还记得你第一次下载某个App的体验吗?界面清爽、按钮醒目,一个“开始美好旅程”让人忍不住点下去。接着,它弹出请求:“为了更好地服务您,我们需要访问您的联系人、位置、相册、……甚至呼吸频率。”你犹豫了一下,但发现“允许”按钮红得发光,而“拒绝”灰得快看不见。于是你心想:“算了,先点了再说。”恭喜,这正是用户引导设计的经典套路。
用户引导本意是帮用户上手、降低门槛,但在追求转化率的压力下,它有时也变成了一种“温柔的控制”。你以为自己做了选择,实际却是被设计推着往前走。
这就是体验优化和用户权益之间的矛盾。一边是转化率、活跃度、留存曲线;另一边,是用户的知情权、选择权与信任感。设计师常常站在两难之间:“这个按钮再显眼一点,转化率会上升;可用户可能会觉得不舒服……”
久而久之,产品越来越“聪明”,用户却越来越怀疑:我是在使用产品,还是被产品利用?更严重的是,这种“用力过猛”的引导,还可能踩到隐私泄露、默认同意、取消困难等红线。短期看似留住了用户,长期却可能失去信任,甚至失去市场。
所以问题来了:
用户引导是不是一定要以牺牲权益为代价?
有没有可能,一边做好体验优化,一边也让用户觉得“我被尊重了”?
能不能在转化率KPI和用户满意度之间,找到一条“双赢”的路?
答案是:当然可以,而且必须可以。
一个成熟的设计师,不是“让用户点下去就完事儿了”,而是要思考:这个设计是否真的对用户有利?是否给了他们足够的选择?是否清晰传达了他们需要知道的信息?
体验设计不是黑魔法,它应该是建立在尊重、透明、共赢之上的一种“有温度的技术”。用户不怕被引导,他们怕的是被“套路”。如果我们把引导设计得更人性、更清晰、更可控,用户反而更愿意留下来,甚至会心一笑:“这个App,懂我。”这就是我们接下来要聊的重点:如何在体验优化与用户权益之间,找到那个不偏不倚、刚刚好的平衡点。
说到“用户引导”,你可以把它想象成是一个温柔的服务员,在你刚走进一家陌生餐厅的时候,悄悄走到你身边,说:“您好,这是菜单,这是今天的推荐菜,如果您第一次来,我建议从这道招牌菜开始试试。”听起来是不是很贴心?
在产品设计中的里,用户引导就是这样的存在。它通过界面设计、按钮位置、交互节奏,甚至文案语气,悄无声息地带着你完成注册、填写信息、绑定手机号、订阅会员,最后悄咪咪地说一句:“支付成功,谢谢光临。”
常见的用户引导形式有很多种:
从设计角度来看,这些手段并不是“坏人”,它们的出发点很正当:
一是帮助用户快速上手,降低使用门槛;
二是提升产品的转化率,毕竟让人注册、使用、付费,是每个产品团队的“OKR”。
合理的引导就像打游戏时的“新手教学”,有节奏、有逻辑、有引导,用户学得快,也愿意留下来。这也是为什么我们常说“一个好的引导体验,能直接决定一个新用户是不是‘秒卸载’还是‘爱上你’。”
但话说回来,引导嘛,如果太“热情”就容易让人觉得“上头”。一旦引导变成“套路”,那问题就来了。比如,有些App在引导你开通会员时,把“试用3天后自动续费”写得跟蚂蚁一样小,按钮倒是大得像广告牌。再比如,取消订阅要点进5个页面,最后还要你“确认你真的真的不再需要我们了吗?”这时候,用户心里可能已经在想:“我只是想退个订阅,怎么感觉像分手一样难……”这些就属于引导的“变形版本”。故意隐藏信息、制造误导,让用户在不清楚的情况下“点了不该点的选项”或“答应了自己本不想答应的事”。
更严重的是,这种设计不只是让人觉得“烦”,还可能侵犯用户的基本权益:
所以说,用户引导就像是一把双刃剑:设计得好,它是用户的“引路人”;设计得差,它就成了“陷阱制造机”。优秀的产品引导,不是为了让用户“没得选”,而是帮助用户做出更好的选择——同时保留“选择不做”的权利。用户不是傻子,他们只是忙。他们愿意被引导,但不想被操控。我们要做的,不是设计一个“让用户没法拒绝”的流程,而是一个“就算用户拒绝了,也还能心甘情愿留下”的体验。
说了这么多引导套路,你可能会问:“那用户到底该有什么权利?产品是不是可以随便‘设计’我?”当然不行!用户可不是被摆布的木偶,而是有血有肉、有情绪、有判断力的“活人”。更重要的是,他们也理应拥有一整套基本的权利保护机制。你可以把这些权利,想象成是“数字世界里的用户人权宪章”,咱们逐条来看:

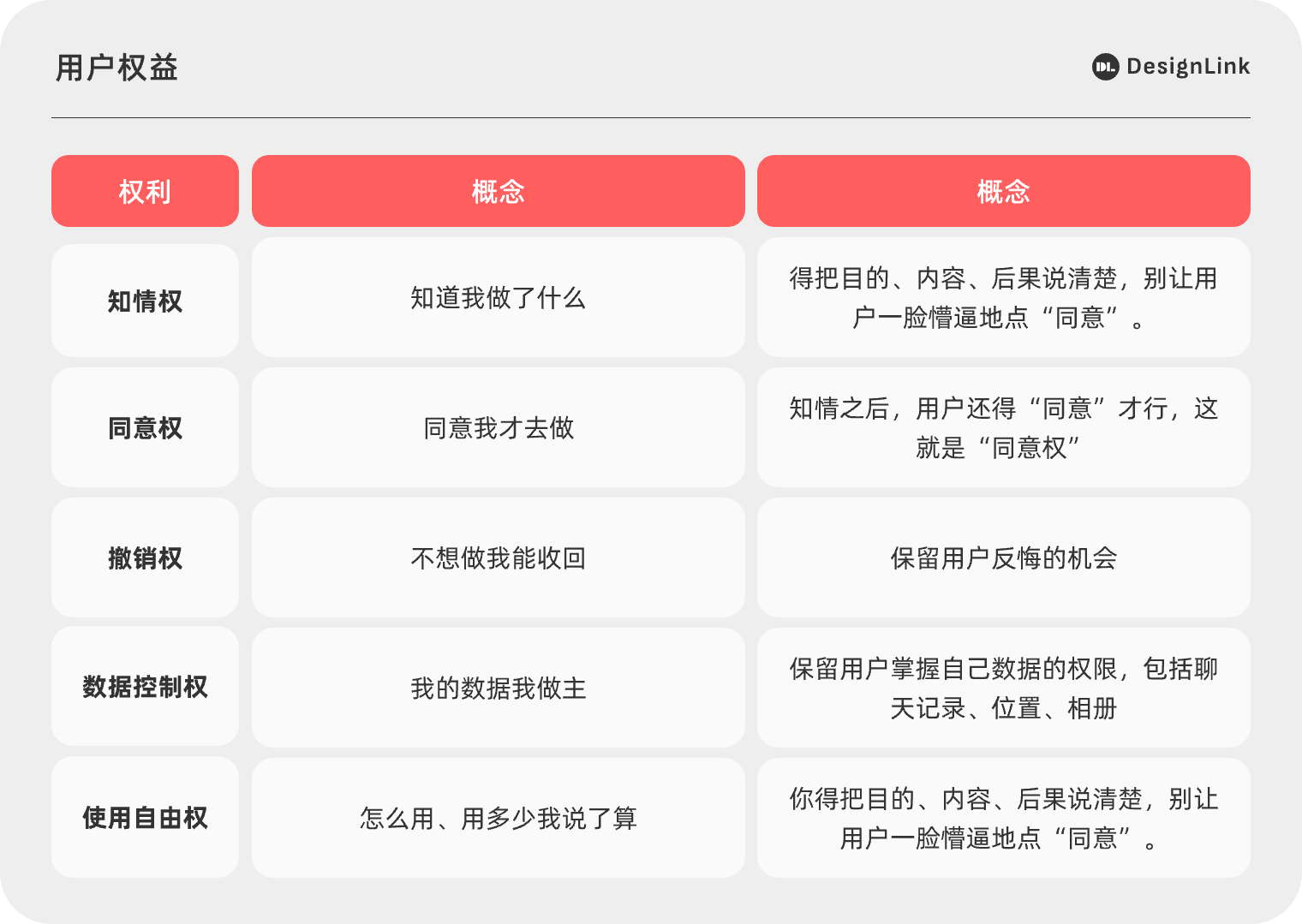
1. 知情权:我有权知道发生了什么
最基本的一条,叫做“知情权”。就是你不能让我做决定之前,还啥都不告诉我。举个例子,你打开一个App,它突然弹窗说“我们需要访问你的麦克风和摄像头”,你心想:“诶,我只是查个天气,为什么要我开摄像头?”这时候,如果它清楚告诉你“我们希望你录一段语音播报天气”,你可能会点“允许”。但如果只说一句“为了更好的服务体验”,那……就有点可疑了。
知情权意思就是:你得把目的、内容、后果说清楚,别让用户一脸懵逼地点“同意”。
2. 同意权:我说了才算数
知情之后,用户还得“同意”才行,这就是“同意权”。不是你告诉我了,我就自动默认“同意”了,咱得讲个“你情我愿”。而且同意要是明确的、主动的,不是那种“字体灰、按钮小、藏在角落里”的那种假同意。你不能把“我接受所有条款”的选项默认勾上,还配一个红红的大“下一步”,这不叫同意,这叫“套路”。
3. 撤销权:我反悔的权利你得保留
人嘛,哪有不反悔的?你今天喜欢牛奶,明天想喝豆浆,这太正常了。所以产品设计里,用户也要有“撤销权”。比如我订阅了某项服务,发现没用,想取消——你不能让我点来点去,还让我“联系客服才能退订”;或者我当初授权给你访问了我的位置信息,现在觉得不放心了,我应该能关掉权限,而不是被系统“死死锁住”。
好设计不怕用户反悔,怕的是不给用户反悔的机会。
4. 数据控制权:这是我的,不是你随便用的
说到数据,就更敏感了。谁的数据?我的。谁的照片、聊天记录、位置信息?还是我的。这就涉及到“数据控制权”。用户应该能决定自己的数据是否被收集、怎么用、能不能导出、能不能删除。比如你注册一个App,用了一阵子不想用了,删个号却要发邮件、排队审核、等待十天,这种体验,不比办护照简单。
用户的数据不是产品的私产,设计上要给用户“掌握自己数据的钥匙”。
5. 使用自由权:别让我“被迫营业”
最后一个听起来很“佛系”,叫做产品设计“使用自由权”产品设计。什么意思?我可以用你,也可以不一直用你,我用哪部分功能,取决于我的意愿。比如一个App,它非要你开定位、开通知、开推送才能正常使用,这就不叫“自由”,这叫“设障”。更别提还有些产品搞“强制更新”:不更新不给用,一更新广告就多了——你说用户能不生气吗?
使用自由的本质是“选择自由”——我来是因为喜欢,而不是被你“逼”进来的。
总结一下,在产品设计里,一个用户应当拥有的“基本权益五件套”就是:
别小看这些看似“理所应当”的权利,在很多设计中,恰恰是这些被悄悄“忽略”或“淡化”了。而我们作为设计师、产品人,真正的责任不是“如何引导用户做出决策”,而是——如何让他们在做出决策时感到安心、自由、被尊重。
说到商业利益和用户权益的battle,就像是“先有鸡还是先有蛋”,每个产品团队可能都会争论一番“快!提升转化,我们要增长”,另一个声音“慢,别吓跑了用户,我们还得长期留存呢!”这就是“商业利益最大化”和“用户主权保障”的经典对立。所以短期增长 vs 长期信任:你选哪一个?
很多公司,尤其是创业初期,最在意的是“转化率”。只要用户点了“付费”“订阅”“绑定手机号”,大家立刻欢呼:“好样的!KPI保住了!”但如果你问用户:“你是自愿的吗?”他可能会翻个白眼说:“我以为这步不点就不能用了……”这就是典型的短期体验优化:一切为了快速转化、迅速激活,设计得很“聪明”,但不一定“厚道”。你赢得了数据,但可能输了信任。
相反,长期信任建立就像养一盆绿植。你不能浇一次水就指望它狂长10厘米,得慢慢呵护,别太猛、别太快。你要让用户知道:“我不是忽悠你一下,而是真的在乎你愿不愿意留下来。”

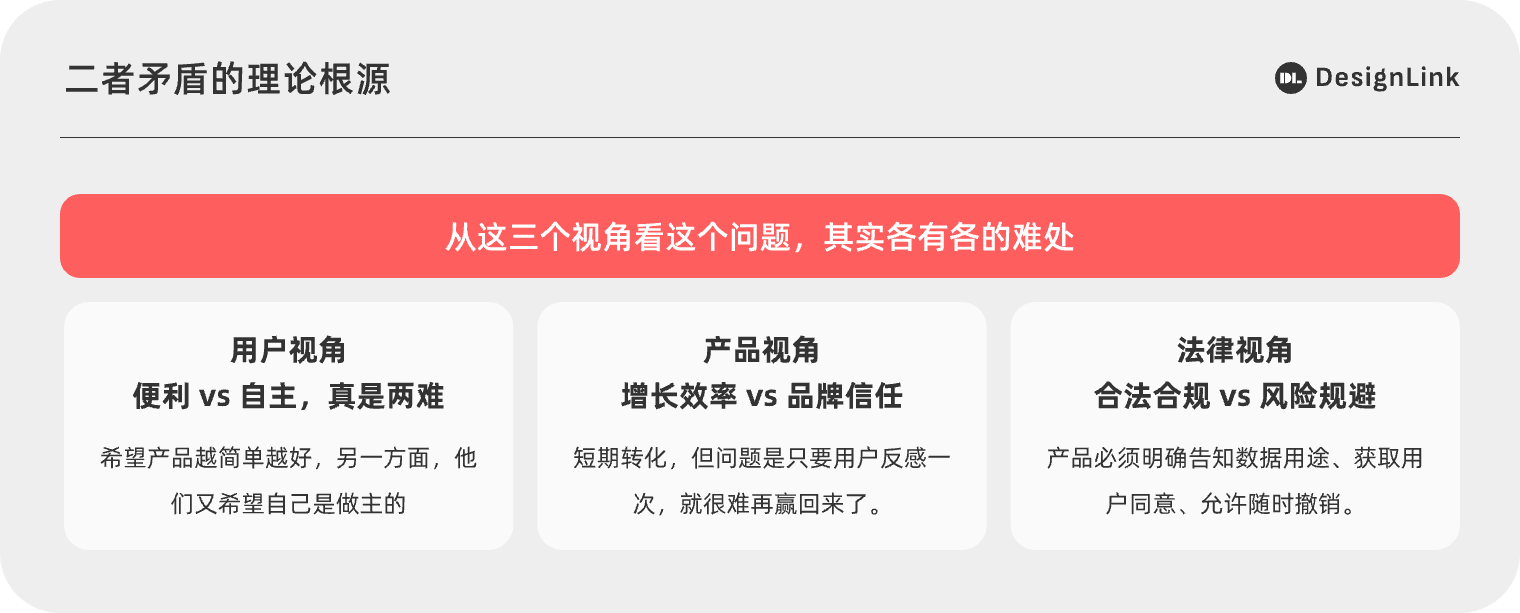
从这三个视角看这个问题,其实各有各的难处
a.用户视角:便利 vs 自主,真是两难
站在用户的角度,其实也很纠结。一方面,他们希望产品“越简单越好”——最好我点两下就能搞定注册、支付、登录;但另一方面,他们又希望自己是“做主的”,别什么都默认我“全选同意”,甚至连“我是谁”的权利都不让我保留。这就像去餐厅点餐,你当然希望服务员动作快、上菜快,但你也希望他先问问你过不过敏、吃不吃辣,而不是直接上了一桌“店里最火的”。
b.产品视角:增长效率 vs 品牌信任
再看产品方,压力也不小。老板天天念叨“增长、增长”,于是设计团队抓紧时间做各种优化,默认选项、诱导按钮、弹窗轮番上阵。确实能带来短期转化,但问题是只要用户反感一次,就很难再赢回来了。这是一个增长效率和品牌信任之间的选择题:你是想“先赚一笔快钱”,还是愿意“慢慢建立用户好感”,最后收获他们的“长期复购+真爱粉”?如果你是麦当劳,可能无所谓;但如果你是个做健康、教育、长期服务的平台,信任感可能比转化率更值钱。
c.法律视角:合法合规 vs 风险规避
别忘了,还有一个“看得见你一切行为”的角色——法律。像欧盟的GDPR,就是站在用户权益那边的大Boss,它要求产品必须明确告知数据用途、获取用户同意、允许随时撤销。这对“设计套路”可是一记暴击。很多国外产品被罚得嗷嗷叫,才开始老老实实地整改“Cookie弹窗”。从法律视角看,产品必须权衡:你可以追求转化,但得产品设计“合法合规”;你可以做数据分析,但不能“偷偷来”。法律不是设计师的对立面,它是提醒我们“别越界”的哨兵。否则,今天你设计得“巧妙”,明天可能就收到一张巨额罚单,“喜提热搜”。
我们现在来扒一扒那些“看起来不经意、其实很有心机”的设计小技巧。常常出现在注册页、订阅页、权限弹窗里,温柔地施加压力,甚至让你不知不觉中点下了“同意”,然后再也回不了头。
1.1 设计策略
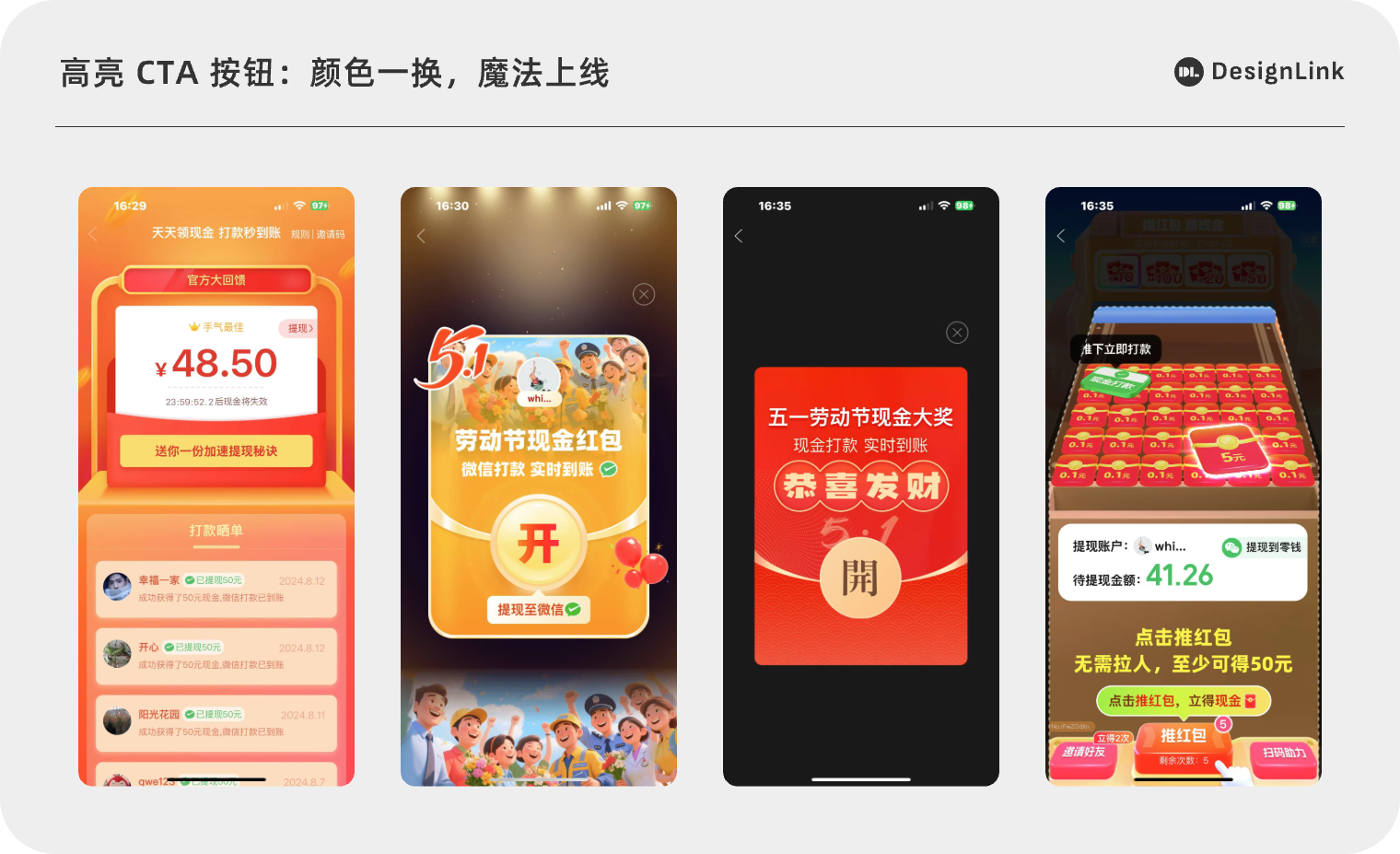
高亮 CTA 按钮:颜色一换,魔法上线
你有没有注意过,每次App弹窗让你做决定时,那个“同意”或“继续”的按钮都特别显眼?不是大红就是亮蓝,还可能在那儿跳个动,像在对你眨眼:“点我呀点我呀”。经典的高亮 CTA 设计手法。通过颜色、大小、动画效果把“希望你点的选项”刷到你的视线中央,让你几乎没得犹豫。

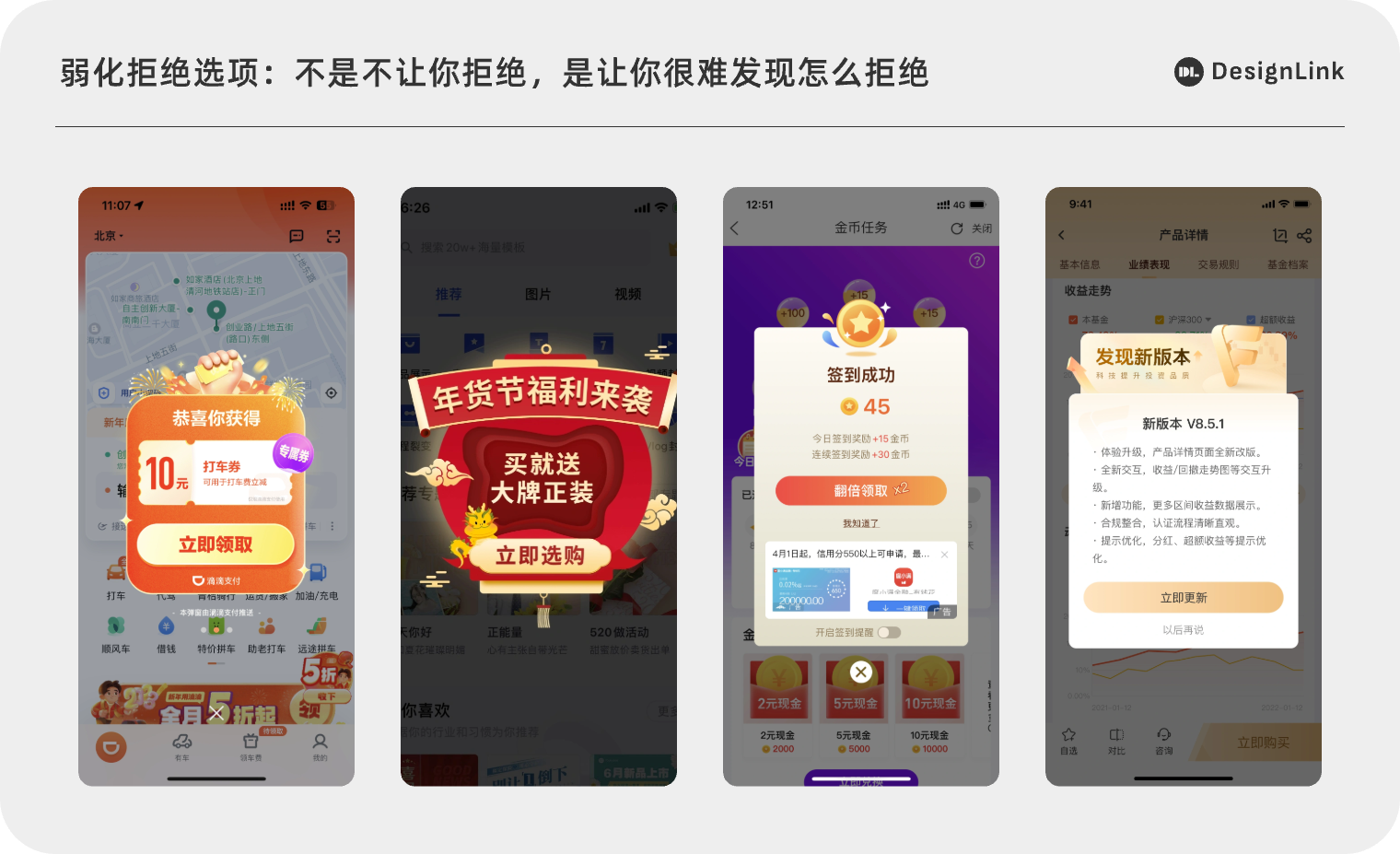
“弱化”拒绝选项:不是不让你拒绝,是让你很难发现怎么拒绝
这类设计简直是“灰度策略”的教科书案例。比如,某App让你“是否接受个性化推荐”,上面是一个亮亮的大按钮写着“开启精彩体验”,下面一排灰色小字“以后再说”,还用了一种你爷爷看不清的字号。用户的潜意识会想:是不是不点“开启”就不能用了?是不是“以后再说”会错过点什么?

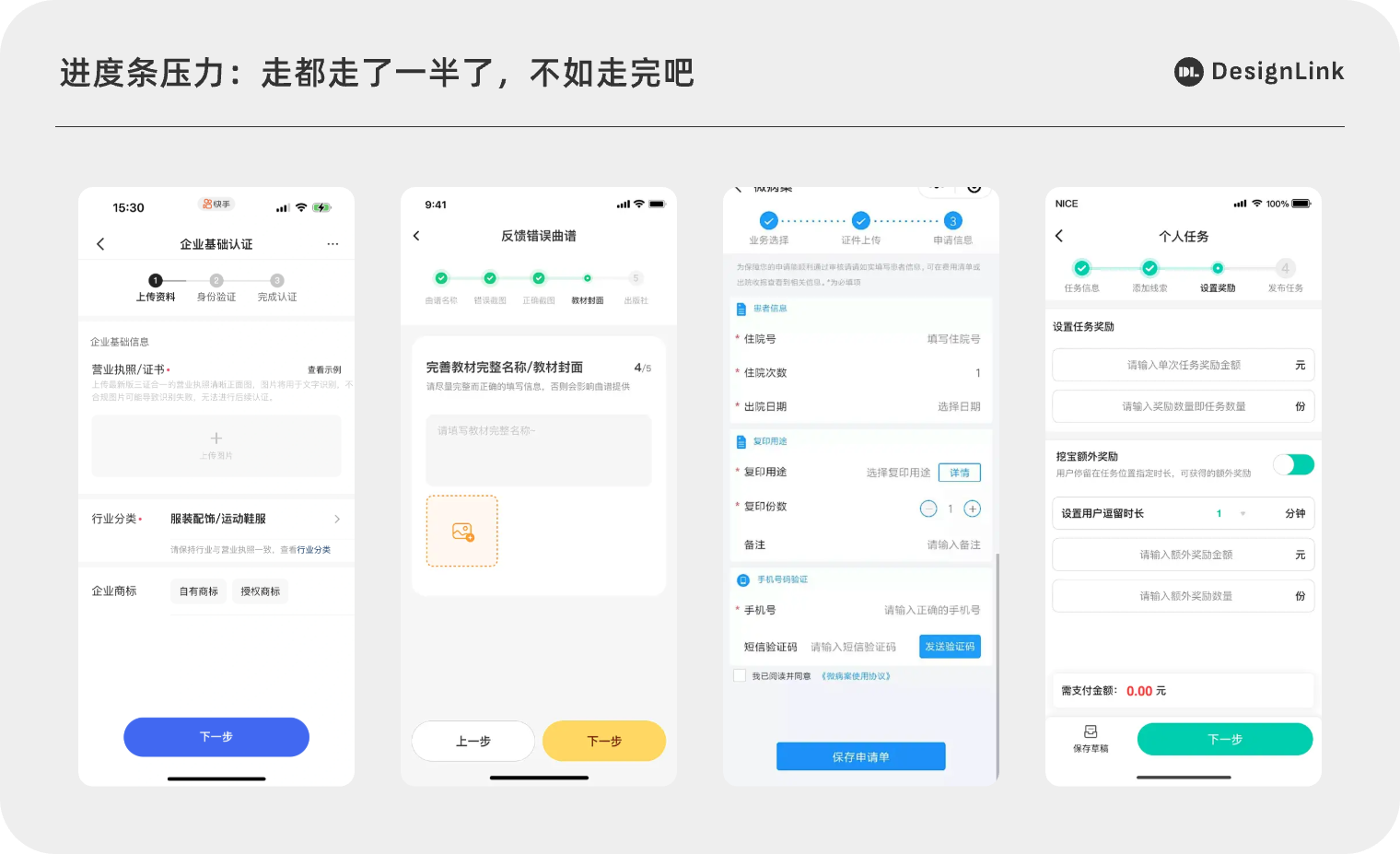
进度条压力:走都走了一半了,不如走完吧?
再来说说进度条。很多产品在做新手引导时会用进度条,比如“1/3 完成设置”、“2/3 开启权限”,一边走一边更新,表面上是激励你完成流程,实际上是在给你心理压力:“你都填到这儿了,怎么好意思退出?”“只差最后一步了,咱都坚持下来了,要不要来个大礼包?”

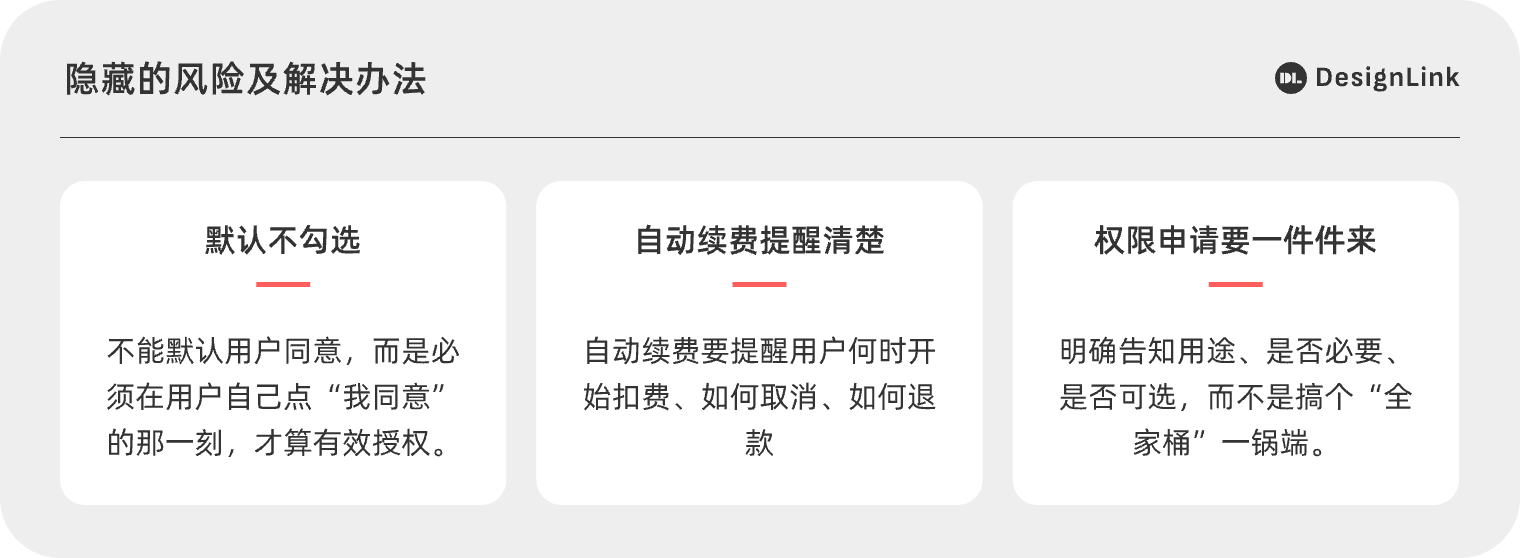
1.2 隐藏的风险及解决办法
虽然这些设计表面上提升了转化率、加快了流程,但从用户视角来看,它其实弱化了选择权,甚至在某种程度上“误导”了用户:
结果就是:焦虑感上来了,信任感掉下去了。不少用户会因为这类引导而选择卸载、投诉,或者默默流失——这跟谈恋爱被套路了一样,“一朝被骗,终身不爱”。
其实,引导并不是问题,问题在于是否给了用户真正的选择权。所以我们可以换一种“更诚实、更有温度”的做法:
2.1 设计策略
默认勾选的“甜蜜陷阱”:你还没说话,它就替你回答了
我们设想一个场景:你打开一个看起来很实用的App,它说:“免费试用7天哦,快来体验吧!”你心想:“嘿,这不错,白嫖我喜欢。”于是你点了“立即试用”,开心地进入了新世界。
可是!第八天一早你起床一看,银行卡突然少了三十多块。原来你早在点“试用”时,默认勾选了“试用结束后自动续费”,而你根本不知道这个选项藏在一个小小的灰色角落里。
是不是有点像那种“免费试吃”的推销,吃一口就被拉去买整箱的感觉?
默认同意分享:悄悄告诉世界你都认识谁
还有一种更隐蔽的套路,就是社交分享默认开启。比如某个新装的App,首次打开时轻描淡写地一闪:“我们将自动读取你的通讯录,方便帮你找到好友哦~”你当时也没多想,一眨眼就点了“允许”。
结果几分钟后,你妈的闺蜜、你小学同学、你老板的老板都收到了你加入App的提示通知,尴尬值瞬间飙升。更可怕的是,你甚至不知道你已经允许它访问了通讯录、拍照权限、定位数据、外带一个朋友圈“自动同步”。这就像你刚搬了个新家,结果房东默认把你的地址告诉了全小区,还贴心附带了一张你的自拍。目前这种情况已经正轨很多了,在互联网的最初时期,用户信息并没有被妥善处理,这种做法可不罕见。
2.2 隐藏的风险及解决办法
这些设计的本质,是在用户还没明确说“我愿意”时,就默认你“愿意了”。它们带来的问题包括:
那应该怎么办?用“真诚”和“透明”对抗“套路”

模糊的条款:你点“我同意”时,其实你根本不知道同意了啥
说到“用户协议”,我猜大家90%是没认真看过的。为什么?太长、太绕、太难懂。设计常常把真正重要的信息埋在第27条第6款的括号里,比如:“我们有权在未经另行通知的情况下自动续费”“您授权我们将信息用于推荐服务和合作伙伴推广”
你以为只是注册了个账号,结果把银行卡、浏览习惯、好友列表都“顺便”交了出去。这类“信息隐藏术”的风险在于:用户在不清楚、不理解的情况下做出“同意”,其实是被动失权。
那我们该怎么办?做个诚实的设计师,也做个聪明的用户
4.1 设计策略
让我们来还原一幕真实的用户场景:你下定决心,终于要取消某个每月扣费的服务了。
第一步,点开账户设置,好,找到“订阅管理”。
第二步,“取消会员”在哪?怎么只看到“升级方案”?你往下拉、往左翻,终于在一个灰色小字里找到“其他问题”。
第三步,点进去——居然跳转到一个调查问卷页面,还必须填写:“您为何要离开我们?”
你一边敷衍地选了“内容不感兴趣”,一边心想:“这已经不是你感兴趣不感兴趣的问题了。”
完成问卷?还没完!系统接着说:请联系客服进一步确认取消流程。
是不是似曾相识?这就是典型的“退出障碍型设计”。
常见“骚操作”,你中招过几个?
多层级取消流程:想取消?不好意思,请先走完四步流程:点开设置 > 进入FAQ > 填调查问卷 > 联系客服。比报名驾校还复杂。
取消按钮“失踪”术:你找了半天都找不到取消的入口,它被藏在一个下拉菜单、二级页面、甚至某个不起眼的角落。有人戏称这叫“取消躲猫猫”。
取消就“清空你的一切”:有的产品还会来一句:“取消后您的历史数据将被立即删除,不可恢复!”一下子,你就犹豫了:啊?我那几年收藏的资料怎么办?是不是该多掂量掂量?
4.2 隐藏的风险及解决办法
这些取消流程的复杂化,实际上是在故意制造心理门槛。越难取消,就越有可能留着不动。但你会开心吗?大多数用户的真实反应是:“我不是留下来,是逃不掉。”这种被“困住”的感受,久而久之,会严重损害对品牌的信任。
别看你留住了用户一个月的扣费,下次他可能就不再来了——更别提口碑这回事。
这些取消流程的复杂化,实际上是在故意制造心理门槛。越难取消,就越有可能留着不动。但你会开心吗?大多数用户的真实反应是:“我不是留下来,是逃不掉。”这种被“困住”的感受,久而久之,会严重损害对品牌的信任。别看你留住了用户一个月的扣费,下次他可能就不再来了,更别提口碑这回事。
举个例子:你下载了一个新应用,刚打开就跳出一个页面:“我们非常重视您的隐私,请点击‘同意’继续使用。”你四处看看,“不同意”在哪呢?没有按钮,没法跳过。你只好点了“同意”,心想:“我这不是选择,这是被逼无奈!”这就是伪选择的经典操作。把“不同意”藏起来,或者干脆不给你这个选项,等于说:你可以选择——但你只能选我想让你选的那个。
1.1 真正的选择应该是平等、诚实、不套路
设计界有句老话:“选项能决定体验的走向。”产品只在界面上高高举起“同意”、“继续”、“开启体验”的大红按钮,而把“不同意”、“关闭”藏成灰色小字,或干脆不给选,那说白了,就是用视觉技巧强迫用户走他们安排的路。有些聪明(但不厚道)的设计,会在结尾来句:“跳过此步骤将在30天后自动开启服务。”你以为自己选了不接受,其实系统已经为你做了“延期同意”。这就不是选择,这是披着自由外衣的“套路引导”。
1.2 给用户一个真正的“稍后决定”机会
像个体贴的朋友,而不是像个催单的销售。当还没搞清楚状况时,设计师完全可以留个按钮写着:“稍后再说”或“让我先看看”,这样用户有时间权衡,有余地考虑。比如权限申请时,别上来就:“不给权限就不让用”,你可以提示:“我们需要这些权限来提供更完整的体验,你可以在设置中随时开启。”这样,用户既感受到你的诚意,也不会有被“要挟”的情绪。
1.3 真实选择更是尊重的体现
说到底,选择权不是装饰品,而是每一个用户应有的基本权利。当一个产品做到:每一步操作都能自由做出决定,每一个“不同意”都能被接纳,每一个“跳过”都不是负担——那你离“建立用户信任”就不远了。毕竟,用户不是不想点“同意”,他们只是想确认一下,这个“同意”到底是不是他们“真的愿意”点的。
2.1 可有可无的说明
还记得上次你网购时,看到一个标着“仅售9.9”的商品,开心地下单,结果最后付款时发现加上运费、包装费、手续费,居然变成了29.9?是不是有种“被套路”的感觉?产品设计里如果把重要信息藏在犄角旮旯里,对用户来说就像买盲盒:拆之前全靠猜,拆之后只能认命。
费用、隐私政策、数据用途、权限请求这些都不是“可有可无”的小字说明,它们是用户决定“要不要继续”的关键线索,必须摆在前面、摆清楚、摆明白!
2.2 说人话,比堆术语更有诚意
再来聊聊那些“像写给律师看的协议”。有些App打开就甩给你一大篇用户协议,看上去密密麻麻、字如蚂蚁,一堆“即视为您已知悉并同意本协议全部内容”的大招——说真的,一般人根本看不下去,读了仿佛在背高考政治条文,满脸问号:我到底同意了啥?
其实呢,大多数用户不是懒,而是看不懂、不好找、太难记。解决办法很简单:别拽术语,说人话就行。比如:
2.3 信息能随时找到
还有一件事也很关键:信息不仅要提前说,还得随时能找到。就像你朋友跟你说:“我把Wi-Fi密码写在某张纸上啦,自己找吧。”然后你翻了半个房子也找不到那张纸,最后用自己的流量扛了一晚上。
App如果告诉用户“我们保护您的数据权益,您可以随时查看和管理”——那就要让这个“随时查看”真能随时、真能查看。别藏在五级菜单里,也别只在注册时出现一次。
一个小技巧是:可以在设置页放个“我的数据与权限”专区,清晰罗列你存了哪些信息,用户能做什么,比如导出、修改、删除等,让用户不靠猜、不费劲,就能当家做主。
想象一下你订了一份健身计划App,开始几天热血沸腾,做俯卧撑像打鸡血。可到第七天,你突然醒悟:“我其实更喜欢躺平。”于是你点开App准备取消订阅——结果按钮藏在七层菜单里,还要填写“你为什么放弃变美”问卷,还不能立刻取消,得等满30天才生效。这时候,你是不是特别想高喊一句:“这是健身计划,怎么感觉像签了终身合同?”用户控制权,说白了就是让用户在使用过程中可以随时“回头”,不需要解释太多,不需要被“为你好”式的关怀绑架,更不需要在迷宫里找“退路”。
控制权的三个关键词:随时、清楚、好操作
3.1 随时可以改主意
用户今天愿意开启通知,不代表明天早上不会因为“太吵”而关闭它;今天愿意分享位置信息,不代表下周出差时还想暴露行踪。所以权限授权、通知推送、营销订阅这些东西——都应该允许用户随时撤销或修改。不是“已开启,无法关闭”;也不是“关闭需联系客服”;而是轻轻一点,就能恢复平静生活。这才是真正尊重人的选择自由嘛!
3.2 数据管理,要像冰箱里的东西一样看得见、拿得出
很多产品喜欢收数据,但少有产品真让用户管。我们理想的做法是:用户能轻松导出自己的数据、删除账户、修改个性化偏好设置。就像你在冰箱里找到昨天的炸鸡,你有权决定是热热吃掉,还是直接扔掉,而不是被平台“锁进后厨”不给你碰。
3.3 别让“退订”按钮像躲猫猫
最怕的是那种“暗黑设计”——比如退订按钮小得像蚂蚁,而且颜色灰得快看不见了,点击后还要跳过五个“你确定吗?”才能成功。其实啊,这些都是产品想“多留一会儿用户”的伎俩,可问题是:如果你靠藏按钮来留人,那用户留下来也不会真心实意。
一个让人心安的产品,应该是“你想走,出口就在那儿”,而不是“你得跋山涉水才能离开我”。
在设计里,我们经常听到“用户引导”,就像在森林里指路一样。引导没错,但问题是,有些路标故意做歪了,有些小道其实是“陷阱路径”。
4.1 负责任的体验设计,需要三条伦理底线:
4.2 用户信任就像玻璃杯,晶莹剔透才能喝得安心。引导机制应做到三重透明:
4.3 平衡术:商业目标 ≠ 用户被“拿捏”
很多时候,产品设计师像在走钢丝,一边是老板喊着要增长,要转化;另一边是用户小心翼翼地看着你:“你这一步,是为我好,还是想套路我?”所以我们要练好“平衡术”,以下是几个秘籍:
怎么建一个又稳又不惹人烦的用户体验与权益平衡模型。简单说,就是做产品别光顾着短跑抢用户,得想着马拉松式地把人“留得住、跑得远、还能点赞你”。
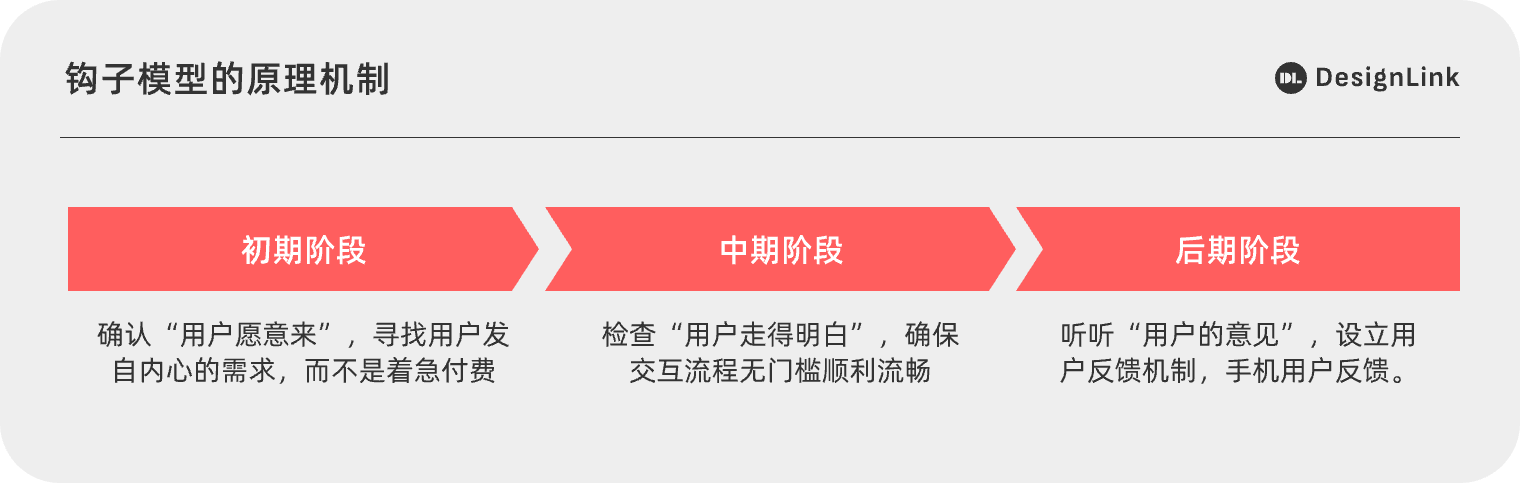
如果我们把一个功能上线比作盖房子,那别人的房子是盖好了再装窗帘,而有些产品设计是“先拉人进屋再砌墙”,结果就是用户一进去就发现——咦,这窗子打不开、门也找不着,连想走都不知道从哪儿出。所以啊,要想房子住得舒服,设计就得“三段式施工验收”,分三步走:

现在来聊聊一个理想的状态,叫“良性设计模型”。这个模型就像产品界的“四维人格”,它让设计不仅能赚钱,还能不惹人讨厌。
2.1 公平性
你想想啊,如果你玩个游戏,一开局就发现别人三条命,你就一条,还不给道具,是不是瞬间失去游戏兴趣?设计也是一样。我们不能只照顾“氪金大佬”,把核心功能藏在VIP后面,让普通用户连“退出”按钮都找不到。公平性不是说所有人都得一样,而是无论用户是不是第一次来,是不是年付会员,都能顺畅使用,感受到尊重。别让新用户觉得自己进的是“高级专属会所”,但自己连门票都不够。
2.2 可解释性
有时候用户操作完,内心OS是这样的:“我也不知道我点了啥,但怎么就付了钱?”——这时候,不是设计赢了,而是信任输了。
设计不是玩文字游戏,更不是搞障眼法。每一个操作背后都应该说得通,比如权限申请要说明“为啥要用、怎么用”,订阅前要明确“多少钱、啥时候扣”。就像个讲得清道理的好朋友,而不是一个装神弄鬼的客服机器人。
2.3 可逆性
有没有那种体验:买了个会员,发现不合适,但想退?结果转了一圈,发现取消流程像打副本,还要“联系客服”“上传身份证”“手写申请书”……
这都2025年了,用户不是没耐心,是没义务配合你耍心眼。一个让人安心的产品,一定要告诉用户:“你可以改主意。”无论是位置授权、个性推荐,还是订阅服务,都应该留个“后悔出口”。产品不是一锤子买卖,而是一段可以反悔的旅程。
2.4 可反馈性
别怕用户抱怨,怕的是他们抱怨都找不到地儿说。有些产品把反馈入口藏得像“宝藏”,生怕用户找到。但要知道,用户肯花时间告诉你哪里不好,是在帮你变好。所以,请把反馈通道做得显眼一点、人性化一点。最好是一键直达的按钮,点进去就能说:“这玩意儿卡死我了。”这样你才能及时修补bug、优化体验,也能知道哪些设计不讨喜。
说到底,用户引导不该是“温柔的陷阱”,而应该是“清晰的邀请”;产品设计也不该是“只求你上钩”,而应该是“愿你心甘情愿留下”。在这个体验为王、信任稀缺的时代,设计师们不妨多问自己几遍:这条路径,是不是公平的?用户是否理解并同意?他能不能随时反悔?如果答案是“是”,那说明你在做“良性设计”;如果答案有点模糊,那就值得再琢磨琢磨了。毕竟,产品可以靠一次转化赢得数据,但只有建立在尊重和透明上的体验,才能赢得人心。把短期指标做成长期信任,才是设计方案的通关密钥。
本文由 @ DesignLink 原创发布于人人都是产品经理。
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan