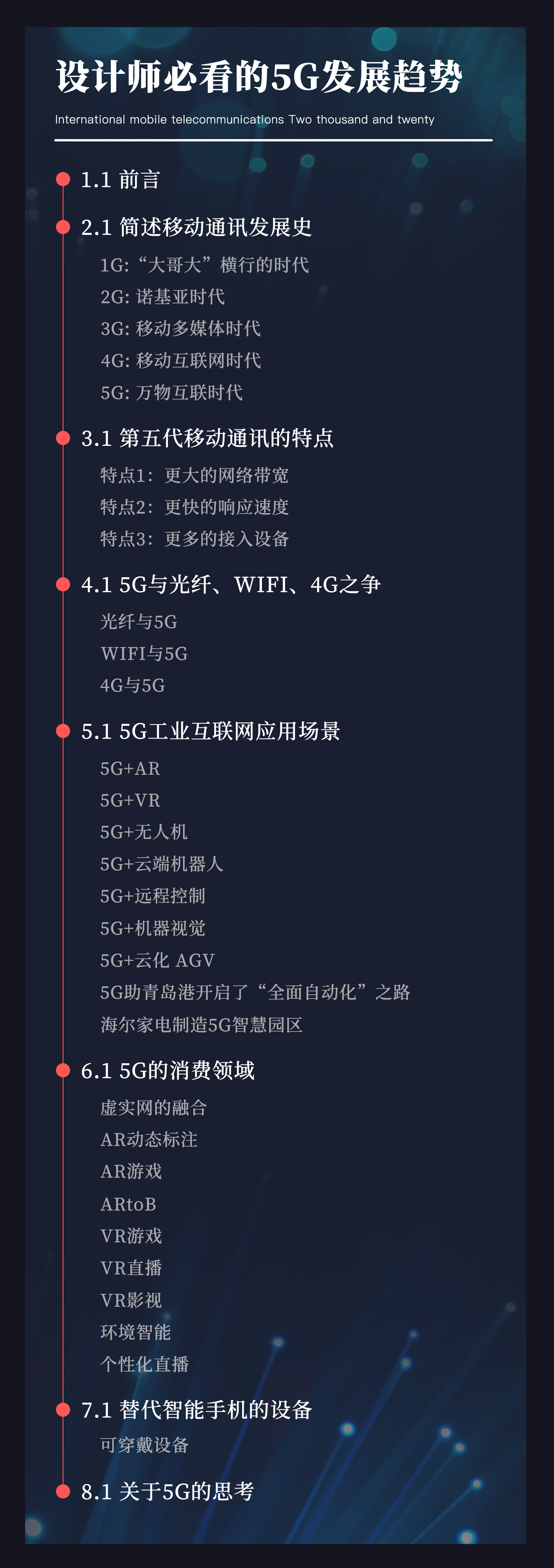
全文总计20000字左右,阅读需要15-20分钟。


对于5G,人们更多的认识是与现在的4G相比通信速度更快,“智能手机速度变得更快”“一部大片几秒就能下载完毕”等。但这些只不过是5G的技术革新的一小部分而已。5G所带来的变化绝不仅仅体现在智能手机及平板电脑上,而是蕴含着让我们生活的各种场景都发生重大变化的可能。并且,5G不只应用于生活场景,其在商务商业场景的广泛应用也备受人们期待。各行各业的企业都在思考如何利用5G促进本企业的发展。5G将给所有的商界人士带来发展事业的机会。



在1986年,第一代移动通讯系统(1G)在美国芝加哥正式诞生了,其采用模拟信号传输,每个国家的1G通信标准都不一样,所以不能像现在这样“全球漫游”,使得1G的发展受到了极大的阻碍。1G其采用的模拟信号传输容量非常有限,一般只能传输语音讯号,还存在着语音品质低,讯号不稳定、涵盖范围不全面、易受干扰等问题困扰。为了解决1G所面临的问题,2G由此诞生了……

1994年,前中国邮电部长吴基传用诺基亚2110拨通了中国移动通信史上第一个GSM电话,中国由此进入了2G时代,在这之后的那些年,诺基亚带给了我们无数的经典手机。
和1G不同的是,2G采用了数字调制技术,故第二代移动通信系统的容量页在增加,随着系统容量的增加,2G时代的手机可以上网了,虽然速度较慢,但文字信息由此开始了,并成为当今移动互联网发展的基础。

在2G时代,手机只能打电话和发一些简单的文字信息,虽然以及很方便了,但日益增长的图片和视频传输的需要,人们对于数据传输速度的要求日益高涨,2G时代网速加载图片速度显然不能支撑大量的图片传输需求,于是3G诞生了。相对于2G,3G依然使用的数字传输,但3G的传输速度可达每秒384kbit,在室内稳定环境下甚至有每秒2Mbit的水准,是2G时代的140倍。由于采用了更宽的频带,传输的稳定性也大大提高,速度的大幅提升是大数据的传输更为普遍,移动通讯有更多样化的应用, 因此3G是被视为开启移动通信新纪元的重要关键。

2013年12月,工信部在其官网上宣布向中国移动、中国电信、中国联通颁发了“LTE/第四代数字蜂窝移动通信业务(TD-LTE)”经营许可,也就是4G许可牌照。至此移动互联网进入了新时代!
在3G基础上发展起来的4G,是采用更加先进通讯协议的第四代移动通讯网络。4G的传输速度有非常大的提升,理论上为3G的50倍,实际体验也在10倍左右,上网速度可以媲美20M的家庭宽带,因此4G网络可以具备比较流畅的速度,进行观看电影、大数据传输,也是一直沿用到今的通信网络,其稳定性也非常高。但远远不止如此……
 随着通信系统带宽和能力的增加,移动网络的速率也飞速提升,从2G时代的每秒10Kbit发展到4G时代的每秒1Gbit,其足足增长了10万倍。历代移动通信的发展,都以典型的技术特征为代表。而5G将不同于传统的几代移动通信,5G不再由某项业务能力或者某个典型技术特征所定义,它将是一个多业务多技术融合的网络,更是面向业务应用和用户体验的智能网络,最终将打造以用户为中心的生态系统。
随着通信系统带宽和能力的增加,移动网络的速率也飞速提升,从2G时代的每秒10Kbit发展到4G时代的每秒1Gbit,其足足增长了10万倍。历代移动通信的发展,都以典型的技术特征为代表。而5G将不同于传统的几代移动通信,5G不再由某项业务能力或者某个典型技术特征所定义,它将是一个多业务多技术融合的网络,更是面向业务应用和用户体验的智能网络,最终将打造以用户为中心的生态系统。

 现在的移动网络工作在相对较低的频段,低频段的好处的是传播性能优越,可以使运营商用较少的成本(少量基站)达到很好的覆盖。5G的一个特点就是高频,受限于高频的传播性能,所以很多的高频段频率资源没有被使用,这正是5G可以好好利用的资源。
现在的移动网络工作在相对较低的频段,低频段的好处的是传播性能优越,可以使运营商用较少的成本(少量基站)达到很好的覆盖。5G的一个特点就是高频,受限于高频的传播性能,所以很多的高频段频率资源没有被使用,这正是5G可以好好利用的资源。
依托4G良好的技术架构,5G可以比较方便的在其基础之上构建新的技术。未来的5G愿景最强烈的一个方面就是用户体验到的网络速率。4G现在已经很快了,但是还不够,5G要做到的目标是最大10Gbps。
5G的极限速度是4G的100倍,现在初期没有那么快,大概20倍左右,比如说一个1080P的高清视频,一个小时的数据量是10个G比特,然后如果用5G的极限速度,应该一秒钟下载完,现在可能要5秒到6秒,而用4G可能要一分多钟将近两分钟,所以差异还是很大。
这只是5G最基本的好处,甚至都不是最重要的技术能力的提升。我们说5G最重要的技术能力提升,在于更快的响应速度。

4G应用最主要的是移动支付,支付的时候强调的并不是带宽,而是响应速度。因为要把一个支付的数据传到另一方,比如我从终端传到银行做认证,数据量其实并不大,至少比一个小视频的数据量要小很多。但是你肯定不能忍受一个支付数据传到银行确认需要半小时,这个时间就是响应速度。
在过去,响应速度慢依然是个问题,虽然支付的响应速度可以接受,但是也要花费好几秒甚至十几秒的时间。这个速度在支付上可以勉强接受,但是在很多其他领域就不能接受了。
在这之前的3G和4G时代,其实响应速度从来就没有被提上议事日程。当然,不是说那些网络不需要响应速度,而是那些网络是用其他办法来解决的。怎么解决呢?就是用另一个网络,叫做信令网,来传输需要满足快速响应速度的需求。但是信令网本身的带宽又很有限,所以只能传输一些简单的信号。所以,它可以做的事就很有限。当然,现在我们已经实现同一张网不但能有非常大的带宽,还同时有非常快的响应速度,这时候你可做的事情就多多了。
无人驾驶汽车,需要中央控制中心和汽车进行互联,车与车之间也应进行互联,在高速度行动中,一个制动,需要瞬间把信息送到车上做出反应,100毫秒左右的时间,车就会冲出几米甚至几十米,这就需要在最短的时延中,把信息送到车上,进行制动与车控反应。
无人驾驶、工业自动化的高可靠连接都是5G的一个新场景。人与人之间进行信息交流,140毫秒的时延是可以接受的,但是如果这个时延用于无人驾驶、工业自动化就很难满足要求。5G对于时延的要求是1毫秒,甚至更低。
当然了,这都还不是5G的全部,5G还有一个更厉害的东西,就是它能够同时容纳更多的设备接入。

其实每一个手机不管在不在通信,都是时时刻刻连在网络当中的。有任何外部的电话进来,你的手机可以第一时间就产生振铃,你就可以应答,因为它实时都要和基站来通信。这就带来一个问题,每个基站内部可以容纳的手机数量是有限的。我们设想一些特殊场景,比如运动会,你会发现运动场里聚集了几万人,经常出现不光电话打不通,数据信号也不够好,传输数据也传不出去的局面。原因很简单,就是一个基站能容纳的设备是有限的。
怎么解决呢?很多时候其实我们并不需要通过“手机A-基站A-基站B-手机B”的路径,我们只是希望本地的系统能够互联起来。
现在的5G就可以做到基站内所有的系统实时连通,叫做“点对点的通信”。也就是说在同一个基站里面有两个设备需要做信息传递的时候,它不需要通过基站,直接就可以直线点对点地互联。而且不止支持手机设备,未来大量能执行单一任务的设备,也就是物联网设备,也可以连到网络里。这就标志着未来会有大量的通信是人和物之间,甚至物和物之间的,物联网时代真正到来。
5G的第一阶段看技术能力,但是不能止于技术能力
但是5G的精彩就在于它不止于技术能力。如果只是技术能力,那一定是那些设备公司的事。实际上设备公司根本就不是5G市场当中最大的赢家,因为5G的层次是个倒金字塔,技术设备市场是最小的一个市场。
技术能力市场以上的机会是运营市场。因为你要经营很多业务和应用,都需要有运营或者应用支撑的能力提供。


我们来看一个例子,美国阿肯色州大和特种钢,他用5万多个传感器,把整个生产过程中需要控制的地方、需要检测的地方都做了联网。他的老板非常感谢5G,感谢移动通信技术,用光钎是不可能做的,在钢铁那种高温的环境下,5G就全给熔断了,5万多个极其难进行一根一根地连接?还有化工厂,它是流程化的,化工厂的环境有很多腐蚀性的东西,是不能用光纤的,所以为什么工业互联网要用5G它只能用无线的方式。
很多人忽略一点,光钎确实稳定,带宽也宽,很多人拿5G跟光钎比,这是错误的,就拿地铁跟公交比,这俩不是替代的关系,它是相互补充的关系。
话说回来,那么在我们家里也有这个问题,你不可能每间房都打一个眼穿1根甚至几根光纤进去,所以直接用5G是能达到光纤的通讯水平,然后而且很稳定。

很多人说 WiFi带宽不够,速度不够,不支持4K以上的高清视频的传输,现在有超级 WiFi6 解决这问题,大家一定要知道WiFi是一个纯粹的互联网文化,它叫尽力而为的网络。大家连过WiFi都会知道,wifi的信号,一会有一会没有,一会速度快一会速度慢,对吧?就像我们的公路,经常有人喜欢自己开车开着开,都不开坐地铁了,为什么?通信的网络相当于地铁,他是有qos服务质量指标来控制它的通信的水平,要保持稳定的。
原来你可能就是连你的音箱、灯、电视机。假如家里有一些重要用途,假如你家里边有老人监护,有婴幼儿监护等,你要实时的监控它,突然间没信号了,一分钟没信号,后边再给你来信号,你这期间就有可能出问题。
在工业互联网中绝对不能用wifi,WiFi6 超级WiFi解决了带宽的问题,但也没有解决稳定性的问题,必须用通信级的解决方案,它保持它控制的稳定性。

通过上述问题,有人质疑用4G行不行?5G有一个每平方公里100万个接入的海量机器连接的能力。未来工业互联网必须用5G ,很多地方可以拿4G或者拿光纤拿WiFi做一些补充,但他重点的环境一定要用5G。
在前面讲的举办运动会时,你会发现运动场里聚集了几万人,经常出现不光电话打不通,数据信号也不够好,传输数据也传不出去的局面。通信是随即服务系统,不是所有流量均匀的分布到网络上。所以每平方公里100万接入的能力是保证突然出现大量数据的时候网络畅通。

5G 是数字化从个人娱乐为主推向全连接社会的起点,是移动通信行业的机遇。然而 5G 与工业互联网的融合也对现有移动通信技术提出了挑战。5G 与工业互联网融合应用出现了八大类新型场景,分别为 5G+超高清视频、5G+AR、5G+VR、5G+无人机、5G+云端机器人、5G+远程控制、5G+机器视觉以及 5G+云化 AGV,相应应用场景对 5G 网络提出了新的需求。在应用场景发展节奏方面:5G 与超高清视频的融合应用已进入应用成熟期,将成为 5G 在工业互联网领域的第一批应用场景;5G+AR、5G+VR 以及 5G+机器视觉等应用已进入高速发展期,经济价值逐渐显现,未来 1-2 年将成为工业互联网的主流应用场景;5G+云化 AGV、5G+无人机等应用受限于与设备深度融合的需求,还需等待产品成熟,未来 2-3 年将有较快发展;5G+远程控制和 5G+云端机器人等应用由于涉及工业核心控制环节,目前还处于探索期,有待进一步的测试验证。

超高清视频是继视频数字化、高清化之后的新一轮重大技术革新, 将带动视频采集、制作、传输、呈现、应用等产业链各环节发生深刻 变革。高清视频被认为是 5G 时代应用最早的核心场景之一,加快发展超高清视频产业,对满足人民日益增长的美好生活需要、驱动以视 频为核心的行业智能化转型、促进我国信息产业和文化产业整体实力 提升等具有重大意义。
随着技术发展,超高清视频已不局限于监视、录像、回放等传统功能,开始向字符识别、人脸识别、行为分析、物体识别等智能化方向发展,对视频流的清晰度以及流畅度提出了更高的要求,而 5G 网络的承载力成为解决这些需求的有效手段。在工业环境下,高清视频的主要应用在于智慧园区的安防、人员管理等场景,通过 5G 高速率的特性,将采集的监测视频/图像实时回传,实现视频、图片、语音、数据的双向实时传输,同时结合 5G MEC 统一监控平台,实现人员违规、厂区的环境风险监控的实时分析和报警,大大提高作业安全规范性。
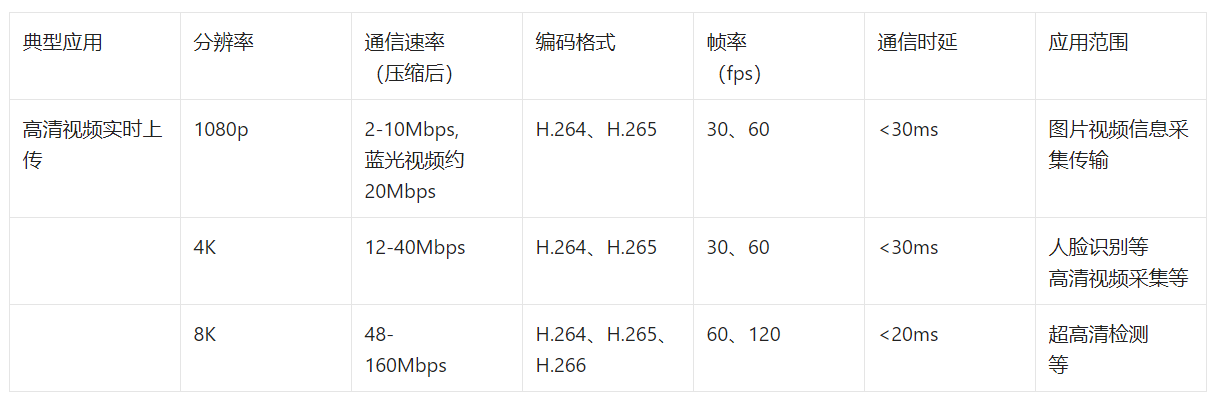
超高清技术是高清技术的延伸,代表了近年来音视频产业发展的主要方向。与高清技术(1920×1080 ,约 200 万个像素)相比,4K(3840×2160 ,约 830 万个像素)超高清像素数为高清的 4 倍,理论清晰度为高清的 2 倍;8K(7680×4320 ,约 3300 万个像素点)超高清分辨率为高清的 16 倍,理论清晰度为高清的 4 倍。超高清视频提升了分辨率、亮度、色彩、帧率、色深、声道、采样率等指标,这些技 术指标的提高虽然可以给观众带来极为清晰、逼真和沉浸感的画面, 但是也使音视频数据量成倍增长。按照目前超高清视频产业主流标准,4K/8K 视频对网络速率要求至少为 12-40Mbps,甚至可达 48-160Mbps。
超高清视频对于 5G 网络的需求

增强现实(AR)是人工智能和人机交互的交叉的学科,是一种实时地计算摄影机影像的位置及角度并加上相应图像、视频、3D 模型的技术,也是一种把真实世界和虚拟世界信息有机集成的技术。AR 把原本在现实世界一定时空范围内很难体验到的实体信息(主要包括视觉和听觉信息)通过计算机模拟仿真后叠加,将虚拟的信息应用到真实世界并被人类感官所感知,从而达到超越现实的感官体验。
目前 AR 的应用已融入到了工业制造的交互、营销、设计、采购、生产、物流和服务等各个环节,典型的应用包括 AR 远程协助、AR 在线检测、AR 样品展示等。利用基于 5G 的 AR 远程协助,后台专家可以通过语音视频通讯、AR 实时标注进行远程协作,实现了现场人员和远程专家的“零距离”沟通,大大提高了工业生产、设备维修、专业培训等价值链的效率。
AR 远程协助对于 5G 网络的需求


虚拟现实(VR),是一种可以创建和体验虚拟世界的计算机仿真系统,利用计算机生成一种模拟环境,使用户沉浸到该环境中。虚拟现实技术就是利用现实生活中的数据,通过计算机技术产生的电子信号,将其与各种输出设备结合使其转化为能够让人们感受到的现象, 并通过三维模型表现出来。
目前 VR 的在工业互联网中主要应用在虚拟装配、虚拟培训、虚拟展厅等场景:VR 虚拟装配是工业设计必不可少的审核环节,可以在设计接口、部件外观大小等方面最大化优化产品实际装配时的能效;VR 虚拟培训相较于传统的课堂更能全面、及时反馈,相比于教科书里面难懂的文字和需要考验学生想象力的平面图,虚拟现实的场景表达更直观,并传递更多的信息;VR 虚拟展厅将展厅及展示产品 3D 化,带给观展者足不出户就能身临现场的体验。
基于 5G 的 Cloud VR,结合眼球跟踪渲染技术、GPU 定点渲染、LED 高 PPD 屏幕技术,VR 终端可以完全实现无线化和轻量化;由于云端内容与无线VR 直连,不能被本地复制,进一步保护了内容版权; 用户互动数据传输到云端并进行计算,再反馈回本地终端,大大降低VR 的成本。
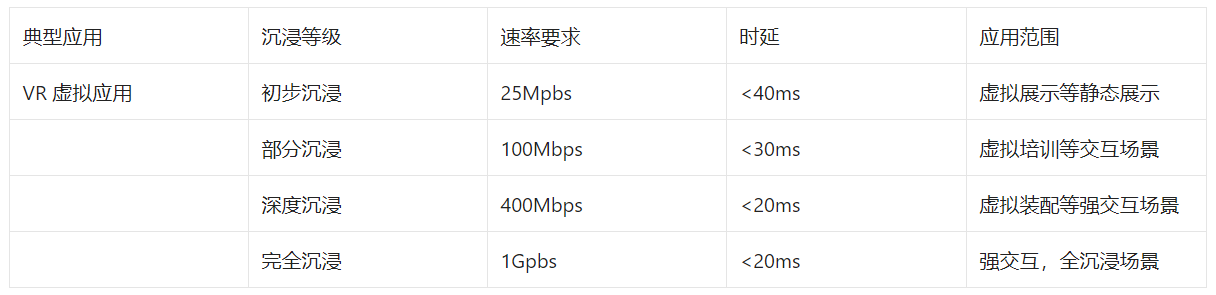
VR 对于 5G 网络的技术需求


无人机作为高新科技发展的产物,目前在我们周边的应用已经越来越广泛。从应用领域来说,无人机可分为消费级无人机和工业级无人机,相对于已经较为成熟的消费级无人机,工业级无人机的应用还处在不断探索的阶段。目前,工业级无人机被广泛的应用在智慧物流、智慧园区、设备巡检等领域。
以智慧园区安防为例,安保人员需要按照固定的岗位和流动的岗位分别安排并进行厂区安全巡视,内容包括人员、财产、治安、消防安全。为了确保厂区每一个角落都能得到合理的监控,需要大量的摄像头设备进行固定视角的管控,对于摄像头的盲区,需要安排安保人员定期巡检。这种传统方式往往存在固定视角监控不到位、安保人员人工费用成本高以及昼夜交替等原因带来的管理问题。
通过 5G 无人机平台,可以实现厂区范围内规范化、常态化的空中安保巡视和设备点检。利用 5G 的高速率、高可靠低时延无线网络, 可以将搭载在无人机上的摄像头视频(可见光高清、红外等)实时传送到厂区综合控制中心。通过对视频图像进行基于人工智能的物体识别、模式识别分析,判断所巡检的地点是否存在安保异常或火警异常并实现智能提示,最大限度降低安保人员日常劳动强度。
从设备巡检的角度来说,工业领域有大量的设备工作在位置较高或条件较为恶劣的环境下,以冰箱的发泡工艺环节为例,设备最高处达到 5m,传统的人员巡检不仅浪费时间,还带来人身安全隐患。传统的基于 4G 的无人机时延大,画面不清晰,而采用 5G 的无人机设备巡检有两个优势:一是 5G 的上行速率可达 200Mbps,可以支持 4K、8K 甚至全景的视频回传;二是 5G 毫秒级的低时延高可靠特性可以有效地保障无人机的控制和精准定位。
无人机对于 5G 网络的需求


近几年来人工成本不断提高,不但使得工业企业的利润持续降低, 而且大量的人工操作不利于产品质量控制和企业管理。机器人成为了 解决人工成本的优秀替代方式,很多制造业工厂都开始加快机器人应 用的步伐,尤其是一些操作工序复杂或精密度较高的工作。传统的工 业机器人存在不足,比如工作范围受限、工作内容有限、设备成本高 等问题。随着人工智能、云计算等技术的不断成熟,云化机器人将逐 渐成为主流。云化机器人将控制“大脑”放在云端,根据本地机器人的 不同工作内容和工作地点针对性控制,真正实现机器人的自主服务和自主判断。同时由于“大脑”放在了云端,“大脑”可以将所有机器人检索的信息进行整合,完善自身的学习能力和自优化能力。随着云端学习能力的提升和数据共享,本地机器人本身不需要存储资料信息,也不需要具备超强的计算能力,这样一来机器人的开发成本和时间也会大大缩减。
实现云端机器人大规模密集部署和应用拓展,对 5G 网络提出了两个需求,即:满足通信调度及业务数据实时交互需求和集成其它视觉应用的通信需求。云端机器人系统包括室内及室外应用场景,可满足工业高可用指标 99.9999%,通信时延 10~100ms。目前单个机器人安装 10~20 个摄像头(实现视觉导航、视觉检查等多种功能),移动速度提升到 2~3m/s,因而网络上行带宽需求小于 1Gbps(随着低时延的视频压缩和解压技术成熟,可以在机器人端实现视频压缩预处理,节省上行带宽),时延 10~100ms。
云端机器人对于5G 网络的需求


远程控制一直是工业生产中保障人员安全、提升生产效能、实现多生产单元协助的必要手段。由于远程控制会直接关系生产环节的产品质量和生产效率,目前工业上大多数远程控制还是基于有线网络。虽然有线网络稳定,但也限制了生产的灵活性,同时也在一定程度上限制了生产过程的控制范围。
为了达到远程控制的效果,受控者需要在远程感知的基础之上通 过通信网络向控制者发送状态信息。控制者根据收到的状态信息进行 分析判断并做出决策,再通过通信网络向受控者发送相应的动作指令。受控者根据收到的动作指令执行相应的动作,完成远程控制的处理流 程。为了保证控制效果,通信网络时延和可靠性就更加重要。
在工业生产中某些环境场合确实不适宜人工作业,比如高温、高空、环境指标差等场合。甚至有的工作人工无法完成,比如工厂内大件货物或港口集装箱的装卸,都需要远程控制机械来实现。要实现远程控制,不仅需要足够高清晰度视频提供视觉支持,还需要实时稳定的网络保证操控的灵敏度和可靠性。这些对现有工业网络和 4G 技术来说是一个挑战。考虑远程控制的需求,5G 网络的优势一方面在于高速率可以满足高清视频回传的要求,另一方面也可以在保证可靠性的前提下满足远程控制对于时延的要求。
远程控制对于 5G 网络的需求


机器视觉是人工智能的一个重要分支,在工业上的应用极为广泛, 可以有效提高生产的柔性和自动化水平。适用于一些人工作业的危险工作环境或者人工难以满足要求的场合。
目前机器视觉的应用主要包含五大类,包括图像识别、图像检测、视觉定位、物体测量、物体分拣等。
为了保证判别结果的准确性和应用的正常运作,整套系统的信号传输是一个关键的因素。通过 5G 网络,机器视觉系统实现以移代固, 将视觉系统单元配置为无线传输来替代传统有线连接方式;图像采集自由分布于多个工位且共享图像处理单元,共同实现高速,低成本自动化检测生产线。同时通过 5G+MEC 搭建的“5G 虚拟专用网”将生产过程数据的传输范围控制在企业工厂内,满足生产数据安全性要求, 确保了网络安全和生产安全。
基于 5G 虚拟专网和万物互联部署,机器视觉系统可以实现实时远程监测功能。依托 5G 高速率、大连接特性,不用进车间即可通过移动终端和便携终端监视制造企业生产过程执行管理系统(MES),获取视觉检测系统的运行状态,如正常运行时间,有效运行时间,故障原因等。
机器视觉对于 5G 网络的需求


自动导引运输车(AGV),指装备有电磁或光学等自动导引装置,能够沿规定的导引路径行驶,具有安全保护以及各种移载功能的运输车。AGV 不需驾驶员,以可充电之蓄电池为其动力来源,一般可透过电脑来控制其行进路线以及行为。AGV 的活动区域无需铺设轨道、支座架等固定装置,因而在自动化物流系统中能充分地体现其自动性和柔性,实现、经济、灵活的无人化生产。在制造业,多台 AGV 组成柔性生产搬运系统,运行路线可以随着生产工艺流程的调整而及时调整,大大提高了生产的柔性和企业的竞争力。对于港口、码头和机场等密集搬运场所,AGV 被赋予了更为强大的并行化、自动化、智能化等特性。在一些特殊环境要求的场景,如医药、食品、化工, 甚至危险场所和特种行业,AGV 除了基本的搬运工作外,还自带多种传感器,可以执行检查、探测、自动识别等工作。
所谓云化 AGV,是把 AGV 上位机运行的定位、导航、图像识别及环境感知等需要复杂计算能力需求的模块上移到 5G 的边缘服务器, 以满足 AGV 日益增长的计算需求,而运动控制/紧急避障等实时性要求更高的模块仍然保留在 AGV 本体以满足安全性等要求。这相当于在云端为 AGV 增加了一个大脑,除 AGV 原有的复杂计算以外,各种各样的 AI 能力扩展成为可能。
实现云化 AGV 大规模密集部署、大范围无缝切换以及应用拓展, 对 5G 网络提出了相关需求:即满足通信调度及业务数据实时交互需求,以及集成其它视觉应用的通信需求。云化 AGV 系统包括室内及室外应用场景,室外覆盖范围约2km;满足工业高可用指标99.9999%,通信时延小于 100ms。目前的双目视觉 AGV,网络需求为上行带宽144Mbps(如果 AGV 端视觉预处理,上行带宽要求不高),时延30~40ms。未来 AGV 安装 6~10 多摄像头(视觉导航、视觉检查等多种功能),移动速度提升到 2~3m/s,网络上行带宽需求小于 1Gbps(随着低时延的视频压缩和解压技术成熟,可以在 AGV 端实现视频压缩预处理,节省上行带宽),时延约为 20ms。
云化 AGV 对于 5G 网络的需求


以 5G 网络为基础,结合物联网、移动边缘计算、人工智能等技术的创新应用,青岛港引入了远程控制、无人驾驶、智能物流等场景来构建 5G 智慧港口。

传统港口行业是一个典型的劳动密集型行业。近年来,随着人工成本逐步提高,企业招工越来越困难,然而港口业务量一直在增加,对劳动力的需求有增无减,对技术的要求也更高。为解决矛盾,青岛港开启了“全面自动化”之路。
实际上,在5G出现之前,青岛港通过使用光缆、塔吊、驳车等设备实现了半自动化。光缆的成本很高,高频率的磨损和移动让光缆的寿命大大缩短,维护难度大,同时每次起吊操作仍需多人配合,包括操作员、指挥手、理货员等至少7名现场工作人员,生产现场都是重型设备,存在很大安全隐患,尤其港口经常受到天气状况的影响,事故随时可能发生。此外,故障率高,WiFi网络抗干扰能力差;工作环境差,传统码头设施陈旧,重型设备难以更新换代等,这些痛点成为制约港口发展的瓶颈。

在远程控制方面,利用 5G 的无线传输方式取代了原有主控PLC 到起吊设备 PLC 之间的有线通信方式,通过 5G 工业控制网关实现与原有工业控制协议的适配。5G 网络特性满足了PLC 控制信号超低时延要求以及高清视频回传的带宽要求。同时为了进一步保障控制信号与高清视频回传的实时性,在青岛港港区内部署了 MEC 边缘云,MEC 边缘云的分流处理有两方面优势:一方面减少了数据从终端传输到核心网的传输路径,降低了时延;另一方面也保证了港口数据的封闭及安全。
在港区的交通运输方面,通过 5G 与MEC 的结合开发了远程辅助驾驶系统,从而实现了对网联车进行远程辅助驾驶和监控。该系统的驾驶服务部分部署在边缘云上,当驾驶端和车辆端距离较近时, 可通过MEC 进一步降低操控和数据传输时延,以提升远程辅助驾驶的效率。此外,针对无人驾驶车辆感知成本高以及感知盲区的问题, 在路边部署感知设备,实时感知路况和道路信息等,利用 5G/V2X 技术实现感知信息共享,从而辅助车辆实现决策和控制等功能。这样一来增加了感知范围,降低了感知成本,丰富了感知信息,实现了 5G 与智能交通系统的深度融合。
青岛港案例不仅充分利用了 5G 大带宽、低时延、高可靠性的特点,还验证了 5G 在智慧港口的建设应用。通过 5G 无线网络的连接与控制,实现了作业现场的无人化操作,提升了操作的灵活性和可靠性,节省了 70%的人力资源,改善了工人的作业环境,综合看来,港口的作业效率显著提高。5G 与工业互联网新技术的结合使得港口业务更加的多元化、化和智能化。

随着竞争的加剧以及人们对美好生活的向往,家电制造业在面临较大用工成本压力的同时,也面临越来越多的用户定制化等新需求。家电制造工厂涉及的生产流程较多且监管复杂,亟需通过工厂智能化来提升生产效率并增强行业竞争力。随着 5G 网络的部署,可以有力促进工厂的智能化、网络化、数字化,进而为相关企业带来更好的技术和产品。
海尔作为家电制造行业的龙头企业,其在工厂智能化方面开展了相关探索,并基于 5G 网络打造了一个 5G 家电制造智能园区,验证了一批典型应用场景,有效提升了其天津家电制造园区的运营效率。
-
5G+家电制造案例的解决方案
海尔天津园区通过 5G 网络实现的主要应用场景包括:天津 5G 园区智能监控平台、AR 眼镜安保、机器人(地面)巡逻、无人机(高空) 巡逻、生产线视觉检测、智能讲解机器人、成品库无人夹抱车搬运、智能物联网(井盖、垃圾桶、路灯照明、烟感、停车)等。
-
智能监控平台:借助 5G 边缘计算MEC 就近部署了园区智 能监控平台,实现了针对异构物联网设备的实时跟踪检测、大数据统计分析、告警预警等。
-
AR 眼镜安保:通过 5G 的低延迟特性实现了 AR 眼镜安保, 解决了以往对重要区域内非法进入人员的辨识完全依靠安监人员的“人眼”识别和“人脑”判断的问题,大大提高了准确性和工作效率。
-
机器人(地面)巡逻:通过 5G 大带宽特性,实现了机器人(地面)巡逻,把园区巡逻的高清视频回传到“5G 园区智能监控平台”查看并分析,提高了巡逻效率减轻了安保人员劳动强度。
-
生产线视觉检测:通过 5G 室内覆盖,实现了生产线视觉检测,解决了原来对冲压钢板的品质检查依靠质检人员完成而易疲劳漏检的问题。
-
成品库无人夹抱车搬运:借助 5G 网络,用于成品洗衣机搬运的无人夹抱车可以在不同信号覆盖区域无缝切换,提高了运行效率和工作区域员工的安全性。
在海尔天津园区的智能化提升过程中,综合运用了 5G 的大带宽、低延时等特性和边缘计算、无缝切换等技术,有效改善了传统工厂运营过程中遇到的效率、安全、人工成本等问题,满足了工厂智慧运营的需求。为未来实现成品库的全程无人化、智能化奠定了网络基础。

个人认为虽然5G是面向产业互联网、物联网的,那是他最大的用途。个人认为:跟消费相关的领域,比如说增强宽带方面的 裸眼3D、VR、AR,跳出游戏,用在购物,用在教育上,它确实会使教育娱乐化,教育的本质是应该让大家产生兴趣,太多的孩子就是填鸭式的,对要学的东西没有兴趣,有可能去改变教育,特别是通过互动的方式相互学习,这都是5G可能带来的。
5G的真正商用也还有一定的距离,所以我们一方面要看5G本身的成熟时间表,其实另一方面也要关注5G相关设备的成熟时间表,只有这两者同步都成熟了,这个应用才可能顺利地推出。所以,做应用的人真的是不容易,不光要关心自己的应用,还要关心整个产业,其他相关软件硬件的进展。

以前虚就是虚,实就是实,现在如果你找到一个场景能够使得虚实融合,而同时价值大大增加,那恭喜你,你也发现了一个创业机会。
在虚拟世界里,我们打游戏的时候和任何一个人PK,对方头顶上都有一系列数字,他的能力值如何,他体力值如何,还剩多少血,他还有什么装备,等等。
但是我们在真实世界里,其实我也希望对面这个人有标注,因为人类在进化过程当中,随着亿万年的进化,我们大脑可以储存超过上百万张脸的信息,也就是说即使是我见过上百万人,我依然能够清晰地辨认每个人是谁,不会弄混。
但是文字出现得非常晚,历史也就不到一万年,也就意味着人类没有构建起这个连接,能够把文字和人脸对应起来。我经常看到一个人,他的脸我非常熟悉,但我就是叫不起他的名字来,我也记不起在哪见过他了。这个不是我的问题,这是进化带来的问题。
在虚拟世界里就很简单,看到对面一个人,直接把他的名字标在他的头顶。现实世界如果能和虚拟世界结合,这个问题看似也有了打通的空间。比如说我如果戴上一个增强现实眼镜,眼镜里就可以识别对方的人脸,识别完了以后,在我的视线里,在对方脸旁边就会投影出他的名字来。
所以这些东西以前看似都是不可实现的东西,今天都可以实现了。我们需要沿着这个脉络去思考,这些可以实现的能力用在什么地方,能够带来最大的利益,因为这就意味着商机。

当一个世界虚和实结合到一起的时候,它就会格外精彩,如果我在真实世界里都能看到对方人脸各种标注的时候,那对我来说简直太方便了。这个并不是天方夜谭,现在已经有很多应用通过一个Pad、通过AR应用去扫描周围的建筑,就会得到这个建筑的一些信息,包括建筑里面餐厅的促销信息都会显示在上面。我认为这个Pad形式不够好,因为你还要举着它,最好的肯定是眼镜形式。
现在国外的AR眼镜,就是增强现实眼镜的轻型化趋势,尤其是眼镜里的很多部件越来越小型化,比如像人眼做投影的小投影仪已经变得非常非常微小了。也就意味着未来每个人上街都会戴眼镜,不是因为你是近视眼,而是因为你的眼镜里可以投射出各种各样的数据做参考。而这个眼镜和今天的眼镜会非常像,一点都不是今天很笨重的虚拟现实眼镜的样子,就是一个普通眼镜的样子,但是里面会给你提供大量信息。
比如说我在某条街上开了一个饭馆,我就可以把我的饭馆数据添加到地图里来,这样别人找我这个饭馆 方便很多。甚至我还可 把我的促销数据都添加进去,这样别人戴上增强现实眼镜,经过我饭馆的时候,就会看到饭馆里打折的信息,包括热门的菜,他就会决定要不要进来吃饭。这个行为并不是一个第三方公司自己来完成的,而是用众包的方式,人人都做一点事情,整个虚拟世界就格外丰富了。

AR除了做位置标注,和信息的提供以外,最主要的一个市场还是游戏。因为游戏是人类发展的一个永恒的主题,而且我认为随着人工智能的发展,随着我们的生活当中大量可重复的、无聊的劳动都被机器替代了,我们有更多的创造力,也有更多的时间去玩游戏了。当然创造力也会造成游戏会更精彩,所以游戏一定是未来的主旋律,AR游戏也是5G发展当中的一个主旋律。
AR游戏其实已经出现了,比如之前很著名的Pokeman Go,但是我认为AR游戏还会不断地重复出现,而且它的一些特质也会延续到5G,什么特质呢?就是所谓的轻游戏,因为它要结合到现实环境当中,如果太重的AR游戏,它的计算量就过于大了。而且因为它和环境结合,它没有必要这么重,没有必要构建一个虚拟环境,只需要在真实环境里叠加一些虚拟东西就好了,所以它会倾向于社交性,会出现很多偏"轻游戏"的社交游戏,所以这个Pokeman Go是一个非常好的示范,未来会有大量类似游戏出现。

ARtoB,增强现实应用。就是对企业客户服务这样的应用,而不是toC。因为toC需要更好的表现力,就需要更好的带宽支持、更好的响应速度,现在还是会有一些瓶颈的。
个最典型的场景,就是家电的远程维护。很多城镇、农村随着生活水平逐渐变得更富裕,购买了大量的家电。但是家电的维修就变得很困难,如果不出事还好,出事了很贵的设备就只好扔掉,你寄到别的地方再维修,成本也不低。
未来会出现一类新的职业,叫万能的维修工。为什么呢?虽然他们其实并不是真的万能,但是因为他们戴上了AR眼镜,增强现实眼镜,他们看到的所有的场景都会远程地回传到总部,而总部会真正坐着几个万能的维修工,非常专业的维修工远程发指令告诉你怎么去维修就好了。
除了远程维修以外,还有一个很重要的场景就是远程的协同。所谓远程协同的意思,比维修还要更进一步,维修是单向的传递数据,而协同是双向传递数据。这种远程协同就有很多的场景,一个是远程的设计。比如:一辆汽车,它的车厂是在中国,而优秀设计师可能在意大利,以前的远程协作就很麻烦,如果不在同一个地方,设备又比较复杂的话,远程协作基本不能实现。
但是现在随着人工智能包括增强现实的系统的优化,未来大量的复杂产品都会被数字化,变成三维的,远程的协同就很容易开展。你会看到越来越多的远程生产、开发和设计上的协同,会出现在我们周围。
当然还有一个大家能够感受到的更简单的场景,也就是远程会议。未来你的手机传送的视频清晰度足够,就意味着未来的通话不是手机对手机,而是虽然是通过手机,但实际上是两个大屏幕互相之间的通话。
现在有很多空巢老人,以前觉得非常地孤单,现在只要老人家里的电视和孩子家客厅的电视永远保持实时连通的状态,老人就可以不管隔着多远,实时看到自己的孩子,包括孙子辈在客厅里玩,而且可以实时打招呼,实时互动,这个孤独感就会减轻。
远程医疗,以前因为技术问题,基本是不可实现的。现在看起来为时不远了,因为至少技术上没有障碍了。当然了,还有大量的专业开发需要去做。比如说如何远程地传递一张医学级别的诊断图象,还是需要去做更多的研究。所以我们说这个领域会出现专门的运营商就是这个原因,但是至少应用离我们已经非常近了。
所以第一步我们认为是to B的AR,针对一些专业行业领域市场的增强现实应用会先起来。

游戏的另一个方向就是重游戏,也就是VR游戏。在VR游戏领域里面,轻不是最好的,因为轻就意味着失真,重才是真正的方向。所以我说VR游戏的核心是打破物理世界的限制,也就是说给你一个和现实世界一模一样非常逼真的世界,让你以为到了现实世界里,但是因为它是虚拟世界,所以很多现实世界里你不喜欢的东西都不存在了。我们经常会觉得好像现实世界也没什么不好,那是因为你没有认真想过虚拟世界有什么好。其实你对比一下虚拟世界和现实世界,凡是虚拟世界里没有,而现实世界里有的,都是现实世界不够好的东西。
我相信未来会有越来越多的人会愿意生活在虚拟世界里,当然,这也会引发一层担忧。虚拟世界会不会让我们更加沉迷?我可以跟你保证的是,VR的虚拟世界一定会更沉迷。问题在于沉迷到底有什么坏处。甚至还有另一条,我们的真实世界为什么不向虚拟世界学习,使我们的真实世界更加有趣一点呢?沉迷不就是因为我们更喜欢吗?所以我认为未来虚拟世界会成为真实世界的样板和标签,我们会有各种虚拟世界的探索和尝试,使人类知道什么样的真实世界才是更美好的,从而使我们努力把真实世界建设得像虚拟世界一样美好。
让我更着迷的一点,就是虚拟世界里,你看世界的视角都会不一样。如果进入到一个虚拟现实世界里,我能不能换成蟑螂的视角。比如你是一只蟑邮,你看到周围都是巨大的桌子椅子这样的建筑,会不会很有趣呢。
当然了,我们就不得不提到虚拟现实视角无人机了,因为蟑邮视角给了我们一个极小的视角,但是无人机会给我们一个极其广阔、极其大的上帝视角。我们称它为第一人称视角无人机,叫First Person View,叫FPV第一人称视角无人机一个很有趣的地方,就是它会给我们带来很多刺激的体验。
未来第一人称视角无人机会衍生出大量的竞技运动、极限运动。它最大的妙处就在于会给你极大程度的刺激,而同时又保证你的安全。未来社会对人的安全性的要求是越来越高的,因为人是这个世界最大的财富。但是同时,我们又希望为了扩展我们的创造力、视野,获得更大的刺激。所以,凡是能够给我们带来更大刺激而同时又保证安全的东西,它未来的市场都是巨大的。

VR直播在体育比赛当中能够做到相当于把整个现场虚拟化了,我们不再是在场边看球,如果你去过比赛场看球就知道,尤其是最后一排看球,连球在哪都看不清楚,球员更是模糊一片,相对来说真的是会丧失很多乐趣。
但是如果你未来利用虚拟现实设备看球,你甚至可以站到场内看球,而且可以站在任何一个点,向任何一个位置看。想想两个人正在争顶头球的时候,你插到两个人中间,左看看右看看,看看两个人谁能争顶到,这个乐趣肯定不是以前你站在场外能够享受得到的。
另一种虚拟现实直播也就是业余的直播,当然业余直播还分成很多的种类,一种就是可以用第一人称视角无人机做虚拟现实直播,我们看了无人机的画面、跳楼的画面都能够体会。还有一种画面其实也非常值得去体验,就是旅游的画面。如果有一个人用第一人称视角无人机,驾驶无人机让我去看各个虚拟场景,我只需要戴上头盔就能享受到无人机带来的视角,我相信这个震撼就不光是像行人一样,因为除了像行人一样去看周围的环境以外,你还可以飞到行人到不了的地方,飞到空中反过来去看这些美景,就像《阿凡达》的那些美景一样,我相信肯定是更漂亮的。5G来的时候,带宽不再是问题的时候,甚至能够远程直播。我都不需要去泰山、黄山,早晨我在家就可以收到实时直播,那这个服务更可以广泛地覆盖更多的用户。未来远程旅游会是一个非常热门的业务。

未来的VR电影更是很值得期待,甚至我们今天都还不能预测出未来的VR电影的形态是什么。因为最大的特点,就是VR电影会从过去的单线程单视角的模式变成未来的360度沉浸式体验。但是沉浸式体验会给导演带来一个巨大的麻烦,也就是说以前这个镜头是导演做主,控制得了的,想让观众看哪,观众就只好去看哪。如果他实在不看,你就给一个特写就好了。但是未来是360度环绕,你想让观众看哪,他就是不看,你干着急也没办法。
虚拟现实来了以后,整个故事的叙述方式可能变成多线程的复杂结构,甚至变成不是电影而是游戏,也就是说你是身临其境参与的,而你走过的路线不同决定了你看到的电影结局都是不同的,那我们不觉得更加有趣吗?

除了VR、AR这样的应用以外,还有很大的一类应用就是环境智能,一直强调能够接入的设备多了,而且这些设备都更加智能了,设备之间会有大量的互动了,所以环境智能一定会凸显。环境智能的第一个表现就是人屏互动,越来越多的屏幕会出现在我们的周围。就像华为公司的智能屏,未来越来越多的屏幕都是智能的,和人能够实现互动。那么这些互动的屏幕本身会收集你的数据,也会给你提供数据,让你的体验更好。
人屏互动会分成几个层次进行延展:
第一个层次就是家庭。我认为华为模式是对的。以电视为核心来构筑整个智能家居是比智能音箱更加合理的一种模式。因为音箱模式利于输出,发出指令用声音是最好的,但是不利于输入,它回复你指令的时候,只能用语音回复,效率是比较低的。如果你用语音去发出指令,而用屏幕给你各种回复的选项是更优的一个方案。
第二层次是智能的生活环境。生活环境是什么意思呢?未来就会出现所有街边广告都是智能屏,不再是纸质的印刷广告,而智能屏可以监测你的行动。不光可以识别你的人脸,甚至不用识别你的人脸,它可以识别你的动作,每个人的行动其实都有一个动作指纹,因为每个人动作特征都是不一样的。所以如果摄像头连续识别人的动作指纹,就能知道一个人连续经过几个摄像头,当一个人经过几个智能屏的时候,他看到的是一个连续的广告,这样会对他形成更好的影响,能跟他建立更好的互动。所以,未来这种智能环境也是很有可能会实现的的。
第三个层次是很多行业性的智能会出现。尤其是在车联网,大家不要以为车联网就是要无人驾驶
有人驾驶的车联网后,就比人更聪明。比如充电桩,停车位,可能你在酒店门口停下车,车辆就会自动行驶到停车位。
无人驾驶的车辆首先用的可能会是工程类的,矿山港口车间里用的那种工程类车;后面就是乘用车,坐人的车就比较谨慎了,他要跟社会的公共的体系要融为一体,有法律法规的问题,安全的问题等好多问题。所以很多人在研究最后一公里就是自动泊车。
初期关注,消费互联网与物联网结合点的应用。

目前抖音发的东西还是有审核、时延、碎片化的,他叫客户产生内容UGC,他是比较随意化的,这样的管控也不容易,所以就带来很多的社会问题,而且它的粘性粘度也不够。
举例:比如要去看一场球赛,因为主摄像头是跟球走的,你喜欢梅西就看梅西,他喜欢C罗就看C罗,各看各的。未来,每一个在现场看球的人都可以个性化向外直播,比如2020年东京奥运会,推出一个个性化导播平台,就可以选择球赛 选择明星,然后找一个拍摄角度好的,然后扫码付费就可以观看。个性化直播,这它是会冲击传统自媒体的玩法的,跟抖音又不一样了。
移动通信技术所谓达到5G了,大家做技术研发的时候,技术用这样的解决方案去实现,已经达到了不是一个数量级的这样的能力,我们都把这个技术冻结。它技术每天都在发展,到这个时间点冻结的技术就可以称之为5G,但是不是冻结后它就不发展了,初期5G也就是20倍于4G的速度,但是到未来可能要达到100倍。

“5G时代也用智能手机吗”“在智能手机之后人们拿着走的终端是什么”
对智能手机构成威胁的个人装置尚未出现,各家智能手机终端厂家仍将发布它们的5G智能手机,智能手机的时代仍将持续。
不过,近年的智能手机已经难以在外观上推出差别化的举措。物理按钮没有了,屏幕边框没有了,in-camera(在智能手机屏幕的侧位,拍摄自己这一面的照相机)的切口也没有了,比上述这些再洗练的部位已经找不到了。
虽然说依靠折叠的结构使之大画面化是容易想到的差别化方法,但即使三层折叠、四层折叠这种结构从技术层面来讲能够实现,但是如果厚度和重量增加的话,就与携带终端不相符,即使能做到更加大画面化,在外出地点也难以打开使用。
如果说改变外观已经难以做到,那么就要考虑功能的进化。增加所安装的照相机的数量、附加写字笔之类的输入显示器、提高音箱的质量、附加新的识别/结账功能等,各种强化功能的做法都在考虑之中,今后都将得以实现。
但是,能给消费者带来惊喜、让消费者感到心潮起伏、能改变消费者的生活方式,及每天的行为等诸如此类的革新已经非常困难了。无论是从外观来看还是从功能来看,可以说如今的手机已经非常成熟了。

从早晨起床到晚上睡觉,生活中所必要的所有功能都集中于手机,而可以从手机那里衍生功能并取得成功的是可佩戴终端。比如,我们现在经常能看到在车站检票口使用带有NFC功能的的装置和在便利店使用苹果手表结账。
无论是世界范围内还是日本国内,可佩戴终端的大部分都是手表型的。截至2016年前后,可佩戴终端的主流还是面向爱好运动的人记录运动量的手环式简约廉价的专用终端,但2017年以后以苹果手表(Apple Watch)为代表的具有多种功能的手表型终端成为主流。
可佩戴终端本来就是小型的,显示器也是小型的,能够组装的零部件也很有限。为此,廉价的专用终端成为主流。但是,以苹果为首的终端厂商依靠其强大的硬件开发能力,以及即使是小画面也不失操控性的巧妙的UI设计能力,手表型的多用途终端占据了优势地位。
根据IDC所做的2018年第四季度的可佩戴终端出厂数量的调查结果,苹果占有超过六成的压倒性市场份额。苹果手表与其他苹果产品在识别方面的联手(如果佩戴苹果手表就可以自动登录由该公司开发生产的个人电脑)、连接4G(即使苹果手表自身也可以在任何地方通信),以及结账功能(用苹果手表自身即可结账及在自动检票口剪票)等方面,不断追加新的功能。同时,这些功能都可以轻松利用,处理速度等基本性能也在不断提高。相对于专用终端,其多用途终端的优势不断得到巩固,已经部分代替了手机的功能。而且,苹果让其手表具有了超越手机替代品的意义,那就是保健功能。
苹果手表具有光学式心率传感这一读取心率数值的功能,可以设定其在心率达到一定程度以上时发出提醒。还具有监测佩戴者摔倒并及时发出通知的功能。通过这些功能,苹果手表已经挽救了许多人的性命。而且,苹果手表的系列还安装了心电传感功能。这是能够读取心电图数据的功能。不过,在日本这一功能必须取得作为医疗仪器的认证,因此它目前还不能被利用。
监测摔倒这些功能即使是手机也有可能做到,但是心率及心电图的常态化监控,如果不是经常接触肌肤的可佩戴终端则不可能做到。所以说,苹果手表绝对不单纯是代替手机的手表型终端,它还在向具有保健功能的医疗仪器的方向发展。
既然苹果手表不是手机的替代品,手机用户也有理由佩戴苹果手表。从现状来看,苹果手表的启动及应用软件的利用还需要依靠iPhone。但是,苹果手表自身也可安装应用软件,将来只靠苹果手表就可以生活的状态也可以实现。在这里以苹果手表为例,要说明的是,目前正在普及的面向消费者的终端中,可佩戴终端处于最有发展前景的地位。
要想让可佩戴终端普及,那么它就不能只是手机的替代品,还应该具有与可佩戴终端名称相符的价值,比如像上文所讲的保健功能。要想实现传送心率和心电图并且在万一的情况下发出通知的功能,就对通信提出了既要有可靠性又要具备实时性的要求。而且,为了实现这些保健功能所要传送的数据容量并不大,因此就需要高可靠、小容量那种类型的通信。
把可佩戴终端用于日常生活通信,不一定限于具备满足高可靠、小容量这一条件,还有可能利用5G通过网络切片技术,把用于保健功能的通信与用于日常生活的通信区分开来,通过收取不同的通信费来提供。
回顾过去的10年中,日本曾经提出“普遍存在”(ubiquitous)这一网络愿景。日本总务省把普遍存在的网络社会定义为“无论何时、何地、何事、何人都可以上网的社会”。在智能手机和IoT正在普及的今天,看起来这一切是理所当然的。但是,对比在还没有iPhone、功能手机还占有主流地位、上网需要利用个人电脑的当时,如今的智能手机和IoT是既先进又能够引发人们共鸣的愿景。作为相关领域的人们朝着实现这一愿景努力迈进后,才有了今天的形势。

未来十年在技术的意义上仍然让我们非常好奇,所有的行业在今天都会发生全新的变化。
第一,心态。要有心态上的改变。我们要思考如何提前了解5G的影响,必须要提前做好规划。因为原来雷军讲过,台风来了猪都会飞。一定要在台风来之前做好所有的准备和规划,在心态上一定要活在未来。因为5G的未来并不遥远了,巨大的机会也就是2-4年期间,现在已经可以开始动手了。
第二,策略。任何业务都有机会利用5G提升自己,所以必须要深入理解5G带来的价值,然后掌握如何让5G为自己赋能的能力。也就是说要懂5G,而且能够用好5G。技术是一堆人发明的,设备是一堆企业提供的,但是真正利用5G做出自己的精彩,是那些应用服务的设计者,可能就是正在听这个讲座的你。我希望你在5G时代,能够打出基于5G的闪电战。
第三,行动。你听了再多的讲座,再热血沸腾,如果没有行动,一切都不会发生。5G是个复杂生态,如何掌握好5G业务实施的节奏,如何及早地投身5G,而且建立好足够多的联系,这样当你行动的时候,能够行之有效,能够使你的策略真正得以实施, 你才能够把握成功。
最后,祝你在5G时代真正能够成功,掌握你在5G时代的辉煌。