从6月分的全球开发者大会至今,大部分苹果用户都更新至iOS 14正式版系统。Widget成为新版本系统中讨论度最高的部分,知乎、小红书、公众号各个平台都能会看到关于桌面小组件的讨论以及各种关于小组件排版设计攻略。本文带你了解Widget的「前世今生」,除了很Android外,Widget这次为什么会成为这次iOS 14更新的重中之重,各大应用抢先适配iOS 14,抢占流量的新入口。

小部件最初来源于苹果电脑工程师Rose的一个插件工具—Konfabulator,用来更换桌面运行工具的皮肤和外观。2003年的Konfabulator是运行在苹果操作系统之上的,而其中的主运行文件叫做Widget。就像现在很多的新型产品一样,当年的Konfabulator一经发布,在美国引起众多人的关注,两位开发者也最终决定将这款工具命名为Widget。
一直到2004年11月Widget1.8版本正式对外发布,此时的Widget不再局限于某一平台,而是一款跨平台的产品。Windows和Mac用户可以根据自己的喜好开发或使用Widget工具,这只是这款工具的开始。


时间来到2008,当时的苹果已经推出了iOS 2。而Google联合多家厂商开发了安卓系统,当时Android的最大特色就是开放,开发者可以根据自己的喜好随意的修改底层文件,我们当时印象中多变的Android桌面使用的就是Widget程序。我们熟知的小米最早出圈的正式基于Android的MIUI。正是由于各家的随意设计导致后来的Android设计语言碎片化严重、交互感受相互割裂。一直持续到Google将物理设计体验带入屏幕的设计语言Material Design,利用具象化的设计语言规范各家的开发,遵守统一的设计语言和交互感受,由于篇幅限制就不详细展开去说。
Widget的定位其实相当于应用程序的扩展程序,使用的关键点在于用户可以在不打开应用、无需加载等待的情况下,在屏幕上快速获取信息甚至进行简单的操作。
Widget按应用可分为三种:Desktop Widget、WEB Widget以及Mobile Widget,目前讨论最多的iOS14更新的Widget其实是运行在移动设备上的Desktop Widget,又称为Mobile Widget。

注:Widget在刚进入中国的时候,没有通用的译名,由当时的中搜命名为“微件”。直到这次iOS 14才使用“小组件“的命名。

苹果多次强调Widget不是进入应用的另一种快捷方式,Widget是一种的信息展现方式,用来快速提供展示某些用户关心的应用程序数据。


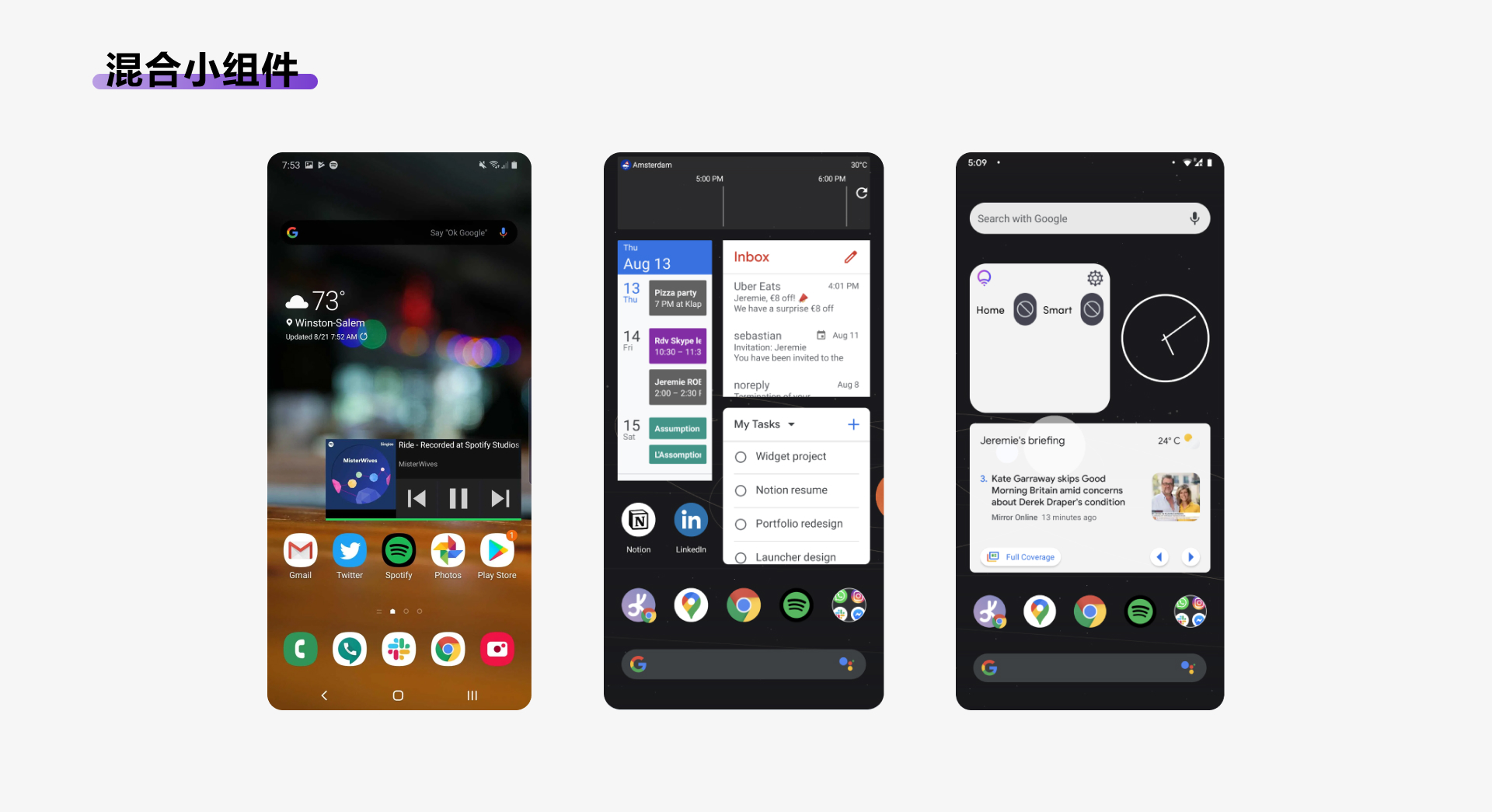
Widget按照用户使用场景的不同,可以分为:信息小组件、集合小组件、控件小组件及混合小组件。而iOS 一直将主屏幕的控制放置于控制中心中进行交互,因此小组件类型的主要是信息小组件及集合小组件。
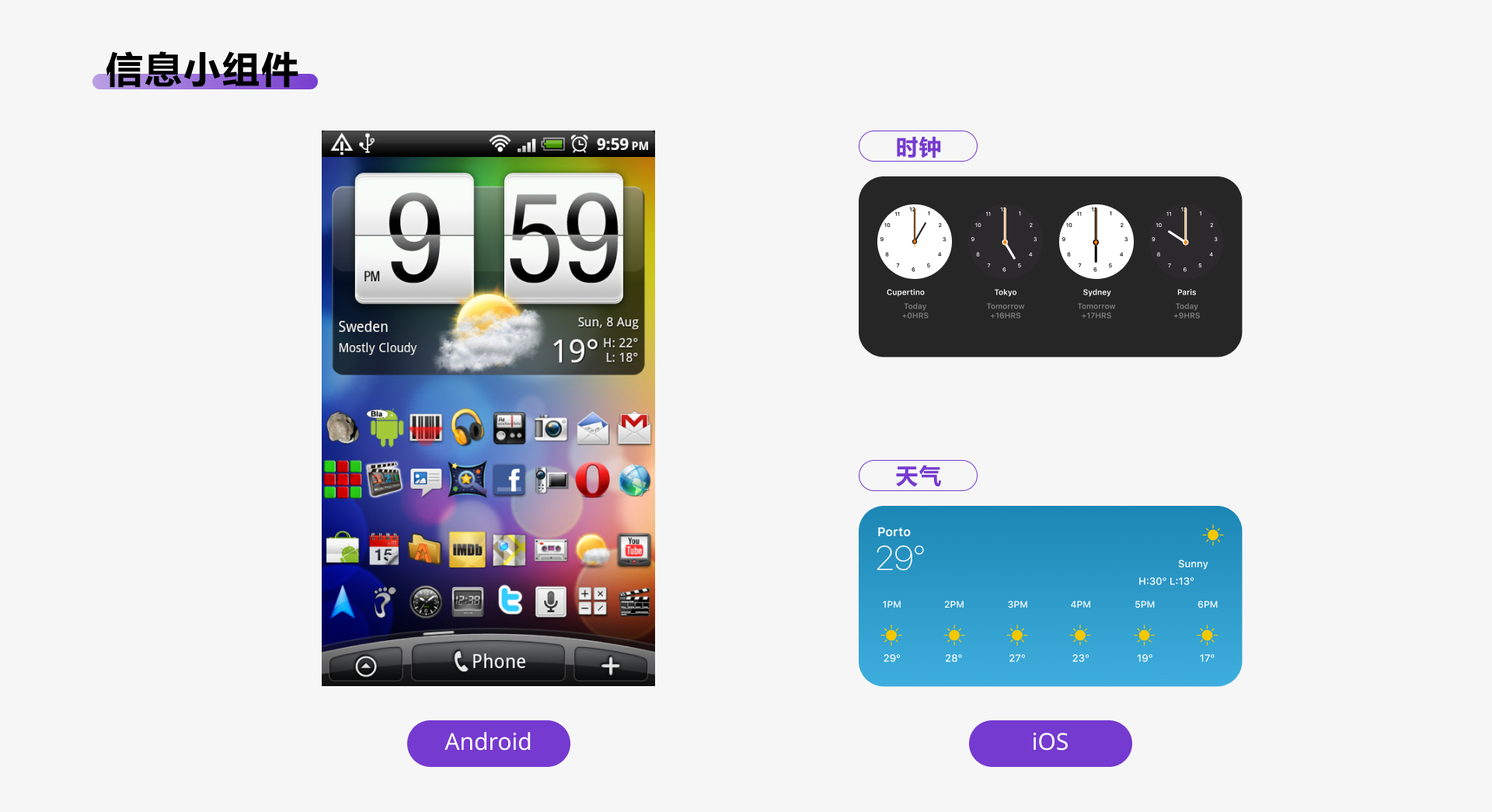
在人们的日常生活中有一类应用,无需进行操作,但应用需要经常性的更新信息。比如:天气、时钟等等。信息小部件将应用的关键性信息展示在小部件上,同时跟踪相关信息的变化。根据小部件的大小选择性的展示信息的密度。

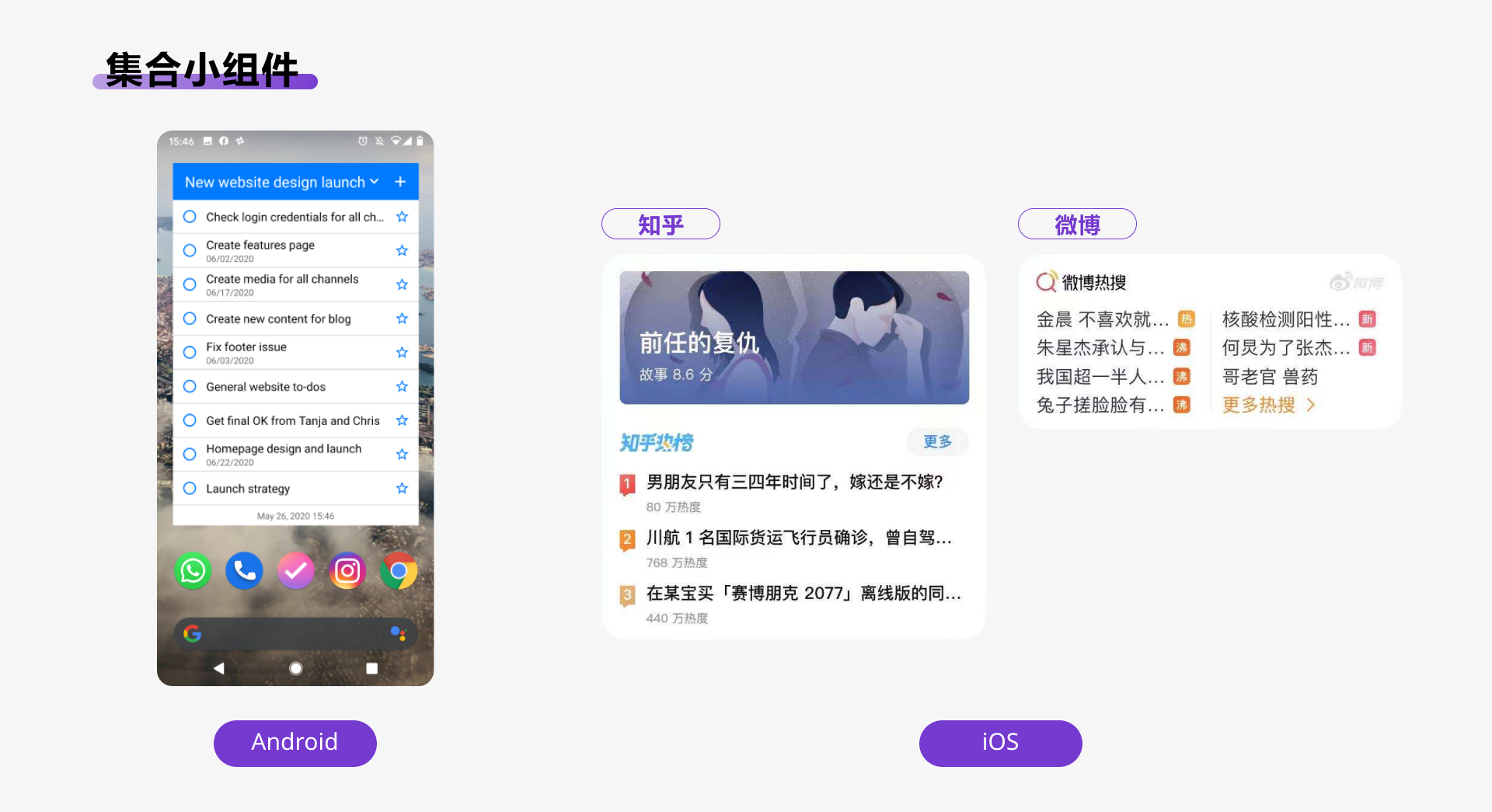
将同一类型的众多元素展示在小部件内,常见的比如:新闻报道、系列图片或电子邮件等等。这类小部件有两个特点:1.信息集合;2.点击集合元素中的某一个元素可快速进入详情页进行浏览。集合小部件可进行垂直滚动,但在iPhone端由于交互限制,并不能进行此项操作。例如:微博、知乎。

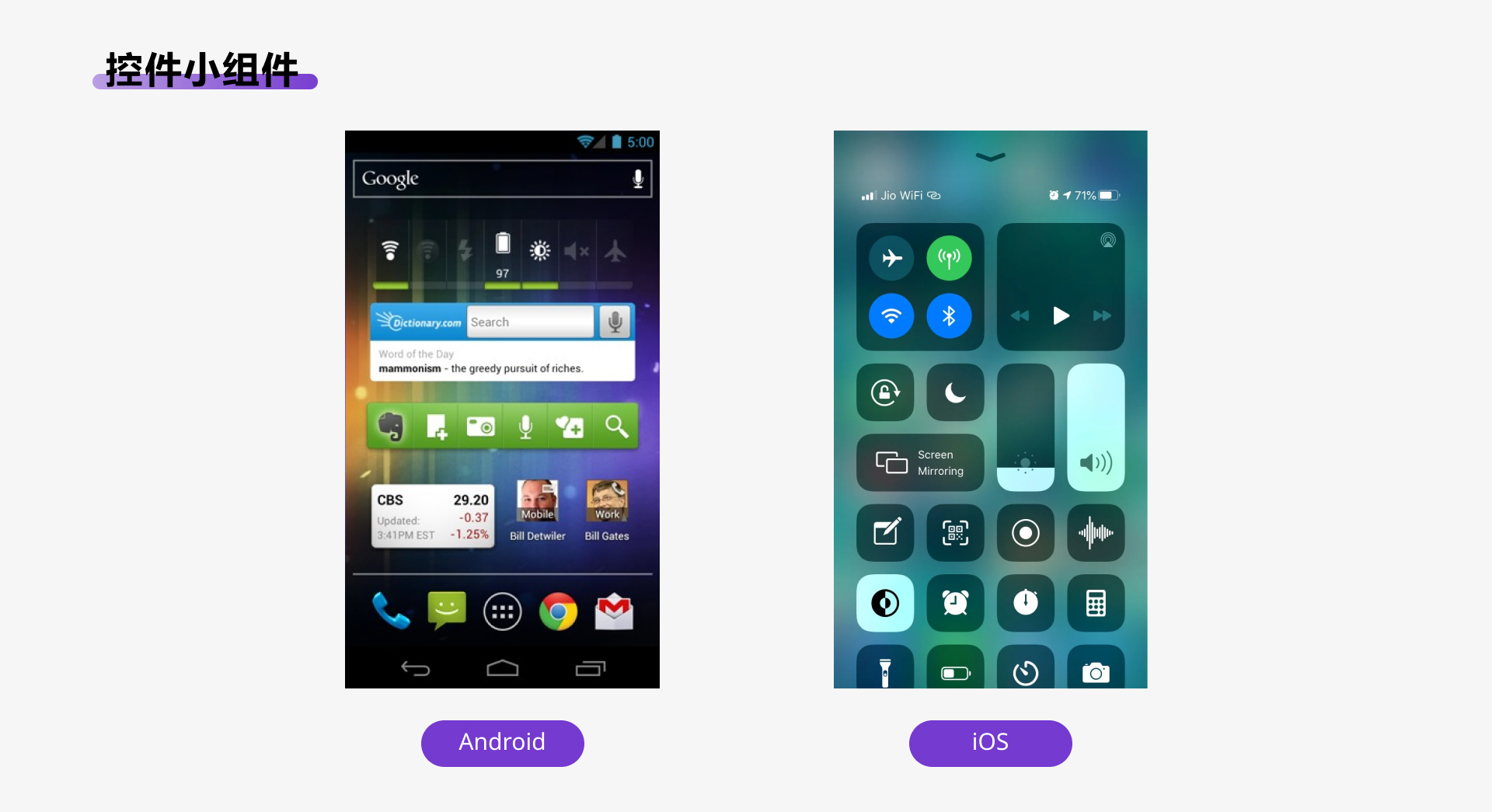
控件小组件子除了显示常用的功能状态外,用户可直接在主屏幕进行简单的触发操作,不需要打开相关应用,类似相关应用的外部遥控器。例如:音乐类小部件,用户可以在当前小部件上进行简单的暂停、切换曲目等操作。而iOS系统传统的“控制中心”包括大部分的手机操作部分,因此iOS 14的小组件还是以展示信息为主。

实际上更多的小部件是同时具备以上两个到三个特性的混合小部件。比如:音乐类小部件,不仅可以进行简单的交互,同时也展示了当前播放音乐的基本数据。


苹果作为全球化的顶级手机制作商,一直追求通用的设计语言。设计规范包括:完整性、一致性、直接操作、反馈、隐喻,用户控制等几个设计原则。苹果有别于其他手机系统的封闭式系统,作为一个习惯于为用户做决定的父系公司,虽然这次Widget的跟新被看做是苹果对于之前控制的减少,但在iOS 14关于Widget的官方设计指南中,也有明确的关于Widget尺寸的限制、卡片式的圆角半径的限制、展示内容形式限制、设计交互的限制。

iOS桌面小组件的内容虽然可以通过开发定制,但在手机桌面仍然保留规范的视觉规则。
Android小部件之前虽然也有限制minHeight和minWidth的大小属性,但却可以通过左右上下拉伸大小,调整小部件信息展示内容的多少,因此大小其实是不受控制的。
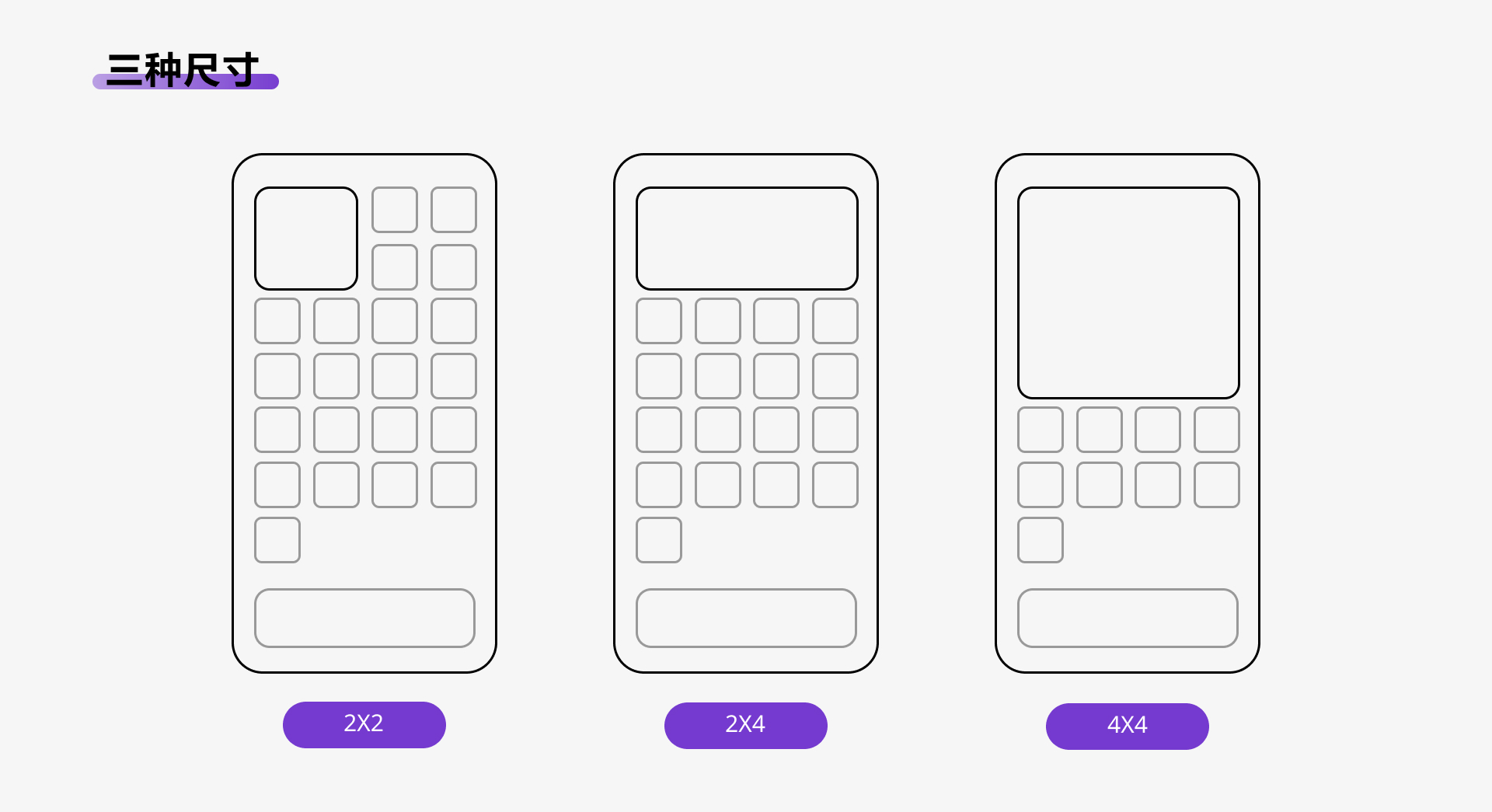
在iOS 14这次更新的小部件,同一应用限制只提供3种尺寸2x2、2x4、4x4。

小组件的核心功能是让用户无需进入app便可获得信息,即少量但即时、有用且高度相关的信息。因此针对不同作用的应用需要先进行展示信息的梳理整合,明确小部件的核心目标。
2x2小尺寸的小部件类似动态图标,仅显示当前当地的天气,并可以打开应用。
2x4中等尺寸以及4x4大尺寸的小部件,则可以在2x2的基础上额外展示更丰富的信息,并且可以与用户进行交互。
同时为了确保所有小部件的圆角看起来都是一样的,要求所有小部件采用SwiftUI容器应用正确的角半径。相关开发文档ContainerRelativeShape
Android手机桌面的widget可以随意的放置在任何位置。而iOS的小部件和之前的所有图标一样,仍然要紧贴其他应用吸附在屏幕的顶端,不能居住只能靠边放置。
当在同一区域希望有多个小组件进行展示时,可以使用智能堆栈功能。根据不同的使用场景,通过上下滑动进行切换。Siri会根据时间的变化,显示不同的小组件内容。

苹果从iOS7开始借鉴了微软以及谷歌的设计语言,减少视觉装饰、抛弃了拟物化的设计风格,尽量以内容为核心,在这次的iOS小部件也对内容展示进行了限制。
聚焦内容目标点。小部件的关键点在让用户易于浏览,所以需要前期进行设计目标的梳理,仅展示少量的信息,专注于程序的某一部分内容。
显示内容与大小的关联性。创建不同尺寸的小部件时,不应该只是简单的扩大小部件的大小,而应该是在大尺寸时考虑展示更多内容,更详细的可视化效果,围绕基本信息的基础上修改表现形式,进行优化和调整。
提供真正有用的信息。小部件的意义在可以在主屏幕立即为用户提供有意思的内容,而不是像桌面图标一样成为另一种快捷打开方式。
保持展示内容的更新。小组件的展示数据需要不断的更新,否则无法吸引用户的注意。
寻找应用的特殊性。例如日历小组件,可以针对特定的时间和事件进行独特的视觉处理。

合理的设置选项。长按小组件会出现“编辑小组件”的选项,可以对组件的展示内容做分层或重要程度展示。例如:天气、时间切换城市的定位。网易云音乐“定制我的云音乐小组件”切换“每日音乐推荐、我喜欢的音乐、私人FM、歌单推荐、私人雷达”的顺序。
避免在小组件中加入过多的交互元素。避免过多的目标,以至于用户无法点击所需的目标。根据内容小尺寸,设置一个点击元素便可,中大尺寸的小组件,可设置多个点击元素。如中等尺寸的微博,可以通过点击任意一条热点,查看热点内容。
仅支持点击,不具备垂直滑动。在Android的集合类小部件除了基础的点击交互外,支持部件内信息的垂直滑动,但在iOS系统中的小部件不具备垂直滑动的操作方式,应该是苹果考虑到小部件在左划的homescreen,可以无限堆叠小部件,容易引起交互操作的冲突。唯一的交互方式就是点击打开应用。
可以看到iOS 14的widget没有其他交互方式,只能通过点击唤醒应用或某条资讯的详情页。苹果在保证一贯简单明了的用户体验外,不建议应用商设计过于复杂的样式来呈现内容,尽可能的减少用户电池、网络方面的消耗。

weight设计系统内容常见布局形式,可以作为设计小组件时的参考。


由于苹果本身自带的话题属性,在2020年6月22日第一次线上开发者大会—WWDC20发布的widget,到iOS14正式版上线期间,国内外热度一直高居不下,首先各家应用厂商、个人设计开发师都推出自己对widget适配的产品;小红书、知乎、微博等公众流量平台的个大私欲流量博主基于产品的适配推出各种风格主屏幕的应用攻略,widget迅速成为巨大的流量入口。

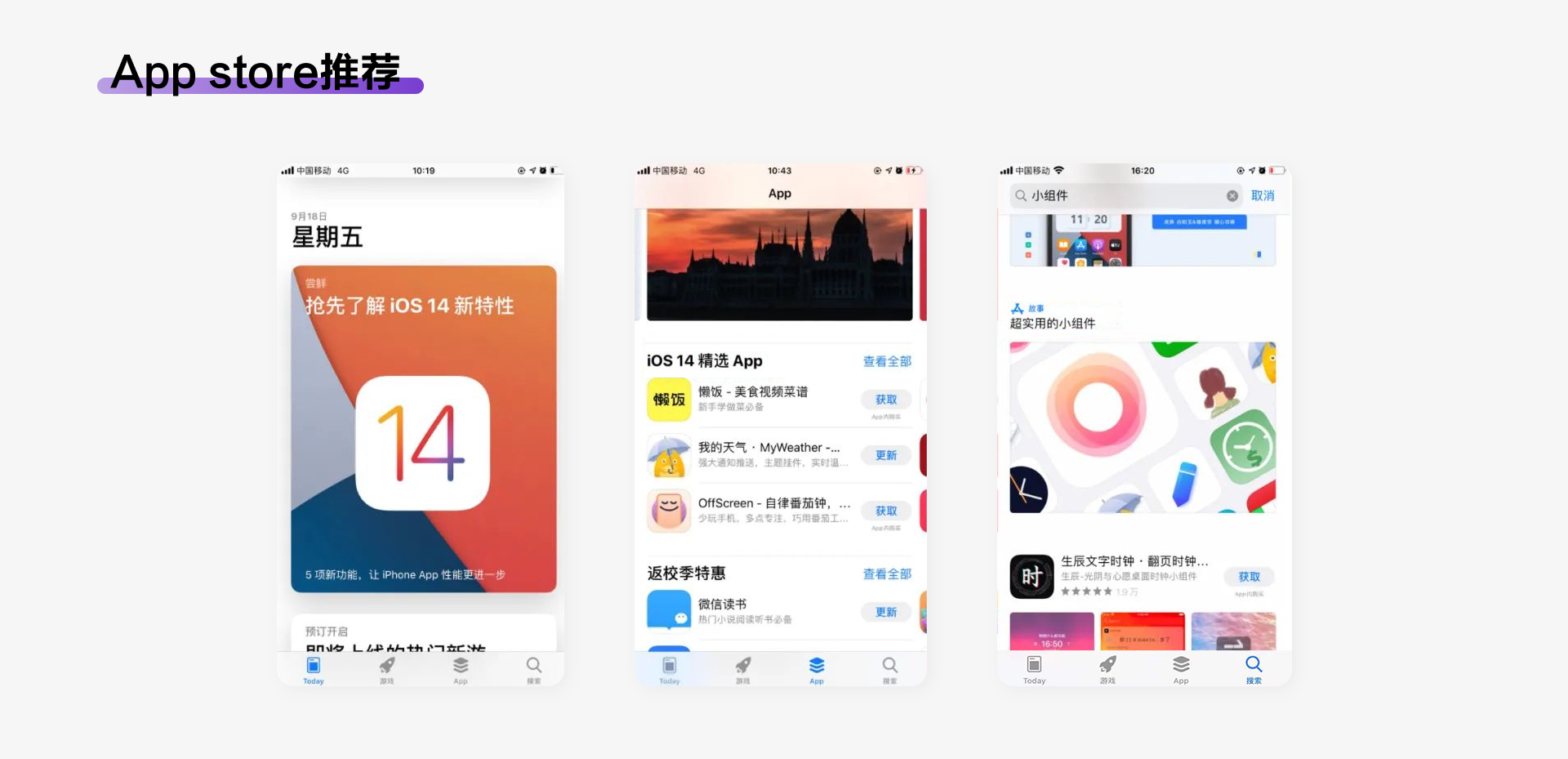
从6月分的开发者大会到正式版上线,苹果在自家的应用App store的Today专题、iOS 14精选App对widget进行了针对性的推荐,当搜索“小组件”等关键词时还会出现“超实用的小组件”专题推荐。

基于苹果用户的巨大市场,App能够获得苹果的推荐意味着大量有效曝光以及话题热度,此时很大一部分应用,根据产品特点,抢先适配小组件功能,获得苹果推荐,抢占一波流量。

从9月份开始,color Widgets、倒数日、Widgetsmith、我的天气等多款以时钟、计时、日历、天气功能的小组件应用多次轮番登上App Store应用免费榜第一。(数据来自七麦数据)

并且直到现在依然维持相对稳定排名的高度,及高下载量。

这些数据一方面不仅因为用户在知乎、小红书、抖音对于如于如何使用小组件的功能、如何更定制化的设计布局自己桌面的讨论,还在于各大社交平台应势对于小组件话题的推送,使苹果的小组件获的了更多的关注度,与用户关注度。

而有些设计师看到这其中的巨大流量赚的盆满钵满。9月20日设计师@Traf在自己的社交媒体账号发布了自己设计的iOS 14主屏幕,立刻获得大量用户的喜欢。Traf转手将自己的这套图标以28美元的价格出售,开始就获得了3626人的支持(有兴趣的小伙伴可以点击https://icons.tr.af/ 购买),六天就赚了10 万美元,有人要去画图标了吗?


苹果对widget的特性定义为:简单明了(Glanceable)、恰当展示(Relevant)、个性化定制(Personalized)。阿里和京东于9月中旬基于对iOS新特性widget的理解与限制,分别对自家产品手淘和京东进行了适配设计。


京东根据iOS 14 widget提炼出的关键词:简洁、高效、内容化。整合自己出自己品牌的设计三大原则:个性、信息、情景。在设计原则的基础上,结合京东的业务指标和用户场景,制定出了京东widget的四个方向:物流(工具)、直播(互动)、店铺(私域)、秒杀(营销)。
物流——提升获取信息的效率。及时查看物流通知,跟踪物流进度,提升用户获取信息的效率
店铺——建立用户与产品间的连接。利用widget的展示功能,在桌面推出店铺的新品,方便用户随时随地关注不同店铺的新品。
秒杀——聚焦首页获取核心信息。为用户实时提供秒杀商品,红包,配合京东的签到形式,承载京东营销矩阵的业务背景。
直播——用户互动。推荐热门、感兴趣的直播,预告明星直播,增加用户与用户、用户与主播间的互动。


手淘根据数据得出:用户虽然平均每天进入屏幕的次数超过90次,但停留的总时长不过几分钟。结合一闪而过的快速切换应用的主屏幕里,设计交互复杂的应用界面并不能契合用户的需求。得出设计要素:一目了然、高相关性、个性化。
所见即所得的物流——将查看物流信息之前需要“打开手淘、点击我的、进入订单、查看物流”4步操作,简化至前台widget透出,用户轻松掌握包裹的一举一动。
强大的订单管理——基于手淘人群60%的目标在订单模式,快速启动功能。以及对一些必要widget做了深色模式的颜色适配。
便捷的互动权益提醒——针对淘宝人生、淘金币、芭芭农场等互动专区,可在widget组件上时效了解自己互动权益的完成状态。
千人千面内容定制——基于商品、社区、直播、店铺等手淘的广泛产品,通过多元的方法将前台的展示权利交给用户。例如:关注的店铺,关注的直播内容,爱豆的时装秀。
京东立足于自身的业务指标和用户场景制定京东widget的四个方向,手淘根据数据导向一目了然的用户需求。但由于京东与手淘都是购物应用,结合widget信息展示的特点,最终的聚焦点都是在于信息的获取效率及提醒。使用户在不打开应用的前提下,满足不同的场景需求。但淘宝常年的游戏营销,淘宝人生、淘金币、芭芭农场的互动场景使他的业务场景化比京东更游戏化,在视觉方面也更丰富。
推荐阅读:

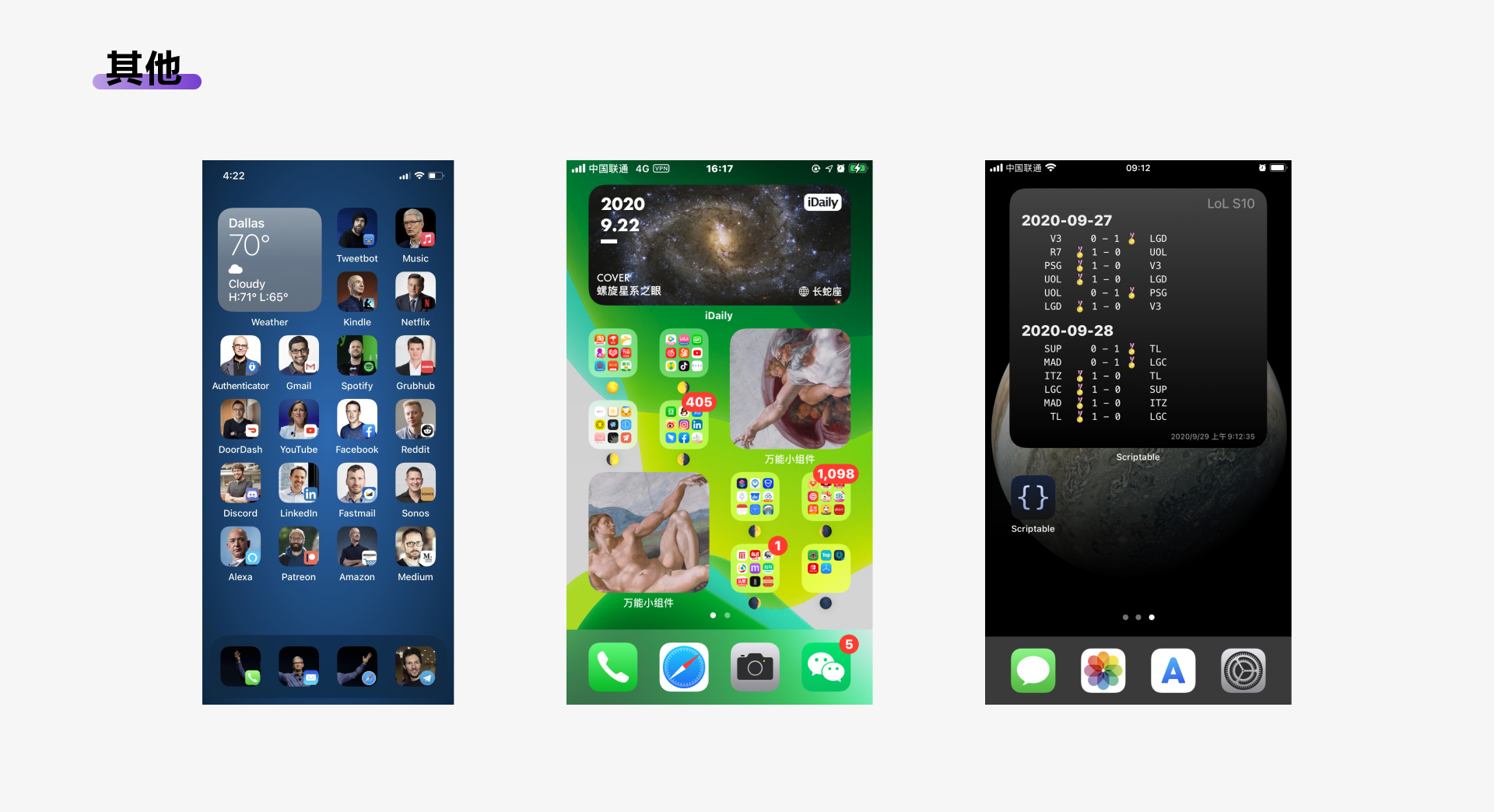
下面推荐几款我自己觉得非常不错的小组件。

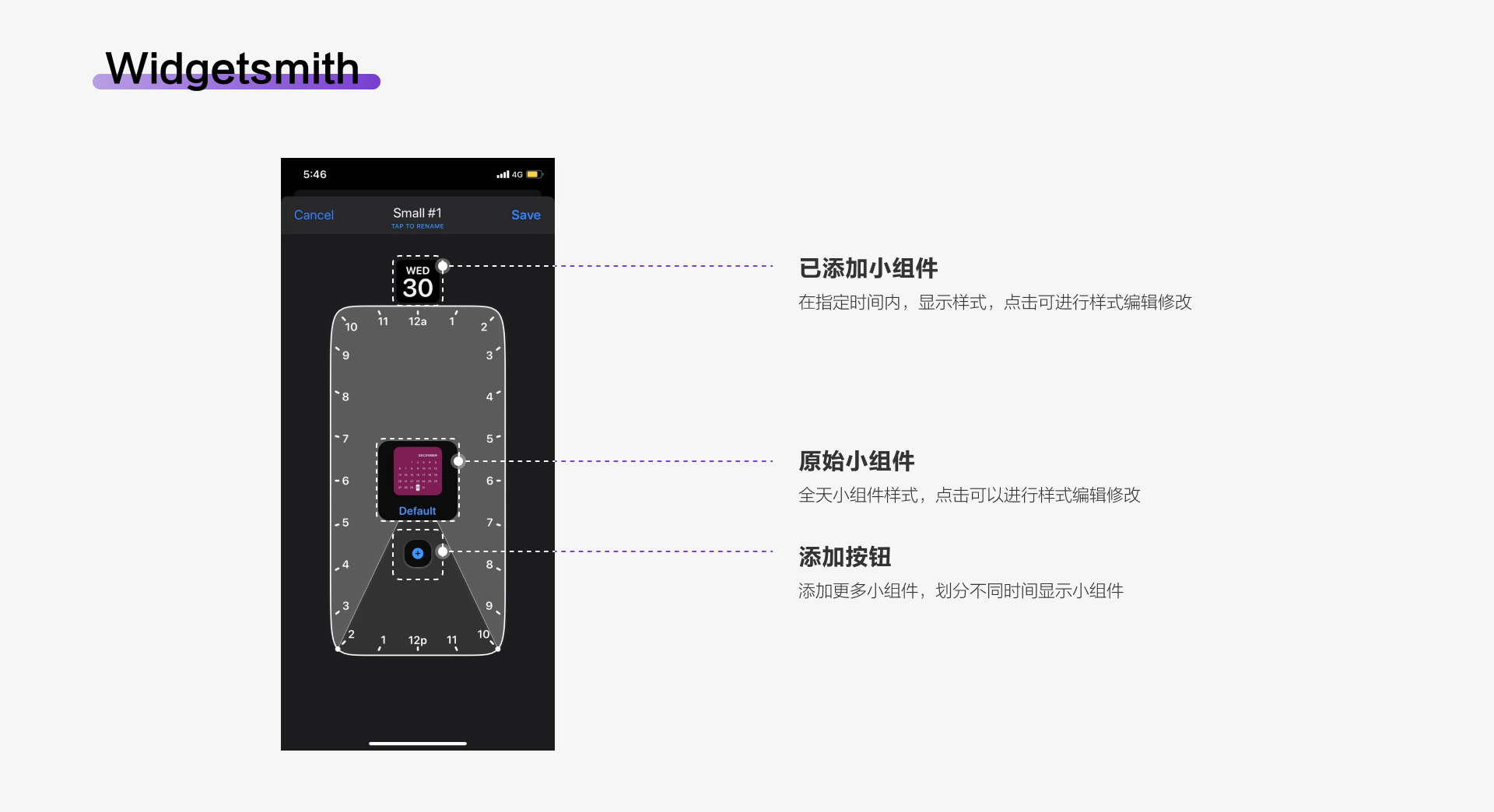
开发者David Smith发布的一款用户可以自己创建定制天气、日期、天文等widget的应用。该应用采用了直观的图形界面话,精确调整每个widget包括字体、颜色、背景色等的显示信息和样式。支持大、中、小三个尺寸,与iOS 14的Widget 大小是完整匹配。

与其他小组件不同的是,Widgetsmith可以根据时间自动变换小组件,在编辑小组件时选择“Add a Timed Widget”,然后在表盘上划分时间,并添加对应的小组件。放置在桌面的小组件就会随着时间变化成相对的画面。


这款应用与其他天气类应用不同的地方在于,它提供了9种的widget样式,17个主题,满足用户各种风格的需求。除了常规的天气预报外,还有实时天气,空气质量、世界天气、生活指数可供选择这款应用与其他天气类应用不同的地方在于,它提供了9种的widget样式,17个主题,满足用户各种风格的需求。除了常规的天气预报外,还有实时天气,空气质量、世界天气、生活指数可供选择。


我的天气同一家开发团队的另一款小组件倒数日,是一款可以直接在屏幕上看到不同主题倒数天数的小组件,能根据自己心情更换背景。此外还可以设置日历小组件和时钟小组件。


西窗炷采用白底黑字简约的界面风格,每天推送一首诗词,点击便可阅读全文。也可以通过编辑小组件选择自己想看朝代、体裁和显示字体。


没有买过豆瓣日历的举手,买完心心念念觉得自己会每天看一部电影,em……然而并没有。豆瓣的小部件除了两种电影日历的样式外,实时热门书影音排行的界面也能让用户不用打开应用,便可获得及时的影音信息,点击进入详情页面。


当然也有网友做出了史上最强小组件,以及其他有趣的组件


目前每个手机用户主屏幕上都会有越来越多的app,我们的衣食住行娱乐都需要各种app的协助完成,但随着app的增长,用户会将各种app按照种类、类型进行划分,靠线索记忆或肌肉记忆,熟悉app的位置,但随着时间的推移,我们可能又会有各种新的应用需要下载使用。重复分类、查找、点击进入的行为,其实是很浪费时间的步骤。
首先我将之前的主屏幕全部隐藏,只留一个主屏幕页面。数据显示日常对手机的操作交互中,有50%左右的通过左手/右手单手握持操作,而我本人习惯左手单手握持操作。操作热区如下图中所示的从左到右从下到上。
其中顶部区域及右边区域放置,豆瓣、西窗烛、我的天气等展示类小组件;Todoist、Thing3、倒数日等任务管理类小组件;知乎、微博、头条等咨询类小组件则可以放置于画面中间,不妨碍点击某条信息。也可以使用智能堆放功能,将多种小组件放置同一区域,通过上下滑动进行切换。最后放置自己平时使用频繁的应用图标即可,使用频率也是按从左向右的顺序。大小方面
苹果的app资源库会默认经常使用应用可以直接点击进入,在使用其他app不常用的app时,可以通过上方的查找区域进行搜索。
目前已经使用1个月左右,之前也试过各种好看的小部件,最后还是以效率为出发点,将大部分的app放置在app资源库中。

在我们的认知中,手机桌面更像是一个应用程序的目录。我们不会过多的在主屏幕停留,需要借助启动图标点击进入应用进行操作,用户打开某个桌面应用,在应用内进行操作;另一方面在当前app应用越来越多的现在,高频应用与低频应用混合,常常在使用时,陷入查找应用中,降低了信息获取的效率。小部件的使用,使得用户虽然还是不能在主屏幕界面进行数据处理,但小部件作为应用程序的扩展程序,用户却可以在不打开应用、无需加载等待的情况下,在主屏幕上快速获取信息甚至进行简单的操作,不得不说是在改变用户长久以来的使用习惯。
无论是Google从碎片的Android系统转向物理设计体验的Material Design设计语言来规范各家的开发。还是最早提出“One productfamily,One platform,One store”希望将手指与手机触摸交互与鼠标指针交互的打通,保证多设备的一致性,但最后却被自己各种花样作死的微软磁铁设计。各家都在尝试统一设计语言,以及交互感受。而这次iOS 14的,我们已经看到了苹果在iOS、iPadOS、macOS、watchOS乃至于tvOS上的联动与融合,而小部件就是最重要的一步。
文章来源:站酷 作者:9号自习室
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“今天吃什么啊?”
“不知道啊,看看大众点评,哪家店比较靠前”
“一会去看什么电影?”
“我看豆瓣上,这部片子评分特别高,我们去看这个吧”
当我们每天面对类似“吃什么”“买哪个品牌”“周末去哪玩”等等需要抉择的问题时,面对的选择越多却越不知道如何做决定,或者当下做了决定觉会一直思考做的这个决定是不是最好的,选择困难变成了大众病。面对用户的选择需求各大平台都有自己的方式,帮助用户做决定的同时,引导用户购买目标产品,极大的降低了用户的选择成本,其中排行榜就是平台的常用套路。用户的选择成本是什么?排行榜为什么能够帮助用户降低选择成本?排行榜仅仅是用来降低用户的选择成本,为什么商家对排行榜也趋之若鹜?下面带你了解为什么人人都爱排行榜,及我们生活无处不在的“显性”“非显性”排行榜。你可能都不知道,我们的生活正在被各种排行榜所支配!


排行榜的本质是一个没有感情的信息筛选机制,某一相关的同类事物之间通过比较,反映同类事物客观实力。排行榜建立的基础在于用户对信息筛选平台权威性的认可,比如我们买衣服会首选淘宝,电子类产品会首选京东,看电影会看豆瓣评分,这些都是对平台某一领域权威性的认可。用户信任平台权威性对信息的筛选,由于锚定效应降低用户自己的选择成本,准备快速的做出选择。同时由于用户的从众心理或者羊群效应,也会对上榜主体产生强烈的品牌认可,为上榜主体带来更多的利益、强烈的荣誉感、甚至流量和平台背书标签,比如:B站的百大up主,各个平台排行榜的销量冠军、朝阳地区必吃榜第一名。那这一切背后的原理是什么?


一个完整的排行榜需要平台、上榜主体、用户三大组成部分,俗话说屁股决定脑袋,不同的定位决定了排行对三大组成部分不同的作用,当然背后的原理也不尽相同。


在没有各种应用前,当我们决定购买什么东西或去哪家消费,前期需要花费大量的人力、物力,搜集相关的信息进行整理集合后,对比集合信息后才能做出决定,也就是说用户需要经过信息的搜集-备选集的建立-择优决策3个过程才能等到最终的结果。在建立备选集后,做出择优决策阶段发生的成本或费用都是用户付出的选择成本(前两个阶段发生的成本是交易费用,而不是选择成本)。在备选集的建立过程中,包含的选择越多,用户选择的难度就越大,选择成本就会越高。

选择性排行榜在备选集建立完成后,利用沉锚效应在用户心理建立潜意识的目标参照,帮助用户完成择优决策,降低用户的选择成本。(另一方面平台在帮助降低选择成本的同时,也会影响这用户的最终选择,在接下来的平台侧方面会有详细的分析)
比如说:当我需要买个耳机时,如果在没有各大应用的前提下,我需要找到我身边的耳机发烧友或数码电子方面方面的内行人,收集信息建立备选集,但由于京东在电子设备方面的权威性,我会优先查看京东的耳机类排行榜,也就是说京东完成了前期的信息搜集及备选集建立,而用户出于对平台权威性的信任,根据平台给出的维度参照、品牌参照、价格、标签参照等信息,最终快速的完成自己的选择。整个过程就是用户在对锚的寻找,以及用户对信息确定性的寻找过程。


在马斯洛需求中,当个人的生理需求和安全需求被满足时,与他人建立情感联系或关系成为人们最强烈的需求,即社交需求。社交又分为:为达到某种目的产生的功利社交或为获得情感连接及体验的共情社交需求。例如:QQ音乐新增的扑通社区、微博明星超话打榜等功能模块的火热正是满足了拥有共同兴趣爱好的用户对于共情社交的需求。

无论是“功利社交”还是“共情社交”首先需要的是沟通,沟通的本质则是信息的流通,但当双方都没有可以沟通的信息时则社交不成立,而类似:微博热搜、今日头条、澎湃新闻等信息类排行榜,则给有社交需求的用户提供了相通的谈资。

在选择类排行榜中,提到的从众心理(又称羊群效应),是指人类由于对信息压力及规范压力,会希望融入到群体中寻求安全感的特性,即便此类信息与自己无关。大部分人由于对未获得及时信息的焦虑感,会热衷于浏览此类排行榜来获取实时信息,融入群体生活。每天早上,在通勤的路上用户利用碎片时间刷微博、浏览知乎或今日头条等应用了解最近发生了什么社会事件,在上班电梯或工作间隙讨论各自掌握的信息,及对事件的见解,甚至在与他人有相同的见解或之后,会对对方产生莫名的亲近感,满足自己的社交需求。

过年期间各家app纷纷推出自己的用户年度报告总结榜,不知道你有没有参与到其中,并分享到自己的朋友圈。在我们的平常生活中也会在朋友圈、B站等看到各种测试自己隐藏能力或性格的小程序,人们对于这类活动的空前热情其实是因为人类除了需要信息的确认外,还需要了解自身在大数据下的自我确认,通过各种各样的榜单,判断自身的能力、情绪、价值等,来达到自我认同,否则就会感到焦虑不安。
加拿大社会学家欧文·戈夫曼在《日常生活中的自我呈现》中提出他对社会生活的理解“社会是舞台,人人皆演员”。 在社会这个舞台我们需要对外有印象管理的过程,我们想要呈现给观众怎样的形象,需要我们对自身及身边人有所思考和了解。所以在社会生活中我们呈现的是自己思考管理下被他人和社会接受的自己,为了维持自身的平衡防止崩溃,人类会自发“忠诚、纪律、谨慎”的维护自己的外在形象。而互联网平台大数据则折射出“隐形”的自己,让用户更加清楚的认知自己,同时通过分享,满足自我确认以及他人确认的需求。

我目前只总结出这三种类型的排行榜,如果有小伙伴想到其他类型欢迎在评论区提出,一起参与讨论。
无论哪种排行榜,用户信任的基础都来自对平台的信任,那么用户为什么信任平台?排行榜对平台意味着什么?背后原理是什么?

对于用户来说排行榜是为了满足用户对于数据参数、社交信息、自我个人的确定性,选择成本是品牌经济学的核心,而用户对于排行的信任首先要建立在平台品牌的权威性下。
从我们记事起,我们对世界的认识来自自己的父母或老师,而这些教导我们什么是对、错,对当时的我们来说是权威的化身。长大后我们对于权威的认可更倾向于某一领域的专家,比如:医生、律师、教授等。认为处于权威地位的人在某一领域相对普通用户的判断更可靠,可以帮助普通用户节省研究问题的工作,做出更轻松的决定,虽然不一定是正确的。
搜索我们会第一时间想到百度,影视、书籍会想到豆瓣,想听音乐会打开网易云音乐、QQ音乐等等。各大应用经过长时间的厮杀各自在用户心中建立了某一领域的权威性,形成品牌号召力,推动用户做出需求决策。另一方面排行榜中也会说明数据来源,比如京东会在排行榜页面有明确的榜单说明,豆瓣根据平台数据更新,汽车之家依靠外部的权威数据等等方式力证自己榜单的公正、透明,减少用户做出决定中的思考、猜测,获得用户的信任,增强平台的权威性。那对于平台来说权威性的建立意味着什么?


平台权威性意味着说服力和影响力,在减轻用户的决策压力的同时,影响用户做出平台所需的决策方向;
每年苹果发布会都会带来范围极大的热度讨论,而app store内的热门推荐自带话题度和讨论热度
排行榜作为内容输出口,在平台权威性的背书下,产品优化自身的价值,而平台也可以通过排行榜优化自身平台价值
平台权威性下,可以通过多种方式达到盈利,比如苹果app store应用商店内的付费应用,百度的凤巢系统、微博热搜的第3、4位排名等。
在平台完成建立权威性开始利用排行榜进行商业变现时,比如百度、58的竞价排名,现在大部分应用会使用明显的方式告知用户,防止平台建立品牌权威性。比如微博热搜第3、4位广告位的“荐”,淘宝、小红书推荐猜你喜欢的“广告”。


上榜主体作为整个排行榜的内容中心,由于排行榜自带的竞争机制、筛选机制,使得用户会很乐于分享出去,比如游戏类应用王者荣耀的胜利者排位、微信运动排行榜。

由于马太效应上榜主体中的头部用户会获得平台更多的曝光量、绝大部分用户的关注度,以及各种潜在资源,比如:流量、资源、人脉、某一领域影响力、平台背书等等,这些都是潜在的社交货币。这种激励机制极大的满足了上榜主体的荣誉感、及平台归宿感,比如bilibili不同粉丝量级会送出相对应的粉丝牌。
而平台方也利用上榜主体挖掘潜在的用户,为平台带来更多的新用户,加强平台权威性,形成平台和上榜主体的良性循环。甚至与出现上榜主体自己的流量超过平台自身流量,带走平台用户的情况。比如去年和热闹的“巫师财经推出b站,签约西瓜视频”,各大平台也时不时会出现抢占流量up主的情况。

排行榜设计要达到用户攀比的效果,很重要的充分条件就是相同需求的好友基数足够大,这样才能构成排行榜设计成功的必要条件。
对于已有成功产品的公司,可以借助平台相互间的导流完成初试资源的搭建,比如:微信初期借助QQ好友流量,带来好友初期的爆发;抖音最初的活跃借助今日头条的流量输入。
不断推送已关注好友的信息流,当通讯录好友开始使用头条都要发送系统推送。比如全年年低火爆全网的cloubhouse就是利用的熟人社交,你要先有这个人联系方式才能要求好友,关注的人越多才能解锁更多的聊天室。通讯录、地理位置、兴趣偏好等等,不断社区建设推送动态信息流和好友卡片推荐。
当应用建立初期,没有很多的资源和内容时,需要平台自行填充内容,使得排行榜信息量大,增加用户活跃,才能挖掘用户的需求和个性化。不如一些小编推荐、猜你喜欢等等,或是平台pgc发布推送的内容。

面对不同的用户人群及使用场景排行榜的入口表现形式也会千变万化,根据表现形式大体可分为“显性排行榜”和“隐形排行榜”。

在界面有明显的榜单名称、排序、评判规则、上榜主体、卖点信息等。排序和内容主体是这个排行榜的基本构成,其他则根据不同产品类型及产品需求决定是否展示。
在首页底部或顶部tab形式出现,多出现在以UGC或文字信息为核心的产品,以内容信息为主,常见以信息热度为主要功能的资讯、新闻类应用。比如:知乎、今日头条、36氪。

知乎热榜内容完全展开;36氪分为话题榜、人气榜,话题榜仅展示前5条,人气榜展示10条,仅在前5条有名次图标,在36氪热榜的中部还会出现收藏榜,综合榜。

而今日头条仅在整个页面的1/3处展示部分“头条热榜”,点击“查看更多”后,展开“头条热榜”及“今日关注”“北京热榜”,整个交互形式类似微博热搜。

首页功能入口处明显排行榜图标,优先级较高,常见自带推荐属性,能够帮助用户快速选择,减少选择成本,比较依赖榜单的应用。比如:豆瓣、音乐类、腾讯动漫等应用。

其中豆瓣、网易云音乐由于各种类型的排行榜很多,在图标点击开后,在当前页面平铺不同维度榜单类型,用户进行点击跳转;腾讯动漫相对榜单类型较少,在左边侧边栏切换不同的榜单。

用户查看商品详情时,可能会希望能够横向对比同类商品,才能最终决定购买那件商品。常见于电商类应用,比如:京东、拼多多、得物等。点击后进入不同的榜单页面,获取更多产品信息进行筛选。(淘宝的商品详情页没有排行榜,但在首页却存在隐形排行榜,在隐形排行榜模块会有详细说明)

当用户没有明确搜索目的时,搜索框的下方,平台会推荐没有明确指向性但有热度的产品信息。衡量的标准一般为搜索热度或信息本身的热度。利用榜单效应留住用户,比如:微博热搜、淘宝热卖、抖音热榜等。


没有明显排名及规则,但经过大数据、平台或榜单制作者筛选后呈现在平台用户的面前,位置越靠前,在用户心目中的默认位置越靠前,比如淘宝的“有好货”、编辑精选等。
在平台建立初期没有特别的内容供平台呈现,这时候就需要平台人工有目的的推荐一些内容,不同于“猜你喜欢”建立在用户的行为数据下,编辑推荐更多的平台希望用户看到的内容,一方面作为平台内容的输出口引导用户,另一方面内容是平台自己发布内容,也可以保证内容的高质量。

平台根据用户之前的浏览量、收藏量、转发、搜索等用户行为数据推荐给用户相关内容。这个时候的应用基本已度过最初的获客期,并且存在大量的平台用户使用数据,“猜你喜欢或相关推荐”模块用来增加用户的浏览时长及购买的可能性,各大应用平台适用性强,一般出现在首页部分。

朋友圈每年年底都会晒出的各种各样的生活、音乐、消费的排行榜,这些其实是用户自己确定了解自己,且喜欢他人了解自己的一种方式。用户通过网络数据折射出自我的轮廓,清楚的认识自己。

不知道大家小时候看没看过《第10放映室》,那是我最早关于排行榜的印象,里面会有各种最佳动作片总结、最佳男配角总结等等,以香港电影偏多,是我早年的电影信息资料库。现在我们也会在小红书、抖音、公众号平台刷到各种各样的top推荐,这其实也是排行榜的一种。TOP类是已经经过人为筛选的排行榜,从众多选择中选择出部分答案,给出理由,而用户只需在已被筛选过的内容中进行决定,节省选择成本,比如豆瓣每年都会举行的豆瓣电影。另外一种TOP榜并不能帮助用户做决定,但可以迎合用户对确定性需求的各种盘点性质的排行榜,比如抖音的TOP榜哥就是盘点各种内容,人物。

相比其他排行榜,筛选后的内容已经体现了用户的具体需求,高效明确的给用户提供选项,引导用户快速选择。

 排行榜一般由必需的榜单头部、上榜主体,及非必需的榜单规则、更新信息构成;而上榜主体由必需的主体信息、排序,以及非必需的推荐理由、排名变化、热度信息构成。
排行榜一般由必需的榜单头部、上榜主体,及非必需的榜单规则、更新信息构成;而上榜主体由必需的主体信息、排序,以及非必需的推荐理由、排名变化、热度信息构成。

好的榜单能够快速吸引用户快速找到自己的需求点,引导用户点击排行榜进行查看。而榜单头部也由于功能需求的不同分为唯一性榜单头部、可复用性榜单头部。
当排行榜在整个应用中有且只有一个时,通常会对榜单头部的背景及榜单名称进行个性化、品牌化设计。比如微博的微博热搜、知乎的盐选榜单、今日头条的头条热榜、大众点评的大众点评榜单等。其中微博、头条、大众点评都在名称上有做品牌漏出,增加平台的品牌权威性。

有些应用平台会存在内容需要多种不同纬度的排行榜展示的情况,为了平台的统一性、降低后期的维护成本,一般会使用可复用的榜单头部,如豆瓣、京东、QQ音乐等。

得物通过替换左右切换商品进行宣传。豆瓣、微博、马蜂窝虽然都是通过替换图片及文案的形式达到适配,但根据场景又有不同。豆瓣、微博因榜单效应根据榜单第一位的变化更换底图及文案;马蜂窝沿用自己品牌的蜂窝形状及“马蜂窝榜单”的标签设计形式,通过更换文案底图达到适用不同主题;京东就相对比较简单,只是更换标题的文案达到多主题适配。

排行榜上榜主体由于不同的场景业务需求,一般有纯文字形式、图文结合形式、横排+列表结构3种表现形式,其中主体信息及排序为排行榜必须信息,而推荐理由、排名变化、热度信息、评分等等非必须信息则根据用户关注信息点选择漏出。
纯文字的排行榜一般是以内容(或标题)加排名的形式出现,常见以信息为主的排行榜,比如微博、知乎、今日头条等以信息为主要关注点的应用,或是搜索列表下方的热度排行榜。信息类排行榜一般以信息热度为衡量标准,因此会在标题及排位外,增加各种突出热度信息的表现形式,如关注热度人数,或是“热”“新”“爆”等等表示热度的标签,如抖音、微博。而淘宝搜索热度则是在标签外增加了上升下降的排名变化。

相对于纯文字形式,图文结合的排行榜因为图片信息的增加,使整个榜单主体占居更多的空间也可以展示更多的产品信息,辅助用户进行选择。
上榜主体图片尺寸一般会有横版、方版、竖版3种形式。头条、知乎等资讯类应用都采用传统的横版图片形式,延续了用户阅读新闻类资讯的习惯;而豆瓣、腾讯动漫等由于现实中书籍封面、电影海报等用户视觉场景都是竖版构图,因此沿用至线上使用的也是竖版图片形式;而京东、大众点评、马蜂窝则使用方版的图片形式,大概是因为产品的多样性需要考虑多种图片的适配问题。(视频、游戏类由于使用场景大部分采用横版图片形式;但由于游戏封面、宣传海报也会有竖版的形式,比如:游民星空、小黑盒)

每当设计图文结合的部分,首先要考虑到底是采用左图右文还是左文右图的形式呢?可能很多人会说这两种形式没有什么大的区别啊,有什么可纠结的!或者认为由于视频、图片、文字对人类的吸引力是呈递减形式的,因此应该选择左图右文的形式。但实际上这跟我们长久以来的阅读习惯以及应用希望触达的用户类型有很大的关系。
人类对画面的阅读及扫描方式通常为三种布局方式,包括:古腾堡图(Gutenberg),Z型(z-pattern)和F型(f-pattern)。其中产品列表页中最常使用的就是F型布局模式,F型布局是雅各布·尼尔森(Jacob Nielsen)在公司进行眼动追踪研究后首次提出的。与其他模式相同的是,眼睛从上/左,水平移动到上/右,然后回到左边缘再此进行水平扫描。但在F型布局第二次扫频后,向右扫动的次数会越来越少,并且会随着向下移动,眼球会紧贴左边缘。用户也倾向于F型模式浏览浏览整个页面,即自左向右自上而下的阅读模式,越向下信息获取效率会越低。


因此今日头条、知乎等需要通过文字传递给用户准确、丰富的新闻资讯类应用普遍以左文右图的形式展现。而电影、游戏、动漫等以画面触达用户需求的应用则都采用的是左图右文的表现形式,比如:腾讯动漫、爱奇艺、得物等等。

说到排行榜我们一般第一个会想到领奖台,很多平台也采用领奖台这种前三名横排+其他排名列表的结构。纯列表形式的排行榜,平台用户的注意力大部分集中在第一名,而领奖台的形式模仿现实生活中的奖励形式和仪式感,将整个排行榜的关注范围从第一名扩展至3名,另一方面排行榜的竞争关系从单一争争夺一名变成前三名的竞争关系,增加了第一名的高度。(目前这种形式我只在微博的明星势力榜及抖音的直播全站榜中有看到)


榜单规则是排行榜规则的描述,是平台权威性的体现。榜单规则有些平台本身具有数据库,会有相关的平台数据支持如京东;而汽车之家则依靠“汽车工业协会”外部的数据支持,增加平台的权威性及榜单的可信度;

信息更新一般存在在榜单头部和上榜主体的中间,有些是固定时间更新,也有类似微博热搜是实时更新的模式,而腾讯动漫的更新作为用户的痛点会在延续企鹅形象的侧边栏头部标明榜单更新周期。


排行榜的成功看似是人们对于选择困难、信息获取的解决方案,但归根到底因为人们对于不确定性的惧怕,无论是信息的不确定性或是对自身价值的不确定性。而平台方利用金钱、名誉、奖励的外部激励方式,结合满足感、确定性、社交性的内在激励相互作用使得排行榜成为无论何种平台都非常受欢迎的产品功能。作为平台方因产品使用受众、产品侧重点、宣传方式的不同,排行榜会以多种入口及展现形式出现。作为设计师需要深入了解排行榜等功能背后的产品逻辑,以及用户操作行为背后的思考及心理效应,提出合理的设计,帮助用户了解产品功能,满足用户需求。
文章来源:站酷 作者:9号自习室
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

空间感是指艺术形象通过一定手法引起的类似现实空间的审美感受。包括作品直接表现的空间和作品具体形象之外的使人想象到的空间。这种空间感,一定程度上决定着版面的视觉效果与美感。巧妙的利用空间,可以集中观众的注意力,丰富的层次感使作品更具观赏性,同时又可以让作品主次分明,更有效的传达信息。
通过对设计作品的参考分析,设计师深海总结了营造空间感的方法,大致分为以下九个类别,希望这篇文章能对大家有所帮助。

“遮前掩后”的意思是:通过画面设计元素之间的遮挡,交代空间关系,从而产生一定的空间感。这种形式可能空间感较弱,但易于表达,可以使文字和图片更好的结合。

设计时为了保证信息的传达,普遍会选择将文字信息完整的展示出来。其实像上面两个案例一样,适当使用遮挡关系,反而能让文字与图像结合的更好。
人的大脑有“惯性阅读”的能力,这使得即使文字被遮挡,也不会影响太多识别性。

利用蒙版,然后局部破出,这也是营造空间感常用的手法。本质上,这也属于使用遮挡关系的一种方式,这种效果空间感更强,让观众有一种打破次元壁的感觉。
使用这种样式时需要注意:用作蒙版的图形或文字,必须简洁,并且识别性足够高,否则会影响信息的传达。

“以小见大”指的是:利用近大远小、近疏远密的基本透视原理,来营造空间感的一种方式。
在平面设计中,面积大的元素使我们感觉更近,面积小的感觉更远,即使是单一的设计元素,只要遵循基本的透视原理,也能塑造出空间感。

从这两个案例可以看出,元素的面积大小变化越大,空间的纵深感就越强;通过控制元素之间的位置关系,可以使空间看起来平整或者曲折,表现力非常丰富。

“山重水复”是“以小见大”的进阶版,同样是利用近大远小的物理规律,塑造空间感。不同的是,通过元素的无限重复,会让空间感更强,对排版的把控能力也要求更高一些。

重复的元素会让画面有很强的冲击力,强烈的空间感让观众仿佛在无限的跌落。使用这种版式一定要注意近疏远密的空间关系,否则会降低画面的可信度。

“横峰侧岭”是指:通过变形,改变元素的透视,在整个版面中塑造多个平面,以此来增强作品的空间感。

将同一平面的元素对齐,创造出虚拟的边界线,借助这些参考线来塑造不同方向的平面。如果觉得空间感不够强烈,可以借助辅助线加强透视。使用这种形式的重点在于,要注意阅读顺序和空间平面之间的关系,不要为了画面,一味地堆砌空间,信息的传达永远都是最重要的。

最近非常流行的立体效果,因为空间感强,很容易出效果,深受设计师们喜爱。其实这种类型也是通过透视和多个平面来塑造空间感,制作时大多需要3D软件进行辅助,才能实现如此真实的透视效果。

“冰厚三尺”指的是通过给元素添加厚度,增强元素的立体感,从而提升空间感。这是一种非常简单粗暴的方式,立体化后的元素,可以展现更多的角度,使排版方式更加多变,画面也更加灵动。

最常见的2.5D风格,去除了透视感,依靠立体元素来营造空间感,可以使整个版面更加稳定和谐。有些设计师还会引入矛盾空间,让设计作品看起来更有趣味性,吸引用户目光。

“潜踪隐迹”的意思是:通过改变透明度,模拟雾中的物体,距离越远的元素可见度越低,从而营造出空间感。

在中国传统国画中,就会通过控制水墨的浓淡,来展现画面的空间感。因此这种方法很适合中国风的设计,让整个作品富有神秘、幽寂的气质。

“雾里看花”和“潜踪隐迹”很相似,通过虚实的变化,模拟现实世界中的景深效果,从而塑造空间感。这种方法是最常见的,也是最出效果的,在塑造空间感的同时,还可以强调主体信息。

在对版面元素进行模糊处理的时候,要考虑元素与焦点的位置关系:距离焦点越远,模糊程度越高,普遍情况下,会将最主要的视觉元素作为焦点,保证信息的准确传达。

有光的地方就存在影子,投影本就是空间感的一种直接反应,“浮光掠影”就是利用光影的变化,在平面中营造视觉上的空间感。

光影的变化非常丰富,因此,光影的表现方式也是五花八门。殊途同归的是,所有的光影都是为空间感服务的,所以大多数情况下,都要遵循现实世界中的规律,确定一个光源,保证整个画面的光影统一。

随着软件功能越来越强大,重现现实世界越来越容易。“镜花水月”指的就是:参考现实世界的折射、反射等自然现象,在平面空间塑造空间感。这种方式看起来质感很强,效果也非常酷炫。

需要注意的是:在设计之前一定要考虑好效果与内容的关系,一味的堆加效果,除了炫技毫无价值。
文章来源:站酷 作者:设计师深海
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

数据可视化即数据的图形表示,旨在以更易于掌握和理解的有效方式传达大量海量数据。从某种意义上说,数据可视化是原始数据和图形元素之间的映射,它决定了这些元素的属性如何变化。可视化通常是通过使用图表,折线或点,条形图和地图来进行的。
Data Viz是描述性统计的一个分支,但它需要设计,计算机和统计技能。
美学和功能齐头并进,以直观的方式传达复杂的统计信息。
Data Viz工具和技术对于做出以数据为依据的决策至关重要。
在形式和功能之间取得了很好的平衡。
每个STEM领域都将从了解数据中受益。

Jorge Rey的化石燃料Dataviz
如果我们能看到它,我们的大脑就可以内在化并对其进行反思。这就是为什么理解图表和查看趋势比阅读大量的文档要花费大量时间和精力进行合理化更容易和有效的原因。我们不想重复人类是视觉生物的陈词滥调,但这是事实,可视化更加有效和全面。
在某种程度上,我们可以说数据Viz是讲故事的一种形式,目的是帮助我们根据数据做出决策。这些数据可能包括:
追踪销售
识别趋势
识别变化
监控目标
监测结果
合并数据

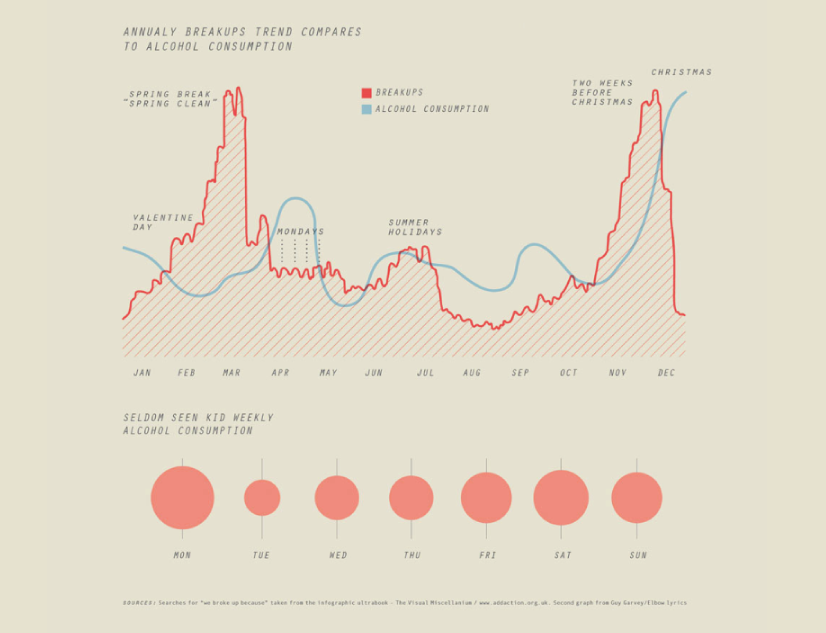
秘密7 –塞尔吉奥·费尔南德斯(Sergio Fernandez)提出离婚可视化的理由
数据可视化对于每天处理大量数据的公司很有用。必须立即显示您的数据和趋势。胜过浏览庞大的电子表格。当趋势立即脱颖而出时,这也可以帮助您的客户或观看者理解它们,而不会迷失在混乱的数字中。
话虽如此,Data Viz适用于:
年度报告
简报
社交媒体微叙事
信息手册
研究
趋势贩运
SciViz
烛台图,用于财务分析
确定路线
可以看到数据可视化的常见情况是在销售和营销,医疗保健,科学,金融,政治和物流中。

娜塔莉·祖伊娃(Natalie Zuieva)的租金和薪金统计信息图
简短的答案:决策。数据可视化具有快速识别模式和解释数据的不可否认的好处。更具体地说,它是确定以下情况的宝贵工具。
识别变量关系之间的相关性。
获得有关受众行为的市场见解。
确定价值与风险指标。
随时间监视趋势。
通过频率检查速率和潜力。
应对变化的能力。

太空垃圾-BBC科学焦点,作者:Federica Fragapane
您可能已经猜到了,Data Viz不仅仅是简单的饼图和图形,而且还具有视觉吸引力。该分支用于可视化统计信息的方法包括一系列有效类型。
地图可视化是一种很好的方法,可以分析和显示与地理位置相关的信息,并通过地图准确地将其呈现出来。这种直观的方法旨在按区域分布数据。由于地图可以是2D或3D(静态或动态),因此可以使用多种组合来创建Data Viz地图。

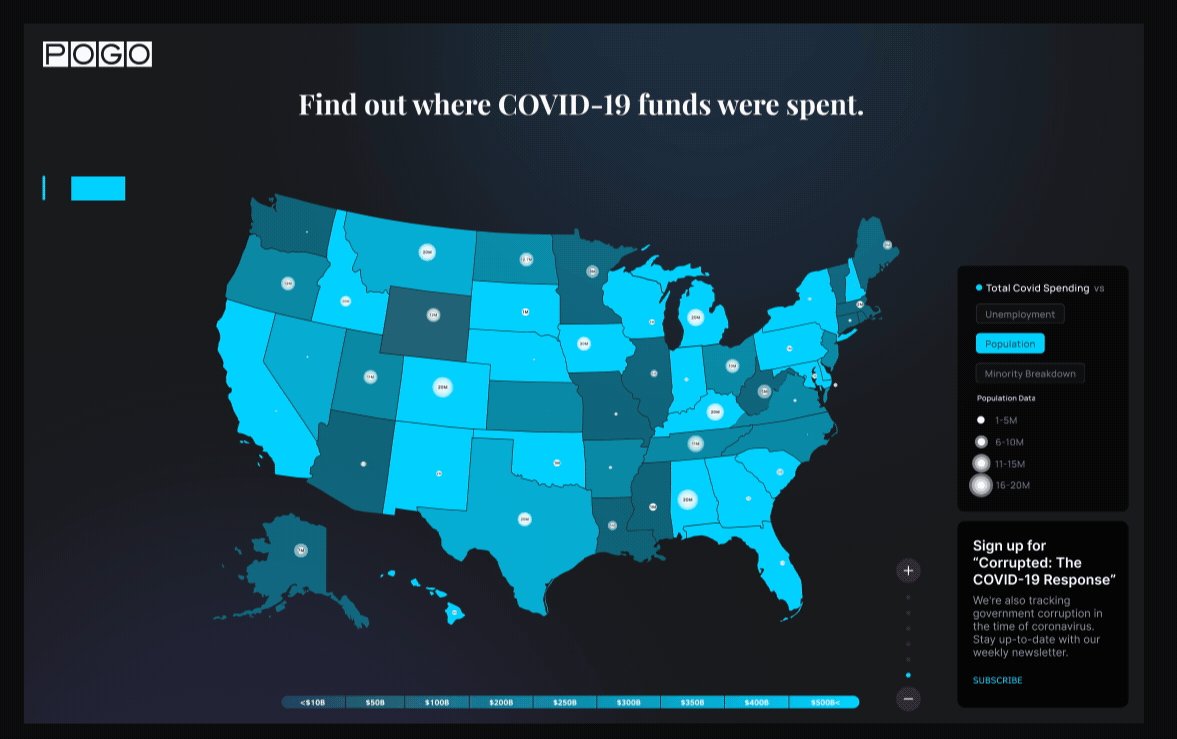
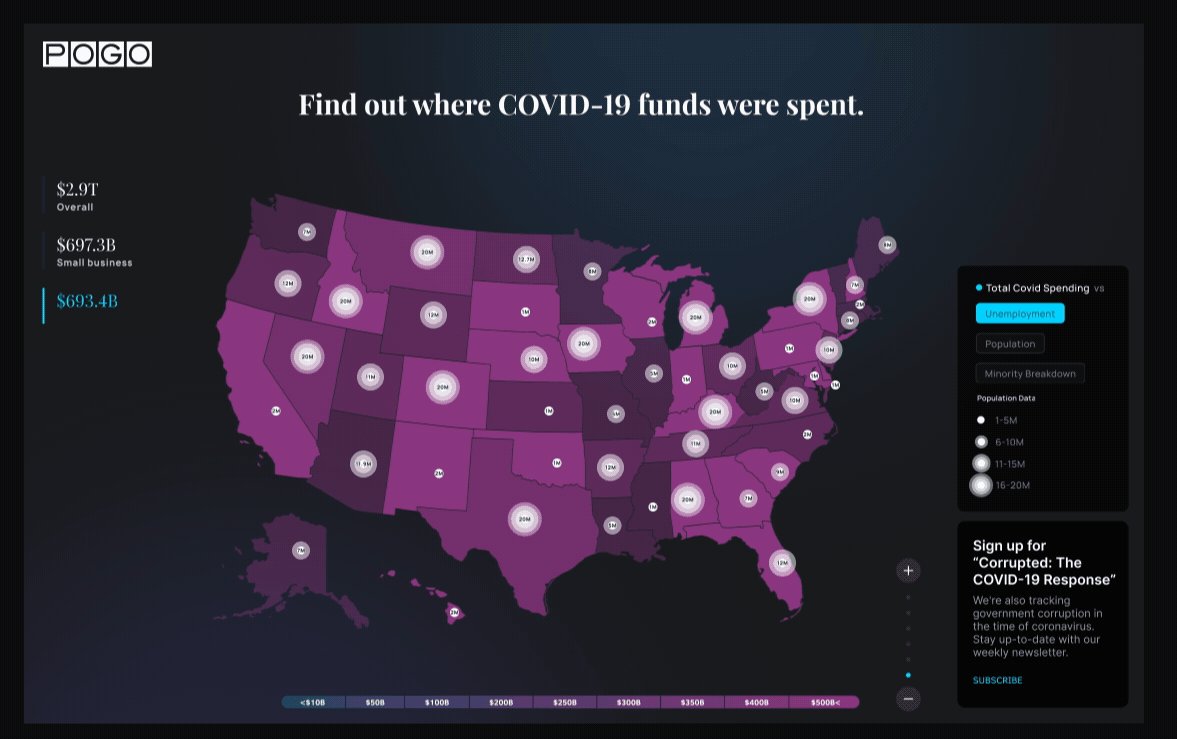
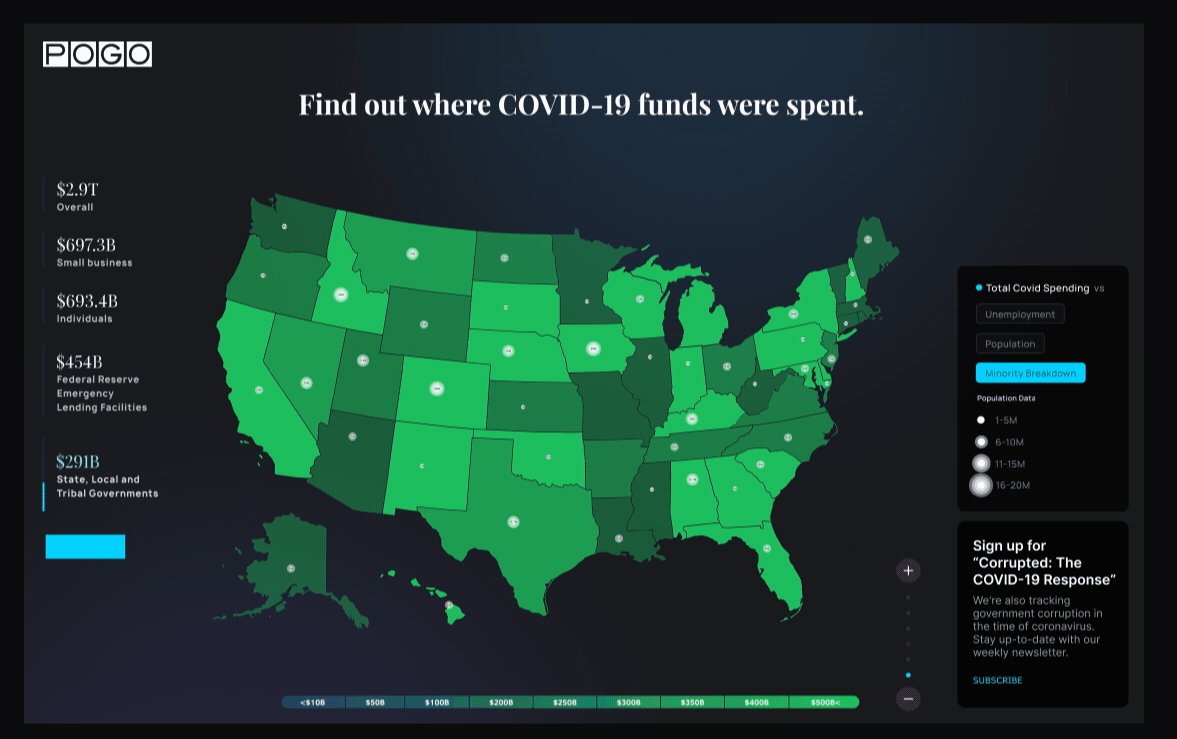
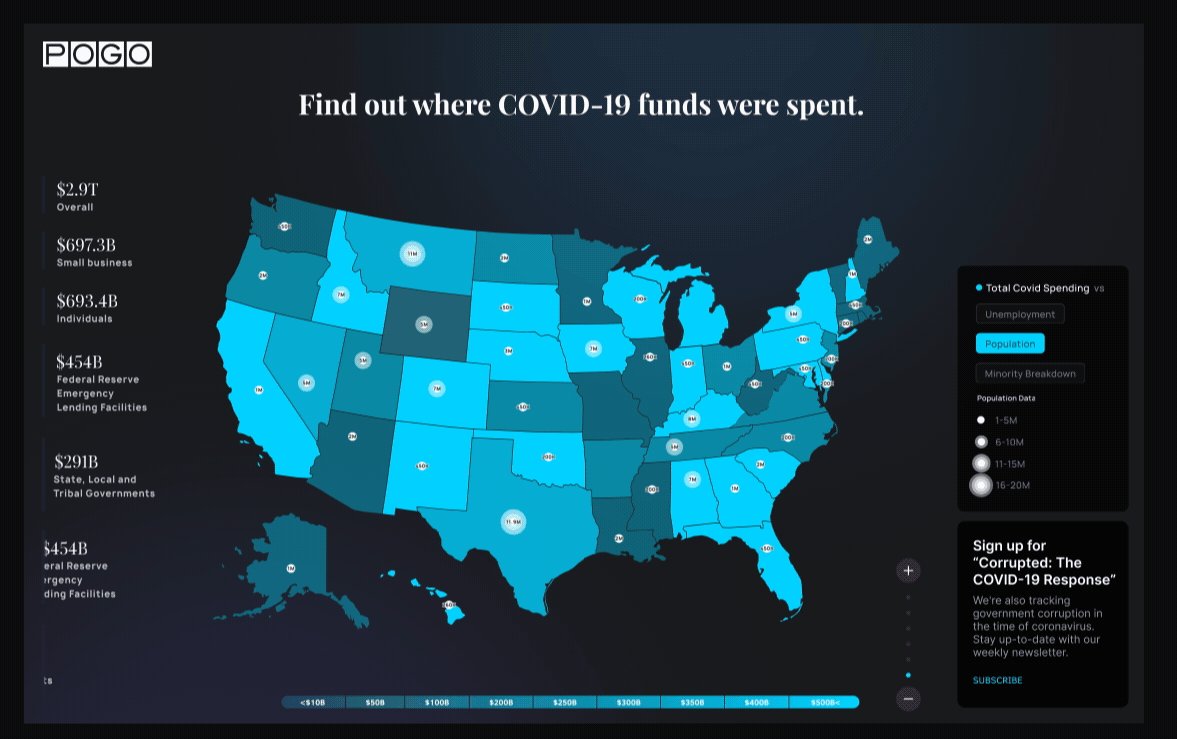
COVID-19支出数据可视化POGO,George Railean
但是,最常见的是:
区域地图:显示国家,城市或地区的经典地图。对于每个区域中的不同特征,它们通常以不同的颜色表示数据。
线图:它们通常包含空间和时间,由于对特定场景进行了分析,因此通常是路线选择的理想选择,尤其是该地区的驾车或出租车路线。
点地图:这些地图分发地理信息的数据。它们是企业确定区域中建筑物确切位置的理想选择。
热图:它们根据特定属性指示地理区域的权重。例如,热图可以按区域分布感染者的饱和度。
图表以图形,图表和表格的形式显示数据。由于图形确实是图表的子类别,因此它们经常与图形混淆。但是,两者之间的差别很小:图形显示数据组之间的数学关系,并且仅是表示数据的统计图方法之一。

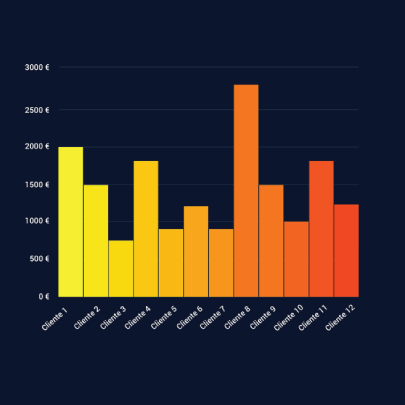
图表数据可视化,作者:Madeline VanRemmen
顺便说一句,让我们谈谈数据可视化中最基本的图表类型。
条状图

他们使用一系列的条形图来说明数据。它们是较轻量数据的理想选择,并遵循不超过三个变量的趋势,否则,条形变得混乱且难以理解。
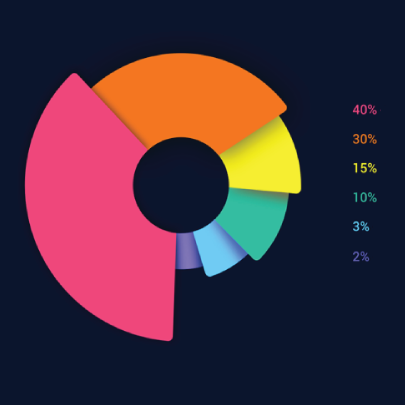
饼状图

这些熟悉的圆形图按部分划分数据。切片越大,部分越大。它们非常适合描述整体的各个部分,它们的总和必须始终为100%。当您需要显示一段时间内的数据发展或缺少任何部分的价值时,请避免使用饼图。甜甜圈图与饼图具有相同的用途。
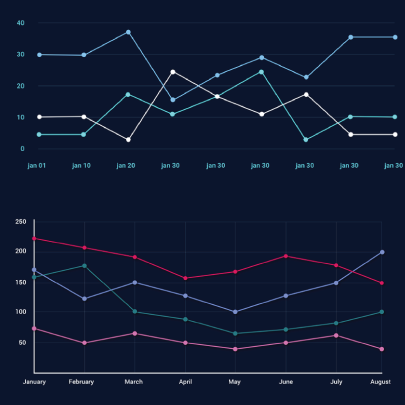
线形图

他们使用一条线或多条线来显示随着时间的发展。它允许同时跟踪多个变量。一个很好的例子是跟踪品牌多年来的产品销售情况。面积图与折线图具有相同的用途。
散点图

这些图表使您可以通过数据可视化查看模式。它们有两个不同值的x轴和y轴。例如,如果您的x轴包含有关汽车价格的信息,而y轴包含有关薪水的信息,则正向或负向关系将告诉您某人的汽车所反映的薪水。
表格
与我们刚刚讨论过的图表不同,表格几乎以原始格式显示数据。当您的数据难以以视觉方式呈现,并且旨在显示应该阅读而不是可视化的特定数值数据时,它们是理想的选择。

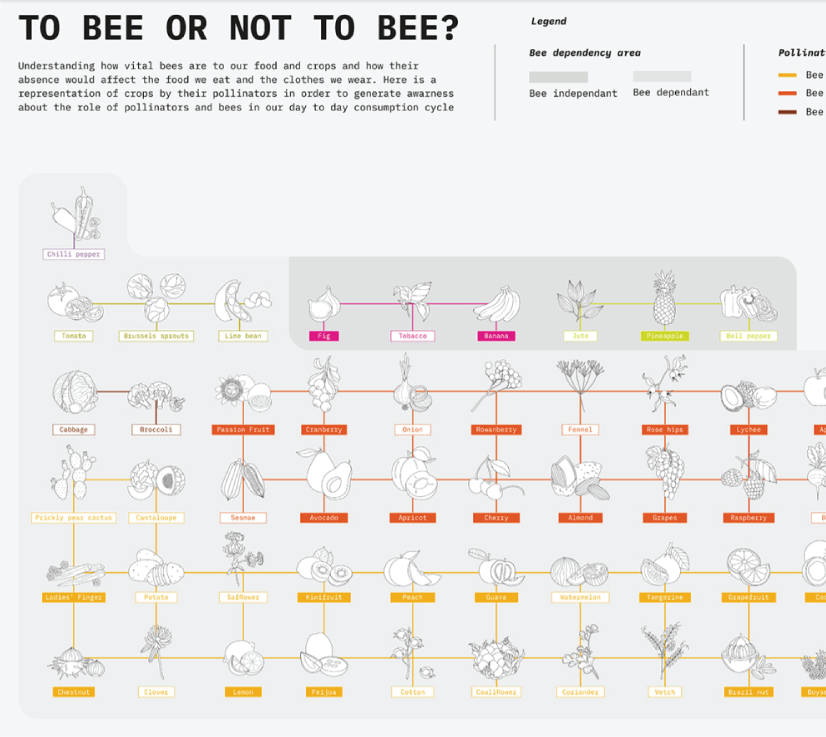
数据可视化| Aishwarya Anand Singh的养蜂与否
例如,图表非常适合显示特定区域内一段时间内特定疾病的数据,但是当您还需要了解具体原因(例如原因,结果,复发,治疗时间和治疗方法)时,最好使用表格。
它们并没有什么不同,因为它们在视觉上都代表数据。通常,您搜索信息图表并找到标题为“数据可视化”的图像,反之亦然。但是,在许多情况下,这些标题都不会引起误解。这是为什么?
数据可视化仅由一个元素组成。它可以是地图,图表或表格。另一方面,信息图表通常包含多个Data Viz元素。
与可能简单或极其复杂且繁重的数据可视化不同,信息图表简单易行,并且面向更广泛的受众。即使对于信息图表代表的研究领域之外的人,后者通常也是可以理解的。
有趣的是,数据Viz不提供叙述和结论,而是提供这些叙述和结论的工具和基础。虽然信息图表在大多数情况下提供了故事和叙述。例如,数据可视化地图的标题可能是“按区域划分的空气污染饱和度”,而带有相同数据的信息图则显示为“ A区和B区在C国污染最严重”。
数据可视化可以在Excel中进行,也可以使用其他自动生成设计的工具,除非将其设置为演示或发布。但是,信息图表的美学非常重要,其设计必须吸引更广泛的受众。
在交互方面,数据可视化通常提供交互式图表,尤其是在线形式的图表。另一方面,信息图表很少互动,通常是静态图像。

Skype通过可视化.com进行可视化
该过程自然类似于创建信息图表,并且围绕了解您的数据和受众。更准确地说,这些是准备有效的数据可视化以使您的查看者立即了解的主要步骤和最佳实践。
准备工作已经完成了一半。在甚至开始可视化数据之前,必须确保您了解该数据的最后细节。
不可否认的是,了解您的数据查看对象是另一个重要部分,因为不同的人对信息的处理方式不同。您要为数据可视化的对象是谁?他们如何处理视觉数据?只需给他们一张饼图就足够了,否则您将需要更深入的可视化报告?
您正在可视化什么样的信息,它能反映出您的目标吗?
最后,考虑要使用多少数据并加以考虑。

图片来自Brodie Vissers
在上一节中,我们列出了可在数据可视化中使用的基本图表类型。要确定最适合您工作的人,需要考虑的因素很少。
图表中将有多少个变量?
您将为每个变量放置几项?
值之间的关系是什么(时间段,比较,分布等)
话虽如此,如果您需要展示整个项目的各个部分,那么饼图将是理想的选择。例如,您可以使用它来展示特定产品的市场份额的百分比。但是,饼图不适用于时间范围内的分布,比较和跟踪趋势。在这些情况下,条形图,散点图,s和折线图更为有效。
另一个示例是如何在图表中使用时间。使用水平轴会更准确,因为时间应该从左到右。它在视觉上更直观。

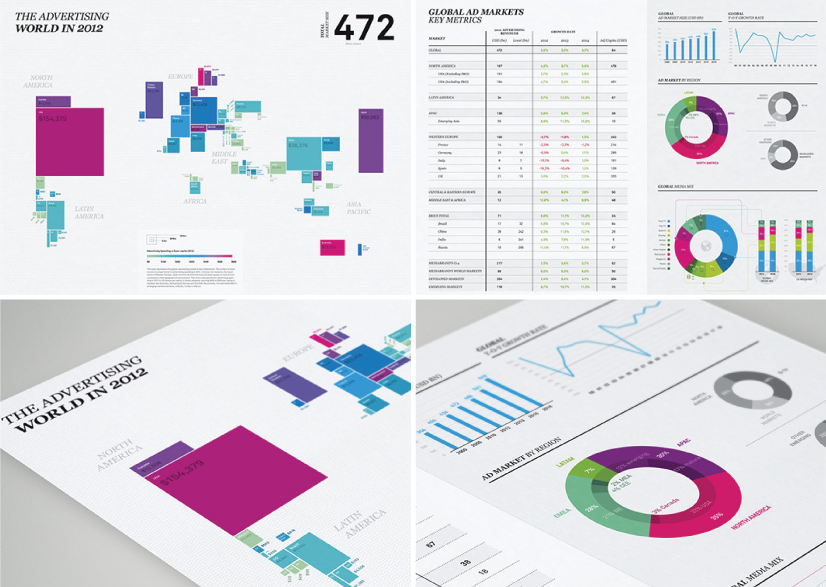
Oberhaeuser的MagnaGlobal广告市场海报
首先删除所有不会增加价值并且基本上是图表多余的数据。有时,您必须处理大量数据,这不可避免地会使您的图表变得非常复杂且难以阅读。不要犹豫,将您的信息分成两个或多个图表。如果这对您不起作用,则可以使用突出显示或使用更合适的内容更改整个图表类型。
提示:使用条形图和柱形图进行比较时,请按值(而不是字母顺序)以升序或降序对信息进行排序。

图片由萨曼莎·赫尔利(Samantha Hurley)
在每种可视化形式中,颜色都是您最好的朋友和最强大的工具。它们产生对比,重音,强调并直观地引导眼睛。即使在这里,色彩理论也很重要。
设计图表时,请确保不要使用超过5或6种颜色。除此之外,任何其他操作都将使您的图表不堪重负,并且难以为观众阅读。但是,您可以使用颜色强度来发挥自己的优势。例如,当您在不同的时间段内比较同一概念时,可以将数据从所选颜色的最浅阴影到其较深的颜色进行排序。它会创建适合您时间线的强烈视觉效果。
选择颜色时要考虑的事项:
不同类别的颜色不同。
系列中所有图表的采用一致调色板,方便以后将进行比较。
最好使用对色盲友好的调色板。

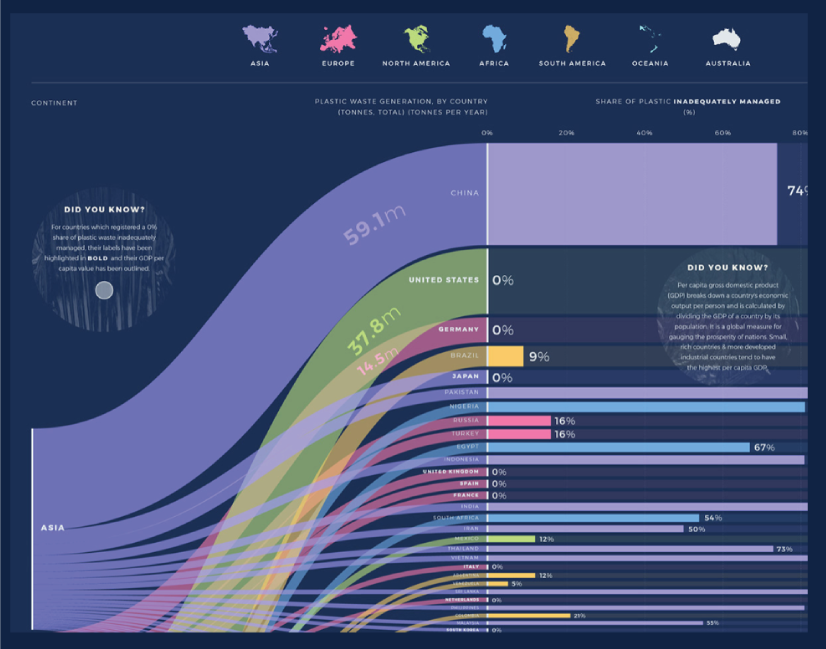
Jamie Kettle可视化塑料废物污染数据
当您想成为数据可视化设计中的佼佼者时,请多多发挥自己的灵感。查看优秀的示例、信息图、其他人的工作,并了解哪种方法最适合您需要实现的每种数据。
下图这个Twitter帐户数据可视化是一个很好的例子。同时,我们还将精选一些令人称赞的示例,这些示例将使您有信心开始为数据创建视觉效果。

lilit Hayrapetyan创作的大数据纪录片的人脸
作为另一种艺术形式,Data Viz为一些令人惊叹的精心设计的图表提供了沃土,这些图表证明了数据也可以是美丽的。现在,让我们来看看一些例子。
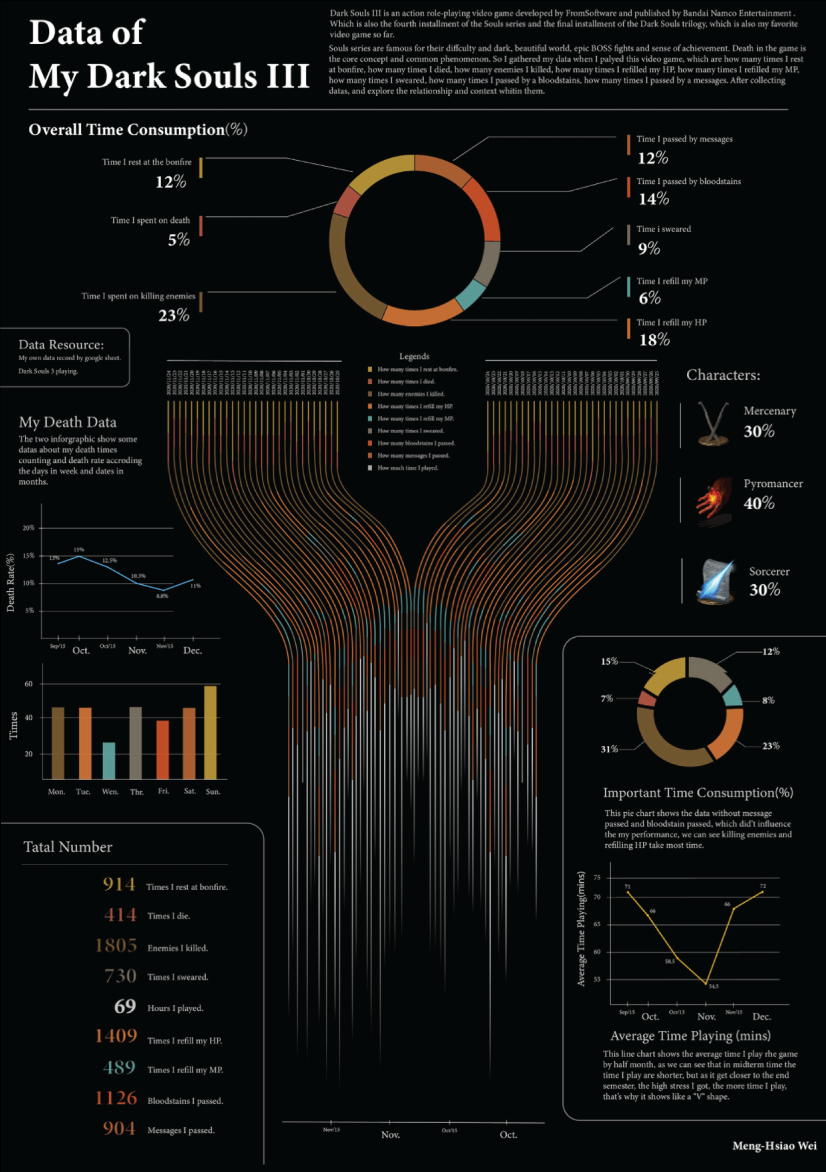
我们从孟小伟的个人项目开始,介绍他玩《黑暗之魂3》的经验。这是信息图表和数据可视化也是个人设计工具的完美例子。这项研究非常庞大,但非常专业地归类为针对不同概念的不同类型的图表。所有数据可视化都使用相同的调色板进行制作,并且在信息图表中看起来很棒。

我的黑暗之魂3孟小伟在播放数据
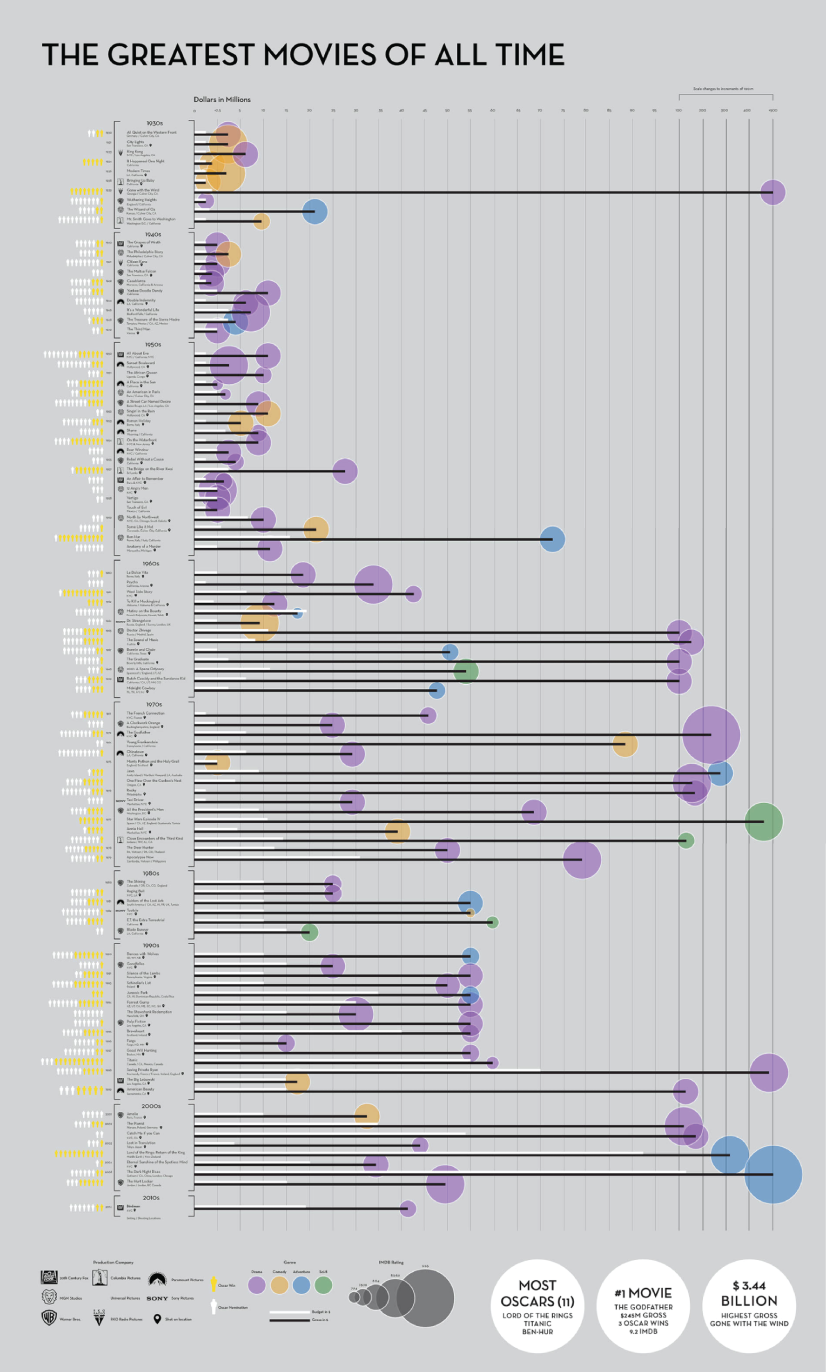
凯蒂·西尔弗(Katie Silver)根据评论家和观众的评论汇总了有史以来最伟大的100部电影。可视化显示了每部电影的关键数据点,例如发行年份、奥斯卡提名和获胜、预算、利润、IMDB得分、类型、拍摄地点、电影背景和制作工作室。所有电影均按发行日期排序。

凯蒂·西尔弗(Katie Silver)的100部最佳电影数据可视化
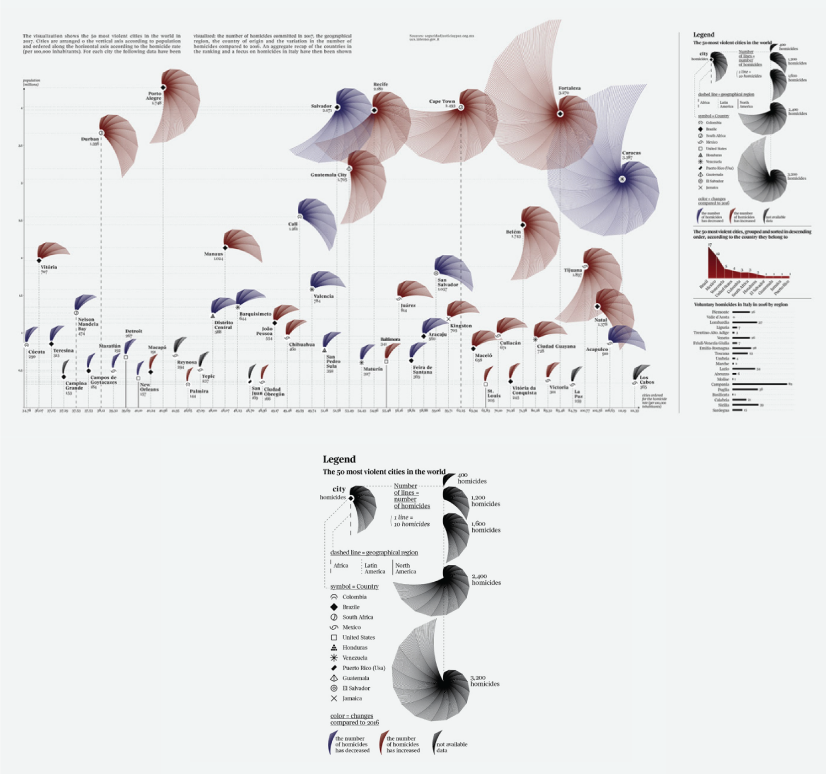
费德里卡·弗拉加帕内(Federica Fragapane)显示了2017年全球50个最暴力城市的数据。这些项目根据人口在垂直轴上排列,并根据凶杀率在水平轴上排序。

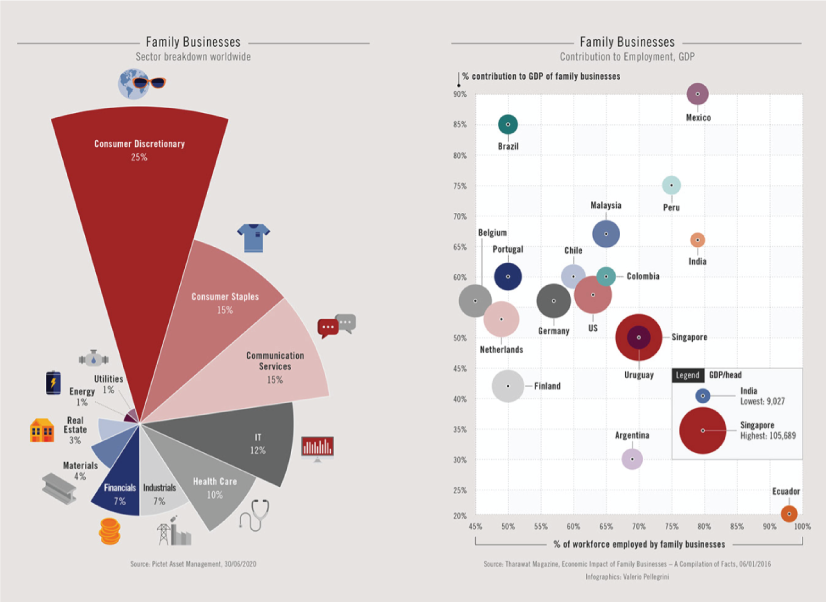
这些数据可视化和插图由Valerio Pellegrini为《透视》杂志制作。它们显示了一个饼图,其中包含行业细分以及对就业贡献的散点图。

视角杂志–家族企业by Valerio Pellegrini
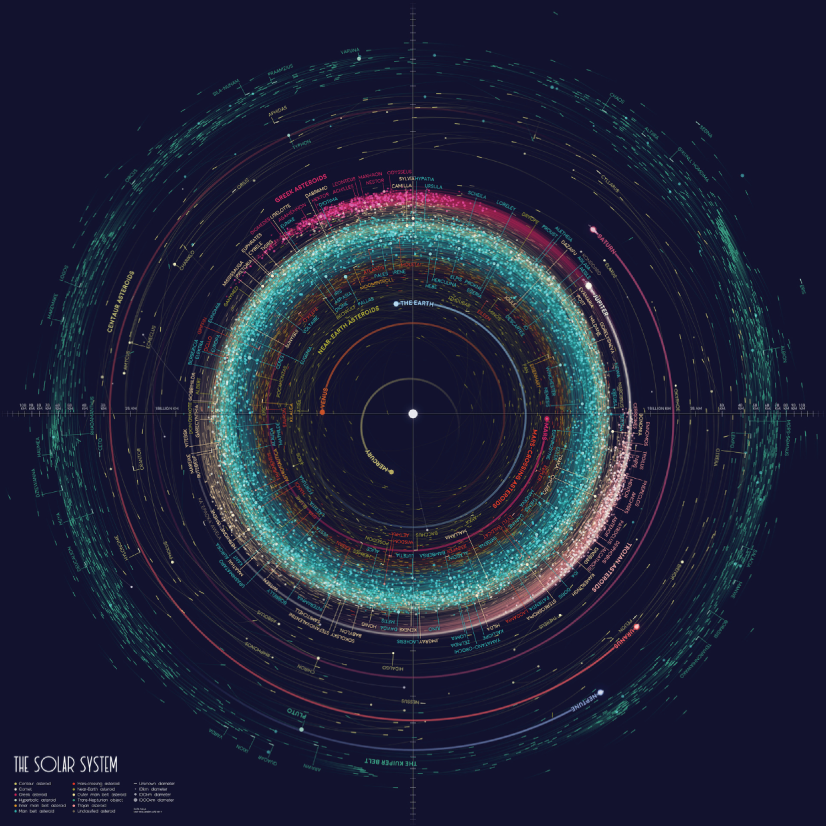
该地图显示了太阳系中18000多个小行星的轨道数据。每个小行星都显示在1999年除夕的位置,并按小行星的类型进行了着色。

埃莉诺·卢兹(Eleanor Lutz)的太阳系轨道图
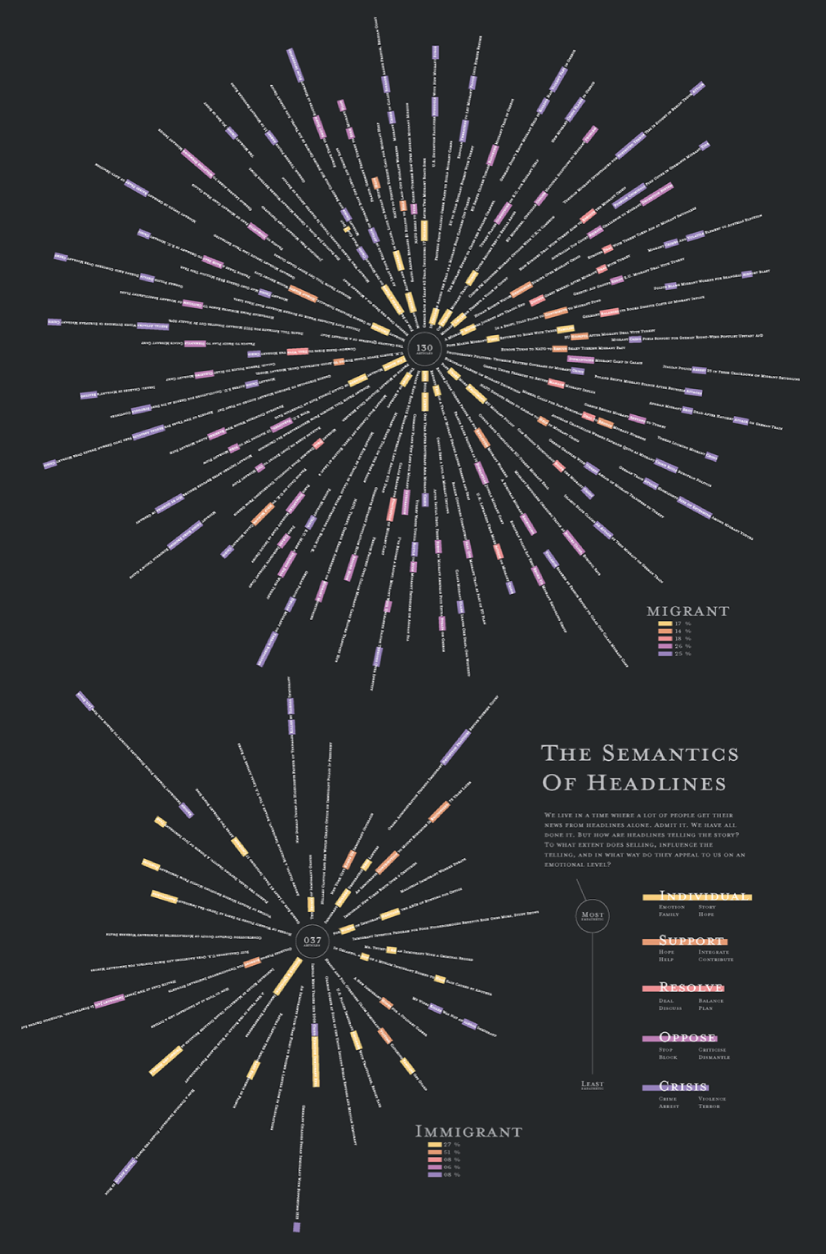
KatjaFlükiger对头条新闻的故事情有独钟。数据可视化旨在传达销售对算术的影响程度。该项目在马里兰大学艺术学院完成,目的是可视化对移民的引用,并对用词选择和上下文所暗含的价值判断进行颜色编码。

标题语义学KatjaFlükiger
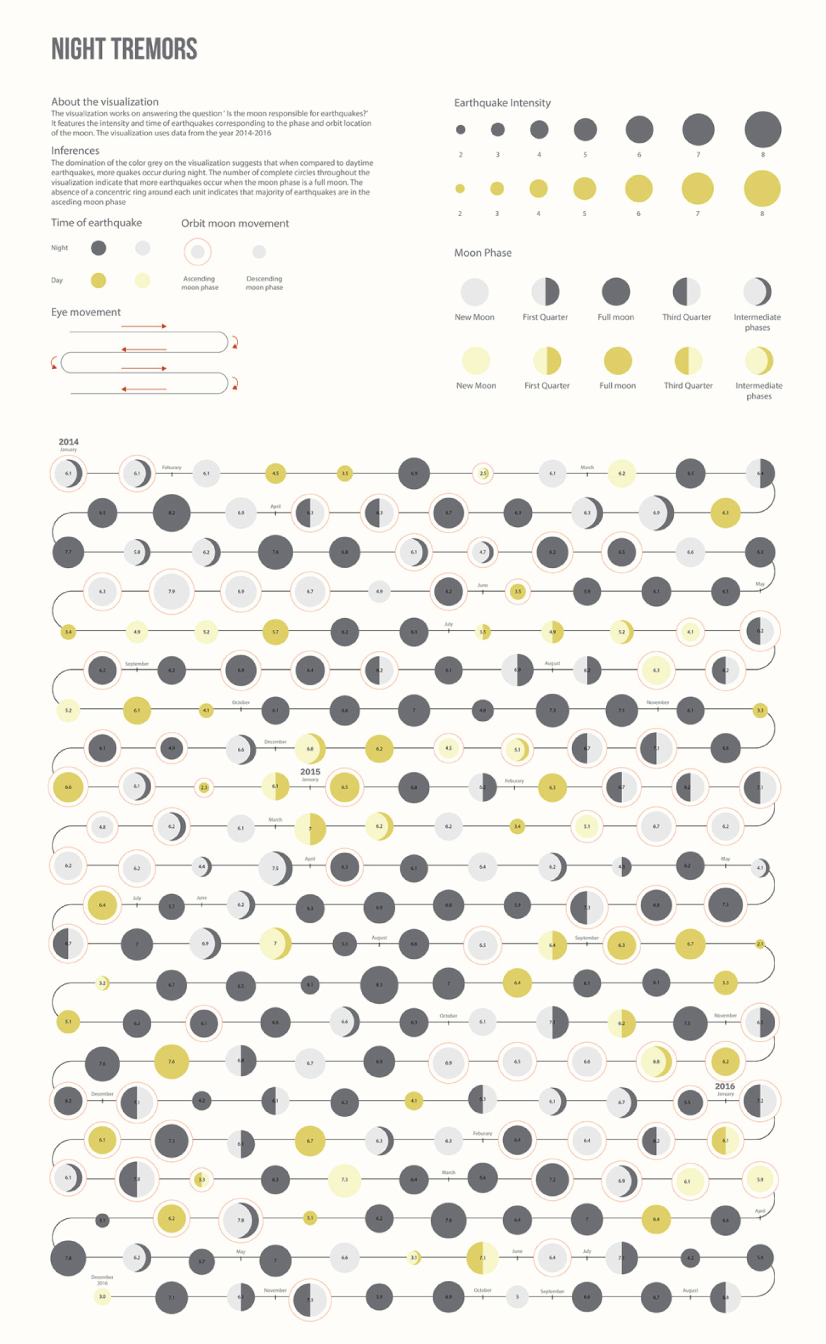
该数据可视化用于回答月球是否引起地震。该图显示了根据月球的相位和轨道位置而发生的地震的时间和强度。

月亮与地震艾西瓦娅·阿南德·辛格(Aishwarya Anand Singh)
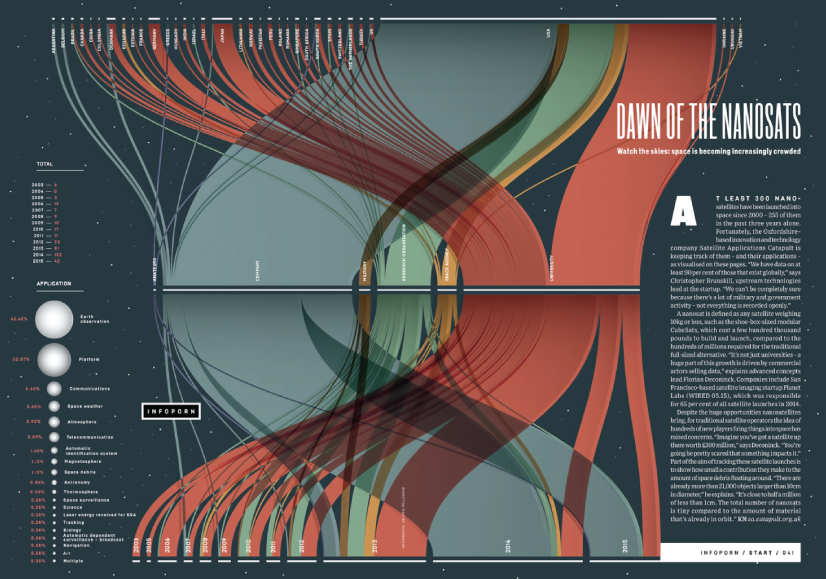
可视化效果显示了从2003年到2015年发射的卫星。该图表示了专注于项目的机构类型以及为其提供资金的国家。左侧显示了每年的发射次数和卫星应用次数。

有线英国–由Nanosats拍摄的黎明(Valerio Pellegrini)
数据可视化不仅是一种科学形式,而且还是一种艺术形式。其目的是帮助任何领域的企业快速理解复杂数据,并开始根据该数据做出决策。为了使您的图表高效且易于阅读,这一切都与了解您的数据和受众有关。这样,您就可以选择正确的图表类型,并使用可视化技术来发挥自己的优势。
文章来源:站酷 作者:ZZiUP
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
接下来为大家分享一下我收集到的案例:
蓝蓝设计(北京兰亭妙微科技有限公司)是一家专注而深入的UI设计公司,公司对UI设计的追求一向很高,致力于为卓越的国内外企业提供卓越的手机 ui设计、软件界面设计、网站设计,用户研究、交互设计等服务。
--网站建设UI设计--
移动互联网的迅速崛起,让移动网页,移动客户端越来越重要,客户端的页面设计也是一门很大的学问。科技迅速发展的今手机屏幕的尺寸越来越放大化,但却始终 很有限,因此,在APP的界面设计中,精简是一贯的准则。这里所说的精简并不是内容上尽可能的少量,而是要注重重点的表达。在视觉上也要遵循用户的视觉逻 辑,用户看着顺眼了,才会真正的喜欢。
接下来为大家分享六款精美的app UI设计案例:
蓝蓝设计(北京兰亭妙微科技有限公司)是一家专注而深入的UI设计公司,公司对UI设计的追求一向很高,致力于为卓越的国内外企业提供卓越的手机 ui设计、软件界面设计、网站设计,用户研究、交互设计等服务。
--手机appUI设计--
更多精彩文章:
近日在短视频上有关「高德 AR 导航」的相关视频成为爆款,得到了广大用户的欢迎和点赞,下面就和大家一起分享,高德 AR 导航从无到有的体验设计原则和背后思考。



△ 高德 AR 导航效果
各大公司入局 AR 现实增强领域,现实增强技术也逐渐趋于成熟,随着对 AR 应用领域深入探索,图像识别数据的积累以及 AR 导航体验探索变得非常重要。高德地图基于大量的地理信息数据和精准的导航能力,AR 实景导航正式发布,让驾驶员能够身临其境的感受增强现实带来的驾驶乐趣,那么在复杂的环境中又如何把握体验设计?与界面设计又有什么不同?一直是我们在思考的课题。
我们先从用户反馈、竞品分析、AR 导航载体、安全性、环境感知、设计语言 6 个层面切入分析,把探索的方案落地到 AR 引擎中实验,再到高德地图车机版上线验证,最后服务于高德 ToB 车企出货,带来实际收益。

作为设计师,习惯了用屏幕的二维空间去思考信息效率的最大化,但是把体验和设计放在三维空间中,会受到环境、光线、安全性、场景、人、车、路等相互影响。

1. 环境影响设计
环境的变化影响分为自然环境、道路环境、驾驶环境三类,不同的天气、道路等级、驾驶因素都会对驾驶员的感受、反应、状态产生影响,所以在 AR 的空间体验设计中,这些影响需要充分考虑其中。


当考虑完环境因素后,还应该去真实的驾驶情景中分析信息呈现的权重,比如车辆在行驶中前方移动的物体一定比车辆静止时看到移动物体的权重要高,那么在设计上,需要明确信息层级和显示时机及策略,让驾驶员在行驶中能够快速获取,且正常驾驶不受其影响。

2. 空间体验设计
AR 空间体验设计最大的难点在于:在界面设计中,我们只关注信息层级、颜色、大小、动态等,都是在二维平面中去思考信息效率的最大化,但是在 AR 的三维空间中,除上述我们还需关注安全性、空间性、以及如果让驾驶员快速获取增强信息来辅助他进行平稳驾驶。从下图比较看,在界面中告诉我前方有什么路况信息远远不如直接看的效率快。

AR 导航的视域不仅要考虑水平、垂直视野中的布局,划定舒适区域,还要考虑距离对于信息呈现的感受。


经过以上对于布局的规划,我们可以得到以下布局关系。

3. 颜色及视觉权重
在颜色的选取上,让整体的配色符合真实世界的认知,在我国道路交通中对于颜色界定,路牌中的蓝绿色为不会立即影响驾驶者行为的信息,红色、橙色、黄色用户告知驾驶员暂时性和永久性的危险,所以我们可以得出以下颜色体系。

在 AR 导航设计中,最大的不同在于,你所有的设计都需要跟据实现后的策略+真实环境路测去反复调整,检验设计逻辑是否符合驾驶员的真实感知,经过了大量路测及实验才能敲定。

1. 案例分析
我们尝试用一个案例展开来诉说实际的道路环境远比纸面上的分析要复杂的多。
在司机正常驾驶中,既为用户提供了红绿灯检测,又给用户提供了车道线提示,单独看红绿灯识别及车道线提醒都没有问题,但在十字路口场景可以发现,红绿灯和车道线重合,带来了信息叠压的问题,经过分析发现:

针对上述的红绿灯和车道线重合问题,可以从两个层面分析解决。
所以迅速采取了方案 2 的方式,让红绿灯和车道线差异策略时段显示,规避了该问题,上述问题为简单举例,在实际现实空间场景时,需要注意的是现实物体识别是否遮挡驾驶视线或者和 AR 常驻信息重叠。

△ 压线效果

△ 场景服务卡片

△ 斑马线提醒及行人预警
我们试想下,如果在转弯情况下,我们展示了很多行人 ADAS(预警系统)提醒,是否影响了正常驾驶?在每个元素出现和消失的时候,需要充分的考虑到它对其他元素的影响,是否符合 AR 空间设计体系和权重策略,差异化显示为更优解。

△ 标注:本篇文章内容效果在后续版本中陆续上线
抖音、快手、snapchat 等国内外社交平台上的 AR 滤镜应用大多简单有趣,比如给你的脸上实时画个妆,拍边时四周漂浮一些可爱的小动物,非常符合现代人的使用心态。但是 AR 在地图中的应用(如步行导航、驾车导航) , 也应该考虑如何利用 AR 的特性让地图中的数据清晰易懂、与人的互动也变得更轻松随意。
常规使用导航时,随着地图放大,可以看到更多的道路细节(车道数量,路边停车位,斑马线,交通事故等)。但是开车时需要时刻和真实世界做对应。受限于屏幕大小,这些信息的展示总是有限的。当我们用上了 AR,这些信息就能直接展示在真实世界中的相应位置,不用费力去寻找。传统地图的方式也将被颠覆。
案例分析 1:放在道路上的虚拟路障
利用 AR 视觉效果进行更逼真的强警示作用,而不是导航路线上的一个简单标记。




案例分析 2:AR 导航商圈透出
开车到陌生城市时,结合 AR 地理位置标记,能清楚的知道所在商圈的信息。

2. AR 在出行领域的更多应用

随着城市建设路网越来越复杂,AR 在旅游景区的导览,多种交通工具混合出行的场景都能更好的发挥出价值。这也是今后我们探索的方向
文章来源:优设 作者:AlibabaDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
带各位了解下B端和C端的区别,重点介绍下设计规范体系搭建的框架和思路
C端 Consumer,表示为消费者、个人用户或终端用户,
直接面向普通用户提供服务来帮助他们实现个人需求,
常见就是大家手机中常用的应用。
B端 Business,表示为商业和企业,
是为帮助企业集团等实现商业目的而设计的软件、工具或者平台,
常见的两种类型:
支撑前台产品(千牛、商家后台、微信公众平台、微信开发平台、微博开放平台等)
资源管理产品(Sass、ERP、CRM、OA、WMS、TMS、呼叫中心客服系统、FMS财务管理系统等)
C端产品主要偏向消费互联网,更感性,怎么用的舒服怎么来,用户体验极佳;
B端产品主要偏向产业互联网,更理性,能解决实际问题,降本增效;

因为B端产品属性不同于C端,竞品参考少之又少,能找到也可能因为付费或者权限的原因,无法从“上帝”视角查看全局,也只能看到冰山一角,而且每个企业单位都有一套自己的产品体系,竞品差异化还是有的,但是有一点是不变的,就是设计底层的规范和原则,变得只是产品流呈现,就像乐高。
B端产品往往拥有复杂的业务逻辑且页面量级巨大,快速迭代也会引发频繁的变动以及并行概率的增加,需要设计师内部协同,或与开发能够快速的产出方案保证上线。这样的工作模式引发的副作用如:“体验一致性差”、“设计效率低”、“还原度不可控”的问题也逐渐显现,变成一个急待解决的问题。
设计规范就是为了节约成本,提升效率,保证质量。
这里不由得要提另一个概念——原子化组件思维,一个完整的页面是由无数个元素构成的,页面元素可以进行层层拆解。“组”是页面元素的搭建方式,“件”由不同的最小单位解耦元素组成。
这里着重说一下一定在前期做好设计规范的规划和宣导落地,自己在项目设计执行阶段因为时间紧张且经验不足,一边画页面一边搭建规范,设计稿前后优化内容差异较大,导致有大量之前实现的页面问题较多,后期要投入很多的时间和人力去修改,这个问题还是蛮典型的,希望各位可以意识到设计规范的重要性。
我们没必要自己从0开始搭建,一套完整的规范体系,需要经过上百甚至上百张页面的积累打磨才能完成,时间也不允许我们这样做,但我们可以站在巨人的肩膀上去实现,现在很多大厂都有自己一套完整的设计规范体系,以下也是自己经常参考的规范:
蚂蚁设计:https://ant.design/index-cn
蚂蚁数据可视化:https://antv.vision/zh
饿了么:https://element.eleme.cn/#/zh-CN
iview:https://www.iviewui.com/
贝壳:http://design.ke.com/page/home
自己为公司建立的设计规范体系也是基于AntD,根据公司产品属性做了一些调整和优化,才逐渐形成了适合自己产品的规范体系,下来带各位梳理下设计规范需要做什么?
先放一张通用架构图,总体了解下有什么

接下来带各位过一下这五大板块内容,重点展示会配图解释,没配图的可在文末下载AntD设计规范作为参考,
设计过程中及时要和产品研发进行沟通评审,防止大面积复用带来的改稿,痛苦面具···
主题色、功能色(错误/警告/成功);
状态色(A/B/C等级);
文字色(主要/次要/辅助/禁用/占位符/白色);
线条色(基础/分割器);
背景色(基础/禁用/表头);
顺序色板(8种顺序颜色,饼图/环图适用);
同色相色板(8种顺序颜色,饼图/环图适用);
分组柱状图/堆叠图色板(5种颜色);
语义色板(成功/警告/严重);
文字色(轴标签/轴单位,继承文字常规颜色);
线条色(XY轴实线/网格虚线);
字体家族(字体识别顺序);
字号(3~5种,保持克制);
字重(Regular/Medium/Semibold);
行高(一般为@1.5,较大字体行高需特殊处理);

默认(上下左右方向);
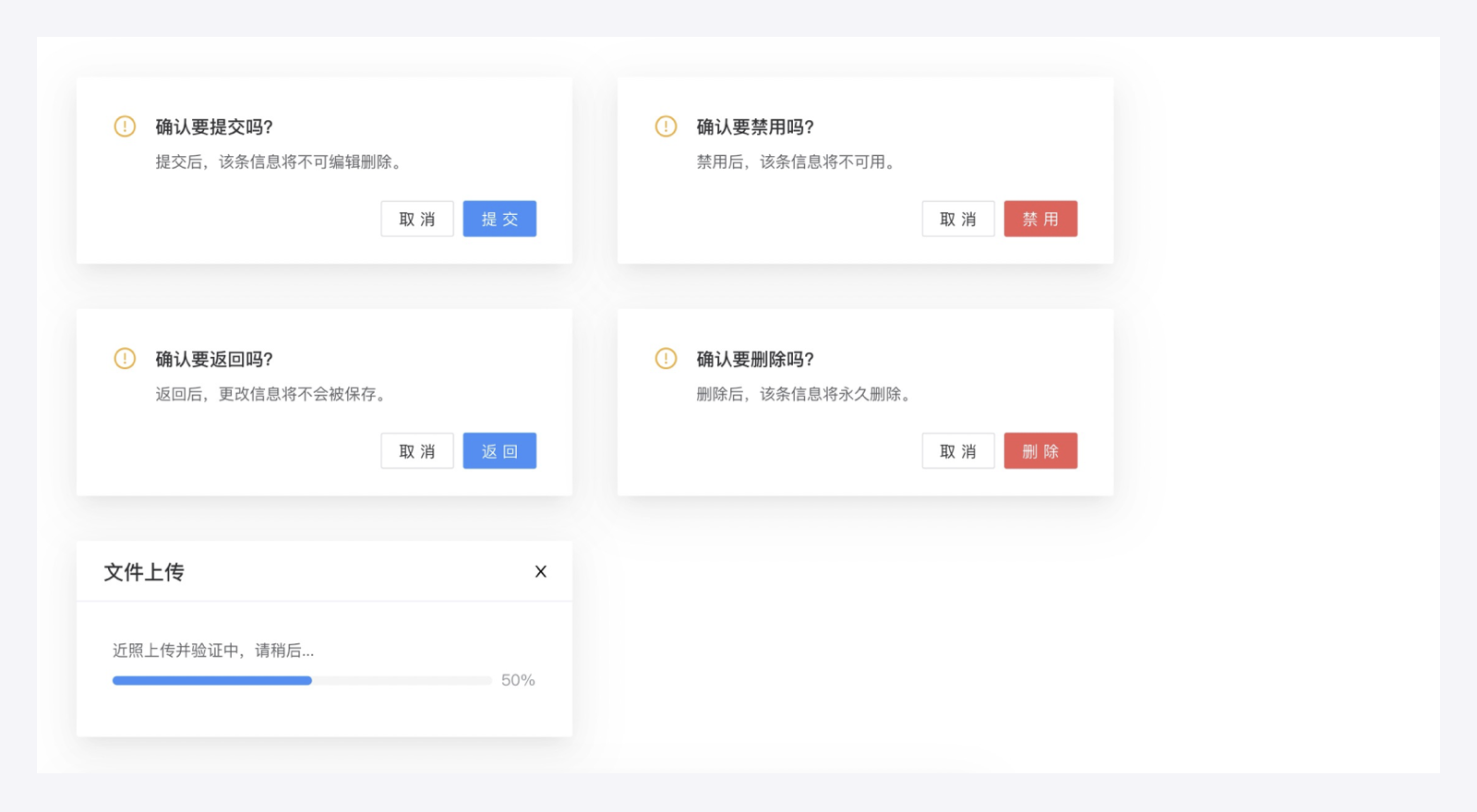
悬浮(较默认偏深);
模态框;
通用图标(线性/填充);
行业图标(业务需要);

间距(8点网格法是最为合适的产品间距制定方法);
框架(导航/头部/页头/标签栏/树状容器/内容区域);
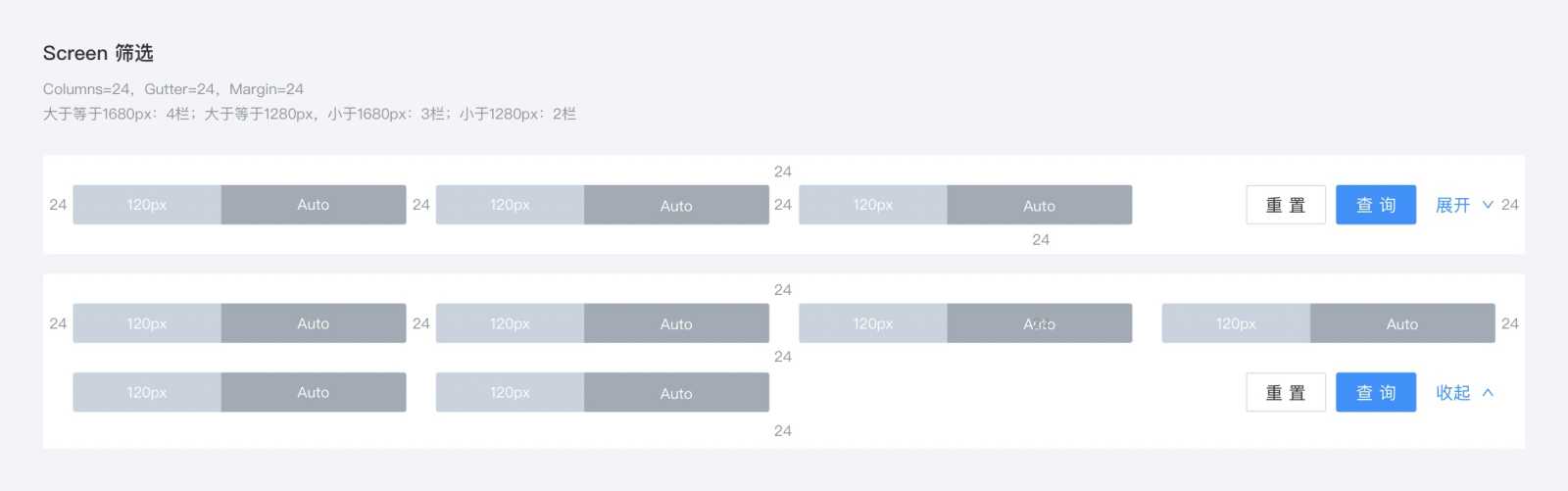
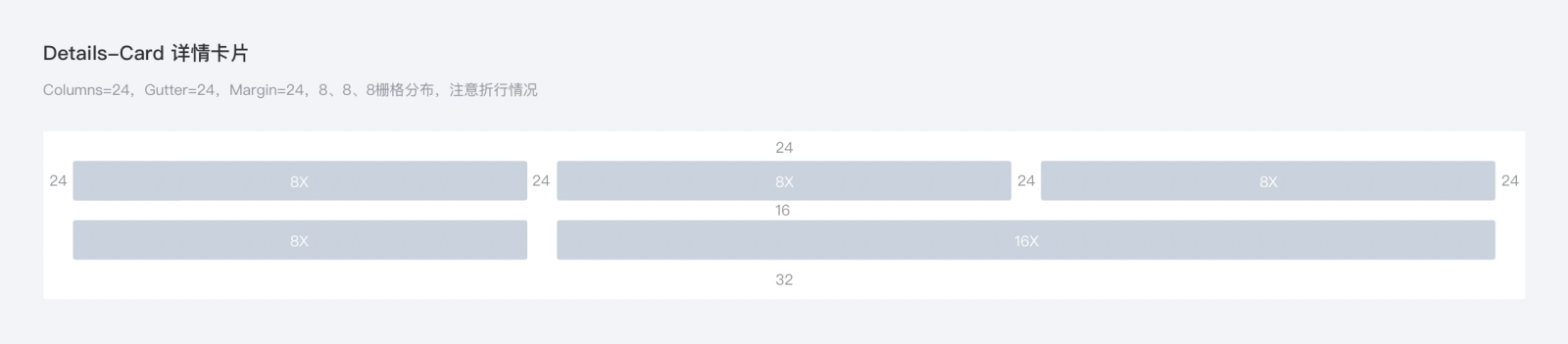
栅格与标注(筛选/表单/详情/表格单元/弹窗);



顺手
常规按钮(填充/线框/虚线按钮);
图标按钮;
文字按钮;

下拉菜单、标签页、步骤条、分页器、锚点链接、面包屑;
输入框、选择器、单选框、多选框、开关、日期选择器、时间选择器、滑动输入条、上传;
头像、徽标、标签、文字提示、气泡卡片、内容、表格、滚动条、统计数值、时间轴、折叠面板、分隔器;
对话框、全局提示、警告提示、进度条、结果、气泡确认框、加载中;

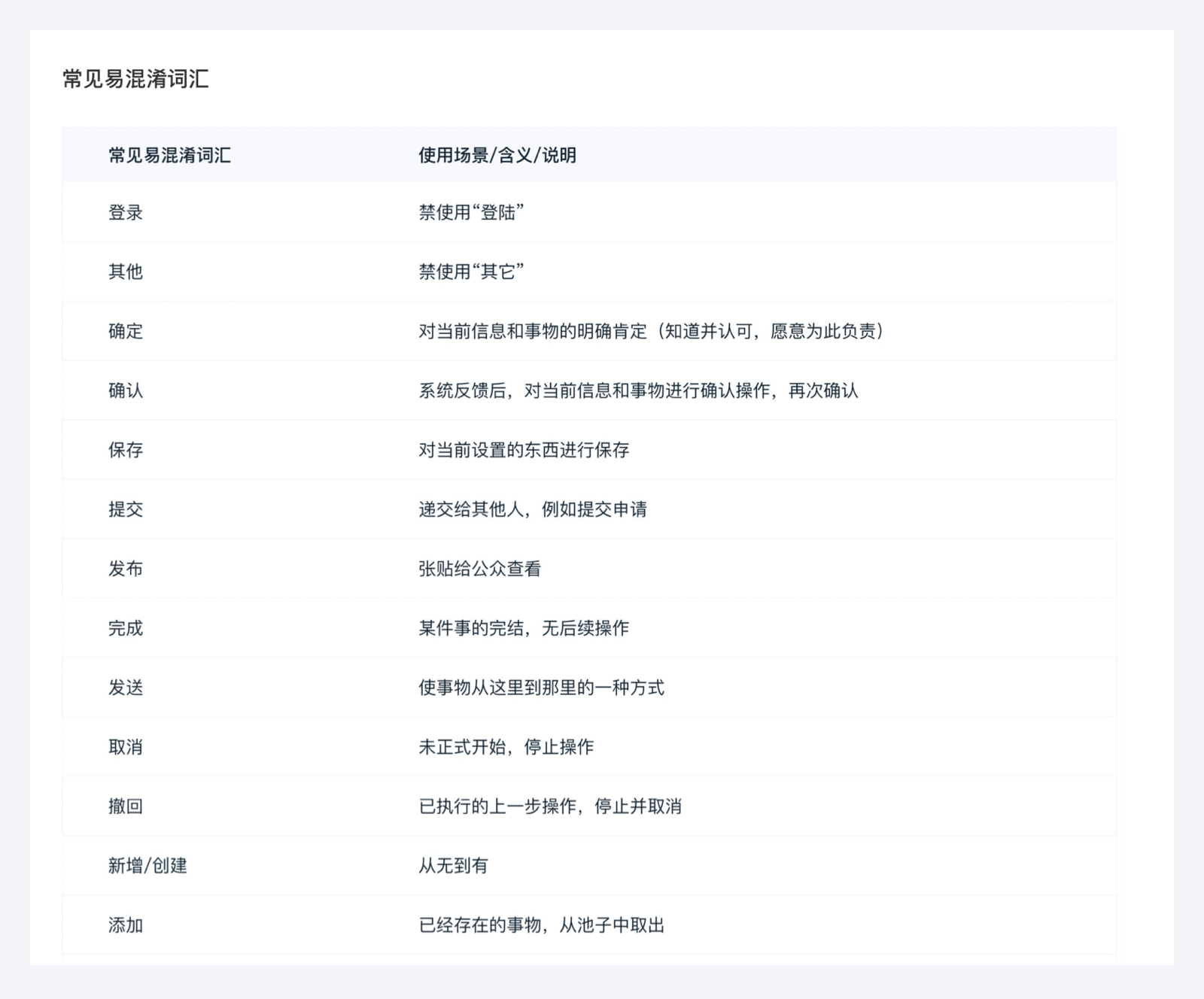
空数据、电话号码、数值、金额、日期、时间、相对时间、脱敏、标准词汇库;



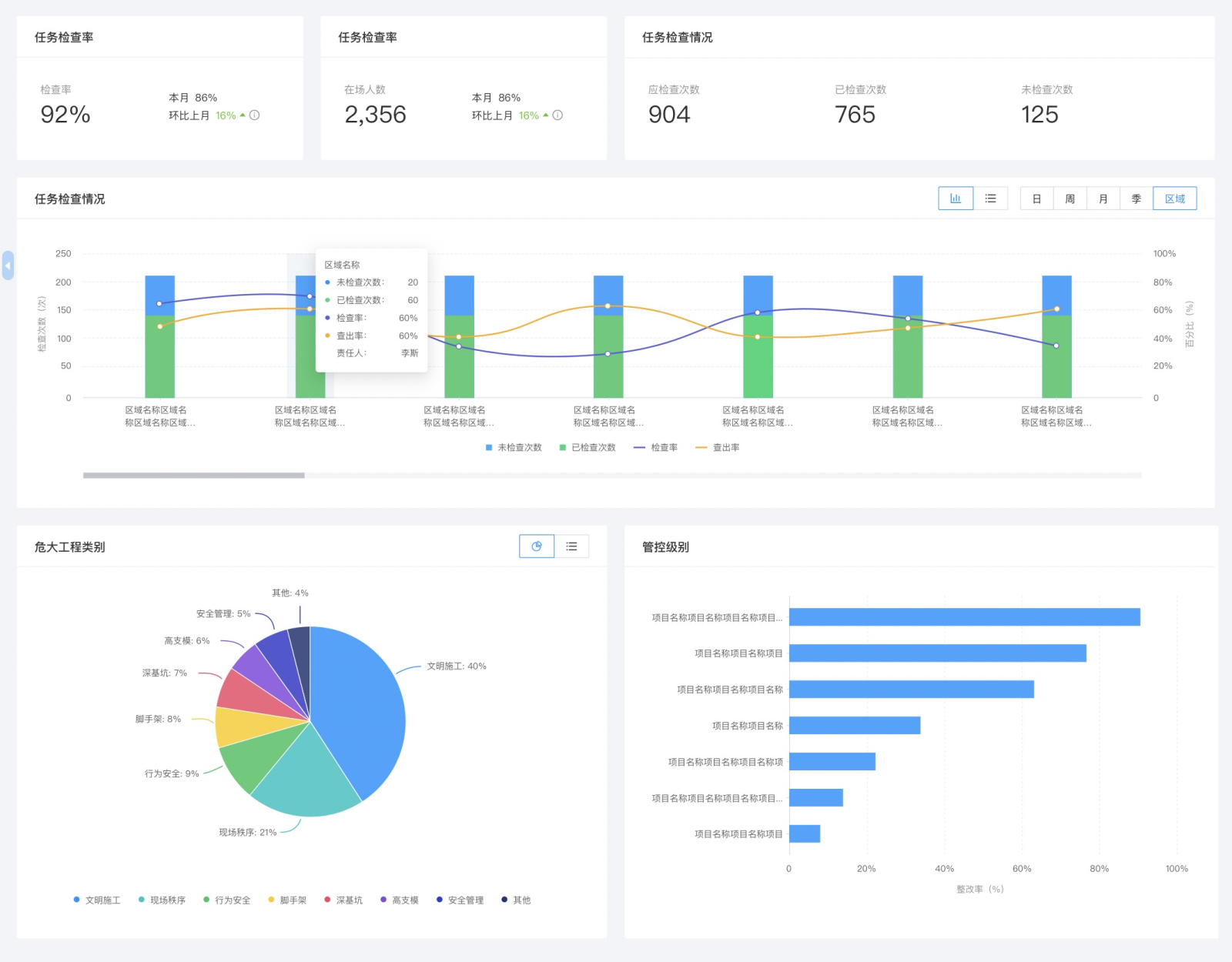
数据可视化这个板块其实并没有想象的那么简单,画个圆画个长方形什么的,你要重点了解的是以下几点:
1. 选择正确的图表类型(时间类、比较类、分步类、流程类、占比类);
2. 组件使用规范和说明(标题与注释、轴、图例、标签、提示信息);
3. 图表布局自适应(面对海量数据量与有限屏幕空间的冲突);
4. 交互(数据获取、信息加工、知识流转);
这里不多做赘述,基础介绍可以看看之前发布的文章,深层级的介绍可移步https://antv.vision/zh。

规范体系搭建完成后,我们就可以用组件去搭建各类型场景的标准模板页面了,就像搭积木一样,过程还是很有成就感的。
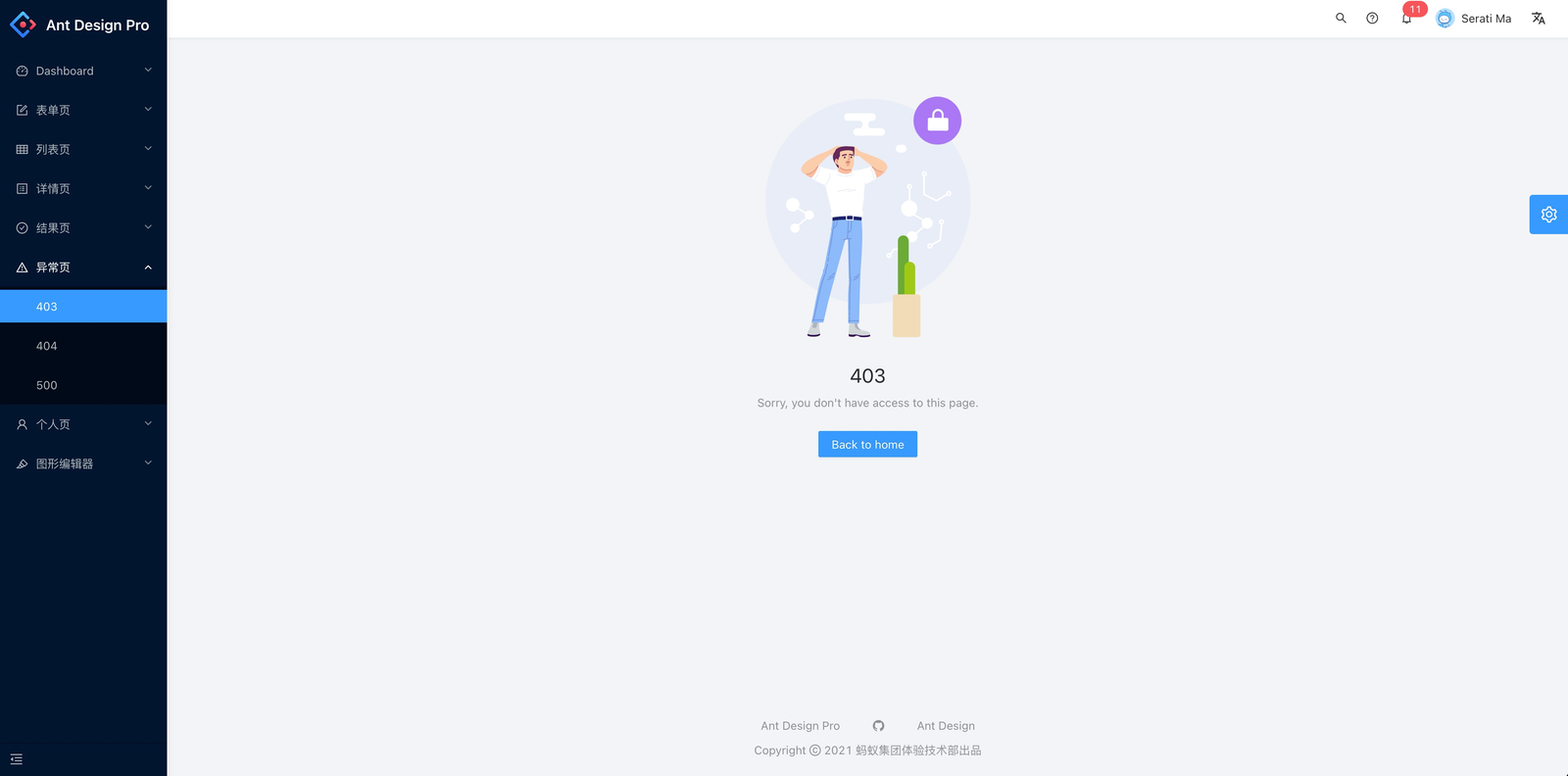
登录页、引导页、工作台、查询列表、表单、详情、弹窗、左树右表、设置页、异常页、空状态;
每一类模板页面都有自己的使用场景、基本构成、注意要点等,举个例子,
1.【工作台】为用户提供处理和查看信息的捷径,为产品适当宣传产品的新动向等运营内容。
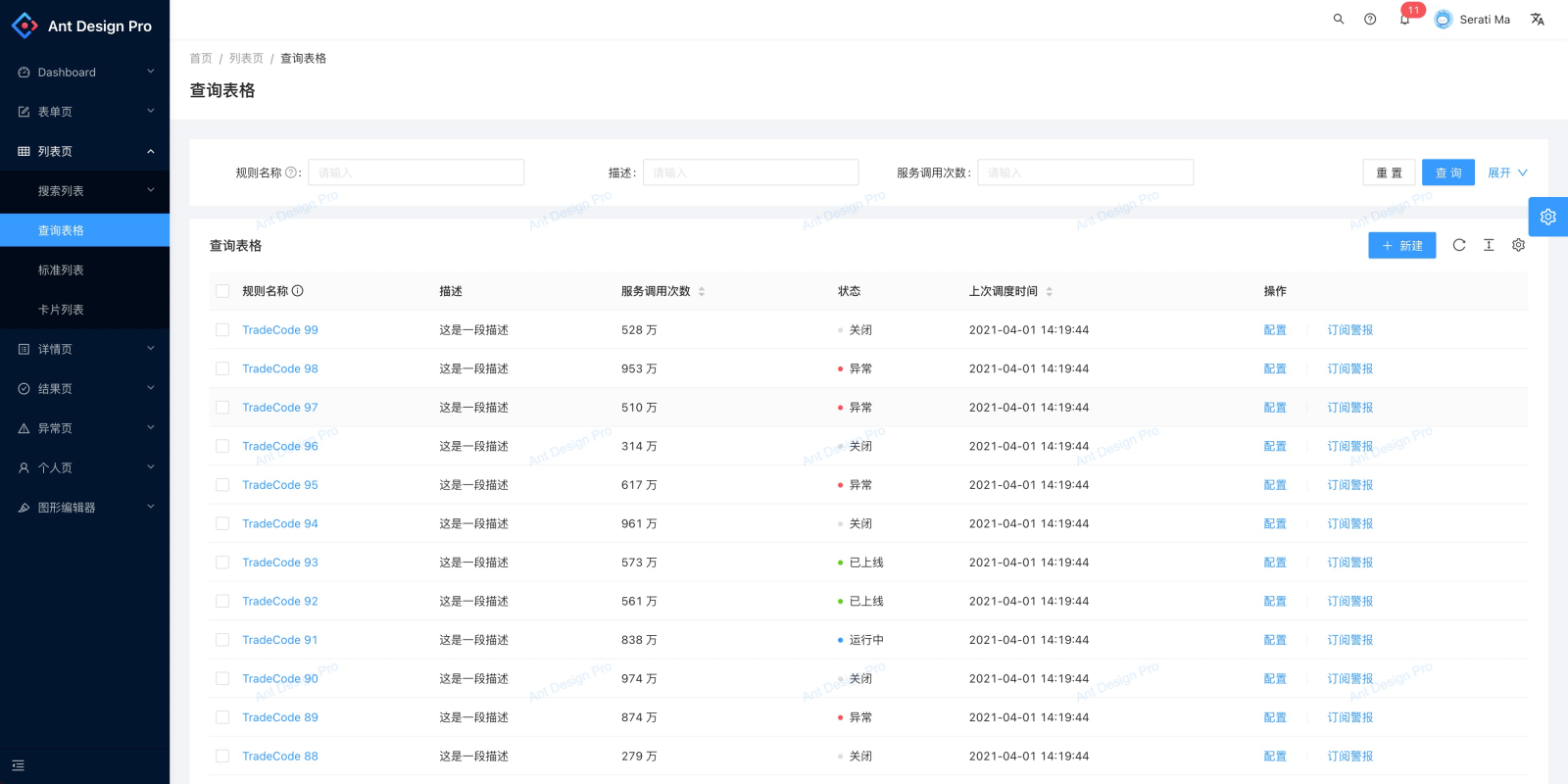
2.【查询列表】四大构成:数据过滤—数据统计—数据列表—批量操作;;
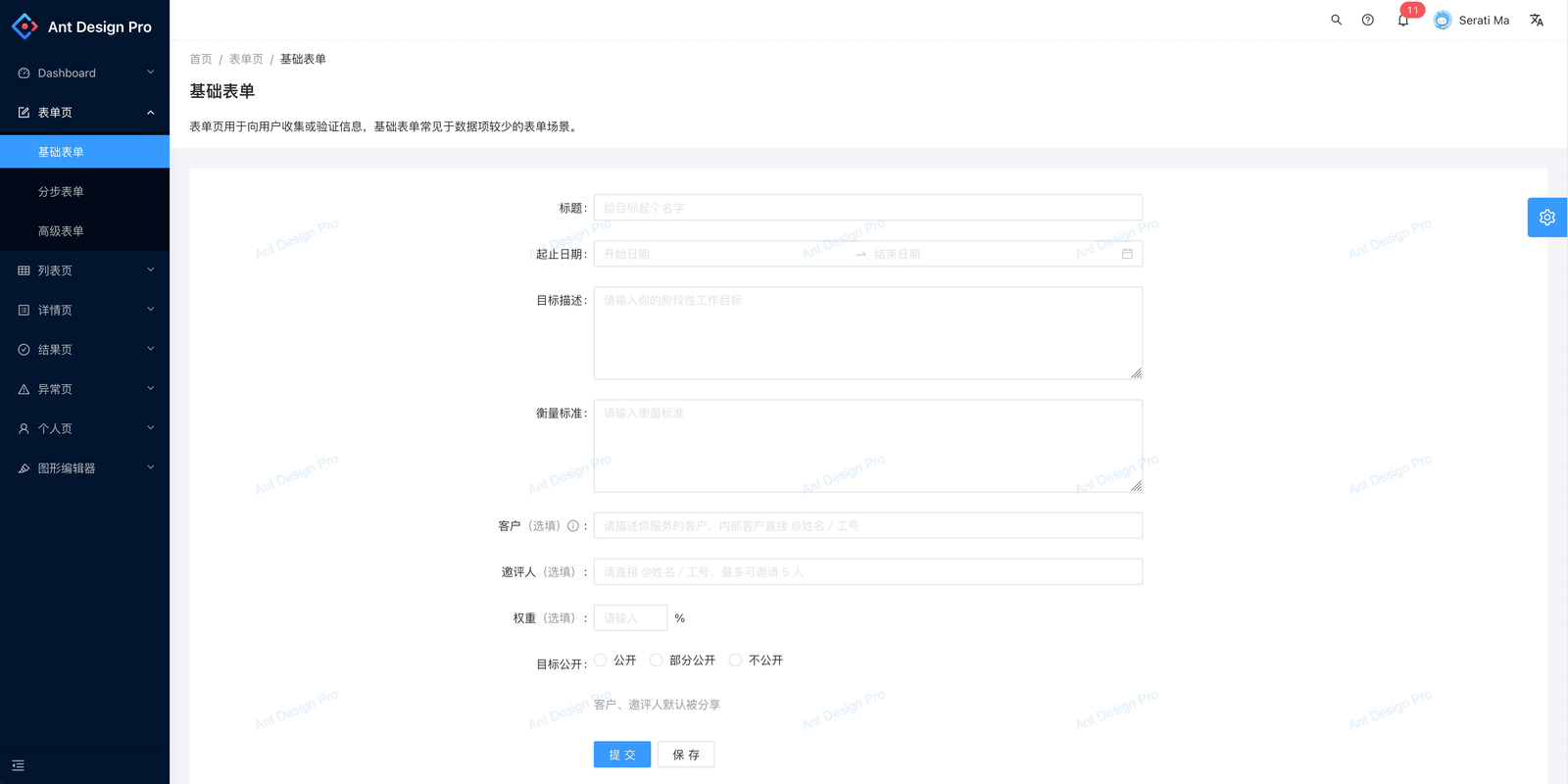
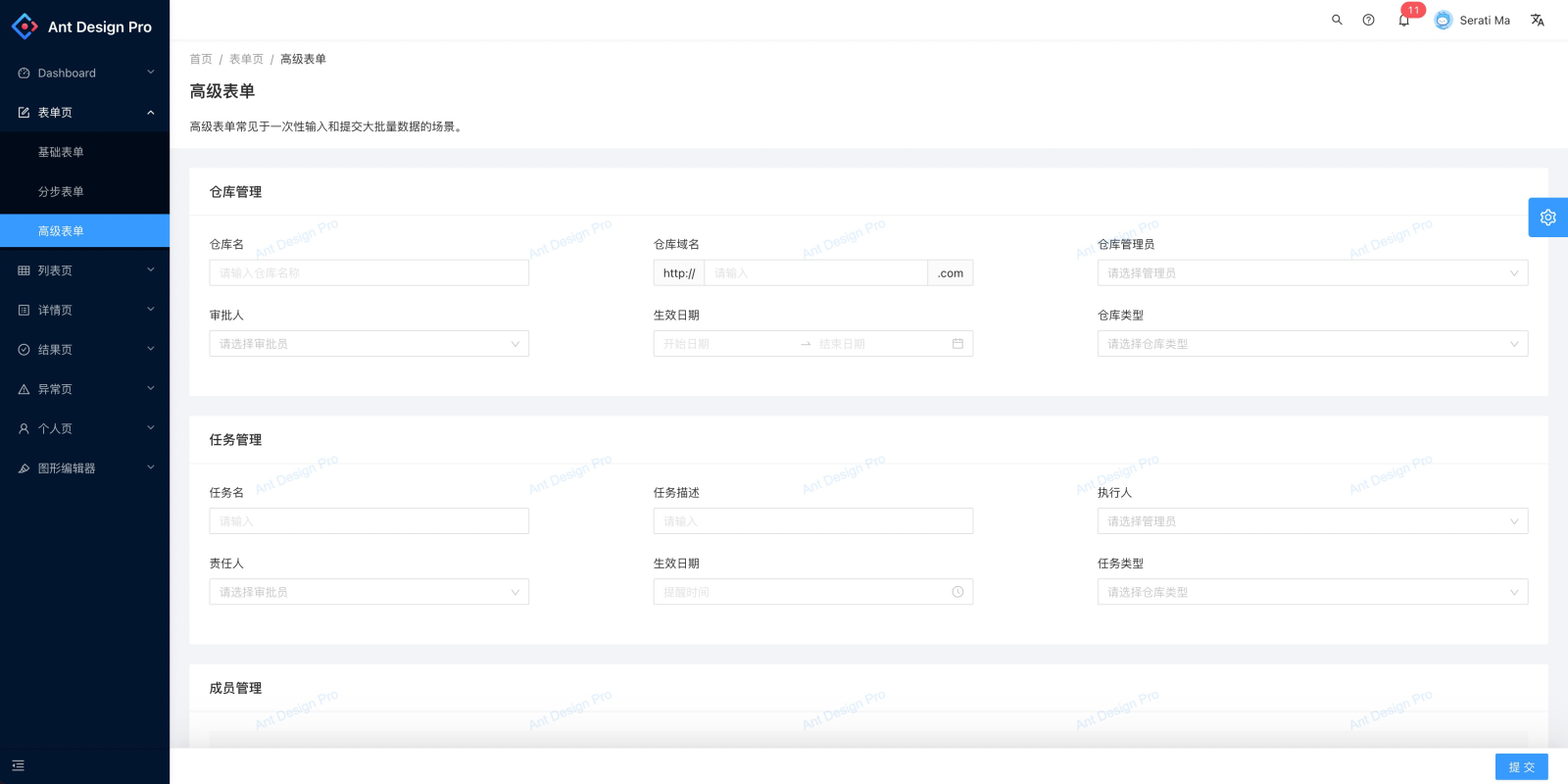
3.【表单页】明确当前页面任务,快速定位修改目标,简化填写流程,确保用户准确、轻松、快速地完成任务;
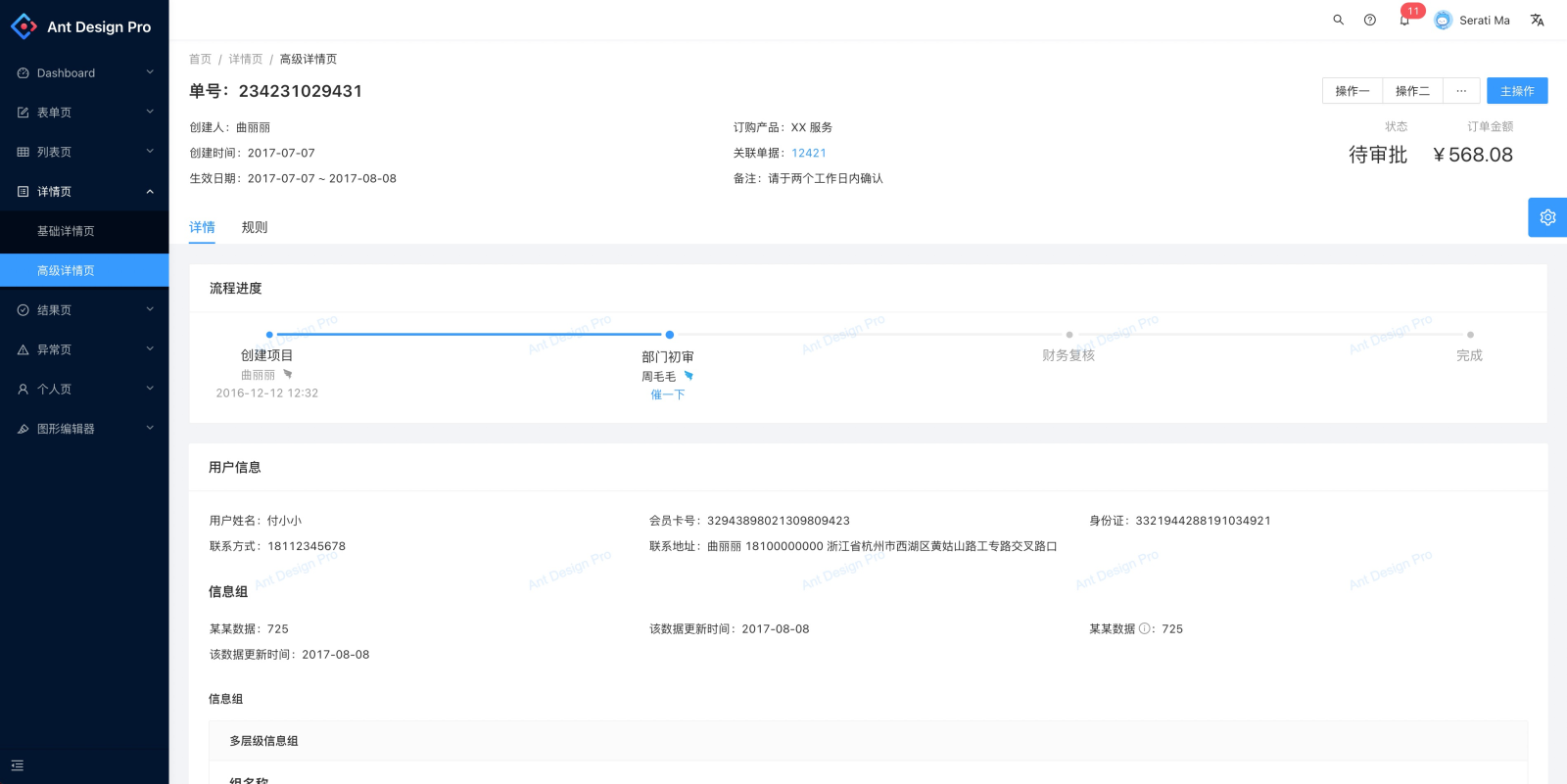
最终的这些模板页面还是要根据自己公司的产品属性来做一些调整,随着经手的同类型页面越多,最后的模板页面越标准。私密原因,这里展示些AntD的标准页面参考下:https://preview.pro.ant.design/







上述就是规范体系的主要构成了,规范搭建也只是设计部门的产出物,宣导和落地才是重中之重,
我们要对产品和研发拉会进行一次完整规范的内容宣导,
让产品同学明晰现在的产品框架和样式,原型图绘制样式和交互接近视觉稿;
让研发同学知晓我们是基于什么前端框架设计,源生组件有哪些地方修改过,还原过程中注意些什么;

给出我们规范的产出物,一份完整的PDF查看手册,一份上传设计稿可查看标注的链接地址和一个规范迭代文档,方便相关人员查看和对接迭代。
这中间过程不比规范搭建所花费的时间和精力少,做好持久战的决心,公司产品体验升级是否能成功就靠这一战了···加油。
以上就是本次分享的全部内容了,总结的方向比较多,但都不太细致,也是先给各位一个整体框架和思路来应对相关的设计,更多的内容可以多去参考大厂,你会发现很多有意思的东西,从0到1或者从0.5到1,自己去探索去实践,成就感满满,这个过程就是进步的味道,相信你会爱上。
文章来源:站酷 作者:MiFan菌
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
这几年私域流量这个词很火热,很多企业都开始做私域流量,特别是在微信场景下进行的社群运营;一个优质的社群运营能让社群一直处于活跃状态,并且可以提高转化率;本文作者分享了关于微信的私域流量生意,我们一起来了解一下。
最近这两年,随着在线教育和社区团购行业的兴起,私域流量这个词越来越被大家所熟知。不过我很讨厌私域流量这种说法,仿佛不把人当人看,而仅仅是一种流量数据指标而已。
那么什么是私域流量呢?用一句话来说,私域流量就是一个能与顾客拉近距离,离用户最近、最方便触达的方式而已。
在这之中,人情味是核心,比拼的是执行力,是一个慢工出细活的事情。
做好一个私域的内核是用户和内容的运营。
我今天来说说私域中的一个类目,社群运营
整个体系涉及到了打磨产品、如何做好增长、如何做好用户的活跃、和内容的产出以及如何服务好用户的多元化需求。
我相信在座的各位,在私域中与用户打交道的时候或多或少的沟通问题。
解决沟通问题有一个核心思路:你说出去的每一句话,做出来的事儿,都要真诚。
我们今天拆解的两个案例,一个是目前互联网最大的创投类科技媒体同时也是纳斯达克的上市公司;另一个则是目前国内规模最大的针对于企业高管的知识付费课程。
还有一系列的私域案例,有我深度参与的,有我日常打辅助的,也有也有我们进行代运营工作的(但是由于客户的隐私问题,有的案例我不方便透露具体的名称)。
我敢保证,今天的两个案例在座的人80%的人都或多或少使用过他们的产品,或者听过他们的名字。
为什么我把冷启动放在第一位?
因为一个冷启动好与坏直接关乎于后期的分销变现的效果。
先说一下XX创新大学。
目前市面上很多头部知识付费的公司,他们开始做上市辅导的IPO工作了,不要天真的以为这些公司都是靠单打独斗起来了,其实他们在很多的城市都有地方站的布局。
看似很牛逼,但是你知道他们在早起布局的过程中,也栽了不少的坑。
知识付费的地方站本质是一个代理生意,由于这是一个代理的生意,执行人员很容易按照原先设定话术和引流的一些行为ctrl+v 进行运营工作,但很快就发现了问题。
一是因为地方的认知与一线城市的差距很大。
不知道大家在过年回家的时候,跟身边的朋友或者当地的企业家前辈聊天的时候,能发现的明显的代沟。
我认识的很多当地传统企业的老板他们对于互联网和新媒营销的认识差距还是很大的。
其次,是因为当地年龄代沟的问题。
我们发现当地企业领导和公司高管都是将近四五十岁的人,线上时间较短,更不要提成交转化了。
基于这两个问题,我们开展了一系列攻艰克难的尝试。
首先,我们通过了很多人脉在线下对接到了很多地方优秀的创业者,在接触的过程中发现,大家在疫情时期对于传统行业如何转型有着迫切的需求,而且他们泡在线下的时间远比线上的时间多。
针对于这一点,我们打算从线下的交流分享会进行切入,将交流会的服务搭配着虚拟会员一起售卖,不仅提升了客单价还可以发展很多线下的分销渠道。
那我们是如何做线下的冷启动呢?
因为对我们而言,线下流量的多少,直接关系到我们的成交,以及品牌势能,包括后期分销渠道的搭建。
因为我们针对的更多的是企业家,也就是B端的用户,他不像C端的流量可以进行投放去算ROI。一个好的冷启动是非常关键的。
当时我们想了很多花里胡哨的操作,最终让我们醍醐灌顶的是王兴说过的一句话。
王兴最喜欢讲的一句话,结硬寨,打呆仗,你知道这句话谁说得吗,是曾国藩。
曾国藩曾给清廷上奏,原文是这样写的:
“臣不善骑马,未能身临前敌,亲自督阵。又行军过于迟钝,十余年来,但知结硬寨、打呆仗,从未用一奇谋、施一方略制敌于意计之外。”
说白了,这里讲的就是步步为营,稳扎稳打,不出奇兵,战胜对方。
我们经常说一句老话,就是:听了这么多道理却依然过不好这一生。
我问一下大家,大家有多少人坚持100天来履行自己的健身计划呢?所以说,大家抓执行的能力的度待提升的,因为大部分人是不一定具备躬身入局的能力。
就拿我们老家,河北省的地方运营中心来说。我们也算是把细节做到了极致。
我们前期,通过人脉关系让所有人都免费参加,来增强线下的初期势能。
针对地方已购买产品却长期沉默的用户我们人工电话一个个电话或者线下一对一的去进行召回的。在这里说一点,一个声音好听的妹子,确实可以让用户多听你BB一分钟。
那个时候一天在线下能见30多个人,嗓子都干了,确实累,不过,只要有效,莽就完事了。
用尽一切的能力去找到联运方,那个时候我们很荣幸的找到一个很有名的读书的地方代理,但是大家要记住,在联运的前期,一定要把双方的权益写清楚,否则后期会遇到很多麻烦的事情。
动用你所有邀请到的人,让他们去发发朋友圈,因为他们企业家的朋友圈还是比较精准的。
那个时候我们通过大半个月的时间基本把当地的创业者跑了一遍,初次召集了2000多号的人。
试想一下当地上千号的大小老板在同一时间的发朋友圈帮你宣传,是一种什么样的影响力。
利用个人IP好好的去做内容,保持个人的内容输出。
通过这种方式我们在前期基本上能在当地进行小规模的刷屏。
后期我们又不断提升线上的影响力。我们在抖音、快手和视频号的平台选择中,最终选择了全力做视频号;我们利用手中已有的企业家资源,进行微信视频号的连麦直播,通过社交关系,很快的就覆盖了市内的大部分企业家,不仅增强了品牌的影响力,也慢慢的增强了他们对于线上的使用习惯。
到此为止我们才慢慢的开始利用品牌的影响力开始裂变分销。
我相信很多人都在意社群的转化,在意分销体系的搭建;只不过一口吃成一个胖子,这是不现实的。
在分销转化之前还有很重要的一步,就是活跃。
这个案例是一个行业媒体的社群。
在上文中我们列举了冷启动做起来的种种方法,在启动后相信很多人都遇到了一个问题,社群是有生命周期的,我们拿这个行业媒体的社群给大家拆解一下生命周期活跃的这个事儿。
作为行业媒体来说,大家更看重其自身所带的内容,所以在社群的活跃方面,用户的忠诚度一定是以内容的价值来衡量的。
那么针对于一家互联网创投媒体来说什么是有价值的内容呢?
创投媒体的受众大部分是以互联网、广告营销、金融为主的人,还有一部分的创业者和对商业科技感兴趣的学生;所以在话题的选择上也是围绕这些去做文章,尽量的找一些大家感兴趣的话题引起讨论。
如何做一个社群交流的话题呢?
按照我的总结就是:信任感+信息差。
所谓的信任感,来源于用户对于品牌信任,以及群友对于群主的信任。绝大多数人不具头部品牌的影响力,那么就更要专注于你与群友之间的信任建立。
信息差是什么?俗话说:三日不见当刮目相看。
为什么人和人拉开距离的速度会非常的快?这背后的原因就是是彼此的认知和信息差不一样。
国与国之前有信息差,行业之间有信息差。那么信息差呢?
我来举个例子!
我问大家两个问题:
这些看似是讨论移动支付或互联网金融的商业问题,但这个简单的问题底下是我们通过词云埋藏了十多个话题点供大家讨论。
每一个词云点里至少有大于三种的讨论方向,大家想想海王为什么和姑娘总有的聊。
那么当这种内容进行发散输出的时候,这就是大家所期待的有价值的内容。
作为一个好的群聊话题,它是有节奏性的,从抛出话题,再到讨论话题,再到最后话题的总结,它是一个有始有终的过程;所以说,作为群主,想好这个话题的讨论点,把控好每一个环节,不要让这个环节里面出现过于激烈的争论。
如果有的话,你需要动用自己的情商去好好的缓解;千万不要评判这个人说的是对的还是错的,其实世界上所有东西在我看来没有对和错,只有说合适和不合适。
分享的形式有两种:一种是邀请嘉宾,另一个是主题讨论。
我们会利用客户平台资源去邀请一下嘉宾。或者邀请群友进行分享。
有的群友可能没有那么系统性的输出,那么就可以进行一个主题会,比如我曾经就邀请了关于电商平台的运营人员、MCN以及品牌方从各个角度来讲解关于品牌营销的主题演讲。
那在群里,什么样的人符合KOL的标准呢?
当一个合格的 KOL,其实并不容易,既要上知天文又要下知地理,又要能文善武,既要保持调性,还要平易近人,不能让群友太过仰视,离群友距离太过遥远;更不能让群友们俯视,变成单独服务向的“客服小妹”。
那我们筛选的漏斗模型是什么呢?
大家一定要好好服务好这些人,无论是做一笔生意也好,还是交朋友也罢,这些挖掘到的kol都是你在数字世界开疆拓土的战略盟友。
他们独树一帜的思想一定是能够在未来引起别人的关注。
在分享的过程中,一定要对分享者多多鼓励,毕竟谁不喜欢被表扬呢,无论这个分享是怎样的,能分享就是好的;一定要让分享,成为群内的良性循环。
不过再怎么活跃,各位一定也会遇到死群的问题;很多做微信生态的人都非常的拧巴,总觉得解散社群是一件非常抹不开面子的事情。
对于一些死群,我会利用解散社群重组的方式重新活跃。
每一次换血都意味着生命体细胞的再造。
这句话话怎么理解呢?
其实社群生命周期的本质跟细胞的组成是一样的,按照生物学的角度来说:人体细胞是有寿命的,每天都在更新,衰老死掉的细胞会被新的代替。
但是,人的大脑细胞是永久不变的,就算过了7年的周期,你的脑子依然还是同一个。
那么针对于社群来说,群主就是这个生命体的大脑,群员就是细胞,你的信息与内容就是流动的血液。
不要害怕社群的生命周期,作为一个生命体来说,摄取更多的氨基酸和维生素,寻找新的细胞来源,才是大脑应该考虑的事情。
当社群到了无话不谈的时候,就会出现新的交流需求。
群中有的人聊生活,有的人聊工作,有的人聊行业。
大家从陌生到熟悉是需要时间去建立的,每一个愿意在群里聊天的人都有他存在的意义,每一位发言的群友都值得被认真对待。
对于绝大多数人来说,刚开始进入一个行业,最佳的方式不是创新,而是复制头部玩家成熟的模式,以保证自己能够在行业理解、团队结构、 技术运营等能力上迅速度过冷启动期;所以每一个互联网人,都应该有分析项目、拆解项目、复制项目的能力。
我们需要对于行业头部的打法保持敏感,同时想把办法跨行业的知识进行融合。
群主本身即群员,我们既是社群的运营者,同时也是别人社群的群友。
当你脱离出kpi的数据视角,用人本主义的视角和同理心去理解社群,你会发现更大的世界。
求知欲就是对一切事物保持好奇。
我特别喜欢的一句话就是:好奇心是我对这个世界永不停歇的热情。
在人类的进化史中,人类之所以为人,是因为人会使用火。在数字世界中生存进化,我们也需要利用好一切可以辅助运营的工具,方便我们进行事半功倍的管理。
我时常问自己一个问题:一个知识社群的终局是什么?社群模式的天花板又在哪里?
先直接说一个结论,从长期来看,社群必然走向沉默。以社群为主的商业模式也注定会有天花板。
社群经济更多的是以服务成年人,以活跃的角度来说,没有一个人有时间在群里面天天扯闲。而且随着社群的发展,会逐渐导致流量的不精准,群里面也会逐渐“水”化,这是其一。
其二是因为,随着社群规模的扩大,就必须要做标准化的流程。
大家知道标准化是什么吗?
标准化意味着工业化,工业化的过程中就很难让底下的执行人兼顾到互动和情感。
但是,互动与情感其实是在数字社会中是尤为可贵的,这也是主办方伴我们召集在线下的原因,我们在线下的每一个点头,每一次眉头紧锁,都是很好的情感交流,这其实是在一个工业化的社群中很难做到的。
但这不意味社群的生意不赚钱,一个高效率的社群一定要讲究标准化,只有足够稳定的SOP才能做起来规模;所以社群组织的机体再生能和情感传递力才是我们应该多思考的思路。
解题不一定在当下,当大家好在嘲讽拼多多的拼一刀的时候,黄峥已经在思考生命科学和粮食安全的事情。
我粗浅地认为,这个事情,是从他22岁和段老师一起会面巴菲特的时候,就已经注定。
做一个砍一刀的电商并不性感,利用科学为社会提供价值才是性感;做一个数据导向的社群不性感,让社群有生命力有再生能力,才是真正的性感。
文章来源:人人都是产品经理 作者:纸皮小火车
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
导语:TMS(运输管理系统)是一个物流运输平台,它是供应链管理系统(SCM)的一部分。广义的TMS平台涉及面较广,不同企业的业务模式不一样。本文所探讨的TMS是具有实际运营能力的第三方物流运营平台,它主要是一种通过技术的手段整合社会物流信息,优化配置物流资源,帮助货主降低物流成本并提供管理运输业务。下面从业务描述、系统架构和功能模块三个方面作一个简单的分析,一方面是梳理业务的作业场景,另一方面宏观认识产品的整体框架,分析具体功能解决的问题点。
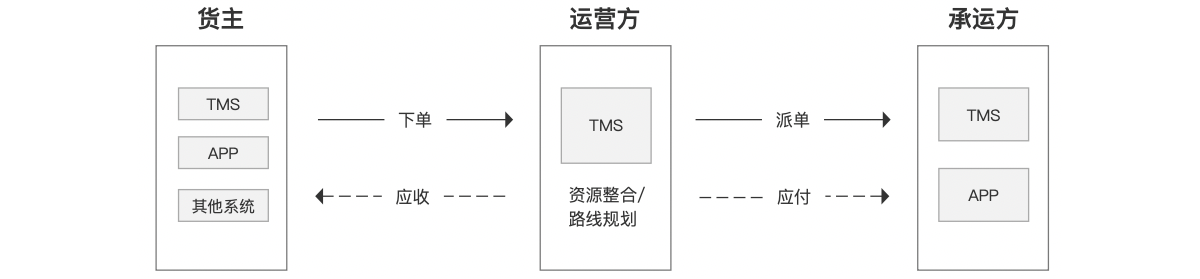
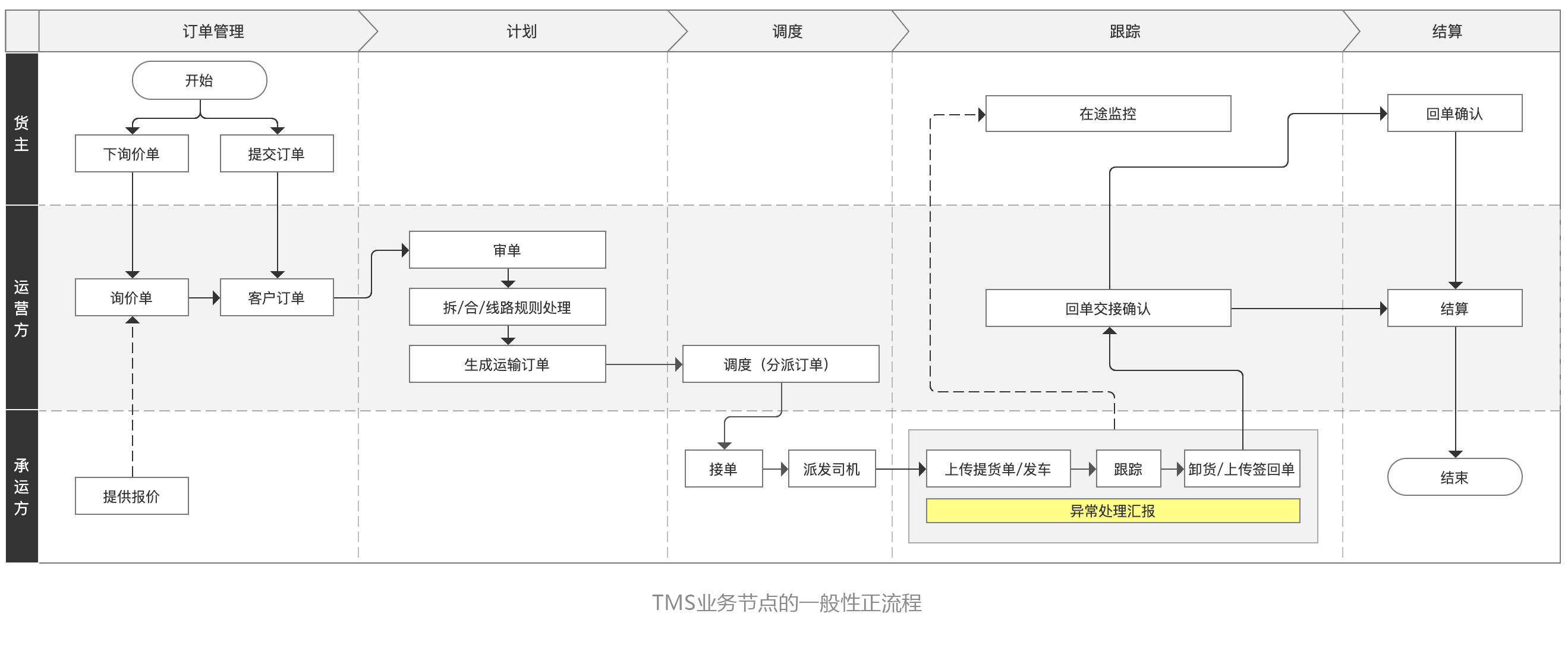
通常来说,整个运输阶段分为三个阶段来完成:

货主提出运输需求,建立任务订单推给运营方。
客户下订单的方式有很多,比如电话、邮件、发信息、TMS系统、其他平台等。提出的任务需求,也称客户订单,它是货主和运营方的交互凭证,承担着需求描述、运单跟踪、应收结算等功能。
货主订单主要包含4方面的信息,收发货地信息、货物信息、用车信息、增值服务。
运营方按照一定的运输规则处理,做这个规则处理的过程,一般称之为计划,计划的形式有多种,主要有拼单、拆单、规划线路图、地图合单等,然后再将计划好的这个订单分派给合适的承运方。
最常见的手段是拼单,又称零担运输。将多个货主订单合并拼成一个派车订单,一般规则的处理条件有:订单量、装载能力、价格、路线、发货时间、收货时间等。
计划的手段除零担集货外,还有大单拆分、长单分段等,主要目的来达到成本分摊的作用。计划的手段有智能计算,和人工处理+半自动计算。
承运方接受订单,并将订单分配给司机,由司机执行完成运输任务,这个阶段又称之为调度。运营方将计划的订单分配给承运方,生成最终的运输订单,它是运营方同下游承运方的唯一标识,这个凭证会关联到订单的跟踪监控和应付结算等功能。

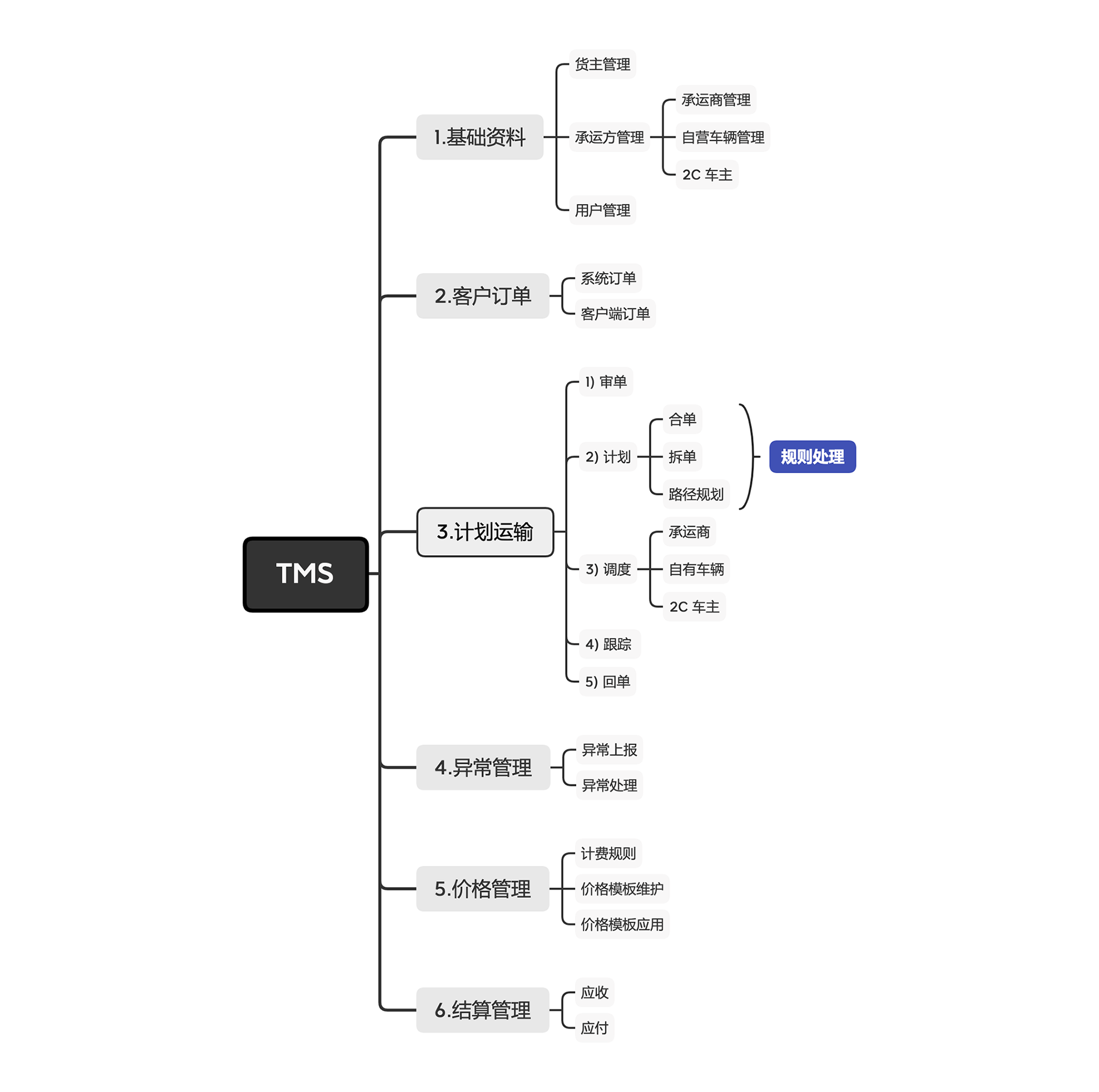
基础资料的建立,对TMS的需求任务单和调度非常重要,只有建立了合作关系,才能在客户需求订单上选择到正确(有合作关系)的客户,在计划调度的时候才能匹配到正确(有合作关系)的承运方。
录入货主、承运方的信息,以便于后期订单的生成, 这些信息的维护可以保证每个订单都有归属客户,方便订单的管理。

1)货主管理
客户资料会有专门的CRM维护。
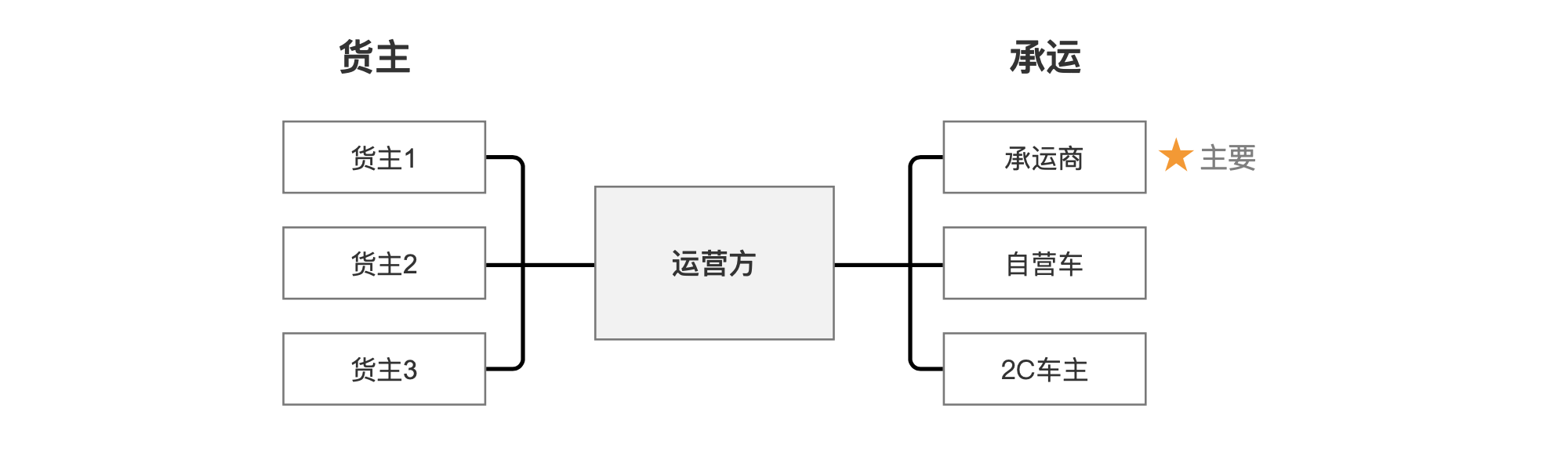
2)承运方管理
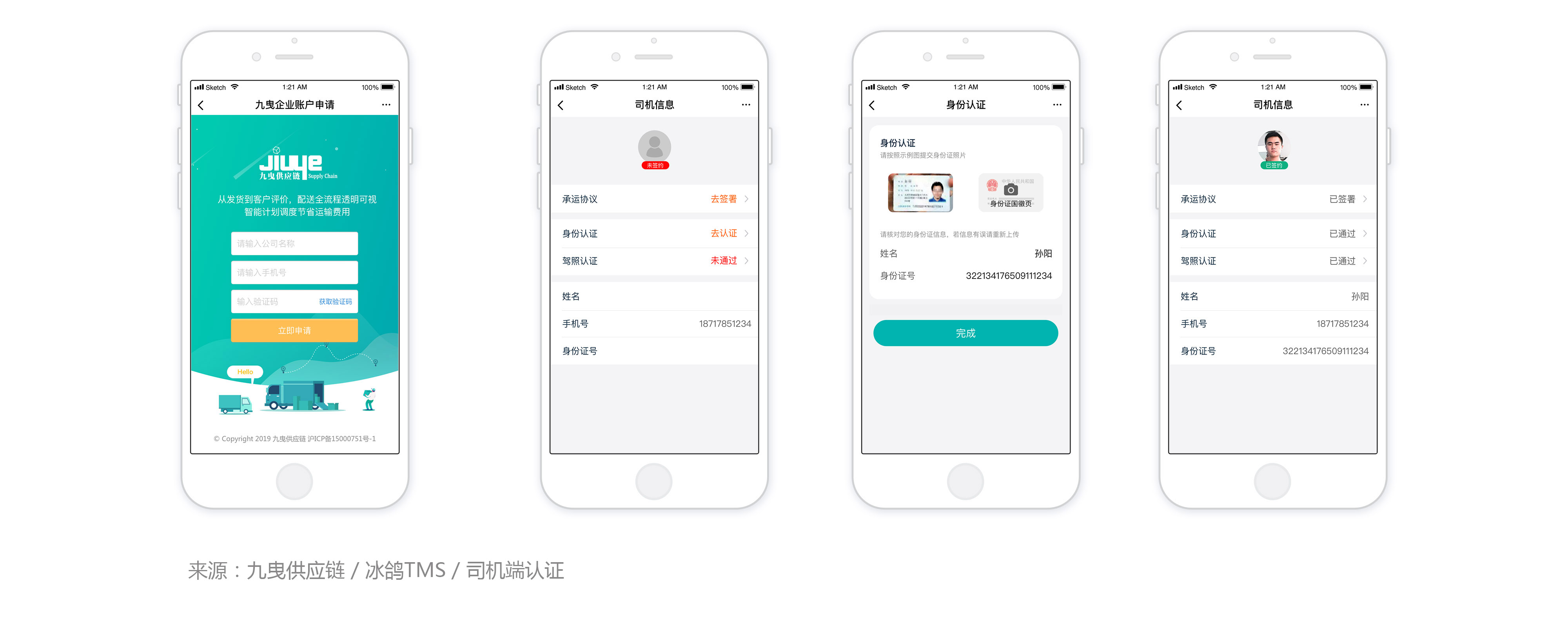
有承运商、自营车辆和2C车主三种。 2C车主,个人司机管理模块,没有合作关系。个体司机加入平台,需要进行注册认证,只有认证通过后才能给这些司机派发运输订单。
司机的信息维护除了注册认证外,还有在平台的所有活动数据记录等。和承运方相比,此前不需要有固定的协议合同,相当于临时工的概念。

3)用户管理
运营方用户之间建立的合作权限关系。
在第一阶段,货主提出用车需求。需求订单信息包括收发货人信息、货物信息、用车信息和增值服务,详细描述在上面的「业务描述」中有说明。具体到TMS系统中,这里不但只是货主的信息录入,它还包括收发货人信息关联、地图定位、里程预估、上下游价格等。
客户订单它是货主和运营方的唯一标识,货主的订单状态有,待计划、待调度、已调度、等待提货,取货中、运输中、已完成等多个状态。
客户需求订单创建成功以后,就开始进入到运输业务的第二阶段,运营根据一定的规则处理,将订单进行自营车辆运输、派送给承运方或者转给2C车主,这边的基本流程为:

1)审单
TMS系统对客户的需求订单做分析,分析出有问题的订单,比如信息填写不完整、地址解析错误等。
2)计划
计划和调度是运输业务的第二个阶段,它关系到整个运输的最终成本控制,是整个运输过程最重要的核心组成部分。
计划的目的,是为了解决时效优先还是成本优先,更多的作业场景是在这两者间作一个平衡处理。运营方作计划的规则处理,会受到以下3个条件约束:
常见的计划优化手段有:装载优化、路线优化。 运输计划的方式有很多,总之在满足时效的同时,成本最低是计划的主要目的,主要手段有三种:
关于城配:
考虑到TMS中订单量大、位置信息较为复杂,纯人力计划效率低,有时不能够满足客户的需求。
所以一些企业会根据订单结合计划承运方作出进一步的优化「智能调度」,利用算法围绕货物、车、路线、时间合理规划策略,实现最优资源的分配方案,完成最终的运输工作。
3)调度
把计划的订单进行派发给相应的承运方,这个过程称之调度。派发的渠道有三个,分别是自营、合作承运商和2C车主。
承运方接单后,会将调度的信息同步到WMS,包含车辆提货时间、运送车型等。告知到仓库的目的 ,可以让仓库可以提前备货,节省提货时间。下面所说比价计价模式,就是在调度的时候,根据各个承运方给出的报价,会选择合适的、性价比高的承运方。
4)跟踪
订单跟踪是运输业务的第三个阶段,承运方已经开始执行配送任务,实时跟踪订单状态,并将状态信息回传给运营方和货主。实时获取订单的当前状态,比如位置信息、货物的温度等,也方便平台管理司机,以保障订单任务的顺利完成。

提货:
跟踪监控:
签收:
中转站:
5)回单
一种发货的凭证,证明对方已收到货,也是最终货主结算的凭证。
收货方签收订单后,司机需要上传回单并更改状态完结订单,考虑到线下是作业,回单的照片清晰、其他敏感信息等原因外,运营方需要再次确认后将回单再返回给货主。
回单也分电子回单和纸质回单,电子回单:大部分情况下都采用这种,司机将签收方的订单,拍照上传即可;纸质回单,需要将回单寄回给货主,当然回单还是会扫描记录到TMS系统中。
在客户订单签收之前,都可以上报异常,上报异常需要对异常情况进行详细说明,比如货损损坏情况,进而进行协调处理,界定赔偿责任等。
上报异常的渠道可以通过电话联系运营方,由运营方的客服部门进行对接,异常订单也会进入到TMS异常管理中,并对异常进行记录、处理、跟踪工作。比如上述所说签收方在签收的同时发现问题,也可进行异常上报。
根据不同需求维护不同的价格模板,方便使用和管理。上游价格模板,对商家进行收款的计价规则; 下游价格模板,对承运方进行付款的计价规则。
根据制定好的价格模板,规定价格模板的应用条件。对符合该条件的商家套用模板进行计算,价格模板的调用可以从不同维度,比如:线路、商家、货物类型等。不管下游承运商,还是上游的货主,不同的客户都会应用不同的报价模板。
在结算管理中,对生成的订单费用进行审核,实际业务的变动对最终账单核算也会有调整,审核无误后生成最终的账单,然后由财务人员对照账单进行上下游的收款和付款。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
文章来源:人人都是产品经理 作者:亦果儿
蓝蓝设计的小编 http://www.lanlanwork.com