瓷片区是我们设计师在平时的APP设计中经常遇到的设计需求,虽然只是界面中一块较小的区域,设计看似简单,但它涵盖了用户研究、设计心理、UI设计等多个设计知识点。瓷片区对于产品的推广、品牌的传播等也具有着重要的作用。我通过工作中的一些设计心得进行总结沉淀形成此篇设计指南,从多个维度探讨剖析瓷片区的设计方法,希望能够协助设计师更好的规划设计产品,增强用户的满意度和粘性,为用户带来更为舒适流畅的实用体验。文章若有不妥之处,还望共同交流指正。
此篇文章通过讲解关于瓷片区的一些认知以及设计手法的设计指南,来帮助大家更好的理解瓷片区设计的重要性和应用方法。作为产品设计过程中的考虑因素和规则不是一成不变的,希望在未来的设计中能够有更多的方法和技巧指引设计师们完成更好更优秀的设计作品。
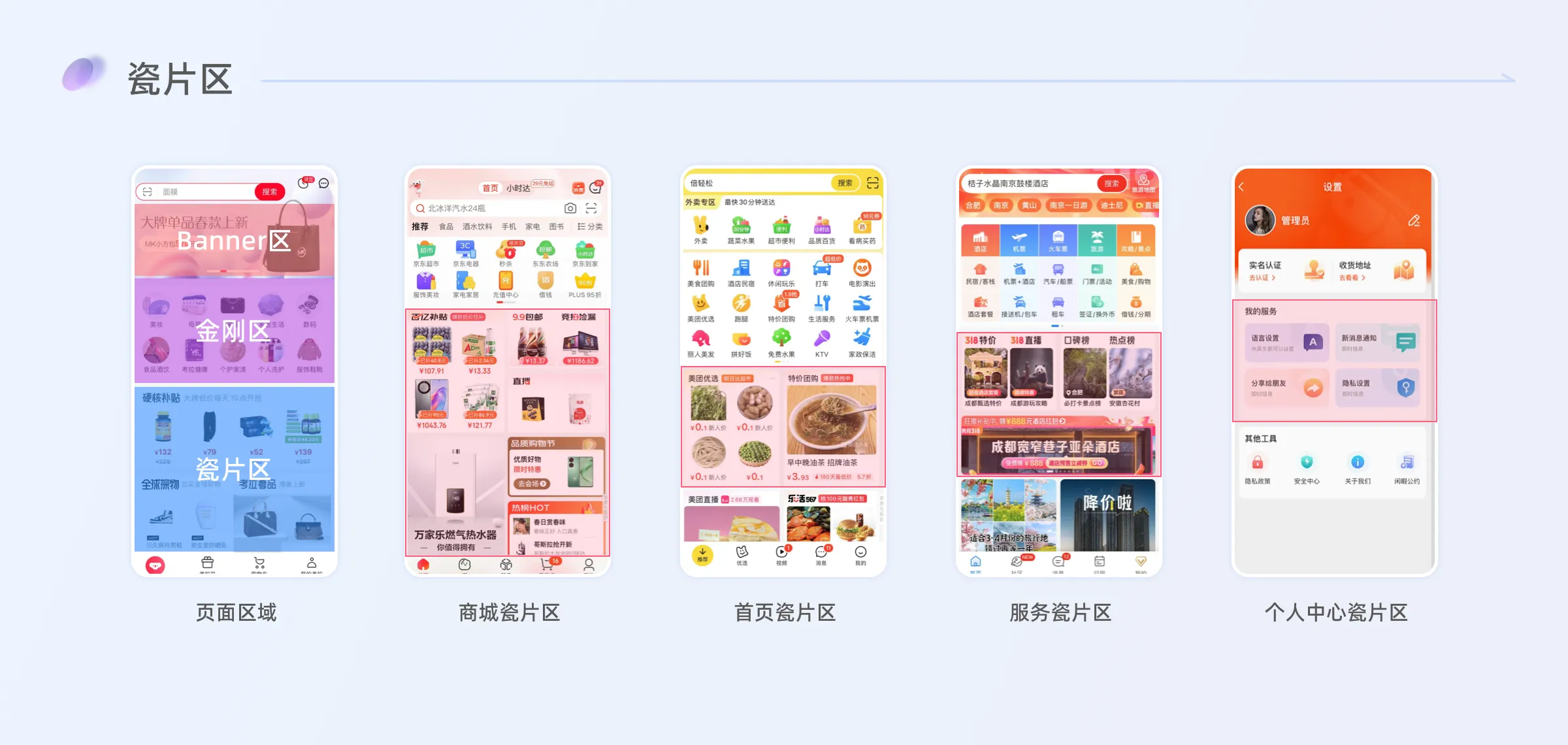
瓷片区是APP应用设计中经常出现的一款引导型组件模块,主要在首页主推内容区进行展示,和Banner区、金刚区并行三大运营板块,其权重较Banner区和金刚区略低,一般放在两者之下。瓷片区从外观上看就像是一块块瓷片一样组合“贴”在页面中,构成一组排列在一起的运营广告位,故统称为“瓷片区”。例如京东商城、美团、携程服务、个人中心等产品都含有瓷片区。
瓷片区可以在一个页面区域内划分出不同的组合,且每个区域内会包含产品主体视觉元素(图片)、标题、介绍文案、标签和背景等信息。瓷片区和banner作用较相似,但相较Banner区和金刚区使用更加灵活,应用场景较多。
瓷片区本质上就是运营内容区,它更接近于一个功能模块的外部固定广告位。它的展示内容虽然会随着时间场景变化,但是代表的功能模块是保持不变的,每个瓷片就是这个功能模块的窗口,引导用户进入对应功能模块中。瓷片区不仅较多在电商场景应用中,还可能出现在其他所有应用类型中。例如旅游、金融、娱乐生活等多类产品,但在工具类产品中却不太适用。
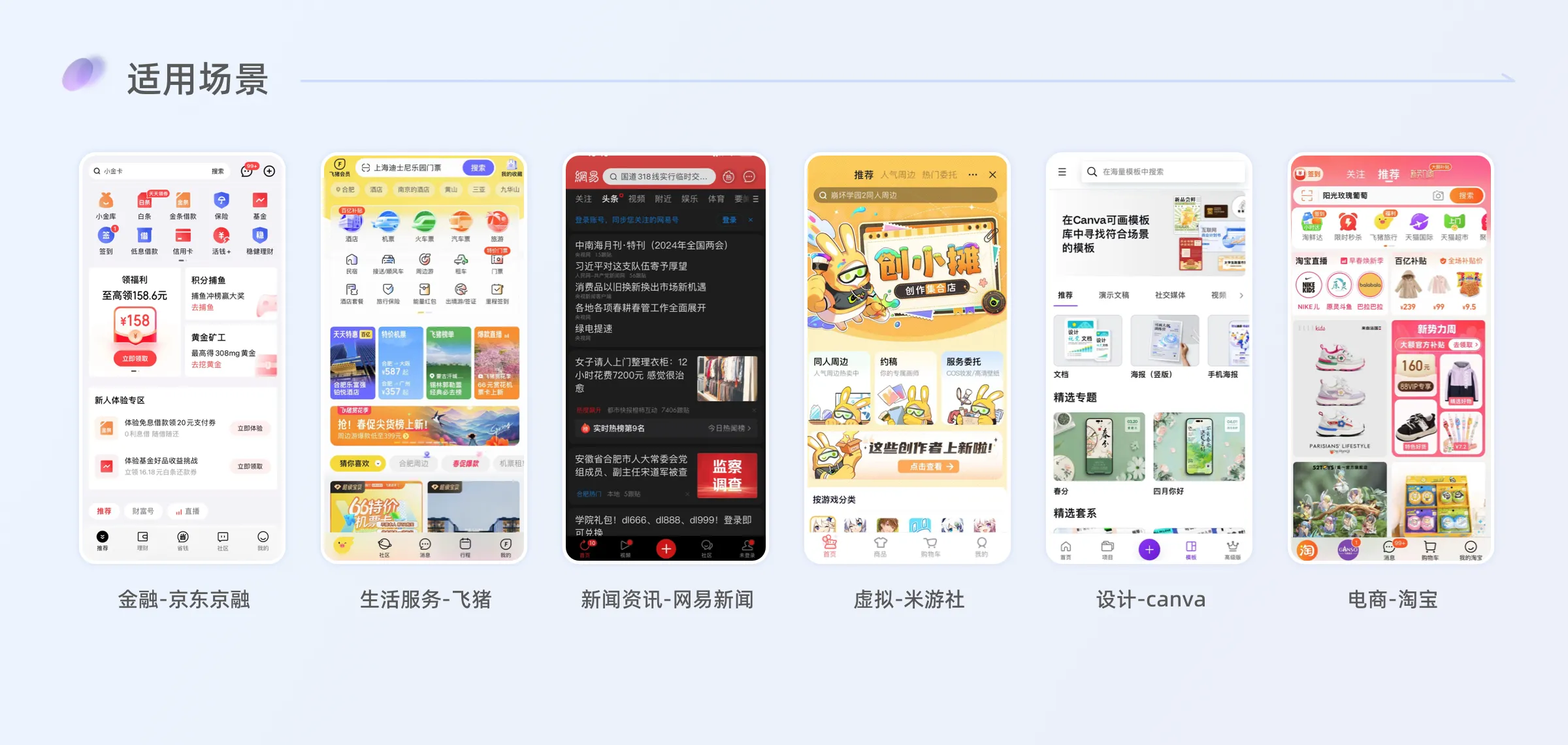
金融产品如银行应用、投资平台等,往往包含复杂的服务和功能。此类APP中的瓷片区可用于展示金融产品、投资理财建议等。通过专业的图表、数据和解析,运用图形化的方式简洁明了地传达信息,帮助用户帮助用户快速理解产品特点,更好地了解市场动态,从而做出更明智的投资决策。
在生活服务类APP中,瓷片区可以展示各类服务入口,如美食、旅游、休闲娱乐等。通过直观的布局、明确的分类以及醒目的图片,吸引用户进行探索和预订,帮助用户快速找到所需服务,提升用户体验。同时根据用户的浏览记录和购买历史,推荐相关的商品或服务。或者根据用户的地理位置和时间信息,推荐附近的餐厅、景点等,通过个性化的推荐方式能够提升用户的满意度和粘性。
新闻资讯类APP中的瓷片区可用于展示热门新闻、重要事件或专题报道。通过及时更新内容,瓷片区可以帮助用户快速获取最新信息,同时提高用户对APP的依赖度和使用频率。
对于软件、游戏或数字内容等虚拟产品,瓷片区能够通过创意插画或图形,增加产品的调性和趣味性,提升用户体验。
设计相关的应用或平台使用瓷片区也可以展示设计作品、设计理念或者设计工具等,通过视觉艺术吸引目标用户群体。
在电商类APP中,瓷片区常被用于展示热门商品、促销活动等,通过精美的高质量产品图片展示和吸引人的文案,直接影响用户的点击率和购买意愿,从而促成交易。
瓷片区类似于一种产品服务展示,是主要负责流量导流功能,吸引用户注意力,帮助业务推广产品。瓷片区一般都位于用户最容易点击的区域,方便引导用户点击进入,使用户更容易寻找自己所需产品。在现如今的产品设计中,瓷片区具有着十分重要的作用和意义。
瓷片区是APP设计中不可或缺的组件,它是流量的入口和转化点。通过精心设计的瓷片区,可以有效地吸引用户的注意力,引导他们点击并深入了解相关的内容或功能。这有助于提升用户的参与度,同时增加APP内特定内容或服务的曝光率,从而促进流量的转化。
瓷片区通过展示商品图、代言人等视觉元素,有效吸引用户的注意力,起到引导用户点击和进一步探索的作用。
瓷片区通常也具备个性化推荐的功能,可以根据用户的兴趣和行为习惯,展示符合他们需求的内容。这种个性化的推荐方式不仅可以提高用户的满意度,还能增强用户对APP应用的黏性。同时,通过优化瓷片区的交互设计和视觉呈现,可以提升用户的使用体验,使其更加便捷、舒适地浏览和选择内容。
由于瓷片区能够集中展示多个促销信息或功能模块,它通常具有较高的转化率,这对于提升用户的购买行为或参与度是非常有利的。
良好的瓷片区设计能够提升用户的使用体验,从而提高整个产品的留存率。
瓷片区是进行业务推广和品牌展示的重要场所。设计瓷片区往往会考虑到美观性和艺术性,这有助于提升产品的整体视觉效果,增强用户对品牌的良好印象。通过出色的视觉展示核心产品或服务,帮助企业有效地传达品牌形象和价值,吸引潜在用户的关注。同时,结合特定的营销活动或促销策略,瓷片区还可以提升用户的购买意愿,促进业务的发展。
瓷片区的设计和实施还涉及到大量的数据收集和分析工作。通过对用户点击、浏览等行为的追踪和分析,可以了解用户的偏好和需求,为后续的优化工作提供数据支持。这有助于APP不断改进和完善瓷片区的功能和表现,提升整体的用户体验和效果。
在众多产品中,通过瓷片区的设计能增加对商品、功能的曝光,使用户群更愿意去购买或了解感兴趣的商品、功能。设计师根据瓷片区导流入口-落地页-转化率设计,通过整个流程中收集数据,提升优化设计体验,实现设计价值。
瓷片区是在一个APP中将一块矩形区域内划分出不同的矩形组合,每个二级矩形内一般会包含标题、介绍文字、主体视觉元素、标签等信息,通过摆放推广相关的内容吸引用户点击进入。
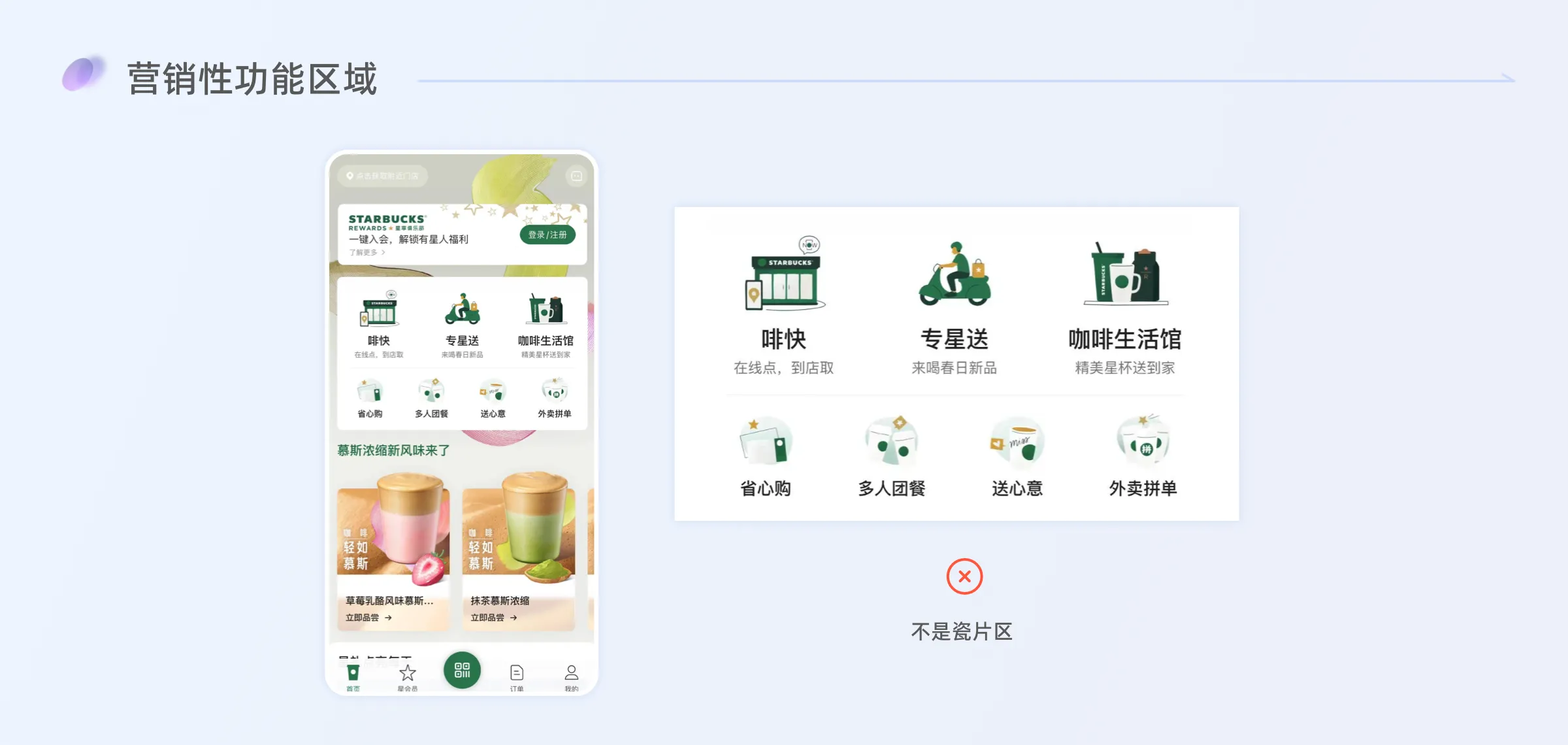
瓷片区在设计层面上是具体的运营模块,而不是一种单纯的设计形式。瓷片区是对于存在的产品进行流量扩充,是提高产品点击率,是产品存在后方便调整流量使用。下图中遮照区域是产品的核心功能区,不是简单的营销入口,不能被删除,否则会影响用户使用。
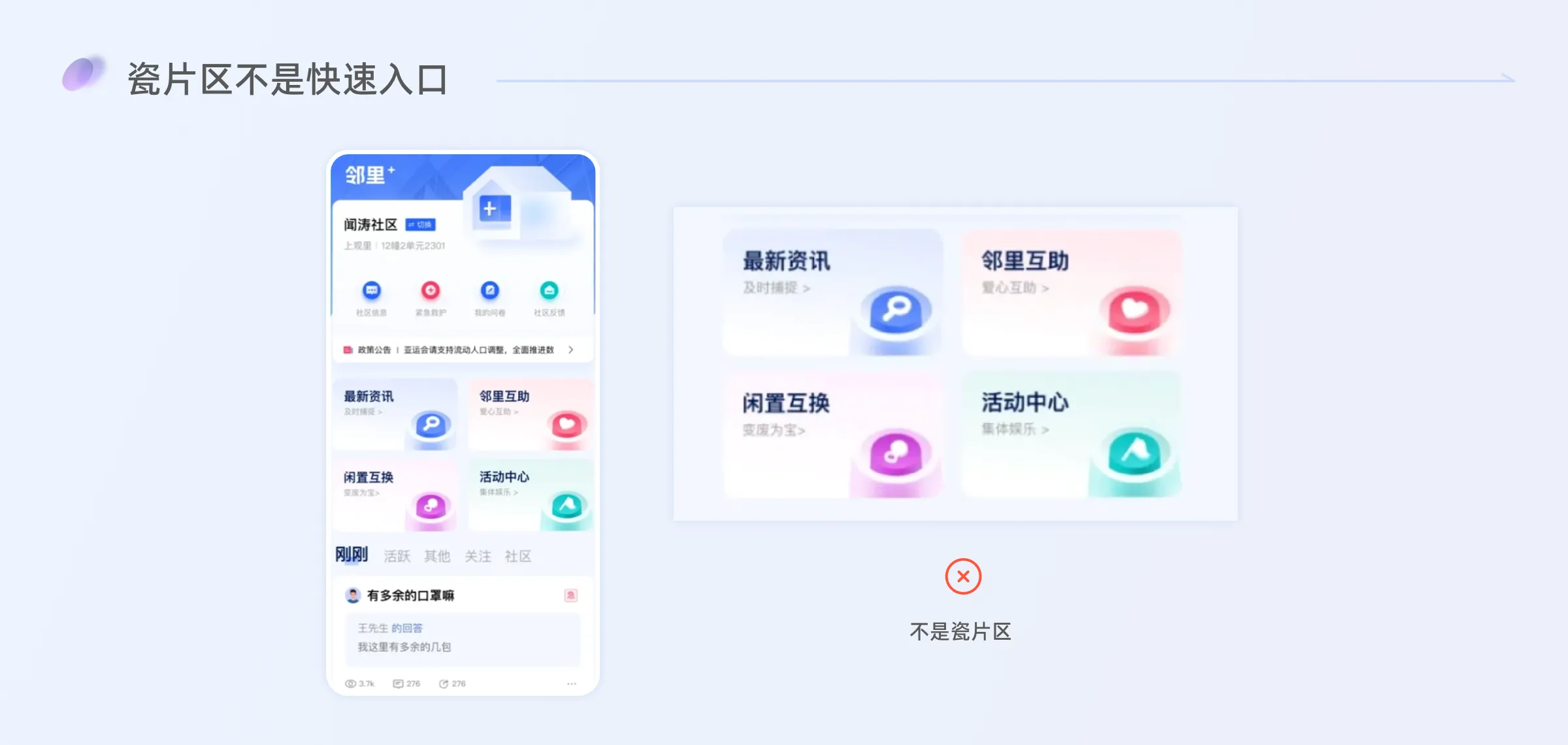
APP软件中常出现功能列表页,它是后台获取数据的入口,是一种整齐排列,一层层叠加的片区,可以以一个单独模块的形式出现,不是像瓷片区类似贴瓷砖组合呈现。在没有产品展示的情况下瓷片区可以显示空状态,区域整体拼接结构不变,以静态固定状态显示。下图中页面本身为功能列表,模块性质本身不属于营销性质。
瓷片区不是设计形式,它的拼接表现形式不是只限定于瓷片区可以用,在任何其他位置和模块都可以采用这种样式进行设计。瓷片区的功能权重较金刚区略低,金刚区较多的为产品核心功能入口,而瓷片区多为运营活动的营销导流入口。
我们经常会看到一些快速入口会像瓷片区一样做成卡片拼贴的样式,但不管样式如何改变,瓷片区和快速入口在内容承载上有着本质的区别。
瓷片区有较强的诱导性,通过展示的信息元素、图片,如商品图片、产品代言人,来诱发用户关注并点击,在删除后不会影响产品的正常使用。快速入口它主要应对的是用户的主动行为,通过把功能入口密集的罗列出来方便用户进行查找和点击。它主要以展示主题入口相关图形为主,可以是图标也可以是图片、图形 ,如果删除会影响产品使用。
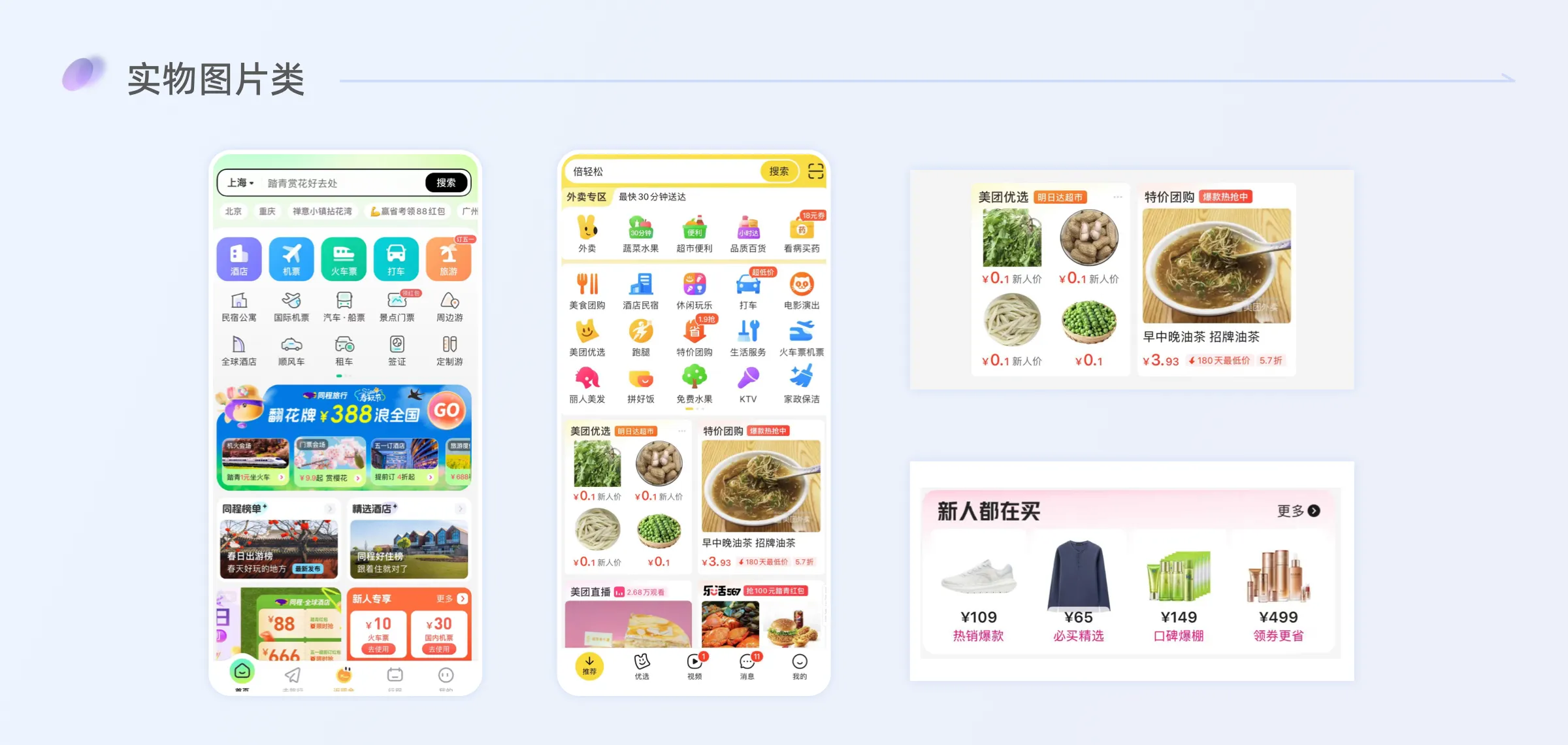
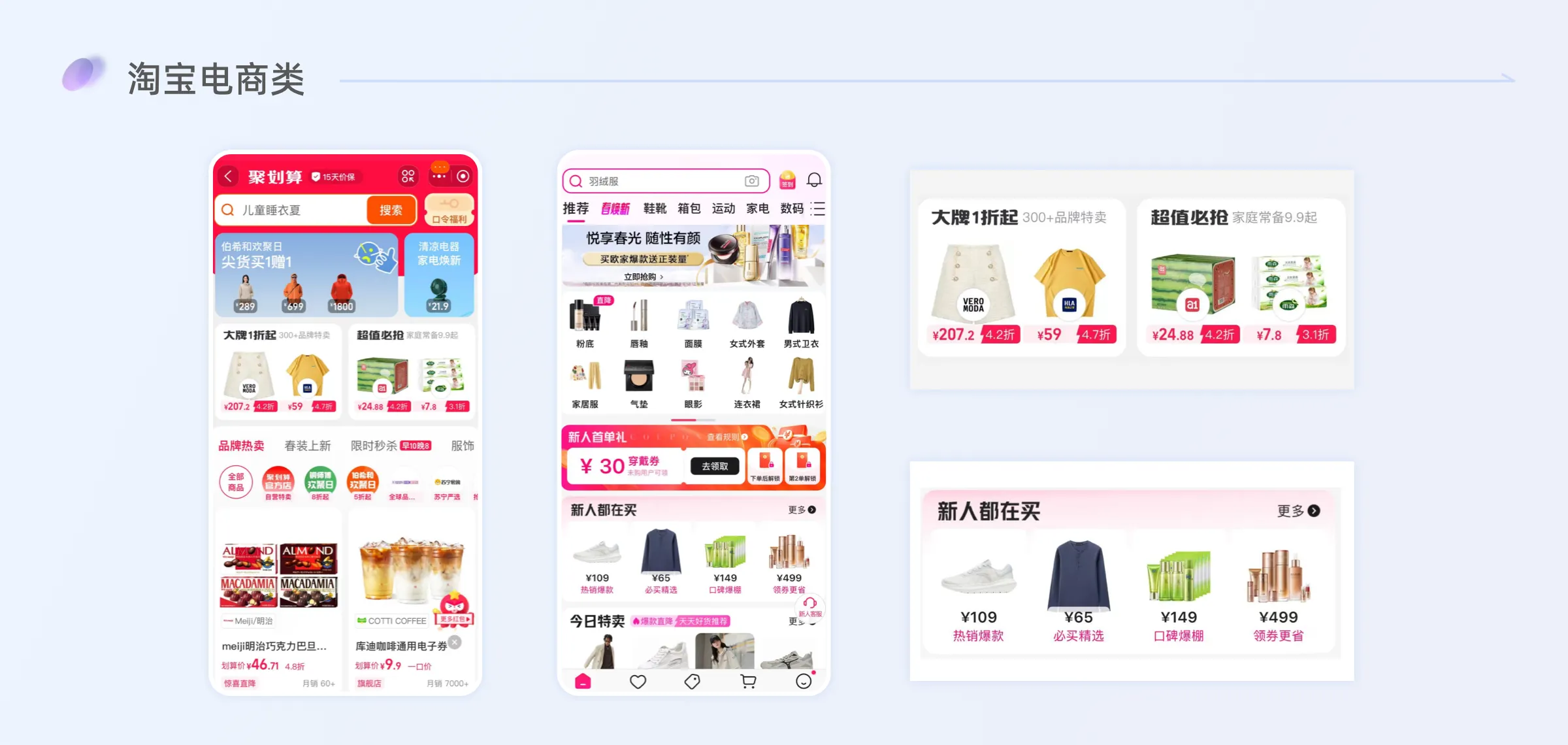
在瓷片区设计中,一般常见的类型分为3种:实物照片类、插画类、淘宝电商类
优点:识别度高,不需要明确的文案标注,图片代入感强,带有图片本身属性的名称和样貌、可复用性强,设计效率较高。
场景:对实物图需求较大的应用产品类型,如外卖、家居、服装、旅游等产品使用较多。
优点:可高度描述瓷片区的运营意义,精美的插画有助于提升细腻性,产品的细节品质和趣味,插画本身色彩明度低饱和度高,图形表现活跃,风格可控。
缺点:偏抽象的产品,没有合适的实图可替代,此类产品多以插画的形式去表现。矢量插画类页面对周围环境,所表现的内容需要进行一对一绘制,需要高度的概括主题的图形。由于针对属性比较强,所以难以复用。同时图形构图绘制时间较长,时间成本较高,绘制时需要特别注意对关键信息的提炼以及识别度。
场景:对设计风格有明显要求,如金融、理财、教育、生活等产品。
优点:根据用户反馈数据提供高频输送内容,与浏览数据时时对应,符合用户心智,转化率更高。
缺点:通过大数据真实反馈内容推动产品营销,每个产品单独以个性化形式展示,其他商家产品难以复制,具有技术实现难度。
场景:对设计千变万化,定制多样,常用产品为电商类等。
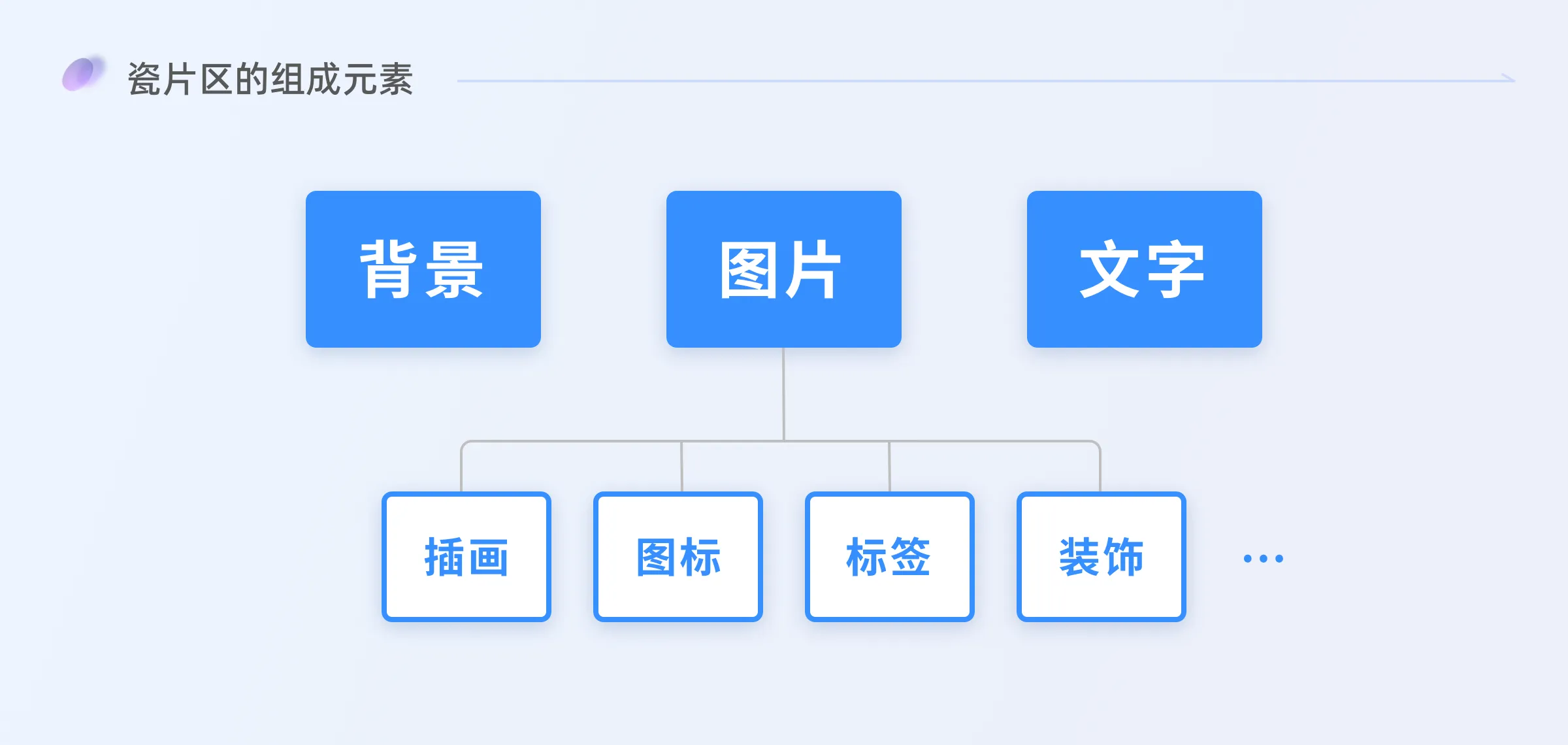
在进行瓷片区设计时,我们往往需要投入更多的精力进行细致化设计。而瓷片区究竟是由哪些元素组成呢?
背景、图片、文字是瓷片区主要构成元素,其中也可以运用插画、图标、标签、装饰等进行搭配使用,作为设计延展元素。背景、图片、文字在瓷片区一般必须出现,他们是对产品展现、描述或对营销目标表达的关键因素,插画、图标、标签、装饰等可根据设计风格、饱满度、产品需求上加以使用,丰富视觉,突出特殊标识。
瓷片区是一个需要视觉比较突出的组件,拥有较强的视觉感才能起到引导用户点击的效果。如何设计好瓷片区,从了解瓷片区各个元素设计开始。
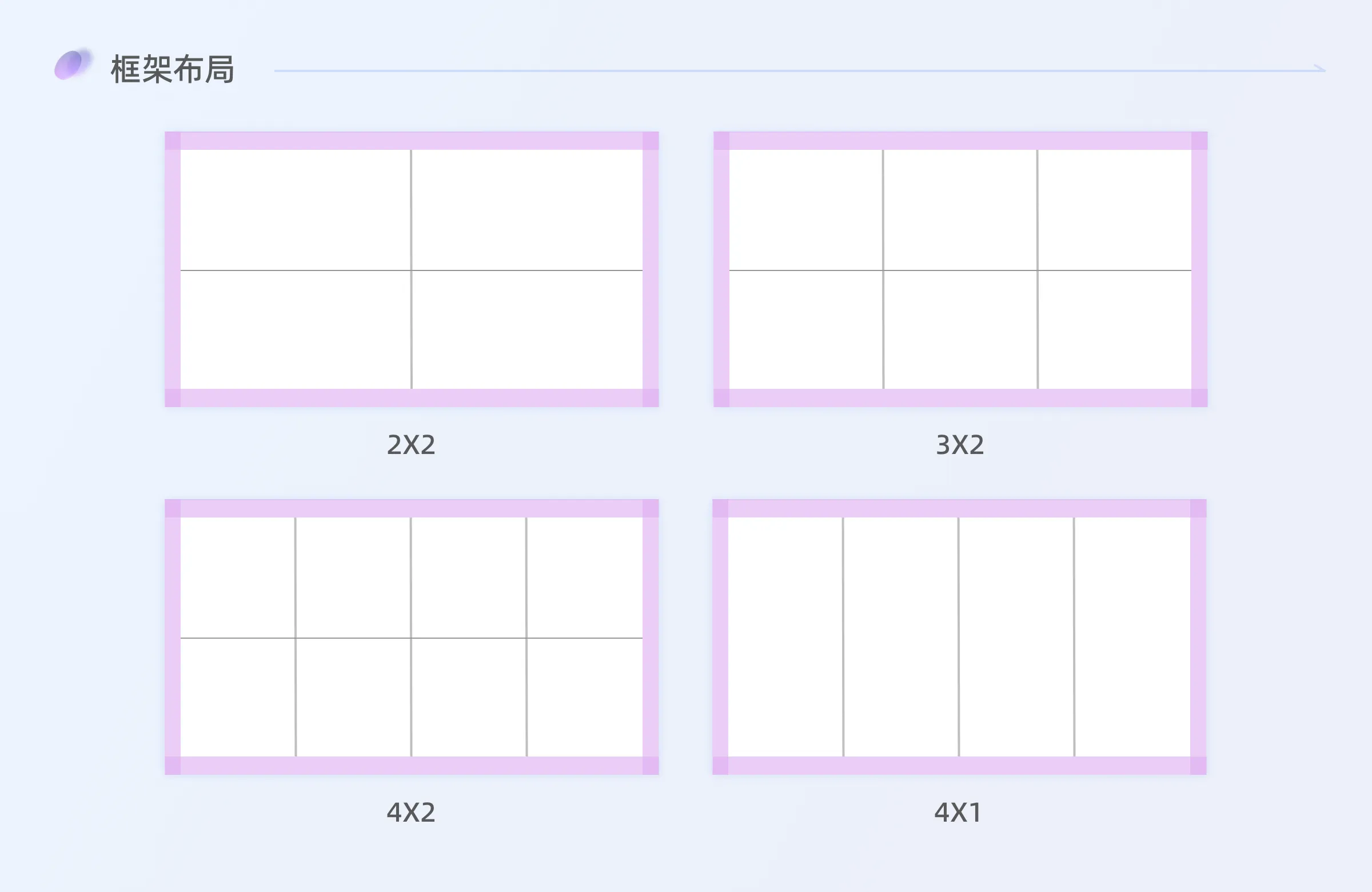
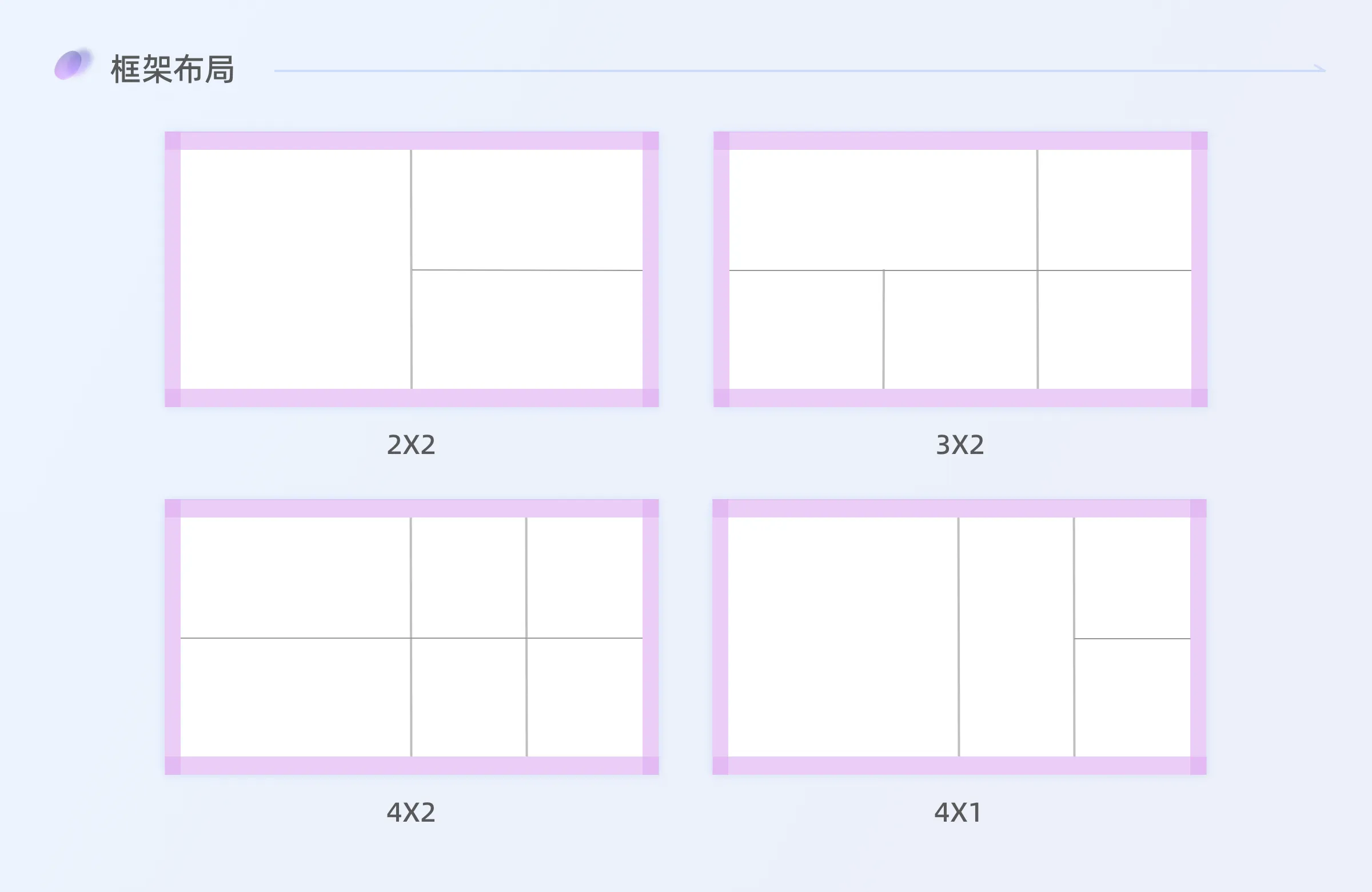
要了解瓷片区的设计方法,要先了解瓷片区的布局。在整个产品组件区域内,需要有效分配空间给不同的瓷片。首先在前期设计中,要优先确定瓷片区框架的四周内边距,然后再根据要放置的瓷片数量和重要性进行合理分配,一般可将模块拆分出 2*2、3*2、4*2、4*1的基本网格系统。
如果各个模块的重要性不同,可以将多个小瓷片按照纵向或横向排列合并为一个大瓷片,或将大瓷片拆分成多个小瓷片,以瓷片区域的大小来形成视觉权重的区分。
布局的结构的划分是整个瓷片区设计的主体,除了以上常用的最基本构图方法外,还有很多不同的瓷片分布方式,要通过不断的积累实验发挥自身创新能力,设计出更丰富的瓷片区展示形式。
单个瓷片区内的元素一般由背景、文字、图片/图标/标签/装饰构成。常见的排版方式一般有左右排版、上下排版、对角线排版、Z字型排版这四种通用的排版形式。
一般在配图为图片、图标时适用,一般一行显示一块或两块瓷片。
采用上文下图的形式,一般在界面的功能入口较多时适用,一般一行显示不少于3块瓷片。这种元素排版,在营销型展示上一般为上图下文,偏功能型的展示则为上文下图。
作者:七色荧火
来源:站酷