三色搭配原则的核心概念
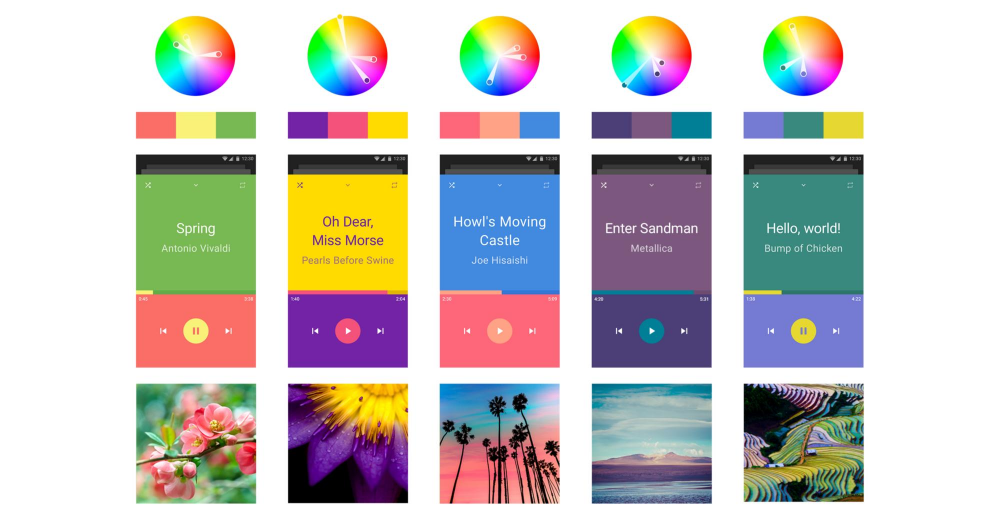
三色搭配原则,即选取三种色彩进行组合搭配,通过合理控制色彩的比例与层次,实现界面的视觉平衡与和谐。这三种颜色通常包括主色、辅助色和强调色。主色在界面中占据主导地位,决定整体风格基调,使用面积约占 60%;辅助色用于衬托主色,丰富色彩层次,使用面积约占 30%;强调色则用于突出关键信息或功能,面积最小,约占 10% 。这种比例分配能确保色彩主次分明,既不过于单调,又不会因色彩繁杂而显得混乱。
主色:奠定风格基调
主色是 UI 设计的灵魂,它直接影响用户对产品的第一印象和整体感受。选择主色时,需紧密结合产品的定位与目标受众。例如,社交类 APP 通常选用温暖、活泼的色彩,如粉色、橙色,营造轻松、友好的氛围,促进用户互动;而金融类 APP 则多采用蓝色、灰色等冷色调,传递专业、可靠的感觉,增强用户信任感。以某知名旅游 APP 为例,其主色选用清新的蓝色,如同天空与大海的颜色,传递出自由、探索的意象,契合旅游产品的特性,让用户在打开 APP 的瞬间,便能感受到旅行的惬意与期待 。
辅助色:丰富色彩层次
辅助色的作用是辅助主色,使界面色彩更加丰富饱满。它通常选择与主色相近或互补的颜色。相近色搭配能营造出和谐、柔和的视觉效果,让界面显得统一且舒适,比如主色为蓝色时,辅助色可选用浅蓝色、蓝绿色等;互补色搭配则能产生强烈的视觉对比,增加界面的活力与吸引力,如蓝色与黄色搭配,能快速抓住用户眼球 。在一款美食 APP 中,主色为橙色,激发用户食欲,辅助色选择淡黄色,既丰富了色彩层次,又保持了整体温暖、诱人的氛围,使用户在浏览美食图片时,视觉体验更加愉悦 。
强调色:突出关键信息
强调色是 UI 设计中的点睛之笔,用于突出重要按钮、提示信息、关键图标等元素,引导用户操作。强调色通常选择与主色、辅助色形成强烈对比的颜色,如在以黑白灰为主色调的简约界面中,使用红色作为强调色,能瞬间吸引用户注意力。在电商 APP 的商品详情页,“立即购买” 按钮采用醒目的红色,与页面整体的简洁色调形成鲜明反差,有效引导用户完成购买行为;在新闻资讯 APP 中,新消息提示采用亮眼的黄色,让用户快速察觉有新内容更新 。
遵循三色搭配原则的注意事项
在运用三色搭配原则时,设计师需注意色彩的协调性与可读性。避免选择过于刺眼、冲突的色彩组合,确保文字信息在背景色上清晰易读。同时,要根据不同的设计场景和用户需求,灵活调整三种颜色的比例和色调。例如,在移动端 UI 设计中,考虑到屏幕尺寸较小,色彩不宜过于繁杂,可适当降低辅助色和强调色的饱和度;而在网页 UI 设计中,若需要营造强烈的视觉冲击效果,可适度提高强调色的鲜艳度 。
三色搭配原则是 UI 设计中打造和谐视觉体验的有效方法。通过合理选择主色、辅助色和强调色,并把握好它们之间的比例关系,设计师能够创造出既美观又实用的 UI 界面,为用户带来舒适、愉悦的使用感受,同时提升产品的品牌形象与用户吸引力。