编写程序是为了让我们更高效的处理问题,但在生活中我们常常遇到一些重复性的动作,也就是当我们希望一遍又一遍的执行多次代码,但是每一次执行代码的值有不同的时候我们就可以使用循环语句来解决问题。
JavaScript支持不同类型的循环:
循环:具备的四个条件
do...while语句可以在某个条件表达式为真的前提下,循环执行指定的一段代码,直到那个表达式不为真时结束循环。
语法:
while(条件){
需要执行的代码
}
比如:
//打印0~3
let n = 0;
while (n < 3) {
n++;
}
do...while语句创建一个执行指定语句的循环,直到condition值为 false。在执行statement 后检测condition,所以指定的statement至少执行一次,理论上,所有的while循环都可以使用doWhile
语法:
//初始化条件
var index = 0;
do{
//递归条件
index++;
//循环体;
}while(条件);//同样的这个条件是一个Boolean
比如:
//列出1~10之间的所有奇数
var index = 0;
do{
index++;
if(index % 2 == 1){
console.log(index);
}
}while(index<10);
比如:
var a = 10;
//while循环
while(a<4){
console.log("执行while循环");
}
//dowhile循环
do{
console.log("这是doWhile循环");
}while(a<4)
for 语句用于创建一个循环,它包含了三个可选的表达式,这三个表达式被包围在圆括号之中,使用分号分隔,后跟一个用于在循环中执行的语句(通常是一个块语句)。
语法:
for(初始条件;循环条件;迭代条件){
//循环体
}
比如:
for(var i = 0 ; i < 10 ; i++){
console.log("输出第"+i+"次循环");
}
上面的执行顺序如下:
for...in语句以任意顺序迭代一个对象的除Symbol以外的可枚举属性,包括继承的可枚举属性。
语法:
var 对象名 = {}
for(属性名 in 对象名){
//循环体
}
比如:
var info={name:"xiaoming",sex:"man",age:18};
for (x in info){
txt=txt + person[x];
}
for...of语句在可迭代对象(包括 Array,Map,Set,String,TypedArray,arguments对象等等)上创建一个迭代循环,调用自定义迭代钩子,并为每个不同属性的值执行语句
语法:
for (属性名 of 对象名) {
//statements
}
比如:
var arr = ['nick','freddy','mike','james'];
for(var item of arr){
console.log(item);
}
拓展
- 拓展1 数组的长度 数组的名字.length
- 拓展2 数组的元素当中 可以是不同的数据类型
来源:csdn
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
前言:
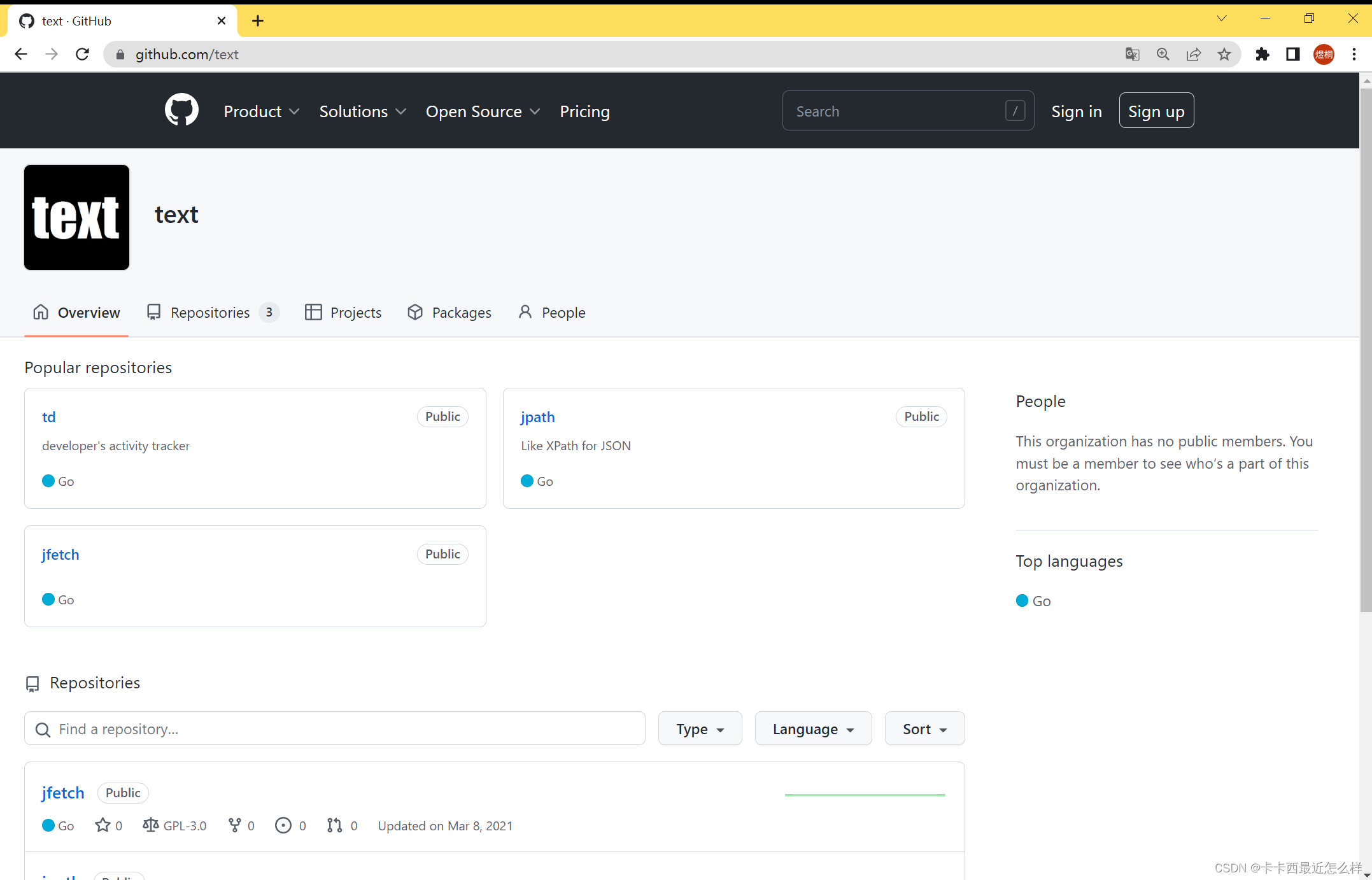
本次案例是一个基于 Vue2 的全局事件总线通信的仿 Github 用户搜索模块,使用的接口是 Github 官方提供的搜索接口: https://api.github.com/search/users?q=xxx(发送请求时需要将输入的用户名称绑定替换掉xxx),如果对全局事件总线不太熟练的小伙伴可以看这篇文章:http://t.csdn.cn/oHEOW
http://t.csdn.cn/oHEOW





代码共分为了两个子组件,一个是搜索组件(Search),另一个是列表组件(List),其次search组件中输入框v-model双向数据绑定,点击搜索后开始查询,其中过程分为了四步:第一是未搜索的欢迎页面背景,第二是请求未加载出来的loading背景,第三是渲染用户列表,第四是请求失败的报错提示页面背景。
绑定自定义事件在List组件中,data中的数据是定义了userinfo对象来存放其四个状态的布尔值,后续的数据传递是直接传递userinfo这个对象,使用 $on 绑定自定义事件 getuserinfo,当这个事件触发时执行后面的箭头回调函数,将传递来的对象接收并覆盖掉data中原有的四个状态布尔值。
-
<script>
-
export default {
-
name:'List',
-
data() {
-
return {
-
UserInfo:{
-
iswelcome:true,
-
isloading:false,
-
users:'',
-
error:''
-
}
-
}
-
},
-
mounted(){
-
this.$bus.$on('getUserInfo',(datas)=>{
-
// console.log('list组件收到了传来的用户数据',res);
-
this.UserInfo=datas
-
console.log(datas);
-
})
-
}
-
}
-
</script>
点击搜索按钮即可使用 $emit 触发自定义事件,在请求成功前会将 isloading 改为true,其余改为false进行数据传递,传递给 list 组件后期就会显示出loading的背景页面,其余同理
-
<script>
-
export default {
-
name:'Search',
-
data(){
-
return {
-
ipt_value:'',
-
}
-
},
-
methods:{
-
search(){
-
this.$bus.$emit('getUserInfo',{iswelcome:false,isloading:true,users:'',error:''})
-
this.$axios.get(`https://api.github.com/search/users?q=${this.ipt_value}`).then(
-
response => {
-
this.$bus.$emit('getUserInfo',{iswelcome:false,isloading:false,users:response.data.items,error:''})
-
},
-
error => {
-
console.log(error);
-
this.$bus.$emit('getUserInfo',{iswelcome:false,isloading:false,users:'',error:error})
-
}
-
)
-
this.ipt_value=''
-
}
-
}
-
}
-
</script>
-
前言:
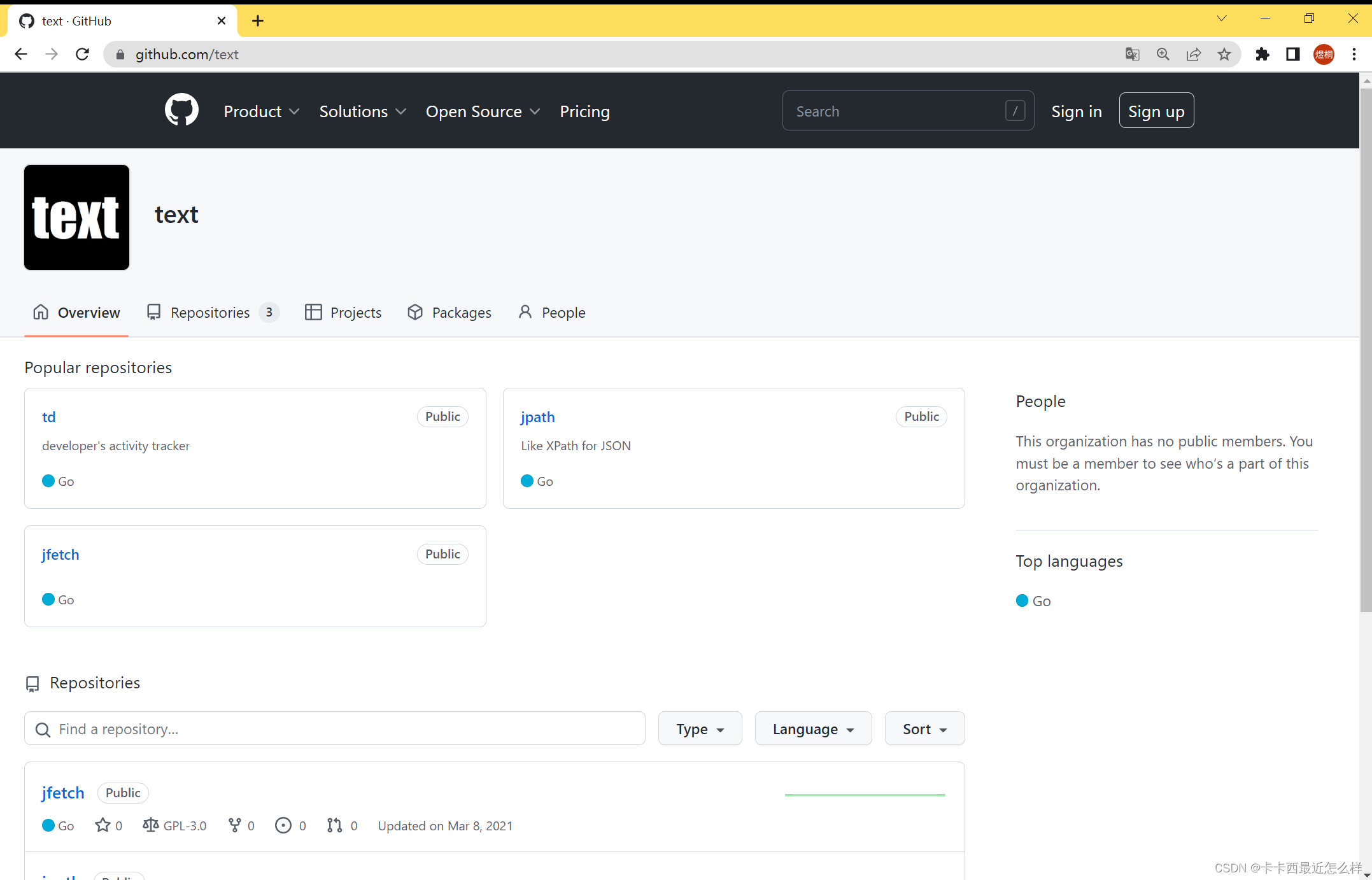
本次案例是一个基于 Vue2 的全局事件总线通信的仿 Github 用户搜索模块,使用的接口是 Github 官方提供的搜索接口: https://api.github.com/search/users?q=xxx(发送请求时需要将输入的用户名称绑定替换掉xxx),如果对全局事件总线不太熟练的小伙伴可以看这篇文章:http://t.csdn.cn/oHEOW
http://t.csdn.cn/oHEOW





代码共分为了两个子组件,一个是搜索组件(Search),另一个是列表组件(List),其次search组件中输入框v-model双向数据绑定,点击搜索后开始查询,其中过程分为了四步:第一是未搜索的欢迎页面背景,第二是请求未加载出来的loading背景,第三是渲染用户列表,第四是请求失败的报错提示页面背景。
绑定自定义事件在List组件中,data中的数据是定义了userinfo对象来存放其四个状态的布尔值,后续的数据传递是直接传递userinfo这个对象,使用 $on 绑定自定义事件 getuserinfo,当这个事件触发时执行后面的箭头回调函数,将传递来的对象接收并覆盖掉data中原有的四个状态布尔值。
-
<script>
-
export default {
-
name:'List',
-
data() {
-
return {
-
UserInfo:{
-
iswelcome:true,
-
isloading:false,
-
users:'',
-
error:''
-
}
-
}
-
},
-
mounted(){
-
this.$bus.$on('getUserInfo',(datas)=>{
-
// console.log('list组件收到了传来的用户数据',res);
-
this.UserInfo=datas
-
console.log(datas);
-
})
-
}
-
}
-
</script>
点击搜索按钮即可使用 $emit 触发自定义事件,在请求成功前会将 isloading 改为true,其余改为false进行数据传递,传递给 list 组件后期就会显示出loading的背景页面,其余同理
-
<script>
-
export default {
-
name:'Search',
-
data(){
-
return {
-
ipt_value:'',
-
}
-
},
-
methods:{
-
search(){
-
this.$bus.$emit('getUserInfo',{iswelcome:false,isloading:true,users:'',error:''})
-
this.$axios.get(`https://api.github.com/search/users?q=${this.ipt_value}`).then(
-
response => {
-
this.$bus.$emit('getUserInfo',{iswelcome:false,isloading:false,users:response.data.items,error:''})
-
},
-
error => {
-
console.log(error);
-
this.$bus.$emit('getUserInfo',{iswelcome:false,isloading:false,users:'',error:error})
-
}
-
)
-
this.ipt_value=''
-
}
-
}
-
}
-
</script>
来源:csdn 蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~ 希望得到建议咨询、商务合作,也请与我们联系01063334945。 分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。 蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
目录
1、基本介绍
▶ 概述
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
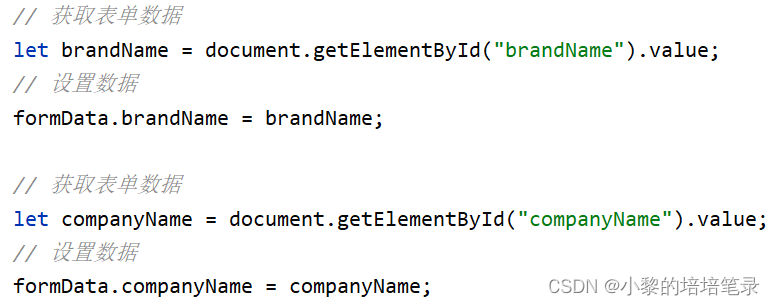
我们之前也学习过后端的框架 `Mybatis` ,`Mybatis` 是用来简化 `jdbc` 代码编写的;而 `VUE` 是前端的框架,是用来简化 `JavaScript` 代码编写的。前面的综合性案例,里面进行了大量的DOM操作,如下

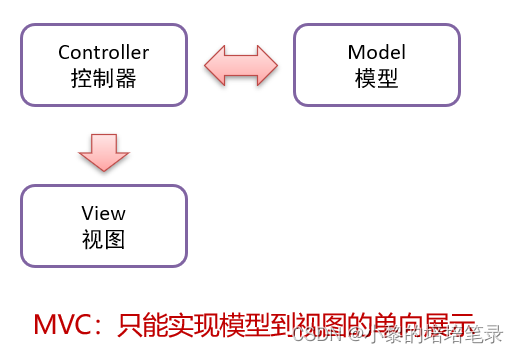
使用 `VUE` 后,这部分代码我们就不需要再写了。那么 `VUE` 是如何简化 DOM 书写呢?基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。之前我们是将关注点放在了 DOM 操作上;而要了解 `MVVM` 思想,必须先了解 `MVC` 思想,如下图就是 `MVC` 思想图解

其中的C 就是咱们 js 代码,M 就是数据,而 V 是页面上展示的内容,如下图:

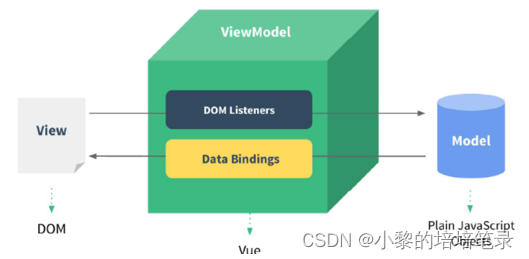
`MVC` 思想是没法进行双向绑定的。双向绑定是指当数据模型数据发生变化时,页面展示的会随之发生变化,而如果表单数据发生变化,绑定的模型数据也随之发生变化。接下来了解`MVVM` 思想,如下图是三个组件图解:

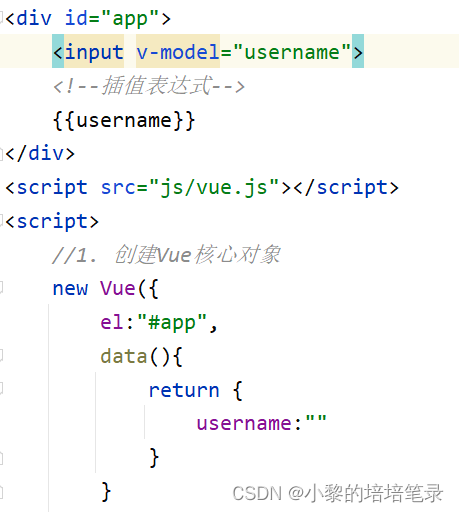
图中的 `Model` 就是我们的数据,`View` 是视图,也就是页面标签,用户可以通过浏览器看到的内容;`Model` 和 `View` 是通过 `ViewModel` 对象进行双向绑定的,而 `ViewModel` 对象是 `Vue` 提供的。双向绑定的效果:下图是提前准备的代码写出来的,输入框绑定了 `username` 模型数据,而在页面上也使用 `{{}}` 绑定了 `username` 模型数据

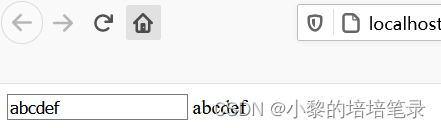
通过浏览器打开该页面可以看到如下页面

当我们在输入框中输入内容,而输入框后面随之实时的展示我们输入的内容,这就是双向绑定的效果。
▶ 快速入门
Vue 使用起来是比较简单的,总共分为如下三步:
1. 新建 HTML 页面,引入 Vue.js文件
<script src="js/vue.js"></scrip>2. 在JS代码区域,创建Vue核心对象,进行数据绑定
创建 Vue 对象时,需要传递一个 js 对象,而该对象中需要如下属性:
● `el` : 用来指定哪个地方的标签受 Vue 管理。 该属性取值 `#app` 中的 `app` 需要是受管理的标签的id属性值
● `data` :用来定义数据模型
● `methods` :用来定义函数。这个我们在后面就会用到3. 编写视图
`{{}}` 是 Vue 中定义的 `插值表达式` ,在里面写数据模型,到时候会将该模型的数据值展示在这个位置。
▷ 整体代码如下:
2、Vue 指令
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…

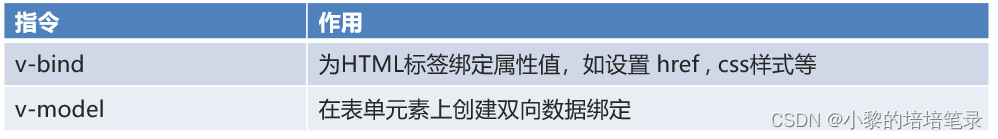
▷ v-bind & v-model 指令

▷ v-bind
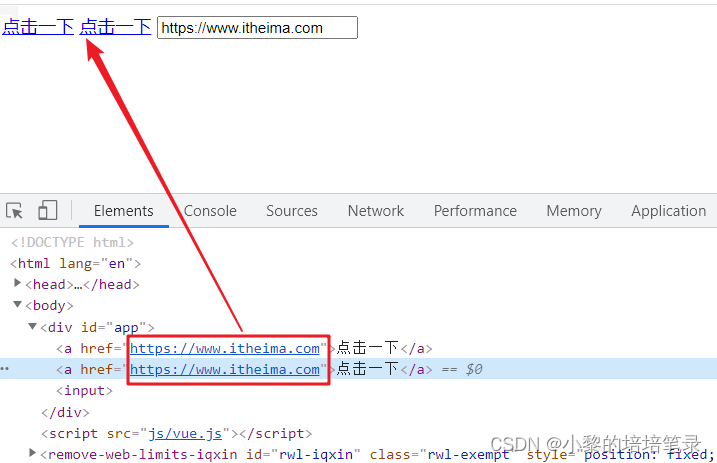
该指令可以给标签原有属性绑定模型数据。这样模型数据发生变化,标签属性值也随之发生变化,例如:
<a v-bind:href="url">百度一下</a>上面的 `v-bind:"` 可以简化写成 `:` ,如下:
▷ v-model
该指令可以给表单项标签绑定模型数据。这样就能实现双向绑定效果。例如:
<input name="username" v-model="username">▷ 代码演示:
通过浏览器打开上面页面,并且使用检查查看超链接的路径,该路径会根据输入框输入的路径变化而变化,这是因为超链接和输入框绑定的是同一个模型数据

▶ v-on 指令

我们在页面定义一个按钮,并给该按钮使用 `v-on` 指令绑定单击事件,html代码如下:
<input type="button" value="一个按钮" v-on:click="show()">而使用 `v-on` 时还可以使用简化的写法,将 `v-on:` 替换成 `@`,html代码如下
<input type="button" value="一个按钮" @click="show()">上面代码绑定的 `show()` 需要在 Vue 对象中的 `methods` 属性中定义出来
注意:`v-on:` 后面的事件名称是之前原生事件属性名去掉on。
例如:
● 单击事件 : 事件属性名是 onclick,而在vue中使用是 `v-on:click`
● 失去焦点事件:事件属性名是 onblur,而在vue中使用时 `v-on:blur`▷ 整体页面代码如下:
▶ 条件判断指令

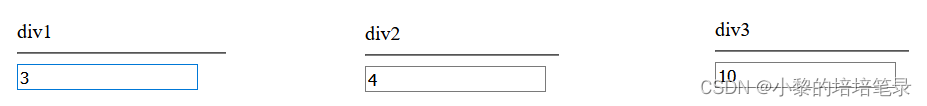
接下来通过代码演示一下。在 Vue中定义一个 `count` 的数据模型,如下
现在要实现,当 `count` 模型的数据是3时,在页面上展示 `div1` 内容;当 `count` 模型的数据是4时,在页面上展示 `div2` 内容;`count` 模型数据是其他值时,在页面上展示 `div3`。这里为了动态改变模型数据 `count` 的值,再定义一个输入框绑定 `count` 模型数据。html 代码如下:
▷ 整体页面代码如下:
通过浏览器打开页面并在输入框输入不同的值,效果如下

然后我们在看看 `v-show` 指令的效果,如果模型数据 `count ` 的值是3时,展示 `div v-show` 内容,否则不展示,html页面代码如下
浏览器打开效果如下:

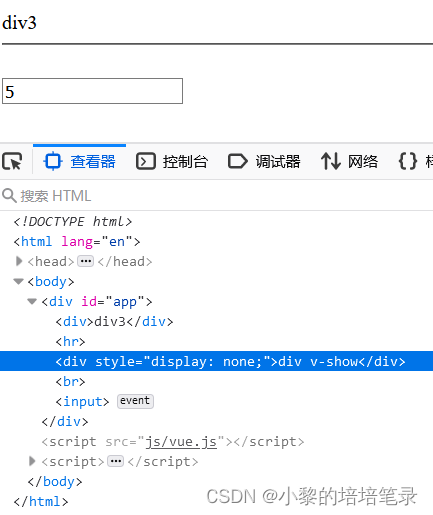
通过上面的演示,发现 `v-show` 和 `v-if` 效果一样,那它们到底有什么区别呢?我们根据浏览器的检查功能查看源代码:

通过上图可以看出 `v-show` 不展示的原理是给对应的标签添加 `display` css属性,并将该属性值设置为 `none` ,这样就达到了隐藏的效果。而 `v-if` 指令是条件不满足时根本就不会渲染。
▶ v-for 指令

这个指令看到名字就知道是用来遍历的,该指令使用的格式如下:
注意:需要循环那个标签,`v-for` 指令就写在那个标签上。
如果在页面需要使用到集合模型数据的索引,就需要使用如下格式:
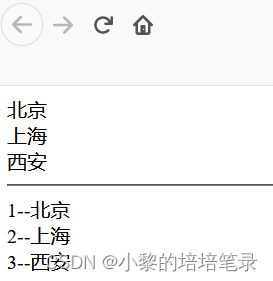
▷ 代码演示:
通过浏览器打开效果如下

3、生命周期
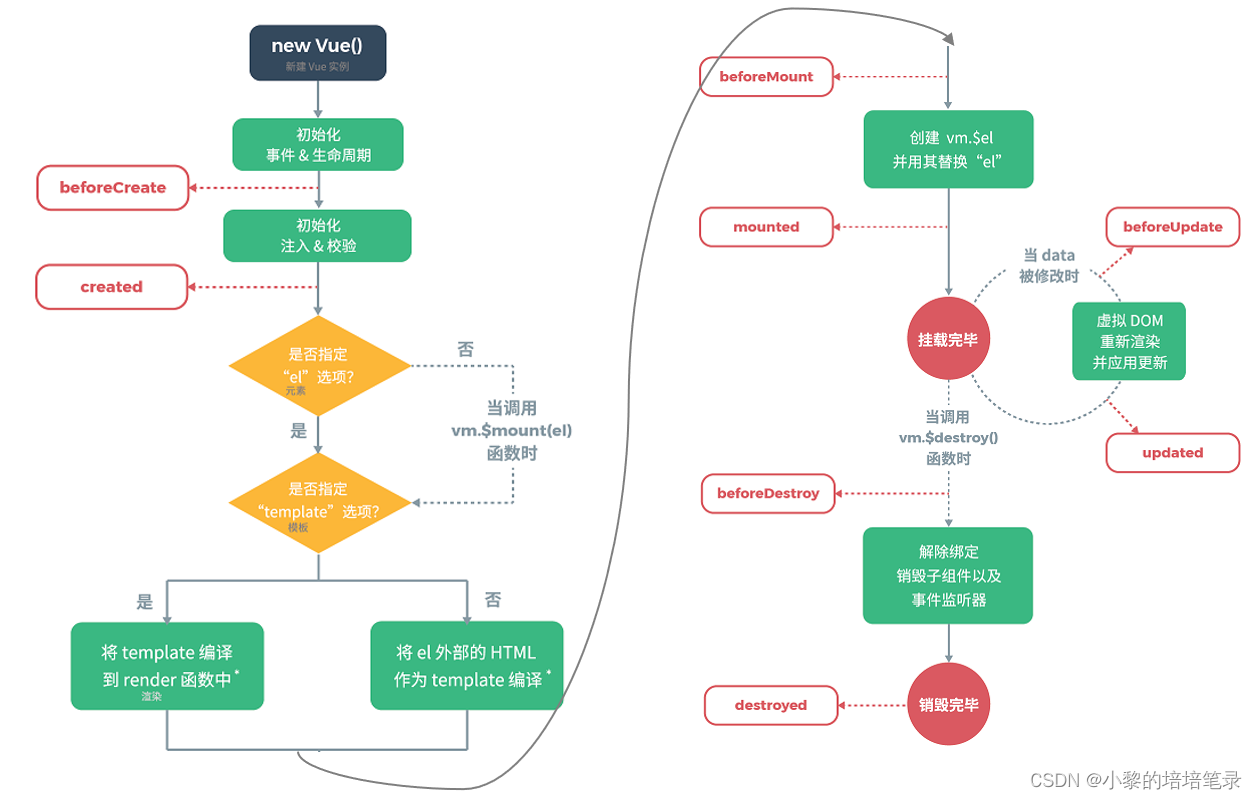
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。

下图是 Vue 官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数

看到上面的图,大家无需过多的关注这张图。这些钩子方法我们只关注 `mounted` 就行了。
`mounted`:挂载完成,Vue初始化成功,HTML页面渲染成功。而以后我们会在该方法中发送异步请求,加载数据。
1、基本介绍
▶ 概述
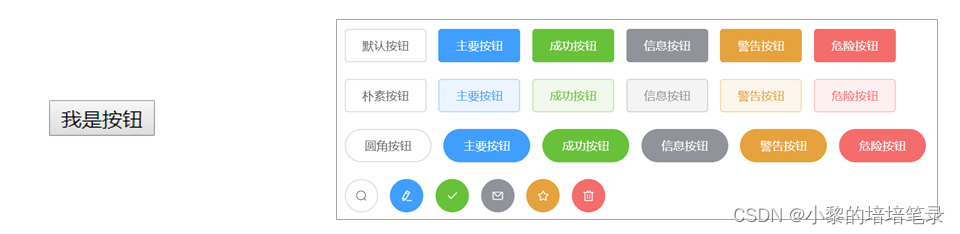
Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。
Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等~
如下图左边的是我们编写页面看到的按钮,上图右边的是 Element 提供的页面效果,效果一目了然。

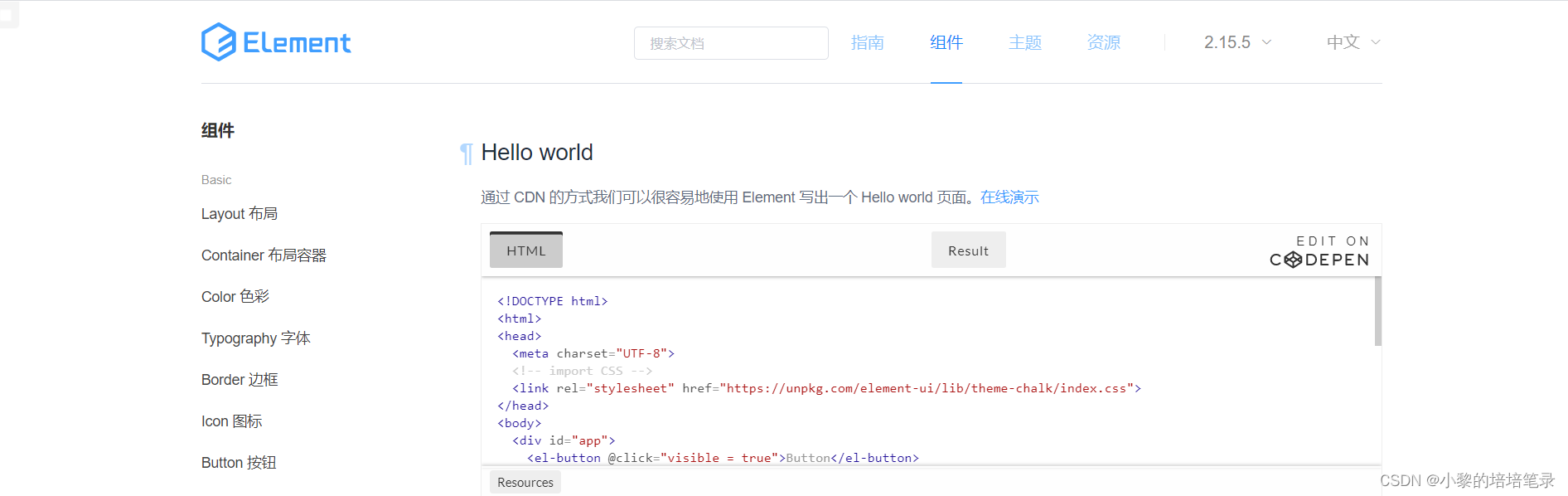
我们学习 Element 其实就是学习怎么从官网拷贝组件到我们自己的页面并进行修改,官网网址是:元素 - 全球最受欢迎的 Vue UI 框架 (eleme.cn)
进入官网能看到如下页面

接下来直接点击 `组件` ,页面如下

2、Element 布局
Element 提供了两种布局方式,分别是:
● Layout 布局
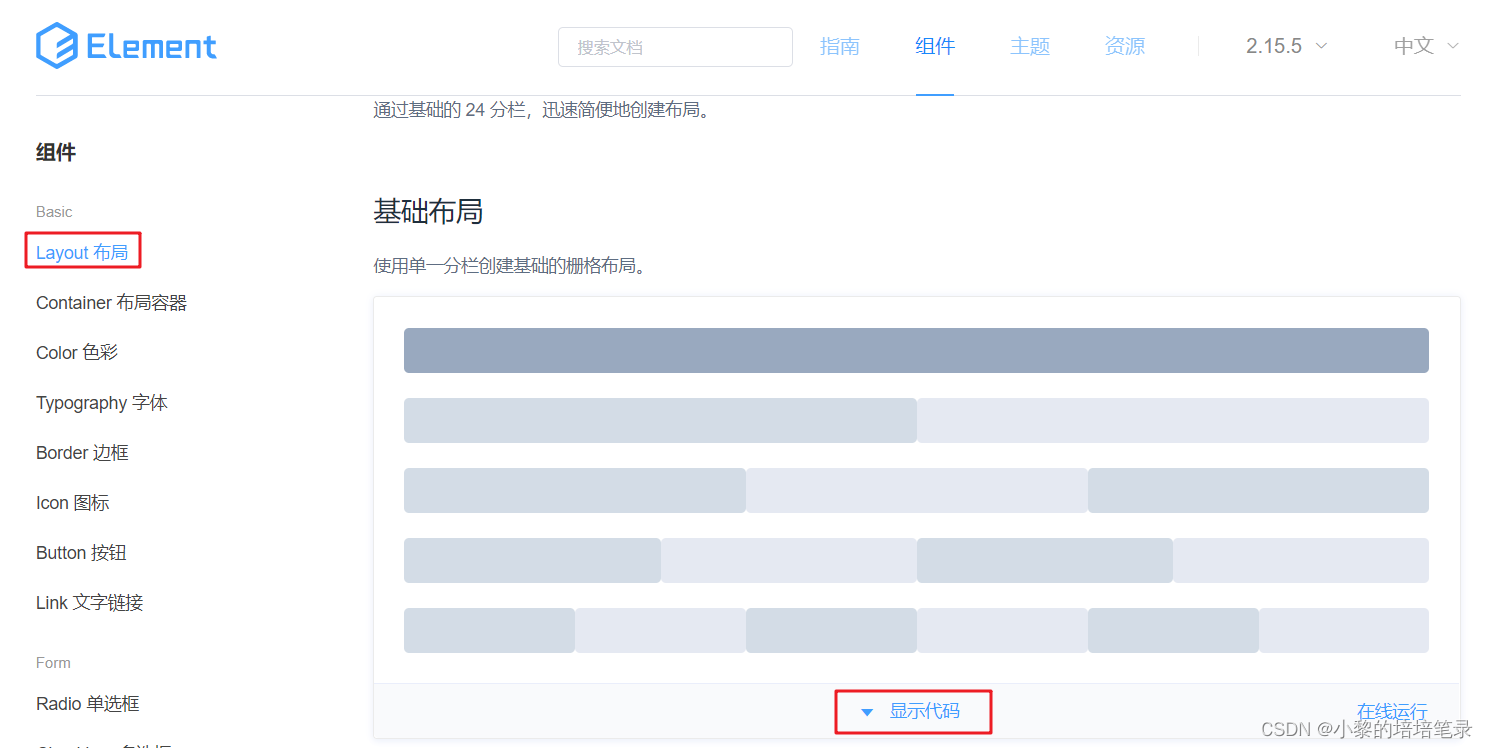
● Container 布局容器▷ Layout 局部
通过基础的 24 分栏,迅速简便地创建布局。也就是默认将一行分为 24 栏,根据页面要求给每一列设置所占的栏数。

在左菜单栏找到 `Layout 布局` ,然后找到自己喜欢的按钮样式,点击 `显示代码` ,在下面就会展示出对应的代码,显示出的代码中有样式,有html标签。将样式拷贝我们自己页面的 `head` 标签内,将html标签拷贝到 `<div id="app"></div>` 标签内。
▷ 整体页面代码如下:
现在需要添加一行,要求该行显示8个格子,通过计算每个格子占 3 栏,具体的html 代码如下
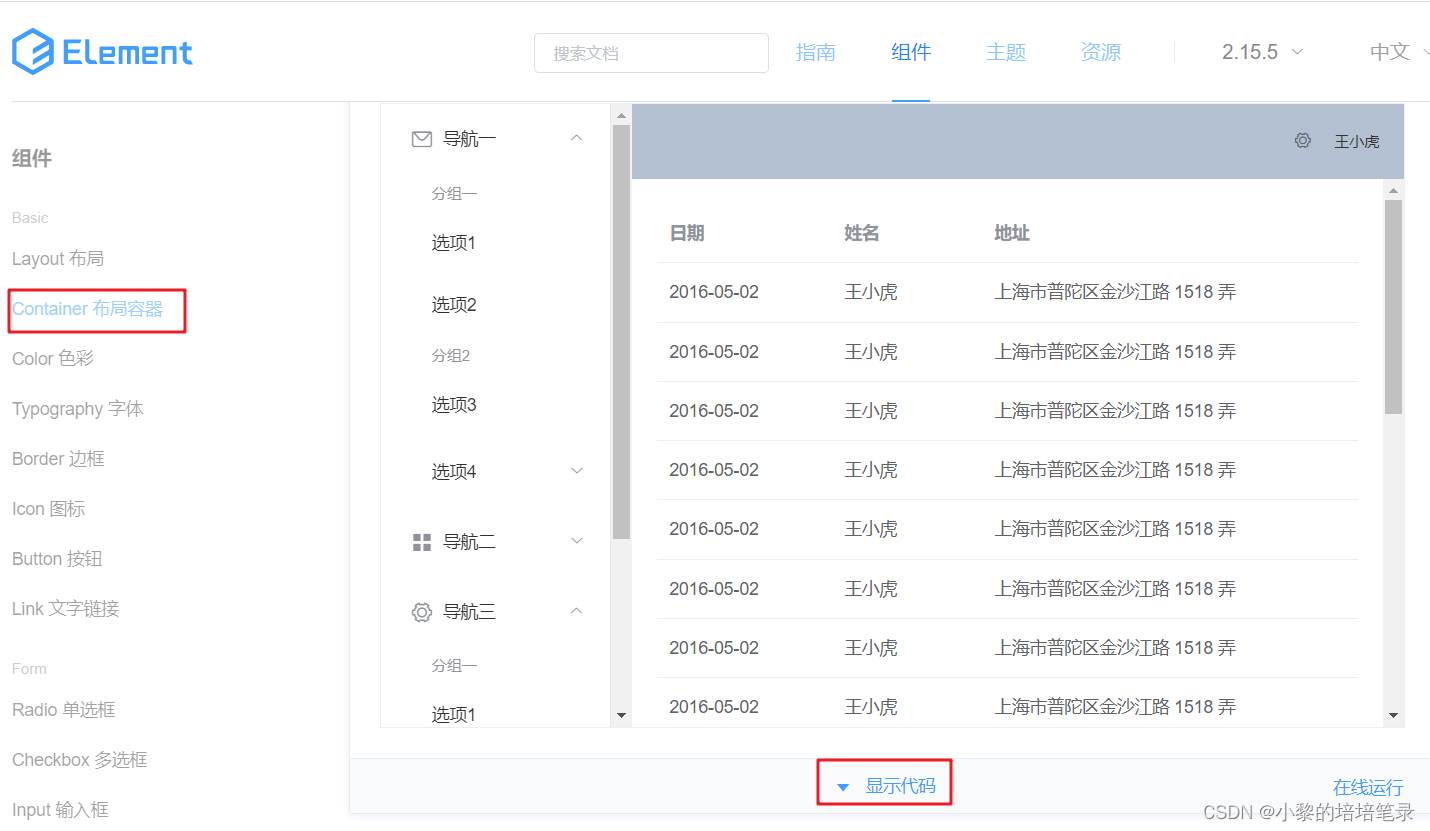
▶ Container 布局容器
用于布局的容器组件,方便快速搭建页面的基本结构。如下图就是布局容器效果。
如下图是官网提供的 Container 布局容器实例:

该效果代码中包含了样式、页面标签、模型数据。将里面的样式 `<style>` 拷贝到我们自己页面的 `head` 标签中;将html标签拷贝到 `<div id="app"></div>` 标签中,再将数据模型拷贝到 `vue` 对象的 `data()` 中。
▷ 整体页面代码如下:
▶ 完成分页条展示
在 Element 官网找到 `Pagination 分页` ,在页面主体部分找到我们需要的效果,如下
转自:csdn
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
大家好,我是清风。今天给大家分享一个项目中遇到问题解决问题的案例,编程其实就是一个思考的过程,缺少思考就没有灵魂,遇到问题先静下心去思考,想到方法后再去实践。我们要学会灵活变通去解决问题,掌握方法,这样才能举一反三,临危不乱,遇到所有问题都能很好地去解决。
事情是这样的,做的一个答题小程序,要求在后台编辑题目,编辑题目是用的textarea文本域,即输入的是文本内容,配置之后小程序里查询显示后台配置的题目列表。

当然在测试时后台去配置文本内容,小程序显示是没有问题的。因为配置的题目是纯文本,小程序里也是直接在text里显示的,没有问题。
后台配置题目

小程序显示题目

问题往往只有在用的时候才会发现,用户或管理员的各种操作才能显现出各种问题。现在小程序里已经不能正常显示了,有些显示的是html格式富文本格式,有些不显示。显然和需求大相径庭,已经出现问题了。

如上图,在用的时候因为是从word文档里直接复制过去的题目(事先在word里整理好了题目,由于各部门工作对接,先是在word文档进行审核),直接复制会把富文本内容也携带过去,携带过去的当然也有style样式,小程序里不显示的原因是富文本的字体颜色是黑色字体,和小程序面背景都是黑色,导致看不到文字。打开控制台调试,问题确实是这么出现的。

word文档编辑的题目会出现不同的富文本的样式格式,这都会导致小程序的不正常显示。

富文本的文字颜色是黑色,这导致的小程序页里题目的不显示。
既然后台有可能出现富文本,我们直接把小程序题目的渲染方式换成富文本渲染,这样就算是纯文本也可以显示的。而第二个问题,由于小程序页面背景颜色是黑色,所以题目的字体颜色不能是黑色,我们做一个查找替换,把style样式里的字体样式替换掉就可以了。
样式可能是各种各样的,通过查找style样式里的字体样式考虑的匹配太多了,比如说color属性值可以是rgb形式,也可是rgba形式,也可能是#号颜色值形式,还有可能是英文形式颜色,所以不可取。我们换一种思路,直接把style属性替换掉,即查找到style,换成一个无效的属性名。案例中我们替换成了c,c是一个无效的属性,不会触发节点的查找和计算。
replace函数
我们用到replace函数,replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
参数
请注意,regexp/substr 是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp对象,返回值是一个新的字符串,是用 replacement 替换了 regexp 的第一次匹配或所有匹配之后得到的。
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
that.setData({
_list: res.data
})
let data = that.data._list
data.forEach((element, index) => {
var stemContent = '_list[' + index + '].stemContent'
that.setData({
[stemContent]: element.stemContent.replace(/style/g, 'c')
})
element.choiceTopicVos.forEach((item, i) => {
var listCheck = '_list[' + index + '].choiceTopicVos[' + i + '].optionDes';
that.setData({
[listCheck]: item.optionDes.replace(/style/g, 'c')
})
})
})
用到的replace函数,进行了字符串的查找替换,查找到style属性,把它替换到了无效的属性c,没有了样式属性,从而达到了去除内联样式的效果,经过调试,完美解决问题。


这是一个小问题,我为什么要拿出来说呢?抛去开发的测试流程不说,我认为它能引发一些思考。写代码的过程必须是一个思考的过程,怎么样更好地去实现效果,怎么样更简单有效地解决问题,怎么样优化,要去考虑一个大的方面。善于发现问题,解决问题,并不是说用了什么高级语言就鄙弃了思考,机器语言是相通的,开发中各种各样地应用才是魅力所在。编程是一门是艺术,最重要的是你怎样去巧妙地运用,就像解一道数学题,精绝巧妙的解法会让人眼前一亮,增色太多。同样都做出来了,但是你做的就显得十分优雅!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
可视化图表是提升信息传递效率的一种有效方法,特别是在B端平台中经常遇到对统计的数据分析总结的呈现。我们设计师在设计图表的过程中,如果没有系统的可视化知识,会出现设计的图表虽然美观但图表不能很好的反应数据的情况。那么,在复杂的数据关系中如何设计和选用图表,如何在好看的同时提升信息传达效率,看完这篇文章希望对你的设计过程有所帮助。
// 为什么要数据可视化
数据可视化就是用图表来表示数据信息,它所传达的信息包括你所拿到的数据源和你分析后的结果,再通过图形强化用户的理解和记忆。能让用户简洁明了的获取更多的信息,是我们可视化的最终目的。

举个例子,同样一组数据,用表格的形式呈现是很难有所洞察的;如果将各个地区维度的数据聚合以柱图形式呈现,很容易就能看出各个地区间数据的差异,并从中洞察规律
关于如何设计好数据可视化图表,这边总结了三个步骤:选择适合的图表,强化视觉层次,图表响应式适配。
一、选择适合的图表
数据可视化的图表种类繁多,当我们真的开始作图,往往会遇到一个困境:有这么多类型,要如何选择正确的图表呢?首要依据是考虑所要传达的信息意图,即所要制作的图表它的任务是什么,再通过分析数据关系来选择表达方式;第二层意图是图表传达内容,这时候我们就需要根据数据的特征去突出和强化。
1. 分析数据关系
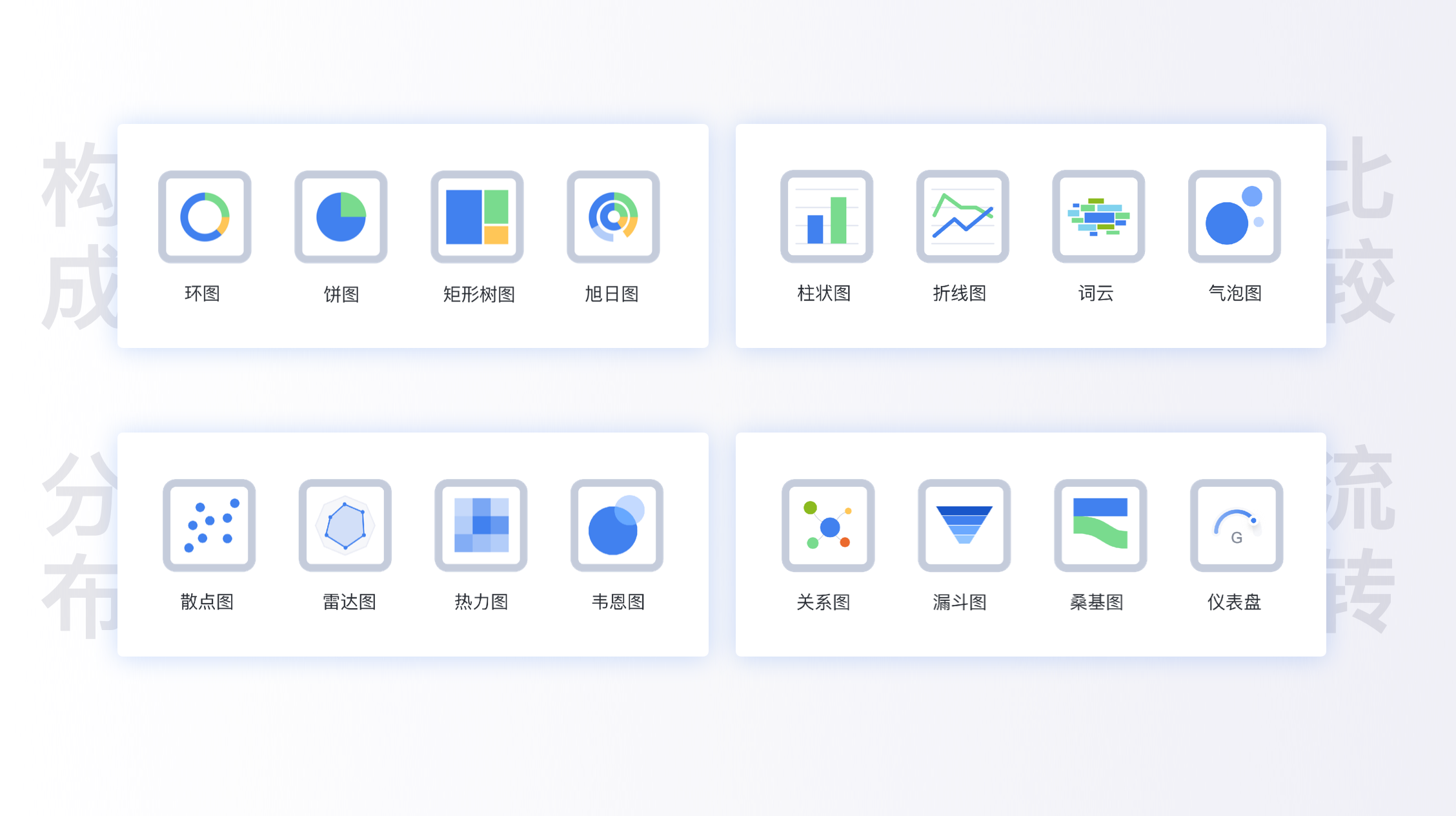
根据数据分析的方式来看,每一种图表都对应了一种数据关系。从数据的维度出发弄清呈现结构,再结合数据关系作出选择。了解图表的可能知道,一般图表的数据关系有构成、比较、分布,以商业数据为例,常见的还有流转关系。

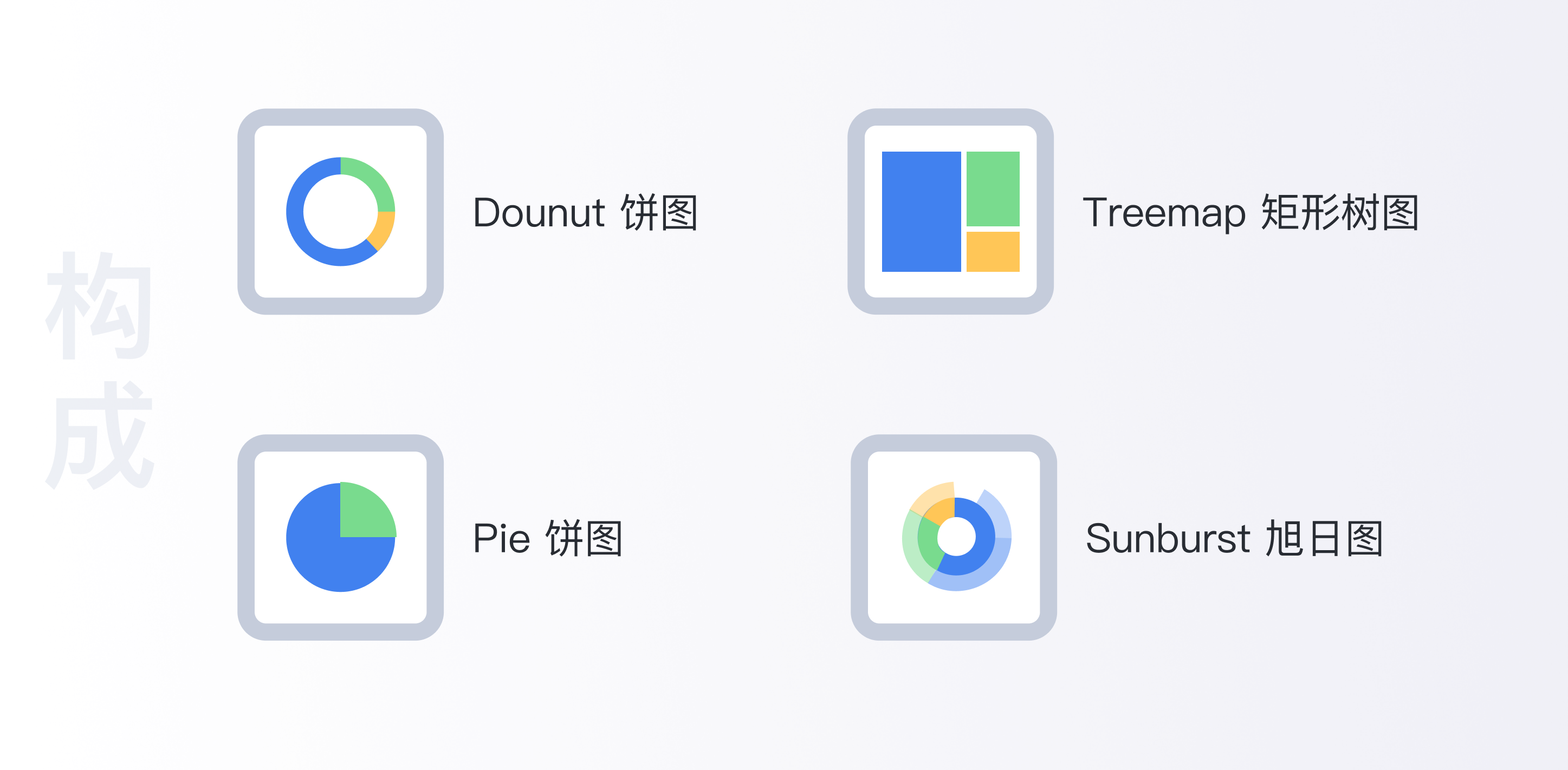
构成关系
构成关系的图表表达的是部分和整体的关系,用于分析总体和各部分的占比比例,构成关系一般局部元素加起来为总数。如果只是想对比个别组成部分的大小,也可以使用比较关系的图表。
常用图表:饼/环图、堆叠图、面积图等,如涉及到层级结构,还会用矩形树图或旭日图等特殊结构图表。
关键词:“占比、比例、百分比”

比较关系
比较关系是基础分析中常用的一种图表类型。在一定的取值范围内,通过对两个或两个以上的指标分析,可以直观的看到变化和差距。对比分析包括趋势对比和分类对比两种形式,趋势对比用于表示一段时间内数据的变化,分类对比用于比较数据规模。
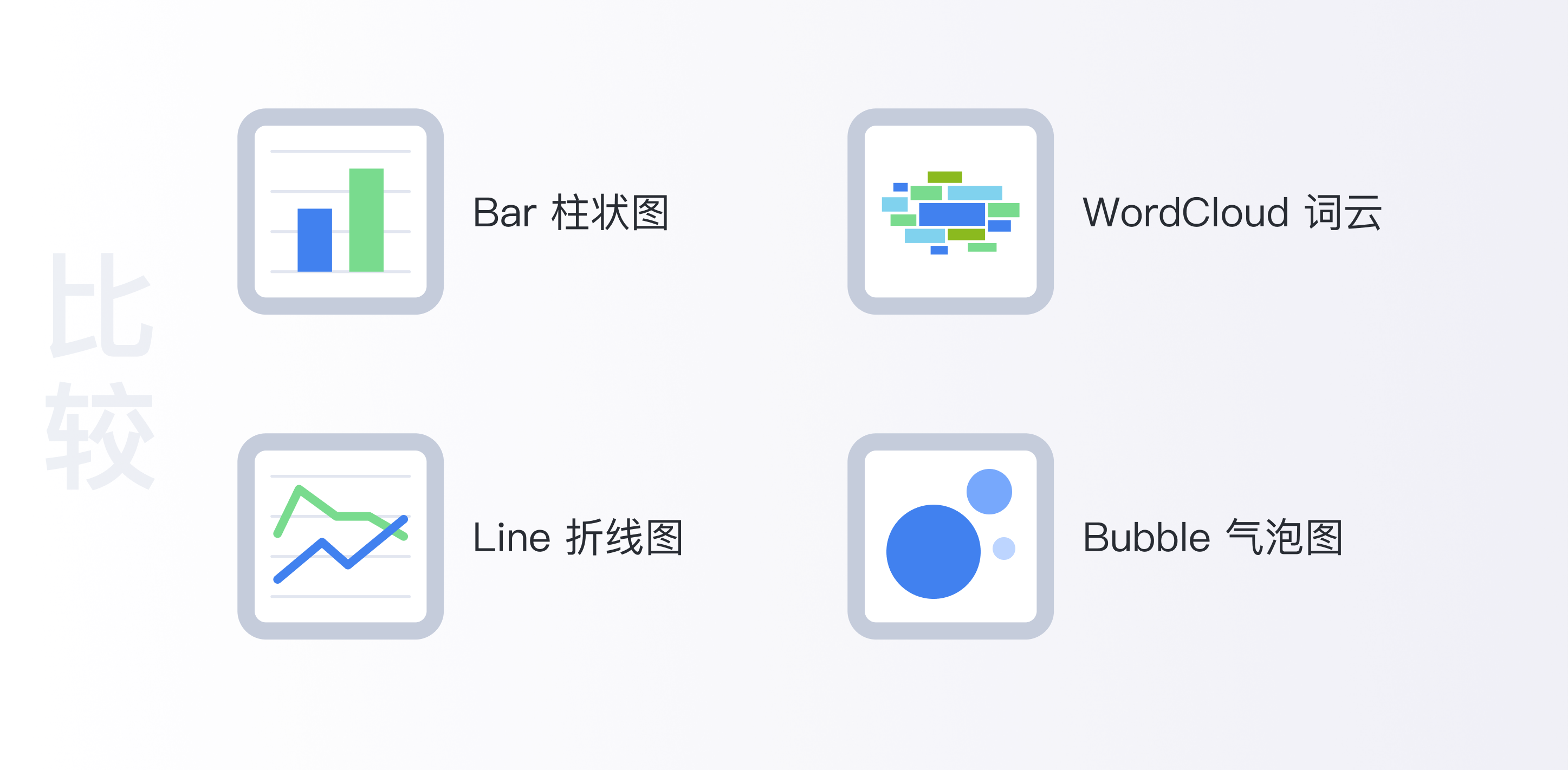
常用图表:趋势对比常用图表有折线图、散点图等;分类对比常用条形图、柱状图、气泡图等。
关键词:“增减、升降、涨跌、波动”

分布关系
利用空间分区来展示数据之间的分布关系,常用于体现两个或以上数据的相关性。
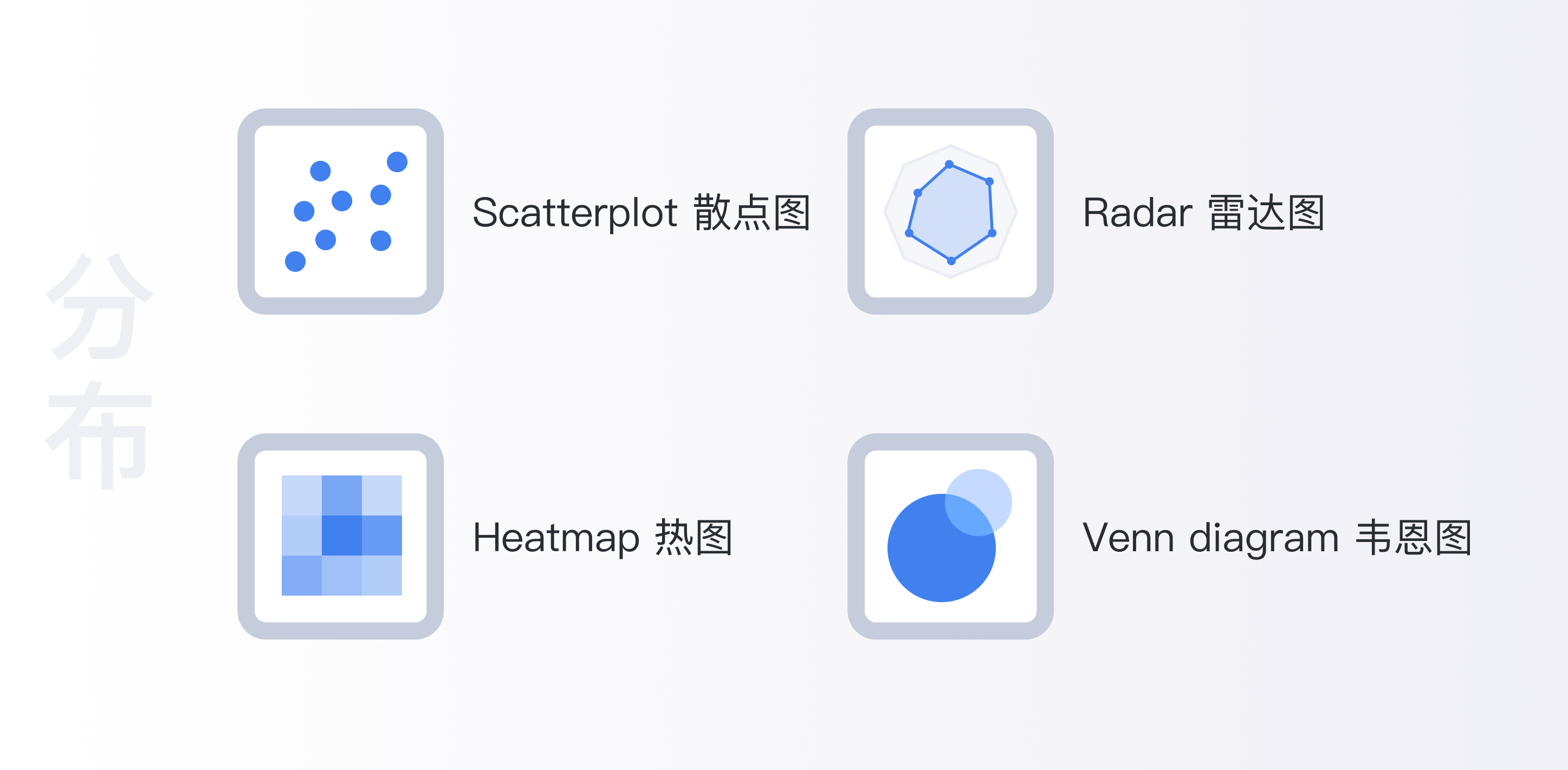
常用图表:散点图、热力图、雷达图等
关键词:“随着……而变化、A/B之间的相关性、交/并集”等

关联与流转
流转关系是B端数据常用的一种关系,它可以动态的体现相关路径下对象之间的关系、状态、数据量的流转变化等,以面积或颜色深浅展示了多个状态或对象之间的流动量或流动强度。
常用图表:关系图、桑基图、漏斗图、进度图等
关键词:“流程步骤、留存、转化、关系”

2. 分析数据特征
按数据关系和分析目的选择好图表类型后,第二步是根据数据特征选择更加适合的展示方式。从数据分析的角度常见数据特征有:变量特征、维度特征、层级特征、流程特征。
变量特征
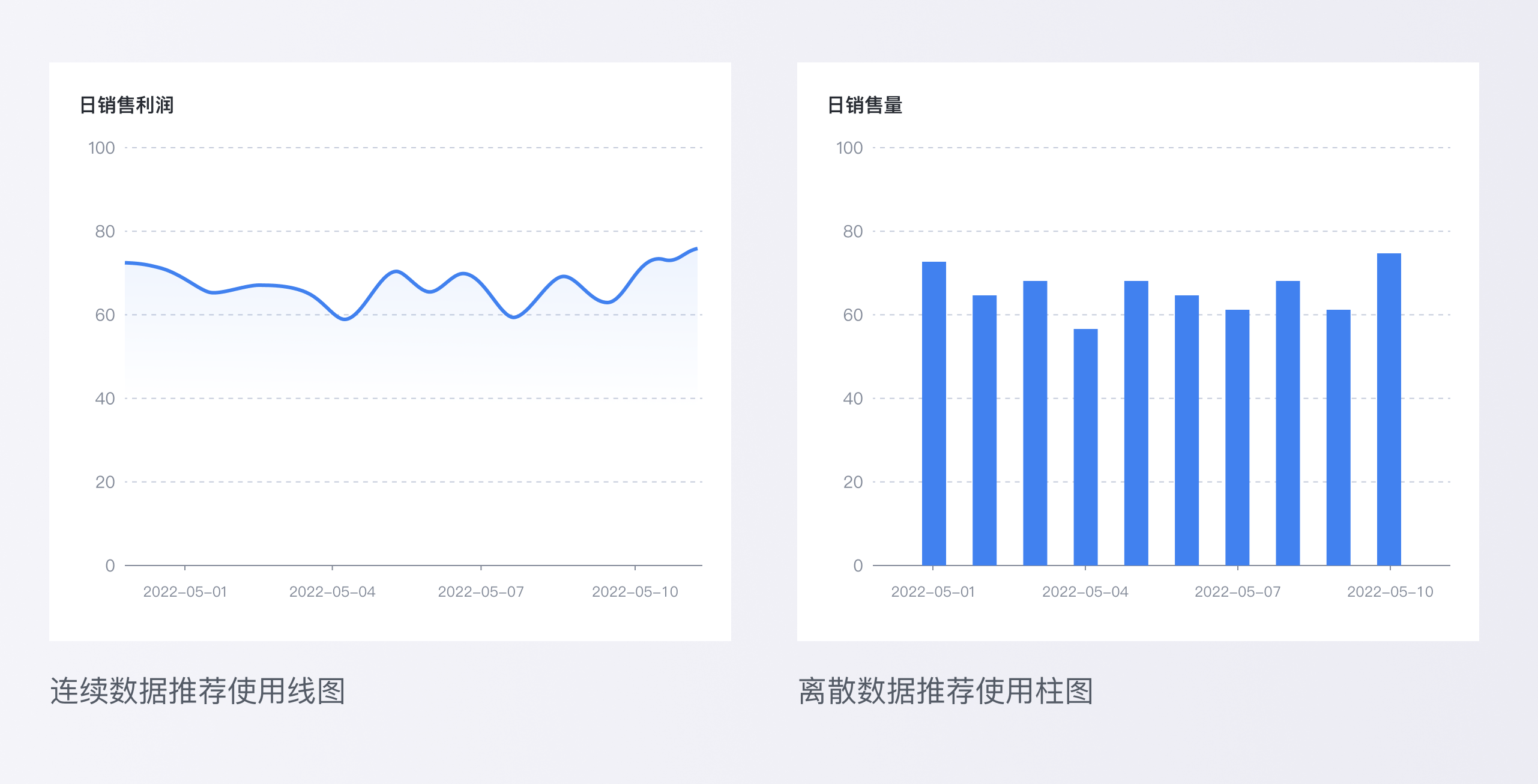
分辨一个指标通常有两类特征,按变量值是否连续可分为连续数据与离散数据两种。连续数据通常会统计一组数据的变化趋势,离散数据通常统计各分类下数量的变化。

维度特征
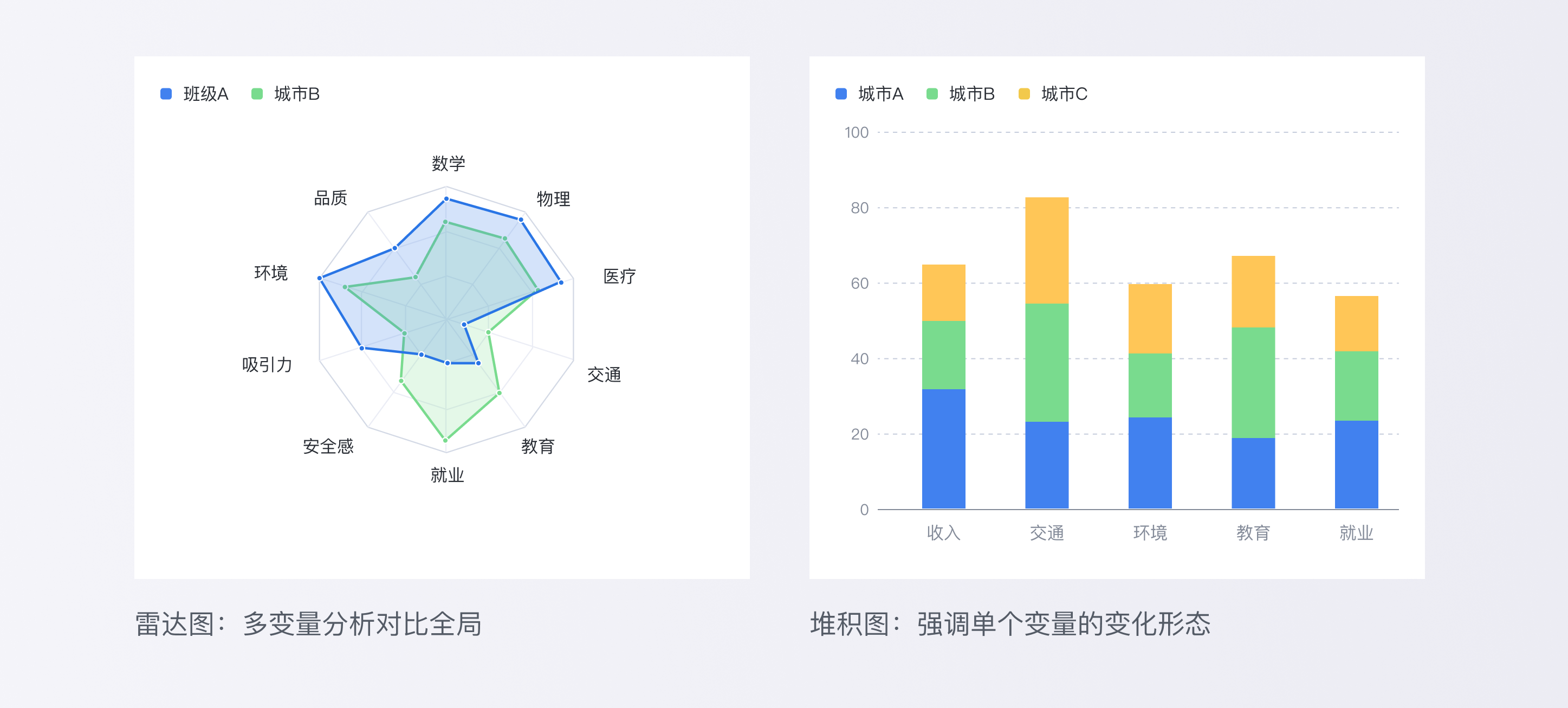
多维度分析需要将多个变量在同一平面上直观的表示,可以选择使用极坐标系去展示多个维度变量。如果希望对比多组数据,可使用不同颜色进行分类

层级特征
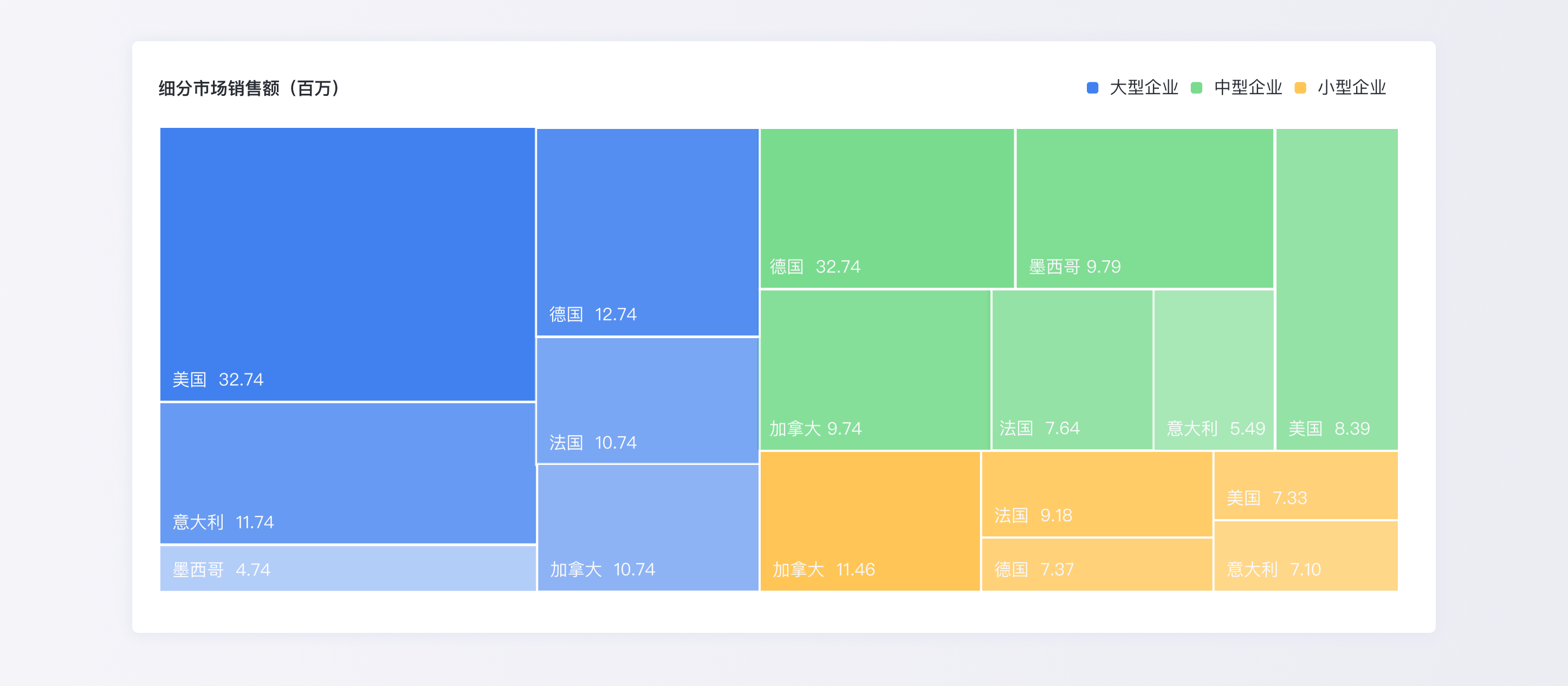
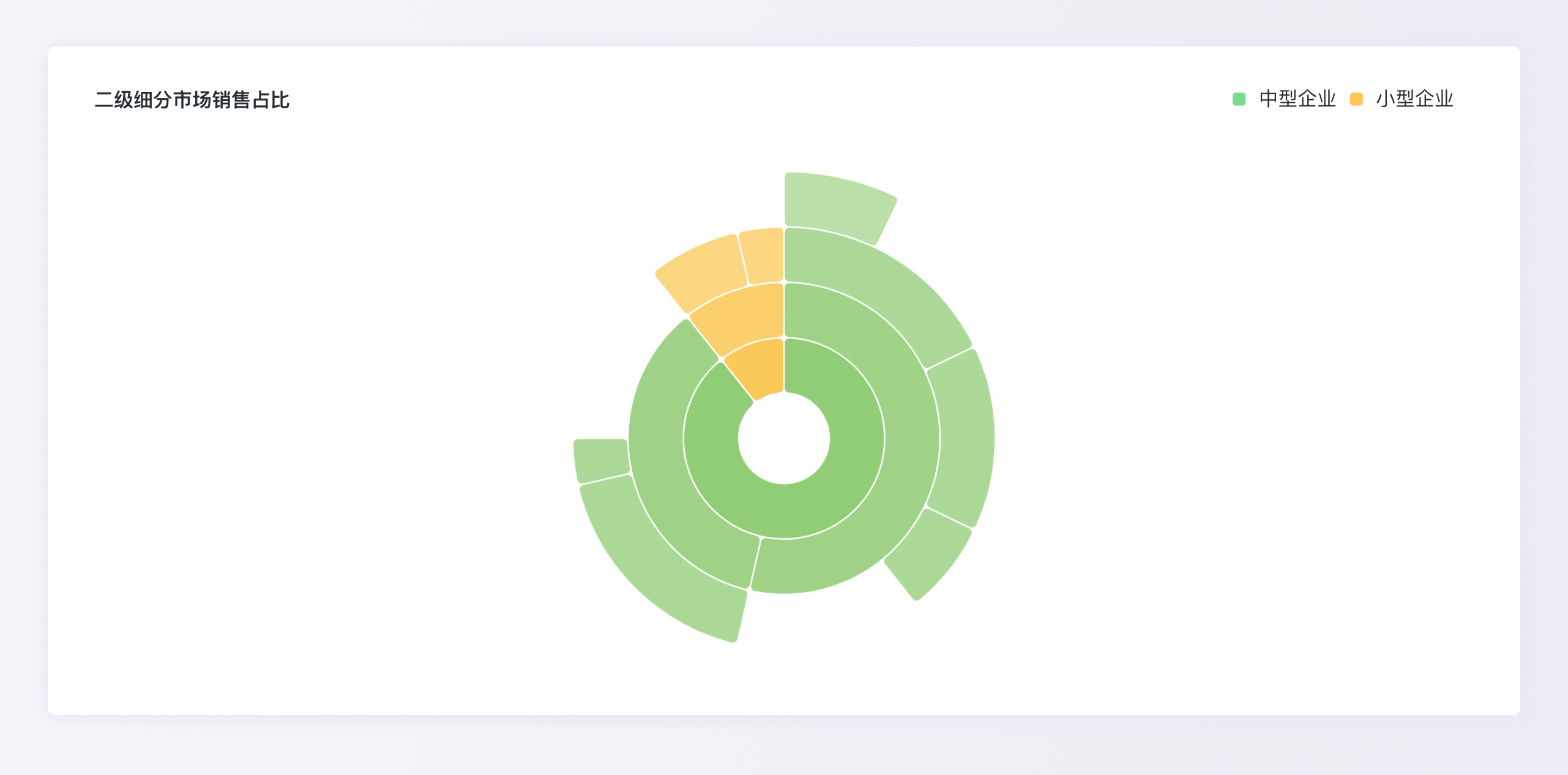
多层级数据由多个部分构成一个整体,又称树形结构数据。除了用结构树图表表现以外,还可以考虑以下两种图表类型:

例如:上图显示了市场销售额的来源结构。长方形的大小取决于各国家的平均销售额,通过色调来区分不同类型,颜色的深浅代表分类下的子集,面积体现销售占比。对比一般结构树图表,它的优势在于可以有效利用空间。

流程特征
流转关系是表达数据转化流程的重要类型,不仅包含统计意义上的数据总和,同时还表达了信息流转的路径;其中桑基图和漏斗图都可以表达路径中流量的变化,不同的是桑基图重点强调流量的强度和走向,漏斗图更加注重突出转化率和效果,根据不同的表达目的选用。

二、强化视觉层次
选择合适的图表后,在信息传达上也需要正确的表达,展示形式美观的同时能够清晰的体现数据特点。
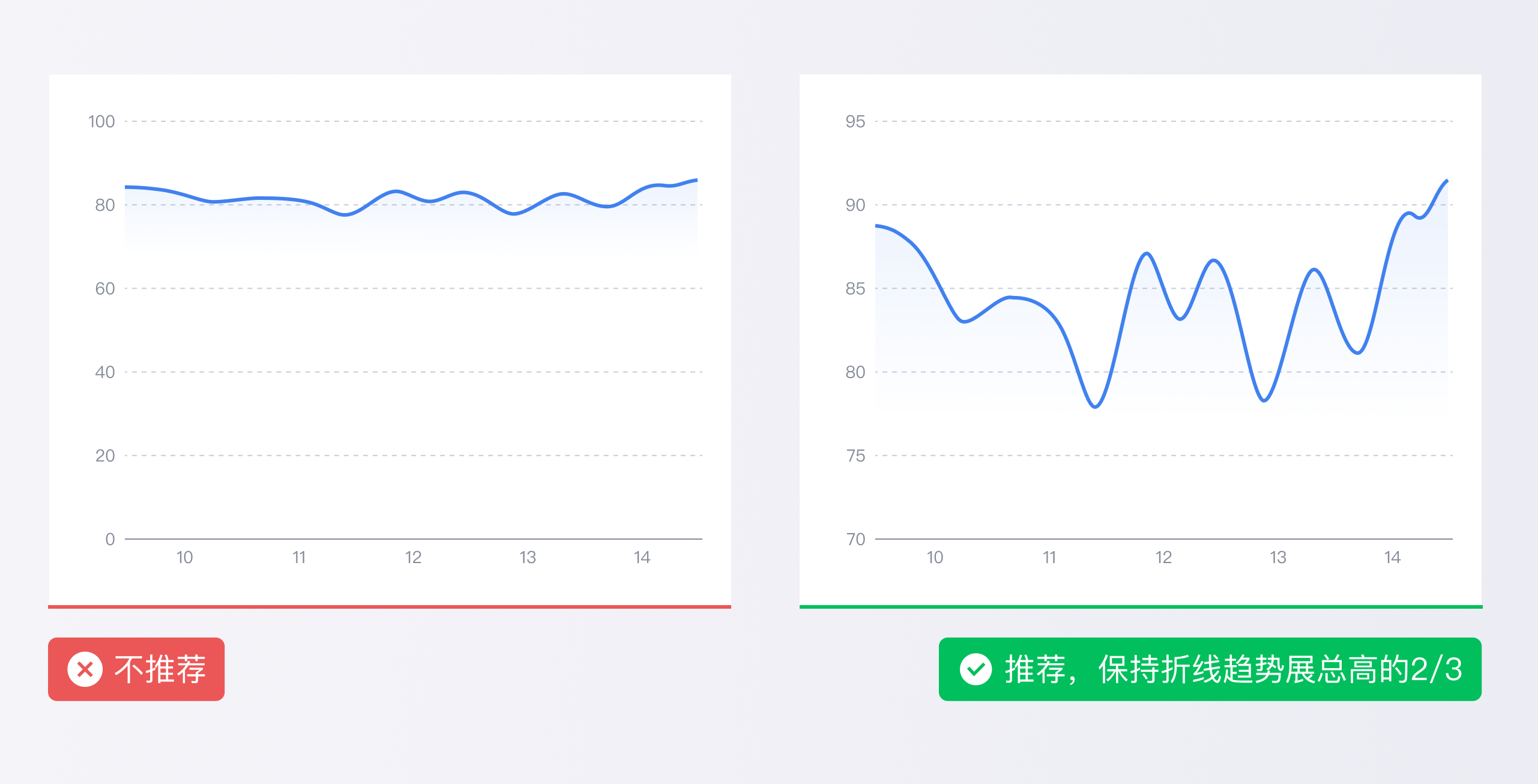
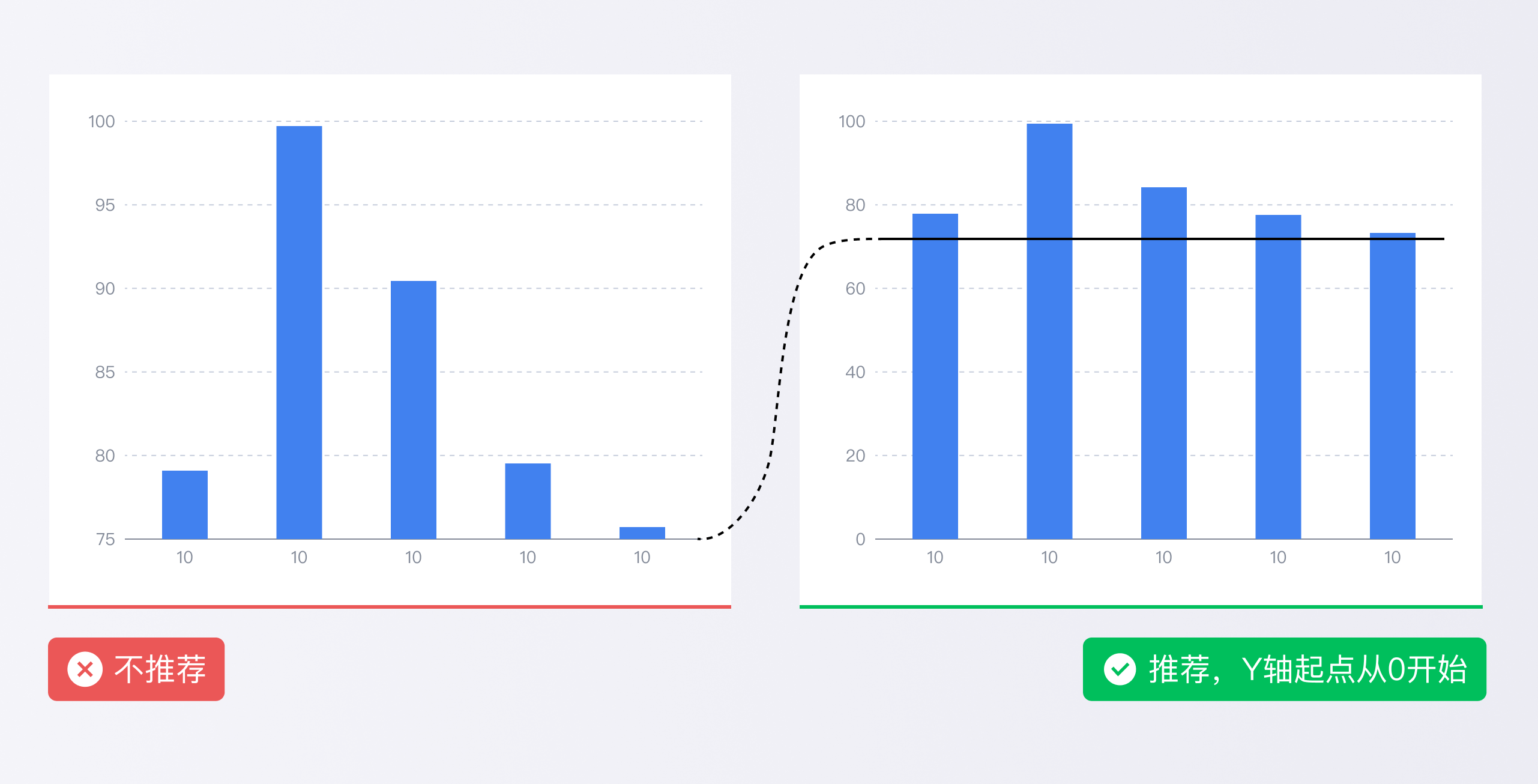
1. 强化数据特性
使用图表正确的表达信息,需要设计师在强化数据特性的同时避免偏差


2. 色彩视觉传达
除了在设计构图上优化以外,颜色的选择也是图表重要的的信息表达元素。颜色会影响我们对数据的感知,错误的取色会让信息读取产生误解。我们可以通过不同的分析目的设置意图色板,精确传达信息同时后续的项目在选用时也可以达到用色的统一。

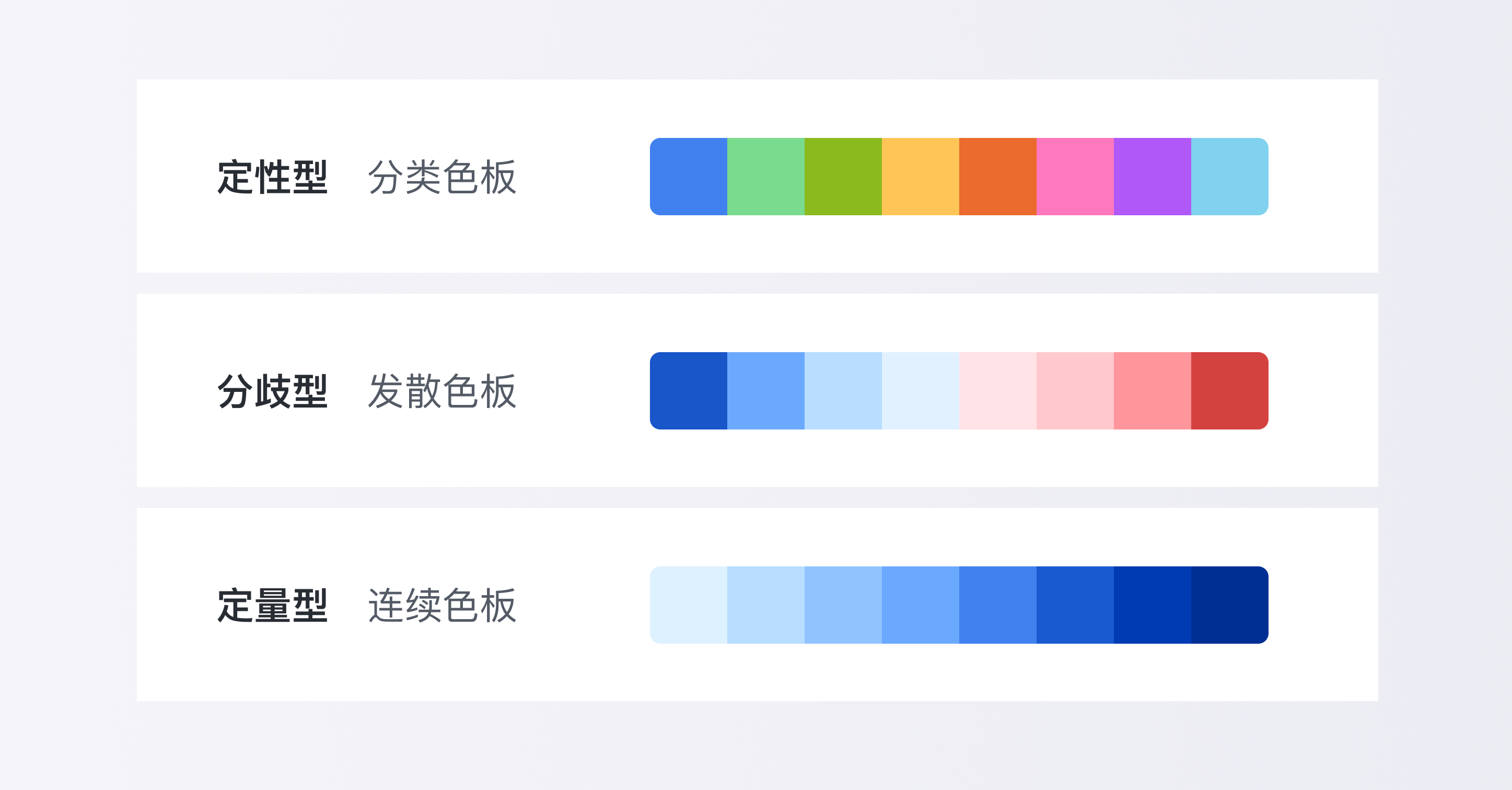
我们在之前的文章里有介绍过图表的取色模型,通过调整颜色HSL值的区间,可以得到以下三种意图色板:
那么我们要怎么样去使用这些色板呢?下面几个案例将带你了解其中的差异。
定性型:使用色调来进行分类
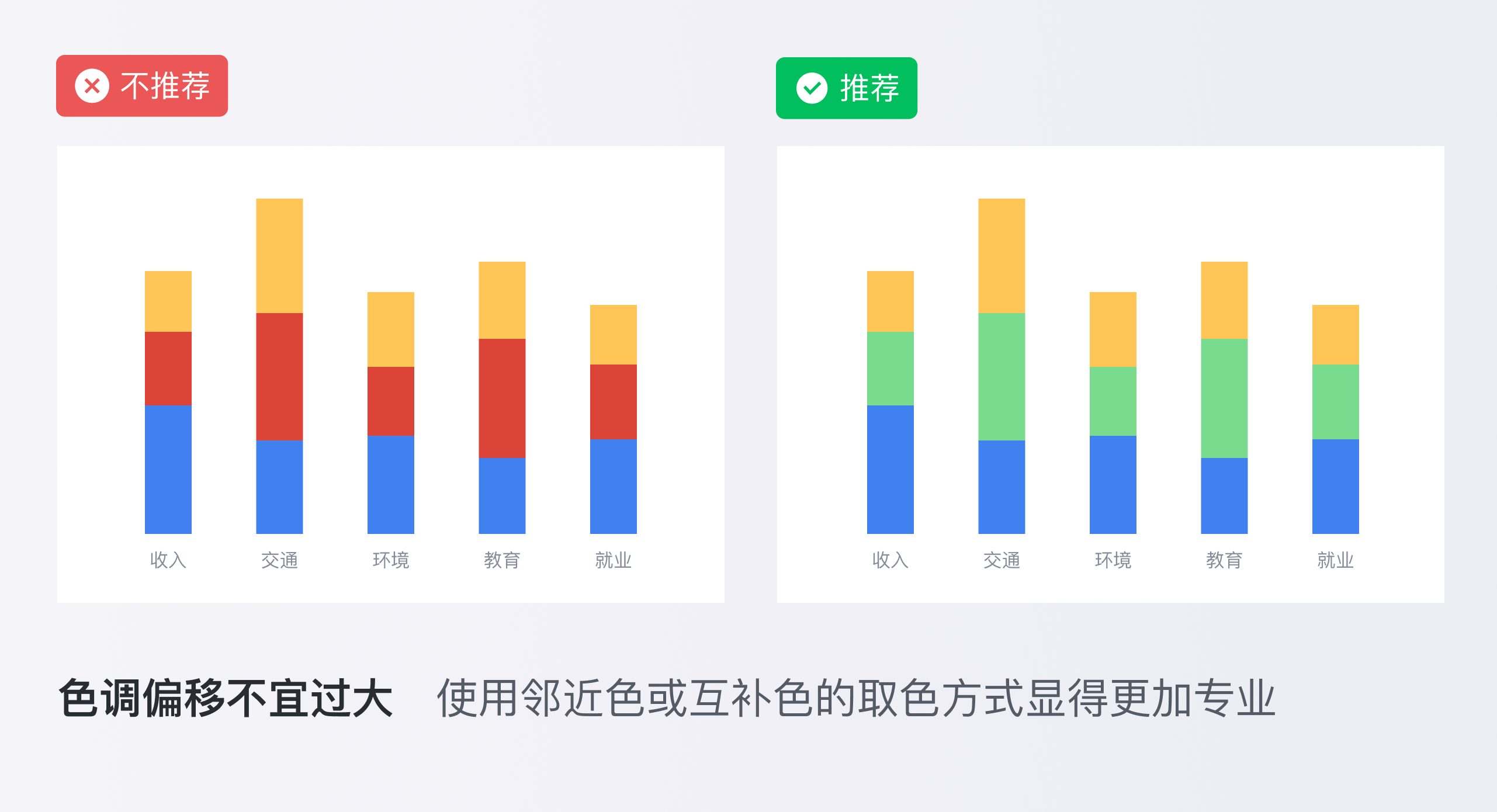
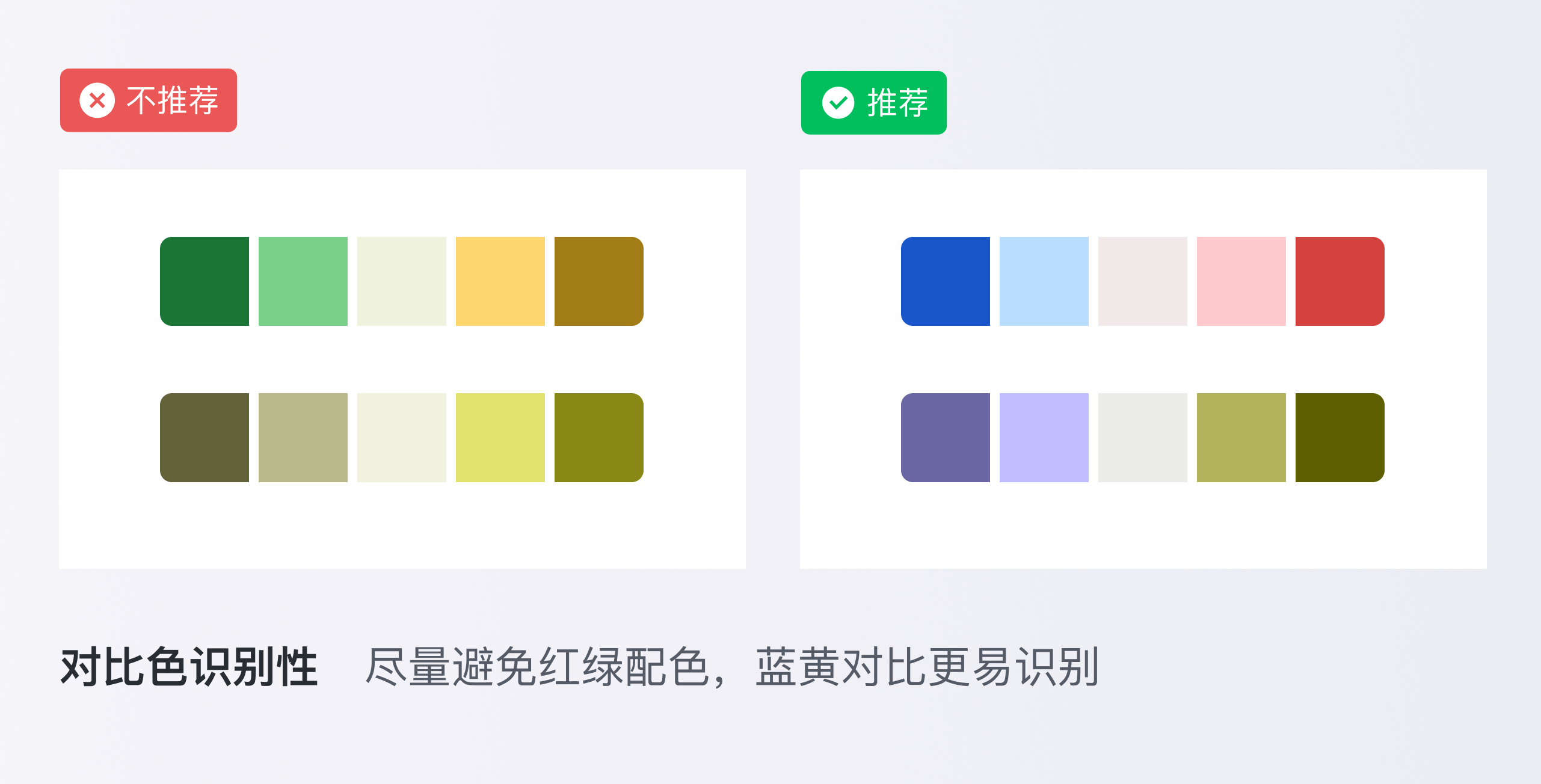
数据内在没有顺序差别时,建议使用色调值(H)进行区分;如定义国家、行业等类型。如果希望图表看起来更加专业,以下有几项分类色板的小建议:


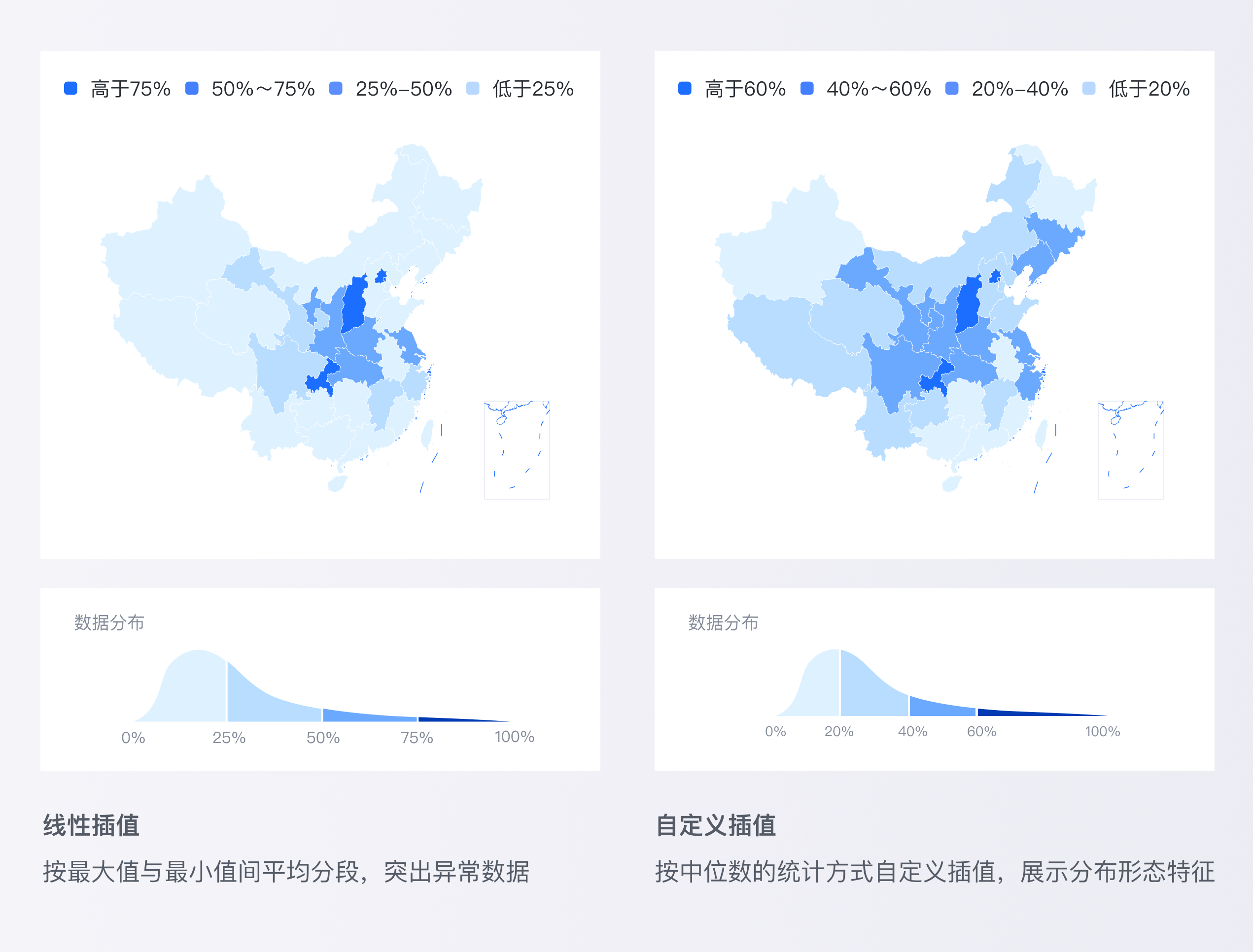
定量型:使用深浅色板强调内在顺序
如果在同一个分类下包含子类别,或者数据本身具有排名属性,那么建议使用连续色板来突出他们内在的顺序,使图表更加易读。


三、图表中的响应式设计
B端图表可视化的数据一般是在网页或移动端上动态显示。不同于平面展示或汇报,在基础设计完成后还需要考虑到图表展示的环境,根据不同端去适配显示效果,以适应各种复杂情况。而动态显示带来的交互特性也让数据展示有了更多的可能性。
1. 布局框架适配
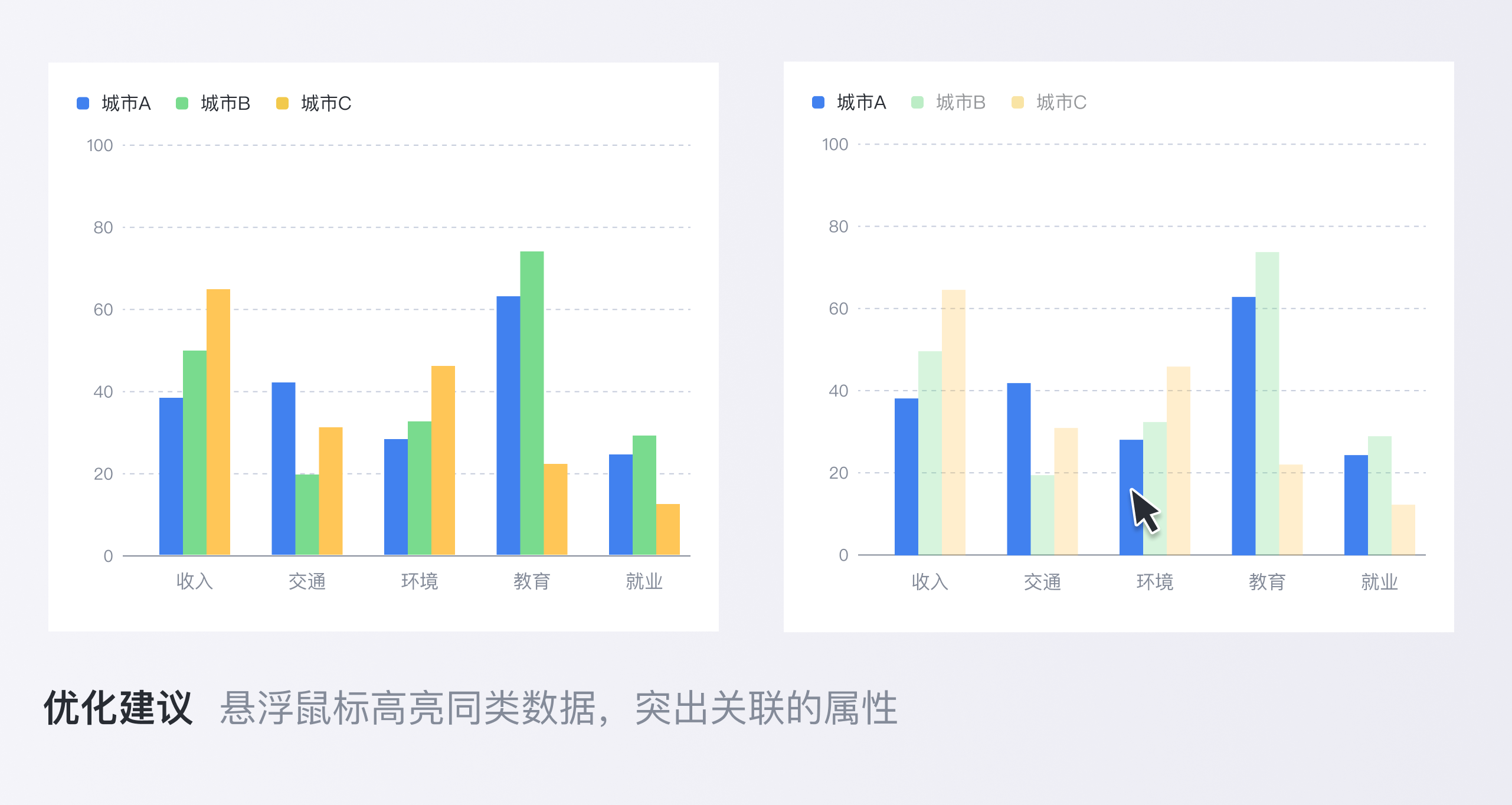
在网页端显示时,有时候同一个图表需要考虑不同容器下的适配方式。根据数据相关性变化元素的适应形态,将非必要的的元素转化或隐藏,保留重要的图形元素去适应当前空间;元素隐藏后使用悬浮交互来保证信息的展示,保持图表的可读性同时也避免产生元素的重叠。

如案例中的图表,在不同尺寸下通过改变和隐藏图表元素,以达到适配当前空间的效果。
2. 图表元素适配
要适配移动端,网页端横向延展的显示方式需要适应移动端纵向空间的显示。除了呈现角度的改变外,还需要考虑手机屏幕的尺寸和图表元素的适配性,去兼容相关的交互操作。


3. 极值适配
因B端平台的特性,我们无法预知客户传入的数据量,可能会遇到因数据量过多,造成图表显示不佳,数据读取困难等问题。这种情况下,提前考虑数据极限场景,通过交互的形式变化的方式让用户获取完整信息,提升理解同时信息展示更灵活。



还有悬浮放大、点击下钻、联动图表等交互行为可以组成更加丰富的图表。因篇幅原因,在这篇文章就不做深入讲解了,以后可独立介绍。
// 结语
数据可视化在B端设计场景中发挥着重要作用。设计师在表达数据之美的同时更加准确,才能更直观地向用户传达数据的价值。使业务人员能够从复杂的业务数据中快速、直接地找到重要数据,确保用户能够更好的接收信息,才是可视化的关键。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

一、项目背景
语音搜索场景在功能不断迭代的同时,也在探索更年轻化的玩法、传递更多元的体验感受。在产品初期,我们尝试在语音搜索场景下增加AI伙伴的形象,虽然线上版本已经实现,但从产品形态以及用户反馈上看,还没有达到可情感互动的效果。所以在本次迭代上,我们着重从情感联结、闲聊互动的维度,对语音搜索进行创新性尝试。

二、设计挑战与目标
围绕项目背景,从现在语音搜索的用户行为与框架来看,有几个比较明确的问题:
因为前期在语音搜索的优化中,已经尝试在面板中引入AI形象,上线后用户反响强烈,用户的行为中聊天、互动的诉求也明显增加。由此可见,满足用户对AI伙伴的情感化诉求是十分有必要的,同时语音搜索引入AI伙伴是体现同行业差异化的有力创新点,从行业报告《2021年中国智能语音市场分析报告》中,也阐述了打造沉浸感语音搜索体验与引入AI是目前智能语音市场的发展趋势。
综合以上原因,设计团队在与产品讨论过后,达成本次升级的核心目标:

三、设计举措
1、构建认知 - 语音搜索基础框架升级
在旧页面中,语音面板限制了人物与按钮的展现,人物既要承载功能反馈又需要作为物理操作按键进行点击操作,与用户认知相悖且也不利于功能扩展。因此在新版本设计中,需要明确“人”在语音搜索里的属性,以及AI伙伴与语音搜索的关系。
我们将语音搜索页面框架分为主要功能与辅助功能区。从旧语音面板中剥离出人物,并保留收音球在面板中做物理交互功能(发起收音、停止收音操作),利用AI伙伴的人物属性,打造智能拟人的交互反馈,满足用户情感诉求。以“人”为中心,最大化展示AI形象,增强情绪传递感的同时保证框架可拓展性。
同时,将原堆积在面板中的功能与信息按优先级归位,确保页面信息清晰易读、功能操作热区无重叠、信息反馈区无干扰。新框架上线后,AI伙伴互动与语音搜索的认知关系更加清晰,语音搜索跳框量明显增加,AI伙伴带动面板整体导流增加,面板退出率下降。

2、引入情感 - 全场景情感化体验提升
除了通过框架层面进行认知优化之外,为营造更贴合“人”的互动体验与情感建立,我们又根据语音场景对每个状态进行了情感体验升级。改版上线后,用户闲聊诉求和互动点击行为均有所提升,从而验证情感化的体验提升,满足了用户互动诉求。
1)情感化引导提示:视觉上人物破框展示配合AI招手/比心的动作展示,不再是图片,而是可以对话的实体,同时使用年轻化的引导语气拉近与用户间的距离,增加数字人曝光,建立新用户心理预期,激发兴趣点提转化。


2)互动提示规则升级:围绕“人”的真实情感,通过弹出气泡的方式模拟AI伙伴状态,比如听歌、读书、游戏。以此引发用户点击或进行互动行为尝试。并且配合AI伙伴升级引导规则,使引导能够根据不同场景进行适配,保证其既可以承接语音常规引导功能,又可以承接负一楼聊天互动,点击气泡可跳转对应负一楼场景、联动数字人语境内容,避免造成场景情感化割裂。

3)增加“AI伙伴”情感反馈:增加人物动作、丰富情感化动态反馈,想要模拟更真实的“人”的状态,就需要满足更多拟人反馈。将语音搜索常见场景划分为聆听、识别解析、异常状态、指令响应、引导等5种状态。对应不同的状态,规划相应的数字人反馈动作或组合使用方式,可复用拓展其他相关场景,为设计与开发提效。

3、感知升级 - 营造沉浸视觉氛围
确定了产品主要改版方向后,通过对目标的提炼,提取设计关键点「年轻化」与「情感化」,配合AI伙伴形象,需要呈现出轻松活力的氛围感,设计中运用了大面积的毛玻璃质感,使场景更加轻盈、沉浸。通过对色彩的运用来演绎年轻的视觉效果,诠释语音搜索年轻化的设计突破。
1)定义视觉风格:围绕改版目标,定义设计关键词,由关键词延伸设计风格要点。

2)形色字构质动:从「形色字质构」5个方面提炼设计特征。

基于视觉方向及特征提炼,在质感、形状、颜色三个设计中改动最大的方向详细描述。


考虑到语音搜索场景日后的拓展,色彩上希望可以营造给用户一种轻松柔和的视觉氛围,并且元素的色彩需要与AI伙伴服饰相呼应,从而使AI伙伴形象更加灵动、场景搭配更加和谐生动。
①基础色彩范围制定:
以度晓晓为示例,遍历目前线上所有度晓晓服饰装扮,对色彩进行归类处理,从中提取主题色系,从搜索色库中对应选出主题色环。

②如何在数字人装扮中提取主体色:
我们需要把色彩量化,建立特定场景取色规则,根据规则层层筛选,我们可以从中获取N种主体侯选色。

③校正主体色,与搜索智库色彩形成映射关系:
通过对数字人装扮的色彩分类,我们以H值为标准,通过调整S值与B值,划分了12个色相,设定对应色系的H值区间范围,如智能取色色值在该色相区间范围内,且吸取到的候选色个数最多,就在对应的色库卡中选取主体色。
校正原则:色相必须保持是同类色、保持感官明度同频、保证视障人群的识别度

④建立辅助色搭配规则:
为了保持背景层的色彩氛围营造,保证其具有清晰的识别度,我们以主体色为起点,选择了颜色相对较多的邻近色,在色温上保持整体色调的一致性,其次利用对比色和互补色,选择更加丰富多元的色相,制造更强烈的色彩对比,以保证满足各种使用场景下对色彩的需求。

⑤组件化思维拆解页面元素:
在梳理了智能取色机制后,我们也在思考,语音面板涉及到的元素过多,往往会面临不同场景不同适配的情况出现,那么在做到视觉减负的同时,如何能灵活的替换对应元素呢?
我们以组件化思维去拆分设计,进行立体化的分层,将引导层(热词推荐引导关注)、信息展示层(承接语音各类状态与信息)、形象层(强化AI伙伴智能感知)、背景层(烘托视觉氛围感)罗列出来,各场景可根据需要进行颜色延展,保证视觉样式达成横向统一,呈现出更加丰富的视觉内容,避免审美疲劳。

总结本次语音搜索的改版升级,我们通过“构建伙伴认知、满足情感互动、增强沉浸体验”等手段,增强AI伙伴的曝光率,进一步向用户传达智能搜索的感知,从而促进搜索行为转化。
构建认知过程中强化AI伙伴形象,增强语音搜索功能拓展性;同时结合“情感化”等全场景引导手段,营造更贴合“人”的互动体验与情感建立,对每个状态进行了情感体验升级;最后重新定制视觉风格,围绕「年轻化」关键点对整体氛围进行强化,让语音搜索场景更加年轻、有氛围感。本次改版上线后,搜索行为、互动行为均有所提升,用户体验也得到了显著提升。

四、写在最后
我们正处于数字化快速变革的时代,传统工具的基础功能已不再满足用户的诉求,人们的感官也从现实空间延伸到虚拟空间,AI伙伴会逐渐融入人们的生活,未来语音搜索将不再是一个信息输入-结果输出的传统搜索工具,引入AI伙伴,可以让搜索更加智能,拥有人类一样的思维、表达、情感和学习能力,满足人们更高层次的情感诉求的同时,也可以让搜索更加简单有趣。
未来我们持续对语音搜索进行升级,将AI伙伴与搜索链接的更加紧密,提升用户体验,创造出更多有趣的、创新的、别出心裁的年轻化设计。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
一、前言
视频播放器中承载着极其丰富的内容画面和播控功能,尤其是在寸土寸金的移动端视频播放器中,为使内容更沉浸消费,需尽可能克制界面中的功能元素/入口直接外露。基于此种场景下,合理的手势设计不但可为界面“减负”,还可帮助用户更快捷触达功能、提升操控便捷性。
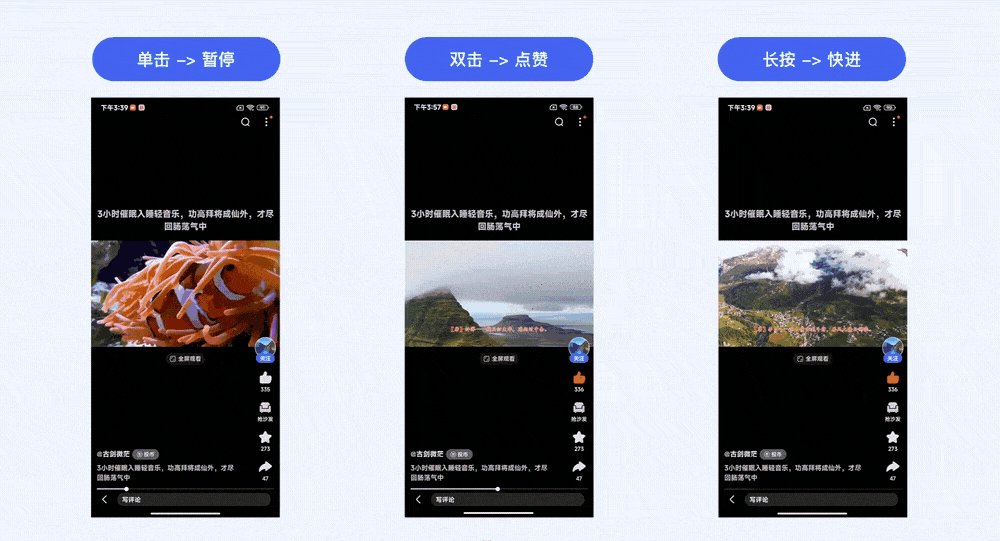
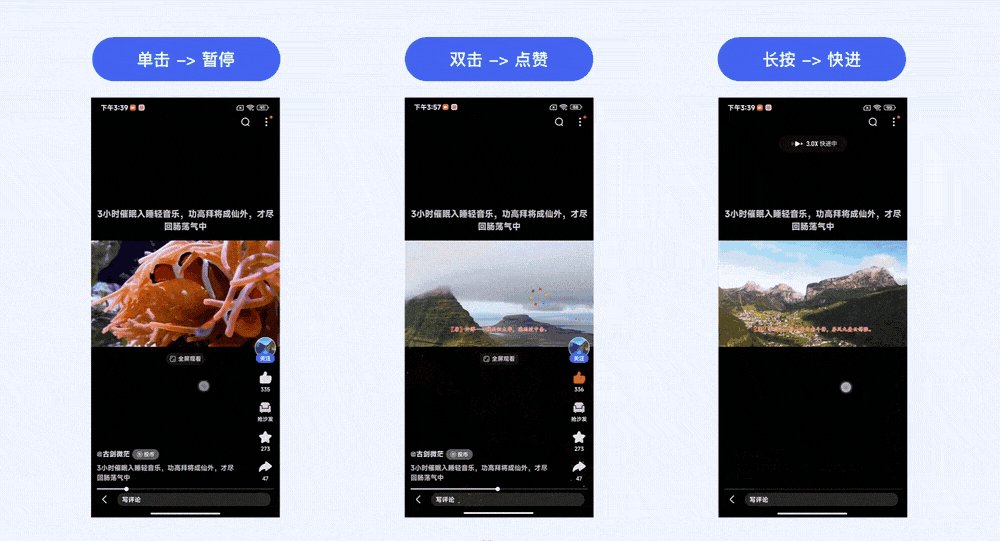
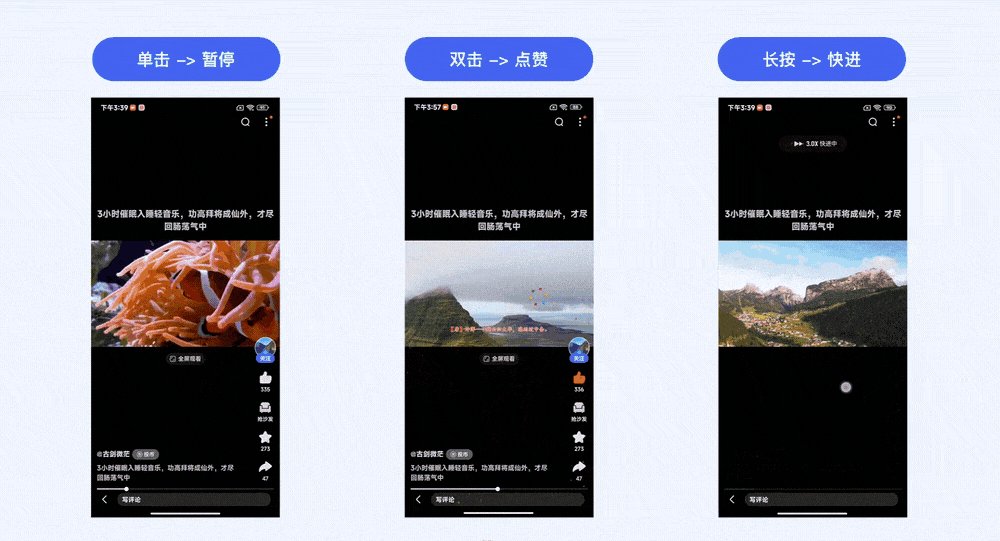
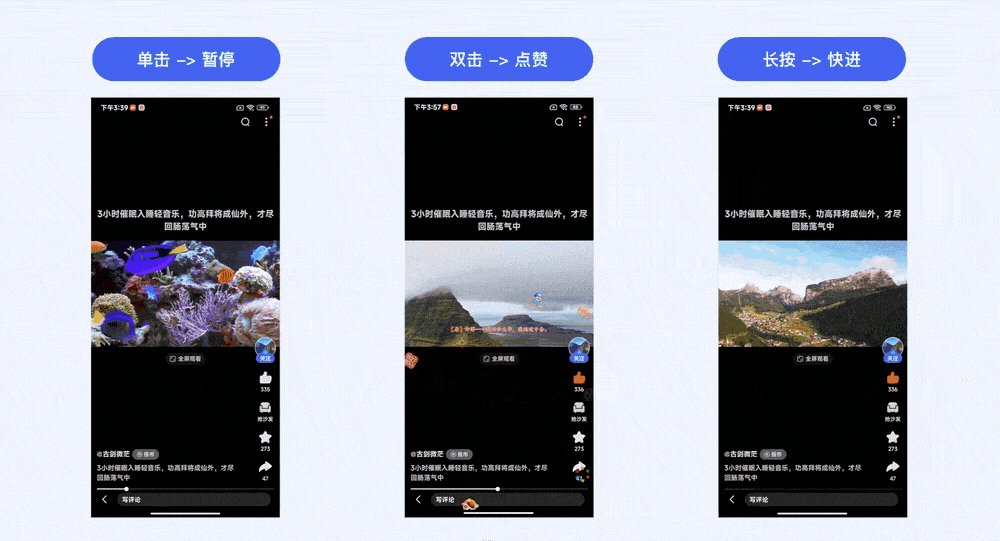
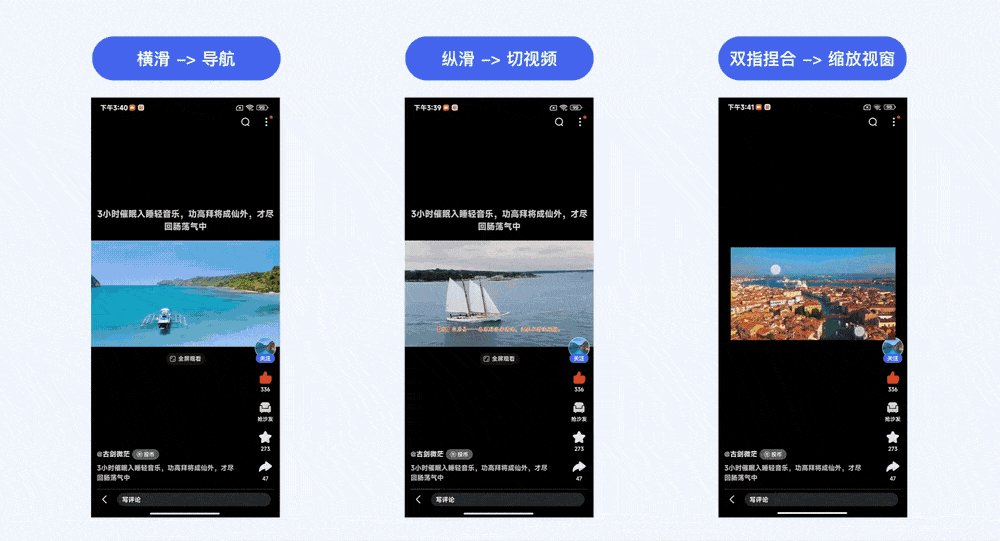
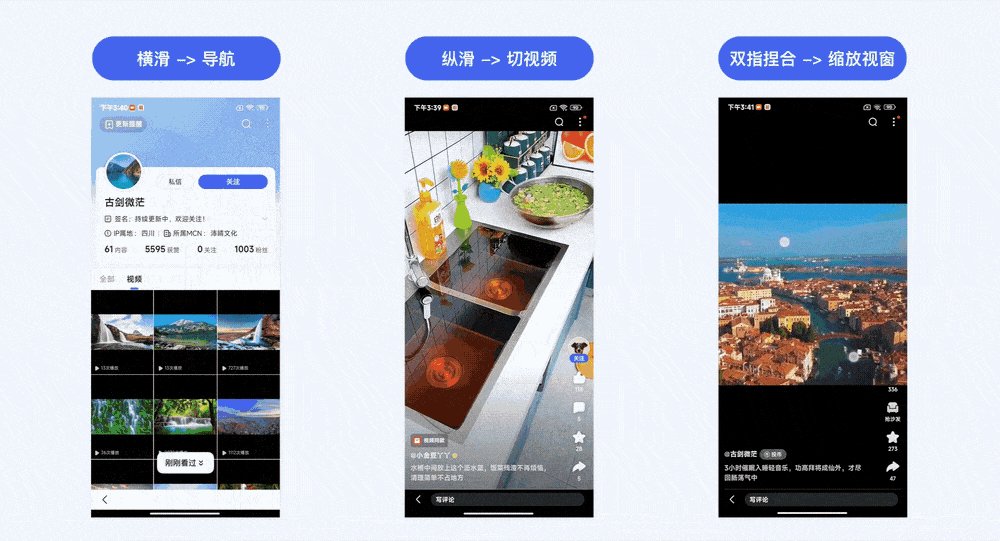
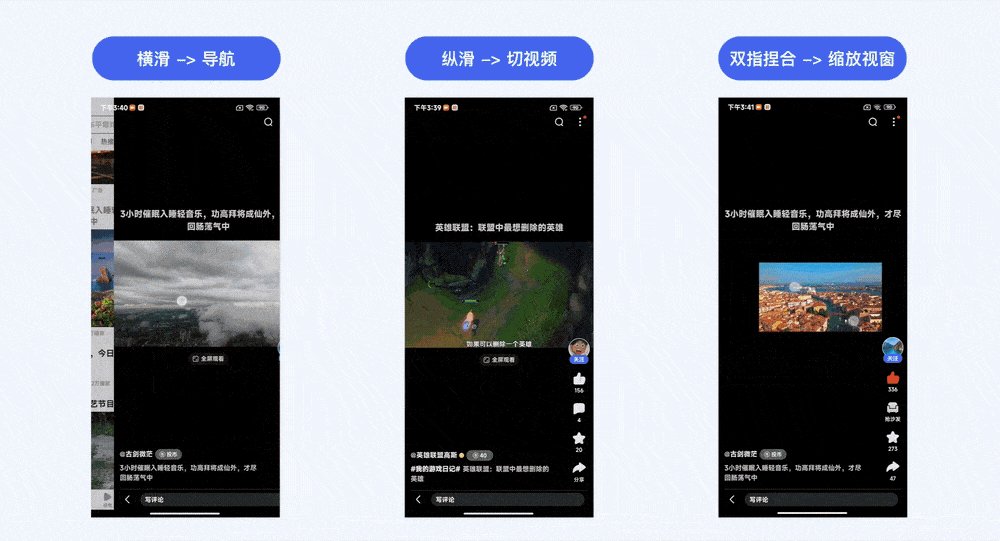
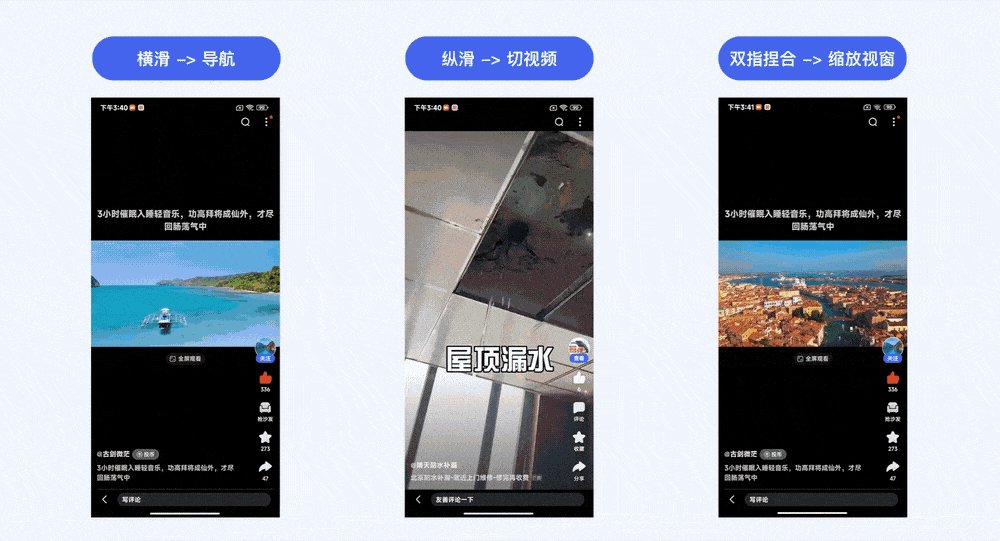
视频场景中目前已有部分的常规单向手势已被用户广泛接受并形成习惯认知,如「单击 →暂停」、「双击→点赞」、「长按→快进」、「横滑→导航」、「纵滑→切视频」、「双指捏合→缩放视窗」等通用手势。


那么如何在保留用户对于常规通用手势认知的基础上,进一步对视频场景中的手势交互进行扩容升级?这也是我们接下来在手势进阶交互上的重点探索方向。
本次针对百度APP中的视频播放器场景,为提升手势操控效率,我们试图将常规的基础通用手势进行打散重组、并结合实践案例梳理出「组合手势」设计模型,以探索如何在视频场景中构建便捷高效的进阶手势体验设计。
二、什么是「组合手势」
「组合手势」是基于常规手势的组合扩展,其通常由两种或两种以上的常规基础手势所构成,若组合方式及使用场景得当,可助力用户更便捷的触达功能。
以前述的视频场景常规手势为例,其触发机制一般可分为两个阶段:step1交互信号→step2执行任务,即用户通过某一基础手势发出交互信号,系统收到信号确认后便可立即执行任务,但整个过程是线性的,手势扩展性十分有限且难以满足视频场景对于手势扩容的诉求。

于是我们在现有常规手势两阶段触发机制的基础上,尝试引入「意图识别」环节,并梳理出「组合手势」的设计模型,以探索不同基础手势相互组合后的扩展可行性。
「组合手势」触发一般可分为三个阶段:step1交互信号→step2意图识别→step3执行任务,前两阶段均可由对应的基础分支手势构成并进行组合搭配、以寻求最高效的手势组合触发路径。

由于「组合手势」并不像常规手势那样早已被系统定义为可供直接调用的接口,因此,其差异化创新具有较大设计灵活度,尤其需根据具体的使用场景进行综合考量。
三、「长按组合手势」激活快捷菜单
1.项目背景
百度APP视频场景早期的播控功能较少,如“视频下载”等个别特色功能入口一般都融合于基础菜单之中。
随着后续视频场景的功能建设日渐完善,我们便在基础菜单面板中拓展了一行视频菜单,专门用于承载视频场景特有的播控功能。但当前播控功能已达10余项,菜单面板弹出后还需左滑才可露出后面的功能入口,因此也常收到用户反馈找不到常用功能、菜单面板功能排布无章且触发成本高。

2.竞品调研及选型
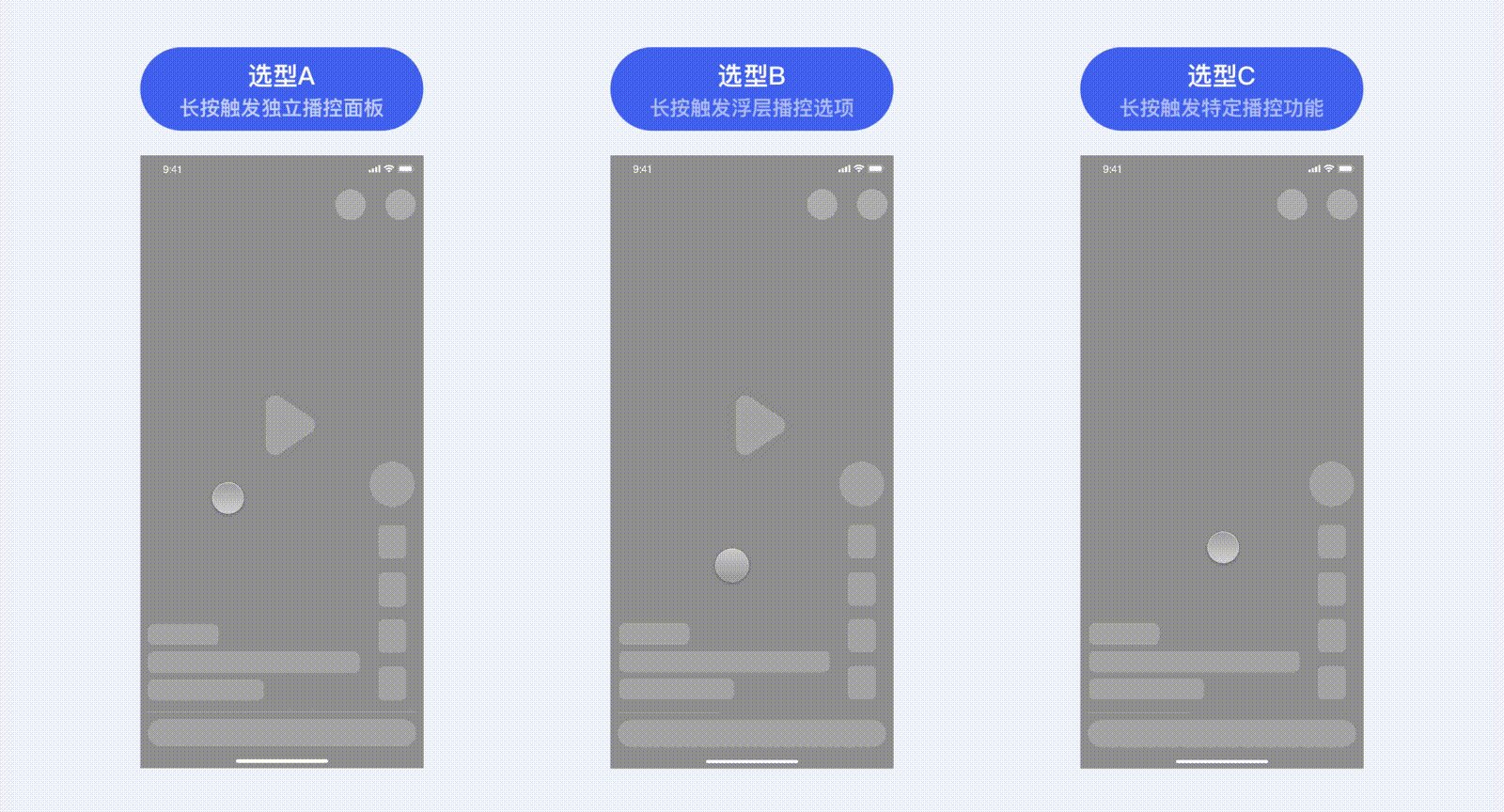
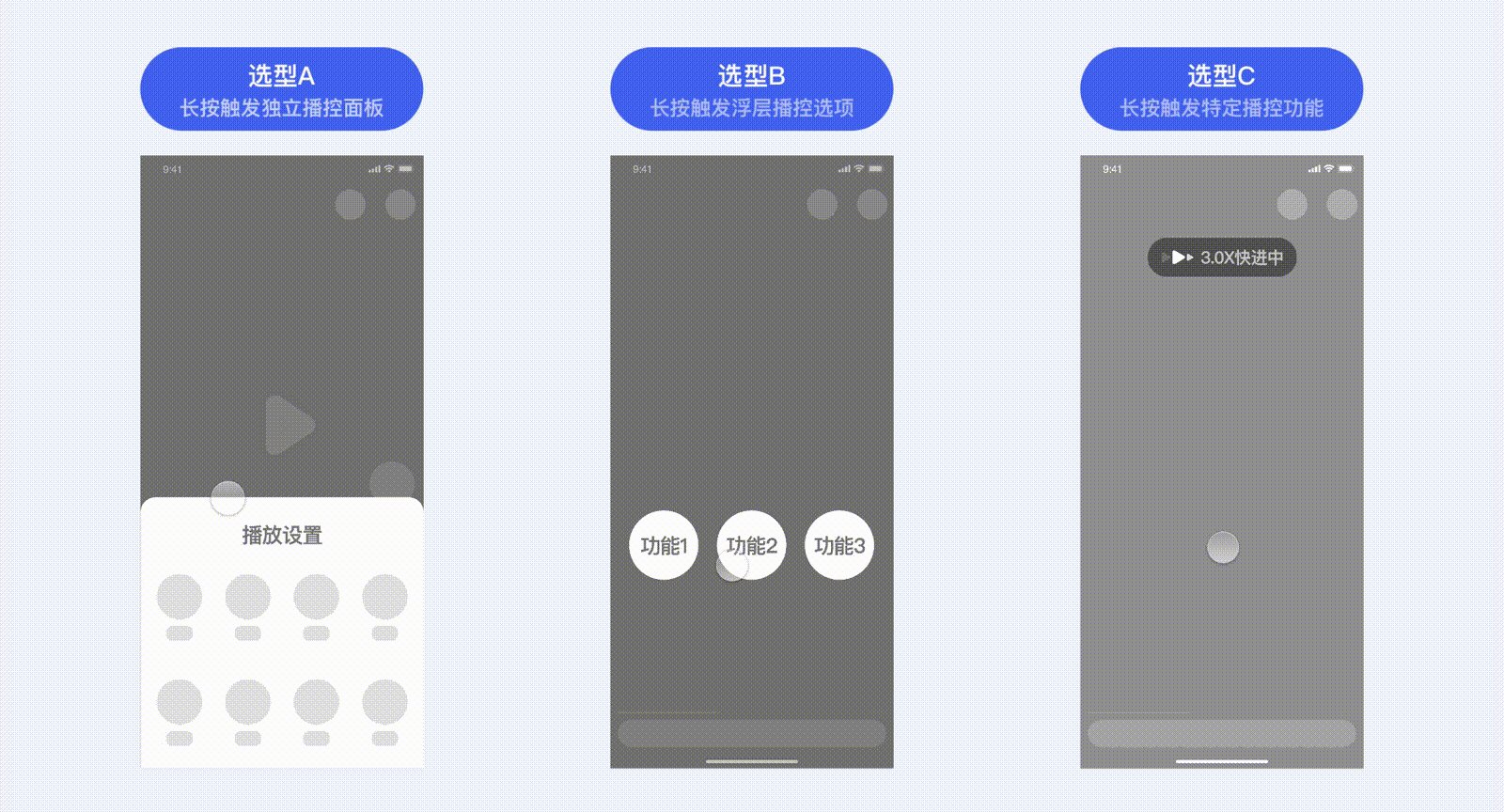
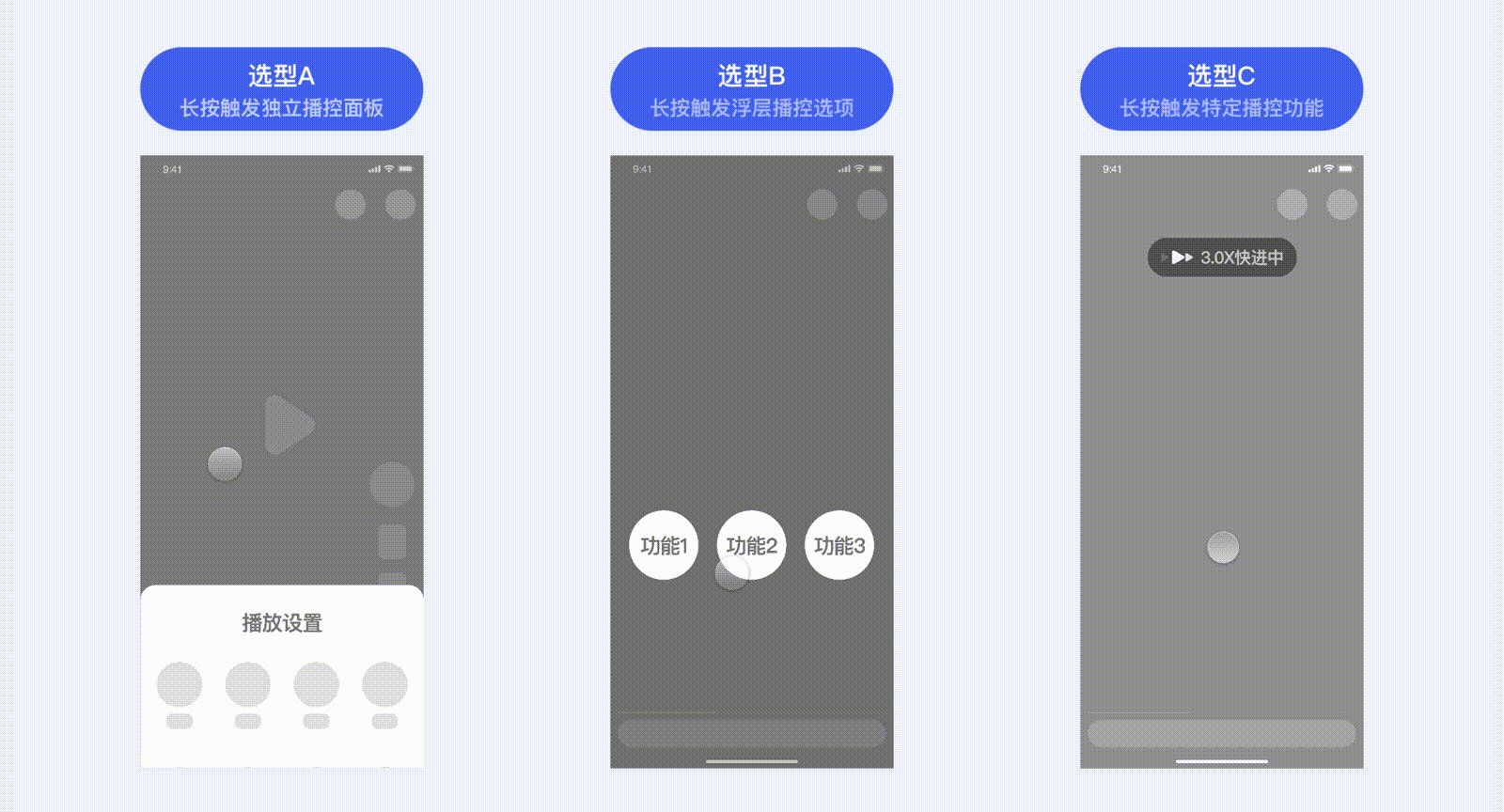
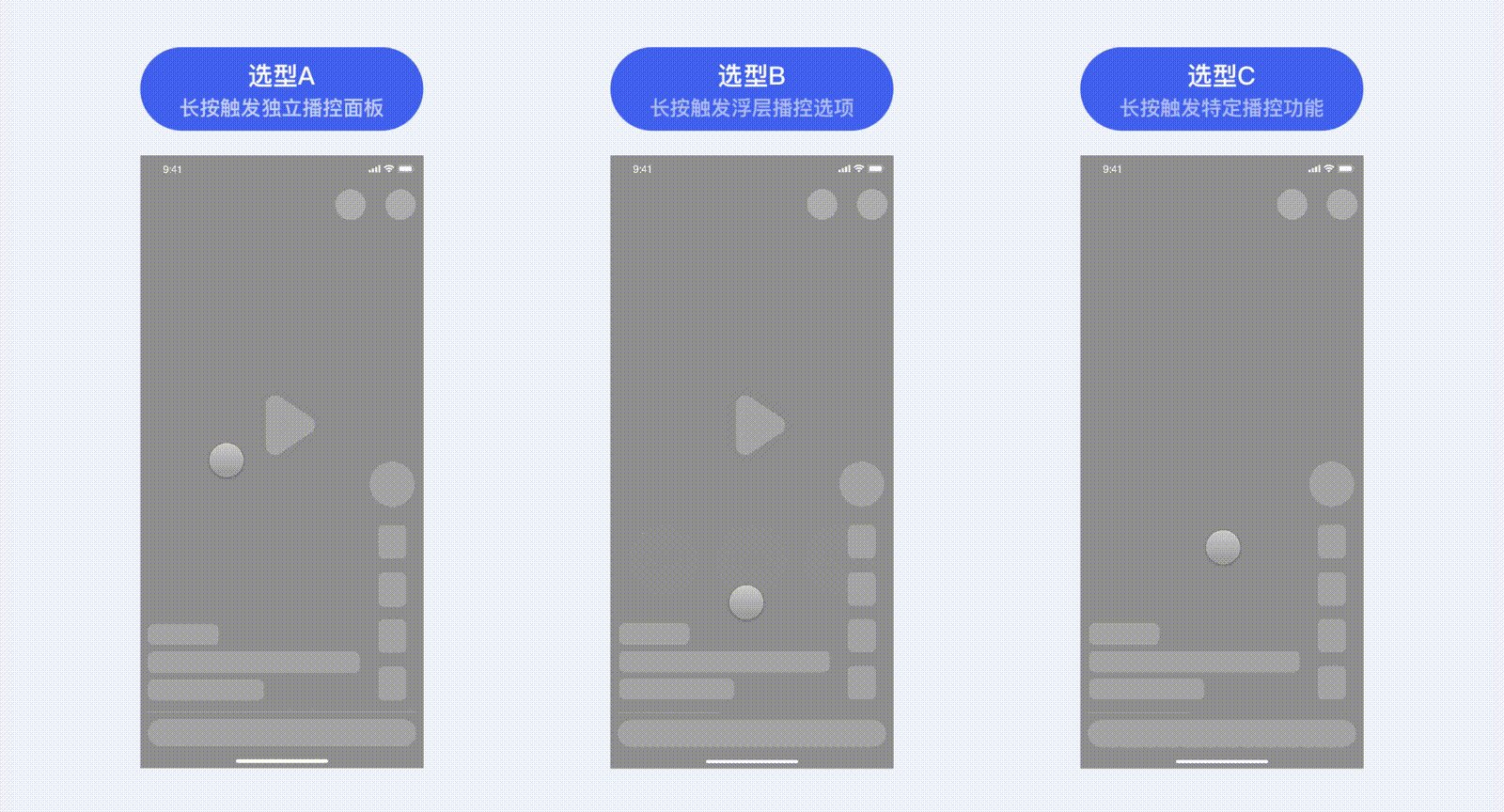
通过对竞品进行调研,我们发现竞品均有使用长按手势作为切入口以触发相关播控功能、并归纳出“视频播控触发”目前主流的三种长按交互选型, 分别为:长按触发独立播控面板、长按触发浮层播控选项、长按触发特定播控功能。

选型A
「长按触发独立播控面板」:通过长按手势可激活从屏幕底部弹出的独立播控面板,此方案扩展性较强,但对视频沉浸观感体验有一定的打断感;
选型B
「长按触发浮层播控选项」:通过长按手势可触发置于视窗上层的浮层选项入口,一定程度上可延续视频观看的沉浸体验,但浮层扩展性有限;
选型C
「长按触发特定播控功能」:通过长按手势触发特定的某个播控功能(如长按“快进”),一定程度上可满足此功能的重度用户,但对于长按手势的使用效率较低;
3.设计方案
1)长按手势交互扩容
针对目前视频播控菜单存在的问题,经过和业务对上述三种长按交互选型方案进行综合考量,最终决定聚焦于以方案“选型B”的「长按触发浮层播控选项」作为设计切入点。我们意图将部分高频播控功能从基础菜单中拿出进行前置,并探索一套更便捷的触发机制,以此对视频场景中的播控菜单进行设计升级。
但随之而来的难点是我们目前播放器中的长按手势已被“快进”功能占据,用户对此功能的使用频率高、并已形成较深的操控认知,若直接下线“快进”功能则会对用户使用习惯产生较大影响,尤其是视频场景的重度用户。
那么如何在兼容用户已有长按操作习惯的基础上再拓展“快捷菜单”呢?是否有可能将“快进”和“快捷菜单”进行融合?这也是本次项目对于便捷手势体验的重要设计探索点。
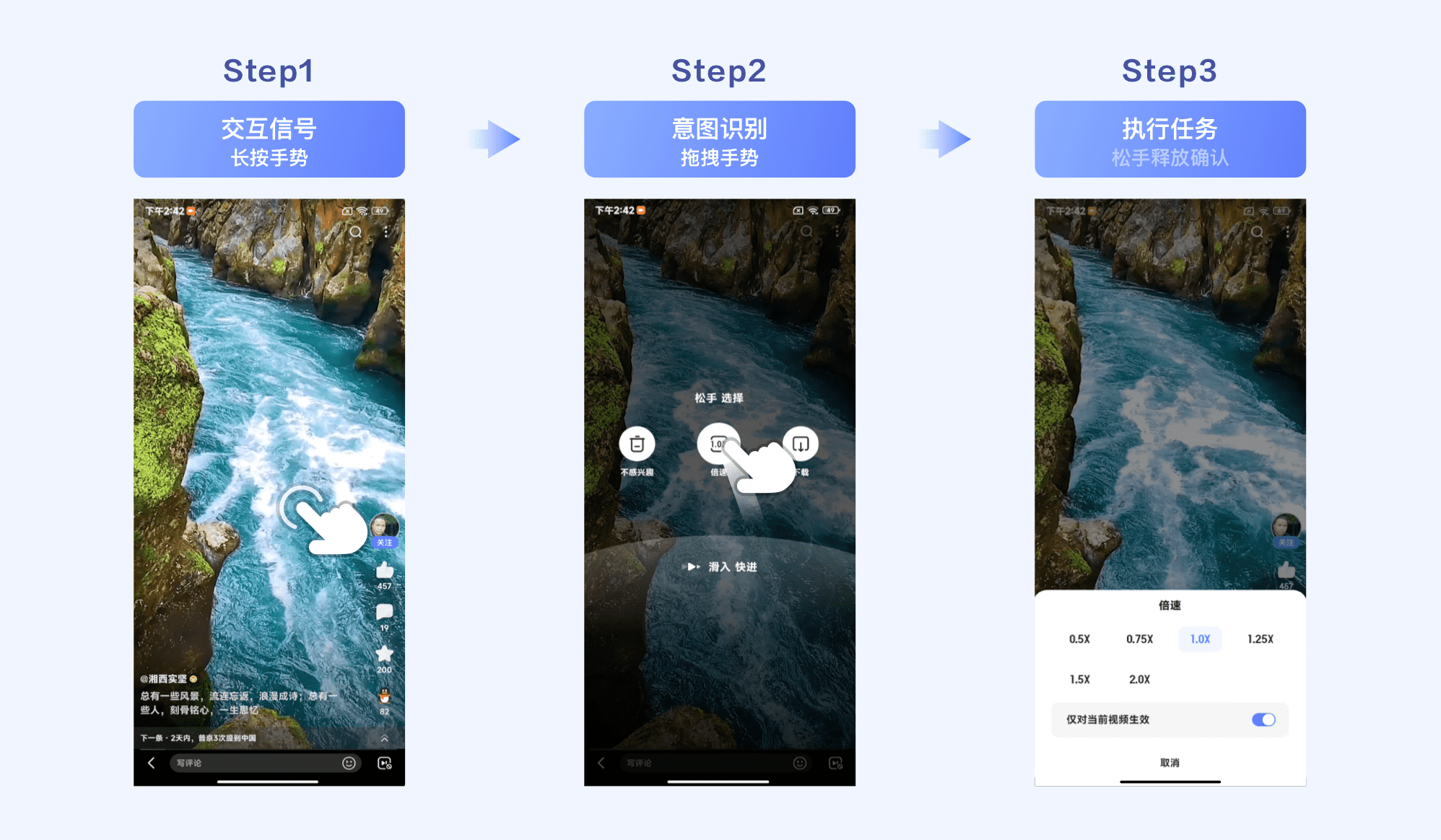
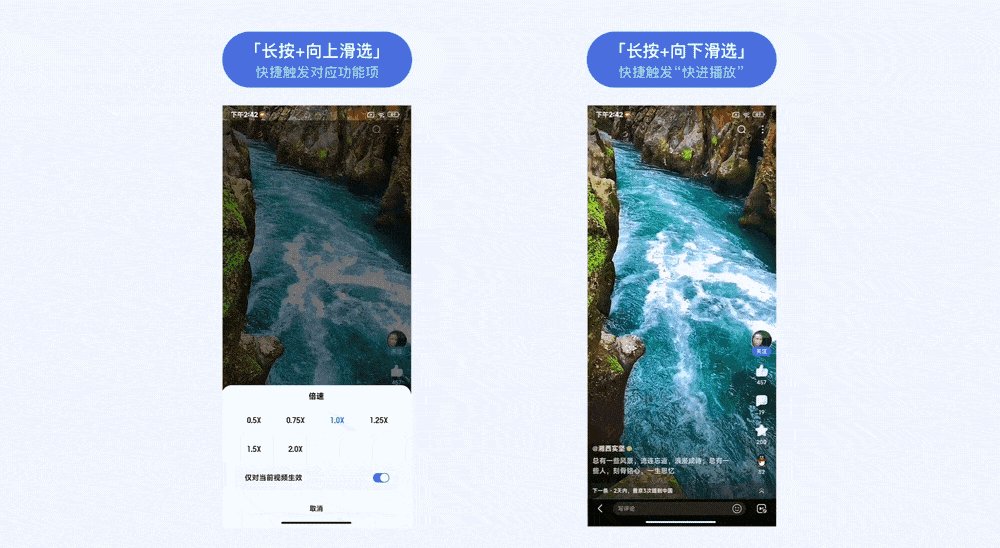
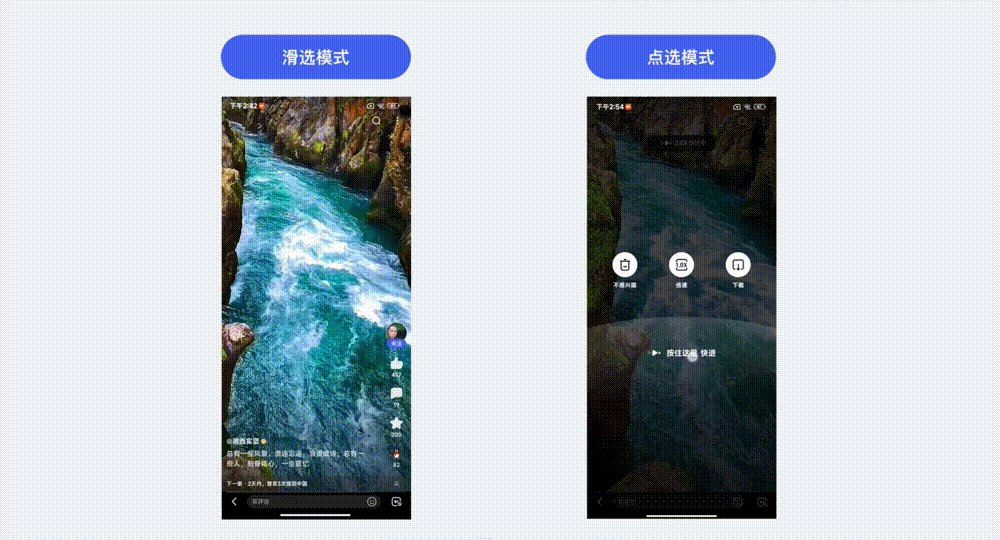
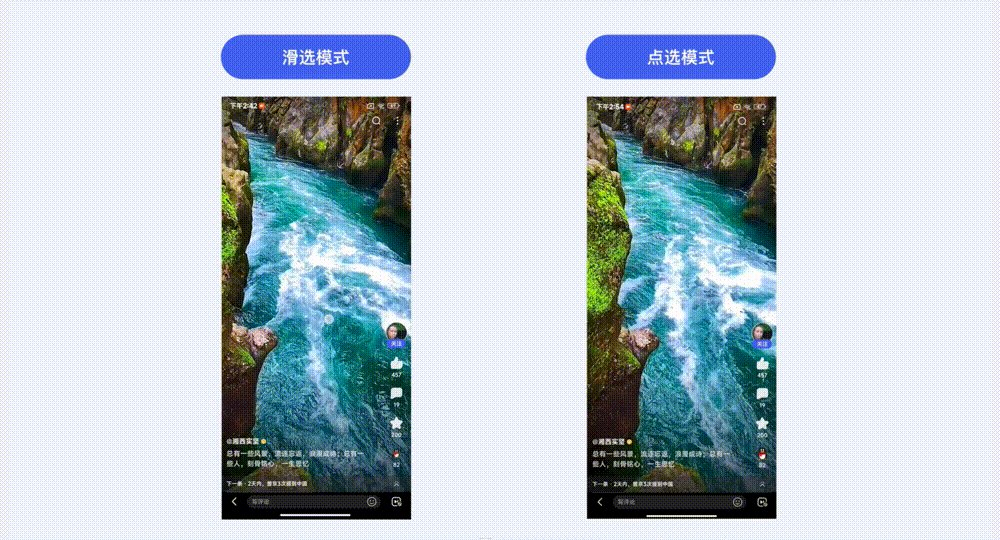
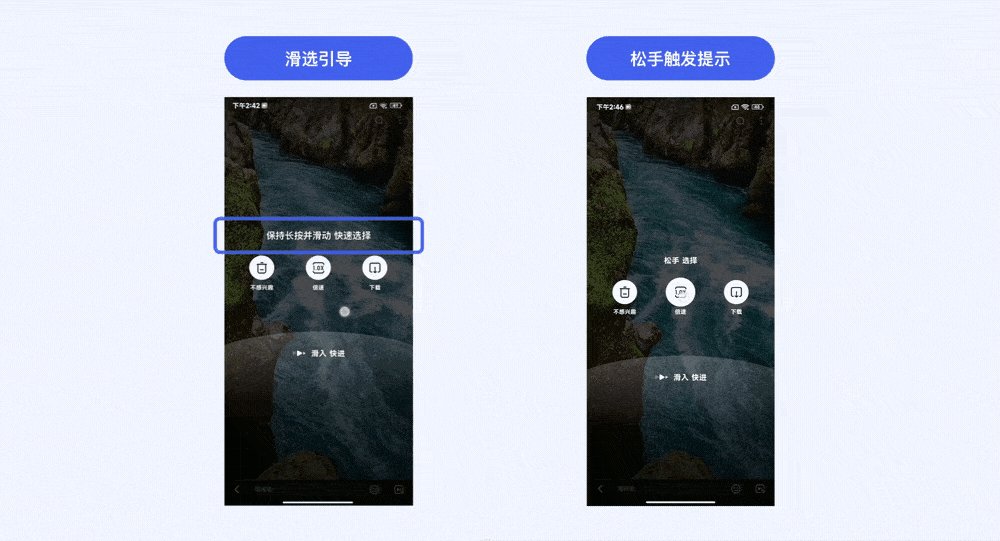
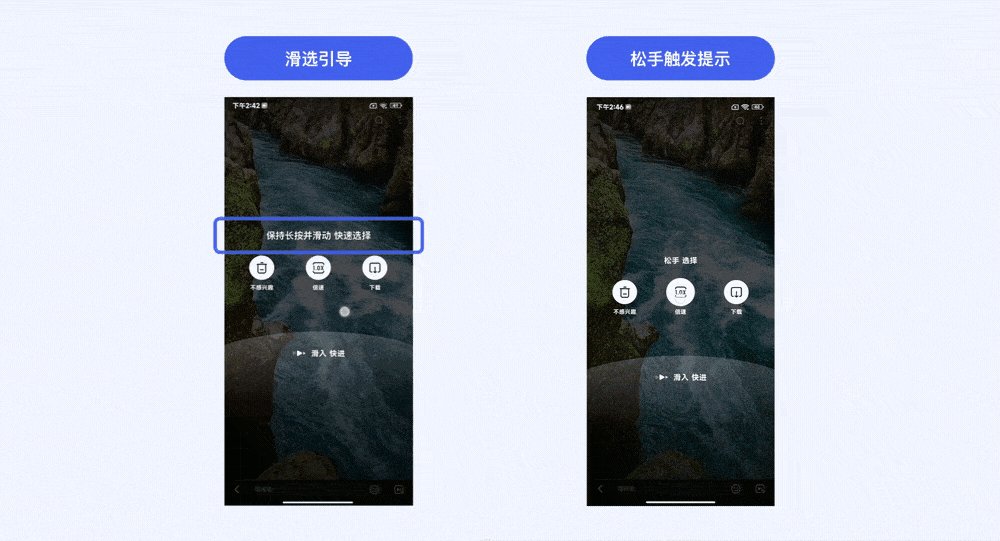
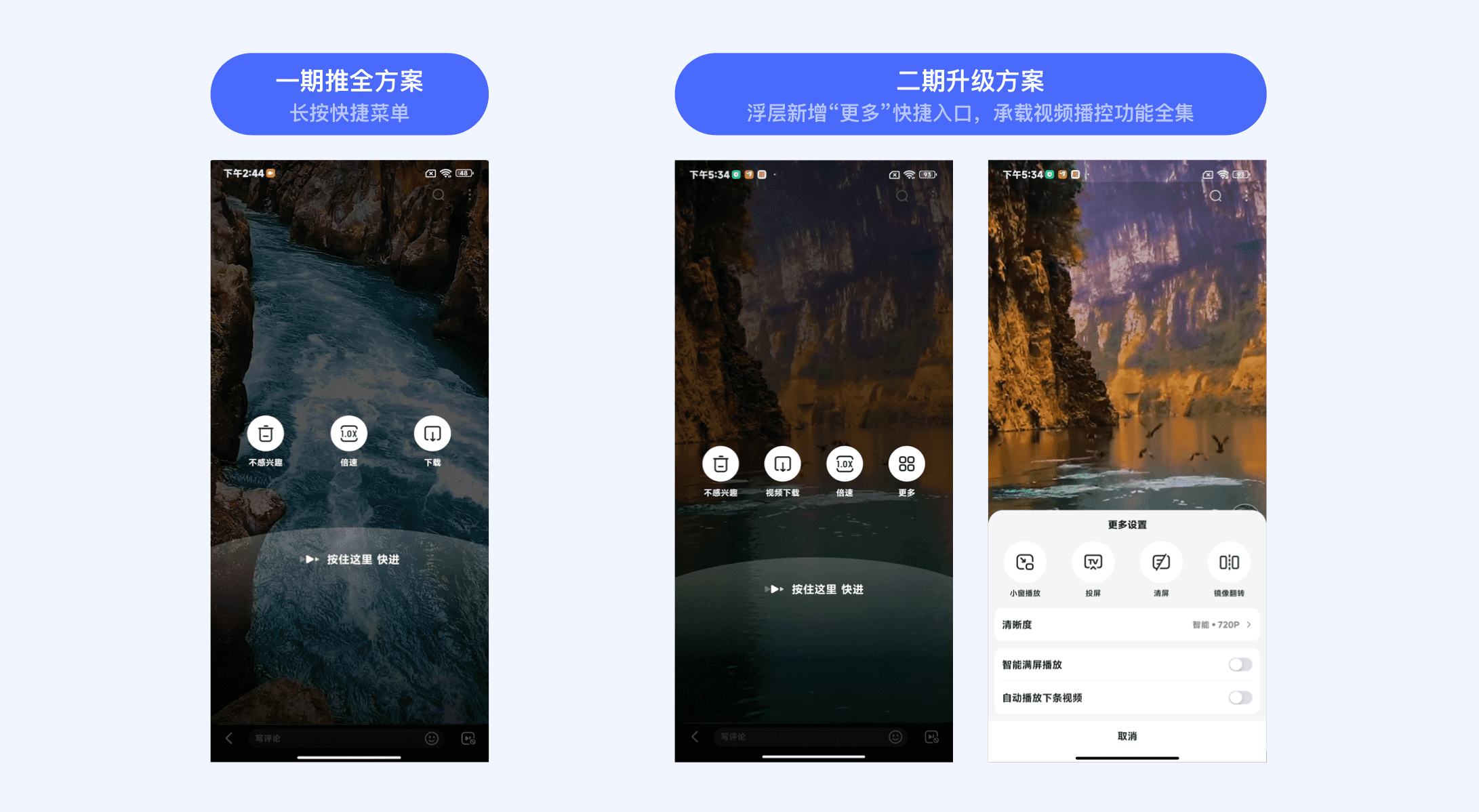
基于此,我们决定尝试使用「组合手势」设计模型来对视频播放器中的长按手势进行重新定义,通过「长按+滑选」的机制触发快捷菜单功能项,以缩短视频常用功能路径。对应到设计模型的三个阶段分别为:
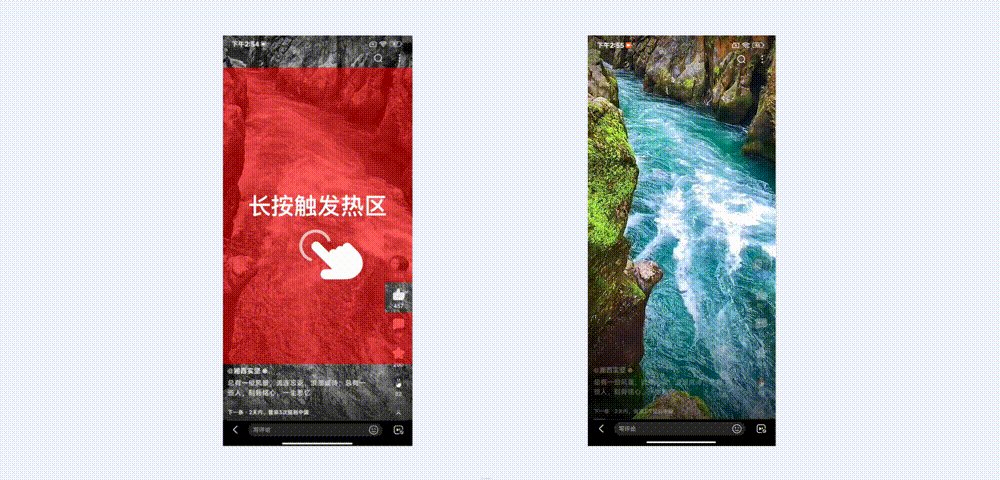
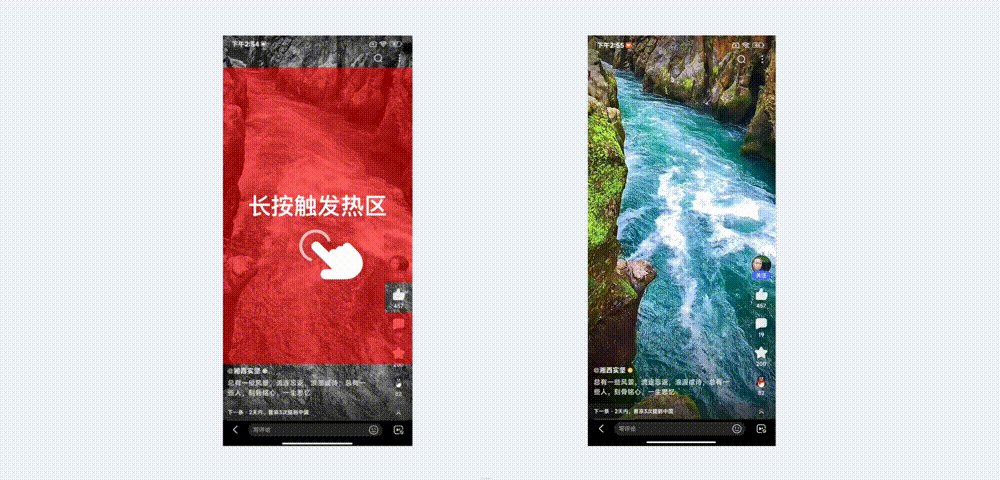
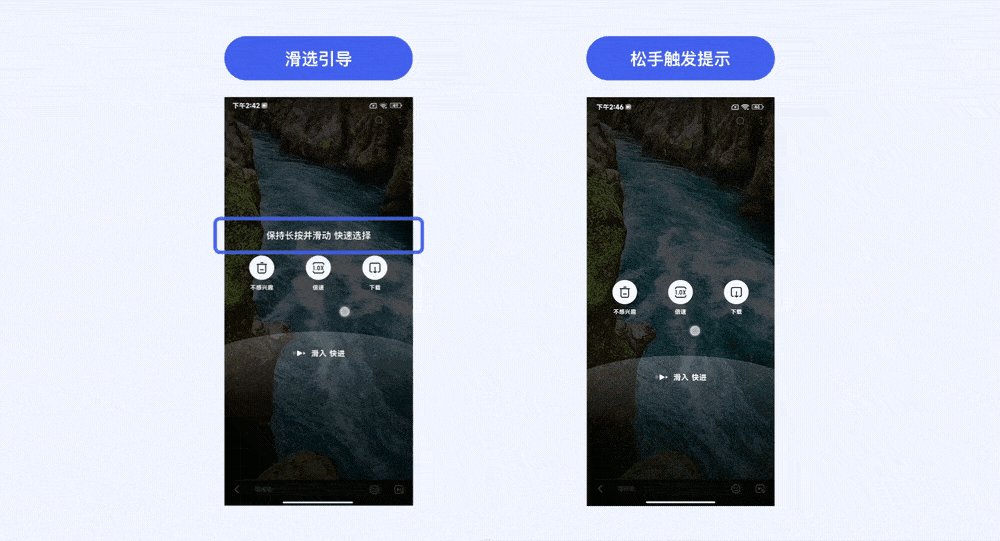
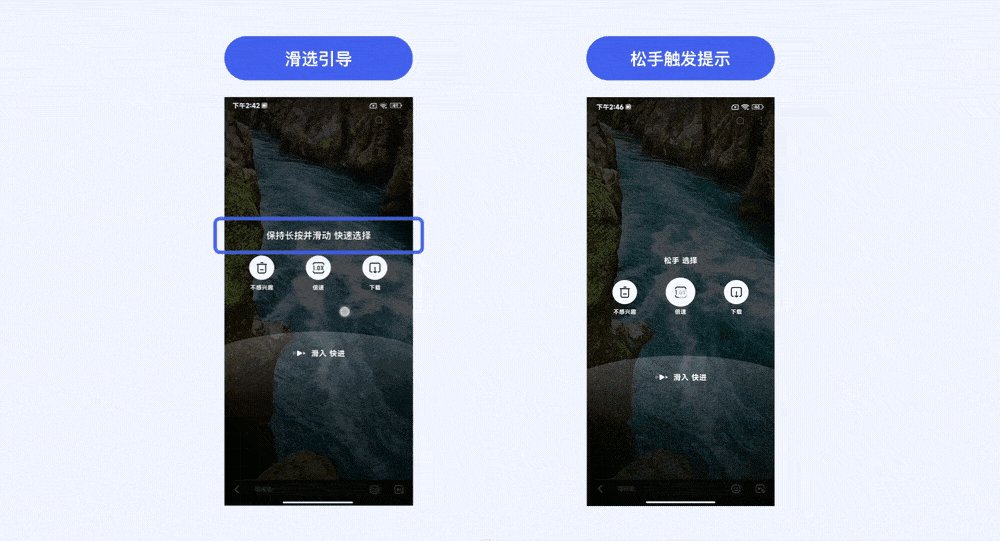
step1:以“长按手势”创建一个新模式,即发出交互信号并唤出浮层菜单;
step2:若用户未松开手指,则系统默认开始识别用户意图,是否有以“拖拽手势”滑选至目标功能项以选择功能;
step3:用户滑选锚定至目标功能后,松手释放即可完成最后的功能执行确认。

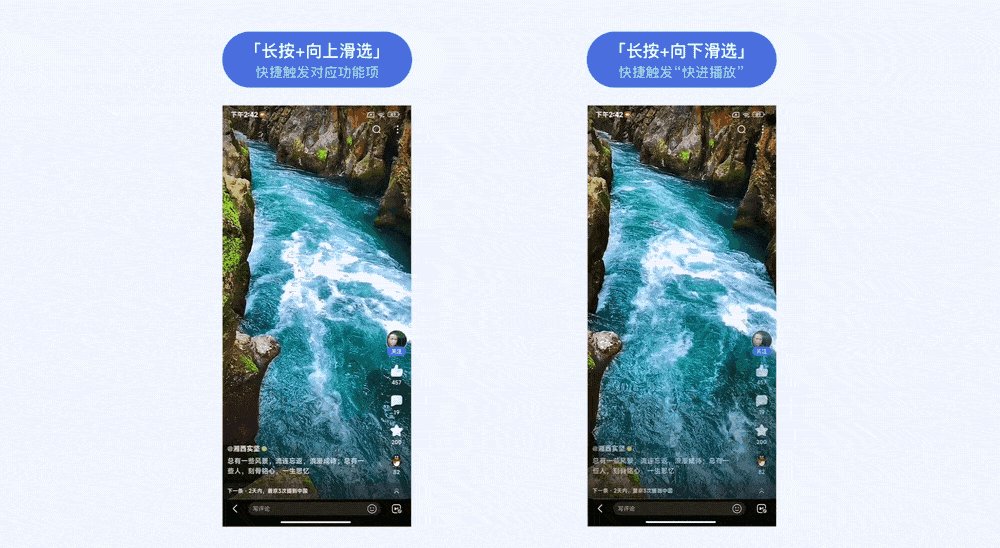
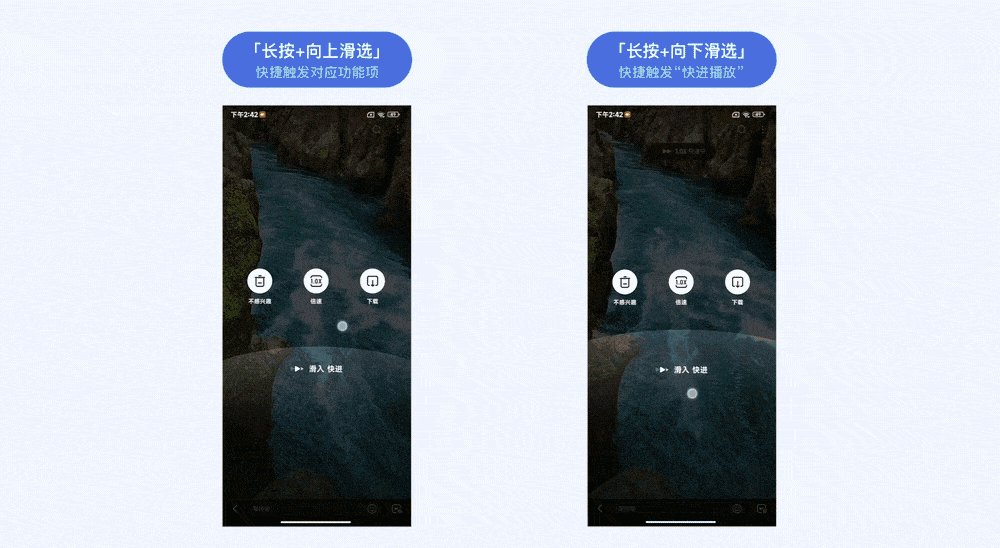
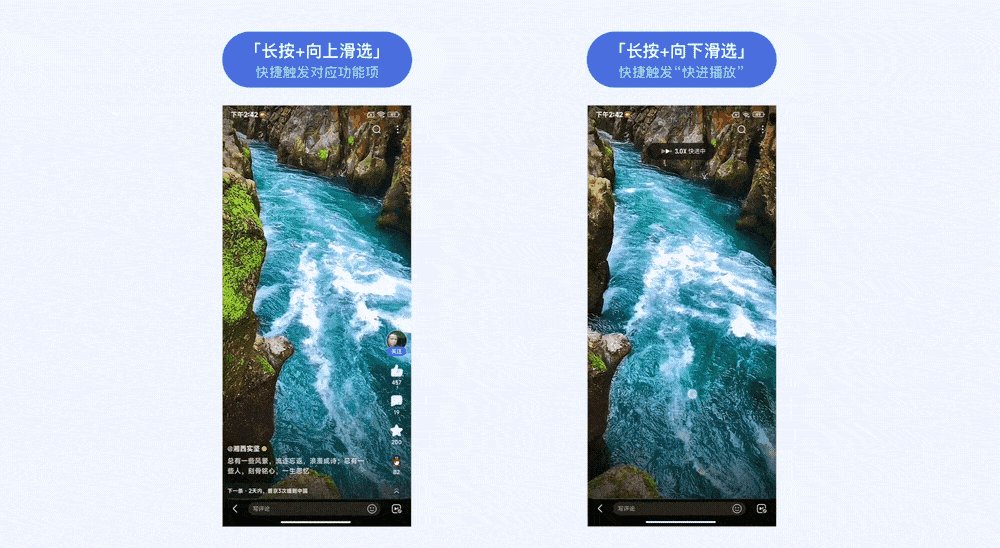
「长按+向上滑选」快捷触发对应功能项;
「长按+向下滑选」快捷触发“快进”(一定程度上兼容老用户对于此功能的使用习惯)。

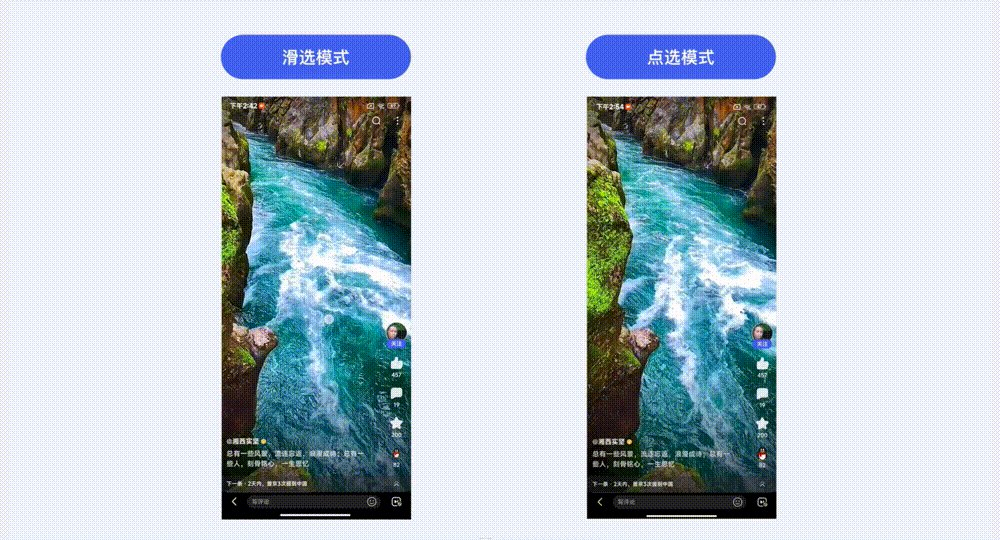
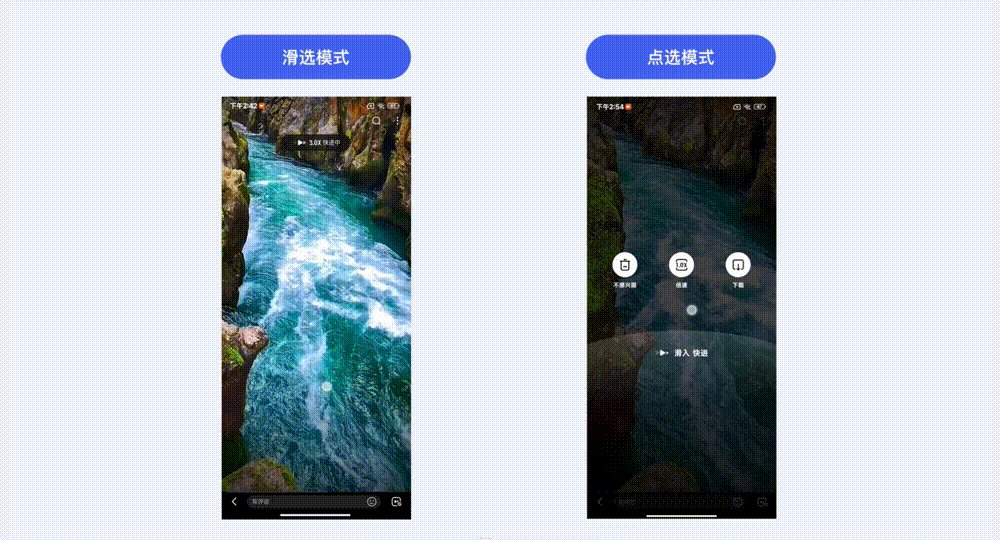
2)容错性兼容
在设定「长按+滑选」组合手势的同时,考虑到兼容主流的长按习惯、以及对于滑选手势需要有一定的适应过程,我们同时也支持点选的操作模式,即用户长按后若未产生滑选行为便松手,则松手后依然可通过点选的方式触发对应播控功能项。

3)易用性打磨
差异化的创新设计形式在前期总会面临质疑和挑战,本次项目也不例外。我们担心用户能否接受并认知「长按+滑选」组合手势的操作形式,于是在DEMO开发完成后便进行了一次小范围内的定性可用性测试,以预期在上线前可先收集一波体验问题进行快速打磨优化。
我们根据测试目标、用户类别、测试前序准备及测试步骤等环节提前拟好必要的测试脚本,并邀请了10+名不同年龄段的目标用户进行访谈测试。

测试访谈的过程中,被测用户在进行1至2次尝试操作之后,均可掌握如何使用「长按+滑选」的组合手势,这也为我们增添了不少信心。
同时,我们通过观察用户操作行为及用户主动反馈,发现仍有部分易用性细节可进一步打磨优化。
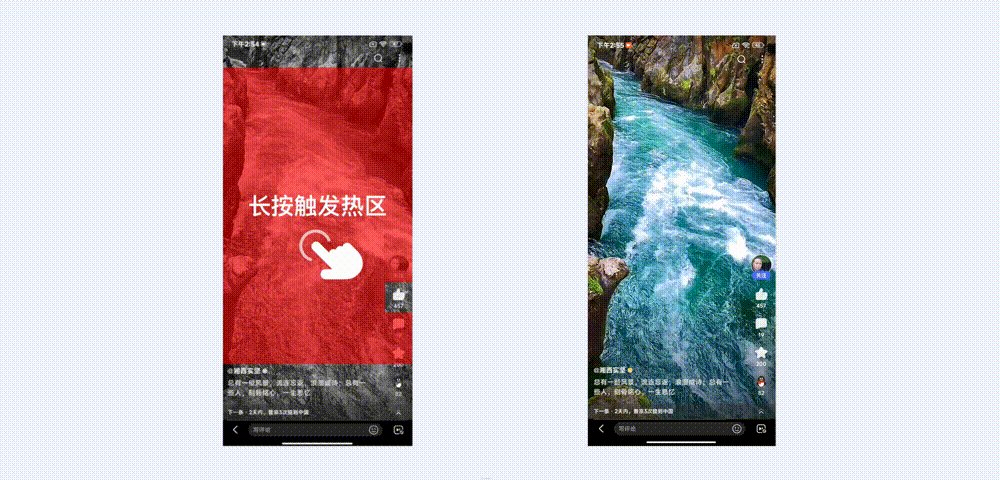
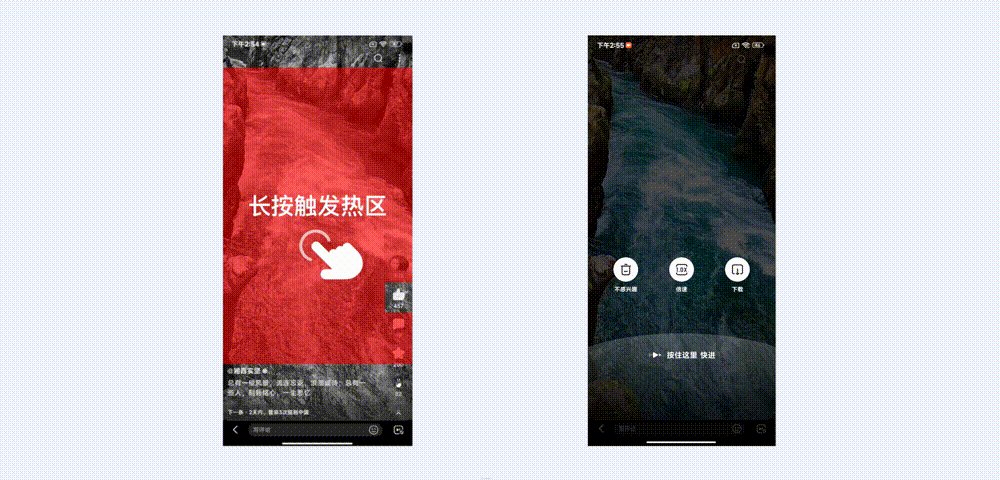
3.1 )扩展触发热区:
考虑到单手握持手机的使用场景,可尽可能扩大定义长按手势的触发热区,屏幕中除顶/底bar框架区以及本身就自带长按事件的按钮入口之外,其它大面积区域热区均可支持长按触发快捷菜单,以降低触发难度、提升易用性。

3.2 )支持跟手触发:
长按后浮出的快捷功能项,其浮出位置支持跟随手指的纵向触发位置而浮出,可减少手指在屏幕上的位移距离、操控更便捷。

3.3 )实时提示及响应反馈:
灵活判断当前手势触控状态(如滑入选择 / 松手触发),在界面中即时给出相对应的引导提示或振感反馈,以帮助用户快速适应新的手势触发机制。

方案上线及验证
以AB实验对本次设计方案进行定量测试验证:
「对照组」效果:长按触发“快进”(各播控功能入口仍归置于基础菜单面板之中);
「实验组」效果:长按触发“快捷菜单”选项(支持滑选和点选模式);
小流量实验上线后,经过近半个月的观察,大盘指标稳定、播放完成率等满意度指标稳步提升。
「实验组」长按快捷菜单中的功能使用率相对「对照组」均有大幅提升,说明用户对部分高频功能的确有很强的快捷触发诉求。
「实验组」的“快进”虽多了一步触发步长,实验前期“快进”使用率不及「对照组」,但随着用户对于「长按+滑选」手势整体的使用占比持续走高,通过滑选触发“快进”的操作习惯也快速被培养起来,对于用户来说,长按快捷菜单带来的整体收益是大于折损的。

二期扩展方案
随着长按快捷菜单的上线推全,长按手势的渗透率也持续走高,用户逐渐对视频场景更多的播控功能有了长按触发的诉求,于是我们对长按菜单进行了二期的设计升级,在长按浮层最右侧新增“更多”快捷入口以承接视频场景所有的播控功能,用户通过长按后的可选播控项增多,播控功能整体的使用量得到进一步提升。

四、「组合手势」拓展探索
手势交互是用户在现实世界行为的映射,无论是基础手势还是组合类高级手势,都须符合用户认知习惯、并融入具体的使用场景中进行设计。
以「组合手势」设计模型为指导基础、并结合具体的项目实践,我们进一步对视频播放器中更多功能场景进行了便捷手势的设计扩容探索。
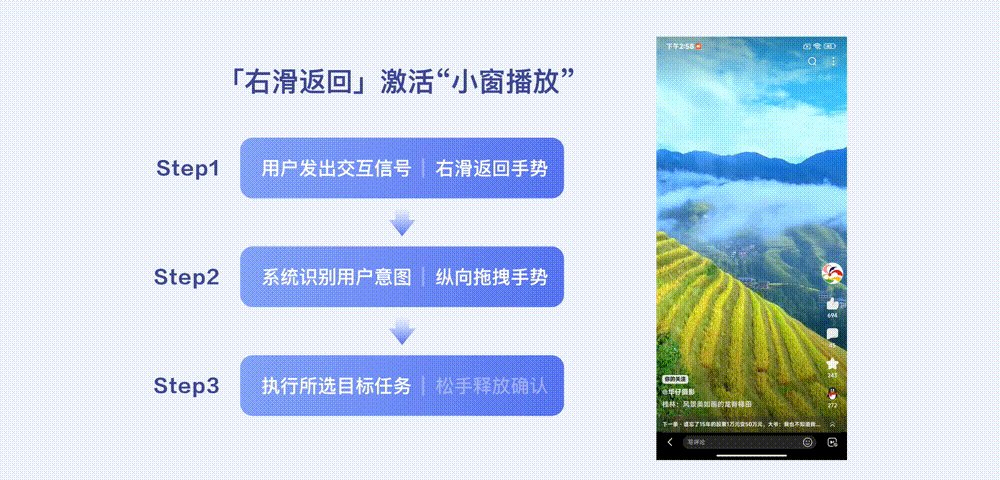
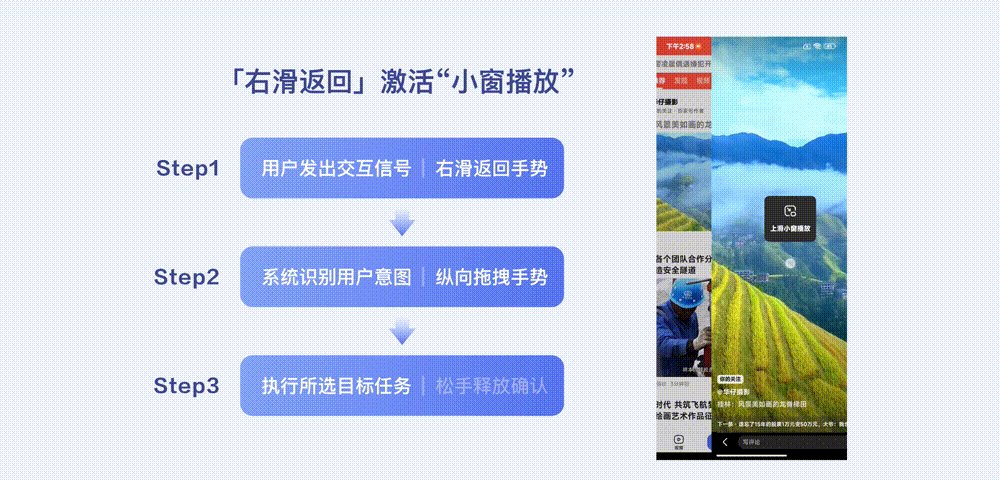
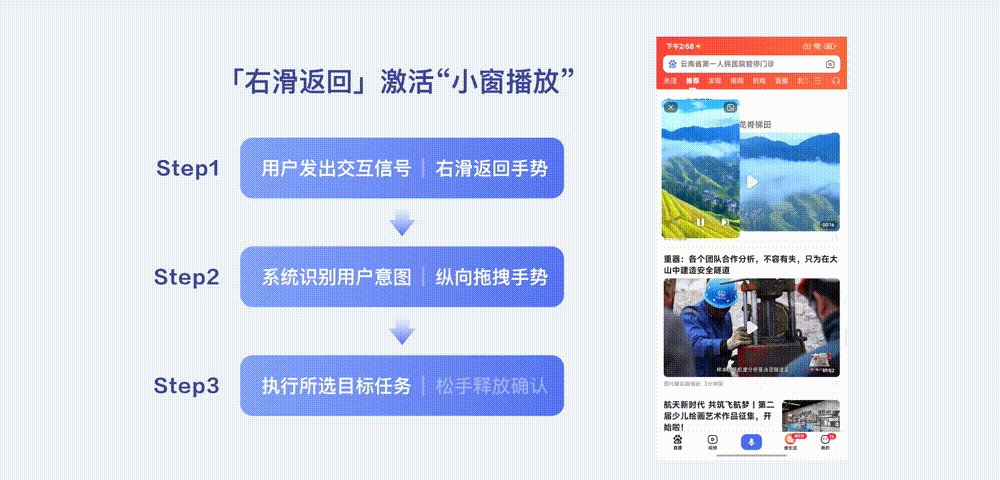
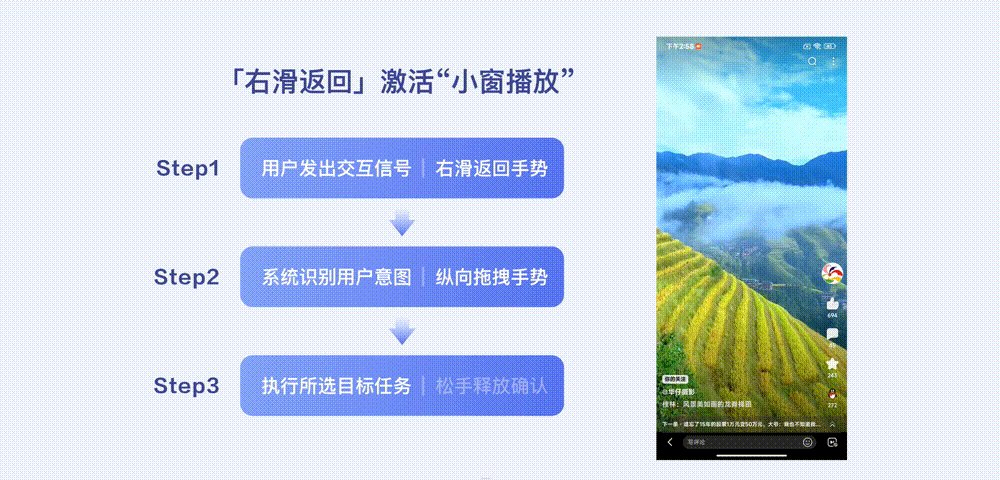
1.「右滑返回手势」激活“小窗播放”
“小窗播放”旨在退出当前视频落地页、并可将当前视频切换成以悬浮视窗的形式进行延续消费。
基于用户的此种操控意图,我们以“右滑返回手势”发出交互信号而触发浮出小窗入口,随后系统根据用户“纵向拖拽手势”的行为来判断其是否有激活小窗的意图,若有短距上滑拖拽行为,松手释放即可快捷激活视频小窗,以提升观看体验的连续性。

2.「双指手势」激活“满屏播放”
“双指拖拽手势”可拖拽并清屏视窗画面,以此手势发出交互信号,若在“双指拖拽手势”基础上有识别到“双指扩张手势”行为,则松手释放即可快捷激活“满屏播放”,以满足更沉浸视频浏览体验。

五、结语
便捷手势的设计出发点是为提升操控效率、缩减功能触发路径,从而使视频内容更沉浸消费。希望本次基于视频播放器场景的手势体验设计实践能给大家带来帮助和启发,后续我们也将持续深耕视频领域、并进一步探索更贴合用户使用场景的手势交互体验。
————————————————————————————————————————————————————————————————————
感谢阅读,以上内容均由百度MEUX团队原创设计,以及百度MEUX版权所有,转载请注明出处,违者必究,谢谢您的合作。申请转载授权后台回复【转载】。
也欢迎加入MEUX,视觉/交互/运营设计师可投简历至MEUX@BAIDU.COM(注明信息获取来源如:站酷)
关于我们:
MEUX,百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。服务的产品包括百度APP、百度搜索、百度百科、百度贴吧、百度商业产品等。
MEUX以「简单极致」为设计理念,创造极致用户体验的同时赋能商业,推动设计行业的价值和影响力,让生活因设计而更美好。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

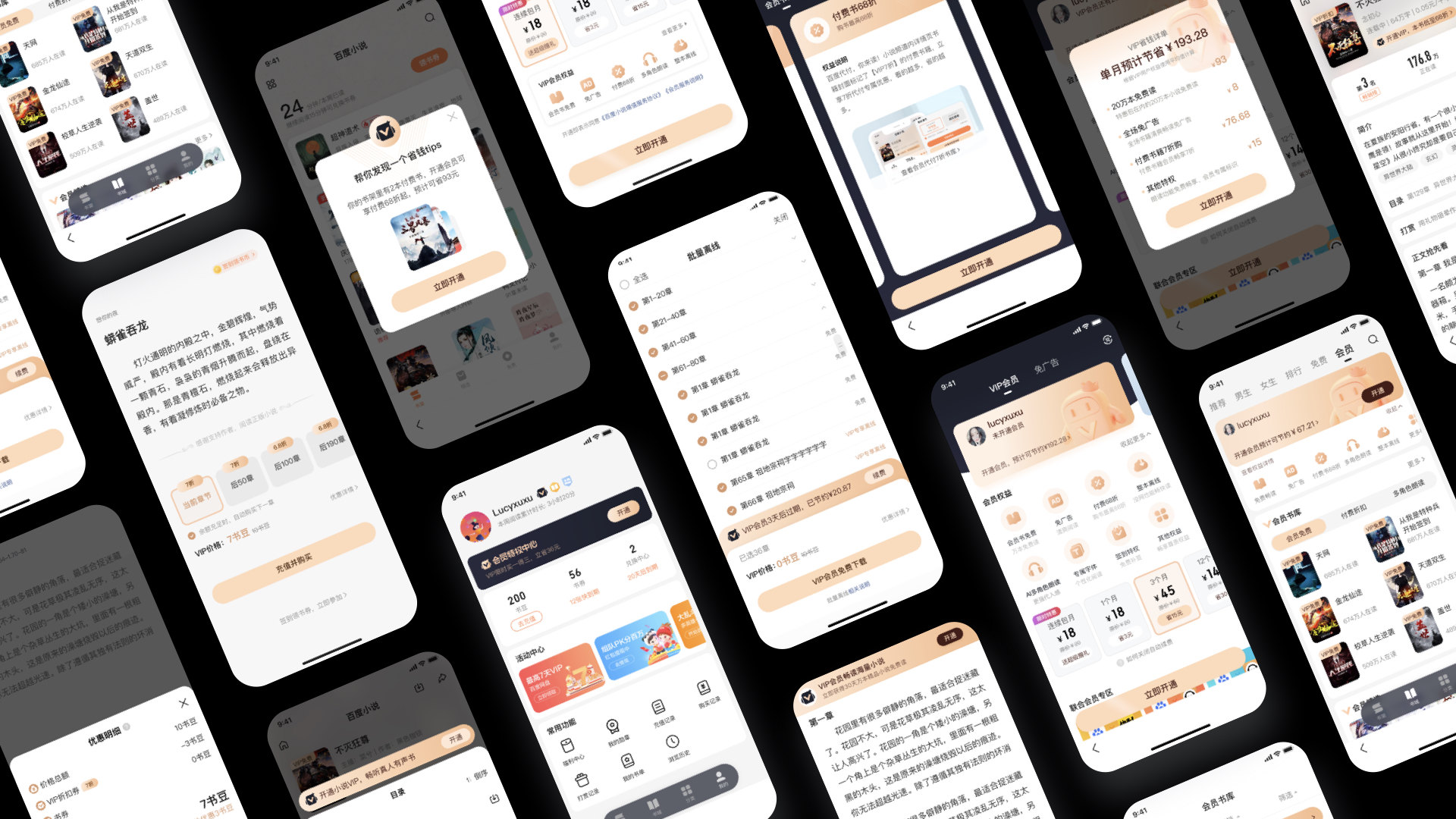
百度小说是百度APP内的垂直频道,拥有过亿月活和行业最全的正版书籍。随着著作权保护意识逐步上升,越来越多的用户愿意为优质的资源和阅读体验付费。2019年底,为了满足用户消费升级所产生的一系列需求,百度小说初步建立了会员体系。经过两年多的打磨,我们不断提升会员的服务体验,并进行了多次优化升级,现在将我们的设计经验分享给大家。
一、设计背景
2021年我国数字阅读用户规模达到5.06亿,同比增长2.43%,半数以上用户愿意为电子阅读付费,占比最重的人群为19~25岁用户,达到44.63%(数据来源《中国数字阅读报告》),“Z世代”已经成为我国数字阅读的主要群体。随着消费升级,用户对服务的需求不断提升,更看重信息之上的附加价值,如认同感、归属感和仪式感。

二、改版原因
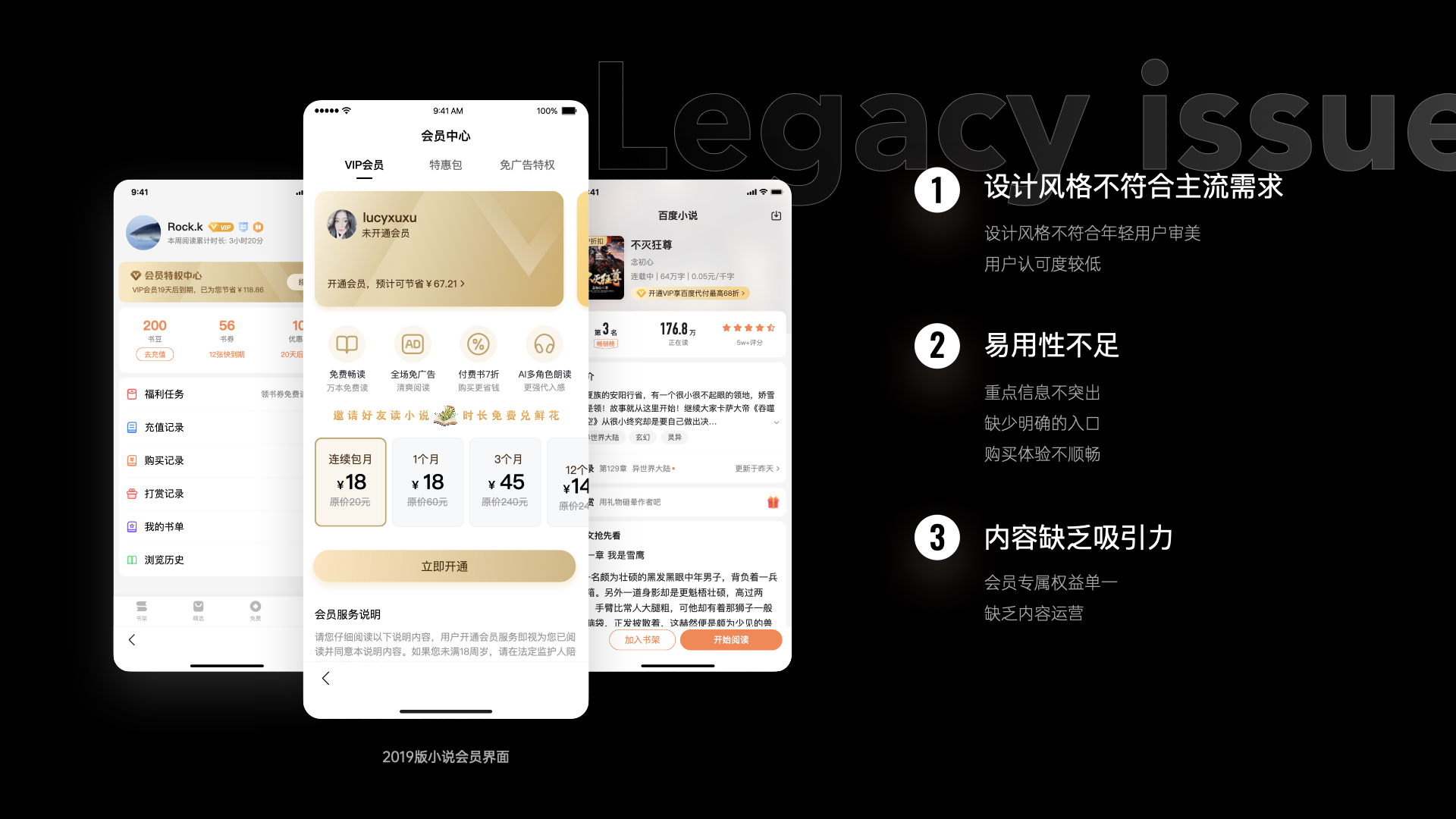
2019年,由于时间紧、任务重,我们完成了小说会员从无到有、从0-1的基础场景搭建。但随着设计趋势的变化,当时小说会员的设计风格与主流用户的喜好不完全匹配,在使用场景中也存在易用性不足、内容缺乏吸引力等问题。下图是2019年小说会员的界面。

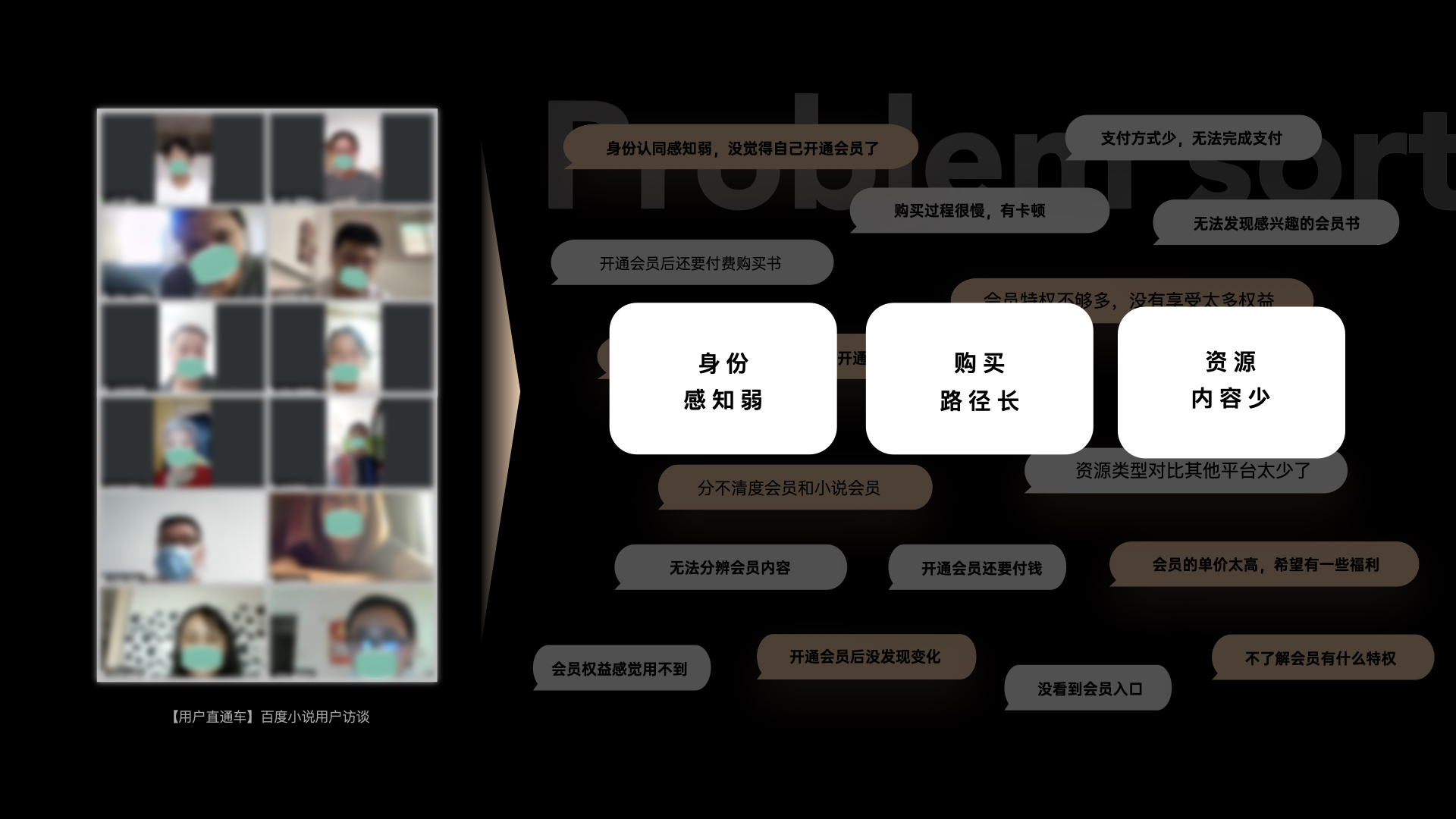
同时,我们对小说用户进行了视频访谈,搜集了用户在使用会员服务中遇到的问题,如会员福利少、找不到会员专属内容、购买过程有卡顿等,最终梳理为的三大核心问题:身份感知弱、购买路径长和资源内容少。

三、设计目标
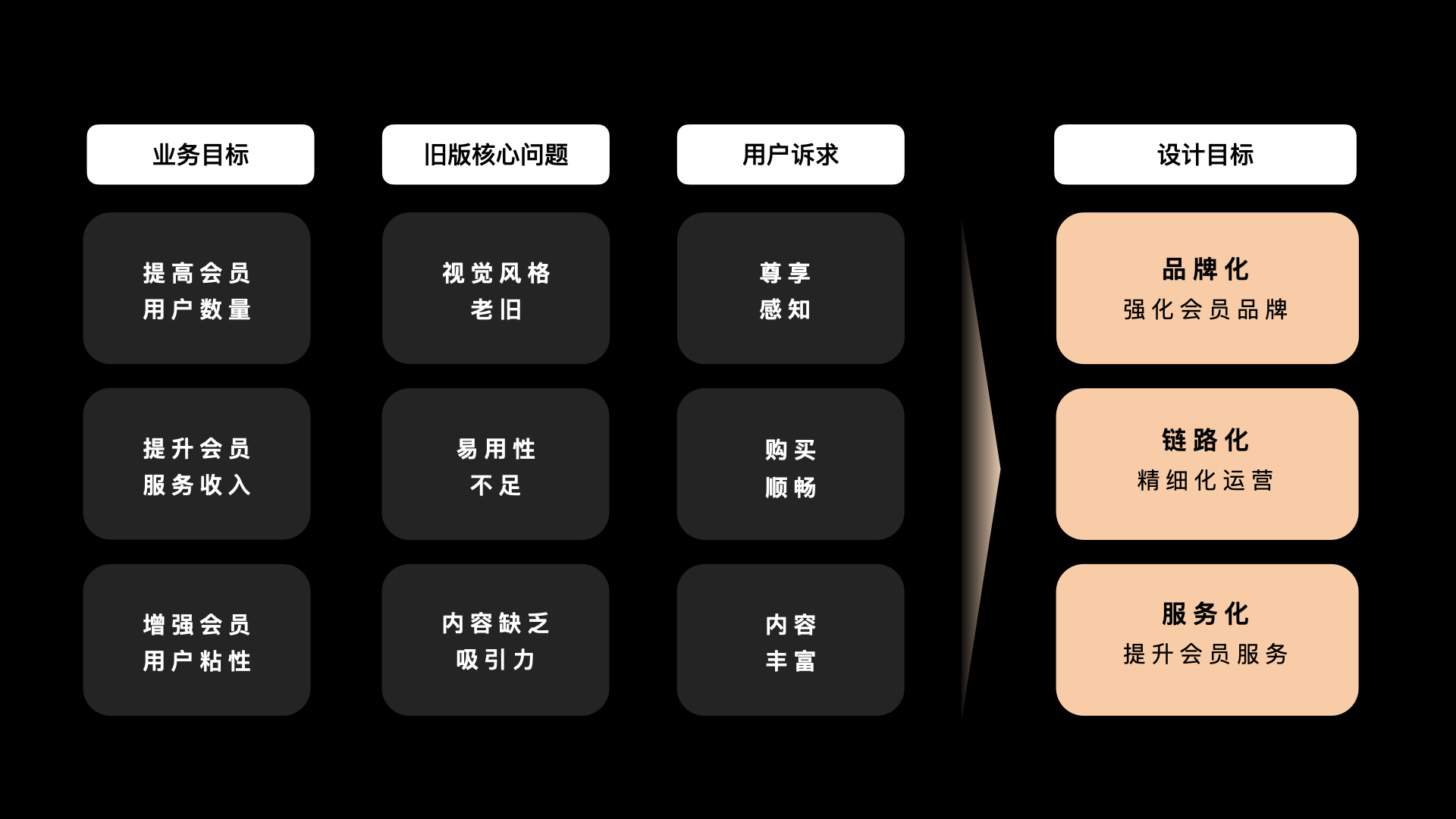
在小说会员亟待改版的背景下,我们结合业务目标、旧版核心问题和用户诉求,推导出了本次改版的设计目标—品牌化、链路化和服务化。

1、品牌化—强化会员品牌
小说会员作为百度APP众多会员之一,设计团队希望能带给阅读用户一些不同的品牌记忆点。
1)设计关键词
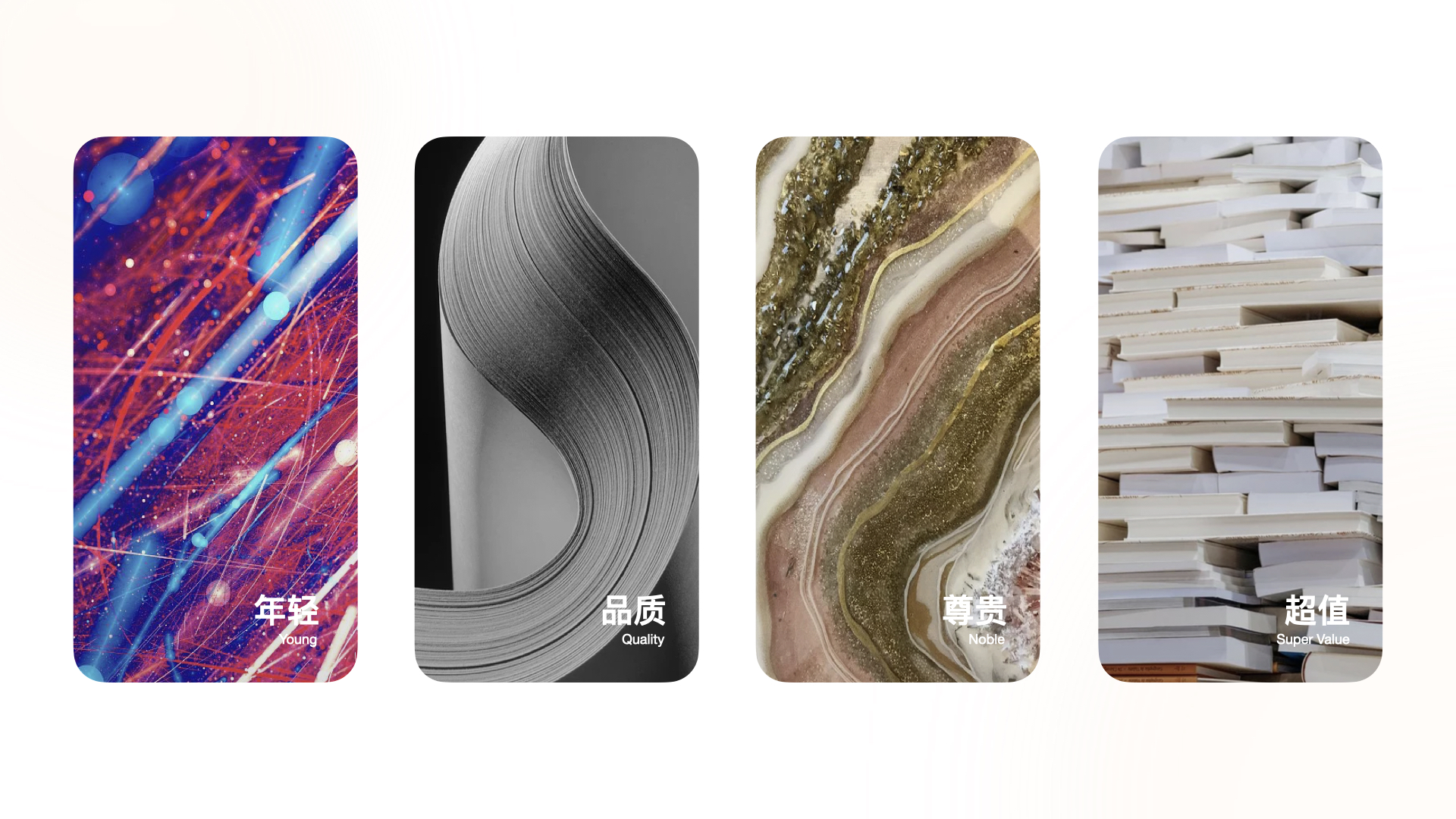
基于会员的主流用户、产品属性和用户诉求,我们衍生出以下关键词:年轻、品质、尊贵、超值。年轻用户群体的占比越来越高,新版的设计风格力求更好满足年轻用户的审美需求。

2)会员符号
符号是最直观的视觉元素之一,能够以最快的方式传递产品记忆点。在会员品牌符号设计的草图阶段,我们从字母V、VIP、钻石、王冠和小说IP白嘟嘟等多个方向进行了方案发散。最终采用了白嘟嘟图形与尊贵感的V形符号相结合的形式。该方案既延续了小说的视觉符号,又与竞品的会员标识形成差异,从而加深用户的品牌感知和视觉记忆。

3)会员色彩
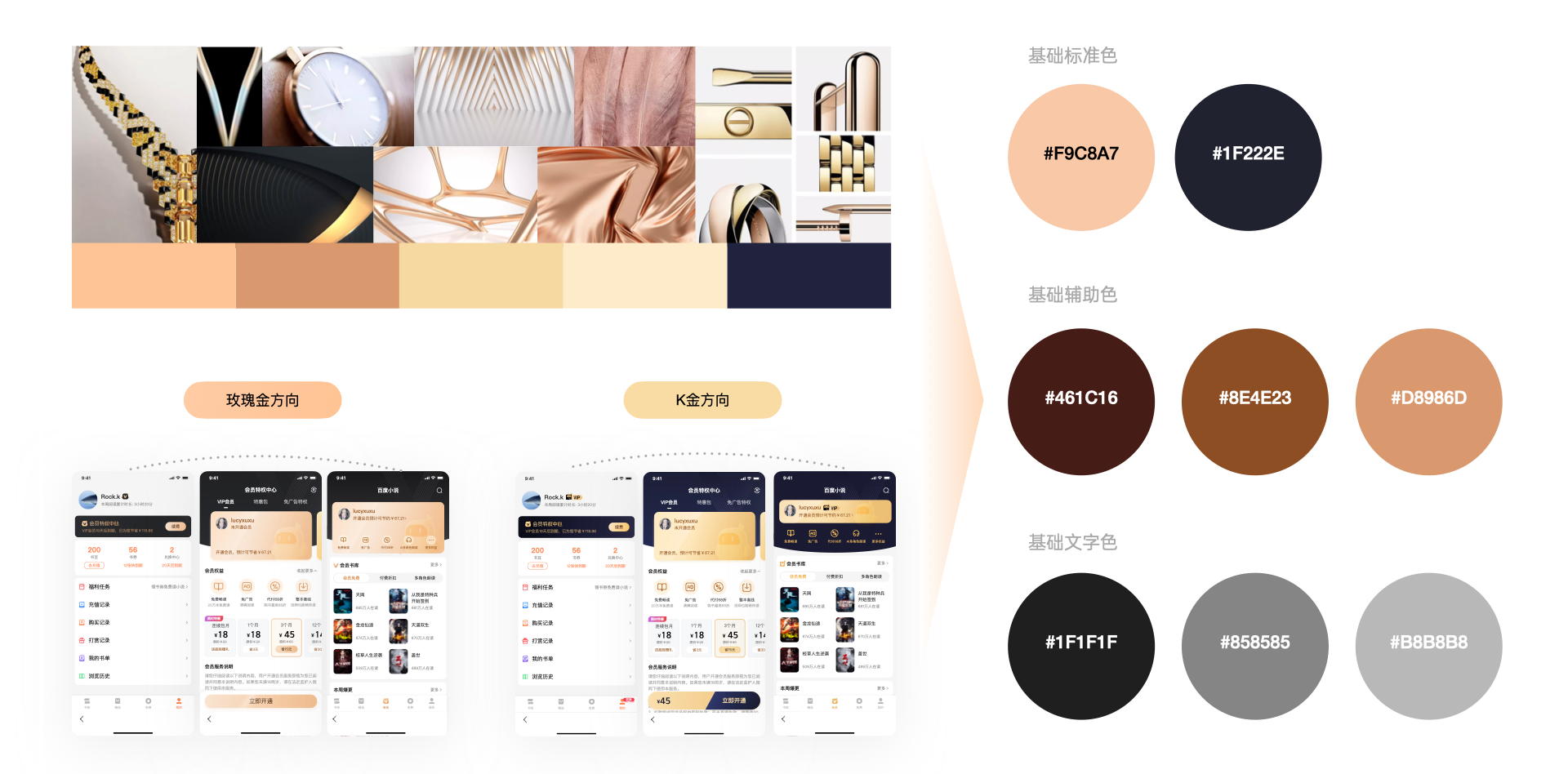
为了确定更加独特的品牌色,设计团队搜集了大量的尊贵氛围图片,提炼出了玫瑰金,牙金,赤墨等8个具有品质感的颜色。在视觉初稿阶段,我们选择了玫瑰金和黄金两种主色进行了方案尝试。最终根据整体效果确定主色为明亮、高贵的玫瑰金,辅色为黑茶棕,深支子和漆黑的配色方案。新的配色方案让用户感受到新颖、现代,焕然一新。

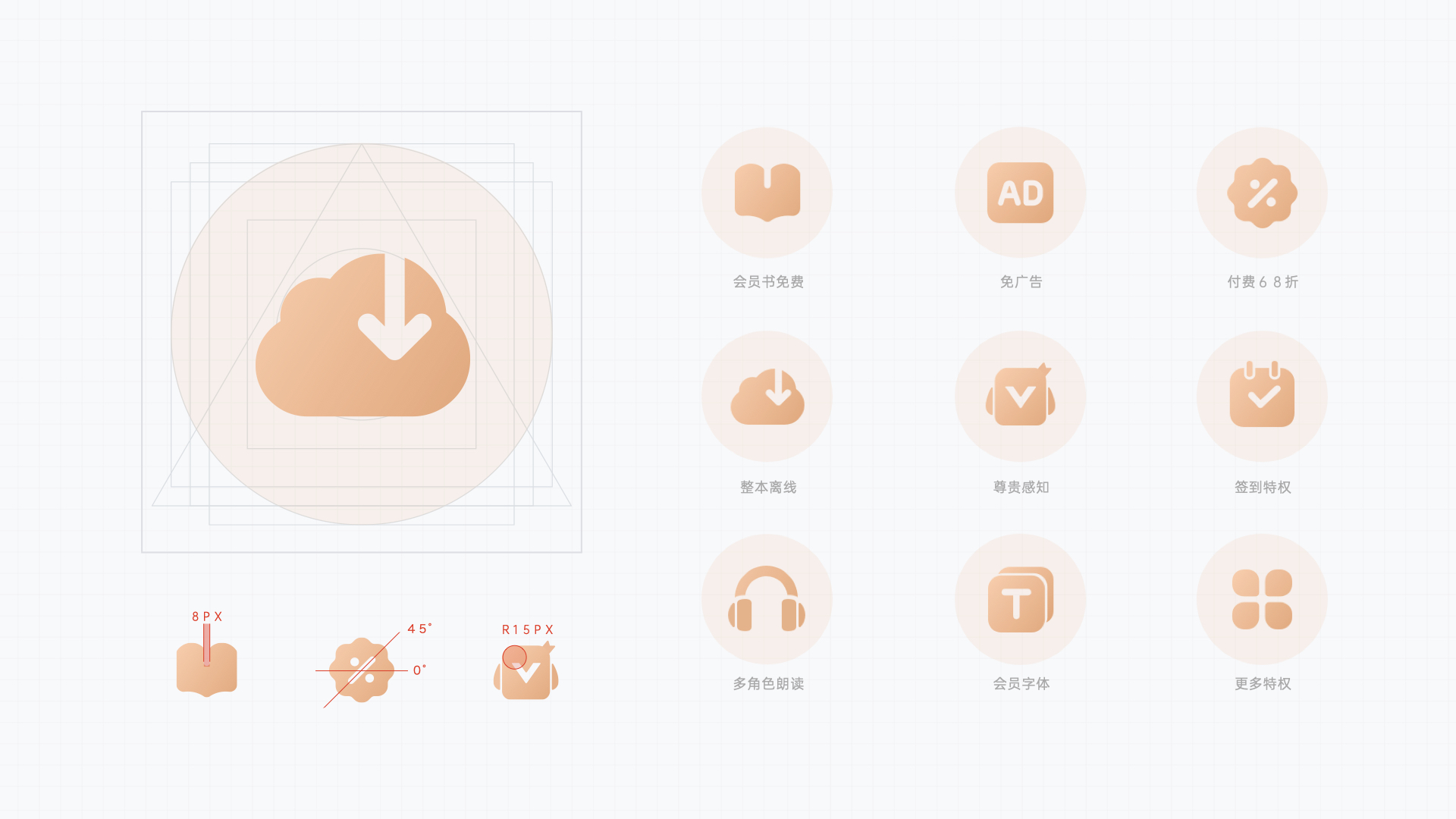
4)会员图标
在图形元素上,为了增强亲和感,我们选择了圆润的面形图标样式,通过大圆弧和小圆角的细节处理,传递给用户一种年轻、品质的品牌印记。

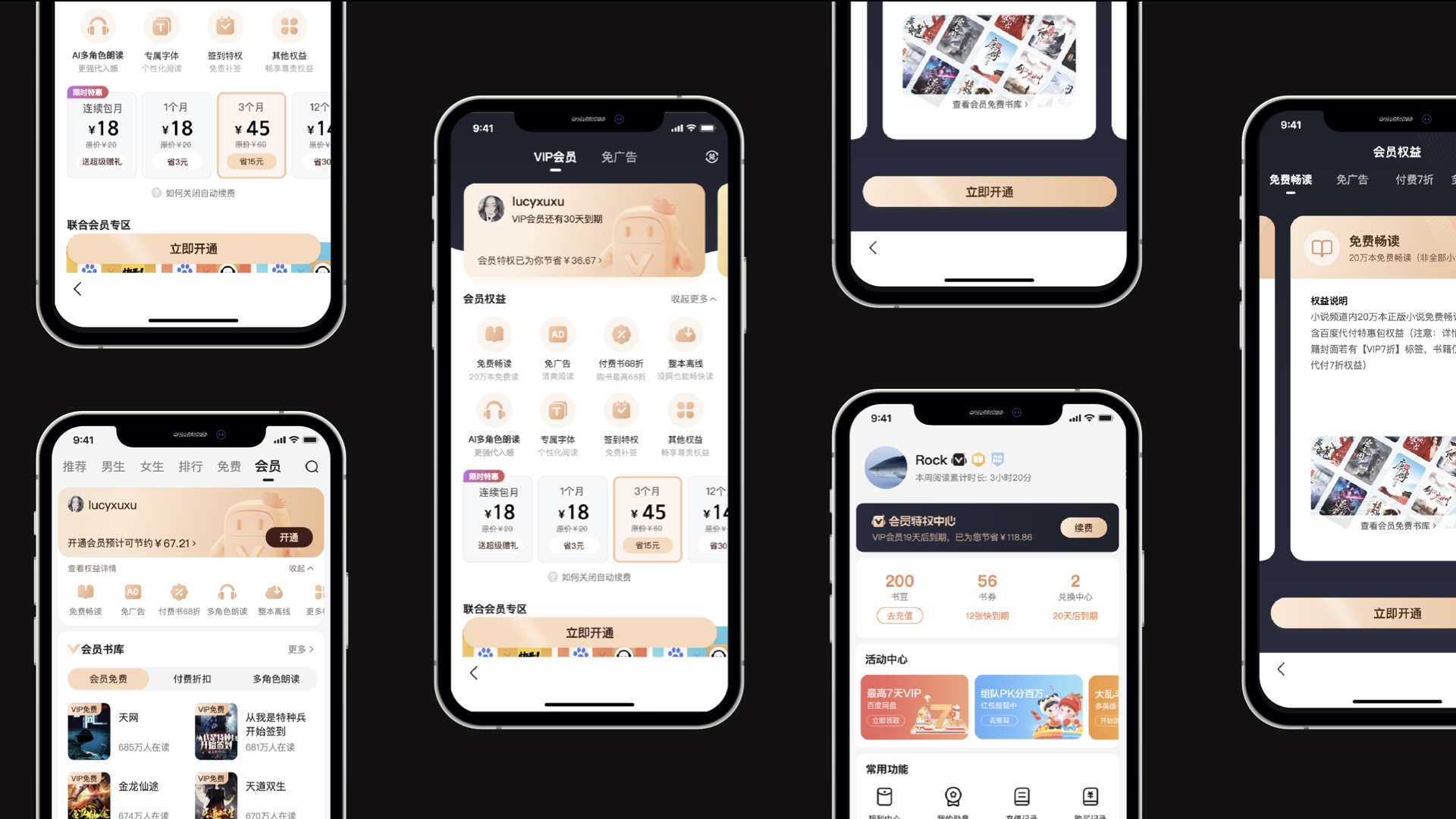
5)信息传达
我们对会员购买页和权益详情页进行了布局重构,采用深色的背景衬托卡片信息,使得产品框架层和内容信息层更加明确,突出核心内容。


在各类场景中,我们通过会员品牌色彩、图形、符号和IP形象的渗透,强化会员品牌印记。

经过分析研究和实践,我们完成了主场景的设计升级。

2、链路化—精细化运营
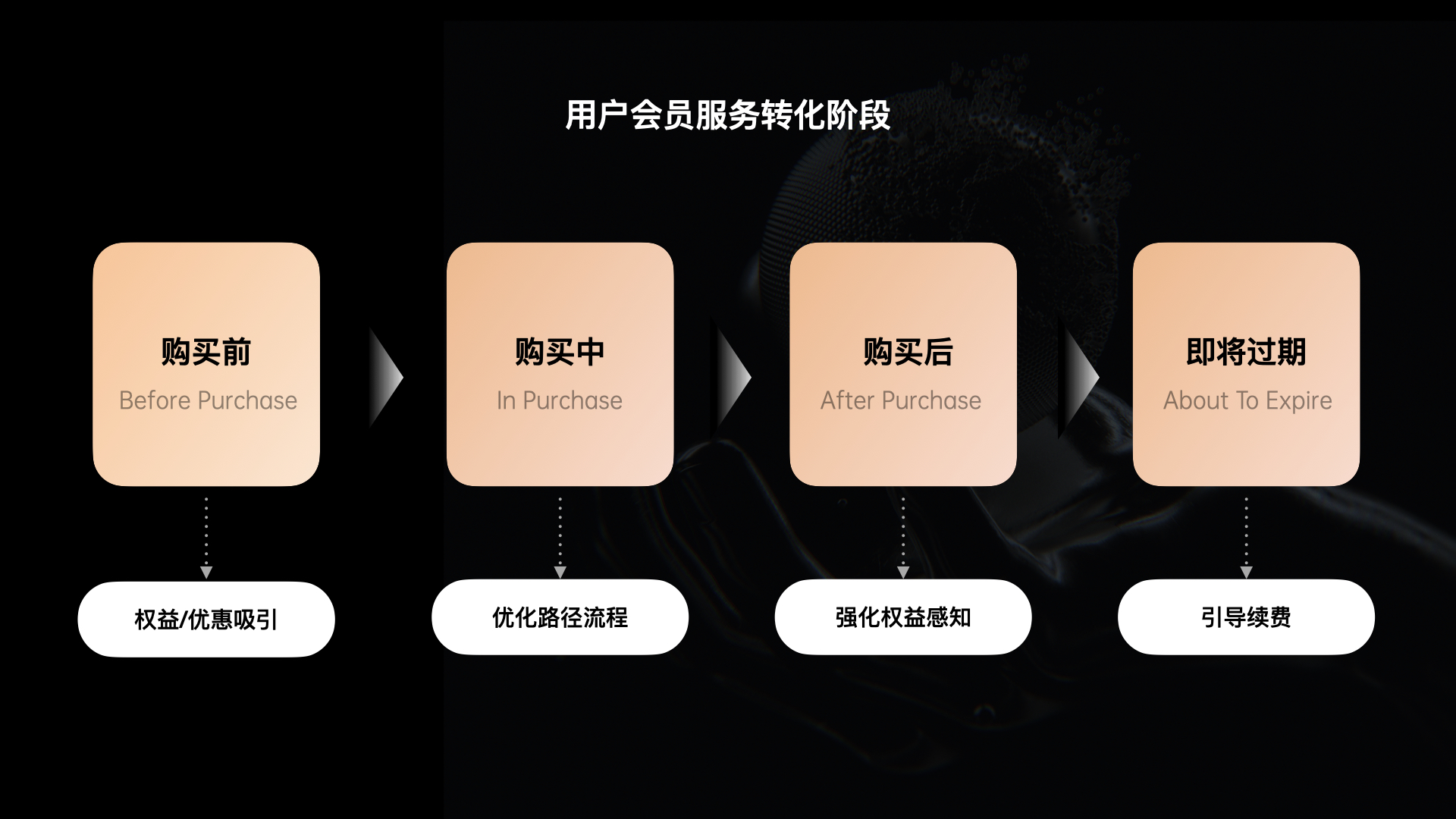
就会员体验而言,我们需要关注用户在各种时间和各类场合下的需求,因此我们将会员的全链路状态分为时机、场景和人群三个维度。

1)时机
在不同的时机状态下,我们需要传递给用户不同的信息。只有深入剖析不同状态下的用户诉求,才能为其提供更好的服务。接下来我们从购买前、购买中、购买后和即将过期四个阶段阐述:

①购买前—权益/优惠信息引导
在用户购买前,我们强化了低价和省钱信息,让用户直观的感受到购买会员后的价格福利。为此我们从三个方向上进行优化,在开通购买页,外露省钱金额,帮助用户了解开通会员可享受的收益;在会员频道页,采用外露多项权益,让用户快速了解会员权益;在章节购买页,采用突出会员折扣和会员优惠价,让用户感受到开通会员的折扣福利。

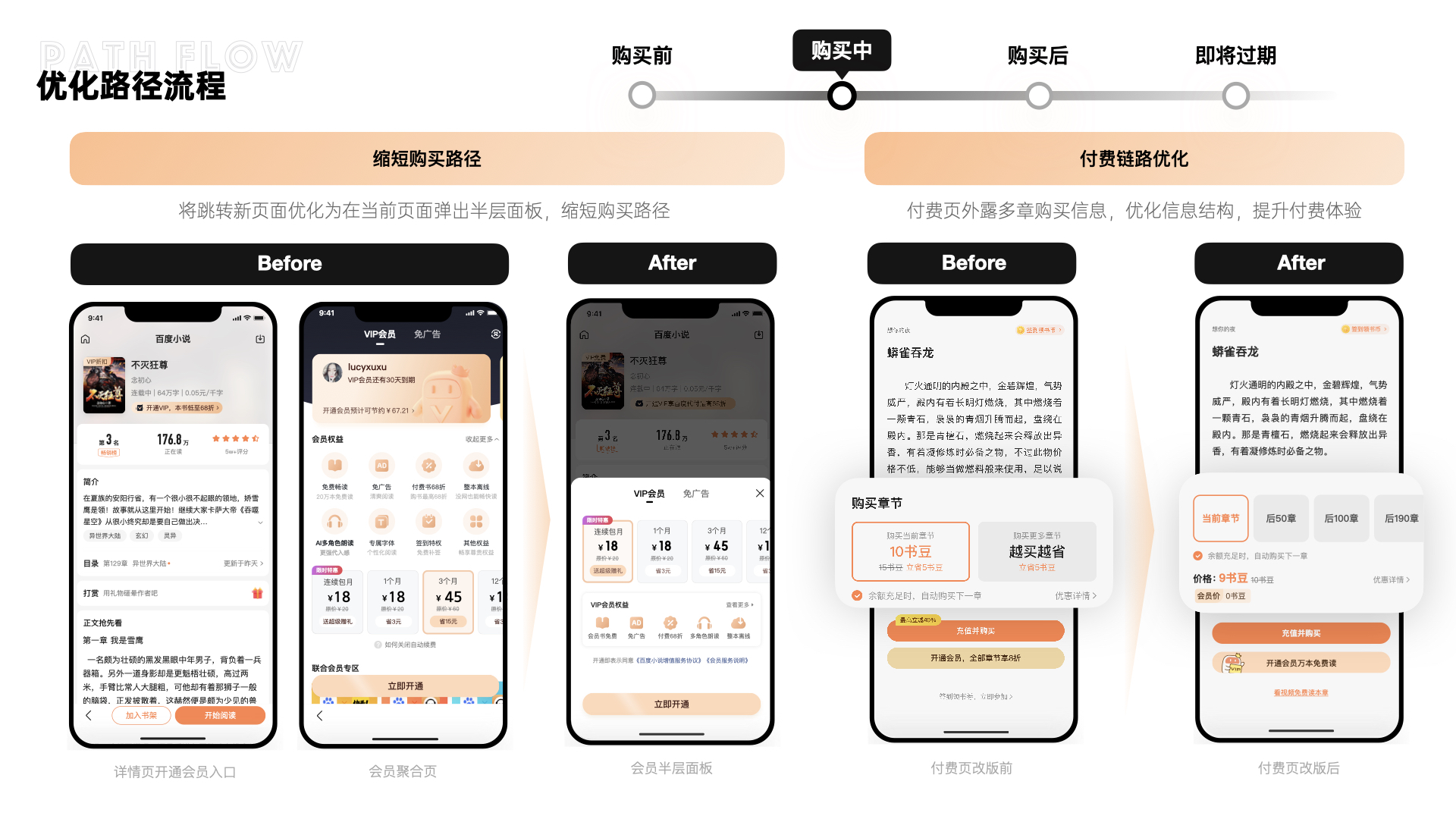
②购买中—优化路径流程
在用户购买中,我们在会员购买链路环节进行简化,采用当前页弹出半层面板替代跳转至会员聚合页的方式,缩短等待加载时间;在章节付费链路环节,将商品选择区信息结构进行优化,减少多章购买的页面跳转,使得用户能够更流畅的完成支付,提升付费体验。

③购买后—强化权益感知
在用户购买后,鉴于付费用户对商品和服务品质有着更高追求,为此我们通过在各类重要入口展示会员权益,包括省钱金额、去广告次数以及各类场景VIP状态提示等方法,以达到强化用户的权益感知。

④即将过期—轻引导续费
在即将过期前,为了避免对用户造成强付费的不友好感知。过期前3天,我们采用了轻量化的形式告知用户续费,通过各类引导信息的提示,让用户知晓会员服务期限届满。

2)场景
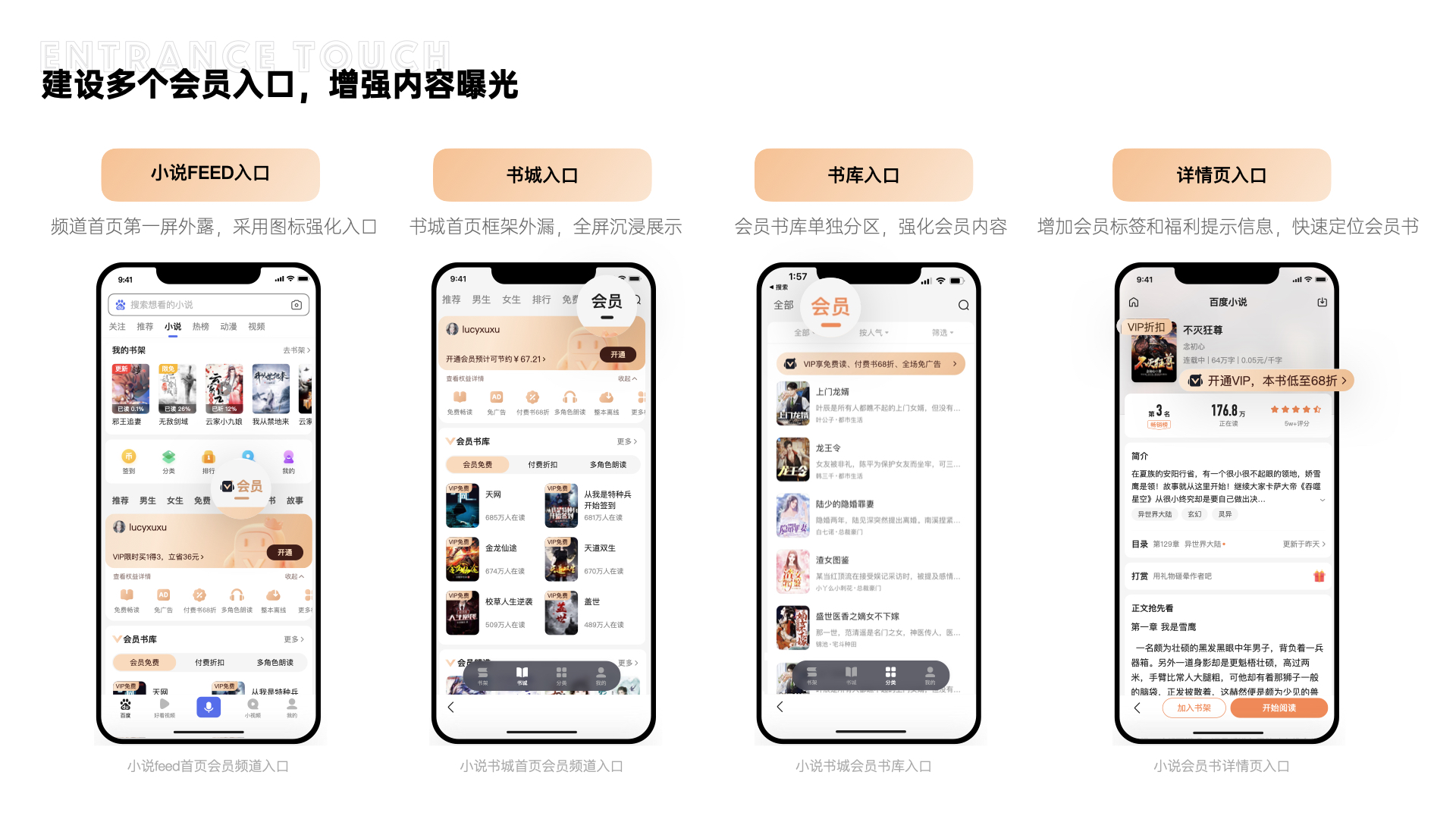
我们在入口和功能场景中也进行了精细化设计,让用户更便捷地使用会员服务。为了突出会员优质内容和服务,我们设置了会员专属的频道和书库,方便用户选择。

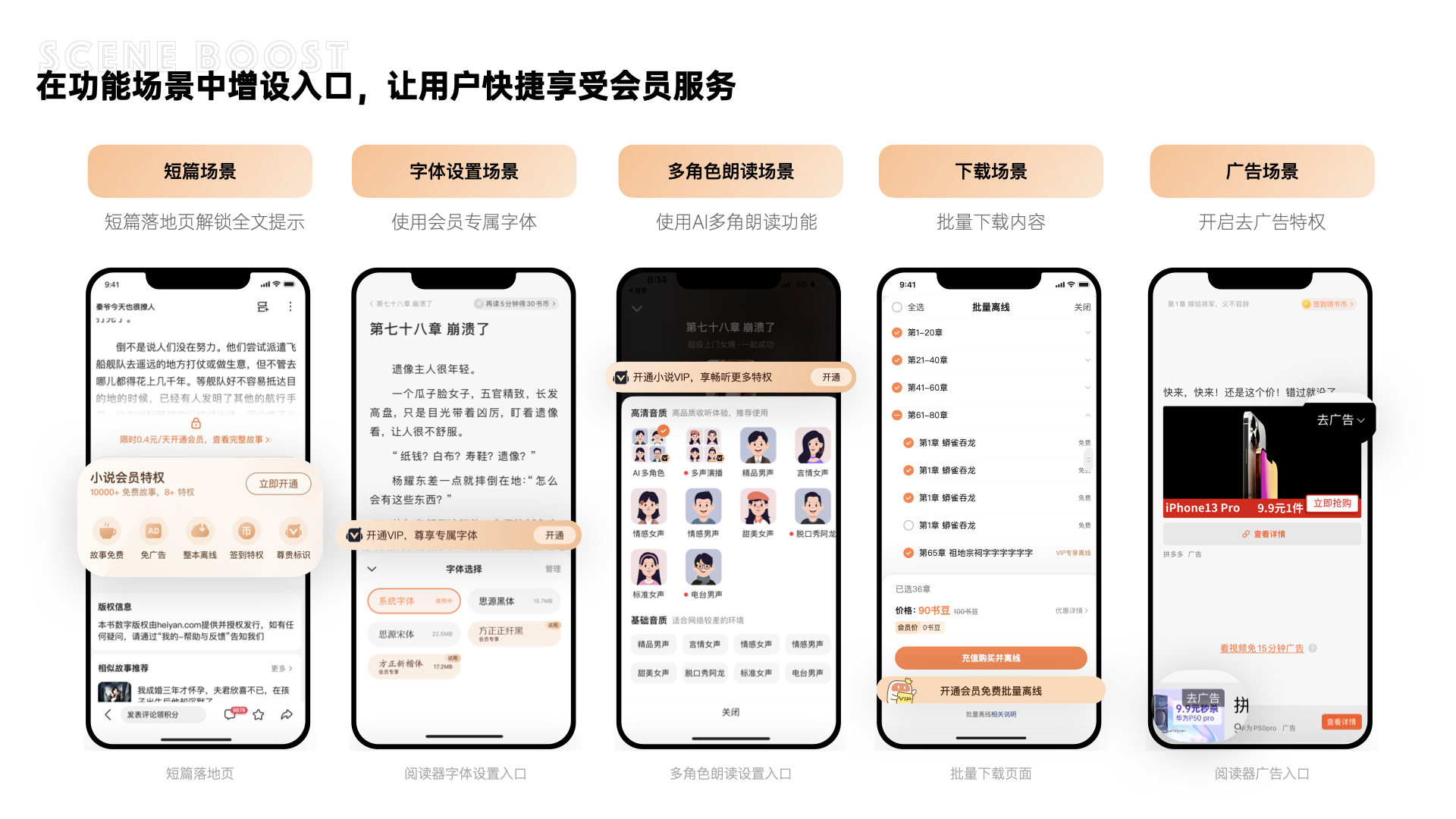
在各类功能场景中,为了方便用户在使用功能的过程中随时购买,我们设置了多个功能场景的会员开通入口。让用户快捷享受会员服务。

3)人群
通过小说用户数据分析,我们将用户人群分为会员用户、潜在用户、新用户和过期用户。

为了让会员用户能够体验到区分于普通用户的尊贵感,我们在付费页、批量离线、TTS播放页和签到页等场景均采用了会员定制化的配色方案和引导提示,这样使得会员用户在体验服务的各类场景中有更强的身份专属性。

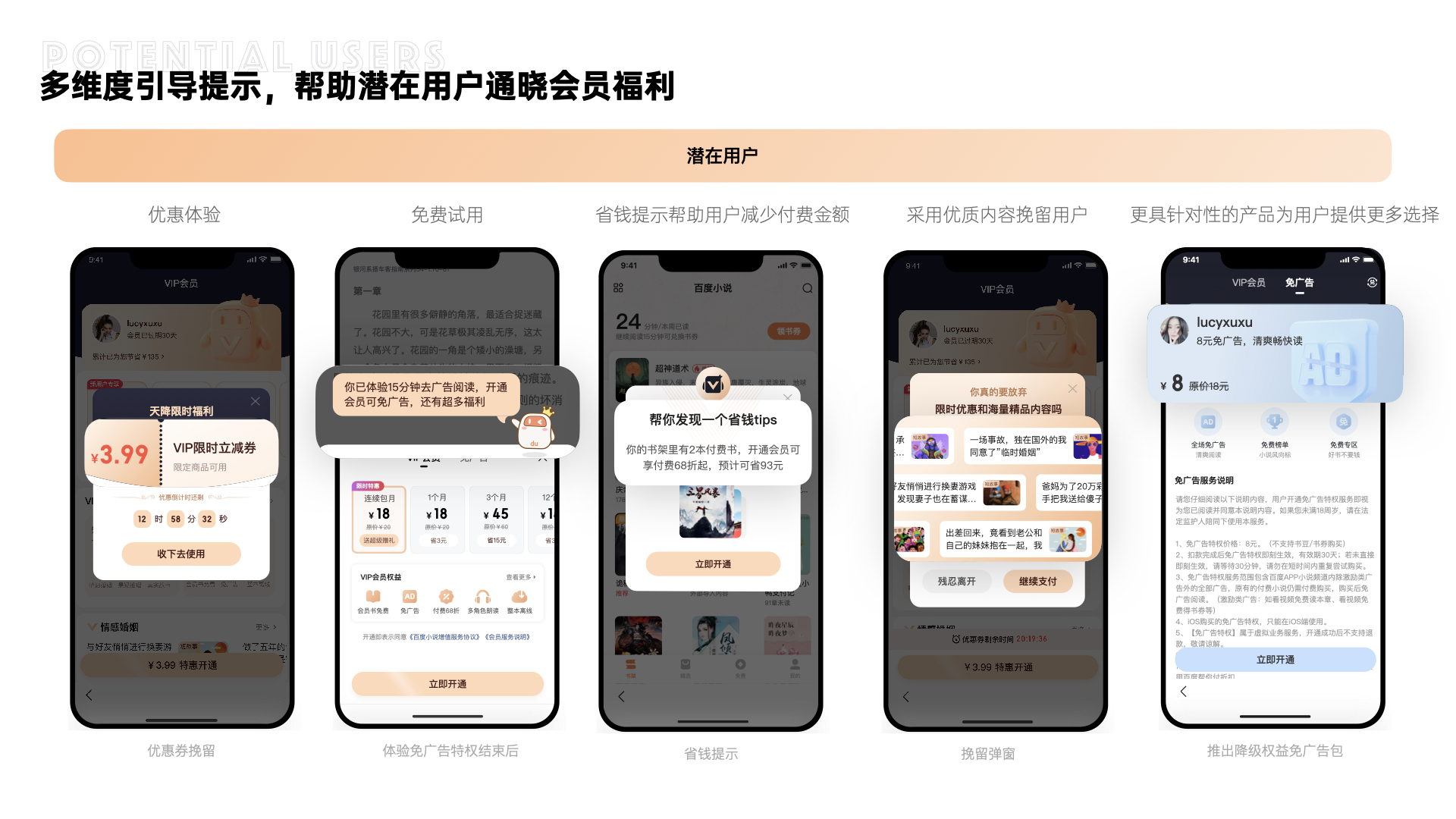
所谓潜在用户,是指仍在犹豫是否购买会员的用户。我们通过限时优惠券、激励视频试用15分钟、书架省钱提示、挽留弹窗和降级版免广告权益等方式,让潜在用户不仅可以先试后买了解会员权益,而且可以通过各类信息提示通晓会员体验,更好地判断是否通过会员服务减少付费金额和提升阅读体验。

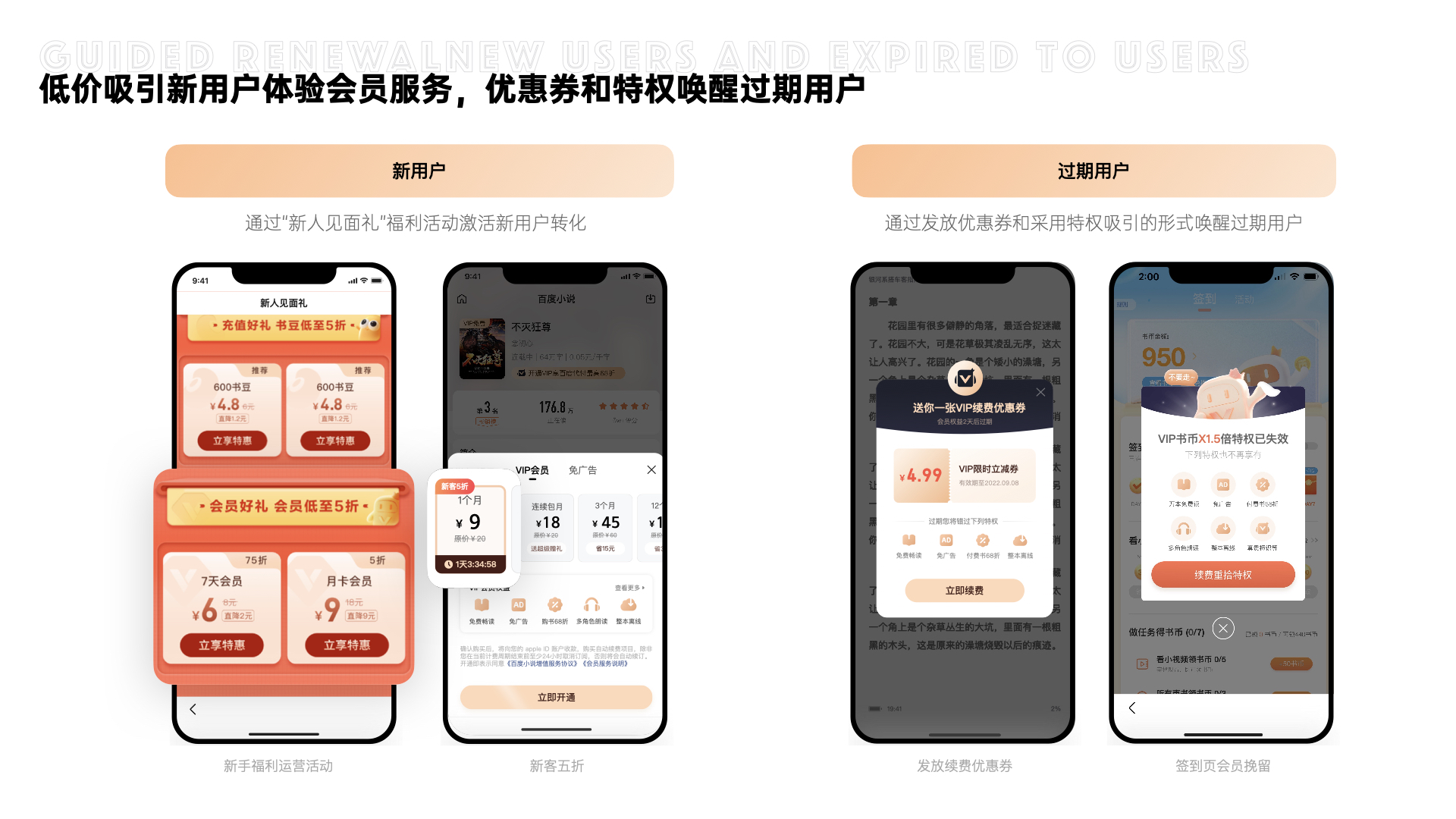
我们针对新用户建立了新人见面礼活动,用户在新手福利活动期内可享受超值折扣开通会员,低价体验会员权益。而针对已过期的用户,我们通过下发优惠券、强化特权等形式唤醒用户,以免错过各类福利和特权。

3、服务化—提升会员服务
在内容为王的时代背景下,为了增加会员产品的核心竞争力,我们持续扩充会员书库的数量和类目、拓展会员权益,让用户阅读到更加丰富的小说内容和体验到更多权益的会员服务。小说书库的付费和免费书数量大幅扩充,且书籍类型新增了有声书和短篇故事,增添了小说资源的多样性。
在权益上,对内我们持续拓展会员特权,从最初的4项扩展为10项,新增了有声免费听、免费读故事、整本离线、专属字体、签到1.5倍书币等权益;对外我们联合其他产品,推出了会员赠礼和联合会员服务,用户可以根据自己的需求进行购买,享受组合购买的优惠。

通过多个版本的迭代,我们完成了会员体系的设计升级和落地,用户体验得到了显著提升。

四、未来规划
提升付费产品的用户体验是一个体系化的研究课题,需要各个角色通力合作,合力同行,开拓革新。将来我们还会不断探索,通过不断优化体验细节,不断增加用户权益感知,不断尝试方案创新,形成设计组合拳,为用户提供更好的服务。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
写在前面
成熟的设计系统是一个强大的生态体系,在这个体系下,各系统部分协同运行,促进平台产品之间的一致性,为更大规模的产品提供“标准化”的工作流程,从而实现组织的运作效率的提升。
A design system is a set of interconnected patterns and shared practices coherently organized to serve the purpose of a digital product. --Alla Kholmatova, from Design system
设计系统是指服务于数字化产品设计的一系列具有内在关联性的、组织有序的设计模式与实践方法(Kholmatova,2017)。
它既包含了可复用并组成界面的要素,也涵盖了如何在设计团队当中创建、提炼、使用和共享的方法。在2014年后,各大知名公司开始在界面设计领域纷纷构建设计系统。百度商业团队随着产品不断的发展和壮大,团队希望通过统一的设计和研发语言来提升产品的一致性,并实现团队协同效率提升,从而达到降本提效。在基于自身业务特性上,建设了一套Light设计系统并持续的发展。


目前在设计系统建设方面,各家有非常完备的建设方法与实践。当设计系统建设趋于完备和成熟时,如何更有效定位设计系统的发展方向、持续迭代成为我们思考的重点。
本文将以百度商业团队Light设计系统PATS度量体系的建设为例,分享我们如何探索设计系统度量的建构,与具体实践。希望通过文章能为大家带来新思考,并借此与大家进行交流与探讨。
1.为什么要做设计系统度量
度量是一种测量或评价特定现象或事物的方法,而体验度量则是一种可靠的测量或评价体验的方法与数据体系,使得体验可被测量、量化并以数据的形式表示出来(Tullis and Albert,2009)。
管理学大师彼得•德鲁克:If you can’t measure it, you can’t improve it.无度量、无改善。设计系统无疑是一个动态发展的,是不断演进的一个生态。在百度商业团队Light Design设计系统建设初步完善后,我们希望通过行之有效的度量,来进行可测量、可量化、可持续的监测,从而对设计系统进行全面评估,明确下一步重点的投入方向。这对我们设计系统管理和迭代非常有必要。
2.如何建立设计系统度量
2.1 现有度量模型研究
在构建度量体系之前,我们先回溯已有的度量模型。了解当前市面上以及学术上已有的成熟度量模型。并带着以下2个问题进行研究:

当前业界较为典型常用的模型体系:例如HEART + GSM模型、PTECH模型、《云计算软件产品使用体验质量度量模型及度量方法》。

通过对比分析模型维度、具体指标和方法,我们发现:
1)较为典型常用的模型是面向具体商业产品和用户,但针对设计系统的度量很少涉及。
2)常见度量模型建构的方法是有一定共性特征,我们可借此指导建构设计系统度量模型。


2.2 设计系统度量的建构
根据以上调研,我们认为:现有度量模型评估的对象、内容和方法是面向用户群体,并针对具体业务或产品;而设计系统的度量则是:通过全面科学的度量体系,评估设计系统在工作流程与业务侧应用的表现,验证其价值,并判断在应用中存在的问题。
我们基于百度商业团队Light设计系统发展和预期目标,构建了一套度量设计系统的评估体系。具体构建过程分四步进行:

Step 01. 盘点当前现状:
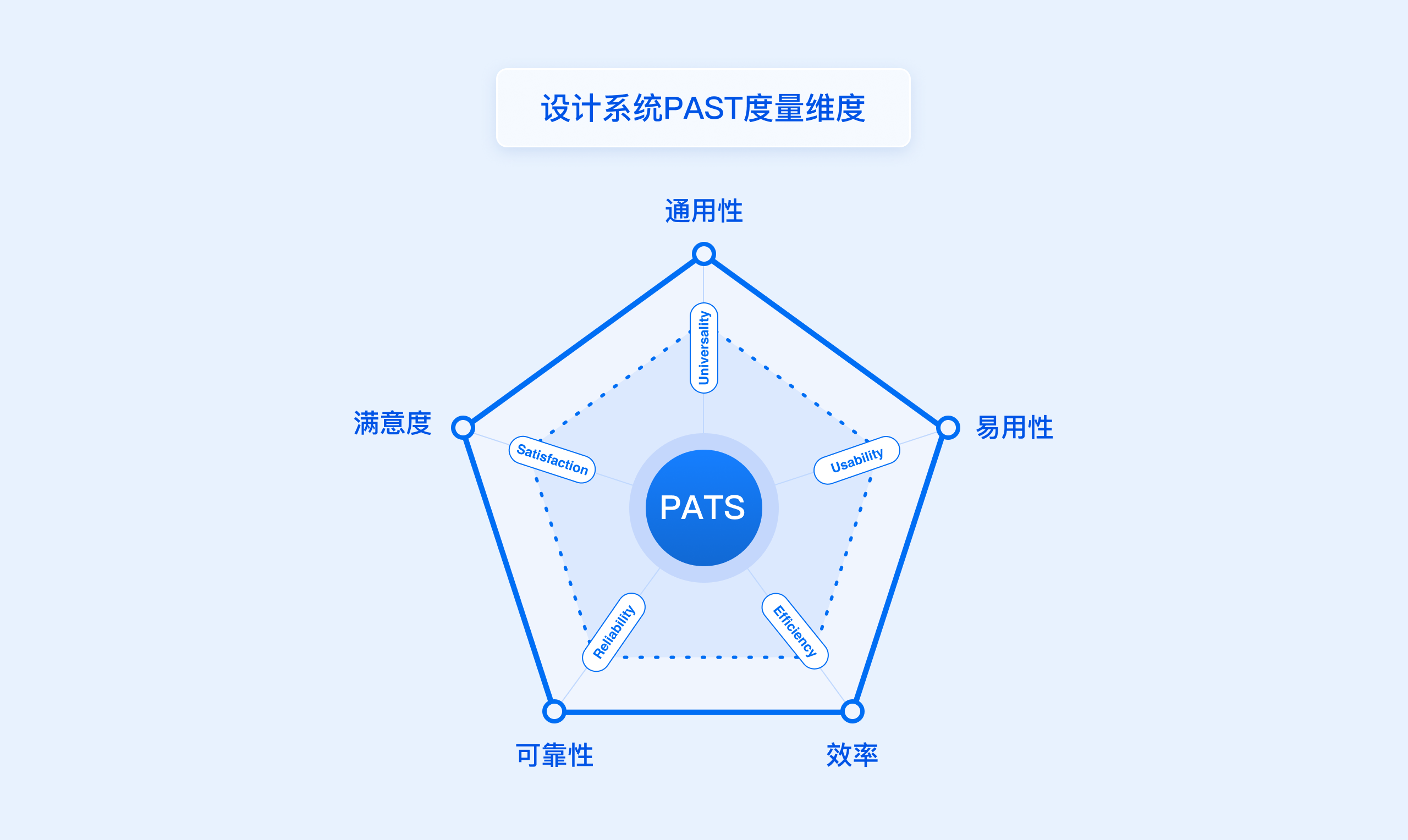
通过盘点对设计系统的各项内容、困惑问题等,以此明确设计系统需要度量对象和内容。根据设计系统标准化建立指南(Invision,2020)所提出:设计系统在不同发展阶段,需要到达标准的依据以及设计系统应包含的内容。结合我们设计系统当前发展的情况,将百度商业团队设计系统内容拆分为原则规范(Principle)、设计资产(Asset)、设计工具(Tool)、维护管理(Support)四大板块。由此,明确我们度量设计系统的具体内容,并将我们设计系统度量定义为设计系统PATS度量体系。

Step 02.制定度量维度:
在明确度量对象内容后,结合我们设计系统的目标,将度量体系聚焦五大维度:

Step 03.明确目标、信号与指标:
在不同维度下,依照GSM模型的方法具体推导出指标和度量方法。具体实施的过程是:罗列出度量内容在维度上所期望的目标,以及表现出的信号,来推到出具体指标。整个过程中,做到【贴近系统目标,紧扣度量内容】。

Step 04.选取度量方法:
对应上述的划分维度和指标,设计特定的度量问卷,采用主观评分的形式持续跟踪使用者们体验分数变化,从而监控设计系统在我们工作流程中的运行情况。并结合定性访谈,对薄弱内容深入探究,了解具体原因。此外,我们也引入客观度量方法,对组件应用表现的客观数据进行监测,来反映其灵活度情况。
3.PATS度量落地实践
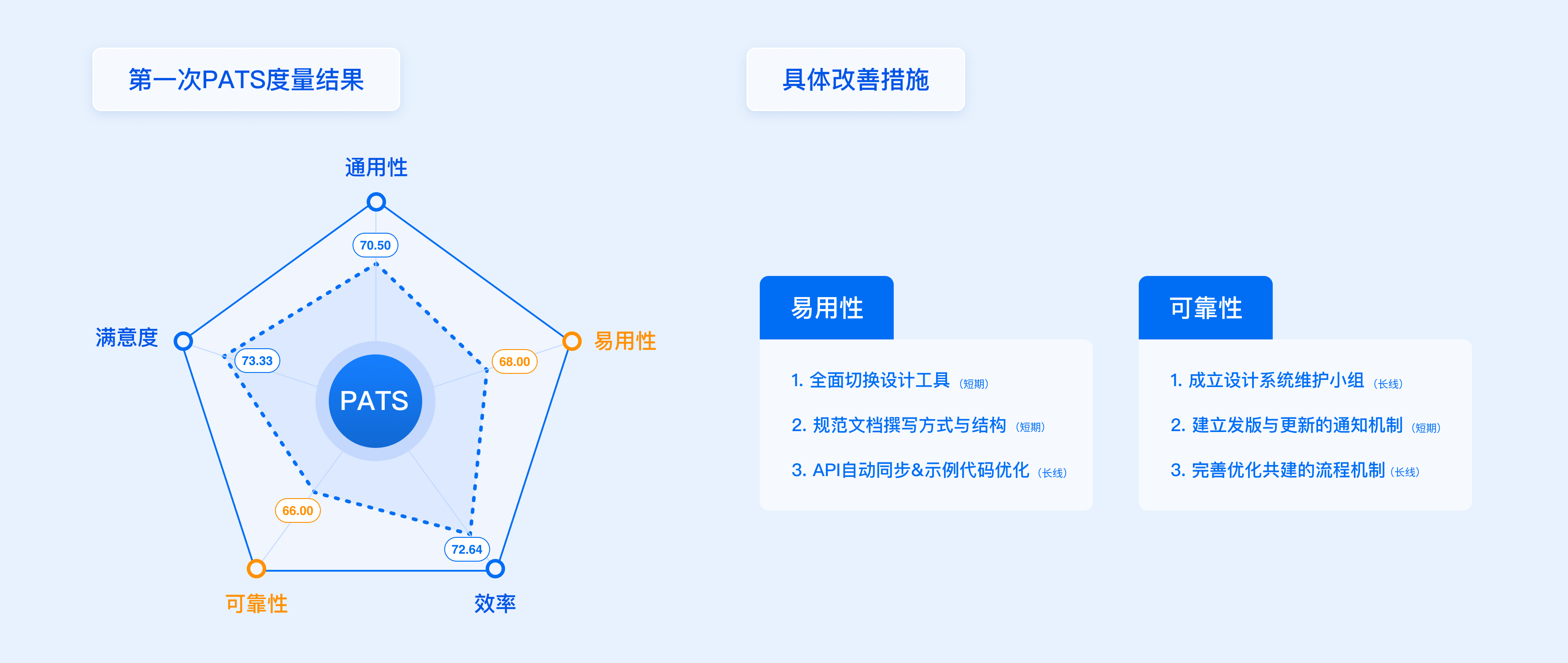
构建设计系统PATS度量模型后,持续开展度量实践,度量模型与评估方法得到初步验证,确定设计系统度量体验分的基线;并了解当前系统发展不足的地方,明确短期解决方案以及⻓线行动规划。
第一次度量实践中,对比本次度量的平均分发现:易用性与可靠性维度远低于平均分,存在明显的短板。于是,重点针对短板问题,一方面,通过定性访谈对具体问题归因,找准痛点,制定出应对方案;另一方法,调研先进设计系统的建设方法,学习管理经验,给出具体的改善措施。

通过半年执行改善措施后,再次度量时,聚焦分值的变化观测到:执行相应的措施和决策后,分值有了明显的变化。例如,通过切换Figma工具作为Light设计系统相关资产的载体,利用其优势将设计系统内容根植到工作流程,使得易用性维度提升幅度非常显著。在一定程度上,验证了工具切换决策的价值。但易用性维度分值依旧较低,有可提升空间,还需持续优化。
此外,成立Light设计系统维护小组,制定维护管理建设机制,明确双周更新通知,统一日志记录模板,明确各项负责人等,推动可靠性维度得分提升显著。通过PATS设计系统度量,既为我们指明了下一步改善的方向,也对设计系统的发展决策进行验证。

总结:
在建立设计系统PATS度量后,实现了全面并精准的监控和管理,并指引我们提出可提升系统体验的决策与方向。而设计系统是复杂的,也是不断变化、演进的。未来设计系统PATS度量的方法也会随设计系统的发展而逐渐丰富,来获取更全面的数据。最终,帮助团队更好地推进设计系统的建设,提升设计系统的成熟度,推进设计系统向一个良性循环的方向前进。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

随着国内市场饱和,越来越多的公司转向海外寻找新的增长机会,其中出海电商成为了最大的市场之一。21年底艾媒咨询显示出海电商市场中,中国企业在海外的独立站数量已达20万+,所占份额从2016年9.8%提升至2021年25.6%,预计2025年将会到达50%。
什么是独立站?2022年成功在iOS榜单超越亚马逊的Shein是其中的代表。它起初定位于依靠多SKU和低价的铺货型公司,但难见起色,之后成功转向于依靠流量运营和供应链体系的品牌型公司,通过自己站点直接和用户链接并发生交易。
本文将先介绍独立站这股出海电商新趋势,然后从用户体验视角描述导航、交易流程、视觉三个方面与电商平台的差异性,最后我们基于百度刚推出的独立站SAAS产品出海易,分享一些独立站设计经验和避坑点。
海外电商市场集中度低,亚马逊封号热潮,资本大批涌入,使得出海聚光灯逐渐从平台转向独立站。
根据下面头豹研究院整理的19年各国电商占比图可看出,中国平台电商占比整体电商市场高达86%,而欧美国家占比为60%。同时中国自有品牌占比1%,而欧美国家平均占比高达24%。可见欧美电商市场平台占比低,难以形成垄断,同时自有品牌占有率高,因此品牌独立站在海外有更优质的发展环境。

亚马逊等海外平台政策逐渐收紧,2021年亚马逊封号潮迫使众多国内商家倒闭关店。同时对于新手,平台入场门槛越发变高:注册方式受限,通过率低以及中国账号易被封号。与之相对是机会越发变少,平台上流量争夺和价格战越发激烈,作为新人店铺想在平台获得较好的曝光和推荐现在可能性极低。
近年来无数资本开始涌入独立站。shopify作为头部独立站服务商股价从2019到2022上涨近10倍,22年独立站领头羊Shein市值高达千亿美金, 拼多多9月上线Temu对标Shein作为公司重点项目。这些都预示越来越多商家和公司开始关注并入局独立站。
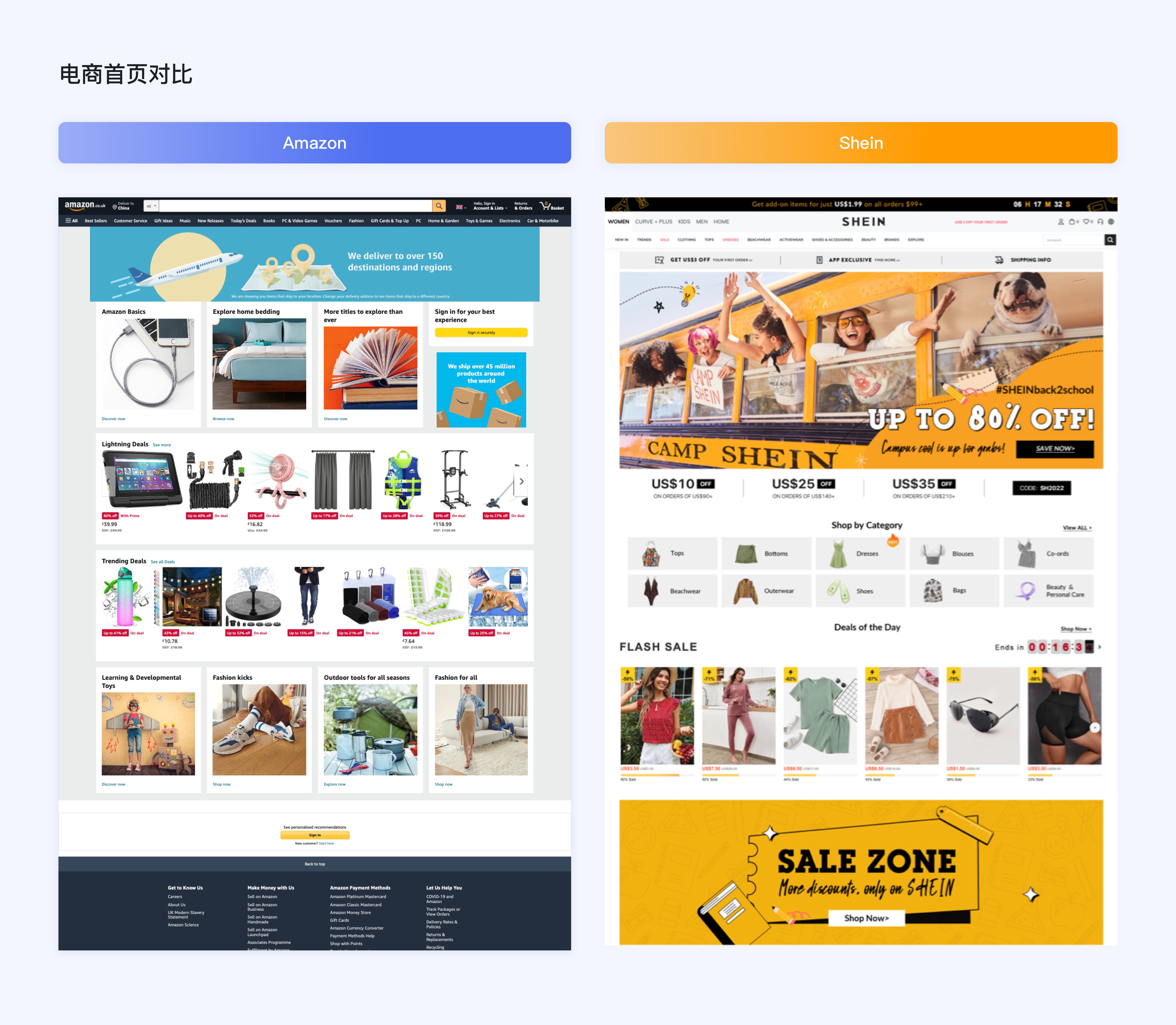
下图分别是国外头部平台亚马逊和独立站Shein的首页。亚马逊显得规整,统一,秩序;而右边Shein更为丰富,跳跃,自由。我们认为自由,是独立站和平台本质上的差异点。

为什么独立站可以这么自由呢?
因为独立站拥有独立域名和页面, 并由商家独立设计、运营来打造品牌。商家对于独立站每一个环节都拥有绝对的自主权,同时带来特定优势:
但独立站的模式并不适用于所有的出海商家:
独立站模式下,核心在于商家管理信息流、资金流以及物流的能力。其中资金和物流主要基于商家选择的服务商,比如跨境支付、仓储和配送能力。而在信息流层面,更多在于商家对于用户的触达和转化,这也是作为设计师可以参与并发力的点。
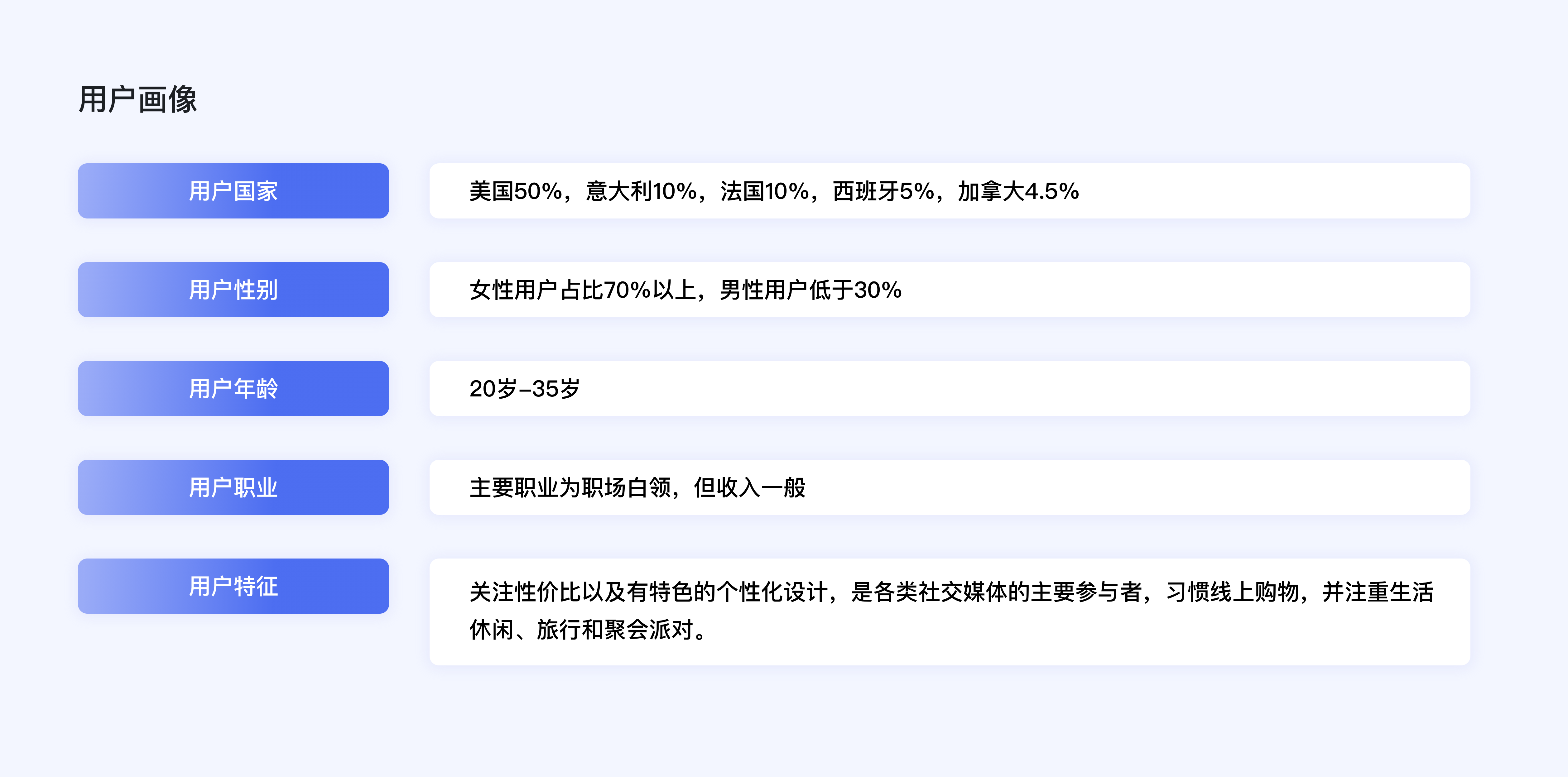
那么独立站针对的用户会具有什么样的特征?国泰君安证券曾经专门研究过Shein的用户,主要为20-35追求时尚个性的白领女士,该类群体追求个性化和潮流同时注重商品性价比。因此我们认为追求个性化,同时付费能力相对有限的年轻人更倾向于在独立站进行交易。

独立站对于用户而言,存在触达(多渠道)—认知(物料+站点)—消费(站点转化到完成交易)—传播(多渠道)等触点,在这些触点打动用户的关键在于品牌认知和主观认同。整个过程中,设计一方面可以在认知阶段从视觉层面通过物料、站点、推文传递品牌感知,另一方面可以在消费阶段从交互层面通过互动、服务来建立连接和粘性。
2.独立站相比平台的设计关键点
我们认为独立站和平台本质的差异在于独立站将商品内容化。平台就像货架上摆满各类型商品,需要用户快速找到并进行交易。而独立站把商品内容化,慢慢建立形象并输出内容从而和用户建立情感联系。那下文接着就将从导航、交易流程、视觉三个方面来分析两者基于货架和内容体验上的差异性。
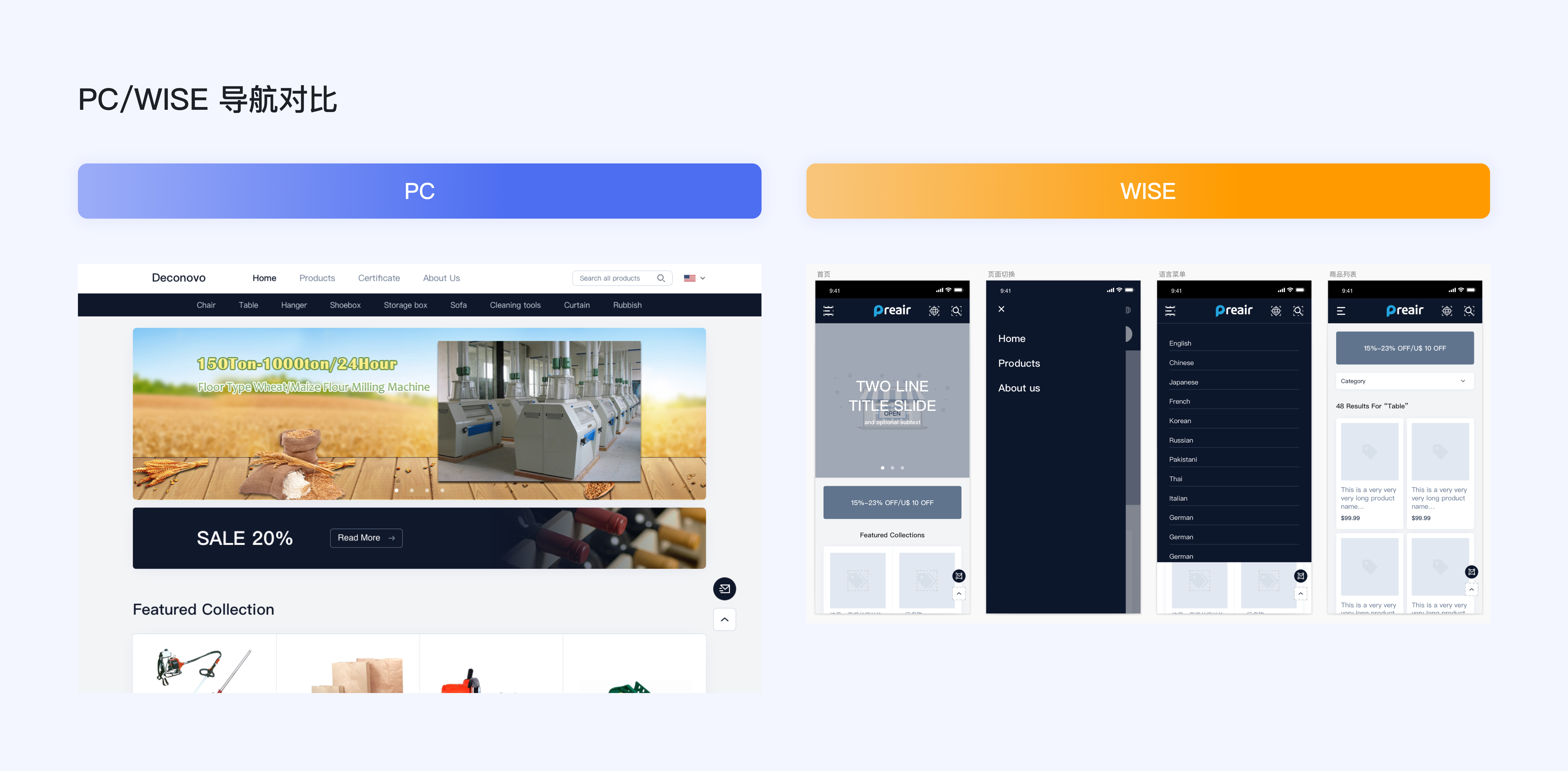
从导航结构来看,平台更为强调搜索将其置于顶部,同时强调分类的快速筛选。而独立站弱化搜索来节省纵向空间,顶部放置公告栏来定期公布优惠信息。分类若较少,分类导航会置于products页面下,采用页面导航。分类较多则会将页面导航换为分类导航,形成三层导航结构。
然后对于导航路径,平台有两种设计:
独立站依据分类的层级和个数会有面包屑和楼梯变种的设计:像shein作为服装采用了面包屑,而Anker作为3C采用楼梯式变种,横向展示所有品类的名称和图片。


我们认为虽然现在电商出现直播电商,内容社区等新形式,但核心交易流程都较为固定:首页—搜索/浏览—商品列表页—商详页—转化(购物车/付款)。
来到电商网站的用户,可分为搜索型和浏览型。搜索型用户会直接通过搜索到达商品列表页,然后通过筛选条件找到心仪的商品进入到商详页,最后选择直接购买或者加入购物车来达成转化。而对于浏览型用户,区别在于他可能通过首页的推荐商品、推荐分类等模块来到达商品列表页而非搜索。因为首页本身只是作为入口,因此接下来将从搜索/浏览、列表、商详、购物车/转化来进行分析。
平台对于搜索框的处理较类似,将其置于页面的中心,差异性在于点击搜索框后是否会出现热门搜索和搜索历史来帮助用户进行决策。而独立站都会弱化搜索框,将其置于顶部功能区。原因在于独立站本身品类和SKU相对平台较少,搜索的频率需求不明显。点击独立站搜索功能后,有两种设计:品类较少会出现气泡,同时下方显示热门和模糊搜索结果;品类较多出现大气泡,在页面中部强化搜索区。
从浏览行为来看,平台首页有三个入口:
其中头部的分类导航、商品分类和商品卡片可通用到所有平台设计,而首屏banner旁的分类多出现于国内平台的设计中目的是提高商品分类的曝光率。而对于独立站,只有商品分类和商品卡片入口依然存在。
独立站另外有两个入口:
设计目标在于将更多分类和商品信息前置,缩短最终到达商品的路径。


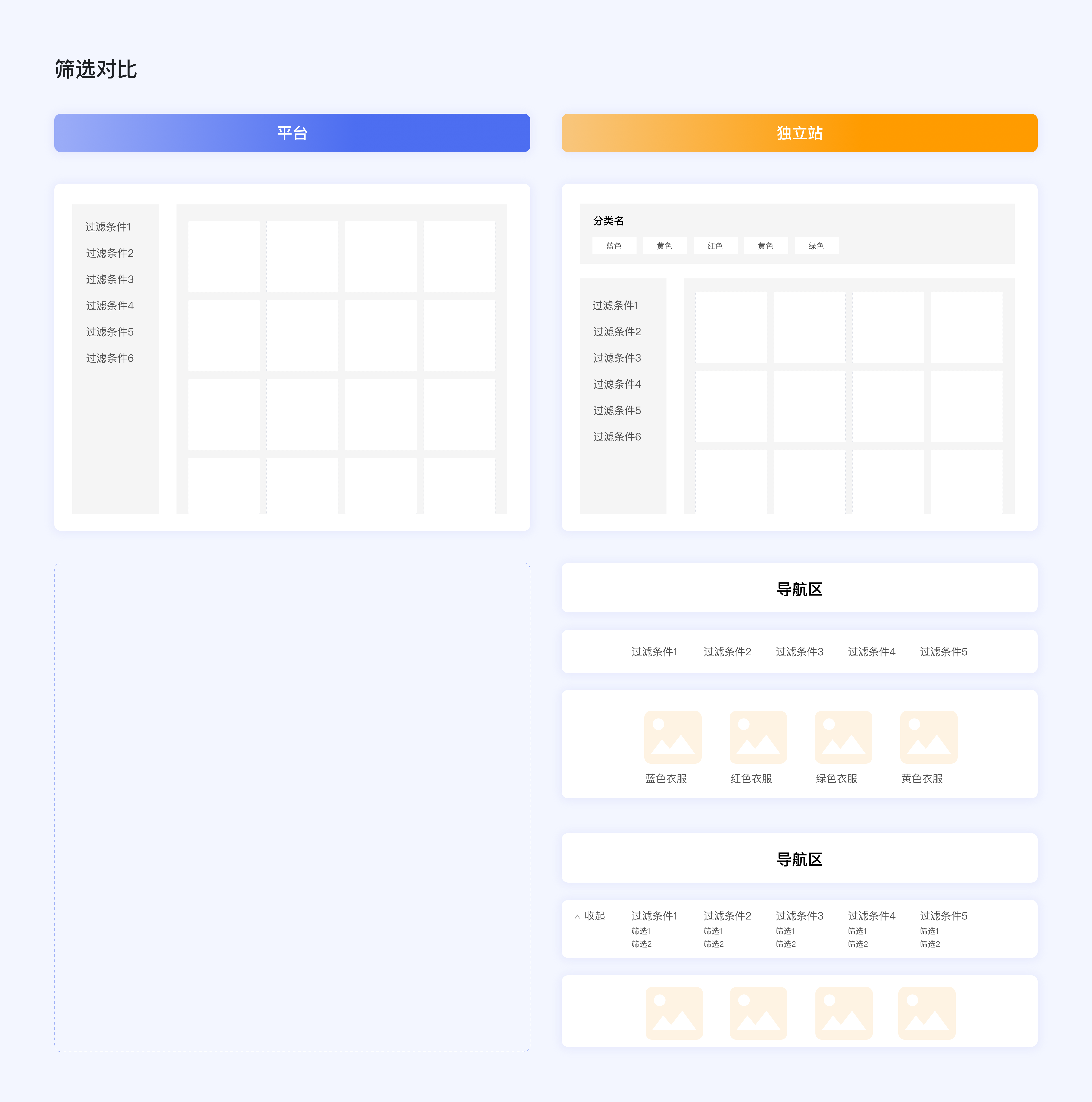
商品列表页核心部分在于筛选+商品卡片,用户通过对应的筛选条件最后选择到满意的商品卡片。
平台筛选区普遍使用左右结构的设计,左边的筛选区加上右边的商品列表,筛选区默认主动展开常用而收起低频筛选项。筛选项较多情形下操作效率较高,但占据空间大同时影响整体视觉效果。
而独立站筛选区有两种设计:

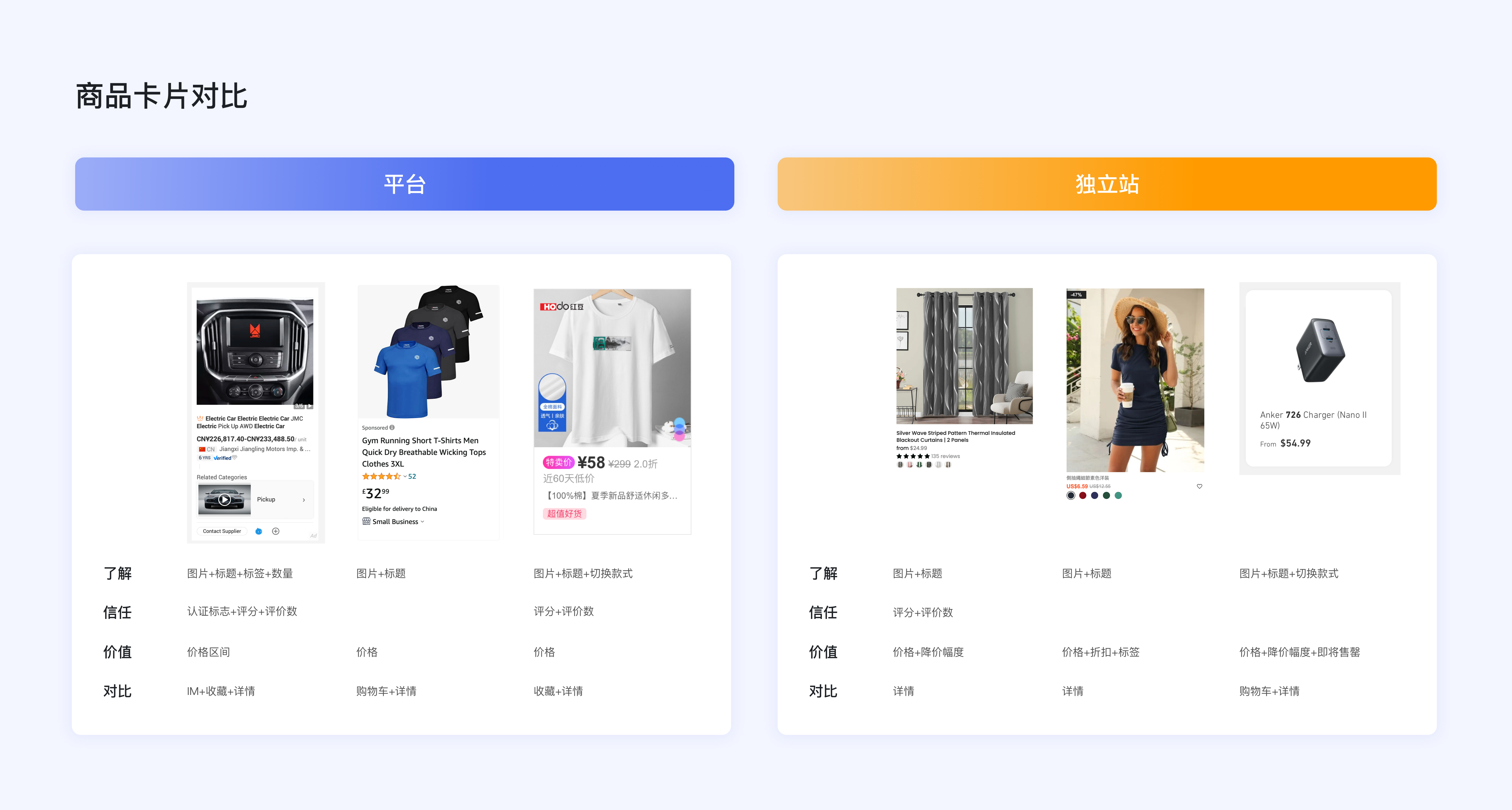
对于商品卡片,平台和独立站都采用了上图下文,适用于图片为主其他信息为辅的卡片,在保持展示卡片个数的同时浏览效率较高。而从细节上来看,平台会有较多信息来强调信任感,因为平台本身商品都由第三方商家提供,所以得给予用户足够信任。而独立站之所以不强调,因为它通过品牌建设来给予用户信任感,所以独立站放大图片面积,缩小信任相关文字信息。独立站另一个特征在于,条目列表页就有较多转化入口,基本可以直接加入购物车/详情,来最终缩短用户的决策路径。

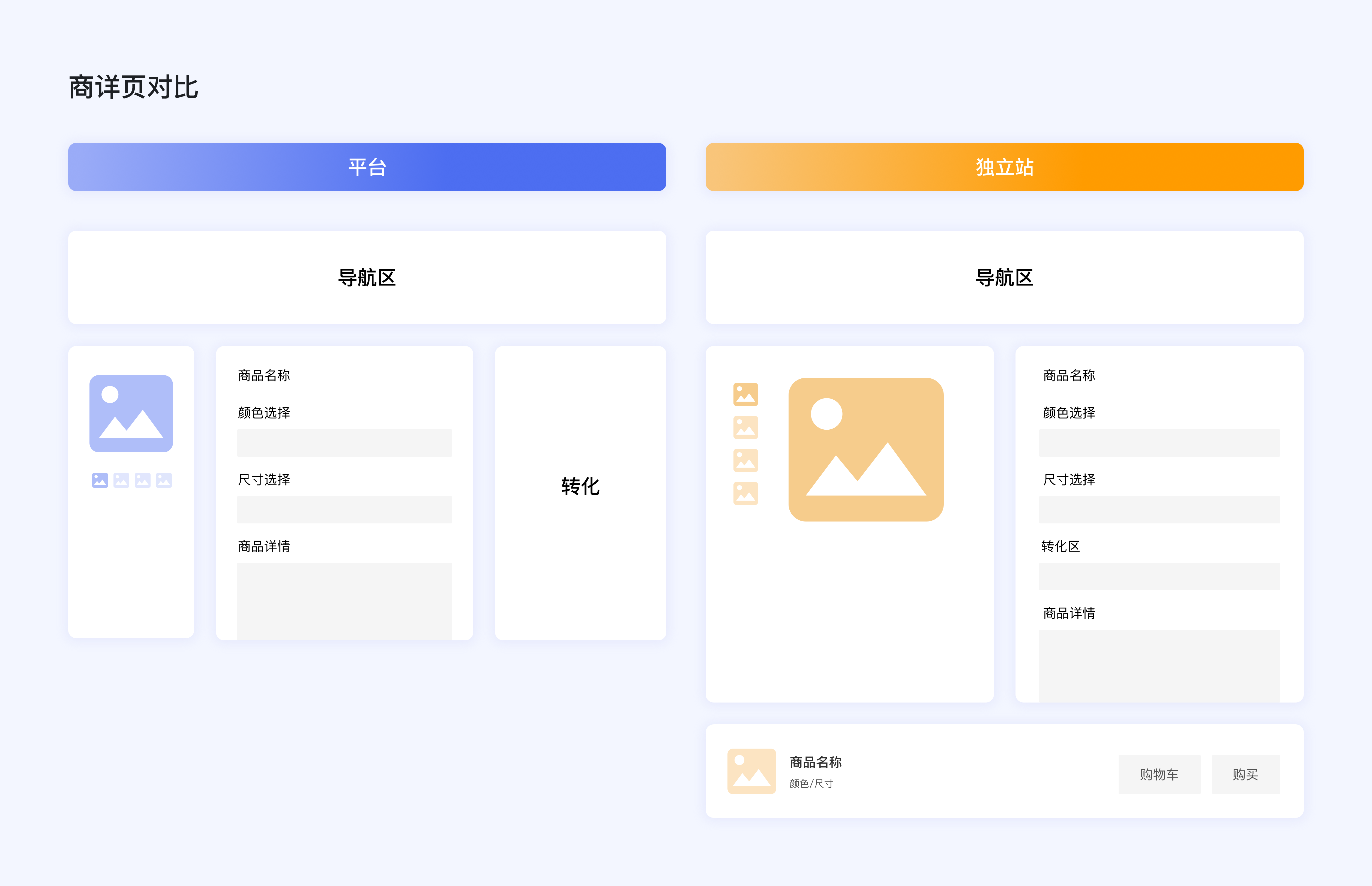
独立站和平台商详页最大区别在于首屏的信息结构,独立站分为两块:图片+信息,给图片本身留出了较大展示区,而信息聚焦于最核心的款式和价格,转化区域吸底目的为了强化转化率+占用过少空间。然后平台首屏分为三块,将转化区置于页面的右方来强化用户首屏下的转化率,缺点在于用户下滑到页面下方时无法进行转化操作。有的平台会将右边转化区悬浮,缺点在于会压缩下方的商品详细信息区。

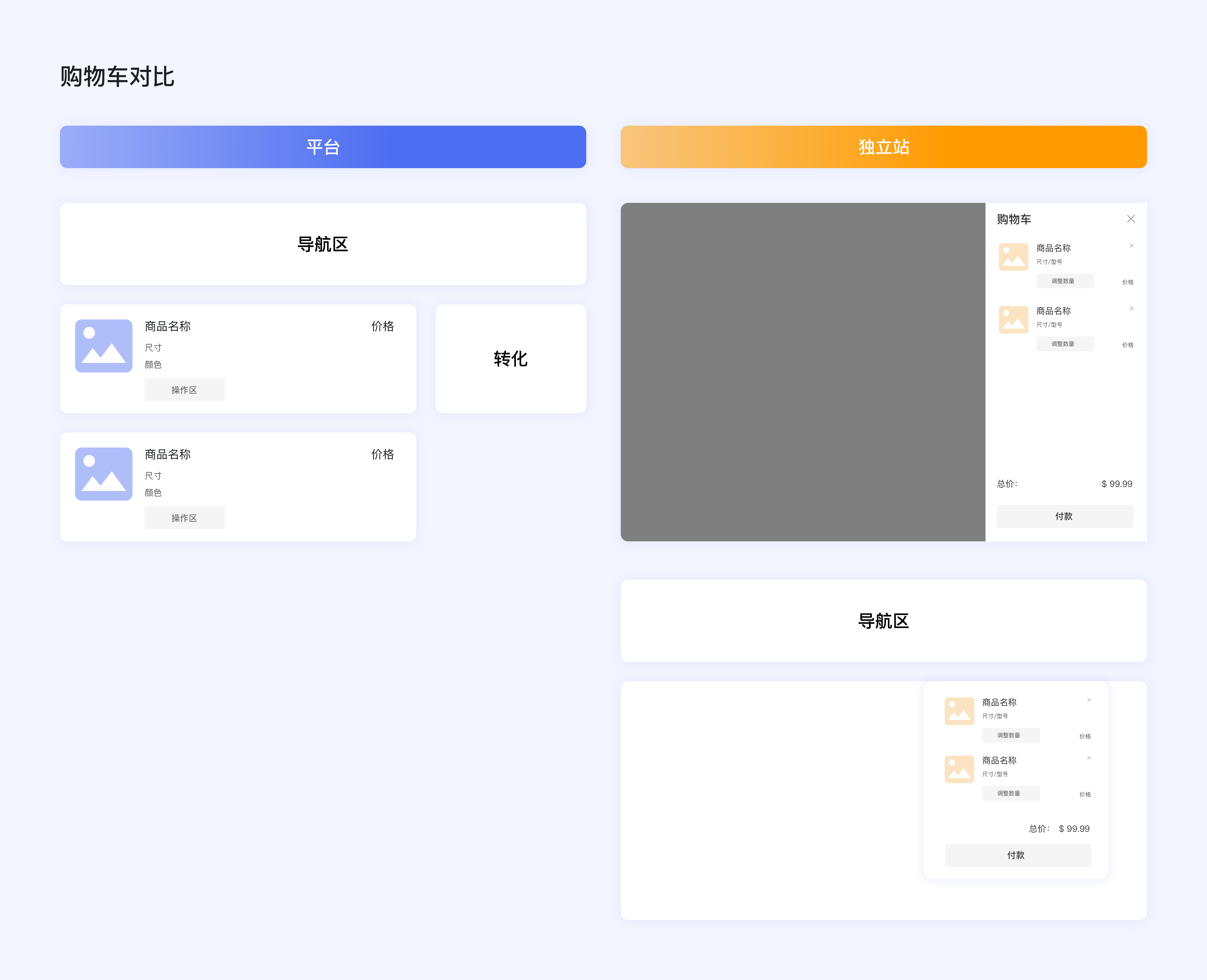
平台有两个常见的转化操作:购物车和购买,而越来越多的独立站开始用心愿单的功能来替代原来的购买操作,其中心愿单可直接在商品条目页添加。我们推测主要目的在于降低用户决策成本,促进更多转化。接下来主要从心愿单,购物车,付款页来进行分析。


基于我们的设计经验,网站的视觉设计一般有三个对应的难点:品牌—如何突出网站品牌特色,形成差异化;节奏—如何合理排列不同视觉元素,形成视觉动线和层级;创新—如何突破简单的页面框架限制。那下文就将基于这三点来分析:
这方面独立站和平台的差异性并不大,都是基于自身的logo品牌,提取出对应的基本型、色彩以及感觉。然后将其运用到网站设计上,比如运营类的icon,插图,banner以及页面组件类如按钮,标签和搜索框等。独立站对比下延伸场景更为丰富,因为运营图都是自己配置,所以把颜色氛围以及形状都融入其中,形成更突出的品牌感。
右边是独立站,可以看到视觉动线会从顶部banner区开始,从页面中间往下,到了后面部分才开始从左到右。从视觉层次来看,它延长顶部banner区的视觉重点,在首屏以下位置才开始弱化内容。而独立站下方内容也基于其多元的内容载体来采用不同的排版方式,丰富整体层次。目的在于在首屏强化对于用户的视觉吸引力,保持用户高度的专注。

第三部分本文将基于百度刚推出的独立站SAAS产品出海易,分享独立站设计避坑点。出海易是去年百度B2B下面孵化新业务,它致力于帮助企业一站式出海,目前在4月已经推出出海易SAAS产品并正式售卖。基于我们目前设计经验和思考,如下图独立站设计有七类问题需要注意。而接下来将从中选出信息缺失、图片质量、移动端体验、国内外体验差异这四类我们在出海易业务实践中完整体现的问题来分析。

之前提到过,独立站相比平台一大特色就是信息丰富且多元。但作为服务商,实际会接触到不少初次尝试出海的中小企业,这些商家由于自身经验不足,提供的信息和物料出现缺失现象。那作为设计师面对这样的情形,应该如何设计以补救呢?


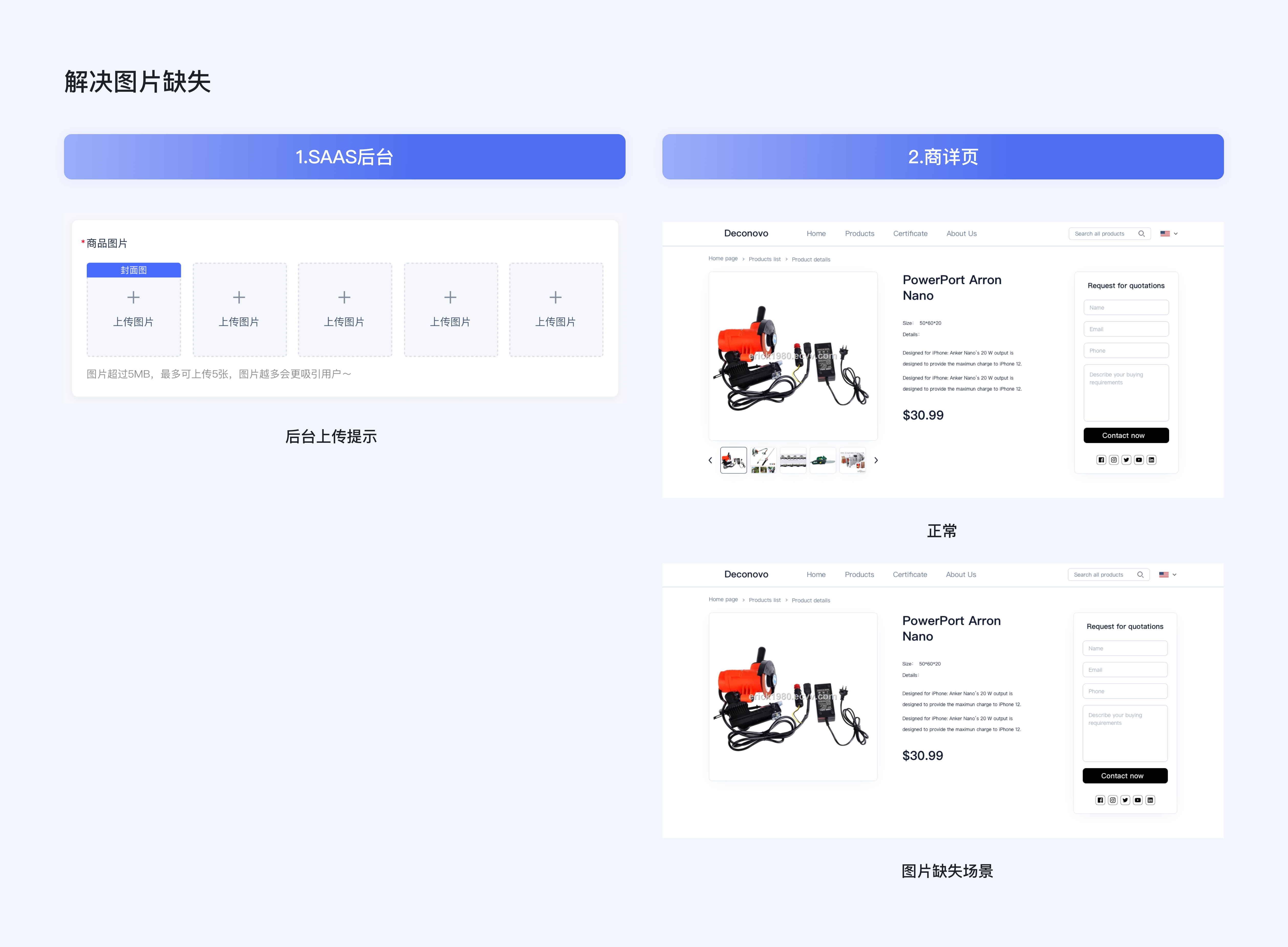
独立站一大亮点在于高质量商品图片,作为设计师当然会设想商家能提供下图左边的图片。但放到实际场景下商家提供的图片质量和效果都不可控,往往是提供的图片右边这样。

所以很多商家提供的图片质量很难满足现有独立站对于图片的要求,因此从设计侧通过以下三个设计策略来进行补救:
设计正方形容器,所有图片都会自动缩放到容器区域下,来保证不同图片尺寸下整体视觉上的一致性。

对于商品卡片会有多种处理方法,样式1直接给图片固定底色,来形成卡片间的间隔。而样式2和3都采用透明背景色,卡片通过较大的间隔来进行整体的区分。
样式1这样通过固定底色的模式对于图片本身要求过高。而像样式2和3只通过间距区分会带来问题,实际下的商品图片有的有底,有的没底,容易产生不一致的场景。因此最后实际设计样式直接给了整体背景底色,然后用白色的卡片来区分商品,同时缩小了图片所占的面积来避免图片质量差的影响。

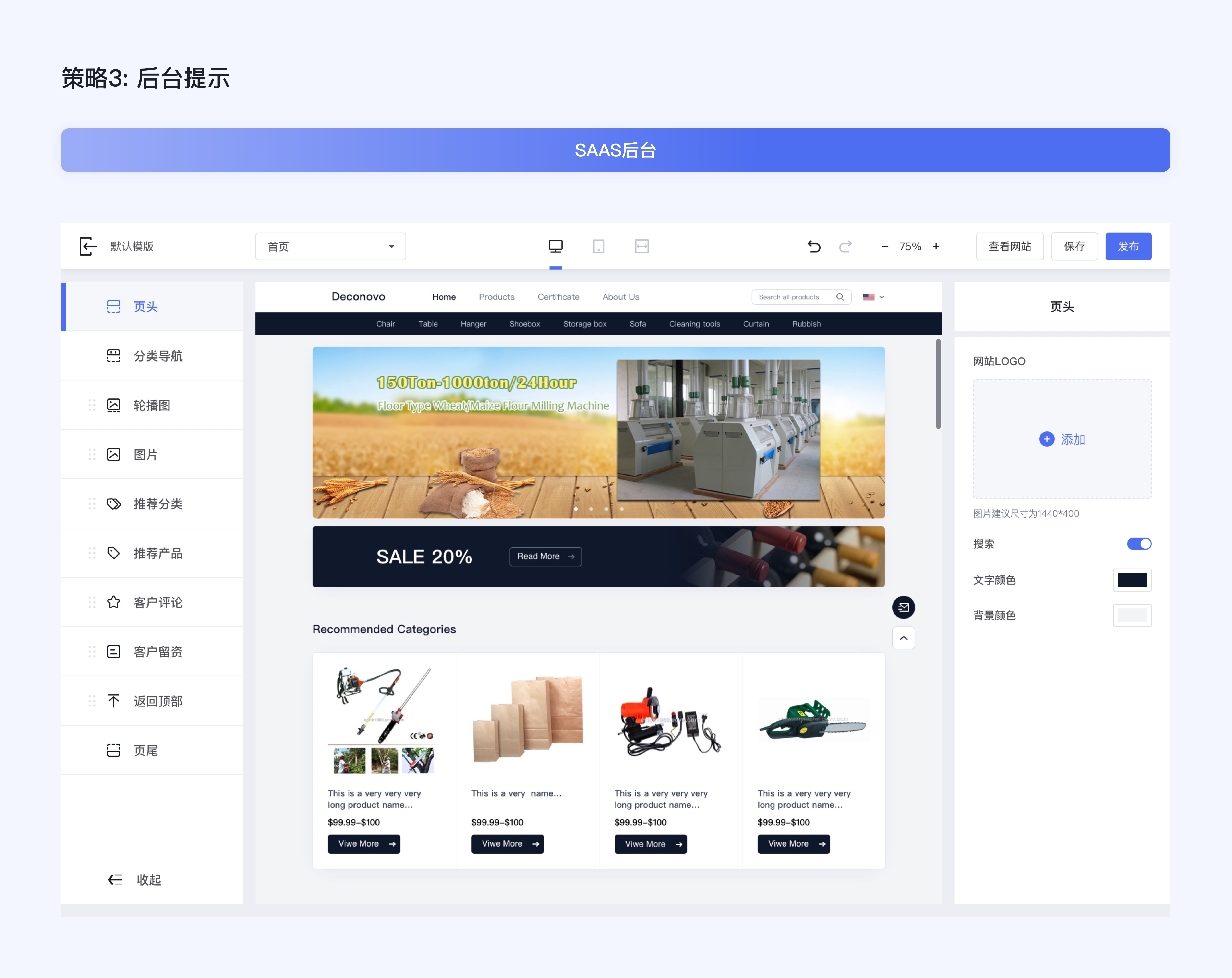
SAAS后台会设计对应的尺寸提示,在用户编辑上传图片前,页面会有对应默认图来暗示用户合理的图片样式,给到商家配色和尺寸参考。

国外PC还是用户主要购物方式,因此独立站设计以PC为主。但随着国外移动互联网的发展,移动端也成了商家必须要布局的部分。无论对于设计师还是开发,重新设计开发并维护PC和移动两套成本都巨大,因此自适应成了这个阶段下较优选择。下面将会分享下自适应设计下的一些细节。


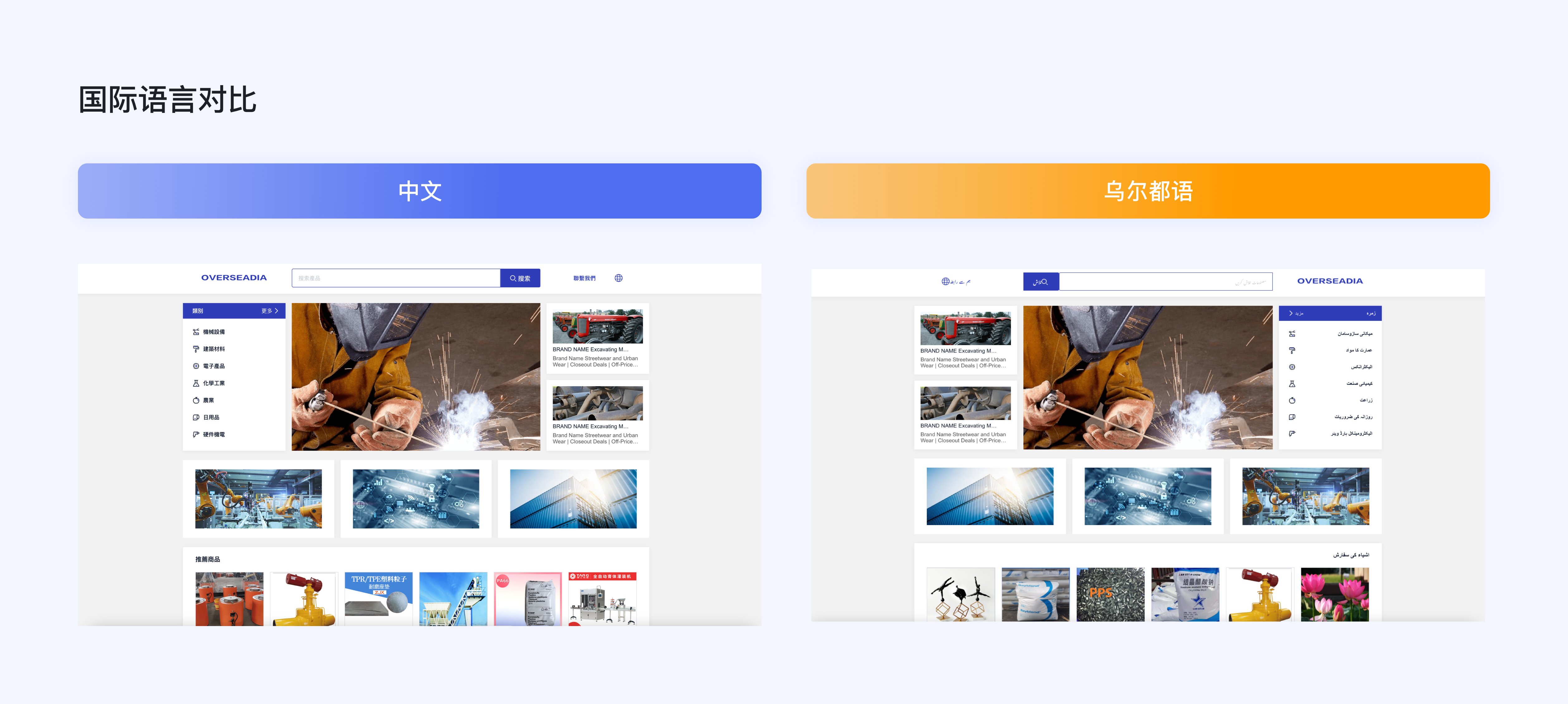
因为独立站针对海外用户,所以和国内电商设计相比有两个问题需要注意:1.不同国家下语言差异会导致视觉差异 2.不同国家间用户在操作习惯本身存在差异。


4.结语
随着全球电商的迅速发展和出海热潮的加剧,独立站会逐渐成为出海商家国外品牌推广、营销、客户关系维护的重要抓手,同时也会给更多具有特色和渴望创新的设计师们,更广阔展现自身才华的空间和机会。乘风潮头立,启航正当时,独立站期待你的加入。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com