在Vue中,用watch来响应数据的变化,示例代码如下,
第一种方式
<input type="text" v-model="userName"/>
//监听当userName值发生变化时触发
watch: {
userName (newName, oldName) {
console.log(newName)
}
}
第一种方式有一个缺点: 就是当值第一次绑定的时候 不会执行监听函数,只有当值改变的时候才会执行。
如果我们想在第一次绑定的时候执行此监听函数,则需要设置immediate为true。比如当父组件向子组件动态传值时,子组件props首次获取到父组件传来的默认值时,也需要执行函数,此时就需要将immediate设为true。
第二种方式
watch: {
userName: {
handler (newName, oldName) {
console.log(newName)
},
immediate: true
}
}
immediate表示在watch中首次绑定的时候,是否执行handler,值为true则表示在watch中声明的时候,就立即执行handler方法,值为false,则和一般使用watch一样,在数据发生变化的时候才执行handler。
当需要监听一个对象的改变时,普通的watch方法无法监听到对象内部属性的改变,只有data中的数据才能够监听到变化,此时就需要deep属性对对象进行深度监听。
第三种方式
<input type="text" v-model="cityName.name" />
data (){
return {
cityName:
{
name:'北京',
location: '中国'
}
}
},
watch: {
cityName: {
handler(newName, oldName) {
console.log(newName)
},
immediate: true,
deep: true
}
}
注:监测为对象的时候,newVal == oldVal
此时会给cityName的所有属性都加上监听函数,如果属性较多时,每个属性值的变化都会执行handler。如果只需要监听对象中的一个属性值,则可以做以下优化:使用字符串的形式监听对象属性:
watch: {
'cityName.name': {
handler(newName, oldName) {
console.log(newName)
},
immediate: true,
deep: true
}
}
数组的变化不需要深度监听;
在watch中不要使用箭头函数,因为箭头函数中的this是指向当前作用域.
首先让我们了解一下前端路由:路由router全部配置在前端,根据用户权限判断可以进入哪些页面
缺点:
vue初始化的时候需要挂载全部路由,对性能有影响
安全性低,用户可以在地址栏跳转到无权访问的页面(可优化)
动态路由则是根据用户信息获取权限,简单来说就是根据用户信息获取其对应的权限,生成对应的路由挂载,然后动态渲染有权限的菜单于侧边栏
实现
定义静态路由(登录或者公用页面)、动态路由,vue初始化时只挂载静态路由
用户登录后,拿到用户token,调接口拿到动态路由权限DynamicRoutes,将DynamicRoutes和定义的动态路由比较,筛选出相应的用户可访问路由表
执行router.addRoutes(DynamicRoutes)添加动态路由
使用vuex存储路由表,根据vuex中可访问的路由渲染侧边栏sidebar
// beforeEach中
if (getToken() && getToken() !== 'undefined') {
// 权限判断
if (!store.state.app.menuPermissions) {
/ 获取后台给的权限数组 /
return new Promise((resolve, reject) => {
getPermissionList().then(response => {
if (response.data.stat === 1) {
const userRouter = response.data.data
// 检查并生成新的路由表
const DynamicRoutes = ChecAndSetPermissionRouter(userRouter)
// 默认使/重定向到第一个有效的路由
for (let i = 0, leni = DynamicRoutes.length; i < leni; i++) {
if (DynamicRoutes[i].children.length > 0) {
DynamicRoutes[i].path = '/'
DynamicRoutes[i].redirect = DynamicRoutes[i].children[0].path
break
}
}
DynamicRoutes.push({ path: '', redirect: '/404', hidden: true }) // 全局404
/ 生成左侧导航菜单 /
store.dispatch('SetMenuPermissions', DynamicRoutes)
/ 动态添加路由 /
router.addRoutes(DynamicRoutes)
// / 完整的路由表 /
store.dispatch('SetRouterPemissions', [...constantRouterMap, ...DynamicRoutes])
next(to)
}
}).catch(error => {
router.push('/404')
// / 生成左侧导航菜单 */
store.dispatch('SetMenuPermissions', [])
next()
reject(error)
})
})
}
if (to.path === '/login') {
next({ path: '/' })
} else {
next()
}
} else {
if (whiteList.indexOf(to.path) !== -1) {
next()
} else {
next(/login?redirect=${to.path}) // 否则全部重定向到登录页
}
}
踩坑来了
Q:为什么404 页面一定要最后加载,放置在静态路由中会怎么样?
放在静态路由里,后面的所以页面都会被拦截到404,所以应该获取动态路由权限之后push
Q:权限获取成功,不跳转新生成的动态路由,跳404?
beforeEach中router.addRoutes之后的next()可能会失效,因为可能next()的时候路由并没有完全add完成,可替换成next(to),重新进入router.beforeEach这个钩子,这时候再通过next()来释放钩子,就能确保所有的路由都已经挂在完成了。
Q:$router.addRoutes()动态添加的路由怎么删除掉?
在开发中,有新增编辑删除菜单并要求左侧边栏菜单及时更新的需求,如果直接addRoutes,warn如下:
解决:addRoutes之前要清除掉上次addRoutes的路由,所以操作菜单调取权限后重新初始化router,进行matcher赋值
// DynamicRoutes是权限路由
const createRouter = () => new Router({
mode: 'hash',
routes: []
})
const newRouter = createRouter()
// resetRouter()
this.$router.matcher = newRouter.matcher
this.$router.addRoutes(DynamicRoutes)
Q:莫名其妙的无限循环
vue-admin-template,遇到二级菜单children为空的权限,报错如下:
解决:按照github-issues上方法,在SidebarItem.vue里改一下data就好了(没想通为啥)
// 更改后如下,return {}
data() {
this.onlyOneChild = null
return {}
}
附:ChecAndSetPermissionRouter
import { dynamicRouterMap } from '@/router'
export function ChecAndSetPermissionRouter(permissionDatas) {
// 获取到权限hashmap
var permissionHashMap = null
permissionHashMap = GetPermissionHashMap(permissionDatas)
// 标记路由表
var newDynamicRouterMap = []
newDynamicRouterMap = objDeepCopy(dynamicRouterMap)
newDynamicRouterMap.forEach(item => {
MarkRouter(null, item, permissionHashMap)
})
// 重设路由表
for (let i = 0; i < newDynamicRouterMap.length; i++) {
if (ResetRouter(newDynamicRouterMap, newDynamicRouterMap[i])) {
i-- // 注意:防止移除后索引错位
}
}
return newDynamicRouterMap
}
function GetPermissionHashMap(permissionDatas) {
var permissionHashMap = {}
permissionDatas.forEach(item => {
SetKeyValueOfNodes(null, item, permissionHashMap)
})
return Object.assign({}, permissionHashMap)
}
// 深拷贝,递归重新设置前端路由表,避免数据复用
function objDeepCopy(source) {
var sourceCopy = source instanceof Array ? [] : {}
for (var item in source) {
sourceCopy[item] = typeof source[item] === 'object' ? objDeepCopy(source[item]) : source[item]
}
return sourceCopy
}
// 为权限hashmap的属性赋值,新增属性tempKey/tempKey2
function SetKeyValueOfNodes(p, c, permissionHashMap) {
// 需要匹配的组合类型
var tempKey = (p ? p.name : 0) + '' + c.name
var tempKey2 = c.name + '' + c.name
// 赋值
permissionHashMap[tempKey] = 1
permissionHashMap[tempKey2] = 1
// 递归遍历子节点赋值
if (c.children != null && c.children.length > 0) {
c.children.forEach(item => {
SetKeyValueOfNodes(c, item, permissionHashMap)
})
}
}
// 标记路由表
function MarkRouter(p, c, permissionHashMap) {
var key = (p ? p.meta.title : 0) + '_' + c.meta.title
// 使用拼接的key作为参考标记去匹配有权限的路由表
if (HasPermission(key, permissionHashMap)) {
if (p != null) {
p.keep = true // 保留当前节点
}
if (c != null) {
c.keep = true
}
}
if (c.children && c.children.length > 0) {
c.children.forEach(item => {
MarkRouter(c, item, permissionHashMap)
})
}
}
// 校验后端接口是否存在当前节点
function HasPermission(key, permissionHashMap) {
return permissionHashMap[key] === 1
}
// 重置路由表
function ResetRouter(p, c) {
if (c == null) {
return false
}
if (p.children && !c.keep) {
p.children.splice(p.children.indexOf(c), 1)
return true
} else if (!c.keep) {
p.splice(p.indexOf(c), 1)
return true
}
if (c.children && c.children.length > 0) {
for (let i = 0; i < c.children.length; i++) {
if (ResetRouter(c, c.children[i])) {
i-- // 注意:防止移除后索引错位
}
}
}
return false
}
禁用继承属性inheritAttrs和$attrs的使用
Index.html:
<div id="app">
<test-input
v-bind:class="class1"
v-bind:style="{fontSize:17+'px'}"
v-bind:test1='test1'
test2="test2"
placeholder="placeholder test3"
></test-input>
</div>
Index.js:
Vue.component('test-input', {
inheritAttrs: false,
template: <label ><br /> <p v-bind="$attrs">测试</p><br /> <input v-bind="$attrs"><br /> </label>
})
new Vue({
el:'#app',
data:{
class1:'class1note',
test1:'test1note',
test2:'test2note',
},
})
页面结果:
当将属性修改为:inheritAttrs: true,的时候
页面的结果:
包含了所有的属性:
最后总结:
当inheritAttrs的属性值为true(不写该行属性的结果同true,也就是inheritAttrs默认为true),组件的根元素会自动继承所有的属性!当为false的时候,根元素只会继承注册的属性,自建的属性不会继承!!
attrs:它包含了父组件所有的自建属性!可以通过v−kind=“ attrs:它包含了父组件所有的自建属性!可以通过v-kind=“attrs:它包含了父组件所有的自建属性!可以通过v−kind=“attrs”将所有自建属性赋给想要的元素上!!
重分组介绍
语法:<?for-each-group: BASE-GROUP;GROUPING-ELEMENT?>
用法:重分组可以把XML数据做重新分组,这样数据的展示就不一定必须按照XML数据的结构显示。例如原来的XML数据结构是CD类别->CD信息(名称,年份,国家,价格),我们可以用重分组功能按CD年份->CD国家来显示.
重分组应用
1 按照和XML数据不同的结构显示数据
XML数据格式如下:
<CATALOG>
<CD>
<TITLE>Empire Burlesque</TITLE>
<ARTIST>Bob Dylan</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Columbia</COMPANY>
<PRICE>10.90</PRICE>
<YEAR>1985</YEAR>
</CD>
。。。。。
</CATALOG>
报表打算按照国家和年份重新分组,用到的重分组如下:
<?for-each-group:CD;COUNTRY?>
<?for-each:current-group();YEAR?>
1
2
这里的current-group()表示当前COUNTRY组下的子分组
2 显示PIVOT报表
XML数据如下:
<ROWSET>
<RESULTS>
<INDUSTRY>Motor Vehicle Dealers</INDUSTRY>
<YEAR>2005</YEAR>
<QUARTER>Q1</QUARTER>
<SALES>1000</SALES>
</RESULTS>
<RESULTS>
<INDUSTRY>Motor Vehicle Dealers</INDUSTRY>
<YEAR>2005</YEAR>
<QUARTER>Q2</QUARTER>
<SALES>2000</SALES>
</RESULTS>
<RESULTS>
<INDUSTRY>Motor Vehicle Dealers</INDUSTRY>
<YEAR>2004</YEAR>
<QUARTER>Q1</QUARTER>
<SALES>3000</SALES>
</RESULTS>
。。。。
</ROWSET>
如果想按年份生成PIVOT表,可以用如下TAG实现:
<?for-each-group@column:RESULTS;YEAR?>
<?YEAR?>
<?end for-each-group?>
<?for-each-group:RESULTS;INDUSTRY?>
<?for-each-group@cell:current-group();YEAR?>
<?sum(current-group()//SALES)?>
<?end for-each-group?>
<?end for-each-group?>
这里的@cell是给每个组生成一个CELL
vue中关于插槽的文档说明很短,语言又写的很凝练,再加上其和methods,data,computed等常用选项使用频率、使用先后上的差别,这就有可能造成初次接触插槽的开发者容易产生“算了吧,回头再学,反正已经可以写基础组件了”,于是就关闭了vue说明文档。
实际上,插槽的概念很简单,下面通过分三部分来讲。这个部分也是按照vue说明文档的顺序来写的。
进入三部分之前,先让还没接触过插槽的同学对什么是插槽有一个简单的概念:插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示、以及怎样显示由父组件来决定。 实际上,一个slot最核心的两个问题这里就点出来了,是显示不显示和怎样显示。
由于插槽是一块模板,所以,对于任何一个组件,从模板种类的角度来分,其实都可以分为非插槽模板和插槽模板两大类。
非插槽模板指的是html模板,指的是‘div、span、ul、table’这些,非插槽模板的显示与隐藏以及怎样显示由插件自身控制;插槽模板是slot,它是一个空壳子,因为它显示与隐藏以及最后用什么样的html模板显示由父组件控制。但是插槽显示的位置确由子组件自身决定,slot写在组件template的哪块,父组件传过来的模板将来就显示在哪块。
首先是单个插槽,单个插槽是vue的官方叫法,但是其实也可以叫它默认插槽,或者与具名插槽相对,我们可以叫它匿名插槽。因为它不用设置name属性。
单个插槽可以放置在组件的任意位置,但是就像它的名字一样,一个组件中只能有一个该类插槽。相对应的,具名插槽就可以有很多个,只要名字(name属性)不同就可以了。
下面通过一个例子来展示。
父组件:
-
<template>
-
<div class="father">
-
<h3>这里是父组件</h3>
-
<child>
-
<div class="tmpl">
-
<span>菜单1</span>
-
<span>菜单2</span>
-
<span>菜单3</span>
-
<span>菜单4</span>
-
<span>菜单5</span>
-
<span>菜单6</span>
-
</div>
-
</child>
-
</div>
-
</template>
子组件:
-
<template>
-
<div class="child">
-
<h3>这里是子组件</h3>
-
<slot></slot>
-
</div>
-
</template>
在这个例子里,因为父组件在<child></child>里面写了html模板,那么子组件的匿名插槽这块模板就是下面这样。也就是说,子组件的匿名插槽被使用了,是被下面这块模板使用了。
-
<div class="tmpl">
-
<span>菜单1</span>
-
<span>菜单2</span>
-
<span>菜单3</span>
-
<span>菜单4</span>
-
<span>菜单5</span>
-
<span>菜单6</span>
-
</div>
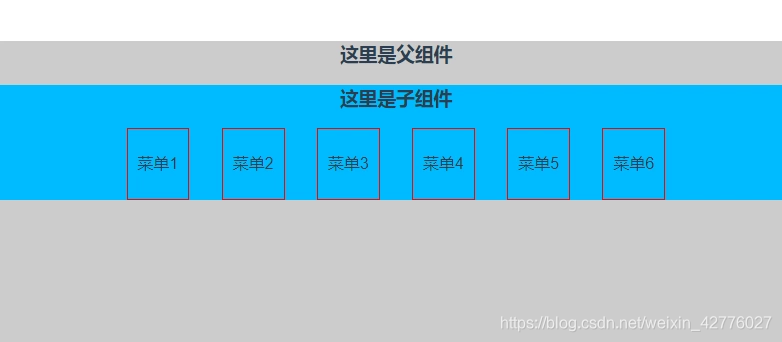
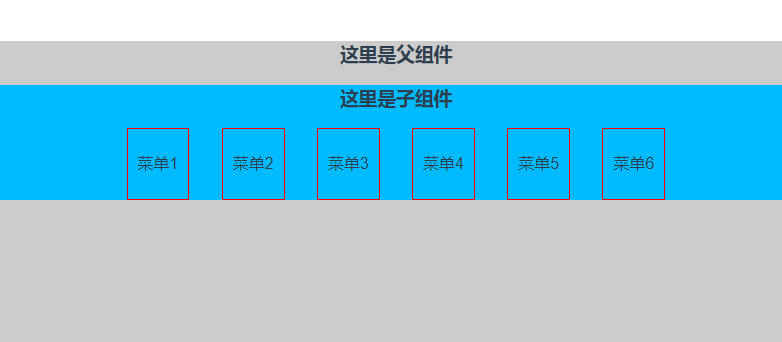
最终的渲染结果如图所示:


-
-
注:所有demo都加了样式,以方便观察。其中,父组件以灰色背景填充,子组件都以浅蓝色填充。
匿名插槽没有name属性,所以是匿名插槽,那么,插槽加了name属性,就变成了具名插槽。具名插槽可以在一个组件中出现N次。出现在不同的位置。下面的例子,就是一个有两个具名插槽和单个插槽的组件,这三个插槽被父组件用同一套css样式显示了出来,不同的是内容上略有区别。
父组件:
-
<template>
-
<div class="father">
-
<h3>这里是父组件</h3>
-
<child>
-
<div class="tmpl" slot="up">
-
<span>菜单1</span>
-
<span>菜单2</span>
-
<span>菜单3</span>
-
<span>菜单4</span>
-
<span>菜单5</span>
-
<span>菜单6</span>
-
</div>
-
<div class="tmpl" slot="down">
-
<span>菜单-1</span>
-
<span>菜单-2</span>
-
<span>菜单-3</span>
-
<span>菜单-4</span>
-
<span>菜单-5</span>
-
<span>菜单-6</span>
-
</div>
-
<div class="tmpl">
-
<span>菜单->1</span>
-
<span>菜单->2</span>
-
<span>菜单->3</span>
-
<span>菜单->4</span>
-
<span>菜单->5</span>
-
<span>菜单->6</span>
-
</div>
-
</child>
-
</div>
-
</template>
子组件:
-
<template>
-
<div class="child">
-
// 具名插槽
-
<slot name="up"></slot>
-
<h3>这里是子组件</h3>
-
// 具名插槽
-
<slot name="down"></slot>
-
// 匿名插槽
-
<slot></slot>
-
</div>
-
</template>
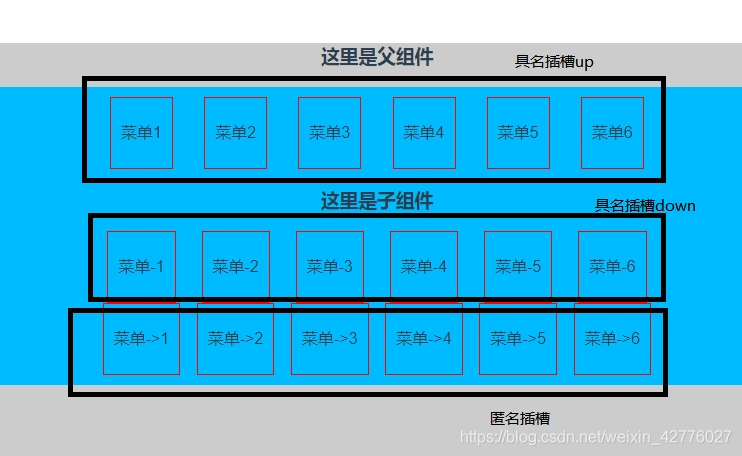
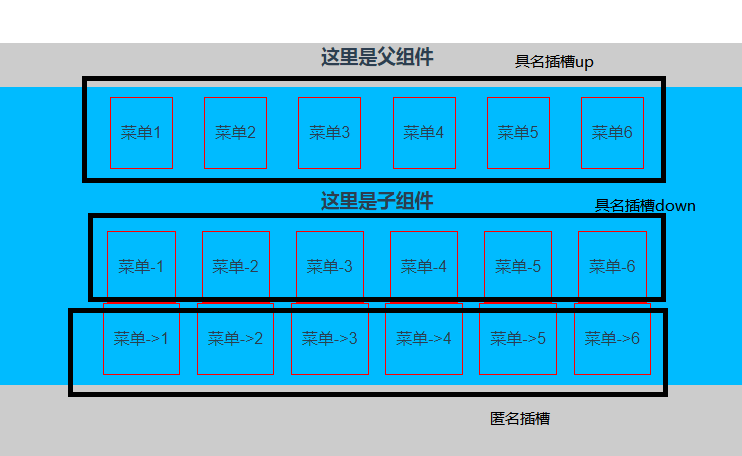
显示结果如图:


可以看到,父组件通过html模板上的slot属性关联具名插槽。没有slot属性的html模板默认关联匿名插槽。
最后,就是我们的作用域插槽。这个稍微难理解一点。官方叫它作用域插槽,实际上,对比前面两种插槽,我们可以叫它带数据的插槽。什么意思呢,就是前面两种,都是在组件的template里面写
-
匿名插槽
-
<slot></slot>
-
具名插槽
-
<slot name="up"></slot>
但是作用域插槽要求,在slot上面绑定数据。也就是你得写成大概下面这个样子。
-
<slot name="up" :data="data"></slot>
-
export default {
-
data: function(){
-
return {
-
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
-
}
-
},
-
}
我们前面说了,插槽最后显示不显示是看父组件有没有在child下面写模板,像下面那样。
-
<child>
-
html模板
-
</child>
写了,插槽就总得在浏览器上显示点东西,东西就是html该有的模样,没写,插槽就是空壳子,啥都没有。
OK,我们说有html模板的情况,就是父组件会往子组件插模板的情况,那到底插一套什么样的样式呢,这由父组件的html+css共同决定,但是这套样式里面的内容呢?
正因为作用域插槽绑定了一套数据,父组件可以拿来用。于是,情况就变成了这样:样式父组件说了算,但内容可以显示子组件插槽绑定的。
我们再来对比,作用域插槽和单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
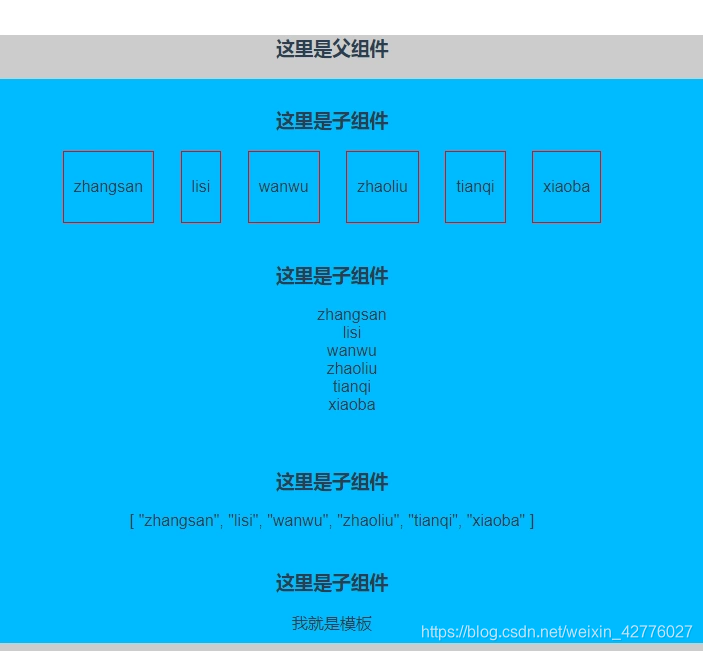
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
-
<template>
-
<div class="father">
-
<h3>这里是父组件</h3>
-
<!--第一次使用:用flex展示数据-->
-
<child>
-
<template slot-scope="user">
-
<div class="tmpl">
-
<span v-for="item in user.data">{{item}}</span>
-
</div>
-
</template>
-
-
</child>
-
-
<!--第二次使用:用列表展示数据-->
-
<child>
-
<template slot-scope="user">
-
<ul>
-
<li v-for="item in user.data">{{item}}</li>
-
</ul>
-
</template>
-
-
</child>
-
-
<!--第三次使用:直接显示数据-->
-
<child>
-
<template slot-scope="user">
-
{{user.data}}
-
</template>
-
-
</child>
-
-
<!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽-->
-
<child>
-
我就是模板
-
</child>
-
</div>
-
</template>
子组件:
-
<template>
-
<div class="child">
-
-
<h3>这里是子组件</h3>
-
// 作用域插槽
-
<slot :data="data"></slot>
-
</div>
-
</template>
-
-
export default {
-
data: function(){
-
return {
-
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
-
}
-
}
-
}
结果如图所示:


以上三个demo就放在GitHub了,有需要的可以去取。使用非常方便,是基于vue-cli搭建工程。
https://github.com/cunzaizhuyi/vue-slot-demo
hexo pc机上的配置 (一切操作都是在git bash)
安装git
安装nodejs
安装hexo
备注:用 npm 安装话经常出现卡住而导致无法正常安装,解决办法就是修改 npm 的安装源,
这里选择淘宝 NPM 镜像,这是一个完整 npmjs.org 镜像,你可以用此代替官方版本,同步频
率目前为 10分钟 一次以保证尽量与官方服务同步。
npm config set registry https://registry.npm.taobao.org
创建 你的Hexo 目录
mkdir "your hexo dir name"
//创建一个自定义的hexo目录,比如我就在用户根目录创建了一个myhexo文件夹(macOS)
cd "your hexo dir name" //进入到刚刚创建的目录
安装 hexo-cli
npm install -g hexo-cli
初始化该文件夹
hexo init
安装hexo的扩展插件
npm install
等执行成功以后安装两个插件, hexo-deployer-git 和 hexo-server ,这俩插件的作用分别是使用Git自动部署,和本地简单的服务器。
npm install hexo-deployer-git --save
npm install hexo-server --save
到这里hexo的本地搭建已经基本结束了。
打开hexo
hexo g
hexo server
git用户
创建以用于提交
git config --global user.name "yourname"
git config --global user.email "youremail
生成ssh公钥密钥
cd ~/.ssh
ssh-keygen -t rsa -C "你的email"
-----------------------------------------------------------------------------------------------------------------
linux (ubuntu + 阿里云) 服务器上的配置
安装nginx
切换至root用户
sudo su root
apt-get install nginx
查看nginx版本
nginx -v
启动nginx
service nginx start
可以查看nginx的端口号
ps -aux | grep nginx
启动后,在网页重输入ip地址,即可看到nginx的欢迎页面。至此nginx安装成功
cd /etc/nginx
vim sites-available/default
因为我们是拿nginx做 Web 服务器,所以我们需要安装部署好nginx,我们可以专门为hexo创建一个部署目录,比如我创建了/home/xufushen/hexo文件夹,并把nginx的配置文件nginx.conf中的部署目录改为/home/xufushen/hexo,配置文件在/etc/nginx/conf里;同样可以使用默认目录,nginx的默认目录为/var/www/html.
安装node.js
curl -sL https://deb.nodesource.com/setup_4.x | sudo -E bash -
apt-get install -y nodejs
安装git
apt-get install -y git
创建一个git用户
sudo adduser git
虽说现在的仓库只有我们自己在使用,新建一个 git 用户显得不是很有必要,但是为了安全起见,还是建议使用单独的 git 用户来专门运行 git 服务
添加证书登入
mkdir .ssh
mkdir authorized_keys
刚在在本地创建或者已经拥有的公钥,也就是 ~/.ssh/id_rsa.pub 文件里的内容添加到服务器的 /home/git/.ssh/authorized_keys 文件中,如上所说,添加公钥之后可以防止每次 push 都输入密码。 (使用Xftp软件直接将文件拖入)
初始化 Git 仓库
可以将git仓库放到自定义位置,我是将其放在 /xufushen/blog/ 目录下的
sudo mkdir /xufushen/blog/
cd /xufushen/blog/
git init --bare blog.git
使用 --bare 参数,Git 就会创建一个裸仓库,裸仓库没有工作区,我们不会在裸仓库上进行操作,它只为共享而存在。
配置 git hooks
我们这里要使用的是 post-receive 的 hook,这个 hook 会在整个 git 操作过程完结以后被运行.关于hooks的内容详情点击这里
在 blog.git/hooks 目录下新建一个 post-receive 文件
cd /var/repo/blog.git/hooks
编辑这个文件
vim post-receive
设置这个文件的可执行权限
chmod +x post-receive
改变 blog.git 目录的拥有者为 xufushen 用户
chown -R xufushen:gxufushenit blog.git
禁用 xufushen 用户的 shell 登录权限
出于安全考虑,我们要让 xufushen 用户不能通过 shell 登录。可以编辑 /etc/passwd 来实现
vim /etc/passwd
#将
git:x:1001:1001:,,,:/home/git:/bin/bash
#改成
git:x:1001:1001:,,,:/home/git:/usr/bin/git-shell
这样 xufushen 用户可以通过 ssh 正常使用 git,但是无法登录 shell。 至此,服务器环境的搭建已经基本结束。
配置本地_config.yml文件,完成自动化部署
配置 hexo 的 deploy
修改 hexo 目录下的 _config.yml 找到 deploy, 修改为:
deploy:
ype: git
repo: xufushen@47.100.184.175:/home/xufushen/blog/blog.git
branch: master
repo的地址为你自己的地址以及 git 仓库目录
使用hexo blog
新建文章:
hexo new "post name"
生成 & 部署:
hexo clean && hexo g && hexo d
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------
在搭建的过程遇到的问题
连到服务器后无法连接到repository
这是因为你在创建blog.git与hexo文件时要把的归属用户与用户组更改为创建的用户
UML类图几种关系的总结,泛化 = 实现 > 组合 > 聚合 > 关联 > 依赖
在UML类图中,常见的有以下几种关系: 泛化(Generalization), 实现(Realization),关联(Association),聚合(Aggregation),组合(Composition),依赖(Dependency)
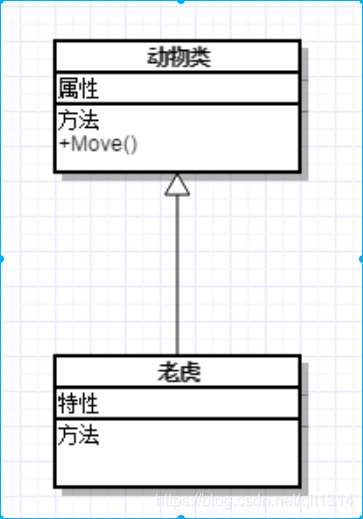
泛化(Generalization)
【泛化关系】:是一种继承关系,表示一般与特殊的关系,它指定了子类如何特化父类的所有特征和行为。例如:老虎是动物的一种,即有老虎的特性也有动物的共性。
【箭头指向】:带三角箭头的实线,箭头指向父类

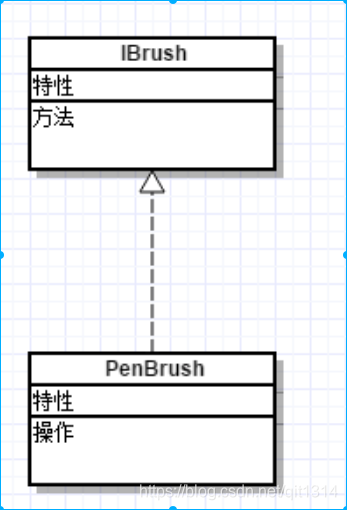
实现(Realization)
【实现关系】:在这里插入图片描述是一种类与接口的关系,表示类是接口所有特征和行为的实现.
【箭头指向】:带三角箭头的虚线,箭头指向接口

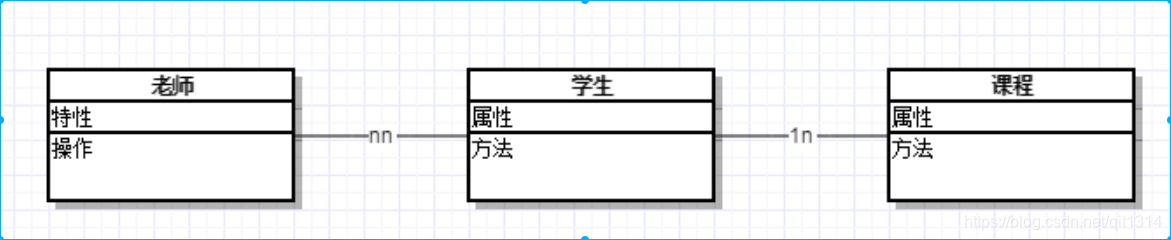
关联(Association)
【关联关系】:是一种拥有的关系,它使一个类知道另一个类的属性和方法;如:老师与学生,丈夫与妻子关联可以是双向的,也可以是单向的。双向的关联可以有两个箭头或者没有箭头,单向的关联有一个箭头。
【代码体现】:成员变量
【箭头及指向】:带普通箭头的实心线,指向被拥有者

上图中,老师与学生是双向关联,老师有多名学生,学生也可能有多名老师。但学生与某课程间的关系为单向关联,一名学生可能要上多门课程,课程是个抽象的东西他不拥有学生。
聚合(Aggregation)
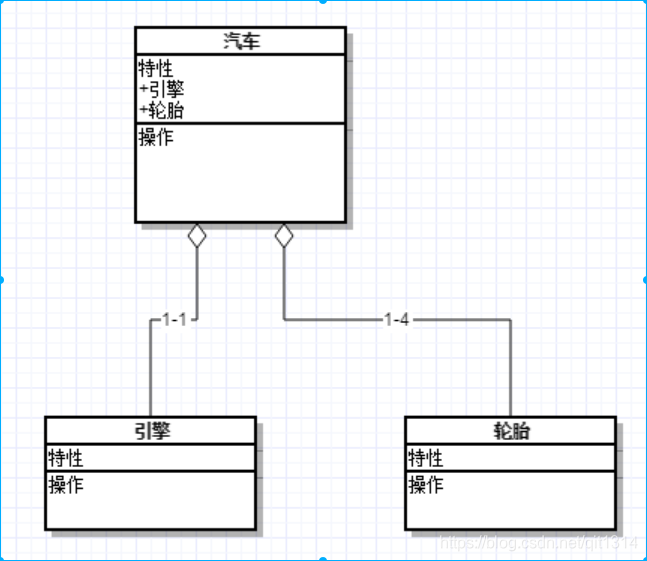
【聚合关系】:是整体与部分的关系,且部分可以离开整体而单独存在。如车和轮胎是整体和部分的关系,轮胎离开车仍然可以存在。
聚合关系是关联关系的一种,是强的关联关系;关联和聚合在语法上无法区分,必须考察具体的逻辑关系。
【代码体现】:成员变量
【箭头及指向】:带空心菱形的实心线,菱形指向整体

小技巧:空心菱形表示聚合,好聚好散,所以生命周期可以不同。
组合(Composition)
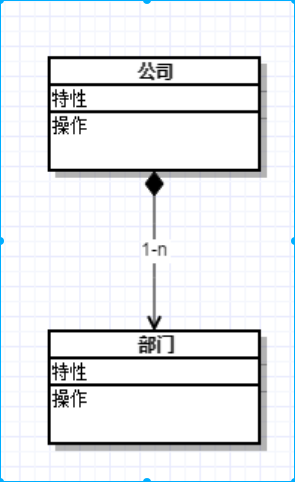
【组合关系】:是整体与部分的关系,但部分不能离开整体而单独存在。如公司和部门是整体和部分的关系,没有公司就不存在部门。
组合关系是关联关系的一种,是比聚合关系还要强的关系,它要求普通的聚合关系中代表整体的对象负责代表部分的对象的生命周期。
【代码体现】:成员变量
【箭头及指向】:带实心菱形的实线,菱形指向整体

依赖(Dependency)
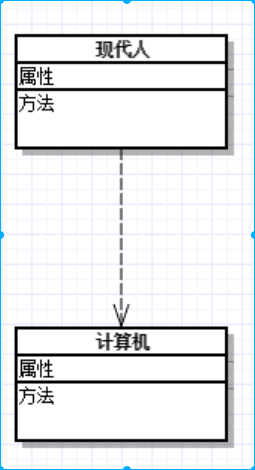
【依赖关系】:是一种使用的关系,即一个类的实现需要另一个类的协助,所以要尽量不使用双向的互相依赖.
【代码表现】:局部变量、方法的参数或者对静态方法的调用
【箭头及指向】:带箭头的虚线,指向被使用者

各种关系的强弱顺序:
泛化 = 实现 > 组合 > 聚合 > 关联 > 依赖
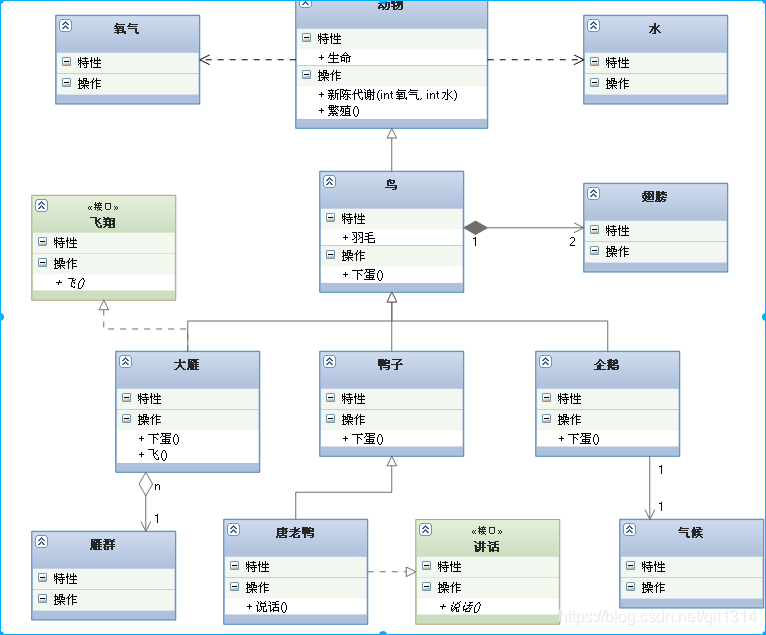
下面这张UML图,比较形象地展示了各种类图关系:

在这里主要是跟大家介绍一下在js中如何使用异常捕获机制,包括try,catch,finally与我们主动抛出异常throw的用法
使用异常捕获机制可以让我们在项目中对一些可能出错的地方作出一些预防措施,让我们能够更加快速精准的找出代码错误,
也能够让我们后面的代码不受前面的错误影响继续执行,话不多说,看代码,图解在下方。
<script>
console.log(1)
try {
console.log(2)
console.log(num) // 出错,那么try块级语句出错地方后面的代码都不会执行
console.log(3)
} catch (e) { // e就是try语句中出错的错误信息,我们可以在这里捕获到并做处理
console.log(e)
} finally { // finally里面的代码不管前面是否出错都会执行
console.log(4)
}
console.log(5) // try里面出错并不会影响外层代码的执行
console.log('-------------------------------------------------')
function test() {
var a = true
if (a) {
throw '出错啦!!' // throw是我们主动抛出异常,后面可跟字符串或者对象
}
console.log(6) // 这里的代码在上面抛出异常之后就不会被执行
}
try {
console.log(7)
test()
console.log(8)
} catch (e) {
console.log(e) // 上面我们主动抛出错误,所以e就相当于我们抛出错误的内容
}
console.log(9)
</script>
一、HTML简介
HTML 俗称网页,就是我们打开浏览器访问任何一个网站所看到的都是由 HTML 页面提供的(或者与 HTML 技术相关的内容提供)。
HTML 全称为 HyperText Markup Language,被译为超文本标记语言。所谓的超文本就是不仅只有文本内容,包括链接、音频和视频、图像等内容。所谓标记语言,简单来说就是元素。也就是说,HTML 提供一系列的元素来构成一个页面中最基础的内容。
HTML 是一种描述 Web 文档结构和语义的语言,它由元素组成,每个元素可以有一些属性或文本。
当你保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 文件后缀。
编写HTML代码的工具:
记事本
sublime text
hbuilder
webstorm
vscode
pycharm – python代码 也可以写html代码
二、第一张网页
一个页面有且只有一个根标签是html, 元素一般包含 和 两个元素,也就是 HTML 的头部和主体内容。
<html>
<head>
<title>网页的标题</title>
</head>
<body>
<!-- 这是一个文本框 -->
<input type="text"></input>
</body>
</html>
1
2
3
4
5
6
7
8
9
HTML标签:由尖括号包围:
成对出现: <p></p> ,即开标签和闭标签.
属性: 定义在开标签中,如input标签中的type属性
简写: 开闭标签之间的内容是标签体,如果标签体为空,则可以简写:
注释: 是注释标签
HTML文档在浏览器中被解释运行,展示的不是源码而是渲染之后的效果
三、HTML头部
< head > 元素包含了当前 HTML 页面的所有头部元素,在 < head > 元素内必须定义 < title > 元素,还可以定义 < script >、< link > 等元素。
这些 HTML 的头部元素定义了当前页面的标题、编码、使用的脚本或样式等信息。
1、title元素
< title >元素定义了当前HTML页面的标题
<title>百度一下,你就知道</title>
1
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AGycI1jQ-1578023422160)(HTML.assets/1530668619163.png)]
2、meta元素
元素提供了 HTML 页面的元数据(Metadata),元数据是存储数据的信息。
通常用于设置页面的编码、描述、关键词、作者等信息。
元素不会显示在页面中,但会被浏览器解析。
2.1 定义网页内容的编码格式
<meta charset="utf-8">
1
2.2 定义HTML页面关键字,用于搜索引擎
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
1
2.3 定义HTML页面描述
<meta name="description" content="百知教育IT培训,java培训,PHP培训,UI培训,H5培训,linux培训,大数据培训,Python人工智能,IT行业培训领跑者,高薪就业 ">
1
2.4 定义HTML页面作者
<meta name="author" content="百知教育">
1
四、HTML主体
1、body元素
标签定义文档的主体。 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。body元素中包含的内容(子标签)是用户可以看到的。
一个 HTML 文件只能存在一个 标签。
2、HTML元素基本构成
2.1 元素类型
HTML 是标记语言,所谓标记就是指页面中的元素(元素也可以叫做标签)。一个完整的 HTML 页面都是由众多不同的元素组成的。
闭合元素:必须包含开始元素和结束元素,如果没有结束元素会产生意料之外的错误。
<title>百知教育Python人工智能培训</title>
<p>这是一个段落标签</p> <!--该标签的作用是表示一个段落,会有换行-->
1
2
空元素:也可以叫做单元素,只需要开始元素,而不需要结束元素。
<meta name="description" content="渥瑞达Web前端培训">
<br/> <!-- 换行 -- >
1
2
3
2.2 HTML属性
属性是设置在HTML元素中的,用于为元素添加附加信息。属性一般都是定义在开始元素中,并且是以“名称/值”对出现
<input type="text" /> <!-- 这是一个文本框 -->
<input type="button" value="点我" /> <!-- 这是一个按钮 -->
1
2
3
五、HTML文本
1、标题元素
HTML 提供了 6 个标题元素,由大到小依次为 <h1> 到 <h6>
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
1
2
3
4
5
6
7
8
9
10
11
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Gpmb9nTx-1578023422163)(HTML.assets/1530670234313.png)]
2、段落
元素定义段落
: 浏览器会自动地在段落的前后添加空行 ```html
这是一个段落.
1
这是另一个段落.
注意: 在html中手动换行无效<br />
<br />
3、换行<br />
元素定义的段落内容是不会自动换行的,如果换行需要使用 br 元素<br />
<br />
<body><br />
<span style="white-space:pre;"> </span>生活赋予我们一种巨大的和无限高贵的礼品,这就是青春:充满着力量,充满着期待志愿,充满着求知和斗争的志向,充满着希望信心和青春。<br />
<span style="white-space:pre;"> </span><br><br />
人所缺乏的不是才干而是志向,不是成功的能力而是勤劳的意志。<br />
</body><br />
1<br />
2<br />
3<br />
4<br />
5<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LbaNYf1L-1578023422165)(HTML.assets/1530670731312.png)]<br />
<br />
4、水平线<br />
在浏览器中显示一条水平线(分隔线)效果。<br />
属性:size=“10” color=“red” width=“100px 或者 50%” align=“left/right/center”<br />
<br />
10像素高 颜色 宽度 对齐方式<br />
<br />
<body><br />
<span style="white-space:pre;"> </span>生活赋予我们一种巨大的和无限高贵的礼品,这就是青春:充满着力量,充满着期待志愿,充满着求知和斗争的志向,充满着希望信心和青春。<br />
<span style="white-space:pre;"> </span><br><br />
<span style="white-space:pre;"> </span><hr size="1" width="100%" color="red"/><br />
<span style="white-space:pre;"> </span>人所缺乏的不是才干而是志向,不是成功的能力而是勤劳的意志。<br />
</body><br />
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nK6UOf0r-1578023422166)(HTML.assets/1530671029915.png)]<br />
<br />
5、文本修饰<br />
5.1 粗体字<br />
这是一段正常未加粗的文本内容.<br />
<br><br />
<b>这是一段加粗之后的文本内容.</b><br />
<br><br />
<strong>粗体--着重强调</strong><br />
1<br />
2<br />
3<br />
4<br />
5<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Va3GdgFK-1578023422168)(HTML.assets/1530672074778.png)]<br />
<br />
5.2 斜体字<br />
<i>这是一段斜体的文本内容.</i><br />
1<br />
5.3 下划线<br />
<body><br />
<span style="white-space:pre;"> </span>证明人:<u>百知教育</u><br />
</body><br />
1<br />
2<br />
3<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aJY0EaxC-1578023422169)(HTML.assets/1530671768110.png)]<br />
<br />
5.4 删除线<br />
<body><br />
<span style="white-space:pre;"> </span><del>这是一段要被删除的文字</del><br />
</body><br />
1<br />
2<br />
3<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-X4f2bCuN-1578023422172)(HTML.assets/1530671905293.png)]<br />
<br />
5.5 下标文字<br />
<body><br />
<span style="white-space:pre;"> </span>H<sub>2</sub>O<br />
</body><br />
1<br />
2<br />
3<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-E8DEONkQ-1578023422179)(HTML.assets/1530672009385.png)]<br />
<br />
5.6 上标文字<br />
32 = 9<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NTEZhEkv-1578023422180)(HTML.assets/1530672138124.png)]<br />
<br />
5.7 小号字<br />
正常文字<br />
<small>小号文字</small><br />
1<br />
2<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6KckvEOc-1578023422182)(HTML.assets/1530672191397.png)]<br />
<br />
5.8 大号字<br />
<body><br />
<span style="white-space:pre;"> </span><small>小号文字</small><br />
<span style="white-space:pre;"> </span>正常文字<br />
<span style="white-space:pre;"> </span><big>大号文字</big><br />
</body><br />
1<br />
2<br />
3<br />
4<br />
5<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gCJaBbhq-1578023422184)(HTML.assets/1530672254286.png)]<br />
<br />
六、图像与链接<br />
1、图像元素<br />
元素引入外部图像, 元素是空元素。<br />
<br />
1.1 src属性<br />
<span style="white-space:pre;"> </span>src 属性(必需),表示引入图像的 URL 地址。<br />
<br />
<img src="images/img.png"><br />
1<br />
图像可以是本地地址,也可以是网络地址。<br />
<br />
<img src="https://himg.bdimg.com/sys/portrait/item/c8764d725f6c6963656e6365g872fc876872f.jpg"><br />
1<br />
1.2 图像大小<br />
width 和 height 属性用于设置图像显示的宽度和高度。<br />
<br />
<img src="img.png" width="350" height="233" /><br />
1<br />
1.3 图像定位(了解)<br />
align 属性用于设置图像显示的位置。<br />
<br />
left:水平方向居左。<br />
right:水平方向居右。<br />
top:垂直方向居上。<br />
bottom:垂直方向居下。<br />
middle:居中。<br />
<img src="img.png" width="350" height="233" align="right" /><br />
1<br />
1.4 alt属性<br />
<img src="abcdef.png" alt="无法加载图片"/><br />
1<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-evR6GiGo-1578023422185)(HTML.assets/1530673186561.png)]<br />
<br />
2、超链接<br />
2.1 用法<br />
href 属性(必需),表示指定跳转的 URL 地址<br />
<br />
<a href="http://www.baizhiedu.com">百知教育</a><br />
1<br />
2.2 打开方式: target 属性<br />
元素的 target 属性用于设置链接的打开方式。<br />
<br />
_blank:在新窗口打开链接。<br />
_self:在当前窗口打开链接。<br />
<a href="http://www.baizhiedu.com" target="_blank">百知教育</a><br />
1<br />
2.3 锚点<br />
<body><br />
<span style="white-space:pre;"> </span><a name="postion"></a> <!-- 定义锚点 --><br />
<span style="white-space:pre;"> </span><!-- 页面其它内容<br />
<span style="white-space:pre;"> </span>...<br />
<span style="white-space:pre;"> </span>...<br />
<span style="white-space:pre;"> </span>...<br />
<span style="white-space:pre;"> </span> --><br />
<span style="white-space:pre;"> </span><a href="#postion">定位到postion的位置</a> <!-- 链接到锚点 --><br />
</body><br />
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
7<br />
8<br />
9<br />
2.4 回到顶部的空链接<br />
<body><br />
<span style="white-space:pre;"> </span><!-- 页面其它内容<br />
<span style="white-space:pre;"> </span>...<br />
<span style="white-space:pre;"> </span>...<br />
<span style="white-space:pre;"> </span>...<br />
<span style="white-space:pre;"> </span> --><br />
<span style="white-space:pre;"> </span><a href="#">回到顶部</a> <!-- 回到顶部 --><br />
</body><br />
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
7<br />
8<br />
七、列表<br />
1、无序列表<br />
1.1 定义无序列表<br />
元素定义无序列表,用于列出页面上没有特定次序的条目。<br />
<ul><span style="white-space:pre;"> </span><br />
<span style="white-space:pre;"> </span><li>北京市</li><span style="white-space:pre;"> </span><br />
<span style="white-space:pre;"> </span><li>上海市</li><span style="white-space:pre;"> </span><br />
<span style="white-space:pre;"> </span><li>重庆市</li><br />
</ul><br />
1<br />
2<br />
3<br />
4<br />
5<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8MFYHQJB-1578023422187)(HTML.assets/1530684550787.png)]<br />
<br />
1.2 type属性<br />
定义列表的项目符号的类型<br />
<br />
disc:实心圆,默认值。<br />
circle:空心圆。<br />
square:实心矩形。<br />
<ul type="circle"><span style="white-space:pre;"> </span><br />
<span style="white-space:pre;"> </span><li>北京市</li><span style="white-space:pre;"> </span><br />
<span style="white-space:pre;"> </span><li>上海市</li><span style="white-space:pre;"> </span><br />
<span style="white-space:pre;"> </span><li>重庆市</li><br />
</ul><br />
1<br />
2<br />
3<br />
4<br />
5<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gCwhGGdG-1578023422188)(HTML+CSS_pic/1530684771419.png)]<br />
<br />
2、有序列表<br />
2.1 定义有序列表<br />
<ol><span style="white-space:pre;"> </span><br />
<span style="white-space:pre;"> </span><li>北京市</li><span style="white-space:pre;"> </span><br />
<span style="white-space:pre;"> </span><li>上海市</li><span style="white-space:pre;"> </span><br />
<span style="white-space:pre;"> </span><li>重庆市</li><br />
</ol><br />
1<br />
2<br />
3<br />
4<br />
5<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ofA5U8WE-1578023422190)(HTML.assets/1530684878880.png)]<br />
<br />
2.2 type属性<br />
1:数字值,默认值。<br />
a 或 A:小写或大写字母。<br />
i 或 I:小写或大写罗马数字。<br />
<ol type="a"><span style="white-space:pre;"> </span><br />
<span style="white-space:pre;"> </span><li>北京市</li><span style="white-space:pre;"> </span><br />
<span style="white-space:pre;"> </span><li>上海市</li><span style="white-space:pre;"> </span><br />
<span style="white-space:pre;"> </span><li>重庆市</li><br />
</ol><br />
1<br />
2<br />
3<br />
4<br />
5<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3l1LPm9P-1578023422191)(HTML.assets/1530685009075.png)]<br />
<br />
3、自定义列表<br />
<dl><br />
<dt>北京</dt><br />
<dd>海淀</dd><br />
<dd>昌平</dd><br />
<dd>朝阳</dd><br />
<dt>广东</dt><br />
<dd>广州</dd><br />
<dd>深圳</dd><br />
<dd>东莞</dd><br />
</dl><br />
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
7<br />
8<br />
9<br />
10<br />
八、表格<br />
1、表格使用<br />
表格由 < table > 标签来定义。每个表格均有若干行(由 标签定义),每行被分割为若干单元格(由 标签定义)。<br />
<br />
<table><br />
<span style="white-space:pre;"> </span><tr><br />
<span style="white-space:pre;"> </span><td>第1行,第1列</td><br />
<span style="white-space:pre;"> </span><td>第1行,第2列</td><br />
<span style="white-space:pre;"> </span></tr><br />
<span style="white-space:pre;"> </span><tr><br />
<span style="white-space:pre;"> </span><td>第2行,第1列</td><br />
<span style="white-space:pre;"> </span><td>第2行,第2列</td><br />
<span style="white-space:pre;"> </span></tr><br />
</table><br />
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
7<br />
8<br />
9<br />
10<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JL9Sjv2t-1578023422196)(HTML.assets/1530685462072.png)]<br />
<br />
2、表格属性<br />
属性名称<span style="white-space:pre;"> </span>描述<br />
width 和 height<span style="white-space:pre;"> </span>设置表格的宽度和高度<br />
align<span style="white-space:pre;"> </span>设置表格的对齐方式<br />
border<span style="white-space:pre;"> </span>设置表格的边框宽度<br />
bgcolor<span style="white-space:pre;"> </span>设置表格的背景颜色<br />
cellpadding<span style="white-space:pre;"> </span>设置内边距(单元格边框与内容之间的距离)<br />
cellspacing<span style="white-space:pre;"> </span>设置外边距(单元格之间的距离)<br />
bordercolor<span style="white-space:pre;"> </span>边框颜色<br />
<table border="1" cellspacing="0" bgcolor="gray" bordercolor="red" width="300px" height="100px" align="left"><br />
<span style="white-space:pre;"> </span><tr><br />
<span style="white-space:pre;"> </span><td>第1行,第1列</td><br />
<span style="white-space:pre;"> </span><td>第1行,第2列</td><br />
<span style="white-space:pre;"> </span></tr><br />
<span style="white-space:pre;"> </span><tr><br />
<span style="white-space:pre;"> </span><td>第2行,第1列</td><br />
<span style="white-space:pre;"> </span><td>第2行,第2列</td><br />
<span style="white-space:pre;"> </span></tr><br />
</table><br />
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
7<br />
8<br />
9<br />
10<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3bucqAYt-1578023422198)(HTML.assets/1530685943196.png)]<br />
<br />
3、tr元素<br />
属性名称<span style="white-space:pre;"> </span>值<span style="white-space:pre;"> </span>描述<br />
align<span style="white-space:pre;"> </span>right、left、center<span style="white-space:pre;"> </span>左右对齐方式<br />
valign<span style="white-space:pre;"> </span>top 、middle 、bottom<span style="white-space:pre;"> </span>垂直对齐方式<br />
bgcolor<span style="white-space:pre;"> </span>rgb(xxx,xxx,xxx)、colorName<span style="white-space:pre;"> </span>背景颜色<br />
<table border="1" cellspacing="0" width="500px" height="100px"><br />
<span style="white-space:pre;"> </span><tr align="center"><br />
<span style="white-space:pre;"> </span><td>第1行,第1列</td><br />
<span style="white-space:pre;"> </span><td>第1行,第2列</td><br />
<span style="white-space:pre;"> </span></tr><br />
<span style="white-space:pre;"> </span><tr align="right" valign="top" bgcolor="blue"><br />
<span style="white-space:pre;"> </span><td>第2行,第1列</td><br />
<span style="white-space:pre;"> </span><td>第2行,第2列</td><br />
<span style="white-space:pre;"> </span></tr><br />
</table><br />
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
7<br />
8<br />
9<br />
10<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-737Gkc1r-1578023422199)(HTML.assets/1530695272576.png)]<br />
<br />
4、td元素<br />
元素是定义表格的数据单元格。<br />
属性名称<span style="white-space:pre;"> </span>值<span style="white-space:pre;"> </span>描述<br />
align<span style="white-space:pre;"> </span>right、center、left<span style="white-space:pre;"> </span>设置水平对齐方式<br />
valign<span style="white-space:pre;"> </span>top、middle、bottom<span style="white-space:pre;"> </span>设置垂直对齐方式<br />
width和height<span style="white-space:pre;"> </span>pixels 、%<span style="white-space:pre;"> </span>设置单元格的宽和高<br />
colspan和rowspan<span style="white-space:pre;"> </span>number<span style="white-space:pre;"> </span>设置单元格的跨列和跨行数量<br />
bgcolor<span style="white-space:pre;"> </span>rbg()、colorName<span style="white-space:pre;"> </span>单元格背景色<br />
<table border="1" cellspacing="0" width="500px" height="100px"><br />
<span style="white-space:pre;"> </span><tr><br />
<span style="white-space:pre;"> </span><td align="center">第1行,第1列</td><br />
<span style="white-space:pre;"> </span><td valign="top">第1行,第2列</td><br />
<span style="white-space:pre;"> </span></tr><br />
<span style="white-space:pre;"> </span><tr><br />
<span style="white-space:pre;"> </span><td width="300px">第2行,第1列</td><br />
<span style="white-space:pre;"> </span><td bgcolor='red'>第2行,第2列</td><br />
<span style="white-space:pre;"> </span></tr><br />
</table><br />
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
7<br />
8<br />
9<br />
10<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IcLpE6Ii-1578023422201)(HTML.assets/1530697152946.png)]<br />
<br />
合并行和列<br />
<br />
<table border="1" cellspacing="0" width="500px" height="200px"><br />
<span style="white-space:pre;"> </span><tr><br />
<span style="white-space:pre;"> </span><td>第1行,第1列</td><br />
<span style="white-space:pre;"> </span><td>第1行,第2列</td><br />
<span style="white-space:pre;"> </span></tr><br />
<span style="white-space:pre;"> </span><tr><br />
<span style="white-space:pre;"> </span><td colspan="2">第2行,第1列</td><span style="white-space:pre;"> </span> <br />
<span style="white-space:pre;"> </span></tr><br />
<span style="white-space:pre;"> </span><tr><br />
<span style="white-space:pre;"> </span><td>第3行,第1列</td><br />
<span style="white-space:pre;"> </span><td rowspan="2">第3行,第2列</td><br />
<span style="white-space:pre;"> </span></tr><br />
<span style="white-space:pre;"> </span><tr><br />
<span style="white-space:pre;"> </span><td>第4行,第1列</td><br />
<span style="white-space:pre;"> </span></tr><br />
</table><br />
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
7<br />
8<br />
9<br />
10<br />
11<br />
12<br />
13<br />
14<br />
15<br />
16<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-z6ythYQ4-1578023422203)(HTML.assets/1530697074613.png)]<br />
<br />
5、表格标题caption<br />
元素用于定义表格的标题,必须紧随 元素之后,且只能对每个表格定义一个标题。<br />
<table border="1" cellspacing="0" width="500px" height="100px"><br />
<span style="white-space:pre;"> </span><caption>表格标题</caption><br />
<span style="white-space:pre;"> </span><tr><br />
<span style="white-space:pre;"> </span><td>第1行,第1列</td><br />
<span style="white-space:pre;"> </span><td>第1行,第2列</td><br />
<span style="white-space:pre;"> </span></tr><br />
<span style="white-space:pre;"> </span><tr><br />
<span style="white-space:pre;"> </span><td>第2行,第1列</td><br />
<span style="white-space:pre;"> </span><td>第2行,第2列</td><br />
<span style="white-space:pre;"> </span></tr><br />
</table><br />
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
7<br />
8<br />
9<br />
10<br />
11<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-V3X7gcxe-1578023422204)(HTML.assets/1530697414224.png)]<br />
<br />
6、表头thead、tbody表主体、tfoot表脚注<br />
标签定义表格的表头。<br />
<table border="1" cellspacing="0" width="500px" height="100px"><br />
<span style="white-space:pre;"> </span><caption>信息</caption><br />
<span style="white-space:pre;"> </span><thead><br />
<span style="white-space:pre;"> </span><tr><br />
<span style="white-space:pre;"> </span><th>姓名</th> <!-- 定义表头单元格 会加粗显示 --> <br />
<span style="white-space:pre;"> </span><th>性别</th><br />
<span style="white-space:pre;"> </span></tr><br />
<span style="white-space:pre;"> </span></thead><br />
<span style="white-space:pre;"> </span><tr><br />
<span style="white-space:pre;"> </span><td>Tom</td><br />
<span style="white-space:pre;"> </span><td>boy</td><br />
<span style="white-space:pre;"> </span></tr><br />
<span style="white-space:pre;"> </span><tr><br />
<span style="white-space:pre;"> </span><td>Linda</td><br />
<span style="white-space:pre;"> </span><td>girl</td><br />
<span style="white-space:pre;"> </span></tr><br />
</table><br />
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
7<br />
8<br />
9<br />
10<br />
11<br />
12<br />
13<br />
14<br />
15<br />
16<br />
17<br />
tfoot 元素应该与 thead 和 tbody 元素结合起来使用。 (比较少用)<br />
<br />
九、表单<br />
1、form 元素<br />
表单用标签描述,表单内部可以有多个子标签,用来完成用户信息的收集,并发送请求给服务器。<br />
<br />
属性:action=“xxx” method=“get/post”<br />
<br />
请求地址 请求方式<br />
<br />
http://www.baidu.com?uname=abc&passwd=123<br />
<form action="http://www.baidu.com" method="get"><br />
<span style="white-space:pre;"> </span>username:<input type="text" name="uname" id="uname115"/><br/> # abc<br />
<span style="white-space:pre;"> </span>password:<input type="text" name="passwd" id="pwd115"/><br/> # 123<br />
<span style="white-space:pre;"> </span><input type="submit" value="提交" id="sub115"/><br />
</form><br />
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
2、表单元素<br />
元素有很多不同类型,根据不同的 type 属性来决定。<br />
<br />
用户名:<input type="text" name="txt" /> <!-- text表示文本框--><br />
1<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nLWfznhF-1578023422206)(HTML.assets/1530757524606.png)]<br />
<br />
type属性:<br />
类型名称<span style="white-space:pre;"> </span>描述<br />
text<span style="white-space:pre;"> </span>文本输入框<br />
password<span style="white-space:pre;"> </span>密码框<br />
radio<span style="white-space:pre;"> </span>单选按钮<br />
checkbox<span style="white-space:pre;"> </span>复选框<br />
button<span style="white-space:pre;"> </span>按钮<br />
submit<span style="white-space:pre;"> </span>提交按钮<br />
reset<span style="white-space:pre;"> </span>重置按钮<br />
file<span style="white-space:pre;"> </span>文件域<br />
name属性 :标签的普通的属性,相当于别名,是每个输入控件的重要属性==请求参数名。<br />
<br />
id属性 : 标签的唯一标识名,不能重复。<br />
<br />
value属性 :标签的普通属性,是中药属性==请求参数值。<br />
<br />
2.1 文本框<br />
用户名:<input type="text" name="txt" /> <!-- text表示文本框--><br />
1<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-H6IYvY3p-1578023422207)(HTML.assets/1530758139189.png)]<br />
<br />
用户名:<input type="text" name="pwd" value="Mr_lee" maxlength="10" readonly="readonly" /><br />
1<br />
2.2 密码框<br />
密码:<input type="password" name="pwd" value="123456" /><br />
1<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7Nk9Lys0-1578023422208)(HTML.assets/1530758213655.png)]<br />
<br />
2.3 单选按钮<br />
<!-- name:值必须一样,value:表示提交表单时的值 checked:默认选中--><br />
<input type="radio" name="sex" value="1">男 <br />
<input type="radio" name="sex" value="0" checked="checked">女<br />
1<br />
2<br />
3<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XP3i844U-1578023422210)(HTML.assets/1530758647865.png)]<br />
<br />
2.4 复选框<br />
<input type="checkbox" name="course" value="Mysql">Mysql<br />
<input type="checkbox" name="course" value="HTML">HTML<br />
<input type="checkbox" name="course" value="Linux">Linux<br />
<input type="checkbox" name="course" value="Django">Django<br />
1<br />
2<br />
3<br />
4<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-r5mPRrZ3-1578023422211)(HTML.assets/1530758924865.png)]<br />
<br />
2.5 按钮<br />
<input type="button" name="btn" value="点我"><br />
1<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ozchiqAW-1578023422214)(HTML.assets/1530759170832.png)]<br />
<br />
2.6 提交按钮<br />
<input type="submit" name="sub_btn" value="提交"><br />
1<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kIOKVxLo-1578023422215)(HTML.assets/1530759206331.png)]<br />
<br />
2.7 重置按钮<br />
<input type="reset" name="set_btn" value="重置"><br />
1<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cG06duKx-1578023422217)(HTML.assets/1530759252821.png)]<br />
<br />
2.8 文件域<br />
<br />
<input type="file"><br />
1<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mHkQp3fZ-1578023422219)(HTML.assets/1530759404657.png)]<br />
<br />
2.9 文本域<br />
<textarea name="txtInfo" rows="4" cols="20">aa</textarea><br />
1<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-406qSTUX-1578023422221)(HTML.assets/1530759866508.png)]<br />
<br />
3、下拉选框<br />
选择课程:<br />
<select name="course"><br />
<span style="white-space:pre;"> </span><option value="1">Java</option><br />
<span style="white-space:pre;"> </span><option value="2" selected="selected">C++</option><br />
<span style="white-space:pre;"> </span><option value="3">PHP</option><br />
</select><br />
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-b9rrRffX-1578023422222)(HTML.assets/1530759604602.png)]<br />
<br />
4、表单综合实例<br />
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9sgjtXvT-1578023422223)(HTML.assets/1530759682014.png)]<br />
<br />
十、特殊符号<br />
显示结果<span style="white-space:pre;"> </span>描述<span style="white-space:pre;"> </span>实体名称<br />
空格<span style="white-space:pre;"> </span> <br />
<<span style="white-space:pre;"> </span>小于号<span style="white-space:pre;"> </span><<br />
><span style="white-space:pre;"> </span>大于号<span style="white-space:pre;"> </span>><br />
©<span style="white-space:pre;"> </span>版权(copyright)<span style="white-space:pre;"> </span>©<br />
®<span style="white-space:pre;"> </span>注册商标<span style="white-space:pre;"> </span>®<br />
™<span style="white-space:pre;"> </span>商标<span style="white-space:pre;"> </span>™<br />
ile"><br />
<br />
<br />
[外链图片转存中...(img-mHkQp3fZ-1578023422219)]<br />
<br />
##### 2.9 文本域<br />
<br />
```html<br />
<textarea name="txtInfo" rows="4" cols="20">aa</textarea><br />
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
7<br />
[外链图片转存中…(img-406qSTUX-1578023422221)]<br />
<br />
3、下拉选框<br />
选择课程:<br />
<select name="course"><br />
<span style="white-space:pre;"> </span><option value="1">Java</option><br />
<span style="white-space:pre;"> </span><option value="2" selected="selected">C++</option><br />
<span style="white-space:pre;"> </span><option value="3">PHP</option><br />
</select><br />
1<br />
2<br />
3<br />
4<br />
5<br />
6<br />
[外链图片转存中…(img-b9rrRffX-1578023422222)]<br />
<br />
4、表单综合实例<br />
[外链图片转存中…(img-9sgjtXvT-1578023422223)]<br />
<br />
十、特殊符号<br />
显示结果<span style="white-space:pre;"> </span>描述<span style="white-space:pre;"> </span>实体名称<br />
空格<span style="white-space:pre;"> </span> <br />
<<span style="white-space:pre;"> </span>小于号<span style="white-space:pre;"> </span><<br />
><span style="white-space:pre;"> </span>大于号<span style="white-space:pre;"> </span>><br />
©<span style="white-space:pre;"> </span>版权(copyright)<span style="white-space:pre;"> </span>©<br />
®<span style="white-space:pre;"> </span>注册商标<span style="white-space:pre;"> </span>®<br />
™<span style="white-space:pre;"> </span>商标<span style="white-space:pre;"> </span>™<br />
<br />
<br />首先编写一个简单的容器:
<style>
width: 600px;
height: 100vh;
overflow-y: auto;
}
width: 100%;
}
width: 50%;
float: left;
margin: 20px 0;
list-style: none;
}
width: 200px;
height: 200px;
overflow: hidden;
margin: 0 auto;
border: 1px solid #999999;
}
width: 100%;
display: block;
position: relative;
top: 50%;
transform: translateY(-50%);
}
</style>
<div id="content">
<ul>
</ul>
</div>
然后,编写js代码:
let imageArr = [{
img_url: "http://www.lexilisi.com/Uploadpth/c45cc952-dcb7-493c-a171-357d1b820b37.png",
}, {
img_url: "http://xiaobanyou.com/static/images/xby_user_3.jpg",
}, {
img_url: "http://xiaobanyou.com/static/images/xby_user_4.jpg",
}, {
img_url: "http://xiaobanyou.com/static/images/xby_user_5.jpg",
}, {
img_url: "http://xiaobanyou.com/static/images/xby_user_6.jpg",
}, {
img_url: "http://xiaobanyou.com/static/images/xby_user_799.jpg",
}];
const lazyLoad = (src) => {
//加载loading动画
let _image = new Image();
_image.src = './loading.gif';
//加载需要展示的图片
let image = new Image();
image.src = src;
//加载成功,将loading图片路径改成对应的真实路径
image.onload = _ => image.src = .currentTarget.src;
//加载失败,将loading图片路径改成默认图片路径
image.onerror = _ => _image.src = './error.png';
return _image;
}
let _content = document.getElementById('content');
let _ul = _content.getElementsByTagName('ul');
imageArr.forEach(value => {
let _li = document.createElement('li');
let _p = document.createElement('p');
let _image = lazyLoad(value.img_url);
_p.appendChild(_image);
_li.appendChild(_p);
_ul[0].appendChild(_li);
})
展示效果如图:
每个图片都是异步加载,加载完成后:
蓝蓝设计的小编 http://www.lanlanwork.com