

2021-5-18 前端达人
前言
前我们介绍的用于vue用于数据签名的操作,《【干货】Vue TypeScript根据类生成签名字符串》,其目的就是用于生成这个再转MD5加密的模式进行校验,原来我们在C#和Android里面已经实现这些方式,因为前端准备用Vue来做,所以加密这块少不了也需要实现的。
安装Crypto
Crypto里面可以把md5和3des都一起做了,所以我们直接安装这个比较方便

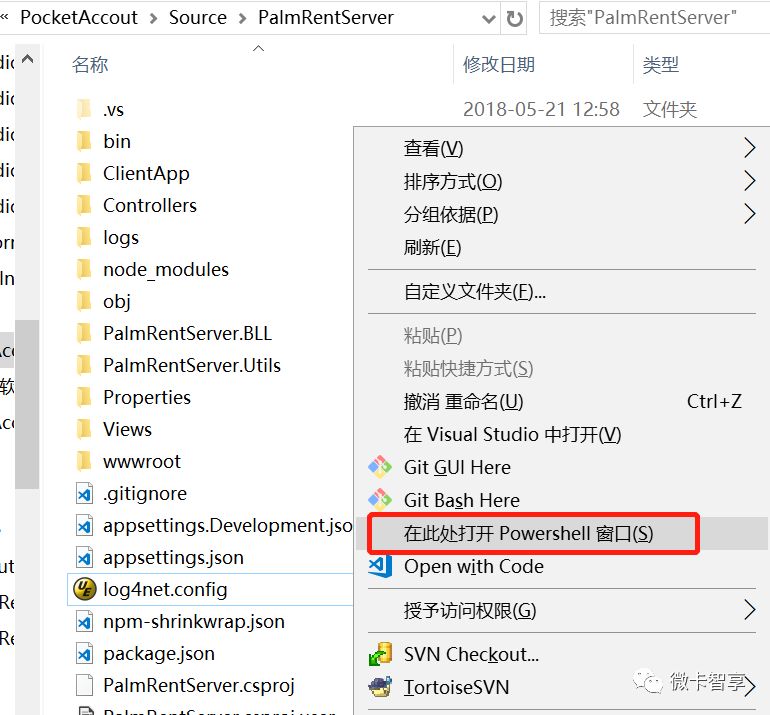
找到我们的程序目录,按住Shift加鼠标右键,选择在此处打开Powershell窗口

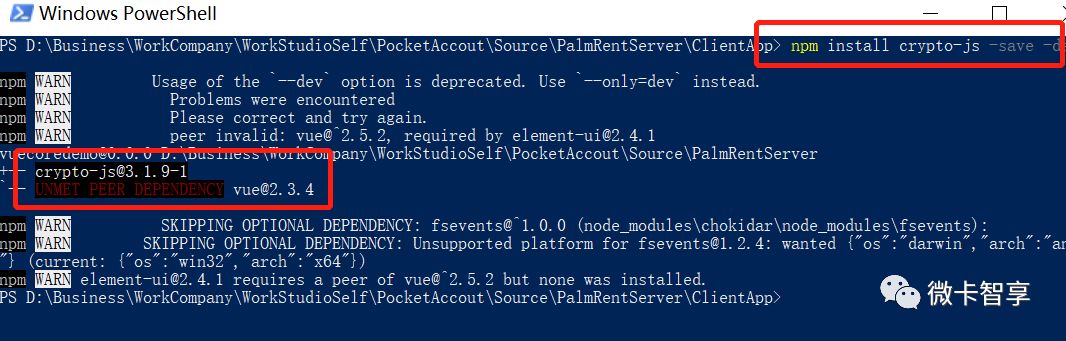
然后在cmd窗口里面输入npm install crypto-js -save-dev
安装完成后可以看到红框下面标注着成功了。
代码演示
MD5加密
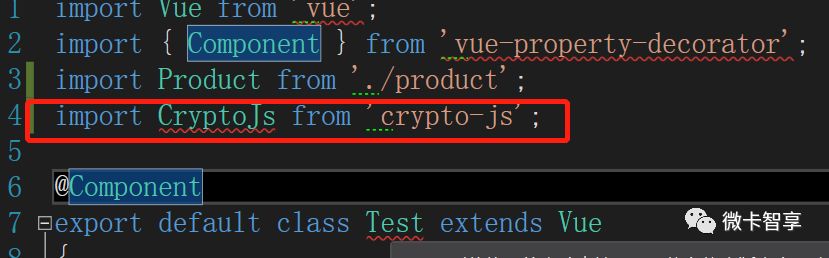
我们还是用上次签名的那个项目里面,首先要先引用Crypto-js

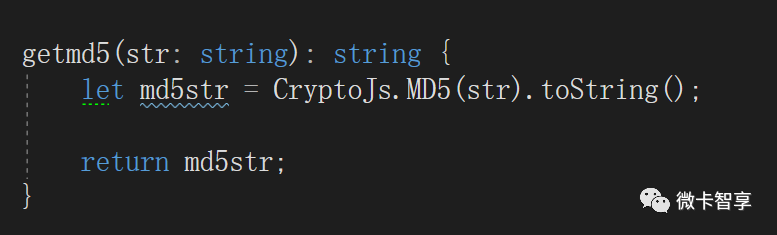
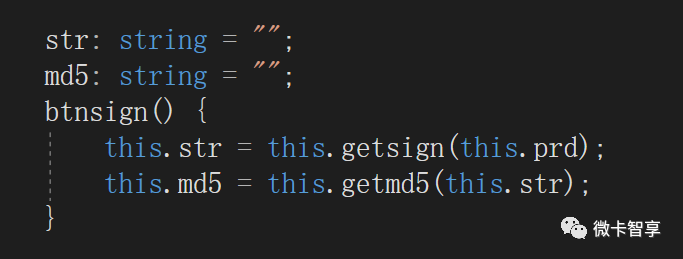
getmd5,我们再写一个GetMd5的方法,传入的字符串直接生成MD5的字符返回,

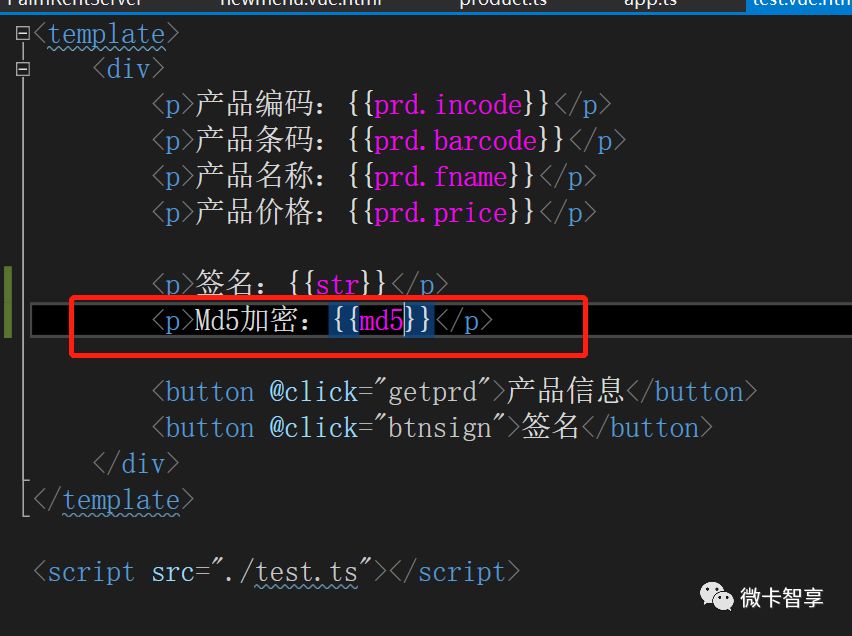
接下来再定义一个双向绑定的字符串,在点击签名的时候同时生成md5的字符串显示的页面上


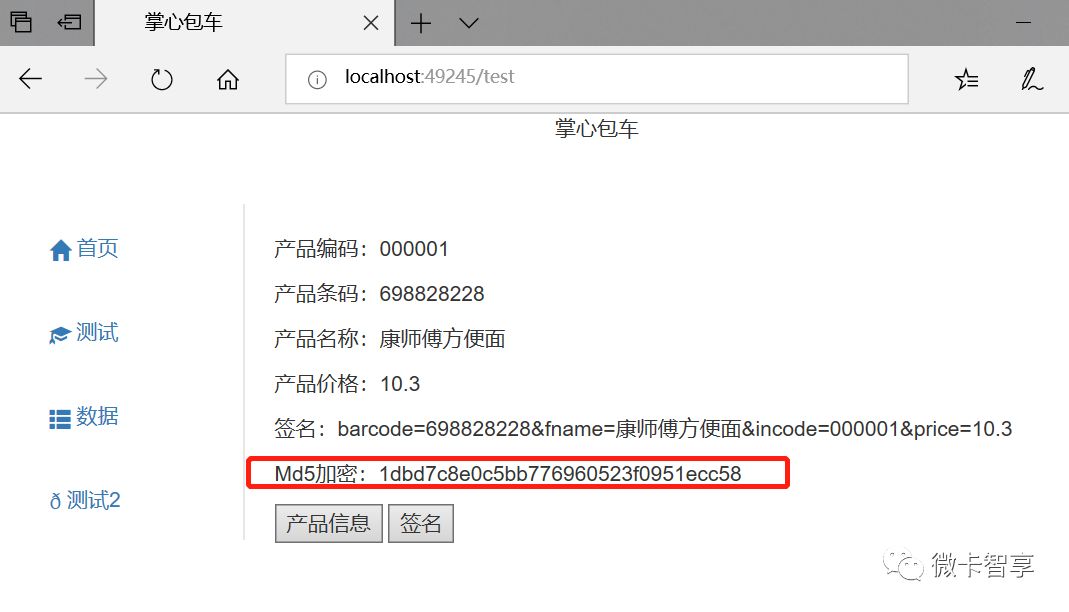
运行后的效果

3DES加密、解密
核心代码
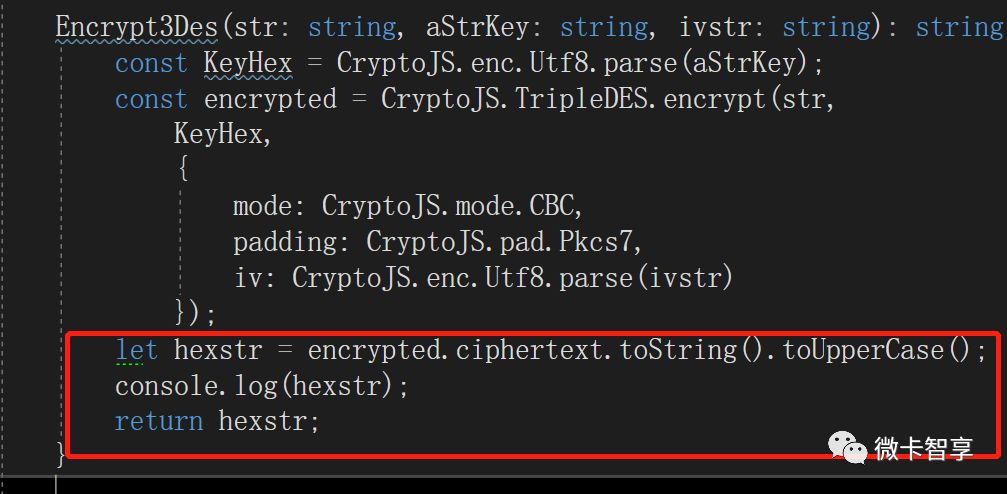
加密
Encrypt3Des(str: string, aStrKey: string, ivstr: string): string {
const KeyHex = CryptoJS.enc.Utf8.parse(aStrKey);
const encrypted = CryptoJS.TripleDES.encrypt(str,
KeyHex,
{
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
iv: CryptoJS.enc.Utf8.parse(ivstr)
});
let hexstr = encrypted.ciphertext.toString().toUpperCase();
console.log(hexstr);
return hexstr;
}

一般网上的加解密最后红框这里我们直接是输出 return encrypted.tostring(),但是因为我们自己的C#和Android的3Des的加解密都是最后输出的16进制的字符串,所以我们改为红框这里输出的样式。
解密
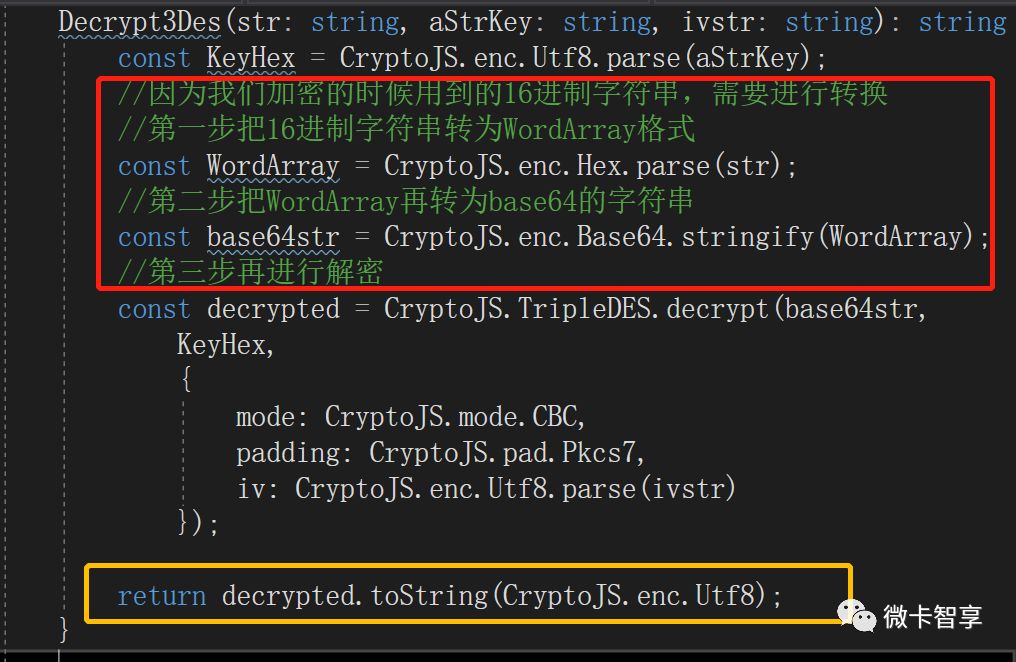
Decrypt3Des(str: string, aStrKey: string, ivstr: string): string {
const KeyHex = CryptoJS.enc.Utf8.parse(aStrKey);
//因为我们加密的时候用到的16进制字符串,需要进行转换
//第一步把16进制字符串转为WordArray格式
const WordArray = CryptoJS.enc.Hex.parse(str);
//第二步把WordArray再转为base64的字符串
const base64str = CryptoJS.enc.Base64.stringify(WordArray);
//第三步再进行解密
const decrypted = CryptoJS.TripleDES.decrypt(base64str,
KeyHex,
{
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
iv: CryptoJS.enc.Utf8.parse(ivstr)
});
return decrypted.toString(CryptoJS.enc.Utf8);
}

这里比较重要就是红框里面,因为我们的加密最后输出的是16进制的字符串,所以我们解密的时候首先要把16进制字符串转为WordArray格式,再转换为BASE64的字符串,最后再进行解密。因为我也是个前端小白,就是这个问题我也是研究了一下午才搞明白。
最后下面的黄框要注意输出的字符要转为Utf8。
其余设置

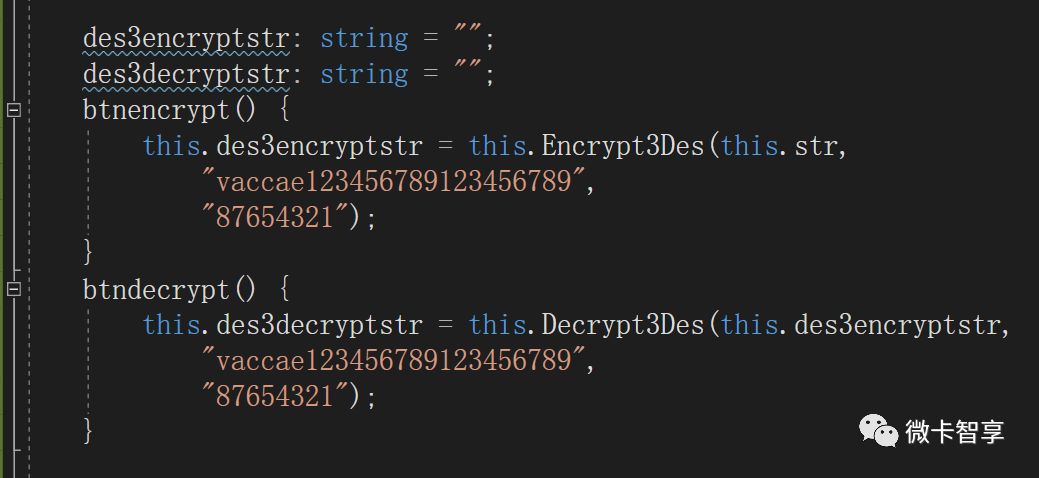
我们在test.ts里面定义了两个字符串,一个des3encryptstr的加密后的字符串,一个des3decryptstr是解密后的字符串,然后又加上了两个方法,一个是加密的方法btnencrypt,一个是解密的方法btndecrypt,分别调用的就是我们刚才写的两段核心代码。

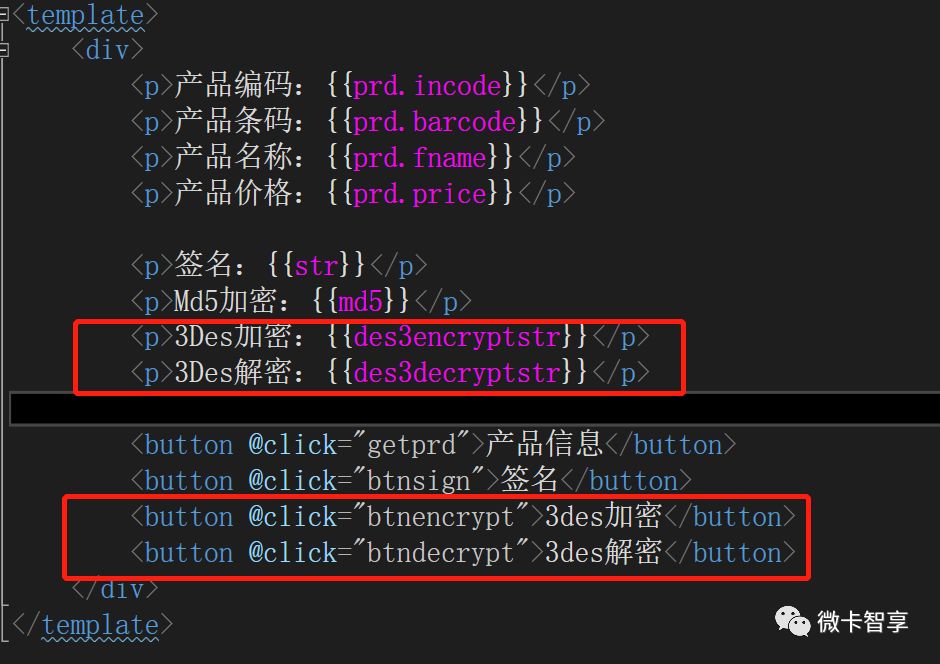
然后在test.vue.html里面加上双向绑定显示以及一个加密按钮和一个解密按钮。
页面效果

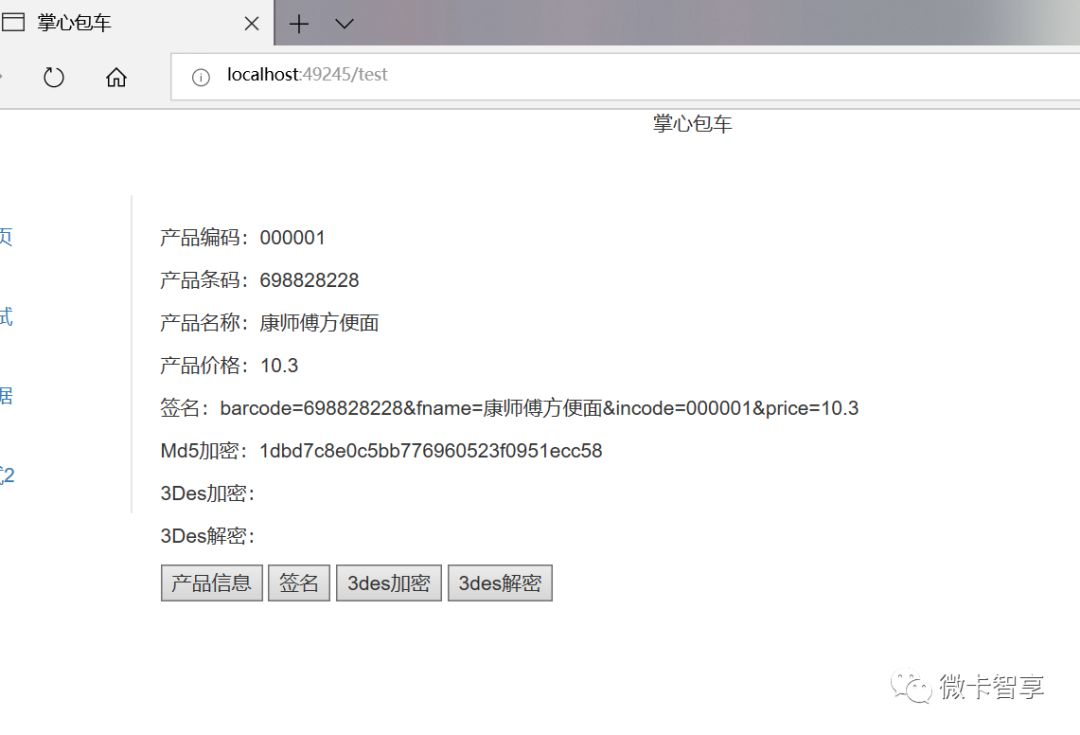
未加密的效果

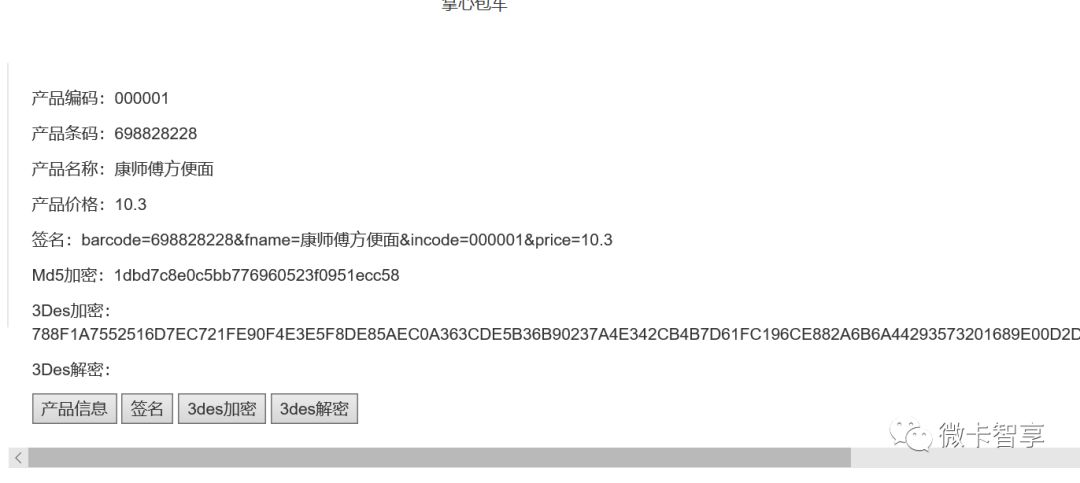
点击加密后的效果

点击解密后的效果
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:https://my.oschina.net/u/4582134/blog/4582375
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
您可以选择一种方式赞助本站
支付宝转账赞助
