这 80 个问答将分为 7 篇,每天更新一篇:
-
《诞生和发展》
-
《设计和理念》
-
《聊天》
-
《摇一摇、附近的人和漂流瓶》
-
《朋友圈、视频动态和状态》
-
《小程序和微信支付》
-
《公众号、看一看和视频号》
资料主要来源于:
-
张小龙公开演讲和媒体采访报道。
-
陆树燊(前支付宝资深产品经理,微信创始团队成员)的微信公众号:行者慎思。
-
Genie(微信产品经理)的产品分享。
-
KantZhou(拼多多用户端产品总监,前微信产品经理)的产品分享。
-
啃饼(微信研发工程师)的微信公众号:啃饼随想。
问: 微信的页面设计很少改,那微信的设计师们每天在做什么呢?很闲吗?
陆树燊答: 张小龙评审微信的功能有一个习惯:不看原型图,不看设计稿,也不看 Demo,要体验前后台代码开发好后的产品。这就意味着:如果一个功能在给到用户之前有过 N 个方案,则微信设计师已经设计了 N 个方案,前后端开发人员已经开发过 N 个版本的代码。给张小龙体验,然后 100 个需求能砍掉 70 个。其中 30 个再优化 N 次,才真正发布给用户使用。
问: 对做微信的设计师有什么特别的要求吗?
张小龙答: 在广研(微信事业群前身)里面我们禁止使用竞争对手的产品,特别是 UI 设计师。因为大家知道,一旦你用了竞争对手的产品,你一定会受它的影响。你会觉得“哦,那样做是最好的”,你会摆脱不了它的影子。之前我们也经常发生这样的情况,UI 设计师一旦用了竞争对手的产品以后,设计里面就会不自觉地带有对方的影子。所以后来我们干脆规定不允许使用竞争对手的产品。这个问题对我们公司来说其实蛮严重的,有很多时候可能我们觉得只是借鉴一下,但是一旦借鉴就会受到影响。所以最直接的方法就是禁止使用。希望大家所在的团队也可以尝试使用这个方法。这个方法不会让大家损失任何东西。
但我们要了解竞争对手怎么办?我们可以让产品经理去体验竞品,让产品经理总结哪些体验是挺好的,UI 设计师知道这些体验是很好的,但是 UI 设计师要自己想办法去实现好的体验,而不是被对手所牵制和影响。
问: 对于微信来说,最关注的体验是什么?
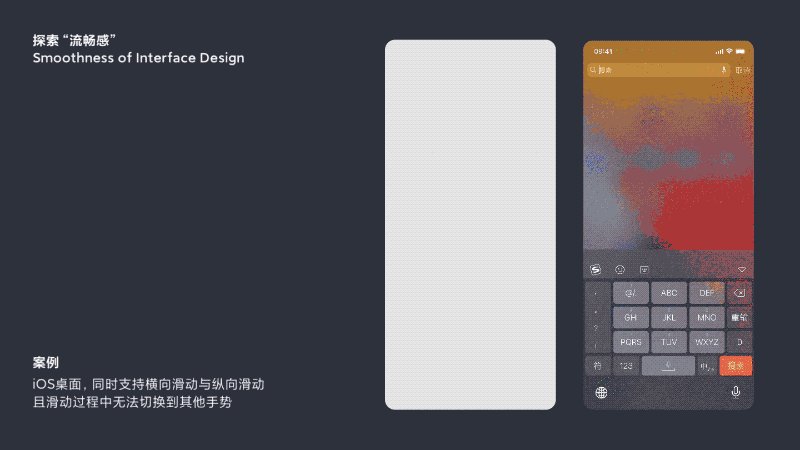
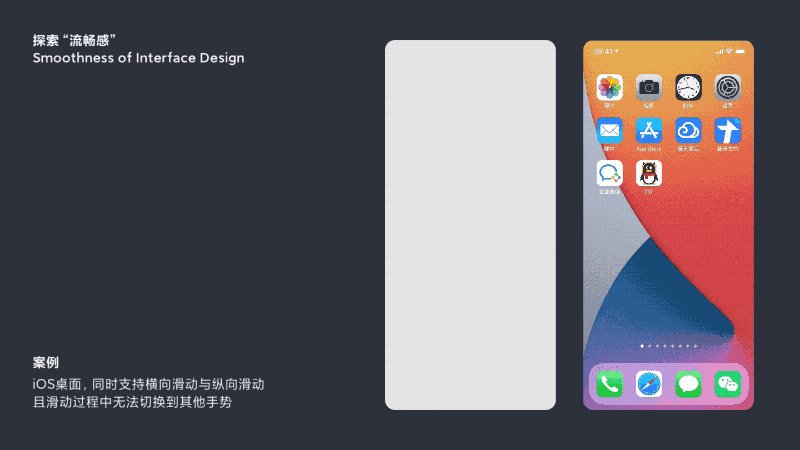
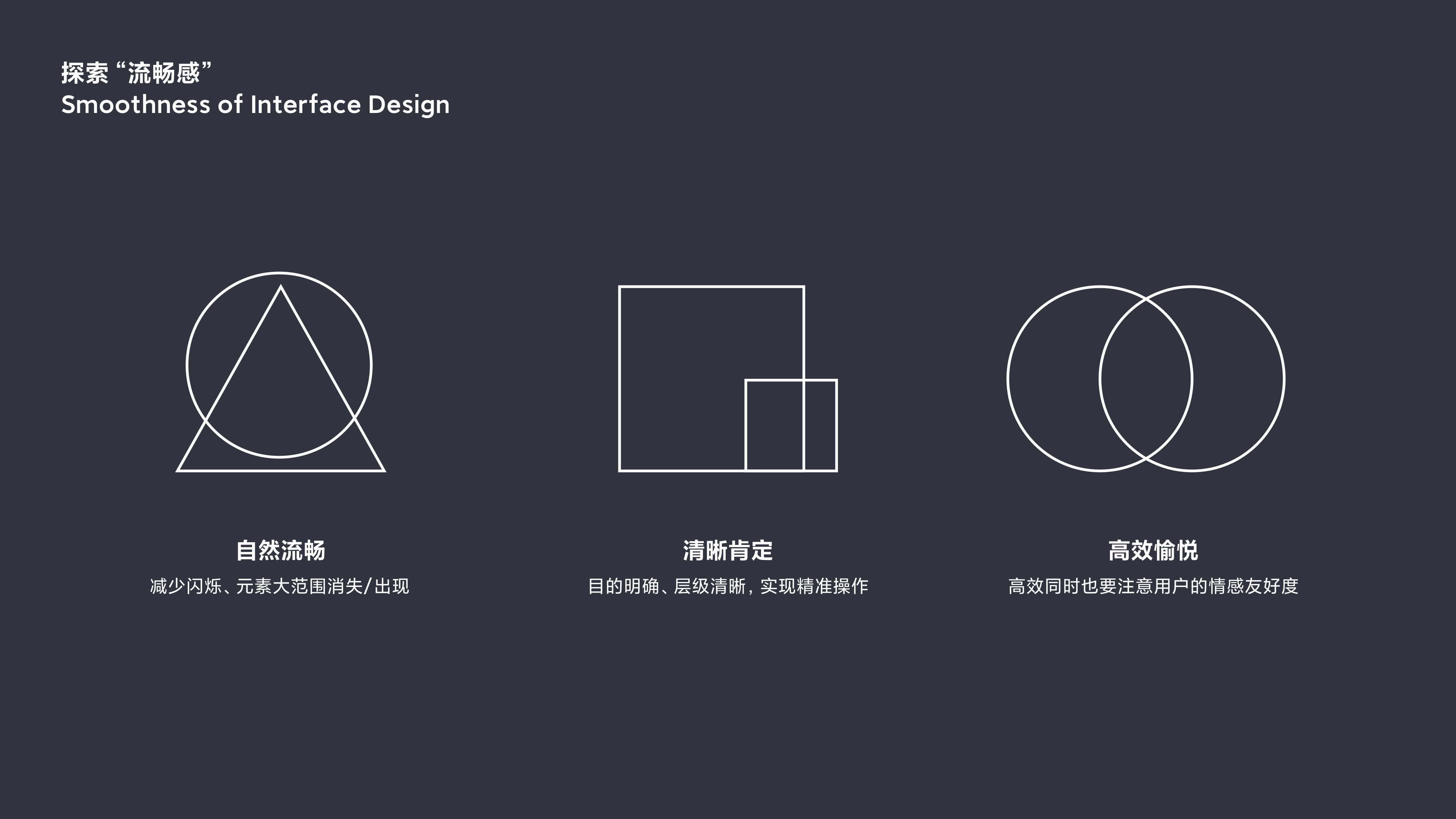
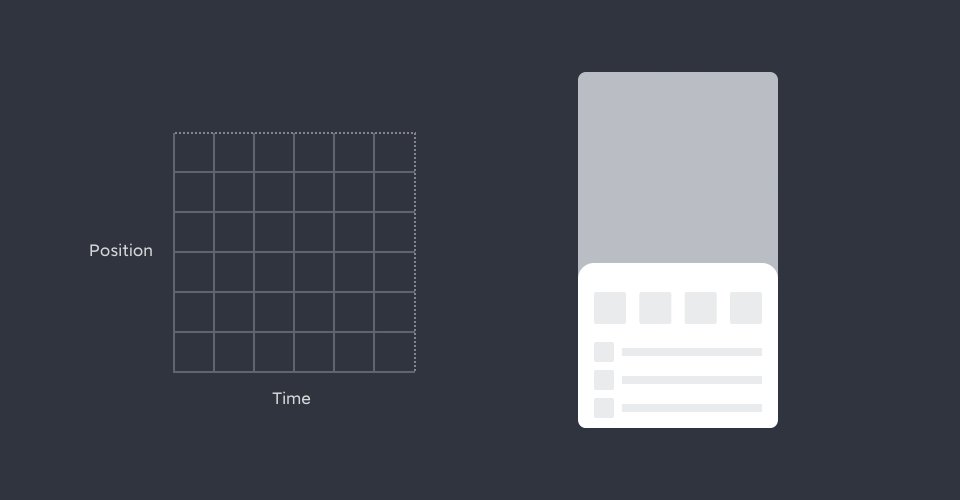
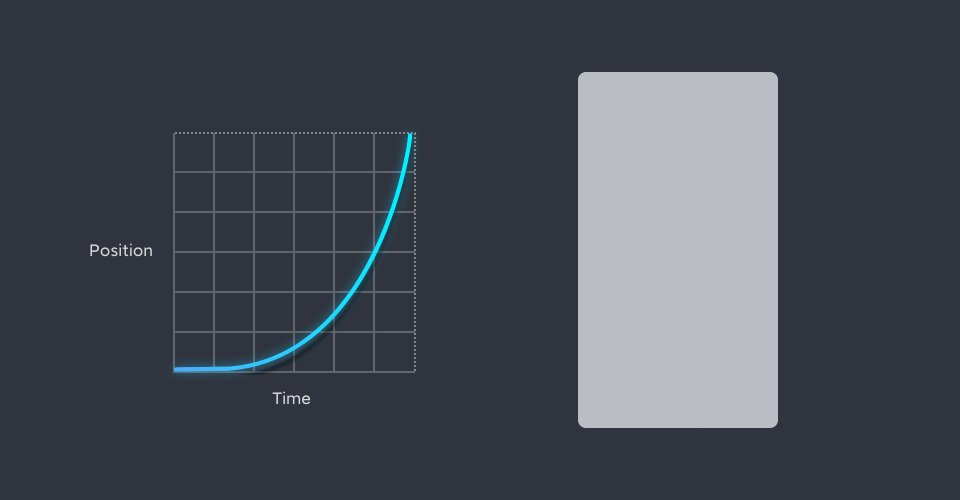
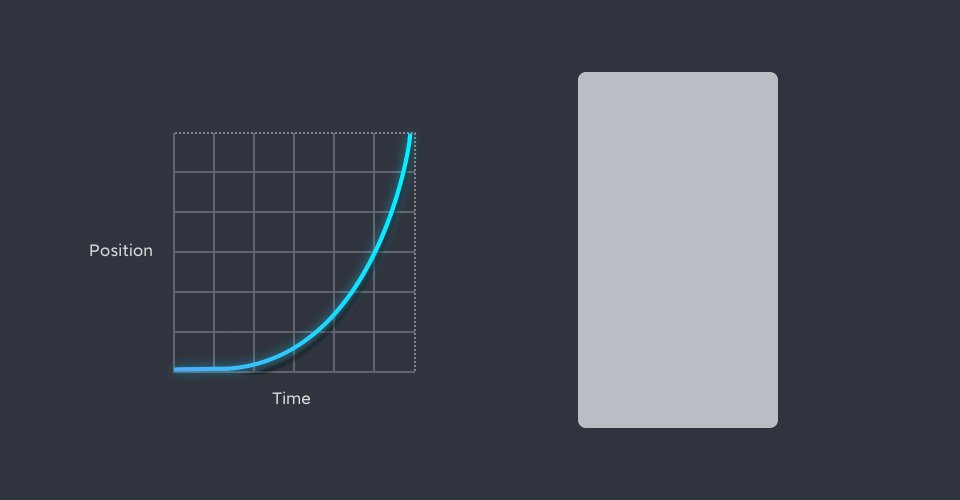
张小龙答: 操作的响应速度永远是第一体验。我们在做邮箱时思考:对于一个好产品来说,可能需要满足几个要求,比如“切入要准”“功能设计得要好”。但我们把速度这项单独列出来,就是“速度一定要快”,这个速度是指系统响应的速度。
我们回顾 QQ 邮箱能做起来,有两点是最重要的:第一是简单;第二是速度快。简单和速度快,合起来是「简捷」,简单快捷。「简单和“快捷”是用户体验里面 最重要的两个关键词。
在微信 4.0 的时候,点击进入一个会话群的响应速度是挺慢的,我们做了很多的改进来保证进入速度得到提高。而在微信的朋友圈里,时间线的流畅度也非常重要,我们的开发在这里做了很多次的重构才保证了流畅的体验感,保证我们速度能超越所有有时间线的产品。虽然为了提升这里的速度,开发的代价很大,但是这样的代价是值得的。
问: 微信 UI 设计最看重哪方面?
张小龙答:UI 里面最重要的是条理清晰。有时我们会误认为 UI 就是怎么把用户界面表现得更绚丽一些,但是所有的视觉表现都不如条理清晰重要。
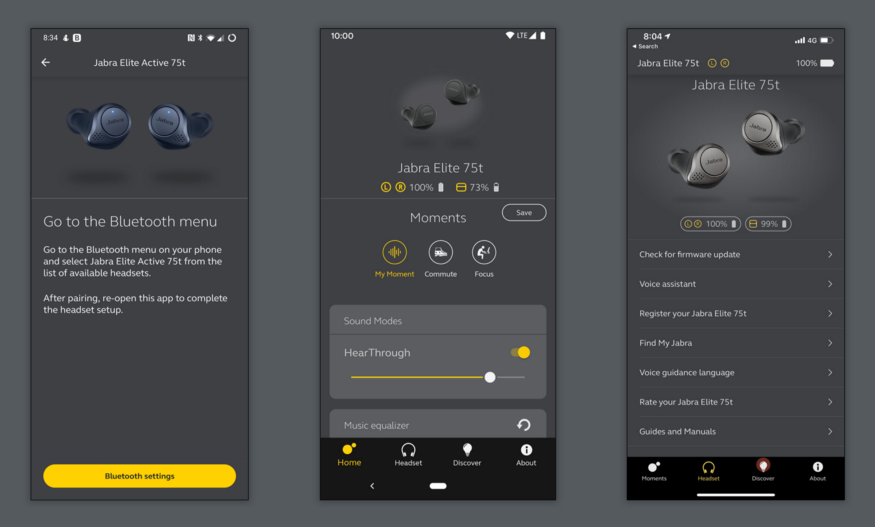
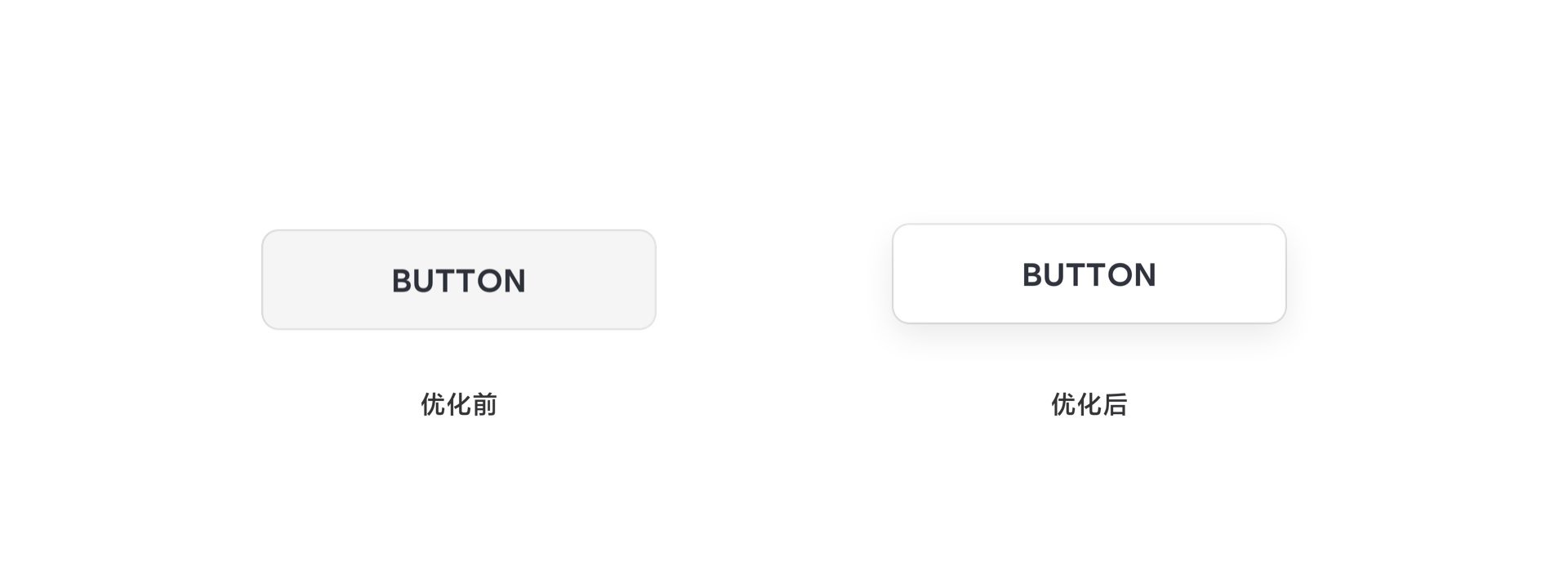
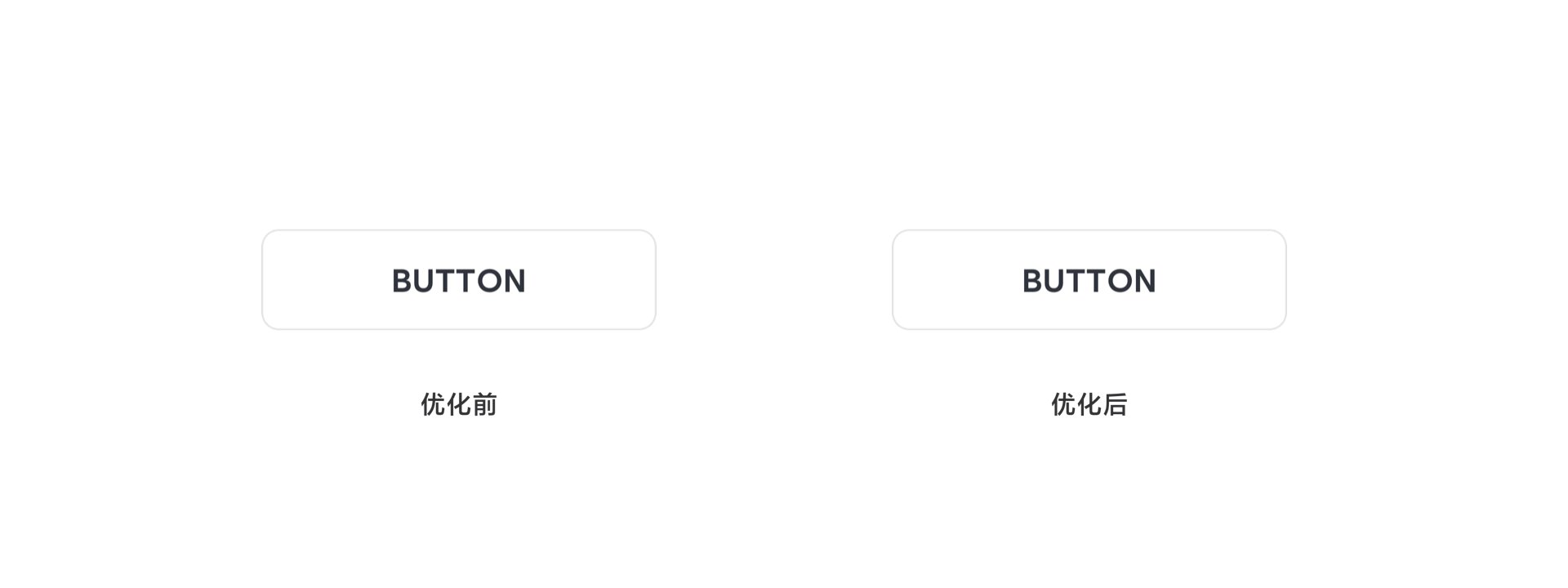
举个例子。微信的语音输入条经过了很多进化,现在用的是最下面的式样。

最下面的式样具有美感,字体也很清晰,「加好友」按钮在右边也很顺手。这都是经过了很多变迁的。前两个设计,在语音和文字切换的时候,还需要通过菜单来完成。后来一个 UI 设计师朋友提出意见,觉得这个地方使用不方便,每次切换都要用菜单多点一下。但是语音文字的切换是最常用的,应该放在左边固定。我觉得他说得很有道理,我们就在下一个版本里面修改了。
所以 UI 做得绚丽并不是最重要的。微信里面用的东西都很朴实,你不会看到花花绿绿的东西,能用系统控件的就用系统控件,而且尽可能保持一致的式样,包括一种字体、一种控件、一种背景,所有的东西最好只使用一种,不要增加两种或者更多种。
我们也一直鼓励每个界面只有一个主题。学习过摄影的同事都知道,一张照片里面只有一个主题。所以我们不会做两分式的设计,并且每个界面都会突出这个主题,把别的主题都虚化掉,或者把它放到一边去。每个对话框都有一个明显的默认按钮。比如每个对话框右上角都有一个完成按钮,并且是蓝色的。我们还用了文字来规定必须这样做。因为我们要让用户进到一个对话框后立即可以找到哪里可以完成,所以按钮一定要很显眼。
这是一个反面例子:

这个界面右上角有一个按钮,底下有两个按钮,会让人觉得很迷惑。很多用户跟我们说,以前他是压缩发图,但是现在有两个按钮,他就会点原图发送了。然后就忘记去点完成了,造成了一定的迷惑。这是一个不好的例子,是我们需要优化的地方。
问: 为什么微信的主题色是绿色?
张小龙答: 最初版的微信主色调是蓝色,后来换成了绿色。其实我们现在有点后悔用绿色,因为在很多安卓手机上,绿色的偏色很严重,看起来就是黄绿黄绿的。
刚开始是蓝色的,因为第一个版本是比较匆忙的,当时用的是系统的颜色。后来我们有一个版本就觉得应该调整一下颜色,就换成了绿色了。然而,这个时候微信的产品形态已经基本定型了,用户数也非常庞大,这时再去调整品牌颜色是不太可能了。其实我们现在很纠结,但现在改起来就对形象有影响了。
问: 为什么拼多多喜欢挖微信的产品经理?
答: 微信产品经理通过微信观察到了全中国网民的使用习惯,拼多多挖走微信的产品经理,因此才能设计出更符合在微信环境内传播的接地气方案。
问: 为什么微信只有 4 个 Tab?能把朋友圈做成第 5 个 Tab 吗?
张小龙答: 源起 Tony (腾讯前 CTO 张志东),他经常向微信团队提一些需求要加东西,我说没地方放了,他就说没关系,你们只有 4 个 Tab,还可以加一个。我说不能这样。过几天 Tony 又有一个需求,我说没地方放了,他又说,可以加一个 Tab。我想这样的需求反复几次,最后会没完没了。然后我就跟 Tony 定一个君子协议,两年之内,微信只有 4 个 Tab,不允许再有第五个,因为 4 个最简单了,一旦变成 5 个就变复杂了,不好了,对整个产品会有破坏性的打击,然后 Tony 也认同了,最终变成一个协议就确定下来了。这样就很好啊,我们在做朋友圈的时候,也没有把它放成第五个 Tab。然后 Tony 说这个朋友圈的入口是不是太深了。我们说,已定过协议了,所以不能放出来,我们自己不能破坏这个协议。当然“朋友圈”能不能放在第五个 Tab 上,还有别的原因。它总是有好处有坏处的,至少我们现在能保证两年之内只有 4 个 Tab,但一切也不是绝对的。如果有一个非常大的诱惑,说不定还是会加第五个 Tab 的。
问: 微信里是怎么引导用户设置头像的?
张小龙答: 在我们最早的微信版本里面,用户自己说的话是不带自己头像的,后面才把自己的头像展现出来,当用户看到自己的头像没有设置的时候,很快就会去设置头像了。可见这样的设计比经由别的环节去引导用户设置头像要自然很多。因为这是用户自发的,而不是被“引导”的。
问: 为什么微信里很少出现新手引导 Tips?
张小龙答: 我们在讨论其他产品的设计的时候,常常会想,怎么才能不打扰到用户,特别是我们想把新功能体现给用户的时候。现在很常见的是用 Tips 去提示新功能,看似体贴,实则让人烦躁,用户会觉得为什么要把这些提示强加到我当前的操作里面,感觉被打扰了。
需要文字解释的功能不是好体验。做 UI 的同事尽量不需要通过文字的解释就把这个功能做好,最好也不要用 Tips 这样的东西。刚才微博的同事还跟我聊到,做微博的时候,有新功能了需要通过弹 Tips 来告诉用户。我问为什么要这样做呢,他说怕用户不知道。但其实用户不知道就不知道吧,又不会损失什么。为什么所有东西都要用户知道呢?所以产品里面最好能立一个规定,能不用就最好不要用。但是微信也还没做到完全不用。因为微信还有一些地方没处理到位,所以偶尔也会用到 Tips。但是自己要知道一点:每一次都是因为做得不好才用 Tips。
问: 为什么 QQ 的头像是圆的?微信的头像是方的?
QQ 设计师答:
-
相比方形,人的头像更接近圆形。圆形 QQ 头像能更突出头像弱化背景,也更鼓励用户使用真实自拍作为 QQ 头像。
-
QQ 作为平台会接入游戏和第三方应用内容,圆形 QQ 头像在这些方形、异形图标环境中提高辨识度,降低用户的认知门槛。
-
QQ 希望给用户传递乐在沟通,展现年轻个性的态度,圆形 QQ 头像更具灵动和活力,与之无缝衔接的头像挂件也为用户带来更个性化的搭配和丰富的自我展示。
微信设计师答: 因为照片本来是方的,方头像更符合用户习惯。
问: 微信的启动画面是一个小人站在地球还是月球?为什么是站在月球上看地球而不是在火星上看地球?

张小龙答: 其实第一个版本是在地球上看月球,但是后来就变成在月球上看地球,有了突破性的变化。但是这个变化并不重要。有些人甚至做了一些调研:用户看到这个画面到底有什么感觉?然后把调研结果分享给我,发现用户各种感觉都有,很不一样。然后问他,我们到底是怎么想的。我回答:能让用户有不同的感觉就对了。如果思路太统一就变成乌合之众和愚昧了。所以这样是最好的。
但是如果我们把微信的 LOGO 放在那里闪啊闪的,那就没意思了,没有任何想象的空间了。这个画面也让我们看到人类的孤独感(这个小人都离开地球了,感到孤独了)。而孤独是永恒的主题。
问: 为什么微信没有“系统管理员”这种官方账号?
张小龙答: 大概在两三年(这里指 2009 年)以前,我突发奇想,为什么我们给 QQ 邮箱用户的通知信都是“系统管理员”作为发信方,为什么不是我们自己的美女产品经理作为发信方,这不是显得更加人性化一些吗?从那个时候开始,我们就再也不用“系统管理员”这个账号来给用户发信了。用户收到的每一封来自“系统管理员”的邮件,都被替换为一个真实的产品经理。如图中案例所示,会看到真实的产品经理的落款,有她的头像和名字。

问: 为什么微信 3.0 版本的启动页面上放出了迈克尔·杰克逊的图,写了一句话:“你说我是错的,那你最好证明你是对的。“?

张小龙答: 之前的微信版本被批评得挺多的,特别是被业界的评论家批评。所以我想了这个办法回应一下。刚好在那段时间里,我在上班下班的路上,MJ 的音乐听得很多。也觉得他的音乐跟我们的产品有某种关联性,因此觉得非常需要去感谢一下 MJ。直到有一天这种感觉越来越强烈,就做了这个设计。为了能做出这个效果,我还特地请同事们到他的车里去听 MJ 的音乐,觉得这样效果会好一点,让他们能找到做这个页面的感觉。通过这个设计我们向外界所有的评论家表达:如果你说我是错的,最好证明你是对的。
问: 为什么微信 4.2 的启动画面写着「是时候放下手机,和朋友面对面了」?

张小龙答: 拿一个停留时长衡量一个 App,这个跟我对互联网的初心的认知是背离的。每个人一天只有 24 个小时。互联网人的使命不应该是让所有人除了吃喝拉撒,把时间都花在看手机上面。一个用户每天的时间是有限的,这是次要的。最主要的是,技术的使命应该是帮助人类提高效率。比如作为一个好的沟通工具,一定要高效。
用户其实并不会按照你的内容多少来决定它的时间分配,但我觉得这是很合理的。 如果我们非要停留时间更长的话,我们当然有很多办法来做到这一点。但是这只会让用户觉得不爽,因为他的社交效率降低了。如果非要把他半个小时能完成的事情延续到一个小时的话,只能代表效率降低。微信永远都不会把用户停留时长作为一个目标。
问: 微信 7.0 UI 改版那么多用户不满,为什么不改回去?
张小龙答: 其实任何一个大的改版都会带来用户的不满,因为人习惯于自己熟悉的界面,觉得是最好的。我们没办法让 10 亿人来投票决定什么是好的,也投不出来。那怎么才能通过改变寻求设计的优化,让它变得更好呢?这个决策必须遵循好的设计原则。
就像微信 7.0 版本的时候我们内部使用了很长时间,我自己一直在两个版本不停的切换,当我用了一段时间,我不愿意切换到旧的版本去。也许用户一下子不能接受,但是我相信他们适应以后也会接受。重要的是我们必须要用我们的产品不停的适应时代,而不是因为害怕用户的抱怨就不去改变它。
尤其是 UI 上,我们永远不可能让所有的人满意。但是,我们比如让产品越来越美,符合甚至引导当前用户的审美,而不是落伍于时代。
问: 微信 7.0 版本启动页是一朵花,包括你写的看见之类的话,灵感是来自王阳明吗?

张小龙答: 跟王阳明的书有一定关系。当时写的是,「因你看见,所以存在」。王阳明的书里是说,一朵花长在山里的石头缝,你不看它,它就不在,你看它,它就在那里。在 7.0 版本,我们想表达的是说,看见的力量。如果按照王阳明的心学,心的力量是很大的。同理到社交上,如果你看不见这个朋友,这个朋友十年没见了,他其实不是你的朋友了。当你看见他,他才是你的朋友。王阳明的书还可以跟量子力学结合。我们微信 7.0 那句话,「因你看见,所以存在」,完全符合量子力学的角度。因为一个粒子,当你观察它的时候,它才存在。你不观察它,它就是一道波。

问: 微信 8.0 的启动页是怎么设计的?

张小龙答: 做产品其实是个很枯燥,很理性的过程,无法把个人情绪和情感带入。唯一有机会带入的地方就是启动页,你可以有一些情绪的发泄。微信 8.0 的启动页,有个故事我跟同事们说过,有次我在开一个很正经的会,中间我开小差了,拿了当时的一张纸,在上面写了现在开屏页的这几句话。我觉得可以代表这次更新的每一个功能,刚好连起来了,而且我也觉得特别简洁,没有任何修饰和形容词。我自己觉得挺好的。我看见你,代表了通过视频号看到另一个身份的你。笑脸,代表了你的状态。烟花,是代表新的表情。一首歌代表了新的音乐播放。你看见了你,其实代表直播,通过你的眼来看到你眼前的世界。
问: 为什么张小龙说「好的产品应该是用完即走」?
张小龙答: 我发现大家对于这个词有特别多的一些误解。大家都会说,因为大家都离不开微信,所以才会说“用完即走”,去年对这点可能没有解释得特别清楚,我其实只说了上半句话,用完即走,但其实还有下半句话,走了还会回来。
用完即走的本质是任何一个工具都是帮助用户完成一个任务,越高的效率越好。 当我们完成一个任务以后,我们当然希望用户能做别的事情,而不是一定耗在一个工具里。
比如说用微信,我们当然希望微信能给用户带来更多的帮助,但并不意味着我们希望用户一直低效率地在微信里处理事情,如果他一天信息的处理要用两个小时,那我们应该帮助用户尽可能在两个小时之内处理完,而不是说一定要把两个小时的任务变成三个小时,让他在微信里花费更多的时间,我认为如果那样就不是一个用完即走的概念。
所以用完即走和用户再回来,其实并不矛盾,相反只有当一个用户在一个工具里用得很愉悦,用得很高效,他才会下一次回过头来使用这个工具。我们现在说的小程序也是这样的,小程序应该是帮助用户尽可能在短的时间里面完成一个任务,并且离开这个小程序,这样的话他才会有很好的体验,下一次他会继续回来用这样一个小程序。
问: 微信一直倡导用完即走,但 8.0 版本怎么给人感觉用完不走了?比如视频号加了更多推荐内容,似乎增加了用户的停留时长
张小龙答: 推荐的东西,如果把它定义为是娱乐时段的话,那么它是在这里娱乐消费的。目标是消耗时间的。在这一个板块,并不是说非要他立即就走。用完即走并不是说用户必须使用的时间越短越好。就像一个 120 分钟的剧,不是说为了让你用完即走,我用技术让你 60 分钟看完,这样就不合理了。
问: 微信的「悠闲」表情怎么戒烟了?

答: 很早之前,QQ 和新浪微博就撤除了吸烟表情。据悉这是北京控烟协会活动的结果,控烟协会认为这些软件在日常生活中使用频率非常高,每一次发送都会产生潜移默化的影响,有诱导青少年吸烟的倾向。
问: 为什么微信对用户称呼统一都是“你”而不是“您”?
张小龙答: 我们并不需要用一个很尊敬的态度称呼用户,而是应该当朋友一样称呼,所以应该是一种很平等的关系,这个写进我们的产品条约里面去了。
问: 微信是工具还是平台?
张小龙答: 在我们对公司的一次培训里面,有个同事问我微信的战略是什么?我当时只说了一句话,我说微信只是一个工具,我们应当想如何做好这个工具。在同事们的心目中,微信并不仅仅是一个工具,大家认为微信是一个平台。但我认为微信是一个工具,这是一个非常宏大的目标,我并不认为一个工具是一个很低层面的东西,事实上人类从原始人进化智能人类的过程,就是因为人会制造工具,我们所用的绝大部分的产品本质上来说都是工具,但是工具有好坏之分,能够做一个非常好的工具其实难度是非常大的,但是如果说我们要做一个平台,我会不知道我们要做什么?一个好的工具应该有一个很强的属性,就是提高效率,用完即走。
问: 为什么微信的设计很克制?
张小龙答: 克制这个词从来没有在我的脑袋里面出现过,如果说做一些事情我们要求自己很克制的话,那是一种什么样行为?那是一种自我压制的行为,但是我并不认为我们在做这样的决定时我们要自我压制,或者说自己切割掉我们很多想要做的事情,那不是一个很好的状态。
相反的,我们在做很多很多决定的时候,反而要去判断什么样的东西是最合理的,合理性才是这里面要考虑的一个最重要的因素,我们会舍弃掉很多很多本来想要做,后来发现做不好的东西,这种舍弃并不是因为说我们很克制,所以我们少做一点,而是说我们发现有很多事情做不好,或者说有很多决定它一开头是错的,或者说很多的想法,最后验证可能是行不通的,那我们如果硬要去做这些事情是不合理的,我们会把它舍弃掉,而不是说我们要克制。
问: 为什么微信 8.0 浮窗从悬浮改成了左上角?
张小龙答: 我其实一直很不喜欢浮窗。因为它就像狗皮膏药。这也是 PC 时代大部分网页浏览的体验都不好的一个原因。
为了解决一篇文章要很久才看完,而中途要不断处理微信消息的需要,我们有了浮窗功能。但它并不完美。很多时候,一篇文章,一个长视频,是要分很多次才看完的,如果每次都要先拖到浮窗,也是很繁琐的。
现在,微信提供了一个尚未看完的内容的列表,方便可以随时找回这些内容继续看完。尤其是对于长视频,更加需要随时可以切走,然后又能快速找到。直播也一样需要。
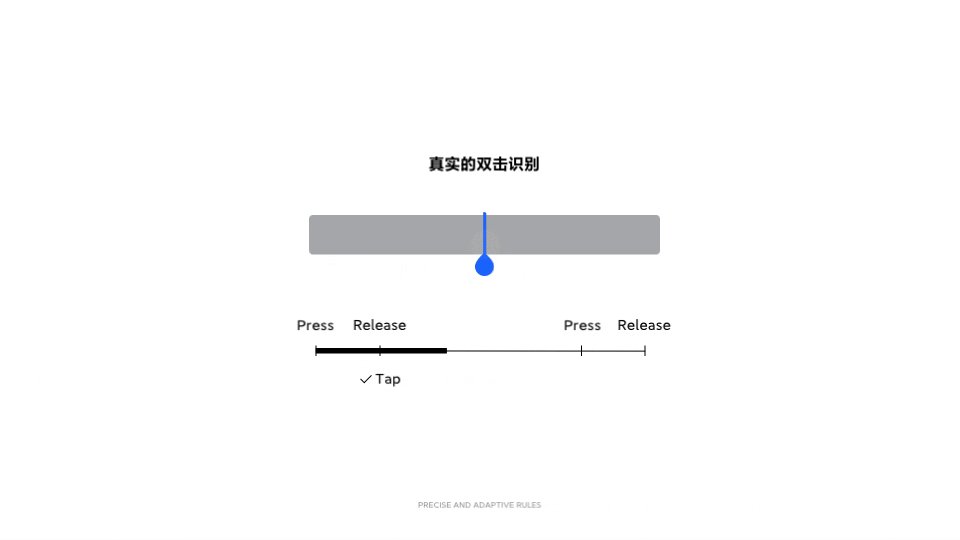
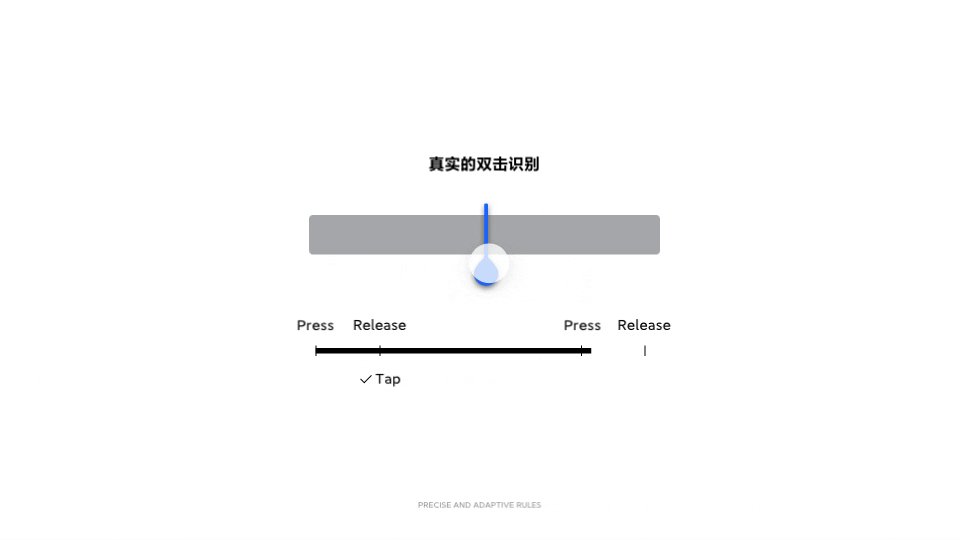
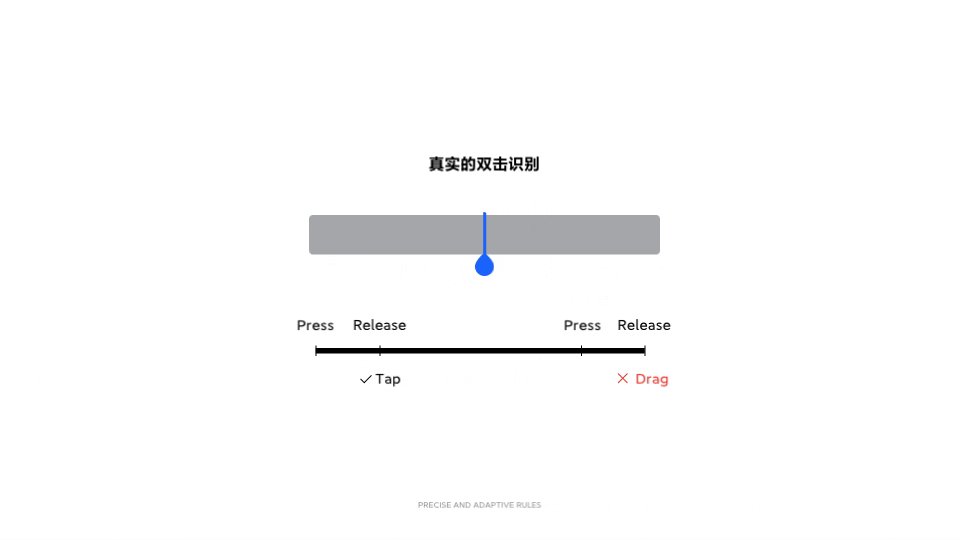
问: 为什么微信安卓版不采用 Android Design 设计风格?
Kantzou 答: 我每次在「知乎」上吐槽 Android Design 的时候,总是会有人在下面说,“哎呦,原来「微信」的安卓版做那么 Low 是嫌 Android Design 做的不好啊。”这种评论,我都不会回复。
我讲一下为什么差呢,举个例子:我给我爸买了个安卓手机,给他用。「微信」在那个时候,Tab 栏是在顶部的,然后我告诉他,“哎,左右滑动是可以切换的。”

我观察他用,我会发现:4.7 寸屏,他往上按的时候,他不会去滑的,因为他看到那里有个字,他就会去按,因为他没有学习到那个程度。Android Design 的问题在于太超前,我这么说,那些喜欢 Android Design 的人心里会不会更舒服一点?
为什么乔布斯那么牛 B?是因为他知道,触摸屏出来以后,人的自然反应就是「press」,而不是「滑」。「滑」在现今这个阶段还不够自然。Android Design 在这个问题上解决的不好,因为绝大多数的大众不像我们,我们是已经充分学习了的。我相信很多大众,比方说不是我们这个专业的学生,你去让他们用一下 Android Design,我相信大多数人都是点,很费劲的点,Android Design 为什么会做成这样?他觉得啊:大屏一定要做的让人方便,所以操作是滑动,这样不用让他点击,就不会让他觉得那么累。所以我为什么觉得谷歌是一个除了个别 App 设计的不错,其他 App 设计的都很烂的公司。谷歌设计的真的不好,我说的设计的不好,不是皮毛上面,所以你不要跟我纠结这些细节,我说的是他的逻辑不对,谷歌是一个太工程师思维的公司。
Android Design 有个「应用抽屉」,我跟我爸说,“我给你装微信了”。

他问,“在哪里啊?”我说,“点那个地方。”“哦”他说,“知道了。”下次又问,“微信在哪里啊?”我跟他说,“点那个地方。”三次还是不知道,为什么?因为 Android Design 在给他二维的导航,因为你要在桌面上面滑动,如果桌面上面滑动没有,你还要给他一个「应用抽屉」,在一个新的地方左右滑动,简直 Unbelievable,但是对于安卓的技术思维的人来讲,这个很合情合理啊。
问: 微信「设置」里为什么会有个「插件」?
张小龙答: 给用户选择权。为了保持微信的简单,在微信里面,除了核心功能,大部分的功能都做成插件的形式。这个方向很早就定下来了。这让我们就算加了很多东西,也没有把微信变得复杂。
陆树燊答: 微信团队的基因里原来就有实验室文化的,这个要从微信的历史说起。
微信团队在做微信之前做的是 QQ 邮箱。QQ 邮箱里面有一个功能叫“邮箱体验室”,用户在这里开通一些新奇的功能。QQ 邮箱正是靠一次次的实验,尝试各种功能,才从一个烂到没人用的鸡肋邮箱,慢慢变成雄踞行业第一位置的七星级邮箱。

而微信从创始之初,就一直在继承 QQ 邮箱的「遗产」,从邮箱的 QQ 对话功能到微信的「QQ 离线消息」,从邮箱「漂流瓶」到微信「漂流瓶」,从「附件收藏」到「微信收藏」,从邮箱的「阅读空间」和「邮件订阅」到微信的公众号……
同样的,微信也继承邮箱的体验室,有了「第一个实验室」,那时的名字叫「插件」。所谓插件,就是把功能选择的权限给到用户,用户觉得喜欢和需要,就「安装」插件,觉得不需要,就「卸载」插件。而开发团队届可以通过看用户安装和卸载的情况来决定插件的去留。
于是,有的插件试着试着就变成不可插拔的功能了,比如朋友圈,现在已经不能卸载了;有的插件试着试着就不见了,比如微博阅读。
后来,大概在 13 年,微信 5.0 发布前后,微信插件改叫「功能」,深埋在微信的设置选项里面。因为随着微信用户量的增长,用户习惯的改变,早期的那些插件功能已经被证明不需要了,但又有个别老用户在用,不好删除,就把它们的入口深埋起来。比如语音记事本、QQ 离线助手、QQ 邮箱提醒、群发助手。
这个修改,某种程度上意味着,微信的第一个实验室时代结束了。这一轮实验,基本伴随着微信团队在移动互联网的探索和成长。实验之后,微信也奠定了它的行业地位,所谓的「移动互联网船票」。
问: 微信为什么重视产品设计而很少提到运营?
张小龙答: 对于一个产品,我们更应该偏向产品本身还是运营?这是一个老生常谈的问题。这里也没有绝对的衡量标准,只是看各家的特长和偏好了。而且对于不同的产品,也会有不同的偏重点。
而我的观点是做一劳永逸的事情是最好的。很多开发的同事知道,在开发上我们到底是要做「类型」还是做一个一个「实例」?如果我们不是把各种订阅内容抽象为一个订阅平台的话,可能就会做了很多很多的「实例」出来,产品变得非常复杂。比如微信的「漂流瓶」和邮箱的「漂流瓶」到底有什么不同?除了微信的「漂流瓶」可以发语音,在产品结构上的不同在哪里呢?邮箱里面的「漂流瓶」有不同种类,比如「同城瓶」「交友瓶」,它更偏运营一些;而微信里面的「漂流瓶」就只有一种。因此我们发现,在邮箱里面这样做,我们会因为用户的需求类型增加,需要不断地增加内容才能满足用户,可以想象这么运营下去,会把大家都累死。所以我们更加倾向直接做到最本质的东西,至于它能满足用户什么需求,那是用户自己的行为。我们做一个「类型」,而用户自己来产生「实例」就可以了,也就是说,我们用「类型」的思路,把所有「实例」都做了。
我们按此方法做完很多特性以后,发现已经没有改进的空间了,也不需要去改进了,一改进可能就不对了。因为一改进就可能变成去把它「具体化」,一旦开始「具体化」以后,就需要不断地「具体化」,就没有可以想象的空间了。
文章来源:优设 作者:龙爪槐守望者
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务












































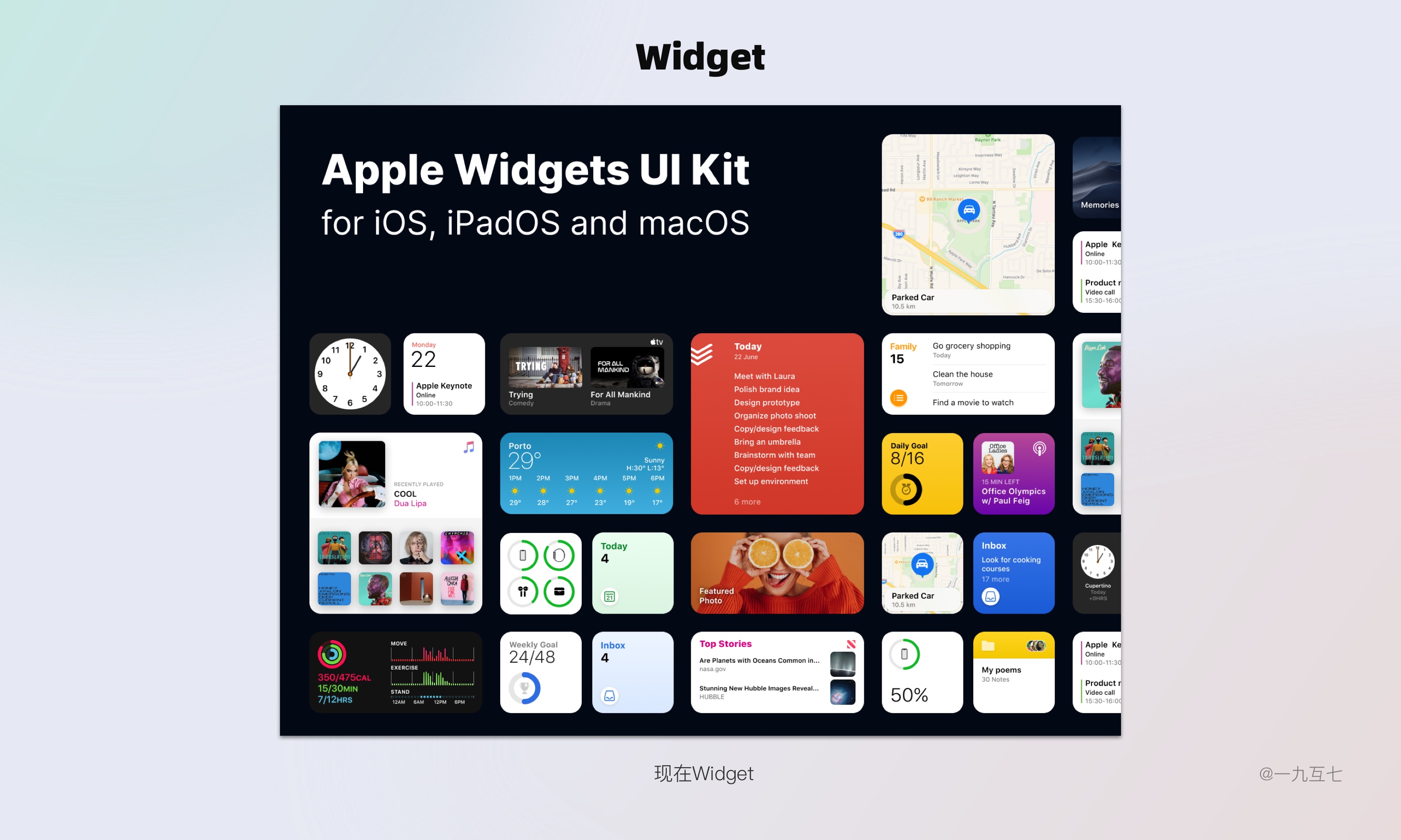
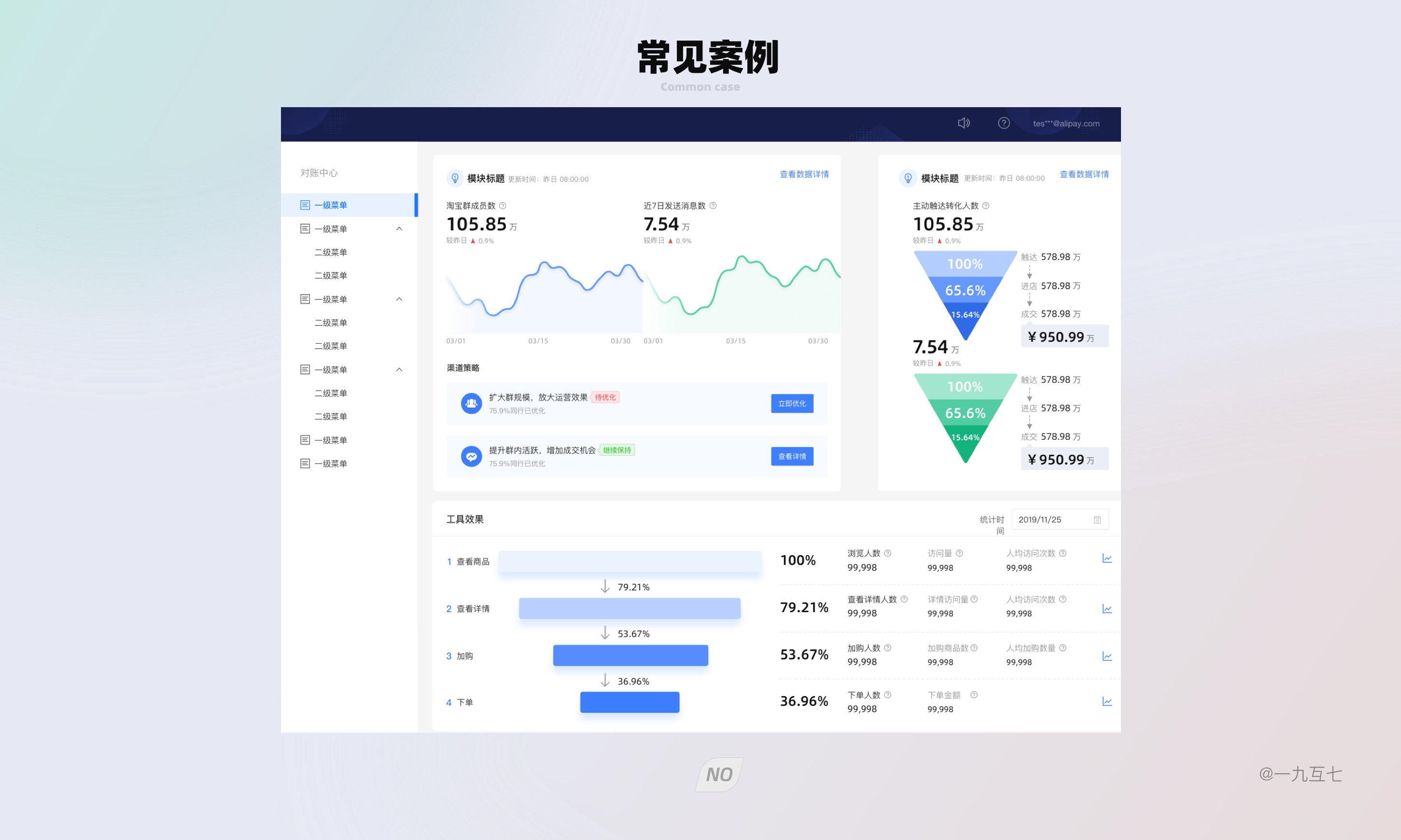
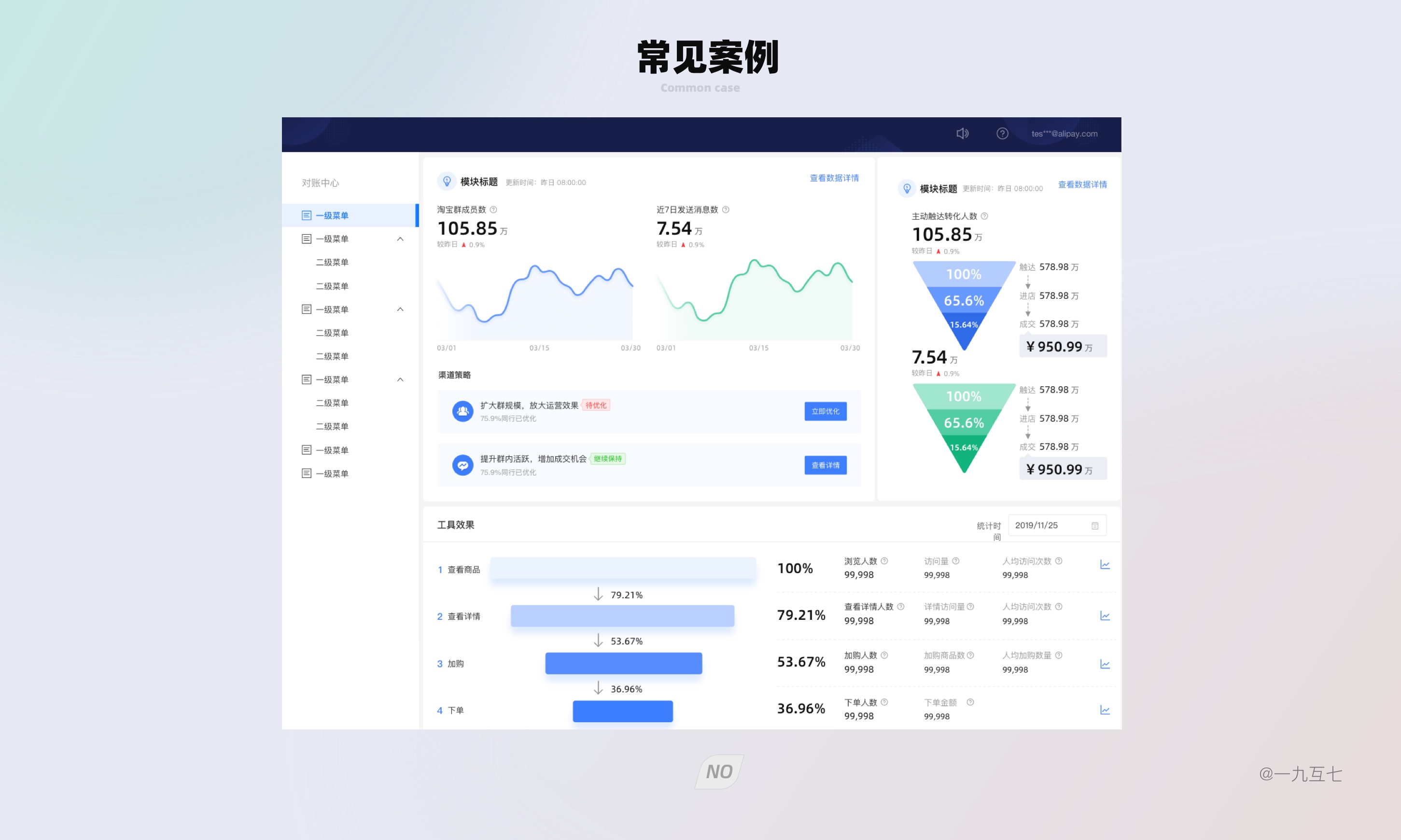
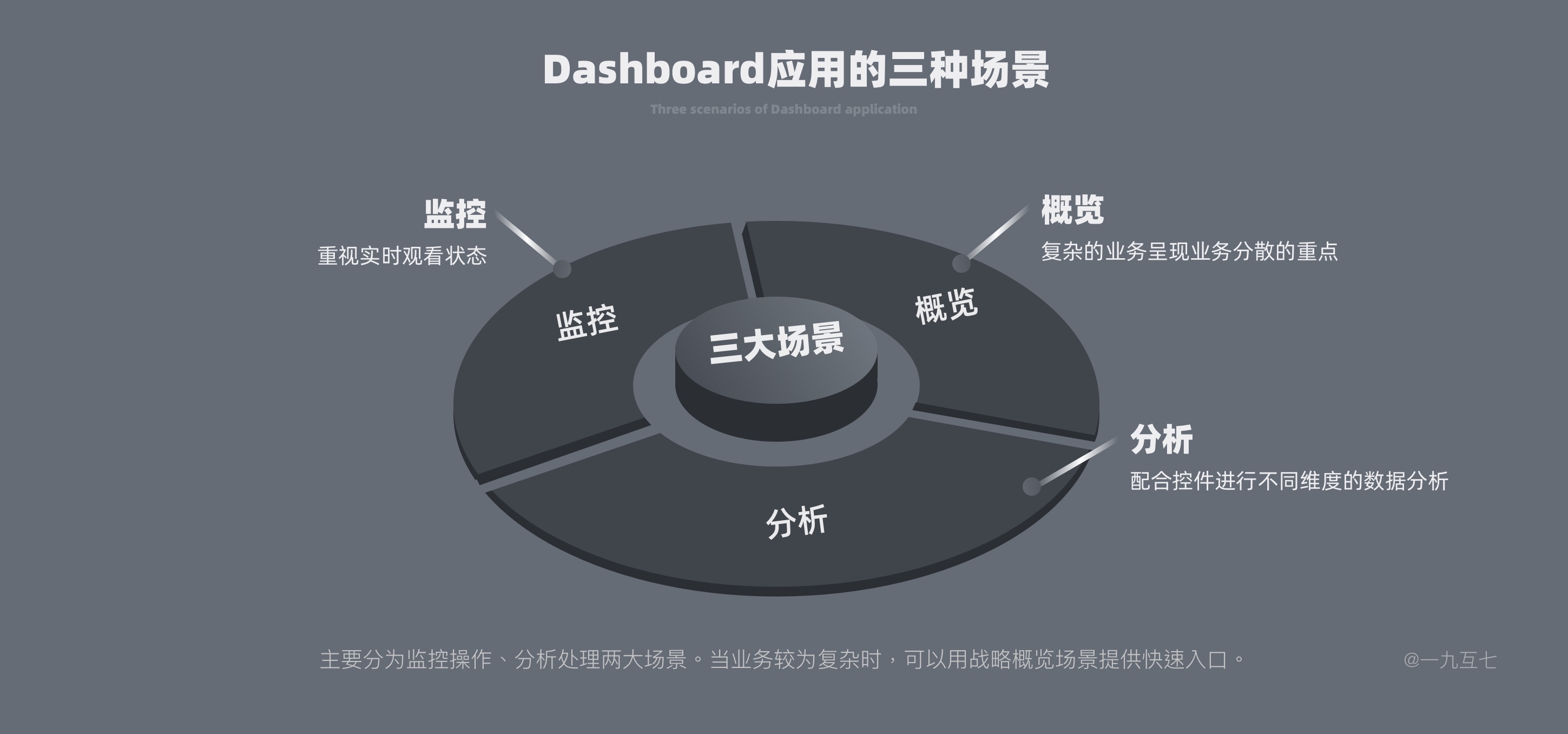
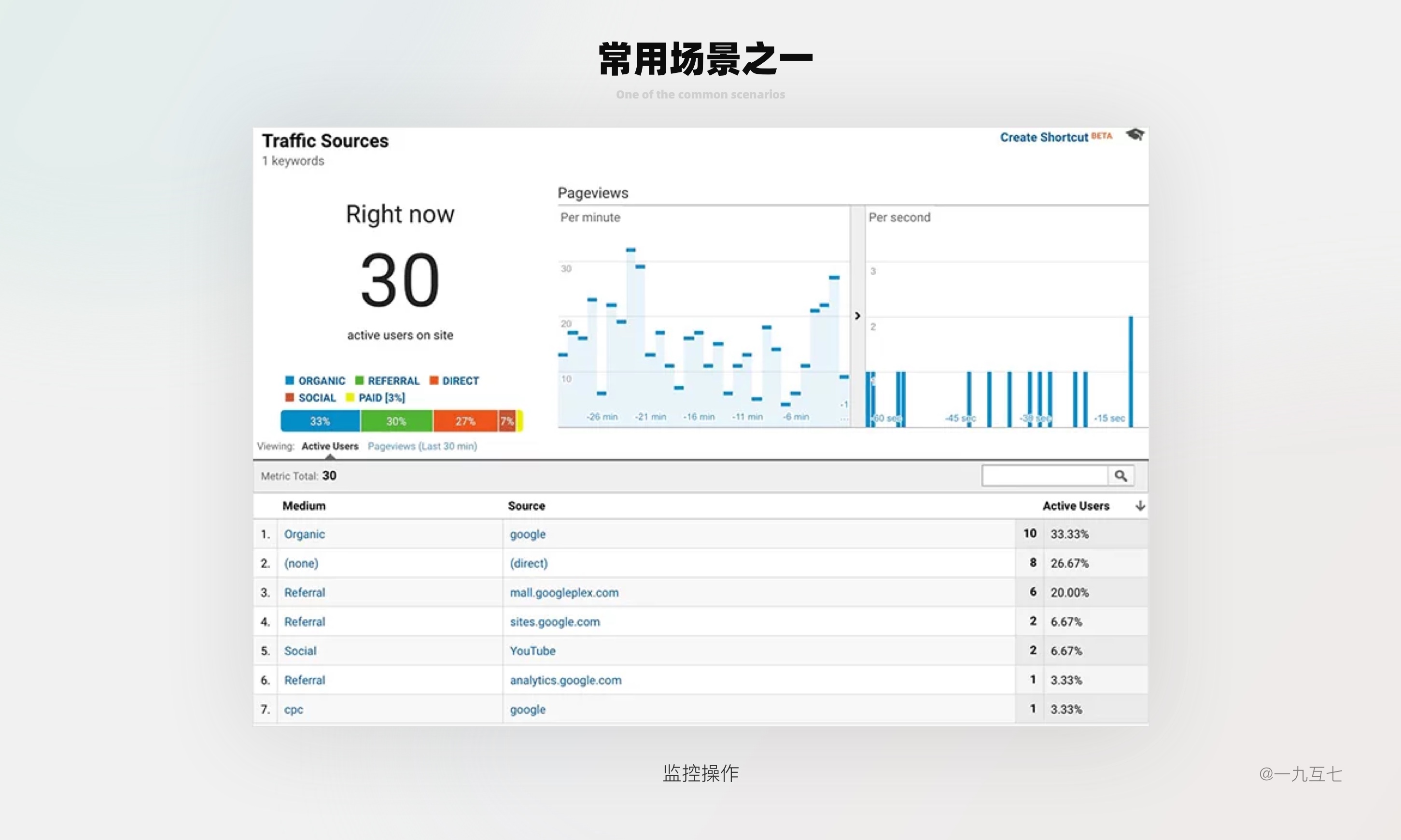
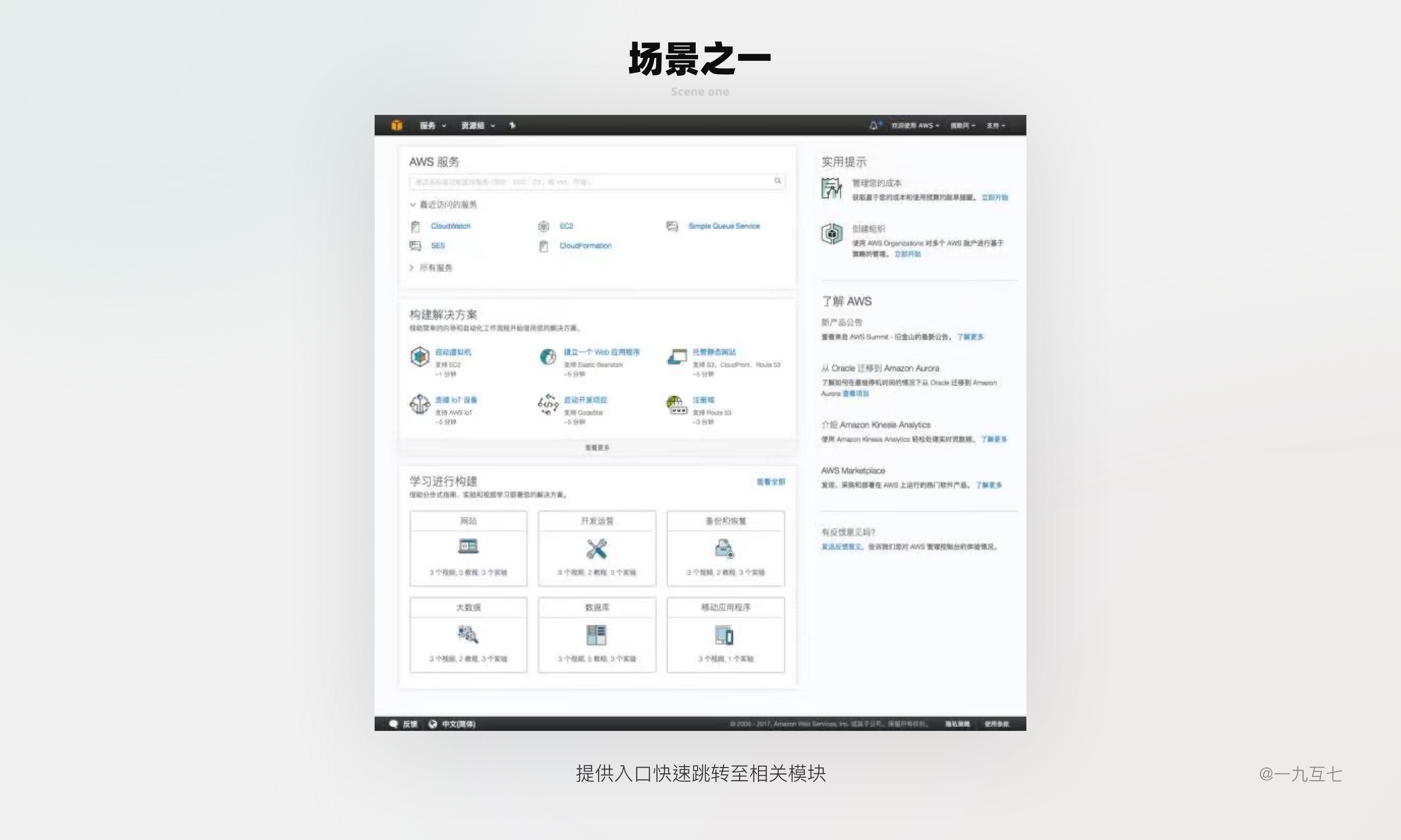
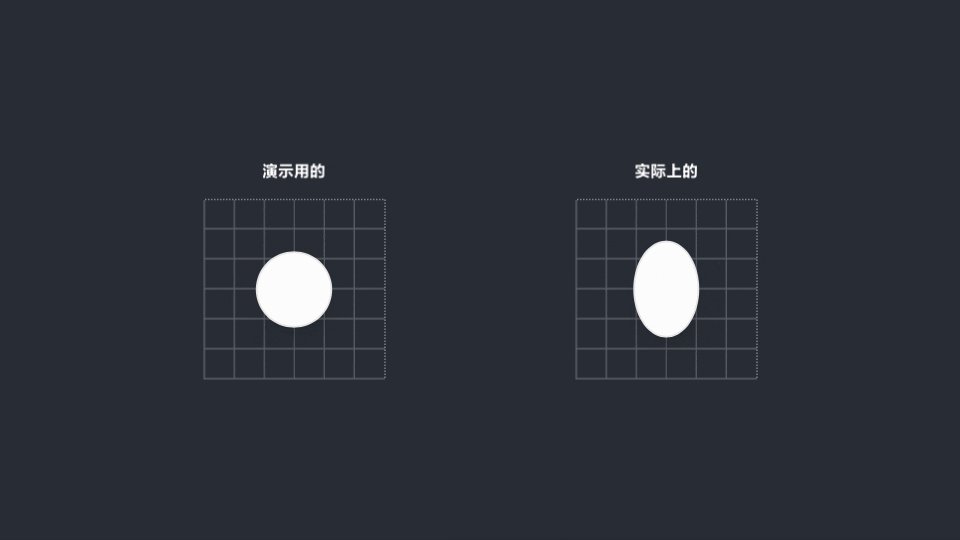
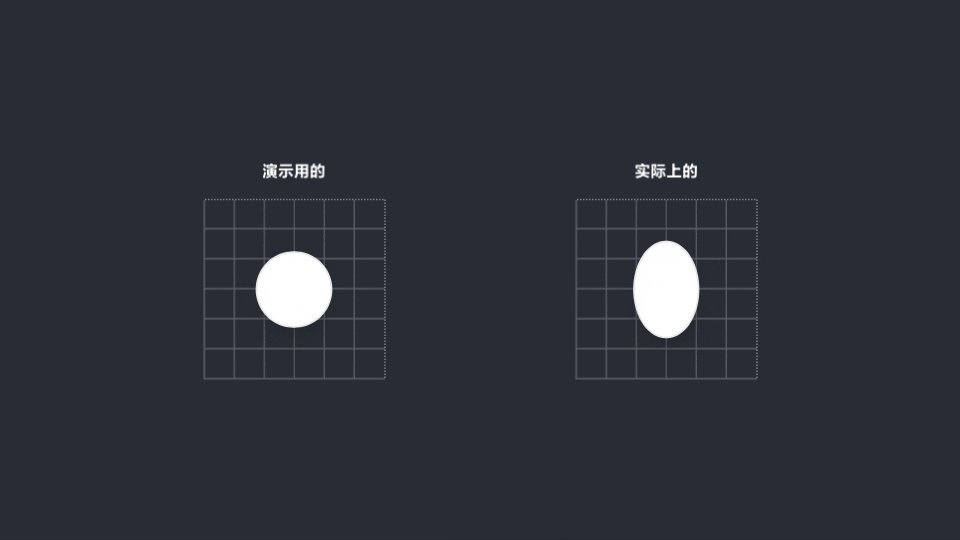
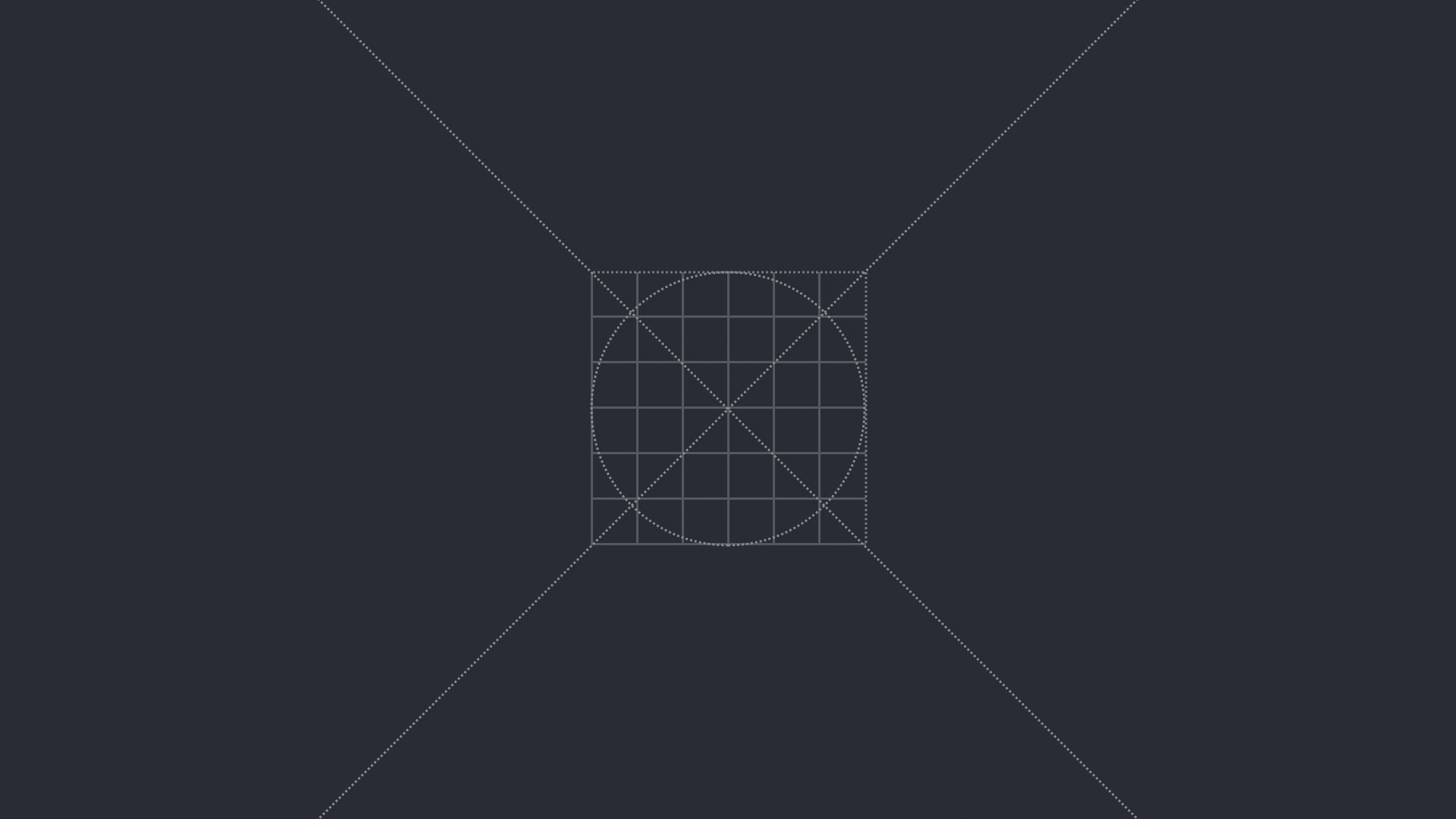
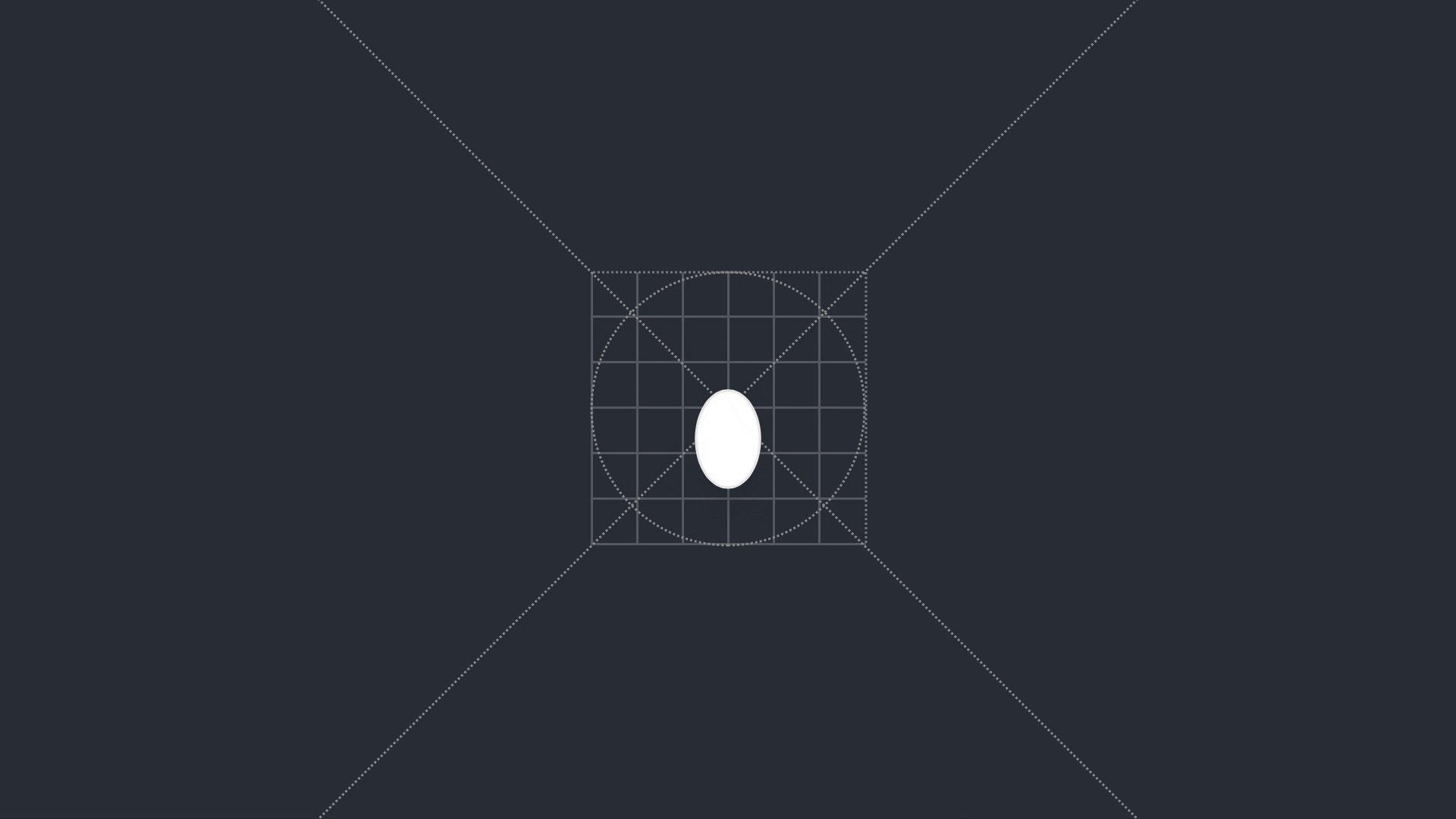
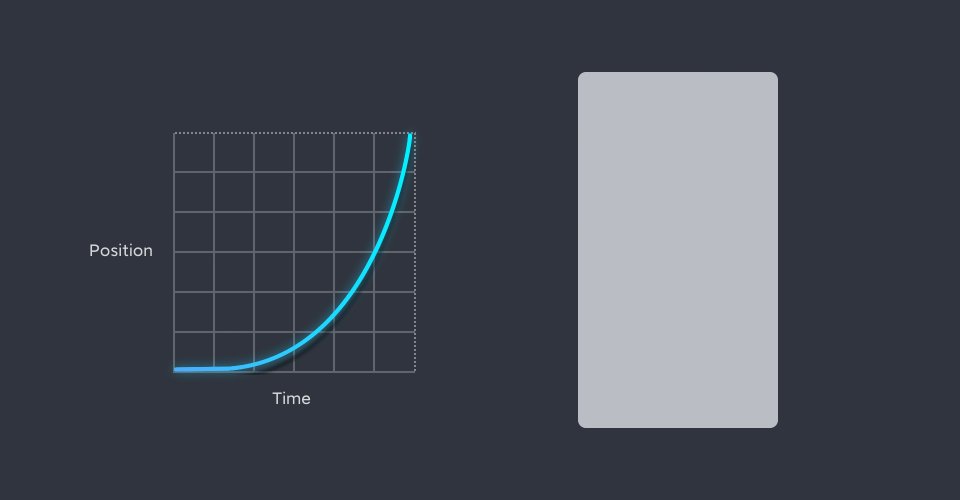
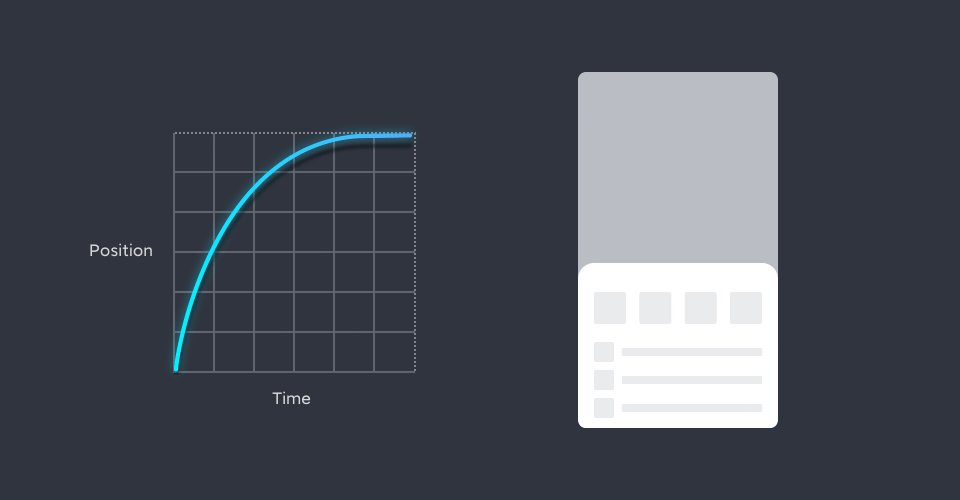
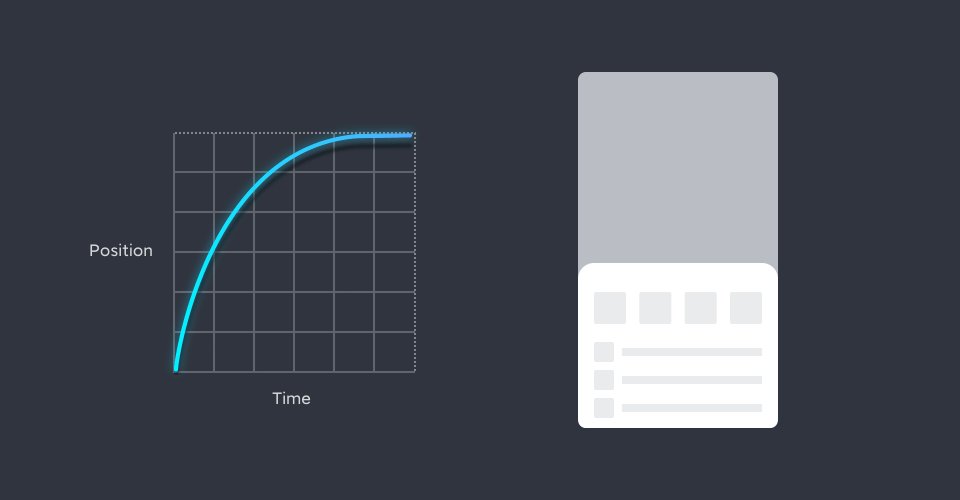
 Dashboard的含义
Dashboard的含义















































































 资料来源:阿里公众号
资料来源:阿里公众号









