具体内容方面,我选择了聚焦于“人”——主要探讨了人与界面、人与内容、人与人和人与品牌的交互体验——大部分话题既有宏观上的纲领,也有微观上的实现细节。这四类交互体验,下文的提及会使用简称,所以先看下简称及对应的全称。
数据可视化——把复杂的数据转化为直观的图形,让信息更容易被理解。在这个信息爆炸的时代,数据可视化已经成为商业、科技、教育等领域的必备工具。通过数据可视化,我们可以快速地发现数据中的规律、趋势和异常,从而更好地指导决策和行动。
作为UI设计师,我们不仅要关注界面的美观和易用性,更要关注如何通过数据可视化提高用户体验。本文将介绍数据可视化的重要性、技巧和案例,帮助读者更好地理解和应用数据可视化。无论您是UI设计师、数据分析师还是业务人员,相信都能从本文中获得有益的启示。
大数据可视化界面设计是将海量数据以图形化的方式呈现,以帮助用户更好地理解和分析数据。在这个领域,设计师需要充分考虑数据的特点和用户的需求,以创造出易于理解和操作的界面。本文将介绍大数据可视化界面设计的7个关键知识点,并提供相关的技巧和实践建议。
从6个方面,总结 visionOS UI 元素和尺寸设计规范|UI设计公司
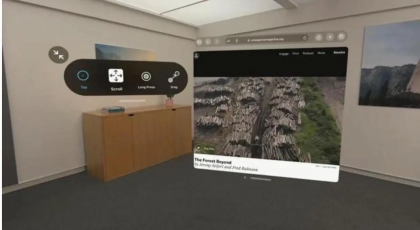
VisionOS UI 元素和尺寸设计规范总结
VisionOS是一个操作系统的用户界面(UI)设计规范,旨在为用户提供一致、直观和易用的界面体验。以下是从六个方面总结的VisionOS UI元素和尺寸设计规范:


UI设计3天时间完成~
这个界面不难的,按照我的交互稿上个色就好了~
简单设计一下,马上给我~
再调几个颜色给我选一下~
模块先设计,颜色最后调一下也很快的~
…
熟悉吧,以上是作为UI设计师的你,几乎每天都能听到的把。拜托,就算是路边打印店,让人家帮你设计个名片,你也会问人家什么时候能做好吧。难不成设计这么好做?要不你行你上?我做不了~
慢着,我做,我做,谁让你给我发钱,给钱就是老大,要做就做吧~
于是出现了以下设计稿
 常说设计是一个用户接触产品的第一道门。从应用市场的图标开始到用户下载打开app的启动页,再到用户进入app后看到的首页。难道设计师真的不考虑什么吗?真的按照产品或交互设计稿做吗。从图标在应用市场的吸引力,到用户使用app后的留存率,请问哪一个不是和UI设计师有关系!业绩好,业务好是产品的营销和自然增长率。业务差就是设计不吸引人没有感染力,嗯哼???
常说设计是一个用户接触产品的第一道门。从应用市场的图标开始到用户下载打开app的启动页,再到用户进入app后看到的首页。难道设计师真的不考虑什么吗?真的按照产品或交互设计稿做吗。从图标在应用市场的吸引力,到用户使用app后的留存率,请问哪一个不是和UI设计师有关系!业绩好,业务好是产品的营销和自然增长率。业务差就是设计不吸引人没有感染力,嗯哼???

在此呼吁广大项目管理者,请给我们的设计师一些思考的时间,一些打磨设计的时间。
好了,废话不多说,进入正题。假设有一天,公司给了你足够的时间设计。你该如何思考?你要怎么不受约束的将自己的产品观融入你的设计中?从现在开始,即使产品给你的设计时间很短,你也要学着思考,学着加入自己的思维,做一个有思想的设计师。做到这一点很难,但是你必须学着这样做,跟我没关系,但对你有益。

1.学着像产品经理一样思考(THINKING LIKE PM)
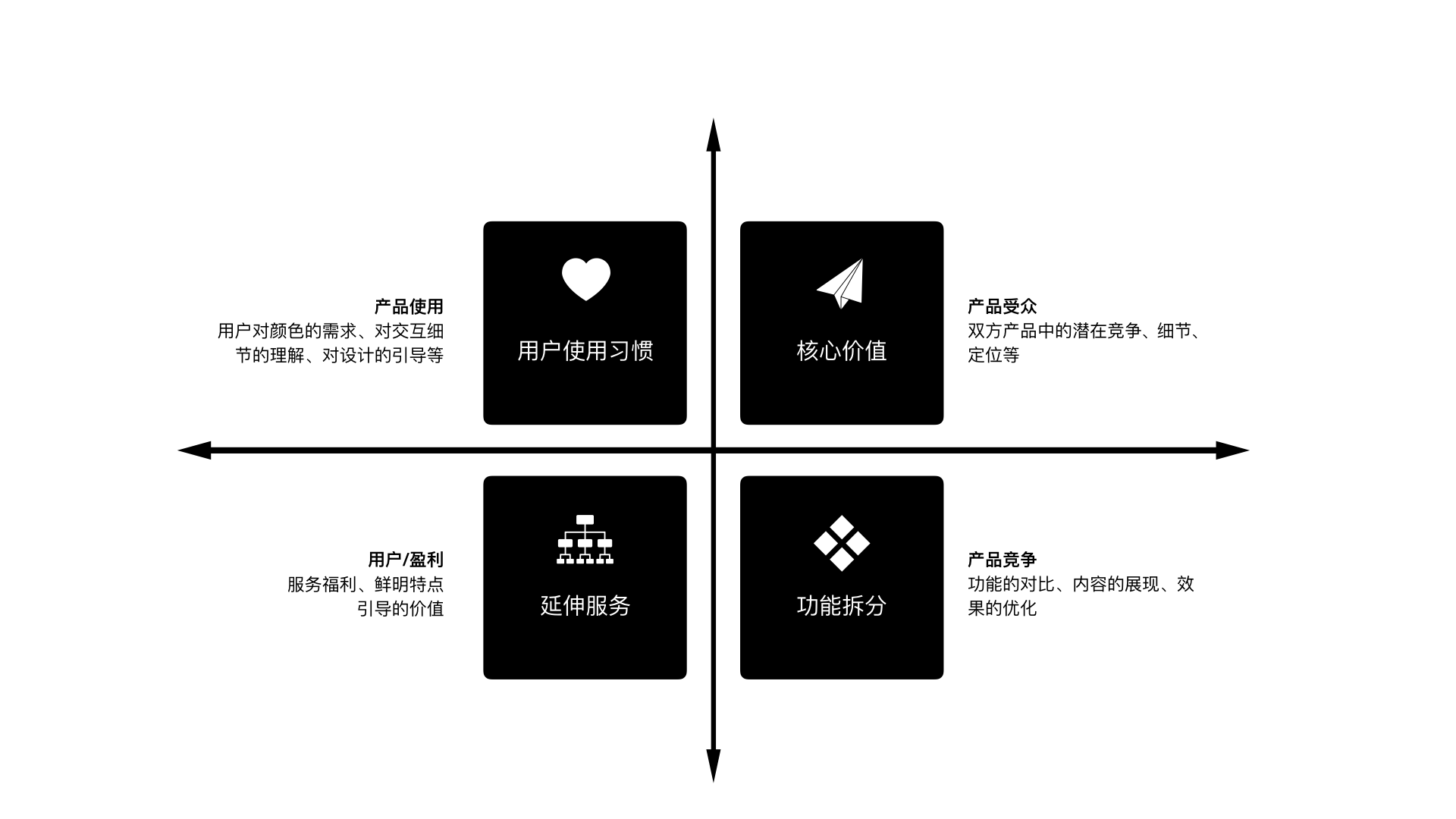
产品经理是怎么思考的。产品经理是产品的CEO,手握着产品的生杀大权。考虑的会更偏像于产品的核心观。帮助用户解决什么痛点,通过什么方式解决这个痛点,怎么为公司提高赢利、如何提高转化、如何提升留存…当然你并不需要完全知道所有的东西,因为你有你自己的专长(UI设计)。
但是,必须留意的几点就是:(1)用户群体(2)相关竞品(3)主要商业模式
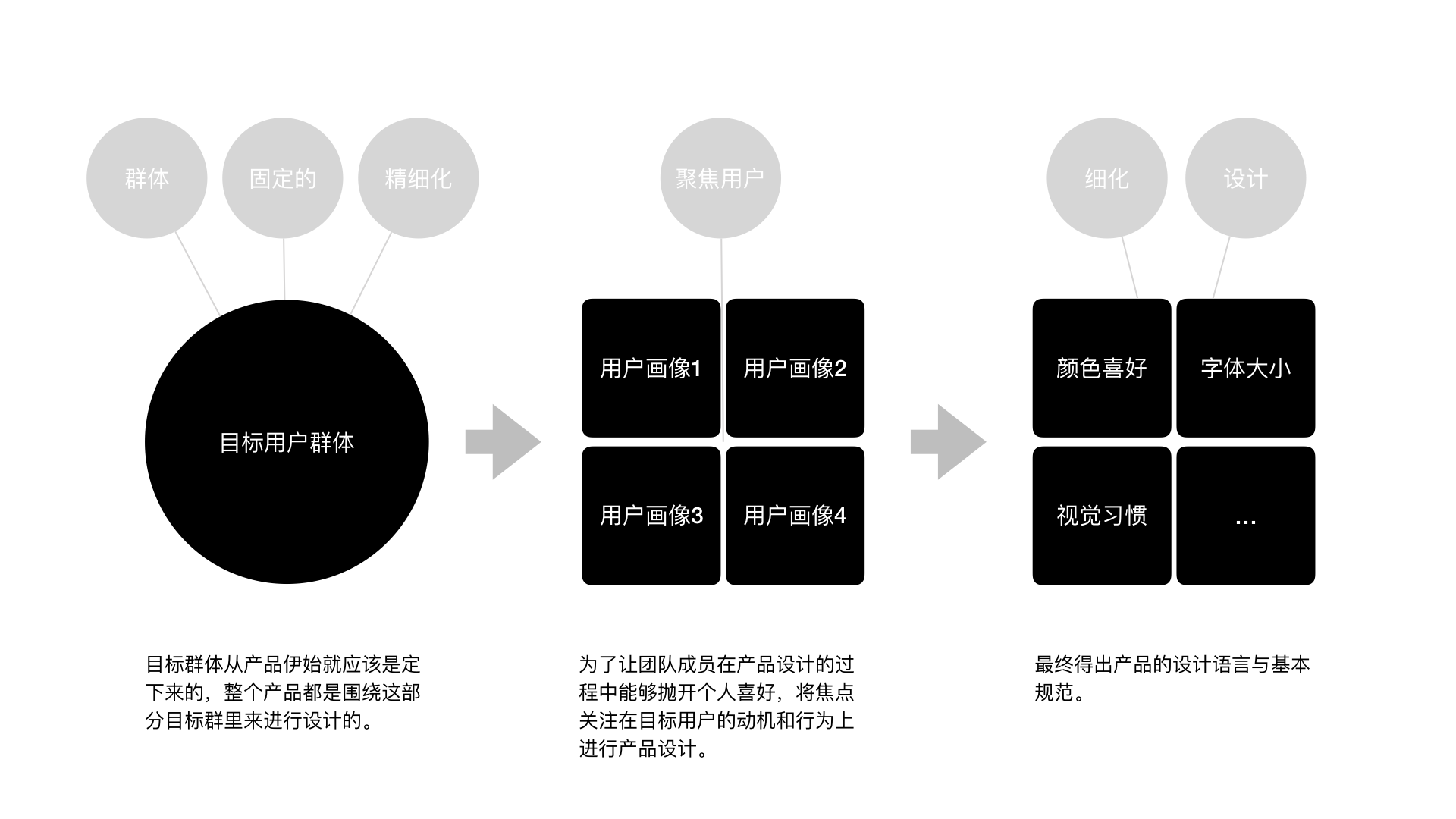
(1)对于用户群体的了解,你能够通过这部分用户群体找到相关的用户画像。这一点很重要(因为从你入职为UI设计师的那天开始,你的设计是帮助公司服务于用户的,并不是为了表达你崇高的艺术涵养的)。通过用户画像,你能找到这部分人的主要特征,这将会有助于你选择设计中使用的颜色、字体大小。
打个比方来说,总不能为服务于红绿色盲人群设计的产品,UI做出了绿色界面+红色按钮吧?你以为你通过颜色对比突出了按钮,实际…对吧?你可以用颜色来让界面产生差异,单不能仅依赖于颜色提升设计效果,因为并不是每个人都能精确的分辨出各种颜色。
 (2)产品的竞品,对于相关竞品的研究,也是目前UI设计师设计过程中常用的一种方法。好处呢当然显而易见,竞品的颜色用取,设计风格…这些都是已经线上经过验证了的。有很多设计师是在看完竞品后恍然大悟,颜色该用啥,按钮用啥色。但这是万万不可取的。这会导致你们的产品没有任何竞争力,上线比人家晚,看着有和人家差不多。怎么打差异化的战?取其优,去其差。思考人家设计师为什么这么做,他们是怎么想的,如果我设计会设计成什么样?
(2)产品的竞品,对于相关竞品的研究,也是目前UI设计师设计过程中常用的一种方法。好处呢当然显而易见,竞品的颜色用取,设计风格…这些都是已经线上经过验证了的。有很多设计师是在看完竞品后恍然大悟,颜色该用啥,按钮用啥色。但这是万万不可取的。这会导致你们的产品没有任何竞争力,上线比人家晚,看着有和人家差不多。怎么打差异化的战?取其优,去其差。思考人家设计师为什么这么做,他们是怎么想的,如果我设计会设计成什么样?

(3)你必须要了解你的商业模式。作为设计师有权知道公司的基本商业模式,这也是考虑在整体设计里程里面。雾里看花管中窥豹,你永远看不到你所设计的产品本质。再打个比方:假设你的产品是通过用户购买相关服务进行盈利的,那么设计前你得思考整个产品其实是需要安全、信任、服务作为设计主旨,其中突出“服务”作为亮点,需要传递给用户一种安全可靠的情感,最终引导消费者完成支付购买。
2.学着像交互设计师一样思考(THINKING LIKE UE)
用户体验、使用场景、信息优先级、转场、使用习惯…对于交互设计师来说这是多么熟悉的名词。确实,交互设计师考虑更多的是怎么让用户在app上操作的爽了,最符合用户的操作习惯,将产品经理传达下来的商业模式/逻辑变为流程的形式引导用户进行使用。通过数据的分析,不断优化上线后产品的相关体验。
作为设计师的你,怎么像交互设计师一样思考呢?
(1)用户体验=颜色是否和谐。颜色的使用,之前已经说过了,考虑用户群体的基础上,看你颜色的配比是否让人舒适,是否准确的传递出了产品想给用户的那种感觉。产品正式设计前,通常会进行所谓的风格探索阶段。是允许设计师根据提供的用户群体发挥自己的创意进行设计的。当找到那种适合的颜色搭配后,接下去的设计会显得游刃有余。但是目前很多公司都是略过探索这一步的。为追求产品的快速上线,基本都是领导找竞品给颜色,设计师根据这个颜色(衍生色)进行设计。缺乏用色的专业性。
(2)使用场景=颜色使用是否符合用户使用产品时的场景。这个就比较好理解了,产品到底是晚上用的还是白天用的,到底是地铁上用的还是书房里用户。不同的使用场景在设计时也应该考虑在内。例如,晚上使用的产品颜色一定会偏暗一些、白天热闹场所使用的产品一定会是偏简洁、书房使用的产品一定是偏温和…

(3)信息优先级=如何通过设计的方法(大小、位置、形状、颜色、动画)突出产品重点。通过对比、突出等手法,将重要信息直接展示给用户。做到简单直接有效。
(4)转场=如何通过动效的方式便于用户理解逻辑跳转。这一点特别是在相对复杂的产品的时候较为常用,例如层级相对比较深,则会通过转场的引导告知用户从哪来到哪儿去。引领用户使用你的产品,不至于在产品使用过程中迷失。
(5)使用习惯=相关设计规范。用户长时间使用完你的产品后,已养成了使用习惯。知道哪个位置是重要的内容。如果用户已经建立了产品工作原理的心理模型,他们可能会有非常强烈的观点,认为某些东西就应该在某些特定的位置,通常设计师可以利用这一特点来引导用户发现重要功能。

3.学着像用户一样思考(THINKING LIKE UESR)
(1)用户在使用产品的时候,最优考虑的是,这个产品是不是能帮我解决我的问题(赚钱、记账、提醒…),产品的核心功能一定是用户最先考虑的。
(2)你的设计是不是好看,他会考虑说,这个东西怎么看着这么low,是不是公司不正规啊?前文也提到了,每个产品都有自己的目标人群,那么研究这部分目标人群的相关喜好,通过设计的方式将其重现给用户。
(3)这个产品用起来爽不爽,怎么这么卡顿、怎么看起来能点实际不能点、怎么功能这么多都没用、怎么…
当然用户有千千万万,你不可能完全都能像所有用户那样思考,满足大部分用户就可以了。

4.学着像你自己一样思考(THINKING LIKE YOURSELF)
是否在为产品设计的过程中,已经忘了像自己一样思考了。满脑子都是产品经理想要什么样的,用户想要什么样的。这也会让你丧失自己的思考能力。
(1)学着像自己一样思考,不是说按照自己的喜好来,而是你在设计的过程中是否偏离了自己的设计观。对于明显是错误的设计,你选择接受。
(2)以调研或用户研究结果为准则,完全丧失你自己对这个产品应有的样子的判断。做个半理性半感性的设计师,会让你的设计既符合用户口味,又有自己的韵味。
总结
记住设计产品的人是你,对产品美化体验的是你,如果你的设计和使用不再适用于用户,他们可以毫不留情的转向其他产品,而作为设计师的你不能这么做。用户不知道你的设计是怎么来的是怎么想的,但是你了解这一点。用户不知道你是通过调研或研究得出他们的相关喜好最终选择了这样的设计,但是你很清楚。真正受制于产品设计的人是你,因此要确保它仍是你值得付出,引以为傲的东西。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
一、前言 —— 1.1 阅读之前、1.2 调研背景、1.3 分享目的、1.4 术语说明
二、市场分析 —— 2.1 行业背景PEST、2.2 市场现状
三、主流工具 —— 3.1 调查筛选、3.2 工具介绍、3.3 分析模型、3.4 结构层、3.5 框架&表现层
四、功能体验 —— 4.1 创建大屏、4.2 分享导出、4.3 更多玩法
五、探索思考 —— 5.1 未来迭代、5.2 设计价值

阅读提醒
1、文章上篇约10300字,阅读时长约20分钟。全文主要分享本人对当下主流可视化大屏搭建工具的调研分析,浅谈对可视化行业的探索思考。由于篇幅有限,阅读体验更佳,故分为上下两篇,上篇简述可视化行业的市场分析,拆解分析主流工具(DataV、Raydata、EasyV、森大屏)的结构层、框架层和表现层。下篇接着讲主流工具(DataV、Raydata、EasyV、森大屏)的功能体验,浅谈可视化行业未来的探索和思考。
2、文中的拆解分析部分,多款工具可能存在较多重复观点,由于篇幅有限,故不再赘述。
适合读者
B端UI设计师、产品经理,可视化行业相关从业者及爱好者。
调研时间
2022年9~10月
调研方式
桌面研究、问卷调查
首先,本次分享仅作为个人学习交流,文章观点仅代表个人。目前比较少有可视化工具的产品分析,本次通过调研,希望了解更多可视化大屏工具的背景、知识,也希望能通过文章的形式,达成两个分享目的:一、提升自身的复盘总结能力,鼓励将知识沉淀后输出分享;二、借此机会与更多行业相关者分享交流学习。
数据可视化
关于数据视觉表现形式的科学技术研究。
数据可视化平合
它是大数据内在价值的最终呈现手殷,它利用各类图表、趋势图、视觉效果对数据进行分析并展现,帮助用户发现内在规律、发掘深度规律、指导经营决策。
大屏搭建工具
利用简单拖拉拽、低代码开发等方式,帮助非专业工程师快速实现炫酷大屏的数据可视化大屏效果的互联网工具类产品。业务场景主要有行业可视化、智能终端、模拟演示、数据统计分析。

在2011年左右,国内帆软公司研发简单的可视化产品,起名“FineBI”,解决了用户个性化的可视化分析的需求。随着技术发展和行业趋势发展,在满足智能分析报表的基础上,又迎来了更高的可视化大屏的挑战,国内如光启元Raydata、阿里DataV等可视化大屏工具开始出现,各大厂商如京东、百度、网易有数等纷纷踏上可视化赛道,随着近年的政策支持企业数字化转型的浪潮下,可视化行业得以快速发展成熟,为企事业单位解决了一个又一个可视化分析难题……
本次调研经过桌面研究,分析出近年来可视化行业背景和市场现状。
从政策、经济、社会、技术这四个方面,分析数据可视化行业的背景,得出以下结论:
一、在政策方面,数据可视化行业受到政策扶持;
二、在经济方面,IT产业体系扩大且成熟;
三、在社会方面,数据可视化解决企业痛点,机会点在政企和医疗行业;
四、在技术方面,企业通过数据可视化进行精细化管理成为现实。
* PEST分析法 是对宏观环境进行分析,以便找到机会,认清威胁与挑战。所谓PEST,P是政治(Polotics),E是经济(Economy), S是社会(Society),T是技术(Technology)。这种方法就是将这4个元素分别写在4个格子中,并罗列出这4个元素相关联的与产品有关的环境因素,最后投票选出3~5个点子作为PEST分析的结果。

P政策
中国相继出台多项政策(如《“十四五”大数据产业发展规划》)重点扶持数据采集、数据安全、数据处理、数据存储及大数据在产业端的应用等方面的快速提升,进一步利好数据可视化平台等相关细分产业的快速发展。
制定5个发展目标、6大主要任务,明确大数据产业将步入“集成创新、快速发展、深度应用、结构优化"的高质量发展新阶段设置数据治理能力提升、重点标准研制及应用推广工业大数据价值提升、行业大数据开发利用、企业主体发展能级跃升、数据安全铸盾六个专项行动。(参考来源:头豹研究院)
E经济
2021全年国内生产总值突破110万亿,GDP达114万亿元,按不变价格计算,比上年增长8.1%,两年平均增长5.1%。
我国IT产业在经历了三十多年的发展后,已经基本形成了产业规模庞大、专业门类齐全的IT产业体系,2020年我国IT支出达2.9万亿人民币。
在应用软件领域百花齐放,2021年上半年我国软件业完成软件业务收入44198亿元,同比增长23.2%;全行业实现利润总额4999亿元,同比增长13.6%。另外,对于云计算、大数据、物联网、人工智能等新一代技术,我国也由单点向融合互动不断演进。(参考来源:头豹研究院)
S社会
数据可视化可有效解决企事业单位在传统数据分析的痛点,降低了企业数据分析成本,助力企业在技术层、业务层、管理层及决策层等层面的决策能力。
受疫情影响,政务及医疗领域对公共卫生等等公共领域掌控力度加强,因此,中国数据可视化未来市场增长点将主要集中在政务及医疗卫生领域。(参考来源:头豹研究院)
T技术
伴随着互联网、物联网快速发展,中国数据量持续增加,通过对数据的可视化处理及分析,企业端对日常精细化管理成为现实。
过去5年间,中国数据产生量快速增加ie中2017年的6ZB快速增加至2021年的16ZB。预计未来5年中国数据产生量将继续增加,有望于2026年达到62ZB。(参考来源:头豹研究院)
分为市场阶段和市场规模,说明当前数据可视化行业的市场现状。结论如下:
一、国内数据可视化平台市场尚处于发展期,潜在市场容量非常巨大,前景广阔;
二、预计未来5年国内数据可视化平台市场规模快速增加,复合增长率达32.5%。

市场阶段
国外可视化展现平台行业起步较早,市场相对成熟,消费者认可较高,而国内可视化展现平台行业市场还处于发展期,虽然2012年呈现出小爆发式增长,但市场尚不成熟,还有待于培育,然而国内人口基数大,随着国内经济的发展,人民生活水平的提高,收入的增长,对精神生活方面的消费也不断增加,国内潜在市场容量非常巨大,前景广阔,因此,可视化展现平台行业的发展将逐渐向本土化转移。
当前,中国数据可视化平台行业尚处于发展早期,36.8%投融资事件主要发生在早期A轮阶段,行业尚具有较大发展潜力。从地域分布情况来看,中国数据可视化企业主要分布于广东省、北京市、上海市、江苏省及浙江省等区域,约占总体的93.5%。当前,中国数据可视化行业投融资较为活跃。其中约36.8%的企业处于A轮融资阶段,2家企业已于新三板挂板,其中,观远数据于2022年2月完成C轮融资,共计2.8亿元。(参考来源:头豹研究院)
市场规模
过去5年间,中国数据可视化平合市场快速增加,由2017年的13.2亿元快速增加至2021年的43.8亿元,复合增长率达27.1%。预计未来五年中国数据可视化平台市场年复合增长率有望达到32.5%。(参考来源:头豹研究院)
根据上面的行业背景和市场现状,从政策扶持、经济增长、社会机会点增加、技术革新、市场阶段成熟、市场规模扩大方面都是正向推动着可视化行业的快速发展,于是,市面上逐渐出现了很多数据可视化大屏搭建工具,目的是有效解决企事业单位在传统数据分析的痛点,助力企事业单位快速进行数字化转型,整合数据、提高数据展示效率及辅助管理决策。
经桌面研究、问卷调查后,发现并整理出市面主流的数据可视化大屏搭建工具梯度说明。以工具满意度、行业普及率、用户量几个维度来划分梯度:
第一梯队有阿里云DataV、腾讯RayData、袋鼠云易知微;
第二梯队有腾讯Banber(现改名RayData Report)、山海鲸可视化、森工厂森大屏、51WORLD、华为云DLV;
第三梯队有微兔可视化、ByteV中台等。

*本次未归入调研范围内:京东、百度、网易有数等厂商可视化产品,以及一些开发大佬的开源大屏工具
*使用腾讯问卷自发进行问卷调查,主要渠道为微信群,有效样本量较少,数据仅供参考
第一梯度的阿里云DataV、腾讯RayData、袋鼠云易知微的工具满意度、行业普及率、用户量综合评分较高,还有第二梯度的森工厂森大屏对比其他竞品产来说,产品形式不同,后面将以阿里云DataV、腾讯RayData、袋鼠云易知微、森工厂森大屏这4个工具产品来进行体验分析。
调研版本:*阿里云DataV - 企业版试用 - V6.2; 腾讯RayData - Web版 - V2.6.0; 袋鼠云易知微EasyV - 个人版 - V5.1.0; 森工厂森大屏 - V2.10.11 。

*EasyV2022年12月上新了「节点管理」功能(类似DataV的「蓝图」功能) 会与本次调研版本有一定差异。
*由于阿里云DataV在调研后2023年UI进行较大更新,所以会与本次调研版本有一定差异,更新日志传送门:https://developer.aliyun.com/article/1127824?spm=5176.14082271.J_5834642020.1.42c74dcf64Y3FZ#slide-12
阿里云DataV
a.产品简介
使用可视化应用的方式来分析并展示庞杂数据的阿里云产品。其中DataV企业版试用是适合刚接触DataV的新用户,轻松搭建可视化大屏,汇报、客户参观必备。而DataV数据可视化企业版是开箱即用实时数据大屏搭建工具。
b.产品特点
智能识图;蓝图节点编辑器;三维城市编辑器;BI分析组件
c.产品版本
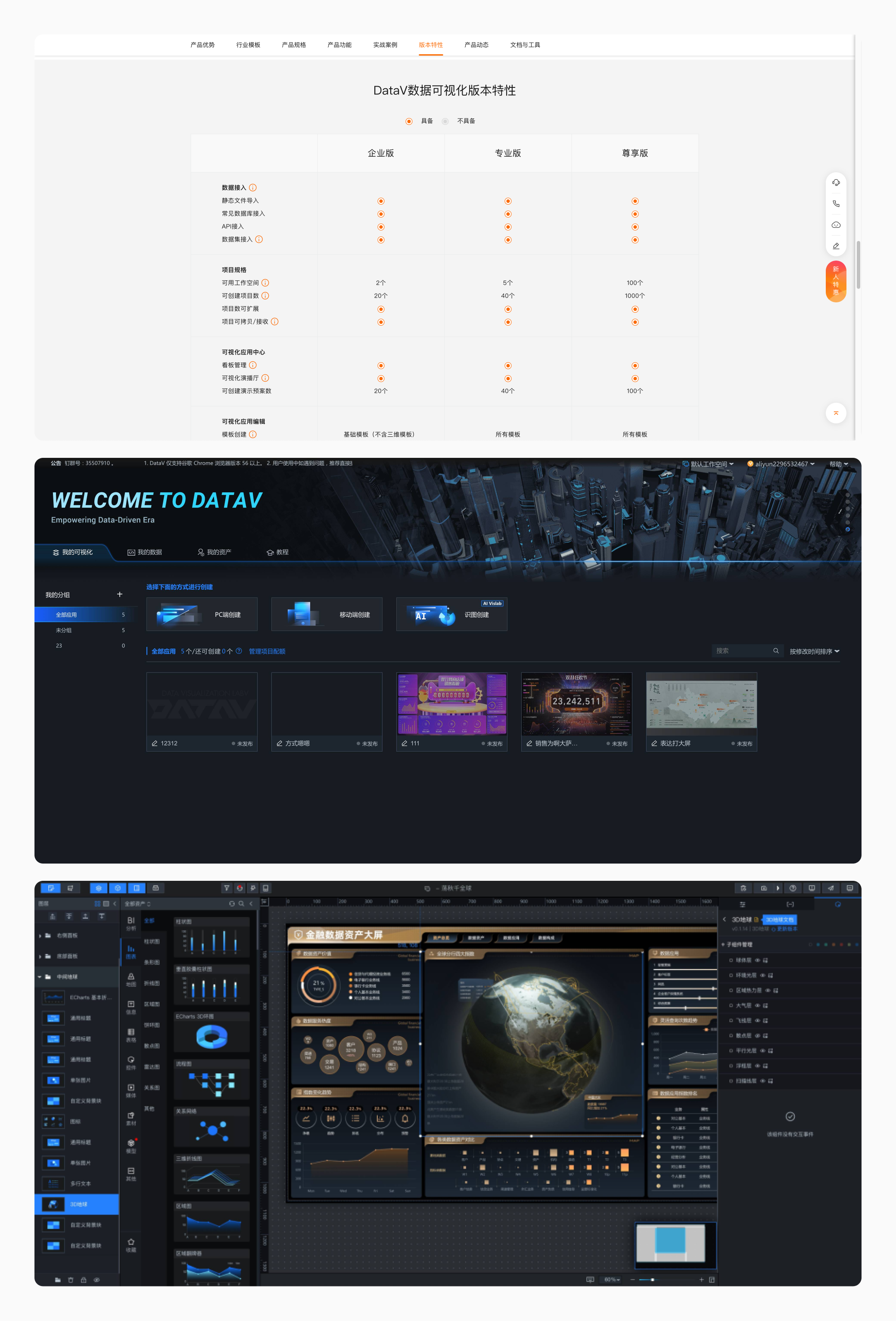
企业版(本次调研)、专业版、尊享版

腾讯光启元RayData
a.产品简介
专注3D数据可视化原型设计。RayData Web是B/S架构开发的网页端可视化系统搭建工具,支持在线3D可视化编辑,轻松构建商业级数字孪生项目。
b.产品特点
3D模型风格独特;图表工作站;模型场景工作站;提供定制服务
c.产品版本
个人版、Web版(原名专业版,本次调研)、Plus版(私有化部署)
袋鼠云易知微EasyV
a.产品简介:
数字孪生,EasyV是低成本无门槛上手数据可视化大屏的工具,数据看板可视化,轻松设计 高效搭建。
b.产品特点:
素材资源丰富;资源社区氛围好;提供定制服务
c.产品版本:
个人版(本次调研)、高级版、尊享版、运行平台(私有化部署)
a.产品简介:
拖拉拽搭建可视化大屏,内置丰富模板和在线图表开发工具
b.产品特点:
数字孪生工具链生态完善;蓝图节点编辑器;图表工作站;提供建模服务
c.产品版本:
基础版(本次调研)、专业版、高级版
本次调研使用【用户体验五要素】模型方法来分析主流工具DataV企业版试用、Raydata Web专业版、EasyV个人版、森大屏基础版,主要侧重在表现层、框架层、结构层。
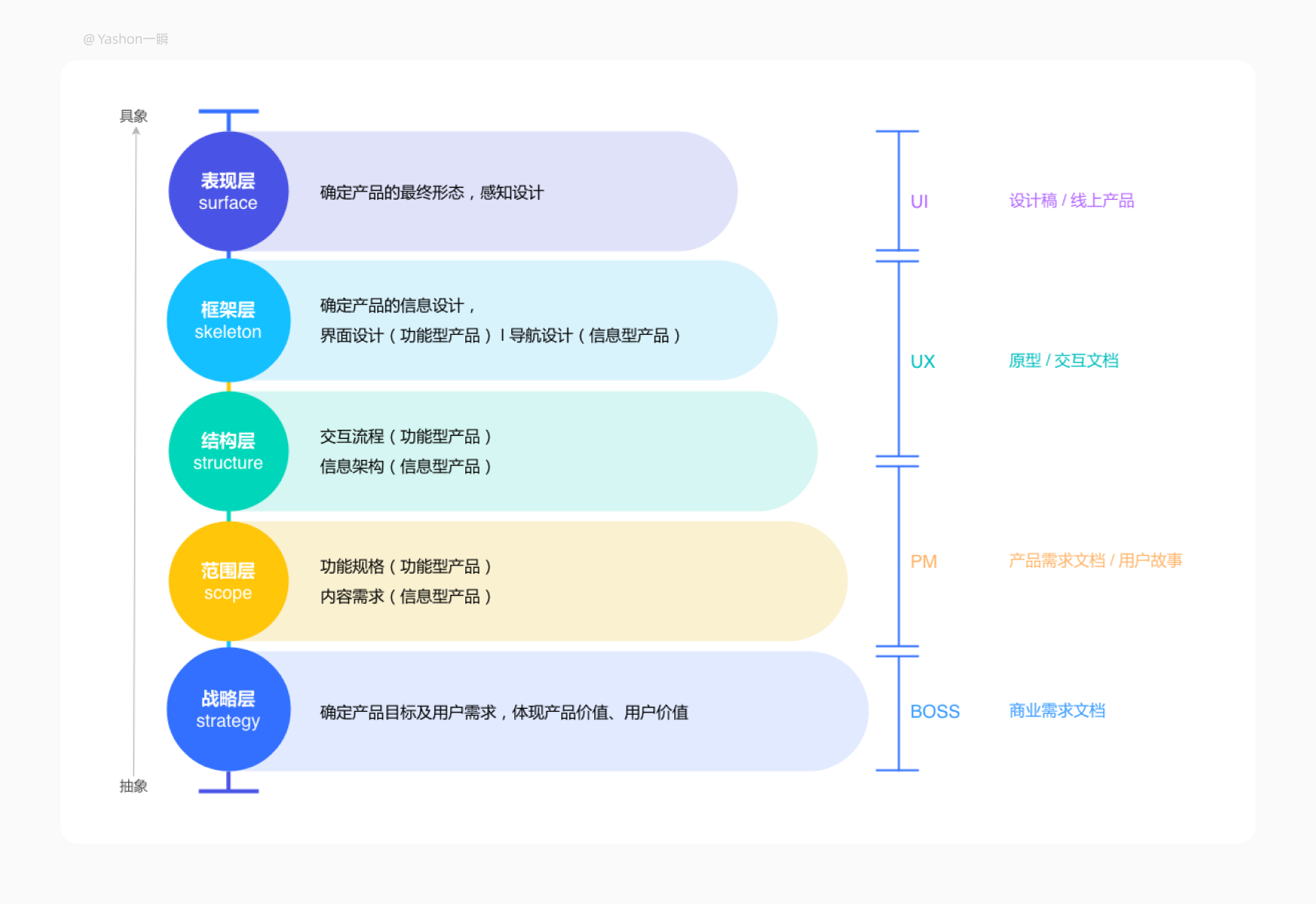
此处说明一下,例如本次调研的属于功能型产品,那么功能型产品的结构层侧重于交互设计,通常可用思维导图、流程图方式来说明情况。再往上看,功能型产品的框架层侧重于信息设计、界面设计,大致模块尺寸大小、位置摆放,通常可用低保真原型、交互文档来说明情况。到了模型最顶层,不论功能型还是信息型产品的表现层都是感知设计,关注视觉如何呈现,通常运用形、色、字、质、构、动着6个维度进行整体视觉设计。
用户体验五要素来自Jesse James Garrett 的《用户体验要素》一书:战略层、范围层、结构层、框架层、表现层。

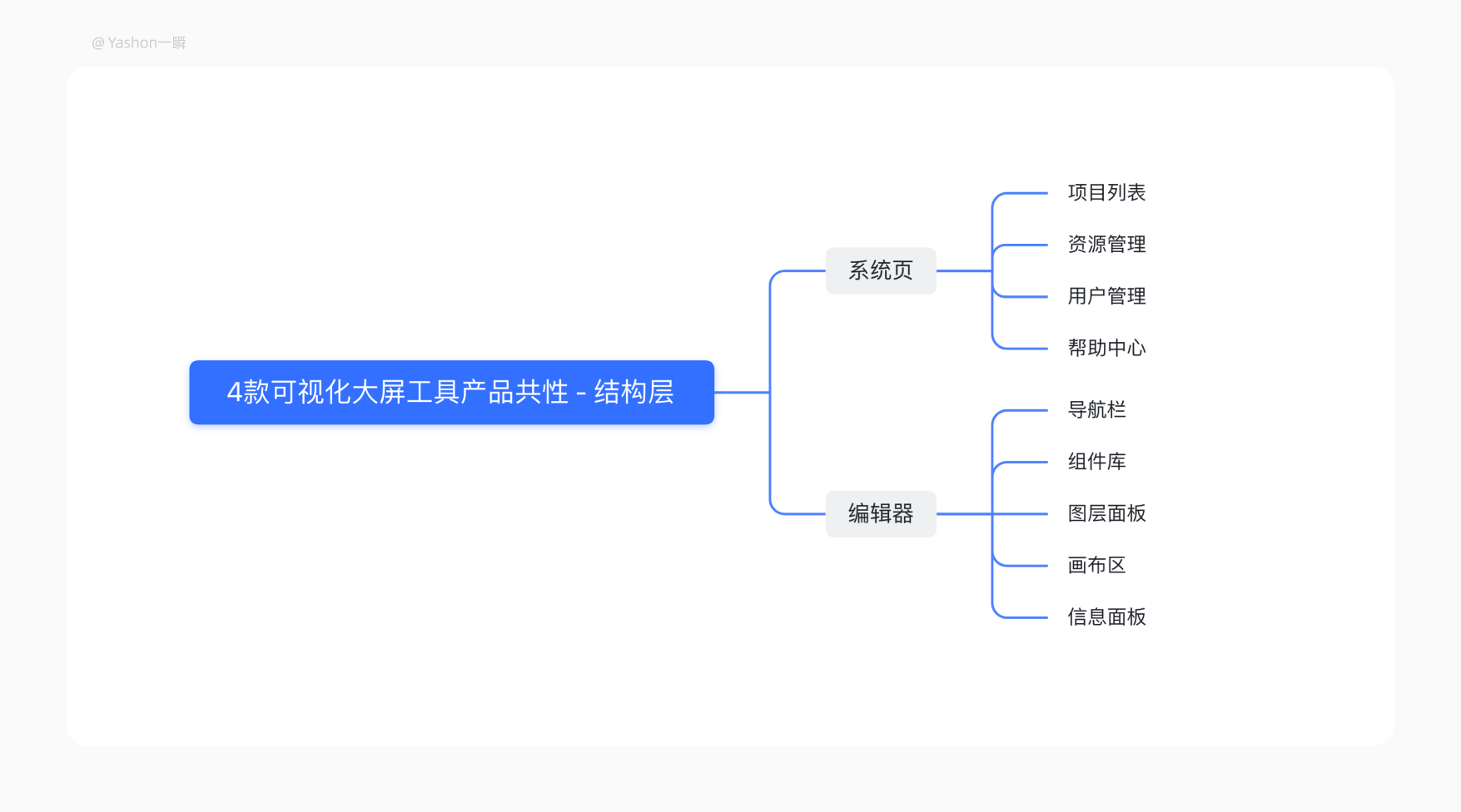
在结构层中,DataV企业版试用、Raydata Web专业版、EasyV个人版、森大屏基础版4款产品略有不同(且名称叫法不一),整理总结出共性,产品包括系统页和编辑器,系统页下包括项目列表、资源管理、用户管理、帮助中心,编辑器下包括顶部导航栏、组件库、图层面板、画布区、信息面板。
为了更清晰了解4款产品的产品设计侧重点,接下来,对比分析它们的结构层。

关键词:强调品牌感、帮助中心、灵活切换蓝图
DataV企业版试用分为系统页+编辑器。系统页顶部是轮播banner图,强调品牌感和打造产品差异化。
系统页主要包括我的可视化、我的数据、我的资产、教程,其中我的可视化包括3个创建入口,分别是PC创建、移动端创建和识图创建,满足用户在不同场景的使用需求。系统页中教程层级放在一级菜单下容易被用户发现,对小白用户比较友好,快速观看视频教程。
编辑器中包含画布编辑器和蓝图编辑器。进入编辑器后,可切换画布编辑器与蓝图编辑器,放在同一层级,方便用户从画布编辑器中添加图层到蓝图编辑器中。
画布编辑器(PC和移动端基本一致)包括图层、资产列表(资产包、组件库)、工具栏、画布、页面设置、组件设置。蓝图编辑器包括导入节点、逻辑节点、工具栏、配置面板。

关键词:可视化统计、定位专业用户、画布占比大
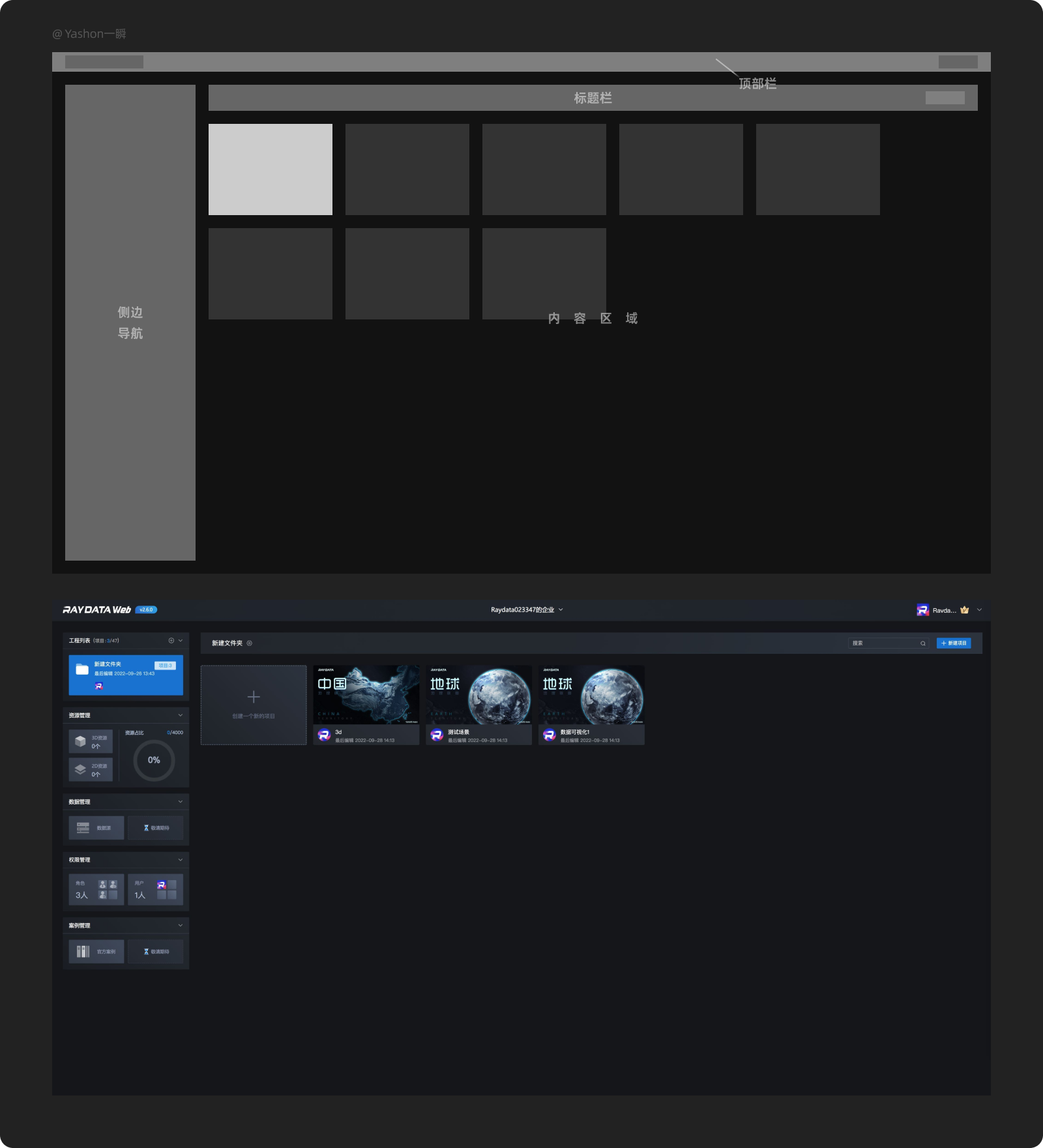
Raydata Web专业版分为系统页+编辑器。系统页主要包括工程列表、资源管理、数据管理、权限管理。因为产品定位是专业版,所以弱化了帮助手册的入口,同时编辑器中也是基于熟悉掌握工具的用户而设计的。类比于Raydata Web个人版,系统页的更多帮助入口更为明显,适用于新手小白使用。
系统中的资源管理包括3D资源和2D资源,显示资源数量,以环图可视化的形式表现,系统中的权限管理也同样显示人员数量,数据统计一目了然。
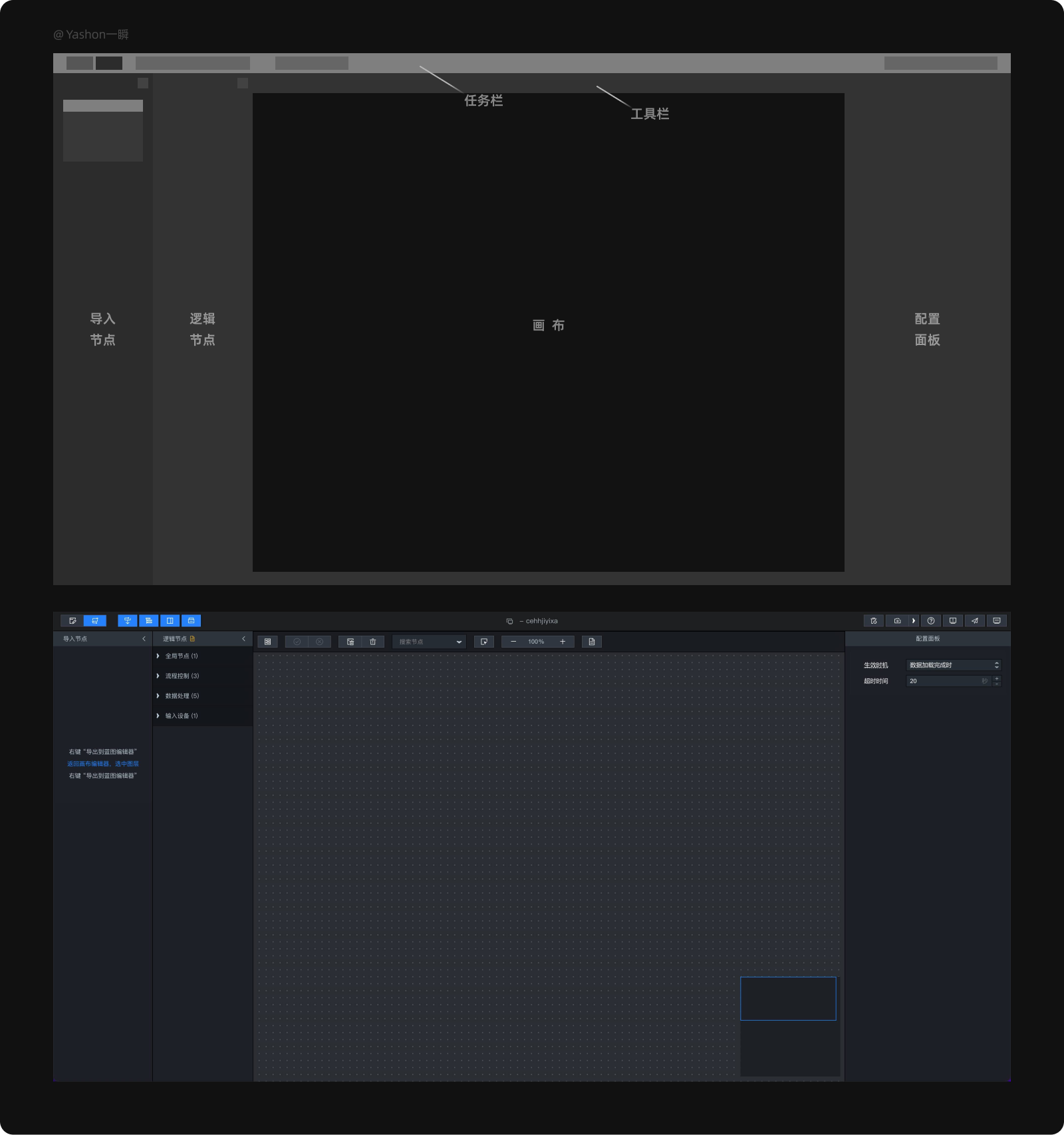
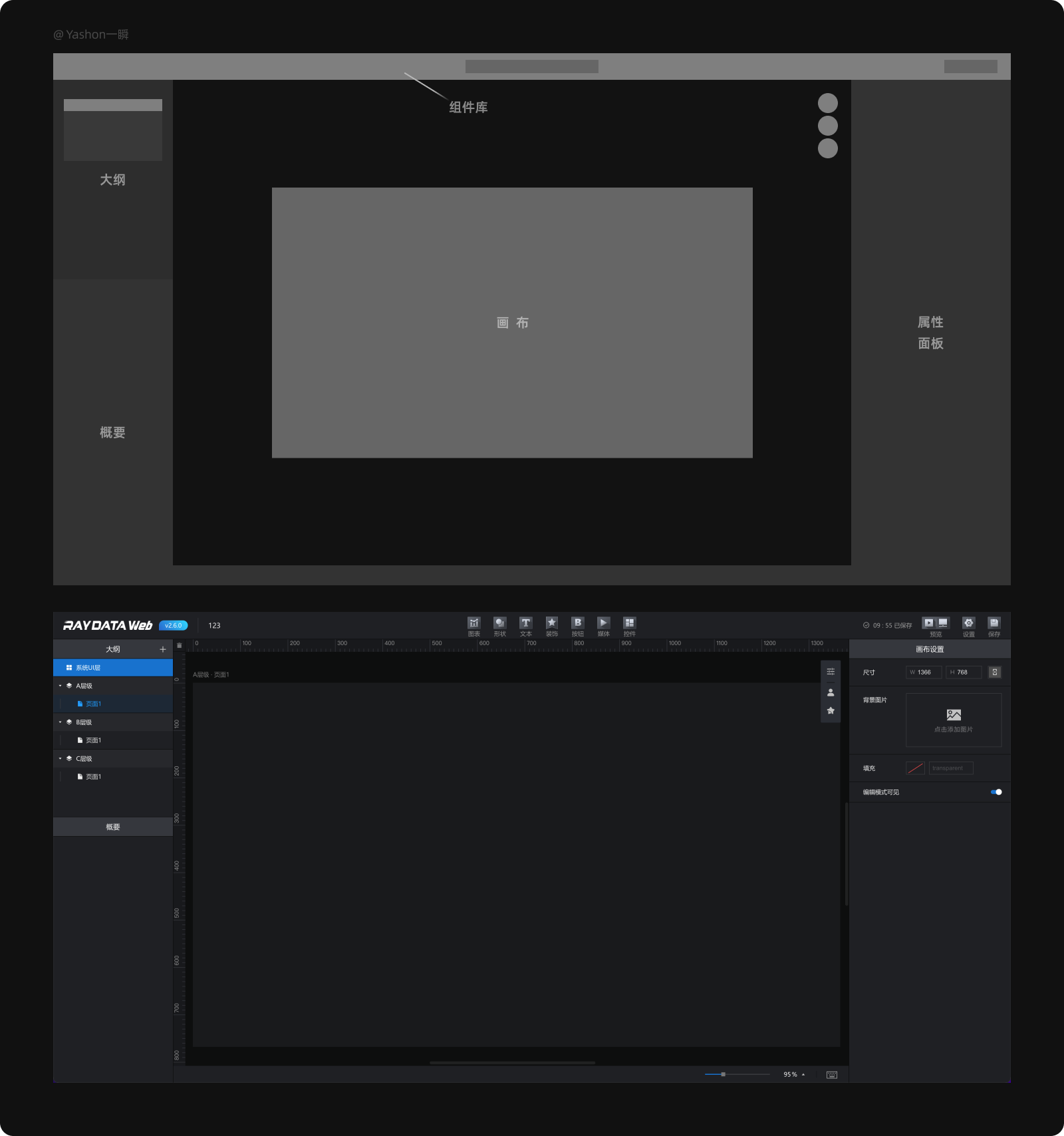
编辑器中的大纲、概要与其他产品结构不同,大纲包括系统UI层(放2D)、层级(放3D)、页面(2D&3D),概要分不同情况而定,处于UI层时显示2D组件,处于场景层时显示3D组件。
画布编辑器包括顶部栏(基础功能、组件库)、概要、大纲、画布、页面设置,页面设置(画布设置、组件设置)。其中组件库折叠在顶部栏中,增大了编辑器中画布的占比,让用户更关注当前画布操作。

关键词:素材资源、帮助中心、画布占比大
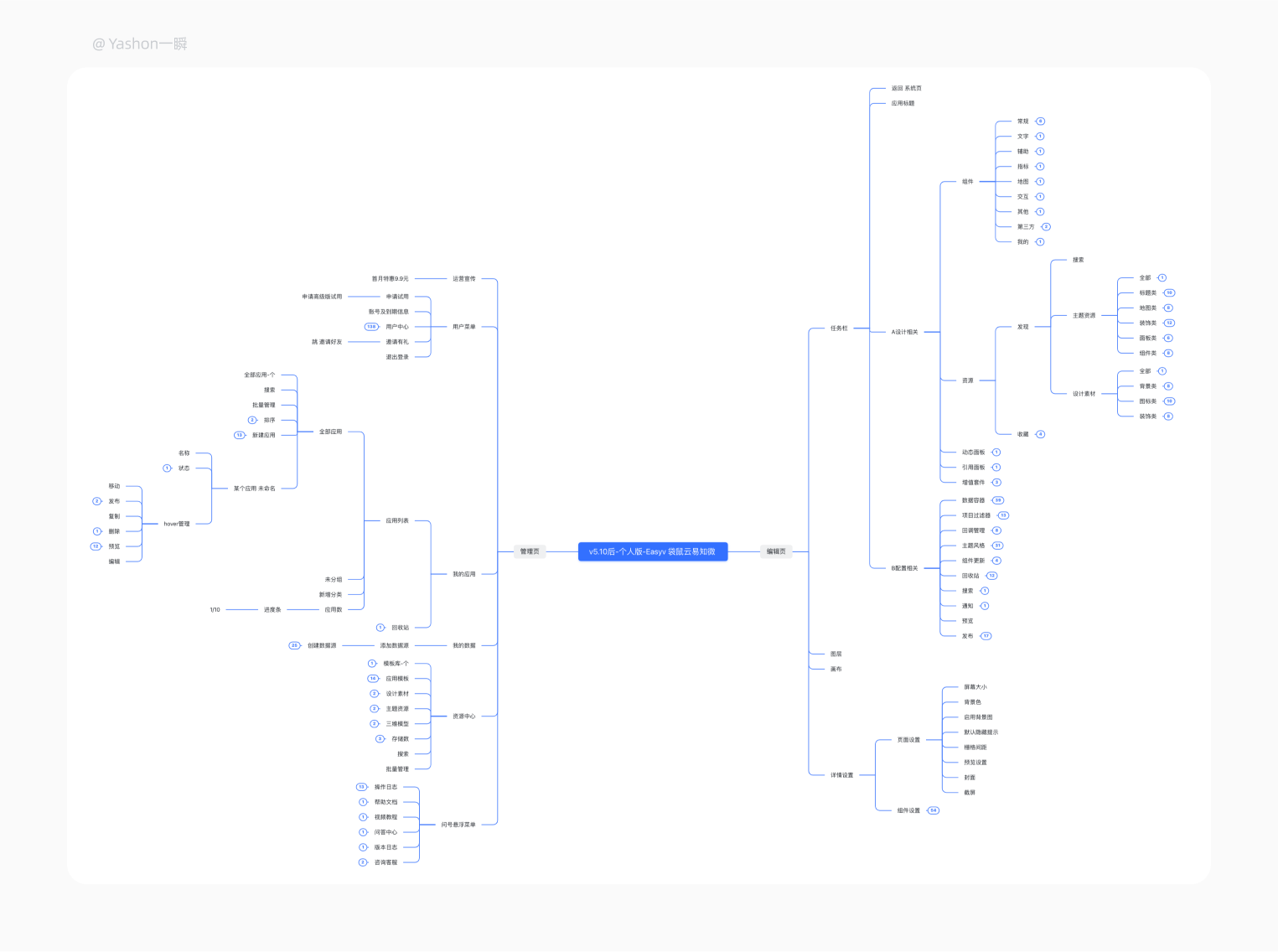
EasyV个人版分为系统页+编辑器。系统页包括我的应用、我的数据、终端交互(高级版有)、组件开发(尊享版有)、后台管理、门户管理(高级版有)、资源中心。
其中系统页的资源中心包括应用模板、设计素材、主题资源,有入口可跳往素材广场,EasyV的素材资源十分丰富,该跳转入口可以很好引导用户去使用官网设计素材,轻松搭建大屏。帮助菜单位于常驻悬浮于系统页侧边栏,其包括操作日志、帮助文档、视频教程、问答中心、版本日志,帮助菜单对于新手小白比较友好,操作路径简短,方便新手查阅帮助资料。
编辑器包括任务栏(基础功能、组件、资源)、图层、画布、详情设置(页面设置、组件设置)。同Raydata Web专业版产品,其中组件库折叠在任务栏中,增大了编辑器中画布的占比,让用户更关注当前画布操作。

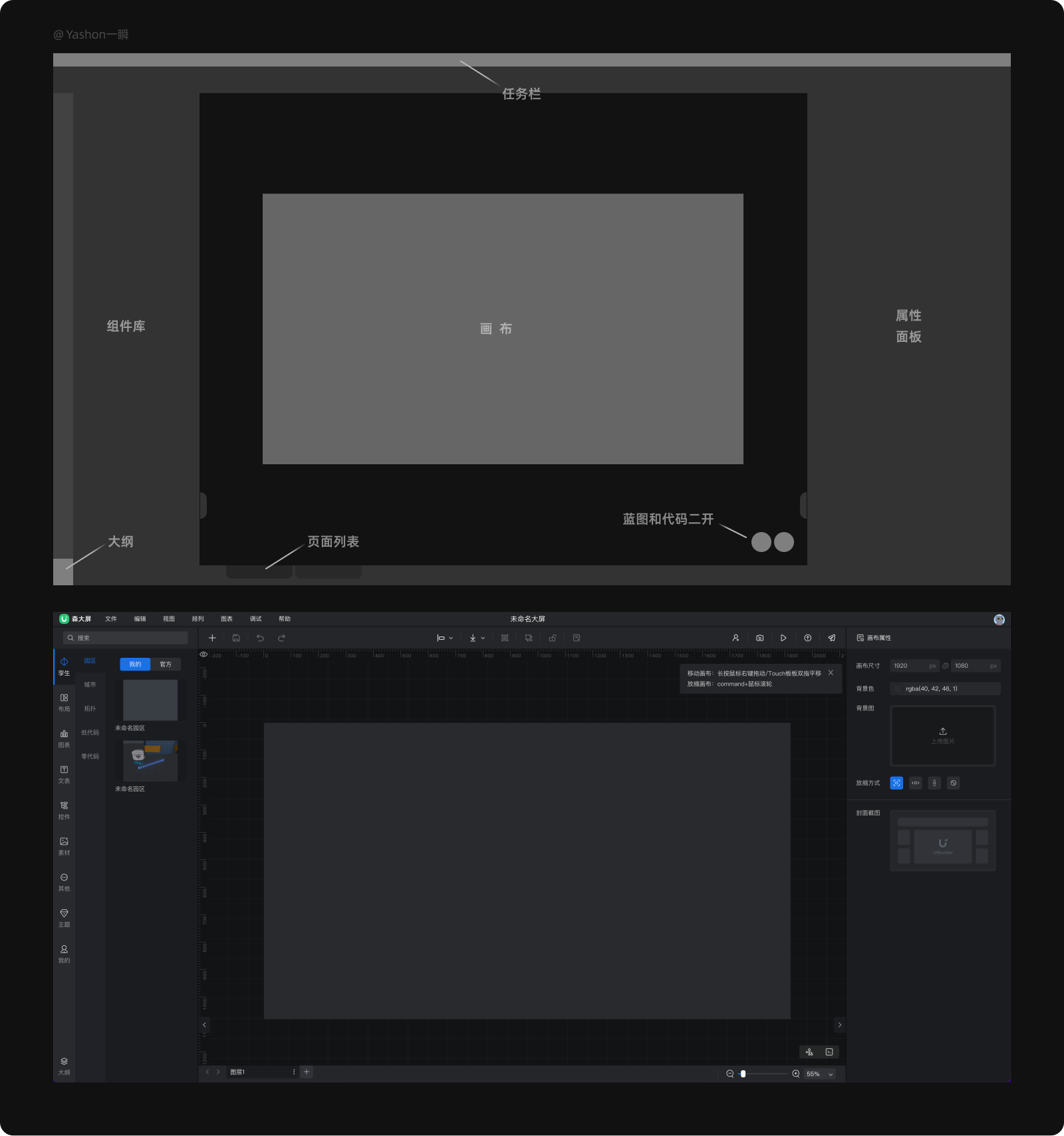
关键词:工具链、模板推荐、蓝图和代码二开
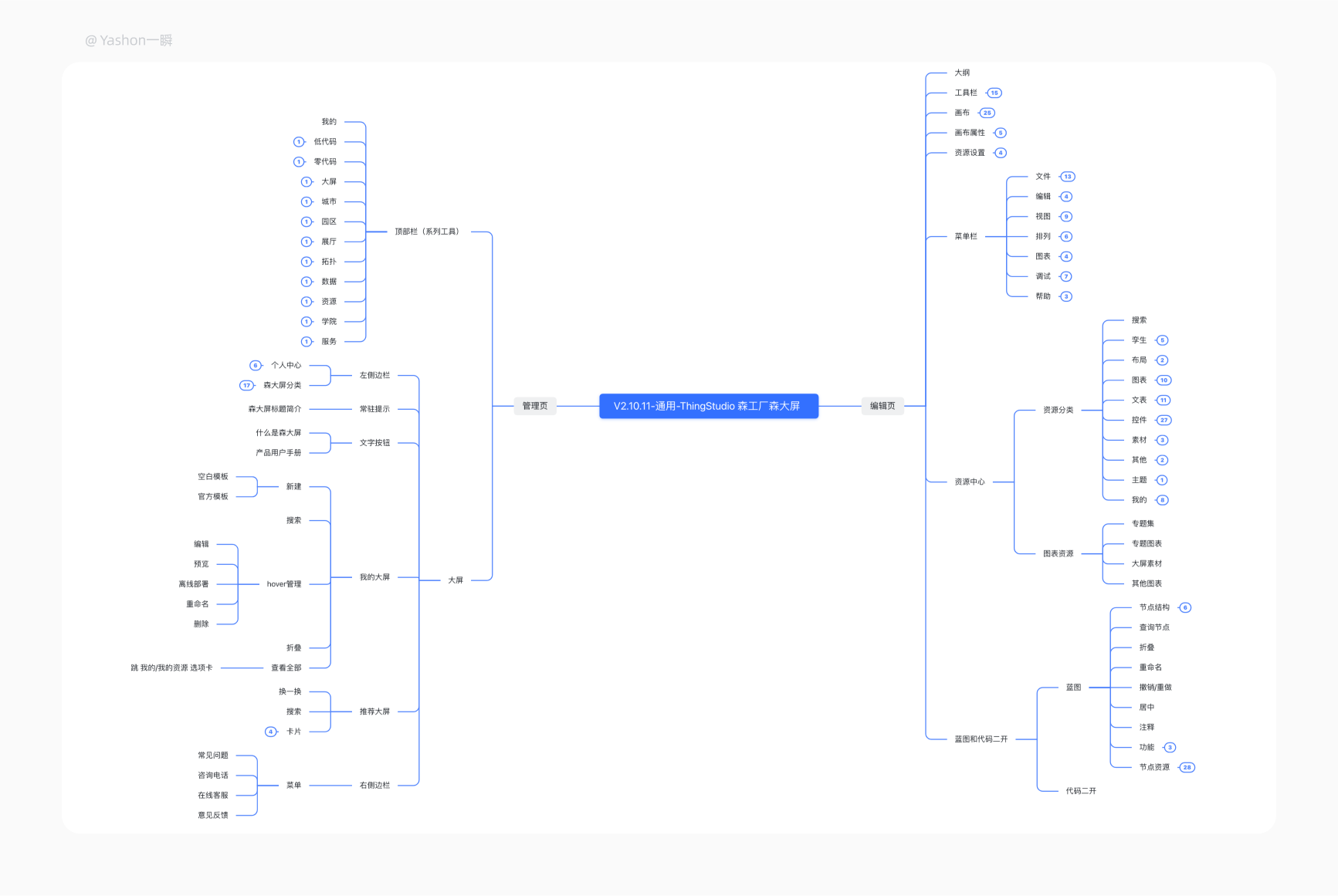
森大屏基础版分为系统页+编辑器。森大屏的结构和其他产品不同,由于数字孪生工具链生态比较完善,打通其他工具链入口(森工厂旗下有低代码、零代码、森大屏、森城市、森园区、森展厅、森拓扑、森数据、森模型等),所以系统页顶部导航菜单可快速切换工具。
系统页包括了个人中心、帮助手册、我的大屏、推荐大屏(模板),侧重展示推荐大屏,引导用户优先选用模板进行大屏快速搭建,生产提效。
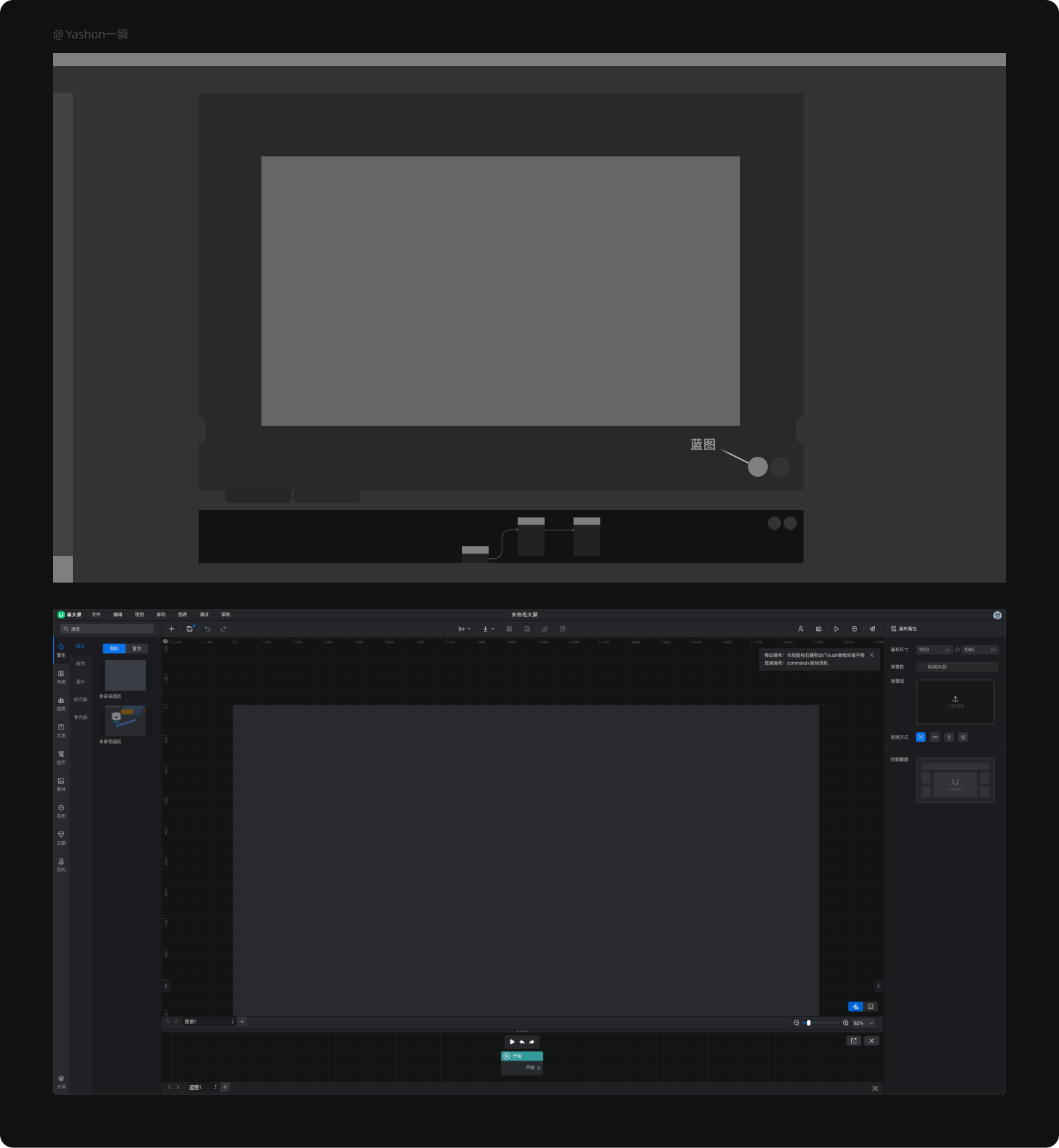
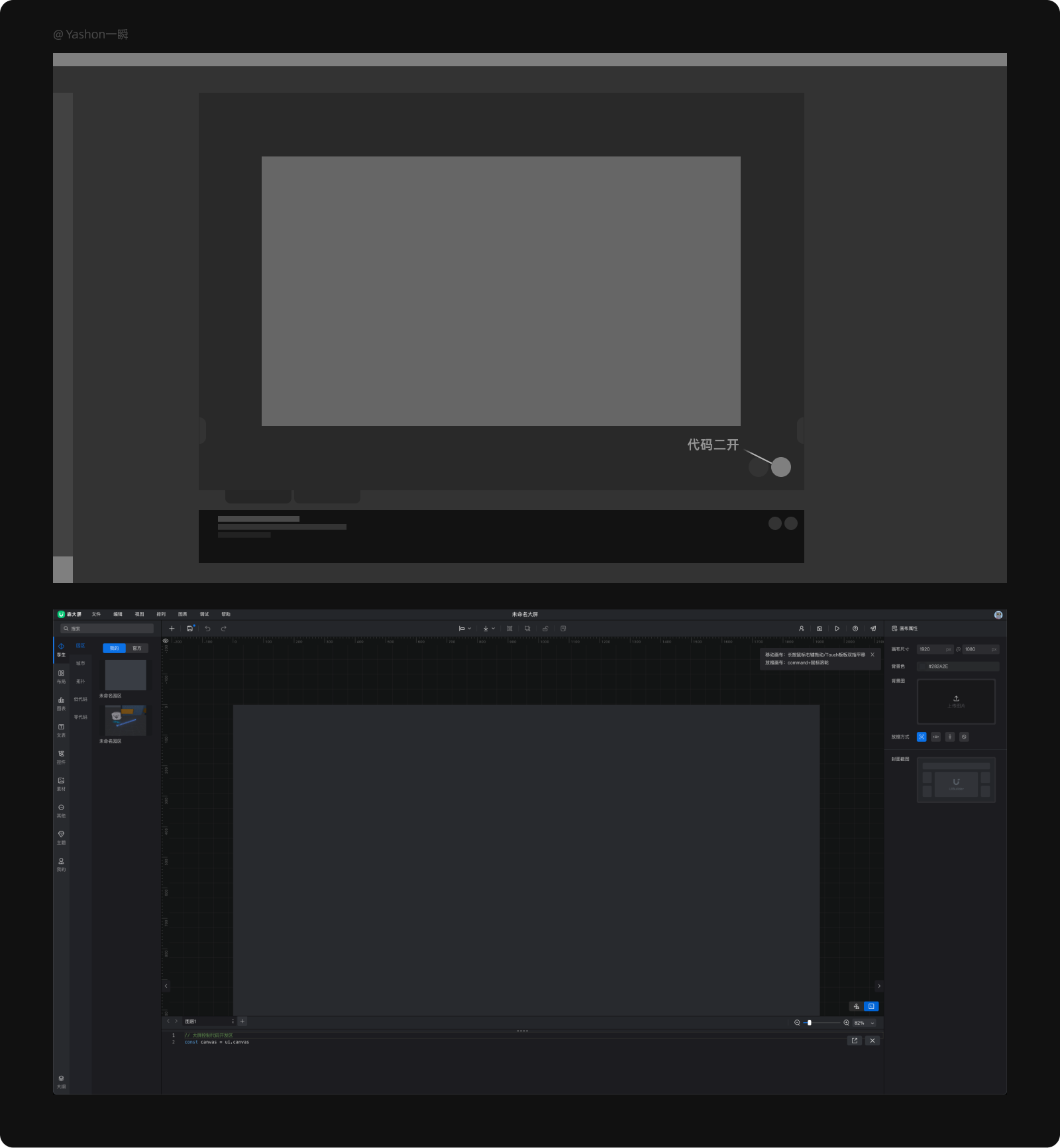
编辑器包括大纲、工具栏、画布、画布属性、资源管理、菜单栏、资源中心、蓝图和代码二开。编辑器中与DataV不同的是,蓝图、代码与画布位于同一层级,用户可随时使用蓝图来链接交互事件,也可进行代码二次开发操作。

将4款产品的框架层和表现层进行拆解分析。
在框架层中,大体而言按钮、输入框等控件圆角较小,看起来比较方正,弧线的异形设计,容易体现科幻造型。在登录页中,页面布局各有差异。在编辑器中的布局大体一致,画布都位于界面中心,强调用户最关注大屏设计的画布区域。高频操作的组件库在页面的位置各有差异。
在表现层中,主要通过形、色、字、质、构、动这6个维度来进行对比分析。DataV企业版试用、Raydata Web专业版、EasyV个人版、森大屏基础版4款产品的整体视觉调性都是以暗色、科幻风格为主。登录页都选择了亮色风格界面,系统页和编辑器都是暗黑风格。部分产品品牌字体以直线为主并加入弧线和粒子元素,科幻的界面动效主要体现在加载页面。
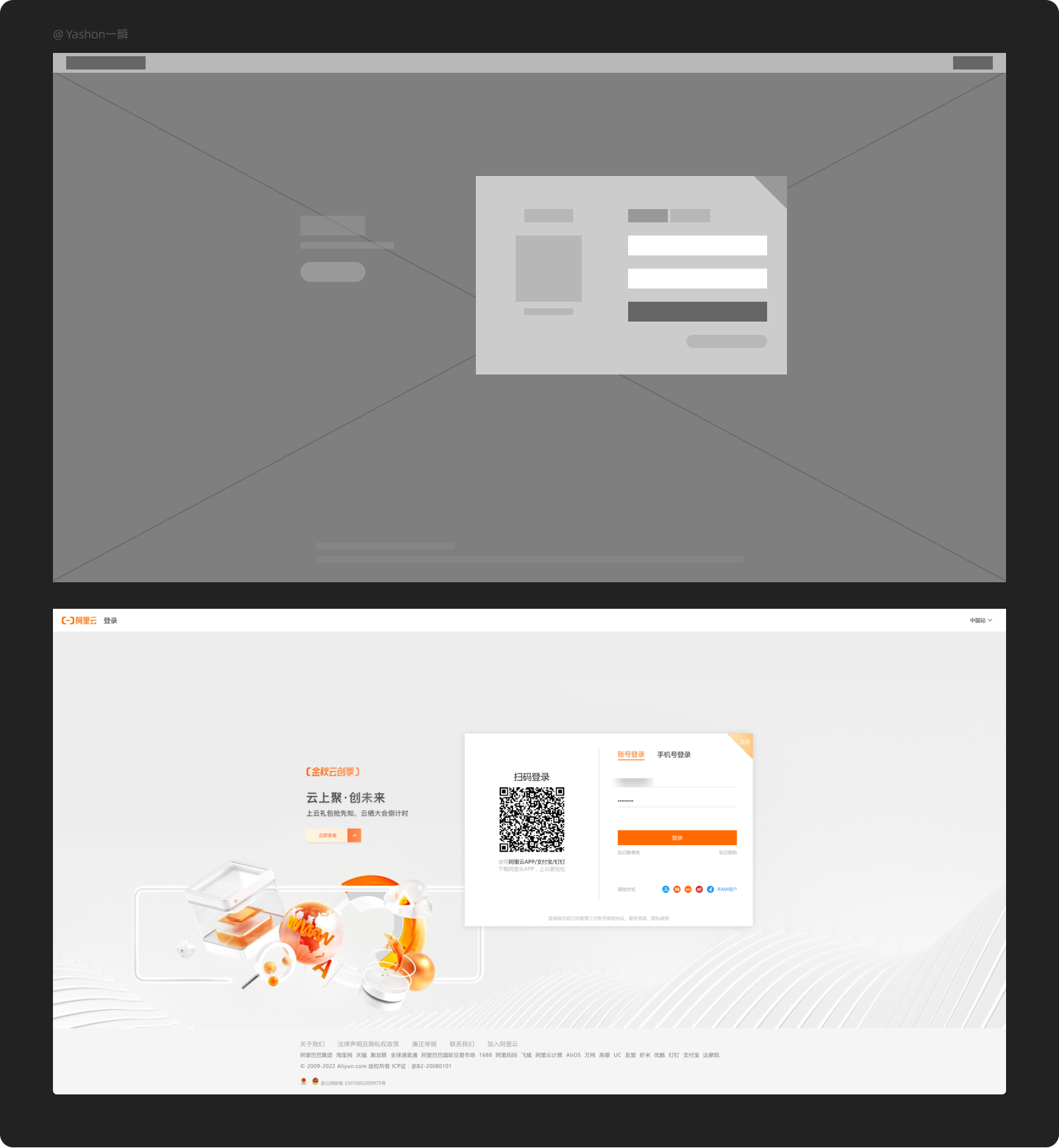
阿里云(DataV企业版试用)- 登录页
DataV 的登录页统一由阿里云登录页进入。以中心布局(核心面板偏右),三维模型+灰色背景+线条点缀的形式进行设计,主题色是阿里的橙色。因为DataV是阿里云旗下的产品,共用入口,所以此处没做额外的产品登录页以强调 DataV 产品一致的品牌感。

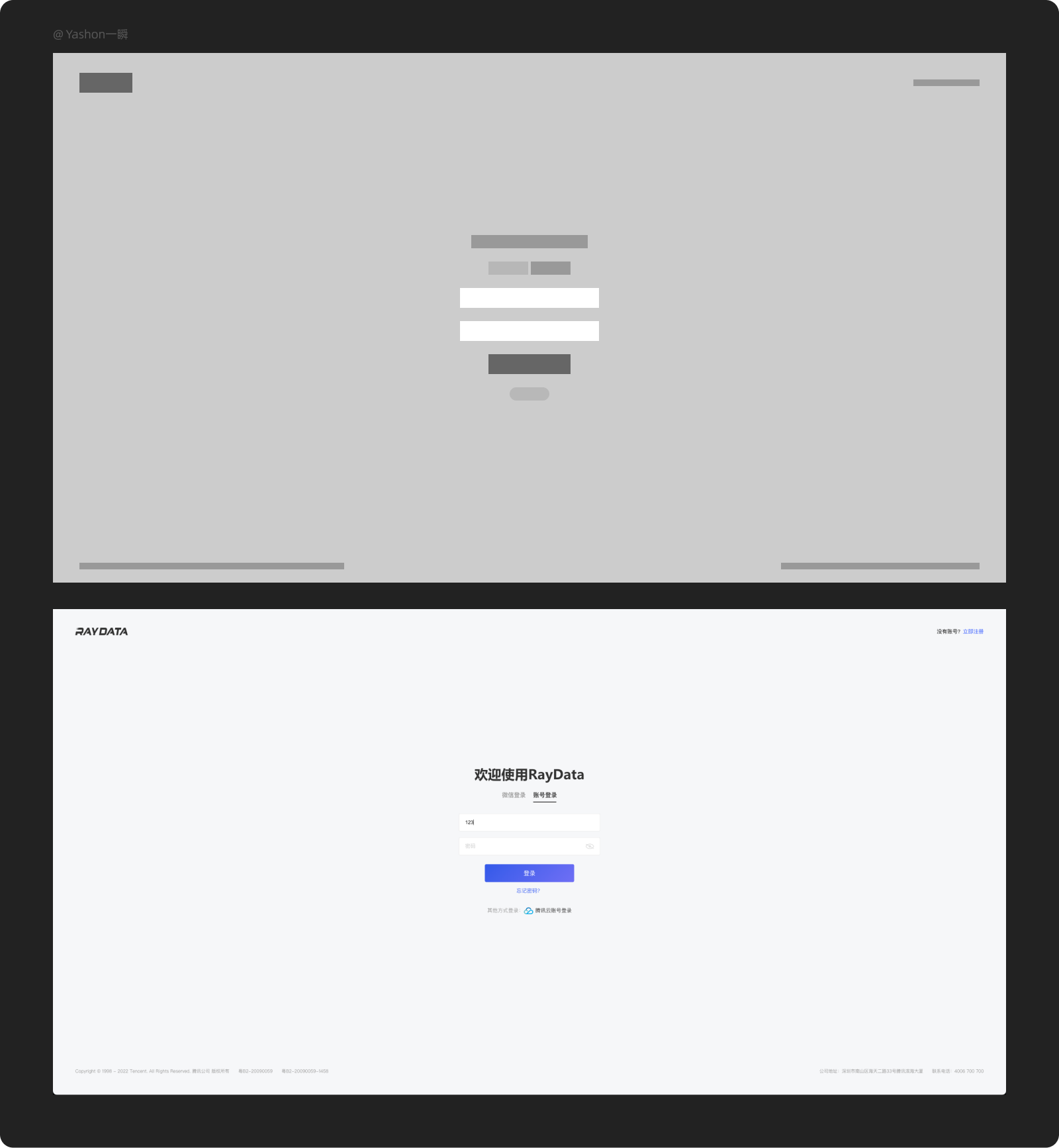
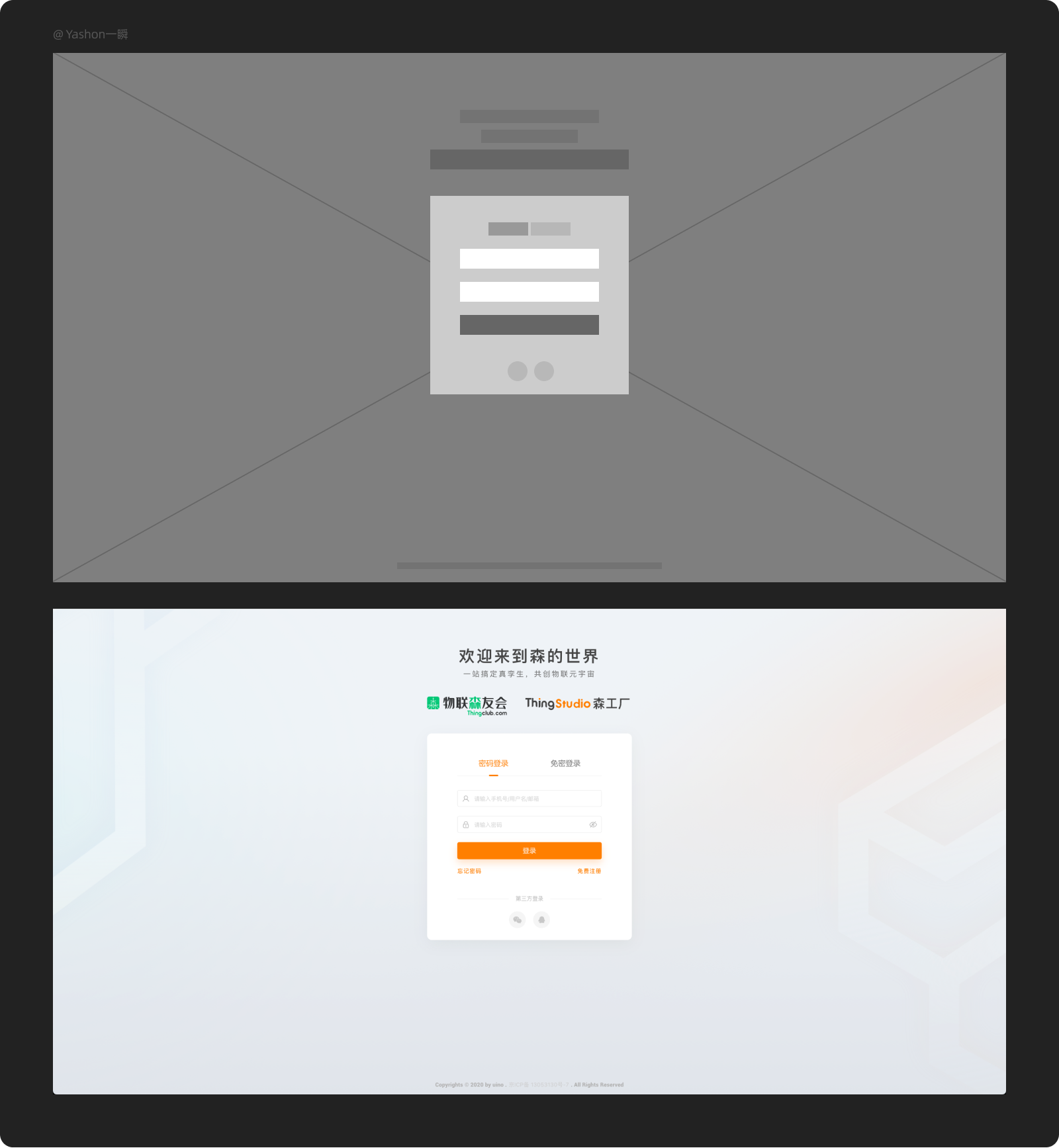
Raydata Web专业版 - 登录页
Raydata Web 登录页以中心布局的形式,无其他设计元素,只保留关键信息,同其他竞品相比略显单调。登录页的浅色风格与进入系统页和编辑器的暗黑风格,缺乏界面整体色调的一致性。界面控件主题色使用蓝紫渐变色,与系统页和编辑器的蓝色也略有差异。(可从Raychart产品使用手册发现,旧版布局为同EasyV)

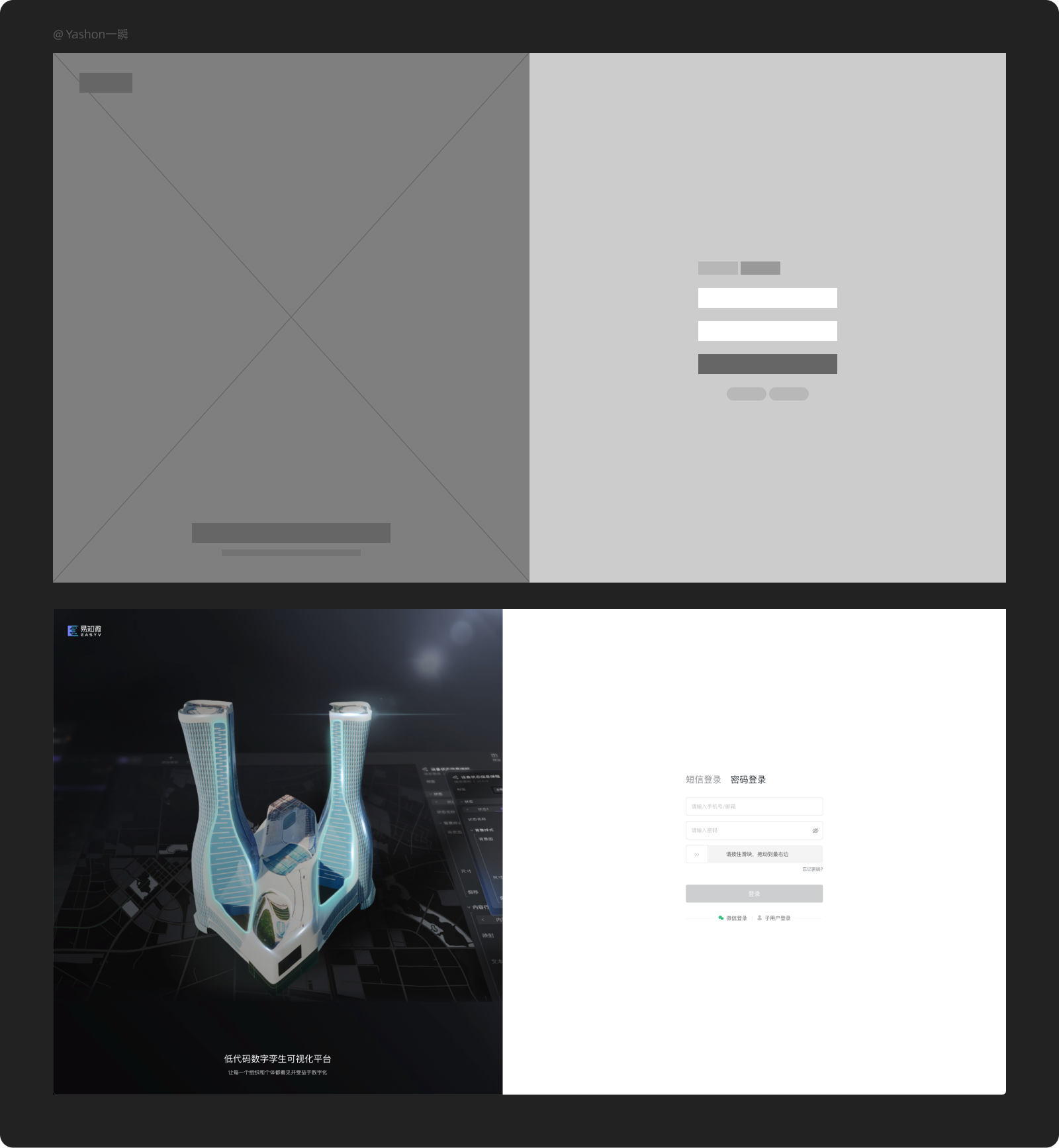
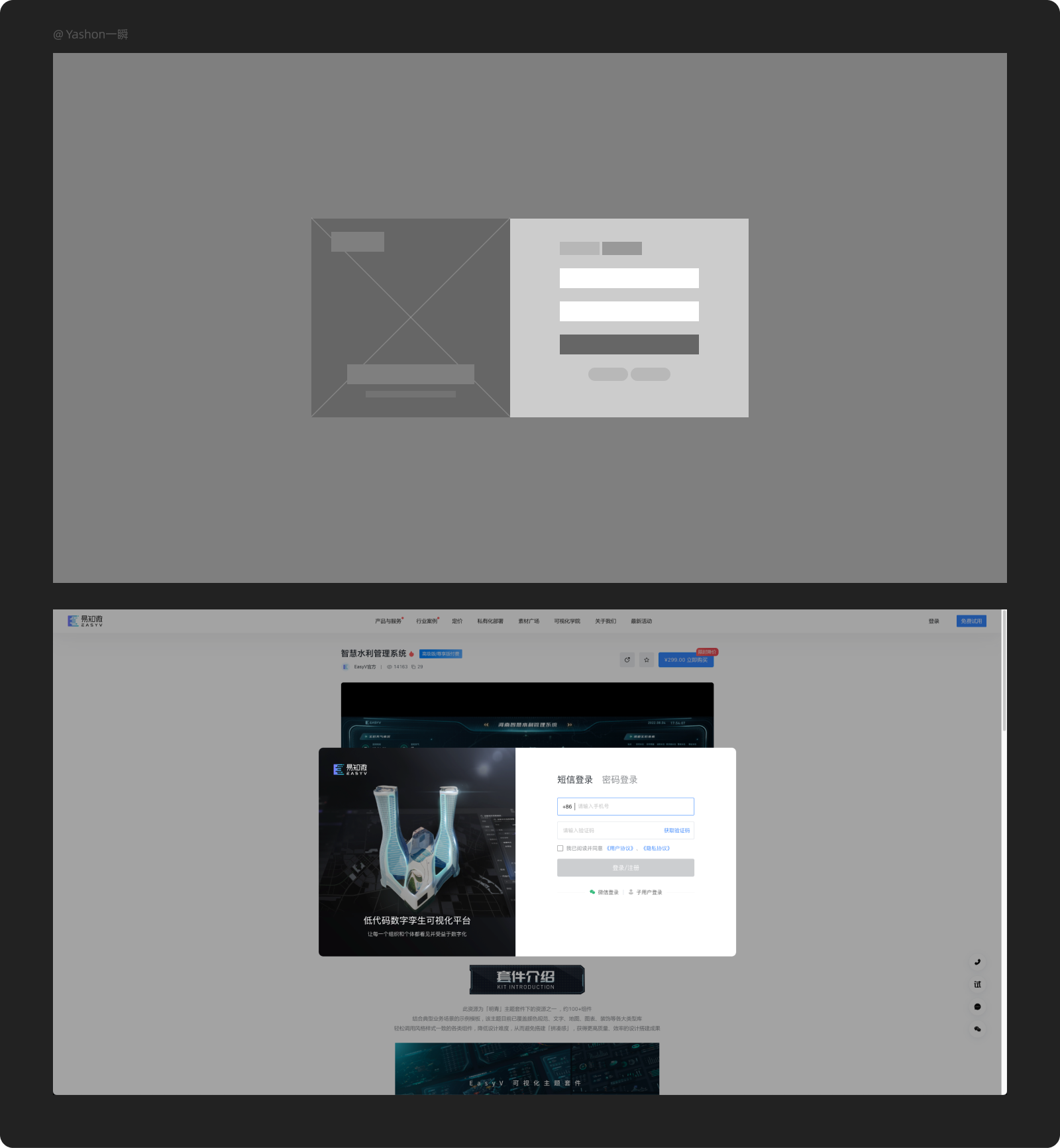
EasyV个人版 - 登录页
EasyV 的登录页有2处触发,常规触发和资源中心触发,分别以左右布局的全页和弹窗形式进行框架设计。弹窗的形式不需额外跳转,让用户在资源中心挑选素材时能更快进行登录操作。登录页以左右布局的形式,插图与登录模块大致各占50%,深色插图的和浅色登录模块的两个色块形成强烈视觉对比,更能吸引用户注意。


森工厂(森大屏基础版) - 登录页
森大屏的登录页以中心布局的形式,有利于聚焦视觉,背景使用简约抽象的形状来点缀画面。灰色背景+抽象图形点缀,与浅色登录模块拉开视觉对比。按钮主题色是橙色,是因为森大屏是优锘科技森工厂旗下的产品,共用入口,所以此处没做额外的产品登录页以强调森大屏产品一致的品牌感。

DataV企业版试用 - 系统页
顶部轮播图占整个页面四分之一左右,强调品牌感同时打造产品差异化,Banner内容为统一风格的3D模型场景+无衬线字体标题为主,一级导航边缘弧线的流光动效表现科幻酷炫风格。
一级导航栏与轮播图的重叠关系,半透的玻璃质感,仿佛是用户透过一层玻璃,打开可视化世界的大门,结合暗黑风格的界面,给用户一种进入游戏的沉浸感、跃跃欲试的冲动。纵向与横向结合的混合导航,对于后期有规划新功能而言,拓展性较强,缺点是占用面积大、交互路径长,适用于大屏项目数不多的情况下,若项目数量较多,可能有空间不够的焦虑。
我的可视化中的3个创建入口按钮使用了扁平加光感强、冷色调风格插画,引起用户注意,快速识别创建功能入口。主题色使用比较鲜艳活跃的蓝色,辅助色为青色,占用面积不多,起到丰富点缀画面的作用。设计元素的四周轮廓不做圆角处理,显得整体界面比较方正端正、硬朗严肃的印象。

Raydata Web专业版 - 系统页
左上方展示品牌Logo,清晰写明当前产品及版本,符合用户认知。品牌元素融入进顶部栏右侧头像及皇冠图标,加深品牌印象。
以侧边悬浮导航的形式使用户快速定位查找功能模块的位置,拓展性较强,以较瓷片“大包小”的结构,聚合了较多功能模块,如果是小分辨率屏幕的情况下,经常要鼠标轮滑来回滚动才可看到下方功能模块,导致不够灵活高效。侧边导航模块中的图标统一为形状较方正、偏冷的中性色、扁平微渐变风格。敬请期待的蓝色沙漏图标在界面中略微突兀出,缺少图标风格一致性。
界面为偏冷中性纯色,无背景装饰,同登录页只保留关键信息(如大屏项目卡片),不加过多装饰的简约风格调性保持一致。按钮主题色使用比较灰的蓝色,透出沉稳柔和的调性。设计元素的四周轮廓略微加了些圆角,同DataV硬朗的感觉则稍微缓和一些。

EasyV个人版 - 系统页
上方展示品牌Logo,同Raydata,不再赘述。对于创建大屏按钮而言,DataV用的是插画按钮的形式,Raydata是用卡片按钮的形式,而EasyV则用图文按钮的形式,而图文按钮的优点是占用面积少。
同DataV,选用了纵向与横向结合的混合导航,拓展性较强,不再赘述。二级导航底部使用了动态插图点缀界面,插图是不断旋转的科幻装置,角度带有透视,让扁平的整体界面附带了层次感、空间感。右侧侧边菜单的帮助图标提供给用户快捷操作,对新手小白友好。
缺省页运用情感化设计,以2.5d插图的表现形式缓解用户负面情绪,配色在深色界面中显得比较明显,个人认为可以适当弱化插画亮色部分。主题色使用鲜艳活跃的蓝色为主,在深色的界面中同样相对明显、突出。设计元素的四周轮廓既有全圆角,也有小圆角,界面形状统一性待加强。
森工厂(森大屏基础版) - 系统页
左上方展示品牌Logo,同Raydata,不再赘述。由于是森工厂旗下的工具链,所以森大屏的系统页顶部栏可进行工具切换,界面左右两侧留白很多、版心小、浅色风格,让整体界面更像是一个前台官网的印象。
使用了像是混合导航的方式,用“像”这样表达是因为,顶部栏是工具切换栏,而侧边悬浮导航1竟然是所有工具的个人中心,侧边悬浮导航2却是当前工具森大屏的资源中心,右侧内容区是当前工具森大屏的我的大屏、推荐大屏模块。框架上有一定程度不太符合用户认知,导致引起疑惑和误解。尽管如此,配色上使用橙色(森工厂)和具体工具主题色来区分当前位置,能一定程度防止用户混淆概念,通过多次在顶部栏切换工具,可预知上面提到的导航1是指所有工具而言的,而导航2则是指当前具体工具而言。
右侧侧边菜单提供用户快速反馈的入口,简单便捷。其中侧边菜单的问号图标与顶部栏的一样,跳转链接一致,而文案却使用了“常见问题”和“帮助中心”2种,重复功能入口也许考虑的是为了增加点击,而同个界面重复堆放功能入口的合理性还有待考究。图标使用了毛玻璃和线性图标的表现手法,为界面提升质感。设计元素的四周轮廓加了小圆角,整体给人的感觉更为亲切、友好。
DataV企业版试用 - 画布/蓝图编辑器
整体暗黑风格的界面下,能使得用户设计深色风格的可视化大屏时,保持更专注的状态。题外话,DataV新版本的编辑器界面可切换有浅色风格,同理,浅色编辑器界面则更适合在设计浅色风格的大屏的场景。通过不同深色色阶的背景色块让每个功能模块的框架位置区分得清晰明了,另外整体配色、形状方面都遵循视觉呈现一致性,降低用户认知成本。
在编辑器左上方无退回系统页的返回按钮,用户只能通过切换浏览器标签页回看系统页,而无法在当前页返回上一层级回到系统页,所以对于想要快速返回上层的场景下,则显得不那么便捷。顶部栏左侧的画布编辑器与蓝图编辑器选项按钮归于一组符合用户认知,可快速切换当前编辑器进行大屏视觉设计或链接交互事件。画布编辑器和蓝图编辑器的画布外区域保持视觉统一,使用了点平铺的背景与画布做出层次区分。
右侧的属性面板中展示组件的配置功能,当信息较多时,用视觉较弱的分割线区分每组的配置信息,数据之间比较紧凑,提高面积利用率。编辑器中多处的功能组使用了格式塔原则的接近性,让距离更近的功能组更有关联性,层次清晰有序,降低用户认知成本。
图标表现方式只使用了单色线性图标一种,让整体界面表现得更简洁、轻量化,忽略图标形状而让用户更多去关注功能。配色、圆角遵循视觉呈现一致性,当功能被选中时,会以蓝色背景、图标反白的方式强调该功能的状态、位置。


Raydata Web专业版 - 编辑器
同DataV,暗黑风格界面,不同深浅色块背景区分功能模块,且界面左上方无退回系统页的返回按钮,不太便捷,不赘述。
大纲与概要类似于页面与图层的关系,像设计软件Figma的Page(页面)与Layer(图层),大纲与概要位于界面左侧的区分上下模块,框架从上至下摆放,符合用户认知。对于新手小白,还需额外查看教程引导才能认知大纲与概要的框架,因为此版本定位为专业版,所以弱化了帮助指引,简化界面,让专家级用户更沉浸地、不受过多干扰地使用。
组件库位于顶部,占用面积小,前面结构层提过,作用是增大了画布占比,让用户更专注设计,不赘述。
图标表现方式使用了单色面性图标和微渐变扁平投影图标,界面顶部是组件库,这些微渐变图标呼应了系统页同样使用了为渐变风风格。为了强调组件库这种用户高频操作区域,使用了更吸引用户注意力的微渐变扁平投影图标,而其他区域则使用单色面性图标,弱化视觉,让界面轻量化,让用户更多去关注功能。同DataV,同样使用格式塔原则的接近性,层次清晰,降低认知成本,不赘述。
配色、圆角遵循视觉呈现一致性,当功能被选中时,会以蓝色背景、图标反白的方式强调该功能的状态、位置。

EasyV个人版 - 编辑器
与其余3款工具不同,EasyV在编辑器左上方有退回系统页的返回按钮,方便用户快速返回上层的系统页。
同Raydata,组件库位于顶部任务栏中,占用面积小,前面结构层提过,作用是增大了画布占比,让用户更专注设计,不赘述。
图标表现方式使用了单色微渐变线性图标,部分图标线细节还用半透明效果,而部分则用了不透明度渐变的方式,提升图标质感,让整体界面轻量化而不至于过于单调。配色、圆角遵循视觉呈现一致性,降低用户认知成本。

森工厂(森大屏基础版) - 编辑器
同DataV,暗黑风格界面,不同深浅色块背景区分功能模块,且界面左上方无退回系统页的返回按钮,不太便捷,不赘述。
编辑器的任务栏设计类似本地客户端软件的顶部菜单栏,通用的“文件、编辑、视图、排列、图表、调试、帮助”菜单都放在了顶部任务栏,符合用户交互习惯,缺点占用面积较大。
与Raydata结构一样,同样有类似设计软件Figma的Page(页面)与Layer(图层)的关系,森大屏把图层放在画布底部栏,而大纲放在组件库的左下角位置。可能考虑不占用过多面积而折叠在左下角,但缺点也很明显,层级较深,难以找到大纲中的画布元素,对新手小白不太友好。通过画布底部栏切换图层,这里图层也是分2D和3D,还可设置图层为全局图层,即预览大屏时跳转任何地方都始终显示该图层,可减少重复劳动设计。
蓝图和代码二开也位于画布底部区域,同DataV,森大屏也有蓝图功能。底部有蓝图和代码二开的切换按钮,方便用户链接交互事件和调试二改组件的时候,不完全遮挡画布,让用户更易感知当前所处位置和状态,无需来回切换页面而增加操作成本。
界面图标表现方式同DataV,只使用了单色线性图标,让整体界面表现得更简洁、轻量化,不赘述。画布外区域使用了点平铺的背景与画布做出层次区分。



上篇简述可视化行业的市场分析,了解到国家政策如《“十四五”大数据产业发展规划》大力支持可视化行业的发展,可视化行业解决企业痛点,助力企事业单位进行数字化转型。随着数据可视化行业的发展,可视化报表分析工具逐渐衍生出更利于辅助分析的可视化大屏工具,随后进行桌面研究、问卷调查后,筛选出4款主流工具(DataV、Raydata、EasyV、森大屏),分别对它们的结构层、框架层和表现层进行拆解分析。
设计师在了解和体验工具型产品时,也要对其行业有一定的思考,这样更有利于了解业务、用户以及产品。下篇接着讲主流工具(DataV、Raydata、EasyV、森大屏)的功能体验,浅谈可视化行业未来的探索和思考。
那么,下篇再见!

有许多小伙伴经常会有这种疑问,我做的可视化设计为什么按着需求做了,可是为什么画面却被吐槽空,太简单,不够炫。因为在可视化领域会经常存在误区,要把他们跟平面或者UI区分开,拆解开来讲。可视化领域所注重的小伙伴们一定不陌生:字要大,颜色多一点,要酷炫,要科技感。没错这就是老板口中的设计,但并不否认,这些点都说在了可视化的关键点上,但是想要更了解可视化如何制作,我们需要从以下几个方面去解读数据可视化。

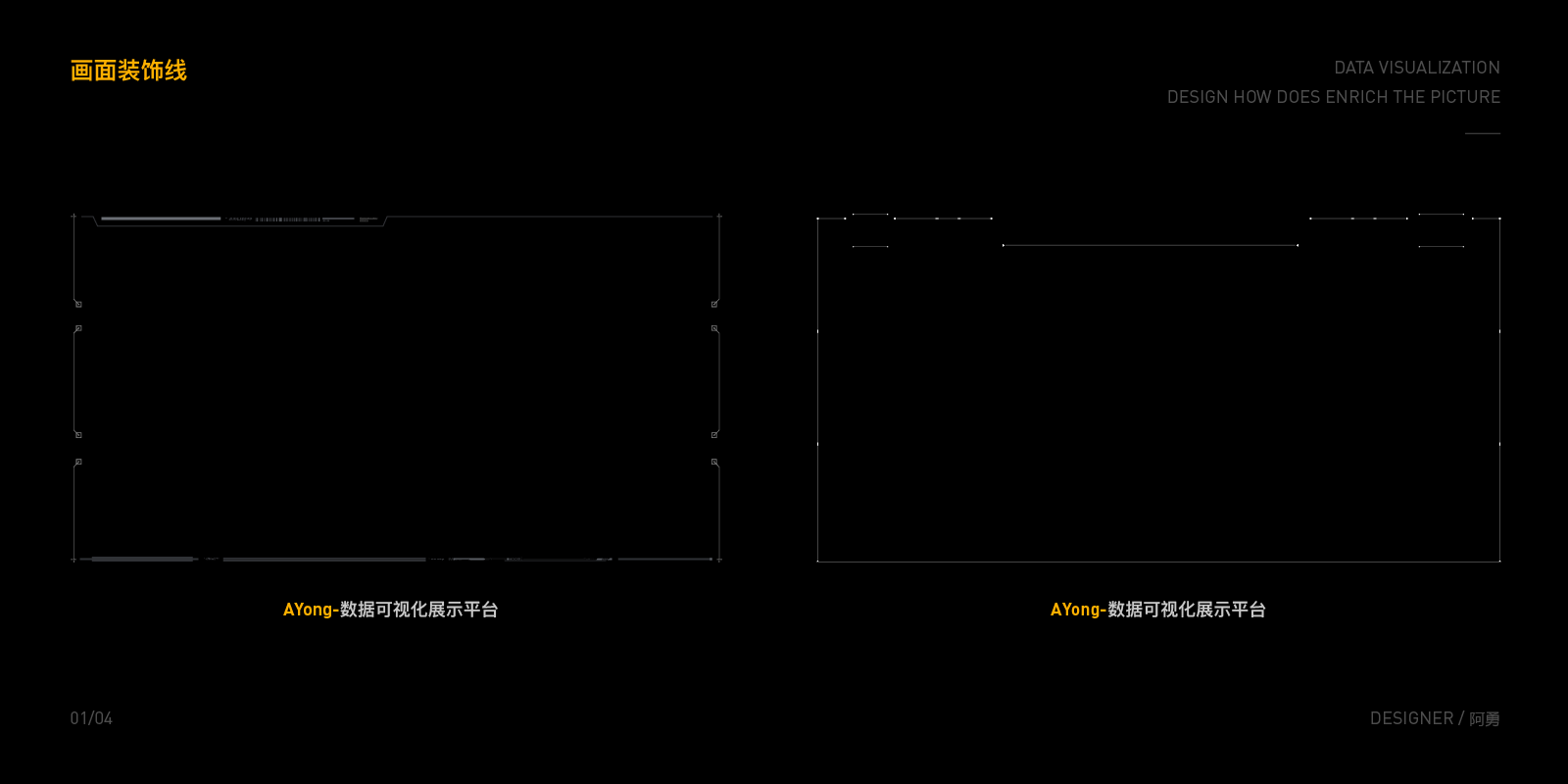
灵活运用点线面构成(可以单独去找一下三大构成中的平面构成内容),科技感线条,不可太过显眼而喧宾夺主,只求使画面丰富,透气,不影响整体画面效果。
下图就是我选用的一种画面装饰线,并通过点线面等元素来设计成的一个画面




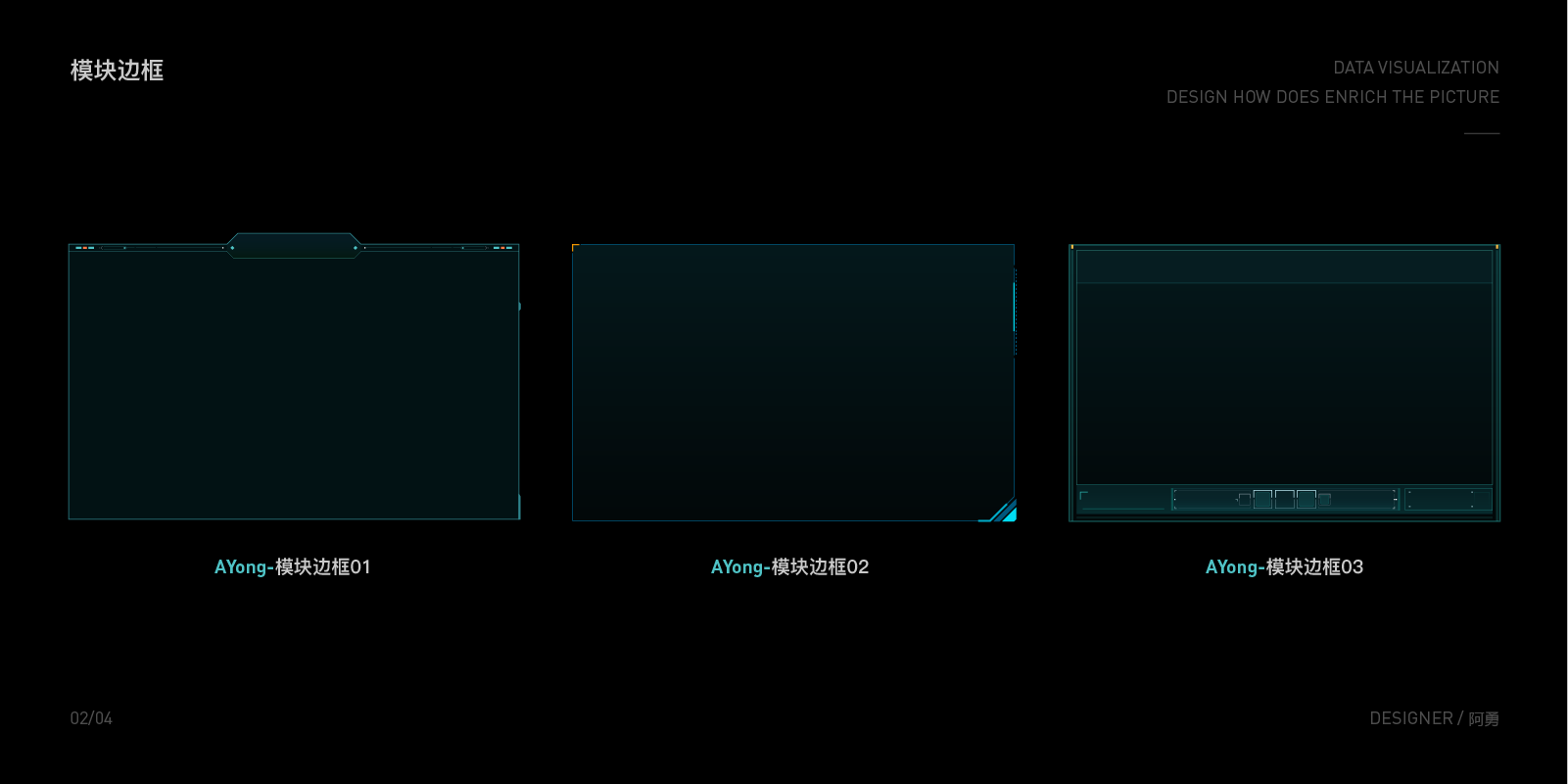
边框的样式很大程度决定了画面的整体协调性,在边框融入整体画面的时候,要考虑到与主视觉的协调性。一般边框的颜色可以根据主视觉所展现出来的色彩倾向,从而进行选择,最大程度上保持协调统一。


分级边框可以很大程度上切割大的模块,独立的同时融于整体。由各种方块分割,同时选取最适合画面的切割比例。(大框套小框)

主要包括:主视觉撒点,地图弹框,主视觉数字指标,以及悬浮于地图之上的分级菜单以及图例。


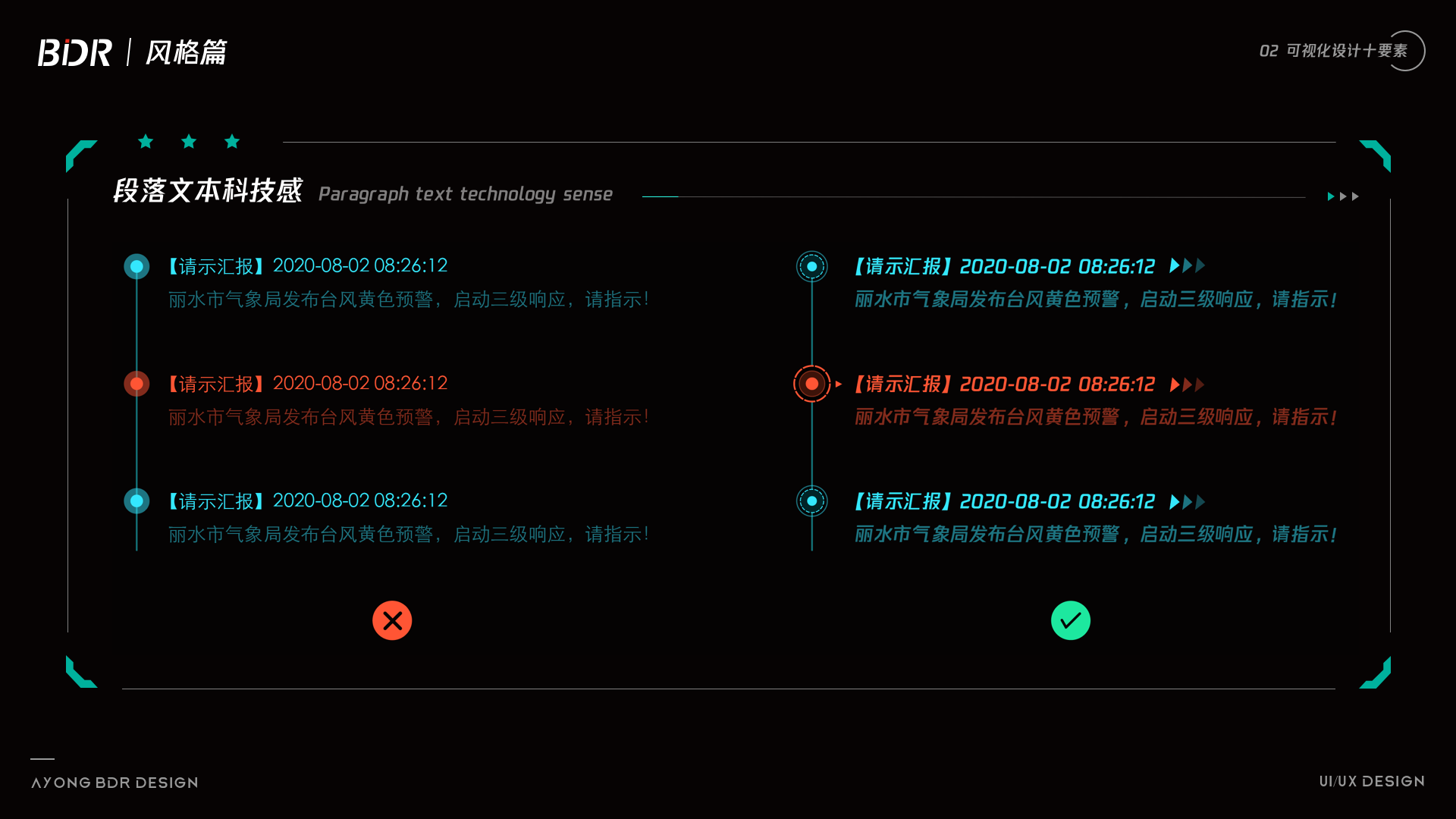
文字加数字,文字是数字的描述,数字是对文字的统计 (可以着重展示数字,数字大,文字小,一般可以上下结构,或者结合图形,特殊情况特殊对待)


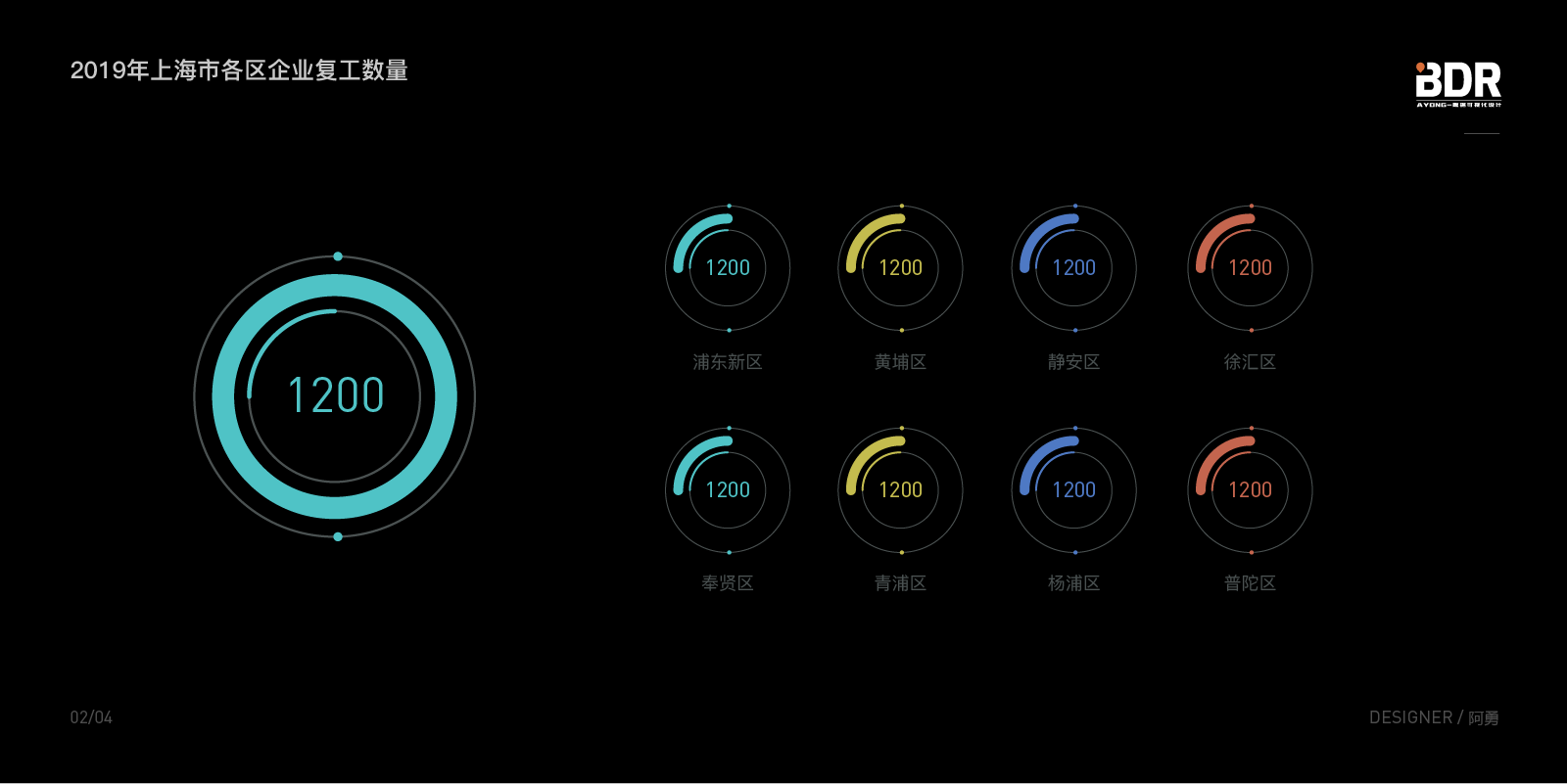
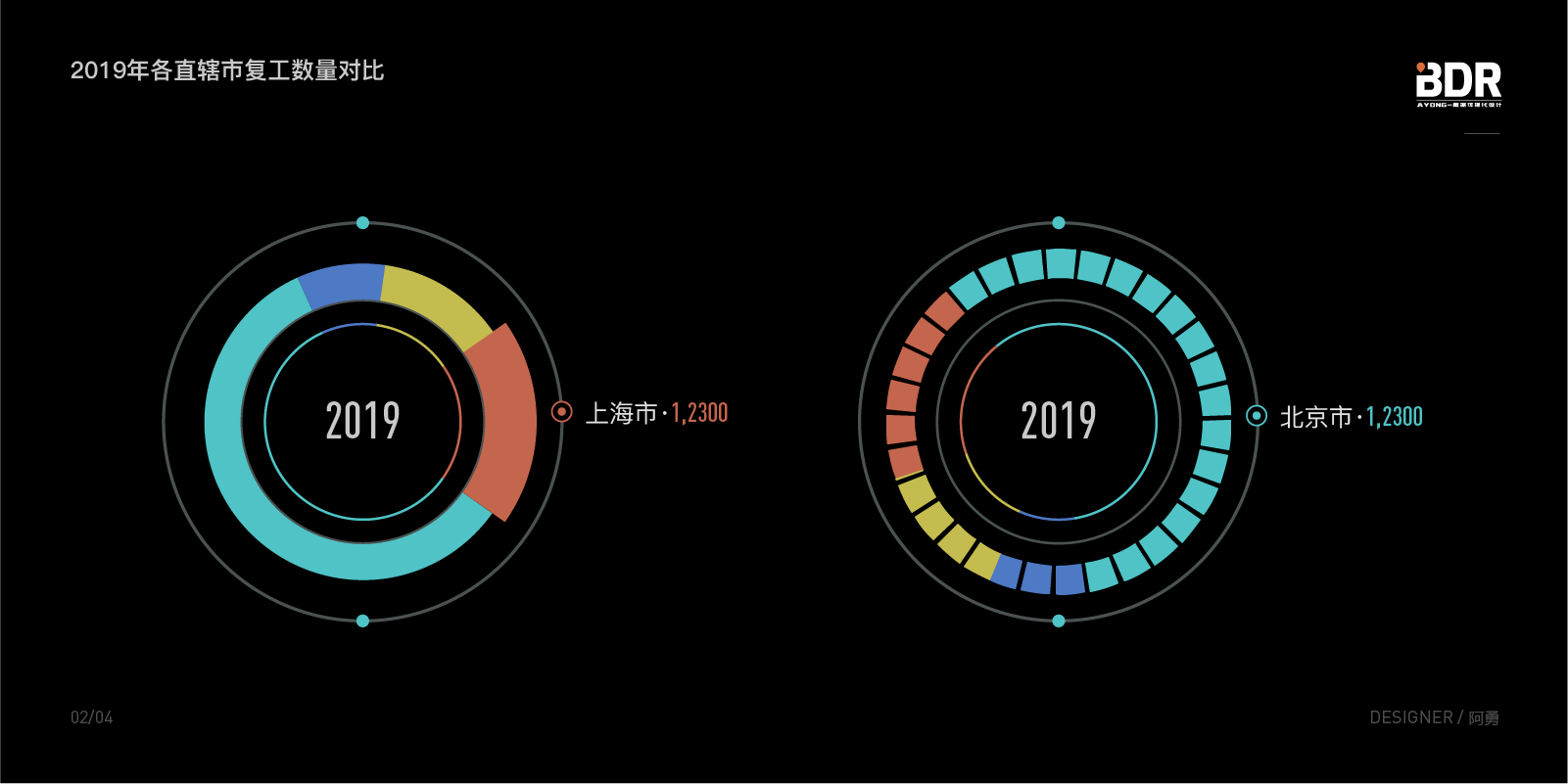
凡是出现对比,占比或者其他需要做对比的东西,一般推荐用饼图

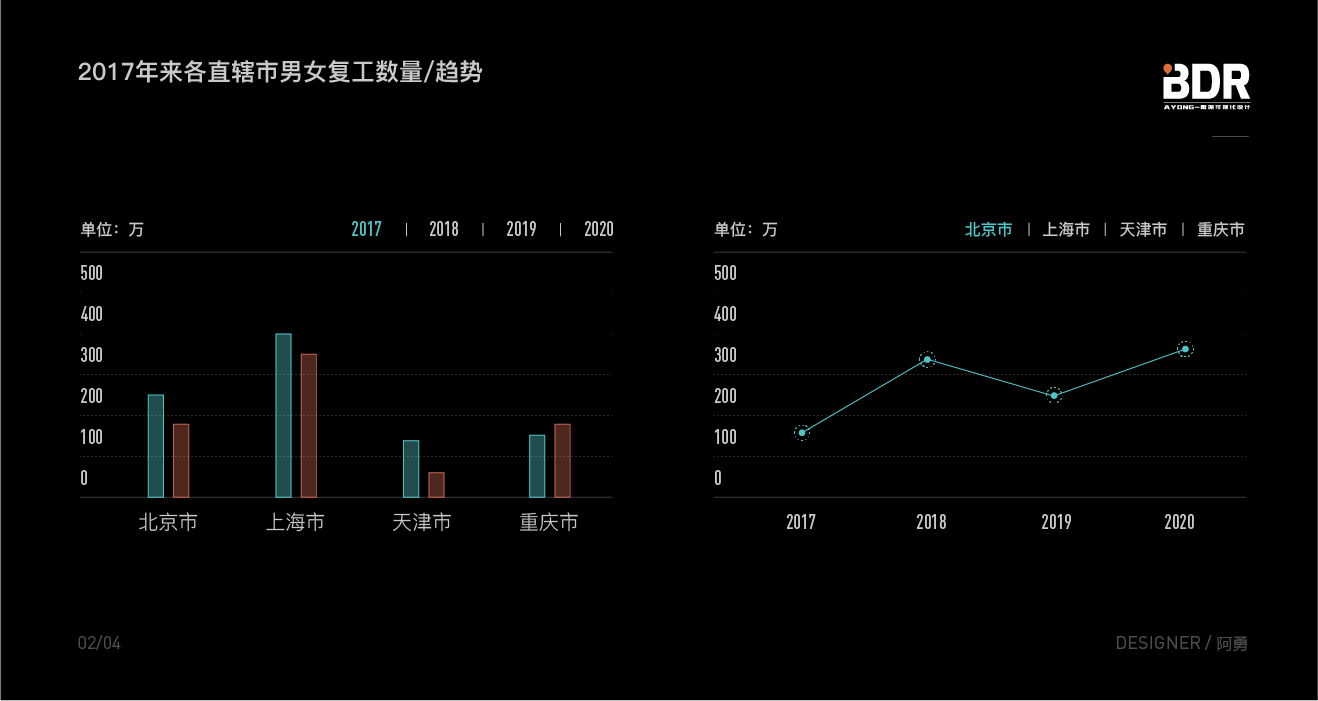
出现多条数据,多个维度,多角度进行比较的时候,一般推荐用柱状图(包含柱折图),出现趋势,走势等字眼时,一般采用折线图。

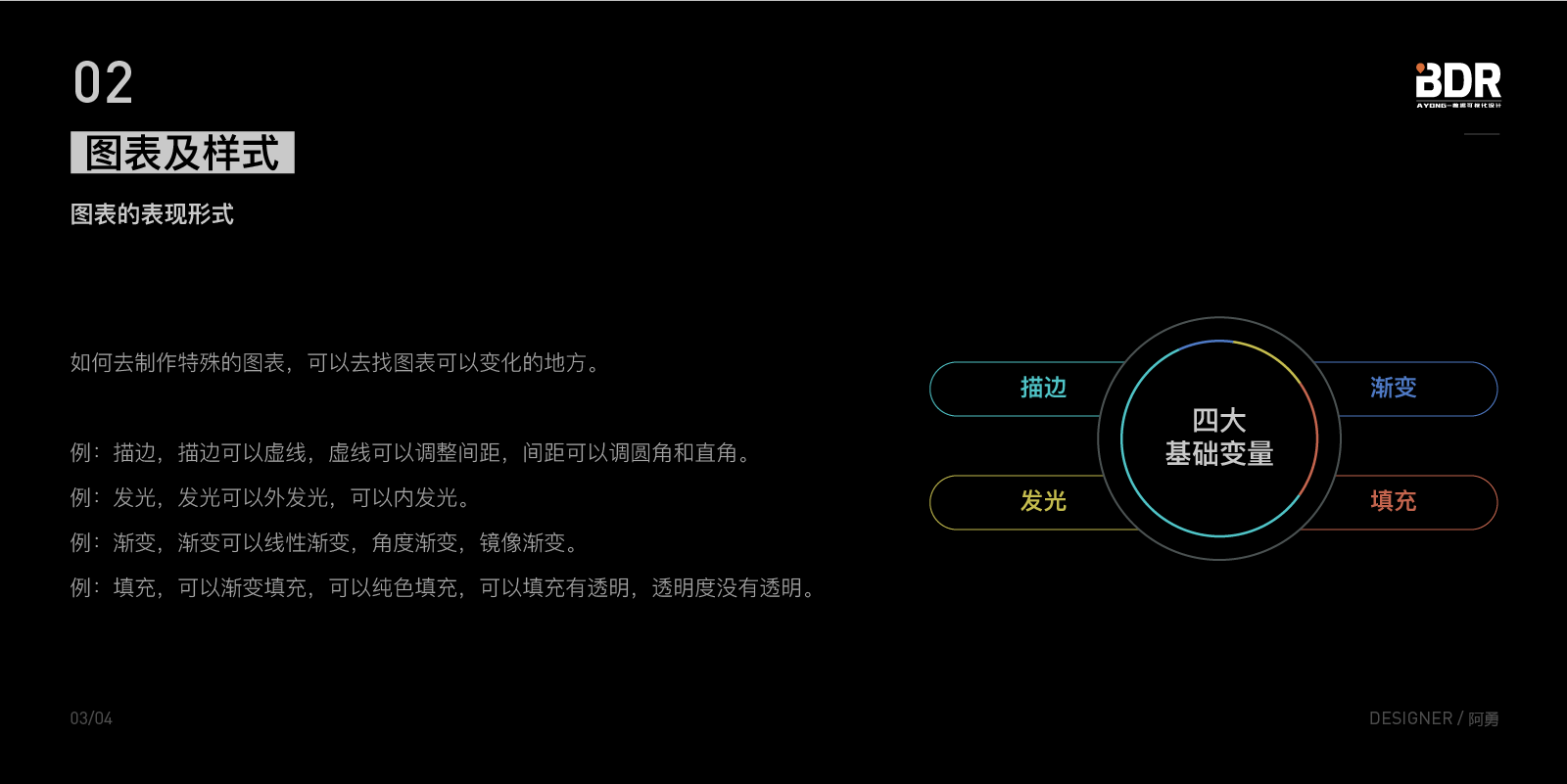
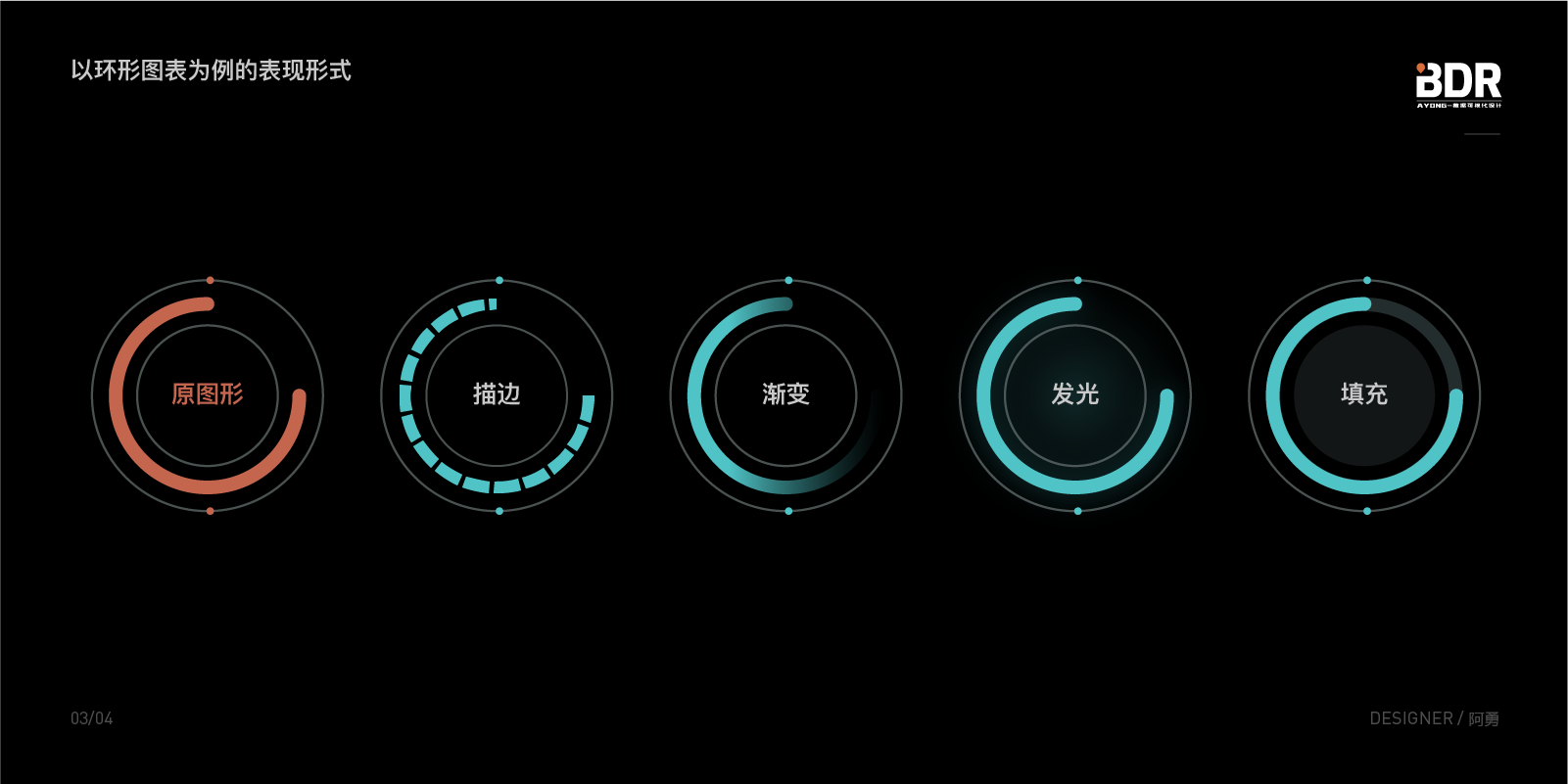
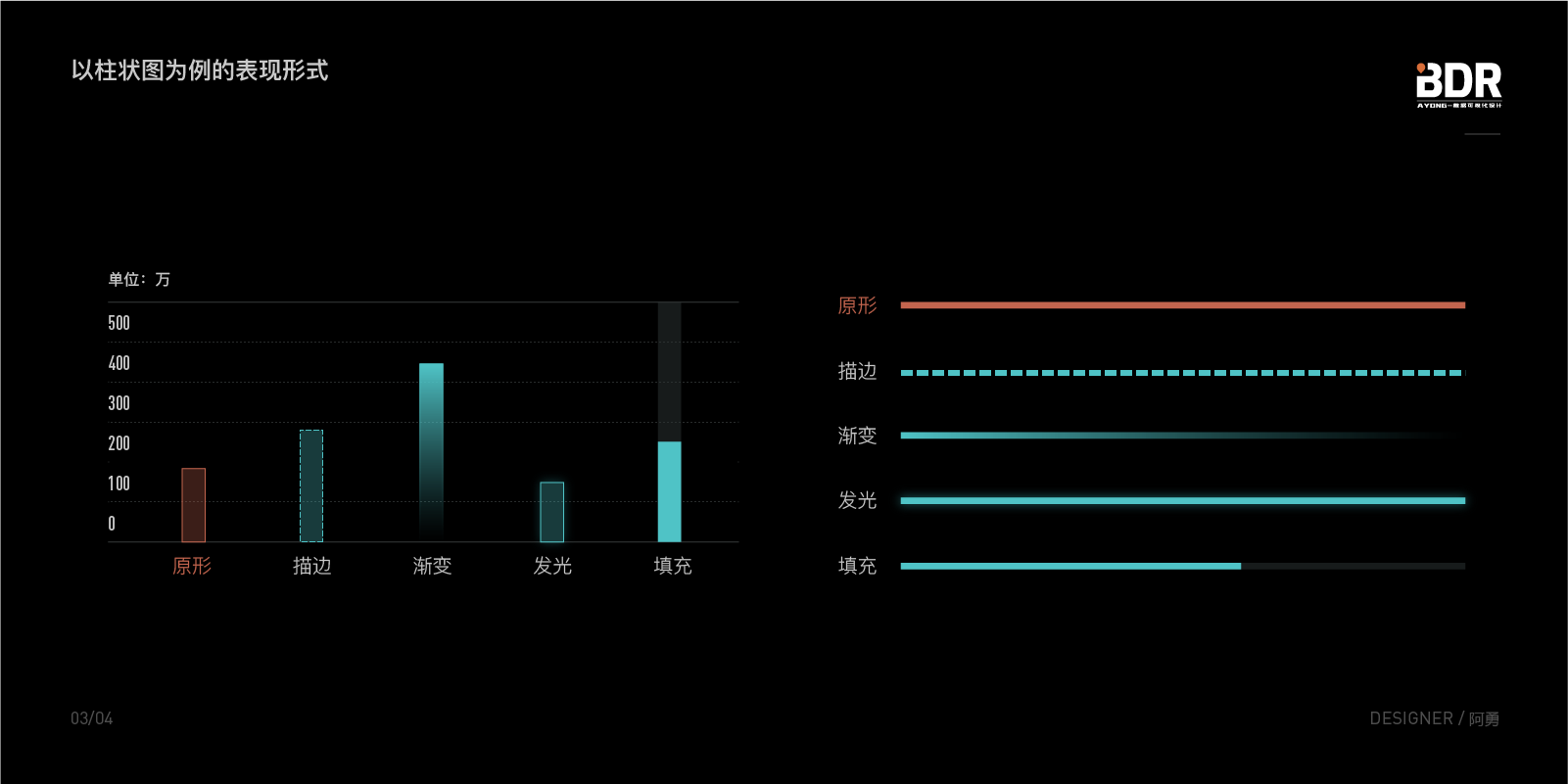
例:描边,描边可以虚线,虚线可以调整间距,间距可以调圆角和直角。
例:发光,发光可以外发光,可以内发光。
例:渐变,渐变可以线性渐变,角度渐变,镜像渐变。
例:填充,可以渐变填充,可以纯色填充,可以填充有透明,透明度没有透明。



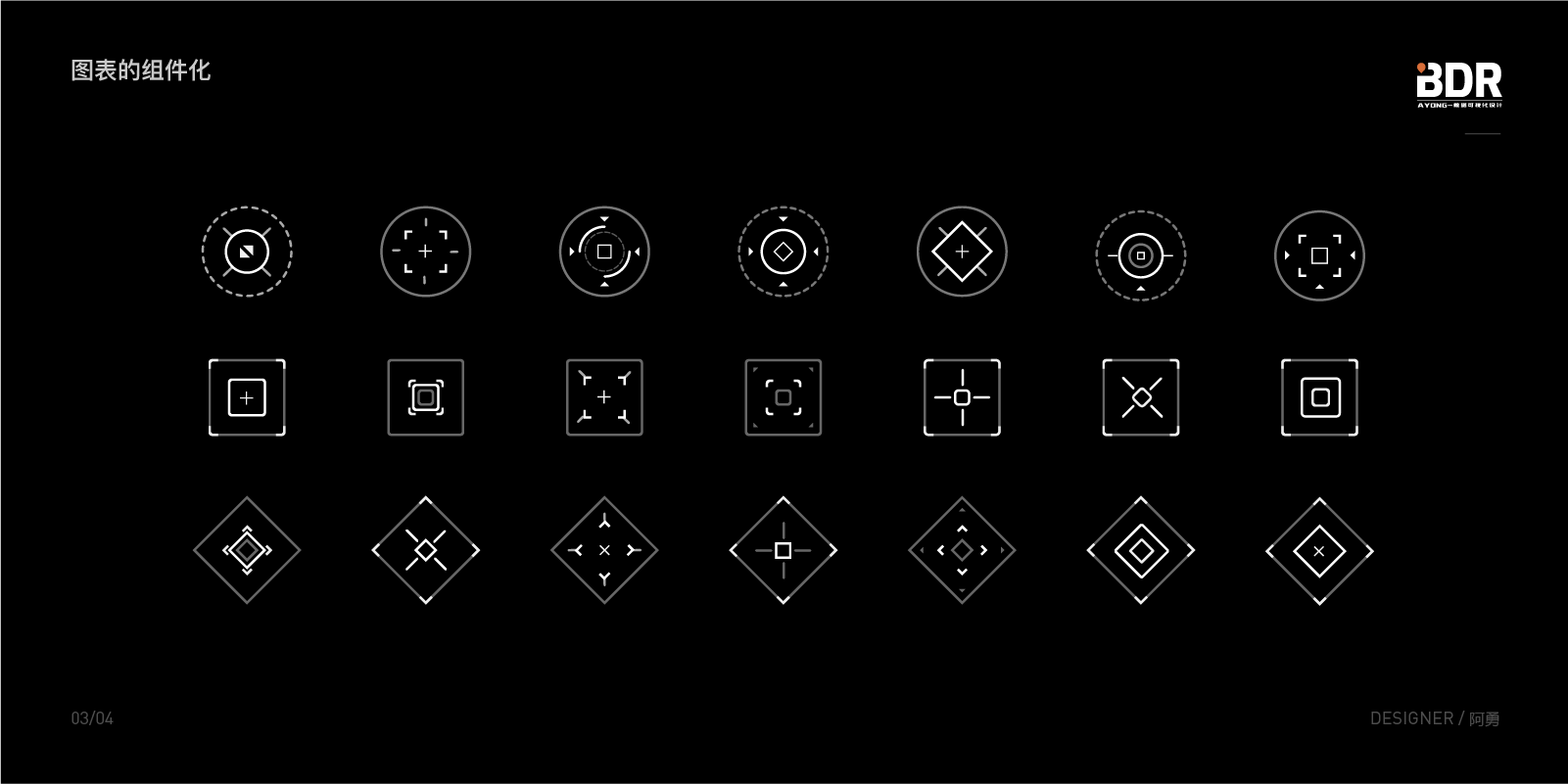
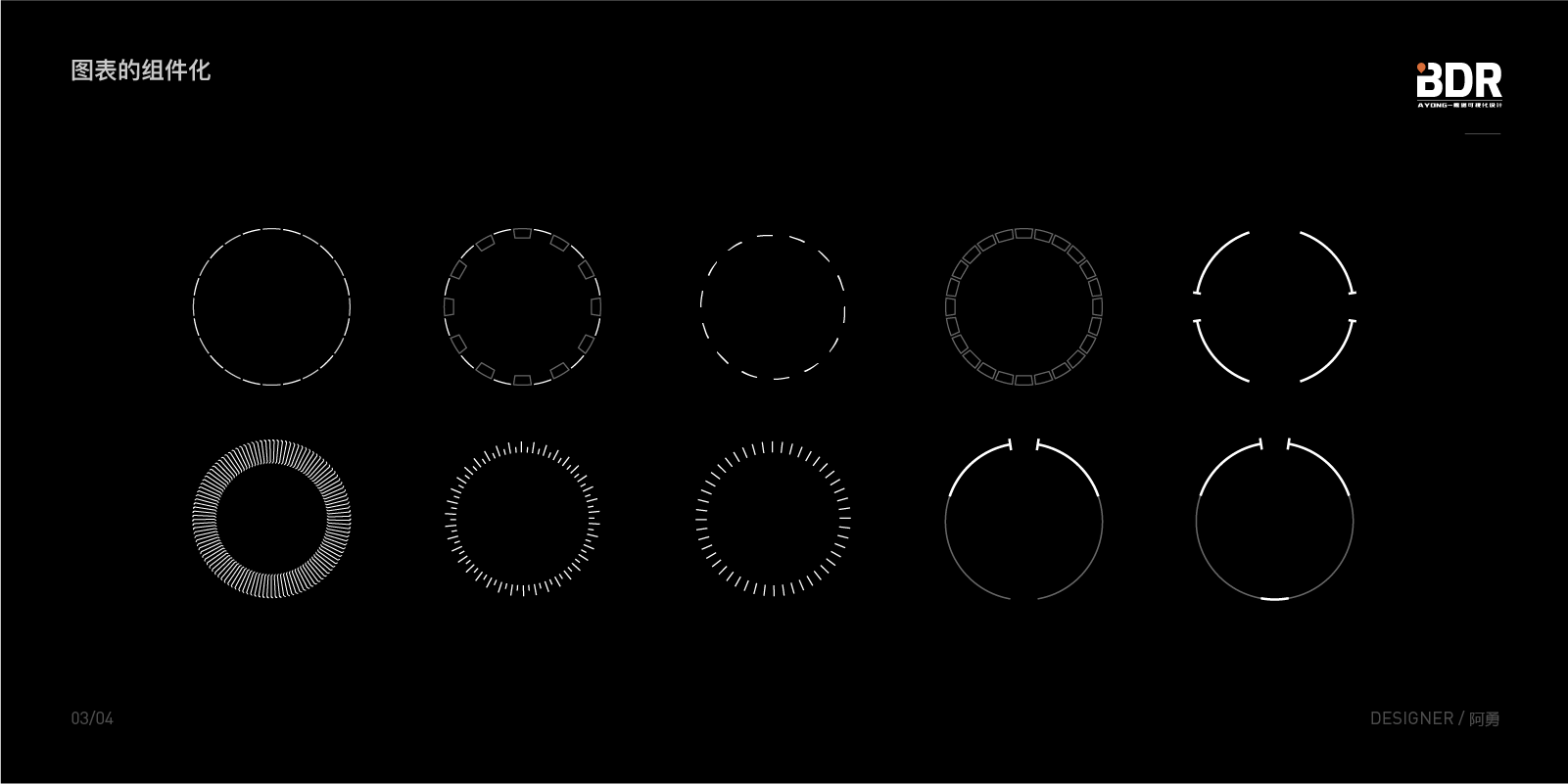
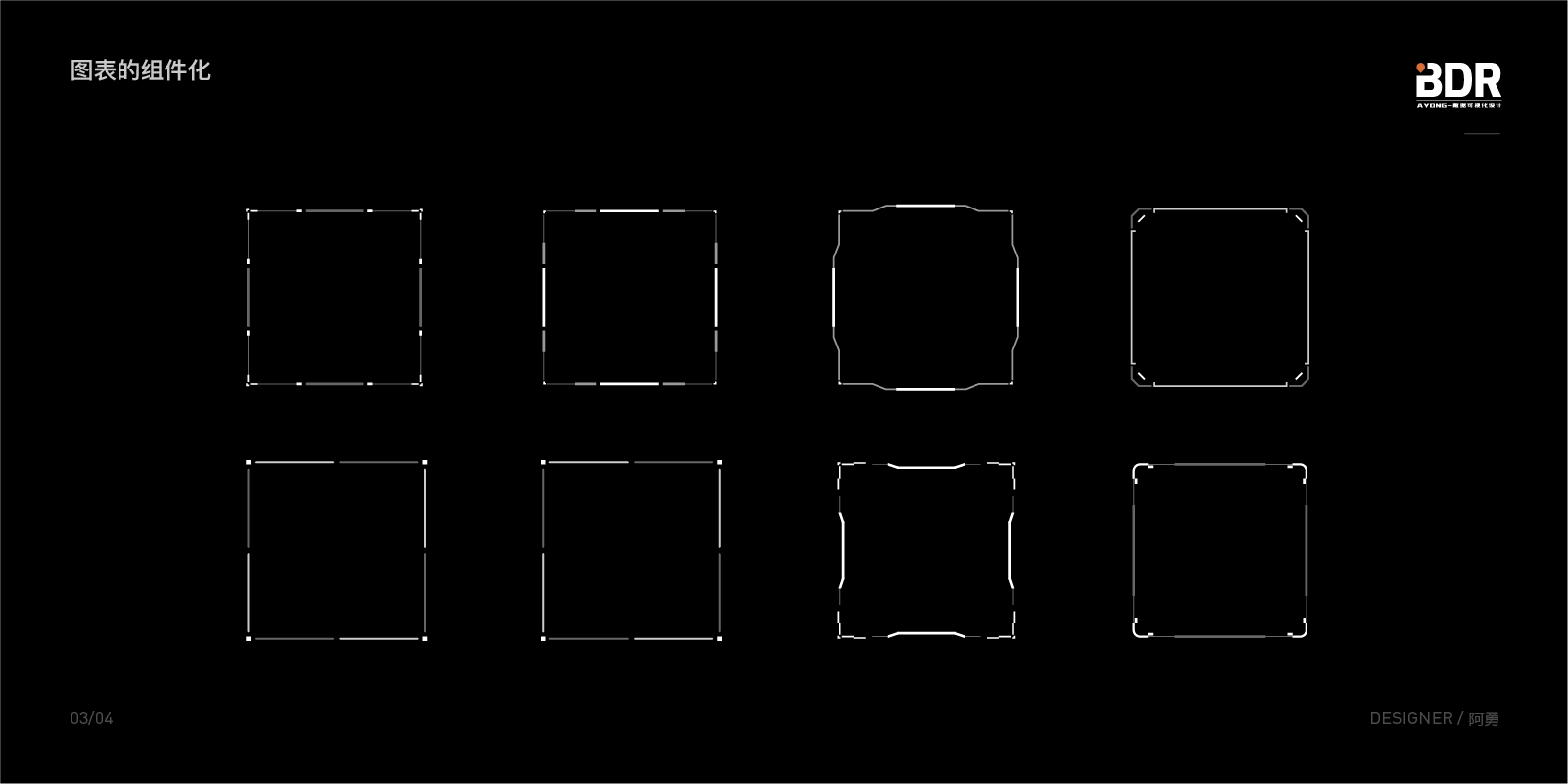
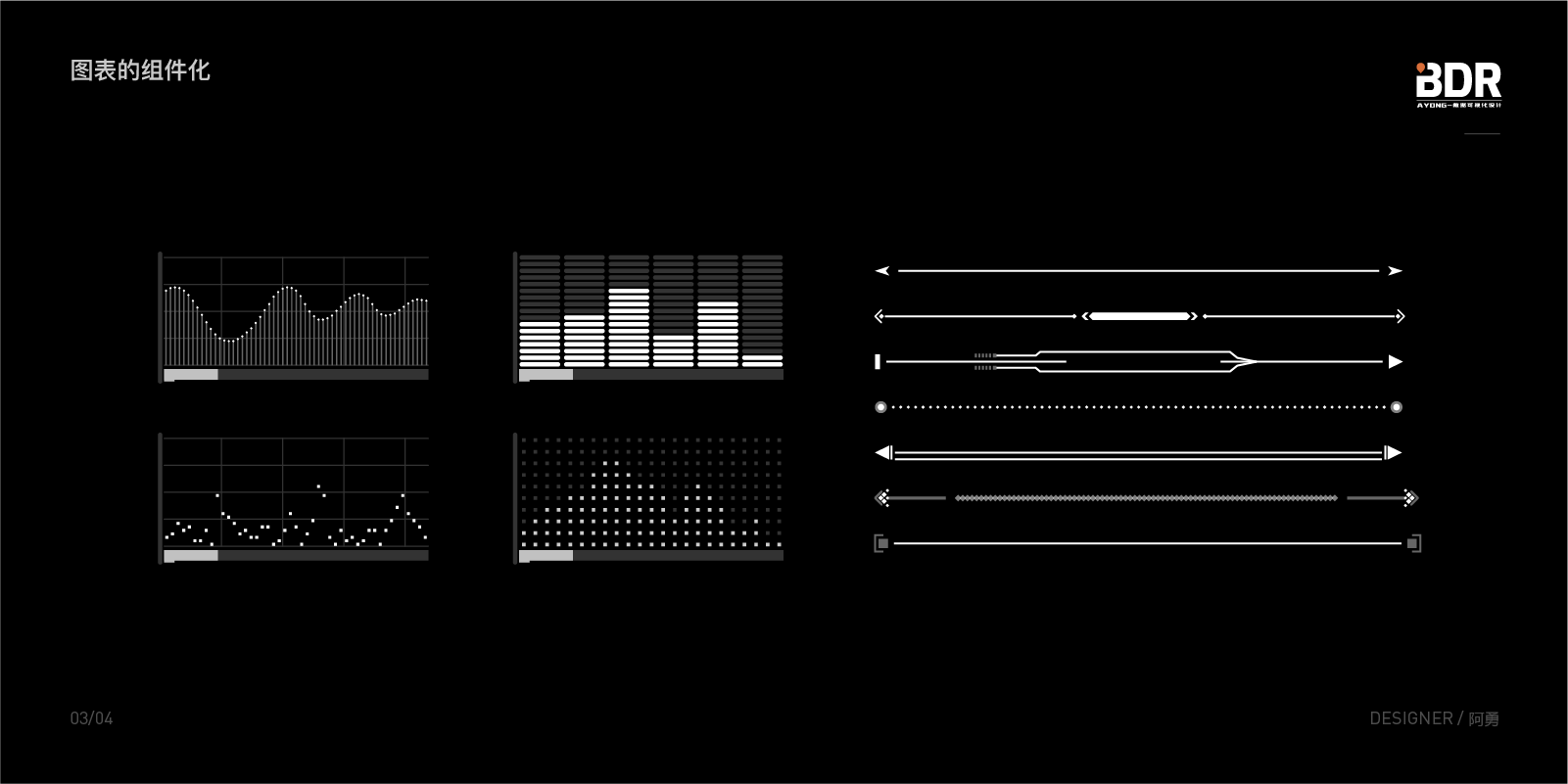
在你呕心沥血做完一两个图表的时候,如果想让他有更多的同风格的东西,就好比做字体设计一样,所有字体都要写完,才是一套完整的,所以需要提炼该“字体”的细节,或者说是与正常字体不同的地方,提炼出他的特殊样式,再运用到其他的图表当中去,这个从0到1的过程,我把它叫做组件化的过程。在你多做了几套组件的时候,就会觉得图表可以千变万化,但你还是能够知道他是怎么利用基础图形变形而来的。看多了,做多了,网上看到好看的图表,一眼就能提炼出他的特殊点,再运用组件化思维,真正的化为己用。
再教大家一个方法,设计出一套组件的时候,只有运用到项目中,实现出来,才是一个成功的商业组件化过程(我自己做项目就是,看到好的设计,我下次做项目怎么我都要用上去)。此处指的不是抄袭,而是提炼不同点,运用到自己的组件中。

找出所有图表的共性
区分不同图表的差异性
结合基础组件,去变形,去丰富
了解组件的颜色以及风格,去运用
拓展文字排版,地图样式
拓展撒点,以及弹框







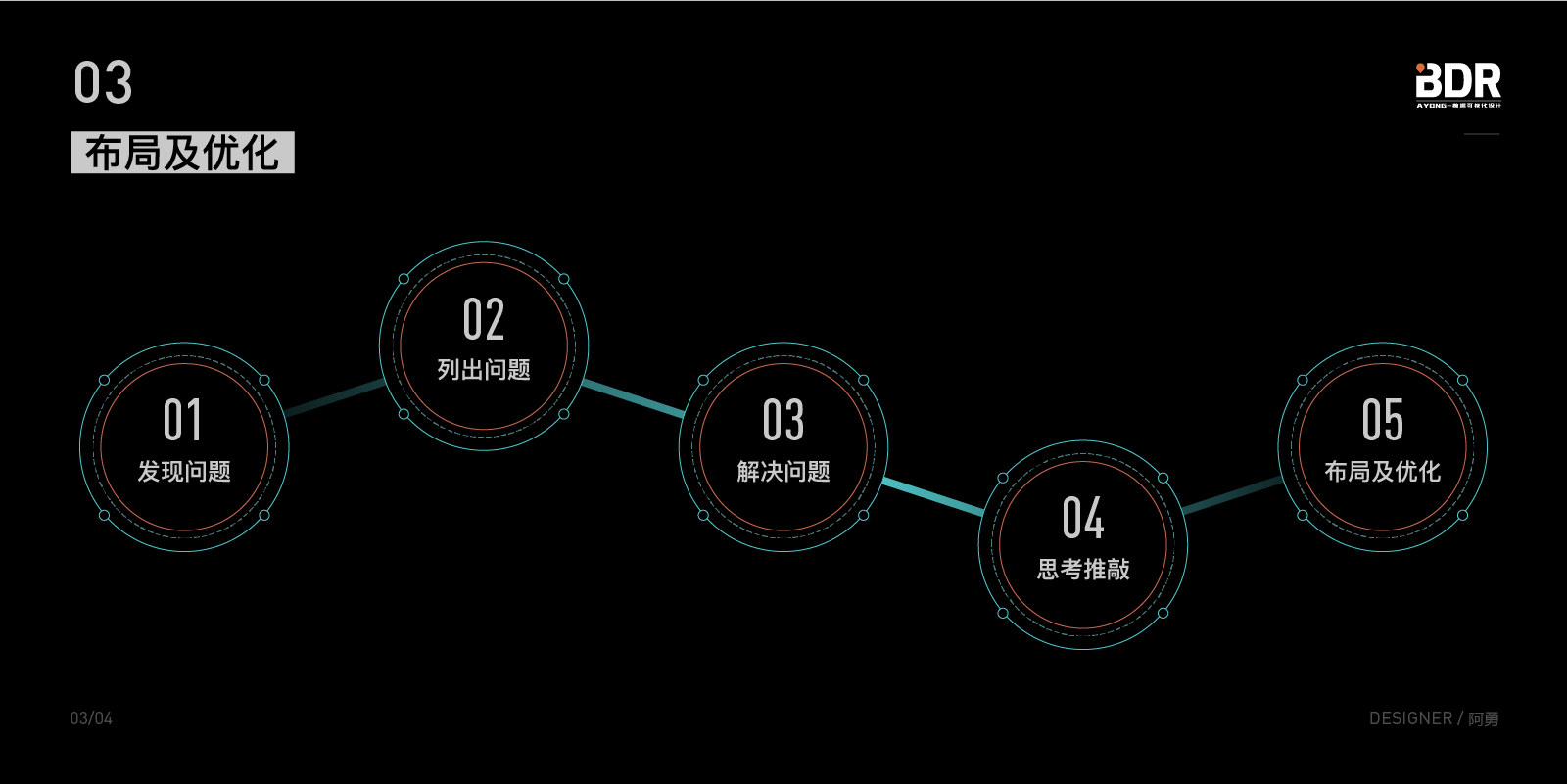
在布局的时候,挑选合适的布局方式,需要考虑到字段的长短,图表的宽窄,图标的大小,以及画面的平衡,需要提前进行布局(就跟绘画构草图一个道理)。


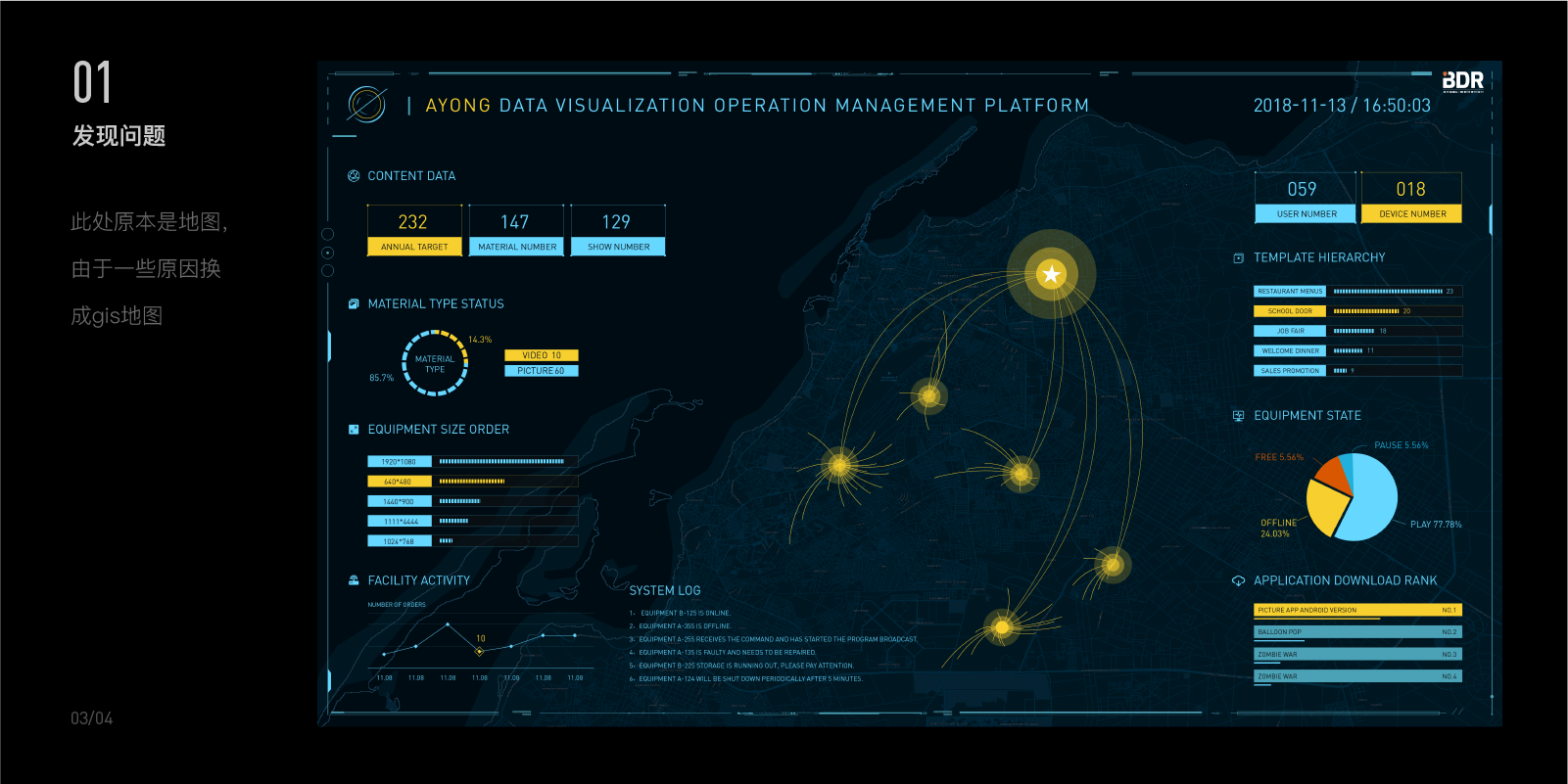
1. 标题与logo没有形成好的联系
2. 指标数字类的东西,没有与地图关联,比较分散
3. 地图主视觉表现内容太少,空洞
4. 文字区域示意不明,图表?地图内容?
5. 整体布局不和谐,各处模块太分散
6. 画面装饰无法连接各个模块

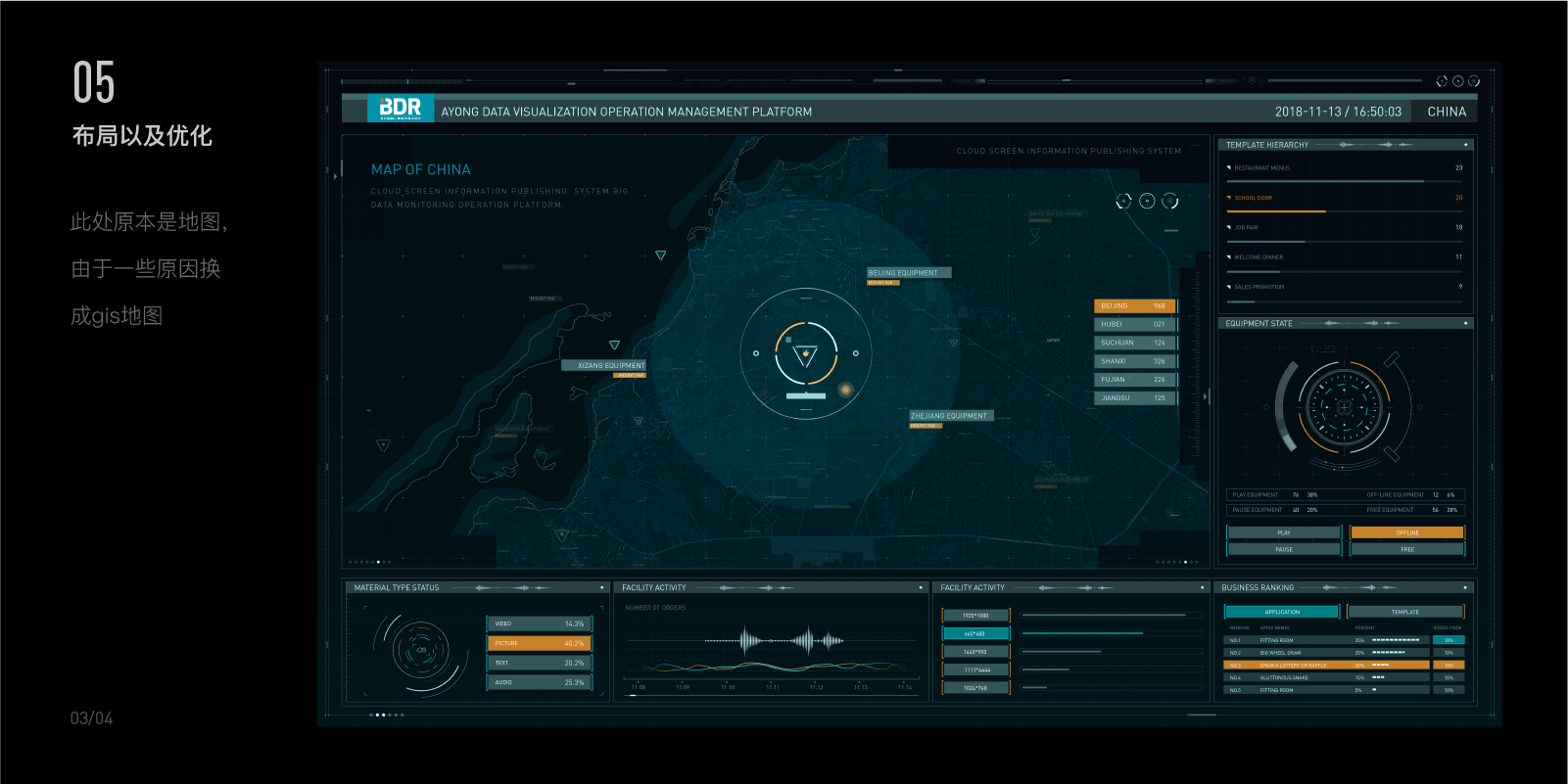
1. 标题与LOGO之间要建立联系
2. 将指标类的数字通过主视觉结合起来
3. 丰富地图区域,增加表现形式
4. 文字区域单独模块,独立又与主视觉有联系
5. 优化整体布局,添加边框,丰富模块
6. 调整画面装饰,与模块结合



在设计的过程中我们经常会遇到一个模块的内容(一个画面),两个或者多个都是同样的数据或者需求(或者同样的图表),这就要求我们在设计的过程中有变化可循,那么该如何解决此类问题呢?
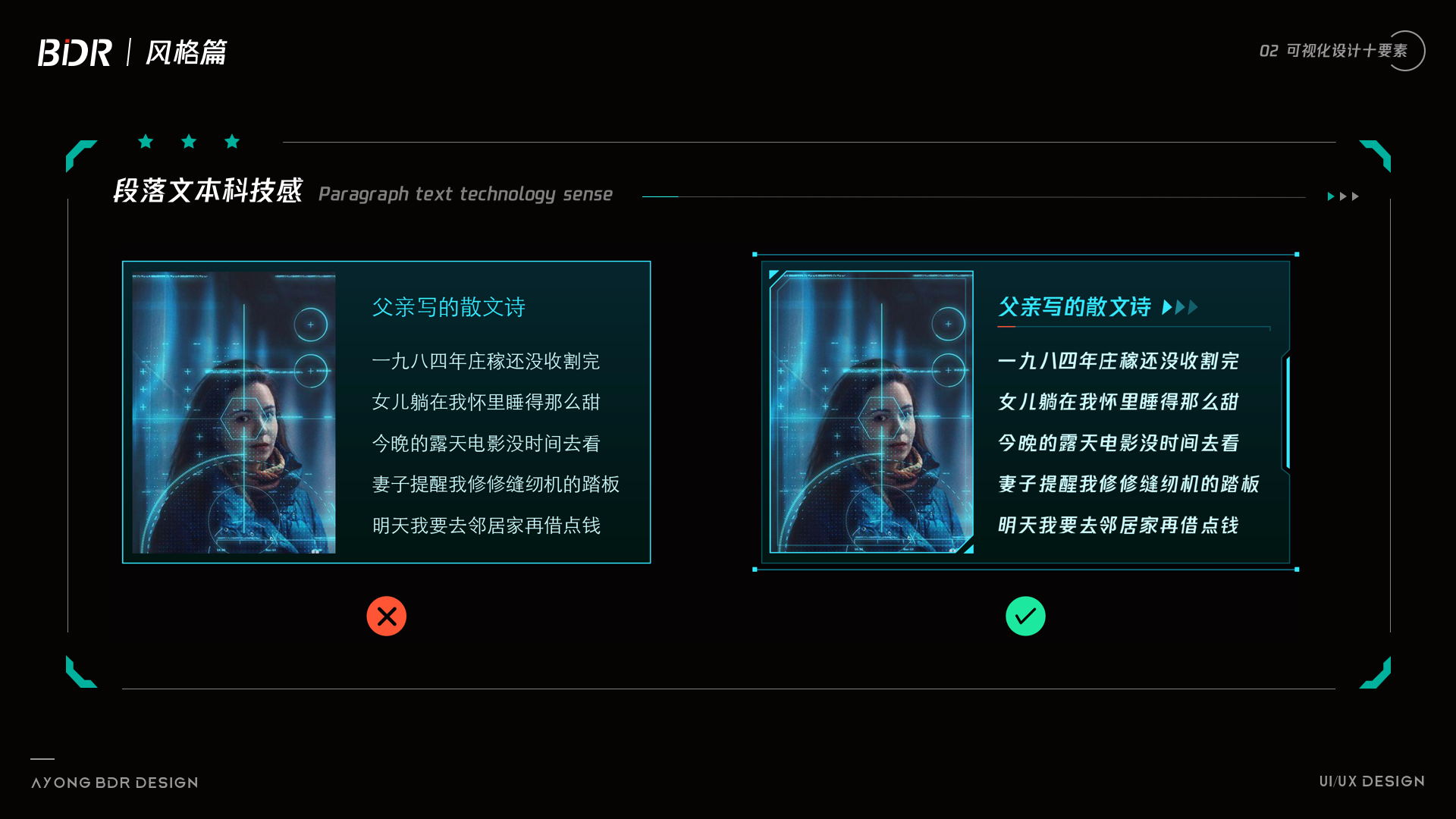
1. 可以通过不同的表现方式来进行区分,两个或者多个情况时,可以通过改变一些轻微的东西,来使之具有差异性,同时又有统一的风格。
2. 两个或者多个的情况下,该处区域只够展示一个,但又必须展示,可以通过tab列表的方式,或者做切换等方式(例如柱状图时,x轴显示不完时,可以做个x轴滑动功能)。
在同一个画面里有同一个类型的图表时(比如两个饼图),尽可能地不要让这两个饼图靠近显示,尽量互相远离,在数据导入的情况下,一左一右,呼应的同时又统一。


作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

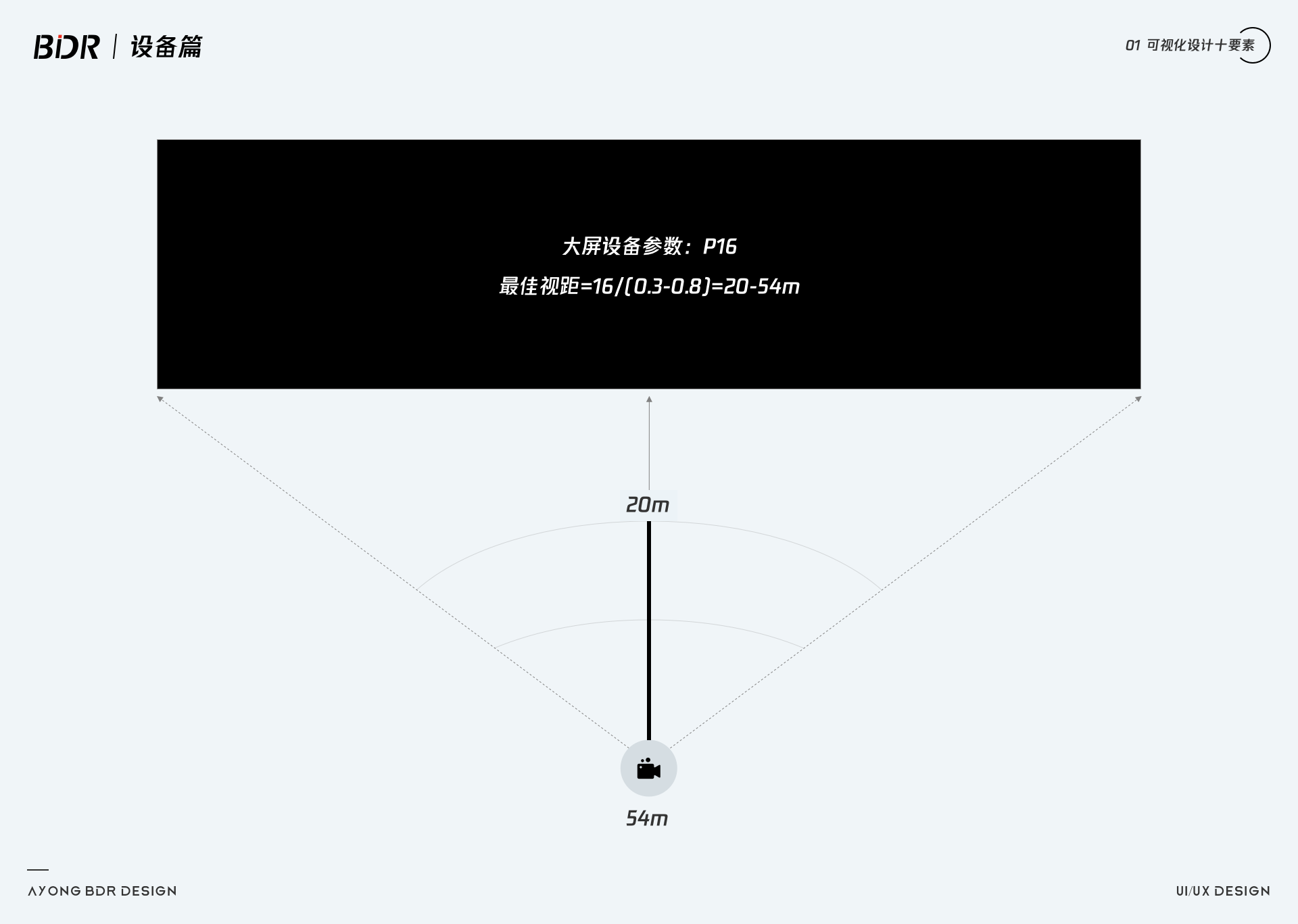
政府大屏主要以点间距去区分屏幕的精细度,点间距越小,造价约昂贵;面积越大越整体,造价越高。离屏幕越近颗粒感越强,设计效果也就越不清晰,LED显示屏表面不平整是导致LED显示屏图像失真的主要原因。LED显示屏表面粗糙度的好坏主要取决于生产工艺。

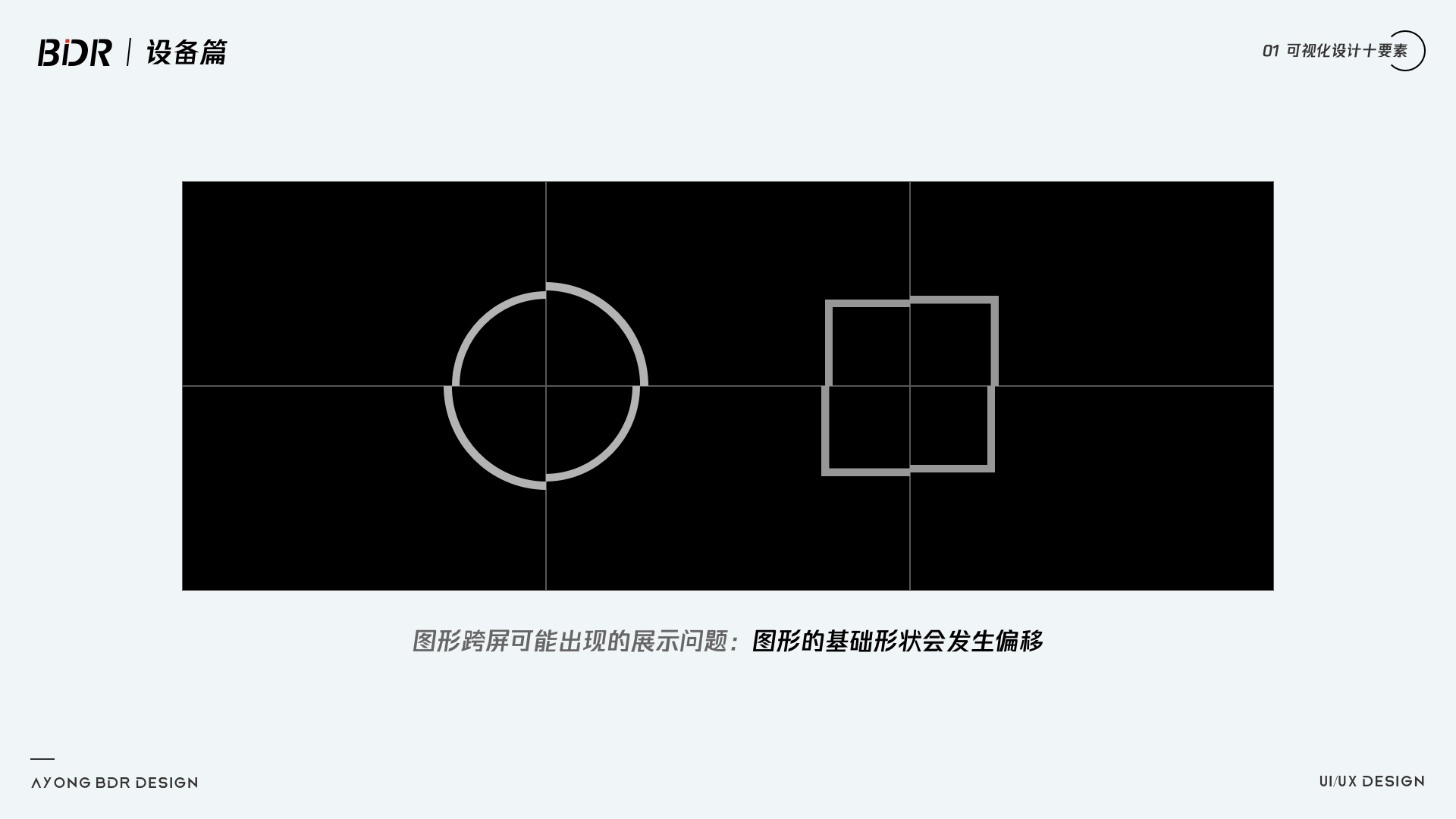
拼接屏相比于点间距比较小的LED屏,价格方面会更便宜一点,拼接屏设计时最主要就是拼缝的处理,注意拼缝,设计时非必要情况下,都要跳过拼缝,尤其是“圆”这个造型。
拼接屏:46寸,55寸 物理分辨率:1920*N 1080*N(n代表屏幕数量),1.7mm、3.5mm 、0.88mm、0.44mm、无缝隙;企业常用(1.7mm 和3.5mm)
大屏拼接缝隙:设计时应尽量不要跨屏去设计,会使画面交叉,不重叠,尤其是圆形。

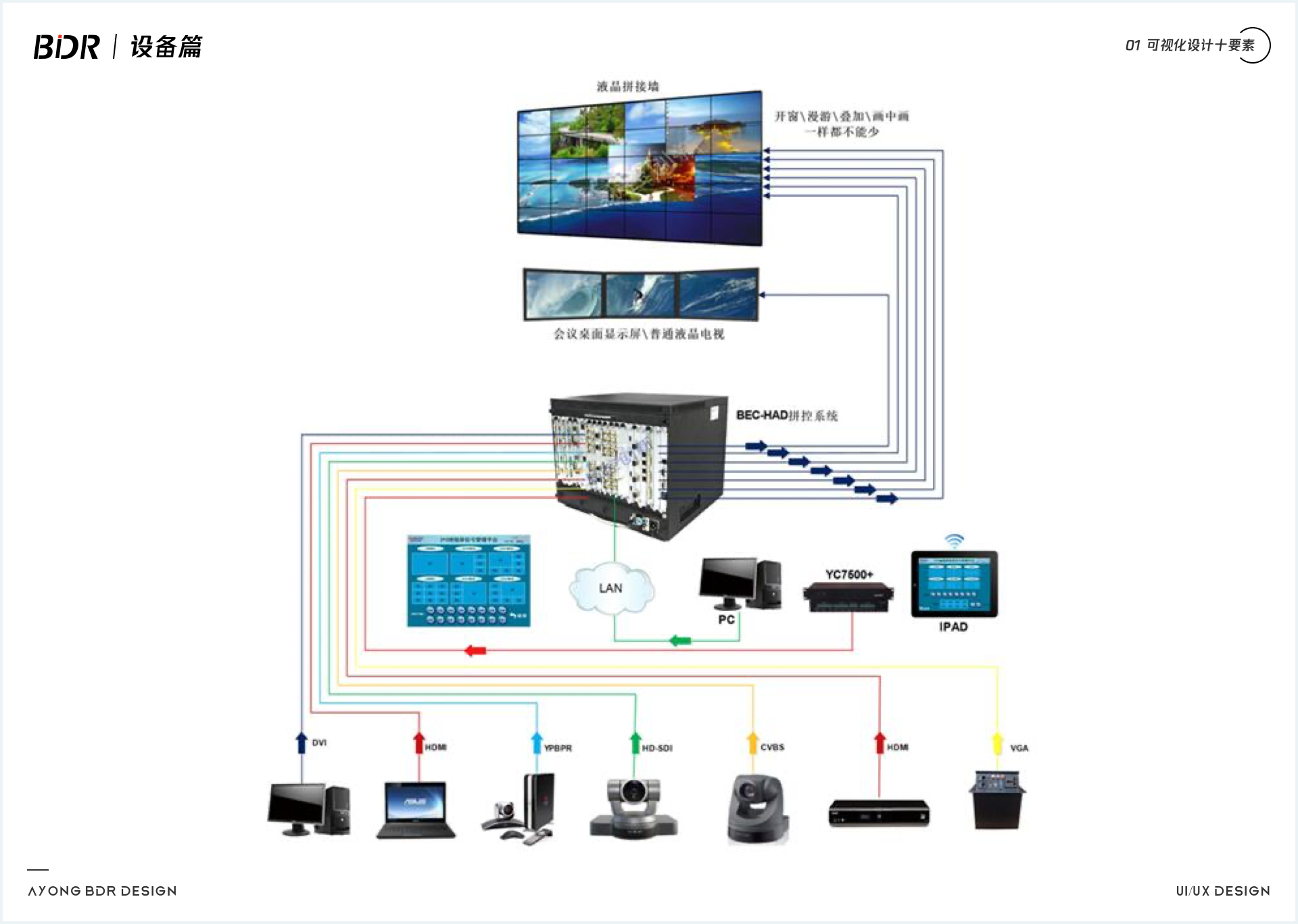
大屏拼接处理器主要功能是将一个完整的图像信号划分成N块后分配给N个视频显示单元,完成用多个普通视频单元组成一个超大屏幕动态图像显示屏。大屏拼接处理器输入信号数量和类型取决于用户需要,输出信号数量等于显示单元数量。

矩阵是将多路输入信号切换输出到多个显示设备,一般来说输入信号数量要大于输出信号数量。(我们想在9块显示器上同时监控100个摄像头传来的信号,就用矩阵来实现即可)
视频矩阵是指通过阵列切换的方法将m路视频信号任意输出至n路监控设备上的电子装置,一般情况下矩阵的输入大于输出即m>n。有一些视频矩阵也带有音频切换功能,能将视频和音频信号进行同步切换,这种矩阵也叫做视音频矩阵。
模拟视频矩阵的输入设备:监控摄像机、高速球、画面处理器等很多个设备,显示终端一般监视器,电视墙,拼接屏等(通常视频矩阵输入很多,一般几十路到几千路视频,输出比较少一般2-128个显示器;例如64进8出,128进16出,512进32出,1024进48出等)。

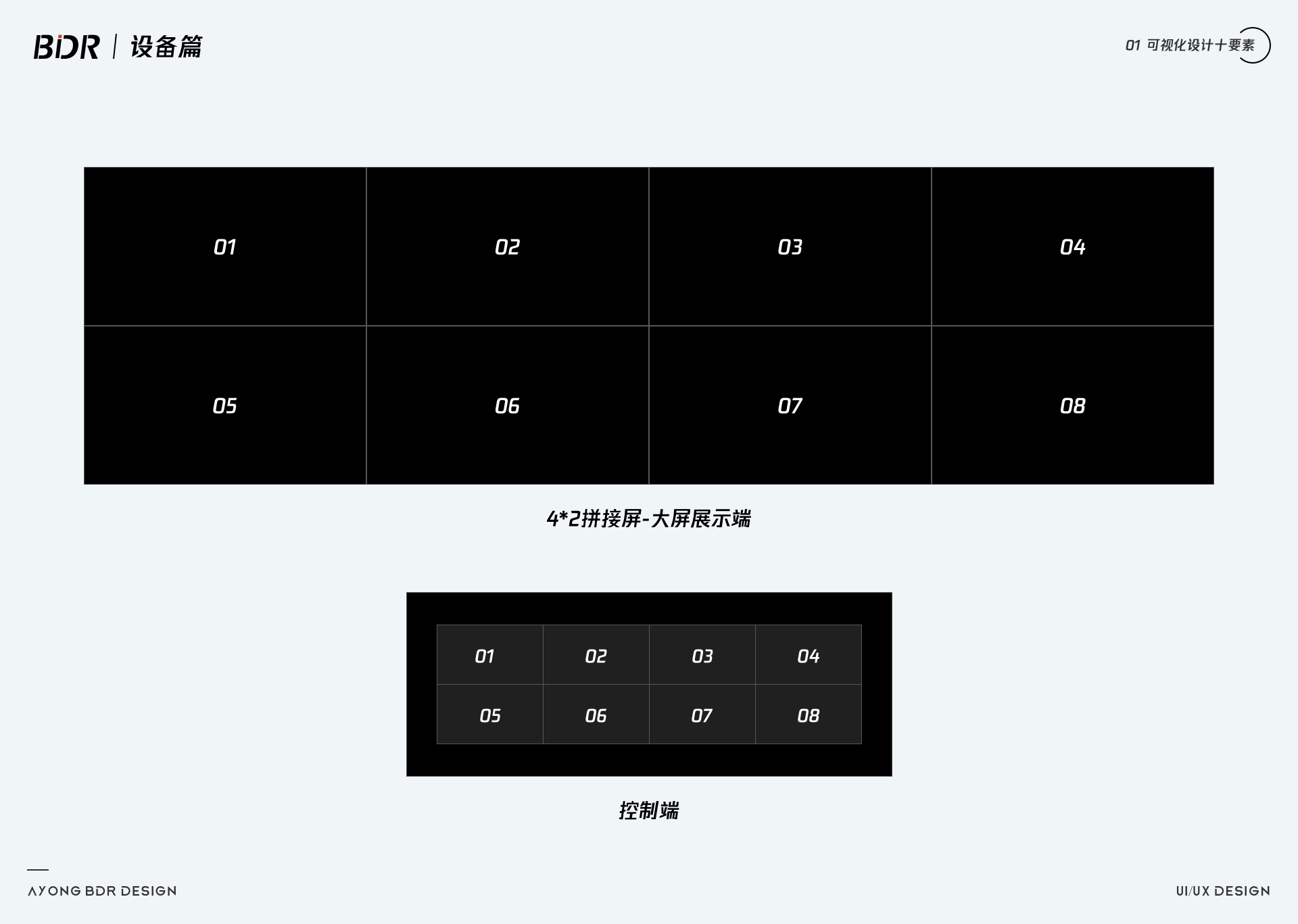
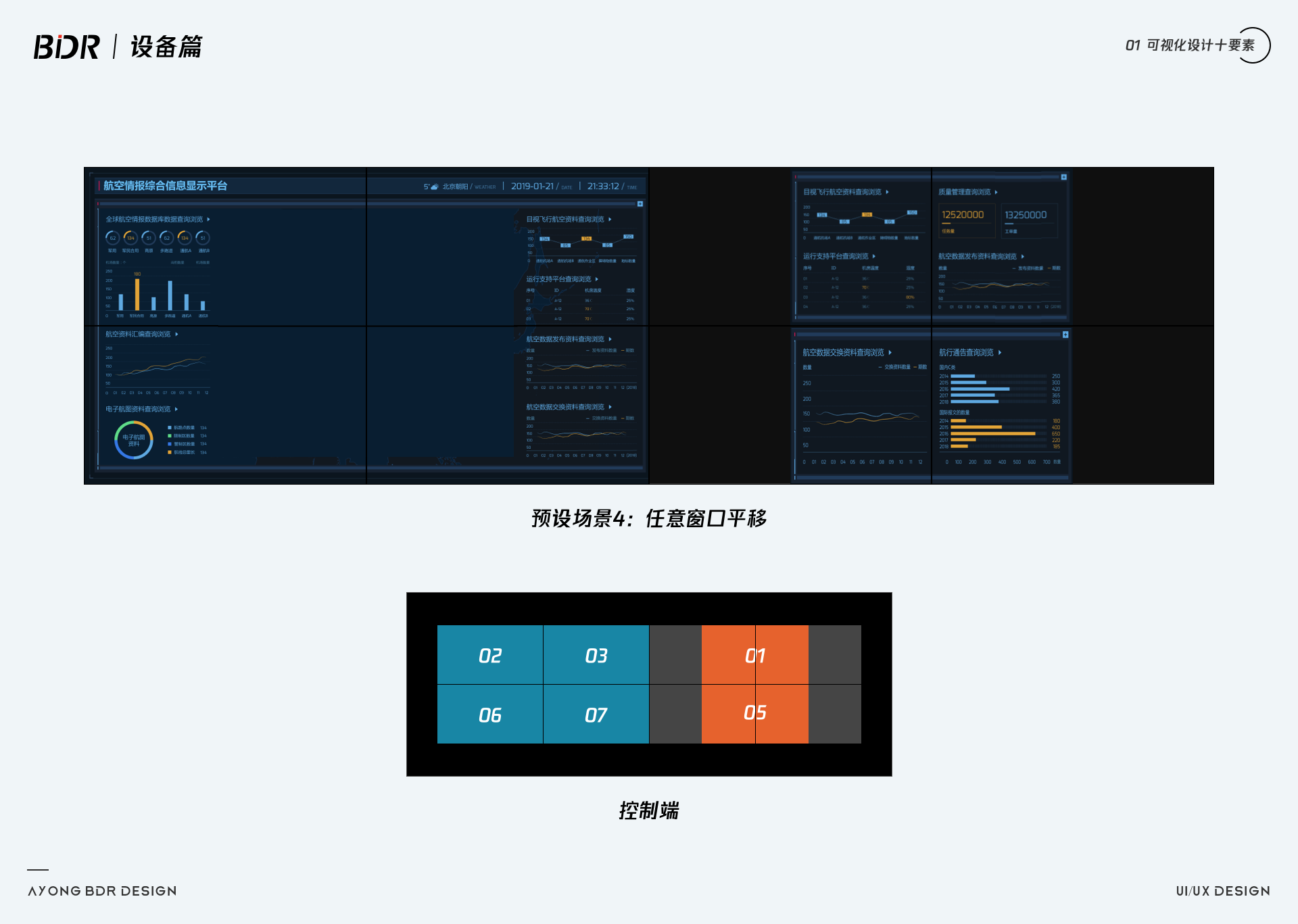
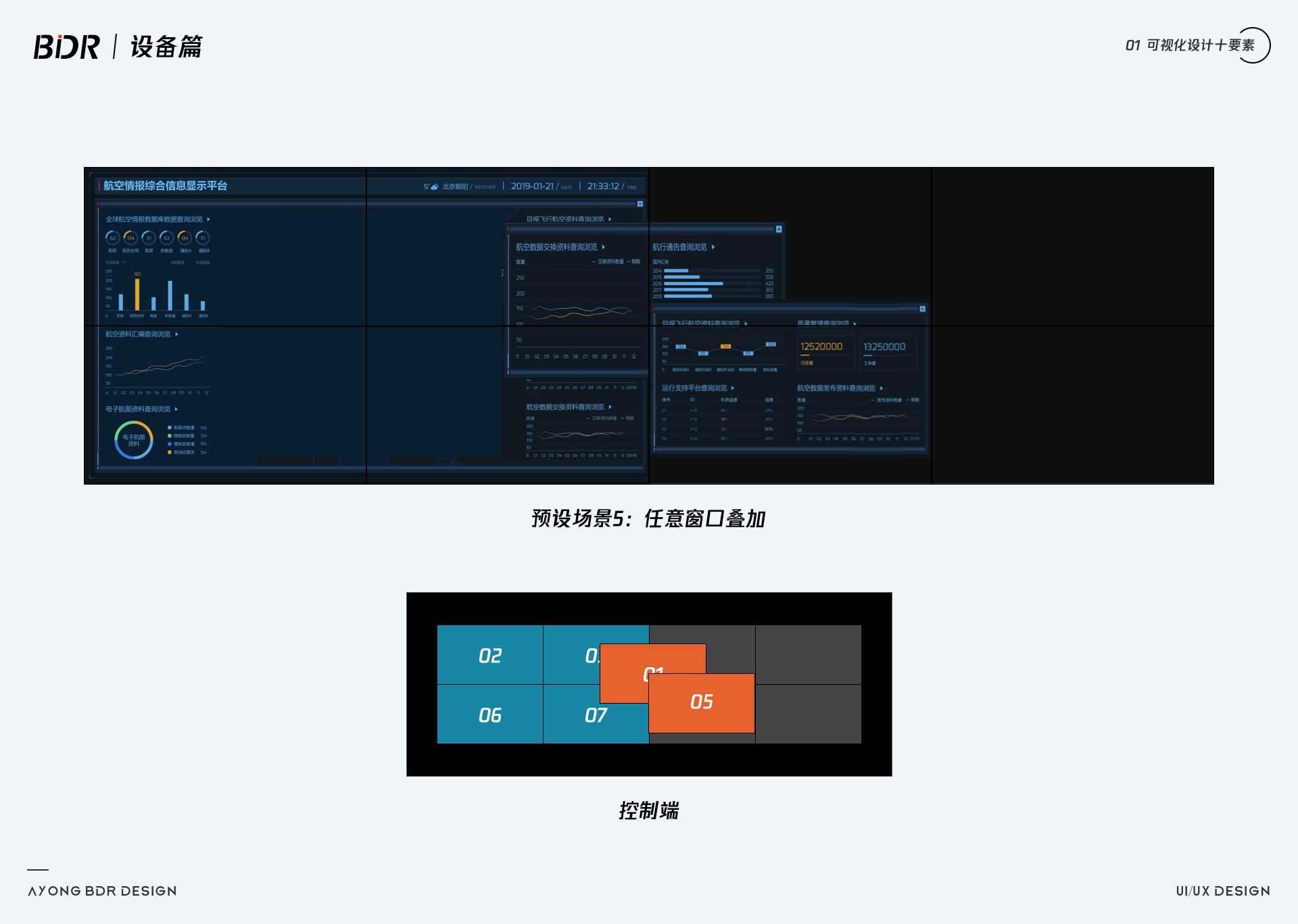
4*2大屏展示端,我们通过控制端,借由拼接处理器可以对大屏进行随意开窗,漫游,叠加,画中画等效果。在控制端拖动布局,大屏会随之改变布局,非常方便。下面我就借由我以前做过的一个项目帮助大家理解一下拼接处理器的优势以及如何设定不同场景。
如果你们企业还在因为屏幕适配以及尺寸问题而纠结,或者想展示:开窗,漫游,叠加,画中画等效果,毫无疑问你们应该选择拼接处理器,这比传统投屏方式更合适,更没有比例不对的困扰。

把控制端的分屏进行编号,接下来移动控制端对应的编号区块,就可以对大屏进行重新布局,图中展示的正是我们的预设正常场景。场景为居中布局,左右两侧为图表展示。

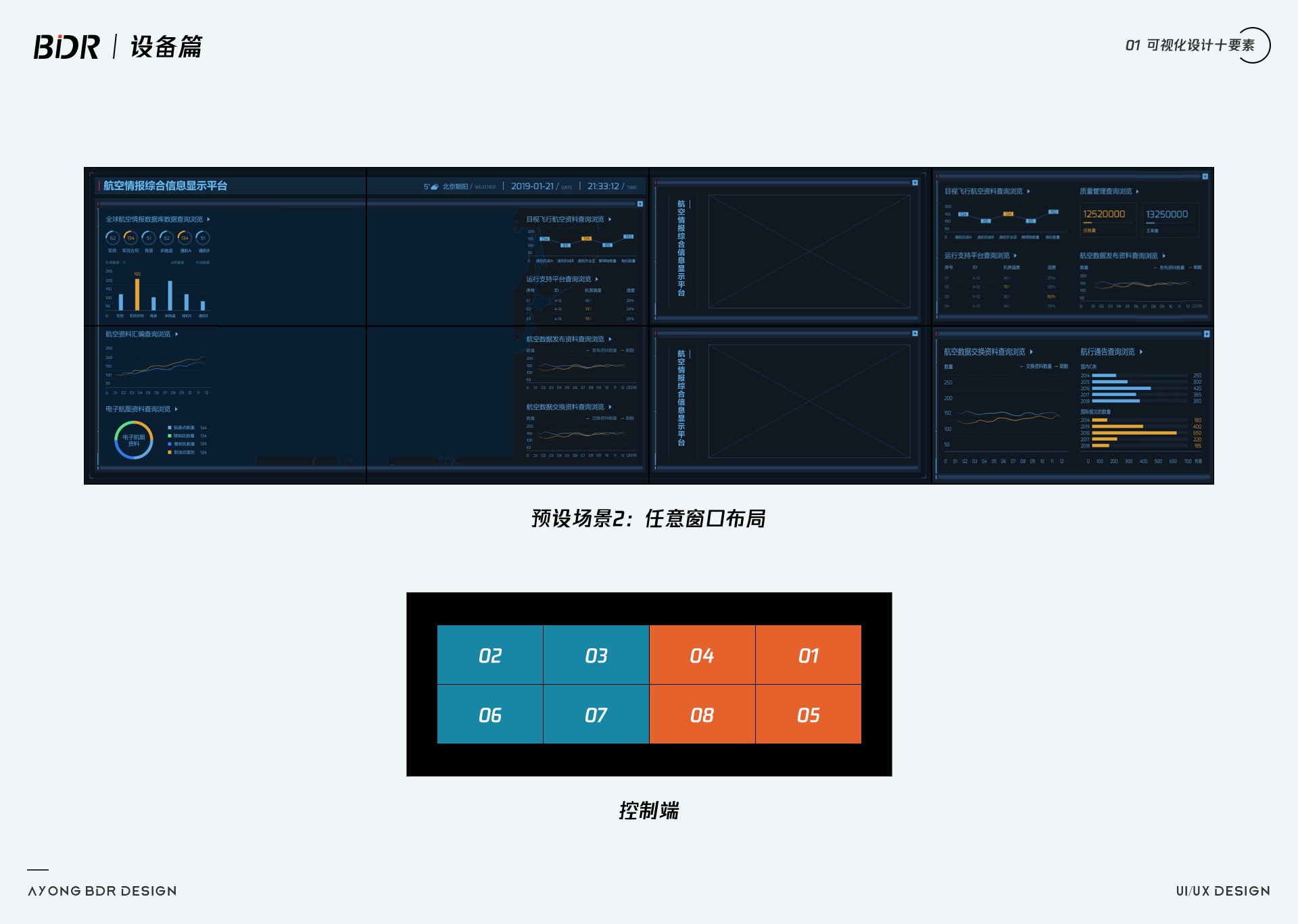
对控制端进行随机布局,将主视觉模块移动到左侧四块屏幕,图表都集中在右侧,由此我们就由预设场景的居中布局变成了左右布局,左侧为主视觉。

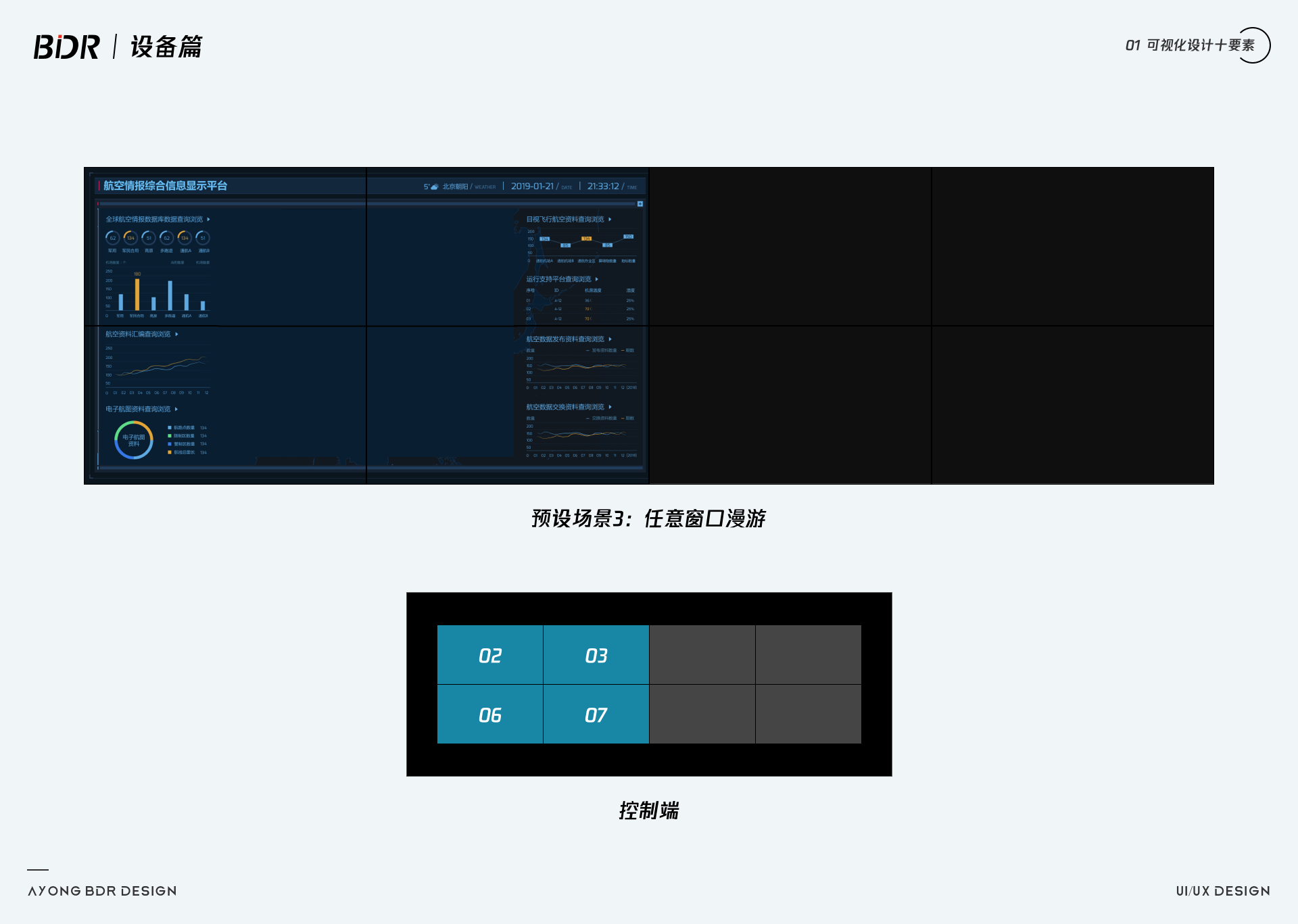
可以随意的关闭大屏某个模块的漫游,通过控制端进行屏幕的显示以及不显示。

画面的任何一个模块都是可以进行平移操作的,我们将模块一和模块五可以平移拖拽到任何一个位置。

画面的任何一个模块都是可以进行叠加到屏幕任何一处,还可以控制模块置顶和置底,非常灵活。

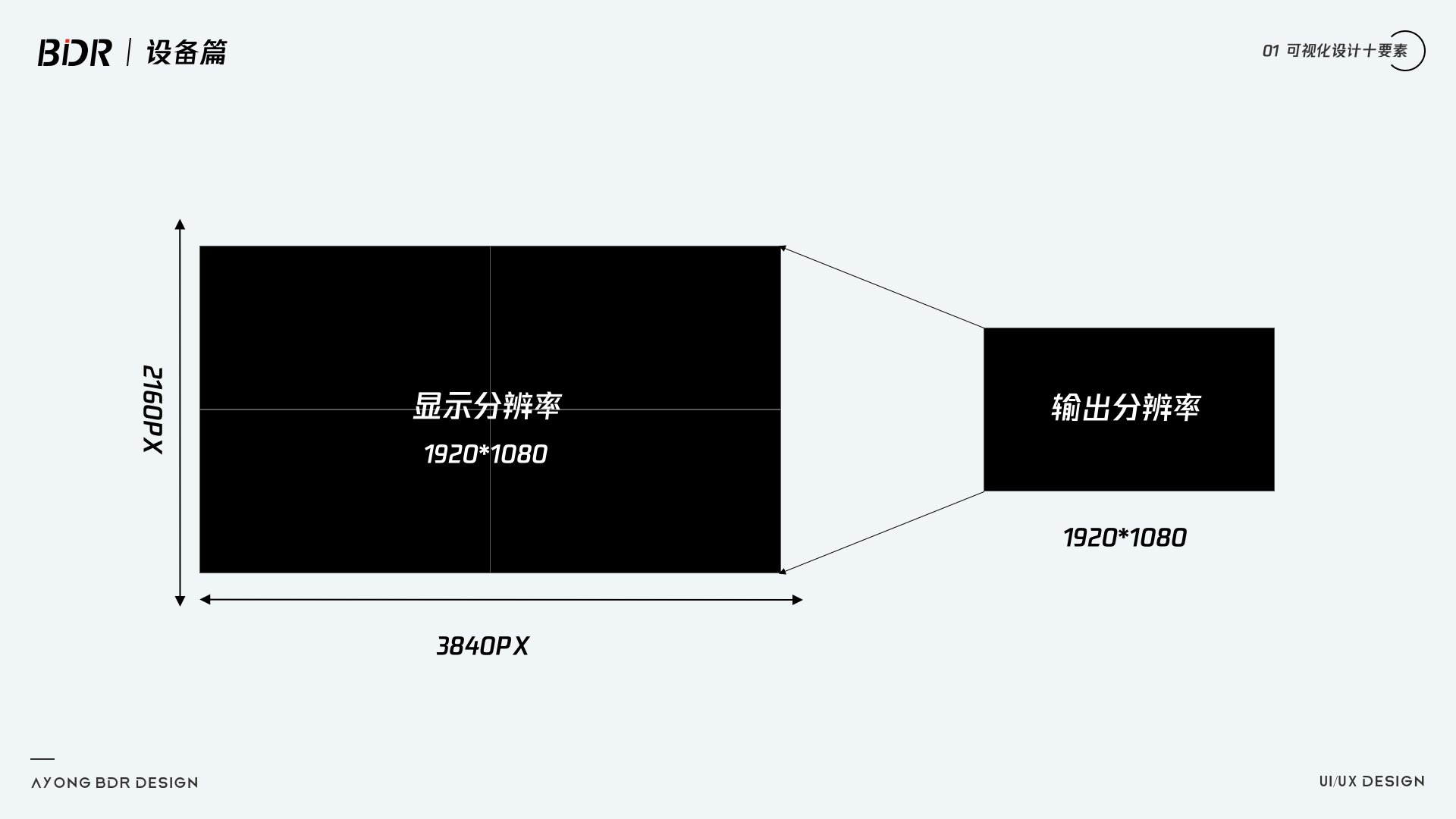
基于web网页端的展示方式,通过在web开发,有需要时会投屏到大屏上去展示。设备比例一定不能差距过大,比如16:9的投屏到32:9的大屏就不是合适,解决方案可以是外接一块1920的显示器即可。
此处要注意web端演示时,记得全屏显示,浏览器边框滑动条等可以不考虑,前端会做相应的浏览器细节考虑,设计按正常分辨率走即可。

触摸屏(Touch Panel)又称为“触控屏”、“触控面板”、“触控台“,是一种可接收触头等输入讯号的感应式液晶显示装置。
当接触了屏幕上的图形按钮时,屏幕上的触觉反馈系统可根据预先编程的程式驱动各种连结装置可用作控制端操作大屏,原理等同于ipad控制,只是载体不同。
设计规范以及按键反馈等交互体验与ipad类似。

滑轨互动屏系统——又称为滑轨电视、滑轨播放等,通过特殊设计的机械滑轨控制装置,结合高清液晶拼接幕墙,实现对屏幕内容的互动控制。滑动到不同位置屏幕展示相关信息,包括图片、文字、视频等,是一种全新的互动展示形式,可与触摸同时使用。

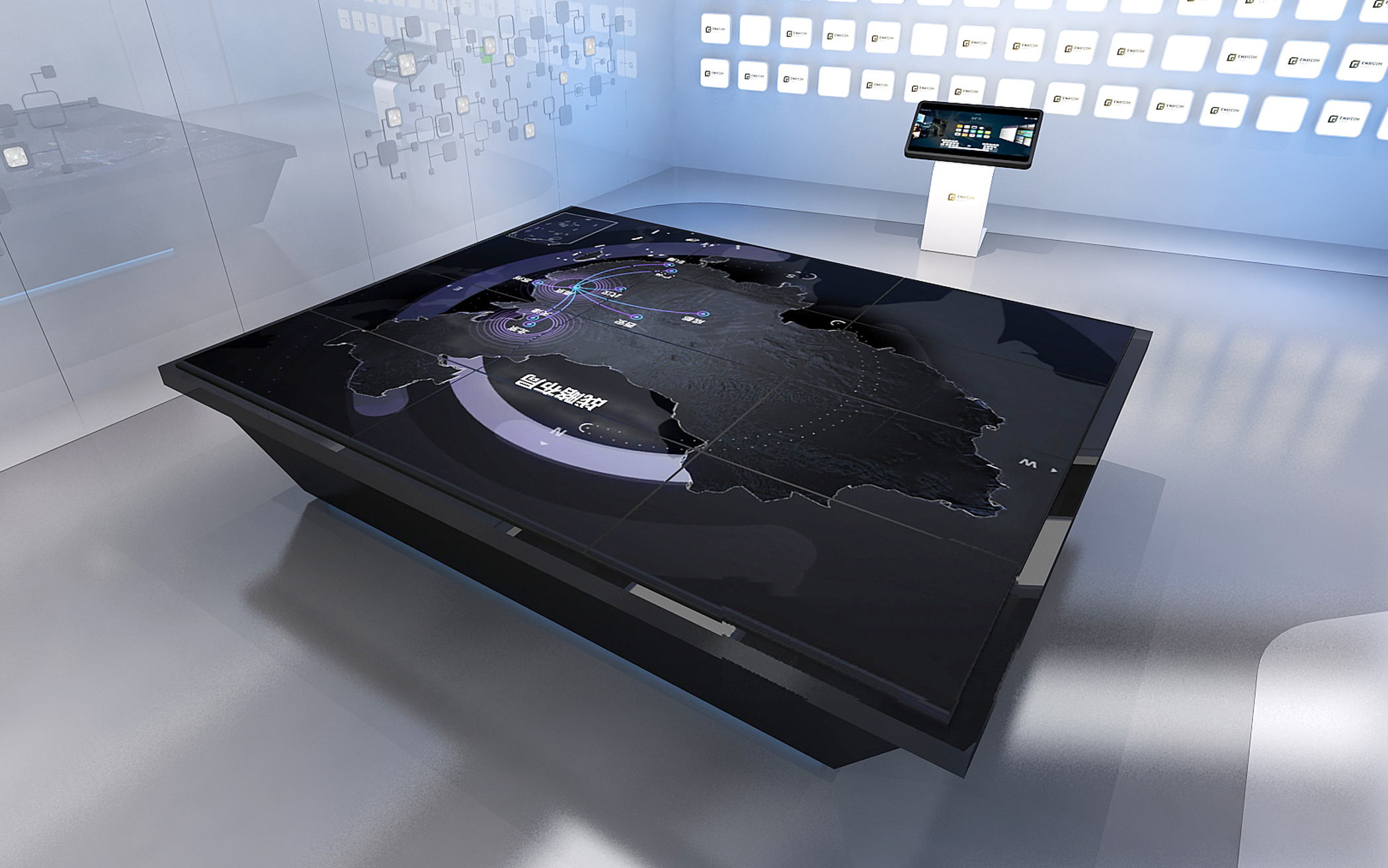
虚拟沙盘/数字沙盘就是用计算机通过投影仪或者LED大屏显示屏动态/静态三维显示:智慧交通、智慧市政、智慧农业、智慧物流、智慧停车、智慧公交、智慧公安、智慧交运等模型,这是一种高科技的模型操作员通过程序,可以随意调整沙盘的尺寸、规划区域、区域布置,快速展示多种全新的创意。
具有三维显示效果,并可以从不同角度观察创意模型,筛选创意方案。注意虚拟沙盘和实体沙盘的联动效果,实体沙盘为底,虚拟沙盘做效果叠加。
分辨率:物理实际分辨率


A:首先我们需要了解适配最主要的痛点就是:灵活,复用性高,可延展。

围绕这几个点我们可以通过模块化开发去做,将每个模块单独开发。我们设计师做这种需求之前,就需要提前去构思,在设计各模块时,尽量使用可扩展和可自适应的图形,这样面对适配的时候我们可以通过移动,缩放这些模块,来完成适配。尽量避免二次设计以及开发,提升时间成本。
图形放大适配

图形位移适配

A:我们适配一定要记住灵活,减少工作量这些原则,如果不遵循这些原则,那么我们做适配的初衷就错误了。这样我们还不如直接就重新开发一套了。就好比我们通过控制端去控制大屏,如何用开发一套的时间去适配两个甚至是多个终端,这是我们需要注意的。当然考虑到一些实际情况,会有一定程度上的修改,但是一定是要从节省工作量去出发的。

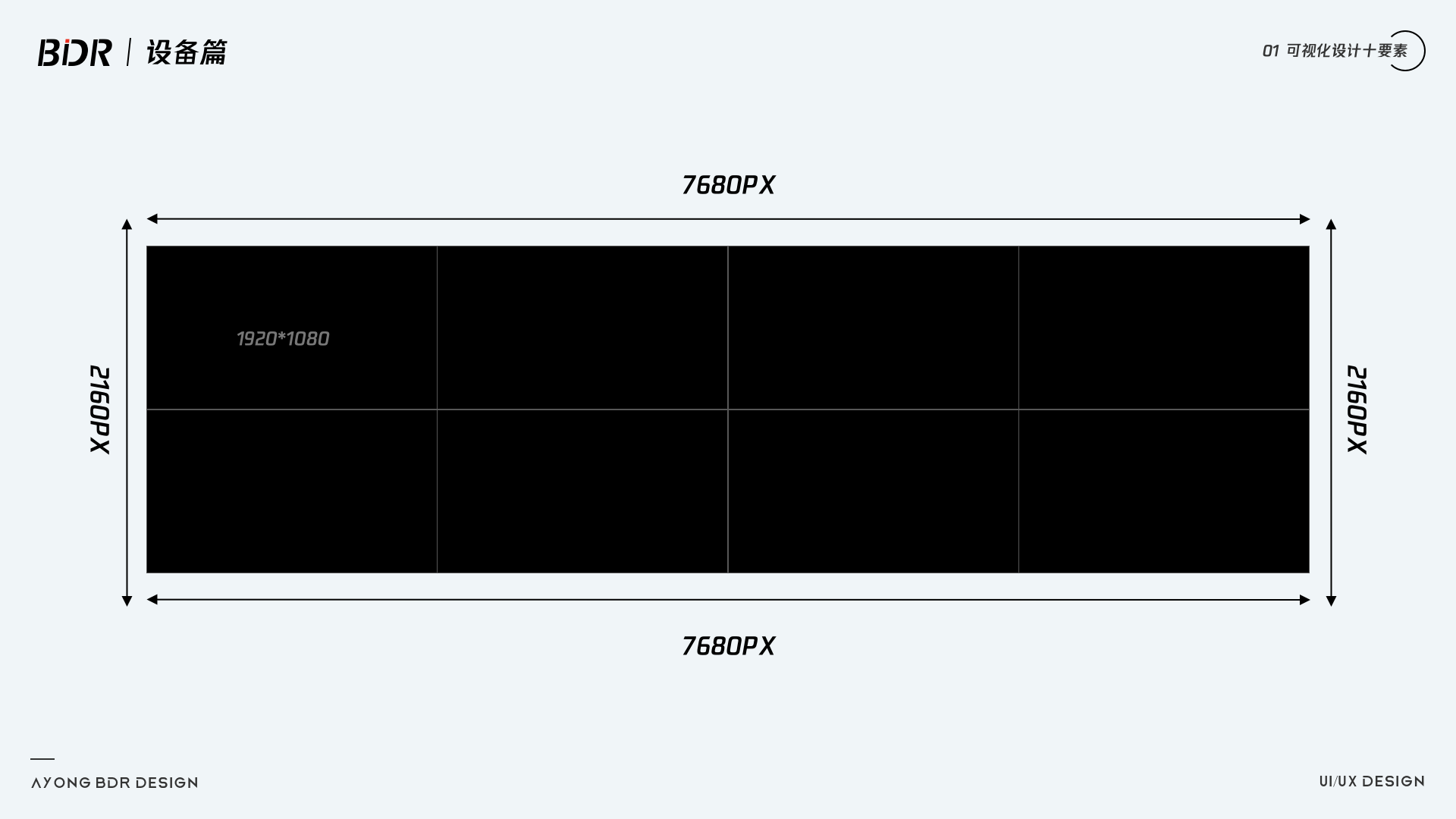
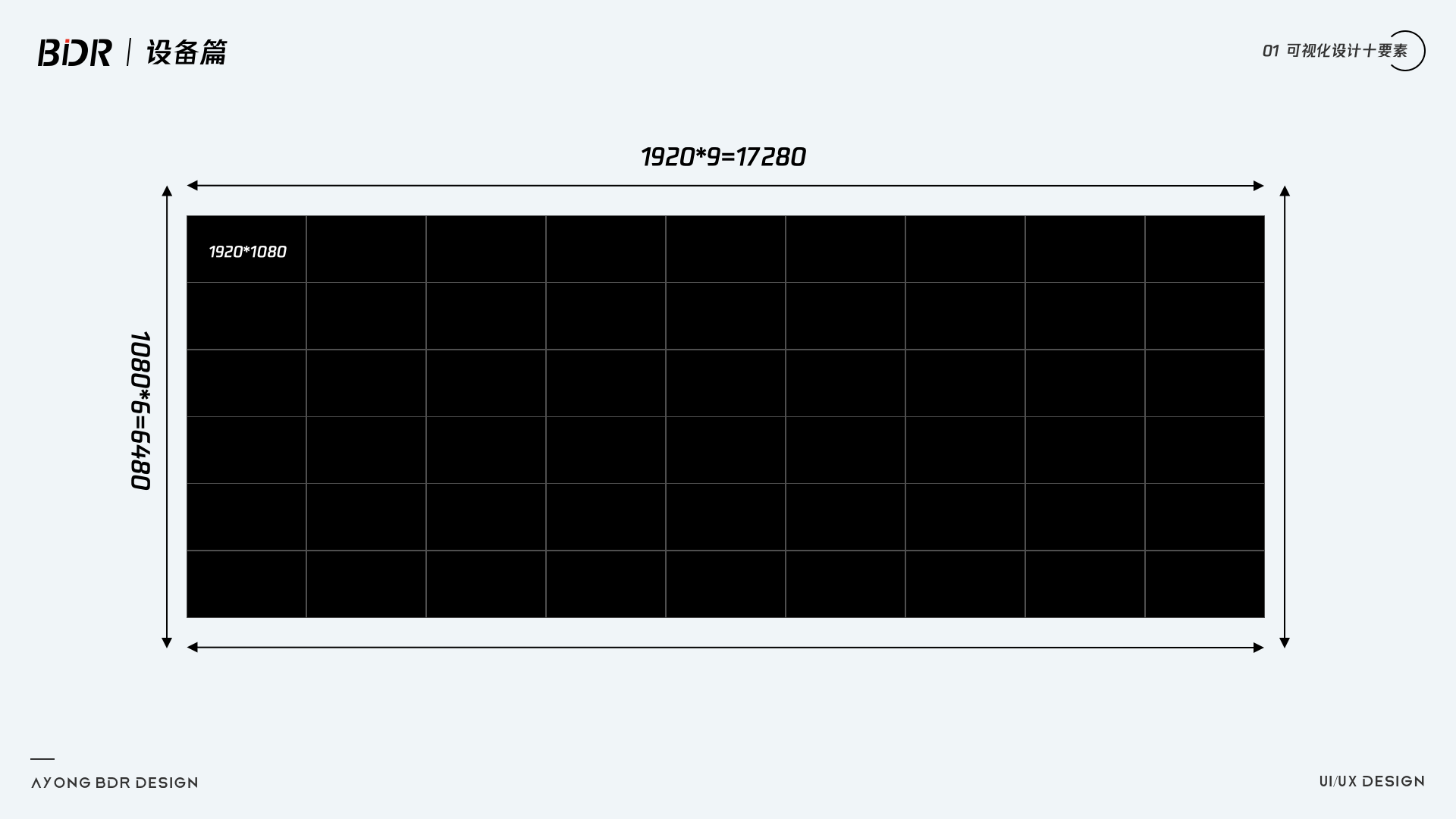
从命题我们可以看到4*2的拼接屏,我们可以通过一块屏幕为1920*1080去计算,那么通过计算分辨率应该是1920*4 &1080*2,也就是7680*2160,这样就计算出我们的分辨率了。

工作中相信不少同学都遇到过这种只知物理尺寸而不知道分辨率的项目,那么我们只能通过计算大概的设计分辨率来出初期的设计稿件。
此场景下公式为:15/4=X/2160 X=8100 那么可以大概得出宽度大概为8100像素(只是我们通过计算大概得出来的)
此场景下公式为:15/4=X/1080 X=4050

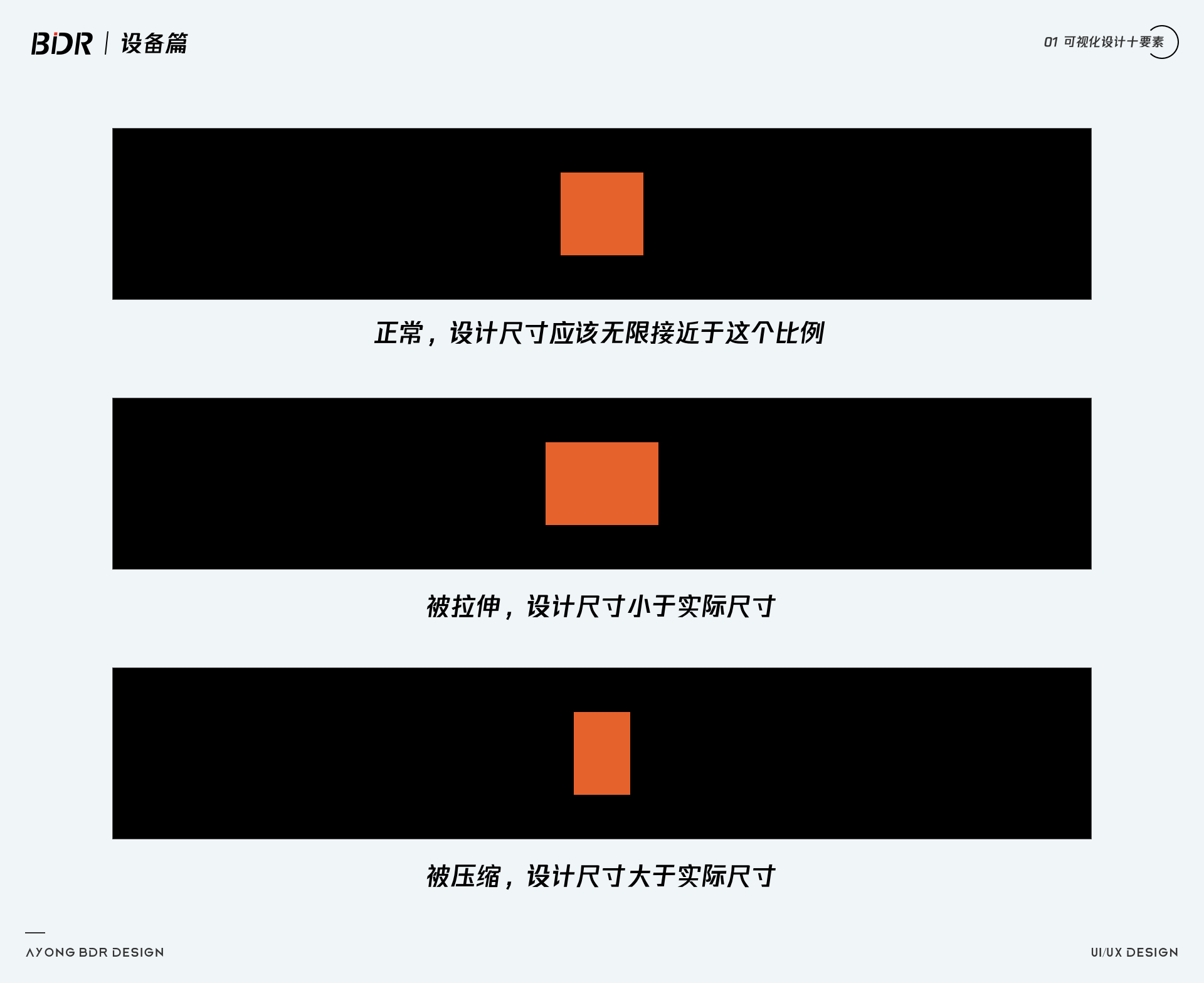
结果一:如果正方形比例不变,设计尺寸无限接近于大屏实际比例;
结果二:如果正方形比例被拉伸,设计尺寸小于大屏实际尺寸;
结果三:如果正方形比例被压缩,设计尺寸大于大屏实际尺寸。


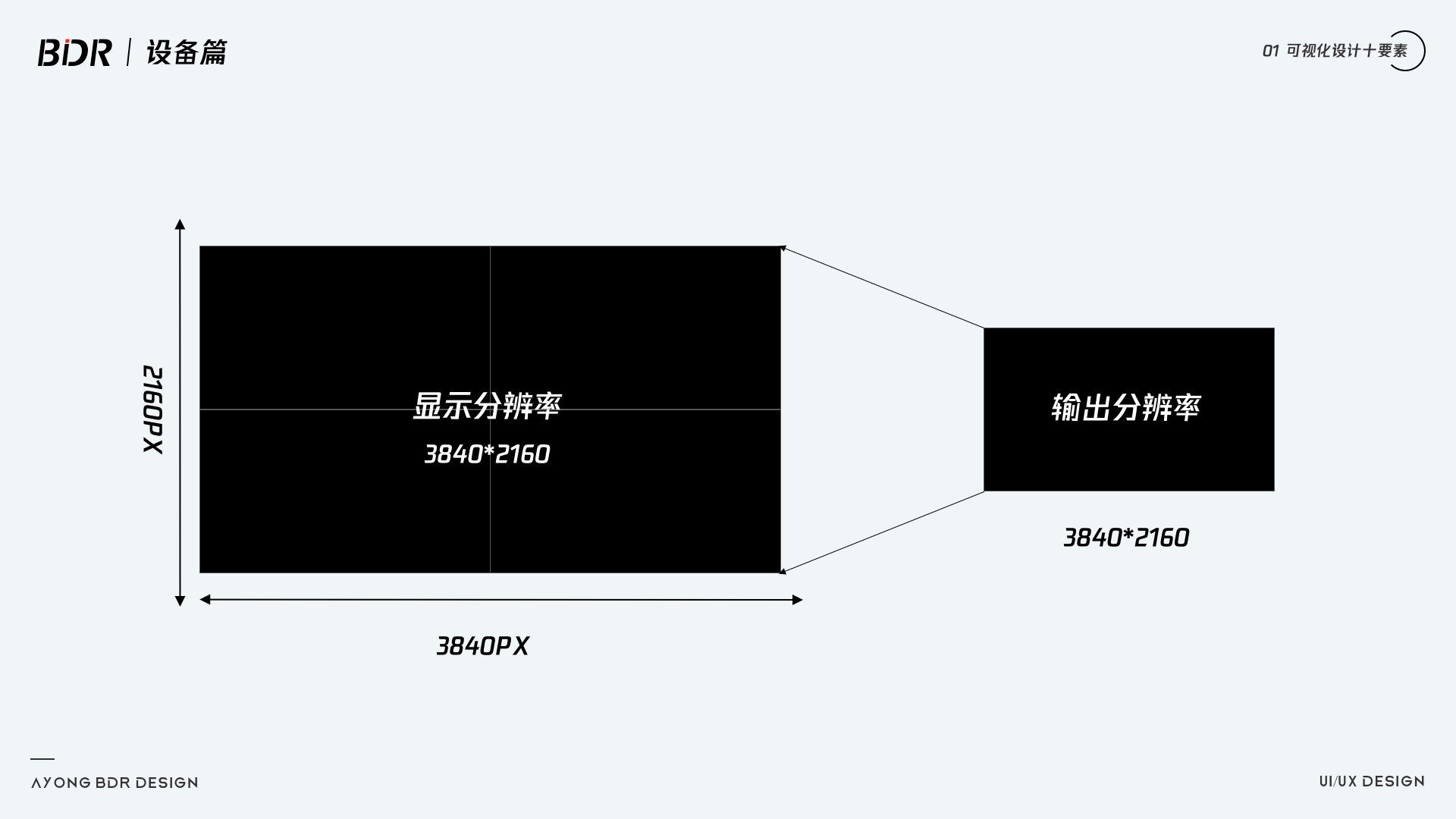
等比例投屏,投屏电脑投到2*2大屏(4K)
投屏电脑支持输出4K分辨率,投屏电脑分辨率以3840*2160作为设计,投到4K拼接屏上,大屏会完美展示,并且画面非常清晰。

投屏电脑支持输出2K分辨率,投屏电脑分辨率以1920*1080作为设计,投到4K拼接屏上,只会以1920*1080进行输出,因为输出像素只能支持2K,也只是1920*1080的放大。

使用场景:科技展厅,以及一些带主机的设备。
此种情况,一般我们的大屏会自带主机,大屏本身就可以看成一个显示器非常大的电脑。我们如果需要进行可视化演示,那么我们直接就可以通过显示器的尺寸去做设计,这样就是大屏的设计尺寸。
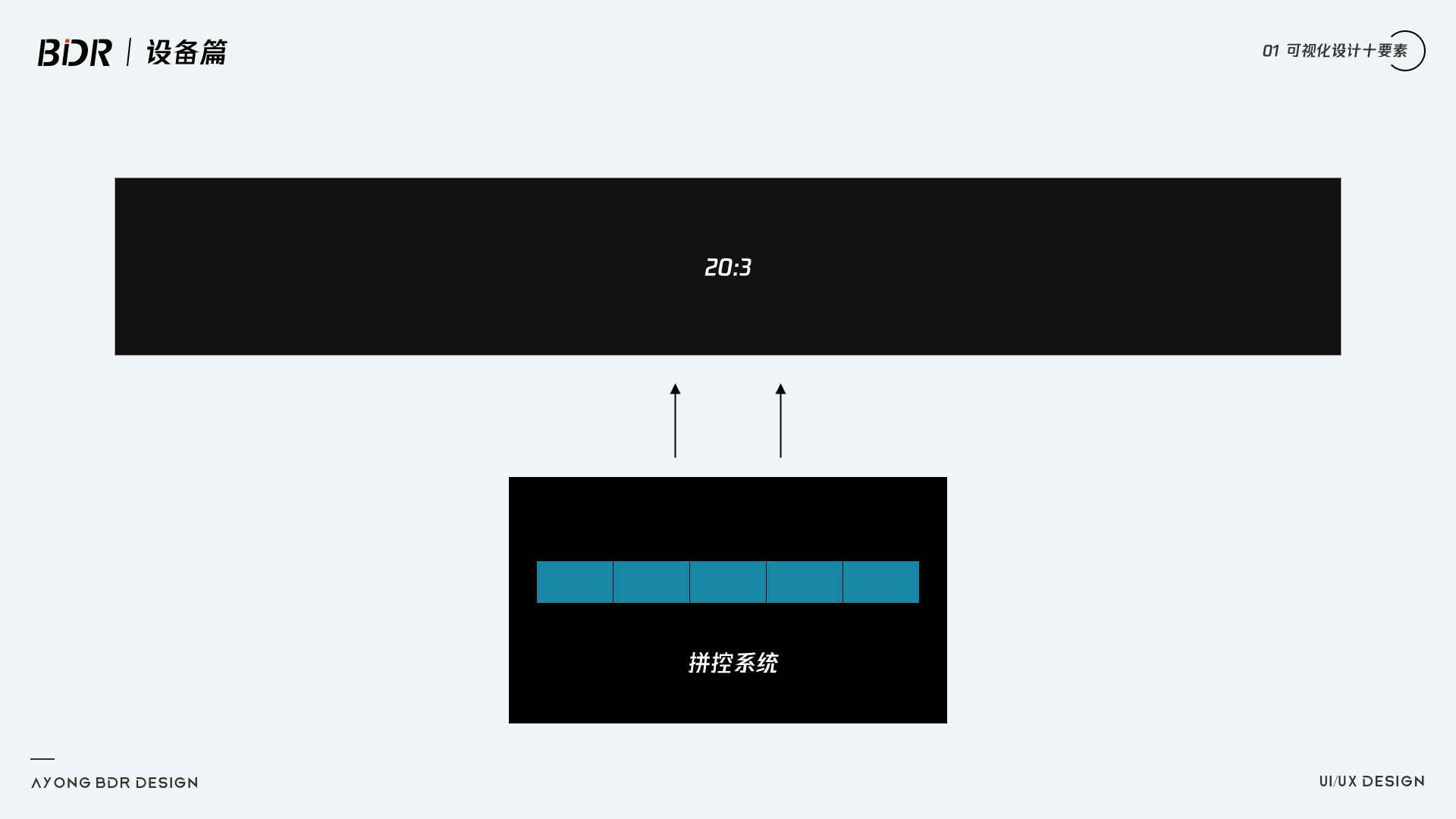
一般这种靠硬件的投射,都是在拼接处理器的处理下,将多个屏幕拼合成一个大的显示器,再通过拼控系统(硬件投屏)进行输出。

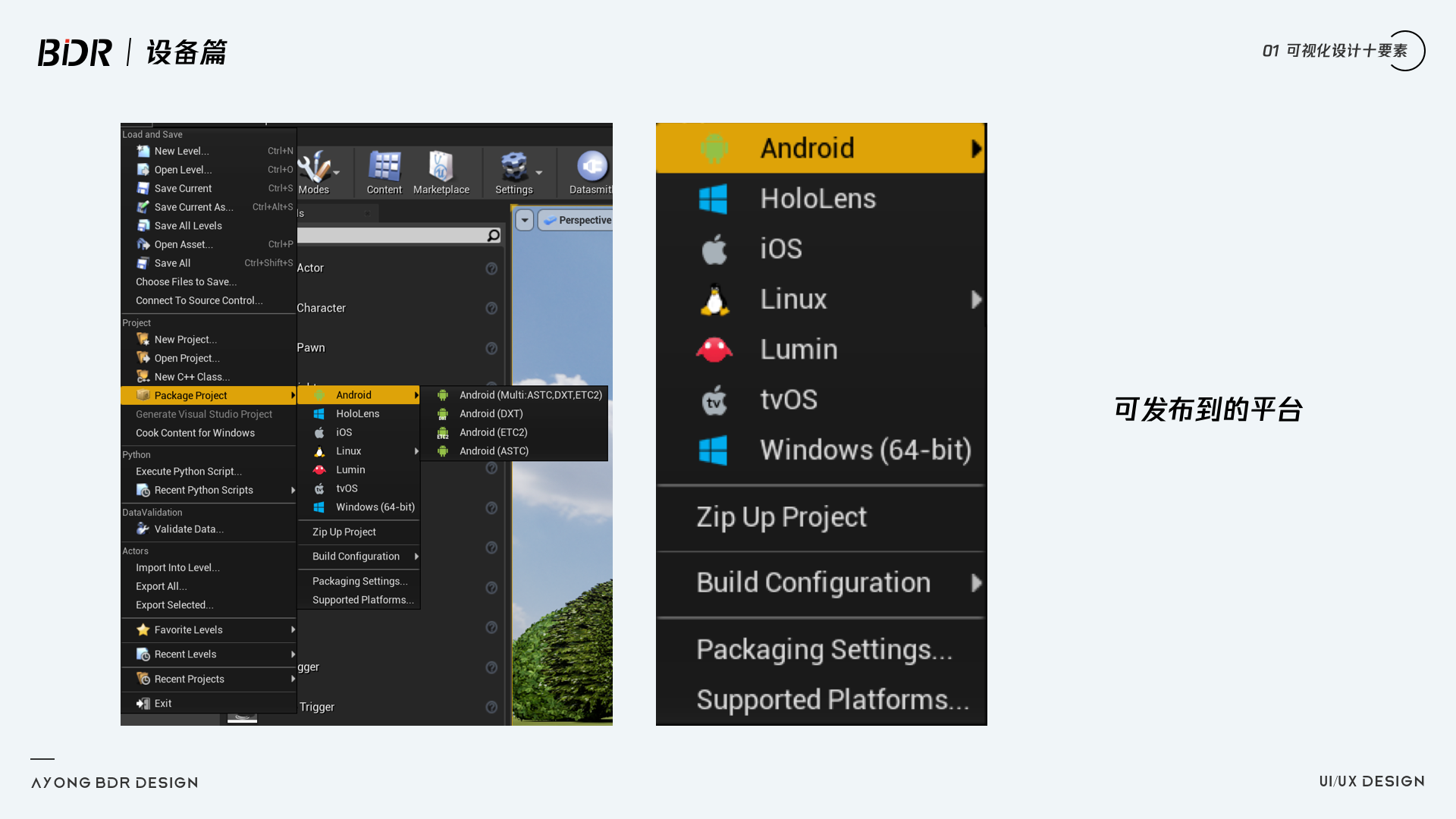
一般我们可以将我们大屏的(UE4或者U3D开发)应用程序打包,打包成一个后缀为.exe的应用程序,在大屏电脑上直接点击,程序就可以在大屏上完美的跑起来,也不需要去进行电脑投射大屏。

如果通过控制端去控制大屏,那么投射设备就可以通过多种方式去展示了,可以是手机,平板,触摸屏,手势控制,体感控制等等。
这种情况下投射设备的尺寸就按照本身设备的规范去设计就可以了(比如750*1334,2048*1536),设计尺寸就是我们大屏本身的分辨率就可以了。

此种情况主要使用场景:屏幕宽度非常高,并且内容可以分很多模块展示,模块彼此之间不受影响独立展示,这种情况下我们就可以通过此种方式去投屏。
通过多个主机分别去投射大屏的同等大小区域,比如图中的场景模块被我分成了四等份,我们就可以通过四台主机去分别投射四个模块,形成一个完整的大屏。
此种大屏设计尺寸我们以输出设备的尺寸为主要参考,四台主机那么整体宽度就是1920*4=7680,高度就是1080(如果设备支持4k输出,那么提升相应的设备尺寸*2就可以了)。

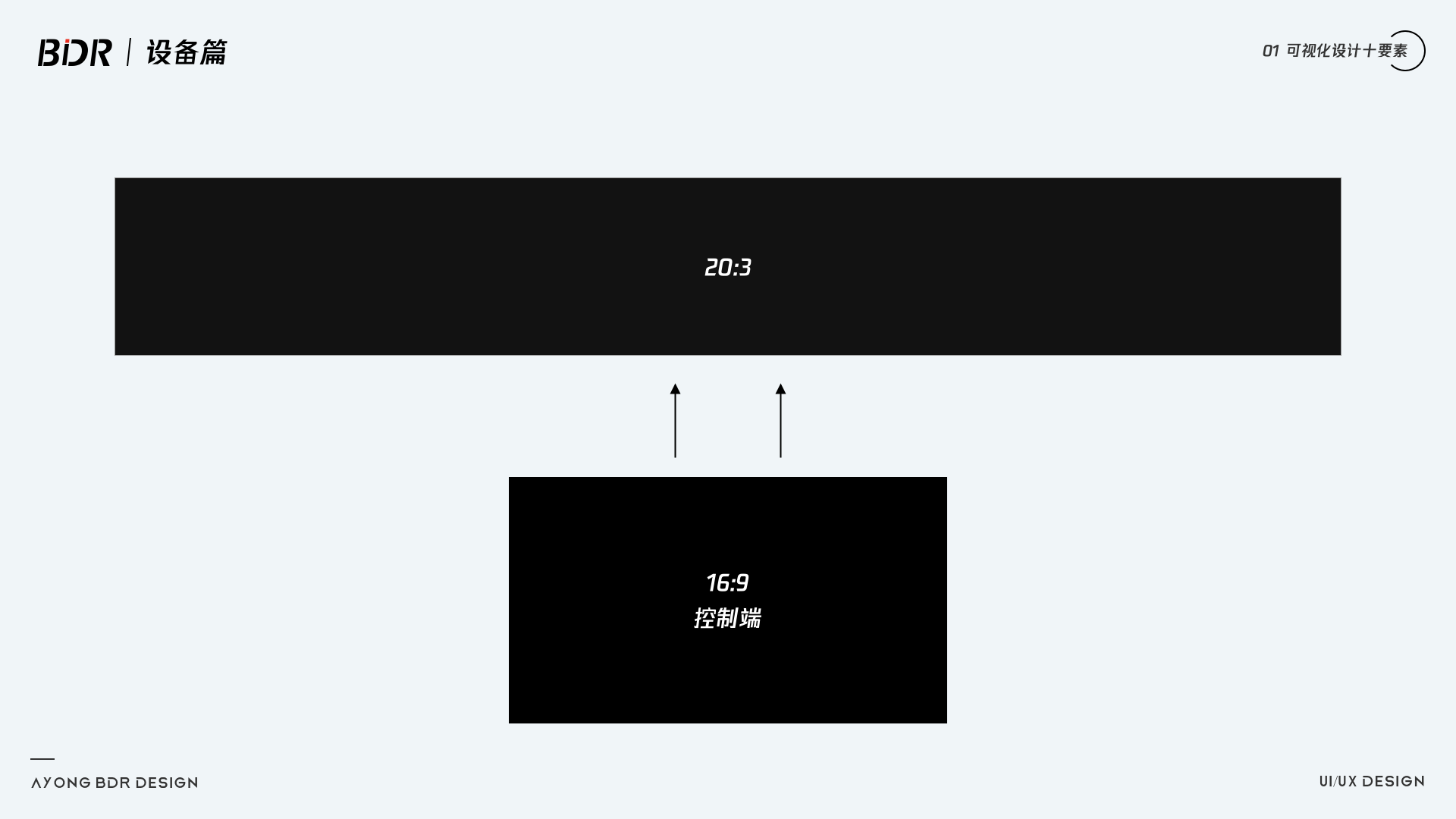
A:我们要记住,如果面对的是正常比例投屏到非等比的大屏,我们需要遵守的规范一定是:一切以大屏展示为主。所以我们设计尺寸一定是按照20:3来设计的,大屏展示正常才是我们的唯一标准,投屏电脑可能会出现的问题,我们只能妥协(投屏电脑可能只能展示很小的一部分,但也是没有办法的)
那么我们遇到这种是否就没有办法了呢?在这阿勇给大家提供了三种解决办法,在实际工作中,我也遇到过这种问题,所以在这给大家分享一下。



A:前面的文章我们已经介绍过拼接屏的尺寸的问题,这个问题的解答:1920*9/1080*6 ,这个就是设计分辨率,通过计算得出,最终设计稿尺寸为17280*6480。可以看出设计分辨率确实太大了,设计的时候如何去优化设计尺寸呢?

通过命题我们可以看出电脑分辨率是支持4K的,就是说输出分辨率和显示分辨率我们都是可以上4K的,而4K的分辨率一般会做3840*2160,再结合设计稿尺寸17280*6480,可以将整个效果图尺寸缩小三倍,也就5760*2160。设计可以按照这个分辨率去出图,最终交付给开发的就是切三倍图,并提示开发是缩小三倍做的。


作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司


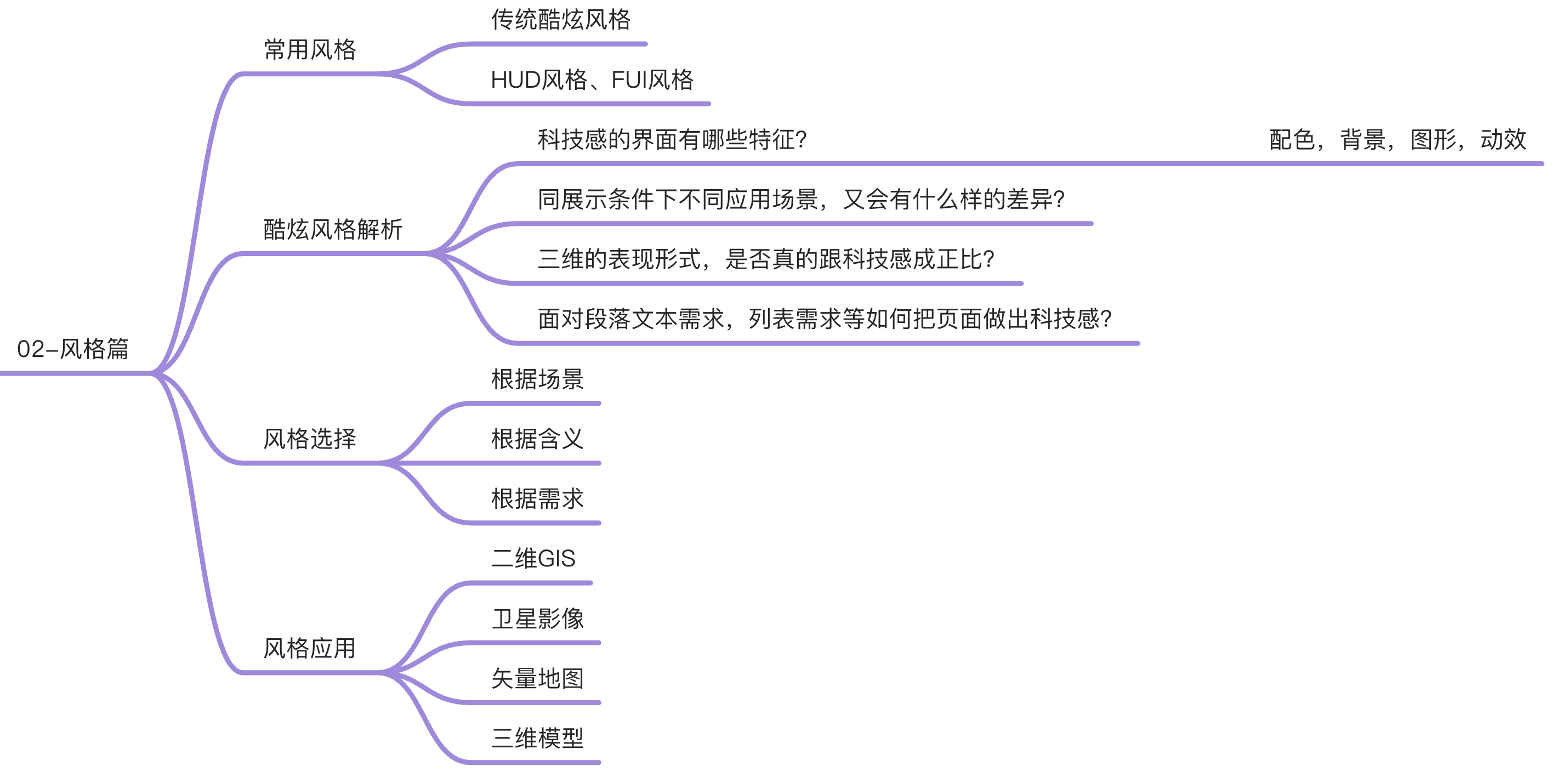
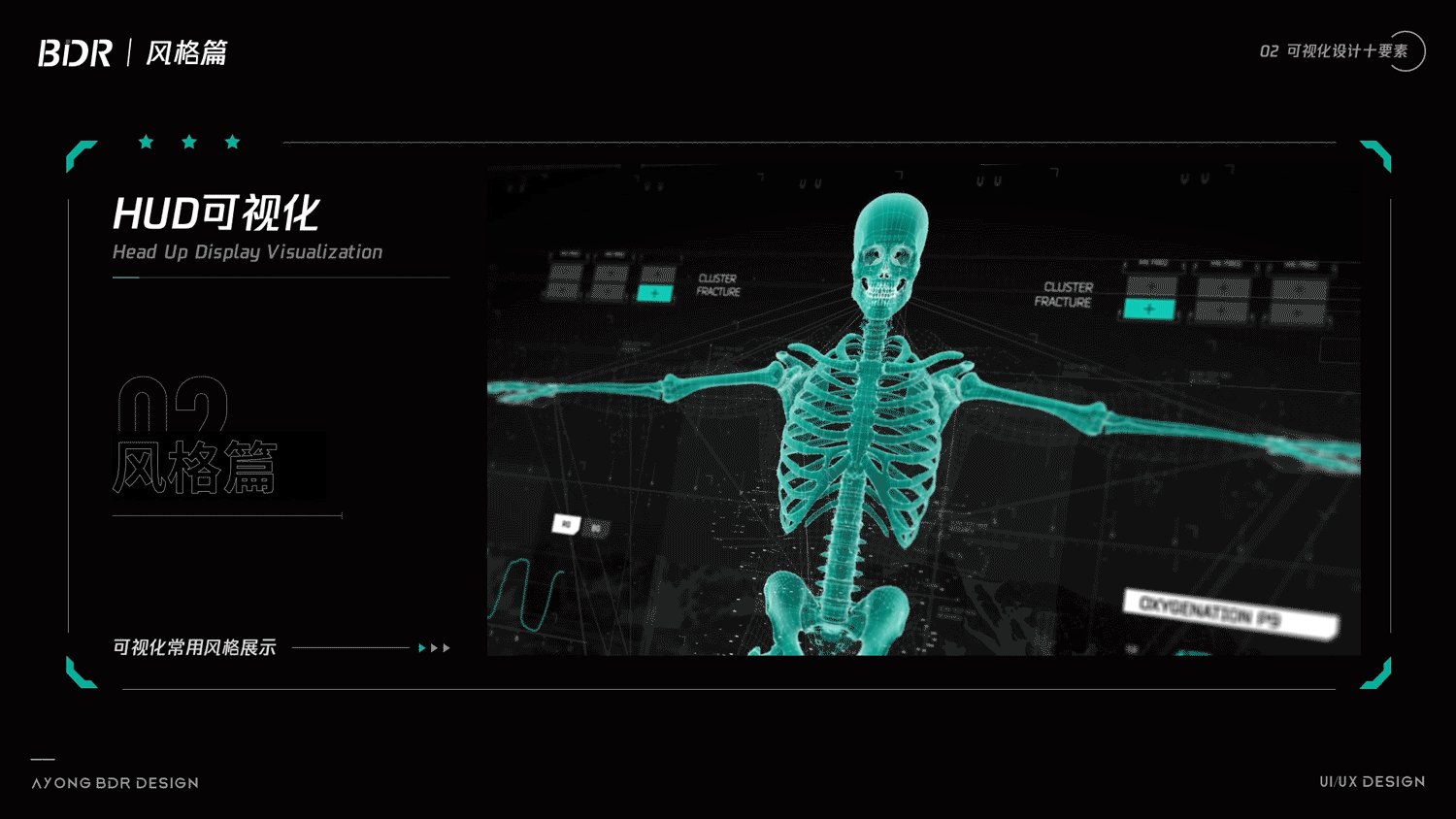
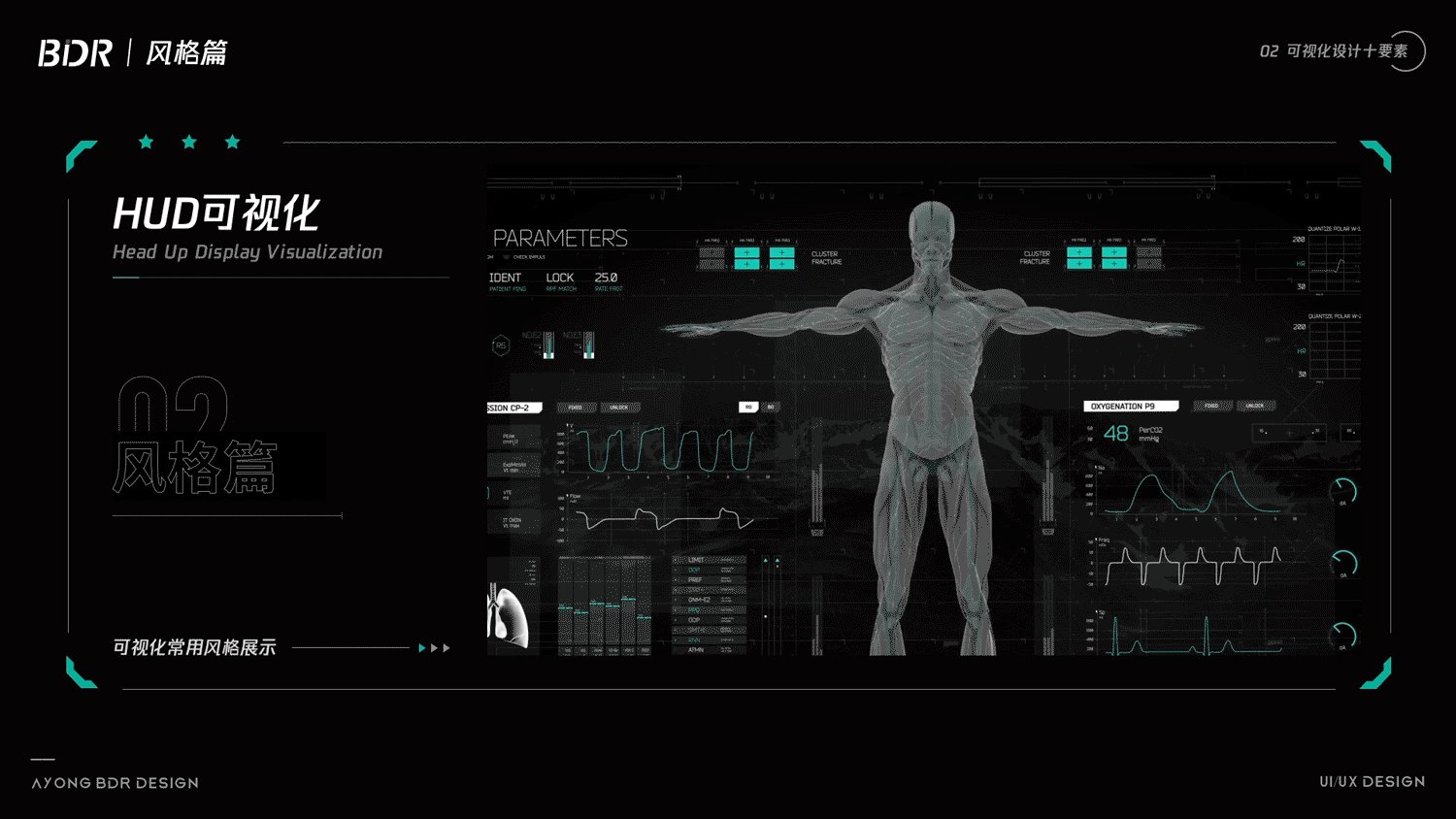
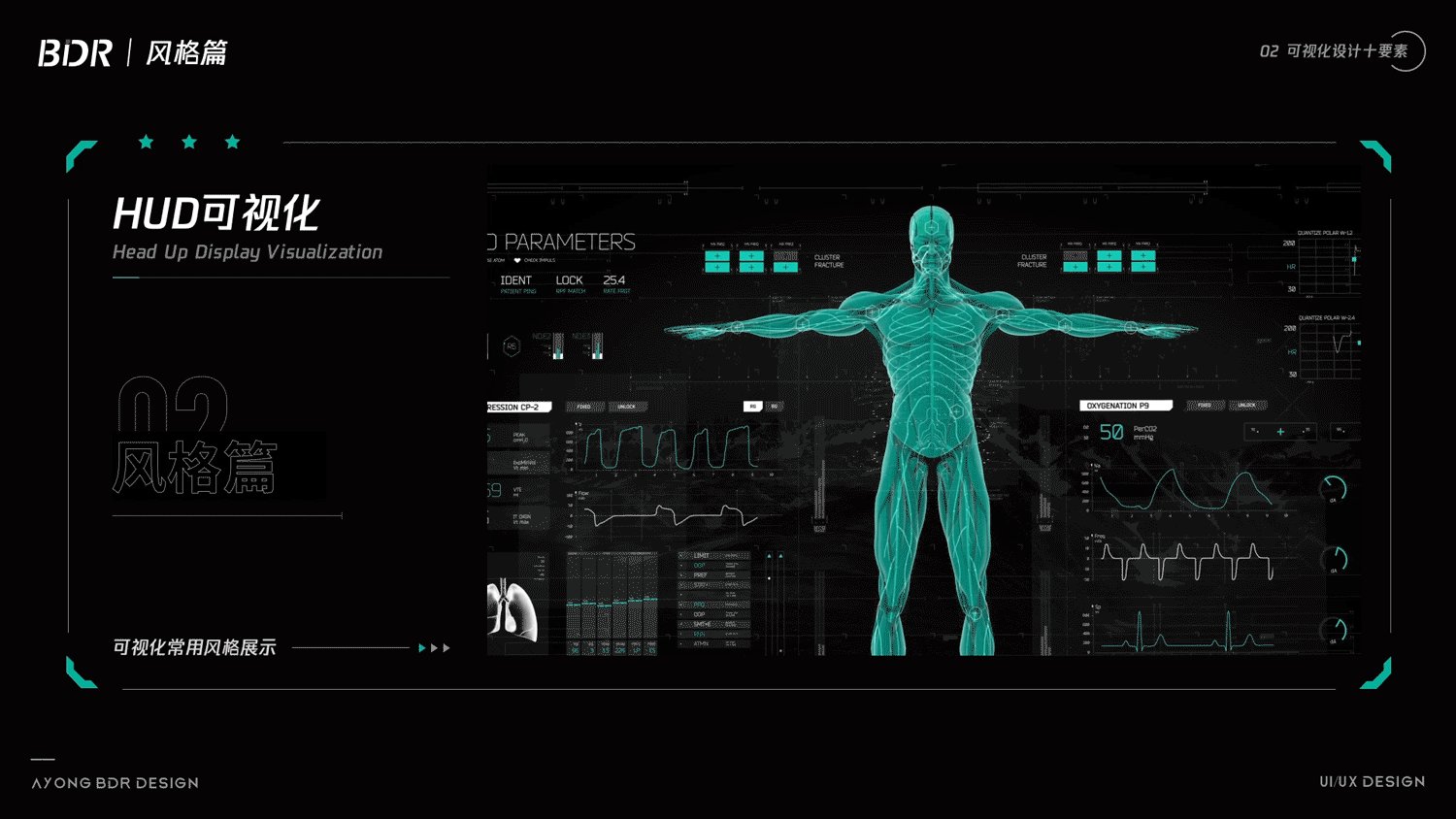
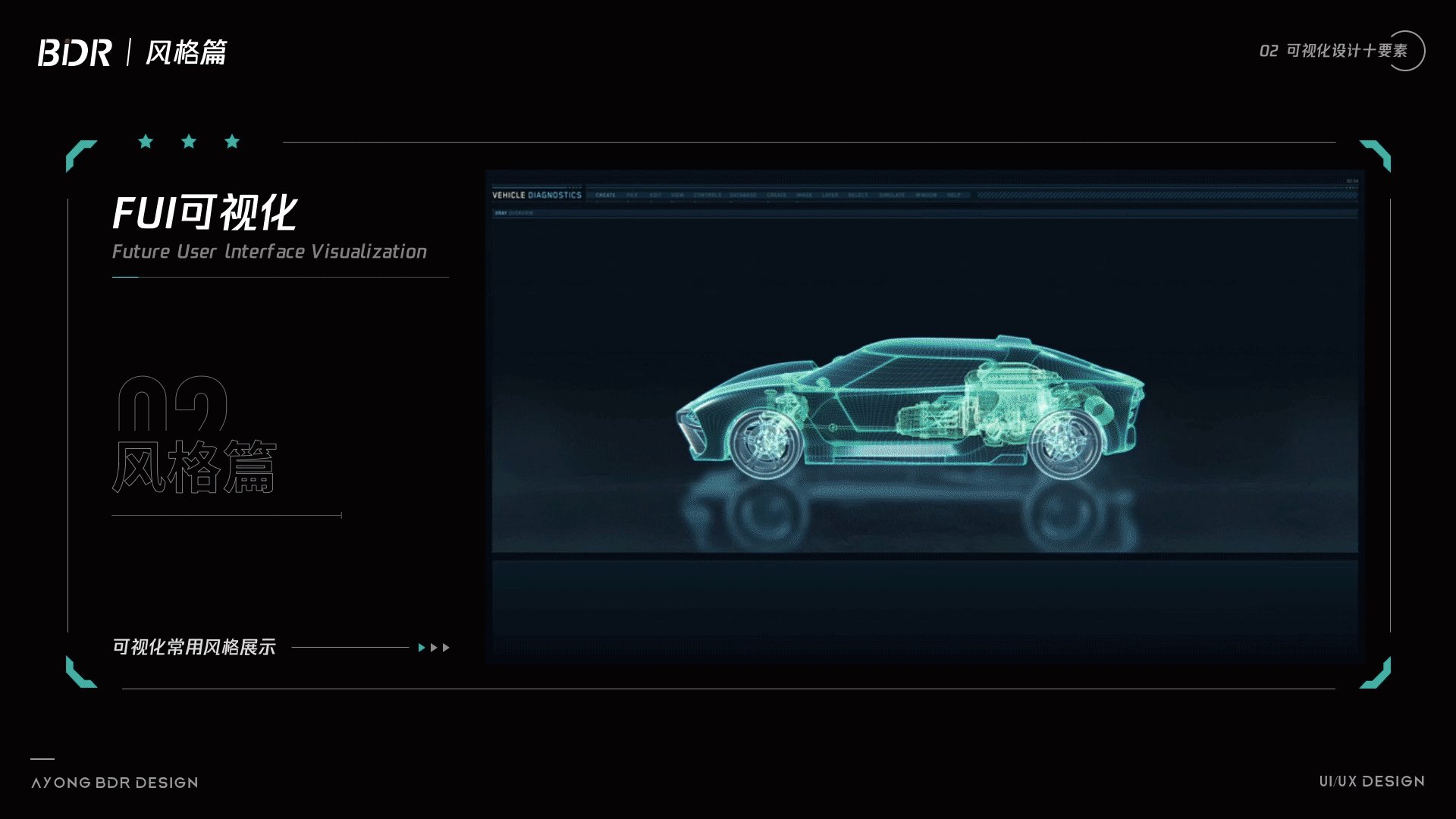
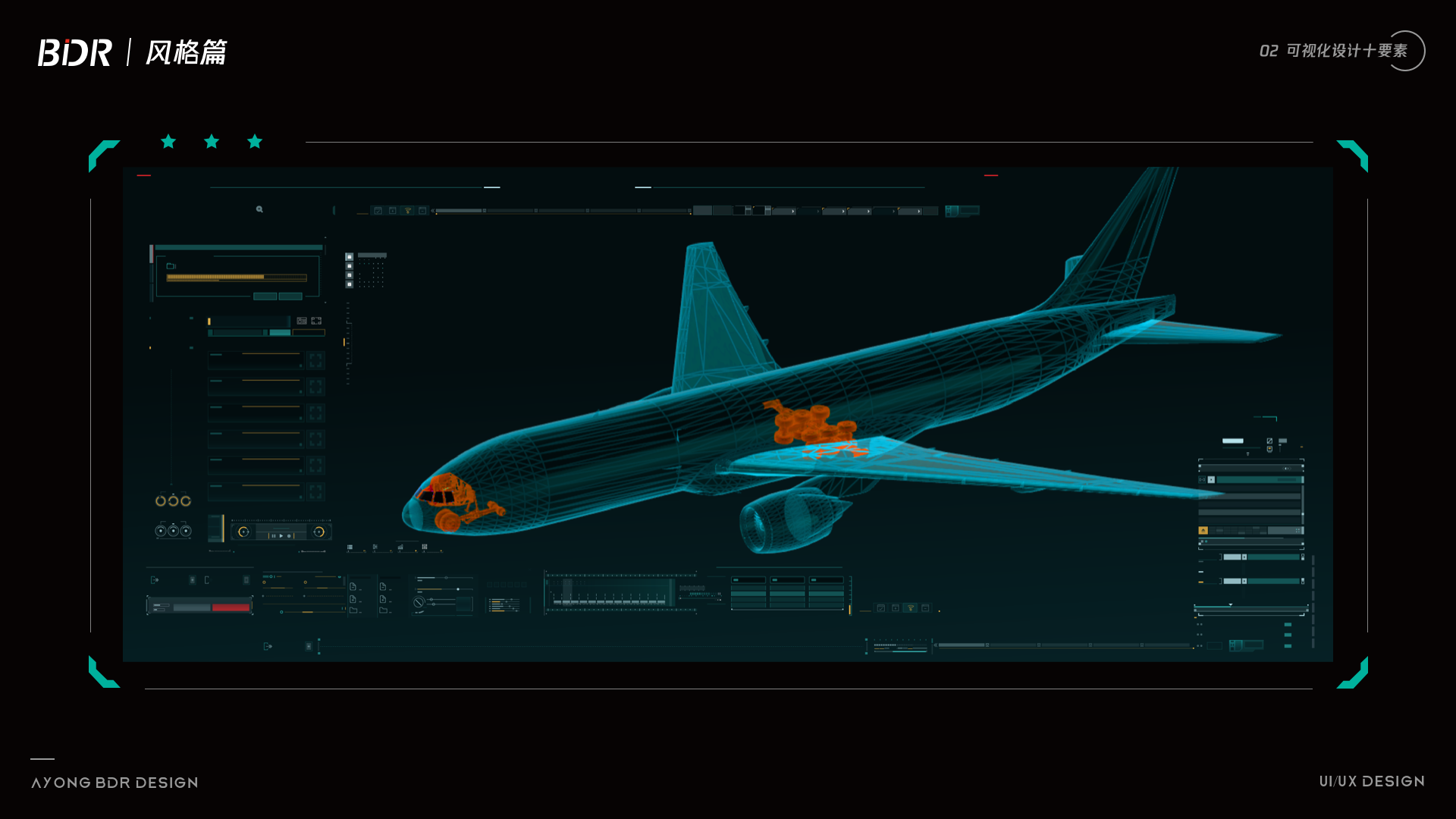
总结了商业项目中遇到的一些可视化案例以及科幻可视化风格,大体的将其分为三个大类:传统风格、HUD风格、FUI风格。
传统狭义上的数据可视化, 更多是纯图形去代表数据,通过图形去展示数据,直观的展示所需要表现的指标。数据可视化也有很多分类, 不过也许你也懒得了解了。
比如,网站后台分析,可以说是可视化分析报表类的,例如百度统计,谷歌统计等等;比如,面对B端后台的数据可视化,国内做的最好的无非就是antdesign,element;我们此处说的是基于G端的数据可视化大屏,G端数据可视化从本质上来说是注重直接解决问题,通过直观的展示数据图表去了解各个指标的详细数值;
也有甚者比较注重视觉效果,要酷炫,心理学家说, 人脑70%的神经信号来自视觉, 我们的视觉系统最完善, 而不同的感官之间, 多少是可以转化的, 而且是每个人的天性。国内传统可视化对于此处的接受程度确实不一样。B端和G端的用户,对于可视化风格的接受程度确实是不太一样的,B端对于前沿技术以及可视化表现会有一定的接受能力,但是G端更多注重于界面酷炫,功能反而不是很重要了,这多少有点本末倒置的感觉。

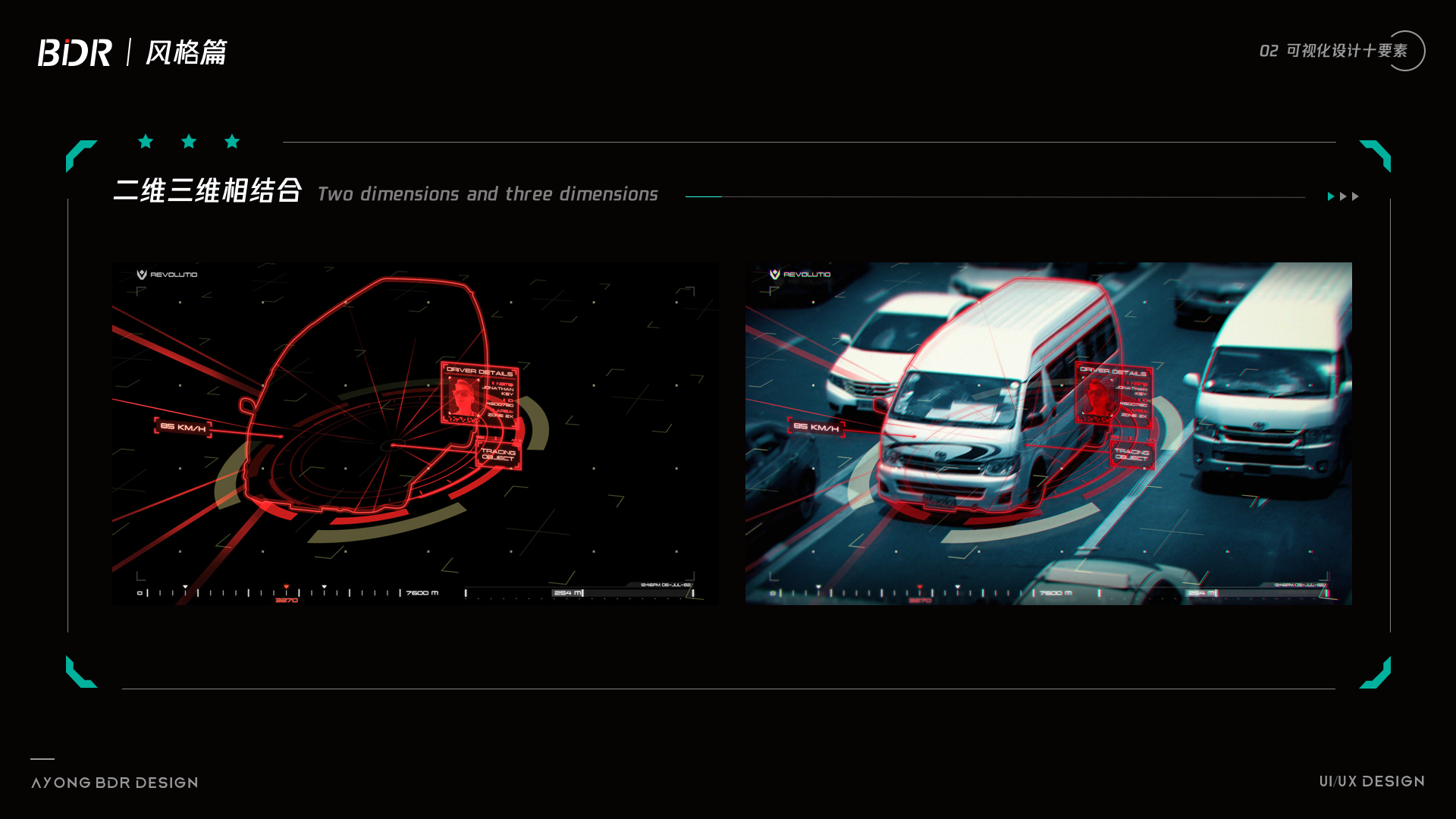
平视显示器(Head Up Display),以下简称HUD,是运用在航空器的飞行辅助仪器。平视的意思是指飞行员不需要低头就能够看到他需要要的重要资讯。平视显示器最早出现在军用飞机上,降低飞行员需要低头查看仪表的频率,避免注意力中断以及丧失对状态意识(Situation Awareness)的掌握。
因为HUD的方便性以及能够提高飞行安全,民航机也纷纷跟进安装,汽车也开始安装,在一些游戏用户界面,很多地方都会采用HUD的风格,比如射击类,格斗类,动作类游戏等等(赛博朋克,堡垒之夜,绝地求生)。


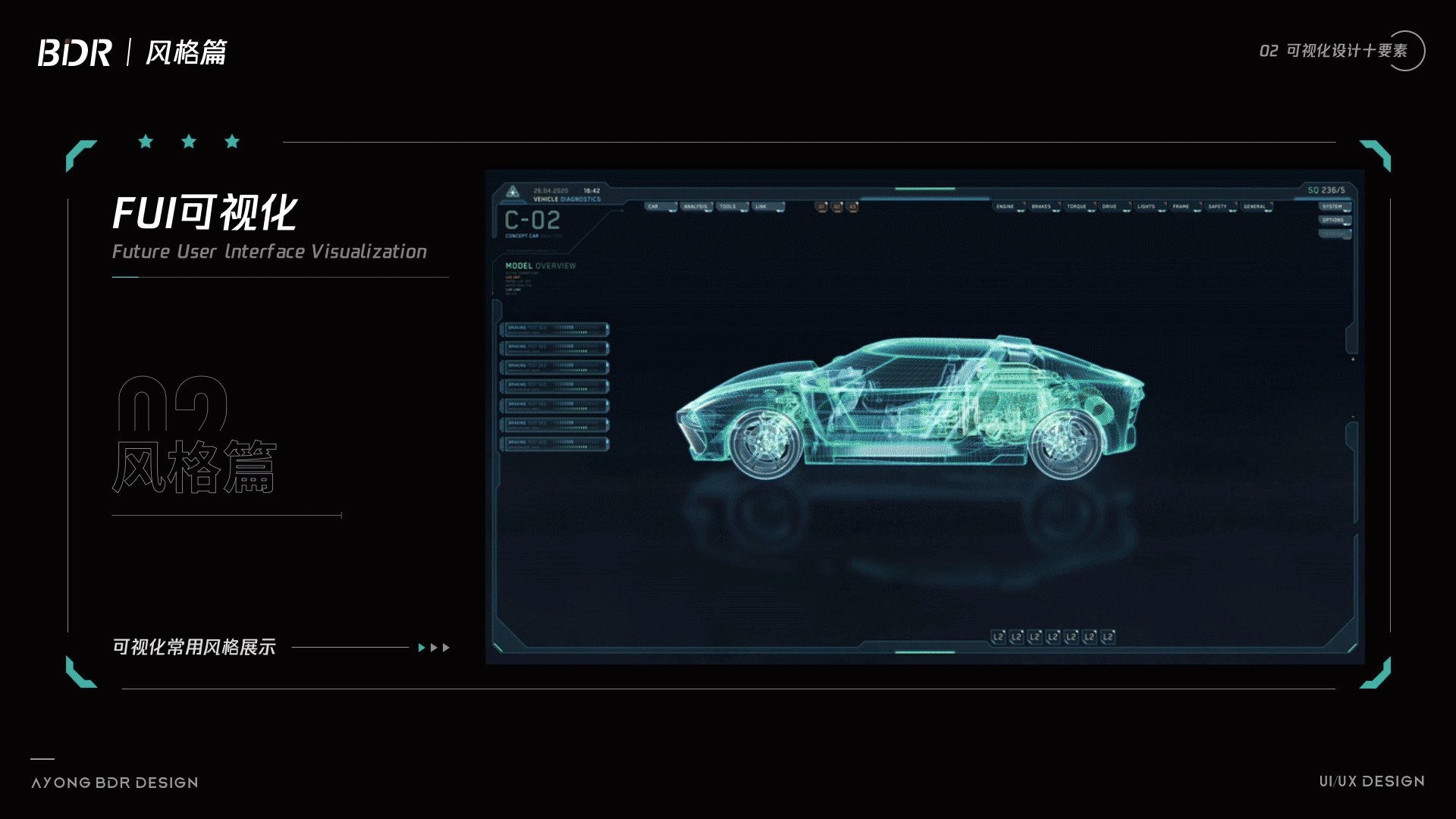
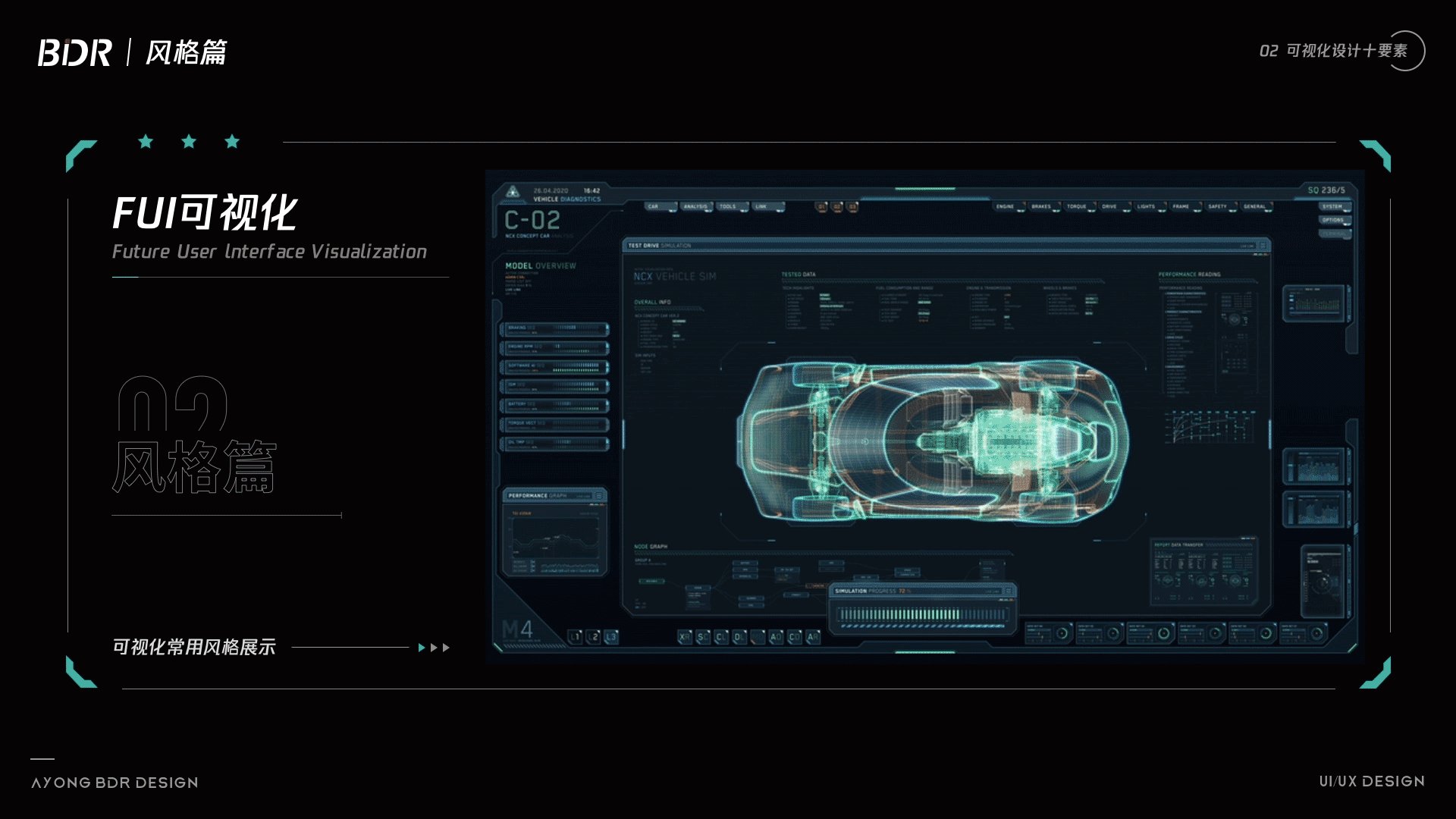
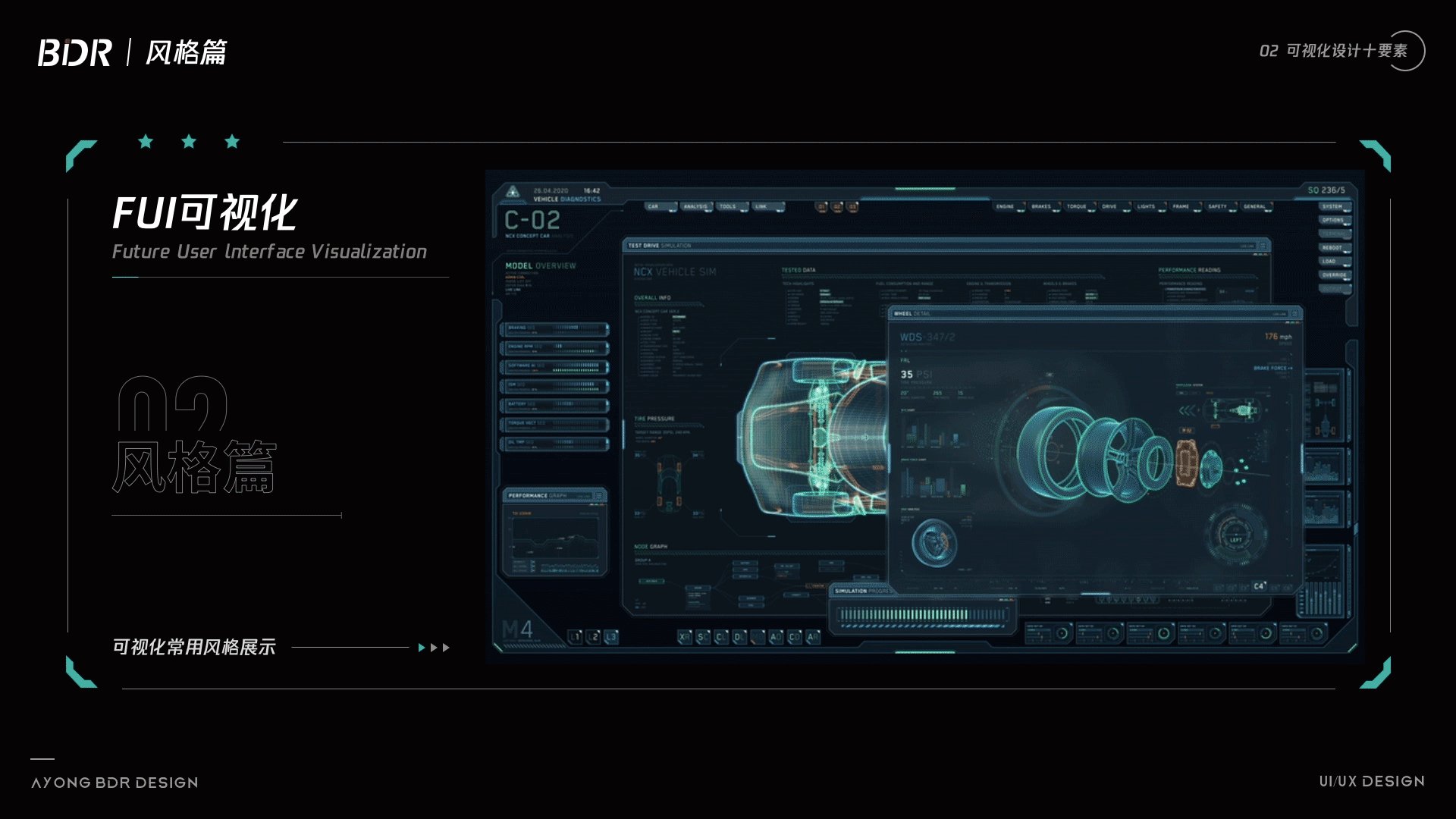
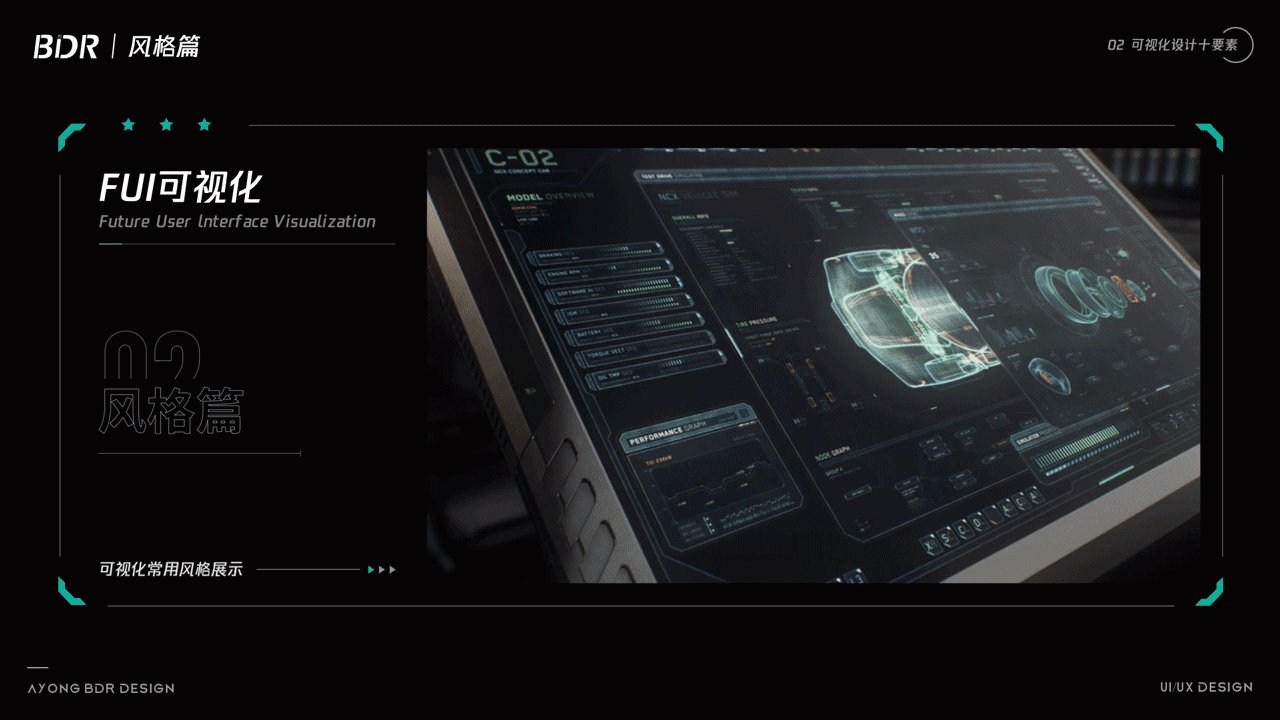
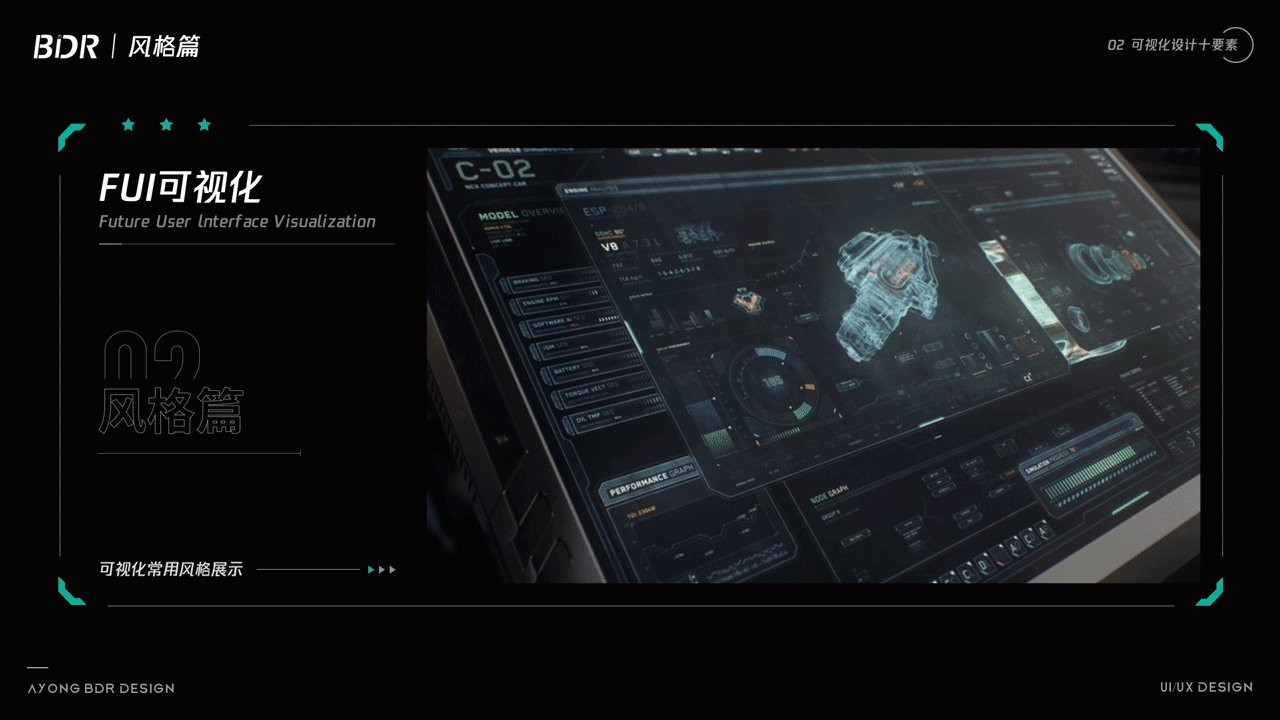
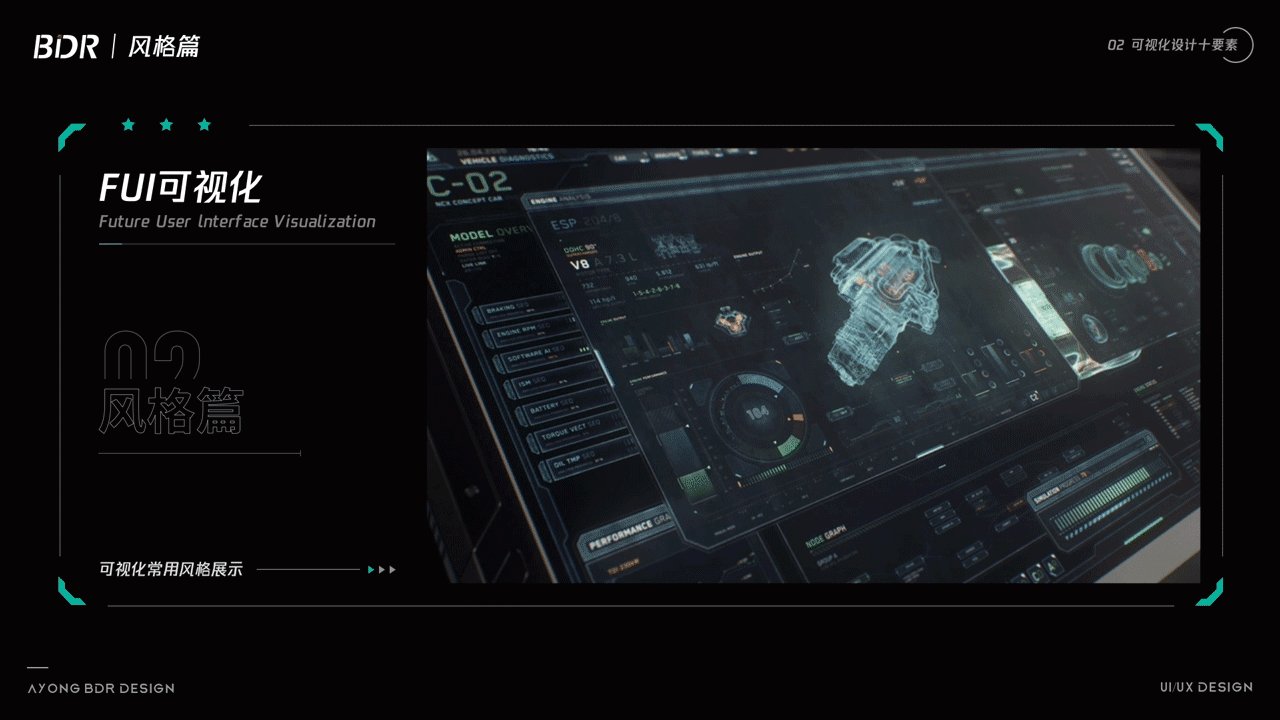
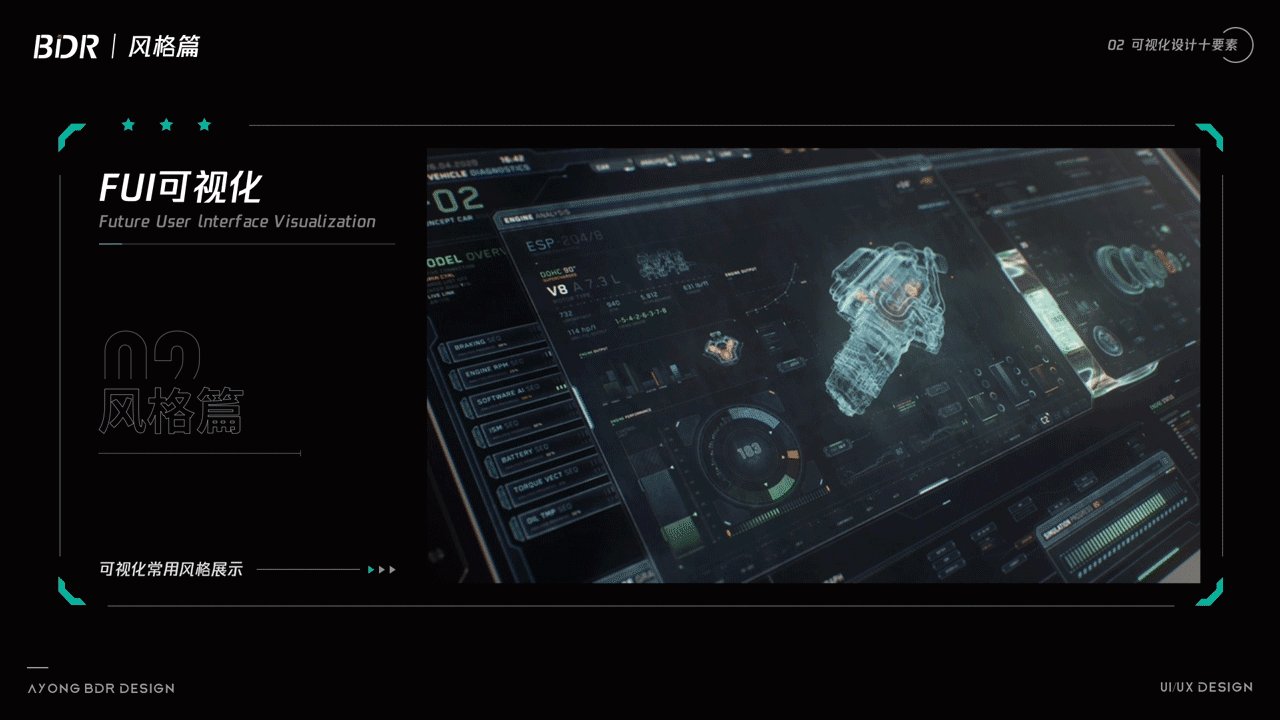
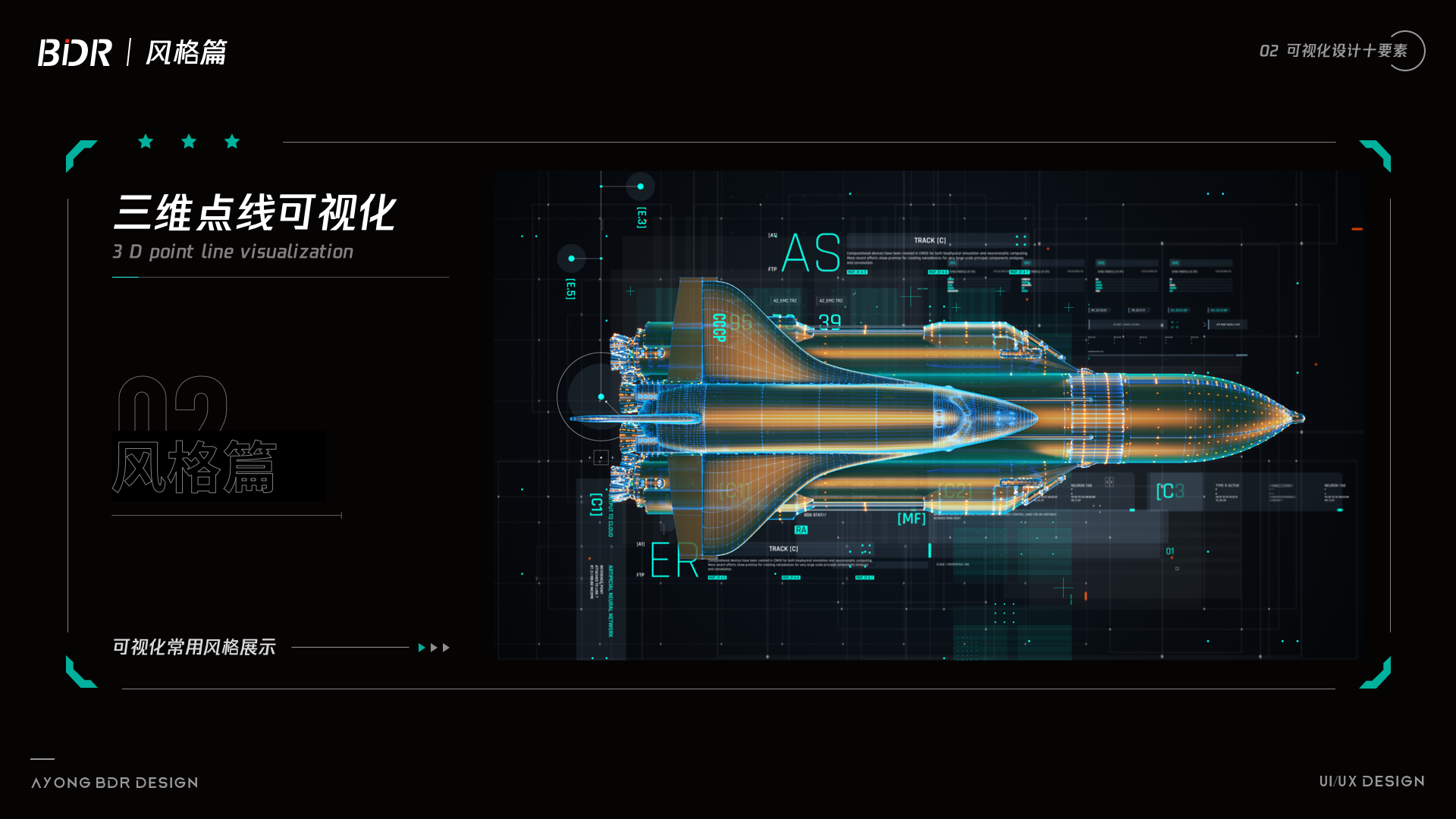
相对于当前流行的扁平化设计,FUI可谓是在Ul设计中独树一帜,设计风格十分鲜明,极具未来感和科技感。
FUI是一个非常有趣的Ul设计领域,是我们在日常现实生活之中天法探索的用户界面设计方式。在我们的日常工作中,通常日常设计很难有机会为宇宙飞船、时间旅行设备,或者感知型人工智能和外星人使用的用户界面做设计。FUI使设计师有机会去突破现有的用户体验和用户界面的限制,探索一个新的领域。通过虚幻界面设计我们可以大胆的设想以及寻找新的解决方案。例如我们可以大胆的设想AR技术的应用,地图可以采用全息投影技术、人与智能硬件的环境交互等等。
虚幻界面设计甚至可以是新的发明,它们可以作为一种概念的验证它们可以启发我们,提出问题,探索什么可行,什么不可行。正如科幻小说可以激励人们登上月球或建造自动驾驶汽车一样,虚幻用户界面可以激励人们为未来创造技术。



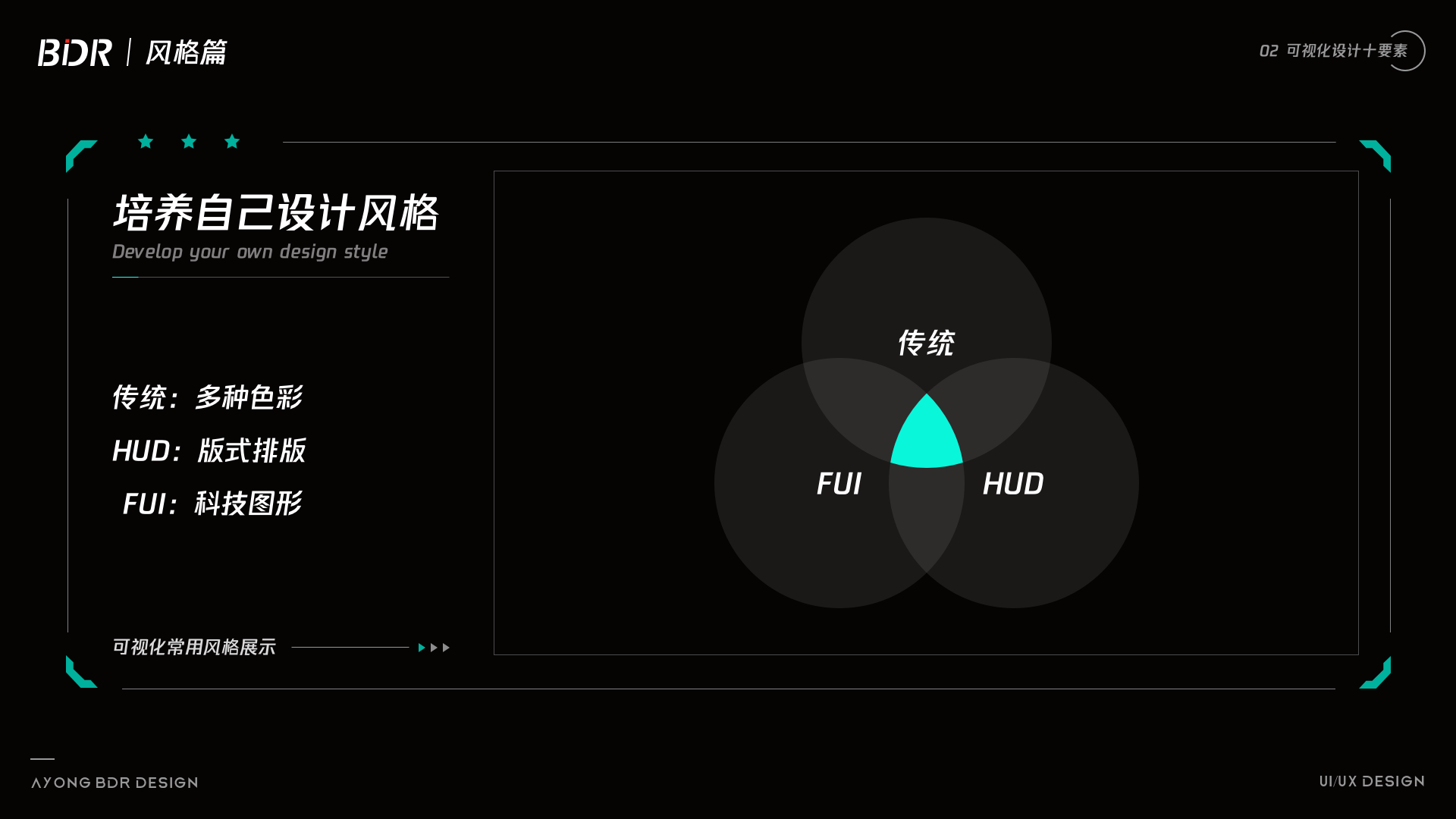
如何培养和完善自己的可视化设计风格呢?其实这个问题有点狭隘,不同客户不同使用场景我们可能风格都会不太一样,但是唯一我们不会变的是我们对于组件图表的理解,图表图形的展示形式。

一个合格的可视化设计师,对于任何可以参考的页面,都可以迅速领略到可以应用的部分页面和展示形式,多吸收知识,提升自己,这就是取其精华,去其糟粕的正确解答吧!所以要将现有风格结合,完善设计理念,提升视觉技法,这才是当下比较重要的。

最近由于工作中的一个项目,对自己充满了怀疑,究竟什么叫科技感?不同的应用场景,科技感是否还依旧有效?同展示条件下不同应用场景,又会有什么样的差异?究竟是什么样子的设计,才能被“甲方爸爸"认定为科技感十足,并且很酷炫呢?从酷炫科技感出发,总结了以下四个方面去解析科技感风格。

相信很多可视化设计师听到最多的一句话:要酷炫,要科技感!每每听到这句话我都会变得非常暴躁。究竟是酷炫科技感代表可视化?还是数据可视才是可视化的内核?每每遇到这种令人糟心的问题,我想的是如何通过自己的专业知识去解释,可是我发现根本解释不清楚,也无法令甲方客户信服,甚至和同为乙方的总包也无法达成统一战线。那么我们应该如何去做呢,又应该如何去解释科技感这个抽象的概念呢?

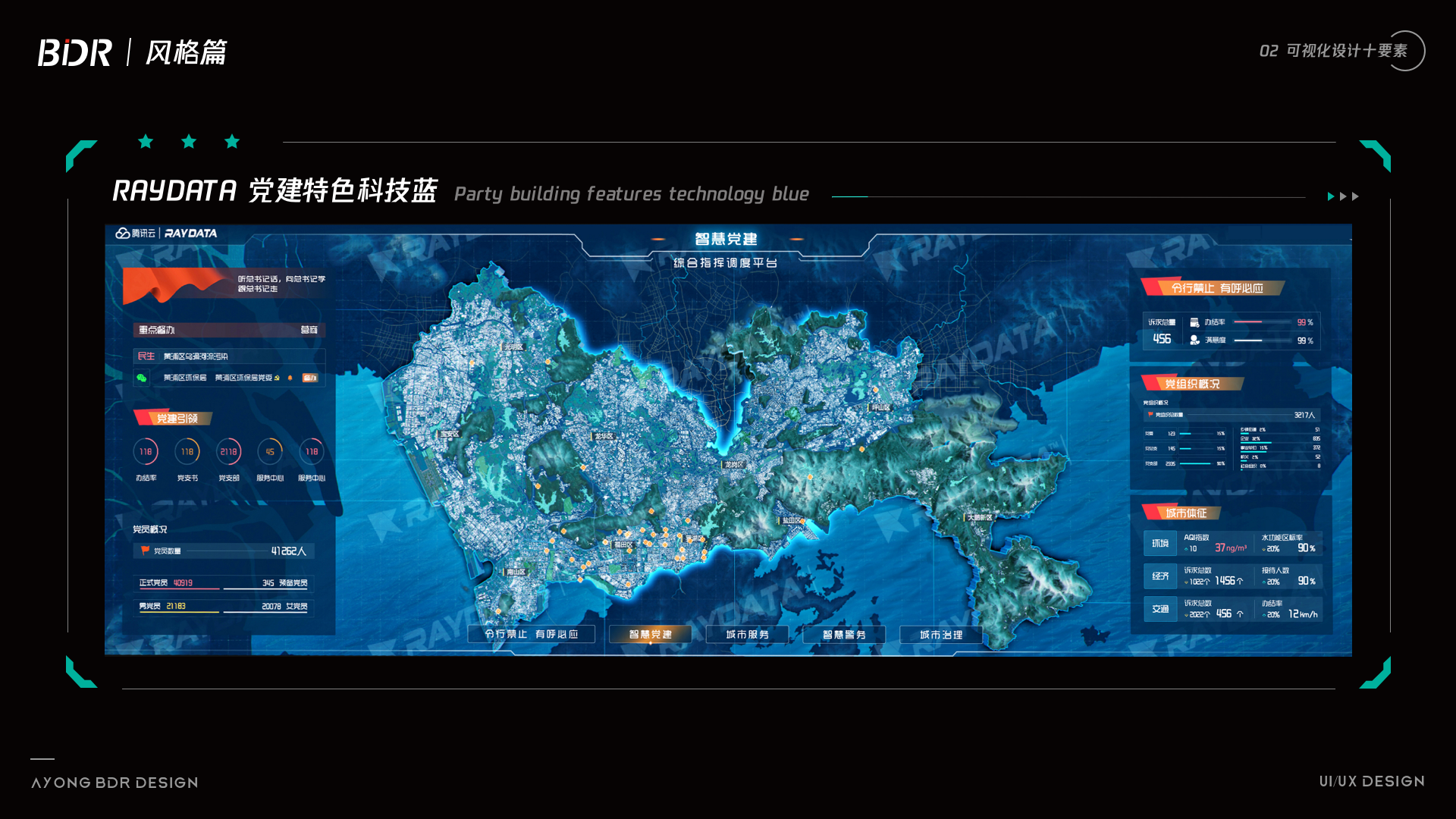
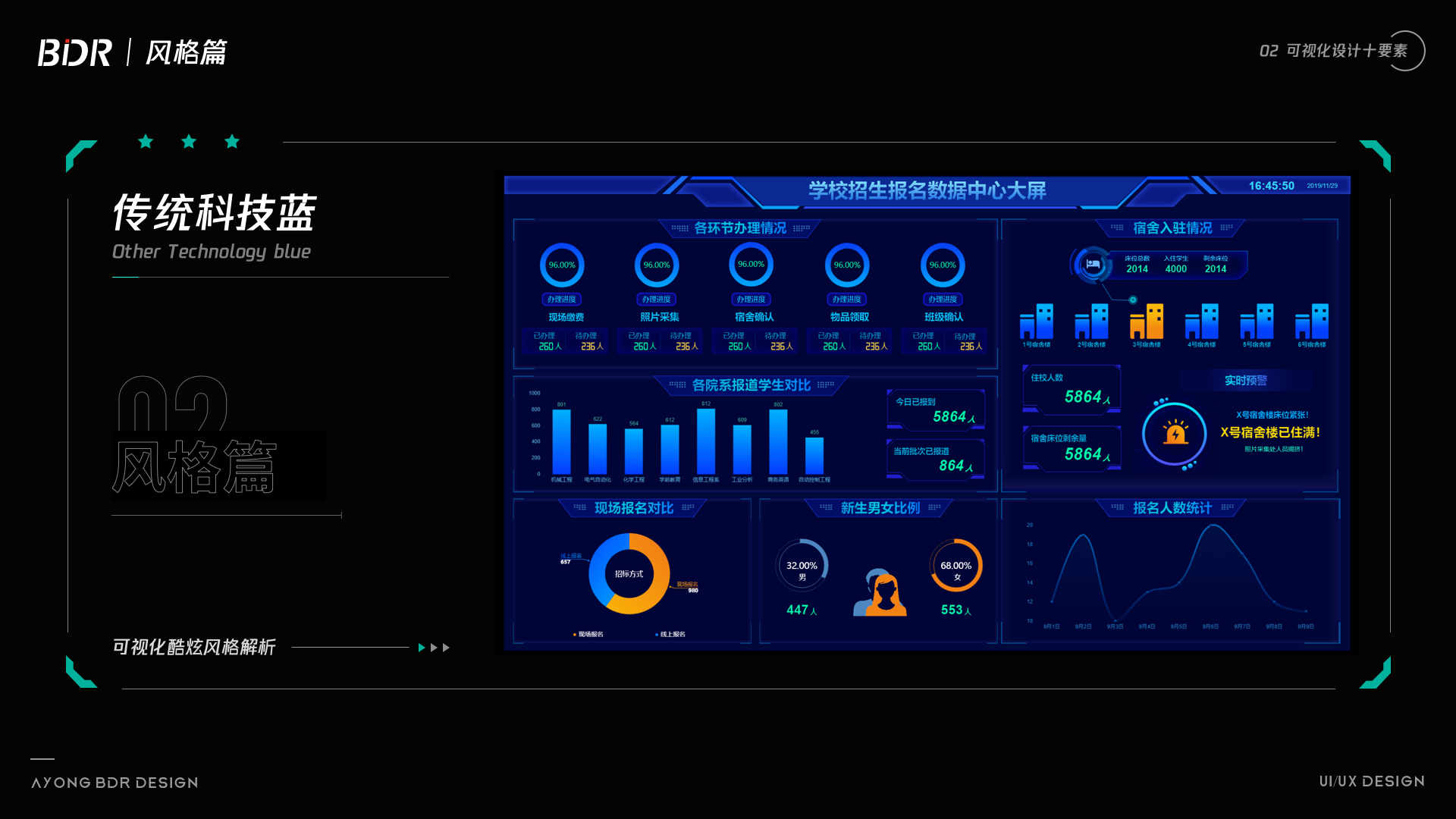
提到科技感色系一般我们想到的就是蓝色系(科技蓝),但是很多人可能走进了一个误区,科技感的专属色彩并不是只有蓝色,而且一些蓝色确实让我们有审美疲劳的感觉。如图,就是我们比较常见的传统可视化设计,一眼看去满屏都是蓝色,具有中国特色的蓝色科技感。正如所有人都公认的党建题材为红色加黄色,那么科技感真的只有蓝色专属吗?党建题材都是红色专属吗?

由此可见,红色并不是党建题材的专属色彩,存在即合理,也并没有说党建可视化一定要做成红色的。制约的因素有很多:项目背景,项目需求,设计提案,专业认知等等,可视化大屏归根结底还是做的是服务设计,因此服务好客户,得到客户的认可,就能体现设计的价值。但是在设计稿中可以发现,界面运用到了一些党建色彩的元素,也是通过这种方式去展示,这也是设计师需要注意的一点。





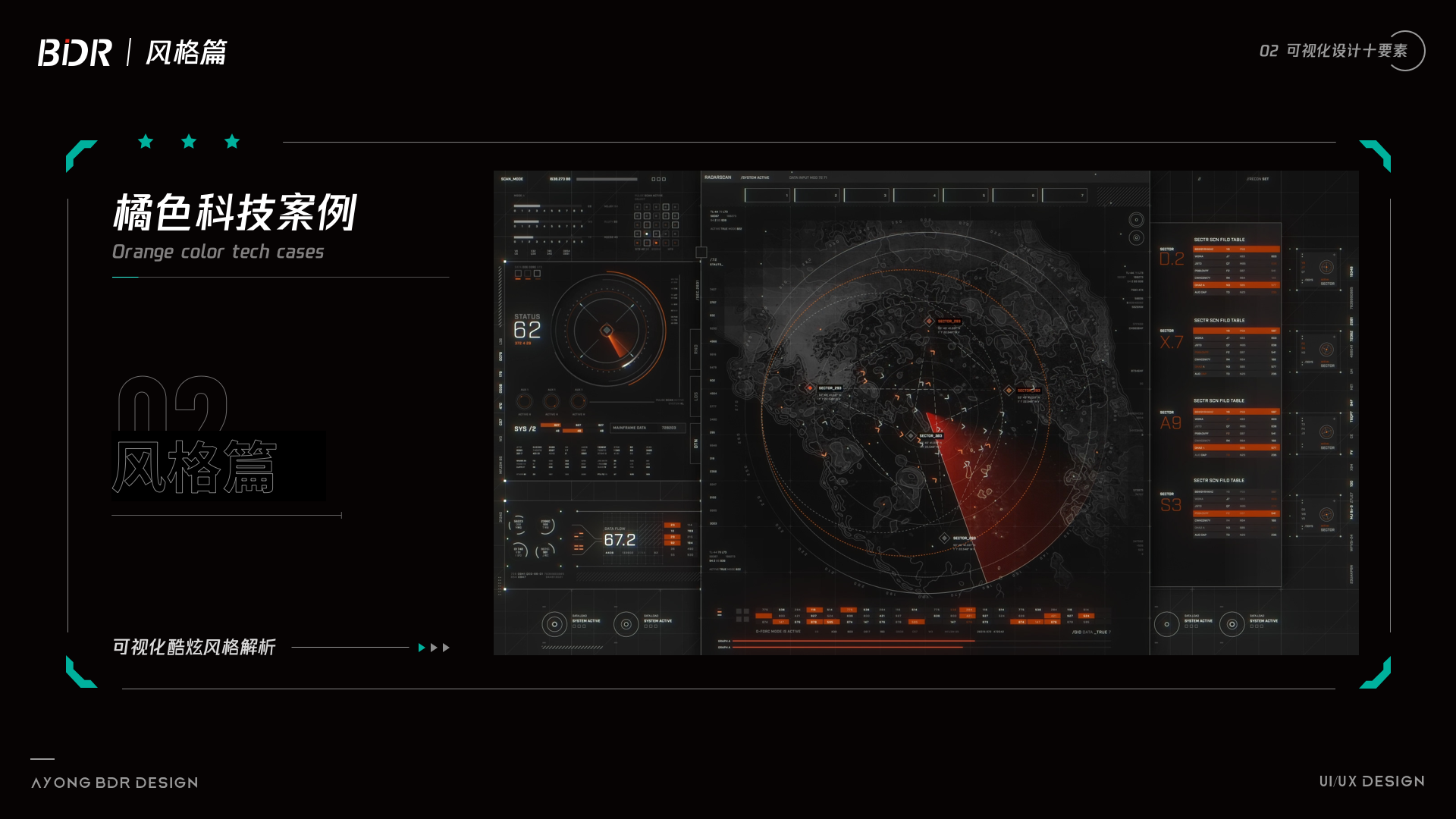
蓝色并不是科技感的专有属性,任何一种颜色都是可以塑造科技感的感觉的。比如适合用绿色的场景做的界面,没有做好看,那只能怪自己学艺不精,跟配色无关。不排斥蓝色,但是讨厌到处都是用蓝色,上来就是用蓝色。
说到背景这是一个影响科技感非常重要的因素,一张超神比比皆是,一张超鬼也是随处可见,究竟什么样的背景才是一个优秀的可视化界面所具备的?不是画面发光,有闪光点,宇宙或者银河那种图;也不是科技点线,带渐变的线条(混合工具做出来的那种)看起来就特别复杂;也不是那种亮度超过画面任何一个元素的图。

科技感的背景所起到的作用应该是衬托画面,而不是在画面中比较跳,抢视觉,一大坨发光或者复杂的图形,只会起到反作用。
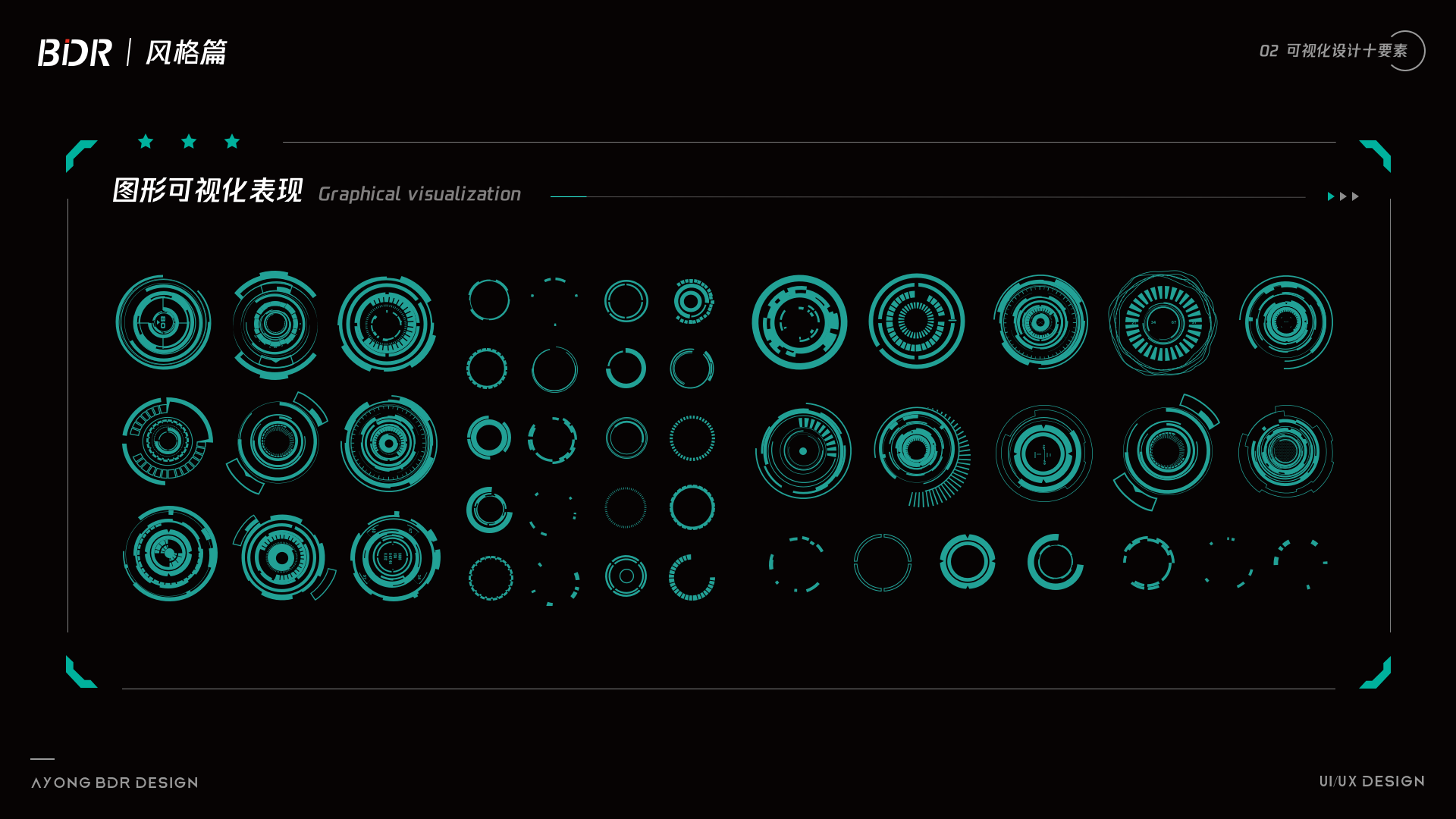
图形应该是以上指标中,最令人可以接受对科技感风格诠释的一种,科技感的图形到底有哪些特征,我们又该如何去做呢?


通过以上案例我们可以发现,所谓图形表现科技感,最大的特征就是点线面应用的多元化,通过一种或者多种规律将点线面组合起来,线条粗细长短不一,点大小不等。在使用图形进行点缀搭配时,切不可过于花哨,从而抢了主要内容的风头。
此处可能会出现一些三维样式的图形,特殊的视角以及不常见的设计都会增加科技感的元素,但是也不是所有的三维都可以比二维更有科技感的。我最近做的就是甲方客户一直觉得:三维元素太少了,科技感不够。我就纳闷了,到底什么才是科技感?难道科技感只能用三维的来表示了?只能说一定条件下,三维是优于二维展示的,但这也不是绝对的。如果你的场景主视觉本身就是二维范畴的,何必要要求组件三维展示。
下图的二维科技感表现上肯定是超过三维地球的,至少我是这么认为的。

动效应该是最能体现科技感的方式了,通过动态演示组件,通过动效展示界面,远远比静态页面要合理的多。动效主要是通过:位移、旋转、透明度(闪烁)、缩放等方式去制作,形成独特的动画节奏。




可以发现科技感动效一般都伴随着极快的闪烁动画,动画的节奏也是比较偏快,再通过出现动画,字符偏移,剪切路径等演示组件的形成过程。
可能大家没有遇到过这种情况,比如在三维建筑可视化中,科技感本身就依赖于场景的表现,但是不知道大家有没有试过,将三维建筑可视化换成二维GIS之后,我们如何去使画面表现的更具科技感呢?
图一,图二,图三分别就是替换不同的场景,那么我们来看看这些场景为什么不适合原本的之前的科技感风格呢,我们一起思考一下~



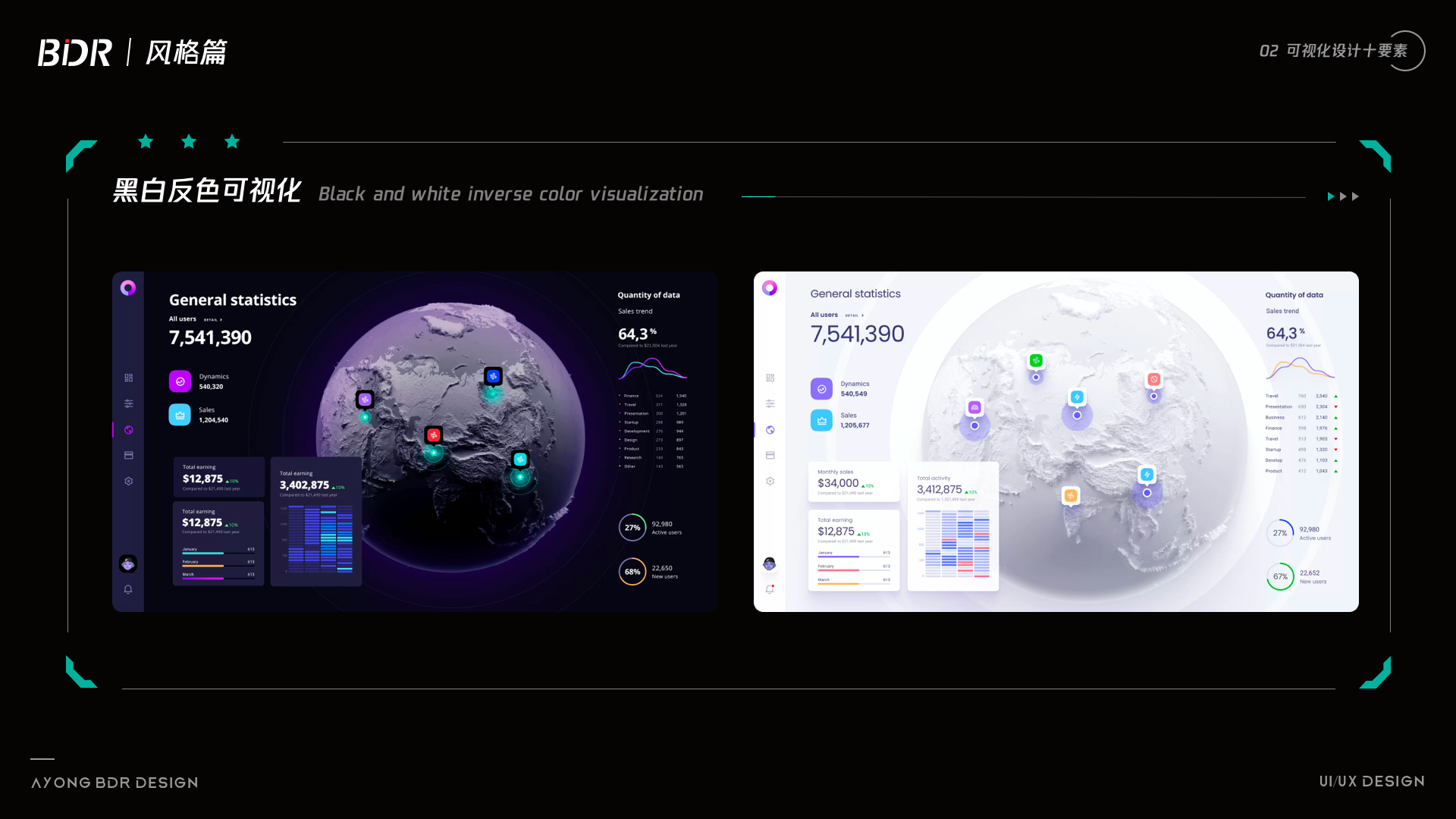
大家可能会觉得科技感只针对于一些特殊的场景,或者说是深色场景,比如一些实景地图和卫星地图又该如何去表现科技感的元素呢?那么如果是浅色可视化我们又该如何去做科技感呢?

其实这本身就是一个伪命题,三维表现对画面的冲击力是非常强的,对于画面视觉效果的提升有很大的帮助。不过是否所有的三维就是最合适的呢,这个也确实有待商榷。不过能肯定的是,一定程度上,三维一定会比二维更加具有冲击,更加具有科技感。



其实最正确的表现就是二维表现加上三维场景展示,两者相辅相成,对于画面的展示才是最好的。通过下面这组案例可以发现,二维表现加上三维场景才是最优解。

很多同学对于文字需求如何制作科技感有很多的疑问,通过最近的作图,总结出四种关于文字排版科技感的展示,总结起来其实就那么几点:装饰,图形,字体,版式,表现形式...




其实对于数据可视化设计科技感的研究,不仅需要了解表现层,更需要上升到业务层。一些特定的图形或者装饰,对于画面的丰富程度一定是有帮助的。
讲了这么多,不知道对大家理解科技感是否有帮助,如何提升画面科技感,是我们做为数据可视化设计必定会面临的一大难题。希望大家在以后的工作或者项目中,多多酷炫,多多科技感!!!

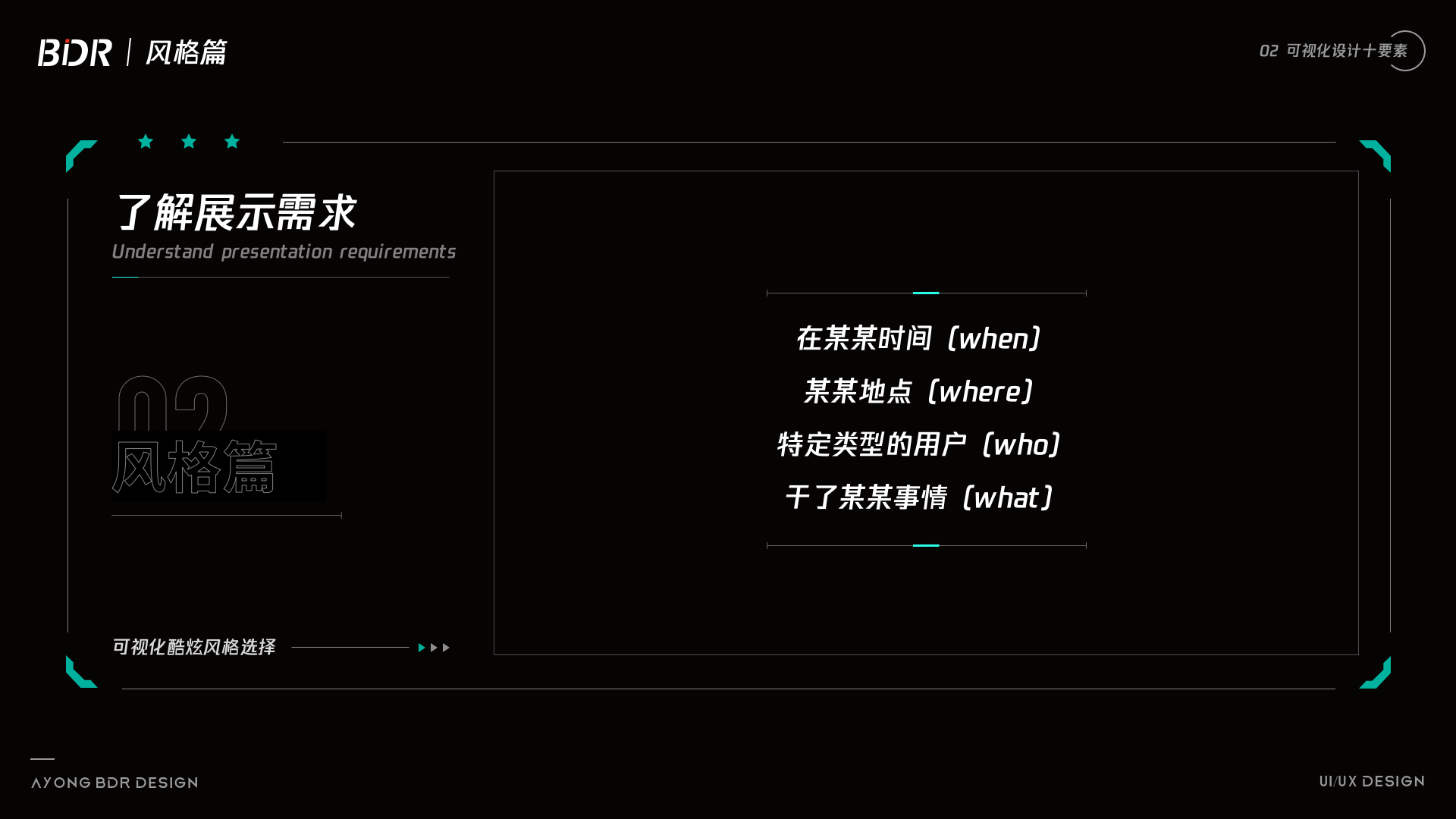
因此我们要确定的是,根据这四个“W”去确定整体业务框架的基础构成,这对于设计风格的初步意向确认有着很积极的意义。

who:王局长
when:领导人会议时
where:公安局
what:新基建建设 数字化转型事项
在领导人会试上,公安局王局长提议通过了关于新基建,数字化转型的各种措施。面对这一场景,有以下几个问题。受众是谁?需要干什么事情?谁去干?数字化转型怎么做?怎么实现?需要用到的技术?展示风格?重功能?还是重展示?
在有了这些的前提下,对于我们设计风格的选择就有了很强的指导意义,比如王局长比较喜欢多色搭配,科技感强的风格,主要为了配合展示汇报,那么就可以通过这一些需求,初步制定风格为效果酷炫的展示类大屏,但是主视觉的展示形式还是要根据其他的具体情况去进一步确认。
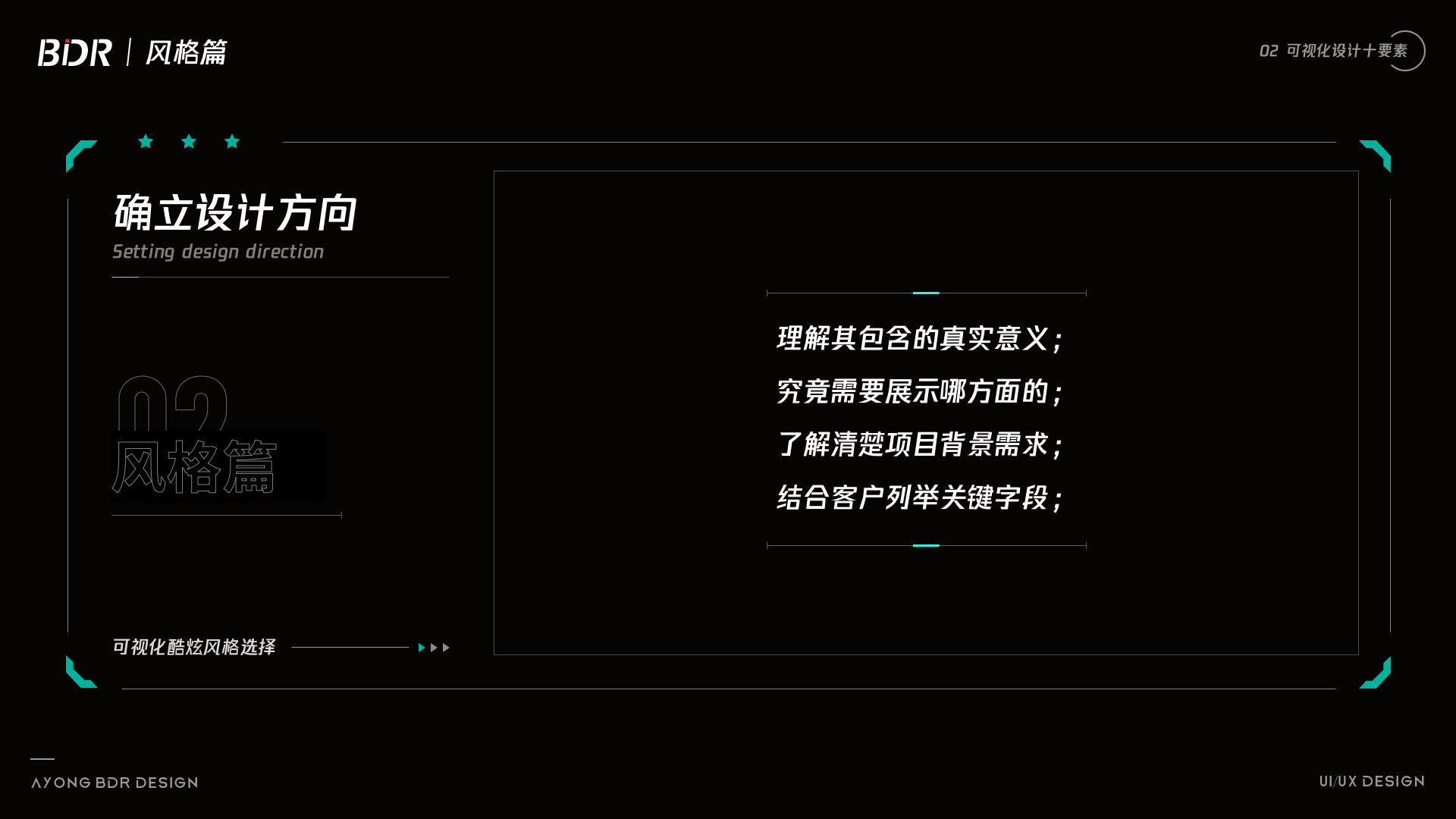
在面对一些特有的项目时,一般客户会给出一些参考术语:“3个一带”,“2个方针”,“八大成果”“三山,两水,百林,千田”......
面对这种问题,能做的就是理解其包含的真实意义,究竟需要展示哪方面的,了解清楚项目的背景需求,结合客户所说的一些关键字段,剖析以上的内容可以发现,客户通过一些方针和方法,对“山水林田”进行治理,取得了一些阶段性成果。

因此展示的内容可以确定为智慧治理,或者智慧生态方向的,然后就可以根据项目背景的内容去选择可以应用的具体的一些方案了。
因在到了需求分析的阶段,可以根据客户提供的大量的资料和业务需求,去明确的设计方向,究竟是需要展示哪些内容?可以提供的数据有哪些?展示条件(硬件设施)是否具备?想要的效果有哪些?

比如客户需要查看到山水林田的各个改进措施的效果,以及改进前后的效果对比。说到这单纯的二维GIS和影像已经不太好满足了,那么可以将场景风格定位到三维展示,需要实际1:1建模,至于是通过WEBGL,UE,UNITY就看各自的团队擅长的方向了。
场景大体风格确定,那么展示面板需求根据场景去搭建就可以了,这样一个完整的风格选择过程就算初步走通了,具体的验证环节,可以在一次次会议中再去进行交流和修改即可。

展示容易,风格切换皮肤多,可编辑性高,开发难度低,地图资源较多,适合快速搭建可视化大屏模版,开 源内容较多,前端开发直接调用样式即可。
展示形式较普通,地图风格样式不出彩,设计效果也会打很多折扣,很难与同行拉开差距。
开发过程中可能需要基于高德API以及一些平台,对封装地图进行二次开发,没有GIS开发经验的前端,会比较困难。
https://lbs.amap.com/product/mapstyle#/ Mapbox,高德API,百度API,超图,天地图等等。
以高德API为例

展示灵活,可下载svg矢量区块,并可下载json文件直接交付开发,可下钻到县级,可编辑性高,一般会结合二维GIS来展示,有插件可以直接绘制全国地图。
不够立体,可选样式比较少,画面主视觉容易空洞导致画面效果不强。
开发对于设计图的一些效果还原比较困难,例如发光,渐变等等。只能做一些比较基础属性的修改,对于效果还原可能达不到80%以上。
http://datav.aliyun.com/tools/atlas/index.html#&lat=33.50475906922609&lng=104.2822265625&zoom=4
以DATAV地图下载器为例

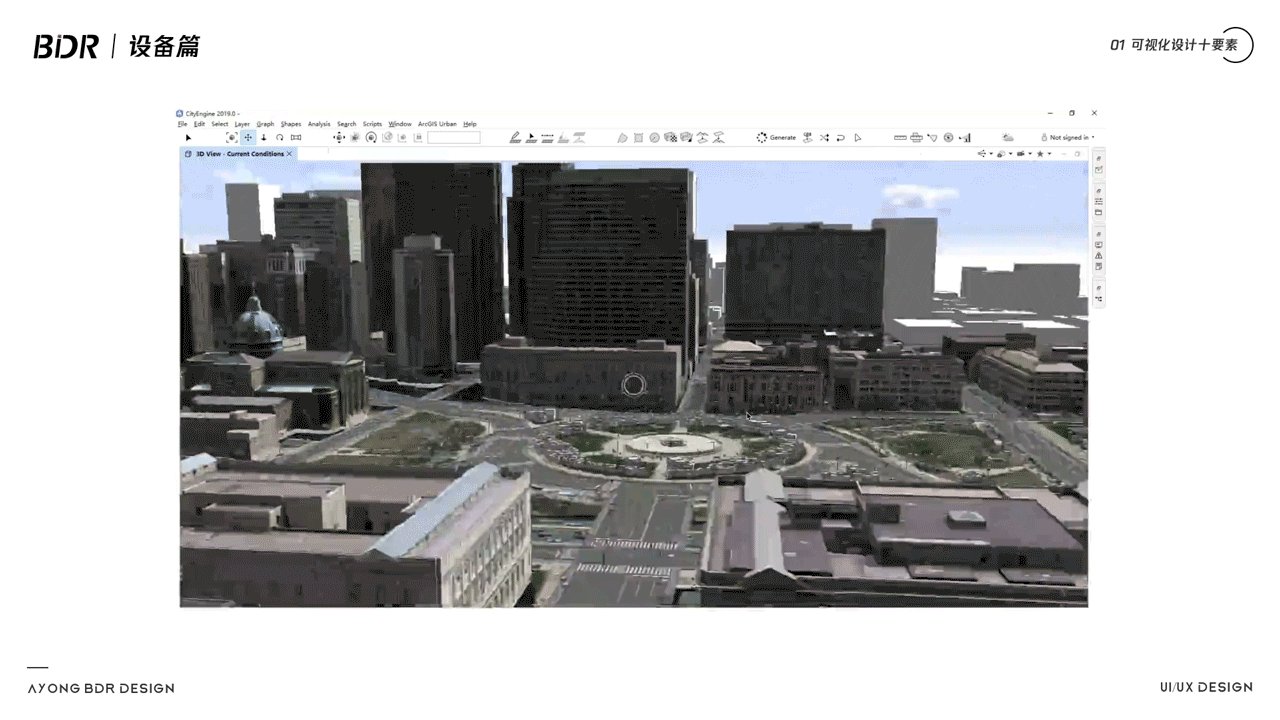
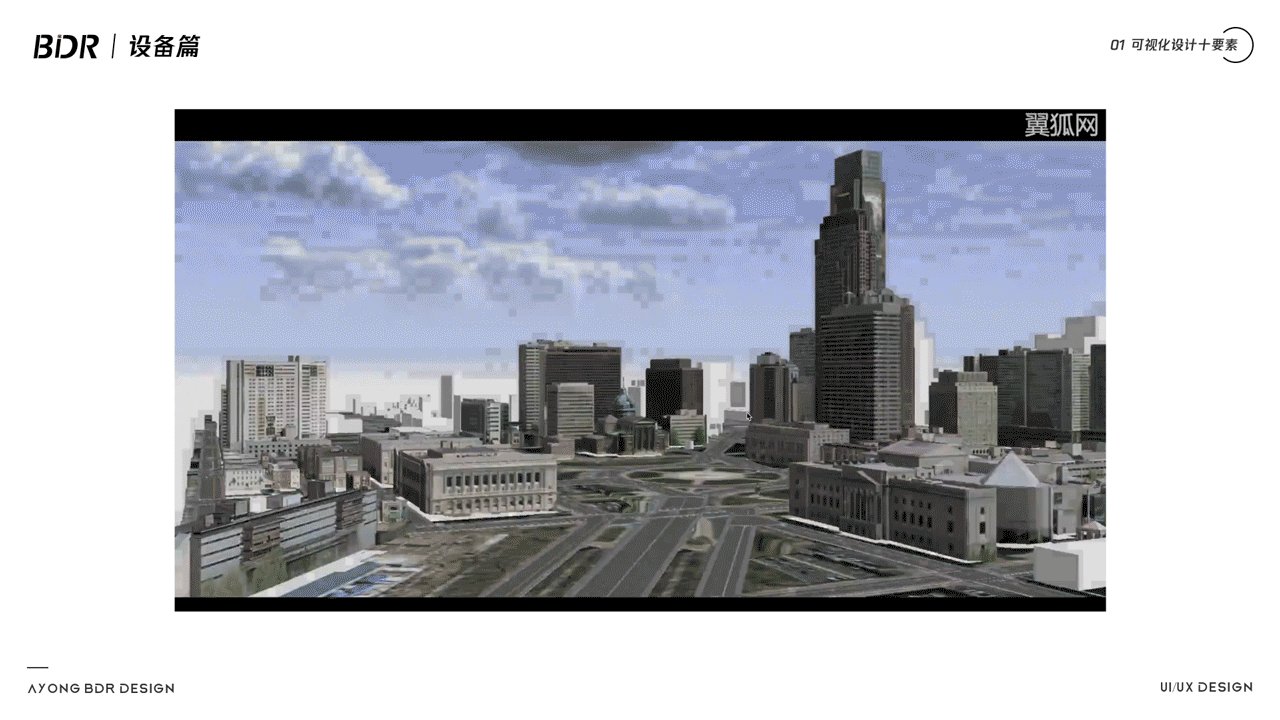
展示效果好,三维场景,有立体效果,材质贴图不同效果会完全不一样,可编辑性较强,相比较二维更推荐这种表现形式。
三维范畴,不会三维知识的小伙伴会比较难,此处会涉及到三维软件合并挤压,展UV,漫射贴图,QGIS制作高度贴图,PS制作法线贴图等等知识点。
对于不懂三维的小伙伴比较困难,涉及知识点较多,容易一知半解。
https://mp.weixin.qq.com/s/zjR_pJyU1jpeLJMXZ-4FyA(原作者已授权)
3D地图建模及贴图的制作获取方法

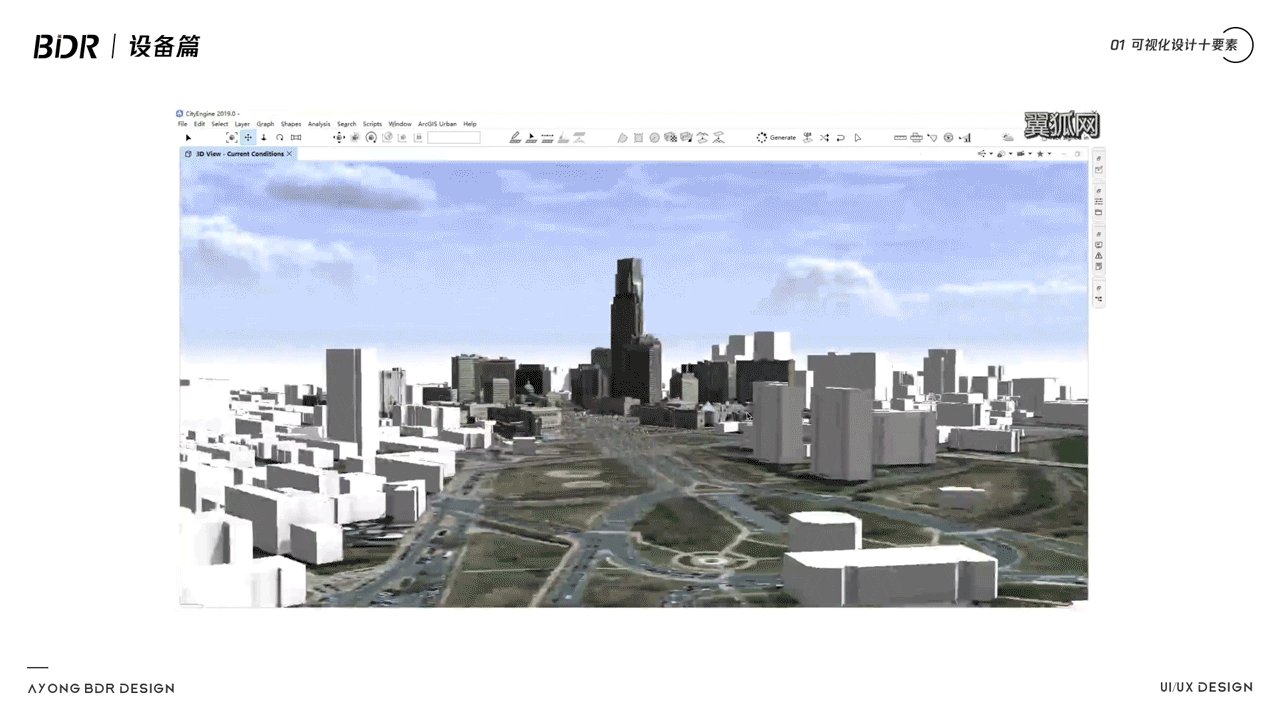
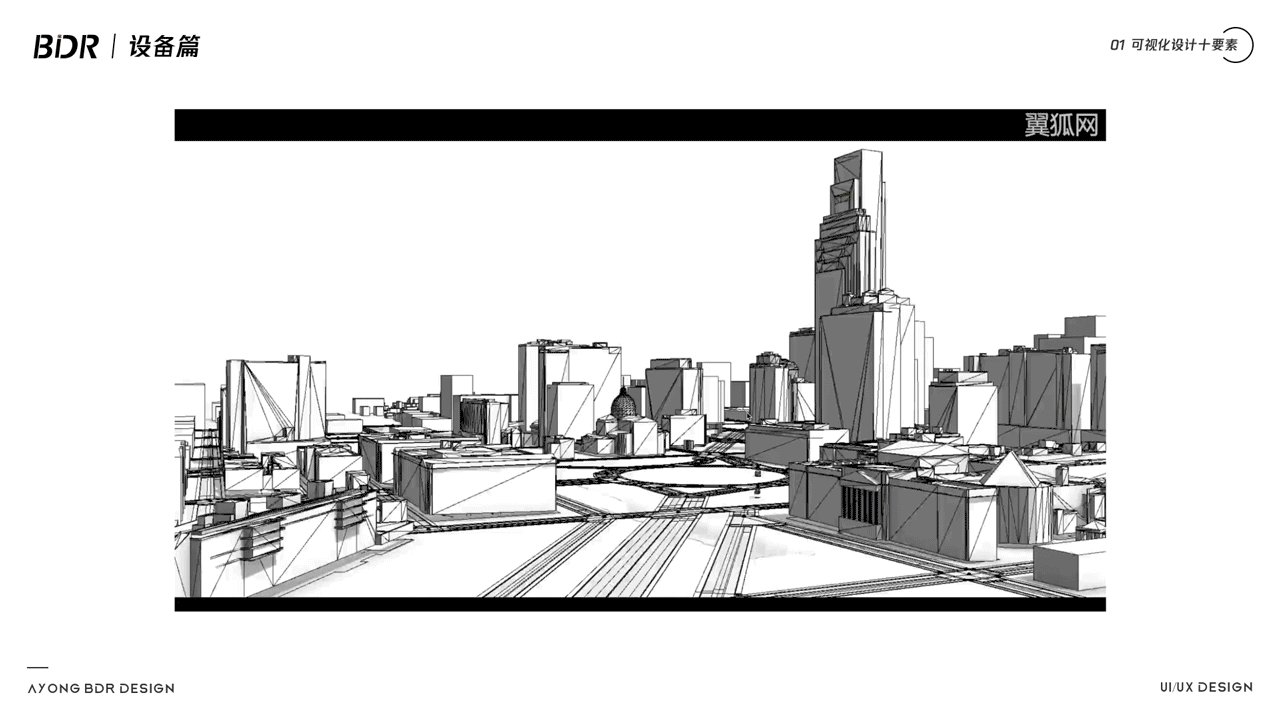
展示形式新颖,展示效果非常好,三维表现往往让人耳目一新,对于可视化的展示可以说是所见即所得,深得客户喜爱。
开发难度高,专业性人才比较少,懂三维的设计也是非常的少,对于三维知识以及引擎开发知识需要比较熟悉才行。
人才稀缺,入门难,做好更难,教程自学难度有点大,例如cityengine程序化建模,houdini程序化建模等等。
https://space.bilibili.com/21247145?from=search&seid=10582171815506234319
cityengine程序化建模

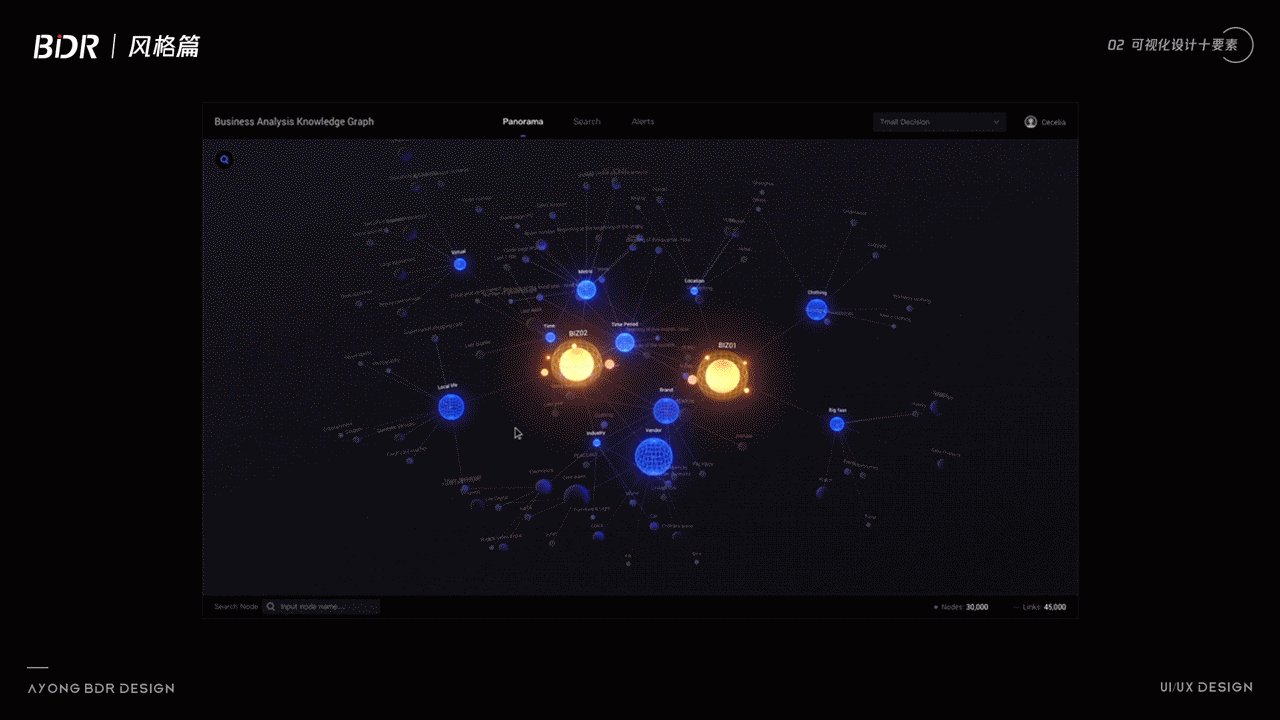
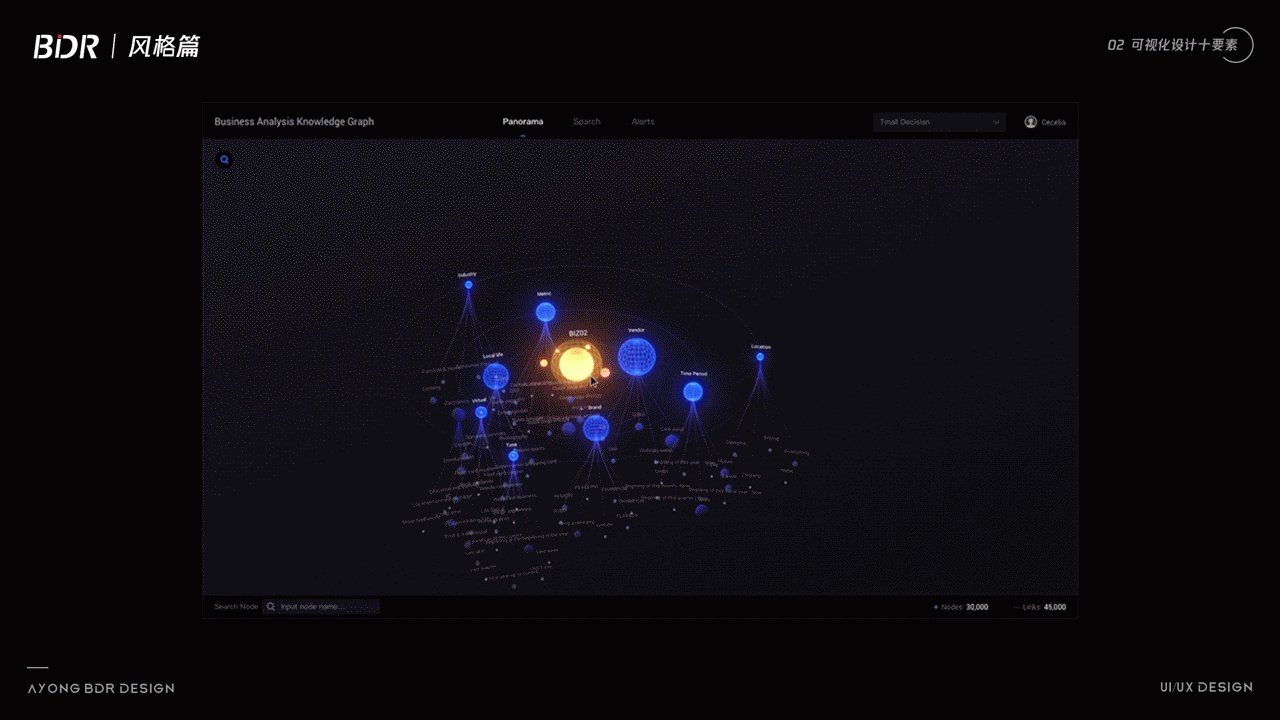
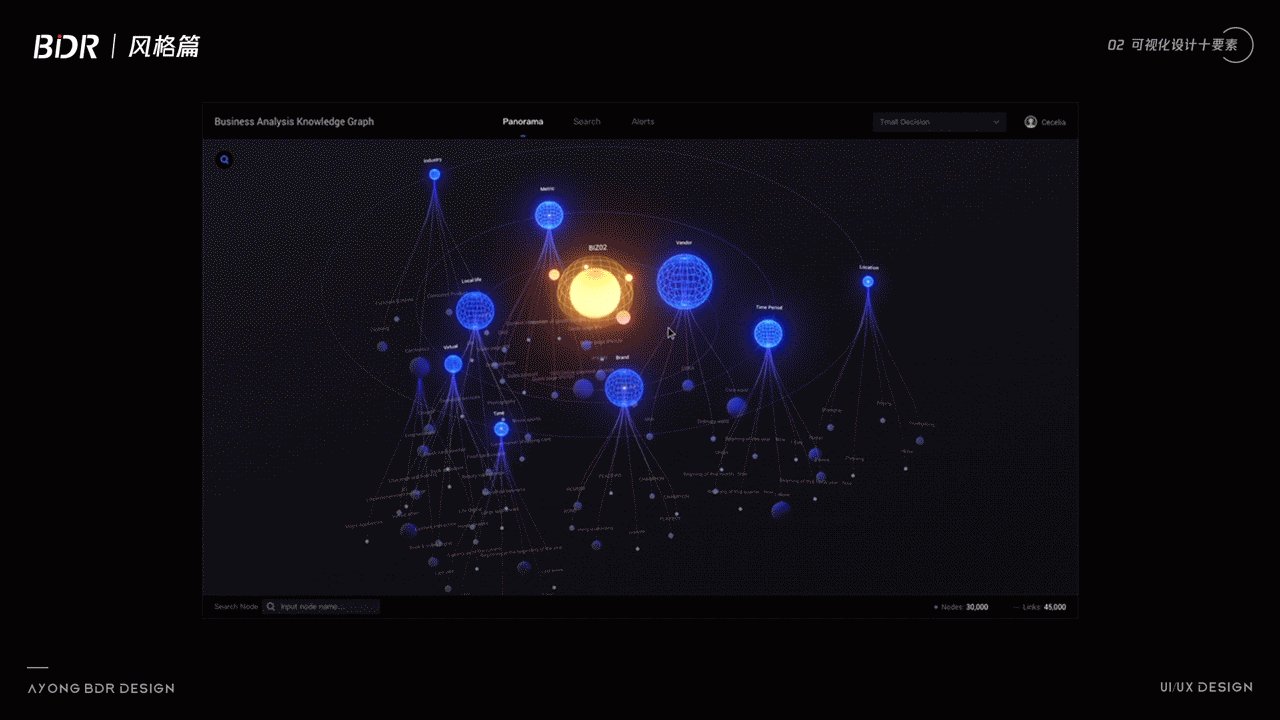
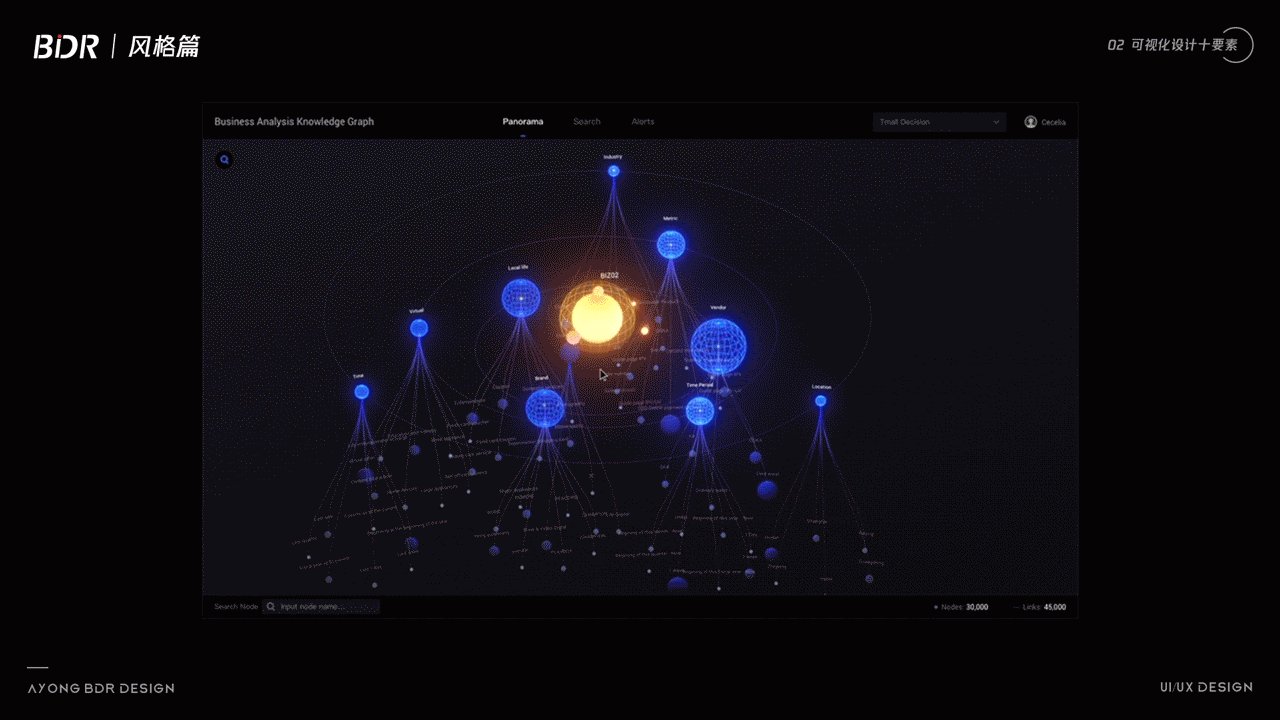
主视觉效果强,特殊场景的处理能够很完美的讲清逻辑,对于图形化的理解有很强的意义。
逻辑复杂,难懂,比较抽象,专业难度高,对业务理解能力需要很强。
逻辑处理比较难,设计效果比较难以想象,设计容易偏离主题,比如数据中台,是一个非常虚幻的东西,很难讲清楚处理逻辑和过程。
https://www.zcool.com.cn/work/ZMzg4OTQ5ODQ=.html
以知识图谱为例

可视化风格三大分类以及对于图形的应用(传统、HUD、FUI);
如何培养自己的数据可视化设计风格(色彩+图形+板式);
影响科技感风格的四大影响因素(配色,图形,背景,动效);
设计风格的选择以及确定思路(根据场景、含义、需求);
可视化风格的应用以及拓展(各种主视觉的应用优缺难点)。

作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com