2025 年 UI 设计公司的设计要点主要包括以下几个方面1:
响应式设计的深化:随着智能设备种类增多,响应式设计要在布局与交互层面深度优化。布局方面广泛应用 CSS 网格布局和弹性盒模型技术,精确控制元素在不同屏幕尺寸下的位置与大小;交互层面,增强手势交互在不同设备上的一致性与适应性,创新应用视差滚动效果。
极简主义与情感化设计的融合:极简主义依然盛行并与情感化设计深度结合。色彩运用上选择具有情感暗示的色彩,图标设计在简洁造型基础上赋予独特细节或动效,文案也通过语气、措辞传递情感,以引发用户情感共鸣。
AR 与 VR 技术的拓展应用:AR 与 VR 技术逐渐成熟,其应用场景不断拓展。在 AR 购物中,UI 设计需考虑在现实场景中清晰展示虚拟商品信息,采用半透明悬浮卡片形式并动态调整位置与大小;在 VR 虚拟展厅中,要构建直观的导航系统、交互界面和信息展示方式,如设置虚拟引导线或简洁导航图标,弹出的产品介绍窗口采用 3D 立体效果展示细节。
在产品设计领域中,尼尔森设计原则可以说是非常基础和必备的底层逻辑了。这篇文章,作者重新梳理了10大设计原则,并加以案例讲解,希望可以帮到大家。

尼尔森十大设计原则是由著名的用户体验专家、网站设计师雅各布·尼尔森(Jakob Nielsen)提出的。这些原则旨在帮助设计师创建更具用户友好性和易用性的数字产品和网站。
这些原则的来源可以追溯到尼尔森在其著作《使用者体验的十大原则》(”10 Usability Heuristics for User Interface Design”)中提出的。

1. 信息的可见性
用户在界面上应该能轻易地看到他们需要的信息。如果信息不直接展示给用户,那么应通过明显的提示来指引用户如何获取。
例如:如果一个功能可以通过菜单访问,那么这个菜单的标识和位置应当清晰明确。
2. 反馈的可见性
当用户与界面进行交互时,系统应该提供及时的、可见的反馈。
例如:当用户点击一个按钮时,按钮可以显示不同的视觉效果(如颜色变化、陷入效果等)来告知用户其操作已被系统识别。
3. 操作的可见性
用户可用的操作选项应该清晰展示。界面应避免隐藏用户可能需要的功能。操作的可见性可以通过良好的界面布局和适当的控件选择来加以增强。
例如:当断网时,下拉刷新用户会看的一个情感化加载动画,提示用户在加载中。
4. 状态的可见性
系统的当前状态应该对用户是明显的。
例如:在一个复杂的表单或多步骤流程中,界面应该清楚地显示当前处于哪一步。这样用户可以随时了解自己的进度和状态,降低因迷茫而产生的用户挫败感。
5. 错误的可见性
如果发生错误,应该有清楚的错误信息显示给用户,并且提供简单的、操作性的建议来解决这些错误。错误信息应该具体到足够用户理解发生了什么问题,并指导他们如何纠正。
例如:我们在输入密码的界面时,出现错误时会在下方提示当前密码输入错误,提示引导用户请输入数字+符号的组合密码。
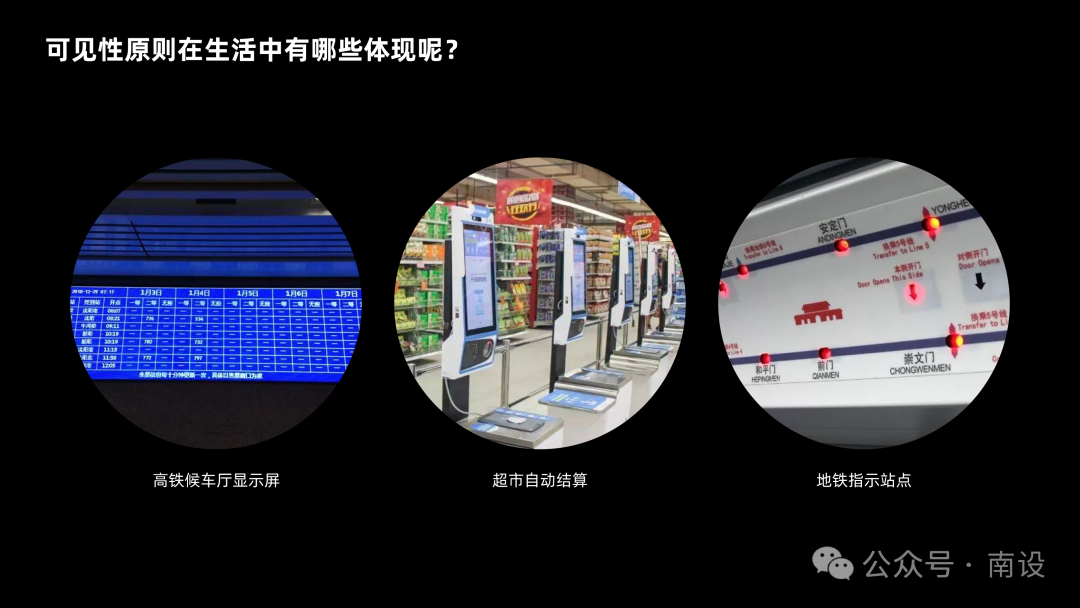
可见性原则在生活中有哪些体现呢?

例如:我们常坐的地铁到站显示,乘坐高铁时的候车室列表,还有去超市买菜时自动结算上显示的数量金额、计算器等。

1. 模仿真实物体和行为
模仿用户在现实生活中熟悉的物体和行为,这样可以使用户能够轻松地理解和使用软件。
例如:将按钮设计成与现实中的按钮相似的样式,让用户有按下按钮的直观感受。
2. 遵循行业标准和习惯
界面设计应该符合行业内人机交互和设计规范的标准符合用户的习惯,以减少用户的认知负担和学习成本。
例如:将网页的导航菜单放置在页面的顶部或侧边,符合用户对网页导航的常规期待。
3. 保持一致性
在整个界面中保持一致性,使得用户在不同部分之间能够轻松地转换和理解。这包括一致的布局、一致的交互方式等。一致性可以提高用户的操作效率,减少错误和混淆。
例如:设计中的UI规范,交互样式保持一致性,书籍画册等里面的标题内容字体大小也遵循一致性原则。
4. 提供直观的反馈
当用户与界面进行交互时,界面应该提供及时、直观的反馈,让用户清楚地知道他们的操作已被识别和响应。
例如:按钮被按下时产生的视觉反馈、链接被点击时的状态变化等。
5. 避免违背用户期望
界面设计应避免违背用户的期望和常规操作,否则可能导致用户的困惑和挫败感。
例如:点击一个图标却得到了与期望不符的结果,这会让用户感到困惑和不满。
6. 考虑用户的认知能力和心理模型
设计应该考虑用户的认知能力和心理模型,(需要根据用户画像,数据统计等定义用户群体,年龄端的不同认知也是不同的),使得界面的布局和功能对用户来说更加自然和易于理解。
例如:将相关的功能组织在一起,符合用户的认知结构。
例如:最简单案例体现,可以从图标的演变过程就可以感受到,从真实生活中的电话演变成图标,一直到现在的扁平化显示的电话图标。
贴近现实场景在生活中有哪些体现呢?

例如:我们生活中的汽车发展过程,从蒸汽汽车,到油车再到现在的新能源汽车,一直在变的是外观和里面的内饰,不变的是在大家受环境影响认知里的东西,四个轮子大家很容易就想到车。

1. 提供明确的操作选项
界面应该提供清晰明确的操作选项,让用户知道可以做什么以及如何做。
例如:在编辑界面中,应该明确标识出保存、撤销、删除等操作按钮,让用户知道可以进行哪些操作。
2. 允许用户撤销和返回
用户应该可以随时撤销之前的操作或返回到之前的状态,而不会造成不可逆的影响。
例如:提供撤销按钮、返回按钮或者多级回退功能,让用户可以自由地调整和修正他们的操作。
3. 避免强制性的操作和模式
界面设计应避免强制用户进行某些操作或者遵循固定的模式。应该给用户足够的自由度,让他们根据自己的需求和偏好来进行操作。
例如:不要强制用户在注册时填写过多的信息,而是提供必填和选填项,让用户可以根据自己的情况选择填写。
4. 提供明确的退出选项
在界面中应该提供明确的退出选项,让用户可以随时退出当前操作或者返回到上一层级。
例如:在应用程序中提供退出按钮或者返回到主界面的选项,让用户可以方便地退出当前任务或者返回到初始状态。
5. 防止误操作的发生
界面设计应该采取措施防止用户因为误操作而造成不必要的损失或者困扰。
例如:在危险操作(如删除文件)前要求用户确认,以避免误操作造成的后果。
6. 支持键盘快捷键和手势操作
为用户提供键盘快捷键和手势操作的支持,让他们可以通过更快速和高效的方式来完成操作。这可以提高用户的操作效率和满意度,增强用户的控制感和自由度。
用户控制和自由原则在生活中有哪些体现呢?

例如:我们经常出去吃饭,有些饭店可能比较火需要进行预约,预约后不想去了可以在软件上取消也可以打电话取消。我们进行购物时,收到了物品不想要也可以进行退换货。

1. 一致的布局和样式
界面中的布局、排版和样式应该保持一致,让用户在不同页面和功能之间能够轻松地切换和理解。例如:相似的功能应该采用相似的排列方式和视觉风格,按钮、导航栏等元素的位置和样式也应该保持一致。
2. 一致的交互方式
界面中的交互方式和操作流程应该保持一致,让用户能够在不同的功能和场景中使用相似的操作方法。例如:点击按钮应该在不同页面中具有相同的效果,滑动手势在不同功能中也应该具有相似的操作意义。
3. 遵循标准化设计规范
界面设计应该遵循行业的标准化设计规范,符合用户的习惯和期望,减少用户的认知负担和学习成本。例如:网页设计中遵循Web Content Accessibility Guidelines(WCAG)等国际标准,移动应用设计中遵循iOS Human Interface Guidelines或Material Design等平台规范。
4. 统一的图标和符号
界面中使用的图标和符号应该统一且易于理解,避免混淆和歧义。例如,使用相同的图标来表示相似的功能或操作,以便用户能够快速识别和理解。例如:手机主题界面的显示,电话的图标会从生活中电话提取图形标识。
5. 保持一致的术语和语言
界面中使用的术语和语言应该保持一致,避免混淆和困惑。
例如:在不同页面和功能中使用相同的术语和表达方式,以便用户能够准确地理解和识别。
6. 反馈一致性
界面中的反馈信息应该保持一致,让用户能够清晰地知道他们的操作已被识别和响应。
例如:成功操作和错误操作应该有明确的视觉和语言反馈,以便用户能够及时调整和纠正。
一致性和标准化在生活中有哪些体现呢?

例如:我们经常逛的超市或者菜市场都会遵循标准化,相同或相似的商品进行归类,看起来很整齐方便用户购买,马路上的红绿灯,全国保持一致性降低用户认知负担。

1. 提供明确的反馈和指导
当用户出现错误或者不确定性时,界面应该提供明确的反馈和指导,让用户知道出了什么问题以及如何解决。
例如:当用户输入错误的密码时,界面应该明确提示用户密码错误,并且提供重新输入或者找回密码的选项。
2. 允许撤销和返回
用户应该可以随时撤销之前的操作或者返回到之前的状态,从而纠正错误或者重新开始。
例如:在编辑界面中提供撤销按钮或者返回按钮,让用户可以随时取消之前的操作并且返回到之前的状态。
3. 避免严格的输入要求
界面设计应该尽量避免严格的输入要求,允许用户输入格式的灵活性和容错性。
例如:在表单输入时,可以采用自动补全、格式化等技术来辅助用户输入,减少用户的输入错误。
4. 提供辅助和提示
当用户出现错误或者不确定性时,界面应该提供辅助和提示,帮助用户找到正确的解决方案。例如:在输入框中提供提示性的文字或者示例,指导用户如何正确地输入信息。
5. 减少不必要的强制性操作
界面设计应该尽量减少不必要的强制性操作,避免因为用户的操作失误而造成不可逆的影响。例如:在我们进行转账操作时要求用户对转账金额进行确认,以避免误操作造成的损失。
6. 优雅地处理异常情况
当用户遇到异常情况时,界面应该能够优雅地处理并给予用户友好的提示和解决方案。
例如:当网络连接出现问题时,界面应该显示友好的错误信息,并且提供重试或者刷新的选项。
容错原则在生活中有哪些体现呢?

例如:想要出去旅游到窗口购票,发现买错了可以去窗口找工作人员改签,或退票重新购买,这时工作人员会二次确认是否改签,用户回答确定,改签成功。因为天气原因造成的列车无法发车,会提示用户进行退票或改签操作。

1. 简化操作流程
界面设计应该尽量简化操作流程,减少不必要的步骤和冗余的操作,让用户能够更快速地完成任务。
例如:在购物网站中,简化下单流程,减少用户填写信息的步骤。
2. 提供直接的路径
界面应该提供直接的路径让用户达到目标,不需要经过多次点击或者浏览。
例如:在网页中提供明显的导航链接,让用户可以直接跳转到所需的页面。
3. 减少用户输入
尽量减少用户需要输入的信息和数据,采用自动填充或者预设数值的方式来简化用户操作。
例如:在搜索框中提供模糊搜索提示的功能,减少用户输入的工作量。
4. 提供明确的标识和提示
界面上的按钮、链接和标识应该清晰明确,让用户一眼就能看出其功能和作用。同时,界面应该提供明确的提示和指导,引导用户完成操作。
例如:在网页中使用明显的按钮和图标来表示可点击的功能,同时提供鼠标悬停提示来解释按钮的作用。
5. 响应迅速
界面的响应速度应该尽量快速,减少用户等待的时间。
例如;当用户点击按钮或者链接时,界面应该立即给出反馈,让用户知道其操作已被识别。
6. 符合用户期望
界面设计应符合用户的期望和习惯,让用户能够直观地理解界面上的布局和功能。
例如:将相关的功能组织在一起,符合用户的认知结构。
易取原则在生活中有哪些体现呢?

例如:现在一些大型超市购物时提供自动扫码结算的机器,减少用户的等待时间,响应速度快,还有快捷刷脸支付(手机没有带也可以支付哟)用户可以很直观的进行支付。

1.支持多种操作方式
界面设计应该支持多种操作方式,让用户可以根据自己的习惯和偏好选择最适合自己的方式进行操作。
例如:提供键盘快捷键、手势操作、语音控制等多种方式。
2. 自适应和响应式设计
界面设计应该具有自适应和响应式的特性,能够适应不同设备和屏幕尺寸的显示,并且在不同分辨率下保持良好的布局和可用性。这样用户可以在任何设备上以相似的方式进行操作。
例如:我们常见的PC端网站会根据屏幕尺寸的不同响应式布局(Behance、花瓣等网站)。
3. 提供个性化的设置和选项
界面应该提供个性化的设置和选项,让用户可以根据自己的需求和偏好进行定制。
例如,允许用户自定义界面的布局、颜色主题、字体大小等。
4. 支持快速导航和查找
界面设计应该支持快速导航和查找功能,让用户能够迅速找到所需的信息和功能。
例如:提供搜索框和过滤选项,让用户可以快速定位到目标内容。
5. 减少不必要的点击和步骤
界面设计应尽量减少不必要的点击和步骤,简化操作流程,提高用户的操作效率。
例如:采用一键下单的方式,减少用户提交订单的步骤。
6. 提供即时反馈和状态更新
界面设计应该提供即时的反馈和状态更新,让用户清楚地知道他们的操作已被识别和响应。这样可以提高用户的操作效率和满意度。
例如:当用户提交表单或者完成购买时,界面应该立即显示成功的反馈信息。
灵活高效原则在生活中有哪些体现呢?

例如:火锅在选择上提供了多种口味的美食,一口锅全都煮了,用户也可以根据自己口味不同进行调料,做的比较哇塞的火锅店,还会贴上不同口味的搭配引导,对于第一次或不经常吃火锅店用户就很友好,食物放进火锅里会通过食材的颜色或软硬程度辨别是否熟了,给到用户反馈可以吃咯。

1. 去除冗余信息
界面设计应该去除不必要的冗余信息,只保留核心和重要的内容,以减少用户的干扰和混乱。例如:去除重复的导航链接、无关的广告等。
2. 简化布局和排版
界面的布局和排版应该简洁明了,避免过多的装饰和复杂的结构,以提高用户的阅读和理解效率。
例如:采用简单的网格布局,保持页面的整洁和清晰。
3. 提炼核心功能
界面设计应该将核心功能突出显示,让用户一目了然地找到所需的功能和信息。不必要的功能应该隐藏或者移除,以减少用户的选择困难和认知负担。
例如:商品页面,商品名称、信息、价格、快捷加入购物车、买几份这种功能就放在了下一个页面减少对用户的干扰。
4. 简化操作流程
操作流程应该简化至最少的步骤,避免不必要的点击和跳转,提高用户的操作效率。
例如:采用一键式操作,减少用户提交订单的步骤。
5. 清晰明了的语言和标识
界面中使用的语言和标识应该清晰明了,避免歧义和混淆。按钮、链接等元素的标识应该直接表达其功能,让用户一目了然。
6. 精简视觉元素
视觉元素应该精简,避免过多的装饰和复杂的效果,以保持界面的干净和清晰。颜色、字体、图标等元素的使用应该简洁大方,突出重点。
7. 提供帮助和指导
界面设计应该提供必要的帮助和指导,让用户能够快速了解界面的使用方法和操作流程。但是这些帮助信息也应该简洁明了,避免过多的文字和复杂的说明。
简洁性原则在生活中有哪些体现呢?

例如:商场的逃生通道标识,办公室灭火器都会放在比较容易看到的地方,经常坐地铁的时候指引箭头就很符合简洁性原则,不需要放过多的解释说明文案,大家都可以看懂具备什么含义。

1. 提供清晰的帮助文档和说明
界面设计应该提供清晰明了的帮助文档和说明,让用户能够快速找到解决问题的方法和答案。这些文档和说明应该简洁明了,避免使用过多的专业术语和复杂的语言。
2. 实时反馈和指导
界面应该提供实时的反馈和指导,让用户知道他们的操作是否成功,以及如何继续下一步。例如,在表单输入时实时检查格式是否正确,并给予相应的提示。
3. 提供可搜索的帮助资源
界面设计应该提供可搜索的帮助资源,让用户能够快速找到所需的信息和解决方案。这些帮助资源可以包括常见问题解答、在线帮助文档、视频教程等。
4. 友好的错误提示和解决方案
当用户遇到错误或者问题时,界面应该给予友好的错误提示和解决方案,让用户知道发生了什么问题以及如何解决。错误提示应该具体明了,避免使用晦涩难懂的术语。
5. 提供在线支持和反馈渠道
界面设计应该提供在线支持和反馈渠道,让用户能够随时联系到客户服务团队并获得帮助。这些支持和反馈渠道可以包括在线聊天、电子邮件支持、社区论坛等。
6. 优化用户体验和流程设计
界面设计应该优化用户体验和流程设计,减少用户可能遇到的问题和困难。例如,简化操作流程、提供明确的导航和引导、避免技术性障碍等。
7. 持续改进和优化
界面设计团队应该持续改进和优化界面,根据用户的反馈和需求不断调整和改进设计方案,以提高用户的满意度和体验质量。
帮助用户识别和解决问题原则在生活中有哪些体现呢?

例如:我们在印刷书籍时,印刷厂会给我们讲解纸张的尺寸,材质,类型、价格等,帮助我们了解和选择适合的印刷品。

1. 温馨的语言和表达
界面设计应该使用温馨、友好和人性化的语言和表达方式,让用户感到被关心和被尊重。
例如:在错误提示和帮助文档中使用亲切的语气和表达方式。
2. 关注用户情感和需求
界面设计应该关注用户的情感和需求,根据用户的心理和情感状态来设计界面和提供帮助。
例如:在用户遇到困难或者错误时,表达理解和支持,提供鼓励和安慰。
3. 个性化的帮助和支持
界面设计应该提供个性化的帮助和支持,根据用户的偏好和习惯来提供定制化的解决方案。
例如:根据用户的历史操作记录和偏好,推荐相关的帮助文档或者解决方案。
4. 及时的反馈和回应
界面应该及时地回应用户的需求和问题,给予及时的反馈和解决方案。
例如:提供实时的在线支持和反馈渠道,让用户能够随时联系到客户服务团队。
5. 鼓励和奖励用户行为
界面设计应该鼓励和奖励用户的积极行为,增强用户的参与和忠诚度。
例如:通过积分系统或者优惠活动来奖励用户的购买行为和参与度。
6. 提供愉快的体验
界面设计应该提供愉快和愉悦的使用体验,让用户感到舒适和愉快。
例如:通过动画、音效等方式增强界面的趣味性和互动性,让用户感到愉悦和享受。
7. 尊重用户隐私和权利
界面设计应该尊重用户的隐私和权利,保护用户的个人信息和数据安全。
例如:明确告知用户数据的使用目的和范围,遵守相关的隐私政策和法律法规。
人性化帮助原则在生活中有哪些体现呢?

例如:人行道上的盲道,看新闻时的手语讲解介绍,都是比较人性化的一部分,还有卖的老年机等等。

关于尼尔森十大设计原则包括可见性、反馈、控制性、一致性、容错、简洁性、灵活高效、帮助用户识别和解决问题、人性化帮助、用户控制和自由。
以下为此原则优点详解:
1.提高用户体验质量: 这些原则旨在提高用户对产品的整体感受和满意度,使用户更愿意使用并持续与产品互动。
2.降低学习成本: 设计原则的一致性和可见性帮助用户更快地熟悉界面,减少了学习新功能的时间和认知负担。
3.增强用户参与度: 提供了用户控制和自由的原则,使用户感到更加投入和自主,从而增强了其对产品的参与度。
4.提升用户效率: 设计原则的灵活高效性使用户能够更快速地完成任务,提高了用户的工作效率和操作效率。
5.减少用户错误: 容错性原则和帮助用户识别和解决问题的原则有助于减少用户的错误操作,提高了用户的成功率。
6.简化用户交互: 一致性、简洁性和灵活高效性设计原则简化了用户与产品之间的交互,使用户界面更加直观和易于理解。
7.增强产品的竞争力: 设计原则的综合应用使得产品更具有吸引力和竞争力,有助于产品在市场中脱颖而出。
8.提高用户忠诚度: 人性化帮助和用户控制和自由原则增强了用户对产品的信任和忠诚度,使用户更愿意选择并长期使用产品。
9.节约资源成本: 通过降低用户错误和提高用户效率,可以减少用户的时间和精力成本,从而节约了资源成本。
10.适应不同用户群体: 这些设计原则的灵活性和人性化帮助原则使得产品能够适应不同用户群体的需求和偏好,从而扩大了产品的受众范围。
参考文献:
https://www.nngroup.com/articles/ten-usability-heuristics/
https://medium.com/@nirbenita/the-10-design-heuristics-for-developers-1e70a9dc58a7
https://medium.com/@marialauraramirez/a-summary-of-nielsens-ux-principles-f482f32678f9
https://alonzowebster.medium.com/principles-of-ux-design-f7d5b193e19e
https://medium.com/@fireartstudio/common-ui-design-principles-d9889377f90b
https://medium.com/visual-side/10-usability-heuristics-for-user-interface-design-551dac8744e
专栏作家
南设,公众号:南设(ID:NANSHE18),人人都是产品经理专栏作家。专注设计,逻辑性强,注重体验。分享体验设计、人工智能开发等。
原文链接:https://www.woshipm.com/share/6064709.html
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
 兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。

关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
编辑导语:我们在工作中经常会用到一些数据,数据可视化可以帮助我们更好的理清数据,动效的设计也更加能体现多维展现数据;本文作者分享了关于交互动效的数据可视化,我们一起来看一下。

数据可视化把相对复杂、抽象的数据通过可视化的手段表达出其内里的信息和规律,促进数据信息的传播和应用,更加直观地传达图表信息;通过可视化,我们的大脑能够更好地抓取和理解有效信息,增加信息的印象。
然而,如果数据可视化设计做的不合理,反而会带来负面影响,影响信息的传播,误导用户的认知;所以在设计的时候需要我们多维展现数据,不仅仅局限于单一层面,这时候动效设计就是很重要的一环了。
我们希望的数据可视化设计是可以让数据通过视觉形式,使信息更容易被接受,让数据内容更容易被理解,让数据信息更容易被记忆。
在一个数据项目中,有许多的数据通常都是实时变化的,为了减少数据变化刷新时的突然性以及需要告知用户数据更新,那么动效设计就是必不可少的。
此外,数据可视化大屏服务的主要是B端用户,我们在设计过程中要做到:让设计服务于数据内容,给用户以最为清晰明确迅捷的数据展示。
针对数据可视化大屏的特点,来具体谈谈我们为什么需要做动效设计:
与B端产品一样,可视化大屏的信息体量相对庞大,且更注重用户在单位面积内获取信息的效率,因此我们需要在有限的大屏内尽可能展示多的有效信息。
但是,如果我们仅仅是一味地往数字大屏里“塞”信息,没有对信息结构、展现方式做一个很好的规划,往往庞大的数据量会造成信息堆砌,给用户接受并处理信息带来一定的干扰。
这时候,动效就可以很好的解决这个问题;利用动效,构建出数据大屏的层次,将数据存放在不同的层级页面内,为用户带来更好的数据信息服务体验。
从目标用户来看,可视化大屏主要面向的是具有一定专业知识的用户,因此产品需要做到专业性高、逻辑严谨、规范性强,用户在使用时按照已有的一套规范流程进行操作,大大提高工作效率。
但专业的操作流程,往往会带来操作链路过长的问题;因此我们需要进行动效设计,一个好的动效可以引导用户更快、更简的熟悉流程、上手操作、完成任务。
可视化大屏往往需要解决一些专业性的问题,同时传达出来的概念多而复杂,如果仅仅靠文字、数据来进行展现,往往会增加用户的认知成本;同时,可视化大屏在帮助业务人员理解以及帮助领导做出决策中起到了很大的作用,我们如何将复杂的专业概念快速传达呢?
这时候“动效”就产生了很大的作用——大数据时代,文字和数据实在会让人感到疲惫,但将其转化为图片甚至是动画,通过概念物化可以帮助用户更快的理解、更好的记忆。
根据可视化大屏的这三个特点,具体来说说我们可以制作怎样的动效让可视化大屏动起来:
(以下案例均来源于EasyV数据可视化)
信息排布可以解决好信息体量大的问题,在有效的面积内尽可能的展示更多的信息,这就需要设计师在信息展示上进行布局优化。

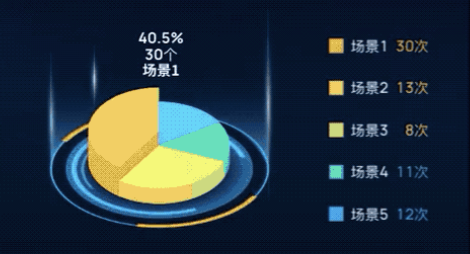
当出现同一类指标需要应用于不同的场景时,可以利用交互按钮进行指标主体切换,将不同的场景数据存放在同一位置中。
比如,同属于票务销售指标的公园门票与观光车票,可以通过交互按钮进行主体切换,将不同数据的两张图表存放在同一区域块内;既解决了空间存放问题,又让用户更好的理解数据主体,提升了用户的交互体验。

当需要了解更详细的文字、数据信息时,可以通过交互动效进行信息补充。
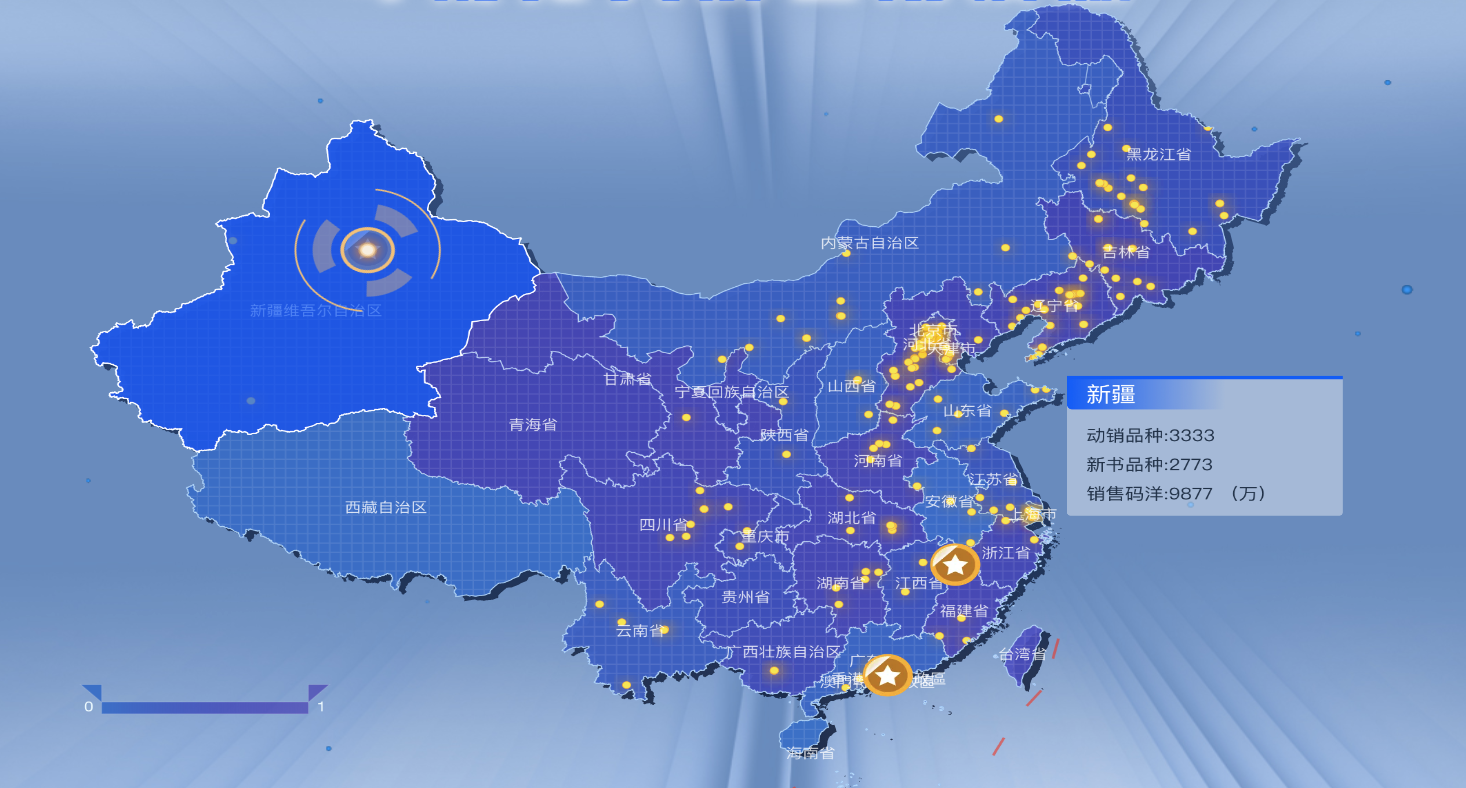
用户在使用时可以通过总体信息概览关注到整体数据的变化,并不需要时时刻刻知道每个区域具体的数据信息,但有时候需要关注到具体的业务时往往会需要知道更详细的数据;比如,用户在点击新疆区域时可以从大屏中获取到新疆区域的动销品种、新书品种、销售码洋的信息。


将全局信息与局部信息区分开,通过动效设计优化信息的排布,可以帮助用户获得更好的交互体验。
在使用数据可视化大屏时,领导决策者会更关注全局数据,具体业务负责人会更关注局部数据;比如,上图模版中地球视角代表的就是全局数据,指标视角代表的就是局部数据,整个数据大屏中的数据被明确区分开,便于决策者与业务人员更好的使用并理解数据。
动效设计可以引导用户进行交互,让用户每进行一次操作就知道接下来该做什么或立刻明晰自己的操作得到了什么。
利用动效进行交互引导,即使大屏操作链路过长,也可以让用户快速上手操作,减少流程学习时间。

比如,用户的鼠标滑过,字段会高亮响应或者图表块会突出显示,提示用户此处可点击,从而吸引用户点击查看下一层级数据。
进入下一场景后,又会有对应的区域提示用户返回全局或查看其他场景;当做到层层有响应,就能减少用户在每一步操作上的困惑时间,帮助用户快速上手操作流程,并且大大提升工作效率。
将抽象的概念利用动效具象化,将会大大降低用户的学习成本,利用动效讲好一个故事,无疑是为可视化大屏景上添花的。

比如,将整个流程通过动效制作成模型展示出来,用户便能直接清晰明了的找到某个环节的数据;如今的数据可视化不再是一味的图表堆砌,更多的设计师开始关注3D建模、动效交互等等,将更逼真的场景搬上大屏,给用户身临其境的真实感。

在数据可视化大屏中,优秀的动效设计不仅仅是炫酷的场景、令人赞叹的动画,更多的是要关注到用户的体验感。
说到底,制作动效还是为了更好的服务使用者,提供更好的交互体验,有时候一个微小的动效设计就能带来用户体验的大幅提升。
本文由 @可爱的数据控
原创发布于人人都是产品经理,未经许可,禁止转载
原文链接:https://www.woshipm.com/pd/4217597.html
题图来自unsplash,基于 CC0 协议
 兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。

关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
Zero-UI(零用户界面)作为未来设计趋势,正随着AI技术发展而逐渐融入生活。本文探讨Zero-UI对设计师转型的影响,从多模态交互到情境智能,再到生态系统整合,展示设计师在新技术浪潮下的机遇与挑战。

Zero-UI,也就是零用户界面,最近又悄悄地火了起来。事实上,它并不是一个新概念,大家熟悉的智能家居的语音交互,就是非常典型的例子。随着AI技术的发展,它将越来越多地融入到我们的生活和工作场景中,未来设计趋势也将随之转变。
3月份还发生了一件事,也可能会影响设计师未来工作方式和产出:谷歌Gemini作为新一代多模态AI模型,让手机「睁眼看世界」成为现实。它的实时屏幕共享功能,能准确识别屏幕上的内容并实时互动;并且可以打开摄像头与物理世界交互,比如帮用户给釉陶「上色」。
Gemini支持文本、图像、语音、视频的实时跨模态理解与生成,Zero-UI追求的”脱离屏幕的多元交互”高度契合,极有可能会重新定义人机交互的未来范式。举个例子,当我们双手提满购物袋走进家门时,门口的终端检测到你的手不太方便,便会自动触发智能门锁的非手动开门功能,比如人脸识别+语音交互。换句话说,这种组合将推动体验设计从”如何操作设备”转向”如何通过环境理解意图,并通过优于界面操作的交互方式达成目标”。
可以说,Zero UI将是一场必然的设计变革。
传统图形用户界面(GUI)依赖屏幕、键盘和触控操作,用户需要通过视觉和触觉的显式交互完成任务。而Zero-UI的核心在于“无界面化”,即通过语音、手势、环境感知等自然方式与设备交互。它的本质是 “让机器适应人类的行为,而非人类适应机器的逻辑”。
传统设计以视觉为中心,设计师需精通色彩、布局和动效;而在Zero-UI时代,交互设计的维度扩展至语音、触觉、手势、环境感知等多个模态。例如,微软Kinect通过骨骼追踪技术识别用户动作,谷歌Project Soli利用微型雷达捕捉细微手势,早在2016年,谷歌I/O大会上,神秘部门ATAP(Advanced Technologies and Projects)就展示了Project Soli技术,这是一项基于毫米波雷达监测空中手势动作而实现的新型传感技术。
GUI时代的设计目标是“如何让用户快速找到功能”,而Zero-UI的设计逻辑转向“如何让设备主动理解用户需求”。情境感知(Context Awareness)成为关键,例如智能家居系统通过分析用户位置、时间、行为习惯,自动调节灯光和温度。这种转变要求设计师从线性流程设计转向非线性场景设计,考虑设备在复杂环境中的自适应能力。
Zero-UI的终极目标是构建无缝连接的智能生态系统。以小米智能中控为例,用户通过一个语音指令即可联动空调、灯光、安防等多台设备。
这很好理解,未来的体验设计中,设计师不仅要关注用户看到的内容,还要考虑用户在交互过程中听到的、触摸到的,甚至是感受到的环境变化。举几个例子:
1.Microsoft Mesh(混合现实会议)
2.BMW iDrive 8.0(车载交互)
(二)形成随地大小想的习惯
在 Zero-UI 的背景下,用户不再需要适应设备的操作方式,而是设备要适应用户的自然行为和习惯。生活和工作中,处处都是创意迸发的机会,比如我们的「衣食住行」,都是我们想象和创意的对象:
语音识别操控智能厨具,AI根据健康数据(如肠道菌群报告)生成菜谱,VR教程手把手教学。说“低脂高蛋白晚餐”,冰箱自动推荐食材,联动烤箱同步预热。
生物传感器监测情绪,AI播放对应音乐/光线,VR引导冥想;释放安神香氛(如基于用户DNA定制的舒缓分子)。
VR+嗅觉模拟技术实现模拟“环球旅行”,AI导游根据兴趣定制个性化路线;生物反馈调整虚拟场景。
(三)拓展眼界,了解新技术与跨学科知识
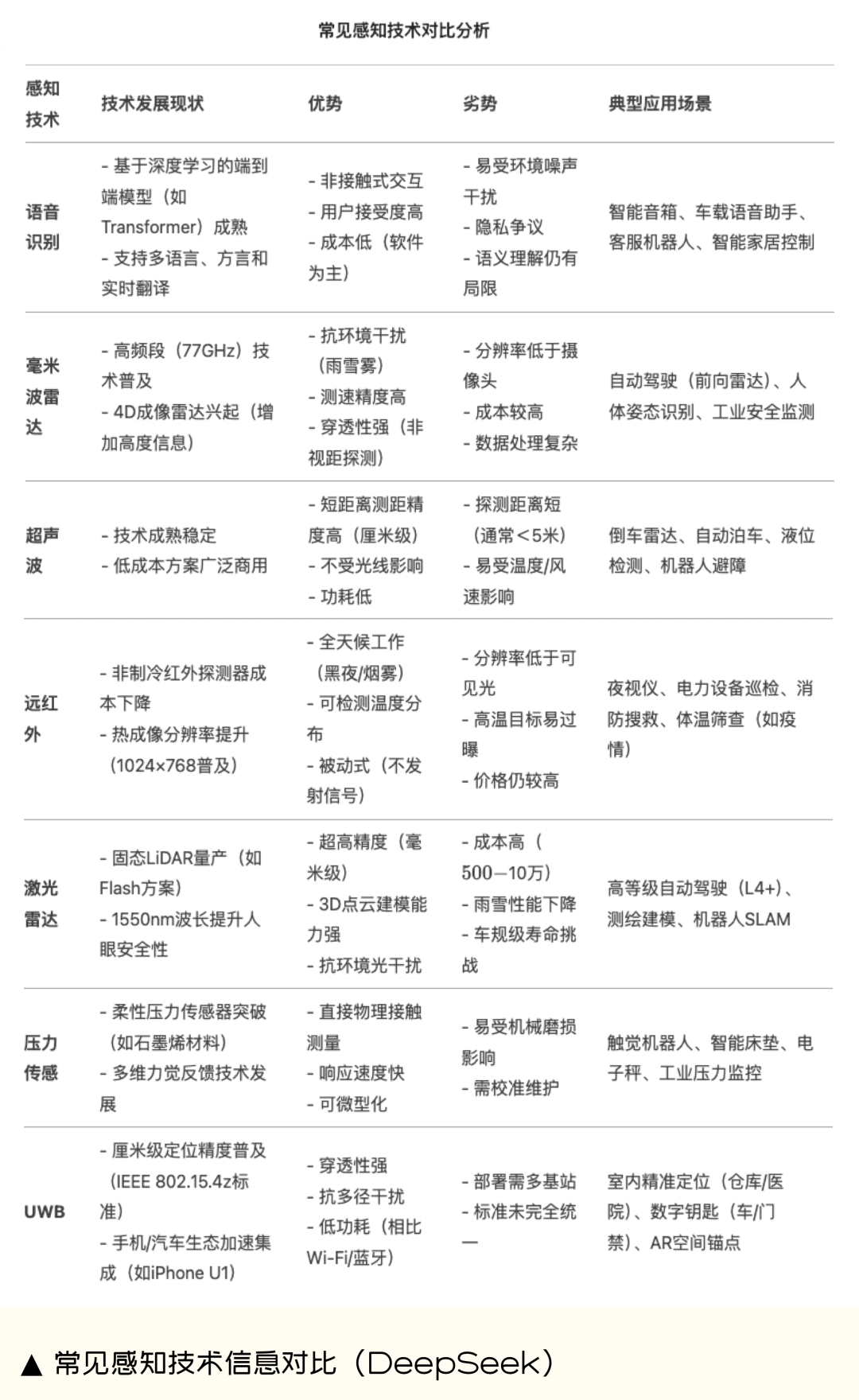
Zero-UI 的实现依赖于多种技术,如语音识别、人工智能、生物学等,设计师需要对这些技术有一定的了解。但是了解到什么程度呢?我认为刚开始不需要花太长时间去研究它们的理论,毕竟隔行如隔山,学一个新技术不是那么简单的事情。所以更多地是关注这些技术的最新动向,有哪些新产品,发展到了什么程度,在需要用到的时候想得到。这个时候,AI可以帮助我们了解这些知识,以下就是DeepSeek给到的信息,可以作为一个基础的了解,在实际运用的时候再深度研究。

正如谷歌首席执行官 Sundar Pichai所说:展望未来,下一阶段,“设备”这个概念将消失。现有的用户体验和设计越来越趋同,设计师的价值感在逐渐流失,而Zero-UI 的发展对设计师是个难得的转型机会,大家将有更多机会创造出更加自然高效或是生动有趣的产品体验。
本文由人人都是产品经理作者【58UXD】,微信公众号:【58UXD】
原文链接:https://www.woshipm.com/share/6206970.html
原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Pixabay,基于 CC0 协议。
 兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。

关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
B端表单标签的对齐方式对用户体验和界面设计至关重要。本文深入探讨了不同表单标签对齐方式的优劣势及适用场景,包括行内标签、顶标签、左标签文字右对齐和左标签文字左对齐等,帮助设计师在实际工作中做出最佳选择,提升表单填写效率和用户体验。

表单作为B端系统最常见的组件之一,一些常见的do、don’t想必大家已经十分熟。今天我们唠一唠【表单标签】这个细节。
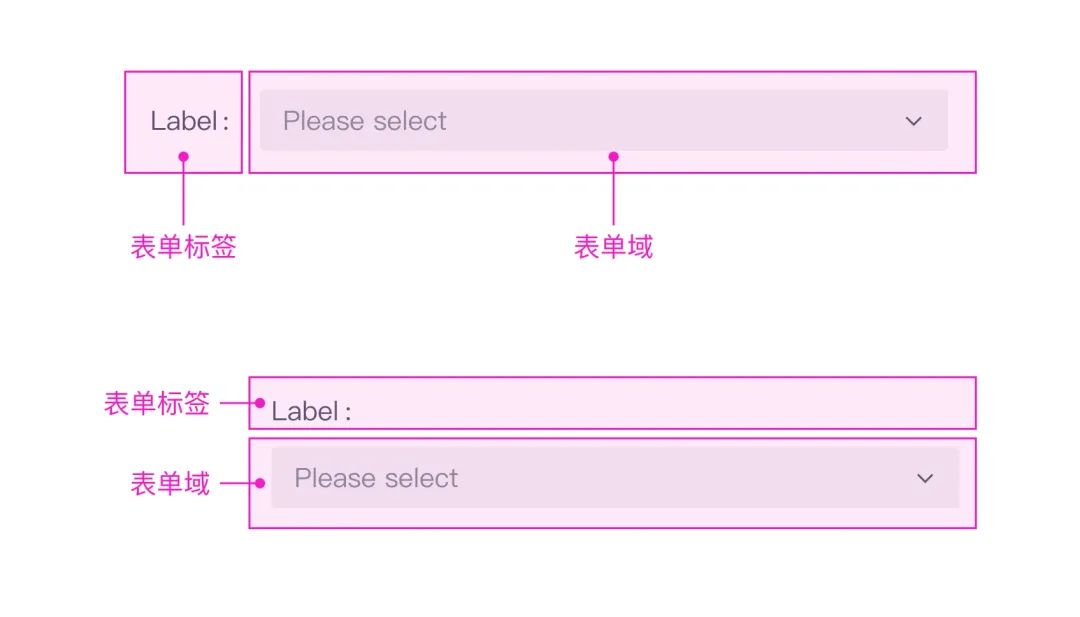
在一些成熟的组件库中,大都提供了上下布局的顶标签、左右布局的左标签等样式可供选择。左标签样式,在不同的产品中,又存在标签文字左对齐、右对齐的情况,那它们之间差异在哪呢?如何选择呢?
最近工作中,正好在梳理相关的规范,于是把自己的一些思考及处理经验整理了一下,分享出来~
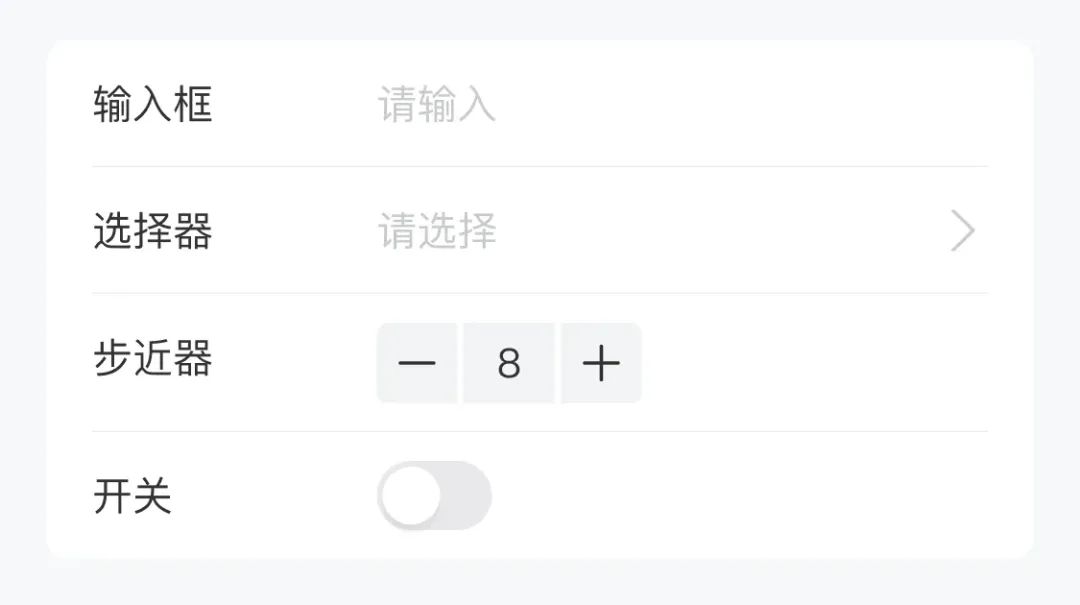
先对齐一下语言:表单标签、表单域。

会从这几个维度进行比较,放一个简易版表格,下文细说。


优势:
劣势:
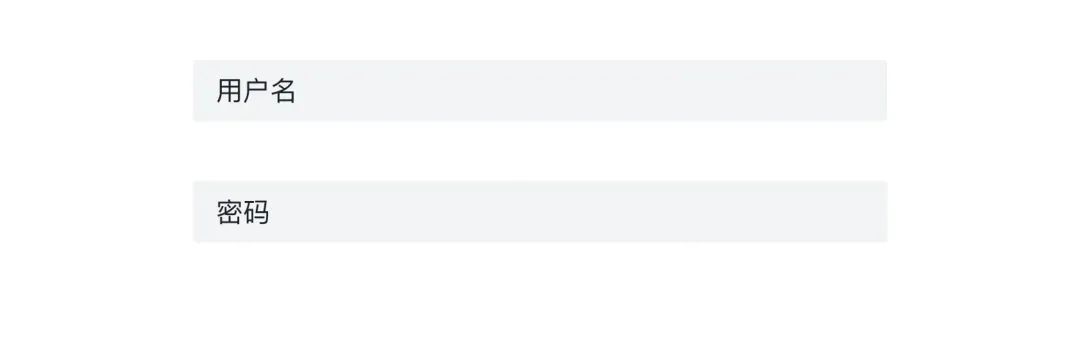
用户操作阻塞:如输入框聚焦,输入内容时,行内标签隐藏,用户操作会受阻。
使用场景:
一般用于用户心智已经十分成熟的页面,比如登录页、注册页等。
优势:
劣势:
Y轴屏效低:对页面纵向空间的利用率会比较低。
使用场景:
优势:
劣势:
使用场景:
优势:
劣势:
使用场景:

优势:
劣势:
 优势:
优势:
劣势:
使用场景:
本文由人人都是产品经理作者【Clippp】,微信公众号:【Clip设计夹】
原文链接:https://www.woshipm.com/share/6208137.html
原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
 兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。

关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
在科技飞速发展的当下,AI 技术正以前所未有的态势渗透到各个领域,设计行业也迎来了重大变革。MasterGo AI 作为一款创新型在线设计工具,为产品经理和设计师带来了全新的工作模式,重新定义了界面设计的边界。下面,让我们通过图文结合的方式,深入了解这款工具的魅力。
 兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。

关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
 兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。

关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
 兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。

关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发

 兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。

关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发

 兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。

关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计的小编 http://www.lanlanwork.com