从某种意义上来说,的确如此。一个好的表格应该以易于理解,简单明了的方式传递大量的信息。真正的重点应该 放在信息上, 对表格的过度设计会抵消这种作用。从另一方面来说,巧妙的设计不仅可以使一个表格更具吸引力, 而且可以增加可读性。
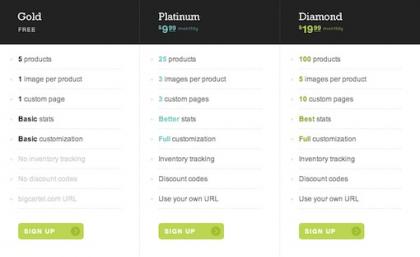
今天我们来看看提升表格功能和美观的几种方式。我们经常会在网上的价格页上看到表格的应用,因此主要以该种表 单为例。请记住这些原则可以应用到任意类型的信息列表上(不仅限于 <table>
).
垂直,水平或矩阵?Vertical, Horizontal or Matrix?
一如以往,我们从最明显的地方开始。第一步是决定表格的整体结构。结构取决于呈现数据的类型和复杂性。选择 垂直的列还是水平行,通常取决于个人偏好。大致规划下表单的内容,然后决定采取哪种方法能更好地传递信息。很显然,如果信息包含多变量,那么选择矩阵来表示。下面分别以几个简单案例来开始。