由于之前疫情带来的冲击,同时如今很多企业都在进行数字化转型,一些企业协同工具就发挥了重要的作用;像这类企业协同产品更多的需要注重用户的角度,以及一些对应的功能;本文作者分享了关于用经济学思维看产品之企业协同的思考,我们一起来了解一下。

科斯定理:一项有价值的资源,不管从一开始它的产权归谁,最后这项资源都会流动到能最大化利用其价值的人手里去。
网络效应:有一种产品或者服务,它随着每一个用户人数的增加,自己本身的价值也会增加;简单来说就是,「用的人越多,产品越好用」。
2020疫情给线上协同办公带来了大量的新用户,使得市场规模增速显著提升,除钉钉、企业微信类老牌产品继续扩大服务范围外,飞书、闪布、Welink等新兴成员也随着这一波云办公的潮流极速成长吸收用户。
从艾瑞数据发布的市场报告来看,2020年中国协同办公市场规模已然达到440亿元,同比增长率为43.5%,至2021年市场规模预计将突破500亿元。

企业协同SaaS属于B端产品中的企业服务领域,不仅需要企业负责人的拍板使用,也需要保证员工工作中使用的可靠性;这让协同SaaS在设计开发的过程中充满了多项挑战,因为老板与员工似乎本身就处在对立面,需要满足两个对立面的需求并不是一件容易的事。
企业协同实际上是一个非常大的概念,涉及到的产品也非常之多,细分领域可涉及文件存储与共享、企业邮箱、项目管理、员工管理、聚合平台等。
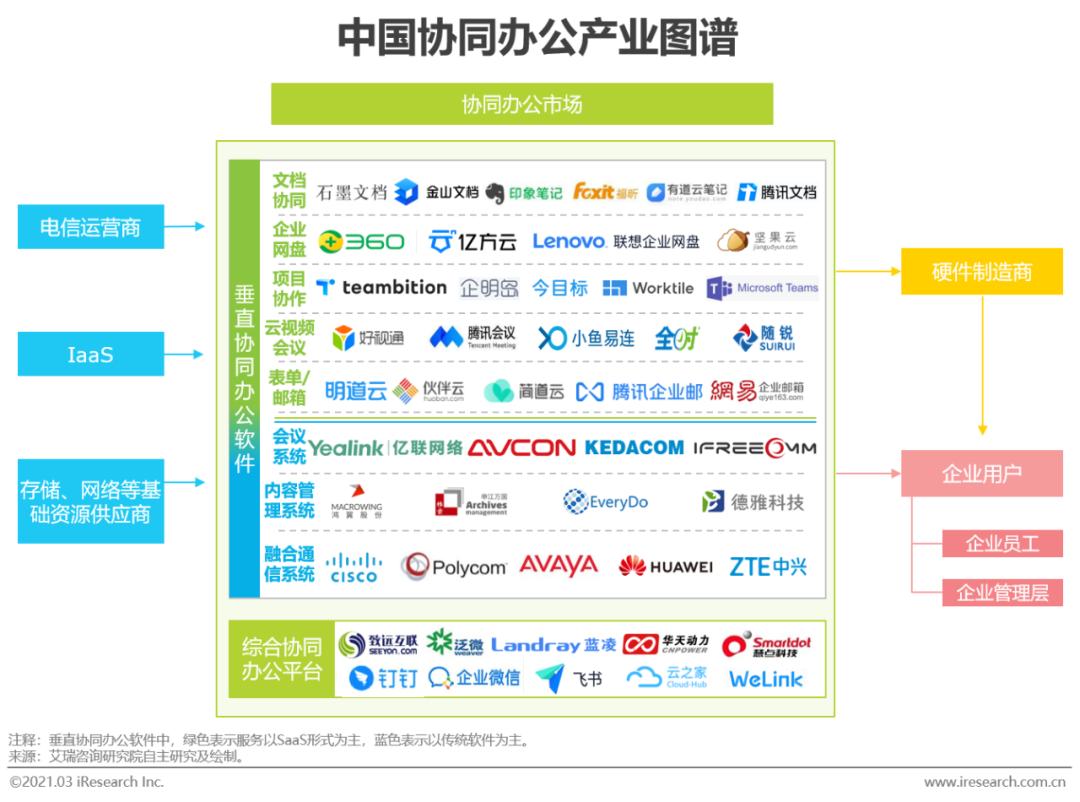
下图为艾瑞数据在《2021年中国协同办公市场研究报告》列举的部分协同软件:

今天我们将重点放在综合协同平台上,聊聊如何用经济学思维来帮助和协助产品的设计,选取的对象为我自己较为熟悉的三个产品:钉钉、飞书、闪布。
首先我们要知道,企业的本质就是一种团队,企业存在是因为“团队效应”(能够带来比每一个成员单独产出之合还要大的产出的组织)。
从经济学角度来说,企业的存在降低了每个人的交易费用,避免了单干造成的无谓损失;既然成为企业是为了降低损失,那么因为企业的成立,增加的内部管理成本以及随着员工人数增加、业务的冗杂等原因造成的协调工作的难度急剧增加,这个损失该如何解决?
产品的本质就是解决人们的问题。
而协同办公产品的本质就是降低成本,提高效能,为解决企业内部的损耗提供相应的解决方案。
以现有的产品形态举例:企业云盘可以解决员工之间文件的储存和分享;线上会议可以解决员工异地或在家办公实现云讨论;项目管理可以帮助企业更好的进行项目的分解计划于实行;线上审批可以推动企业管理数字化……
对于协同产品而言,除了需要能够满足企业现实需求外,如何形成自己的网络效应也是极为关键的。
协同是指协调两个或者两个以上的不同资源或者个体,协同一致地完成某一目标的过程或能力;因此协同产品只有在人数达到一定量后才能真正发挥和检验他的价值,如果一个企业仅有部分人使用同一个协同产品,他们不仅要承担高昂的运营成本,而且只能与数量有限的人交流信息,显然是没办法达到用户需求与产品目标的。
且协同产品因为其复杂性,企业更替的成本是极高的,员工不会愿意频繁更换自己的办公工具,对于企业负责人而言也一定不愿意因为选择错误导致高额的无谓损失;选择协同产品就好比走上了一条不归路,惯性的力量会使这一选择不断自我强化。
所以企业会努力往最大的平台上靠或找到可以与自身完全匹配的产品,趋利避害降低风险;以此出发产品可以找准自己关键点,你是否足够全面以支撑来自各行各业的需求实现,亦或者你足够灵活可以轻松的承接独立且个性的需求,找到他,并对外宣传他,形成自己的路径依赖,不要妄想自己的产品能够兼顾各方。
在现如今的互联网产品浪潮中,每一片浪花都只能荡起自己的小船,锁住用户才能真正存活下来。
说到B端市场,大家脑海里循环播放的一定是KP、KP、KP(关键人)。
B端产品的KP就是“老板”,那是因为老板往往是企业的专用资源(必须在特定平台上发挥作用且投入很难再收回);而普通员工往往是企业的通用资源,其投入往往仅有个人劳动,可以随时收回。因此为了防止劳动力滥用资本,老板需要更多的特权与保护;因此在企业中的话语权也更重。从这个角度看,协同产品使用的关键同样也是老板,擒贼先擒王,正如钉钉做的一样。
钉钉的很多产品功能点,与其说是在实现企业内部的协作需求,倒不如说在实现“老板”的管理需求;因为需要快速的找到人而诞生的“钉一下”为钉钉的前期发展带来了直线性的发展,而与之一起打组合拳的已读未读功能,更是让员工在办公中无处可藏,把钉钉带上了一个新高度,也为后续中国企业协同产品奠定了一个产品基调,放眼当前协同产品池,强提醒+消息状态已然成为了企业沟通工具的标配。

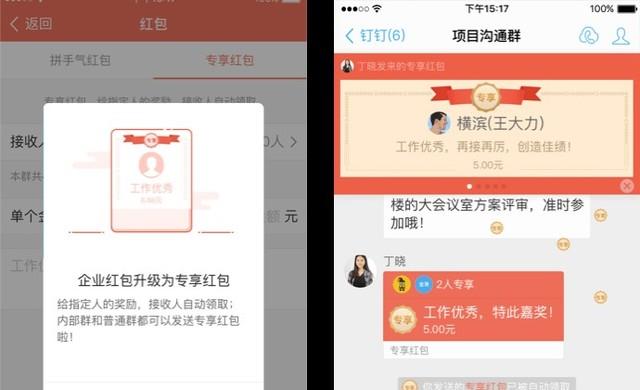
而为了企业更好的嘉奖与“刺激”员工成长,钉钉推出了独有的专属红包,不仅可以随时随地发送指定员工领取的红包,还可以在群组内出现撒花等庆祝的交互样式,真正成为了老板们弘扬企业价值的工具。

类似的场景你也可以在闪布中看到,作为传统行业出身的协同办公产品,自上而下的体系仍然深深影响着产品的整体逻辑与优先级。
闪布的用户状态,去除了多种可能性的复杂度,屏蔽了用户手动操作的机会;简单粗暴的反映出员工的在线情况,简单的状态展示有别于钉钉与飞书的多种自定义选项,以此减少员工之间沟通的时间等待成本,加强了管理者的把控程度。

但是,协同产品真的只要做到搞定老板就可以了吗?
从科斯定理所说,一项有价值的资源,不管从一开始它的产权归谁,最后这项资源都会流动到能最大化利用其价值的人手里去;而企业协同是员工用来相互协作的工具,其价值必然也会体现在员工上,因此企业协同不仅需要有决策者的考量与拍板,同样需要有使用者的易用与喜爱,正如飞书在做的一样。
基于对 “生产力工具缺乏变革、工具不应管控人而要激发人、B 端产品应具有和 C 端产品同样友好的用户体验”三方面的思考,字节跳动启动了飞书项目;因此飞书自娘胎里就把使用者放在了自己的意识中,不论是视觉与交互的感官体验,还是各模块间产品功能的强耦合,直至深层的极致系统性能。
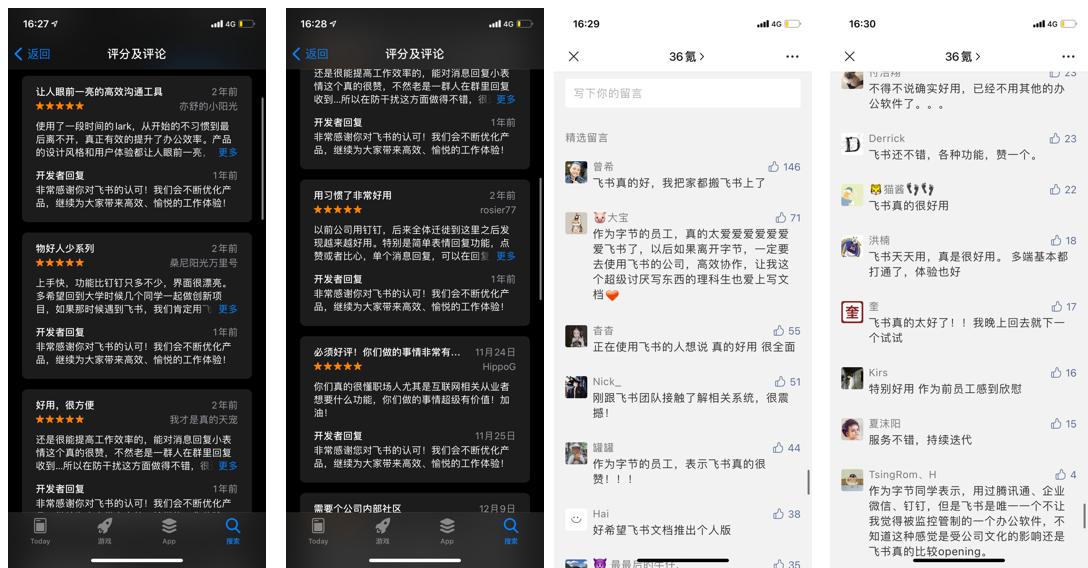
飞书都给用户们带来了与普通办公软件及其不同的感受,翻看飞书的软文、App Store等各渠道的用户评论,夸赞与认同占了极大的比例。

那么我们究竟该如何处理这白与黑的关系呢?
兹认为作为企业服务领域的标志性产品,企业协同仍然需要将解决企业问题,降低企业损耗,提升企业效率作为迭代的基础,通过产品的方式将线下的流程电子化,人工的行为系统化,化繁为简实现产品的目标;因此不论是产品需求的优先级排序还是产品的北极星指标,让协同真正在企业间实现价值是首位的;同时在降本提效的基础上也需要保证维护员工的个人权益,不以牺牲使用者的主观意愿为代价实现目标,最后逐步提升产品的易用性与优秀的使用体验。
举闪布的案例,闪布的工作台初期是由企业的运营管理人员进行全局配置,用于推广与运营企业内部应用,隐藏每个员工看到的工作应用都一模一样,有些自己不常用的或根本不接触的应用也常常被强制挂在首页突出位置。
在接收到各方需求反馈后,闪布将工作台的应用分成了“我的应用”与“全部应用”两部分,并且允许用户主动选择应用与相应位置,且当用户自定义后系统将不再推送后台运营配置的默认应用;这个方案不仅能满足企业针对员工(大部分用户都不会修改默认配置)的内部应用推广需求,也可以保证员工(小部分会修改配置)的自身权利得到保障,很好地诠释了白与黑,天与地的融合之道。

中国有句古话叫做授人以鱼不如授人以渔,经济学里也有一句话叫给穷人钱比给穷人食物更有帮助,因为钱有选择的权利。这些意思用在协同产品上也最为合适不过了。
协同产品不只是单纯的给用户一个工具,更需要传递更高效的工作方法。
就好像Xmind给普通大众带来思维导图框架的思考方式、Visio给用户带来具体严谨的逻辑思维流程一样,协同产品也需要通过探寻用户的日常使用情况(包括痛点、痒点、爽点灯),获取一些反馈的信息;能够支持并满足用户在日常办公过程中的需求,并可以将各类需求整合成一种工作方式与工作方法,并将此反哺给用户,帮助用户规范工作流程、加强管理能力、找到正确的办公方法。
再次举个栗子,飞书在21年全新的π版本中上线了飞阅会的线上会议功能,采用了发扬于谷歌的静默会议的方式,支持文件提前上传且可在文件中实时提出疑问并标注、支持同时段语音转义并自动保存会议纪要、支持会后根据会议情况创建日程待办并整理会议相关内容发送给参会者,详情可见下图。
这整一个产品链路对于很多企业、员工来说都是一中全新的会议方式,飞书也正是通过这个产品模块与功能的介绍向用户展示了如何进行一场高效的会议,这个方法的效果甚至比产品本身更重要。

当然除了方法论,真真切切的实现分工与合作也可以为企业协同带来更好的结果。分工与合作可以给人们带来更大财富,自己有什么优势集中做,社会的饼就能做大;而一个企业一个部门的每个人都处在自己独特的工作环节中,其所面对的人与事件都是独立的。
因此,产品需要考虑不同情况下如何实现最优分工,又在何种场景中最需合作,如将员工根据不同的岗位与岗级进行相应的标签分类,后期功能均可根据不同的角色标签给予不同的权限;而针对不同行业,产品也可以做到个性化定制与特殊化处理,比如钉钉就会针对学校场景设计独特的表单、群聊信息、线上会议模式等;而飞书则会针对互联网企业设计相应的话题群、Markdown格式文件等,这些种种是都是为了让人们能有更好的分工的基础,并最终完成合作的目标。

文章来源:人人都是产品经理 作者:碌碌无为的阿栓
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
关键词:产品策略分析、体验设计方法论、分析问题方法
声明:本篇案例的分析范围是聚焦在体验设计的前期流程,分析产品的产品策略、需求分析、用户研究。同时这是一个As is分析而非To be创新设计,侧重点是和大家分享讨论如何去分析产品设计的前期策略定义,以及这些结论如何帮助我们去设计产品。

分析思路:提出问题
我拿到的课题是分析携程旅拍社区的产品策略,要分析这个事情,我们需要把问题进行一下拆解。首先我们应该意识到问题涉及到两个行业,一个是携程所处的OTA行业,一个是旅拍社区所处的社交行业,需要我们先分别去看待再统一进行思考。其次根据经典的5w1h问题分析法(我们在这里精简为2w1h,即what、why、how)我们需要把问题拆解为三个:携程旅拍社区是什么?携程为什么要做旅拍社区?携程是如何做旅拍社区的?

经过第一步对问题的拆解我们对问题分析的角度有了大致的方向,但是这并不足以开始分析,我们还需要对已经提出的问题进行进一步的拆解来更加明确我们如何解答这些问题。在这里我们使用著名的金字塔原理结构来对问题进行细化,并且推导出如何回答这些问题。在这篇文章,我们重点看最关键的问题 “携程为什么要做旅拍社区?”

到这一步,我们已经建立起分析问题的整体框架,当然在具体的问题分析中一开始就建立一个完善的分析框架是很理想的情况。大部分情况下我们需要在定义框架和具体分析中来回的完善和优化我们的框架,夯实它的逻辑性和完整性。我也是在实际的问题分析中不断发现新的问题、产生新的思路从而一步一步的让分析点能够更加完整和逻辑,同时对于问题的拆分角度和研究角度属于定性研究的范畴,它没有一定正确的答案,每个人都有自己的经验和想法,所以不必纠结自己看问题的方式,只要不遗漏关键的信息和出现逻辑推导上的错误即可。接来下我们就按照这个框架来进行数据的收集、归纳、总结从而回答我们一开始提出的问题。
第一部分:OTA行业的现状
1.1 OTA的定义
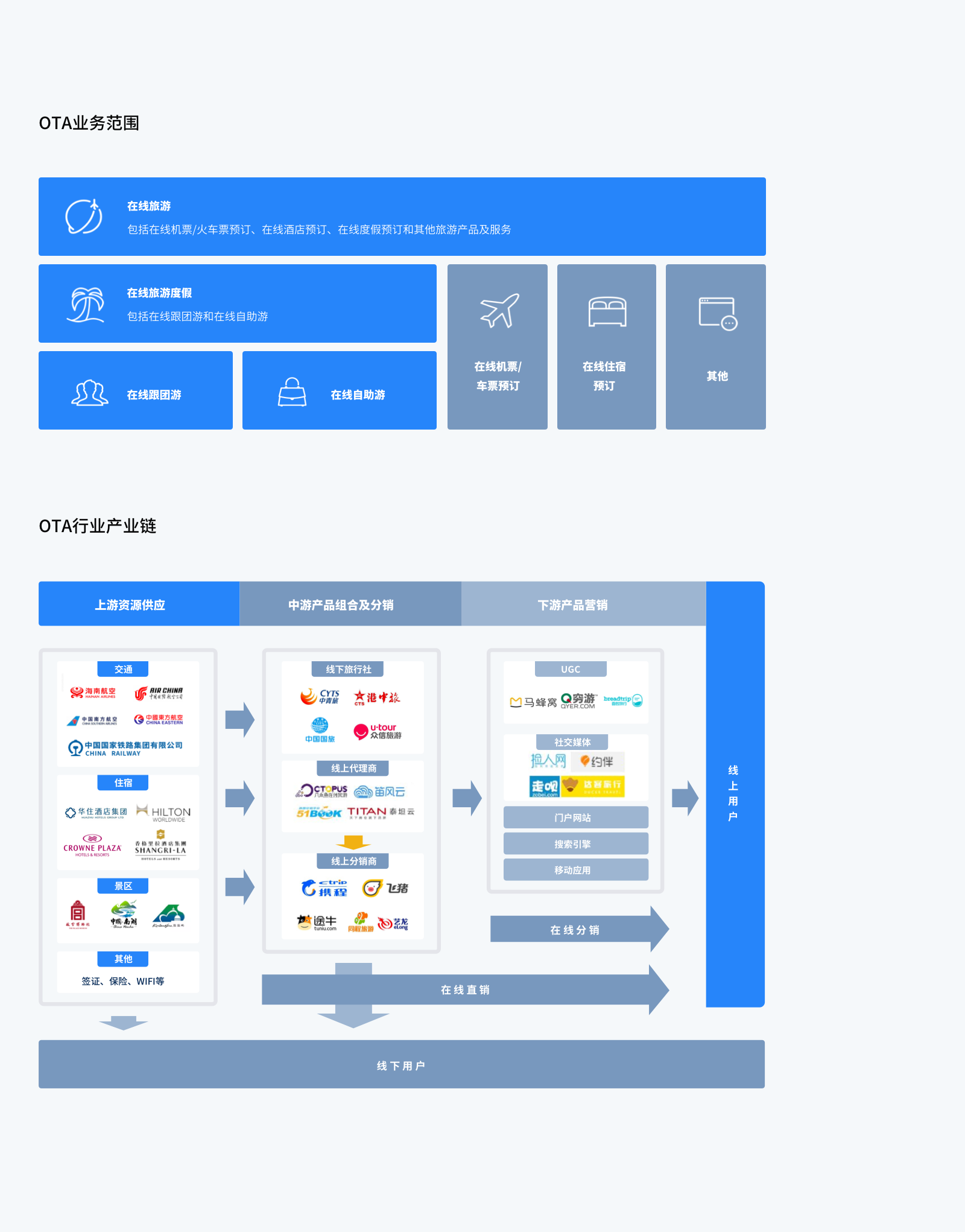
首先我们先理解OTA行业的定义是什么,OTA(在线旅游)指“旅游消费者通过网络向旅游服务提供商预定旅游产品或服务,并通过网上支付或者线下付费,即各旅游主体可以通过网络进行产品营销或产品销售”。为了更好的理解这个概念,我们可以从如下两张图业务范围和行业产业链来理解。

通过上两张图我们可以基本诠释清楚OTA是一个什么样的行业,同时我们也能总结出它的特点
在线旅游行业是一个经营范围广,产业渠道多链路长的行业。经营范围广是指对于旅行对于交通、住宿、娱乐等资源的需求,使得OTA企业必须要考虑资源端的供应,甚至是自己建立资源供应。产业渠道多链路长是指从上游资源供应最后到达用户手中,产品销售的链路长,渠道也多样,使得OTA企业必须重视对于上下游资源的掌控和多渠道的建立,搭建起自己的生态才能在竞争中游刃有余。
1.2 OTA的行业发展
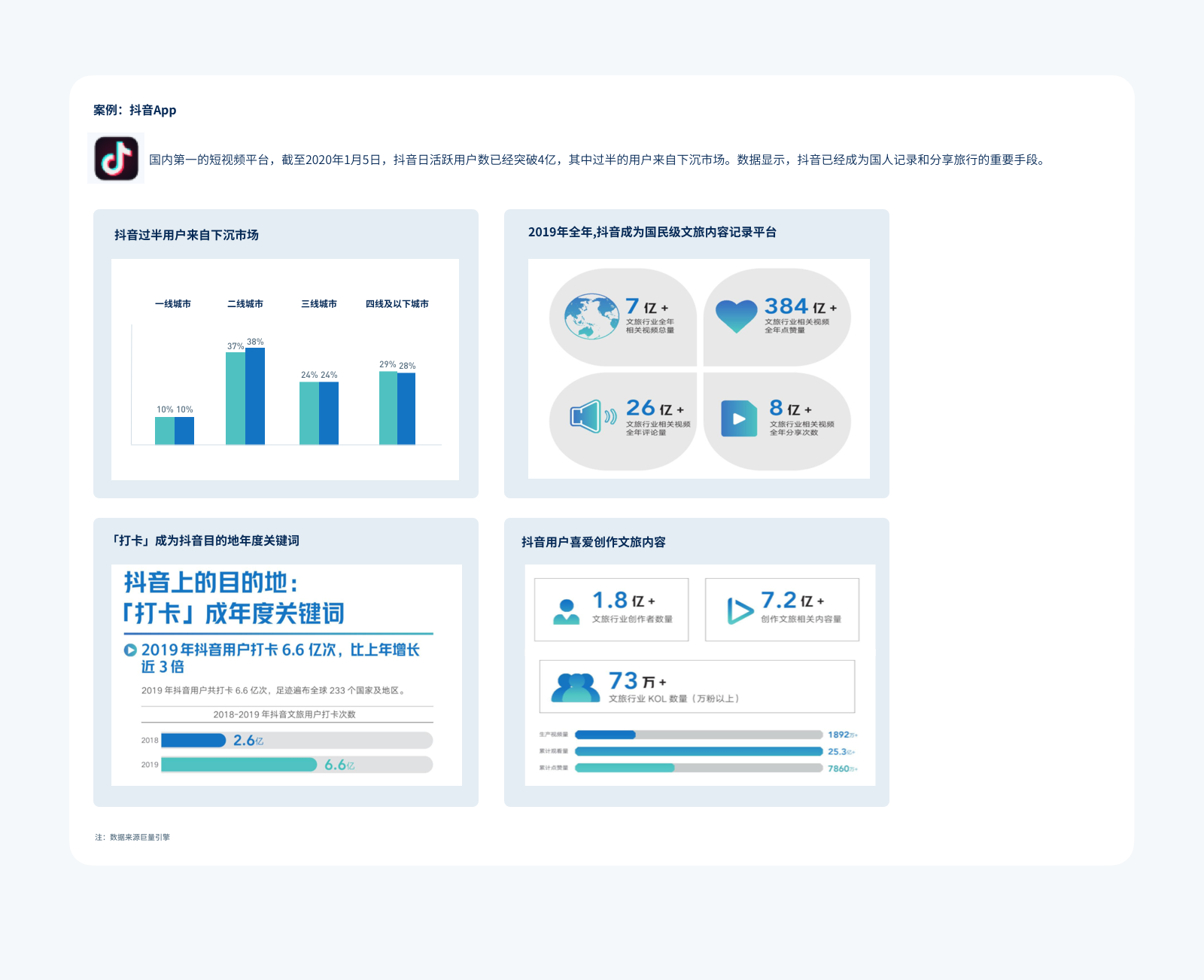
其次,我们需要了解OTA行业目前的发展情况如何。通过对数据的收集,我们发现这个OTA行业目前的发展情况是:行业规模与用户规模不断增长但增速放缓,同时三四线城市成为重要的增量市场。

针对以上数据的收集和分析,我们发现整个行业的规模还在不断增长但是增速已经明显放缓,增长的动力主要来自下沉市场。
首先我们先看增长放缓,一方面中国经济增长放缓导致的人们消费能力和消费信心的下降影响了整个旅游行业,在线旅游则必然受到冲击。另一方面互联网的红利期已经结束,在线旅游依靠投资输血抢用户的时代已经过去,现有的一二线增量市场已经被挖掘殆尽,线上游客的增量时代结束进入拼质的存量时代。但是随着国家政策对于中低收入地区的倾斜和互联网技术发展,以前难触达的下沉市场变得容易触达,消费潜力得到挖掘和释放,三四线城市成为新的增长引擎。
第二部分:携程现状和发展
2.1 携程的现状
携程的现状我们可以概括为:OTA行业的独角兽,无论是在市场占有和用户规模上都遥遥领先,但是竞争者也不容小嘘。

2.2 携程的发展
为了了解携程的发展布局,首先我们看携程最近几年较大的战略布局动作

在搜集了携程近些年的商业动态后,我们发现携程在成为国内OTA行业的霸主后,分为两个方向进行进一步发展,
一.横向发展
1.进军三四线城市下沉市场,通过线下旅行社的方式把业务带入渗透率低的市场
2.把OTA业务触角伸向海外,通过投资收购等方式进军海外市场
二.纵向布局
1.同产业的上游的垄断行业供应商(高铁/民航等)战略合作,收购建立自己的非垄断行业供应商(租车/酒店等)
2.建立下游内容营销平台(携程旅拍等)填补了自己在下游产业链的空白

第三部分:内容社交的价值和现状
3.1 内容社交的价值和现状
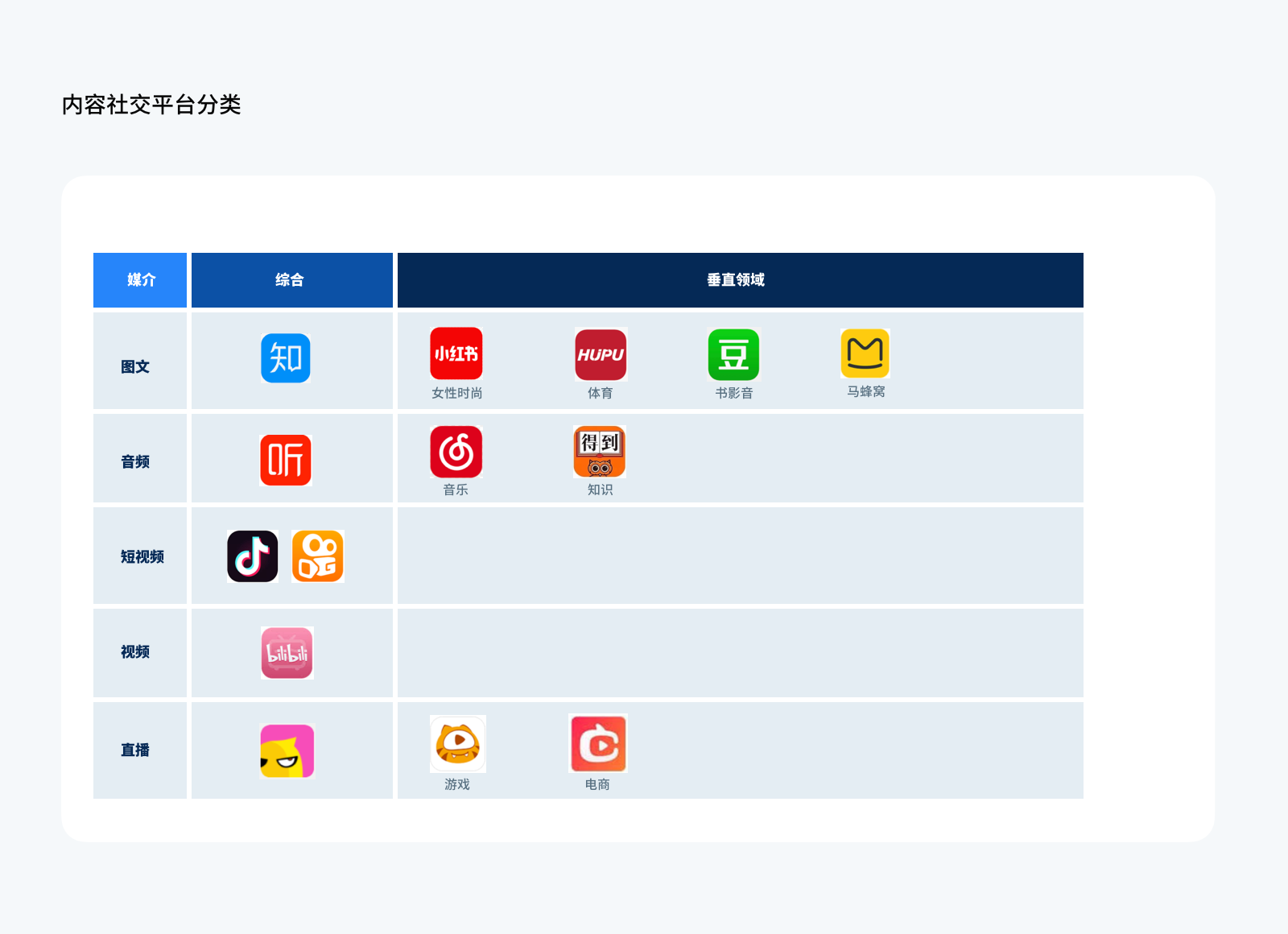
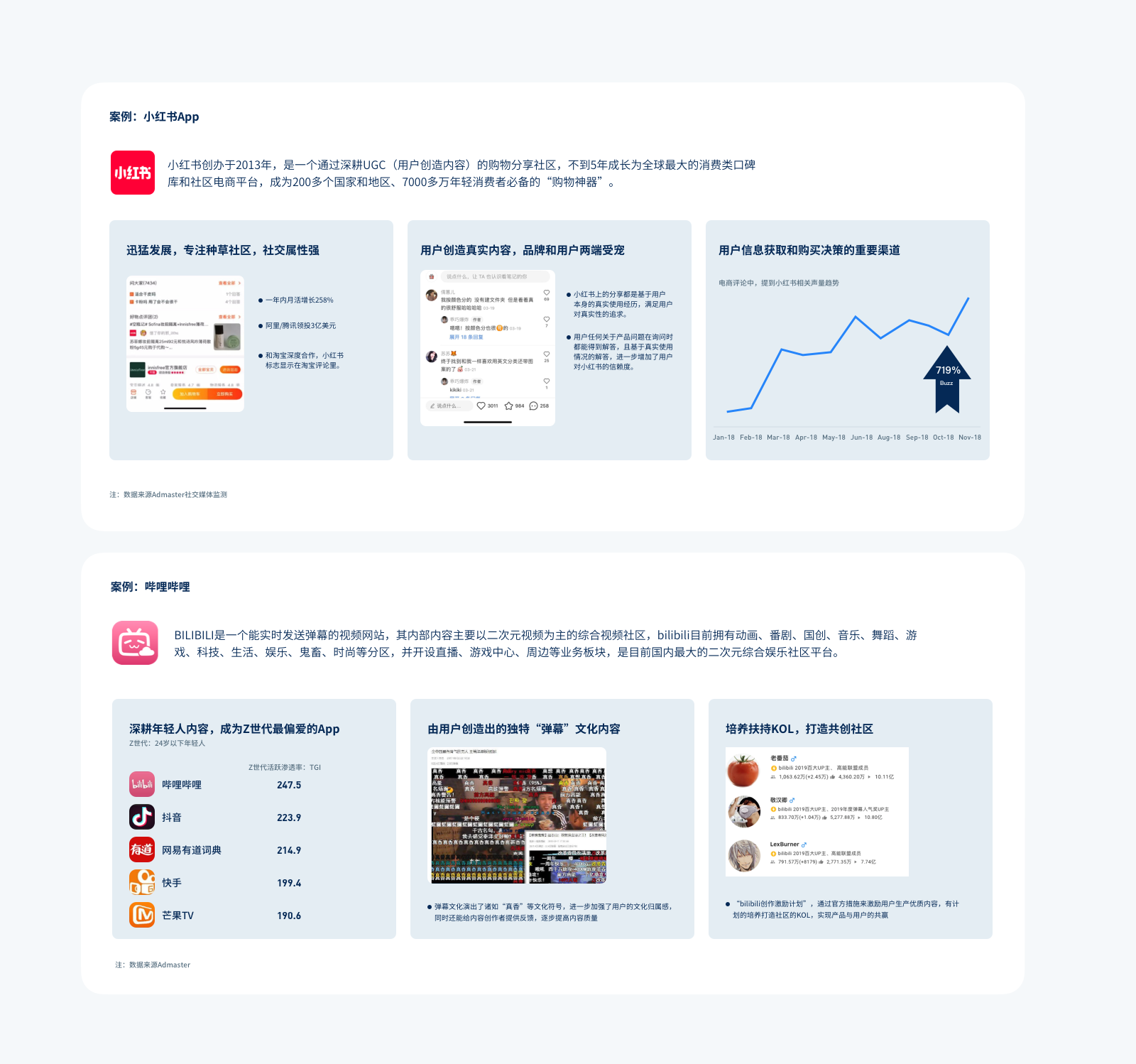
内容社交,指用户第一目的是为了获取内容,内容的生产方式可以是普通用户(UGC),也可以是专业媒体或者作者(OGC、PGC)。内容社交平台通过提供用户感兴趣的内容(咨询、娱乐、知识等等)来吸引用户浏览,再通过内容流量产生价值。通过下图我们可以发现,通过不同媒介和细分领域的搭配,内容社交领域的玩法非常丰富,尤其是在垂直领域还有很大的想象空间。

3.2内容社交本身的作用价值
3.2.1商业价值
内容社交平台的商业价值主要体现在:
第一,目前内容平台已经成为重要的社会化营销渠道,用户规模大,市场规模增长迅猛。
第二,对于平台来说有效的利用了用户流量进行商业变现,对于广告主来说能够有效提高品牌营销的效果,广告主的营销预算正在向这一类平台倾斜。
下面我们以典型的内容产业,短视频行业为例具体看待

3.2.2产品价值
对于内容社交平台本来而言,其产品价值主要体现在相比较其他领域而言内容社交平台用户使用时间长、活跃度高,能够帮助产品争取用户注意力、抢夺用户时间。

3.2.3用户价值
互联网的本质在于连接,而「连接人与信息」正是最初级也是最基本的用户需求之一,在内容社交中用户不再只是观众,而是成为互联网内容的生产者和供应者,体验式互联网服务得以更深入的进行,用户的高层次需求得到进一步满足。

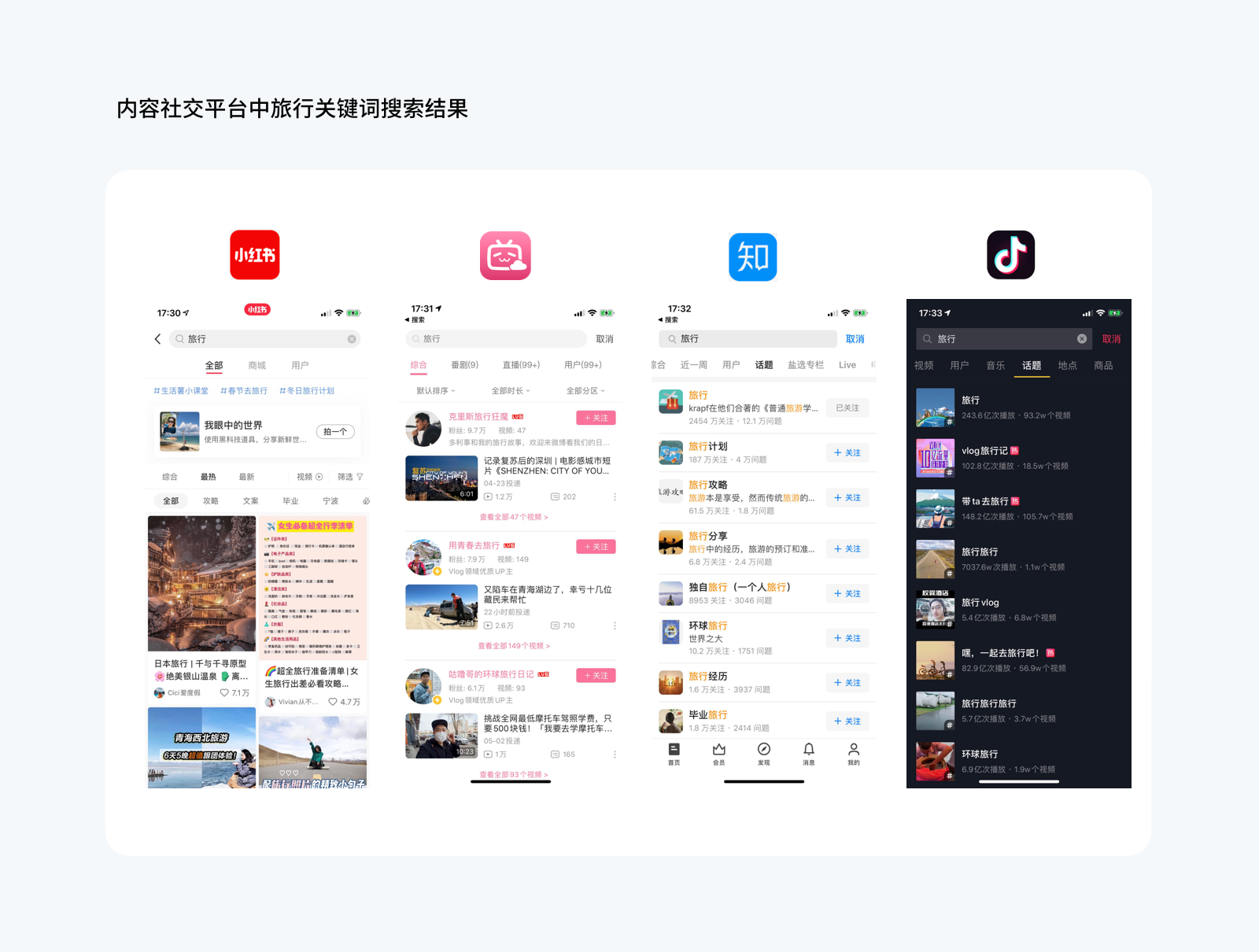
在内容社交这一领域,垂直领域的用户需求探索还有很大空间。
根据四个平台的数据结果,我们发现旅行这一主题无论在哪个平台都拥有非常高的用户关注度和互动性,可见旅行内容这一需求对于用户来说的价值还是巨大的。而目前这个主题绝大多是还是依附在综合性的内容社交平台上,在这一细分领域只有马蜂窝这一个较为有影响力的平台。


3.3内容社交在下沉市场的作用价值
3.3.1商业价值
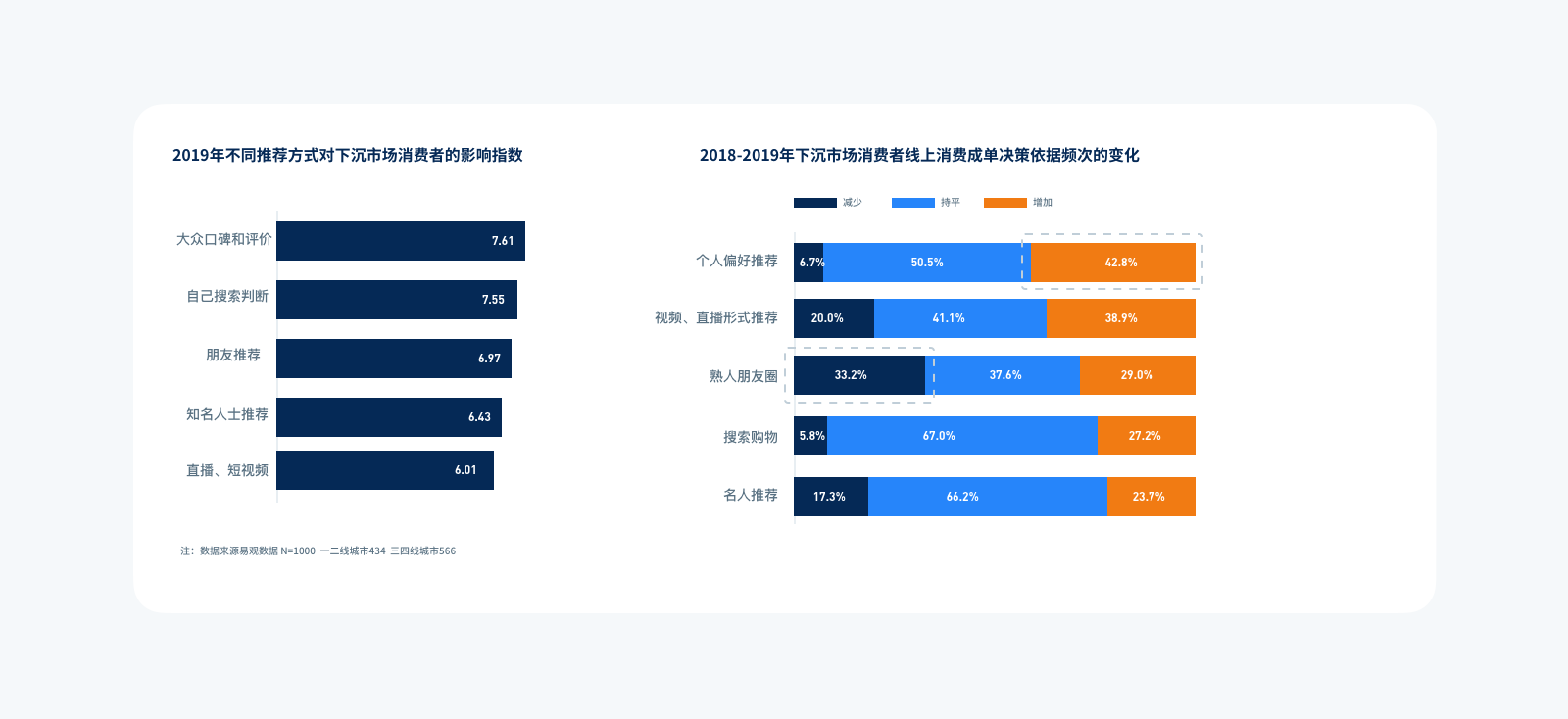
上面我们分析了内容社交平台满足用户基本需求的案例,而对于下沉市场的用户而言,虽然传统的熟人社交、口碑传播还是占据了强势地位,但是内容正在逐渐成为他们消费决策时的依据。

3.3.2产品价值
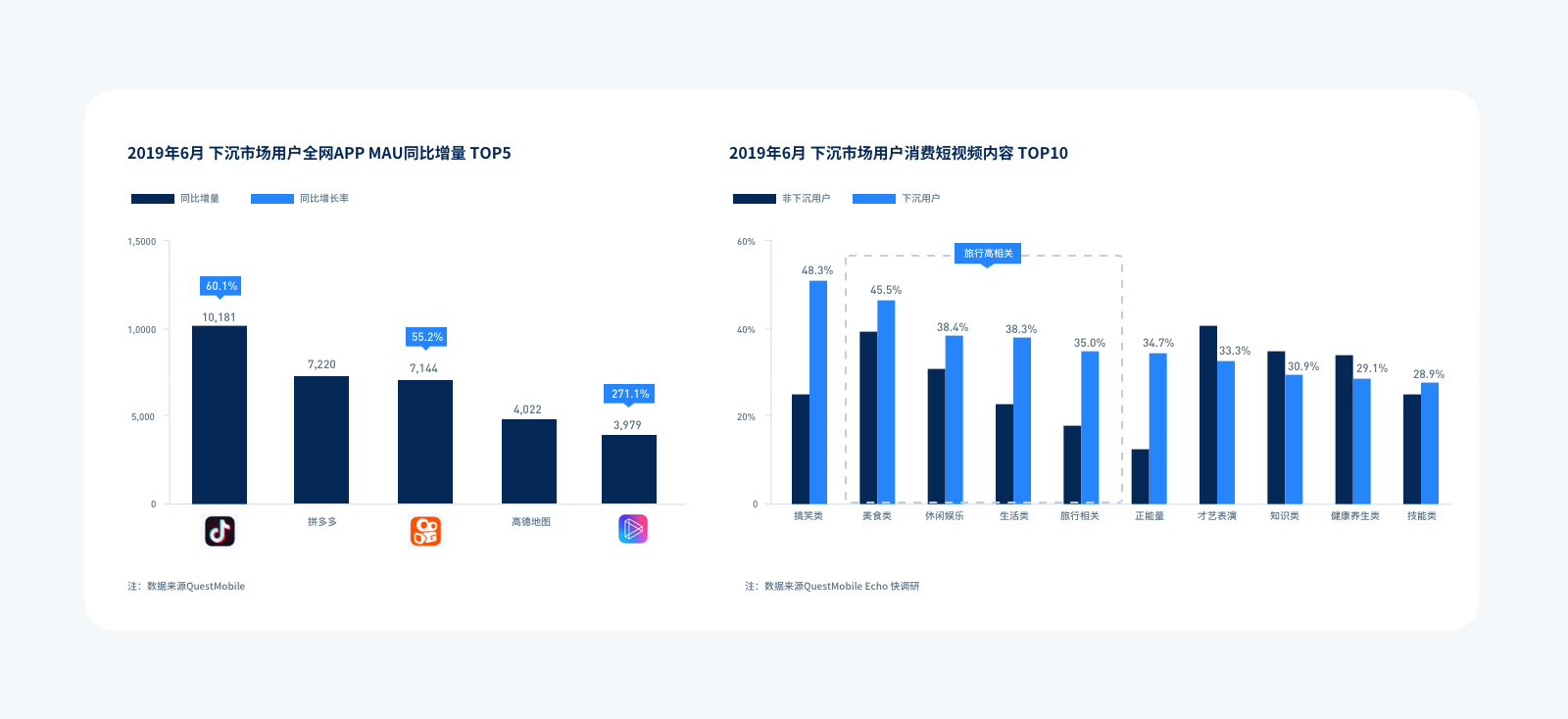
内容平台在下沉市场增长明显,下沉市场用户对于旅行高相关内容兴趣度高,这是OTA行业下沉趋势的有力支持。

3.3.3用户价值
对于下沉市场用户而言,内容社交平台已经成为他们记录和分享旅行不可或缺的手段。


3.4内容社交对携程的作用价值
3.4.1商业价值:从产业布局来看

上文分析过携程目前的产业链布局和渠道现状,在旅拍上线以前,携程是没有自己的社会化营销渠道的。那么携程只能在第三方的渠道进行产品和商品营销,是自身渠道上的一个缺陷。而在上线旅拍之后,携程有了自己的社会化营销渠道,并且作为一个旅行社区,其用户营销的范围更加匹配平台属性更加精准。
3.4.2产品价值:从携程用户生命周期来看

通过整个用户生命周期的研究我们可以发现,旅拍社区在用户的整个生命周期里都为携程提供了巨大的价值。最核心的就在于,之前的携程产品策略都是建立在自身是一个OTA平台这个基础之上。旅拍社区的建立,让携程可以从内容平台这个角度,在产品策略上发展更多的玩法和思路,来提升整个产品生命周期的用户指标。
3.4.3用户价值
从用户价值来看,我们主要看旅拍社区是如何更全面的触达用户需求的。首先我们先梳理出携程的用户画像,然后从用户旅程和需求层级这两个维度去分析旅拍社区的用户价值。

通过上面的分析,在旅行的用户旅程和用户需求方面传统的OTA业务并不能覆盖到全部的需求。通过旅拍社区业务,携程真正做到了整个旅行需求的覆盖。用户不在是只在携程上进行商品交易,而是在整个旅行的用户旅程中,都可以使用携程来满足自己的需求。

第四部分:竞争对手的现状
4.1 竞品的定义

我们主要聚焦在直接竞品的分析上,结合前文的携程现状分析,飞猪和马蜂窝这两个是目前在市场除了携程之外比较有代表性的产品,飞猪是阿里巴巴在旅行领域的强力产品,而马蜂窝之前深耕旅行内容领域在取得足够的成绩之后开始拓展OTA业务和携程相反,所以我们重点分析这两个产品。
4.2 竞品的现状和对比

通过对产品定位和商业画布的梳理我们发现携程、飞猪、马蜂窝目前都是以OTA业务为主的平台,但是还有很大差异主要体现在:
1.飞猪是OTA行业的新玩家,但是却发展迅猛,在携程已经统一江湖的情况下确硬生生抢下一块市场。主要在于两点,一是有阿里强大的资源支持,包括技术、资源和品牌等
二是年轻化的产品定位,让飞猪更受年轻人喜爱。
2.马蜂窝是国内旅行内容平台的第一,最近几年开始进军传统的OTA业务,恰恰和携程相反。马蜂窝的优势就在于,一是积累起来的用户忠诚和口碑能够顺利帮助其完成前期的渠道建立,二是作为旅行前决策平台切入旅行产品预订,场景衔接非常顺滑不会让用户有违和的感觉。
接下来我们看这两个虎视眈眈的对手在内容社交领域的布局情况
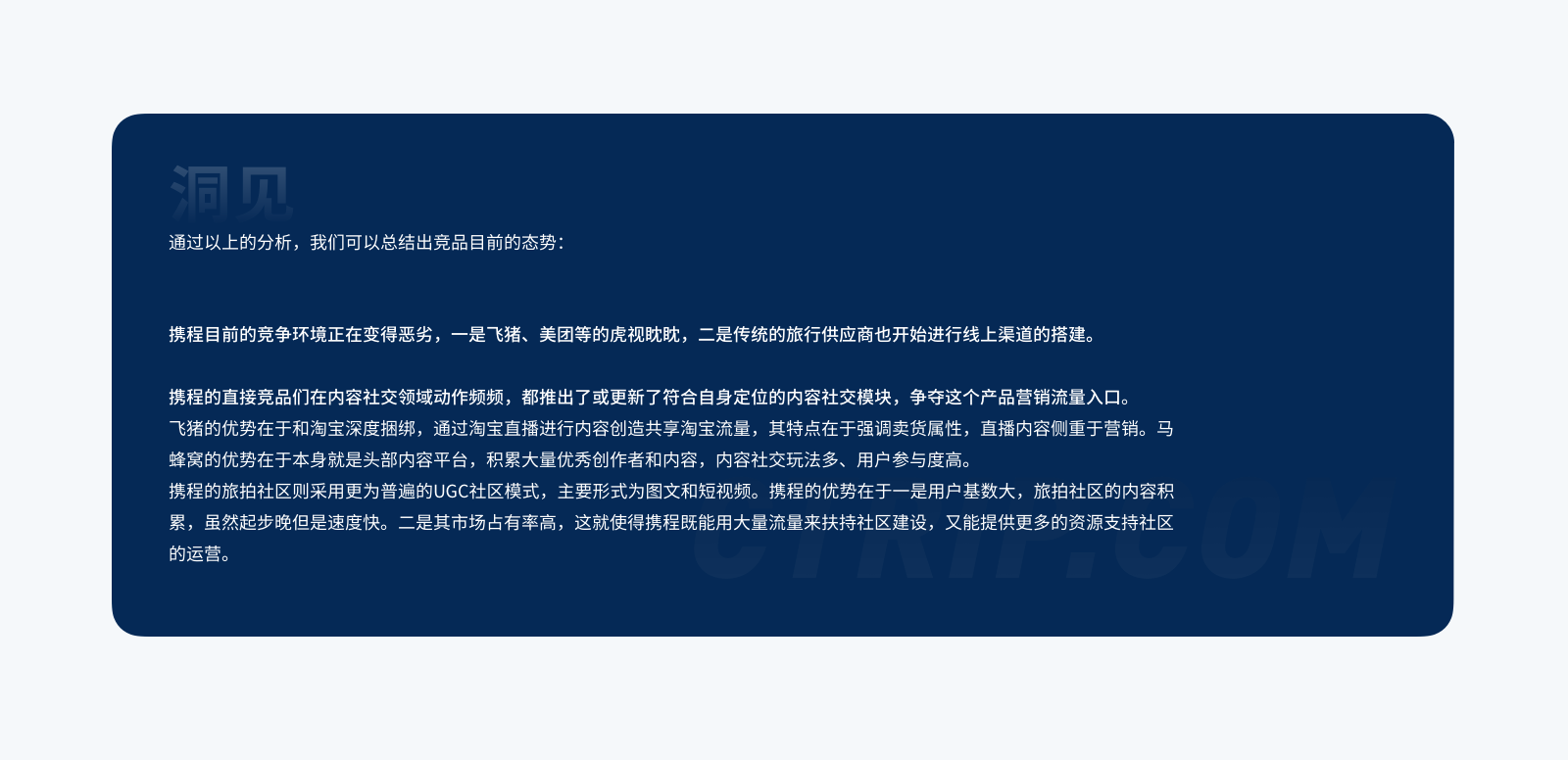
4.3 竞品在内容社交的布局

无论是飞猪、还是马蜂窝都在内容社交领域大步跃进,虽然具体的形式不同,核心思路都是要利用内容社交这一手段,来提升平台的商业价值、产品价值和用户价值。既然竞品已经发现了内容社交对于自身的巨大价值,那么携程的跟进也是非常正确的。

回答问题:携程为什么要做携程旅拍?
到此之前所拆解出的四个维度我们已经全部分析完成,并且每个部分都产生了结论和洞见,那么我们就可以根据上面得到的结论来回答最开始提出的问题了

后记
对于之前提出的第一个问题携程为什么要做旅拍社区(Why)这件事情已经有了我自己的分析思路和结果了。那么携程是如何做旅拍社区的(How)有机会的话会继续分享我的产出。
文章来源:站酷 作者:龙龙真调皮
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
导语:视频号从测试到上线也经过了很长的一段时间了,对于抖音快手来说,上面已经出现了不少电商巨头,但是谈到视频号,在电商行业目前好像并没有掀起特别大的水花,这又是为什么呢?
问各位村民几个问题,你可以试着在心理作答,也可以留言告诉村长。
之所以要问大家这几个问题,也是源自于我今天和一位付费村民关于视频号直播卖货的交流。今天一位做视频号直播的村民私信村长,问我为什么那么多做视频号直播带货的主播GMV就是冲不上去呢?
她的原话是:微信生态里面这么多的消费人群,每天买东西的人也不少,咋就搞不到视频号直播里呢?这些人在朋友圈、微信群、小程序买,为什么就不在视频号直播里面买呢?
的确,视频号发展到现在已经一年有余了,号称日活也超过了3亿,为什么到现在还没有真正的直播带货玩家出现呢?今天,村长便把自己的一些思考和大家分享,也欢迎各位发表自己的看法。
尽管在微信里面有了支付、小商店、直播、小程序等电商的功能,包括还有京东、唯品会等电商平台的入口。但是当你问用户,微信是什么的时候?
我相信大家最基本的答案是一个私密的通讯录、一个交流工具。哪怕在微信里面还有公众号、朋友圈等内容。但是如果你问用户,淘宝是什么?头条是什么?百度是什么?
他们的答案其实也是肯定的,购物、资讯、搜索。这也就注定了,在微信里面的消费是随机性的。用户很少主动在微信里去找购物商城、去看视频号里的直播带货。
更何况,视频号支持直播并支持购物也才不久而已。但是你问用户哪里可以直播购物的时候,用户会告诉你淘宝直播、抖音直播、快手直播。因为你在这三个平台里面,都能找到直播带货的领袖,而在微信里面没有。
我们都在说微信裂变,分享传播,但是各位试想一下,你真正在微信里面,主动向身边亲友推荐商品的次数有多少?是在你消费之前,还是消费之后?尤其你的出发点,不是为了赚分销佣金的前提下,你会在看直播的时候,把一件商品发给好朋友吗?
其实是不会的,绝大多数的购物分享,都在在消费完成之后,和朋友聊到的时候,才会分享的,而且视频号直播带货的分享也有很多不便:
这种分享是不精准的,中断的,转化效率是低的,你相当于分享了一个直播间给你的朋友。而我们微信里面绝大多数的成交,还是单品推荐为主,而且也是消费后分享为主。
既然依靠个人分享直播间不行,那就花钱买流量啊!
最近视频号也上线了推广助手,可以针对个人的视频号进行投放。但微信内的视频号直播投放,其实是中断的。当你在淘宝、抖音、快手直播卖货的时候,你只要在开播前后根据流量的情况,适时进行一些投放,就会有流量导入进行。
但是当你在视频号里面进行投放的时候,用户想要看到你的视频号直播,必须点击【直播和附近】,可大部分用户的第一路径是点击朋友圈下方的【视频号】。
微信主动把视频号内容和直播给分开了,大家可以通过【视频号】入口找找,你连续刷到直播的次数有多少?尤其是和抖快淘相比的概率。另外,在抖快淘三个平台直播时,只要你的直播热度达到一定阈值还会得到官方的推荐,会影响到更多的人。
而在视频号呢?官方就算给你推荐了,很大一部分流量也是浪费的,所以再问各位两个问题:
在视频号一个5万粉丝的账号都可以算上大号了,都可以接广告变现了。但是5万的账号和快手抖音淘宝100万、500万甚至1000万的账号相比,开播之后观看的人数完全不是量级的。
当然许多人一定会说,视频号一个粉丝的价值至少大于快手5个粉丝、抖音10个粉丝,但是村长想说,个体价值再大,也打不过基本量啊!
我们在微信内的消费,绝大程度上都依赖于个人信任关系的建立。所以除非视频号的主播你是认识了解的,或者是朋友主动分享给你,极力推荐你购买的,你才会去关注或消费。
而在抖快淘看直播卖货,除了基于个人对主播的了解之外,还有平台官方、店铺等级、用户口碑。大家在看看视频号内直播带货,店铺有等级吗?买了货之后哪里看订单?主播明天还会不会直播?
消费的不确定性,极大提高了用户在视频号里面自主消费的门槛。
不知道各位有多少人在快手看过一些大主播卖货的?
比如当辛巴直播间昨晚卖爆了一款商品,你在当日或者次日就能刷到其他人在视频或直播分享辛巴的直播同款。包括淘宝、抖音也是如此,只要李佳琦、薇娅、罗永浩直播带过的货物,过几天你就能看到许多商品的标题写着XX同款,包括还会用他们直播视频进行投放。
这在一定程度上面,再次强化用户对主播带货的认知。但各位什么时候看过,在视频号里面,一个主播卖完货,全网都在传播的?都在说XX主播同款的?另外,各位村民在视频号里面每天都会去刷一个主播视频的有多少?
所以,我们直到现在依然还没有看到,视频号里面有哪个真正的电商KOL,除非官方愿意去打造这样一个人设。但事实我们发现,整个微信体系内,微信是干预品牌最少的,都是靠品牌自己发展的。
那么,视频号这么好的工具、又有微信天然的流量和无缝的对接,难道真的就卖不了货了嘛?
那肯定不是的,虽然短期里面,我们很难看到一个大品牌或者电商KOL的出现,但是视频号卖货的可行性是存在的,而且对于个人直播来说,是很有好多的。
视频号依然延伸了微信整体的理念:再小的个体也有自己的品牌。作为个人来说,想在视频号内做直播带货是完全可行的,原因有三:
这也是为什么,许多做教育的,卖美妆、服饰、家居个人,在视频号能掘金的原因之一。
想在视频号里面,做大电商规模,就真的没有办法了吗?
我觉得除了官方主动持续造星以外,另一条路就是矩阵卖货。其实这种方法目前已经有一些品牌在尝试了,目前的交易额已经能做到三四千万了。
具体的做法就是打造头部主播甚至是创始人CEO出场,靠日更视频号和直播,来招募品牌代理。再通过培养1000个、10000个个人视频号主播,每天直播卖货。
只有这种方式,才能一天让一个品牌做到几千万的曝光量,从而产生转化。所以我个人认为,视频号直播,尤其是想做规模化,最适合传统的微商品牌、连锁店铺以及社交电商平台。
因为在他们这个体系里面,分销人员是现成的,大家可以统一卖一些品,保证了某一款品在视频号内集中的传播。
文章来源:人人都是产品经理 作者:十里村
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
导语:对于消费者来说,购买一件商品的过程可能会需要花费很长时间,期间会受到各种因素的影响。本文作者将从人货场的角度,来分析用户消费决策的路径和影响因素,希望对你有帮助。
消费决策类产品,下个定义是以促进用户购买决策为导向的产品,如排行榜、直播、视频、评论、买家秀、问答。
一个用户完成购买流程的路径为:种草->品类决策->商品决策->购后交流,对应的平台视角即为售前->售中->售后3个阶段,售前对应种草,售中聚焦商品决策。
电商是以销售目的为导向,所以在商品被用户加入购物车之前,宽泛的说除购物车结算外几乎所有产品线都属于泛消费决策类的范围,都具有导购的属性。这样的定义过于宽泛,因为如搜索、推荐等产品已经很独立。
普通人常说的消费决策,往往聚焦在售中环节的商品决策,场景为用户进入到商品详情页,判断一个意向商品是否值得购买,决策的结果是收藏、加购或立即购买,当然也可能直接离开。
今天我们就围绕售中的商品决策进行分析。
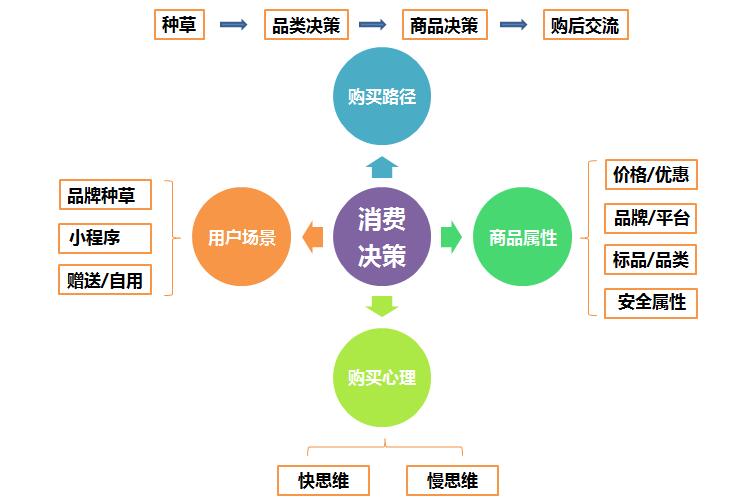
概括的看,商品决策环节有以下3个影响因素:商品属性、购买心理、用户场景。
电商是人货场的统一,产品功能和商品、内容的运营共同影响用户,现有介绍消费决策类的文章,多数都是在讲用户消费决策的心理,也有一些讲了路径,缺乏对人货场的统一介绍,也缺少对相关产品运营的介绍。
还原场景,一个用户来到商品详情页,是怎么考虑的,进而完成下一步操作呢?
从人货场的3个因素,笔者说说自己的看法。

商品属性涉及品类、价格、优惠、品牌、商品适用性、是否标品,以及平台属性、销量等相关项,涉及的产品模块,除商品详情页的商品信息、服务信息、店铺信息展示之外,还有评论、问答以及买家秀。
价格与优惠影响最明显。
除了少数的土豪用户,买东西影响最明显的因素就是价格,价格在商品详情页一直被放在商品图之下最显要的位置,很多甚至把价格标注到商品图上。对于某一件商品的价格,用户感知更强烈的是能够占便宜(优惠),而不是最便宜,因为商品的价格一直处于变动中,又会叠加不同的促销,在pc时代的比价产品下线后,用户已经很难搞清楚商品的最低价。
所以在价格模块,电商平台经常呈现给大家的是优惠了多少钱,以及最终的价格,让用户感觉到占便宜是第一要点。一般来看用户消费决策的成本,低价商品低于高价商品,比如买一本几十元的书的决策成本要远低于买一台千元的3C数码。限时优惠能直接刺激用户完成消费决策。
品牌与平台属性紧密相关。
在同一平台中,有品牌的商品消费决策的成本往往低于无品牌商品,更容易获得用户信赖。品牌不仅涉及到商品,店铺也会有品牌的维度。在淘宝中,天猫店相比于淘宝店就具有品牌优势,品质容易获得更用户信赖。在淘宝店中,店铺评分、皇冠的数量就是店铺的品牌等级。
在拼多多,因为大量存在的都是无品牌商品,所以用户购买的关注点就变成了价格和销量。而对于一些品质电商,比如网易严选,品牌的概念就会相对弱化,有大量无品牌的好货供用户选择。
标品比非标品更容易完成消费决策。
比如图书相比于服装,一本书对用户都是相同的,用户只需要判断内容是否适合自己。而对于服装,在判断是否适合自己的身形时,就要考虑大小、美观等更多因素。
不同的品类,在单品页适合不同的呈现模块,比如淘宝的买家秀,对展示服装天然友好,吸引用户看穿着的效果,而对图书却极度雷同,用户拍的都是清一色的图书封面图。
不同的细分品类,同一产品模块也可以呈现不同的内容,比如图书品类的教辅和小说,因为用户群体天然的差别,在评论模块的内容需求就会有差别。教辅购买者是家长,更关心书籍的内容是否正确,不能有错别字等。而小说的读者,更关注内容是否吸引自己,适合自己阅读。
最后说说商品适用性,对于母婴类商品,商品的品质影响宝宝的健康,使得消费决策成本相应提高。再比如一些老年人的食品,一定会被精挑细选。
用户的心理和思维特点,主要表现就是快思维与慢思维的区别。这就是在《思考,快与慢》中,丹尼尔·卡尼曼详细介绍的大脑有快与慢两种做决定的方式。
电商平台现在总是希望把用户留下来,让用户逛起来,希望用户像逛街一样逛电商平台,直播电商中那些没有明确购买目的,刷直播的用户,也是一样,在不断的逛中,很多用户就会依据快思维,不断地剁手下单。对于这类快思维主导的用户,在直播的场景中很多用户不再进入商品详情页,随着主播口中的3、2、1倒计时,迅速下单。冲动是魔鬼,直播电商的高退货率正是用户对这种思维的一种事后反悔。
而对于那些慢思维为主,理性决策的用户,他们的购买路径甚至会延长,有些用户会在商品决策阶段去其它电商app,三家比价。有些会在购买前到知乎、小红书等平台查看评测,主动做功课。排行榜也是这类用户常用的产品功能。这类型用户的完整购买路径会变成,种草—>查看攻略—>品类决策->商品决策->三家比价->购后交流。
场景对用户消费决策的影响更加直接。
今时今日,电商平台成为拔草工具的倾向愈发严重。当用户在小红书被种草后,下一步会直接到电商平台搜索对应商品,如果是品牌商品,很多用户会直接进入旗舰店直接下单购买,品类决策和商品决策会大大弱化。
使用环境也会产生影响,在小程序的环境中,用户的购买场景发生变化,很多用户是在微信群中看到kol的推荐,点击kol发送的商品链接,直达商品详情页完成购买。当购买场景发生变化后,用户的购买路径也会对应改变。
购买的用途也会产生影响,比如买一本童书,如果是送给自己亲戚的孩子,往往会参照排行榜上畅销的童书购买,而不会关注书中具体的内容;而为自己的买一本小说,则要更多关注书中的内容是否吸引自己。
这就是用户消费决策的购买路径与影响因子,理解商品属性、购买心理、用户场景对消费决策的影响,才能更好地提升电商平台的效能,提升购买转化。
文章来源:人人都是产品经理 作者:左手思
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:用户的体验感对于一个产品来说,是至关重要的。一个好的产品能够充分照顾到用户的感受,从而拥有大批的忠实用户,而品牌升级则是体现产品定位和发展策略的不二之选。当体验设计遇到品牌升级,设计师该如何做?本文作者对此展开分析讨论,一起来看看~
01 用户体验设计的现状
过去,我们在用户体验中一直强调以用户为中心,追求给用户带来更好的体验,不断强调一致性、易用性、可用性等等。但如今,我们放眼手机里的app的用户体验,在过去十几年的积累下,用户的使用习惯、用户的认知都得到了很大的提升,产品的基础体验也基本都做到了使用流畅、一致性的现状。
但这却带来一个问题:同质化严重。
比如,当我们打开电商类的app,发现某东越来越像某宝,xx越来越像xx。可能我们抹去了logo之后就不知道这究竟是哪家app了。
甚至,我还发现有的公司在设计时是从B抄个设计样式,再从A抄个设计样式,最后在从T上抄个样式,最后设计结果成了大家看到的现象:设计越来越趋同。
大厂的动向
最近这两年,我们频频看到大厂的一些设计动作:品牌升级、设计语言升级。
很多外行人站在一个旁观者角色对升级的设计嗤之以鼻:“这升级了什么?怎么跟没做一样?”“花了几百万就做了个这,真不值”…………
实际上,其中的背后不是简单的设计样式更换,而是战略定位的调整。
比如支付宝去年突然换了logo的颜色,而这背后的战略调整是支付宝升级成生活开放平台的战略。

比如淘宝去年也换了字体logo的设计,而这背后的战略是新淘宝要更好的链接内容、用户、商业。

所以,看到这里,我们首先明确了品牌升级、设计语言升级不仅仅是设计样式变化,不是设计师随随便便设计画了个图形,随随便便吸了个颜色,而是基于品牌定位与品牌战略调整的背景,是通过多维度调研,积累了很多有价值的信息,经过科学的分析推导明确了设计方向,最终才形成可落地的品牌升级设计方案。
那么,问题来了!既然品牌升级了,在用户体验设计中如何体现新升级的品牌感呢,如何能体现品牌的定位和战略呢?
当我们在收到品牌设计方案后,就开始面临到体验设计升级如何体现品牌感了,这个时候不是仓促的先定义新升级的颜色等样式问题,而是需要先充分理解战略背后的意义,理解用户、理解目标、理解新商业方向……,再聚焦收拢在关键点上,从而针对体验设计中的设计体系定义好设计原则,在最终落地到设计元素上,比如颜色、控件、交互等。
设计过程:品牌战略理解-收拢关键点-定义设计规则-落地设计元素

战略理解实质上就是公司未来业务调整,方向调整,目标调整,我们的设计一定是基于这个方向的。
比如2016年我在公司一次红蓝战略定位后进行了2.0生态电商改版,这个红蓝战略从字面意思理解很抽象,但实质是内容化、视频化的业务方向,我根据这样的战略定位设计了创新的2.0的生态电商设计方案获得了认可。

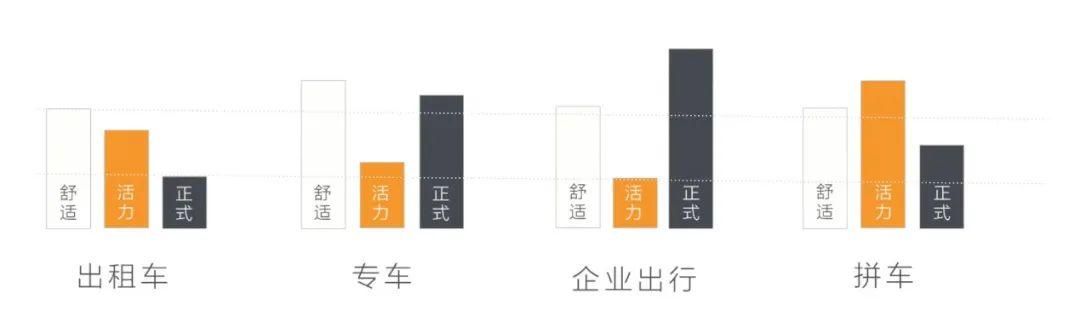
理解完战略方向后,一般会进行一些发散性的收集。比如滴滴在早期几年前的一次品牌升级分享案例里,那时候升级前品牌语是“滴滴一下美好出行”,后来在专车、顺风车业务发展后,各业务定位模糊,需要针对业务重新定位梳理,经过发散了很多关键词,最后针对不同业务线聚焦在舒适、活力、正式三个关键词,形成新的滴滴设计语言。


资料来源:滴滴李大声《c12d调分享》
设计原则也就是我们设计中的一份指南,是建立在前面的分析推导后,他所传达的是设计价值观。指导我们在设计中什么该做什么不该做。
说到这里,这就让我想起来经常看到很多设计团队定义自己的设计原则是:清晰、高效、简洁。这么一看没毛病,的确设计是要保持信息的清晰传达、有效的展示、简洁一些。但这些定义太过宽泛,毫无意义,根本无法指导实际的设计。

设计规则应符合什么规则呢?
首先,设计规则要贴近业务,真实而有效。

比如做外卖的要突出快、服务、准时的定位。做出行的要突出安全的定位。做金融的要突出收益增长等等,我们不能就笼统的把所有的不同行业业务规则都定义成清晰、高效、简洁,这并不能形成差异。
以平台要升级为“安全”为例,我们需要知道什么才是“安全”的设计规则,除了绿色、蓝色,还有什么行为才会产生产生信任安全感。比如规范、统一、征信公信力、理性的设计。
这样我们就可以针对升级“安全”的设计体系规范起来,把信息以用理性化的设计来呈现表达。
设计规则要有态度
实际上,每个设计都是有意义的,每个规则的背后都是不平凡的工作。举个动效的例子,有的设计师会认为动效看起来很酷,那就加的越多越好,结果适得其反,用户可能因为动效太多太酷不知道该干什么了。
谷歌在他的设计体系里提到“每个动效都是有意义的”,可见谷歌对动效的态度表达了自己独特的设计规则的魅力。
蚂蚁金服在自己设计体系里提到的独特四点设计价值观:自然、确定、生长、意义
这每一点都不是简单的“清晰高效”这么简单,具有深远的设计指导意义。以“自然”为例,用户对图形、色彩、图标等视觉感受的信息,遵从自然规律,降低用户认知成本。举例:明明红色是总所周知的警戒颜色,我们用绿色来做警戒色,这就违背了自然规律。
说到这里,我们大概就能清楚明白设计原则的意义了,当面对市面各种设计潮流:抽屉设计风、大字体设计风、新拟物设计风来临时,我们就可以从设计原则来理性判断如何取其精华,去其糟粕,为我们的业务和品牌传播来使用,而不是盲目的追赶潮流
最后,从设计规则推导出来后,到具体的设计元素:颜色、图标、配图、文字设计等,我们还需要结合品牌找到具有记忆性的点,形成dna记忆符号,这个记忆符号给用户在视觉、触觉等感官上加深印象。
说到最具有品牌记忆点的无疑是耐克、阿迪、可口可乐这些图形深入人心,还有蒂芙尼蓝等等。
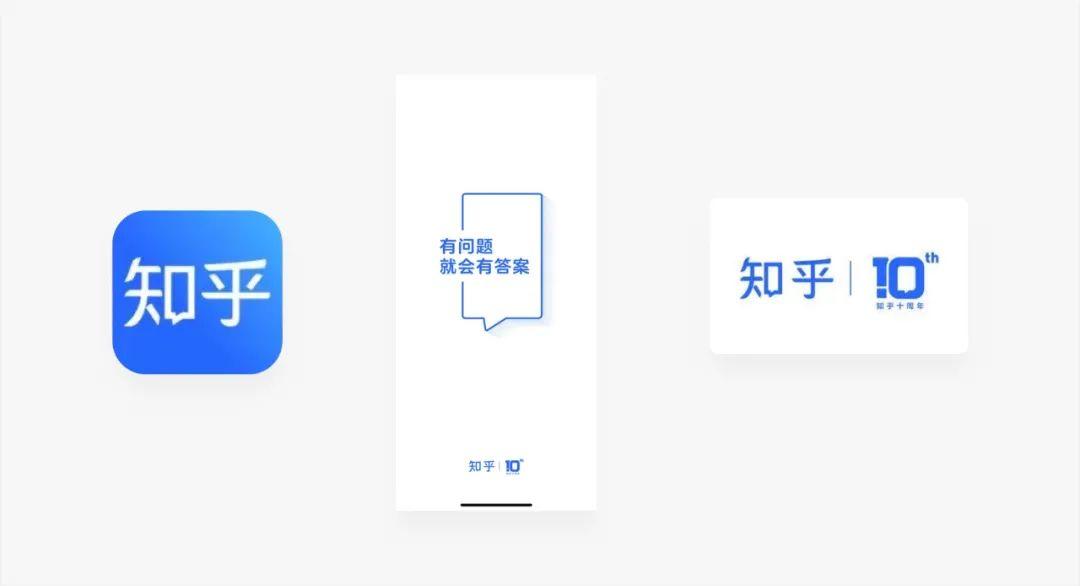
比如最近要上市的知乎,核心定位是社区价值,他的logo以及app的开屏都体现了社区交流的属性。

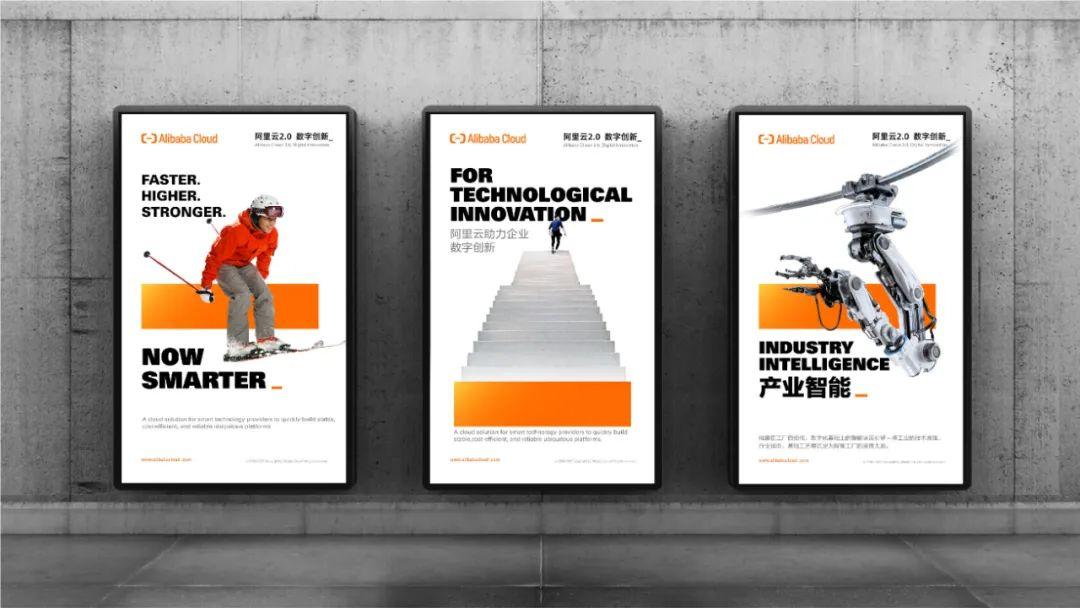
比如最具阿里云更新的品牌升级,利用光标这个符号贯穿整个设计体系,形成独特的超级符号,可以说是一个很经典的案例。
 资料来源:阿里公众号
资料来源:阿里公众号
当然,提炼出具有记忆点的品牌dna的超级符号是需要经过长期推演和长期传播形成的品牌记忆点。
最后,总的来说,当体验设计遇到品牌升级,不是简单的画个图形,吸个颜色,每个设计背后都有遵循的依据,都有背后的科学分析推导。所以,我们不要再盲目拿清晰、高效、简洁来作为设计语言的理念了,需要探索真正有独特观点,贴近业务,贴近战略规划的设计价值理念,来指导未来长远的设计发展。
文章来源:人人都是产品经理 作者:Hellen咏舍
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计驱动已经成为 vivo品牌重要的产品和服务理念。作为设计师,这意味着我们在承接日常设计需求外,还要主动发现并解决产品中存在的问题。设计提案,就是针对某个问题或机会点,系统分析产品现状并给出解决方案,以实现设计驱动的重要途径。
除了设计提案外,设计方法复盘、行业分析报告、流程规范建设等也可作为产出对象,受限于篇幅,本文所介绍的方法主要针对设计提案的选题。
过去的两年里,UED 团队的同学们共输出 40+篇设计提案,我本人也写过几篇,踩过一些坑,也积累了一些经验。总体来说,一份优秀的设计提案当然离不开严谨的分析过程、合理的模型选取和可落地性强的解决方案,但更前置的往往是设计提案的选题。
选题体现了我们是否定位了产品中存在的重要问题或设计机会点,决定了选用什么模型分析问题、产出什么解决方案。

△ 图1 设计提案的执行过程
选题不当可能会导致:写了一半才发现设计侧根本无法解决该问题(比如解决问题主要依赖于内容引进),或者产出了方案但因问题优先级低而无法落地。因此本文主要基于 UED 团队的实践经验,对目标导向的选题常用方法进行介绍,以确保我们的提案在“解决正确的问题”。
设计提案的目的是解决问题,但难点在于:要解决的问题并不是每次都显而易见,且不是每个问题都适合用提案的方式去解决,产品有什么体验问题、哪些需要用提案来解决,很多时候需要我们主动去发现和定义。
目标导向的选题方法,就是指从不同的目标出发,通过分析或拆解目标,来定位问题或机会点的选题方法(除此之外,我们还可以通过用户体验地图分析、行业趋势分析等来发现问题,这些本文暂不涉及)。
“设计是围绕目标的求解活动① “L. Bruce Archer
按照双钻模型,确保”做正确的事”需要经历发现到收敛的过程,将其用于选题便是选题收集、选题评估两个阶段。在选题收集阶段,我们从体验设计所针对的不同目标出发,通过对目标的分析和拆解找到待解决问题,初步确定多个选题方向。在选题评估阶段,我们需要对前一阶段得到的若干选题进行价值和提升空间评估,最终定义出合理的选题方向。

△ 图2 目标导向的提案选题方法
体验设计是用设计的思维和方法达到某种目标,互联网产品的体验设计重点关心的目标主要有商业目标、用户满意度、战略规划。因此,以目标为导向来收集选题,就是指通过分析影响以上 3 个目标达成的关键因素,来收集多个备选选题。
通过拆解商业目标收集选题
通过对留存率、日活数等核心数据指标的拆解来定位关键影响因素、确定提案方向,能够让提案结果更易量化、产出方案更易落地。
Step 1 了解产品当前阶段的主要商业目标
一般来说,产品侧每个季度或每年都制定 OKR 或 KPI(如将 vivo 商城复购率从 x%提升至 y%、将浏览器的日活从 x 万提升至 y 万)。设计师需要明确产品的核心数据指标是什么,尤其关注其中与用户体验相关度高的指标。以信息流产品来说,如果其内容主要来自于合作商,那么我们更应该关注阅读时长和留存等指标,而非资讯内容丰富度指标。
Step 2 对商业目标按多个维度逐层拆解
明确目标后,需要对其进行拆解,才能将结果目标转化为设计可发力的过程目标。目标的拆解需要确保每次拆解都要符合 MECE(同一维度、不重不漏)原则,常用的拆解维度如下所示。

△ 图3 商业目标的常用拆解维度
以 vivo 商城为例,假设其 2021 年的目标是:成交转化率提升 47.6%,达到 0.26%(数据已经过脱敏处理)。我们可以对影响目标达成的要素按照行为路径进行如下拆解(本案例也可按公式法进行拆解):

△ 图4 成交转化率拆解案例
Step 3 定位影响目标达成的关键因素
结构化拆解目标后,即可结合产品迭代历史和现状,对影响目标达成的关键要素进行定位,进而初步确定提案方向。接上文案例,由于下单→支付环节(即结算页)的体验优化刚进行不久,且通过购物车下单的用户占比较少,因此可将提案方向定位至商品详页下单转化率提升,初步确定选题“商品详页下单转化率提升设计提案”。
通过产品战略规划分析收集选题
如果说商业目标是产品预期达到的结果,那么战略规划就是达到结果所计划采取的路径。从战略规划出发,构建新功能、解决新问题,协助产品达成战略规划,是提案可尝试的重要方向。
方法 1 通过构建新功能帮助产品达成规划
不同于商业目标,战略规划往往已经给出了接下来要重点发力方向、或给出了功能范围。但一些情况下,规划并不会具体到该方向上要做哪些功能以及做成什么样。因此,设计师可以基于战略规划,以提案的形式对设计机会点和方案进行详细分析,以协助产品达成规划。
以 vivo 的一款视频产品为例,为了提升时长,产品侧计划 Q1 季度提升视频内容消费深度,但尚未给出从功能层面具体要做哪些改进。因此我们将提升用户消费深度为提案目标,深入分析了深度消费的现状和场景,提出了若干设计优化建议。
方法 2 通过解决新问题帮助产品达成规划
由于产品功能模块之间存在耦合关系,规划中的新增业务可能使得已有功能体验跟不上业务要求(比如信息流产品发力视频方向,可能会对下载视频的体验带来新要求)。通过分析新增业务涉及的场景和使用链路,发现链路中可能出现的新问题,是从战略规划出发确定选题的方法之一。
以 vivo 帐号业务为例,有个性化头像昵称的帐号一直以来占比都较少,由于之前社交场景较少,这种现状对产品体验影响不大。但随着公司在直播、视频等内容产品投入的增加,社交场景逐渐变多,头像和昵称也逐渐成为用户社交的阻碍因素(比如使得主播与观众无法正常打招呼)。因此我们对现状造成的问题进行了系统摸排,确定了将“提升帐号用户信息完整度”作为提案方向。
通过用户满意度分析收集选题
除帮助产品达成商业目标和战略规划外,提升用户满意度也是体验设计的重要目标。基于产品用户满意度现状和目标分析,我们有望快速定位产品中的低满意度模块,确定提案方向和范围。
方法 1 通过满意度调研数据定位问题
选题前期可广泛阅读相关调研资料和用户反馈,对产品的满意度情况有较为全面的认识。用户满意度可能来自于以下渠道:
由于不同渠道(甚至同一份报告)得到的满意度数据可能较为分散,我们需要将低满因素按功能模块归类,以便更好地定位问题。以 vivo 商城为例,通过阅读商品详页用户满意度报告,并对低满意度反馈进行归类,我们发现低满因素主要集中于以下两个方面:

△ 图5 商品详情页评价数据归类
明确了低满模块及问题归因,便可从问题出发得出提案主题。通过对 vivo 商城商详页问题的归因,可确定如下提案主题:“商品详情页信息展示优化设计提案”或“评论发表率提升设计提案”。
方法 2 通过用户情绪曲线分析定位问题
即使没有满意度调研数据,或有整体满意度数据但没有具体到功能,我们仍然可以通过绘制用户体验地图、分析用户情绪曲线,来定位满意度低的模块、确定选题方向。
绘制用户体验地图的方法和传统过程的区别不大:首先明确产品中用户的主要任务或目标,列举出用户的主要行为路径;然后基于用户的目标,考虑用户在每个环节想要的是什么,分析当前行为路径中可能存在的用户痛点或机会点。需要注意的是,由于只是收集提案选题,对场景和问题的分析不必过于深入,只需发现哪个任务或模块体验问题较多即可。
比如通过对 vivo 视频用户观影行为的兴趣曲线分析,我们发现看剧方面的体验问题不大,但找剧(尤其是看剧前的找剧)存在的痛点较多,因此可将找剧行为优化作为提案方向。

△ 图6 追剧行为用户体验地图(已简化,仅供参考)
方法 3 通过产品功能竞品分析定位问题
如果说情绪曲线是通过分析用户执行任务的流程来发现问题,那么竞品分析则是通过分析产品所满足的用户需求来发现问题。虽然功能多并不能代表体验好,但基础功能的缺失也可能带来体验问题。因此从功能范围的维度进行竞品分析,定位基础体验较差、或设计机会点较多的模块,也是收集提案选题的方法之一。
为了让我们在做竞品分析时更加聚焦,对于复杂度较高的产品,我们有必要先按照功能模块拆分,复杂度越高拆分粒度越细,反之则越粗。以 vivo 浏览器为例,若只拆分为搜索、信息流模块则粒度太粗,可将某个模块继续拆分,以便进行竞品对比时更加聚焦。

△ 图7 浏览器信息流功能模块拆分示例
拆分功能模块后,接下来就是选择竞品了。需要强调的是,针对某个模块做竞品分析,竞品应优先选取该功能模块做的相对成熟的、有特点的竞品,而不是只选择主属性相同的产品。比如要分析浏览器信息流评论功能与竞品的差距,选取的竞品可不局限于浏览器类产品,网易云音乐、今日头条等 APP 都可作为对比对象。
选取竞品后,可从结构层、框架层等方面对本品和竞品间的体验进行对比,以便发现存在明显体验短板的功能模块。为了方便定位问题,可通过模块子功能对照表对完整性进行可视化对比。当然也可以从操作反馈、美观度等维度对比。

△ 图8 信息流评论与主流竞品功能对比
找出功能缺失严重、或使用体验明显低于竞品的模块后,可考虑将优化该模块的体验作为选题。比如通过将浏览器信息流评论模块与竞品对比后发现,其整体体验均远低于竞品,因此可考虑将“信息流评论优化设计”作为提案选题方向。
小结
以上是 3 个以目标为导向发现问题、收集提案方向的方法,可根据产品现状选择部分或全部使用。发现问题阶段一般来说需要至少得到 3 个以上待选提案主题,以便进一步评估确定。
得到多个备选主题后,接下来我们需要对其进行综合评估,并最终筛选确定一个(如果是多人参与,也可以确定多个)当前阶段重点着手解决的问题。
规范化选题描述
仅仅一行选题题目并不能帮助我们清晰地了解其价值和背景,为了方便评估和对比,我们需要将选题的描述规范化。由于设计提案选题和研究论文选题过程类似,因此可以借用《研究是一门艺术》②中给出的论文选题三段式模板:“我打算写_,因为我想_,这样就能_”来清楚定义选题的题目、要解决的问题、以及期望达成的目标。比如,我们打算以提升商城评价发表率为提案方向,可将其规范化描述如下:

△ 图9 提案选题描述模板
对选题的价值和预期结果进行评估
通过模板我们描述了提案要解决什么问题、以及解决该问题给业务带来的价值。接下来需要对备选选题按业务价值和提升空间两个维度进行评估,目的是排除“问题存在但价值较小”或“价值大但设计侧难以解决”的选题。
当备选选题难以决策时,我们也可以绘制一个简单的二维坐标对其进行量化评估。比如,假设选题 1 是优化购物车使用体验,选题 2 是提升商品搜索效率,如果前期预研发现设计侧提升空间差异不大,但优化搜索带来的价值相对较高,那我们就可初步确定选题 2 为提案方向。

△ 图10 提案选题评估维度
与设计 leader 或产品经理沟通确认
受限于经验和视野,设计师个人对选题价值的评估和设计 leader、产品经理间可能有所不同。因此正式敲定选题前,最好与设计 leader 及产品经理进行同步,达成一致后方可正式开始提案的撰写。
小结
该阶段的目的是对前期发散得到的选题方向进行评估筛选,以便将个人精力聚焦在提升空间大、价值大的选题上。为此我们首先需要按模板对选题方向进行整理,再对选题按设计侧提升空间、业务价值大小两个维度进行评估,最后与相关方沟通确认,最终敲定选题方向。
文章来源:优设 作者:VMIC UED.Vector
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
业务场景拓展,字段增加又增加,原本眉清目秀的表单变得面目全非。
想要将这些复杂信息、组件组装成用户易填的表单,常常会让设计师陷入无限的纠结。本文章聊聊用户体验视角设计表单的思路,希望对大家有帮助,欢迎一起讨论交流。
结构如下:
表单是数据录入、数据展示的重要工具。
生活中随处可见,比如面试要填表单、办银行卡要填表单、入库要填表单…
互联网产品设计中也离不开表单,如注册、登录、商品录入、功能设置…
表单主要由这四类元素组成:标签、输入域、操作按钮、提示信息。
1. 标签
标签文本主要是解释输入项的含义,一般不宜太长,需要简洁明了,快速让用户理解。
标签对齐方式有左对齐、右对齐、顶对齐、内对齐,都有各自优缺点,不同场景酌情使用。
2. 输入域
输入域是表单的核心,是录入信息的核心交互部分,为了不同信息更易录入会采用不同交互组件。比如:单行文本框、多行文本框、单选框、多选框、数字输入框、金额输入框、日期、日期区间、人员选择、部门选择、图片、文件等,具体组件可以去查看 Ant design、ElementUI 官网。

3. 操作按钮
操作按钮是表单信息录入完成后,继续或取消任务的触发器。
为了让用户视觉聚焦和更快完成任务,操作按钮分为主次按钮,通常主任务操作为主要按钮,次任务操作为次要按钮,并且一个场景中通常只有一个主按钮。比如,提交和取消,保存和取消等。

4. 提示信息
录入提示:帮助用户更具象的理解录什么怎么录。
帮助提示:表单中如果标签信息无法让用户理解,可以提供帮助信息让用户更准确的理解,通常在标签的前/后有一个帮助按钮,点击/鼠标悬浮按钮出现有帮助信息的弹窗。其他还有页面帮助信息,新手引导帮助信息等。
错误提示:帮助用户理解哪里错了和怎么做正确。

表单设计目标:让用户更轻松获取表单信息,更容易懂,更快速完成表单信息录入任务,如果还能让用户过程很愉悦就更妙了。(用户体验视角)
设计方法:通过降低用户行为负荷,提高表单设计的用户体验。
行为发生的常规路径:通过视觉输入信息到大脑 (视觉)— 大脑消化信息(认知) — 采取动作(动作)。

视觉负荷:用户在屏幕上识别和寻找信息,都属于视觉负荷,信息获取越轻松视觉负荷越低。
认知负荷:大脑处理信息时理解、思考、记忆都属于认知负荷,复杂陌生信息的认知负荷需要消耗大量脑力;所以减少认知负荷的核心是减少用户思考,甚至是不要让用户思考,成为大脑潜意识认知的决策。
动作负荷:用户在使用产品时如果操作太繁琐步骤太多,有可能会中途放弃,这就是动作负荷带来的影响。所以在不大量增加视觉负荷和认知负荷的前提下,减少交互步骤可以降低动作负荷。
通过降低视觉、认知、动作负荷的“三招”,提升行为产生节点间转化率,让任务行为发生更容易。
误区:有些人陷入了设计极端,认为操作越少交互设计就越好,实际上用户能更好阅读并理解比少一步简单操作更重要。
补充:心理负荷在特定场景也是影响用户行为发生的重要因素,如隐私、健康、安全、财物等。
1. 降低视觉、认知负荷
表单的信息是视觉负荷和认知负荷的源头,所以如何设计信息易读易理解就尤为重要。
灰机的方法就是先盘信息,再梳理(该拆的拆,该合的合,该减的减),然后有节奏编排信息。
就像搬家后收拾房间,有一大堆东西需要整理,我们通常会先盘下有哪些东西,然后就是该丢的丢,该放在一起的放一起,最后分门别类放在房间的合适位置。
拿到表单信息后不着急动手,先了解此表单背后的业务场景,理解每一条信息字段背后的业务价值。这是有说服力设计的核心支撑。
通过拆、合、减的方法,归类组合信息。字段信息非必要就减掉,相关性高的信息放一起,梳理的目的是让信息归类更符合用户认知,让信息更易被用户理解。

技巧点:
有节奏展示
信息有节奏展示有利于用户更高效获取、理解信息。毕竟如果信息像机关枪子弹一样连续涌入大脑,谁都没耐心看,并且大脑消化也跟不上。
技巧点:
2. 降低动作负荷
通过减少用户行为成本,达到降低动作负荷的目的。毕竟录入信息方式越容易,就更容易完成表单录入。
技巧点:
文章来源:优设 作者:灰机
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
Dashboard在B端设计的工作中是一个绕不开的话题,在此我根据自己工作中实际的一些经验总结给大家归纳出一篇更符合工作场景中Web端的Dashboard设计内容。
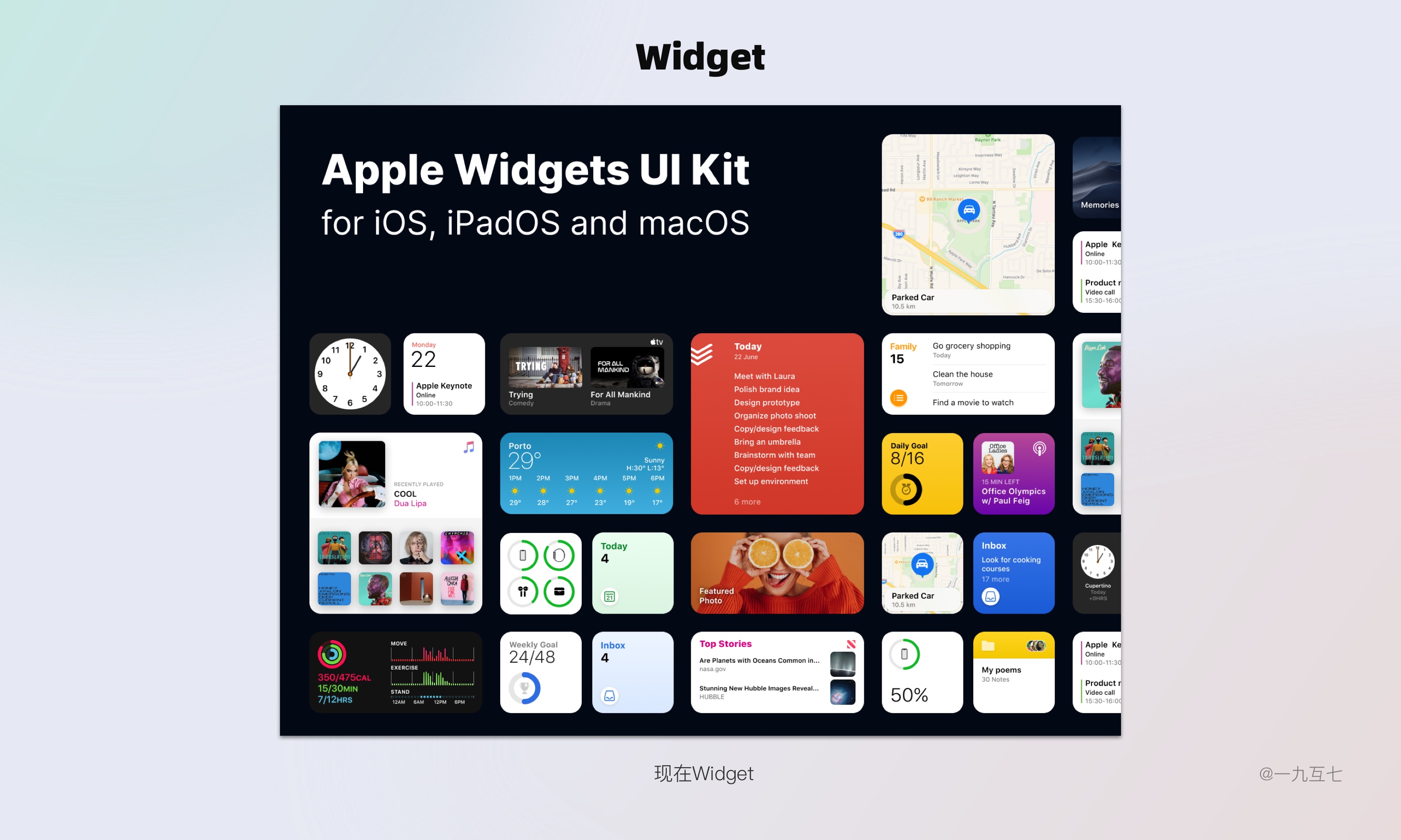
Dashboard的中文直译是仪表盘,最初与dashboard相关在界面出现的是苹果电脑系统Mac OS X v10.4 Tiger操作系统中的应用程序,用作称为“widget”的小型应用程序之运行基础。

2013年Stephen Few写的《Information Dashboard Design》中指出“仪表盘是为了实现某些特定目标而对重要信息进行的视觉传达,对一屏上的内容进行组织呈现使人一瞥便能掌握其所传达的信息。简单点来说就是:为用户提供全局概览,让用户快速掌握工作进展及进入工作状态并可以访问最重要的数据,功能和控件。


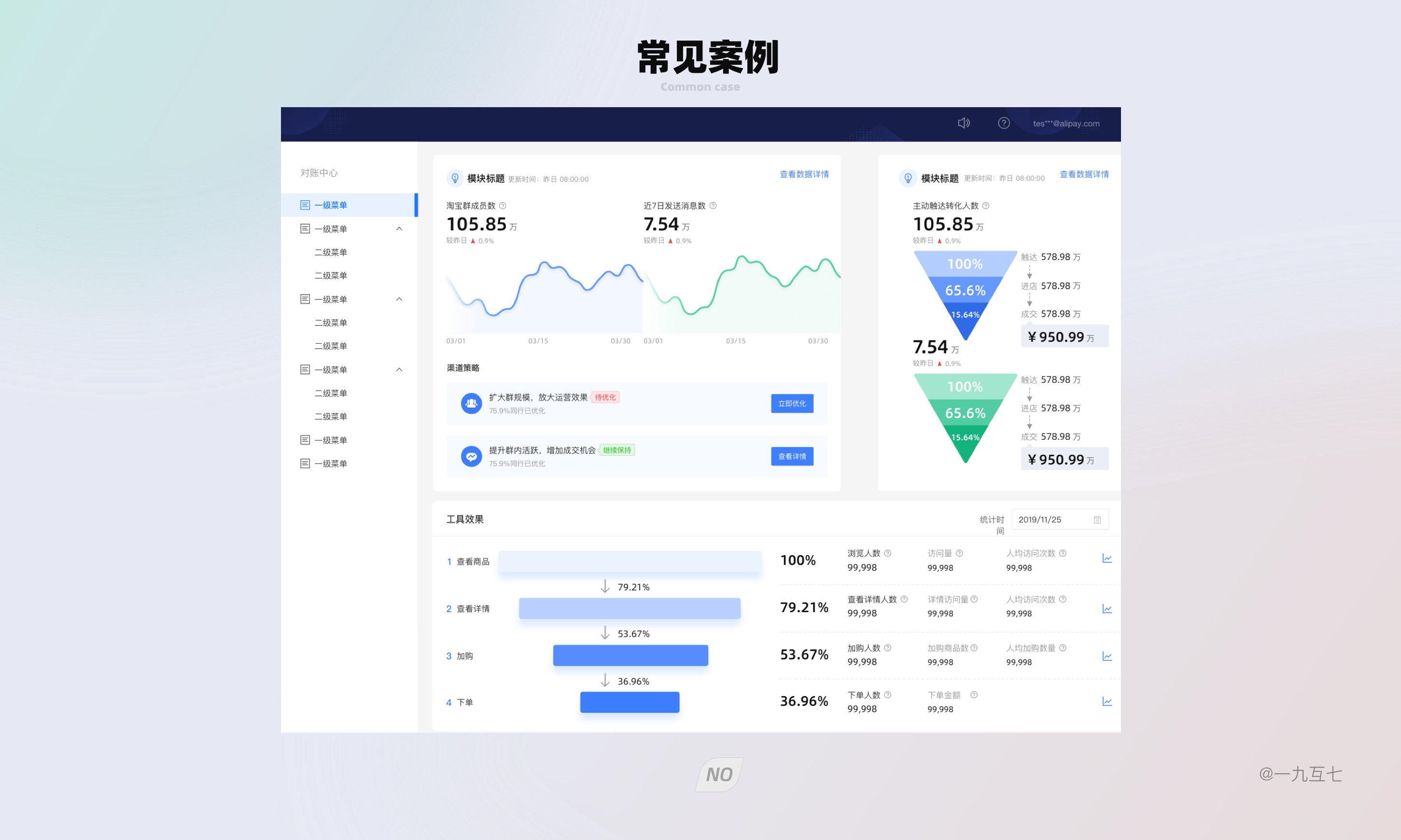
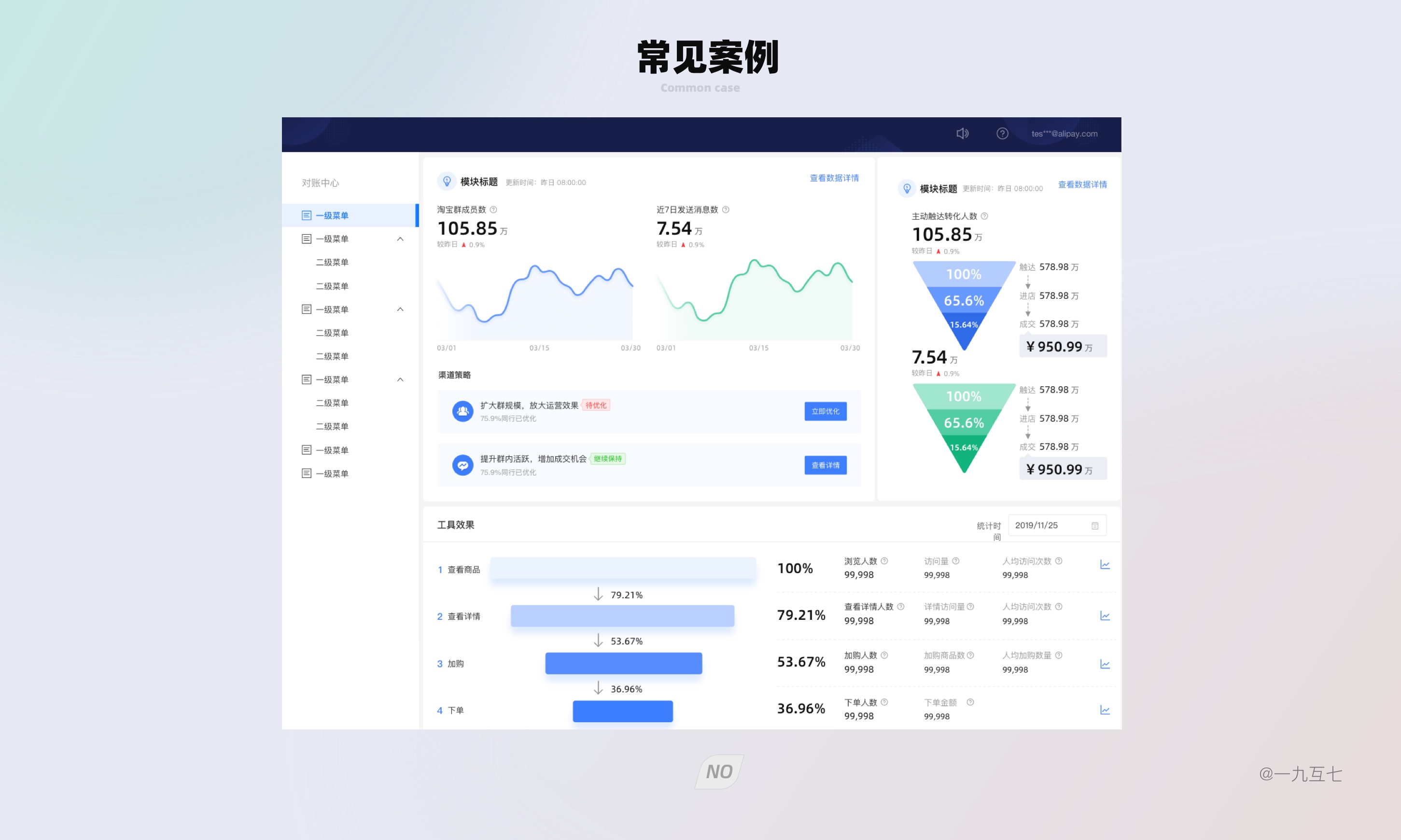
Dashboard设计案例
以下是Dashboard常见4点设计不是很好的案例,现在带大家一个个看下怎么才是更为合理。
案例一:右边Dashboard上的信息做了层级的区分,相对左边更加直观。

案例二:左边Dashboard颜色偏荧光色,色彩语言相对右边不适合长期工作使用。

案例三:设计方案时没有采用格栅格化解决适配对不齐等等问题

案例四:dashboard模块之间间距没有呼吸感。

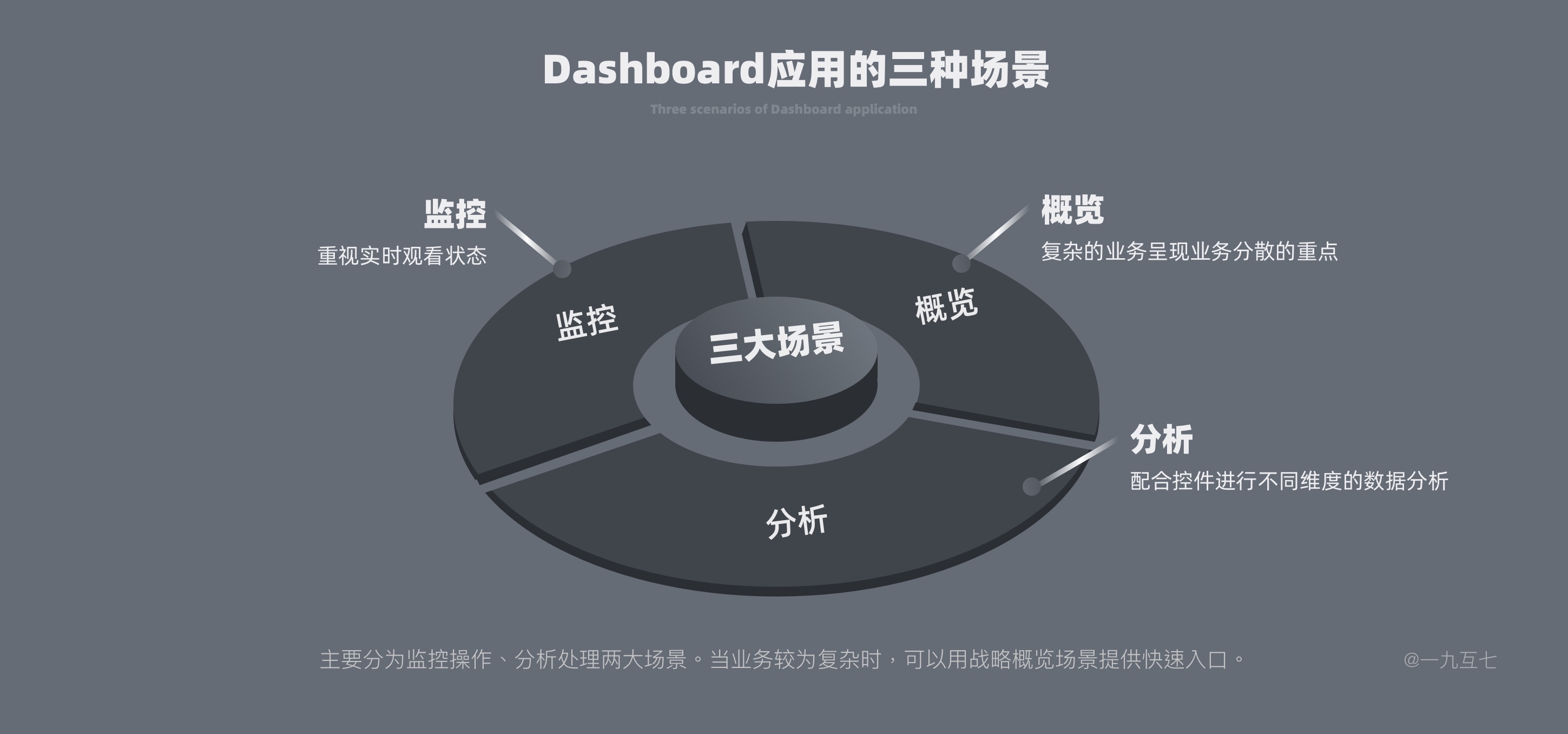
B端设计中,设计师要实时了解哪些是重要内容以及核心数据。Dashboard可以直接传递出:“业务整体状况如何?有哪些关键指标?各指标的运行情况分别如何?哪些指标出现异常?需要用户做些什么?”。由此可知,B端Dashboard产品中大多数都以看为主,辅以功能控制。主要分为监控操作、分析处理两大场景。当业务较为复杂时,可以用战略概览场景提供快速入口。

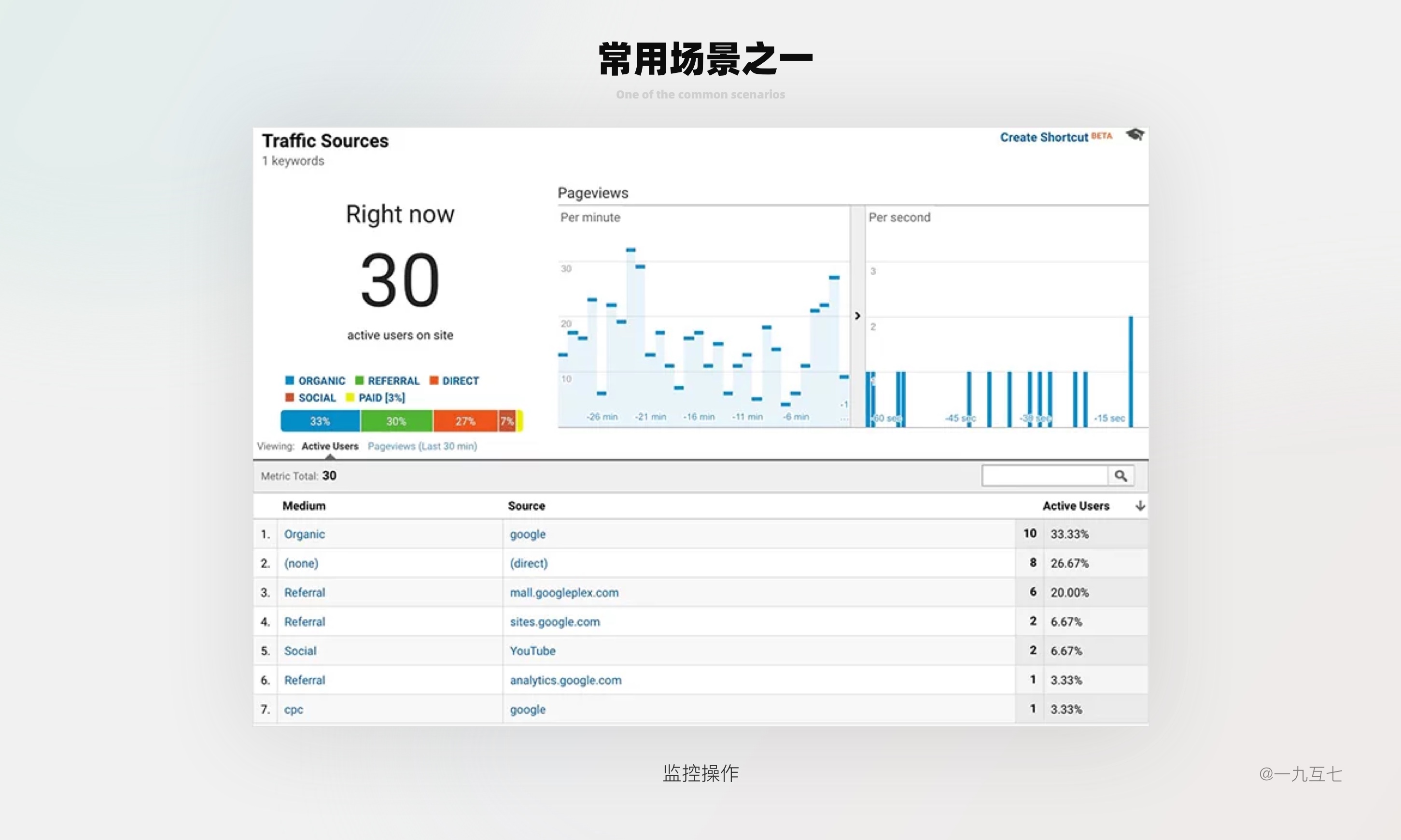
1.监控操作:
使用户可以一目了然地检查其状态,提供关键指标实时监测并且告知异常状态。更重视实时观看状态。

2.分析处理:
通过数据图表,配合控件进行不同维度的数据分析。以数据为中心,并显示尽可能多的相关数据视图。
数据性Dashboard。数据概览可视化展示为主。帮助用户提供较为直观数据维度,更好分析决策。

综合性Dashboard,既有提供数据全局概览可视化,同时也能快速在页面进行操作完成工作。国内B端产品最常出现的Dashboard功能模式。本篇文章也是着重介绍如何完成这个类型需求

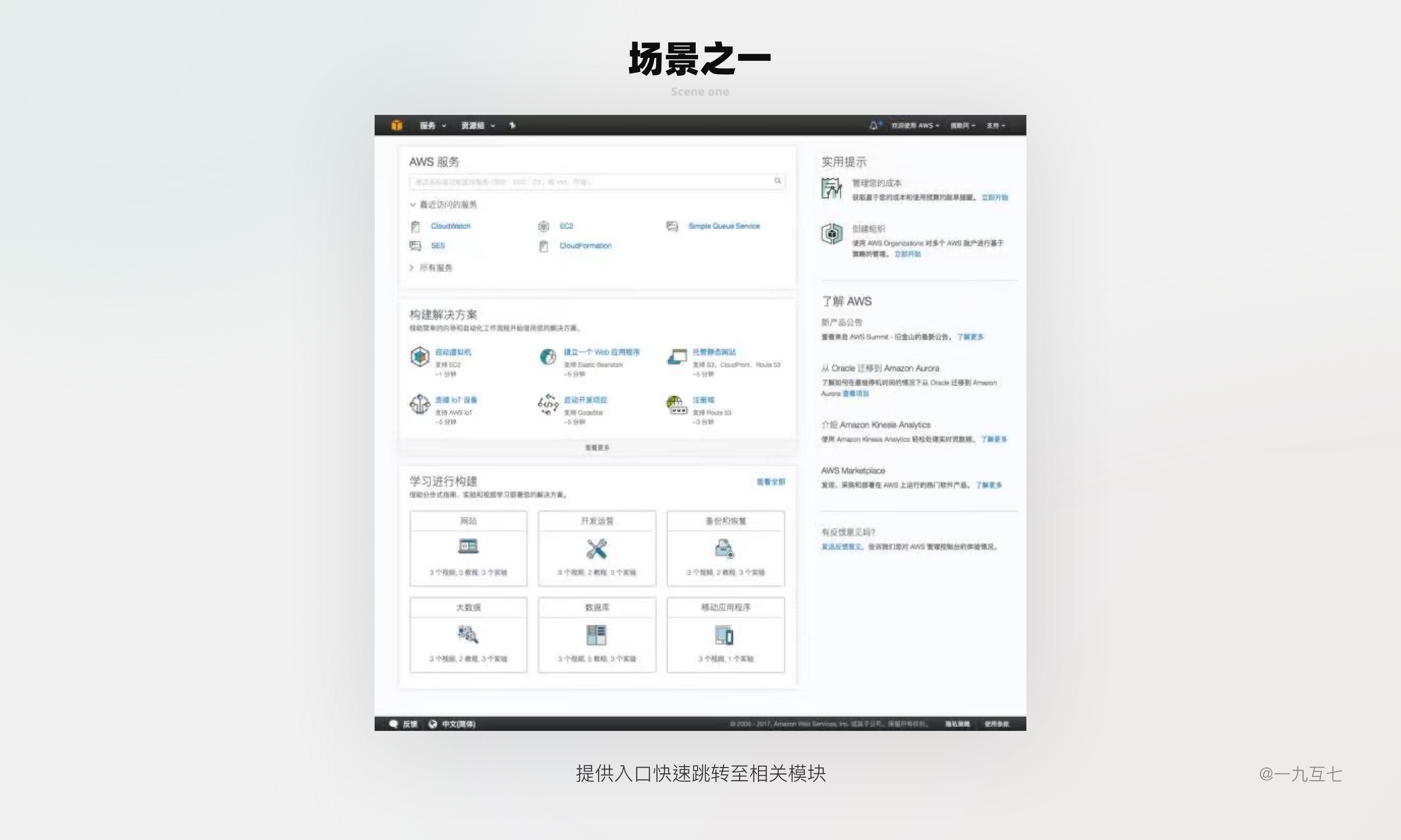
3.战略概览:
在复杂的业务中,可以呈现业务分散的重点信息,用户可以通过提供入口快速跳转至相关模块。

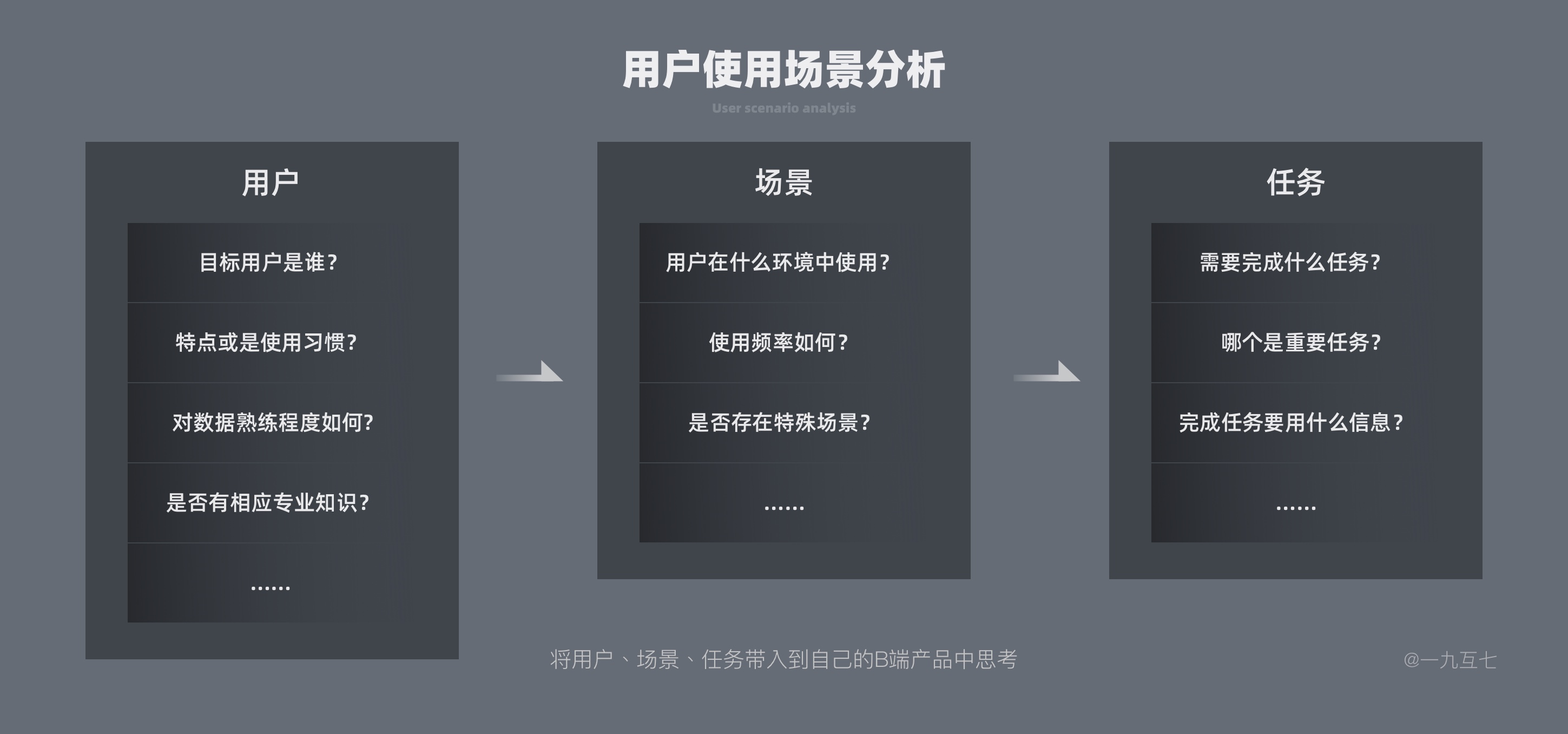
B端设计过程中每多了解一个维度分析就更有利于下一步Dashboard框架搭建。因此在对Dashboard有了一些简单了解之后,我们再来了解下用户场景。例如:用户是财务人员审批商户充值申请。工作人员进入dashboard之后先是进行充值打款申请。那么设计时可以考虑在Dashboard中加入常用功能:充值。并且需要给到相应充值数据概览:账户余额。每个B端产品都有自己特定工作场景。因此从用户、场景和任务这三方面考虑,可以做到帮助设计师更清晰设计dashboard布局以及设计自查。
因此以上这些信息都是需要在设计Dashboard时弄清楚的内容。
信息处理
当弄清楚需要呈现信息内容后,需要进一步对信息做处理。从用户的角度,举个例子在FMS财务系统记账中,财务需要查看季度报表。那么数据的单位以默认季度呈现会更为符合使用用户需求,准确且高效。具体可以从以下四个维度来做进一步处理:覆盖范围、时间跨度、粒度、个性定制。一般核心指标不超过7个,确定核心指标的联系及优先级。
合理的信息结构能够帮助用户高效阅读,理解内容。如何将信息碎片有逻辑地组合在一起,合理呈现和布局,选择使用什么结构视内容而定。
举个例子:
对于管理者的角色来说使用Dashboard的诉求是:及时把控业务情况
信息处理内容:
1.掌握重要业务数据:经营数据,订单数据,客户数据;
2.了解员工工作进度;
3.处理急需解决的工作任务。
对于执行者的角色来说使用Dashboard的诉求是:高效完成工作任务
信息处理内容:
1.急需解决的工作任务:待发货订单,待退款,待跟进客户
2.了解自己的工作进度
3.经常使用的功能:发布商品,添加客户,开单
4.查看重要通知公告:公司发布的公告
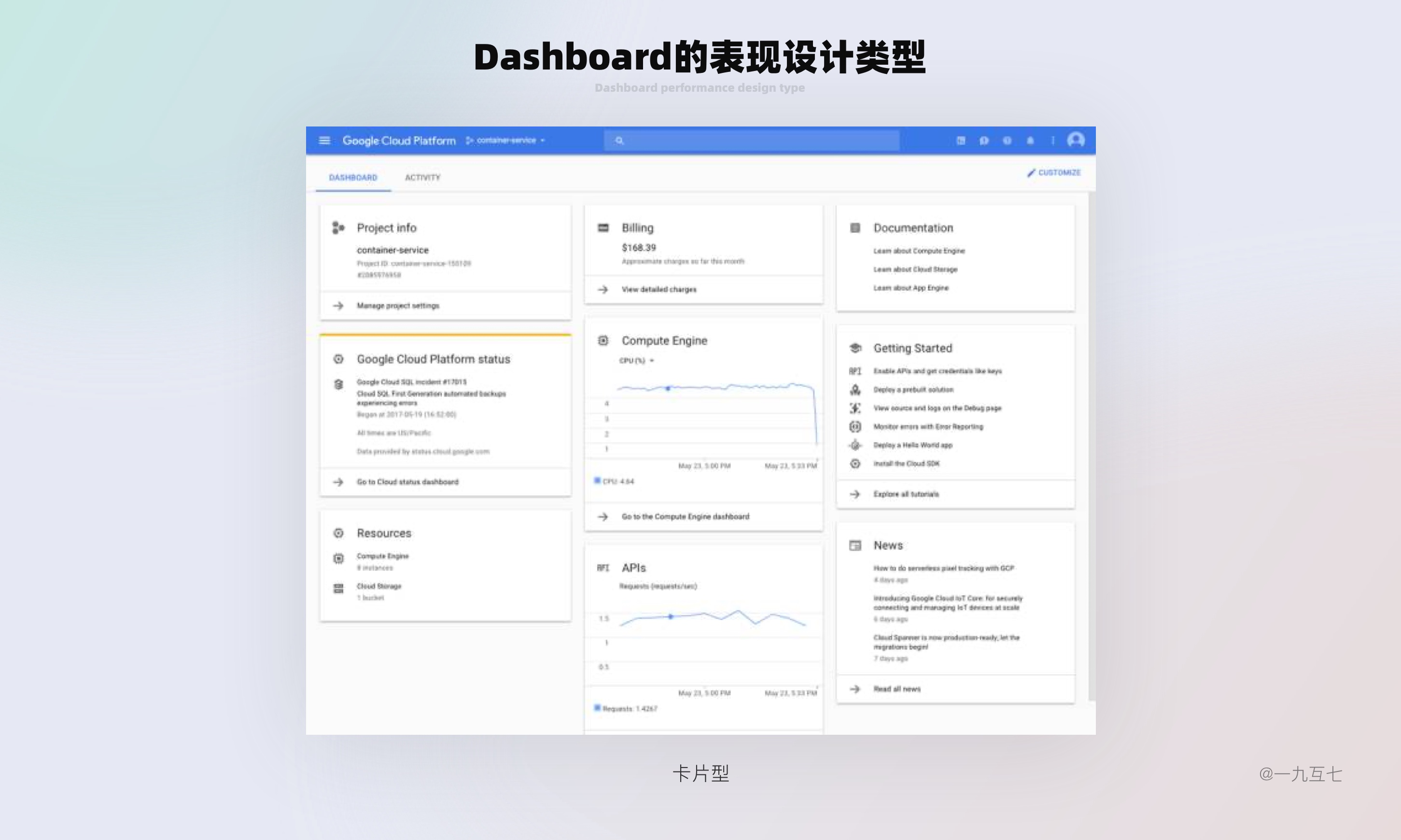
Dashboard表现结构常见两种类型:卡片型、流程型。
卡片型
最常见就是卡片型。即将有相关联的内容进行分组呈现,让Dashboard内容归类而不杂乱无章。
流程型
内容相互之间具有一定的逻辑关系,如地理位置关系、数字包含关系、对象父子关系等,这种结构可以让对象之间的逻辑关系十分直观。很直观的呈现了资源对象之间的相互关系。
国内B端产品一般是由以下这几个部分组成的。全局导航、数据概览、待办事项、常用功能、任务进展、平台推送、数据图表。下面带大家仔细看下具体每个部分具体如何设计。
1.全局导航
在B端Dashboard中,全局导航一般由三个部分组成。平台LOGO、功能入口导航、快捷功能导航。
1.1平台LOGO
一般这里都会放LOGO,对于一些壁垒标准化B端服务,这里通常是给好标准规则,后台自动配不同客户的LOGO。因此要考虑到区域的色彩是否适用各种不同LOGO。如果是OA或是定制化B端服务,那么就可以直接定制设计。

1.2功能入口导航
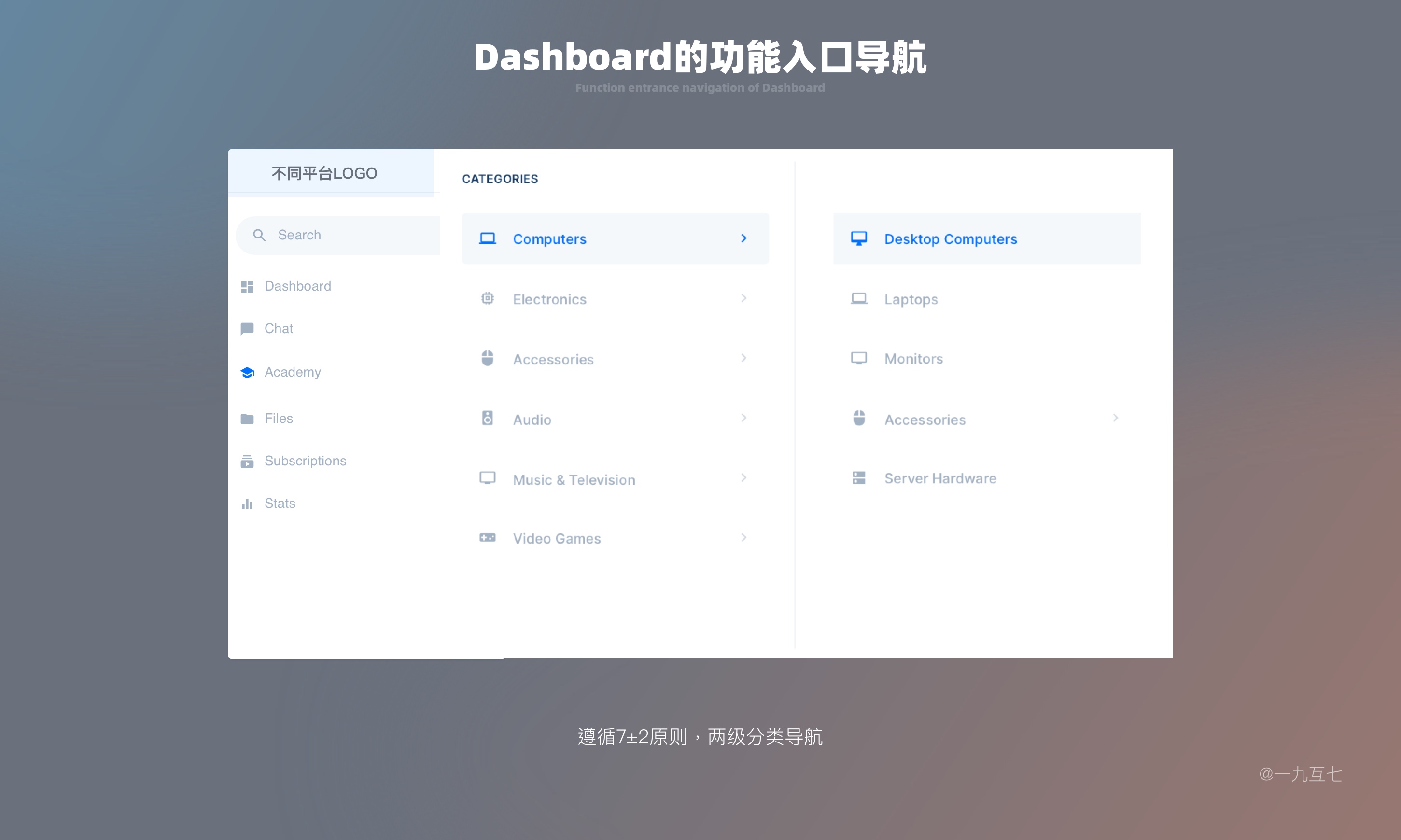
就是菜单导航,在B端Dashboard一般都是在侧边。建议最多不要超过9个,遵循7±2原则。尽量将同类型归类,好好利用下二级分类。另外入口不要太深,用户容易找不到入口。尽量设计优化合并来减少用户使用负担。

在国内B端产品中,最常就是将功能入口导航放在侧边。适用于更专注功能和快速操作的系统

优点:
拓展性,一级导航的数目可以展示更多;
层级清晰,一二三级导航都可以流畅展示;
操作效率高,用户在操作和浏览中可以快速定位和切换当前位置。
缺点:
视觉动线左右折回,比顶部导航更易疲劳,
内容区的排版空间更小,需要考虑适配问题。

在国内B端结构比较庞大的后台中,通常会将功能入口导航设计为混合模式。混合模式就是将功能入口分为顶部与侧边两边都有。这是因为侧边模式已经无法层级扩展性已经无法很好的满足产品架构了。

优点:
层级拓展性强,可达四、五级导航。
缺点:
操作难度上升、视觉动线更复杂。
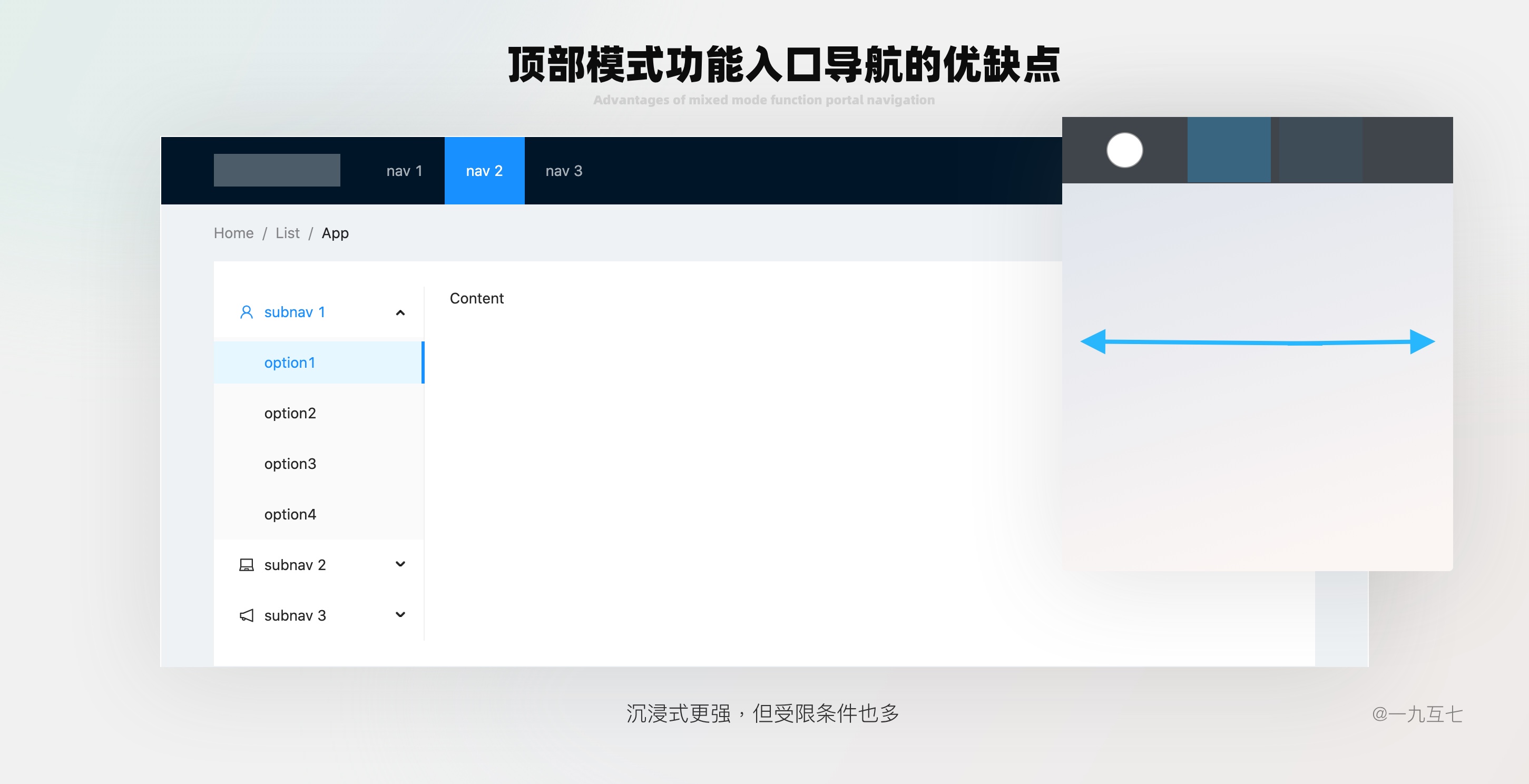
还有一种模式:顶部模式,这种模式在国外产品中较多,在国内的B端产品中较为少应用。原因之一是起初最早的国内B端产品就采用这种排版模式,在国内形成了一种用户操作习惯。国外最常见的B端顶部导航:saleforces、hubspot、zoho。

优点:
沉浸感比侧边以及混合都要强,几乎不会对于用户的阅读行为有干扰,因为Web也有顶部浏览器菜单。
缺点:
一级导航栏的栏数及字段内容受限严重。国内B端产品会有很多快捷功能就更不利用采用这种模式

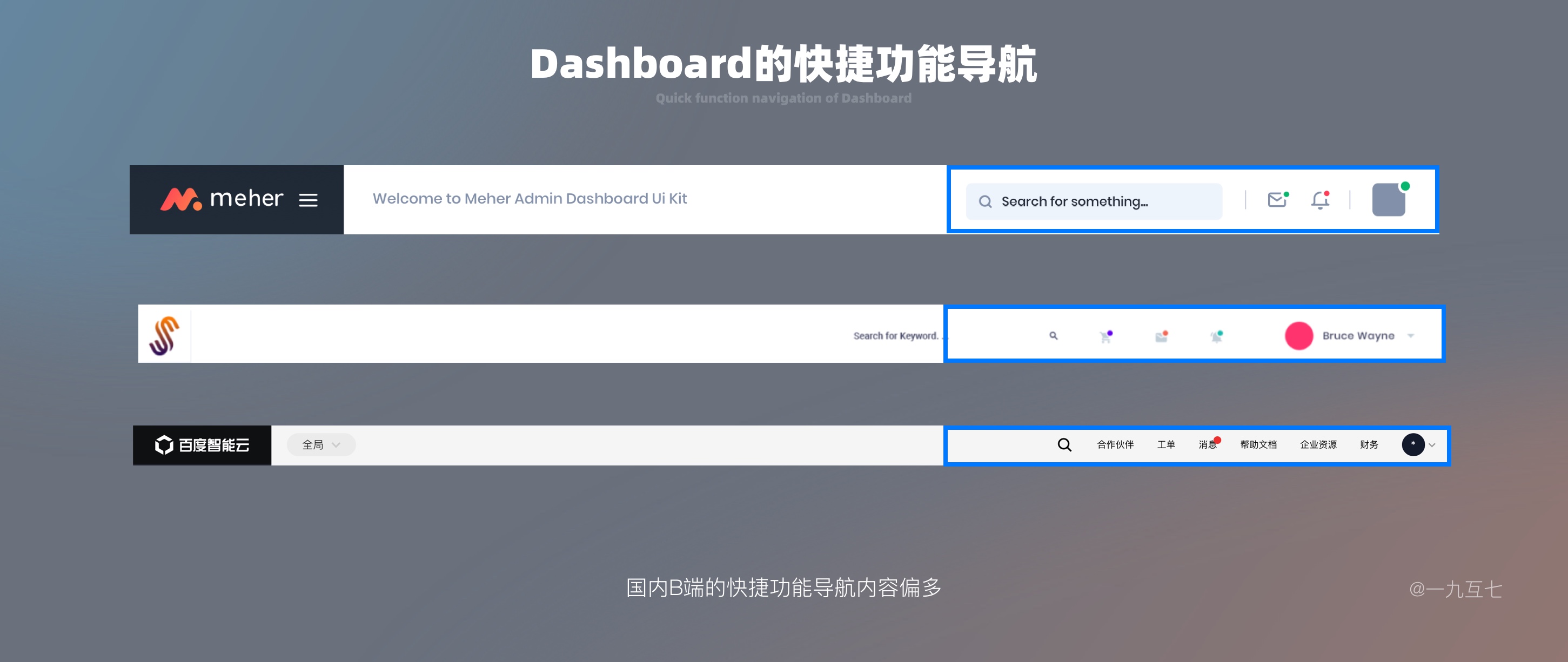
1.3快捷功能导航
一般包含:消息通知、账号信息、帮助中心、设置。在国内B端产品中基本上都是在右上角


在B端Dashboard中,数据概览通常都是选取最关注的数据指标来展示,而不是全部数据;选取最关注的时间段,而非全部时间段。

构成:数据名称+数字
这个模块在设计表现上最重要就是信息层级的设计处理。如何能够让用户一眼就看到最关注的数据内容指标。设计时注意突出数据才是关键。设计时关键数字上就要字号大一点,甚至可以采用特殊的数字字体,例如DIN系列,来加强对比。
待办事项模块通常是应用在执行角色的Dashboard中。节省工作人员寻找任务的时间,避免遗漏任务。

构成:待办事项名称+数字+可点击跳转的链接
待办事项的展示方式可以是数据可视化也可以是数据概览。但是有一点,数据必须是要能够点击的,因为待办事项就是要有入口去操作。同时也可以把待办事项平铺出来,平铺几个可以根据具体情况定。如果待办样式本身很多的情况下,可以采用tap切换的样式全部展示出来。
用户高频操作快捷入口,点击跳转相应操作页面。这个模块每个b端产品都不一样,需要仔细反复斟酌是否是用户需要的高频功能。

用户当前最关心的任务,常用进度条或者时间轴的形式表示。

平台用来触达企业的信息,一般有产品更新动态,学习培训,客服,广告推送,活动消息(这个一般比较常出现在平台类的b端产品中)

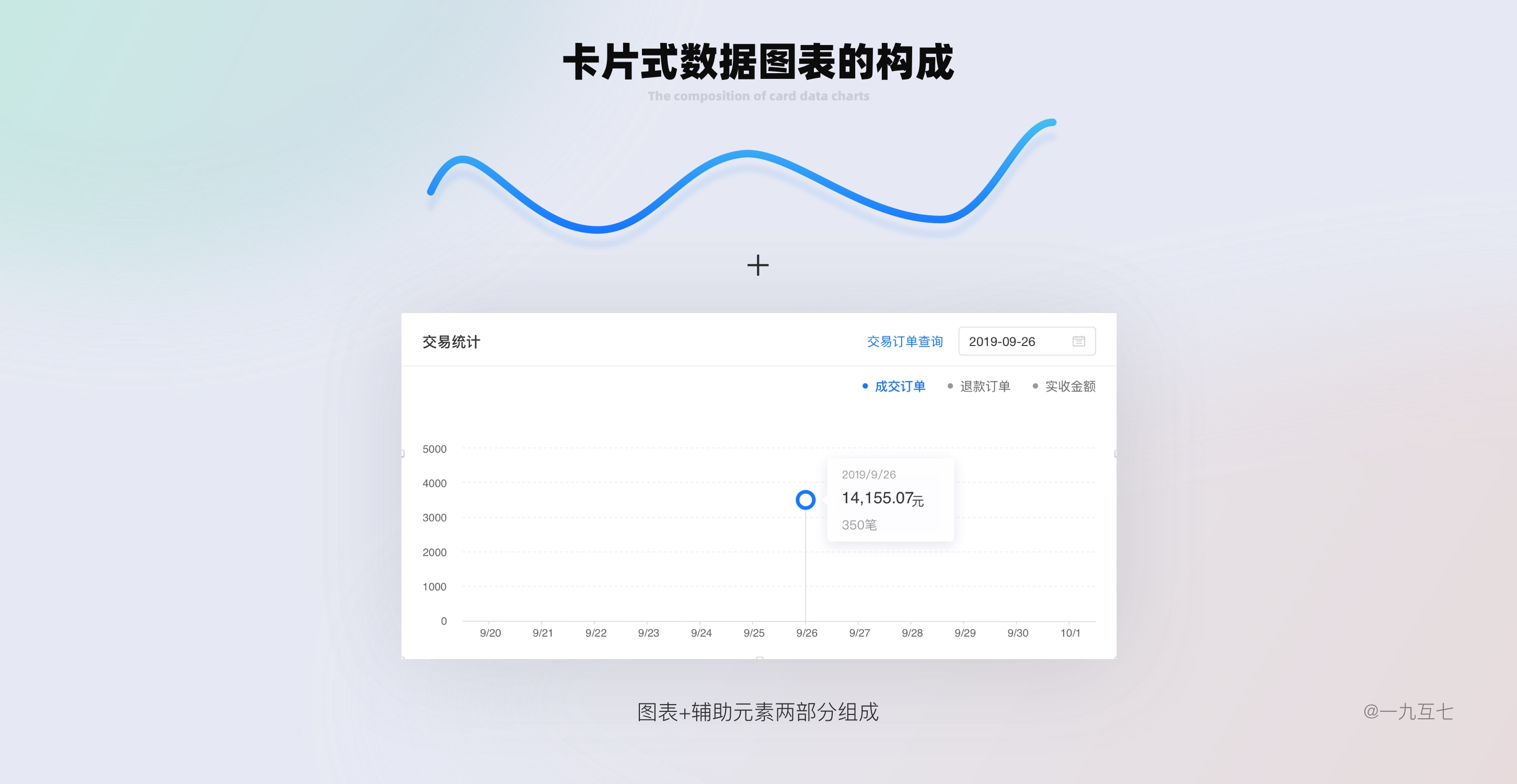
卡片式数据图表可以拆分成图表+辅助两种组成部分

7.1图表
B端设计师需要准确通过图表来表达出用户需要的维度信息。
7.1.1折线图
随时间(连续内容)而变化的连续数据,适合表现趋势。Y 轴刻度值选择要合理,以数据波动要最大化的显示

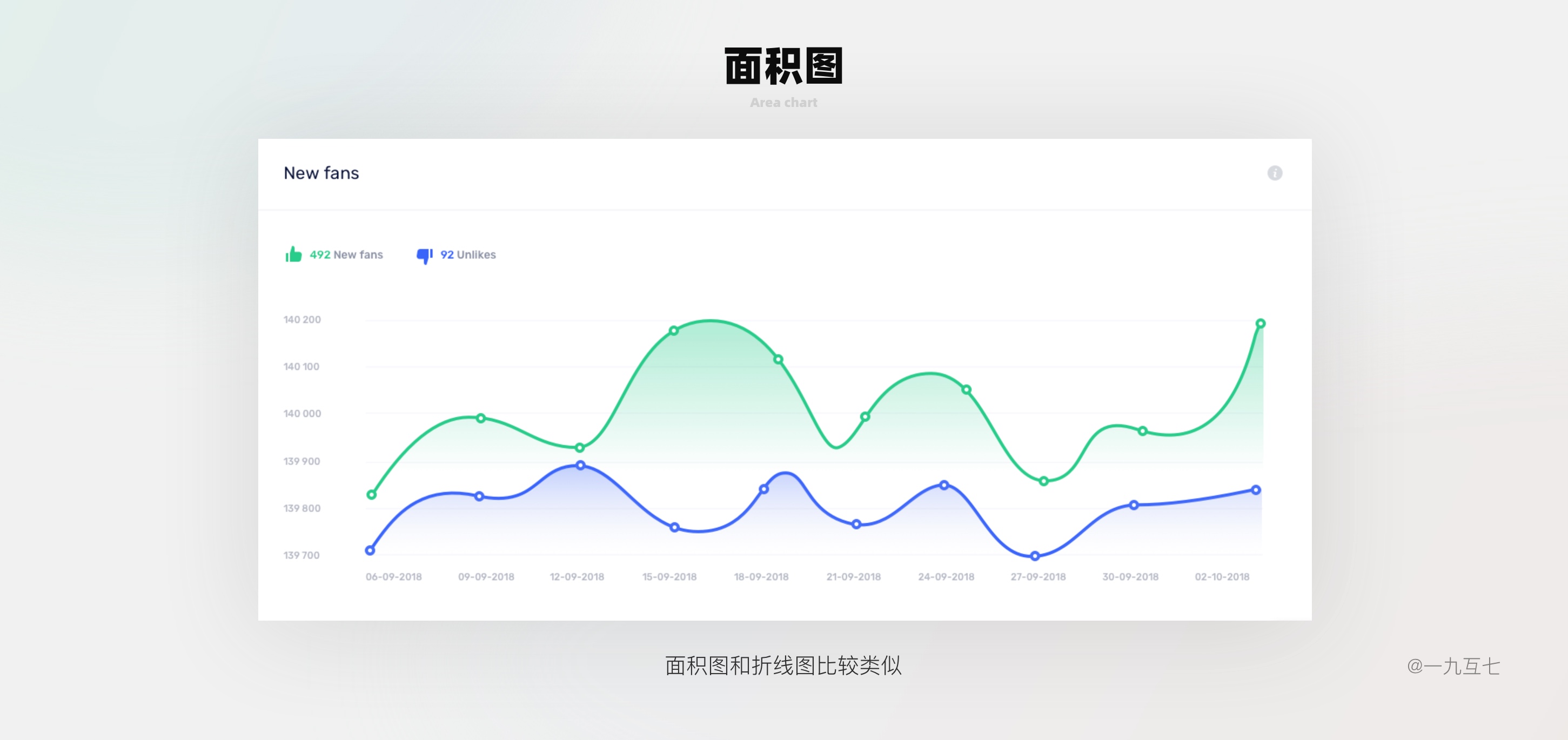
7.1.2面积图
面积图和折线图比较类似,针对只有单个数据类型有面积区域的表达效果比折线图好。数据类型尽量不要超过2个,有2个数据类型时,注意调整面积区域的透明度以及色系保持统一

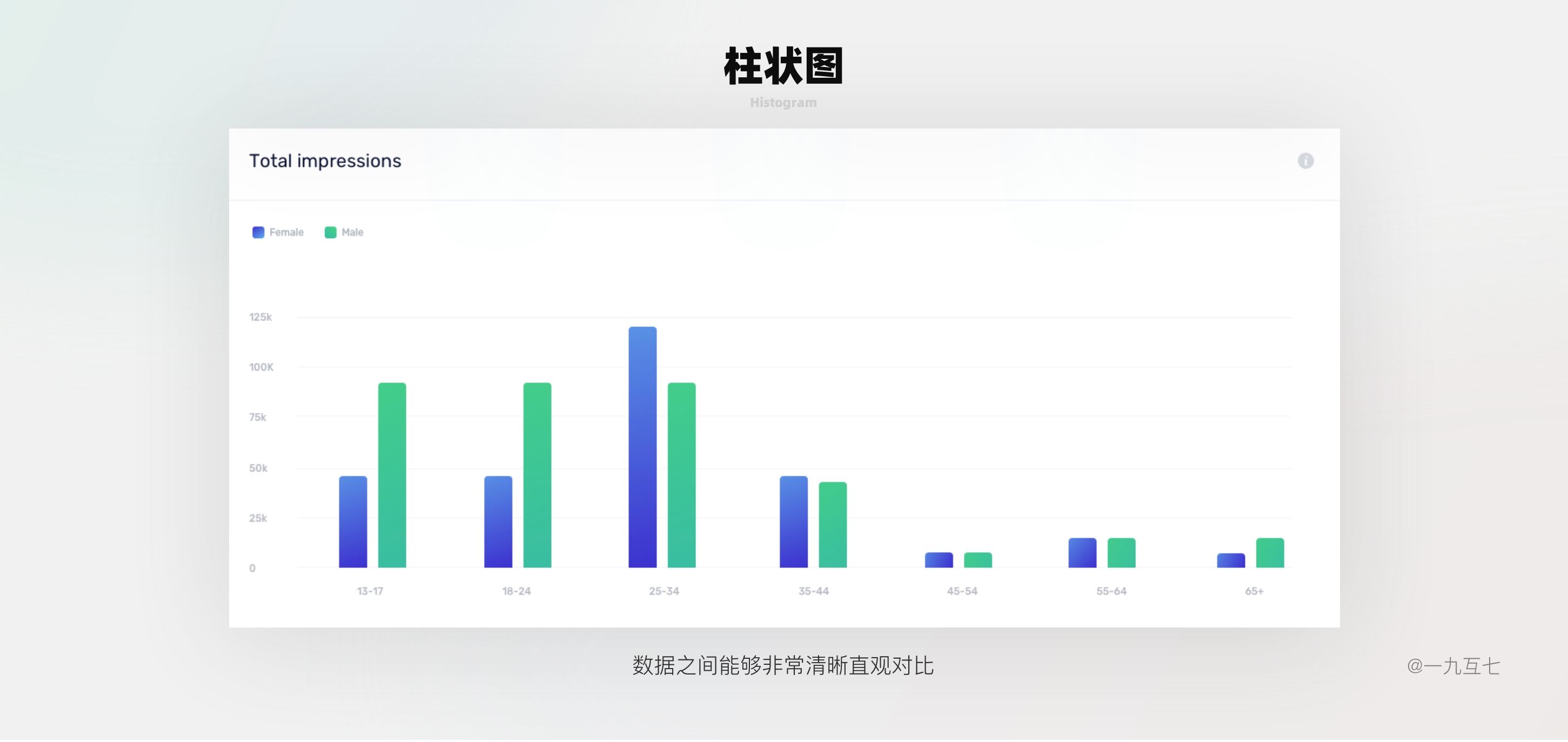
7.1.3柱状图
通常用来统计累积叠加数据,数据之间能够非常清晰直观对比。柱状图的单位宽度不要是固定值,单位宽度之间间距在不同分辨率屏幕下的对比要合理。不用大圆角元素,不够严谨,太活泼。最多使用两种颜色,一种默认,一种hover或tap,保持界面统一性

7.1.4扇形图
有共同的上一级层级作为统计总合,数据之间平级且有占比。数据必须是正整数,至少两个以上数据,且用不同颜色表示

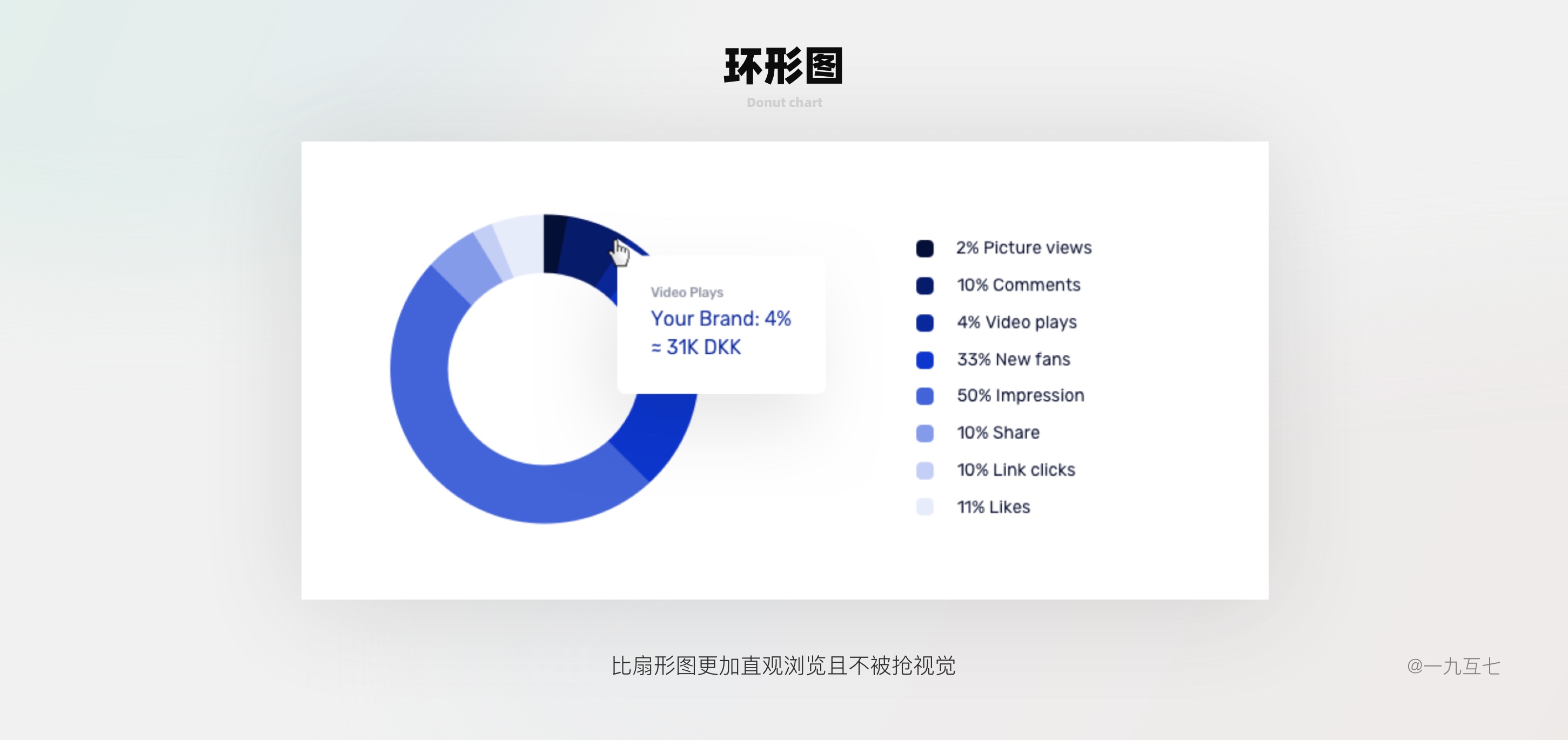
7.1.5环形图
与扇形图很相似,但是比扇形图更加直观浏览且不被抢视觉。避免过于太细太粗,控制好留白呼吸感

以上是常用的图形图表,绝不是全部。有兴趣的同学可以到以下两个网站可以利用碎片化时间扩展学习
EChart:
https://echarts.apache.org/examples/zh/index.html
AntV:
https://antv.gitee.io/zh](https://antv.gitee.io/zh
7.2辅助元素
卡片型图表的第二部分也就是辅助元素。辅助元素里面还有很多细节元素组成:标题、轴、提示信息、标签、气泡信息、功能(筛选、导出、保存)。当然在实际设计中,会根据场景去修饰删减一些元素,以此来减少冗余信息,帮助用户快速达成目标,在最少的时间内获取更多的信息。

7.2.1标题
标题是区分卡片信息,迅速让用户了解卡片图表的重要元素。通常需要斟酌严谨不重复,简洁概括。

7.2.2轴
轴上最重要的内容就是单位,将每个数据在同一轴上都是维持同种基准。便于进行数据测量。

7.2.2.1轴的细节
现在知道了轴由哪几部分构成,那么接着了解细节
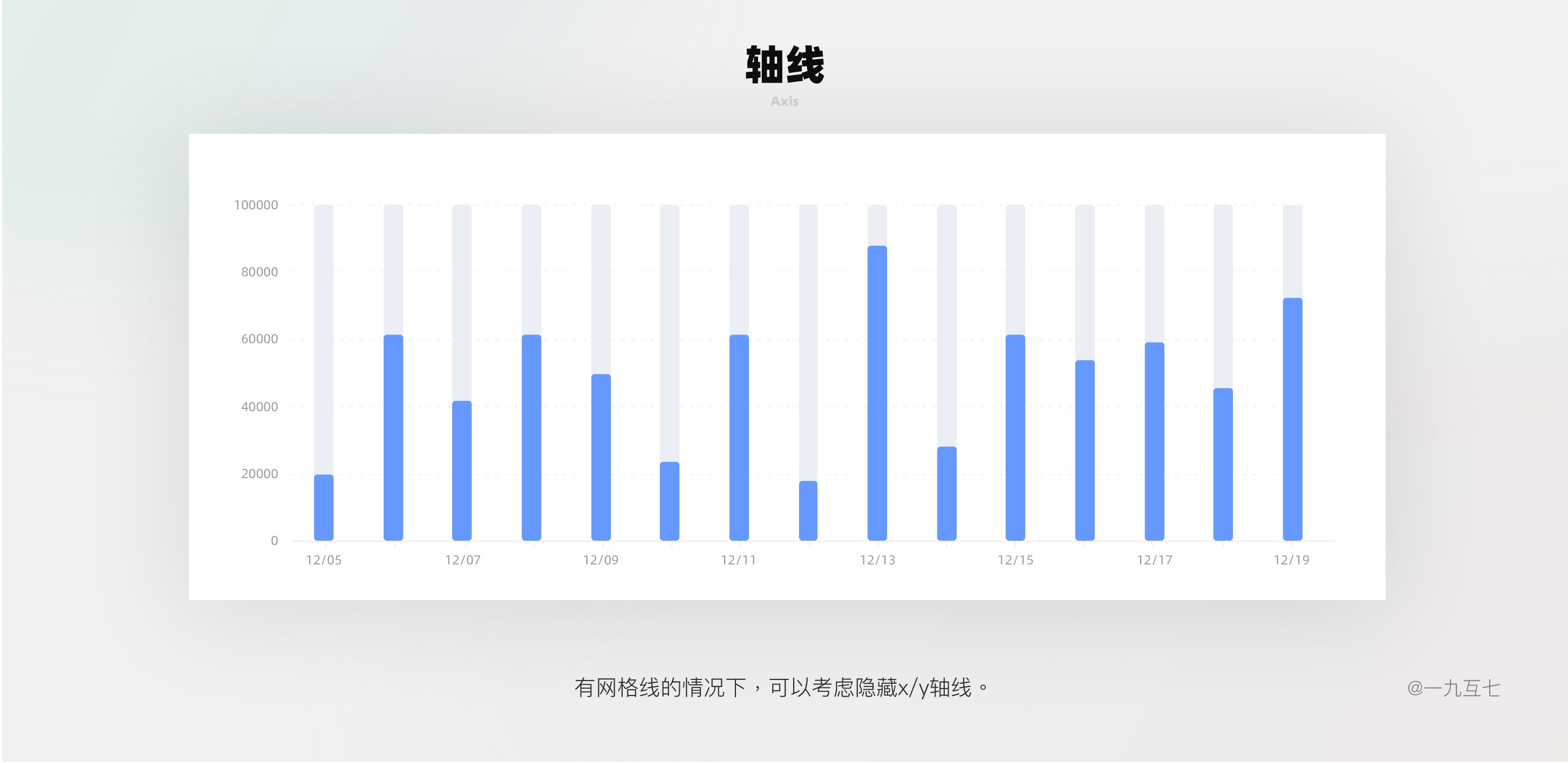
轴线
轴线细节一般只考虑是否显示,在有网格线的情况下,可以考虑隐藏x/y轴线。通常显示数据的轴作为隐藏,突出视觉重点,减少不必要的线条。

轴刻度
轴刻度是轴线上的间距不宜过密,确保信息可读性以及呼吸感,根据 7±2 法则,在可见的卡片内尽量保持这个规则,可以利用抽样显示的手段来优化轴标签重叠的问题,这种一般是在连续性内容上可以使用。若轴上单位信息确实过多,虽然是连续性内容例如展示30天单位,由于本身卡片信息不是过于最重要层级,设计在相对狭小空间尺寸中,那么建议考虑在轴线上安排滚动条,并将重看单位放置前位。设计特别注意点,将滚动条设计作为辅助元素不宜抢视觉。
网格线
网格线是用来辅助图表数据直观对比的,增加数据更快速的阅读性。举个例子:数据展示轴线在左边。那么离左边最近的数据图形可能不需要网格线就能立即对应到相应数字。但是越靠近右边的数据图形就相对比左边的数据图形就比较难一眼识别。因此网格线也担任了刻度尺的功能。在设计网格线时要注意网格线更多是辅助的角色。表现类型可以选择虚线或是实线。但是要把握好颜色选用不抢视觉重点又能看到。
7.2.3提示信息
以对照的方式来理解可视化对象的项目归类信息,总结图形形状和文本组成内容。

7.2.4标签
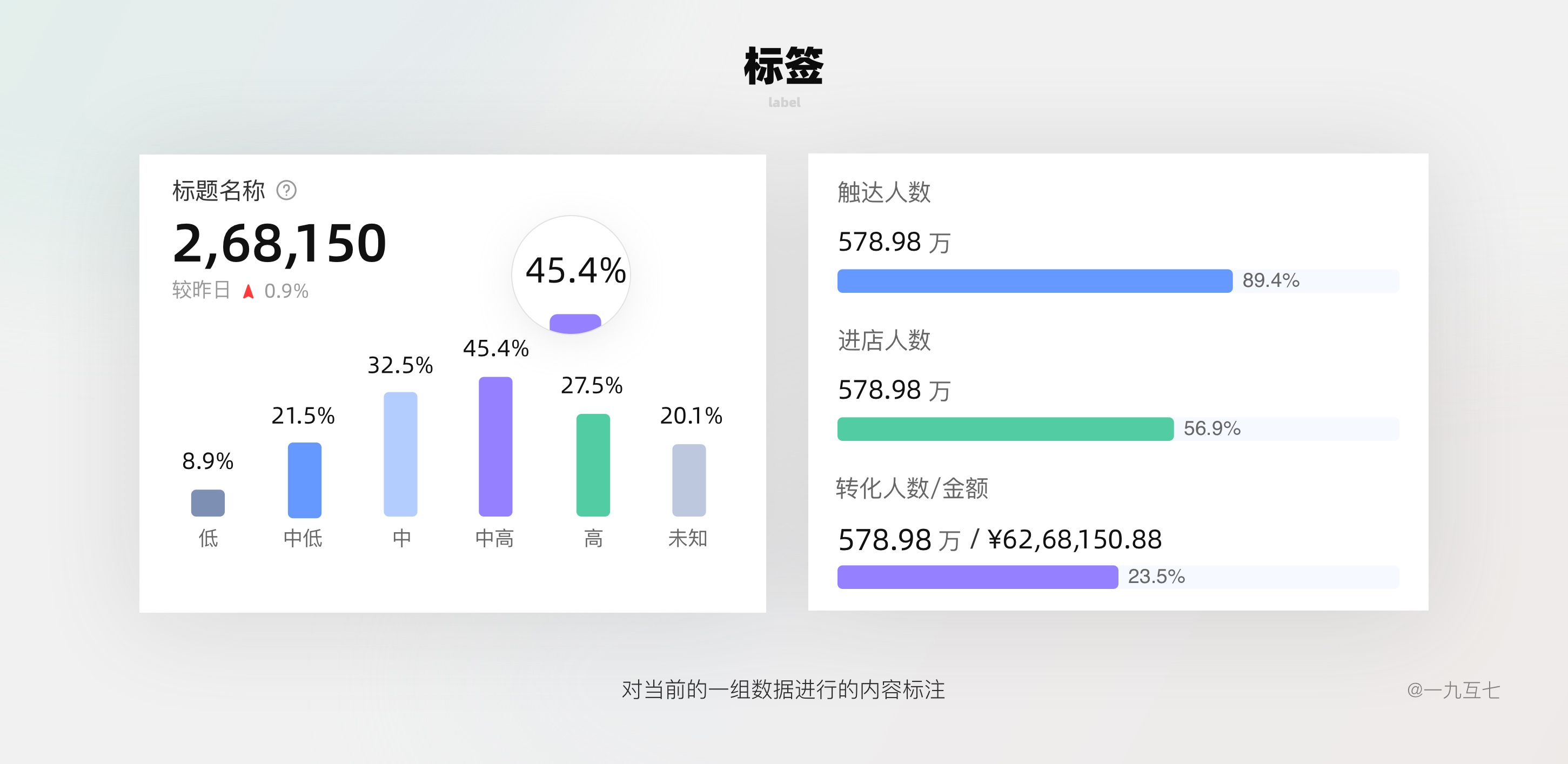
在图表中,标签是对当前的一组数据进行的内容标注。根据不同的图表类型选择使用。

7.2.5气泡信息
当标签默认不显示,气泡信息一般是鼠标tap或者hover时,显示该位置的数据。在简洁的页面中,也能让用户直观看到信息对应数据结果

7.2.6功能
这个模块涉及的内容偏多,在表单页面更常出现,以后有机会可以单独说。一般常用功能如筛选、导出、保存。可以让用户控制和友好的体验
确定B端产品的设计风格
首先tob的产品dashboard说到底还是给使用用户所使用,也就是“人”。所以通常情况下dashboard除了传递出用户想要的数据信息,还要传递服务于人。此外最重要的是B端设计师需要理解项目背景。例如某个财务应用平台不属于科技未来感,而是突出一种安全,高效,具有客户亲和力的商业产品特性。那么关键词:服务、轻松、高效、亲和、精致。那么一个干净、相对轻量、统一的Dashboard UI界面就提炼出来。
色彩
常说色彩是一种情绪版,在Dashboard设计中,色彩也是映射关键词的非常重要一个环节

字体
B端产品一般都是以数据为主要信息源,针对一些关键信息指标时,可以采用特殊的数字字体。由于本身数字字体包内存不大,所以也方便调用。例如DIN系列等等
设计稿尺寸
本篇内容都是针对pc端内容,具体移动端以后有机会会分享。大多数B端设计师都知道以1440x900设计,但是在工作中会以埋点数据了解到事实上真实场景还是以1920x1080的尺寸为多数。毕竟时代不一样了。以1440做设计主要还是考虑从上下兼容的角度的。B端与C端不同,C端往往照顾大多数的用户群体或是主要消费力群体。但是B端一般不会放弃任何一个用户,哪怕定制化。这个在C端是不太现实的。因此适配对于B端产品来说也是尤为重要。
设计原则
上面的内容更多是阐述每个部分的内容,实际工作中设计Dashboard时不一定按照那个顺序进行,因此在此再强调下设计Dashboard的设计顺序以及原则。要先弄清楚目标用户以及使用场景,确定好关键的大约7个核心指标。将用户整个流程梳理流畅之后,再开始考虑Dashboard设计执行。
同时在设计执行上也要特别注意几个点:
1.突出核心指标(7个左右)
2.信息层级区分
3.减少用户选择,尽可能默认给到用户需要的数据维度
4.界面简洁严谨
5.避免过多颜色与不统一
6.数据维度正确图表选择
设计的注意事项以及建议
1.tob的设计师要了解业务所处的周期在什么样的阶段。在探索期建议dashboard的设计应用于市面上现成的组件进行搭建,以便与研发团队一起为业务助力。更好更快的发展。
2.在tob的dashboard设计中,设计师要特别注意数据表现的落地效果
3.当dashboard只在设计层面改版,并且改版内容过大时,推荐保留旧版入口,提前进行埋点用户以便应对用户对于大版本适应缓解焦虑。如果有新功能或功能调整要及时加入一些引导设计,以便减少用户的学习成本。关于引导设计的内容欢迎参考我的上一篇文章:《B端必看的引导设计(一)》
4.允许用户定制和共享dashboard,虽然不适用于所有的B端产品,如果类似于团队协作中多种角色共用一套的dashboard平台,可以考虑引入这个功能。几组定制模块可以满足于不同角色的用户需求,并且能够增加dashboard的使用率
5.dashboard关键信息数据尽量设计在一屏以内,作为数据可视化,内容快速浏览获知全局,并且完成任务是比较重要的。
6. 突出统计数据的变化并对异常情况作出反应
7.数字设置不一定要设置为右对齐,但是单位是金额,那么要将金额设置为右对齐,为了使用用户识别方便,快速比较。
8.设计完Dashboard一定要自查一遍,是否真的符合工作人员的使用场景。有没有理解不准确的地方。
为什么b端设计师要懂得Dashboard,在很多b端业务场景中,有个特点,设计师常常会接到大量数据展示要求。如果设计师对dashboard缺乏认知,就有很大的可能性会造成信息杂乱,并且在Dashboard的界面中充斥着一些无关紧要的指标,这就是失去了Dashboard存在的意义。另一方面在b端产品中,Dashboard往往是以首页的形式出现的,是非常重要的。
文章来源:站酷 作者:一九互七
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
前言
相信每个用户体验设计师都非常期望自己全程参与从0-1的产品设计,这样可以更有参与感,掌握业务的整个上下文,非常锻炼个人的设计能力,还可以提升对产品的sence。

当然实际工作中不是每个人都有这样的机会,也可能是某个已经非常成熟的产品做一些持续优化迭代的新需求。在不了解业务全貌的情况下就直接开始设计,其实非常被动。这个时候就需要花更多的efforts去熟悉业务背景、使用场景、操作流程、常用术语和设计规范等等。 一般面试中专业面试官都会让你描述一下你之前的项目案例,如果一直做的都是一些非常零碎没有体系的优化迭代需求,被cue到这个问题的时候就会一脸蒙蔽不知怎么回答。如果你正在迷茫或者希望寻求答案,希望我可以帮到你~
今天主要分享下——用户体验设计师面对下面不同阶段的设计思路:
1 . 立项前探索期的发散收敛(由于篇幅有限,本文重点介绍这部分)
2. 交付阶段的水深火热(下期见~)
3. 上线后的迭代优化(下期见~)
一、立项前的探索期
如果你现在处于产品意识形态还不清晰,立项前的摸索阶段,就需要重点关注下Inception这个阶段作为用户体验设计师所需要做那些事情,简单来说就是5W(why?who?when?where?what?)+2H(how?how much?)。在项目启动前期,通常需要制定一个简单有效的行管计划。不管你的角色是PM、BA还是UX,都需要迅速、主动的去推动整个项目的进展。在竞争激烈千变万化的时代,行动和计划都必须快速而敏捷,否则就会被人抢先一步措失良机。

有人就会问,你只是一个设计师,干嘛要做产品/BA的事情?有他们在你干嘛要抢他们饭碗啊?我觉得,如果你的能力允许的话,和产品/BA一起合作会达到1+1>2的结果。不要过分强调角色和分工,最主要的结果。最理想的工作模式其实就是这个项目中的每个角色都可以讲清楚正在做的事情,更可能多的理解业务和上下文。
言归正传,在项目初期,没有任何输入的情况下,只有模糊且抽象的idea,应该怎么推动?
1.1 市场分析
首先要了解行业背景,站在宏观角度上来思考,对整个行业有一个大致的、粗颗粒度的判断。其次分析产品所在行业的市场现状,判断目前所在的阶段和规模。最后分析产品可能的商业模式以及竞争对手对商业模式。在了解产品所在的市场业现状、行业趋势这个大背景后,可以通过整个大环境判断评估未来发展规律和洞察机会点。
在讨论策略走向时,最重要的无非就是找出我们自己产品的竞争优势。这里的优势是指别的产品无法代替或模仿并可以灵活运用的资源。为了创造竞争优势,我们必须思考要提供什么样的服务,用什么方法提供策略方向。
市场分析是对行业供需变化对各种因素及其动态和趋势对分析,主要用途有3点:
· 在纷杂的行业中找到和合适的发力点;
· 在众多竞争对手中找到普遍发展规律和优劣势;
· 建立商业模型,形成可持续的产业。
市场分析常用的方法:
· PEST(宏观经济法:基于公司战略的眼光来分析企业外部宏观环境)

· 波特五力模型(竞争态势分析:于竞争战略的分析,可以有效的分析客户的竞争环境)

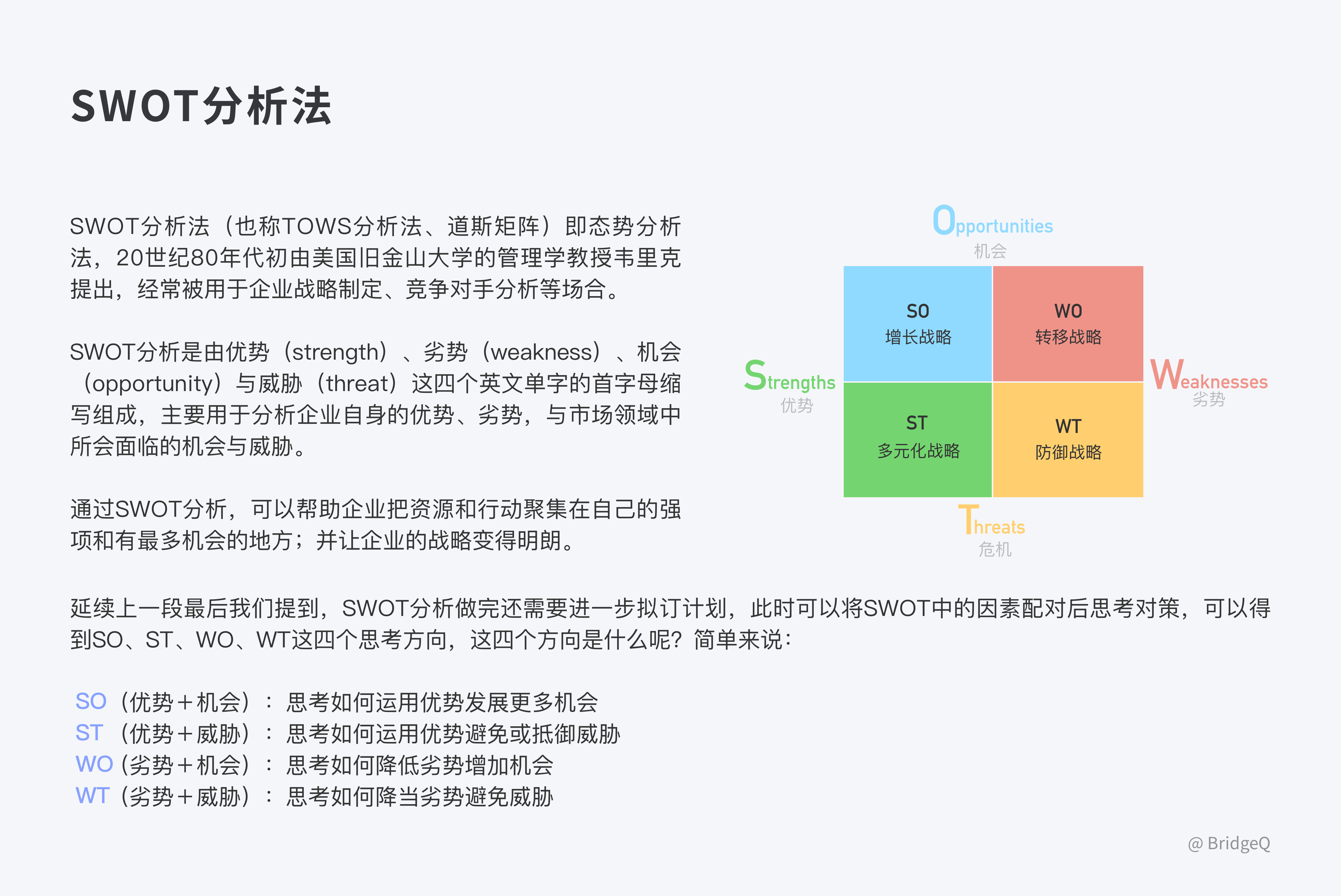
· SWOT分析(优劣势分析:帮助企业找出自身优势,整合资源,从而形成企业的战略规划)

1.2 竞品分析
了解了行业的大背景后,就要开始有针对性的挑选几个在市场上非常成功有竞争力的产品去研究分析,学习他们的优点以及思考背后的原因,最后可以作为非常有说服力的设计依据或者启发灵感。

竞品分析的主要目的是通过研究竞品,找到适合自己产品可执行的方向。
一般都分析竞品的哪些地方呢?通常分析下面几点:
· 产品主要目的是什么?(一般讲项目背景、大环境)
· 产品定位是什么?(产品属性)
· 特色是什么?(优势、值得借鉴或深受启发的地方)
· 主要用途有哪些?(核心功能都及应用场景)
· 产品设计风格是什么?
竞品分析最常用的方法是用户体验五要素,将产品设计的过程抽象分为5个层次,将复杂的事物抽象成分层的模型,可以更直观、清晰的获取其内在逻辑。

具体的竞品分析案例可以去我之前做的项目里面去看,采用用户体验五要素的方法来分析的。
1.3 用户调研

用户调研目的是用于决策参考和创意启发,是周期性的一个活动,应该贯穿于整个设计过程,根据用户调研结果提出假设并上线验证。进行任何的产品设计,都应该是有数据支持、有理论依据、有正确的逻辑推导的,绝不该是凭空瞎想,或者拍大腿武断的做决定。带着问题去思考,通过调研验证产品的合理并给出最优方案这也是用户体验设计师存在的价值和意义所在。
· 定性研究
定性研究是探索性的研究,致力于定性地确定用户需求,它有助于设计师在设计初期构建想法,然后再用定量方法完善和测试。主要方法有:用户访谈(最常用)、情境访谈和卡片分类法(最简单)。
在产品探索阶段,还没有用户找谁调研呢?有个好办法就是分析完竞品后,我们可以筛选使用这些竞品的重度使用者或者发烧友去进行访谈,这样能得到最精准最有价值的用户信息。用户访谈是真正了解用户核心需求的一种方法,通过引导用户聊天去收取用户的反馈和挖掘用户的核心需求以及潜在诉求。
当然这是针对市面上已有且业界有很成功的案例而言,对于没有直接竞品的产品,访谈的用户可以为这个项目的发起人或者直接干系人、利益相关者。用户访谈之前,需要有一个明确的计划和大纲,把需要访谈的关键问题都罗列出来,可以细化到:访谈时间、地点和参与访谈人员分工背景介绍、受访者的基本信息、使用场景、操作习惯、偏好、痛点和建议。通常访谈3-5位典型用户,每位可以代表一类。 用户访谈的之前一定要想清楚几个问题:
· 用户想做什么?(使用目标)
· 用户的目标是什么?(拆分具体的ac)
· 用户想达到什么目的?(渴望的诉求)
文章来源:站酷 作者:BridgeQ
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:社区团购作为2020年的一大风口,虽然伴随其火热程度,社区团购基本上是人尽皆知,但是真正深入了解这个行业的人还是占少数的。本文作者从团长、产业模式和业务竞争关系三个方面出发,对社区团购的优缺点展开了分析讨论,与大家分享。

整个大零售产业至今没有谁站出来,对于社区团购市场的影响力和跨界冲击力做过很系统的阐述。少数几个产业知名人物给出过零散的意见,步步高超市的王填在两会提案中直接表态,有关部门必须严格监管社区团购的扩张,严格落实市场总局“九不得”规定,禁止社区团购互联网大公司通过价格手段倾销。
当然,步步高自己一年前就在长沙做着社区团购。名创优品的叶国富说社区团购再干一两年的话,500平方以上的超市基本没戏了。盒马的侯毅说社区团购是电商真正意义上,可以让全品类进入了中国所有地方,尤其是下沉市场。但是目前社区团购的交易形态和业务模式还很早期,整个赛道的模式还有很长的演变可能性。
整个赛道少数几个站出来发言的玩家,基本上都对社区团购的存在,以及三大互联网公司过去半年高举高打的重视,来自传统零售的防御心尤其重。
不过,按照此前相关部门监管互联网新业务的惯例来看,只要一个创新消费互联网业务的最终价值倒向于消费者,而且能够优化原来赛道的产业效率,监管在逐步观测和意见调整的总体态势,一向都是开放和支持的。
基于实体店业务的传统零售行业,对于社区团购的防御心应该是远超过此前传统电商和数字化零售跨界物种。社区团购提供批发式零售的家庭购买的成本和效率优化,显而易见的具备模式优势,代表着家庭场景购买的更先进生产力。
家庭购买一直是此前电商并未完全占领,或是仅有部分占领的一块最大零售阵地。就像以3C&家电起家的京东,会在财报分析师会议上,明确喊出京东未来第一品类是快消品——通过电商解决方案满足家庭购买一站式需求。
家庭购买的场景优质性和解决难点在于,它是需求和供给在履约层面最具确定性的零售流通方案。简单的说,它只是库存和房屋之间的确定性流通关系。
我们通常以为,一个人去沃尔玛为家里采买日常即时用品,是他自己和沃尔玛的买卖关系。其实对于沃尔玛来说,它的门店周边三公里内所有房屋里住着哪个人,其实没有差别意义。张三搬出去李四住进来,沃尔玛的来客逻辑都是一样的,这也是传统零售极度讲究门店选址的原因(除了美国Costco)。如果新搬来的李四不去沃尔玛,不是门店和李四房子的流通关系有变,而是李四认为沃尔玛在三公里覆盖圈的有效条件下,都不能替代沃尔玛逐步丧失家庭购买的一站式价值(假如沃尔玛确实不能满足的话)。
社区团购的出现,带来门店和房屋之间的确定流通关系,升级为门店和社区(多个房屋)的确定关系。购买场景的量变扩充,带来这种确定关系的规模化,很好的优化了单一订单(无论是到店、到家、电商)的成本与效率。自此,多个有利条件开始汇集到社区团购业务场景:家庭购买的商品普遍类同确保单品量相对集中、家庭品类价格空间微薄下还能创造价格优势、社区级集约化履约的成本优势、预售制集单的备货确定性(完全平台化作业的话,甚至可以做到零库存)等。
社区团购属于真正意义上第一次,实现了业务模式的先进性、平台组织机制先进性、前端体验价格的先进性,三位一体的同步进行。美团优选这种完全平台化组织业务链路的社区团购,甚至能在零库存的条件下,短时间内快速提高订单量规模。这让美团优选的主要平台任务,就是扩展入驻城市。而据我们36氪-未来消费 通过各种信息来源了解到的是,美团优选目前确实是订单量整体相对最高的社区团购平台。
与之相比,社区团购带来直接竞争关系的业务,应该主要发生在跨界但有交叉的其他提供购买的零售流通渠道。这种跨界又交叉的跨界关系,类似便利店的主要竞争者,其实发生在门店周边跨界的餐饮、烘培、茶饮等业态。彼此业态模式很不相同,但都是提供社区级的家庭日常购买。
社区团购的模式创新很大一部分确实在团长,脱离了团长的社区团购,很容易和社区门店自提业务混淆,即很类似此前破产的合肥呆萝卜做的社区店隔日自提业务。有了团长,平台才彻底放开手脚,专注做好平台特有且主导整条链路议价权的几个事情。
第一,不用直面终端用户的营销拉新和履约服务,全部交给团长。但是,2020年美团,滴滴,拼多多三大互联网巨头大规模砸钱投入,打破了此前由兴盛优选这种小公司创新才有的行业默契,直接把补贴给到终端用户。目的是短期内快速结束这个赛道的竞争和地盘划分。总的来说,社区团购抢不了小菜贩的卖菜生意,但是确实很伤兴盛优选的心,也很影响社区超市、百果园、钱大妈这些渠道商的业务。
第二,平台可以专注打造一套以团长为交互节点,以平台-团长-终端为交互关系(类似传统零售的经销商-小店-终端消费者),以社区级为履约交付单位,形成一套基于社区级场景的家庭日常购买生意。这样,平台就可以像一个传统零售的批发经销商,专注做好三个事情:小店拓展、品牌货源、供应链物流。
第三,简单地说,就是平台和团长,分工程度变深,彼此有限的资源和精力,更好的专注一个业务节点,做出更深度的能力。有了深度能力,效率自然就会变得更高。有了这些综合特性的驱动,分工优化彼此的效率,这个生意的魅力就形成:有了互联网的信息流效率及规模化,但是走的又是传统批发生意的成熟商流模式。
第四,社区团购主打的是家庭日常稳固购买,因为家庭购买与个人购买的最大区别,就是家庭购买是根据物流地址决定供给流通。简单地说,个人购买:服饰,手机,美妆,餐饮,一个人去全国任何地方的体验,其实都是一样。但是家庭购买:快销、食品、粮油、生鲜、清洁洗护,那就必须是在家里用。家庭购买的需求起点,也是围绕着家庭和住址发起。
平台的供给,自然围绕着家庭设计整个供给路线和效率公式。这也是为什么,传统零售辣么讲究开店选址的重要性。
社区团购更升级三步:
第五,这种生意集中下来,就成为零售业很理想的一种生意:批发式零售,美国Costco就是批发零售的集大成者。这种生意还有一个优势,就是所有的竞争力全在商品和价格。因为批发式零售,价格即使没有补贴,也比一般零售渠道便宜。
只要再做到东西品质很好,那简直就是零售最硬朗的实力:好货低价。做到这种程度的零售业,竞争力是空前的,互联网都打不赢的优质商业模式。美国Costco在全球第一消费互联网大国的中国开店,生意比所有线下店和电商都好,人家就没有互联网。
社区团购的问题也有,而且目前暂时还不好轻易解决,导致这个生意的现状和服务力,并没有发展的太成熟,业务链路上还有很多服务细节、品控和效率优化存在问题。
第一,暂时无法解决出货规模和品类丰富的函数关系。即规模是社区团购这种批发式零售的独特特性,但是一旦单品和品类走了丰富路线,铁定会稀释单一商品的规模。没有规模,就没有价格优势,就会反过来反噬社区团购这个商业模式的很有优势。
第二,暂时无法提供完整的一整套解决方案,这点生鲜最为典型。因为一盘菜的烹饪,中餐需要至少5-15种主料、辅料、配料、佐料。导致一盘菜的烹制,传统生鲜提供的购买体验,都是少量而多种的购买。这种购买是菜市场这种低门槛做生意,分散化的摊位设置又丰富配置菜品的线下场景强项,超市和电商直到今天都搞不赢菜市场。社区团购没那么大本事,抢不了小菜饭的生意。担心会抢小菜饭生意的人,骨子里还是看不起农民工。生鲜电商和社区团购,目前的产业能力还要大大的进化。
第三,对于三巨头、京东、阿里来说,各家企业也很清楚,生鲜只是当前快速积聚订单的起步手段。社区团购不能等于生鲜零售,这是大家心里揣着明白嘴里不说的共识。但是社区团购如果专注卖家庭高易耗的品牌快消品,它的价值也不高,利润率也很低。这里面的未来方向之一,还是要加强自建供应链,坚持走自有商品,或是品牌专供的路子。
第四,社区团购目前还有一个具备但没有很强发挥的模式能力,就是深入到村镇一级做下沉最彻底的团购。城市小区是社区,村镇也是社区。目前中国电商最下沉的地方,还只是到乡镇,还不能到乡镇下面的村子。因为电商一个订单一个物流包裹的履约模式,绝对玩不起深入到广袤分散,订单又不是很集中的村子。可是农村家庭除了极端贫困户,哪家不是完整意义上的家庭购买需求?社区团购的价值,在于它首次用最效率和经济的方案,让人看到了信心,可以做农村家庭一站式购买的渠道商,而且还可以深入到村落这个最下沉最末端单位。
生鲜前置仓、到家即时零售、到店购物、社区自提……这些围绕着社区场景做的家庭购买,社区团购与他们在模式也不具有可比性,但是业务方面未来的竞争关系会越来越强。
第一,前置仓和社区团购,模式很不一样,但是在生鲜品类、家庭客群单位、社区场景的履约线路设计三个方面,高度重合,导致双方在城市社区家庭的生鲜购买,确实存在直接的竞争关系。
2020年社区团购主要在二、三线城市作战,现在开始往北上广深一线城市拓展(上海还是最少)。这些一线城市都是前置仓重点布局的城市,两者的订单竞争短期内会有一定的直接关系。美团同时押宝了前置仓的美团买菜,社区团购的美团优选。而且美团的社区团购走的是更彻底的平台化模式,整个库存管理和拓城速度都做的很不错,外界确实对美团未来发展很看好。
反过来说,今天阿里社区团购,即盒马集市整合了零售通小店资源,反而坚持在供应链和物流方面走类自营的强控模式。加上盒马本身也在自营模式下做了社区到店和即时到家零售,以及还有手机淘宝流量扶持,阿里生态的潜在可用资源。预计美团和阿里,加上京东(如果京喜也有一个亮点模式),三家在社区级零售的竞争,在社区团购赛道的竞争,未来会非常好看。
第二,前置仓和社区团购的竞争力对比,两者现在有差异,但是对比的不公平。
因为前置仓所有能力都是围绕着品类——生鲜展开的。社区团购的所有能力是围绕着链路——团长展开的。当前阶段社区团购有了大投入而很火爆,才显得盘子很大。就好比自己家里今天结婚办喜事吃得好,就说自己可以过上一贯大鱼大肉的好生活。
因此,两者不在一个投入高潮期,不能代表社区团购可以替代前置仓,或是优越于前置仓的生鲜流通的模式,或是综合能力两者孰强孰弱(效率方面,目前来看前置仓的成本履约偏贵,但是综合体验更好)。
第三,即时到家零售背后,还有一个类似的平台化模式——同城零售。
他们这个玩家是用电商平台的规模效应,也在做着前置仓的生鲜生意,而且旱涝保收的只赚佣金。相比自营类且专注生鲜的前置仓,对于商品的操盘风险承担的更少一些。当然,这种平台天然要庞大,目前市面上也只有京东到家、美团(又有美团)、饿了么、天猫超市淘鲜达、淘宝买菜。
第四,即时零售天然是个大生意,也就是说,谁做前置仓,哪怕是创业公司,一开始就是正规大公司的规模来建构生意。
同城零售的规模更大,刚才提到,市面上就几家在玩。但是社区团购可以很小,只要团长搞定一个社区,再搞定货源,就能玩起社区团购生意。还是那句话,团长是社区团购生意的关键,而团长又是一个门槛极低且个体化的角色。
这也是为什么,武汉疫情封城期间,大量有货源的小菜贩,搞定一两个社区的物业公司或居委会,就能在各个小区玩起社区团购。毕竟,要说社区团购还需要什么互联网工具,微信群聊+微信支付,老人小孩都会用。
但是,团长既不属于平台的员工,也与平台没有强绑定的合作关系,导致团长的能力建设与长期成长都很有风险,团长的流动性(流失率)也非常频繁。团长角色的价值定义,兴盛优选此前并没有为行业提供一个成熟版本,这是摆在所有社区团购玩家面前的一个很复杂的问题。
文章来源:人人都是产品经理 作者:aria在这里
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com