今天分享一篇在medium很火的文章《UI交互动效设计标准与规范探索》这篇文字将系统性的给你介绍UI交互动画该如何深入研究,希望对您有用!
The ultimate guide to proper use of animation in UX
现如今,优秀的界面动画很能让人产生深刻印象,甚至是带来惊喜。它一方面表达了界面之间的交互过程,解释说明如何使用应用,另一方面也能正确引导用户的注意力。在浏览关于动效的文章时,我发现几乎所有的文章都只描述了特定的案例或者关于动画的一般事实,但是我还没有遇到过任何一篇文章能够清晰的描述所有关于界面动画的使用规范。在这篇文章中我不会写任何新的知识,我只是想把所有的主要原则和规范做一个收集归纳,这样就能便于其他设计师进行快速决策了。
动画的速度和持续时间
当界面元素改变他们的状态和位置时,动画的持续时间应该以用户能注意到又不用等待为标准。

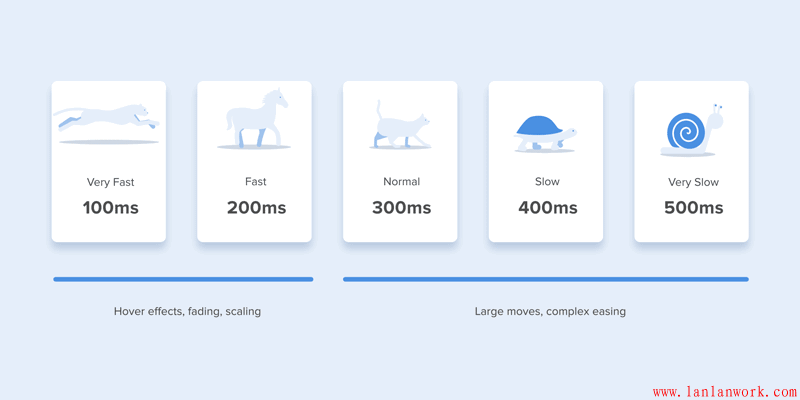
合适的动画时长,既不要太快也不至于慢到让用户打哈欠。
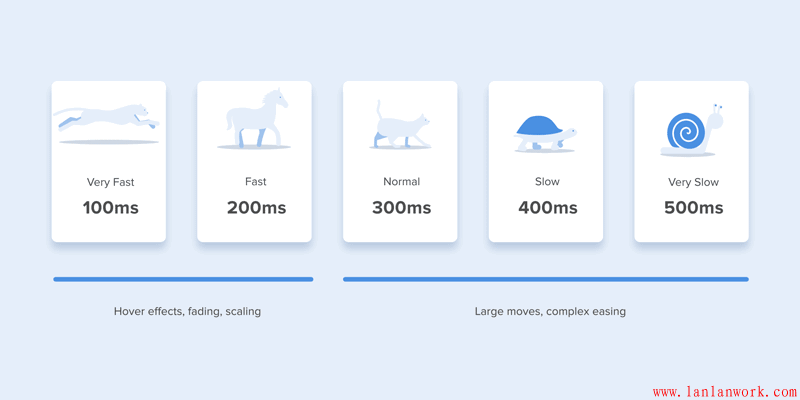
大量的研究发现在界面中最优的时间是200-500ms。这个数字是根据人类大脑的认知水平得出来的。任何小于100ms的动画是人类很难感知到的,而其他大于1秒的动画又会让用户觉得有些延迟,不够流畅。

动画的持续时间是使得界面流畅的关键
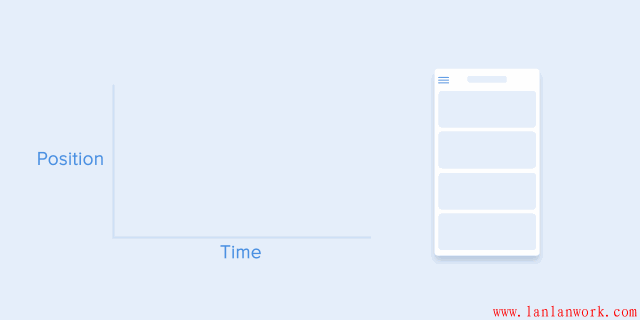
在手机上,谷歌设计规范同样建议动画的持续时间在200-300ms为宜。在平板电脑上,这个时间会稍微长30%,大约在400-450ms。原因很简单,在更大的屏幕上,元素变化的位置路径会更长。基于此,在可穿戴设备中,持续时间又要缩短30%了,大约在150-200ms,因为小屏幕上元素变化的位置路径会更短。

设备的大小会影响动画的持续时间
在网页上又会是另外一种方式。由于我们习惯于在浏览器中快速打开网页,所以我们也希望在不同的状态之间能够快速切换。所以,在网页上的动画应该要比在手机上持续时间少2倍多,在150-200ms之间。一旦超过这个时间区间,用户就会觉得网页是不流畅的,或者觉得是不是网络有了问题。
但是,如果你是在页面中创建一些装饰性的动画或者目的是为了吸引用户的注意力,此时就应该抛弃这些规范,时间你可以做的更长一些。

大界面中的动画就一定是慢的吗?并不一定。
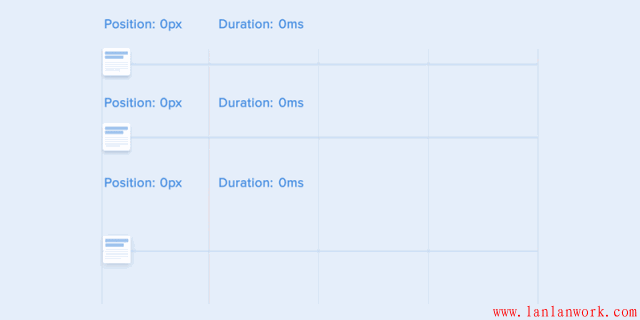
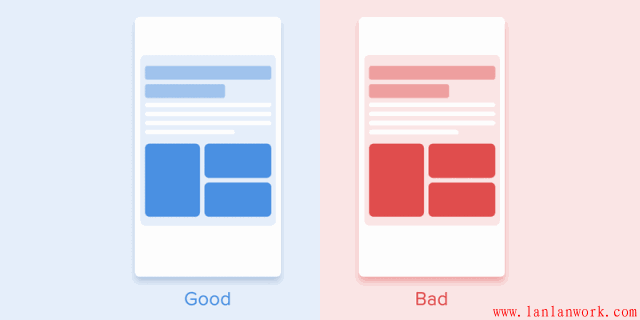
还需要记住的一点就是,无论在什么平台,动画的持续时间不仅跟它的移动距离有关,还跟它本身的大小有关系。小的元素或者变化不大的动画应该要移动的更快,而大的元素或者复杂的元素持续时间稍长一些看起来会更好。
在大小相同的对象中,移动距离最短的物体应该最先停止。小的对象与大的对象相比较,小对象移动速度显得更慢,因为会产生更大的偏移量。

动画的持续时间取决于物体的大小和移动的距离
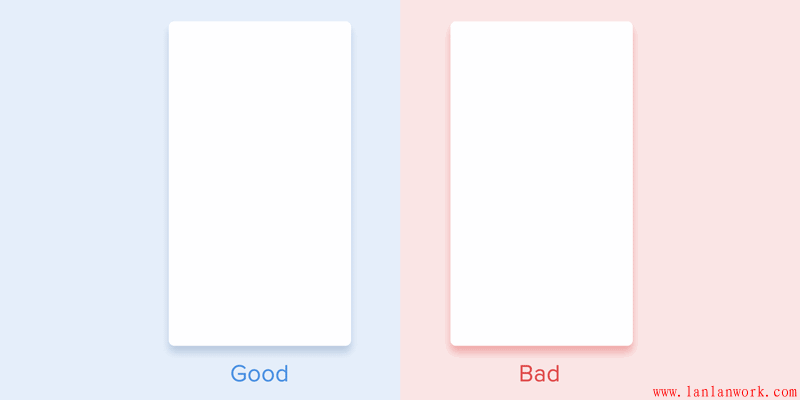
当对象发生碰撞时,根据物理原则,碰撞的能量必须在碰撞对象之间平均分布。而如果在界面中只能看到碰撞体的一部分回弹,往往会显得不够自然。因此,最好避免回弹效果,只在一些特殊情况下才用到它。

避免使用弹跳效果,因为它会分散注意力。
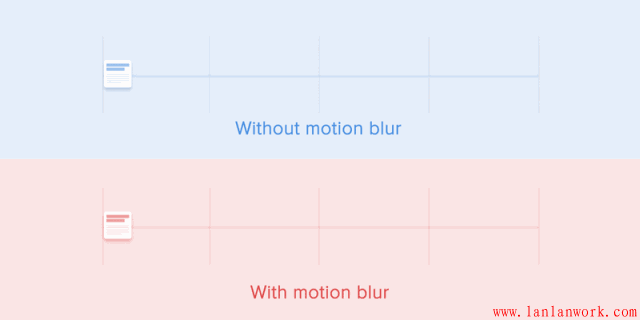
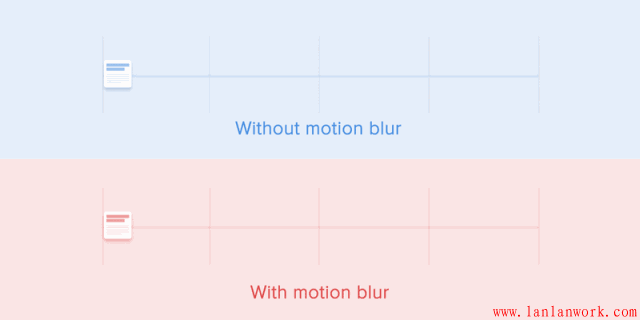
物体的运动轨迹应该是清晰锐利的,所以尽量不要使用动态模糊(在AE中做动画效果除外)。即使是在现在最新的设备上也很难重现这些效果,不能把这种动态模糊的动画效果应用到界面中。

动画中尽量不要使用动态模糊
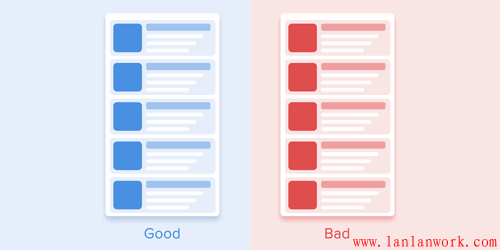
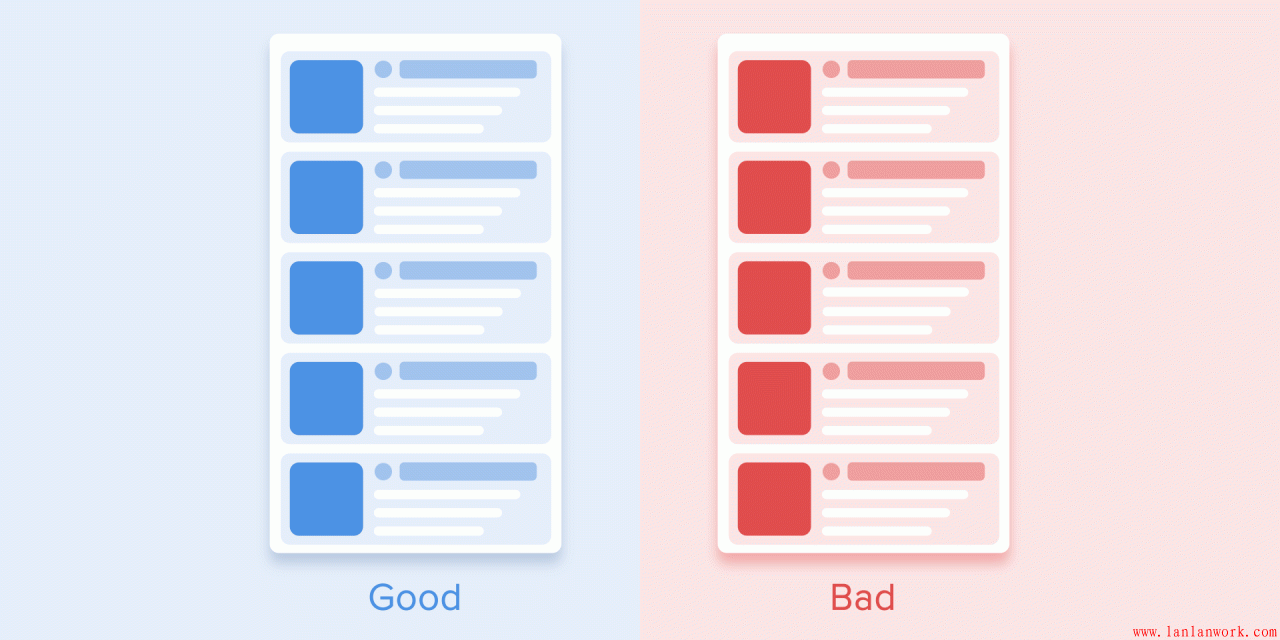
列表项的出现应该只允许有一个短暂的延迟。每一个新列表项的出现间隔应该在20-25ms之间。元素出现太慢的话,会让用户感到很不爽。

列表项出现的动画应该在20-25ms之间。
缓动
缓动可以让物体运动的更加自然。这是动画的基本原理之一,在 Ollie Johnston 和 Frank Thomas所写的《 The Illusion of Life: Disney Animation》书中有详细的解释。
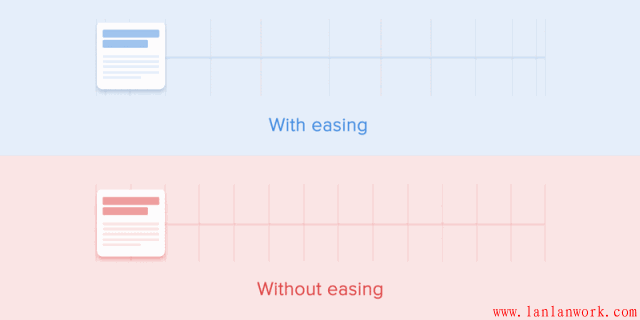
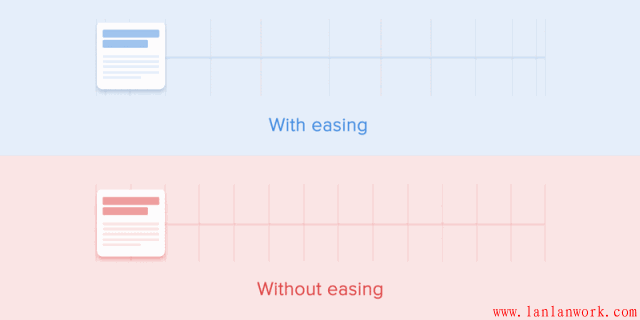
为了让动画看起来不会觉得太过机械,物体的运动应该会同时伴有一些加速度,就像现实世界中的运动一样,不会有绝对匀速的运动形式。

缓动的物体会比较线性运动的物体看起来更加自然
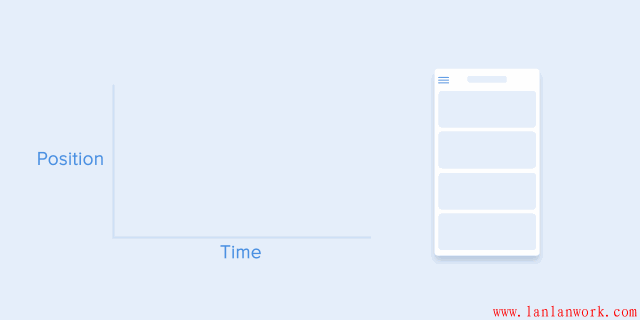
线性运动
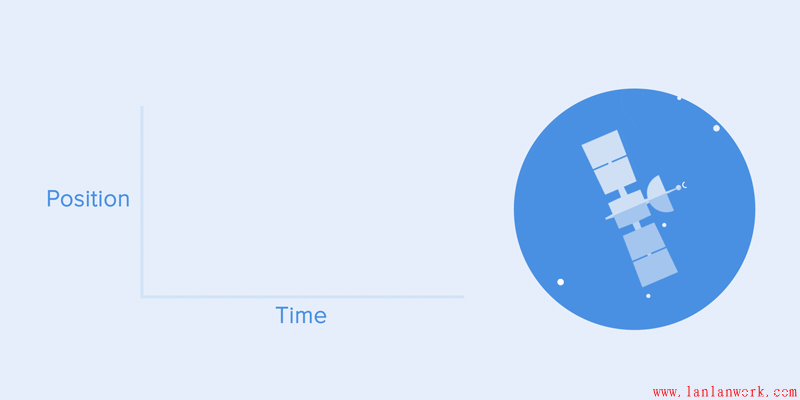
不受任何物理因素影响的运动叫做匀速运动,这种动画在用户眼中看来是非常的机械和不真实的。
所有的APP动画都会用到动画曲线。我将试着去解释如何阅读它们并说明它们的含义。下面的例子中,运动就是匀速的,可以看到对象在相同的时间间隔中移动了相同的位置。

线性运动
线性动画在什么时候会用到?举个例子,对象仅改变它的颜色和透明度的时候会用到。一般来说,当一个对象不改变它的位置而只是改变状态时,可以尝试用线性动画来改变状态。
缓入或者说加速曲线
我们可以在曲线上看到,在相同时间内,位置的变化会越来越大。这就说明一个物体是在进行加速运动。

加速运动曲线
这种曲线一般应用在对象移出界面时,这些可能是系统通知,也可能只是界面中的卡片设计。但是记住,这种动画曲线只是会用在物体移出界面时,而反过来就不适用了。

加速曲线应用在物体移出界面时
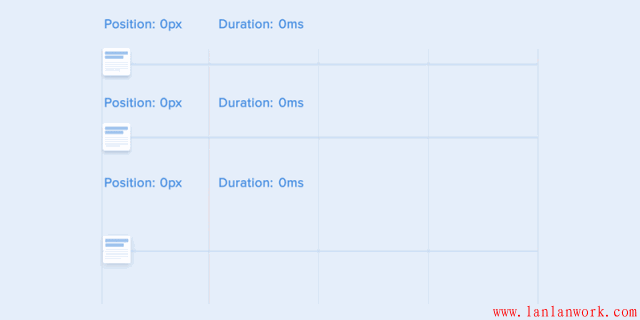
动画曲线有助于表达正确的情绪。在下面的例子中,物体动画的持续时间和位移大小都是相同的,但你会发现即使是曲线上一些微小的变化也会让你看动画的感受不同。
当然,通过改变曲线,可以让物体的运动显得更加真实自然。

相同的持续时间和相同的位移变化,但是会有不同的感受
缓出或者说减速曲线
与缓入恰恰相反,物体的运动在开始时位移变化很大,但是后面会越来越小直到最后完全停止。

减速曲线
这种类型的运动曲线通常是用在物体进入界面中时——快速进入屏幕然后再慢慢停下来,在不同卡片或对象从屏幕外进入界面时可以应用上。

减速曲线在此时会让动画显得更加自然
缓入缓出或者说标准曲线
这种曲线使物体有加速和减速的过程。这种类型的动画在界面中是最常用的,当你还在迟疑该用怎样的动画曲线时,选择标准曲线准没错。

标准曲线
根据谷歌规范,建议最好是用一些非对称曲线来使得物体运动的更加自然真实。动画的结尾会比动画的开头更加需要去强调,这样的结果是加速时间要小于减速时间。在这个情况下,动画能够引导用户更加关注元素的结束部分,以至于关注到其新的状态。

注意观察对称与非对称曲线的区别
缓入缓出动画常被用在界面中对象从一个位置移动到另一个位置时。在这种情况下,动画的目的是为了不让人有过多不必要的关注。

卡片的非对称曲线运动
同样的情况还适用于,元素在界面中消失后用户还能随时显示,抽屉导航就是这样的例子。

抽屉导航的收起过程就是应用到了标准曲线
从很多例子中可以看出许多初学者都忽略了一个基本的规则——开始动画不等同于结束动画,应该分别去设置,比如在抽屉导航动效中——打开是一个减速动画但关闭时却是一个标准曲线动画。另外,根据谷歌设计规范,物体出现的动画持续时间应该略长,以吸引用户更多的注意力。

侧边栏的动画是配合减速曲线和标准曲线一起来实现的
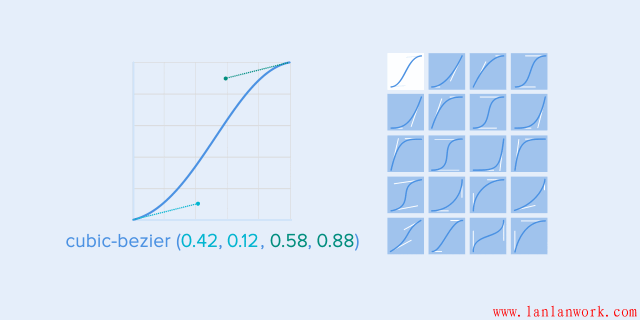
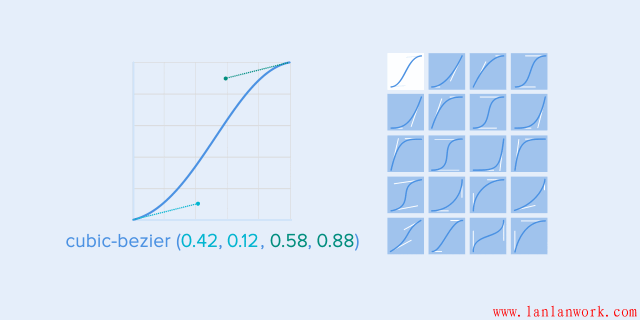
有一个立方贝塞尔函数常用来描述这种速度曲线。之所以叫立方是因为它是基于2个点来的。第一个点在坐标轴中是(0,0)(左下),最后一个点是(1,1)(右上)。
基于此,我们只需要描述图上的两个点,这是由贝塞尔函数的四个参数给出的:前两个是第一个点的坐标x和y,后两个是第二个点的坐标x和y。
为了便于实际工作,我建议使用2个工具网站来操作
https://easings.net/zh-cn
http://cubic-bezier.com
第一个包含一些最常使用的曲线列表,可以直接将其复制到原型工具中去。第二个是可以给你自己自定义动画的曲线,并能实时查看效果。

不同类型的动画曲线以及他们不同的参数
动画在界面中的编排
就像芭蕾舞编排一样,主要思想是从一个状态到另一个状态的过渡引导用户注意力方向。
一般会有2种编排形式——同级动画和从属动画。
同级动画
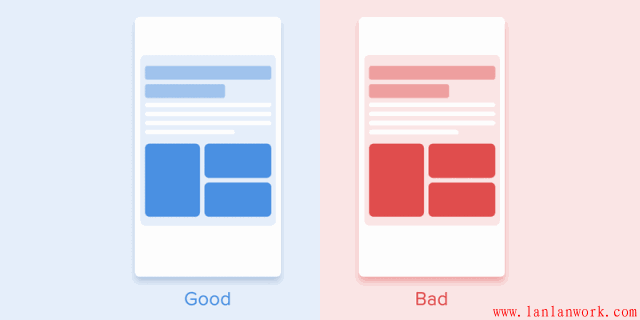
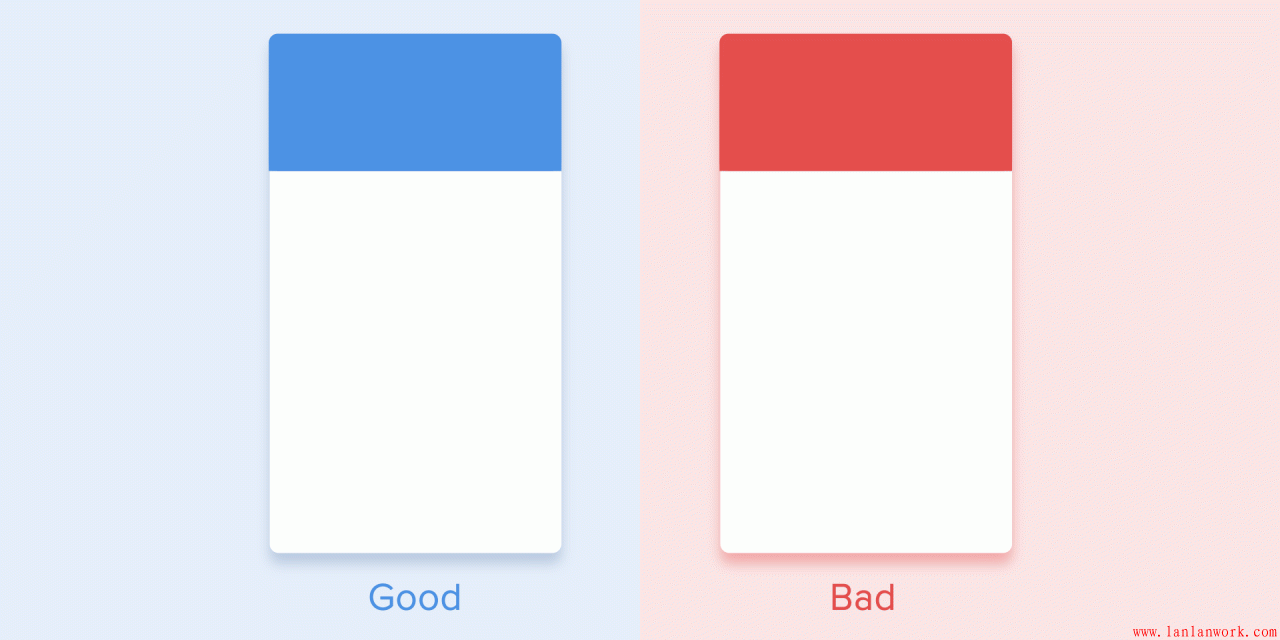
同级动画意味着所有对象的外观都服从一个特定的规则。
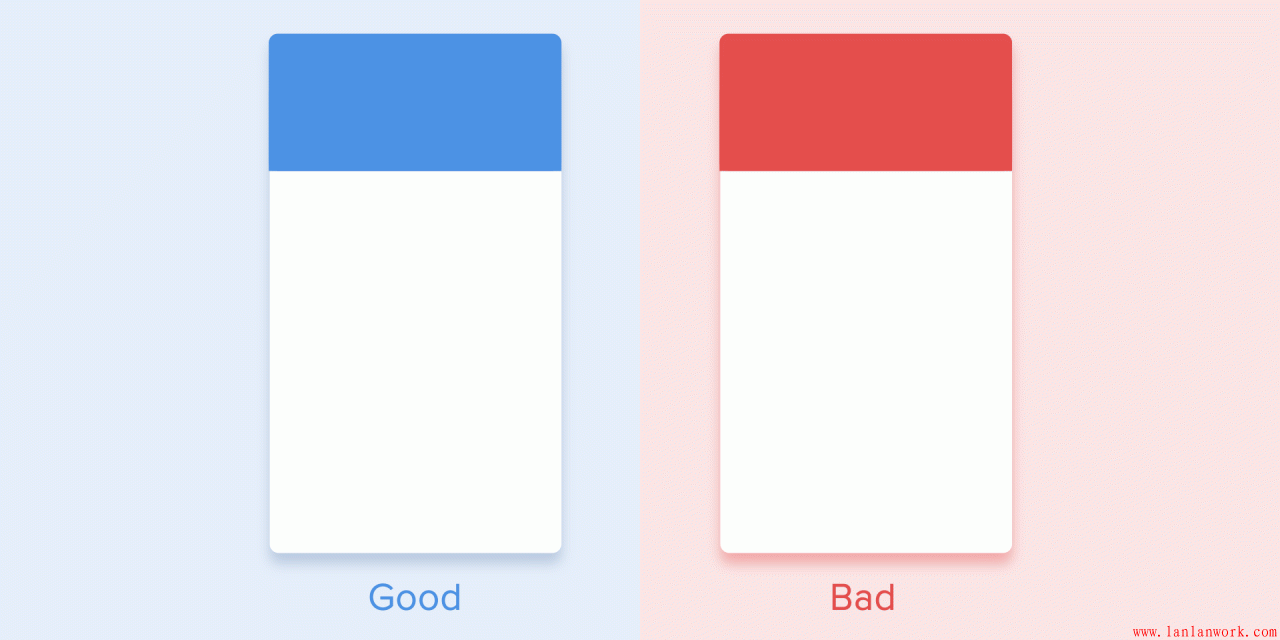
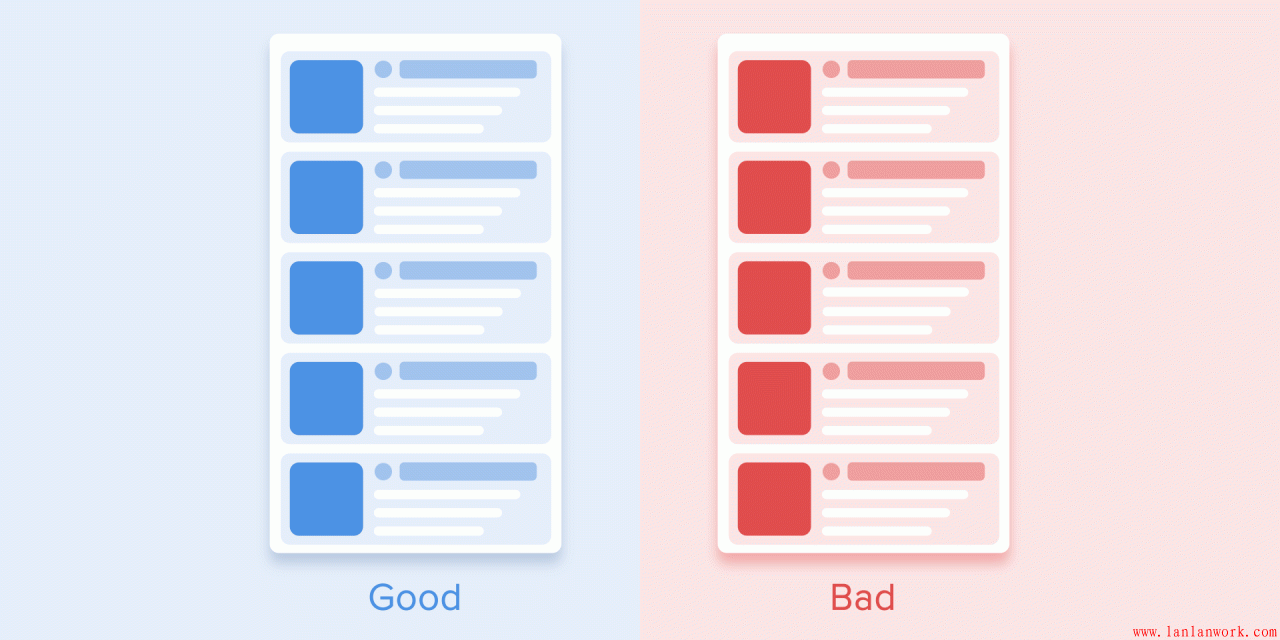
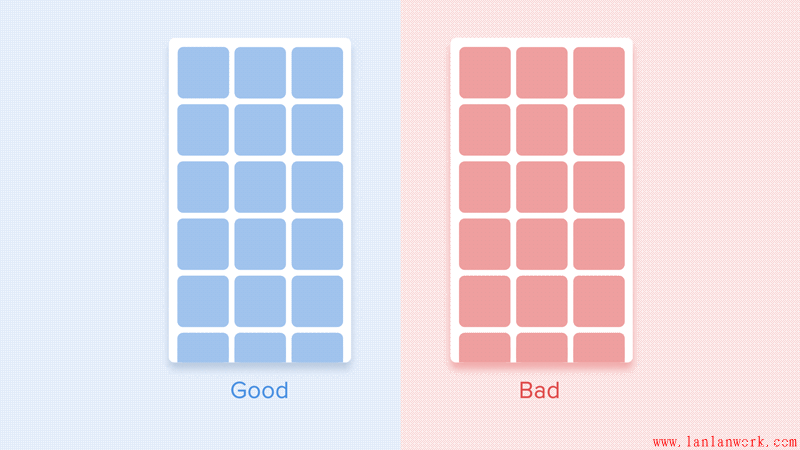
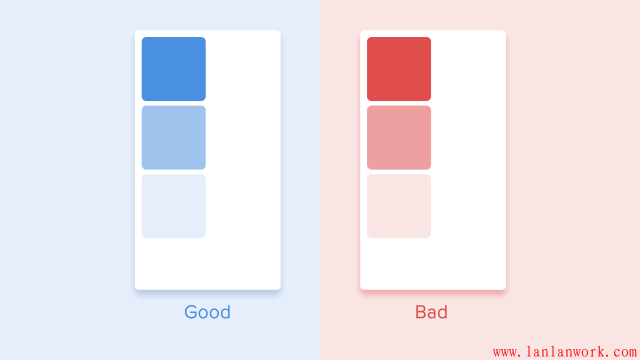
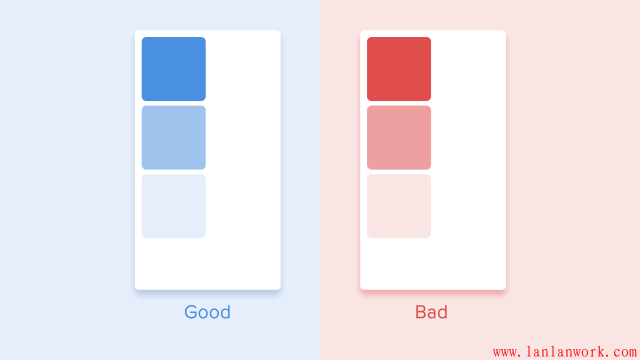
在这种情况下,所有卡片都按一个相同的流程出现,引导用户注意力在一个方向上,即从上到下。如果我们不按照这个顺序,用户的注意力就会分散,如果所有元素同时出现也会很糟糕。

用户的注意力应被引导在一个方向上
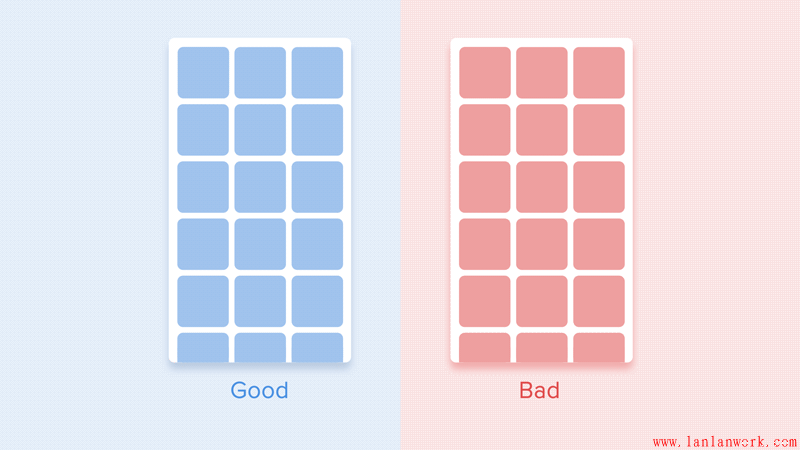
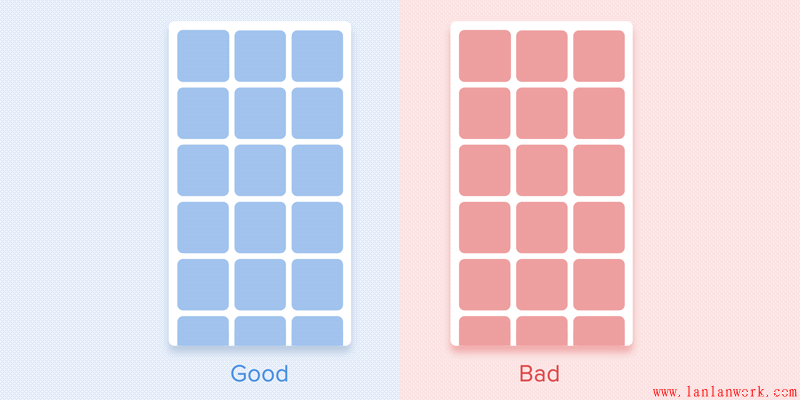
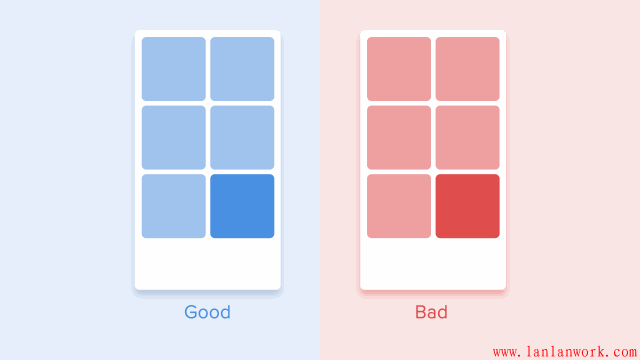
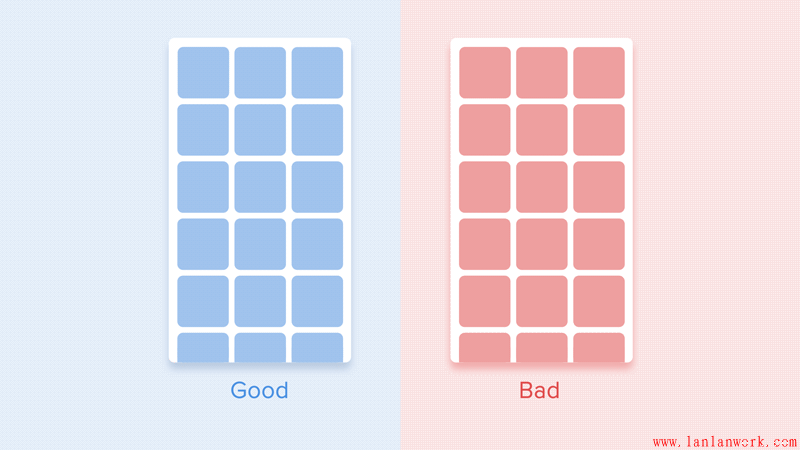
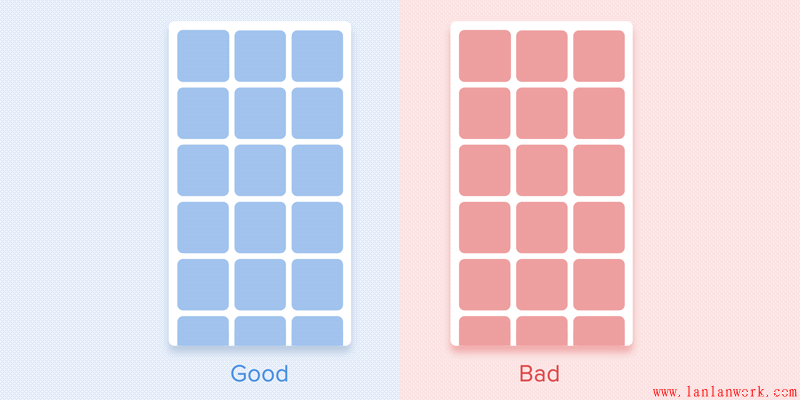
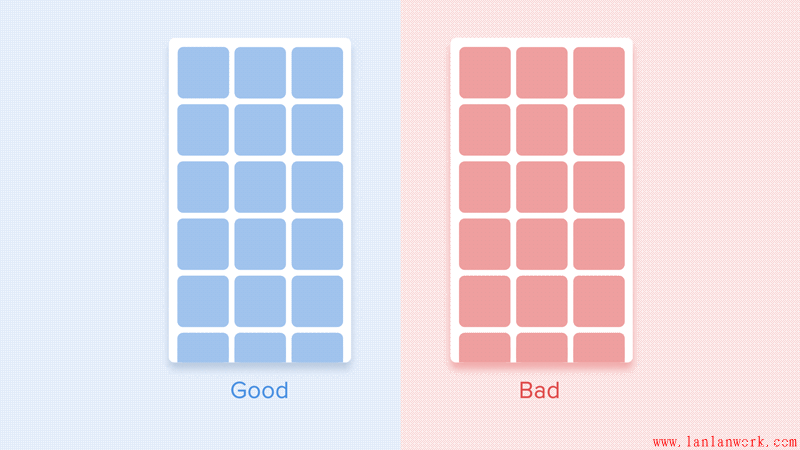
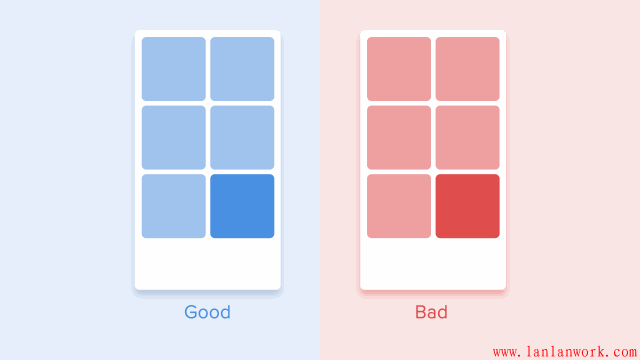
至于表格视图,就会略微有些复杂。这种情况下,用户往往是以对角线为焦点去看界面的,所以逐个出现的形式也比较糟糕。另外,逐个出现的动画在时间上也会过长,而且把用户的注意力引导成锯齿状,这是很不友好的。

按对角线出现的表格视图动画
从属动画
从属动画是指有一个核心运动的元素,它吸引用户所有的注意力,其他元素也都跟随它的运动。这种类型的动画会显得更有秩序感,让用户更多的去关注到内容本身。
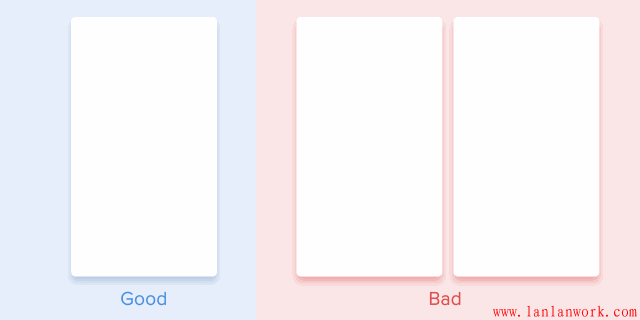
而在其他情况下,用户是很难知道他到底要去看哪个元素,注意力很容易被分散。如果要设置多个动画元素,一定要清楚的知道他的动画顺序,并尽可能的将其他动画元素弱化。

只赋予一个中心对象生命是值得的,而所有其他的对象都服从于它。否则,用户就不知道到底应该注意哪个元素。
根据谷歌规范,当运动物体的大小不成比例地改变时,它们应该沿着弧线而不是直线运动。这有助于使动画更自然。所谓“不成比例”,是指物体的高度和宽度的增加/减少是不对称地进行的,即以不同的速度变化(例如,一个正方形变成一个矩形)。

物体的运动如果不成比例,那应该按弧线变化。
当对象按比例改变其大小时,则此时直线运动的形式会更好。由于这种运动形式做起来容易得多,弧线轨迹运动的规律就往往被忽视。在现在很多应用中,我们都能找到这种例子。

等比的物体运动轨迹应该使用直线
曲线轨迹运动也会有两种实现方式:第一种是开始水平移动,然后以垂直运动结束;第二种是开始垂直移动,然后以水平运动结束。
物体沿曲线移动的路径必须与滚动界面的方向重合。例如,在下面的例子中,我们可以上下滚动界面,相应地,卡片以垂直的方式展开更合适——先向右,然后向下。

展开/折叠卡片的方向应与界面的轴线重合
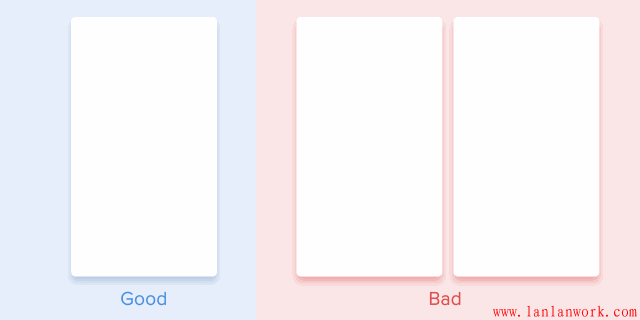
如果物体的运动路径彼此相交,它们就应该不能穿过对方。物体应该通过减慢或加速自身的速度为另一个物体的运动留下足够的空间。另一种方式——只是推开其他物体。为什么要这么做?因为我们假设界面中的所有对象都位于一个平面上。(译者注:对于这一点我不是很认同,为了更加真实么?)

在运动过程中,物体不应该互相穿透,而是为另一个物体的运动留下空间。
在另一种情况下,移动的物体可以通过抬高于其他物体,而不会以溶解或通过其他物体的形式来移动。为什么?因为我们相信界面上元素的行为应该要符合物理定律,在现实世界中没有任何实体能够做到直接穿透对方。

物体可以被抬高于其他元素之上来移动
总结
如果我们总结上述所有的规律和原则,可以得出界面动画应该要反映物质世界的运动,例如我们都知道的,摩擦,加速等等。模仿现实世界的行为我们可以创建一个优秀的动画,满足用户的心理预期。
一个优秀的动画,应该是不会那么刻意,也不会分散用户对目标的注意力。如果是的话,就需要优化它,或者干脆把动画去掉。核心标准是动画不应该降低用户执行任务的效率。
但是不要忘记,用户对动画的好坏感受,是感性大于理性的。所以,最好是把做出来的动画给用户进行评鉴,然后再不断优化它。
文章来源:云端网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务