如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1、node.js是由chrome浏览器,V8引擎,C++编写的JavaScript运行环境,node.js可以解析JS代码,而且没有浏览器安全级的限制,还提供很多系统级别的API。
2、简单介绍一下node.js后推荐给大家几个网站,大家可以从这几个网站上学习更多
https://nodejs.org/en/ Node.js的官方网站
https://stackoverflow.com/ 技术问答社区
3、安装node.js(这部分感觉没有什么好说的,因为就是下载安装的过程,不熟悉的同学去下面菜鸟教程这个网站参考一下就行)https://www.runoob.com/nodejs/nodejs-install-setup.html
4、node.js版本的常识:偶数位为稳定版本,奇数为非稳定版本
5.node.js基础-起一个web服务器
(1)首先在某个路径下面写一个server.js文件,文件内容如下:
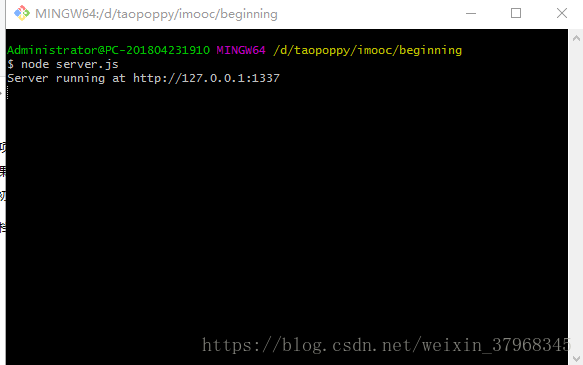
(2)然后在该路径下面使用node运行server.js文件
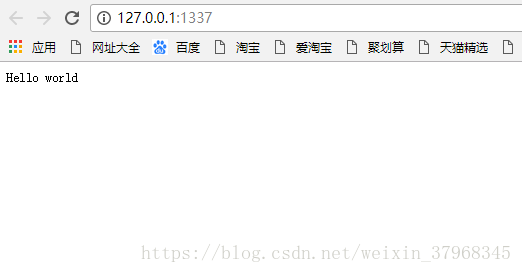
(3)服务就运行起来了,那么打开浏览器,进入http://127.0.0.1:1337/里面就可以看到Hello World
(4)现在我们回过头去看看刚才那个server.js文件里写的都是什么东西
(5)现在我们将server.js文件中的res.end("Hello World\n")修改为res.end("Hello Node.js\n"),然后之前我们的服务还没有关掉,在命令行按下Ctrl+C停掉服务,再使用命令重新开启,然后进入到浏览器刷新http://127.0.0.1:1337/页面就出来结果了
(6)刚才在server.js文件中的写法都是链式写法,我们看nodejs官网提供的写法,就很清晰
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
1、初始node.js