说明:文本缩略是指展示空间不足时,隐去部分内容并用'...' 替代。常见情况:
· 文本内容长度或高度超过列宽或行高;
· 图表中空间有限,文本内容无法完全显示;
· 自适应调整时宽度变小。
· 内容超过列宽时超出的用 '...' 省略;
· 标签内文案超出由 '...' 省略。
· 长文本截断的通用模式。

· 设置开头、末端保留的字符数,在末端保留字符前显示 '...' ;
· 开头保留字符数根据列宽以「显示尽量多的字符」的原则来确定(极端情况为开头不保留字符,即为「开头截断」;若空间十分有限,则尽量多地保留末端字符)。
· 中间截断在文本的开头相同、末尾字符对区别字段起到关键作用时使用。
包括任务名、文件名、表名、系统名等等。
典型案例:完整字段如下
company_sales_record_20150116
company_sales_record_20150117
缩略结果:

开头统一的系列长名称,通过后半部分来区分的字段。
典型案例:阿里集团的 BU 完整名称如下
口碑-本地生活事业部-北方大区-北方运营
口碑-本地生活事业部-七星大区-东南运营
缩略结果:

· 重要数字、时间不建议缩略。
· 名称列缩略可结合表头的拖拉控制显示与缩略,内容完全显示时 '...' 消失。
· 单行文本省略使用 tooltip,多行文本省略使用展开与收起。

· 描述 '...' 支持 hover,标签整个支持 hover。
· 标签数量多时建议通过折行全部展示,不建议通过 '...' 隐藏后面的标签。

· tooltip 不承载复杂文本和操作。
· 根据使用场景为字段设置合理的字数上限和展示空间,避免隐藏过多的内容。
· tooltip 的尺寸不应过大,建议最大尺寸不超过长 320px、宽 160px。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
作为身处设计领域我们或多或少的学习过色彩知识,同类色、邻近色、对比色、明度、纯度......但好像学习过是一回事,使用起来由是一回事,我们然后常常听到自己的作品被说:颜色太脏了,太焦了,太花,氛围不对....总的来说就是不太好看,于是我们就去看很多很多的好图,尝试着学习别人的色感,让自己的作品更好看些。

通过参考图片的色表,并尝试用到自己的作品里面去


(上图只是举下例子)
自己的作品色感也确实得到了很大的提升呢,但我们也可换其他的图,毕竟色感好的图那么多,接着好像就会陷入一个误区,过于依赖参考,脱离了参考自己用色就会犹豫不决,就算是参考了用色也不知道为什么要这样配色,作用是什么......一系列问题浮现在我们的脑海,那么问题产生,思考一下该如何解决问题吧,希望能够跟大家一起提升色彩知识
色彩基础知识
既然是了解和提升色彩,那我们不妨先复习一下色彩的基础知识
(非常熟悉色彩基础的可以这里可以跳过)
1、色彩的属性
①色相
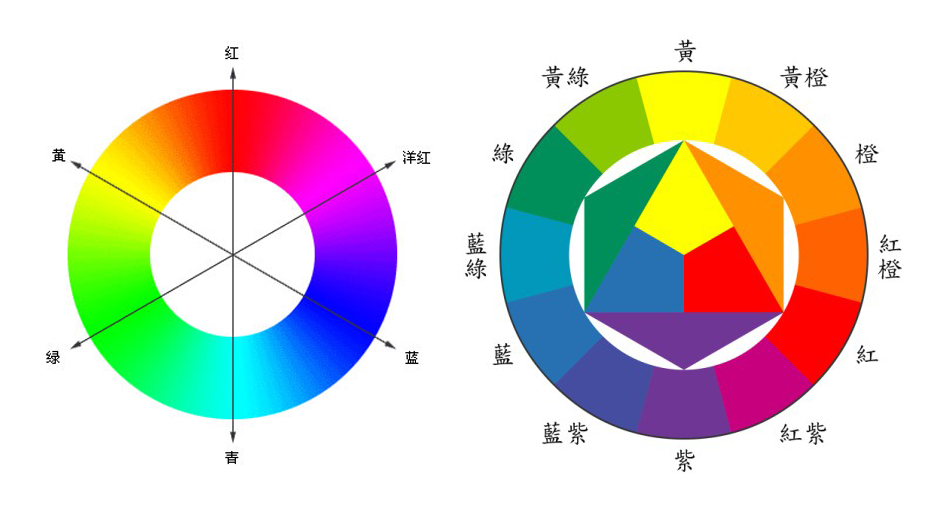
色相也就是以色彩的称谓,它是一种颜色区别于另一种颜色的独特属性。例如: 玫瑰红、桔黄、柠檬黄、钴蓝、群青、翠绿…..我们把红橙黄蓝绿紫,和她们所处的各自之间的红橙、黄橙、黄绿、蓝绿、蓝紫、红紫这六种中间色一共12种色,称为色环。

②明度
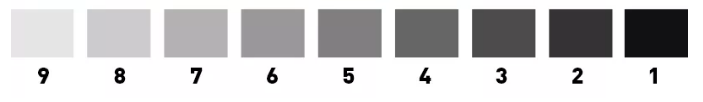
我们称颜色的深浅为明度,若在某一色相的颜色中加入黑或白的成分,便可使明度降低或升高。色彩的明度是眼睛对光源和物体表面的明暗程度的感知,主要是由光线强弱决定这一视觉经验,颜色明度越高,其视觉感受越明亮,反之,则越暗淡。


③ 纯度
色彩的纯度是指某一种色相的颜色的鲜艳程度,也叫饱和度,既某一种颜色的自身形象的完整程度。
自然界的颜色,由于受光线变化的环境因素的影响,单个物体的固有色纯度不会是百分百,总有一些偏向,有色彩的各种色都具有饱和度,而区别其饱和度高低的方法是根据这种色中含灰色的程度来计算的。

总结:颜色主要是由色相(颜色)、明度(明暗)以及纯度(饱和度)组成
①关于色相的问题“花”可以通过减少色相,或者保持色相在三种以内,来使画面整洁,具有统一感
②关于明度的问题“平”可以通过拉大明度的区间,来达到加强画面的层次感的表现
③关于纯度的问题“焦”和“脏”根据画风对纯度统一的要求,通过弱化或增强纯度,使画面纯度保持一致
色彩搭配
了解完颜色的基础知识,再来了解一下色与色之间如何进行搭配,并且会产生什么作用吧
(非常熟悉色彩基础的可以这里可以跳过)
①同类色
以某一颜色为基准,与此色相隔15°以内的颜色为同类色,主要是指单一色相通过明度、纯度变化达到丰富的色彩效果,同类色给人的差距很小,常常给人单一、统一、稳定的感觉,可以通过明暗层次来提升画面的层次感


②类似色
以某一颜色为基准,与此色相隔30°以内的颜色为类似色,类似色比同类色效果搭配更明显、丰富,可保持画面的统一感和协调性,呈现柔和质感,由于搭配效果较为平淡和单调,可以通过色彩明度和纯度的对比,达到强化色彩的目的

③临近色
以某一颜色为基准,与此色相隔60°—90°的颜色为临近色,临近色对比属于色相中对比,可保持画面的统一感,又能使画面显得丰富、活泼,可增加明度和纯度对比,丰富画面效果,这种色调上的主次感能够增强配色的吸引力

④对比色
以某一颜色为基准,与此色相隔120°—150°的任一两色互为对比色,对比色相搭配是色相中的强对比,其效果鲜明、饱满,容易给人带来兴奋、激动的快感,作品中常以高纯度的对比色配色来表达随意、跳跃、强烈的主题,以吸引人们目光的作用

⑤互补色
以某一颜色为基准,与此色相隔180°的任一两色互补,互补色的色相对比最为强烈,画面相较于对比色更为丰富,更具有感官刺激性

总结
不同颜色的搭配能够产生不同的作用,我们可以根据自己的需求选择合适的色彩搭配来运用到自己的界面上来,但是这种基础的色彩搭配更适合运用到广告、活动、banner上来,因为他们有明确的主题,确定的角色作为色调参考,而且能够作为单独界面存在,但是像通用界面,变化太多,需要考虑的也太多,单单的色彩搭配不能够作为唯一的参考标准,想知道是被什么因素所影响的吗,接着看下去吧~

(对比色)
色彩比例
上面说道,根据不同色彩搭配的特点,即可运用到界面上,来达到自己想要的效果,那为什么自己所用到的色相并不多,但界面还会经常被点评“花”呢?又该怎么解决这个问题呢?这里可能是色彩比例出了问题
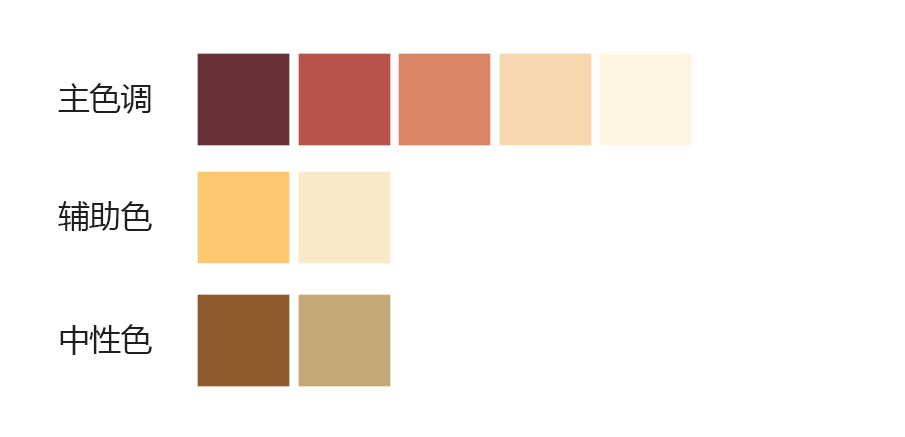
“花”主要指:色相、明度以及纯度多且分布过于分散,从而形成细碎的点、以及使用素材过多(素材自身带有多种颜色)导致画面被分割的很细碎,所以在设计中画面通常由主色、辅助色和中性色组成,一来是可以很好的规避这个debuff,二来使画面整洁,具有统一性,也方便沿用到其他界面


①主色
主色为核心色彩,它的要点在于——你想让用户感受那种情绪,然后通过情绪关联到一个大致的色彩范围,再进行微调,常常用到同类色、邻近色....来使界面即具有层次感的丰富,又可以保持画面的统一感和协调性
②辅助色
辅助色包含一到若干个和主色不同的色彩,具体的根据实际场景功能决定,最常用到互补色和对比色,因为视觉差异性大,而辅助色主要功能是作为引导用户进行交互,比如通知、提醒、取消用红色,确认、升级用绿色.....而基于引导用户这个原则,所以越需要被突出的颜色,可以在色环中离主色越远,越不需要被突出的则越近,例如:常作为提示作用的按钮
③中性色
如果说主色辅助色决定了界面视觉是否出彩,那中性色的应用直接决定了页面能不能正常使用,所以中性色常用于界面中的文字,界面底版等颜色,起到便于阅读的作用
总结
主色、辅助色、中性色的运用使界面具有层次感,避免了因为颜色细碎而导致“花”的问题,而大面积的主色通过色彩情感增强玩家对世界观的整体感受,而辅助色作用则传达特定的信息方便玩家的抉择
色彩心理学
刚刚说到主色取决于—想让用户感受哪种情绪,那情绪是跟色彩如何进行关联的呢?
①色彩感受
其实也没有那么玄乎,包括没有学过美术的人也知道冷色、暖色,但色彩本身并无冷暖的温度差别,是视觉色彩引起人们对冷暖感觉的心理联想
进而产生冷暖感觉,并且产生一系列的情绪
例如:【暖色】人们见到红、红橙、橙、黄橙、棕等色后,会联系到太阳、火焰等景象
【冷色】见到蓝、紫等色后,则会联想到天空、冰雪、海洋等景象



②色彩情绪
而情绪的产生,主要是因为我们通过颜色—联想到景象—从而产生情绪,因为色彩本身是没有情感的,我们之所以能感受到色彩的情感,是因为长期生活照一个色彩环境中,积累了许多视觉经验,这些经验与某种色彩刺激呼应时,就会激发某种情绪
例如:黄绿、蓝、蓝绿等色,使人联想到草、树等植物,产生青春、生命、和平等感觉。紫、蓝紫等色使人联想到花卉、水晶等稀贵物品,故易产生高贵、梦幻的感觉。至于黄色,一般被认为是暖色,因为它使人联想起阳光、麦田等

③色彩感受补充
色彩的轻重感
高明度: 高明度的色彩使人联想到蓝天、白云、彩霞、棉花、羊毛等,从而产生轻柔、漂浮、上升等感觉, 所以产生“轻”的感受
低明度:低明度色彩容易让人联想到钢铁、大理石、矿石等,从而产生沉重、稳定、降落等情绪,所以产“重”的感受


色彩的软硬感
色彩的软硬感主要来自色彩的明度,参考上面,但是纯度也是其中的影响因素,例如:
高纯度: 高纯度的色彩都偏硬感,如果明度又低则硬感更明显,来源于色与色之前的对比,界限明显
中、低纯度:色彩成柔和感,因为容易使人联想起骆驼、狐狸、猫、狗等动物毛发,绒织物,而且色与色之间对比的界限不明显


色彩的华丽/质朴
色彩的鲜艳、质朴、色彩的三要素对此都有一定的影响,其中纯度的影响最大,来源于人们对材质的认知,例如:
高明度、高纯度:色彩丰富、强对比,感觉鲜艳、强烈
低明度、低纯度:单纯,弱对比,感觉色彩质朴、高雅、暗淡、复古

过色彩的这个特点,我们可以用于营造即复古、典雅又华丽的氛围

以上只是些举例说明,希望大家能够举一反三,例如:高明度具有扩大感、膨胀感,低明度具有显小、收缩感等等,在装潢设计、服装设计常有用到呢,毕竟黑色显瘦(滑稽)~
又例如根据人群划分,以儿童作为主要用户人群,色彩都是高明度、高饱和度,因为小孩子视力发展随年龄增长逐渐完善,他们在视力未完全发展的时候能辨别出的颜色有限,对纯度明度鲜艳的辨别度高,所以就特别喜欢鲜艳的颜色。

总结
我们看到的各种色彩,与以往的记忆及经验产生联想,从而形成一系列的色彩心理反应,我们可以通过这些心理反应的特点,来得到合适的配色并且运用到我们的作品中
色彩运用与感情基调
上面只是详细的说明了色彩的各自特点,以及不同的颜色所产生的不同情感,那我们该怎么把所有的知识总结起来,运用到我们的游戏配色中来呢?下面讲的是主色
首先每个游戏都有自己独特的美术风格,而情感基调则是决定美术风格的方向,什么是情感基调:他是游戏传达给玩家,能够激起玩家情绪反应的核心感受,而玩家对于感情基调的感知来源于视觉呈现,而我们通过概括游戏的视觉基调,则很好的帮我们找到美术风格的方向
例如:
 (中世纪战争)
(中世纪战争)

(科幻未来)

(古典神话)
通常游戏的情感基调都是由概念设计师设定的,但介于概念设计师在国内较为稀缺,我们可以通过竞品、资料图片来表达游戏的情感基调和整体风格,但是被概括的情感基调内容过于辽阔,我们需要仔细拆分成多个细分领域,更方便我们做设计
例如:科幻战争(按时间来划分有:二战、冷战、现代、近未来,未来...)(按风格划分有:赛博朋克、原子朋克、柴油朋克...)、

![]()

每个细分的领域都有他各自的美术风格和特点,当然这篇主要讲配色,我也先不扯远了,确定风格之后,我们就可以通过风格特点来确定配色,
例如:我们比较熟悉的风格《赛博朋克》的配色分析
整体色调:高对比度、高饱和度、低亮度的画面,整体亮度较低。画面以冷色调(蓝色、青色、紫色)为主,同时局部用暖色调(霓虹灯色调)点缀

画面为什么以蓝色、绿色、紫色为主呢?
绿色:因为早期电脑显示器上的字符是绿色的。上世纪60到80年代,电脑显示器均为单色显示器。一般来说,单色显示器分为黑白和绿色两种。由于显示绿色的荧光粉,在造价上远低于显示白色的荧光粉,因此早期单色显示器多使用绿色字符。绿色从显示器中流入赛博朋克世界,形成了一种极具风格化的视觉特点

蓝色:标准的科幻色,科技代表的是对未知的探索, 宇宙、天空、大海等都和蓝色有关,而这三者都是科学研究的最原始的对象,其次蓝色是短波长颜色,从心理上会给人以 沉稳、理智、准确的意象,恰恰与科技给人的感觉相符,最主要的是蓝色用于表达科幻的作品相当广泛,几乎已经达到了众人皆知的地步

紫色:紫外光色极具穿透力,即使在一片灰霾暗淡之中,也能够令人一眼望见。强化了光污染下的失真美感,也是赛博朋克的标志性色彩之一。

总结:
如果说色彩心理学是:通过颜色—使玩家联想到景象—从而产生代入情绪,那么主色的确定则是:通过景象—感受情绪—关联色彩,至于明度和纯度,则取决于风格特点
色彩运用与游戏反馈
如果说主色是为了通过色彩联想产生情绪变化,增强玩家的代入感,那么辅助色的作用就是信息传达,通过视觉感受色彩能够在第一时间激发大脑的最本能反应,让玩家直接感受到当前画面所传达的视觉信息,并且玩家在交互后瞬时获得的知觉反馈。
为了游戏世界更加真实可信,游戏的设计都是基于现实生活进行创作的,所以游戏美术设计师需要将这些最基本的颜色认知加入到游戏设计中,通常运用这种色彩情感联系让玩家与游戏互动,向他们传达特定信息。那么我们看看颜色传递信息的一些例子吧
例如:
绿色:属于大自然色系,代表着生命的永恒,给人一种生机勃勃的感觉,充满了希望和活力,设计师也常运用绿色描述玩家安全的健康状态。例如:血条,满格的信号,恢复生命....同时基于绿色在社会的广泛运用,如交通系统的绿灯等,绿色作为积极的象征已经扎根在我们脑海,所以绿色还有和平、安全、同意等的积极联想,而和平状态、引导性的确定以及打钩符号也是我们常见的设计运用

红色:在现实生活中,交通灯显示为红色意味着停止机器上闪烁红灯标志着危险或故障,红色的滴状物象征血等。所以,红色通常用于表达与绿色截然相反的意境。对某些人来说,红色暗示危险情况,代表警告或一些消极内容。在游戏设计中,常用红色描述角色性命危险的状态,或者一些提示性的警告等

以上只是部分例子,你们玩游戏的时候不妨注意一下这些有趣的设定,例如道具、角色的品质颜色,胜利失败的颜色对比区分,或者是划分阵营时,通过不同颜色区分势力等等

总结:
辅助色的确定公式则是:通过颜色—使玩家联想景象—引导玩家获得指示—以致玩家做出反馈,所以颜色的运用在引导玩家、说明功能上起到了非常大的帮助哦
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:筱玥
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
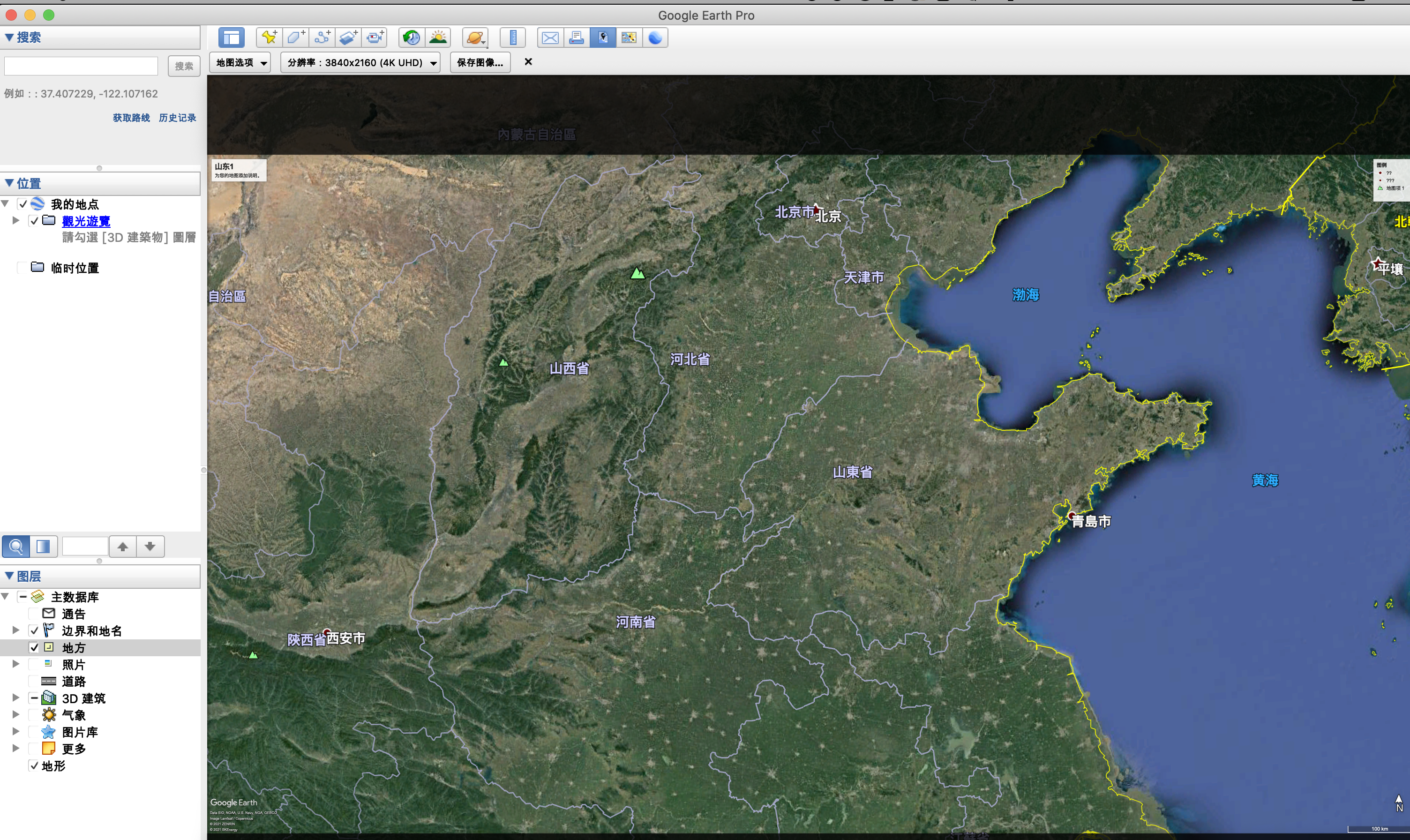
普通地图一般都是去对接三方平台,如百度地图、高德地图、腾讯地图、谷歌地图等。他们都会提供对应的地图开放服务。以高德地图为例,实操一下地图的获取和调色方法以及最后跟开发交付的流程。
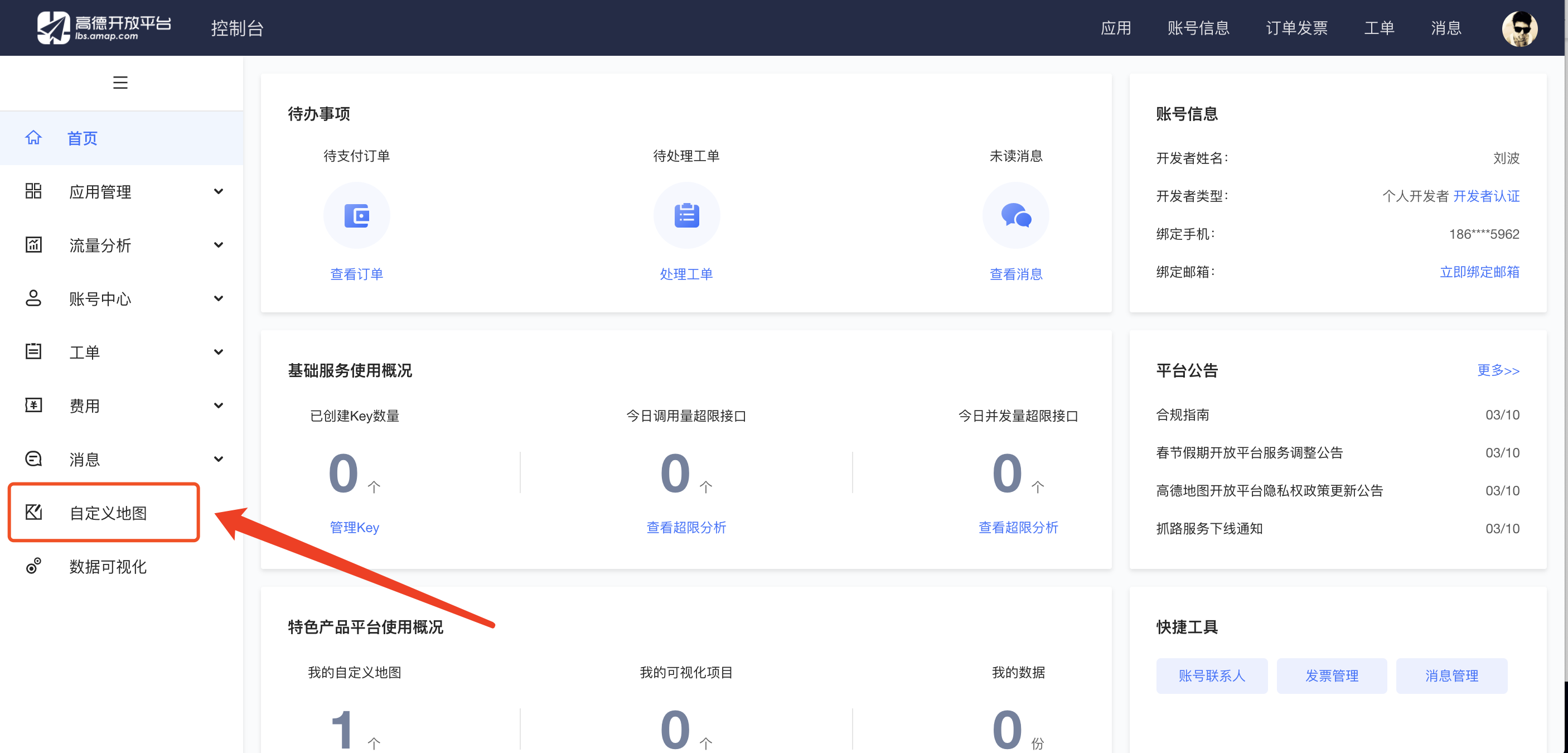
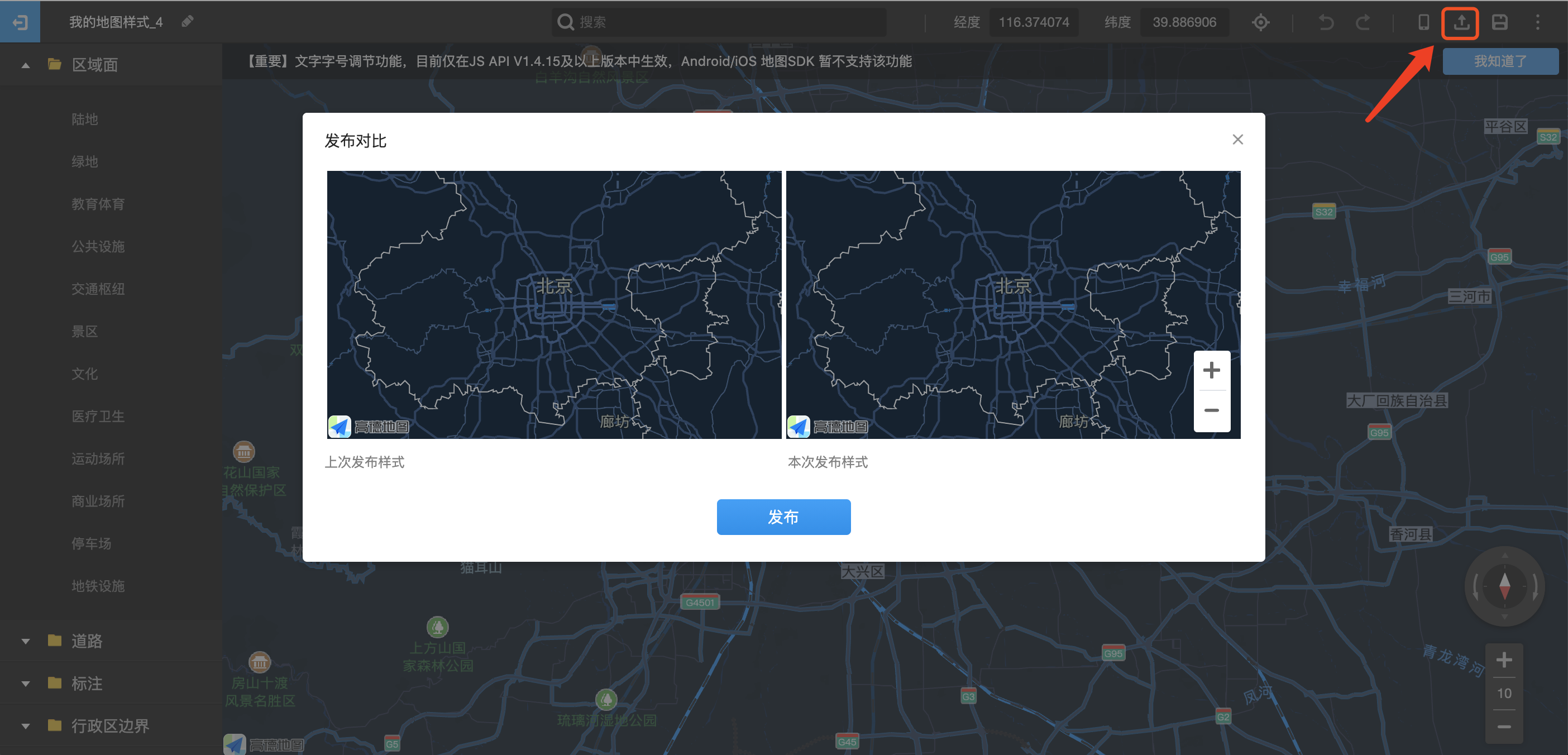
首先登录高德开放平台,点击右上角控制台

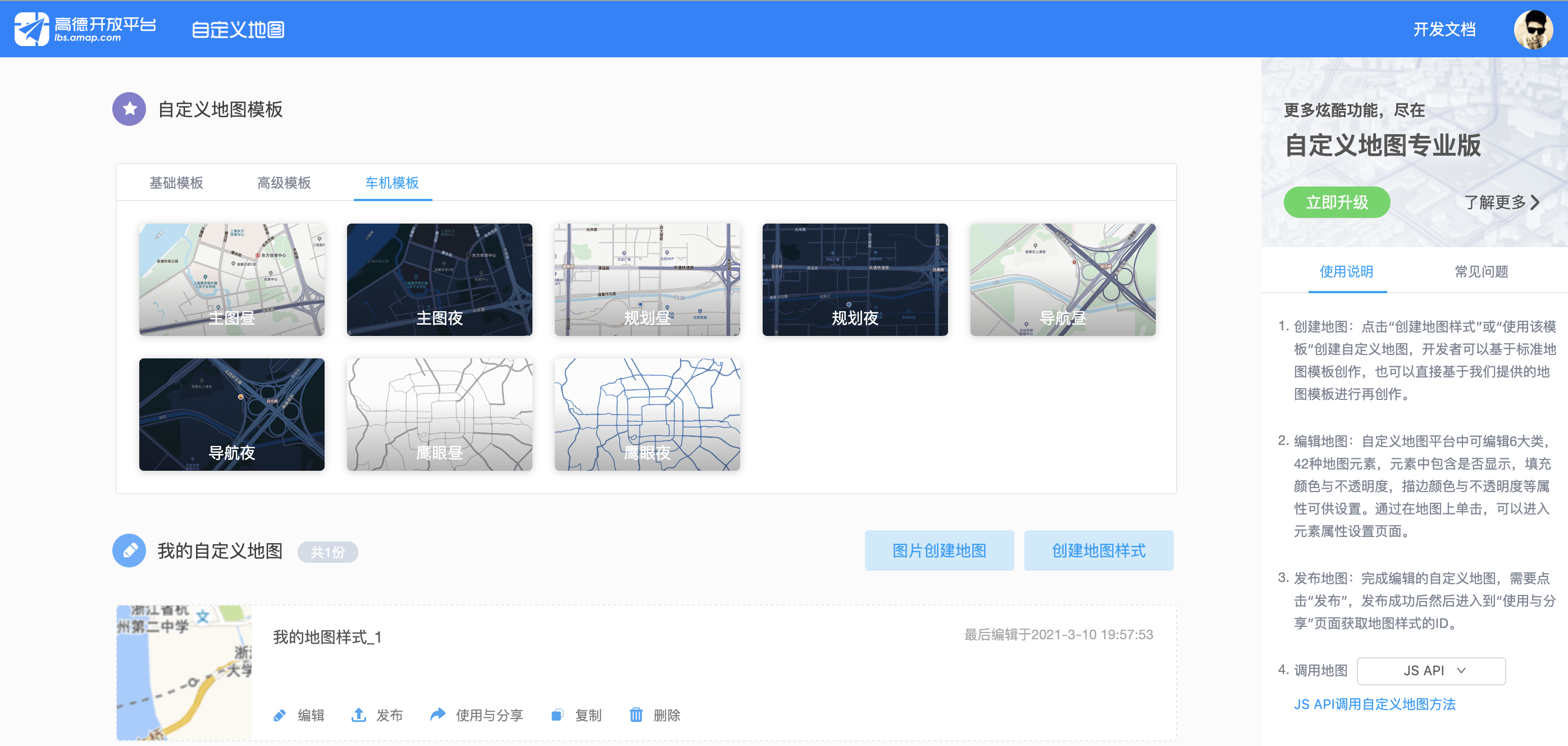
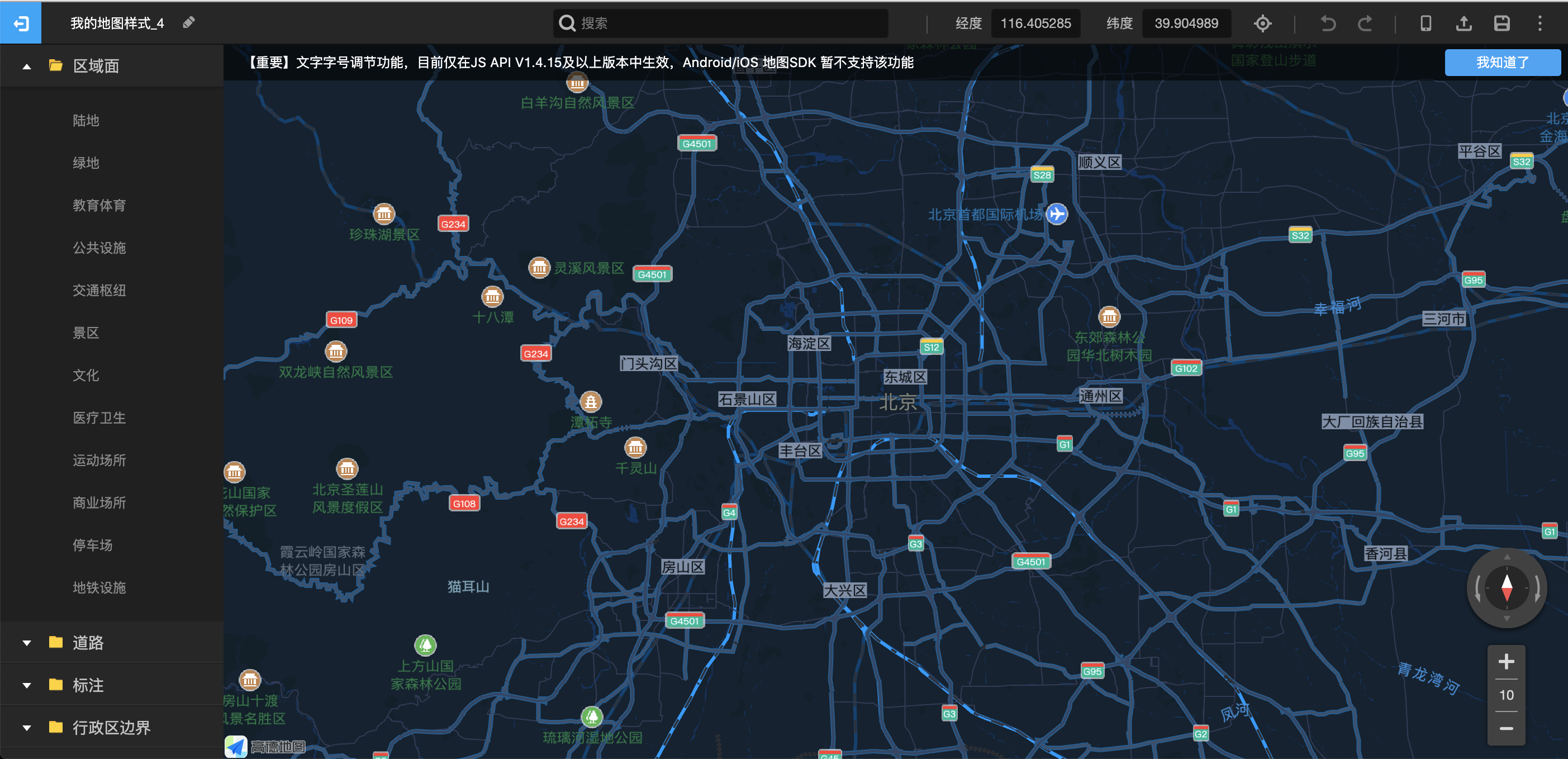
进入控制台会进入下图页面(大家可以多点点查看下平台的相关功能内容,比如点击数据可视化里面会有集成的地图可视化效果)




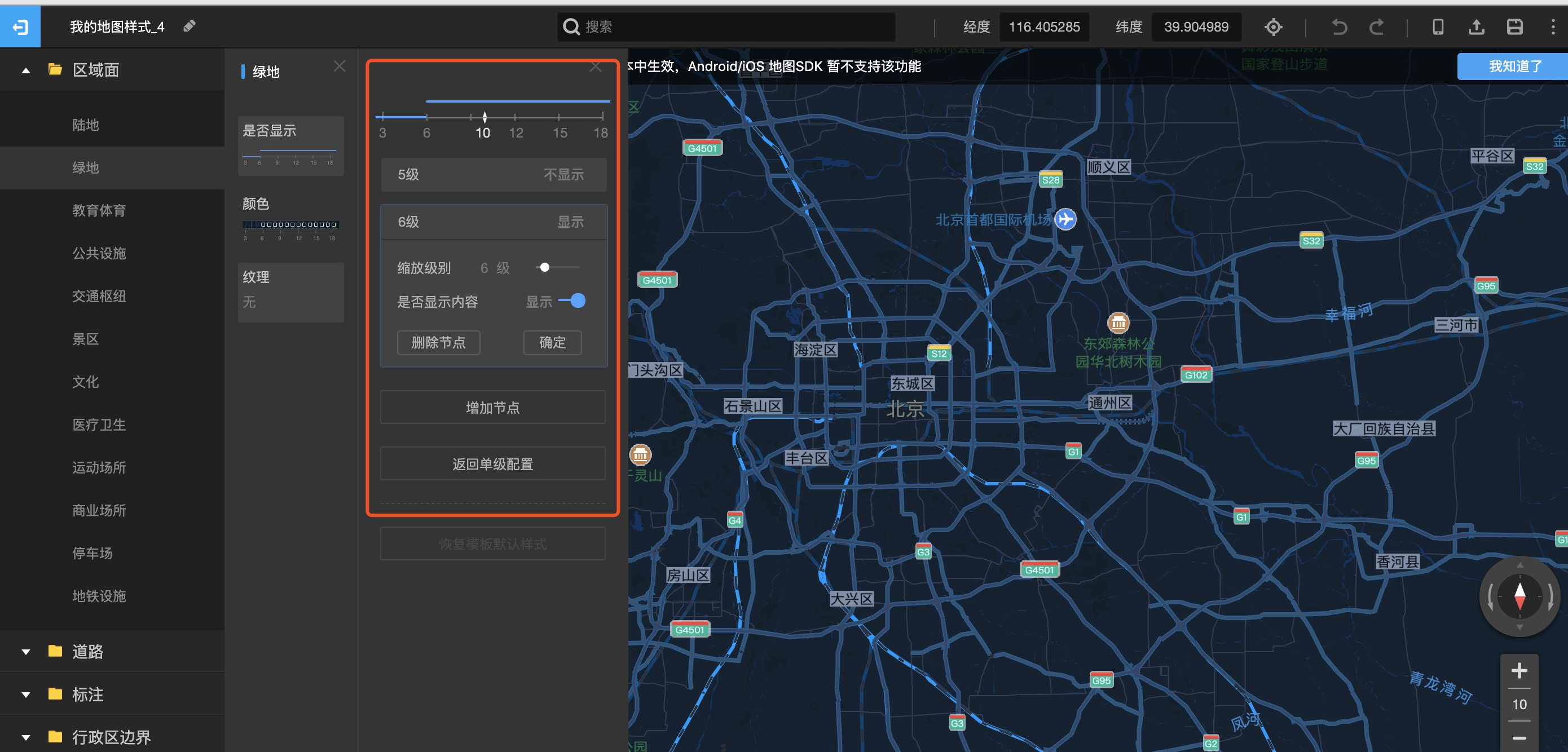
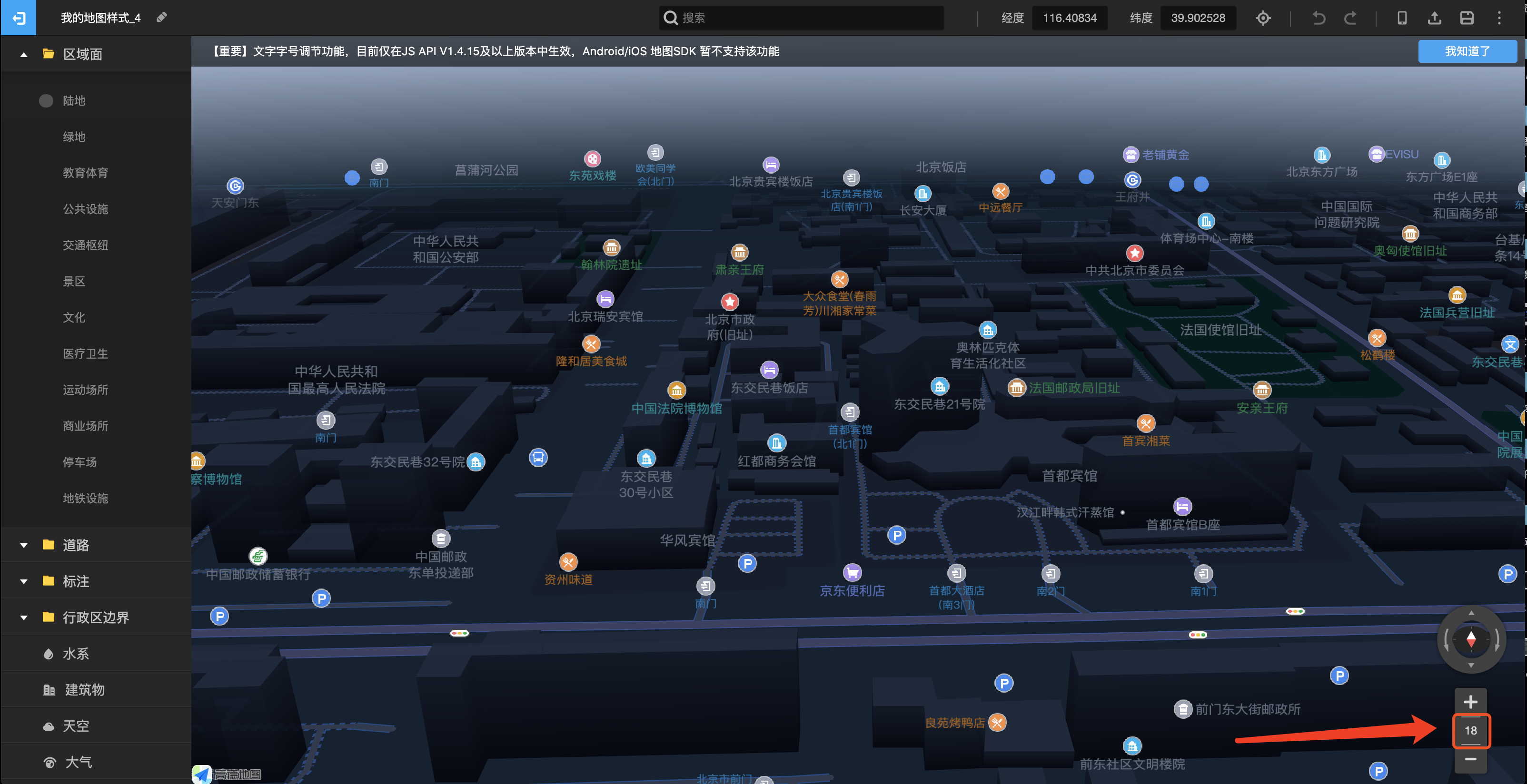
如果想要获取3d建筑的样式把右下角层级超过17后,会显示建筑,可根据需求调整角度和位置。

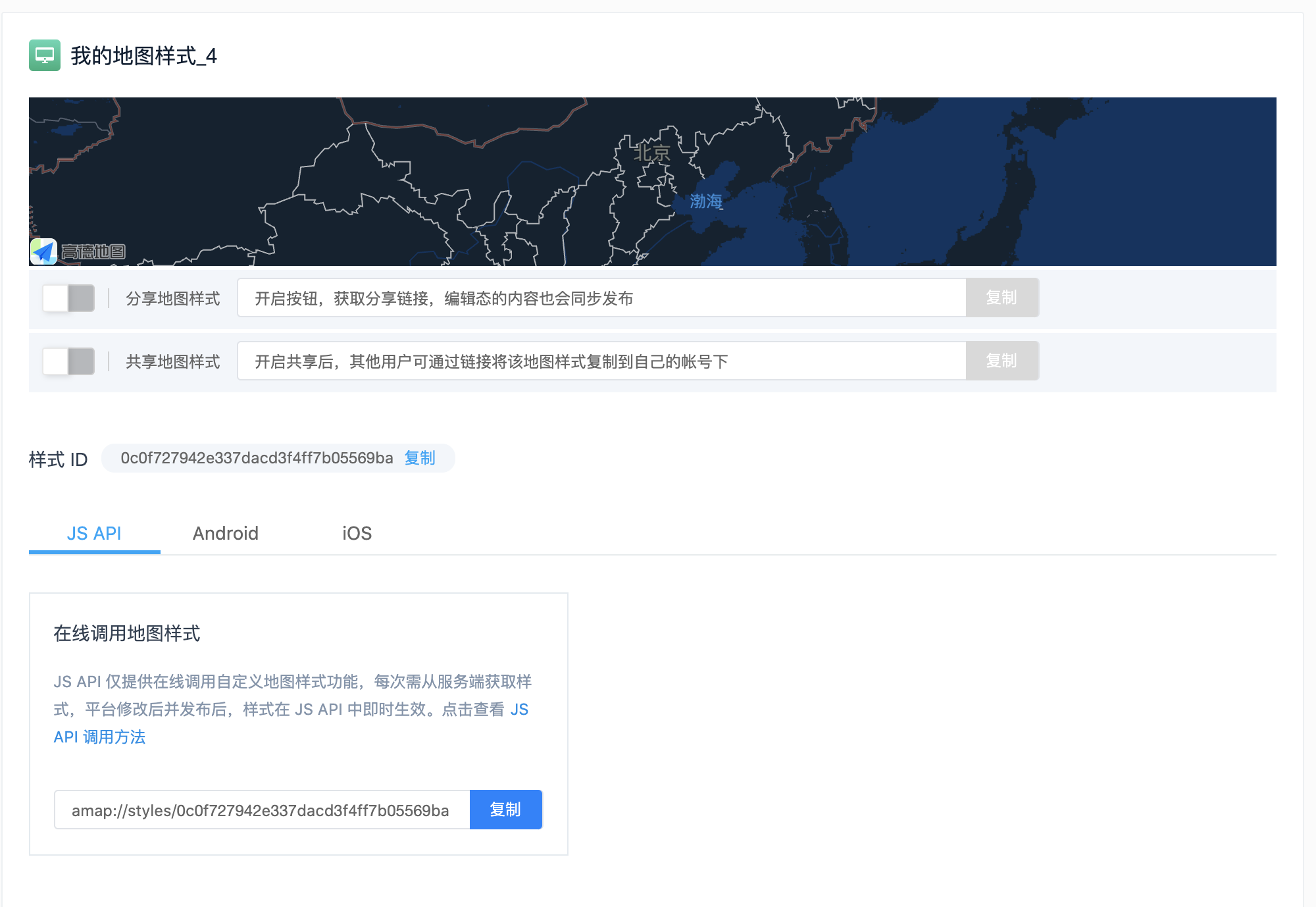
最后将调整好的样式,直接放大全屏后截屏后就可以在设计稿里使用了。



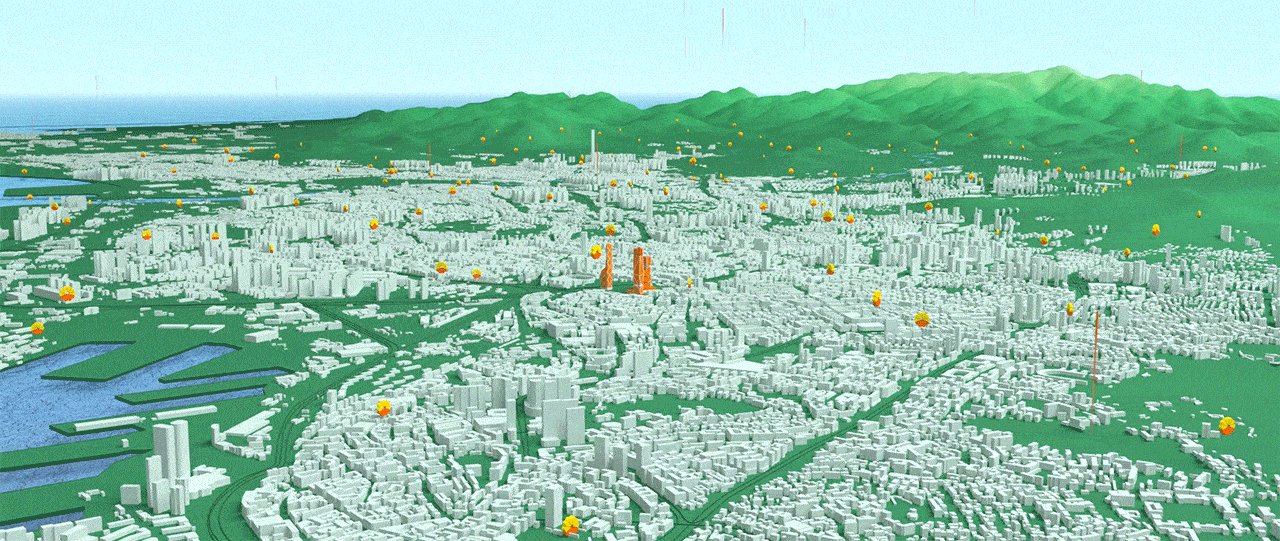
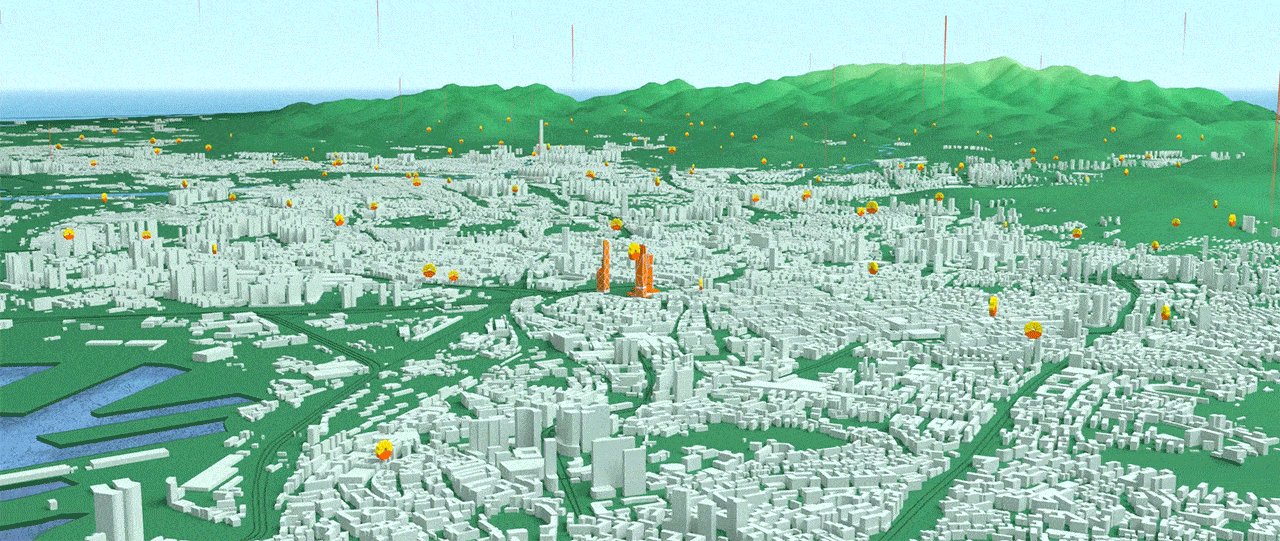
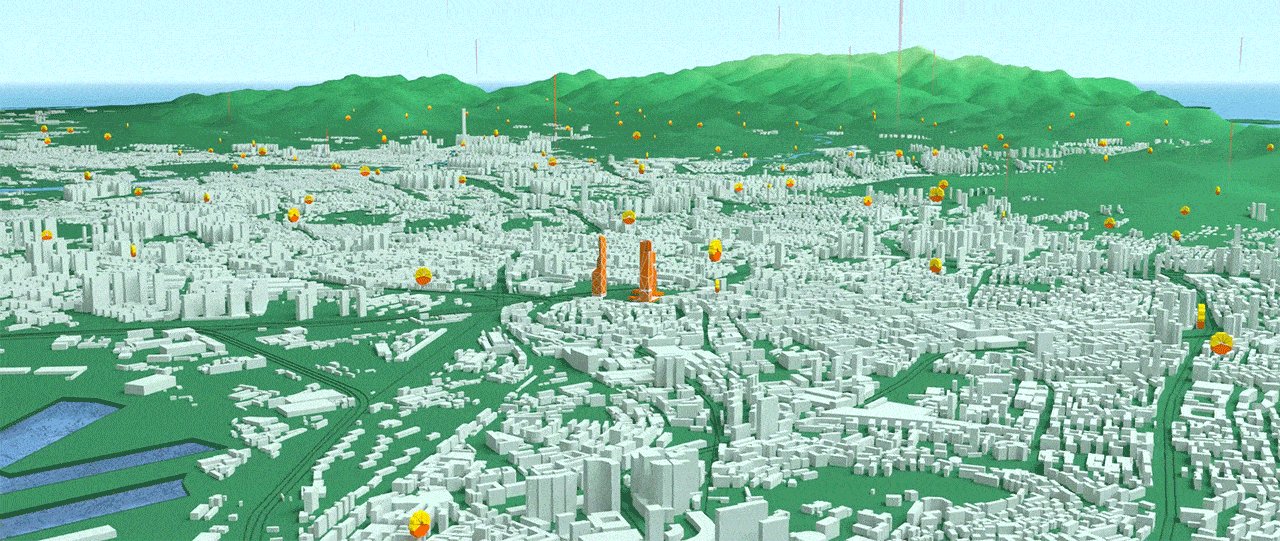
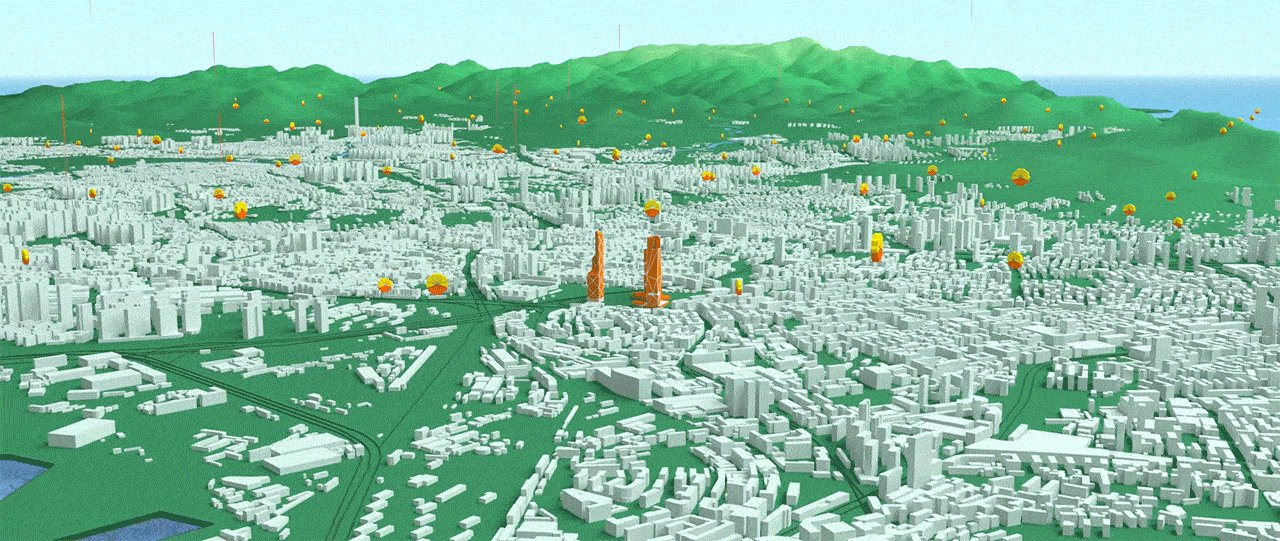
首先看下网上找的两张参考图的效果


(图片源自光启元,如侵权删)
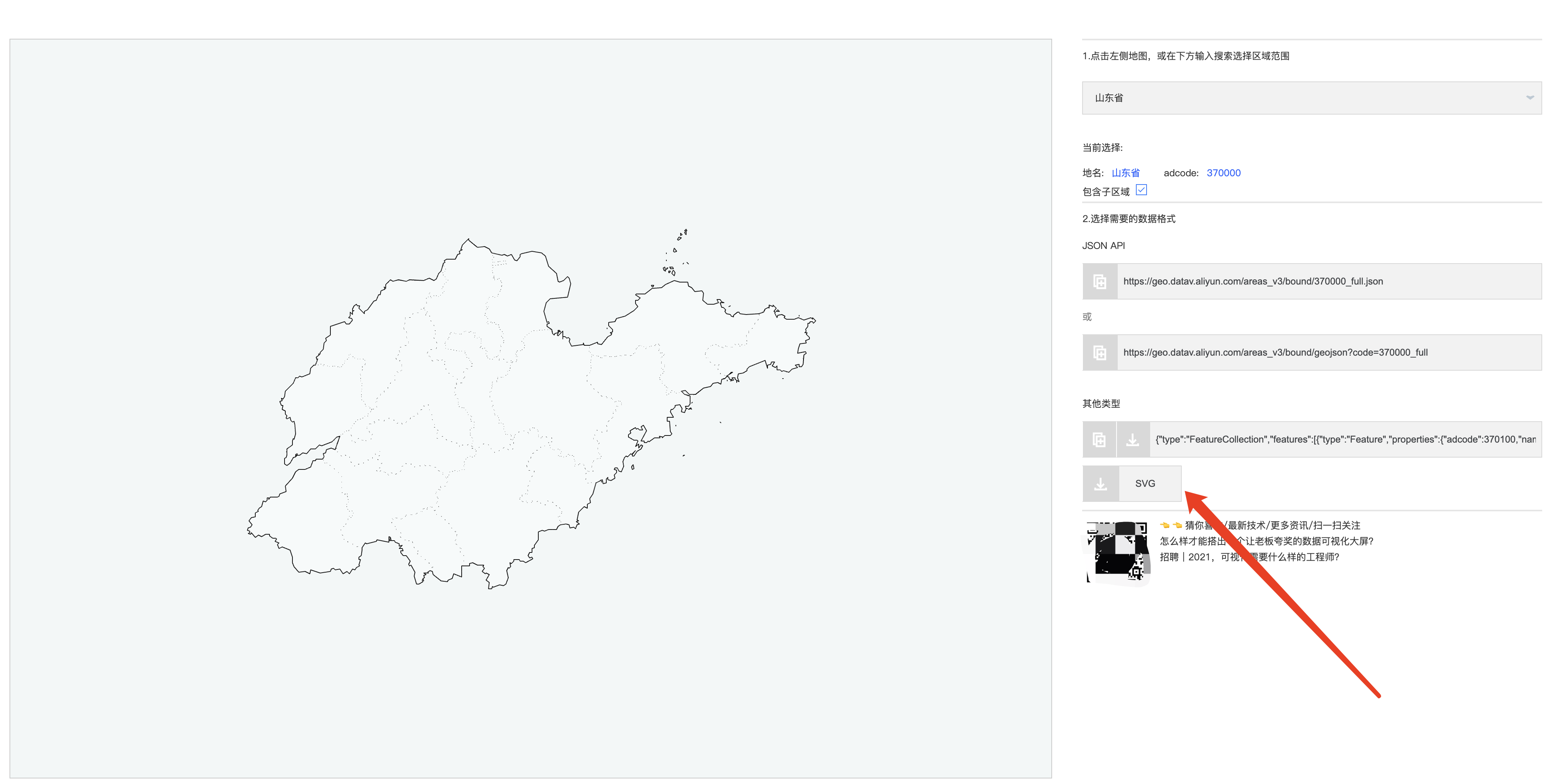
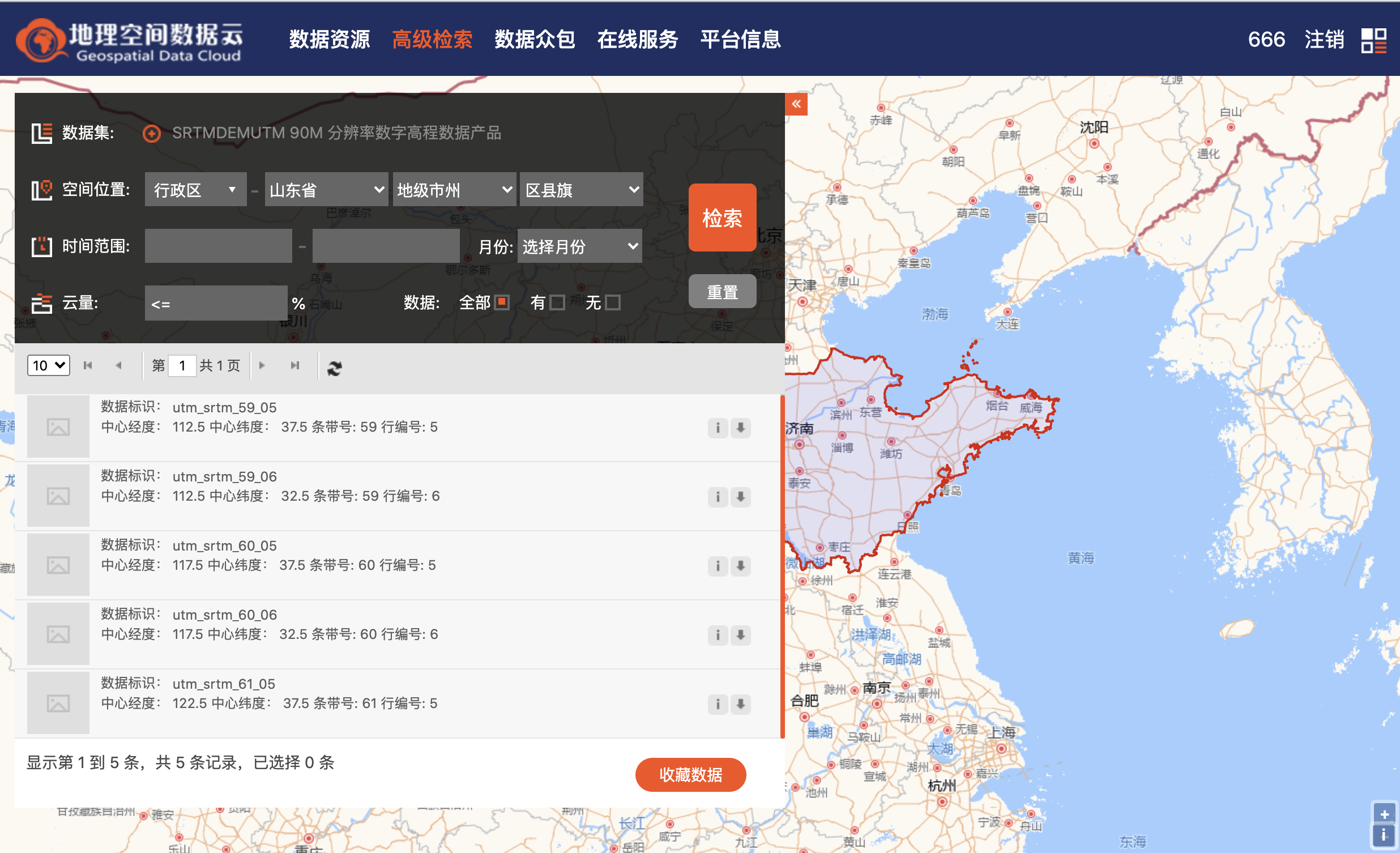
首先大家可以在网上下载地图的边界轮廓文件,这里推荐网站-阿里云Data V 的一款地图选择器(http://datav.aliyun.com/tools/atlas/index.html#&lat=30.332329214580163&lng=106.72278672066881&zoom=3.5)
这里可以下载对应的各个省份 城市的边界地图轮廓模型的svg文件,点击左下角进行下载


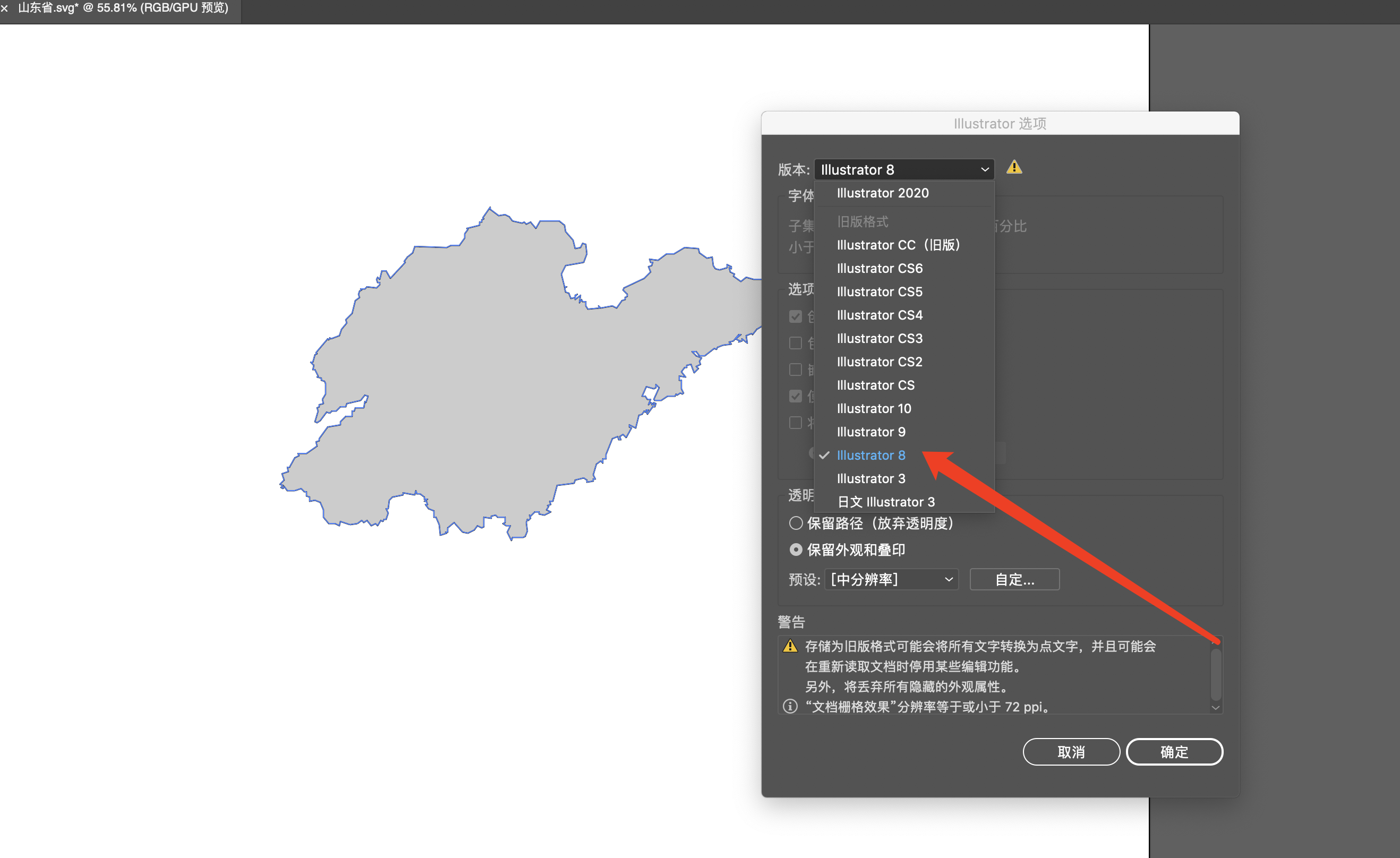
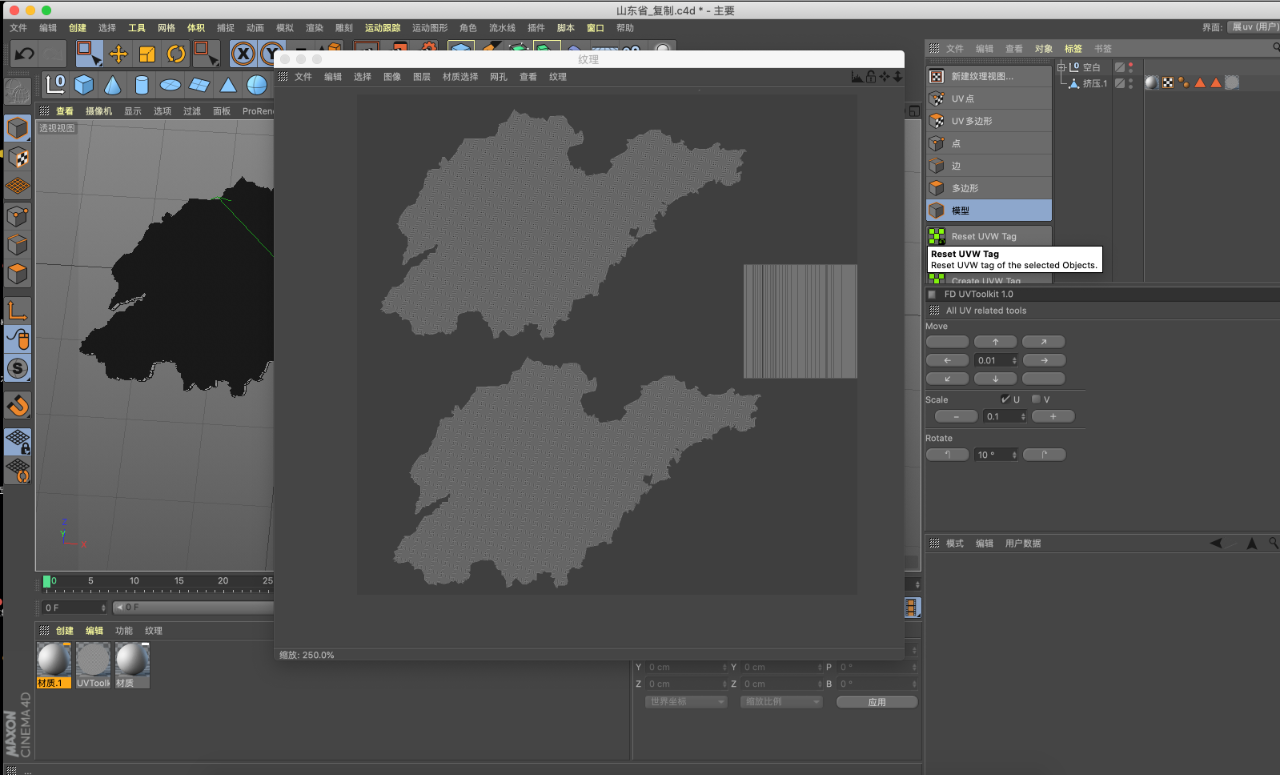
将转换好的ai文件导入c4d,执行挤压。山东省的3d模型就建好了。




将c4d展完uv的截图、还有制作模型下载的地图边界路径、和刚才的截图一一拖入ai里面 ,新建一个4k(这里根据需求建就行)的画布,将展uv的截图缩放到画布大小,如下图,然后根据边界轮廓都对应好 执行剪切蒙版,最终会得到下面的图的效果。(切记贴图的位置一定要和上面uv截图的位置一致,要不然贴上会是乱的)


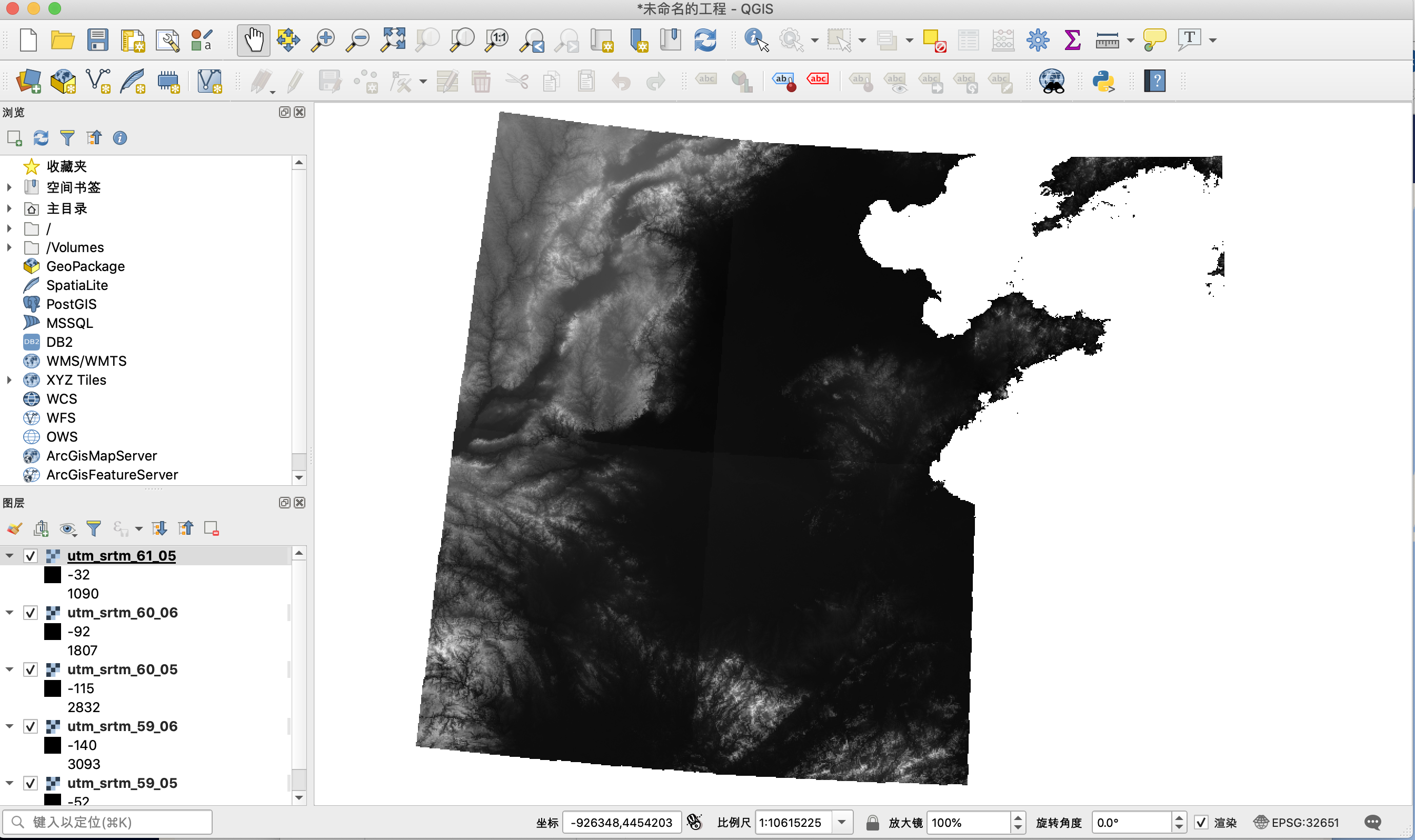
将下载好的数据解压后倒入QGIS软件;倒入的图片稍微有些明显的拼接的缝隙 将图片位移处理后导出备用。

最后处理完的贴图如下:(切记贴图的位置一定要和上面uv截图的位置一致)

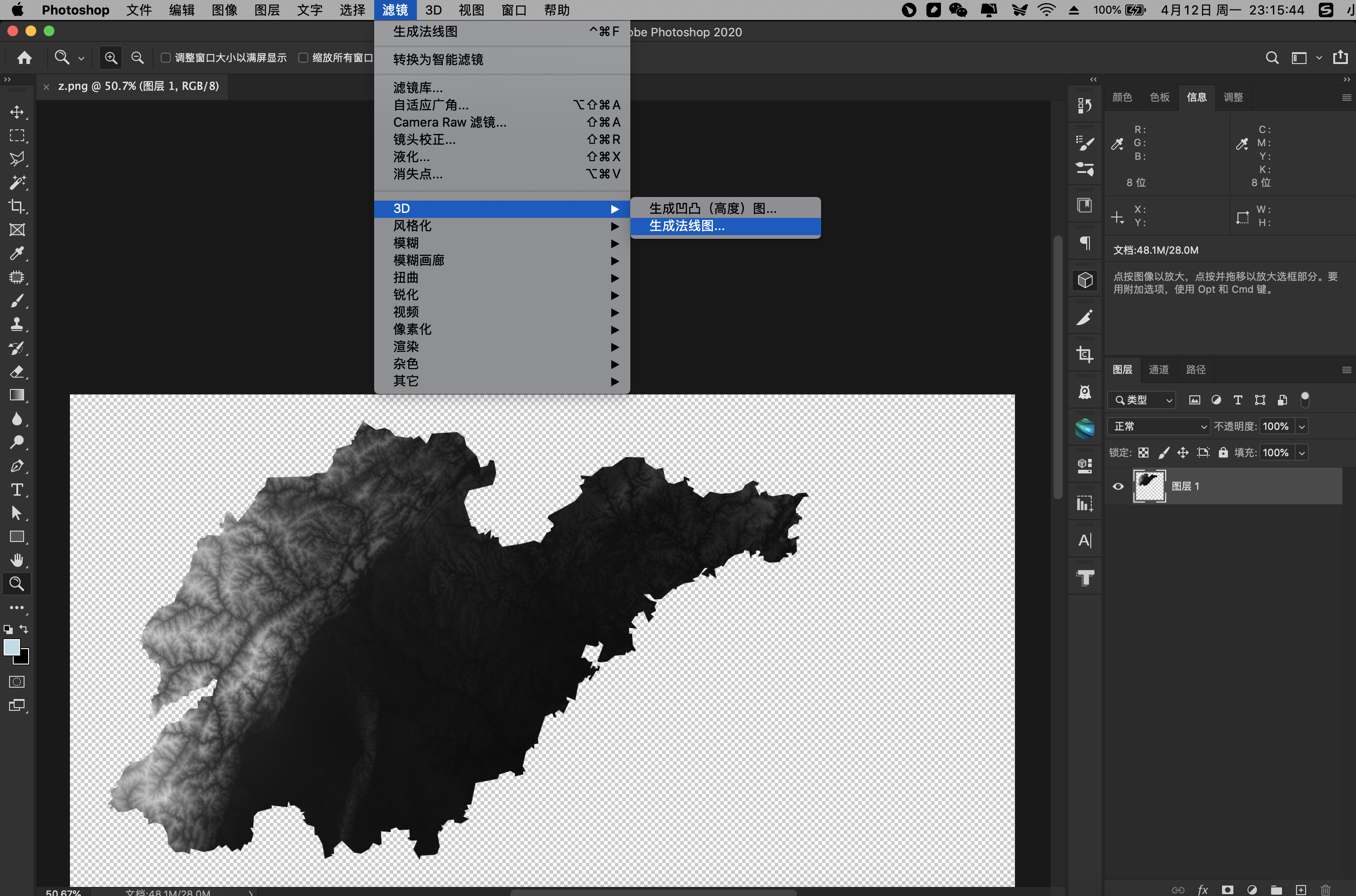
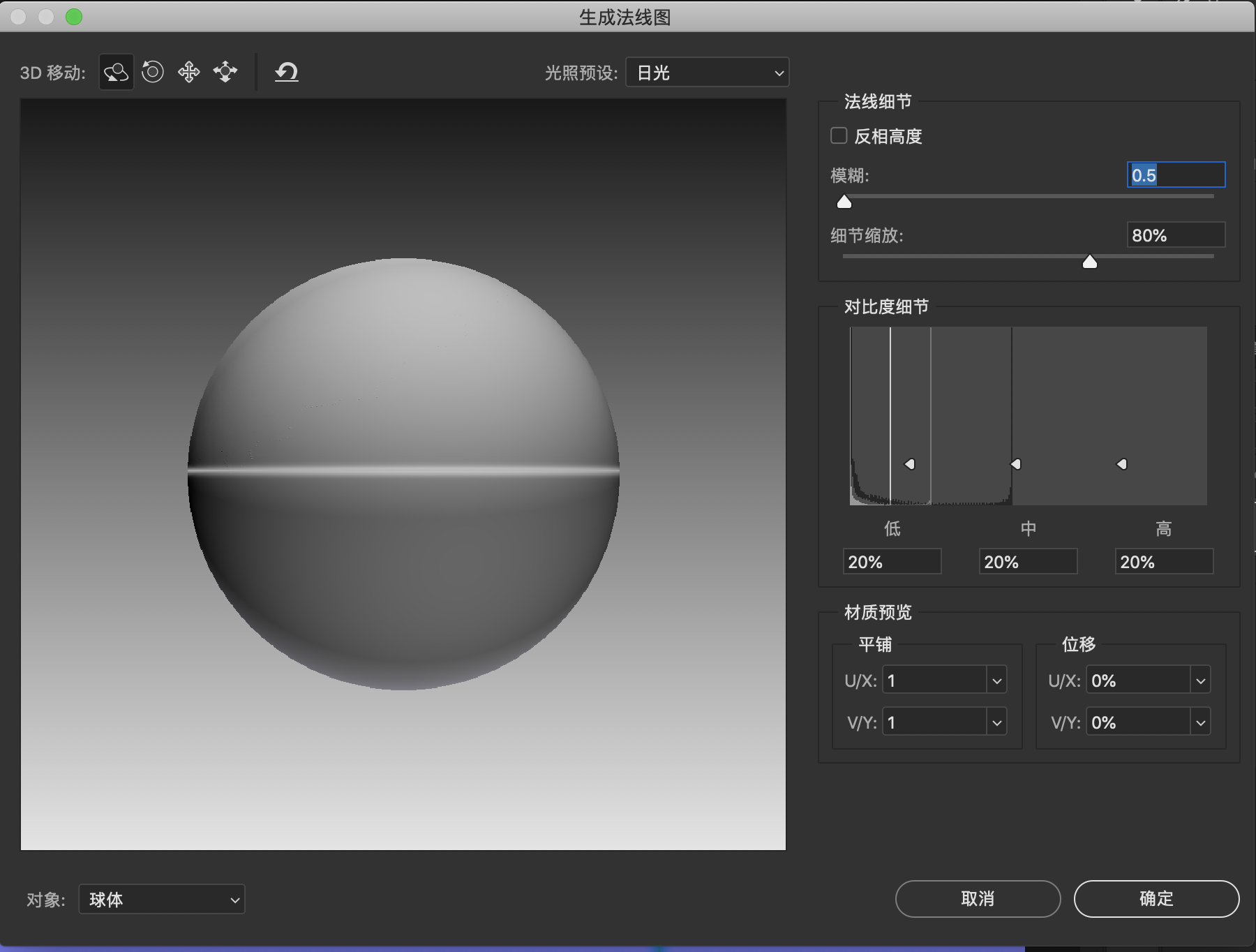
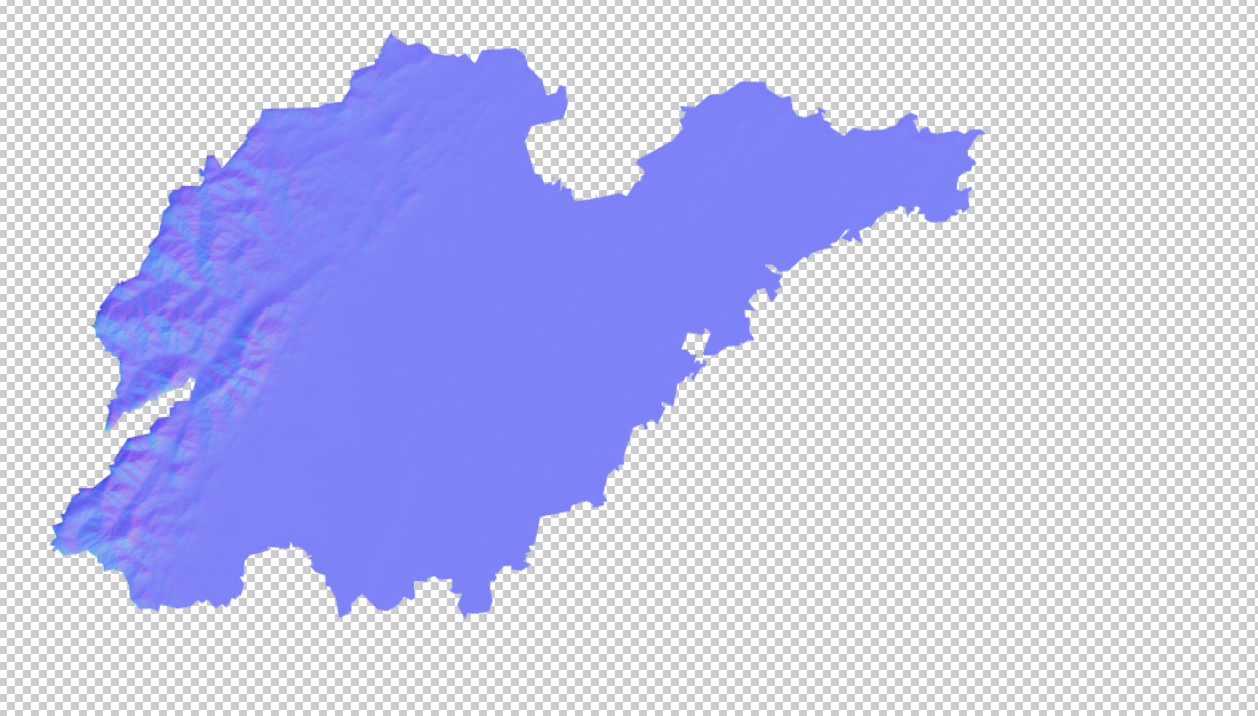
将处理好的高度贴图导入到ps中 执行-滤镜-3D-生成法线图


直接点击确定,法线图就做好了,直接导出就可以了,最终效果如下:

这样整个3d地图所需要的贴图就都做好了 。
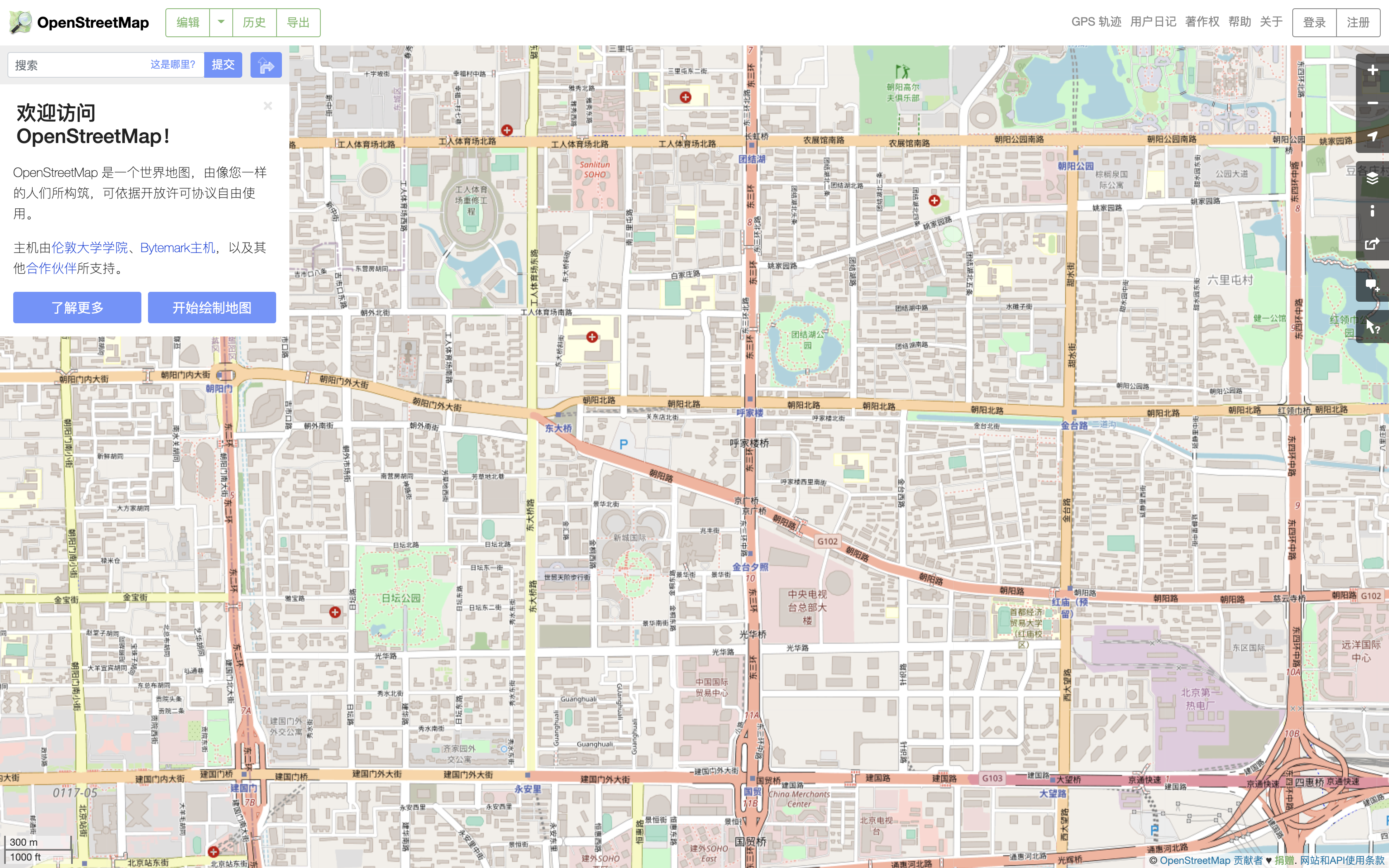
推荐一个网站用于下载地图数据叫-OpenStreetMap (OpenStreetMap 是一个由地图制作爱好者组成的社区。这些爱好者提供并维护世界各地关于道路、小道、咖啡馆、铁路车站等各种各样的数据。)
地址:https://www.openstreetmap.org/#map=15/39.9198/116.4536需要的自取。
首次打开是这样的


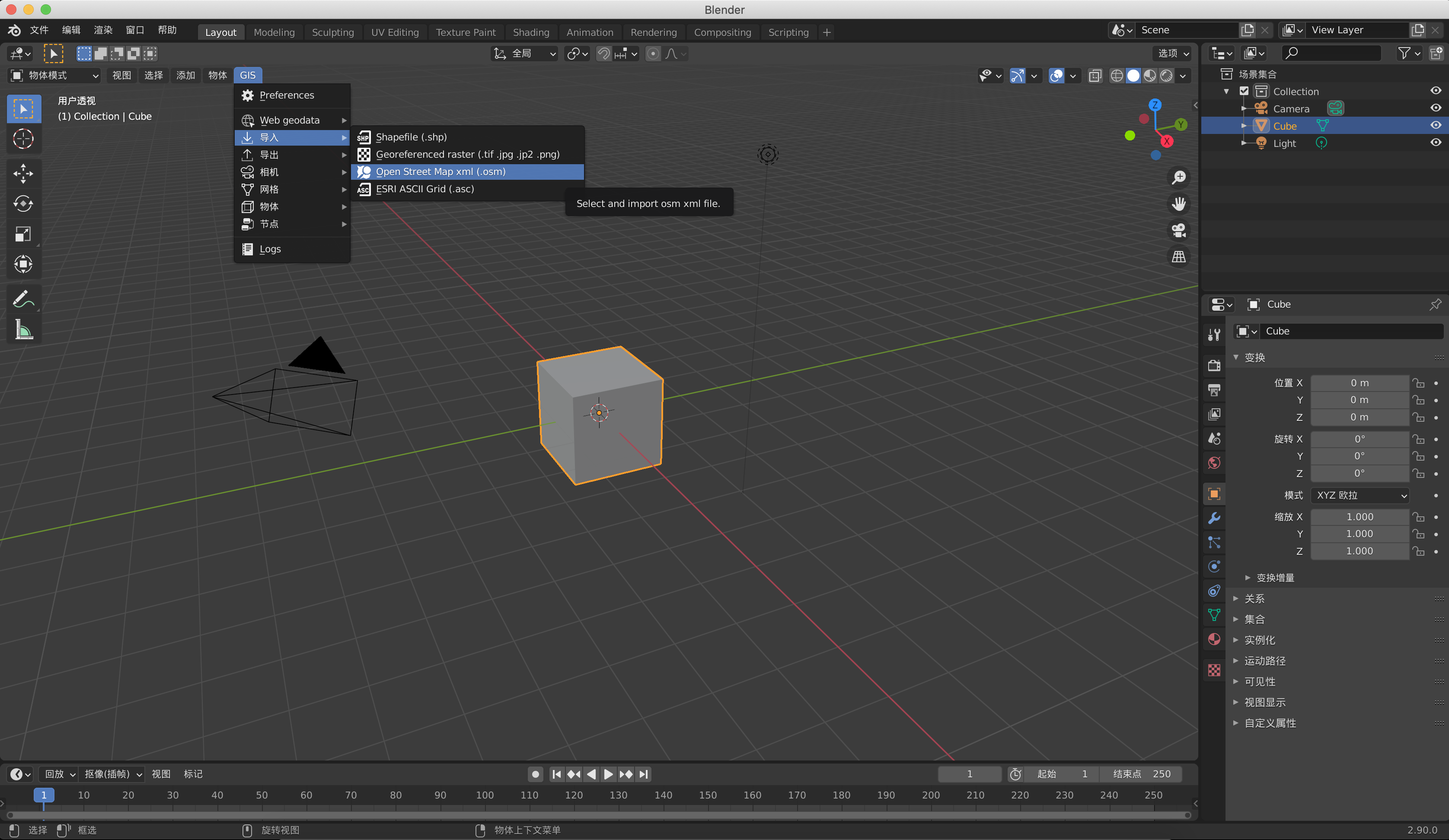
下面需要将下载好的地图数据转换成模型,这里用到的软件是Blender及他的GIS插件公众号回复“Blender” 或“GIS插件”领取安装包(包里有详细安装说明)





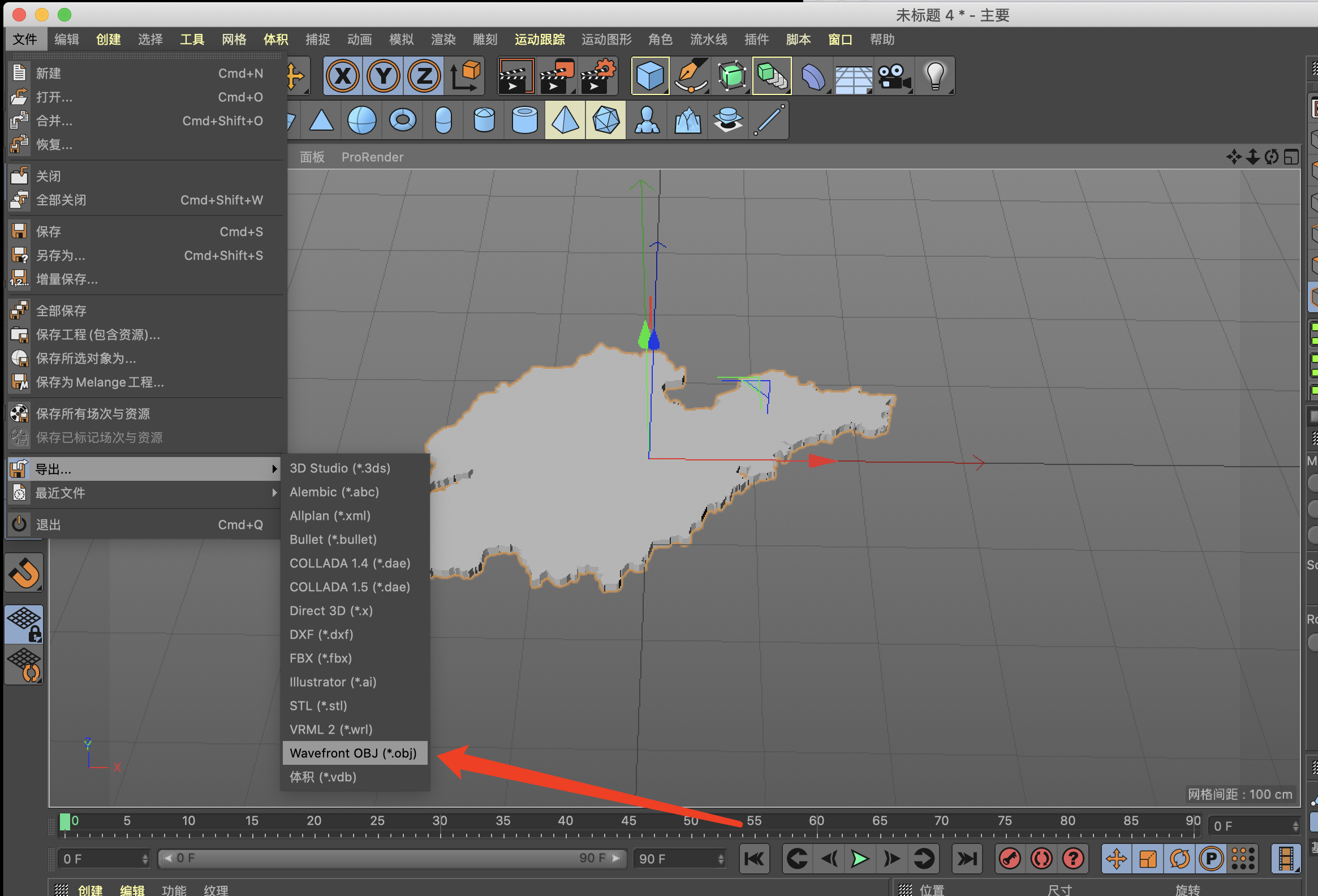
做到这一步本次的分享也要接近尾声了,后续的操作可继续在Blender里做效果,或者通过Blender导出城市的obj格式的模型文件,用C4D打开做效果。
以上方法只是获取一些建模的方法,后面一些定制化需求需要针对某一个建筑单独建模,一般都是基于实测数据画出建筑的整体外轮廓,然后把实际拍摄的大楼四个面的照片进行处理制作为贴图贴上,篇幅原因大概讲一个思路。
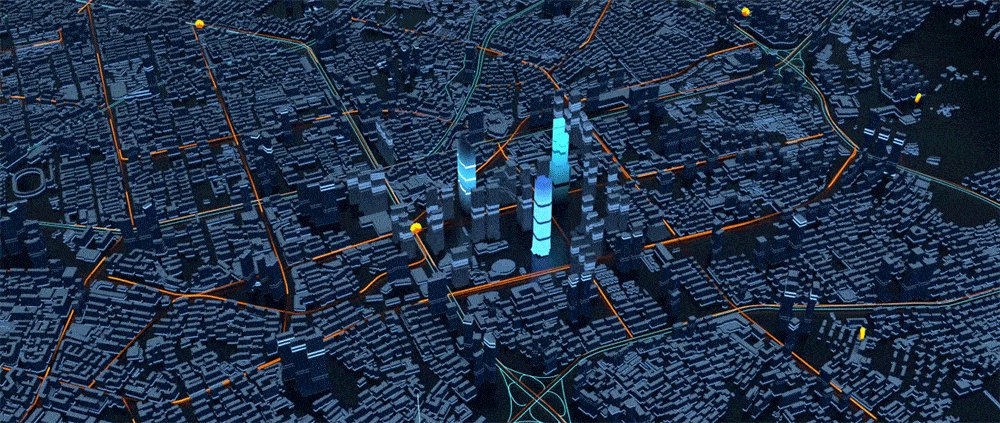
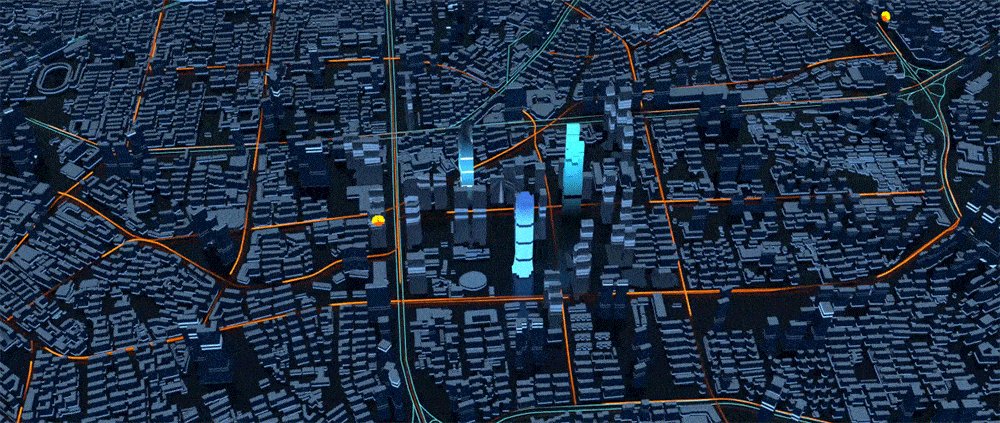
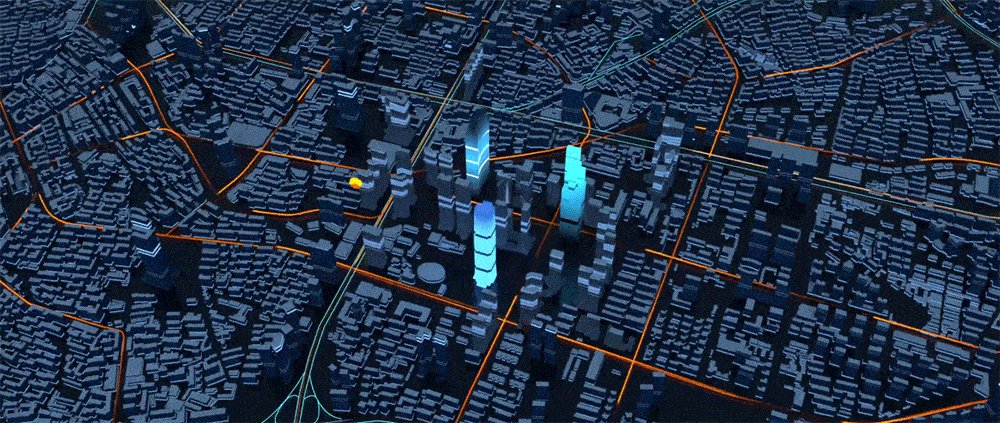
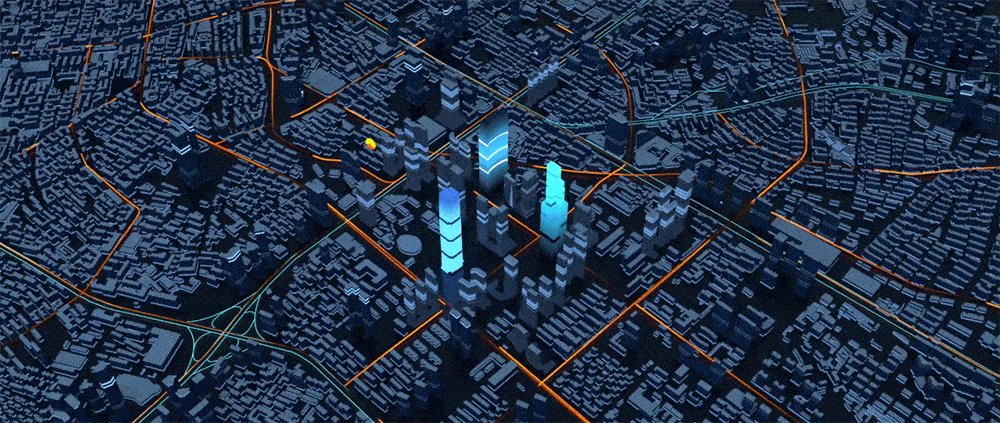
最终的效果-深色

浅色效果

一般这种效果都会有好多种实现方法,threeJS,webgl,U3D,Ue4,Ventuz等等,如何对接开发给开发提供那些东西,这都取决于开发使用的工具和实现的方式,这里建议做之前充分跟开发沟通想要的效果,可以让他们做个调研方案,这样会事半功倍,免得做一些无用功,出现设计和开发相互甩锅来回扯皮的情况。
不管是基于什么实现大致的实现思路都是差不多的,基本都是会需要设计师提供地图模型、UV贴图、烘焙贴图、材质参数等等。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:MR小六
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
toB 产品具有逻辑复杂、使用门槛高、试错成本高、用户角色多样化的特点,通过用户教育设计向用户传递产品价值,提升产品易用性与可学性。本文从用户生命周期出发,明确用户教育在企业产品各个使用阶段的目标,制定对应设计策略,同时结合过去一年「企点客服」产品的用户教育设计实践,沉淀了一些系统化设计经验和思考与大家分享。
1. 中大企业为服务付费,那中长尾企业的用户教育如何满足?
SaaS 企业产品的业务体系分为“产品+服务”,不同类型的企业购买产品的诉求是不同的,对用户教育的需求也有所差异:
中大企业往往已经拥有成熟的业务管理方案,需求明确,愿意为服务付费,遇到使用问题倾向于寻求服务支持。对于 SaaS 厂商来说,中大企业客单价高,售后会提供专业的服务跟进(包括定制需求、上门实施服务等),这些增值服务也是 SaaS 厂商常见的一种商业模式。
中长尾企业希望获得一个好用的产品,甚至获得免费的服务。对于 SaaS 厂商来说,这类企业客单价低,售后会尽可能节省客服人力成本,主要在售后培训期及为 VIP 客户提供服务。所以需要更多地在产品内提供用户教育来引导自助解决问题,传递行业运营经验来帮助企业提升业务。
本文将重点围绕中长尾企业的产品内自助式用户教育来展开。
2. 针对企业主要角色,用户教育需要关注的点?
中长尾企业往往缺乏成熟的数字化管理及运营经验,用户教育可以引导企业尽快从传统业务思路过渡到数字化业务思路。
管理者、一线员工是企业最常见的两类角色,用户教育需考虑两者在业务流程、绩效目标、操作习惯上的差异,并且在产品使用中更好地透传“后台配置”和“前台使用”之间的关系。另外对于企业经营者来说,员工频繁流动导致新员工培训成本高,用户教育可以帮助新员工上手,降低培训成本。
「企点客服」是「腾讯企点」旗下的一款产品,致力于为企业的客服/运营团队提供一站式“服务营销一体化”解决方案。产品从界面上分为面向企业管理员的账户中心后台网站,用于接待配置/员工监控/数据分析;以及主要面向一线客服的客户端(工作台),主要用于客户接待。

产品内自助式用户教育包括用户使用产品过程中,在产品界面内能接触到的提示帮助。根据用户使用周期,各阶段的教育设计目标如下:

除此之外的服务阶段(培训期)则包含了产品界面外的教育帮助,如售后培训、客服咨询等。
新手期:让新用户尽快体验到产品价值,对产品产生第一步信任

用户在注册/付费后的第一个阶段是新手期(一般为 90 天),这个阶段是用户对产品产生第一步信任的关键时期,直接影响到新客活跃度。新手 Onboarding 引导可以帮助用户以较低的学习成本快速上手,尽早体验到产品价值。
对于首次进入产品界面的用户来说,最有效的上手引导方式有新手任务、全局导览、全局弹窗。进入具体功能页后用空白页及内容示例来进一步引导使用。
1. 新手任务:最小闭环跑通业务,发现产品核心价值
新手任务是一种高效直接的 Onboarding 方式,帮助获得可测试的最小闭环体验,适用于功能层级复杂的界面(如产品后台)、核心价值明确的产品。
用户初次进入页面时,新手任务通常以独立页面或弹窗形式主动出现,用明确的任务步骤来推动达成关键行为。
在企点账户中心后台,我们把企业管理员的最小任务目标定义为:搭建最基础的客服接待系统,对应关键操作步骤为:创建客服小组→配置接待组件→接待客户。界面呈现上,把账户中心涉及多个页面的配置操作提炼到三个单页里,简单三步让管理员马上测试到真实的客户接待效果。

完成最小任务后,可以继续进入到任务清单进行更完整的功能探索,用户可以根据自己的节奏进行学习。任务清单依据用户使用场景分类,把复杂的大任务拆分为多个小的子任务,减轻用户心理压力。进度条给予用户对学习进度的掌控感,同时激励他们继续探索。从最小任务到完整任务清单,实现从新手到中级的过渡。

2. 全局导览:手把手全面介绍重点功能
与新手任务“直接给答案”的方式不同,全局导览像导游一样向用户介绍核心界面及功能,适用于层级较浅的界面、功能较为简单的产品。
全局导览通常由一系列有顺序、有指向性的轻浮层组成,对于新手来说的确是一种全面的、保姆级的引导方式,但风险是一通引导过后用户可能什么都没记住。所以设计时必须聚焦用户最关注的功能点,步骤不宜过多,且必须允许用户在任意步骤跳出流程。
3. 全局弹窗:核心特性重点聚焦
首次进入产品界面时自动弹出一个或一组模态窗口。这种形式的侵犯性较强,也就意味着用户可能会马上跳过或关闭,所以要尽量让用户 3 秒内 get 到重点(如需传达更多信息可在最后一屏附上跳转入口)。企点客户端新手引导通过三个滑屏重点呈现核心特性:

用户经历了新手 Onboarding 引导后,在开始使用前对产品有了初步了解,是时候放手让他们进入页面探索一番了:
4. 空白页
空白页是一种特殊的页面状态,常用于刚进入页面时无内容或功能未开启时的状态。空白页为新手用户介绍当前功能价值,引导使用,同时透传品牌形象,与用户建立情感连接,留下良好的第一印象。

空白页文案千万不能用简单的一句“暂无数据”就完事儿,而是必须明确告知用户:功能是什么?功能的价值是什么?接下去要怎么做?作为企业产品,文案风格力求清晰、理性、积极。

空白页插图用于辅助信息可视化表达,视觉风格上需符合企业产品品牌调性。例如企点品牌关键词是“智能、轻快、高效”,那么插图风格就不能太严肃厚重。
图标型:简洁抽象,偏情感化与氛围表达,适用于较易理解、逻辑较为简单的功能。例如智能客服的知识库相关页面都采用了情感化的图标型插画,并用统一的机器人形象打造系列感:

概念图形型:通过抽象界面和图形把复杂逻辑可视化,适用于逻辑比较复杂难懂的功能。例如机器人任务型相关功能:

5. 内容示例/模板
面对复杂功能时,空白页引导可能无法为用户提供最直接的使用建议,此时可以采取内容示例或模板引导。
团队协作工具 Slack 为新用户提供了三个常见的 channel 示例(左图);项目管理应用 Trello 预置了看板示例,同时把引导文案巧妙地融入了看板(右图):

除了内容示例,对于复杂功能可以提供配置模板。模板可以通过成熟竞品分析、行业桌面研究或用户访谈推导得出。后续根据用户反馈逐渐完善调优。
企点账户中心的“高级分配规则”根据不同客户类型提供了典型规则模板,为运营经验不足的企业提供了有价值的参考:

使用期:随任务场景适时提供帮助,帮助中心提供自助查询

这个阶段的用户诉求是使用顺畅,遇到问题能及时得到帮助。合理、有效、适时出现的用户教育能降低用户的受挫感,提升产品易用性。
1. 随任务场景适时提供触手可达的帮助
当管理员在产品后台进行功能配置时,用户教育的基本目标是帮他高效顺利完成任务,更高阶的则是要传达功能配置逻辑与功能间的联动关系。从“知道怎么配置”到“理解为什么这样配置”,结合业务理解把功能用深、用好。
在企点账户中心,我们把提示信息按出现时机、提示强度、信息颗粒度划分为三种类型:小灯泡、小灰块、小问号。这三种类型后续将沉淀为通用型组件且推广应用于其他业务线,降低沟通成本及每次重复开发的工作量。

① 第一时间透传重要信息「小灯泡」
“小灯泡”作为页面全局引导,负责在用户进入页面时第一时间透传关键信息。小灯泡常驻页面右上角,进入页面时默认展开吸引注意,收起后不再自动展开避免干扰。
小灯泡内容结构分为基础部分与拓展部分。基础部分主要是功能介绍或操作引导,拓展部分包括企点有料、关联模块、相关问题。内容中可点击“了解更多”到帮助中心,加强与帮助中心的串联。

除了正在进行的小灯泡组件化建设,后续我们考虑搭建小灯泡运营后台,运营/设计可以配置需要使用小灯泡的页面,随时调整文案及帮助中心链接等,无需开发介入,提升各方效率。
回顾小灯泡教育组件的发展进程:从应用于个别核心功能页→建立标准化组件并推广到各业务线→搭建运营后台,逐步提升教育组件的标准化和使用效率。
② 就近外露轻量提示「小灰块」
“小灰块”与页面内容紧密结合,当用户在操作过程中遇到问题,不用花费过多搜索成本就能就近获得帮助。小灰块可提供设置建议或数据解读,使用通栏形式,可承载多行文本:

③ 原地收纳次要信息「小问号」
“小问号”用于收纳名词解释和非必需外露的提示信息,减轻对操作流程的干扰。小问号主要用于两个场景:页面全局说明、重点字段说明。注意同一页面中不要出现过多小问号,只保证在最需要解释的地方使用。

2. 承接界面内提示,帮助用户自助学习并解决问题
产品界面内的帮助信息毕竟是有限的,最终所有的帮助信息都会汇聚到帮助中心,完善的帮助文档是所有帮助信息的基石。
帮助中心的价值在于:对外不仅能帮助已有客户自助解决问题,还为潜在客户提供了解产品的机会;对内也为产品侧售后客服/经销商提供了学习机会,面对用户咨询时也可快速查询应对。

在设计企点帮助中心首页的信息架构时,我们为新用户/老用户、有明确问题/不明确问题的用户都提供了针对性的帮助模块。

① 问题按任务场景分类,便于理解和查找
按用户任务场景把问题分类打包,站在用户使用角度而不是产品功能角度措辞,符合用户心智更易理解。点击某个主题模块进入该模块的完整问题列表,再细化分类查找。

② 收集用户满意度反馈,衡量帮助效果,为内容优化提供方向
为了解文章内容是否真正对用户起到了帮助作用,我们在每篇文章末尾附上满意度统计,为内容的迭代优化提供依据和方向:

③ 随产品迭代保持内容更新
帮助中心内容并不是一蹴而就的,而是需要长期悉心的运营维护。文章内容要随着每个产品迭代来更新,保证用户看到的始终是最新最准确的信息。
3. 提供客服咨询入口,常规问题交给智能客服
当用户无法自助解决问题,或本身学习意愿就弱的那些用户会选择直接咨询客服。企点在产品界面、官网、帮助中心、公众号都提供了客服咨询入口,接入机器人客服来解决低价值、程序化的问题,复杂、操作性强的问题则转人工跟进。机器人接待的关键是产品知识库的搭建,可以基于帮助文档框架进行梳理设置。

迭代期:新功能有效触达,老用户体验平滑过渡

精心打磨上线了一个新版本,用户却不知道、不会用,岂不可惜?迭代期的用户诉求是新功能上线后能及时被告知,得到使用引导,老用户习惯平滑迁移,体验不发生断层。定期的新版本触达也会让用户产生“这款产品一直在更新迭代,有发展潜力”的印象,帮助提升用户粘性。要做好迭代期用户教育,需要界面内教育引导和运营推广共同发力。
不是所有新功能都需要教育引导,只有在用户高频、核心使用路径上新增或升级的功能、或界面布局发生重大变动时才需要教育,而技术上的性能优化则不需要教育。
1. 更新前有效触达,更新后引导上手
新功能的教育路径分为:更新前的通知触达、价值传达和更新后的使用引导。对于客服和管理者,教育目标也有一定的侧重,比如对于一线客服要重点传达新功能可提升接待效率,对于管理者则需要更多透传管理配置上的价值。

2. 沉淀迭代期教育规范,搭建 CMS 运营工具,推动迭代期教育引导标准化
① 新功能引导规范沉淀
更新后首次打开页面,首先用全局弹窗进行新功能触达引导:

从全局引导进入到页面内引导,整体路径以企点账户中心为例:更新后用户首次登录,先通过全局“版本更新弹窗”或“菜单绿点提示”触达用户,点击进入具体页面后再根据新功能类型采取不同的引导形式:

② CMS运营工具搭建
为进一步提升全局引导的标准化,便于内容灵活调整、降低开发反复修改成本,我们设计并推动了 CMS 运营工具建设。通过运营工具可配置三端的全局引导(更新弹窗),而页面内引导(绿气泡等)则沉淀为组件由各业务方自行调用。

3. 保证老数据迁移,使用体验平滑过渡
迭代期除了功能更新后的引导,更重要的是要保证存量用户体验的平滑过渡,包括老数据迁移和使用习惯的延续。
对于核心路径上的重要功能,或更新后界面与使用体验变化较大的功能,需采用谨慎的升级策略:在不改变老使用体验的基础上提供自主升级入口,给用户缓冲的时间,在一段时间后再执行自动升级。
例如企点的「客户库」新版引导:升级前在老界面上弹出更新提示,结合运营策略设置自动弹出提示的时间点(自动升级前 15、7、3、2、1 天)。升级完成后的新功能引导弹窗中还加入了“退回老版客户库”按钮,点击后要求用户填写退回老版的原因以迭代优化功能。

除了上述这种重大功能升级,大部分老功能都是直接原地完成升级的,只需在对应位置旁提供轻量化的提示引导(如气泡、文字 tips 形式):

培训期:用户培训分层传达,教育内容多渠道应用

企业客户购买产品后,产品通常会在 30 天内安排售后培训组负责新用户培训,结合教育材料用面对面、电话或电脑远程等方式开展培训。教育材料除了用于对外培训,也可用于对内培训,帮助产品服务侧人员先了解产品统一认知,从而更好地培训客户。
在教育材料编撰过程中,设计师应充分利用信息可视化手段,把复杂内容转化为清晰易懂的教育内容,帮助用户理解。

1. 用户分层:基于教育对象、内容深度分层传达
基于教育对象、内容深度分层培训,使教育内容更有效地传达。对应的教育材料也需根据用户分层来进行差异化制作。
我们把企业产品的教育对象分为管理员和一线客服:针对管理员提供账户中心功能使用介绍,如客户管理/数据分析/接待配置等功能,帮助其更高效管理员工和提升业务;针对一线客服提供客户端(工作台)使用指导,帮助提升客户接待效率。
从内容深度上分为新手版和完整版:新手版中只介绍新手必须要了解的核心功能,更多详情会提供链接到完整版中深入了解;完整版则是详细的字典式指南。

2. 内容组织:把复杂信息转化为易于理解的信息
提到教育材料,大家的普遍感知是复杂冗长难消化。比起简化内容缩小篇幅,更重要的是要想办法讲清楚让内容便于理解。通过模块化、可视化、场景化的手段,把复杂信息转化为易于理解的信息。

① 可视化:抽象概念可视化,更直观易懂
一图胜千言,通过概念图、流程图、表格形式,把抽象难理解的逻辑/概念可视化呈现。

② 场景化:结合业务场景,让配置逻辑更易理解
避免生硬地讲解功能,而是结合业务场景给出配置推荐,让背后逻辑更易理解。

③ 价值导向化:从功能价值和用户利益出发,优于直白的功能描述

教育材料完成后,除了作为客户培训资料,还可应用于多种渠道,例如:界面内提示信息、帮助中心文档、机器人客服知识库、企点课堂直播课件、公众号推文等。
1. 结合项目发展阶段选择教育重点切入口
如果你所在的产品处于初期阶段,主要以新用户为主,那要重点考虑“新手期”与“培训期”的教育引导,帮助新用户上手并产生产品易用的良好体验,提升活跃度;如果你的产品已经发展到了成熟期,那要更侧重“使用期”及“迭代期”的教育引导,保证存量用户的使用体验。
2. 到用户身边去,深入一线使用场景
参与用户访谈、坐到售后培训组边上旁听用户电话咨询、作为直播课讲师培训用户…深入一线用户场景,真实的声音能帮助你更走心地引导用户。
3. 寻求高效合作路径,提升多方沟通效率
以迭代期为例,由于从设计、开发到产品宣讲到运营制作内容的流程很长,最后撰写新功能推广内容的运营同事对需求背景及设计思路缺乏深入理解,导致花费大量时间在追溯沟通上。为寻求更高效的合作路径,建议需求冻结后让运营同事尽早介入,及时同步需求背景和设计思路。设计师需要在设计稿中交待清楚需求背景及思考点、遗留点,通过新功能 checklist 共同维护。
4. 思考用户反馈渠道,为内容优化提供方向
通过可以实现的一切手段收集用户反馈。比如《营销 QQ 升级》相关教育材料,我们从运营侧了解到教育材料上线前后数据对比(使用指导类的咨询问题占比下降了 6%);在条件有限的情况下利用平台自身也可以进行定量(阅读数通过腾讯文档收集)和定性(腾讯问卷收集)的数据收集,对反馈为不满意的用户进行进一步询问,从中得出教育材料的优化方向;公众号运营推文则可以通过公众号平台自带的阅读数转发数等进行统计。
5. 不要在最后才考虑用户教育
在紧凑的产品迭代中,用户教育总是最后才被提起,甚至被忽略。经常会发生在临近上线时突然想起“这里要不要加一个用户引导”,然后匆匆设计开发上线。在需求初期就应开始整体思考,不要在最后才想到用户教育。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:腾讯设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在信息流产品中,个人资料卡是一个很重要的页面。一方面,创作者通过这个页面展示账号价值,突显账号魅力,引导用户关注;另一方面,消费型用户通过这个页面了解创作者,查看创作者更多内容,是众多消费型用户消费内容中重要的一环。只有把这个循环做好才能长期促进平台生态发展。
这个页面承载着这么多的价值,该如何设计?本篇将以 QB 看点号资料卡升级的设计思路为例,进行分析解答。
在前期分析过程中,我们发现当前版本存在诸多问题。
从数据上看,对比公司内同类产品,关注按钮转化率较低(出于数据保护,数据隐藏)。

从样式上看,信息布局较乱,重点不突出。

基于以上背景,我们开始对资料卡进行改版升级。
做任何一个设计前,都应该思考设计目标,否则设计出来的结果没有意义,也缺乏过程依据和支撑。那么资料卡的设计目标是什么呢?这要从资料卡在信息流产品中的使命和价值说起。
一方面,消费型用户通过这个页面了解创作者,查看更多内容;另一方面,创作者通过这个页面展示账号价值,突显账号魅力,引导浏览者关注。
如果创作者能够在资料卡充分展现自己的才华和魅力,带来了更多浏览者的“关注”,那他们就更有动力分享或生产优质内容,进而使产品内容更加丰富;从而吸引更多新用户的浏览、留存。
更多新用户的加入、浏览、留存,让内容生产者有更多的涨粉空间,粉丝规模做起来之后再进行商业化。这样对消费型用户、内容生产者、平台方都有利,进而处于良性循环。


了解了资料卡的使命和价值,设计目标也呼之欲出,作为平台方,我们需要帮创作者解决两个问题:辅助创作者吸粉 & 助力商业化变现
当然,创作者产出优质的内容才是吸粉的关键,平台方只能助攻。但不同的信息流产品有着不同的定位和侧重点,吸引着不同的用户,所以资料卡设计的样式也不尽相同。

在辅助创作者吸粉这里,有两个维度可以思考:
内容展示分析
在资料卡中,有三个大区域:头图区、信息区和作品区。

通过对比市面 20+信息流产品,我们发现了一些有趣的规律:

① 头图区:越是社区类产品,对头图个性化重视程度越高,而资讯类的产品则不太重视。
从产品功能上来看,越是偏向于社区类属性产品,头图区域越大,可自定义替换的范围也越广。从用户使用角度来看,社区类产品的用户也更爱展示自我,头图替换的比例也更大,风格更多样化。而资讯类产品的创作者大多使用默认头图,并不进行个性化设置,自定义头图的比例很小。
所以我们在设计页面布局时,需要思考自身产品定位以及创作者需求,把有限的空间利用在刀刃上。

② 信息区:越是追求多元化收益商业化的产品,信息区承载量越大。
创作者不是活雷锋,想让他长久的留在平台必然需要给到创作者更多收益(收益除了显性也有隐形的,比如 B 站,很多创作者在 B 站发文平台收益相比其他平台少,但因为品牌声量大、氛围好,获得了巨大的关注和曝光,所以即使收益低,创作者也会持续在平台投稿)。
除了流量分成外,平台们也在帮助创作者实现多元化的收益,比如商铺、直播、付费课程粉丝圈等。甚至抖音很多创作者直接把商务合作写在了个人简介中招商引资。所以这个区域,随着多元化商业收入的更多尝试,信息承载量也越来越大。

③ 内容区:越是长内容,越倾向于展示更多作品和更多信息;越是短内容,越是“看就完了”。
对比多款产品我们发现,越是长内容的产品,在内容区越是注重效率选择。通常会显示更多内容,且单条内容会显示更多维度帮助浏览者决策是否点击查看。猜测可能是因为内容较长,浏览者通常会花费更多精力在选择上。而越是短内容,把单条内容放大,促进浏览者点击,直接“看就完了”,反正一条也没太长时间。
所以设计资料卡时,需要设计者清晰了解自己平台内容特征以及用户行为偏好,做出更合适自己平台风格的设计。

综上,在做内容布局展示时,需要综合考虑产品定位,思考这些区域对于产品和创作者浏览者意味着什么。
比如头图区域,资讯类产品并不重视,毕竟账号还是靠内容说话,即便是放张个性化头图,浏览者也不会因此而关注。而且大家都使用默认头图,个性化无从说起,就更没有什么意义了。
那么如何让头图有价值?创作者愿意为此更换,而浏览者看到能够感受到帐号的特殊性?
笔者提供一个思路抛砖引玉,参考 App Store 的编辑精选:只有精选的 APP 才可以有头图权利,其他 APP 都是默认样式。而稀缺性和被认可,正是人类所追逐和渴望的。如果平台选出一些精选帐号,赋予其设置头图资格。作为创作者,非常有意愿去更换,因为可以体现出和其他账号的不同。浏览者也可以通过头图感受到当前账号的优质属性。

用户行为关注调研
既然要帮账号吸粉,那么我需要了解浏览者的行为偏好,知晓浏览者根据哪些内容判断是否关注该账号。这里我们线下调研了 12 名用户,了解他们在信息流产品中(产品不限于 B 站、抖音、小红书、知乎、快手等)进入资料卡后,通过哪些信息和元素来决策是否关注账号。

通过访谈,我们得到了 12 名用户的原始表述。

我们发现,浏览者在关注账号的时候,主要在意“内容是不是感兴趣” 、“粉丝量多少” 和 “内容领域”。少量同学提到了会关注下作品数,其他信息基本不看。

原话摘录:
而在操作路径上,进入资料卡后:先到作品区查看内容列表 → 拖动页面向上查看更多内容 → 返回信息区查看粉丝量 → 关注账号。呈现先下后上的操作路径。

行为路径结合关注决策,有三个关键元素是形成操作链条并绑定在一起:内容、 粉丝数 、关注按钮,且内容为高播放量内容。所以高播放量内容,粉丝数是决策关键,激发下一步关注行为。

而且我们在访谈中发现,关注行为也是一个偏冲动行为,用户通常在进入资料卡的几分钟内做出决定,在页面停留时间越长,越不容易发生关注行为。所以在设计中,尽量缩短决策路径,减少决策时间。
基于以上结论我们做了两个方案再次进行测试:

为什么做一个传统方案进行对比测试也是因为现在很多产品资料卡页面趋同,大家已经形成了认知惯性,而尊重用户习惯也是产品设计中需要考量的因素。接下来,我们又找了 12 名同学进行访谈和测试。
出乎意料的是,大家对于新事物的接受程度很高,有八名同学选择方案 2。虽然只是理论上的选择,并没有延伸到实际行为,但也佐证了大家对于高播放量内容确实存在很高的需求。对于选择方案 1(传统样式)的同学来说,主要是不喜欢横滑操作和不想改变既有习惯。

原话摘录:
不管哪种样式,内容都是重中之重。既然是重中之重,大家也会注意到,有些内容区视频是双列形式,有些视频是单列形式。那么浏览者如何看待这种区别呢?会对关注产生影响吗?
基于两种样式进行访谈,比分最后打成平手。虽然在 2 选 1 的要求下大家各有各的选择,但最后也都表示差不太多,都能接受。从信息利用率上来讲,双列的形态展示的内容更多,而且对视频更加友好,预览图比较大。所以如果是视频内容,可以使用双列大预览图样式。

以上是关注吸粉的部分,设计时需要综合考虑产品定位和用户行为特征进行页面布局。
商业化能力是创作者与平台形成强关系的纽带。平台为帮助创作者变现,不仅通过各类扶持政策给予补贴, 更是通过整合各类商业资源,不断拓展商业化渠道,打通全流程商业链条,帮助创作者实现内容价值最大化。
一般平台提供商业化有三种类型:
基础工具
平台政策
资源整合
商业资源整合:整合平台内外部的广告主资源、商业活动资源、投融资服务、新媒体账号孵化等各类资源
资料卡涉及到的商业化展示主要为:电商能力,内容付费,粉丝圈/粉丝付费。当有这些商业化内容的时候,通常占用信息区一行区域,大多数信息流产品多如此。

但当多种商业化能力同时提供时,不同的产品给出了不同的解决方案。比如大多数产品合并在信息区的一行,通过横划展示更多,以保证其他内容的露出。毕竟对于浏览者来讲,内容才是最重要的。

有一些产品则没有选择合并的方式而每个占用一行空间,与此同时,把创作者的信息展示的也更为详细,可能和本身社区类产品的定位有关,希望更能关注除了内容以外,创作者自身的独特价值。

还有一些产品则利用了内容 tab 区域承载橱窗和付费服务,减少信息区的占用,还可以通过逻辑把不同渠道或不同场景的用户引导不同 tab,让浏览者看到更适合自己的内容。

资料卡里承载了很多的信息,从创作者的个性展示到内容到商业化变现,需要我们不断平衡每个区域的关系。
别的产品这么做,并不一定适合自己的业务,需要我们找准自己产品的定位,结合当下业务重点去综合考虑。
业务是偏资讯的还是偏社区的?是偏短内容平台还是长内容?有没有提供足够多的商业变现能力给到创作者?商业化能力做的如何?不同模块的用户数据怎么样?只有对现有业务充分了解,才知道哪些是现阶段的重点,才能对一个页面做出更有依据的设计。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:腾讯设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
消息通知可以及时地将状态、内容的更新触达到用户,用户则可以根据收到的消息做后续判断。但是如果没有及时将重要消息触达到用户或者滥用消息,则失去了消息通知的初衷。特别是针对涉及复杂任务流程的产品,消息类型繁杂,难以全面盘点消息类型,消息系统的设计就显得尤为重要。
希望通过这篇文章让各位在设计消息通知系统的时候能够更加全面高效。
消息通知需要为产品服务,帮助用户快速获取对应的通知信息。收到一条新回复的提示、工作台展示工作进度、朋友的来电,生活中处处是信息的交换。在 App 和网页应用中最常见的信息交换方式则是消息通知。
消息作为一种信息交换方式,抽象其过程,即为“在达到某一触发条件下,由发送方发送消息给到接收方,接收方可针对此条消息提供反馈”。需要包含以下关键因素:

消息触发时间与条件(何时什么事):如按周期重复的时间点,或系统状态变更、用户操作结果等;
消息发送方(谁发现的事):可能是系统、第三方服务商,或者某个用户;
消息接收方(谁需要知道):即接收方,可能是系统中的全部用户,也可能会根据权限划分推送到某个用户群组,或者是某个特定用户;
消息触达渠道(怎么找到他):短信、电话、App 内通知等;
消息通知内容(告诉他什么):短信的文本、电话对话内容、通知消息的文案等消息通知;
消息操作反馈(他可以干嘛):主要分为只读与操作反馈。只读,即当前消息用户在浏览后不需要做更多的操作,主要以了解为主;操作反馈,即当前消息需要用户浏览,且在浏览后做相应的后续操作。
好的消息系统要满足什么条件:

全面:通知的消息项要完整全面,用户才能放心地通过消息通知系统了解消息更新内容;
及时:消息的触达方式要及时有效,在消息相关事件发生后,用户能在第一时间获取到信息并提供操作反馈给到消息发送方;
高效:能通过合理的消息发送途径,允许用户设置及合并相似信息等方式避免过多消息侵扰用户,让用户能够高效处理消息通知。
设计全面、及时、有效的消息通知系统需要对消息的六个关键因素进行全面盘点,通过分步的方式逐步完成消息通知系统的设计。主要分为以下三步:

① 盘点系统中包含的消息项:包含其触发条件、通知来源及通知对象。需要盘点完整消息项从而保证消息系统的完整性;
② 确定消息触达渠道:包含各消息项的触达渠道。让所有消息都能触达到用户的同时,能够让重要信息更易触达,保证消息通知的及时性;
③ 撰写通知内容与操作反馈:包含各消息项的通知内容与操作反馈。让消息内容能够有效地传达给用户,让用户能快速反馈、操作。
盘点的过程,即对消息通知清单的梳理。与产品、研发等团队成员的沟通也将使用该清单。最终目标即完成下方表格的填写:

当前步骤需要对系统中可能会有的消息项进行完整的盘点。盘点消息项可以通过按消息类型走查方式完成。市场上比较有共识的消息的分类方式主要分为禁止、警告、成功三类。但是在实际设计工作中还需要配合以下的消息分类方式去更完整地盘点消息项:

盘点出的每个消息项
都需要补充以下四个关键因素:
触发条件:结合产品核心场景梳理完整。可通过状态图或泳道图查缺补漏(详见下段内容);
通知来源:可能是某个内部系统,可能是某个用户组,也可能是某个具体用户。用户组的划分需要提前与产品、研发同事沟通完成;
通知对象:可能是全部用户,也可能是某个用户组或具体用户。由触发条件中的场景决定;
重要性:需要与团队沟通得出,可使用“高”、“中”、“低”的分类方式。
盘点完成的消息项使用下表进行整理,方便产品、设计、研发之间的沟通。

用流程图或泳道图查缺补漏:
对于 ToB 或 ToG 类含有复杂状态转换以及任务流的产品,除了使用分类的方式盘点消息项,还需要对照流程图或泳道图查缺补漏,避免消息类型的遗漏。
如,顾客线上购买商品并收取商品的商品相关状态变化如下图所示,每个状态都可对应着一条消息项:

线上购物过程中的消息流程图示意
当系统内包含多角色,且角色间流程有交互时,则可以使用泳道图的方式进行梳理。在泳道图中的每一条状态变更线,都对应着一个状态变更提醒。其中角色间交互的线,由于需要角色主动处理方可进入下一流程状态,这条消息一般会成为一条待办消息。
什么类型的消息不要纳入消息通知系统:
需要注意的是,虽然通知的完备性很重要,但某些消息在前期梳理时就需要从清单中剔除,包括:
确定要推送给用户的消息类型后,需要给各消息匹配适合的通知方式。不同的通知方式会有不同的适用场景,可对照下表结合第一步整理的重要性配置消息的触达渠道:

消息触达渠道的配置结果到第一步的表格中:

平衡通知量:
一个好的消息系统需要能有效触达的同时不过分侵扰用户。这就要求我们对系统实际运行中可能会出现的通知量进行预估,并适量调整通知方式,让重要的消息能够更有效及时地触达到用户。最终调整后的消息数量与提醒强度的关系最好能形成如下图所示金字塔的模式。

提醒强度与消息数量的金字塔关系
合并重复消息:
对于出现频率较高,且用户不需及时了解每条消息的消息项,可以通过合并消息的方式减少通知的数量。合并主要有两种方式:合并流程过往节点信息和合并同类消息。

两种合并消息方式
智能推送:有条件的系统可根据用户行为分析及用户画像,进行智能推送。如基于用户画像按类型推送运营类消息,基于用户接受消息数量,判断是否合并消息推送等。
渠道间消息项的延续与统一:
出于信息持续性的考虑,触达渠道之间有部分关联关系在制定消息触达渠道时需要注意,如:
通知的内容需要满足简明易懂的同时,还要让用户能够快速处理。根据大量经验总结,通知内容的撰写可使用一个通用撰写公式:

在应用撰写公式写内容时,需注意以下要点:
除了以上通用注意事项,由于渠道本身的特征差异,还需注意以下渠道相关的要点:
电话:需要设定客服话术标准,一般需要在会话开始前先告知用户来电是谁、有什么目的。在讲述完通知内容后,还应告知用户如何处理当前信息,如果想了解详细内容该前往哪个渠道了解。
短信-来源平台:由于通知类短信的发送号码可能会由于服务商设置的问题导致有多个发送号码发送给用户,用户无法根据号码判断发件人身份。故需要在短信最开始说明平台来源,建立品牌认知,避免用户错认为是垃圾短信。如:「腾讯科技」***
短信-操作反馈:由于大部分短信为纯文本短信,相关操作反馈需要通过链接或者路径指引的方式提供。若短信包含详情链接,链接最好能设置为保留根域名的短链,如:点击了解详情:cdc.qq.com/d8djei
邮件:与短信相似会有来源可信度问题,邮件内容需包含品牌元素,同时发件的邮箱地址后缀使用产品官方网站。另外需要注意,某些邮件软件会设置不自动下载图片,邮件重要内容不要使用图片。
push 推送(移动端):是消息在移动端的特有触达渠道,由手机系统发送。发送的信息格式会受系统要求有所限制。最新的推送要求可参考相关设计规范文档或接口规范。应用的 icon 与名称系统会自动补充,撰写文案时不用包含。
微信公众号(订阅号/服务号):由于微信对订阅号与服务号的消息推送方式会经常变化,需要确认最新的要求并撰写文案。
在完成通知内容以及操作反馈的梳理后,对消息梳理表格进行更新,补充相关信息:

自此,消息项的盘点已经完成,后续可基于该表格与产品、研发沟通。当业务出现变更时,也需要对表格内容进行同步更新。
消息通知的触达渠道中,电话、短信、push 推送的呈现由系统决定。但是若产品有独立 App,往往需要消息中心去承载全量的消息列表。本章会介绍如何设计消息中心。
不同应用的消息中心处理方式受产品定位、应用框架等因素影响,设计差异化较大。但是可以通过按路径分割去简化设计:消息中心的入口、消息列表的组织方式、消息卡片的样式、消息的设置等几个部分。

1. 消息中心入口
主要有底部 tab、个人中心附近的图标入口、个人中心的菜单项等三种入口形式:

消息中心的三种入口
2. 消息列表
从消息中心入口点击后跳转到消息列表。由于消息的即时性,需要按时间维度排列。但是如果产品的消息类型较多,可通过分组合并或者分 tab 的方式提升用户触达消息的效率。

分组合并消息列表

分 Tab 合并消息列表
对于通知类型复杂的系统,还可使用二级列表的形式对消息进一步分类展示,如微信及支付宝,由于其包含大量第三方服务,消息复杂,均设置了二级消息列表帮助用户分类查找消息。

二级消息列表
消息列表中的卡片有两种样式可选,一般在一级消息列表使用小卡片样式,让用户有更高的浏览效率。大卡片样式则用于二级消息列表,或当前应用的消息数量较少时。

消息卡片应用示意
4. 消息中心设置
一般位于消息中心列表页右上角,若可设置项较多,则提供设置入口在二级页设置。一些常用的消息设置项如下:
全部已读:对于消息数量较多,且未读态会影响 badge 的展示时需要提供该设置项。点击后设置列表消息项全部已读。
发起对话:若系统包含通讯功能,一般会在消息类表页提供发起对话的快捷入口。点击后跳转到通讯录或好友列表。
设置通知提示方式:提供按消息类型设置某些通知项的接受渠道、接收时间段、各渠道之间的已读联动等,如微博;或者让用户选择消息通知的精确度,是否包含具体信息,如微信可接收“您收到了一条信息”的模糊消息。
打开消息推送权限:一些应用有一些状态更新或重要的提醒需要用户在系统设置中打开当前应用的通知权限,会包含提示用户打开通知的功能。这些提示需要在用户进行了如“办理事项”、“上传状态”等发起流程的操作后提示。不建议在用户启动 App 时就弹窗提示打开通知。
本文是对消息通知系统设计的初步介绍,希望能帮助到新手产品、交互、产品体验设计师快速了解消息通知系统的内容盘点与消息中心的设计方法,制定及时、高效、完整的消息通知系统。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:腾讯设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
本期提纲:
在本文中,我们将分享如何提炼出设计原则,并在团队中引推广实施的。
去年,我们一群人聚在一起探讨了一个棘手的问题:随着 Spotify 的不断发展,我们如何在产品迭代中保持高水平的设计质量?
经过研究和讨论,我们确定了一个方向:为了提高质量,我们需要清晰、有用的设计原则。一方面,我们认为只有定义了 Spotify 的设计原则是什么,才能够帮助团队评估他们是否以 “Spotify 方式” 进行设计。另一方面,我们还希望帮助设计师在讨论设计目标和设计评审时使用相同的评价标准。通过不断更新的设计原则可以实现保持高水平设计质量的目标。
为了解决设计无法标准化的问题,2013 年,Spotify 制定了最初的设计原则:内容优先、尽量活泼、建立熟悉感、争取事半功倍、保持真实、恰如其分,这些原则让设计师们在输出和讨论方案的时候有方向可循。有了设计原则之后,我们的设计方案在字体、色彩、图片、板式、信息架构和交互方式等方面都具备了一致性,即使不是设计师也能够对我们的设计产生共鸣。

Spotify 在 2013 年制定的设计原则:内容优先、尽量活泼、建立熟悉感、争取事半功倍、保持真实、恰如其分。
但设计原则是需要与我们的业务目标一起向前的,到了 2020 年,Spotify 已经发生了很大变化,我们在播客上加倍发力,我们为消费者提供的不仅仅是音乐,而是包含广播、故事等更多元的音频形式;我们服务的对象,不仅仅是听众,还有艺术家和广告商;我们的设计师团队也不断的壮大,发展到现在已经有近 200 人。
看着 2013 年制定的设计原则,我们问自己:这些设计原则对于我们现在的设计是否还是正确的?Spotify 的设计师们是否真的意识到这些设计原则的存在?答案是否定的。
我们经过对现有设计原则的讨论,发现了以下三个方面的问题:
1. 无法满足不同内容的需求:原本的设计原则,更专注于消费者的音乐体验,然而随着 Spotify 的发展壮大,我们的产品不仅仅是音乐,而是包含更多内容的音频,但这些原则似乎并不适用于我们设计的所有内容。
2. 概念容易混淆:比如 “lagom” 和 “do less”,都有简约的、恰到好处的意思,在表意上存在重叠使得它们很难分辨,在评估设计方案时,我们很难确定从哪一方面评估我们的工作。
3. 数量过多的原则很难记住:根据我们的调研和设计师的反馈,设计师们往往记不住这些设计原则的内容,这也就导致了他们无法很好的在设计实践中应用。
简而言之,旧的设计原则需要更新。
去年,我们工作组的十几名产品设计师和用户体验设计师,在一个协作研讨会上聚在一起讨论如何制定新的设计原则,我们希望团队中的每个人都参与进来,而不是让一个人来决定 Spotify 的设计原则应该是什么。
我们通过以下三个问题,指导我们制定新的设计原则:
经过一番激烈的辩论,我们得到了答案:
然而真正的挑战是应该怎样定义新的设计原则。我们在设计时应该追求什么样的价值观和设计属性?产品应该传递给用户什么感受?
对于这些问题,每一位设计师都有自己的观点。我们让所有人将自己对 spotify 的设计原则进行定义,并将这些想法写在便利贴上。我们将这些想法进行总结分类,为了避免重复性的概念,我们把相似的概念归为同一类别,并且让大家对这些观点进行具体的描述,来帮助大家理解他们想要的设计原则。最后,我们将所有的想法都汇集在一个巨大的矩阵图中,通过设计师们的投票来帮助我们缩小范围,确定大家认为合理的设计原则。

带有便利贴的矩阵图
通过上面的方式,我们提出了新原则的草案。同时我们也通过与用户沟通,进一步了解用户对于 spotify 设计的理解,根据这些反馈,我们进一步在设计原则的概念细节上进行调整后,确定了新的 Spotify 设计原则:相关性、人性化、统一性。

Spotify 新设计原则:相关性、人性化、统一性
1. 相关性
把每个用户作为一个独立的个体来看待。
Spotify 是为每一位用户量身定做的,我们希望 Spotify 具有个性化的感觉。为了给用户提供专享的感受,在设计过程中,我们认真思考我们所展示的内容是什么、展示给谁以及在什么背景下呈现。简单来说,我们会在正确的时间提供正确的信息给特定的人,我们不想要 “一刀切” 的体验。
那么我们在具体的实践中,是怎样体现 “相关性” 的设计原则呢?
举个例子,同样是歌曲 “pure seduction” 的封面,欧美国家的用户看到的画面可能是激情热吻,但对于相对内敛的东南亚国家用户,封面的内容就会以更加含蓄柔和的方式呈现。同样的,印度用户大多数更喜欢听印度语的歌曲,我们在一开始就让他们选择自己喜欢的音乐语言,使用户得到与自己具有 “相关性” 的音乐内容。
我们尊重不同的文化和社会环境,我们希望每一个视觉呈现都能够适合当地用户,能够被当地用户所理解。

Spotify 播放列表封面和注册页面的示例
2. 人性化
人性化的设计是可以与用户交流的。
Spotify 是依赖于推荐算法的产品,但这种技术也是基于人的喜好的。Spotify 像人类一样,也会有情感,有自己的思考方式。我们希望用户在使用 Spotify 时,可以有一种 “和人交流的感觉”,如果我们把 Spotify 设计得太工具化,就会失去这种感觉了。我们的每周推荐歌单封面,没有选用精致的照片,而是直接使用用户的个人头像,通过这种方式我们告诉用户 “这是只为你一个人准备的歌单”,还有什么比自己的个人形象更加 “人性化” 呢?再举个例子,在 Spotify 的儿童版本中,我们将创建个人资料的行为变成了创建有趣的卡通角色的过程,“人性化” 的虚拟形象使 Spotify 与儿童用户更流畅的交流。

Discover Weekly 封面和 Spotify Kids 应用程序的示例
3. 统一性
统一性可以使线下产品和线上产品实现品牌感。
我们的线上和线下产品的设计风格都应该具有统一性,即使没有过多的说明,人们看到一眼也可以知道这是 Spotify 的设计。统一的设计风格,可以让用户对于我们的产品有一定的熟悉感和信任感。正因如此,我们没有完全抛弃 2013 年制定的的设计原则,去创造新的方向,而是根据之前的设计原则进行修改和优化。为了实现品牌的一致性,我们希望我们所制定的原则是可以在不同设计对象和设计场景中复用的。
下图中是一个营销活动的案例,无论是线下的广告牌、宣传海报,还是线上的活动页面,我们的设计风格都保持了统一性,无论你在线下还是线上看到,你都会知道这是 Spotify 的产品。

Spotify 营销活动的示例
提出设计原则是一回事,让每个人都参与进来完全是另一回事。如果我们想让新设计原则持续运行下去,就需要一个执行计划。
在推行设计原则的初期,我们在一个设计团队的工作坊中试运行了新的设计原则。通过观察设计师在实际工作过程中,是否由于运用了新的设计原则更好的完成了设计实践,帮助我们判断这些原则是否是真的发挥作用。之后,我们将这些原则纳入现有的设计活动中 —— 例如,在全员设计会议中,介绍这些原则,并将它们添加到我们的设计手册和新员工的入职流程中。几个月后,我们与 Spotify 的所有设计团队都开展了一系列工作坊。这样,每个设计师都可以学习如何将设计原则应用在工作实践当中。
在工作坊中,我们将设计项目中应用设计原则的案例记录下来,比如,以用户的名字来命名歌单,建立与用户的 “相关性”。我们将这些设计师们在真实的项目中遇到的案例整理到一起,以便其他设计师看到具体案例时,更好的理解新的设计原则。

展示如何使用设计原则的卡片
在推行新的设计原则的过程中,我们发现有两点值得注意:
1. 恰当的案例,有助于我们对新设计原则的理解
口头上表达 Spotify 的设计原则是 “人性化” 或是 “相关性” 是很容易的,但是什么样子的设计才是 “人性化” 和 “相关性” 的呢?在推行设计原则时,用例子来说明这些原则的含义非常有用,案例越多越有利于我们对这些抽象设计原则的理解。
2. 周边产品可有助于设计师理解和记忆新的原则
设计原则也可以通过更多的周边产品,如海报、贴纸或其他产品去推广。理解新的设计原则和理念需要很多时间,周边产品可以帮助团队理解和记忆这些原则。为了推行新的设计原则,我们已经开始设计相关的海报、文具等周边产品。

设计原则的在线下产品应用的示例(由 deepyellow 和 dribbble 图形组成的样机模板)
在没有 “官方” 的周边产品时,一位设计师把设计原则作为自己的笔记本电脑桌面背景,这也是一个很好的理解设计原则的方法。

带有壁纸的笔记本电脑,壁纸上写着设计原则:相关的、人性化的、统一的。
我们推出了这些设计原则后,有什么变化呢?
1. 新的设计原则更容易被大家记住和应用
现在,大多数设计师都意识到了 Spotify 有设计原则。根据我们的设计行动小组最近的一项调查表明,设计师们已经了解了 “相关性、人性化和统一性” 的设计原则,并且在设计过程中,设计师们也会考虑这些原则。这表明新的设计原则与我们之前的六项原则(内容优先、尽量活泼、建立熟悉感、争取事半功倍、保持真实、恰如其分)相比,更适用且更容易被记住,也更容易在实践中应用。
2. 为设计评审建立了统一的标准
设计师有时在设计评审时会参考这些原则,但在这方面还有有待改进。在评审期间,设计师仍然需要有意识的参考设计原则。随着时间的推移,我们希望这成为设计师的本能反应。
我们开始制定新的设计原则时,目的是帮助设计师提升设计质量。那么我们的新设计原则是否使设计质量有所提升呢?现在说还为时过早。但我们希望 “相关性、人性化和统一性” 可以传达出 Spotify 的产品目标,这些原则能够不断提醒我们做得更好。
设计原则不应该是一成不变的,设计原则需要根据我们的产品目标的不断发展进行优化更新,不断适应新的设计环境和设计对象,以持续保持高质量的设计输出。
好的设计原则应该是更容易被大家记住,并在工作实践中应用的。好的设计原则可以帮助我们在工作中做出正确的设计决策,在设计评审中建立统一的标准。相比设计原则的制定,设计原则的推行也同样重要,合理的推行方式可以使设计师真正的理解设计原则,并能够像本能反应一样在设计实践中应用。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:腾讯设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
对于一家做项目型的公司而言(今天主要讲的是项目性质的设计工作,产品可以绕道哦),时间就是成本这句话体现的淋漓尽致。基本上给到UI设计的时间,是少之又少,那么如何在一个有限的时间里,设计出优秀的作品呢?这是接下来我想跟大家一起讨论的~
我们都知道用户体验五要素(战略层、范围层、结构层、框架层、表现层),这五大点是一个个递进的过程,是一个从初步的想法到最后落地的过程。也就是说我们最后看到的表现层(UI界面)是如何做出来的,都需要靠前面一点点的去研究、细化、分析。所以这么一个强大而繁琐的过程,我们如何要在一个有限的时间内去完成,下面跟大家聊一聊我在实际工作中的例子。
一、沟通
沟通是一切事物的前提和基础,这个沟通一定是要跟客户的直接沟通,不管是远程还是面对面也好。中间人的传达会加上个人思想理解的转化,到你这里就不再是一手消息,也许就不会那么准确。拿到一个项目之后,我们要了解项目,所以需要对项目的背景、目标用户、产品目标、核心竞争力进行分别分析。
项目背景
为什么设计师的背后总是有一群指点江山的人,因为我们的设计没有被体现在产品上,只是表层,每次给别人解释设计理念的时候总是说“我觉得这样好看”、“我认为这块应该用这个颜色”,却没有说出这个项目本身想要表达的是一个什么理念。
本次项目是需要把手机版的内容改版成PC端,原有需求逻辑不变。那么问题来了,现在是一个移动互联网的天下,为什么客户却需要将手机端的内容移到PC上呢?因为这个产品的使用环境之一就是在工作中,试想一下,工作中一直拿着手机刷来刷去,不知道的人还以为你在划水。考虑到用户使用环境的因素,就需要有PC端的设计。
目标用户
产品的核心是用户。所以一切要从用户的角度出发,做用户满意的产品。在用户调研这块,常见的用户分析有:用户画像、一对一访谈、问卷调查、焦点小组、眼动测试、测评以及埋点数据分析,但是项目型工作周期短,时间紧,没有那么多的成本去做大量的分析,所以我们基本上采用三种方式去解决这个问题。1、与我们的客户(甲方)去沟通,他们肯定更了解自己的用户群体;2、通过现在市场上比较知名的网站(艾瑞网)中提供的大数据分析出的结果;3、如果身边有这种用户群体可以对他们进行简单访谈。通过以上三种办法也是可以得到一个较为准确的调研数据的。
在跟客户的沟通中了解到,我们的主要用户是基中层领导,目的为提升领导力。下面会有我对这部分人群的用户画像分析。
项目目标
知己知彼,要了解我们此次设计的主要目的是什么?需要解决什么问题?
因为这已经是一个已经上线一年的产品,我在跟客户的沟通中很明确了目前有两大问题:第一是:如何提高完成率;第二是:国外市场用户使用不习惯。
这两个信息很重要,为后面的设计提供了一个明确的方向。

核心竞争力
这是体现我们产品优势的地方,我们需要尽量的把产品强有力的能力展现出来,从而获得目标用户的信赖。把产品的能力、优势,可以给用户带来的价值,要体现在比价明显一些的地方。
此次是一个本身有强大的体系支撑,有一个成熟的结构,在此基础上开发研制的一套产品,所以产品的目标用户量,获得的成就就可以直接展示在首页上,并且把正在学习人数或者为多少人带来成就都体现出来。让用户感受到有这么多人都在努力,有这么多努力的人已经完成了自己的目标。
二、分析
我首先把手机版的功能都体验了一遍,随时记录了在使用过程中不喜欢的地方并且可以优化的点,这都是点点滴滴的随记,可以为后面设计中提供一些方向或灵感。根据上面了解到的信息。
可以得到此次设计的主要方向,第一:针对目标用户进行用户画像分析,以此来确定如何才能更好的提升完成率;第二:针对国外同类产品分析,对国外市场用户使用不习惯的了解,并且还要结合国内市场优化交互体验。
用户画像分析
在上面一个阶段了解到我们的用户群体是基中层领导者。根据市场数据分析,一般基中层领导者主要以男性居多,年龄大概在28-35岁之间,以需要提升领导力为目的,那么从这几个特征中我们看出,这些人都有哪些特点呢?首先28-35岁的年龄段,基本上是已经结婚的比较多,并且有很大一部分人群也有了孩子,这个年龄段的孩子还比较小,基本也是在2-6岁之间较多。对于这种类型家庭而言,无论是在工作上还是生活上都较为忙碌。并且因为是领导者的原因,时间上也较为分散,一天下来没有办法集中去做一件事情,开会、汇报、沟通需求、分布任务等。由于不像在学校,事情太多也太杂,很多时候没有办法安心去做一件事情,导致规划能力不强,需要借助平台可以有个推力。

国外同类产品分析
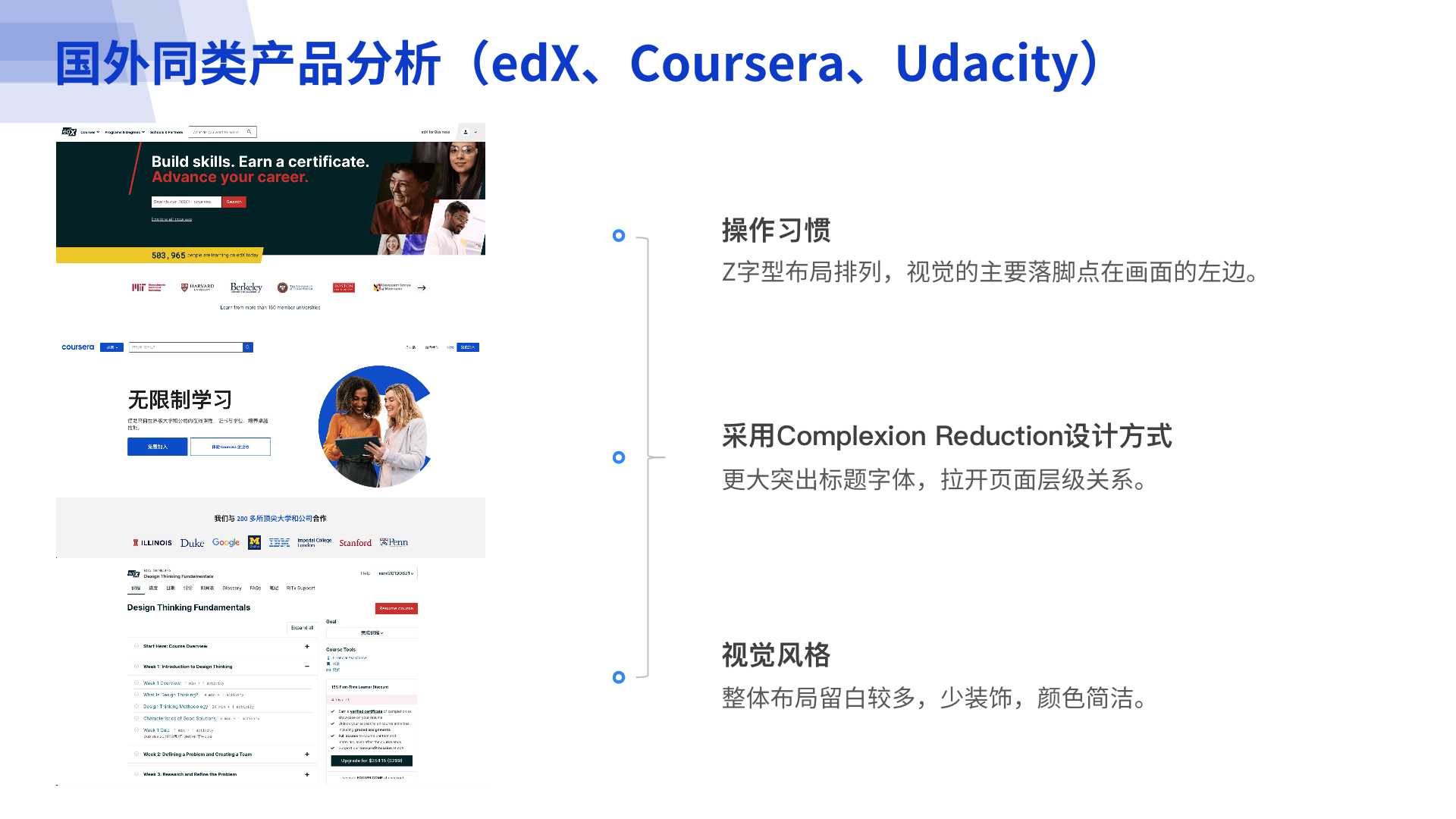
其次是针对国外市场用户使用不习惯这个问题,我对国外几个大型的相关网站做了了解。edX、Coursera、Udacity这三个网站是国外市场使用较多,知名度较大的几个网站。分别从内容上和视觉上进行分析,去了解国外市场的设计方式,用户使用习惯等。

从以上的分析中最终得出了以下三个结论:
1、操作习惯:这个与国内的差不多,都是从上到下,从左到右呈Z字形排列布局的方式,视觉的落脚点都会在画面的左上方,所以我们在设计的时候,要把重要或者想要表达的内容放在这个位置,使用户进入页面后就可以很快看到它。
2、采用Complexion Reduction设计语言:将标题放大,制造视觉上的冲击力,拉开页面的层级关系,这种设计方式也是国外较喜欢、较常用的一种设计方式。
3、视觉风格:国外网站的设计整体留白较多,让页面更有呼吸感,页面上几乎没有无用的装饰性元素,非常简洁,颜色使用也比较简单,不会用过多的颜色去扰乱用户,简单的设计对于教育类的行业来说,可以减少视觉疲劳,让眼睛放在有用的事物上去。

通过以上对用户画像和国外同类产品分析,总结出:我们要从多维度考虑,以优化交互为目的让页面更有层次感,从而给用户带来轻松的体验感。是这次设计的核心思想。
1、从用户的时间分散且忙碌的特点,得到我们需要尽量优化交互逻辑,减少用户学习成本,让用户可以快速找到自己想要的东西;并且要让用户在本身就较为忙碌的情况下尽量轻松的学习,不要再给用户增加压力。
2、通过用户规划能力不够强的特点,得到我们可以给用户定制一个“学习计划”,帮助用户规划自己的学习能力,并且在学习中增加互动性,比如随堂笔记、收藏、标记这种小功能,随时给用户带来互动,让用户更有参与感。
3、从国外同类产品分析中总结出,整体国外市场的喜好是简洁、少装饰、以大面积留白来增加页面的呼吸感,采用尽量简单的卡片式的设计方式来拉开页面的层级关系。

三、设计
现在就到了设计阶段了,上面了解分析了那么多,给我们设计提供了那么多基础材料,这个时候就派上了用场。上面的最后提到说:我们要从维度考虑,以优化交互为目的让页面更有层次感,从而给用户带来轻松的体验感。接下来我就要讲述,如何在设计去运用了。
轻松-这个很重要。
如何让用户在生活和工作那么繁忙的情况下,还要努力的去学习,努力的提升自己呢?所以我们这里就采用插画的形式,插画像是动画片,让我们回到了小时候,并且融入了AI人机对话,沉浸式的体验更是可以让用户在一个轻松的氛围内完成自己的学习。

增加互动性
原有手机端的功能缺少与用户之间的互动,看视频就是看视频,做题就是做题。让用户在使用的时候不能按照自己的意愿去支配,这种感觉不好,一定要让用户有参与感,让用户占到主导性,而不是那么强硬的让用户跟着你走。所以在课程这块的设计上第一采用了全屏的方式,让用户不用返回,在当前就完成本阶段的所有的课程,增加效率。第二在原有的功能上增加“课堂笔记”、“收藏”和“学习计划”等一些小功能,让用户随时按照自己的意愿去学习,实时跟产品进行互动。

层次感的表达
教育类型的网站,页面相对来说比较干净、整洁一些,可以有效减少用户视觉疲劳,避免不必要的干扰元素出现影响用户的体验。
在本次的设计中,学习了国外同类网站的设计风格,采用卡片式的方式,将元素与标题包裹在一起,有效与其他元素进行区分,增加投影设计,让页面更加有层次感和空间感。标题上面采用了Complexion Reduction的设计语言,将标题放大,制造视觉上的冲击力,拉开元素之间的层级关系,丰富页面的设计。这也是国外网站较喜欢的一种设计方式。

四、走查
设计完成之后,切图交到开发手里之后,不能算就完成了,最后走查这一步很重要,要保证实现出来的效果跟设计稿保持一致。不然前面说的再多,设计的再炫都是白搭,实际使用的用户可不知道你前面都做了什么,他只感受他现在感受到的。
我一般的方法是用Word的方式,将有问题的页面截图并标记出来问题点,并且按照菜单进行分类。这样开发对照看起来就特别明确,只用文字不配图的表达都是耍流氓,谁知道你说的是哪个页面的哪个点。用Word进行归类最重要后面追踪也特别容易,可以很明确看到你哪块问题还没有修改,不用再反复提交。
总结一下:
一般我的设计流程就是:了解-分析-设计-走查,因为不是产品性质的,所以最后的迭代或者验证这一步骤就会不那么重要,如果是做产品型的后面的验证也会是非常重要,因为是项目型的所以这里就不多做说明。以上就是我个人在设计中的案例分析,大家有想法的可以多沟通,多交流。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:酱油不咸
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
「合理预设」是指系统提供默认选项,这些默认选项不需要用户做任何操作,可以节省用户完成表单的时间和精力。
这些默认选项来的数据源包括: 先前输入的会话数据、来自用户帐户的信息、当前位置、当前数据和时间等等。
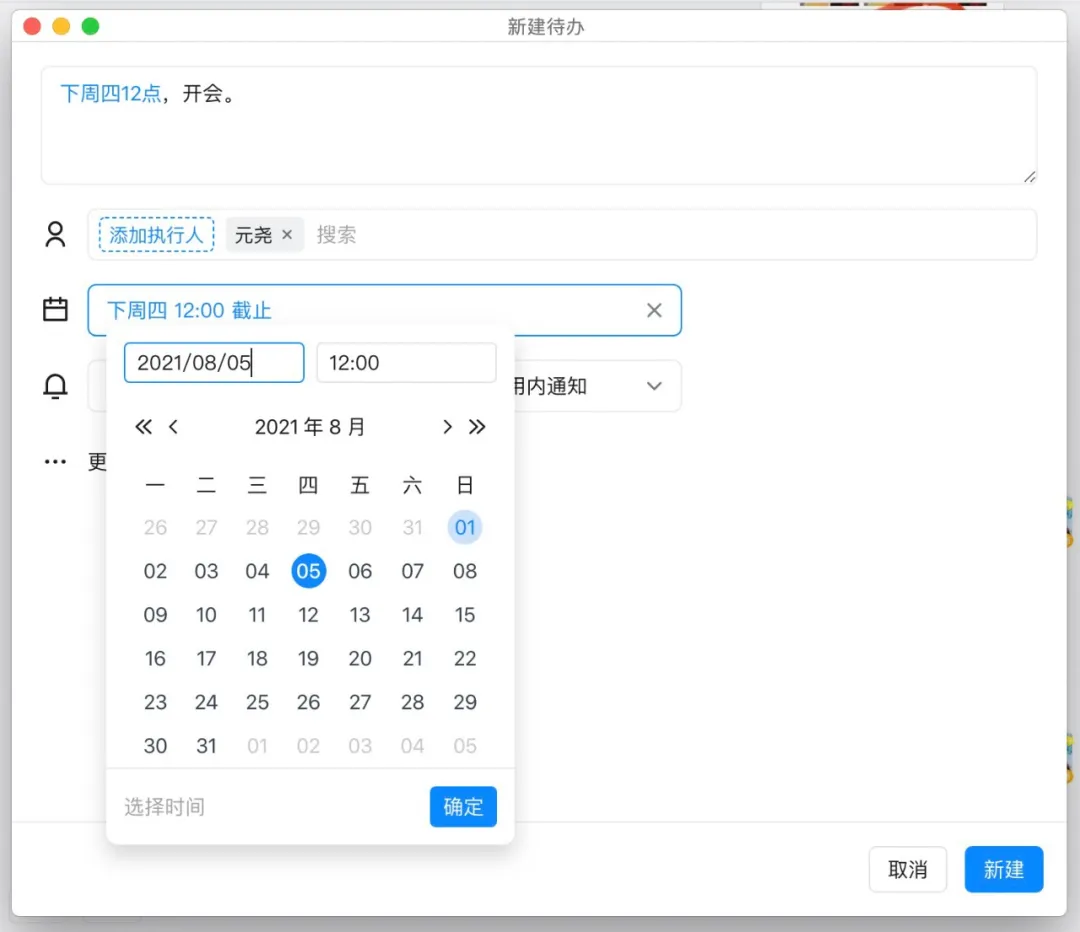
案例 钉钉的“代办事项”设置功能,可以自动抓取到语句中的时间信息,自动帮助用户默认填写时间,减少用户的操作时长:

相关模式 :语句填空
系统通过提供合理的默认信息和答案,分担了用户思考和输入信息的工作,减少时间,提高效率。
而就算预设信息不是用户想要的,也为用户提供了一个示例来说明答案应该是什么样子的。这一点也可以节约用户几秒的思考时间,或者避免输入错误的信息。
另外,合理的默认值还可以帮助用户应对一些“难题”。如果用户跳过了一块字段,那么可能是这个问题没有引起他的注意。用户可能是不理解这个问题、或是默认值的含义。输入答案,选择值,或单击按钮的动作会迫使用户有意识地面对这个问题。
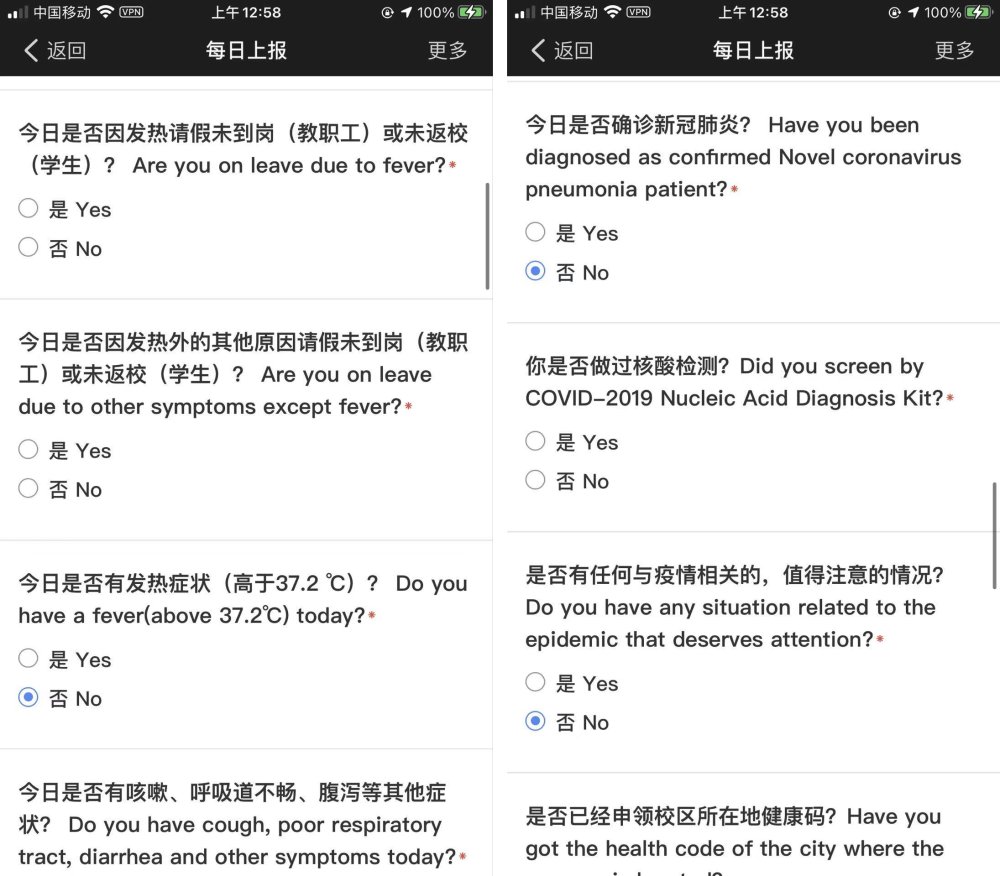
比如疫情期间,大部分公司都需要做健康打卡,下图中有一些选项是直接填了默认值,但是有些就没有填。比如下图的左图中,有关于“请假未到岗”这些问题,因为没有填默认值,用户就会对这个问题有印象。然后比如“今日是否有发热症状”,“是否有咳嗽”这些,因为被系统默认填了,用户很容易就忽略过去了。
所以一些刻意希望被关注的问题,其实最好不要提供预设值,这样可以让用户感知到这个重要信息的存在,进而加深对内容的认知。

当产品要求用户提供类似表单的信息输入(例如文本框或单选按钮),并希望减少用户填写时长时,可以使用提供默认设置。
但是当问题的答案会很敏感或是与政治相关时,最好不要提供默认值,例如密码、性别或公民身份等。最好也不要为用户擅自订阅非必要的内容信息,如“请给我发送广告邮件”等。
使用条件
· 用户需要做类似表单的信息输入操作;
· 系统希望减少用户需要做的工作;
· 系统希望确保用户填写的准确性和一致性;
· 可能用户并不知道或者不关心答案,不需要引起用户的重视;
· 问题的答案不属于敏感信息或是与政治无关。
设定「合理预设」有两种普遍的用法:
1、使用一个通用的、常识性的、满足大部分用户需求的默认值,预先填写输入框;
2、可以调用用户早些时候提供给系统的信息来动态地设置默认值。例如,某个用户提供了一个中国的邮政编码,系统可以从这个编码推导出用户所在的省,甚至市和区的名称。
除此之外要注意几点应用原则:
· 使用预设的默认值不仅仅是为了防止用户留下空白的输入区域;
· 要充分的了解你的用户,默认值的设定要有绝对合理的理由 —— 否则,系统会给所有人带来额外的工作量。
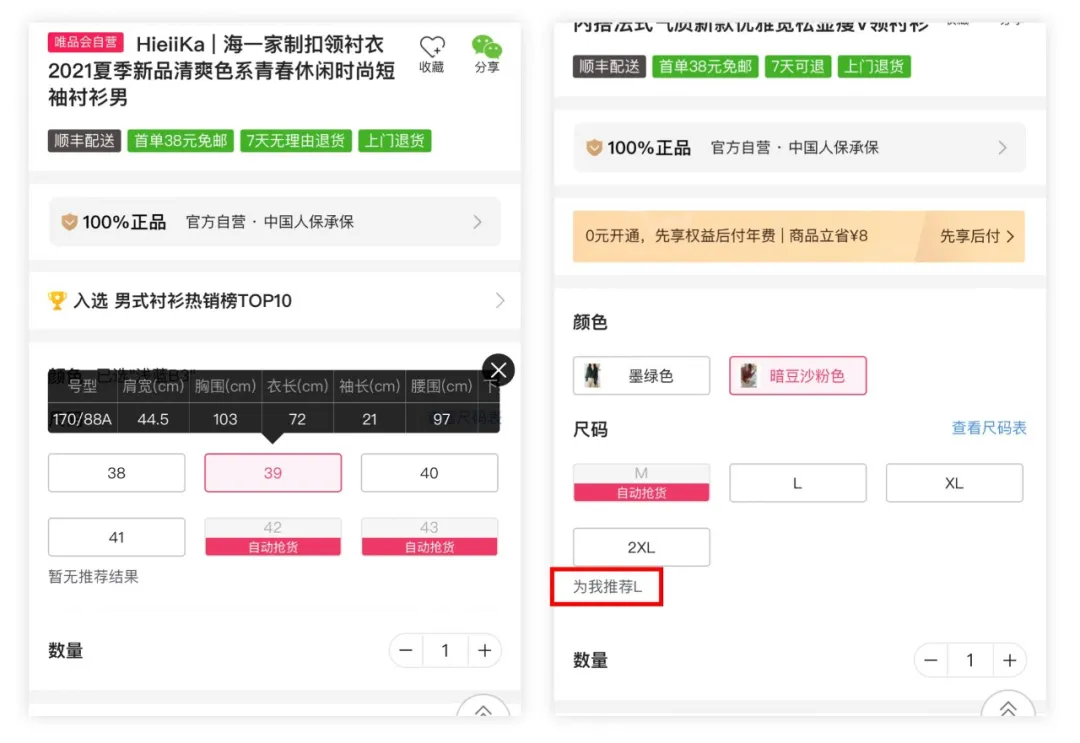
用户需求:购买服装时需要选择尺码
唯品会小程序在购买服饰类选择 SKU 时,每个尺码点击后会显示对应的衣服参数,用户不再需要去商品描述中的尺码表格中再找,也可以是设置好自己的身材数据,平台会默认选中适合你的尺码。

用户需求:需要根据表单内容填写和上传文件
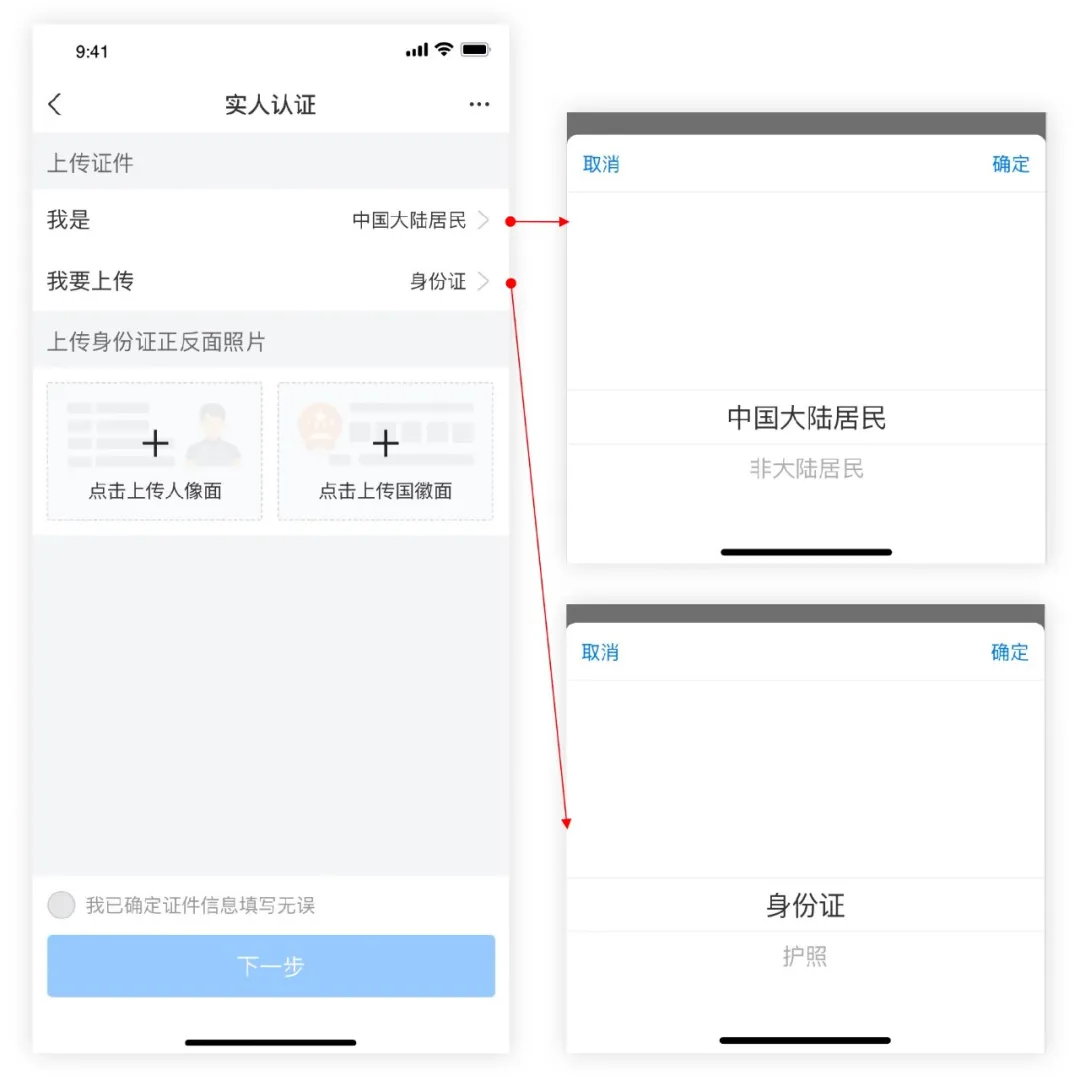
蚂蚁链实人认证在上传证件时会根据用户所在国家和地区,帮助用户默认选择概率最大的选项,不需要用户自己操作。

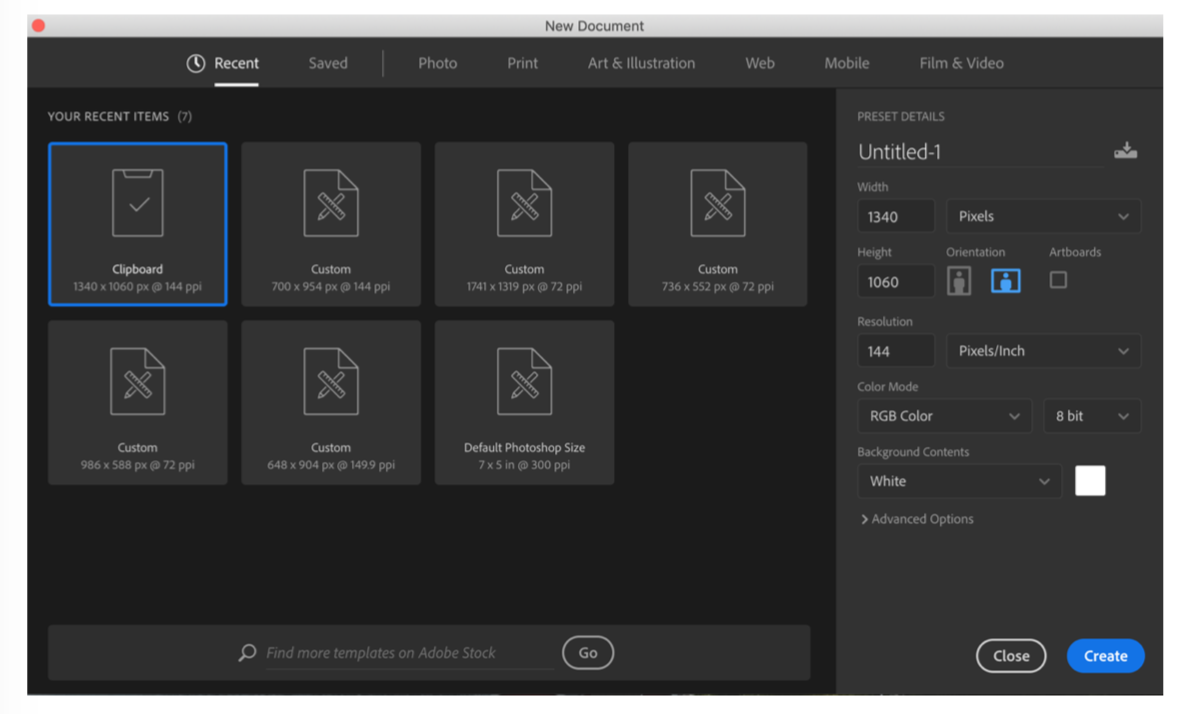
用户需求:创建新文件,调整画布大小
在 Photoshop CC 中创建新的图像文件时,默认情况下会从操作系统剪切板开始。这里的假设是用户刚刚创建了一个屏幕截图,并且正在编辑该图像。因此,Photoshop 在剪贴板中获取图像的宽度和高度,并使用它们来预先填充创建新文件的尺寸,这是一种节省时间的聪明方法。不用担心图像和画布会有尺寸不匹配的情况。

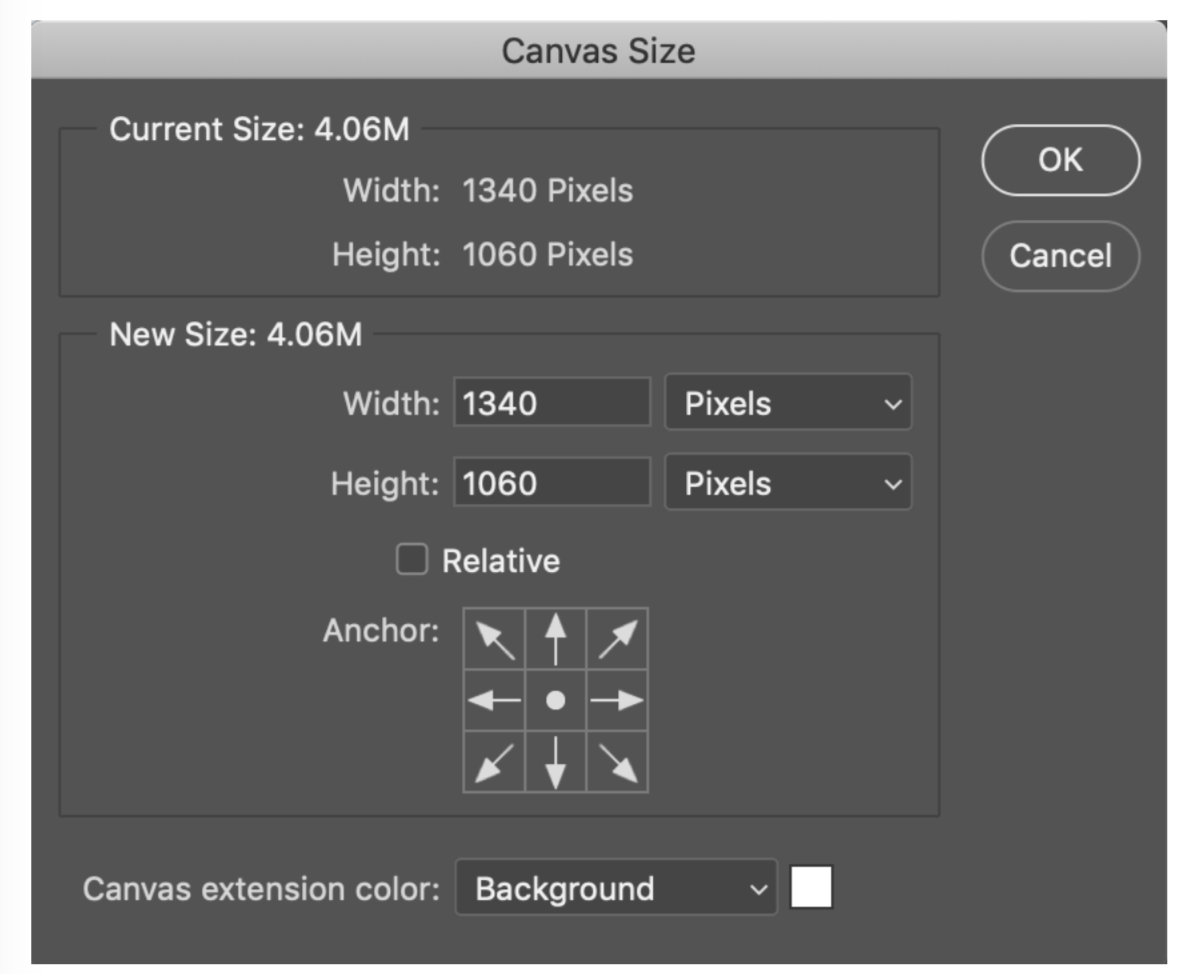
当用户想要调整画布大小时,原先画布的长宽尺寸会预设出现在新的画布大小里面,方便用户进一步进行尺寸调整。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计要以用户目标为导向,那用户目标是什么呢?目标不等于任务或活动。目标是对最终情况的预期,而任务和活动只是达成一个或者一组目标的中间步骤。
举例:从家中抵达公司为目标。可以使用任何一种通勤方式:公交车、地铁、打车、徒步、自行车等等,这些通勤方式是活动,使用并完成通勤方式的每一个步骤都是任务。

关注用户目标方便建立更具差异化的用户画像,对用户画像划分有显著作用。用户在完成目标时会决定通过哪些任务达成目标,完成任务会影响用户行为,最终设计根据用户行为做出优化,达成用户体验的提升。
因为用户目标不同,完成的任务也不同,具体的用户行为也会有更大的差别,设计方案也需要不断的进行优化满足不同的用户群体。
用户目标如同透镜,设计师必须通过目标来考虑产品的功能。产品的功能和行为必须通过任务来处理目标,通常任务越少越好。必须牢记,任务只是达到结果的手段,目标才是最终的目的。
不关注用户目标,只为实现商业目标的产品或商业服务,都很难满足用户的使用体验。例如便利商店为了用户成为会员从而达成商业目标,在结账环节进行复杂引导设计,这样的设计方案使结账任务增加,因此用户行为增加而又复杂,增加完成目标的困难度,最终失去了用户体验。
通常我们无法直接询问一个人的目标是什么,他要么无法清楚地表述出来,要么表述得不准确,或者没有实话实说。人们完全没有回答这种自省式问题的准备。因此,设计者和研究人员需要认真地从观察到的行为、对他问题的回答、非言语暗示,以及诸如书架上的书名等,环境的暗示中重新构造目标。人物模型建模中的最关键任务之一是要找出目标,简明地表述出来: 每个目标表述成一个简单的句子。
在用户调研中了解用户目标是非常重要的,但是用户目标也有很多不同,可以大致分为三类:
1、体验目标是本能的体验产品,即用户想要从产品或商业服务中感受什么,以此为调研可以帮助我们优化产品的细节功能;
2、最终目标是用户操作产品的行为,即用户想要从产品或商业服务中做什么,以此为调研可以帮助我们优化产品或商业服务的流程体验;
3、人生目标是个人对期待,用户使用产品想要成为什么,以此为调研可以帮助我们优化产品或商业服务的价值体现。
下面我将举例说明三种目标如何使用。
用户目标分类
用下厨举例用户的体验目标、终极目标、人生目标是怎样的,在进行用户调研时需要注意哪些内容,最终可以对设计方案提供有用的价值。
体验目标的调研
用户操作下厨房的本能反应。搜索内容、浏览信息、点击按钮等操作,这些都属于体验目标的行为。在用户调研中需要对用户使用产品的行为细节进行调研,了解每一步操作会得到怎样的反馈,通过调研结果优化产品功能体验,完成用户的体验目标。
终极目标的调研
用户参考下厨房菜谱完成烹饪。从浏览菜谱内容、购买食材、清洗切菜、上锅烹饪、承盘食用,用户通过下厨房的菜谱完成每一步任务学习做菜。用户通过操作产品的行为,会达成一个结果。在用户调研中,需要完整的了解用户使用产品的流程,整体流程中完成每一步任务,以及每一步任务下的行为。在设计产品的时需要让用户有完整的流程体验,让用户清楚知道每一步需要做什么,顺利完成每一步任务。
人生目标的调研
用户期望使用下厨房学习做菜成为一名厨师。用户每一次使用产品会希望完成预期结果,最终成为想要的样子。在用户调研中需要了解用户长久的预期,方便了解产品是否可以达成用户。在设计产品时,产品价值需要达成用户预期。

图片来源:www.pexels.com
下面我将使用另一个案例,如何建立访谈提纲,来完成用户目标的调研。
云笔记案例
某设计资源网站有100万+的注册用户,该网站准备在近期开发一款云笔记软件,用户是面向广大的设计师和创意工作者,希望在6个月内完成V1.0的试测产品上线。
由于云笔记市场上的竞争对手众多,设计资源网希望能够出一款具有创新性设计或功能的云笔记,快速吸引一批用户关注和使用。
该云笔记的商业目标:用户量快速增长,增强用户黏性,并培养一批忠实的付费用户。
碎片化学习已经成为现代人一种常见的学习模式,如何设计一款适合碎片化学习,灵感和idea记录的云笔记,帮助设计和创意人员进行知识的及时保存,记录和整理。
云笔记作为创意工作者的工作助手,在碎片化学习大背景下,创造性的完成创意收集,灵感记录和整理。
根据创意工作者通过使用云笔记,达成碎片化学习的目标,分为三类:
体验目标——云笔记可能的操作,记录、浏览、整理等;
终极目标——通过使用云笔记进行碎片化学习,达成阶段性学习成果;
人生目标——通过每一次阶段性学习,达成长久的预期结果。
通过拆解用户目标分类,了解用户达成目标要完成哪些任务,从而具体了解用户做出了哪些行为,用户行为便于为设计方案作出针对性的指引。
根据《用户体验要素》书中提到设计的顺序“战略层、范围层、结构层、框架层、表现层”,所以在用户调研同样需要符合设计顺序进行访谈“人生目标、终极目标、体验目标”。
了解个人特征——人生目标
个人身份认同
职业状态变化
碎片化学习状态——终极目标
碎片化学习习惯
碎片化学习记录
学习内容回顾
学习内容实践
云笔记的使用——体验目标
云笔记记录操作
整理回顾与输出
使用场景
常用功能
完整访谈提纲:https://shimo.im/docs/rhXhkKtyxTWgHYYC/
为了关注并区分用户目标,访谈时需要层层剥茧,对用户的学习习惯、学习场景、学习计划,学习过程中使用云笔记的各种行为、需求、偏好等进行详细的提问,由浅入深的访谈后最终了解用户学习的目标。
访谈过后根据设计目标选择用户终极目标进行用户群体划分,划分后的用户群体有着很大差异性的用户行为,这些用户行为将在设计方案中做出重要的指引。
满足终极目标即可完成初期的产品目标,经过不断的迭代设计,满足更多的终极目标即可满足人生目标,达成产品的商业目标。当然,这些需要良好的体验目标作为基石。

符合用户碎片化学习的目标。碎片化学习到云笔记的使用路径为:学习目标——浏览资料——记录材料,目前的市场流行云笔记产品,只关注浏览与记录的用户过程。云笔记设计方案需要满足两类用户群的不同的行为、偏好、痛点需求,就可以完成不同目标的用户群体,从而满足适合碎片化学习产品价值,最终完成增强用户粘性的商业目标。
了解行业对用户访谈的帮助
任何行业都有自身的发展史、环境、现状,有时我们不需要自身分类用户目标有哪些,只需根据现有行业材料,即可完成用户访谈的部分工作,达到事半功倍的效果。
针对游戏产品与衍生产品的设计,需要对游戏玩家进行访谈了解游戏玩家目标,可以使用现有论文结果,对访谈结果进行整理。
在《HEARTS, CLUBS, DIAMONDS, SPADES: PLAYERS WHO SUIT MUDS》论文中,论文对游戏玩家的目标展开了深度的探索,最终将游戏玩家分为四类:杀手型、社交型、探索型、成就型。直接使用论文中的结论可以方便我们快速了解玩家游戏目标,完成用户调研。
杀手型玩家目标是制造麻烦。
游戏中的行为会具有十足的攻击性,对其他玩家制造麻烦。例如魔兽世界中做出对立阵营的设定,并且在剧情与游戏中给予对立阵营制造冲突,同时给予奖励,用来完成对杀手型玩家的游戏目标。
社交性玩家目标不在游戏本身,而是在于游戏带来的社交体验。
具体行为和好朋友一起打游戏,游戏打得好不好无所谓,重要的是和朋友在一起;或者在游戏中任何网友,和网友在一起游戏,度过每一次的游戏时光。例如英雄联盟的“双排、三排、五黑”的游戏玩法。
成就型玩家目标是挑战,比如世界第一或通关速度挑战等。
具体行为是获取积分与奖励,从而挑战更难的游戏关卡等。所以在针对成就动机的游戏玩家,需要做出具有挑战性的游戏难度带来的荣誉感。例如游戏成绩榜单,竞赛冠军等设置。
探索型玩家目标是体验游戏的所有。
具体的行为会是收集道具,体验不同的游戏玩法,发现设计师留下的彩蛋。跟据这样的游戏目标,我们可以在游戏中做出相应的题样。例如收集道具、成就系统、更多的探索空间等。
曾经参加游戏社区优化设计比赛,在用户访谈中直接使用论文结果,使用户访谈完成极为高效,用户访谈结果极为丰满。

根据游戏玩家目的进行用户群体划分,在设计方案中提供满足用户目标的功能设计——杀手型用户给予游戏快速攻略,社交型玩家给予开黑交友。
总结
用户访谈是一种用户探索方法,为了寻求用户需求、动机、痛点等,而不是一组组冰冷的数据,用户访谈可以让设计师真正理解用户,让设计方案有血有肉。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:zhiking
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com