蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每一个扁平化界面设计,都是我们的心灵碰撞致力于最棒的 metro ui 设计
来源:http://www.shejidaren.com/1989-2014-web-design-history.html
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
估计很多做网页的同学还不了解网页的历史,它是什么时候出现的?而那时的网页又是怎样子的呢?
如果想了解下网页设计的简史,请往看吧,我建议每位网页设计师都应该看看哦!


当时的网页设计让你不“极简风”也很难,屏幕背景是黑色的,没有图像,只有单色像素风格的纯文字,而那里的设计是通过符号+制表(Tab键)来制作。

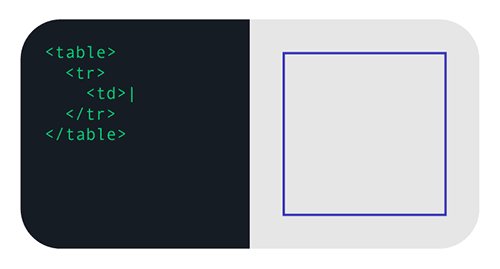
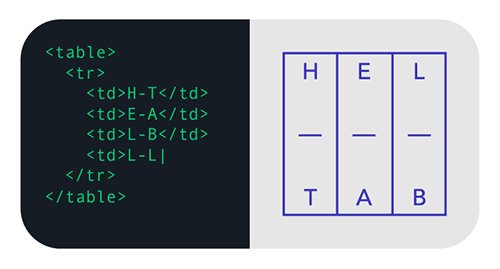
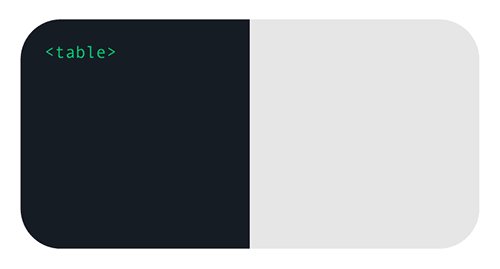
浏览器的出现使网页设计迈向一大步,它可以让网页显示图像。当构建信息时,通过HTML表格来排版布局,尽管我们知道表格主要目的是构建数字,但它仍然被流行使用了很长一段时间。当设计师制作花哨的布局时,为解决这问题,最佳方法就是切片 + 表格来完成。
当时表格也有它的好处,比如垂直对齐、可设置像素单位及百分比的功能来制作网格布局。

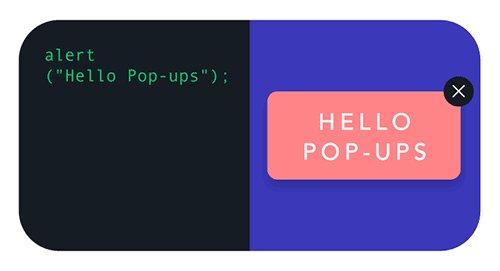
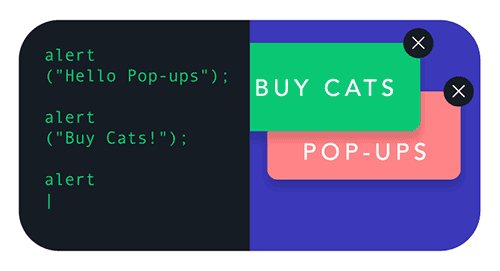
JavaScript 可以解决HTML一些局限性,比如,需要一个弹提示,这时就需要JS来实现了。那时背景图像、GIF动画、闪字、计数器等工具迅速成为网页必须的噱头。

FLASH,一个突破性的技术出现,打破现有网页设计上的局限,设计师在设计形状、布局、互动以及一些很棒很弦的动画都可以在这一个工具上执行,完成后只是一个单独的文件输出,并能显示在浏览器中。用户浏览它时需要安装插件并等待FLASH加载完成后方可浏览。
FLASH的功能确实很棒,可惜,它对搜索引擎不太好了,并且消耗了大量的处理器功能。2007年苹果在第一个iPhone时就决定放弃使用他们,而接着Flash开始没落(至少在网页设计方面)。

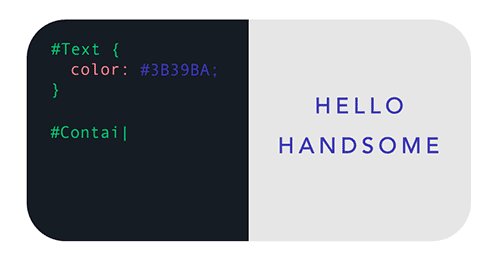
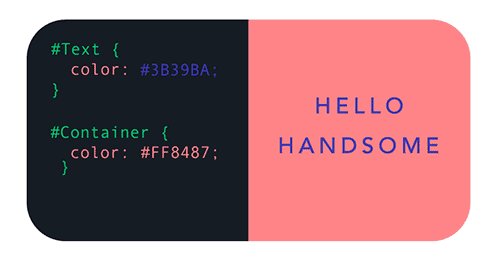
大约和Flash同一时间,一种更好的设计结构技术诞生: 层叠样式表 CSS (Cascading Style Sheets)。这里的基本概念是将网站内容和表现分开,所以它的外表和格式都在CSS中定义。
CSS的第一个版本很不灵活,但最大的问题是浏览器的兼容性,不同浏览器对CSS的支持不一样,这个花了好几年的时候才得到改进。需要明确的是CSS不是一个程序言语(coding language),这相当一个声明性的语言。

手机网页本身就是一个挑战,除了各种不同设备对应不同尺寸的布局,它的内容应该和小屏幕上的相同或是单独剥离出来?是否添加广告到小屏幕上?访问速度也是问题,因为内容太大,访客浏览网页慢、流量增加,从而成本也增加。
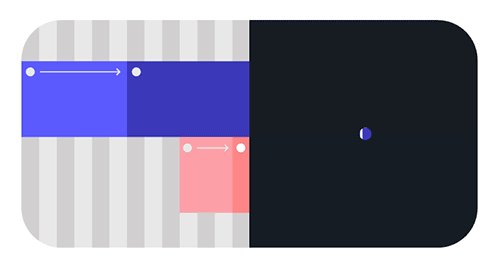
第一步改进是使用栅格的概念,各种栅格系统的诞生,最终960栅格系统胜出,而这12列栅格被设计师经常使用。
接下来步骤就是标准化形状、导航、按钮等常用元素,将其规范起来,以实现更简单且可重复使用。基本上,就是制作一个包含其代码的视觉库。在这里,Bootstrap 和 Foundation 胜出,它被用在许多网站和APP应用上。缺点就是使用这个框架的外观往往看起来像一样的,而设计师不知道的代码是如何工作的。

2010年 ETHAN MARCOTTE 提出响应式网页设计以实现不同的布局,这也是响应式网页设计的起源。技术上, 我们依然是用HTML和CSS来编写。这意味着响应式设计可以在大量的布局中使用,主要优点就是相同的Web站点可以工作在桌面电脑、移动手机端,而不需要再独立一个手机端出来。

设计一些布局需要大量的时间,幸运的是我们决定抛弃界面上那些花哨的装饰元素(如3D、阴影效果、纹理材质),并回归到根的设计,优先专注内容。精美的摄影图像、插图、排版、易于使用的布局是我们现在应该考虑的。简化可视元素仅仅是扁平化设计过程的一部分,重要的是该以内容为中心。把光泽的按钮换成图标,并使用SVG或图标字体。

到现在为止,网页设计的目的是呈现视觉信息,这是在浏览器中展示。设计师搬东西在屏幕上时,请试着想像一下,它能否用简约代码编写,我意思不是改变事物的秩序,但要有充分的灵活性和控制性!请尽量想象,这样开发者不必担心浏览器的兼容性,可以专注解决实际问题。
目前还有些新的技术,如CSS3出现新的VH, VW单位(视窗高度和宽度)可以更灵活的定位元素。它还解决了一直困扰许多设计师问题:为什么CSS垂直居中这么难。Flexbox是另一个新概念技术,也许未来你会使用它来布局页面。
扫一扫,案例分享带回家(蓝蓝设计微信公众平台)