界面设计的好坏,会直接影响到用户的使用体验,很多时候我们往往会直接拿到竞品的页面搬运到自己产品上,而没有针对自身产品的特点和业务加以思考。
这种做法理论上不会让自己的页面出错。但是很多人往往忽略了一点,就是别人这么设计的出发点是什么,是否匹配自身产品的业务流程,如果不了解这些贸然的去搬运设计,那么时间久了就会养成一个不好的习惯,导致思维不能得到足够的刺激和知识的沉淀。当需要我们专门进行设计构思时,就会遇到诸多困难。
如果是刚入手的领域,前期可以去进行适当的搬运参考,但是一定要了解别人设计思考点,明白其背后的原因,将其沉淀成自己的知识储备在脑海中。
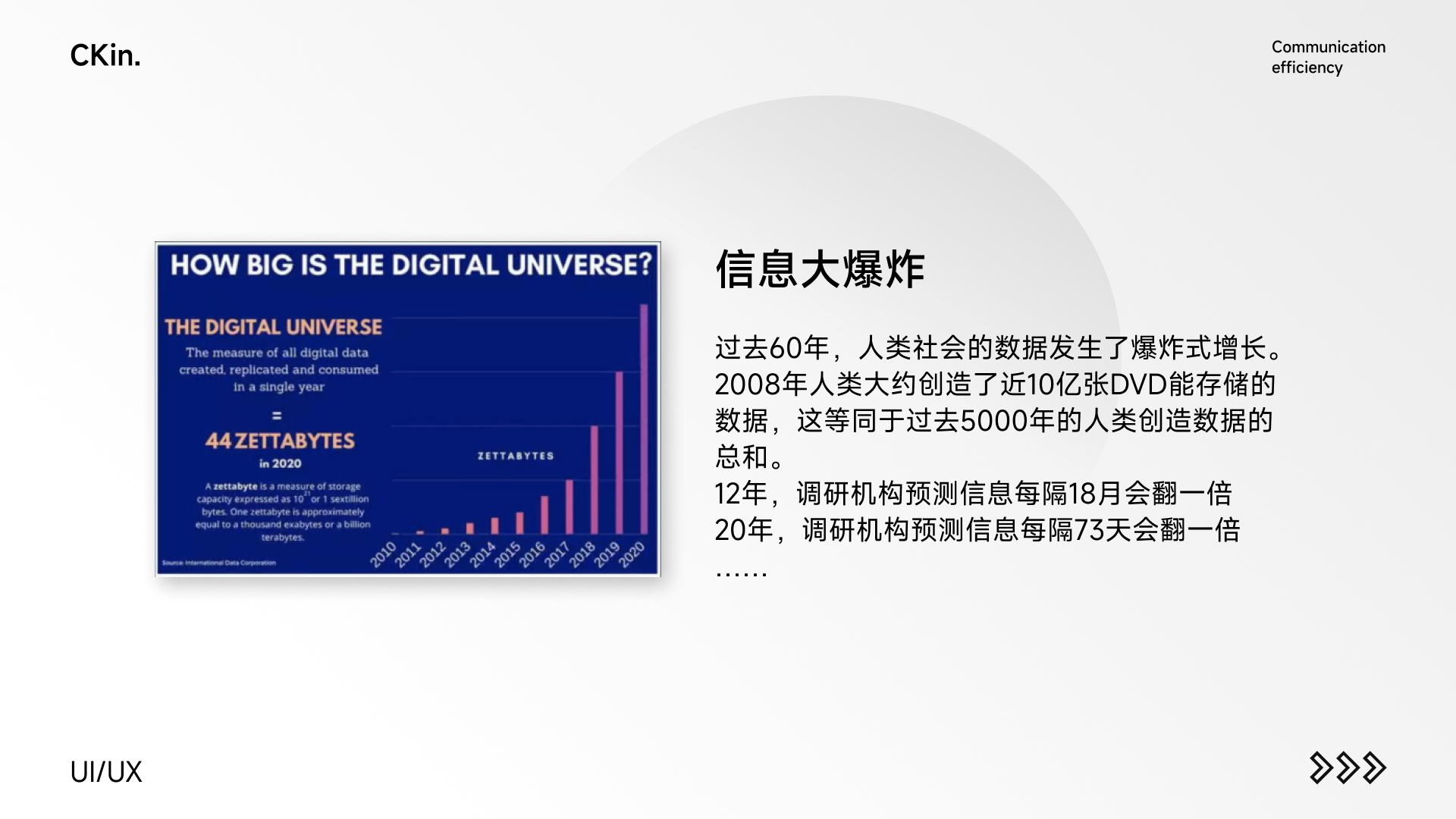
过去60年,人类社会的数据发生了爆炸式增长。2008年人类大约创造了近10亿张DVD能存储的数据,这等同于过去5000年的人类创造数据的总和。12年,调研机构预测信息每隔18月会翻一倍20年,调研机构预测信息每隔73天会翻一倍

在信息爆炸的年代,人类进化的速度却是缓慢的,我们现在的大脑跟250万年前的原始人并没有太大区别。
我们的大脑每秒钟要接收约4000万次的感官信息输入,但意识一次能注意到其中约40个,其中短期工作记忆能处理的只有4±1个。
正是由于现代信息数据的大爆炸,多数产品日益臃肿的结构,以及人类有限的处理能力,所以呈现什么信息,以何种形式呈现的信息层级设计就非常重要。

作为设计师,我们有必要根据自身产品的业务方向,以及用户的行为和特征,结合信息环境,选择合适的信息,并以适合的方式进行组织和呈现,以便让用户获取并理解信息更容易,完成信息的组织和传达作用。
相关联信息需要进行归类,无论是什么类型的产品模块,我们在设计中应当做好信息分层,当两段内容元素具有关联性时,他们应当作为一个整体给用户展现。

(1)层级数量应靠近“3”
信息层级作为影响页面信息传达效率的重要因素之一,那么怎样做好页面的信息层级便尤为重要。网上资料大多都在围绕对比、对齐、亲密、重复四个基本原则讲解。
不可否认的是这四个方法对于我们排布信息层级确实起到了很大的作用,并且也是我们非常熟悉的。但其阐述得太过宽泛,在我们实际工作中面对复杂层级排版时,仍会面感到困惑,很难直接有效地利用。
于是我把优秀的案例进行收集并整理分析。
经过线上页面与概念的整体研究发现,他们在遵循排版原则的基础上,都存在着一个简单的规律:主内容的层级控制在三层左右。
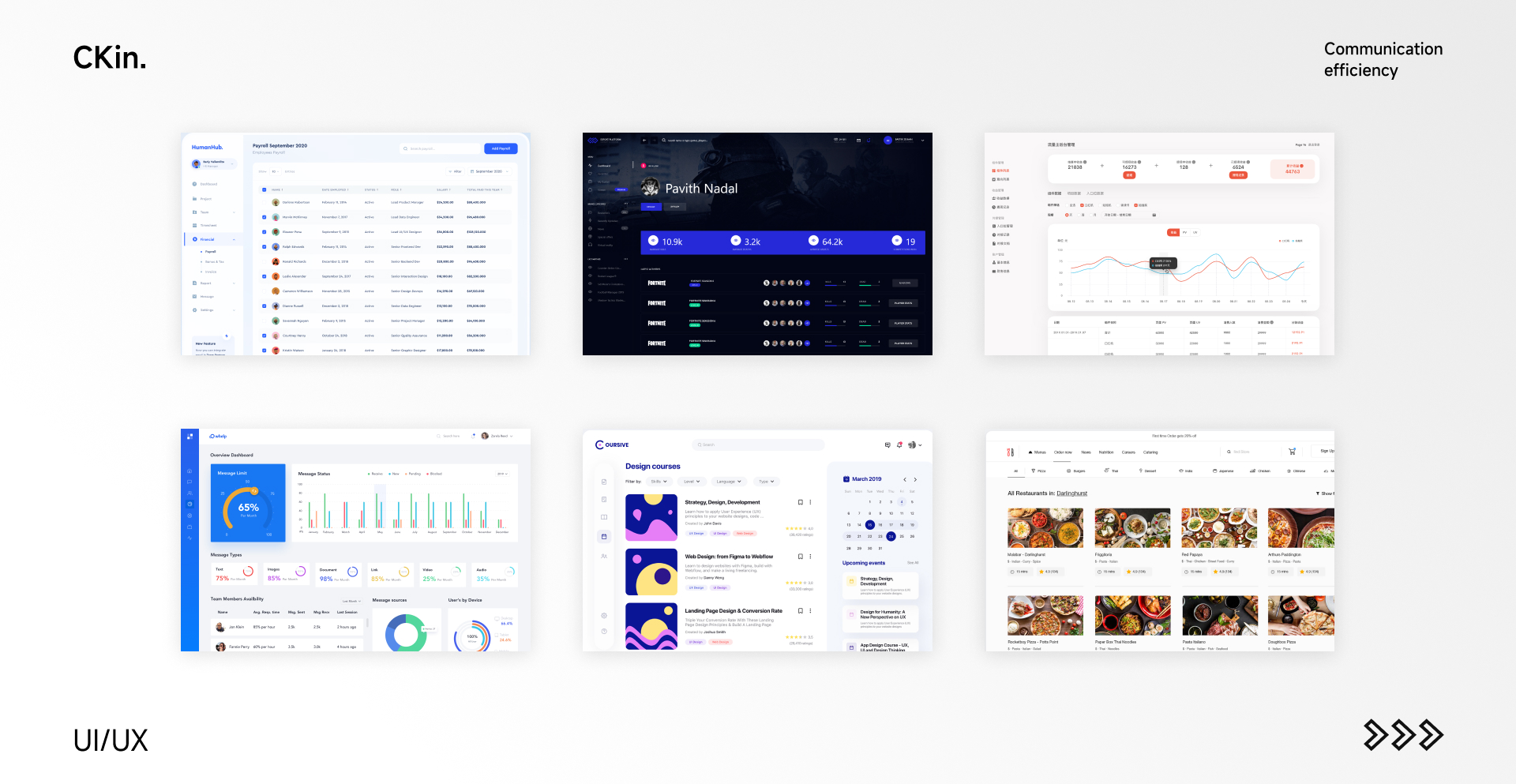
如下图所示:


可以发现,三层左右的层级是最容易被用户识别的,且视觉上不易混乱。三层往后,随着层级越多其复杂性会成比增加。
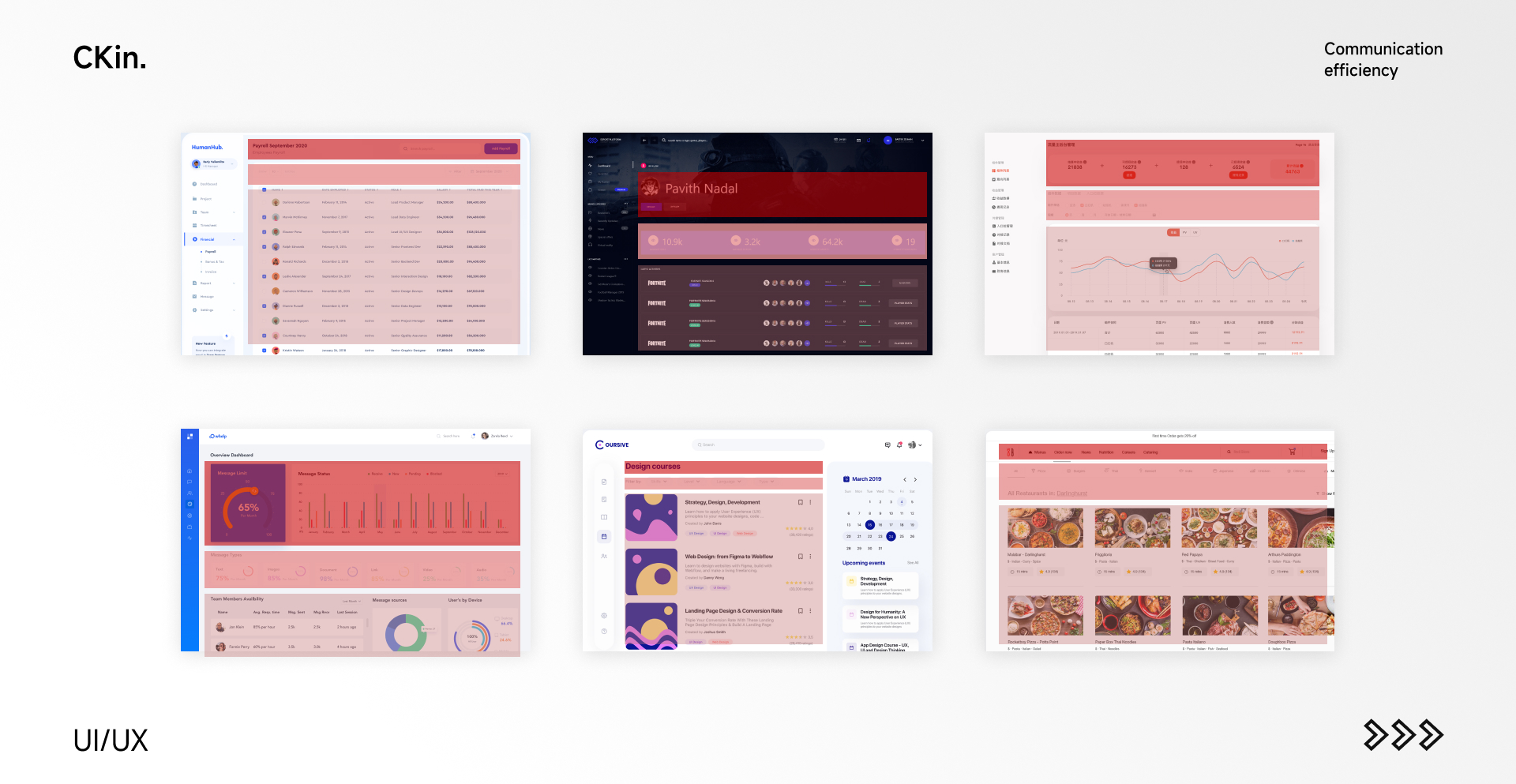
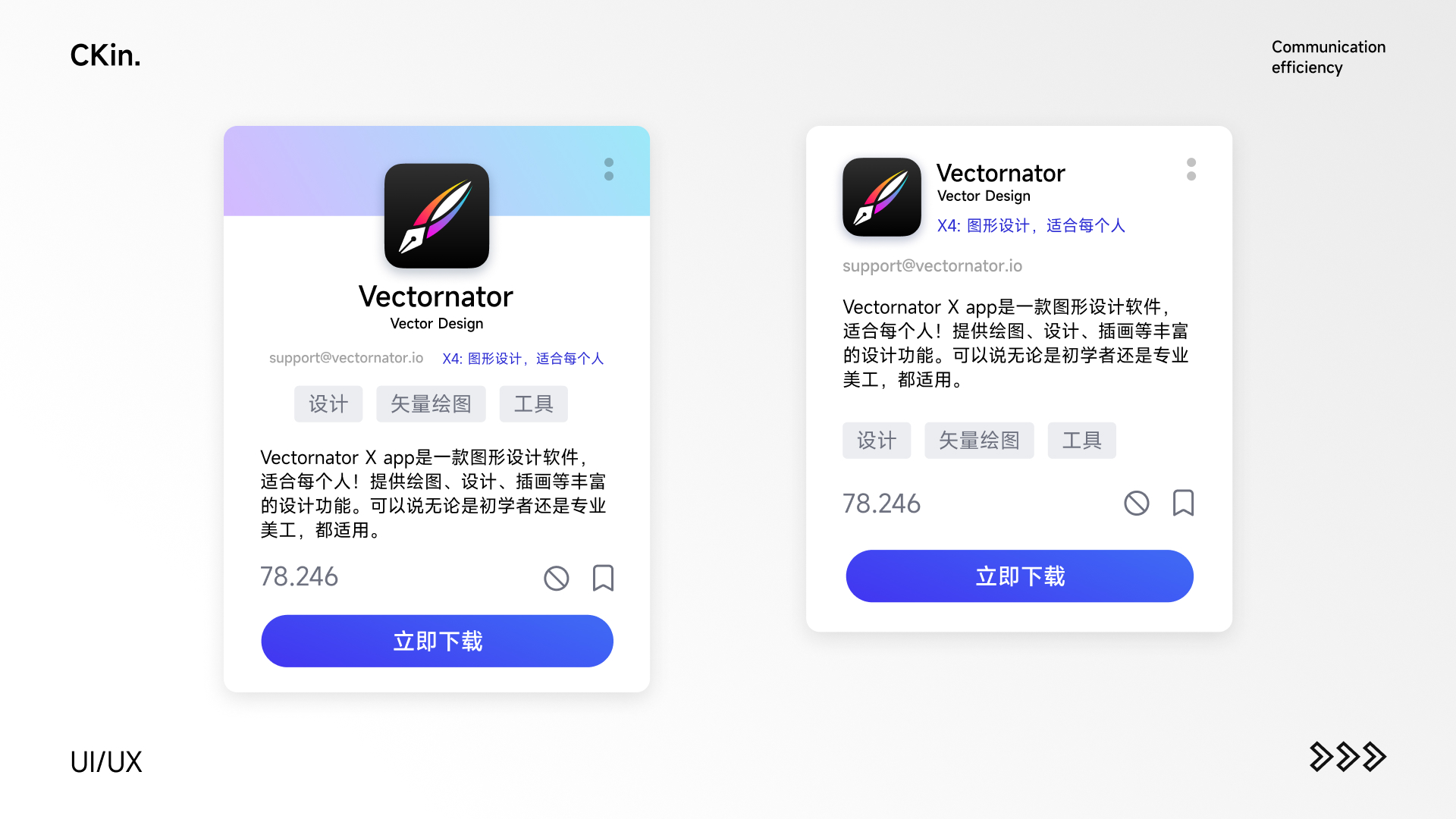
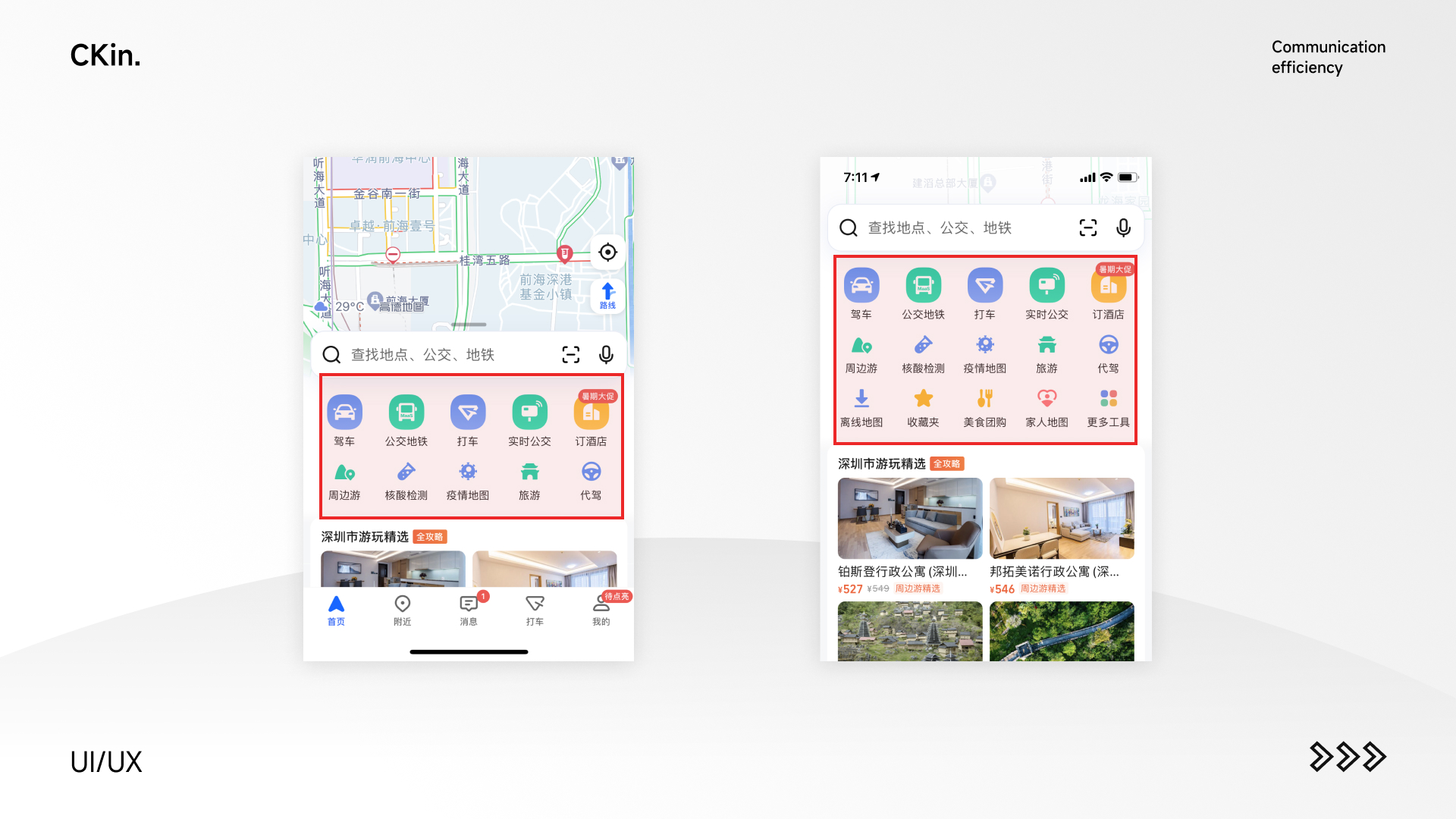
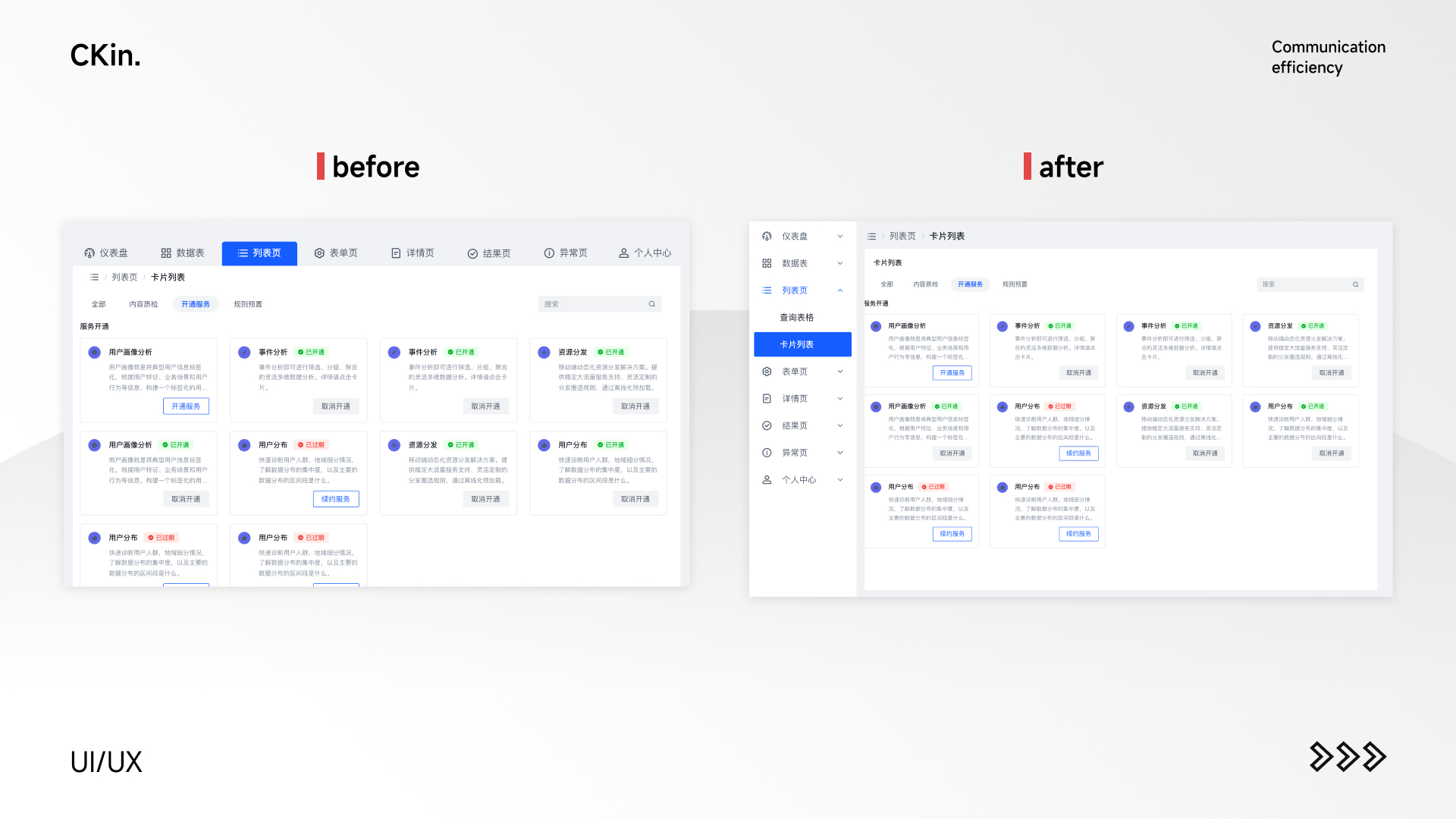
比如我们看下面这两个例子,左边层级方面平铺直叙没有重构区分,使得层级复杂,造成用户识别效率变低。但其实我们只需要对信息加以归类并控制层级数量,瞬间就变得更简单且易懂。

因此,我们需要在着手设计前,首先思考一个逻辑:尽量将我们的内容层级控制在三层左右,且这三层内有比较明显的对比关系。

有朋友看到这肯定要问了,这个道理大家都懂啊,可是在实际工作中大多数拿到的信息都非常多,根本做不到保持在三层以内。别着急,本文的重点当然不是告诉你这么简单的道理,而是在面对复杂层级的时候,我们应该怎样去控制它的层级表现,从而让它在最终呈现上保持在三层左右,让用户获取信息的效率更高。
(2)源头筛选处理
源头筛选的关键在于接手复杂信息时,我们首先需要从源头上进行第一层的判断,了解这些信息是否真实地被需要。这也是我们大多数人容易忽视的一点,当然这也不能完全怪我们,因为通常需求给到我们的时候都是大致的概括,好一点的话还有个交接文档,甚至有时候需求拿到我们手上时,已经转好几手了交接人可能也不知所云,导致很难知晓其底层出因,
源头筛选的本质就是判断我们当前所要呈现的信息是不是必要的。
比如某些时候产品给到了我们很多信息,但我们并不一定会全盘接受,而是通过当前页面的业务场景去进行判断。确定每个信息的合理性,从而可以决定有些元素是否可以删减,提高整体信息设计的一致性。
过程需要我们对以下2点进行思考:


上述两个问题的确认,会影响我们对后面的信息排布。因此我们需要在源头,比如去和产品或者业务沟通,弄清楚该信息呈现的缘由以及必要性,这样能够帮助我们最后理清楚信息层级。
(3)在排布上降低复杂度
信息排布的本质是通过我们对信息进行主观的排列上的组织重构,来将复杂的层级控制在三层左右的区间里。从而保证我们页面的简洁性、规律性、识别性。
通过目前的实践总结,合理地安排信息层级的方法大致可以分为:分组、组件、组织、融入、弱化。
① 信息分组
信息分组是大家在设计时都能够想到的形式,分组能够将复杂的信息归组从整,从而降低整体复杂度,清晰线索。
我们常用的分组方式主要有三种:间距、分割线、卡片。

那么这三种方式有没有区分呢?
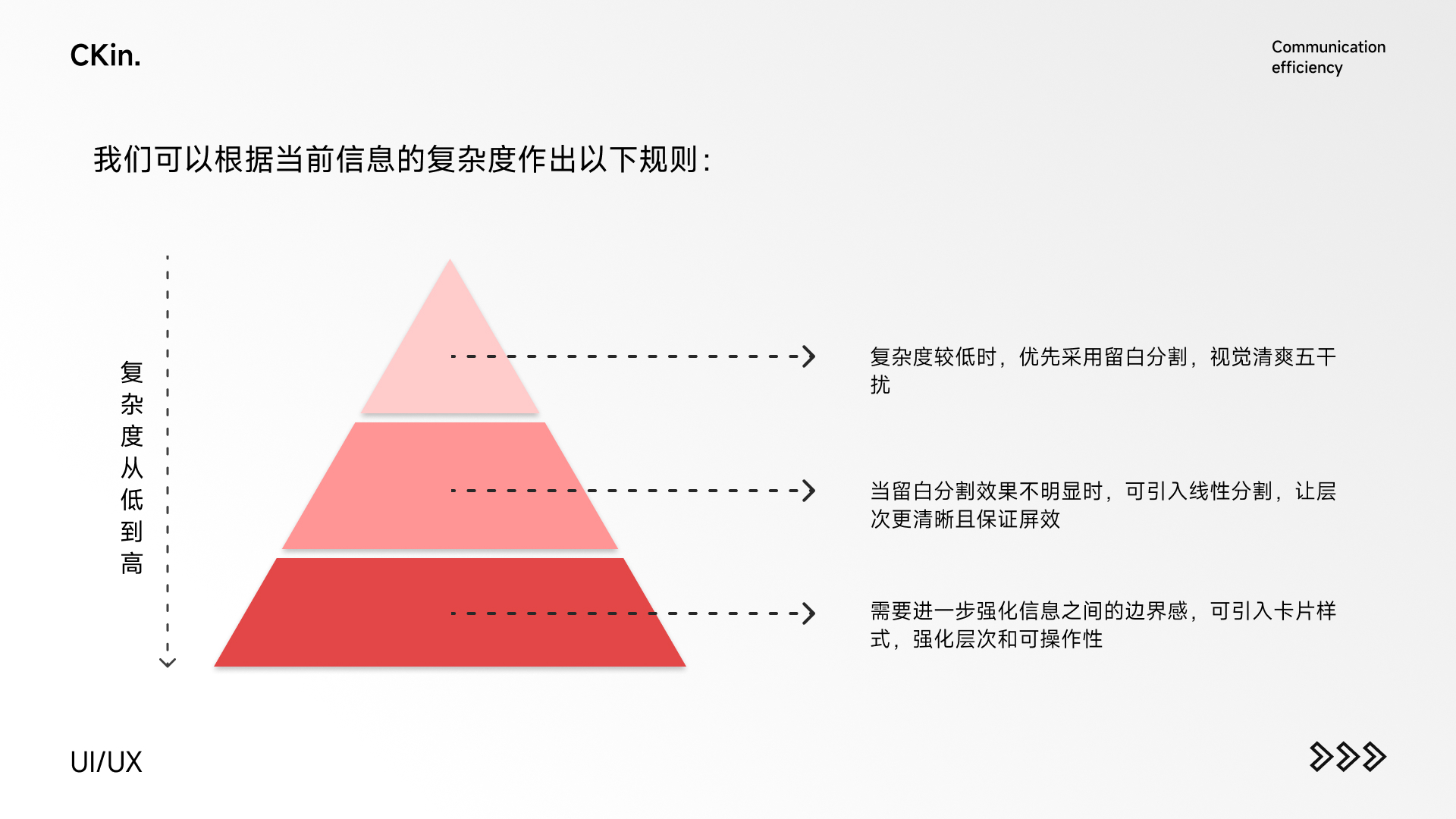
VIVO设计团队曾经就这个问题展开过用户调研,但结果表示,如果纯粹从用户的角度来讲,对其变化感知不大。但这三种分割方式会影响我们在呈现信息时的整体视觉观感,因此我们可以根据当前信息的复杂度作出以下规则:

② 利用组件拆分
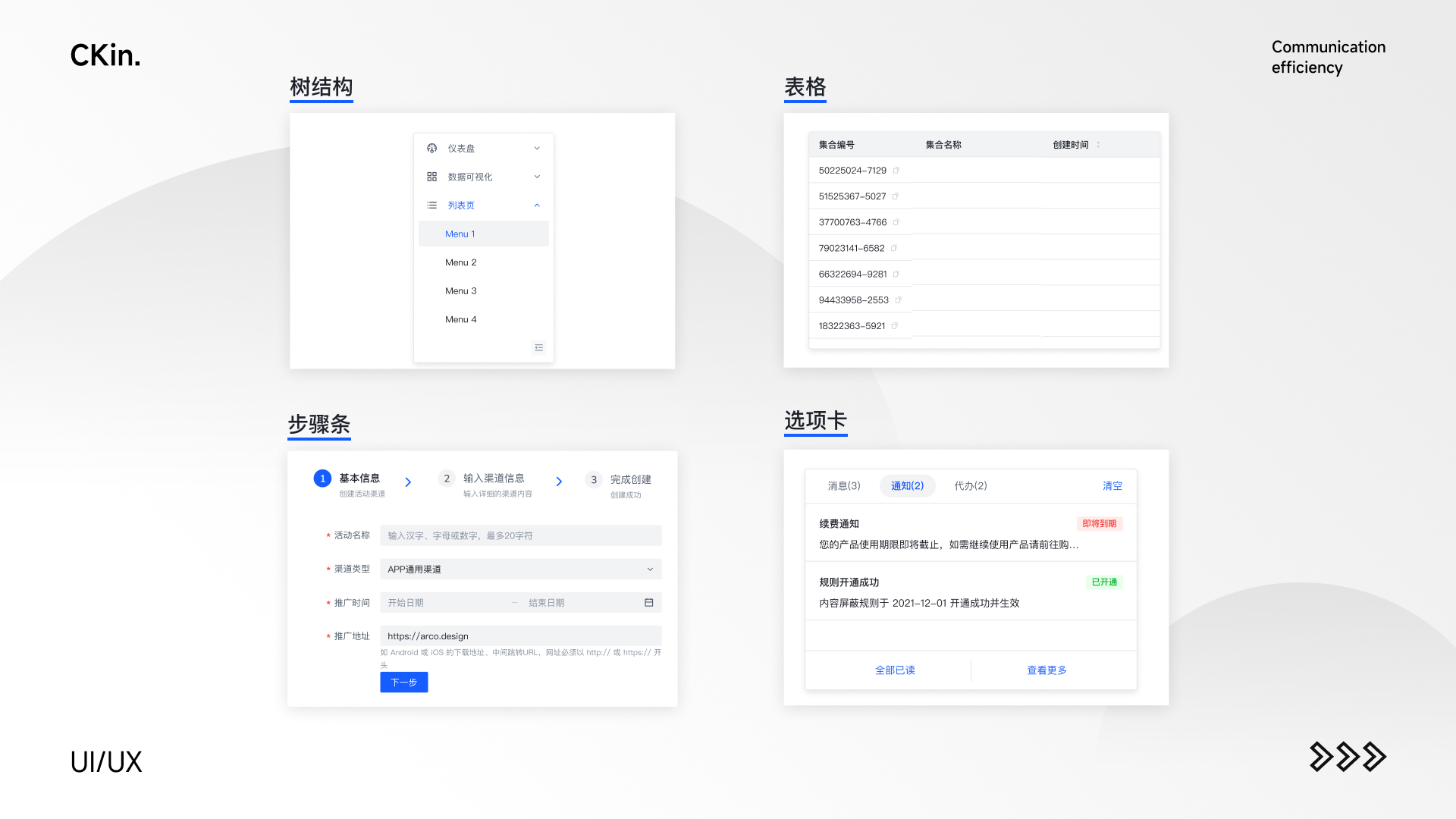
组件其实是目前大部分设计师在进行信息排布时必备的部分,因此对于这部分设计师的熟练度也是最高的。而本篇想要强调的是,目前这几种组件对于我们信息层级的划分起到了比较重要的作用:树形结构、表格结构、步骤条、选项卡。

③ 灵活组织
通过对组织方式的调整,我们可以将多层结构的样式通过拆分布局来将其控制在三层内。
举个简单的例子:
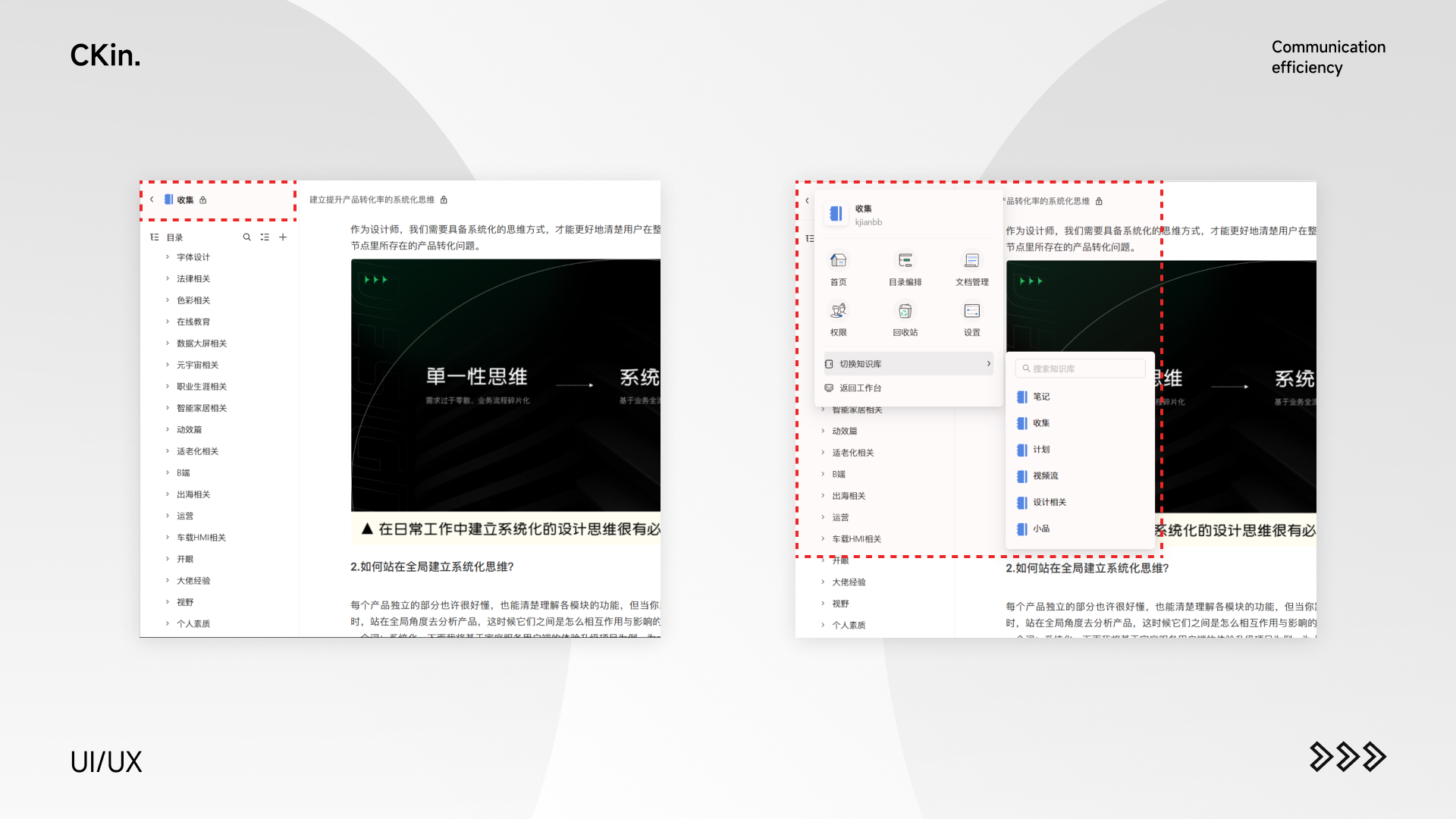
从图中你可以看出左侧的层级较多,尤其是两层tab的叠加,视觉上就会显得稍微有点凌乱。我们可以通过将第二层tab换个布局,从上下结构变为左右结构,达到从视觉上简化层级的作用:

当然以上只是举了一个简单的例子。这里底层逻辑就是当遇到相对比较复杂逻辑时,我们可以通过改变结构使其交互逻辑更清晰,从而减少其复杂度。

④ 巧妙融入
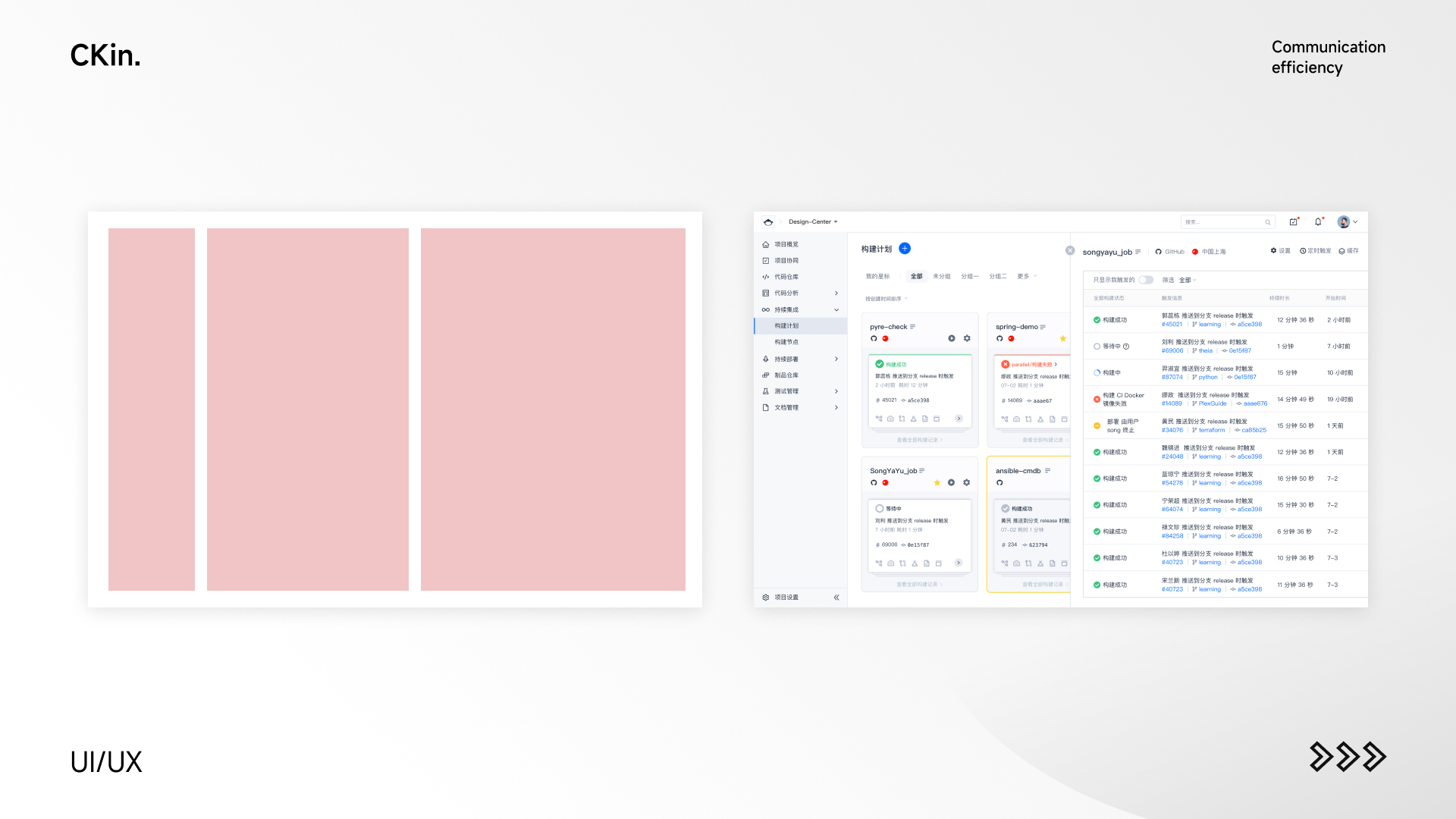
我们可以利用信息融入的形式来减弱其对层级的影响。信息融入从本质上讲就是将某两种层级信息通过不同的组合方式,让其融入到同一个层级中。比如我们看下面这一个例子,产品设计中将button与查询项利用分割排列在一起,从而变为同一层级,通过这种方式有效降低了页面的复杂度。

当我们在进行B端布局时,信息融入这个方法用得比较多。比如我们最常见的标题、搜索和按钮等都放在同一行上。这样既能够节省视觉空间,还能够降低信息层级的复杂度。
但在进行信息融入的过程中,我们需要注意的是:如果放在同一层级会造成理解上的误解时,这个时候不要采用该方案。比如搜索框的位置,放在哪个层级决定了对应的搜索范围。
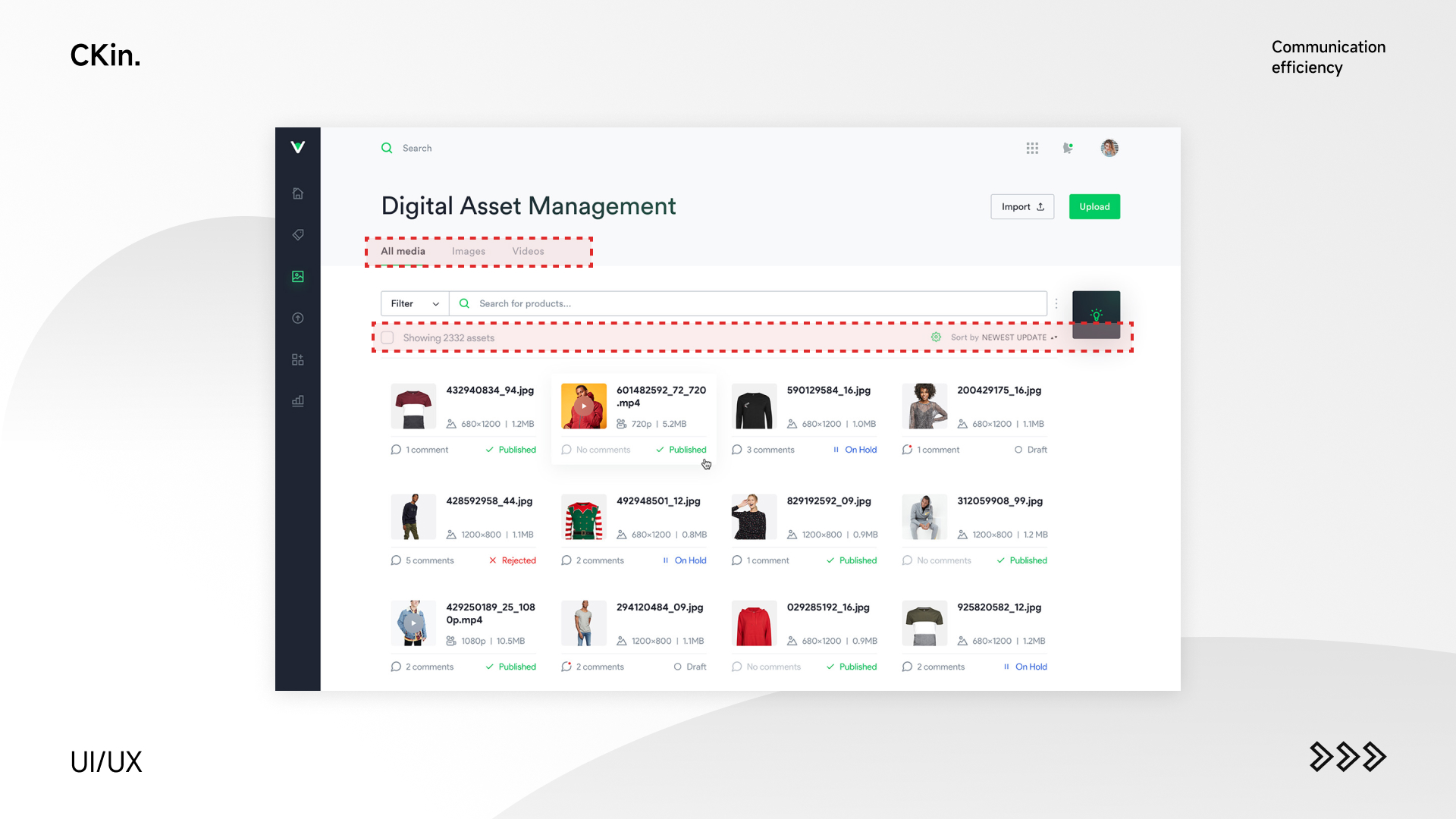
⑤ 信息弱化
信息弱化的原则是:将某些超出层级的部分进行弱化。
比如图中有5个层级,但其巧妙地将功能筛选融入到了当前的结构中,使得即使超过3层我们也不会觉得其特别复杂。

在很多时候,我们觉得信息混乱的原因,就是页面要素太多太花哨。
比如工作中的一个小卡片,也就是利用信息弱化去减少画面的复杂度:

因此我们需要学会对信息分级,不重要的信息就进行弱化,这样整体的呈现上会好很多。
但不可否认仍会有更复杂的页面,即使缩减也仍有过多层级,那么这个时候就一定要记得最开始的从源头去追溯这些所有信息是否必要。
(4)突出热区
当模块具有按钮、文字链、图片入口等需要下一步操作的关键元素,需要进行高亮显示,以此帮助用户快速定位目标。
图中 “Learn more” 使用文字高亮进行处理,通过颜色让用户快速定位入口,且不影响用户正常阅读,若使用色块按钮进行突出,模块会冗余,过于喧宾夺主。

当产品需要用户进行多步骤完成任务时,应当展示系统进度,让用户了解他们的行为操作在界面中所处于的位置。
比如下图中房屋装修信息填写流程,用户面对这种多流程任务时,耐心往往很低,我们可以在设计时添加系统状态进度条,时刻提示用户当前的节点,此方法应用场景还有注册登录、信息完善等更多场景,目的都是为了让用户达到交互可预测的状态,提升用户体验。

我们在设计内容复杂的网页时,建议根据产品诉求和用户目标,合理的放置元素,以此来达到目标,另一方面符合眼动规律的浏览顺序,可以让用户不会产生视觉疲惫,每个视觉点停顿时看到元素都是不同,提升用户体验。

在设计大面积文字排版时,应当注意字体粗细,它决定着我们的设计是否易读性高。
无论标题还是内容,字体过重或者过轻都会降低文本的基本识别度,而且遇到文字信息过多的情况,长时间专注文本的识别很容易出现视觉疲劳的情况。
在设计UI界面中,无论是长文字体还是模块元素字体,我们都要注意字体的重量,保证基本识别度的同时,优化视觉重心,确保用户在阅读时不容易陷入疲劳。

当界面中存在多个入口时,我们可以对这些入口进行优先级处理,以突出核心功能为目的,用户浏览界面的动作是大面积扫读的形式,这就意味着我们需要弱化无关信息,既保证了界面的基本美观性,又能够具备良好的体验。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
B 端设计离不开设计规范这个话题,而做好设计规范是一个庞大复杂工程,很多人对这些处于一知半解状态,在这个系列文章里我通过结合自己平时的项目案例来谈谈自己对 B 端设计规范的一些理解,希望可以带来一些启发。
本篇先谈谈设计规范制作的指导思想--设计原则,后续文章再展开讲一下常见各种组件的设计规范。
设计规范作为 B 端设计中非常重要的一环,它的作用主要体现在以下三个方面:

在日常工作中,当项目组收到一个新的需求时,如果已经具备了成熟的设计规范体系,其工作效率往往会得到很好的提升。最后上线的页面不用走查还原度。以下是具体工作流程:

通过前面内容我们知道了设计规范对于产品设计意义重大,那么制定设计规范制定依据又是什么呢?这里就要引出设计原则这个话题,设计原则是设计规范的总的纲领,所有的设计规范都应当以设计原则为基准。设计原则主要包含以下内容:

接下来就围绕设计原则清晰、高效、友好、可控这四个方面展开讲解。
清晰原则主要从视觉角度让界面信息传达合理,提高用户信息获取效率。主要包含对比,亲密,对齐,重复四个方面。
① 对比:
对比是指界面中为了区分信息层级,强化元素对比度,使用的很常见的一种手段,例如下图中利用大色块按钮与线框按钮形成对比来凸显关键按钮;又比如通过对文字字号加大,字体加粗,颜色加深来与弱文案形成对比,凸显关键文字信息。

② 亲密:
如果信息之间关联性越高,它们之间的距离就应该越接近,也越像一个视觉单元;反之,则它们的距离就应该越远,也越像多个视觉单元。亲密性的根本目的是实现组织性,让用户对页面结构和信息层次一目了然。

③ 对齐:
在界面设计中,将元素进行对齐,既符合了用户的认知特点(我们往往倾向使知觉对象的直线延续还是直线,曲线延续还是曲线),也能引导视用户视觉流,让用户更流畅地接收信息。

④ 重复:
重复是指相同的元素在项目中重复引用,作用是可以有效降低用户的学习成本,同时提高这些元素之间的关联性。

高效原则体现在便捷、轻量、简化、一致几个方面,目的是通过合理的方式让产品操作更加便捷;交互体验与内容更加轻量和简化;以及产品风格保持一致。下面结合几个常见案例说明如何应用这一原则。
① 合理利用拖拽--便捷、轻量:
在涉及到诸如上传文件,排序,滑动输入,搭建等需求时,合理采用拖拽交互往往可以打造更加便捷用户体验。

② 尽量减少不必要的跳转--便捷、轻量:
用户操作过程尽量减少跳转,以实现交互减步长,从而使用户操作更高效轻量。例如能用原位操作就不考虑展开收起;能用展开收起就不用气泡...依次类推(优先级从高到低:原位 > 展开收起 > 气泡 > 弹窗 > 抽屉 > 新页面)

③ 放大点击热区--便捷:
放大可点击按钮热区,相对于较小点击热区,具备更丝滑操作体验。

④ 悬停即现--轻量:
利用悬停即现,避免信息过于重复啰嗦,简化页面提高阅读体验。

⑤ 折叠次要功能--简化:
页面功能按钮过多时,可将次要按钮收纳到一起,点击时再展开,外面只展示高频操作或重要按钮,保证页面内容简洁。

⑥ 统一样式--一致:
一致性是指在不同页面中相同操作应保持一致视觉与交互样式,可有降低用户学习成本与企业开发成本。

友好原则应贯穿用户操作前,操作中以及操作后三个阶段,给予用户及时反馈与帮助。
① 操作前:
在用户操作前给到合适的引导与帮助,有效减少用户迷茫感。

② 操作中:
通过交互效果以及页面样式让用户可以清晰感知到自己当前操作。

③ 操作后:
利用界面中元素变化清晰直观展示当前的状态

可控主要体现在自由和导航两个方面。
① 自由:
自由即指用户可以自由完成一些操作,例如回退,撤销,终止等。

② 导航:
导航是指用户随时知晓当前所在位置,而且可以利用导航随意到达目标页面。

通过本篇内容我们大概知道了制作设计规范主要方向,那么具体到每个组件上,我们该如何去设计呢?后续篇章将细分聊聊如何去设计 B 端常见组件的一些内容。
部分参考资料:
作者:huang。亮 来源:优设网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
谈到 B 端组件,很多人的印象是多且杂,想要全面准确的熟悉这些它们,需要我们对它有个合理的归纳总结。可能每个人会从不同的视角去做这件事情,我一般是按照使用场景去对组件分类整理。

下面我们根据这个分类框架来逐个聊聊这些组件。
说到基础组件,我想再将其细分成两个大类:一类是通用组件;一类是栅格/导航。怎么去更深刻的理解这两类的区别呢,我们可以打个这样的形象比方:

通过这个比方我们不难理解,栅格/导航是先给页面定下了基本框架,而通用组件则是在这个框架基础上搭建页面的所用到基本元素。
常见通用组件一般包含:色彩/字体/间距/圆角/分割线/按钮。需要注意的是,通用组件看起来似乎很简单,但却是决定产品品牌调性、界面细节品质的重要因素,在设计过程中需要引起我们的高度重视。
色彩
色彩可分为主色,功能色,中性色三类。下面谈谈这三类颜色如何配置,以及如何定义这些颜色梯度。
① 主色
主色的选取
主色作为产品的主要色调,在选取时应当优先选择品牌色,但有一点要注意的是 B 端和 C 端不一样,B 端一般不适合采用暖色系作为主色,如果品牌色为暖色调,则尽量考虑另选取一个冷色系作为主色,原因有两点:一是为了避免和警告、错误色冲突,产生歧义;二是冷色系带有商务、专业、冷静的情感,更符合 B 端产品调性。
同时主色选取应避免高亮、荧光色、灰调高的颜色。

主色的应用
主色在设计中常见的应用包括可交互、选中状态、可视化、插图、图标等场景。

② 功能色
功能色主要用于页面表征状态,常见有成功色、警告色、报错色等。
成功色
主要用于操作结果成功提示以及标签配色等。

警告色
主要用于警告提醒功能以及标签配色等。

报错色
主要用于系统报错提示、圆点提示、以及标签配色等。

③ 中性色
中性色在页面设计中应用非常广泛,从线条到文字再到图形等等都可以见到它的影子。
Tips:无论我们主色调是什么,中性色在调色时建议可加入适量的蓝色调,可让页面观感更清爽。

④ 颜色梯度
选取好了颜色后,怎么去更合理的定义每个颜色的梯度呢?(这里主要指对主色以及功能色定义梯度)
我的方法是给颜色加一层半透明黑/白遮罩,当我们需要浅色,通过调整白色遮罩透明度得到合适颜色;而当我们需要深色时,则通过调整黑色遮罩透明度得到合适颜色。

这样定义颜色梯优点是后续如果需要更改配色,只需一键替换全局色即可,大大提高工作效率。

文字
文字规范包含字体、字号、字重、行高等。
① 字体/字重
B 端字体/字重一般按照如下规范即可:

② 字号
不同于 C 端,B 端在字号选择上应当尽量保持克制。研究表明,Web 端上正文字号为 14 时,可以带来最佳阅读体验。因此在字号选取上应尽量优先选取 14 号字。如果想要区分文字层级,优先级从高到低的手法应该是颜色、字重、字号,也就是说一般尽量不采用字号大小区分文字层级。

③ 行高
行高可以参照下面的公式或行高参照表快速获得,如果通过公式算出行高非整数或非偶数,可就近取偶整数。

间距
关于间距取值,在目前主流屏幕分辨率下,只有 4 或 8 被整除率最高,考虑到 4 的颗粒度偏小,因此可优先考虑 8px 的倍数作为间距值,在一些特殊场景可采用 4px 的倍数间距值。

分割线
分割线宽度一般统一为 1px 即可,同时注意颜色不可过深,以免干扰主体信息。如果需要不同层级分割线,可用颜色深浅来区分。

圆角
圆角大小一般根据使用场景控制在 2-3 个梯度即可,既不能全部统一一个圆角值,同时也不适合出现过多圆角值。同时圆角值不要过大,建议控制在 2-6px,以符合 B 端产品严谨专业调性。
按钮
这里从按钮的大小/状态/排放位置几个纬度来讲。
① 按钮尺寸
按钮高度一般情况下可以设置 3-4 种尺寸按钮,足以满足各种使用场景。至于按钮宽度,我们一般定义一个最小值,当超过最小值时,可设置 padding 值,按钮宽度根据内容自适应。

② 按钮状态
操作按钮过程中,按钮会呈现不同的交互状态。

③ 按钮位置
对于主次按钮组合,主次按钮排放位置应该怎么规定呢?可分为两种场景:一是当为从左到右阅读顺序时,主要按钮应当排在次要按钮左侧。二是当为从右到左阅读顺序时,主要按钮应当排在次要按钮右侧。而当一些特殊场景与这个原则冲突时,应权衡优先级做出取舍。

熟悉通用组件后,我们要通栅格/导航来确定产品页面框架。
栅格
栅格可以有效地保证设计的一致性、让页面布局更具规律,并提高团队协作效率。应该如何设计栅格呢?
① 栅格区域的划定
我们一般习惯将页面从下到上划分为背景层、全局控制层、内容层、临时层,而栅格区应当用在内容层。以下为常见几种页面布局栅格区的划定。

② 栅格自适应规则
随着页面宽度变化,一般来说是通过栏宽变化实现自适应。

③ 栅格栏数的确定
根据页面内容丰富程度,栅格栏数一般定 12 或者 24 栏,考虑到 B 端产品功能往往比较复杂,建议采用 24 栏即可。

④ 上下布局栅格

⑤ 左右布局栅格

导航
导航可分为全局导航与局部导航。
① 全局导航
全局导航包含顶部导航、侧边导航、混合导航。

这三种导航样式各具特点,应结合产品特性选择合适的导航样式。这里要注意的一点是,当产品可用性和用户体验产生冲突时,应优先保证产品可用性。

② 局部导航
局部导航包含面包屑、标签页、步骤条、分页器。
面包屑
面包屑导航的作用是告诉用户当前页面在系统层级结构中的位置以及父子级页面间的关系,并且可以快速回到上几级导航。

标签页
标签页可以帮助用户在一个页面实现快速切换不同内容,提升单个页面内容扩展性。可分为基本样式、标签样式、卡片样式。

步骤条
当任务复杂或者存在先后关系时,可将其分解成一系列步骤,这里就会用上步骤条。步骤条是引导用户按照流程完成任务的导航条,作用包含 3 点:一是让用户对操作流程长度和步骤有个预期,二是明确知道自己目前所在步骤,三是可以对用户的任务完成度有明确的度量。
步骤条一般分为横向与纵向两种样式。

步骤条小 Tips:当步骤条中有操作难度偏大的内容时,为了提高用户操作完成率,我们可以考虑把其放在靠后的步骤中,原因是用户前面已经完成了大部分简单操作,后面碰到高难度操作后,出于损失厌恶心理,不会轻易放弃操作。
分页器
当有大量内容需要展现时进行分页加载处理,分页器作用是可以让用户清楚的知道自己所要浏览的内容有多少页、当前所在页码、快捷前往目标页码。
分页器一般分为迷你、简易、自定义三种样式。

妙用分页器小 Tips:当表格中需要对数据全选操作时,为了提高操作效率,可将自定义每页跳数调到最大。例如一共 100 条数据,默认每页 10 条数据,要完成全选需要点击 9 次翻页,10 次全选(表格的全选框勾选后一般只选中当前页面全部数据,而不是所有页面总数据),当把每页条数调整为 50 后,则只需翻页 1 次,点击 2 次全选即可。
到这里关于 B 端的基础组件就全部梳理完了,后续我们就来揭开展示组件的神秘面纱。
部分参考资料:
作者:huang。亮 来源:优设网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
SaaS,英文全称 Software as a Service,意思为软件即服务。是通过网络提供软件服务,可以理解为一种软件交付模式,因为交付模式的不同也决定了和传统软件的差别。
在Saas之前传统软件需要购买后本地化部署,两者最大的区别在于,卖软件是将软件作为一个软件实体卖给客户了;而卖SaaS 软件的所有权还在厂商所有,提供的是“软件服务”。

Saas模式的提出者是Salesforce创始人——马克·贝尼奥夫(Marc Benioff) 在98年的时候提出。有两个原因促使马克·贝尼奥夫思考并提出Saas:
1. 传统软件部署实施交付的失败率非常高;
2. 软件的售卖价格非常高,很多中型、中小企业有需求但无法承担高昂的费用。
基于以上两个痛点及当时的现状卖软件给企业造成的影响,已经形成了恶性循环,市场受到严重的阻碍(据Gartner 高德纳公司(美国咨询公司)的调查研究曾表明:在所有CRM项目中大约55%没有达到软件用户的完整交付和预期目的,通俗的说是实施失败。)
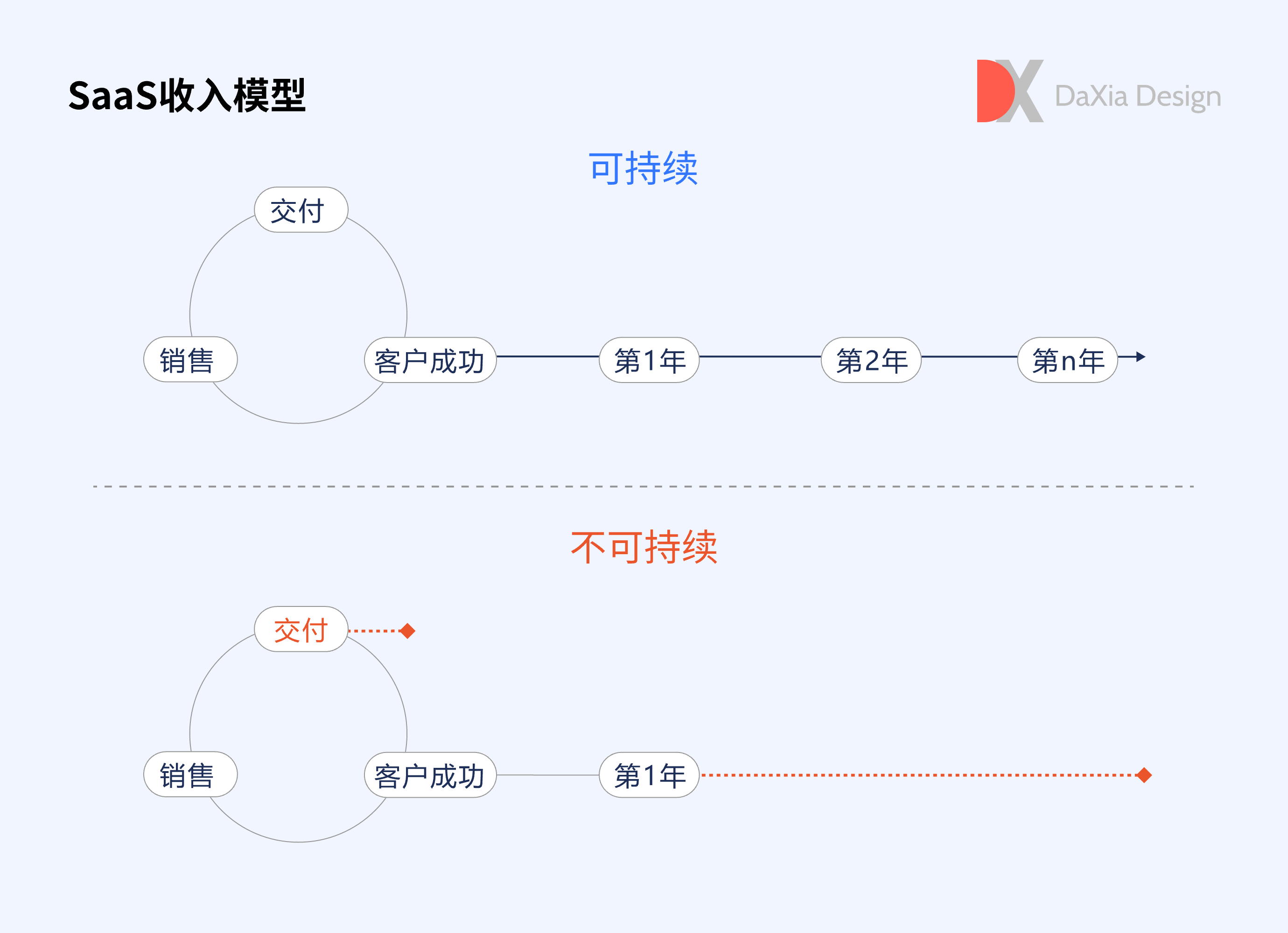
从卖软件变成卖服务,其中的技术方式的改变、交易模式的改变,促成了软件时代的变革,对于传统软件公司来说,是一次大革命。原来卖软件给客户,一次性(或者分几次)收到钱了;改为卖服务后,这笔钱就不能在短周期内一次性收了,现行的SaaS模式通常是按照用户的使用年费来收取。
两者差别在于,软件商需要先主动改变可以短期的一次性高收入,从短期收入向长期收入的转变;
所以SaaS是长期主义的事情。

失败的Saas生意会出现一个问题:把长期生意做成了短期不可持续的生意;而短期生意带来的就是经营成本的剧增,导致生意不可持续。
所以,Saas模式决定了需要客户长期使用你的产品,才可以长期可持续赚钱,也就是通常意义上的客户终身价值(LTV)。
那如何做到客户长期使用,其实只有一种方式:长期为客户创造价值,做到帮客户成功(帮助客户的业务成功),从而持续续约。
吴昊老师,在《SaaS创业路线图》中的讲到:SaaS的本质是续费。这个观点我比较赞同,SaaS的经营本质在于可持续。
那么,决定SaaS的成功因素是什么呢?
我认为决定性因素有三个方面:产品强大且灵活、用户体验优质、服务的有效支持。产品强大和服务的有效支持不言而喻,具体我们来聊聊用户体验的价值。
传统软件在一次交付实施后,客户付80%的钱,剩下的20%能不能收回来就不那么重要。但SaaS模式,客户每年进行续费,若产品使用及用户体验满意度低,带来的影响和后果可能是客户终止续费。
因此,和传统软件相比SaaS的用户体验的价值就更为重要,它直接影响SaaS的续费和流失。
相信“用户体验”这个词大家应该非常熟悉,接下来我们从新认识什么是用户体验?
官方的定义是:用户在使用产品过程中建立起来的一种主观感受。“用户体验”这一概念是唐纳德·诺曼(Donald Norman)在20世纪90年代中期提出的。产品大神俞军老师说过用户体验的本质是“ 用户最小成本满足需求 ”。
基于俞军老师的定义、我的理解和思考,我认为是帮助产品和用户:最小成本满足需求,同时创造「美·好」体验。
怎么理解,因为用户体验是满足商业目标的一种行为手段,我们来看下用户体验的需要考虑的双边关系,就比较好理解了。
如下图:左边是用户最小成本满足需求,右边是我们企业最高效的服务用户。

企业的本质就是创造商业价值,商业价值来源于用户价值,同时考虑实现商业价值的效果和效率。我们常常会听到“投入产出比”或者叫“投资回报率”;对于商业行为中的一环用户体验也如此。
所以,用户体验的核心的就是:平衡用户最小成本满足需求,及企业最小成本服务用户。完成价值交换同时,满足持续性。
由此,可以看出在SaaS的产品设计中,用户体验其实承担着一个比较重要的责任,因为它关系到成本的边际和规模化的影响,一头是产品一头是用户。
那么作为产品体验设计师,我们需要具备一定成本意识,做好“成本管控的设计”,更本质来说设计过程中我们应该:把复杂留给自己,把简单留给用户。
因为我们在设计的过程中把握产品的交互方式、使用流程,在用户认知和效率层面有较强的把控空间,充分做到的以“用户体验”出发;那后续销售、交付、客户成功的全链路服务过程的学习效率和服务效率会呈指数级上升。
产品设计,应该把复杂留给自己、把简单留给用户。
关于用户体验,就不得不介绍一下“ 用户体验要素”模型,个人认为这是所有产品经理和设计师可以贯穿整个职业生涯中都需要经常性、反复对照思考的设计模型。

用户体验设计的价值远不止于让产品的视觉、颜值提升,设计更大的价值在于深入业务、洞察用户,帮助业务梳理产品信息架构、任务流程、交互体验。

构建系统的用户使用方式和工作模式,从而达成用户目标;通过达成用户目标完成价值交换、以此完成商业交易达成商业目标。
回顾Saas的商业模式,Saas的商业模式决定我们提供的这个服务不是靠人海战术,因为Saas软件即服务的含义是所提供的软件就等于提供自助化的服务,应该提供的是自助服务、开箱即用、开箱易用的服务。
那么Saas服务设计策略上,应该从降低系统使用门槛和提升用户的自主化服务两维度出发,根据这两个核心维度,我们构建了每刻SaaS产品体验的设计策略模型。

第一,设计“系统服务自动化”,这里的服务是功能使用的操作,符合“低认知、易上手”,那么从设计整个体系 需要遵守“易发现、低认知、高效率、有温度”的设计原则展开,以用户使用行为出发设计符合用户心智认知的功能形态和交互流程。
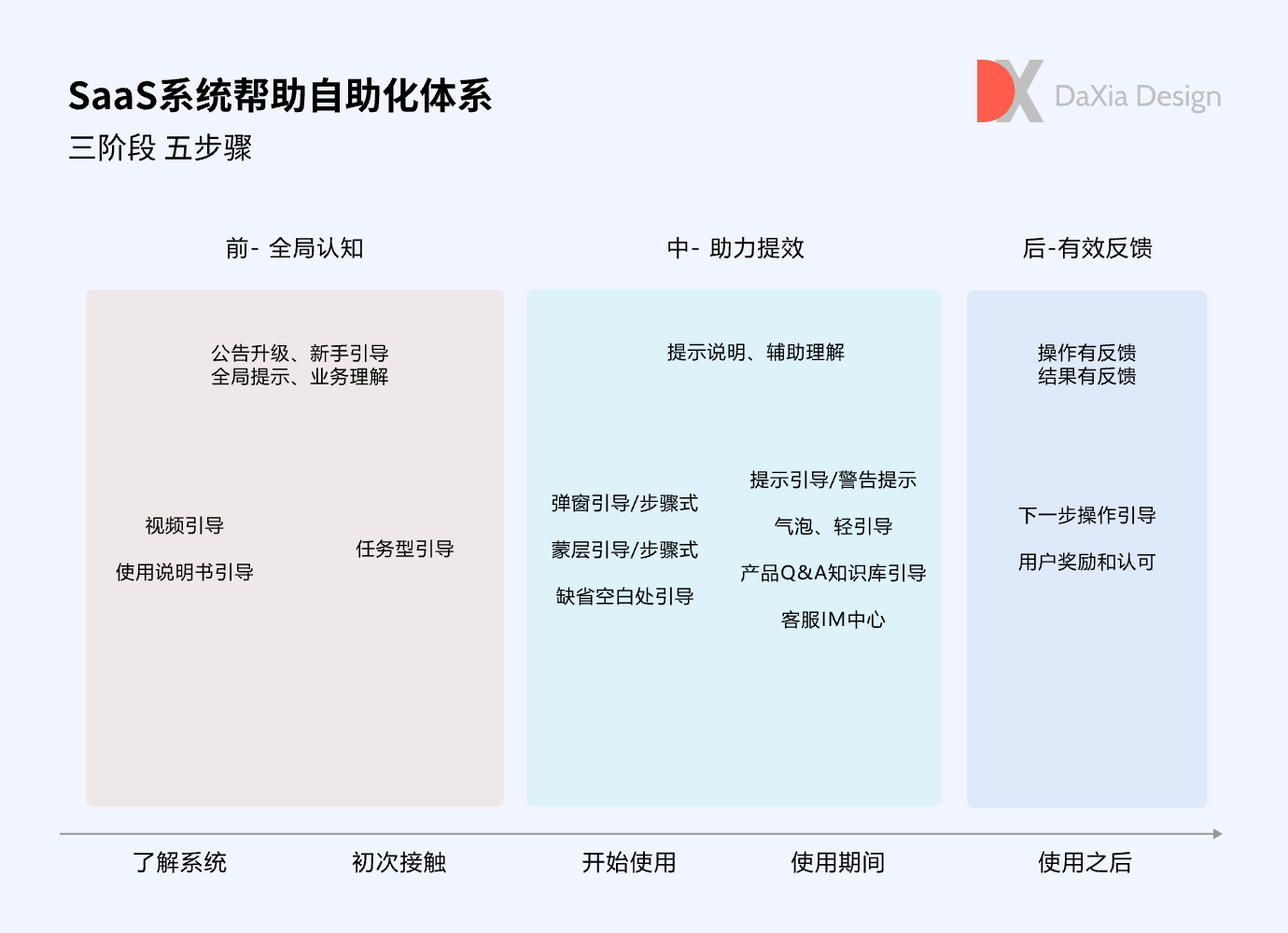
第二,设计“系统帮助自助化”,什么意思在全系统中构建帮助引导的自助化体系,用户需要帮助的时候提供人性化的引导帮助,我们从发现的维度、认知的维度,系统认知的维度,综合考虑用户系统的帮助引导。
设计原则,是指导我们做正确设计的方针。


设计原则的建立基于对用户使用体验全流程的基础上,以每刻报销的设计原则,围绕用户旅程、认知及行为出发构建。
1. 当用户接触系统从看出发,看见系统界面、发现操作入口;(发现)
2. 带着操作任务用户进入系统、看见导航、看见文字、看见按钮,都需要理解认知;(认知)
3.用户从何开始、如何操作,在完成整个业务事项的过程需要进行填写、选择、交互过程就产生了生产效率问题;(操作)
4. 当出现误操作或系统出错时,需要系统纠错提醒、容错的设计、帮助及引导,当完成整个业务事项后,用户产生一种的情绪感受,这个感受即是印象、评价、口碑。(感受)
紧紧围绕产品业务、用户处理特性业务的基础上,以终为始,回归到用户、业务、系统进行思考归纳的产物。
设计策略,是指导我们如何进行做正确的设计。

在SaaS产品分类上,常见的SaaS产品主要分为3类,行业SaaS、职能SaaS和通用SaaS。
每刻报销产品从核心业务来说是职能类Saas,从提升财务人员报销的发票审批、费用审核等效率展开,但报销的来源又源于普通员工的业务报销,业务报销发生又和所在行业的费用发生行为特征有一定相关性,所以是结合职能和行业Saas的属性,从用户体验的设计上需要考虑不同角色用户对于系统的业务理解、功能交织使用的不同诉求,这个设计过程探索研究是相对比较有难度的,以后有机会可以展开聊。
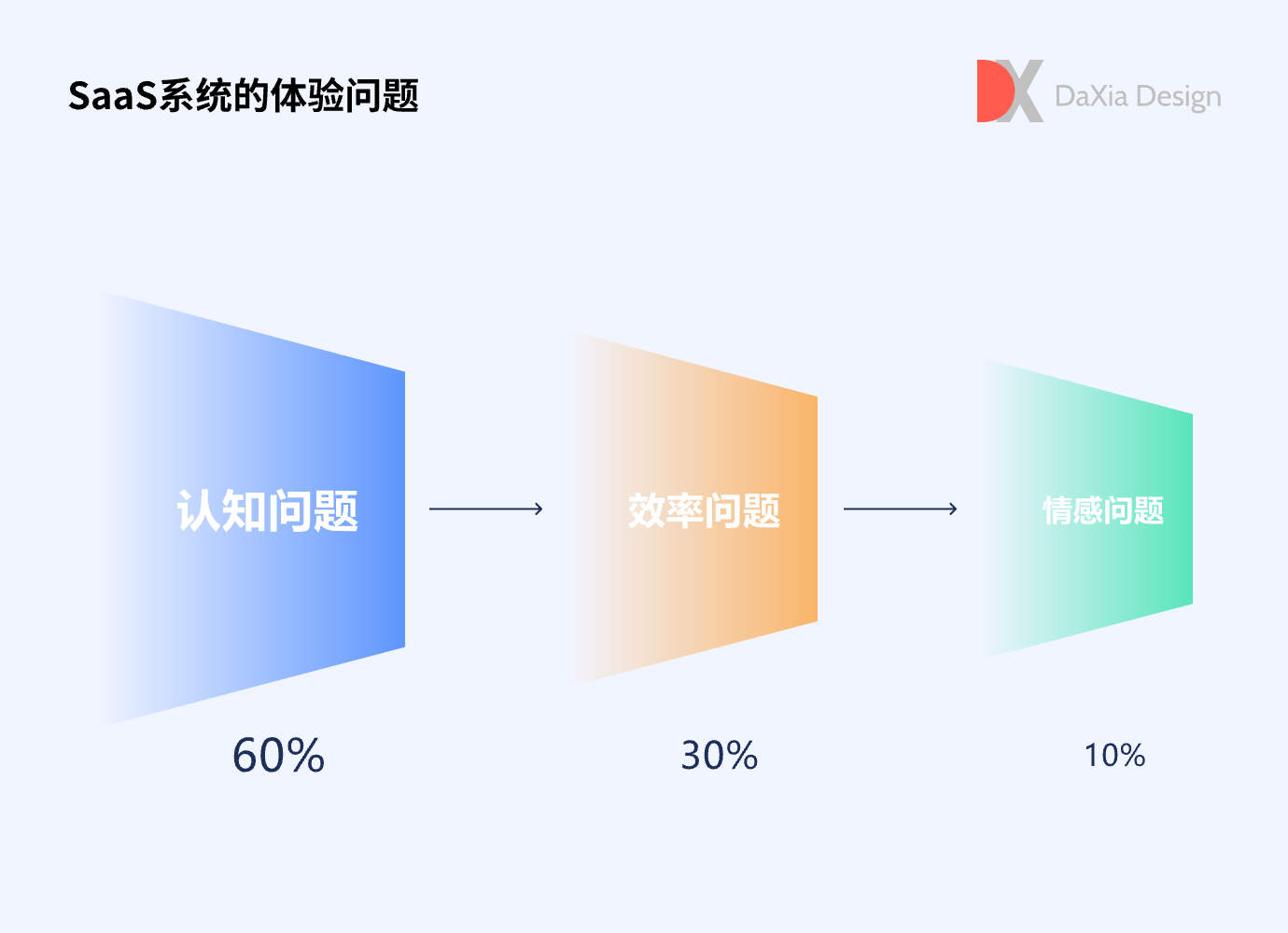
下图是每刻系统经过6年过程中统计的问题分布,分布比率呈现:认知问题 60%,效率问题 30%、情感问题10%。

我们在访谈客户调研发现,企业服务虽然客户已经用了好几年我们的系统,但财务部门还是经常性会碰到新入职员工的系统使用问题,甚至财务部门来新人时 以前系统发生的使用问题会从新出现一遍,所以企业服务有一个现象,客户是老客户,但新用户不断增加,新人一旦增加第一个遇到的问题就是认知问题,也辅证了我们对于Saas系统认知问题是用户体验的第一大问题。
帮助体系建立可以从系统层面体系化有效降低用户使用的认知成本,围绕用户角色的核心业务操作使用流程、洞察用户旅程上的疑惑和障碍点。用户首次进入系统要建立介绍和引导,足够简单、降低陌生感,来减少人力咨询回复的投入。
相比人,系统的自助化和自动化的服务,更具有复用性和规模效应。
SaaS的商业模式,按年使用账号来收费和传统软件的付费模式区别非常大,因为需要先主动放弃自己本来可以唾手可得的收入,从短期收入向长期收入的转变。
在SaaS模式的时代,商业模式决定其必须关注客户成功、客户持续续费、LTV客户长期价值。
SaaS的产品更需要重视用户体验,用户体验的优劣决定其产品的长期发展,SaaS的用户体验设计则关注用户使用认知和行为效率,以及系统服务自主化设计和系统帮助自动化设计,用户体验将在产品成长期后半程,逐渐成为SaaS商业模式不可或缺的产品竞争力。
作者:周大虾07 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
图标在界面设计中,虽然很小,但是却是界面中重要组成部分之一。通过将显示物体图形化的形式,将功能本意高度浓缩成一个图标,再通过视觉隐喻更快地让用户理解功能,同时图形与文字相比,图形更加生动形象,视觉能力更强、更便于记忆,用户可以根据图形快速定位功能位置。而顺着时代的发展,图标不再仅仅以工具的形式出现,更多的起到装饰页面,也不断延伸出不同的图标类型与图标设计风格。
图形与复杂的文字相比,更加简洁,相应的识别效率也会更高。图标可以将复杂的文字描述高度浓缩成一个图标,通过视觉隐喻的方式让用户联想到现实生活中的物体,更直观地呈现图标代表的功能,更快理解功能的意义

1.2 减轻页面负担
像一些通用常见的图标,如搜索、播放按钮、更多等,仅需要一个图标就能清晰地传递功能意义给用户,省文字的描述,节省更多的页面空间与阅读压力。

1.3 更快定位功能位置
图标与文字相比有更丰富的表现形式与颜色,所以视觉冲击也就更强,也能更快地被识别出来,当用户熟悉了产品后,只需要通过图标就能快速找到想要的功能,当功能位置发生变化时,不需再重新阅读枯燥的文字找到对应的功能,只需从图标形状、颜色上区别,找到对应的功能。
2.装饰层面
2.1 传递品牌调性
随着互联网的发展,同类型的产品越来越多,要在各个产品中突围,除好用的功能外还要有特色的外观。在图标中融入能代表产品品牌的符号,强化品牌调性,保持图标的独特性,给用户留下深刻的印象,一看图标就知道是哪个产品。

2.2 增强产品吸引力
如今用户对产品的要求除了要有好用、有用的功能外,还希望有更好的视觉享受。一组好看、有趣的图标可以带给用户更好的第一印象,增强产品对用户的吸引力。
2.3 渲染气氛
根据不同的节日或运营活动,设计相应氛围的图标,帮助产品渲染节日氛围或加强用户对产品主题运营活动的感知力度

二、图标绘制的基本原则
1. 可识别性
图标与文字在一定程度上起到相同的作用,都是通过特定的表现形式来传达某种信息给用户。顺着时代发展,图标的设计更精细化,产生了更多的设计风格,但图标的本质还是没变的,是用户进入功能的入口。因此,一个能被用户快速识别、快速理解的图标相当重要,是图标设计的基本要求。我们绘制图标时要尽量去掉辅助、无用的元素,保留最清晰、直接、有代表性的元素。
2. 风格统一
设计师在设计图标时,除了会根据产品类型、用户群体、品牌调性等因素决定使用哪种图标风格外,还要根据图标的具体使用位置,因此在一个产品中,常常会出现多种风格类型的图标,而风格统一指的是在某个特定功能模块内的图标风格要保持一致,是面性的图标就是面性,是毛玻璃效果就是毛玻璃效果。
3. 大小统一
圆形、正方形、三角形,在这三个图形虽然高度相同,但是整体上三个图形的视觉重量并不相同。在实际的操作中,界面图标不会由单一的形状组合,所以形状各异导致每一个图标的视觉体积都会有所区别,因此不能单纯地利用统一的宽高或线去界别图标的大小,要根据图标的的特征去判断。在平常的设计中,我通常会利用正方形来辅助图标绘制,在保持形状特征下,让正方形内的区域占满,哪个方向缺得越多,就往那个方向移动一点。

4. 色彩统一
色彩的统一指的是图标色彩在饱和度与明度上保持特征统一,数值在一定的范围内发生改变;而在色相的选择上保持匹配度,像一些单色系的图标,通常使用的都是产品的主题色,而多彩图标,常会以主题色为主,拓展出临近色、相似色、对比色,目前市面上大多数的图标颜色会使用同类色与邻近色。对于饱和度与明度的调节,我通过利用灰度模式进行辅助,使图标视觉更统一柔和,不会出现其中一个亮眼或暗沉。

5. 占比统一
5.1 正负形占比统一
正负形的合理使用是图标能否传达准确意思的关键,因此也是常会出现的组成元素。在绘制图标的正负形,注意保持占比统一,其中某个图形正负形太大或太小,会显得突兀、别扭,失去统一性,界面整体质感会大大降低。

5.2 颜色占比统一
在绘制图标时,确定图标中的主色和辅色,绘制时尽量保证主色和辅色占比相同,保持图标的统一性。

6. 疏密统一
有规律地将线条组织在一起,利于形成统一的视觉风格。同时,线条间可以保持一定的留白,不需要太密集,太密集的线性图标,缩小后反而会影响识别。同时,给图标留出一些空间,使线与线之间不会太挤,增强图标的呼吸感。
安利一个国外的图标大神Myicons✨,简单的线性图标一样可以很精致。

三、不同风格的图标
目前市面上的图标主要有四种类型,分别是:线性图标、面性图标、写实拟物图标和三维立体图标。而不同的图标中组合的元素都会有一些差异,相同类型的图标中也会有不同的图标风格。
1. 线性图标
线性图标主要还是由线性组成,设计师可以通过改变线的粗细、线的端点、圆角大小或加入一些面性元素在里面来使线性图标更加丰富、有趣,但整体来说纯线性图标更纤细、简洁,使得视觉冲击力稍微弱了些。
1.1.1 单色
单色是线性最基础的表达方式,这种设计风格单调、视觉冲击较差,但是制作难度低,设计所耗费的时间页更断,因此常常会出现在个人中心页中,仅需要有图标显示功能入口,设计要求并不高的功能模块中。

1.1.2 双色
双色图标与单色图标相比,视觉冲击力更强,应用范围更广,通常会融入品牌主色,是除了线面图标外出现在首页中的线性图标。因为双色图标可以加入品牌色,增强品牌感的同时,使图标增加了设计感,不会像单色图标那么单调乏味,因此双色图标也会以“次要功能”的形式出现在首页当中。

像在“去哪儿旅行App”和“平安银行App”中,页面已经存在一组视觉冲击、视觉层级更高的一组面性图标,但是因为业务需求露出更多功能入口,因此就可以使用线性图标这种视觉冲击力弱一点的图标搭配,既不会抢走主视觉,也能满足业务需求。

1.1.3 断点图标
断点图标在目前的app图标设计上较少使用。虽然断点风格图标在表达上有一定的局限性,但是图标设计感更强,图标更有趣味性。

断点图标并不是随便删除某个描点,在断点的位置选择上和断点的大小都是要注意的地方。断点位置的选择要注意两点:
1 ) 保持相同角度,能更好地增强图标的协调性,避免造成图标的视觉混乱降低用户的视觉体验。
2 ) 选择在线的拐角处,利用连续性原理,在一定的路径下使这种线的断裂保持视觉连贯性,保持图形整体性。

1.1.4 线面结合
在原本的线性图标上加入色块,就会产生新的设计风格--线面图标。线面图标比较特殊,图标的视觉层级会随着图标中包含的色块大小而变化,色块越大,视觉冲击力也越强。因此在设计线面结合图标时,要先确定图标在该页面中的重要程度,如果是主要功能则将色块的占比加大。

1.2 线的影响
图标中的线主要由两个元素组成,一个是线的粗细,一个是线的端点,而这两个元素也是主要控制线性图标的性格。以常用的48px图标盒子为例,常用线的粗细有2px、3px、4px,图标的线越粗图标越有力量感反之图标越纤细;而图标的圆角越小时图标越稳重、专业,像一些办公软件、金融产品,图标的圆角就比较小。圆角越大图标越饱满亲和力更强,像一些儿童学习类软件就会使用大圆角的图标设计。
因此,图标的线粗细与圆角大小,都根据不同产品类型与目标用户确定。而大多数线性图标主要有四种基础造型:纤细+小圆角、纤细+大圆角、粗描边+小圆角/无圆角、粗描边+大圆角。
1.2.1 纤细+小圆角
精致、严谨,多用在银行、新闻类APP。没有圆角,会使图标更加尖锐,对于银行类APP会给人一种威胁,但是太大的圆角,显得有点轻浮、可爱,不符合银行庄严的感觉,所以稍微添加一些圆角,使图标更有亲和力的同时,也保留一些庄严的感觉。

1.2.2 纤细+大圆角
更加精致、有亲和力,这种风格是目前市面上软件使用得最多的一种线性图标风格。

1.2.3 粗描边+无圆角/小圆角
粗旷、个性、有很强的力量感。更多的用在运动、汽车这类主要用户倾向男性的软件,同时也会在一些潮流类电商软件中出现,凸显更有个性的设计风格。

1.2.4 粗描边+大圆角
圆润、可爱、亲和力强,常用在偏向儿童的产品

2. 面性图标
面性图标时软件使用的最多的一种图标类型,设计师通过改变色块、图形圆角、正负形和底托等元素,让面性图标呈现不同的设计风格,但无论是哪种设计风格,面性图标设计冲击力相比面性图标更强,因此市面上大多数核心功能都会用到面性图标来提高功能的设计层级,让功能在页面中更加突出。
2.1 扁平风格扁平风格的图标常为单色图标,图标整体没有渐变、高光、阴影等装饰性设计效果,因此更加简洁,更突出功能本身,图标功能性更强,图标制作成本低,曾经也是风靡一时。但扁平风格的图标缺少亮点与制作成本的原因,导致图标同质化严重,缺少特点,很难被人记住,因此现在很少被使用。

2.2 渐变色块
在扁平风的基础上,在色块上添加渐变色,在保留了扁平图标的功能性外,使图标色彩更加丰富,在不同类型的软件中都可以使用这种风格,算是一个比较百搭的图标风格。同时渐变色块也是很多面性图标的组合基础,在渐变色块这个基础上还可以添加不同的效果形成不同设计风格。

在设计渐变色块风格的图标时要注意两点:
1 ) 市面上的app都会选择同类色作为渐变色,然后通过改变颜色的饱和度,使渐变色的明亮对比更加明显的同时,颜色过渡也更加柔和舒服,使图标更有通透感,增加视觉冲击力。
2 ) 在设计这种有白色色块在顶部的图标时,可以给色块添加一个浅浅的透明渐变,让色块过渡自然一些,同时也可以添加一层浅浅的阴影,增加层次感。
2.3 图层叠加
图层叠加风格的图标看上去像两个透明图层叠加在一起的感觉,图标层次感强,细节也更加丰富,图标风格更新颖、更年轻化,因此如果在设计一个年轻人使用或者希望打造年轻化页面感受的时候,可以尝试使用图层叠加风格。

绘制图层叠加风格的图标时要注意:
1 ) 重叠在一起的那个色块是通过布尔运算得到的,并不是通过简单的透明图层得到的。而重叠在一起的那个色块也不宜过于显眼,毕竟看的是图标的整体。因此可以参考一下“智行火车票”,通过改变饱和度5%到10%和使用15%左右的同类色,就可以让用户看得清图标的变化,同时也不会是色块太突兀影响观感。
2 ) 尽量统一叠加部分图形与图标之间的占比。

2.4 毛玻璃
毛玻璃是近年最火的一种设计风格,不仅设计风格新颖、特别,而且还有很强的质感表现,因此不仅在金融产品,还是生鲜产品或票务产品,都有毛玻璃风格的图标。

而在设计毛玻璃图标时,里面也有很多细节需要注意:
1 ) 背景模糊效果不需要太大,有一种若隐若现的感觉就可以。如果调太大,可能就看不出是毛玻璃效果了。
2 ) 添加背景模糊效果的图层不需要用纯白色。像百度这种同类色配色的毛玻璃图标,只需要将图标的主色调低饱和度后,就可以使用。这样的好处是不仅让图标颜色过渡更加自然,同时有更多的组合方式、更多的层次。
3 ) 使用边缘光。毛玻璃图标有很多相互重叠的图形,如果重叠的图形颜色相近的话,图形边缘就会被弱化,使用边缘光可以明确图形边界,增加层次感。同时使用边缘光,还可以为图形塑造类似玻璃的厚度,细节更加丰富。
2.5 晶白风格
晶白类图标利用圆角正方形或圆形作为底托再在上面添加一个主色为白色的图标,然后通过调节透明度、投影、渐变给图标添加一些质感,是常见的图标风格,也是使用了很久的一种设计风格。

后面也延伸出了另一种设计风格图标主题通常不会是统一的造型,像喜马拉雅这种图标,图标本身元素复杂、细节较多,形状也更加不可控,因此用一个浅色圆形底托,将他们统一起来。不仅可以将复杂的图形统一起来,还可以添加吸引人眼球的渐变色更好地增加图标的视觉占比,有更强的视觉冲击感。

在绘制晶白风格时,注意两点:
1 ) 可以适当改变底托图形的形状,增强差异化。
2 ) 统一光源,越白的地方越亮,注意控制好透明度的变化与角度。
2.6 实物展示
这类图标会出现在生鲜类、药品类、潮流电商类产品中,因为使用图标很难将这些类型概括起来,直接使用图片展示更加直观,但因为图片细节、元素更多更复杂,如果使用太多会使图标看起来很杂乱。

3. 写实向图标
写实向图标模拟现实中的物体,更贴近生活,用户对这类图标理解能力也更强,绘制难度也更高,绘制时间也更长。写实向图标除了基本的色块组合、颜色搭配外,还有更多的透视与光影来增强实感。常常用在运营设计上,或用在一些特殊界面模块从而增强视觉层级。
3.1 轻拟物图标
轻拟物图标是最近很好的的设计风格,但是轻拟物图标出现在界面设计上还是比较少的。因为轻拟物图标元素比较复杂,视觉冲击力强,放在界面上有可能抢走用户对核心内容的关注度,通常会运用在运营设计长图、弹窗、核心功能等。

而绘制轻拟物图标,主要注意的是光影的打造。光影主要由这几个元素组成:亮面、暗面、明暗交接线、反光。在绘制轻拟物图标时,主要注意以下几点:
1 ) 在绘制轻拟物图标时,不一定需要使用统一色相中的颜色,可以通过改变颜色的饱和度明度的对比和冷暖色的对比来营造光影,使图标色彩更丰富、对比更明显。
2 ) 反光可以使用图标主色的对比色,降低饱和度,提高明度,运用在轻拟物图标边缘,使边缘更更清晰,不会糊在一起,图标整体立体感更强。
3 ) 明暗对比越明显,轻拟物图标越显通透、立体。
3.2 2.5D图标
2.5D曾经是很火的一种设计风格,但是现在已经逐渐被轻拟物与建模替代。2.5D图标固定展示了三个面,有很强的立体感,常常运用在科技类的网站设计中。
在绘制2.5D风格图标时,要注意:
1)统一好图标的厚度。
3.3 3D图标
随着时代进步,3D逐渐成为一个主流的设计风格。通过专业软件给予了图形材质质感、真实的光影,更加贴近生活真实物件,同时还可以配合动效的设计,有很强的视觉冲击力和新鲜感。常常出现在网页设计中、运营设计中。目前绘制3D图标主要用blender和C4D,C4D在渲染方面有oc的加持,渲染效果直接拉满;Blender则是完全免费的软件,目前热度也是疯狂涨,在渲染方面虽然没有oc好,但是还是可以满足日常工作。

而在绘制3D图标需要注意以下几点:
1 ) 统一主光源方向。建模里面会出现很多打光类型,如主光、辅光(有时不止一个)、边缘光等。
2 ) 统一摄像机位置。摄像机与物体的距离、角度影响渲染的最终效果。
3 ) 用数值定义物体大小。建模软件不像绘图软件那样强调物体的数值大小,拉远看物体就是小,拉近看就是大,做一个物体时还好,但是要做一组3D图标时,就要定义好物体的大小,使图标更加统一。
四、如何确定使用哪种类型的图标
不同风格的图标有着不同的特点,设计师要根据图标放置位置和功能选择图标类型。其中最有决定性的因素就是图标的重量,而影响图标重量的因素有:占比、颜色、细节元素。线性图标在界面中占比较少,因此看起来会更加简洁,视觉冲击力弱,常用在重要程度低,不需要突出展示的功能上;面性图标占比更高,视觉上会更加饱满,同时颜色色块使图标更加显眼,视觉冲击力得到力增强,使用户对图标的感知力更高,是最常用的图标类型,用在各个重要功能入口上;轻拟物和3D图标除了占比高、颜色丰富,还有各种光影、材质的细节,图标元素更多,视觉冲击力也更强了,也因为图标复杂、视觉冲击力强,因此很少出现在界面上,通常运用在一些特殊运营入口或需要吸引用户的大模块中。

不同的类型在界面中也会搭配出现。

五、图标的绘制
1. 图标盒子
图标盒子是辅助绘制图标的一个工具,帮助设计师在设计图标时更好地规范好各个图标的尺寸大小。而图标盒子也有很多种,我最常用的是48*48px,这个尺寸对于线条的控制比较方便,通常用1px、2px、3px。

工具始终都是工具,界面图标不会由单一的形状组合,所以形状各异导致每一个图标的视觉体积都会有所区别,因此不能单纯地利用统一的宽高或线去界别图标的大小,要根据图标的的特征去判断。在平常的设计中,我通常会利用正方形来辅助图标绘制,在保持形状特征下,让正方形内的区域占满,哪个地方缺得越多,哪个地方就拉伸一点。

2. 图标的绘制方法
图标中会存在标准化图标,像删除就是一个垃圾桶、像首页通常是一个家的图标、还有搜索则是放大镜的图,照片是两个山一个太阳,这些图标都习惯以这种表达方式出现,用户已经习惯了这种表现形式,因此对于标准化图标,尽量维持以往的变现形式,让用户更好地理解图标意思。
非标准化图标可以细分为具象与抽象,对于具象类图标,现实中有实物可以参照。这类图标的设计较为简单,可以在某度上寻找相关照片,根据实物的造型进行提炼和简化。
抽象图标则较为复杂,通常是某些特定行为的名词,没有具体直接的参照物。因此在设计前,我们要先充分理解功能本身,这个功能是什么、用户怎么用,然后提炼关键词,接着根据关键词发散思维,寻找相关联的图形来表示含义。例如“社区”功能,功能目的是提供一个让用户互相交流的环境,同时吸引无目的的用户逛起来发现感兴趣的话题,让更多的信息流得到曝光从功能目的中提炼一下关键词:聚在一起、发现、交流。接着发散思维进行脑暴,聚在一起:一群人-圈子-同一个世界的人-星球,发现:看-眼睛;寻找-望远镜-雷达-指南针,交流:聊天-聊天气泡-声波。
六、图标的使用场景
图标运用在功能入口上是最基础的使用场景之一,如首页中的金刚区、个人中心都会用到很多图标作为功能入口。
1. 金刚区
目前国内的APP包含的功能有很多,而金刚区的作用就整合产品功能并放置在首页中,提高这些功能的曝光量,给其他功能引流,让更多用户知道或使用上产品功能,增强用户对产品的粘性。像美团,很多人对他的了解是一个外卖工具,但它里面还有很多其他功能,使用金刚区展示它多元化的服务。
金刚区图标通常会有1~3行,根据业务具体需求做调整,在每行中会有4~5个图标。尺寸范围一般在40px~48px左右(@1x),同时会根据具体的业务需求,调整大小,最终都是一预览效果为准。

2. 个人中心
个人中心是个人类型功能、运营活动入口和工具的集合地,是除了金刚区外,含图标最多的一个地方。个人中心中包含很多不同类型的功能,可以使用卡片式的设计,将功能图标更好地分类。在图标风格的选择上,个人类型功能是最重要的功能,通常会以面性风格放置在顶部,如果个人中心中需要展示运营入口时,需要减弱个人类型功能图标的视觉冲击,会使用线性风格图标。

3. 运营入口
运营入口主要作用是让用户点击后跳转到产品活动页,因此具有强视觉冲击力的图标,会更吸引用户眼球,从而提高点击运营入口的机会。

因此运营入口上,通常会使用面性图标、写实向图标或3d图标。因为写实向图标或3D图标可以提高视觉层级,因此经常运用在主要运营板块上,而面性图标相比下较弱,当页面已存在一个主视觉或主要功能时,运用在运营板块上。

4. 主题板块
在软件中会有很多不同主题的信息板块,同时信息板块间有较大的差异,如果全部展示出来会使页面样式不同统一、信息混乱导致降低用户的阅读体验。因此使用主题板块,将不同主题信息集中在一起,然后露出部分关键信息在页面中,保证视觉统一的同时,还可以起到流量分发的作用,让用户在茫茫信息流中快速找到自己感兴趣的方向,提供用户阅读体验。
纯文字的排版在信息流中略显枯燥,而图标在主题板块中起到润色主题的作用,渲染主题气氛,提高不同主题板块的识别度与差异化。对于一些长标题的主题板块,只需要记住图标就能快速定位主题板块位置。

5. 底部tab栏
底部tab栏功能数量通常在2~5个,在设计时,要设计点击前和点击后两个图标状态,同时帮助两个状态是有明显的变化。底部tab栏图标大小通常在22px(@1x)左右,而图标底下的文字时10px(@1x)。底部tab栏作为最常出现的区域,是传达产品品牌感、提升产品辨识度、记忆点的重要区域,很多产品都会在底部tab栏的图标设计上加入品牌元素,增强辨识度。

七、如何提高图标设计能力
1. 阶段一:临摹
临摹是人类学习一个新技能开始,就像婴儿学习父母说话一样。但是一开始很多都不会临摹,或者照着画也不会,那我们应该如何去做?
1.1 临摹效果不佳
1 ) 提高审美能力,多看一些主流的图标,可以上追波看看目前流行的设计风格,不行的话就去看看大厂都在画怎样的图标。
2 ) 明确自己的能力,对自己目前的设计水平有一个客观的评价,到一个怎样的水平。很多人都急于求成,最基础的线性图标都不会就上来搞轻拟物,画来画去都不好看,最后就放弃了。
3 ) 敢于支出自己的不足,许多人画了许多时间去画一组图标,就很容易被自己催眠,以为自己已经画得很好了,其实还会有很多不足。所以我们要敢于指出自己的不足,在前期临摹阶段,画完后多去对比原作,自 己有哪些地方没有原作做得好的
1.2 会了,但没完全会
什么是会了,指的是可以绘制出于优秀原作一样的图标;什么是没完全会,指的是不知道原作是怎么达到这个好看的效果的。而且很重要的一点是,你临摹的作品可能也有一些不好,需要改进的地方,以此在这个阶段我们要做的是:
1 ) 多看别人总结的知识点,知道如何去判断一个图标是否还有可以改进的地方,这样绘制是不是正确的
2 ) 懂得总结与思考,原作是用来什么样的手法让我觉得它是好看的,这些技法怎么用,还可以用在哪
2. 阶段二:半原创
临摹是一个提升自己的手法,但不代表可以直接用到自己的作品中,直接复制别人的设计,并不叫设计师,复制粘贴谁不会啊,所以在懂得如何临摹后,我们要敢于尝试半原创。这里说的半原创不是指在别人图标的基础上加上两笔就是半原创,而是要吸取了优秀图标的优点后,重新设计出一个有相同特点的图标。那我们应该如何半原创呢?
1 ) 还是多看,但是不同于临摹阶段,我们在临摹的时候还要多想,这个图标的特点是什么、怎么做、还能怎么用,积累图标不同的表现形式2 ) 多练,这个建立在多临摹上,目的知道别人的技法是什么做的,练习了不同的技法后,将它们再融合在一起
3. 阶段三:原创
第三个阶段,也是最难得阶段。目前很多情况都是只能成为融图设计师,将不同作品优秀的点组合起来。但如果要建立自己的风格也是要做融图设计师的基础上,多想、多尝试,敢于突破,在一次次的融图后,发现出自己的特点,为自己的作品打上自己标签,输出具有差异化特点的设计。最有印象的就是夸克的设计,品牌特色很明显,其实我们每个人也可以成为一个品牌,只要我们足够努力
作者:阿恒的设计笔记 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
同时也方便用户再次消费某个内容时,减少再次记忆和查找的成本。比如我喜欢做菜,但是年纪大了记性不好,每次做一道菜我都会打开我的某音收藏夹里找到视频教程,这个老小子的视频教出来的菜味道真不错。
收藏夹要解决用户什么问题
两个关键词:1.管理 2.分类
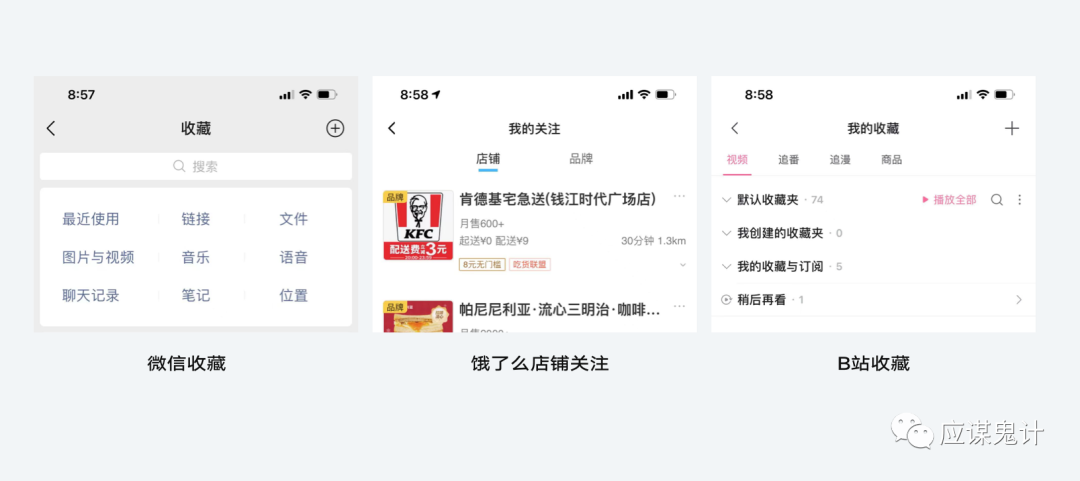
管理,就是我们所说的增删改查。“增”,我们需要在用户浏览信息时给该信息提供收藏功能,这里要注意的是收藏信息的颗粒度,什么信息可以收藏,一段话?一篇文章?一个用户发布的完整内容?还是一张图片?产品对收藏最小单位的定义要明确,因为会影响到对收藏内容的分类。例如微信可收藏的最小单位很多,有链接(包含文章)、文件、图片/视频、音乐、语音、聊天记录、笔记、位置,而像饿了么只能关注店铺,对任何菜品、用户评论等等都无法进行收藏。b站你可以收藏视频、漫画、商品,但是不能他人的动态。

删没什么好说的,再来说一下改和查。因为他俩会涉及到收藏的流程。我们知道不同产品的收藏流程是不同的,例如马蜂窝、闲鱼等产品,用户收藏内容后只给出收藏成功的toast/提示栏提示,并告知收藏到了哪里;

而腾讯视频、抖音、携程则是当用户进行收藏后除了给出成功提示还会给出收藏列表的入口;

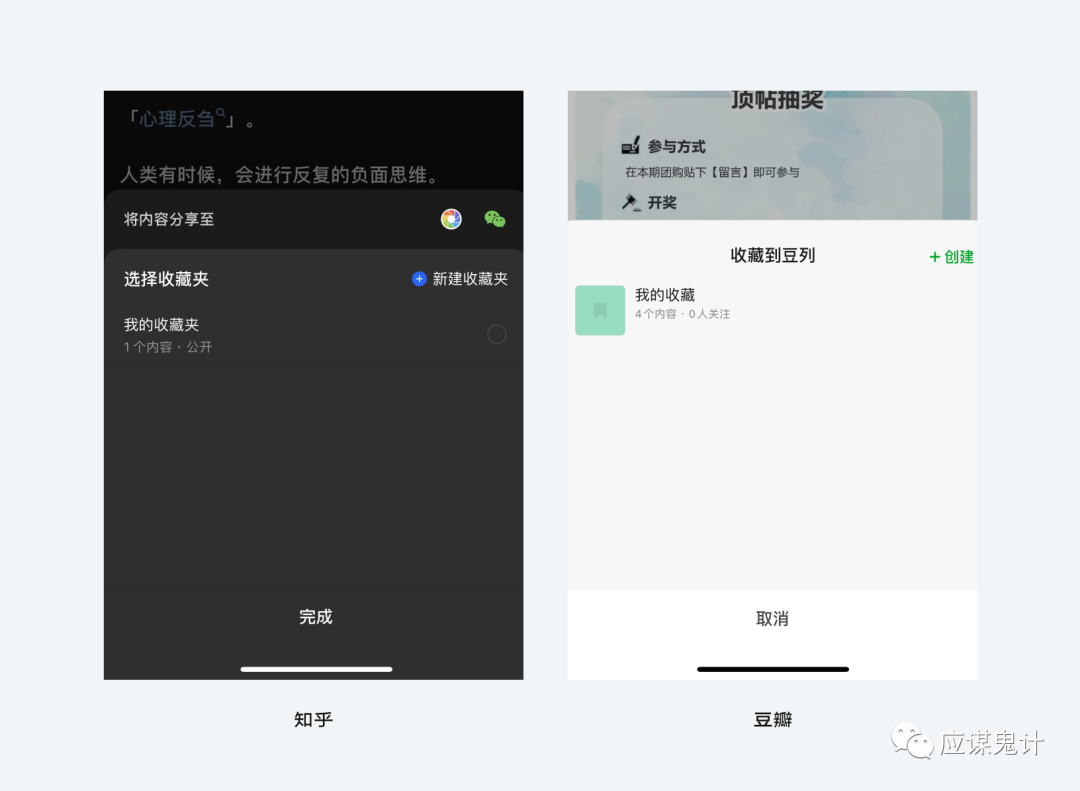
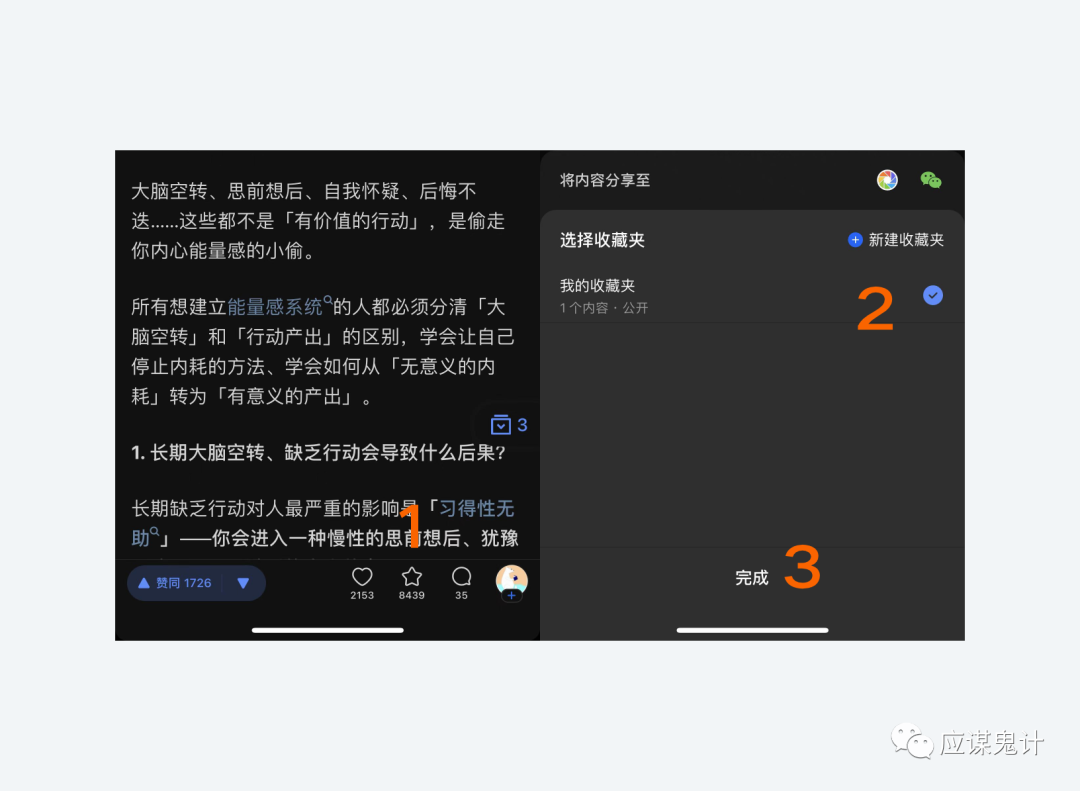
最后,像知乎、豆瓣在点击收藏后直接给出滑出操作框让用户选择收藏夹或创建收藏夹以及是否要转发。

3种流程的区别
前两种我认为区别并不大,是否要在提示框里给用户进入收藏列表的入口,更多还是取决于产品是否想让用户离开这个场景,还是让用户继续浏览。之前我们提到过闭环,但是闭环一般针对任务而言,但是收藏严格来说不算是“任务”,而是用户的一种“行为”,感知起来区别还是很大的,因为任务是有明确目标的,比如给用户安排一个任务,让他对某个商品进行分类收藏,那么用户会根据这个分类收藏的目标去进行操作,任务结束后给用户相关的引导和出口。但是在用户自然的浏览场景中,对内容的收藏并没有具体目标,所以要不要给用户在点击收藏后引导进入收藏列表要具体情况具体分析。
其次是知乎、豆瓣,在用户点击收藏后给予是否要创建收藏夹的功能,相比于前两种,对信息内容的管理,更加明显了。首先为什么他们和前两种不同呢,像知乎用户是有KOL效应的,个人的收藏夹可以公开,他人可以查看他人的收藏夹,有点类似于花瓣的画板,同时对于这类知识、内容类的应用,对于分类的要求和需求更高更多,本身知识的维度就很多,颗粒度很小,所以在用户进行收藏行为时主动提醒用户可以创建收藏夹。

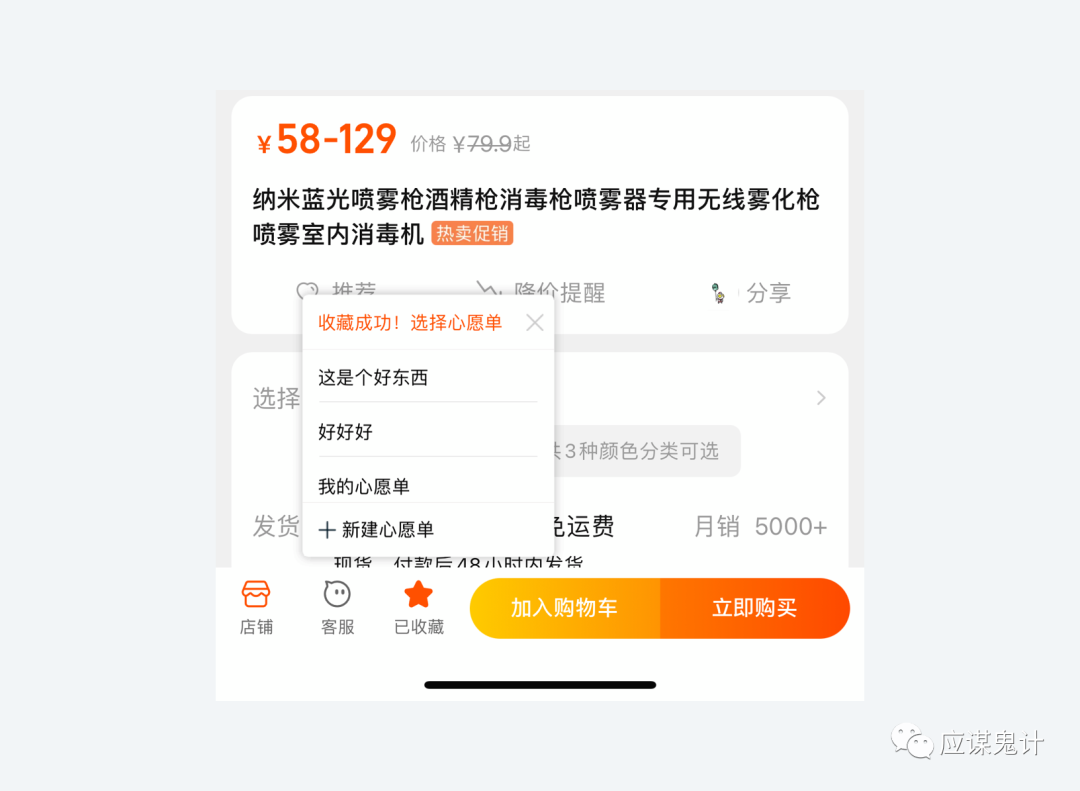
那淘宝是怎么做的,它在用户收藏的时候也给出一个菜单,用户可以选择收入到某个收藏夹,也可以默认不放入,还可以去创建并放入,这就是更个性化了。

但是咱们说前两种没有给在收藏时给创建功能的就不个性化了吗?也不是,个性化也要根据产品定位和用户需求来的,比如马蜂窝的一些机票车票、旅游产品,做一个收藏夹创建,好像没必要,因为可收藏的类型不多,个性化标签也不明显,显然是没必要的。腾讯视频、闲鱼显然也是。那我们再来聊一个细节。
知乎在点击收藏某个回答的时候,页面会唤起收藏模块,让用户选择你要收藏到哪里,但这里的体验不是很好,因为用户想要收藏某个内容必须先选择收藏夹,如果不选择则无法收藏成功?
无论你当前是否创建了收藏夹,都必须选择或点击完成,如果有创建过,那就需要经历:1.点击收藏图标 2.点击要收入的收藏夹 3.点击完成,如果没有创建过那么默认会创建一个收藏夹。而淘宝则不是,无论你是否创建收藏夹,只要点击收藏图表那就已经收藏成功,在这个前提下,你可以选择是否要收入到某个收藏夹还是新创建一个。

所以知乎、豆瓣的收藏单位大多以回答、帖子为主,这样的内容系统无法帮助生成标签,所以需要用户自己创建分类,在收藏时给予创建功能是合理的,但我认为知乎这样的设计还是不够人性化,但是站在业务角度看,就是想引导用户去创建分类,也是能理解的,虽然在体验和效率上并不是最优。
创建、分类、搜索都是帮助用户再次进入收藏空间时能够更好的查找想要的内容。同时不同产品会有不同的筛选标签,比如微信阅读,收藏其实就是书架,哦,应该说,书架就是收藏。筛选维度分为:更新、进度、购买、分类。所以我们在设计收藏功能的时候,要根据用户的筛选场景和内容来制定合理的筛选维度。
收藏和点赞还有加入购物车的区别
收藏的属性就是收纳、管理和分类,但是和点赞、购物车不同,点赞意味着认同,具有社交属性,同时也为了帮助产品记录用户个偏好用作研究,而收藏则是用户想对该内容进行收集,比如我正在准备一个辩论赛,我抽了一个反方观点,虽然我本身并不喜欢这个观点,但是为了准备辩论的素材和题目我会对这个内容进行收藏,但不会点赞,虽然收藏大部分时候也有对内容的认可,但不完全是。所以收藏更多的是用户个人对信息的单方面管理,点赞则一个即时互动。
收藏和购物车也是一样的,购物车承载的是更多消费、商品营销的表达、算价以及凑单活动,购物车和直接消费强关联,而收藏夹多关注与对商品的存储管理、搜索查找,虽然也有一部分需求重合,但用处、和场景还是有很大区别的。
最后,总结一下,设计收藏夹时,我们首先得根据产品定位和用户需求以及内容的维度来选择好收藏夹的颗粒度或最小单位,其次,根据业务或用户需求设定好收藏夹的收藏逻辑和流程,最后,做好用户对收藏内容的查找以及分类筛选的体验。
作者:应骏 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
可视化图表是提升信息传递效率的一种有效方法,特别是在B端平台中经常遇到对统计的数据分析总结的呈现。我们设计师在设计图表的过程中,如果没有系统的可视化知识,会出现设计的图表虽然美观但图表不能很好的反应数据的情况。那么,在复杂的数据关系中如何设计和选用图表,如何在好看的同时提升信息传达效率,看完这篇文章希望对你的设计过程有所帮助。
// 为什么要数据可视化
数据可视化就是用图表来表示数据信息,它所传达的信息包括你所拿到的数据源和你分析后的结果,再通过图形强化用户的理解和记忆。能让用户简洁明了的获取更多的信息,是我们可视化的最终目的。

举个例子,同样一组数据,用表格的形式呈现是很难有所洞察的;如果将各个地区维度的数据聚合以柱图形式呈现,很容易就能看出各个地区间数据的差异,并从中洞察规律
关于如何设计好数据可视化图表,这边总结了三个步骤:选择适合的图表,强化视觉层次,图表响应式适配。
一、选择适合的图表
数据可视化的图表种类繁多,当我们真的开始作图,往往会遇到一个困境:有这么多类型,要如何选择正确的图表呢?首要依据是考虑所要传达的信息意图,即所要制作的图表它的任务是什么,再通过分析数据关系来选择表达方式;第二层意图是图表传达内容,这时候我们就需要根据数据的特征去突出和强化。
1. 分析数据关系
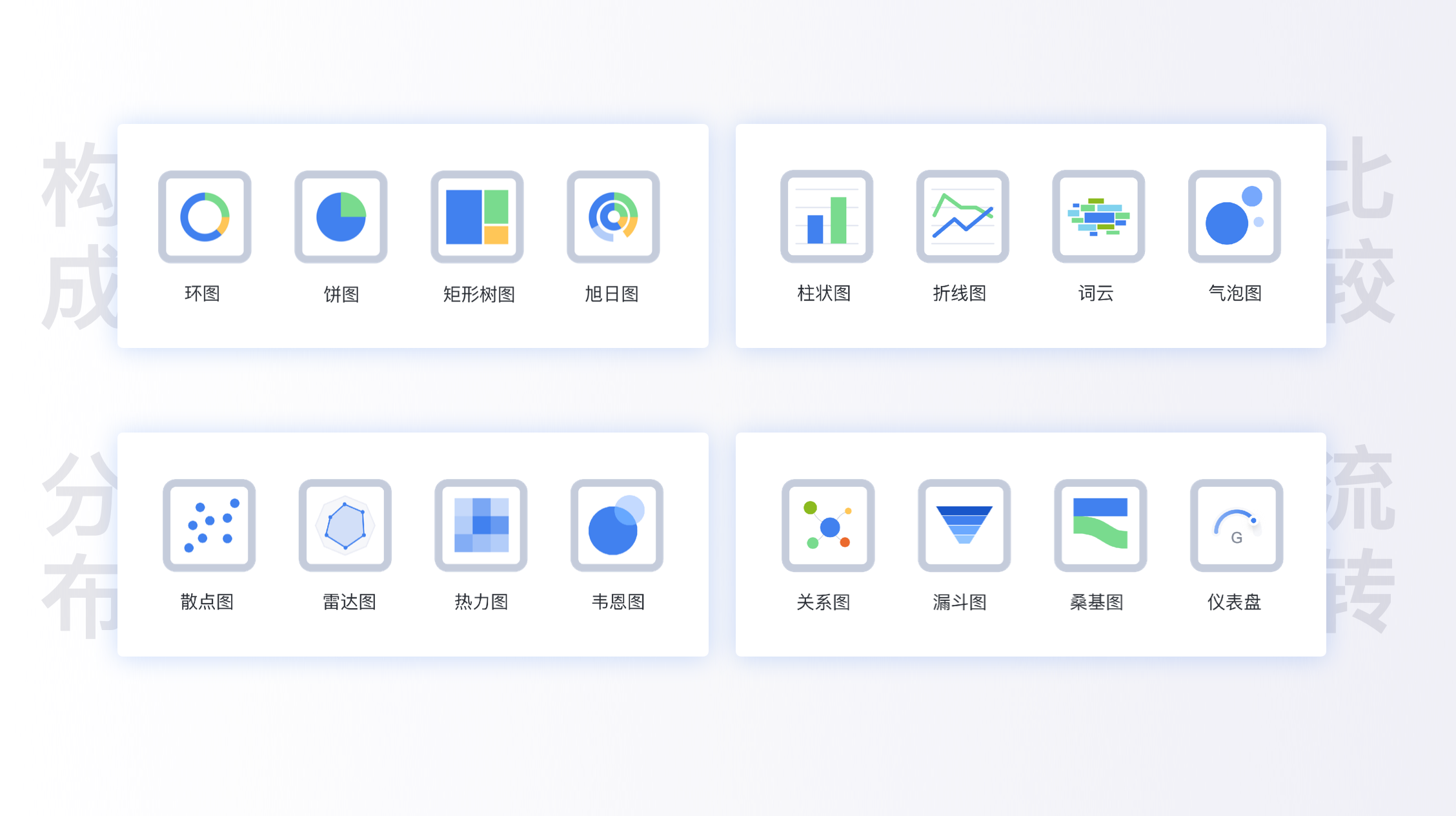
根据数据分析的方式来看,每一种图表都对应了一种数据关系。从数据的维度出发弄清呈现结构,再结合数据关系作出选择。了解图表的可能知道,一般图表的数据关系有构成、比较、分布,以商业数据为例,常见的还有流转关系。

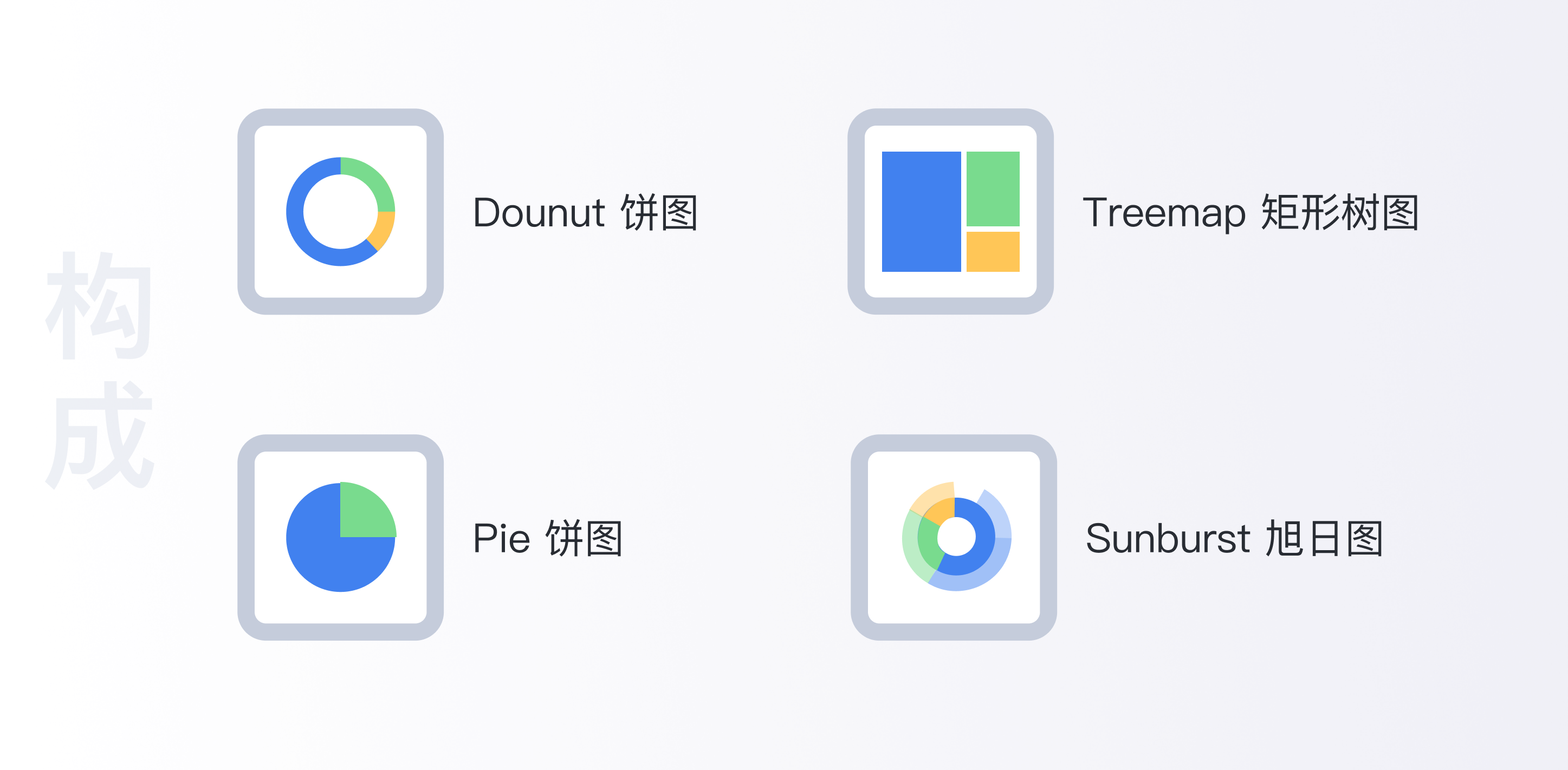
构成关系
构成关系的图表表达的是部分和整体的关系,用于分析总体和各部分的占比比例,构成关系一般局部元素加起来为总数。如果只是想对比个别组成部分的大小,也可以使用比较关系的图表。
常用图表:饼/环图、堆叠图、面积图等,如涉及到层级结构,还会用矩形树图或旭日图等特殊结构图表。
关键词:“占比、比例、百分比”

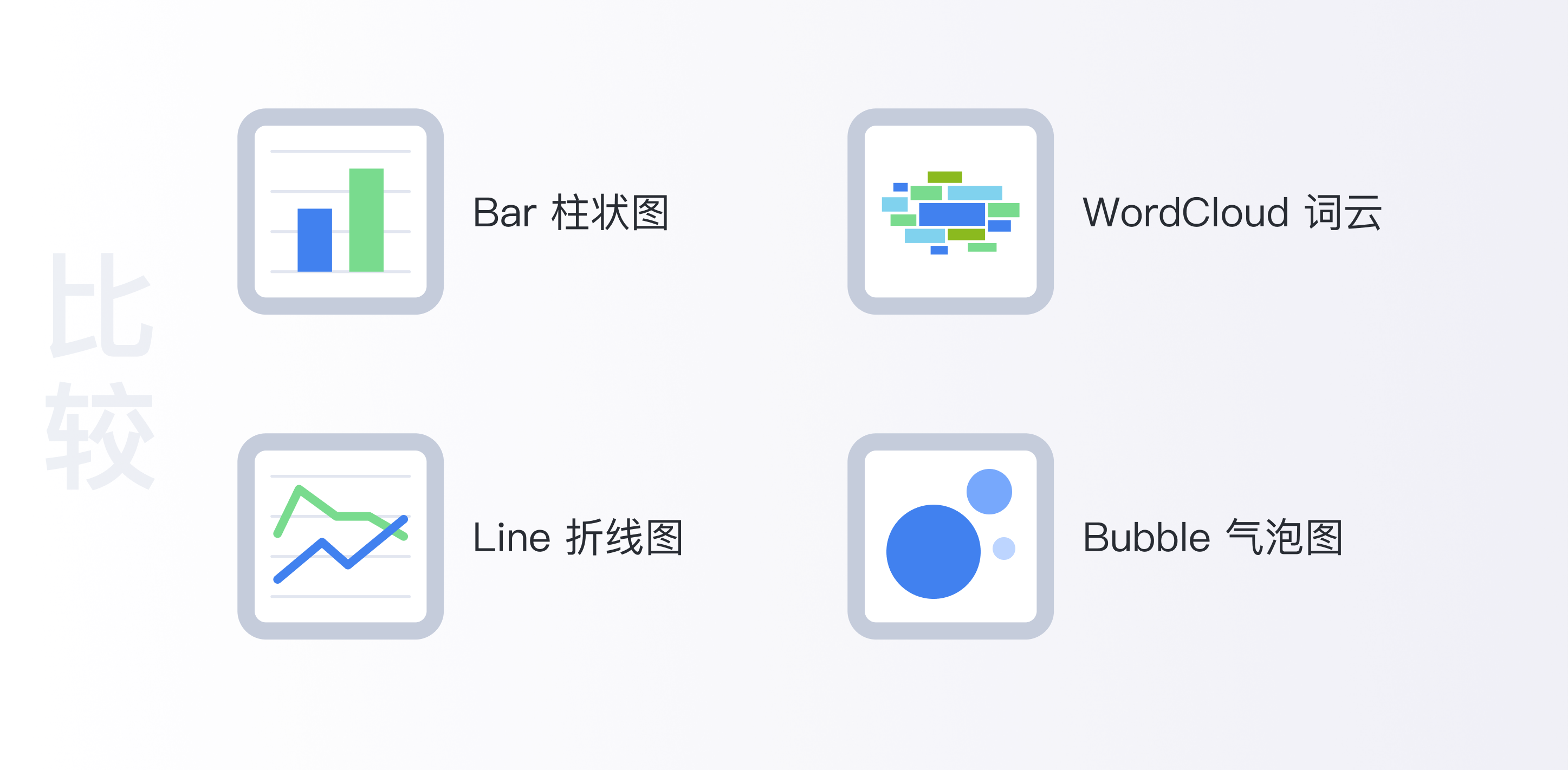
比较关系
比较关系是基础分析中常用的一种图表类型。在一定的取值范围内,通过对两个或两个以上的指标分析,可以直观的看到变化和差距。对比分析包括趋势对比和分类对比两种形式,趋势对比用于表示一段时间内数据的变化,分类对比用于比较数据规模。
常用图表:趋势对比常用图表有折线图、散点图等;分类对比常用条形图、柱状图、气泡图等。
关键词:“增减、升降、涨跌、波动”

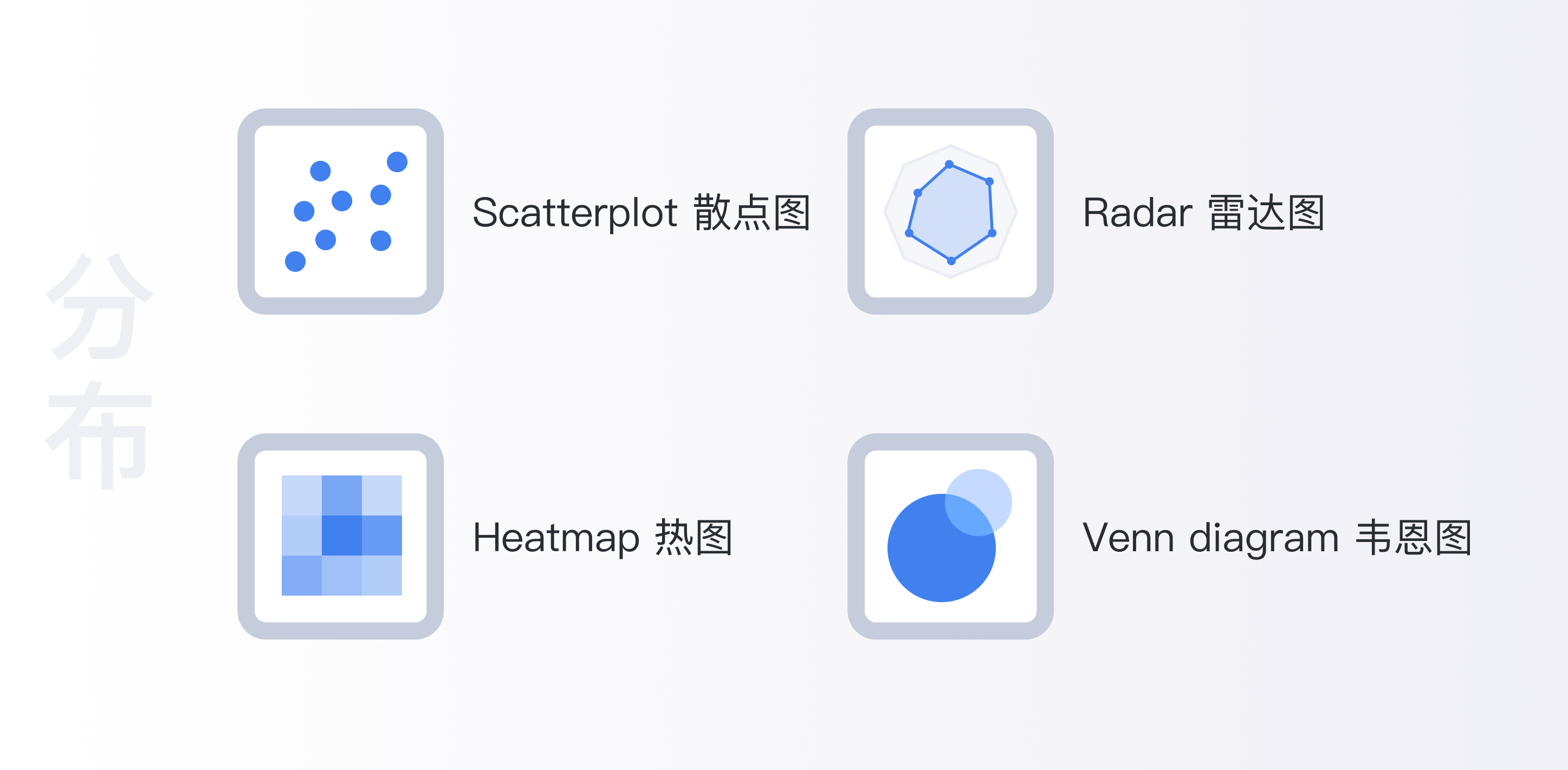
分布关系
利用空间分区来展示数据之间的分布关系,常用于体现两个或以上数据的相关性。
常用图表:散点图、热力图、雷达图等
关键词:“随着……而变化、A/B之间的相关性、交/并集”等

关联与流转
流转关系是B端数据常用的一种关系,它可以动态的体现相关路径下对象之间的关系、状态、数据量的流转变化等,以面积或颜色深浅展示了多个状态或对象之间的流动量或流动强度。
常用图表:关系图、桑基图、漏斗图、进度图等
关键词:“流程步骤、留存、转化、关系”

2. 分析数据特征
按数据关系和分析目的选择好图表类型后,第二步是根据数据特征选择更加适合的展示方式。从数据分析的角度常见数据特征有:变量特征、维度特征、层级特征、流程特征。
变量特征
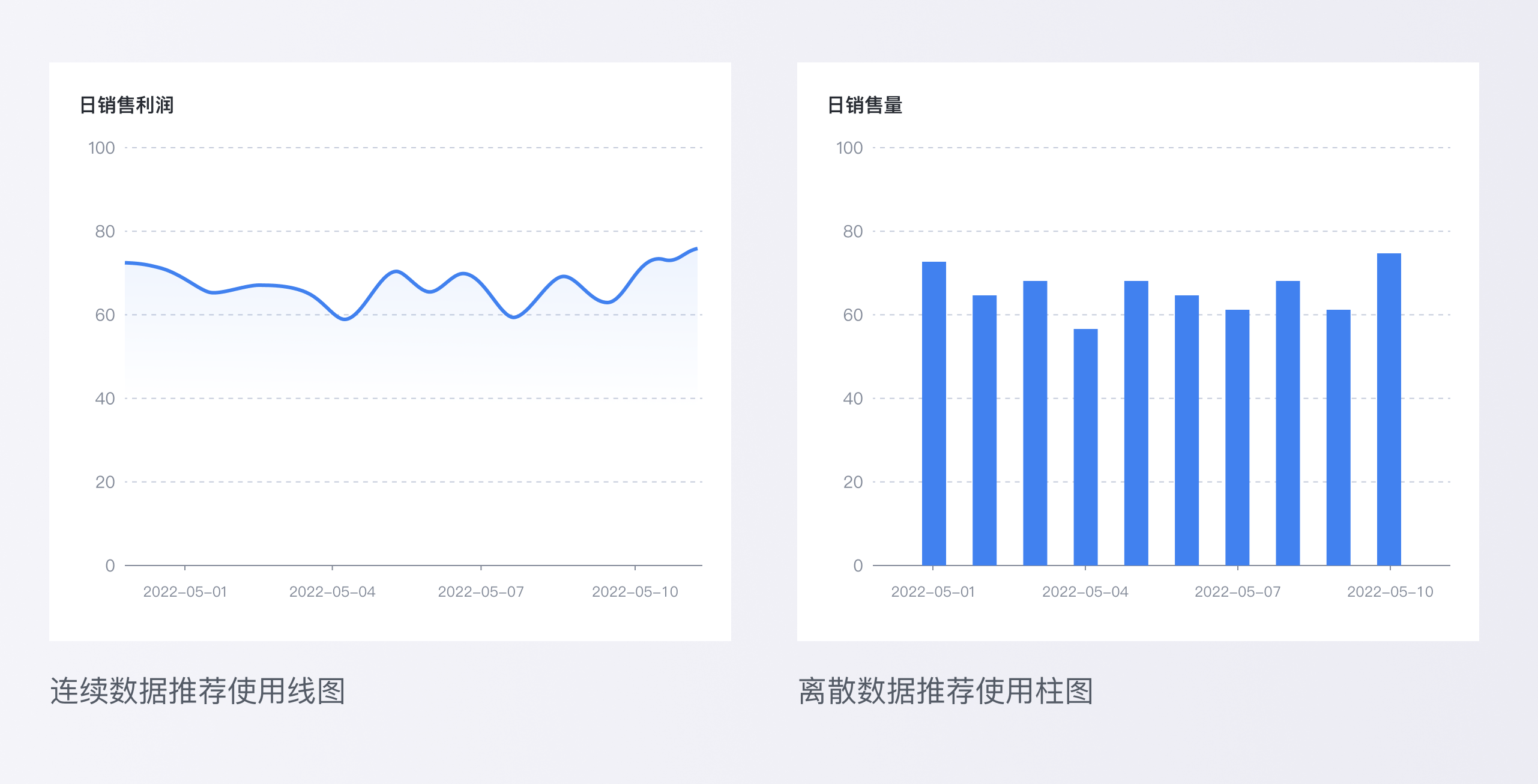
分辨一个指标通常有两类特征,按变量值是否连续可分为连续数据与离散数据两种。连续数据通常会统计一组数据的变化趋势,离散数据通常统计各分类下数量的变化。

维度特征
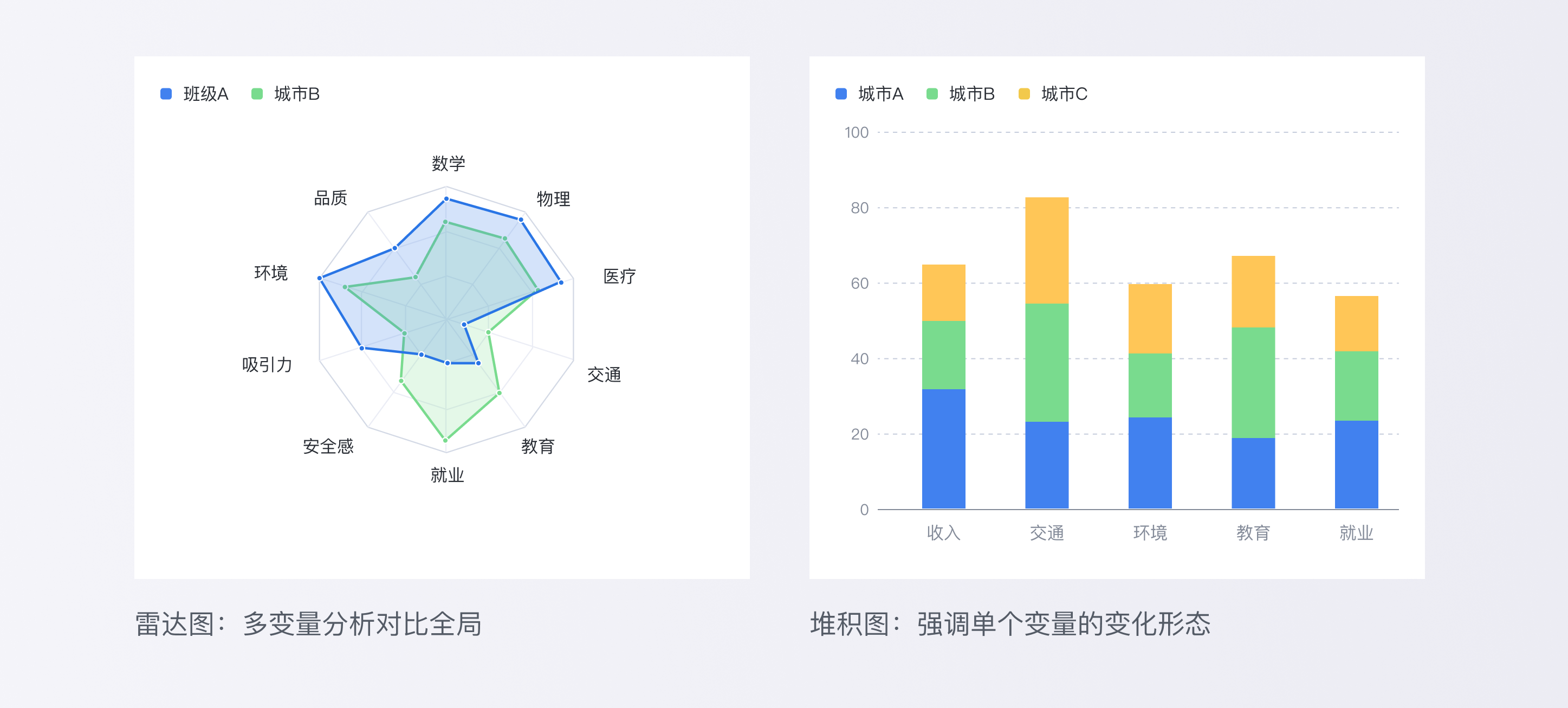
多维度分析需要将多个变量在同一平面上直观的表示,可以选择使用极坐标系去展示多个维度变量。如果希望对比多组数据,可使用不同颜色进行分类

层级特征
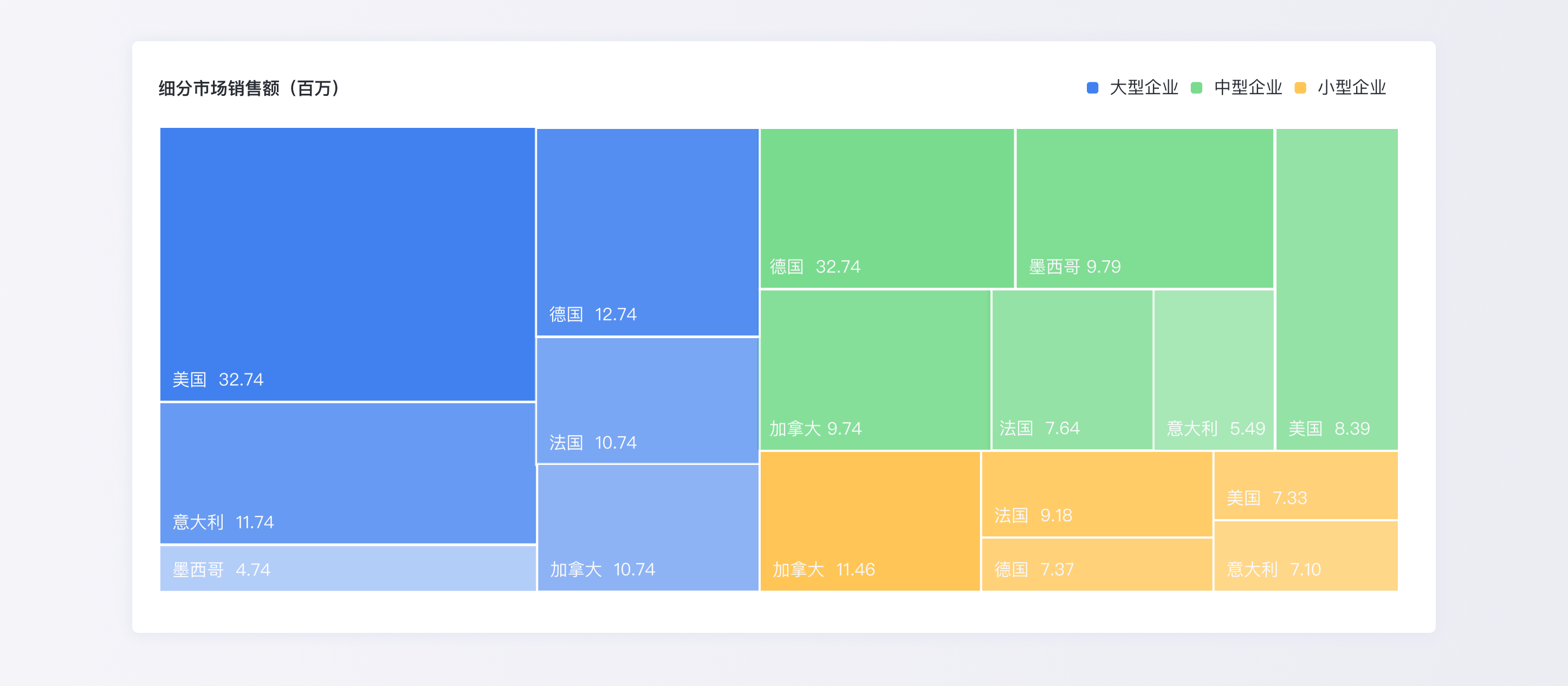
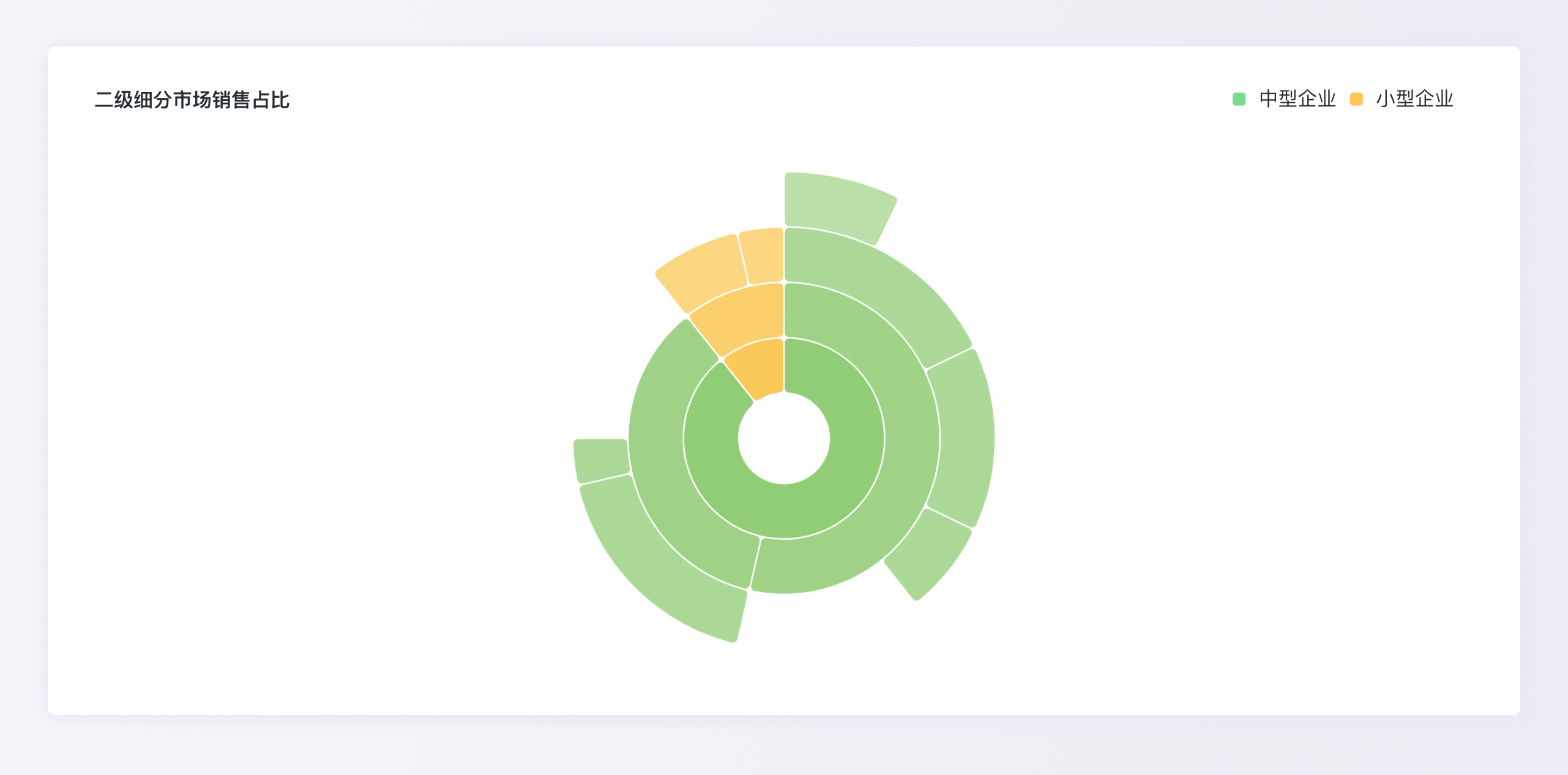
多层级数据由多个部分构成一个整体,又称树形结构数据。除了用结构树图表表现以外,还可以考虑以下两种图表类型:

例如:上图显示了市场销售额的来源结构。长方形的大小取决于各国家的平均销售额,通过色调来区分不同类型,颜色的深浅代表分类下的子集,面积体现销售占比。对比一般结构树图表,它的优势在于可以有效利用空间。

流程特征
流转关系是表达数据转化流程的重要类型,不仅包含统计意义上的数据总和,同时还表达了信息流转的路径;其中桑基图和漏斗图都可以表达路径中流量的变化,不同的是桑基图重点强调流量的强度和走向,漏斗图更加注重突出转化率和效果,根据不同的表达目的选用。

二、强化视觉层次
选择合适的图表后,在信息传达上也需要正确的表达,展示形式美观的同时能够清晰的体现数据特点。
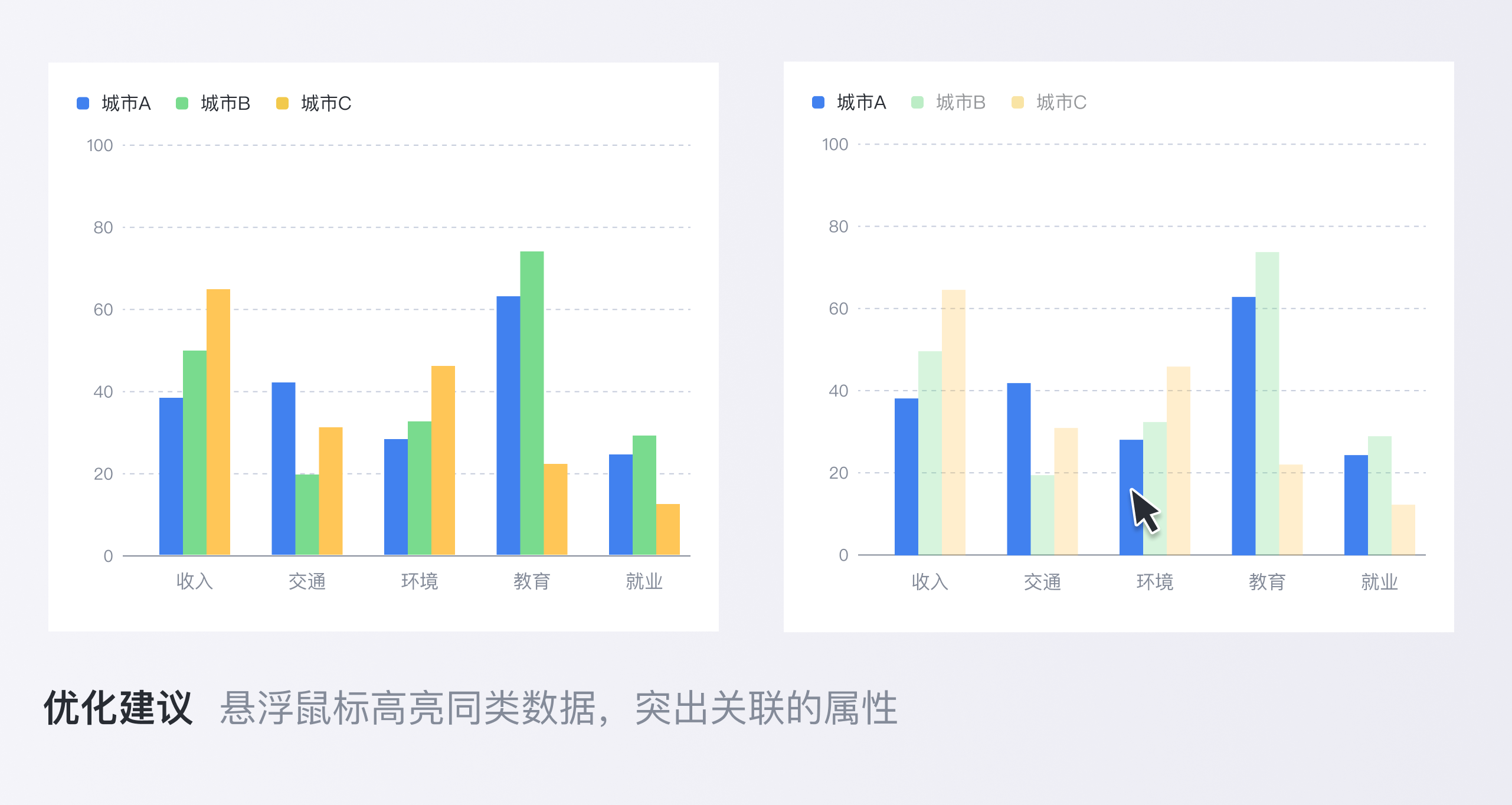
1. 强化数据特性
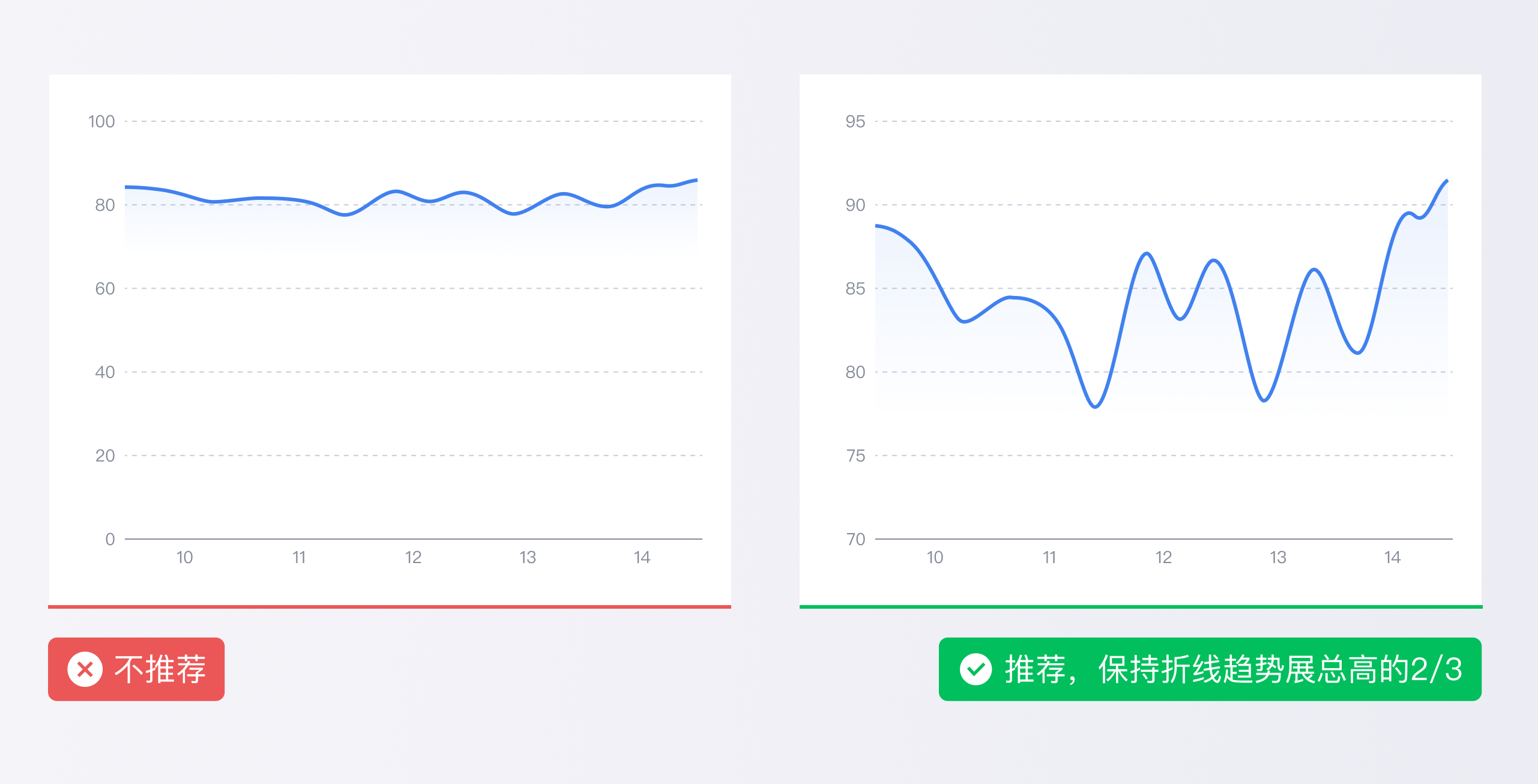
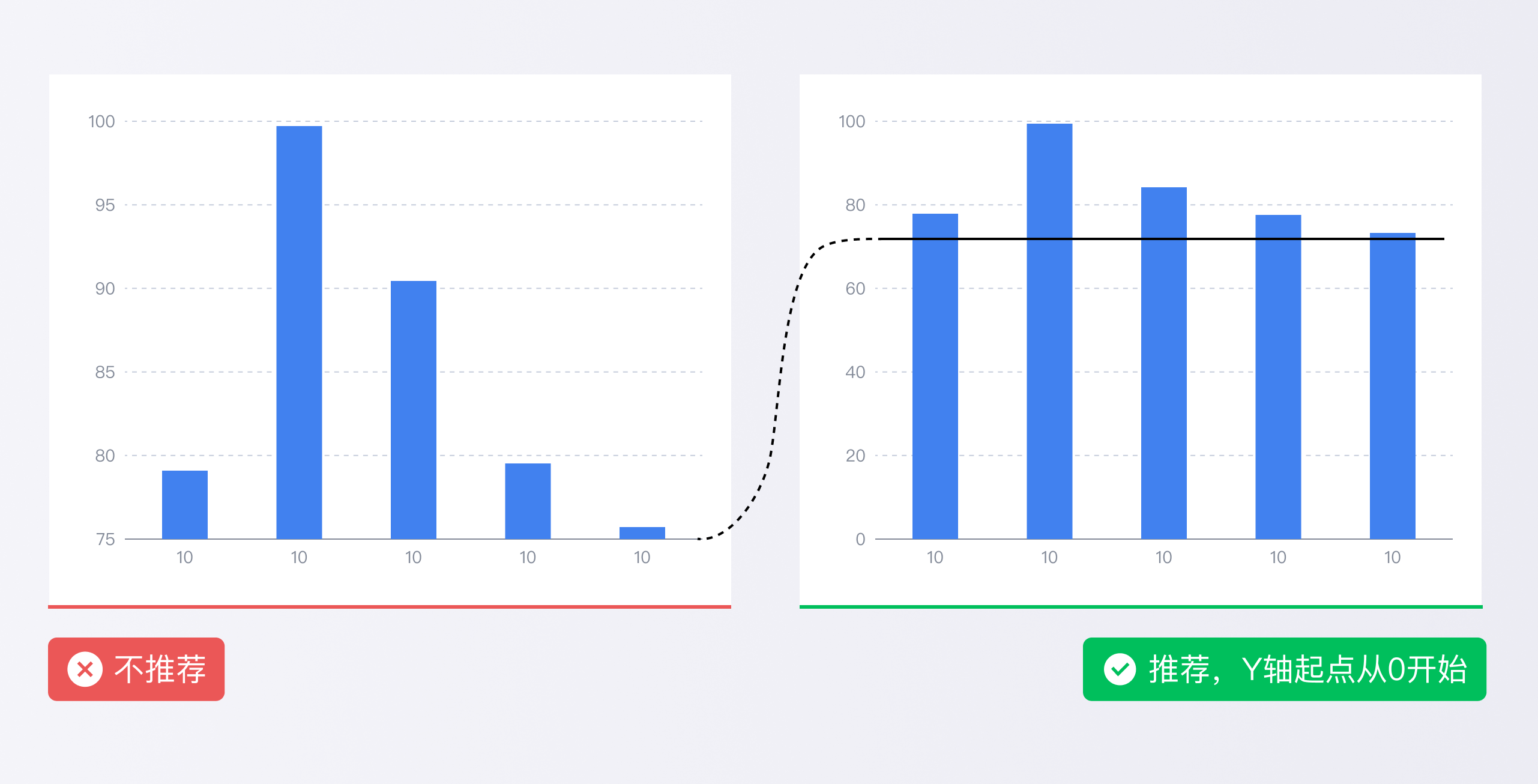
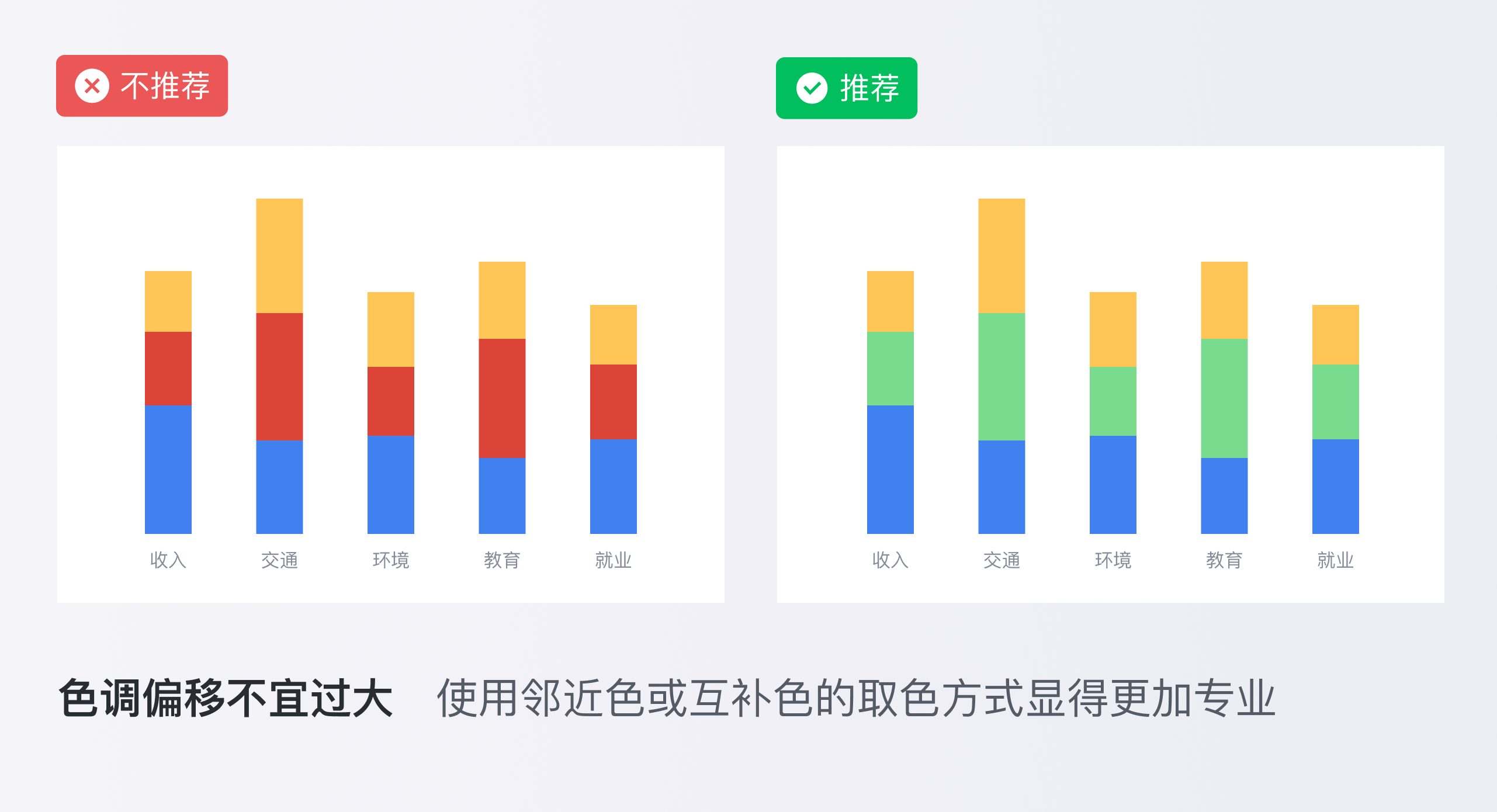
使用图表正确的表达信息,需要设计师在强化数据特性的同时避免偏差


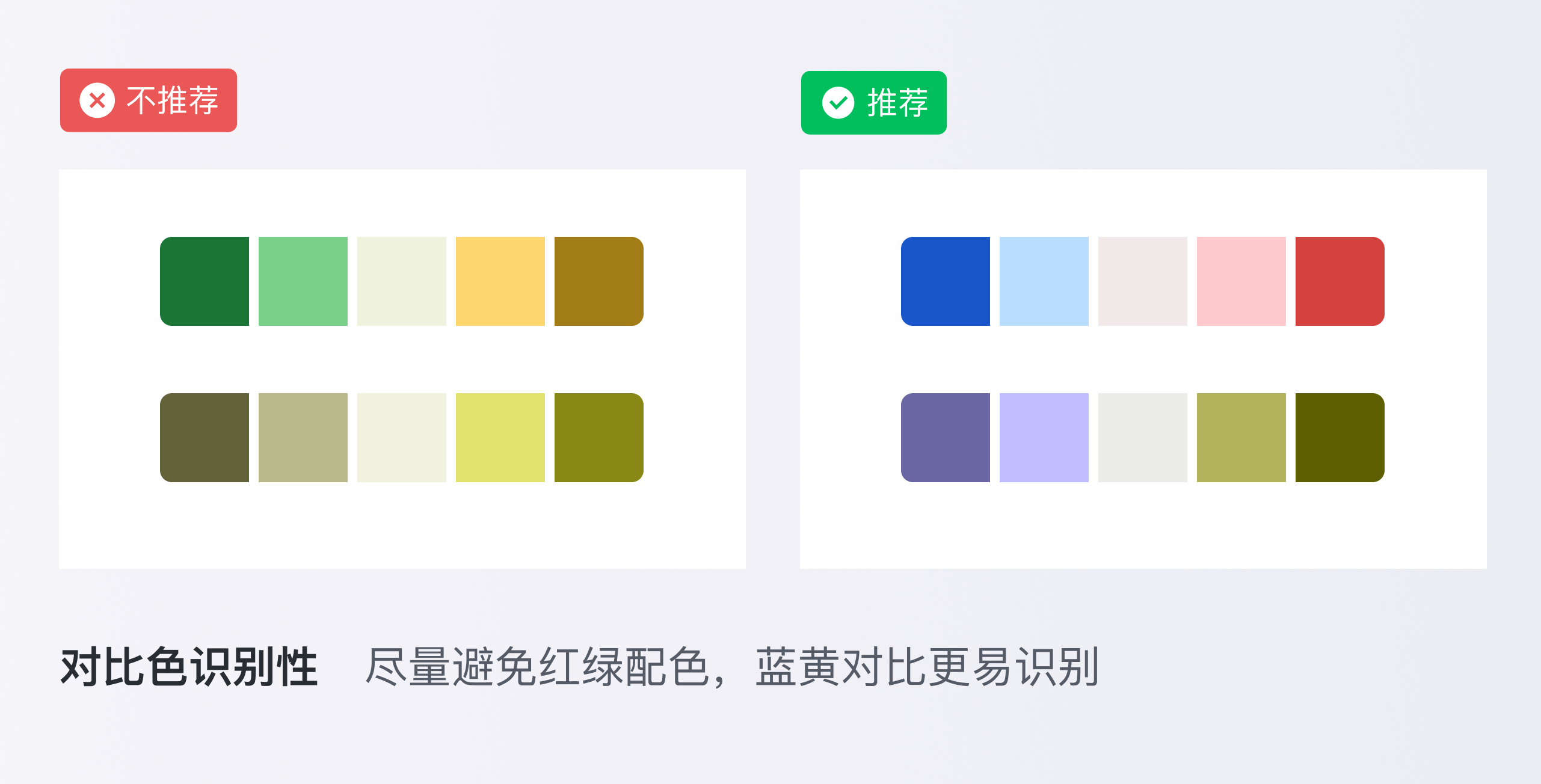
2. 色彩视觉传达
除了在设计构图上优化以外,颜色的选择也是图表重要的的信息表达元素。颜色会影响我们对数据的感知,错误的取色会让信息读取产生误解。我们可以通过不同的分析目的设置意图色板,精确传达信息同时后续的项目在选用时也可以达到用色的统一。

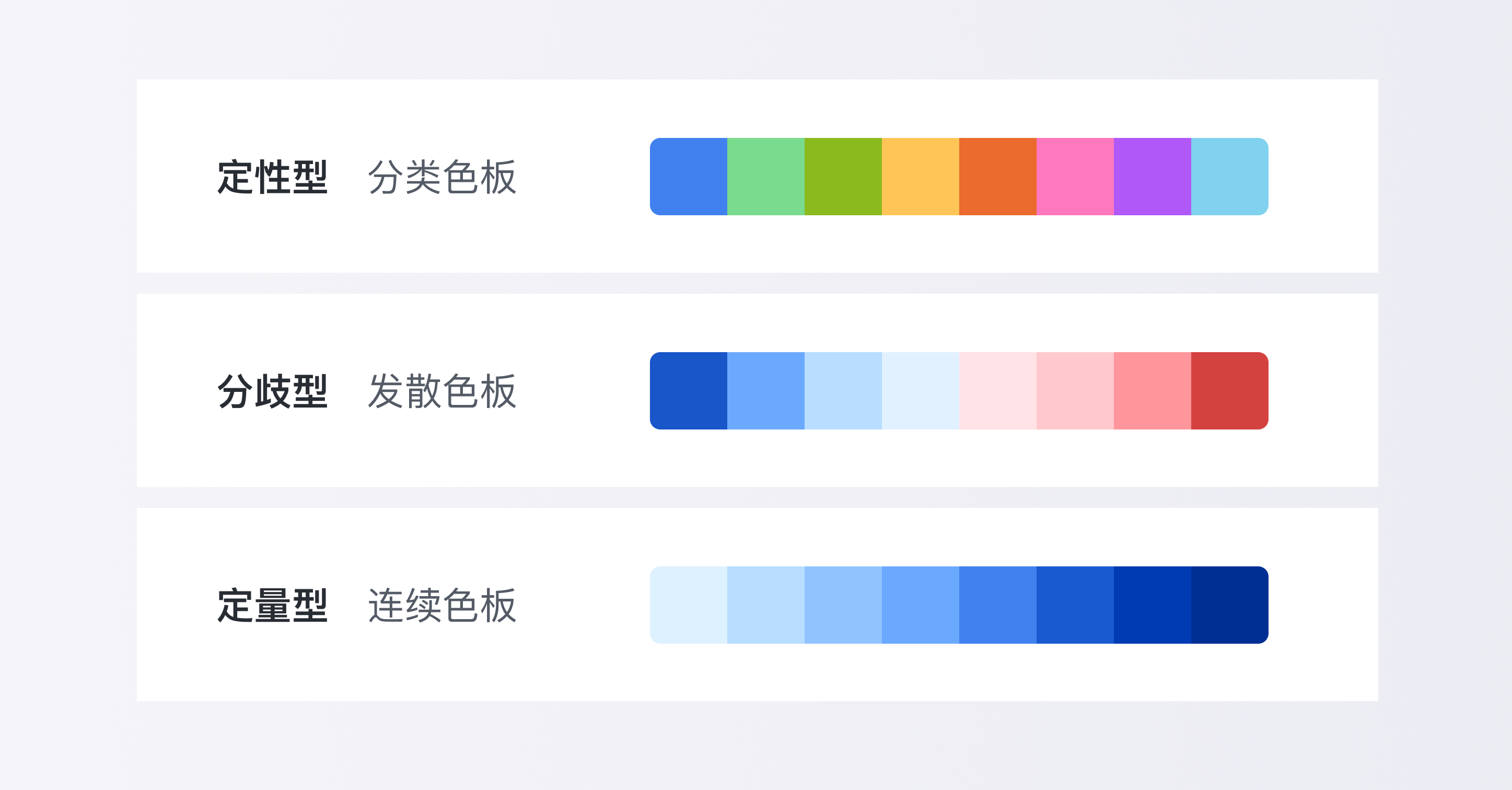
我们在之前的文章里有介绍过图表的取色模型,通过调整颜色HSL值的区间,可以得到以下三种意图色板:
那么我们要怎么样去使用这些色板呢?下面几个案例将带你了解其中的差异。
定性型:使用色调来进行分类
数据内在没有顺序差别时,建议使用色调值(H)进行区分;如定义国家、行业等类型。如果希望图表看起来更加专业,以下有几项分类色板的小建议:


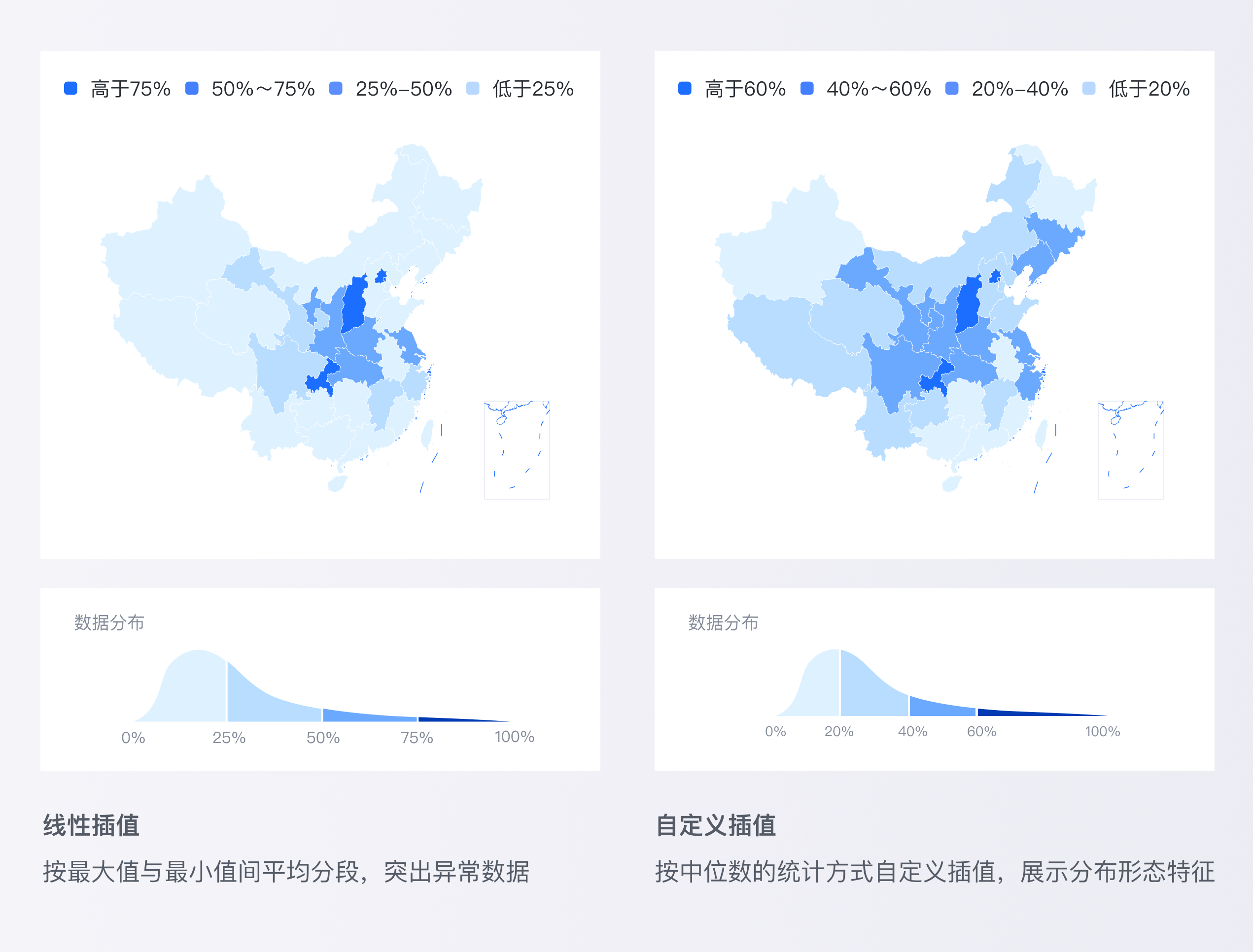
定量型:使用深浅色板强调内在顺序
如果在同一个分类下包含子类别,或者数据本身具有排名属性,那么建议使用连续色板来突出他们内在的顺序,使图表更加易读。


三、图表中的响应式设计
B端图表可视化的数据一般是在网页或移动端上动态显示。不同于平面展示或汇报,在基础设计完成后还需要考虑到图表展示的环境,根据不同端去适配显示效果,以适应各种复杂情况。而动态显示带来的交互特性也让数据展示有了更多的可能性。
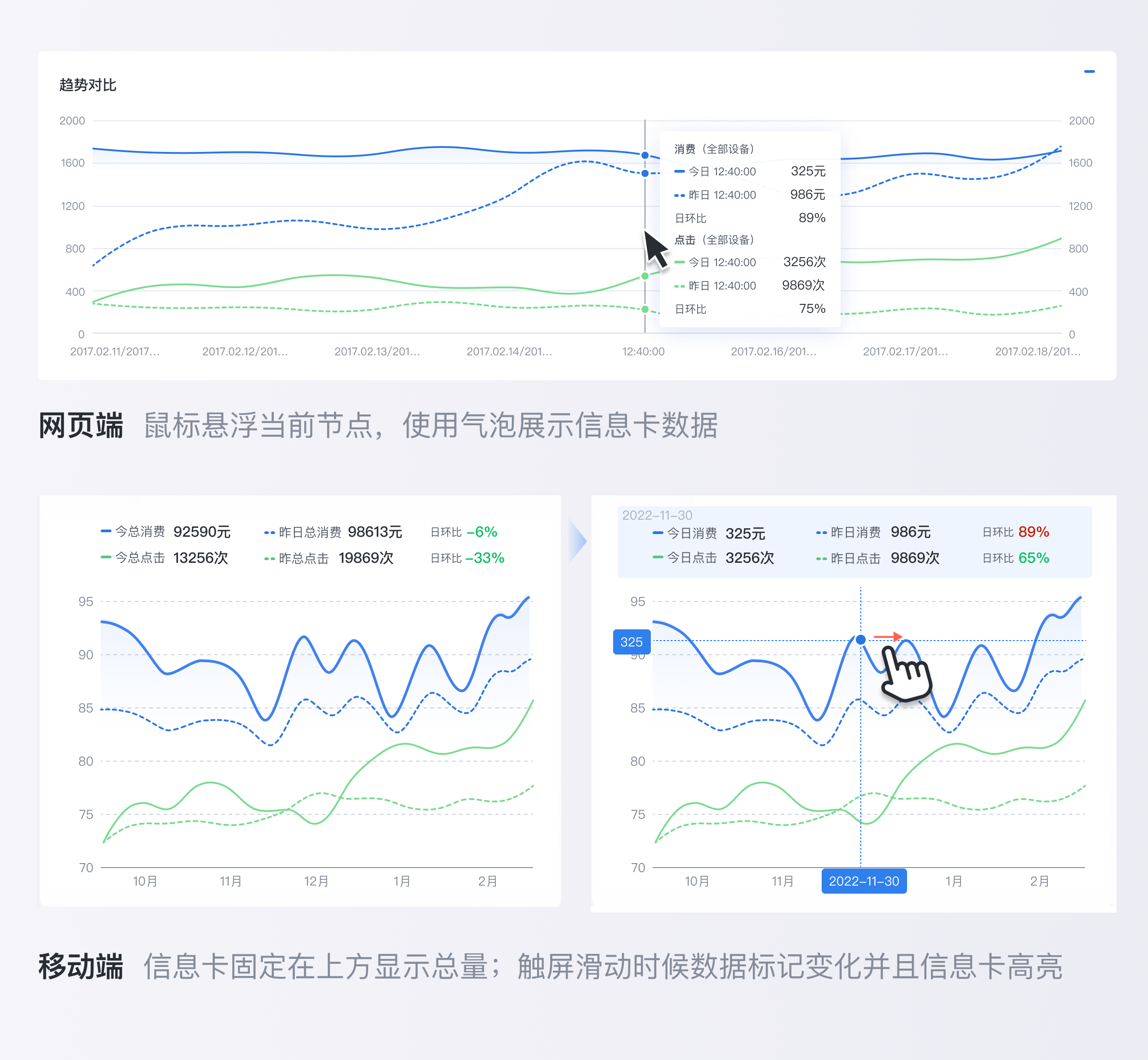
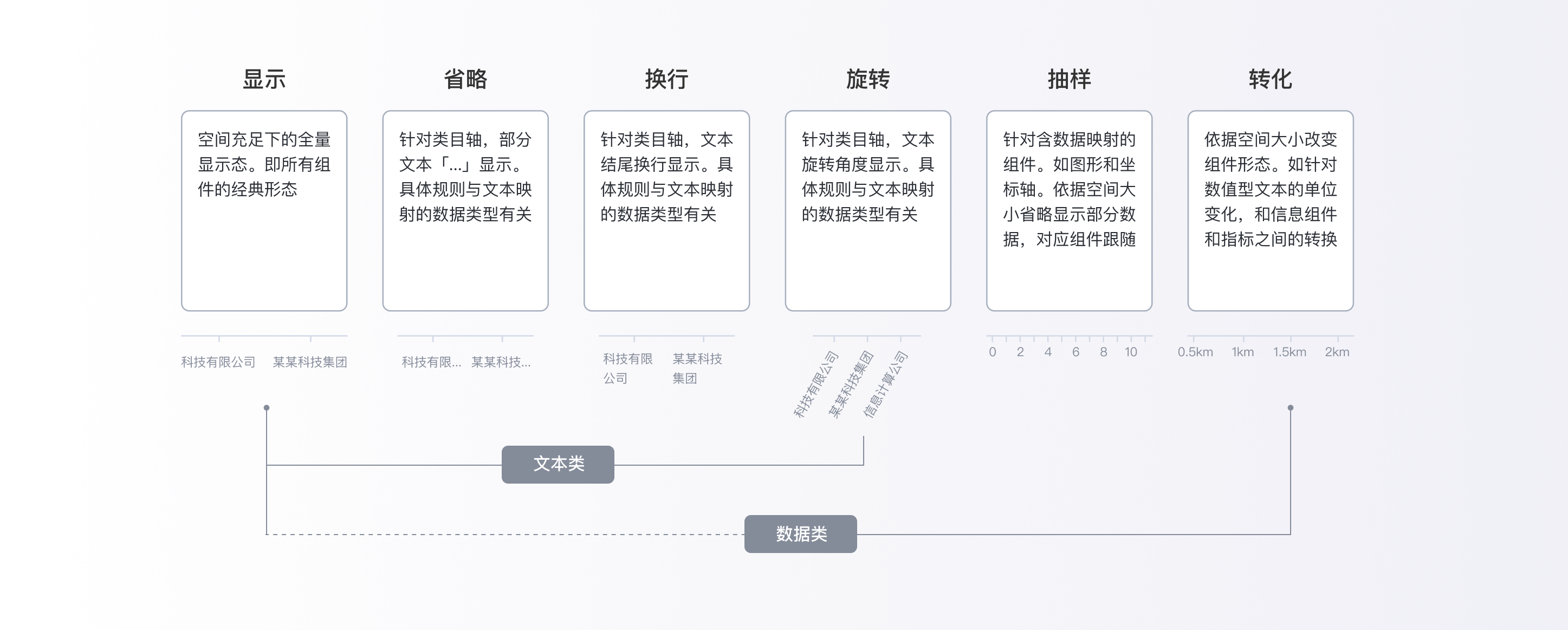
1. 布局框架适配
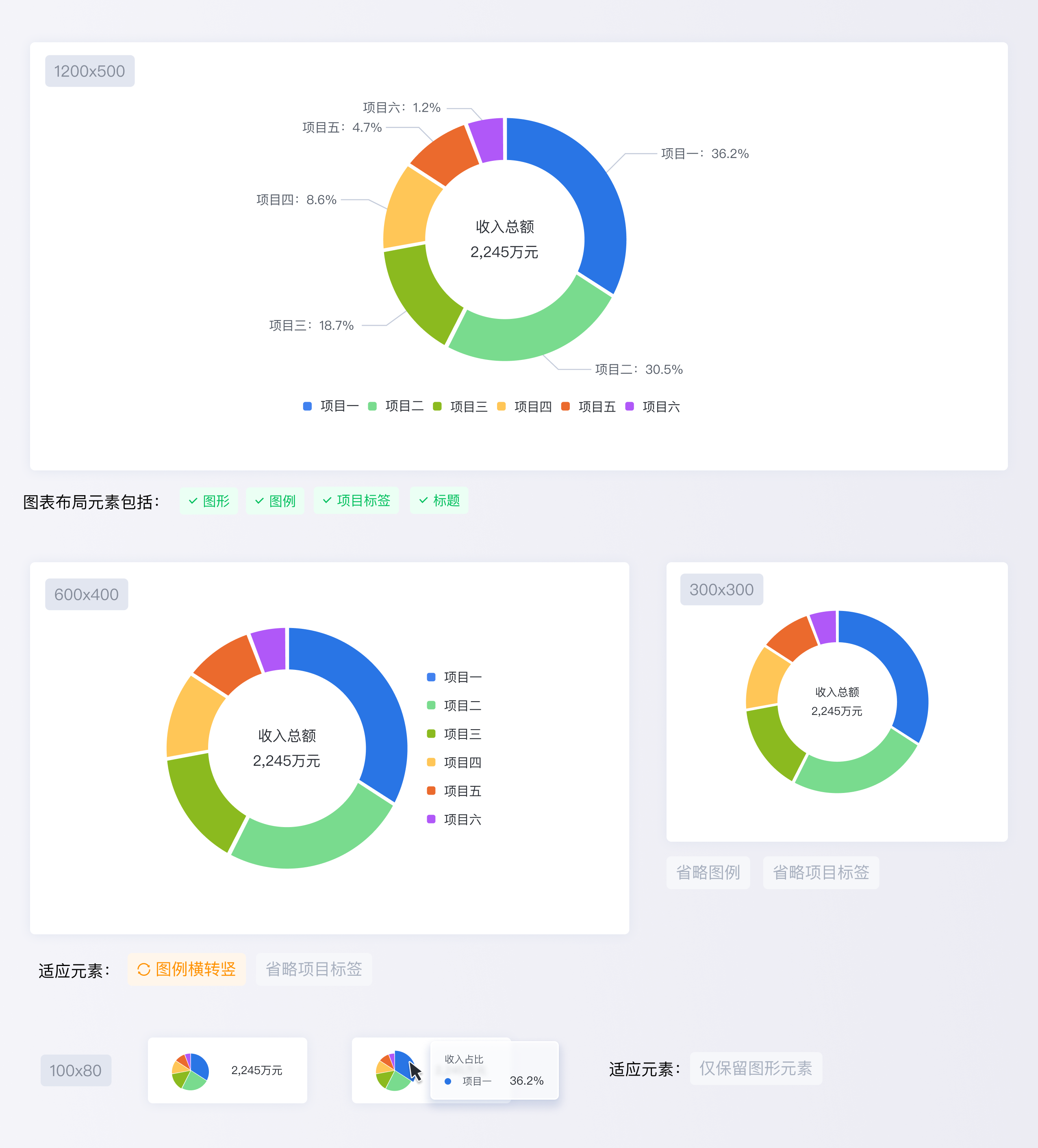
在网页端显示时,有时候同一个图表需要考虑不同容器下的适配方式。根据数据相关性变化元素的适应形态,将非必要的的元素转化或隐藏,保留重要的图形元素去适应当前空间;元素隐藏后使用悬浮交互来保证信息的展示,保持图表的可读性同时也避免产生元素的重叠。

如案例中的图表,在不同尺寸下通过改变和隐藏图表元素,以达到适配当前空间的效果。
2. 图表元素适配
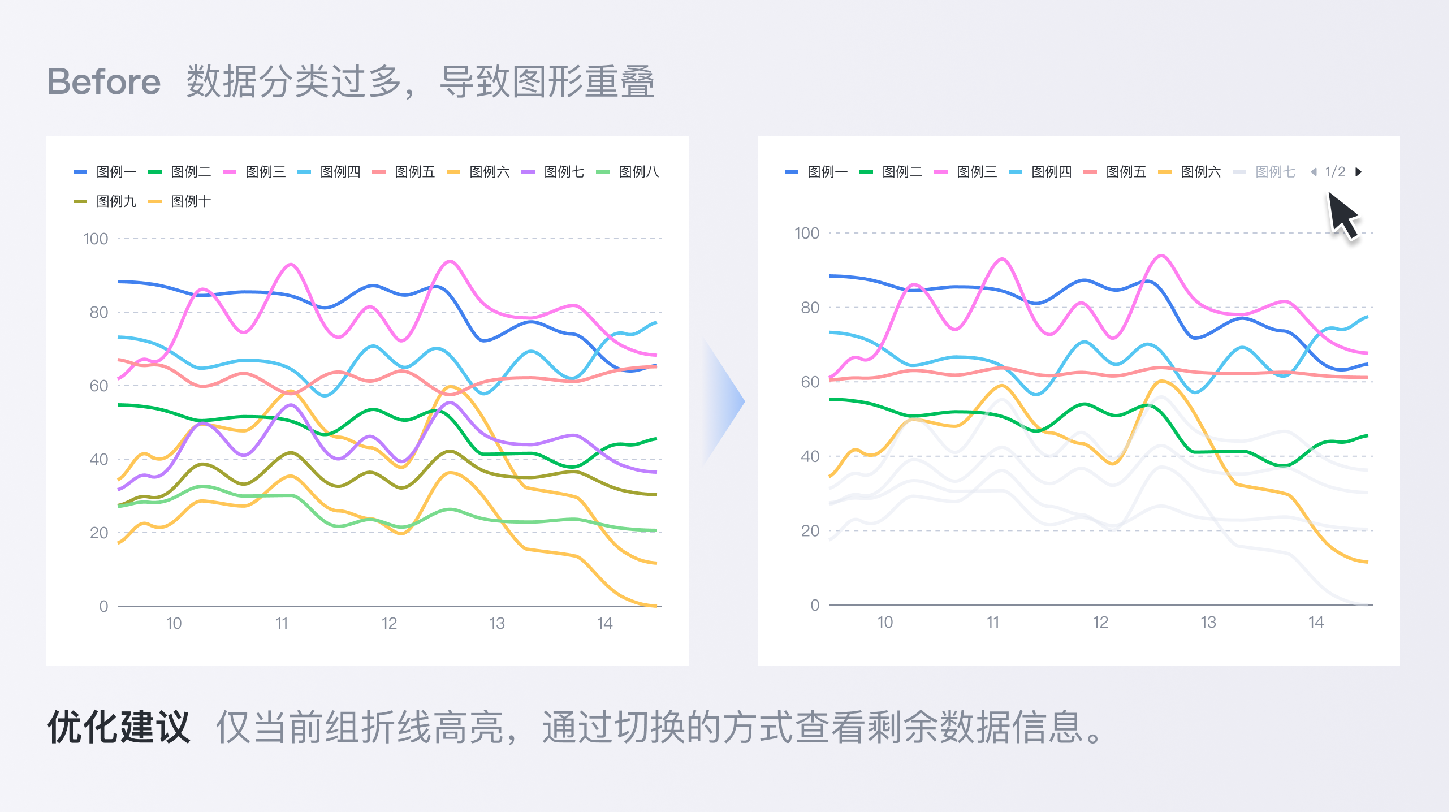
要适配移动端,网页端横向延展的显示方式需要适应移动端纵向空间的显示。除了呈现角度的改变外,还需要考虑手机屏幕的尺寸和图表元素的适配性,去兼容相关的交互操作。


3. 极值适配
因B端平台的特性,我们无法预知客户传入的数据量,可能会遇到因数据量过多,造成图表显示不佳,数据读取困难等问题。这种情况下,提前考虑数据极限场景,通过交互的形式变化的方式让用户获取完整信息,提升理解同时信息展示更灵活。



还有悬浮放大、点击下钻、联动图表等交互行为可以组成更加丰富的图表。因篇幅原因,在这篇文章就不做深入讲解了,以后可独立介绍。
// 结语
数据可视化在B端设计场景中发挥着重要作用。设计师在表达数据之美的同时更加准确,才能更直观地向用户传达数据的价值。使业务人员能够从复杂的业务数据中快速、直接地找到重要数据,确保用户能够更好的接收信息,才是可视化的关键
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
提到按钮,大部分人印象就是文字加个背景框,并没有太多需要设计的空间。但是作为B端设计师,相信很多同学在工作过程中都产生过以下问题:

按钮作为最基本的交互单位之一,几乎在每个页面中我们都会使用到。由于不同行业下业务场景的复杂性,很多时候很难直接参照其他产品的按钮进行复用,也无法用一套布置方案复用所有场景,所以作为B端设计师需要对按钮控件具备足够的认知,理解其背后的使用逻辑和规范,才能满足多层级跨场景的设计需要。
本文结合自身的工作经验,对按钮进行了系统性的整理和总结,希望对各位B端设计师同学的日常工作和学习有所帮助。

在详细介绍按钮前,我们先简单了解下按钮的发展历史。按钮的概念起初是源自现实物理世界的实体按钮,在日常生活中如电源开关、计算器、电话等都是通过实体按钮进行控制,由于其简单直观易操作的特性,即使如今各种电子产品都逐渐发展为触控屏操作,实体按钮依旧被保留了下来。

当数字屏诞生后,人机交互设计开始走向数字屏幕后,为方便用户理解,在很长一段时间内设计师都是采用拟物风按钮来暗示用户可执行的操作。伴随着客户端设备升级和开发方式的变更,至2013年 Apple 在iOS7上第一次采用了扁平化设计,至此按钮样式开始往扁平化发展。随后历经了多年发展,按钮的样式开始层出不穷,但是无论样式如何变更,其背后的体验交互逻辑依旧是物理世界按钮的映射。

在B端设计中什么样的组件可以定义为按钮?我们先来看看国内外设计系统中对按钮组件的定义:

总结来说,按钮可以理解为用于承载即时操作和命令的组件。由于B端产品业务逻辑复杂、页面流程多,相较于传统意义上的按钮,B端中的按钮被设定为可复用、规范化的组件,通过对组件元素进行拆解、归纳、重组,将其划分为特定类型的组件方便管理和使用。
按钮相较于输入框、选择器、单选框等控件无法进行数据输入,相较于标签、文字提示等控件也无法进行信息浏览,其关键在于【即时性】和【承载操作】,既可单独完成操作,也可与其他控件联动,作为触发操作的行动点。
虽然同样翻译为标签,但是此处指的是 Tag 标签,而非 Tabs 标签页。标签在样式上与按钮几乎相同,且同样可以添加图标标识和触发操作。两者的区别在于,标签侧重于信息的选择、筛选和分类,而按钮则只是单纯用于触发即时操作,因此很多时候标签会设置不同颜色样式以便信息区分。

和其他录入控件相比,开关Switch最显著的特点便是和按钮一样触发后立即生效,因此很多初级设计师很容易将其与按钮归为一类。
其区别是,开关承载的是两种互斥状态的切换,如打开/关闭、显示/隐藏、启用/禁用等,此外由于在视觉上符合用户对现实世界中开关的认知,所以可以直接展示当前项的状态。

单选框和多选框一般用于状态标记,但是无法直接触发操作,所以通常会和按钮配合进行使用。最常见的搭配场景便是在登录页,用户勾选【记住密码】或【自动登录】后标记其状态,再点击按钮进行登录。

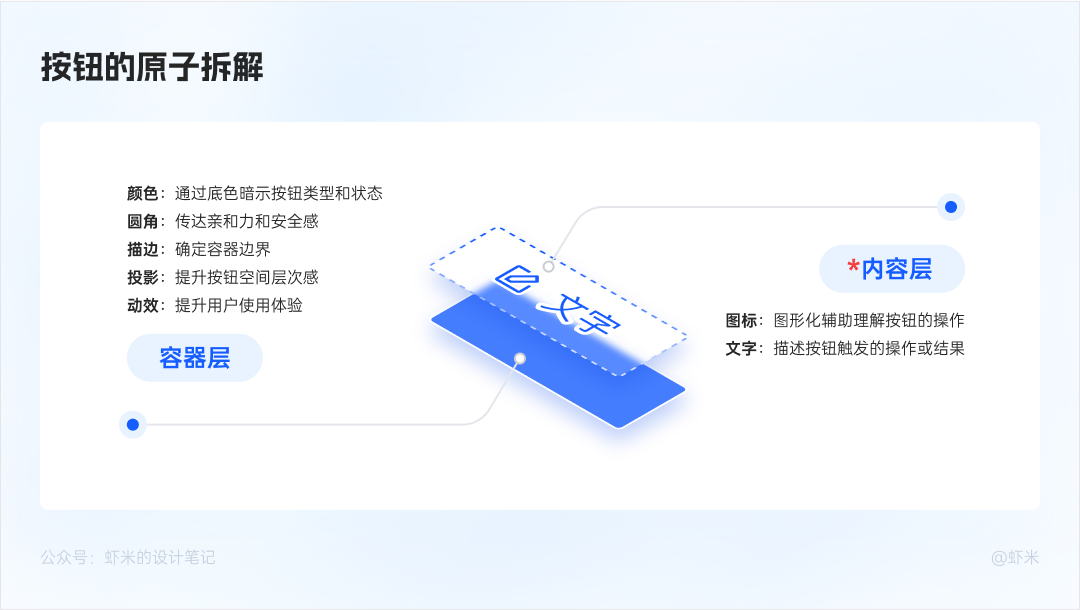
相较于其他组件,按钮的元素构成较为简单,分为内容层和容器层,通过将不同元素进行搭配组合,即可设计出不同类型的按钮类型和按钮状态。
内容层:图标和文字自由组合。内容层作为操作引导的核心必须存在。
容器层:控制颜色、圆角、描边、投影等样式,有些设计系统下还会加上交互动效,提升用户体验感。


在查阅大厂的设计规范时,相信以下按钮名称大家应该都不陌生:主按钮、悬浮按钮、图标按钮、危险按钮、下拉按钮、文字按钮、CTA按钮……很多新手设计师会产生疑惑:
为什么要划分如此多的按钮类型?
这些按钮间的区别是什么?
为什么各家设计系统下按钮分类都不相同,我应该选择哪种作为参考?
为了区分好按钮类型,关键要先明确类目划分的边界。这里为了方便大家学习,我从按钮的强调程度和使用场景2个纬度将按钮进行划分,基本涵盖了常见的按钮类型:

在同一个页面中往往会存在多个行动点,因此需要将按钮依据强调程度进行划分,确保用户可以依据设计的按钮层级快速找到最需要操作的按钮。常见的按钮强调程度可以分为3个层级:

高度强调:承载页面上最重要和突出的行动点。为了保证视觉层级最高,通常会采用大面积主色填充或投影增加空间层级的方式进行区分,例如主按钮和FAB按钮(悬浮按钮)
中度强调:承载仅次于最重要行动点的常规操作。为了避免太过吸引用户注意,通常采用中性色进行描边或填充,也被称之为次按钮。
轻度强调:对页面中其他操作补充或可选操作。为了确保视觉上不凸显,通常不会填充背景色,常见于文字按钮和图标按钮。在轻度强调中还可以划分为弱强调(内容填充主色)和不强调(内容填充中性色),由于文字按钮填充中性色难以和正常文本进行区分,所以一般内容填充中性色只会用在图标上。
由此我们得到了依据强调程度划分的几个常见按钮类型:主按钮 > 次按钮 > 文字按钮 > 图标按钮。接下来针对每种类型我们来展开说明。(FAB按钮在B端页面中属于特定场景下使用的按钮,不具有通用性,故划分到使用场景中进行讨论)
主按钮代表着页面中的核心操作项,是视觉权重最高的按钮,常用于突出提交、完成、确定等操作。为吸引用户注意,常使用品牌色填充背景引导用户视觉焦点。关于主按钮的使用需要遵循以下2个原则:


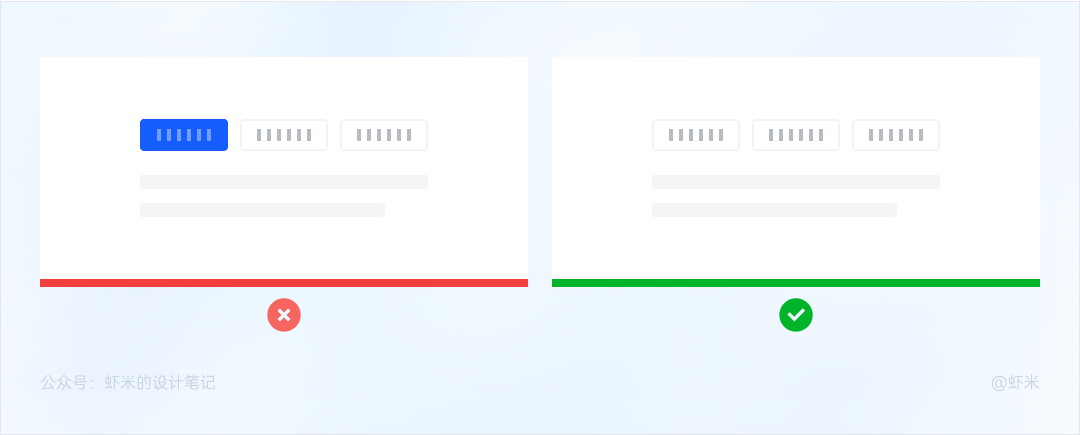
次按钮是使用最频繁的按钮,当在页面中不确定选择哪种按钮时,使用它往往是最安全的。次按钮通常使用中性色,其样式可以分为描边型和填充型:描边型使用最为广泛,是次按钮首选的样式,而填充型相对特殊,在不同设计系体下会根据业务场景选择是否使用。
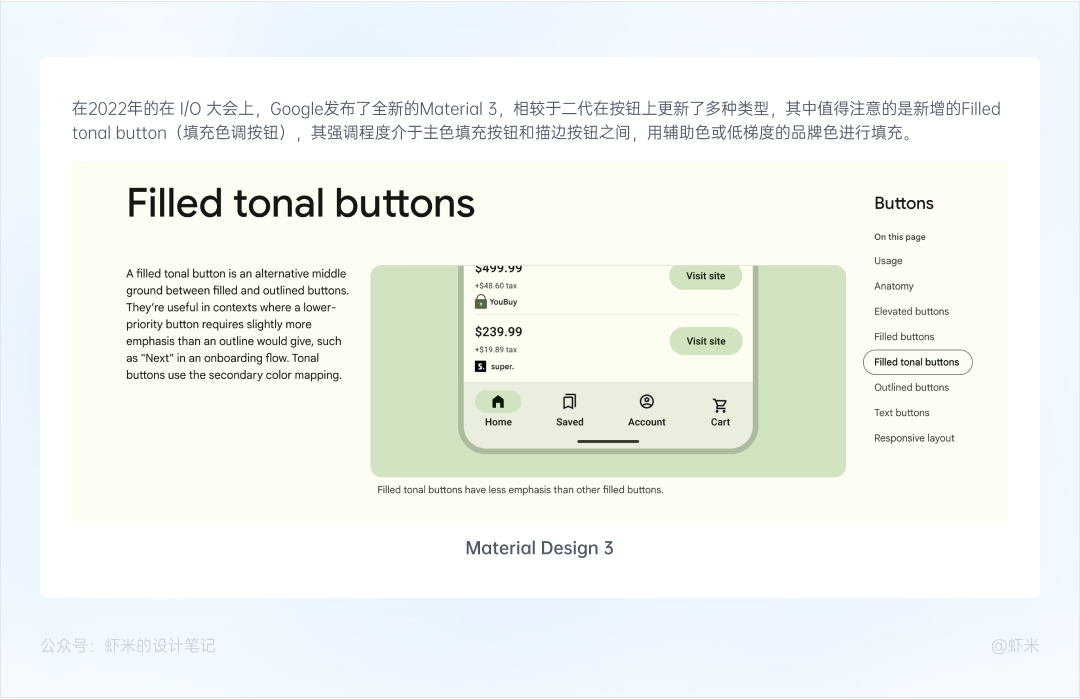
相较于描边型,早年在B端产品中很少会见到使用填充型样式作为次按钮使用的,但是可以发现近几年国内外设计系统如Arco Design、Marterial等,开始陆续将填充型次按钮纳入到按钮组件库中。

填充型次按钮更多的使用场景是在移动端上,其视觉强调程度弱于主按钮但又高于描边型,可以更好的表达组件的整体性和吸引用户注意。

伴随着硬件设备的发展,桌面端和移动端的操作边界开始逐渐模糊,各产品开始追求全生态环境下的统一性。为降低用户在设备切换时的体验隔阂,一套设计系统需要能同时满足多端设备的兼容,而填充型样式更符合其场景需求。最典型的便是iPadOS连接鼠标操作时,悬停态下填充型按钮明显比描边型更容易被识别。

基于以上考虑,在工作中选择次按钮样式时可以参考以下建议:
如果当前项目上已经有在使用的开源库,尽量以原有组件库为主。除非自身产品有设备互通的场景或需要同一套设计语言兼顾不同端,否则增加多余的次按钮样式只会更加复杂且影响用户的体验一致性。
如果是项目是0~1搭建组件库,根据自身业务场景选择其中一种样式使用即可。一般桌面端产品使用描边型,如果产品生态中有移动端,为了保持设计语言的统一更建议采用填充型。
此外还需考虑前端修改组件库样式时的开发成本。
文字按钮适合承载如取消、还原等无需特意强调的操作,通常使用在表格操作栏、表单页等场景。为了和普通文本做区分,提示当前内容可交互,需要加上链接色(一般是蓝色)提醒用户。
文字按钮和链接(Link)的默认样式一致,在搭建组件库时很容易发生混淆。其区别在于按钮用于发起动作,触发相应的业务逻辑,而链接的作用是导航,作为页面跳转或锚点定位的触点。为了更好的区分,可以在交互样式上进行处理:
文字按钮:指针悬停时容器添加背景色。
链接:指针悬停时文本添加下划线。

图标按钮的视觉层级最弱,但是由于占据空间小,常用于同时展示多个操作项时使用。由于缺少文字解释,单纯的图标可能会造成用户的理解偏差,故建议在指针悬停时加上Tooltip的文字提示进行辅助说明,对于特定操作还可加上快捷键指引。

在依据强调程度划分的基础上,还有部分按钮只应用于在特定的业务场景中,所以各设计系统下的按钮分类会有所不同。以下按钮的应用场景较为频繁,故被单独划分为一类方便交流和管理。
功能按钮顺应用户心智,采用绿色、橙黄色、红色代表了成功、警告、危险三种功能按钮,用户无需浏览按钮内容,直接通过色彩即可识别当前操作可能导致的后果。
由于功能按钮的视觉权重往往比主按钮还高,在页面中需谨慎使用,避免对其他页面信息造成干扰。

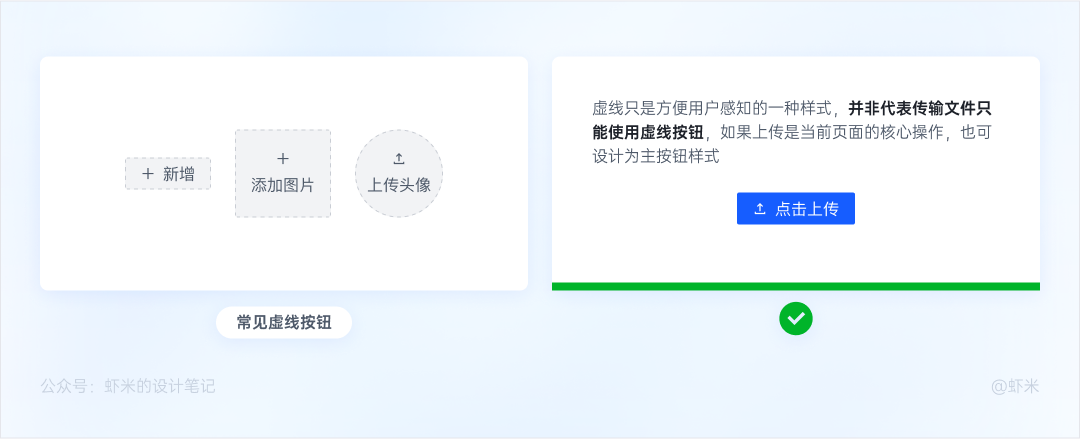
相较于普通的描边型按钮,虚线按钮只承载传输文件或新增配置项等操作,为方便用户感知,将其描边设计为虚线样式。

由于虚线按钮只能支持单纯的触发操作,在很多上传情景下不能满足其业务需求,故逐渐衍生出单独的上传组件,相较于虚线按钮:
上传组件支持批量上传
通常有更大的交互区域且允许支持拖拽上传,以降低用户的操作门槛
搭配展示文件列表,用于对已上传文件进行预览、重新上传、删除等操作

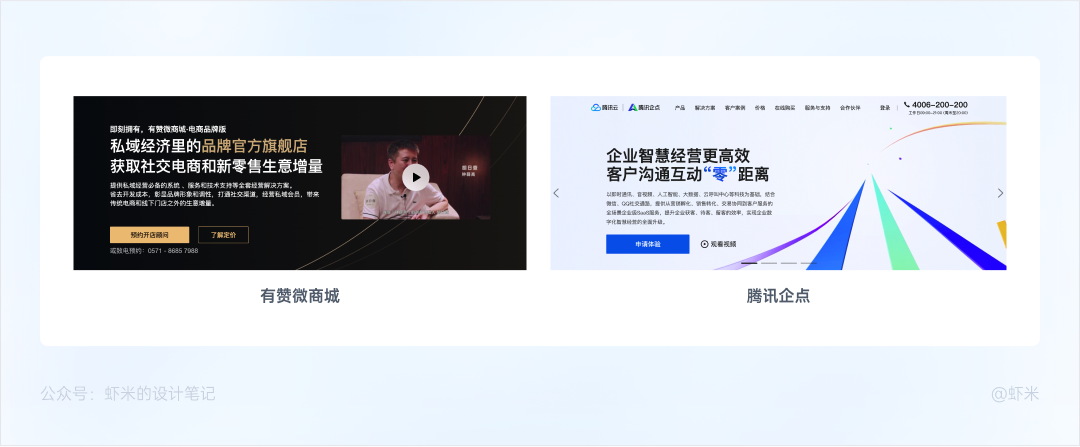
顾名思义,幽灵按钮不具备实体性,一般底色为透明,其按钮的内容反色,通常使用在复杂或颜色较深的背景中,例如 banner 图、官网首图等,避免按钮突兀地破坏背景的整体性。由于幽灵按钮使用的场景不固定,因此无须严格遵循现有规范,只要满足其特定场景下的业务需求即可。

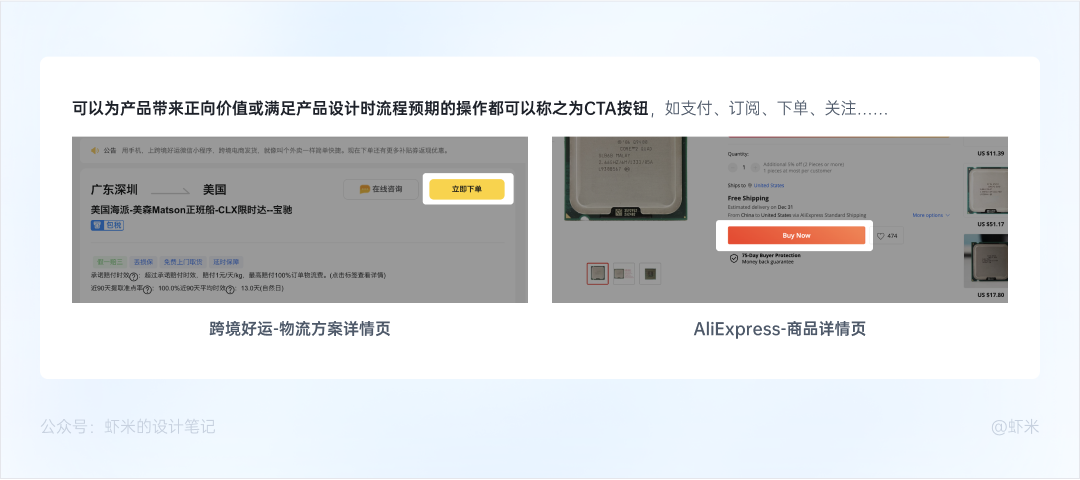
CTA,即“Call to Action”的缩写,意思是行为召唤。该词原本是营销领域的术语,后来逐渐引用至互联网领域中,即目的在于给用户一个明确的反馈:当前事件的操作流程已经完成或即将发起一个新的流程。

CTA按钮之所以会被单独归类,因为当按钮作为吸引用户采取点击行为的载体时,时常在事件操作的最后一步出现,作为产品的关键触点之一,可以有效提高页面或屏幕的转化。也因此当页面中存在多个按钮时,CTA按钮的优先级往往是最高的,可以通过色彩对比、元素点缀等方式引导用户点击。

悬浮按钮FAB,即Floating Action Buttons的缩写,其特点是会始终悬浮在页面的固定位置,不会随着页面滚动而消失。

在B端产品中,FAB按钮更多的使用场景是承载全局性的附属功能,常见操作包括咨询、客服、快捷键、点赞、收藏、分享、回到顶部等。在设计FAB按钮时需注意以下要点:
不能干扰用户在当前页的正常操作和浏览。尽量放置在页面的固定位置,当操作数过多时可将其他操作下钻至更多按钮中。
承载操作须是当前页的全局操作,无须与其他页面元素发生联动即可触发。如不能承载保存、删除、清空等操作。

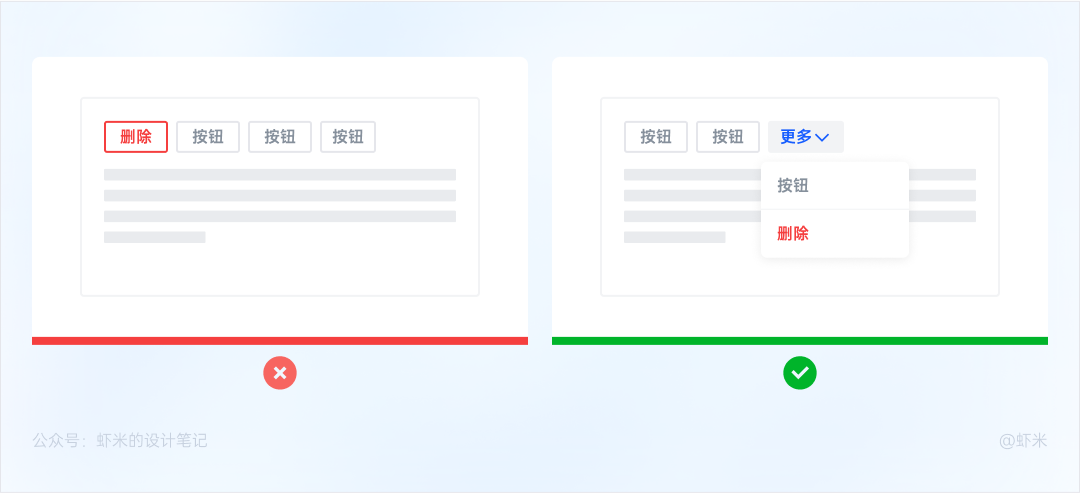
按钮组不是单独的按钮类目,而是按钮组的集合体,当多个同级操作项同时出现,但不想占有太多页面空间时使用。通常按钮组会将最关键的主操作露出,其他操作收入更多操作项中。
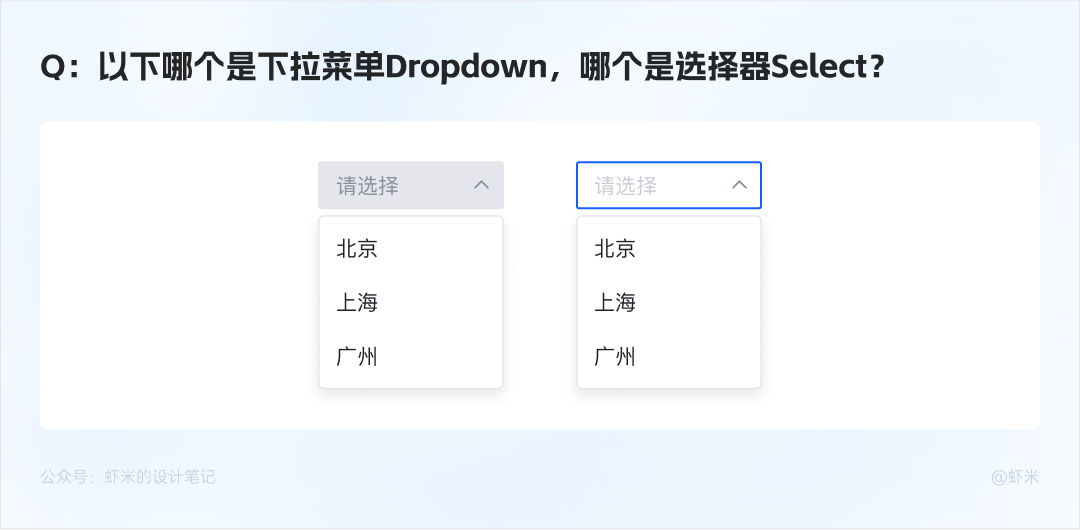
严格来说 下拉菜单Dropdown 并不属于按钮类型,但因为其使用场景较为频繁且时常用来承载多个按钮操作,故在此处作为单独类型进行讲解。下拉菜单作为操作命令集合使用时,可以简单理解成按钮组:将多个操作按钮收纳到同一菜单下。在使用时有两点需要额外注意:

选择器Select 属于录入控件,在基本形态上和 下拉菜单Dropdown 高度相似,都是通过下拉浮层来容纳更多信息,在实际应用时经常容易被混淆。要区分两种组件,最关键是理解其使用场景:
下拉菜单:当页面上的操作命令过多时,用此组件可以收纳操作元素。核心是菜单导航和命令集合
选择器:用于一组选项中选择一个或多个数值。核心表单填写和数据筛选
当下拉菜单用来承载操作项时,各操作项关联性也会引起下拉菜单样式上的区别,这里用实际的案例辅助大家理解:

乍一看似乎都是差不多的样式,在工作中很多设计师也是随机选择其中一种进行使用,但是作为设计师,就是应该从细节之处见真章,每一处设计都应有理有据。
简单来说,以上三种组合按钮中的操作关联性是逐渐疏远的,这一点从按钮样式上也可以看出。
新建一:合并同类项。突出新建操作本身,更多操作项是新增的数据类型进行区分,减少重复文案的出现。
新建二:操作延展。强调的是数据导入的形式,提供更多操作渠道供用户选择。
新建三:信息收纳。各操作项之间并没有关联性,只是缓解空间压力或突出使用最频繁的操作。

在了解了以上按钮类型,我们来看看按钮的交互状态。不管哪种按钮类型都会存在相应的交互状态,设计师在交付设计稿时需要将不同状态下的按钮样式进行标注,方便前端开发。

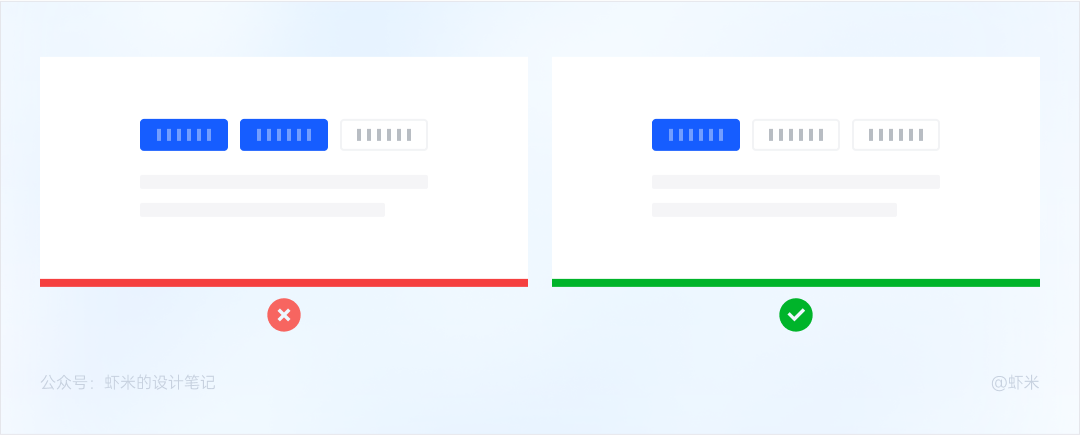
在刚开始接触按钮时也曾被一堆状态给乱花了眼,光是理解不同状态的区别已经头大。其实回头来看,开始只要记住4种最关键的按钮状态便可满足大部分的使用场景,即按钮的正常态、悬停态、点击态和禁用态。
在日常工作中,没有设置聚焦态和加载态并不会影响用户的正常使用,但是加上后可提升用户的产品使用体验,大家可以根据开发成本和实际的业务情况考虑是否加上。
按钮的初始状态,即默认情况下的基础样式,此处不多做介绍。
当鼠标指针移入按钮时的状态。为了暗示用户鼠标指针已进入按钮的可交互区域,按钮相较于正常状态在背景色彩等样式上会有明显的区别。悬停态通常还会配合鼠标指针变化辅助用户理解,在前端CSS样式表中常用 cursor:pointer ,指针变化为伸出食指的手。
由于悬停态是由鼠标指针移动引起,故只有设计桌面端产品时需要考虑到,而在移动设备上通过手指操作故按钮不存在悬停的状态。(在iPadOS更新至13.4版本后开始支持连接键鼠操作,但是在日常工作中很少会出现,此处不予以讨论)
鼠标点击即按下按钮时的状态。激活态是在悬停态基础上发生变化,鼠标指针样式和悬停态保持一致,按钮背景色发生变化,提示用户已触发点击操作。
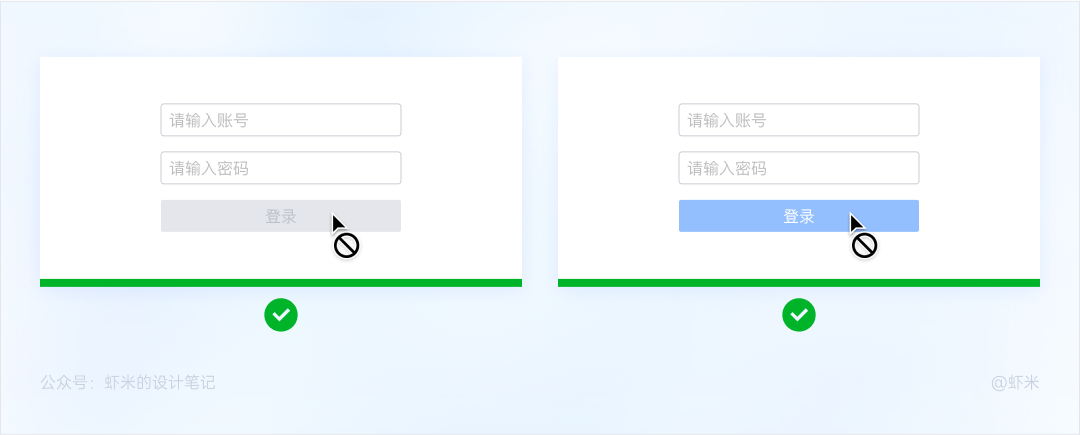
按钮无法操作被锁定时的状态。该状态是为避免用户误操作而设立,如在登录页未完成信息填写时将提交按钮禁用,提示用户无法点击,只有填写完必填字段后才可以点击提交。在鼠标悬停时指针变化为禁用状态,在前端CSS样式表中常用 cursor: not-allowed,通常会配合tooltip文字解释说明行动点不可用的原因,避免用户疑惑。
值得一提的是,禁用按钮并非只有置灰一种样式,只降低色彩饱和度和明度也是禁用按钮的表现手法之一,且相较于置灰更方便用户识别主次按钮。

以上是针对不同按钮状态的说明,这里并没有针对不同状态的样式进行详细说明,因为不同的设计体系下可能会采用不同状态样式进行展示。为方便对比,这里将常见组件库中的按钮状态进行了整理:

可以发现,除了TDesign中描边按钮激活态下增加了中性色填充外,基本按钮状态都是保持着一致的梯度变化。这里以正常态的按钮样式为基准,将悬停和激活状态下的色彩变化进行整理:

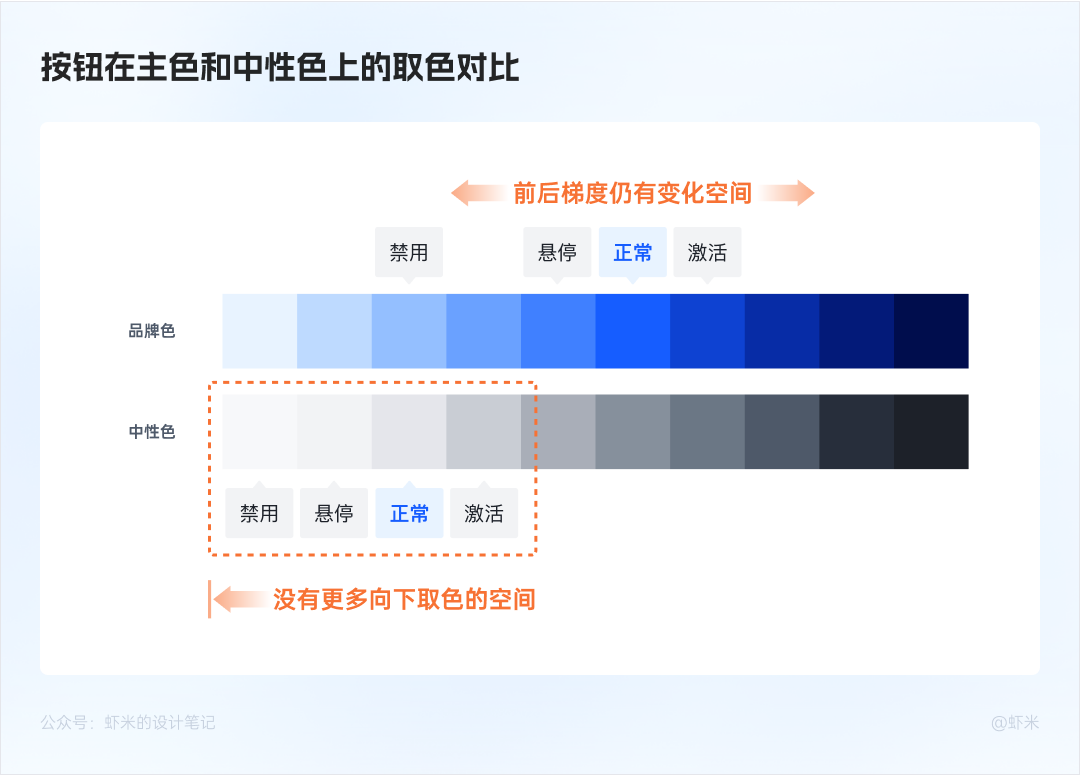
总结来看,在不同色彩的按钮上按钮状态会按照不同梯度分布:
主色(品牌色)按钮色彩梯度从浅到深:激活 〉正常 〉悬停
中性色按钮色彩梯度从浅到深:激活 〉悬停 〉正常
之所以出现这种情况,主要是因为在搭建产品色彩体系时,品牌色一般会采用色板中间色作为主色(通常是第六个颜色),故不管往浅往深都有更多灵活调整的空间。而背景使用的中性色为了避免干扰视觉层级,通常选择色彩较浅的中性色,因此没有再往下延伸色彩梯度的空间。

以上介绍的四种状态建议采用色彩组件库中色卡进行配色,上图标注了不同按钮状态的配色选择,下面是AntD和ArcoD的色板生成工具(关于产品取色未来会专门出一期文章进行讲解)。
ArcoDesign Palette 色彩工具
Ant Design 色板生成工具
该状态用于指示电脑光标的位置。在有些场景下不操控鼠标,只通过键盘方向或Tab切换选择页面元素进行操作,反而是更高效的操作方式。常见的聚焦态按钮样式为增加描边,有的设计系统下会采用和悬停态一样的样式。键盘操控快捷键推荐:
【Tab】前进
【Shift + Tab】后移
【Enter】激活

表明用户操作后系统正在处理的状态。由于服务器响应或网络延迟等问题,有时候用户操作完需要间隔一段时间才能响应,加载态可缓解用户的焦虑情绪,避免用户由于未收到反馈而反复操作的情况。

源自 Arco Design-组件按钮
接下来便到了本文的最关键部分,也是按钮设计中出现最频繁和令人头痛的问题:我的按钮究竟应该放在哪里?
在此之前先要理解按钮设计的目标是引导用户采取我们希望用户采取的行动。这就需要尽量帮助用户快速找到需要操作的按钮并了解执行该操作的结果,同时尽可能避免误操作。基于以上目标,我们从用户实际操作路径的视角来梳理按钮设计时应考虑的问题:
按钮区在页面中的什么位置——空间位置
有多个按钮时采用怎样的阅读顺序更合适——排列顺序
按钮采用怎样的样式更合适——视觉样式

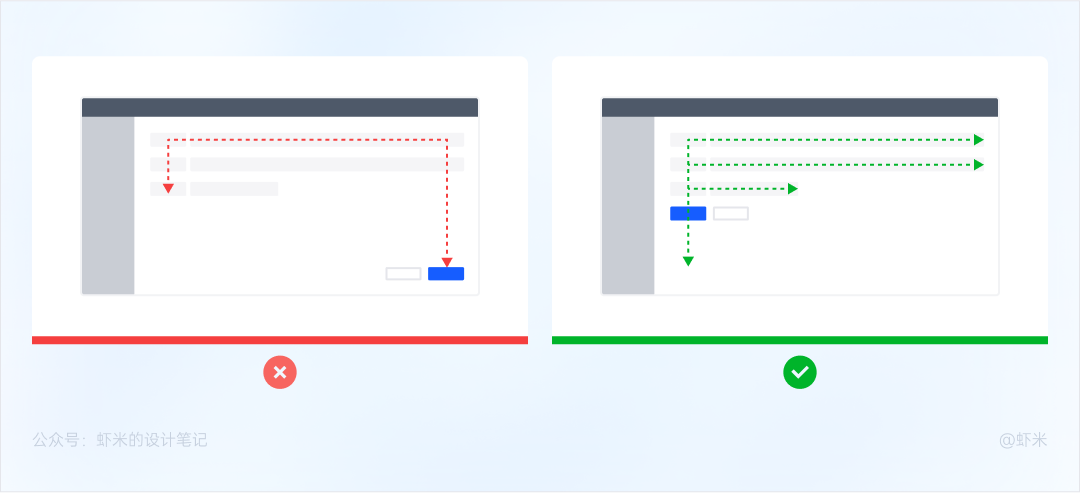
当用户进入页面时,除了浏览当前页的信息内容还需要寻找接下来可执行操作的可交互区域,即按钮区。除了单纯通过视觉差异区分按钮和页面其他元素外,还需考虑到用户在信息浏览过程中的视觉动线。结合古腾堡法则和格式塔原理,给出以下设计建议:
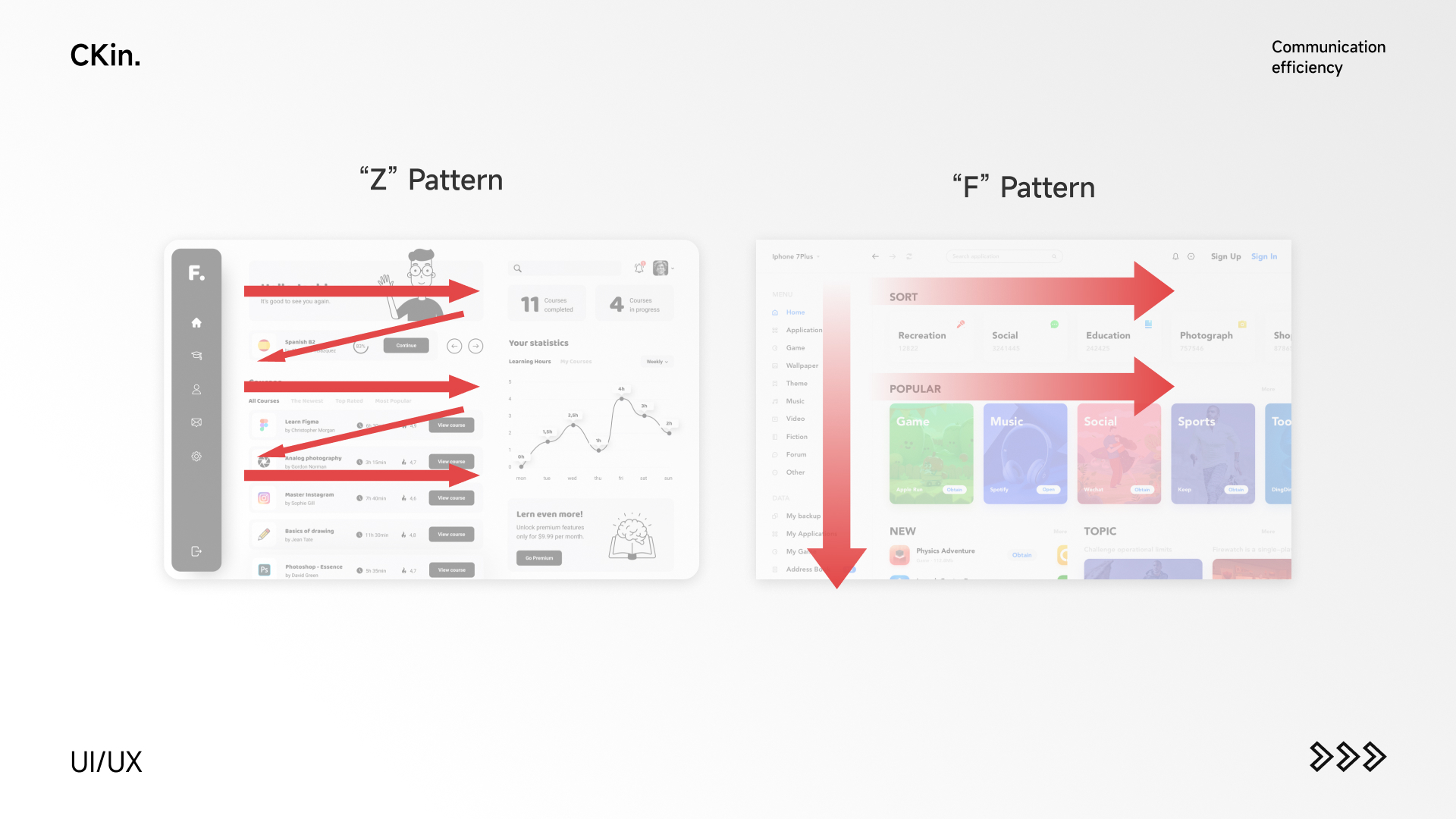
在没有其他视觉效果引导时,F型和Z型网页浏览模式可以作为用户视觉动线的基础指导,关于以上2种浏览模式网上有太多相关介绍,此处就不再赘述。

将关联性强的信息放在一起,可以降低阅读成本,提高用户的感知效率。

这里先讨论一下开头提到的问题:主操作项放在左边合适还是右边合适?我们先来看看一些案例:
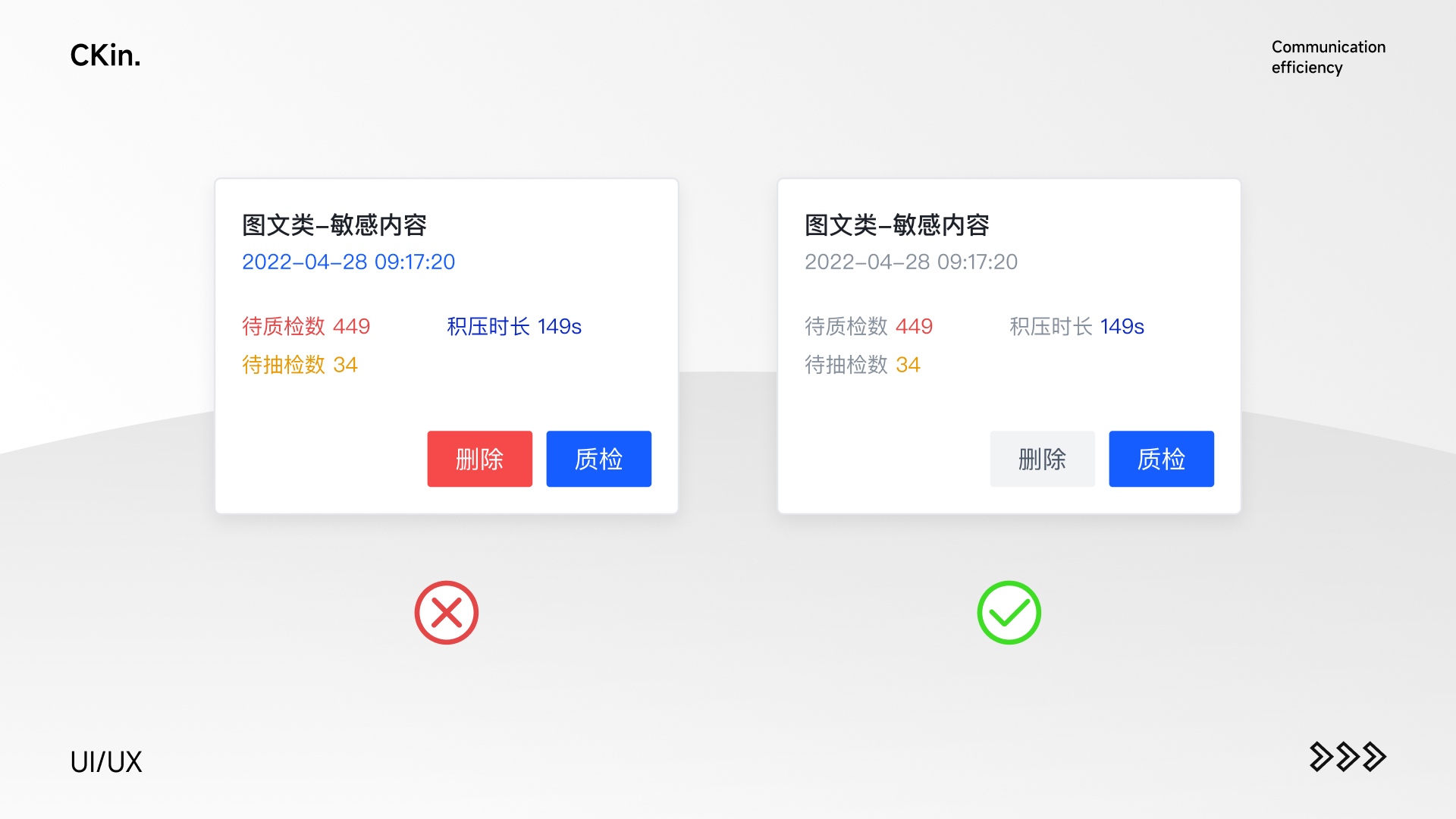
可以发现,即使是业内顶尖的互联网公司也并没有遵从同一套确定方案。我们再看看这位在英国学人机交互的研究生所做的课题实验:https://www.woshipm.com/pd/3104897.html。具体的实验过程不再详细赘述,直接来看结果:对于新用户而言,确定按钮的位置对操作时间和错误率影响并没有太大差别。并由此得出更关键的结论:不要轻易改变当前产品中用户已经习惯的按钮位置。
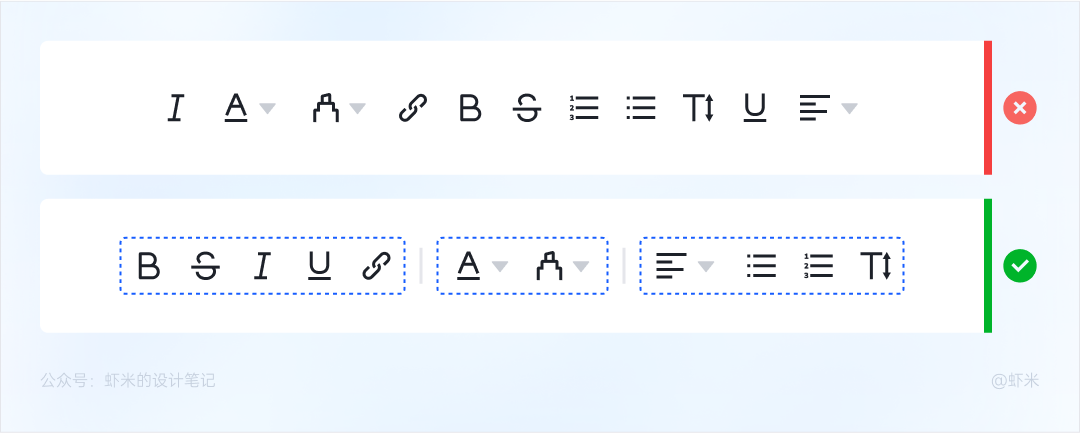
在此基础上对于操作项不固定的页面,给大家整理了以下建议:
最典型的案例便是编辑器类产品的操作项,将同类操作区整理分组,方便用户查找。

此处的阅读顺序并非特指从左往右、从上往下,而是依据用户当前视觉动线,优先满足用户预期或操作可能性最大的按钮需要最先被用户发现。

考虑到人体工程学操作习惯和操作后果的影响,还需注意一些特定的场景:
流程属性的按钮如上一步、返回、后退等操作用户习惯在左边,而下一步、前进、更多等操作在右边。

如删除或清空按钮,尽可能放置在远离主按钮的位置,甚至可以下钻至更多按钮中,避免误触。

在文章开始基于强调程度划分按钮类型时,按钮的视觉样式便是基于其强调程度划分的,页面中越是需要强调的按钮其视觉权重越高。前文中只划分了主按钮、次按钮、文字按钮、图标按钮这4种基本类型,此外还可以通过文本粗细、内容量等方式进一步细分。

按钮的尺寸优先体现在其高度上,而宽度一般根据内容区大小自动适配。通常会将按钮分为大、中、小三个规格,以满足不同场景下的使用需求。
关于按钮宽度需要注意的是,由于按钮内容的不固定,同规格按钮可能因为内容量差异引起视觉上的层级误判。故为了减少按钮错综不齐的情况,建议设置按钮最小宽度的界限,一般为4个文字+左右内边距。

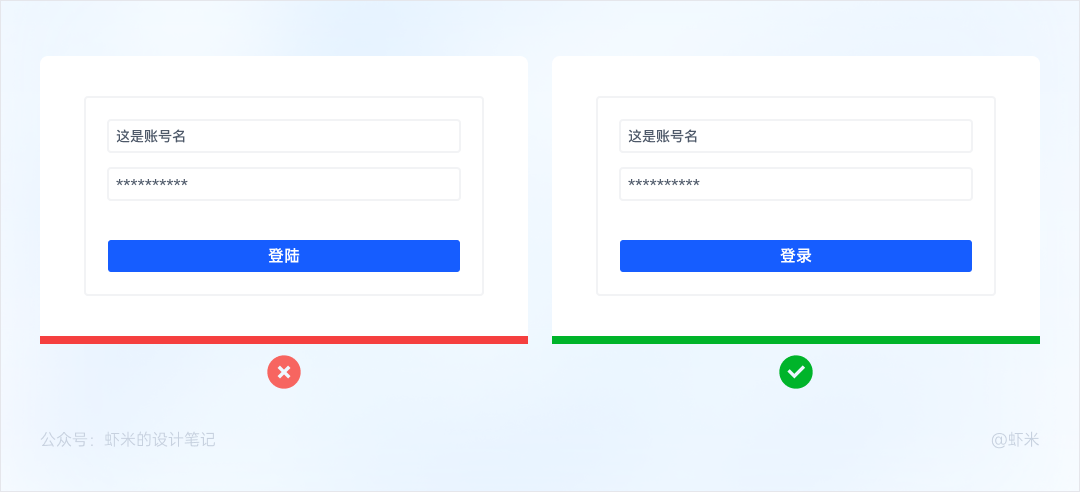
相较于其他方面,似乎大家对产品文案总是保持着“点到为止”的态度,但是并不意味着文案不重要,错误的文案会让用户产生疑惑,严重影响用户体验。相反好的按钮文字甚至可以做到即使不去阅读上下文,单凭按钮文案即可做出正确的判断。在一些关键节点的CTA按钮,文案的优化可以带来转化率大幅度的提升。因此关注文案细节也是设计师平时需要考虑的问题。优秀的按钮文案包含以下几个要点:
按钮区域寸土寸金,每一个字都要有其存在的意义,如果删除也不影响信息表达即没必要存在。

文字表达清晰,避免使用用户难以理解的专业术语。

常见的“登陆&登录”、“收获&收货”、“即时和及时”都是容易打错的词。

以下给大家整理了常见易错的按钮文案表,建议保存收藏。

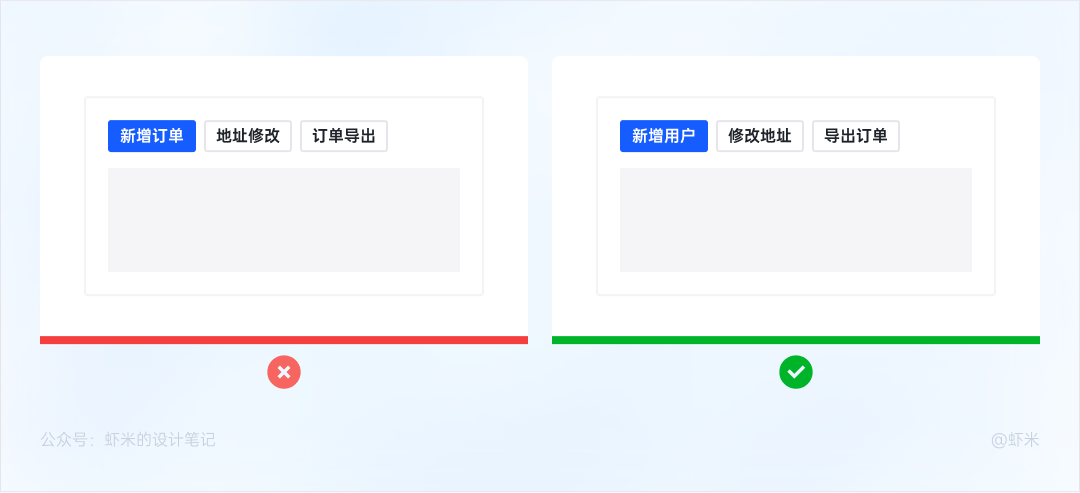
如统一采用动宾结构:修改价格、提交工单、查看更多等。

结合自身品牌特性,在按钮中融入适当的情感化文案,也是塑造品牌心智的触点之一。

当前市面上主流的互联网产品大多都采用了圆角设计,因为圆角矩形相较于直角更具安全感和亲和力、在相似内容中识别度更高,且圆角对信息的聚焦性更强。同样B端设计中通常也会在按钮中加入圆角,方便用户更高效的辨别和获取信息,但是需要注意的是圆角并非越大越好,过大的圆角会导致按钮操作热区的缩窄,更不易被点击触发。如在移动端产品上都是采用手指按压,而桌面端采用鼠标指针单击,相较之下后者对点击按钮的触发精度要求更高,也因此全圆角按钮(也被称为胶囊按钮)更适合在移动端产品上使用。

此外按钮的圆角设置还需考虑到产品整体的视觉一致性,在不同场景下都要保证统一的感官体验,如在大尺寸的按钮上圆角的曲率也应设置更大。

作者:虾米的设计笔记 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
画面平衡是一个很基本的设计理念,但很多朋友在平时的作品中容易忽视这个点。彩云在星球中帮不少朋友看过作品集,发现最多的问题之一就是画面平衡没做好,我觉得只要把这个基本问题解决了,作品就能提升一个档次。
用户本能地会对不平衡的设计感到厌烦,如何在画面中创造一个有吸引力的平衡?是本篇文章要分享的内容。

平衡是一个作品中最重要的元素之一。平衡中的对称关系能够创造平衡与和谐,这种平衡状态直观上能够让用户感到舒适。
人体是垂直对称的,我们的视觉接收也与之相对应。我们喜欢物体在垂直轴上保持平衡,直觉上总是倾向于平衡一种力量与另一种力量。

在设计环境中,平衡是基于元素的视觉重量,而视觉重量是用户对图像的注意力范围。如果画面是平衡的,用户会下意识地感到舒适。画面平衡被认为是其元素在视觉上的比例安排。
如何让一个页面看起来平衡?
最常见的平衡例子就是使用对称。
在潜意识层面上,对称的视觉能让人愉悦,能让画面看起来和谐有条理。对称的平衡是通过在水平或垂直的中轴两侧均匀放置元素来创造的。也就是说,画面中间假想线的两边实际上是彼此的镜像。有些人认为对称的平衡是无聊和可预测的,但它经受住了时间的考验,到现在仍然是在页面上创造舒适和稳健感觉的最好方法之一。
 二、不对称(动态)平衡
二、不对称(动态)平衡
两侧重量不相同的元素构成具有不对称平衡。
动态平衡通常会比静态平衡更有设计感,让画面不至于呆板。在缺乏平衡的情况下,我们的目光会条件反射性地开始寻找平衡点,这是一个很好的机会,可以将注意力吸引到页面上可能还没被注意到的部分。页面重点就应该放在这里——抓住用户的注意力,就像产品的生命线一样。

比如一般这样去“配重”的元素会是一个按钮或者标题。
重要信息(或者是行动按钮)就是我们需要去配重的价值元素。
不对称的现象越严重,用户就越想找出其中的原因(检查配重)。人们本能地比平时更仔细地研究这样的画面。然而,这里需要注意分寸,过于古怪的构图并不总是能被很好的感知。
 平衡中的另一种类型,特点是视觉元素从一个共同的中心点放射出来。径向平衡在设计中不常用。它的优点是,注意力很容易找到并保持一个焦点——恰好就在它的中心,这通常是构图中最引人注目的部分。
平衡中的另一种类型,特点是视觉元素从一个共同的中心点放射出来。径向平衡在设计中不常用。它的优点是,注意力很容易找到并保持一个焦点——恰好就在它的中心,这通常是构图中最引人注目的部分。
这是一种平衡中的混乱,就像 Jackson Pollock的画作一样。这样的组成没有突出的焦点,所有的元素都有同样的视觉重量。没有层次,乍一看,画面就像视觉噪音,但所有元素又相互匹配,形成一个连贯的整体。
(彩云注:这是一种比较高阶的设计平衡处理手法,用的好可以让画面非常具有设计感,但把握不好的话,就会非常凌乱。所以,我们平时能看到很多大师的作品看似一些简单图形的使用,但就是好看,轮到自己设计的时候就会发现,越简单的设计似乎越难设计好。)

五、视觉平衡的秘密?
当谈到构图中的重量平衡时,他们经常将其与物理世界中的重量进行比较:重力、杠杆、重量和支点。我们的大脑和眼睛感知平衡的方式非常类似于力学定律。我们很容易把一幅画想象成一个在某一点上平衡的平面,就像一个天平。如果我们在图像的边缘添加一个元素,它就会失去平衡,有必要修复它。元素是否是一组色调、颜色还是点并不重要,目标是找到图像的视觉“重心”,即图像的重心。
不幸的是,没有精确的方法来确定一个物体的视觉质量。一般来说,设计师依赖于他们的直觉。不过,下面这些有用的观察可能会有所帮助:
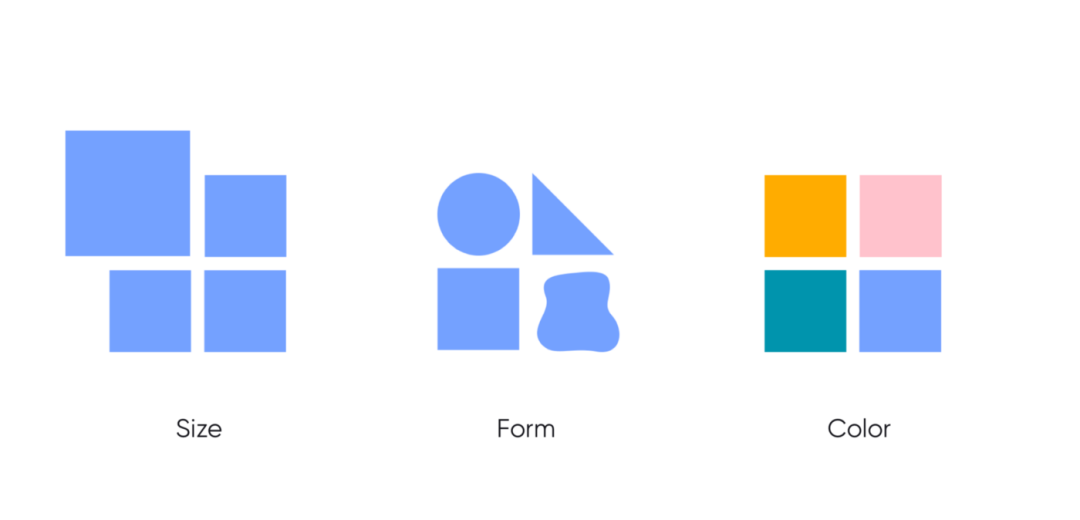
1)大小
大的物体总是更重。
2)形状
不规则形状比规则形状的元素轻。
3)颜色
暖色比冷色重。

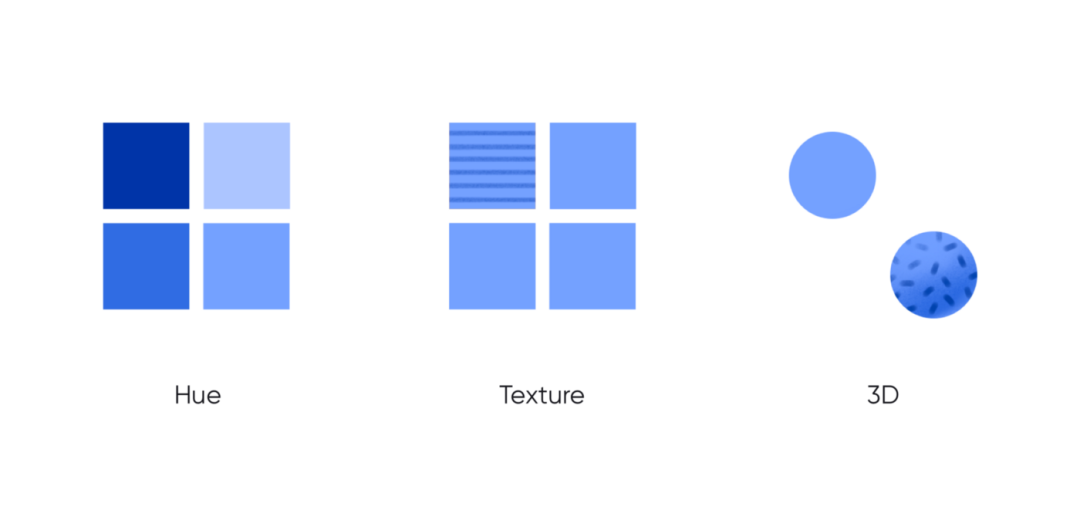
4)色调
深色物体比浅色物体重。
5)图案
带有图案的元素显得更重。
6)3D
带有纹理贴图的元素显得更重。

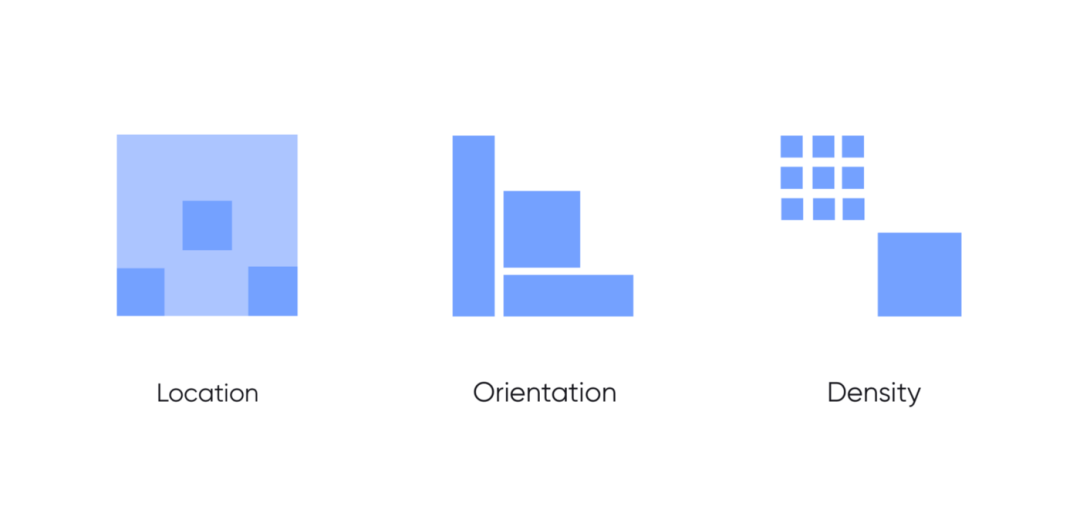
7)位置
物体离中心越远,其视觉重量越大。
8)方向
垂直元素比水平元素更重。
9)密度
许多小元素可以抵消一个大元素。

10)内部复杂性
物体内部越复杂,视觉重量更大。
11)填充空间关系
正形空间比负形空间更重。
12)对重量的感知
照片中的哑铃看起来会比一只钢笔更重。
当使用对称时,作品看起来可以更加的专业和有科学性。其中,静态对称的作品显得更加有专业精神和严肃的;而动态对称的设计方法则能吸引用户的兴趣,表达出个性和创造力,能让用户集中注意力。
作者:彩云sky
来源:人人都是产品经理
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
你有没有注意过,App底部的图标是如何变成选中的?大多数产品是将静态图标替换(硬切过渡),来完成状态切换。

当我看完上百个动态后,找到了更有趣的方式...
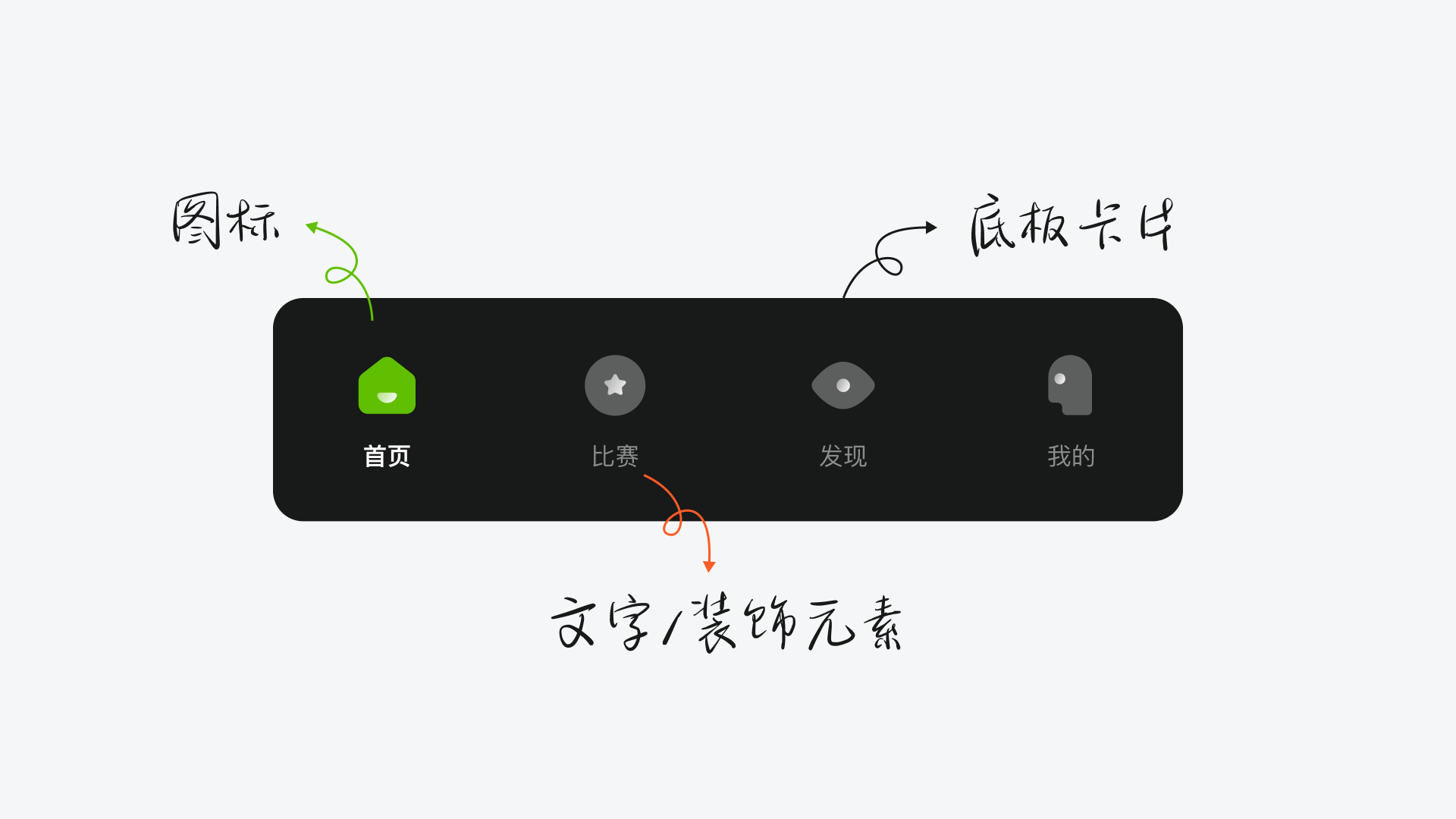
02 App底部导航构成
通常由图标、文字/点线装饰、和底板卡片组成,(当然也有些产品只使用图标或文字),但设计师在进行动态设计时则是针对这3部分。

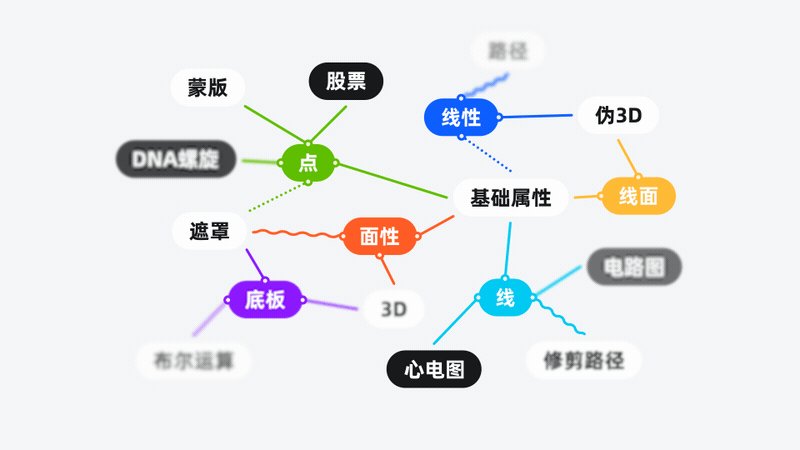
03 Tab Bar动态类型
动态效果由弱到强,视觉层级由低到高依次排序:图标动态 — 装饰元素动态 — 底板卡片动态。(根据本文案例效果来排序,但效果不同会有所差异)
▍图标动态․
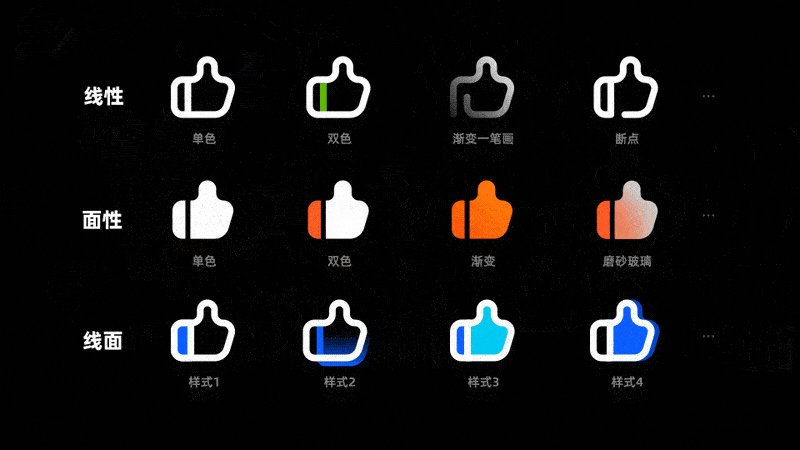
我们知道图标风格可以简单的分为:线性、面性还有线面。在这基础上通过修改颜色或造型,又能延展出更多风格。

最常用的是添加修剪路径(Ae的一种路径效果),你可以把它理解成托尼老师,可以通过调整百分百参数来控制线条生长。

但只是单色修剪,看起来很单调。我们可以在这个动画基础上再多复制几层,并分别加入品牌色,这样可以让视觉看起来更丰富。

也可以换一种方式,只调整不同颜色图标的位置属性,便能得到故障效果。

如果你觉得这些太浮夸,那么单个图标添加修剪路径,再配合位移、旋转等基础属性则是更好的选择。

通用的方法是调整不透明度,相比于硬切更柔和,且不会过多吸引用户注意力。但对于带有娱乐类属性的产品来说,可能会显得有些普通。

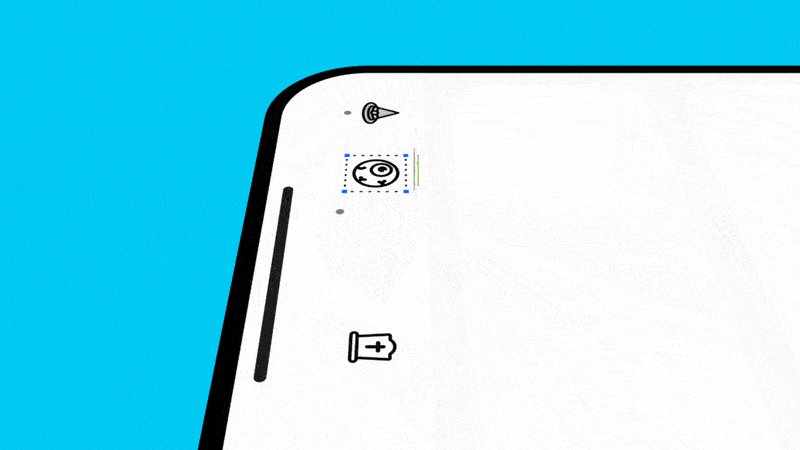
我们可以考虑使用遮罩来制作动态,首先在图标周围绘制几个圆,再将图标外轮廓,作为圆的遮罩,来控制其显示范围,最后调整圆的缩放即可。

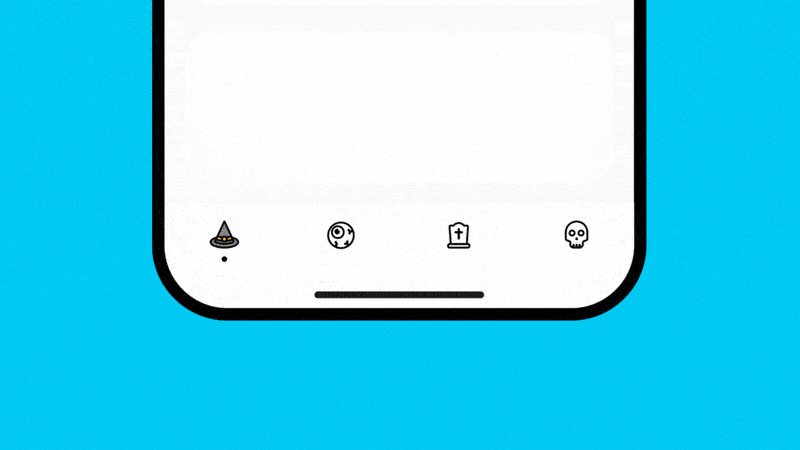
在一些特殊的时间,设计师们可能会技痒,而将图标绘制的更加丰富,来营造氛围。

对于这类图标,只需要参考它们的物理状态[下方解释],再遵循从下往上,从中心往四周扩张的原则来调整基础属性,便能制作出细节丰富的出场动画。

(物理状态:该物体在现实场景下的状态,上图奖杯真实世界状态通常是放置地面,所以出场方向是从下到上。但假如你的图标是锦旗,那么物理状态应该是挂在墙上,所有出场方向是从上到下)
当然如果去掉高光和投影,在制作一些动态时会更方便。
例如:复制一颗星,将其初始位置设定为一个奖杯的距离,并记录关键帧,然后整体再移动一个奖杯距离。耳朵则调整路径来完成移动和变形,这样便能营造出3d旋转的错觉。

对于结构复杂的图标,可以提前分层。其中线条依旧可以使用修剪路径(在Tab bar中,不同图标修剪路径的起始点方向通常相同,以便保持一致性),而填充只需要调整元素缩放,并借助蒙版限制其显示范围就行。

▍装饰元素动态․
如果你觉得前面这些方案不够新颖,那我们可以对装饰元素下手。(当然这类方案很少见,原因在于商业价值不足,实现成本高,所以这里也只是提供一些创意练习思路)
在一些年轻化产品中,如果图标含义很容易理解,那么设计师可能会用线或点来替代文字,让整体更简洁。
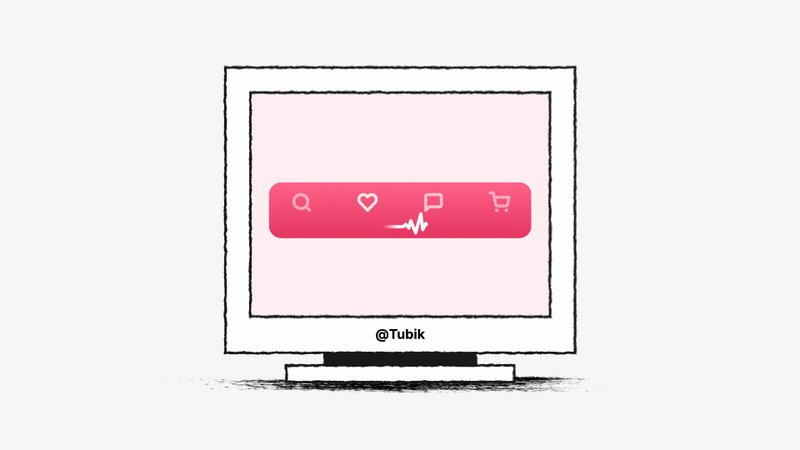
国外设计师Tubik,通过让点元素在移动时呈现心电图样式,让人眼前一亮。

通过动态效果,甚至能体现出产品行业属性。
尝试修改轨迹样式,然后为元素不透明度和位置添加动画,你能猜出这是什么类型的产品吗?

又或者再夸张些,将轨迹设计成电路图。其中线条添加修剪路径,再借助Ae路径跟踪方法,使圆点沿路径运动。最后通过蒙版来控制整体动画显示范围,这个方案看起来适合科技或游戏类产品。

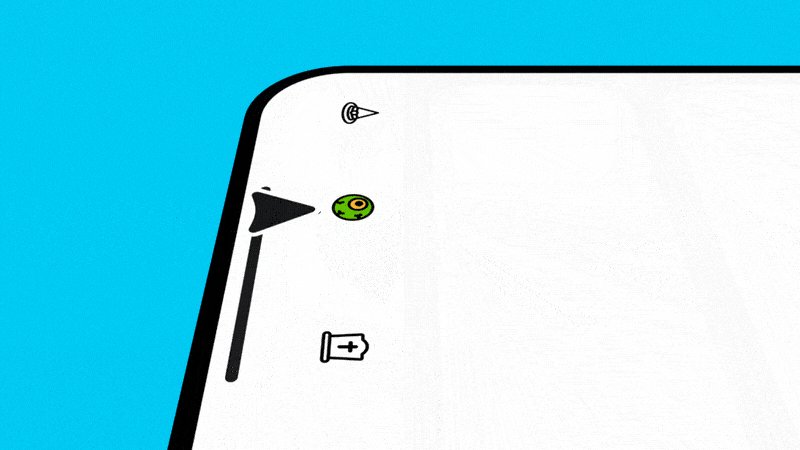
通过调整元素路径来改变其造型,模拟液体滴落,再通过蒙版缩放,让选中状态下的图标出现。

假如你的图标设计的足够巧妙,我们可以提前绘制好关键笔画的运动轨迹,便能通过修剪这条轨迹来完成笔画的移动。

▍底板卡片动态․
这类动态少见的原因在于其动态效果面积大,视觉层级高,容易过度吸引用户注意力。目前也只是在个别产品中看过卡片凸起效果。
在Ae中要制造这样的效果,最先想到的可能是调整卡片路径,但这样的方式在制作弹性时非常麻烦。

我们有更简单的方法,先多画出一个圆,然后与卡片路径合并。
为了让边缘圆滑,整体添加高斯模糊和简单阻塞,分别加大参数,便能让边缘圆滑。(这种方式有个缺点:会收缩原有卡片宽高。所以添加效果后,需要借助参考线再次调整卡片大小)

完成圆滑处理后,修改其他元素的基础属性即可。

目前能记起的只有美团外卖看过这效果。但为了降低视觉干扰,其弱化了弹性次数。
这个效果灵感来源于Dribbble设计师(EuroART93),我们只需要将凸起案例中,圆与底板卡片的布尔运算模式改为相减就行,其他元素同样调整基础属性。

此方案目前还没有在其他产品中看过,究其原因还是效果太过抢眼。
看了这么多,其实不难发现。同一个图标,只需要改变不同属性或元素的运动方式,便能带来不一样的感受。

或许创意的产生,并不是脑袋突然迸发出全新的东西。而是许多我们熟知的旧有内容组合了起来。
正是它们之间这种奇妙的融合,给我们带来了新鲜感,或许这就是我们要的创意。

最后再说两句:
每个产品都有自己的调性和目标用户,动态效果也有强有弱。好的动态应该是能与其进行匹配,而不是根据某个产品得出一个绝对的答案。
本文演示了不同类型图标用什么动态,并不代表只能这样用。动态效果类型远远不止这些,而以上只是最常见的动态属性组合方式,所以请不要局限你的想法。
作者:幺零三 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com