产品设计的过程虽然需要天马行空,但是最终也要落地。设计是为人服务的,因此也要充分的考虑到“人性”。下面,本文作者为我们分享了如何通过设计让用户体验到自由、尊严和幸福。

人的所有体验上的感受,最终都可以追溯到人对自由的渴望,以及在自由基础上对尊严和幸福的追求,这些都指向人性的深处,所以不了解人性就不可能做出好的体验设计。
下面我就分别来说一下如何通过设计来让人感受到自由的体验,尊严的体验和幸福的体验。
提到体验其实暗指这是人类专属的一种感受,它直指人的本质所向即自由,这也是人与动物的一种本质区别,自由是一个纯粹的哲学概念,它无法被直接明确定义解释,但我们可以从邓晓芒先生提出的自由三个特性,来对自由有个更深入认知。
人对自由的追求就是人的根本人性所在,所有精神追求最终都可以追溯和被自由所解释。体验到自由的时候,人就愉快,体验到不自由的时候,人就难受。体验中的一切感受,最终都可以还原为对自由不同程度的体验。
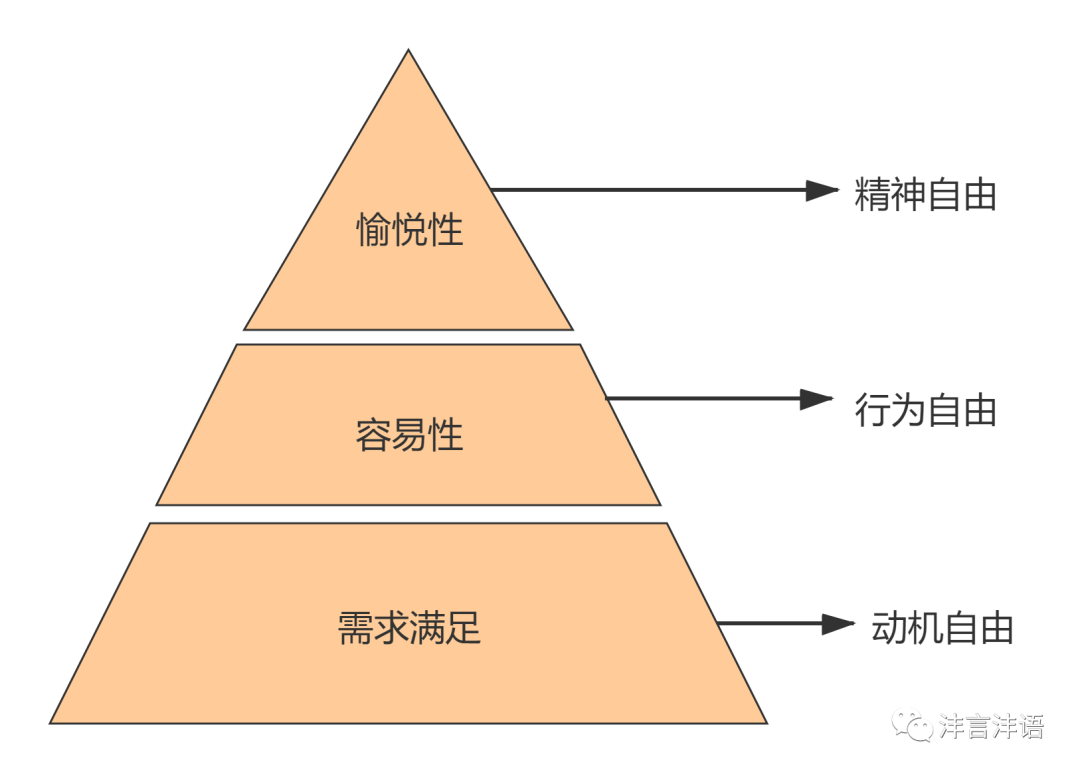
比如哈雷·曼宁等人将客户对体验的定位分为 3 个不同的层级,称之为“客户体验金字塔”(见下图,自绘)。由低往高分别是∶需求满足,容易性,愉悦性。其核心体验都可以归结为不同类型的自由。
客户的需求得到满足,其目的得到实现,这是感受到动机的自由(不受需求的束缚了,可以设定目标、实现目标);客户感到容易,无需大费周章,这是感受到行为的自由(操作自由,时间自由的掌控); 客户感到愉悦、感到满意,这是感受到精神的自由(内心情感得到满足)。

自由的力量也可以在日常生活中得到发挥和应用,比如现在家长们苦恼的小孩玩手机游戏沉迷问题,你可以给他设定每日强制必须完成的游戏目标,比如每天必须通10关获得10个游戏道具和一万个金币,不完成不许做其它任何事情,孩子就会对游戏越来越厌烦,背后的原因就是他失去了目标自由和行动自由,感受不到自由的游戏带来的愉悦了。
还有为什么孩子不爱阅读收录进语文课本里面的文章?
那是因为一般语文课本的文章都有课后题要求必须完成,还会强制要求背诵某某段落,孩子在翻开课本学习这些文章时,就已经意识到接下来将面对枯燥乏味的课后题,这影响了他对文章的兴趣,他感受不到自由而只有限制和约束。
如果你领他到一个书店,告诉他说:“我们今天需要完成购买一本文学类书并带回去读完,但选哪一本,如何读完你自己来定,你现在去翻看能让你读进去的书吧”。我想这个孩子因为获得了动机自由和精神自由,自主选出了能给自己带来精神愉悦的文字,他是会将此书读完读透的。
体验到自由,就是体验到他的自由意志没有受到外在的限制而只受到自己的限制,这是体验的最基本层面。
著名交互设计专家理查德·布坎南教授指出∶“所有设计背后的理念都是人类的尊严。交互设计的原料是我们服务大众的‘目的和渴望’,我们赋予其形式和体验。我们的设计都是为人类的尊严而设计”。
按照他的观点,那做设计的人就很有必要先搞清楚什么是人类的尊严?为人类尊严而设计从何做起?
让顾客体验尊严,并非一件容易之事。并不是对顾客有歧视、谩骂等侮辱性的行为或语言才算损害顾客尊严,需要对尊严有深入的理解。
德国哲学家罗伯特·施佩曼(Robert Spaemann)这样说∶“只要人活着,就其种差来说,我们需能够且必须指望他同意向善。然而这种同意向善只可能发生在自由之中。不仅仅这种对同意向善的指望,而且对同意向善能够得以发生的自由空间的允诺,都是对人的尊严的敬重的奠基性行为。”
这段话可以理解为我们必须指望人们同意向善,而且要允许人们自由地同意向善。既不假定他会做恶,也不能强迫他同意行善。允许人自由,相信人会同意行善,是尊敬人的尊严的最起码行为。
在我们的文化中一直有“你不仁,我不义”,“以其人之道反治其人之身”等一些言语在一直流传,这些都是以人的表现来决定我们尊重其尊严的程度,即对人的尊严采取一种有条件的尊敬,而不是无条件的尊敬。
其实只要是人,都要尊敬其尊严。在这种文化背景下让人们真正去理解尊严并不容易,但如果你真正想创造优秀的用户体验,这一关必须要过,并且在语言和行为动作两个方面做出相应的行动。
先举一个生活中常见的例子,当你逛街进入到一些店里后,会不会经常见到如下提示语“请不要随意触摸商品”,“店内设有探头,请自重”,“钱物当面点清,离店概不负责”,诸如此类的语言。
这就是在字面上尊重,在内容上却把受众设定为已犯错误状态,不尊重你的顾客的一种做法。这么做与懂不懂语言学无关,而与对人性的了解、对人的尊严的理解密切相关。
我们用什么样的语言和客户打交道,我们就在客户心中创造什么样的形象。
20世纪80年代中国内地企业开始导入CIS设计(企业识别系统设计)。
CIS系统包括 MI(理念识别)、BI(行为识别)、VI(视觉识别),其中理念识别就是树立企业的价值观,行为识别包含员工接待客户时应遵守的行为规范,员工在按照这些语言和行为的外在规范来对待客户的过程中,可以逐步提升内在的职业道德意识。
视觉识别最为人熟知,VI是一个严密而完整的符号系统,它的特点在于展示清晰的“视觉力”结构,从而准确地传达独特的企业形象,通过差异性面貌的展现,从而达成企业认识、识别的目的。
当时企业把CIS视为营销利器,开始在战略层面思考企业和员工在客户心中的形象问题了。这就为今天的“以用户为中心”、注重“用户体验”、强调“用户思维”这些理念的实行奠定了基础。
比起早期CIS系统中行为准则的口号化和粗放型,现在的企业准则更加关注体验细节和可操作性,在用语上达到了”语言工程设计”的层次,在行为上达到了”行为设计”的层次。其核心都指向企业的道德水平的提升,从而为客户体验尊严开辟了切实的路径。
需特别强调一下,虽然我们尊敬人尊严所使用的语言和动作做不到完全的真诚,总是包含着虚伪和假象,但使用这些语言和动作总比不使用它们要好,总比损害人的尊严的语言和动作要好。
正是在包含着虚伪和假象的真诚中,我们才有可能逐步减少虚伪和假象,朝着纯粹的真诚不断靠近。
语言和动作是对心灵的训练,当我们能持续地说出善良的话、持续地做出善良的动作,我们的心灵也就离真诚不远了。切不可因为做不到完全的真诚,就在语言和行为上对自己降低要求甚至没要求。
幸福这个话题在生活中一直被人们反复提及,它的价值意义也是毋庸置疑的,幸福的感觉是让人感受人的本质力量的重要确证,所以每个人都需要也该拥有幸福感。关于幸福和价值,经济学家张维迎曾有如下论述:
“人行动的最终目的是什么呢?简单说,就是生活得幸福!幸福是人行动的最终目的,意味着其它目的都只是实现幸福的手段,而幸福本身不能是任何其它目的的手段,为了其它目的而牺牲幸福都是非理性的。因为人的最终目的是幸福,因此任何物品和行动的价值,最终都来自它们对幸福这个终极目的所做的贡献。如果一件物品或一个行动能增加人的幸福感,我们就说它是有价值的。”
其实幸福不仅是经济学会关注的问题,更是设计学科所要关注的问题。只不过商家通常是把产品、服务当作使用户幸福的基础手段,设计成为手段的手段,而不了解真正创造幸福的方法。只有在深入了解人性的前提下去做好设计,幸福感才会提供给到用户。
幸福只能是建立在人人幸福的基础上。这个人人,包括自己,也包括别人。
这对我们的固有观念是一个挑战,传统观念中,我们虽然反对”把自己的幸福建立在别人痛苦的基础上”,但却肯定和鼓励把自己的幸福建立在自己痛苦的基础上。我们文化中重视“痛苦”的价值。
比如“梅花香自苦寒来”,“学海无涯苦作舟”,“吃得苦中苦方为人上人”“要想人前显贵,就得背后受罪”等等,一直在强调“苦尽甘来”的价值理念。
这种价值观看起来很励志,但实际上苦只是某事事物的副产品,苦本身完全没有价值,苦不可能转化为人的内在能量,这些错误的认知该被今天人们摒弃,苦就更不是通往幸福体验的正确方向。
因为首先幸福没到来之前,人所受的苦就是直接的痛苦体验,只能够损害人的健康和情绪,这是明显的不幸福感觉;其次,如果认为幸福必须是通过痛苦换来,那么不用自己的痛苦去换,而用别人的痛苦换,则是最有利的方式了,这就自然地引向“把自己的幸福建立在自己痛苦的基础上”这条路。
而这条路只会导致更多的不幸,而不是幸福。最核心的是“苦”不是将来能换取“乐”的债权,更不是修行资源,尤其是对心智不成熟的人更不是好东西,苦是对人的伤害。
我们应该尽可能别让人吃苦,记住,只有成功能带来更大的成功!这是心理学上已被证实的胜利者效应。
其实我们只能用幸福交换幸福。这种交换,实际上是激发和共鸣,交换的双方都不会减少幸福,而是确证了彼此的幸福,是对幸福体验的共鸣。以现在的幸福,激发起未来的幸福;以自己幸福,激发起别人的幸福。
这就意味着,对客户体验来说,要想使用户体验到幸福,产品和服务提供商也首先要有幸福感。不能认为“辛苦我一个,幸福千万人”,而要树立“我是幸福的,也要把幸福传递给千万人”的观念。
设计师、提供商、企业员工要以自己的幸福感所创造的幸福氛围作为必要条件,激起用户、消费者、客户的幸福共鸣,这就是“真正让人体验幸福”的法门。
理解这一方法的企业可以说是少之又少,大部分企业都走在误区,它们可以做到全心全意为客户服务,但认为只有牺牲员工的幸福感,才能促进客户的幸福感,正如当下很多公司员工过劳问题严重。
这使它们从根本上就不可能为用户创造出幸福体验,核心是因为企业的文化和价值观出了问题。
我们一起看一个这方面做的优秀的例子——迪士尼乐园,迪士尼自身的使命,确立的就是使人们快乐。
一旦你来到迪士尼,或者走进其中的一个场馆和设施,你就能观察和感受迪士尼乐园里面散发出来幸福的气氛。这依托于企业内部正确的态度,配以培训和鼓励的支持,然后再结合对这种气氛价值足够的重视。
同时也离不开塑造迪斯尼每一名工作人员的幸福感,由此才营造出的幸福氛围。营造幸福氛围的承诺就是他们创造幸福体验的秘诀,即使所有人现在都知道了这个秘诀,很多企业也是不可能做到的。
原因很简单就是大多数企业主张的企业价值观里就根本不涉及幸福的价值。要想做到让企业的顾客用户体验到幸福,就要对企业的价值观进行重新设计,确保企业的价值主张里要包含“基于幸福的价值”的观点。
首先要清楚对幸福的追求是普遍的,所有业务活动的本质基础是使每一个个体幸福。并且要保障业务活动中交互的双方都是幸福的,业务中的一方不幸福,另一也不会幸福。
业务活动的最终目标是为了改善业务活动中所有相关者(顾客、雇员和股东)的幸福,每一个体的幸福都如此重要,应当把幸福作为组织价值观的核心概念。这样才能保障你的业务会给客户带来真正的幸福体验和好口碑。
伟大哲学家马克思曾说过∶“人的本质客观展开的丰富性、主体感性的产生与发展,依靠着有音乐感的耳朵、能感受形式美的眼睛,那些能成为人的享受的感觉,即确证自己是人的本质力量的感觉。”
人体验幸福,从哲学上说,就是在体验人的本质上的丰富性。在体验的交互中,人的感觉不断发展和丰富,人的本质力量不断地得到确证,进而感觉到人所应有也配有的幸福感。
要想真正做出好的体验设计,必须看见和重视人性:对人自由的追求是人性的根本所在;对人始终都要以恰当的语言和行为使其体验到尊严;将幸福建立在人人幸福的基础上。
关注和尊重人性是做好当下一切设计的基础和根本,因为体验经济时代的设计都要以人为本,服务于人。
文章来源:人人都是产品经理 作者:洪沣
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
当我在网上搜寻交互文档规范时,可以搜到很多关于交互文档的结构搭建的文章,但始终没有一份较为完整的案例 Demo 展示,主要是因为大多数商业项目的交互文档是涉密的,无法进行分享。
互设计师应该具备优秀的表达能力,不仅是语言方面的表达,交互文档的表达也尤其重要。
相信大家和我一样想要一睹交互文档实战案例的芳容,我本着在交互行业学习的精神,研究了飞书、钉钉、腾讯会议,构建了这个《UEDART 云办公 APP 交互案例》的虚拟项目,最终输出在交互文档中可以快速复用的框架与模块。旨在通过符合实际的项目来进行交互文档整体构建的阐述,让大家通过案例的浏览,更为切实的了解到交互文档的细节,从中得到一些有效的帮助。
以下预览的整个交互文档全部由 Axure 制作完成
UEDART 云办公 APP 交互案例预览: https://vip.uedart.com/works/CloudOffice/Complete/index.html
关于整个云办公 APP 项目的需求分析、设计思路、业务流程图、页面流程图、原型图制作内容已经在《UEDART 云办公 APP 交互案例》文档中体现了,本文就不再做过多赘述。接下来主要讲一讲,通过本次交互案例的展示,如何利用 Axure 快速构建 DRD 交互文档,为我们后续的工作提供更加有效的帮助。
通过本文的阐述再结合《UEDART 云办公 APP 交互案例》,双管齐下,能够让大家更好地了解到整个交互文档框架与实战交互案例的全貌,深入各个环节挖掘细节知识。这样会比单独从一个角度切入更为的直观和有效。与此同时,大家可以初步了解到如何从项目实践中抽离共通性,有意识地将共通性进行模块化是提高效率的好方法。
希望本文能够给大家传播一些知识,也希望在和大家交流的过程中,我也能不断地修正错误汲取新知识,和大家一起成长。

交互文档给谁看,定义文档的用户对象很关键。
根据文档的用户对象不同,制作的方式与精细度也会有不同的要求。
本次制作的交互文档主要是针对工作环节中,用于落地开发实现,辅助工作环节中的各个成员:产品经理、视觉设计、开发人员以及测试人员,了解产品交互的功能与流程细节需求,便于开发对需求的理解与实现。

0-1 的产品设计:
完全 0-1 的产品,从头梳理产品业务、场景与业务,对应的业务与模块需求特别多
全新业务线:
已有基础流程与业务的沉淀,需要迭代全新业务线或大模块,对应的业务流程和功能
大版本迭代产品功能:
涉及多平台、流程较多,对应的迭代功能比较多
小版本迭代产品功能:
涉及流程少,迭代功能少,对应的要求是快速响应上线
针对以上场景我将交互文档框架拆分为:大、中、小三种形式,分别对应产品设计的几个常见场景
大型:0-1 的产品设计,迭代全新业务线
此会用 1 个完整的 UEDART 云办公 APP 交互文档案例来展示
UEDART 云办公 APP 交互案例预览: https://vip.uedart.com/works/CloudOffice/Complete/index.html
中型:大版本迭代产品功能
此大体结构和“大型”差别不大,主要是删减了一些基础信息的内容,流程和子业务的数量上的差异性
交互说明框架(中型)预览: https://vip.uedart.com/works/CloudOffice/mid/index.html
小型:小版本迭代产品功能
小版本,时间紧,功能较少,于是这边简化为“页面流”和原型图展示
交互说明框架(小型)预览: https://vip.uedart.com/works/CloudOffice/little/index.html

结合用户对象和使用场景,提炼交互文档的几个特性
为什么要提炼特性?
主要是让制作有方向性,这一点很重要。
做一件事一定要明确为什么做,在项目之初已经定义了本次项目的主要目的。在明确为什么做的基础上,如何更有效地实现目标,方向性很重要,它为接下去的项目制作提供了关键着陆点,在一系列的发问与思考中不断完善靠近最终目标。接下来的制作思路将基于此特性,进行制作方法的选型与整体交互文档构建的架构。
最初定义《UEDART 云办公 APP 交互案例》的输出为主,此案例按照大型的交互文档框架进行打造,让大家能够了解到交互文档的全流程制作的全过程。
4.1.1. 制作方法论

我称之为五环制作法:提炼原则,确定方法,统一规范、拆分模块、提升效率。
4.1.2 项目准备
Tip:回溯项目整个的制作时间,2021 年 1 月穿插了很多其他事情,比之预期有所滞后,最终还算比较顺利的在春节前完成了整个项目的制作与整理。
4.1.3 最终产出
4.2.1 浏览框架结构

Tip:整体框架封装好自适应结构,方便笔记本与 pc 电脑的阅读感,同时封装好切换点击动效,整体浏览感就和平时浏览网站是一样的效果,方便读者阅读。
4.2.2 交互文档结构
大结构分为:基础信息、交互说明、原型页面、回收站四个模块。

部分内容展示:
更新日志:

产品介绍:

设计思路:

通用规则:

非功能性需求说明:

交互说明目录:

页面流程图:

4.3.1 原型元素规范
在整体文档制作开始时,先制定好整个原型文档的原型元素是一件很必要的事情,这为后续制作的规范统一性提供了坚实的基础,基于统一的规则,方便保持元素的一致性,提升文档细节美观度和阅读感。
这样能够保证后续组件与页面的元素统一,保持一致性的原则。
主要定义了品牌色、自定义灰度色系、头像尺寸、字号、4px 间距。

4.3.2 组件规范
我们在工作中经常会用到一些固有的组件库,比如 Ant 蚂蚁出品的 axure 组件,很多同学可能就“拿来主义”直接应用到自己的项目中,这确实也是一个比较容易也很省事的做法。
我个人比较习惯于把这些组件素材作为制作的基础素材,在实际应用中根据项目的业务所需,重塑组件。项目中的组件制作是一个循序渐进的过程,不能一蹴而就,在我们制作过程中,拆分出来的通用模块,就可以封装为一个组件样式,方便下一个流程或页面的复用。
本次制作中我应用了 UEDART 出品的手机端组件作为基地素材,进而优化成本次项目中的组件元素。
这套组件规范也是我参与制作的一个项目。
预览地址: https://vip.uedart.com/demo/UEDART_003/index.html
4.3.3 模块化思维
我们不止在制作文档时需要模块化这种思维,在设计产品与流程设计时也需要带着这种思维,可以有效地将流程中公用的子业务流进行串联,避免重复子流程与重复的开发工作。

4.4.1 文档联动调整
框架页面名称,采用函数制作,名称自动按照页面名称展示。

交互说明目录名称:采用引用制作,名称自动识别页面名称展示。

页面流程的页面与页面名称:页面采用引用自动识别对应原型展示,页面名称采用引用自动识别页面名称展。

通过以上几个小应用可以做到方便后续修改时,不需要做过多的重复命名工作,只需修改左侧树结构的页面名称,所有相关页面都会同步修改名称,而且当我们需要在页面名称上备注此页面(修改)时,在其他环节也会展示,相当方便。
不过在前面的制作时就要按方法执行,避免后续为调整修改名称,工作量大且容易忽略,导致名称不对应。
4.4.2 更新修改
当文档进行修改或更新时要做哪些动作:
1、更新日志添加
按照修改时间、属性、描述、修改人进行添加,当同一天更新比较多时(修改了需求),此时可以按照调整模块拆分成多条来添加
2、添加目录与页面备注
在交互说明对应的流程目录上添加更新备注,时间+更新
在页面名称后加上(新增)或(修改)
3、添加页面流程标记
页面流程中的标记,根据所做的修改部分进行标记
为了方便大家在页面流程中的标记,我将标记修改进行了组件化:多页面修改标记、注释调整标记、单页面局部标记、删除隐藏标记

这边我举个例子,方便大家对标记实操的理解。当我修改了登录页面的一键登录页面和注释描述时。

借助原型托管工具:这边我采用了阿里云 oss 上传。主要是考虑浏览速度的因素,蓝湖大文档的原型托管会卡。当然你也可以选择 Axhub 或蓝湖以及其他托管平台都可以实现将 Axure 生成的 html 进行上传。
文章来源:优设 作者:時光若刻
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
国内互联网近几年发展迅速,在很多方面都超过了一些其他国家互联网的发展阶段。随着国内互联网产品竞争日趋激烈,很多企业都把目光投向了用户量庞大的海外市场。而疫情对于全球经济的影响更是加速了海外市场的数字化进程。据 Sensor Tower 数据显示,2020年Q1全球移动互联网应用下载量达336亿次,同比增长了20.3%。

产品出海的第一道屏障就是语言。但若想打造一款能够适应海外市场的产品,只完成不同语种的翻译是远远不够的。在产品设计的过程中,我们需要考虑两个方面:国际化与本土化。
国际化+本地化的策略,也就是“glocal—global+local”,指的是结合国际统一和地区差异。这种策略在统一的前提下,通过灵活配置保障地区的个性化体验,既能满足统一维护提升产品效率,也能保障当地用户的特殊诉求,是一种性价比很高的设计方案。

产品设计的国际化
产品的国际化,即全球化。国际化的通用设计能够为产品打造一个全球统一的形象与内核。

Chrome的不同地区首页功能与样式基本一致
一套通用的设计系统和设计规范,既可以帮助我们在产品的国际化设计中 树立产品调性,又可以保证操作的 一致性,同时提升设计的 高效性。阿里旗下面向东南亚市场的购物平台Lazada在开发之初,通过使用Fusion Design的设计系统,大大节省了设计的时间。在如此复杂的电商业务场景之下,整套产品的设计最终仅3靠个设计师就完成了。

设计系统对产品研发成本的影响
除此之外,一致的内核也能够帮助企业在全球范围内建立起统一的品牌形象,增强 品牌的识别度与知名度。
产品设计的本土化
想要让产品在某一个市场上站稳脚跟,对于本土化的思考是必不可少的。本土化的核心是 因地制宜,根据地区差异相应调整产品策略。

UC浏览器在不同地区的首页布局
为什么说本土化对于产品的出海非常重要?其原因并不难理解。Charles Eames说过,“Recognizing the need is the primary condition for design.” 任何设计的本质都脱离不开对需求和问题本身的理解。好的设计是在对需求、动机、心理、环境等相关因素有了充分了解之后所产出的解决方案。
针对海外设计研究的思维框架
在考虑产品的本土化时,我们需要关注到用户的需求是什么、是否仍然成立,用户的行为模式是什么样的,以及整个外在社会物质、精神环境等方面的状况。蚂蚁金服团队通过海外本土化设计实践,总结出了一套“环境-人-需求“的研究框架,列出了可以去调研的多个方面。

蚂蚁金服-“环境-人-需求”出海产品设计研究框架(做了小部分修改)
需求(价值)
首先,我们要做的第一步判断就是原来的 用户需求是否成立。产品在原市场想要解决的问题,是否在新的市场仍然存在,即我们的产品是否 有用?这个问题的答案决定了原先的产品是否对于该市场的用户是有 价值的。如果有价值,那么就可以深入探索如何让用户用起来;如果没有价值,那么就需要进一步判断是否要继续开拓这个市场,以及如果继续开拓这个市场,在原有的产品形态上,我们能否通过改造的手段让它符合在新市场的用户群中挖掘出来的、不一样的 新价值?达到了“有用”的标准,我们则需要开始考虑“ 好用”的问题。只有满足“好用”这一条件,产品才能够被用户用起来、从而真正在新市场落地。在实现“好用”的过程中,我们可以关注以下几个层面的影响因素:
生活形态、价值观
生活环境与社会环境会塑造当地用户的生活形态与习惯。下图分别是日本和北美地区的新闻资讯类App。同样是推送新闻资讯,两者在表现形式上却大相径庭。可以看出日本的新闻App布局紧凑、信息量大、页面坪效很高;而北美的新闻App则更注重突出重点内容,信息密度相对来说并不高。

日本-新闻资讯类App

北美-新闻资讯类App
这种差异的背后,其实是两地上班族生活形态的差异。日本城市小、人口密度大,上班族通勤大多会选择地铁。而北美地区面积大,大部分人会驾车上班。驾车的人双手需要长时间控制方向盘,同时开车也需要持续注意路况,只能在间隙中查看新闻内容;而乘坐地铁的人双手更加自由,也有较长的通勤时间需要消磨,故可以接受更多的信息,也能够接受更繁琐的操作。

北美(左)和日本(右)各自的生活形态
有时候,某个地区的用户长期习惯的操作模式,会与主流的操作模式有所差异。设计师junu在个人博客中讲述了他为Melon(一个韩国主流音乐播放器)进行体验优化的一段经历。他发现Melon当时的播放操作逻辑比较冗长,用户需要先点选列表中的多首乐曲,再点击底下的播放键,此时Melon会将用户所选歌曲自动生成一个列表并进行播放。这和当时Spotify等音乐播放器“点击即播放”的主流交互逻辑相比,要更复杂和麻烦,尤其是在用户只是想要立即听到某一首歌曲的时候。因此,junu 提议引入“点击=播放”的操作方式。但当他们设计出了这样的优化方案后,却发现在测试过程中老用户们对这样的交互方式感到陌生和沮丧。基于用户反馈,最终,他们采取了一个折中的方案,既保留了原先的复选框作为多选操作的区域,让用户仍然能够选择乐曲生成列表并且播放;同时又引入了点击单曲直接播放的操作。相比第一版优化方案,用户的接受程度有了明显提升。

Melon播放器的点选操作逻辑
设备环境
10年前,高端大屏幕手机在东南亚和非洲市场普及率并不高,因此产品出海时需要考虑当地常见的设备是什么,并作出相应的适配。近几年,随着市场经济的发展以及中国手机的成功出海,即使是东南亚和非州的发展中国家,高端移动设备的普及率也已经很高,这为设计师在考虑通用性的过程中减轻了不少负担。不过,在为每个地区的用户做产品设计时,仍然需要调研清楚当地设备的使用情况,比如什么样设备更流行、普及率更高;如果某一地区的设备不够发达,那么设计的操作也需要考虑到设备不同所造成的差异。
业态/监管
在不同的国家或者地区,各个行业的标准与制度也可能存在很大区别。例如财会软件行业中,在北美和英国占据了重要市场份额的Quickbooks、Xero等公司,却无法成功打入欧洲一些国家的市场。因为财会软件本身的功能、流程设计与当地的财务制度是紧密相关的。在这样的情况下,欧洲本土的企业显然会对当地的政策和制度更加熟悉,也更容易设计出符合当地企业与会计需求的财会产品。
2015年,Airbnb进入中国市场。在最初的市场调研和用户调研之后,针对本土化,他们所迈出的第一步就是根据中国的业态环境对产品的前10%和后10%做了改造。其中,产品的前10%指的是登录这一类用户开始使用产品所需要进行的步骤,而后10%指的则是支付等用户完成一个完整流程所需要进行的操作。因为当用户进入到产品主要链路中时,其功能流程基本相通(搜索地点、挑选房间、浏览信息等),不需要做过多的改变;但产品的前10%和后10%则决定了用户能不能把产品用起来并不遇到障碍。因此,针对登录的部分,爱彼迎将原先的Facebook等第三方登录替换成了微信与微博账号的登录;而在支付的部分,爱彼迎引入了支付宝与微信支付的方式,打破了中国本土用户进入产品和完成订单的壁垒。

Airbnb产品中国本土化的“前10%与后10%”策略
社会经济
社会经济环境的不同代表着社会阶层状况的不同,它会影响人们在消费时的行为方式。蚂蚁金服在调研菲律宾市场时发现,当地拥有银行账户的人口仅占了总人口的34%,同期中国拥有银行账户的人口则占了总人口的85%。而这34%的人基本上都是当地的富人及中产阶层。在贫富分化严重的菲律宾,大部分普通民众是没有银行账户的。这一人口学特征很大程度影响了蚂蚁金服电子钱包业务对菲律宾目标用户的描绘,继而影响了产品各个层面的设计。
文化/宗教
在各个文化/宗教里存在着不同的意象,也会有各自的表达方式与禁忌等等。在某个文化下表示友好的行为,在另一种文化下可能是一种冒犯。这些都是在设计时需要去注意的。除此之外,在不同的文化/宗教语境下,人们会有不同的行为模式与价值取向,这里我们会引入一个模型——霍夫斯泰德文化维度模式,来对这一问题进行更详细的解读。
霍夫斯泰德文化维度模式(Hofstede’s Model of Cultural Dimensions)
霍夫斯泰德文化维度模式是荷兰心理学家吉尔特·霍夫斯泰德提出的用来衡量不同国家文化差异的一个理论框架。它可以帮助我们对于不同文化群体的价值观有一个较为全面的了解,从而更明白该文化群体中人们的行为倾向。此理论总结了衡量各文化价值观的六个维度:
使用他们官方网站(https://www.hofstede-insights.com/)上的 Culture Comparison Tool,可以查询到各个国家的文化维度指数,也可以选择不同的国家进行对比。

在为特定地区的用户设计产品时,我们可以以从这些维度去解读他们的行为倾向,并据此提出相应的解决方案或者设计方案。滴滴团队在开拓墨西哥市场时,根据墨西哥的文化维度指数在产品的本土化上制定了从功能到外观等不同层面上的设计策略。

墨西哥地区的文化特征指数

滴滴墨西哥的本土化设计策略
这类源于文化差异的设计差异并不少见。在淘宝等国内的电商平台上,“按照销量排序”是一个被高频使用的功能,消费者们认为什么产品买的人多,什么产品就更好。这样的观念也催生了一大批店家刷单的行为。但当在北美的电商平台亚马逊上,我们会发现并没有按销量排序这个选项。因为美国的用户相对来说个人主义更强、更相信自己的判断和选择,他们不认为他人推荐的就一定是好的。

国内外电商平台对比
在企业即时通讯工具行业,国内的主流产品,如企业微信、钉钉等,都选择了蓝色这一比较沉稳的颜色作为主色调,在产品功能的形态上也偏向于严肃。而海外的办公产品Slack,视觉色彩更加丰富;整体的产品定位也更加活泼欢乐,常常会有“不严肃”的表达,比如在界面多处都使用了emoji。这样的产品形态差异,其背后是两种文化在放纵(享乐)/克制(严肃)这一维度上的差异。

企业微信与slack的产品风格对比
内容本土化
除了功能框架上的设计需要考虑本土化外,产品中运营内容的本土化也是不可轻视的一环。Spotify Design 团队在《 Designing for Belonging: Why Image Localization Matters 》一文中,记录了他们对于内容本地化的一些经验和思考。同样,内容的翻译仅仅是本土化的第一步。在地区之间区别不大时,完成内容的翻译便能够满足其他地区的需求。如下图中 “浴室歌单( Songs to sing in the shower)”的播放列表,列表上的文案一经翻译,就能够推送给德国、波兰、以色列、意大利等一众国家的用户。但当内容的阅读群体有着更显著的差异时,仅仅翻译是不够的。在看到这张图片的时候,其他人种比如亚洲人可能就不会产生很强的代入感,也会缺少对产品的一种归属感(这个产品并不是为”我“设计的)。

Spotify "Songs to sing in the shower" 歌单
下图展示的是Spotify另一个歌单—— “快乐时光( Happy Hits)" 的封面在不同国家的呈现形式。可以看到,面对文化差异更大的群体时,Spotify在保持了统一的样式风格的基础上,针对每一个国家和地区都展示了当地人在他们的生活中“快乐”的样子。这种本地化内容更加贴近当地用户,也能够让用户产生更强的连结感与共感。

Spotify "Happy Hits" 歌单
结语
回到那句话 —— ”Recognizing the need is the primary condition for design.“ 产品的出海其实只是我们在设计中会遇到的一种场景,在这个特定场景下我们的设计思考与其他场景下是互通的。如果仅仅完成了翻译这一步,那我们就忽视了在新市场下另一群用户的特征、需求、使用情景、操作习惯等关键信息。无论是不是在为产品的出海而设计,我们始终应该保持对用户的好奇,让最终的设计实现我们期望达成的目标。
文章来源:UI中国 作者:酷家乐用户体验设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:自从阿里提出中台概念后,各行各业不断推出了中台的应用与落实。关于中台的概念和应用已经有很多文章都讲过了,但是具体的企业建设的文章还是比较少。本文作者就以自身工作实践为基础,分享了自己关于企业中台建设的一些思考和实践,与大家分享。

最近回答了一个关于会不会读死书的问题。个人理解为这个问题实际是,看书看多了,会不会变成一个不切实际的理想主义者?
就个人成长而言,一方面是要脚踏实地,参与工作本身就是给自己营造了这样一个大环境,同时项目经理岗位面临的最急迫的事情往往就是如何采取卓有成效的手段定义并达成现实的阶段性目标,这么来看还是沉得下来的;另一方面还是要仰望星空,要回答我们的业务愿景是怎样的?我们的产品演进路径是怎样?我们的工作标准什么?。
上述两个方面,一个是道,一个是术,都是需要自己通过不断的吸收更加先进的知识经验并不断总结反思的,就目前情况评估,现在的阅读量还是远远不够的。
这篇文章算是对最近一年干的事的简单总结,从具体事情上来说,包括:政务中台项目投标及相关项目建设;经济中台的落地探索与实践;基于经济中台上的应用场景的建设。而这篇文章要说的不是具体做的事务而是“仰望天空”的遐想,一些理想化的推理。因此,本文算是基于我现有的经验和认知水平,简单串联了“企业中台”,“城市中台”及“经济中台”等概念并开展遐想和推理的结果,漏洞自然很多,有待实践的检验。
个人理解,企业中台概念的产生是因为互联网巨头发展为具有多个产品部门的形态,造成大量的烟囱式管理系统,要想整合这些技术、数据和业务于是集团内部就有了建设拉通相应能力基础设施的需求。
当这些互联网厂商包装这些实践形成所谓中台产品并出售给传统企业的时候,中台似乎更多的变成了以解决企业当前营销问题为导向,支撑企业开展消费者运营为核心的基础设施。
我理解上述目标也是企业中台和城市中台最大的区别。企业中台的出发点是解决企业这个以营利为目的的市场主体的生存和发展问题,核心就是怎么满足不断变化的市场需求。
因此是站在市场或用户“需求侧”的角度出发来规划整个企业中台建设。而城市中台,是站在“供给侧”结构性改革出发,解决的是为城市公众提供有效的公共服务资源供给并推动城市有效治理的问题。
从企业中台的建设路径来看,核心是围绕业务数据化和数据业务化开展的,这一点上我觉与城市中台有共通之处。其建设的最终的目标应该是实现企业基于数据驱动的运营。
相比传统企业信息化系统而言,企业中台试图解决的是企业全价值链条的问题,比如汽车零售就是试图解决“围绕消费者认知—体验—考虑—购买—使用—服务”的企业经营问题,而不单是企业某个职能部门管理问题;另一个方面是支撑企业中台的技术进一步进化,用到了一系列更专业的技术理念以提供有效的支撑,包括:云服务、容器、微服务化等。
如果基于上述判断推演,是否带来了一些建设层面的现实问题:对于普通企业而言是否需要这样庞大的技术支撑?从实施层面,需要一个多么卓越的组织才能够成功实施?这样的系统建设成本又有多高?这也是阅读《中台实践:数字化转型方法论与解决方案》这本书给我带来的疑问。
这样的资源要求与现实的矛盾对于大多数企业我想都是存在的问题,在后面的经济中台或者是产业互联网建设案例中,我似乎看到了适合更大多数企业的解决方案,这部分在后面的经济中台模块中阐述。
继续梳理企业中台的建设过程,会出现的另一个问题是在数据和业务双中台概念里,数据中台的建设逻辑似乎更容易成立和易于落地,而涉及业务中台的实践就不是那么的简单。
从业务本身来看具备以下特点:首先,业务的特性明显,不同的行业、不同的公司之间业务存在显著区别,这一点在我做erp项目的时候就深有感触;其次,业务流程本身也不是一尘不变的,受公司文化影响较大,变更及整合业务流程更是涉及到公司本身的变革。
上述情况意味着,数字化基础设施建设厂商在业务中台建设过程中需要有深厚的行业积淀,也带来了实施周期和投入方面的现实问题。
单从业务中台的建设目标来看,其就是要为企业抽象出通用业务能力并与现有业务应用系统深度融合并赋能,为企业提供一个相对稳定的通用业务能力底座。
业务中台对业务本身进行抽象的同时也意味着他是不能直接带来所谓的业务价值的,因为中台不直接承载具体的业务功能和动作,也无法直接触达企业的合作伙伴或顾客。因此在进一步的实施的时候,要回答的就是哪些能力属于通用业务能力需要沉淀到业务中台中去?切分标准是什么?以及具体的业务架构规划和技术实现问题。
同样,这个问题在城市中台和经济中台的建设中也会遇到,后面进一步讨论。
城市中台是通过服务于城市管理者(政府),使城市管理者为居民提供更有效公共服务的数字化基础设施。站在政府的作用和价值出发,个人认为,政府一方面就是要维护市场公平,促进市场充分的竞争和发展活力;另一方面,是提供公共服务,兜底民生相关问题,具体就包括医疗、教育等领域。
这两个方面,站在智慧城市建设层面,后者主要是基于现有电子政务建设的延伸,同时结合了物联网、云计算、大数据等新一代技术;而第一个方面,在当今消费互联网迅猛发展的趋势下,经济交易数据都已经被互联网消费巨头垄断,政府其实更多的还是政策手段的直接干预(比如出台反垄断法),并没有找到很好的决策支撑工具。
结合后面阐述的经济中台并与城市中台进行比较,我认为第一个方面政府作用的发挥需要依赖于经济中台的建设,目前了解这个现在在全国范围内都还是探索阶段;而第二个方面价值的体现,依赖于现有城市中台的建设。
我们从智慧城市角度出发讨论城市中台建设,这里借用黄奇帆在《结构性改革》一书中提出的智慧城市建设阶段的版本框架:
对照现有的城市中台建设逻辑来看,包括三个方面:“聚”、“通”、“用”。理解“聚”和“通”是基于智慧城市总体建设1.0版本到2.0版本的过程,即数字化到网络化的建设;而“用”追求的就是智慧城市3.0和4.0版本的高版本动作。因此这么来看,城市中台在其中发挥的是智慧城市基础设施或底座的作用。
基于上述框架的4.0版即智能化,比较企业中台和城市中台,他们的核心目的都是要通过数字驱动运营,只是说主体不一样,一个是企业,一个是城市。
进一步通过城市中台大的分类与企业中台进行比较,通常包括技术中台、数据中台、业务中台三个组成部分。城市中台建设中技术中台被单独抽离出来了,系统实现层面有一个单独的封装和开放平台。
个人理解为相比企业中台,城市中台需要面向更广阔的技术需求方提供通用技术服务能力,而站在企业层面并没有太大的需要。在数据中台层面,企业中台的数据体量也许并没有城市中台大,但是其业务的复杂性也是相当高的,二者在这一方面也许并不能放在同一维度进行比较。
在这里想站在城市中台建设层面继续讨论业务中台建设遇到的问题:包括资源困境和业务难以抽离及如何为具体业务赋能两个方面的问题。
站在城市管理者的角度,个人理解城市中台也是要抽离这许多电子政务服务应用共同的业务属性,为后续应用建设提供共性能力,并基于此开展有效运营。
城市中台的业务抽离是否更加困难?首先,对政府提供的服务而言,其业务属性本身就不像企业场景和后面的经济场景那么强,这里的比较标准是涉及交易业务数量多少来看的;同时这样的整合不仅仅是企业部门之间了,而涉及到城市公共服务部门之间的业务协同,是否难度就更高了。
也许正因如此,目前无论是“城市中台”还是“城市大脑”建设,更多的都是基于某个公共服务场景数据本身的融合、共享及单个场景支撑的智能化应用,典型的如智慧交通,涉及城市级别的跨部门业务沉淀及协同比较少,目前我个人理解还处于探索阶段。
我们不妨从数据中台建设的角度考察业务中台建设问题的解决路径。黄奇帆在今年的外滩金融峰会曾说“数字化平台具有全空域信息、全流程信息、全场景信息、全解析信息和全价值信息的‘五全信息’,任何一个传统产业链一旦能够利用‘五全信息’,就会立即形成新的经济组织方式,从而对传统产业构成颠覆性的冲击。”
这个观点是否提供了一种推理依据,当数据本身足够的全面、足够的场景化、足够的准确,他自然会带来业务模式的变革,就能实现所谓“数据的业务化”,因此数据本身不仅仅能够支撑业务,甚至数据就能带来业务甚至是商业模式的变革。
进一步推理,在具体的建设中我们是否可以将数据化的标准提高来作为业务变革和支撑的有效的抓手?
这样的逻辑是否会带来一个悖论:数据本来就产生于业务,要产生这样的良性循环,成了回答先有“鸡”还是先有“蛋”的问题。总结来看,个人认为还是要依赖于具体的业务运营手段,而这些支撑业务运营的不是“中台”而是前端应用。
企业中台的建设依赖于大量面向消费者的前端应用,同理城市中台也应该是如此。于是我们回到了企业中台建设面临的一样的问题,我们是否需要先建设大量的前端应用或者是接入和整合这些应用。这样看来,这个硬骨头还是要啃下去。
经济中台相比城市中台个人理解是一个更加宏大的概念。如果讲城市有明显的地理界限及行政区划的划分,那经济并不是如此,经济活动通常是不受区域限制的。
这里说的经济概念更像是产业的集合,而经济中台建设解决的问题我认为其中一个核心就是前文所说的城市管理者通过一个有效的抓手或决策工具“维护市场公平,促进市场充分的竞争和发展活力”的问题;另一个核心,我认为甚至更重要的是通过经济中台解决“贯通生产、分配、流通、消费各环节,打破行业垄断和地方保护,形成国民经济良性循环”的问题。
如果基于上述定位,就使经济中台相比城市中台即具有明显的市场属性,又具有明显的政务属性。这里市场属性指的是产业发展归根结底是市场主体的自愿行为;政务属性是指政府这只有形的手在其中要发挥更“有效”作用,基于后者政府可以通过“产业政策”和宏观调控两个维度开展具体的动作。
站在政府这只手的角度,我们会在建设过程中遇到的问题是政府这只手的边界是什么?他希望做什么?他能做什么?这个需要在实践中结合具体的项目运营动作去探索。
站在市场这只手的角度,我们不妨降维到产业层面来推导一下经济中台的发展前景及路径,这里还是从企业中台面临的业务中台建设困境说起。
在前面阐述的企业和政府维度业务中台的建设过程中,都遇到了资源缺乏及业务本身的复杂性带来的业务协同和整合的困难。记得在政务中台的建设中,我们的方式是通过构建或整合应用前端实现,我们是否有更加有效的途径。最近在电商领域看到了一种解决方式,这种方案是shopify和有赞这类产业互联网企业实施的。
他们的回答是,面向电商产业链上的实体企业,只提供配置化的开店工具,实体企业不需要再单独建设前端支撑应用,电商产业平台通过利用先进的技术架构,面向市场上已经具备的各种服务应用,平滑的接入若干应用能力即可实现为实体企业提供生产、分配、流通、消费等各环节服务。这种方式与其说是产业中台不如更形象的说是产业的“路由器”。
针对这种方式,他们的服务对象更多的是小微企业。正如有赞创始人所说:“有赞的客户主要以中小企业为主,大家的需求更加趋同。‘范标准化’是中小企业服务的趋势,就好像一个好的收银机可以满足所有小卖部的需求一样。”
站在这个层面上,进一步分析一下其商业模式。这类商业模式相比传统电商其最大的不同是为实体企业提供了一个独立的工具,在关键的销售渠道等方面依赖于实体企业自身的“私域流量”,而不需要依赖于淘宝等中心化平台的“公域流量”。
站在消费者体验来比较,消费者不需要通过“淘宝”就能访问到具体的卖家,可以直接通过访问卖家店铺的私有域名就行,至于是通过微信、抖音、美团等渠道进入都是可行的。
这样的变化意味着实体企业能够更加全面的掌握自己服务的消费者群体的用户画像等一些列核心运营数据,更有助于打造自己的核心品牌,经营自主性随之也大大提高。而在这类模式出现之前往往只有大型企业才能独立开辟属于自己的“私域流量”,中小企业通常会受制于建设成本高昂和平台垄断等问题。
因此,总结来看,shopify和有赞的方法实际上是一种产业互联网建设模式,他通过为产业链上的若干实体企业赋能,进一步增强了实体企业的数字化能力,客观上也达到了“去中心化”(相比现有的中心化电商平台来看)的效果。
站在产业互联网发展的角度来看,这类方式的出发点不是站在单个企业数字化,而是站在产业的角度为链条上的企业去赋能,从而解决他们自身数字化基础设施薄弱的问题。
需要指出的是,这种模式和苹果应用超市或微信小程序出发点上有本质的不同,后一种还是巨头的圈地行为,是为了将流量更好的流在以巨头为核心的生态圈的做法。
当然,目前了解的产业互联网的做法不能局限在shopify和有赞这一具体模式上,包括工业互联网平台、供应链金融平台都是具备相关特征的实践模式。
但他们的出发点都是共同的,这个平台的建设者的基本立场一定是中立的,而不是既当裁判员也当运动员,如果基于此推导这样的平台不会是围绕核心企业的自建中台系统演化而来的,也不会是消费互联网巨头的“圈地”行为。
从现实的问题出发,即解决消费互联网巨头带来的垄断问题,也能佐证产业互联网模式的合理性:
从发展的角度来看,消费互联网巨头们提供了众多互联网场景下交易及服务的基础设施,能解决线下交易场景下由于信息不对称等原因带来的垄断等问题,但目前来看随着其发展也带来了垄断,消费互联网所具有的网络效应等特点带来的实际效果是“赢家通吃”的商业竞争结果。
那面对这种情况解决的办法是什么?政府层面当然可以出台反垄断法,但从解放生产力的角度来看,我想如果产业链上的企业如果都具备了基本的数字化能力,那自然政府担心的市场公平竞争问题能够得到更有效的解决。
因此,我们需要更加“基础设施化”的平台工具,这个平台就是要均等开放的为产业链条上的每个企业进行数字化赋能,而不是“割韭菜式”的服务。
站在商业进化历程的角度,也许能够更好的阐述“基础设施化”这个动态的发展过程。
这里引用刘润在《商业简史》中提炼的商业进化历程:即商业的核心是围绕交易,商业发展从商业原始社会到线段商业文明(如丝绸之路)到中心化商业文明再到去中心化商业文明,而每一次商业的进步都是依靠消除信息和信用不对称来解决的。
就目前来看,我们肯定是越来越依赖科学和技术工具来消除这样的不对称性,而这些平台工具都应该是基础设施的范畴。随着整体社会层面的数字化水平的提高,也呈现出越来越基础设施的趋势。
如果要对照这样的发展阶段,个人认为:消费互联网的巨头代表的就是中心化的商业文明,产业互联网应该代表就是去中心化的商业文明。
这里面总的趋势是随着商业进化基础设施的普及程度会越来越高,相关市场主体的数字化能力会越来越强,这当中没有绝对的边界,其实是一个渐进发展的过程。因此产业互联网评估应该是比消费互联网平台提供更加底层和革命的基础设施。
如果我们要为产业链条上的企业提供更加革命的数字化基础设施,搭建均等化和开放包容的平台,实施层面可以从哪些方面考虑?
综合来看,企业中台,城市中台,经济中台所站的视角是不一样的,一个是站在企业主的视角;一个是在城市管理者视角;而经济中台是站在产业角度解决产业畅通及协同共赢的问题。
但是归根结底,他们都是数字化基础设施,只是这个基础设施的服务对象不同,基础设施化的程度不同,业务中台、技术中台、数据中台连通、整合赋能的对象不同,但他们也都是运用科技手段围绕数字化,围绕数据业务化,业务数据化来开展的。
文章来源:人人都是产品经理 作者:特立独行的猪
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
电商后台产品,涉及众多模块,而以商品、订单、库存,为核心模块,模块之间存在大量交互。订单较为重要,它记录了所有的交易数据
对电商公司来讲,最核心最难做的有三部分:商品、订单、库存。商品与店铺、营销、评价等相关;订单与会员、营销、支付、库存、物流等相关;库存与订单、采购、WMS(仓储管理系统)、营销等相关。在这里我将结合自己在电商后台产品设计中遇到的一些问题与解决方案总结出来,仅供参考~
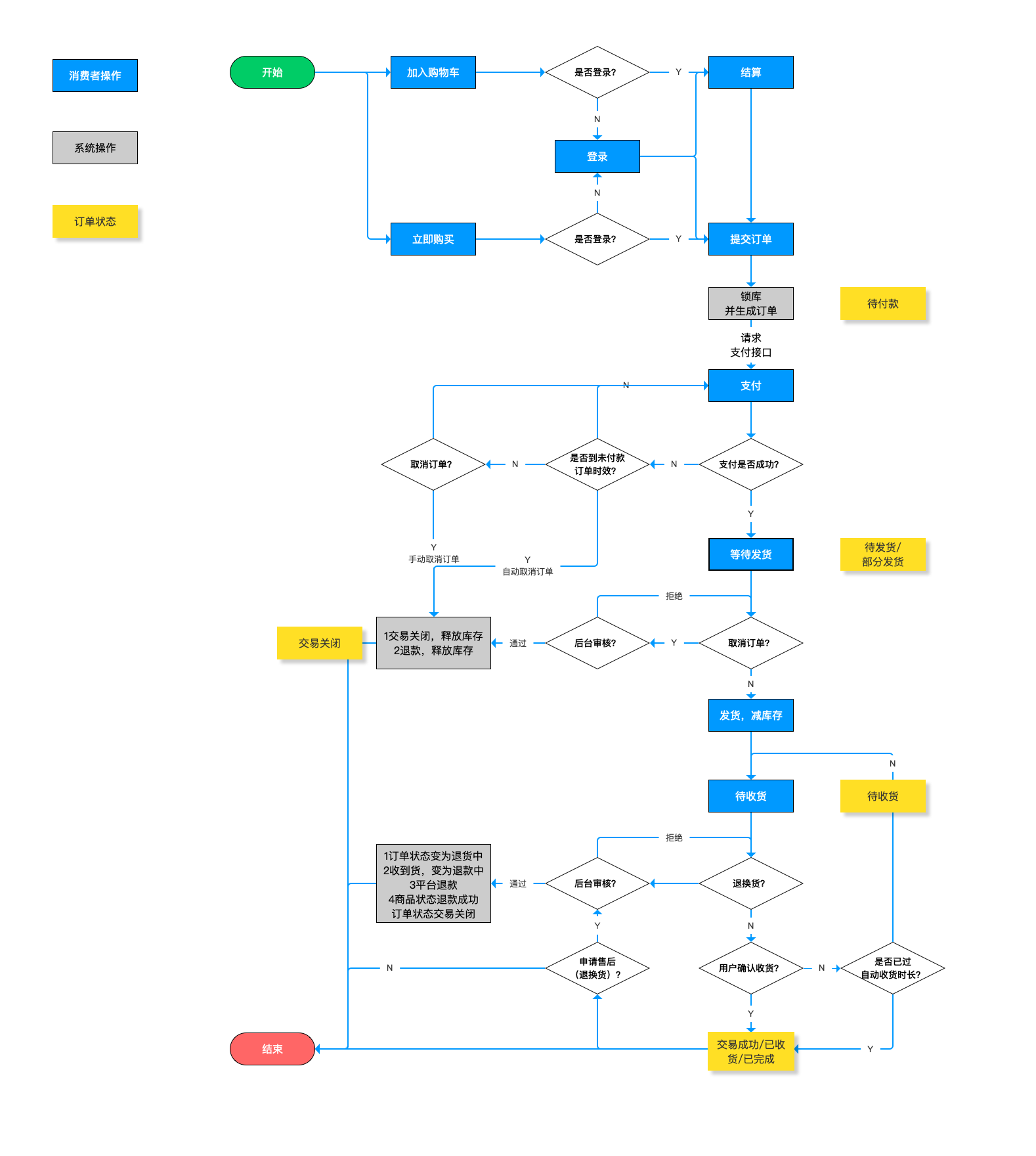
订单流程是指C端用户的操作与后台发生交互的运转流程(含正向流程和逆向流程),如下图:
 当然,在实际业务中,订单流程远没这么简单。比如在用户结算付款/取消订单/退款/退货流程中,可能还会涉及到满减、优惠券、积分抵扣等情况。又或者说用户下单后,电商平台与WMS的数据交互,都是整个订单流程中很关键的节点。
当然,在实际业务中,订单流程远没这么简单。比如在用户结算付款/取消订单/退款/退货流程中,可能还会涉及到满减、优惠券、积分抵扣等情况。又或者说用户下单后,电商平台与WMS的数据交互,都是整个订单流程中很关键的节点。
从订单流程图可知,正向流程可分为待付款、待发货、待发货和已收货/已完成/交易成功、四个阶段,再加上交易关闭(逆向流程产生)。下订单流程涉及到的模块主要有支付和库存,对于用户端来讲订单在各个阶段所涉及到的主要操作如下图,分为商品行与订单行的操作(是因为订单的逆向流程中申请退款等售后操作是商品维度的操作)对于商家后台来讲,订单各个阶段端主要操作有发货、审核、退款、修改地址等(可参考:三.订单列表)。

这里特别说明一下交易成功,是指在收货后N天后,此时除去售后问题外,渠道侧会涉及到平台和支付渠道结算的问题,货款需要从支付渠道流入平台账户;商户侧会涉及到平台需要生成待结算清单问题,明细该笔订单商户结算款是多少。
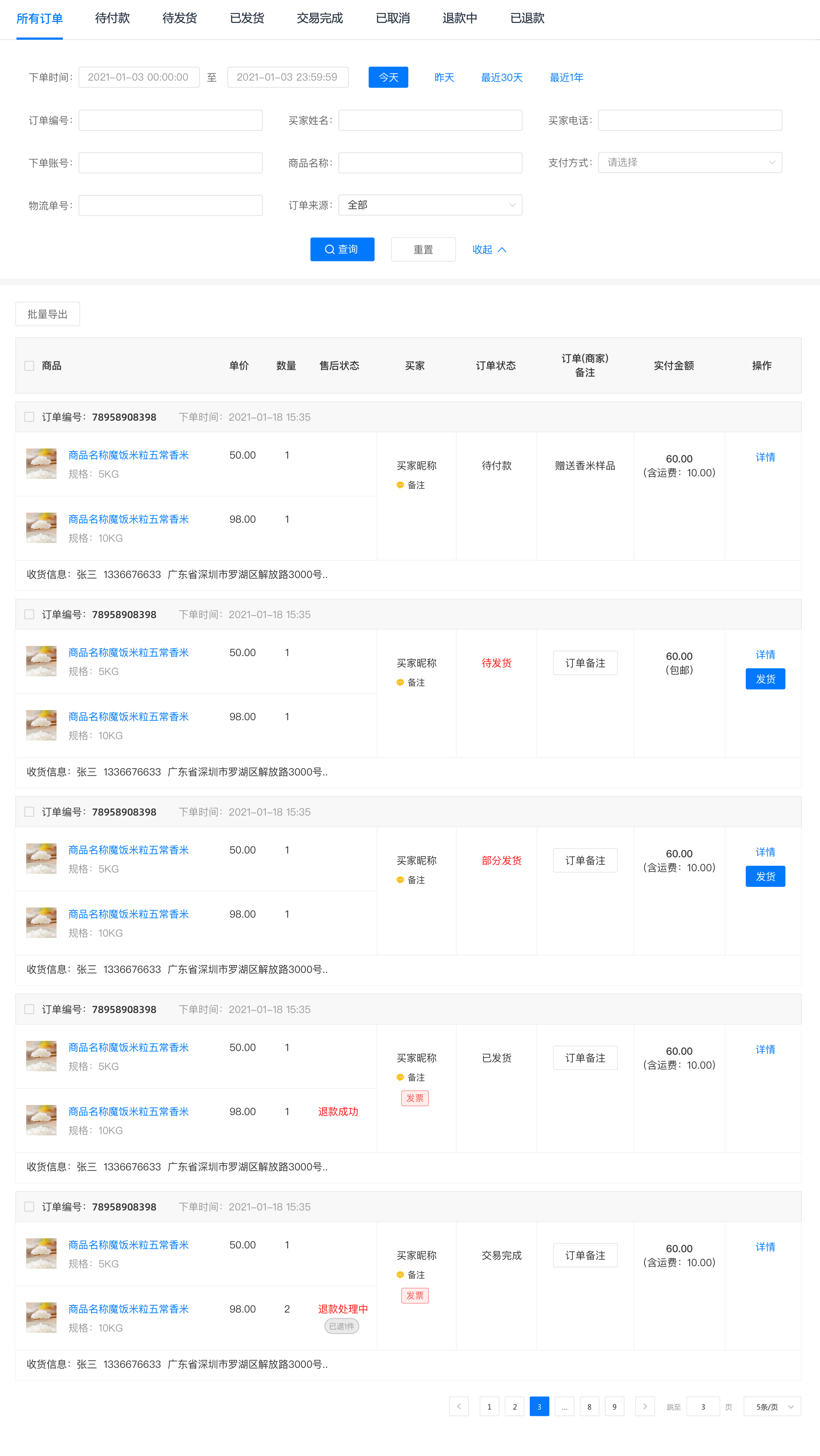
订单列表页由搜索区、列表区和操作区组成。
1.搜索区域主要包括:订单编号、订单状态、下单时间、买家姓名、支付渠道、订单等,为了提高工作效率,需要将常用的重要的条件作为筛选项,同时将可以收起次要筛选项,以便于快速查找,一屏展示更多订单。
2.订单列表区的信息来源与订单详情,信息种类以及要素较多(可参考:四.订单详情信息价格图)所以后台列表中不可能直接显示订单相关的所有字段,需商家更关注使用频率更高的字段比如订单编号、订单状态、退款状态等信息。而剩余的其他信息,可以通过下级订单详情页面展示。

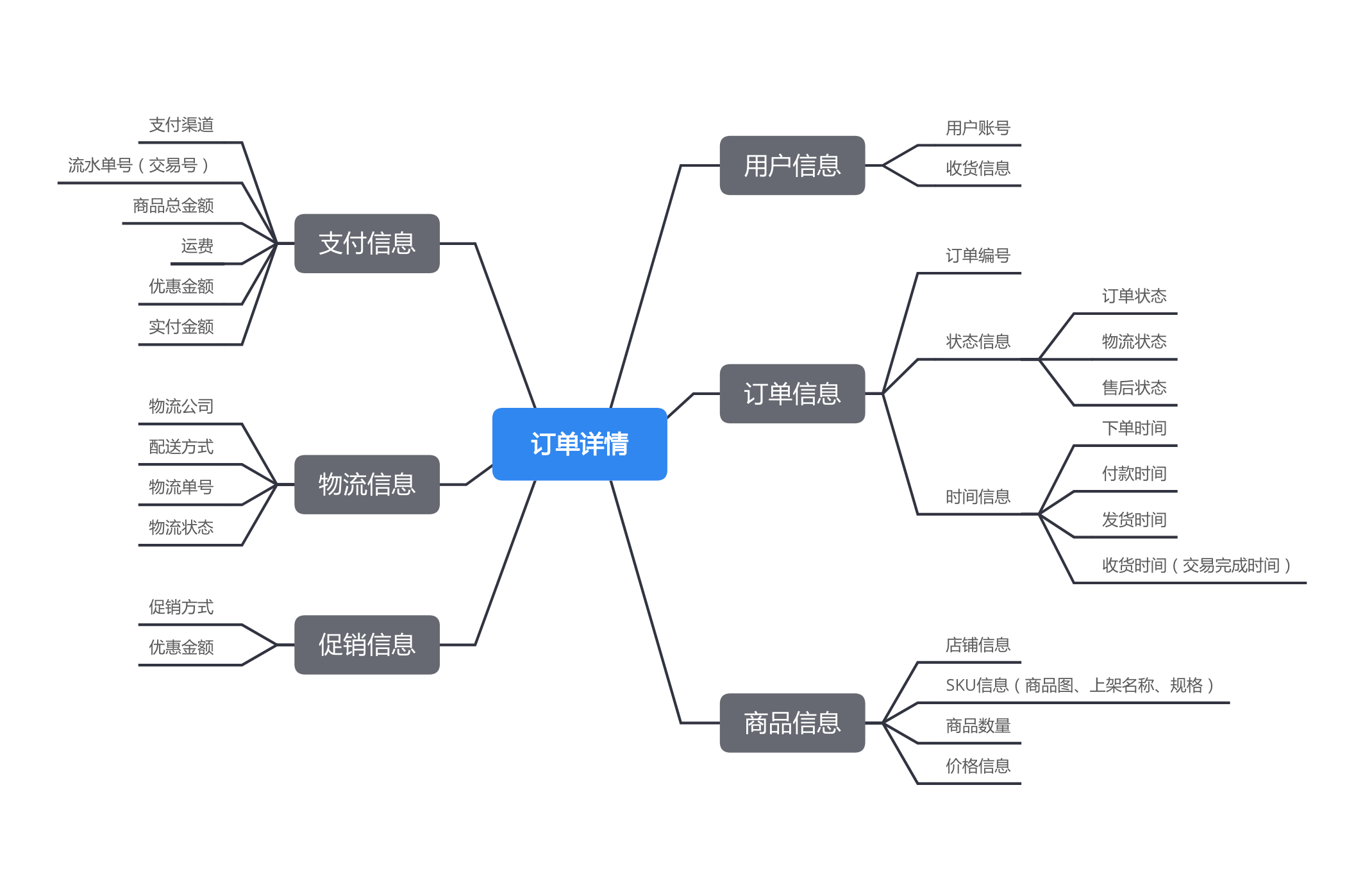
订单详情的信息包括商品信息、订单信息、用户信息、支付信息、物流信息等,如下图所示:

1.用户信息包括用户账号、用户身份等级(普通会员/VIP)、用户的收货地址、收货人、收货人电话等组成。用户身份等级信息可以用来和促销系统进行匹配,获取商品折扣。
2.订单信息这里要补充一个概念-拆单。拆单有两次,一次是订单层面的拆单-在用户提交订单之后、支付之前拆单,这个拆单主要是因为多商品合并支付时,各个商品属于不同商家,此时订单需要使用父子订单进行区分。父订单是记录一次下单和合并支付的依据,子订单是买家和商家跟踪物流,售后、结算的依据(对于合并支付的订单,京东是拆为两个不同的订单编号,淘宝也是按照店铺拆为两个订单,但是订单编号相同);二次是商品层面的拆单-在用户下单之后,商家发货之前,去拆分发货单(SKU层面),这个拆单由于商品分属不同的仓库/商品品类需要单独打包发物流。
3.物流信息分两种业务场景来讲。一,平台自营商品通过WMS系统完成订单出库的是可以自动完成包裹物流信息的回传;二,第三方店铺通过自己的仓库打单发货的情况,是需要商家在后台系统手动上传包裹物流信息。补充一点:现在绝大多数物流公司都开放了物流接口,可以根据物流接口获取物流状态信息。当用户收到货后,可以根据物流公司反馈的签收结果,设置提醒用户确认收货。
1.修改订单,此操作发生在预下单过程中,用户没有提交订单,可以对订单一些信息进行修改,比如配送信息,优惠信息,及其他一些订单可修改范围的内容,此时只需对数据进行变更即可。值得一提的是,在预下单也就是确认订单时,是不支持用户修改选购商品的规格和数量的。这是为啥呢?

2.取消订单,此操作用户主动取消订单和用户超时未支付,两种情况下订单都会取消订单,而超时情况是系统自动关闭订单,所以在订单支付的响应机制上面要做支付的限时处理,尤其是在前面说的下单减库存的情形下面,可以保证快速的释放库存。
3.退款,待发货订单状态下取消订单时,分为商户退款(库存不足或者其他原因)和用户申请退款。其中用户退款分三种场景:商家还未发货,系统应该支持用户申请退款(无需审批);若商品还未出库,则需要推送至WMS从而在仓库内进行拦截,拦截成功则暂定出库,释放库存,同步订单系统同意取消订单,同时进入退款流程;若商品已出库,系统不支持退款申请,双方达成一致后,由卖家点同意退款系统更新退款状态,对订单进行退款操作,金额原路返回用户的账户,同时关闭原订单数据。
4.退货退款,需要与商户进行协商,如果协商过程存在争议平台客服介入进行协调。如无争议,商户审核通过后告知用户退货流程及退回的收件信息,进入退货流程后,商家收到用户退货商品后,库存系统进行补回,退货入库,订单系统确认后进行退款,同时关闭订单。
以上是订单管理层面的一个整体总结和说明,在完整的电商架构中其实还有调度中心(串联WMS系统与订单管理中心)后面争取在梳理库存的时候一起分析总结一下这个模块。
文章来源:优设 作者:依拳超人
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
电商后台产品,涉及众多模块,而以商品、订单、库存,为核心模块,模块之间存在大量交互。本文将总结最基础、最核心的商品管理。
对电商公司来讲,最核心最难做的有三部分:商品、订单、库存。商品与店铺、营销、评价等相关;订单与会员、营销、支付、库存、物流等相关;库存与订单、采购、WMS(仓储管理系统)、营销等相关。在这里我将结合自己在电商后台产品设计中遇到的一些问题与解决方案总结出来,仅供参考~

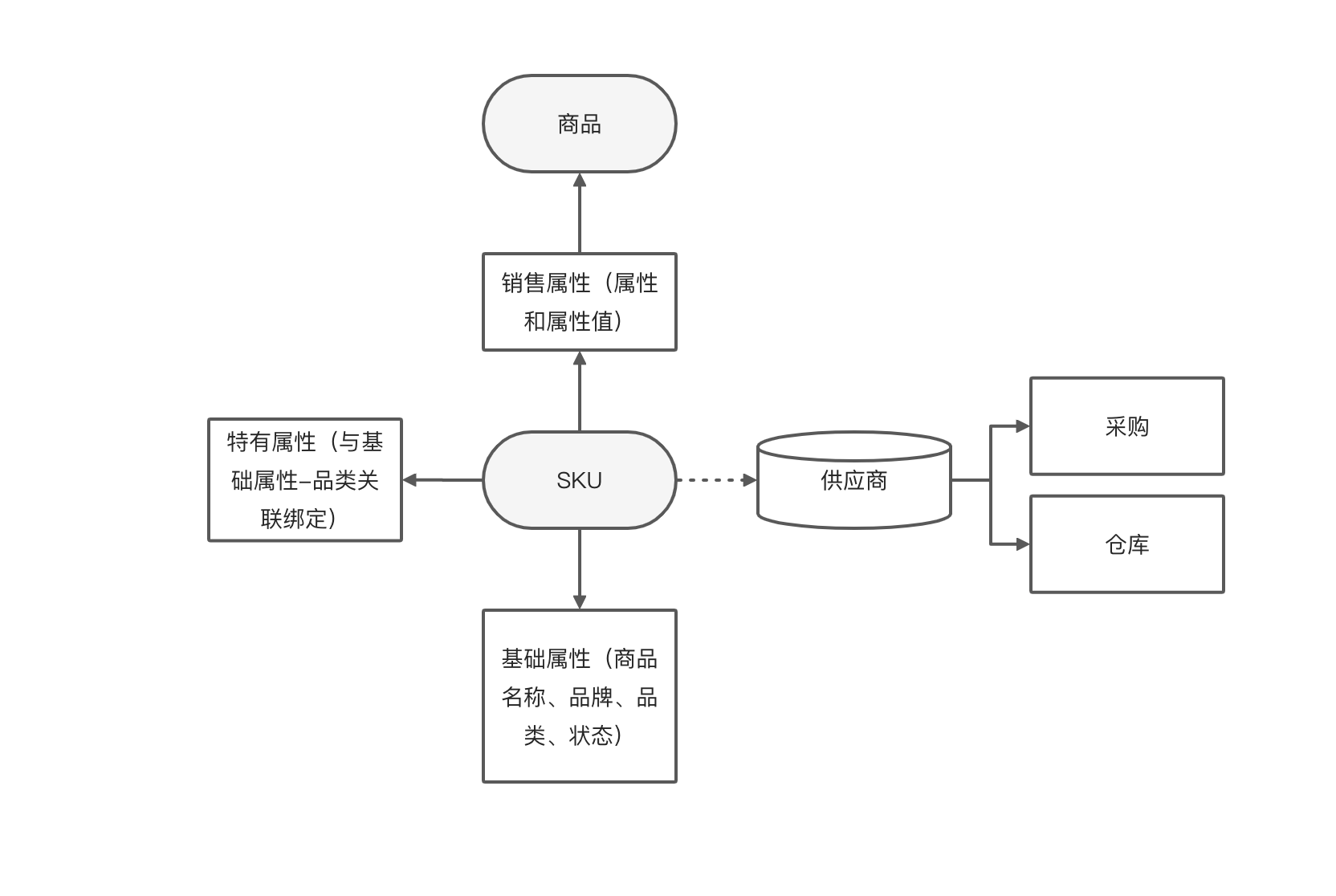
根据商品的公共数据库,主要包含品牌库、属性库、通用规格库、税率库、生产信息库(产地)等信息,先定义出SKU(库存量单位,例如:大头笔+黑色,能够确定一个SKU),然后加上商品描述和规格价格,就成了商品。
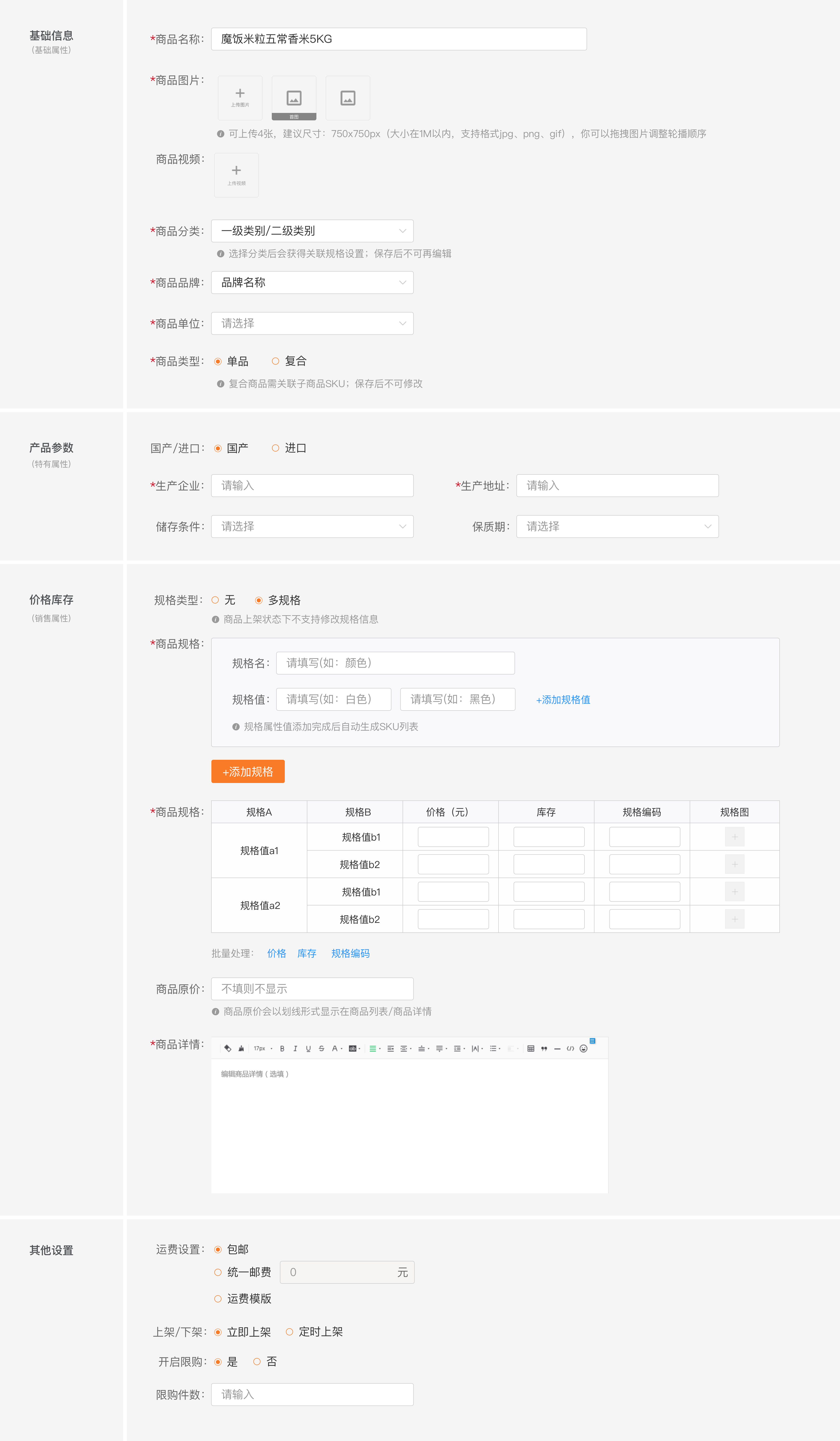
维护完商品基础属性、特有属性、销售属性并且保存之后,需要维护“商品详情”(一般通过文本编辑器来实现)即可发布为一个待上架(销售)的商品。

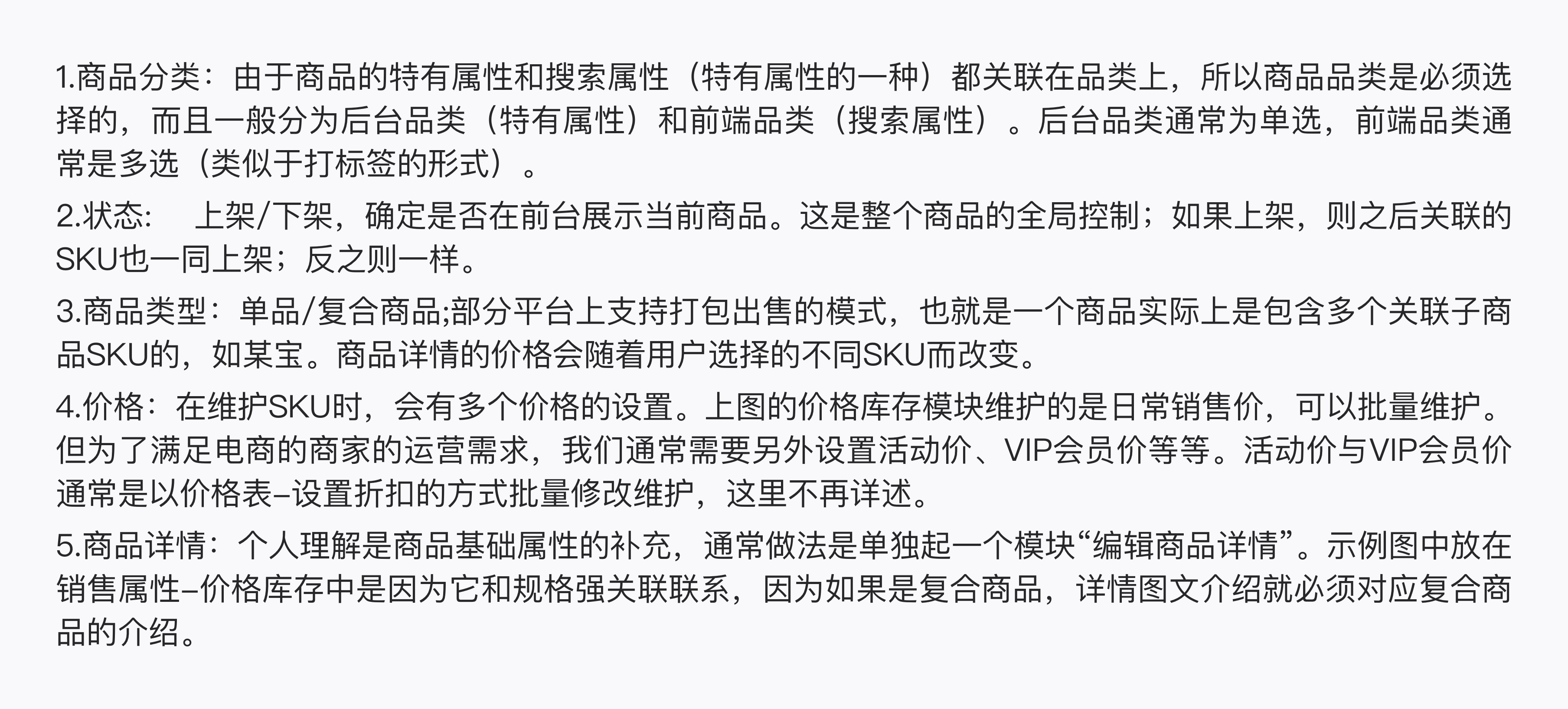
其中有几个属性需要说明一下:

商品管理中的商品分为在售商品(上架中的商品)和待售商品(下架中的商品),发布商品时也可以设置自动下架或者定时上架规则。
将商品分为在售商品和代售商品两个模块,只要便于平台运营人员或者商家管理商品。在日上运营过程中,商品下架的原因有很多,对应的处理方式也不同,例如系统自动下架、商家自主下架等。
商品编辑是对已经发布的商品的信息进行修改,通常不允许编辑上架中的商品以防止销售属性被篡改从而影响之前生成的SKU数据。
商品删除是对不在进行销售的商品删除,上架状态的商品不可删除。

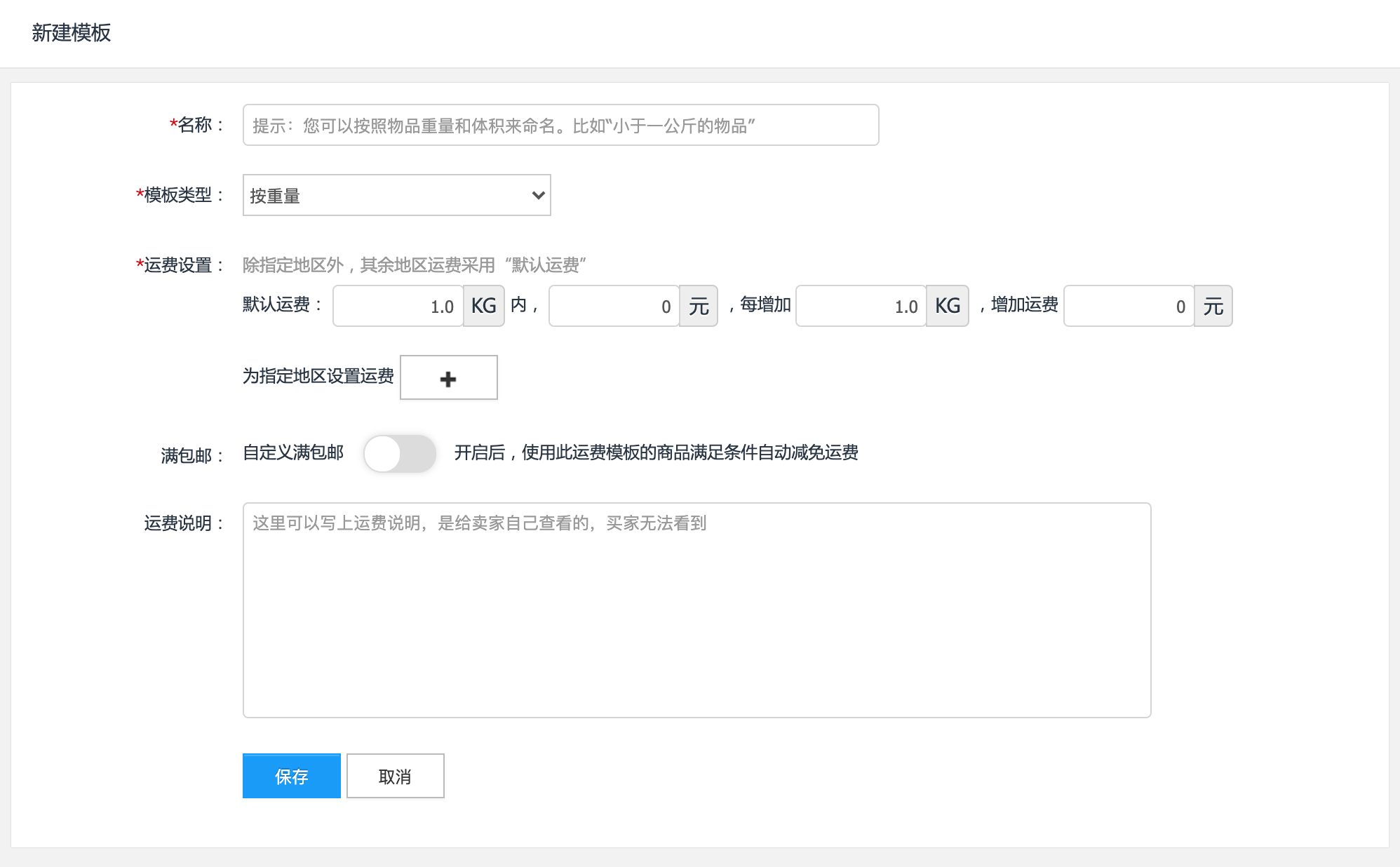
在商品管理模块中有设置运费的入口,直接进入到物流系统设置运费模板,设置好运费模板之后,在发布(新增)商品时直接使用。
在电商平台上的个体商户,由于自家SKU数量比较少,从录入商品参数到商品拍照、上架一个人基本都能解决。
但是对于自营平台过万的SKU,这样的方式显然是不行的。需要不同部门/人员来负责:比如采购部会负责商品基础属性的批量导入录入,运营部门负责维护商品主图、商品轮播图、商品详情图以及各种价格等工作的维护。商品管理是电商平台的基础数据,打好基础,方能建好高楼。
文章来源:优设 作者:依拳超人
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
电商后台产品,涉及众多模块,而以商品、订单、库存为核心模块,模块间存在大量交互。库存决定商品是否可售卖,下单是否能成功。
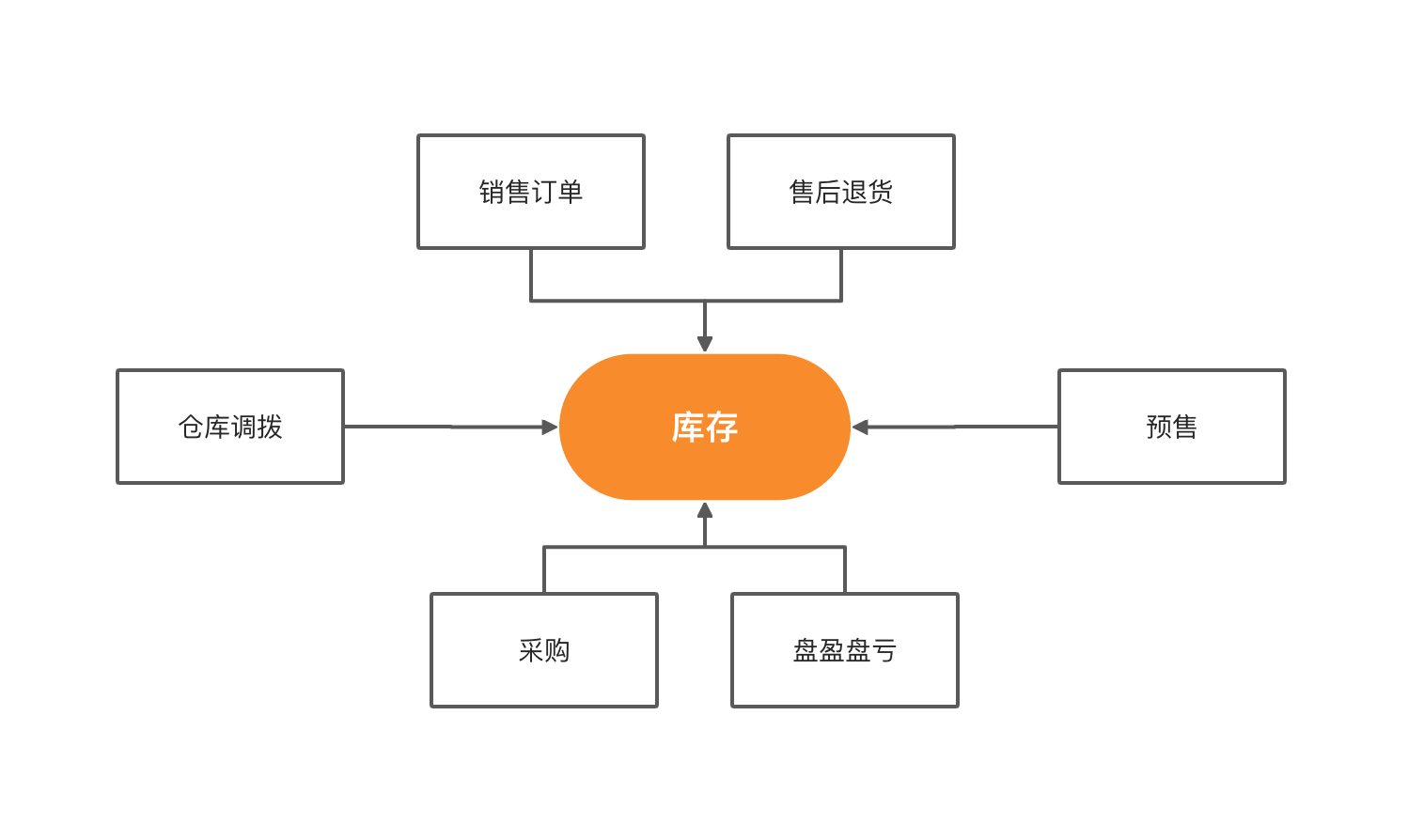
电商中的库存管理是为了保证前台商品的正常售卖,库存的管理和仓库密不可分,而仓库又和销售、采购相关,以下是简单的示意库存变动的影响因素。

A. 销售订单-减库存;B. 销售订单-锁库存;C.售后退货-补库存;D. 仓库调拨-增加/扣减库存;E.预售-锁库存 ;G. 采购-增加库存;H.盘盈盘亏(盘库存对账,增加/扣减库存)。这里说一下盘盈盘亏,盘点主要是用于管理仓库实际值与系统值的差异的。理论上来说,若商品的各个环节数据都准确的话,实际值与系统值应该是一致的。但实际中可能会有一些系统检测不到的因素影响了真实的库存,这就需要仓库进行周期性的盘点了。盘点之后,若实际值与系统值不一致,就需要把系统值修改正确,这时,可以通过人工或者自动生成出入库单的形式去修改系统值,而且修改的这部分数据是需要做出标记的,以便于财务之后的对账。(当然,实际设计中如何处理这部分差异,还要看业务性质和需求)
根据库存不同应用阶段,将库存管理体系分层为销售层、调度层、仓库层,主要是各层的职能不同,驱动库存发生变化的依据也不一样。

销售层
销售层的库存决定是否可售卖,下单是否能成功。在秒杀时,活动库存决定了是否可以秒杀成功;预售时,预售库存决定是否可下定金预定。
◼︎可销售库存:网站前台显示的库存,可以对外售卖的库存。当“可销售库存>0”时,前台网站则会显示商品可销售;而“可销售库存=0”时,前台网站则会显示商品缺货。
◼︎锁定库存:用户下单锁定库存,支付后扣减库存。锁定库存指的下单时占用库存,保证客户下单后支付的订单都是有货可发,而不会相互冲突。
◼︎已销售库存:统计商品已售数量。当支付成功,商品就算作已销售库存。如果取消订单或售后就需要走相应的库存变动流程变动。
◼︎活动库存:主要是做促销活动(例如秒杀)时,分配固定数量的商品给相应的活动,这时候就需要从可销售库存中占用相应数量给活动库存。这部分库存也是走相应的锁定、扣减逻辑。
◼︎预售库存:这部分是虚拟库存,主要是拉动式需求,例如B端订货、双十一定金预售等。预售同样走相应的锁定、扣减逻辑。不同的是,预售的订单需要备货之后,再推送至调度层。

其中,可销售库存在商品维护界面仅有一个对库存数维护的地方,也就是实际可售库存。对于大平台的入驻商户来说,通常采用手动录入方式(有开发能力的可以做系统对接),让商户自己维护SKU的销售数量。具体填写多少由商户自己决定,这个填写的数字就是实际可售库存。而对于平台自营来说,公司通常都有自己的仓储系统,每个SKU都有明确的存储记录,并且部分SKU参与内部任务(如调拨、拍照、战略储存等)使得当前时间不可售。因此实际的SKU库存可能并不等于全部可售,具体实际可售库存需要通过仓储系统经过统计同步到商户模块中,而不是由买手自己手动维护。

调度层
调度层相当于订单的分配中心,将订单转化为发货单,按照调度规则决定哪些sku由哪个仓库发货。
调度层的库存分为单仓、区域、总库存三个维度,区域库存指的是这些仓库只发某一区域的,例如京东华中地区的仓库配送华中地区,北京就无法从华中地区的仓库发货。总库存即所有仓库的sku库存总计。
◼︎账面库存:仓库中的实物库存,只要是未出库的都算在账面库存中。
◼︎可用库存:仓库中可供发货的库存。这部分库存是可供调度的库存。
◼︎在途库存:下了采购单但是尚未入库的库存,在途库存理论上部分是可供销售的,例如T+1的在途库存,就是1日之后就可以入库的sku。
◼︎已用库存:在调度层已分配的库存。
调度层在某些方面上和前端库存有些重叠,前端库存也会分区域和总库存,但是不同的是,调度层对应的是实物,不会存在虚拟库存,流到调度层的订单经由调度后推动至仓库发货。
仓库层(WMS库存)
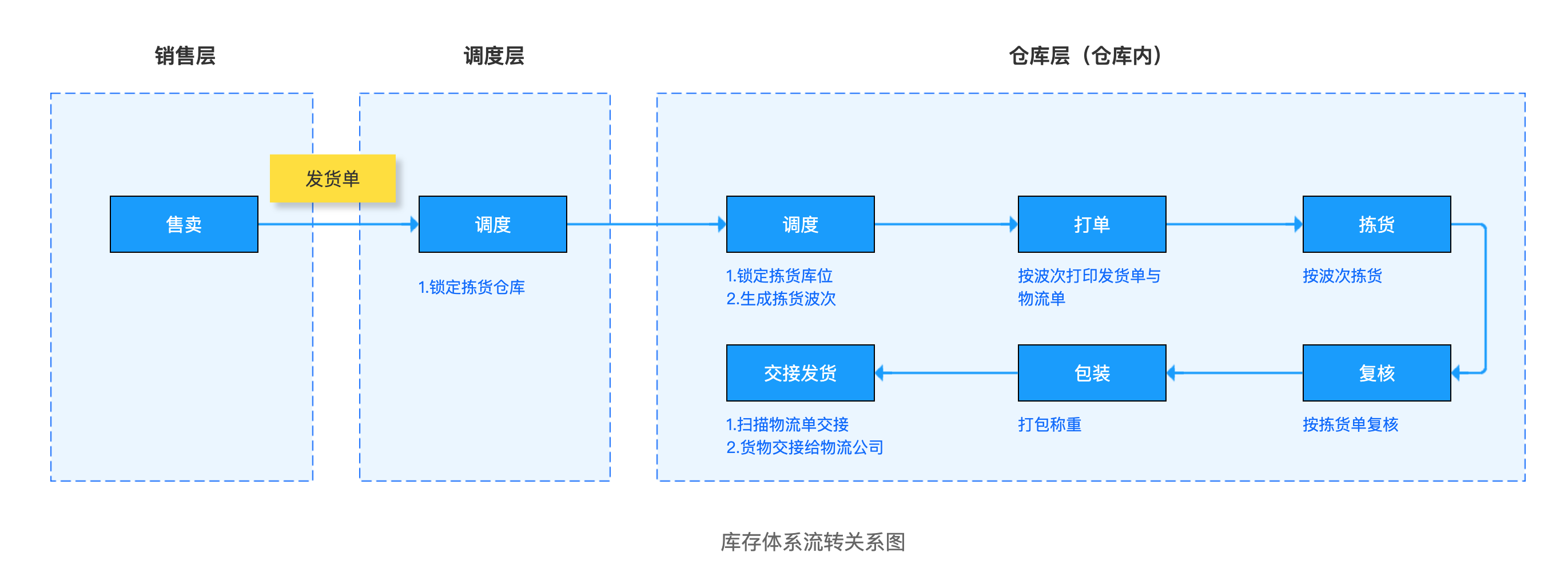
仓库层的库存对应的是实物库存,出库入库盘点都会引起仓库库存的变动。仓库层在整个库存管理体系中尤为复杂,仓库内的出库流程可参考上图-库存关系流转关系图。(其中波次拣货是指将几个订单合并拣货,可以提高拣货效率。)
◼︎可用库存:发货单推至仓库后,仓库可以用于发货的库存,不包括锁定的库存。
◼︎锁定库存:发货单推送至仓库后锁定库存,锁定时同时去锁定库位库存。
◼︎已出库库存:已经确认出库的实物库存。
◼︎不可用库存:盘点时发现的不良品,需要报损,从可用库存转化为不可用库存。
文章来源:优设 作者:依拳超人
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
现阶段,人人大谈用户习惯,但是用户习惯不能仅以设计师自身为标准,本文我会分析用户习惯,希望对大家有帮助。

前些天对用户习惯进行了总结,这两天重新优化了一遍。我们在互联网产品的设计过程中,有时会听到一个词:用户习惯。设计师希望尝试更多新颖的交互方式、视觉效果,却常常容易被其他人挑刺指出不符合用户习惯,建立在用户习惯上的创新才是好的体验。
尽管设计师经常将用户习惯挂在嘴边,但是却很难有人说出用户习惯究竟是什么?我们如何判断所做的设计是否符合用户习惯?用户习惯是否始终不能打破?道理我都懂,就是不会做,实际上确实是这样,因为很大程度上取决于设计师对用户习惯的理解深度。
用户习惯本身很难被量化,但是不代表就是一个模糊的概念,你仍然能从用户反馈、操作行为数据对比等分析中一窥究竟,用户习惯是可以随着设计师的学习、经验、眼界等的提升而提升的。
心理学上认为,习惯是人在一定情境下自动化地去进行某种动作的需要或倾向。或者说,习惯是人在一定情境中所形成的相对稳定的、自动化的一种行为方式。 习惯形成是学习的结果、是条件反射的建立、巩固并臻至自动化的结果。
所以,习惯有两大特点:

需要注意的是,“长期”本身是是没有明确时间界限的,更强调多次的重复。这里的习惯,侧重于描述“习得性”,即人们通过经历、学习、刻意练习等方式形成的,所以这种习惯理论上是可以被改变的。
此外,习惯还有一种潜藏特性,区别于上面描述的“习得性”,是天生的、物种特有的行为模式。比如人空腹状态下,闻到香的食物会产生强烈食欲。这种特性习惯是刻在基因里的,几乎无法被改变。
试想,我们在使用 App 时,是否遇到过因为习惯的问题而感觉到不适应的场景?
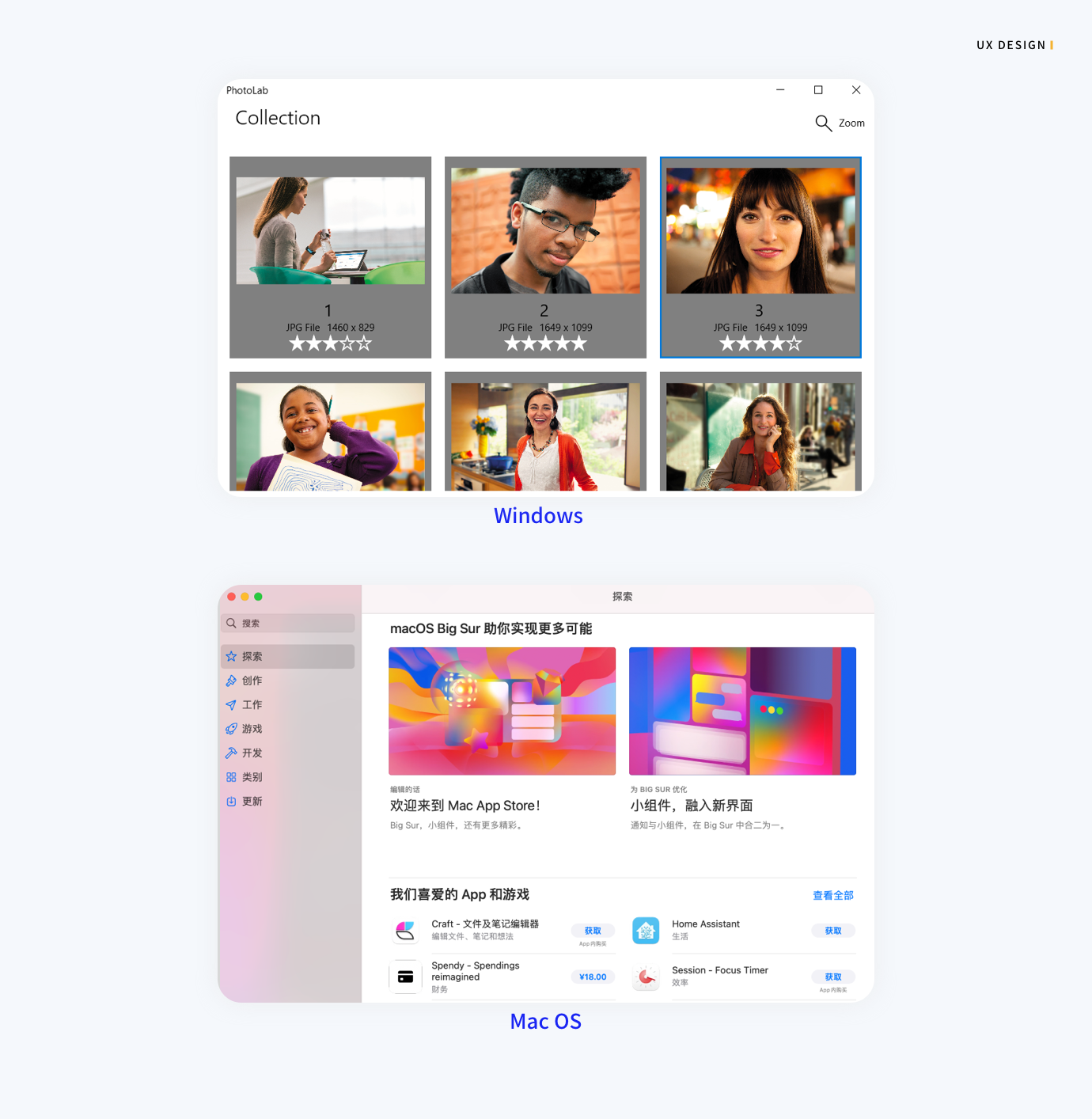
举个最常见的例子,Windows 与 Mac 系统的软件关闭方式。使用 Windows 的电脑时,我们形成了关闭操作在右上角的自然习惯。后来开始使用 Mac 电脑,关闭方式都在左上角,在一段时间内,每次关闭时都感觉到格外不习惯。而 Mac 的关闭方式没有比 Windows 产生显而易见体验升级,改变操作习惯成本高,部分用户可能会认为 Mac 的关闭操作不好用。

当然,假如最开始接触的是 Mac 电脑,再使用 Windows 电脑,也会自然认为 Windows 不好用,这是先入为主的观念,一旦产生习惯,改变习惯将产生一定的学习成本。
设计师需要思考用户行为的本质,而尽量减少主观判断。产品是给人使用的,所以了解人们的行为特征很重要,而只要涉及到对人本身的了解,就是极其复杂的,人类对自身的行为特征了解远远不足,但这不妨碍我们以现有知识去做一些分析和判断。
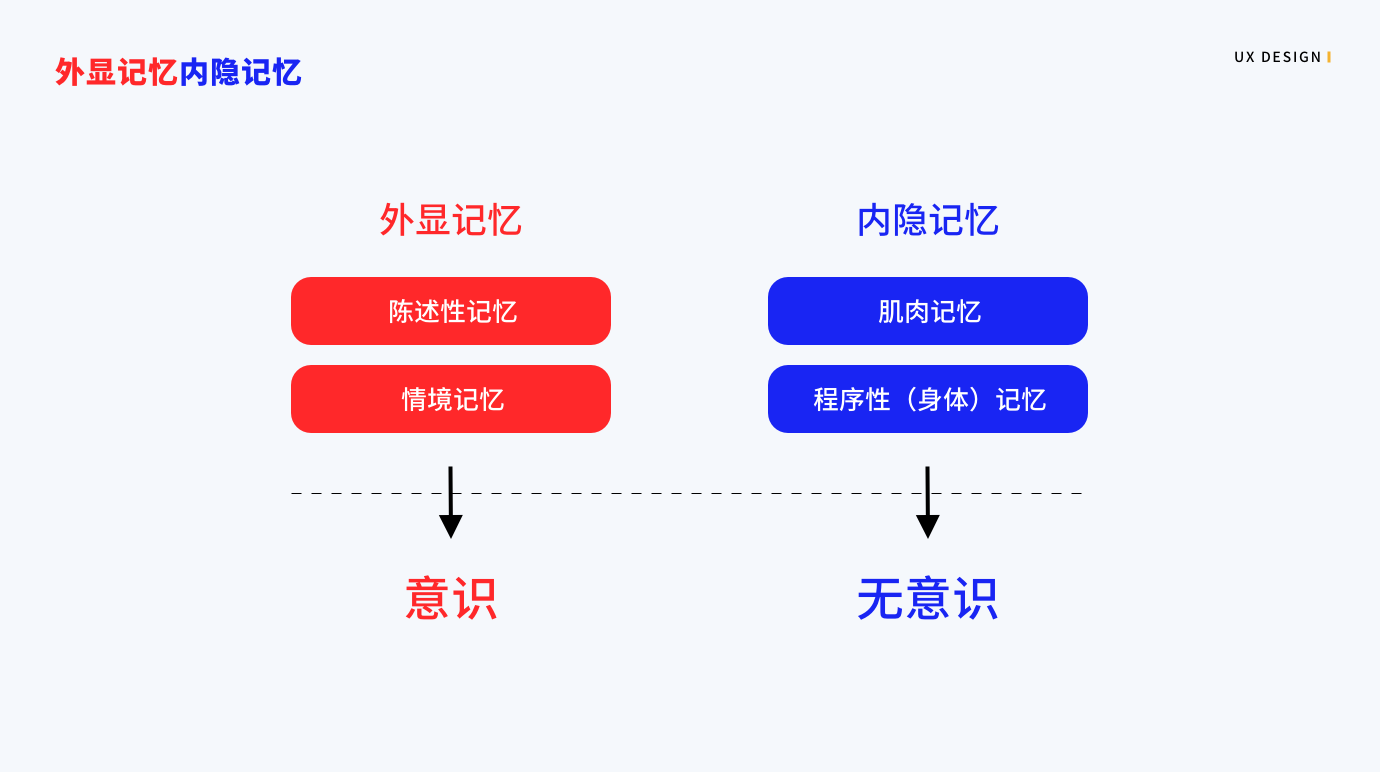
用户行为习惯的产生,与记忆的特点有很大关联,我们可以把记忆划分为外显记忆和内隐记忆。
外显记忆大家比较习惯和容易感知到,比如我们在学校学习时背诵的课文、公式法则等,可以用语言、文字等显性方式描述出来的记忆。
内隐记忆也叫非陈述性记忆,我们无法用行为描述而又确实存在,比如骑单车,学会之后很难会遗忘。刚开始学习时,会需要意识的介入,经过多次练习,行为会逐渐“自动化”,比如学习开车时,我们会注意力很集中,而习惯开车后,可以一边开车一边聊天。

我们平时说的肌肉记忆、条件反射也和内隐记忆息息相关,而且一旦形成,不太容易改变。需要注意的是,肌肉记忆只是一种简单描述,负责此记忆的是小脑,其实肌肉没有记忆。
所以有时候,我们感觉体验某个 App 时,会习惯性在某页面寻找某功能,或者觉得体验和其他 App 有区别,都可能是内隐记忆的用户习惯引起的。举个例子,某天你刚使用一个没用过的 App ,这时你想要找设置功能,那你大概率会不自觉的点击 App 的最后一个主 Tab (如“我的”),因为大部分 App 的设置功能都在这个场景,用户自然也就形成了习惯。
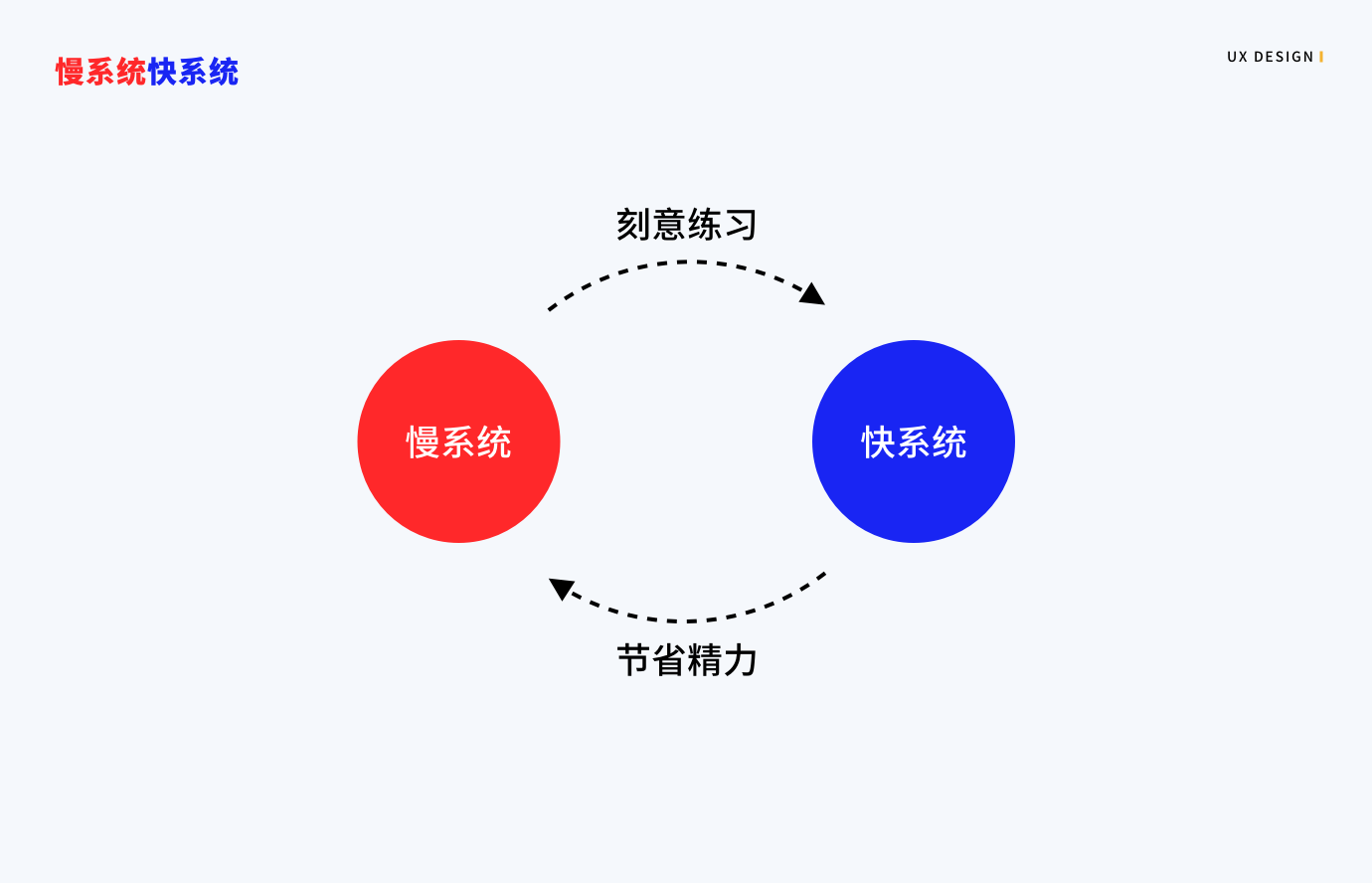
这里我且采用由心理学家基思·斯坦诺维奇(Keith Stanovich)和理查德·韦斯特(Richard West)率先提出的术语,用以说明大脑中的两套系统,即系统 1 和系统 2。
·系统1的运行是无意识且快速的,不怎么费脑力,没有感觉,完全处于自主控制状态,也叫快系统。
·系统2将注意力转移到需要费脑力的大脑活动上来,例如复杂的运算。系统2的运行通常与行为、选择和专注等主观体验相关联,也叫慢系统。
而这两个系统,是可以互相转化的,慢系统通过刻意练习,把新的习惯注入快系统,而这时快系统就是习惯的表现,这样快系统可以在日常生活中完成大部分工作,这就是我们常听说的熟能生巧,习惯经常能帮我们节省思考的精力,这又让慢系统进一步通过刻意练习,向快系统不断注入更多好习惯。

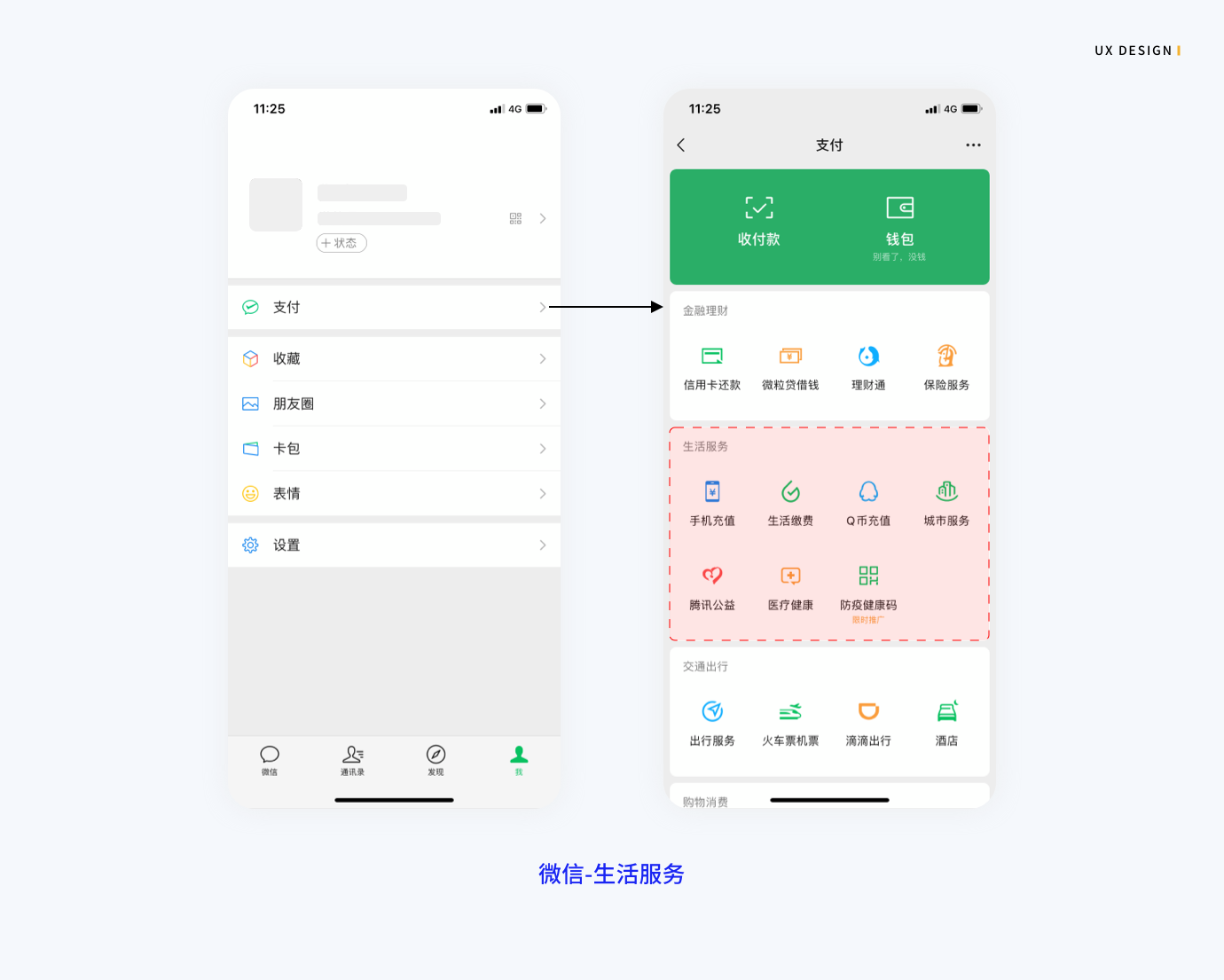
举个例子,你刚用一个 App 时,可能需要先体验一下你要的功能在 App 的哪个位置,但你用久之后,就会不假思索地找到它。就像你用微信,最常用的功能可能是回复信息、看朋友圈,所以一定会形成习惯。但是假如有人让你找一下微信里面“生活服务”的入口,你可能会先想一下可能出现在什么入口,这就是因为平时比较少用导致的。假如你常用这些入口,也会形成习惯,下次要使用这些功能的时候,就能够快速找到。

既然说到用户习惯的特点是“长期养成”且“不易改变”,那么挑战用户习惯一定会造成不适,甚至引起强烈反感。几年前 Ins 的 logo 改版,将 logo 由拟物化改成了扁平化,颜色也发生了变化。暂且抛开视觉效果不说,从用户视觉记忆上,已经习惯了下图左侧的效果,而右侧新版效果很难与左侧产生记忆上的关联。
许多用户反馈桌面上找不到这个应用、许多用户吐槽很丑甚至不想再使用。所以我们比较容易理解,为什么有时候 App 改版容易反而引起用户的反感,这很大程度上是用户习惯的影响。

了解产品的用户是谁、用户的行为特点是什么。不同产品由于定位不同,所以用户群体也不相同,用户群体的不同自然代表用户行为特点的不同。如果设计师知道用户群体,但是不清楚具体行为习惯特征,可以尝试让你身边的用户帮你体验。
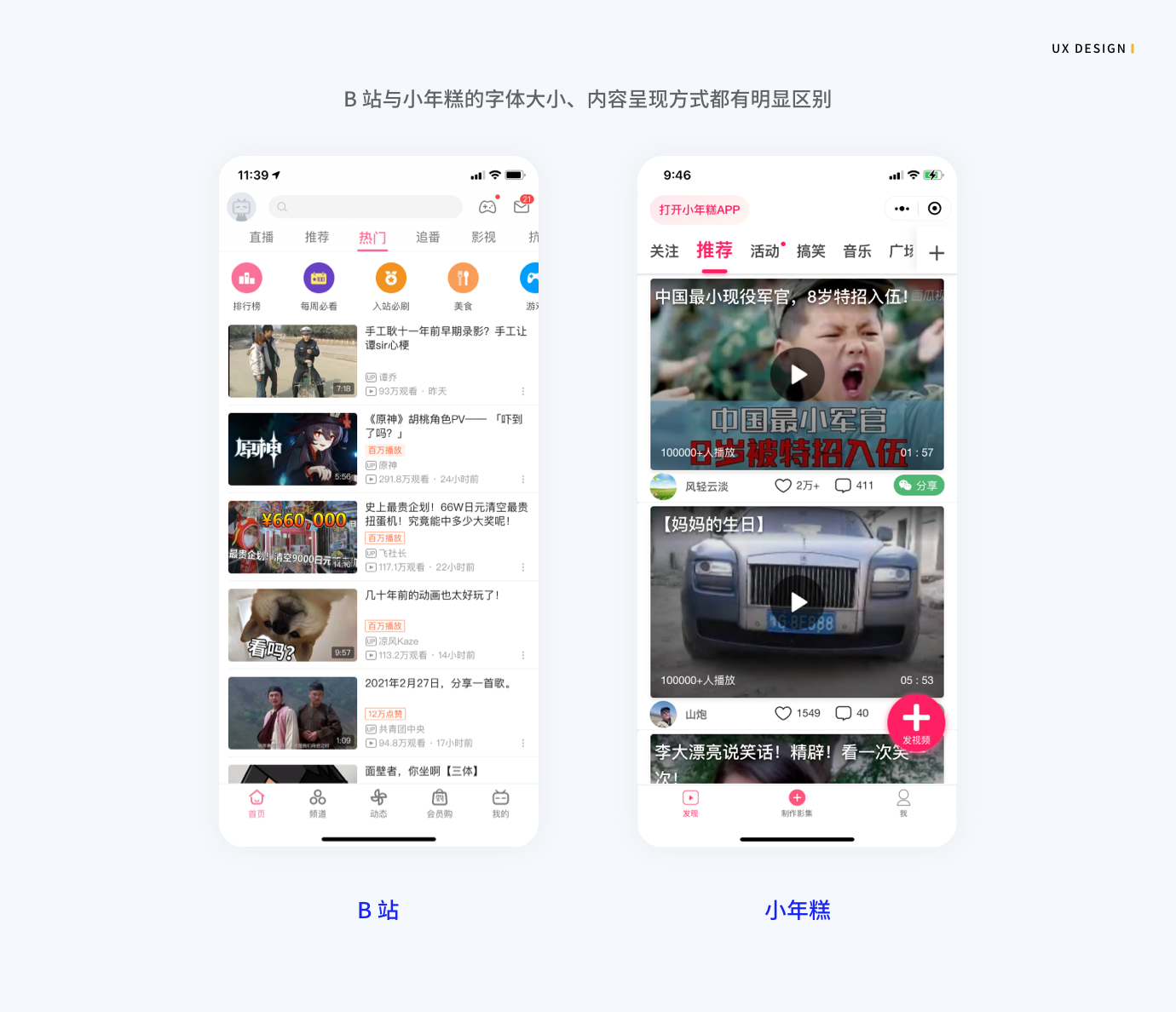
举个例子,B 站的整体用户画像相对而言更偏年轻化,所以产品设计上,无论是代表形象、UI 风格、交互体验都更显年轻化。而“小年糕”小程序的用户群体主要为中老年人,所以设计上不会显得很年轻,而是以操作明确、字号偏大、去除多余信息为主。

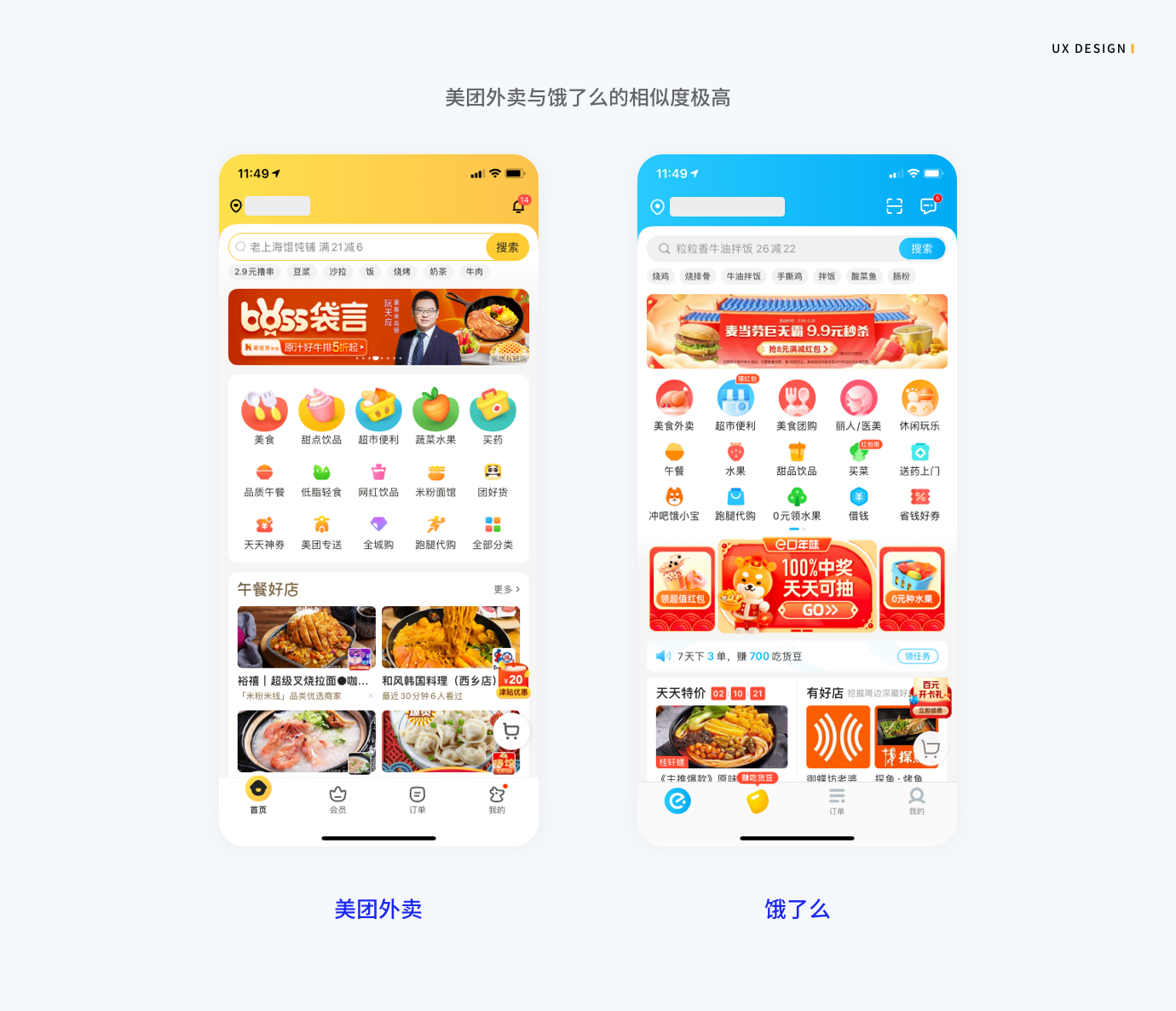
关注主流产品的用户体验很重要,这些竞品的操作往往代表用户的习惯操作(或被培养出来的习惯操作)。大多数情况下,你需要了解竞品能做到什么程度,用户容易将习惯从一个场景带到另外一个相似场景。
比如点外卖,有的用户可能会下载美团和饿了么,尽管平台不同,但是在用户习惯中,操作模式是相似的,所以如果你要让用户的体验不突兀,那就往往遵循相似的操作逻辑。当然这些不是为了让一个产品去抄另外一个产品,而是要追寻更好的使用体验,你的产品比竞品体验更优,就更能吸引用户的青睐。

每个人本身都会具有相对稳定的行为、操作、信息阅读习惯,我们能见到的体验好的产品,都是符合用户的基本行为习惯、信息阅读习惯的,要想了解这些习惯,需要了解深层次的交互行为特征。

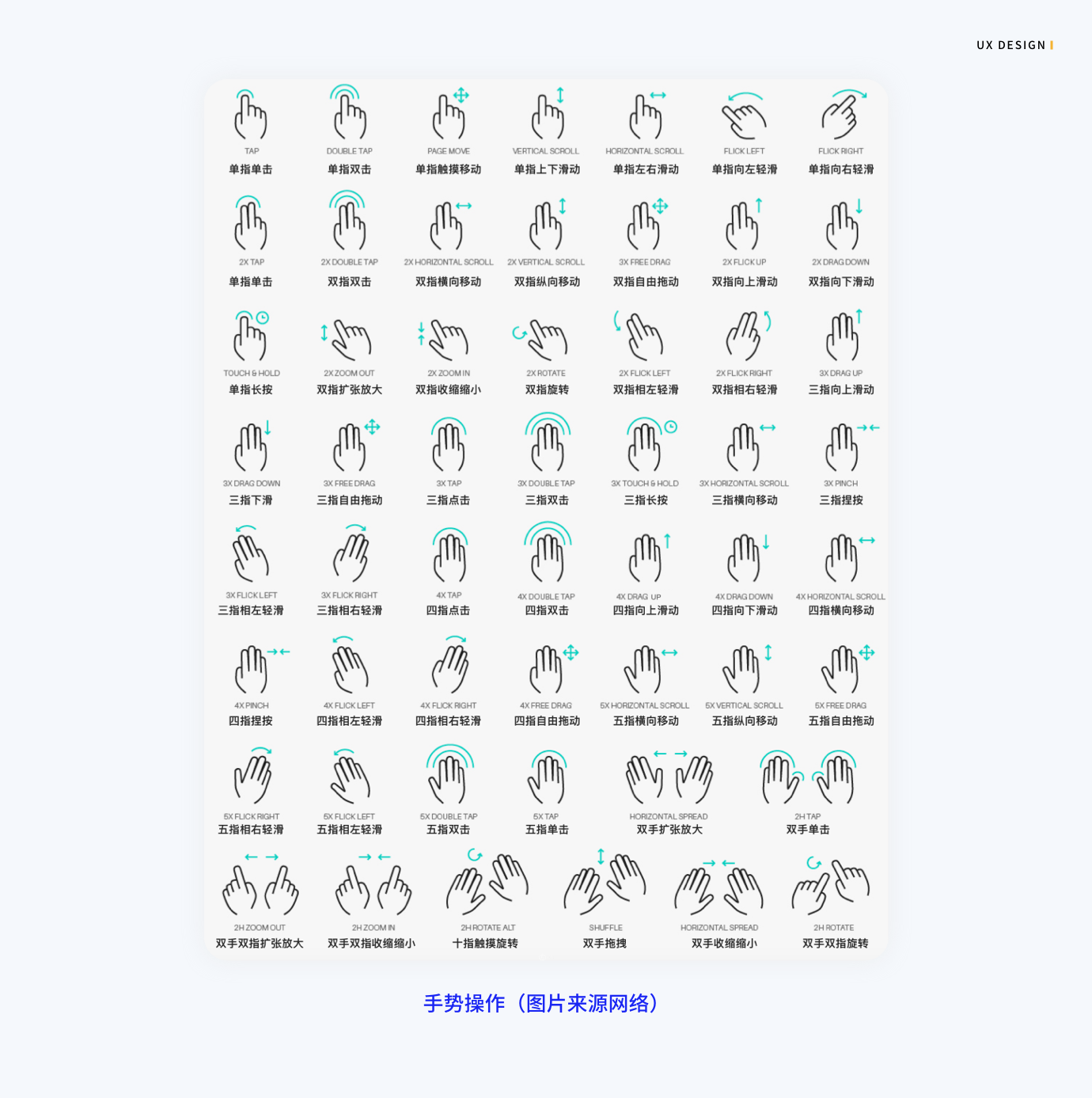
从操作而言,需要了解用户与界面交互的行为习惯,比如用户的操作(手势操作、信息布局如何才能便于操作),比如尼尔森可用性原则等。

从信息阅读角度而言,需要考虑人们眼睛观察事物的规律,比如格式塔原理:接近性原则、相似性原则、连续性原则、闭合性原则、主体/背景原则、简单对称性原则、共同命运原则。

就移动互联网产品的领域而言,大家都是与手机互动,目前手机系统的两大平台:iOS 和 Android 也都各自有提供关于人机界面设计有清晰的指导,尤其是 Android 的 Material Design ,对于设计师快速了解设计规范、设计原则有很大作用。
iOS 与 Android 的人机界面规范链接:
iOS:https://developer.apple.com/
Android:https://material.io/


我们提到挑战用户习惯会有风险,但用户习惯并非是永远不可改变的,有时我们需要培养新的用户习惯,也就是大家常说的“教育用户”,否则世界可能一直很难进步。
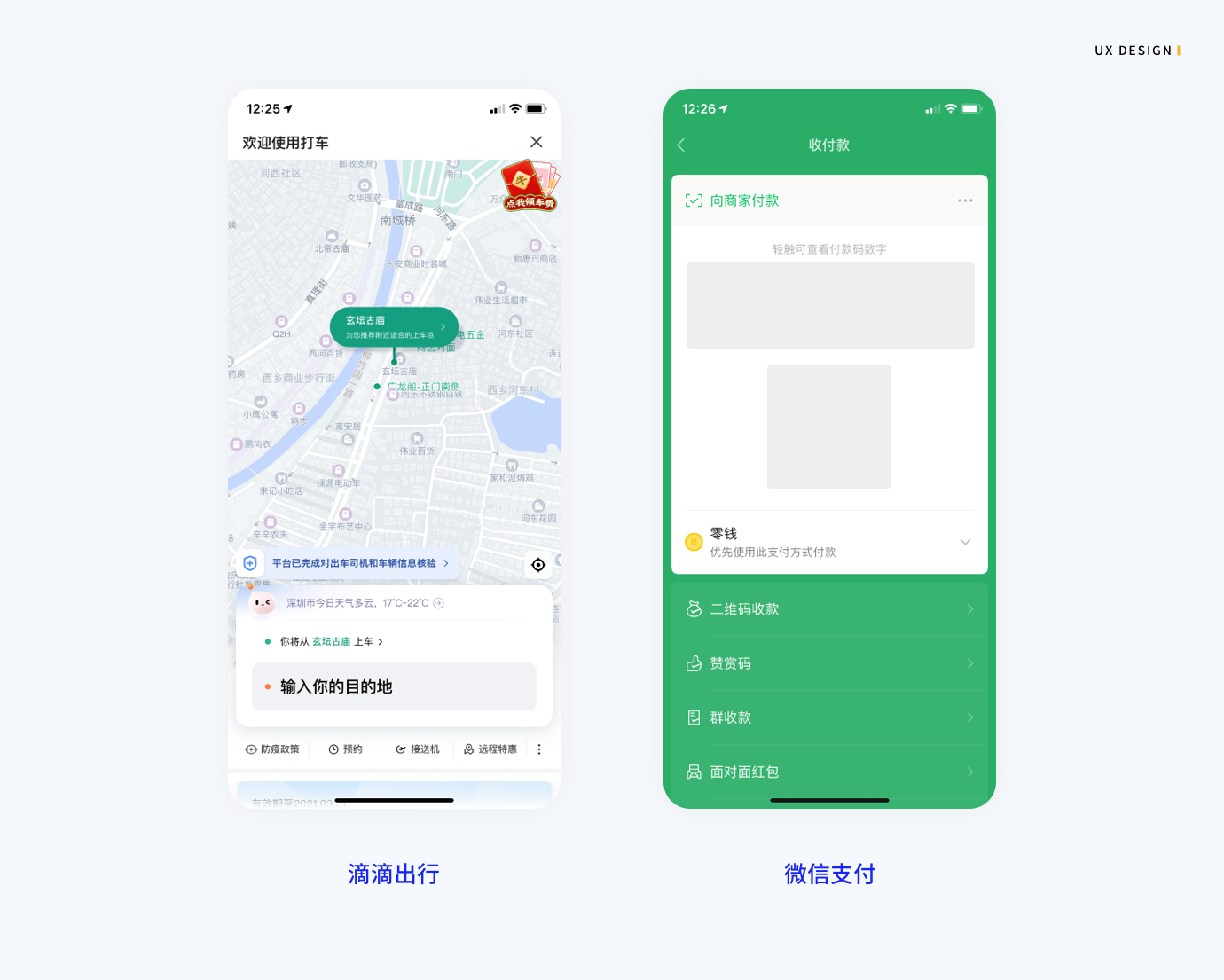
移动互联网兴起之前,大家都是线下打车,但是滴滴打车颠覆了传统线下打车的用户习惯;以前大家都是现金支付,但是微信支付颠覆了现金支付的用户习惯。

《设计心理学》里面有这么一段话:“如果用新的方式做一件事只比原来好一点,那么最好与以前保持一致。如果必须做出改变,那么每个人都得改变。新旧混杂的系统会让每个人困惑。当新的做事方式明显优于旧的方式,那么因改变而带来的价值会超越改变本身所带来的困难。不能因为某样东西与众不同就认为它不好。如果我们故步自封,我们将永远不会进步。”
这里的价值包括但不限于用户价值、商业价值(短期价值、长期价值)等,当新习惯会需要用户改变旧习惯时,这个设计带来的价值有多大,值不值得让老用户付出学习成本。有时候,明知改变会引起用户的强烈抵触,仍然改变用户习惯,可能因为改变的价值大于改变的困难。
刚才提到的 ins 的例子中,有的人不知道 ins 为什么要改版,创新咨询公司 IDEO 的沟通设计主管 Remy Jauffret 说:“当品牌、组织超越了最初的商业意图,或扩展业务提供不同的产品,或领导希望吸引新的客户,这些情况都可能需要新的品牌视觉。变化总是大家不舒服,然后又平息,我认为时间才是检验真理的唯一标准。”
我们在设计中,有时候会遇到自己的产品某个功能体验比较差,但是延续了很久,而市面上其他同类产品在相同功能的体验上已经做的很好,我们可以往主流交互体验上改版吗?这时需要权衡改变之后是否能带来明显的体验升级,还是说对于用户来说是不痛不痒的变化,可改可不改?
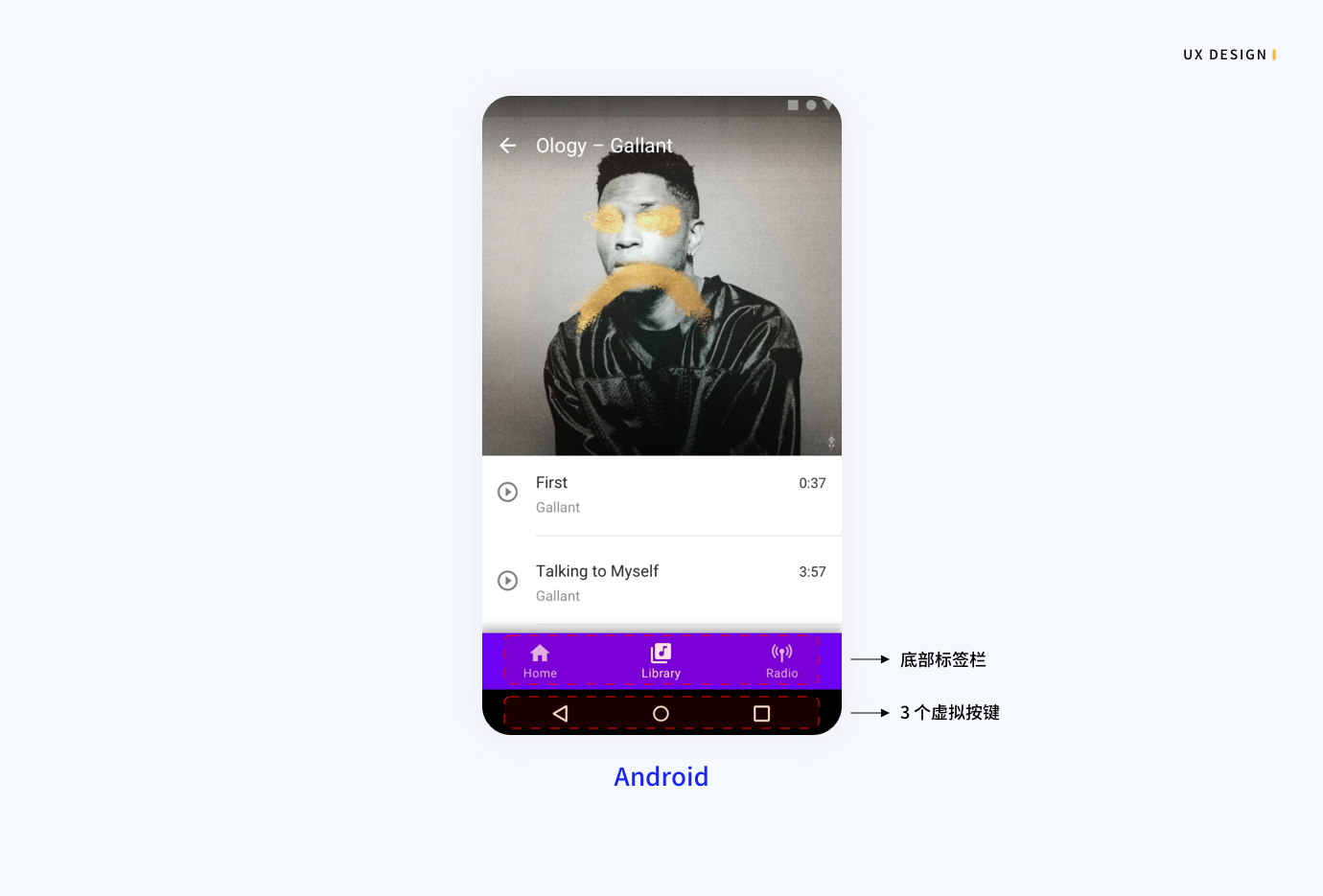
以安卓为例,在几年前,安卓手机的底部有 3 个实体键,后面手机更新迭代,变成了虚拟三键设计,因此底部存在3个不同功能的热区。而在 Android 4.0 设计规范中,为了避免底部标签栏与已经存在的底部虚拟键产生交互上的冲突,安卓明确说明了不要使用底部标签栏。
但这种规则,在使用体验上、开发者的适配上都发生了问题,用户更接受 iOS 的体验,后面谷歌在 Material Design 中,允许了底部标签栏的存在。这相当于和原来的用户习惯不一致,但却带来了更好的用户体验。

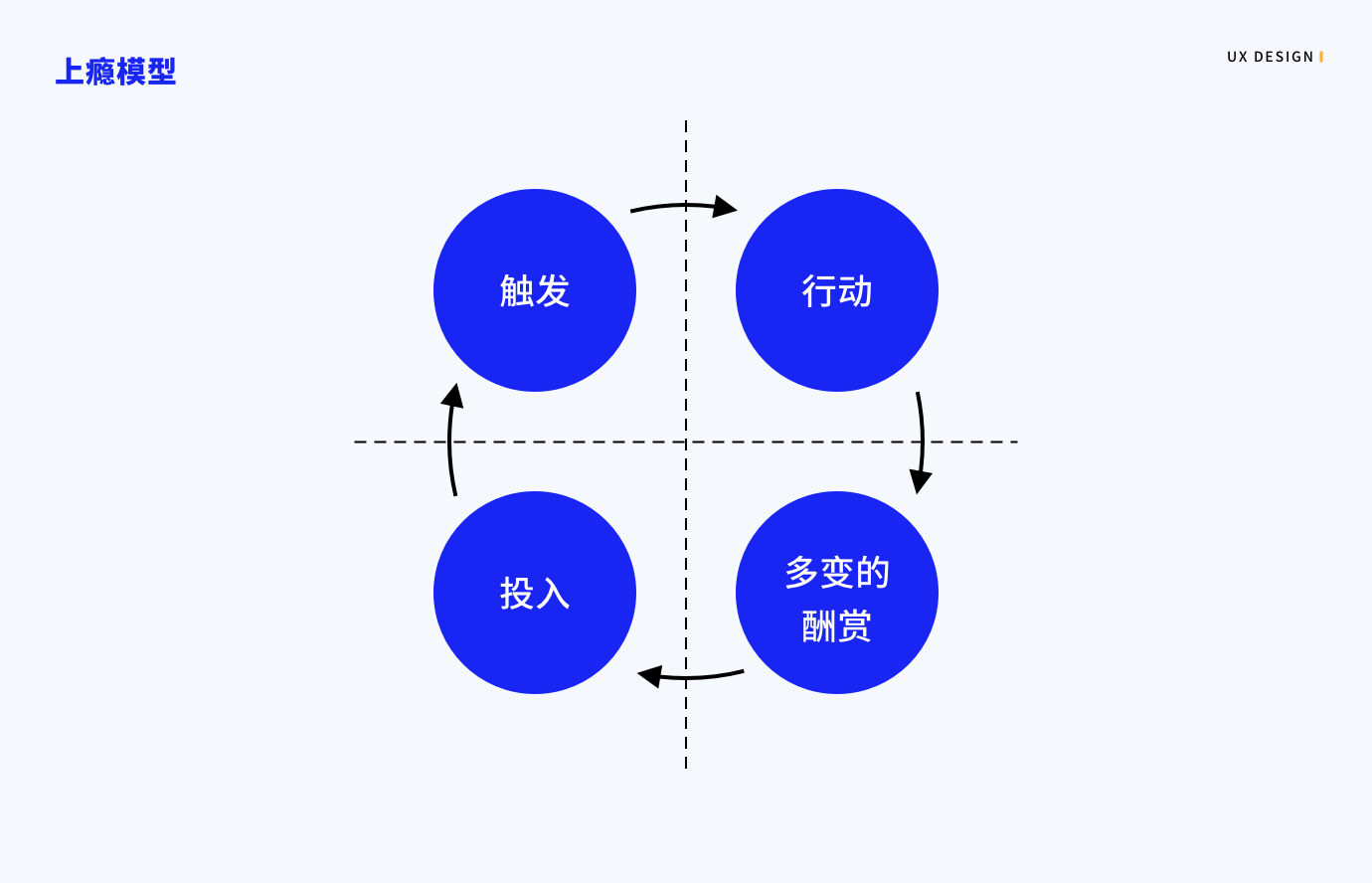
这里结合上瘾模型的触发、行为、多变的酬赏、投入进行阐述,这四个步骤是一个循环,当用户越沉迷于这个循环,说明你的产品对用户的吸引力越强,用户习惯也就越强,这里会侧重于从培养用户习惯的角度进行拆解。

外部触发说白了就是加强产品曝光,让用户一下子就能想起你。举个例子,“充电五分钟”下一句是什么?你大概率会想到“通话两小时”,这种经过外部的长期触发,最终已经转变成了内部的习惯,会让你记忆深刻。
外部触发的类型主要有4类,通过将信息渗透进用户生活,吸引他们采取下一步行动:
付费型触发:做广告、搜索引擎推广都是付费型触发,争取新用户;
回馈型触发:公关和媒体等领域的触发,比如对产品做正面报道、推荐等;
人际型触发:熟人之间的口碑传播是一种极其有效的外部触发,可以为产品带来“病毒式增长”;
自主型触发:以驱动用户重复某种行为作为重点,让用户形成习惯,比如新闻订阅、每天早晨的闹钟等。
内部触发是用户心理产生的使用动机,内在情绪驱动自己去使用一款产品。
当某个产品与你的思想、情感或者是原本已有的常规活动发生密切关联的时候,那一定是内部触发在起作用。对于习惯刷朋友圈的人来说,拿起手机就不会自觉打开微信;对于习惯刷微博的人来说,拿起手机就会刷起微博,甚至自己都没有意识到。一再重复这种场景,会用户就会对此形成一种稳定的联系,进而形成习惯。
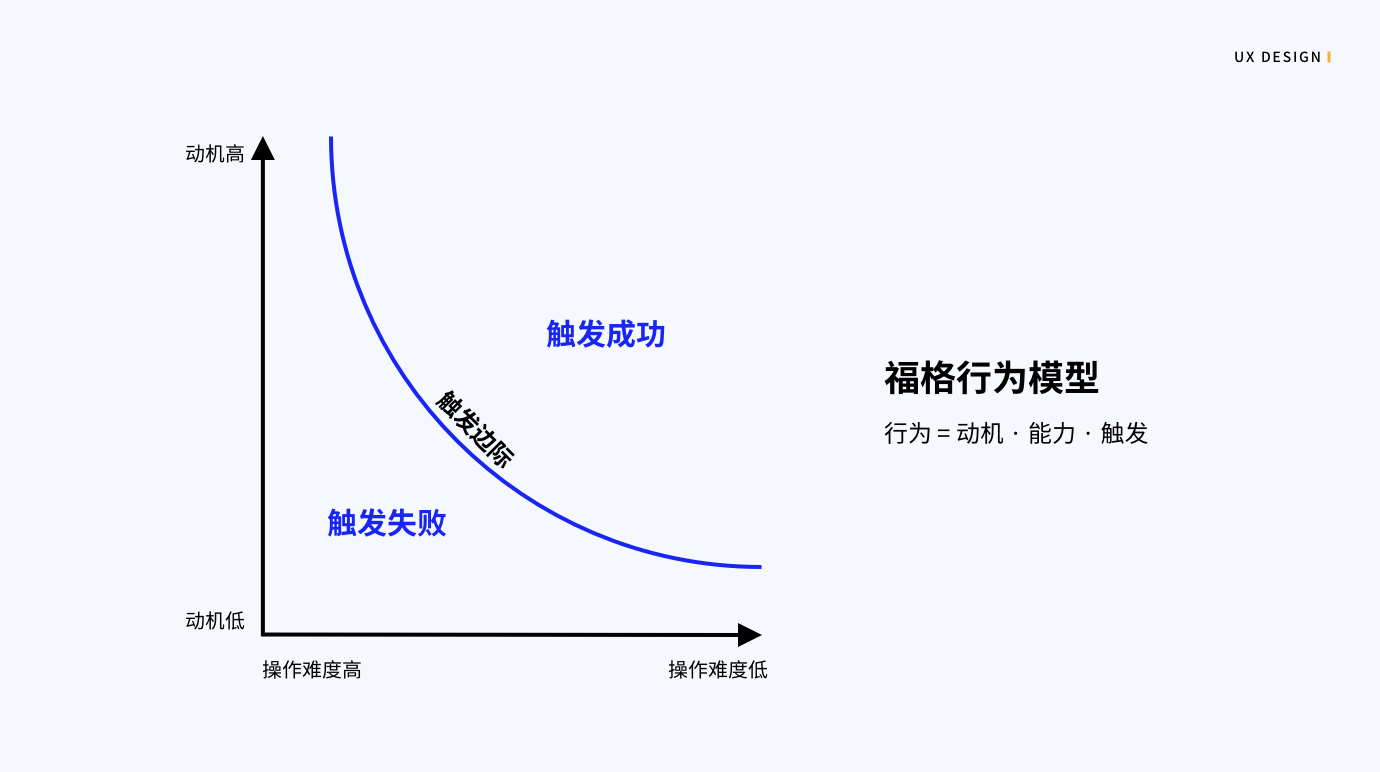
斯坦福大学福格博士曾提出“福格公式”,福格行为模型可以用公式来呈现,即 B = MAT。B 代表行为,M 代表动机,A 代表能力,T 代表触发。只有动机、能力 、触发三者皆备,才能跨过“行动线”。

触发:即上面所提到的外部触发与内部触发。
动机:动机决定你是否愿意采取行动。福格博士认为,驱使我们采取行动的核心动机主要是三种:追求快乐,逃避痛苦;追求希望,逃避恐惧;追求认同,逃避排斥。
能力:这里要详述的是能力,所谓习惯,是指人们在几乎无意识的情况下做出的举动。一种行为的复杂程度越低,无论是体力上的还是脑力上的,被人们重复的可能性就越大。越简单的操作成本,记忆成本越低,越容易形成用户习惯。
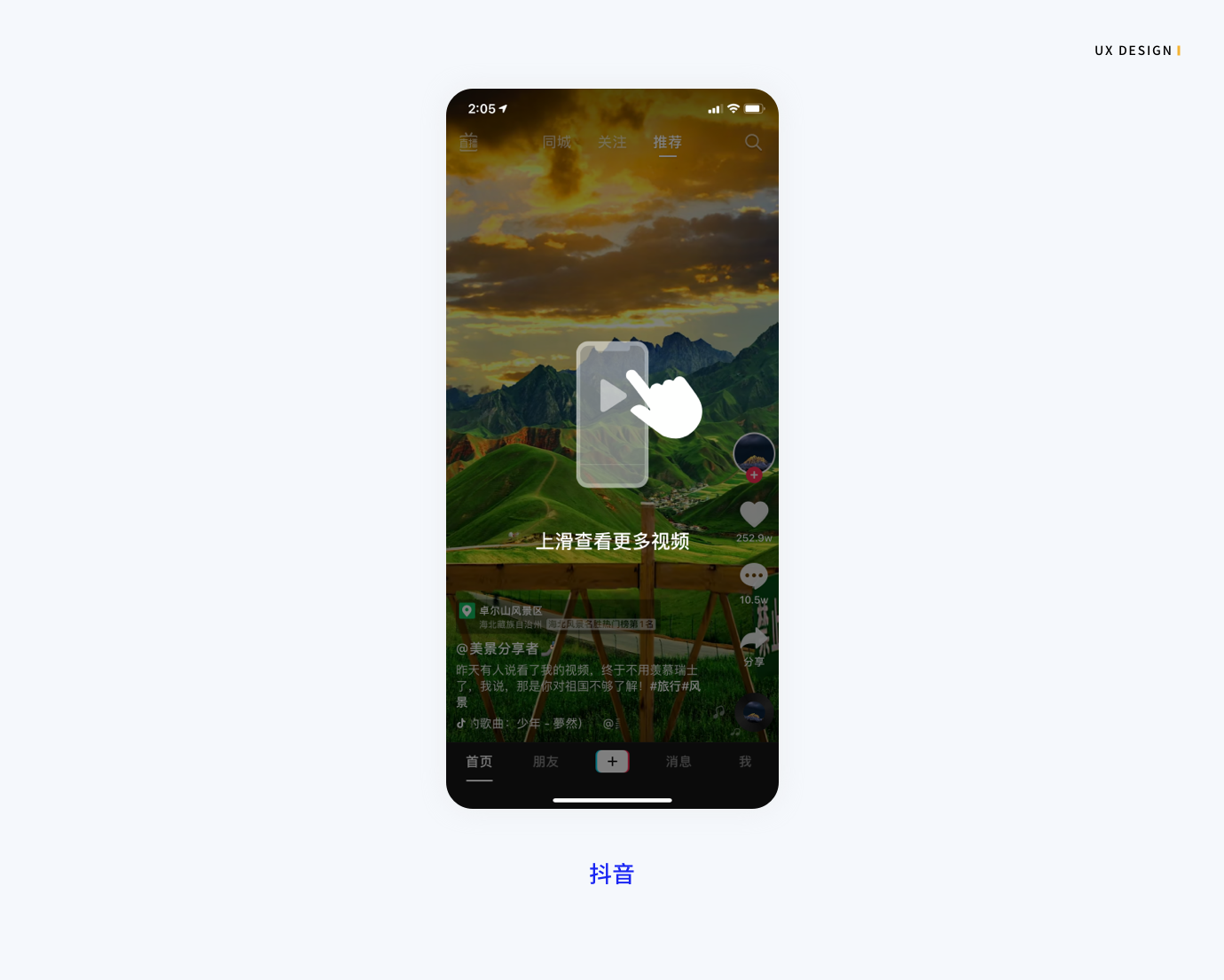
举个例子,刷抖音就是用户行为成本极低的场景,你在刷抖音时,不需要多余的交互行为,切换视频甚至不需要点击,只需要向上滑动。除开抖音算法的精准推荐不说,从交互层面而言,也是足够简单并且形成习惯了。

如果改变会打破认知习惯,要让用户能快速了解新设计的使用方式。最好的方式是能够让用户快速与已其他竞品的操作习惯产生关联。比如采用其他主流应用成熟的交互方式。
如果改版会很大程度上改变用户行为,也可以考虑尝试以下的方式。
· 改版操作指引:这种方式较为常见,但是仍应注意避免繁琐的操作指引,切勿把操作指引当作体验差时的解决方案。

· 兼容多种用户习惯:这种方式可以让不同用户选择适合自己的交互方式,最大程度考虑到所有用户,但同时也可能造成了功能冗杂的情况。比如安卓底部三大金刚键,后面手机全面屏时代,新增了全面屏手势。考虑到安卓老用户的使用习惯,三大金刚键(底部虚拟按键)始终被保留下来;

· 允许切换新旧版本:这种方式一般是改版变化过大,用户一时间不容易接受新的体验方式,常见于网站,如站酷早期的大改版,但是仅适用于过渡期。
当然,除上述方式外,肯定还有一些其他让改变行为习惯更舒服的方式,这里不一一列举。
多变酬赏主要表现为:社交酬赏,猎物酬赏,自我酬赏。这几种酬赏会加强用户对产品的使用习惯。

社交酬赏:人们从产品中通过与他人的互动而获取的人际奖励,比如被认同、重视、喜爱等。比如人们喜欢发朋友圈、微博等,期望得到回馈,某种程度上都是为了获得社交酬赏。
猎物酬赏:人们从产品中获得的具体资源或信息。比如浏览信息流,丰富的信息流内容为用户提供了资讯,比如刷抖音,人们追求视频的新鲜感、追求内容的丰富性都是属于猎物酬赏。
自我酬赏:人们从产品中体验到的操控感、成就感和终结感。在目标驱动下,我们会去克服障碍,即便仅仅是因为这个过程能带来满足感。就像你玩游戏,希望赢过对面,或者期待将游戏玩通关,本质上属于自我酬赏。
如果希望继续培养用户习惯,与产品产生更紧密的联系,就需要鼓励用户进行一些投入,以增加他们使用产品的可能性。行动只是用户使用的第一步,促使用户对产品的投入,才会真正增强用户与产品之间的联系,形成更强的用户习惯。但是如果用户自身没有投入,即替换成本低,那么随时都可能有被其他产品取代。
举个例子,移动互联网时期,微信早早入局,人们的关系链都在微信里面沉淀,即人们越使用微信,关系链沉淀越多,就越难以更换其他产品,所以两年前想要挑战微信的多闪、马桶 MT 和聊天宝这三款社交 App 不可避免的失败了。

用户越愿意投入,就证明用户粘性越高,在此过程中,用户习惯也会不断加强。
现阶段,人人大谈用户习惯,但是用户习惯不以自身为标准,而是需要考虑产品用户的行为特征,以及人们在使用产品时更加深层的、甚至用户本身都没有发现的习惯,这就需要设计师对习惯的产生、习惯的判断、习惯的培养有深入的认识。
一般情况下,产品不适合贸然改变用户习惯,但是在有特殊需要的情况下,还是不可避免的改变产品的用户使用习惯,当然我们需要如何让用户更加容易接受。大多数产品,都希望用户能够形成对自己产品的习惯,所以需要了解用户如何对产品产生习惯、加强习惯,使产品拥有更强的吸引力,但是良好、正向的用户习惯一定是基于用户体验的。
文章来源:站酷 作者:热风_
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在有一次面试的时候,我问候选人一个问题:你觉得你作为设计师,最擅长的是什么?候选人回答我说他最擅长的是移动端的设计。
紧接着我又问主流的移动端设计规范有哪些呢?他开始支支吾吾说不出所以然,我再次提醒他做移动端的时候是怎么做的,有没有参照什么设计规范?他归纳总结了半天,说是去参考一些比较成熟的 APP,看他们是怎么做的。
他的回答有问题么?有问题,错了么?也没错。但是他没有聚焦问题,也对成熟的设计规范一无所知,成熟的 APP 设计规范本身也是属于可参照的坐标系;但他们都有一个更加底层的规范,那就是 iOS 设计规范和 Materia Design 等移动端设计规范。
他的回答更多像是知其然而不知其所以然,这些设计规范我们可以理解为一种被普遍接受且广泛运用的方法论,而我们在做设计的时候,就是在有意或者无意中运用这些设计规范进行输出方案。
萌新设计师拿到需求就开始上手画图,设计老油条拿到需求会思忖再三;萌新设计师设计过程中东借西鉴,设计老油条设计过程中会运用完整的设计体系;萌新设计师评审设计的时候总是三缄其口,设计老油条评审设计的时候口若悬河。
是什么导致这两者之间的差别呢?
这就涉及到设计进阶中的一个重要的问题了:你在做设计的时候,有没有自己的方法论?
百度百科上对于方法论的定义是“关于认识世界、改造世界的方法的理论”。
如果聚焦在设计行业,可以理解为,关于分析问题、解决问题的方法的理论,初级的设计师倾向于通过经验化的手段解决问题,高阶的设计师则通过一定的设计理论去支撑自己的设计,关于方法论的沉淀,可以看出设计师个人能力阶段。
1. 总结归纳
像软件工程师一样,每个人都有自己的技术栈,设计师也可以这样理解,你的职业成长依赖于相关的某一行业;因此你的“技术栈”,构成了你设计能力的基本盘,大类比如 B 端交互设计师和 C 端交互设计,体验设计师和视觉设计师等,小类如 B 端可视化设计师、C 端动效设计师等。
在各自行业积累的经验,是我们个人技能的护城河,通过对这些经验的总结和归纳,我们在遇到类似需求的时候,可以快速复用;这也是为什么招聘的时候一般会要求有类似行业经验的设计师优先。
同时,我们在运用这些经验去设计的时候,可以理解为是一种本能的直觉;我将其称之为设计师的直觉,就像色彩搭配、文字间距、页面留白这些基本的设计要素,大多数设计师都是依赖于设计师直觉(经验)进行设计。
2. 复盘
设计师的经验构成了我们方法论的基础,但是在平时的设计中,如果不注重项目复盘和总结,沉淀的经验也大多都是毫无章法的记忆碎片;因此针对项目的复盘很重要,复盘既包含设计层面的,也包含产品规划、人员协同层面的,这些也刚好构成设计师多维能力的一部分,比如产品能力、沟通能力等。
复盘可以让我们的经验更好的转化为可用的方法论,比如之前在设计长表单的时候,遇到了很多复杂的问题,既有业务方面的,也有交互方面的;通过之前的一盘复盘文章《如何设计一个超长长长长长的复杂表单》,我将遇到的问题以及解决方法分析并记录。
实际上,初版的设计稿并没有像文中所写的那么完善,而是在后续的不断优化中,我将复盘后的一些方案加以运用,取得了良好的效果。
总结归纳和复盘的区别在于,总结归纳是在一个项目阶段内展开的,是碎片经验的累计;而复盘是一个项目阶段结束后,从项目的全局视角出发,通过回顾和反思,发现项目的优点和不足,以此来激发新的思路和新的方案,为以后的项目提供参考;而总结归纳也可以作为复盘的一个手段,两者相辅相成。
机制,于是花时间精心准备,组织大型会议,或激烈讨论或洗耳恭听,在心里留下一个又一个“哦,原来如此”,“哦,不过如此”,“哦,彼此彼此”的回响,时隔几周后这样的气泡便消失殆尽,难免困惑其意义几何。
3. 抽象
方法论本身是一个抽象的概念,人们将现实世界中发现问题解决问题的方法总结成一套可以加以复用的理论,抽象一方面可以延伸方法论的使用范围,也可以更好的进行指导设计;通用的规则一般要比狭隘的规则容易遵守,我们所见到的大多数设计规范,都是依据原子设计理论,通过对原子、分子、组织、模板、页面的定义,产出相应的设计规范和资产。
在产出设计规范的过程中,是将设计风格映射到原子设计理论上,从而抽象出各自行业内的设计规范;在运用设计规范的时候,我们又将设计规范解构到各自的业务中,从而产出符合业务场景的设计,解决业务问题。
4. 刻意练习
最近看了一本书,《刻意练习》书中写道:
“反复做一件事情,目的是找出你在哪些方面存在不足,并且聚焦于在那些方面取得进步,试着采用不同的方法来提高,直到你最终找到适合自己的方法。
为了在没有导师的时候有效地练习某种技能,牢牢记住以下三个 F,将是有帮助的;这三个 F,其实是以字母 F 开头三个单词,即:专注(focus)、反馈(feedback)以及纠正(fix it);将技能分解成一些组成部分,以便反复地练习,并且有效地分析、确定你的不足之处,然后想出各种办法来解决它们。”
刻意练习适合需要大量时间来进行巩固的技能型能力,比如插画、排版等,我们可以看到大多数学习插画需要的一个基本要求就是多画多练习;而同样,刻意练习在写作沟通方面也有着比较突出的作用,当你输出的内容越多,你的写作技能同样也会提升(当然这不是绝对的线性关系)
如果说总结归纳、复盘和抽象是形成自己方法论的理论基础,那刻意练习就类似于手段了,通过刻意练习,可以将方法论加深固化为自己的专有技能,提升自己的多维能力。
通过对设计经历的总结归纳、复盘和抽象,形成一套属于自己的完整方法论体系。
同时,基于对相关技能的刻意练习,加固完善方法论体系,有助于我们学习业务知识,提升业务能力;快速输出方案,提高设计效率。
文章来源:优设 作者:星野随记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天我们来聊一聊动画法则与动画曲线,做动效不但要遵循物理规律还要结合人们的视觉体验,想让动效更自然更符合实际,对于动画法则与动画曲线的学习是必不可少的,希望此篇文章能帮助到你~

首先我们说一说动画法则,动画有12项基本法则,源自于迪士尼动画师经累积数十年的动画制作经验所整理出来的,我们逐一来分析学习
01.挤压与拉伸(Squeeze and stretch)
当有力作用到物体身上时,物体将会产生一定的形变,比如你在拍球时,球落地后会被挤压,弹起时会产生拉伸,对于具体的挤压与拉伸的强度,与物体的硬度和用力的大小有关。做动画要遵循运动规律让动画更自然。
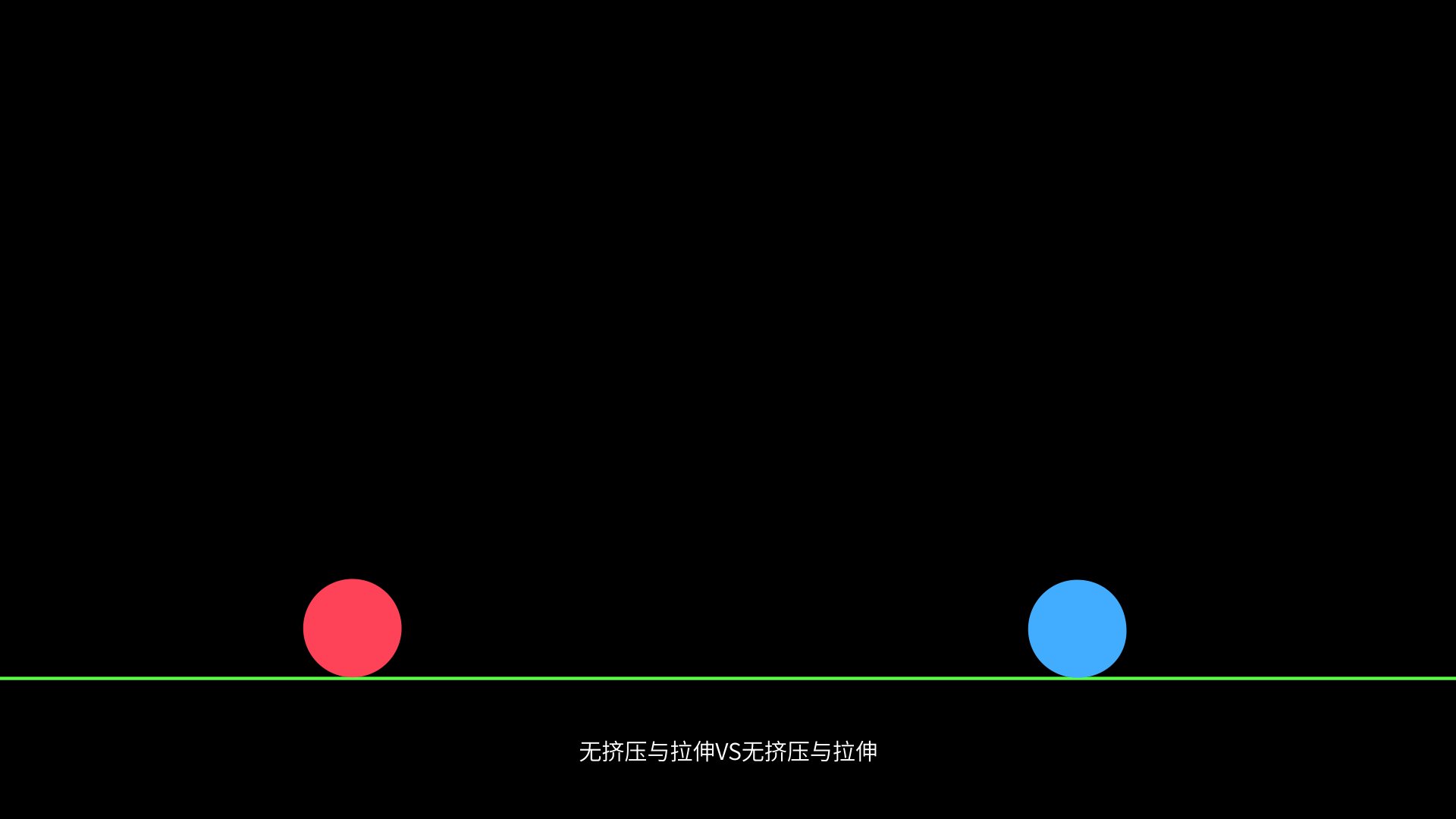
如下图小球的弹跳,左侧是无挤压与拉伸的效果,右侧是加入挤压与拉伸后的效果,明显右侧更自然一些

从挤压与拉伸的程度上,我们还可以看出物体的硬度,挤压与拉伸的程度越明显,物体越柔软,反之,物体越硬,如下图我们做一个夸张点的对比,可以看出右侧小球硬度更高一些。

02.预备动作(anticpation )
当物体要发生运动或者人物要做动作之前会有一个预备动作,比如向前方扔东西,一般都会抬手向后然后在向前。或者人在跳高之前会先下蹲发力,然后在高高跳起,做动画也是一样,预备动作可以让用户知道即将发生什么。例如下图中的蓝色小球会看起来更有活力和冲劲。

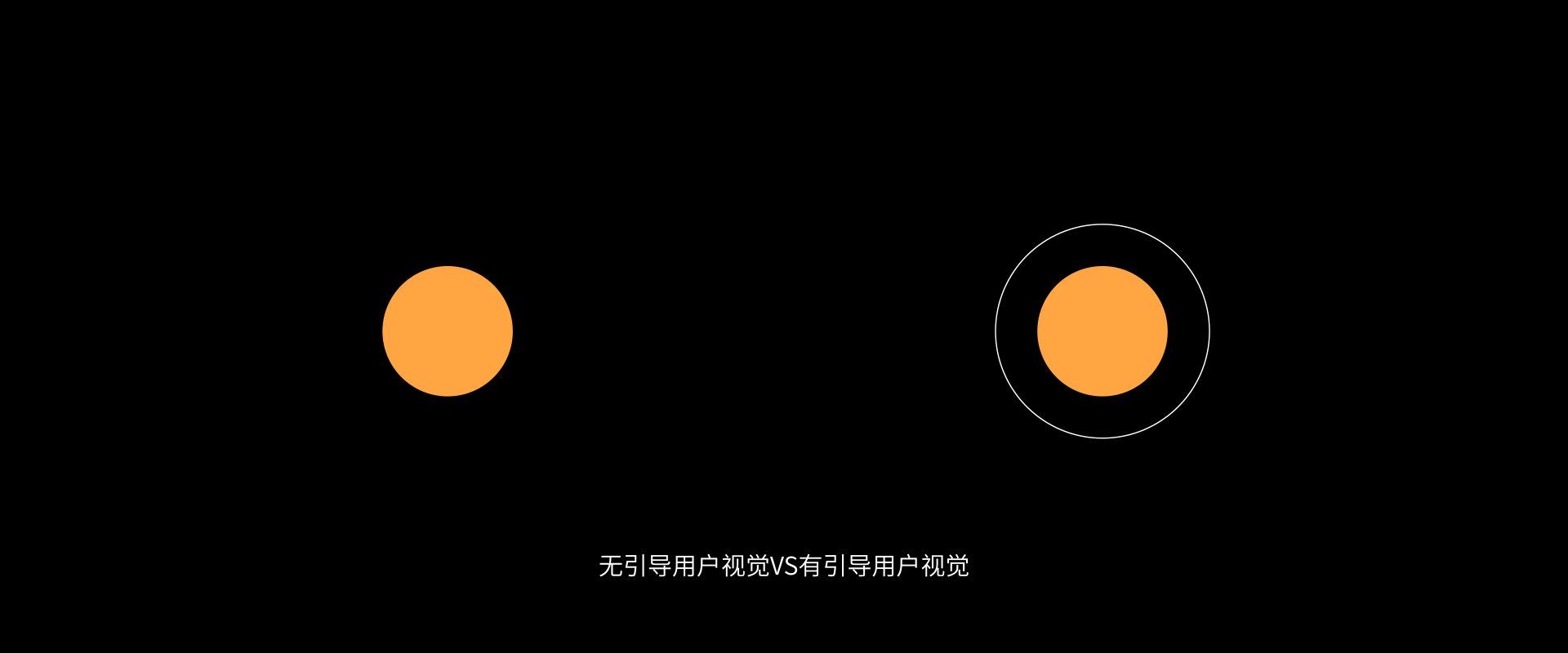
03.布局(staging)
staging是表演;展现;分阶段进行;筹划的意思,我们可以理解为布局或者构图,例如看动画时,有些表达人物特性的画面会静止几秒,有些场景素材过于复杂的地方会对突出的人物打聚光灯,来引导用户的视觉走向。

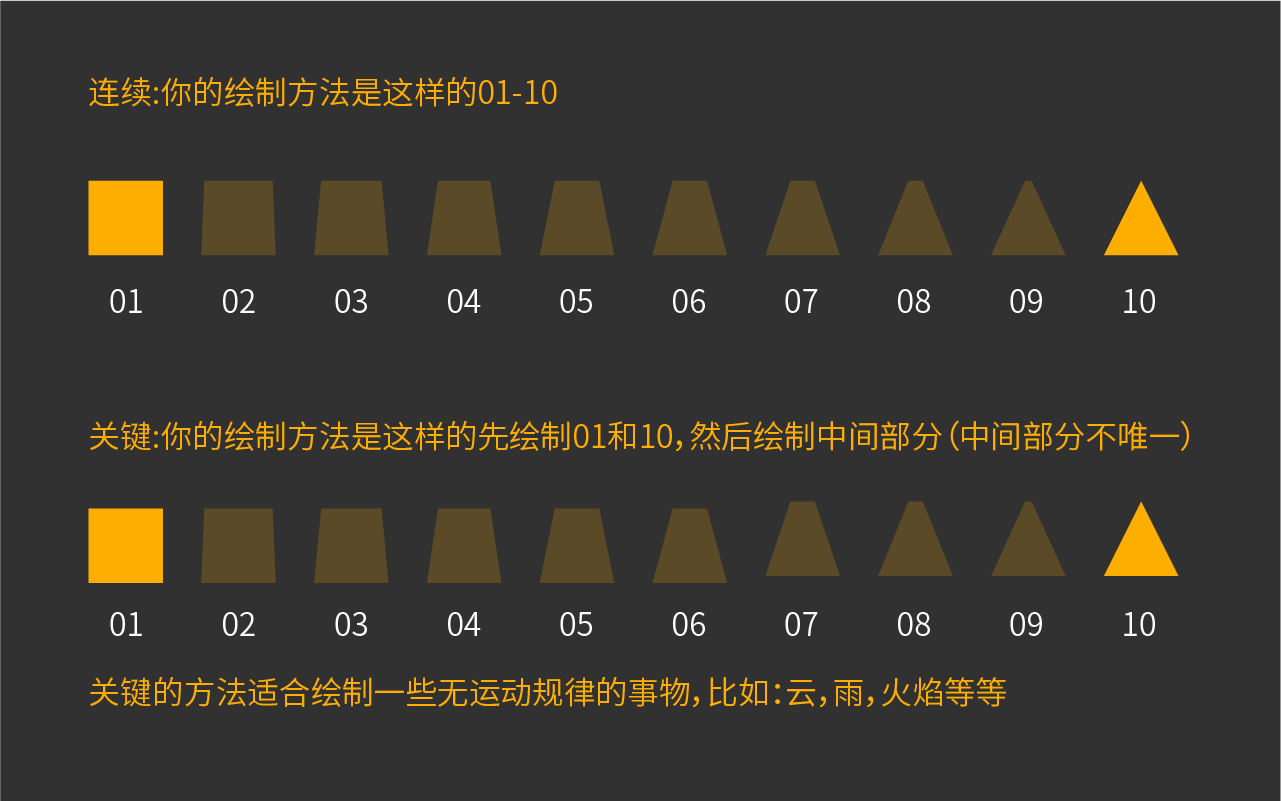
04.连续与关键(straight & pose to pose)
我们可以理解成是两种动画制作方法,第一种是连续,也就是根据连续的动作逐一来制作每一帧的画面;第二种叫做关键,也就是先制作好关键的动画,然后再制作关键动画之间的画面。(连续与关键适用于手绘动画,而用AE或者一些动画软件在制作时可以结合使用)举个例子,比如你想做由于矩形逐步变幻成三角形的动画,如下图

05.跟随动作与重叠动作(follow through & overlapping)
跟随动作意思是动作的一个延续性,比如人物戴着红领巾向前跑然后停止,在停止的时候,红领巾是向前飘动的;重叠动作是指人物在运动的时候身体的关节并不是同一时间开始同一时间结束的,而是两者有重叠,如果同时开始和结束的话会很机械。
06.缓入缓出(slow in & slow out )
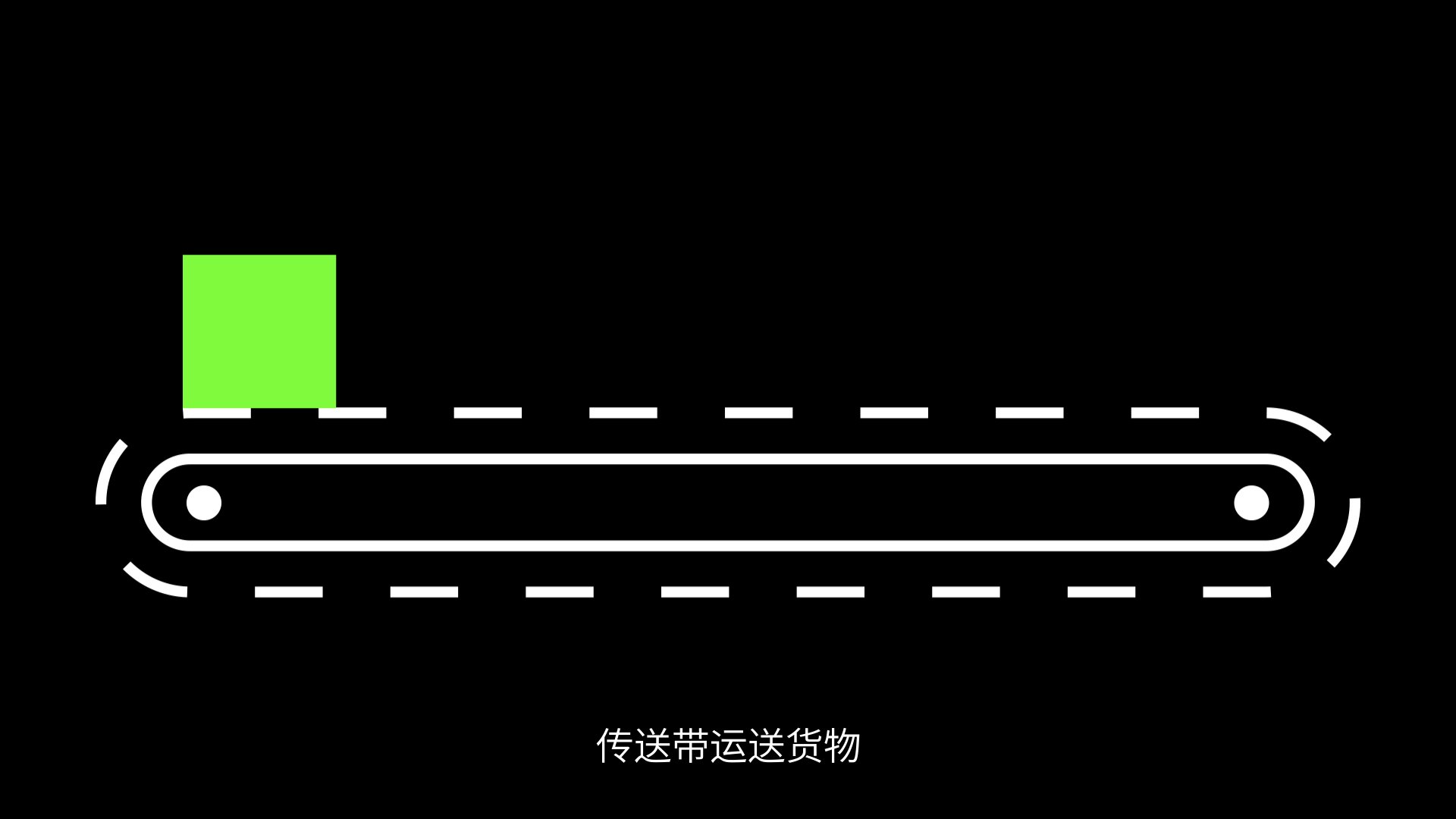
这个是最常用的动画法则,后面的动画曲线中也会详细说明这部分的,因为所有物体从静止到开始运动再到最后停止,都是一个逐步加速在逐步减速到停止的一个状态,当然机械物体的运动除外,比如传送带上的货物,就属于匀速运动。
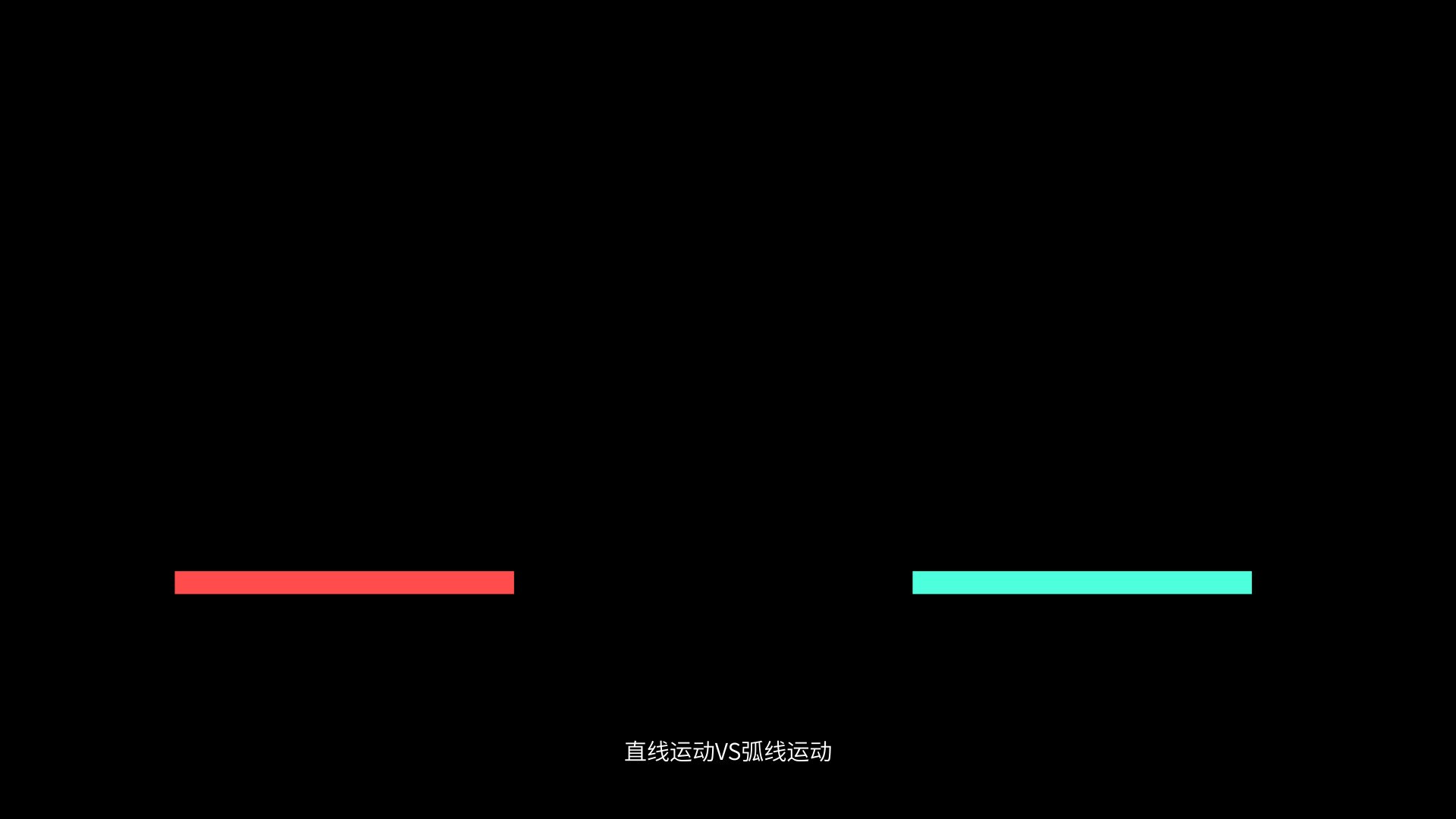
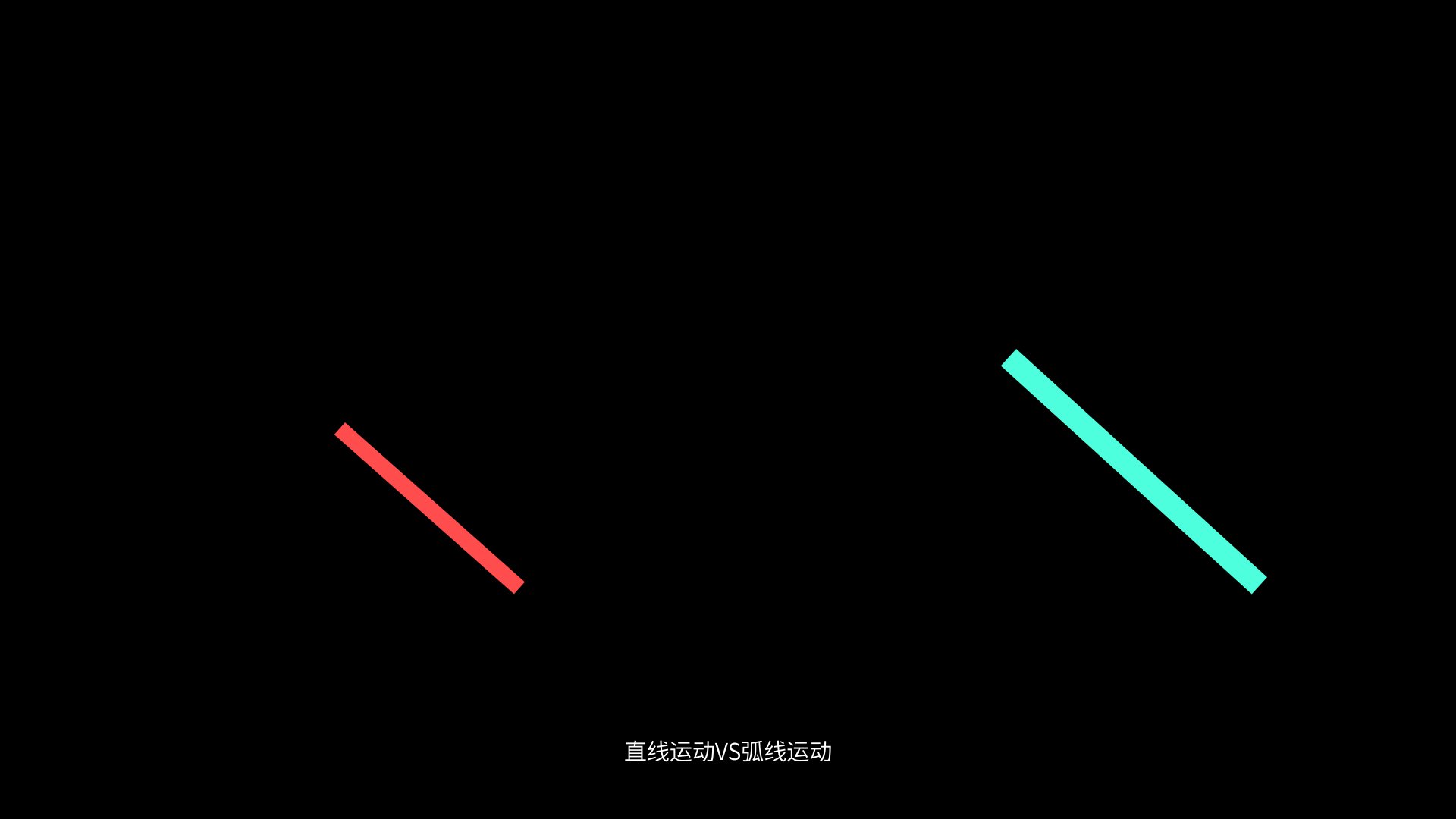
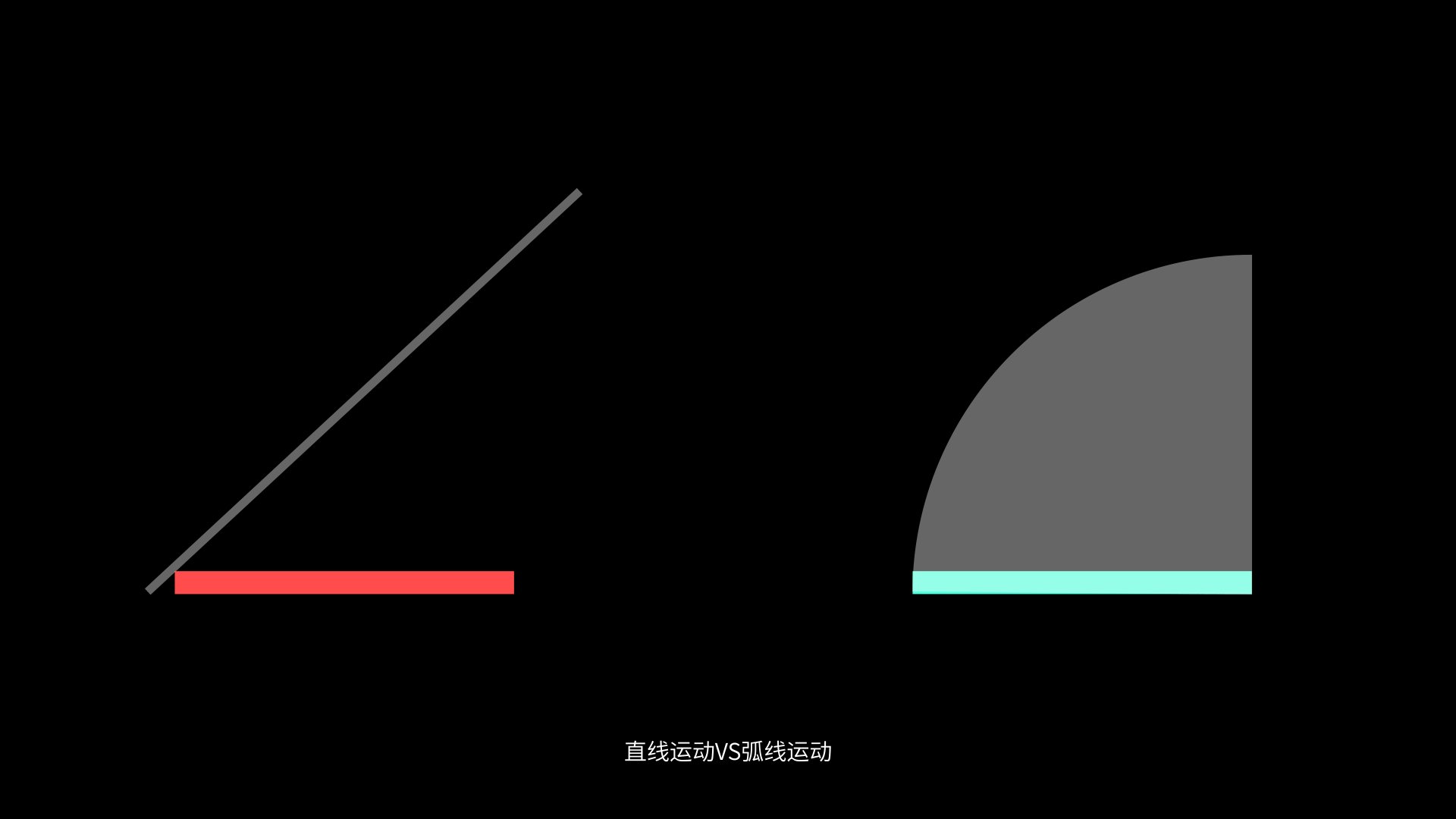
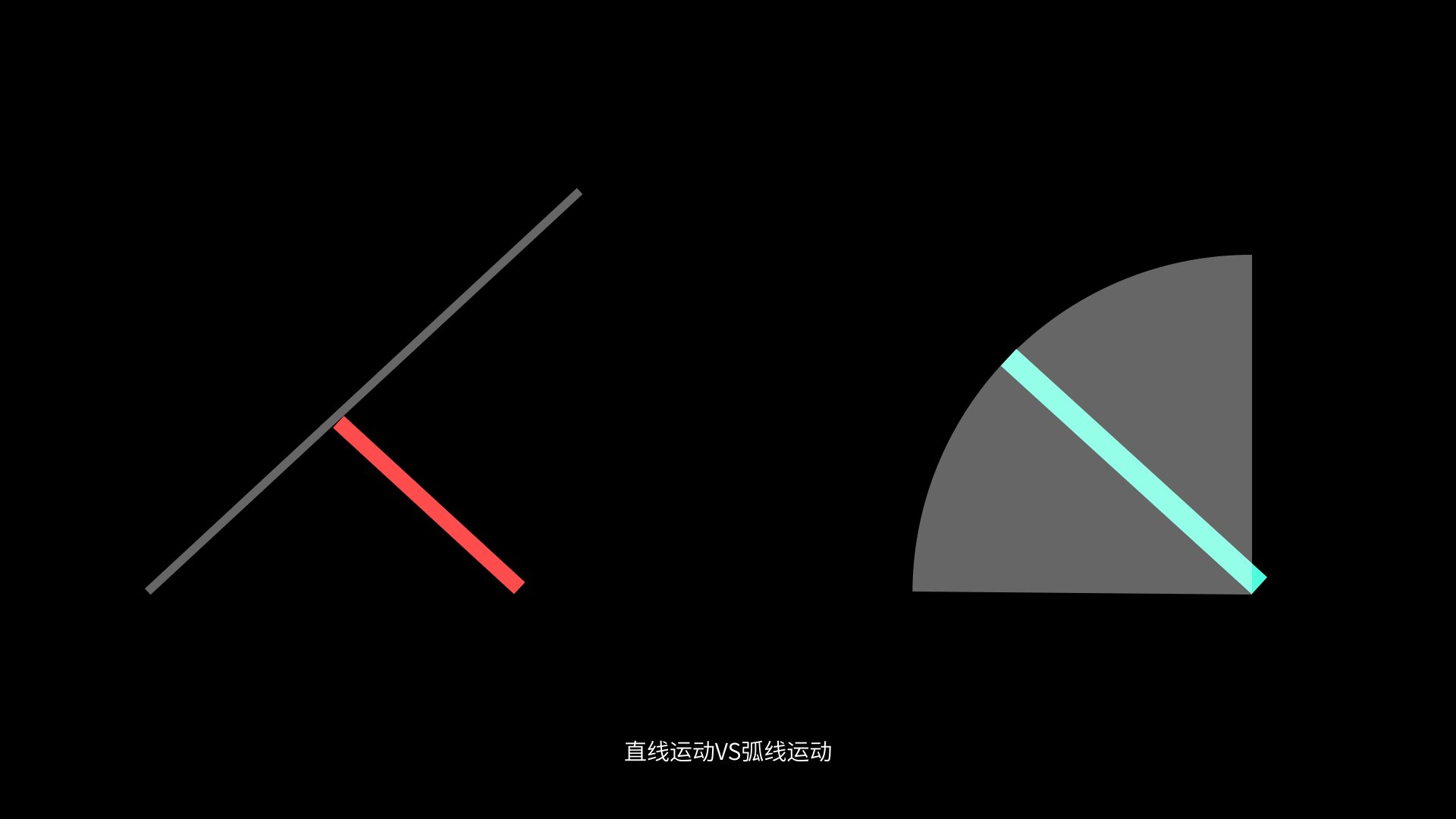
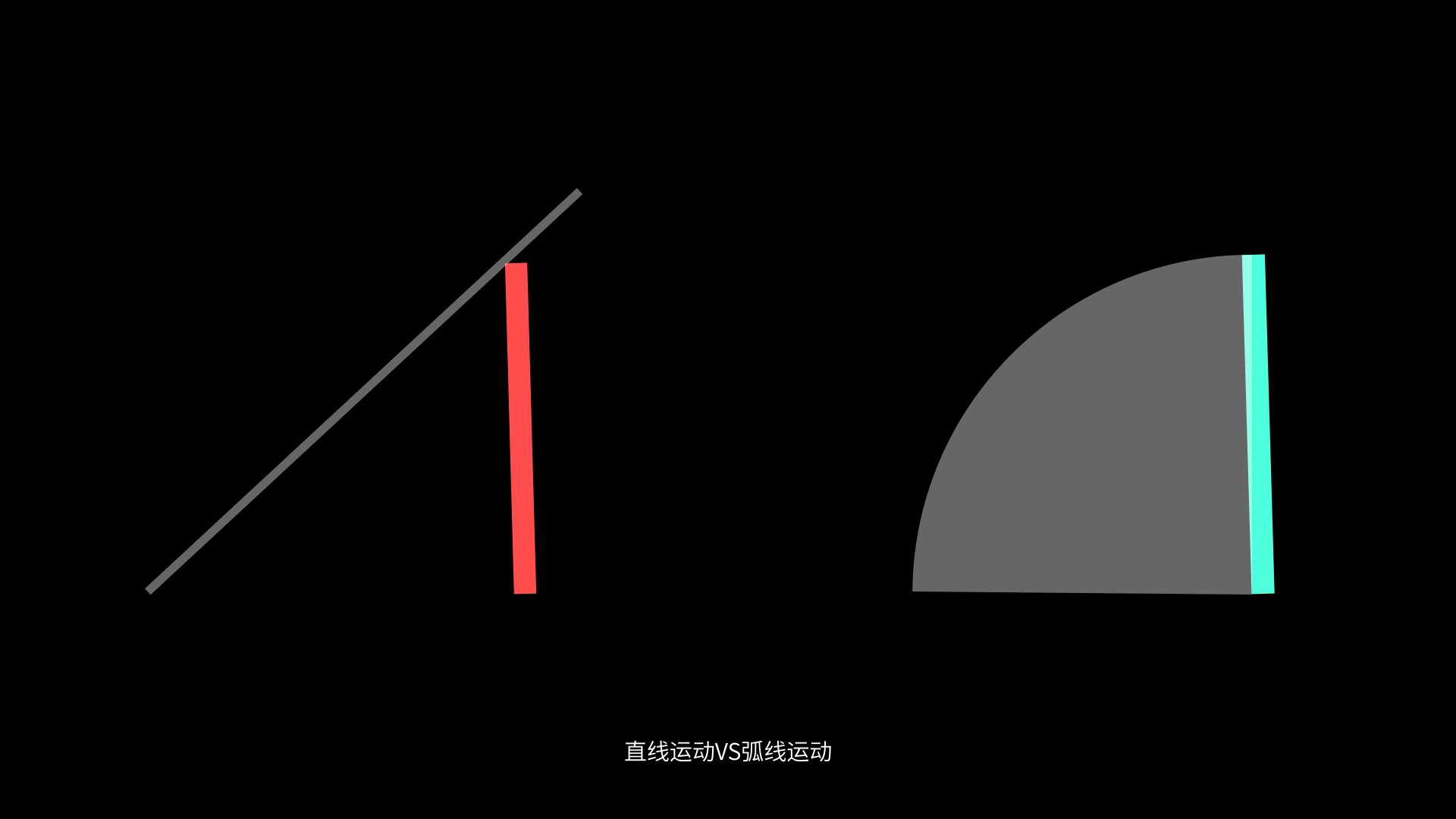
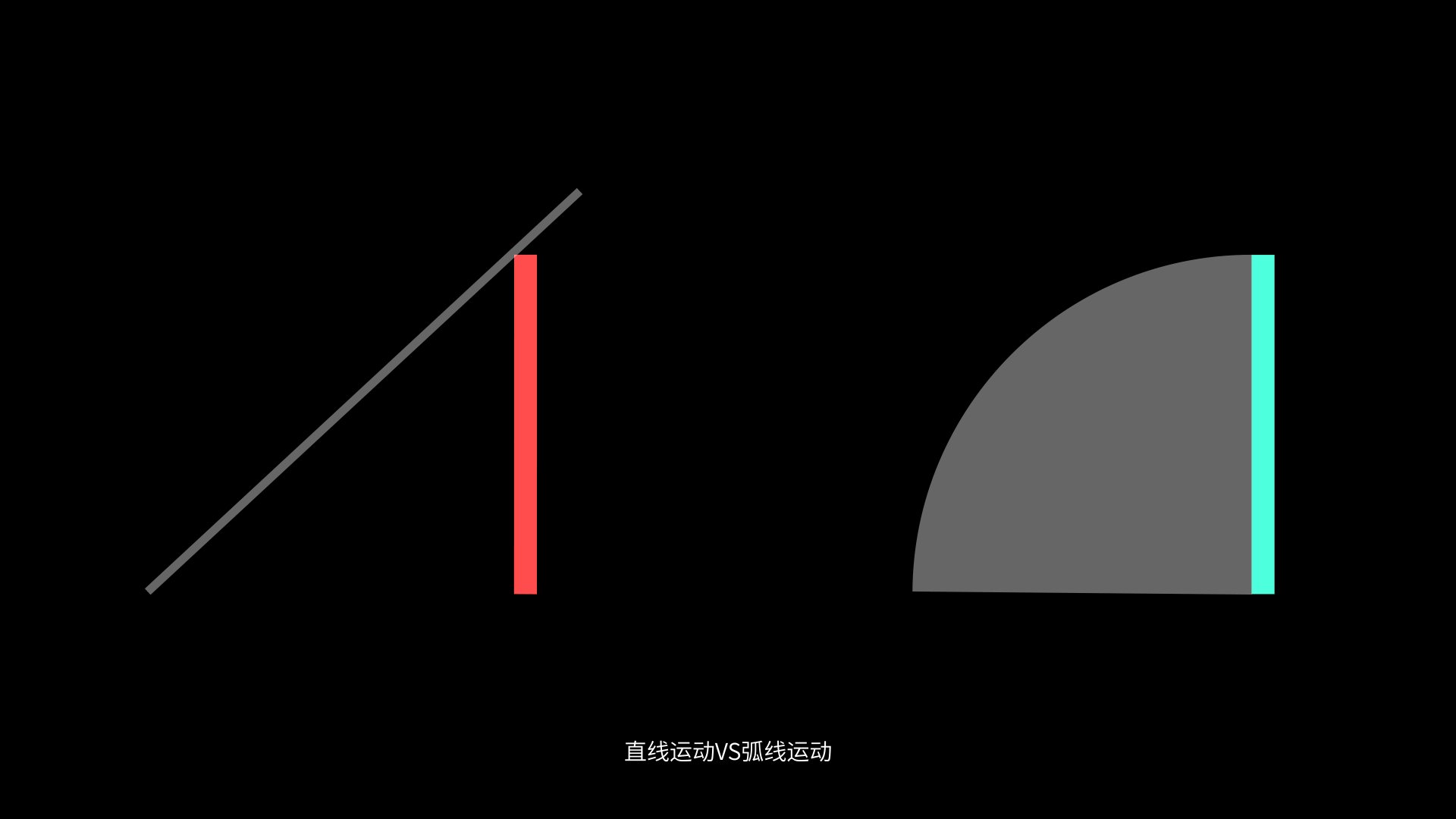
07.动作弧线(action arc)
人物运动时会受到骨骼的影响,会呈现弧线运动,如果是直线运动就会生硬很多,举个例子

如果你看到了很明显的区别,却还是不知道为什么的话,我们来这样看

是不是瞬间豁然开朗
08.次要动作(secondary action)
次要动作我们可以理解为细节,主要是点缀主要动作的,比如用右手敲门,左手自然下垂,会给人感觉很放松,如果左手握拳会给人气愤的感觉,如果眼睛四处张望看起来就比较像小偷,这里的左手和眼睛就属于次要动作,可以丰富主要动作,但是不要太过,适当即可。
09.节奏(rhythm)
节奏可以使画面更有张力。有快有慢,有急速,有慢镜头,这些都可以使画面充满节奏感,很平均的画面就会很机械。
10.夸张(exaggeration)
夸张是可以增加对用户的吸引力的,和现实一模一样不是最优的选择,合理的讲动画夸张化往往可以呈现出更好的效果。(可以用挤压与拉伸,加快或放慢等等)
11.实体图(real figure)
可以理解为立体的形态,一个圆很平,但是立体的球就会有空间感,同时要保持画面的平衡。
12.吸引力(apparl)
画面有创新,独特,可以让用户过目不忘,吸引力强
以上要合理的运用才会达到最好的效果,不要机械的使用,说完了动画法则,我们看一下动画曲线。
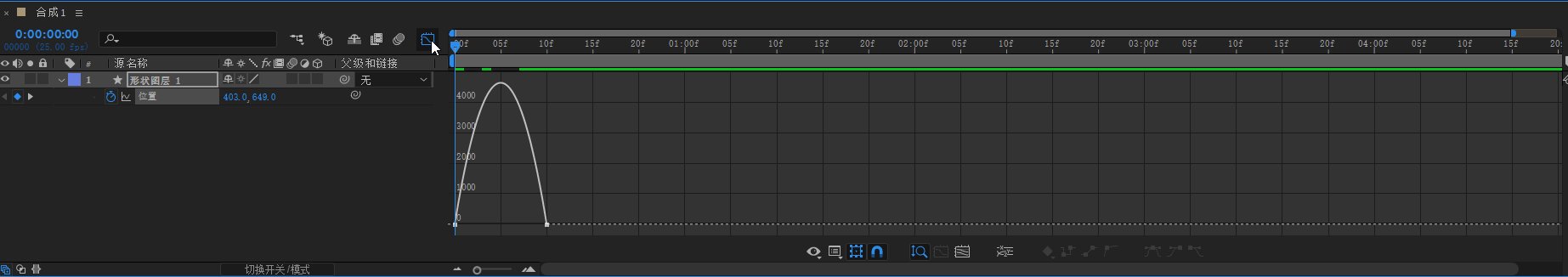
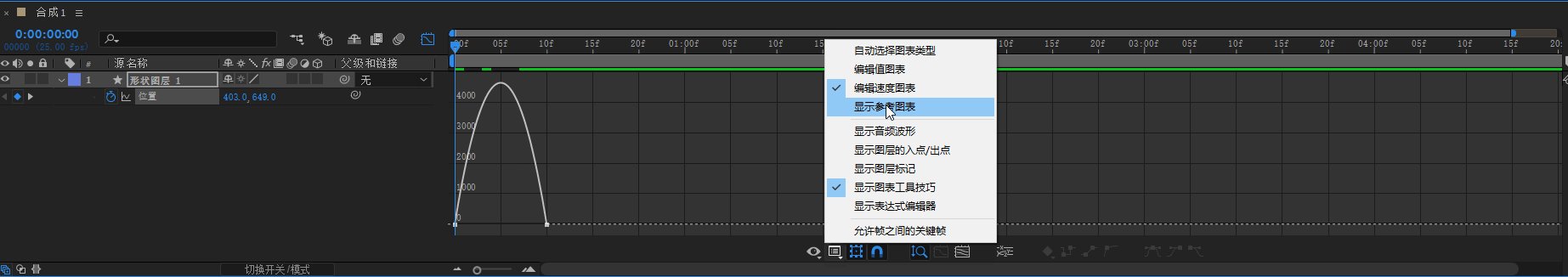
首先动画曲线有什么作用?在哪里可以调节呢?
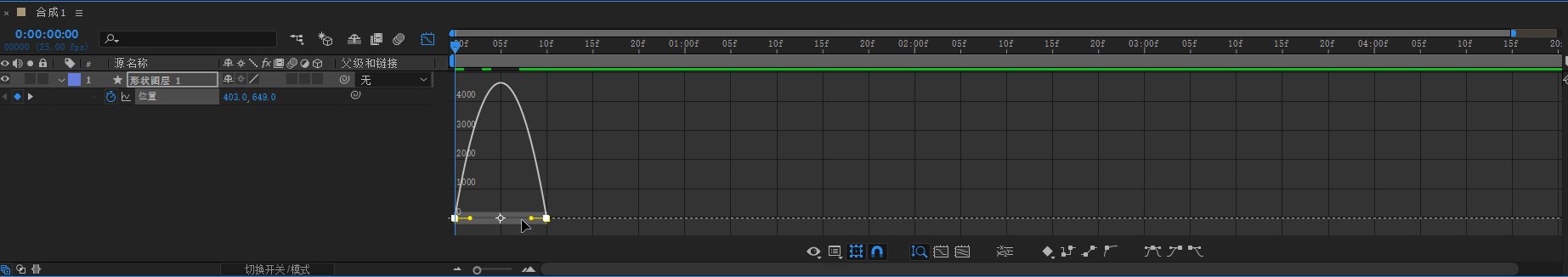
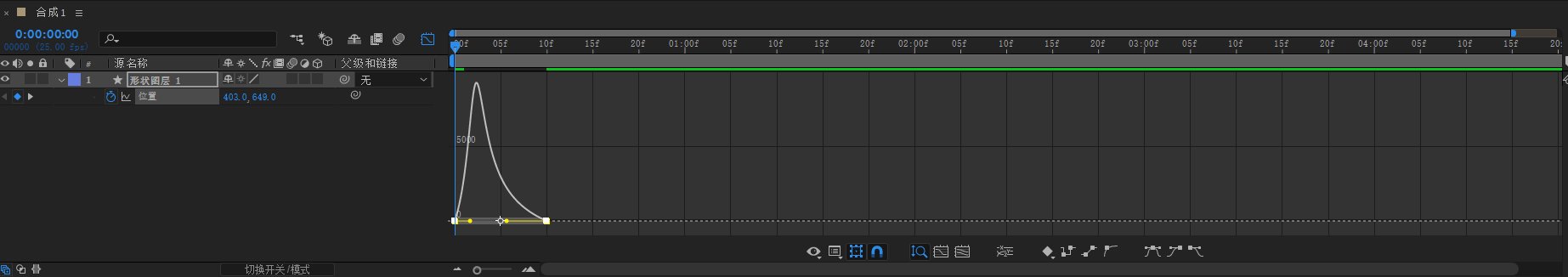
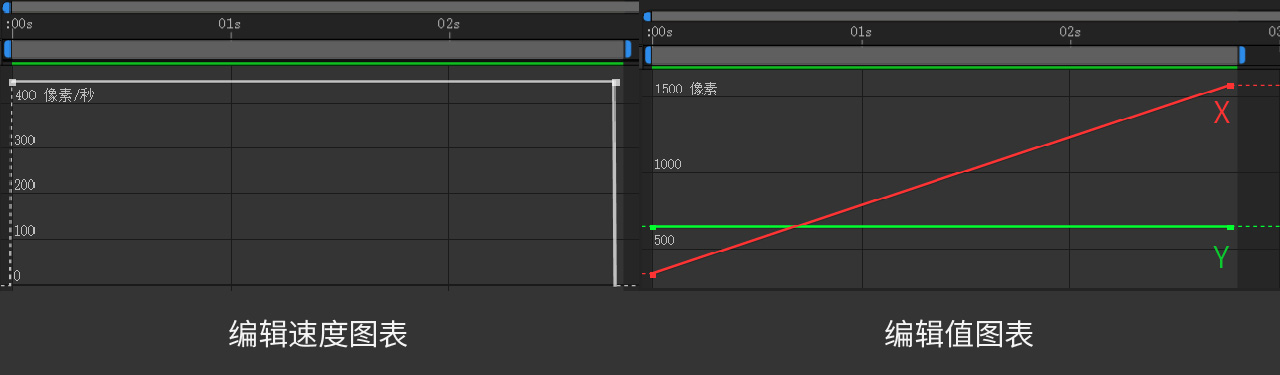
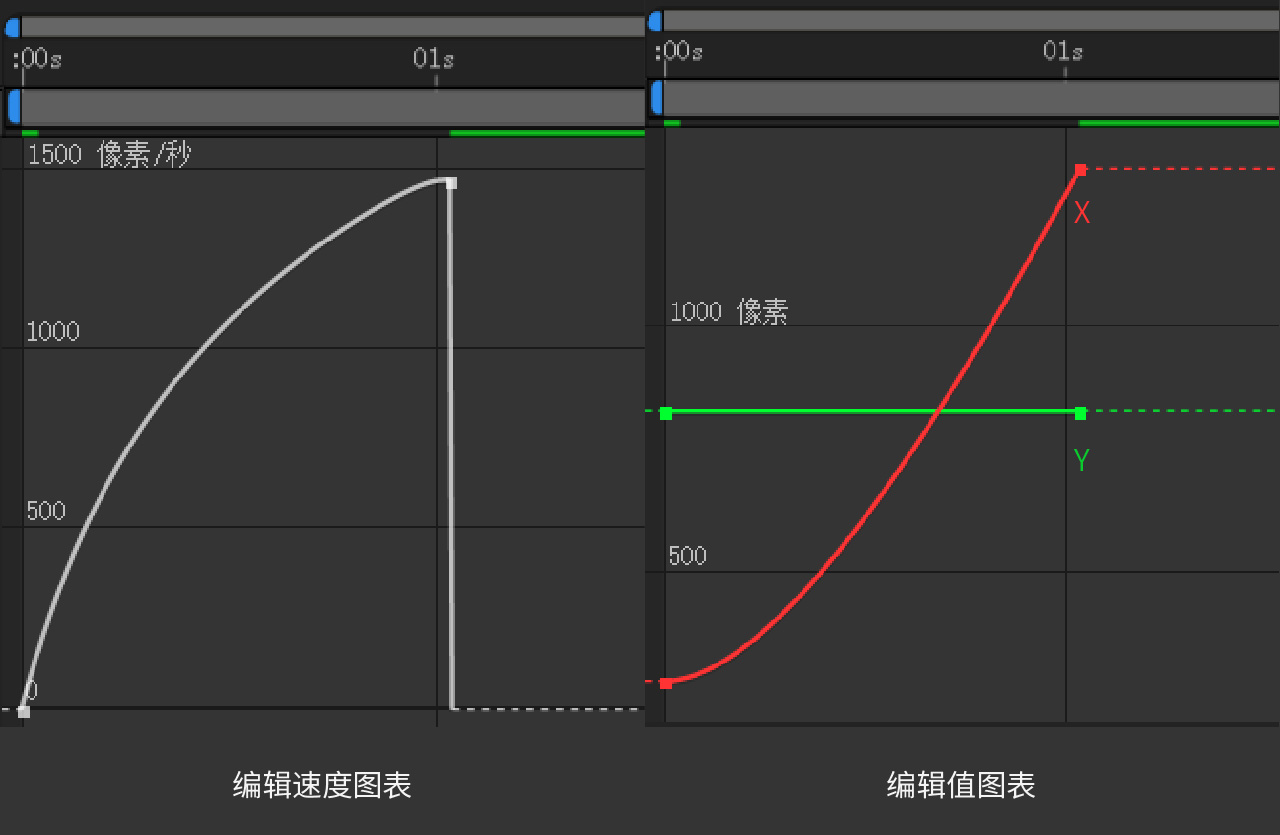
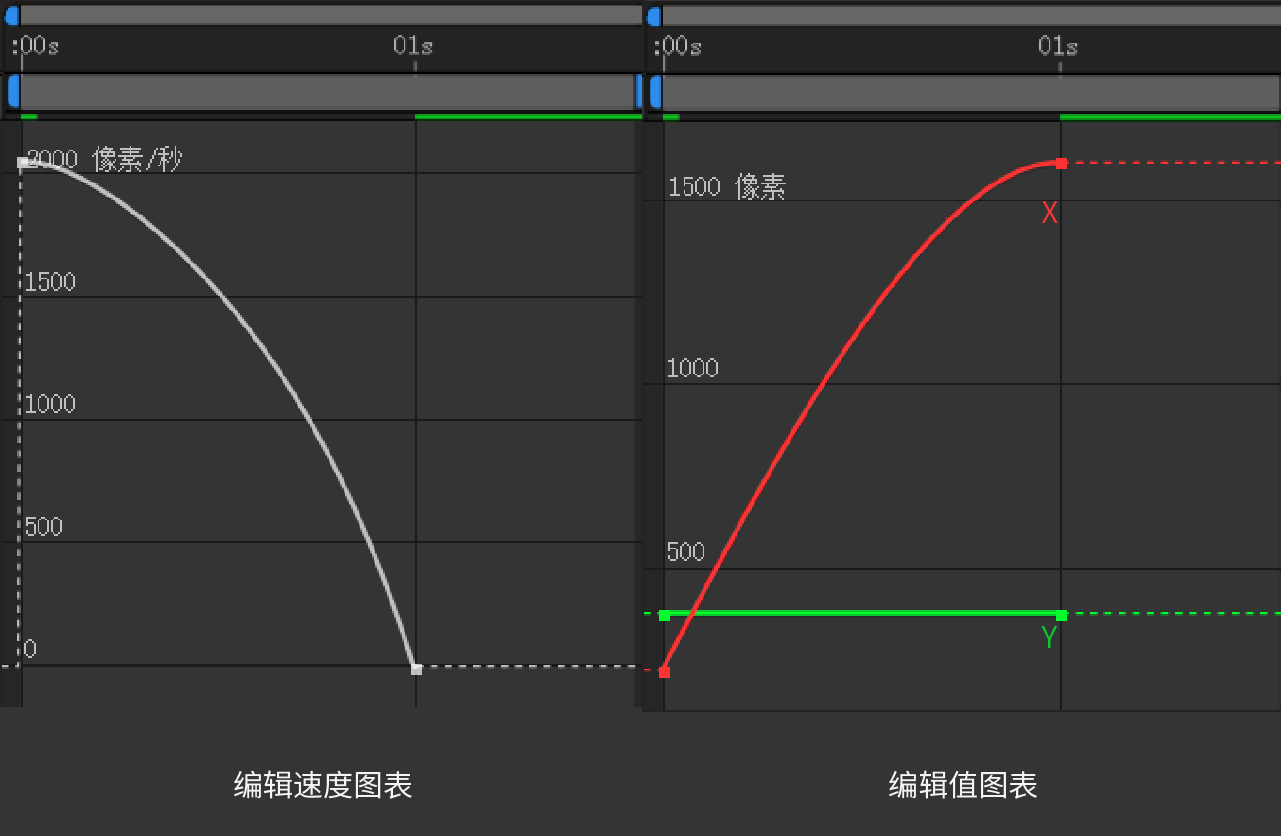
动画曲线可以现实对象运动的仿真效果,比如加速运动、减速运动、匀速运动、自由落体等等;在图表编辑器中为某个属性添加动画时,可以在速度图表中查看和调整动画曲线,从而影响对象的变化速率,使其更真实。

正式学习动画曲线之前我们先说一个小知识
关键帧
时间轴上的关键帧会有一些不同的形状,关键帧图标形态取决于关键帧之间的时间间隔的插值方法。当图标的一半为深灰色时,颜色较深的一半表示这一侧附近没有关键帧,或者其插值由应用于前一关键帧的定格插值所取代。
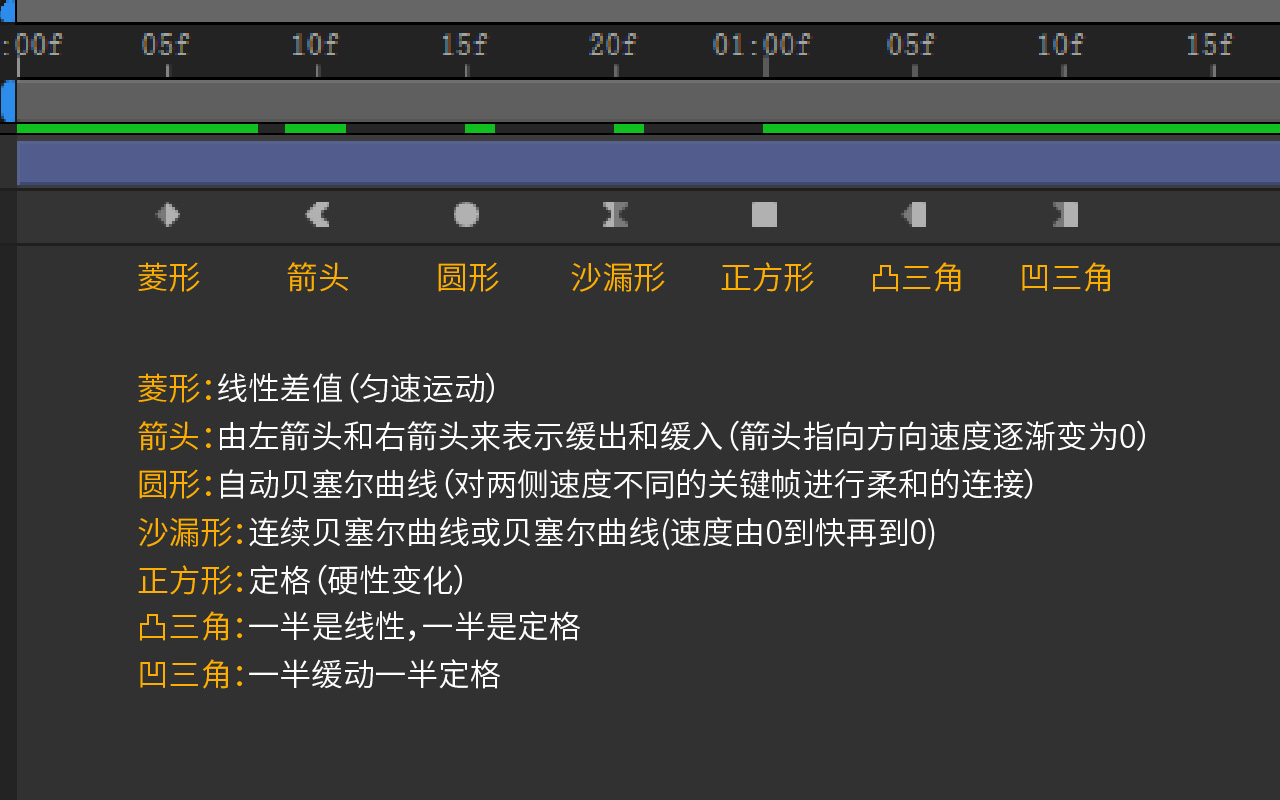
我们一起来看下有几种图标类型

让我们来一一解释,先看最简单的四个


圆形:
自动贝塞尔曲线(对两侧速度不同的关键帧进行柔和的连接)下面动图可以看出两者的不同对比


正方形:
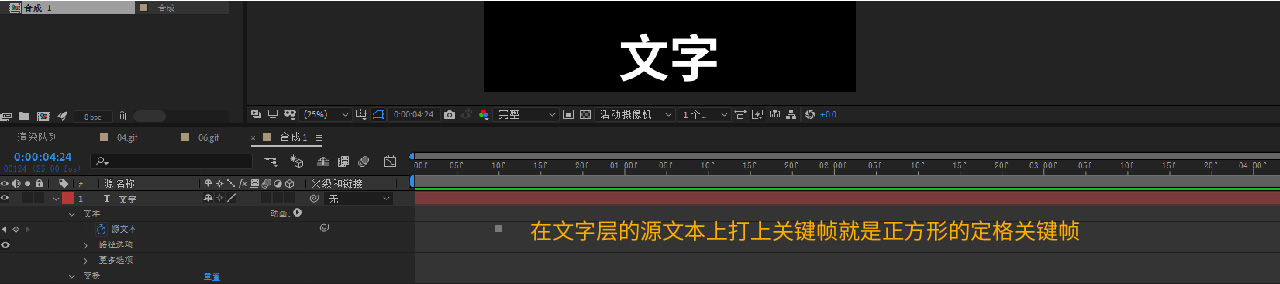
定格(硬性变化)在文字变换动画中常用

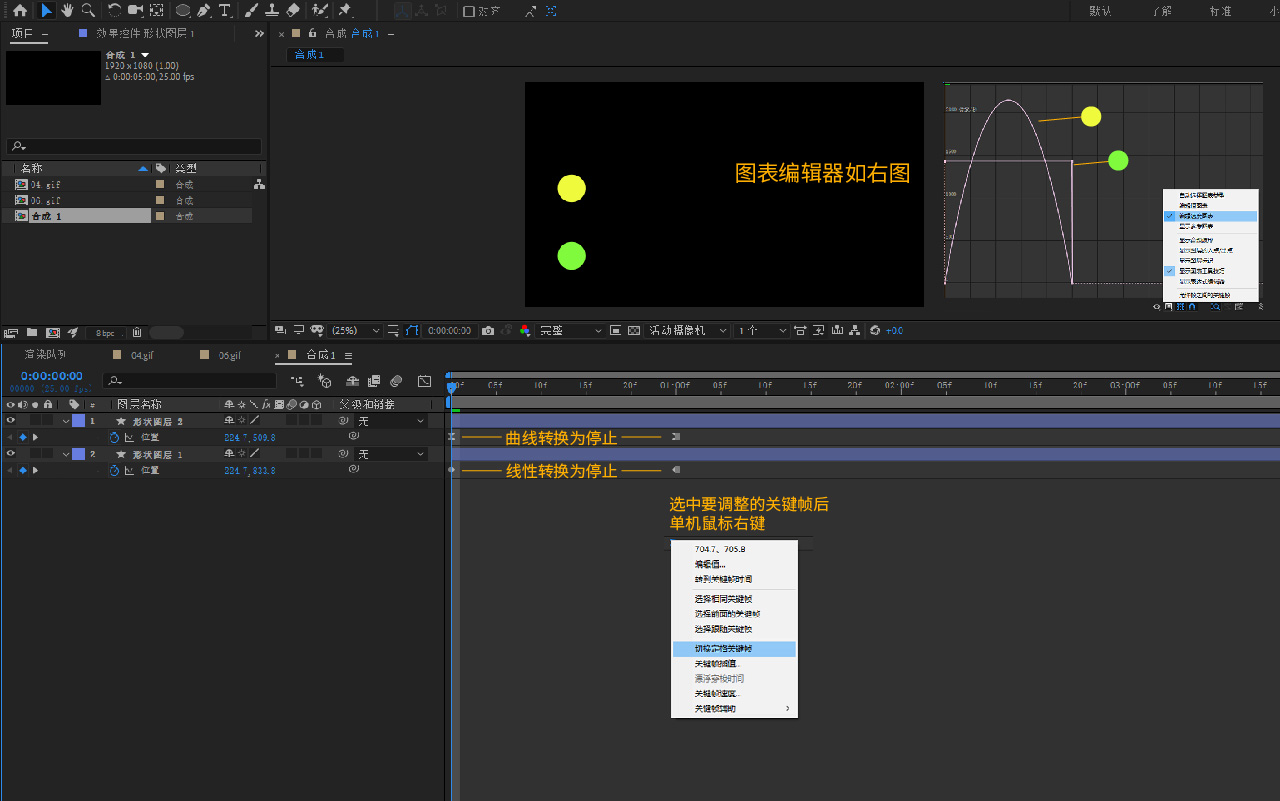
凹三角和凸三角都是停止关键帧,可以通过右键点击切换保持关键帧来调整
凹三角是曲线关键帧转换为停止关键帧后的状态;凸三角是普通线性关键帧转换为停止关键帧后的状态
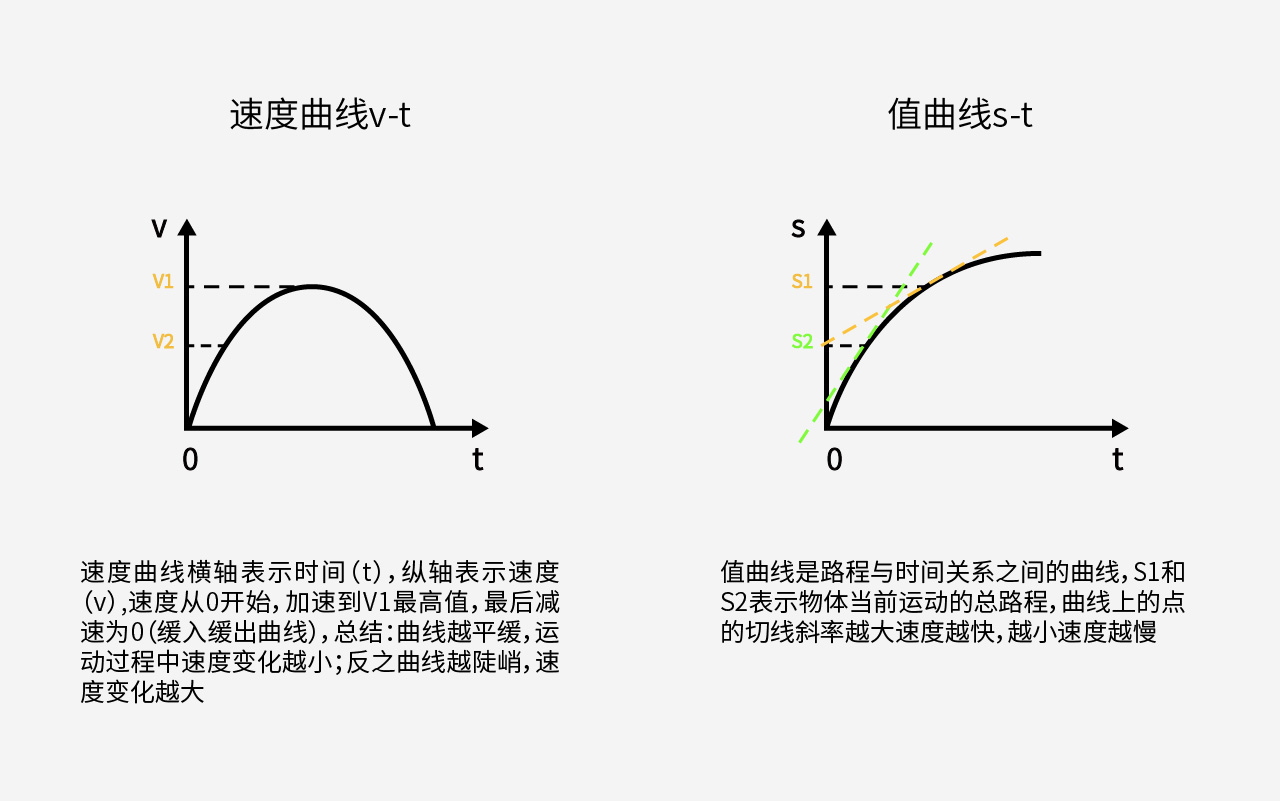
 了解了关键帧之后我们来看看速度曲线与值曲线
了解了关键帧之后我们来看看速度曲线与值曲线

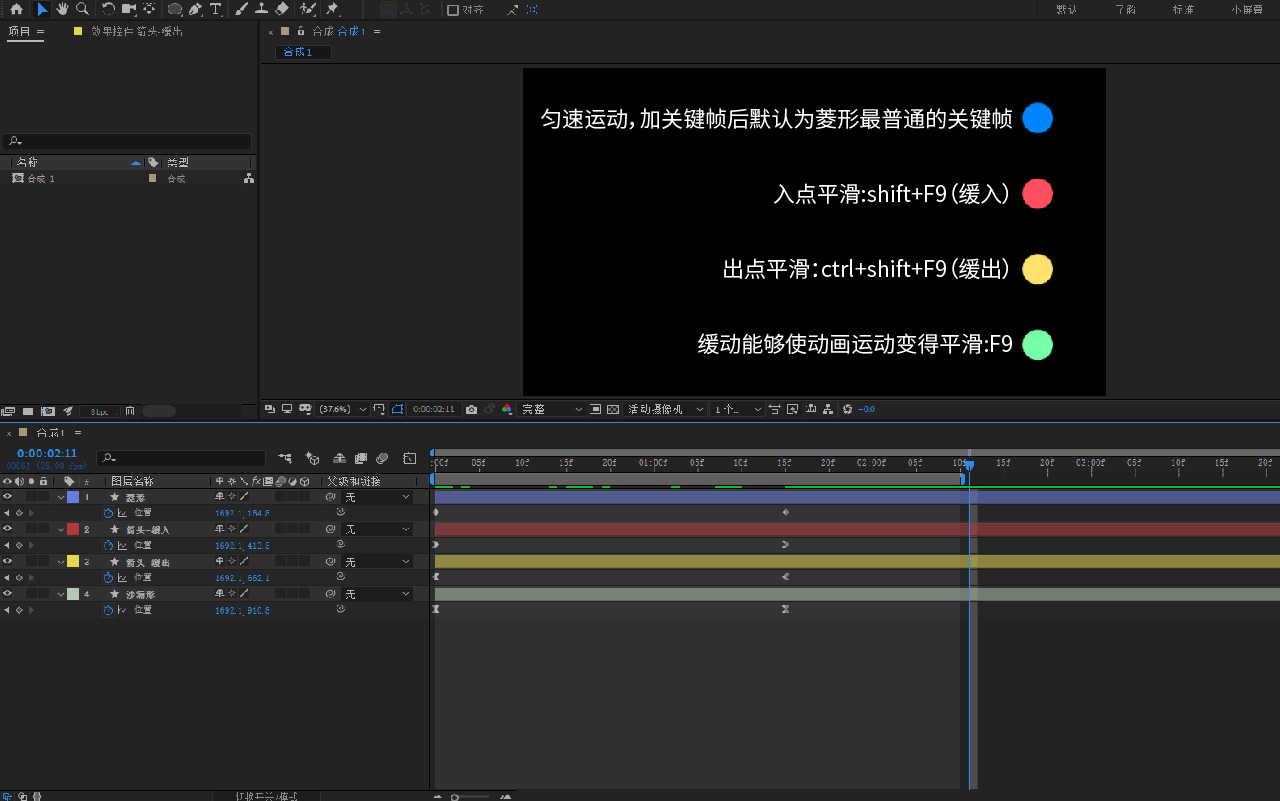
最后我们来学习下动画曲线,动画曲线可以分为:线性动画,缓入动画,缓出动画,缓入缓出动画,我们逐一来举例说明
线性动画(linear)
动画从开始到结束一直是同样的速度运动,也就是匀速直线运动,看起来不是很自然,例如现实生活中的传送带就是匀速直线运动。


缓入动画(ease-in) -加速运动
动画的速度先慢后快,动画曲线先是陡峭再平缓,例如现实生活中汽车启动,但是缓入动画会在速度最快的时候停止,会很突然,有点像被磁铁吸住的感觉。


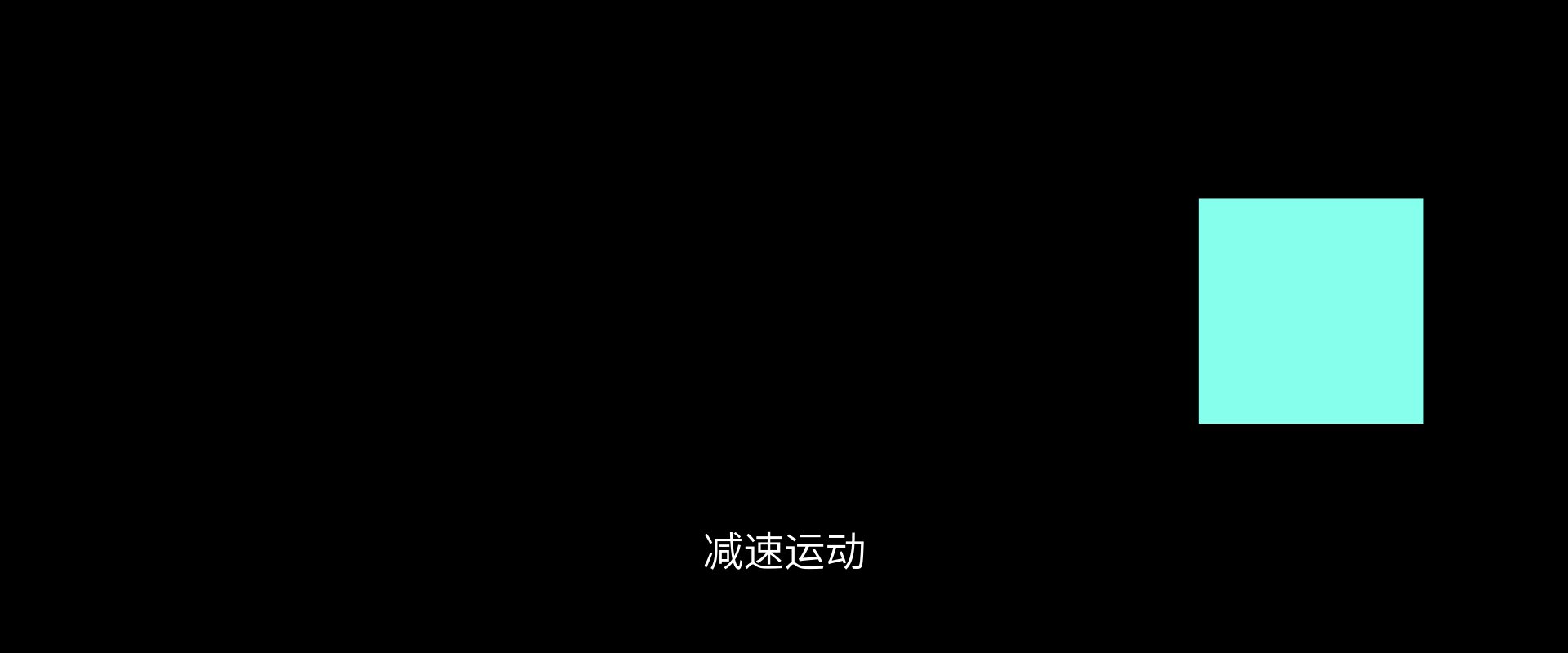
缓出动画(ease-out)-减速运动
与缓入动画正好相反,缓出动画的速度先快后慢,例如现实生活中汽车慢慢停止


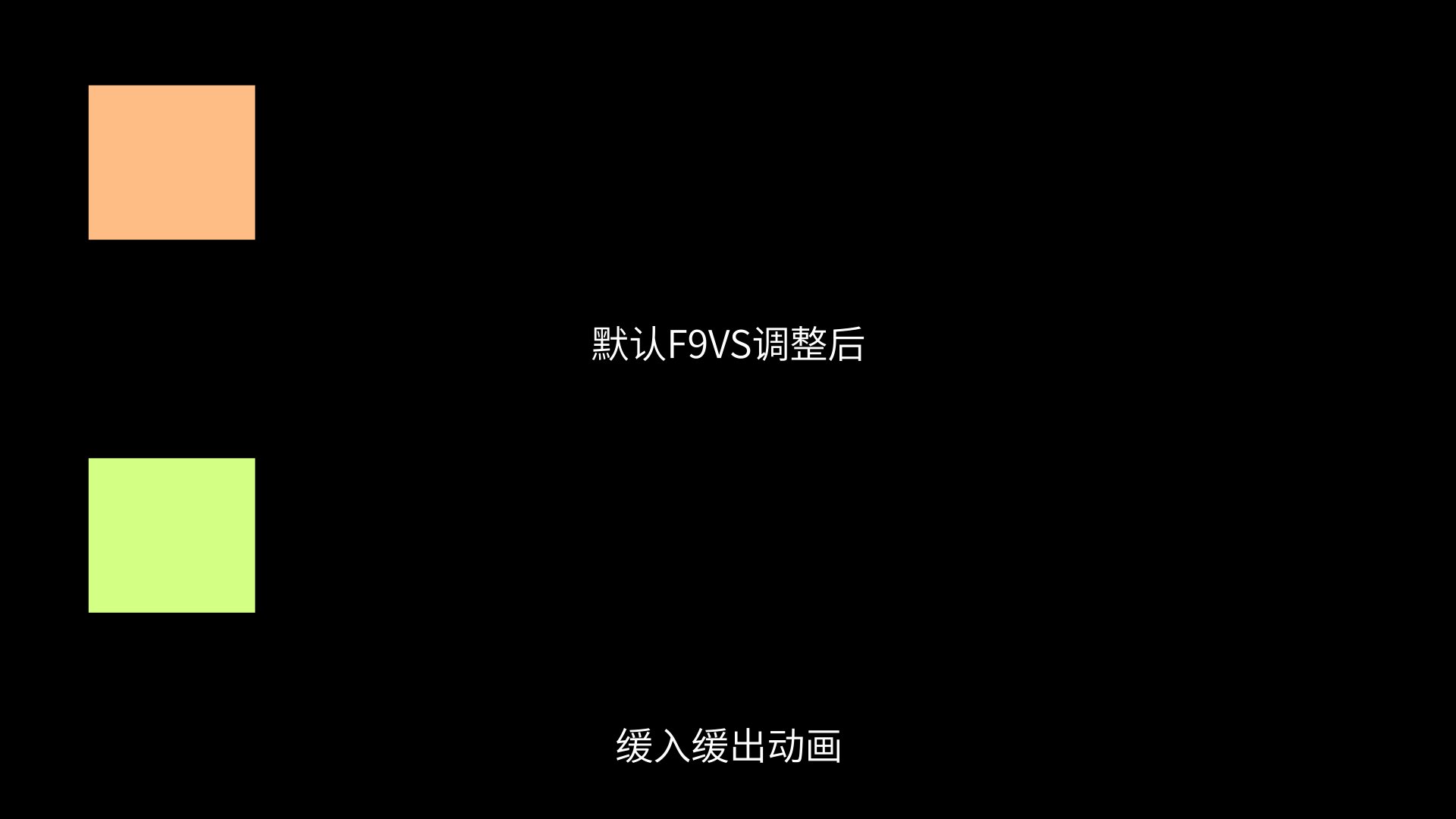
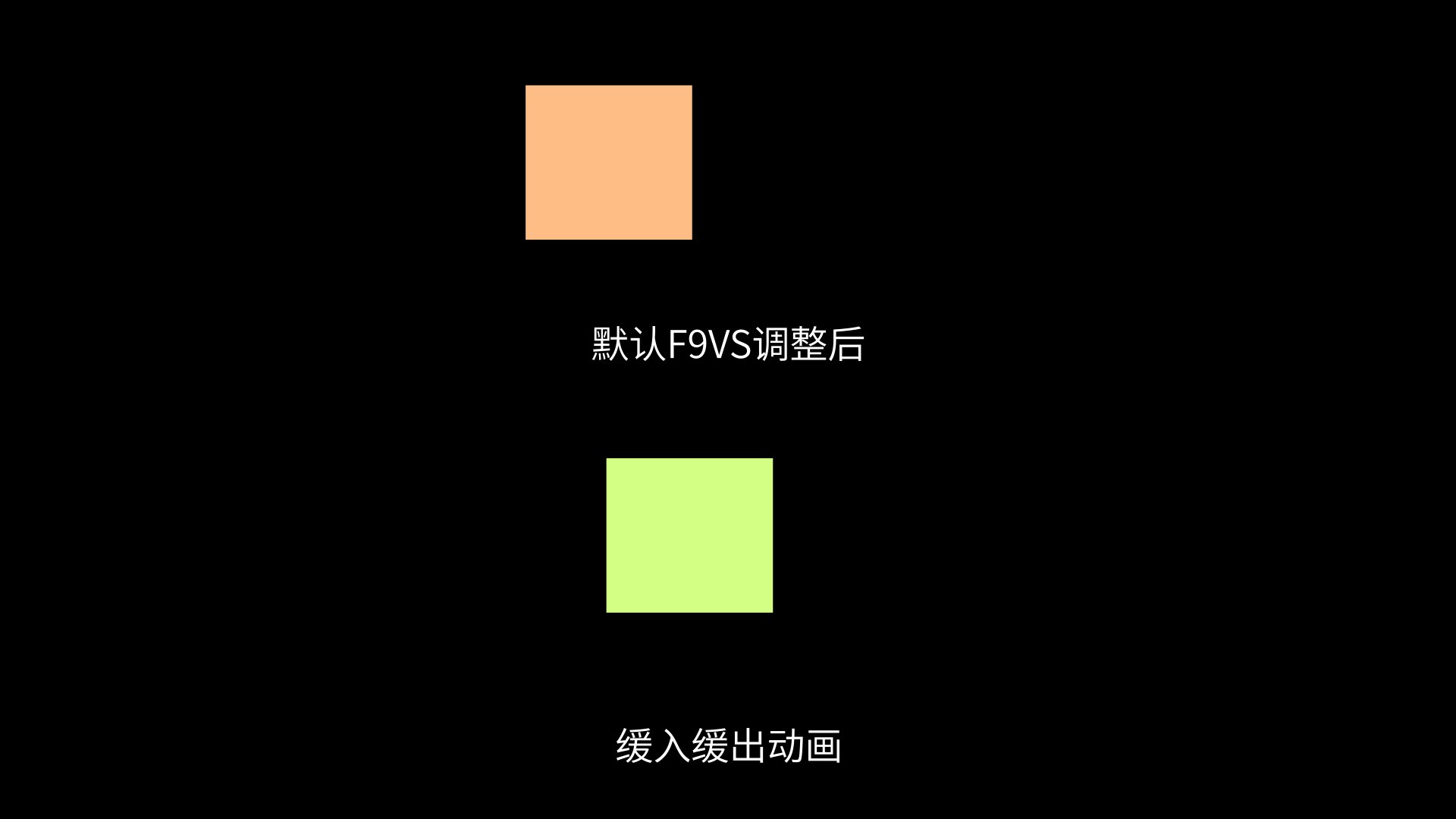
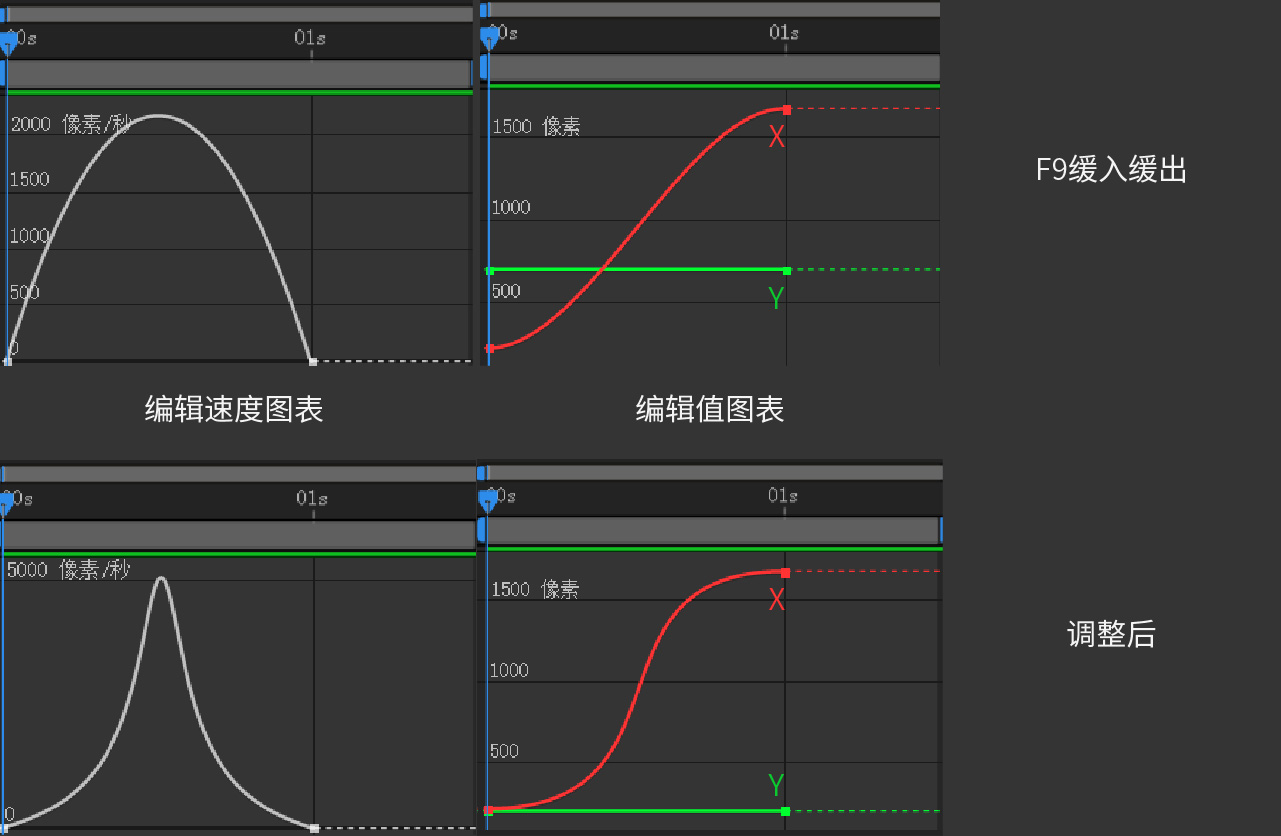
缓入缓出动画(ease-in-out )
速度由慢变快再变慢,例如现实生活中的汽车启动加速到停止。但是默认的F9对于实际效果来讲并不够,还需要我们把对比调节的更强,如下图我们可以看到调整前后的不同节奏感。


总结一下,单纯的线性动画与缓入动画和缓出动画并不太符合正常的运动规律;当缓入缓出动画相互结合时才会更符合正常的运动规律,但是时间上的掌握也是需要慢慢琢磨的,希望此篇文章可以给你带来一些启发
文章来源:站酷 作者:凌旬
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com