引言
随着AI技术在工业、交通、医疗、应急等to B、to G(政府)场景中广泛应用,呈现了今天“行业智能”遍地开花的局面。但在AI技术的应用推广中存在着一个普遍现象:AI技术复杂难以理解,和客户沟通成本高。其根本原因是:通常客户对技术了解有限,使得AI技术与业务场景应用间存在明显的信息鸿沟。
面对这些问题,作为设计师我们能做些什么呢?
对于设计师来说,我们的任务就是把复杂变得清晰简单而且美,所以我们应该成为企业和客户之间沟通的“架桥人”。通过设计的方法,把无形的、复杂的技术,通过有形的、可视化的方式展示出来,让客户更直观、清晰的感受到AI技术能力,看得懂其在业务场景中产生的价值。
下面我们就以“应急管理-森林火灾智能监测解决方案”为例,介绍下我们的设计思路。同时,我们的设计方案也得到行业认可,获得了2020年Red Dot Award国际设计大奖。
 (1-2020 Red Dot Award)
(1-2020 Red Dot Award)

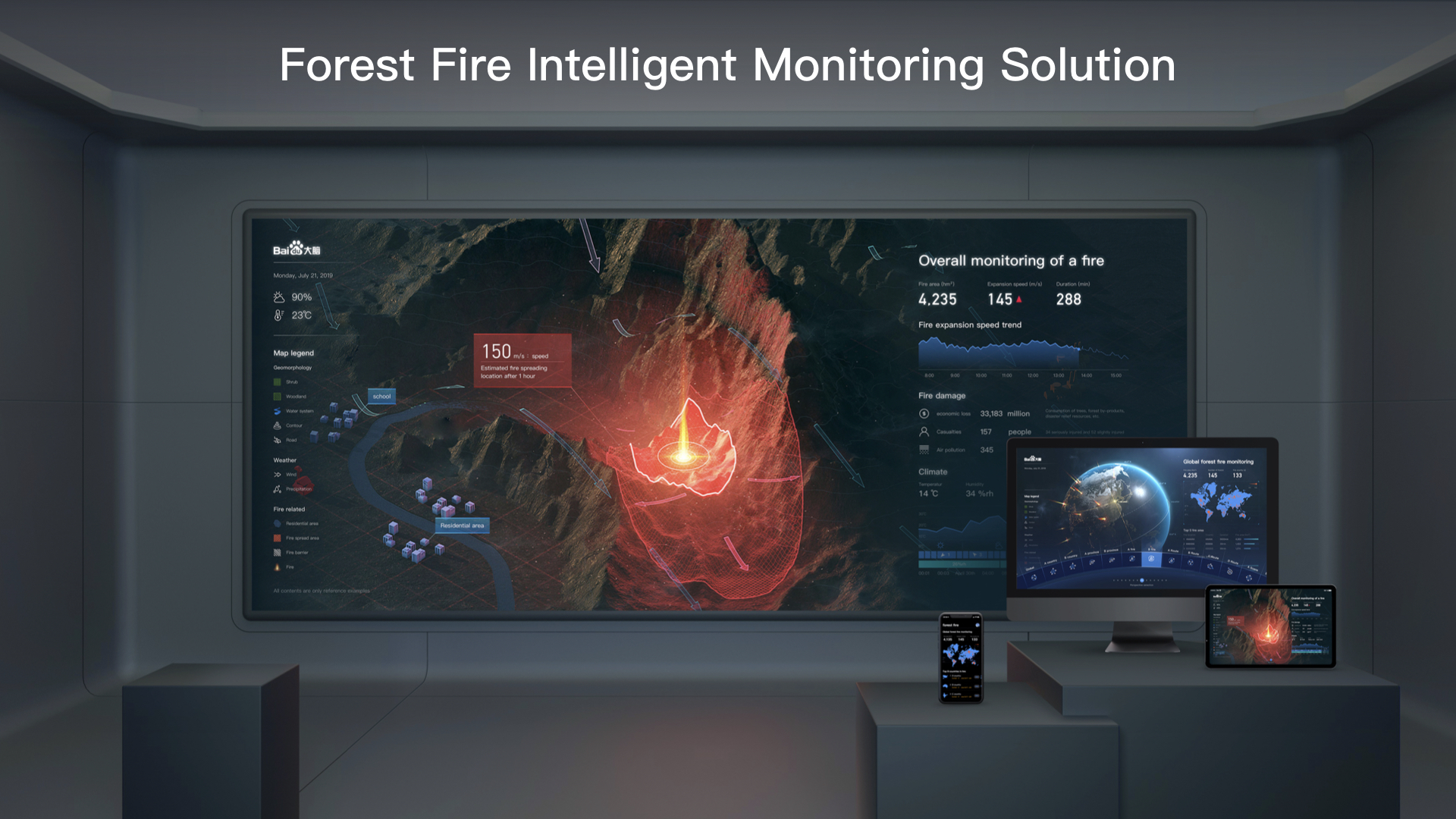
(2-《森林火灾智能监测解决方案》)
正文
森林火灾等灾害一直以来严重威胁着人们的生命和财产安全,百度与国家应急管理部成立“人工智能联合创新实验室”,开展应用技术攻关,希望能结合AI技术,以辅助风险评估、应急管理决策等。
在森林火灾监测中应用到的技术有 “遥感影像智能解译、现场态势与舆情智慧感知、安全类视频智能分析、边缘计算+AI、5G+人工智能、监管与救援智能装备、区块链、深度学习等”,这些技术名词复杂难懂,怎么让没有技术基础的客户快速理解它们的价值呢?
接下来我们将从“转换视角,营造情景,信息可视”三个维度分享设计过程。
一、转换视角,建立共鸣
站在客户视角,聚焦客户关注的核心问题,通过情景把内容有序组织起来,快速与客户建立共鸣,有效降低内容理解难度。
1、离客户再近一些
在任何项目中充分了解目标客户都是首先任务。B/G端客户的需求是非常明确的,他们最看重AI技术对业务的价值。“客户”这个称呼的背后包含了诸多角色,有技术人员、业务人员、决策领导层等,他们对AI技术的了解各不相同,我们需要让各角色都能快速的理解、看得懂真正有价值的内容。
2、玩转业务
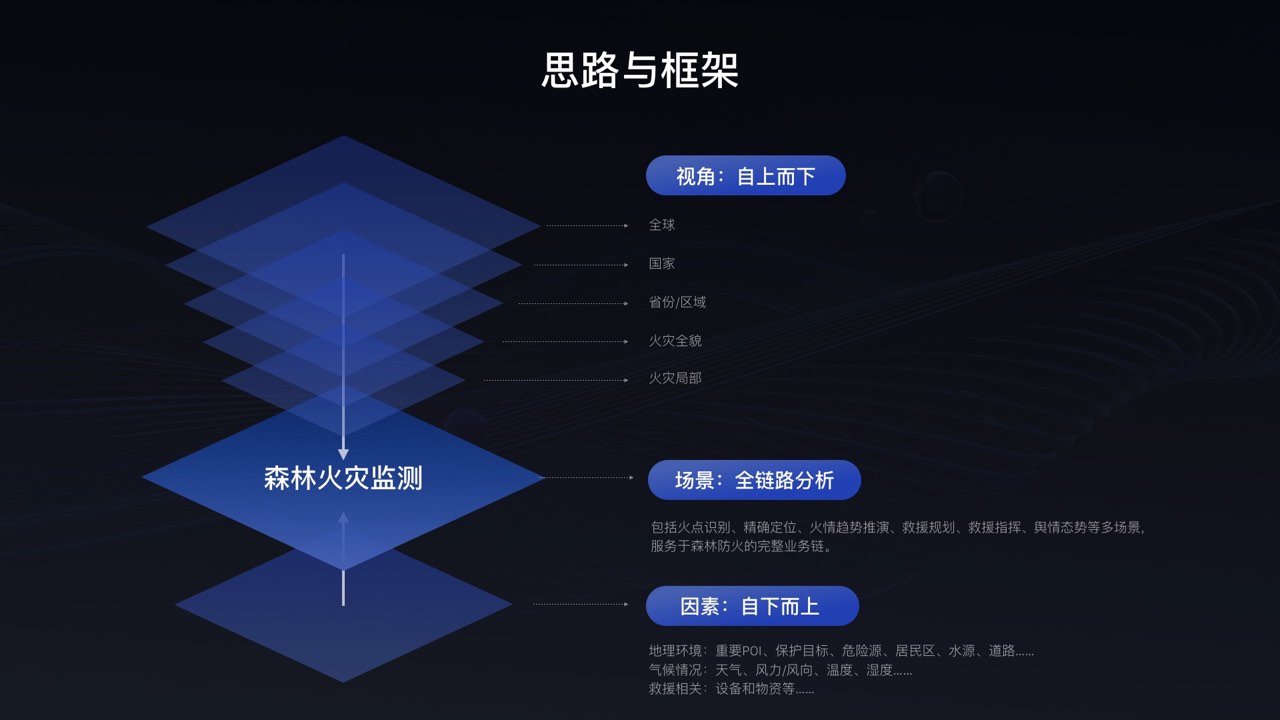
森林火灾监测是一个非常复杂的过程,监测诉求从全球到城市,从火灾全貌到火灾局部,监测场景包括火点识别、火情趋势推演、救援指挥等多个场景,影响火灾的地理环境因素包括危险源、居民区、水源、道路等,气候因素包括天气、风力、温度等,救援因素包括设备和物资等。

(3-思路框架)
3、产品架构可以不那么复杂
以业务逻辑为基础,客户需求为核心,聚焦技术可以带来的业务价值。我们搭建了一个覆盖森林火灾智能监测全流程的解决方案。它可以精准识别全球森林火灾并自动报警,全方位监测火灾数据,智能推演火灾蔓延趋势、自动规划救援路线、实时监控救援人员和物资情况,多维度智能辅助救援决策,满足不同机构的监测诉求,让客户从方案中感受到AI技术的强大。
转换视角,有序组织内容,使产品架构符合客户心理,让客户能快速的理解、看得懂。

(4-产品架构)
二、营造情景,构建信任
真实还原场景,营造身临其境的视觉感受,通过场景代入加强客户对技术的信任和深入了解的意愿。
1、身临其境的震撼效果
三维立体场景,不但能满足更多维度的数据呈现,同时给观看者带来身临其境、掌控一切的感受。利用3D建模打造接近于真实地貌特征的虚拟场景空间,在光影效果呈现上,模拟日光的光照效果,使场景更加真实。

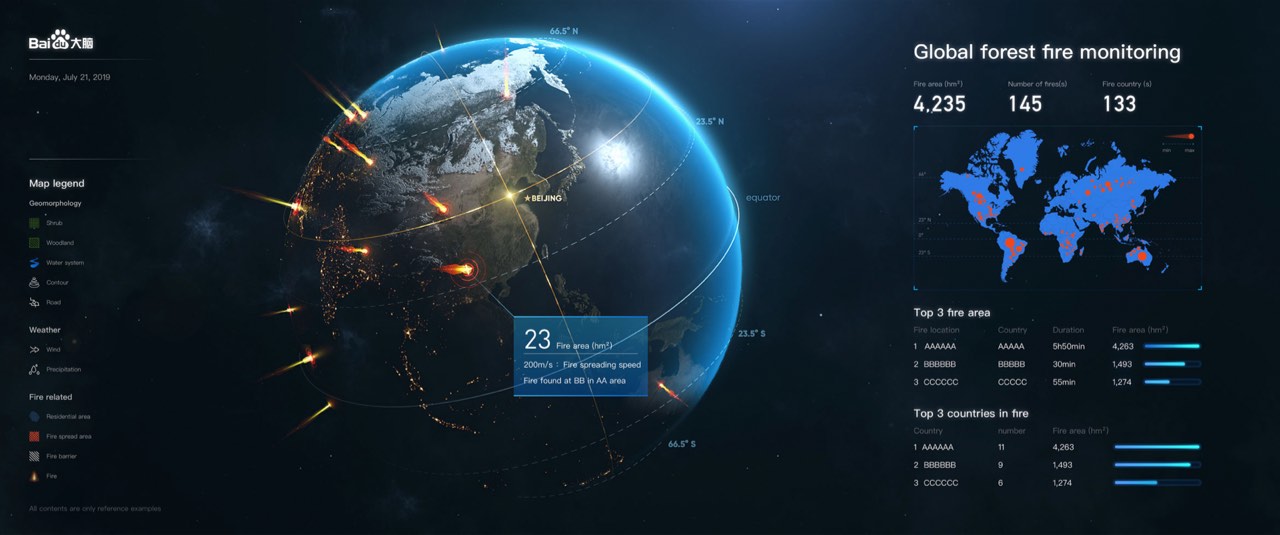
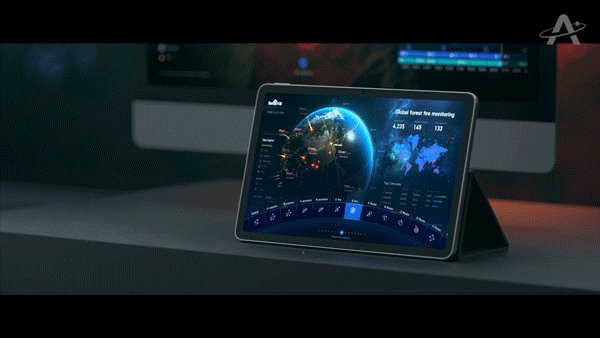
(5-全球场景)

(6-国家场景)

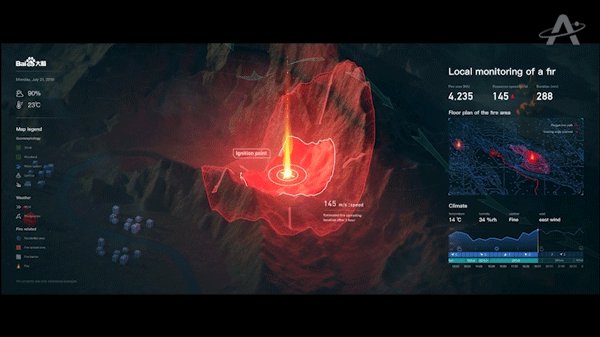
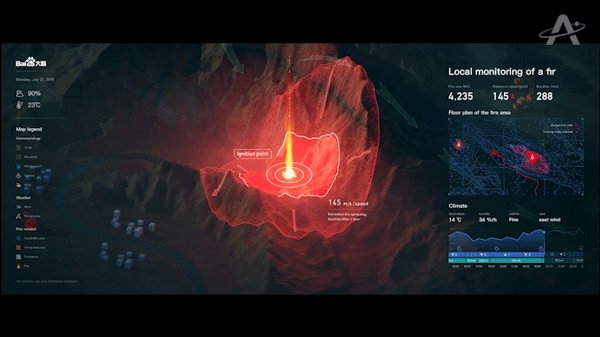
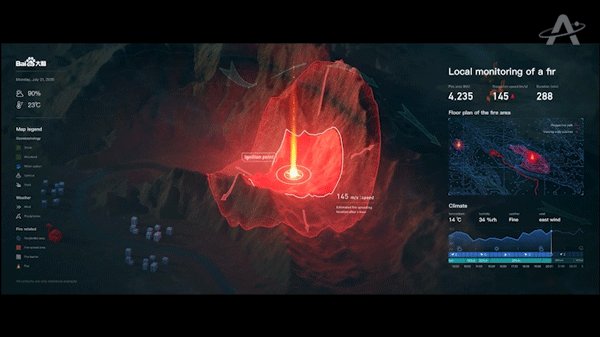
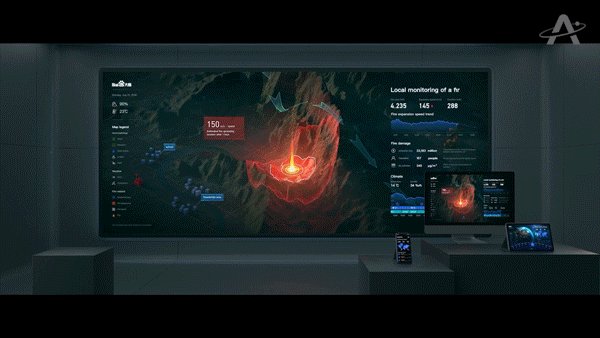
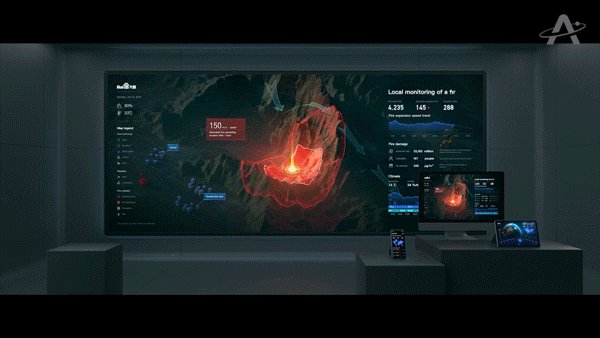
(7-火灾局部场景)
利用晨昏线、雪线、绿地的变化,表现季节、昼夜对于火灾的影响。

(8-火灾受季节影响)
2、像电影一样的观看体验
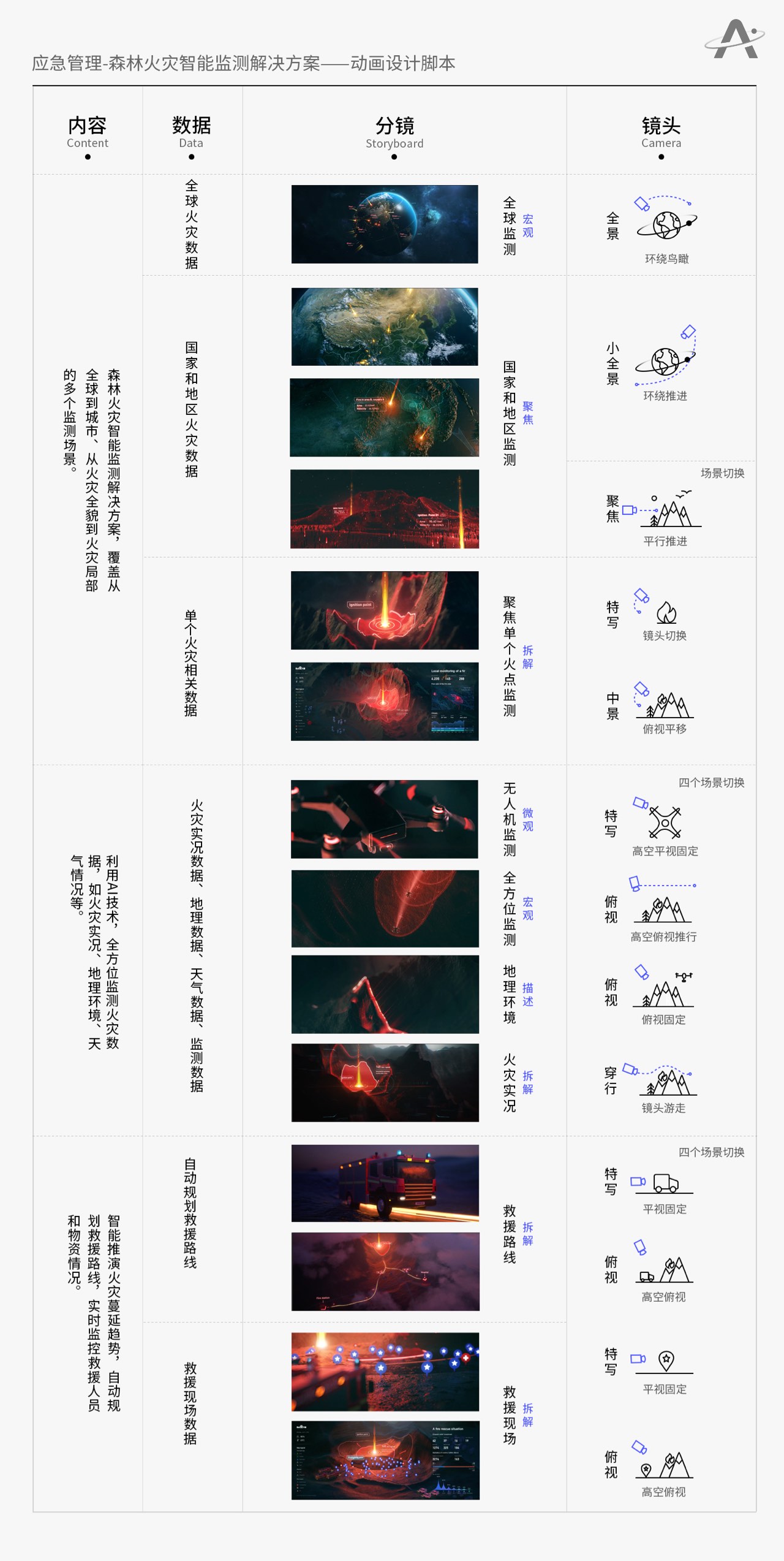
通过鸟瞰、环绕、穿行等镜头把从全球、国家到火灾局部的多个场景串联起来,清晰表达空间关系,带着客户更自然流畅的逐步深入体验。

(9-镜头转换)
3、扣人心弦地氛围营造
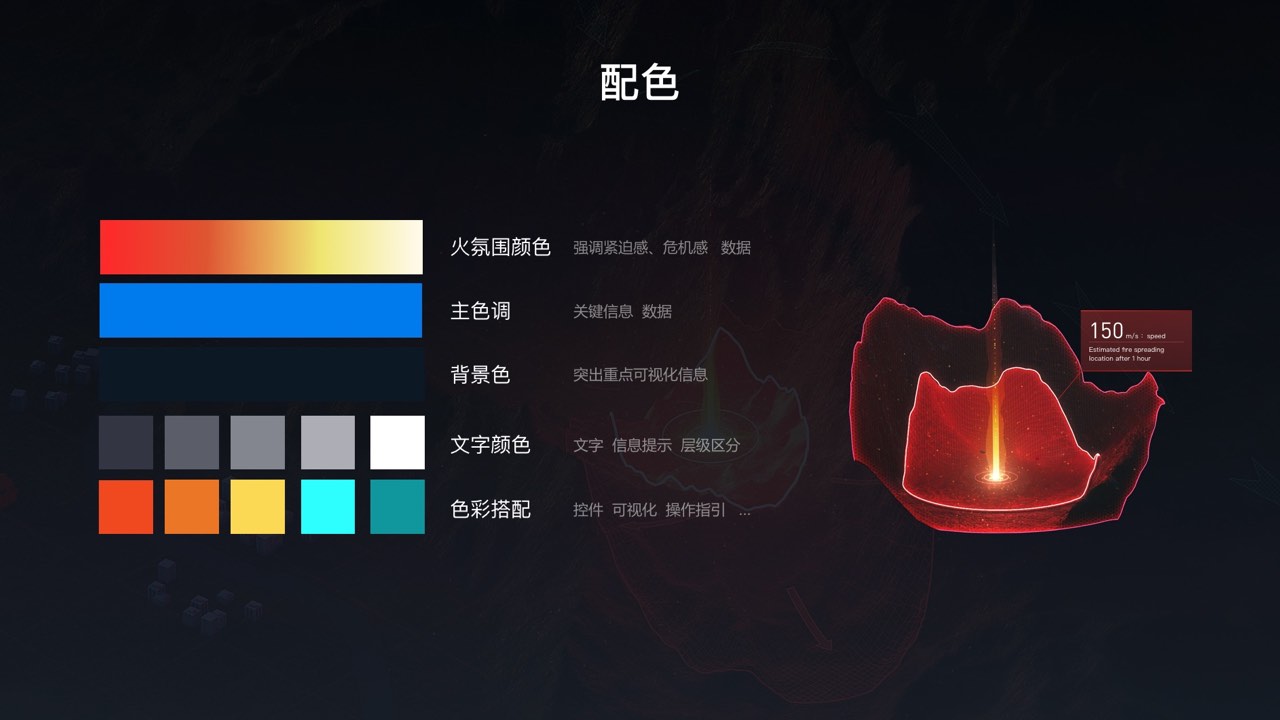
通过色彩基调和烟雾等特效的处理,营造森林火灾和救援现场危急、紧迫的气氛,调动观看者的情绪,并留下深刻印象。

(10-颜色设定)

(11-紧迫氛围营造-1)

(12-紧迫氛围营造-2)

(13-紧迫氛围营造-3)
三、信息可视,清晰传达
提炼核心内容,借助图形化手段,让客户以最直观的方式理解信息,大幅度降低内容理解门槛。
1、大胆地隐藏冗余内容
面对庞杂的信息,去粗取精,提炼各场景的核心内容,避免冗余信息阻碍内容有效传达。话术语言不单要简单易懂,还要严格控制文字长度,保证内容可以被快速扫描和理解。

(14-内容设计)
2、给产品一个稳定的布局
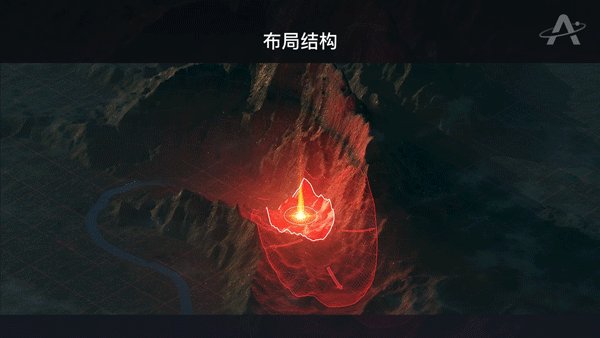
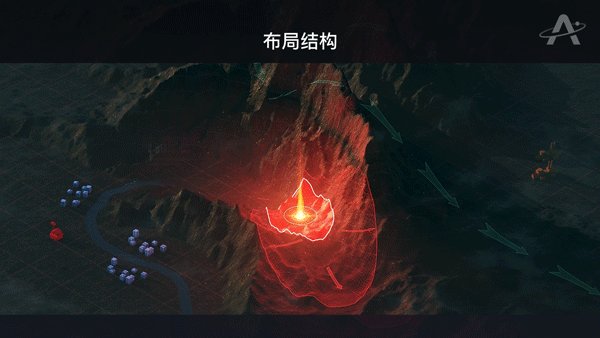
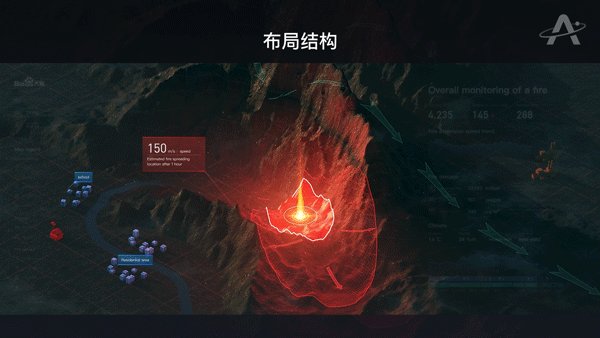
遵守人的阅读习惯,强化主、次信息;统计数据浮于场景之上,形成内容上的空间感,又保证较高的扩展性。统一各视图的排版规则,稳定的布局,能避免打断观看者心流。

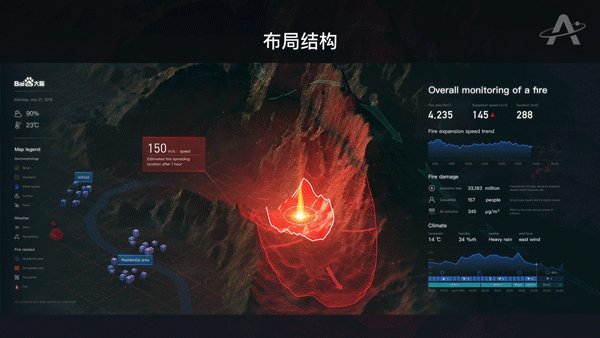
(15-布局结构-1)

(16-布局结构-2-GUI)
3、场景设计
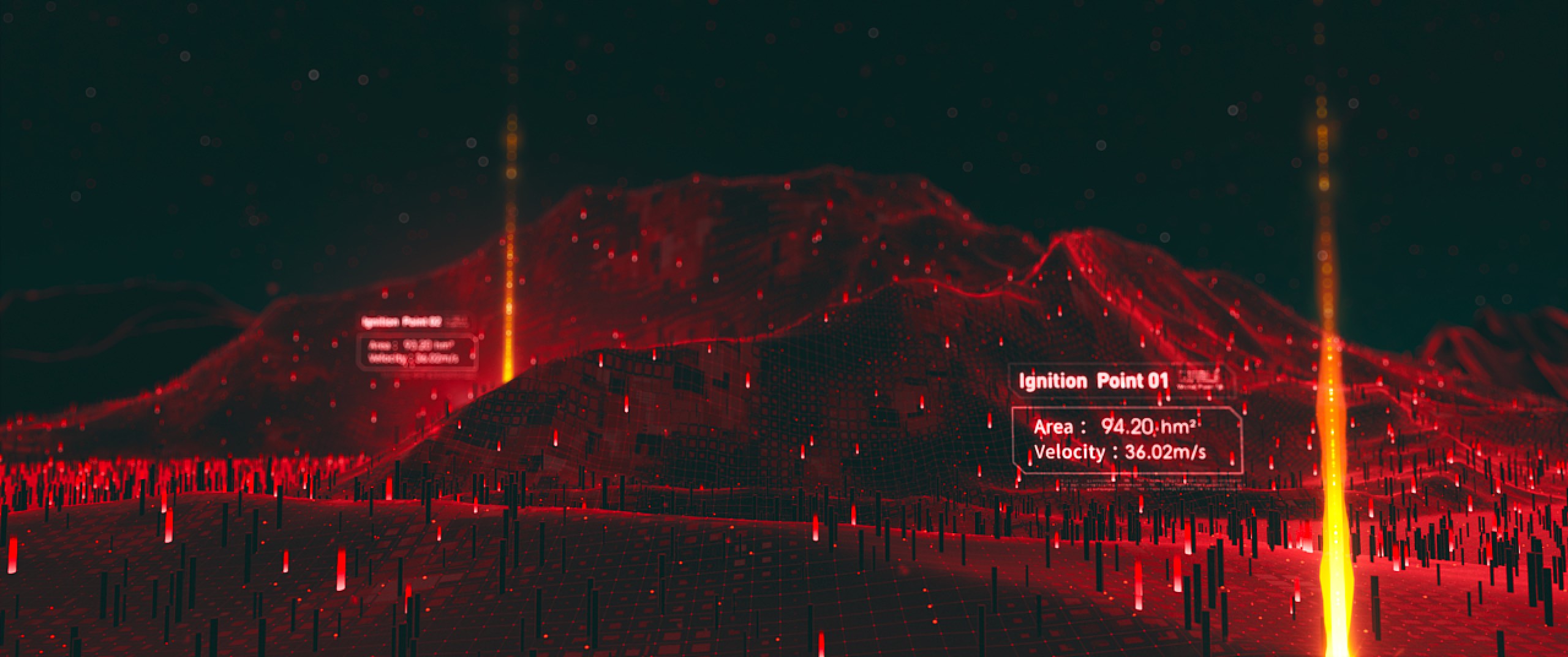
用可视化的方式,帮助客户解读、分析复杂的技术和功能。如在火灾实况视图中,把火灾地点、蔓延趋势、蔓延速度,植被、危险源、风向等转换为视觉语言直观展示在场景中,并通过扫描线、等高线和光感的设计,突出科技感,强化AI技术为现有业务带来的强大的、智能化改变。

(17-火灾实况-GUI)

(18-火灾实况-GUI)
救援路线一目了然,使救援调度清晰有序。

(19-救援路线)
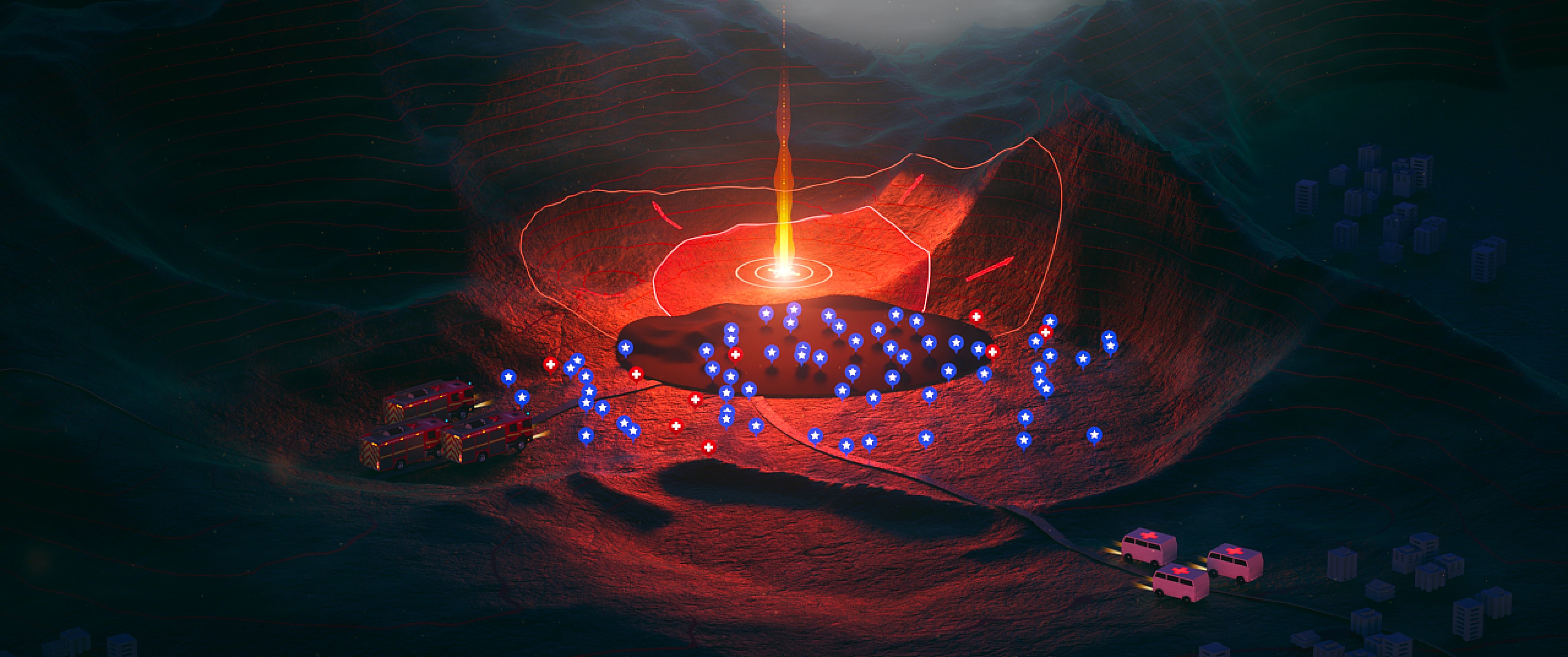
救援人员、救援物资、救援进度实时呈现,救援指挥更加有理有据。

(20-救援现场)

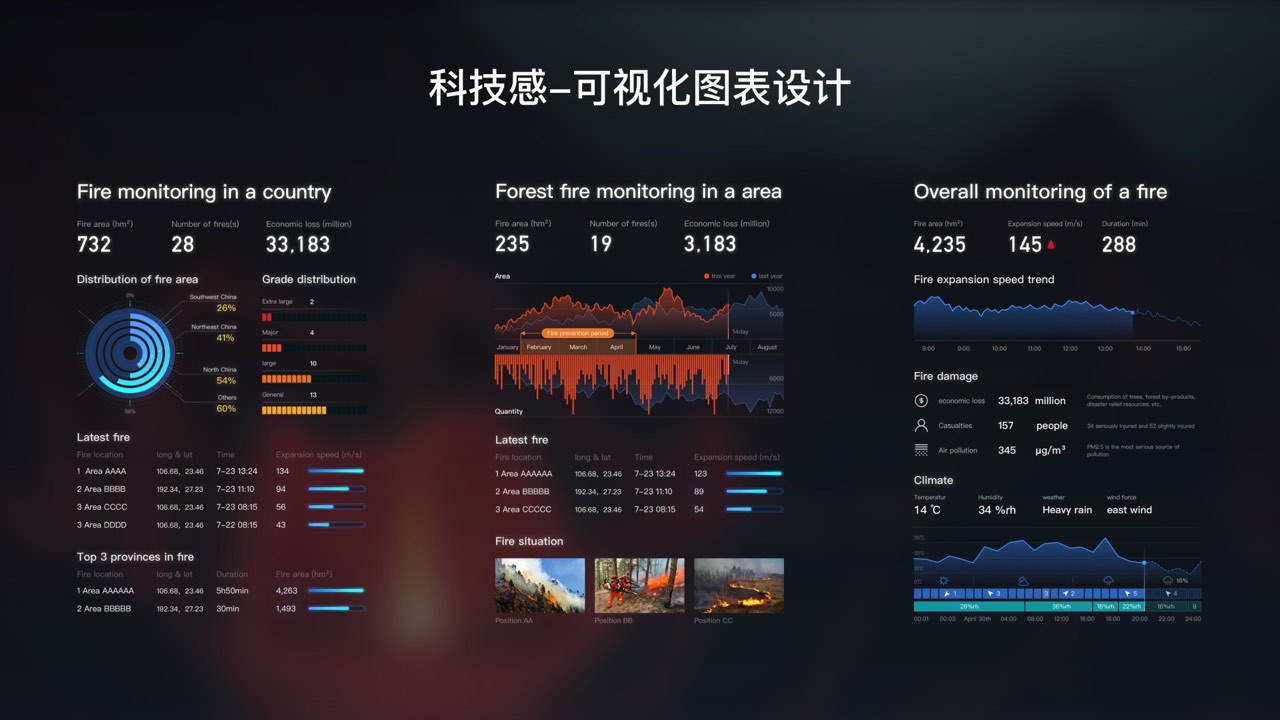
(21-动态数据)

(22-动态数据2-GIF)

(23-动态数据3-GIF)
最终大屏展示效果。

(24-全球视图)

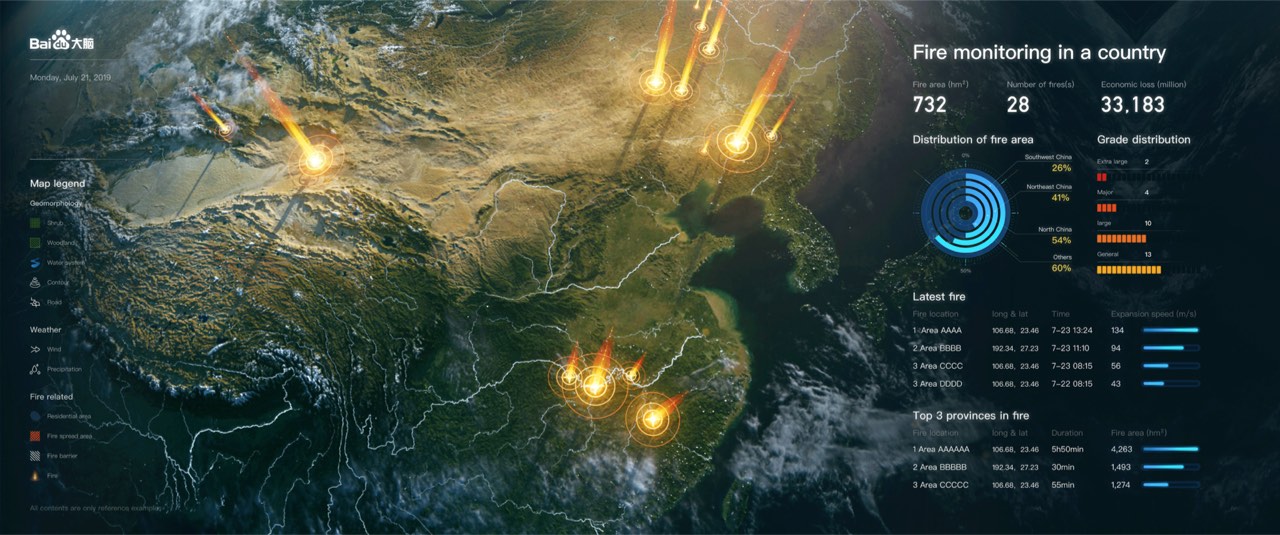
(25-国家视图)

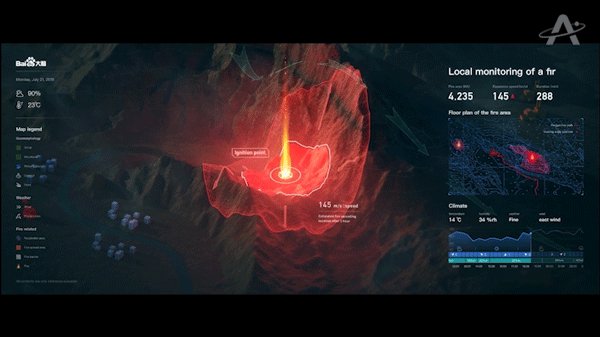
(26-区域视图)

(27-单个火灾视图)

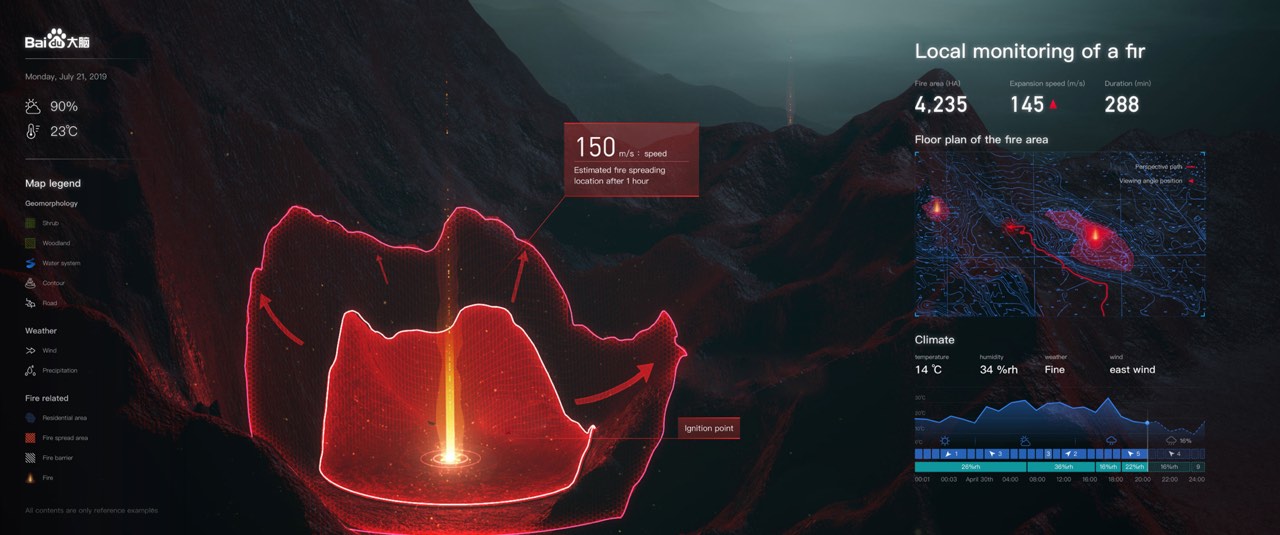
(28-火灾实况)

(29-路线规划)

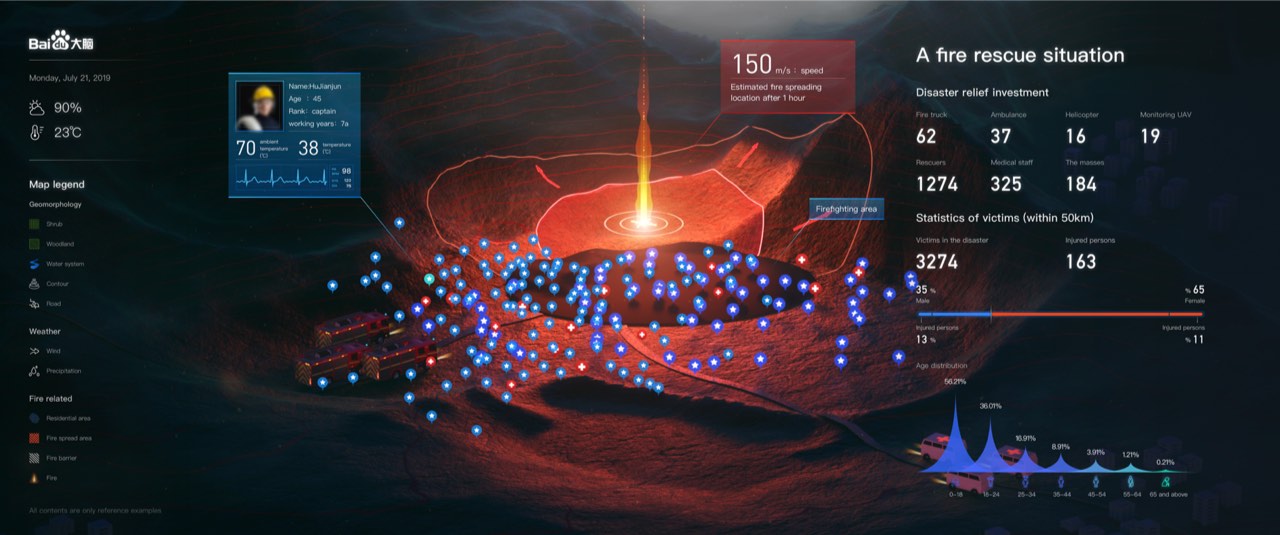
(30-救援现场)

(31-多端展示-GIF)

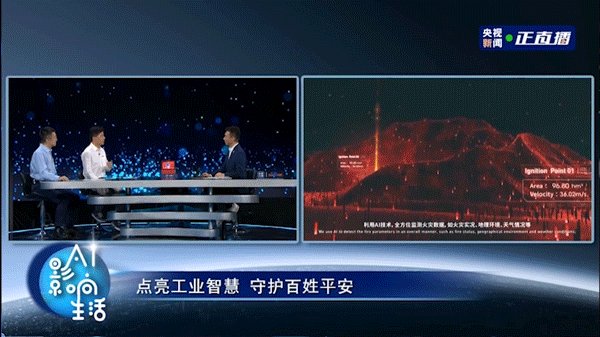
(32-点亮工业智慧,守护百姓安全)
三、结语
AI时代,在to B/G行业的商业化道路上,如何降低AI技术理解门槛,提高企业和客户间的沟通效率是设计师面临的巨大挑战。设计师需要突破设计边界,将设计回归到解决问题的本质上,为业务赋能。在后续的设计实践中,我们将继续探索toB/G业务的设计创新,探索如何通过设计让客户以最直观的方式理解产品,构建企业与客户之间沟通的“架桥人”。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务