第一个系列我打算先写网格,国内也很缺乏这块的知识,现在能找到的关于网格的文献,大多数都是从国外网站直接翻译过来的,对此我感到很遗憾。正因如此,我才想把这块的知识分享出来供大家学习。另外网格系统的框架也是非常的庞大,从网格的历史,规则、解构网格等,都是需要去学习的知识, 也请大家认真学习吧。
另外这篇文章参考了众多文献,参考最多的是只印了一版的《网格模板实用攻略》,编著是RotoVision出版社。也已经绝版了。这本书翻译的很糟糕,里面很多句子都不太通顺,不过它传达的思想是值得我们学习的。
目录
1、什么是网格
2、把控好网格
3、网格的价值
4、网格与栅格
5、网格的历史
6、风格派与包豪斯
7、网格与瑞士风格
8、网格与数学
9、可视网格
1.什么是网格
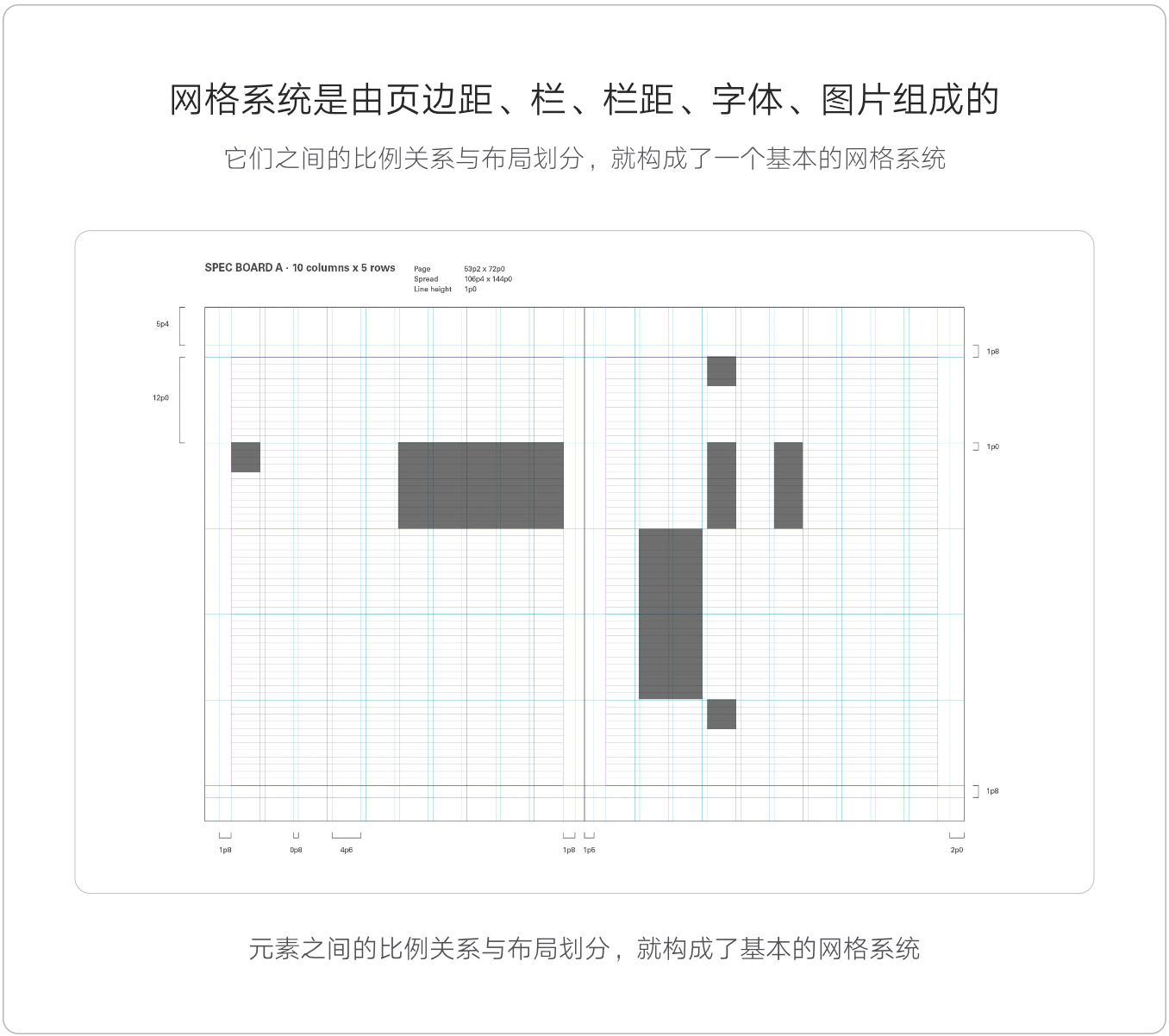
网格系统是由页边距、栏、栏距、字体、图片、元素间距组成的,它们之间的比例关系与布局划分,构成了一个基本的网格系统。基本的网格尺寸必须满足易读性的要求,要让观众可以阅读并容易阅读。网格中所有元素的尺寸和位置都是由心理学以及美学所决定的,字体的大小是由不同层级的标题和正文决定的。
 通常一列的宽度的不会超过9个英文单词(具体需求具体分析),虽然说将这些词组归纳成组块太过规整,但为了确保单词的可读性,就有必要这么做了。
通常一列的宽度的不会超过9个英文单词(具体需求具体分析),虽然说将这些词组归纳成组块太过规整,但为了确保单词的可读性,就有必要这么做了。
2.把控好网格
对于设计师来说,网格系统十分复杂且很难把控,尽管如此大多数设计师还是很偏爱它的。设计是个偏灵感且随意性强的工作,设计师们使用它时很容易被限制住,并使设计作品太过规整从而失去设计感,因此设计师对网格系统也是爱恨交加。
 设计师要把控好网格系统,提炼出要素的灵动性,保持要素的规整性。要做到乱中有序并简中求精。
设计师要把控好网格系统,提炼出要素的灵动性,保持要素的规整性。要做到乱中有序并简中求精。
3.网格的价值
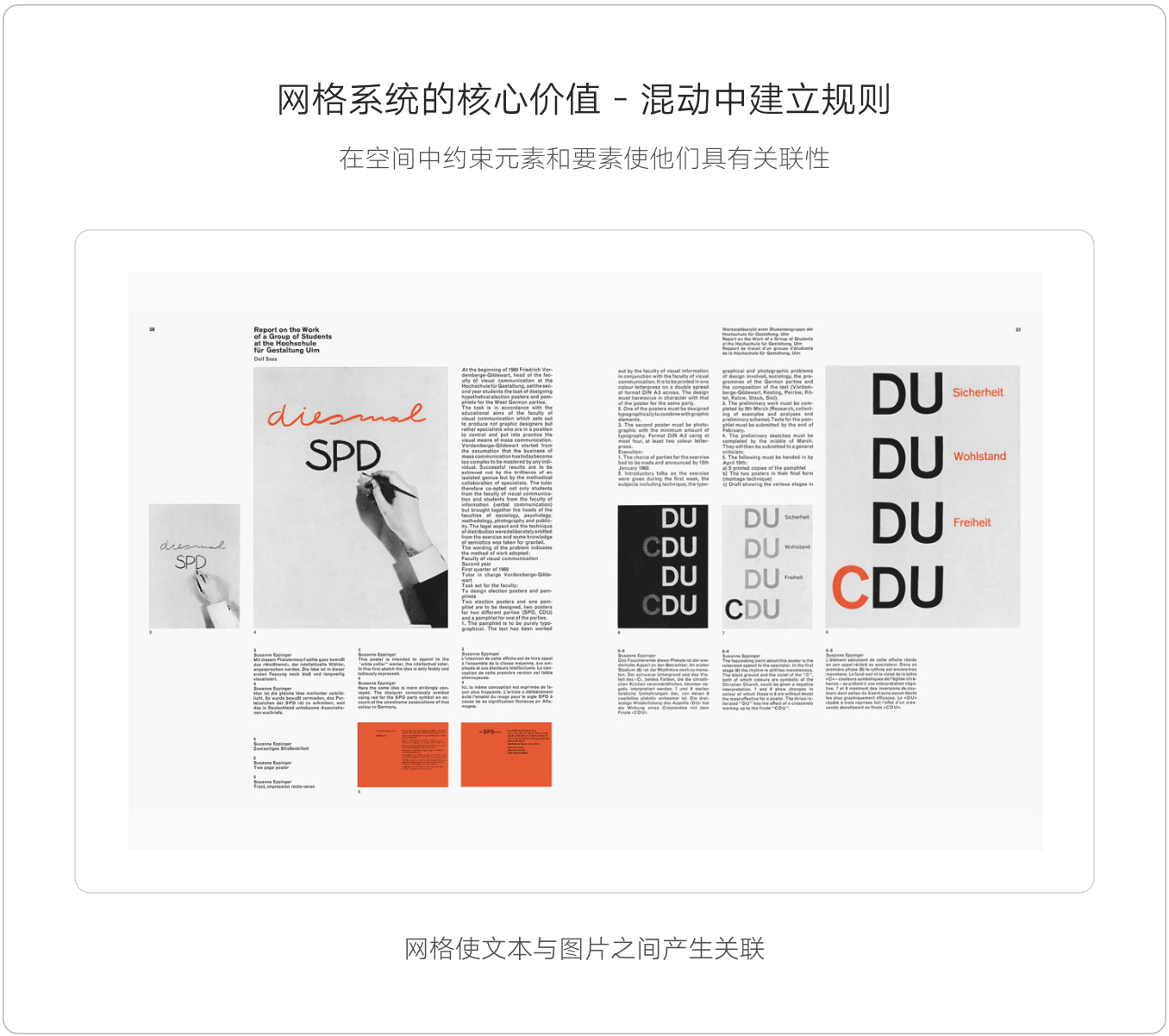
不管对于平面设计师、网页设计师、还是UI用户界面设计师,网格系统都有它存在的价值的。而网格系统的核心价值就是在“混沌中建立规则”,在空间中约束元素和要素,使他们具有关联性。

如果不去制定网格系统,整个空间会变得杂乱无章,混沌不堪,元素和要素之间无法产生关联,失去了统一性并影响美感与视觉感官的判断。
4.网格与栅格
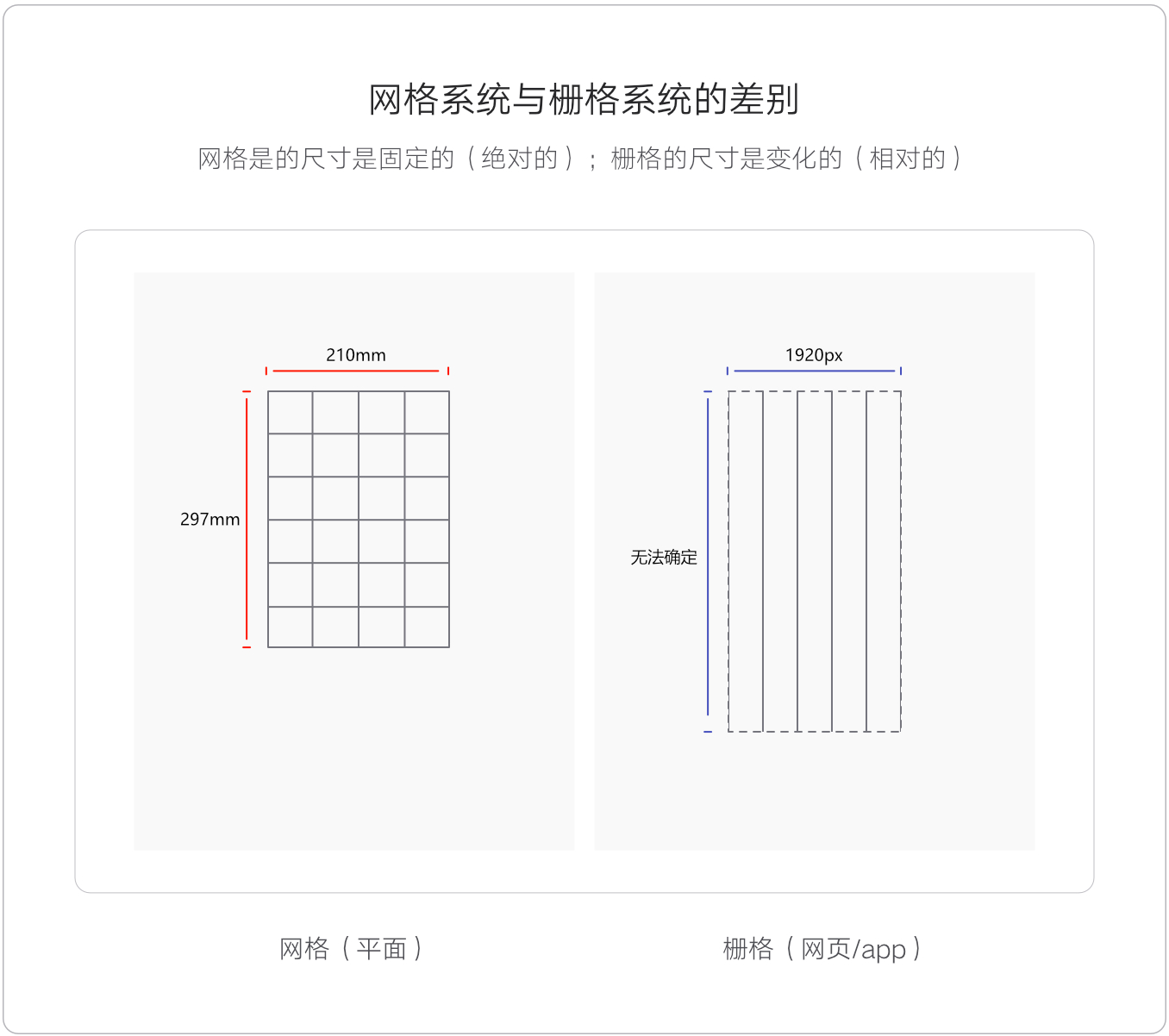
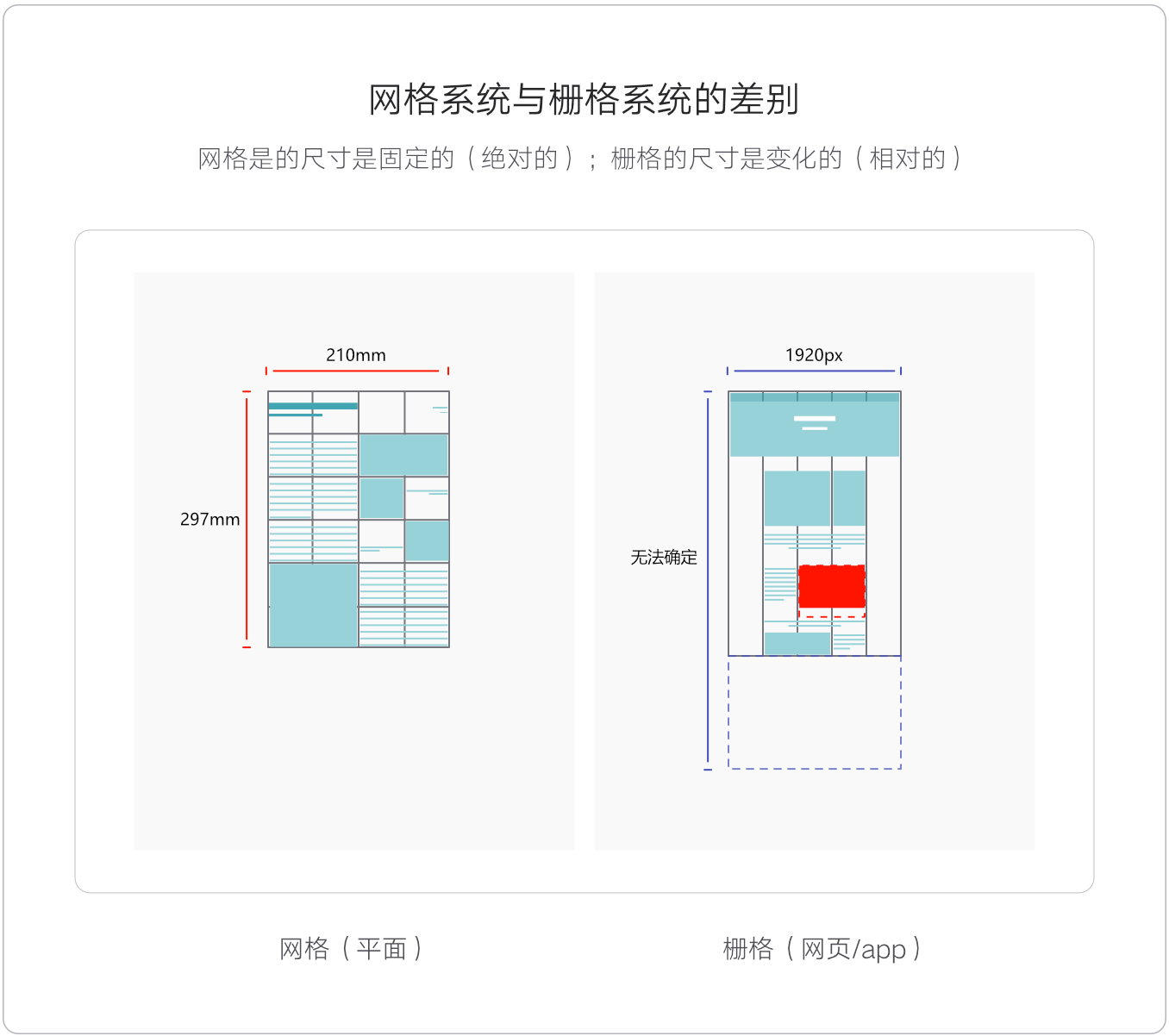
网格与栅格的本质其实是相同的,都以英文单词“Grid”来表示。但我理解的,它们之间的差别在于“规格”上的不同。一般我在平面设计中把它称为“网格”。在网页端或移动端中称它为“栅格”。网格与栅格从汉字上来理解就是“网”和“删”的差别,大家也可以用联想式记忆法来记一下。

我们先理解一下平面设计和网页或App的差别。平面设计一般用到的纸张规格(尺寸),不管是英国、美国、日本或ISO采用的德国DIN纸张规格标准,只要是纸张全部都是固定的尺寸,宽度和高度都是固定的,也就是绝对的。而网页或App的设备尺寸不是固定的,宽度是根据设备的宽度决定的,高度则是随着内容的多少来决定的,也就是相对的。

在平面设计中,当我们画好格子后,把文本和图片填入到固定的格子当中就可以了。而网页或移动端的栅格系统,高度无法确定,就导致无法给格子配置高度值。所以网格与栅格本质上是相同的,重点就差在一个可以确定格子高度。下图中所示,如果采用网格系统来制定网页,图中红色模块的高度一旦发生变化,所有高度都对不上,网格没什么意义了。
 栅格的宽度可以随着不同设备的宽度来配置不同的数值。例如网页常用设备宽度为1920px,栅格的总宽度可以设置不同的固定宽度,如:960px、980px;1000px;1120px等,这些宽度都是固定的。而栅格的高度无法确定,就没法绘制格子并布置要素。
栅格的宽度可以随着不同设备的宽度来配置不同的数值。例如网页常用设备宽度为1920px,栅格的总宽度可以设置不同的固定宽度,如:960px、980px;1000px;1120px等,这些宽度都是固定的。而栅格的高度无法确定,就没法绘制格子并布置要素。
5.网格的历史
最早的网格原型,是13世纪由建筑设计师 Villard de Honnecourt 画的图表,其中的比例布局十分和谐,直到现在也依旧应用在书籍设计当中。

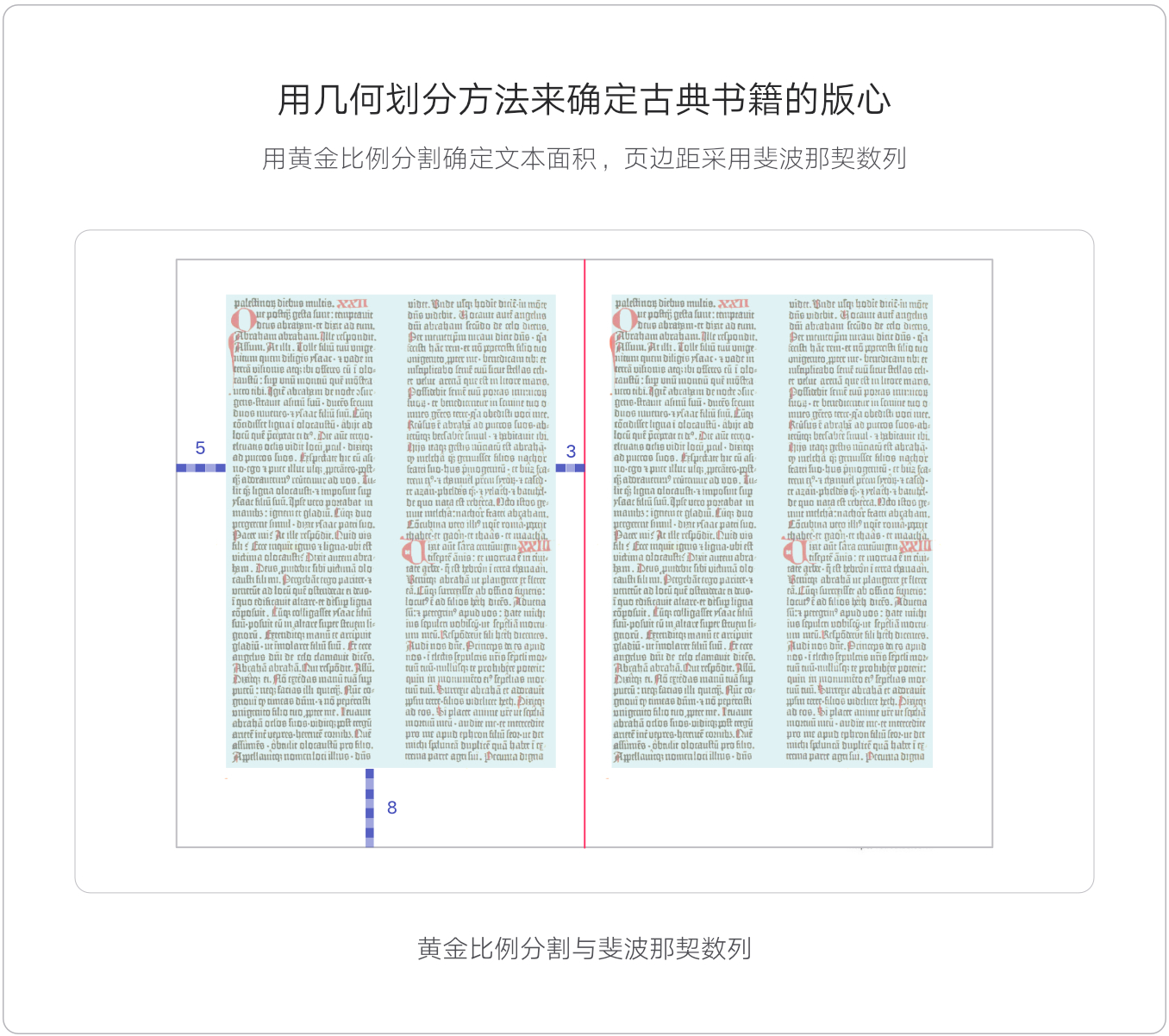
到了15世纪中叶印刷术的出现,到18世纪晚期的工业革命,印刷术主要用于印刷《圣经》。很多设计师开始用最完美的几何划分方法来确定古典书籍的版心,也就是整个页面与留白之间的关系。如下图所示,它使用了黄金分割确定了文本的面积,也就是用黄金分割确定了版心,使用斐波那契数列确定了边距的比例。

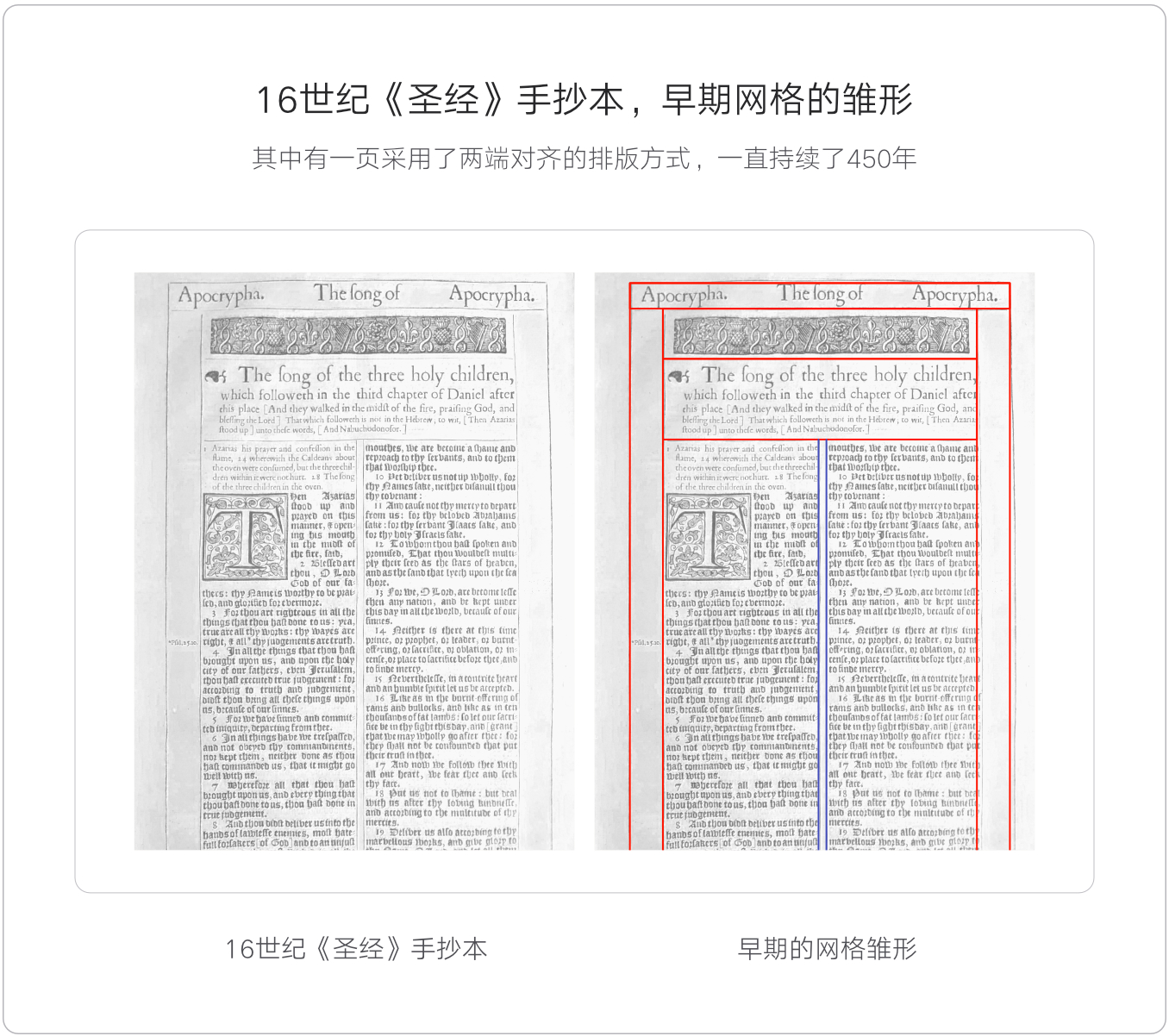
16世纪晚期的《圣经》的手抄本。其中有一页采用了两端对齐的排版方式,文字排成两栏并以中心轴为对称轴,这种左右对齐(两端对齐)的排版规则持续了450年,当时还没有“网格”这个概念。

从这以后,通过艺术家、印刷工人、抄写员等艺术工作者对内容,形式、比例、空间的不断摸索,便慢慢形成了网格体系。18世纪中叶,工业革命开启了以资本为基础的经济形式,平面设计因此而诞生了。平面设计的任务是向有文化的人传达越来越多不同的信息,印刷需求也不断增加,设计逐渐注意竞争力。

到了19世纪末,有人开始把平面设计当成职业,并称自己为设计师,代表人物有手工艺美术的威廉 · 莫里斯,他确信形式和功能是密不可分的。后来因手工艺美术运动的影响,设计师们尝试在二维平面上表现三维空间感,并做出了进一步的探索。

6.风格派与包豪斯
1917年,荷兰建筑师、设计师、画家提奥·范·杜斯堡创立了风格派。对于网格设计而言,这一运动的重要性在于它探讨了功能决定形式,以及功能与形式之间的逻辑关系。风格主义者注重简约化,认为简单的形式是容易实现,并容易被大众接受的。只用直线的形式来表现并去除多余的装饰。

1919年,一批杰出的艺术家和设计师,在德国魏玛(曾经德国的文化中心)创建了包豪斯,由建筑师瓦尔特 · 格罗皮乌斯担任校长。他认为建筑,平面设计、工业设计、绘画、雕塑等都是相关联的,这一认识对字体和图形设计的发展产生了深远的影响。

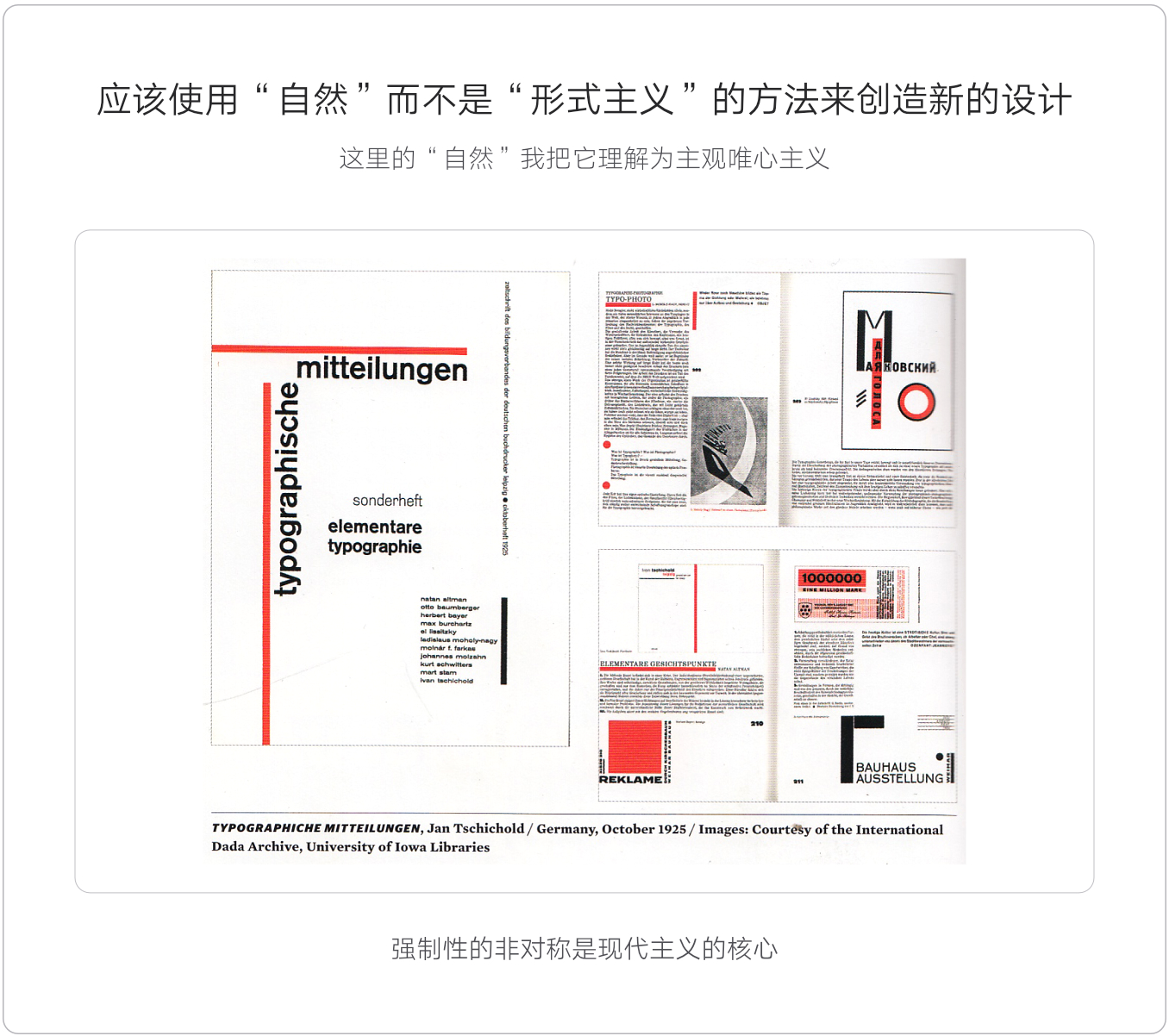
20世纪20年代,扬 · 奇肖尔德在他的两本书中《新字体排版》(1928)和《印刷设计》(1935)阐述了他的排版原则。他认为设计师类似工程师,并认为强制性的非对称是现代主义的核心,他说应该使用“自然”而不是“形式主义”的方法来创造新的设计,那这里的“自然”我理解的“主观唯心主义”。他的作品仍然体现的是美学上的精致与动态化(动势)。

7.网格与瑞士风格
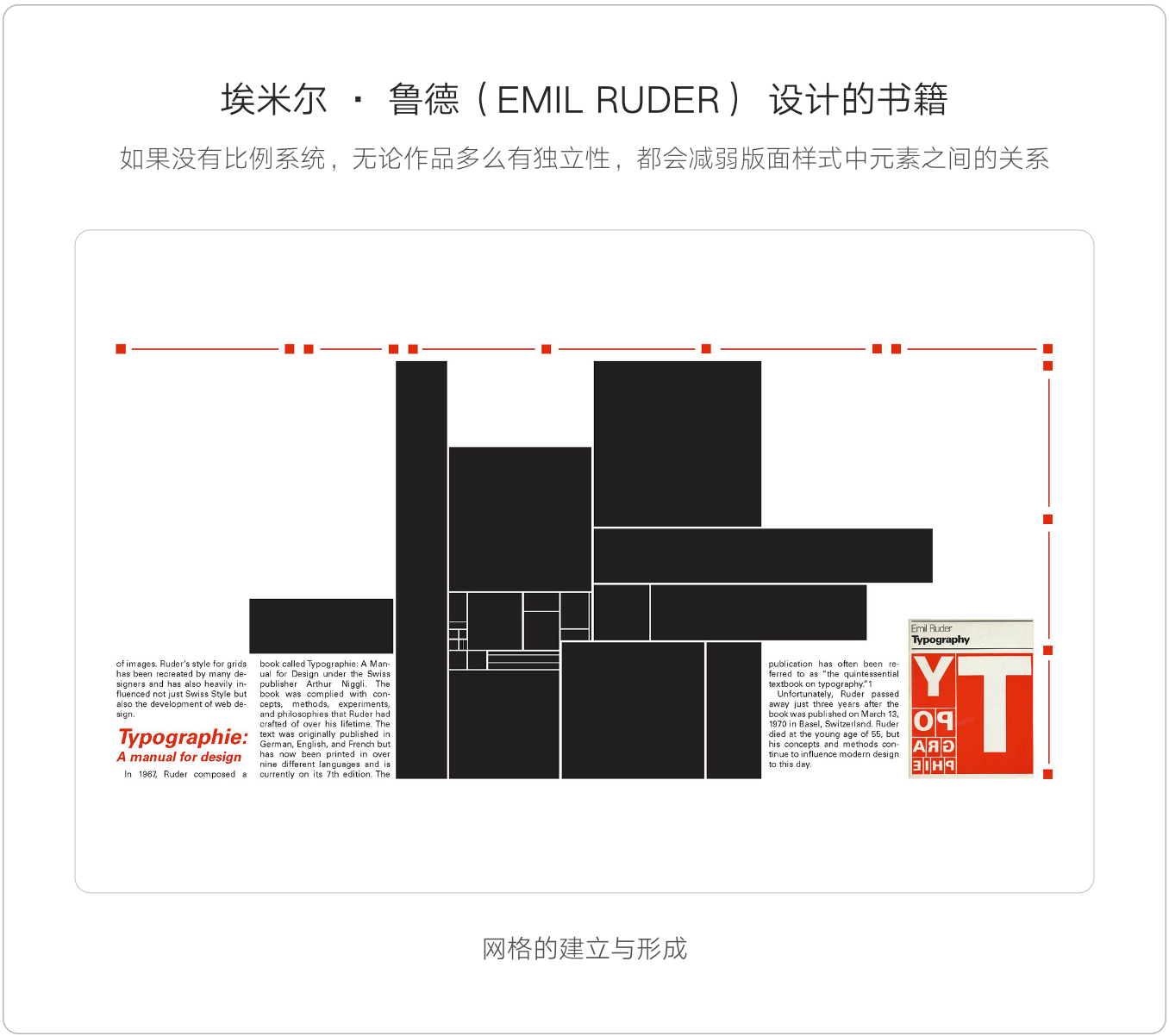
20世纪中期(第二次世界大战,1939~1945),瑞士在战争期间是中立国,战乱时不少流亡的知识分子在这里避难。那时的出版物必须使用法语、德语和意大利语三种官方语言,因此官方出版物使用了多栏的结构,采用了模块化的方法。一些瑞士艺术家、设计师在其绘画和平面中探寻逻辑与形式,并撰写关于网格方面的知识,并把这些知识称为整体性设计。如果没有比例系统,无论作品多么有独立性,都会减弱版面样式中元素之间的关系 - 埃米尔 · 鲁德。

8.网格与数学
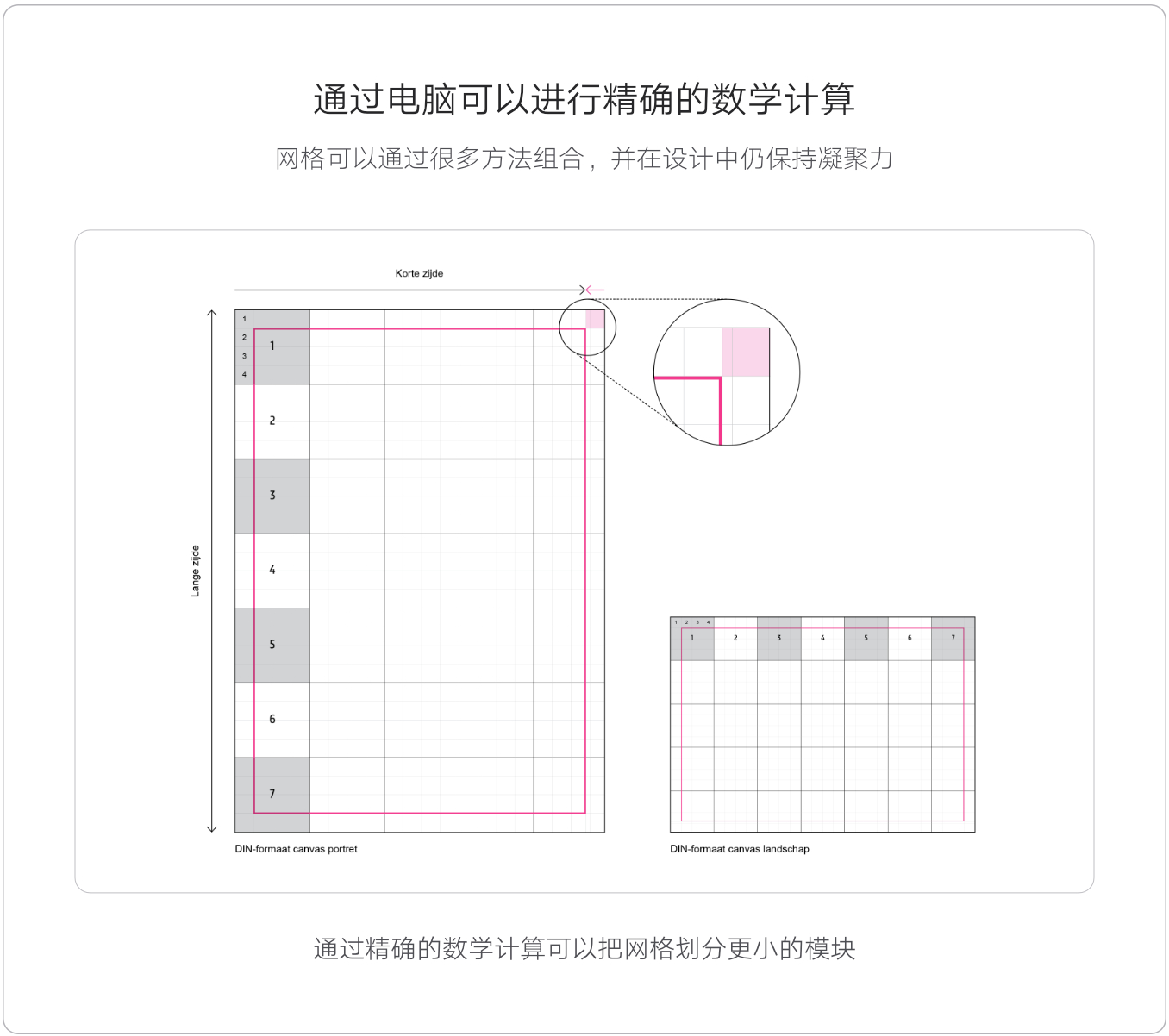
到了20世纪末,卡尔 · 格斯纳在1962年为杂志《丘比特》设计的网格,根据它的数学的精巧性,被认为接近完美的。网格和页面布局的不同取决于创意的灵活性和数学的性。要考虑开本,要考虑基线,还要考虑栏数与页编辑,线的单位也要细分的更(1pt或2pt)。通过电脑可以很容易把网格划分为更小的模块。网格可以通过很多方法组合,并在设计中仍保持凝聚力。

9.可视网格
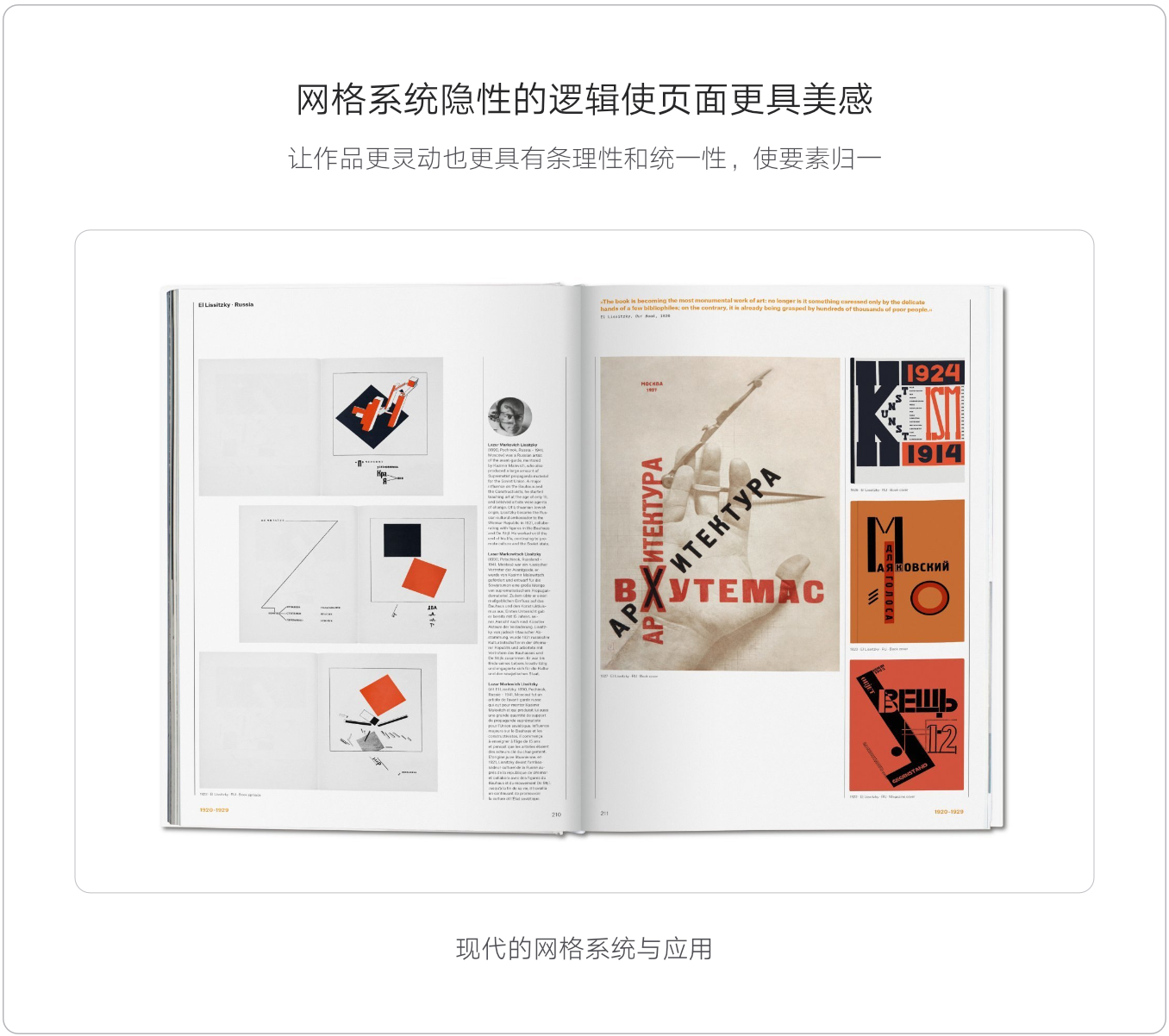
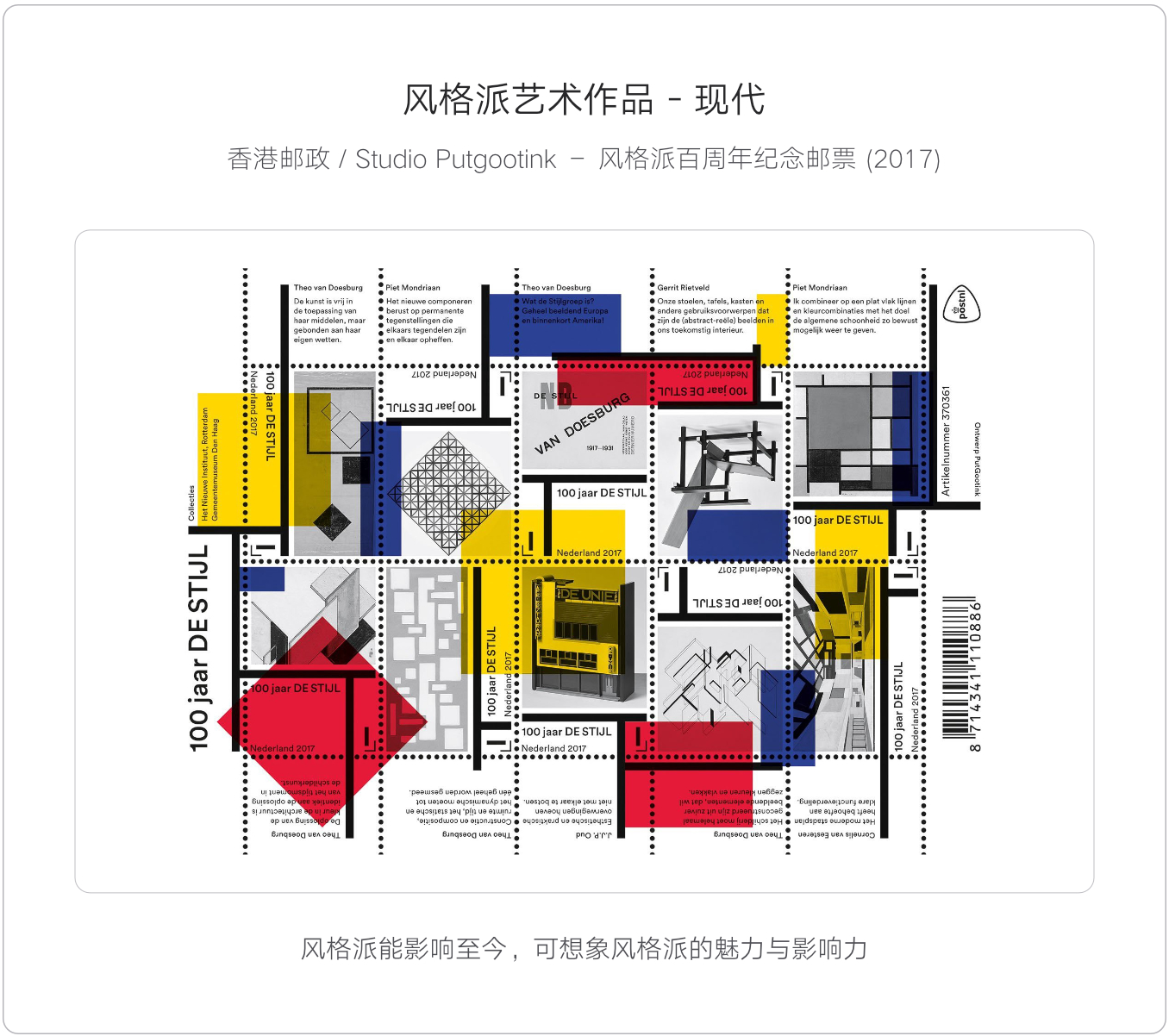
传统网格都是隐性的,存在于作品中的逻辑规则,是不会显现出来的。但在20世纪50年代,模块化网格系统的先驱者荷兰设计师维姆 · 克劳威尔。他在1967年在阿姆斯特丹市美术馆举办的Vormgevers展览中,设计的海报和目录册的布局使用了可视的网格,网格也成为了字体设计的基础,并影响至今。现代很多艺术作品也依旧采用可视网格进行创意设计。

至今
网格系统是由前辈们的思想结合体,由前辈们不断完善并总结形成的一套体系,并影响至今。从平面设计到网页设计,再到移动端设计的演变,现已成为设计师日常工作中的一部分。网格系统能使设计作品具有较强的关联性,隐性的逻辑使页面更具美感,让作品更灵动也更具有条理性和统一性,使要素归一。