
行为设计就是通过一些方法来引导行为,博取用户的注意力和时间。用户每次使用产品都是一次和产品交流的旅程,在这个旅程中,我们可以通过一些方法来影响用户的决策,引导用户的行为,从而达到产品目的。

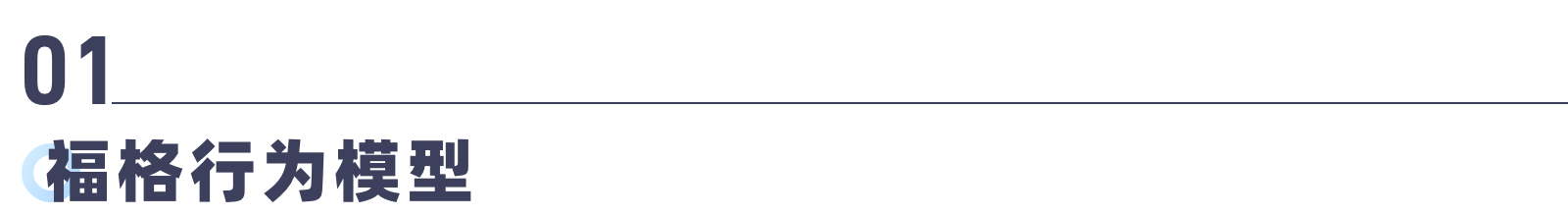
斯坦福大学的B.J.福格总结了行为模型:


从这个模型中可以看出,福格教授把行为归结为3个影响因素:动机、能力和提示
这三个因素又是以什么样的具体方法对我们的行为进行影响的呢?有以下几个方面:


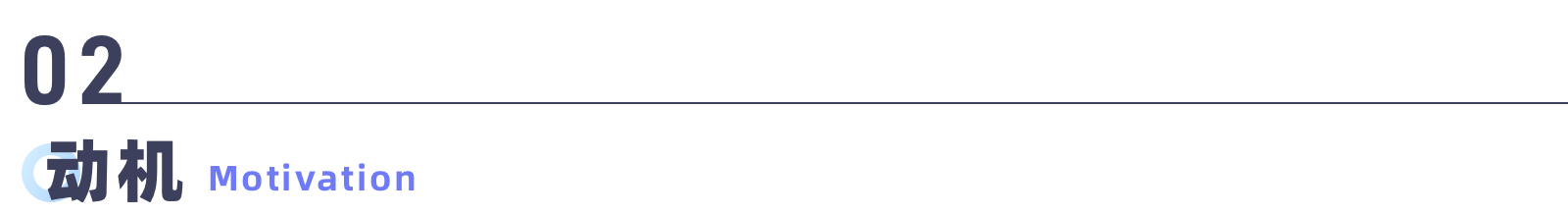
动机是做出行为的欲望,是人行为的动力源泉,动机也是最难提高的。
人是群居动物,有强烈的社会属性,在判断什么是正确的时候,人们通常会根据其他人的意见行事。而且通常我们对社会认同的反应方式是无意识的,特别是在自己内心有不确定性时,最有可能认为大多数人的选择是正确的。
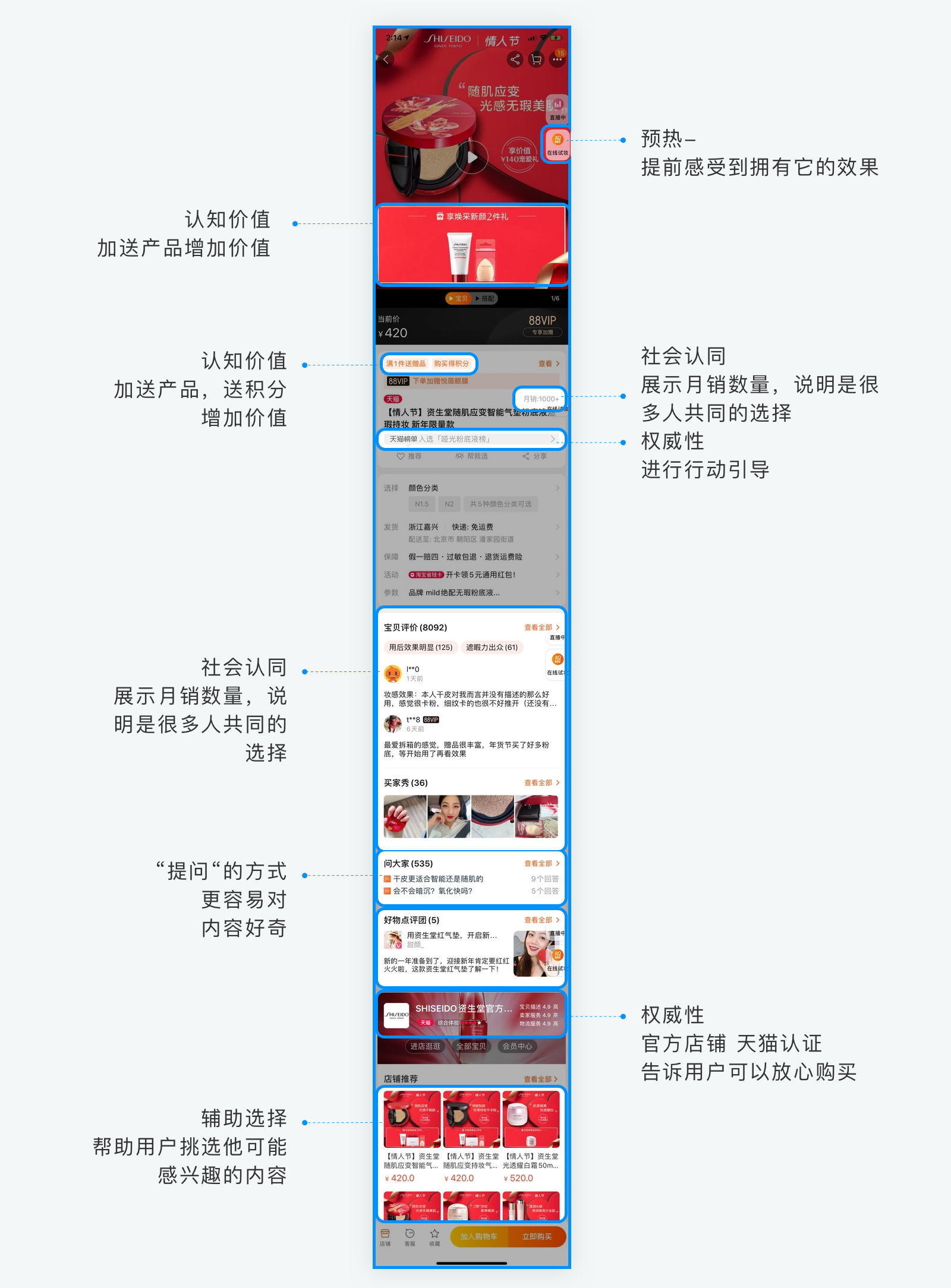
在产品设计中,“多数人的选择” 常常会作为一个重要的信息展现给用户。比如寸土寸金的淘宝首页推荐卡片里会把XX人付款作为露出信息。网易云音乐会把播放量当做歌单的必要信息之一。都是告诉用户,看,许多人都购买了这件商品;看,好多人都选择听这首歌,如果你也这么选应该不会错。

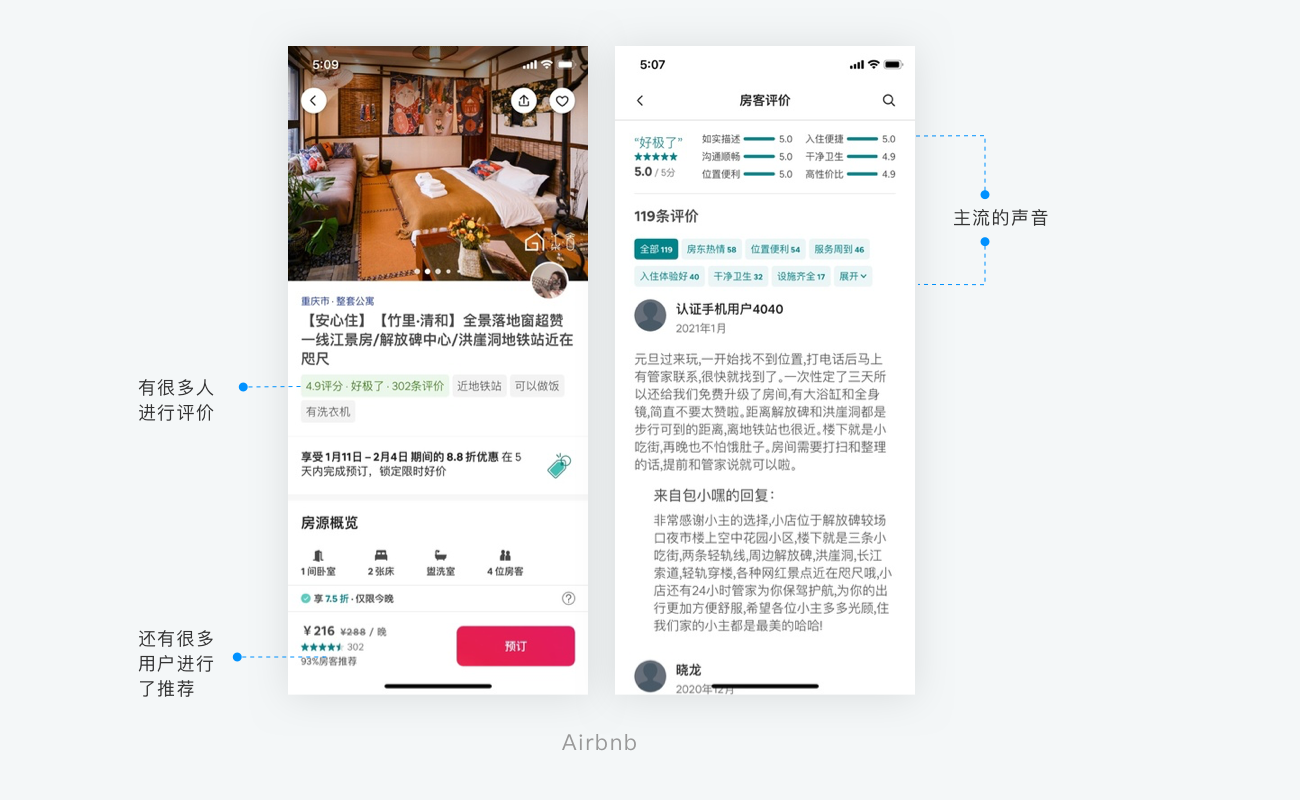
在 「Airbnb」 的详情页,有XX条评价,XX人推荐,都是在告诉用户,这是一间靠谱的,让人放心的好民宿,是众多人的选择,你可以放心的按下“预订”按钮。

「 权利服从研究试验 」
1961年,耶鲁大学心理学教授斯坦利·米尔格拉姆做了“权力服从研究”实验,证明了绝大多数人对权威有服从性和信任感。 实验中有一个学生单独在一个房间里,负责实验的科学家向他进行提问,如果回答错误,科学家就会要求接受实验者通过控制台对学生进行电击,电压从15V到用红字标注着危险的450V。尽管电压上升,学生尖叫时,大多数接受实验者都会有所犹豫或抗议,但还是有65%的参加者服从了科学家的指令。这些参加者涵盖了20-50岁,各种教育背景的人。这个实验证明了大多数人都会对权威信服,甚至去虐待一个陌生人。
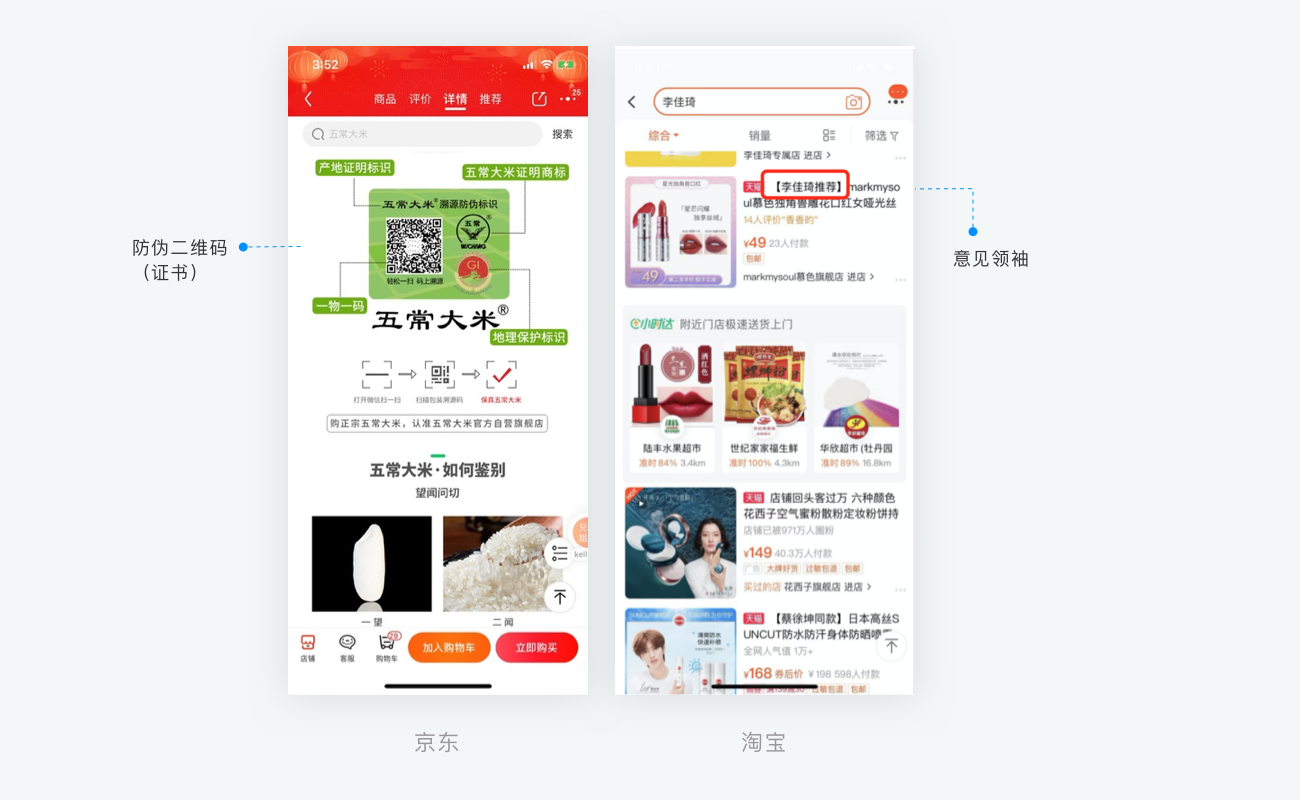
人对权威有天然的服从性。在产品应用上,我们可以通过放权威性的信息,获得用户信任感,从而促进行为的发生。比如五常大米会把自己的官方认证码放在上面,告诉用户自己是官方五常大米;被李佳琦这种意见领袖推荐过的商品会写明自己是李佳琦推荐;

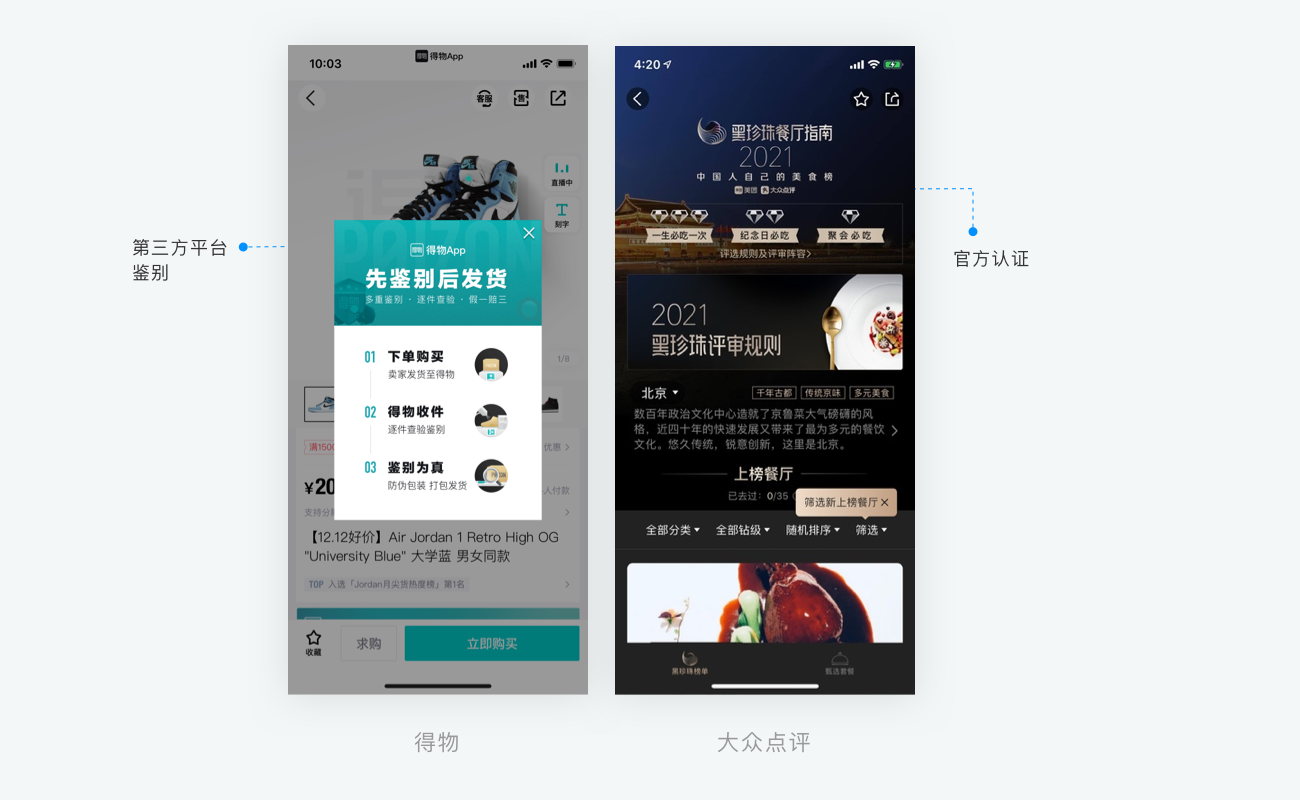
「 得物 」则提供第三方平台检验真伪后再发货,让用户买的放心。而大众点评则开创了黑珍珠甄选,作为优秀餐厅的官方认证背书。都是用“权威”触发用户的顺从心里,获得用户的信任感。

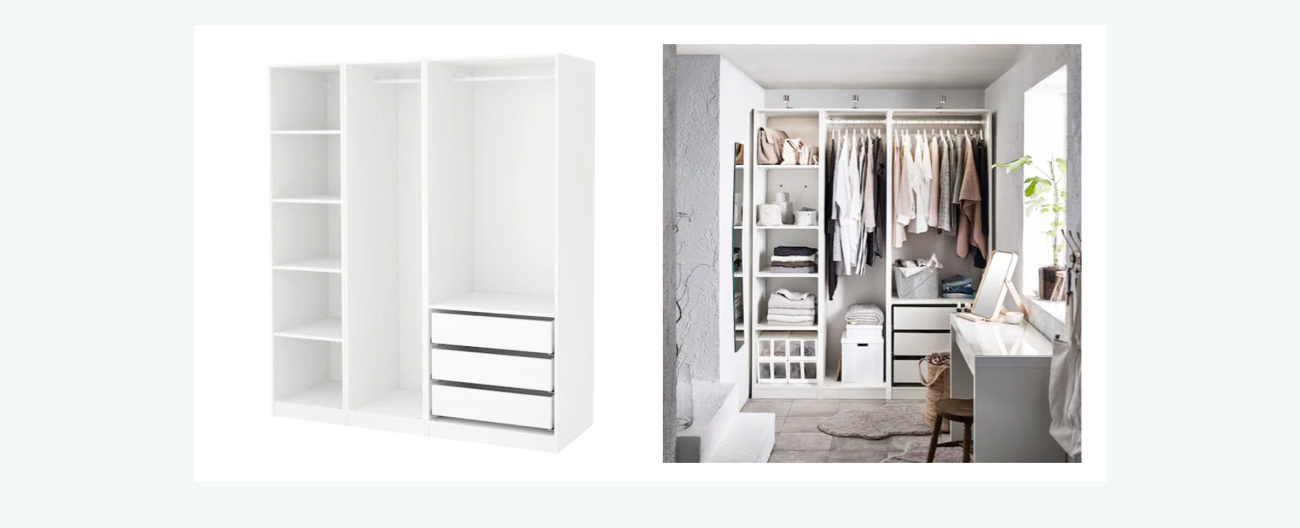
人们普遍相信“物以稀为贵”,对某样东西失去的恐惧,会比获得这样东西的渴望,更能激发人们的行动力。渴望拥有一件众人争抢的东西,几乎是一种本能。限量版的球鞋,限量版的手办都让人狂热,仿佛沾上“限量”两个字,它的价值就可以翻上几翻。
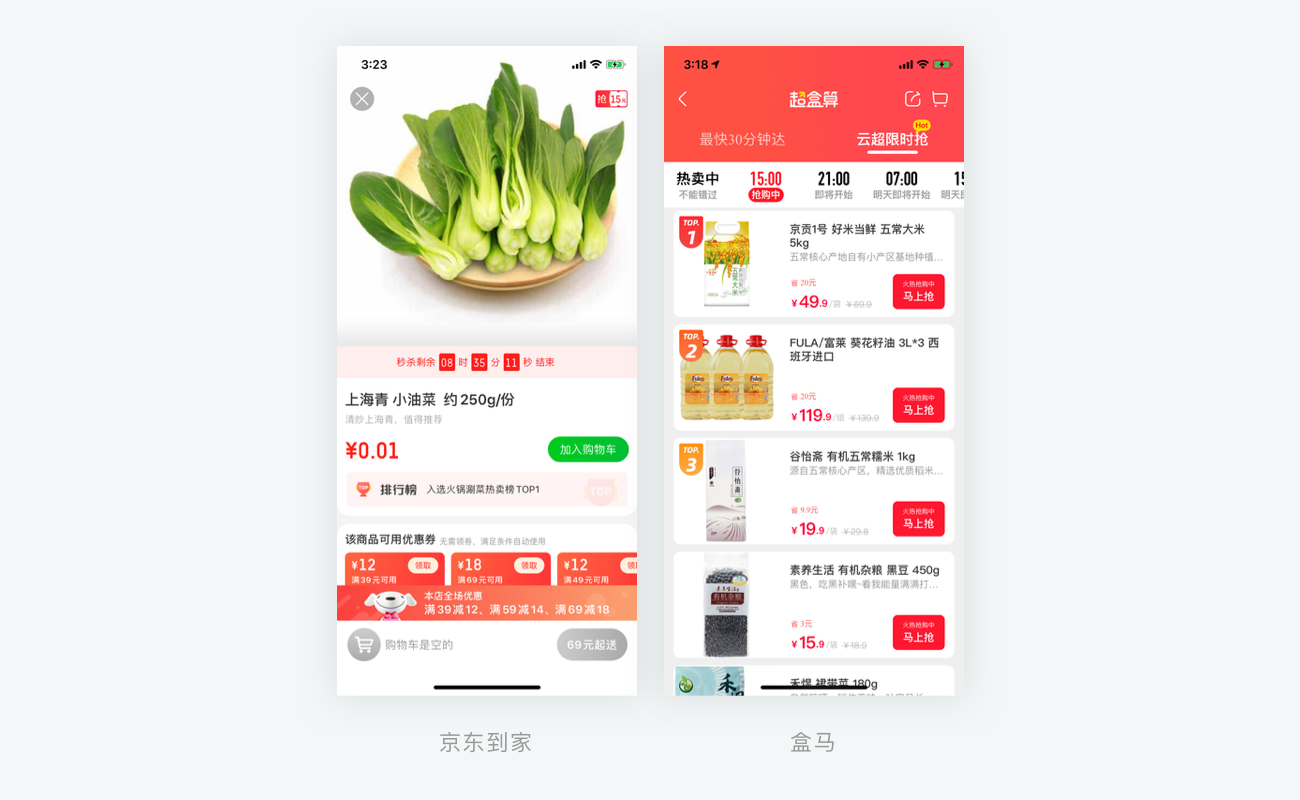
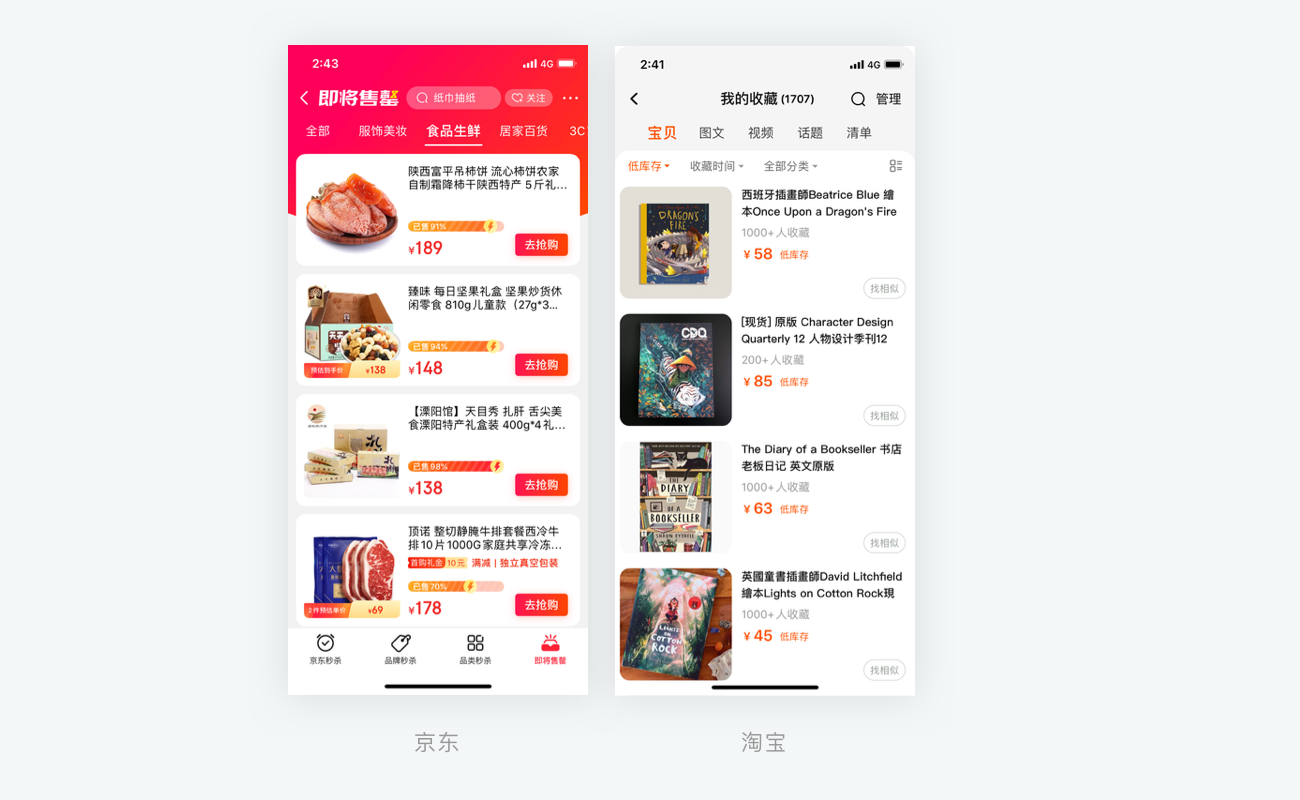
淘宝的收藏,京东的“即将售罄”等都告诉你有限的货物已经是低库存状态,已经快要卖完了,你若再不快点购买就很有可能会失去拥有它的机会,来增加紧迫感。

而商家经常推出的限时优惠、限时秒杀功能,则是用营造时间的稀缺感,告诉用户时间有限,再不买便会错过这难得一见的低廉价格,促使用户马上行动。

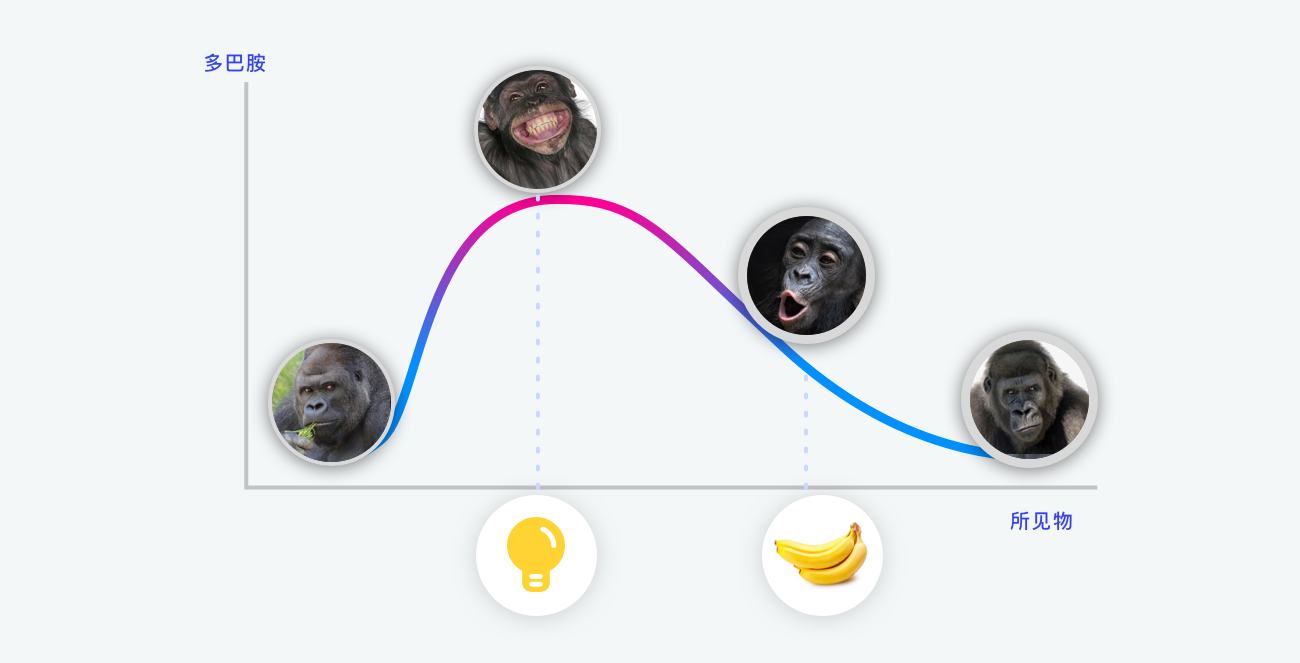
「 舒兹多巴胺试验」
剑桥大学神经科学教授沃夫蓝.舒兹(Wolfram Schultz)做了一个实验,研究脑内奖赏系统。这个实验也很有趣,它不仅可以作为预热行为的论证实验,还可以作为行为设计另一个重要模型峰终效应的论证实验多巴胺是大脑中传递兴奋、开心的物质。可以引起激动感、迫切感或渴望感。猴子每次在得到香蕉之前都会先点亮一盏灯,而后才会得到香蕉,几次过后,研究人员发现,每次灯亮时猴子分泌的多巴胺越来越多,而在得到香蕉时分泌的多巴胺越来越少。多巴胺分泌峰值是在亮灯时。这种期待的快感比实际吃到的快感更强烈。

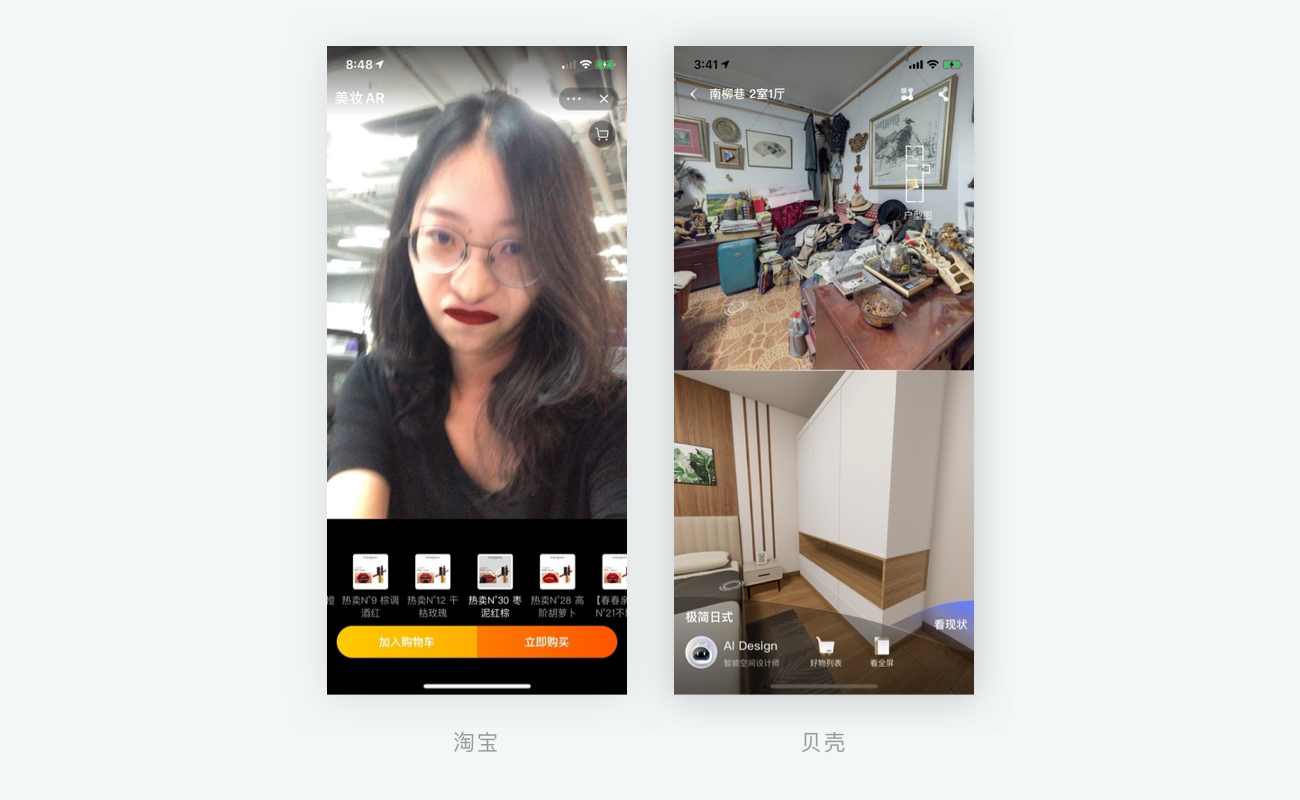
「 淘宝试妆 」 用AR技术让我提前体会到的“拥有这只口红”的快乐。在贝壳用AR看老破小的时候,因为房间破旧杂乱给房子的感官大大减分,但经过一键AR装修后,仿佛看到了我拥有这套房子改造之后的样子,怎能不心动。

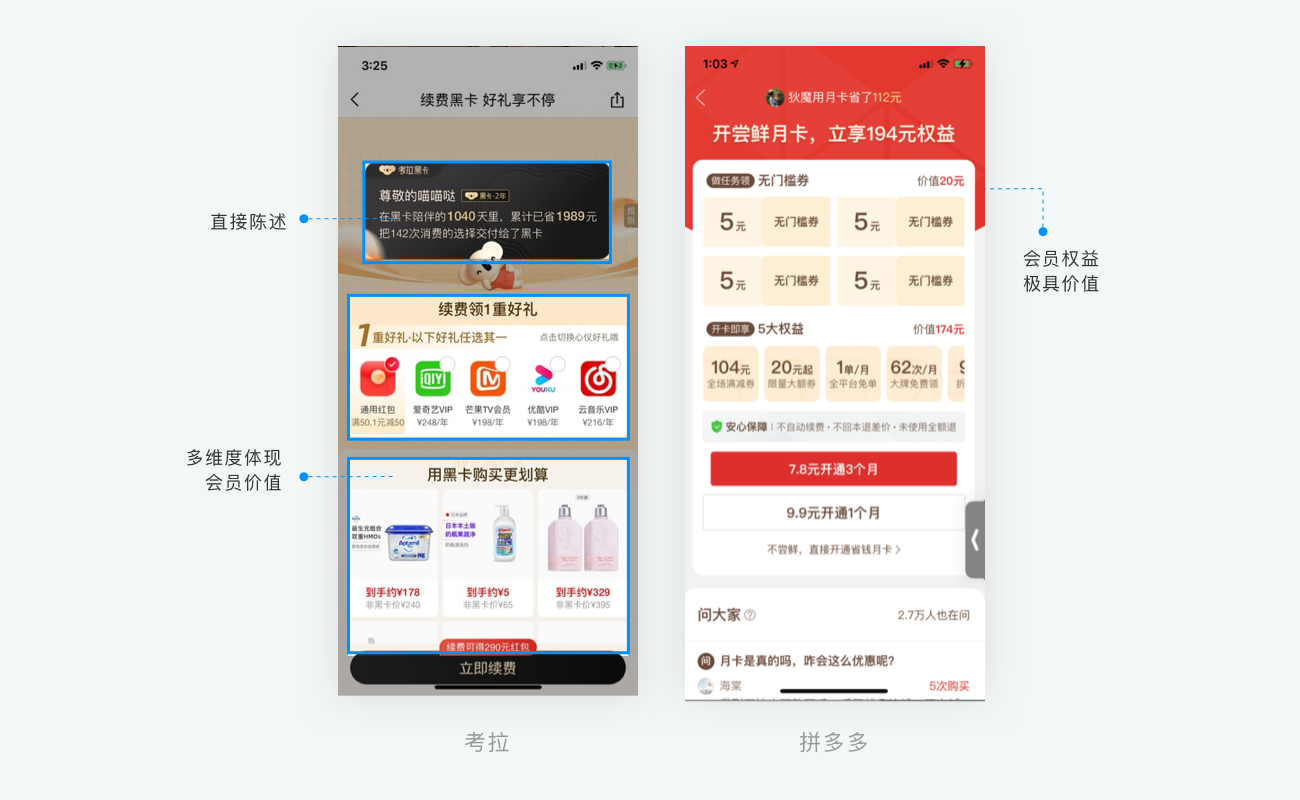
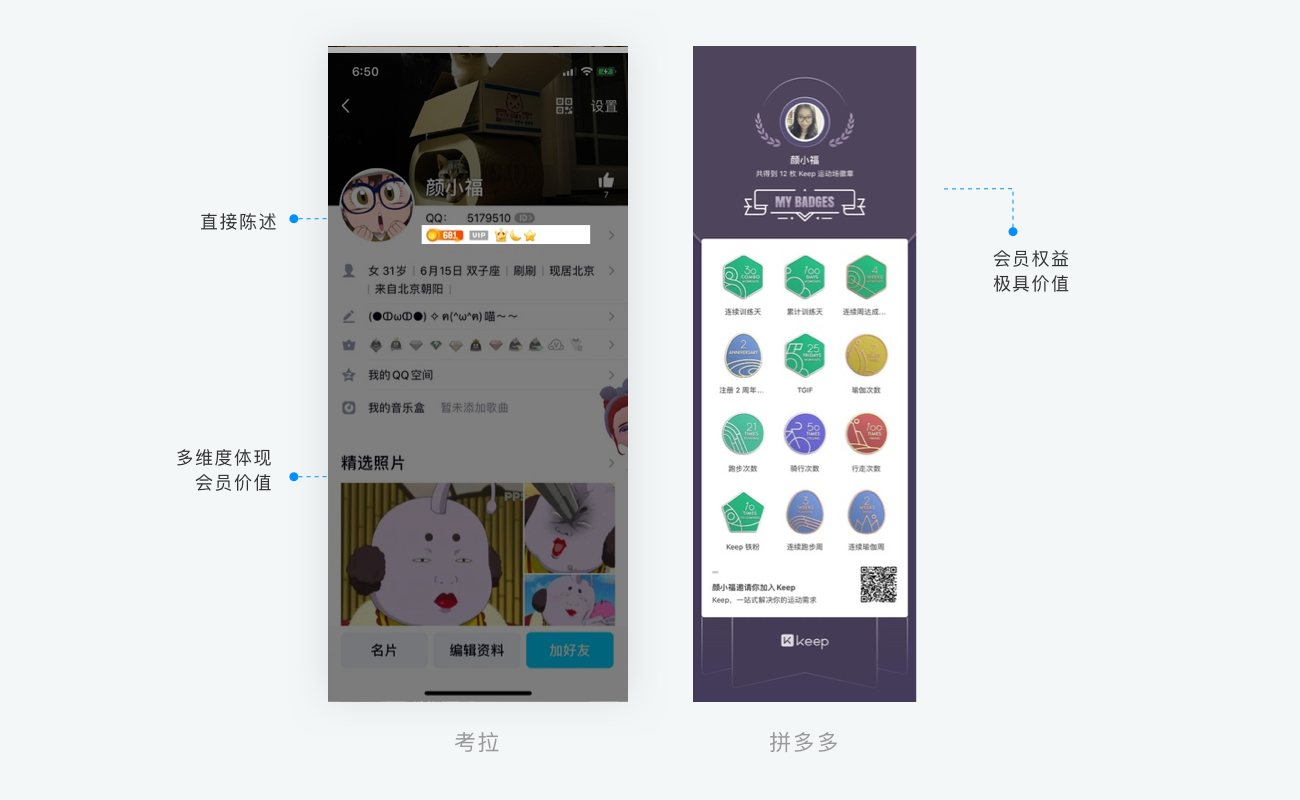
「 海淘的APP考拉 」 在让我续费会员时,会告诉我之前购买的会员卡为我省了一笔大钱,用300多元卡费省下1989元是多么明智之举。所以,“放心续费,这波不亏”。同时买会员卡还可以领其它家会员,续费还可以用红包低价购买我常买的东西,统统都是在告诉我续费会员卡的价值。
「 拼多多的月卡 」让我印象深刻,在让我开月卡的详情页,会直接把红包列出来:给4张5元的无门槛券,还有价值174的别的券。这些明明白白的优惠只需要7.8元就可以拥有三个月,简直不要太划算。

“宜家效应”是由美国行为经济学家Dan Ariely提出。源自有很多人热衷于购买宜家的半成品家具,付出劳动自己进行组装,并为此感到成就感。 当人们对某件事物的投入越高,对它的感情就会越深,就越会认为它有更高的价值。宜家效应是一种认知偏差,也是一种内在动力。

在产品设计中任务系统勋章设计正是用了这个原理 ,
比如QQ的能量值,需要通过互动、购买等行为获得的,这图标本身的意义是不大的,但它却是在qq中行为活动的象征,炫耀的资本;
想要获得运动软件KEEP中的勋章,就要付出体力:进行。这些勋章不仅仅只是一个标识,因为我的付出,让它们每一个都很有意义。

好奇心也是人的一种内在动力。 激发好奇心,唤醒用户兴趣,促使用户进行下一步行动。
尤瓦尔·赫拉利的著作人类简史中里面有个观点:
人类发展成尼安德特人之后有一部分发展成智人,另一部分没有。是什么让尼安德特人发展成智人呢?是好奇——强烈的窥探欲和交流欲,让尼安德特人慢慢发明了语言,最后成为智人。好奇心,是人类本能。
比如「 知乎 」,首页信息流都是用问问题的方式勾起用户对不同内容的好奇心,是点进去查看的动力。社交软件Soul则通过好奇心驱使用户进行多维度的灵魂测试,看看自己是个什么样的灵魂以及需要什么样的契合。
淘宝的收藏,京东的“即将售罄”等都告诉你有限的货物已经是低库存状态,已经快要卖完了,你若再不快点购买就很有可能会失去拥有它的机会,来增加紧迫感


从福格行为设计模型里面可以看出,用户对做一件事情的能力越强,干扰和纠结越少,能力门槛越低,这个行为就越容易触发成功。
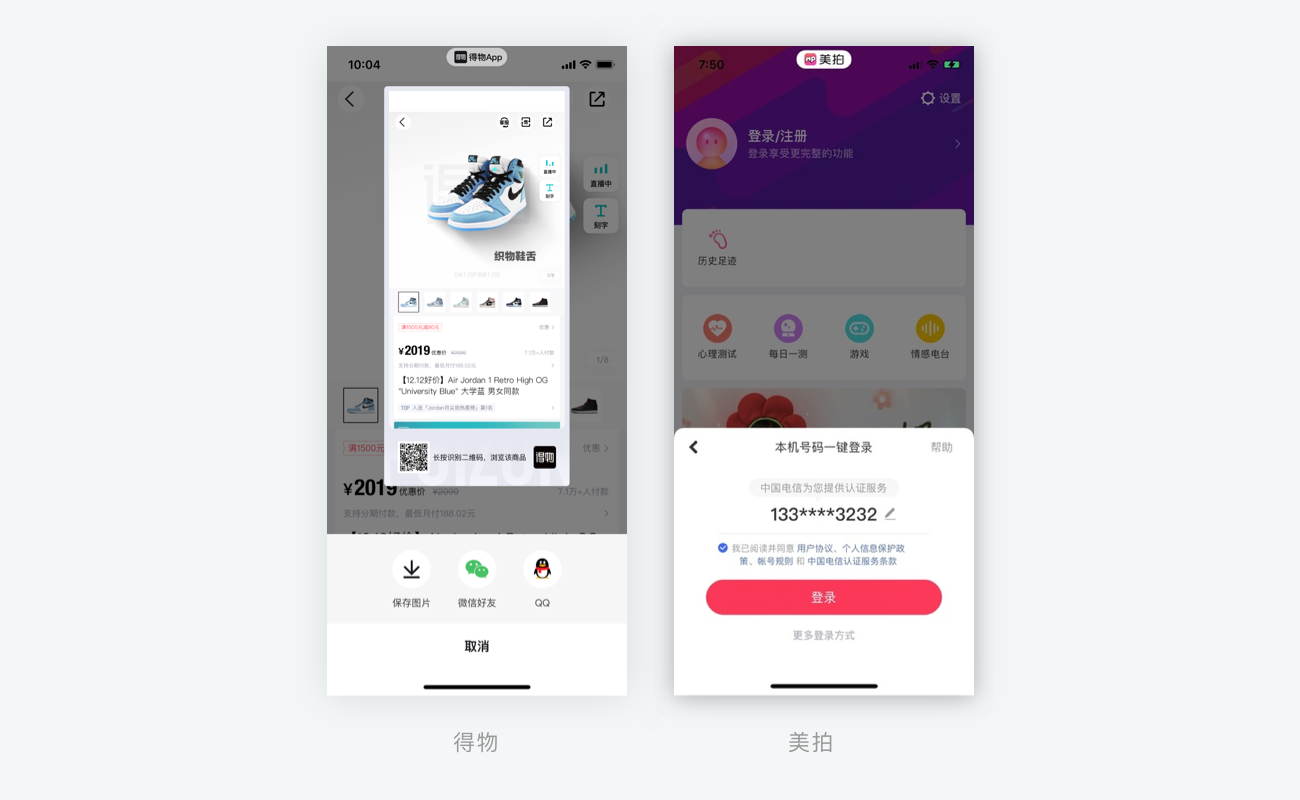
比如很多软件在截图之后会直接弹出分享或下载选项,让我在当前页面便可以进行操作。 在登录注册时很多软件可以直接记录手机号,让用户可以不用输入信息一键登录,减少操作步骤,促进登陆行为的发生。

有研究证明一个成年人的阅读速度大约是每个字250毫秒,多行的文字会给人造成压力,专业性文字会让人觉得难以理解。
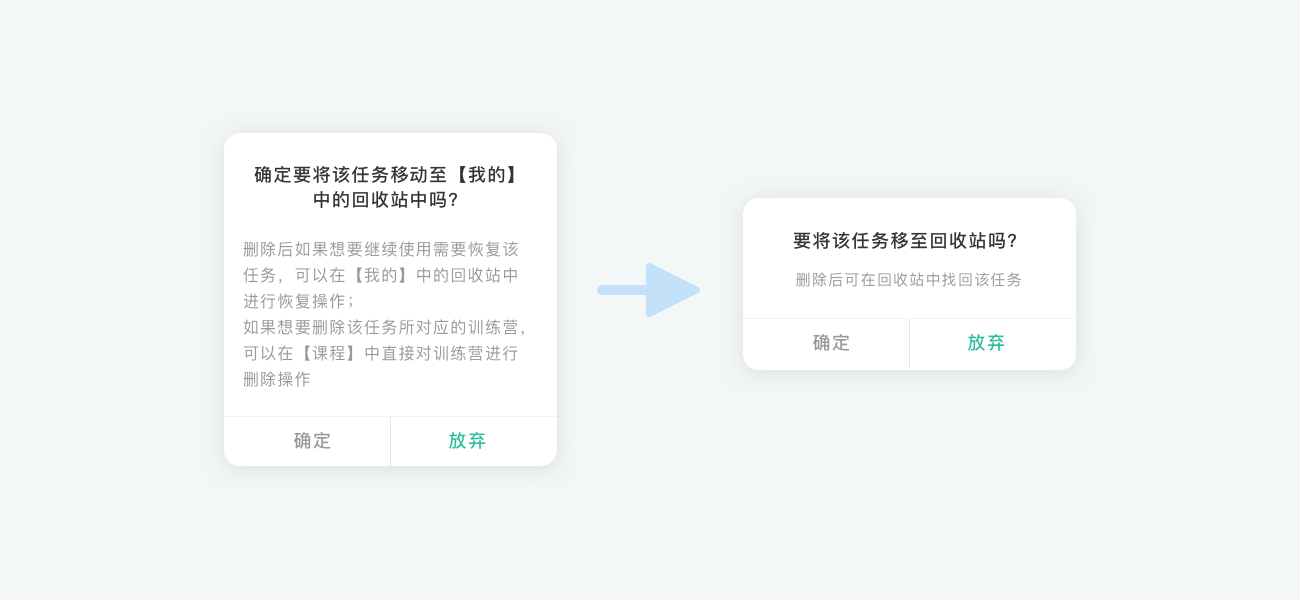
一个小程序中的一个删除确认弹窗,之前的有个版本放了大段文字想要解释如何把删除的任务从回收站复原,在做调研时发现到这个流程时用户就会卡住,阅读这长段的文字,双眉紧簇,不知如何是好。

美国认知心理学先驱,G.A.米勒 做了一系列的实验,得到了得出了人类工作记忆的上限徘徊在7+-2项。称为“米勒定律”。后来的科学家们重新评估回忆结果并修正实验方法后,目前的数据表明,真实的工作记忆是4到5项。
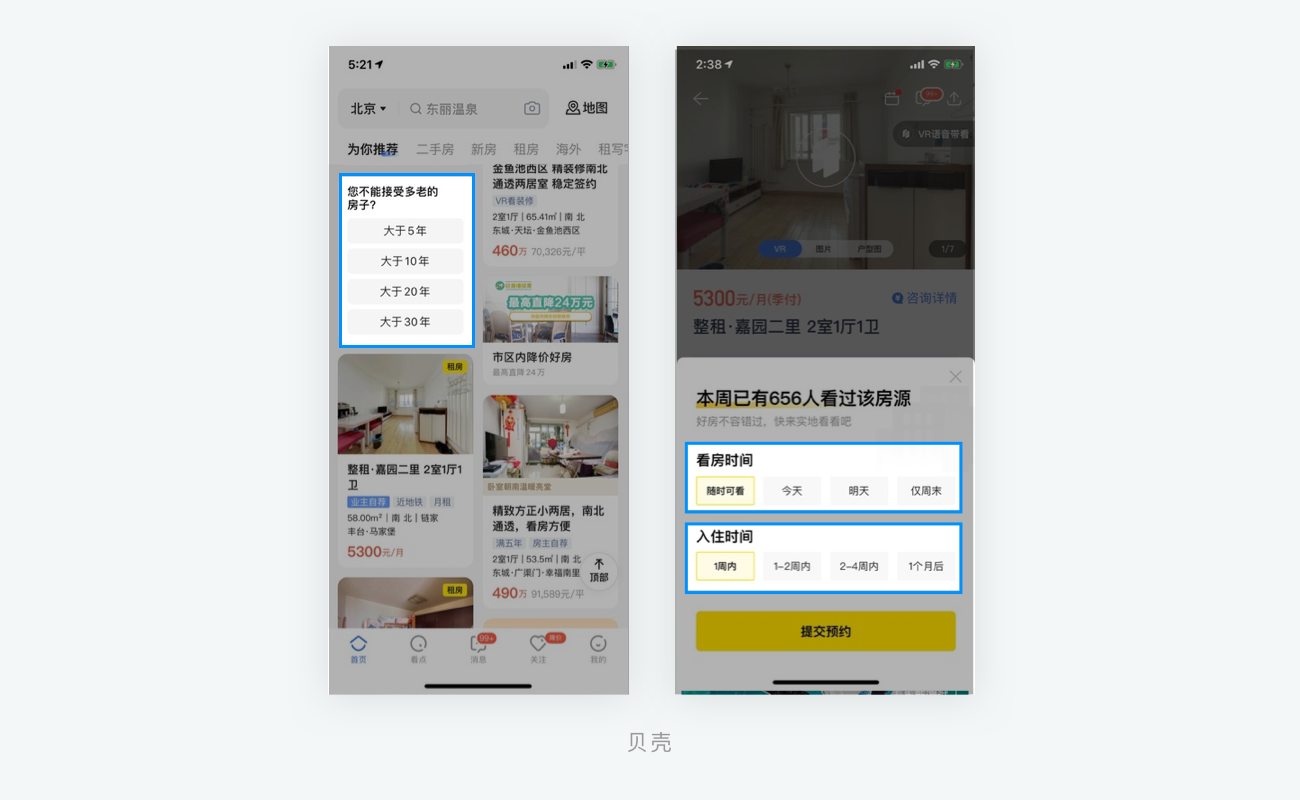
在「贝壳APP」中,对用户提问不能接受最老的房子,给出的选项并未对时间做过多的细分,可以让用户用最快的速度分辨信息做出选择,不耽误继续浏览信息流。在租房提示面板中看房时间和入住时间也只给出4个选项,让用户快速阅读快速选择。

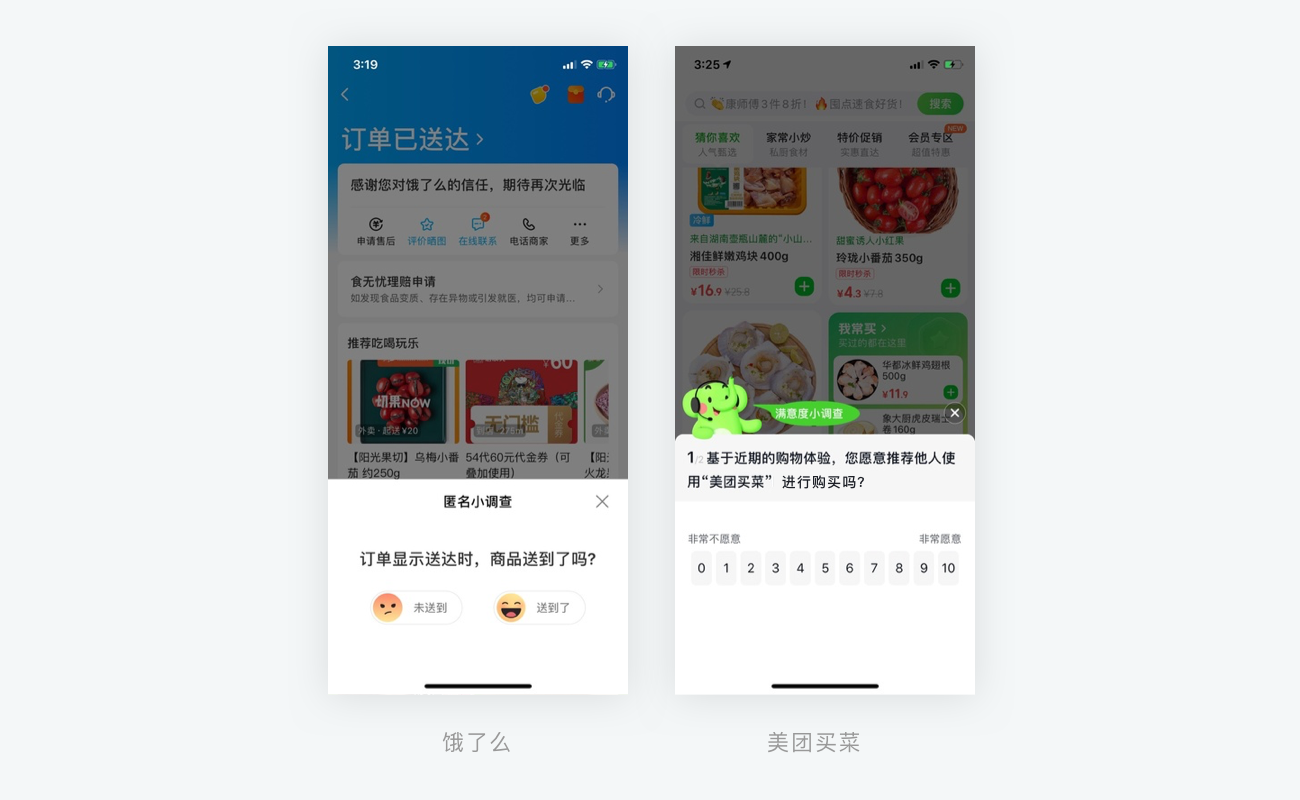
同样是做用户反馈,「 饿了么 」使用了简洁的文案和2个选项,「 美团买菜 」择用了两行文案和一个很多选择的选项,相比之下,美团买菜的用户调研让我太有压力了

有时会因为某些原因不得不给用户提供多种选择,过多选择带来的内心纠结和思来想去往往只会拖延行动,甚至还会让行动不了了之。因此
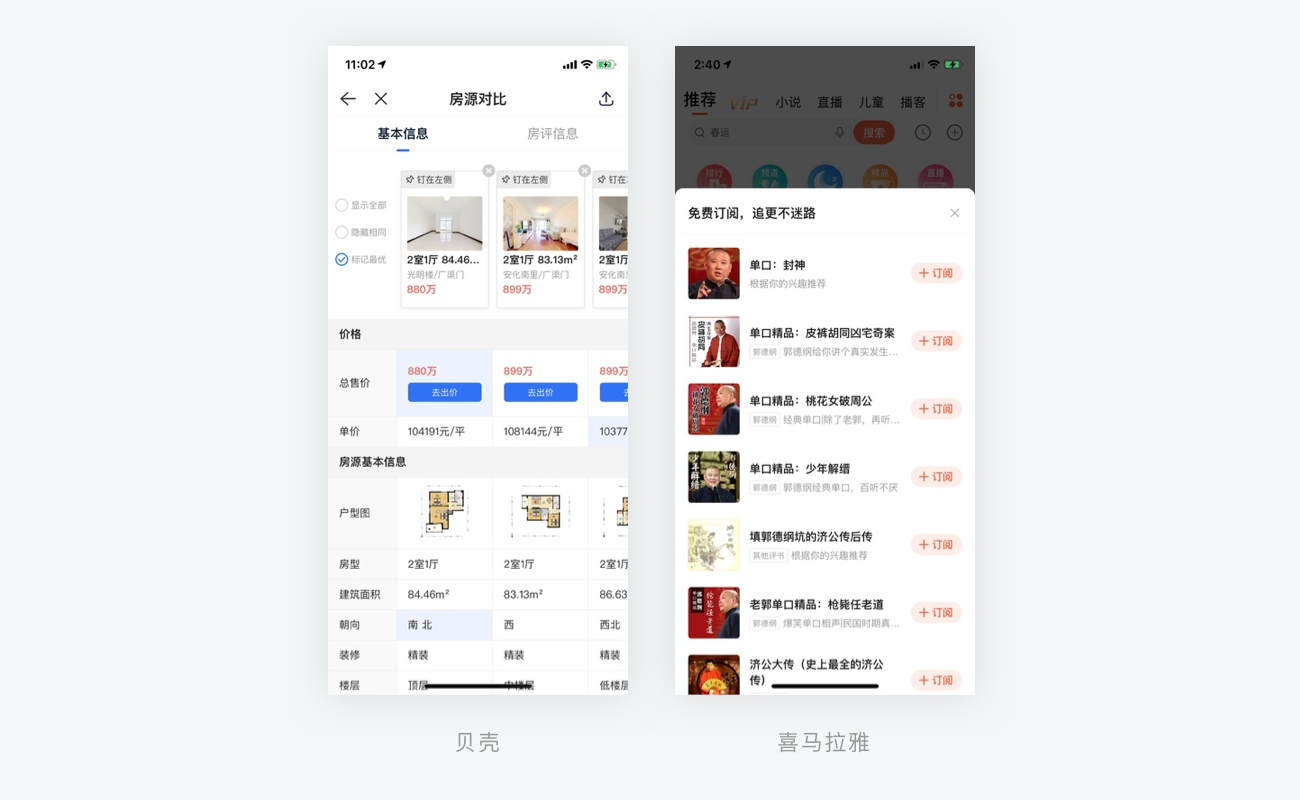
「 贝壳APP 」会帮助用户做房源对比,在价格,户型,面积,朝向,装修等等方面进行对比,帮助用户进行更好的决策。「 喜马拉雅 」会在我听完一个节目后根据我近期所听内容推荐我可能喜欢的内容,而不用用户再去费心费劲的搜索。

对于用户想做,但能力又不足的事情,降低门槛可以有效的促进用户行为的发生。
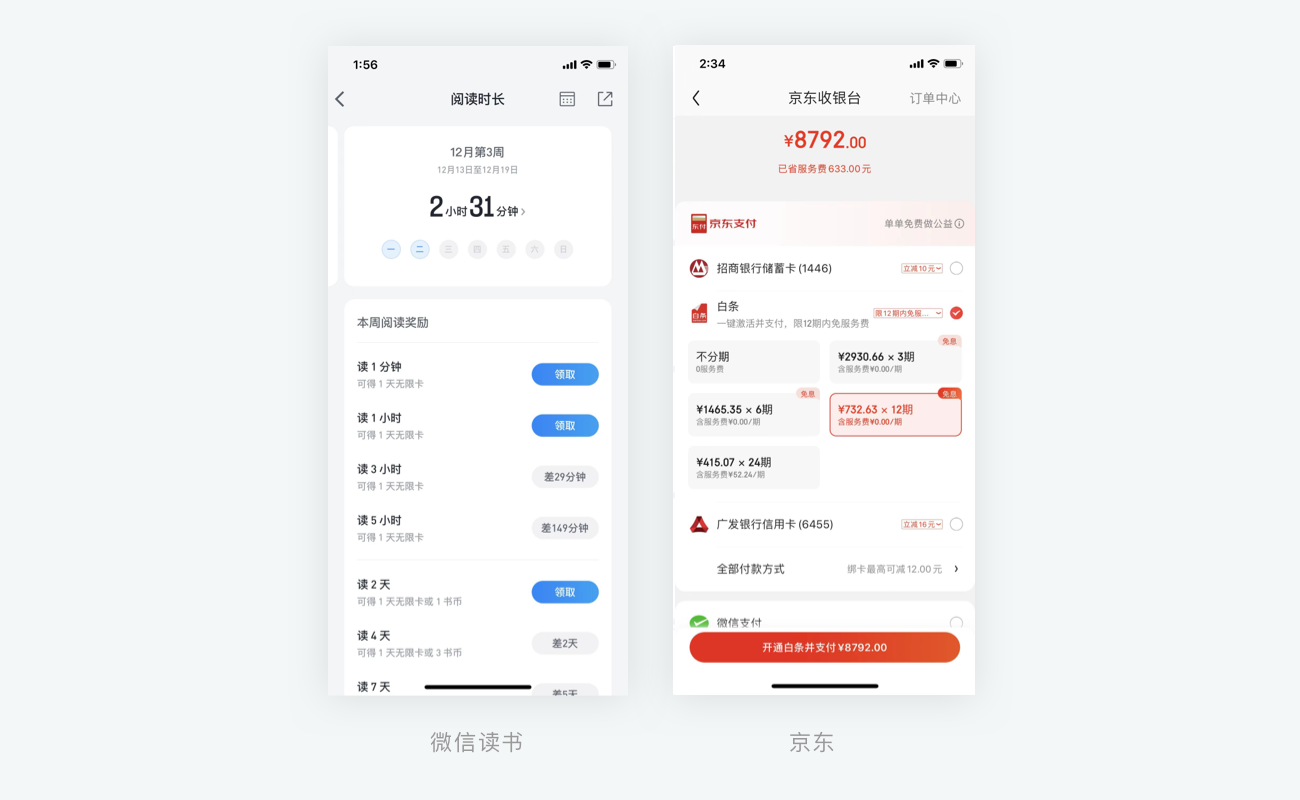
比如「 微信读书 」的无限卡兑换门槛很低,读1分钟,读1小时,读3小时就都可以兑换,除此之外还有很多很多的常驻活动都能兑换无限卡,降低读书行为的门槛,让没卡这件事,尽量不要成为读书的阻力。
「 京东支付 」会有京东白条的选项,可以分期付款,降低消费能力的门槛,促进购买行为的发生。


提示是提醒行动的信号,仿佛在对你说“现在就行动”,它必须是个明显的存在。大多数人都无法抗拒的想要点APP上的红色数字标签,它们就是被刻意设计出来吸引注意力,促使我们行动的。
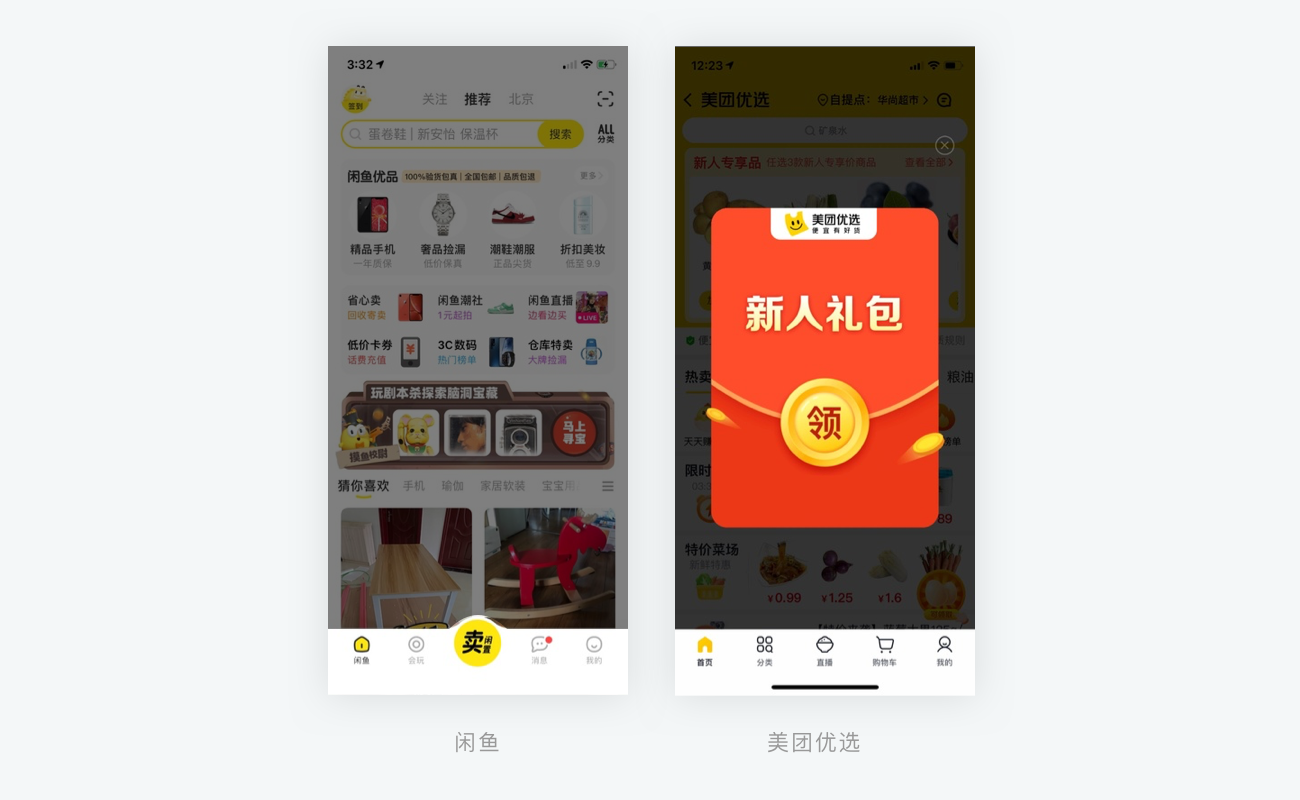
比如「 闲鱼APP 」首页的标签栏中,把卖闲置这个按钮做了颜色和形状的特殊处理,让它成为底部栏中最与众不同的一个,吸引用户触发点击。美团优选“新人礼包”弹窗用鲜明的高饱和度红黄配色,让用户满眼都是“它”






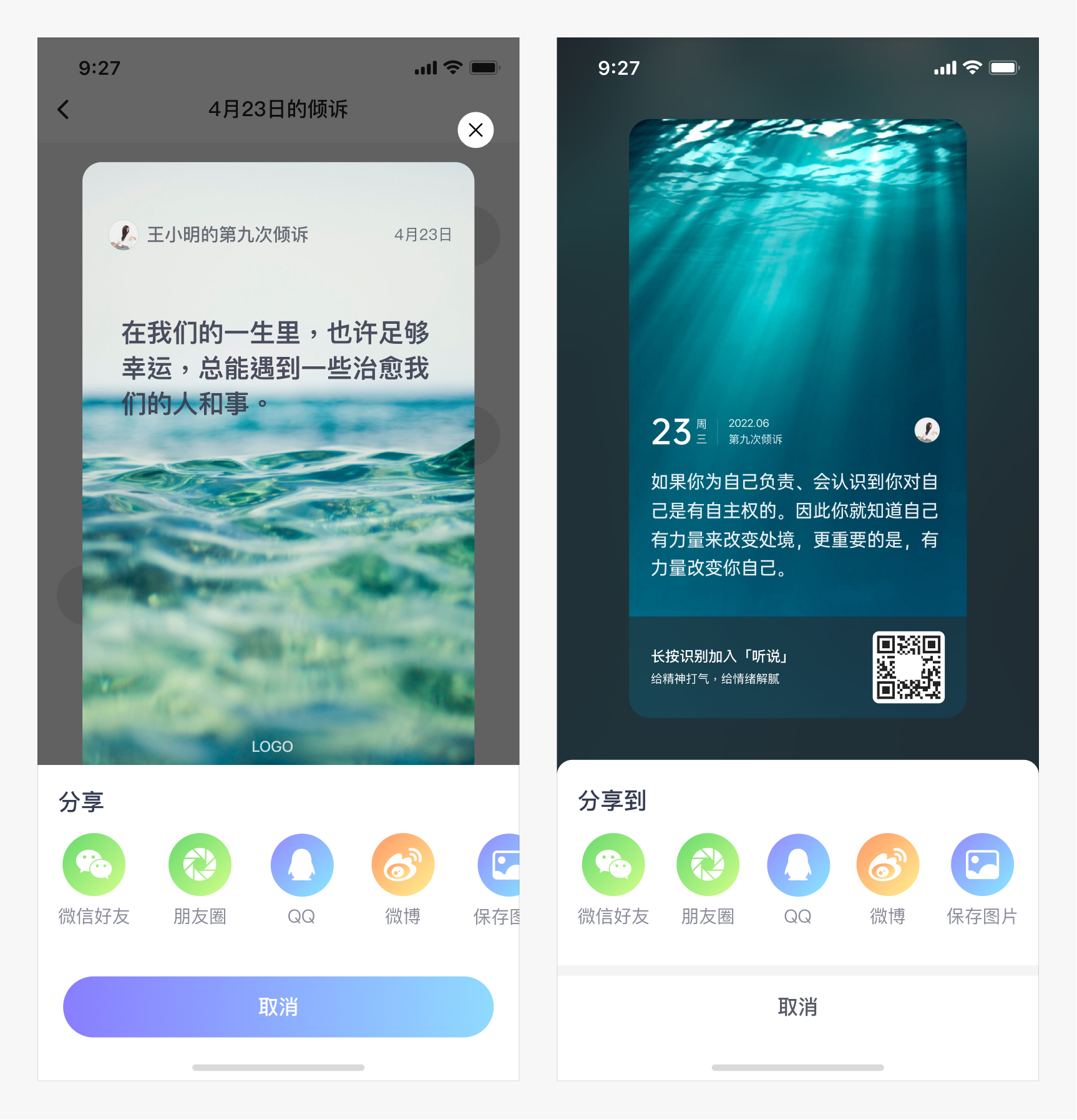
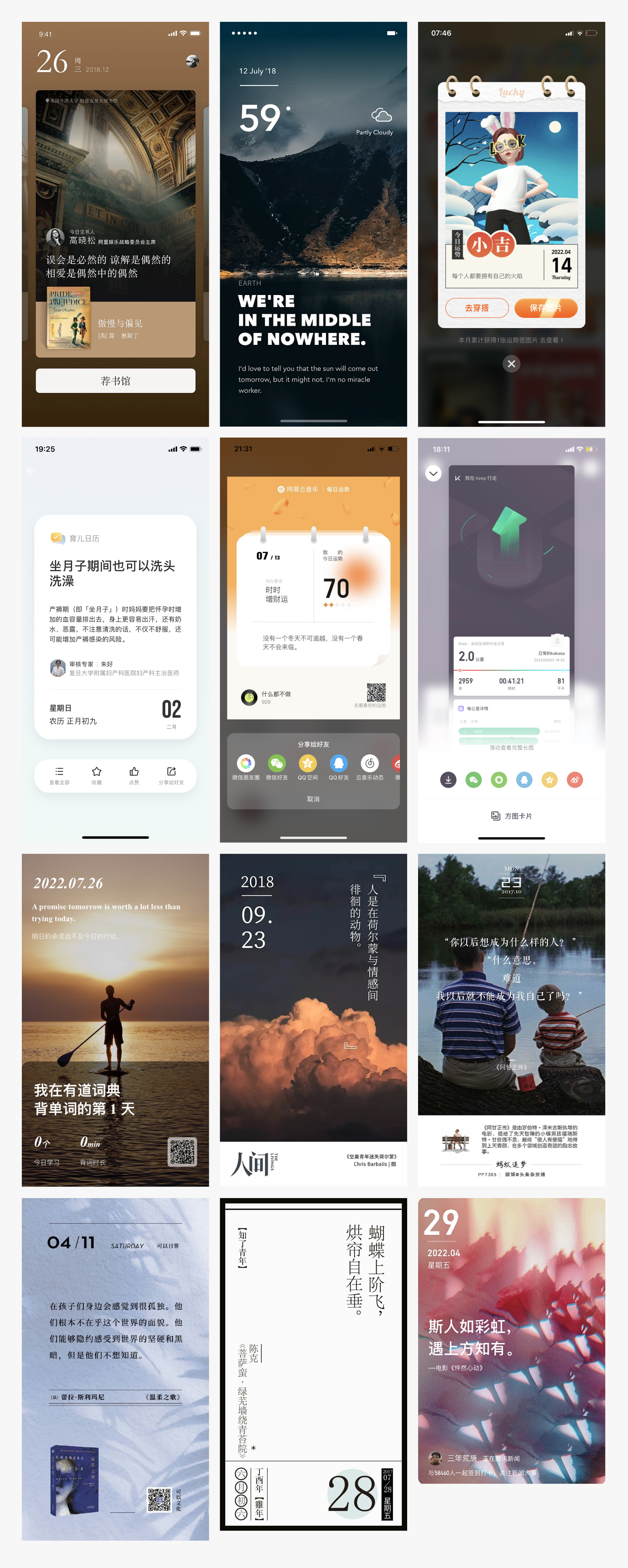
今天来改一个海报分享页的设计,这是最初的设计:

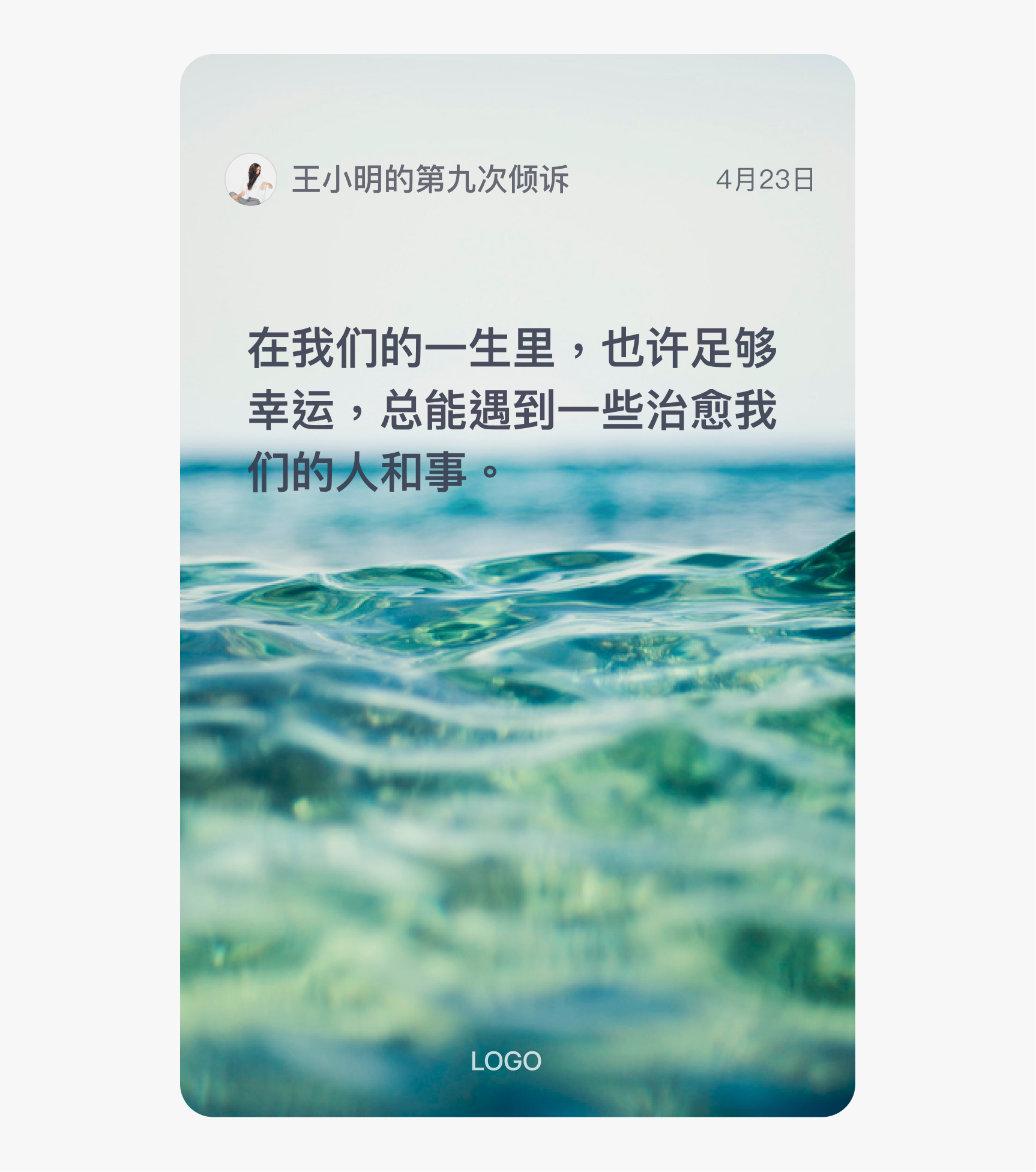
修改后:

我们分成两大块说说本次改稿思路:
1. 海报设计

2. 海报分享页的整体设计

第一部分 海报的设计
现在海报上的内容排版看着挺随便的,没有啥设计感。
海报上要放的内容不多:用户头像、名称、日期、文字、品牌信息(logo)

一开始我也没有太多的修改灵感,但是在看了许多参考图后,发现几个共通点,这几点完全能够运用在类似的设计上,让海报更有设计感。

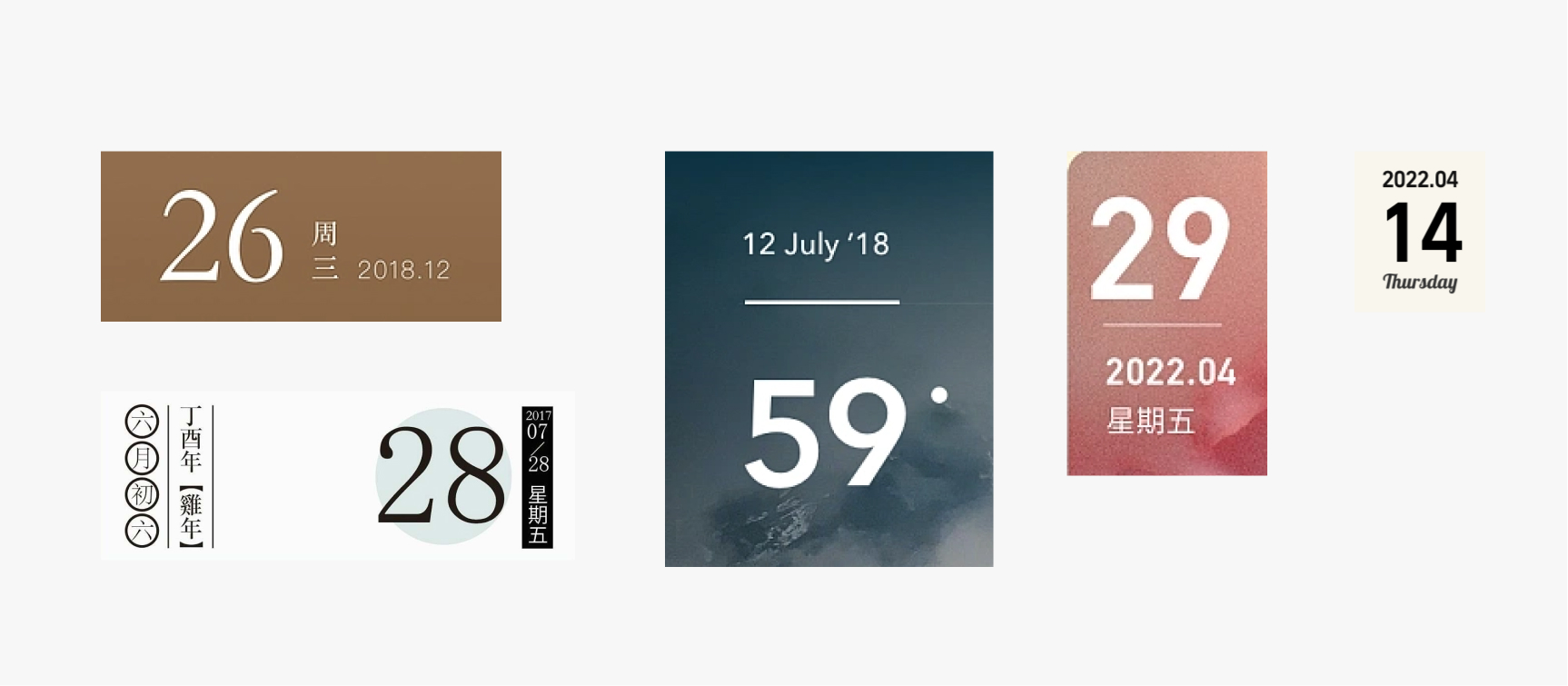
第一点:数字/日期的特殊处理

特征总结下来就是这三点:
1.对某个数字单独用不同的字体
2.数字用更大的字号
3.与其他文字结合而出的特殊排版
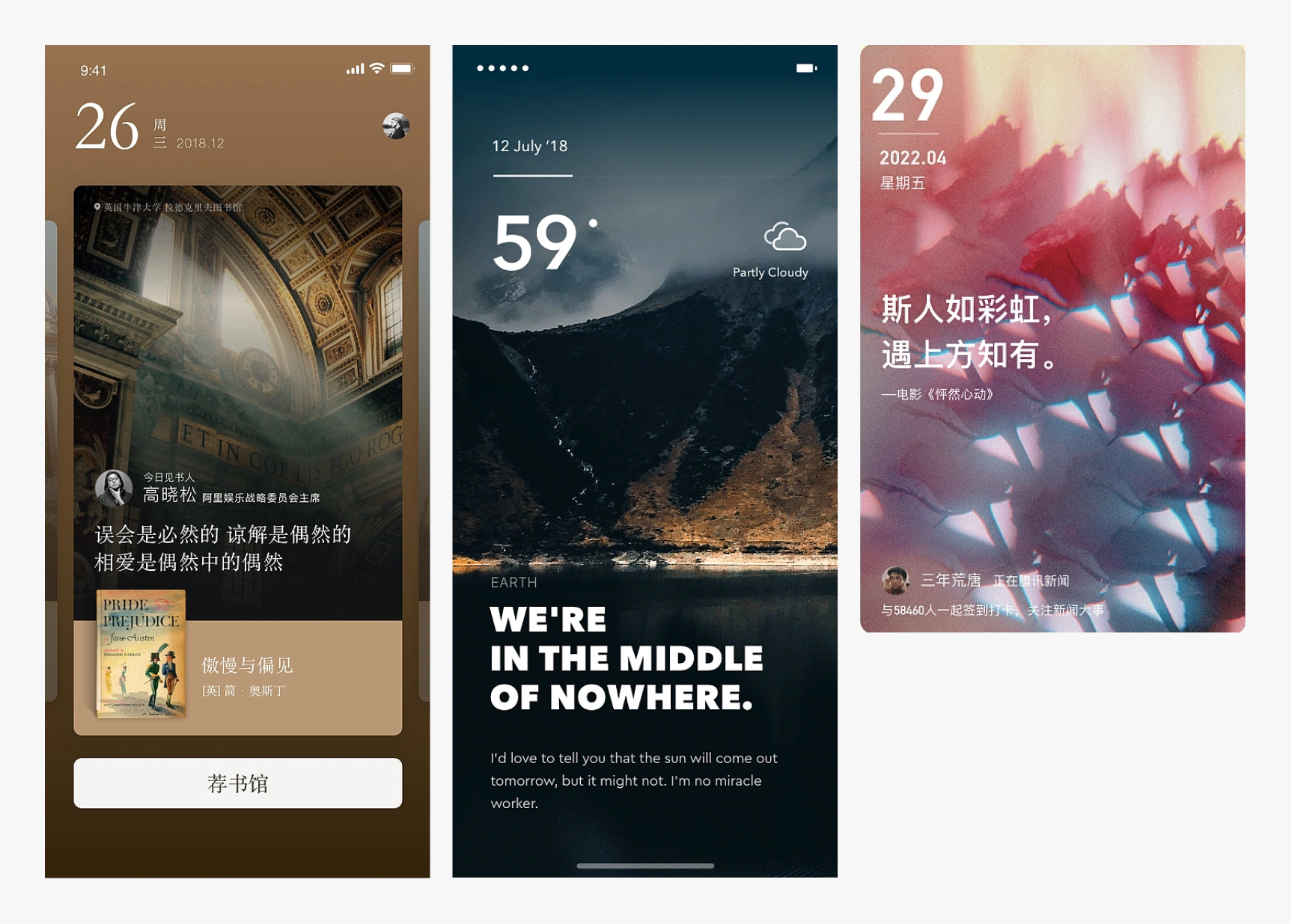
用以上的思路,改一下我们的稿子:

这样是不是好一点?
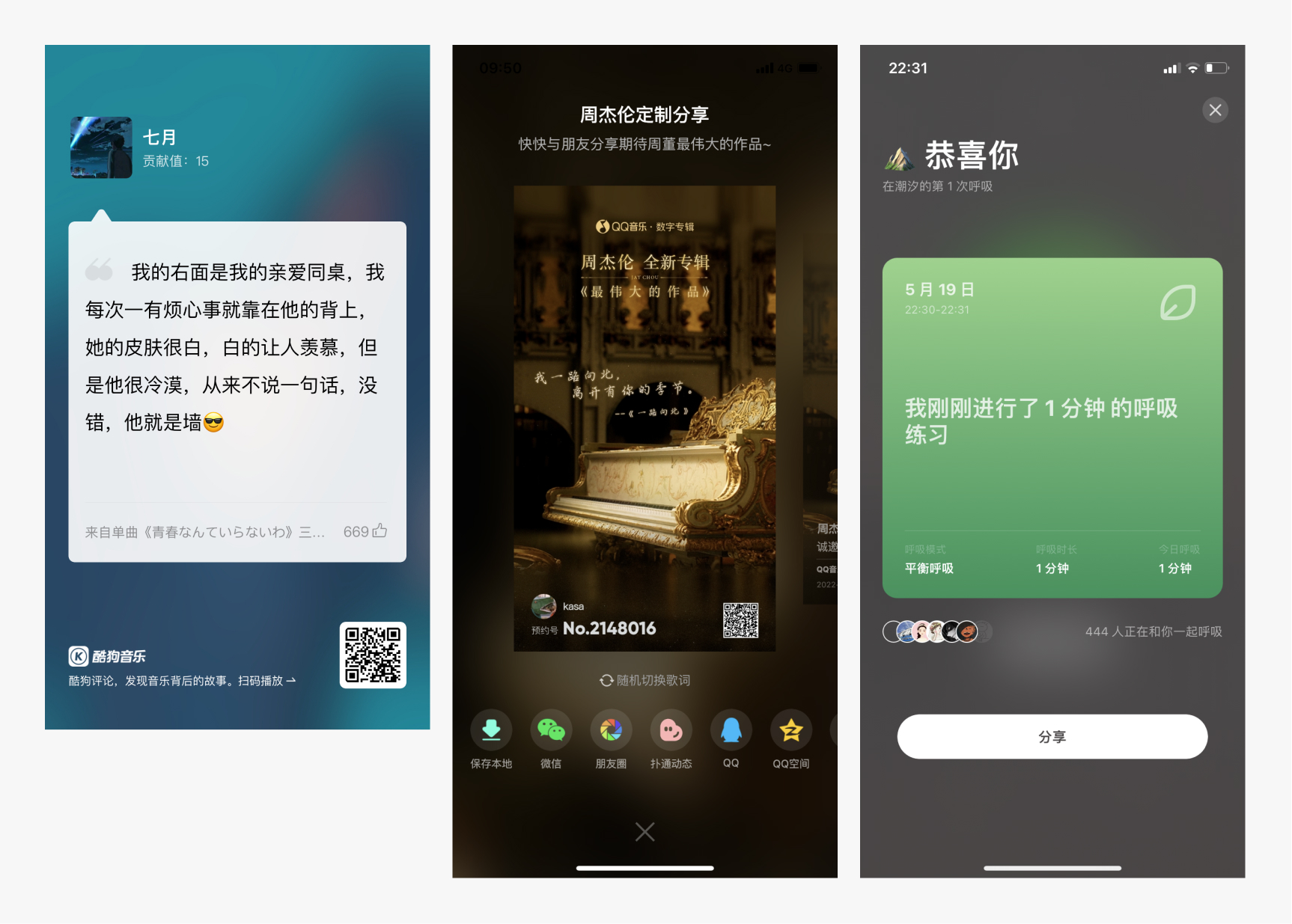
第二点:海报采用实景的照片,那文字最好用白色
观察类似的参考,几乎99.99%的实景图上的文字都是采用白色。

不排除有的分享卡片用的浅色图、黑色字。

观察得知:
浅图黑色字,重在强调文字内容,对比更强烈,而深图浅色字,文字更融入画面,更温和一些.
这里我们更想采用浅色的文字:不用那么强调文字,重在让画面更和谐。

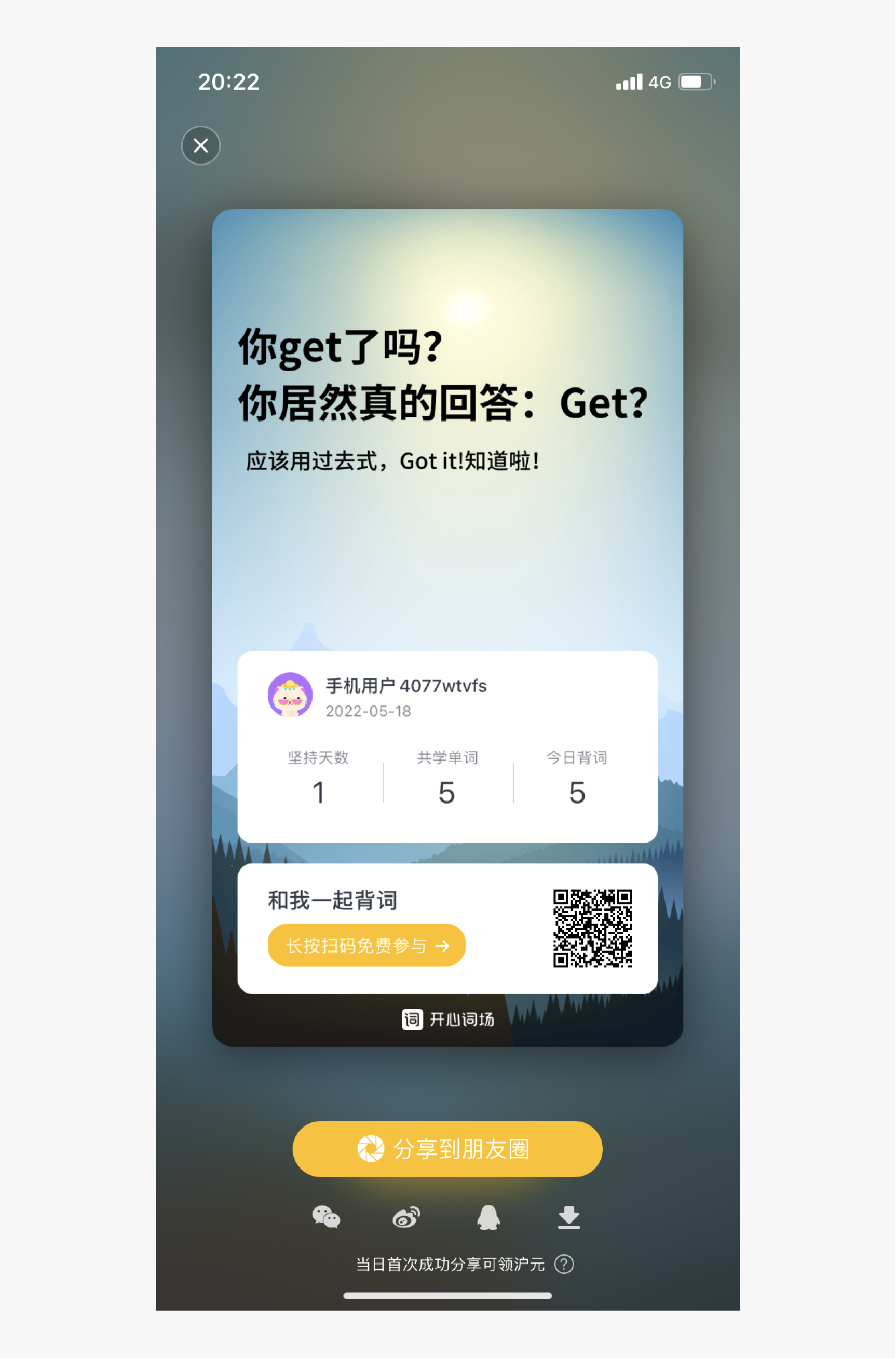
第二部分 海报分享页面的设计
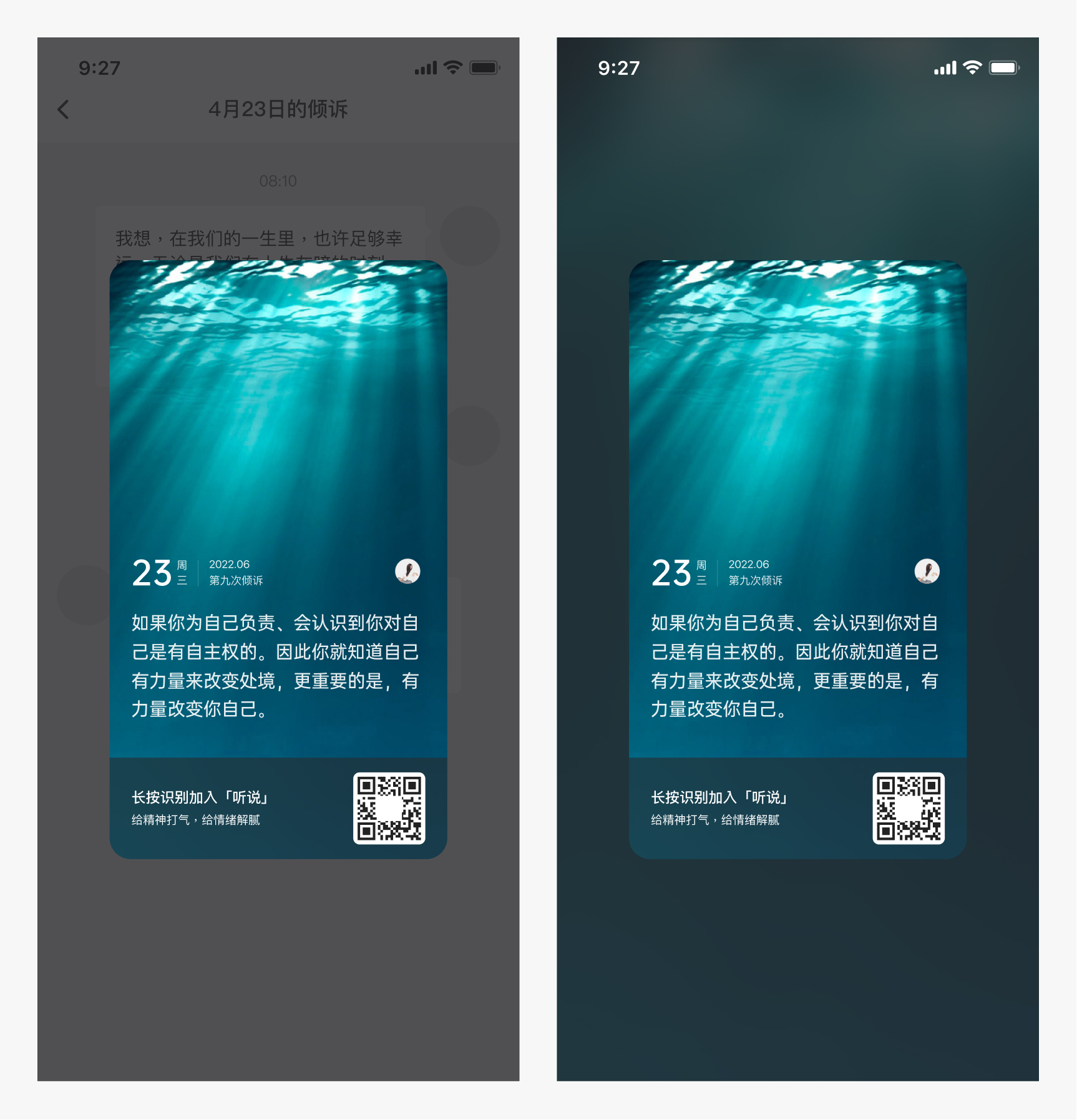
第一点:遮罩用什么方式?
除了海报本身之外,整个分享页面也是要设计。
大多以背景图叠一层毛玻璃遮罩,看起来更有质感。

这种设计相比于纯黑色透明度的遮罩方式要更有层次感,不至于那么平,也让页面更聚焦在海报本身。

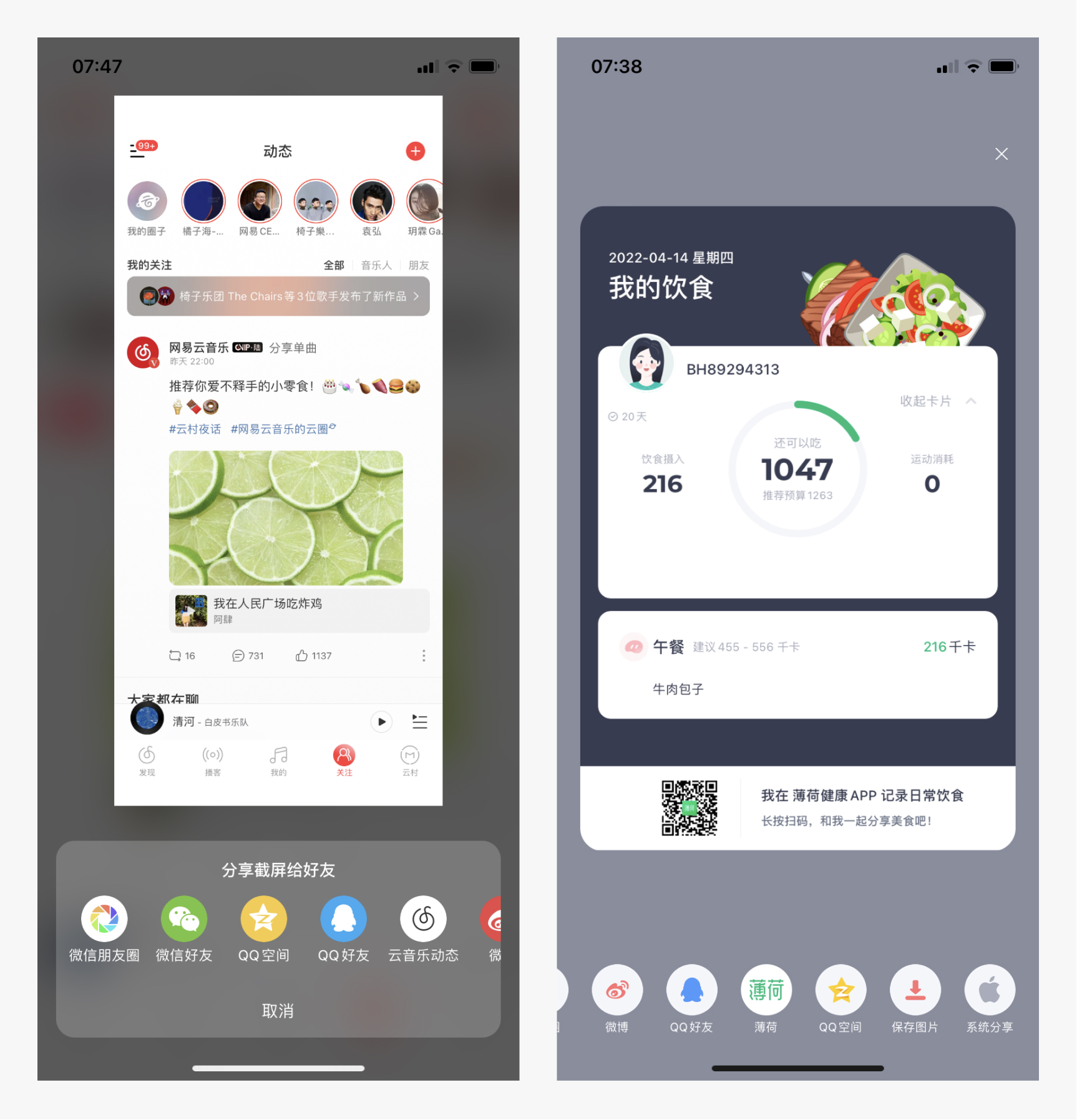
第二点:分享弹窗的几种形式
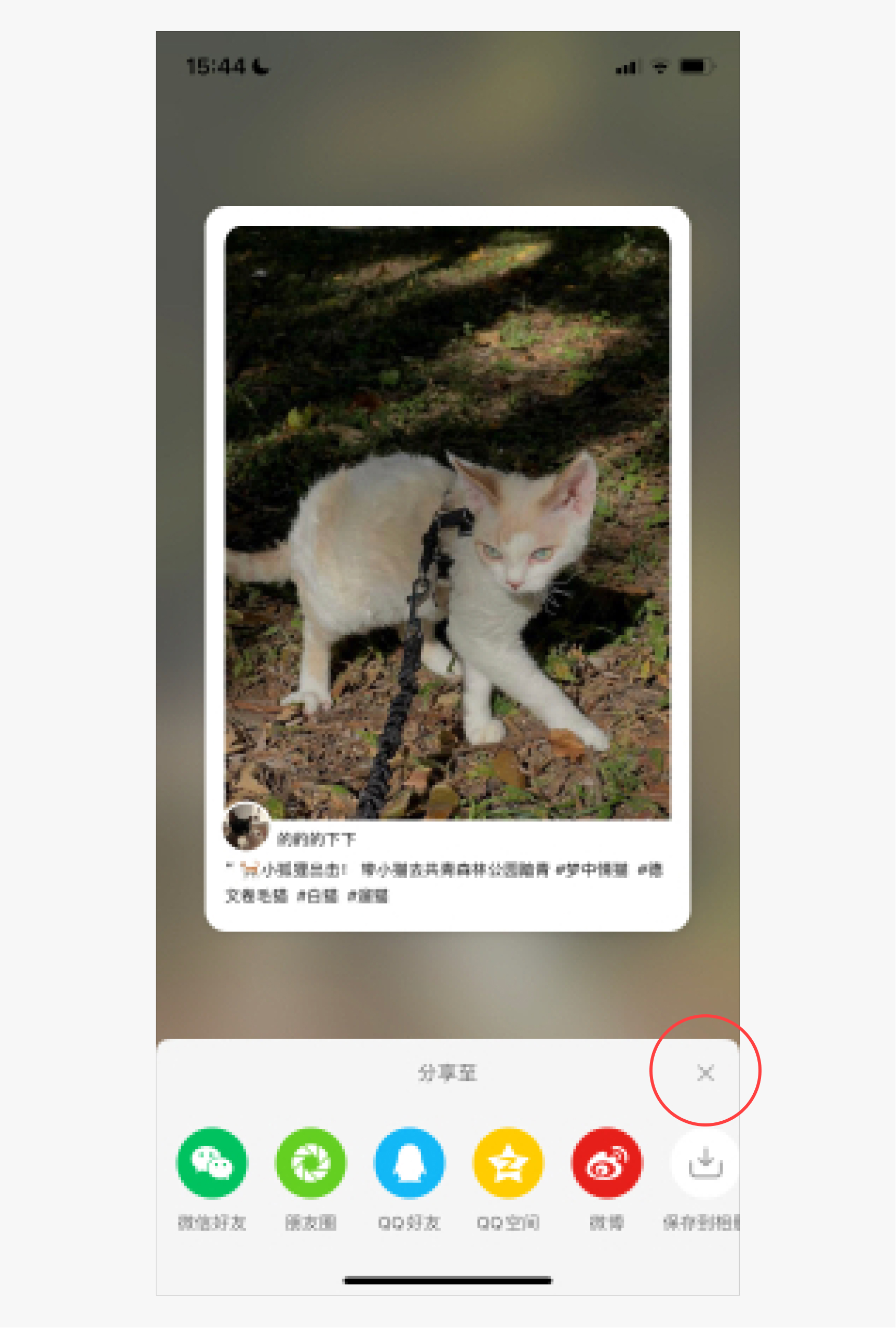
a. 将分享方式一屏全摆出来

适用于用户可分享的方式 不是那么多的情况,否则会占据画面太多高度。
b. 侧滑

用户可分享的方式很多的话,可以采用侧滑。缺点是需要用户滑动才能看到后面的功能。
在这里我们只有五个分享平台,用不着再侧滑,直接都摆出来就行。

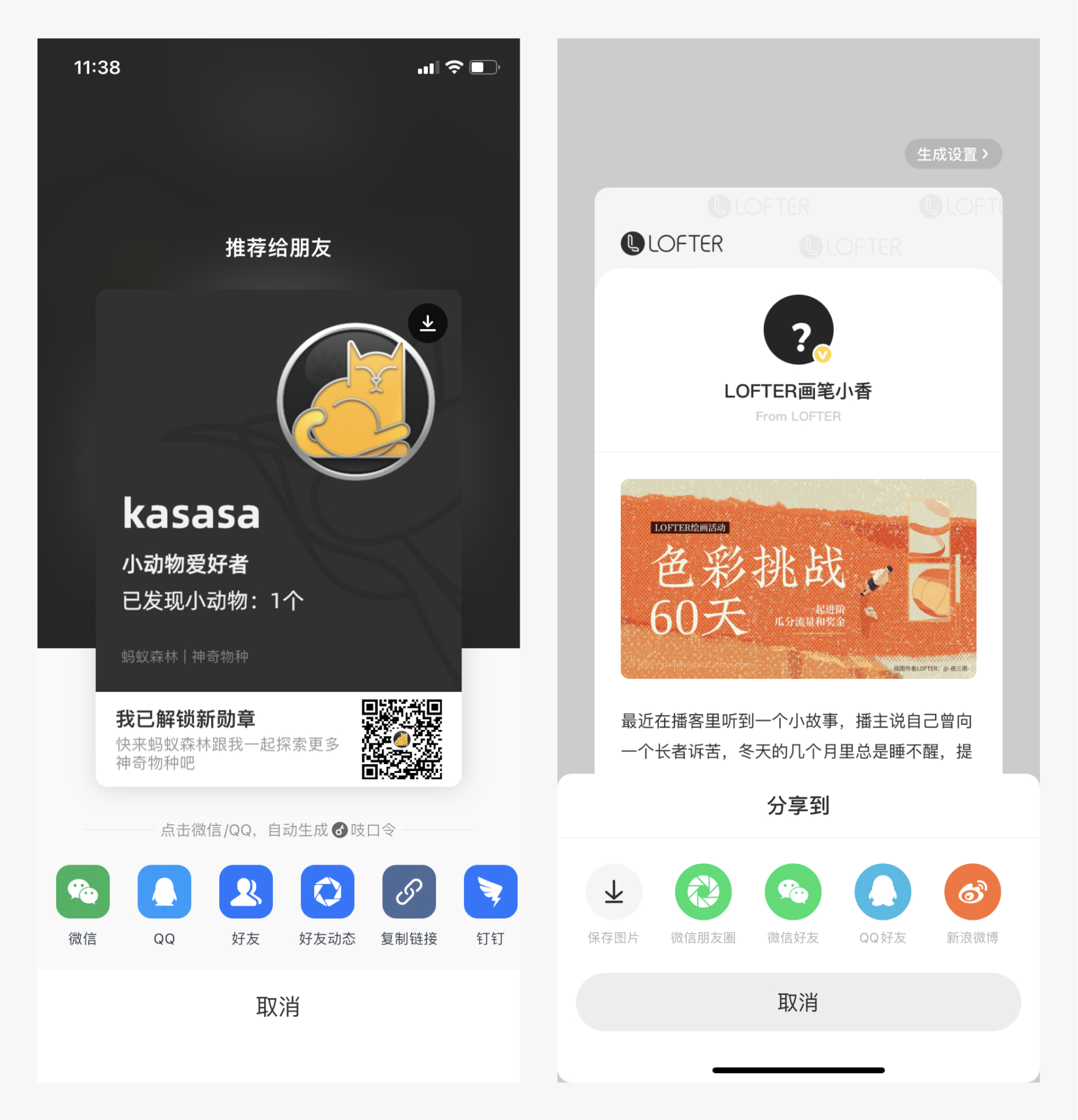
第三点:取消按钮的形式
a. 底部按钮:更容易操作关闭

b. 海报上部的“阴暗角落”:更不容易点击,相较也不那么容易被发现。
究其原因可能是,产品想让用户去分享,不想让用户很快就离开这个页面。

取消按钮也用不着那么强调,修改后:
c. 分享弹窗的右上角:不如a更易点击,但比b好点

最后一点:除非是分享长图,否则海报最好一屏就展示完。
这也是我之前忽略了的一点,导致做出来的海报展示不全。

总结
很多的 APP 都有海报分享功能,这次看了许许多多的类似设计,并且把通用的点,总结分享给大家,我总结的这些,希望能对你有帮助!~
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:花菜 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
今天来分享几个设计案例,主要聊聊以下四个话题:
· 信息处理
· 装饰元素的摆放
· 长页面设计 模块间要有差异
· 空间利用率
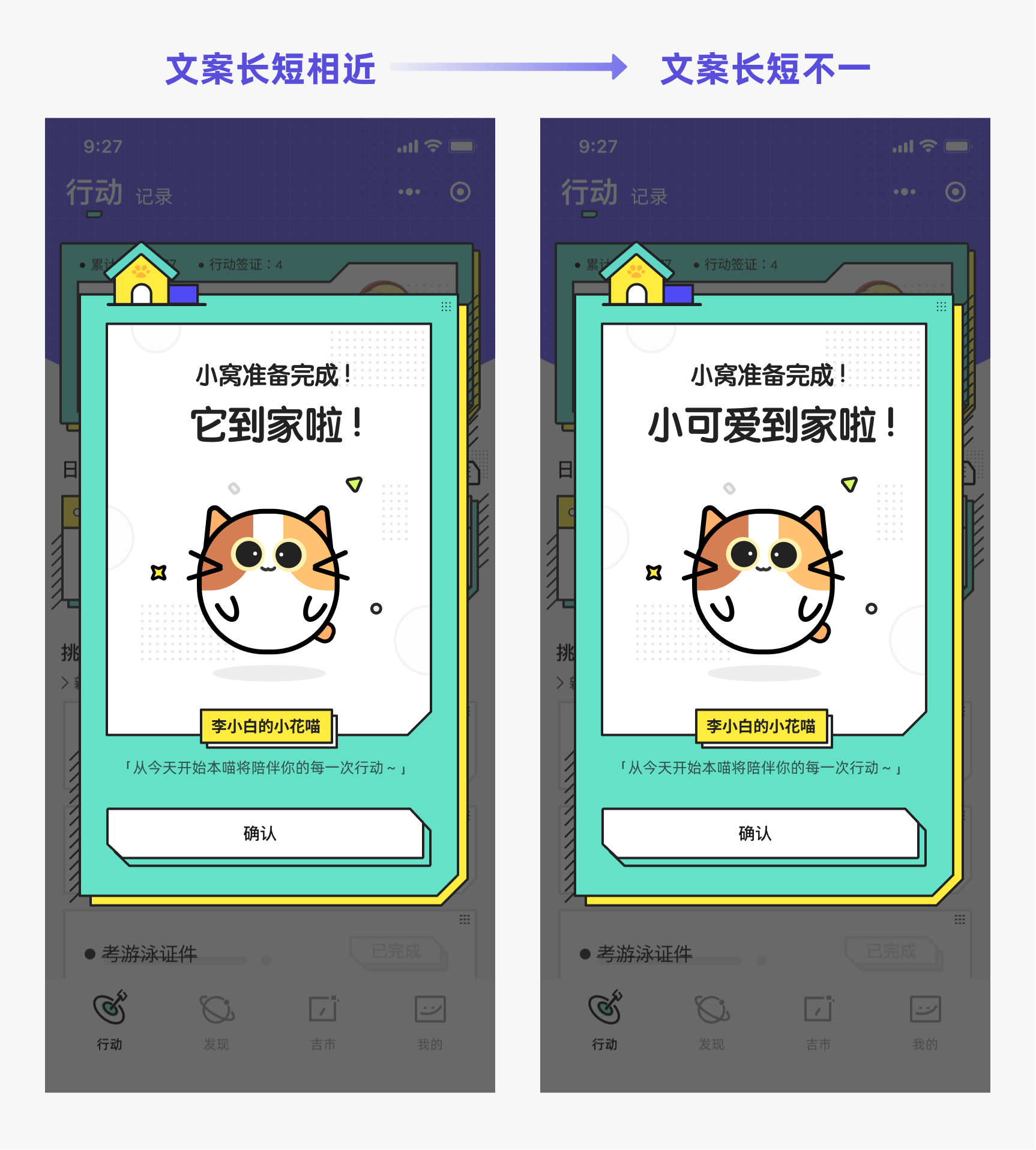
首先看这个弹窗需求,产品经理给我们提供的原型图是这样的:

先不要急着开始画,理解需求是最重要的一步。
这个弹窗最想要传达给用户什么信息?
「小窝准备完成,宠物到家了」显然是最重要的信息。排的时候就要使劲凸显。
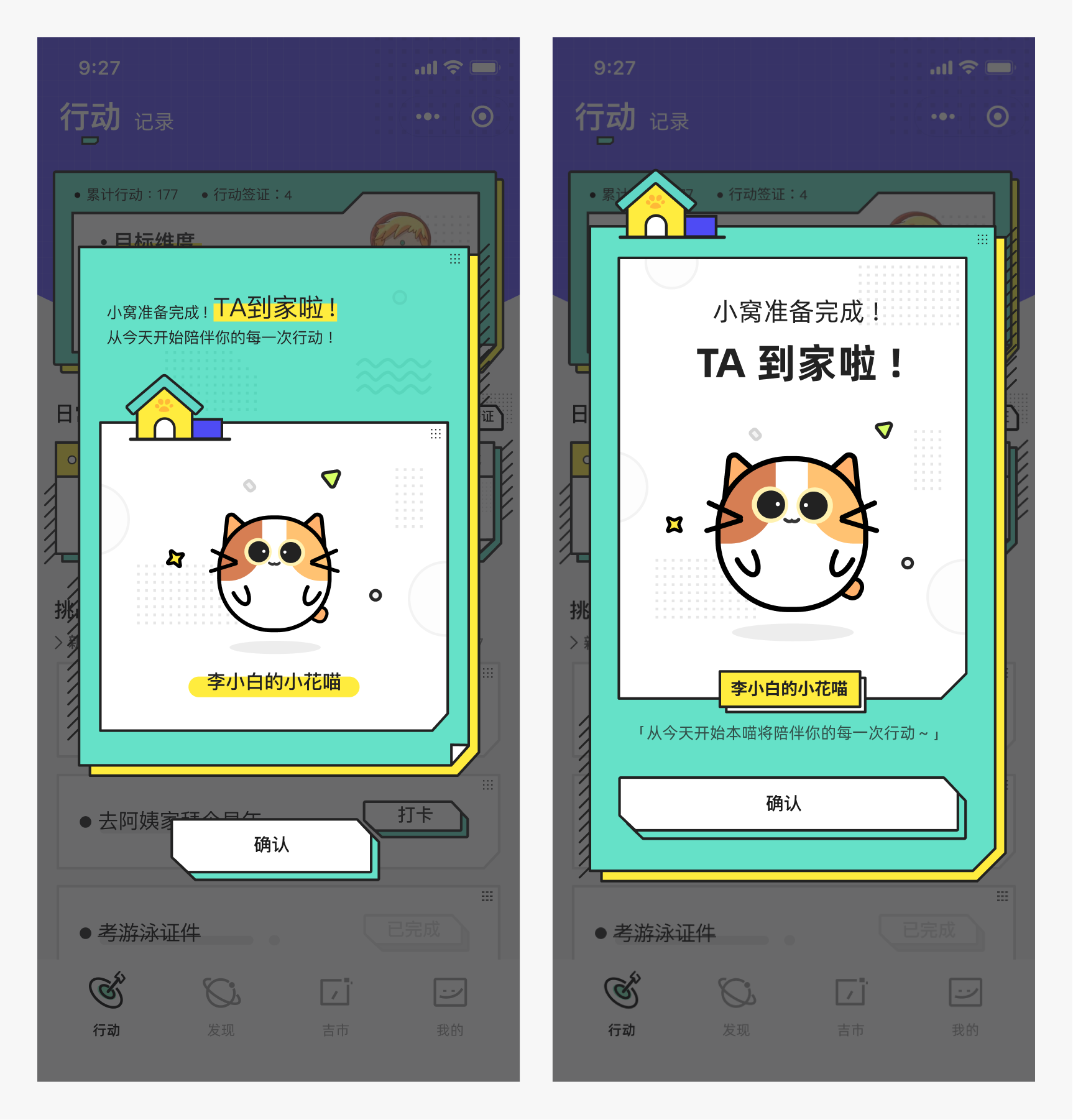
在经过一些尝试后,我们挑选出了以下两版:

对于这个弹窗,版本 2 的层级会更舒服。
于是对版本 2 进一步优化。
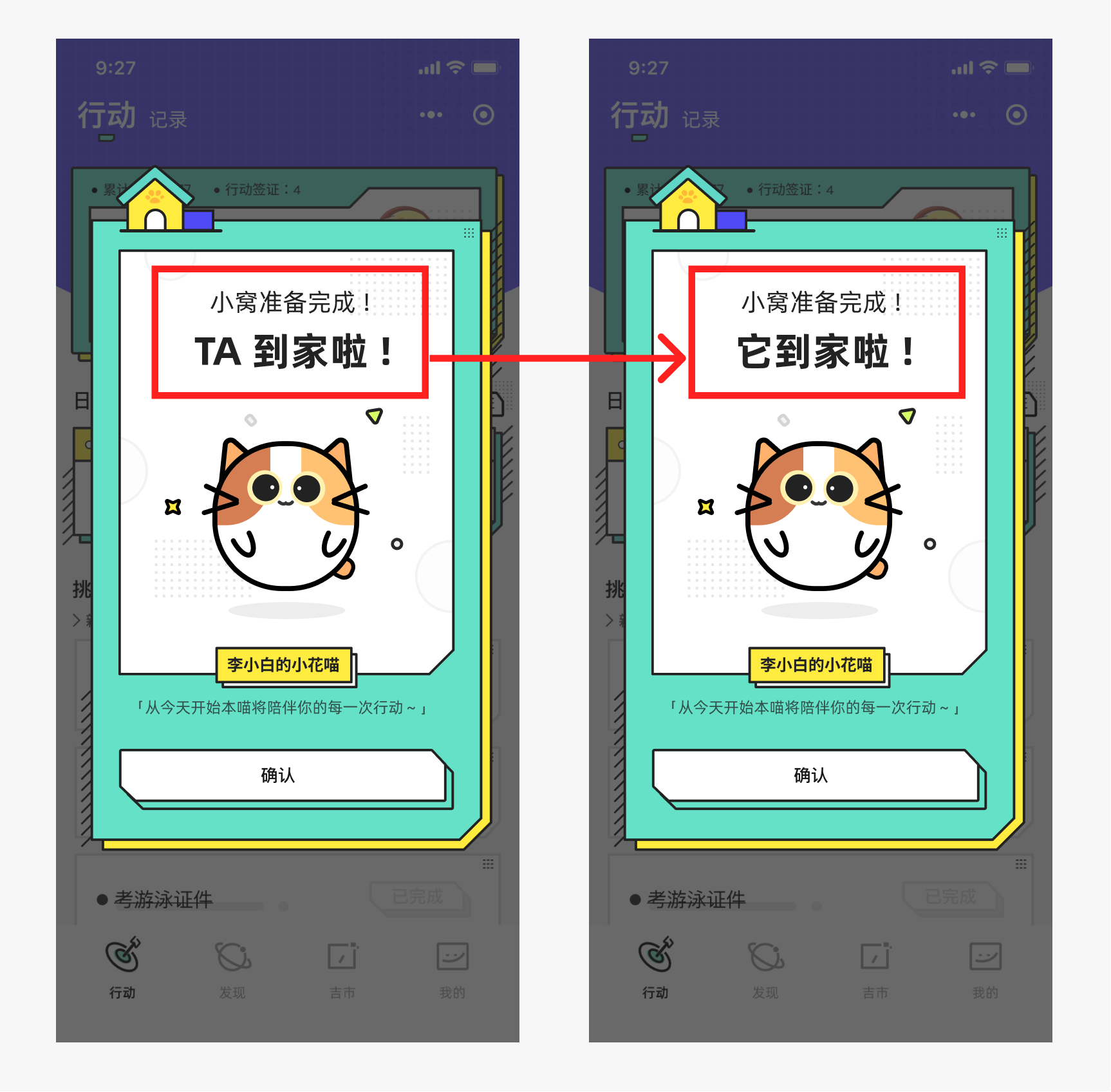
1. 同样的字号下,英文看着会比中文小。这上面用英文的「TA」不如直接写中文,看着也会更加整齐:

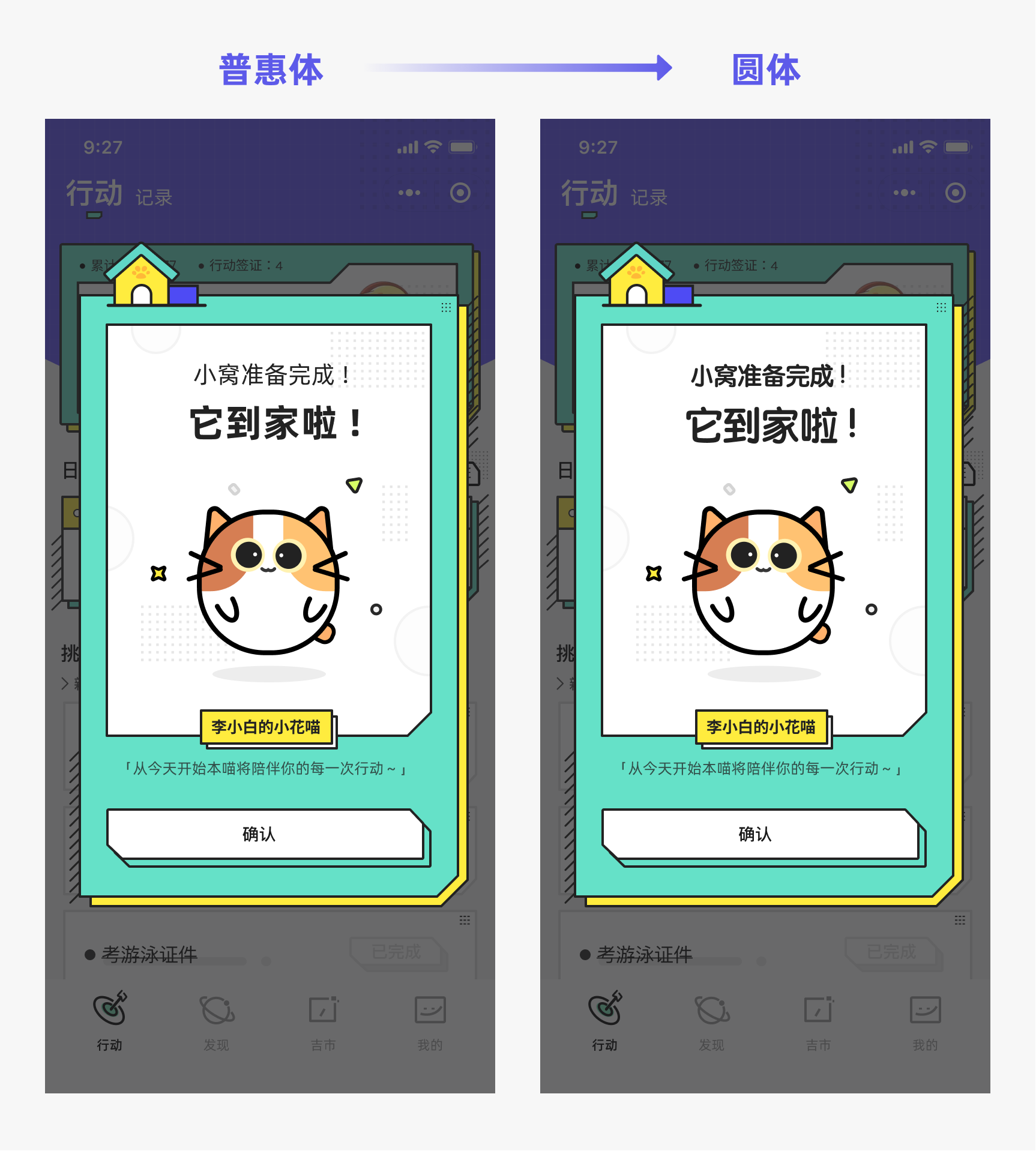
2. 字体也是有性格的,它能够影响页面的风格。所以将字体换成圆体,让页面更活泼可爱。

3. 尽量使上下两段文字长短不一,看着会更有节奏感。

4. 标点符号的细节很重要:有的字体标点符号与文字看着不在一条线上,记得一定要对齐!

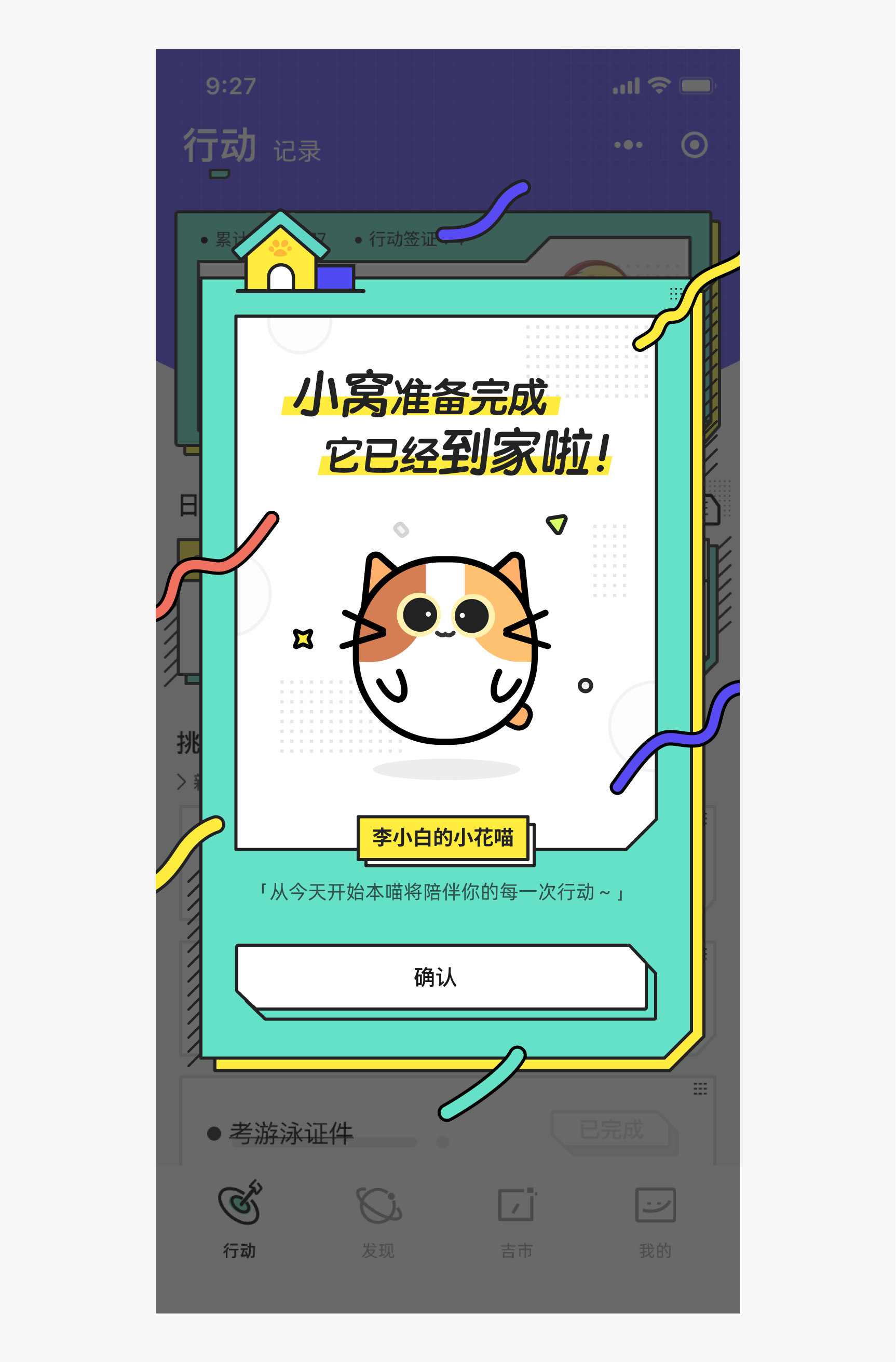
5. 标题有点单调,我们再增加设计样式,让页面更精致!

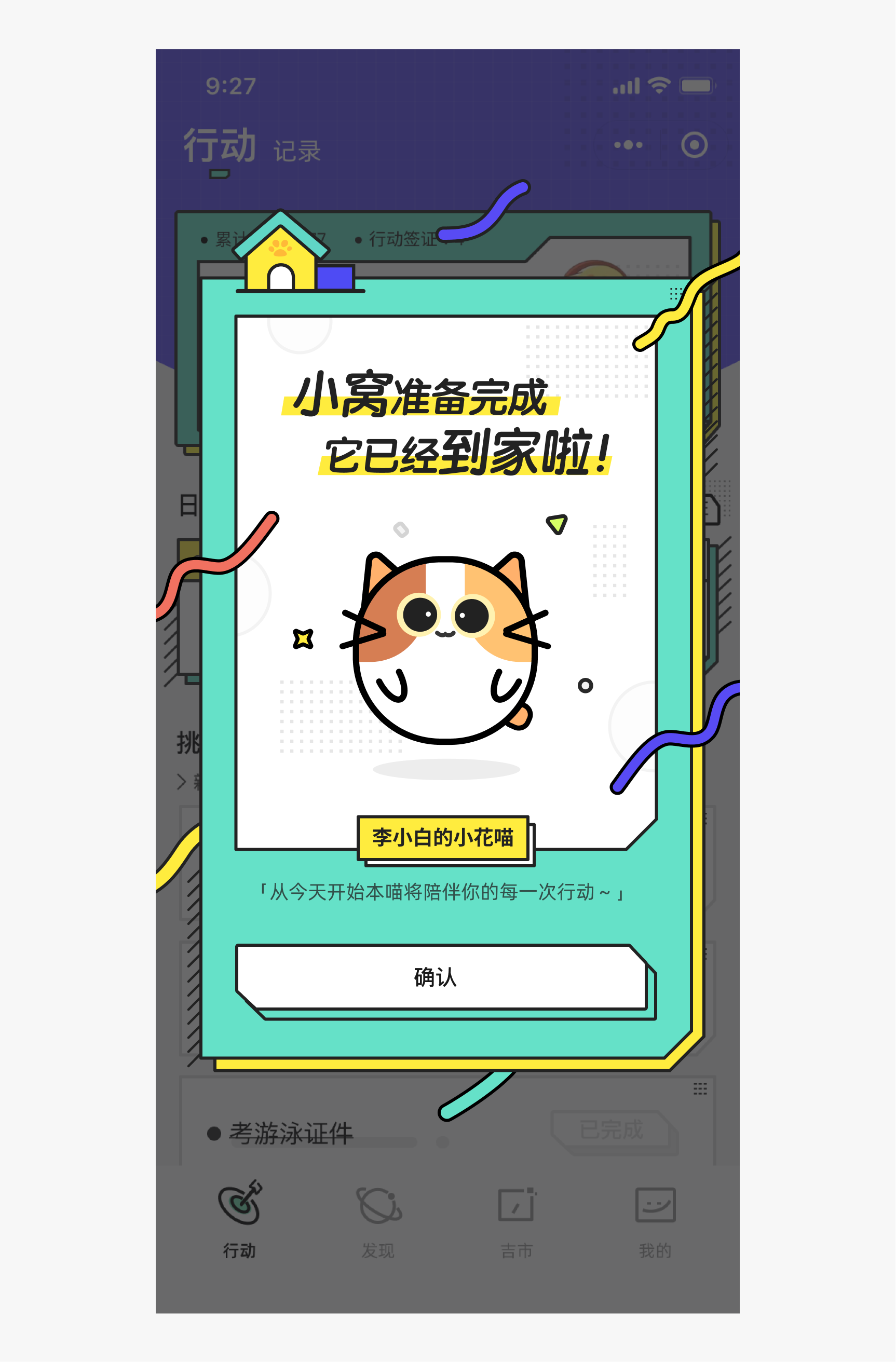
这样就完成了,但是还是差了点什么:

是整个页面太安静了,少了一些热闹庆祝的氛围,那就加一些彩带装饰吧。
在添加时,需注意大小对比、前后层次、造型差异化,才能加的自然好看。
1. 大小对比,有的彩带大些长些,有些则小点短点。

2. 前后层次,有的在卡片前面,有的在卡片后方。

3. 造型差异化,除了彩带再来点其他元素。

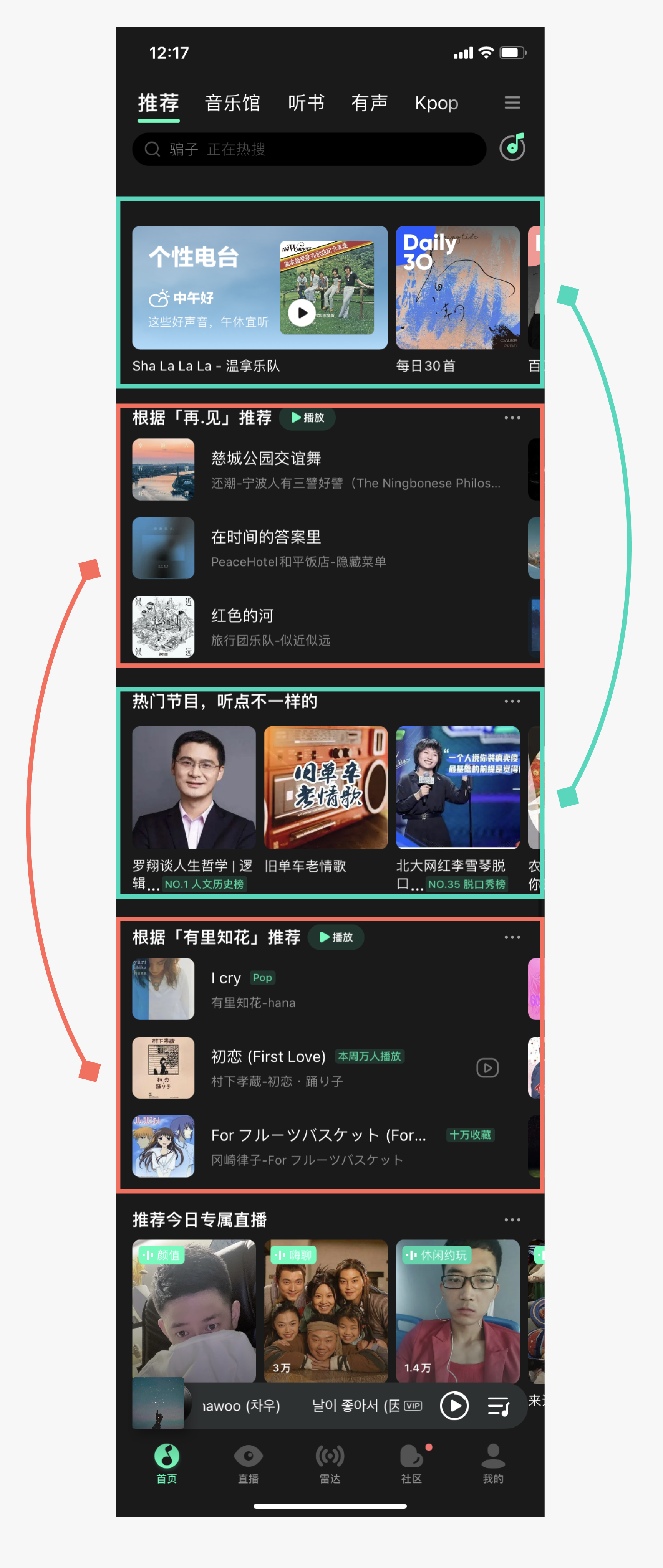
在一个长长长页面里,相同的排版会没有新鲜感,容易产生视觉疲劳。
我们可以通过两种方式,让设计模块有差异。
1.排版不一
2.视觉不一
比如这个例子,同样都是听音乐,但是会用不同的排版穿插展示。

就算是同样的排版,我们也可以在其中用不同的视觉。
比如以下这个案例:一开始它从头到尾都是运用的一种视觉,排版也十分相似,页面整体结构也没有主次。

在我们对不同模块的卡片处理后,就好很多。

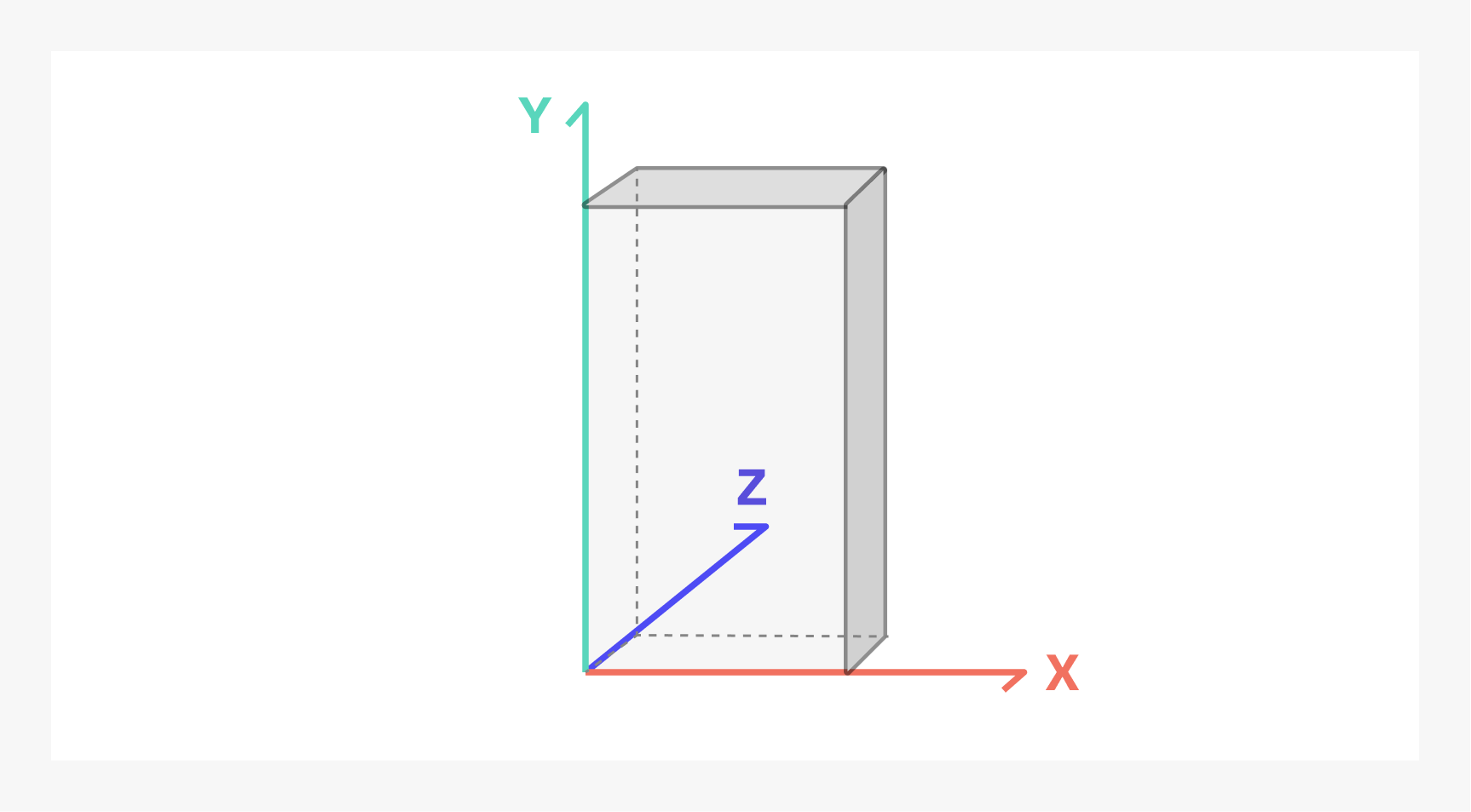
页面的空间可以站在三维的角度去看,分为 x 轴、y轴、z 轴。

页面的空间是十分宝贵的,当页面承载的内容越来越多,我们不能只在 y 轴(高度)上一直增加页面的高度。学会利用 x 轴(宽度)和 z 轴(深度)的空间能有效减短 y 轴(高度)。
4.1 利用 x 轴的空间
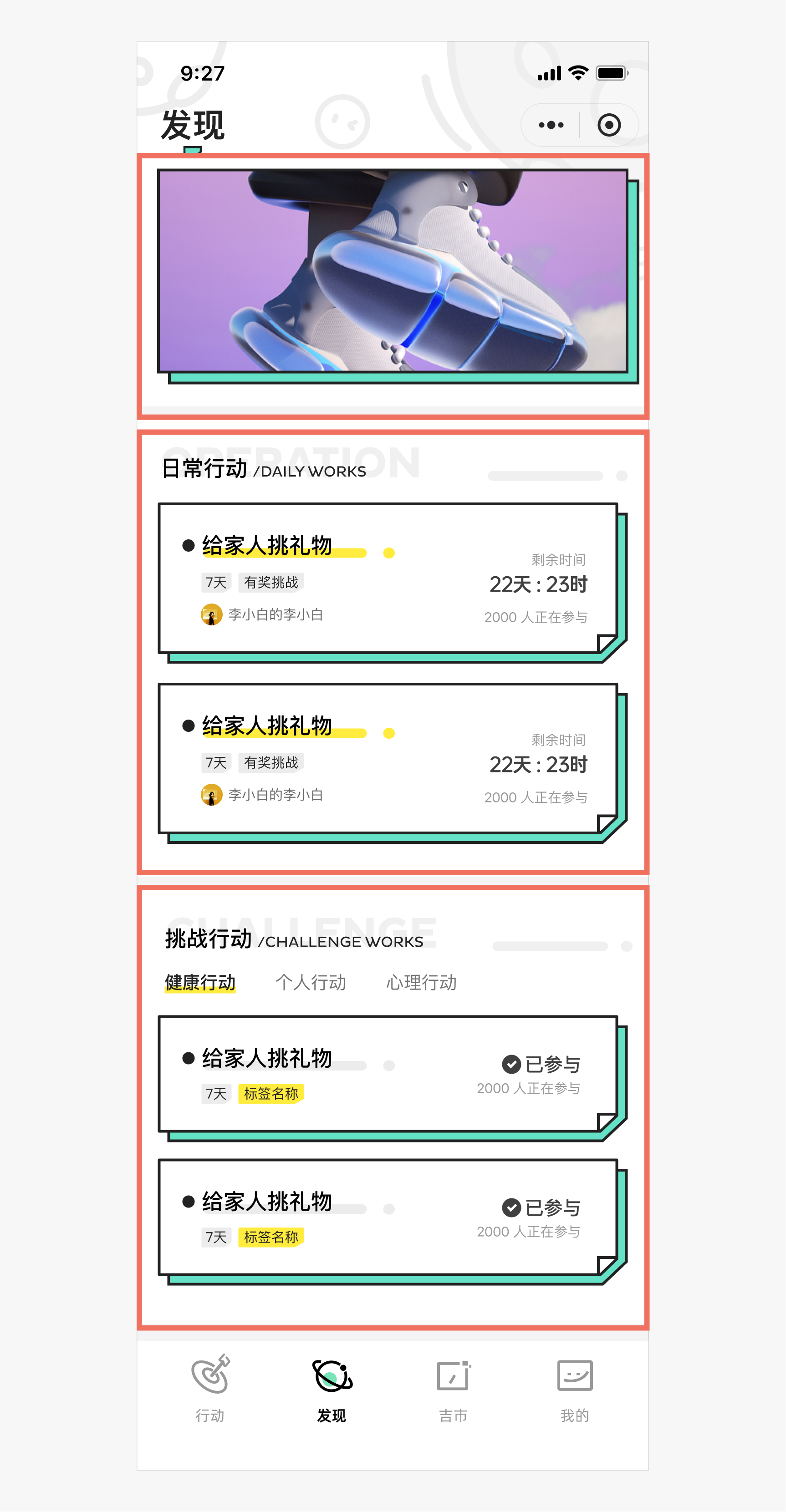
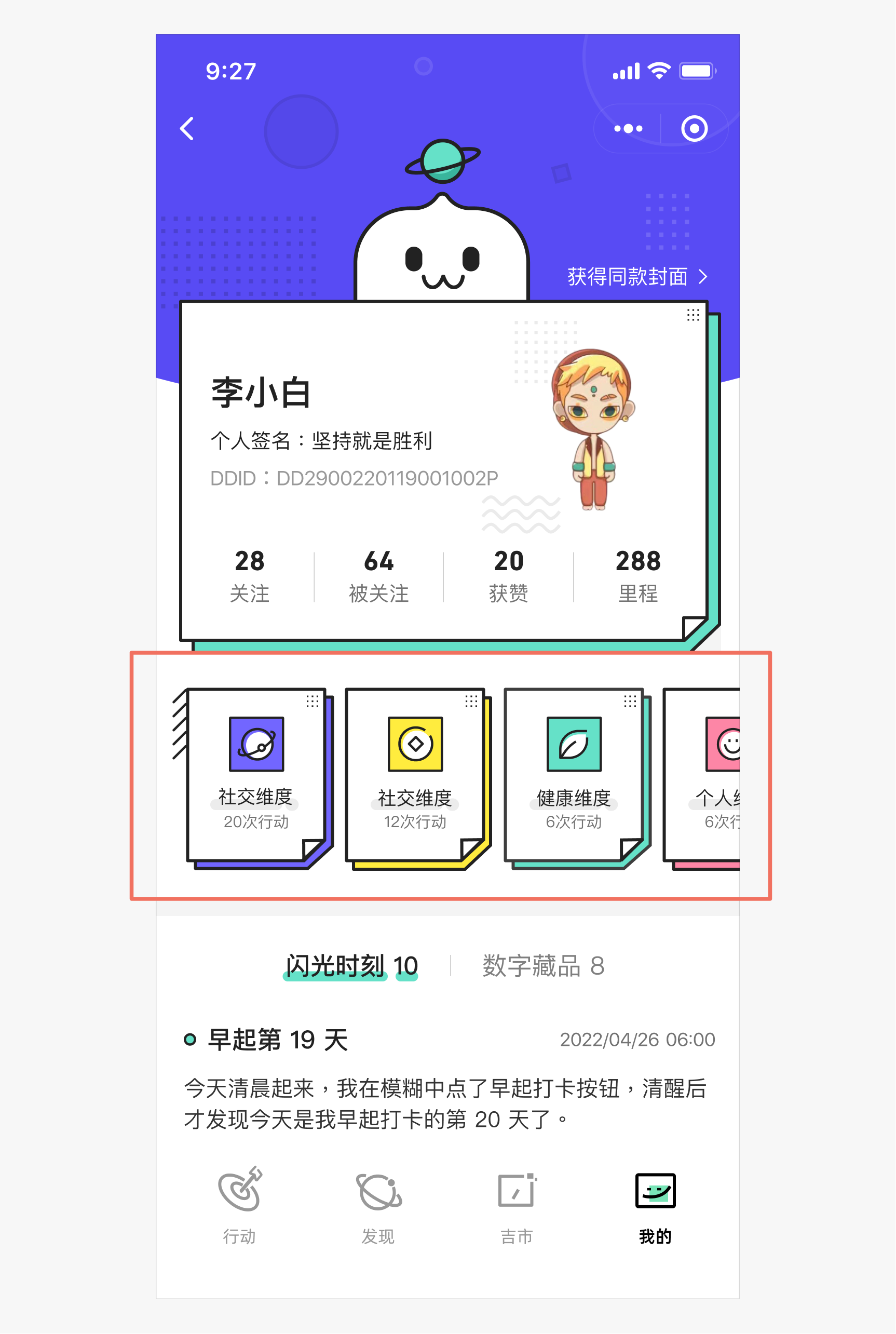
我们来看下面这个例子,他一开始采用的竖排方式:

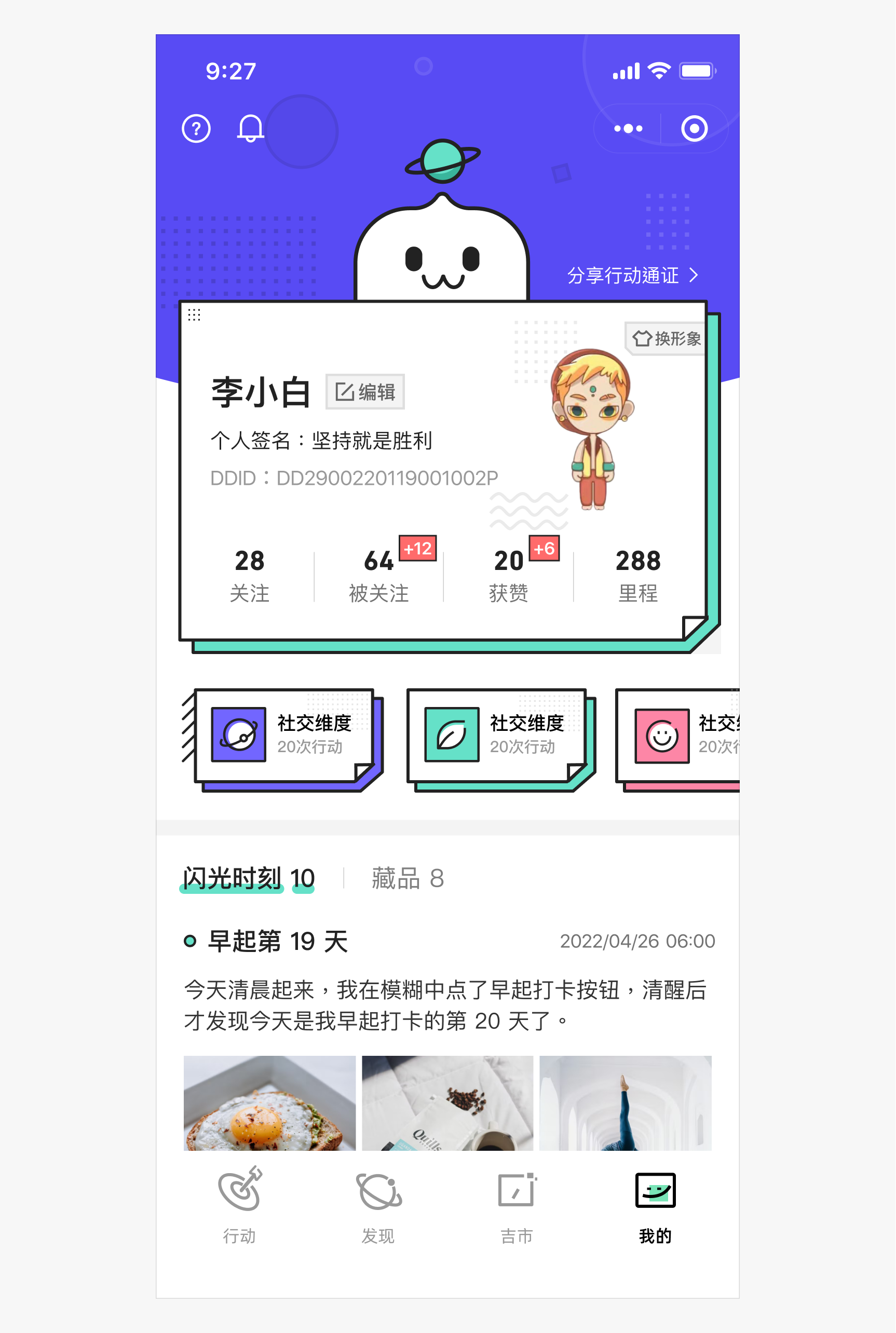
如果我们将它改成横排、滑动查看后,页面就能够展示更多的内容,就越可能捕捉到用户想看的信息。

这就是减少了 y 轴的空间,利用了 x 轴的空间。
4.2 利用 z 轴空间
z 轴空间就是利用深度、前后的空间,就像我们经常看到的「页面二楼」,下拉页面后,在页面的后面出现一些内容:

这个 banner 的滑动也是利用了 z 轴空间:

以上就是我在空间利用率上面的收获,大家心里留个印象,说不定之后就能解决一些相关的问题~
不知道今天分享的大家get到了吗?总结一下~
1.信息处理:明确信息的层级关系,有助于信息处理。
2.装饰元素:有大有小、有前有后、造型不同,会让装饰元素更自然
3.长页面设计:模块与模块间要排版或视觉不一
4.空间利用率:把页面当成三维空间,除了 y 轴,也要考虑到 x 轴和 z 轴的空间利用。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:花菜 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
这些天遇到了些问题,在进行视觉设计的时候,老是觉得自己设计上差点意思,总觉的哪里不太满意。
也不是不好看,就是觉得还能够设计得更加深入些,不管是从板式、字体、图形、颜色等方面。
为了找到解决的办法,我不断的去欣赏别人的作品,从站酷到behance,从behance到各类获奖作品。
嗯...为什么别人能够有这么新颖的设计想法?我总结来几点大家。

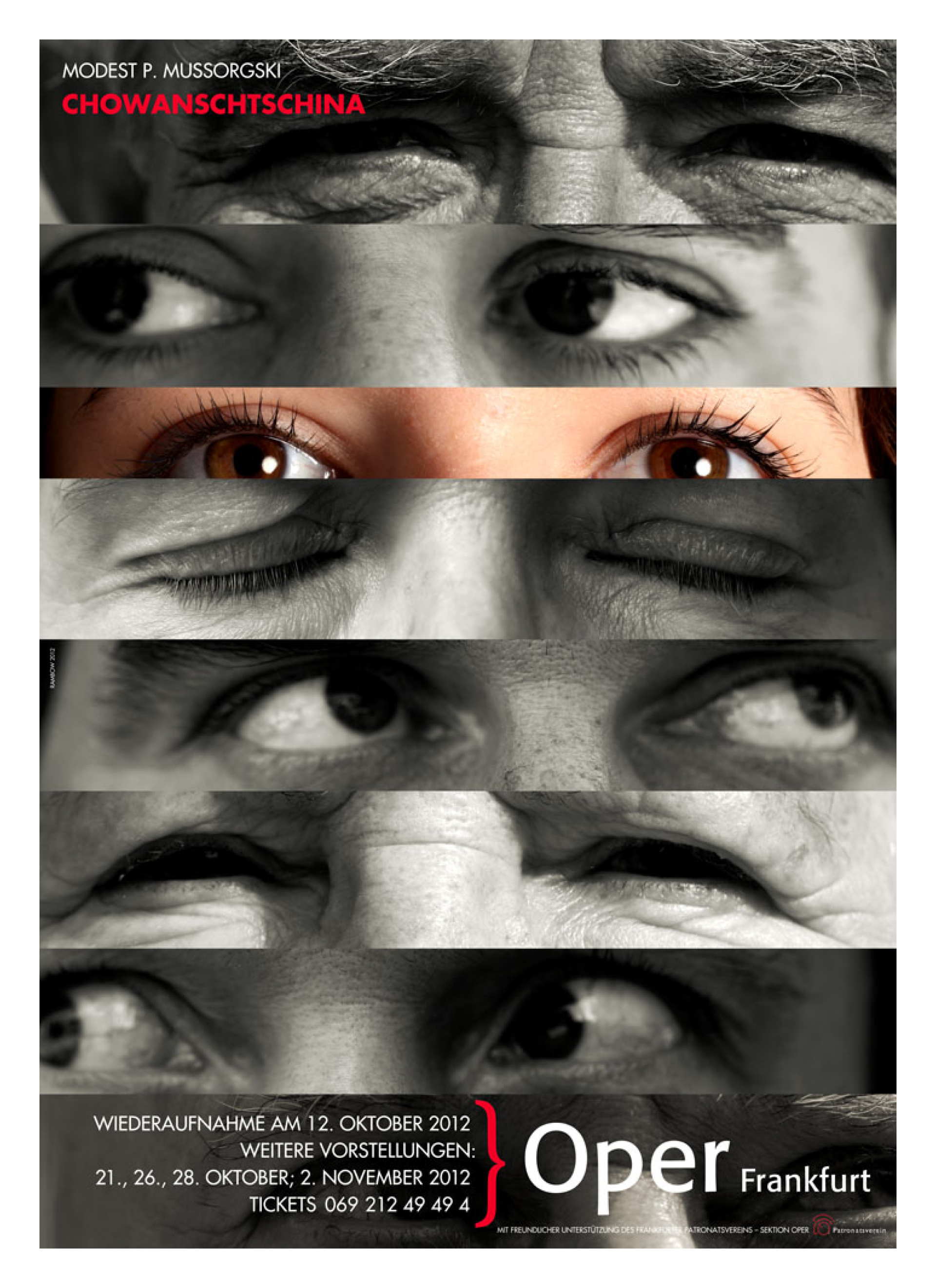
这是世界三大平面设计之一冈特·兰堡的作品。
这是不是会给你一些灵感?我第一眼感觉这有点熟悉,似乎在别人的作品中运用过这种版式、元素。

在这版设计中,与冈特·兰堡的作品相似之处就有:黄底黑字的横条和蓝色调的背景,再结合一些设计图形,就能产生出一种新颖的设计风格。
就是在大师的视觉中提取元素灵感进行转化,运用在我们的设计中会有不一样的视觉体验。
我们接着看他的其他作品。

这张作品就能给我很不错的灵感,把想要突出的地方用强烈的对比手法进行设计。或者将想要突出的元素进行特殊化处理。
类似于这样的作品。

当灵感有限的时候,我们就可以静下心来分析一下其他大师的作品,认真观察大师的作品,有哪些地方是可以提取灵感出来。
再结合自己的设计让其提高升华,让自己的作品耳目一新,使作品获得新生。
保持这种发掘思维去分析作品,久而久之你就会有源源不断的灵感浮现脑海里。
你走你的阳关道,我过我的独木桥,反其道而行,虽然在国内市场不太友好,但是尝试一下走独木桥的感觉,是否会带给你不一样的反馈。

特立独行的视觉,做出差异化会给人们一种新颖的视觉观感,就会吸引用户,就比如乔布斯手下的苹果产品,打破了当时对电子产品的认知,且对细节的把控极致到位。
人们其实都有视觉疲劳,长时间的保持这种风格,难免会让人觉得平庸,突然出现的新颖视觉或想法,就能够打破这种局面。

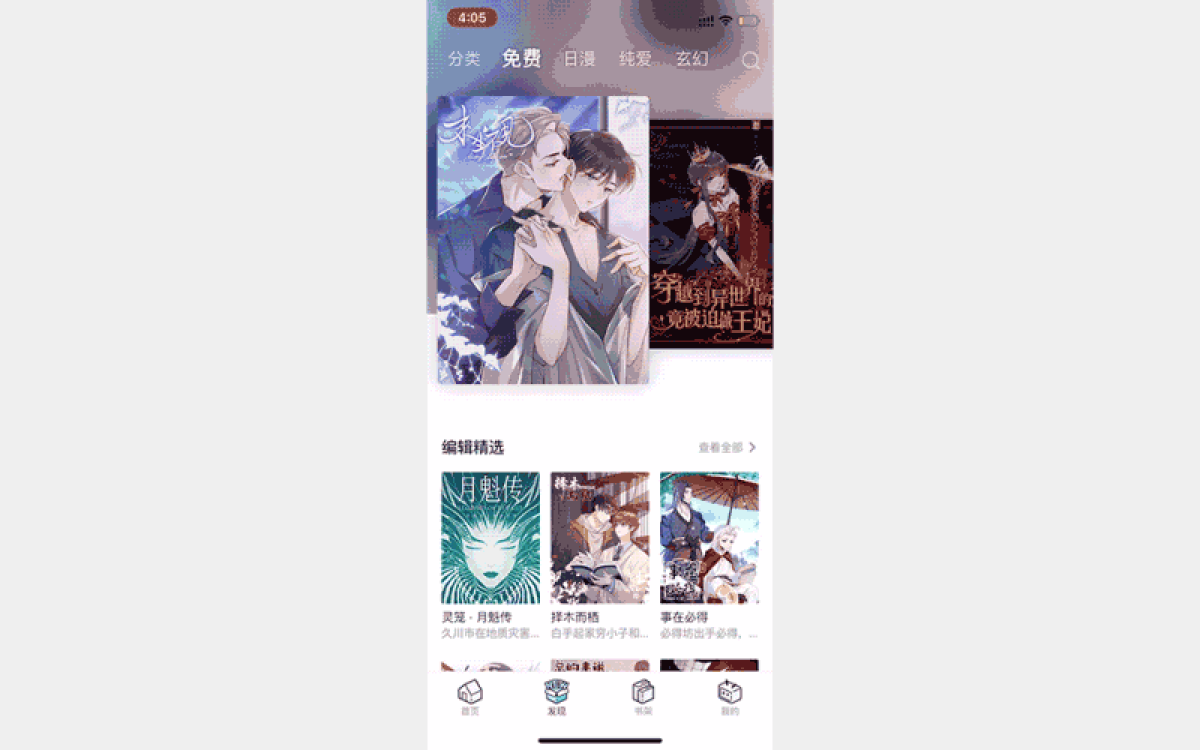
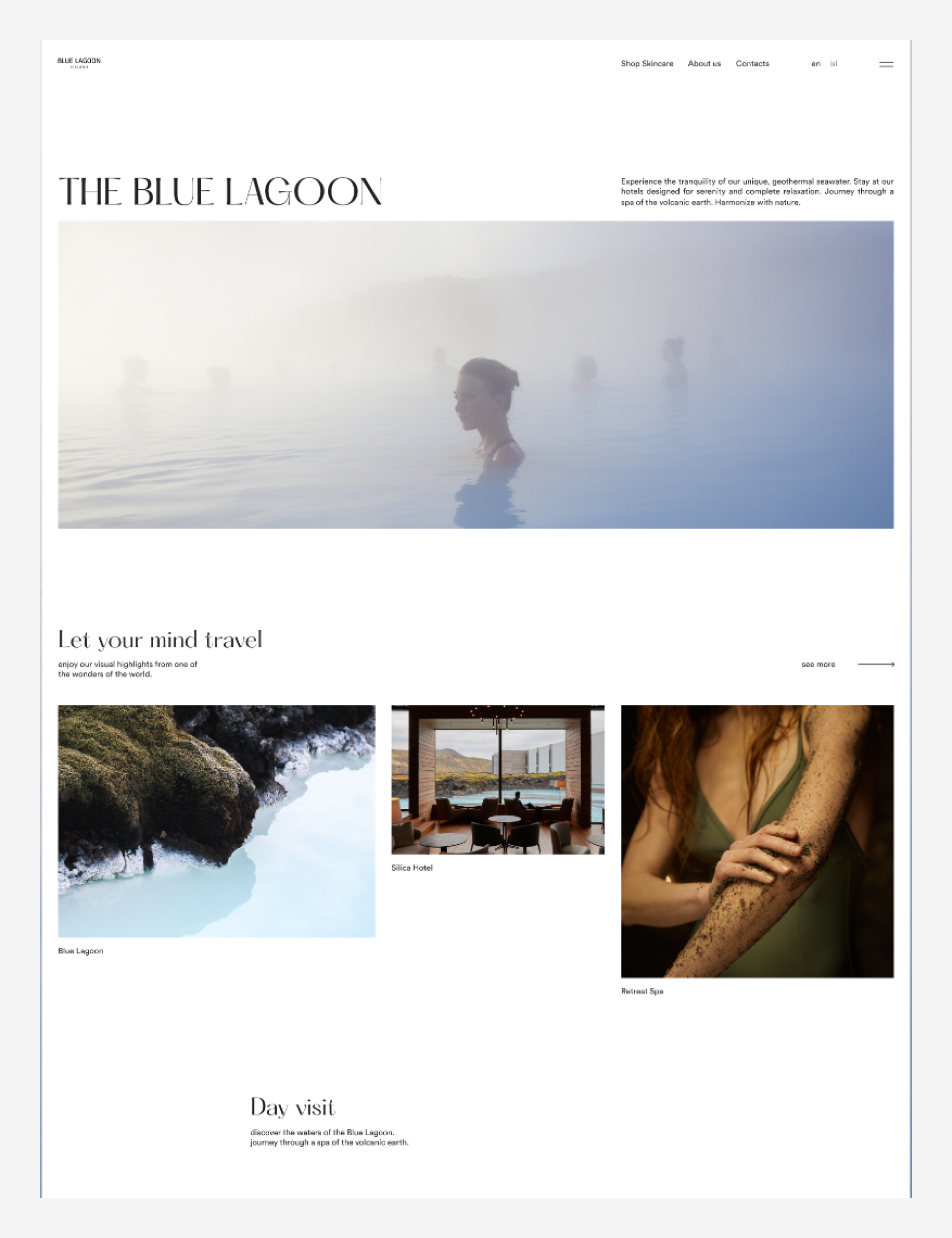
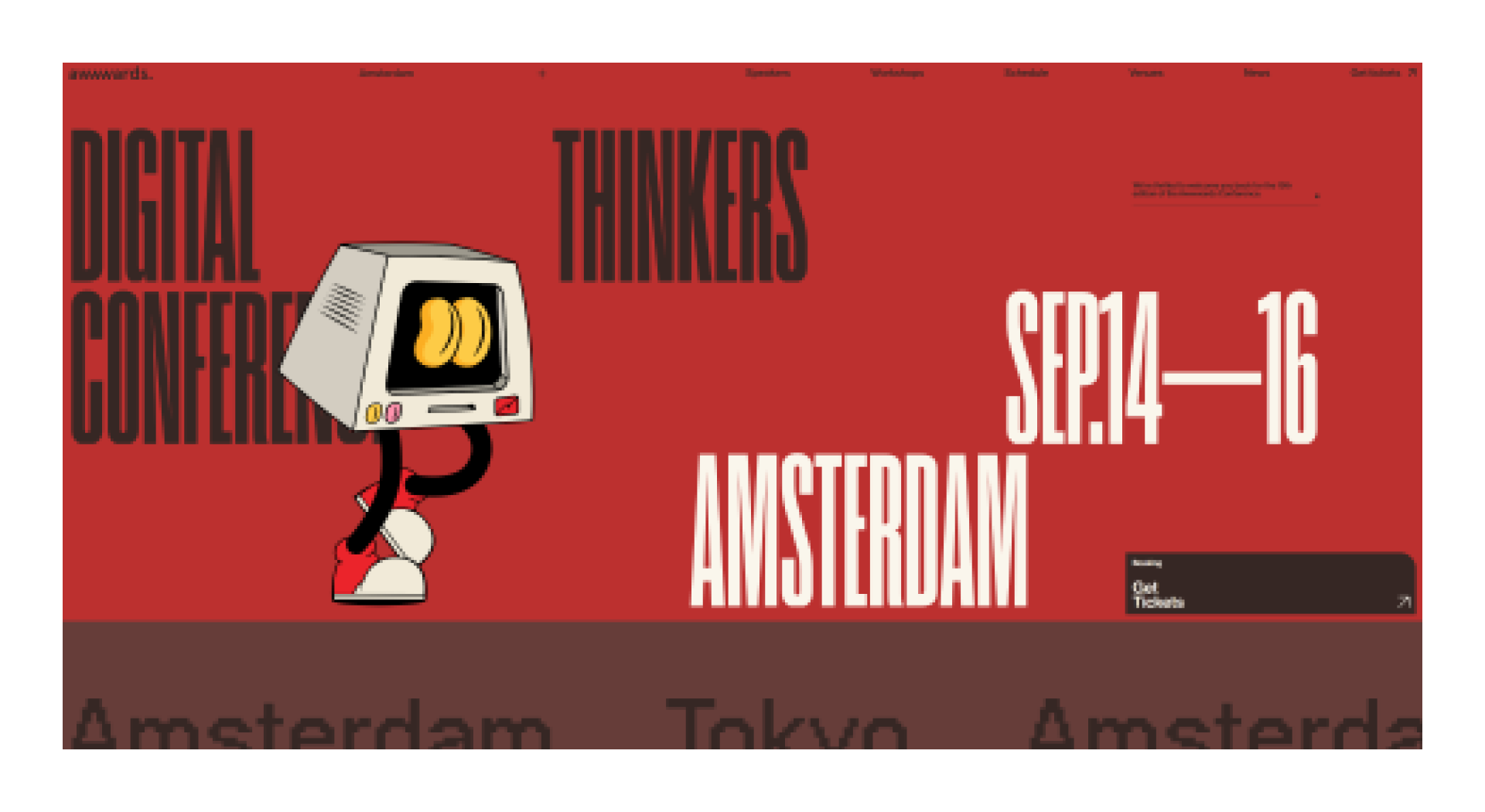
好比这个官网,首页第一屏在我们印象中就是一个banner,在我们做网站的时候就认为第一屏就是应该放个banner在那里!
我们就好像思维固化了,第一屏就非得是个banner吗?我们可以根据企业的属性进行判断,我们是否还有更优的方案,尽可能的赋予设计灵魂。

类似于这样的首页是否就是反其道而行呢?与同行就拉开差别了呢?自己品牌更加深入人心呢?
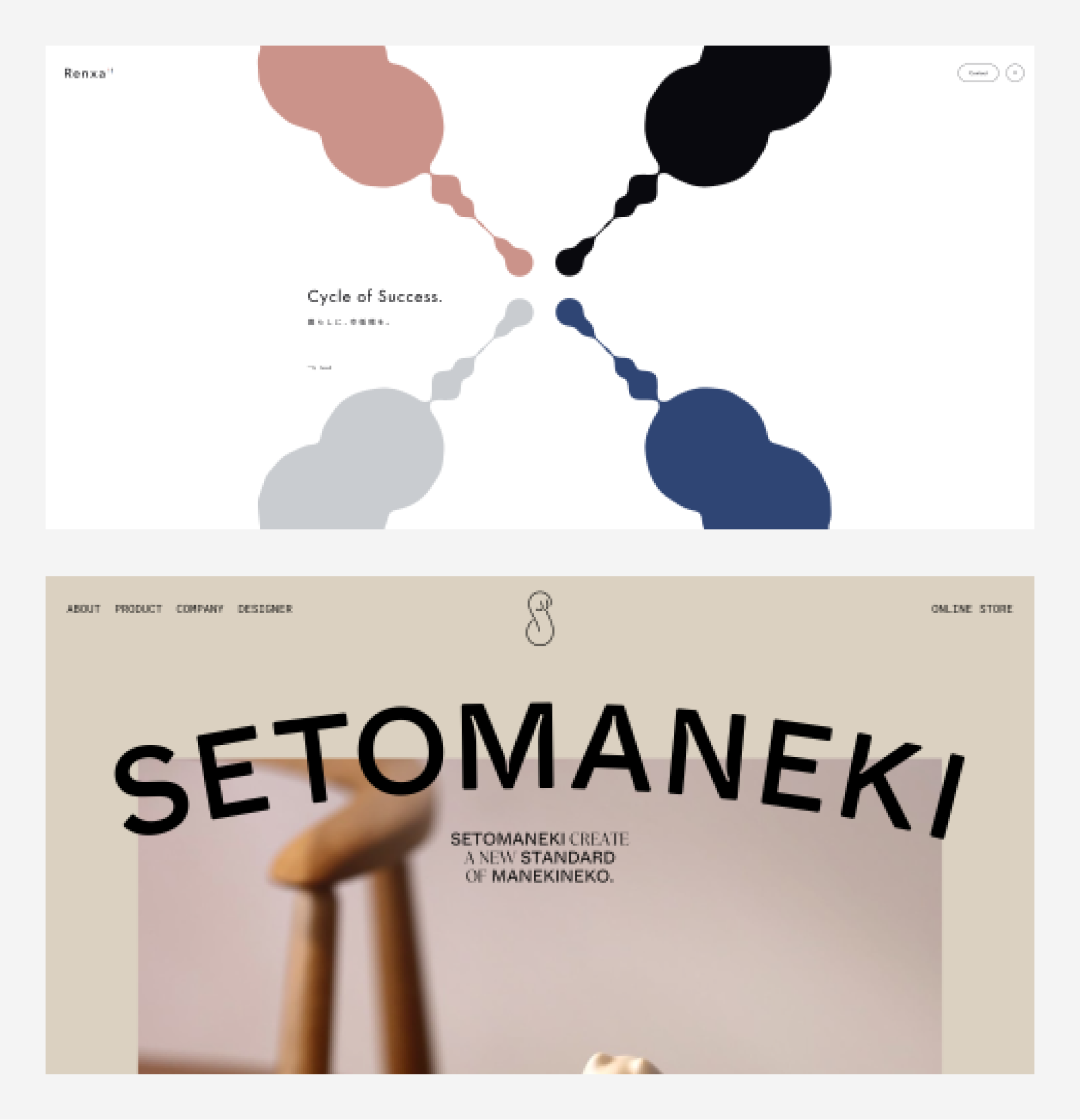
比如一个正常的首页,在开始设计时,最顶部的是导航栏,导航栏中最左边是一个logo,其次在右边是产品介绍等等...
我们有没有想过为什么会这么布局?我们可以反问自己:这种布局是最合适的吗?最好看的吗?还有没有更加合适的方式?

这种方式把logo放中间突出品牌就挺不错的。还有一些把导航栏折叠起来的。
刚开始我们是这样布局的,这就很普通没有做出差异化。

我们是不是可以把文案进行精细处理,提取重要的词句,把他们放大,要有视觉冲击力,重要的元素再次放大!


这样布局方式就新颖很多,突出了主要文案,加强了视觉冲击,又加深了品牌印象。
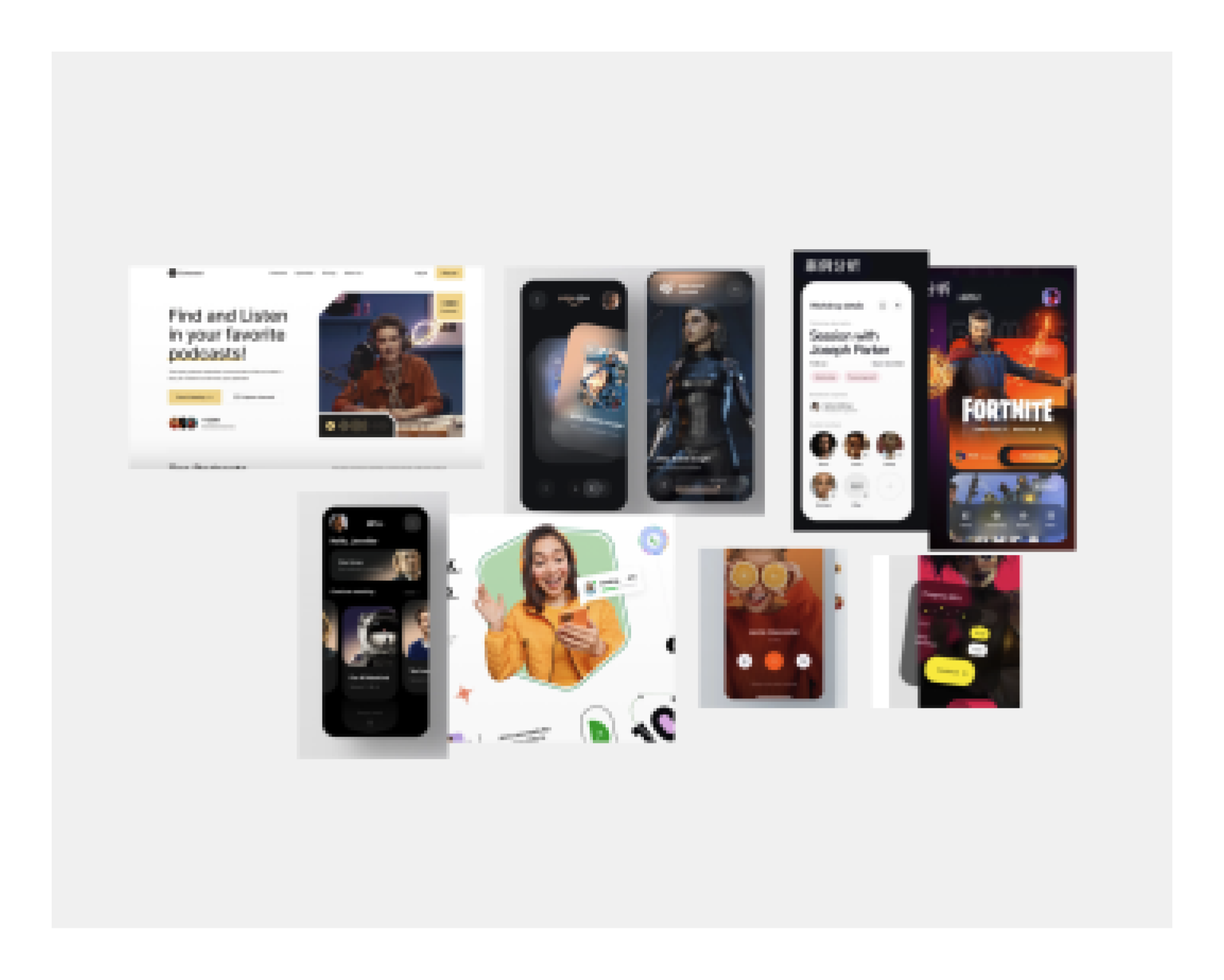
没有新颖的想法往往是自己的思路、思维还没有打开,开始进行视觉设计的时候:选择这类行业自己认为还不错的视觉方向,开始进行视觉输出。

那就错了,假如开始设计APP,只找一些APP的视觉稿那肯定是不够的,风格就比较单一,你的视觉参考都不够丰富,怎么能够做出让人眼前一亮的风格!
我们不妨跳出圈子出来观察!

可以去看别人品牌设计的、数字艺术设计的、图形设计的、包装设计的、服装设计的甚至产品设计的都可以。有可能是某一个小地方让你有所启发。

大量的看,觉得很好的视觉就思考:我们的视觉是这样的会不会更好!

就比如这张视觉稿,色彩很艳丽,颜色跨度很大,有黑色的粗线,如果把这风格运用在APP视觉上会是怎样的效果?

看到一张足够吸引你的视觉稿,就想想如何转化到工作中去,那可能就会有不一样的视觉风格。
所以在设定风格时,
不局限于同行。
不局限于风格。
打开搜索范围,让头脑风暴更猛一些。
做设计不是完成任务,所思考的是多方面的,好的设计是得花很多心思的;得保持冷静,让自己放松,着急或者有压力的心境下你的思绪是乱的,根本就做不了设计。
所以有时候做设计得脸皮厚一些。
再者平时的审美积累是非常重要的,这个就相当于你的底子,有底子往上爬的速度也会快一些。
做到这些你就离大师不远了!
最后,设计是永无止境的探索!加油共勉。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:橙汁 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
我们在设定界面风格的时候,少不了颜色的配比,但颜色一定是讲究平衡的,其中一个最重要的平衡就是明暗的平衡,如果你的界面全屏都是很亮的颜色,那就会导致非常的刺眼,比如像瑞文同学的这个颜色设定:

就是过于明亮了,其实当我们的颜色过于明亮时,最常用的一种方式就是,直接用黑色去压住亮色,像下面这组图标的做法一样,减少亮部颜色,直接增加黑色:

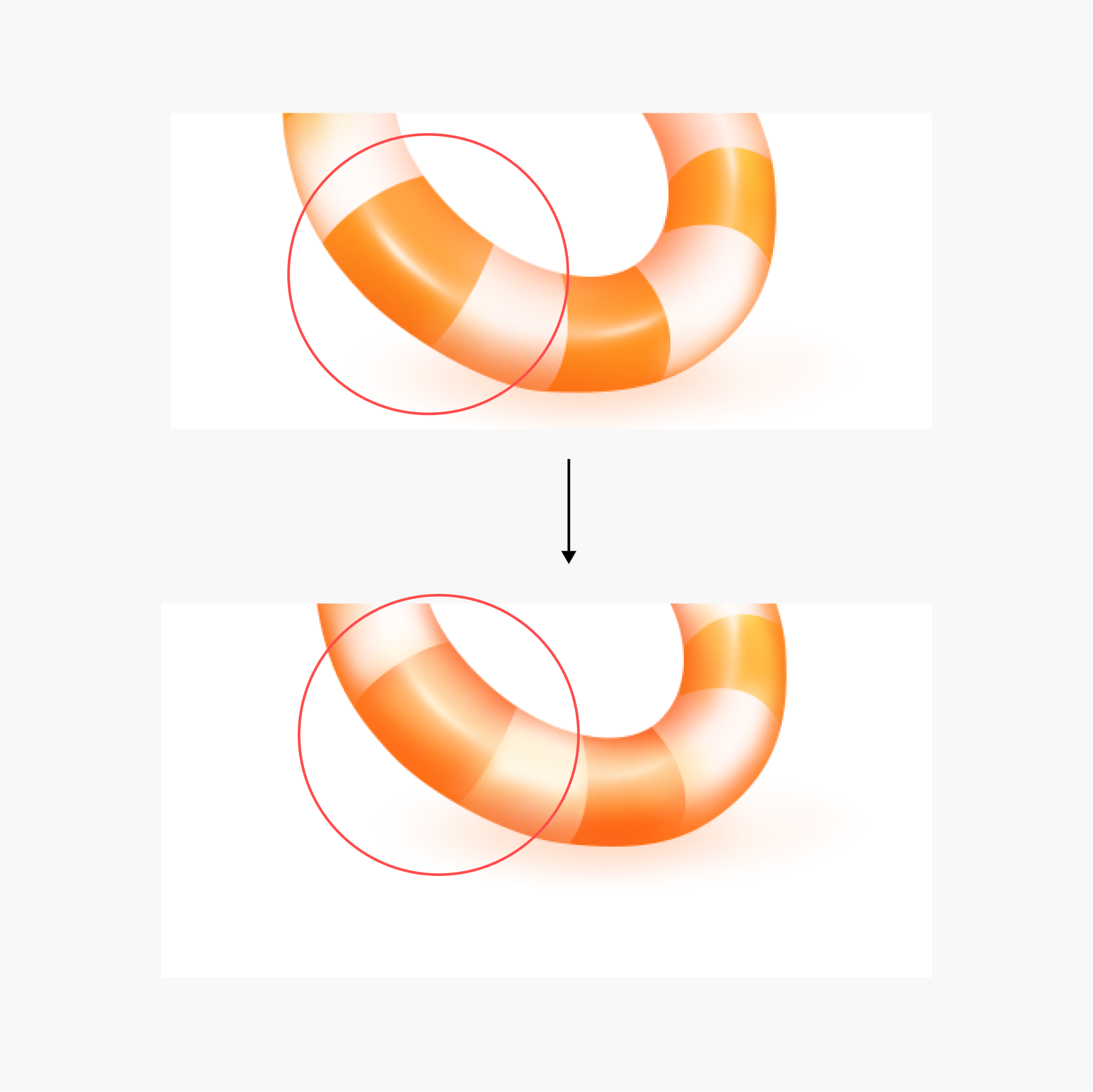
这样就不会那么刺眼了,当我们明白了底层原理之后,再去优化配色,我们看前后的变化:

这样就会比之前舒服很多,当然,也可以试试头图变成黑色,按钮变成绿色,把重色面积继续加大,但不管哪一种,都会比之前全是亮色要好很多!
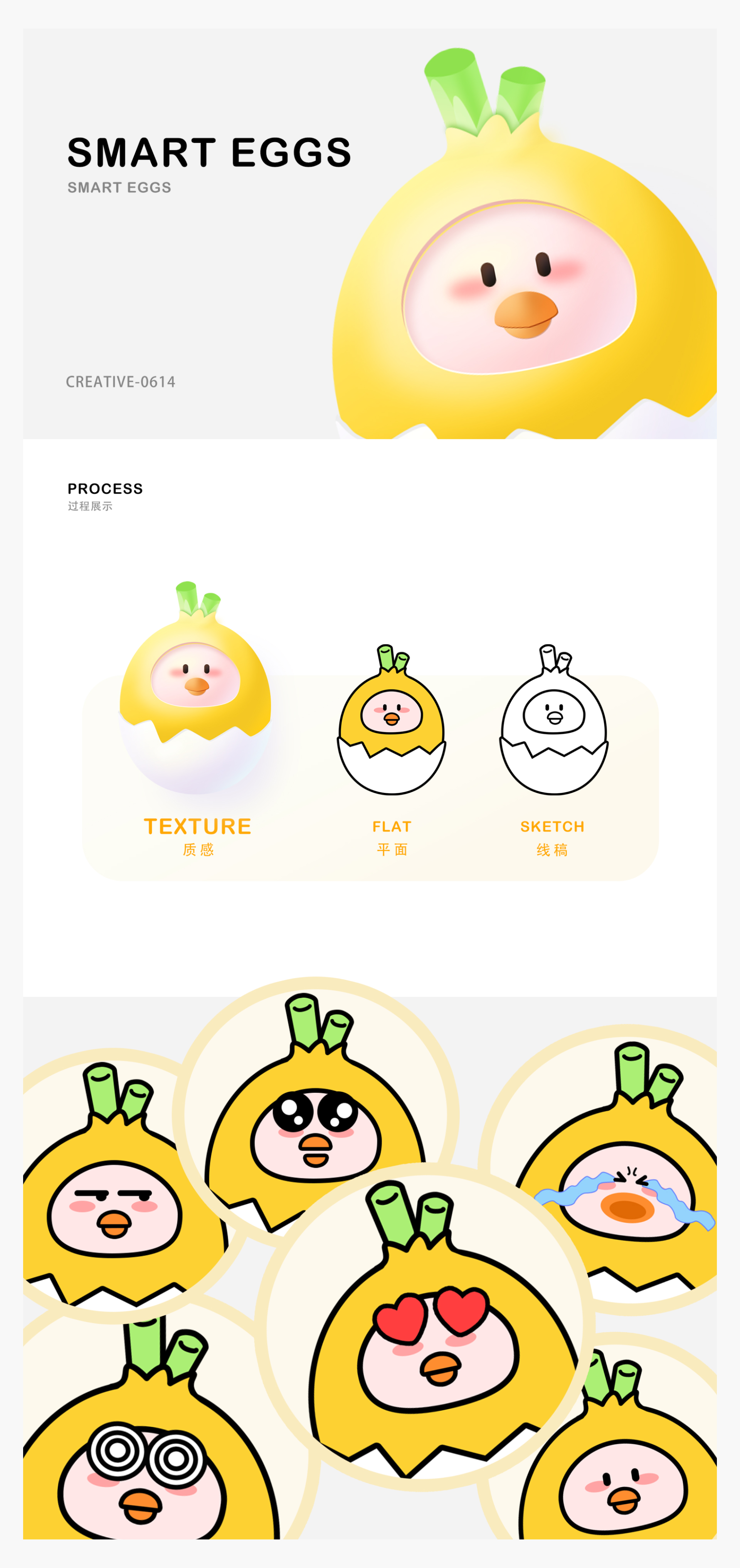
小A同学是一个非常有潜力的同学,但是最开始交上来的吉祥物作业,也不是很理想,效果如下:

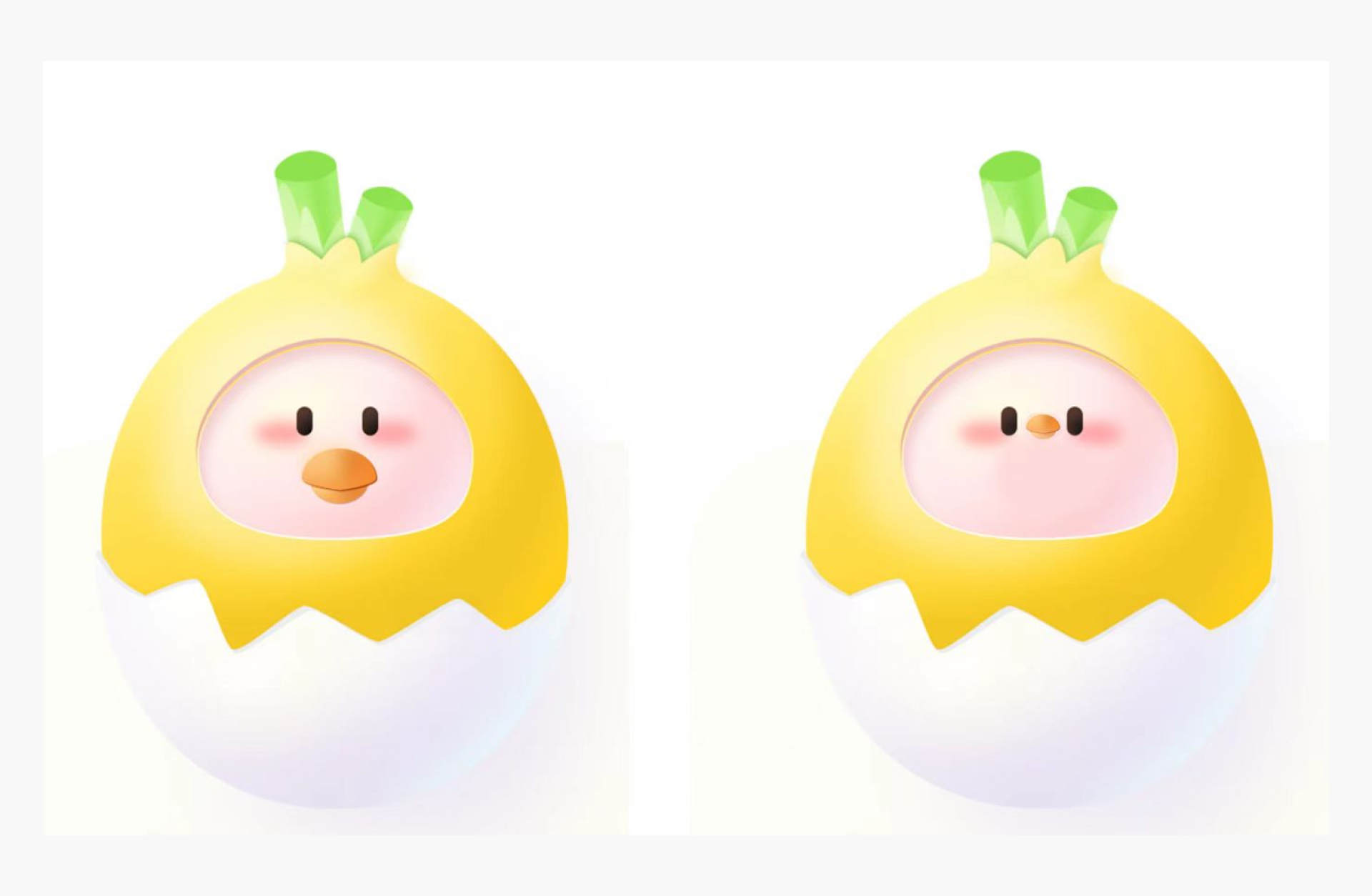
话不多说,我们就改动一个点,五官紧凑,看看前后效果对比:

可爱的程度完全不在一个档次,我们再看看小A同学后面的延展效果:

比之前强了很多很多倍,就是因为一个五官紧凑。
我们在做练习的时候,很重要的一个锻炼点就是视觉敏锐度,能够敏锐的发现哪里不舒服,这个真的很重要。
而视觉敏锐度里面就有一个维度是颜色,比如我们在看下面一兜糖同学做的质感图标作业:

我们应该快速的看出,第一个图标颜色不是很和谐,没有后面两个那么舒服,主要是那个蓝色有点脏,我们看优化后的三个图标:

就比之前要统一舒服很多。
当我们的练习达到一定量时,敏锐度自然就会提高很多,所以一定要多去练习,把敏锐度这一块提高上来。
这是潘子同学的疑惑点:

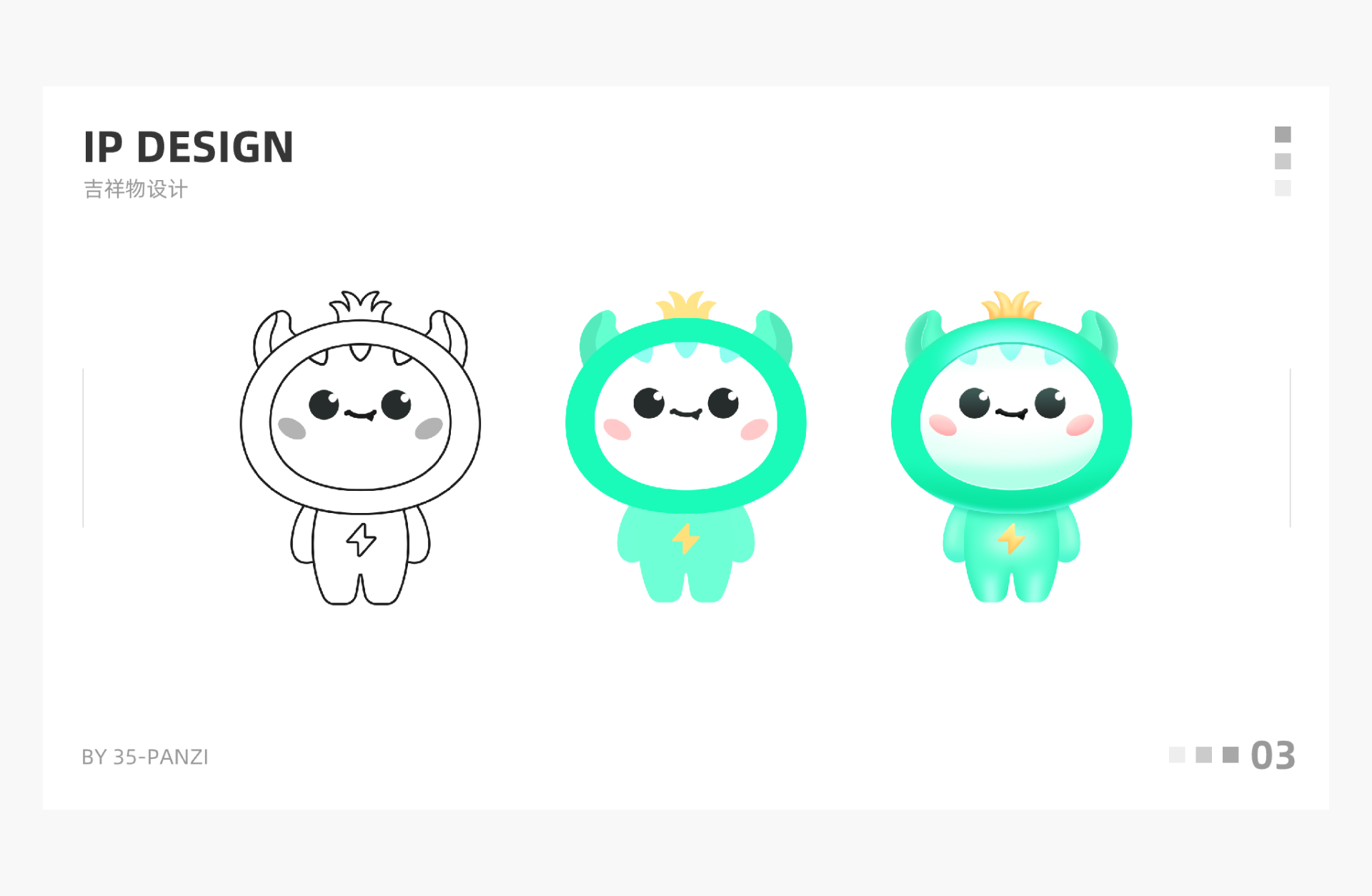
他感觉绿色好难啊,第一次交上来的作业如下:

先不说造型问题,就光说颜色,就有点单薄,也有点太亮了,还有就是颜色比较正。
其实我们在配绿色的时候,只要把绿色加一点蓝色,或者加一点黄色就会让颜色好看很多。

后来潘子同学把颜色进行了优化:

这样就比之前还要多了。
还有包括柠檬同学用的绿色:

也是比较好看的。
这回再用绿色的时候,大家清楚怎么好看了吧!
大家平时多的界面应该都是常规类型的居多,应该很少会接触到游戏类型的界面设计吧?哈哈。今天就给大家分享一个游戏类型的排行榜界面,看看是怎么做。和咱平时的又有什么不同呢?
先来看看效果:

确实和普通页面还是有很大差异的哈,可以发现所有的模块更风格化,也蕴含了光影细节在里面。
这样一张界面细节很多,我们今天主要讲讲1、2、3名的头像框怎么做出等级差异。

首先我们就要先明确游戏风格的界面和普通界面有什么不同,特点有哪些,造型、光影、质感等等。
明确了才能动手去执行。
大家平时应该也会遇到很多排行类的需求,需要做出等级感。那是如果如何表现等级差异的呢?我主要是从以下三个点去推进,分享给大家:
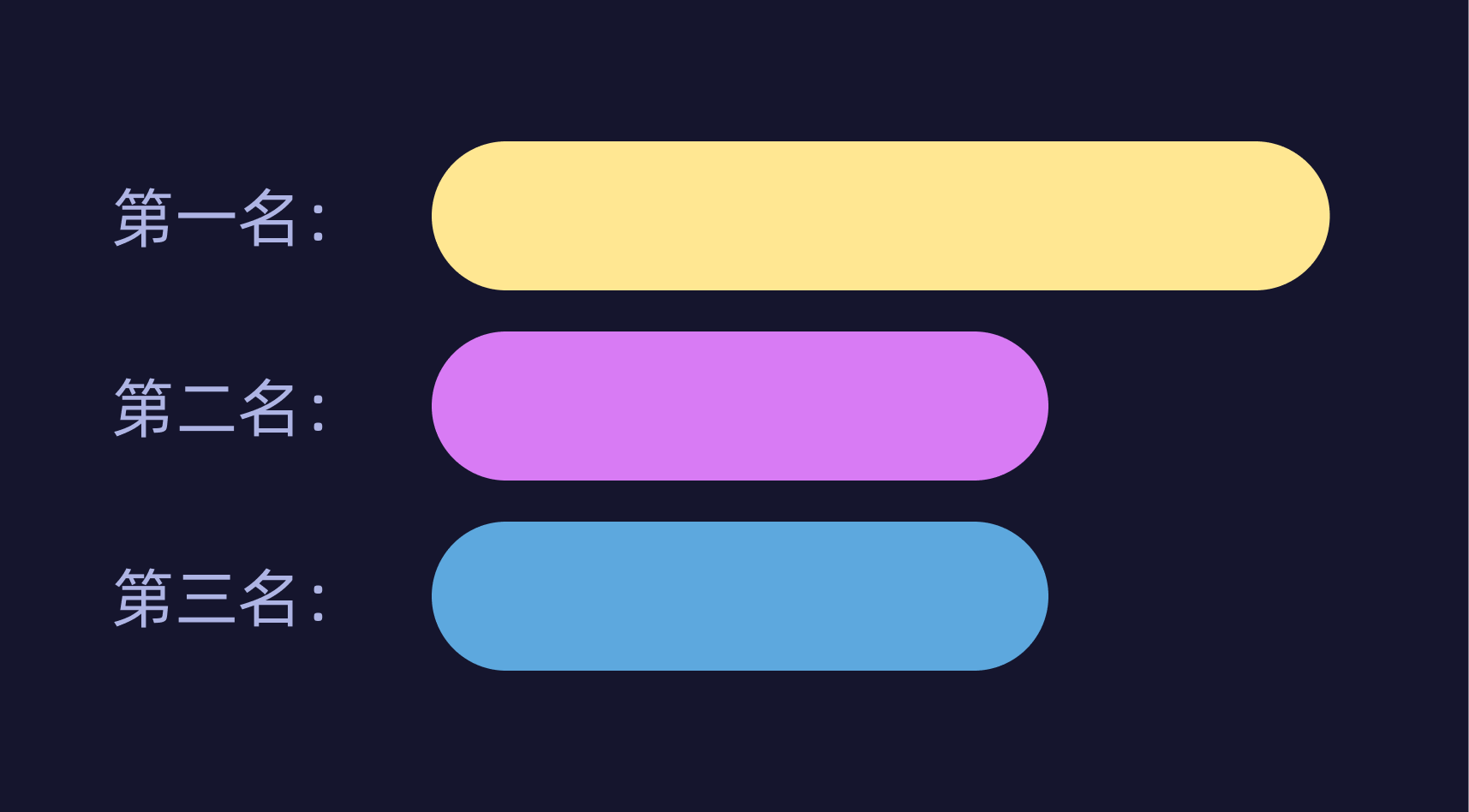
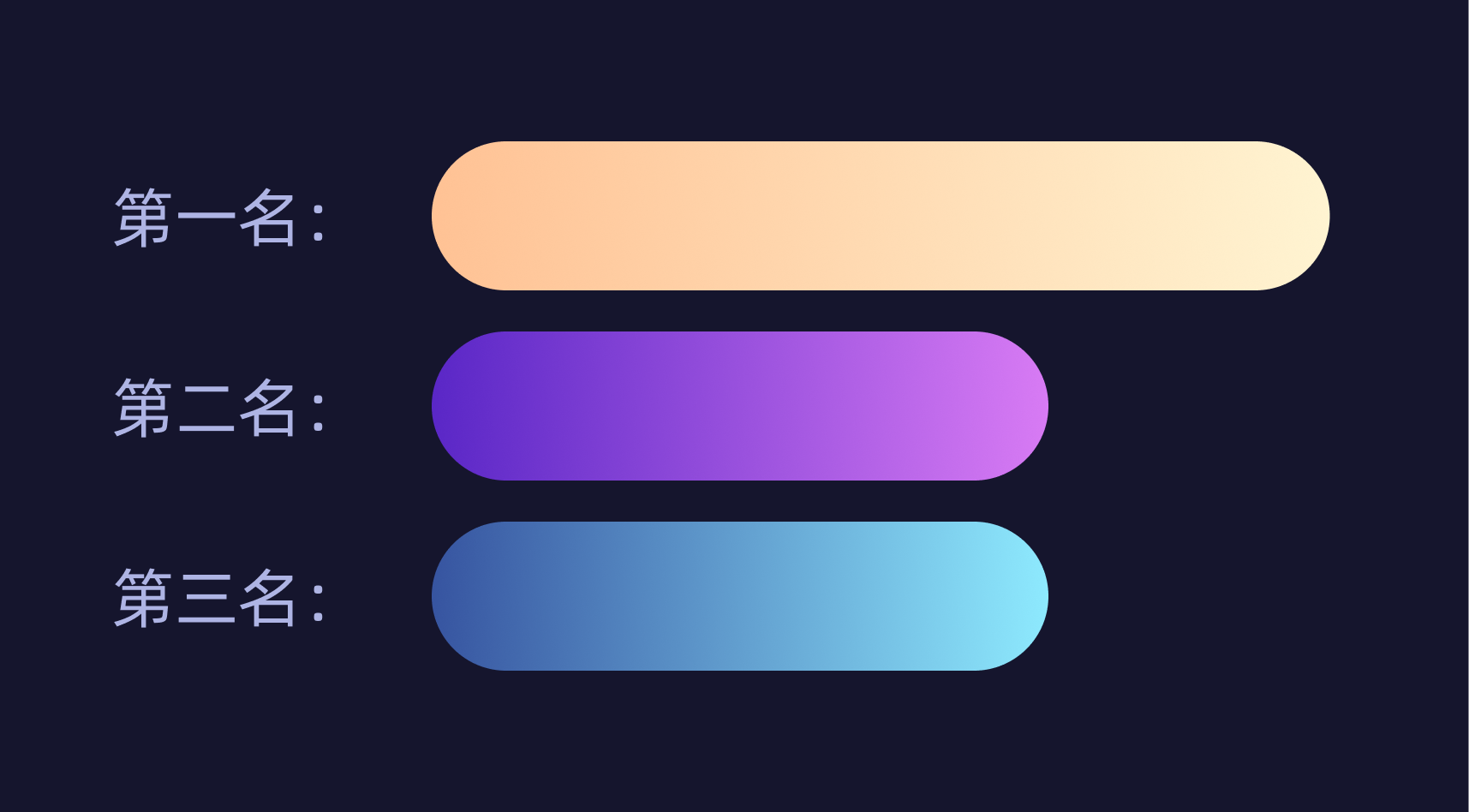
2.1颜色

·主色:
首先就是三个等级的颜色差异
比如第一名最尊贵,我们就可以选用和背景色对比最强烈的金色去表现。
金色本身也带有尊贵感。
第二名和第三名的颜色就可以选用背景的类似色或者同类色比如紫色和蓝色,让它们在视觉上天然的弱化下去一个等级。
·微渐变:
采用微渐变的形式,让颜色更丰富,不会显得很平,同时靠颜色的变化也能表现出轻微的质感。

2.2复杂度
第二点就是复杂度了。

这个很好理解,就是越重要的,在造型上就会有越多的细节和层次。第一名层次细节非常丰富,第三名就简简单单的,从造型上表现出等级差异感。
2.3大小
比较常规的一个方法就是大小差异了,第一名最大,二三名一样大就可以了。
明白了原理,怎么把细节做到位也是很重要的,我们拿第一名框的造型举例,说说是怎么做出复杂度这么高的造型的。
3.1 重复
先有一个基础圆,然后我们重复几个。这一步很简单,很多同学都会做。但也有很多同学到这就做不下去了。重点要学会后面怎么做。

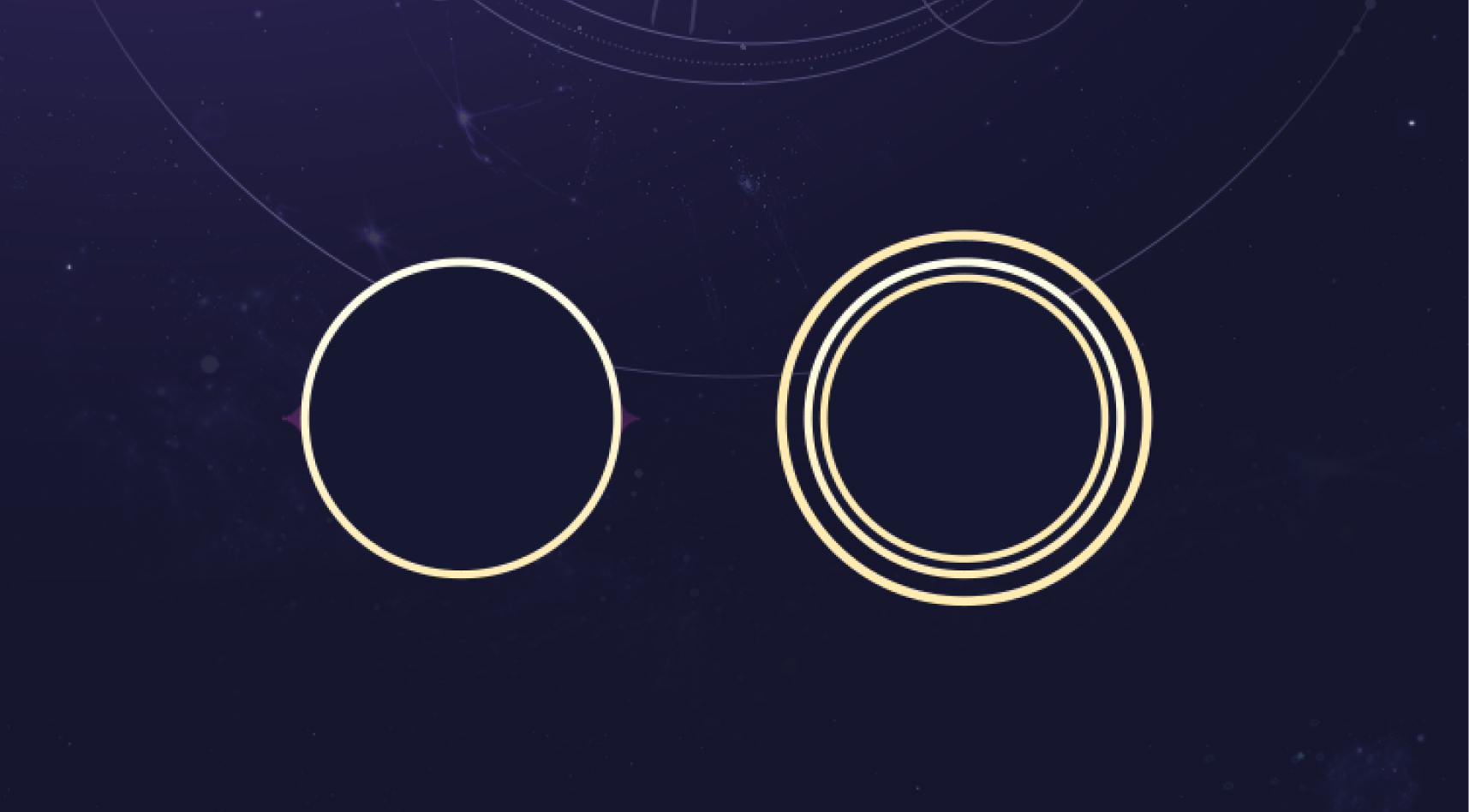
3.2 圆的对比
全是相同的圆就会显得很重复,没有细节。我们可以调整圆线段的不同粗细、形式去增加细节。

把他们组合到一起看看。

有点那味了,有些同学做到这一步就不知道该怎么继续了,可能会继续加圆,这肯定是不行的。
3.3 丰富基础形
如果我们继续加圆圈可能又会变得重复了,这是因为我们的基础形单一,所以我们要加入别的基础性在画面里去。
为了方便理解,我们加入一个比较直观的形状正方形看看:

正方形组合又组成很多三角形,造型一下就丰富了很多!所以基础形状的多样性是我们丰富造型很重要的一个点哦。
本案例就加入了其它相对更复杂一些的基础形,效果会更细腻一些,但道理是相同的。

4. 加入点缀和光影
因为是游戏风格的,加上一点外发光更有感觉,再加上一些星星点缀,可以进一步提升丰富度。

看下页面效果:

等级差异明显,造型精致,整体还是比较满意的。
很多时候,我们会发现,我们加的质感有点平,比如像下面这种:

很明显,这种地方就有点平:

原因就是因为“颜色掉层次了”,我们只需要在他的中间再加一层颜色,就可以让它的质感饱满起来。
具体步骤就是,我们可以先给它加一些“形状”然后进行羽化:

我们可以看下前后对比,这样就不会那么平了:

一旦发现质感有点平,就可以用这种“颜色掉层次”的思维去尝试优化!
这是一位同学做的质感临摹练习:

颜色有点太闷了,不够透彻,我们先来把颜色弄的透一点,我用圆形来表示,首先我们的颜色不能太重,弄个小渐变:

这是我们的一个基础,如果感觉明暗对比不够,可以再适当加强对比:

然后加一点反光,这是非常灵魂的一个步骤:

然后再加一点左上角的高光:

这时候我们再来加中间的暗部形状,我们看原版的有一个很大的问题,就是中间的暗部爱心和背景有点糊在一起了:

就是因为两层都是暗色,所以没有区分开,所以这也是为什么我们把背景色调亮的一个原因,我们把中间的形状加上去:

然后再来个内阴影和边缘光:

大功告成,我们再来对比下前后的质感:

是不是好了很多。
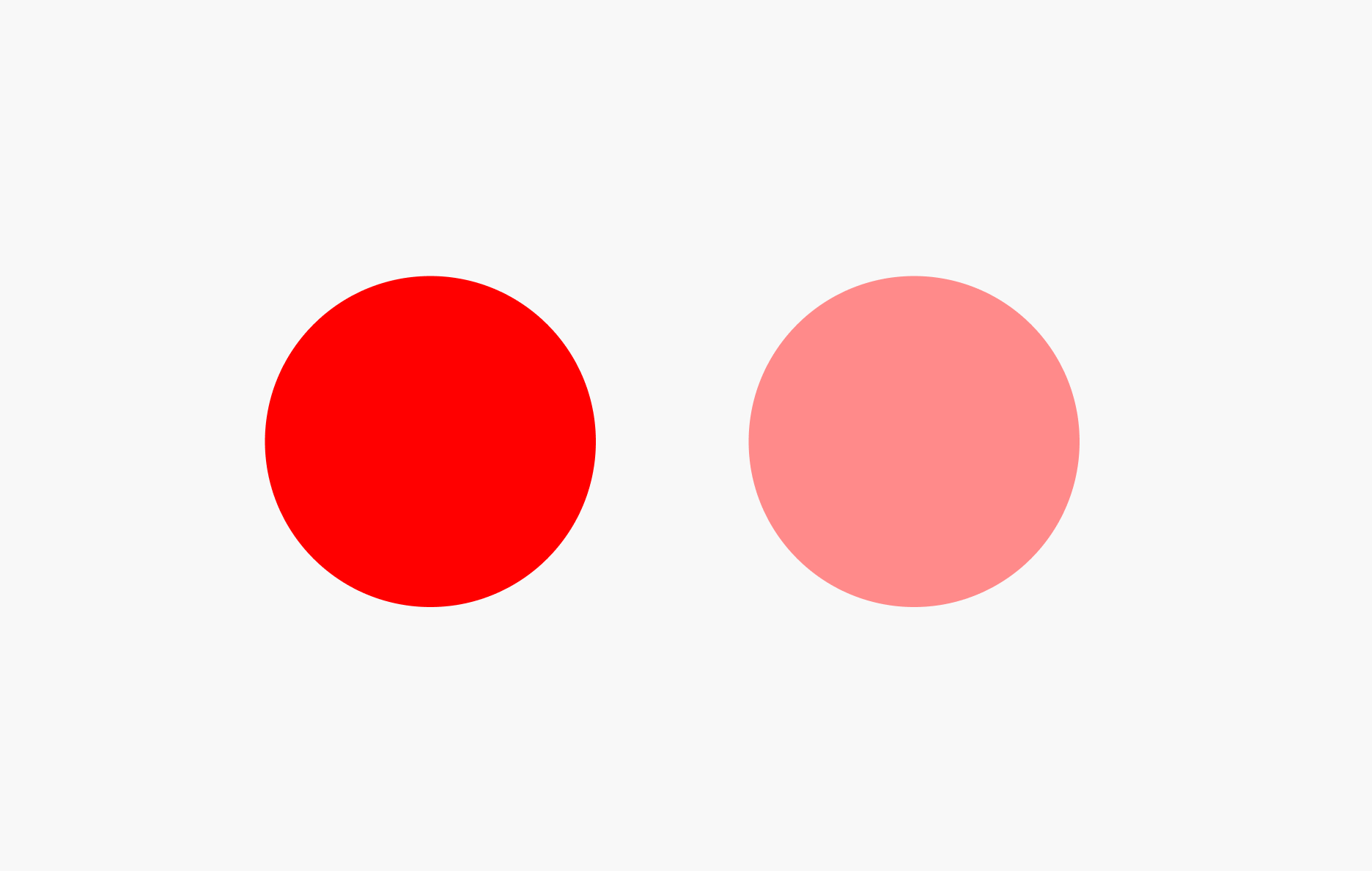
有时候我们会觉得自己的设计有点主次不分,这种感觉往往和颜色有关。
下面两个圆形,你会觉得那个更吸引你的眼球:

对,没错,肯定是第一个,因为第一个颜色的饱和度比较高,颜色比较纯,所以更加吸引眼球。
那我们看下面跟米同学的启动图标作业:

感觉所有颜色有点糊在一起,甚至感觉背景比形象还要吸引眼球,就是因为背景的颜色饱和度太高了!
当跟米把背景的颜色饱和度降低时,我们再看下效果:

我们可以很清晰的把视线聚焦在吉祥物的身上。
所以我们在做视觉的时候,一定要注意,你的重点是什么,注意饱和度对比、明暗对比,千万不要本末倒置!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
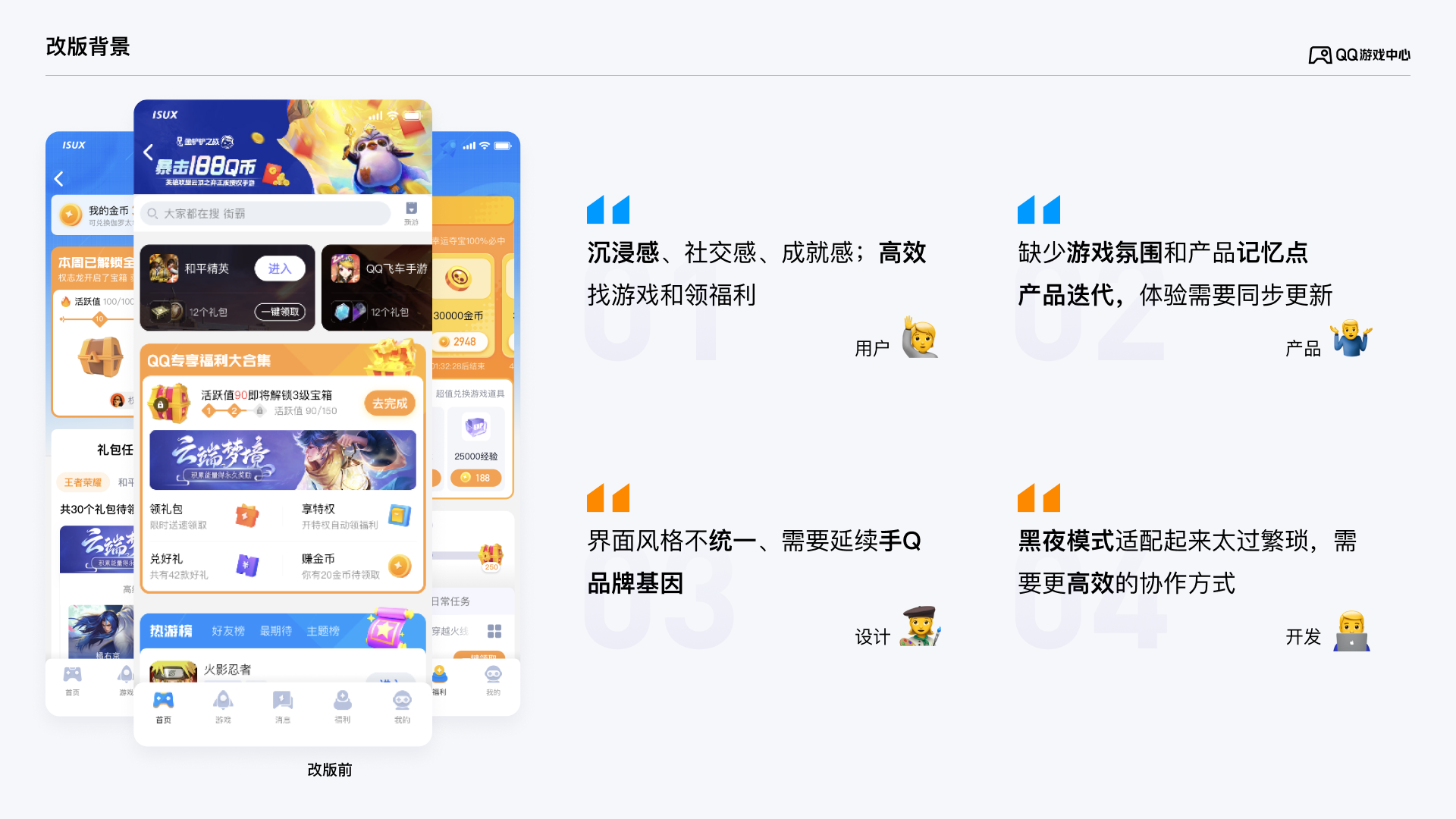
一、改版背景
QQ游戏中心是手Q用户触达游戏的重要场景,每天有海量用户来此进行游戏相关的互动操作,随着产品的功能迭代,体验的逐步更新,用户对QQ游戏中心也有着更多更强的诉求。
在2022年的研究报告《游戏中心核心价值及机会点定性研究》中发现用户在游戏中心内最为关心的是领取福利,通过在游戏中心获得游戏相关的礼品道具帮助提升游戏体验。同时用户对游戏有着较强的社交感、成就感、沉浸感诉求。
随着产品目标的调整,游戏中心的功能也逐渐丰富化,除开领福利和找游戏,用户可以在此消费游戏内容、购买游戏道具、以及使用游戏相关功能等,用户触达游戏的方式变得更加多元,用户的粘黏性也进一步提升,产品依势也需要打造更好的产品游戏氛围感和品牌印象来建立用户口碑、提升转化。
同时,以“生机”为设计理念的QQ,也进行了体验上的版本迭代,游戏中心作为QQ内的重要业务,也将跟随紧随其后完成体验的更迭,提升用户体验、延续QQ品牌基因。

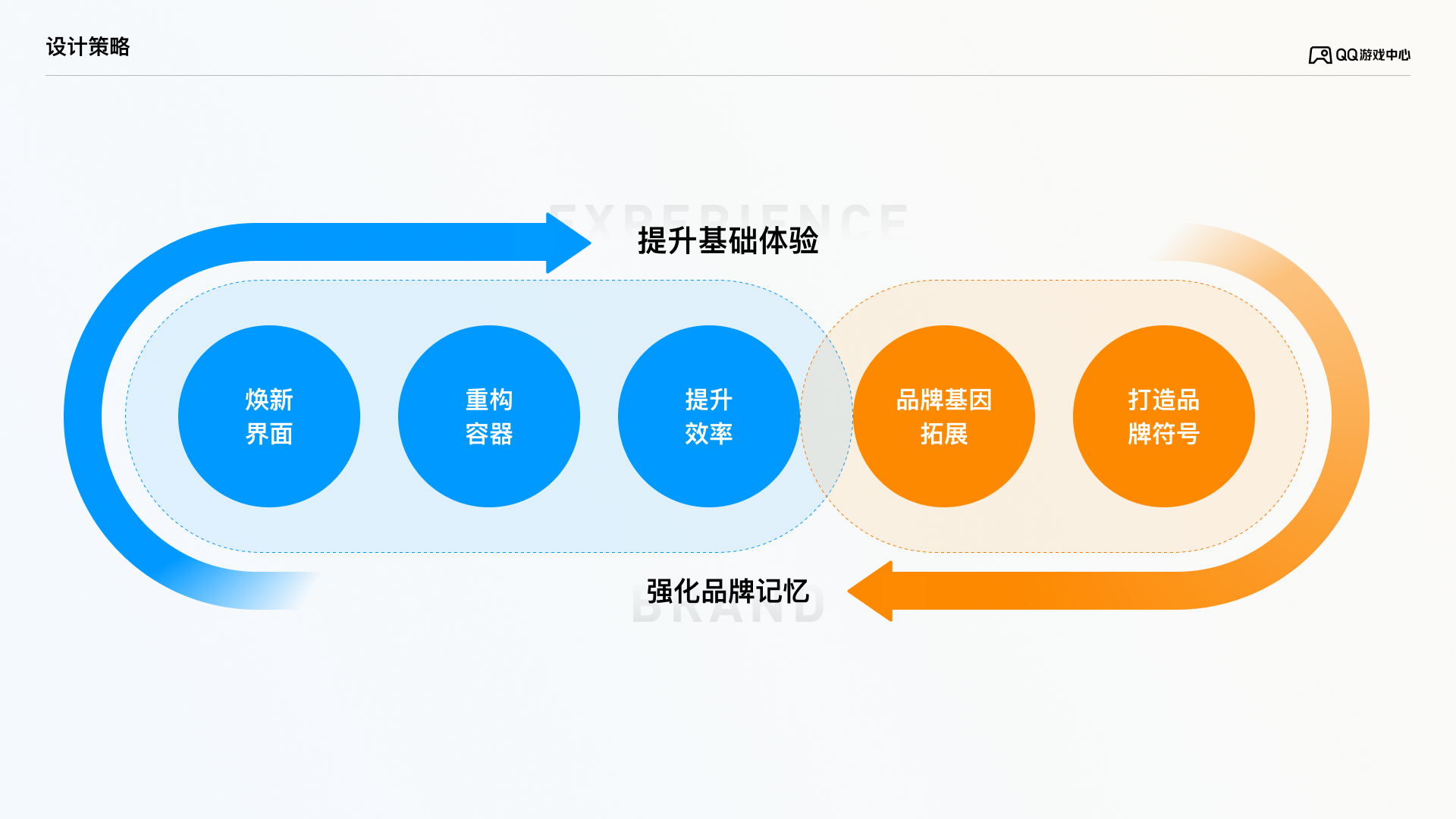
二、制定设计策略
对用户、产品、设计的诉求进行整合后,梳理出本次改版的基本设计思路——在提升产品用户体验的基础上,以品牌符号强化产品的记忆点,一方面从产品体验上给用户带来更顺畅体验,同时以品牌图形强化游戏感和沉浸感,提升用户心中的品牌印象。
优化基础体验:跟随手Q“生机”设计理念和界面风格,统一UI界面样式 ;重构内容消费的信息容器,提升内容消费效率;提升设计效率,以及打造更高效团队合作方式。
打造品牌记忆点:通过品牌基因的植入、游戏氛围感的增强,让产品更具辨识度,同时加强产品的游戏属性,强化用户的沉浸感。


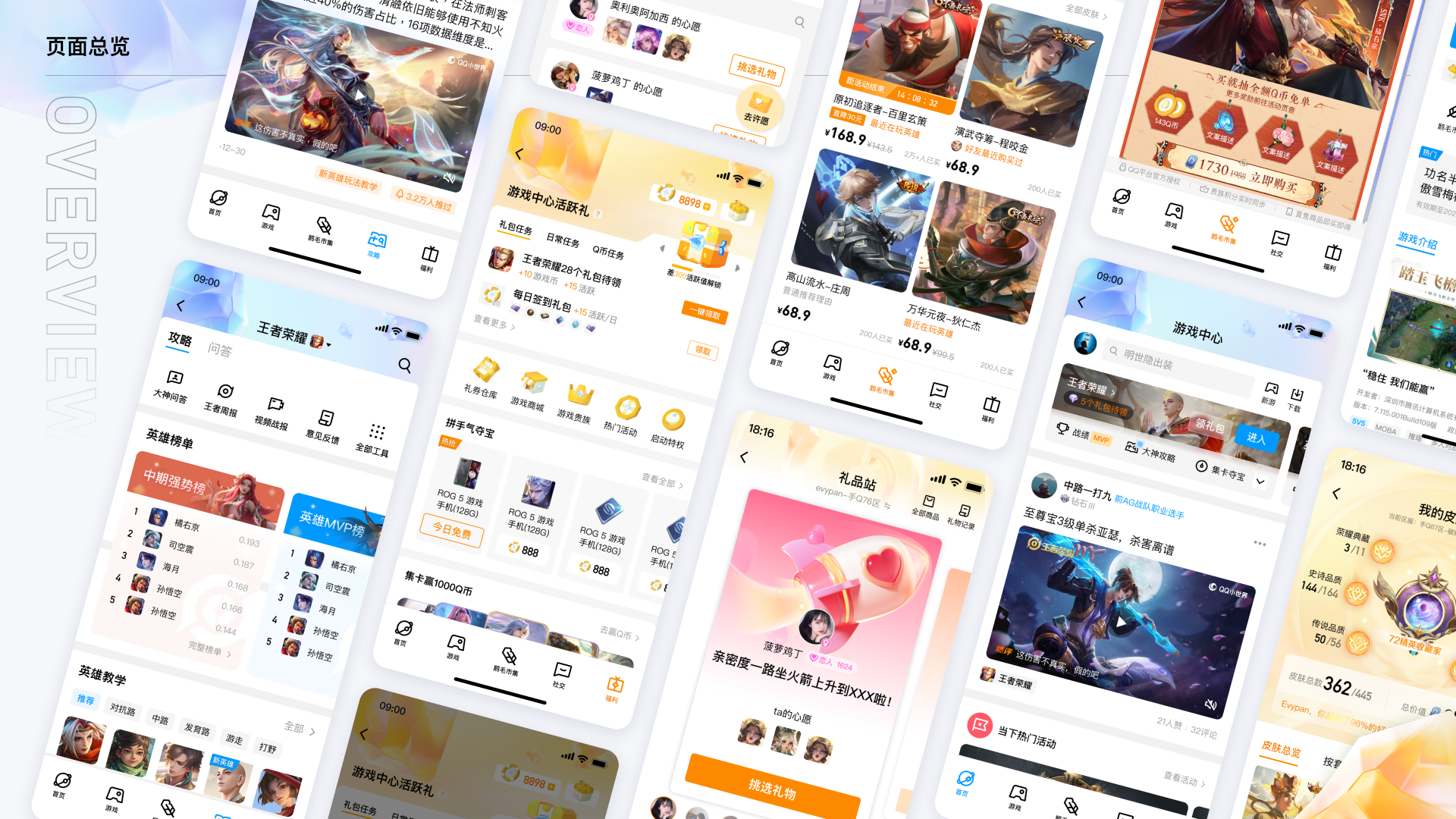
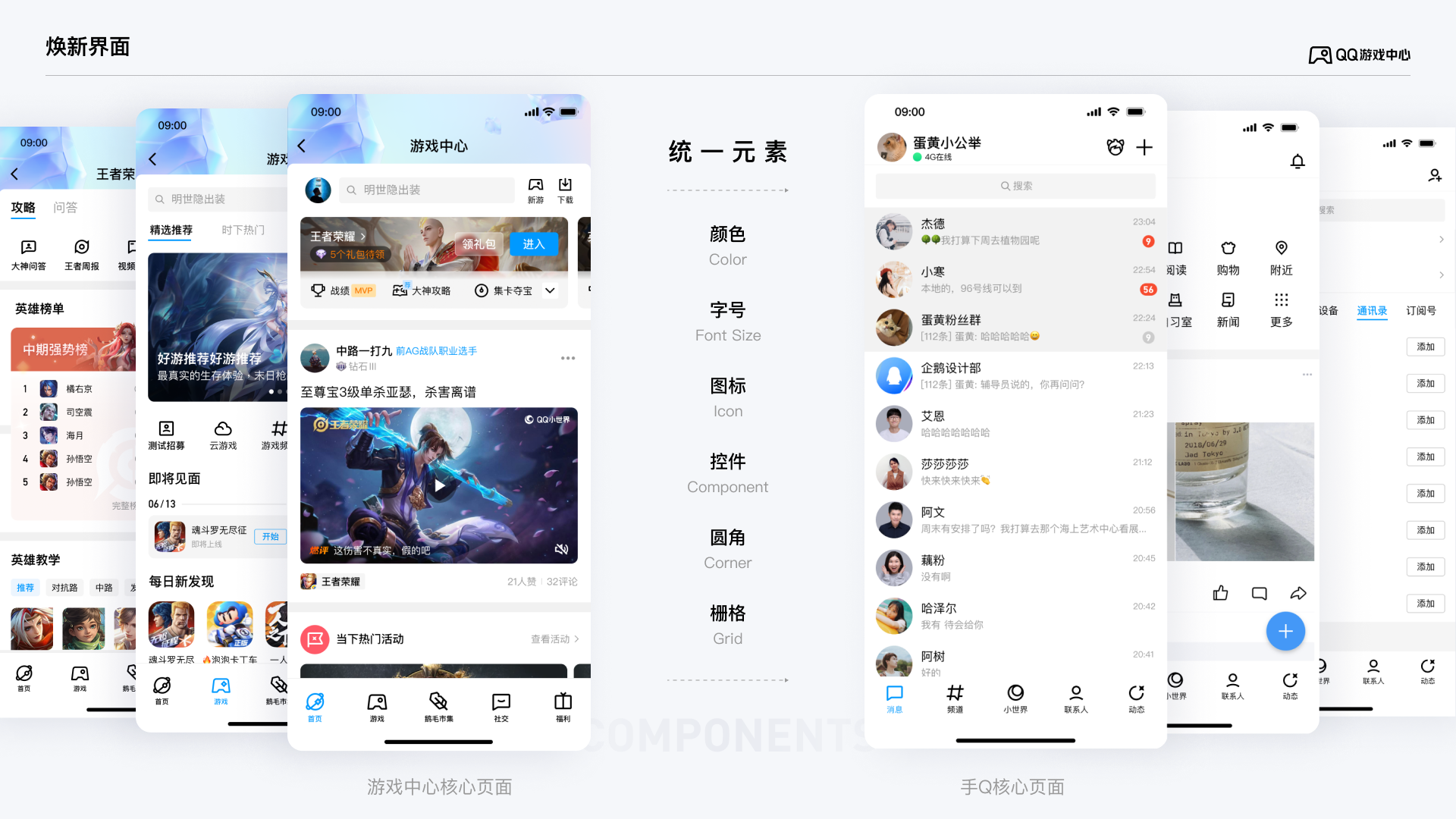
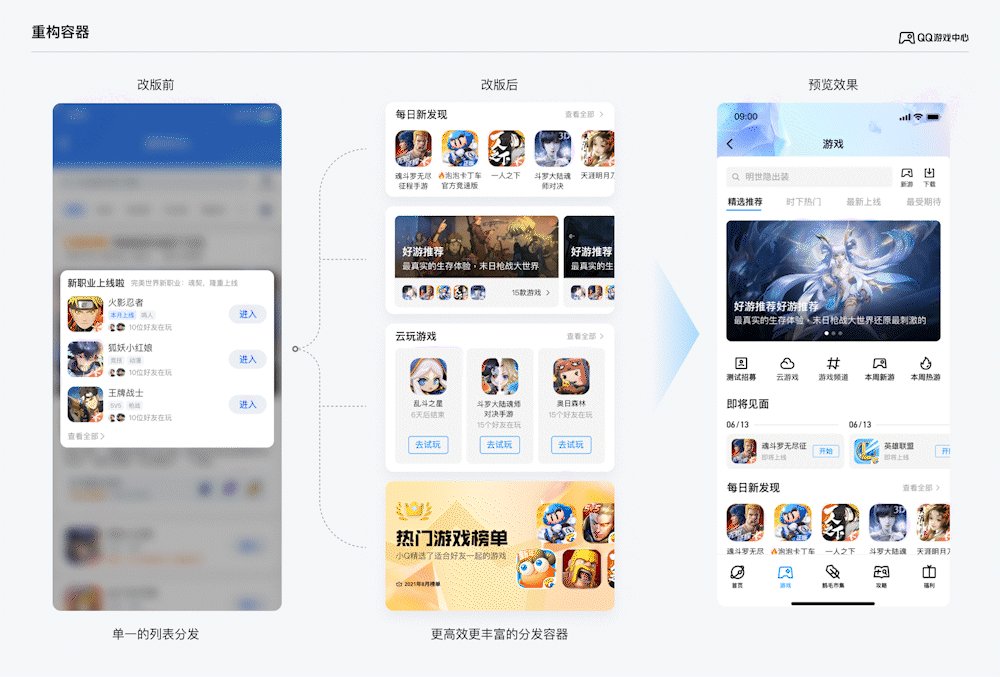
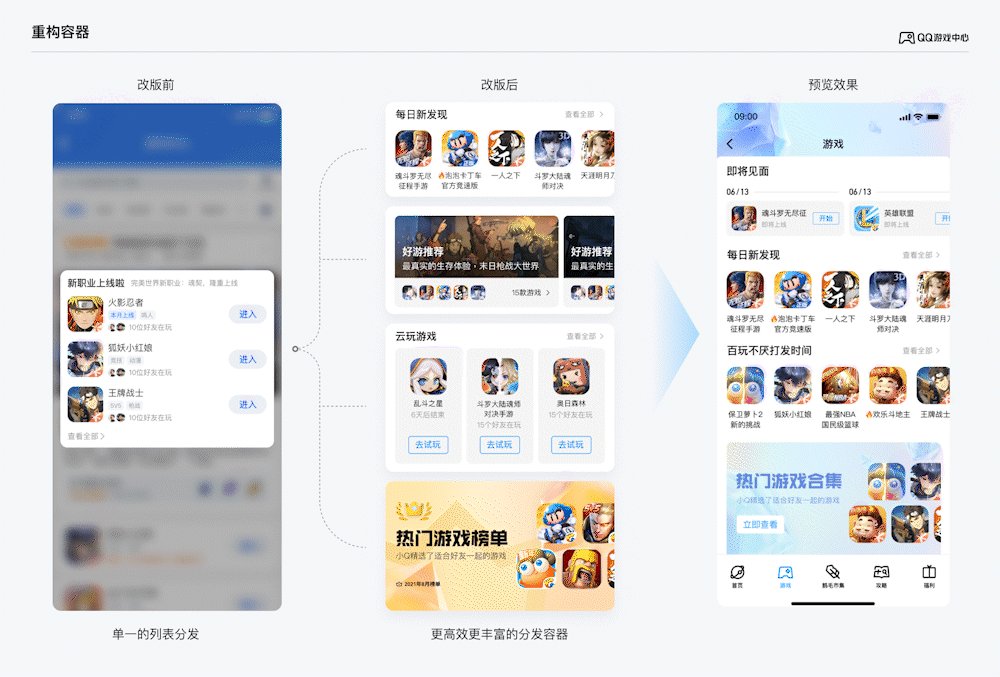
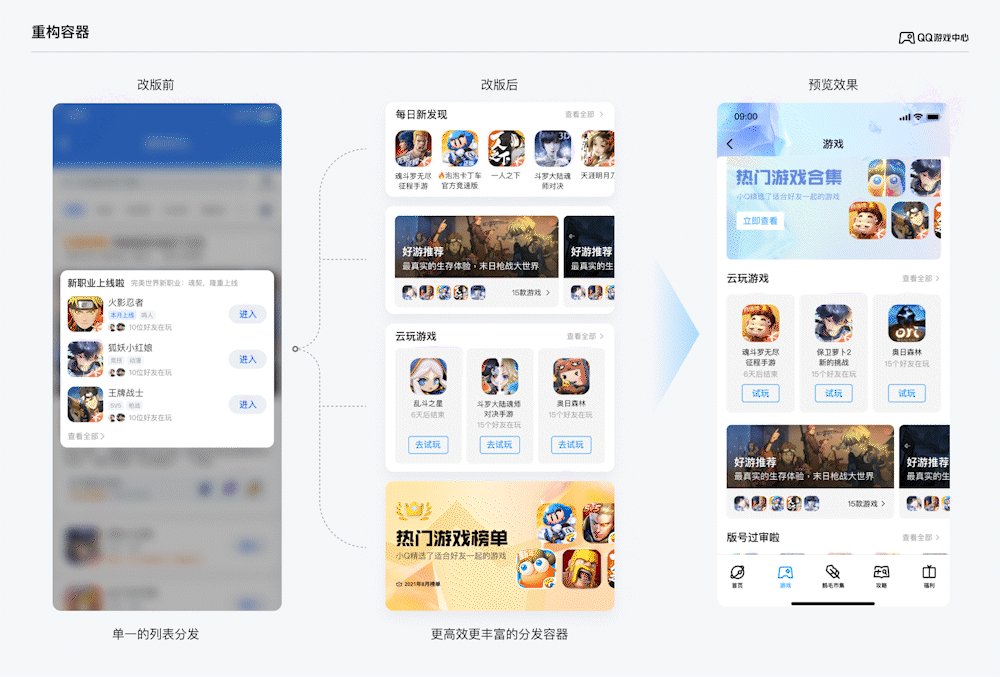
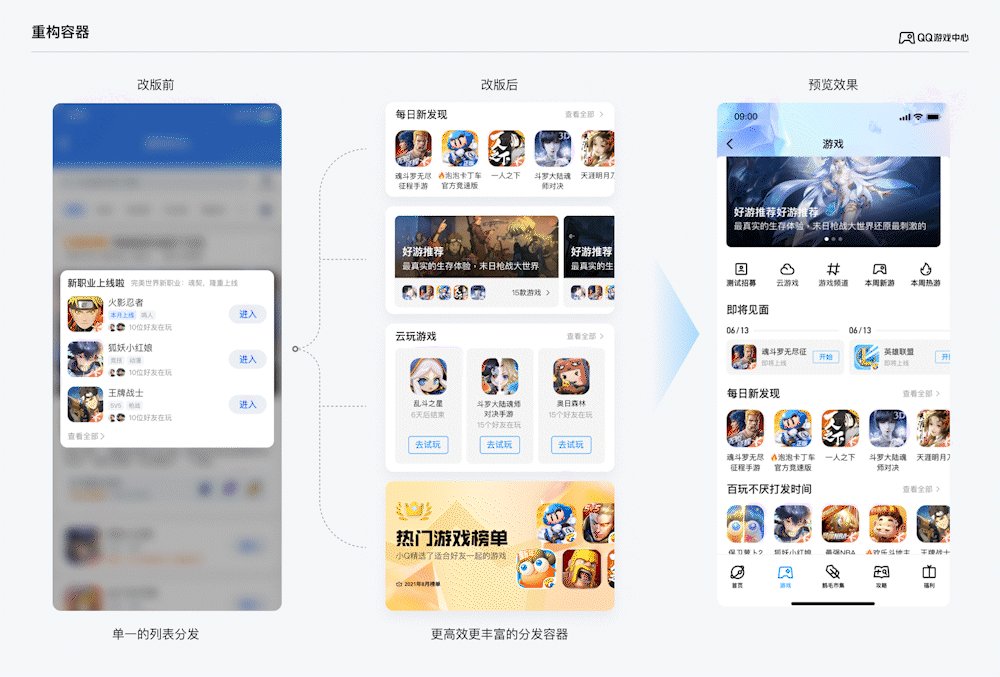
游戏中心改版总览图
三、解决问题
3.1 基础体验优化
游戏中心本次改版在体验上的优化聚焦在3方面:

① 焕新界面
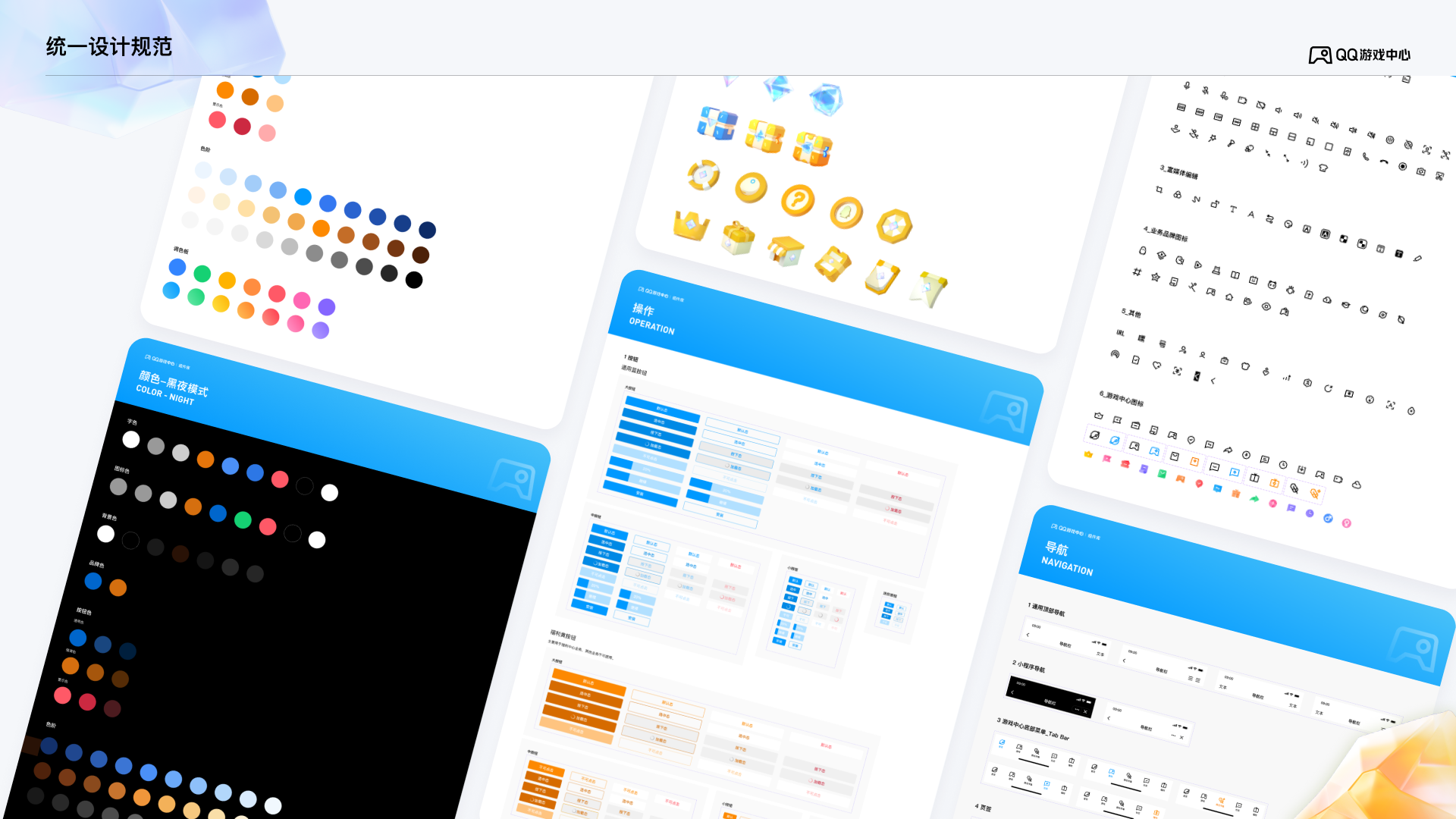
随着产品功能的扩充和迭代,游戏中心的界面风格开始趋于参差,同时伴随QQ设计规范——Q语言的更新,游戏中心的首要任务即完成界面风格的统一。
· 统一风格
以往的游戏中心,采用更为丰富多彩的设计语言,导致从手Q进到游戏中心较为强烈的割裂感。而本次改版中延续手Q的简约透气的风格表现,通过色彩样式、组件、圆角等设计要素将界面进行规范统一,保证体验的一致性。

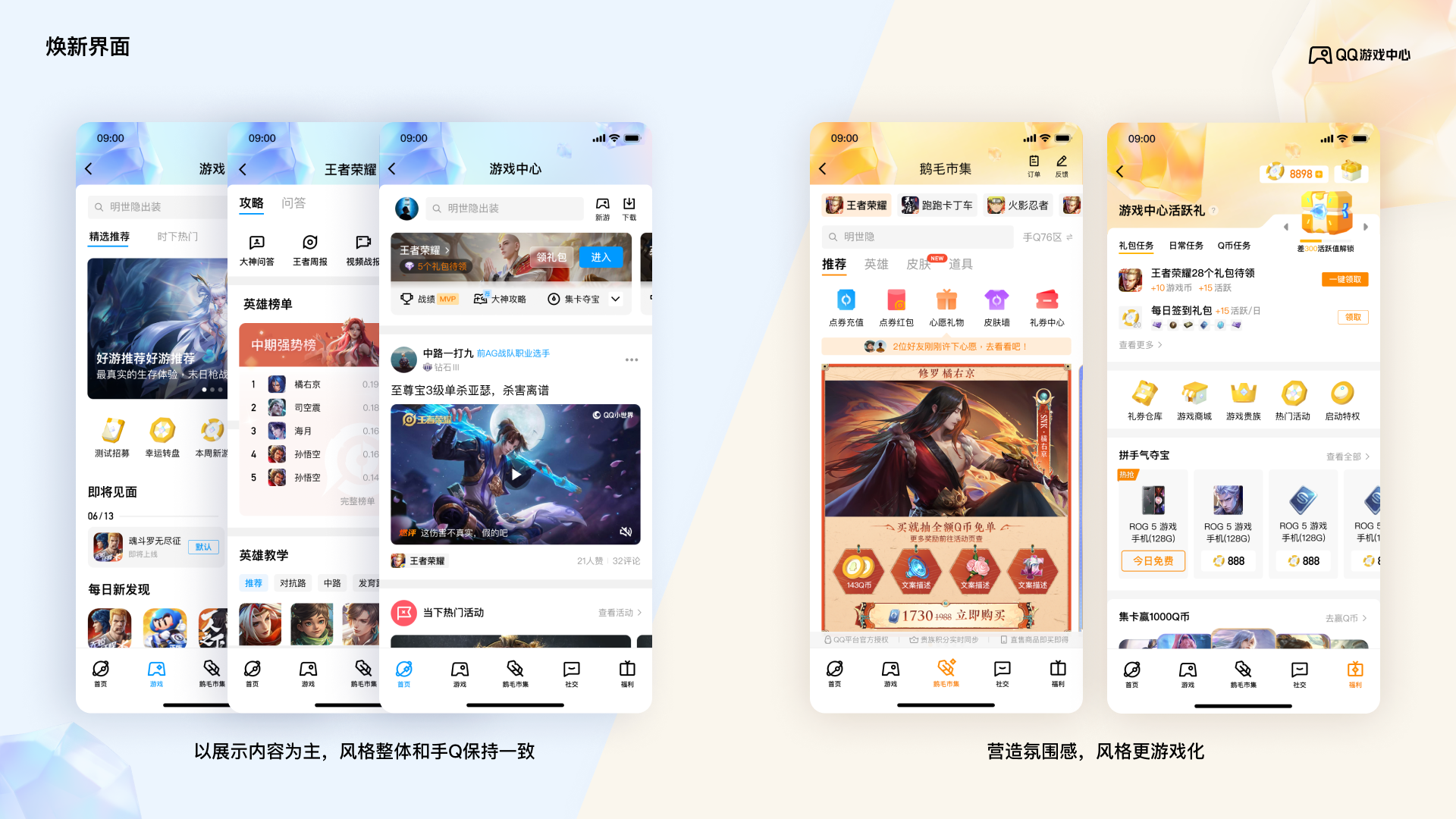
· 求同存异
在首页、游戏、攻略这3个场景,界面的风格向手Q设计语言靠拢,色调以手Q蓝为主,以相对简洁的界面风格保证内容传递的高效性。
同时根据业务诉求,也保持了游戏中心自有特色——在福利和商城tab两个主场景下强化游戏氛围感:采用3D图形和多彩图标、界面主色调使用情绪更高的橙黄色,让整体感知更符合产品的特质。

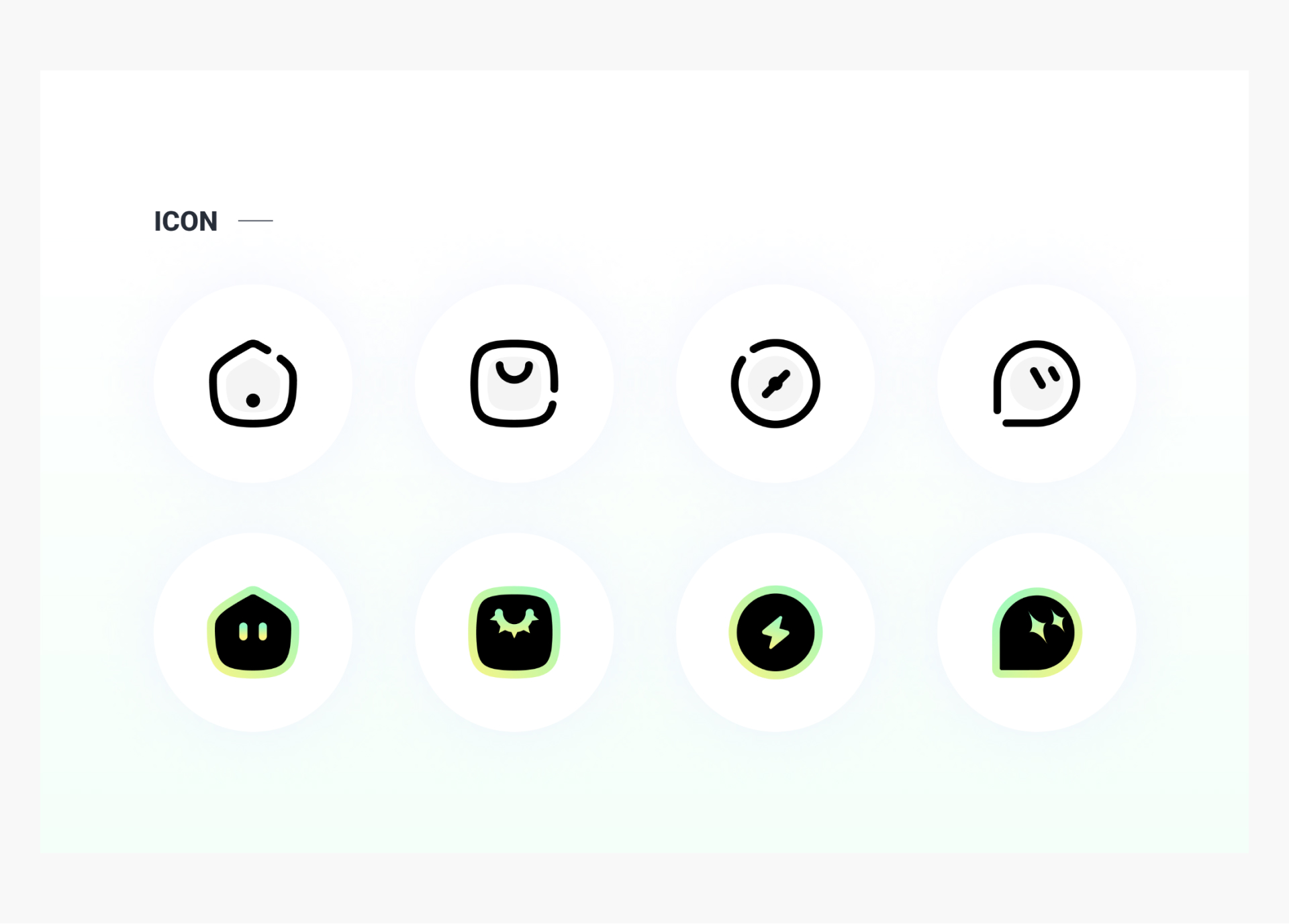
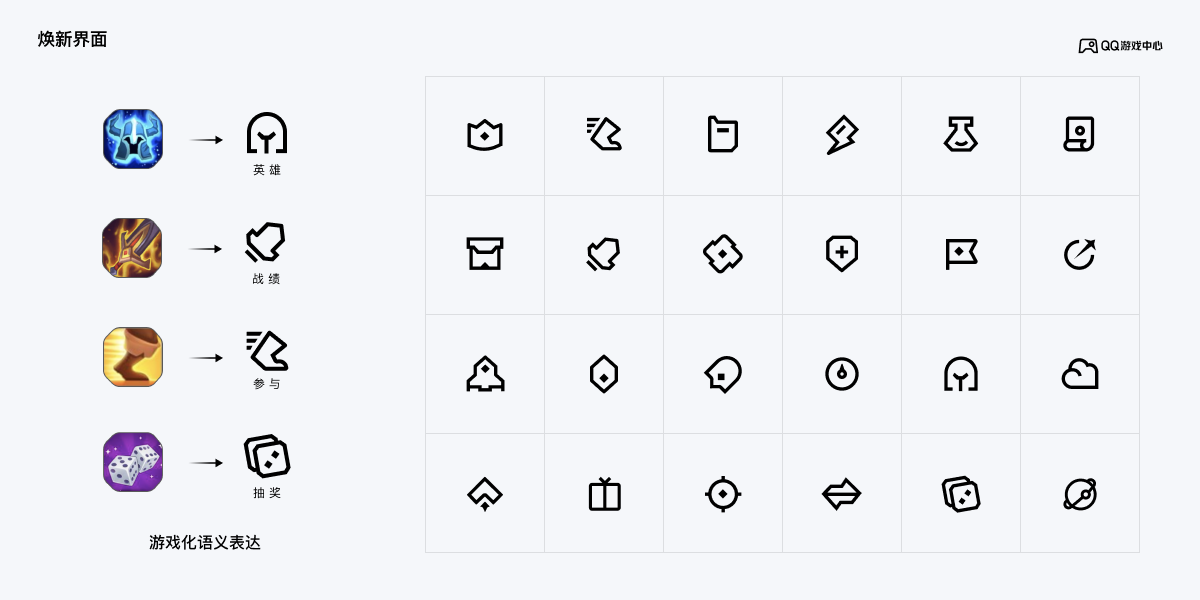
除开界面风格,图标的设计也融入了游戏中心的特色——保持基础型与手Q图标一致外,同时将一些图标通过游戏化语义表达出来,使其更具趣味性和游戏感。

②重构容器
· 优化内容消费体验
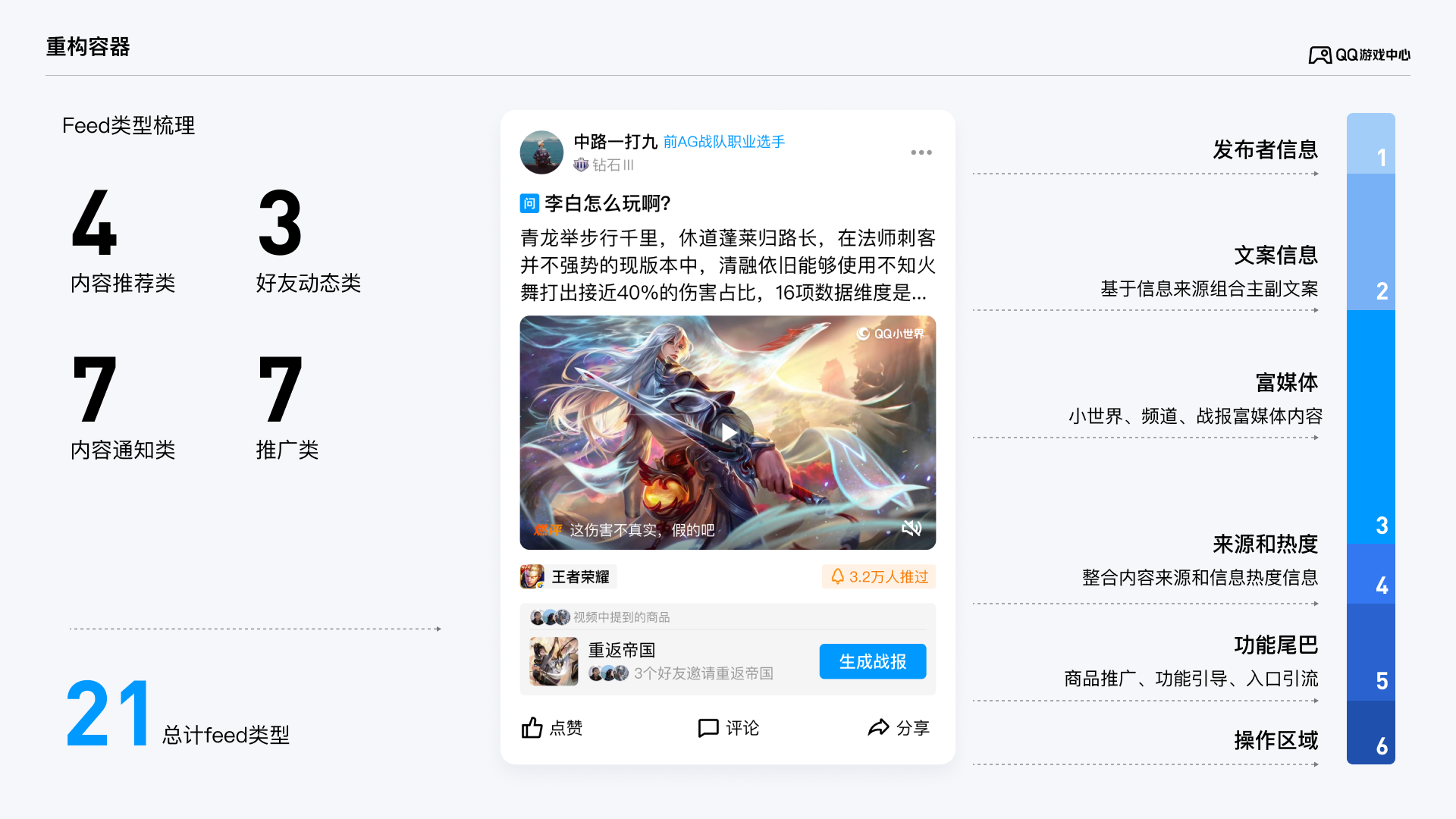
内容卡片结构化
游戏中心的消费内容来源丰富,包含问答站、小世界、频道等多处内容源,给用户带来海量内容的同时,也导致了信息容器的冗杂,增加用户的认知负担、降低浏览效率。
在前期和产品的梳理中,发现游戏中心的feed类型可以分为4大类,总计有21种样式。为解决用户的浏览体验问题,对feeds结构进行了结构化整理,以流式布局将所有样式整合为6个部分,基于不同消费内容去排列组合feed类型,简化产品逻辑,同时用户更聚焦内容阅读。

· 提升游戏分发效率
游戏tab作为游戏分发的主要场景,改版前主要以横向列表容器去承载游戏信息,用户探索新游的效率较低,同时雷同化的结构,容易浏览疲劳。
针对以上情况,在页面设计上丰富了承载容器的样式,采用高效率的游戏图标排列或者游戏合集卡片,提高了浏览效率,也让用户更容易命中自己钟爱的游戏类型,不同的容器类型组合也让整个浏览更有节奏,减少疲劳感。

③提升设计效率
游戏中心在以往产品功能的快速迭代中,由于规范和组件的不完善以及和开发同学协作模式的不确定性,让产品界面的实现往往不尽满意,无论是开发效率还是还原程度都受到一定的影响,最终导致用户体验的不完满,所以本次的改版,提升设计的效率也是体验提升的重要一环
· 统一设计规范
界面的基础样式和控件,和手Q基本规范保持一致,包括颜色、图标风格、基础控件、圆角、栅格等。同时基于业务的诉求,我们在手Q基础上拉出一条规范支线用于游戏中心的设计——主要在基础色、图标等拓展了更多样式。

· 提升协作效率
以往黑夜模式的适配,开发和设计需要同时输出和还原两次设计稿,导致适配成本较高。在本次改版中,将新风格页面的组件token化,搭建起设计和开发之间界面样式的映射关系,开发和设计只需还原一次设计稿,即可完成黑夜模式的适配,达到高效设计、快速上线迭代目的。

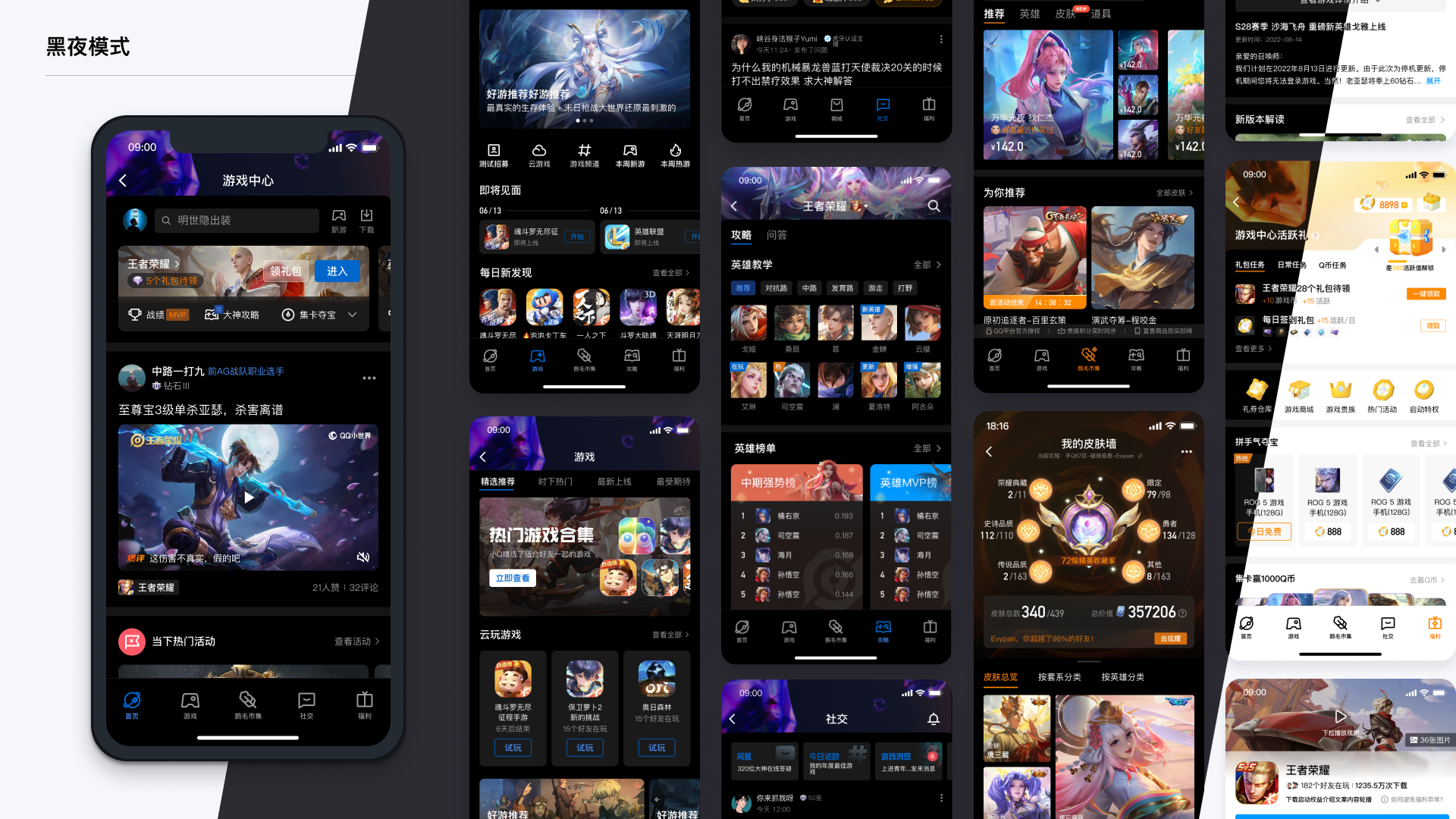
黑夜模式的上线,也提升了游戏中心的浏览感受,让用户的体验更友好、更亲近用户,回归Q语言亲和自然的设计原则。

3.2 打造品牌记忆点
① 打造品牌记忆符号
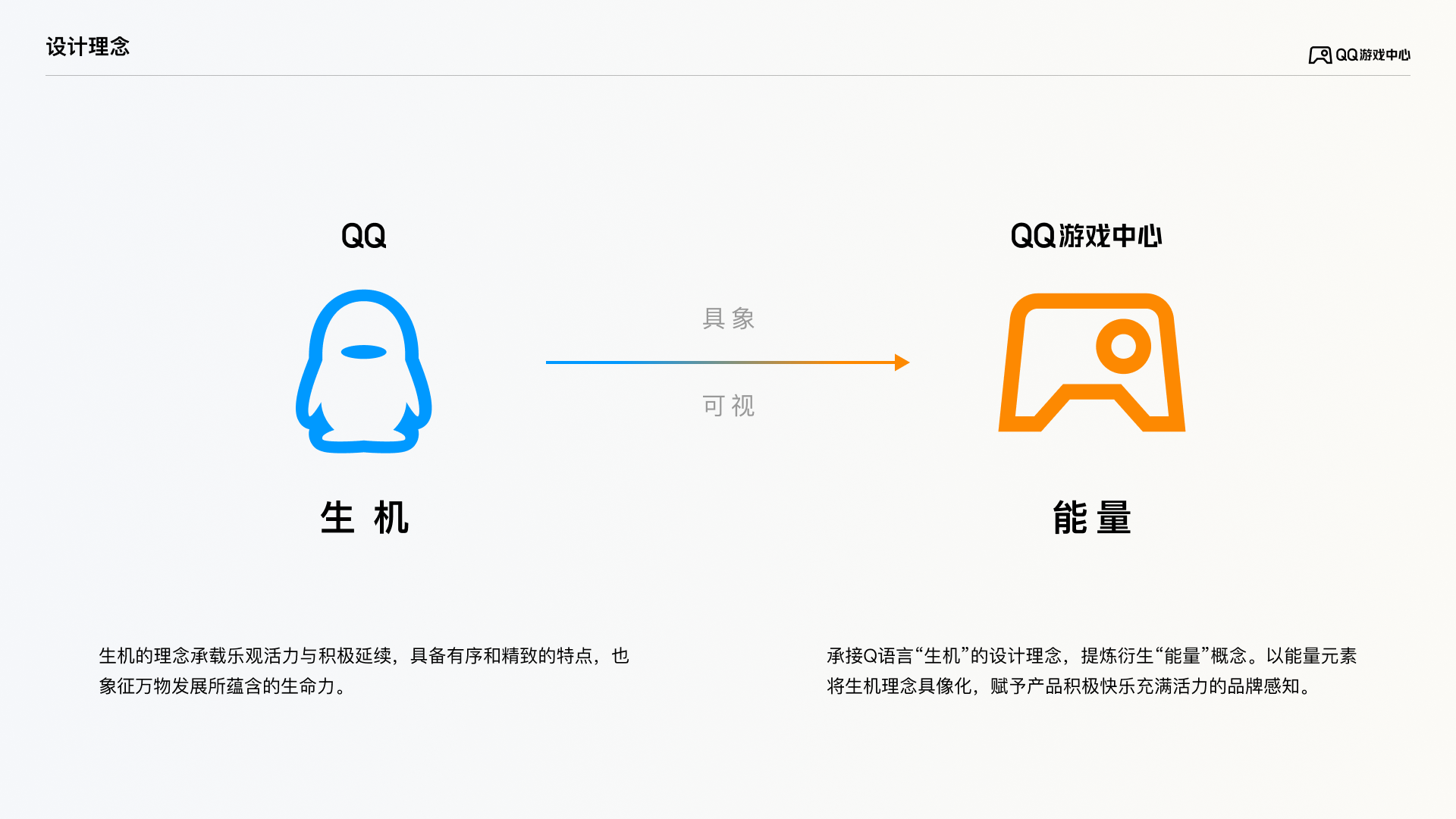
QQ围绕社交有效性、社交广度与深度、社交动力等维度,打造一个积极向上充满生命力的社交生态体系。生机的理念承载乐观活力与积极延续,具备有序和精致的特点,也象征万物发展所蕴含的生命力。——Q语言-设计理念
在游戏的世界观中,“能量”经常作为源动力元素以推动游戏进展,QQ游戏中心承接Q语言“生机”的设计理念,提炼衍生“能量”概念,以能量元素将生机理念具像化,赋予产品积极快乐充满活力的品牌感知。

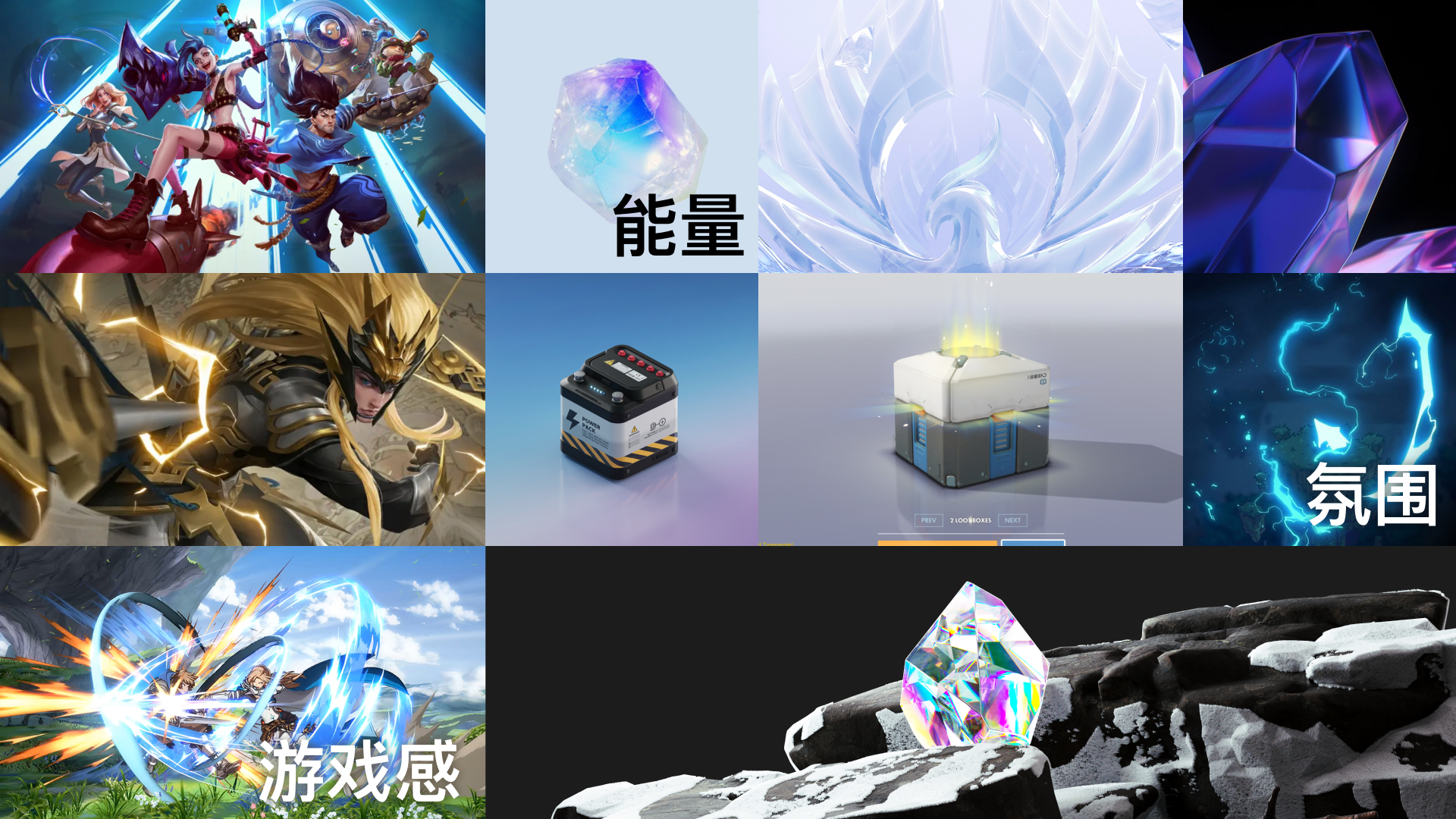
在确定能量作为核心关键词后,对此发进行情绪版关键词的发散,结合前文提到各方诉求,最终把关键词锁定到能量、游戏感、氛围上。

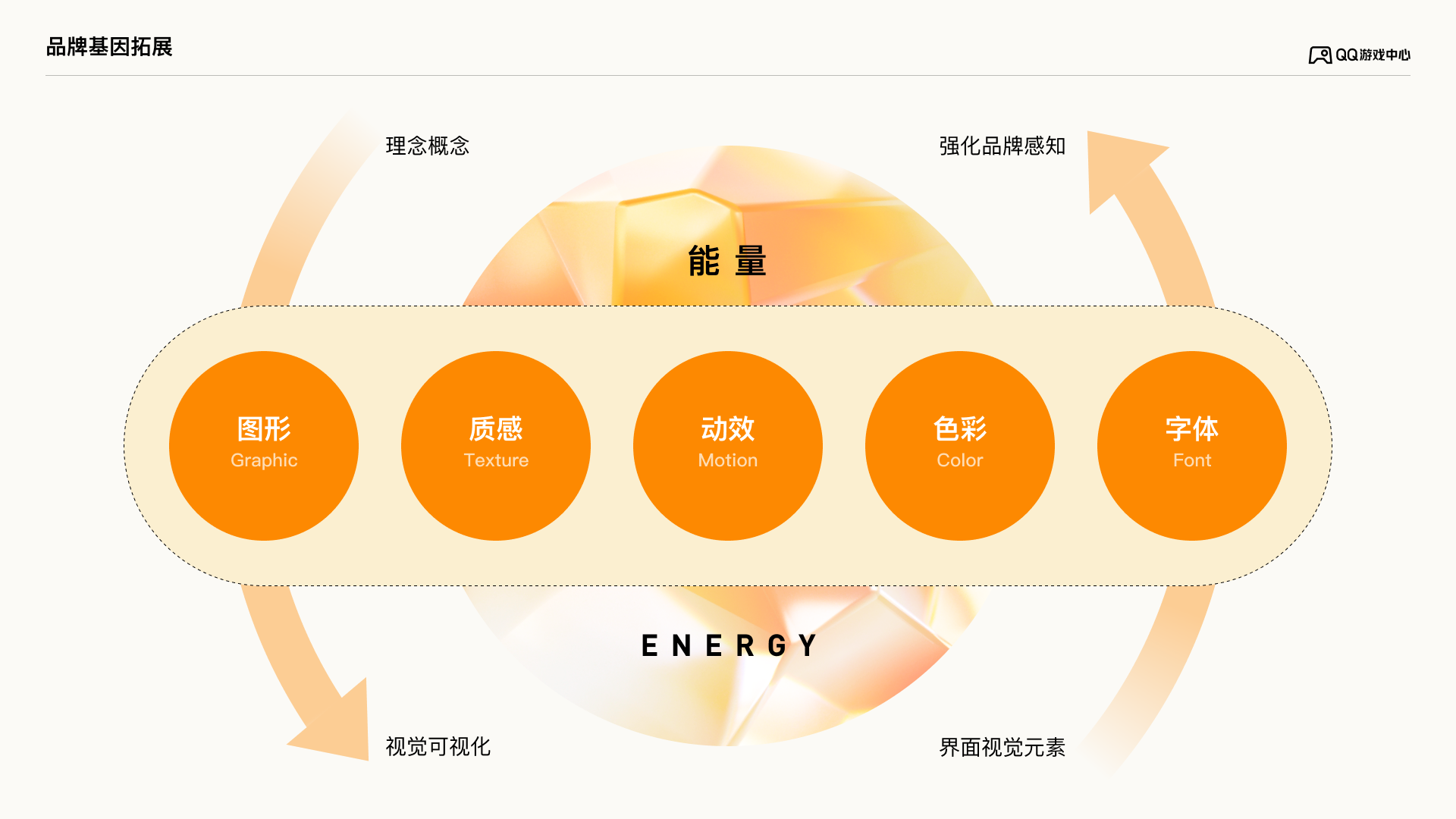
② 品牌基因拓展
在对关键词的发散阶段,讨论和尝试了多种能将“能量”概念视觉化的元素,考虑到UI界面的延展性和可用性,最终把可视化元素锁定在宝石和光上——宝石造型上相对简单,光在动画塑造上能拥有多样丰富的表现形式。
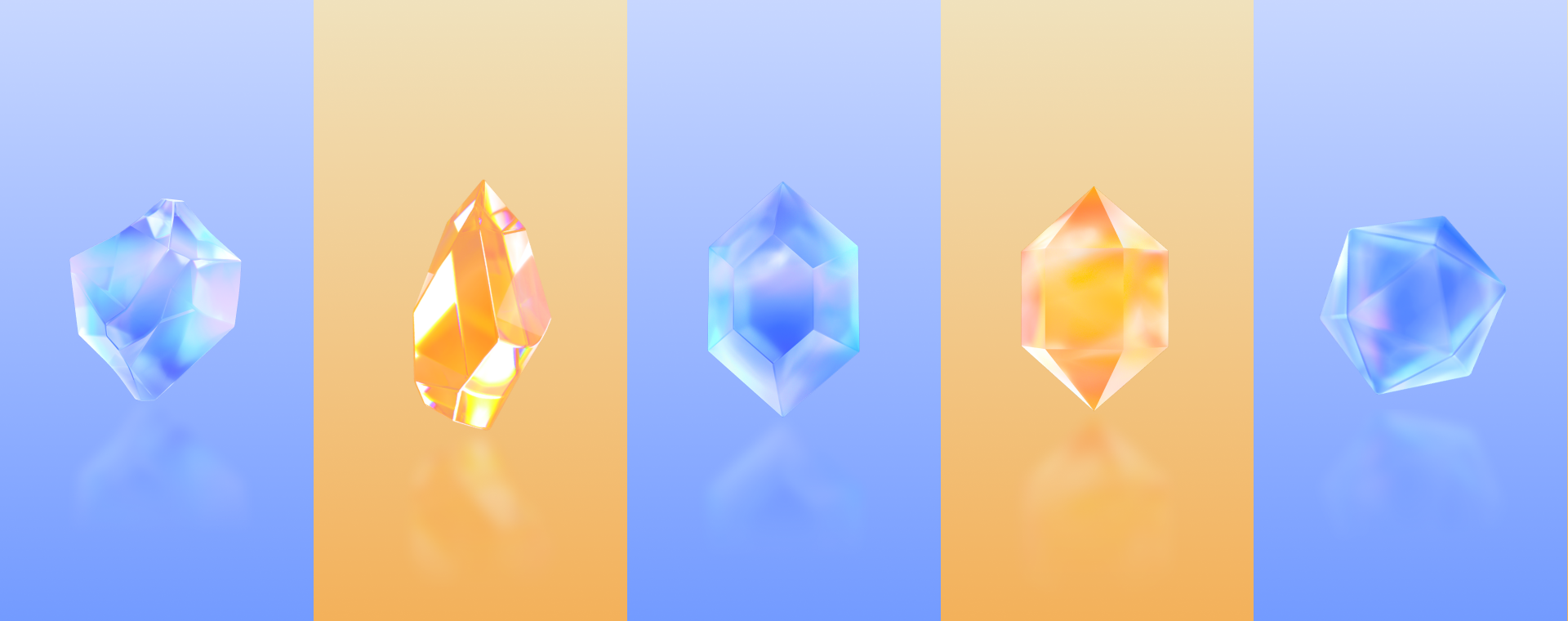
为契合概念的设定和后续的延展,我们把宝石定义为能量石。在能量石的设计上,特意营造出能量充盈、光感琉璃的视觉感受,造型上采用多面切割结构,色彩上兼容蓝色和黄色两种色调,以匹配游戏中心的整体界面风格。

除开主体图形,也从其他设计维度去落地能量的设计理念:

能量之石
除开前面的基础宝石,也设计了多种能量石的造型,并兼容磨砂质感,以应对不同场景使用。

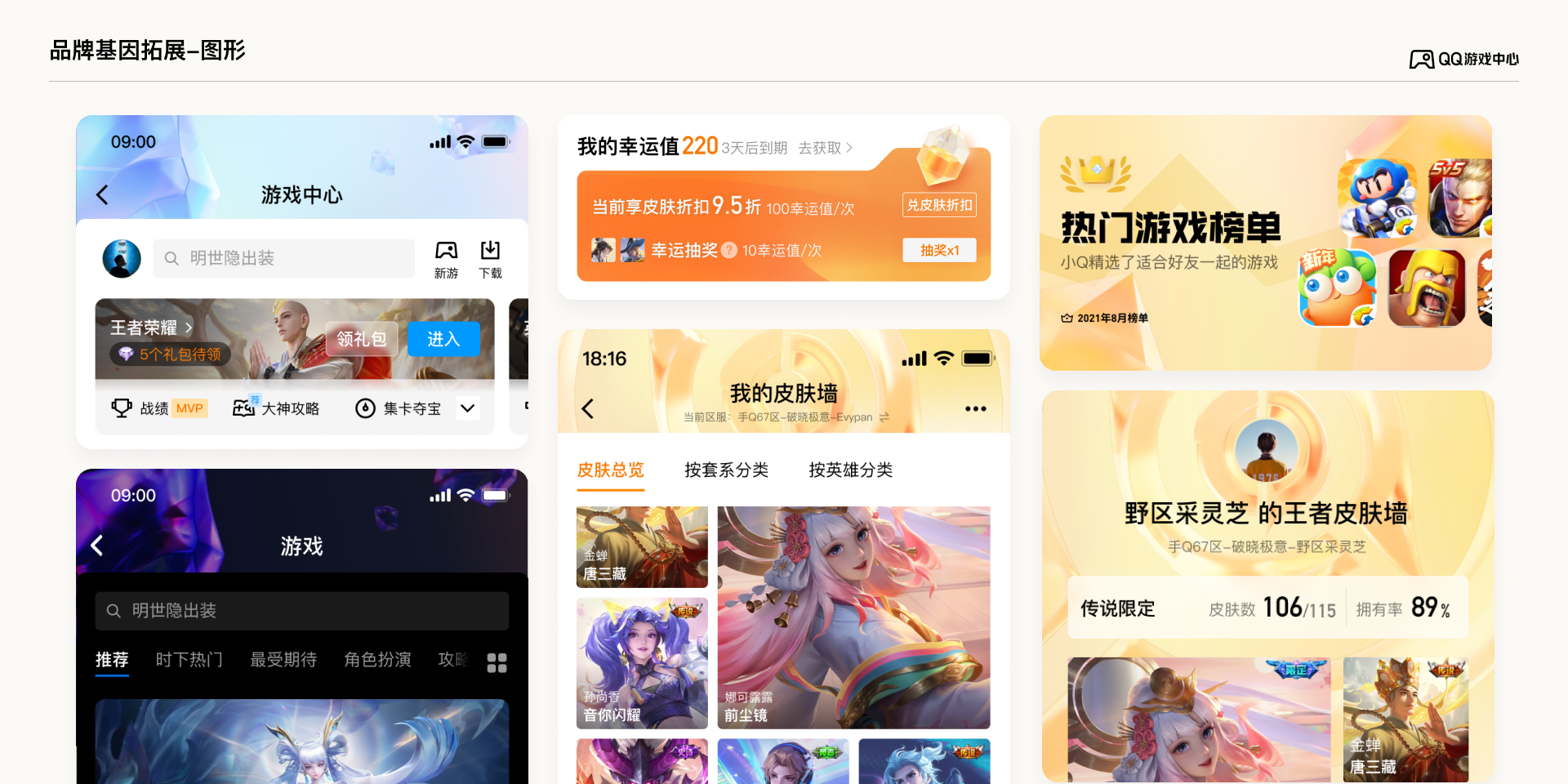
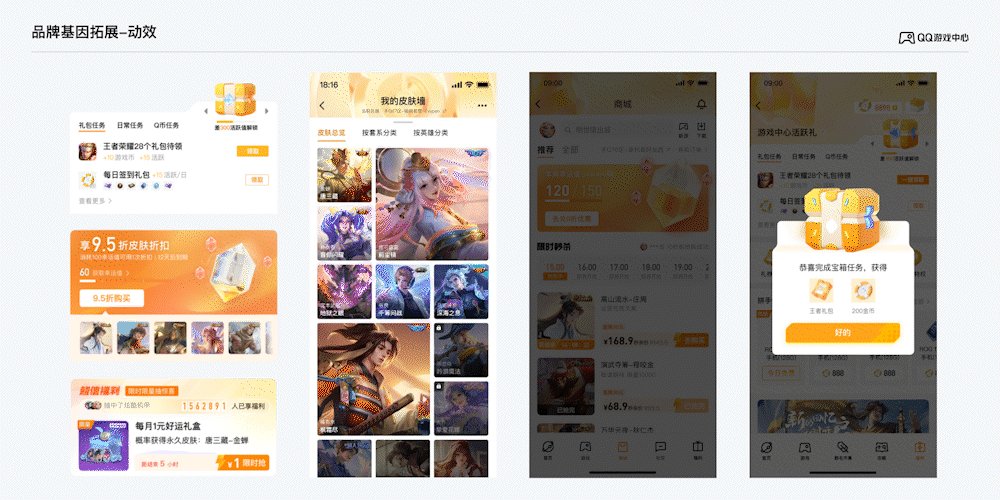
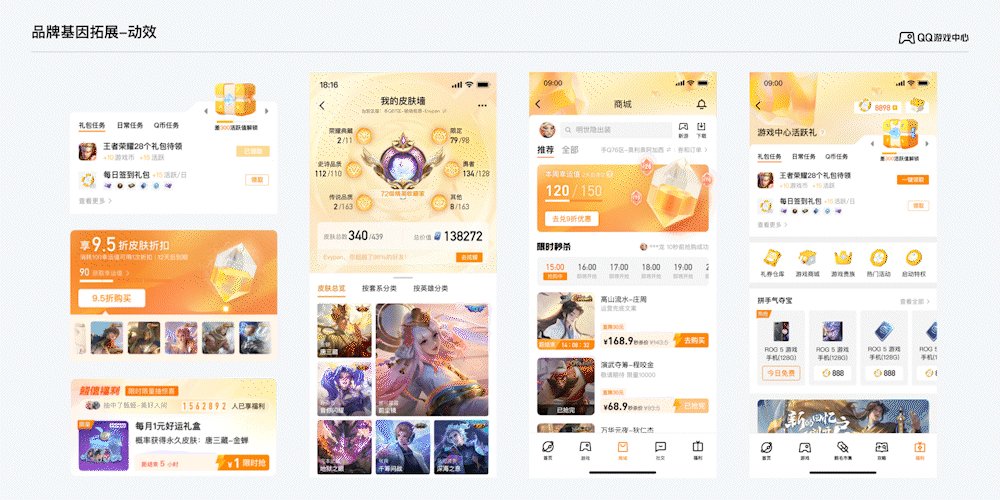
在UI界面的运用
在产品的核心界面上,将能量石作为背景图案使用,强化品牌和氛围感;
和业务也进行结合——以能量石将商城的幸运值图形化,让品牌和功能直接连接起来;
把能量石材质和游戏元素进行结合——王者皮肤墙功能内,将游戏LOGO赋予能量石材质,让游戏和平台品牌之间产生品牌上的关联。

能量之石图形在界面内的运用
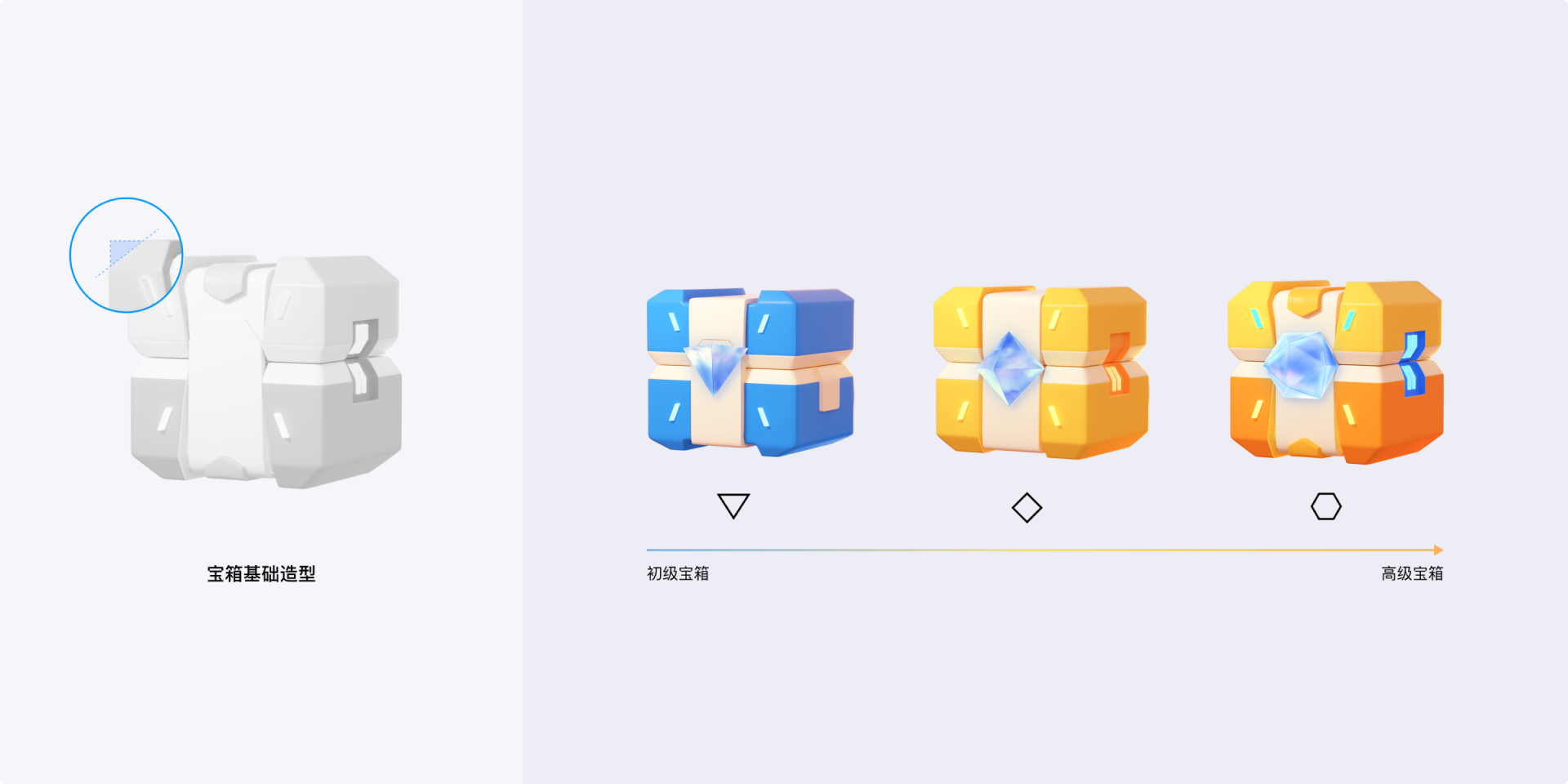
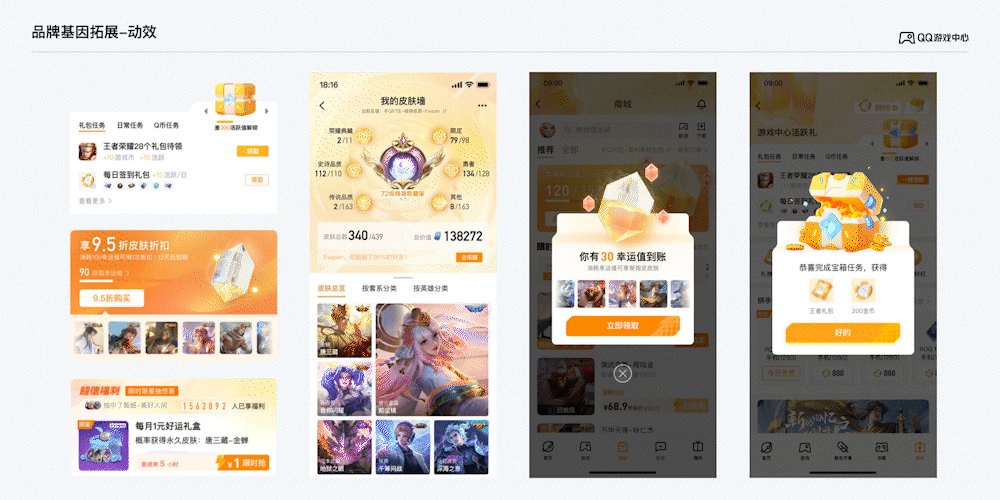
与3D图形的结合
宝箱是游戏中心一个重要道具,每日有大量活跃用户来游戏中心做任务开宝箱,开宝箱成为了产品触达用户的高频场景。
因此对宝箱进行了设计,希望在高触发场景加强用户的品牌感知,强化游戏感。宝箱在造型上采用了和宝石一样的切割造型,同时宝箱上加入了能量石,把3D图形和能量石进行结合。

除开宝箱外,对业务内常用的图标进行了3D化处理。


3D图形在界面内的运用
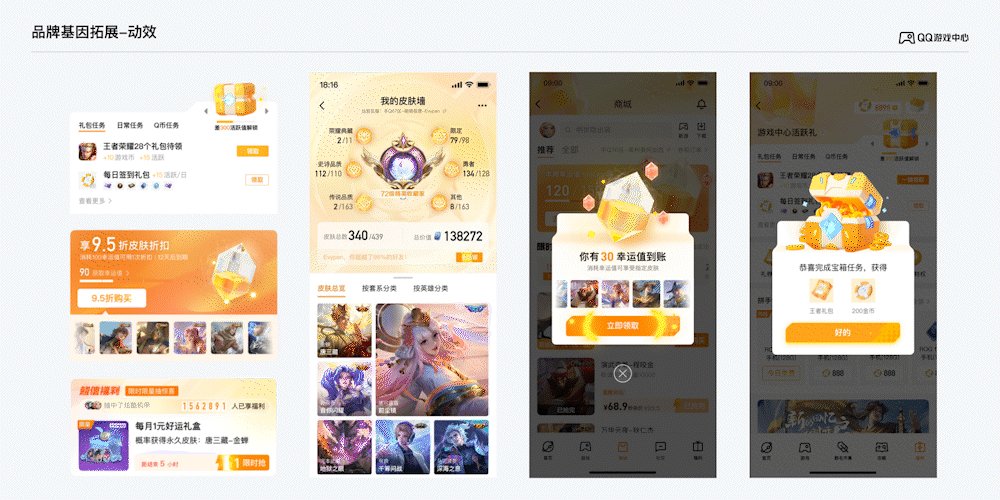
· 动效
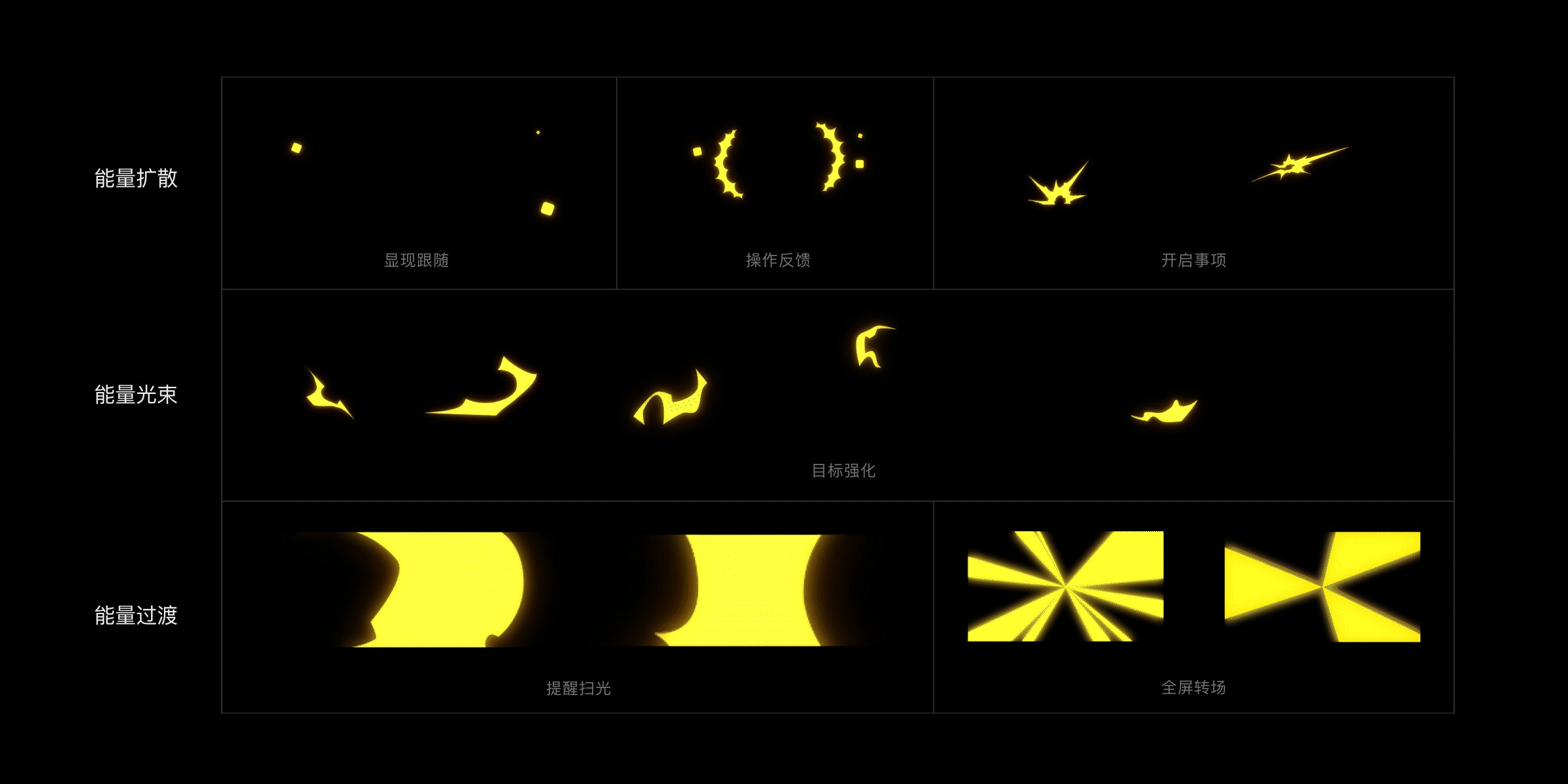
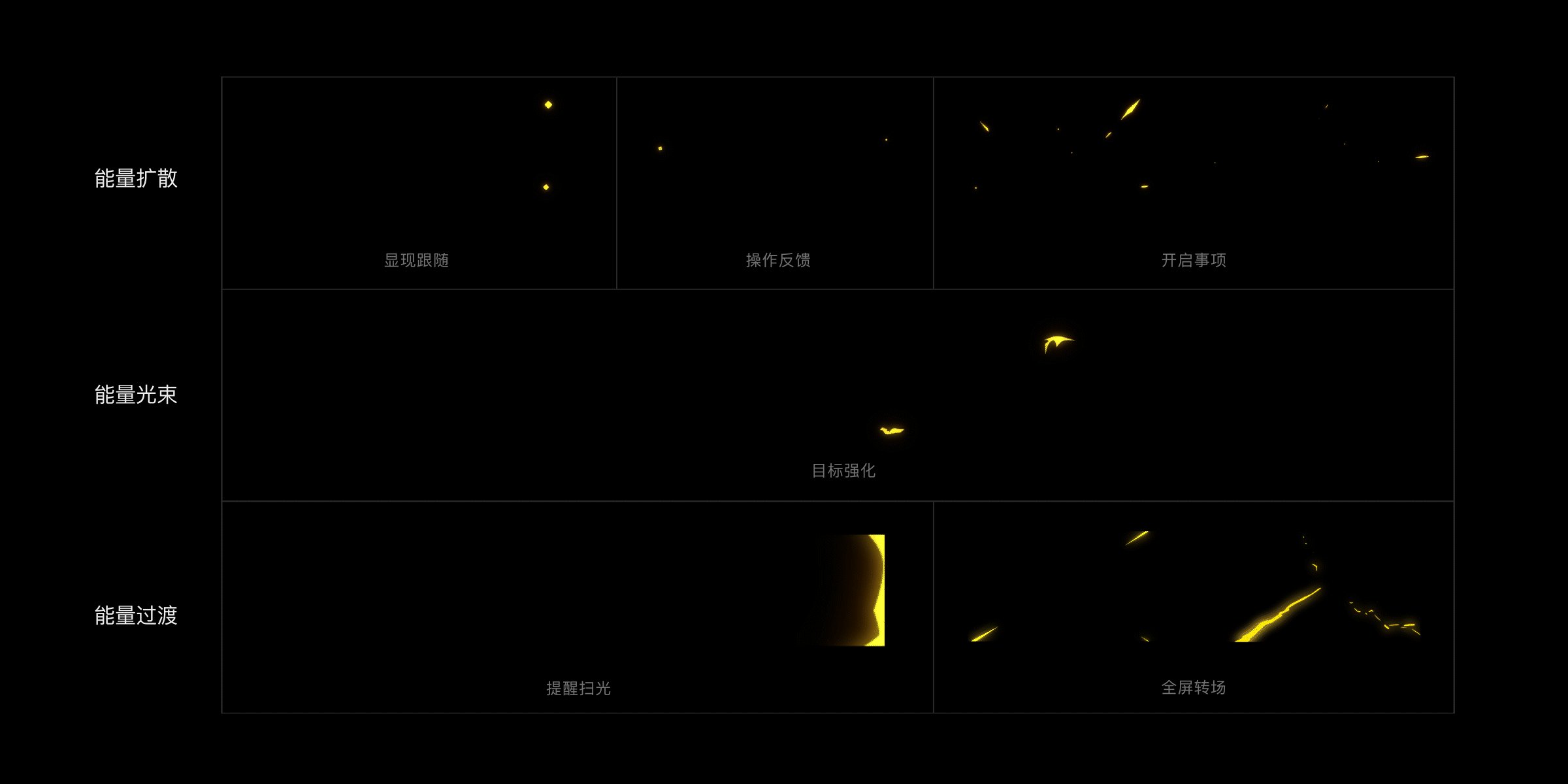
在动效的设计上,也承接能量的设计理念,以光为设计灵感,设计了游戏感强烈,电光火石般的的动画效果——能量光,用于界面内UI界面和3D图形动画,强化整个产品的游戏氛围感。


动效在界面中的运用
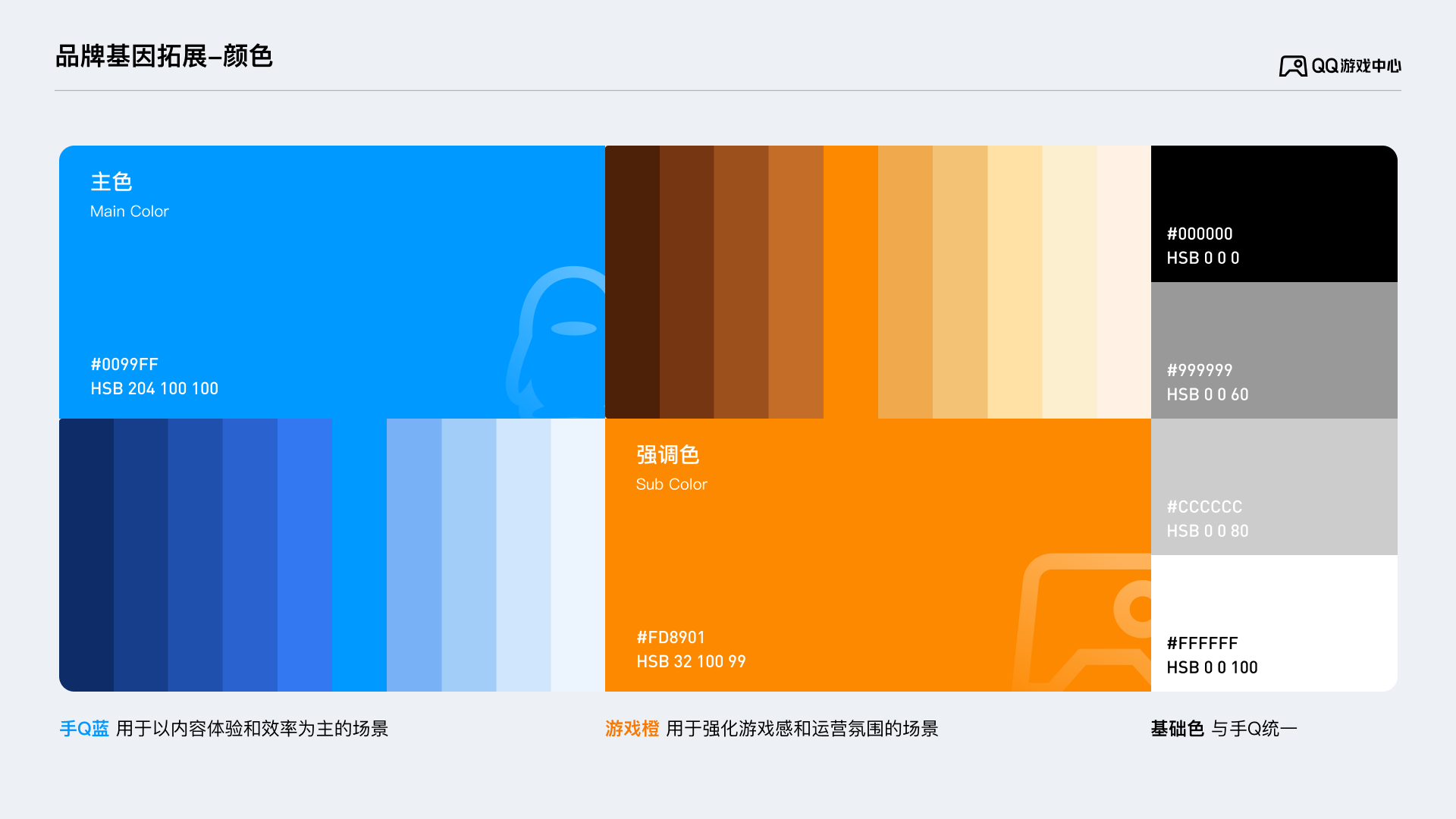
· 颜色
在界面颜色的使用上,主界面延续手Q的标准蓝色调,包括控件、字色也与手Q统一,保证界面整体色调的延续性。同时基于业务诉求,拓展了情绪感知更强烈的“游戏橙”。
对于以内容体验为主的页面——比如游戏中心的首页、游戏发现页、攻略页,使用手Q的标准蓝;在需要强氛围和游戏感的页面——游戏福利页和游戏商城页,采用游戏橙。

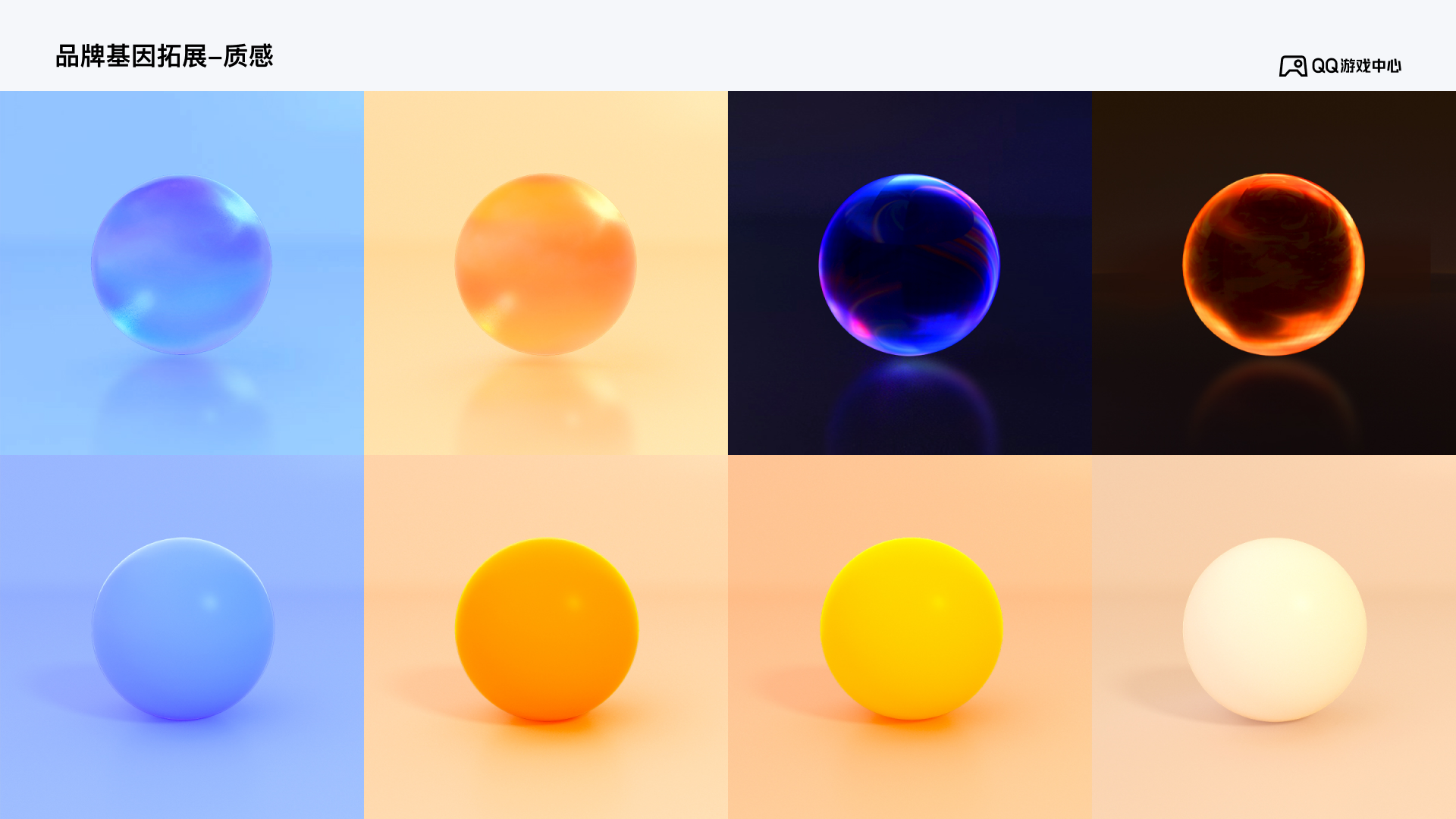
· 质感
由于游戏中心内多处用到的3D元素,对3D的质感进行了规范统一。
材质
考虑到UI界面的通用性,避免3D材质的喧宾夺主,材质风格以简单通用为主,颜色以界面主色调为基础,漫射材质多营造轻黏土的通用质感;针对能量石的材质,则采用光感通透的玻璃材质。

灯光
灯光采用基本的三点布光,旨在表现物体的质感、立体感和空间透视感。整体布光氛围积极,友好,明朗,透传QQ活力生动的品牌气质。

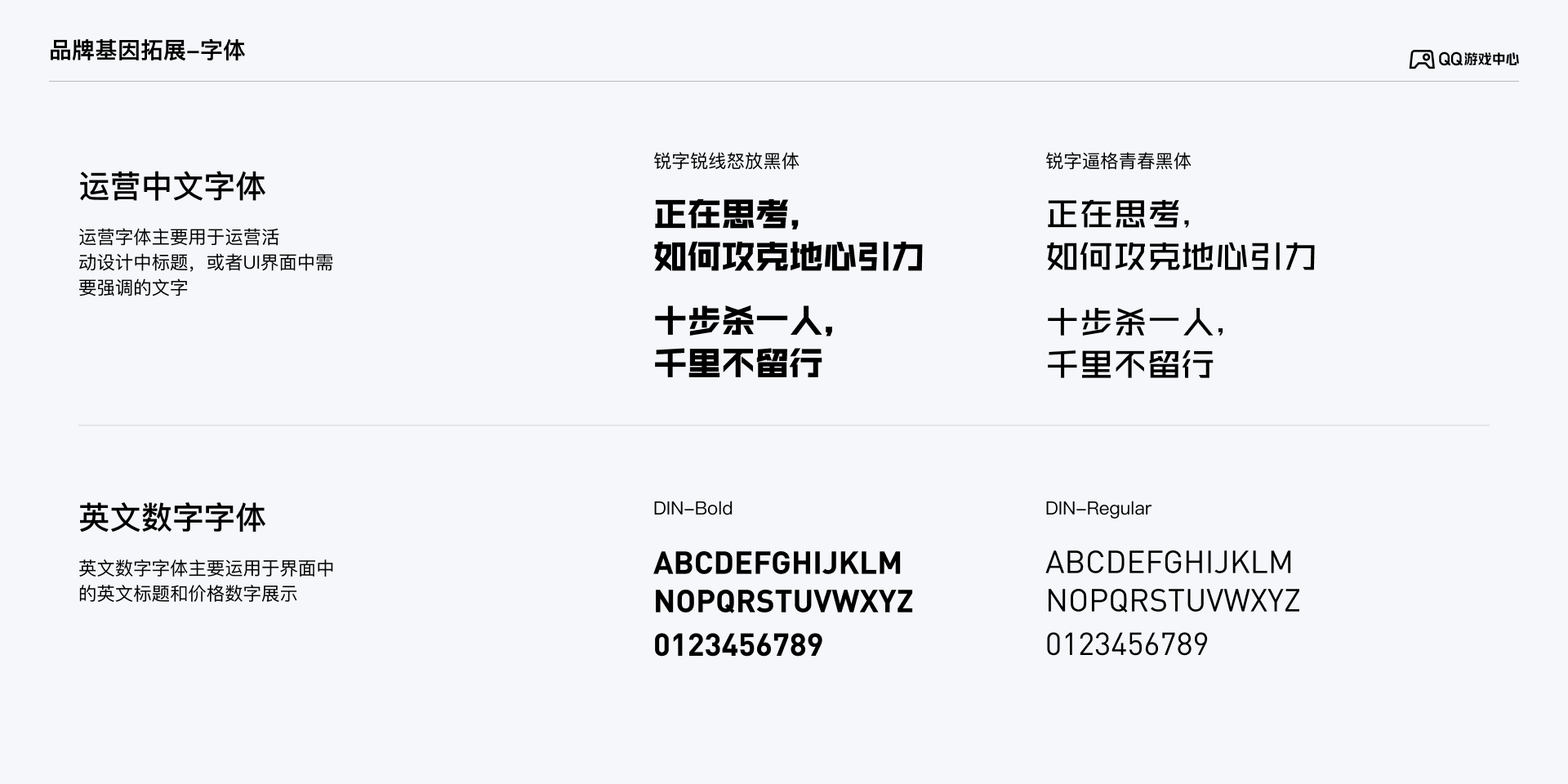
· 字体
游戏平台内,有着较多需要运营设计的场景,字体是信息展示的重要元素,选择了造型感较强造字工房的逼格青春字体,作为界面内的强调字体,更好的营造游戏氛围感。


字体在运营活动和UI界面中的运用
四、总结
QQ游戏中心作为QQ用户触达游戏的重要途径,用户们在体验链路上有着各式各样的诉求。产品功能的多元化也让用户体验必须追随功能持续迭代。拥有几亿用户的QQ,各类产品的统一优质体验,也是“一切以用户为中心”原则的必要体现。
蓝蓝设计的小编 http://www.lanlanwork.com