编辑导读:作为一个设计师,有时候在工作中会过度重视美感和创意,辨识度是有了,但是缺失了品牌感。没有了品牌感,这个图标就可以放在任意一个产品上使用,无法与品牌产生强联系。那么,如何设计一个有品牌感的图标呢?本文将从三个方面展开分析,希望对你有帮助。

我们在画图标的时候,往往会忽略掉一个重要的问题:缺失品牌感。也就是说,这个图标和我们的实际品牌、业务并没有什么联系,它仅仅满足了可辨识这个温饱需求。
图标缺失品牌感,就会导致同质化的问题,这些图标放在任意一个产品上都可以通用。
对于产品,记忆点的缺失导致用户看完后对于我们的业务、品牌不会产生任何深刻的印象。对于我们设计师,图标和业务的断层则很容易让我们陷入反复改稿的被动局面,并且设计话语权也越来越小。
那么,有没有什么系统、易于理解的方法来让我们的图标具备品牌感?
当然有。
接下来的这个图标三步品牌化是我一直在用的办法,而且屡试不爽,基本用了这个方法,需求方基本一稿过~
文章案例选用了对接京东物流的国际物流项目。当时有一个着陆页的需求,需要在首屏下的优势板块中绘制六个图标,分别对应平台的六大优势。接下来,我将详细讲解如何运用这个图标三步品牌化方法绘制与品牌息息相关的图标。
品牌符号从广义上来讲也就是形状。
比如天猫最近的双十一购物节,便是用一个猫头来作为这次大促的品牌符号,通过每年固定时间节点的品牌形象建立心智。

再比如之前大热的腾讯综艺《演员请就位》,它的品牌符号就是不同矩形色块的叠加组合形态。

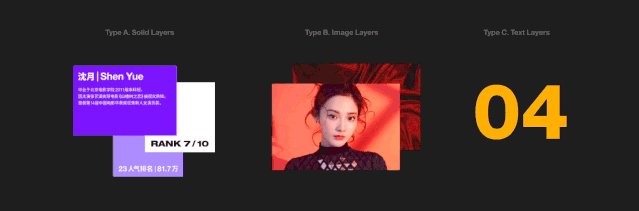
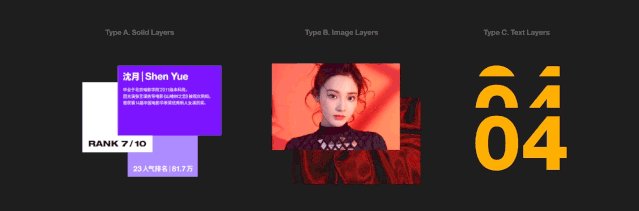
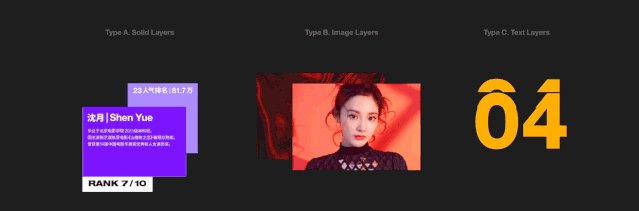
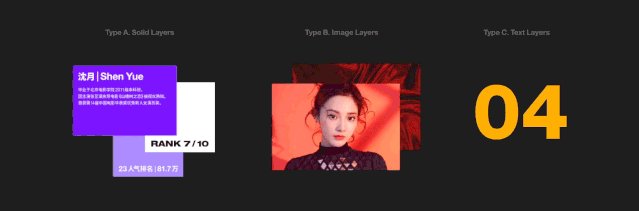
通过承载的不同信息可以扩展为不同的类型,比如下面的固态层、图片层和文字层就分别承载了内容、图片和文字。

Google在18年于material design中新增了一整块章节来阐述图形语言。

google原话是:形状可以引导注意力,让用户易于识别组件,识别状态和品牌语言传达。

也就是说,形状并非我们以往认知中的作用,品牌同样可以借助形状来加强效应。
最典型的就是谷歌自家出品的google play。你可以看到google play被提炼出的三角形符号被作为外轮廓延展到来所有相关的业务icon,显著加强了品牌记忆点。

再比如国内的蚂蚁财富,便是通过提炼logo中的箭头符号,将其延展到三个优势图标当中,一样得传达了蚂蚁财富的品牌表达。

所以,基于业务目标以及行业特征,我们将倒三角这个符号作为我们这次项目的品牌符号。

至于为什么选择这个形状,主要考虑到了稳定性(三角形自身的稳定性、象征专线的稳定可靠)、保障性(倒三角常被用于保障承诺类的徽章标志)、隐喻物流(由飞机和定位的图标变形而来)和三者的战略合作(开锣、中国制造网和京东)。
第二步相对而言就比较简单了,不过考虑到颜色在各个场景及状态到通用性,这里需要基于原本的品牌色额外不同明度的颜色。
这里我简单扩展出淡色和深色,为了避免页面过冷加入了暖色作为点缀色以提升温度。

将图标与业务紧密结合,能够与其他竞品拉开差异化,这是个相对简单但是很容易出效果的品牌化的方法。
具体的操作办法就是:首先根据所给文案脑爆出图标所对应的关键词,然后根据所在行业的特征筛选关键词,或者进行二次联想及转化。
下面我通过此项目中的三个图标案例来简单讲述下设计过程,仅为大家提供下思路:
运营所给文案如下:

这段文案意思就是,由于我们平台和清关行合作,因此让我们的业务更具有保障性,货物可以按时送到客户手中。
这里我一开始脑爆出了雨伞、锁和盾牌这三个形象,并且传统得用了盾牌符号传达保障性。
这种任何行业平台都可通用的形象,并不能关联我们这个物流类的平台。
后面联想到到我们跨境、外贸的行业特征,将“雨伞”这个形象变形转化为降落伞,来代替盾牌符号。
一来,降落伞外形似伞,相当于是货物的保护伞一样体现”保障“的感受, 另外,这种”空运“式的表达也额外传递出按时递交的概念,很好得体现出典型的”跨境物流“的行业特征。

运营所给文案如下:

同样,一开始我着眼于”跟踪“”实时“”轨迹“这些关键词,脑暴出定位、雷达之类的事物。
但是结合我们行业特征的话,其实有空间去更贴切到业务本身。
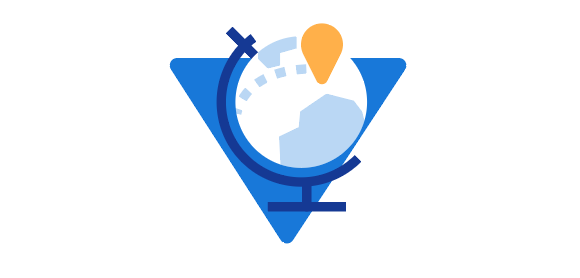
我们平台的业务线包含了两个站点——美国(主站)和马来西亚。供应商发货后,货物的轨迹必然是反映在世界地图中,从起点至终点得分布。
因此我用了地球仪映射全球,以定位来映射包裹收货地,以延展到定位icon中的虚线映射轨迹。这样产出的图标,不仅仅是指代了文案意思,同时表达出对应的行业特征,和业务紧密贴合。

文案如下:

一开始,我传统得想到了一个时钟图标来代表。但是仔细想想,这个时钟图标仅能代表”时效“的特征,而不能传达”快“的感受。如何更好得传达“快”?
发散思维,我联想到交通运输工具,飞机、轮船、火箭等等,最终我选取了飞机这类跨境物流专线主要使用的运输工具,它所带来的快捷相比轮船更加深入人心,又不像火箭那样脱离现实。

当然并非所有的图标一定需要去结合行业特征,其余的三个图标暂未想到更适合的元素,所以依然选用了常见的形象来传达概念。我们不需要完全硬坳这个方法,但是身为设计师,我们依然需要掌控我们的项目,充分发挥自己的创造力来赋予产品更多的power。
最后,我为所有图标加入了非线性动画。一方面为着陆页注入了活力,增加用户愉悦度,另一方面通过动态的表达引导用户更好理解平台优势,比如地球仪通过加入轨迹的修剪动画以及定位的弹跳动画,来更生动得传达物流轨迹全程跟踪的这个概念。相比原本的静态图标是不是更好理解了?

更重要的是,动画的加入也贴合了我们物流行业“运动”的特征~
篇幅原因,动画的制作今天先略过,后面可能另抽时间单独出个教程出来。当然,动力来自于你们的在看或转发啊~~(手动斜眼)
我们每次接手一个需求时,都要想想,这个设计可以在哪些地方和我们的业务、品牌进行关联?而不是每次都好像在做一个完全独立于业务外的项目,这很容易让你陷入反复改稿的被动局面,而且话语权也越来越小。
总之,品牌思维是需要设计师格外关注的!
最后,我们再来回顾一下这个图标三步品牌化这个方法!
第一步,融入品牌符号;第二步,注入品牌颜色;第三步,结合行业特征。
但愿今日份的分享对你有所帮助!
文章来源:人人都是产品经理 作者:Andrewchen
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
看到知乎上的一个问题:如何找到一家好的高端网站设计公司?
把回答的内容也转过来记录一下。
首先回答:何为高端?
高端与低端是对应的,目前网站设计,中低端基本是用模板改改,相对价格低,有一些小型公司或不依靠网站运营收入的公司,“有个网站就好”,所以可以用这种低投入,内容有就行的网站建设公司,特点是马上就能用,三五天把内容发布进去就可以。备案可能需要一定时间。
高端设计公司,一般是量身定做,为企业做网站策划、分析,按照用户研究、网站建站的目的来进行网站的定制栏目页的设计。做竞品分析、研究对方的优缺点,设计的色系和企业标准色、情感表达、人物场景、用户体验思维,越深入,思考越成熟,做的网站品质越有保障。所以需要的时间、精力、投入相对多。
因为投入相对多,所以经营业绩好的企业、集团公司、营销类大型网站来定制的比较多。
我们公司“北京蓝蓝设计”就是为定制的高端企业用户、政府网站、软件公司来服务的。我们挺喜欢要求高的客户,这样能体现出专业设计的水平,这也是我们和其它建站公司区别开来的地方。
我们主要是给大型软件公司平台、系统做UE、交互设计、视觉设计,用户体验优化,这个,比网站设计更难,更专业。 往往一个公司的核心产品,值得把精力金钱投入到上面,产出最大的回报。近年来,除了做软件UI,大屏大数据可视化项目外,我们也扩展了“愿意把公司网站做成核 心产品”这样的公司成为合作伙伴,更好的为客户提供全方位的服务。
一旦成为我们的客户,设计无忧。
我们一定会把该做的事做好,并提供超值服务和额外附加值的。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如今,很难用界面动画给人留下深刻的印象甚至惊喜。它显示了屏幕之间的交互,解释了如何使用该应用程序,或者只是引起用户的注意力。在浏览有关动画的文章时,我发现几乎所有的文章都只是描述了关于动画的特定的用例或一般事实,并没有遇到任何关于界面动画通用规则的文章。在本文中我收集了界面动画的主要原则和规则,以便给想要设计动画界面的设计人员提供一些帮助。
当元素改变它们的状态或位置时,动画的持续时间应足够慢,以使用户可以注意到变化,但同时也要足够快,以免引起等待。

在动画中使用适当的持续时间,不要太快,更不要让用户过长等待
大量研究发现,界面动画的最佳速度在200-500毫秒之间。这些数据是基于人类大脑的特殊性得出的。任何小于100毫秒的动画都是瞬时的,根本不会被识别。而超过1秒的动画时长会传达延迟感,因此对用户来说很无聊。

最好在界面中保留动画的持续时间
在移动设备上,《材料设计指南》还建议将动画的持续时间限制在200-300毫秒之间。至于Web端,持续时间应延长30%,大约为400-450毫秒。原因在于:屏幕尺寸越大,物体在改变位置时可以克服的路径更长。因此,在可穿戴设备上,持续时间应缩短30%,大约为150-200ms,因为在较小的屏幕上,移动距离更短。

移动设备的大小会影响动画的持续时间
Web动画的处理方式有所不同,由于我们已经习惯了在浏览器中即时打开网页,所以我们希望也能在不同状态之间快速转换。因此,Web转换的持续时间应比移动设备短约2倍,150-200毫秒之间。在其他情况下,用户将不可避免地认为计算机死机或网络连接出现问题。
但是,如果你要在网站上创建装饰性动画或试图吸引用户对某些元素的关注,则无需考虑这些规则。在这些情况下,动画可以更长一些。

大屏幕电脑=慢动画?决不是!
需要记住的是,无论平台如何,动画的持续时间不仅取决于移动距离,还取决于对象的大小。更小的元素或带有小变化的的动画应该移动得更快。因此,大而复杂元素的动画在持续时间稍长的时候看起来更好。
在相同大小的移动物体中,停下来的是经过最短距离的物体。与大物体相比,小物体移动得更慢,因为它们的偏移量更大。

动画的持续时间取决于对象的大小和移动距离
当物体碰撞时,根据物理定律,碰撞的能量必须均匀分布在物体之间。因此,最好排除反弹效应,只在特殊情况下使用它才有意义。

避免使用弹跳效果,因为它会分散注意力
物体的运动应该是清晰和锐利的,所以不要使用运动模糊。即使在现代移动设备上也很难再现这种效果,并且根本不用于界面动画中。

不要在动画中使用模糊效果
列表项(新闻卡片、电子邮件列表等)在其出现之间应该有一个很短的延迟时间,每次出现的新元素应该持续20-25毫秒。元素出现较慢的话可能会惹恼用户。

列表项的动画应持续在20–25毫秒
缓和有助于使物体的运动更加自然,这是动画的基本原则之一。这一点在《迪士尼动画原则》(The Illusion of Life: Disney Animation)一书中得到了充分的描述,这本书是由两位重要的迪士尼动画师——奥利·约翰斯顿和弗兰克·托马斯所写。
为了使动画看起来不显得机械和人造,物体应以一定的加速或减速的方式移动,就像物理世界中的所有活动对象一样。

与线性动画相比,具有缓动效果的动画看起来更自然(这里提示下:注意看每段竖格的间距)
不受任何物理力影响的物体直线运动,换句话说就是匀速运动。正因为如此,它们看起来非常不自然,对人眼来说是人为的。
所有动画应用程序都使用动画曲线,我将尝试解释如何阅读它们以及它们的含义。曲线显示了物体的位置( y axis=position )在相同的时间间隔内物体的位置如何变化(x axis=time)。在当前情况下,运动是线性的,因此物体在同一时间行进相同的距离。

直线运动曲线
例如,直线运动只能在物体改变颜色或透明度时使用。一般来说,我们可以用它来表示物体不改变其位置的状态。
我们可以在曲线上看到,在开始时物体的位置变化缓慢,而速度则逐渐增加,这意味着物体正在以一定的加速度移动。

加速度曲线
当物体以全速飞出屏幕消失时,应使用此曲线,比如说系统通知或者是界面卡片。但请记住,只有当对象永远离开屏幕且我们无法调用或返回它们时,才应使用这种类型的曲线。

将卡片滑出屏幕的加速曲线
动画曲线有助于表达正确的情绪。在下面的示例中,我们可以看到所有物体的移动持续时间和距离是相同的,但是即使曲线上的微小变化也可以影响动画的气氛。当然,通过改变曲线,你可以使物体尽可能地接近于真实世界。

持续时间和距离相同,但却是不同的氛围
它与缓入曲线相反,因此物体会快速覆盖很长一段距离,然后缓慢的降低速度,直到最终停止。

减速曲线
当元素出现在屏幕上时应使用这种类型的曲线——它以全速向上飞入屏幕中,然后逐渐减速直到完全停止,这也可以应用于从屏幕外部出现的其他卡片或对象。

减速曲线,使动画更好地呈现
该曲线使物体在开始时获得速度,然后慢慢地将速度降回零。这种类型的移动是界面动画中最常用的。当你犹豫在动画中使用哪种类型的运动时,可以使用标准曲线。

标准曲线
根据《材料设计指南》,最好使用非对称曲线,使移动看起来更加自然和真实。曲线的末端必须比它的开始更加突出,以使加速的持续时间短于减速的持续时间。在这种情况下,用户将更加关注元素的最终移动,从而关注元素的新状态。

查看对称和非对称标准曲线之间的区别
当对象从屏幕的一部分移至另一部分时,使用缓入缓出功能。在这种情况下,动画避免了引人注目的戏剧效果。

卡片在屏幕上的移动以及相应的不对称曲线
当元素从屏幕上消失时,应该使用相同的移动类型,但用户可以在任何时候将其返回到先前的位置。它涉及抽屉式导航等。

抽屉式导航从屏幕上隐藏了标准曲线
从这些例子中可以看出,许多初学者忽略了一个基本的规律——开始动画并不等于结束动画。与抽屉式导航一样,它以减速度曲线出现,而以标准曲线消失。另外,根据谷歌的材料设计语言,物体出现的时间应该更长,以吸引更多的关注。

侧面菜单的出现和消失,分别通过减速度和标准曲线实现
使用函数cubic-bezier()来描述曲线。之所以称为立方,是因为它基于四个点。在图上已经定义了具有坐标的第一个点0;0(左下)和具有坐标的最后一个点1;1(右上)。
基于此,我们仅需描述图形上的两个点,这些点由函数的四个参数给出cubic-bezier():前两个是坐标x和y第一个点,后两个是坐标x和y第二个点。
为了简化曲线的工作,建议使用easings.net和cubic-bezier.com网站。第一个包含最常用曲线的列表,你可以将其参数复制到原型工具中。第二个来源使你可以使用曲线的不同参数,并立即查看到物体将是如何移动的。

函数三次贝塞尔曲线的不同类型的曲线及其参数
就像在芭蕾舞蹈设计中一样,主要思想是在从一种状态转换为另一种状态的过程中,引导用户注意一个流动的方向上。舞蹈编排有两种类型——平等交互和从属交互。
平等交互意味着所有对象的外观都遵循一个特定的规则。在这种情况下,所有卡片的外观都被视为一种流程,可以引导用户的注意力集中在一个方向上,即从上到下。如果我们不按照顺序,那么用户的注意力将会分散。所有元素同时出现看起来也会很糟糕。

用户的注意力应引导在一个流动的方向上
对于表格视图,它有点复杂。在这里,用户的焦点应指向对角线,所以逐个地显示元素是一个很糟糕的主意。单个展示元素会使动画过长,并且用户的注意力会呈锯齿状,这是错误的。

卡片形式的对角线外观
从属交互意味着我们要有一个吸引用户注意力的中心对象,而所有其他元素都从属于它。这种类型的动画给人一种有序的感觉,从而引起用户对主要内容的更多关注。
在其他情况下,用户将很难知道该关注哪个对象,因此他的注意力将被分散。所以,如果有多个要设置动画的元素,则需要明确它们的运动顺序,并尽可能将动画设置为最小的对象。

只有一个中心对象的动画很有必要,其余元素应是被引导的。否则,用户将不知道关注什么对象
根据材料设计语言,当移动的物体尺寸发生不均衡变化时,它们应沿着弧线而不是直线移动。这有助于使动作更自然。“不成比例”是指物体的高度和宽度的增加/减少是不对称的,即以不同的速度进行(例如,一个正方形的卡片变成了一个长方形)。

当移动的物体不按原有比例变化时,应沿着弧线运动
当物体按比例改变其大小时,使用沿直线的移动。由于这种移动的实现比较容易,因此通常会忽略不成比例的圆弧移动的规则。看看实际应用的例子,你会看到线性运动的主导地位。

尺寸的比例变化是沿着直线上运动的
曲线上的运动可以通过两种方式实现:第一种称为垂直向外——物体开始水平移动并以垂直移动结束;第二种是水平向外——物体开始垂直移动并以水平运动结束。
物体沿曲线的移动路径必须与滚动界面的主轴线重合。例如,在下一张图片上,我们可以上下滚动界面,相应的卡片以“垂直输出”的方式展开-首先从右到下,然后向下。反向移动以相反的方式进行-即卡片首先垂直上升,最后水平移动。

卡片的展开/折叠方向应与界面的轴线一致
如果移动物体的路径彼此相交,则它们将无法彼此移动。这些物体应通过减慢或加快自身的速度,为另一个物体的移动留下足够的空间。另一种选择-他们只是推开其他物体。为什么?因为我们假设界面中的所有物体都位于一个平面中。

在移动过程中,物体之间不应相互穿过,而应为另一个物体的移动留下空间
另一种情况,移动物体可以高于其他物体。但也不能通过其他物体消失或移动。为什么?因为我们相信界面元素的行为符合物理定律,现实世界中没有任何固体物体能够做到这一点。

物体可以超越其他物体,然后移动
从以上总结的规则和原则能明白,UX界面动画是反映物理世界中存在的运动,如摩擦、加速等,模仿现实世界存在的行为。我们可以创建一个序列,让用户能够理解期望从界面得到什么。如果动画是正确构建的,那么它不会太引人注目,并且不会分散用户的目标,动画不应该影响用户使用或完成任务。
但是不要忘记动画更多的是一种艺术而不是科学,所以最好的方法是在用户身上试验和测试你的决定。
文章来源:站酷 作者:UX辞典
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
图表是数据可视化的常用表现形式,是对数据的二次加工,可以帮助我们理解数据、洞悉数据背后的真相,让我们更好地适应这个数据驱动的世界。无论在工作汇报、产品设计、后台设计以及数据大屏中都能看到它的身影。然而,在实际工作中我发现很多初入行的设计师对于图表设计并不是很了解,同时市面上对于这方面的资料相对零散,不成体系。所以我结合了平时工作中的理解,梳理了这篇文章,希望能帮助到大家。
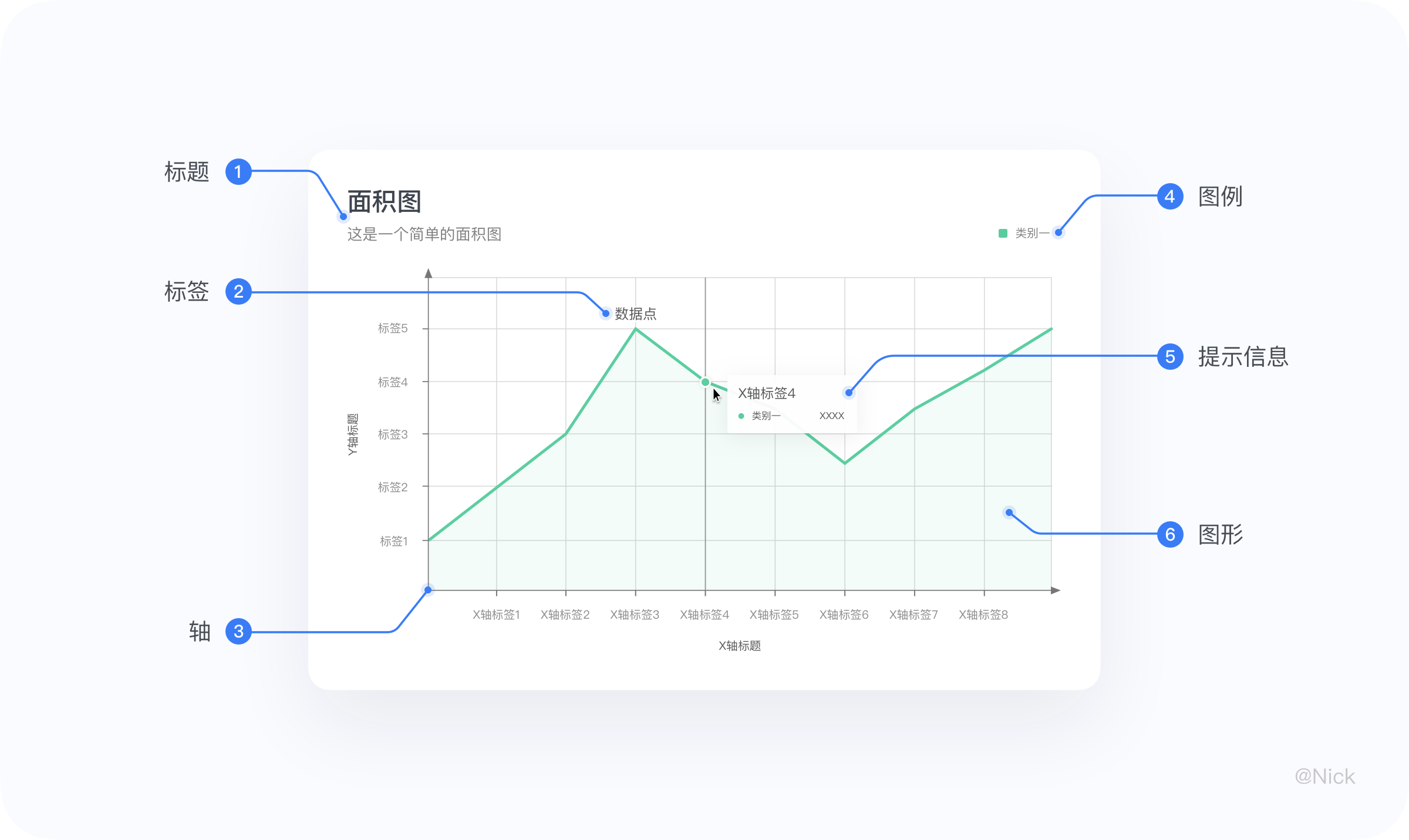
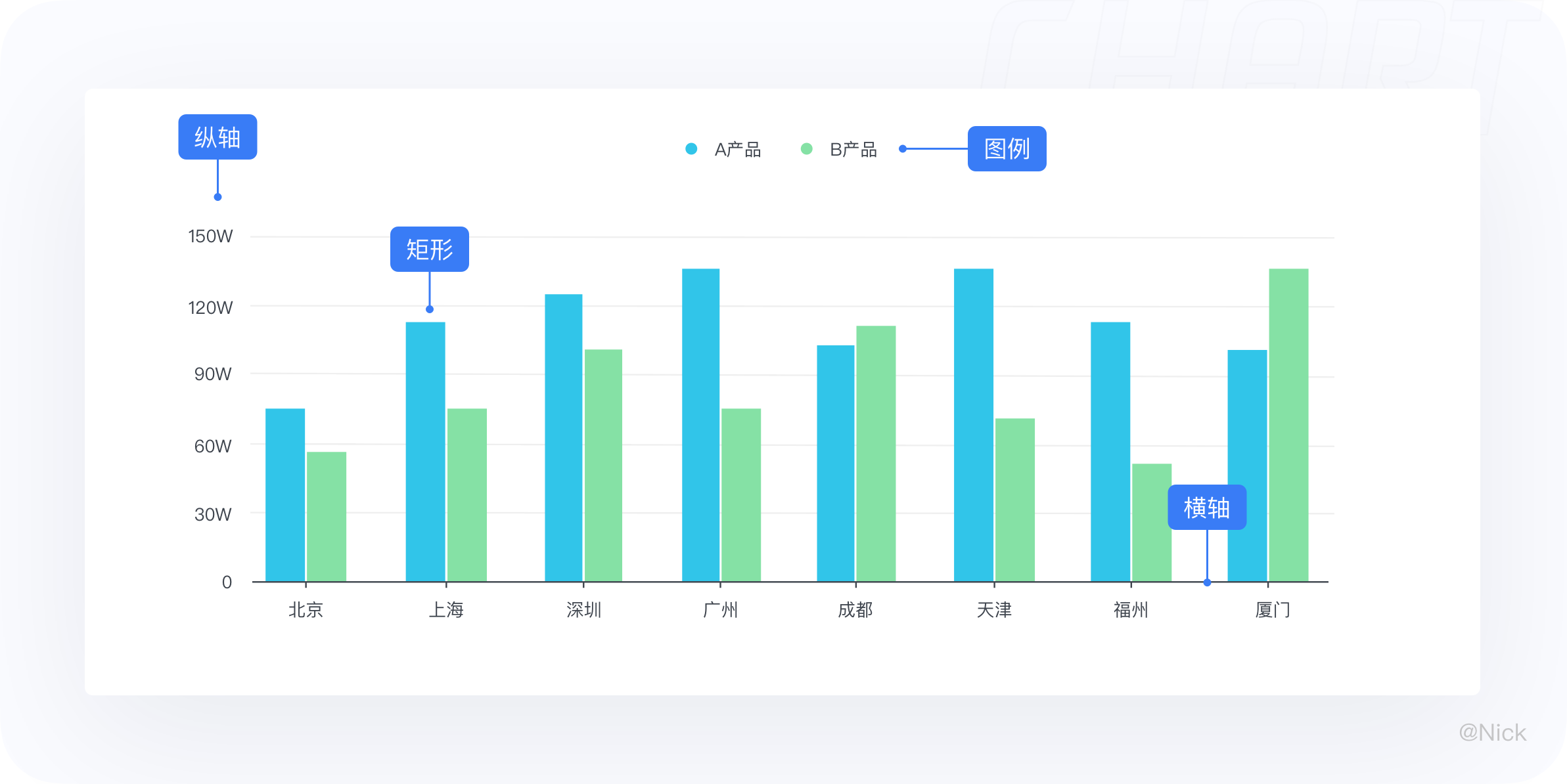
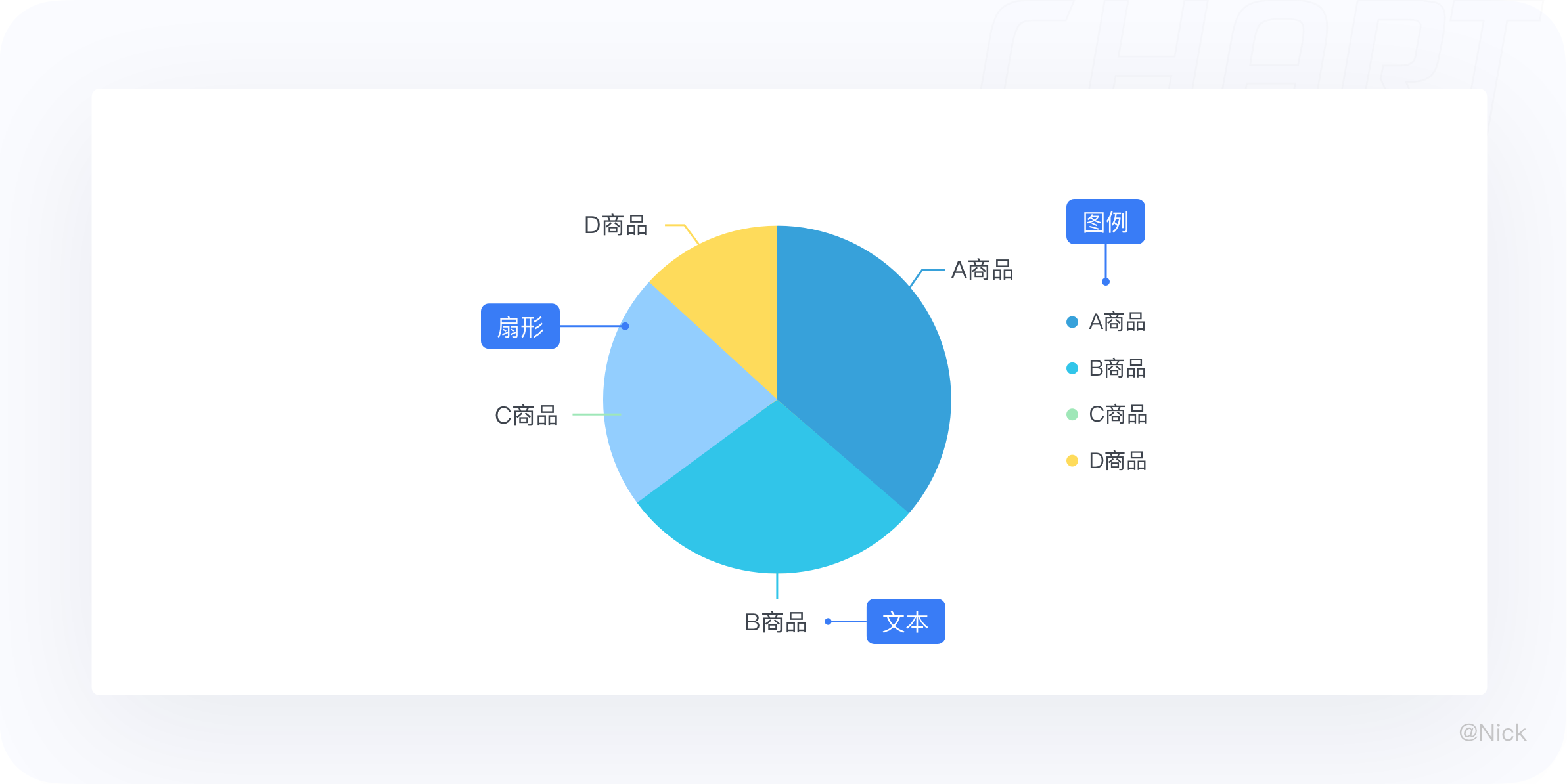
当我们把图表的结构进行拆解后,就会发现一个图表是由很多个细小构件组成的,这些构件有自己的名字和用途,分别是标题、轴、图形、图例、标签、提示信息。在平常使用的过程中,会根据场景去修饰删减一些构件元素,以此来减少冗余信息,用最适量的数据墨水比(Data-ink Ratio),帮助用户快速达成目标,在最少的时间内获取更多的信息。
标题 - 描述图表的主题(包含主标题和副标题)
标签 - 对当前这一组数据进行的内容标注
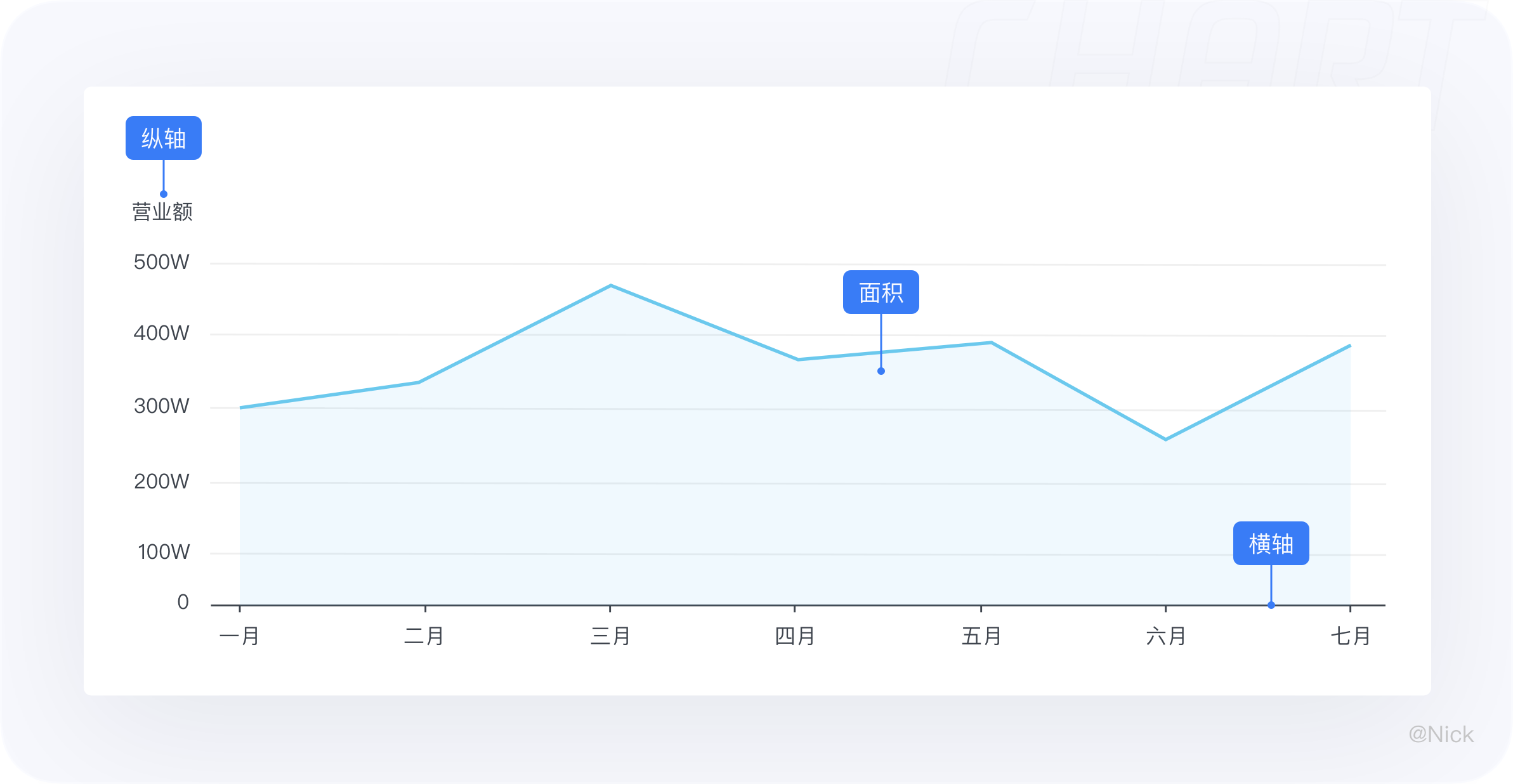
轴 - 用来定义坐标系中数据在方向和值的映射关系
图例 - 对图形本身的概括
提示信息 - 当tap或者hover的时候,以交互提示信息的形式展示该点的数据详情
图形 - 统计图表的视觉通道在形状上映射的视觉展现

接下来,我会一点一点地为大家讲解它们,方便大家合理的使用它们。但在此之前,我们先来了解一个知识点 - 数据墨水比,以便更好的理解接下来的内容。
数据墨水比——"data-ink ratio",是1983年视觉大师爱德华·塔夫特(Edward Tufte)在《The Visual Display of Quantitative Information》中提出的一个概念:一幅图表的绝大部分笔墨应该用于展示数据信息,数据变化则笔墨也变化。他将数据油墨比定义为图表中用于数据的墨水量除以总油墨量。其中数据墨水指的是图表中不可删除的核心内容。比如,我可以删除图例、删除坐标轴、删除网格线,这可能不会影响你从图表中读取相关的信息。但如果我删除柱形图、饼图这些图表的主体元素,那么图表就失去所要表达的内容了。
我个人更喜欢用“信噪比”= 信号/(信号+噪音) 这个概念去理解,因为通过可视化传达的信息不仅仅是数据,还有业务洞察,像观点、结论性的信息往往需要用文字来呈现的也是至关重要。不过无论使用哪个词,最终的目的都是突出传达“信息”部分,去除那些干扰的“噪音”。
因此,图表中的数据墨水占比越多,那么该图表的冗余信息就越少,信息传递效果就越好。所以,在创建图表和图形时,我们的目标应该是在合理范围内最大化数据墨水比。

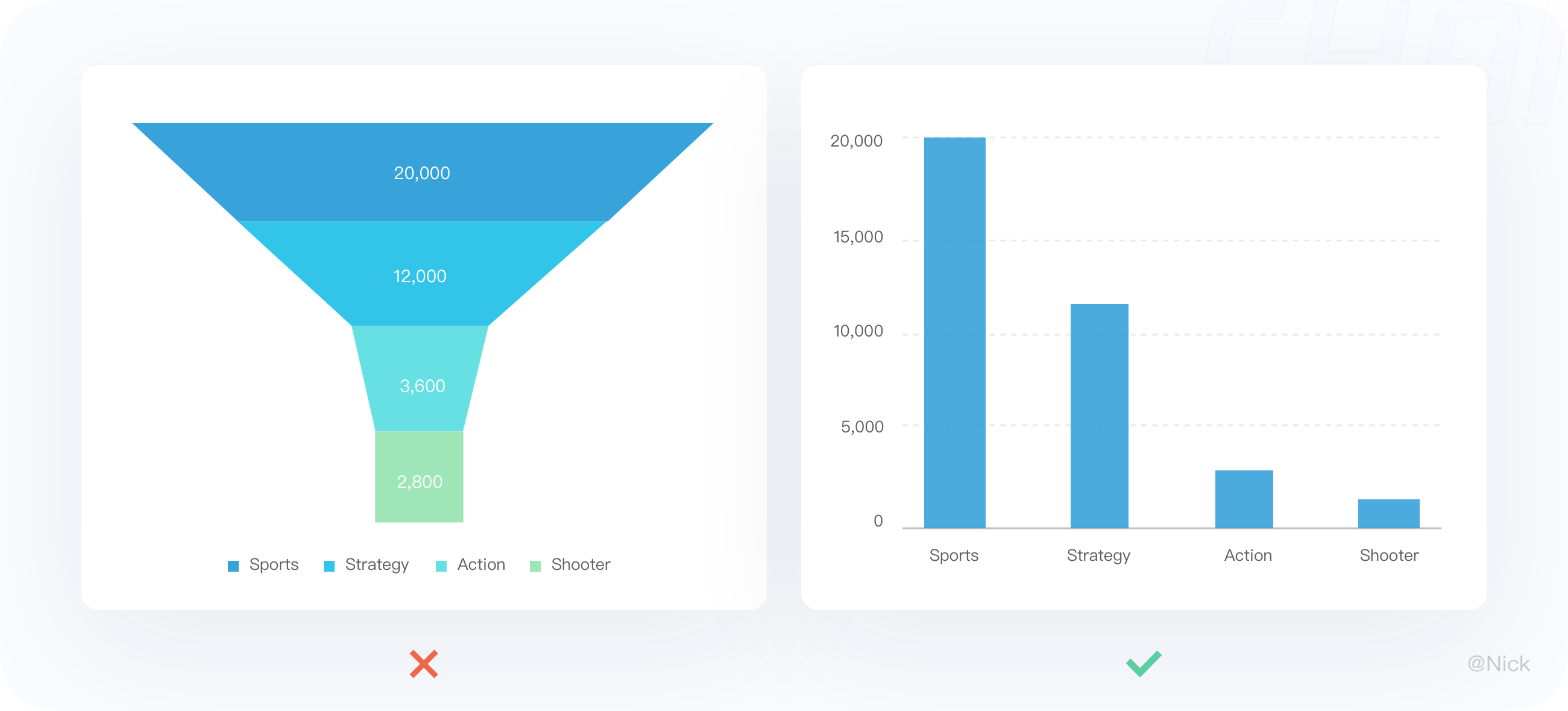
一个明确、相符的标题可以迅速让读者理解图表要表达的内容。通常图表的标题是根据图表所需要表达的内容决定的,大多数小伙伴可能认为命名没有太多问题。但当这个图表的结论是单一且唯一的时候,建议在概括图表内容的标题中加入结论性的信息点。这样能减少读者误解你的意图的可能,而且能够确保他们将注意力集中于你想着重强调的数据上 。

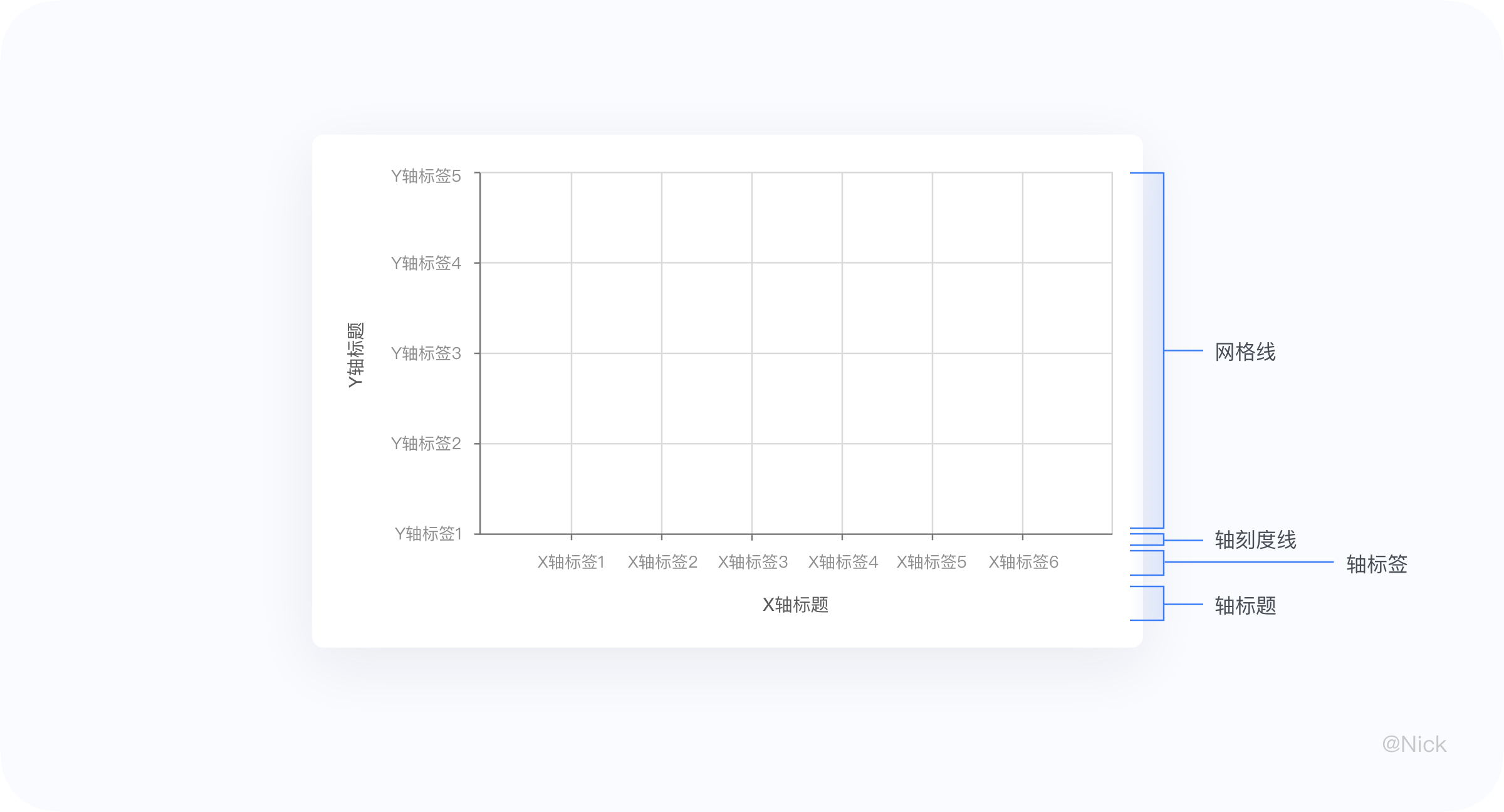
轴是能够使每个数组在维度空间内找到映射关系的定位系统,更偏向数学/物理概念。换句话说,轴的功能像是把可视化对象置于共同的基准上,再以标尺进行数值量测。在数据可视化中,一般存在于笛卡尔坐标系(直角坐标系)和极坐标系中。对轴进行「原子」要素的拆分,我们可以得到以下几种元素,分别为:轴线、轴刻度线、轴标签、轴标题(单位)以及网格线。
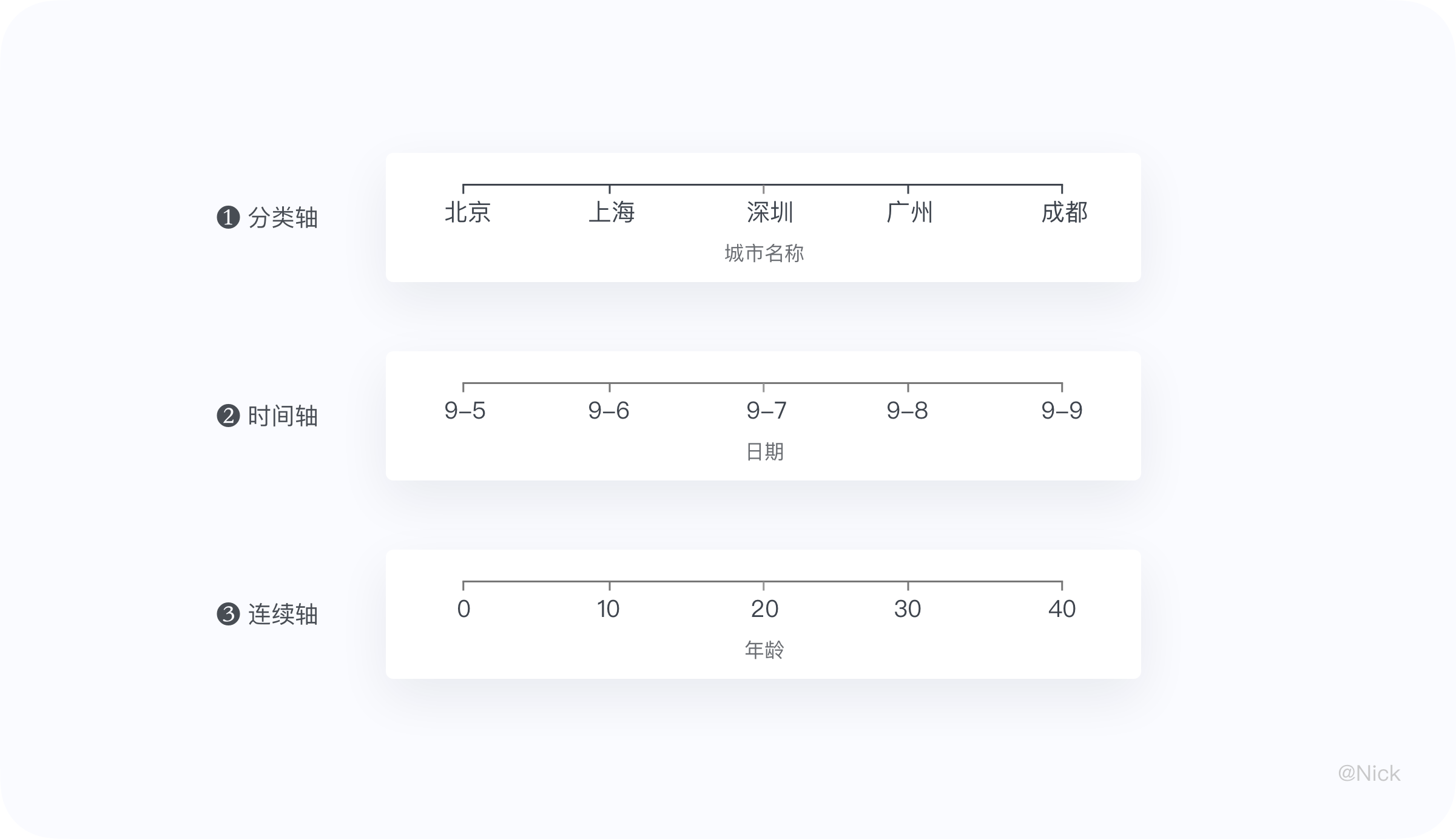
根据对应变量是连续数据还是离散数据,轴可以分为:分类轴,时间轴,连续轴。

轴线一般只考虑是否显示,结合上面所讲的数据墨水比,在有网格线的情况下,柱状图/折线图会隐藏 y 轴线,条形图则是隐藏 x 轴线,以达到信息降噪,突出视觉重点的目的。

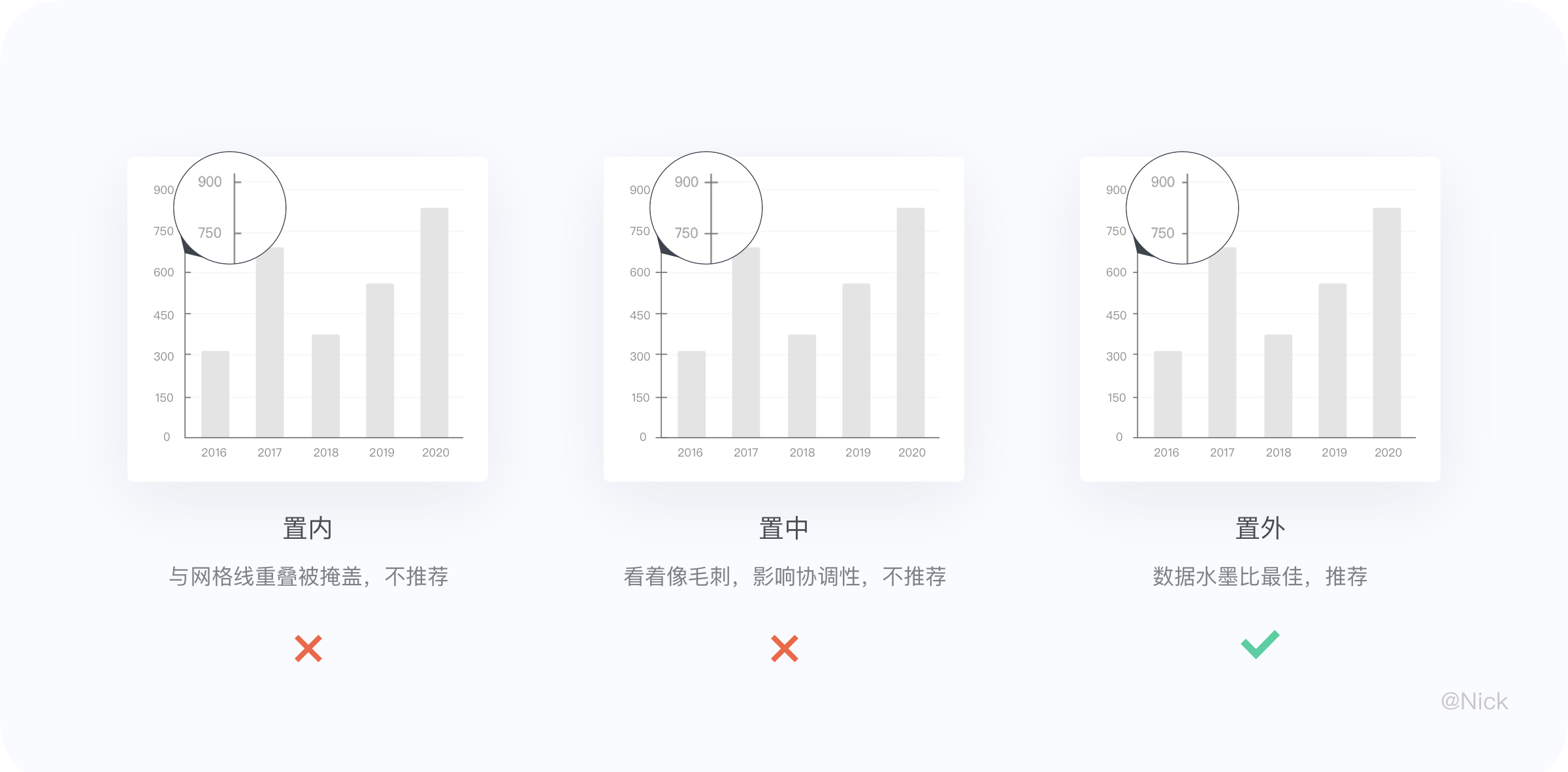
轴刻度线是轴线上的小线段, 可以提供数值标签在坐标轴上的明确位置。轴刻度线有3种类型,分别为:置内、置中(即交叉方式)、置外。但刻度应置于数值坐标轴外侧, 不建议刻度采用置中或置内方式显示。

轴刻度线的使用就是加强映射关系,快速的对应到数据点。分类轴较多出现在柱状、条形中,对于映射有天然的对应关系,故在分类轴中习惯隐藏轴上的刻度线。
网格线是用来辅助图表优化映射关系的。使用网格线可以增加数据的可阅读性,网格线提供了两种功能:一是延伸数值刻度至可视化对象中,以便观察数据值之大小;二是增加可视化对象之间的比较基础 ,利于比较。
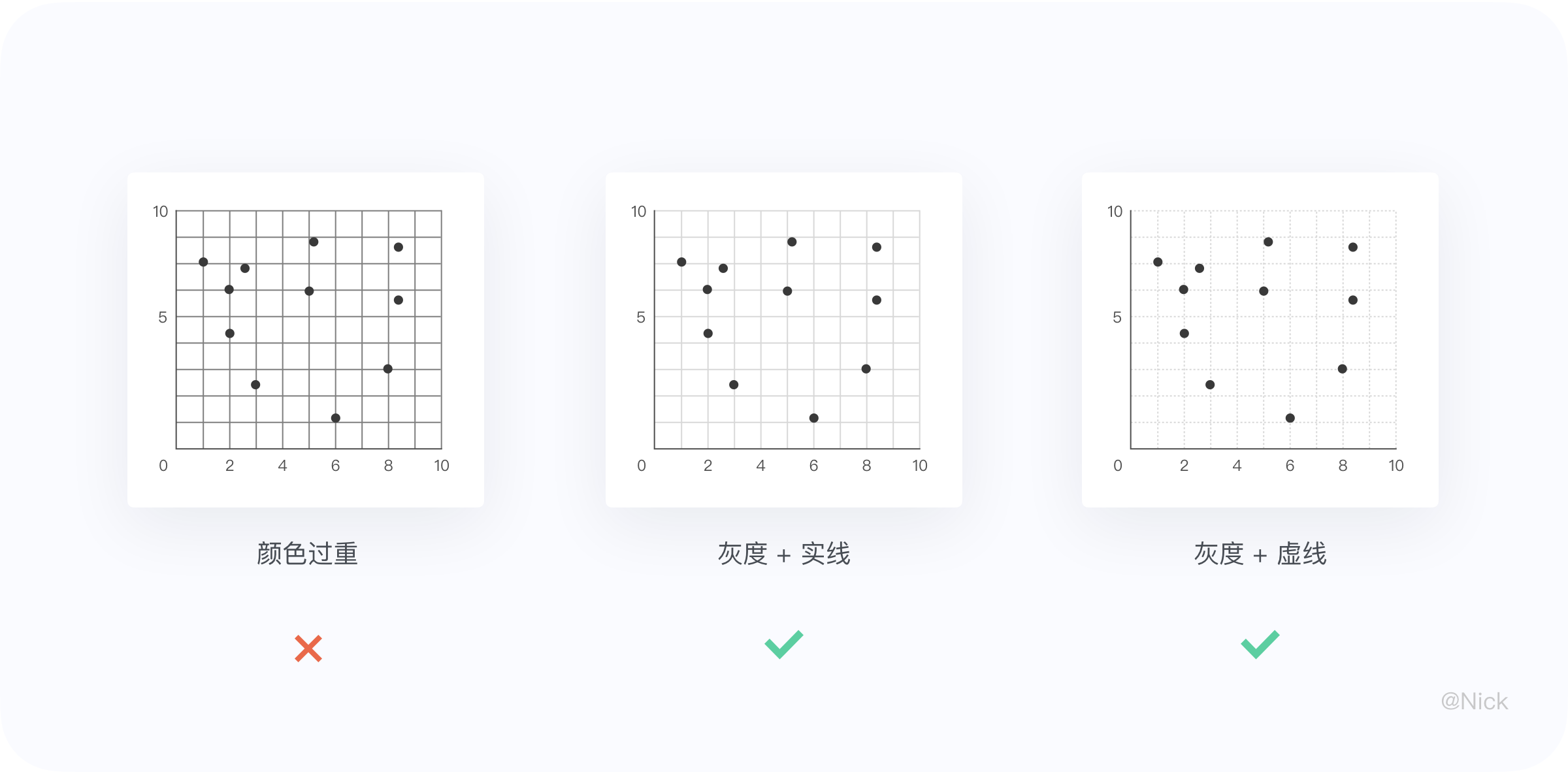
网格线一般跟随值域轴的位置单向显示,柱状图采用水平网格,条形图采用垂直网格。在使用网格线时,应该注意遵从主次原则,以轴线为主,网格线为辅,样式上可采用实线或者虚线。避免颜色过重,不要使用纯黑或者纯白,在视觉层级上不能抢了图表中的信息。

轴标题(单位)主要用于说明定义域轴、值域轴的数据含义。当可视化图表的其他部分内容(标题、图例、轴标签等)已经能充分表达数据含义,根据奥卡姆剃刀定律,可以略去轴标题,近一步增大数据油墨比,精简画面元素。

轴标签的设计较为复杂,涉及到的细节点比较多。这里将围绕直角坐标系的X轴和Y轴这两个方向进行讨论。
x 轴标签的设计重点在显示规则上,在可视化图表设计中,我们常常会碰到轴标签内容过长的情况,当空间有限时,轴标签会重叠在一起。如何处理此类问题,这里根据轴的不同类型给了对应的解决方案 。
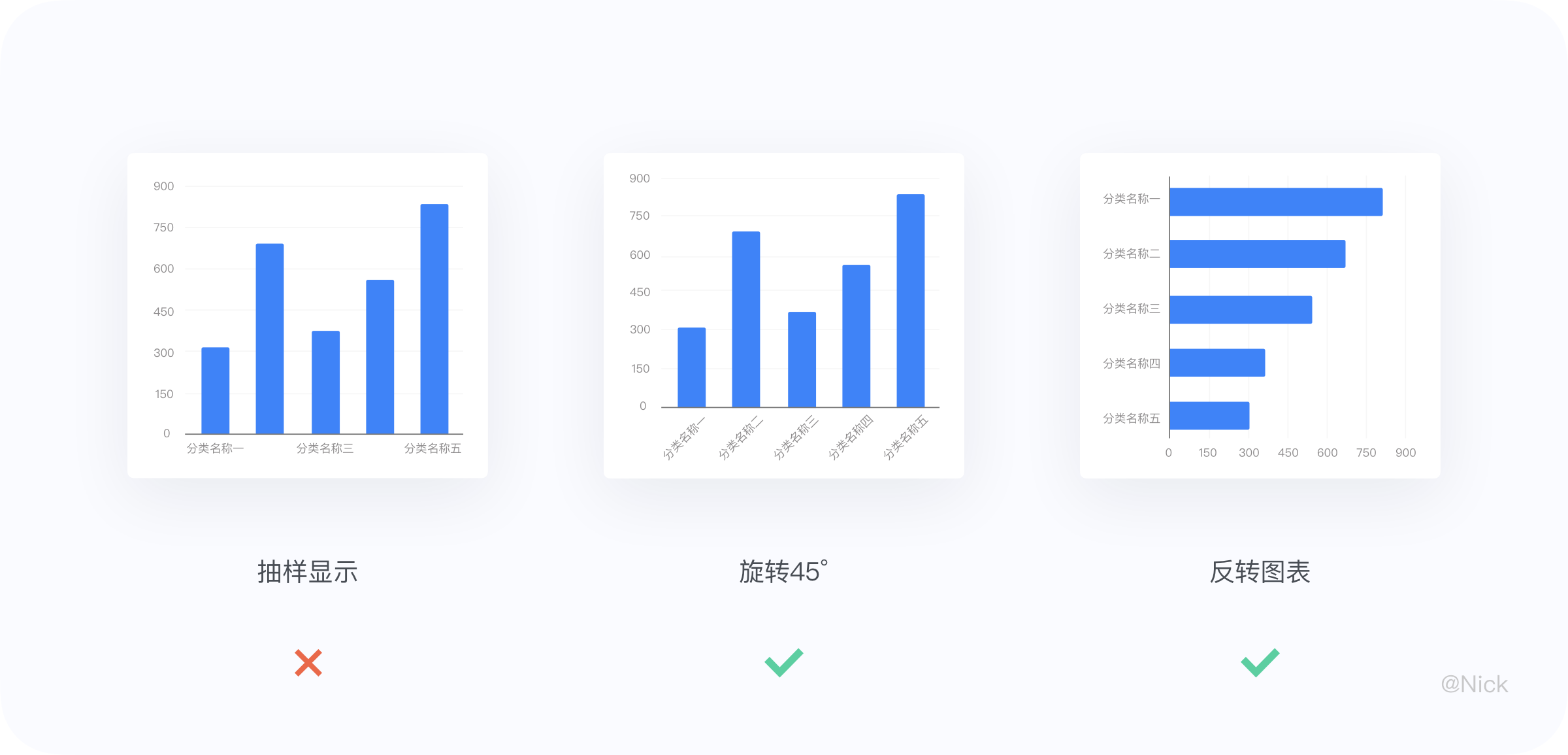
在连续轴和时间轴中,我们可以利用抽样显示的手段来优化轴标签重叠的问题。这里不推荐使用旋转来缩减宽度。一方面从美观度上,旋转可能会破坏界面整体协调。另一方面,连续/时间轴并不需要显示所有的轴标签,参考格式塔中的[连续性原理],尽管轴标签未能完全展示,但用户会在脑海中把缺失的部分补齐,轴标签仍然会像连续着的一样。

在分类轴中,由于标签与标签之间并没有紧密的逻辑关联关系。若采用抽样规则,隐藏了一些标签,则加大了用户对图表信息的提取难度,这是我们不想看到的。对于分类轴,这里建议通过标签旋转或转换成其他图表(条形图)来缩减宽度。

y 轴标签的设计重点在标签数量、取值范围和数据格式上。标签显示区域一般根据最长标签宽度自适应缩放。如果数组是固定的,就写成固定宽度,节省图表计算量,提高渲染速度。
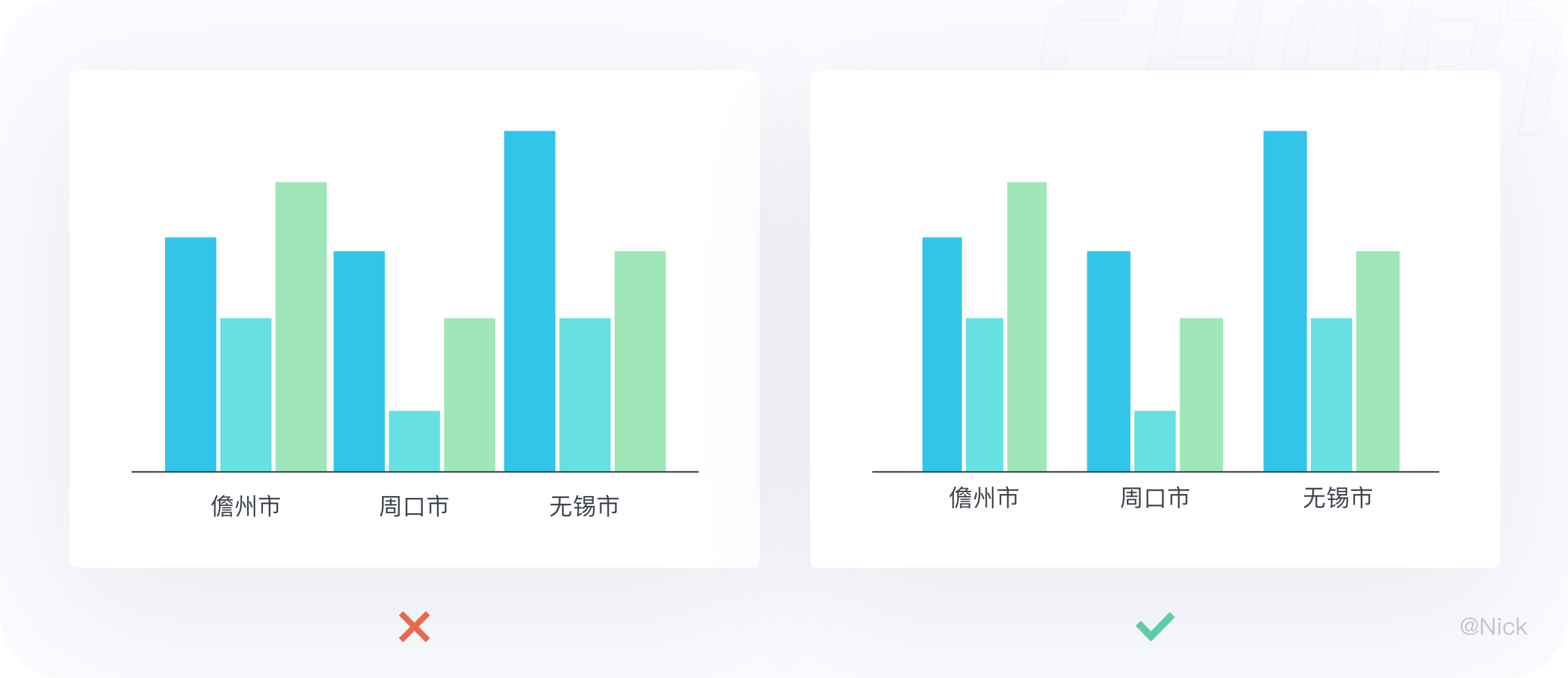
轴标签的数量不建议过多,太多的标签必定导致横向网格线变多,造成元素冗余,干扰图形信息表达。根据 7±2 法则,Y轴标签数量应尽量控制在这个范围内。

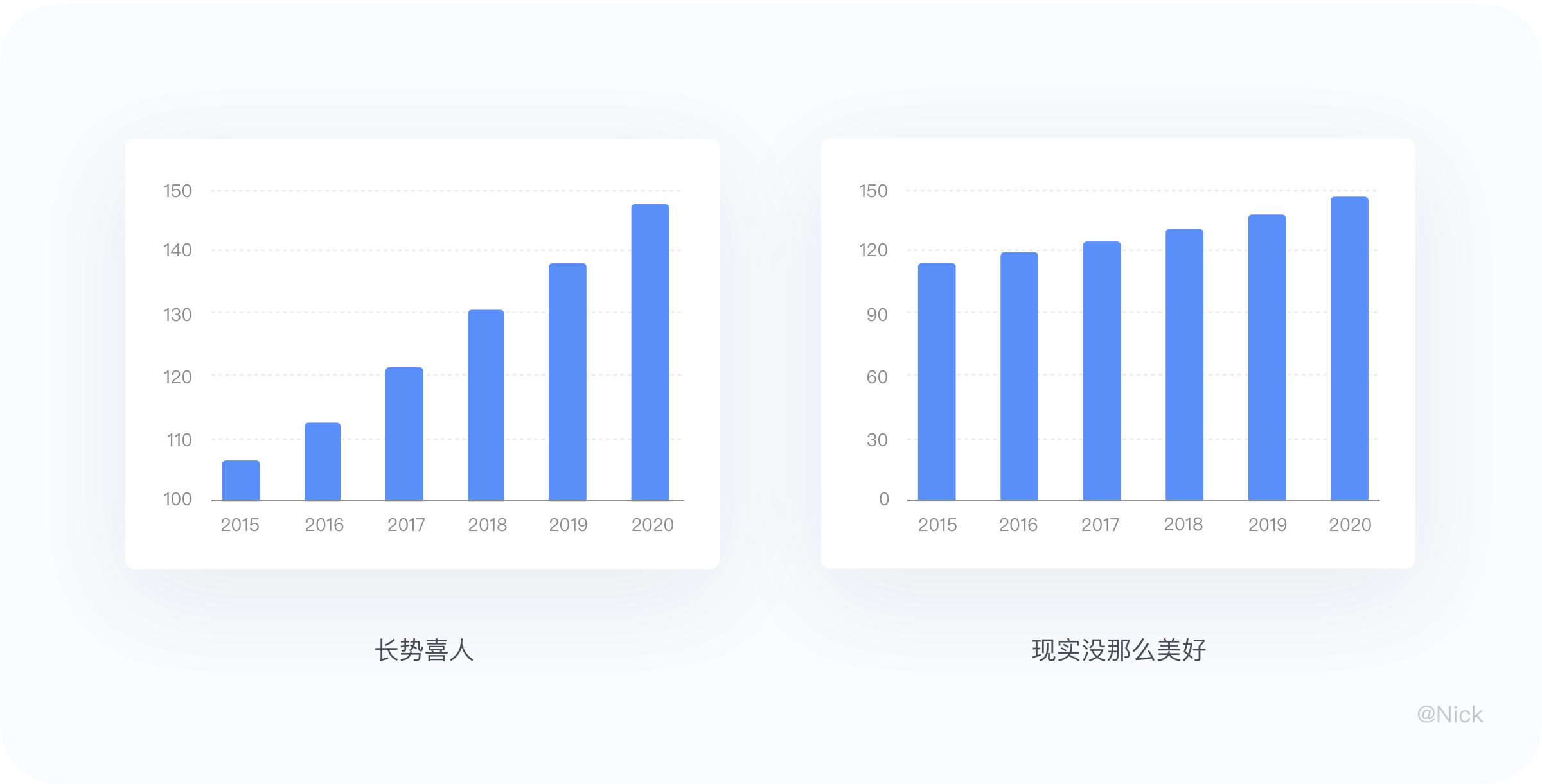
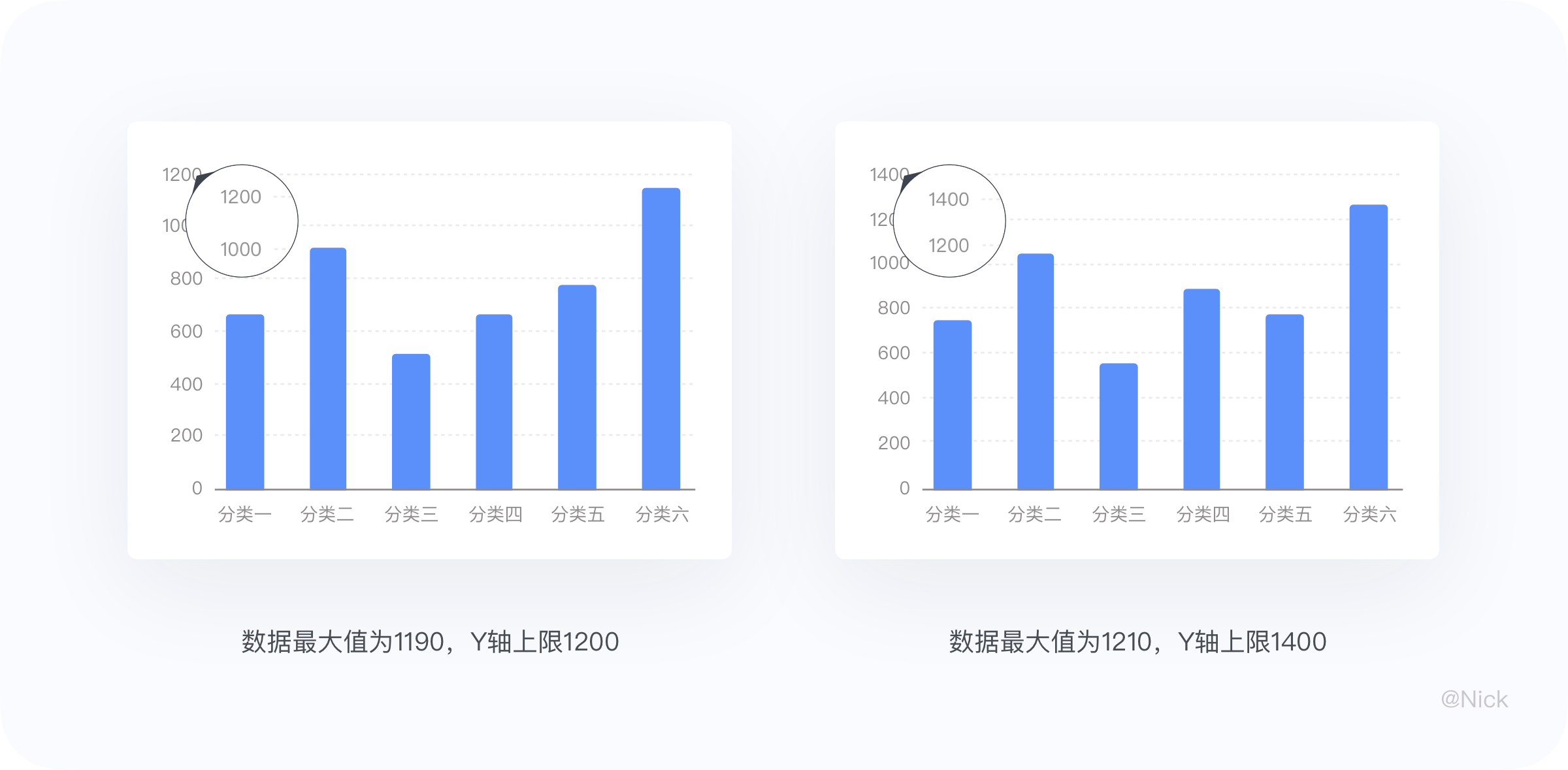
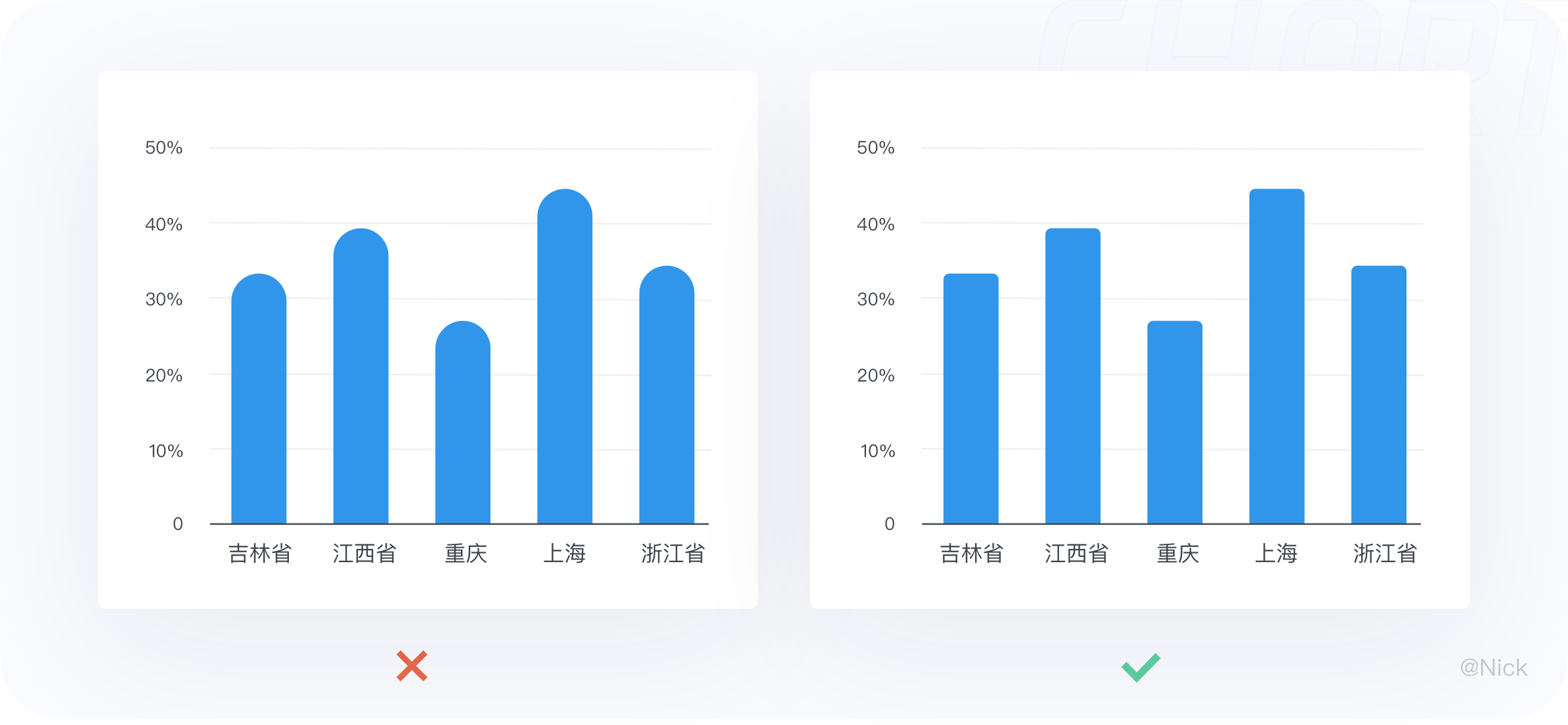
一般来说,y 轴标签的取值应从 0 基线开始,以恰当反映数值。展示被截断的数据可能会误导用户做出错误的判断。比如数据本身没有那么起伏变化,处理上下限的颗粒度,把刻度拉长,一样能显得“长势喜人”。

从上面就能明白,在看图表的时候千万不要被表面给欺骗,仅仅观看柱状图的高低趋势往往不能得出正确结论,需要注意坐标轴起始位置有没有被人做过虚假处理。
但存在是有根源的,对于此类的取值方式不做过多评价。这里主要想讲一下我常用的取值方式:对于Y轴的上限即最大值根据实际数据进行动态计算。比如一排数字中最大的为1190,那么轴标签最高位为1200;一排数字中最大的是1210,那么轴标签最高位为1400。其中的1400和2100是根据轴上的分段数决定的。
 但有些人对Y轴标签的取值给出了如下建议:在折线图中,取值一般保证图形约占绘图区域的2/3,或者将柱状的高度控制在图表高度的85%左右。
但有些人对Y轴标签的取值给出了如下建议:在折线图中,取值一般保证图形约占绘图区域的2/3,或者将柱状的高度控制在图表高度的85%左右。

但我认为这种方式太刻意了,并且规则定制的比较细。但是得承认这样子确认会显的好看,做案例可以,做真实数据不行。因为考虑到实际数据有的时候会出现极限情况,比如有些特别大有些特别小,为了保证用户能从图表中准确地获取信息,不应该为了美感而破坏了它的真实性。因此并不推荐用这种方式来取值。
关于Y轴标签的数据格式,这里重点讲一些比较容易忽视的设计细节。第一,标签保留的小数位数保持统一,不要因为某些轴标签是整数值,就略去小数点。

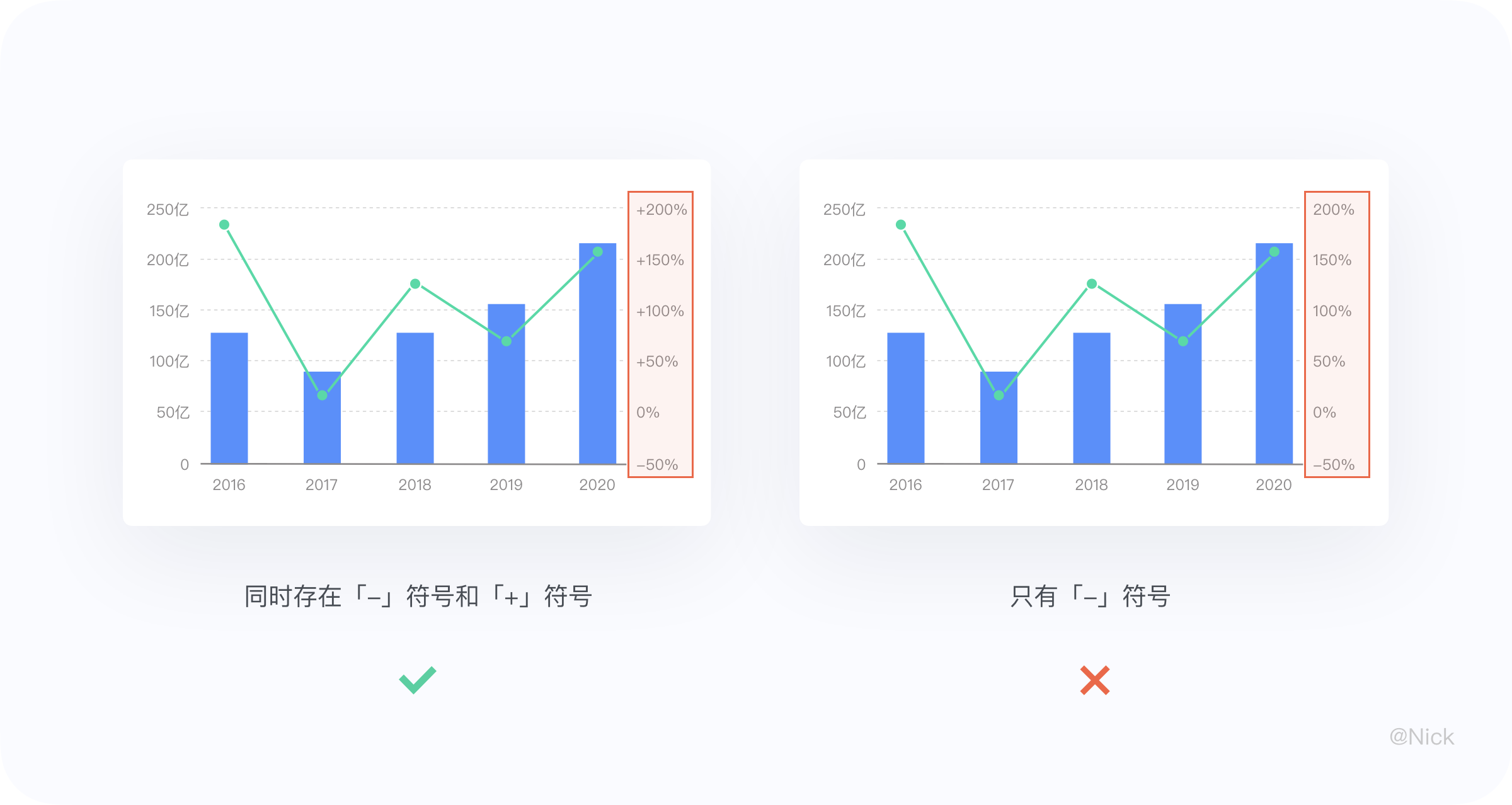
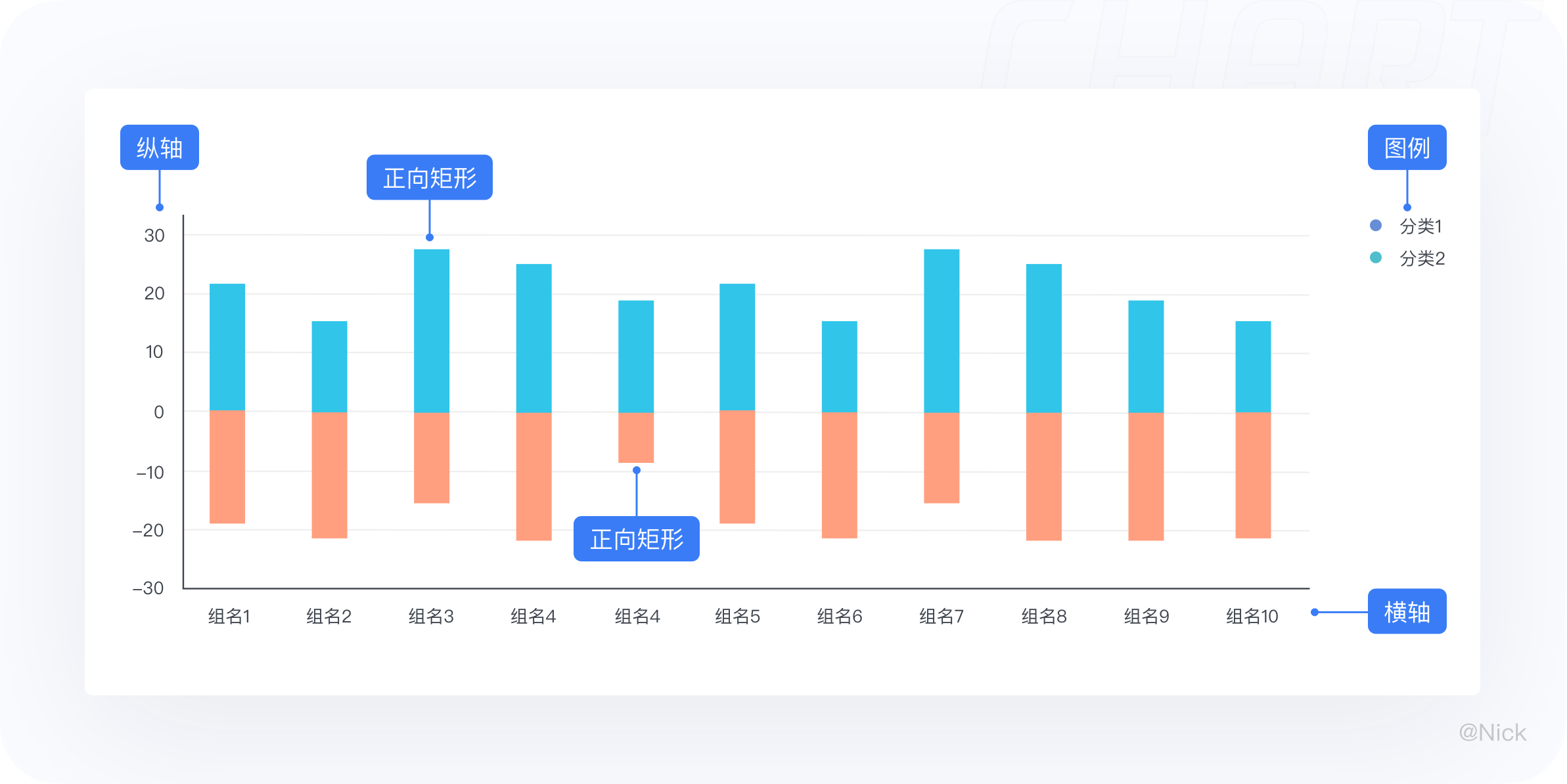
第二,正负向的 y 轴标签,由于负值带“-”符号,整个 y 轴看起来会有视觉偏差,特别是双轴图的右 y 轴更明显。这里建议正负向 y 轴给正值标签带上“+”,以达到视觉平衡的效果。

图例是对图形本身的概括,在图表元素中属于辅助内容。它提供读者以对照的方式来理解可视化对象的项目归类。由映射图形形状和文本组成。

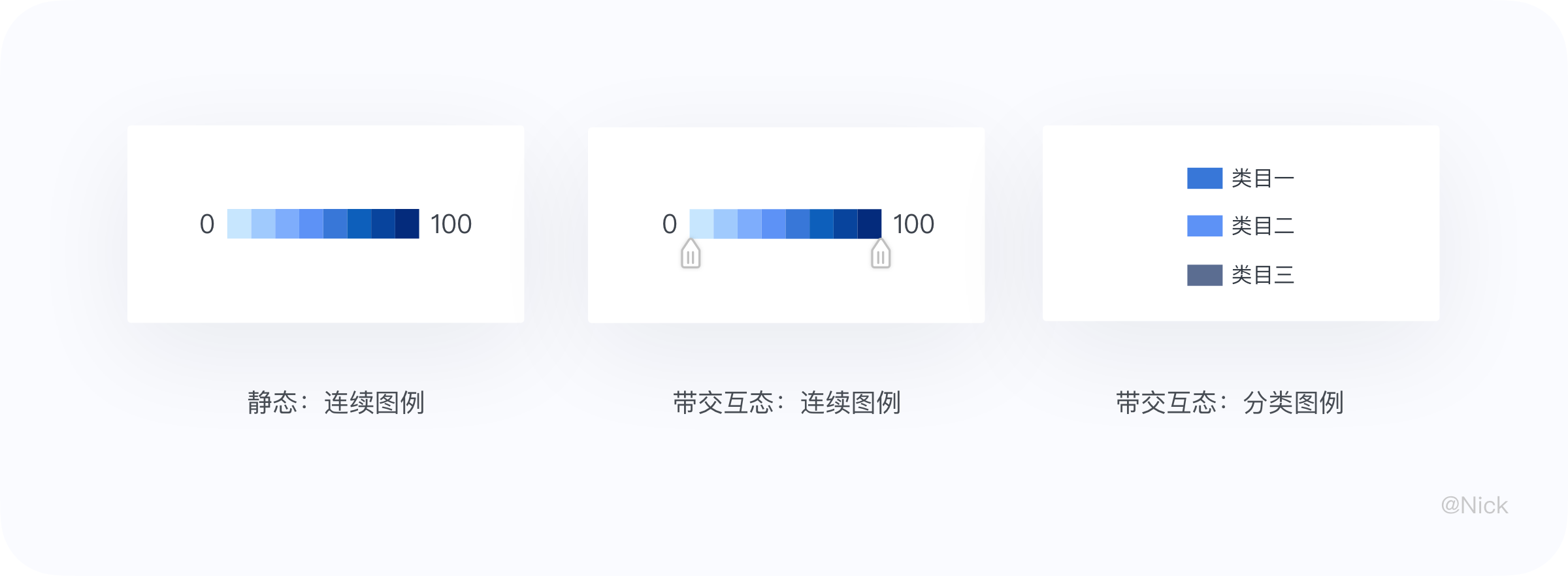
根据数据类型不同,分为连续型图例和分类型图例;根据状态不同,图例可以被设置为静态或可交互态。

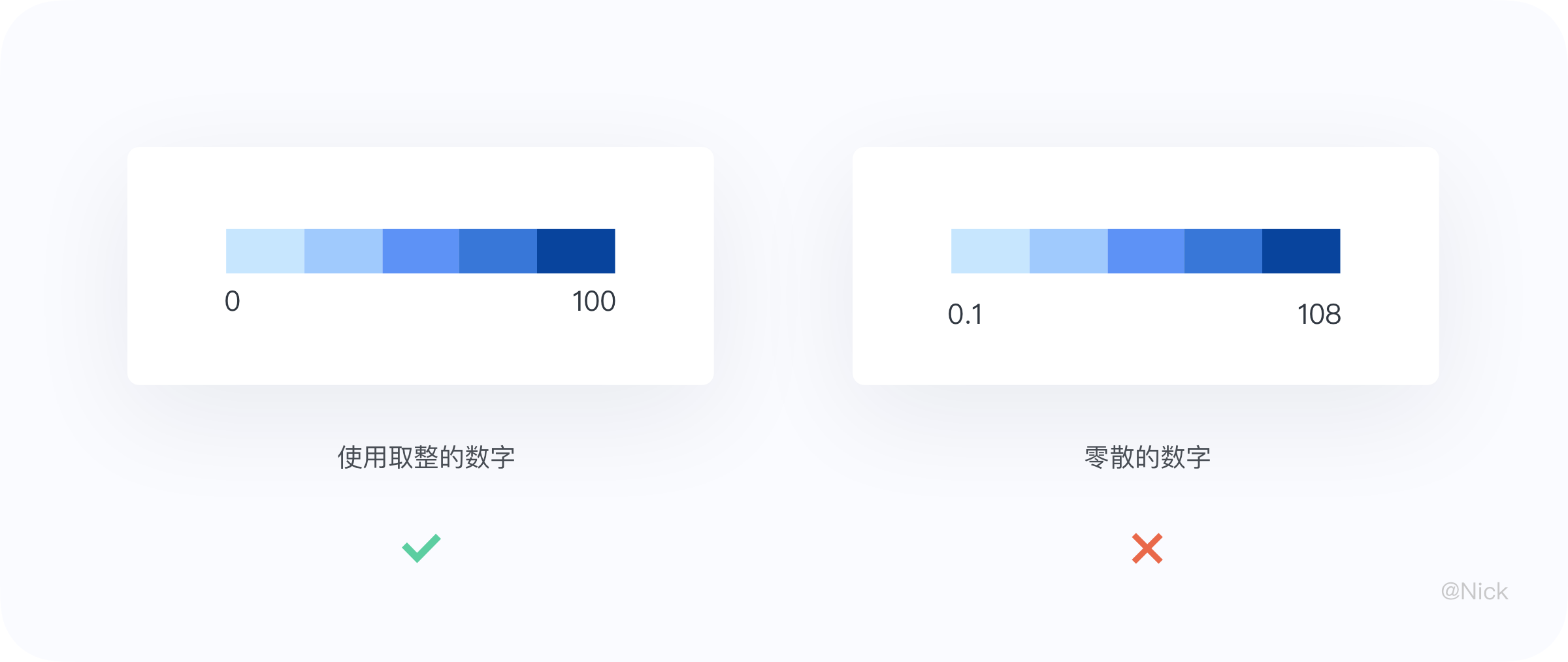
正如,伦斯勒理工学院的行为经济学家高拉夫杰恩(Gaurav Jain)所说:“数字有一种语言的力量,能给予人一种特殊的感觉。当我们使用具体的整数数字时,人的衡量会减少。这种行为没有明显的原因。”
当人们的大脑在处理不以零结尾的不规则数字时,需要更多的脑力来处理,加大了获取信息的难度。因此在使用数字时,应该考虑这种偏好,倾向于一些取整的数字。同样的,这不仅仅适用于图例中的数字,同样适用于坐标轴上下限的数字。

带有连续性的倾向于使用水平图例,因为更符合人们的阅读习惯;带有分类属性的倾向于使用竖直图例,图例的右边可放置更长的文本。

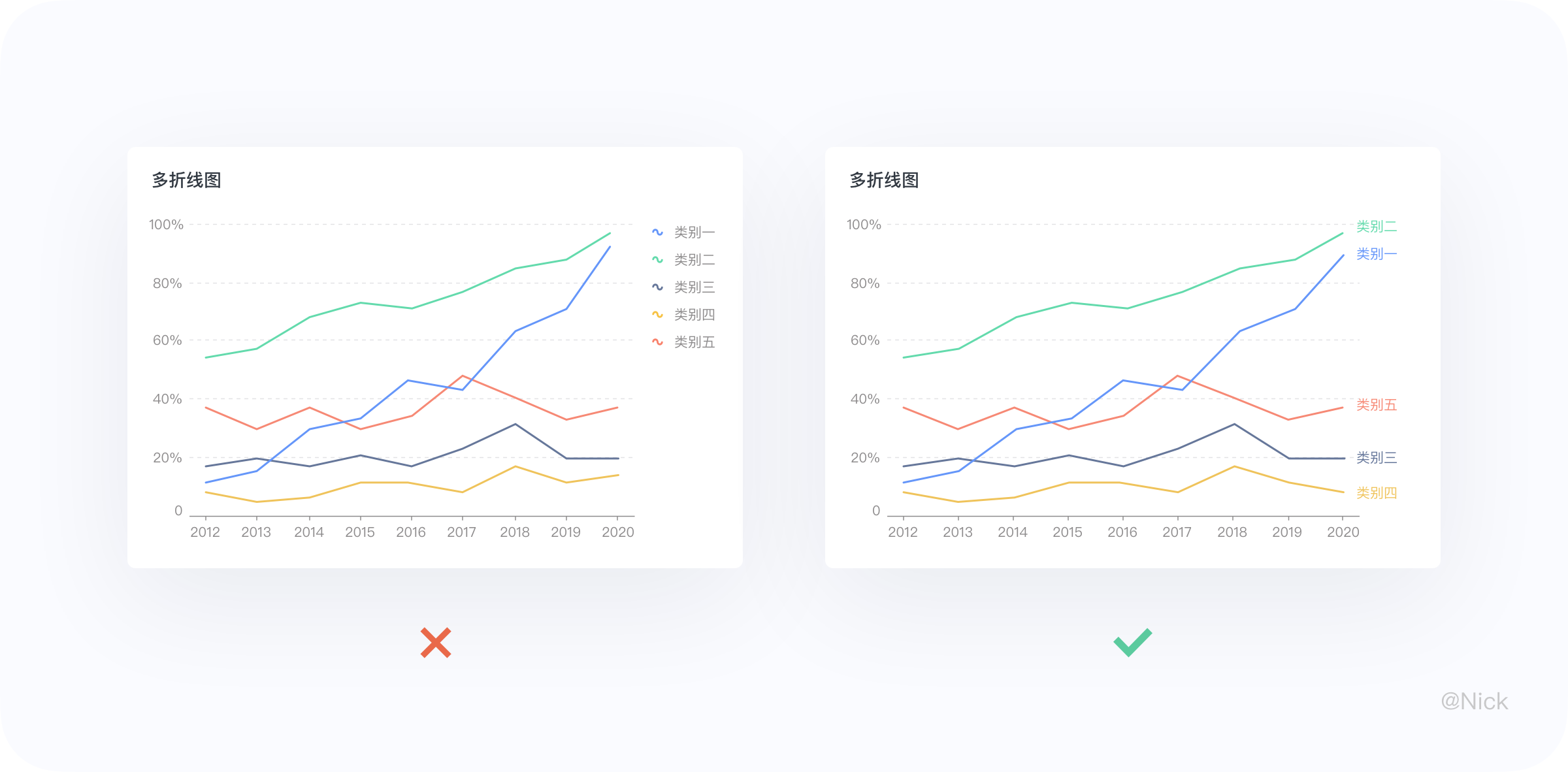
默认把图例放在左上角去做一个通用的方案看起来没毛病。但考虑到人的视觉动线是从上至下,从左到右。这里有一个更好的做法:缩短用户对照图例看图形的本能路径,可以提升对信息的获取效率。如下图所示:

当我们在制作多折线图时,经常会出现个数据系列之间相互交错的情形,并使得各种数据标记与之前的出现顺序不一致,即与图例排列顺序不同。因此用户的眼睛必须在图例与折线之间进行连连看,最佳的做法是采用跟随图例形式,去标识出折线所属于的维值信息,这样会更直观有效。

在图表中,标签是对当前的一组数据进行的内容标注。包括数据点、拉线、文本数值等元素,根据不同的图表类型选择使用。

在绘制的图表的时候,我们倾向将标签直接打在图形外,但在「堆叠类」图表中,标签会显示在图形内。这样做会有个后果,标签的文本和图形经常需要交叠展示,所以可读性需要足够良好,所以通过对 HS 值的判断,决定文字的颜色是否需要反思。这样对比度就在可控范围内,不会出现可读性的问题。有时,还需要增加描边,让标签更清晰。

当数据特别多并且密的时候会造成全部标签挤在一起的情况。在标签重叠时,采用动态计算的抽样显示方式,自动隐藏其中一个,同时当 Hover 图表时,显示被隐藏的对应的数据。这样保证了图表的清晰度,也保证了信息的完整性。
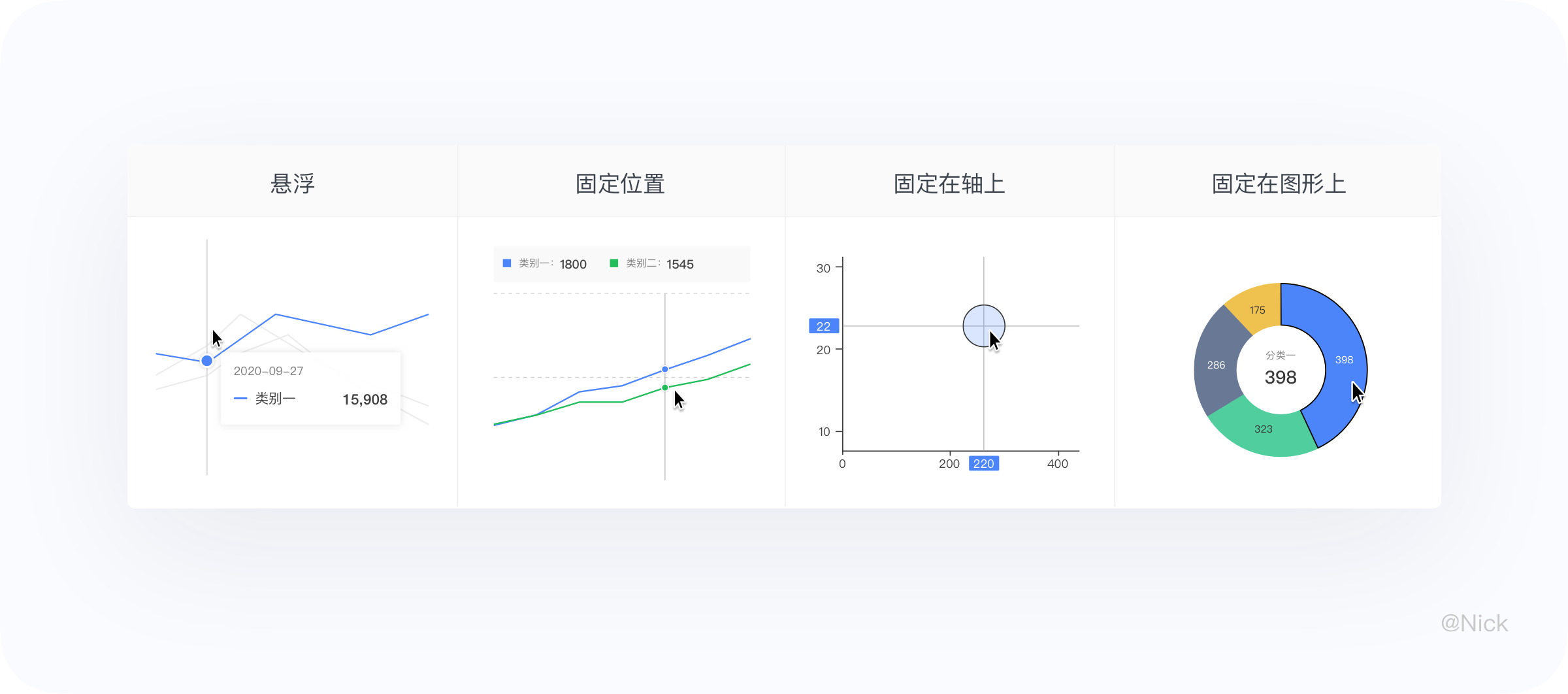
提示信息一般是tap或者hover的时候,图表以交互的方式吐出该位置的数据,帮助用户更深入的了解数据。一般由视觉标记图形,文本标签,数值标记这3中元素构成。

提示信息的展现形式由4种。按不同的图表类型,分为悬浮、固定位置、固定在轴上、固定在图形上。

人类从图形中获取信息的效率远高于文本,可以说如今人类早已进入了读图时代。图形是统计图表的视觉通道在形状上映射的视觉展现,是图表的必备元素,承载着数据背后蕴含的信息。按照组件原子化的思路来定义现在千奇百怪的图表,大致可以分为六种基础样式:折线,面积,散点,气泡,饼/环,柱形,条形。

这里主要想重点讲一下,如何通过设计来强化图表信息的表达,以便简化用户获取信息的成本。关于具体某个图表的制作规范和运用场景,会在之后的文章中提及。
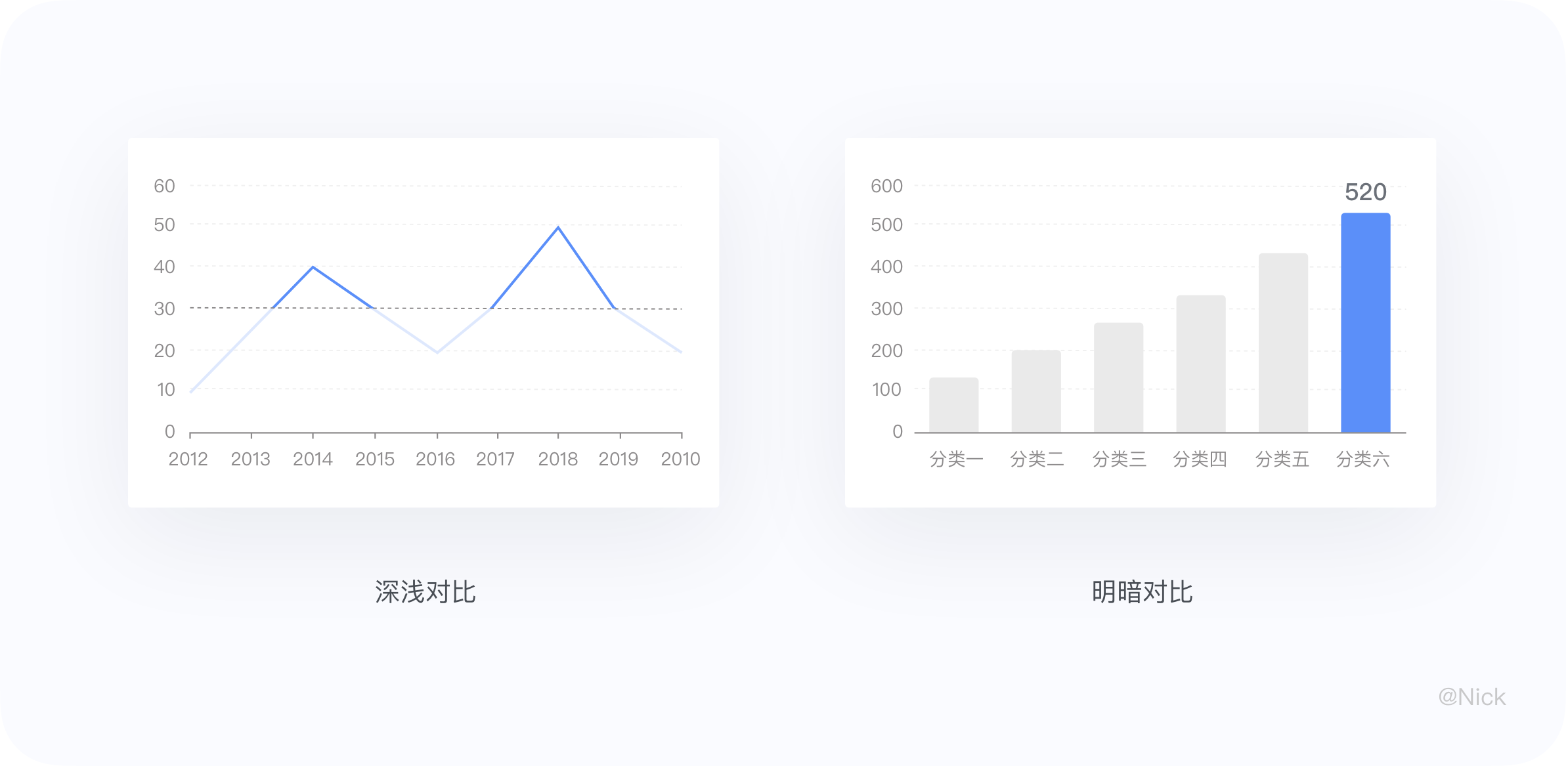
通过明暗对比、颜色对比以及色彩对比等手段可以有效的区分信息,在视觉层级上也是明显的处理了视觉噪音,便于用户区分信息。

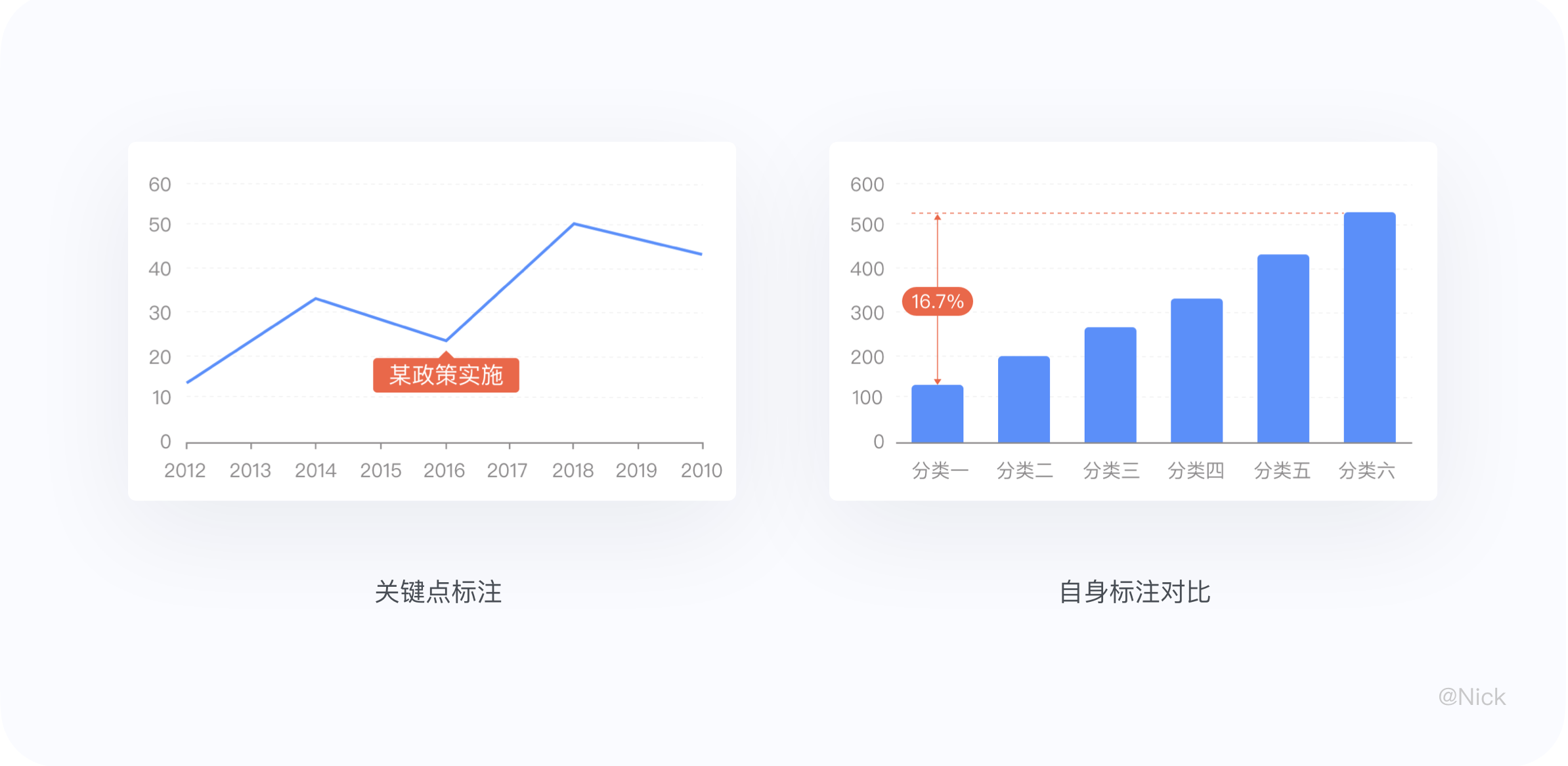
通过添加标注,人为去干预信息的表达,多用于一前一后的标识,便于用户识别信息。

我们做数据分析的有句话叫“一图胜千言”,图表是展现数据的一种重要展现形式,选对了图表就能帮助我们更加快速、直观的传达数据信息。
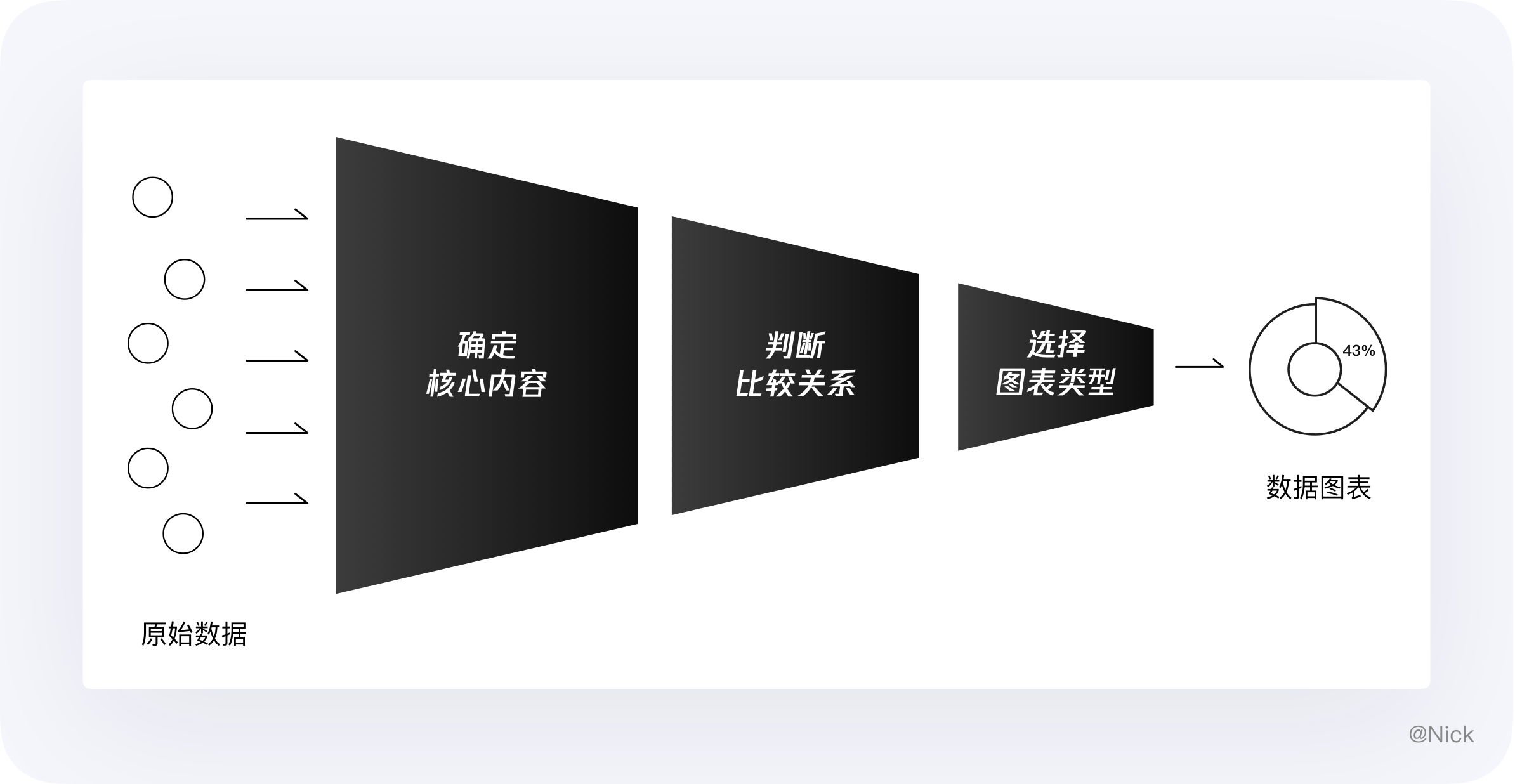
那如何挑选合适的图表呢?在我看来大致分为三步:
1. 确定核心内容:明确要用图表传达的核心信息;
2.判断比较关系:判断数据之间的比较类型(如占比、数量、趋势等);
3.选择图表类型:选择对应含义的图表(如饼图、柱状图、折线图等)。

很多朋友在判定和选择图表类型时会不知所措,但其实你只需要记住一句话:决定图表形式的不是数据,而是你要传达的信息。
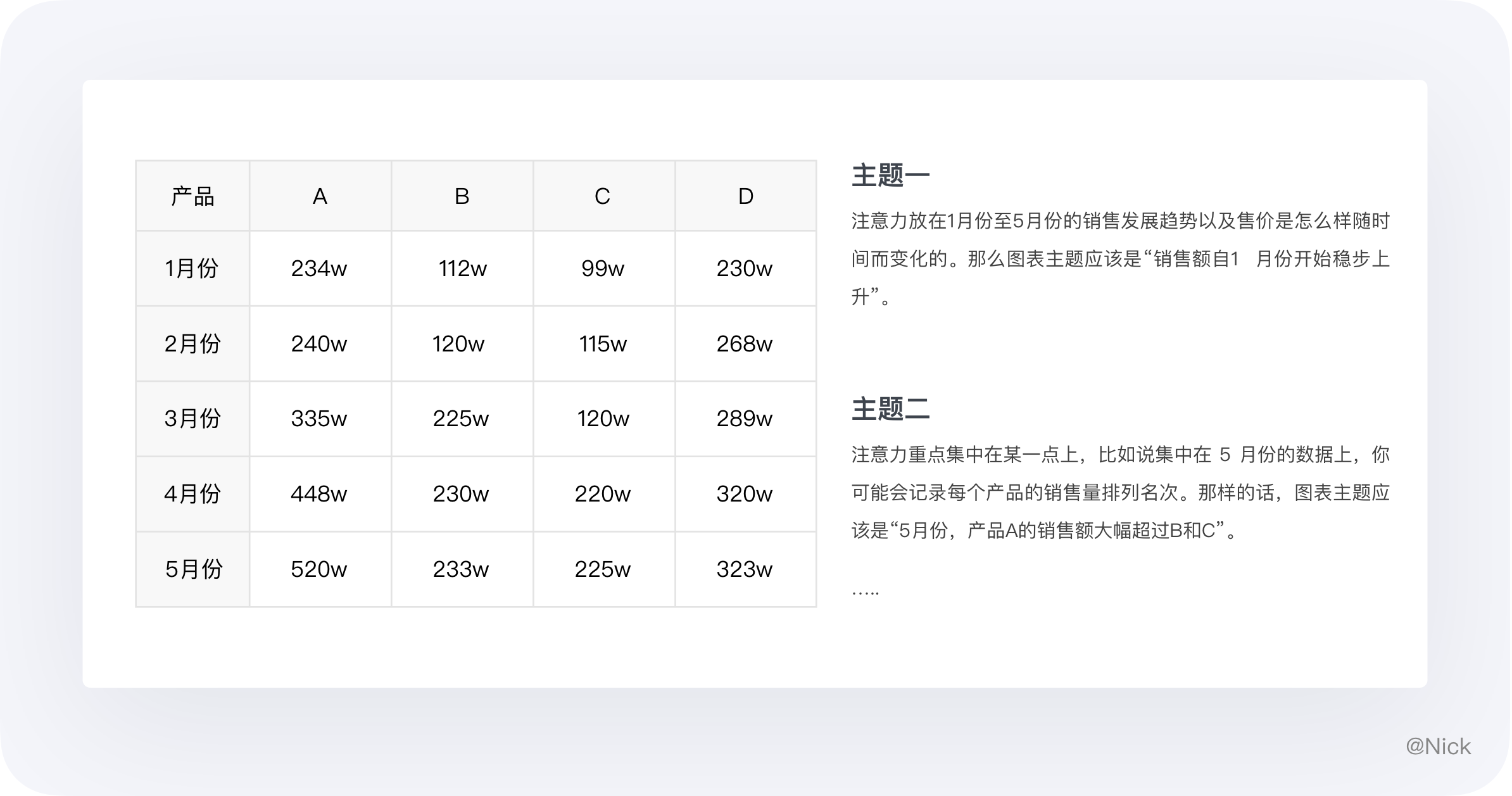
同一组数据用不同的角度看,有不同的主题,比如下面这组数据:

从另一个角度看同样是5月份的数据,你还可能会将侧重点放在每个产品占销售额的百分比上。那你的图表主题应该是“5月份,产品 A 占公司产品总销售额的比例位居首位”。
综上所述,选择合适图表的关键,最初也是最重要的,就是明确要用图表传达的核心信息。
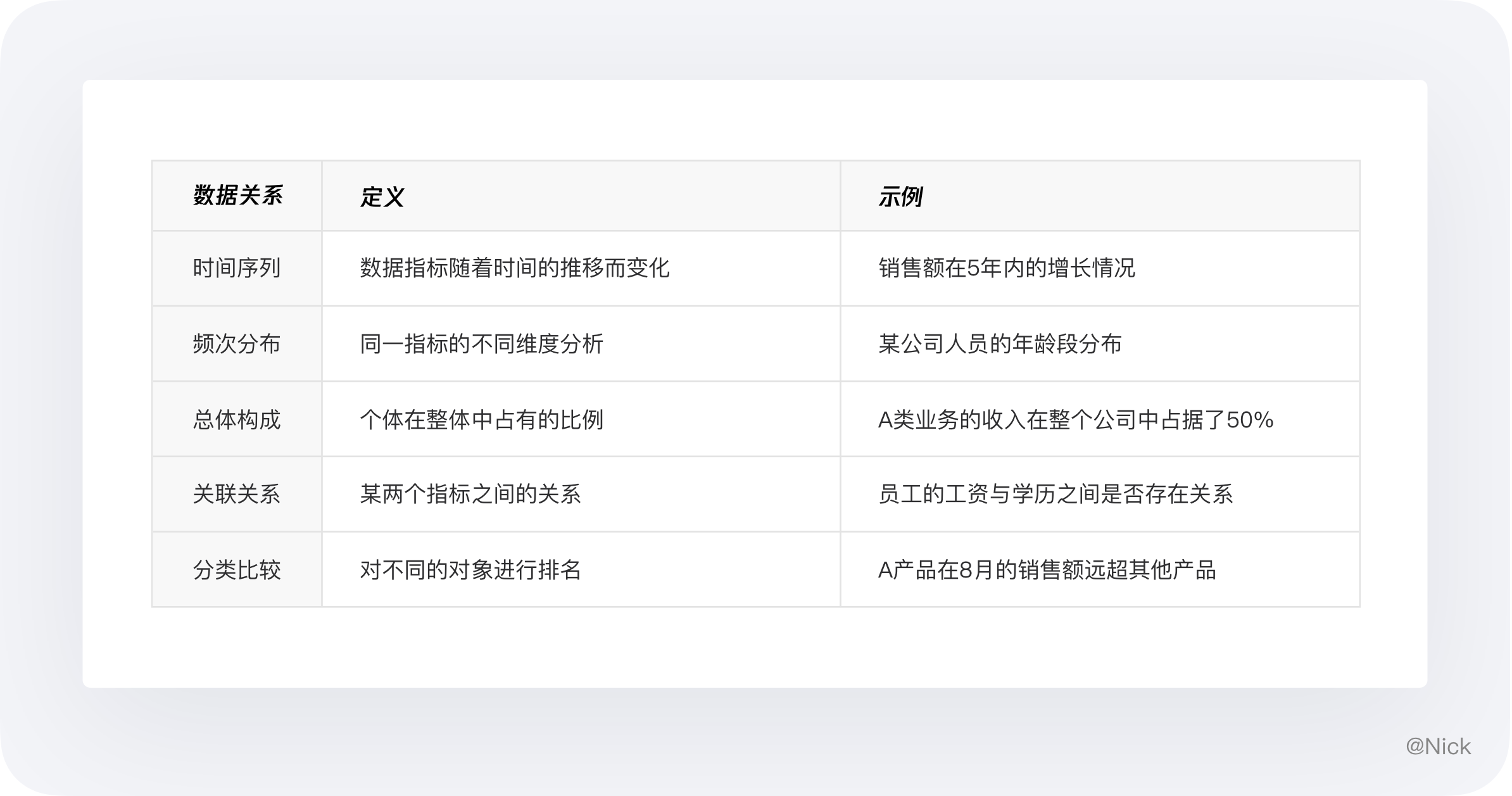
在实际工作中需要用图表反映数据的场景五花八门,但按数据关系分类无非以下几种情况,给大家简单举几个例子:
“预计在今后 10 年多的时间里,销售额将增长 ”对应的关系为时间趋势;
“雇员的最高工资额在 30000 到 35000 美元之间 ”对应的关系为频率分布;
“汽油并不是牌子越响价格越高其性能就越好”对应的关系为相关性;
“9 月份里,6 个区域的营业额大致相同”对应的关系为排名对比;
“销售部经理在他的领域内只花费了他 15% 的时间”对应的关系为占比。

国外专家Andrew Abela曾整理了一份图表类型选择指南图示,但其实结合我自己的经验,考虑到日常企业的数据分析场景,图中有些图表使用频率是非常低的。
所以我在此基础上结合自己多年的经验,总结出了常用商务图表的选择指南,总体我认为这是会更适合商务图表展示,而且会更接地气,适合大家参考使用。

折线图是通过线条的波动(上升或下降)来显示连续数据随时间或有序类别变化的图表,常用于反映数据随着时间推移而产生的变化趋势。

横轴为连续类别(如时间)且注重变化趋势、预测,适用于折线图。
举个例子:比如想看2020年上半年商品的营业额情况,并对走势做一个分析。由于每个月份的商品营业额相关的,它们代表一种数据在不同时间下的数据值,因此我们可以用折线图将它们连接起来。
但如果想看2020年上半年北京、上海、广州、深圳四个省份的营业额情况,由于每个省份的营业额是不相关的,所以我们不能随便用折线图来替代柱状图。

如果折线图上下浮动过于剧烈,那么可以尝试拉长时间间隔,比如不每天采样而以周为单位来采样。用户不太原因去阅读锯齿状的线条,或者说他们不会喜欢这样的图表。
但是如果有强需求说是一定要在某个范围,这条略过。

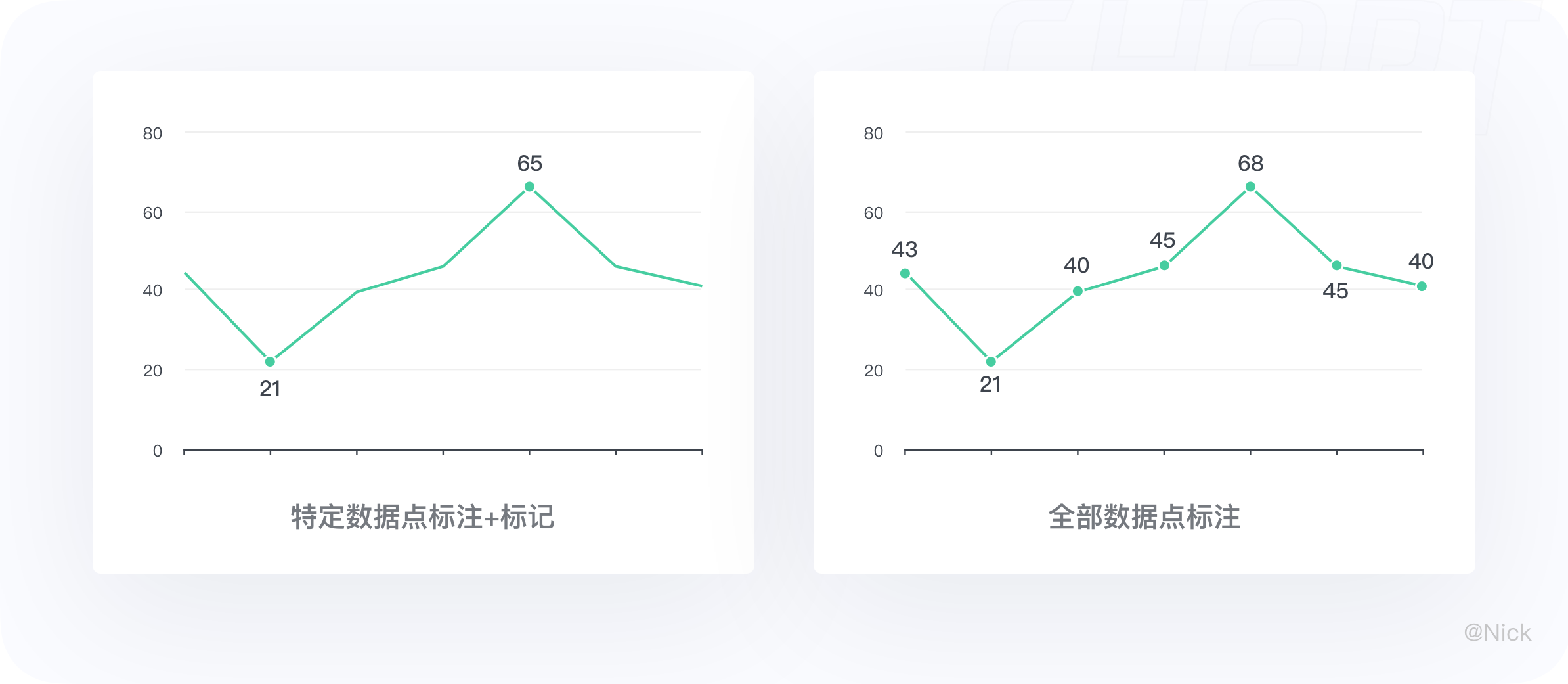
当有些特定的数值特别重要时,我们可以在线条上标注出他们,但全部标清数据点在大多数情况下标记出来的意义不大,从视觉上来看会显得非常琐碎。

若对比数据较多,为了避免信息繁杂。可采用实线的强弱和色彩的对比来区分主次内容,让用户更关注在主折线,获取主数据的波动感知。

折线图:更关注于点的数据,相对短的一段时间数据随时间变化的趋势;
曲线图:更关注点构成的线点数据,一段时间内整体数据随时间变化的趋势。

曲线图是折线图中的一种,当图表数据点过于密集时,使用曲线图更能表达数据随时间变化的趋势、周期性。
面积图又叫区域图,是一种随有序变量的变化,反映数值变化的统计图表,原理与折线图相似。它在折线图的基础上多了一个面积概念,填充的区域可以表示“累积”的含义(当X轴为连续的数值时)。

当注重随时间的趋势变化和累计的值时,适用于面积图。
例如:想要查看今年10月和去年10月每日的商品营业额走势,并对整月营业额进行比较,这时就可以采用面积图。但当自变量不是顺序性的变量,则不适合用面积图。
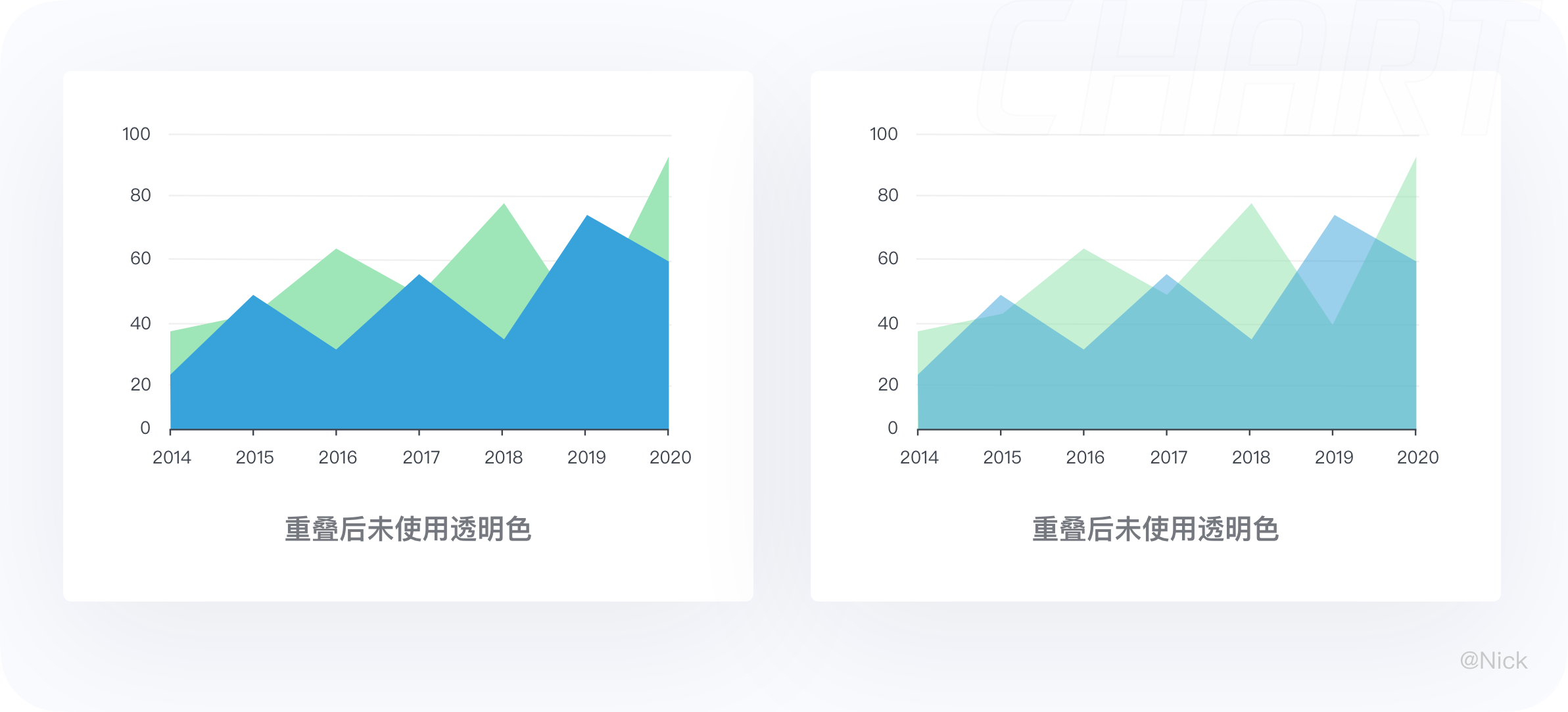
透明度可以很好的帮助使用者观察不同序列之间的重叠关系,没有透明度的面积会导致不同序列之间相互遮盖减少可以被观察到的信息。

当数据值相距很远时,区域是模糊不清的,此时不太适合使用面积图展示。
如下方示例虽然仔细分析能确定只展示了两个类别,乍一看,很可能会误以为图表上显示三种不同的颜色,但使用分组柱状图就可以很好解决这个问题。

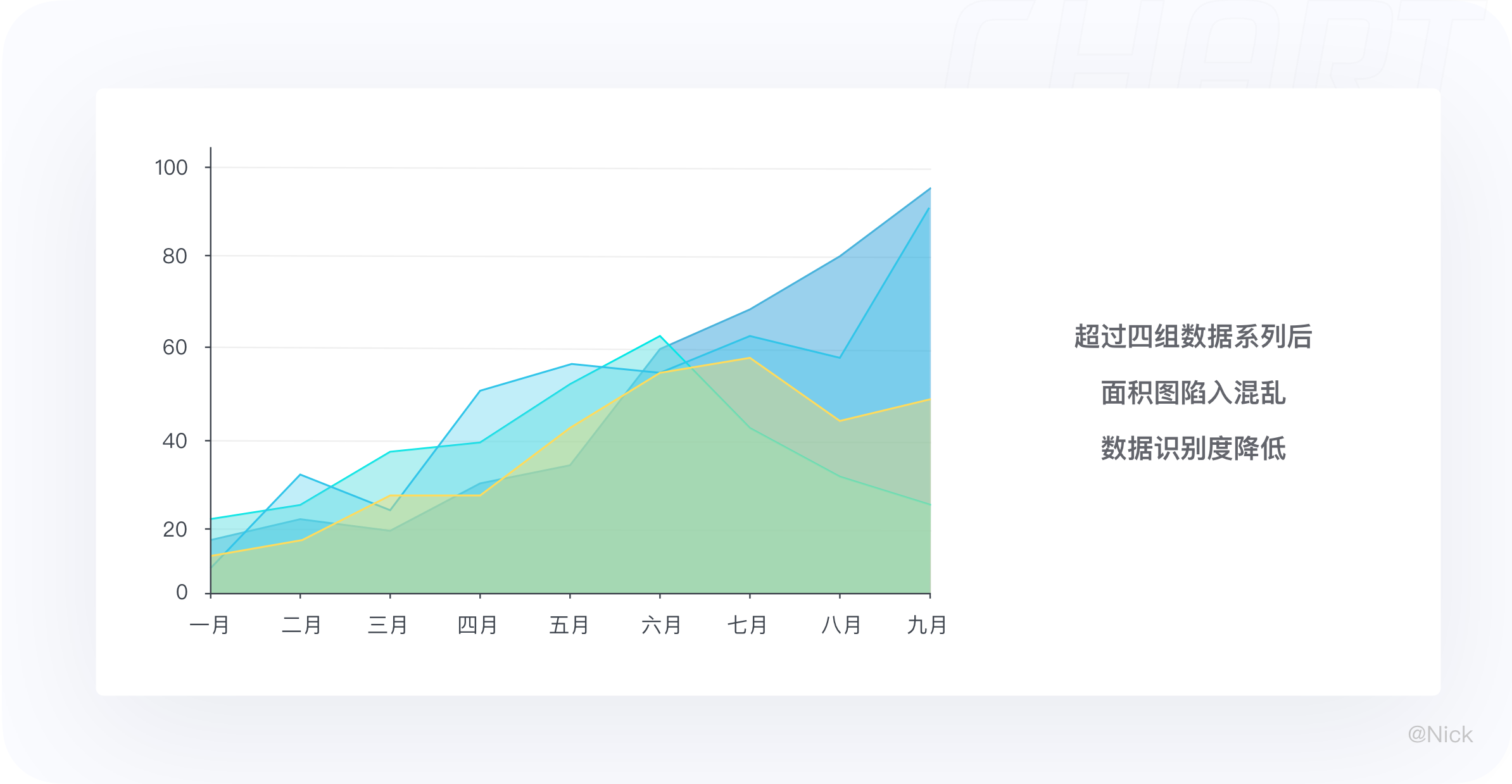
面积图只适合展现少量的数据,最多建议不要超过四个类别,否则就会导致非常难以识别。因此在多个类别下,要尽量避免使用面积图,采用相似图表来表示,比如折线图。

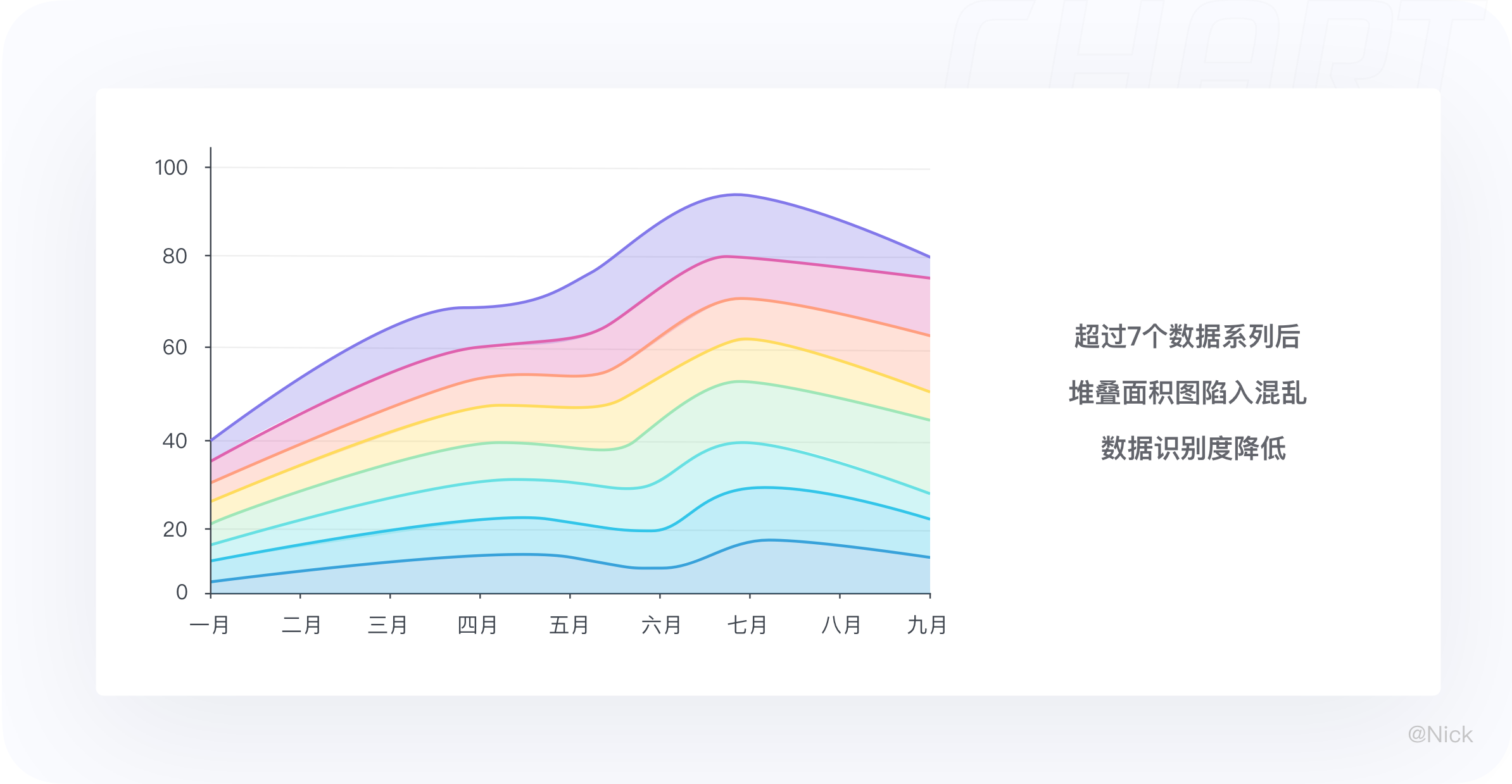
堆叠面积图与面积图类似,都是在折线图的基础上,将折线与自变量坐标轴之间区域填充起来的统计图表。
唯一的区别是堆叠面积图有多个数据系列,它们一层层的堆叠起来,每个数据系列的起始点是上一个数据系列的结束点。
适用于观察多变量随时间的变化情况,且既能看到整体趋势又能看到各变量的构成情况。
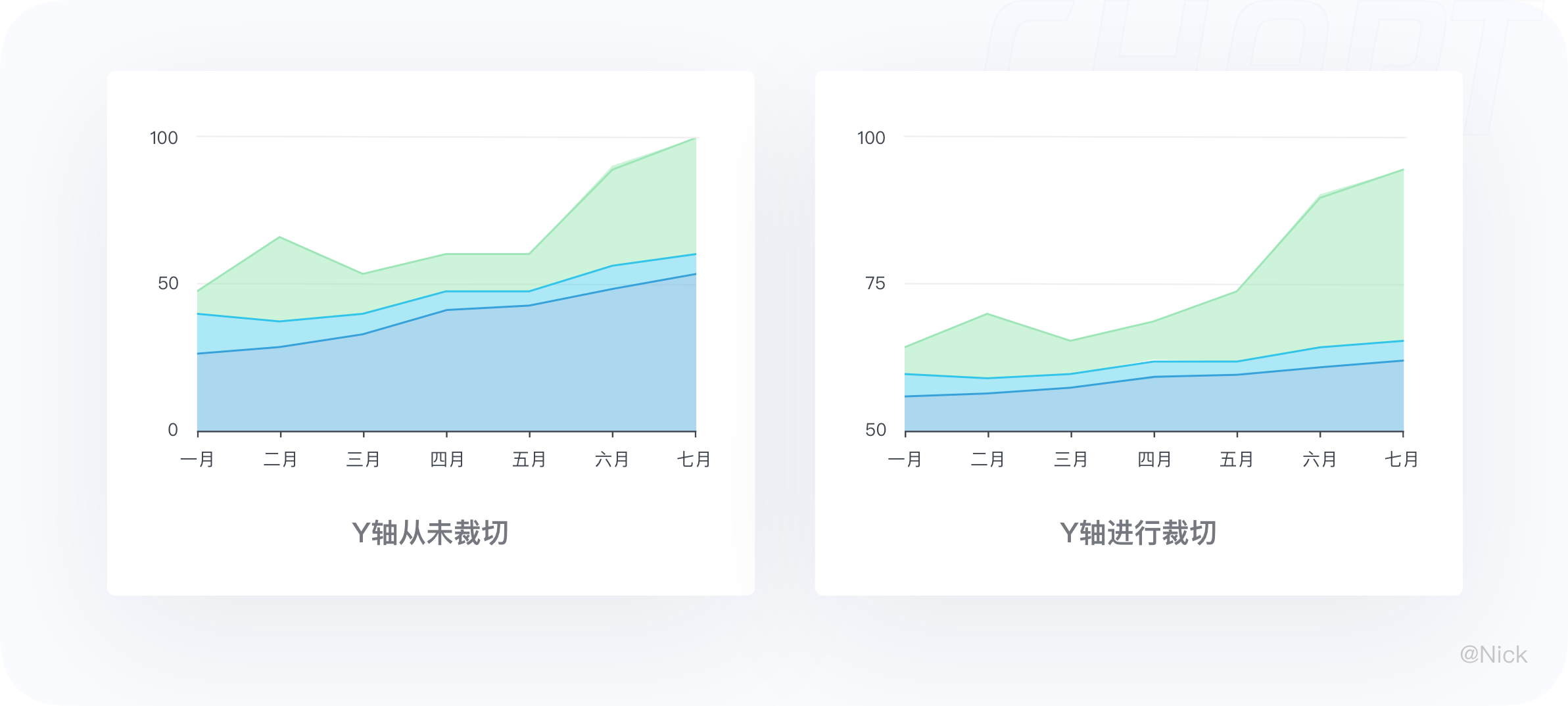
为了保证数据传递的准确性,在适用堆叠面积图时,尽量不要对Y轴进行裁剪。

当数据系列过多时,往往造成难以观察,所以建议使用堆叠面积图时数据系列最好不要超过7个。

建议堆叠面积图中把变化量较大的数据放在上方,变化量较小的数据放在下方会获得更加的展示效果。

堆积面积图要展示部分和整体之间的关系,所以不能用于包含负值的数据的展示。
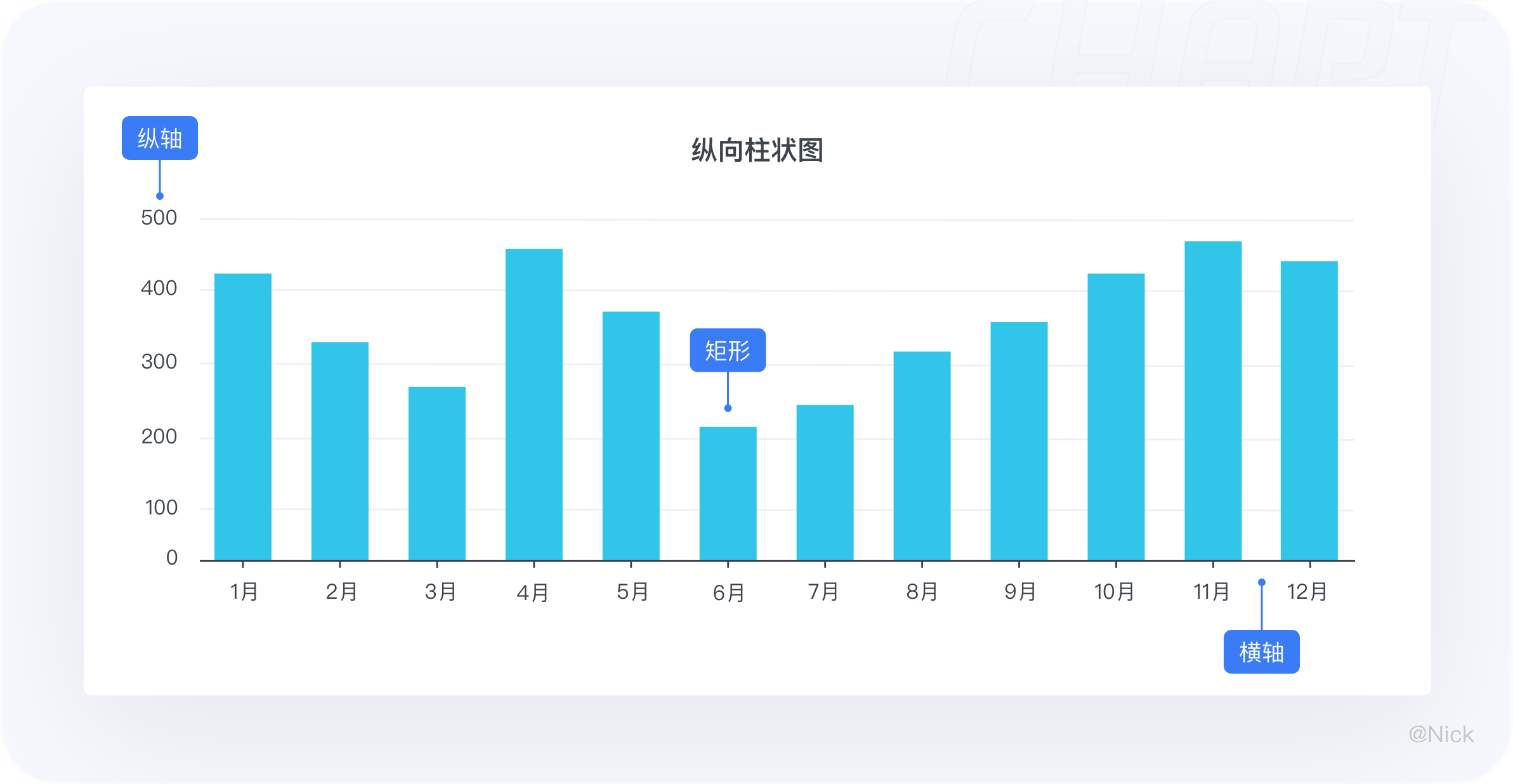
柱状图,是一种使用矩形条,对不同类别进行数值比较的统计图表。使用垂直或水平的柱子的长短对比数值大小,其中一个轴表示需要对比的分类维度;另一个轴代表相应的数值。
在柱状图上,分类变量的每个实体都被表示为一个矩形(通俗讲即为“柱子”),而数值则决定了柱子的高度。纵向柱状图的柱是垂直方向的,如图:

横向柱状图的柱是水平方向的,又称条形图,如图:

柱状图最适合对分类的数据进行比较,尤其是当数值比较接近时,由于人眼对于高度的感知优于其他视觉元素(如面积、角度等),因此使用柱状图更加合适。
如下图所示,5组数据的数值很接近,若采用饼图,这无法直观的进行比较,右边的柱状图则能更好地传递图表信息。

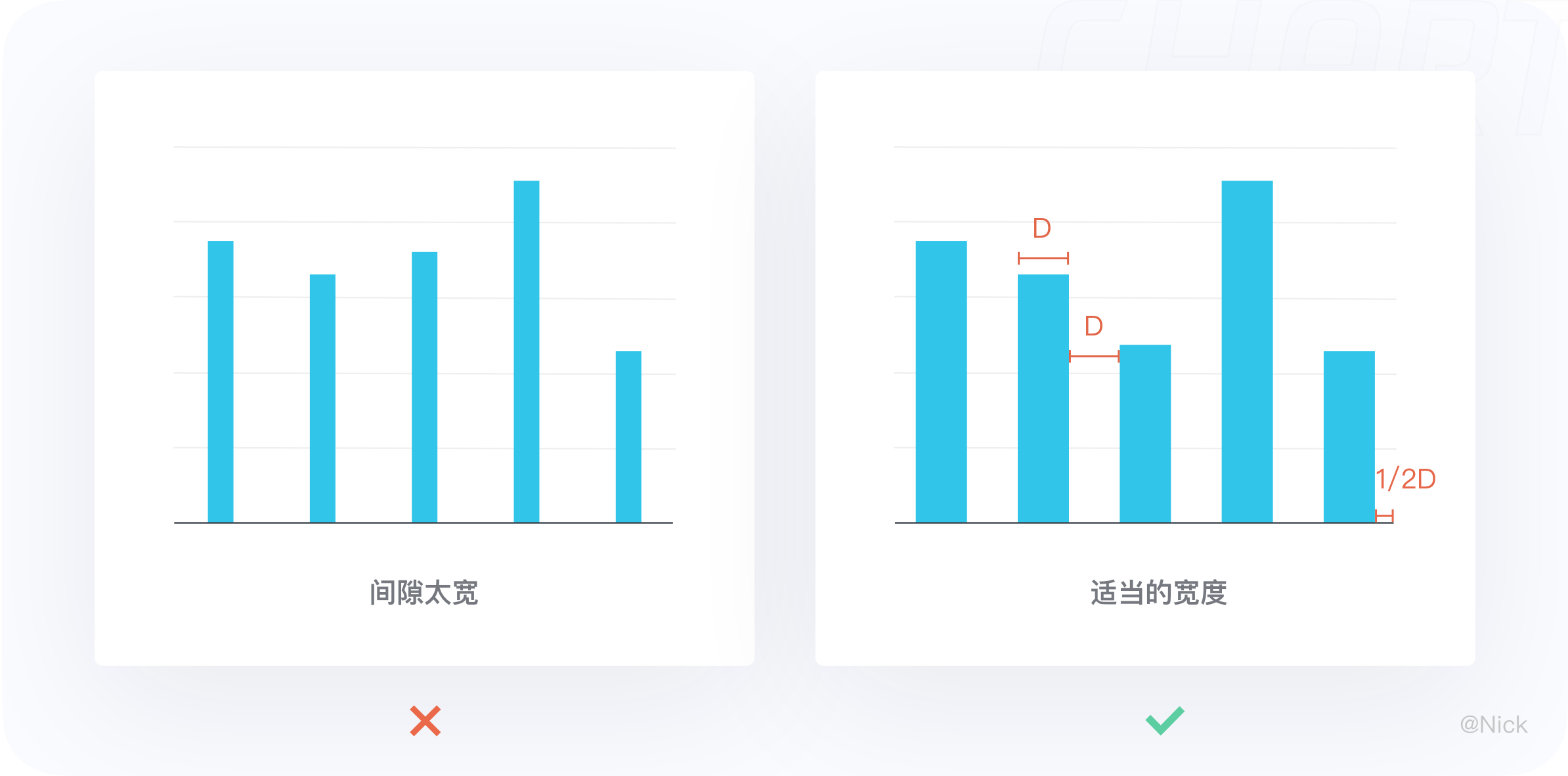
当柱子太窄时,用户的视觉可能会集中在两个柱中间的负空间,而这里是不承载任何数据的。宽度推荐使用在1/2 柱宽到 1 柱宽之间,但也要视情况而定。

保证柱形图有的圆角,以确保柱形顶部测量柱形的长度;全圆角则有可能歪曲可视化图表的表达。

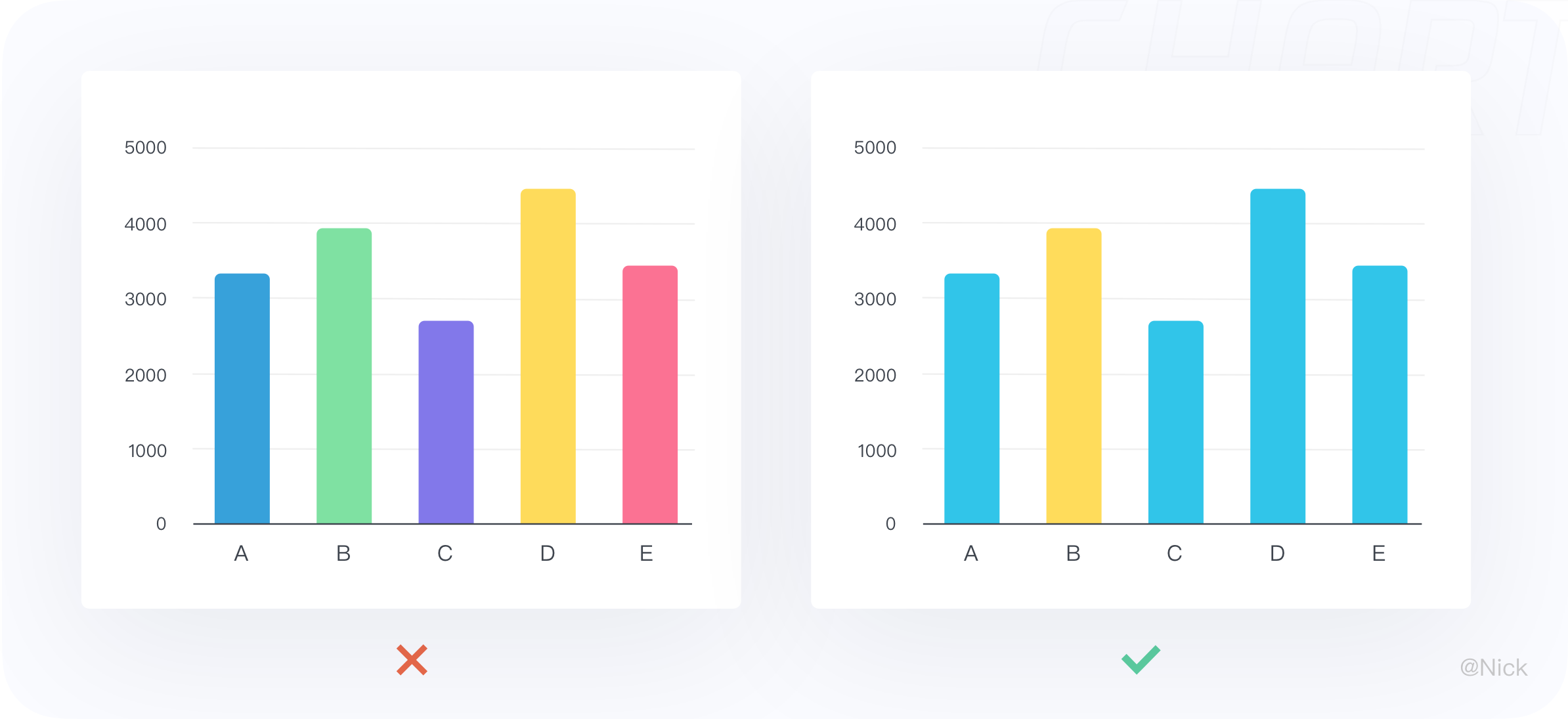
柱形图一般比较一组分类数据,柱子的高低已经传递了相关信息,不必通过颜色来区分,所以建议使用相同的颜色或同一颜色的不同色调,过多的颜色会增加理解成本。
如果需要强调某个数据时,可以使用对比色或者变化色调来突出显示有意义的数据点。

对多个数据系列排序时,如果不涉及到日期等特定数据,最好能符合一定的逻辑用直观的方式引导用户更好的查看数据。
可以通过升序或降序排布,例如按照数量从多到少来对数据进行排序,也可以按照字母顺序等来排布。总之,按照逻辑排序可以一定程度上引导人们更好地阅读数据。

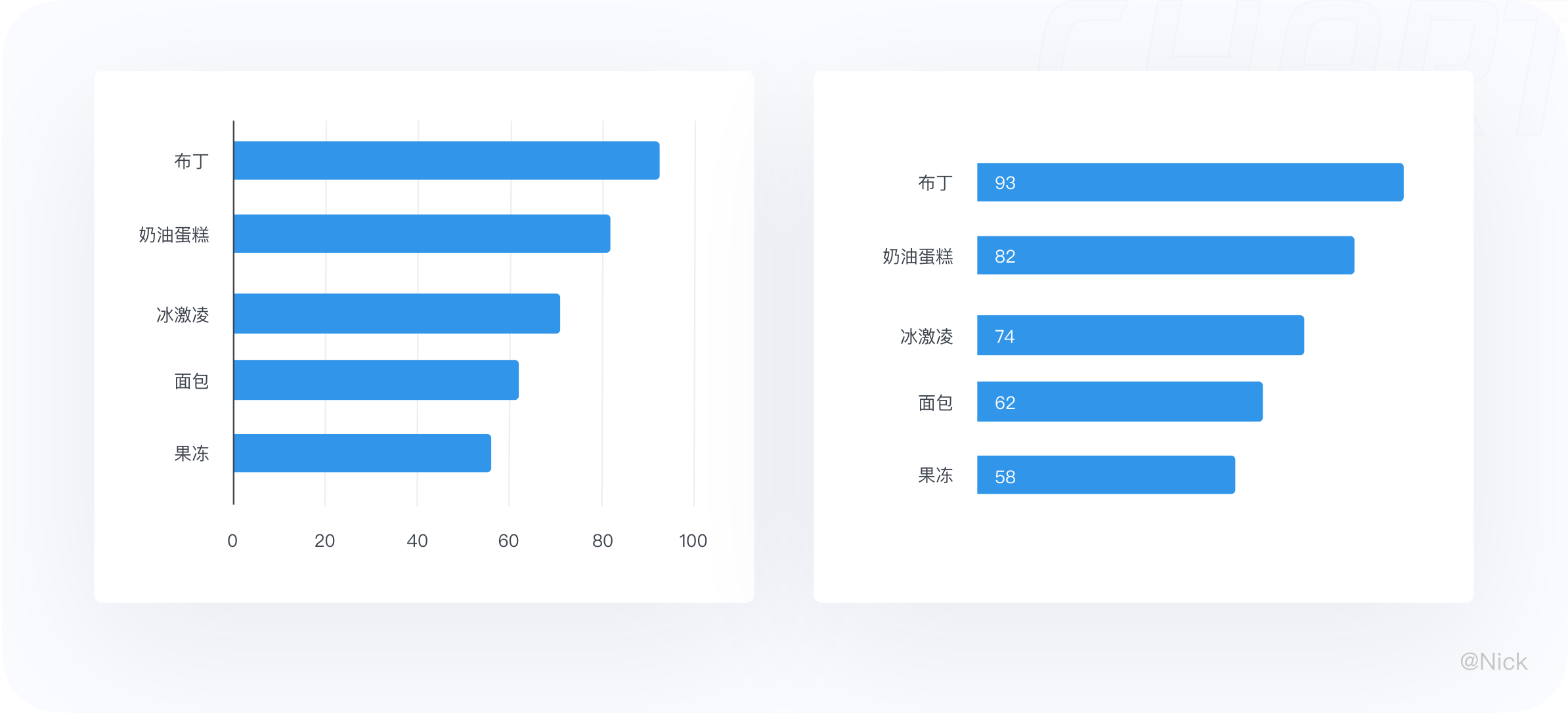
条形图还可以通过省略横轴和纵轴,并直接在柱子上表明数值,来降低数据墨水比,进一步提高信息的获取效率。

堆叠柱状图(Stacked Column Chart),又称堆叠柱形图,是一种用来分解整体、比较各部分的图表。
它是柱状图的扩展,不同的是,柱状图的数据值为并行排列,堆叠柱图则是一个个叠加起来的。它可以展示每一个分类的总量,以及该分类包含的每个小分类的大小及占比,并且这些子类别一般用不同的颜色来指代。

对比不同类别数据的数值大小,同时对比每一类别数据中,子类别的构成及大小。
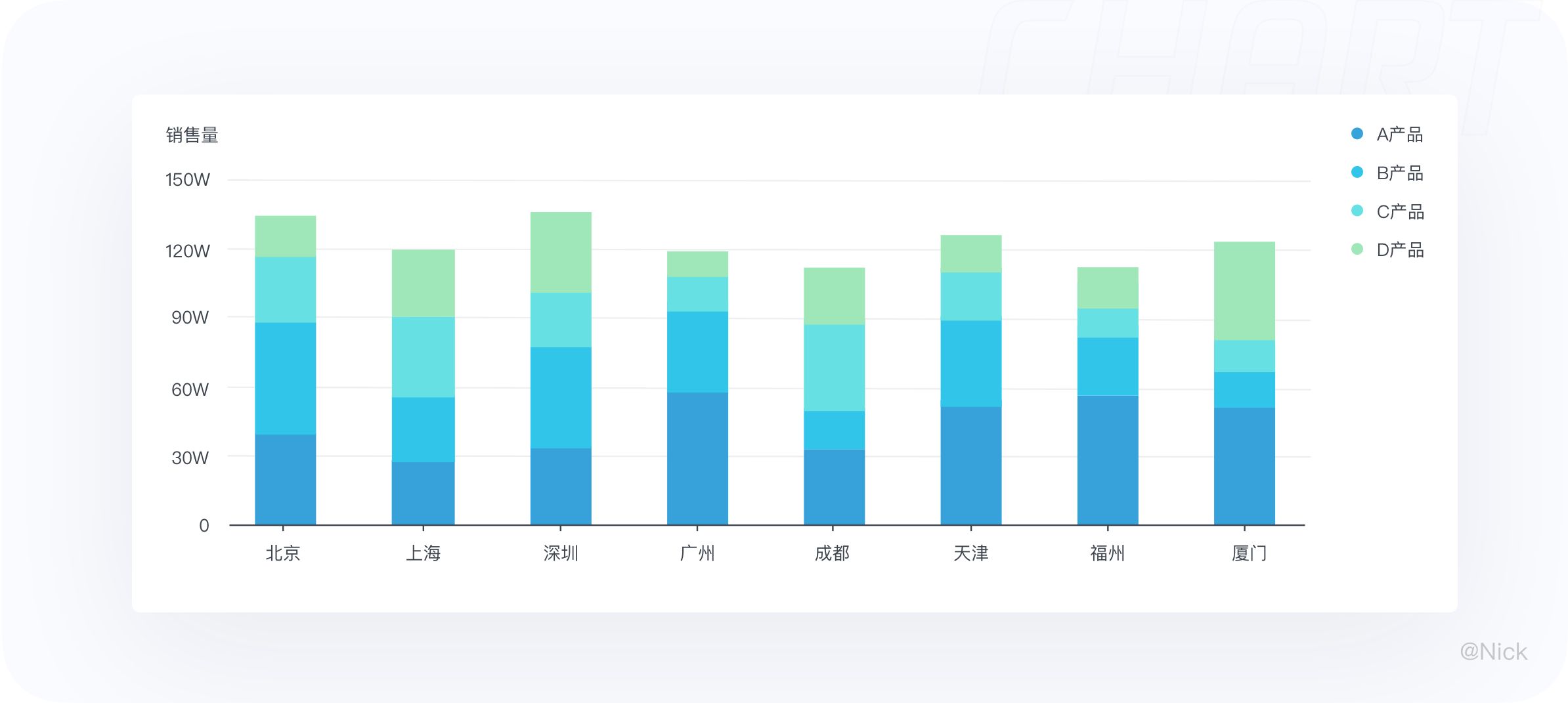
例如下图显示的是每种化妆品在各个产品的销售情况,通过堆叠柱状图,我们可以很清晰低对比同一种化妆品到底在哪个城市销量更好。

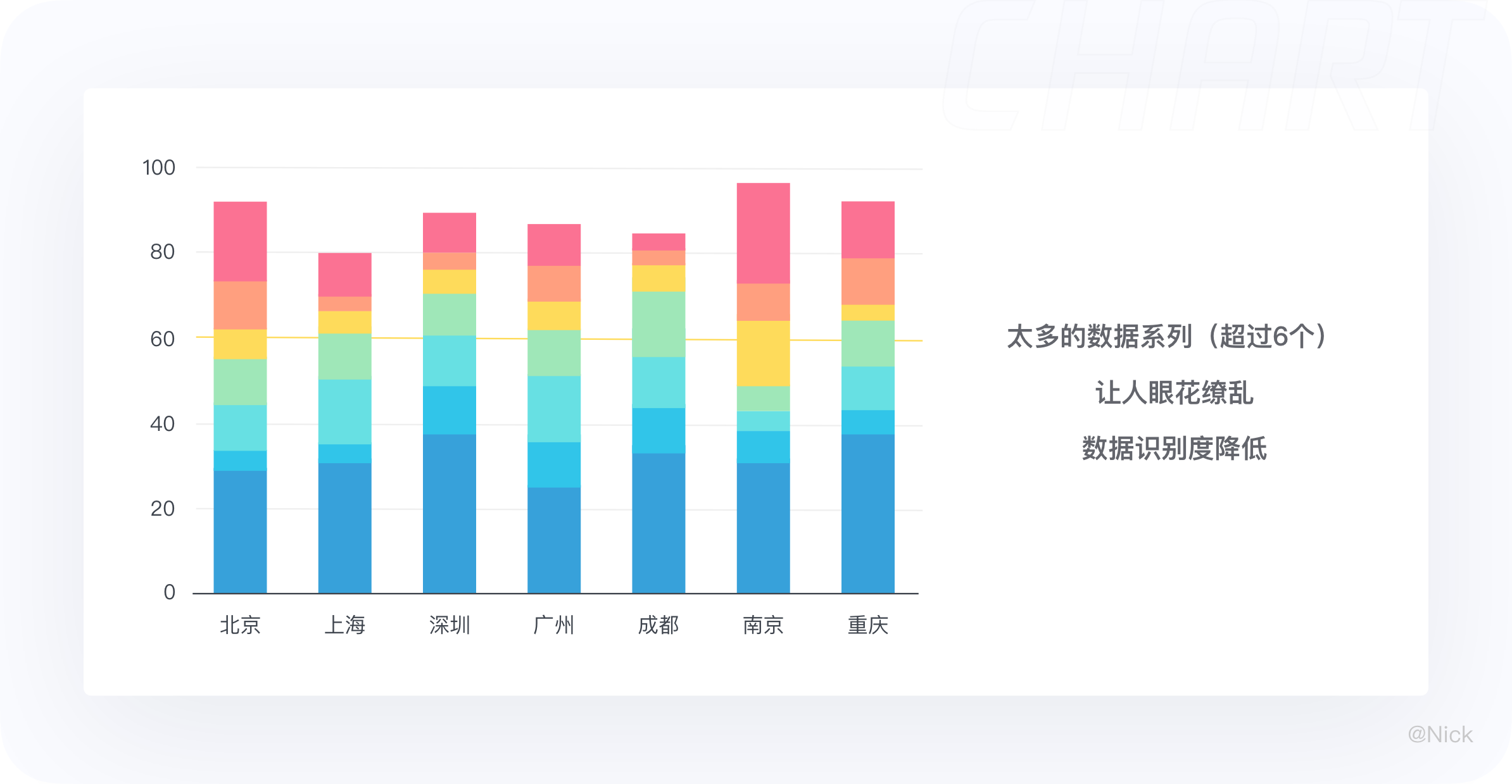
堆叠柱状图最好的展示效果是每个组只包含两到三个类别,最多不要超过6个,因为太多的数据系列会很容易让人眼花缭乱, 如下图:

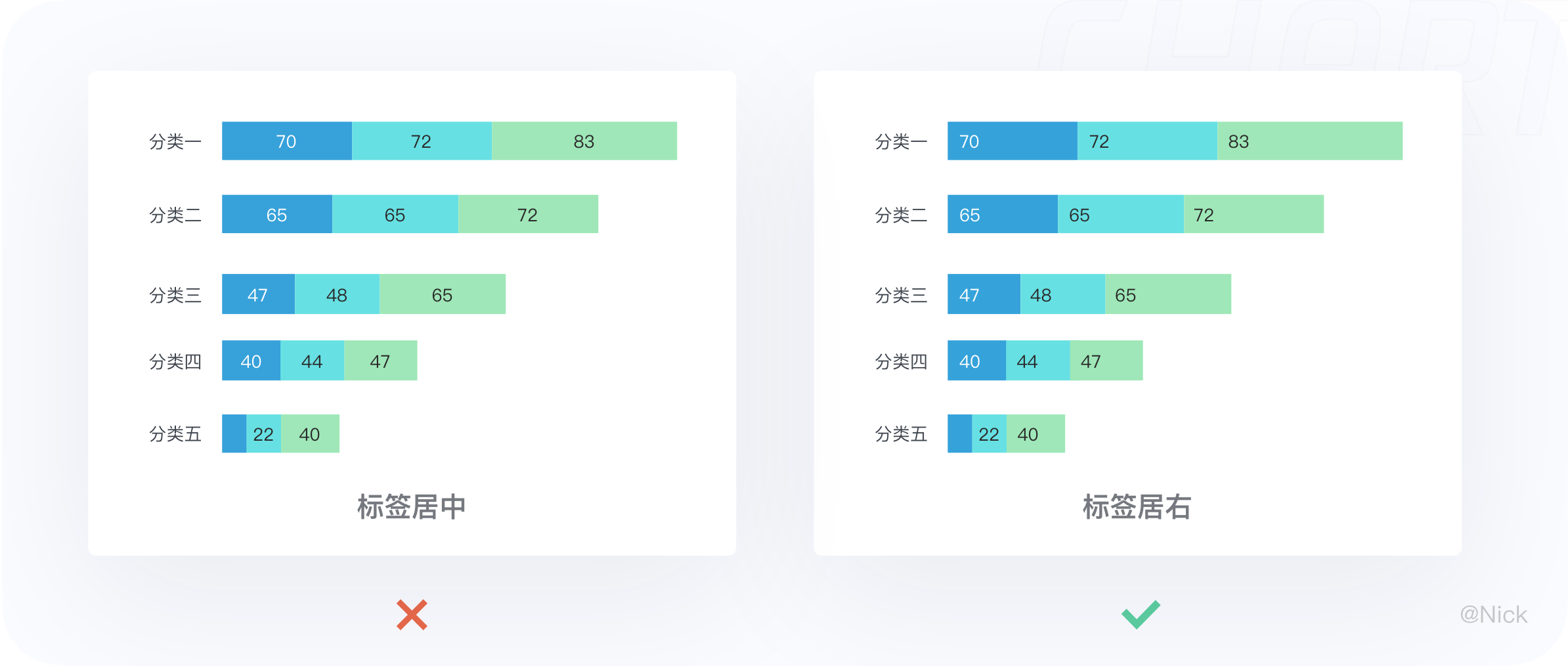
堆叠条状图的数值建议在图形之间,居中对齐,在图形左侧容易产生误解。

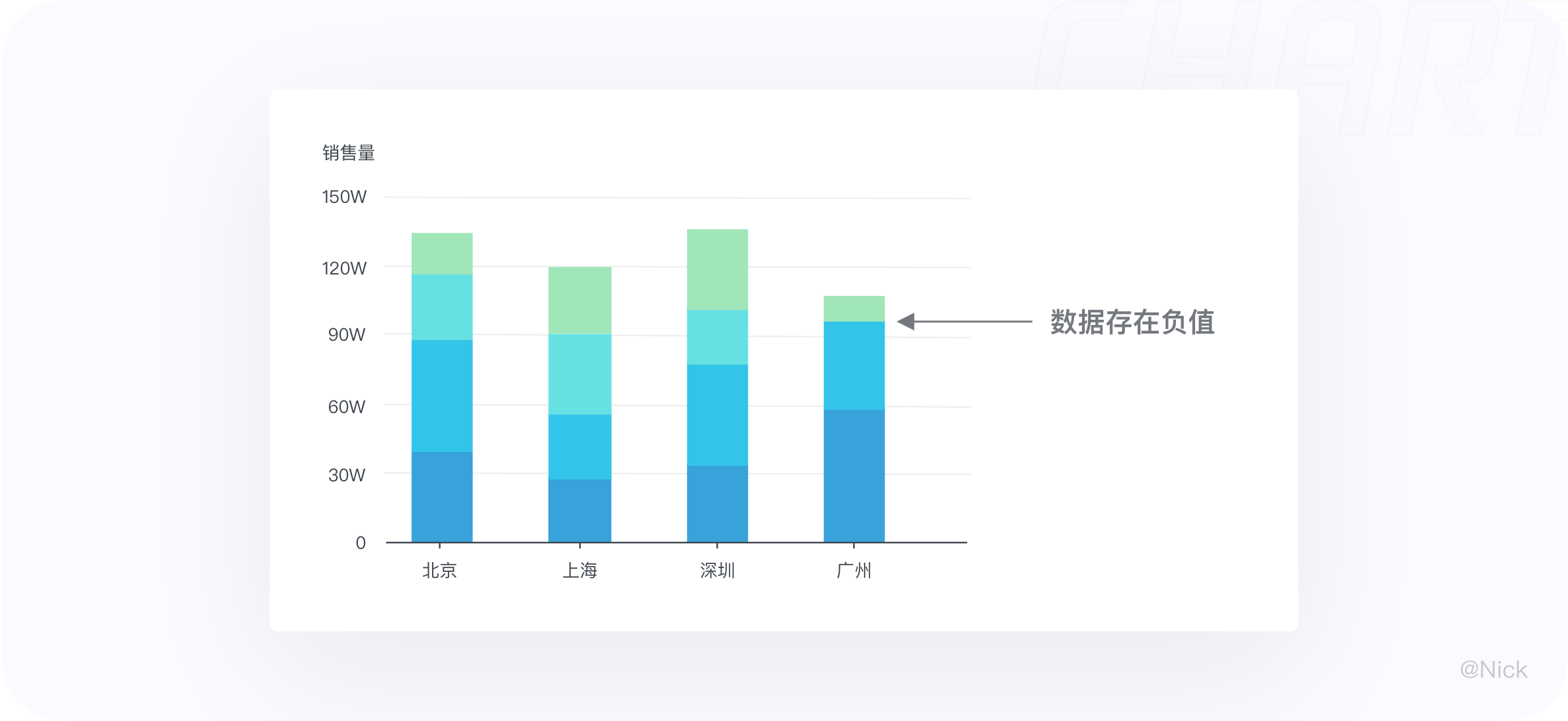
由于要分析部分数据在整体中的占比,避免用堆叠柱状图展示包含负数的数据。因为柱子的高度必须为正数,有负数则无法直观显示在图上。

大多数的堆叠柱状图都是垂直绘制的,但是如果你的数据标签特别长时,考虑更好地展示效果,可以选择使用水平堆叠的方式。
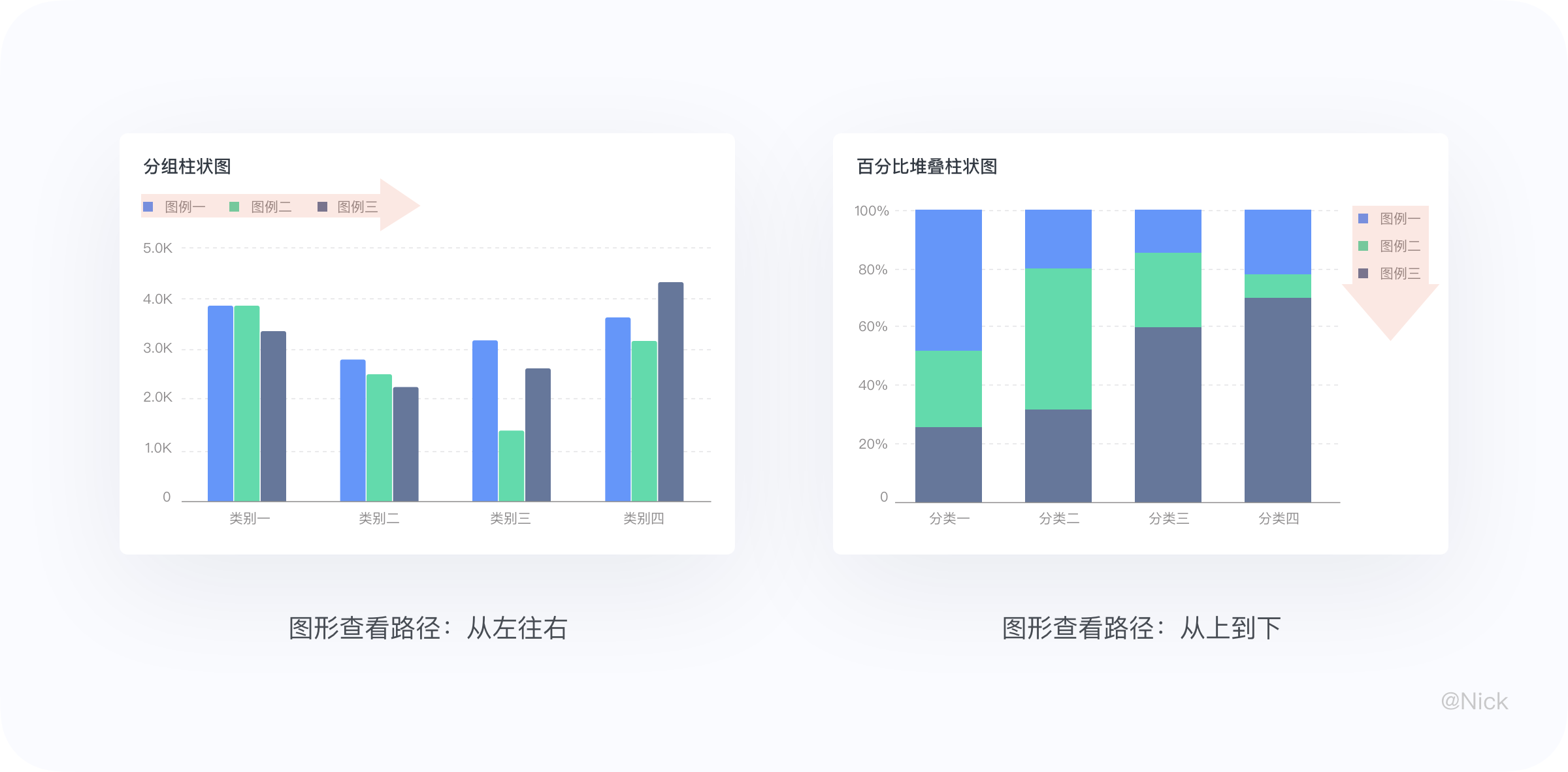
分组柱状图,又叫聚集柱状图。跟柱状图类似,使用柱子的长短来映射和对比数据值。每个分组中的柱子使用不同的颜色或者相同颜色不同透明的方式区别各个分类,各个分组之间需要保持间隔。

对比不同分组内相同分类的大小,对比相同分组内不同分类的大小。其中,分组个数不要超过 12 个,每个分组下的分类不要超过 6 个。
分组柱状图适合比较多组数值差异不大的数据,比如,对于要同时查看一个数值和百分比的时间趋势,双轴图就派上大用场了。
为了浏览起来更直观,建议用柱图来表示数值类数据,用线图来表示百分比。

分组柱状图强调组的概念,组是一个个重复单元。按照格式塔原理,每两个分组之间的间距要大于组内不同系列之间的间距,以免造成视觉上错误的归类和区分。

双向柱状图是使用正向和反向的柱子显示类别之间的数值比较,其中分类轴表示需要对比的分类维度,连续轴代表相应的数值,分为两种情况,一种是正向刻度值与反向刻度值完全对称;另一种是正向刻度值与反向刻度值反向对称,即互为相反数。
同样的,可分为垂直方和水平两个方向,其中水平双向柱状图又叫正负条形图。

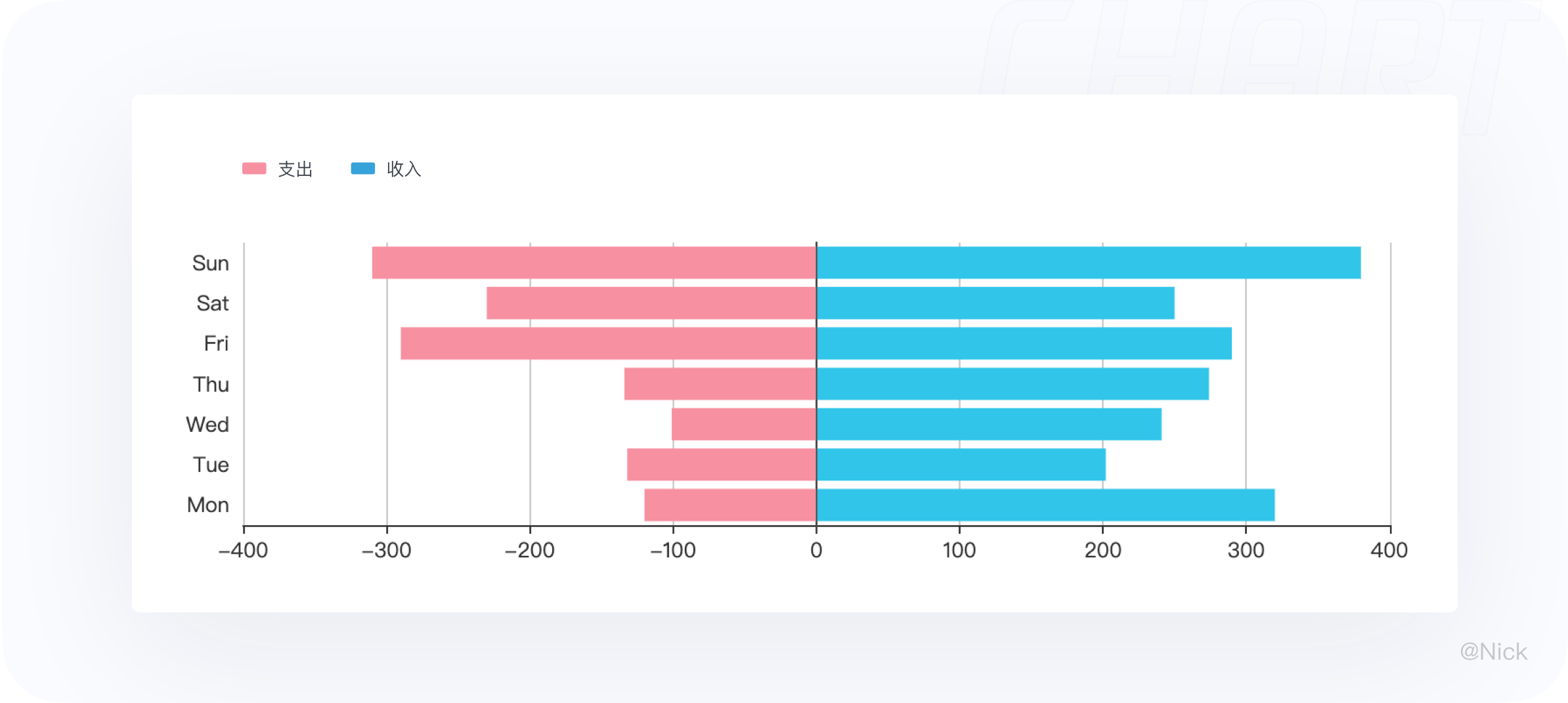
双向柱状图一般用于正负两份相反数据的对比,例如一周内个人收入和支出的统计,其中收入为正数,支出为负数。
使用双向柱状图可以很明确的对收入和支出做出对比,并能从单个系列中分析收入和支出的数值及波动。

双向柱状图多用于展示含相反含义的数据,因此要避免不具有正负含义的数据使用而造成的误解。
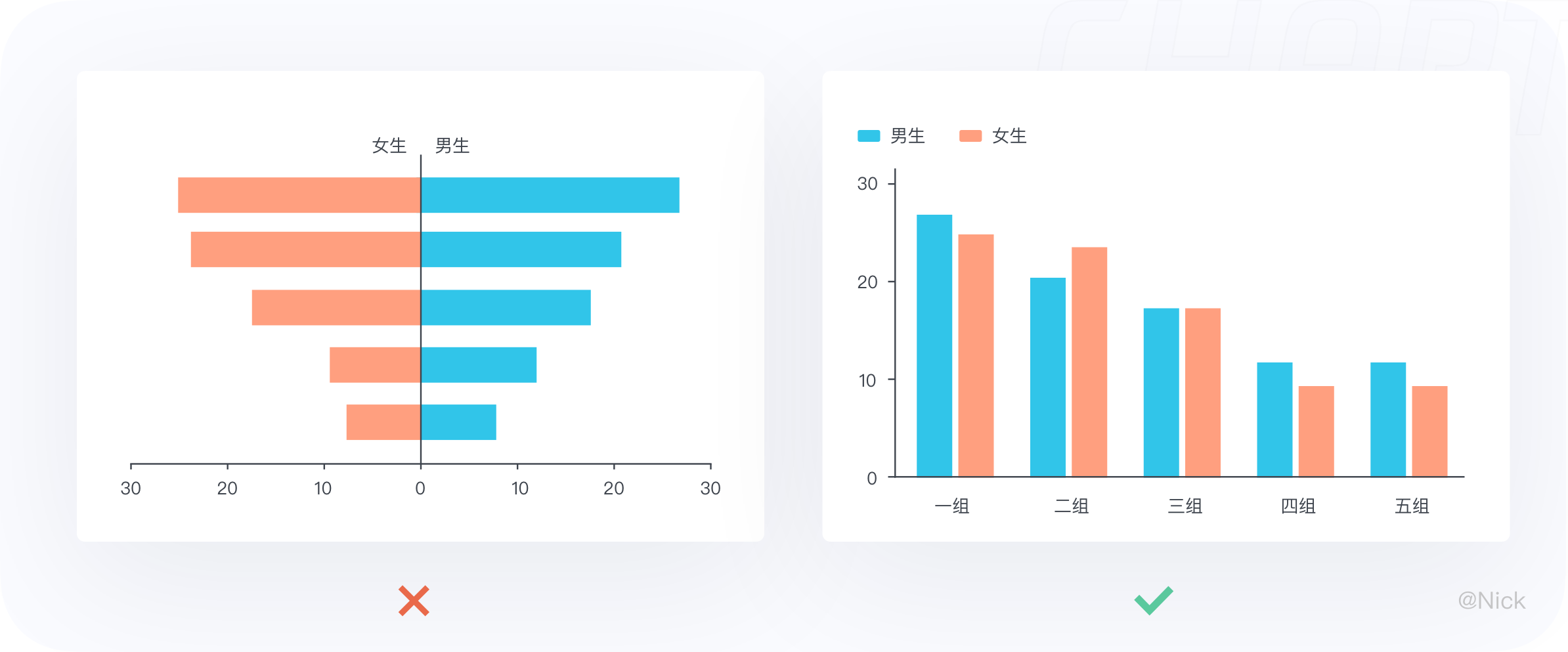
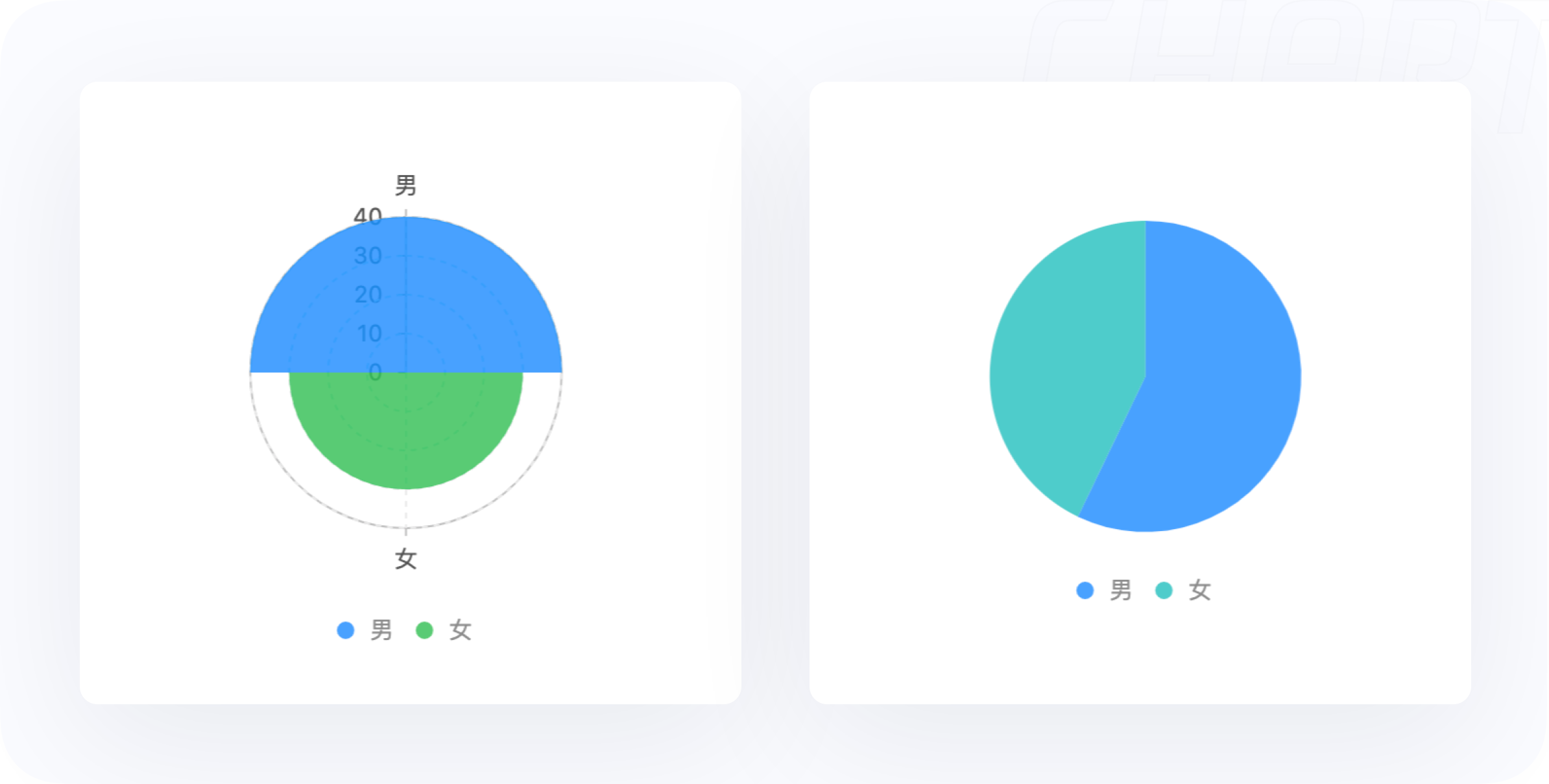
如下图人口统计图表中使用双向柱状图一边绘制男性一边绘制女性,只是单纯的两类不同数据的对比,并不存在负数。这种情况将两个数据序列绘制成一个分组柱状图是更合适的。

向柱状图正向和负向的数据具有对比性,因此一般选用差值较大的具有对比性的颜色,保证的获取有效的信息。

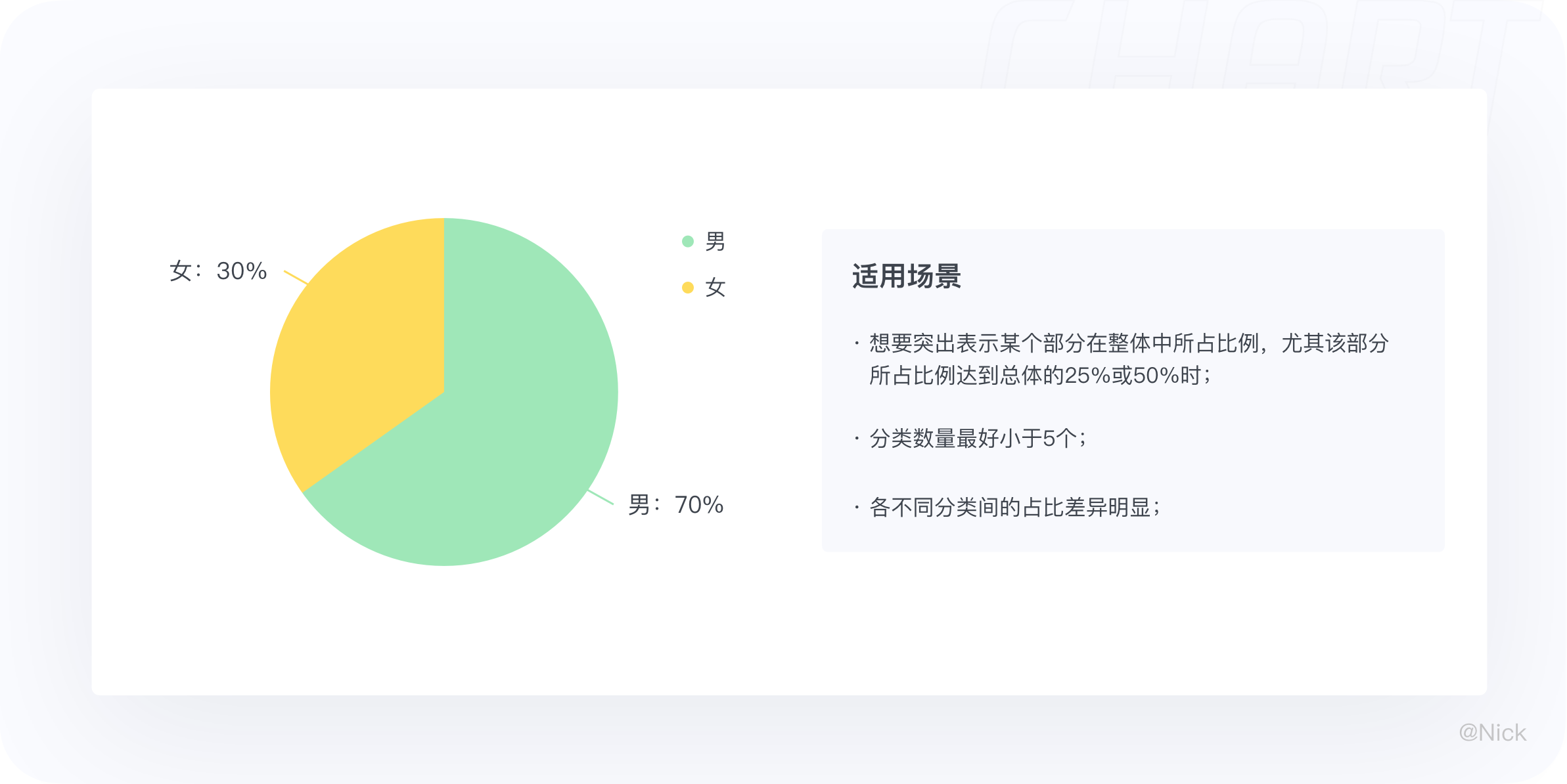
饼图,或称饼状图,是一个划分为几个扇形的圆形统计图表。在饼图中,每个扇形的弧长(以及圆心角和面积)大小,表示该种类占总体的比例,且这些扇形合在一起刚好是一个完全的圆形。

饼图主要用于展现不同类别数值相对于总数的占比情况,尤其是想要突出表示某个部分在整体中所占比例,且该部分所占比例达到总体的25%或50%时,很适合用饼图。

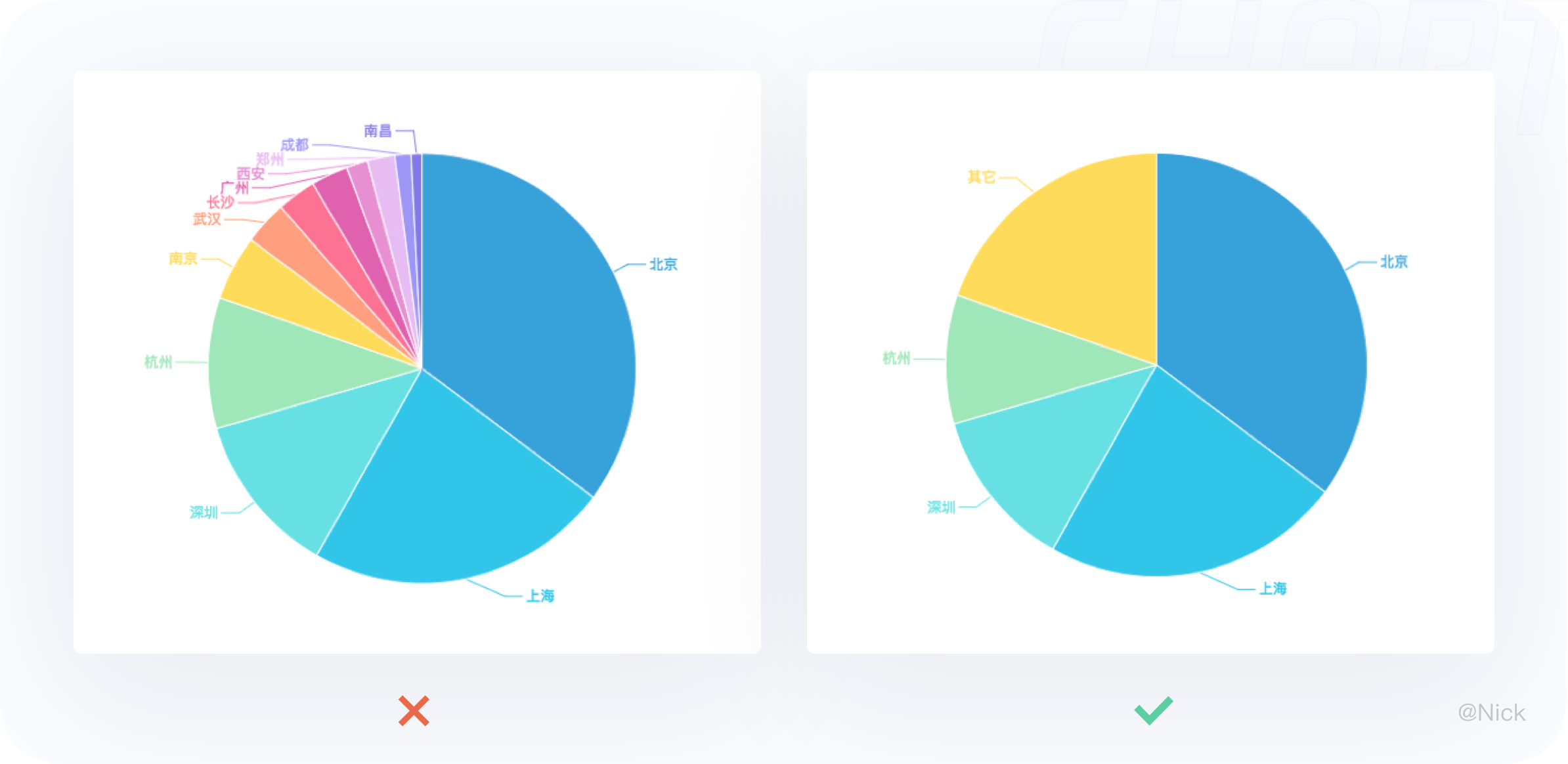
饼图不适用于多分类的数据,因为随着分类的增多,每个切片的面积变小,视觉区分度随之降低。
当数据类别较多时,我们可以把较小或不重要的数据合并成第五个模块命名为”其它”。如果一定要保证数据的完整性和准确性,此时选择柱状图或堆积柱状图或许更合适。

由于人类对“角度”的感知力并不如“长度”,在需要准确的表达数值(尤其是当数值接近、或数值很多)时,饼图常常不能胜任,因此当各类别数据占比较接近时(如下左图),我们很难对比出每个类别占比的大小。
此时建议选用柱状图或南丁格尔玫瑰图(如下右图)来获取更好的展示效果。

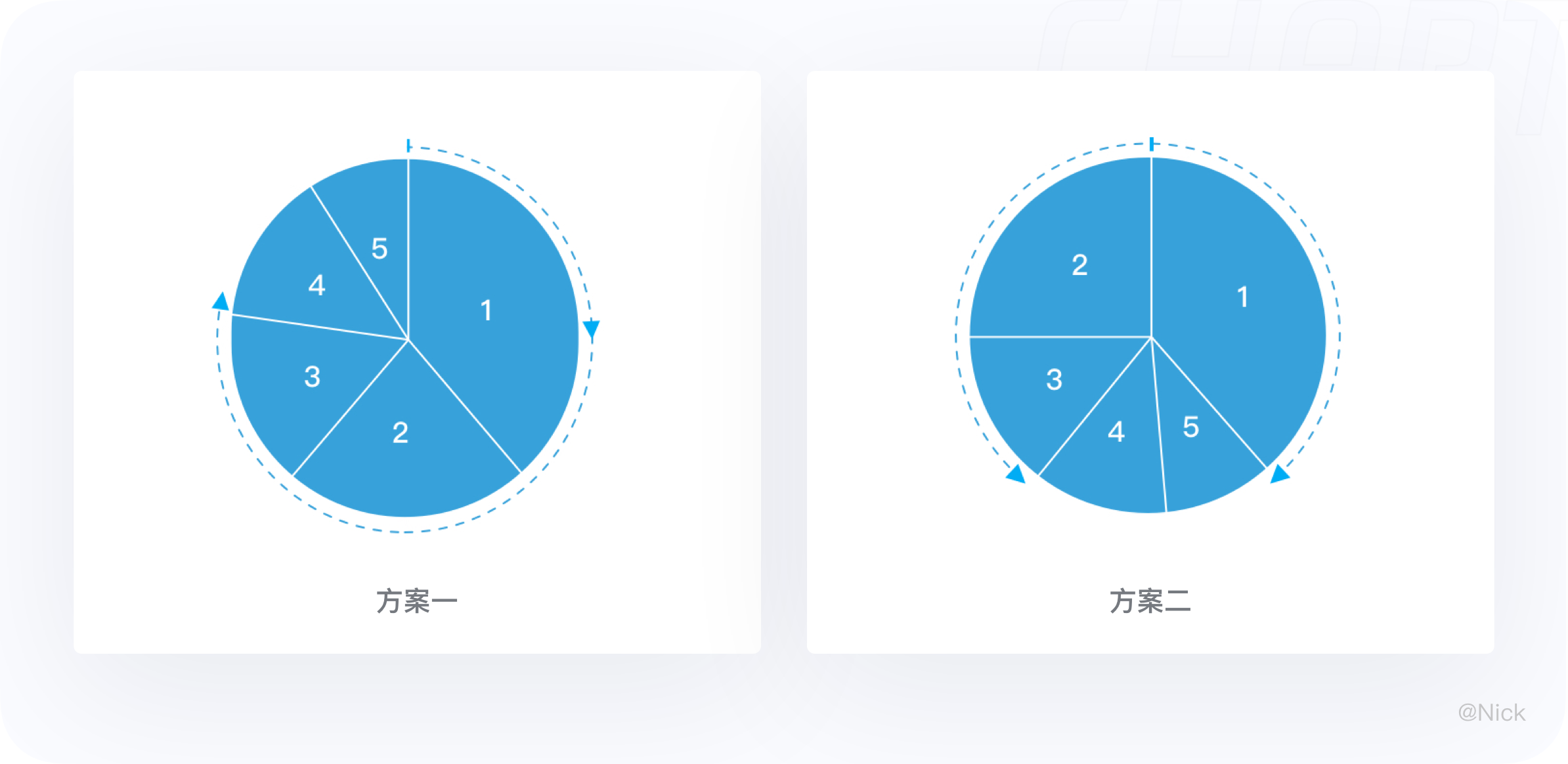
大多数人视觉习惯是按照顺时针和自上而下的顺序去观察。因此在绘制饼图时,建议从12点钟开始沿顺时针右边第一个分块绘制饼图最大的数据分块,有效的强调其重要性。
其余的数据分块有两种建议:一种是按照数据大小依次顺时针排列;另一种在12点钟的左边绘制第二大的分块,其余的分块按照逆时针排列,最小的分块放在底部。
让用户的视线焦点集中在上半部分,增强获取信息的速度。

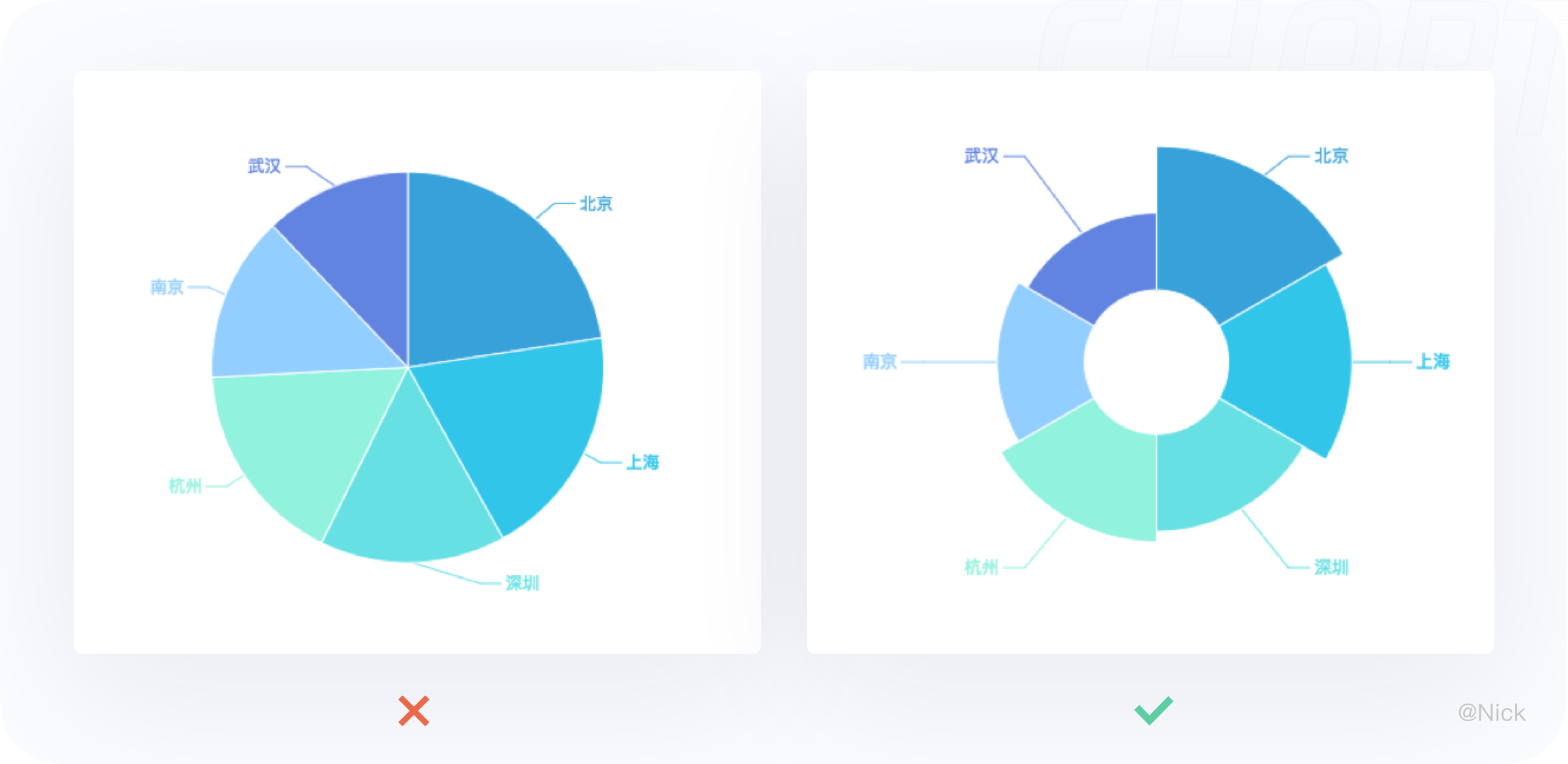
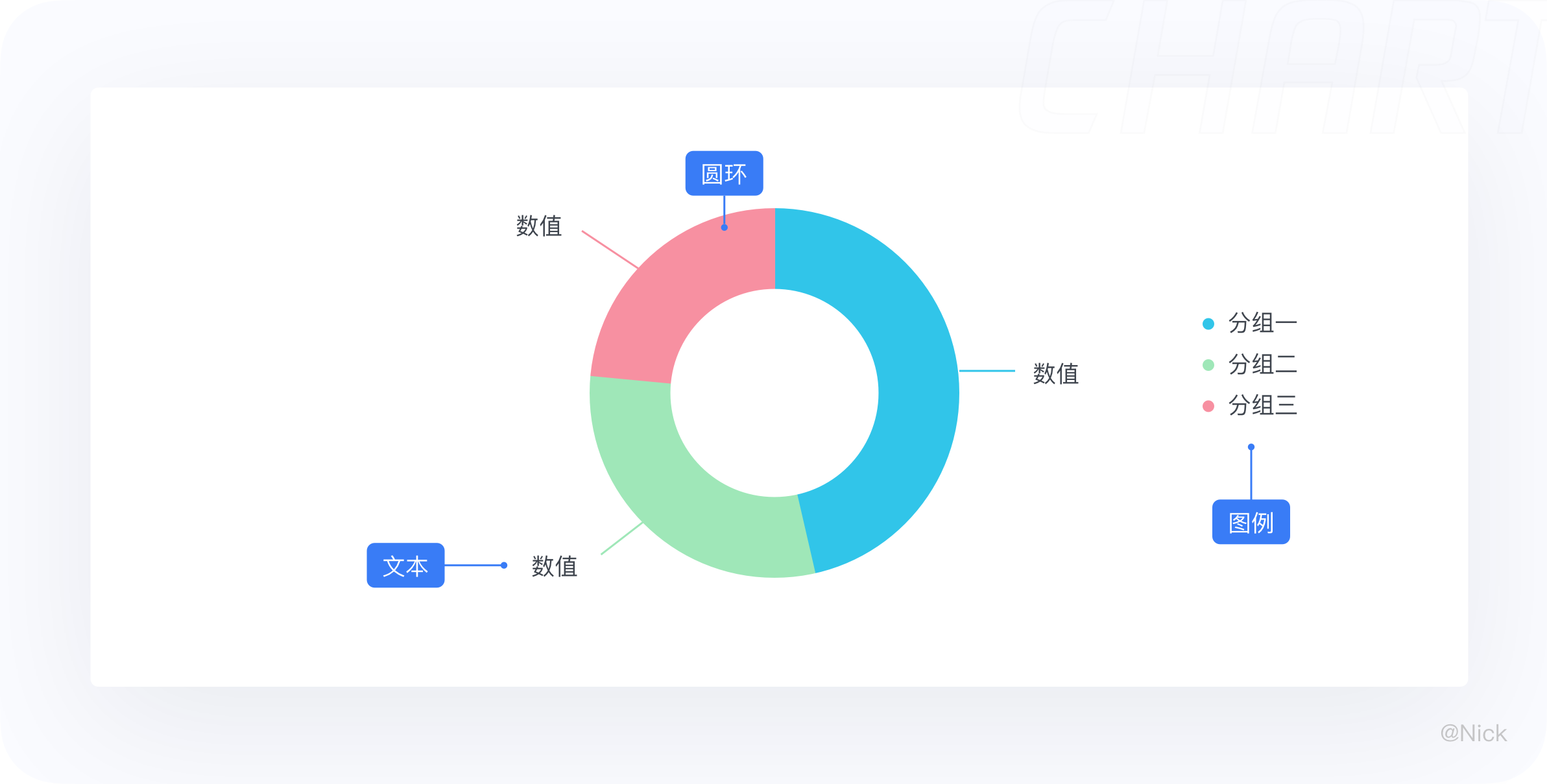
环形图,又叫做甜甜圈图,是由两个及两个以上大小不一的饼图叠在一起,挖去中间的部分所构成的图形。

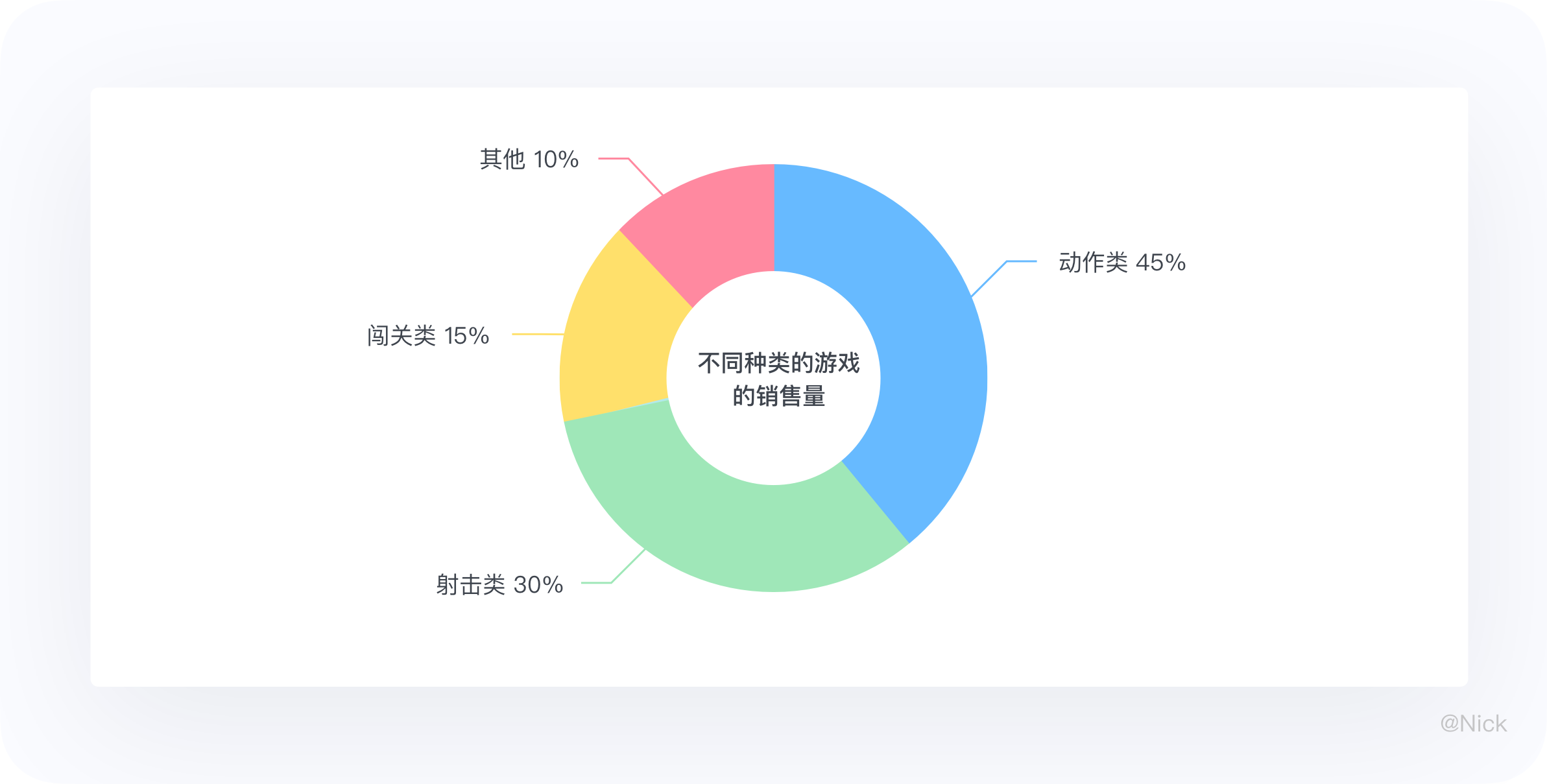
适用于展示分类的占比情况,与饼图用法相似,但环图相对于饼图空间的利用率更高,比如我们可以使用它的空心区域显示文本信息,比如标题等。

关于环图不适用分类过多的场景,否则阅读会将很差(如下图)。
可行的办法:一是将一些不重要的变量合并为“其他”,避免扇区超过5个;二是改用条形图或者表格。尤其是,如果你想让读者清楚的阅读到每一条数据,选用表格会更加直截了当。

下图中游戏公司的不同种类的游戏的销售量相近,所以不太适合使用环图,此时可以使用柱状图。

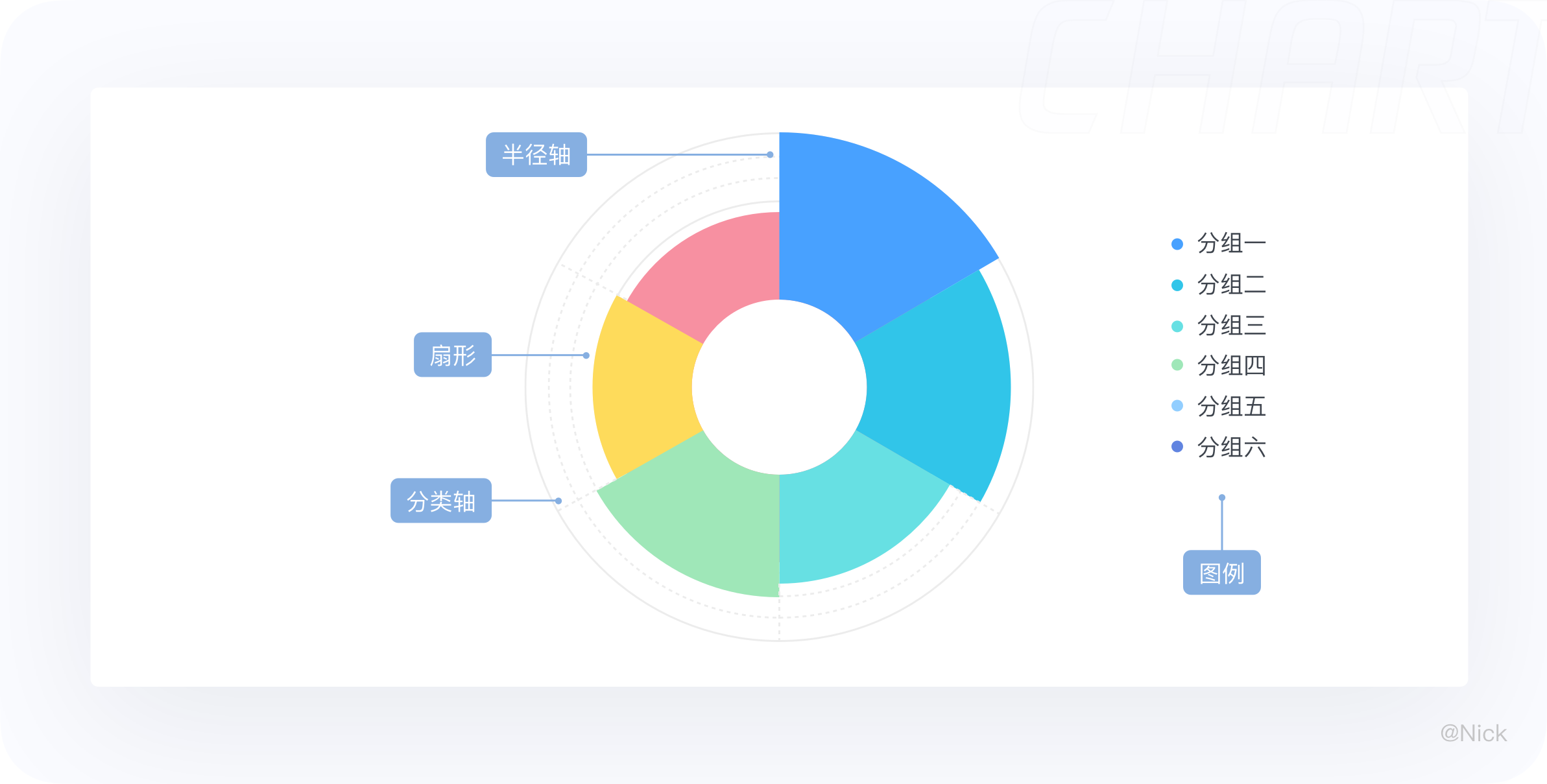
南丁格尔玫瑰图又名鸡冠花图、极坐标区域图,尽管外形很像饼图,但它是用半径来反映数值大小的(而饼图是以扇形的弧度来表示数据的)。

对比不同分类的大小,且各分类值差异不是太大时。由于半径和面积之间是平方的关系,视觉上,南丁格尔玫瑰图会将数据的比例夸大。
如下图展示一个班级男女同学的个数,这种场景下,使用饼图或者环形图比用南丁格尔玫瑰图更合适。

南丁格尔玫瑰图是将数值映射到半径上,而扇形的面积和半径是平方关系,因此视觉上看,数值的差异会被扩大。
因此,当数值差异较大、或者希望的比较数值大小时,推荐使用柱状图。
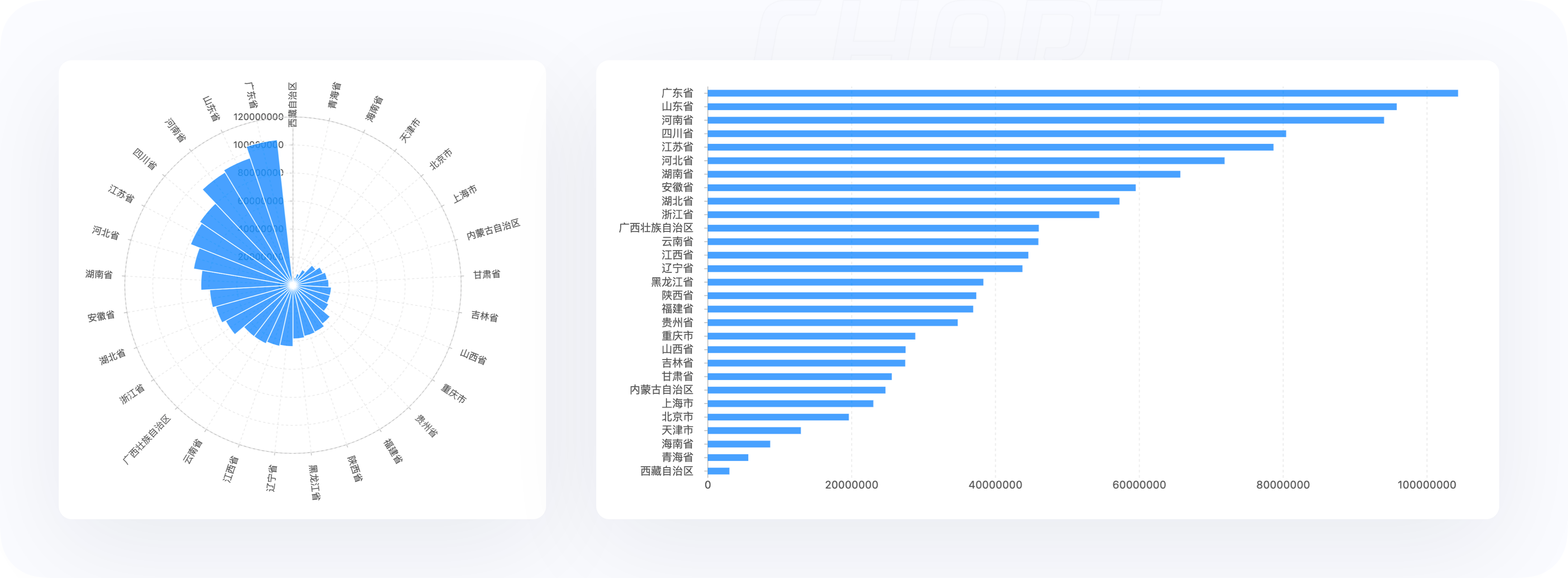
下面使用南丁格尔玫瑰图展示各个省份的人口数据,这种场景下使用玫瑰图不合适,原因是在玫瑰图中数值过小的分类会非常难以观察,推荐使用条形图(横向柱状图)。

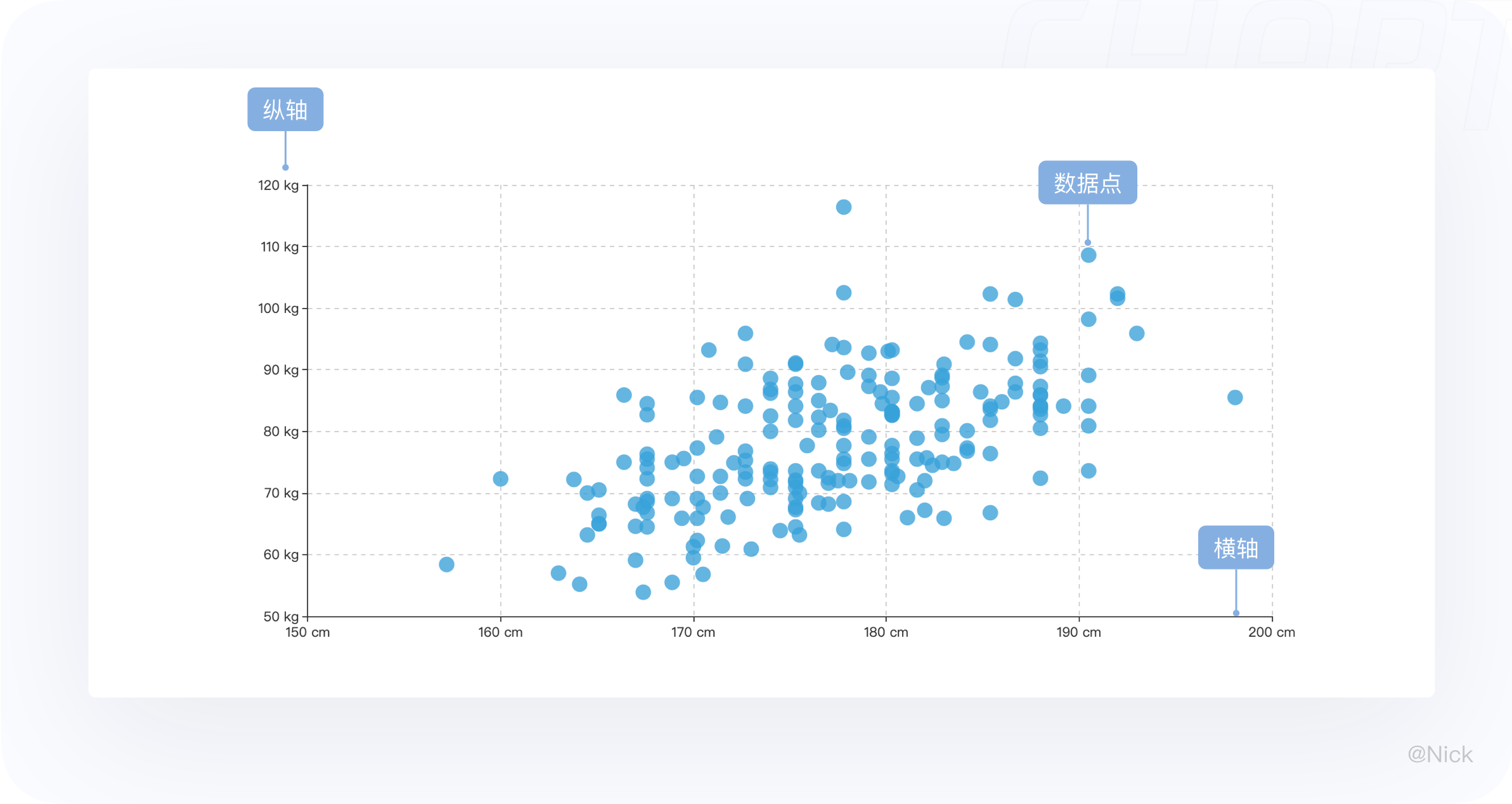
散点图,又名点图、散布图、X-Y图,它是将所有的数据以点的形式展现在平面直角坐标系上的统计图表。它至少需要两个不同变量,一个沿x轴绘制,另一个沿y轴绘制,每个点在X、Y轴上都有一个确定的位置。

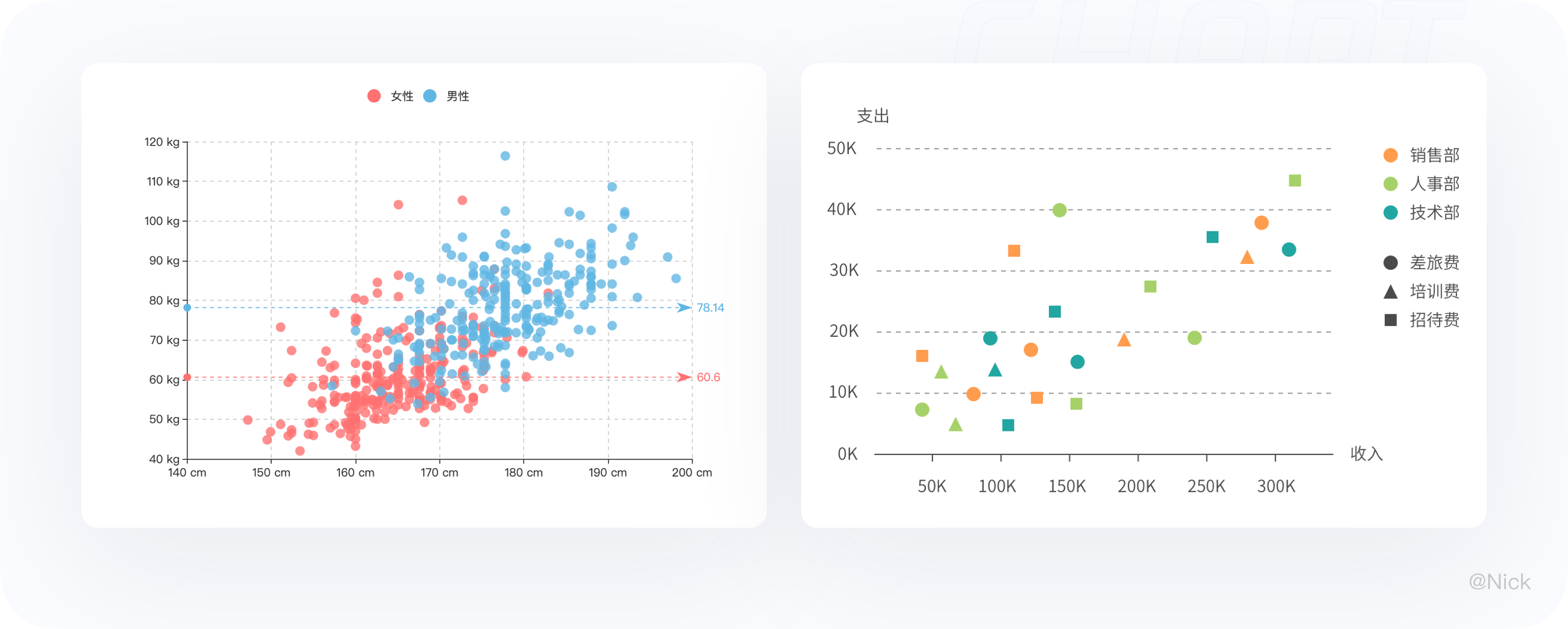
散点图适用于分析变量之间是否存在某种关系或相关性。其中,相关性包含正相关(两个变量值同时增加)、负相关(一个变量值增加另一个变量值下降)、不相关、线性相关、指数相关、U形相关等。
在观察两个变量之间的关系时,趋势线是非常有用的,趋势线的形状走向解释了两个变量之间的关系类型,还可以用来预测未来的值。但需要注意的是趋势线最可只能使用两条,以免干扰正常的数据的阅读。
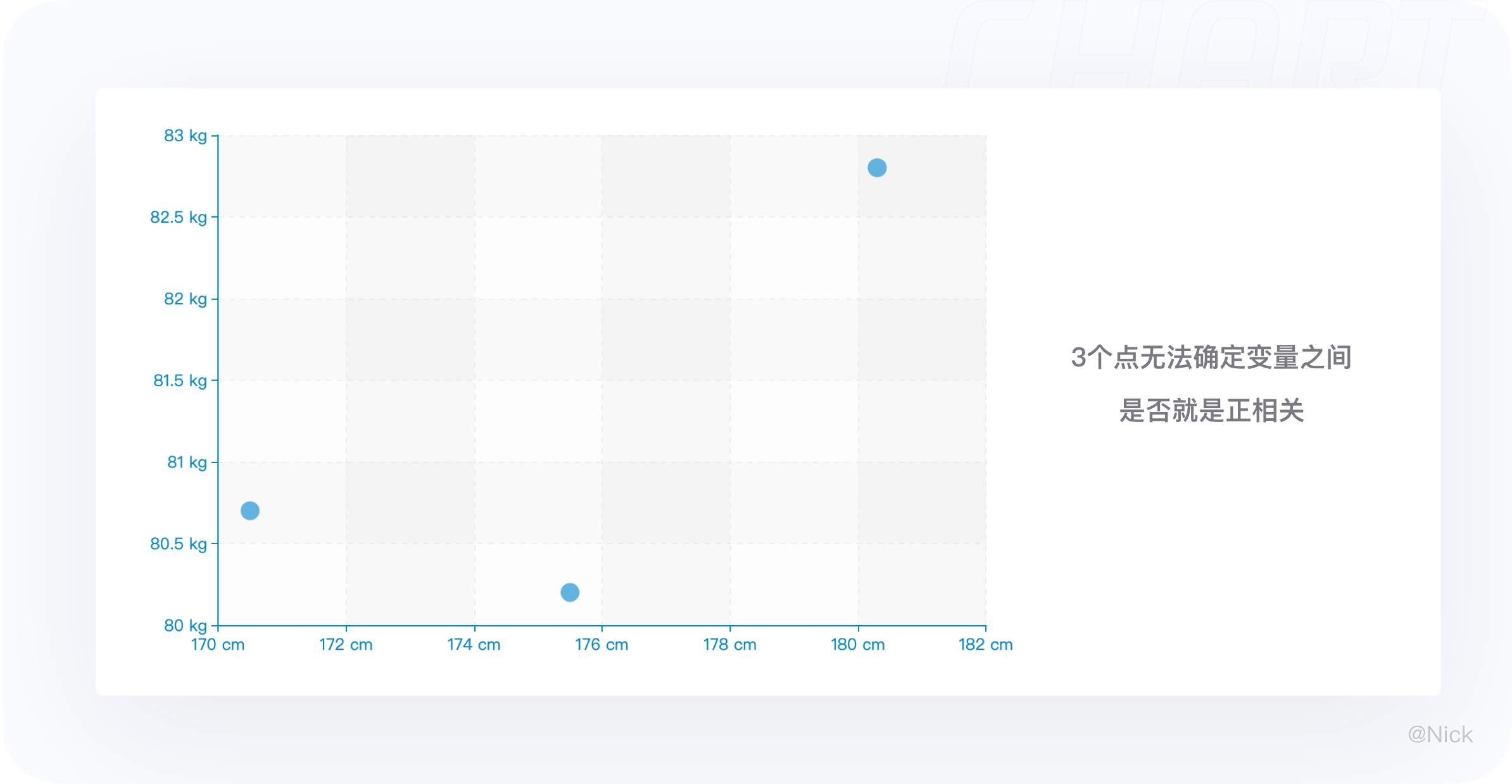
散点图只有有足够多的数据点,并且数据之间有相关性时才能呈现很好的结果。如果一份数据只有极少的信息或者数据间没有相关性,那么绘制一个很空的散点图和不相关的散点图都是没有意义的。

如果数据包含不同系列,可以给不同系列使用不同的颜色,例如蓝色代表男性,红色代表女性,并增加图例标注出蓝色代表的含义。
帮助用户快速获取相关信息。但要注意,要避免数据分类过多的情况,过多的数据分类,会导致无法快速识别,失去可视化的意义和价值。

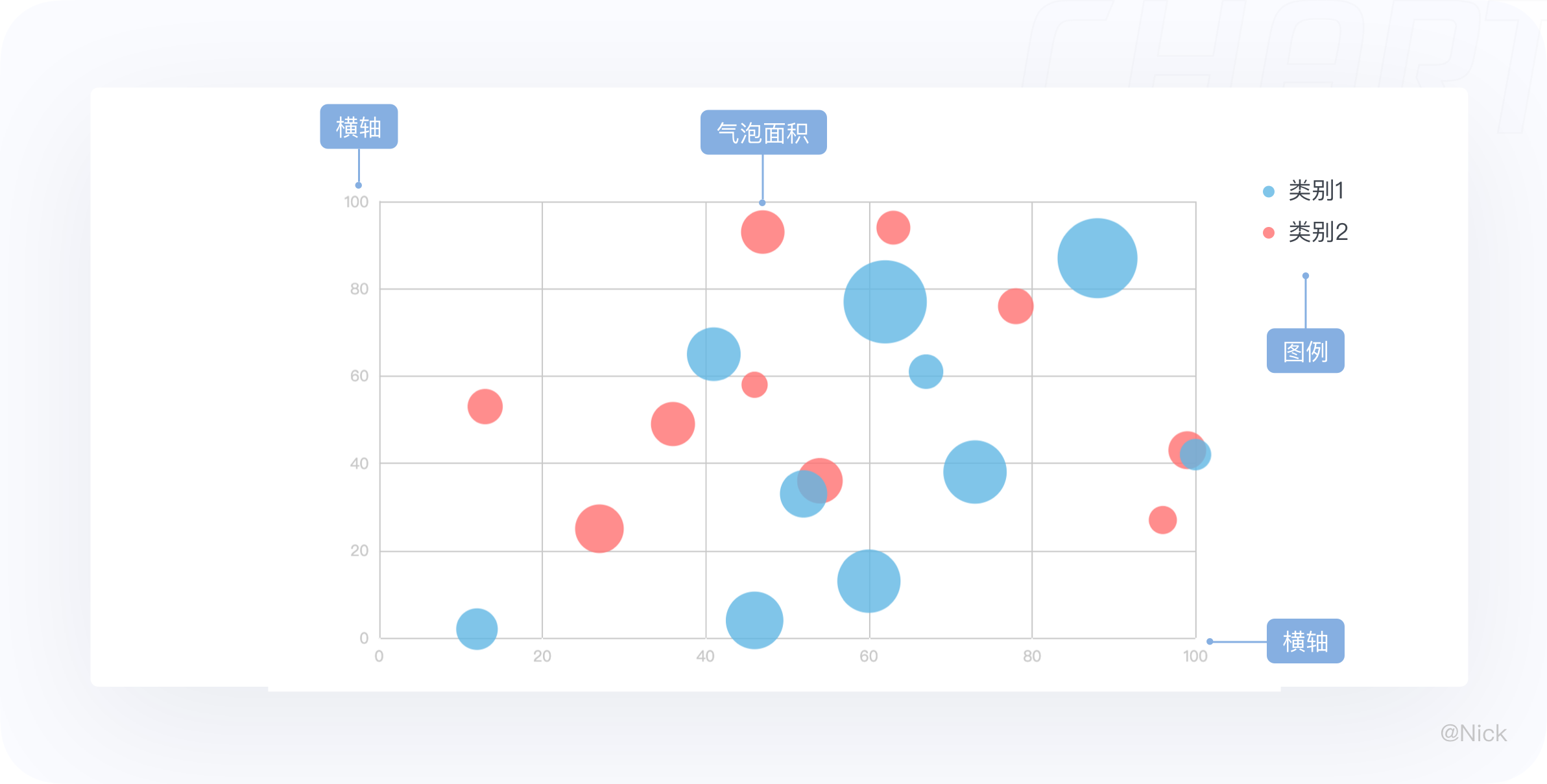
气泡图是显示变量之间相关性的一种图表,由笛卡尔坐标系(直角坐标系)和大小不一的圆组成,可以看作是散点图的变形。
与散点图不同的是,气泡图是一个多变量图,它增加了第三个数值即气泡大小的变量,在气泡图中,较大的气泡表示较大的值。可以通过气泡的位置分布和大小比例,来分析数据的规律。

一般而言,气泡图需要3个变量,其中2个决定了气泡在笛卡尔坐标系中的位置(即x,y轴上的值),另外一个则通过气泡的大小来表示。
当然,气泡图也可以容纳更多维的数据,例如用第4个变量决定气泡的颜色、透明度等。
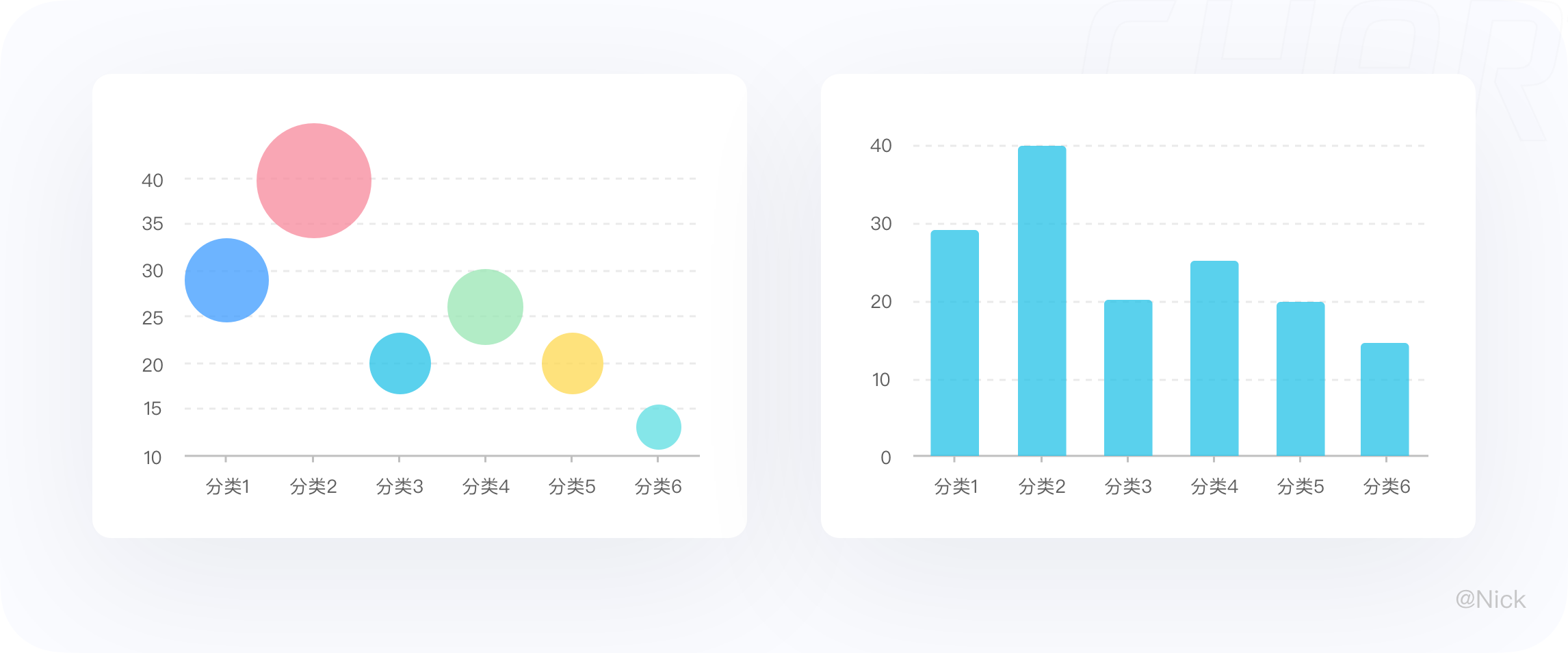
特殊地,气泡图也可以用于二维数据,即y轴和气泡大小使用同一维度的数据(y轴和气泡大小的双视觉编码)。
这种情况下,相比于柱状图它能达到更美观的目的。例如,下图表示了2014年每个季度的销售额。x轴代表时间,y轴和气泡大小代表了销售业绩。

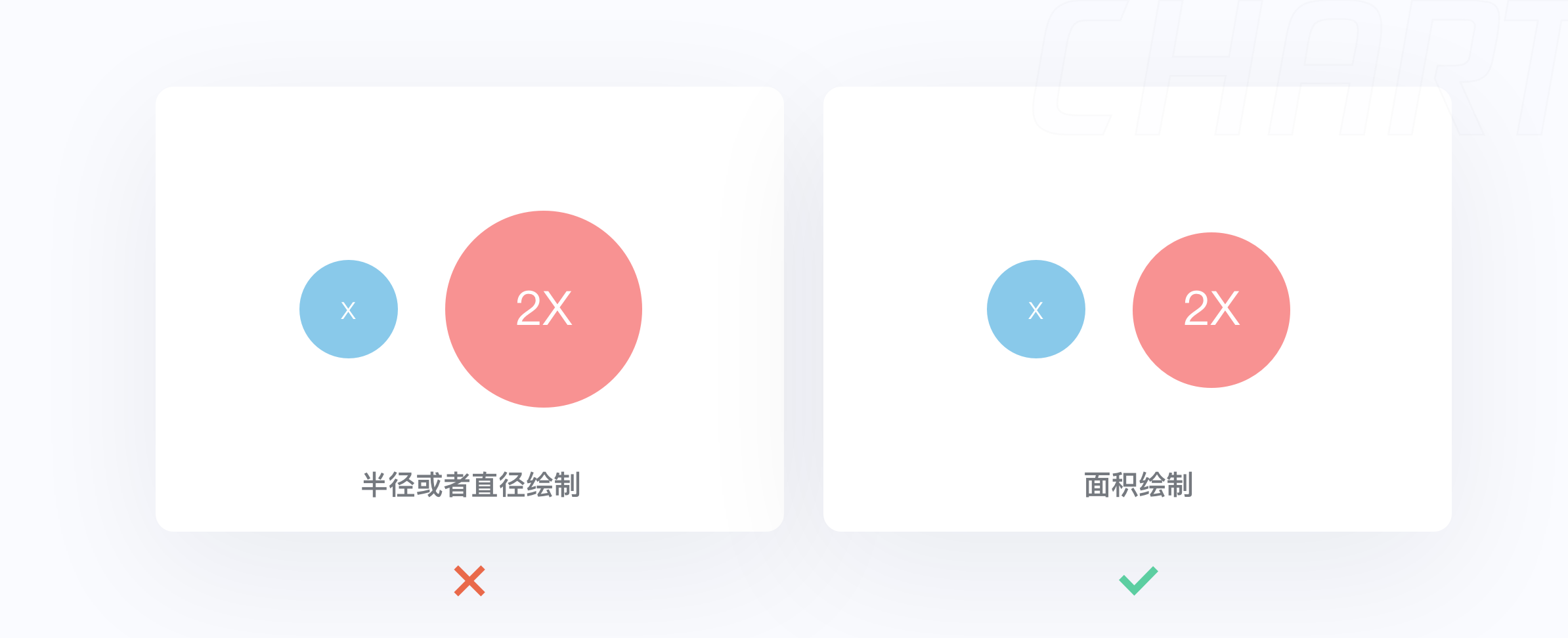
绘制气泡图时,需注意气泡的大小是映射到面积而不是半径或者直径绘制的。
以下图为例,如果两个数值是1:2的关系,如果按照半径1:2来绘制,那么实际的圆面积,将会是1:4的比例,这就夸大了数据之间的差异。

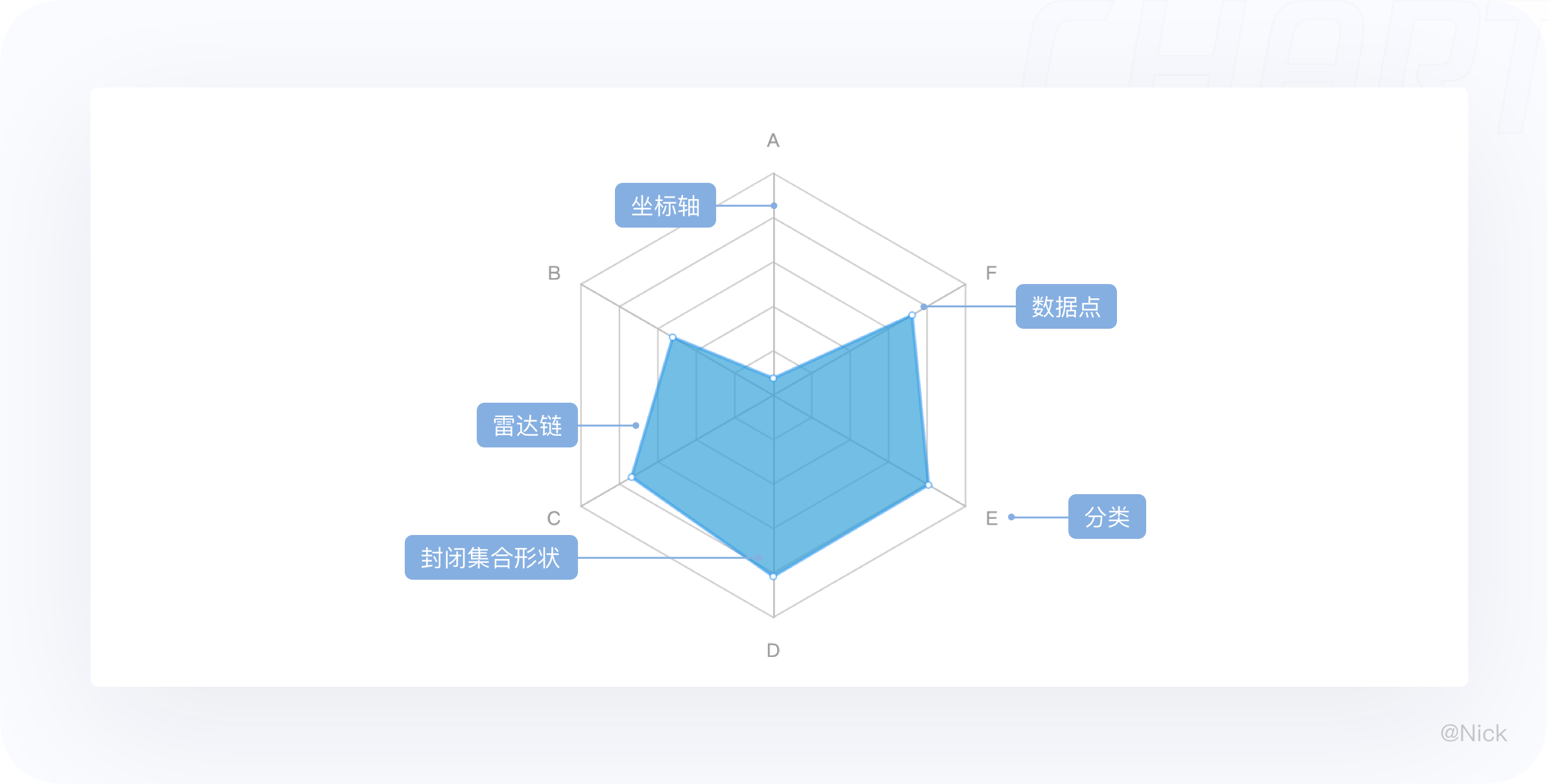
雷达又叫戴布拉图、蜘蛛网图。它是一种显示多变量数据的图形方法。通常从同一中心点开始等角度间隔地射出三个以上的轴,每个轴代表一个定量变量,各轴上的点依次连接成线或几何图形。
每个变量都有一个从中心向外发射的轴线,所有的轴之间的夹角相等,同时每个轴有相同的刻度,将轴到轴的刻度用网格线链接作为辅助元素,连接每个变量在其各自的轴线的数据点成一条多边形。

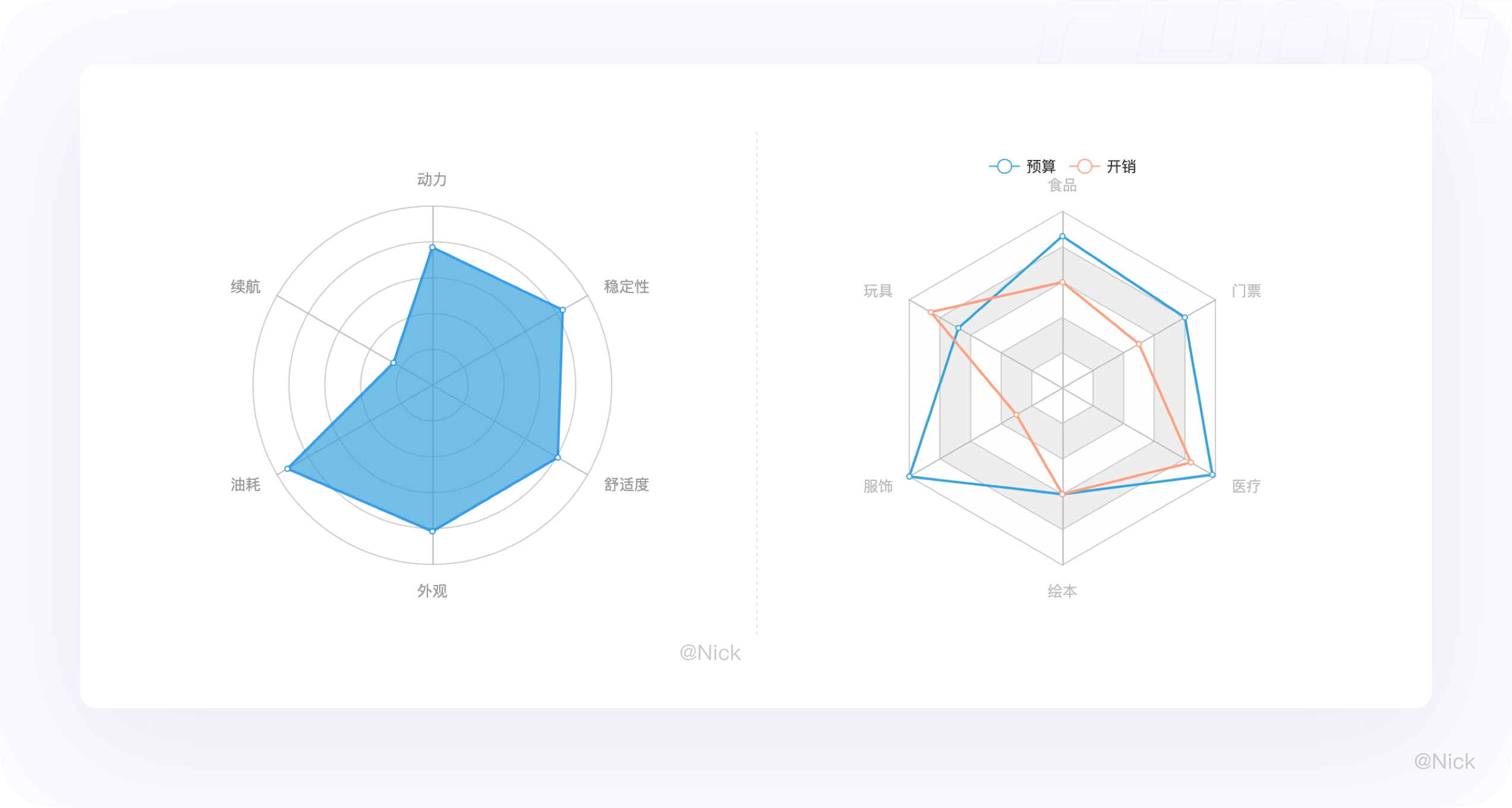
雷达图对于查看哪些变量具有相似的值、变量之间是否有异常值都很有用。雷达图表也可用于查看哪些变量在数据集内得分较高或较低,因此非常适合显示性能(见下图)。
同样,雷达图也常用于排名、评估、评论等数据的展示。

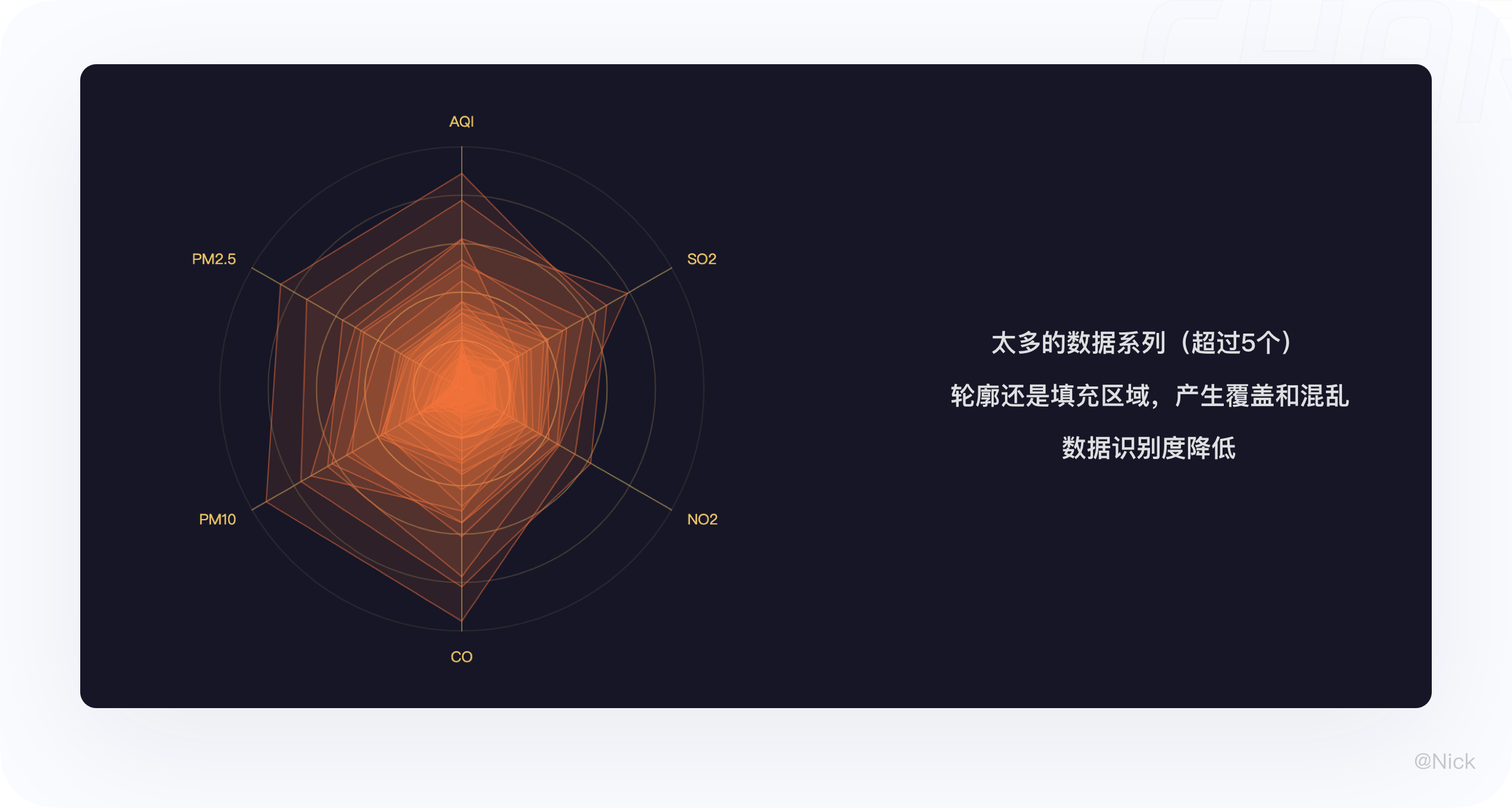
一个雷达图包含的多边形数量是有限的,如果有五个以上要评估的事物,无论是轮廓还是填充区域,都会产生覆盖和混乱,使得数据难以阅读。

如果变量过多,也会造成可读性下降,因为一个变量对应一个坐标轴,这样会使坐标轴过于密集,使图表给人感觉很复杂,所以最佳实践就是尽可能控制变量的数量使雷达图保持简单清晰。

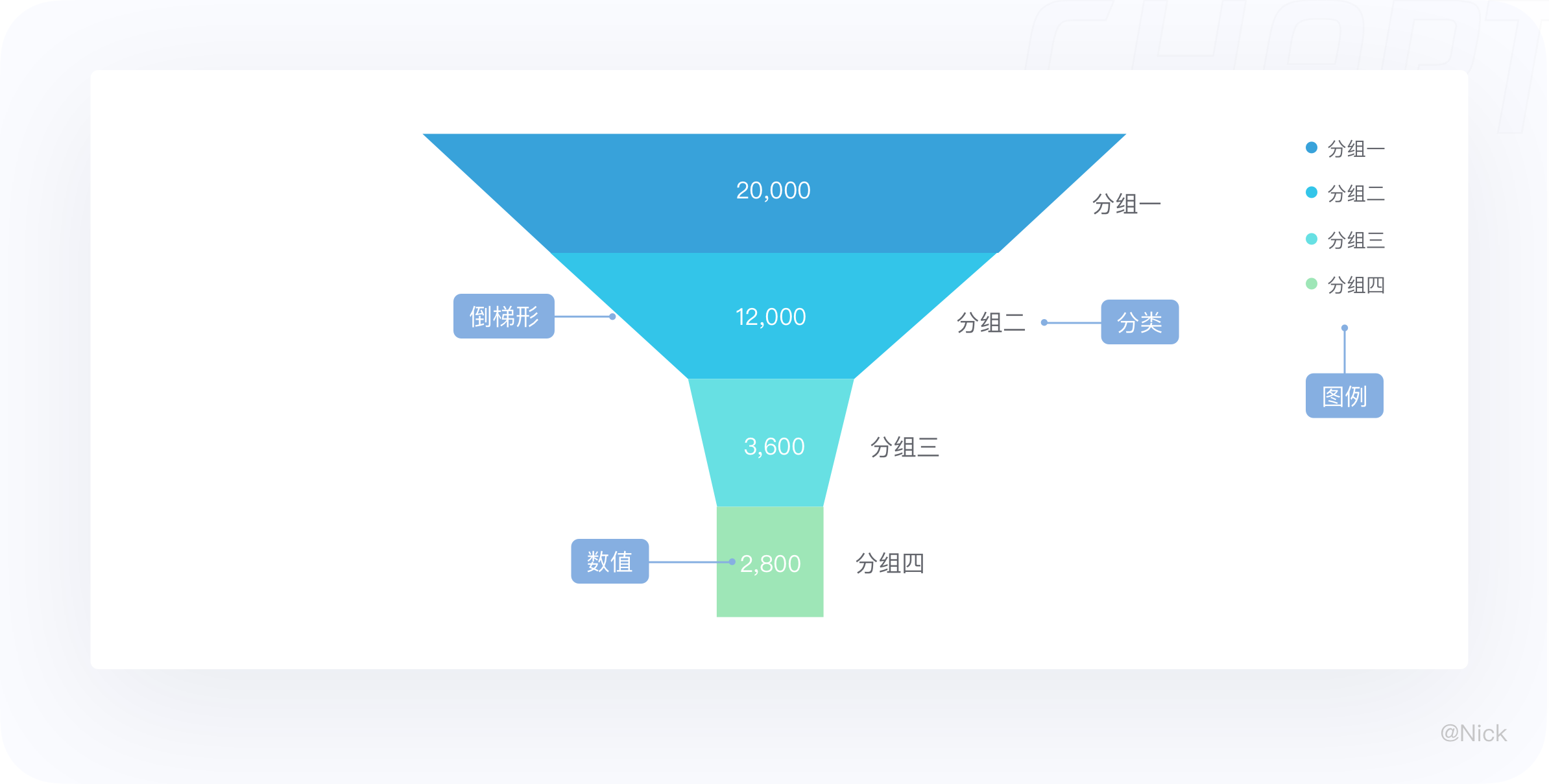
漏斗图,形如“漏斗”,在开始和结束之间由N个流程环节组成。
漏斗图总是起始于100%的数量,并在各个环节依次减少,每个环节用一个梯形来表示,整体形如漏斗。与饼图一样,漏斗图呈现的也不是具体的数据,而是该数据相对于总数的占比、漏斗图不需要使用任何数据轴。

漏斗图适用于业务流程比较规范、周期长、环节多的单流程单向分析,通过漏斗各环节业务数据的比较能够直观地发现和说明问题所在的环节,进而做出决策。
其中,数据是要有序的,彼此之间有逻辑上的顺序关系,阶段最好大于3个。
漏斗图不适合没有逻辑关系的数据,换句话说,如果数据不构成“流程”,那么不能使用漏斗图。例如,想要展示不同游戏类型的销量对比,用漏斗图就是不合适的。

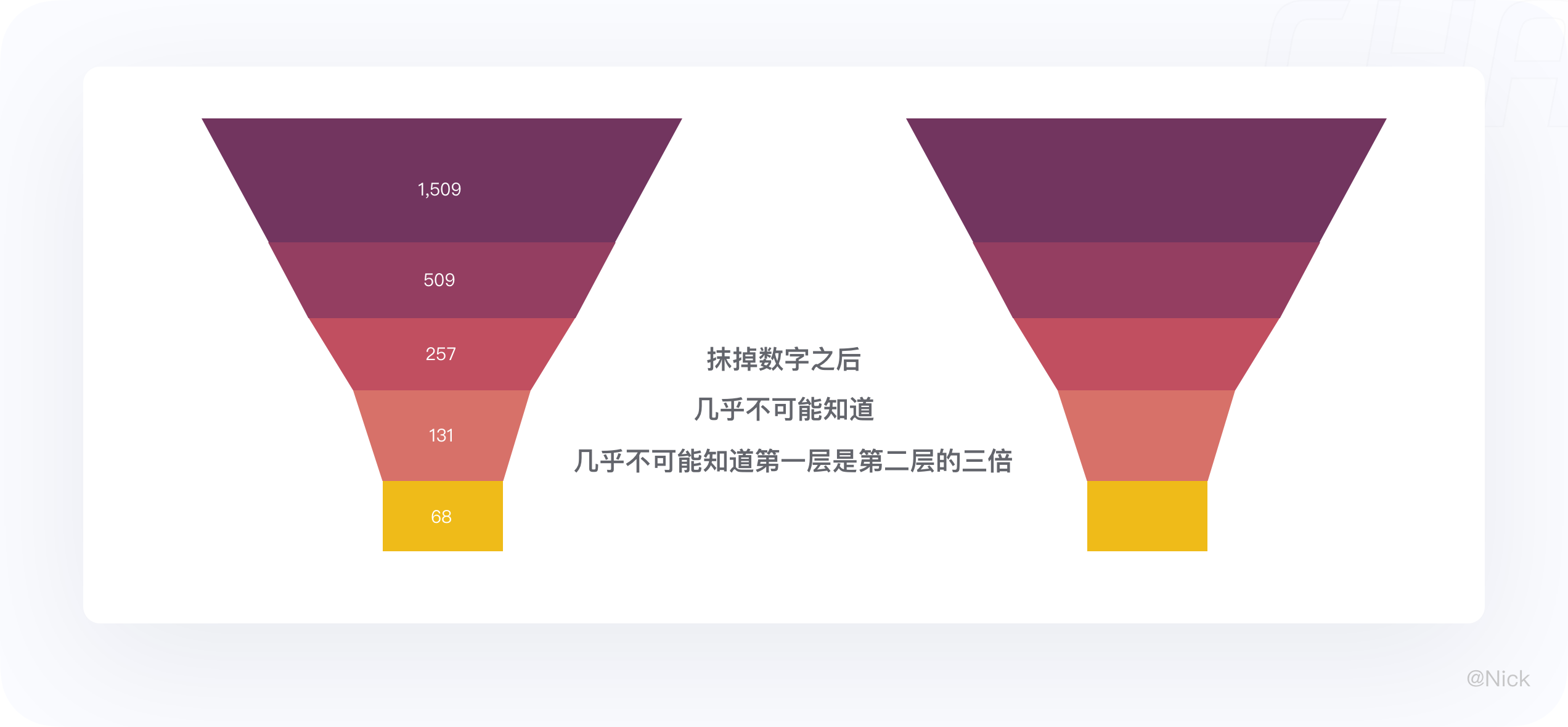
漏斗图作为一种统计图表,漏斗图的“长相”,本质上是由数据决定的。在传达数据时,漏斗图是通过“面积”表示的,对于人眼来说,面积的识别本来就不太容易。
如果我们在制作漏斗图时,再人为的改变漏斗中每一个梯形的高度,那么识别起来就十分困难。以下图为例,抹掉数字后,你几乎不可能知道第一层是第二层的三倍。

以上就是本篇文章的全部内容,关于可视化相关的知识还有很多没有涉及到,例如可视化图表的配色、商务仪表盘、以及其他的图表运用场景等等都还未讲到。以后有时间慢慢整理分享给大家,谢谢阅读!
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
本文将针对酷家乐旗下云端建模工具——酷大师所做的可用性测试,说明工具型产品如何去做可用性测试。
打造一款产品的过程中,我们需要时刻保持警惕:功能是否满足用户核心需求?交互流程能否做到简单流畅?是否还有未知领域可以由用户带来启发?进行一次准备充分的可用性测试,无疑是解答上述问题快捷有效的方式。
下面我将结合本次针对酷家乐旗下云端建模工具——酷大师所做的可用性测试,说明工具型产品如何去做可用性测试。
测试目的不同,安排的测试任务就不同,进而就会影响最终得到的结果。所以测试之初需要考虑清楚测试目的。国际标准化组织在人体工程学设计的人机交互部分( ISO9241) 把b2可用性c 规定为 3 个指标:

结合这3个指标,我将本次测试目的设定为:
测试时间:
测试环境:
Nielsen在理论中认为5-8位用户可以测试出85%的可用性问题,实践下来确实如此,样本数量建议控制在这个范围。

在同一个产品的用户中,新手用户、永久的的中间用户、专家用户这三类角色通常是共存的。我们需要让新手用户快速和无痛苦地成为中间用户;避免为那些想成为专家的用户设置障碍;最为重要的是,让永久的中间用户感到愉快,因为他们的技能将稳定地处于中间层。
本次测试中,我尽量使样本中包含这3类用户,比例为2:3:3。测试之后,就可以大概知道对于不同类型用户来说,产品可用性和
易用性情况,也可以得到多维度差异化的反馈。
测试中需要使用一些管理用户信息或记录用户反馈的表格,在准备阶段就要做好表格设计和打印工作。下面是具体的表格,可根据具体需求做相应调整。
《用户信息&排期表》

在这张表中管理测试用户信息b2姓名、职业c 、测试安排「时间、地点」、测试工作人员「主持人、观察员」。一场测试尽量安排一位主持人和一位观察员作为工作人员相互配合。
主持人负责与用户沟通互动,推进测试进程;观察员负责设备和资料保障,以及测试过程中的行为观察和记录。一个人独自承担主持人+观察员角色的话,在用户反馈密集而现场又出现临时状况时就会手忙脚乱,所以建议两个角色分工协作。
《用户基本信息问卷》

在这张问卷中可以设计与产品相关的用户基本信息问题,问卷设计原则为:
这张问卷使用在线工具呈现,比如腾讯问卷;也可现场打印纸质问卷进行询问填写。大多数用户比较喜欢现场填写。
《单任务满意度问卷》

测试过程中,我们需要让用户完成一个完整任务,该任务需要拆解成若干单任务。在每个单任务结束后,立刻对用户进行该单任务的满意度询问。
《SUS系统可用性量表》

用户结束完整任务后,填写该量表。该量表由10个题目组成,包括奇数项的正面陈述和偶数项的反面陈述。在结果整理阶段,我们再对该量表进行分值计算。
从开始到结束,需要主持人将整场测试的各个环节串联起来,引导用户操作,推动测试进程向前发展。为防止意外状况出现,可以预设测试脚本,规划情境和话术,并在预测试环节验证及优化该话术。
比如可以这样开场:“首先非常感谢您今天能来参加我们的可用性测试,我是主持人XXX,这位是观察员XXX。我们这次是对酷大师建模工具进行可用性测试,想了解您使用时的体验和感受。
在这里需要强调的是:我们测试的对象是工具,而不是您,所以您不必感到紧张……当您使用工具时,我们会观察和记录。今天的测试大概需要一个小时,测试过程中会有休息时间。测试过程中,请您将手机保持静音状态……“
比如可以这样进行两个单任务环节串场:“好的,我们已经完成了第一个单任务。现在有一份简单的问卷,填完后可以稍微休息一下。
「出示问卷,并作简要填写说明」「问卷完成后进行简单访谈,用户也稍稍休息后继续」现在,我们开始进行第二个单任务「要清晰且大声地说出这句话,以“鼓励”测试参加者和提示记录人员」……”
具体话术依据需要测试的内容和情境展开,尽量做到专业、友好。
可用性测试往往带有一定目的性,而这些目的能不能达成,取决于任务与目的的关联性以及用户是否能够给到对应反馈。通常,测试用户是愿意给予反馈的,那么测试任务的设计就成为整个准备阶段最重要的环节。
做好测试任务的设计和拆解:需要具备从全局高度理解产品的能力;需要知道产品全链路的过去起源、现状细节、未来走向;需要把控重点,拎出骨架;需要去繁就简,以较少的任务成本测出最有价值的信息。
本次测试中,我设计的主流程是:模型创建——材质铺贴——模型渲染——模型发布——模型分享,并且我还希望测到拉伸、阵列、组编辑、移动、旋转这样的主功能。所以我将这两块有机结合,给到用户创建一个「楼梯踏步模型」的任务。
我将任务按照主流程拆解为5个单任务,主功能分布到其中几个单任务中,且尽量做到两个单任务中不重复使用同一个主功能。

大多数产品都存在一些限制因素导致的尚未解决的已知问题。这些问题在测试中出现的话,会转移用户注意力,削弱本次测试的价值,偏移本次测试的目的。
另外,我们准备阶段进行的种种规划也需要得到验证。结合这两个原因,正式测试之前建议进行内部的用户预测试。找出并修复测试环节中的漏洞,准备好各类突发状况下的planB,以及修复影响正式测试的已知问题,提高正式测试的执行效率。
第一步.测试开场,填写《用户基本信息问卷》
本次测试是在工作日穿插进行8场一对一用户测试。这样可以放缓测试节奏,在两场测试间隙有充足时间简单整理上一场收集的信息,与下一场用户确认测试安排,以及对突发状况及时处理。
正式开始前半小时,观察员需确认设备都已调试妥当,资料都已打印完成。主持人可与用户进行联系,带领用户进入测试场所。主持人可以通过填写《用户基本信息问卷》了解用户基本信息,帮助用户消除在陌生环境下的沟通障碍。也可以使用户以放松状态完成测试任务,以开放心态为后续拓展性话题的展开做好准备。
无论是填写《用户基本信息问卷》还是后续的问卷,建议采用主持人提问、用户回答的方式收集信息。用户的注意力集中于思考和沟通,就能够提供更多有价值的信息,而不是忙于撰写问卷。
第二步.完成单任务,填写《单任务满意度问卷》
主持人按照顺序分步解说单任务。单任务测试过程中,工作人员不要去打扰用户,也不要给用户任何提示,所有的问题都等到测试结束再进行解答。
观察员需仔细观察用户操作,记录用户是否很容易判断出如何操作,完成某个重要功能点时是否顺畅;需随时关注用户表情,记录下明显表情相关联的流程或功能点等等细节。
一个单任务完成后,提示用户稍事休息,然后提问《单任务满意度问卷》中的问题。此时可以回答用户操作过程中的疑问,也可以藉由操作中的细节做延展发散,询问用户操作感受。通常可以获得很多针对该单任务的意见和建议。这些意见和建议后续就需要记录整理,作为优化任务帮助提升产品可用性和易用性。
第三步.填写《SUS系统可用性量表》,了解整体评估
整个任务完成后,可以藉由填写《SUS系统可用性量表》,了解用户对整体的评估。由于量表的10个题目中,包括奇数项的正面陈述和偶数项的反面陈述,所以在提问过程中一定要陈述清楚题目。如果用户认为有些问题无法回答,则视为其选择中间值。在后续的结果整理阶段,再对量表总分进行计算。
在问题询问过程中,可以有针对性地询问原因。比如针对第2个问题“我认为酷大师建模工具的操作较为复杂,其实没必要这么复杂”。
如果用户认为不复杂,则可以询问哪些点非常简单易用;如果用户觉得复杂,则可以询问哪些点觉得复杂。用户告知原因的同时,常常会说出他认为比较简单的解决方案。这些解决方案或者来自于竞品,或者来自于实践,或者来自于创新,常常可以帮助我们开拓思路,走出认知盲区。
第四步.拓展性访谈,测试收尾
在这个环节可以不必拘泥于原定的测试任务。建议预留一定时间,大到行业发展,小到产品细节,与用户进行一番深度探讨。这些来自于一线的用户常常会带来一些新鲜的灵感,为产品未来的拓展提供一些线索,解决产品当下的一些困惑。
由于我们一开始就对测试样本进行了分类,所以也可以结合前面几个环节的信息,对各分类下的用户诉求和行为习惯进一步验证、区分、归纳。
第一步.SUS量表分值计算
首先,我们需要计算SUS量表总分。奇数项计分采用“原始得分-1”,偶数项计分采用“5-原始得分”。由于是5点量表,每个题目的得分范围记为0~4(最大值为40),而SUS的范围在0~100,故需要把所有项的转换分相加,最终再乘以2.5,即可获得SUS分数。
其次,我们可以获得分量表得分。SUS量表中,第4和第10项构成的子量表为“易学性”(Learnability),其他8项构成的子量表为“可用性”(Usability)。
为了使易学性和可用性分数能够与整体SUS分数兼容,范围也是0~100,需要对原始分数进行转换:易学性量表转换分数的总和乘以12.5,可用性量表乘以3.125。
最后,我们可以将SUS量表分数换算成百分等级来解释,找到对应评级。百分等级的意思是指测量的产品或系统相对于总数据库里其他产品或系统的可用性程度。比如SUS得分是73分,其百分等级大约为67,意味着比大约66%的产品可用性更好。

第二步.整理问题列表,推进迭代优化
做完所有用户的测试之后,我们一定会收集到很多涉及具体功能点的反馈。对于正向反馈,我们可以谦虚地接受,并且思考这些打动用户的点如何复用;对于非正向反馈,我们应该冷静地思考,它们将是本次可用性测试中最直接而有效的收获!
对这些反馈可以进行分类归纳,将其中能够立即应用于产品的内容整理出来,按照优先级,放入产品迭代优化任务中。这些任务将提高产品可用性,在数据层面能够帮助提升留存率。我们这次可用性测试中总共获取97个有效反馈,其中62个整理进产品迭代任务,并且取得了用户使用数据上的相应提升。
第三步.撰写测试报告
整个测试环节通常只有2-3位工作人员,如果希望能和团队一起分享测试的收获,建议整理一份总结报告。可以使用word或者ppt形式,说明测试背景、测试用户信息、主要结论、发现的问题、以及解决问题的行动项。
经过几场颇具收获的工具型产品的可用性测试之后,我做了一些总结,希望能够形成适应于工具型产品的可用性测试体系:
1. 目的性
工具型产品的可用性测试目的比较统一:帮助团队优化体验路径;帮助团队明确用户使用产品时的体验感受;帮助设计师验证设计指标。
2. 专业性
完整的可用性测试全程都需要专业支撑,从筹备到进行,从任务到结果,每一个细节都需要考虑到位。在这过程中我们要尽量保证:流程规划清晰;文档整理完整;分工明确到位。
3. 参与性
大多数可用性测试是用户体验相关岗位人员发起,但是用户对于产品的反馈与团队每位成员息息相关,所以建议团队共同参与。比如在这次可用性测试中,就邀请了产品经理和研发人员担当观察员或主持人;邀请用研人员给予专业指导培训;在对测试反馈的问题进行优化过程中,也是团队通力合作,推进迭代快速进行。
4. 周期性
可用性测试不是进行一次就结束的一场表演。而是结合产品进展情况,可持续实施的一种有效的快速验证方式。
可以在新产品上线后进行,可以在重要功能上线前进行,也可以在迭代优化后进行。建议周期性进行可用性测试,取得一些结果后立即应用于产品,隔段时间再次验证,形成良性循环。亦趋近于精益用户体验中倡导的基本MVP理念。
当然,每次可用性测试都需要工作人员投入大量时间和精力,所以专业赋能可以成为很好的解决方案。即团队成员可以学习使用该方法,轮流进行周期性操作。

我们日常其实接触并积累了大量专业方法,可用性测试只是其中一种。在不断实践的过程中才能真正体会到这些方法的魅力之处,在不断落地的过程中才能打磨自身的方法论体系,形成属于自己的一套打法,给产品设计带来新颖的专业思路。
文章来源:优设 作者:酷家乐UED
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:对于老一辈人来说,他们没有赶上互联网兴起的时候,等到想要主动“触网”时,才发现很多操作根本搞不清楚。尽管产品设计师已经极可能考虑到了老人群体的用户体验,但在实际操作中,老人家还是一头雾水。这时,操作越是简单的产品,越能够赢得他们的喜爱。本文作者从自身经验出发,对这类现象进行分析,与你分享。

上周某天吃完晚饭,我妈递过她的华为手机怯怯地问我:你有空吗?我想叫你帮我跟那个商家说换一个快递,我们家这边的百世快递的站撤了,叫他们不要用这个快递。
我脑海中闪过一个念头:嗯?最近我没有帮她付款啊。但随即也是接过她的手机打开了淘宝。我妈立刻阻止我:不是淘宝,是拼多多。随即自己打开了她微信里的拼多多小程序,演示给我她找不到商家客服。我跟她说,这个功能要用APP才行,于是帮她下载了拼多多APP并很快解决了问题。
弄完之后,我们又展开了这样的对话:
我妈:哎呀,这个拼多多真是太好了,物美价廉,超方便!你怎么不早教我用!
我:我自己都不怎么用拼多多啊!
我妈:这个是我的舞友上周教我的!我打开一看,哇,好多有用的东西,又便宜!第一天我就买了几百块的!
我:但是拼多多很多假货啊!
我妈:我又不像你们追求什么名牌!有什么假货可言?一条裙子30块!
我:……
我妈:而且!以前我在淘宝总要你帮我付款,现在我用拼多多自己用微信就可以支付了。
我:我早就叫你开个支付宝账号,你自己又不开!
我妈:那么麻烦,我不会,你又不教我!而且又要绑定银行卡,万一哪天我的钱被人家骗走,那些什么黑客……
我:哪有黑客黑你,你又不是马云……
我妈:还有,拼多多退货很方便!以前我在淘宝的时候,退货要你帮我搞,还要在家等快递上门,很不自由,现在我自己去菜鸟驿站退就得了。
我:好吧。
我妈:以后我就用拼多多,我那些舞友都在用!
我:你开心就好。
我回头想了想,这是一个以用户定位和产品特征为优势抢夺用户的典型场景。
首先看看以我妈为原型的粗略用户画像:
为什么我说拼多多是从用户定位和产品特征这两个维度抢夺走了我妈这样的淘宝用户的呢?
首先,我用的是“抢夺”这个词。
我并没有用挤占、分流这样的词。因为,在跟我妈的交谈里,我已经感受到她心里估计“从此淘宝一生黑”了。也确实,一个月以来我妈没有再叫我在淘宝付款过。所以,我想我妈大概率未来不会再用淘宝了,也就是说,淘宝直接流失掉了我妈这个用户。
其次,来看看用户定位。
根据上面我列出的以我妈为原型的用户,多吗?我简单查了一下。
根据国家统计局官网上发布的《中华人民共和国2019年国民经济和社会发展统计公报》,60周岁以上的人口约有2.5亿人,60-65周岁的人口约有83250000人,分别占人口总数的18.1%和6%;根据中国互联网信息中心官网发布的《第46次<中国互联网络发展状况统计报告>》,截止2020年6月,我国手机网民用户规模达9.4亿。
那么,根据这个比例可以推算,这样的用户大约在5千万—1亿的规模。
这么大的一个用户群体,实际上是淘宝自己放弃掉的。自从前几年淘宝打假货的行动和品牌化(力推天猫)的战略执行以来,实际上大量的县城以下、60岁以上的用户都被淘宝放弃掉了。
以我妈为原型的这批用户,他们大多数没有支付宝账号,但在微信上有钱,但除了平时发发红包,菜市场便利店买点东西,基本上还是没有用出去。于是,这批用户沉淀在微信钱包里的海量的钱,很难直接转化到淘宝上。
另外一个关键的地方在于,他们对淘宝是有怨言的,但在拼多多出来之前,没有替代物。某种程度上来说,对用户而言,忠诚度是很虚无的。真正对品牌有感情而产生“忠诚”的用户极少极少,品牌还是得需要不断优化产品,满足用户的需求。
品牌也好,产品也好,本质上是为用户提供价值,而不是要跟用户“谈恋爱”。
这是很多品牌的一个误区。没有在自身的产品上下功夫,去了解用户瞬息万变的需求,而去打“情怀”,讲“文化”。所以,我们可以看到当某些品牌醉心于自己的“情怀和文化”之时,其竞争对手在了解用户需求和优化产品而推出竞品后,瞬间打垮行业老大哥的案例。
最后来讲讲产品特征。
我妈使用淘宝的流程是怎么样的呢?
挑选商品——下订单——点击“找人付款”——发送需支付的订单到我的淘宝账号——退出淘宝——打开微信——告诉我发了一个订单——发红包给我——我看到微信或淘宝信息——点击需支付的订单——支付——退出淘宝——打开微信收红包。
而她使用拼多多呢?
挑选商品——下订单——支付。
当我列出这两个产品使用流程之后,我猜如果你是我妈,你也会用拼多多了。
在我妈跟我的对话里,还突出强调了“退货难”这个点。实际上是淘宝的物流服务不好吗?并不是。我一直觉得淘宝的物流虽然不如京东,但并不差,而且也不断在优化升级。但为什么我妈还是觉得不好呢?这一点不能单纯地从物流本身来看,而得回到淘宝的产品来看。
在淘宝上,推出了一个功能,叫“找人付款”。当时我觉得这个功能很好,解决了我帮我妈买单时,她要跳出淘宝从微信给我发链接的麻烦。但最终却带来了一个重要的弊端:当要退换货时,我这边无法执行,她那边又不知道如何操作。
而当我从PC端登上我妈的淘宝账号之后,PC端的退换货服务非常麻烦和繁琐,让我都研究了差不多一个小时才解决。而最后,我妈那边又无法支付退货费用,我在PC端也支付不了,也不能“找人付款”。总之,整个过程极其麻烦。虽然淘宝也意识到了产品上的缺陷,但目前的情况而言,这样的产品还是对于我妈这样的用户非常不友好。
而拼多多呢?它基于微信这个社交生态圈。加上没有什么太多余的功能,我妈很快就能上手了,自己操作还是比别人代操作方便多了。
谈到这里,我还意识到一个重要的问题。
从产品对人际关系的影响而言,淘宝是负向的,而拼多多是正向的。从某种程度上而言,60岁以上的这代人,是被互联网抛弃了,所以当他们想搭上这波潮流时,不得不面对自己的儿女,需要向他们请教,怎么用怎么学。这一点首先就会让不少子女心烦,不少父母自卑。
再进一步,如果每次父母网购都得“捆绑”上子女时,对人际关系是正向的吗?而在拼多多上购物时,他们不仅可以大大优化自己的产品使用流程,还能跟自己的老朋友们一起拼单,互惠互利,这对人际关系的影响有很大的正向作用。
你有什么被别的产品抢走的故事吗?
一点个人小想法,想到哪写到哪。
如果你有不同的意见和想法,欢迎评论或留言。
文章来源:人人都是产品经理 作者:@源记物语
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
Apple 致力于让每件产品都赏心悦目,与其说官网是产品展示平台,倒不如说它是苹果产品分支的延续。从 Apple.com 找设计灵感是每一位设计师都做过的事,那它到底有何魅力?文章对Apple的网页设计展开了梳理分析,与大家分享。

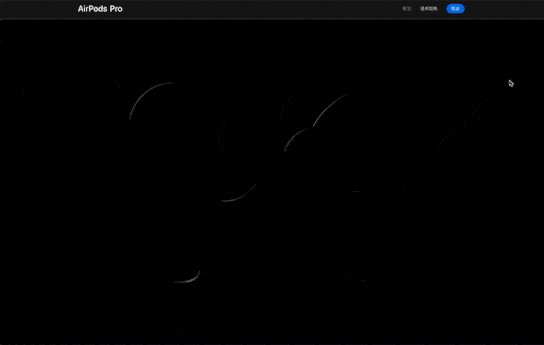
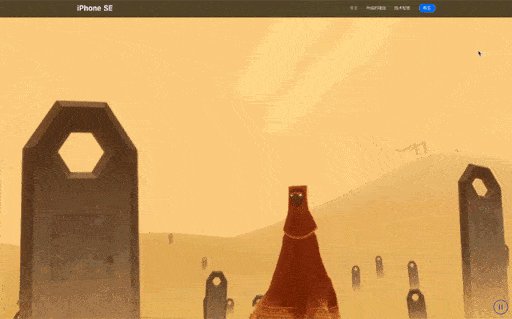
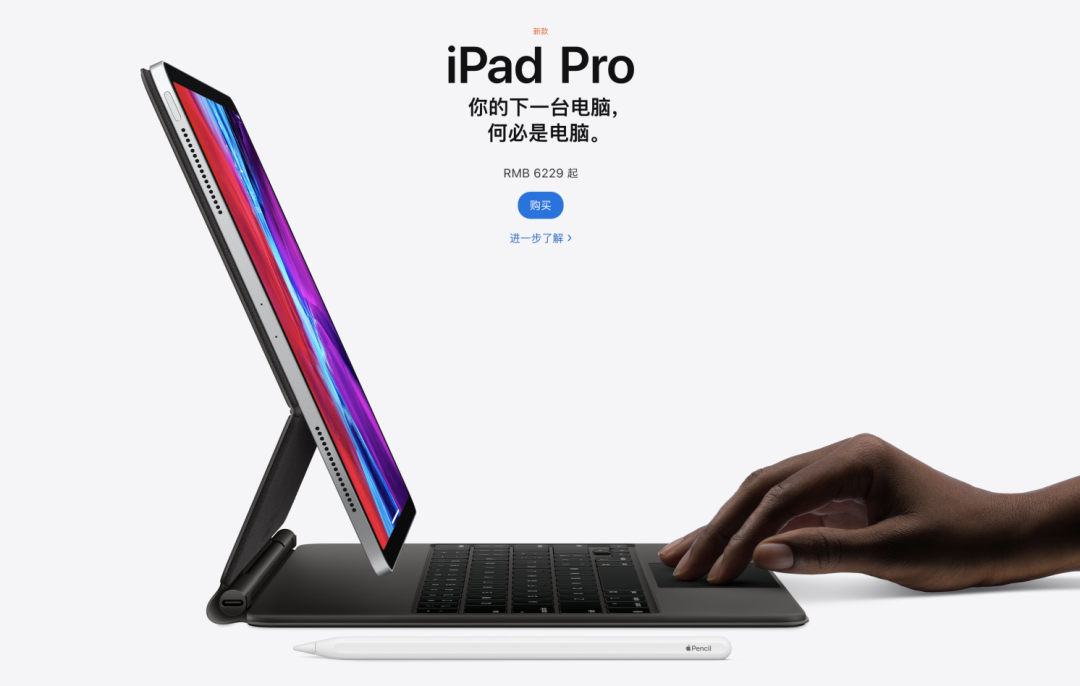
每当有新产品发布时,我们都会被它的 Landing page 所吸引。不管是 AirPods Pro 也好,和前段时间发布的 iPad Pro 也一样。
这背后是 Apple 基于 webGL 技术,创造的一种沉浸与交互式产品体验。
我们在产品介绍页可以看到,苹果使用了大量的滚动 scroll 来体现连续性。
一方面,滚动作为大多数 Web 用户最自然的操作,学习成本极低。
另一方面,在冗长的页面下,滚动能让产品特性保持更自然的转场衔接。

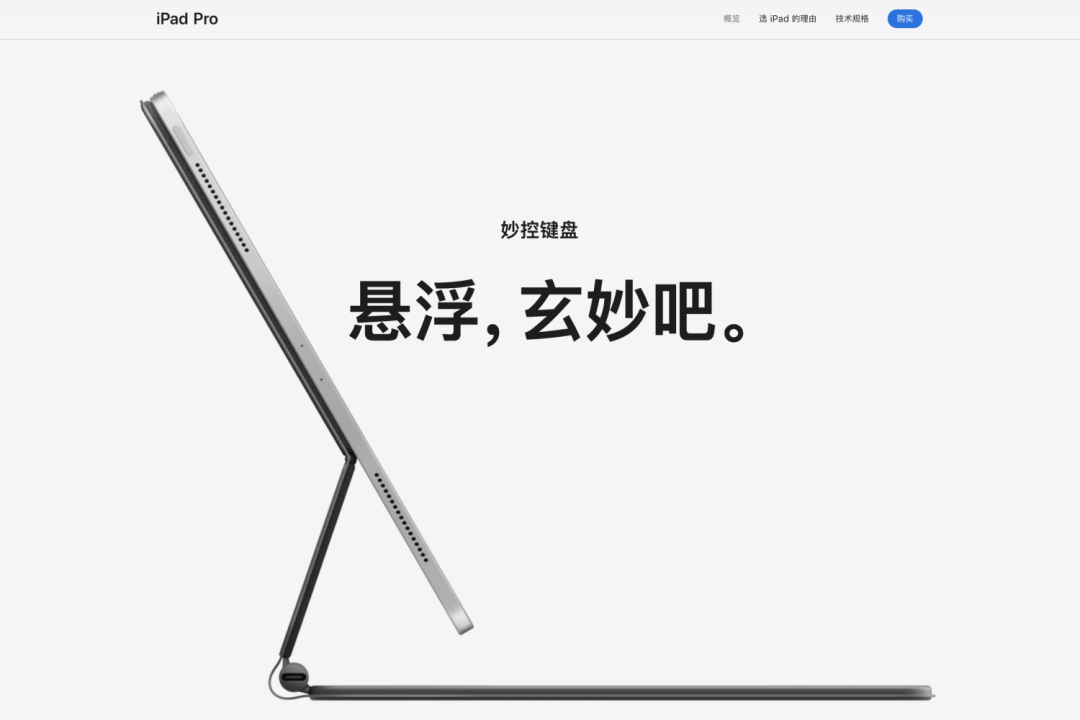
iPad Pro 的连续性
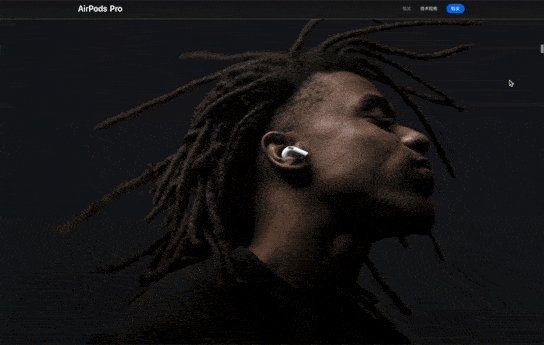
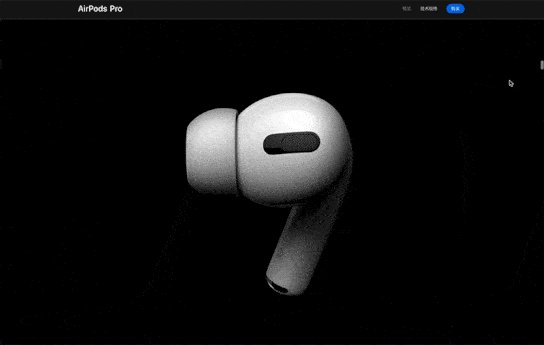
另外,采用了大量的动画式转换(animated transition),即操作时展示的动态效果,以此来增加趣味性。
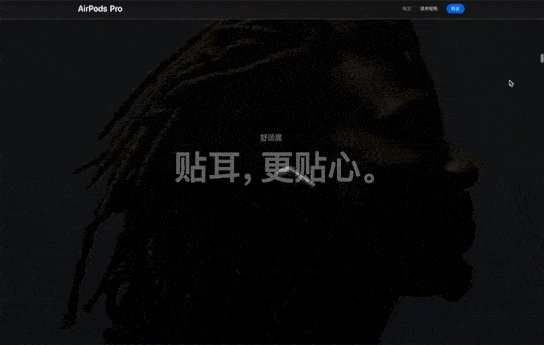
伴随着丰富的、若隐显现的章节文案,就像电影的旁白一样,娓娓道来。
通过滚动的方式增加交互性,这是明智之举。试想一下,如果只放置已渲染的演示视频,那么用户的操作会受到限制,只能在视频中前进或后退,毫无乐趣可言。

AirPods的趣味性
说到言之有序,我们看 iPad 的页面介绍。四款产品,分别是:iPad Pro、iPad Air、iPad、iPad mini。
拍摄角度的秩序感,可谓妙不可言。

iPad的秩序感
如此一来,即显得有序,也不会导致视觉疲劳。
其次,官网与 iOS 保持协同的设计语言,给用户呈现了一致的感官体验。
从 iOS 11 开始,苹果就采用了 Large Title 大标题的字体风格。字重也从 Regular + Light 的组合,转向的 Medium + Bold ,以此增强信息传播中的识别力。

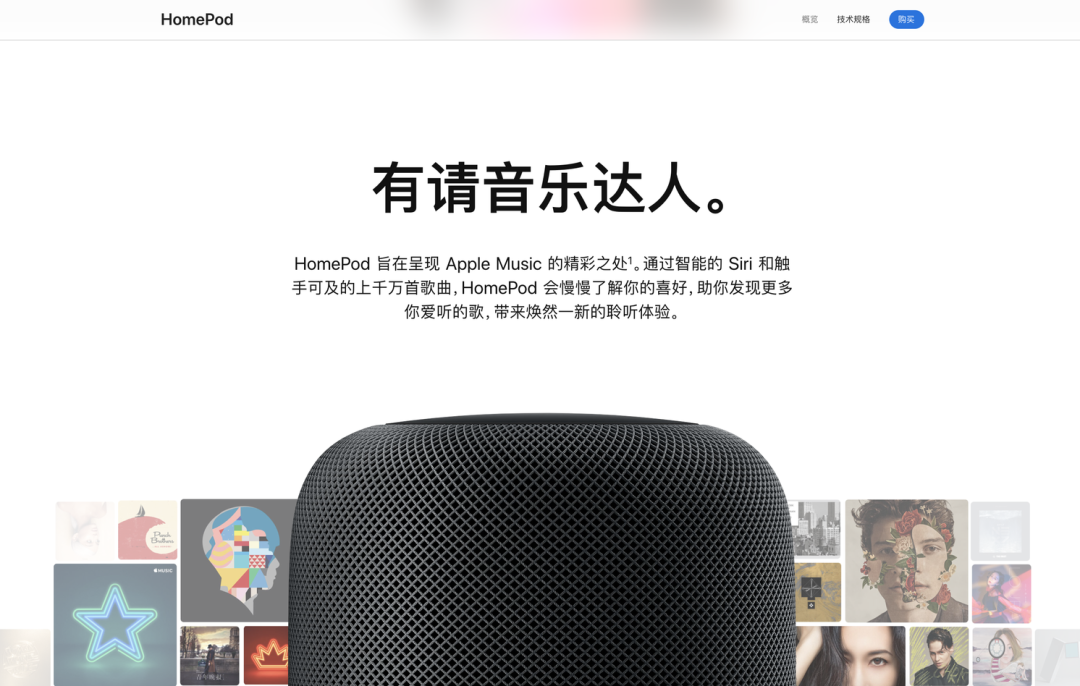
HomePod
另外,高斯模糊的标题栏背景、产品的投影等设计语言也保持系统一贯的风格。我们可以很清晰的看到 Web 设计的同步转变。
第三是视差带来的层次感。
苹果奉行包豪斯的无装饰和极简的理念。当然,它不是那种附庸的美观及外表的光鲜,而是将复杂难懂的技术以简洁的形式传达给用户。

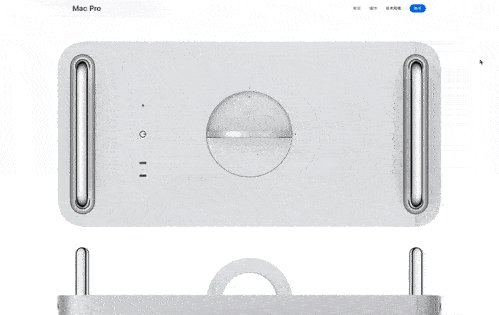
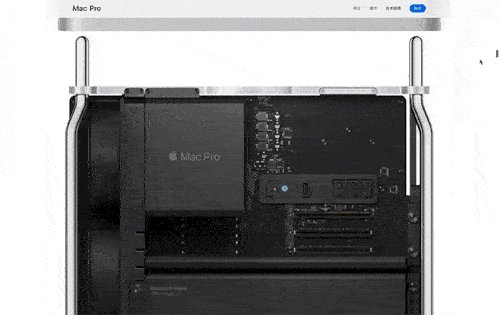
Mac Pro 视差滚动
在信息层次方面,Apple 的编排设计由浅入深,犹如抽丝剥茧。很好的利用了视差滚动,传达图片与文字之间「层」的概念。这种深度感可以增加用户的理解和乐趣。
不仅如此,样式上富有视觉张力。或扩张、或收缩、或吸引、或排斥之感觉,呈现刺激与震撼。举两个例子:

A13芯片的扩张力
扩张力:整个画面以 A13芯片 为视觉中心点,元素和布局围绕这个视觉中心点向外扩张。采用发散式的视觉引导,视觉张力就出现了,让人感觉巍峨壮观。

Pro级摄像头的排斥力
排斥力:通过元素的大小对比,可以形成一定强度的视觉排斥力。Pro级摄像头 辅以大特写,传达空间意识。视觉上被其构图、美感触动。
再聊聊苹果的高级感是怎么来的?
我们都知道,高饱和度的色彩,会影响人的情绪波动。相反,低饱和度的配色,对人眼的刺激较弱,会有一种冷静且克制的高级感。

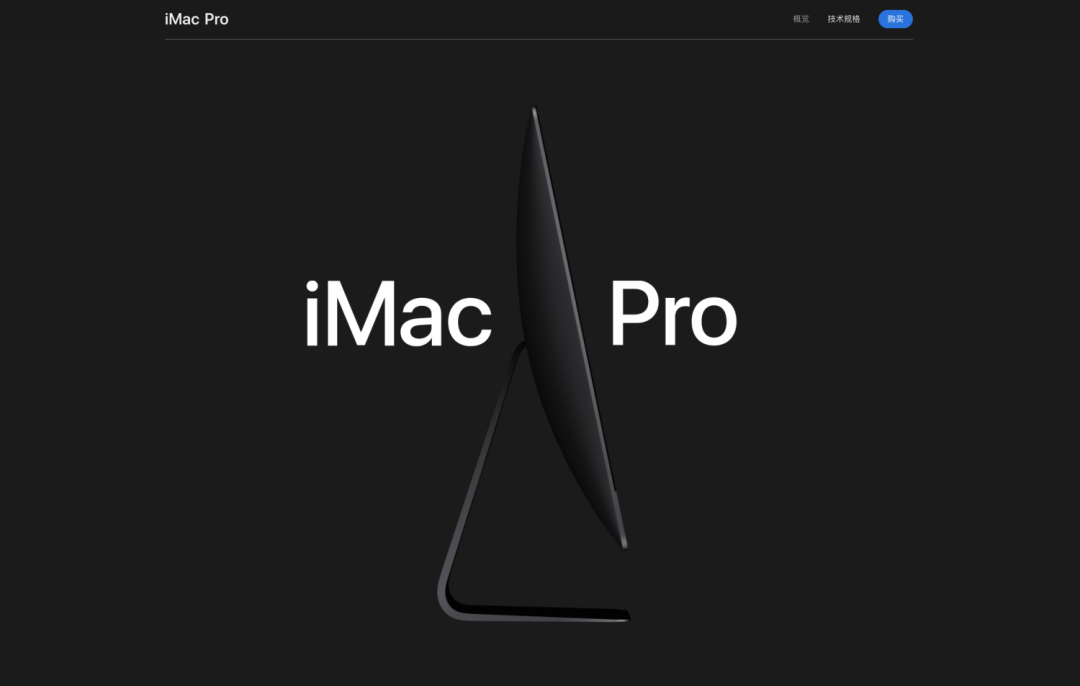
iMac Pro 高级感
回过头来看苹果官网的大部分页面,除了产品界面色彩 和 按钮蓝 之外,其他的文字、背景、控件一律采用黑白灰色系,以此营造高级感。
甚至是 iPhone 11 Pro 新出的暗夜绿,也是高级灰中加了一点点绿而已。
换言之,减少使用颜色的数量,降低色彩的饱和度都能削减色彩对人的情绪,起到提升产品高级感的效果。

iPad 留白
除此之外,恰当的留白可以更加突出产品内容,让重要的信息更准确的传达。并且能营造出广阔的空间感,让画面得到延伸,呈现一种意境美。
所以我们做设计时应当多做减法,避免无意义的视觉元素堆砌,反而能让你的设计更有高级的气质。
这又印证了现代主义建筑大师密斯·凡德罗的那句话:Less Is More。
当然,只有留白是不够的。既然是做宣传,那么一份高分辨率、精致的配图就显得尤为重要。
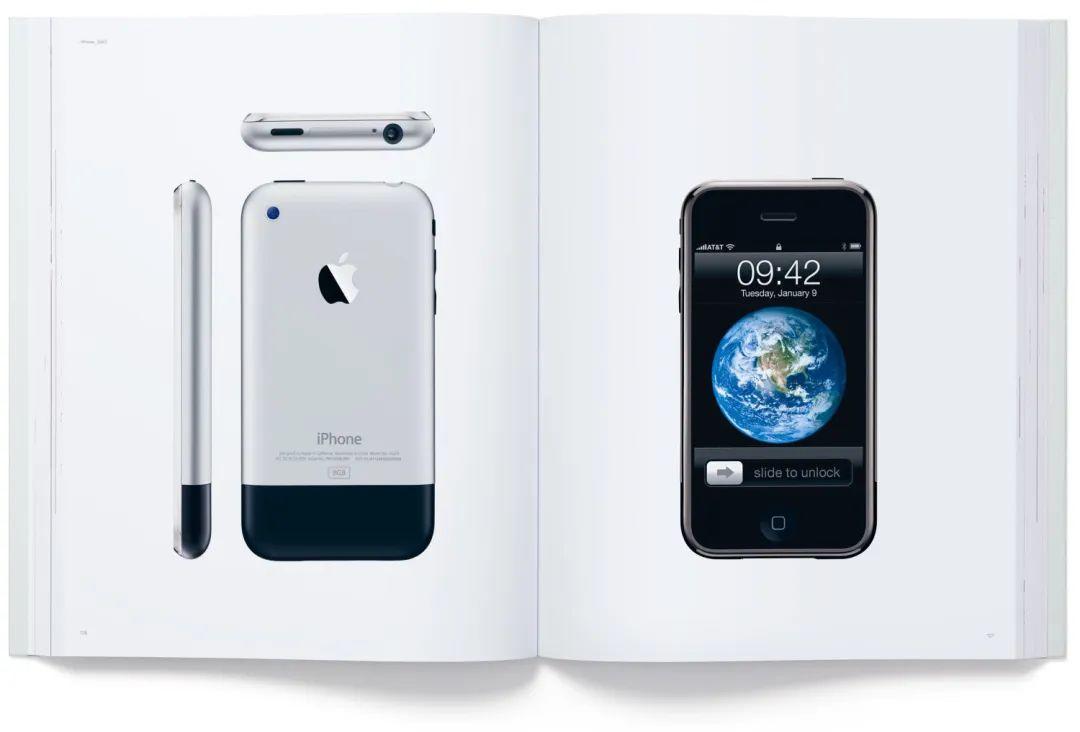
苹果官网大部分的产品都是采用实拍+后期修图,而非渲染图。目的就是为了反映真实产品的质感、以及材质光影效果,这一点能看到苹果对于品质的追求。


Designed by Apple in California
不仅如此,苹果产品圣经《Designed by Apple in California》,以及壁纸同样是由摄影师拍摄完成。有兴趣的同学可以看下面这个幕后制作视频,相当硬核。
做过英文 Web 的设计师都知道,英文往往比中文更好设计,相同的布局英文出来的效果也更好看。
这不是崇洋媚外,心理学有个词叫做「母语羞涩」。简单来说就是,中文对于我们来说,太常见了会让人产生一种廉价感(实际上是羞涩感)的心理感受。
老外也一样,你可以看到美国企业:苹果、麦当劳、星巴克都是使用图形 Logo,而日本企业不用母语,而是用英文,比如 SONY、TOYOTA、Canon。

你的下一台电脑,何必是电脑。
回到苹果官网,我们看到一部分文案是英文产品名称,这个不会感觉羞涩。
那中文部分怎么办呢?比较有意思的是,Apple 的本土化团队用了完全不对仗但押韵、奇怪的排比、双关、重复等修辞手法。虽然语感很差,但基本上能明白字面意思。
其实这样做的目的就是为了创造一种陌生感、一种独特的语言风格,来凸品牌气质。举几个例子:
最后一点。生活要有仪式感,苹果官网也有仪式感。

国际妇女节专题
在一些特殊的日子里,例如三八节当天,友商选择打广告促销。而苹果推出了国际妇女节专题,致敬女性的伟大,这一做法颇具人文情怀。
不过话又说回来,感动归感动,还是参与友商的打折活动香。
文章来源:人人都是产品经理 作者:阿洋
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
目前我主要深耕于B端设计中,深知B端表格设计与C端有很大的不同,无论是表格的展示形式以及承载内容上都有非常大的差异。而现在网上有不少关于表格如何设计的文章,但要真正落到实处的少之又少,因此今天我们就来聊聊表格,探讨一下B端表格究竟应该如何设计。
由于表格组件类型复杂,因此分为上下两篇,上篇主要讲基础知识点,下篇主要针对交流群中的20个问题进行解答,欢迎持续关注~

在我们B端表格页中,由导航、筛选、表格几大模块构成,因为表格面积占比最大,页面呈现最为重要,会直接影响用户的使用体验。
在我们对表格的设计思考过程中,需要注意两项原则:易读与易用
前者是提升使用者在表格浏览时的体验,主要是从信息密度、色彩分隔、以及视觉节奏三个方面去理解;后者是使用表格时的操作感受,比如快捷操作、多数据编辑等方面去理解。无论是B端的任何页面,表格都是必不可少的部分。

想要把这三种形式讲透,需要将数据的形式结合起来说,我会从展示形式、数据结构、前端标签 三个方面去解释三者的区别。
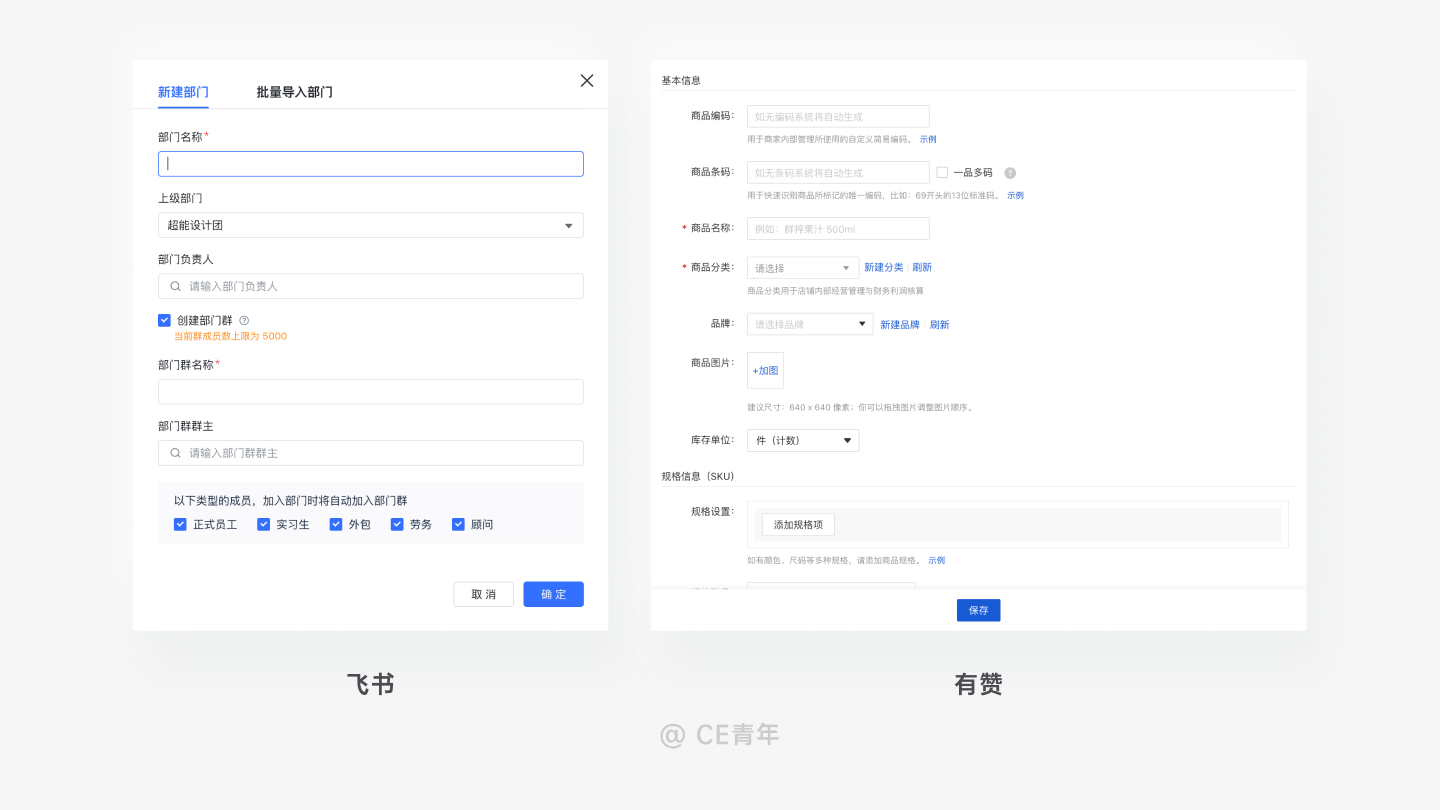
表单拥有一对一的数据结构,能够让用户明白数据间的对应关系。同时使用表单的门槛,拥有更合理的录入形式,比如在常见的问卷调查、登陆注册都是采取表单的形式。

在前端展示方面,表单采用的标签一般会包含:text、password、radio、checkbox、button、submit、reset、image、file等属性,我们也要针对不同的属性进行相应的设计区分。

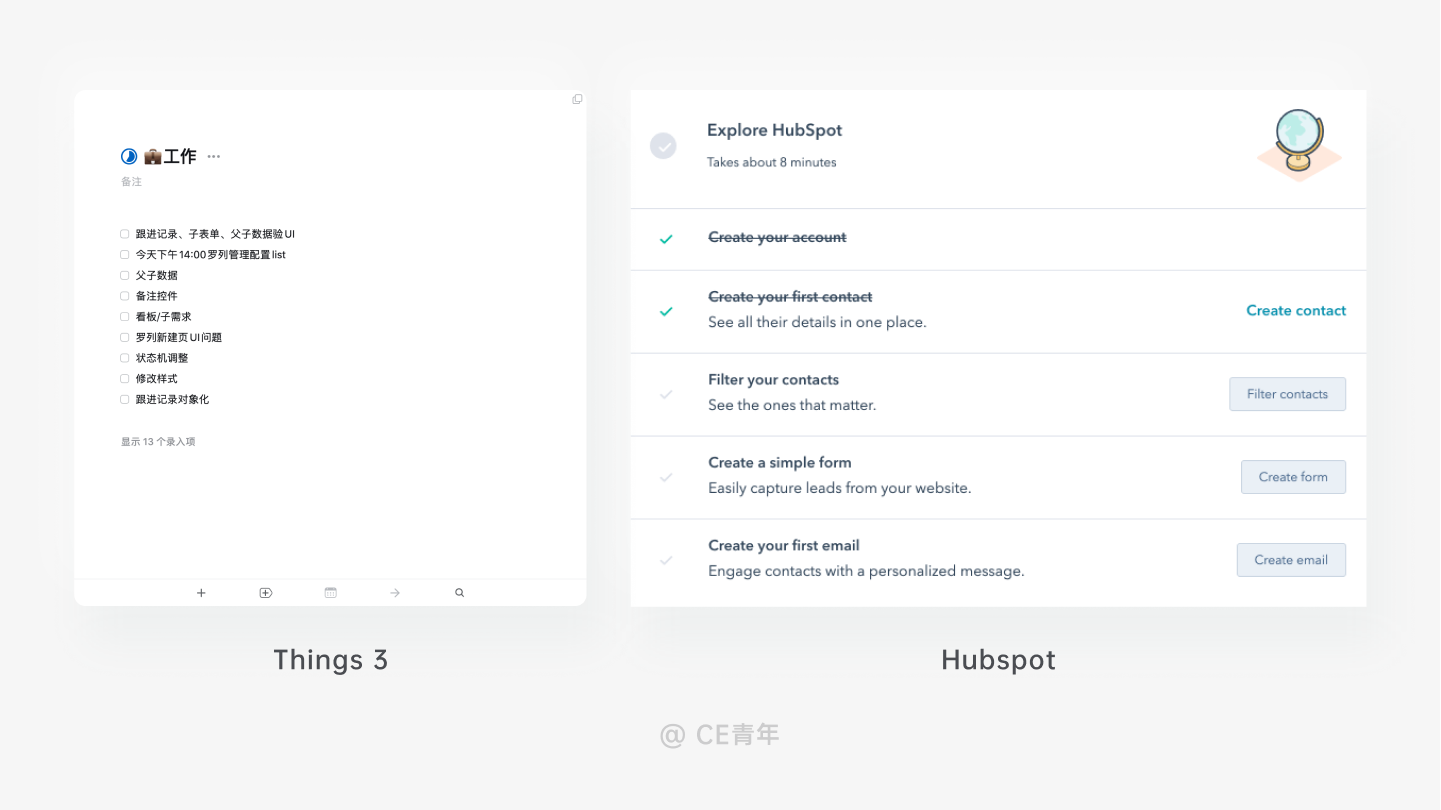
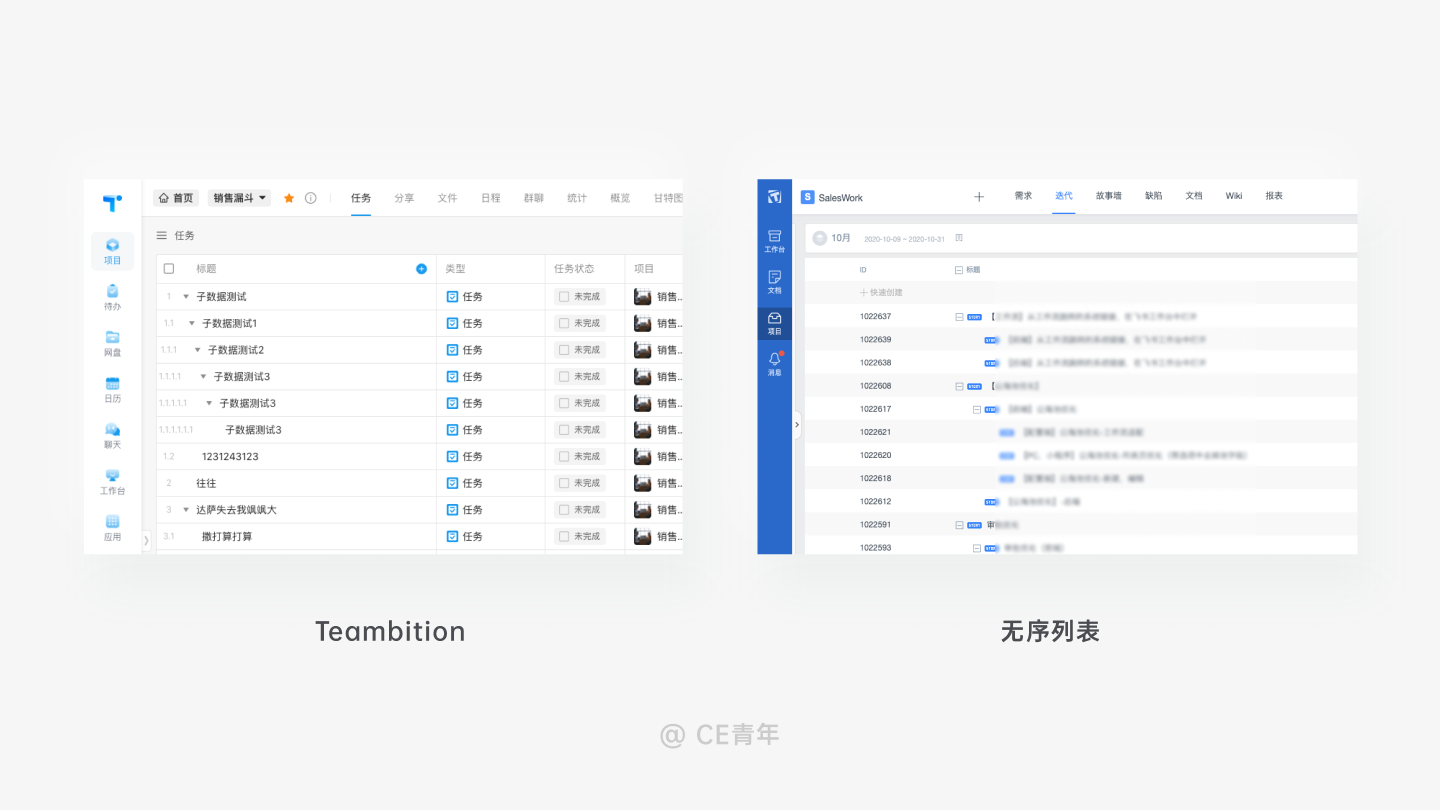
列表能够将数据在一列中井然有序的展示,保持数据的有序与整洁。列表拥有一对多的数据结构,能够让用户理清一条数据下的多个对应关系,并且多个对应关系是相互并列。比如在常见地待办事项、走查清单中里,就是使用单维度数据进行排列。

在前端展示上,列表中的标签分为有序与无序。
• 有序列表:即有顺序的列表,其各个列表项按照一定的规则排列定义,前端标签上采取<ol><li>的结构。
通常有序列表一般为数字序号(1、2、3、4...)或者字母序号(a、b、c、d)
• 无序列表:无序列表的各个列表项之间没有顺序级别之分,为并列关系。前端标签上采取<ul><li>的结构。

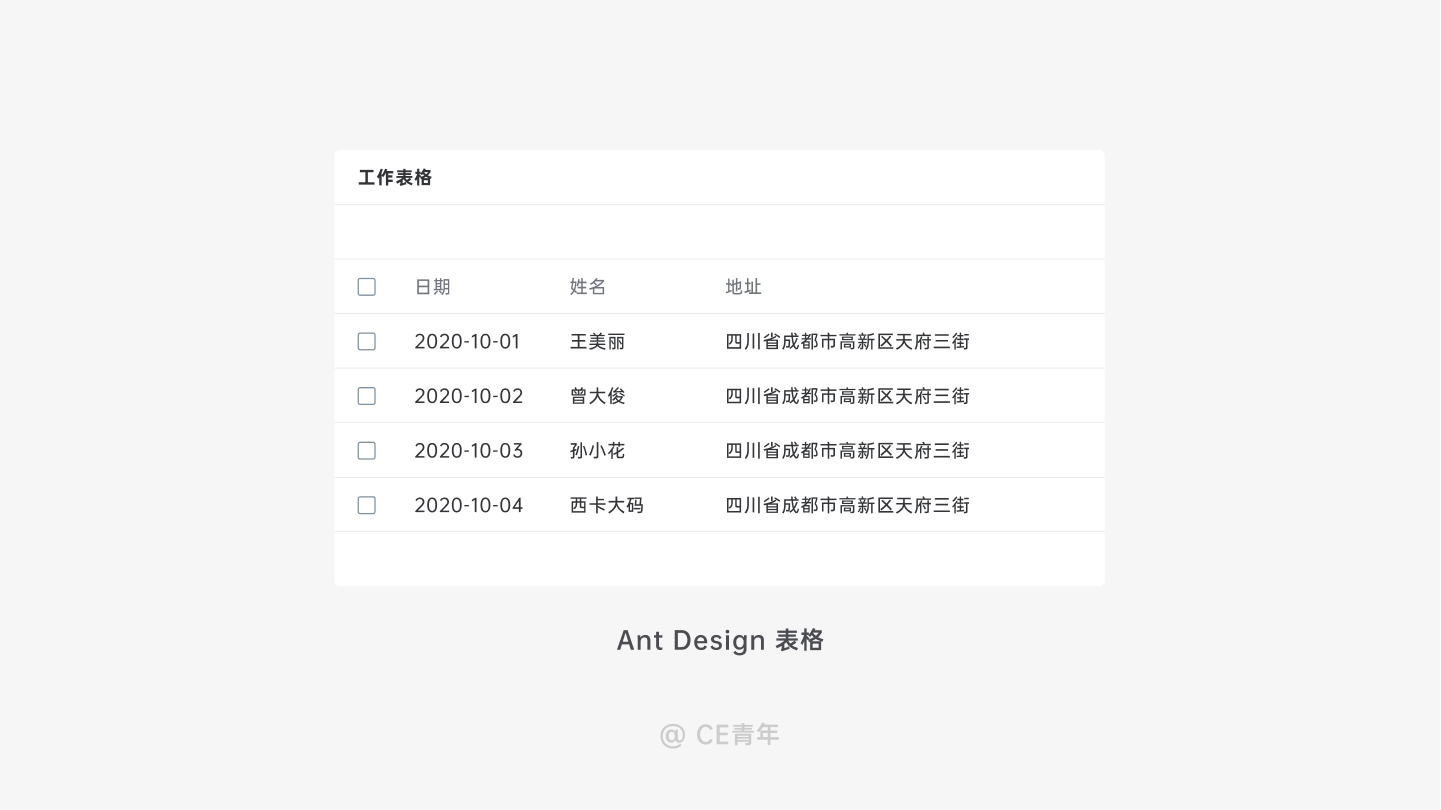
在多维度的数据分析中,你是永远的逃离不了表格,使用多维度数据进行统一的结构化展示,让用户清晰的看到在同一主题下的多条数据的对比,使数据能够进行多维度的展示,保证数据的完整性。

在前端的方面,表格中都是采取 <table> 标签进行展示,同时表格中的行与列分别用 <tr> 与 <td> 标签,我们通常说的表头,则为 <th> 标签。但要注意,在前端眼中表格永远没有列的概念,列都是每行拼接而成。


正式开始之前,我们先定义一下表格~
表格是一种常见的信息展现形式,它是所有B端组件中信息展示密度最高,同时涵盖了B端的所有场景,因此是B端设计中的一个重要的组件。
在我们常见的B端产品改版中,除了对页面流程调整以外,更多就是围绕表格而展开的一系列优化。因此表格的设计,做为B端设计师的基础能力之一,也是检验一个B端设计师是否合格的关键因素。

表格属于形式十分单一的组件,对于没有经验的设计师来说,会认为能够调整的地方实在太少,往往在思考层面就会有所不足。对于一个B端表格来说,它需要具备数据浏览、数据新增、数据操作、数据统计,因此功能多而全,很难思考解决问题思路。
通常设计师设计单个组件,都会有较好的全量意识。而到了多组件的联动时,就会出现问题。
比如在表格中,除了表格本身,还会有搜索、筛选、视图、分页等操作,如果不对多组件的交叉使用进行思考,也会缺少对于这些场景的设计。

在表格中,会承载多种多样的字段类型,而每一个字段类型都会有相应的差异。形式的不同落到表格上就会有不同的呈现形式,在关键数值的处理上,也会差强人意。因此看上去简单的一个表格,其实会有很多需要设计的点。
而深入到表格的内部中,你会发现能做的远远不止于此,如果刚开始没有对表格进行梳理,那么你在设计的过程中,对于反复出现的表格将束手无策,为了让大家能够对表格有更深的理解,我将表格进行系统的拆解,结合实际案例,能够让表格更浅显易懂。
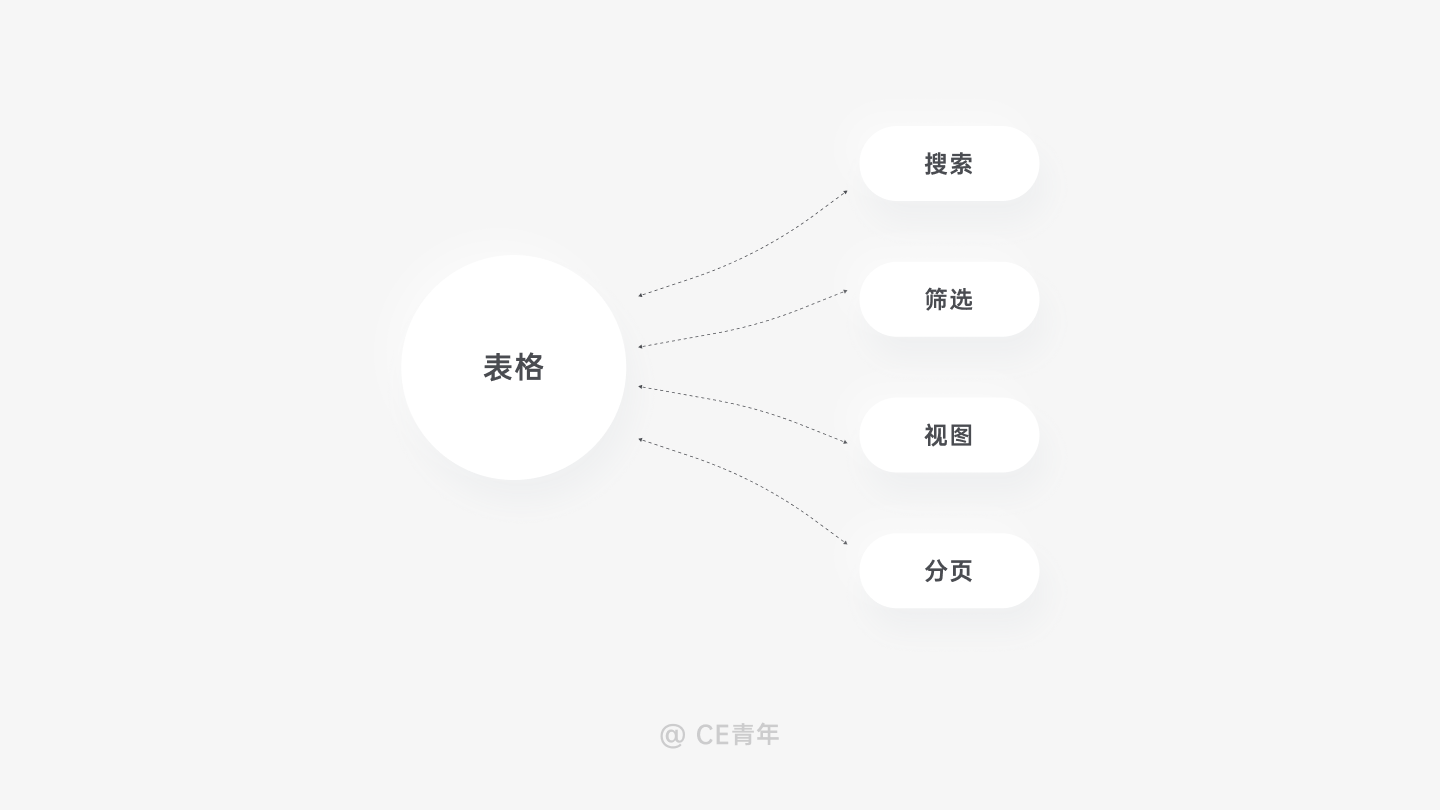
首先问大家一个问题,你觉得表格一共有几个部分组成,分别是什么?给大家五秒钟时间思考~
5
4
3
2
1
~
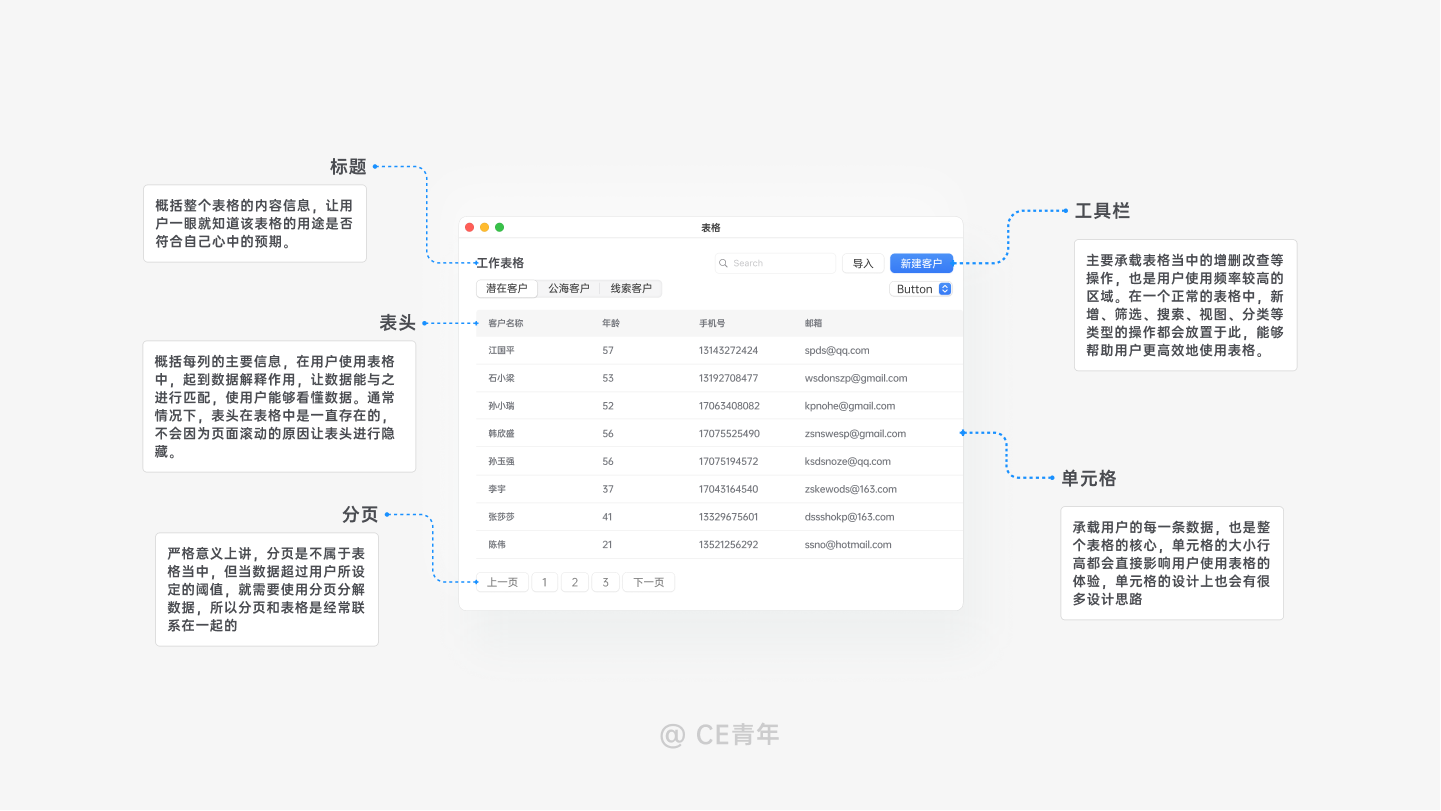
在我看来,表格一共分为五部分:

概括整个表格的内容信息,让用户一眼就知道该表格的用途是否符合自己心中的预期。
在实际场景中,除了通过标题文字去的形式之外,你还可以为每一个表格去设计不同类型的图标,这样能够让用户看到图标就能联想到内容,这也是现在无代码开发平台常见的处理方式。
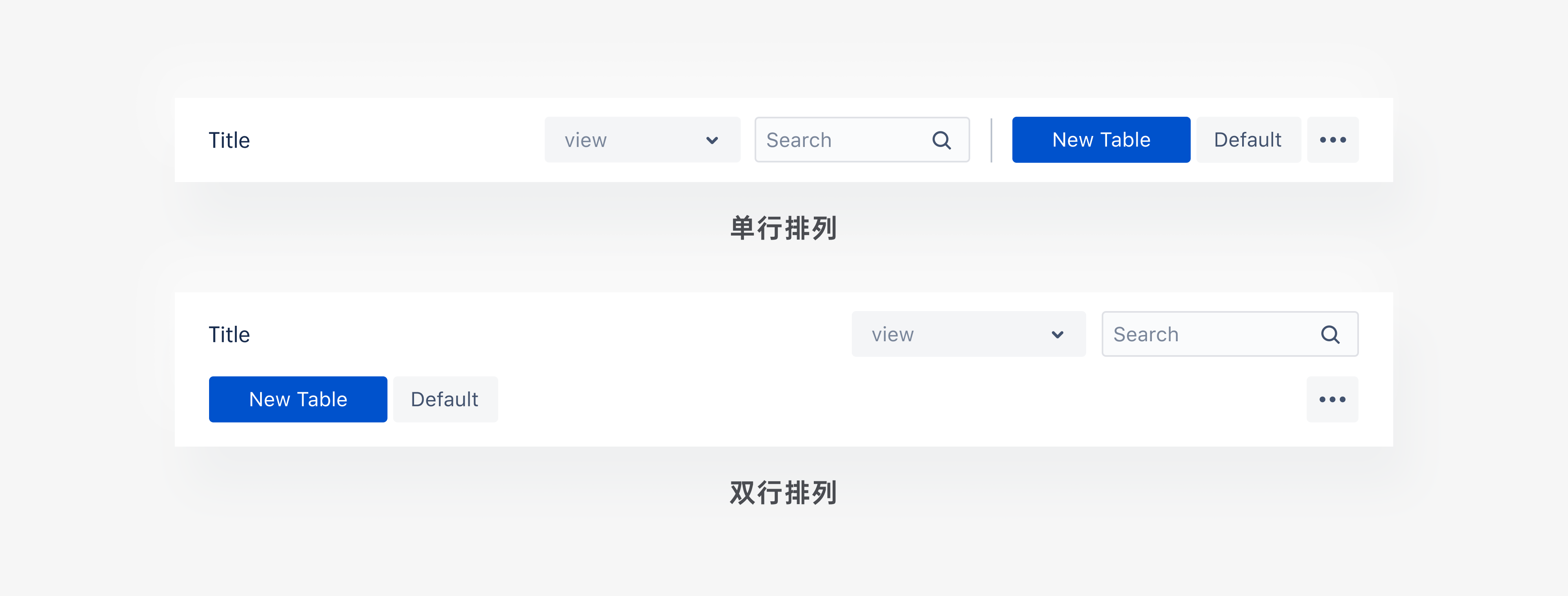
但在工具栏的排列方式会有非常多的讲究,在市面上的操作区域一般可分为单行与双行的状态,可根据自身产品要求的特点进行随意的变化,会在文章后半部分具体讲到工具栏的设计思路,这里就不再过多赘述。
概括每列的主要信息,在用户使用表格中,起到数据解释作用,让数据能与之进行匹配,使用户能够看懂数据。同时在表头处会拥有一些操作,比如冻结、筛选、排序都会放置于此,因此需要进行留意。
承载用户的每一条数据,也是整个表格的核心。单元格的大小行高都会直接影响用户使用表格的体验,单元格的设计上也会有很多设计思路,在后半部分也给他家提供了我自己的看法,与大家进行探讨,在这个就先按下不表。
严格意义上讲,分页是不属于表格当中,但当数据超过用户所设定的阈值时,就需要使用分页拆解数据,所以分页和表格是经常联系在一起的。分页一共有:基础型、迷你型、完整型三种类型。
而如何进行跨页的操作,一直都是分页在B端中的难点,需要有好的思路与逻辑,在分页模块中与大家聊聊。


你知道表格类型的多少决定你了设计表格的下限。
虽然在大多数业务场景中都是使用基础表格,但在B端产品中业务的多样性使得很多特殊的表格有它独特发挥的空间。
我发现在我的B端交流群都有着类似的问题,他们不知道表格还存在这么多的类型,这时候你与别人之间的认知的差距就是你设计优势所在。
基础表格是根基,是由行与列的单元格组成。在使用层面上能满足用户多维度查看数据的需求。因为大家都很熟知,在这一章节并不是主角,我们就不做过多赘述。
当表格中的数据为包含与被包含的结构时,可采取树形表格。
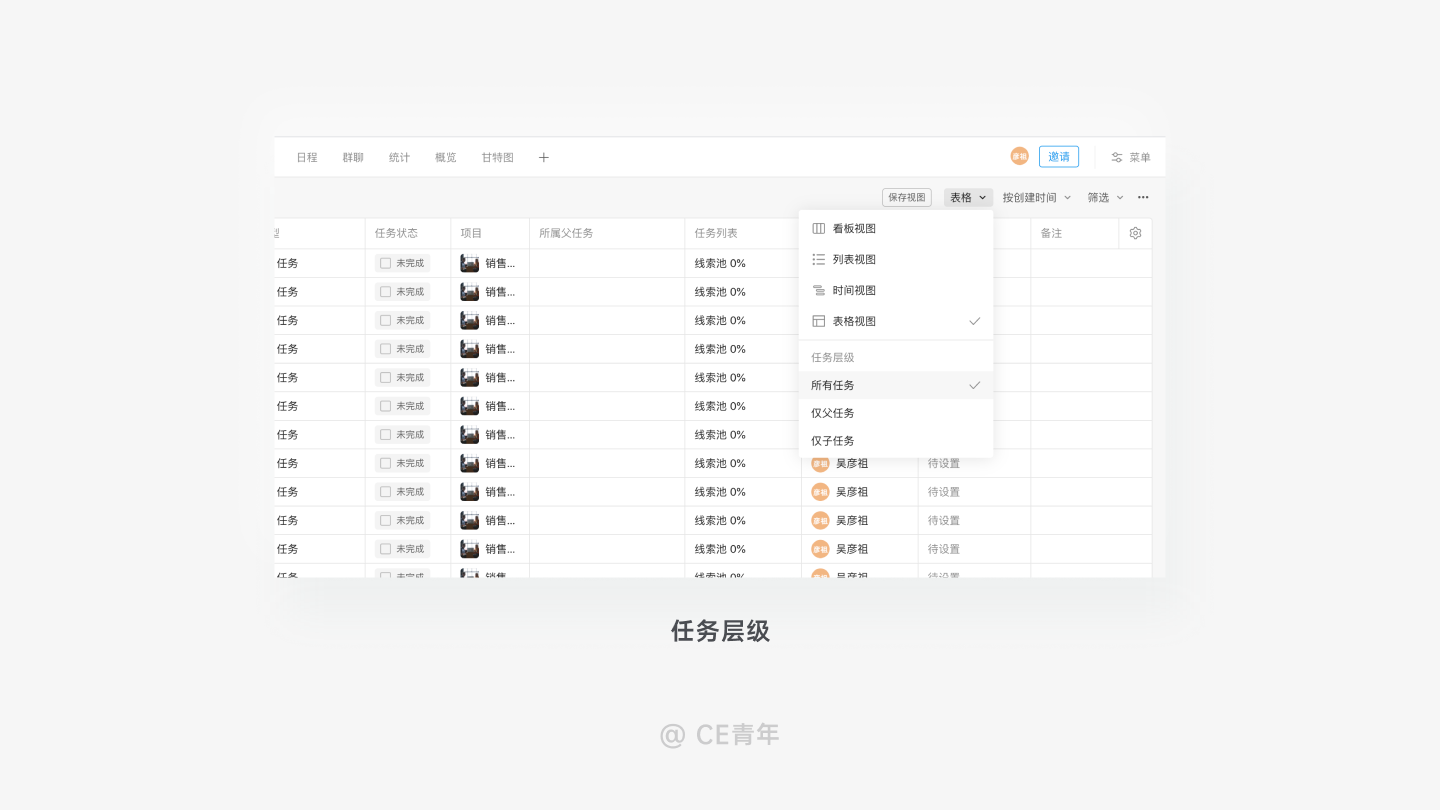
通过逐级大纲的形式来展现数据间的层级关系,让整个信息结构变得一目了然。这一表格形式常出现于项目管理工具中,比如 Teambition、Tapd、飞蛾都有这样的设计。

作为腾讯最重要的项目管理工具,在产品设计之初,就考虑到类似情况,你能够在Tpad单列数据编辑点击入口,创建子数据,这样在项目管理的场景下,有着较为友好的交互体验。

前段时间,Teambition正式成为阿里旗下的办公套件,而钉钉的云钉一体化,或许证明这样庞大的市场仍然还要等待时间的挖掘。期待资本对于B端行业的更多动作
我们回到设计上,Teambition在9月份经历的改版,变化很多,有机会可以总结一个改版分析分享给大家,作为一个项目管理软件,Teambition也拥有树形表格的这样一共功能,它的添加入口出现在每个数据详情页的最下方,同时在视图层面,也可以筛选展示为:所有任务、仅父任务、仅子任务四种场景,更能满足用户的需求~

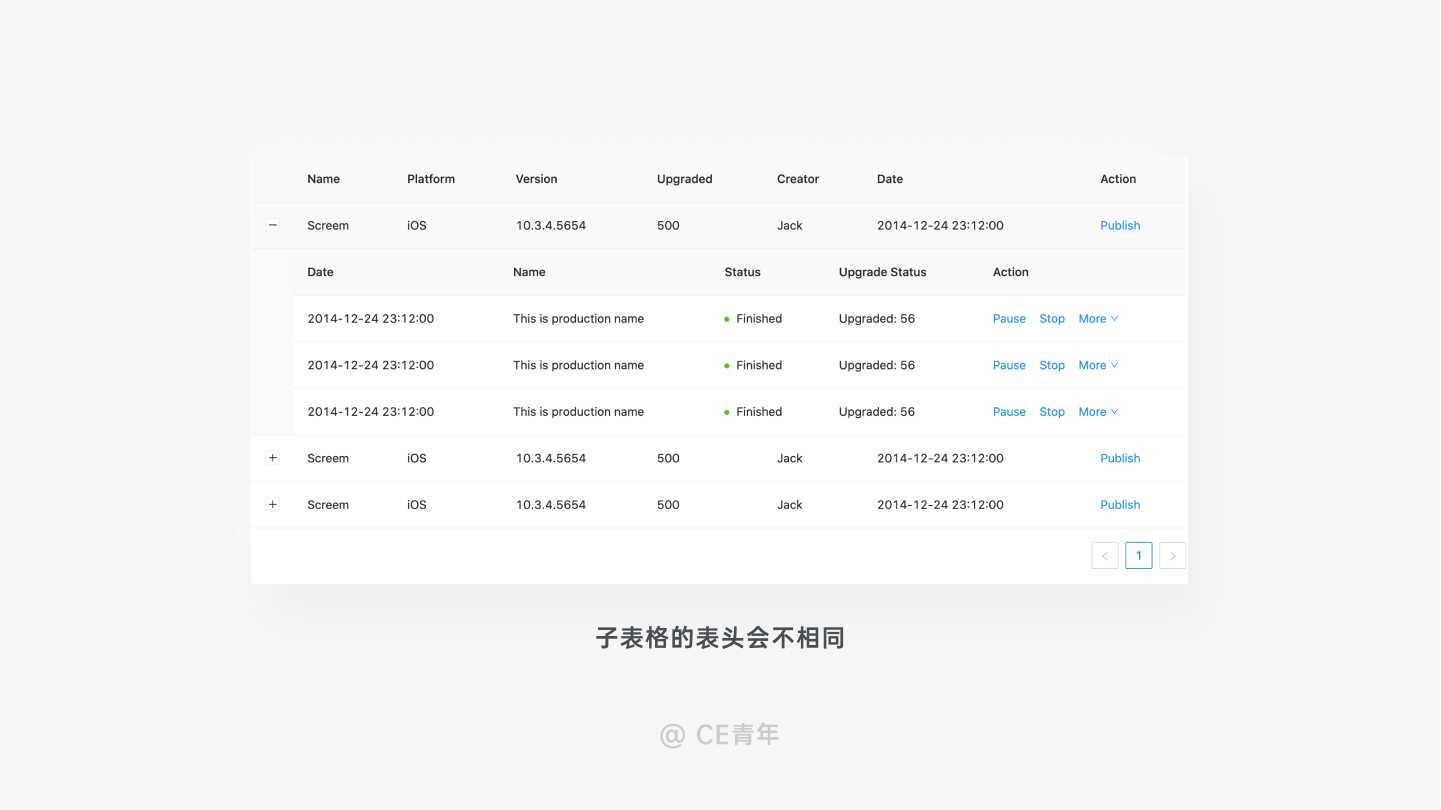
当一条主数据下有多条数据结构不同的关联数据进行嵌套时,这时候就可以用子表格进行创建。它能够对主数据进行更加细致的解释,详细的了解主数据中数据的含义。从表象上看,就是在一个表格中还能嵌套另一个表格。
比如在对某集团对旗下子公司的销售表格中,它能够通过嵌套子表格的形式,将每一个子公司下的销售人员的销售记录进行记录,从而能够更加细的了解到每一个公司、每一个人员的具体情况。
在国外报表中,这类表格很少出现,而在中国的报表中,嵌套子表格算是一种不折不扣的中国式报表。
当然这里我们依旧可以深入理解,比如在两个表格之间,用户是通过什么样的方式建立一个父子的关系?表格中当父数据删除时,子数据如何处理?设计上对父子之间的关联有着何种限制,这都是我们需要思考的,因为这里牵涉到业务实在太多,我也无法抽象出一个规律供大家学习,因此只有具体问题具体分析。

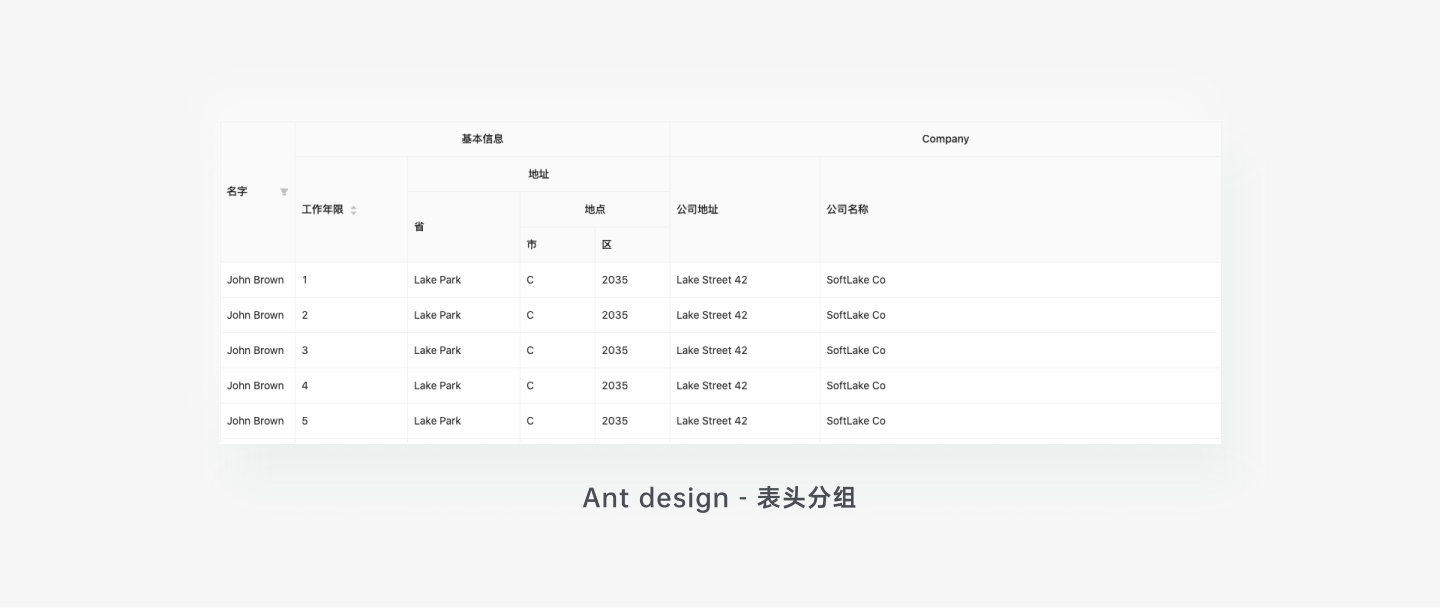
当一个表格里面有多条数据在同一个小范围的维度进行展示时,它就是交叉表格。从表象上看,就是表头有很多分组进行区分,因此它也叫做表头分组。
它能够通过硬拆分将数据进行切割,但是这样数据的易读性就是有很大的差距,比如在2010-2020公司年度收支表格中,需要同时展示每一年份的收入、支出与利润,使用交叉报表能够让用户一眼就是看清数据,而基础表格却不行。交叉表格也算是中国式表格中的一种,能够满足具体业务上的需求。

当一个表格里面有多种图表数据进行展示时,他就是图表表格。
在对一些项目做定制化开发时,这是十分常见的场景。用户点击某一数据后,直接跳出数据的统计图,方便用户进行对比。同时这一功能也可以通过仪表盘这样的功能去解决,也就说到国内最爱做的数据可视化。

这是很多人都会忽略的一个点,主要是大家对于表格的理解各不相同,也没有具体的文章对于表格尺寸有个非常明确的限制,在这里分享一个我常用的数据点,用于判断表格设计的优劣:表占比。
表占比:表占比是指在1920x1080的屏幕大小下,表格占整个页面的比例 即:表格面积 / 页面面积 = 表占比
这里需要指出,这里的表格面积是指,表头+单元格+分页(不包含工具栏)

在我对十几款主流B端软件的总结分析中,惊奇的发现大多数产品「表占比」都是在65-70%之间,而一些不注重交互设计上的产品则会有所偏差。
那为何65-70%是一个更为合理的数据?
因为只要在页面中出现表格,就代表这个页面一定是以表格作为核心。而表占比低于65%,代表页面中的表格不处于内容的核心,你需要重新审视这个页面所需要传达的功能。
如果表占比高于80 %,则代表表格出现面积过大,要考虑用户是否能够接受如此大的占比。
因此,设计的合理性来说,占比在65-70%之间能够保证数据展示的合理性,同时这主要是针对CRM产品,大家可以使用这个占比去衡量自己设计的B端产品~
当然这样的情况并不是一尘不变的,B端最大的魅力便是业务逻辑,我们来看一个看起来像是反面的例子:在销帮帮中,表占比为:61.2% ,看似是一个并不合格的成绩,而且数据十分异常,让我想要深挖,为何会如此的低。

通过进一步的分析,发现销帮帮是一款与钉钉生态深度绑定的产品,其产品只能通过钉钉软件进行使用,而钉钉本身默认并不是1080px的宽度,用户打开并且全屏的尺寸偏小。默认尺寸大小的不同,最终让销帮帮选择去满足业务而牺牲表占比去换取更多的功能。
因为在B端的工具栏的设计中,市面上缺少思路与方法的指导,会出现非常多的问题,因此我展开讲讲工具栏的设计,就不出单独系列进行讲解~
首先,对于工具栏,不同的产品,会对它有着不同的定义。比如在Apple MacOS 系统当中经常提到的Toolbars和Toolbar Items;又或者是Microsoft 产品中采取的Ribbon设计模式。在设计底层思路上截然不同,平台级产品思路与定制化产品思路存在很多截然不同的做法,我们今天简单聊聊大家遇到过多的表格工具栏设计,不做深挖~
在表格工具栏的设计中,信息分区与页面透气是非常重要的两个设计核心。
信息分区:
因为工具栏是由标题、筛选、搜索、视图、新建等操作组成,而功能间的区分是工具栏设计的一个关键。

当一个工具栏中,需要将如此多的元素进行组合排列时,必然会有其排序的规则,这时我们就可以通过亲密性原则,对工具栏中的信息进行相应区分
在设计的亲密性原则中,我们可以将功能相近的工具放在一起,比如:搜索与筛选都是数据过滤的操作,应该放在同一分区;
同样,工具栏也会存在一些功能点不太相近操作,我们就应该通过分区将其间隔开,比如在下图中,每个功能都将其用线条区分。
当然,在信息的去区分上,也有强弱两种不同的方式,一种是通过线条直接分割;另一种是将工具栏进行空间上的区分。因此可以通过信息区分去检查你的工具栏设计是否合理。

内容呼吸:
在一个定制化项目中,设计师一定要让自己的页面具有呼吸感。在B端业务中,信息量本身就已经足够庞大,而页面的中的疏密关系就显得尤为重要。
通常列表都承载着繁杂、冗余的数据,是一个信息集中的密;工具栏作为与表格关联的上部分,呼吸感便成为表格的重要因素。通常在表头处要将空间尽量分散开,这样才能满足整体的疏密关系。
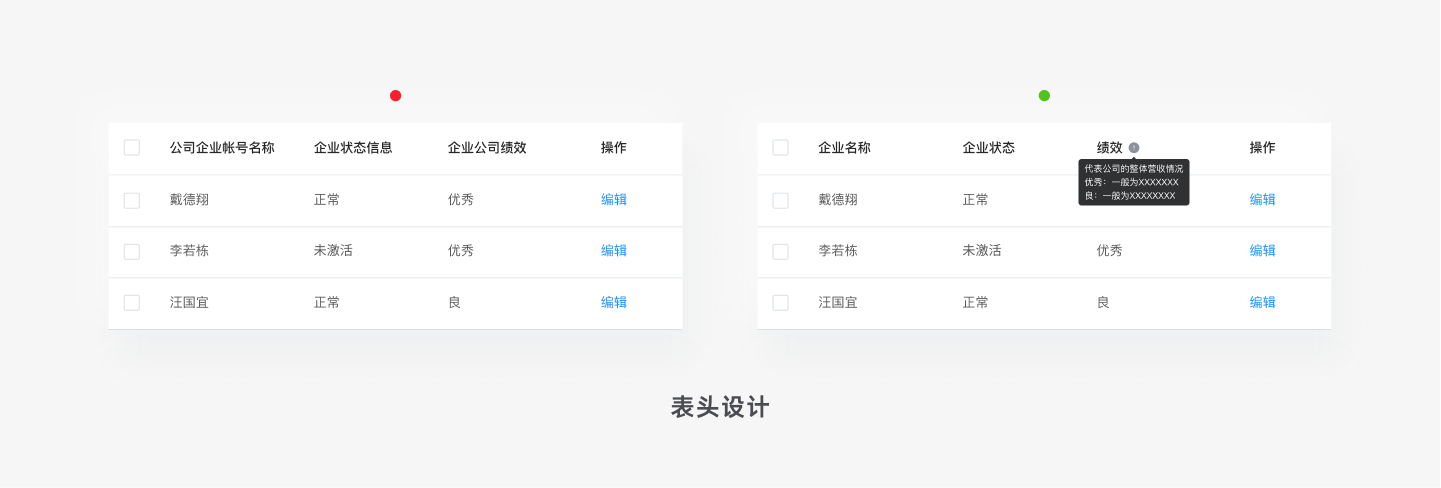
经常看到一些十分冗杂的表头,甚至它丧失了表头的真正含义。在实际情况下,尽可能明确、简单的讲出表头的内容,以免造成表格的宣兵夺主。当然也会存在一些专业术语,这时候,给一个Tooltips再合适不过。

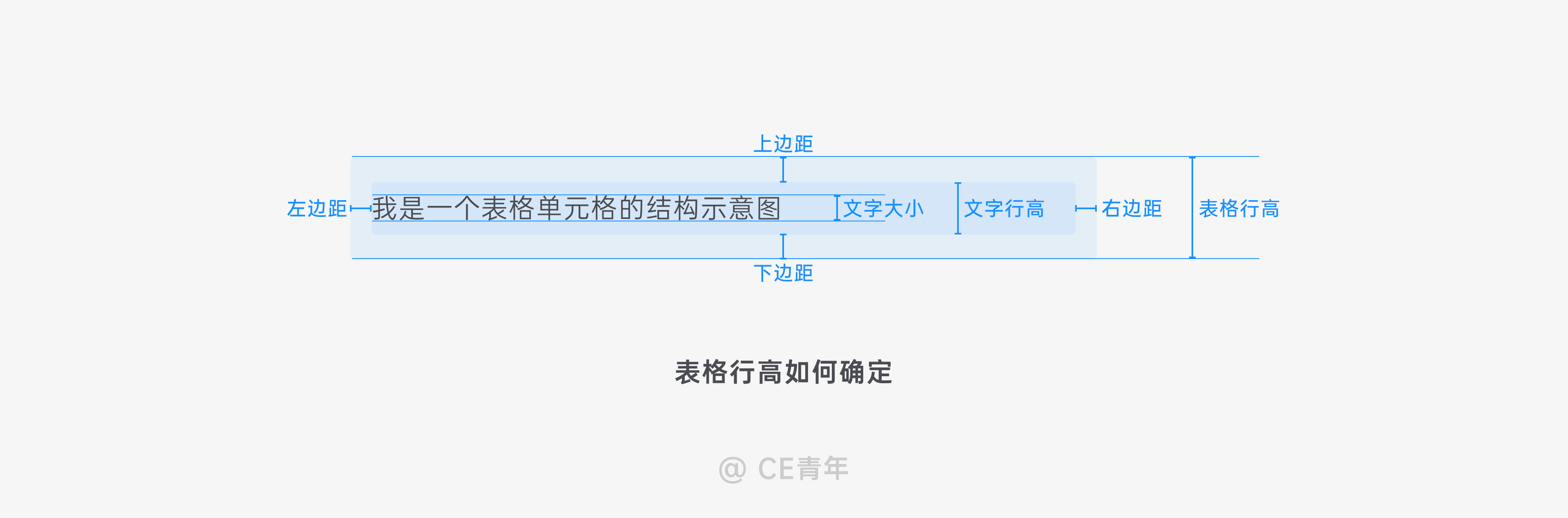
在表格中,单元格的行高是一直都是一个难以控制的变量,因为行高会直接控制表格中的信息密度,而信息密度永远是一个无法量化的元素。而在我们设计过程中,需要采取盒子模型的方式,让你的设计更加落地。
知识点补充:盒子模型
从前端开发而言,单元格是一个最为基础的盒子模型。而HTML中的所有元素都可以看作是一个盒子。而我们所设计的页面也正是由这个样的原理去还原出来。

Margin(外边距):清除边框外的区域,外边距是透明的。
Border(边框):围绕在内边距和内容外的边框。
Padding(内边距):清除内容周围的区域,内边距是透明的。
Content(内容):盒子的内容,显示文本和图像。
a.单元格内容
内容一般为文字、图标、头像等等,而对于数据中你想要格外突出的内容,这里称为关键数据标识别。从盒子模型的角度来看,它就是当中的Connect,但单元格内容中,一般会有一些处理技巧:
关键数据标识:
用户在使用表格时,会经常去留意一些关键的数据。比如数据的状态、变化的多少…
如果在系统中,你能够很明确知道用户想要了解的数据时,便可在关键数据上进行标识。这样能够帮助用户快速定位到自己想要的信息,减少数据寻找所化的时间。但如果你对关键数据标识出现误判,这条数据便是一条十分干扰的数据,因此在这里的设计,需要慎重考虑。

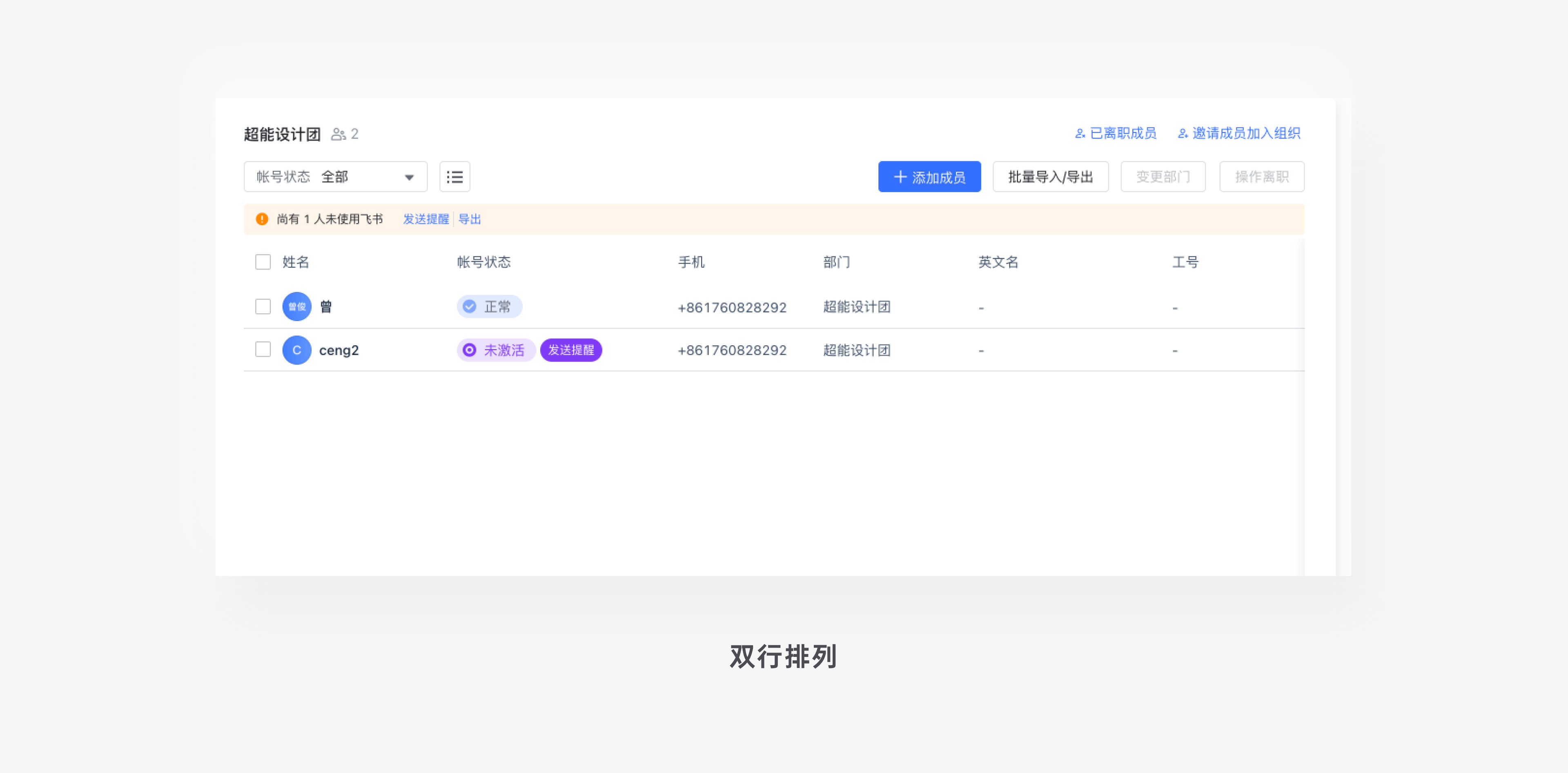
比如在飞书的成员与部门中,对于账号状态就是一个关键数据的标识,一方面用户可以快速了解到已经激活的成员,另一方面对于未激活状态的进行突出展示,同时给予用户未激活后的再次发送提醒的操作,是对用户使用的优化提升。但,如果将不重要的数据进行标识,例如手机号,那么这将会是一个令人痛苦的设计。
人员角色展示
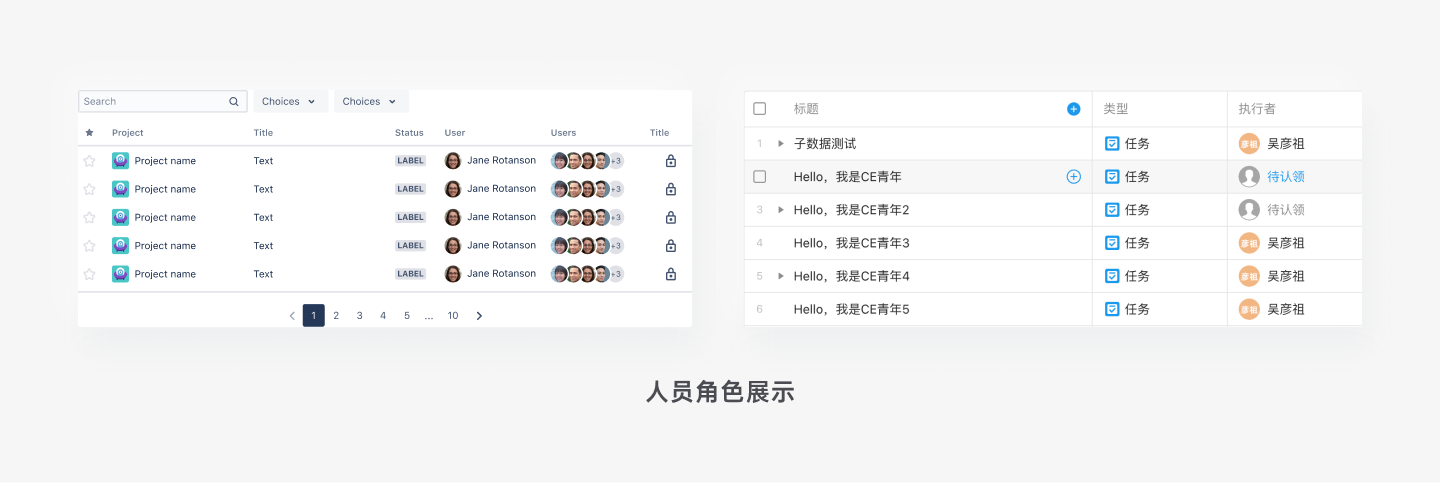
人员角色展示在表格中十分常见,通常会是以用户名称+头像的形式展示。
但在真实场景的表格中,头像需要给予默认的形式,比如钉钉、飞书就是以用户“姓”作为头像的默认值,而在多个人员角色展示时,就需要考虑特殊情况,无论是极值省略展示与获取全量数据中,都需要我们进行设计上的处理。

进度条
进度条是属于关键数据的一种,它所涉及到的功能与图表表格类似,能够更直观展示数据的占比,方便用户对于多条数据间的值进行判断。进度条常见于“容量、使用量”的数据中。
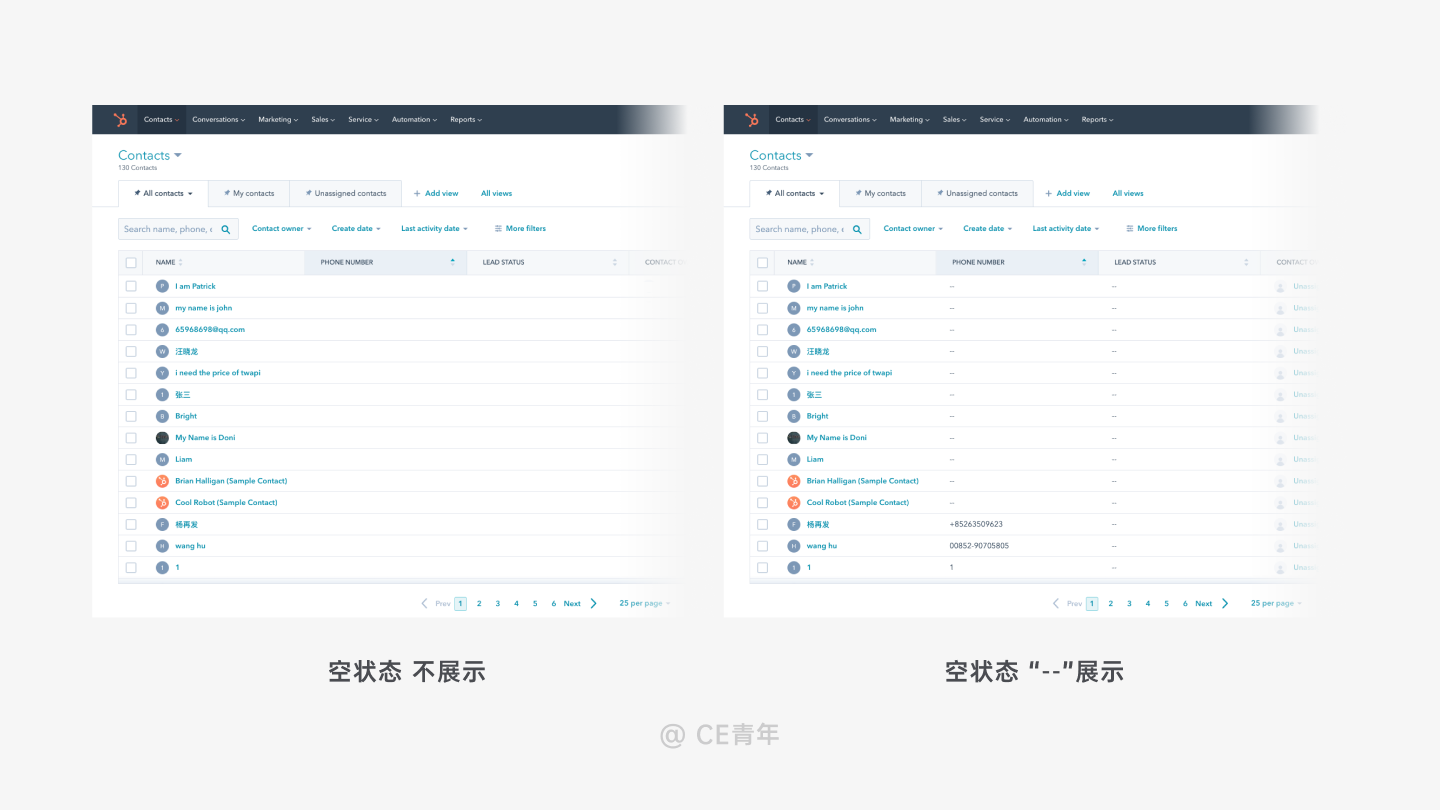
表格空白处理
表格中经常出现空数据的情况,而表格的留白对于用户而言会造成一些困扰,特别存在与页面中的大面积留白,感觉像是数据没有加载出。因此在表格空白数据处理上,可以使用“-”来进行默认展示。

b.单元格行高
单元格行高一般由:文字大小、文字行高、左右上下边距共同组成。
从盒子模型的角度来看,它就是其中的Padding。因此行高的确定,是由上方四个条件共同组成。

文字大小:一般出现在表格中的文字大小都在12-16px之间,通常13、14px最为常见,建议大家设计也在此范畴内。
文字行高: 行高是一行文本垂直方向的高度,这个高度和字高无关,文字内容水平居中。可设置为字号的1.2-1.8倍,文字与分割线间距离可以设定为字号的1-1.5倍。
边距(Padding):表格中的边距分为左上右下四个方向,而左上右下恰好就是对应前端去编写Padding代码的顺序,在对页面验收时,便可采取这样的形式。
单元格行高可配置:单元格行高直接影响着信息排列的密度,而在实际业务中,真正落地也有着不同的做法。
在对定制化项目的开发中,通常会设计一套设计师认为更加合理的单元格高度,一般为32px-56px区间内,而在很多通用化产品中,存在多个设备屏幕分辨率的差异,为了让每一个分辨率下的产品都能够有较好的展示效果,于是乎将选择权交给用户,在表格左下角会设置舒适、标准、紧凑三种高度来满足需求,使得表格更加落地合理。
总结:整个单元格的行高,就是由这三部分组成,它们的嵌套与组合,所形成了单元格的行高
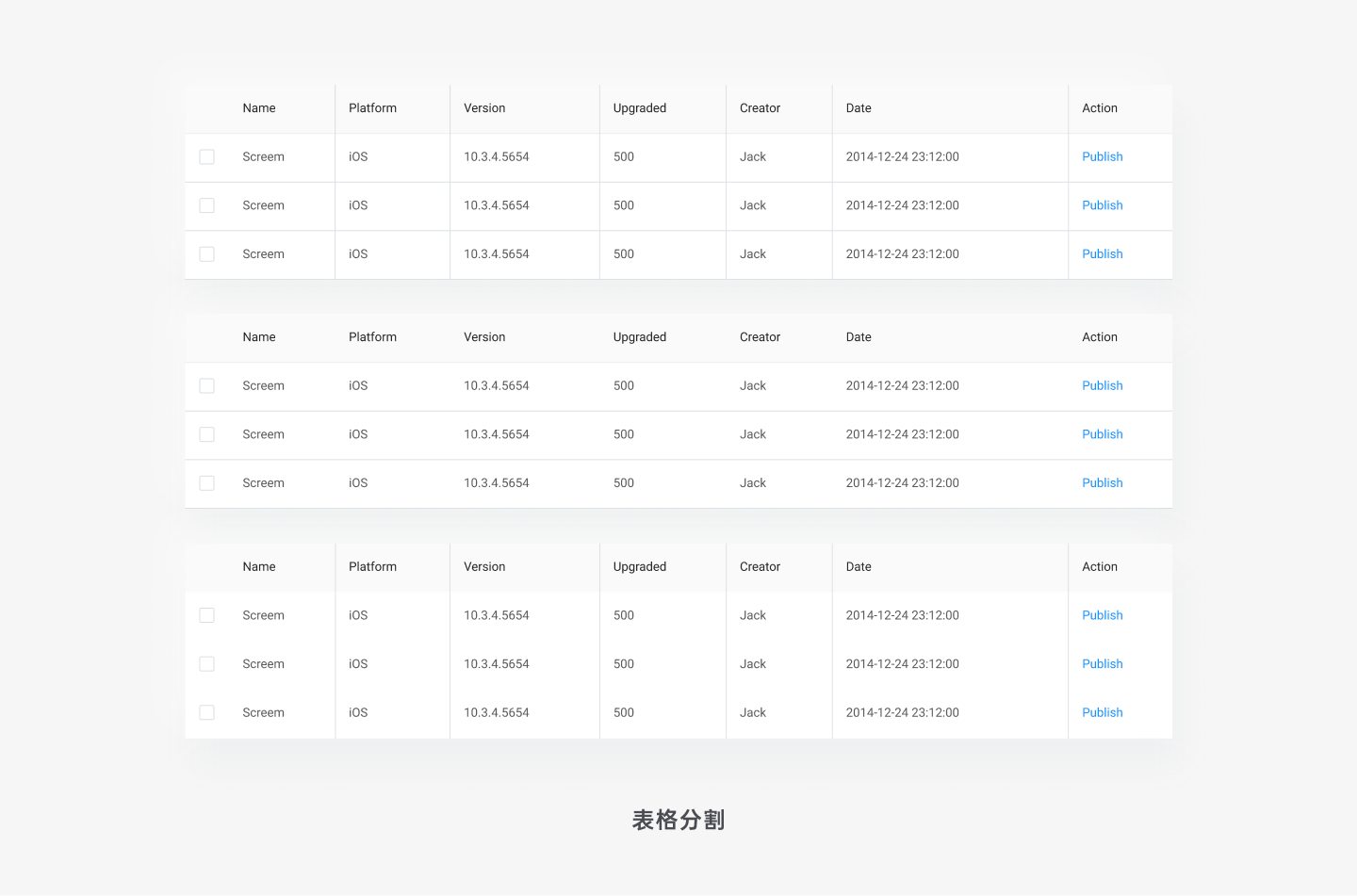
c.表格分割
在表格设计当中,每一条线都有着它存在的意义。
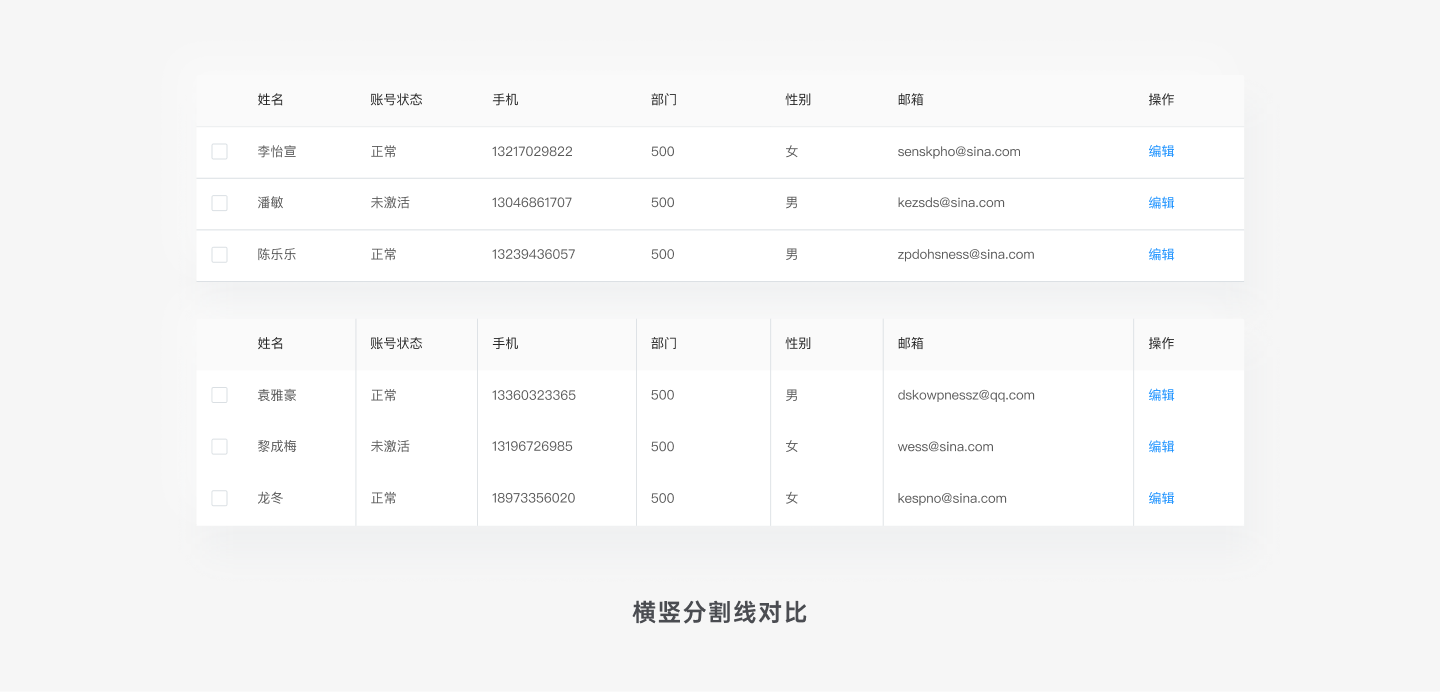
当表格中展示横线;隐藏纵线。
用户的横向阅读体验更佳,强调一条数据的完整性,能够让用户进行快速的对应。
当表格中展示纵线;隐藏横线。
用户的纵向阅读体验更佳,强调数据上下间的对比,能够让用户找到同一纬度数据下的对比。

比如在一个组织架构的成员列表中,我相信大家都设计过类似页面,同样的设计方式,我一个采取展示横线、一个展示纵线,结果明显,我成员需要阅读完整条数据,因此横线会更加合理。

当然,在我们日常的设计中,展示横线的场景显然会更多,但我们日常使用时,数据对应的场景还会更多这是需要有更强的设计形式:

d.行、列冻结
当表格的行与列的数量过多时,会导致一屏展示不下,而表格中的关键信息与操作是需要在任何时候都展示,这是采取行、列冻结,能让用户快速触达。
表头冻结:通常出现在垂直滚动时,通过固定表头的信息,能够让用户阅读时对应不同的数据,使用户更好理解数据。
首尾冻结:通常出现在水平滚动,通过固定首列的主属性字段以及尾列的数据操作,来满足用户对于一列数据的认知,从而使用户进行快速操作。

在对分页设计的分析中,我们需要对分页中的元素进行拆解,才能明白分页的类型所带来的不同。

表格信息:会展示表格信息当中的数据总量、更新时间、默认排序方式等...
数据总量主要展示用户需要浏览的内容的总量;常见于管理后台搜索、筛选符合条件的数据记录时,搜索结果页通常会展示这个信息,这让销售人员在操作时有心理预期。
更新时间主要是展示用户当前表格所操作时的日期时间;常见于金融类产品中,他们对于表格中数据的时效性尤为关注,这样可以方便用户对表格数据中的有效性进行判断
默认排序方式主要是展示表格中是按照哪一个字段进行的排序;通常这种做法多出现于表头直接展示icon,但对于可配置化的产品而言,随着列数的增多,你越来越找不到你想要的默认排序方式,因此在表格的固定位置展示,就再好不过(记住,只针对特定场景)
页面展示数量:结构为「X条/页」
它能控制每个页面展示多少条数据;当在系统中有很多数据时,你可以直接通过「页面展示数据 * 分页总数」 直接算出整个表格的数据总和。
上一页和下一页翻页:分页中基本组成元素通过用户点击上一页、下一页的按钮,实现表格的翻页功能。翻页通常会根据场景不同,去省略翻页中的不同元素,比如在下面马上那个讲到的三种翻页类型,但是上一页和下一页是绝对不可省略的。翻页也如同你翻书一样,可以进行对数据的逐页阅读,遵从用户之前的使用习惯。
当前页码:当前页码说明了页面中数据当前所处的位置,方便用户进行翻页的操作。
相邻页码展示:相邻页码通常展示前后两页,比如你在第6页时,页面需要展示:4、5、6、7、8;但页码在第1页时,就需要展示:1、2、3、4、5;页尾同理。
更多分页:当表格数据过多时,就需要使用分页,同样,当分页过多时,我们需要进行处理,就是省略,采用更多分页,去展示多余的分页情况,当用户需要查看更多的分页,点击更多图标即可。
总页数:代表大概会有多少页此类数据,通过使用总页数才能让用户知道
总页数说明了内容一共有多少页,就像一本纸质书有总页数,一本有声书有总时长;通过这个元素,用户才能了解内容的多少,对整理内容有个把握。
页码跳转:页码跳转帮助用户从当前页面跳转到其他某个页面;比如用户在搜索了某件商品,按销量排序,这时浏览到了第15页,满意度越来越低;于是打算从前5页选一个,这时就能通过页码跳转快速跳转到第1-5页了。

简洁型:
当分页数量较少时,通常在7页以内,就只有最基础的展示:上一页、分页数量、下一页。
迷你型:
当页面空间不足或者降低分页的视觉影响时,可以采用迷你型,主要为当前页/总页数,可以直接跳转到某页面。
完整型:
当表格数据较多,为了满足更多的用户需求,可以根据需求选择分页类型。比较完整的分页还包括如下功能:显示总数、调整每页显示条数、直接跳转到某页。完整型的虽然满足各种功能需求,但是所占空间较大,所以我们要根据自己的需求合理拆分使用。
分页固定:
在表格中使用分页,除了选择合理的分页类型外,我们还需要注意当数据过多的时候,是否要固定分页。这个需要根据需求来决定,如果用户翻页很频繁,表格数据又特别长,就可以考虑分页固定在底部,免得每次用户翻页都要跑到表格的最底部才能分页,还可以在表头也放迷你型分页。但通常在设计表格的时候就没有固定,也很少使用表头分页,所以根据需求来定。同样按钮的设计也会存在类似的情况。
另外就是当数量过少时,只有一页或者无数据的时候,我们是不需要分页的,这个时候最好去掉分页,展示在这里没有什么意义了。但很多时候我们设计没有做区分,开发也就不管了。

老读者都知道,我会反复去强调“场景”这一概念(比如在导航菜单、筛选、弹窗、图标中经常提到这一词),因为你只有明白用户真正的业务场景,才能够真正的明白用户的痛点。我们回到表格中,在表格的场景主要分为五类不同场景:数据浏览、数据新增、数据操作、数据统计与通用场景。我会通过不同场景的梳理分析我们在不同场景中存在那些优化点,可以进行深入探讨。
在数据浏览的场景中,本质上是对大量数据进行寻找与确认。用户需要在此场景下进行准确的数据查找。而伴随着用户的寻找,就需要使用表格当中的工具进行辅助查找,比如筛选、搜索,这些工具的出现,都能够帮助用户进行数据的清洗,使得用户想要的数据能够快速的被找到。
比如:我们公司的销售人员在每天早上,都需要去 check in 今天自己所要跟进、回访的客户,销售人员就会通过表格中的各种工具,去帮助销售人员找到自己想要的那部分数据。
常见行为及设计点:
数据筛选浏览:通过自己对数据的一定了解,结合各种筛选条件,配合得到用户想要的筛选结果。
数据多选:用户可以通过多选,为他寻找的数据进行标记,方便之后的操作。
数据新增本质上是将复杂的数据结构,通过系统字段类型的相应规则,录入保存到系统中。这也就我们常说的增删改查的“增”
比如:销售人员在对新增的客户进行登记时,需要登记公司名称,联系人,联系方式,跟进记录等等。且需要不断更新跟进记录,因此销售人员在表格上的新增是一个非常高频操作~
数据操作分为对单个数据的操作、单行数据的操作、多行数据的操作三种情况
单个数据的操作,就是我们常见的快捷编辑,可以点击快捷编辑按钮,对单个数据进行录入,
为何需要快捷编辑,在销售使用场景中,使用表格去编辑一条信息是一个循序渐进的过程,比如在对客户进行沟通时,数据的不断更改,跟进内容也在不停修改,导致用户需要每次进入用户详情点击编辑之后才能进行操作,而在表格内进行快捷编辑直接满足实时编辑的需求,在交互层面上这是一个非常OK的需求
但落到开发层面上,就意味着要在用户进入表格中去判断权限,才能让用户知道是否能够点,点击过后需要判断字段属性,明确该字段是与哪些字段进行联动
单条数据主要通常会采取两种路径进行操作:进入用户详情页界面,对一整列数据进行编辑,这种情况通常都需要多个数据进行处理,因此进入编辑页面更容易寻找,同时也是最为正常的一种做法
多行数据操作主要采取多选过后的操作方式:当用户想要对多条数据进行操作时,就需要对多个数据进行checkbox 的勾选,从而满足多行操作的需求
数据统计主要针对用户需要审查分析。目的是在通过大量的数据分析去得出自己的某一些结论,由于关注的数据会有主次之分,数据与数据之间也会有内在联系,用户会更加跳跃地扫视页面,而且会更加反复地审查数据。例如,销售人员需要查阅本月的销售情况,进入到商品销售明细表中,分析本月的经营状况,若其中某些商品
了解了表格的使用场景过后,针对不同的场景,在设计上它的思路就会有所不同
使用上就会有不同的设计思路。由于篇幅原因,我们主要了解了表格的基本形态,如果对于表格的场景还不太清楚,我会在下篇中与大家通过20个问题,了解B端表格中究竟应该如何设计~
文章来源:站酷 作者:CE青年
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近看过我文章的都知道:我最近在负责一个微信小程序的项目,在其中遇到了很多有趣的事和一些“奇思妙想”。本文的背景就是某天早上我看着wxml文件中一堆wx:if/else和hidden突然很烦躁,先不说wx:if导致的性能问题,就是标签上也是冗杂的。
接着上一篇文章【微信小程序自定义组件库yPicker组件分析及省市区三级联动实现】,在其中我分析了这么一个例子 —— 省市区三级联动的自定义实现,在其中有详细代码这里就不多说,说说如何调用:
我当时是这么想的:一方面出于“不在JavaScript里写太多东西”的考虑,另一方面,由于省、市、区我是分别用三个变量来实现的,所以JavaScript里就关注这三个变量,比如之间的空格或其它东西都拿到wxml文件里。就像这样:
<view class="departments location" bindtap="fixedshow"> <view class="depart_title">所在位置</view> <view wx:if="{{provinces&&citys&&areas}}" class="placeholder depart_content">{{provinces}} {{citys}} {{areas}}</view> <view class="placeholder depart_content befselect" wx:else>请选择当前位置</view> <view class="desc">如有变动请修改后再次提交</view> </view>
(因为调用涉及到后来改动的只有在点击弹窗里的“确认”按钮时在事件中将那三个变量分别赋给这段代码中出现的三个变量 —— 否则会只要改动不管是点取消还是确认已经发生改变了,这样不妥!)
其布局是这样的:
.departments{ width: 100%; height: 96rpx; display: flex; align-items: center; font-size: 36rpx; font-weight: 347; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; } .location{ position: relative; border-bottom: 1rpx solid rgba(0,0,0,.009); display: flex; align-items: flex-start; padding-top: 20rpx; } .desc{ position: absolute; right: 19rpx; bottom: 4rpx; color: rgb(63,142,255); font-size: 23rpx; } .departments .depart_title{ width: 20%; } .departments .depart_content{ margin-left: 10%; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; } .departments .placeholder{ width: 69%; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; }

在决定了要替换这里的wx:if以后,你首先要想:用什么替换?
wx:if作用是判断“是否存在”,如果不存在(条件不满足)就切换到wx:else或是wx:elif的逻辑里!
OK,想到这里,你应该能想到一个css伪类::empty !它的作用和我们想要的效果一样:判断如果元素(内容)为空的话…
我迅速对代码做了改动:
<view class="departments location" bindtap="fixedshow"> <view class="depart_title">所在位置</view> <view class="placeholder depart_content">{{provinces}} {{citys}} {{areas}}</view> <view class="desc">如有变动请修改后再次提交</view> </view>
然后在class - depart_content上加了这个伪类:
.placeholder:empty::before{ content: "请选择当前位置"; color: rgba(0,0,0,.6); }

一片空白!
经过查阅资料::empty伪类表示如果标签内容为空,那么内容区域如果带有空格,也是不会被匹配到的!
在写标签时一定要注意这一点:标签内是否有空格或换行!(换行常常被解析为一个空格)
遇到非单标签一定注意闭合标签!
最后解决办法是:在js中将三个变量用空格相连接,再渲染到页面上即可!

(其实这里是一个自定义的选择器,而自动定位就是往高德地图发送了请求获取到省市区字段而已,代码就不写了。。。)
到这里我们会发现一个事:上面我们不仅用了empty伪类,还用了before伪元素!
其实这一点很平常 —— 毕竟只有empty是添加不了内容的(似乎纵观css,只有before和after这样伪元素可以向页面中添加内容,不管是文字还是图片之类的)
我认为更应该关注到的是两个地方:
:before 和 :after 伪元素向标签内插入内容、图形,并不会影响empty伪类的匹配!
这个特性实用的一批。
由上,可见此伪类最大的用处就是“字段缺失提示”!这是非常实用的。而且把这项任务交给CSS也可以减轻许多“(布局)负担”、体验更好、维护起来也更方便!
比如:我在项目优化时就将所有有请求的字段都加上了统一类名:
.ym-empty:empty::before{ content: "暂无数据,请重试", display: block; text-align: center; color: rgba(0,0,0,.6); /** 其它定位、字体更改操作 */ }
作者:行舟客,转载
随着大数据产业的发展,越来越多的公司开始实现数据资源的管理和应用,尤其是一些在日常生活中经常使用大屏幕的大中型企业。此时,用户界面设计者需要呈现相应的视觉效果。
接下来为大家介绍大屏可视化的UI设计。
--大屏UI设计--
--大数据可视化ui设计赏析--
(图片均来源于网络)
点击查看更多UI/UE设计案例⬇️⬇️⬇️
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
蓝蓝设计的小编 http://www.lanlanwork.com