微信小商店已经正式上线,对企业、个体和个人三种开店类型全量开放。微信小商店可以帮助商家免开发、零成本、一键生成卖货小程序。微信小商店团队将负责商品发布、订单管理、交易结算、物流售后、直播带货等技术和服务流程。
微信小商店个人开店非常简单,3秒搞定,毫不夸张,堪称模板商终结者。个人开店仅需身份认证即可,绑定银行卡可以提现,1个微信号仅支持开通1个个人主体的小商店。
企业、个体工商户需要上传营业执照、经营者信息、结算银行账户信息等基础信息,1个微信号可以开通3个“企业和个体”主体的小商店。
当前微信小商店现阶段支持售卖的商品类目超过1500个,主要包括:宠物生活、家用电器、手机、通讯、数码、电脑、办公、服饰内衣等,后续可售品类会增多。
如何开店
-
只需搜索小程序
小商店助手
-
进入后只需填入店名等极少量信息,选择个人店铺的话不需要上传资质
-
点击确认就能极速拥有自己的小程序店铺啦!
-
麻麻再也不用担心我被模板商折磨啦!

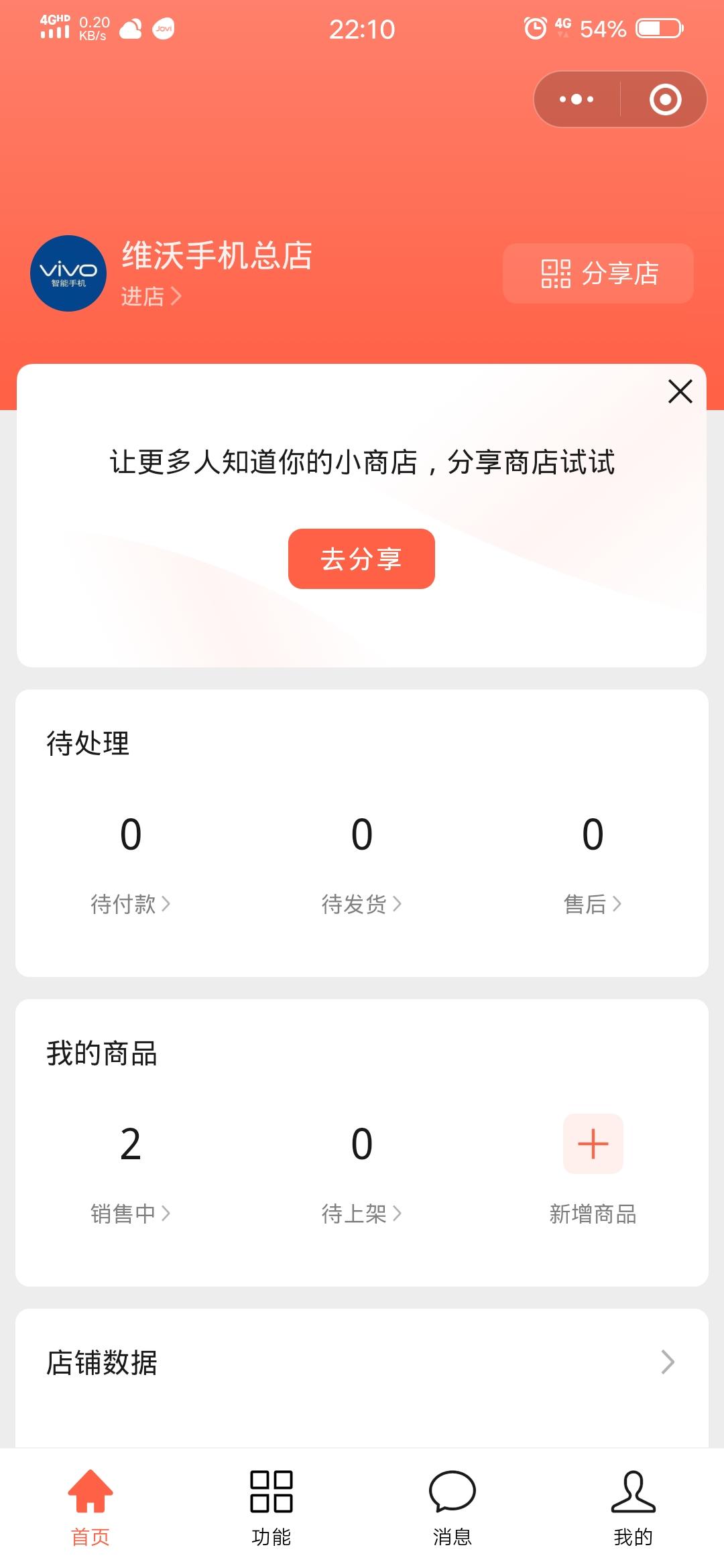
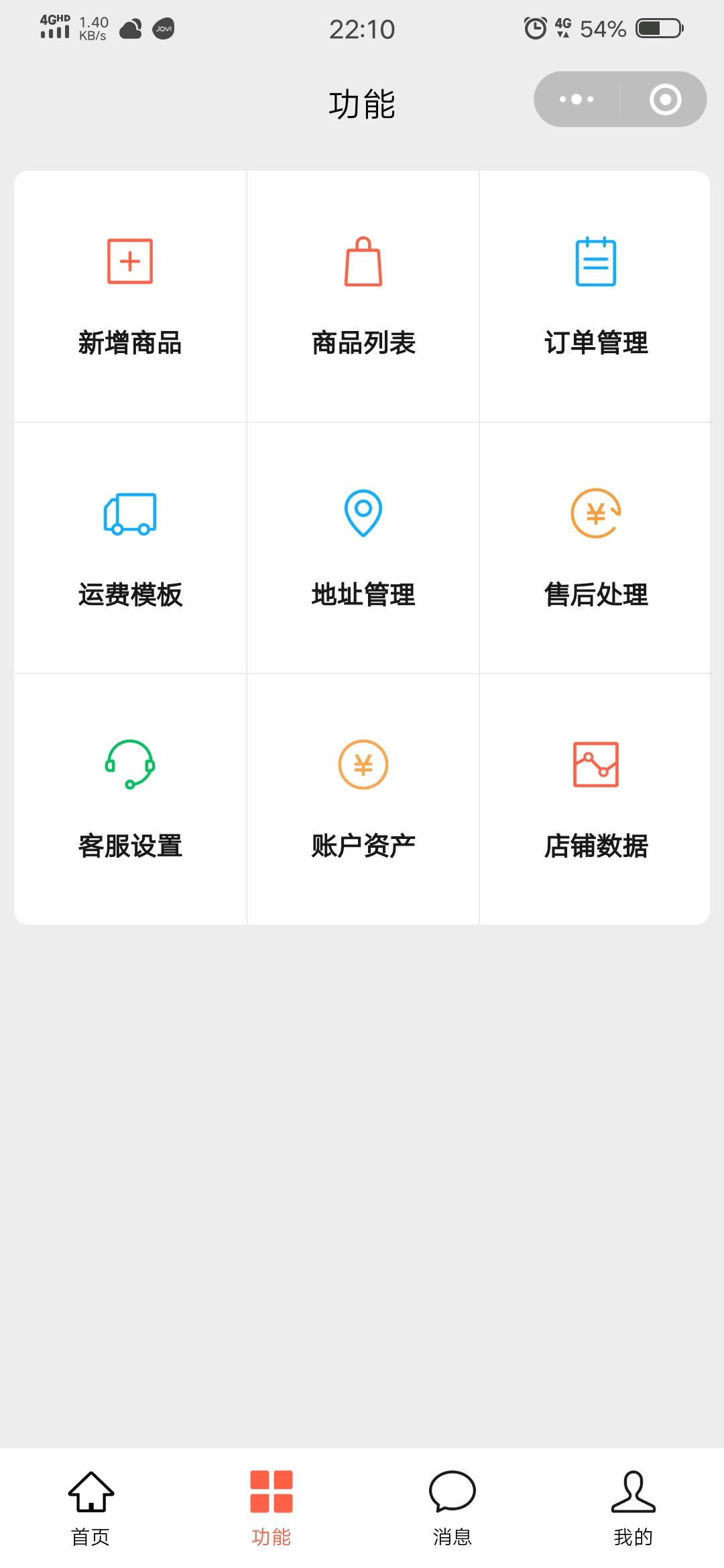
在 小商店助手 里面还能查看店铺数据、在售商品、新增商品、待付款商品、订单管理、客服管理、店铺设置 等,功能非常强大!




上架新商品也是非常简单快捷,直接上传商品图片,加上标题和一些描述信息就可以。
而且不论是开店审核还是商品上架审核,都非常迅速,作者尝试了几次都在一分钟左右就审核完了!
需要注意的一点是微信会收 0.6% 的交易金额提成哦,毕竟此路他开此树他栽树嘛~

