
一个前端小菜鸡。若下边的内容有瑕希望告诉我,如果有更好的方法希望告诉我,感谢万分。
这篇文章主要介绍的对el-upload放在表单中提交之前rules的验证。这里的图片是必须提交项如果可以不提交可用常用方法直接提交就可以。
<el-form ref="personform" label-position="right" label-width="120px" :model="formLabelAlign" status-icon :rules="rules"> <el-row> <el-form-item label="简述"> <el-input type="textarea" v-model="formLabelAlign.paper" autocomplete="off"></el-input> </el-form-item> </el-row> <el-row> <el-form-item prop="file" ref="uploadpic"> <el-upload
style="display:inline-block" :limit="2" class="upload-demo" ref="upload" action="/hqx/knowledge/importKnowledge" :before-upload="beforeAvatarUpload" :auto-upload="false" :on-change="imageChange" :on-remove="imageRemove" > <el-button slot="trigger" size="small" type="primary" plain>上传</el-button> </el-upload> </el-form-item> </el-row> </el-form> <script> import _ from "lodash"; export default { data() { return { xiugai: false, formLabelAlign: { paper: "" }, images: [],// 图片存储 rules: { file: [{ required: true, message: "请上传图片", trigger: "change" }] }, haspic: false // 默认没有传图片 }; }, methods: { beforeAvatarUpload(file) { // 文件类型进行判断 const isJPG = /^image\/(jpeg|png|jpg)$/.test(file.type); const isLt2M = file.size / 1024 / 1024 < 2; if (!isJPG) { this.$message.error("上传图片只能是 image/jpeg/png 格式!"); } if (!isLt2M) { this.$message.error("上传图片大小不能超过 2MB!"); } return isJPG && isLt2M; }, imageChange(file, fileList, name) {//on-change触发 this.images["file"] = fileList; this.haspic = true; // 如果上传了就不显示提示图片警告 if (typeof this.images.file != "undefined") { if (this.images.file.length > 0) { this.$refs["uploadpic"].clearValidate(); } } }, imageRemove(file, fileList, name) { //on-remove触发 //如果images为空了说明并没有提交图片所以需要显示警告 if (typeof this.images.file != "undefined") { if (this.images.file.length > 0) { this.$refs["uploadpic"].clearValidate(); } else { this.$refs["uploadpic"].validate(); this.haspic = false; } } }, confirm() {// 提交绑定的事件 if (this.haspic) { // 去掉rules中对图片的验证 _.unset(this.rules, ["file"]); this.$refs["personform"].validate(valid => { if (valid) { console.log("说明已经添加了图片直接提交就行了"); const wfForm = new FormData(); wfForm.append( 'dsc',this.formLabelAlign.paper) Object.entries(this.images).forEach(file => { file[1].forEach(item => { wfForm.append('files', item.raw) wfForm.append(item.name, file[0]) }) }) // 直接提交 } else { console.log("error submit!!"); return false; } }); } else { // 向rules提价一条对图片的验证。 _.set(this.rules, "file", { required: true, message: "请上传图片", trigger: "change"}); this.$refs["personform"].validate(valid => { if (valid) { console.log("说明图片没有提交"); } else { console.log("error submit!!"); return false; } }); } } } }; </script>
下边解释一下每段代码的含义:
1.
imageChange(file, fileList, name) {//on-change触发 this.images["file"] = fileList; this.haspic = true; // 如果上传了就不显示提示图片警告 if (typeof this.images.file != "undefined") { if (this.images.file.length > 0) { this.$refs["uploadpic"].clearValidate(); } } }
if (typeof this.images.file != “undefined”) 这个可加可不加
其中的一个原因是因为要频繁对rules进行操作因为element的el-upload的提示功能在选择了图片的时候并不会对图片的提示进行更改所以只能自己进行操作更改他显示或者隐藏
haspic是用来记录他是否上传了图片 如果上传为true否则为false 在后面提交的时候有用。
2.考虑到用户可能会选择了图片又删除了所以加上了一个判断
如果在提交的时候进行验证或者不考虑用户全部删除显示提示可不加
imageRemove(file, fileList, name) { //on-remove触发 //如果images为空了说明并没有提交图片所以需要显示警告 if (typeof this.images.file != "undefined") { if (this.images.file.length > 0) { this.$refs["uploadpic"].clearValidate(); } else { this.$refs["uploadpic"].validate(); this.haspic = false; } } },
confirm() {// 提交绑定的事件 if (this.haspic) { // 去掉rules中对图片的验证 _.unset(this.rules, ["file"]); this.$refs["personform"].validate(valid => { if (valid) { console.log("说明已经添加了图片直接提交就行了"); const wfForm = new FormData(); wfForm.append( 'dsc',this.formLabelAlign.paper) Object.entries(this.images).forEach(file => { file[1].forEach(item => { wfForm.append('files', item.raw) wfForm.append(item.name, file[0]) }) }) // 直接提交 } else { console.log("error submit!!"); return false; } }); } else { // 向rules提价一条对图片的验证。 _.set(this.rules, "file", { required: true, message: "请上传图片", trigger: "change"}); this.$refs["personform"].validate(valid => { if (valid) { console.log("说明图片没有提交"); } else { console.log("error submit!!"); return false; } }); } } } };
提交的时候进行判断。因为没有想到其他的方法所以写了一个变量判断是否在rules加上对图片的判断。因为如果存在对图片的判断。form验证的时候就总是throw error 不能进行提交操作this.$refs[“personform”].validate(valid){}是提交form表单的时的验证
(1)在有图片的时候去掉对图片的验证
(2)在有图片的时候加上对图片的验证
<template> <div> <el-form ref="personform" label-position="right" label-width="120px" :model="formLabelAlign" status-icon :rules="rules"> <el-row> <el-col :span="12"> <el-form-item label="发布人"> <el-input size="mini" v-model="formLabelAlign.person" autocomplete="off" clearable :disabled="xiugai" ></el-input> </el-form-item> </el-col> </el-row> <el-row> <el-form-item label="简述"> <el-input type="textarea" v-model="formLabelAlign.paper" autocomplete="off"></el-input> </el-form-item> </el-row> <el-row> <el-form-item prop="file" ref="uploadpic"> <el-upload
style="display:inline-block" :limit="2" class="upload-demo" ref="upload" action="/hqx/knowledge/importKnowledge" :before-upload="beforeAvatarUpload" :auto-upload="false" :on-change="imageChange" :on-remove="imageRemove" :on-success="onsuccess" > <el-button slot="trigger" size="small" type="primary" plain>上传</el-button> </el-upload> </el-form-item> </el-row> </el-form> </div> </template> <script> import _ from "lodash"; export default { data() { return { xiugai: false, formLabelAlign: { paper: "" }, images: [], rules: { file: [{ required: true, message: "请上传图片", trigger: "change" }] }, haspic: false // 默认没有传图片 }; }, methods: { beforeAvatarUpload(file) { // 文件类型进行判断 const isJPG = /^image\/(jpeg|png|jpg)$/.test(file.type); const isLt2M = file.size / 1024 / 1024 < 2; if (!isJPG) { this.$message.error("上传图片只能是 image/jpeg/png 格式!"); } if (!isLt2M) { this.$message.error("上传图片大小不能超过 2MB!"); } return isJPG && isLt2M; }, imageChange(file, fileList, name) { this.images["file"] = fileList; this.haspic = true; // 如果上传了就不显示提示 if (typeof this.images.file != "undefined") { if (this.images.file.length > 0) { this.$refs["uploadpic"].clearValidate(); } } }, imageRemove(file, fileList, name) { if (typeof this.images.file != "undefined") { if (this.images.file.length > 0) { this.$refs["uploadpic"].clearValidate(); } else { this.$refs["uploadpic"].validate(); this.haspic = false; } } }, onsuccess(response, file, fileList){ // 如果提交失败将haspic改为false后边的数据就不让他提交 }, confirm() { if (this.haspic) { // 去掉rules中对图片的验证 _.unset(this.rules, ["file"]); this.$refs["personform"].validate(valid => { if (valid) { console.log("说明已经添加了图片直接提交就行了"); const wfForm = new FormData(); wfForm.append( 'dsc',this.formLabelAlign.paper) //直接将wfForm提交就可以 } else { console.log("error submit!!"); return false; } }); } else { alert('请添加图片之后在提交') } } } }; </script>
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:csdn分享此文一切功德,皆悉回向给文章原作者及众读者.蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
1.nodejs接收上传的图片主要是使用formidable模块,服务器是使用的express搭建。
引入formidable
var formidable = require('./node_modules/formidable');
拦截请求,设置formidable的常规项
app.post("/image",function (req,res) { var form = new formidable.IncomingForm(); form.encoding = 'utf-8'; form.uploadDir = path.join(__dirname + "/../page/upload"); form.keepExtensions = true;//保留后缀 form.maxFieldsSize = 2 * 1024 * 1024; });
解析图片,重命名图片名称,返回给前端
//处理图片 form.parse(req, function (err, fields, files){ console.log(files.the_file); var filename = files.the_file.name var nameArray = filename.split('.'); var type = nameArray[nameArray.length - 1]; var name = ''; for (var i = 0; i < nameArray.length - 1; i++) { name = name + nameArray[i]; } var date = new Date(); var time = '_' + date.getFullYear() + "_" + date.getMonth() + "_" + date.getDay() + "_" + date.getHours() + "_" + date.getMinutes(); var avatarName = name + time + '.' + type; var newPath = form.uploadDir + "/" + avatarName; fs.renameSync(files.the_file.path, newPath); //重命名 res.send({data:"/upload/"+avatarName}) })
完整代码如下
var path = require("path"); var fs = require("fs"); var express =require("./node_modules/express"); var app=express(); var bodyParser = require('./node_modules/body-parser'); var formidable = require('./node_modules/formidable'); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({extended: true})); app.use(express.static(__dirname + "./../page")); app.listen("8083",function () { console.log("服务启动") }); //拦截请求 app.post("/image",function (req,res) { var form = new formidable.IncomingForm(); form.encoding = 'utf-8'; form.uploadDir = path.join(__dirname + "/../page/upload"); form.keepExtensions = true;//保留后缀 form.maxFieldsSize = 2 * 1024 * 1024; //处理图片 form.parse(req, function (err, fields, files){ console.log(files.the_file); var filename = files.the_file.name var nameArray = filename.split('.'); var type = nameArray[nameArray.length - 1]; var name = ''; for (var i = 0; i < nameArray.length - 1; i++) { name = name + nameArray[i]; } var date = new Date(); var time = '_' + date.getFullYear() + "_" + date.getMonth() + "_" + date.getDay() + "_" + date.getHours() + "_" + date.getMinutes(); var avatarName = name + time + '.' + type; var newPath = form.uploadDir + "/" + avatarName; fs.renameSync(files.the_file.path, newPath); //重命名 res.send({data:"/upload/"+avatarName}) }) });
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:博客园
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
唐·诺曼提出了情感化设计的3个方向:本能层、行为层、反思层。但如何在一个项目中,通过情感化设计,让用户切实感受到这样的情绪,一直没有很系统的理论。恰逢58同城交友业务中有这样的项目,可以实践一下这方面的思考。本次活动中,嘉宾分享了直播礼物的价值与意义、直播情境情绪,并以此为基础,探讨了理性化搭建情感化礼物的设计体系。
礼物的价值是什么?有什么意义,为什么不直接用钱?礼物和金钱的不等价感受,决定了礼物是很好的消费载体;不同场景需要不同载体,礼物的多样性满足了不同场景的需求;直接送钱可能会让用户不爽。
礼物要匹配情境情绪出现,送钱也不太合适,而当前平台已存在30多款礼物,但是用户的使用次数较少,期望通过本次项目更新直播间的礼物,并提升ROI。因此需要重新探索直播间会出现的情境情绪,并设计与之匹配的礼物。
这款产品面向下沉市场、25~40岁、单身/离异的用户群体。
设计情感化礼物的灵感来自于彼得·MA·德斯梅特的理论模式。
情感产生的过程:用户对产品的关注点和产品所呈现的信息相结合会引发用户对产品的评估,而评估的结果会最终决定用户对产品的情感是什么样子的。由于个体的动机、价值观、态度的不同,情感产生的差异是不可控的,导致设计师在设计的时候处于一个相对被动的位置。因此期望可以为设计师提供一些方向性的指引,帮助他们更好地完成产品的设计。因此通过模型推导,了解用户对产品的情感和关注点,从而推导出产品应该呈现什么样的信息,从而帮助设计师做出更好的设计。
2.1 规划思路:
2.2 实施步骤:



基于上述结论,给到设计师合理的方向性指引,快速上线了一部分礼物。在产品逐渐趋于成熟之后,需要对最初建立的情感指标进行核准,了解真正用户在使用过程中对产品的情感诉求和关注点,进一步调整情感。
通过1V1电话访谈,对11名真实用户进行了深访。
在阶段二中,主要探讨了以下四点:
结合上述分析,提炼出了情感诉求和产品关注点两个层面的信息。情感诉求层面,通过送礼场景和送礼动机的分析,将原来的5个情感指标重新定义为3个情感指标:自豪、爱慕、情欲。这3个情感指标将成为后续建立礼物库的基础。
产品关注点层面,从功能、体验层面为设计师提供了方向性的引导。
用研通过上述一系列的研究和分析,仅仅可以给设计师一些方向性的引导,设计师在设计层面需要进一步结合分析结论进行拆解和设计。
情绪与意象具有一定的关联性,它可能是生活习得的。例如:秋雨、孤独的老人、掩面哭泣等都可以表达悲伤;又或者是被竞品教育的,例如:火箭、跑车等,用于表达自豪,均是来自竞品的教育。
我们可以从情绪诞生的场景来剥离构成意象的维度:
基于上述维度及元素,设计、产品、运营团队内收集意象,主要方式包括以下两类:
另一方面,也要收集竞品的意象,同时需要将前面头脑风暴产生的意象以及竞品的意象进行形象类型、礼物形态、价格定位的分析和提取。
以此为基础,可以构建情绪意象库。某一种形象,在不同的场景和不同的关系下,可以表达不同的情绪。例如同样是烟花,小仙女棒式的烟花和宏伟的漫天绽放的烟花所表达的情绪是截然不同的。因此我们根据所要表达的情绪,将所对应的形象、场景、关系收纳到对应的意象库中,这可以帮助一些视觉设计师快速给出设计方向。
下一步,即可为意象进行设计形态的处理。我们将需要处理的意象,以单一-复合 和 具体-抽象 为坐标进行了分类,从而划分小礼物、中礼物、大礼物,以提供定价参考。
由于直播间涉及的礼物品类繁多,同时参与设计的视觉同学也较多,为了使得最终的产出有视觉风格上的一致性,针对每一种情绪进行了配色、光效、样式、质感上的定义。
礼物定价趋势方面,对竞品的礼物进行了分析,将竞品的礼物按表达的情绪聚合,并分析在这种情绪上,礼物价格的分布,来帮助我们了解竞品针对不同情绪表达的礼物的定价规则,以指导自己产品的定价。
最后,礼物上线后,销售量top10的礼物中,新礼物占比达到60%。同时同档位中效益最好的一款,收益提升了1035.4%。
以上是关于理性思维搭建情感化设计体系的分享。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:UXRen 作者:宝珠
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:面对行业竞争、市场环境的发展与用户需求的提高,品牌若想在众多同行中脱颖而出,就需要对自身做好定位,以求给消费者留下深刻印象。“智能”一词近来频繁出现,然而“智能”真的可以成为品牌定位标签吗?我们对“智能”又该如何理解呢?
2019年12月份,著名主持人蔡康永与著名经济学家薛兆丰正面交锋,他们的议题是:智能,到底“能不能”?双方各持一词,争锋不相上下。关于“智能”的优缺点,每个人的论证都非常精彩,且令人信服。
这场关于“智能”的讨论,熟对熟非?可能没有明确的答案。但凭此一点就可以证明:“智能”绝对是21世纪,商业界最流行的概念。
“智能”这个词无论放在哪个行业都是科技感的象征。看似任何品牌只要在产品中加上“智能”概念,就掌握了致胜砝码。
最近,我们到南孚集团内访,在与他们的高管进行交流中,他们讲,他们针对智能家居开发一款电池产品,并考虑把这款电池定义为“智能电池”。很庆幸,他们最终放弃了。
没有一点点防备,没有一丝顾虑,“智能”已经潜入我们的生活。当你走进家电卖场,几乎找不到不是智能的家电。你也可以到家居建材卖场走一圈,映入眼帘的是智能水龙头、智能马桶、智能锁、智能玻璃、智能蒸箱、智能家居、智能电梯、智能厨卫、智能晾衣架、智能美甲机……无处不在的智能。
我们的生活已经被“智能”包围了。
智能手机的普及让人们意识到“智能”的先进性与方便性,此后便一发不可收拾,大量的智能设备走进人们的生活。起初,智能只在家电行业流行,然后逐步渗透到家居建材行业。发展的今天,只要与电相关的设备都智能化了。因为企业相信,“智能”概念能够帮助到他们。
武汉一家电梯企业直接把“智能”申请成商标。
总而言之,我们所处的商业环境正处于“智能”的变革中。对于企业来说,“智能”既是挑战也是机遇。他们把“智能”作为广告设计的主角,并认为“智能”应该是传播的核心,甚至比品牌还重要。
在苏州,有一家企业在公路大牌广告中说“智能是我们的方向”。这家企业甚至没有把自己的品牌放进广告中,也没有自己在销售什么产品。
中山市一家智能安防企业,它在广告中说“智能在门上飞驰”。
浙江维卫电子洁具有限公司在广告中说“买智能,选维卫”。这个广告在上海虹桥高铁站投放至少2年。
站在企业角度就能理解他们的做法。在智能浪潮袭来之时,他们非常害怕自己的产品成为过时货。为了使产品成为人们关注的焦点,就必须与智能搭上关系。
企业认为,当消费者浏览网页,观看产品说明书,在购物平台看相关的体验评价,在与消费者的每次互动中,只要把“智能”一词送入消费者眼帘,产品必然比以往卖得好。
企业对“智能”的追求可谓到了疯狂的地步。从创建品牌角度看来,“智能”会成为品牌差异化的定位吗?
不急于回答这个问题,我们探究一下“智能”是否会增加品牌的竞争力。
“智能”是传统企业的兴奋剂。尤其是这个时代,传统企业不被淘汰的救命稻草就是抓住智能风口。因为“智能”会让他们的产品看起来很高级。
投资者也致力于寻找这样的企业,并期待下一个“独角兽”的诞生。媒体也会挖掘他们的故事,并把他们带到聚光灯下。
对于一个企业来讲,“智能”到底是机遇?还是冒险?
我们看几个实践案例,他们都是“智能”概念的簇拥。据我们观察,不同企业的实践成效也不尽相同。部分企业的实践却带来灾难性的后果;有些企业在实践一段时间之后便放弃了;还有的企业正在实践中……
我们看一个传统企业的实践案例。从结果来看,“智能”概念并没有让它的品牌变得更强大。相反,“智能”引导这家企业走向了极端。
浩沙原本是全国领先的健身房连锁机构。到了智能时代,他们已经迫不及待把“智能”与健身房结合在一起。他们通过APP把智能硬件和健身房进行一体化建设,并宣布1亿元战略投资健身APP啡哈健身。同时,内部孵化的硬件公司钛酷科技,开始健身智能硬件的研发。
智能健身房受到媒体的关注,他们大肆鼓吹智能健身房的到来。人民网以《浩沙推出大健身战略打造一流智能化健身房》为主题发表看法,新华社发文《新零售健身时代来了 浩沙启动首家智能健身会所》。
实际上,浩沙智能健身房并没有因此而不可战胜,而是一步一步消失在人们的视线中。
从竞争角度来看,即便“智能”概念没能提升品牌的竞争力,但也不至于导致浩沙健身失去竞争力。导致浩沙走向衰落的原因在于,浩沙把“智能健身馆”当作企业的核心战略,并为此提供相应的战略支持。
直白的讲,他们为“智能健身馆”投入太多。如此大的投入却没有吸引新的顾客,导致企业资金链断裂,走向破产。
再看另一类企业的实践,他们试图通过“智能”概念与竞争对手实现区隔,从而创造新顾客。但事与愿违,而后因为实践效果微乎其微而放弃。
中国厨房电器领导品牌老板电器为了迎合趋势,于2014年9月发布全球首台搭载ROKI系统的智能大吸力油烟机,并畅想行业未来的发展趋势:智能化与科技感成为主流。
在老板电器预见的智能世界里,吸油烟机内部嵌入摄像头可以成为标配,它既可以实时视频通讯,又可以远距离监控烹饪状态。
智能手环精准记录人体的运动量和身体状况,将这些数据与菜谱的荤素搭配,卡路里和维生素的比例都结合在一起,智能推送菜谱,保证营养与能量的均衡。
同样的实践,2016年,中国电动自行车领先品牌雅迪在上海国际时尚中心正式发布公司首款智能电动车新品——雅迪Z3。
所谓智能,就是说雅迪Z3拥有自己专属的智能手机APP,骑乘者通过APP可以轻松地对电动车进行操控。雅迪Z3的APP支持GPS和北斗实时双模定位、远程报警、智能诊断、开机自检、服务网点搜索、一键切换动力模式以及车辆个性化设置等功能。
老板和雅迪两家企业很快就在传播层面放弃了“智能”概念。
可能的原因是实践效果不佳。
雅迪和老板的实践并没有引起其他企业的企业警惕。相反,部分企业会认为雅迪和老板的成功是因为他们向消费者传达了“智能”概念。
实际上,在两个品牌诉求“智能”之前,雅迪电动车和老板电器已是行业领先品牌,智能并没有给他们增色,也没有让两个品牌的影响力得以提升。
话说回来,智能也没有让他们的品牌失去影响力,只是瞎折腾了一番。对于这个具有巨大领先优势的品牌而言,消耗一些资源并不会令他们伤筋动骨。
近几年,“智能”如瘟疫一样侵入汽车市场。如果你经常出入各种车展,就不难发现几乎所有的车企都将重点放在了“智能”领域并纷纷将“智能”作为汽车重要的亮点。小鹏、蔚来、理想和威马这四个领先品牌如何定义自己的品牌?
很明显,他们一致地把目光锁定到“智能”概念上,并竭力占据它,从而实现品牌的差异化。然而企业应该深度思考的是,对于消费者而言,什么是“智能汽车”?“智能”到底意味着什么?如何定义“智能汽车”呢?信息显示:
智能汽车是一个集环境感知、规划决策、多等级辅助驾驶等功能于一体的综合系统,它集中运用了计算机、现代传感、信息融合、通讯、人工智能及自动控制等技术,是典型的高新技术综合体。
目前对智能汽车的研究主要致力于提高汽车的安全性、舒适性,以及提供优良的人车交互界面。
显然“智能汽车”意味着众多好处。
这与智能手机发展的最初阶段颇为相似。智能手机拥有众多好处,但没有哪个品牌能够占据“智能手机”。那些强大的品牌都是通过占据摄影、信号、音乐、快充等概念来实现区隔。
由此类推,电动汽车品牌不可能通过占据“智能”创建定位,他们实现差异化的方式应该是占据其它的词汇,而不是智能。
从方法论来讲,定位理论倡导品牌占据一个明确的,单一的词汇。而“智能”呈现的却是包罗万象,好处众多。这显然违背了定位理论的基础。
虽然“智能”不会成为汽车品牌的定位概念,但汽车朝着智能化方向进化却不容忽视,因为它让人们的出行更加便捷、更加安全、也更加舒适。如果你的汽车不具备智能化,可能面临被淘汰的局面。
从竞争角度来看,答案是显而易见的——智能没让品牌变得与众不同,变得更有竞争力。
消费者认为什么是智能?它能提供什么价值?对于那些致力于通过智能创建定位的企业而言,这可不是一个可有可无的问题,而是一个首先要弄清楚的问题。否则,企业如何在心智中占据它。
这个问题并不容易回答。我们试图从认知科学领域寻找答案,但依然模棱两可。
哈佛大学认知心理学家史蒂芬•平克曾在《心智探奇》中讨论过“什么是智能”。平克先生在了解其他心理学家对“智能”的看法后,他说出了自己的看法。他认为,智能是面对阻碍,根据理性规则做出决策,从而达到目标的能力。
许多心理学家及认知科学家对“智能”的定义迥然不同。由此可以看出,到目前为止,人们对“智能”依然缺少统一的定义。
企业真应该回过头来想一想,到底什么才算是智能?单从定义上讲,似乎都难以找到一个准确答案。因为一旦将这个词放在任意一个产品上,其定义都会发生变化。
在油烟机品类中,智能代表的含义是:可视频通讯,远程监控烹饪状态。智能手环精准记录人体的运动量和身体状况,将这些数据与菜谱的荤素搭配,卡路里和维生素的比例都结合在一起;智能推送菜谱,保证营养与能量的均衡。
在电动自行车品类中,智能代表的含义是:支持GPS和北斗实时双模定位、远程报警、智能抱死、蓝牙感应、服务网点搜索、电池检测以及车辆个性化设置等功能。
在马桶品类中,智能代表的含义是:通过按钮面板来进行操作臀部清净、下身清净、移动清净、坐圈保温、暖风烘干、自动除臭、静音落座等等。消费者在使用的时候,只要手握遥控器轻轻一按,所有功能都可轻松实现。
老板智能大吸力油烟机、雅迪智能电动车以及智能马桶……如果把名单列全,数量可能会令人吃惊。
不同行业,智能代表着不同的定义。即便处于同一品类,消费者对“智能”的理解也因人而异。可以推测,这些定义传递到消费者那里,他们定然不知所措。
消费者如何理解“智能”?它的价值在哪里?
如果把这个问题抛给消费者,他们肯定一脸无辜。商业界创造出来的词汇,为什么让我们来解释呢?根本原因在于,商业界对智能的定义千差万别,导致消费者接受到的信息非常凌乱。
我们对购买智能产品的消费者进行了访谈。结论是,消费者对“智能”的理解是模糊的,不清楚“智能”到底能够带来了什么好处。那些花里胡哨的功能,他们并不在乎。
非但如此,在实践中,许多企业的“智能”概念抹杀了一个犀利的差异化定位。
我们做过一项调研,当向消费者介绍指纹锁时,很容易就理解了。然而,当我们询问他们对智能锁的看法时,他们开始犹豫不决。在不确定的语气中,有的消费者说是指纹开锁,有的消费者说是密码开锁,还有的消费者说是脸部识别开锁。
企业的想法是越多越好,仅诉求指纹锁,好像漏了一项功能;仅诉求密码锁,好像也漏了一项功能。“智能锁”成为他们的解决方案。
可以看出 “智能”是一项复杂的功能。
当企业把众多功能用“智能”概括时,没有让事情变得简单,反而更加复杂。如果你不能用一句话向消费者说清楚品牌的优势所在,即便再先进的功能也不能创造价值。
企业要弄清是什么使您的品牌与竞争对手区分开来。聚焦单一功能才有可能创建品牌。2017年,定位之父艾·里斯先生在第三届定位峰会上发表演讲时表示:“企业创建品牌应该聚焦单一功能”。
也就是说,品牌聚焦“智能”中的某一项功能或许可以创建一个定位。从功能角度来看,“智能”在一定程度上抹杀了一些有价值的功能,从而导致企业错失通过聚焦单一功能来创建品牌的机会。
幸好老板电器放弃了“智能油烟机”,并明智地回到“大吸力”定位。长期聚焦“智能”概念可能会导致品牌的战略成果不及现在。
克里夫定位学院的一家学员企业,他们的学习机有一项非常独特的功能,在我们看来,这项功能非常有价值,凭借此项功能完全可以创建一个全新的品类。可惜的是,这个产品还有其他诸多功能。
企业管理者陷入了“多功能”产品的怪圈,他们用一个时髦的概念概括了产品的功能,这个词就是“智能”。
每当企业管理者向他人介绍这款产品时,用30分钟,说了许多功能,但听者越来越迷惑。
放弃“智能”回归原有定位的案例并不少见。有个企业的实践经历令我们印象深刻。2017年,第十二届豫商大会后,李亮院长和我一同与广东名门锁业董事长陈力先生乘车回酒店。在路上,陈力先生讲,名门在2016年走了一段弯路。
他们认为“智能”在未来会比“静音”更有竞争力。
因此,名门开始聚焦于“智能”。为了抢占“智能门锁”,他们投入不少资源。但最后发现,品牌并没有因此变得更好。竞争压力迫使他们回归“静音”。
企业管理者一定要谨记,一旦公司开发出一项新功能,千万不要把这个功能与其他功能混合在一起,然后给它一个时髦的“智能”概念。
让品牌与众不同的最佳的策略是聚焦单一功能。
品牌创建与产品设计有很大的不同。
设计产品时,当企业发现某项新技术有竞争力,企业就可以获取,从而增强产品的竞争力;创建品牌关乎心智,当一个概念充斥在商业界并随即可见时,心智便认定它不再重要,从而导致品牌占据这个概念的价值大大减弱。
就现在的商业环境而言,“智能”已随即可见。在认知中,它已平淡无奇。
一个适用于所有行业,适应于所有品牌的概念必然会失去它锋利的一面。“智能”之所以能适用如此多的行业,就是因为它是一个很宽的概念。宽泛概念对于创建品牌通常没有什么价值。
事实上,目前还没有一个品牌能够通过占据“智能”来实现区隔,未来也不会有。
我们的观点是“智能”不能成为品牌之间的区隔概念。但智能也并非一无是处,它会使人们的生活变得便捷,变得幸福。虽然它对创建品牌的作用不大,但它依旧是产品进化的主要方向。一旦企业的产品在智能化方面落后于竞争对手,它就很容易在心智中与“过时货”划上等号。
众所周知,特斯拉是全球纯电动汽车的绝对领导者。研究特斯拉的过去会发现,特斯拉没有在某个阶段聚焦于“智能”。但这并不意味着特斯拉没有超智能方向进化,相反,特斯拉是该领域智能化程度最高的品牌。
产品竞争力和品牌差异化具有很大的不同。智能是产品进化方向,可以增加产品竞争力,是产品参与市场竞争的必要条件。但“智能”添加到品牌概念中,并不会在心智中被占据,也不会让品牌差异化。
本文通以以上观点来表明我们的看法,即:在品牌创建定位中,“智能”发挥的力量微乎其微。这一观点可能会遭到同行及企业的“白眼”。但我们会坚持自己的看法。
传统品类贴上“智能”标签总是很吸引人,让企业放弃太难了。只要企业萌生通过“智能”创建品牌定位的念头,这些论据及观点都不值一提。在商业界,想必还会有更多的企业踏进“智能”怪圈并无功而返。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:朱小栓
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在工作中常常被问到如何表达讲述自己的设计,为了让自己的设计有理可依,对接上下游汇报工作的时候,总结以下一些方法和观点,帮助不知从何讲述自己设计的人一些语言技巧。
以下仅是个人观点,用作探讨交流,文中所有举例均为本人工作设计输出。

设计师能做出好的设计,却缺乏系统化的语言包装,“如何讲设计”不该让它成为难题,做一个有产品思维的设计师,让你的设计以理服人,我们要不止停留在视觉表层,更要从多纬度看待产品设计,本文将从以下三点简述:01.产品设计的五个层面,02.讲述设计的流程,03.关于本次总结
 做好产品设计的第一步,是了解产品, 要对于产品的需求如何确定、产品定位如何决定有一个基本的认识,在产品常识里面最重要也最常用的就是产品设计的五个层面,也简称用户体验五要素——
做好产品设计的第一步,是了解产品, 要对于产品的需求如何确定、产品定位如何决定有一个基本的认识,在产品常识里面最重要也最常用的就是产品设计的五个层面,也简称用户体验五要素——
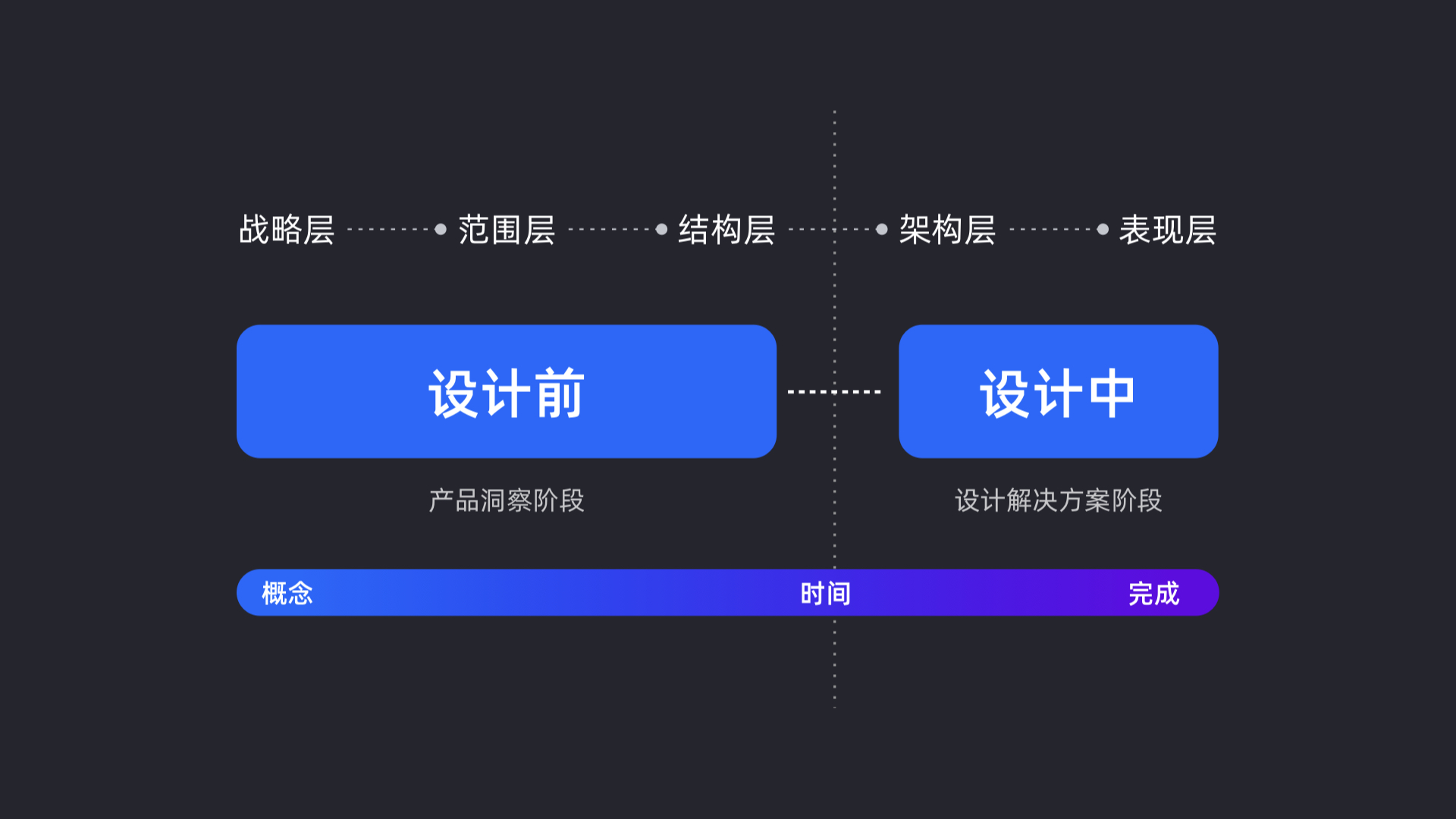
作为UI设计师,所处的视觉设计是表现层,是确定产品的最终形态,因此也处于产品设计的顶层(能被看到),是一个具象画的呈现;其次,往里推框架层,是确定产品外观,将界面信息和导航设计有序归类,让用户使用或者理解;结构层是为用户设计一个结构化的体验,将零散的元素转化为有序立体的空间;范围层确定产品的功能和需求;最后战略层是确定产品目标和用户需求;底层逻辑结构决定上层意识形态表现,因此在设计前我们要知道产品是属于洞察阶段,设计中是属于产品设计解决方案阶段,整体的产品设计是一个概念通过无数个层面的努力,经过时间,转化为具象表现的过程,所以我们在完成一项设计时,应该讲述一个完整的设计思路 ,不要让自己的设计思路仅停留在表面。
 整个产品的设计产出是一个抽象到具象化的过程,设计的前期属于产品洞察阶段,这个时候一般由团队的老板领导结合当下市场需要,有用户的需求就有商机,想出产品大致的方向(战略层)然后通过产品经理整合梳理高层的意见确定产品大致的功能和内容输出原型(范围层),交给交互设计师优化产品细节逻辑和信息具体框架,经过研发评估能够技术实现产出交互稿(结构、框架层),这里已经过渡到设计解决问题执行阶段,最后是给到界面设计师美化视觉产出高保真(表现层)。
整个产品的设计产出是一个抽象到具象化的过程,设计的前期属于产品洞察阶段,这个时候一般由团队的老板领导结合当下市场需要,有用户的需求就有商机,想出产品大致的方向(战略层)然后通过产品经理整合梳理高层的意见确定产品大致的功能和内容输出原型(范围层),交给交互设计师优化产品细节逻辑和信息具体框架,经过研发评估能够技术实现产出交互稿(结构、框架层),这里已经过渡到设计解决问题执行阶段,最后是给到界面设计师美化视觉产出高保真(表现层)。
 也就是到我们自己设计输出之前要经历这么多,如果能在讲述自己设计的时候,提前去了解这些,那么设计内容就不愁没法儿讲,光是阐述自己的设计思路就可以讲出一个故事,这也是为什么现在很多品牌卖货都开始营销产品背后的故事由来。我们设计能做好,也要会用语言推销自己的设计成果。
也就是到我们自己设计输出之前要经历这么多,如果能在讲述自己设计的时候,提前去了解这些,那么设计内容就不愁没法儿讲,光是阐述自己的设计思路就可以讲出一个故事,这也是为什么现在很多品牌卖货都开始营销产品背后的故事由来。我们设计能做好,也要会用语言推销自己的设计成果。
 设计是对于某件事精心准备的过程。好的设计作品,应该拥有完整的设计流程,因此我们在讲述自己设计作品的时候,有一套完整系统化的方式是非常有效的。完整的设计流程包含以下4个步骤:
设计是对于某件事精心准备的过程。好的设计作品,应该拥有完整的设计流程,因此我们在讲述自己设计作品的时候,有一套完整系统化的方式是非常有效的。完整的设计流程包含以下4个步骤:
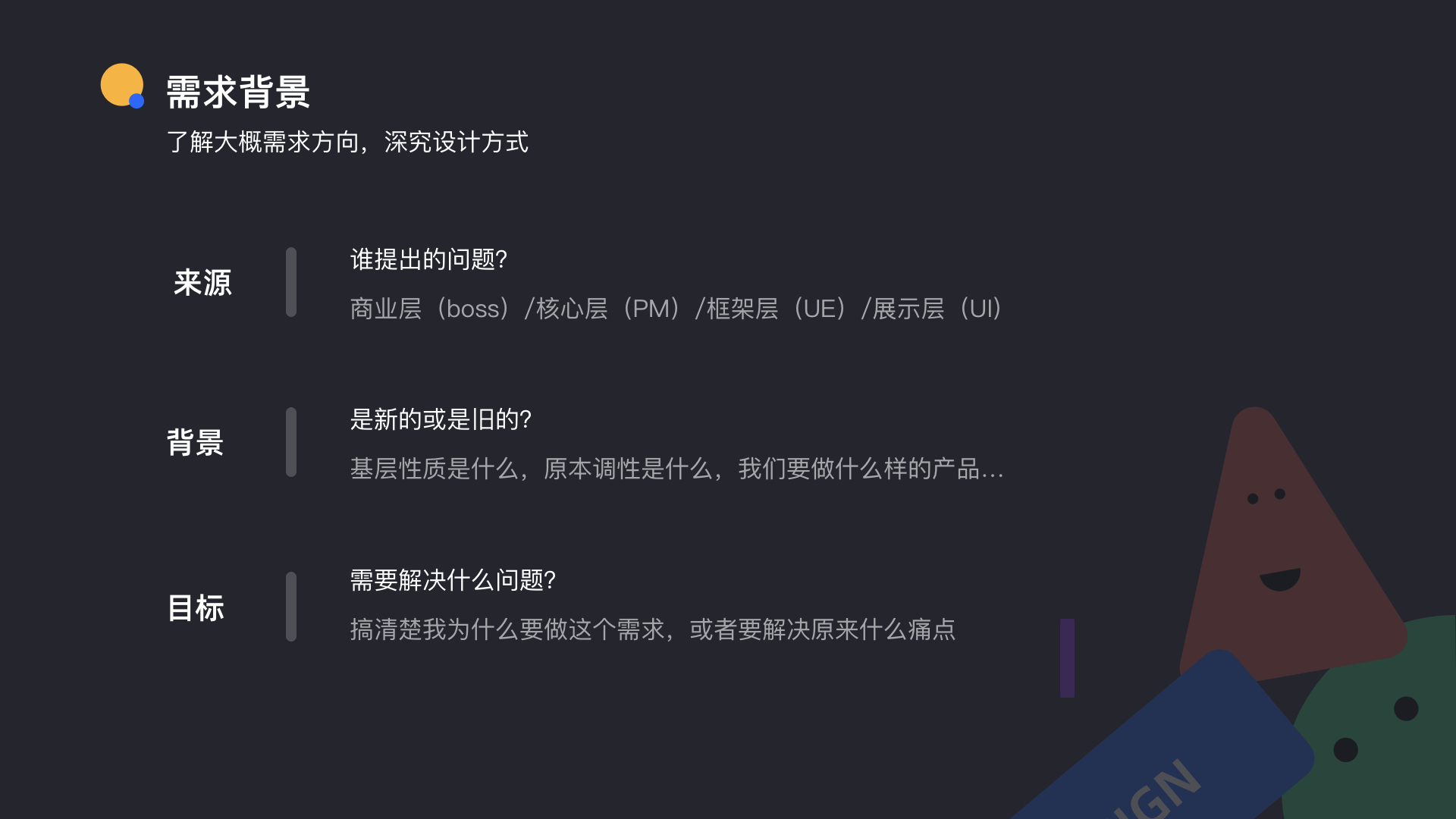
 第一是我们需要去了解设计的需求背景,知道大概的方向——
第一是我们需要去了解设计的需求背景,知道大概的方向——
来源(简单理解就是谁提出的问题)需求有可能是你的老板、你的产品经理、或者交互设计、或者视觉上的问题···
背景(笼统一点,就是这个需求是新需求还是原来有然后进行改版优化)需求的基层性质是什么,原本调性是什么,我们要做什么样的产品···
目标(目标一般都是需要解决什么问题)搞清楚为什么做这个需求,能解决什么痛点,不做无用功。
 谁提出的问题,是新的需求还是旧的问题,或者我们要解决什么?围绕这几个方向将你的设计概述出来,会让非专业的人也能听懂你做了什么,举个简单的例子,我们公司后台一个很小的产品bug需求,往往这种需求就是产品经理的一个截图和他标注的两句话——
谁提出的问题,是新的需求还是旧的问题,或者我们要解决什么?围绕这几个方向将你的设计概述出来,会让非专业的人也能听懂你做了什么,举个简单的例子,我们公司后台一个很小的产品bug需求,往往这种需求就是产品经理的一个截图和他标注的两句话——
 然后你完成了这个需求单,在传达给非产品经理以外的人的时候,你有可能是以下转述方式——
然后你完成了这个需求单,在传达给非产品经理以外的人的时候,你有可能是以下转述方式——
 毫无疑问,你就是将需求者的意思一字不落的转达了,但是对于其他的听者来说,你的转述平平无奇、毫无意义,甚至都没有印象你做了什么,所以你应该讲清楚这个需求的背景——
毫无疑问,你就是将需求者的意思一字不落的转达了,但是对于其他的听者来说,你的转述平平无奇、毫无意义,甚至都没有印象你做了什么,所以你应该讲清楚这个需求的背景——
设计需求来源是谁,原本属于产品哪个模块(来源),他原来功能是怎么样的,界面上展示的结构哪里有问题(背景),视觉用了什么样的方式改成什么样,解决了什么痛点(目标)
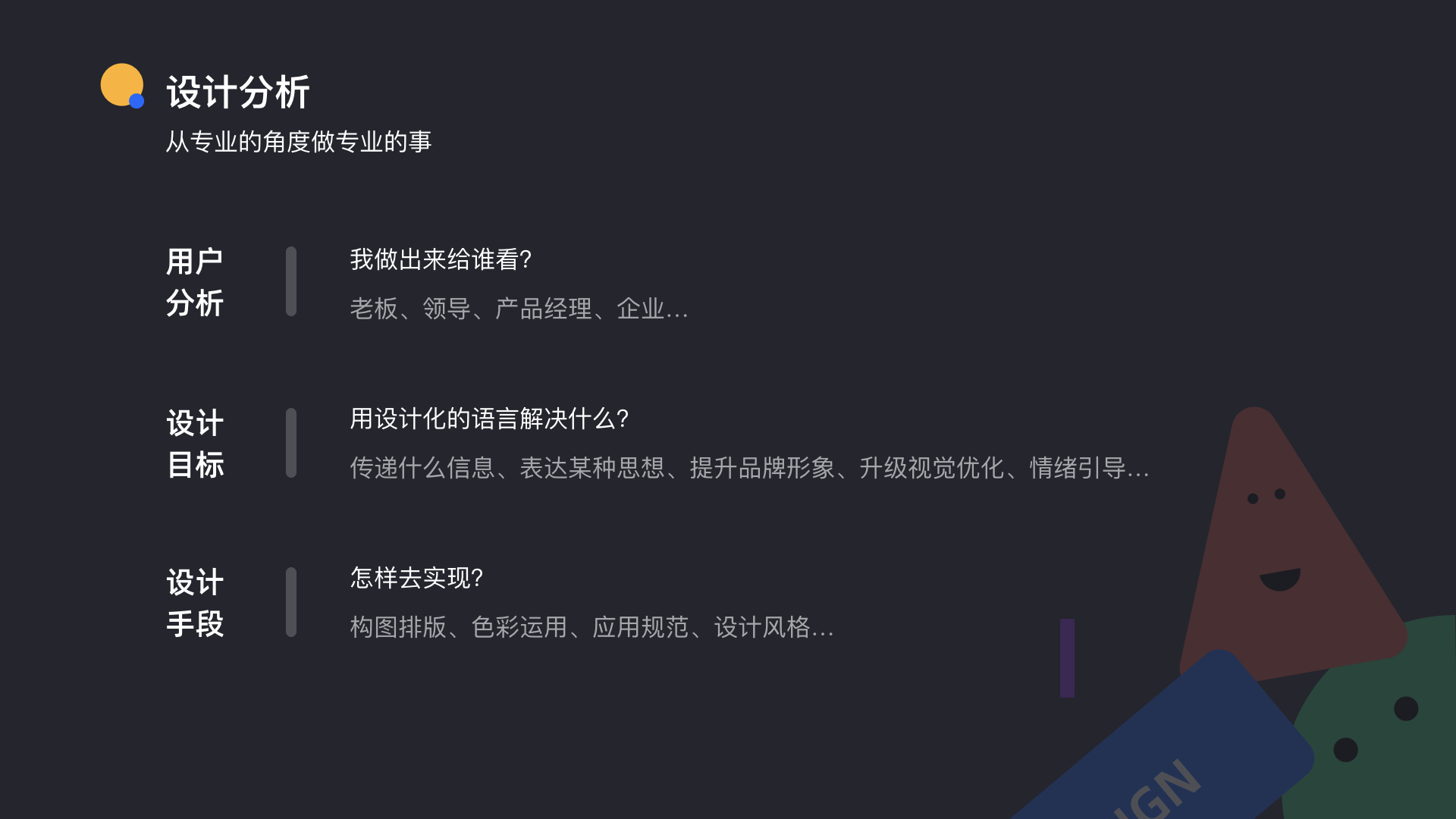
 讲清楚谁给的需求,需要解决什么问题,是在原来的基础上不变动逻辑的情况下增加了什么达到了什么目的,才让你的叙述更完整,听起来更有逻辑。如果是一项新的需求,没有背景,那还得从设计分析说起,设计分析就是让你更专业的去做事,设计分析分为——用户分析,设计目标,和设计手段三个要点:
讲清楚谁给的需求,需要解决什么问题,是在原来的基础上不变动逻辑的情况下增加了什么达到了什么目的,才让你的叙述更完整,听起来更有逻辑。如果是一项新的需求,没有背景,那还得从设计分析说起,设计分析就是让你更专业的去做事,设计分析分为——用户分析,设计目标,和设计手段三个要点:
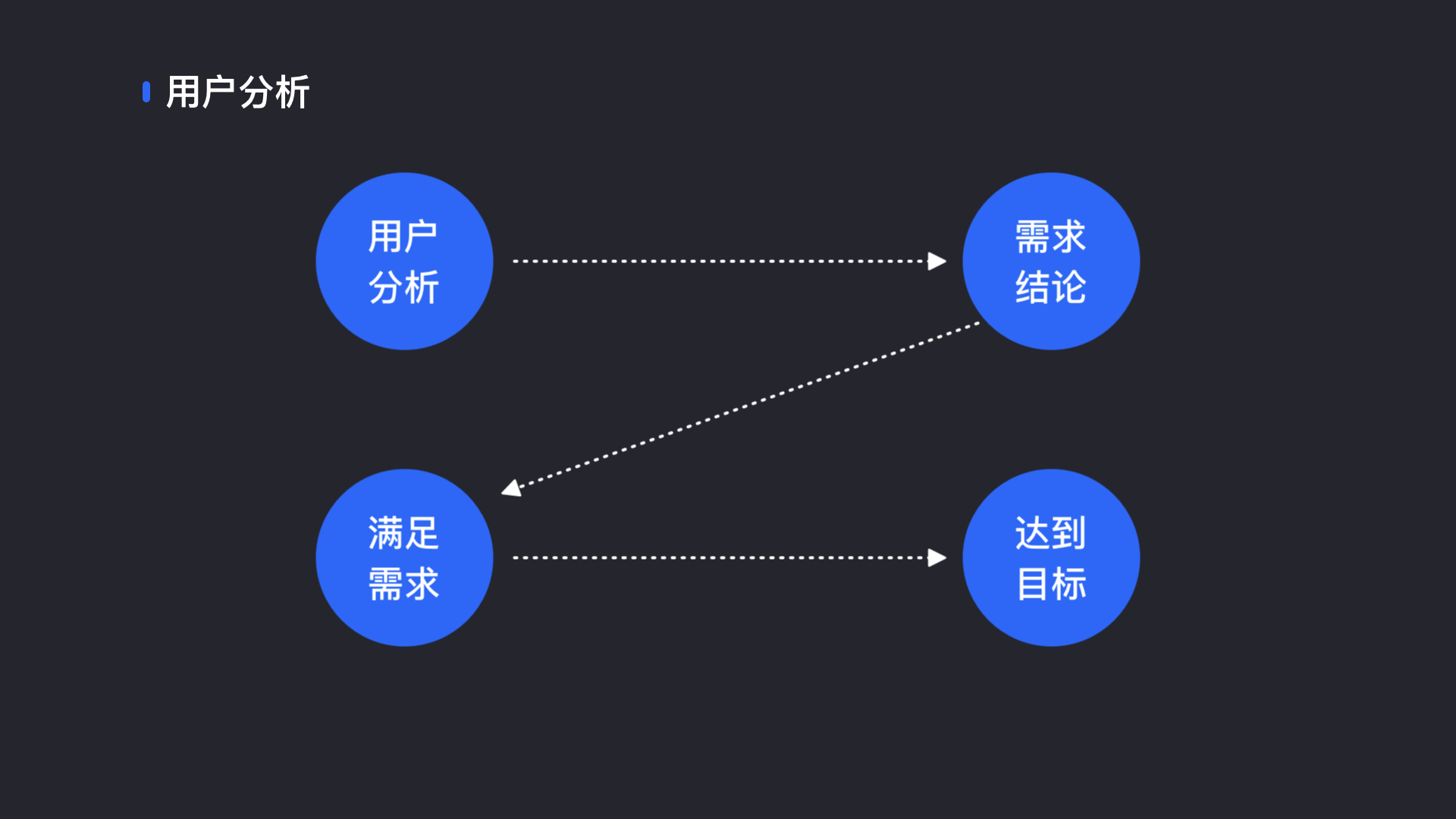
 首先用户分析就是,分析你做的东西给谁看,而用户又分为群体用户和独立用户,在c端常见的就是独立用户,他们通常不定性,且有很多特征;在b端,目标用户一般是群体,他们大多数是有场景特性和行业特性,针对独立用户和群体用户,我们得出的用户特征、基本信息、需求结论也是不一致的,所以我们应该结合产品的调性分析一下我们做出来的设计究竟给谁看给谁用。常见的用户分析方法有:用户画像、用户访谈、问卷调查、焦点小组、眼动测试、用户反馈以及大数据分析,这些方法中最简单的是用户画像,就是举实际的例子列出真实用户的特征信息及使用场景。B端用户分析方法常用大数据分析和用户反馈,这两种方式通过对接需求的上下游就可以得知。
首先用户分析就是,分析你做的东西给谁看,而用户又分为群体用户和独立用户,在c端常见的就是独立用户,他们通常不定性,且有很多特征;在b端,目标用户一般是群体,他们大多数是有场景特性和行业特性,针对独立用户和群体用户,我们得出的用户特征、基本信息、需求结论也是不一致的,所以我们应该结合产品的调性分析一下我们做出来的设计究竟给谁看给谁用。常见的用户分析方法有:用户画像、用户访谈、问卷调查、焦点小组、眼动测试、用户反馈以及大数据分析,这些方法中最简单的是用户画像,就是举实际的例子列出真实用户的特征信息及使用场景。B端用户分析方法常用大数据分析和用户反馈,这两种方式通过对接需求的上下游就可以得知。
 通过用户分析得出需求结论,满足需求就能达成设计目标——
通过用户分析得出需求结论,满足需求就能达成设计目标——
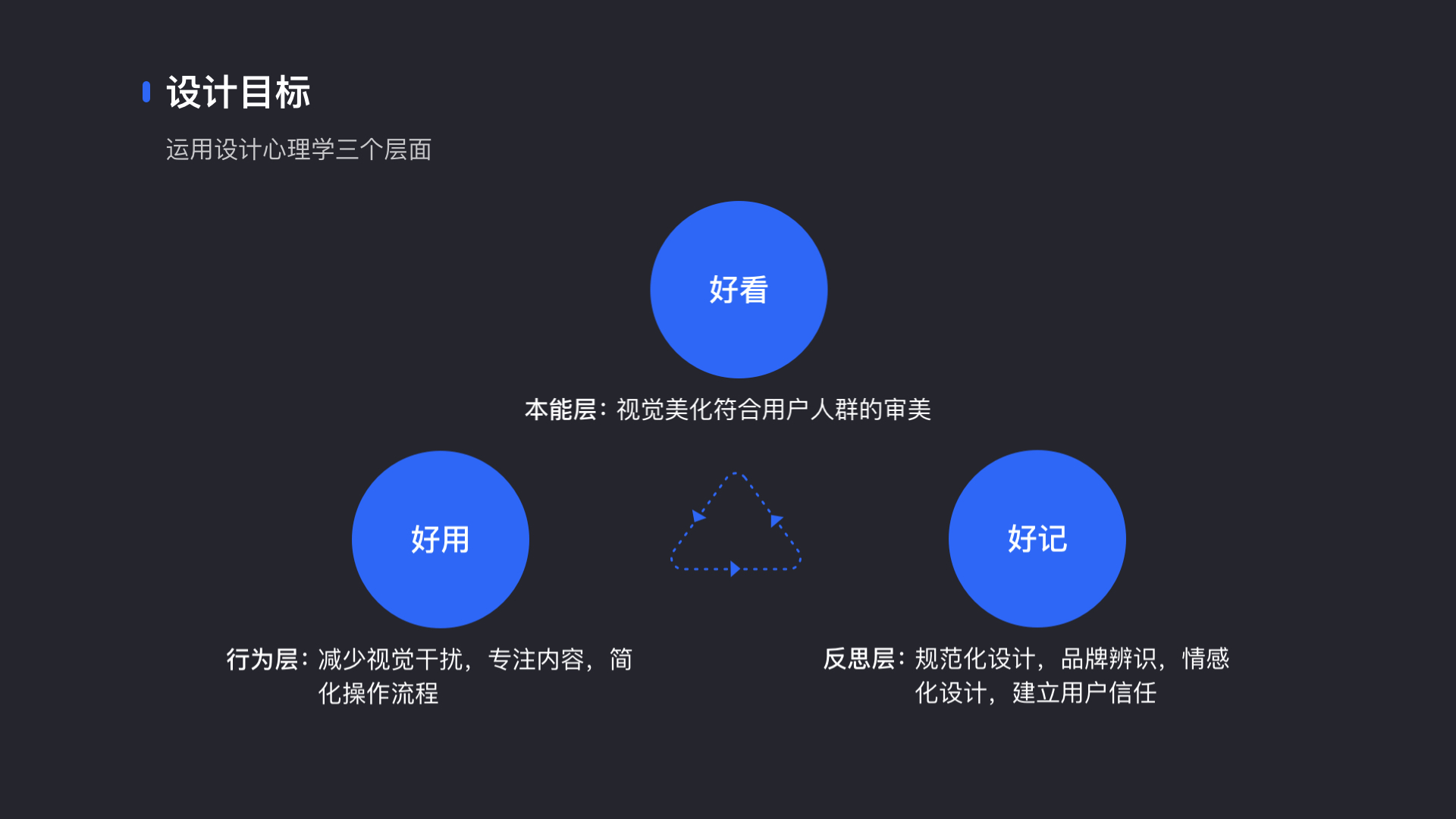
 设计目标结合卡诺模型来分析,卡诺模型—反应产品性能和解决用户需求的满意度的一种非线性关系,具体想了解的可以自行百度,站在巨人的肩膀上我们看得更远。 卡诺模型具备4种属性 :1.必备属性:满足这个需求,用户满意度不会上升,但不满足这个需求,用户不满意会大幅度降低 ;2.期望属性:提供个性化需求,用户满意度会上升,不提供此需求,用户满意度会降低; 3.魅力属性:用户意想不到的效果,提供此属性,用户满意度大幅提升,不提供也不会降低 ;4.无差异:无论提不提供,用户满意度都不会改变,根本不在意;因此在做需求的时候我们应该尽力满足基本需求和期望需求,而可有可无的需求尽量不去做,降低效率。幸福需求是不容易达到的,如果能满足是非常棒的~这里就像是满足了设计心理学的三个层次——本能、行为、反思。
设计目标结合卡诺模型来分析,卡诺模型—反应产品性能和解决用户需求的满意度的一种非线性关系,具体想了解的可以自行百度,站在巨人的肩膀上我们看得更远。 卡诺模型具备4种属性 :1.必备属性:满足这个需求,用户满意度不会上升,但不满足这个需求,用户不满意会大幅度降低 ;2.期望属性:提供个性化需求,用户满意度会上升,不提供此需求,用户满意度会降低; 3.魅力属性:用户意想不到的效果,提供此属性,用户满意度大幅提升,不提供也不会降低 ;4.无差异:无论提不提供,用户满意度都不会改变,根本不在意;因此在做需求的时候我们应该尽力满足基本需求和期望需求,而可有可无的需求尽量不去做,降低效率。幸福需求是不容易达到的,如果能满足是非常棒的~这里就像是满足了设计心理学的三个层次——本能、行为、反思。

 接下来是大家都熟知的设计手段,适当的讲一些述专业的设计技法,用不同的手段去实现的主画面,最后达到完成设计目标这样的结果,会让你显得更专业。设计的手段有很多种,这里主要讲述常用的三种,构图排版(采用什么构图方式,为什么这样构图是因为什么设计原则)、色彩运用(为什么使用这个颜色,因为这个颜色给人的心里感知是什么样的)、设计风格(采用什么风格最贴近产品调性,为什么用这个风格),但是讲设计时一定要记住产品的调性,不能偏离产品本身,不要盲目套用绚丽的技法,否则是不合适的。
接下来是大家都熟知的设计手段,适当的讲一些述专业的设计技法,用不同的手段去实现的主画面,最后达到完成设计目标这样的结果,会让你显得更专业。设计的手段有很多种,这里主要讲述常用的三种,构图排版(采用什么构图方式,为什么这样构图是因为什么设计原则)、色彩运用(为什么使用这个颜色,因为这个颜色给人的心里感知是什么样的)、设计风格(采用什么风格最贴近产品调性,为什么用这个风格),但是讲设计时一定要记住产品的调性,不能偏离产品本身,不要盲目套用绚丽的技法,否则是不合适的。
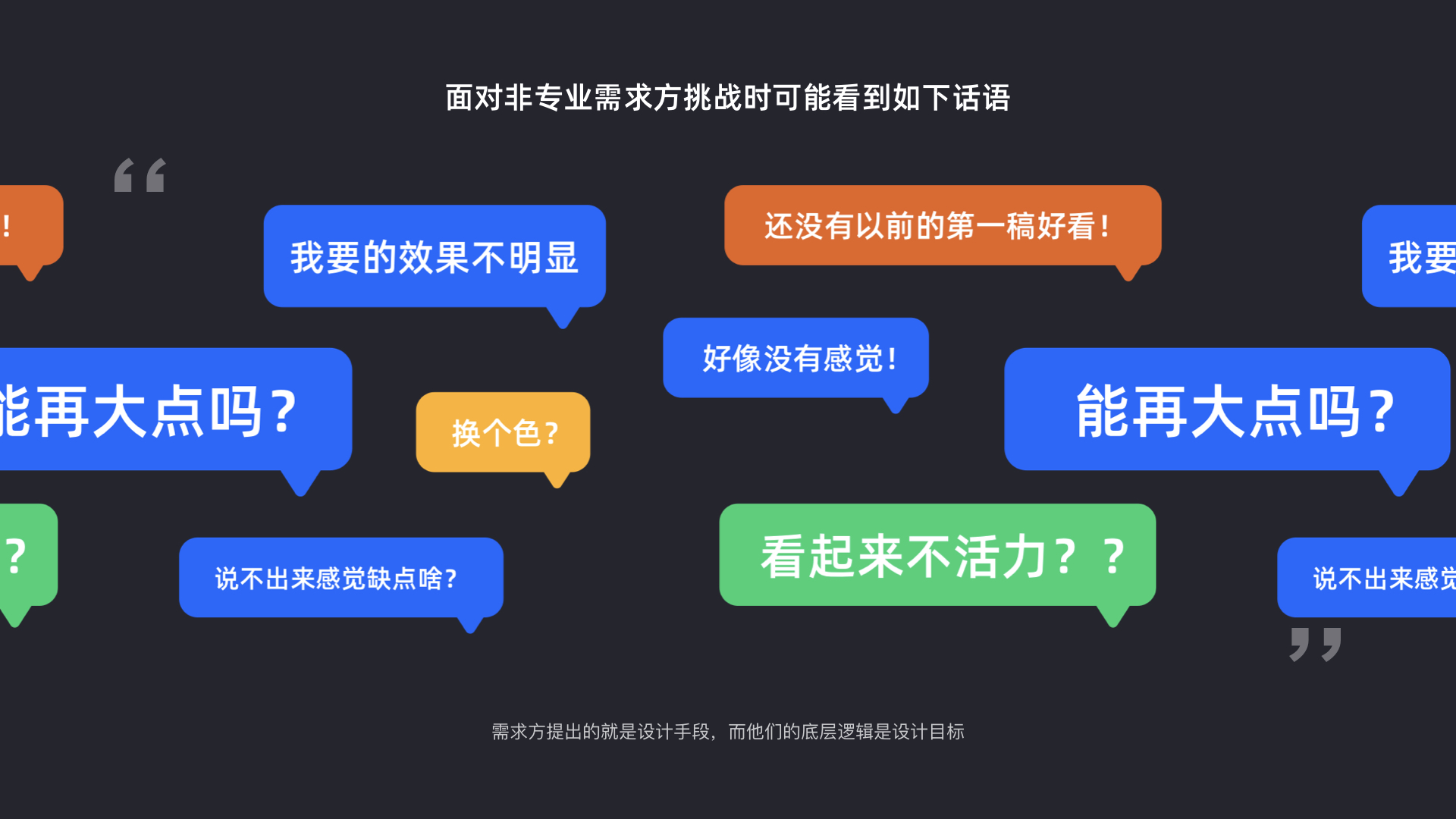
 很多时候面对非专业需求方收稿时,可能看到如下话语————
很多时候面对非专业需求方收稿时,可能看到如下话语————
(心里是不是xxxx····“万马奔腾”,用个文明点的词)
 非专业人士无法理解这二者的区别,他们认为他们的设计手段能达成设计目标,而作为专业设计师的我们就应该引导对方说出设计目标,再用我们专业的手段去满足对方的目标,去实现减少改稿次数,而不是让非专业人士去指导专业人士修改设计手段。分清这两者的区别,我们就可以在设计引导中更加主动。用设计分析的方法来讲述设计,举个例子——
非专业人士无法理解这二者的区别,他们认为他们的设计手段能达成设计目标,而作为专业设计师的我们就应该引导对方说出设计目标,再用我们专业的手段去满足对方的目标,去实现减少改稿次数,而不是让非专业人士去指导专业人士修改设计手段。分清这两者的区别,我们就可以在设计引导中更加主动。用设计分析的方法来讲述设计,举个例子——
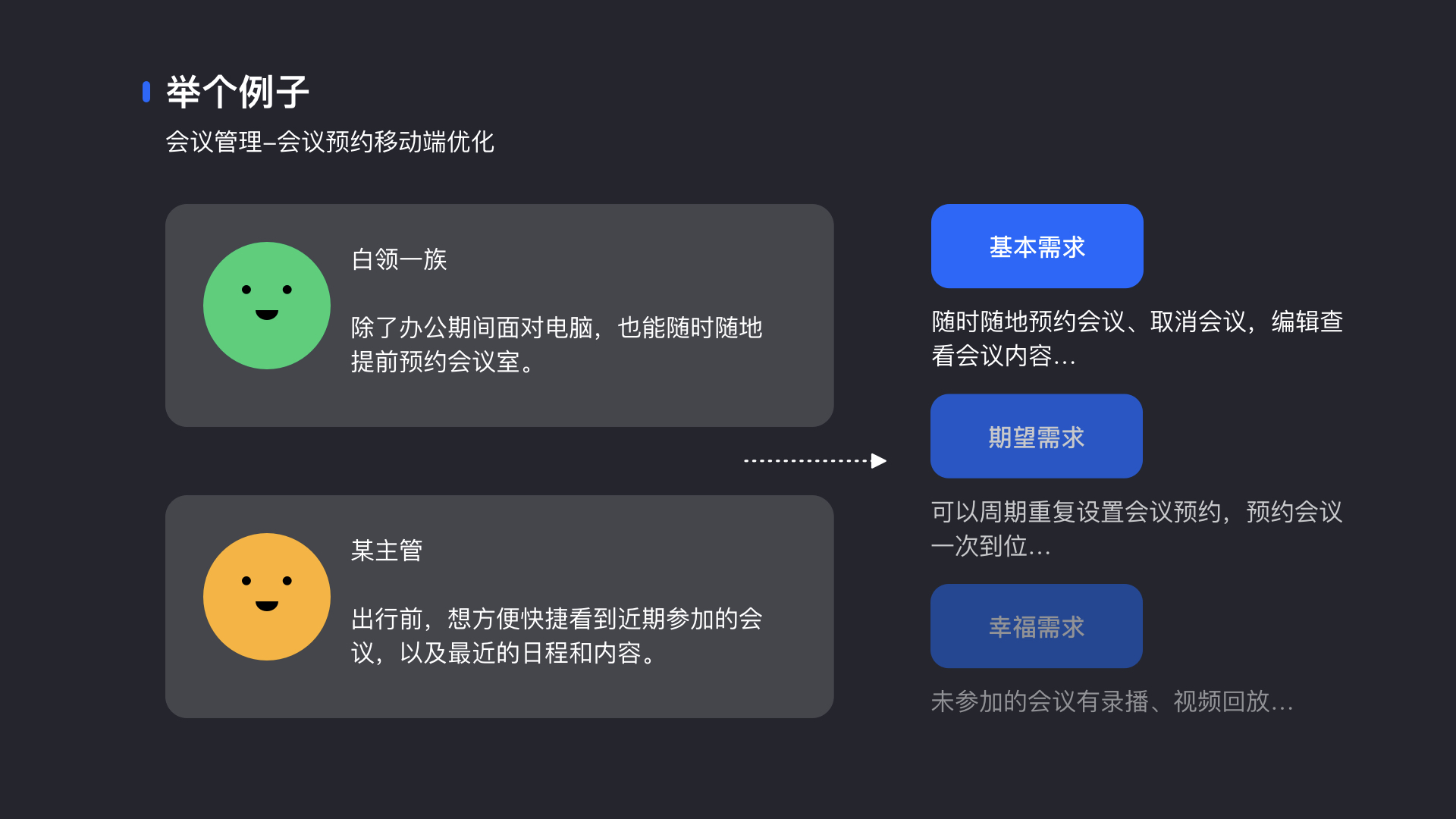
 会议管理——会议预约移动端优化,因为这是我们原有产品EKP里面的模块,PC端和移动端都有,因此用户可能是群体也可能是个人。所以针对独立用户和群体用户都做一个用户画像,得出他们的一些需求结论,然后目前幸福需求是没有的,纯属个人建议,日后如果有此功能,想必用户的满意程度也会大大提升。
会议管理——会议预约移动端优化,因为这是我们原有产品EKP里面的模块,PC端和移动端都有,因此用户可能是群体也可能是个人。所以针对独立用户和群体用户都做一个用户画像,得出他们的一些需求结论,然后目前幸福需求是没有的,纯属个人建议,日后如果有此功能,想必用户的满意程度也会大大提升。
 概括一下已完成的整体主要页面,分析设计目标:
概括一下已完成的整体主要页面,分析设计目标:
头部属于流量量较高的区域,采用卡片式设计,将会议内容置于此处,作为页面信息关键层,采用左对齐方式排版,突出会议标题和时间提醒用户。
通过不同的颜色标签,区分参会人员状态——
待进行未有操作反馈,选用橙色,属于可以持续进行并有明显提醒作用
已做反馈属于成功操作,选用已有用户认知心理的绿色
已知信息拒绝参与,是不太重要的,属于不再进行的阶段,选用灰色

接下来是设计作品的产出过程,一般情况下不可见的过程,为什么要去讲, 因为一个东西从无到有是很不容易的一件事,如果能讲述过程,就可以引燃情绪共鸣,让别人记住,让自己的设计作品也能有始有终——
设计过程一般分为四个阶段:初期阶段、中期阶段、最终定稿;具体的关键词和描述可以通过以下方式提炼出来,这里就不做详细说明了。

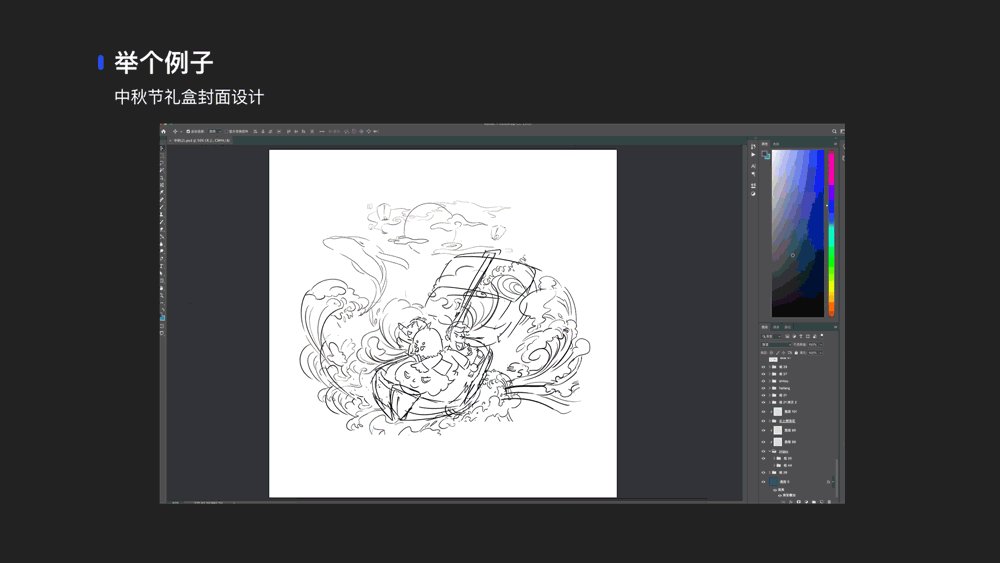
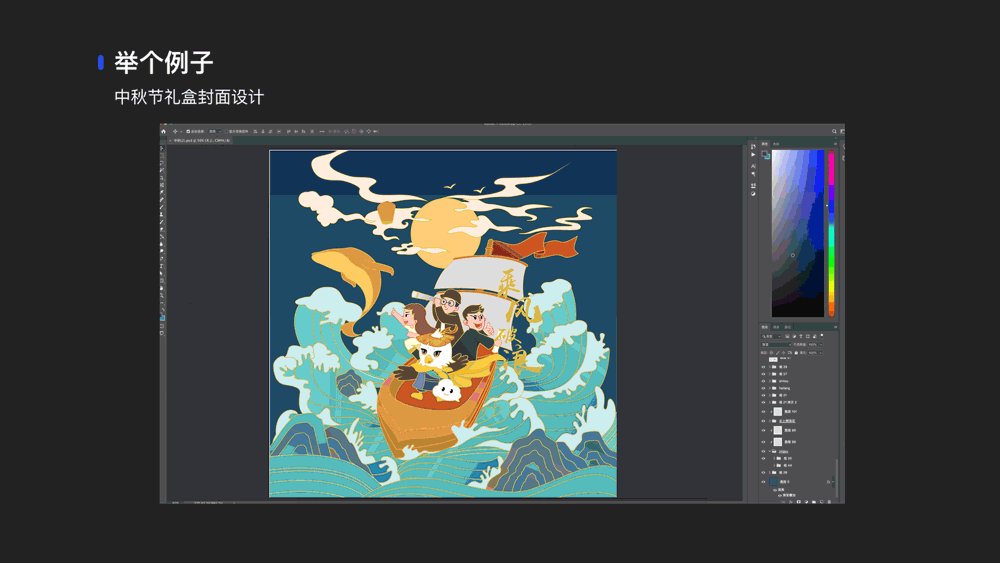
拿运营宣传来举个例子,我们公司中秋节月饼礼盒包装主视觉设计—— 整个过程应该是有一个系统化的说明的,省略为写字的地方是我们可以插入的具体图片和过程,步骤差不多就是上述这些,可以有最初阶段的头脑风暴-提取关键词-清晰定位到中期阶段的团队合作—风格拟定-精选方案-细节刻画以及和物料方沟通对接的打样确定工艺等等过程…再到最后定稿的体验还原-问题优化…主画面的诞生是不容易的,强化这种过程参与,让不被看见的事也能展现。如果实在不好记录,你可以从一开始就截图你绘制的过程——
整个过程应该是有一个系统化的说明的,省略为写字的地方是我们可以插入的具体图片和过程,步骤差不多就是上述这些,可以有最初阶段的头脑风暴-提取关键词-清晰定位到中期阶段的团队合作—风格拟定-精选方案-细节刻画以及和物料方沟通对接的打样确定工艺等等过程…再到最后定稿的体验还原-问题优化…主画面的诞生是不容易的,强化这种过程参与,让不被看见的事也能展现。如果实在不好记录,你可以从一开始就截图你绘制的过程——
上图是用PS截图,再用时间轴将每一帧动态循坏播放,导出GIF然后截一张不变的底图合成就可以了。
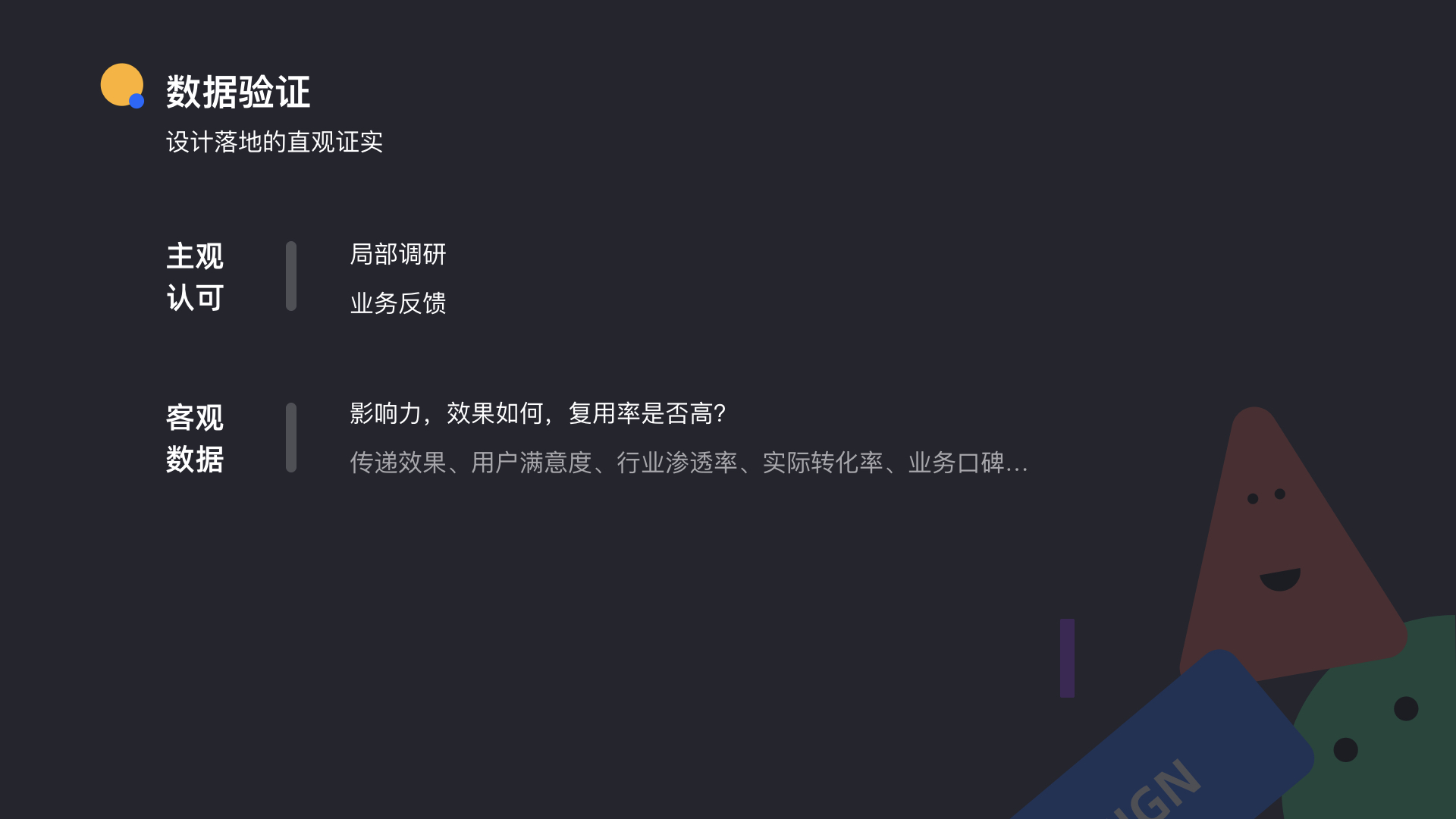
最后是数据验证阶段,这个是设计落地的直观证实,包含主观认可和客观数据,具体内容就是通过用户或者专业的人士反馈给你设计落地的好坏,来判定你做的是否优秀成功。通常这一块的数据决定你验证你前面所有的过程,只要按照该流程认真做了,最后效果通常不会太差,如果出现很大的偏差也往往是意料之外的,因该寻求团队一起解决,不是某一个人的问题。
 根据以上最后我们总结,好的设计就是满足以下4个方面:好看,好用,好记,能实现。设计师要考虑的维度不仅仅在视觉层面,什么是有产品思维的设计师,就是在执行时候要考虑上下游不同职能的工作内容,如果你的设计不能实现,再好看也是白费功夫的~从产品交互视觉多层面谈设计,会让你的设计包装显得不那么单调,系统化的方法总结到此,不足之处多多包含~谢谢你的阅读!
根据以上最后我们总结,好的设计就是满足以下4个方面:好看,好用,好记,能实现。设计师要考虑的维度不仅仅在视觉层面,什么是有产品思维的设计师,就是在执行时候要考虑上下游不同职能的工作内容,如果你的设计不能实现,再好看也是白费功夫的~从产品交互视觉多层面谈设计,会让你的设计包装显得不那么单调,系统化的方法总结到此,不足之处多多包含~谢谢你的阅读!


蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:YiVi_eleven
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

出海早已成为中国互联网公司的不二选择。相比在国内厮杀,国外有更多的人口/政策/资源红利。并且因为互联网的可复制模式,使得成熟的经验可以快速运用到国外,从而抢占先机。而做好国际化的本质就是【做好每个地区的本地化设计】,想用一套国际化的标准去用在全世界的各个地区取得成功是非常困难的
那有什么好的方法和理论能够让设计提前着落,为业务带来一线用户信息和设计价值呢?接下来我将给大家介绍一些实际的方法和案例帮助大家做国际化的设计,让自己的设计价值有理可依
*以下内容与公司无关,更多的是基于笔者国际化工作经验的复盘,如有错误,欢迎指正(Salute~)
首先我们要知道,一套通用的设计标准很难在多个国家吃的开,从而拿到用户信任
我们先来看个案例,这个是日本UBER司机端和日本滴滴司机端对比

最明显的区别在于,滴滴国际化在日本业务和Global业务这块,司机端采用的是移动端(global)+平板端(日本),而UBER则是一套方案解决全球问题,可能有些人会问,一套设计不是成本更低,效率更高么,为什么非要制作两套。这就要从决策成本的角度去考虑问题,而日本市场相对于滴滴其他地区市场有着完全不同的因素,涉及到了资本,使用场景,市场地位,用户画像等多方因素决定,这时的【成本与效率】已经无法排在做与不做的第一位了,接下来我们通过两张照片来看下日本司机的接驾场景

通过照片我们是否发现日本司机的画像其实和全世界其他的出租车司机都不太一样?是不是明显发现他们的年纪相对的更大一些?会穿制服佩戴白手套? 那年纪更大是不是意味着司机的视力会相对于中年人有所下降,白手套是否会影响他操作屏幕交互,那针对这么不同用户群体是否需要单独设计呢?最终的目标是占领市场的话是否要根据本地情况去服务好当地司机呢?
那我再来举两个例子来看看,我们来看看针对日本本地化做的特殊设计细节在哪些方面?
案例一:针对司机群体老龄化设计———大屏幕设计:
日本属于老龄化国家,司机平均年龄更是在50岁以上,高龄人群的视力相比于青年处于退化阶段,因此对于高龄人群来说在驾驶的过程中去读和操作小屏幕来说是一件非常痛苦的事情,UBER采用的是一套国际化的设计语言并没有针对日本的市场进行单独的设计,DiDi在日本则是针对司机群体采用了单独平板端设计,更大的屏幕降低了司机误操作可能性的同时,也能将字体放大,尽可能让司机方便识别
案例二:针对日本司机人文的设计———语音接单
“日本服务业发达,体现在服务的细节。出租车司机出于对客户的尊重,都会戴上白手套。但是在带着手套的时候,司机很难去点击屏幕进行操作,而且在行车过程中,触碰屏幕本来就是不合规的行为。无论是从法律层面还是价值观层面我们都不鼓励司机做出这种行为,于是开发了语音接单的功能。考虑到司机群体的年纪特征,我们选用了在日本相对普及又好识别的“了解しました(りょかいしました)”进行快速语音接单,在新版本上线后,司机可以通过屏中屏的方式去学习语音接单功能,只有他完全掌握这个功能才会为他完全展现,如果司机因为自身原因无法很好地说出那句话,我们依旧会为他保留按钮输入的方式”------国际化业务中的本地化设计

(图片来自于SUXA文章《国际化业务中的本地化设计》-吕诚)
通过两个日本的案例我们能明确一个点【国际化实质就是做好每个地区的本地化设计】
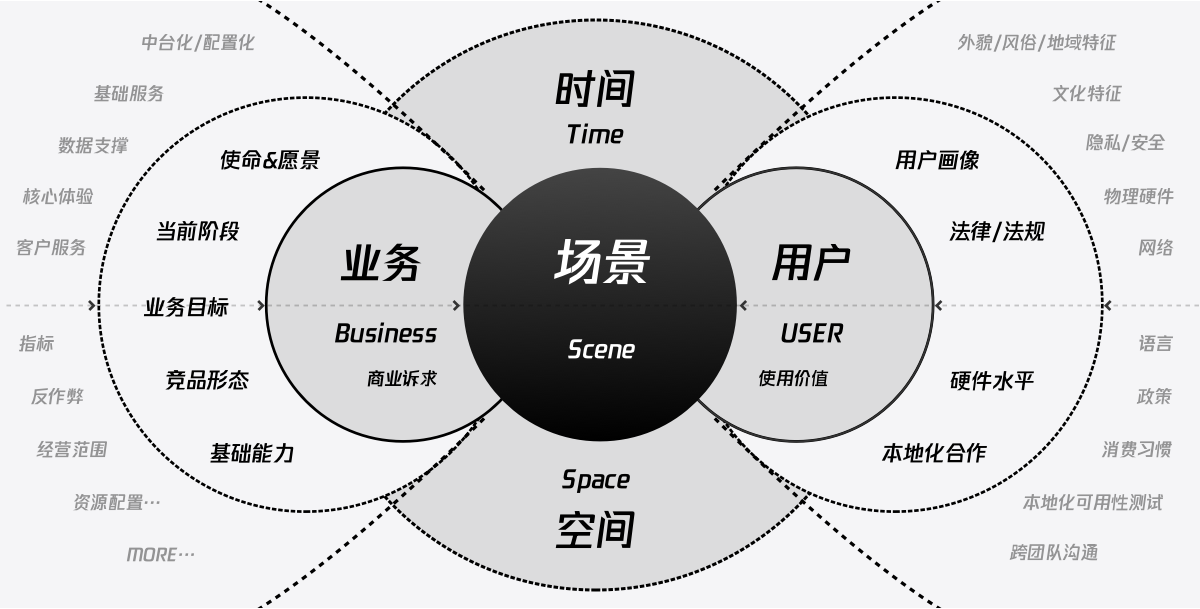
怎么样让国际化的设计有法可依,我们先来看懂一个关系框架。做好一个产品实质是服务好每一个场景,那一个场景由哪几个方面组成,简单来说是由【业务】+【用户】组成,这并不难理解,我们作为产品设计师,首先是背靠业务,解决公司的商业诉求,给业务带来利益的同时给用户带来更多的使用价值然后获得用户的认可。在这个过程中,我们会将商业诉求和用户价值进行一个有效的结合,从而满足双方,但是还不够,因为一个场景还依赖客观的条件,比如时间和空间维度,最终也会影响整体的质量,我们将所有的因素通过包含关系展示出来

接下来我们往细的方向进行拆解,【业务】根据公司行业,阶段的不同以及基础能力的不同,呈现的点也不尽相同。最核心的点在于当前所属阶段,是1.0阶段力求生存下来,还是说2.0和竞品之间产生差异化,还是活3.0去打败竞品阶段。在不同阶段设计师要了解的事情也不同,对于1.0阶段来说,更精准的展示出用户画像和了解当地的文化与习惯是重中之重。但是到了2.0则应该更加关注产品目标与竞品的差异化竞争,通过差异化(杀手级)的功能形态获取更多的摇摆用户
不同的赛道,业务不同,打法也不同。我今天主要想讲的就是左右场景的另外一个因子【用户】。那如何定义一个用户呢?我们先来列举些具象的特征:

【外貌/文化风俗/地域特征/语言等】是一个用户的画像的基础组成,但是光有画像基础并不精确,因为每个国家的【法律/政策]同样会影响用户的行为。而在当今的互联网模式下,用户体验的提高必须得考虑各地区【硬件的水平以及当地的网络状况】,最后就是如何与【本地化的设计团队进行友好的合作】让体验和设计策略能够更加精准的传达到真实用户手里,获得用户认可,特别是在20年后,疫情的爆发导致设计师无法到前线进行真实有效的实地探测,那么加强合作以及对齐目标,为业务拿结果将是重中之重,接下来,我将对于每个影响【用户】的因子进行举例讲解
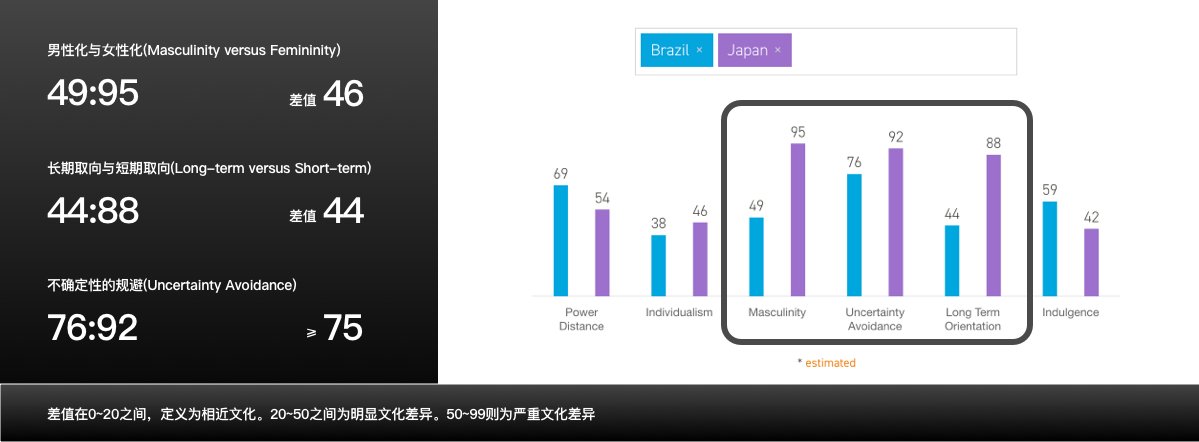
可能你知道,在给拉美客户做单的时候他们会要求你的界面颜色亮丽,看起来更加奔放,而在给亚洲客户做单的时候则会相反,整体看起来更加约束。但是你能清楚的知道背后的原因么?如果不清楚那你的这块分辨更多是依赖于经验和他人的总结。那有没有一套理论能够很好的去辅助你去分析你的客户用户画像,去支撑你的设计。答案是有的,他就是【霍夫斯泰德文化维度理论】
霍夫斯泰德文化维度理论(Hofstede's cultural dimensions theory)是荷兰心理学家吉尔特·霍夫斯泰德提出的用来衡量不同国家文化差异的一个框架。他认为文化是在一个环境下人们共同拥有的心理程序,能将一群人与其他人区分开来。通过研究,他将不同文化间的差异归纳为5个基本的文化价值观维度
百科连接:霍夫斯泰德理论详情 (<-点击快速查看)
完全不懂的可以看看上面的链接,我们这里跳过部分解释….通过文化将维度理论我们将文化价值观划分成6个维度

了解完霍夫斯泰德理论以后我们该如何去使用呢?我们先从拉美用户和日本用户的差异对比开始

通过霍夫斯泰德官网查询我们可得知差距最大的两个分别是【男性化与女性化(Masculinity versus Femininity)】与【长期取向与短期取向(Long-term versus Short-term)】,差值比例达到了46和44.
接下来我们来对【差值较大】以及【分值较高】的因素进行解释和举例,去理解背后的原因
日本是个生性好斗竞争意识强烈的民族。在日本企业中工作狂是他们男性气质的一种表现;而日本男主外女主内,62%的女性在第一个孩子之后选择辞职,也是男性气质的另一表现.
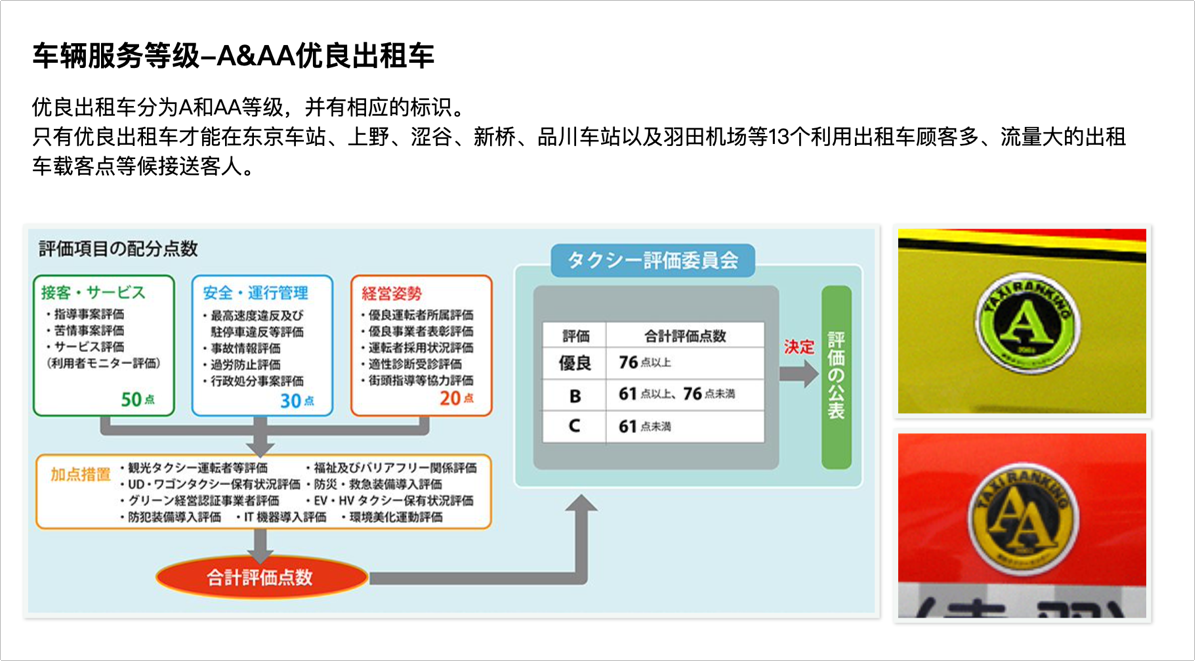
在日本想要成为一个出租车司机,就要在5年之内不能有任何违规,某些地方还会有特殊的考试,这里面的合格率并不高。并且在通过考试之后再在通过一系列的评分后,才能被评为A级或者AA级别的出租车,虽然这仅仅只是一张小贴纸,但是他也代表着一个出租车司机的荣誉。在这一方面,也体现日本社会的男性气质的确定性。

相比较日本,巴西人更会以家庭为中心、以教育为重心、博爱、具有个人风格意识。家庭是关键。家庭是巴西人生活的中心,也是其社会的核心价值观。对于一个家庭而言,家人共同用餐的时间是非常重要的,还有星期天的烧烤活动,能让更多的远房亲戚和朋友聚会。所以在巴西你很难看到休息日去工作的同事,甚至无法联系上他们:)
日本人将生命视为一个非常短暂的时刻,所以调查发现日本人普遍相信宿命论,他们鼓励节俭和现代教育的努力,作为为未来做准备的一种方式。
巴西相较于日本经济落后,人民的收入水平普遍不高,很多司机收入仅仅能够维持一家的支出,很难有结余,在巴西工资会按照周维度支付,以保证一家人的生活开支能够承担。
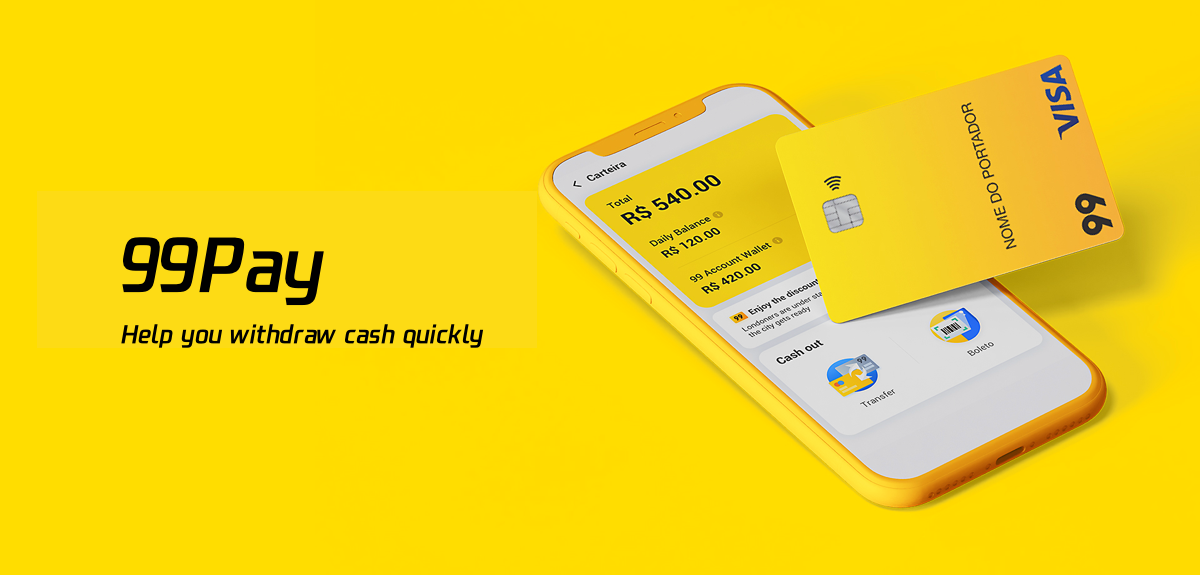
针对巴西的情况我们做了适合当地政策和环境的本地化服务。钱包1.0的时候我们先是和当地的银行合作推出了巴西99卡,允许司机随时提现且提现速度远远大于了当地的其他银行(48小时),那这种优势在收入较低的司机群体当中就会发挥很大的优势。在3.0的改版中,我们将钱包打造长了本地生活平台,我们允许司机通过平台去完成转账/水电费/电话费/还款等行为,原本需要走到线下便利店的服务被我们搬到了线上,更是大大的方便了使用99卡的群体。未来呢,我们将加大加多权益,达到使用场景独占的目的。通过这些服务为我们给用户带来了使用价值,同时我们也给业务带来了价值,更多的绑卡渗透率为我们后续的推广和矩阵式的打法提供了导流的入口

(99与当地银行合作的线上本地生活功能-99Pay)
日本地处自然灾害频发地带,没有丰富的自然资源,生存条件不太好,所以日本人有很强的危机意识,学会了为任何不确定的情况做好预防措施,对待事情也希望有明确性
而巴西虽然处于平原,没有自然灾害,但是因为社会安全因素,整个社会对于社恐事件还是有较强烈的危机意识,所以司机会更加关注接送流程中是否会前往不安全地区,以及乘客的质量

(日本司机的真实驾驶场景)
费用收取的正确与否也是服务体验优秀的表现,日本司机会用计步器进行计价,如果涉及到了其他的费用则会使用单独的计算器进行精确计算,这么做的原因是为了避免计算错误给乘客带来困扰和争执,那从这个环节来看,司机为了规避【计算错误的可能】而预备了计算器,减少了差体验的可能
在巴西,滴滴如果对司机派单如果过远会或者是危险地区会进行提示,允许司机取消派单。并且根据调研司机群体特别是夜班司机会有随身携带防护性的武器用来自我保护,那么也能很好的说明整个社会对于社恐事件还是有较强烈的危机意识。那么做为设计师,是不是意味着可以把危险地区的派单做的更加醒目,让司机能够更快识别,更快决策,而不是为了平台和用户利益进行隐藏。是不是可以把安全链路透传做的更强,让司乘都能更加快捷第一时间选择自助服务
每个国家的发展阶段不同,对于隐私重视程度不同,因此针对不同地区的海外市场,作为业务的合作伙伴设计师们需要针对不同的市场配套不同的安全合规方案,这一点格外需要注意,不然会被罚的很惨,通常获取地理位置/账号信息保留是每个公司都非要需要的,因此在空投其他国家之前需要了解是否立法关于隐私相关的法律,如果有则需要通过配置化将其他国家上线的隐私条款和设置方式复制过来使用

简单来说就是要做到信息安全,保护个体隐私。大家都知道在中国我们的信息被侵犯的体无完肤。其实在国外也是一样,各种权限,各种信息默认保留和上传。但是随着各国的重视,个人隐私也逐渐走向明确的法律保护层面。在拉美有LGPD,在欧洲有GPDR
GDPR 是(The European General Data Protection Regulation )的缩写,即通用数据保护条例。是欧盟议会和欧盟理事会在 2016 年 4 月通过,在 2018 年 5 月开始强制实施的规定。
GDPR 意义在于推动强制执行隐私条例,规定了企业在对用户的数据收集、存储、保护和使用时新的标准;另一方面,对于自身的数据,也给予了用户更大处理权。也就是说在18年生效之后,如果再有欧洲任何公司App不对用户的数据进行合规处理,擅自收集信息就将会受到严惩
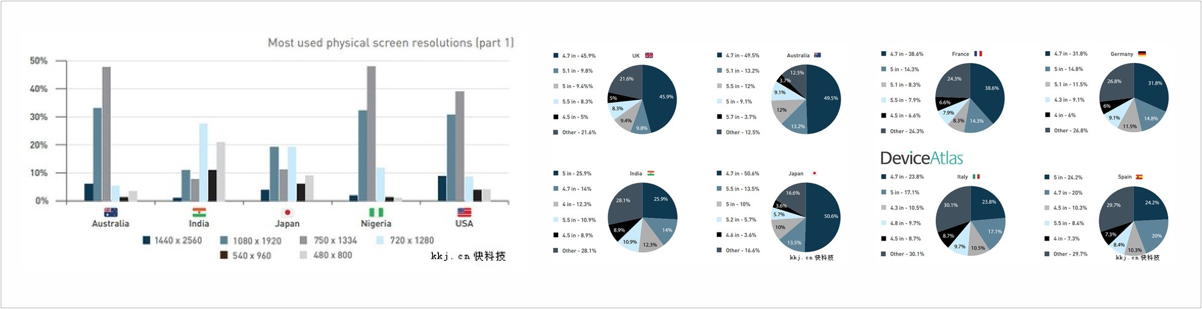
硬件的普及率以及新旧差异也同样影响着本地化设计,通过调研和外界公布的数据我们得知,在拉美高端手机的占比远远低于发达国家。因此在给发达地区做设计的时候可以考虑更多体验上的拓展,但是在给发展中国家做设计的时候则需要进行小屏幕最小尺寸的适配,这样做是为了最好的进行向下兼容,从而保证所有用户都能够使用。同样,如果你在给发展中国家做设计,那么复杂的动效和高清晰解析的大图最好是不要去做的

(网上后台数据展示截图)
拉美国家,基建水平滞后,网络下载的速率波动较大,且存在不稳定的情况,以及流量费用的价格差异。因此某些设计手法在较发达国家能带来体验但是在发展中国家可能会是灾难
举个例子,司机端的历史列表如果存在400条记录,如果司机有诉求想刷新查看更多的订单,是一次性下拉刷新展示全部好呢?还是一次性展示50条好呢?还是一次性展示20条呢?
答案是一次性展示20条是最稳妥的选择,因为网络的不稳定性,一次性加载太多数据会导致过长时间,而网络不稳定极有可能导致下载失败,并且一次性下载太多数据可能并不符合司机查询的最初诉求,反而浪费司机的宝贵流量,最终会引擎流量消耗过快引发进线,这里的决策是损失一些用户的体验去保障司机的收入,但是在拉美因为手机的性能/网速的稳定且快速/套餐足够便宜,因此我们可以尝试使用一次性加载全部的数据,这样能让体验感受更好

(99信用卡的申请权益展示/激活流程页面)
再举个例子,拉美物流相对没那么发达,且因为政治/经济局势的不稳定性,导致物流包裹存在无法送达的情况,如果收件人不知晓当前的状态而超出了等待的预期,那么他就会进线询问。那在这个场景我们有什么更好的办法?是否可以透传更多的包裹进度方便收件人查看,再者再将用户导流到客服自助而非进线?这样的好处一来体验的链路完善了,让司机可以找到自助的出口,二是方便我们可以更好的了解哪些地区收到邮寄的折损率最大?从而探索新的业务,发现新的机会点
聊这个话题前我们先将选择的范围进行收缩,聚焦在一个国家的一个群体内去看会比较容易解释。在巴西司机的收入的往往只能支撑下一周的家庭支出,难有结余。这也导致司机会选择双开(同时使用UBER接单或者其他竞品)或者进行其他赚钱的方法,如果整个群体都是这样的情况下,那么司机的忠诚度(这里指的忠诚度不是贬义词,而是每周的出车时长)必然下降。那样对于大盘的运力来说便是损失。那有没有什么办法帮助司机更好的应对这些问题

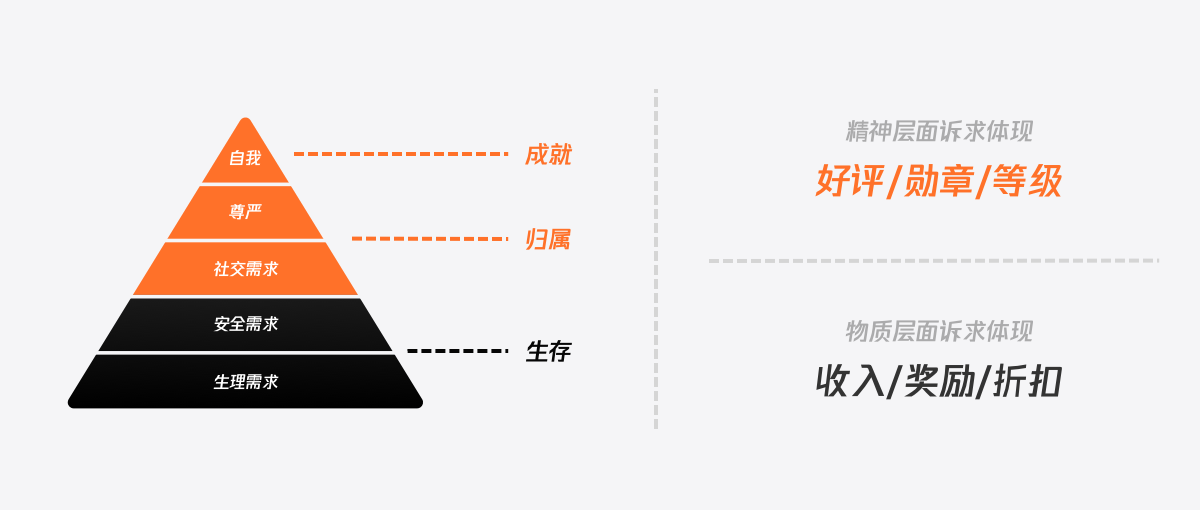
我们该如何思考这个问题,通过马斯洛的需求理论我们能够将人的诉求归为三类,基础的生存诉求/归属感和成就感。那这三种可以再细化成两类,物质层面的诉求和精神层面的诉求。司机愿意在滴滴平台跑单是基于了物质层面。那么,我们是不是可以丰富收入以外的奖励形式,提供活动奖励或者权益的折扣,又或者尝试下小额贷款,那这些是不是可以给用户带来价值点呢?
精神层面我们是不是也有发挥的空间,对于补贴,往往是有限的。那如何做到持续长期刺激司机群体?如果一个乘客对于司机进行了表扬和小费的激励,是不是可以给司机带来更大的信心去服务好乘客,那我们是不是要加强这方面的透传。是不是可以给司机提供虚拟奖励,让司机存在足够的拥有感和成就感,让司机群体也能感受到平台对他们的看重。如果勋章可以,那等级是不是也是成就之一呢?
不同的国家线上和现金的支付比例大不相同,这里受经济环境和政治环境影响较大。总的来说习惯了线上支付的习惯后就很难回到现金支付的环境,因为确实更加方便便利。一个国家大量使用现金支付的情况下,往往是互联网公司能做的发力点和蓝海。核心做法是通过核心业务导流到钱包模块,在与当地的银行和机构进行合作,增加卡和账户的渗透率。然后通过做权益和服务,满足用户的生活诉求,从而达到场景独占。最终将会让公司的业务矩阵从单核的核心业务到核心业务+本地生活

这里我们需要提到一个概念,i18n(其来源是英文单词 internationalization的首末字符i和n,18为中间的字符数)是“国际化”的简称。在资讯领域,国际化(i18n)指让产品(出版物,软件,硬件等)无需做大的改变就能够适应不同的语言和地区的需要。对程序来说,在不修改内部代码的情况下,能根据不同语言及地区显示相应的界面。 在全球化的时代,国际化尤为重要,因为产品的潜在用户可能来自世界的各个角落。通常与i18n相关的还有L10n(“本地化”的简称)
了解完i18n的相关背景以后我们大概可以把他定义成做国际化翻译的一个中台,所有的本地化设计在经过研发代码实现后,都会进过他们去对文案进行翻译校对,最终变成当地人可以理解的话术落地到界面上,从而进行本地化的空投,但是这里面往往存在一个适配优化的问题。大家知道英文的单词平均长度要长于汉字,而西语和葡语是英文的1.25倍到1.5倍之间,而俄语的长度更是能达到葡语的1.25倍。那么面对多国空投的适配不仅仅需要i18n进行精准翻译,还需要把控字符长度,避免折行和省略问题
我们来看下下面这个例子

(不严谨的快速翻译,只是为了更方便的展示不同文化下的文字长度)
不同国家的语言不同,文字也不同,则会存在单词,句子长度/行高的差异。如果一个产品在初期没有做好适配的话,到后期替换当地语言的时候极有可能出现文字溢出的问题,这也是为什么在做海外设计的时候最好拿当地的语言进行设计,能初筛出一些细小的问题 ,避免在和翻译中台对接的时候因为文案太长提供的空间不足而修改页面间距和留白的适配问题
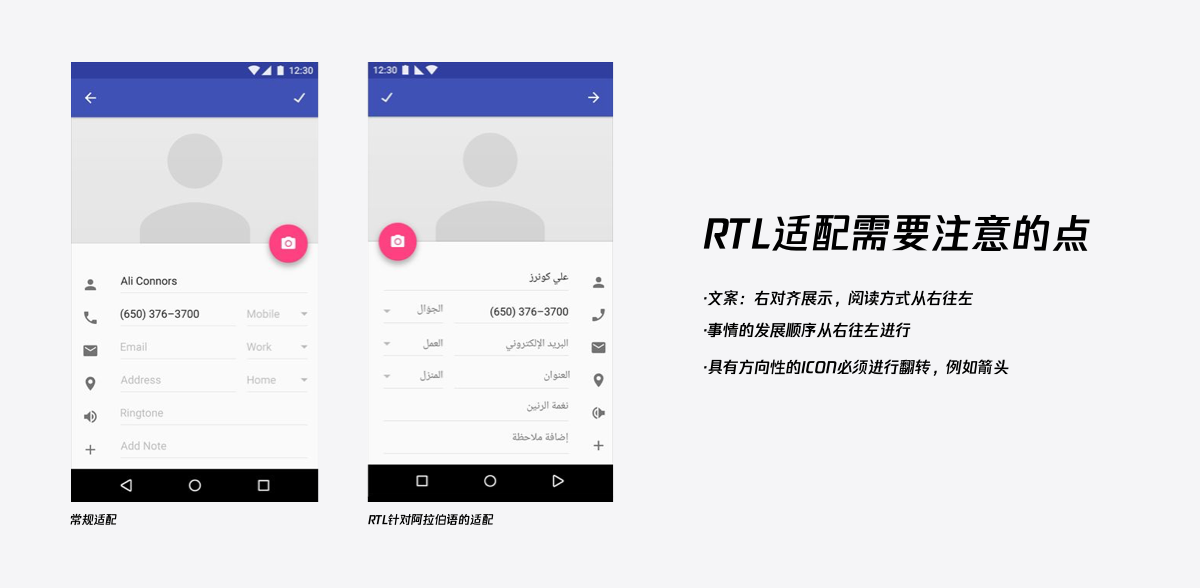
如果你服务中东客户,务必需要呈现出当地的阅读排版方式(尊重本地化设计)具体的适配细节这里就不过多说了,网上搜索【RTL适配方法】即可

(Material Design中的RTL适配)
格式也是做国际化中一个非常常见且体现专业度的地方,不同国家的时间展示方式不同,会影响用户的阅读,举个例子“03/08/2019”,如果在A国理解是2019年3月8号,在其他国家复用是会存在理解成2019年8月3号的,更别说我们加上的星期之后的展示方式。这就要求我们在进行开新的国家的时候务必于前线进行更好的沟通,保障阅读的习惯和当地一致,那货币符号/地址等也应该遵守当地的习惯去展示,通常的解法是设计团队去收集信息并且与前线当地人员进行交流确认,将格式记录下来,最后与研发根据上线的国家展示不同的格式
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:大宝蛋
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
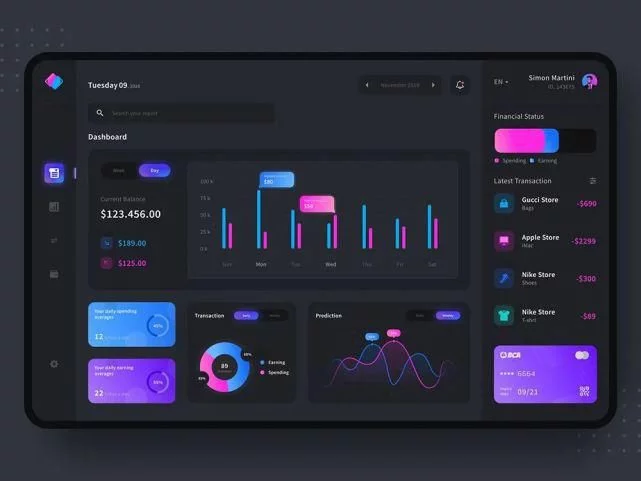
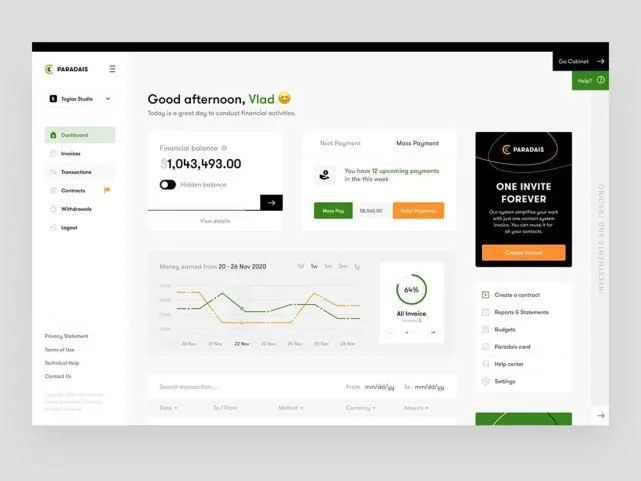
为什么数据可视化ui设计非常重要?
数据可视化的目的是以一种用户更容易理解的形式呈现复杂信息。
一个优秀的数据可视化界面是什么样子的?
今天小编就带给大家一组超酷数据可视化UI设计,风格多样,供参考。

文章来源:快资讯 作者:ZAKER汽车
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每天学习一点,你就进步一点,不断向上成长,成功没有偶然,也没有理所当然,能够成为一名优秀UI设计师的人不是因为他们有多幸运,也不是因为他们天赋有多高有多么强的悟性,而是因为他们一直在努力。
只不过一般人只看到别人的成功和辉煌,却往往忽略了别人背后辛勤的努力和付出,所以,在不服气或者眼红之时,才会用偶然来加以解释。只有不断学习提升,才能让自己变得更有价值!
以下是周老师给大家讲解UI设计的几种技能提升技巧。学会了可以让你快速达到事半公倍的效果。
1. 注入生命
无论是登录屏幕还是加载消息,用户都可以从这些小细节中获得乐趣。这就是为什么像Old Spice和Geico这样的公司拥有如此知名品牌的原因。通过在他们的营销中注入幽默感和个性化的设计,他们创造了更令人难忘的广告和内容。
MailChimp用户体验总监Aarron Walter说:“我们已经发现在副本中加入幽默、个性,以及许多塞进工作流的复活节彩蛋都可以把原本平凡的任务变成人们期待的体验,有时甚至是错过的体验。”
将生命注入复制中,这与说“正在加载...”与“我们训练有素的团队正在努力做到的”是有区别的。这是出乎意料的,并为你的用户提供了一点娱乐。
好的文案并不一定意味着它必须幽默。它只是意味着写一篇引人入胜、值得一读的文章。当然,在一些领域,如,医院、政府等地的应用是不合适的。
Reddit的联合创始人Alexis Ohanian在《Tools of Titans that I loved》中说了一些我非常喜欢的一句话:“花点时间使它更具人性化,或者(取决于你的品牌)更有趣、更不同、或者更多。这是值得的,这就是我的挑战。”
在你去设计你的下一个产品时,请考虑如何将体验与引人入胜或有趣的副本结合在一起。
2. 放入一些图标和表情符号
添加表情符号和图标可以帮助快速描述元素的功能。就像是当用户看到放大镜图标时,可以立即识别出他们可以通过单击来搜索内容。
我喜欢Pieter Levels如何利用他的网站NomadList上的表情符号来使其更具吸引力和用户友好性。这是使UI更具视觉吸引力的简单但有效的方法。
除此之外,关于这一点没有太多要说的了,不要过度使用它,也不要通过尝试过度创意来重新发明轮子。用户认识到某些元素具有全局意义。因此,请勿通过干扰用户熟悉的内容来使用户感到困惑,尽可能尝试使用已有的约定。一个用户图标代表一个用户配置文件,UI设计的几种技能提升技巧https://www.aaa-cg.com.cn/ui/2998.html?seo1一个“+”图标代表添加,一个购物车代表购物车,一个齿轮代表设置,等等。
下面是一些我最喜欢的地方,你可以在那里找到图标和表情符号:
Emojione
Icons8
BoxIcons
Feather
Material
3. 通过插图使你的产品更具人性化
插图使你能够以轻松愉快的方式传达复杂的信息。
在我们还小的时候,我们就已经接受过将视觉与文字和思想相关联的培训。你见过没有插图的儿童读物吗?
添加插图可以帮助缓解心情并平衡界面。插图可以吸引用户的注意力,并使应用程序的各个方面更易于理解。
但是,更重要的是,插图要有目的性,并用作内容的补充,而不是替代。插图应重点突出,并提供对UX的改进,而不是干扰操作。与插图的颜色和样式保持一致也很重要,这样它们就不会显得格格不入。
4. 添加一个黑暗模式选项
根据你正在开发的应用程序,添加深色主题选项可以为像我这样生活在深色模式下的用户提供安慰。黑暗模式对眼睛更友好。
在黑暗模式下进行设计与在明亮模式下进行设计没有太大不同。它所需要的只是一个不同的调色板。我建议让用户决定在暗模式还是亮模式之间进行选择-提供在两种模式之间切换的能力将改善您的应用程序体验,并允许用户保持对其体验的控制。
5. 使用高质量的图像
应用程序中的图像与其他任何视觉元素一样重要。你选择的图像中的视觉效果可以使UI更加生动生动,从而增强你的UI。
有很多很棒的地方可以找到高质量的图像。以下是一些我的最爱:
Unsplash
Pexels
Freepik
Adobe Stock
Pixabay
6. 设计有趣的404页面
看到应用程序中的每个事件,即使不是那么令人兴奋的事件,都可以提供令人难忘的体验。
错误状态通常是消极的经历,但你可以通过提供一些个性或乐趣来将其转变为积极的经历。
我最喜欢的示例是Google Chrome浏览器的“没有互联网”错误屏幕。他们提供了所有必要的信息,以告知用户如何修复它,而且还提供了T-Rex无尽的跑步游戏。
我最喜欢的另一个是Dribbble的404页面。它之所以出色,是因为它可以使用户参与其中,并且他们可以快速返回浏览涂料设计。
“人们仍然在推特上发布关于我们在Hipmunk上的错误推文,这是一条错误消息。他们为什么要这样做?因为这样做使他们在做一些原本希望很无聊的事情(例如寻找航班)时显得举足轻重。” -Hipmunk的创始人Alexis Ohanian说。
元素的高度可以帮助你在应用程序中创建信息的层次结构。用户认为深度代表了重要性-因此,越靠近的元素优先级越高。
但是,仅仅因为阴影看起来不错,并不意味着它们始终是不错的设计选择。在设计决策时要有目的性,并在添加阴影时要记住这些元素的重要性,这一点很重要。
在做出任何设计决策时,你应该始终这样做以改善体验,而不仅仅是美观。我已经提到过几次,因为我想开车回家。不要忘记,应用是为使用而设计的。不只是因为好看才被人看的。
文章来源:快资讯 作者:躺鸡萌妹
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天给大家分享10个非常实用的UI设计小技巧,请一定要认真看,这能帮助你的设计功底,更上一层楼。
1、对按钮进行排版,且风格一定要统一。
排版设计也是一门学问,不一样的排版就会有不一样的视觉结果。如果对设计的细节不重视,有可能让我们原本完美的产品变的平庸,比如像按钮、Tab这些简单的界面元素也是需要排版的,因为用户可能每天都会点击N次。
另外,所有按钮都需要尽可能的风格统一,这样看起来才会更美观。
2、设计的时候要学会留白。
留白的作用在于突显我们设计的重要内容。
内容元素之间的空白不仅仅是用来分隔的,这也是设计中需要注意的问题之一,比如像按钮、导航条、文章内容、标题等等元素之间的空白都有必要关注。有效地利用空白,我们可以明确的表现出页面元素之间的关系。
3、颜色主题尽量素雅、简单。
颜色主题可以说是用户对你设计的第一印象,一旦使用的颜色过于丰富,甚至是艳俗,就会使得用户分心。如果你不希望你的用户在看到花里胡哨的、扎眼的 App 之后就把它删掉,你就应当使用一种简单的颜色主题,给用户一个简单大方的第 一印象。简单的颜色主题顺应扁平化设计的要求,这使得用户在使用你的 App 时能够有顺滑的体验。
4、只用一种字体。
减少屏幕上字体的数量才能真正发现排版的力量。设计师不需要使用多种字体,只用一种字体,配上斜体、加粗、改变字号等手段,也可以分辨不同区域的内容。
在App、移动端和PC端网站中使用单一字体有助于增强品牌的统一性,优化全平台的体验。此外,用户也更喜欢单一字体所带来的简洁性。
5、链接体验需改善。
鼠标移动到超链接图片,文字上面时应该变成手型,暗示该地方是可以点击的。网页中文章里的关键字通常都标有下划线,提示用户这个文字是可以点击的,但是可点击区域不会超过字符的宽、高范围。设计类似这种带有超链接可点击区域的时候,都可以通过一些小技巧来提高可用性,比如:增加间隔,有些情况下甚至可以把链接转换为块元素。
6、分层的界面。
以前,用户界面都是拟物化的,从事物本身选取素材,比如电子日历长得和纸质桌面日历一样,把app图标设计成立的,按键音也模仿传统电话。
现在,扁平化设计通过分层的方式来表现事物的深度和层次,创造一种更加“有形”的感觉。
这样就更好的解决了如何做好UI设计的问题,我们的现实世界是3D的,以前人们习惯的界面也是拟物的,所以在进行扁平化设计时可能会出现的一个风险就是“过于扁平”,导致用户的不适应,而分层设计就是解决这个问题的方法,把一个物件放在另一个物件的上方,充分利用纵向的层次,帮助用户理清不同物件之间的关系,把注意力放在特定的位置。
7、更短的用户操作流程。
以前,人们完成一次交易可能要跳转好几个页面,而现在在一屏内就可以完成这些步骤,省时省力。比如用户在完成某项任务后会高亮接下来所需要进行的操作或者自动打开新页面。
现在人们的生活节奏较快,经常会在走路的时候用手机,因此简单快捷的操作更受欢迎。
按照这种思路设计产品操作流程可以帮用户省时省力,增加转化率并提高用户打开App的频率。
8、利用原型不断改进。
产品原型可以为功能的开发设计提供宝贵的指导。在产品设计的早期做出矫正,避免在产品基本成型时才修改,浪费时间和精力。
通过低成本的“实验”,可以测试产品各个功能的需求,通过迭代改进产品,用更少的时间开发出更好的产品。
9、指出产品适用人群而不是做成全年龄。
你是想把产品做成大众化的呢还是有精确的适用人群?在产品定位上你需要更精确些。通过不断了解目标客户的需求及标准,你能把产品做得更好得到更多与客户交流的机会,并且让客户觉得你很专业,在这方面是独家提供的优质服务。
把产品定位得精确的风险就是可能缩小了目标潜在客户的范围,也使自身变得不那么全能。但这种做得更专业的精神却反过来会赢得信任,权威。
10、暴露选项而不要将操作隐藏。
你使用的任何一个下拉框都会对用户造成信息的隐藏而需要额外的操作才能显示。如果这些信息是贯穿整个操作所必需的,那你最好把它展示出来做得更显而易见一点。下拉框最好用在选择日期,省份等约定俗成的地方。对于程序中重要的选项最好还是不要做成下拉形式。
希望以上十条技巧对你有用。
文章来源:快资讯 作者:衍果设计
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
从事UI设计的工作人员通常会有一种自己在做时尚行业的错觉,因为和时尚行业一样,在设计的时候一定要有最新的元素,如果还在用老掉牙的设计元素,很容易就会被淘汰掉。所以这里给大家介绍两种风格,帮助最近头疼设计风格的朋友。
叠加风格
顾名思义,叠加风格就是通过不同元素叠加而成的,当然,不是说我们随便一堆东西丢在一起就是叠加风格。叠加风格非常在意大胆排版以及排列有序,有层次感,而这其中层次感是叠加风格的核心。
不管是图文叠加还是图片之间的叠加,最终目的都是为了突出我们产品的重点,而通过我们叠加方式的不同,效果也是不一样的。举个简单的例子,图片和文字相互叠加,如果文字在上方,可以很直接展现文字并突出文字思想。而文字在下方,图片对文字有部分遮挡的话,就会增加神秘感,让人想要一探究竟。

轮廓化
轮廓化简单来说就是把文字用轮廓勾勒出来,也可以理解为镂空,通过描绘轮廓展现出来,这样我们可以和实心的字体形成强烈的对比。

这种风格多半和实心字体一起出现,当然根据设计理念和表达方式不同,也会有单独出现的情况,这种风格讲究的是设计上的细节,让人眼前一亮的小心机,同时在层次和情绪表达上会更加的丰富,一般都是用来做封面,给用户的视觉形成强烈的冲击效果。
文章来源:快资讯 作者:春风化娱娱
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com