配图是我们平时在设计工作中经常用到的,一个好的配图很多时候会直接影响到一个作品的好坏,图片本身也是一种视觉语言,通过学习跨领域的知识可以帮助我们提升自身所处的领域设计能力,本篇文章和大家讨论一些构图和景别知识,通过对这些知识的了解判断如何选择一个好的配图以及怎么应用好配图,大多数设计师选择配图时都是凭着主观意识在选择配图,你所选择的配图很大程度会受到你的主观意识的影响,这些主观意识来源于自身审美、文化、环境等因素的,因此在我们的主观意识基础上,应该具备一定的客观依据来帮助我们更好的选择合适的配图。
构图与景别知识在摄影、绘画、影视中应用很多,但很多设计师容易忽视这些知识,这些知识看似是摄影、绘画、影视等行业的知识与设计好像没太大关系,这些知识也是很有必要学习的的理论知识,对构图景别的理解很大程度会影响你能否把握好设计画面中的配图,配图本身也是一种视觉语言,提升构图和景别知识对设计师整体综合实力提升是有帮助的,当你做三维和插画等设计时同样也会用到这些知识,了解这些知识会让你以客观依据的角度,运用和判断设计中配图的好与坏。
目前来看几乎所有的艺术或商业作品,无论是摄影、绘画、CG等都离不开画面的构图与结构,你甚至能在很多绘画大师的的经典作品中看到他们作品中也使用了构图理论,合理的构图作品,给观众美的视觉享受和与众不同的情感体验,同时提升画面表现,关于构图的知识很宽泛,构图方式方法也非常多,有的作品中可能包含多种构图形式,这里给大家大致介绍一些常见的构图知识,目的是抛砖引玉让大家意识到良好的构图能平衡画面同时,传达出更清晰明确的图像信息。
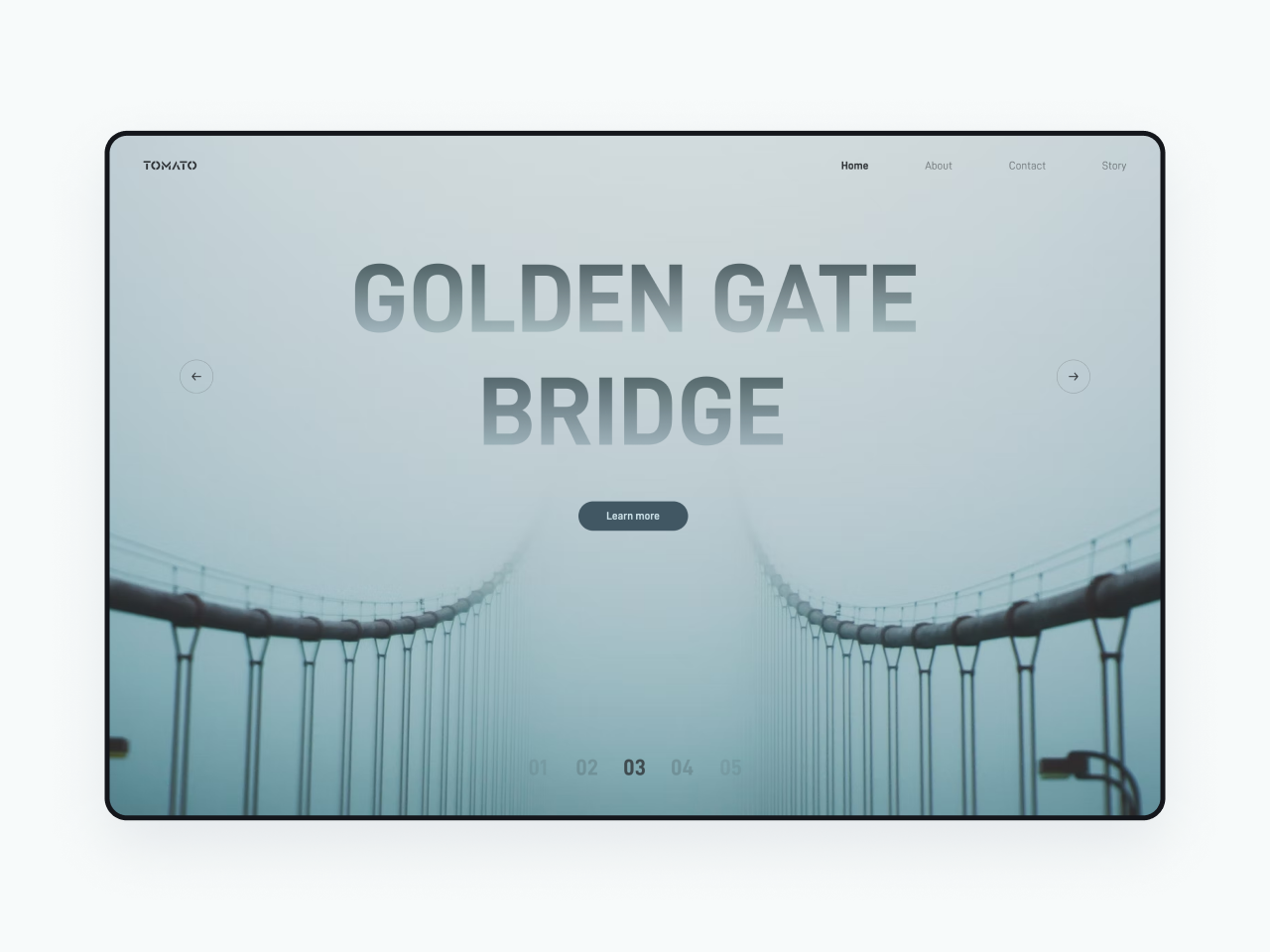
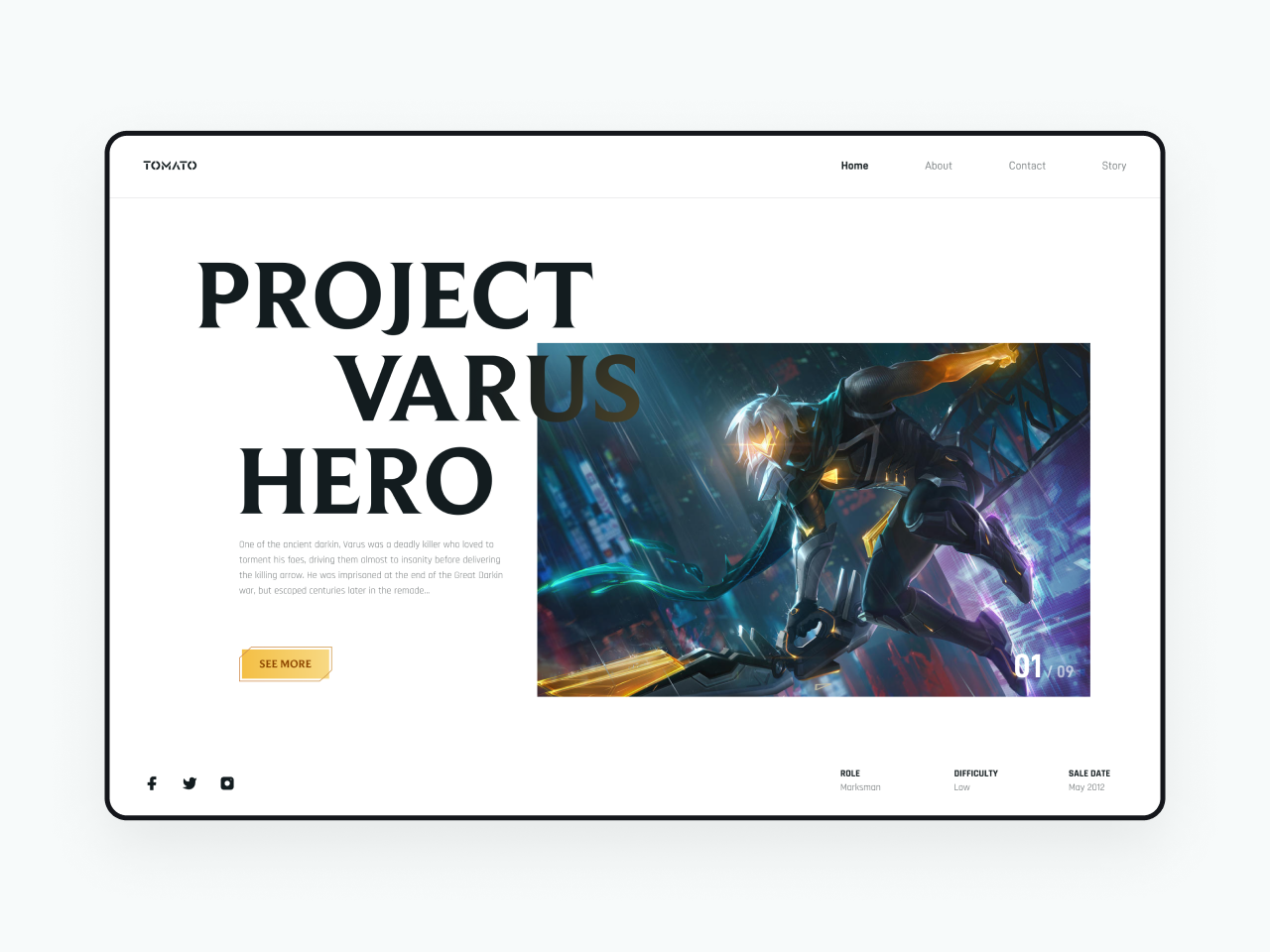
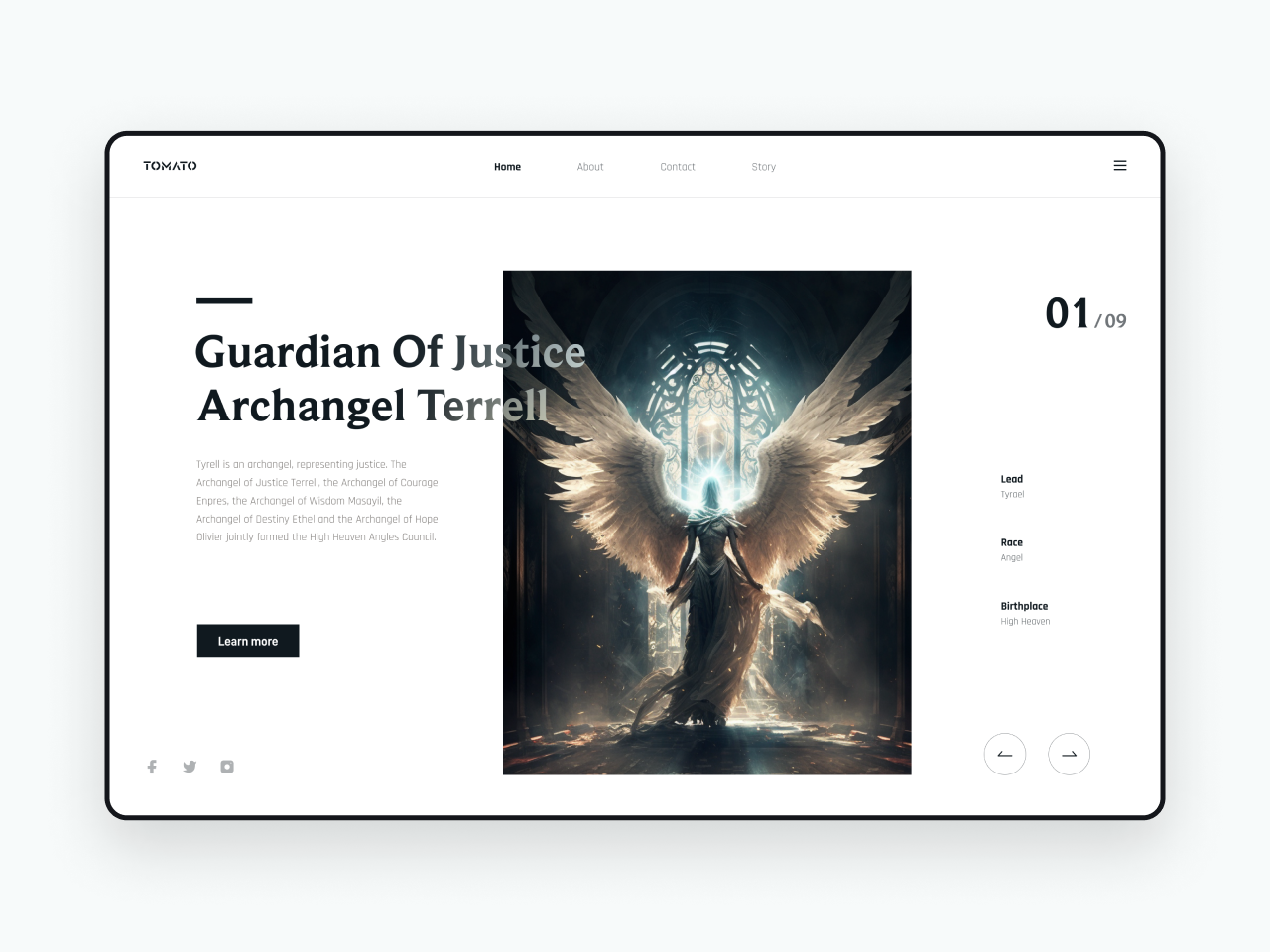
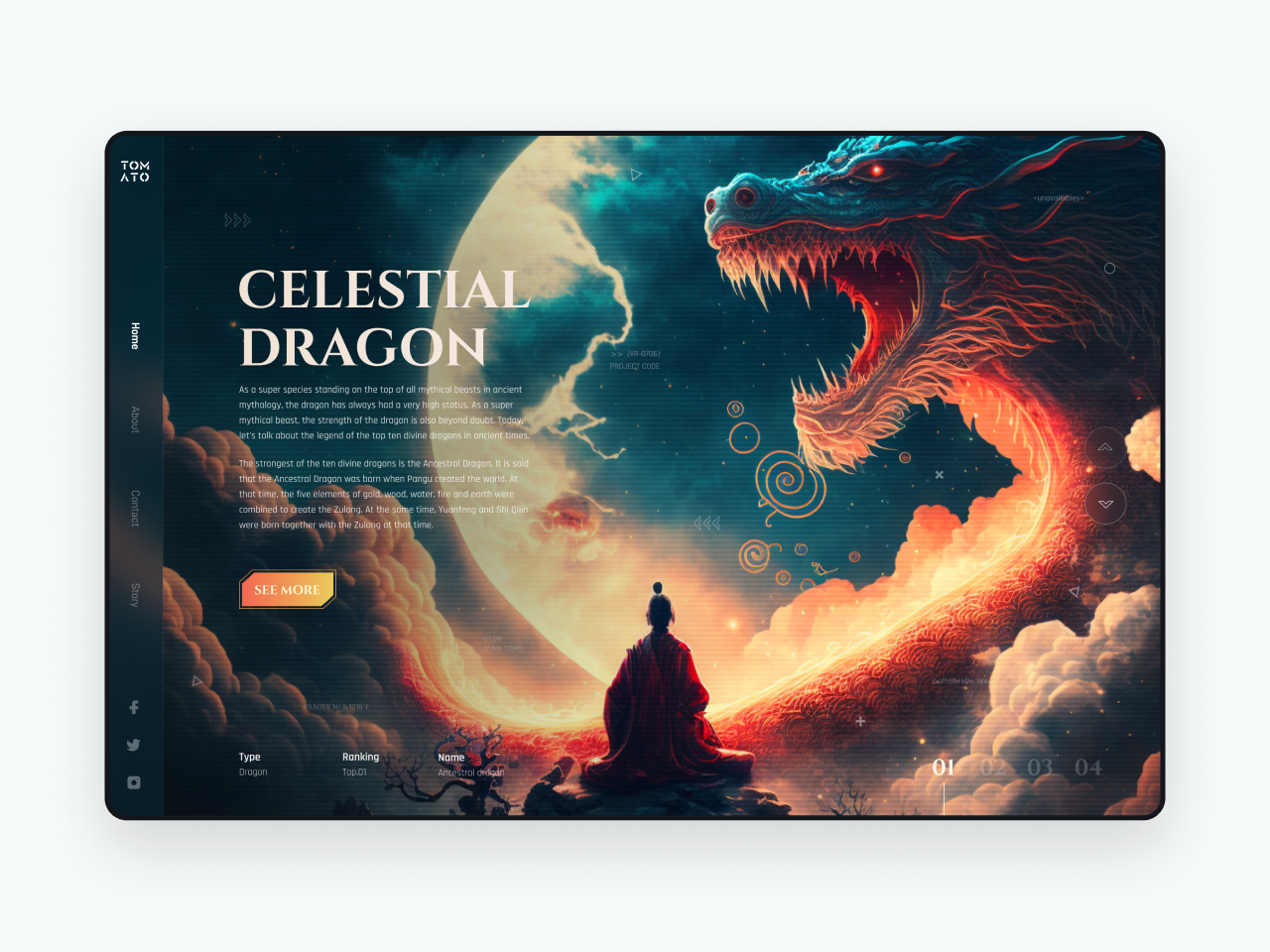
中心构图是将画面主体放置在画面的视觉中心,让主体成为整个画面的视觉焦点,通过周围环境氛围烘托画面主体,这种构图形式聚焦主体,能更好的凸显画面主体。

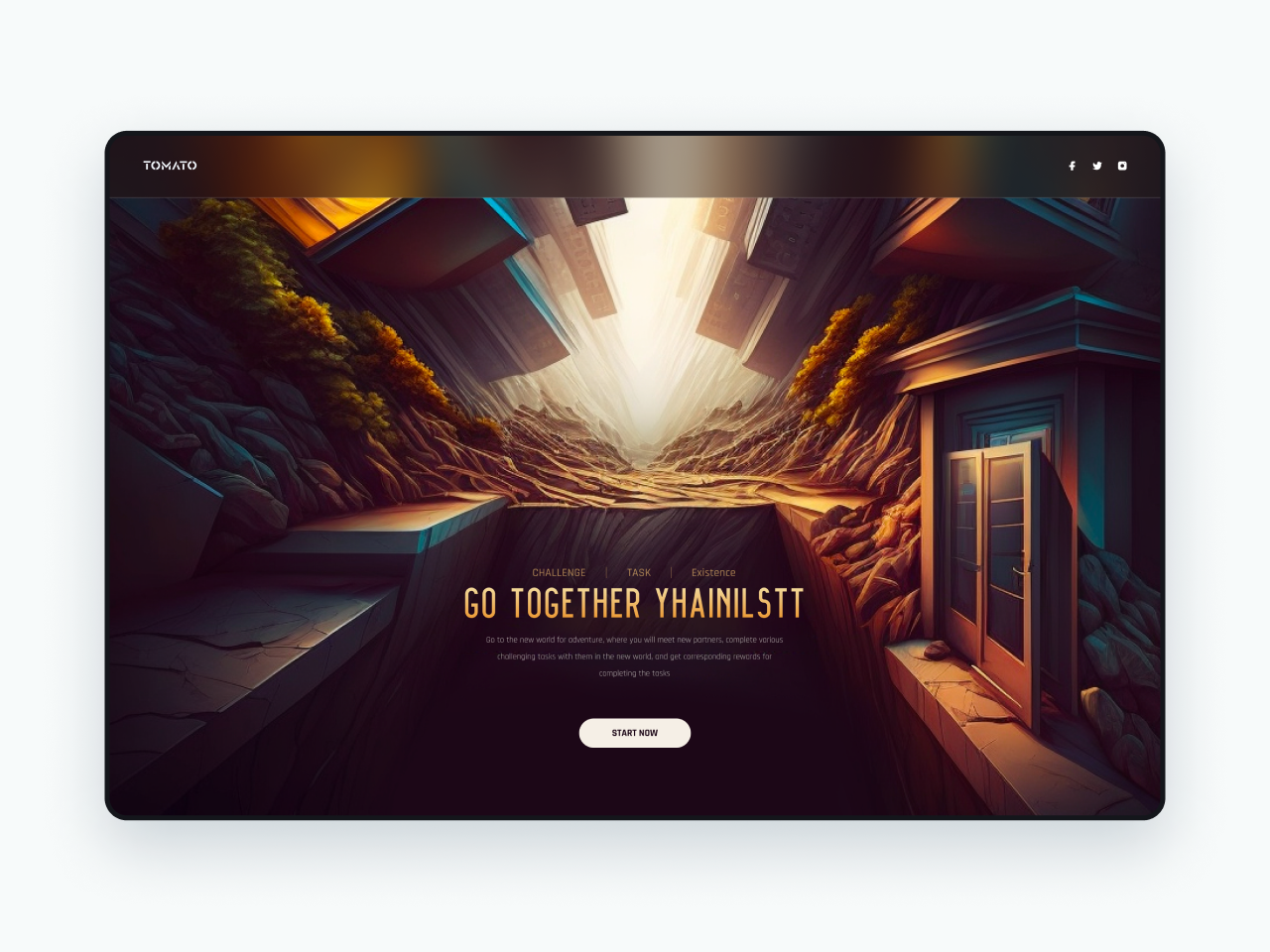
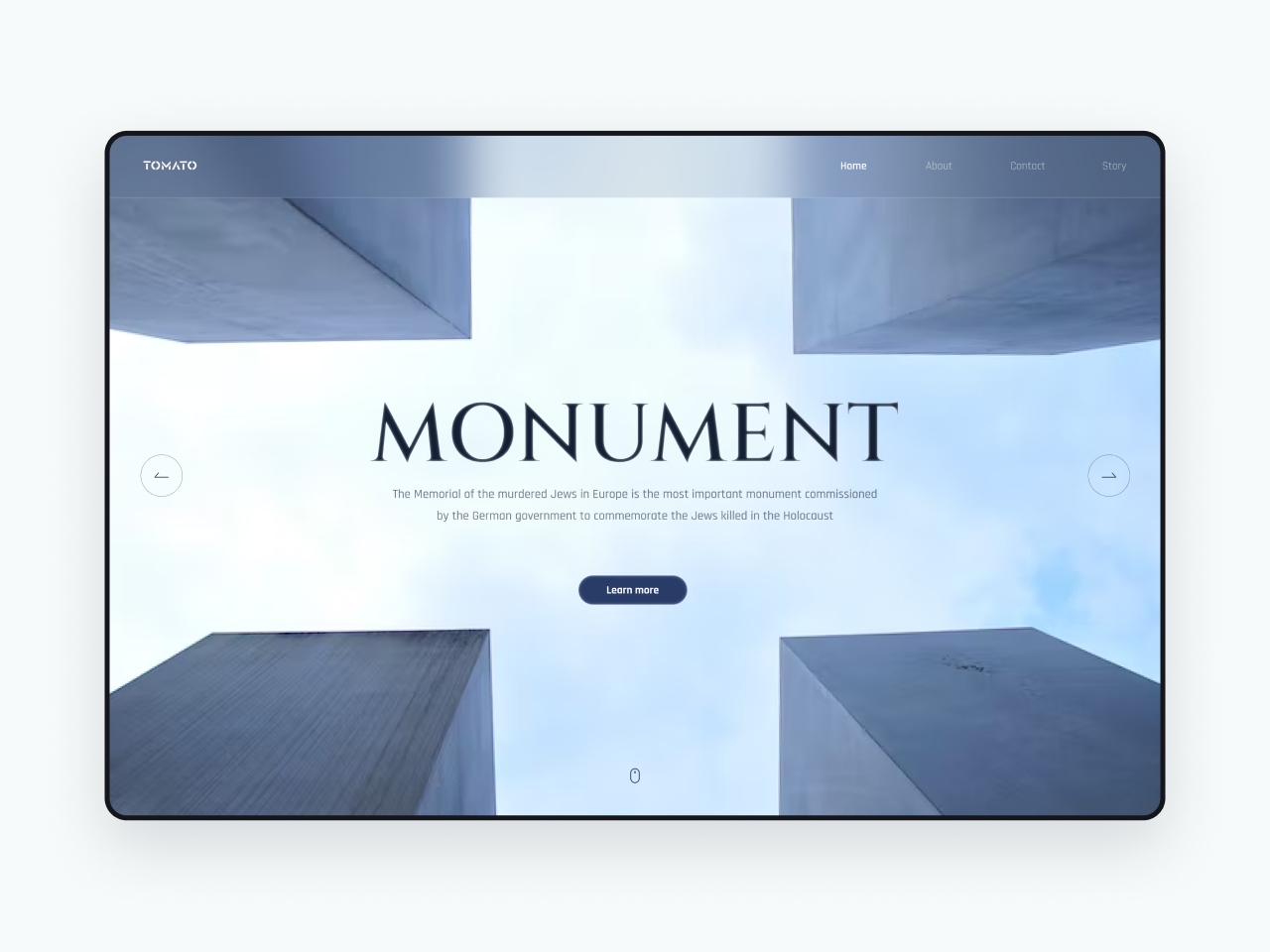
一点透视构图有较强的空间感和纵深感,画面的元素会向中心聚焦,会把观众的视觉引导向画面中心,比较适合表现画面空间感。

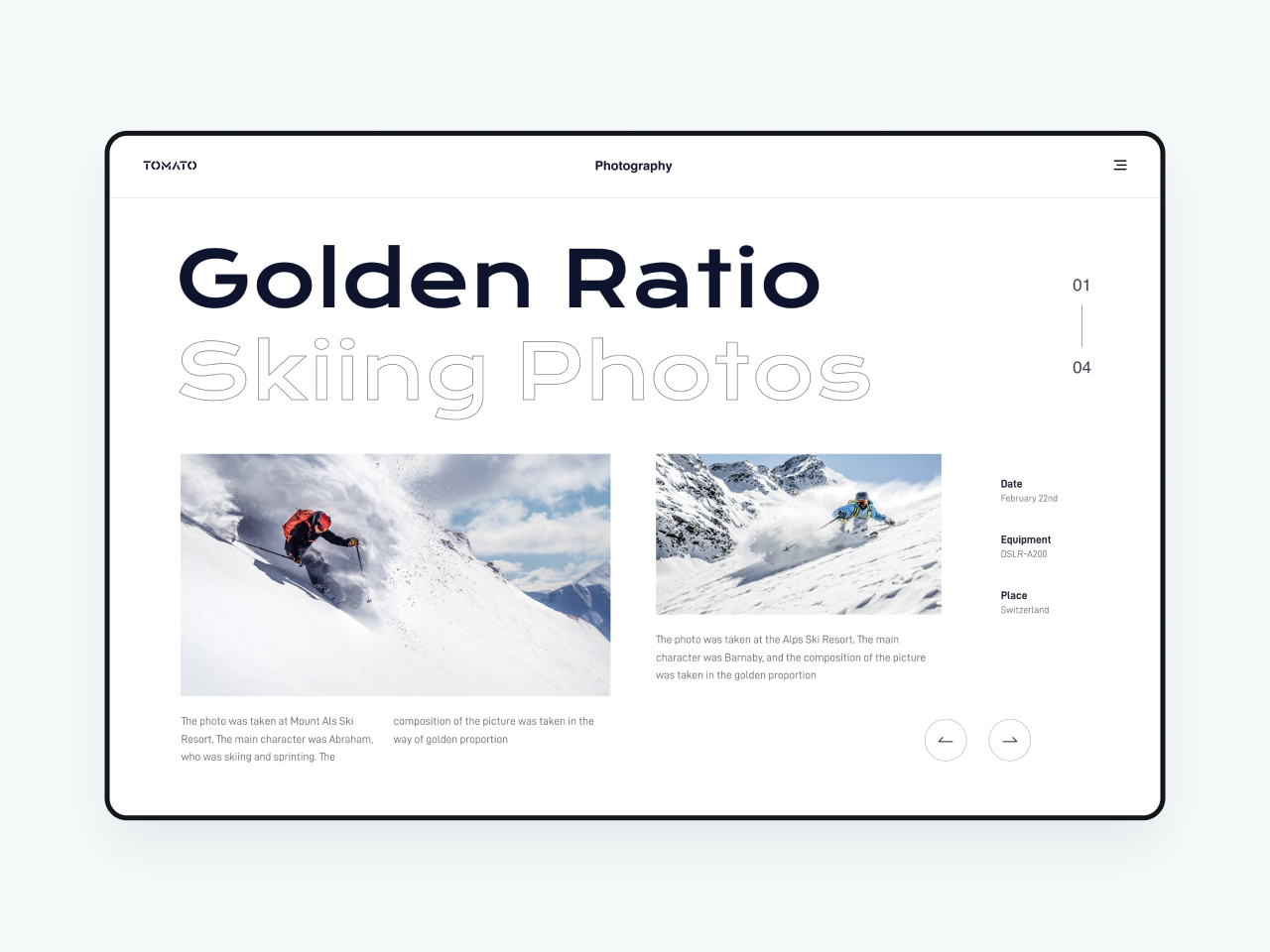
黄金法则构图遵循古希腊学者毕达哥拉斯的黄金分割比例进行构图,也就是我们常说的 0.618:1,黄金法则构图有采用像三分法那样井字构图,还有采用黄金螺旋的构图方式,构图时将主题放置在黄金比例焦点或线上。

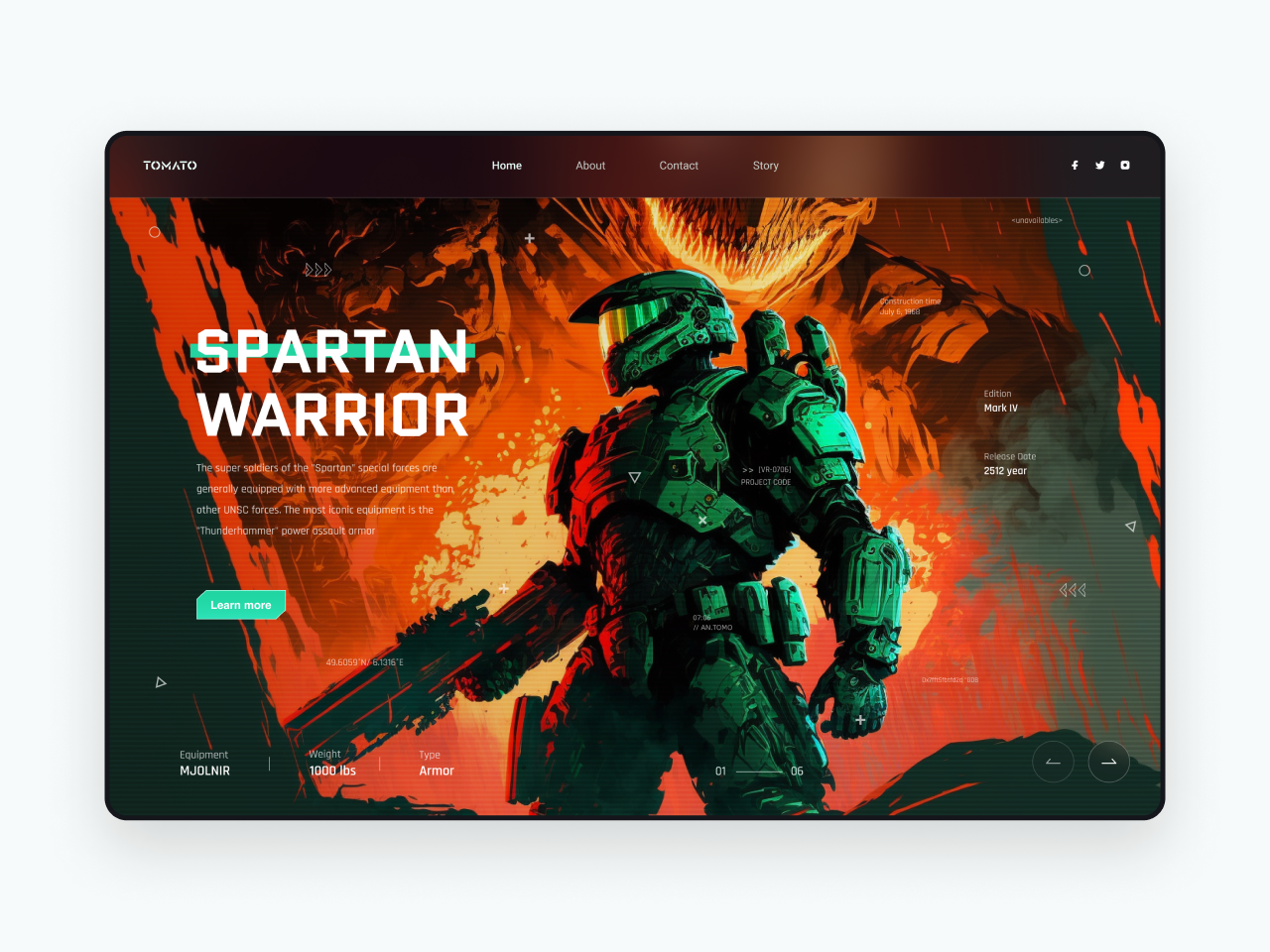
对角线构图中主体在画面的对角线位置排列,对角线构图视觉冲击强,具有动感和不稳定性,更使画面更有趣味和视觉张力。

主体在画面中呈三角形状,正三角形构图画面更具稳定性,反之倒三角形构图会使画面有紧张感和不稳定性。

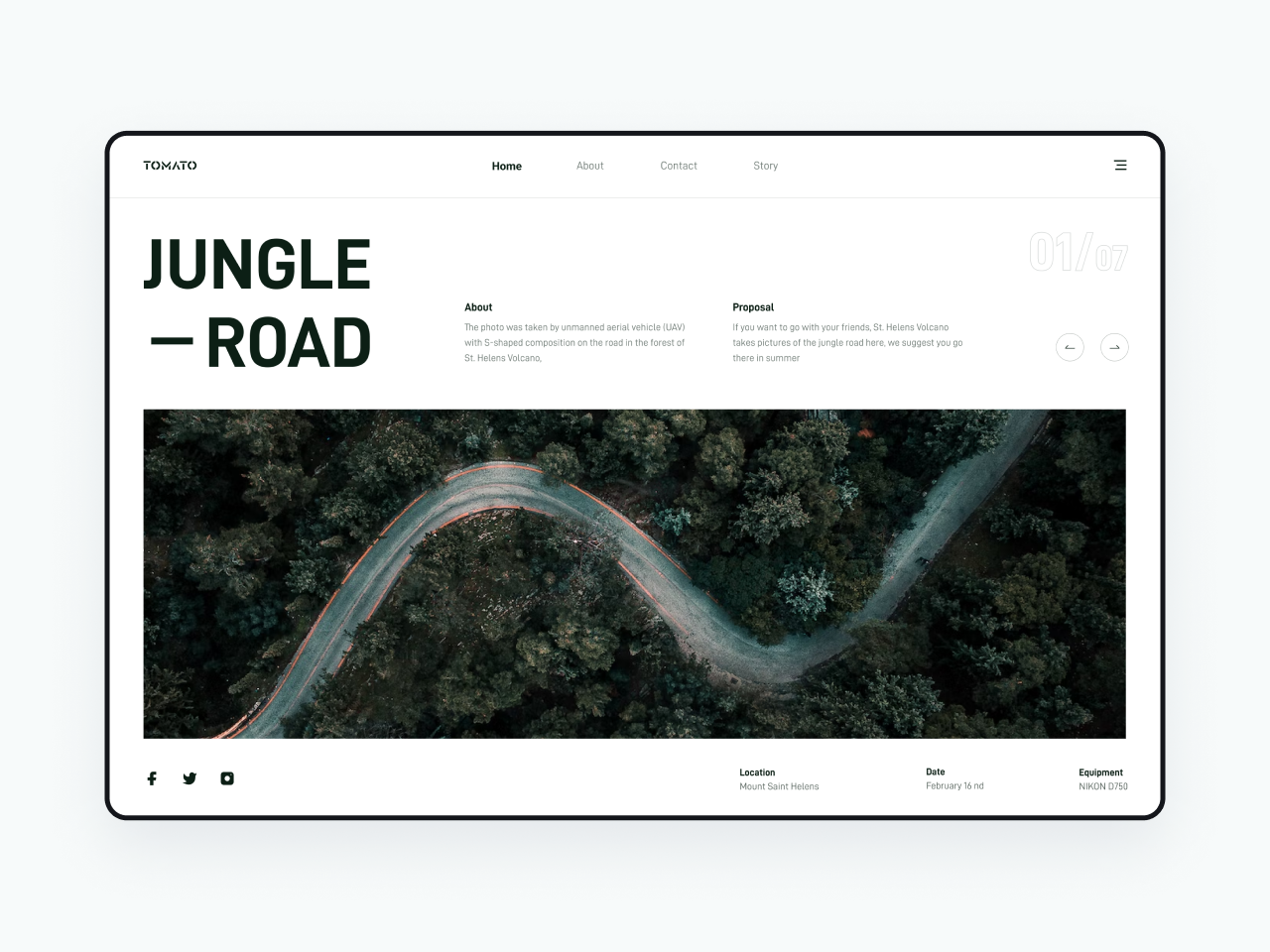
字母形构图画面呈现字母形态,不同的字母构图会给观众带来不同的视觉感受,S 形构图是一种比较常见的构图形式,S 形构图迂回延伸使画面产生优美、雅致、韵律感。

引导性构图利用画面中有形或无形的线,引导观众的视觉聚焦到画面的重点,引线不一定是一条线,它是一种具有引导性的东西,光影、道路、河流等都可以做为引导线,引导性构图视觉表现强,引导观众视线突出主体。

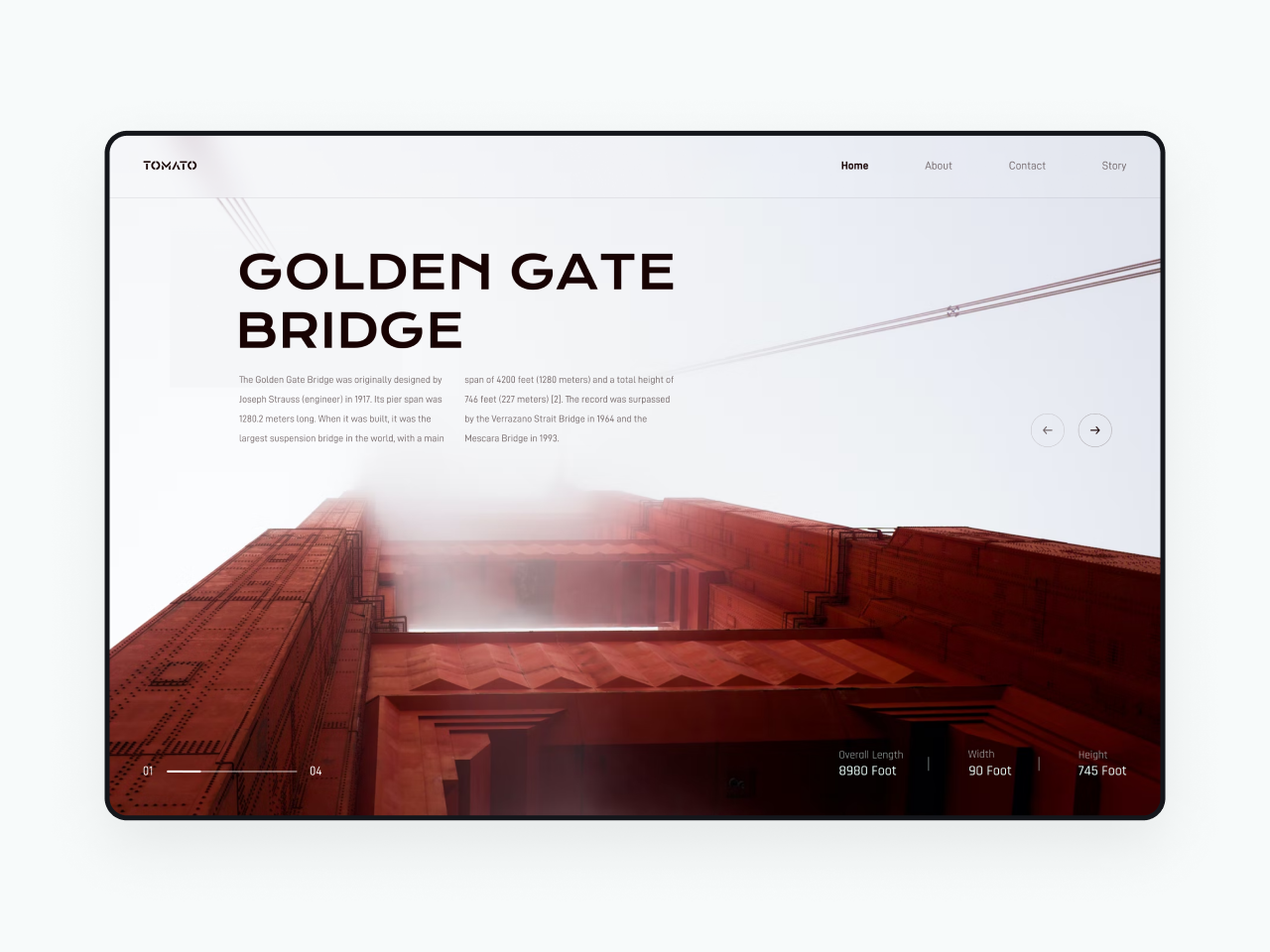
三分构图是最常用的构图方法,结构由两条竖线和两条横线构成,形成一个井字,也叫井字构图法,在三分构图中主体通常放置在四个交点上或线条上,三分法是比较常见的构图形式,可以在很多摄影和绘画作品中看到。

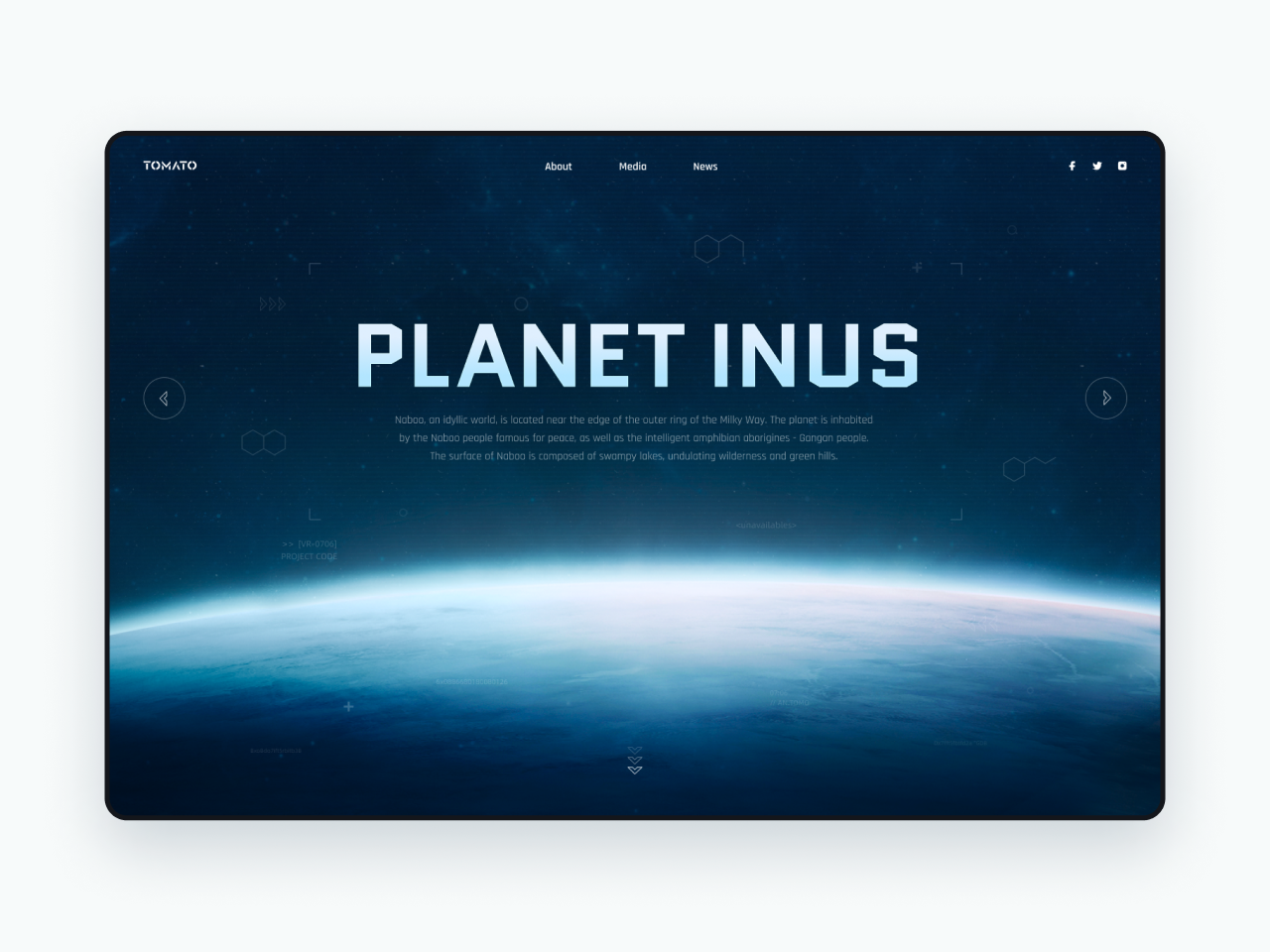
对称构图是根据对称轴,使画面形成的对称的构图形式,比较常见的对称构图上下对称、左右对称,对称构图具有平衡性、稳定性、均衡性。

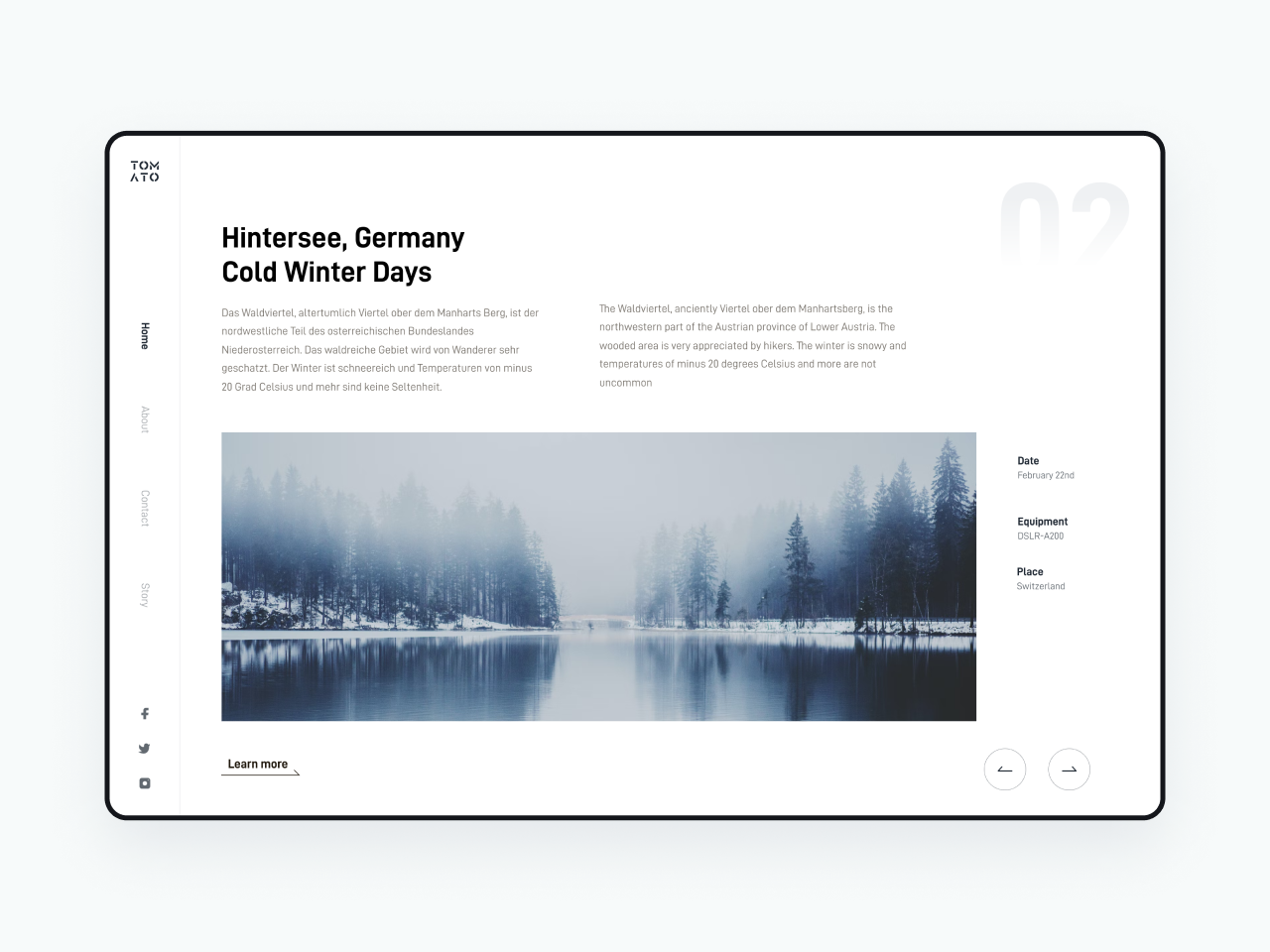
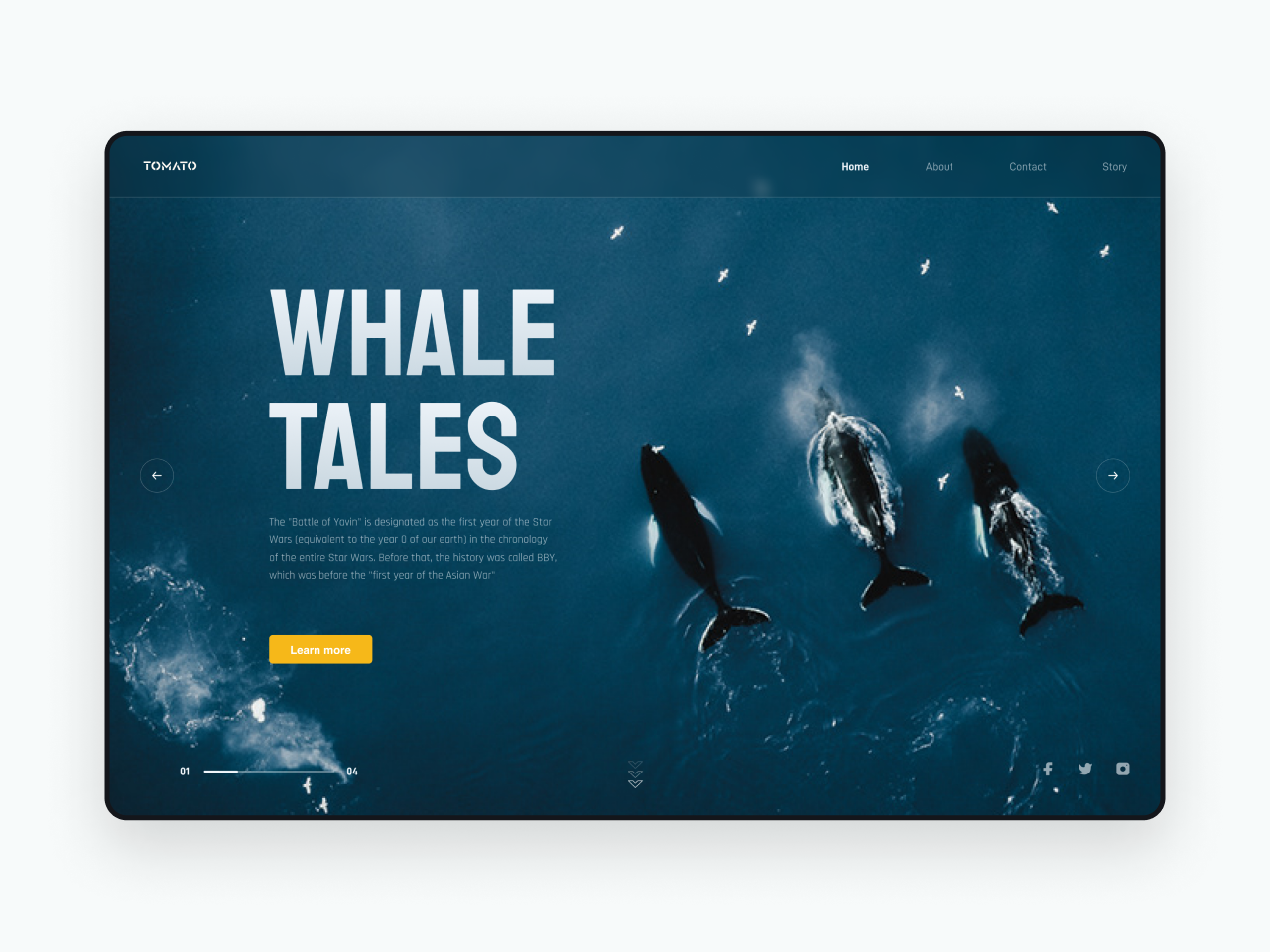
水平线构图也是比较常见的一种构图,水平线构图通常表现宽广的场景,地平线、海面、湖面等主题,水平线构图给人宽阔、稳定、平静、舒适的感觉,水平线构图主要是是采用横画幅来表现。

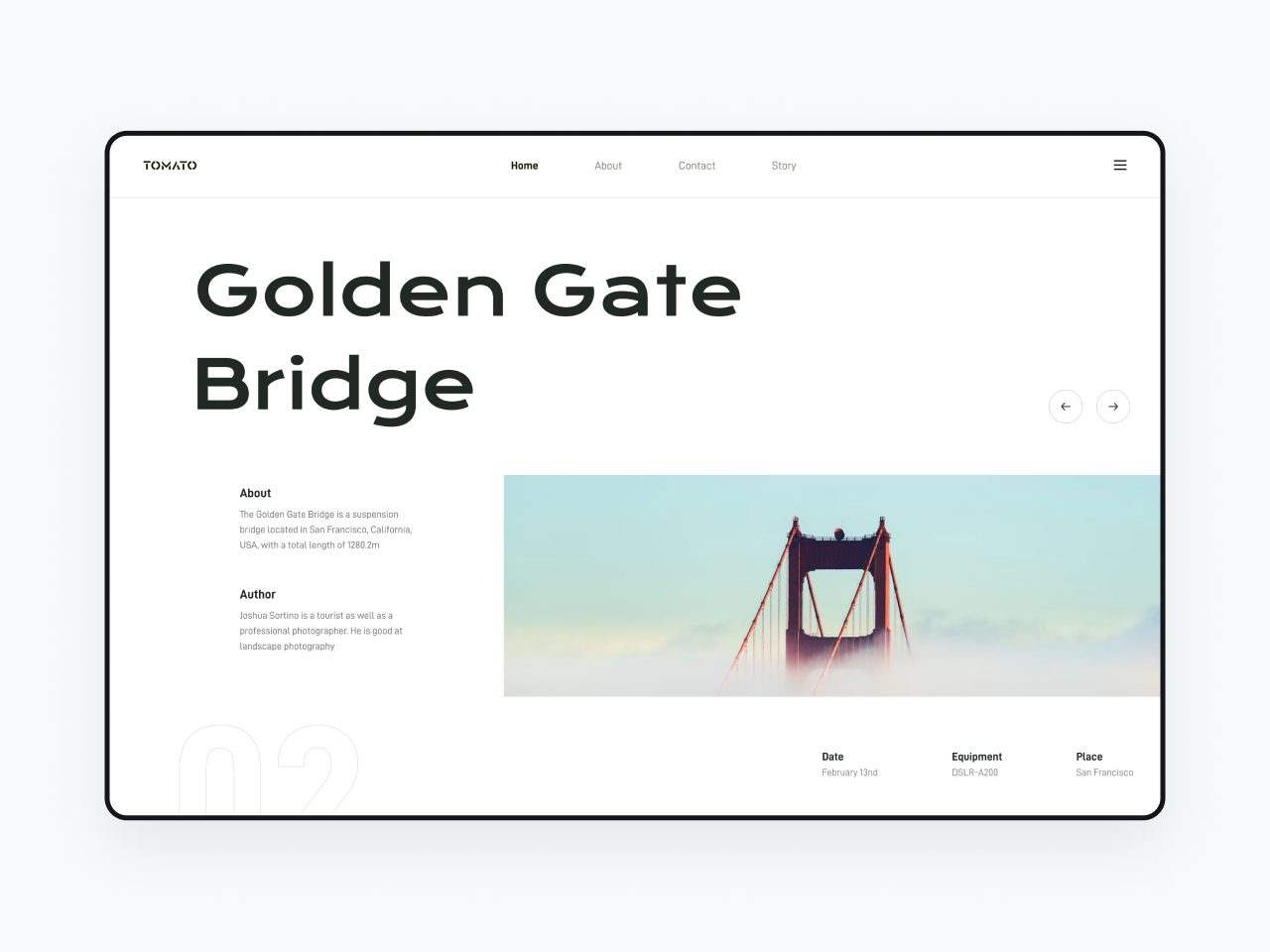
垂直线构图中主体呈现为垂直的线条,垂直线构图给人高耸、庄严、挺拔的感觉,具有较强的视觉张力,锤子线构图常采用竖画幅来表现。

十字形构图是水平线和垂直线的组合,十字形构图画面会给人平稳、安全、严肃、神秘的感觉。

夸张透视会以比较特别和夸张的的视角表现画面和主体,使画面整体都具有强大的视觉张力和冲击力。

虚实对比通过主体和背景的间的虚与实对比,从而突出画面主体,虚实对比使画面更有层次和空间感。

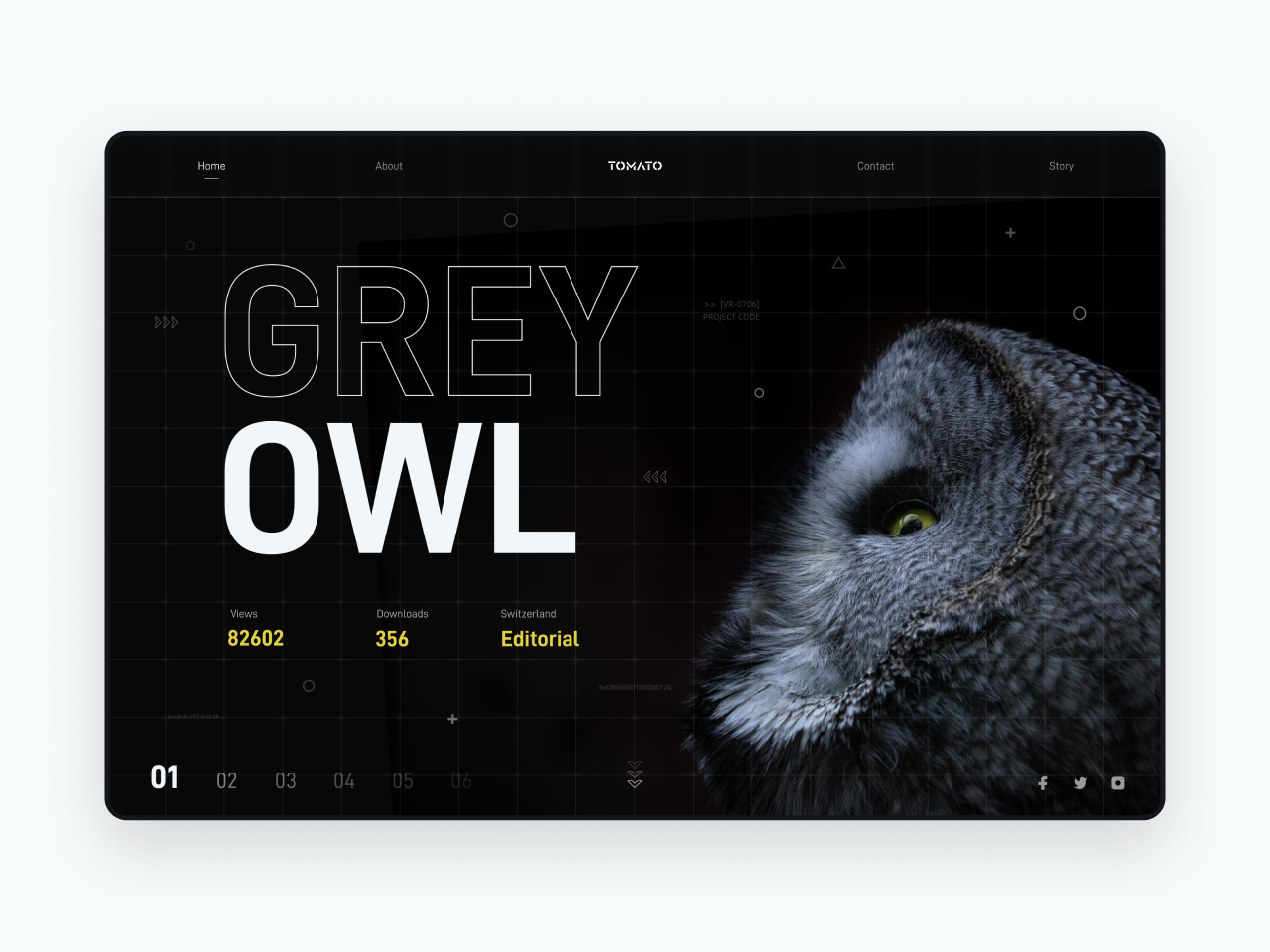
明暗对比通常以暗衬托明,在视觉感受中越暗感觉离我们越远,越明亮感觉离我们越近,明暗对比对比可以使画面更有立体感,层次感等,通过画面中的明暗对比形成的强烈反差,可以凸显画面中主体,引导观众视线到主体上。

色彩对比中包含三个要素色相对比、纯度对比、明度对比,同时根据色环中的色相变化,还可以分为同类色对比、邻近色对比、对比色对比、互补色对比,色相角度变化越大对比月强烈,通过色彩对比可以突出画面重点、丰富画面、提升画面层次,背景色彩与主体色彩形成对比,能凸显画面主体。

奇数原则画面通常是一个、三个或五个主体,通常不超过七个,超过七个时观众会将其视为一个整体,当画面中为主体为奇数时,在视觉上会比偶数更和谐、更美观。

视觉引导通过画面内容引导用户视觉,视觉引导形式有很多种,人物或动物直视、运动方向、肢体语言等,都可以引导用户在观看画面时的视线运动。

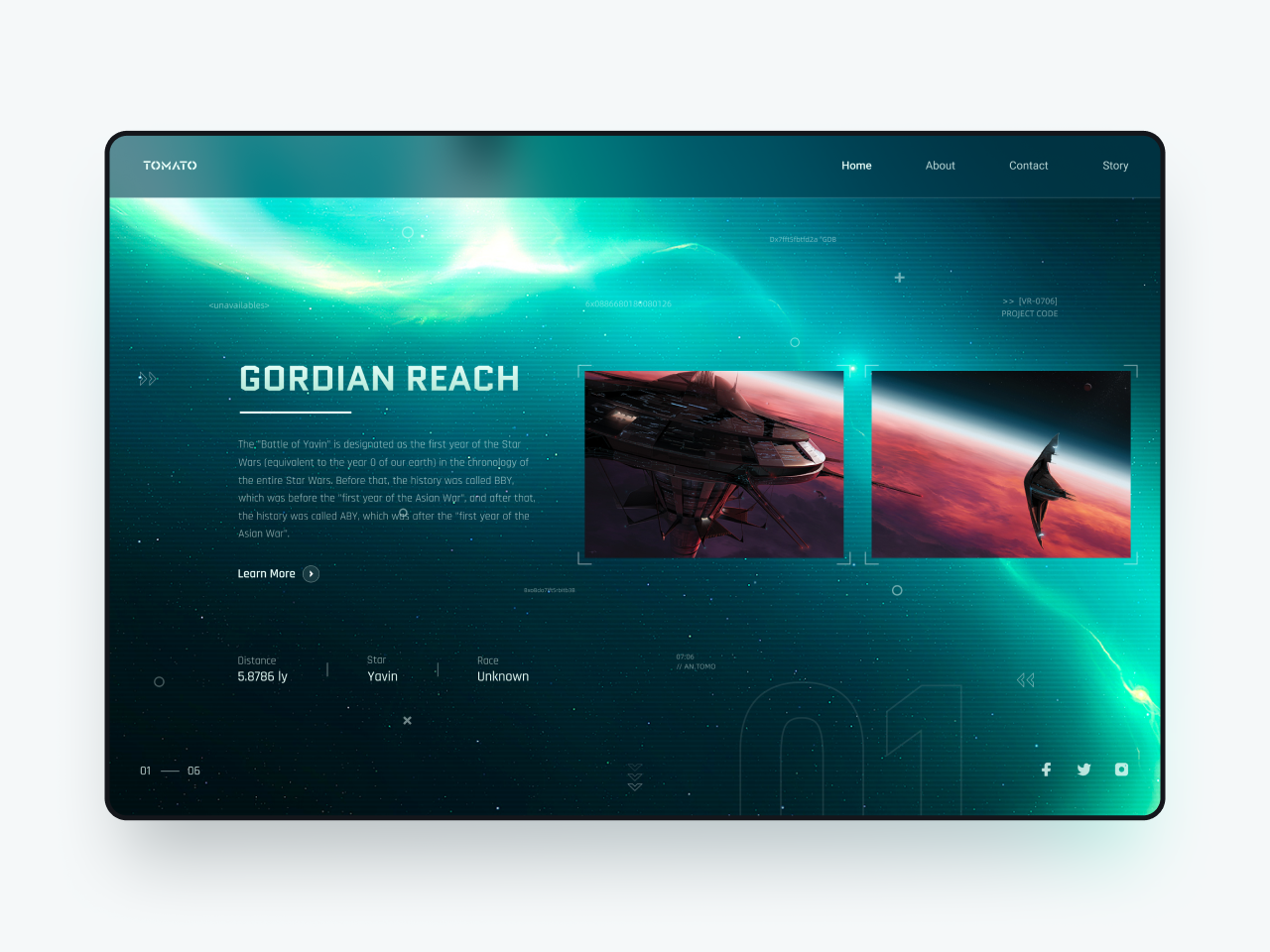
通过大小对比使主体与周围元素形成差异化的视觉冲突,同时大小对比中的次要元素还可以作为比例参考,突出主体的大小,强烈的视觉落差增强版面节奏。

裁剪图片为不同景别的图片对板式设计也有很大影响,不同景别的图片传达的视觉语言也是不同的,哪怕是图片朝向的位置都值得我们仔细思考,在配图时我们要思考通过图片传达什么视觉信息给观众,所以在我们做设计时,要想清楚当前页面要传达什么样的信息从而采用什么样的景别。
大远景通常表现广阔气势宏伟的场景,大远景的空间感非常强,强化景物与环境的关系,主体相对较小与场景形成强烈的大小对比。

远景营造主体与场景的关系,通过画面场景叙述主体和场景的关系,远景具有较强的空间感,具有开阔的画面场景。

全景通过场景来体现主体的处境,利用人物和场景的关系强化主题,全景中主体会被强化形成明显的内容中心,从而弱化场景。

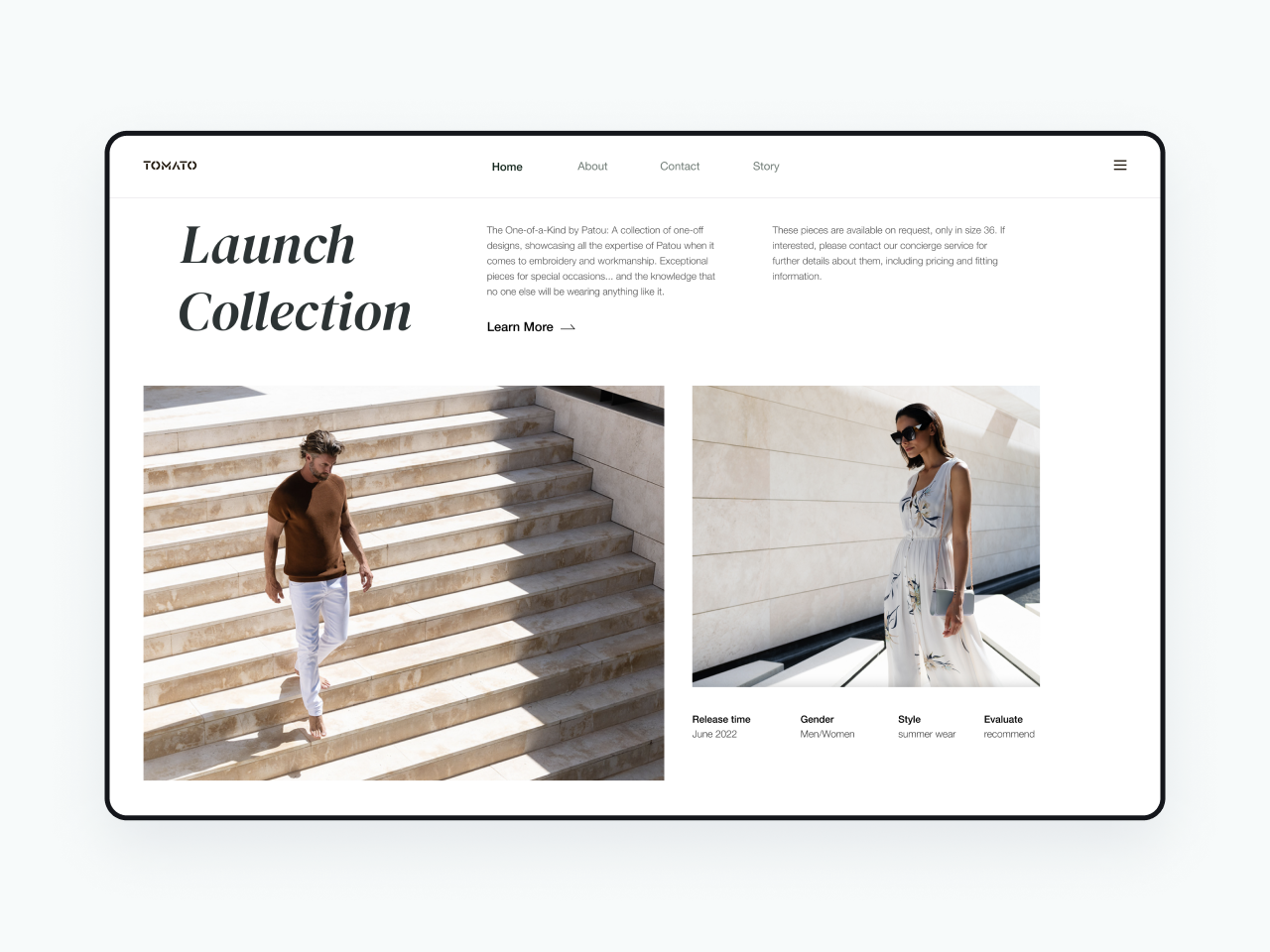
中景表现主要表现人物膝盖以上,在中景中人物在画面中的占比更大更为突出,人物会被强化,同时弱化场景。

近景主要表现人物胸部以上,画面中人物或主体会占有主导地位,强调人物的情感特征,通过细微人物的动作、肢体语言、表情等表现画面主题。

特写主要表现人物肩部以上或主体的细微部分,主体被放大,场景弱化到难以分辨,强调主体的情感、心理或产品的工艺结构等。

大特写会将主题放的更大,展现主体的局部细节,大特写具有强调和突出主体细节特征的作用,具有极强的视觉效果。

配图知识是设计师在平时工作或设计练习中必备知识,很多时候我们在选择配图时完全是凭感觉在选,图片也是一种视觉语言,作品整体质量也会受到配图的影响,本次配图知识分享希望能帮助大家在之后选择设计配图时,在主观意识判断的基础上有一个客观的依据,写这篇文章的同时,我也正好根据文章大纲做了一套板式练习作为文章配图,最后给大家分享几个高质量的图片网站(需要翻墙)
摄影类图片
https://unsplash.com/
https://burst.shopify.com/
CG类图片
https://www.deviantart.com/
https://wallhaven.cc/
作者:Tomato76 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司