前言
通知是产品中极其重要的一部分,它能快速将内容的状态及变化通过不同的方式传达给用户,以便用户在收到信息后根据所传递的内容及时做出应对策略。
在这里,有一个很现实的问题,很多产品喜欢一股脑的把有效的/无效的、重要的/不重要的、用户想知道的/不想知道的等所有信息通通推送给用户。那么,你的推送渠道真的用对了吗?是否做了信息优先级区分?推送时间段是否有效?站在用户角度,下面这些场景你肯定碰到过:
◇ 手机屏幕总是频繁弹出信息,接二连三的震动、提示音让你一怒之下卸载了一些不太常用的APP;
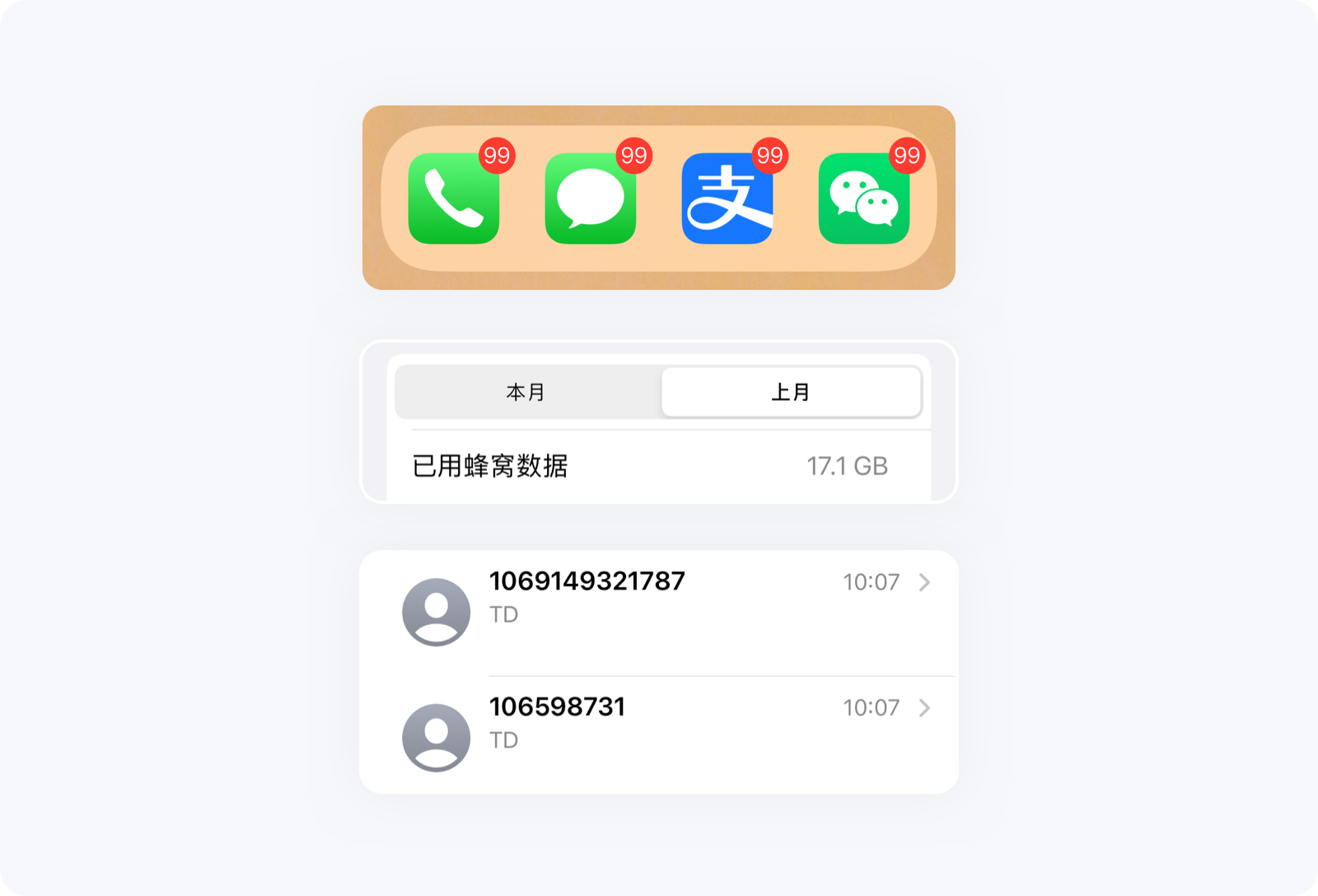
◇ 桌面图标99+、主页的消息入口99+、进入消息分类还是99+,清理起来非常麻烦,还不如关闭几个分类通知,少一个也能缓口气;
◇ 一天少看了几个小视频,好不容易节省出来的流量被通知无情的消耗,还不如关闭系统通知权限来得快;
◇ 每隔一段时间,都要在手机短信中回复一大堆TD(退订),想吐的感觉;
◇ ......
在频繁地打扰下,用户关闭了一个个通知权限、甚至一度卸载APP。不难看出,好的消息通知能巧妙的将用户求留住(部分用户利用通知就能保持对微信、QQ的控制欲),做的不好就会起到负面作用、失去了消息通知的初衷,这里面最需要把控就是推送的一个“度”。
用户可能因为一条走心的推送而转化、也可能因为被打扰而放弃使用,站在设计角度,需尽可能打造让用户更喜欢的通知系统。那么,对于不同的业务需求及使用场景,又该如何差异化的进行消息推送,笔者通过本文进行分析总结,与大家一起了解。
分享目录
一、消息推送的基本知识
二、消息通知渠道
三、让用户再次开启通知权限
四、提高触达率的小技巧
五、结语
一、消息通知的基本知识
1.什么是消息通知
消息通知是产品提供的一项服务,能够及时将产品的期待或内容的变化、根据其等级权重合理的通过不同渠道及时同步给用户,常见的如互动提醒、老用户召回、活动拉新、产品更新或帮助提醒等,通过站内红点、弹窗、短信、邮件等方式与用户进行信息交换。
2.消息推送的目的
用户层面,方便及时获取到想要知道的信息、以及对信息交换的控制权。例如:用户发布一条新的短视频想要对评论/点赞及时掌控、给心上人发了信息想在第一时间看到回复...等,产品也是借此用户对内容的控制欲,利用消息推送提升用户的使用体验。
产品层面,通过主动推送想让用户知道的信息,以达到新/老用户转化的目的。例如:通过手机短信形式发放优惠券对老用户召回、应用内通知或桌面推送对用户拉新...等,以此提高产品收益,获取更大的商业价值。
3.通知设计的基本原则
首先,一个好的消息系统首先需要将消息内容设计的全面,以便用户通过消息通知能准确无误的了解到对应内容;
其次,消息的触达方式需合理有效,必须提供便捷的操作入口以供用户及时反馈;
另外,为了避免过于打扰用户,需选择合理的推送渠道,提高用户触达概率及反馈效率。
二、消息通知渠道
消息通知渠道分为应用内通知应用外通知。应用内通知主要来源于消息中心或系统主动触发的弹窗来体现,而应用外通知包括桌面图标红点、手机短信、电子邮件、push、公众号信息(需绑定)等渠道推送。
1.应用内通知
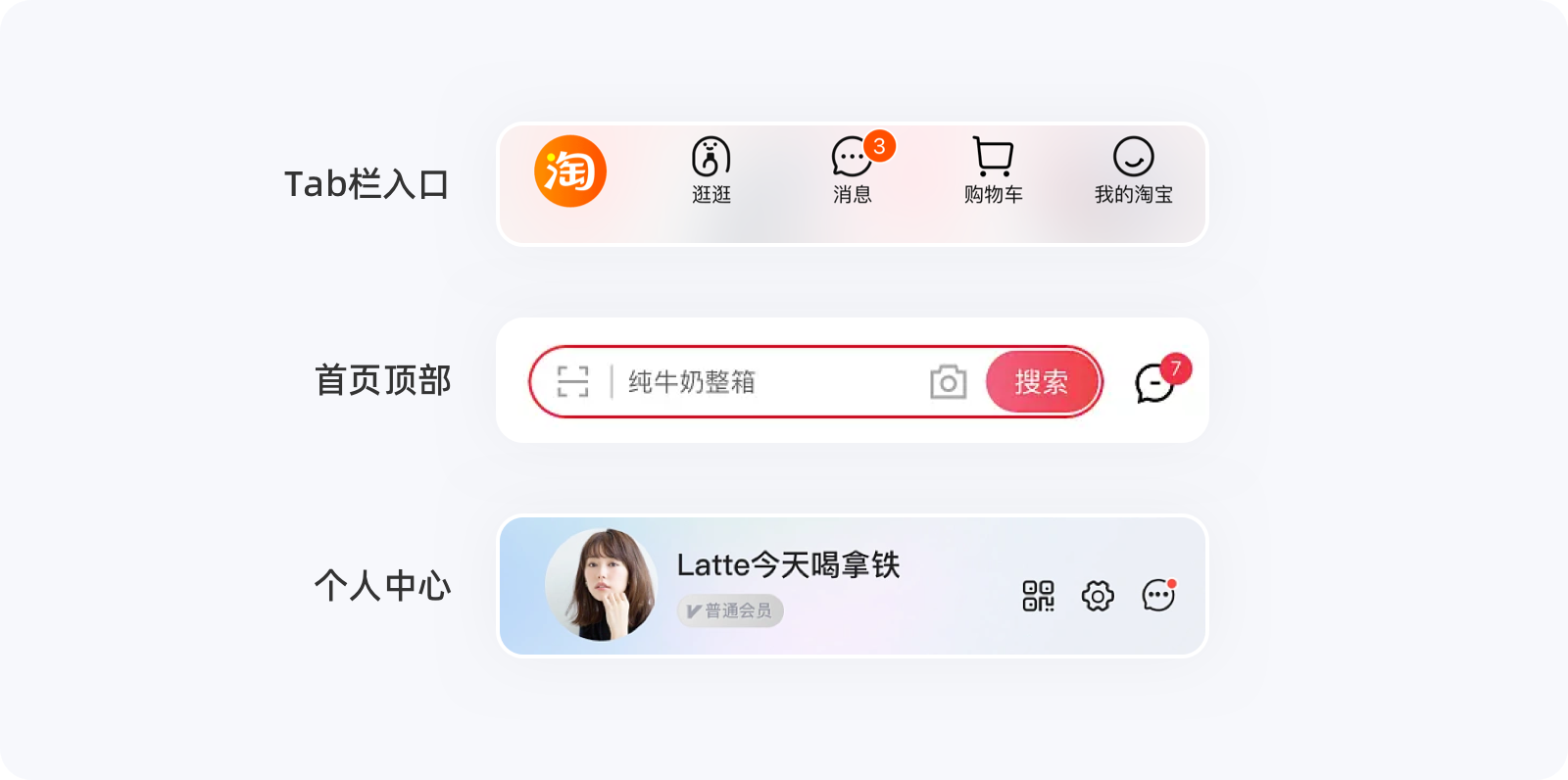
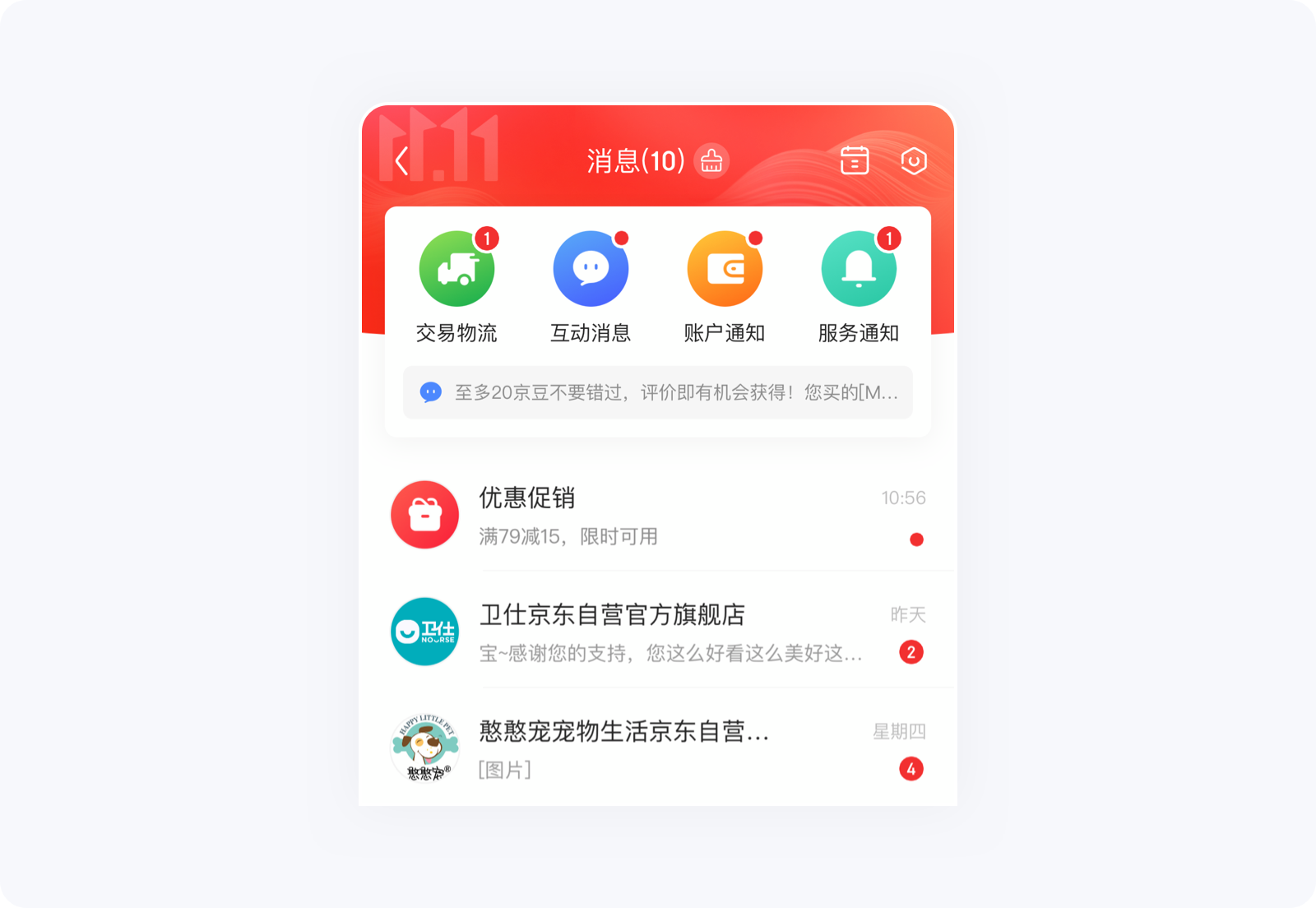
1)消息功能入口
消息功能入口提示也称为红点提示,主要有底部Tad栏、首页右上角、个人中心右上角三种形式。当有新的通知出现时,对应图标的右上角会出现小红点提示,清晰明了,关于小红点设计,之前《小红点篇 | 用好这招,让用户的触达率大幅度提升!》这篇文章有详细说明。
红点提示的用户触达率较高,但需要用户在登录状态下才能查看,比如订单状态变化、用户与用户/产品之间的互动消息、产品活动通知等。
2)消息列表
当产品的消息类型较多时,点击消息功能入口即可跳转至二级分类列表。与上述相比,消息列表的内容则更加清晰,通过第一次消息入口功能的引导触发,这里的用户触达率将成倍增加。
3)弹窗通知
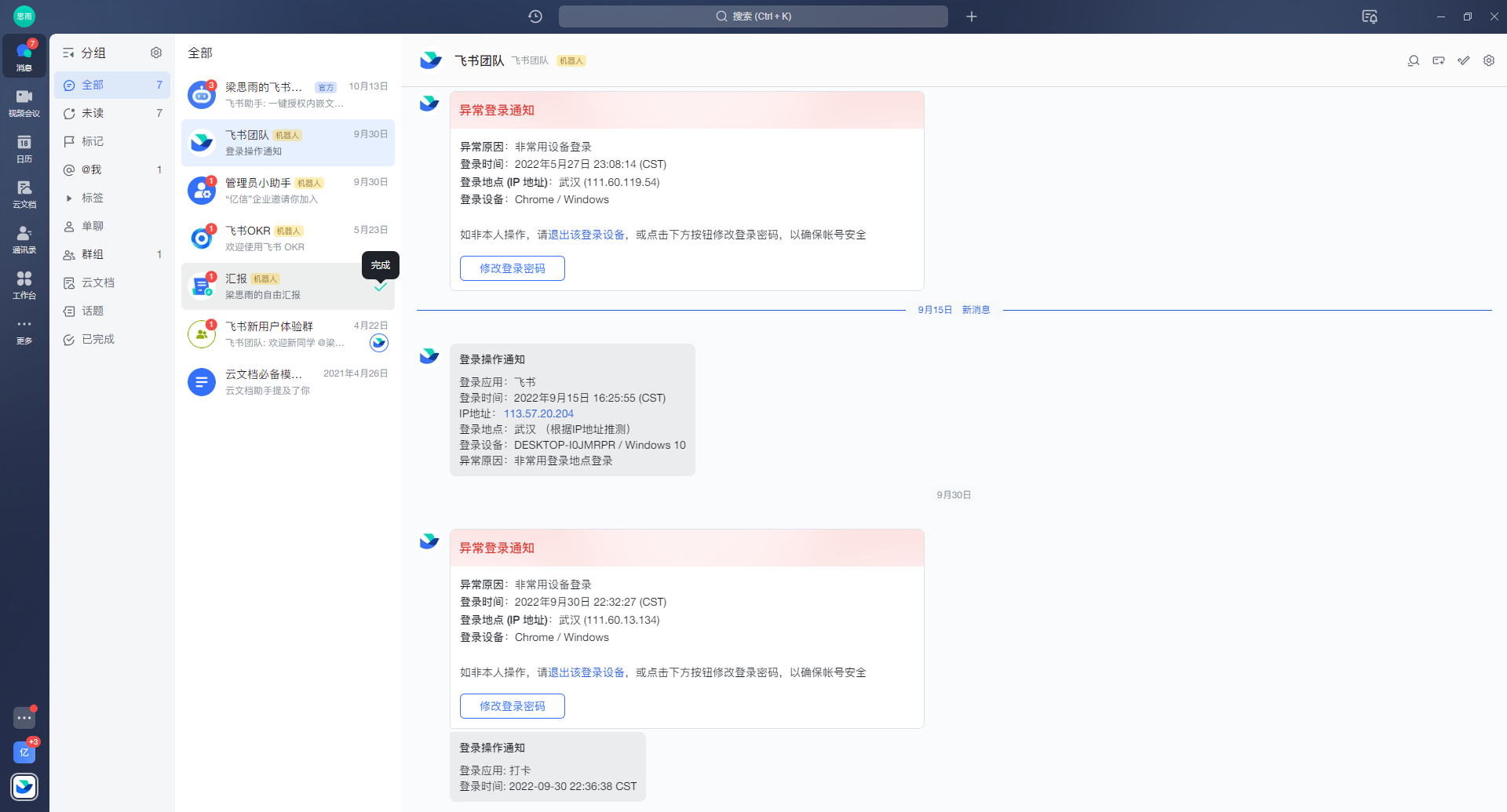
以弹窗的形式覆盖在页面内容顶层,阻碍用户的当前操作并迫使用户对弹窗做出决策,可以是系统主动弹出或用户手动触发,对用户的干扰极大。
弹窗通知最大的优势在于会100%被用户看到,无法忽略,否则将不能进行其他操作,很适合产品的一些重要事件提醒,例如应用升级、活动通知、优惠券引流等。
4)Toast 通知
Toast通知是用户在操作之后给出的即时反馈,与当前页面内容关联性极强,但不会中断用户的操作,出现的时间很短,一般持续3秒后自动消失,对用户的干扰也比较小。
需要注意的是,Toast容易在用户不注意的情况下被遗漏,所以适合用于操作后不影响大局、且不可二次操作、不可逆转的轻量提示,例如删除成功、提交成功等。
2.应用外推送
1)桌面小红点
小红点通常以圆点+数字的形式出现在图标右上角,用来提示应用内的未读消息数量,进入应用查看或清除后小红点则会消失。桌面小红点有一个必备前提,需要同时开启设备和应用内的通知权限方能接收提醒通知。
在部分应用中,桌面小红点具有较大的价值,能对用户产生积极的影响,使用频率得到进一定的提升。例如:社交类应用中的私信、评论、点赞等;商家端的咨询信息、下单提醒等,用户在看到后都会有强烈的点击欲望,对一些数据的提升起到推动作用。
2)PUSH推送
PUSH推送通知常见于设备顶部横幅(几秒后消失)、通知中心以及锁屏后的中部区域,用户可从卡片中的内容获取信息类型及重要程度,用以决策是否需要立即打开。
这种推送方式,用户几乎很难忽略,不处理的话会长时间浮于屏幕之上,非常适合价值及时效性较高的消息通知。除视觉提醒之外,还可通过听觉触达用户,例如支付号、微信的收款信息等,不过依然要同时开启设备和应用内的通知权限。
3)手机短信
短信推送是大家很熟悉的通知渠道了,毕竟现在都是用手机注册账号,手机号获取难度几乎为“0”,常见的有验证码短信(用户请求)、营销短信(产品推送)两种:
验证码类似“一问一答”的互动,没有什么特别的玩法;
营销类短信对于拉取新用户、老用户召回、节日/活动促销能起到不可替代作用,产品可通过短信发送图片、文字以及超链接,内容的时效性、用户的触达率都相对较高。
着重说明一点,因为短信通知的成本较高,在使用之前需要足够的思考分析,细分用户群体做到精准投放,避免所花费的成本与产生的价值不成正比。另外,如果需要放超链接,那么短信内容一定要有足够的说服力及吸引力,总是被用户当做诈骗短信删除、举报的话还不如不放。
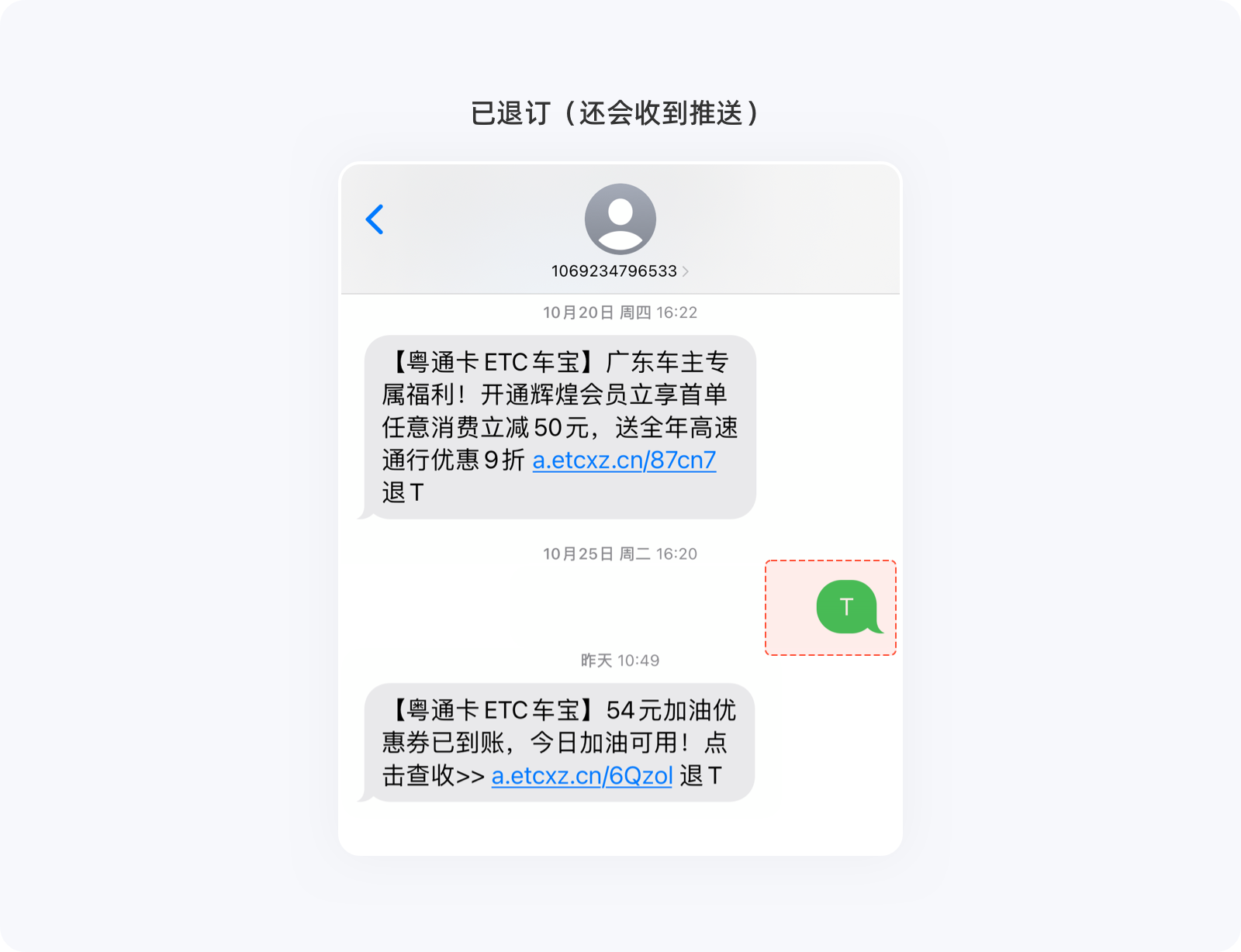
为了减少对用户的打扰,让产品更人性化,一般会在短信结尾提供TD(退订)提示,用户回复即可取消后续的推送,但是否真的取消成功,这就得看产品了(¬◡¬)...
4)电子邮件
电子邮件推送方式使用的并不多,一方面需要产品有web端服务,纯粹的移动端APP邮件推送不会有什么效果;另一方面,绝大多数的用户登录电子邮箱并不频繁,还容易被用户一键清理或误删。
电子邮件唯一的好处就是用户可通过超链接直达内容出处,相比APP应用,免去了下载等一系列操作,还可以长时间滞留,便于用户随时查看或添加星标,处理时间段选择较为灵活,很适合web端服务。针对一些商业化的邮件推送,也需要花费一定的经济成本。
产品获取用户邮箱地址的难度较大(邮箱账号除外),不难理解,使用手机号一键登录、验证码登录、第三方账号登录远比邮箱地址登录要方便的多。除此之外,还可以通过个人设置的添加邮箱、问卷调查的邮箱地址预留来获取,不过这就要看用户的主动意愿了。
5)公众号消息
公众号背靠社交应用,普及程度及用户触达率是极高的,不过这需要产品利用部分业务、活动为导向,引导用户关注公众号后方能接收到消息通知。
目前公众号只能向用户发送符合部分场景要求的服务通知,例如刷卡通知、物流轨迹变化、商品购买等。如果预算足够的话,还可以购买公众号列表、内容详情页、朋友圈等产品广告位进行特定用户群体推送,无需用户关注也可以看到并进行转化。
三、让用户再开启通知权限
用户一旦关闭通知权限,对产品来说无疑是一个损失,这意味着没有消息通知的推动,用户的使用频率以及与产品之间的互动显然会减少(就连夫妻之间都需要时常互动与沟通交流,何况对于有选择余地的产品),时间长了,用户转投其他产品的“怀抱”也不是不可能。
有没有想过,用户只是关闭通知权限而已,并没有卸载APP,真的就没办法了吗?是不是该做点什么...
1.寻找关闭原因
用户之所以还未卸载APP,说明还有价值,归根结底,关闭通知权限的原因都是因为消息的“狂轰乱炸”带来的无尽骚扰,几乎没有例外,而产品还会添上一把火,用户再次打开APP时无底线的催促用户再度开启,耗尽用户最后一点耐心后,或许再也没有机会了。
这个时候,设计师考虑的不是频繁提醒用户开启,而是用户关闭通知的真正原因(“狂轰乱炸”只是概括),细化各种可能性,然后从中找出机会点,但凡有所改进都值得试一试,毕竟相比什么都不做不会更糟。这么解释似乎毫无说服力,下面举个例子:
当产品中的某项免费服务突然有一天开始收费了,但受到了大多数用户的抵触,这个时候你该怎么做,是无视用户诉求继续收费、还是恢复到之前的免费?这并不是一个选择题,继续收费会导致大量用户流失、恢复免费可能连维持运营成本都难,所以不经思索的选择草草收场、连下下策都算不上。用户抵触的原因可能收费过高或是与实际价值不符,有没有想过利用限时折扣、附加其他增值服务(成本较小)或者组合捆绑销售也不失为一种策略。
那么,到底该如何做既能愉快的发送消息通知、还能能挽回用户的心呢?
2.引导二次开启
用户关闭通知权限,并非没有需求,最典型的就是在某宝、某东加了满满一“车”商品等待降价,然后抱怨消息通知太吵关掉了通知权限,最后就是无法收到折扣通知、还把问题怪在了APP身上,着实太冤。用户只要还有需求,通知权限就还有被重新开启的机会。
1)损失厌恶/利益引诱
首先,我们需要找出对应的价值点,利用优秀的文案给予用户思考的余地,用户每多思考一会,结果都有可能发生改变。
人们都讨厌失去,对于损失的不可控很难接受,在引导用户开启通知权限时,需要强调不开启会失去什么,毕竟面对“得到”和“失去”时,损失更加让人难以忍受,例如物流产品告诉用户“未开启通知,将错过重要的快递信息”。还可以通过激励等进行利益引诱,如“开启后能及时获取红包卡券、折扣通知”等,并提供快捷通道,促使用户重新开启通知权限。
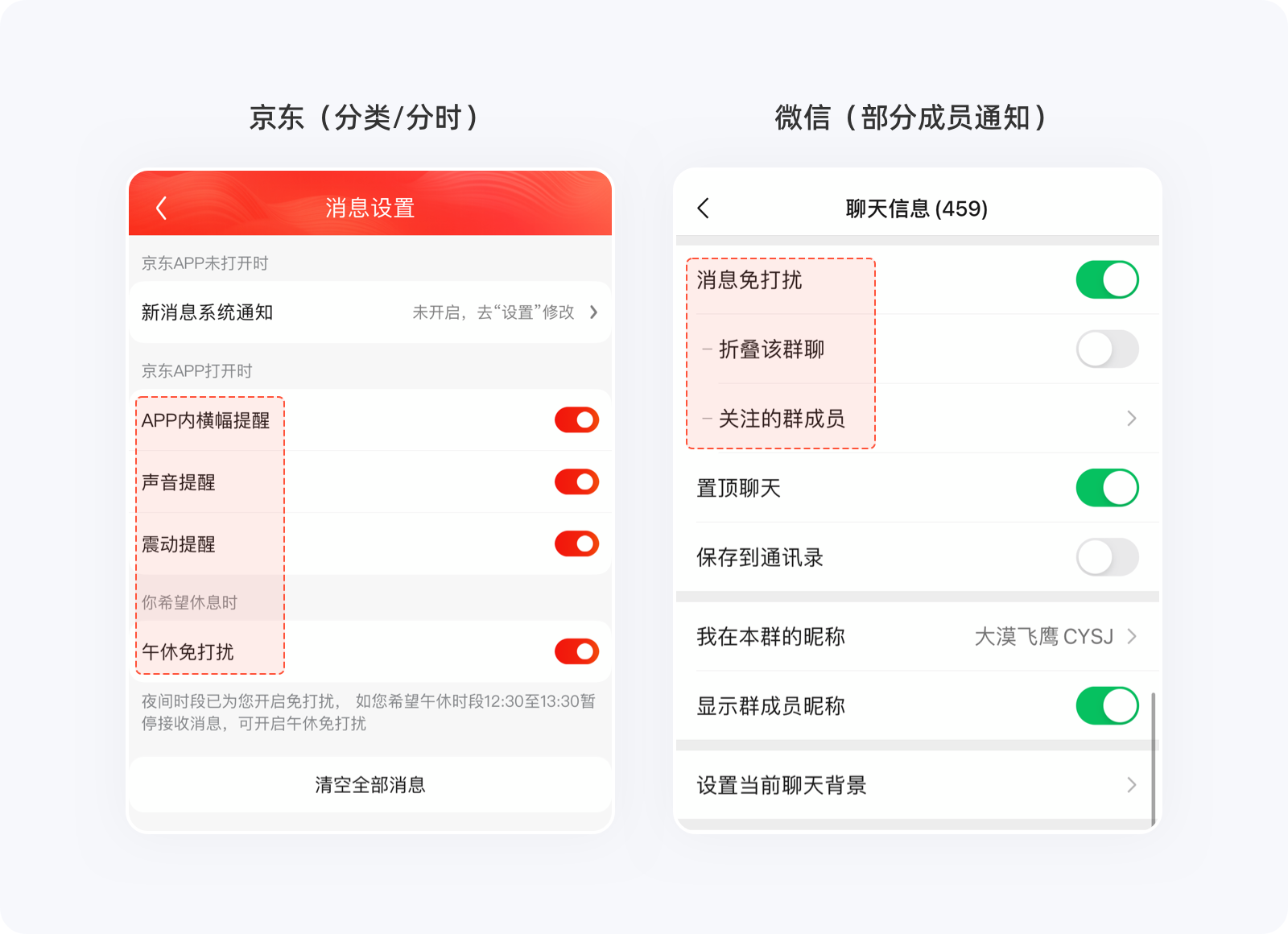
2)消息分类/分别处理
每种类型的通知都不可能符合所有用户的“胃口”,针对社交、电商类产品,可将通知类型分类处理,用户希望接收哪种类型的消息单独开启即可。
例如支付宝将消息拆分为多个类型;京东还增加了午休免打扰设置,开启后在12:30-13:30不会收到任何消息提醒;微信群过多、消息太吵时,开启免打扰又担心错过重要人的信息,于是微信在去年上线了开启群消息免打扰后、可设置群内4个人的消息正常通知,算是比较人性化的设计了。
3)提供关闭/关不彻底
部分产品提供了关闭消息通知功能,但又关不彻底,这是产品基于妥协的基础上,依然在低频推送消息的“流氓”玩法,与用户完全关闭相比,已经算是不错的结果了。
常见于PC客户端,就像很多软件的插件一样,不管怎么关,总是无法彻底关闭,甚至还将开启操作伪装成其他内容引导用户误触;手机短信推送也会有这种情况,用户回复过“退订”后依然会收到相关短信。
这种方式需谨慎使用,在用户关闭通知后,需通过后续推送内容的质量、频率试探用户底线,然后逐渐提升,切不可无视用户操作。
四、提高消息触达率的小技巧
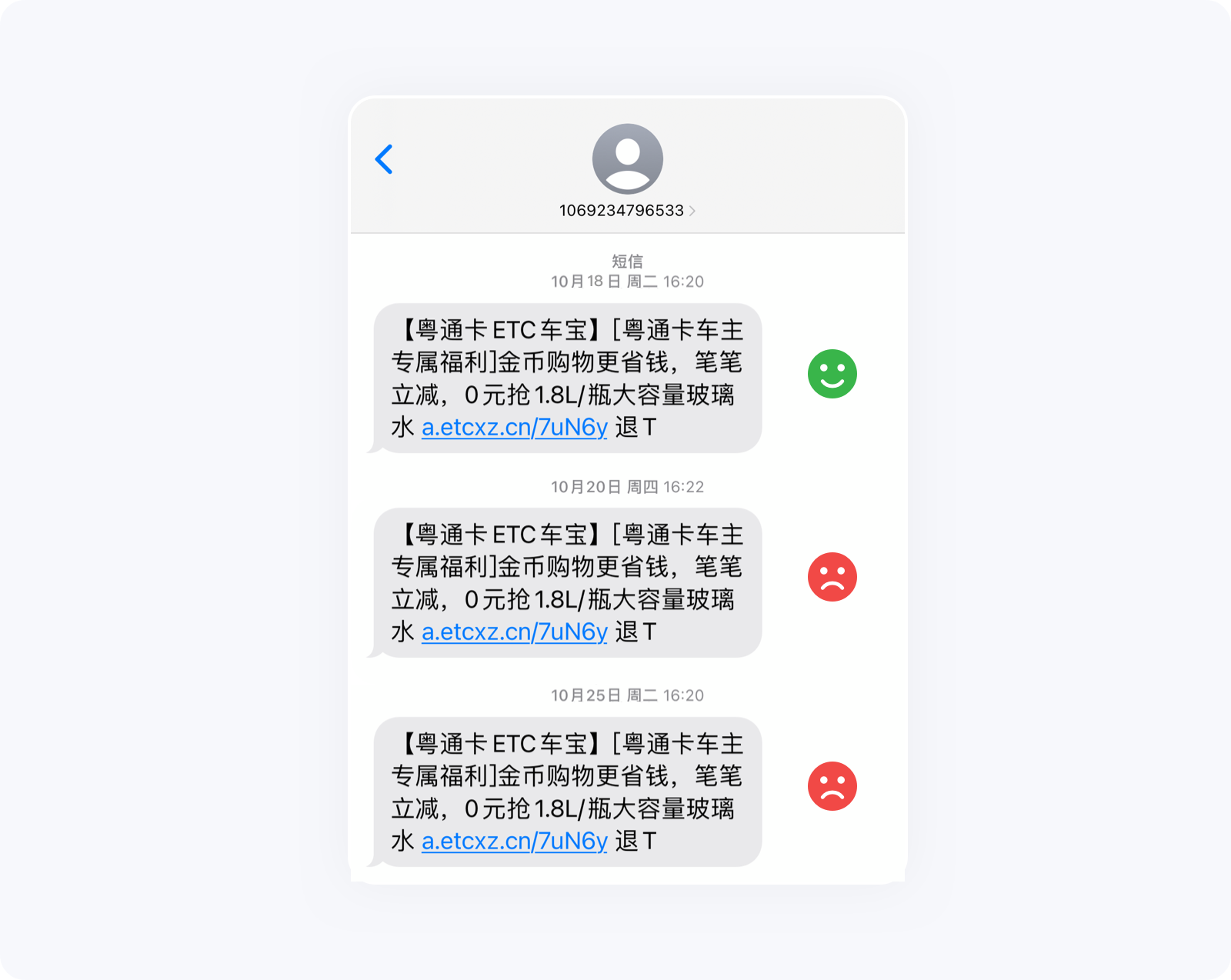
1.减少重复通知
反复推送相同的内容只会让用户更加反感,回复退订、卸载应用都可能在这一刻发生。
很明显,消息发出后,如果用户的触达率较高就没必要再次推送。反之触达率较低,重复推送会让用户有种被催促、胁迫的感觉,适得其反,触达率低有没有可能是文案不够友好、表达不够清晰或者吸引力不够?即便同一件事情,也尽量使用不同的表达方式,如何想办法重新引起用户的关注才是关键点。
2.言语得当、避免误会
中华文字博大精深,且有56个民族,其性格习惯各异,特别在利用当前社会热点、媒介进行的营销推送时,尽可能规避掉敏感信息,如地域/民族歧视、性暗示等。
3.细分受众群体
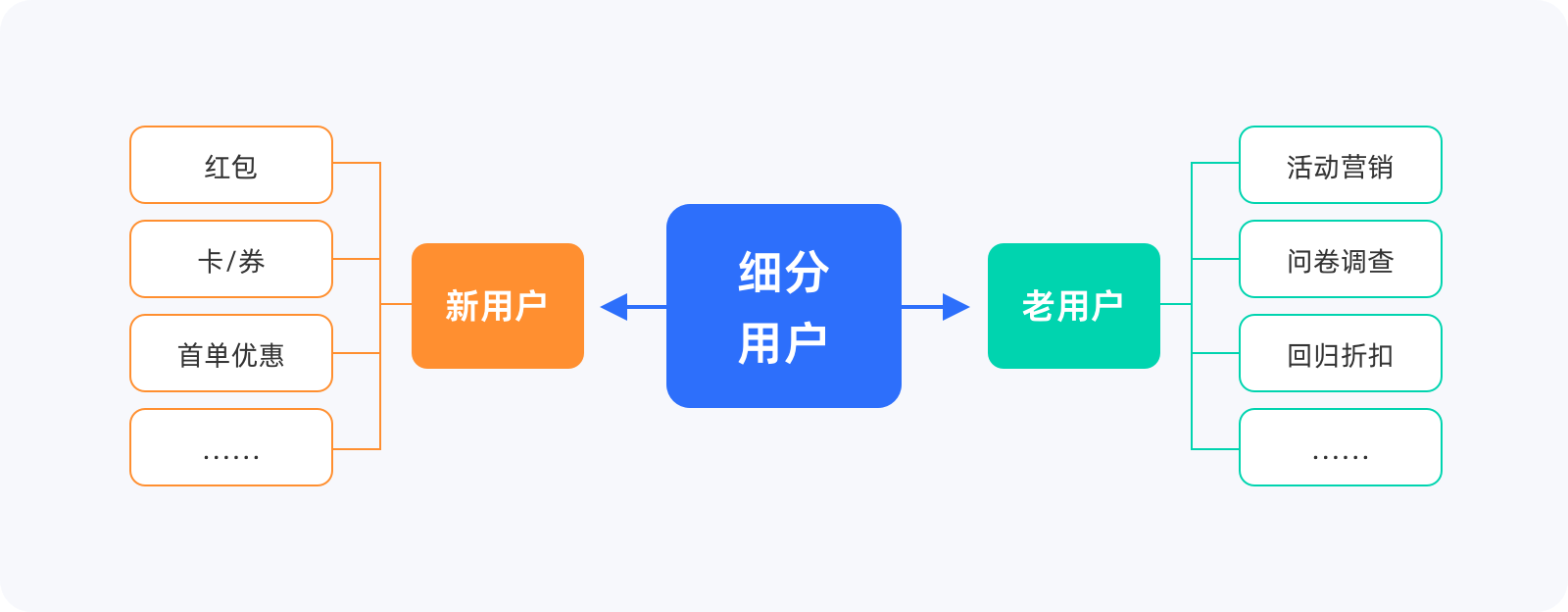
很多时候,消息推送太少无法满足产品目标、太多则会惹恼用户导致通知权限被彻底关闭,所以不仅要考虑消息推送频率,更重要的是对受众群体进行分类、分别推送,不要每次都一股脑的将消息发给所有用户,当然,能做到千人千面(成本大)则会更好。
4.内容清晰简洁
没有用户愿意在不明所以的情况下来看长篇大论的内容,需确保消息内容简单直接、清晰易懂,并符合用户认知习惯,还得保持友好的语气以及富有创造力的品牌形象。
处于营销目的时,可利用感兴趣的事件/事物勾起用户的点击欲望,例如网络热词、时下热点等,笔者虽然并不提倡“标题党”,但不得不说,很多标题党都能起到不错的效果。
5.提供“下一步”入口
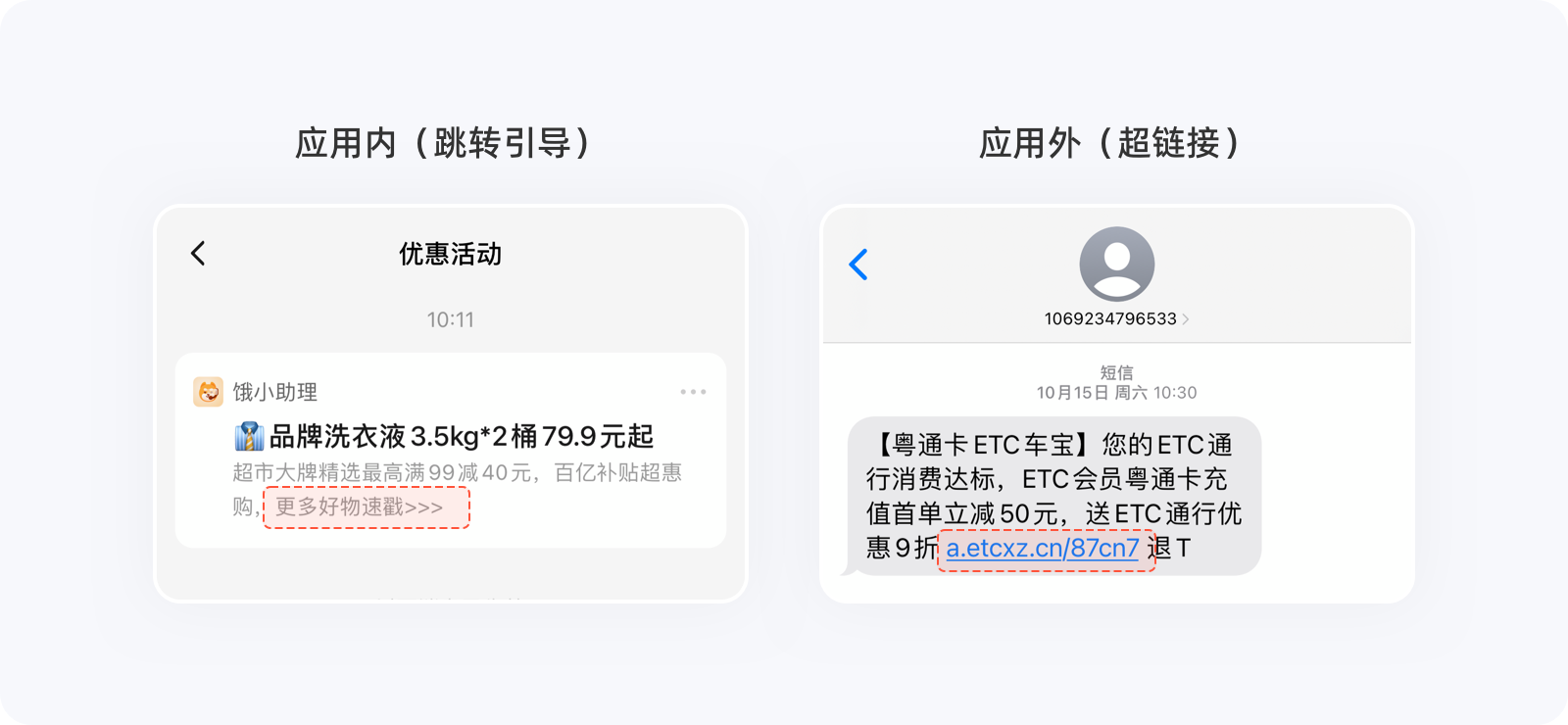
消息通知需要一个有效操作入口,并且在消息内容中有对应的指向,点击应用内通知切换APP界面、应用外推送链接跳转至web页,从始至终都需要为用户提供一个查看更多内容或参与的有效途径。
五、结语
消息通知设计的主要目的是在正确的时间、以正确的方式将内容呈现给用户,并提高产品的转化率,不管用户愿不愿意接受,这始终都是一个呈现信息的不错途径。
本文主要总结了消息的通知渠道、常见问题处理、提升用户触达率的方法,以帮助新手设计师快速掌握完整的消息系统。或许最终的结果事与愿违,但不能否认其魔力,需要做好的是确保消息内容质量、对应的受众群体及合理的推送渠道,相信总有一种方式适合你产品。
作者:大漠飞鹰CYSJ 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司