如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1.什么是DOM

DOM 是 Document Object Model(文档对象模型)的缩写。
DOM是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
在 HTML DOM中,所有事物都是节点。DOM 是被视为节点树的 HTML。
什么是节点
2.什么是DOM节点
HTML 文档中的所有内容都是节点
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点
demo
3.常见的DOM属性
属性是节点(HTML 元素)的值,您能够获取或设置。
innerHTML 属性
nodeName 属性
nodeName 属性规定节点的名称
元素节点的 nodeName 与标签名相同
属性节点的 nodeName 与属性名相同
文本节点的 nodeName 始终是 #text
文档节点的 nodeName 始终是 #document
nodeValue 属性
nodeValue 属性规定节点的值。
元素节点的 nodeValue 是 undefined 或 null
文本节点的 nodeValue 是文本本身
属性节点的 nodeValue 是属性值
4.访问元素的方法
通过使用 getElementById() 方法
通过使用 getElementsByTagName() 方法
通过使用 getElementsByClassName() 方法
5.修改元素的方法
改变 HTML 内容
document.getElementById("p1").innerHTML="New text!";
改变 CSS 样式
document.getElementById("p2").style.color="blue";
改html和css
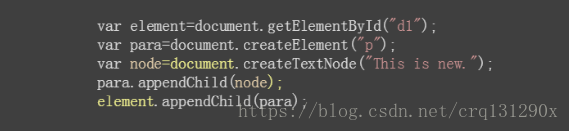
追加子元素的方法
首先必须创建该元素(元素节点),然后把它追加到已有的元素上。var para=document.createElement("p");
创建新的 HTML 元素 - appendChild() 在父元素的最后追加
创建新的 HTML 元素-element.insertBefore(para,child);在指定位置给父级追加子元素
删除 HTML 元素,您必须清楚该元素的父元素:parent.removeChild(child);
替换 HTML 元素:parent.replaceChild(para,child); 方法

6.DOM - 事件
允许 JavaScript 对 HTML 事件作出反应
onclick 事件——当用户点击时
onload 事件——用户进入
onunload 事件——用户离开
onmouseover事件——鼠标移入
onmouseout事件——鼠标移出
onmousedown事件——鼠标按下
onmouseup 事件——鼠标抬起
7.参考文献
8.更多讨论
问题1:getElementsByClassName() 使用时需要注意的地方
回答:它取出来的是个数组,及时只有一个那也是数组对象,所以改变指定元素时需使用角标
问题2:innerHTML 和innerText的区别
回答:innerText替换是会将标签替换成字符串,而innerHTML 则会保留标签插入到节点当中
问题3:dom事件
回答:事件是文档或者浏览器窗口中发生的,特定的交互瞬间。事件是用户或浏览器自身执行的某种动作,如click,load和mouseover都是事件的名字。事件是javaScript和DOM之间交互的桥梁。
事件发生,调用它的处理函数执行相应的JavaScript代码给出响应。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务