先来看看技术发展和现阶段人口结构的变化对线上社交有什么影响。
1. 技术上:
2G 时代的社交实现了跨地域聊天,用户可以在 QQ 里和天南地北的人聊天,强调在线状态。QQ 号是用户社交虚拟身份的 id,是用户自我创造的线上人设。2G 时代的社交寻求更为方便的沟通方式。
3G 进入了移动社交,著名风投公司合伙人约翰·杜尔提出 SoLoMo 概念(社交化、本地化、移动化)。用户可以基于位置进行交友,比如附近的人;基于行为匹配,比如微信摇一摇。没有在线状态,可以随时随地的联系,随时在朋友圈获取对方线下的生活状态。
4G 时代,手机硬件、大数据和 AI 的发展,大大提升了匹配的效率,高效地建立潜在社交关系。不论是看脸社交还是灵魂匹配,都能在很短时间内找到合适的人聊天。信息传输越来越快,沟通互动的方式不断革新,用户从文字、图片聊天进而习惯于实时语音和视频。
随着 5G 到来,高带宽互联网、云、AR/VR/MR 的高速发展,视频作为主要的信息和沟通载体变得日益普及,疫情让在线沟通和协作越来越方便,更多的线下社交场景转移到线上,线上社交的频次大大增加的同时,副作用也开始呈现,社交隔离让人们感到更孤独,对云社交的需求愈发强烈。

2. 人口结构变化:
独生子女群体在 80 年代出现,但由于父母辈基本是有数量较多的亲兄弟姐妹,因此第一代独生子女的同辈中有较多的表兄弟姐妹或堂兄弟姐妹互为玩伴。而由第一代独生子女繁衍出的第二代独生子女,也就是现在的大部分 00 后,家庭规模越来越小,亲属同辈越来越少,加上人口流动频繁,少有的亲属同辈也较为疏远。
00 后这一阶段的出生率跌至了最低点,平时家庭、学校二点一线的生活,繁重的课业负担,原本在亲属同辈圈的社交就少,在学校的熟人同辈圈的社交也越来越少。

2018 年发布的《00 后来袭-腾讯 00 后研究报告》中说到,“75%的 00 后渴求有更多的时间跟同伴在一起”。00 后在现实生活中缺失的同辈圈社交,更有强烈的诉求去互联网上寻找。他们有着更为复杂的社交需求,通过与同辈圈的互动,建立同辈伙伴关系,从中获得陪伴感、归属感和自我认同,形成自我认知。
回顾这几年社交的变化,技术让社交体验从“线上线下割裂”向“虚拟空间映射真实世界”发展,00 后的线上社交需求更加强烈,我们如何解读用户、解读人群,寻找他们的需求痛点。接下来,本文从自我展示、匹配连接、沟通互动的社交体验路径来探讨社交的设计趋势和特点。

最初的互联网社交身份是简单的虚拟身份 ID:虚拟头像、昵称、个性签名、QQ 秀,当时的社交体验线上和线下完全割裂,用户的自我展示强调纯线上人设打造。随着硬件设备和图像技术发展,用户慢慢丰富社交资产,用真实身份交友,高清美颜自拍、沙雕表情包和声音名片,线上的自我展示与线下生活紧密联系。而现在,更多人用虚拟形象代表自己,技术的进步让虚拟形象的展示更完美、更逼真。
1. 真实身份展示从单一趋向于全面
用户在展示自我的时候往往需要填写大量文字信息和传输多张精修过的照片,导致编辑成本高、浏览效率低。视频化的普及让用户随时随地记录自己,在这种沉浸式的自我展示中,身份信息传达更加有效和真实,也进一步放大用户的自我炫耀感。
Feels 的个人资料由全屏照片、视频、问答组成,用 story 的交互方式进行浏览。

2. 从声音名片到声音形象,更加赋予了情感和灵魂
语音的优点在于比文字传输效率高,一篇完整的文字自我介绍用语音三言两语就说完了。而语音的缺点是无法在嘈杂的公共环境中使用,所以老年人最爱用语音,因为他们私人空间较多。疫情让人们大大减少了旅游和外出娱乐,享受个人空间的时间变多了,从而缩小了语音使用环境受限的缺点,放大了传输效率的优点。在今年,出现大量语音房社交,语音从“萝莉音”“正太音”的声音社交名片变成展示个人形象的方式。
Clubhouse 带来语音社交热潮,Facebook、Twitter 也相继上线语音房 hotline 和 Spaces,用户可以找到一个感兴趣的主题房进行聊天或围观,那些通过短短几分钟发言就吸粉的高质量用户,通过声音赋予了个人的情感和有趣的灵魂。

Reddit Talk
3. 从“我是谁”到“我们的关系”
展示自我除了从展示者的角度来设计“如何更好的展示社交资产”外,也要从看的人的角度考虑“如何更好地了解他”。
ios15 从 spotlight 输入联系人的名字,对方个人信息会智能拉取你们相关联的信息,包括最近的聊天、共享的位置和照片。

Snapchat 能根据生日、出生时间、地点生成个人星座运势和个性,还能和好友进行星座合盘。通过个人资料之间的交互,强化双方身份的情谊特点。

4. 虚拟和真实之间,越来越强调“真实”
虚拟形象的概念不新鲜了,2003 年 QQ 秀是虚拟形象的雏形,Y 世代网民根据自己的喜好拼出属于自己的 QQ 秀形象,用于 QQ 聊天时的自我形象炫耀和情感表达。Z 世代逐渐成为互联网的主力军时,他们的个性习惯和独特的表达方式让虚拟形象在社交中的使用需求愈发强烈。《Z 世代圈层消费大报告》提出 z 世代五大典型兴趣圈层为:电竞、国风、二次元、模玩手办、硬核科技。Z 世代已经从他们的兴趣中建立了对虚拟形象的情感,兴趣成为他们建立自我人设的重要手段,他们跳出固定人设,在不同兴趣圈层展示多样个性,使用特定冲浪语,以此获得归属感和认同感。
高新技术的发展让虚拟形象变得越来越高质量。苹果的 Memoji、Snapchat 的 Bitmoji 和 Facebook 的 avatars 让虚拟形象成为自己的化身,用于个人资料展示以及聊天表情包、合照、视频互动等场景。Snapchat 最新的资料设计中展示了 3DBitmoji。

依靠面部捕捉、表情捕捉、动作捕捉的技术,实现了真人与虚拟形象的动态同步,降低了真人化虚拟形象的设置成本。在 SXSW2021 音乐节上,展示了 Facebook 新 avatar 系统推出的 VR 社交应用 Horizon。人与人能通过虚拟形象进行实时互动,除了有自己逼真的形象外,还具备真实的眼神表情和肢体动作,还会根据肢体动作变化不同情绪。

大数据和人工智能时代,融合了 AI 技术的虚拟形象也在近几年层出不穷。与真人虚拟形象不同的是,它不受对方在线的限制,能随时进行实时互动,来满足用户对陪伴和娱乐的需求。麦当劳推出一位唱跳型爱豆的虚拟形象,她可以和小朋友进行沟通互动,一起跳舞,跟小朋友讲故事,增加与消费者之间玩伴、陪伴关系。

麦当劳虚拟偶像“开心姐姐”
用户在社交网站分享动态,维系自己的人设,获得群体的存在感和认同感。在未来,这些记录和创作的内容是否会形成自己的虚拟空间?每一个人不同的故事动态与空间产生联系,形成自己独有的虚拟空间社交资产。

5. 社交人格从「完美人设」到「透明人设」
随着好友列表数量增多,很多人开始逃离朋友圈,人们在朋友圈的人设经营也越来越谨小慎微,开始疲于“完美”人设的表达,社交产品开始减压。正如越来越多的年轻服装品牌进行的「透明商品运动」,他们在品牌宣传时,将商品从生产到制作的全过程透明化公开给消费者。「透明人设」是反对当今社交信息流充斥着的完美人设,鼓励自我展示更加真实和未经编辑。
Dispo 复古相机拍摄后需要 24 小时才出片,并且没有任何美图的编辑工具。传达现实生活中不完美的时刻也是值得捕捉和分享的。

Poparazzi 能连续拍照变成 GIF 进行分享,同样也传达未经过编辑的更真实的自我展示。用户用 emoji 进行互动,仅展示动态收到的 emoji 表态数量。

你是否会因为动态无人互动而焦虑?是否会因为很久不更新动态而失去展示的动力,慢慢社恐?instagram 和 Facebook 允许用户隐藏帖子的赞数,来减轻用户的压力和焦虑。

1. 匹配趋向于多元化
调查发现,现实中两位互不相识的陌生人要花 50 小时,才可以在路上叫出对方名字,再投入 40 小时,才能蜕变为真正的友情。互联网帮助用户高效匹配,缩短认识的时间,降低认识的成本。
近几年,用户的喜好正在极速分裂和细化。《00 后来袭-腾讯 00 后研究报告》表明 73%的 00 后会主动地获取资源来发展自己感兴趣的领域。由于现实中同辈社交圈狭窄,他们需要在互联网的社交阵地上寻找更垂类的兴趣伙伴,比如云学习伙伴、游戏玩伴、coscp 等,线上社交在不断垂直细分以便更快捷的连接同辈伙伴。
随着传输速度的发展,匹配连接的体验具有更实时的交互和面对面的互动体验。Distance Disco 是一款云蹦迪平台,疫情期间,大家在各自房间里通过在线视频就能开启一场线上舞会,结识一起蹦迪的朋友。界面上的视觉元素和色块会随着音乐节奏变化,增强迪斯科的互动氛围。
视频链接:https://v.qq.com/x/page/w32687gdpf8.html?start=46
Honk 匹配陌生人聊天的动画,传达了穿越了人山人海,遇见了你的感觉。头像出现时,出现招手动画,像是刚刚见面的人招手打招呼。

2. 匹配提升安全感和隐私保护
现实生活中我们都有意识地保护自己的隐私,而到了互联网,却容易放下戒心将自己的信息分享给他人,线上社交会放大陌生人有趣、友善的一面,却也隐藏了人性的缺点。社交产品的在帮助用户建立社交关系的同时,也要提升用户隐私保护和社交安全的体验。
Instagram 帐户注册时,未满 16 岁的未成年人默认使用私人帐户,仅粉丝才能查看其发布的信息,在平台内容分发和互动上与成年人帐户进行隔离。当用户更改成公共帐户时,会给到提示强调私人帐户的好处。

Snapchat 推出“好友检查”,用户可以快捷私密地删除不联系的人,确保好友列表里仍是真正的朋友。

Tinder 的一项调查显示,40%的人在 Tinder 中发现了前任,24%的人遇到了家人。为了保障用户隐私,用户可以上传他们的联系人名单以选择不想在 app 中遇到哪些人,屏蔽所选的联系人。

在社交产品中,聊天是关键的一环,匹配到合适的用户后,如何加强双方情感连接和信任的纽带让用户为关系而留?从书信到电报到电话到视频通话,都是通过技术的发展获得了更高效真实的沟通体验,线上沟通的用户体验一直不断还原线下的真实体验,疫情加速了多人在线视频通话的发展,既让人在沟通时保持社交距离,又让人感觉对方近在迟尺。
1. 更临场
相较于面对面沟通交流,线上的交流在听觉、视觉、触觉、情绪传递的体验上,决定了用户社交临场感的强弱。
Honk 用文字交流时,能看到对方一个字一个字实时的输出,模拟真实的说话方式。

2021 年 Google I/O 大会的 3D 视频聊天设备 Project Starline,利用多个高分辨率摄像机和深度传感器在不同角度捕捉用户,以 3D 的效果进行人物呈现,营造对方真的就在对面的裸眼 3D 感。

2021 年 F8 大会上,Facebook 提出用于 AR 视频通话的 MultipeerAPI,更方便创作者制作 AR 特效,用于多用户、多屏幕的共享 AR 体验。用户在多人视频通话时,视频中会出现太空或篝火的 AR 特效,让视频者感受到大家都在同一个共享空间。还支持轻量级游戏,多位玩家屏幕由一根曲线贯穿,玩家用脸引导甜甜圈共同完成接力游戏。

2021 年 IOS15 的更新,Facetime 使用的空间音频让通话的听感更加自然、逼真,仿佛在同一房间面对面聊天。

面对疫情人们在生活中的社交礼仪都以非身体接触式动作替代,线上社交的频次和密度大大增加,视频通话在视、听处理上越来越自然和逼真,在触觉上也向着《头号玩家》的男主角在虚拟空间中感受到的虚拟触觉传递到现实中那样在进化。美国西北大学的研究中,一位妈妈与孩子视频通话时,通过抚摸屏幕,能把来自妈妈的抚摸传递到孩子身上的“AR 皮肤”上。未来在虚拟社交中也能获得真实的触碰,加强情感的连接。

2. 更个性
个人展示是单向的,沟通交流是双向的,双方在不断交换彼此之间的状态和感受,从中获得被了解和认可。个性聊天气泡、表情包、自定义聊天背景,帮用户在沟通交流时展现自己独一无二的个性。线上社交的用户语言设计要打造个性化的社交氛围,让用户的个性在沟通中被挖掘和展现。
MUZE 在聊天中可以自由摆放文字、贴图、涂鸦,让交流更个性化和自由。

Google I/O 大会推出的全新设计语言 Material You 中,系统会基于用户选择的壁纸进行自由取色,并应用到 UI 中。是否聊天的 UI 也能随着聊天中的图片,或是聊天发送的表情文字提取心情语义,进行 UI 的变化,加强情绪的传达。

3. 场景化
人和人的社交通常依附于不同的场景,群聊或好友分组就是将特定的社交关系进行场景设定。比如“火锅突击队”“老废物乐园”“吃瓜小分队”依附社交场景来进行互动,帮助用户带入社交氛围。
咖啡馆社交,通过构建咖啡馆场景,传达和陌生人进行一场闲聊的慢社交体验。

森遇
Facebook 的视频通话,用烟花和礼帽的 AR 特效来构建派对的社交场景。

2021 年 WWDC 大会上,现场用不同的 Memoji 营造了线上观众参与会议的场景。

4. 感官刺激
2021 年 Google 的一份统计数据表明,用户平均注意力时长从 12s 下降到 9s,而 00 后的平均注意力仅 8s。面对这样的用户,需要让他们在短时间内获得极大的感官刺激来延长注意力,以及在沟通交流时有更极致的情绪表达。
Honk 可以同时发送大量的 emoji 表情。

QQ 团队运用 Lottie 技术推出每秒 60 帧超高帧率、动效更细腻的小黄脸表情包。

微信的表情包不仅带来视觉上逼真的 3D 动画效果,屏幕上其他内容也会随之震动,还有触感上的冲击。

网络表情包
5. 轻娱乐、游戏社交
《社交媒体趋势报告》提到“和朋友保持联系”一直被列为是使用社交媒体首要原因,但在 16-24 岁的用户中,主要驱动力变为“寻找搞笑和有趣的内容”。青少年通过线上社交弥补线下社交缺口,获得同辈认同,排解孤独和学习压力。“组队开黑”“一起微光”“找长期固聊固玩”,00 后们的社交需求更多放在娱乐、游戏化社交上。社交体验也从物理空间的连接转变到精神空间的连接。
用户在 Housparty 进行视频聊天时,如果感到无聊,可以玩一场轻松的游戏,游戏过程中可以通过视频看到对方的状态。

Snapchat 正推出一种叫 Connected Lenses 的新型增强现实镜头,它可以让不在同一个物理空间的用户一起进行 AR 游戏,比如共同组建乐高模型。

IOS15 中 Facetime 加入 Shareplay 功能,可以与朋友共享屏幕,一起线上追剧、听音乐、玩游戏。

Tinder 在今年推出第二季 Swipe Night 活动,用户通过观看每周一集的互动故事,向左或向右滑为故事中的角色做决定,每一集结束后会匹配到在故事中做出类似选择的用户,并可以继续相关话题的聊天。

科技重塑了我们的生活。线上社交让我们日常沟通更为方便,也让我们轻松维系现实中的社交关系,越来越多的人依靠它构建新的虚拟关系,互联网带来沟通便利的同时,也减少了人与人面对面交流的机会。
美国传播学家艾伯特·梅拉比曾给出一个公式:信息沟通传递=55%视觉+38%声音+7%语义。大意是人们在现实生活中进行面对面沟通交流时,7%是语言上的内容,剩下的是面部表情、肢体动作、目光接触、语速语调等非语言内容的交流。随着技术的进步,社交不断在补充非语言内容交流的缺失。在自我展示中,无论是视频化、声音形象、富有表情和肢体动作的虚拟形象,还是沟通场景中越来越临场的体验和充满感官刺激的表情符号,线上社交的趋势都在不断映射线下社交的体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在信息流产品中,个人资料卡是一个很重要的页面。一方面,创作者通过这个页面展示账号价值,突显账号魅力,引导用户关注;另一方面,消费型用户通过这个页面了解创作者,查看创作者更多内容,是众多消费型用户消费内容中重要的一环。只有把这个循环做好才能长期促进平台生态发展。
这个页面承载着这么多的价值,该如何设计?本篇将以 QB 看点号资料卡升级的设计思路为例,进行分析解答。
在前期分析过程中,我们发现当前版本存在诸多问题。
从数据上看,对比公司内同类产品,关注按钮转化率较低(出于数据保护,数据隐藏)。

从样式上看,信息布局较乱,重点不突出。

基于以上背景,我们开始对资料卡进行改版升级。
做任何一个设计前,都应该思考设计目标,否则设计出来的结果没有意义,也缺乏过程依据和支撑。那么资料卡的设计目标是什么呢?这要从资料卡在信息流产品中的使命和价值说起。
一方面,消费型用户通过这个页面了解创作者,查看更多内容;另一方面,创作者通过这个页面展示账号价值,突显账号魅力,引导浏览者关注。
如果创作者能够在资料卡充分展现自己的才华和魅力,带来了更多浏览者的“关注”,那他们就更有动力分享或生产优质内容,进而使产品内容更加丰富;从而吸引更多新用户的浏览、留存。
更多新用户的加入、浏览、留存,让内容生产者有更多的涨粉空间,粉丝规模做起来之后再进行商业化。这样对消费型用户、内容生产者、平台方都有利,进而处于良性循环。


了解了资料卡的使命和价值,设计目标也呼之欲出,作为平台方,我们需要帮创作者解决两个问题:辅助创作者吸粉 & 助力商业化变现
当然,创作者产出优质的内容才是吸粉的关键,平台方只能助攻。但不同的信息流产品有着不同的定位和侧重点,吸引着不同的用户,所以资料卡设计的样式也不尽相同。

在辅助创作者吸粉这里,有两个维度可以思考:
内容展示分析
在资料卡中,有三个大区域:头图区、信息区和作品区。

通过对比市面 20+信息流产品,我们发现了一些有趣的规律:

① 头图区:越是社区类产品,对头图个性化重视程度越高,而资讯类的产品则不太重视。
从产品功能上来看,越是偏向于社区类属性产品,头图区域越大,可自定义替换的范围也越广。从用户使用角度来看,社区类产品的用户也更爱展示自我,头图替换的比例也更大,风格更多样化。而资讯类产品的创作者大多使用默认头图,并不进行个性化设置,自定义头图的比例很小。
所以我们在设计页面布局时,需要思考自身产品定位以及创作者需求,把有限的空间利用在刀刃上。

② 信息区:越是追求多元化收益商业化的产品,信息区承载量越大。
创作者不是活雷锋,想让他长久的留在平台必然需要给到创作者更多收益(收益除了显性也有隐形的,比如 B 站,很多创作者在 B 站发文平台收益相比其他平台少,但因为品牌声量大、氛围好,获得了巨大的关注和曝光,所以即使收益低,创作者也会持续在平台投稿)。
除了流量分成外,平台们也在帮助创作者实现多元化的收益,比如商铺、直播、付费课程粉丝圈等。甚至抖音很多创作者直接把商务合作写在了个人简介中招商引资。所以这个区域,随着多元化商业收入的更多尝试,信息承载量也越来越大。

③ 内容区:越是长内容,越倾向于展示更多作品和更多信息;越是短内容,越是“看就完了”。
对比多款产品我们发现,越是长内容的产品,在内容区越是注重效率选择。通常会显示更多内容,且单条内容会显示更多维度帮助浏览者决策是否点击查看。猜测可能是因为内容较长,浏览者通常会花费更多精力在选择上。而越是短内容,把单条内容放大,促进浏览者点击,直接“看就完了”,反正一条也没太长时间。
所以设计资料卡时,需要设计者清晰了解自己平台内容特征以及用户行为偏好,做出更合适自己平台风格的设计。

综上,在做内容布局展示时,需要综合考虑产品定位,思考这些区域对于产品和创作者浏览者意味着什么。
比如头图区域,资讯类产品并不重视,毕竟账号还是靠内容说话,即便是放张个性化头图,浏览者也不会因此而关注。而且大家都使用默认头图,个性化无从说起,就更没有什么意义了。
那么如何让头图有价值?创作者愿意为此更换,而浏览者看到能够感受到帐号的特殊性?
笔者提供一个思路抛砖引玉,参考 App Store 的编辑精选:只有精选的 APP 才可以有头图权利,其他 APP 都是默认样式。而稀缺性和被认可,正是人类所追逐和渴望的。如果平台选出一些精选帐号,赋予其设置头图资格。作为创作者,非常有意愿去更换,因为可以体现出和其他账号的不同。浏览者也可以通过头图感受到当前账号的优质属性。

用户行为关注调研
既然要帮账号吸粉,那么我需要了解浏览者的行为偏好,知晓浏览者根据哪些内容判断是否关注该账号。这里我们线下调研了 12 名用户,了解他们在信息流产品中(产品不限于 B 站、抖音、小红书、知乎、快手等)进入资料卡后,通过哪些信息和元素来决策是否关注账号。

通过访谈,我们得到了 12 名用户的原始表述。

我们发现,浏览者在关注账号的时候,主要在意“内容是不是感兴趣” 、“粉丝量多少” 和 “内容领域”。少量同学提到了会关注下作品数,其他信息基本不看。

原话摘录:
而在操作路径上,进入资料卡后:先到作品区查看内容列表 → 拖动页面向上查看更多内容 → 返回信息区查看粉丝量 → 关注账号。呈现先下后上的操作路径。

行为路径结合关注决策,有三个关键元素是形成操作链条并绑定在一起:内容、 粉丝数 、关注按钮,且内容为高播放量内容。所以高播放量内容,粉丝数是决策关键,激发下一步关注行为。

而且我们在访谈中发现,关注行为也是一个偏冲动行为,用户通常在进入资料卡的几分钟内做出决定,在页面停留时间越长,越不容易发生关注行为。所以在设计中,尽量缩短决策路径,减少决策时间。
基于以上结论我们做了两个方案再次进行测试:

为什么做一个传统方案进行对比测试也是因为现在很多产品资料卡页面趋同,大家已经形成了认知惯性,而尊重用户习惯也是产品设计中需要考量的因素。接下来,我们又找了 12 名同学进行访谈和测试。
出乎意料的是,大家对于新事物的接受程度很高,有八名同学选择方案 2。虽然只是理论上的选择,并没有延伸到实际行为,但也佐证了大家对于高播放量内容确实存在很高的需求。对于选择方案 1(传统样式)的同学来说,主要是不喜欢横滑操作和不想改变既有习惯。

原话摘录:
不管哪种样式,内容都是重中之重。既然是重中之重,大家也会注意到,有些内容区视频是双列形式,有些视频是单列形式。那么浏览者如何看待这种区别呢?会对关注产生影响吗?
基于两种样式进行访谈,比分最后打成平手。虽然在 2 选 1 的要求下大家各有各的选择,但最后也都表示差不太多,都能接受。从信息利用率上来讲,双列的形态展示的内容更多,而且对视频更加友好,预览图比较大。所以如果是视频内容,可以使用双列大预览图样式。

以上是关注吸粉的部分,设计时需要综合考虑产品定位和用户行为特征进行页面布局。
商业化能力是创作者与平台形成强关系的纽带。平台为帮助创作者变现,不仅通过各类扶持政策给予补贴, 更是通过整合各类商业资源,不断拓展商业化渠道,打通全流程商业链条,帮助创作者实现内容价值最大化。
一般平台提供商业化有三种类型:
基础工具
平台政策
资源整合
商业资源整合:整合平台内外部的广告主资源、商业活动资源、投融资服务、新媒体账号孵化等各类资源
资料卡涉及到的商业化展示主要为:电商能力,内容付费,粉丝圈/粉丝付费。当有这些商业化内容的时候,通常占用信息区一行区域,大多数信息流产品多如此。

但当多种商业化能力同时提供时,不同的产品给出了不同的解决方案。比如大多数产品合并在信息区的一行,通过横划展示更多,以保证其他内容的露出。毕竟对于浏览者来讲,内容才是最重要的。

有一些产品则没有选择合并的方式而每个占用一行空间,与此同时,把创作者的信息展示的也更为详细,可能和本身社区类产品的定位有关,希望更能关注除了内容以外,创作者自身的独特价值。

还有一些产品则利用了内容 tab 区域承载橱窗和付费服务,减少信息区的占用,还可以通过逻辑把不同渠道或不同场景的用户引导不同 tab,让浏览者看到更适合自己的内容。

资料卡里承载了很多的信息,从创作者的个性展示到内容到商业化变现,需要我们不断平衡每个区域的关系。
别的产品这么做,并不一定适合自己的业务,需要我们找准自己产品的定位,结合当下业务重点去综合考虑。
业务是偏资讯的还是偏社区的?是偏短内容平台还是长内容?有没有提供足够多的商业变现能力给到创作者?商业化能力做的如何?不同模块的用户数据怎么样?只有对现有业务充分了解,才知道哪些是现阶段的重点,才能对一个页面做出更有依据的设计。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:腾讯设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
消息通知可以及时地将状态、内容的更新触达到用户,用户则可以根据收到的消息做后续判断。但是如果没有及时将重要消息触达到用户或者滥用消息,则失去了消息通知的初衷。特别是针对涉及复杂任务流程的产品,消息类型繁杂,难以全面盘点消息类型,消息系统的设计就显得尤为重要。
希望通过这篇文章让各位在设计消息通知系统的时候能够更加全面高效。
消息通知需要为产品服务,帮助用户快速获取对应的通知信息。收到一条新回复的提示、工作台展示工作进度、朋友的来电,生活中处处是信息的交换。在 App 和网页应用中最常见的信息交换方式则是消息通知。
消息作为一种信息交换方式,抽象其过程,即为“在达到某一触发条件下,由发送方发送消息给到接收方,接收方可针对此条消息提供反馈”。需要包含以下关键因素:

消息触发时间与条件(何时什么事):如按周期重复的时间点,或系统状态变更、用户操作结果等;
消息发送方(谁发现的事):可能是系统、第三方服务商,或者某个用户;
消息接收方(谁需要知道):即接收方,可能是系统中的全部用户,也可能会根据权限划分推送到某个用户群组,或者是某个特定用户;
消息触达渠道(怎么找到他):短信、电话、App 内通知等;
消息通知内容(告诉他什么):短信的文本、电话对话内容、通知消息的文案等消息通知;
消息操作反馈(他可以干嘛):主要分为只读与操作反馈。只读,即当前消息用户在浏览后不需要做更多的操作,主要以了解为主;操作反馈,即当前消息需要用户浏览,且在浏览后做相应的后续操作。
好的消息系统要满足什么条件:

全面:通知的消息项要完整全面,用户才能放心地通过消息通知系统了解消息更新内容;
及时:消息的触达方式要及时有效,在消息相关事件发生后,用户能在第一时间获取到信息并提供操作反馈给到消息发送方;
高效:能通过合理的消息发送途径,允许用户设置及合并相似信息等方式避免过多消息侵扰用户,让用户能够高效处理消息通知。
设计全面、及时、有效的消息通知系统需要对消息的六个关键因素进行全面盘点,通过分步的方式逐步完成消息通知系统的设计。主要分为以下三步:

① 盘点系统中包含的消息项:包含其触发条件、通知来源及通知对象。需要盘点完整消息项从而保证消息系统的完整性;
② 确定消息触达渠道:包含各消息项的触达渠道。让所有消息都能触达到用户的同时,能够让重要信息更易触达,保证消息通知的及时性;
③ 撰写通知内容与操作反馈:包含各消息项的通知内容与操作反馈。让消息内容能够有效地传达给用户,让用户能快速反馈、操作。
盘点的过程,即对消息通知清单的梳理。与产品、研发等团队成员的沟通也将使用该清单。最终目标即完成下方表格的填写:

当前步骤需要对系统中可能会有的消息项进行完整的盘点。盘点消息项可以通过按消息类型走查方式完成。市场上比较有共识的消息的分类方式主要分为禁止、警告、成功三类。但是在实际设计工作中还需要配合以下的消息分类方式去更完整地盘点消息项:

盘点出的每个消息项
都需要补充以下四个关键因素:
触发条件:结合产品核心场景梳理完整。可通过状态图或泳道图查缺补漏(详见下段内容);
通知来源:可能是某个内部系统,可能是某个用户组,也可能是某个具体用户。用户组的划分需要提前与产品、研发同事沟通完成;
通知对象:可能是全部用户,也可能是某个用户组或具体用户。由触发条件中的场景决定;
重要性:需要与团队沟通得出,可使用“高”、“中”、“低”的分类方式。
盘点完成的消息项使用下表进行整理,方便产品、设计、研发之间的沟通。

用流程图或泳道图查缺补漏:
对于 ToB 或 ToG 类含有复杂状态转换以及任务流的产品,除了使用分类的方式盘点消息项,还需要对照流程图或泳道图查缺补漏,避免消息类型的遗漏。
如,顾客线上购买商品并收取商品的商品相关状态变化如下图所示,每个状态都可对应着一条消息项:

线上购物过程中的消息流程图示意
当系统内包含多角色,且角色间流程有交互时,则可以使用泳道图的方式进行梳理。在泳道图中的每一条状态变更线,都对应着一个状态变更提醒。其中角色间交互的线,由于需要角色主动处理方可进入下一流程状态,这条消息一般会成为一条待办消息。
什么类型的消息不要纳入消息通知系统:
需要注意的是,虽然通知的完备性很重要,但某些消息在前期梳理时就需要从清单中剔除,包括:
确定要推送给用户的消息类型后,需要给各消息匹配适合的通知方式。不同的通知方式会有不同的适用场景,可对照下表结合第一步整理的重要性配置消息的触达渠道:

消息触达渠道的配置结果到第一步的表格中:

平衡通知量:
一个好的消息系统需要能有效触达的同时不过分侵扰用户。这就要求我们对系统实际运行中可能会出现的通知量进行预估,并适量调整通知方式,让重要的消息能够更有效及时地触达到用户。最终调整后的消息数量与提醒强度的关系最好能形成如下图所示金字塔的模式。

提醒强度与消息数量的金字塔关系
合并重复消息:
对于出现频率较高,且用户不需及时了解每条消息的消息项,可以通过合并消息的方式减少通知的数量。合并主要有两种方式:合并流程过往节点信息和合并同类消息。

两种合并消息方式
智能推送:有条件的系统可根据用户行为分析及用户画像,进行智能推送。如基于用户画像按类型推送运营类消息,基于用户接受消息数量,判断是否合并消息推送等。
渠道间消息项的延续与统一:
出于信息持续性的考虑,触达渠道之间有部分关联关系在制定消息触达渠道时需要注意,如:
通知的内容需要满足简明易懂的同时,还要让用户能够快速处理。根据大量经验总结,通知内容的撰写可使用一个通用撰写公式:

在应用撰写公式写内容时,需注意以下要点:
除了以上通用注意事项,由于渠道本身的特征差异,还需注意以下渠道相关的要点:
电话:需要设定客服话术标准,一般需要在会话开始前先告知用户来电是谁、有什么目的。在讲述完通知内容后,还应告知用户如何处理当前信息,如果想了解详细内容该前往哪个渠道了解。
短信-来源平台:由于通知类短信的发送号码可能会由于服务商设置的问题导致有多个发送号码发送给用户,用户无法根据号码判断发件人身份。故需要在短信最开始说明平台来源,建立品牌认知,避免用户错认为是垃圾短信。如:「腾讯科技」***
短信-操作反馈:由于大部分短信为纯文本短信,相关操作反馈需要通过链接或者路径指引的方式提供。若短信包含详情链接,链接最好能设置为保留根域名的短链,如:点击了解详情:cdc.qq.com/d8djei
邮件:与短信相似会有来源可信度问题,邮件内容需包含品牌元素,同时发件的邮箱地址后缀使用产品官方网站。另外需要注意,某些邮件软件会设置不自动下载图片,邮件重要内容不要使用图片。
push 推送(移动端):是消息在移动端的特有触达渠道,由手机系统发送。发送的信息格式会受系统要求有所限制。最新的推送要求可参考相关设计规范文档或接口规范。应用的 icon 与名称系统会自动补充,撰写文案时不用包含。
微信公众号(订阅号/服务号):由于微信对订阅号与服务号的消息推送方式会经常变化,需要确认最新的要求并撰写文案。
在完成通知内容以及操作反馈的梳理后,对消息梳理表格进行更新,补充相关信息:

自此,消息项的盘点已经完成,后续可基于该表格与产品、研发沟通。当业务出现变更时,也需要对表格内容进行同步更新。
消息通知的触达渠道中,电话、短信、push 推送的呈现由系统决定。但是若产品有独立 App,往往需要消息中心去承载全量的消息列表。本章会介绍如何设计消息中心。
不同应用的消息中心处理方式受产品定位、应用框架等因素影响,设计差异化较大。但是可以通过按路径分割去简化设计:消息中心的入口、消息列表的组织方式、消息卡片的样式、消息的设置等几个部分。

1. 消息中心入口
主要有底部 tab、个人中心附近的图标入口、个人中心的菜单项等三种入口形式:

消息中心的三种入口
2. 消息列表
从消息中心入口点击后跳转到消息列表。由于消息的即时性,需要按时间维度排列。但是如果产品的消息类型较多,可通过分组合并或者分 tab 的方式提升用户触达消息的效率。

分组合并消息列表

分 Tab 合并消息列表
对于通知类型复杂的系统,还可使用二级列表的形式对消息进一步分类展示,如微信及支付宝,由于其包含大量第三方服务,消息复杂,均设置了二级消息列表帮助用户分类查找消息。

二级消息列表
消息列表中的卡片有两种样式可选,一般在一级消息列表使用小卡片样式,让用户有更高的浏览效率。大卡片样式则用于二级消息列表,或当前应用的消息数量较少时。

消息卡片应用示意
4. 消息中心设置
一般位于消息中心列表页右上角,若可设置项较多,则提供设置入口在二级页设置。一些常用的消息设置项如下:
全部已读:对于消息数量较多,且未读态会影响 badge 的展示时需要提供该设置项。点击后设置列表消息项全部已读。
发起对话:若系统包含通讯功能,一般会在消息类表页提供发起对话的快捷入口。点击后跳转到通讯录或好友列表。
设置通知提示方式:提供按消息类型设置某些通知项的接受渠道、接收时间段、各渠道之间的已读联动等,如微博;或者让用户选择消息通知的精确度,是否包含具体信息,如微信可接收“您收到了一条信息”的模糊消息。
打开消息推送权限:一些应用有一些状态更新或重要的提醒需要用户在系统设置中打开当前应用的通知权限,会包含提示用户打开通知的功能。这些提示需要在用户进行了如“办理事项”、“上传状态”等发起流程的操作后提示。不建议在用户启动 App 时就弹窗提示打开通知。
本文是对消息通知系统设计的初步介绍,希望能帮助到新手产品、交互、产品体验设计师快速了解消息通知系统的内容盘点与消息中心的设计方法,制定及时、高效、完整的消息通知系统。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:腾讯设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
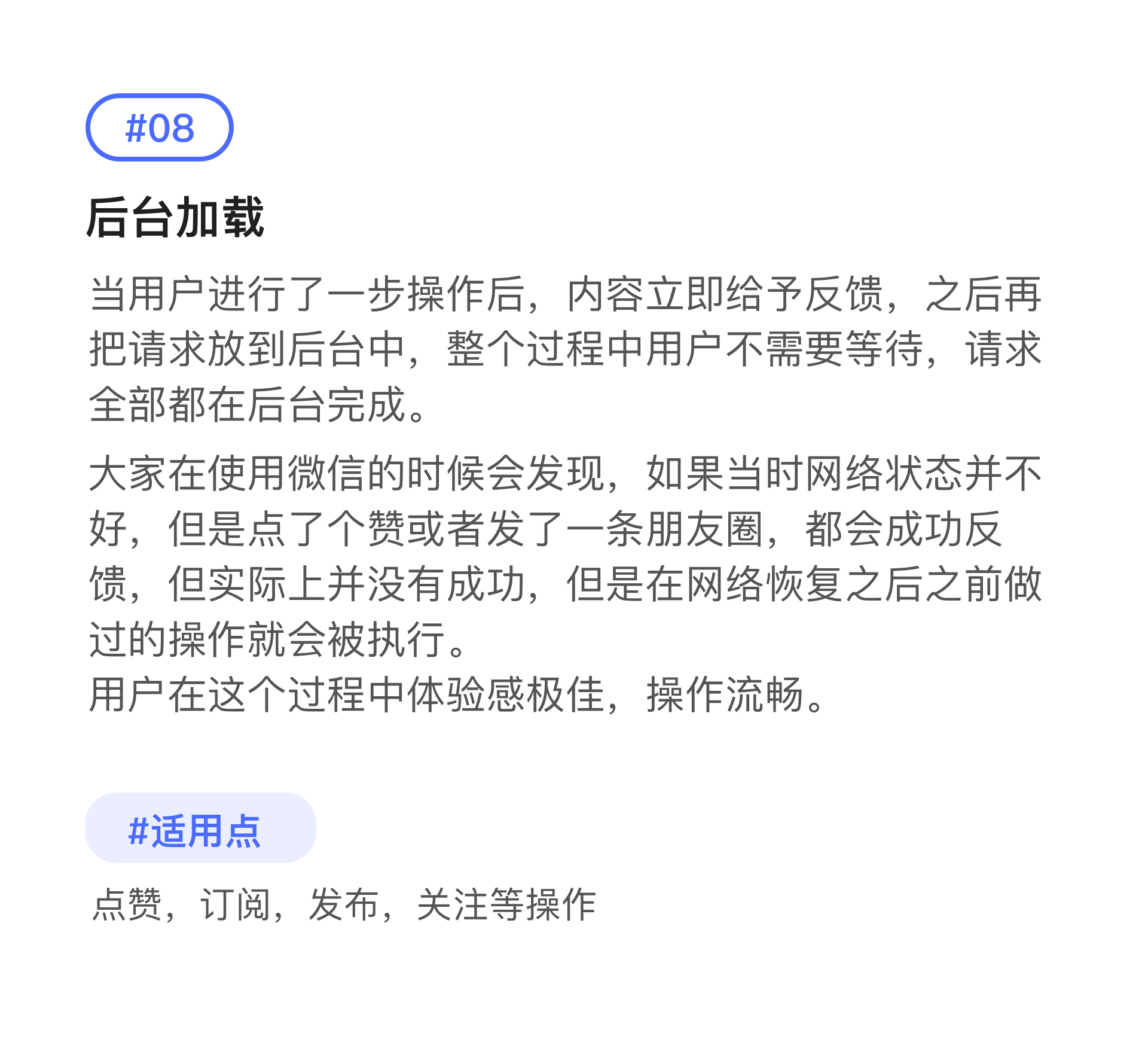
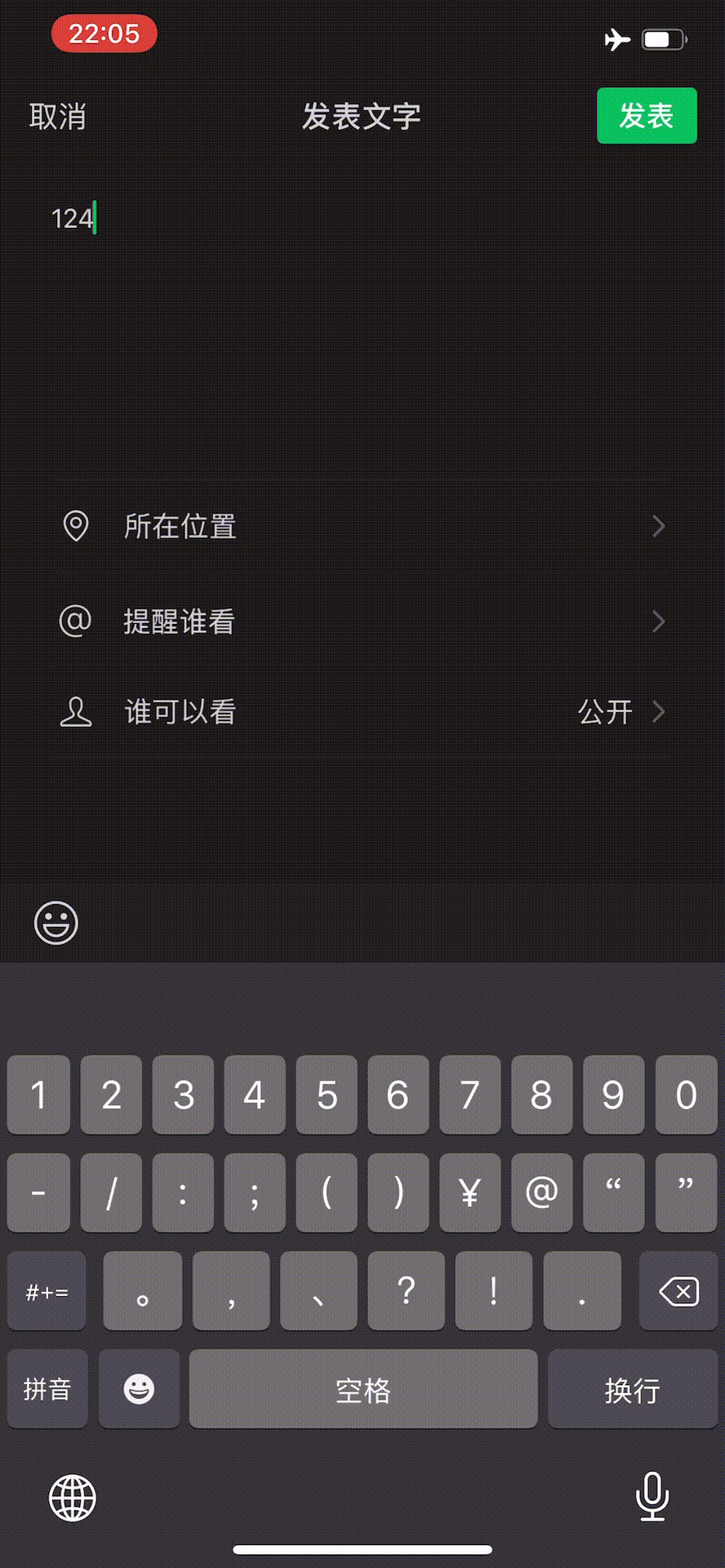
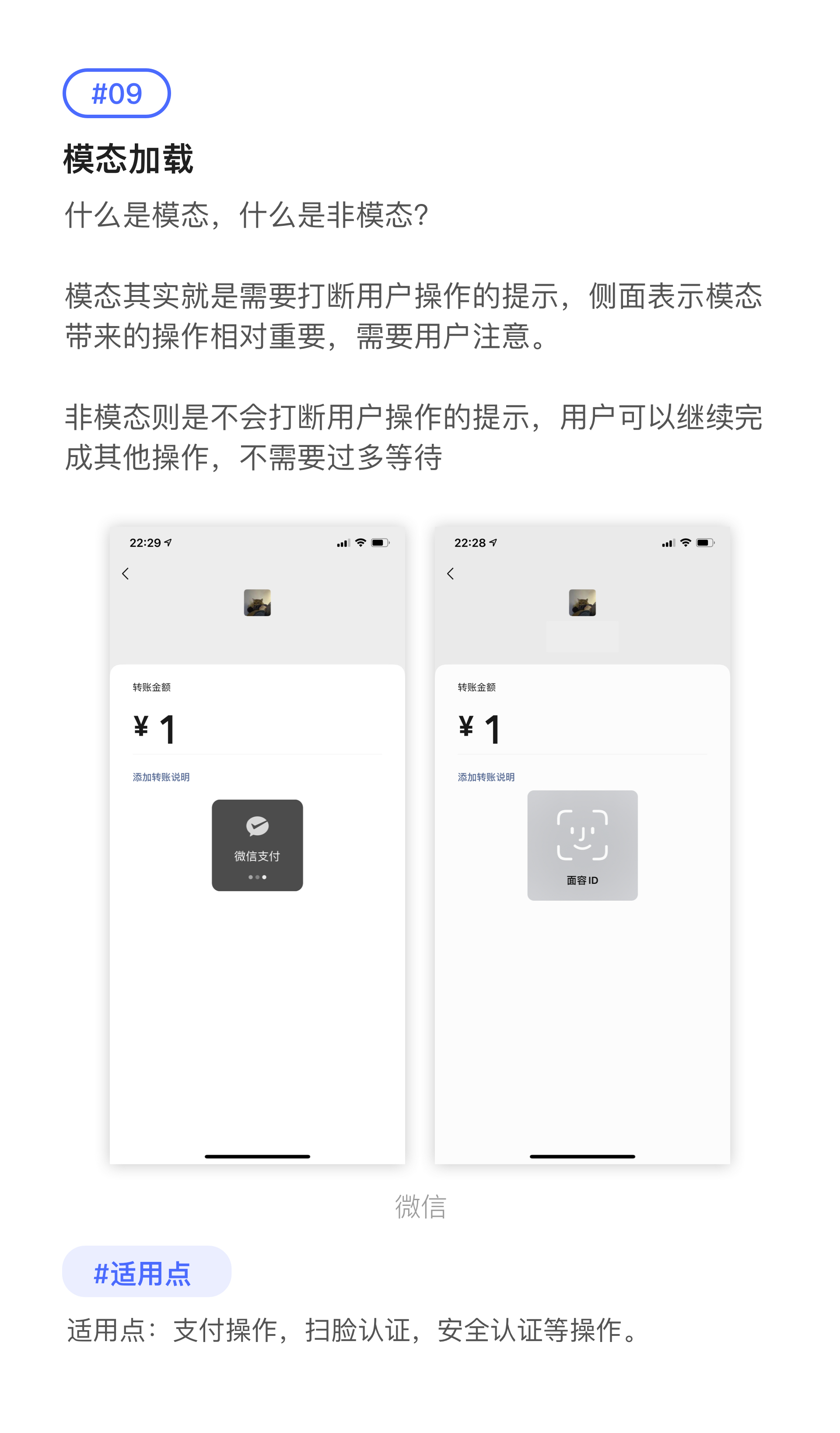
1.阻断性原则










蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:micu设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务







网易新闻



Artand



蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:WseSteven
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
很多受欢迎的产品中都有我们值得学习和借鉴的设计思考点,通过分析海外主流产品,带大家掌握底部导航栏(Tab Bar)的基本知识,找到解决问题的方法并开拓创意思维。
在开始之前,请大家先思考下面两个问题~
好像并不是。虽然淘宝、微信、微博、美团等大多数主流的产品都在使用 Tab Bar,但这并不意味着所有产品都需要它。

很多APP没有Tab Bar,比如日历、计算器、滴滴、Uber等。对于是否要在APP中使用Tab Bar,应该分不同的情况灵活考虑。
答案是为了易于使用,意味着通过 Tab Bar 这种简单的设计可以轻松帮助用户导航到页面。
明白了上面的问题后,接下来就要考虑如何来设计 Tab Bar,能更好的满足用户的需求和体验。
1. 显示最重要的信息
导航栏应该只包含最有用的信息,不能添加过多无用的标签使导航栏混乱。许多 App 在导航栏上添加搜索功能,因为这有助于用户更快地导航和检索内容。

在Spotify底部导航中,主页选项用于播放或收听所有内容,搜索选项用于搜索下一首歌曲和播客,音乐库选项用于播放列表中喜欢和保存的歌曲,单独的会员选项方便用户轻松点击并快速完成购买操作。
2. 扩展导航的功能
主流 App 更喜欢在底部导航栏中使用 4-5 个标签,这样能保持导航栏的整洁,还避免了标签过多导致用户难以精确点击选项的情况。

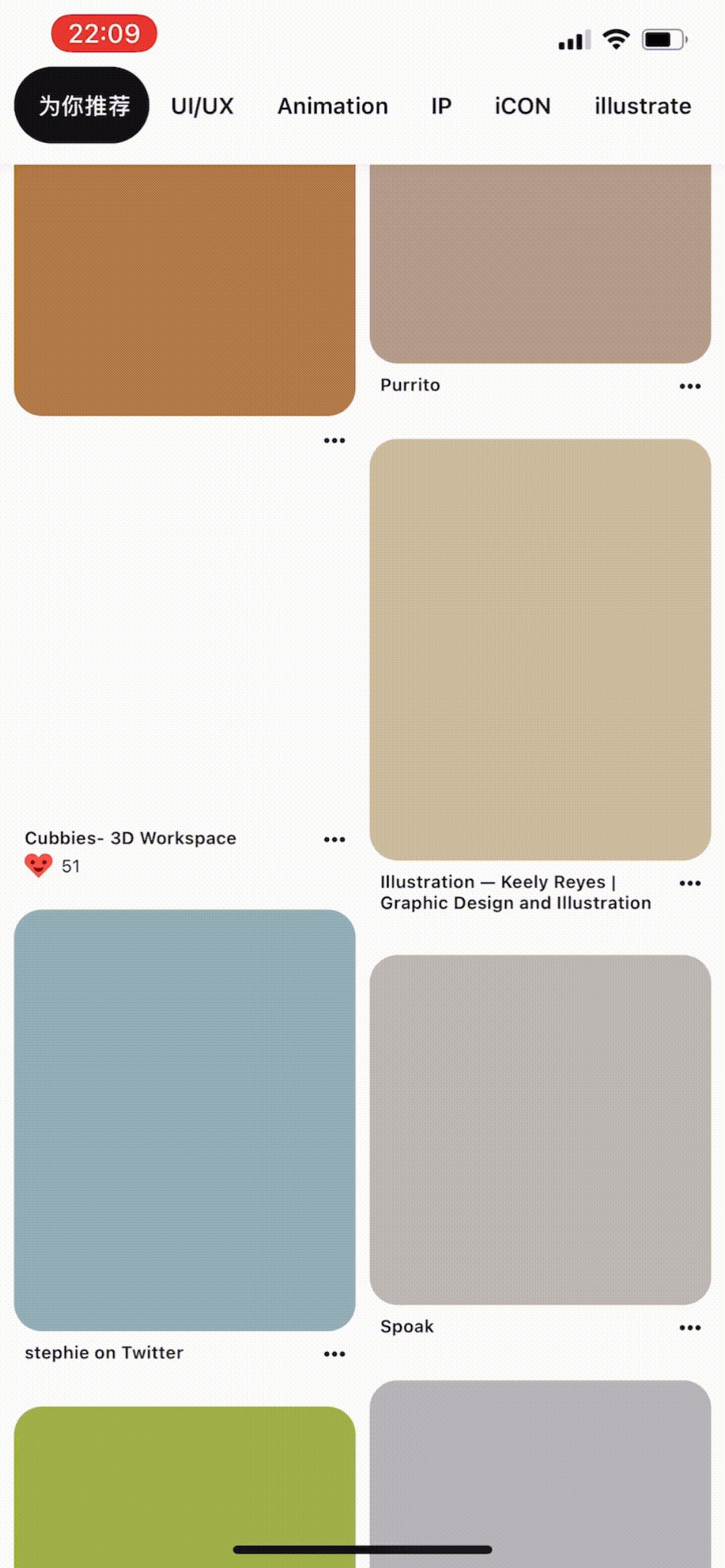
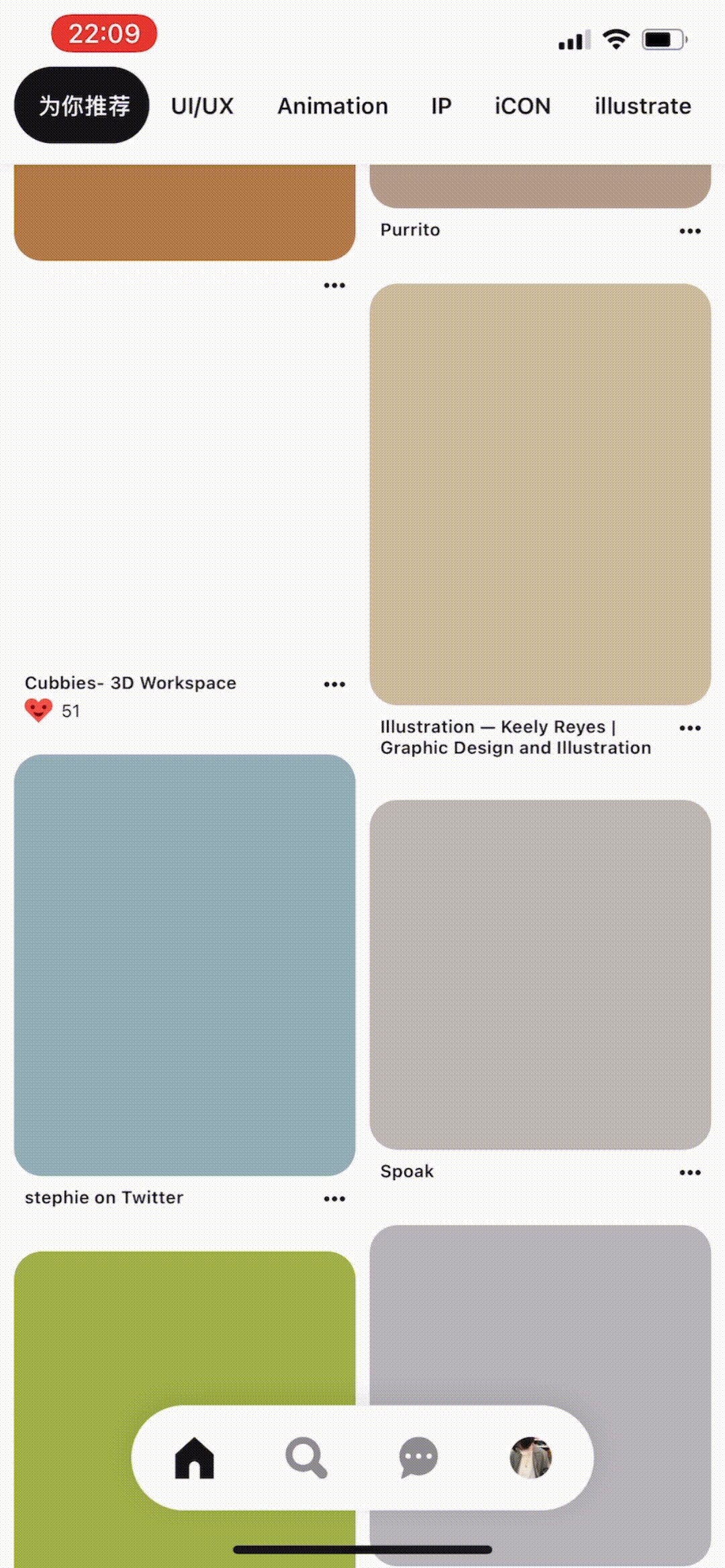
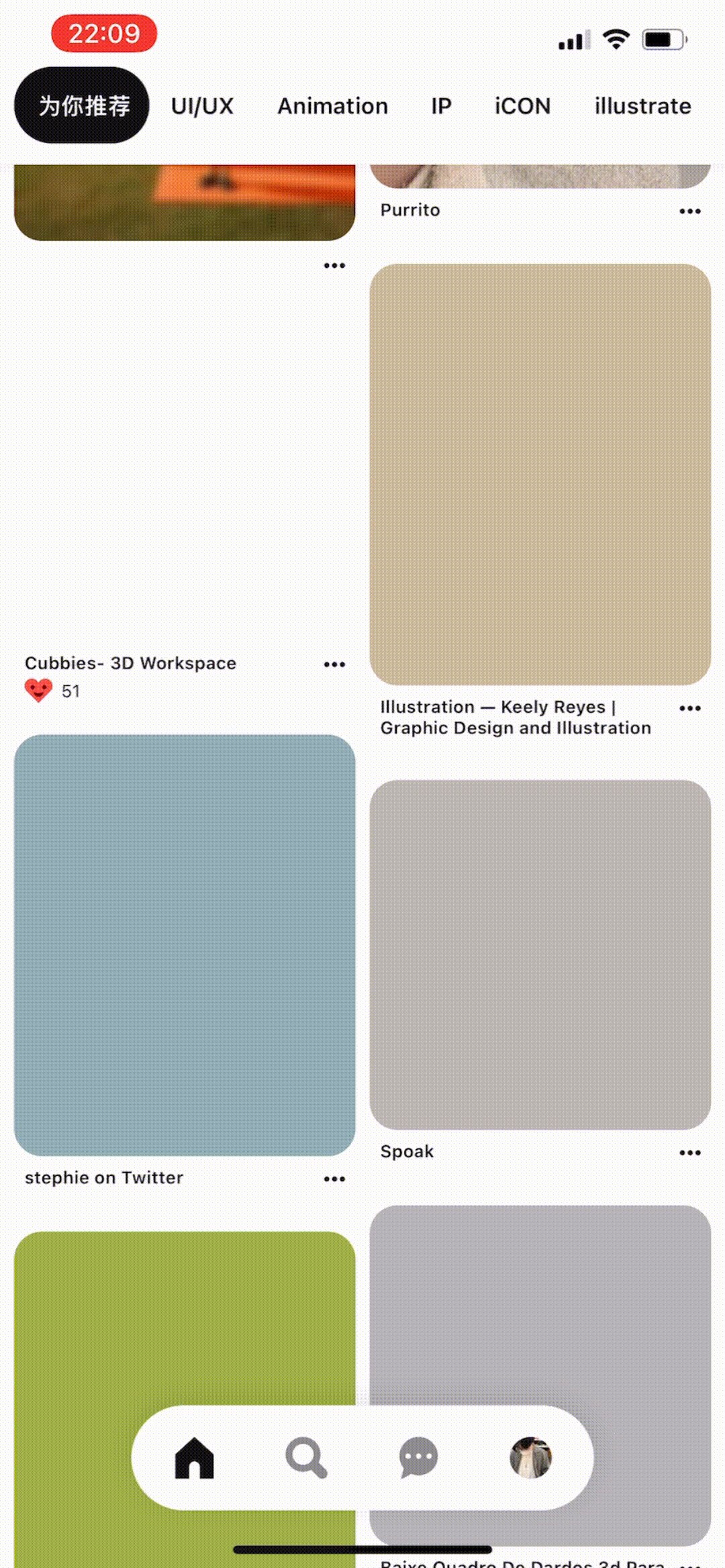
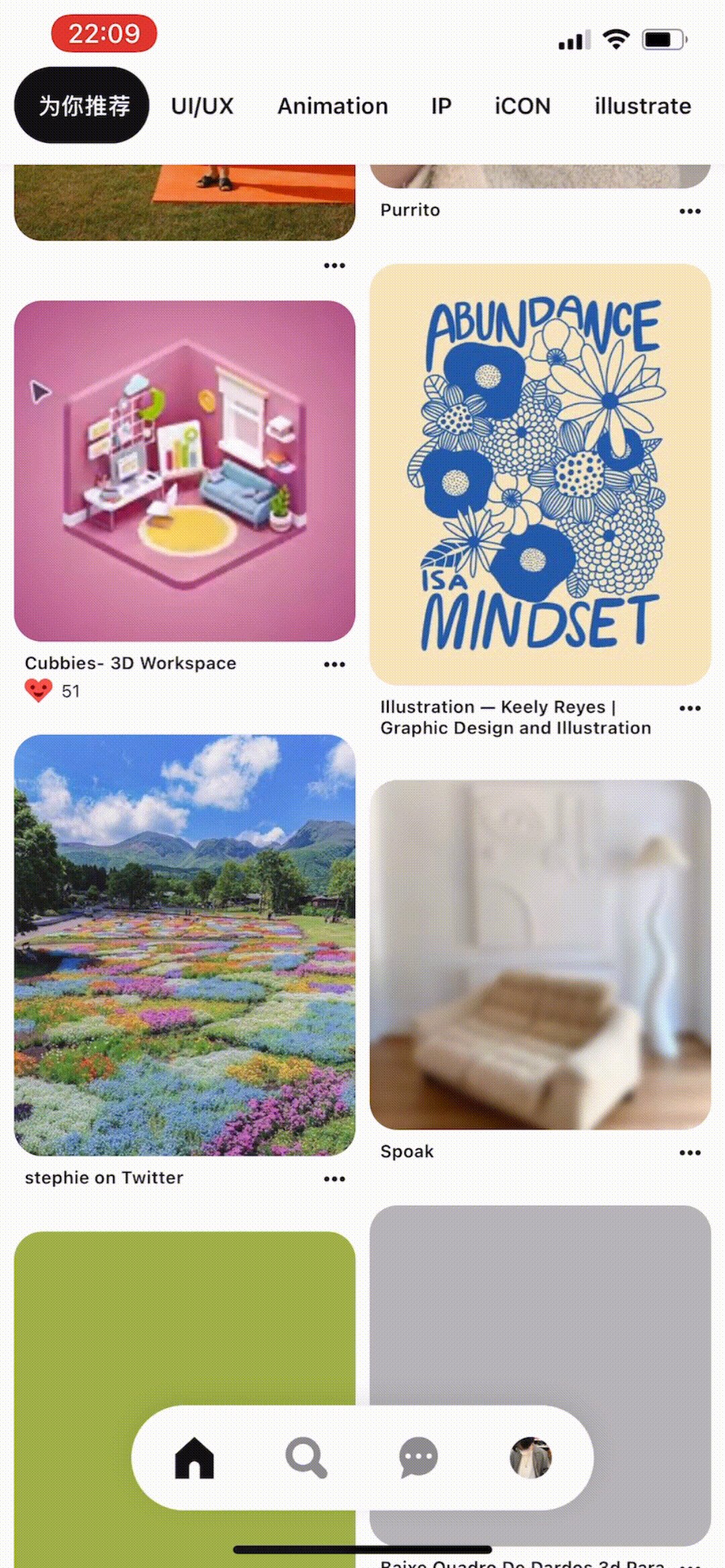
Pinterest的导航栏上只有四个选项,这有助于用户轻松点击。消息选项会实时更新消息数量,对用户来说这样的提示很直观。另外搜索功能包含在导航栏中,方便轻松地在主页和搜索结果之间来回切换。
3. 容纳多种标签形式
多数 App 底部导航栏会使用「图标+文字」的标签形式,这样能清楚地告知用户点击标签之后的结果。
有时候我们也会看到有些产品的导航栏只有图标没有文字,但这种形式并不会影响我们的操作,因为当导航栏的标签使用了用户特别熟悉的形状和内涵,完全可以省略文字。

宜家App的导航栏使用了大众都很熟悉的图标,所以即使不加文字,我们也能清楚地知道这3个图标分别代表了主页、分类、我的。

相对于宜家,Youtube的导航栏就显得有点复杂,因为Youtube的图标含义用户可能并不是很熟悉,加上文字说明很有必要。
4. 文字标签应该简短
文字标签应该简短而清晰,准确的文字说明能对用户使用正确导航起到关键作用。

TikTok导航所有的文字标签都简短,并且中间的添加图标还隐藏掉了文字,以此来引吸引用户的注意力。
5. 避免隐藏导航栏
Tab Bar 通常包含了最重要的导航信息,应该始终向用户展示,避免在用户滚动页面的情况下被隐藏掉。

Pinterest导航栏的设计是个例。当滚动页面时,底部的导航栏会隐藏,这么设计的原因可能是为了防止导航栏遮挡图像,保证用户看到更多的图像内容。
6. 传达位置
Tab Bar 帮助用户轻松导航,但如果用户不知道自己的位置,将会影响他们浏览和使用产品的体验。

多邻国App通过改变导航图标的样式来让用户清晰的知道自己所有的板块。

Headspace在底部导航栏加上了线条装饰,每次切换选项,线条都会跟着一起切换,确保告知用户确切的位置。
7. 从反馈中学习并不断改进
反馈是关键,如果想改善产品的导航栏设计,就要考虑并测试用户最喜欢哪个导航选项,不使用哪个导航,需要四个还是五个选项等等。

Pinterest通过收集用户的使用反馈情况来不断改进导航栏的设计,帮助用户更方便地使用产品,这些不断打磨的改进真是产品成功的关键。
8. 在导航栏中显示更新
Tab Bar 不仅仅起到导航的作用,很多时候还能通过状态变化告知用户更多的信息。

在Twitter主页导航中,当有新内容推送时,主页就会出现更新的状态,提示用户查看新内容。这样的设计在Youtube、Pinterest等很多主流产品中都有使用。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:Clip设计夹
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
注册和登录是进入产品的首要操作,毫无疑问好的用户体验能为产品加分,同理好的注册和登录体验会让用户对产品留下更好的印象。
简单的注册和登录流程中也存在着很多交互细节,这里介绍 10 个平常经常用得到的设计细节,一起来看看~
交互设计的基本原则之一是去除杂乱,去除每一次不必要的操作,避免用户长时间的等待或思考。
用户进入注册页面注册账号时,会第一时间填写邮箱,那么我们是不是可以考虑自动对焦邮箱选项,省去用户再次点击的麻烦。

我们在输入注册信息的时候,可能并没有意识到错误,通常会在账号全部输入完毕之后才会出现错误提示,因此我们又要重新再输入一遍冗长的账号信息,过程很繁琐。
对于填写邮箱之类的操作,进行模糊验证是有意义的,避免了用户信息全部填写完整后再验证,而是在系统发现错误后尽快让用户知道。

尽可能让创建的每个带标签的文本输入都有可单击的标签,如密码应该是可点击的,并将焦点放在密码字段上。

输入密码总是让人头疼的一件事,尤其是当密码有大小写、数字、符号等要求时,往往需要输入很多次后才能成功登录。
不应该让用户去猜测密码有什么要求,相反应该在用户开始输入密码时就给出明确的提示要求。

允许用户查看输入的密码,这样方便他们对密码进行二次校验和修改,同时这种方式比再次重新输入密码要简单。

清晰的按钮文案既能吸引用户点击,也可以引导完成他们想要完成的操作。没有用户喜欢模棱两可的文案提示,尤其是在做选择的时候。

每个产品的注册页面都会有这样的服务条款,在情况允许的条件下,尽可能提供默认的选择结果,避免用户再次选择和操作。

如果用户不小心选择了错误的选项,要保证用户能从注册和登录中快速地切换。最常见的形式是在底部添加一个链接。

当用户输入密码并显示密码错误时,需要具体说明密码不符的原因,告诉用户如何修改密码。

如果用户密码输入错误,应该保留账号信息,不必再让用户重复输入账号,只需要输入密码即可。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:Clip设计夹
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
当互联网不断的深入到我们的生活中,我们对安全感的需求也延续到了互联网使用中,特别体现于互联网金融产品。由于其具有风险性、收益性、流动性等特点,用户对于资产安全的掌控感更为关注,产品使用体验欠佳也直接影响客户安全感。
以下将基于自身工作总结和行业经验,聚焦互联网金融产品分享和总结如何向用户营造安全感。
目录:
一、需要什么样的安全感?
二、如何传达出安全感?
三、怎样体现出安全感?
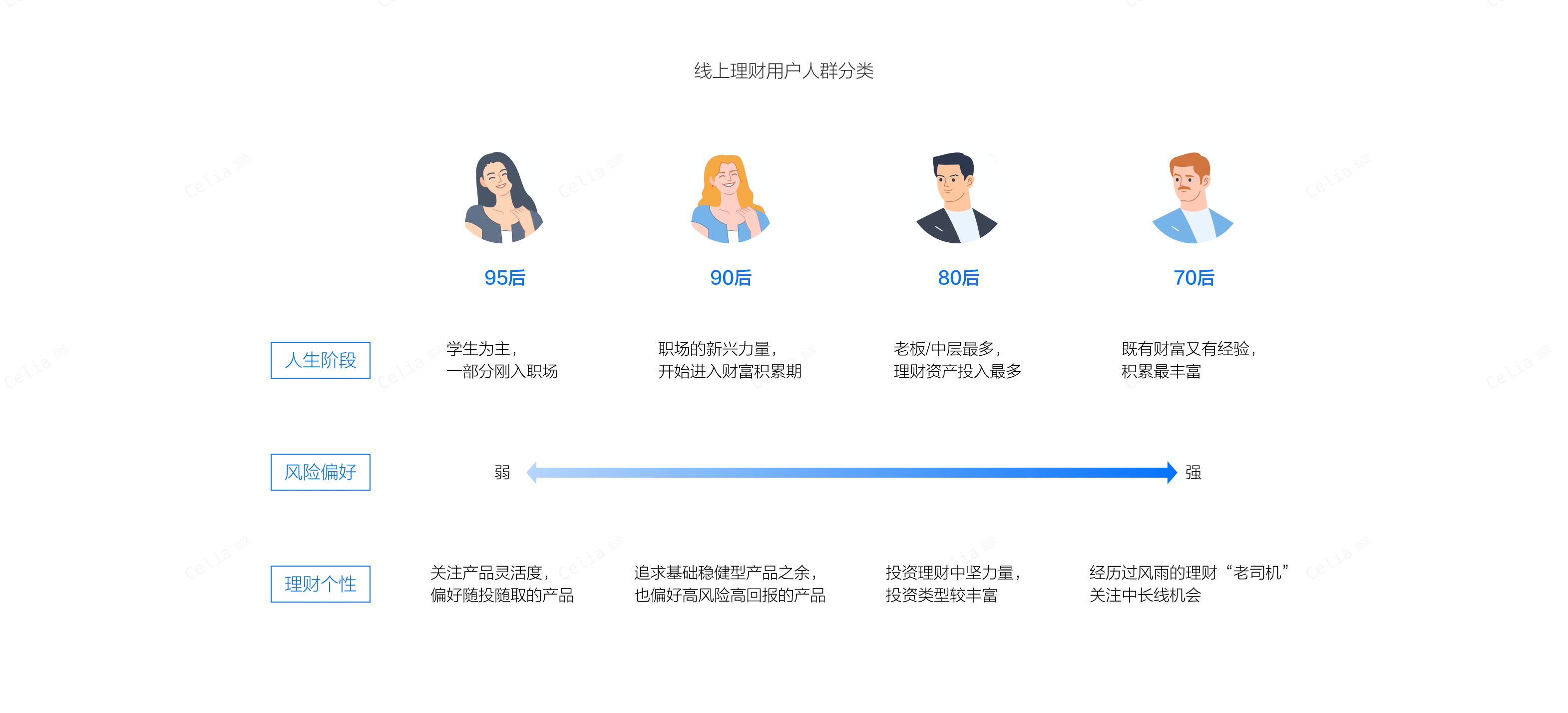
安全感是人类最底层的需求,但不同类用户群体需要的安全感也各有千秋,我们参考第一财经商业数据中心×蚂蚁财富的2019线上理财人群报告,将线上理财的人群分为四类:

分别是初入职场的95后、职场新兴力量的90后、理财中坚力量的80后和经历风雨的70后。其中近一年的新增移动互联网基民中超五层为90后、95后,成为金融移动互联网的中坚力量。
这类型的投资者由于具有碎片化处理事务的习惯和金融知识不足、理财经验不丰富、资金的抗风险能力不高的特点,当市场普遍行情下跌时,更容易产生焦虑的情绪而导致“割韭菜”,进而可能会影响到卸载APP的行为。根据Mob研究院的数据显示,在2021年3月天天基金日均卸载用户规模为前两个月的6倍,而当时对应的市场行情正为基金普遍大跌。
因此从安全感的需求上他们更侧重高效的信息降维、足够的理财产品的风险提示、合理的预期收益宣传以及投后亏损及时的内容陪伴。
而根据腾讯理财通×国家金融与发展实验室出品的2021年互联网理财行为与安全研究报告显示,理财知识更充足,理财经验更丰富的80后、70后在安全感的维护上则更关注理财产品的信息披露风险、信息不透明风险、市场政策风险、个人信息泄露风险此类问题。
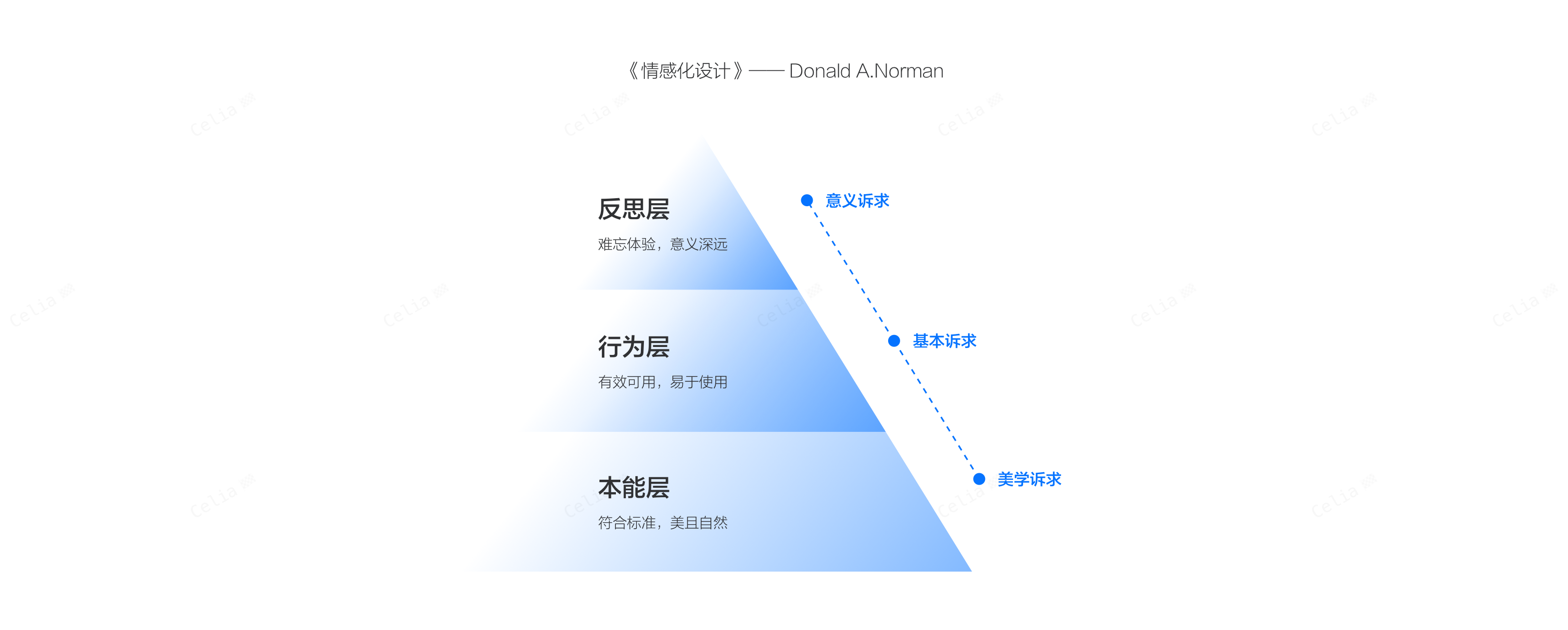
安全感是一种感性的心理感受,而人类的情感由本能、行为、反思三个层面共同决定的。

这三个层次作为人类大脑的运作的规律,映射到设计当中,同样是可供遵循、值得探究的。
先于意识和思维,它是外观要素和第一印象形成的基础,着重于产品的外观、触感等。“美观即实用原则”人们会潜意识里认为好看的东西也是好用的,所以在界面设计当中,主要设计对象是视觉设计。
而金融产品中,常用蓝、绿等冷色调的色彩,给人以冷静,稳定的感觉,表现金融产品的科技感和可靠性;常用红、黄、橙等暖色调,代表着热情、温暖与责任。

是人类身体日常行为的运作,行为层的设计与产品使用过程中的愉悦感和效率有关。好的行为层设计对应产品功能传达、易学性与易用性,以及正面的心情感受。在界面设计当中,主要设计对象是交互设计。(将在下文通过投资场景详细分析)
超越了本能层和行为层,存在意识和更高级的感觉、情绪及知觉。对应的是产品的情感温度,主要的设计对象是正向情感的结果反馈以及品牌信任。
良好的企业品牌形象和口碑很大程度上会给用户带来认知上的安全感。用户在初次选择购买金融产品时,往往强大的品牌背书起到了关键作用,即使是同一只基金,用户也会选择在自己信赖的平台里购买。
我们可以通过在页面设计中加入更多的品牌元素,如品牌主题色、LOGO、品牌IP形象、品牌slogan等,来潜移默化地让用户感受企业的价值:

另一种常见于一些平台利用强大的背书以及所获的成就,清晰地向用户展示可以提供的保障权益,责任条款及资质介绍等来传达企业对用户负责的态度,提升用户对产品乃至对企业的信任感:

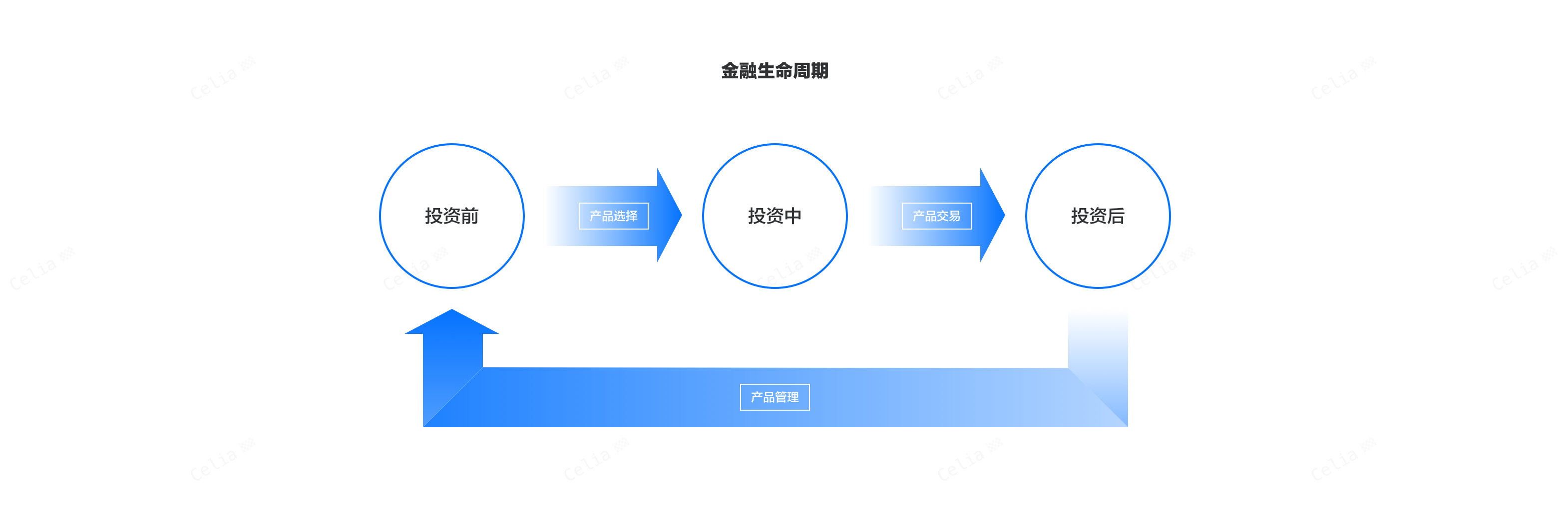
我们将金融的生命周期分为三个阶段,分别可以概括为:投资前(产品选择)、投资中(产品交易)、投资后(产品管理),不同阶段的关注点不同,而对于安全感需求各不相同:

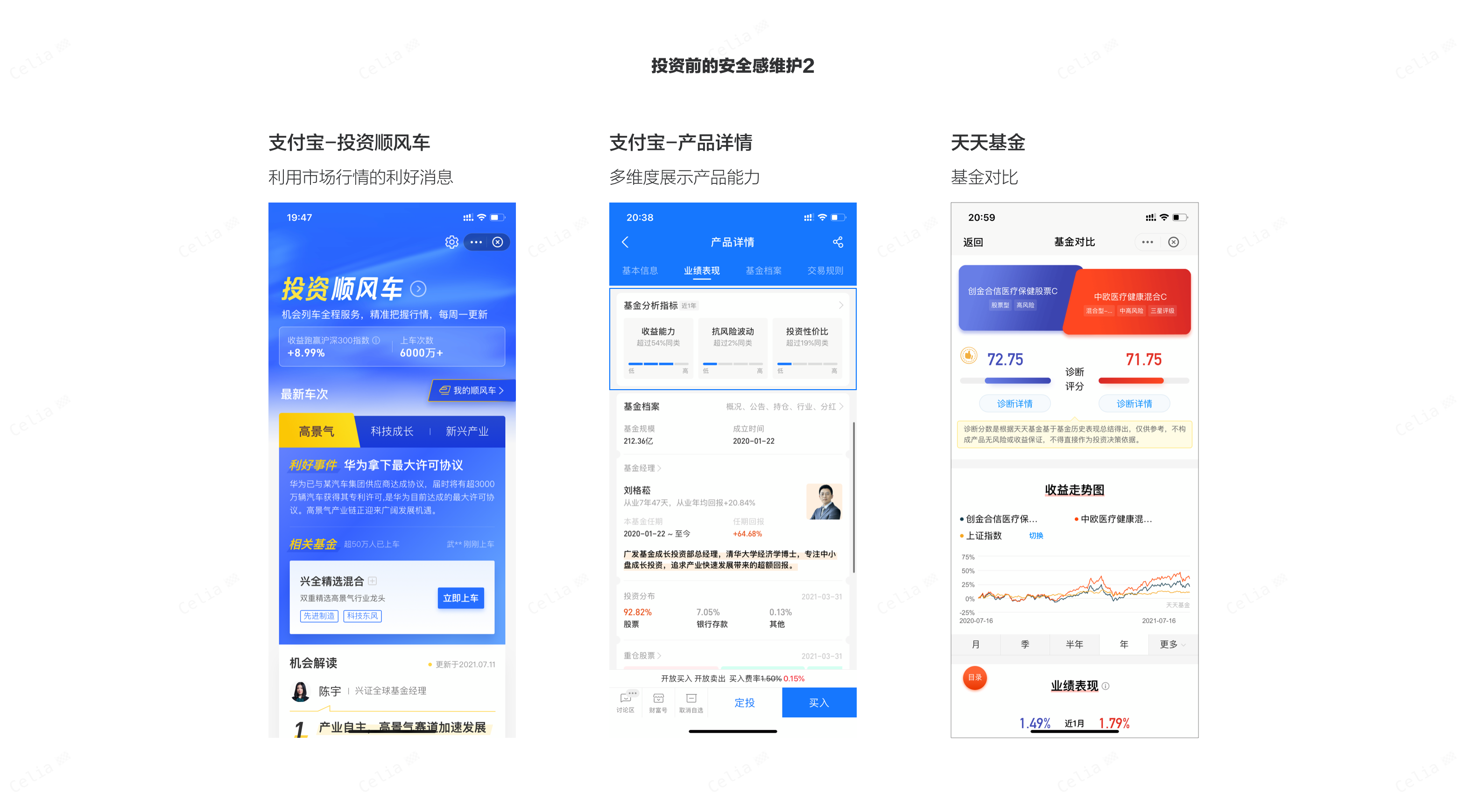
结合文章一开始对人群的分析,由于投前的行为特点更多聚焦于产品的选择,因此从理财小白的角度对于安全感的缺乏更集中于“买了会不会亏钱?”、“产品买对了吗”、“看不懂规则”、“这个适合我吗”等,尤其存在于一些新形式的理财组合产品和策略智能投产品中。
在这个阶段的安全感维护,除了相关页面的信息降维、必要的投教启蒙以外,还需要考虑用户疑问的快速解答、合理的预期收益宣传等。另外投钱的启蒙教育更可以考虑结合一些运营活动,让小白用户通过更有趣的方法了解产品,了解自己适合的产品。

而对于较有经验的理财“老司机”而言,安全感的缺乏更集中于“过往表现怎么样,如最大回测率等”、“市场行情、政策是否利好”、“基金经理的资历”等,而更需要考虑信息的多维度展示、信息披露、行情资讯的展示、甚至是产品的对比等来表达产品的未来盈收能力可期。

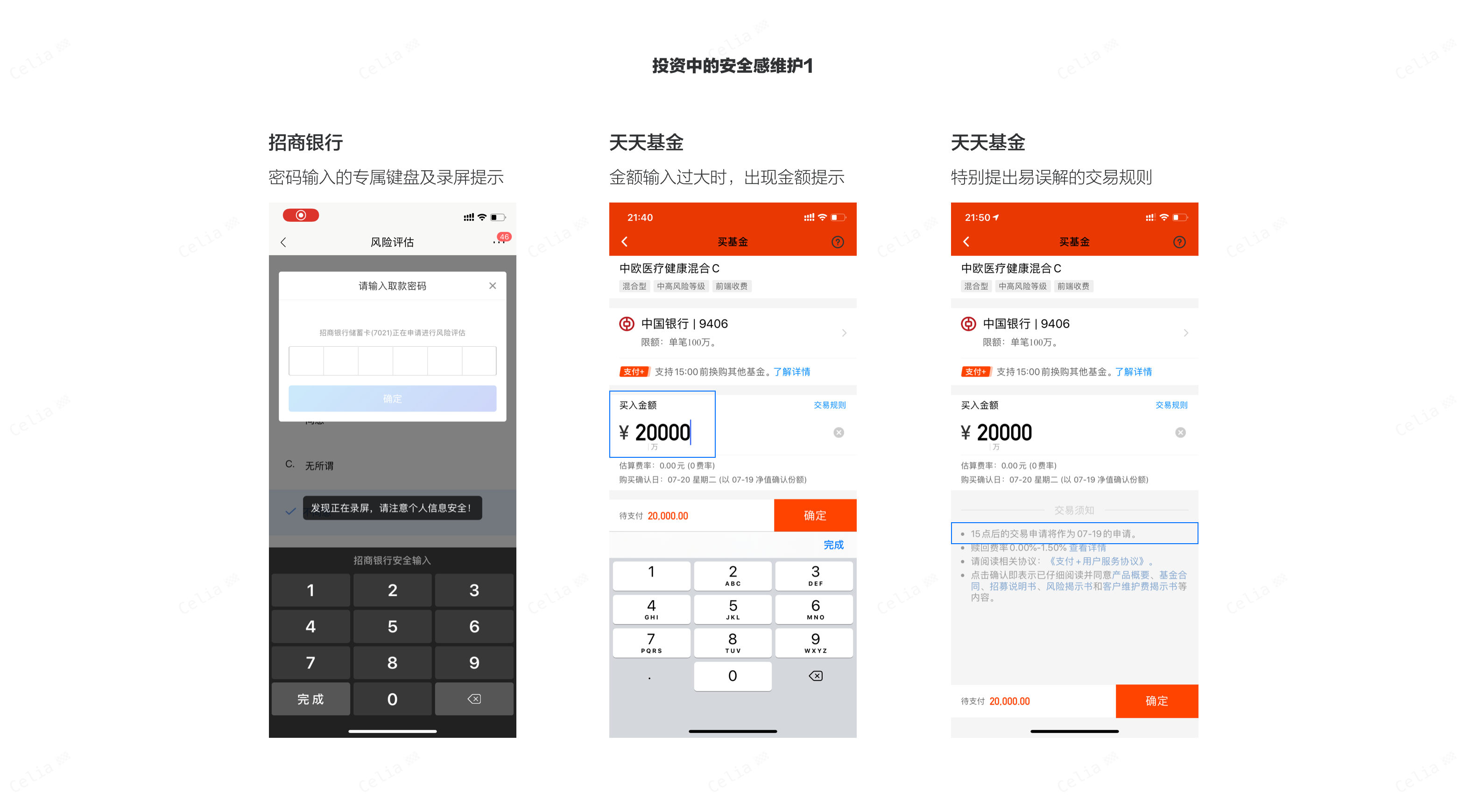
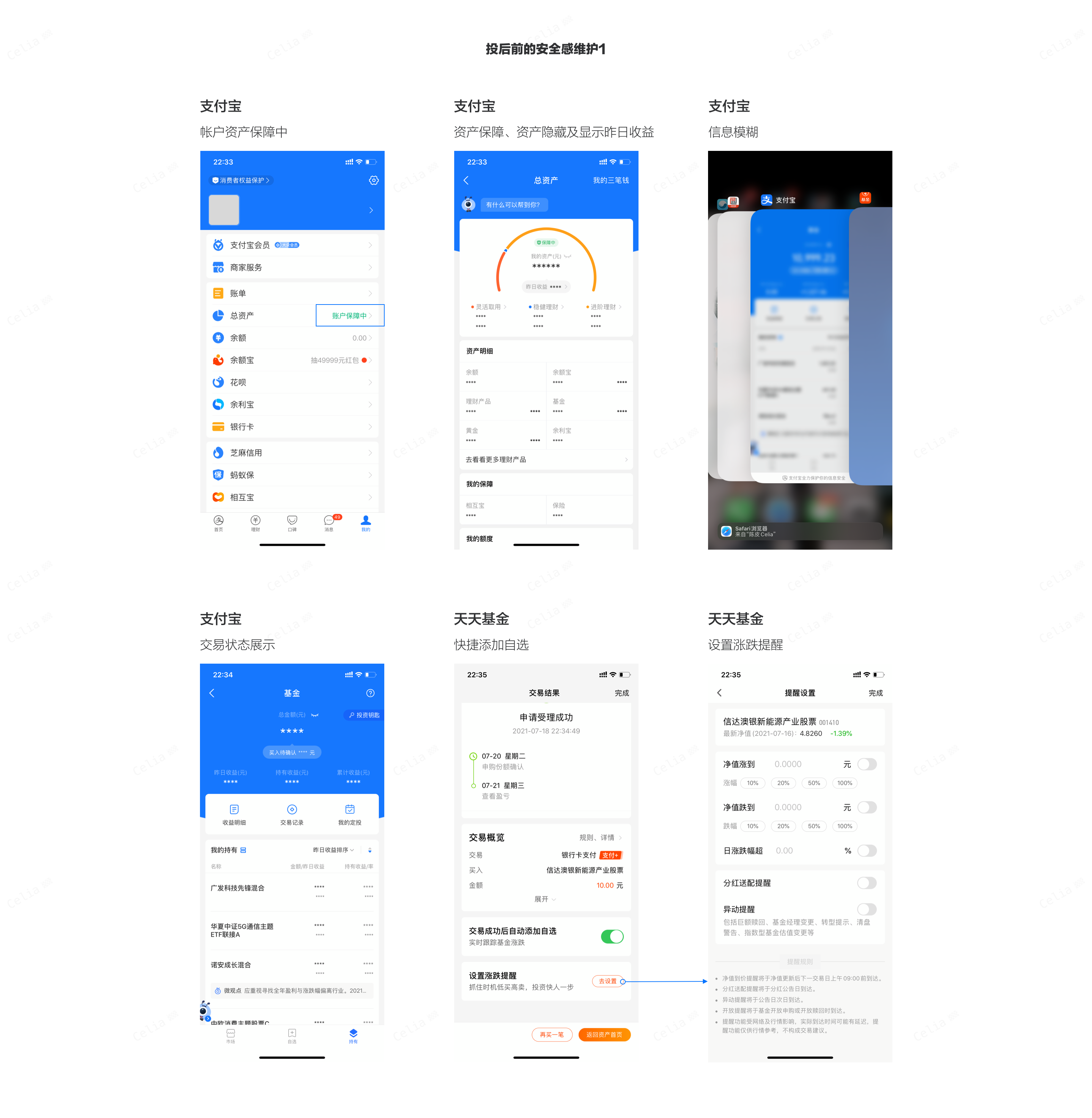
当投资者已经选择好信任的理财产品时,在产品交易的各个界面也需要关注交易流程中安全感的反馈。
其中包括正向反馈和负向反馈。正向反馈是指用户跟产品发生正确的交互时,系统给予用户的正确引导,可以帮助用户打消顾虑,建立信心,让用户感受到一切都在顺利地进行着,这对那些在设备操作方面缺乏信心的用户来说尤为重要,用户不会对自己的操作或对平台产生质疑,如:专属的密码输入键盘、正向反馈如金额输入时的金额提示、特别提出易误解的交易规则等

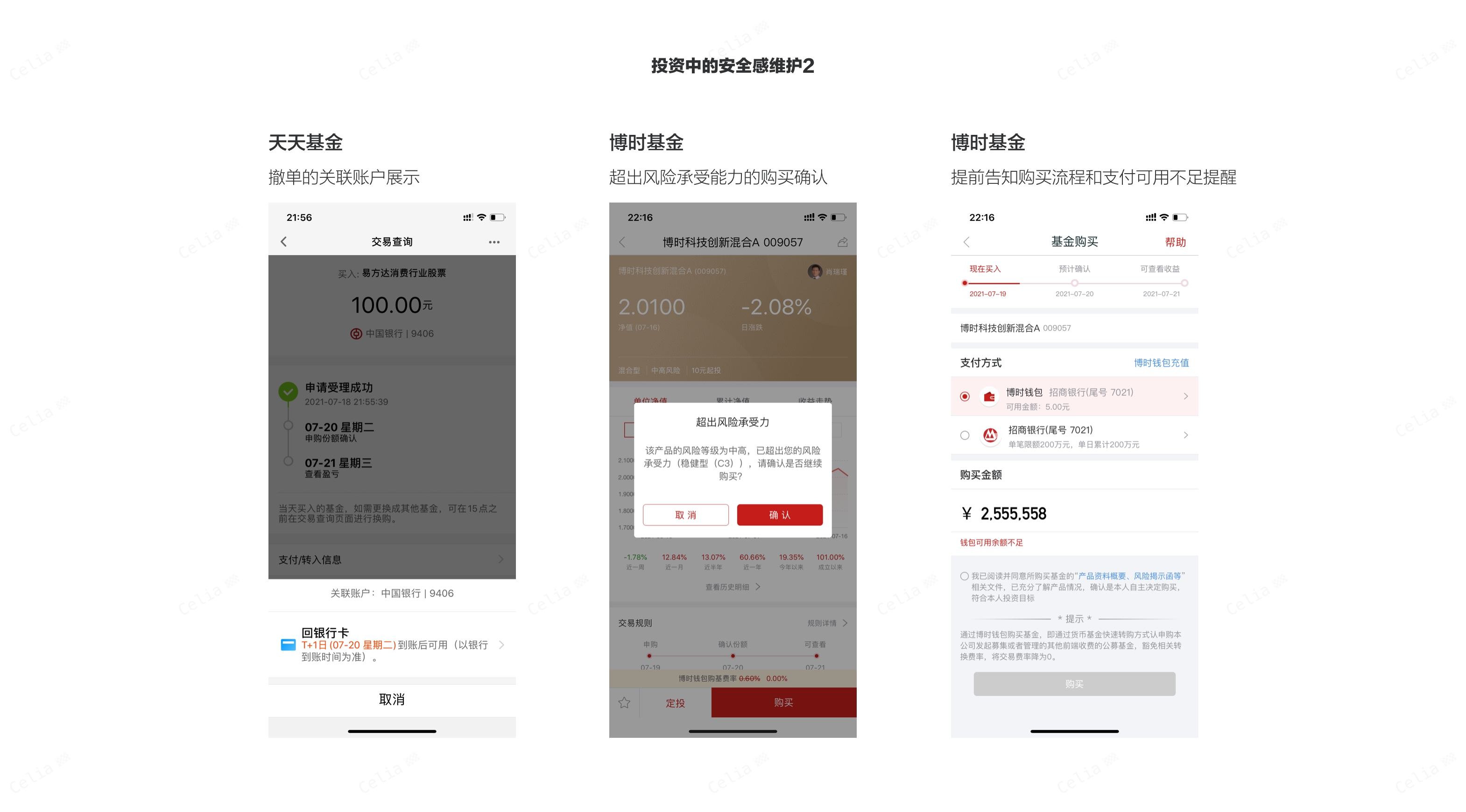
而反向反馈是指用户在操作过程中出现或疑似出现误操作时,系统向用户展示提示或二次确认以促进错误的纠正或确保此操作无误。它能确保在第一时间告知用户出现了不正确操作,及时更改,使流程顺利进行,尤其是对于一些理财小白而言,合理的容错设计更促进有效投资,提高未来的盈利体验。如撤销操作二次确认、购买超出风险承受能力的产品、输入错误金额时的反馈。

引起思考:
虽然天天基金的撤单确认展示了退回帐户,但是此弹窗的取消按钮引导性过强,首次操作仅通过银行卡的列表的箭头较难联想到是确认撤单的下一步操作(还以为是可选择退的帐户)。
产品交易成功后,投资者的关注会更集中于自己的资产的变化,产品的未来走势等,因此在安全感的提供上,需要向投资者传达准确的交易状态、资产状态、资产的保护等,甚至可以在产品购买的完成页设置快捷加入自选和涨跌提醒等

引起思考:
在支付宝的基金总金额中,存在交易进行中的提示文案为“买入待确认*元”,但不少小白会产生疑问,当前展示的基金总金额是否包含提示的待确认金额,此时是否可将文案改为“含买入待确认*元”(毕竟也有部分直销app并不会将待确认金额包含进产品的总金额中)
另一方面的更需要考虑当基金产品存在亏损时,及时向投资者传达情感陪伴和合理的投资交易,以促进投资者优化持仓或保持中长期持有,避免频繁的短期交易而导致不良的盈利体验。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
App界面设计对于设计师而言一直是盛久不衰的话题,尤其是如今越来越多的流量转移到了移动平台,使得更多的UI设计师涌入移动端领域,甚至出现了市场饱和的言论,对于从事移动端的UI设计师来讲,充满压力的同时又面临无限机遇,唯有不断的学习才能滋生出源源不断的设计灵感,站稳脚跟。
摹客想在这方面给各位设计师朋友做点什么,除了提供简单好用的设计工具,我们也整理了非常多的优秀设计案例,希望可以对设计师朋友有借鉴意义。这将会是一个系列的专题,我们以月为单位,整理了国内外设计师的优秀APP界面设计案例,我们是搬运工,更是好设计的传达者,希望你会喜欢。
接下来为大家分享精美的app UI设计案例:
--手机appUI设计--
更多精彩文章:
以前,设计师们都需要去跟开发沟通并手动标注所有文件,现在,有了像 Zeplin 和 Abstract 这样实用的标注工具,设计师几乎不需要花太多的时间在对接上。
但是,还是避免不了很多东西会在对接过程中出现问题。比如,这个按钮是固定大小的还是弹性大小?是保持底部边距固定还是在一个较大的对象内居中?让我们来看下约束布局在对接过程中的使用方法。
约束布局是定义控制应用中内容的规则。这些规则通过使用统一的元素和间距,保持跨平台、跨环境和跨屏幕大小的一致性。通常应用在 iOS 和 Android 中。
彩云注:这里想跟大家科普下相对布局和约束布局的区别。相对布局是通过相对定位的方式让控件出现在布局任意位置,相对布局因为逻辑原因,层级较多;而约束布局能够有效解决布局过多问题,让页面更加扁平化,布局之间相对位置也更好控制。约束布局也是继相对布局后,谷歌官方针对相对布局问题给出的一个更优解决方案,意在将来替代掉相对布局。当然,这里不再过多阐述,感兴趣的可以自行去了解下,可能偏开发方面会更多一些。
如果在 sketch 文件中已经设计布局好了所有元素,就可以开始了!
1. 基础单位

8×8
首先从定义基本单位开始,每个度量值都是其倍数。我建议使用偶数 8 来调整大小和间距,因为这样可以方便且一致地适配各种设备。
在 Sketch 中选择首选项>画布,将“通过 Shift+方向键调整移动对象中的 10px 改成 8px”,这样会解决很多问题!
2. 间隔单位
间隔单位是常用间距的视觉表达。例如,一个“2 间隔单元”是 16 pt/dp,因为 2×8=16。这些符号应该在设计中使用,别名应该被标注成代码,以便在和开发对接时使用相同的语言。

垂直和水平间隔
在项目很赶的时候,你可能没有足够的时间手动做到完美像素对齐。通过使用这些通用单位来标识,而不是标注工具自动生成的标注像素,它可以告诉开发实际间距。数字别名与“Shift +方向键”移动对象的次数相匹配。

响应式按钮:iPhone8、三星 Galaxy S8、iPhoneSE
间隔大小永远不会改变。如果是水平间隔,则垂直高度被锁定,反之亦然。这意味着在不同的手机宽度上,组件的尺寸会发生变化,但用于创建它的边距的间距将保持不变。
有时元素在间隔之间对齐。间隔之间对齐的主要方法是中心对齐和底部对齐。

垂直居、中水平居中和居中对齐
中心对齐是指你想要一个对象或一组对象向中间集中对齐。对象可以水平居中,垂直居中,或者向中间集中对齐。

底部对齐
底部对齐是指希望对象与其中一个对象的底部对齐。当有两种不同的文本大小并且想要在基线处对齐时,底部对齐就是比较常见使用方法。
1. 点击对象

48 x 48
在手机上,最小点击对象尺寸为 48x48dp /pt。这尺寸来自于谷歌设计指南,物理尺寸约等于 12 英寸。(HIG 建议使用 44x44pt,所以我选择更大的)。将元素放在一起时考虑点击对象大小。你也可以使用点击对象符号来表示元素的哪些部分是可点击的。
让我们通过一些组件示例切换来测试所有约束的使用:

组件示例:列表项、按钮和复选框
2. 基本尺寸
组件的基本尺寸,它的最小高度和宽度,应该基于最小点击对象的尺寸。视觉上小于点击对象的组件仍应由相同的最小点击对象大小触发。这意味着,如果用户在复选框之外触摸了一点,也会承认他们点击了复选框。

组件相对于最小点击对象的视觉尺寸:精确、高于和低于。
3. 内边距
使用间隔表示组件内的边距。

长字符串的水平边距
你可以通过设置水平边距来限制元素的水平位置,比如文本框。当文本太长时,你需要指出文本是否应该调整大小、换行和/或截断。换行到两行比截断一行更好!

动态类型的水平和垂直边距
垂直填充最常用于动态适配。尽管组件在当前手机尺寸、当前语言和当前字体大小下看起来可能很好——但所有这些因素都是最坏情况下的变量。当类型增加时,组件将变得比它的基本大小更大,并且你希望确保它仍然有垂直填充。
4. 基线对齐
使用居中和基线标记来示意,如何让那些没有接触到所有边的间隔元素表现出来。这部分主要是方便给开发理解的。

垂直居中的列表项文本、底部对齐的价格和居中的复选框
现在你已经布局好了一个页面,使用与在组件中相同的方式使用间隔、点击目标和对齐符号。

插图来源于 Meg
……瞧!这就是移动端的响应式布局!
提示:为你在界面布局中引用的组件创建单独的 symbol 画板。在组件中,将所有组件规范包含在一个文件夹中,该文件夹可以轻松打开和关闭。没有什么比同时标记组件和界面布局更好了。
即使是一个精心制作的交接文件也不能取代你与开发之间良好的语言交流。这应该与开始、移交和书面文档一起使用。你越让开发了解你的设计,还原的结果就越接近实际发布的产品。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:彩云译设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com