
在讲解列表之前,我先跟大家介绍一下一个经典的交互设计框架,这个框架复合了一般用户的使用习惯,同时也是人们处理信息的基本模式——“首页——列表页——详情页”。
“首页——列表页——详情页”是互联网发展过程中逐渐形成的一般规律,谓之为互联网发展的经典框架也不为过。为什么呢?因为互联网最开始的时候,信息量并不大,所以有一个详情页就足够了。后来因为信息量逐渐增多,自然而然就会出现筛选信息的需求,因此就出现了列表页。后来,列表页再也无法承载指数级增长的信息了,所以搜索的功能应运而生,于是便出现了首页(入口)。
观察互联网早期发展的历史可以得到佐证:刚开始的时候有雅虎和美国在线等几个新闻站点就足以满足人们获取资讯的需求了,后来因为信息逐渐增多,所以急需筛选和搜索信息,于是谷歌就崛起了,成为下一个流量入口。中国互联网的历史进程也大致相同:互联网第一波浪潮是搜狐、新浪等门户网站,第二波才是百度。
可以说“首页——列表页——详情页”不仅仅可以应用到互联网产品的设计中去,它更是一种很重要的思维方式,可以应用于日常生活中的方方面面。
以上介绍了列表是如何产生的,也提到了用户在列表页上的主要行为就是对信息进行筛选和比较,以便让其做出决策,决定进入哪个具体条目去了解相关详情。因此列表页承载的是用户对下一层信息的概况了解,是详情页信息的缩略版。
如果列表中的条目比较多,那么列表就会包含某些排序规则或分组规则,这样会让列表中条目的呈现方式规律一点,以便用户快速查找。有的会按照时间顺序来排序,有的会按照字母表来排序,也有的会用标签进行分组等等。假如条目很多,一个页面放不下,那就需要分页,所以列表页底部常常会出现翻页器。有时也会出现“无限加载”这种处理方式,例如花瓣。假如信息更多的话,那就需要加入搜索功能了。
好了,接下来我们要介绍是:列表的具体形式。
• 垂直式列表 •
垂直式列表是列表的最基本形式,无论是移动端还是PC端都可以看到这种布局方式。这是一种非常干净和清晰的列表呈现方式,用户非常容易理解,也很容易找到自己想要的目标。

需要注意的是,用户的浏览习惯一般都是“从左往右,从上往下”的,所以垂直式列表一般采用的都是左对齐的样式。
再者,设计师在设计的时候需要平衡好条目的详细程度和条目数量之间的关系。因为条目内容越详细,条目所占空间就会越大,相应地单屏上条目的显示数量就会越少。具体情况还得从需求出发。
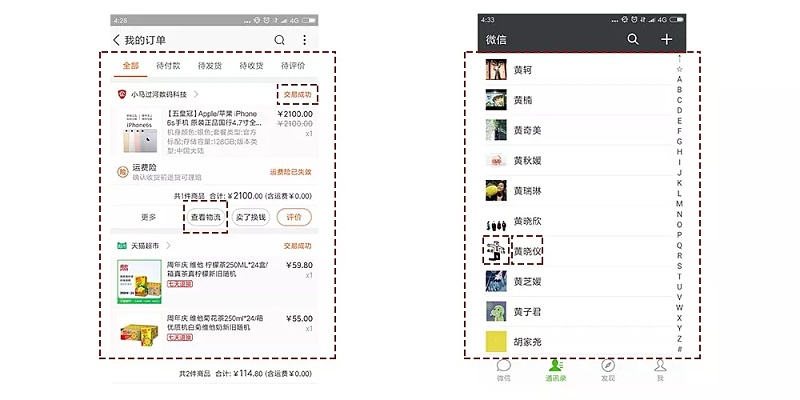
例如淘宝订单列表页,对于用户而言,用户往往会关注商品订单的交易状态、物流状况等等。因为条目的内容相对详细,所以用户就没有必要去查看订单的具体详情,这样会有效地缩短用户的操作路径。但是把垂直式列表应用到通讯录中,情况就不同了,此时用户必然是希望可以同一时间内浏览足够多的联系人,以便快速找到目标,所以通讯录条目的信息一般都很简洁,一般就只有“联系人头像”和“联系人名称”。

需要补充的是,垂直式列表一般有以下三种模式:标准模式、图文结合模式以及控制模式。

• 横向式列表 •
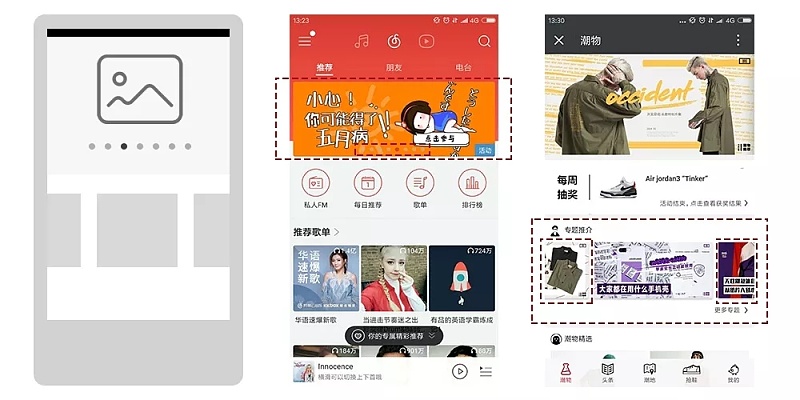
所谓的横向式列表也就是我们常说的轮播图和走马灯,它也是APP中一种很常见的列表形式。这种形式只着重展示一个条目,往往位于页面的上方作为广告位展示,用户通过左右手势滑动来聚焦到当前的内容。
一般来说,横向式列表的条目数量不能太多,控制在5~7个以内为好,以避免用户操作疲劳。在设计上可提供暗示,例如显示下一张的部分内容,或者添加分页指示器,这样让用户在浏览条目时保持清晰的方向感和对数量的认知。

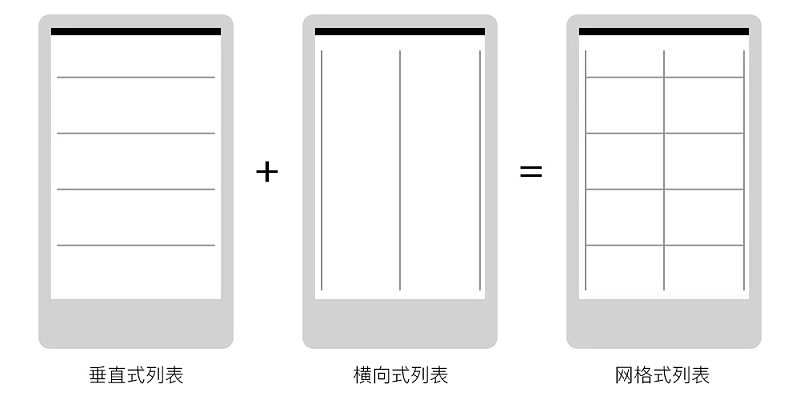
• 网格式列表 •
刚才介绍了纵向维度以及横向维度的列表,那么在移动端还有一种兼顾了两种维度的列表的形式——网格式列表。这也是一种非常常用的列表形式,网格式列表基本上都是以展示图片为主,偶尔会配合一些文字说明。假如想要展示大量的图片,那么网格式列表无疑是最好的选择。

相比较网格式列表与垂直式列表,前者大多是用于展示文字信息,界面会显得比较干净有效。后者则更具情感魅力,会让界面更加富有感染力。

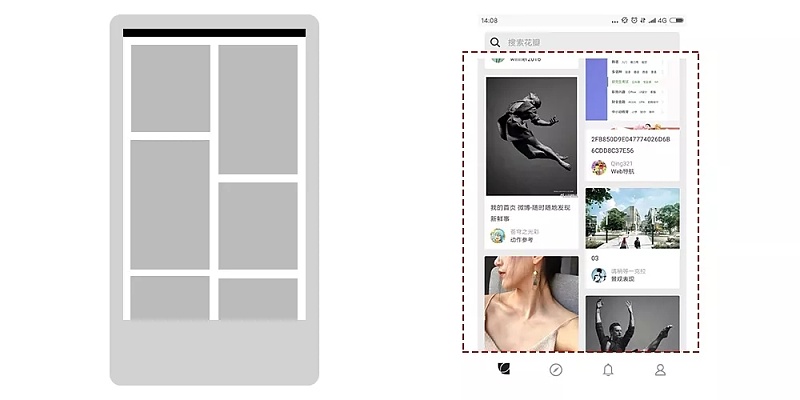
这里还要向大家介绍的是网格式列表的变体——瀑布流。标准的网格式列表是“田字格”的形式,排版上还是有一丝严谨和规范的意味,而瀑布流的排版样式则显得较为随意,常见于一些图片浏览类的软件,如花瓣等。

• 总结 •
文章开头提到“用户在列表页上的主要行为就是对信息进行筛选和比较”,也就意味着列表页有着“分流/导航”的作用。
其实以上三种列表形式在某种意义上来说也是三种导航模式。垂直式列表对应的是列表导航,横向式列表对应的是走马灯导航,网格式列表对应的是图示导航。

蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发