中国互联网公司的迅速发展正在推动着整个软件行业的审美革命,在 C 端产品市场逐渐饱和的情况下,互联网大厂正在将资本逐步转移到 B 端市场的广阔蓝海中。“B 端 C 端化”的设计理念也应运而生,认为可以用 C 端的模式和思维来进行 B 端产品的设计。
除了刚刚有说到的资本慢慢向 B 端市场的蓝海转移,还有一点就是中国互联网环境的迅速发展,智能手机的大范围普及,工作人群的年轻化,使得人们已经熟练的掌握了各种软件的使用,并且在快速迭代的产品中慢慢变得挑剔、谨慎。

并且不断优化迭代的互联网软件产品也在无形中为用户完成了底层认知的搭建,一些功能、操作、交互逻辑已经深入人心,用户也已经被教育成了”高玩”。
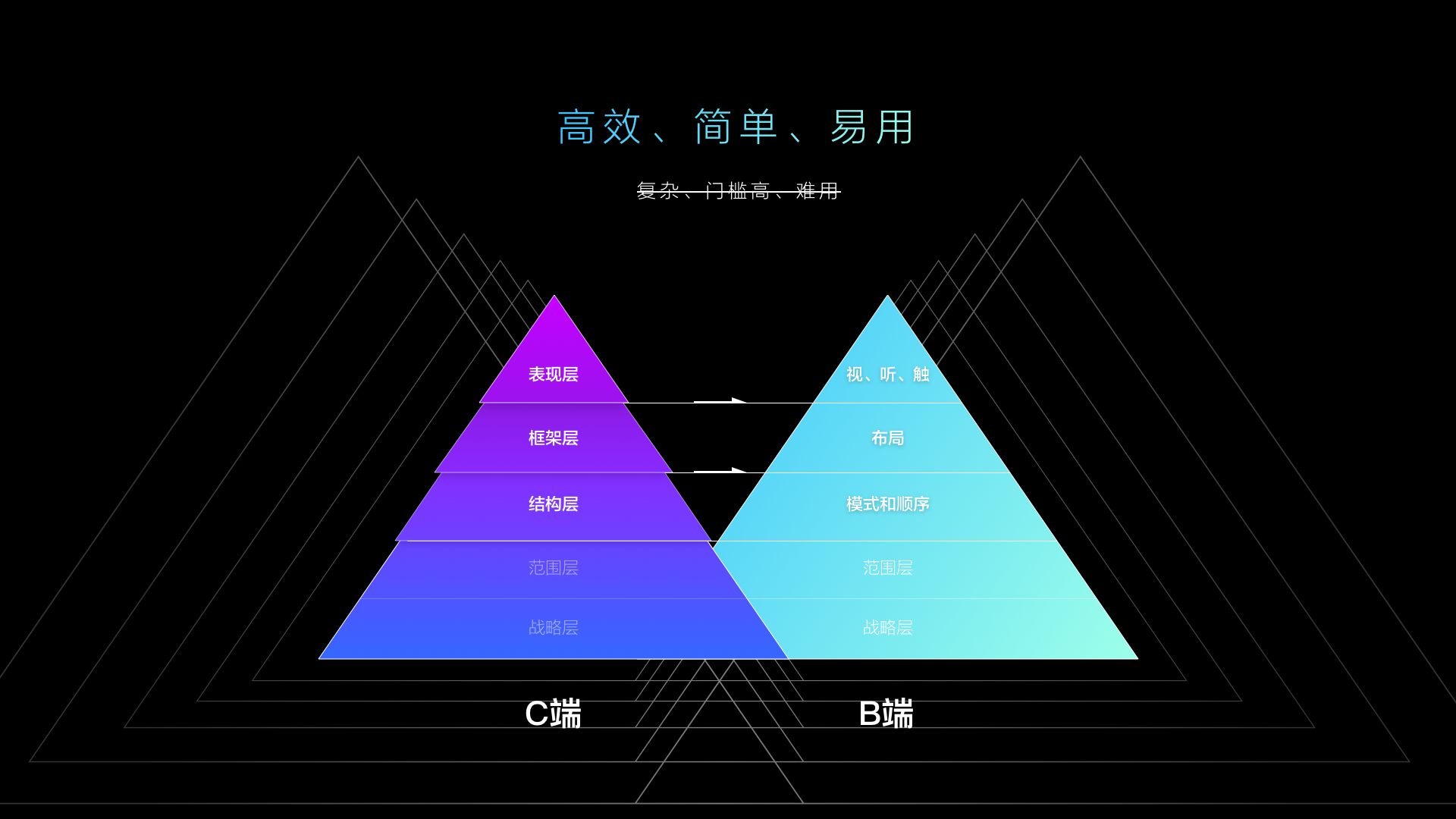
所以如今一些新型 B 端产品的设计理所应当的在用户体验五要素中最贴近用户的结构层、框架层和表现层中与一些 C 端产品在一定程度保持了一致,这种设计理念其实也很好的解决了传统软件的复杂、门槛高、难用等痛点,很大程度降低了用户的认知成本和学习成本,把高效、简单、易用的工具带到大家的日常工作中。

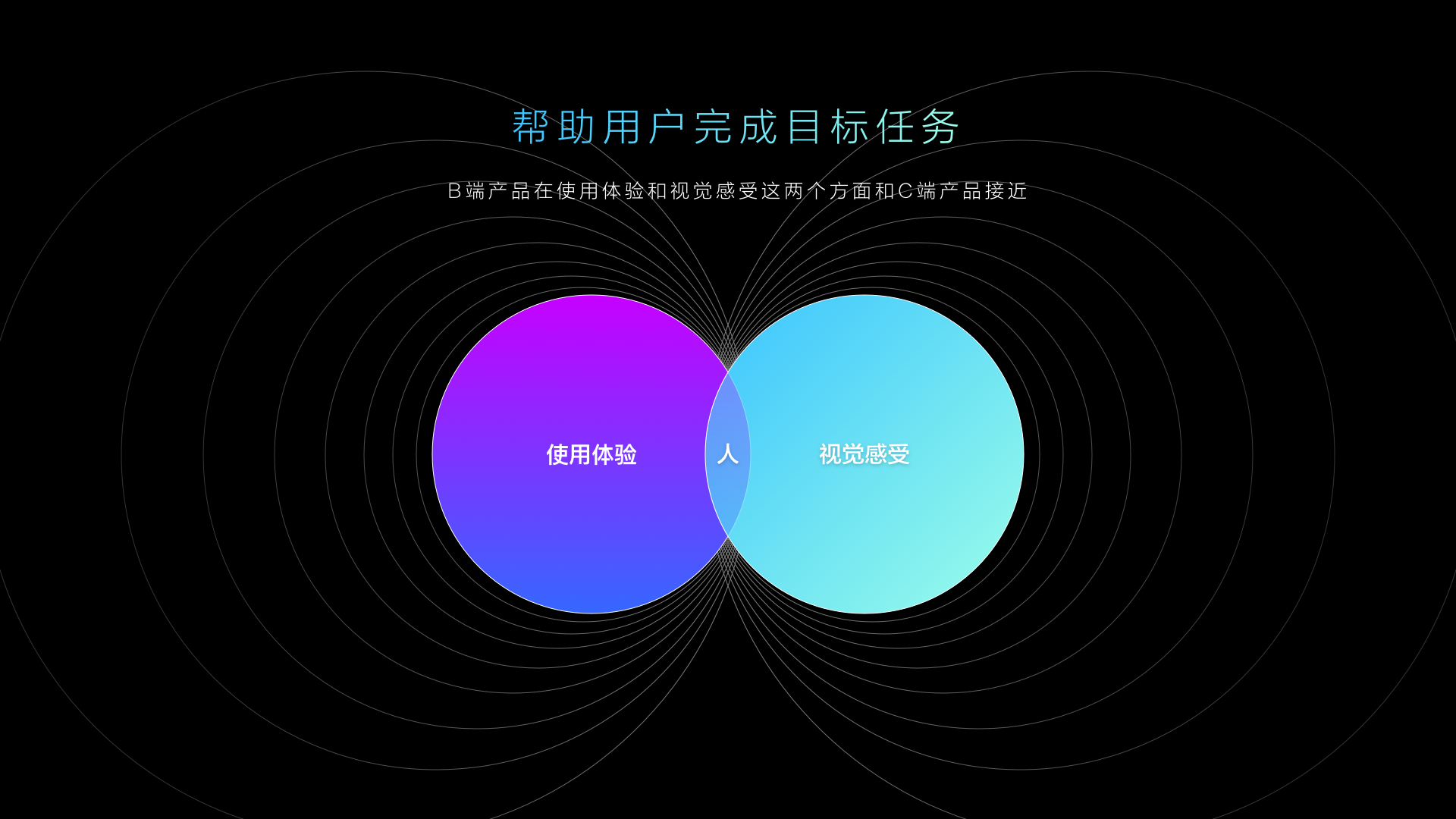
对这个概念的理解我认为是:”B 端产品在使用体验和视觉感受这两个方面和 C 端产品接近”。这是我们设计师需要特别关注的,传统的思维中,大多数设计师会认为 B 端是给公司内部人员或者商家使用的,只是一个管理系统,并不需要太过于精细,至于体验也是停留在“能用就行”的程度。但是在我看来不管是 C 端还是 B 端,其实它的使用对象都是“人”,应该要遵循人们对于事物的认知和一系列复杂的人体工程学操作习惯。两者都需要关注用户在使用时的体验感受,顺畅的使用流程、清晰的信息展示和高效的行为效率,以及有效的引导都能够快速的帮助用户完成目标任务。无论是 C 端设计还是 B 端设计,满足这些条件无疑可以给用户带来更好的体验。

但是也不能以偏概全的认为 C 端的设计思维可以完全复用过来。B 端产品的场景其实比 C 端产品还是要复杂的多,应该说是各有各的侧重点,思维和设计模式上不能完全照搬,下面我就先说说它们各自的不同处,再举例带你看看 B 端产品在哪些方面可以向 C 端产品借鉴学习。
1. 使用者不同
B 端使用者多是同一个组织集体,以群体为单位进行协同。比如:老板、部门主管、员工或商户。而 C 端使用者相对比较单一,目标用户群体即是主要使用人群,使用目标、偏好、个性比较明确。
2. 业务不同:
B 端业务大多数会存在多重维度、场景,使用场景跟业务紧密相关,同一个系统不同角色使用时的业务处理和所关注的数据信息,侧重点会有很大的不同,需要全局考虑。不同角色使用产品的流程差异大,需要不同业务上更专业的解决方案。而 C 端业务一般维度比较单一,业务逻辑相对固定,任务路径和展示内容比较单一。
3. 价值主张不同:
B 端注重效率、成本、管控、数据分析等。追求产品的稳定性、业务的增长性,保证产品性能和技术上的安全性。而 C 端注重用户的体验、使用简单、有乐趣。
4. 产品思维不同:
B 端产品多数基于服务思维,工具化思维,更加理性;更多的是帮助 B 端用户提高效率,完成业务目标。而 C 端多数为产品化思维,游戏化思维,更感性,更多的是娱乐和情感的满足。
5. 产品形态不同:
B 端产品注重业务的梳理,多数会用到图表、表格、模型,多数产品形态偏向更垂直行业或更专业的面板形态。而 C 端更注重用户的感受,会用到很多夸张的动效,炫彩的颜色。
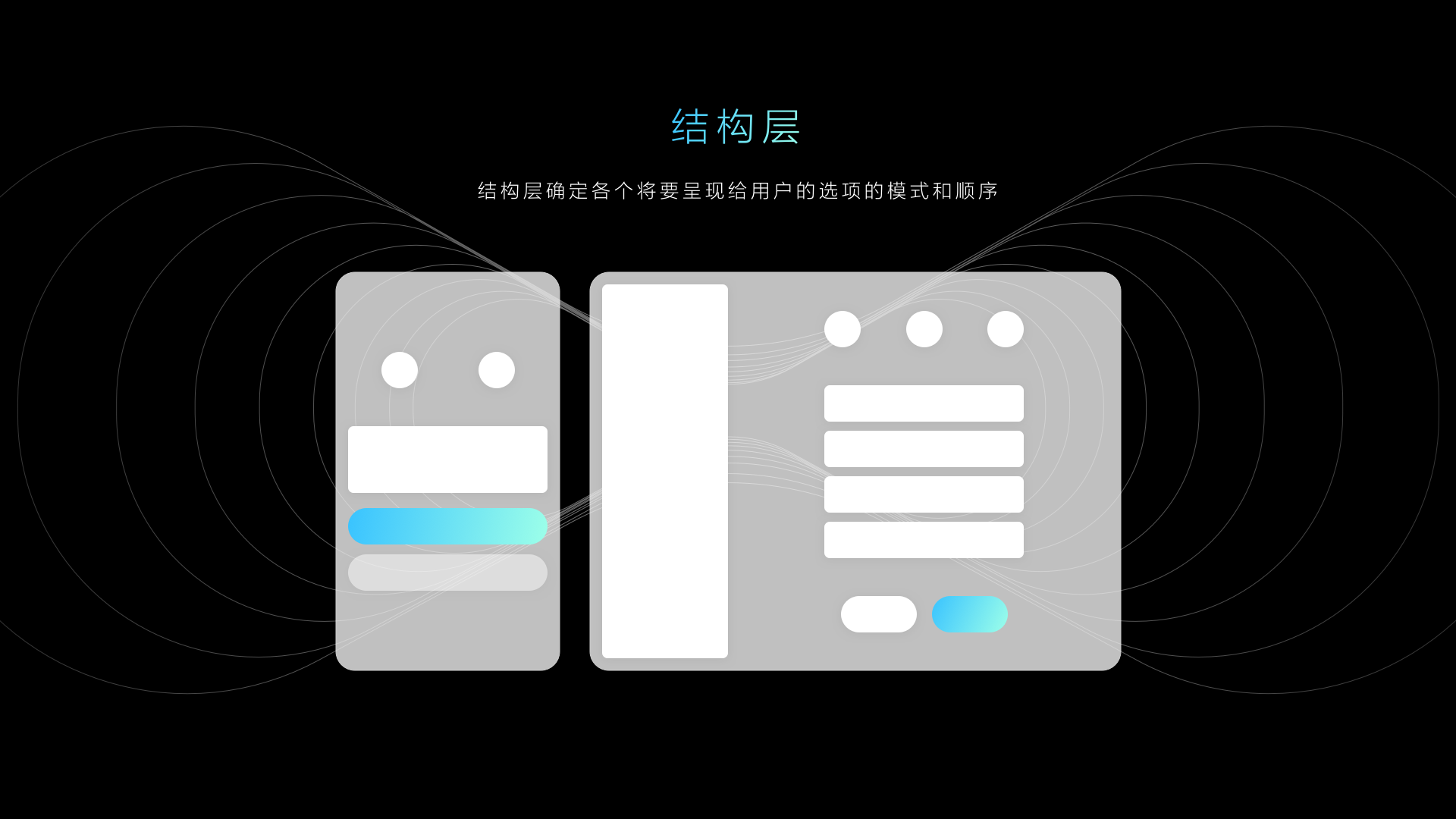
1. 结构层
结构层确定各个将要呈现给用户的选项的模式和顺序。结构层是用来设计用户如何到达某个页面,并且要考虑他们完成事情之后能够去哪里。
具体在 B 端产品的表单交付场景下可以体现出,以前的 B 端表单往往过于冗长,借鉴 C 端一些注册场景的设计,把表单拆分成 3 步内的行为步骤,减少用户的疲惫感提升体验。

2. 框架层
产品的框架层包括:按钮、控件、照片、文本区域的位置。框架层是用于优化页面设计布局的。
具体在 B 端产品的列表页可以体现出,列表页中整体的按钮、文本区域的位置、搜索和筛选的布局设计其实与 C 端产品中的商品详情页是类似的,遵循用户的阅读顺序和视觉焦点来进行设计。

3. 表现层
视觉、听觉、(触觉)的体验设计。多体现在一些情感化的设计也被运用在了 B 端产品中。

反观现在 C 端产品的一些设计风格和流行趋势,有哪些可以运用在 B 端产品的设计中呢?
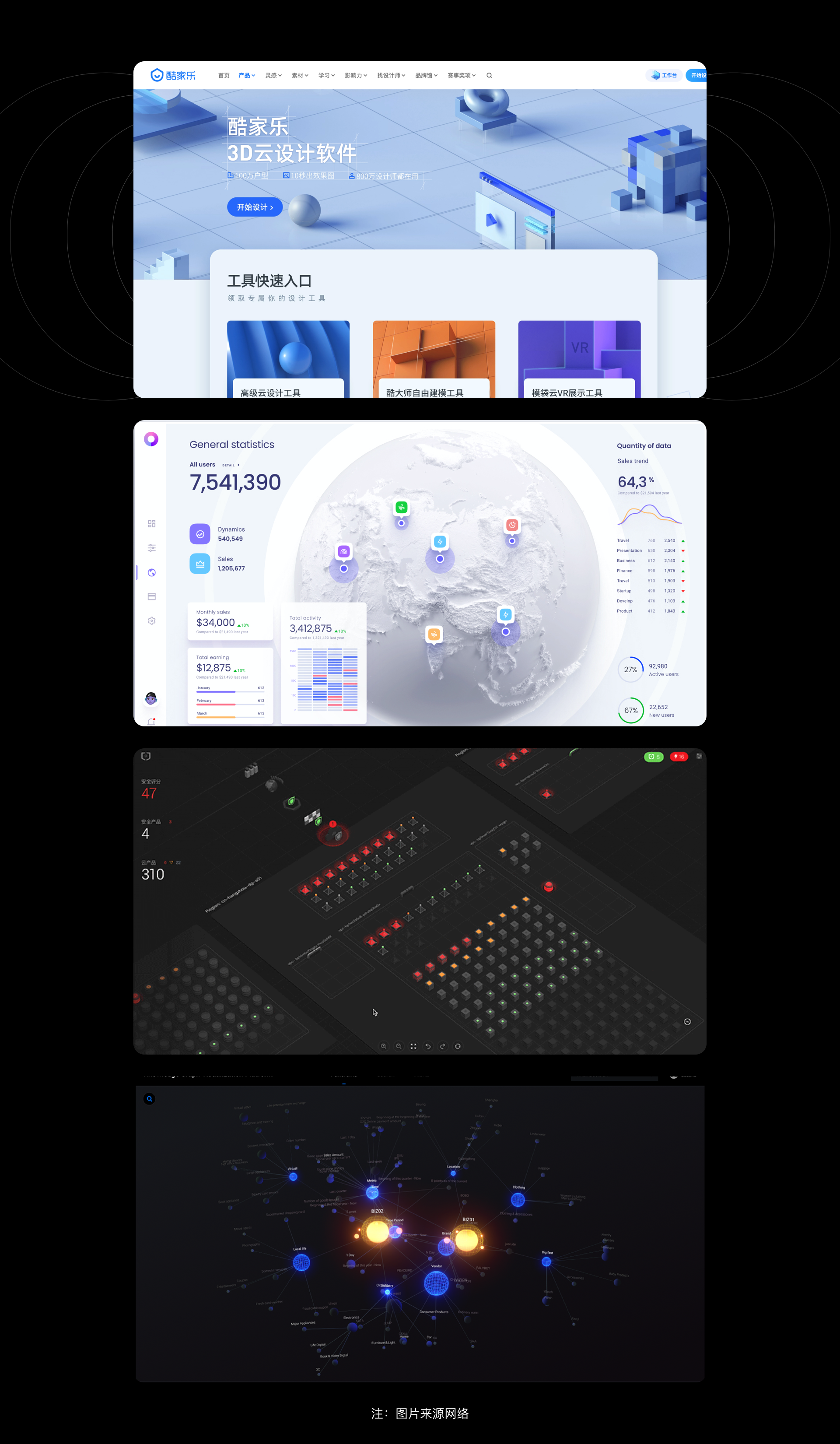
1. 3D 化
B 端因为对数据的展示有较强的需求,用户在使用过程中提高效率的判断纬度也包括信息数据的获取效率,而 3D 的视觉在数据可视化层面有着天然的优势,可以帮助用户更快速的理解数据维度所表达的核心价值。近年来网速等硬件设施的升级也为 3D 化视觉带来可落地的基础,设计师也尝试在产品设计中融入更多的 3D 化元素。

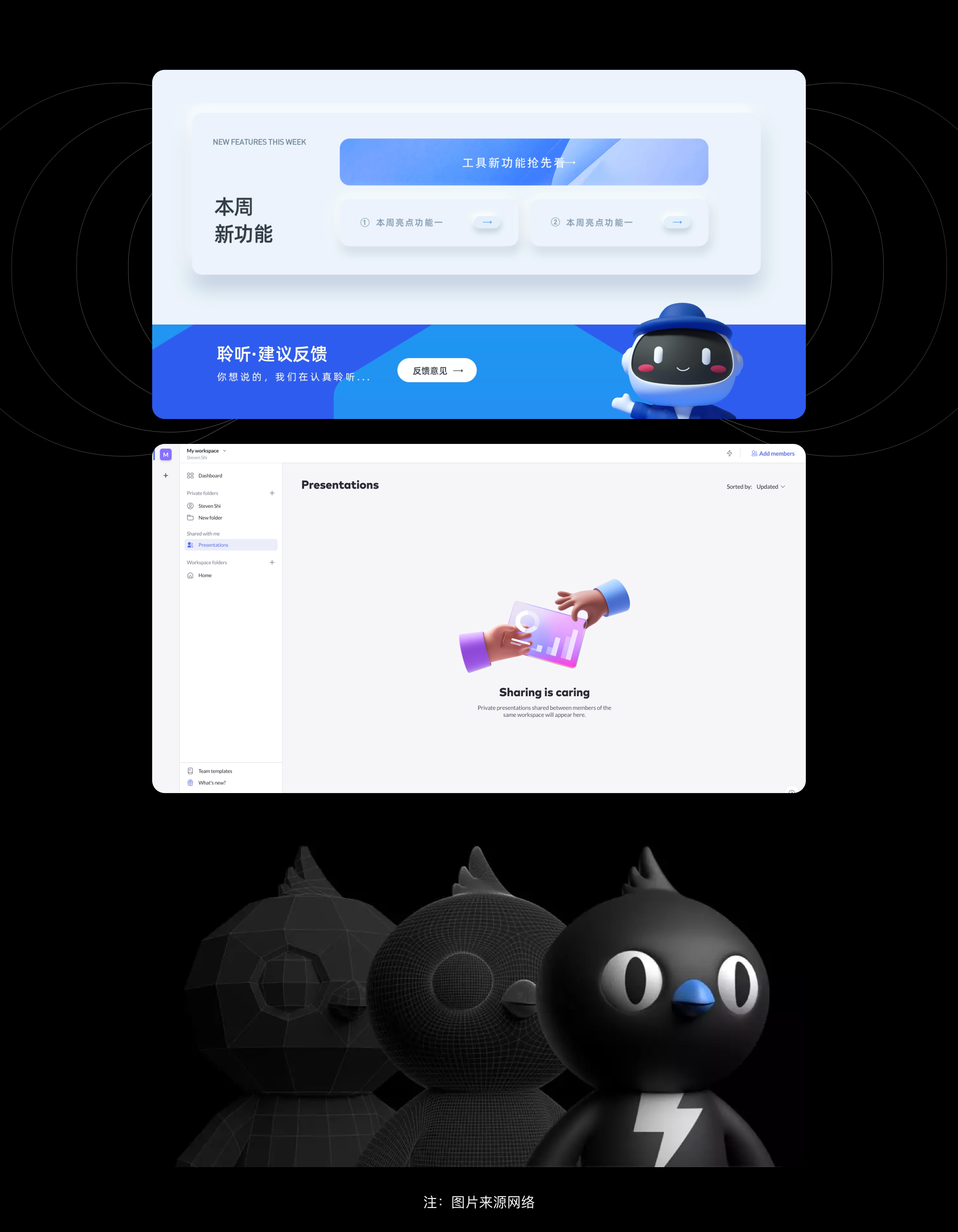
2. 情感化
人们对传统 B 端产品的印象往往是觉得它们比较枯燥、呆板的,如今一些新型的 B 端产品的设计理念也试图在抛开用户对于产品的这种既定印象,所以很多产品在往一些娱乐化、IP 化的方向尝试,并且都达到了一些比较好的效果,未来在这方面的思考和尝试只会越来越多。

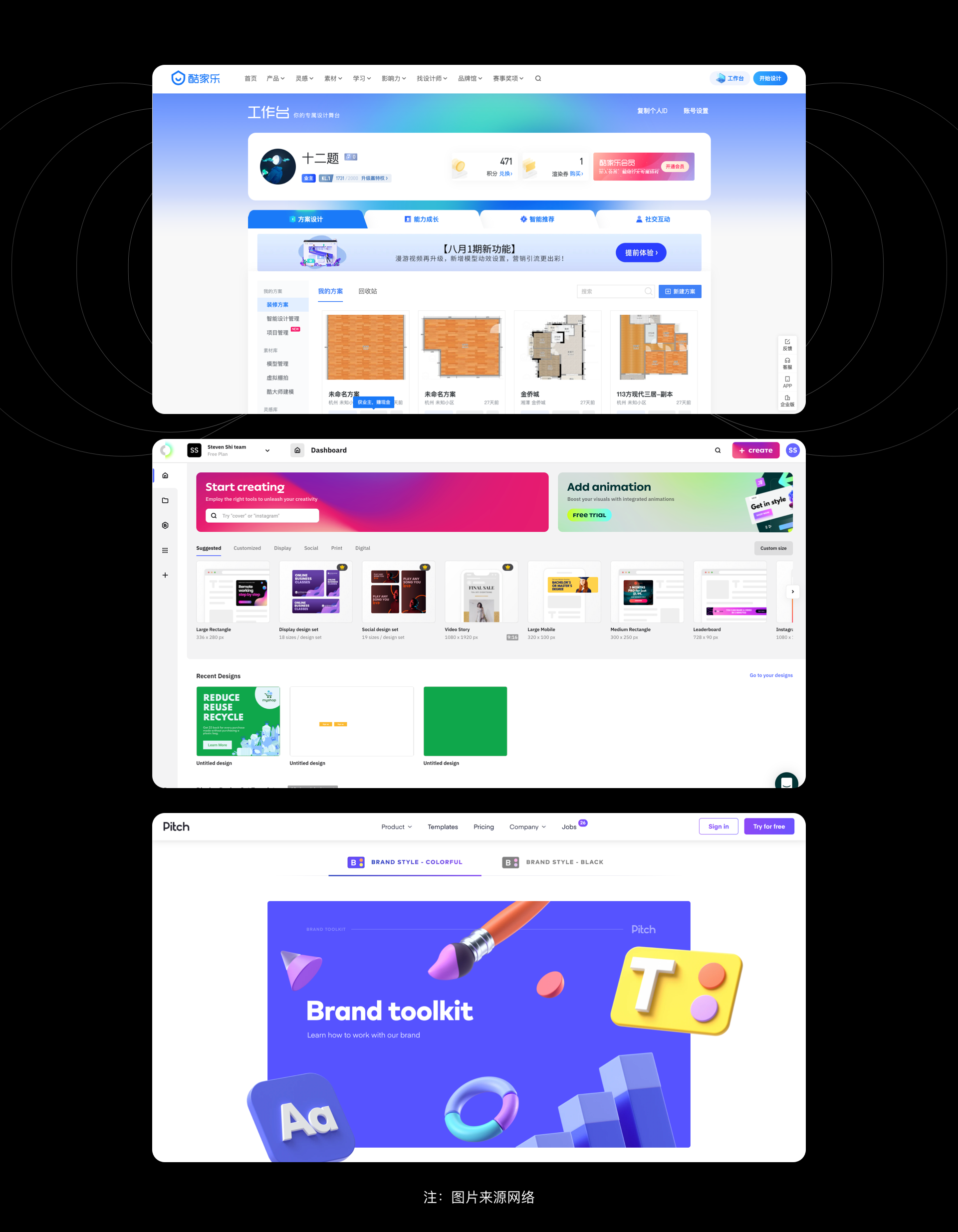
3. 个性化
B 端产品的同质化严重,所以 B 端产品也需要从一些产品定位去定制更加富有个性的品牌基因,可以让用户产生对产品的感情,达到从同类产品中能够脱颖而出的目标。

不管是 B 端还是 C 端,目的都是为了解决业务场景中遇到的问题,使用对象都是人,都应该站在“人性”的角度考虑问题,有人说 B 端产品一般都不注重设计,C 端产品的设计更能满足设计师对美的追求,我只能说它们的侧重点不同,C 端更注重视觉感受,要做到在视觉表现的感性层面吸引用户,而 B 端其实更为复杂,需要做到底层的强大数据处理能力,产品的专业性包括交互、视觉的吸引力,这样才能从众多产品中得到用户的认可并脱颖而出。设计师还需要不断打磨细节和优化体验来吸引和留住用户。
所以说“B 端 C 端化”也只是在某些方面通用,但核心侧重点不同,不能以偏概全、一概而论,但可以借鉴与参考,B 端产品也可以做的很精彩。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
更多精彩文章:
Cs界面设计之二:如何区别B端与C端的产品设计差异?我总结了26条对比!






六、B端C化未来的设计方向



蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:腾讯ISUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
这 80 个问答将分为 7 篇,每天更新一篇:
资料主要来源于:
问: 微信的页面设计很少改,那微信的设计师们每天在做什么呢?很闲吗?
陆树燊答: 张小龙评审微信的功能有一个习惯:不看原型图,不看设计稿,也不看 Demo,要体验前后台代码开发好后的产品。这就意味着:如果一个功能在给到用户之前有过 N 个方案,则微信设计师已经设计了 N 个方案,前后端开发人员已经开发过 N 个版本的代码。给张小龙体验,然后 100 个需求能砍掉 70 个。其中 30 个再优化 N 次,才真正发布给用户使用。
问: 对做微信的设计师有什么特别的要求吗?
张小龙答: 在广研(微信事业群前身)里面我们禁止使用竞争对手的产品,特别是 UI 设计师。因为大家知道,一旦你用了竞争对手的产品,你一定会受它的影响。你会觉得“哦,那样做是最好的”,你会摆脱不了它的影子。之前我们也经常发生这样的情况,UI 设计师一旦用了竞争对手的产品以后,设计里面就会不自觉地带有对方的影子。所以后来我们干脆规定不允许使用竞争对手的产品。这个问题对我们公司来说其实蛮严重的,有很多时候可能我们觉得只是借鉴一下,但是一旦借鉴就会受到影响。所以最直接的方法就是禁止使用。希望大家所在的团队也可以尝试使用这个方法。这个方法不会让大家损失任何东西。
但我们要了解竞争对手怎么办?我们可以让产品经理去体验竞品,让产品经理总结哪些体验是挺好的,UI 设计师知道这些体验是很好的,但是 UI 设计师要自己想办法去实现好的体验,而不是被对手所牵制和影响。
问: 对于微信来说,最关注的体验是什么?
张小龙答: 操作的响应速度永远是第一体验。我们在做邮箱时思考:对于一个好产品来说,可能需要满足几个要求,比如“切入要准”“功能设计得要好”。但我们把速度这项单独列出来,就是“速度一定要快”,这个速度是指系统响应的速度。
我们回顾 QQ 邮箱能做起来,有两点是最重要的:第一是简单;第二是速度快。简单和速度快,合起来是「简捷」,简单快捷。「简单和“快捷”是用户体验里面 最重要的两个关键词。
在微信 4.0 的时候,点击进入一个会话群的响应速度是挺慢的,我们做了很多的改进来保证进入速度得到提高。而在微信的朋友圈里,时间线的流畅度也非常重要,我们的开发在这里做了很多次的重构才保证了流畅的体验感,保证我们速度能超越所有有时间线的产品。虽然为了提升这里的速度,开发的代价很大,但是这样的代价是值得的。
问: 微信 UI 设计最看重哪方面?
张小龙答:UI 里面最重要的是条理清晰。有时我们会误认为 UI 就是怎么把用户界面表现得更绚丽一些,但是所有的视觉表现都不如条理清晰重要。
举个例子。微信的语音输入条经过了很多进化,现在用的是最下面的式样。

最下面的式样具有美感,字体也很清晰,「加好友」按钮在右边也很顺手。这都是经过了很多变迁的。前两个设计,在语音和文字切换的时候,还需要通过菜单来完成。后来一个 UI 设计师朋友提出意见,觉得这个地方使用不方便,每次切换都要用菜单多点一下。但是语音文字的切换是最常用的,应该放在左边固定。我觉得他说得很有道理,我们就在下一个版本里面修改了。
所以 UI 做得绚丽并不是最重要的。微信里面用的东西都很朴实,你不会看到花花绿绿的东西,能用系统控件的就用系统控件,而且尽可能保持一致的式样,包括一种字体、一种控件、一种背景,所有的东西最好只使用一种,不要增加两种或者更多种。
我们也一直鼓励每个界面只有一个主题。学习过摄影的同事都知道,一张照片里面只有一个主题。所以我们不会做两分式的设计,并且每个界面都会突出这个主题,把别的主题都虚化掉,或者把它放到一边去。每个对话框都有一个明显的默认按钮。比如每个对话框右上角都有一个完成按钮,并且是蓝色的。我们还用了文字来规定必须这样做。因为我们要让用户进到一个对话框后立即可以找到哪里可以完成,所以按钮一定要很显眼。
这是一个反面例子:

这个界面右上角有一个按钮,底下有两个按钮,会让人觉得很迷惑。很多用户跟我们说,以前他是压缩发图,但是现在有两个按钮,他就会点原图发送了。然后就忘记去点完成了,造成了一定的迷惑。这是一个不好的例子,是我们需要优化的地方。
问: 为什么微信的主题色是绿色?
张小龙答: 最初版的微信主色调是蓝色,后来换成了绿色。其实我们现在有点后悔用绿色,因为在很多安卓手机上,绿色的偏色很严重,看起来就是黄绿黄绿的。
刚开始是蓝色的,因为第一个版本是比较匆忙的,当时用的是系统的颜色。后来我们有一个版本就觉得应该调整一下颜色,就换成了绿色了。然而,这个时候微信的产品形态已经基本定型了,用户数也非常庞大,这时再去调整品牌颜色是不太可能了。其实我们现在很纠结,但现在改起来就对形象有影响了。
问: 为什么拼多多喜欢挖微信的产品经理?
答: 微信产品经理通过微信观察到了全中国网民的使用习惯,拼多多挖走微信的产品经理,因此才能设计出更符合在微信环境内传播的接地气方案。
问: 为什么微信只有 4 个 Tab?能把朋友圈做成第 5 个 Tab 吗?
张小龙答: 源起 Tony (腾讯前 CTO 张志东),他经常向微信团队提一些需求要加东西,我说没地方放了,他就说没关系,你们只有 4 个 Tab,还可以加一个。我说不能这样。过几天 Tony 又有一个需求,我说没地方放了,他又说,可以加一个 Tab。我想这样的需求反复几次,最后会没完没了。然后我就跟 Tony 定一个君子协议,两年之内,微信只有 4 个 Tab,不允许再有第五个,因为 4 个最简单了,一旦变成 5 个就变复杂了,不好了,对整个产品会有破坏性的打击,然后 Tony 也认同了,最终变成一个协议就确定下来了。这样就很好啊,我们在做朋友圈的时候,也没有把它放成第五个 Tab。然后 Tony 说这个朋友圈的入口是不是太深了。我们说,已定过协议了,所以不能放出来,我们自己不能破坏这个协议。当然“朋友圈”能不能放在第五个 Tab 上,还有别的原因。它总是有好处有坏处的,至少我们现在能保证两年之内只有 4 个 Tab,但一切也不是绝对的。如果有一个非常大的诱惑,说不定还是会加第五个 Tab 的。
问: 微信里是怎么引导用户设置头像的?
张小龙答: 在我们最早的微信版本里面,用户自己说的话是不带自己头像的,后面才把自己的头像展现出来,当用户看到自己的头像没有设置的时候,很快就会去设置头像了。可见这样的设计比经由别的环节去引导用户设置头像要自然很多。因为这是用户自发的,而不是被“引导”的。
问: 为什么微信里很少出现新手引导 Tips?
张小龙答: 我们在讨论其他产品的设计的时候,常常会想,怎么才能不打扰到用户,特别是我们想把新功能体现给用户的时候。现在很常见的是用 Tips 去提示新功能,看似体贴,实则让人烦躁,用户会觉得为什么要把这些提示强加到我当前的操作里面,感觉被打扰了。
需要文字解释的功能不是好体验。做 UI 的同事尽量不需要通过文字的解释就把这个功能做好,最好也不要用 Tips 这样的东西。刚才微博的同事还跟我聊到,做微博的时候,有新功能了需要通过弹 Tips 来告诉用户。我问为什么要这样做呢,他说怕用户不知道。但其实用户不知道就不知道吧,又不会损失什么。为什么所有东西都要用户知道呢?所以产品里面最好能立一个规定,能不用就最好不要用。但是微信也还没做到完全不用。因为微信还有一些地方没处理到位,所以偶尔也会用到 Tips。但是自己要知道一点:每一次都是因为做得不好才用 Tips。
问: 为什么 QQ 的头像是圆的?微信的头像是方的?
QQ 设计师答:
微信设计师答: 因为照片本来是方的,方头像更符合用户习惯。
问: 微信的启动画面是一个小人站在地球还是月球?为什么是站在月球上看地球而不是在火星上看地球?

张小龙答: 其实第一个版本是在地球上看月球,但是后来就变成在月球上看地球,有了突破性的变化。但是这个变化并不重要。有些人甚至做了一些调研:用户看到这个画面到底有什么感觉?然后把调研结果分享给我,发现用户各种感觉都有,很不一样。然后问他,我们到底是怎么想的。我回答:能让用户有不同的感觉就对了。如果思路太统一就变成乌合之众和愚昧了。所以这样是最好的。
但是如果我们把微信的 LOGO 放在那里闪啊闪的,那就没意思了,没有任何想象的空间了。这个画面也让我们看到人类的孤独感(这个小人都离开地球了,感到孤独了)。而孤独是永恒的主题。
问: 为什么微信没有“系统管理员”这种官方账号?
张小龙答: 大概在两三年(这里指 2009 年)以前,我突发奇想,为什么我们给 QQ 邮箱用户的通知信都是“系统管理员”作为发信方,为什么不是我们自己的美女产品经理作为发信方,这不是显得更加人性化一些吗?从那个时候开始,我们就再也不用“系统管理员”这个账号来给用户发信了。用户收到的每一封来自“系统管理员”的邮件,都被替换为一个真实的产品经理。如图中案例所示,会看到真实的产品经理的落款,有她的头像和名字。

问: 为什么微信 3.0 版本的启动页面上放出了迈克尔·杰克逊的图,写了一句话:“你说我是错的,那你最好证明你是对的。“?

张小龙答: 之前的微信版本被批评得挺多的,特别是被业界的评论家批评。所以我想了这个办法回应一下。刚好在那段时间里,我在上班下班的路上,MJ 的音乐听得很多。也觉得他的音乐跟我们的产品有某种关联性,因此觉得非常需要去感谢一下 MJ。直到有一天这种感觉越来越强烈,就做了这个设计。为了能做出这个效果,我还特地请同事们到他的车里去听 MJ 的音乐,觉得这样效果会好一点,让他们能找到做这个页面的感觉。通过这个设计我们向外界所有的评论家表达:如果你说我是错的,最好证明你是对的。
问: 为什么微信 4.2 的启动画面写着「是时候放下手机,和朋友面对面了」?

张小龙答: 拿一个停留时长衡量一个 App,这个跟我对互联网的初心的认知是背离的。每个人一天只有 24 个小时。互联网人的使命不应该是让所有人除了吃喝拉撒,把时间都花在看手机上面。一个用户每天的时间是有限的,这是次要的。最主要的是,技术的使命应该是帮助人类提高效率。比如作为一个好的沟通工具,一定要高效。
用户其实并不会按照你的内容多少来决定它的时间分配,但我觉得这是很合理的。 如果我们非要停留时间更长的话,我们当然有很多办法来做到这一点。但是这只会让用户觉得不爽,因为他的社交效率降低了。如果非要把他半个小时能完成的事情延续到一个小时的话,只能代表效率降低。微信永远都不会把用户停留时长作为一个目标。
问: 微信 7.0 UI 改版那么多用户不满,为什么不改回去?
张小龙答: 其实任何一个大的改版都会带来用户的不满,因为人习惯于自己熟悉的界面,觉得是最好的。我们没办法让 10 亿人来投票决定什么是好的,也投不出来。那怎么才能通过改变寻求设计的优化,让它变得更好呢?这个决策必须遵循好的设计原则。
就像微信 7.0 版本的时候我们内部使用了很长时间,我自己一直在两个版本不停的切换,当我用了一段时间,我不愿意切换到旧的版本去。也许用户一下子不能接受,但是我相信他们适应以后也会接受。重要的是我们必须要用我们的产品不停的适应时代,而不是因为害怕用户的抱怨就不去改变它。
尤其是 UI 上,我们永远不可能让所有的人满意。但是,我们比如让产品越来越美,符合甚至引导当前用户的审美,而不是落伍于时代。
问: 微信 7.0 版本启动页是一朵花,包括你写的看见之类的话,灵感是来自王阳明吗?

张小龙答: 跟王阳明的书有一定关系。当时写的是,「因你看见,所以存在」。王阳明的书里是说,一朵花长在山里的石头缝,你不看它,它就不在,你看它,它就在那里。在 7.0 版本,我们想表达的是说,看见的力量。如果按照王阳明的心学,心的力量是很大的。同理到社交上,如果你看不见这个朋友,这个朋友十年没见了,他其实不是你的朋友了。当你看见他,他才是你的朋友。王阳明的书还可以跟量子力学结合。我们微信 7.0 那句话,「因你看见,所以存在」,完全符合量子力学的角度。因为一个粒子,当你观察它的时候,它才存在。你不观察它,它就是一道波。

问: 微信 8.0 的启动页是怎么设计的?

张小龙答: 做产品其实是个很枯燥,很理性的过程,无法把个人情绪和情感带入。唯一有机会带入的地方就是启动页,你可以有一些情绪的发泄。微信 8.0 的启动页,有个故事我跟同事们说过,有次我在开一个很正经的会,中间我开小差了,拿了当时的一张纸,在上面写了现在开屏页的这几句话。我觉得可以代表这次更新的每一个功能,刚好连起来了,而且我也觉得特别简洁,没有任何修饰和形容词。我自己觉得挺好的。我看见你,代表了通过视频号看到另一个身份的你。笑脸,代表了你的状态。烟花,是代表新的表情。一首歌代表了新的音乐播放。你看见了你,其实代表直播,通过你的眼来看到你眼前的世界。
问: 为什么张小龙说「好的产品应该是用完即走」?
张小龙答: 我发现大家对于这个词有特别多的一些误解。大家都会说,因为大家都离不开微信,所以才会说“用完即走”,去年对这点可能没有解释得特别清楚,我其实只说了上半句话,用完即走,但其实还有下半句话,走了还会回来。
用完即走的本质是任何一个工具都是帮助用户完成一个任务,越高的效率越好。 当我们完成一个任务以后,我们当然希望用户能做别的事情,而不是一定耗在一个工具里。
比如说用微信,我们当然希望微信能给用户带来更多的帮助,但并不意味着我们希望用户一直低效率地在微信里处理事情,如果他一天信息的处理要用两个小时,那我们应该帮助用户尽可能在两个小时之内处理完,而不是说一定要把两个小时的任务变成三个小时,让他在微信里花费更多的时间,我认为如果那样就不是一个用完即走的概念。
所以用完即走和用户再回来,其实并不矛盾,相反只有当一个用户在一个工具里用得很愉悦,用得很高效,他才会下一次回过头来使用这个工具。我们现在说的小程序也是这样的,小程序应该是帮助用户尽可能在短的时间里面完成一个任务,并且离开这个小程序,这样的话他才会有很好的体验,下一次他会继续回来用这样一个小程序。
问: 微信一直倡导用完即走,但 8.0 版本怎么给人感觉用完不走了?比如视频号加了更多推荐内容,似乎增加了用户的停留时长
张小龙答: 推荐的东西,如果把它定义为是娱乐时段的话,那么它是在这里娱乐消费的。目标是消耗时间的。在这一个板块,并不是说非要他立即就走。用完即走并不是说用户必须使用的时间越短越好。就像一个 120 分钟的剧,不是说为了让你用完即走,我用技术让你 60 分钟看完,这样就不合理了。
问: 微信的「悠闲」表情怎么戒烟了?

答: 很早之前,QQ 和新浪微博就撤除了吸烟表情。据悉这是北京控烟协会活动的结果,控烟协会认为这些软件在日常生活中使用频率非常高,每一次发送都会产生潜移默化的影响,有诱导青少年吸烟的倾向。
问: 为什么微信对用户称呼统一都是“你”而不是“您”?
张小龙答: 我们并不需要用一个很尊敬的态度称呼用户,而是应该当朋友一样称呼,所以应该是一种很平等的关系,这个写进我们的产品条约里面去了。
问: 微信是工具还是平台?
张小龙答: 在我们对公司的一次培训里面,有个同事问我微信的战略是什么?我当时只说了一句话,我说微信只是一个工具,我们应当想如何做好这个工具。在同事们的心目中,微信并不仅仅是一个工具,大家认为微信是一个平台。但我认为微信是一个工具,这是一个非常宏大的目标,我并不认为一个工具是一个很低层面的东西,事实上人类从原始人进化智能人类的过程,就是因为人会制造工具,我们所用的绝大部分的产品本质上来说都是工具,但是工具有好坏之分,能够做一个非常好的工具其实难度是非常大的,但是如果说我们要做一个平台,我会不知道我们要做什么?一个好的工具应该有一个很强的属性,就是提高效率,用完即走。
问: 为什么微信的设计很克制?
张小龙答: 克制这个词从来没有在我的脑袋里面出现过,如果说做一些事情我们要求自己很克制的话,那是一种什么样行为?那是一种自我压制的行为,但是我并不认为我们在做这样的决定时我们要自我压制,或者说自己切割掉我们很多想要做的事情,那不是一个很好的状态。
相反的,我们在做很多很多决定的时候,反而要去判断什么样的东西是最合理的,合理性才是这里面要考虑的一个最重要的因素,我们会舍弃掉很多很多本来想要做,后来发现做不好的东西,这种舍弃并不是因为说我们很克制,所以我们少做一点,而是说我们发现有很多事情做不好,或者说有很多决定它一开头是错的,或者说很多的想法,最后验证可能是行不通的,那我们如果硬要去做这些事情是不合理的,我们会把它舍弃掉,而不是说我们要克制。
问: 为什么微信 8.0 浮窗从悬浮改成了左上角?
张小龙答: 我其实一直很不喜欢浮窗。因为它就像狗皮膏药。这也是 PC 时代大部分网页浏览的体验都不好的一个原因。
为了解决一篇文章要很久才看完,而中途要不断处理微信消息的需要,我们有了浮窗功能。但它并不完美。很多时候,一篇文章,一个长视频,是要分很多次才看完的,如果每次都要先拖到浮窗,也是很繁琐的。
现在,微信提供了一个尚未看完的内容的列表,方便可以随时找回这些内容继续看完。尤其是对于长视频,更加需要随时可以切走,然后又能快速找到。直播也一样需要。
问: 为什么微信安卓版不采用 Android Design 设计风格?
Kantzou 答: 我每次在「知乎」上吐槽 Android Design 的时候,总是会有人在下面说,“哎呦,原来「微信」的安卓版做那么 Low 是嫌 Android Design 做的不好啊。”这种评论,我都不会回复。
我讲一下为什么差呢,举个例子:我给我爸买了个安卓手机,给他用。「微信」在那个时候,Tab 栏是在顶部的,然后我告诉他,“哎,左右滑动是可以切换的。”

我观察他用,我会发现:4.7 寸屏,他往上按的时候,他不会去滑的,因为他看到那里有个字,他就会去按,因为他没有学习到那个程度。Android Design 的问题在于太超前,我这么说,那些喜欢 Android Design 的人心里会不会更舒服一点?
为什么乔布斯那么牛 B?是因为他知道,触摸屏出来以后,人的自然反应就是「press」,而不是「滑」。「滑」在现今这个阶段还不够自然。Android Design 在这个问题上解决的不好,因为绝大多数的大众不像我们,我们是已经充分学习了的。我相信很多大众,比方说不是我们这个专业的学生,你去让他们用一下 Android Design,我相信大多数人都是点,很费劲的点,Android Design 为什么会做成这样?他觉得啊:大屏一定要做的让人方便,所以操作是滑动,这样不用让他点击,就不会让他觉得那么累。所以我为什么觉得谷歌是一个除了个别 App 设计的不错,其他 App 设计的都很烂的公司。谷歌设计的真的不好,我说的设计的不好,不是皮毛上面,所以你不要跟我纠结这些细节,我说的是他的逻辑不对,谷歌是一个太工程师思维的公司。
Android Design 有个「应用抽屉」,我跟我爸说,“我给你装微信了”。

他问,“在哪里啊?”我说,“点那个地方。”“哦”他说,“知道了。”下次又问,“微信在哪里啊?”我跟他说,“点那个地方。”三次还是不知道,为什么?因为 Android Design 在给他二维的导航,因为你要在桌面上面滑动,如果桌面上面滑动没有,你还要给他一个「应用抽屉」,在一个新的地方左右滑动,简直 Unbelievable,但是对于安卓的技术思维的人来讲,这个很合情合理啊。
问: 微信「设置」里为什么会有个「插件」?
张小龙答: 给用户选择权。为了保持微信的简单,在微信里面,除了核心功能,大部分的功能都做成插件的形式。这个方向很早就定下来了。这让我们就算加了很多东西,也没有把微信变得复杂。
陆树燊答: 微信团队的基因里原来就有实验室文化的,这个要从微信的历史说起。
微信团队在做微信之前做的是 QQ 邮箱。QQ 邮箱里面有一个功能叫“邮箱体验室”,用户在这里开通一些新奇的功能。QQ 邮箱正是靠一次次的实验,尝试各种功能,才从一个烂到没人用的鸡肋邮箱,慢慢变成雄踞行业第一位置的七星级邮箱。

而微信从创始之初,就一直在继承 QQ 邮箱的「遗产」,从邮箱的 QQ 对话功能到微信的「QQ 离线消息」,从邮箱「漂流瓶」到微信「漂流瓶」,从「附件收藏」到「微信收藏」,从邮箱的「阅读空间」和「邮件订阅」到微信的公众号……
同样的,微信也继承邮箱的体验室,有了「第一个实验室」,那时的名字叫「插件」。所谓插件,就是把功能选择的权限给到用户,用户觉得喜欢和需要,就「安装」插件,觉得不需要,就「卸载」插件。而开发团队届可以通过看用户安装和卸载的情况来决定插件的去留。
于是,有的插件试着试着就变成不可插拔的功能了,比如朋友圈,现在已经不能卸载了;有的插件试着试着就不见了,比如微博阅读。
后来,大概在 13 年,微信 5.0 发布前后,微信插件改叫「功能」,深埋在微信的设置选项里面。因为随着微信用户量的增长,用户习惯的改变,早期的那些插件功能已经被证明不需要了,但又有个别老用户在用,不好删除,就把它们的入口深埋起来。比如语音记事本、QQ 离线助手、QQ 邮箱提醒、群发助手。
这个修改,某种程度上意味着,微信的第一个实验室时代结束了。这一轮实验,基本伴随着微信团队在移动互联网的探索和成长。实验之后,微信也奠定了它的行业地位,所谓的「移动互联网船票」。
问: 微信为什么重视产品设计而很少提到运营?
张小龙答: 对于一个产品,我们更应该偏向产品本身还是运营?这是一个老生常谈的问题。这里也没有绝对的衡量标准,只是看各家的特长和偏好了。而且对于不同的产品,也会有不同的偏重点。
而我的观点是做一劳永逸的事情是最好的。很多开发的同事知道,在开发上我们到底是要做「类型」还是做一个一个「实例」?如果我们不是把各种订阅内容抽象为一个订阅平台的话,可能就会做了很多很多的「实例」出来,产品变得非常复杂。比如微信的「漂流瓶」和邮箱的「漂流瓶」到底有什么不同?除了微信的「漂流瓶」可以发语音,在产品结构上的不同在哪里呢?邮箱里面的「漂流瓶」有不同种类,比如「同城瓶」「交友瓶」,它更偏运营一些;而微信里面的「漂流瓶」就只有一种。因此我们发现,在邮箱里面这样做,我们会因为用户的需求类型增加,需要不断地增加内容才能满足用户,可以想象这么运营下去,会把大家都累死。所以我们更加倾向直接做到最本质的东西,至于它能满足用户什么需求,那是用户自己的行为。我们做一个「类型」,而用户自己来产生「实例」就可以了,也就是说,我们用「类型」的思路,把所有「实例」都做了。
我们按此方法做完很多特性以后,发现已经没有改进的空间了,也不需要去改进了,一改进可能就不对了。因为一改进就可能变成去把它「具体化」,一旦开始「具体化」以后,就需要不断地「具体化」,就没有可以想象的空间了。
文章来源:优设 作者:龙爪槐守望者
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
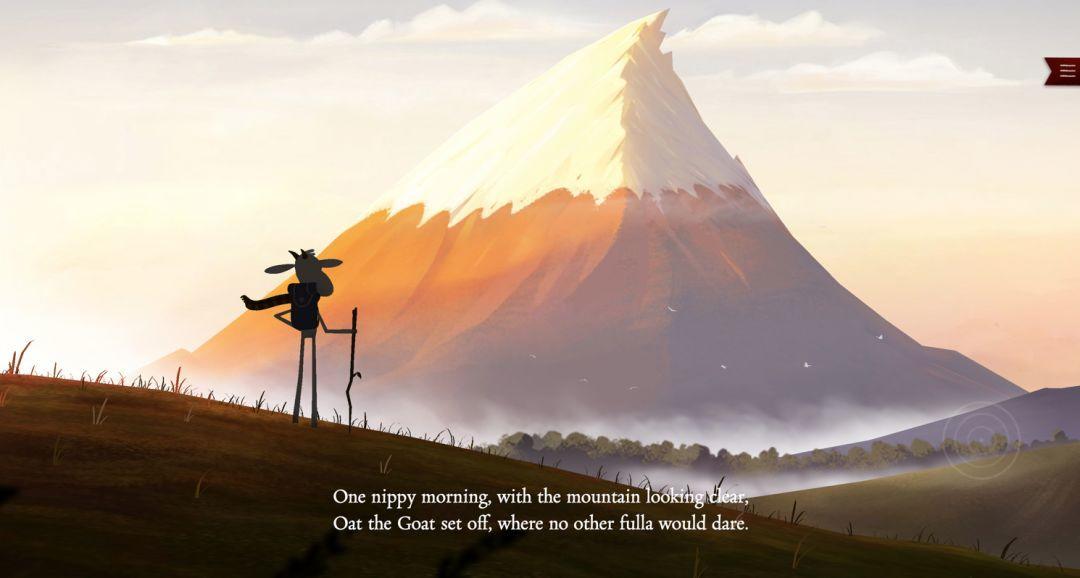
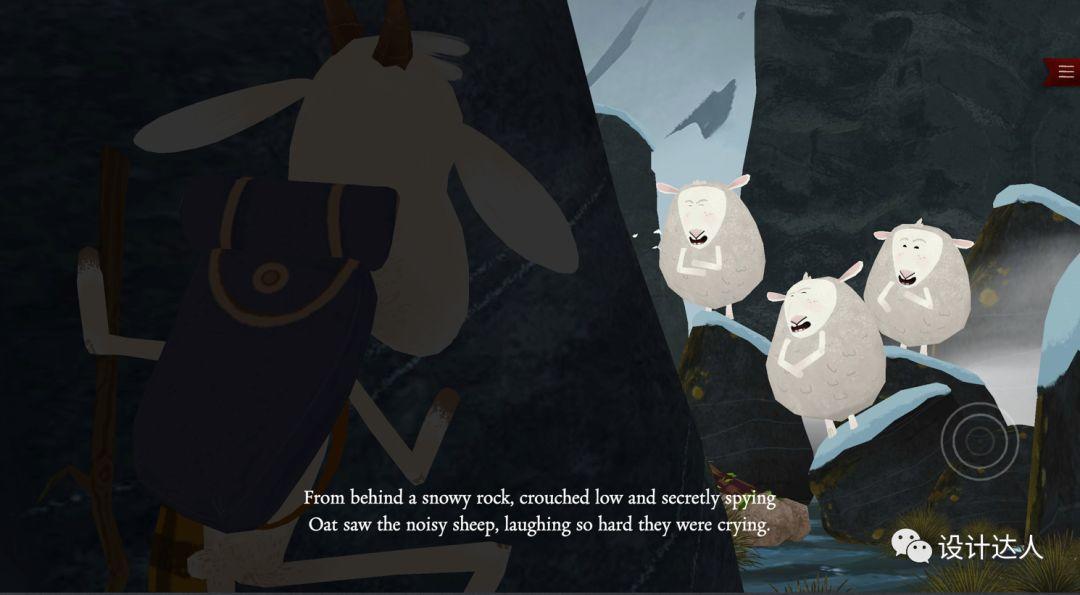
这是一个以故事形式来展现网站:Oat the Goat,动画很有感觉,虽然小编目前的水平还做不出这类网站,但看看也可以增加点灵感、阅历,原来网站还能这样做的,一个网站,一个温暖的故事,来一起欣赏电影般的酷站,Enjoy!

网站名称:Oat the Goat
网站地址:http://oatthegoat.co.nz/
(请在PC端欣赏,浏览该网站时记得打开声音哦~)
故事是从一只羊咩咩的历险开始,他翻山越岭,途中遇到一些困难和遇到困难的小伙伴们,接着一起去克服,然后越来越多的小伙伴们一起去冒险,经过重重险阻,最终…… (还在让大家自己欣赏才有 Feel 的)

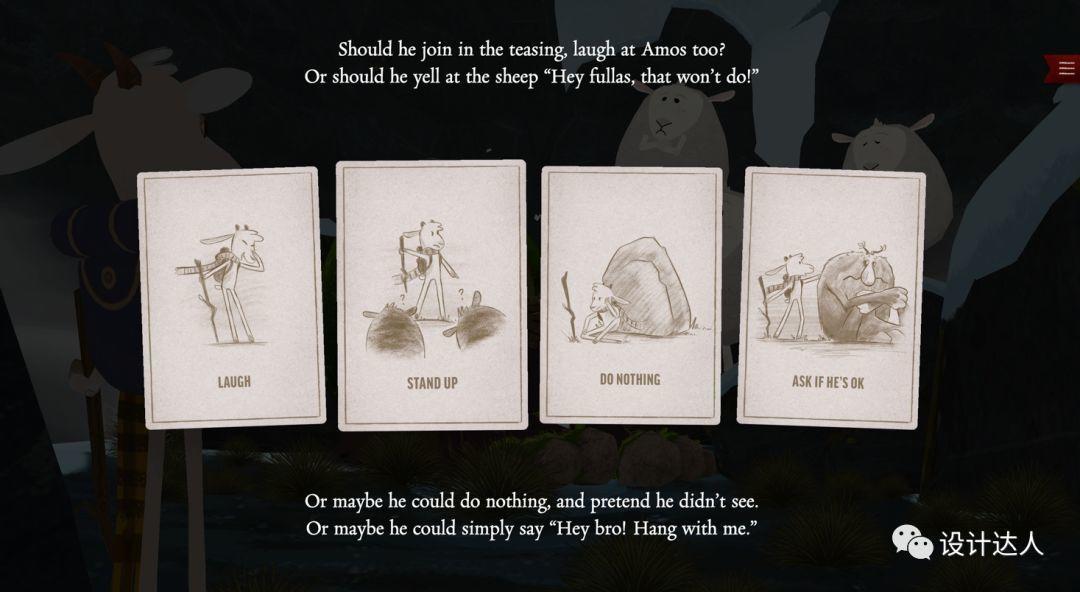
所有的画面非常的漂亮,就像在看电影一样,同时网站还带有一至交互体验,让用户去选择。

截图:羊咩咩遇到第一个有困难的小伙难了哦,我们继续看看……

截图:要选择你要怎么做了

故事结局如何?请自行观赏,同时您可以在下方评论处说出你的想法:)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
原创: 贺红阳
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
原文链接:https://medium.com/refactoring-ui/7-practical-tips-for-cheating-at-design-40c736799886
原作者:Adam Wathan & Steve Schoger
译:贺红阳
用设计战术代替天赋,提高我们的设计能力。
在我们设计开发过程中都不可避免的遇到需要做出视觉决策的情况,除了
专业资深高级设计师外,其他非专业设计师外不管喜欢与否,又或者我们的
公司没有全职设计师,需要我们自己为新的产品实现UI。
有时候我们正在攻克一个新项目,并希望它看上去比之前的另一个网站更好。对于我们(技术人员或者非专业设计师来说)难为的说“我永远也无法让这幅画好看,因为我不是艺术家。”但事实证明,有很多技巧可以提高我们的工作水平,而不需要有平面设计背景。
这里有7个简单的方法,大家可以使用来改进我们的设计工作。
1使用字体颜色(color)和字体重量(weight)来代替字体大小(size)创建视觉结构层次
当我们设计UI,样式文本化的时候,常见的错误是过于以来字体的大小,也就是字体的字号来控制层次结构。
“这文字重要吗?那我们就让它大点儿。”
“这是次层级文字吗?那我们就让它小点儿。”
不要把所有的重担都放在字体的大小上,试着使用字体颜色和重量来完成同样的工作要求。
“这文字重要吗?那就选用一个字重大些的字体,让它变得粗些。”
“这是次层级文字吗?那我们就用一个明度高些的字体颜色。”
试着并坚持使用2-3种颜色:
用深色而不是黑做主要内容,就像一篇文章的标题。
灰色用做次层级文字内容,像一篇文章的出版日期信息。
更浅的灰用作辅助次次要内容,也许是页脚的版权声明信息。
同样的道理,对于UI工作来说两种字重通常就足够了:
就英文字体来说,对于大部分的文本,普通字重(400—500),如果想要强调的文本可以是(600—700);就中文来讲,主要内容字体一般在常规30-34,标题和想要强调的文本中黑36-42
在ui工作中,英文字体远离字重在400以下的字体,中文字体远离16像素以下的字体。如果你考虑使用更轻的字体重量来淡化一些文字,那就使用一个更浅的颜色或者更小的字体大小代替。
关于字体重量(font weight)字体粗细的值:
normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | 继承值
font-weight的属性值有3种指定方法:第1种是关键字法,关键字包括“normal”和“bold”两个;也是我们常见的;第2种是相对粗细值法,相对粗细也是由关键字定义,但是它的粗细是相对于上级元素的继承值而言的,包括“bolder”和“lighter”两个;第3种为数字法,包括从“100”到“900”的9个数字序列(注意,只能是100、200之类的整百数)。这些数字序列代表从最细(100)到最粗(900)的字体粗细程度。每一个数字定义的粗细都要比上一个等级稍微粗一些。
字体的粗和细这种描述方法本身就是一种相对描述,所谓粗和细也必须要有一个参照体。例如,在上面介绍的3类属性值之间需要有一个相互对照匹配的过程,这是一个很难界定的过程。关键字“normal”相当于“400”,“bold”相当于“700”。除了“normal”和“bold”以外的其他关键字常常会令浏览器产生误解,无法直接和数值相匹配,此时字体的粗细程度通常取决于字体本身的设置。
另外,有的字体看上去比较粗,但是它们的字体描述却是“Regular、Roman、Book(常规)”、“Medium、Semi-(半)”或者“DemiBold、Bold、Black(黑体)”等字样,这主要取决于该字体本身“normal”表示的粗细程度。
2不要在彩色背景板上使用灰色文字
在白色背景下将文本设置成浅灰色是淡化内容重要性的一个好方法。但是在彩色背景此效果就不那么好了。这是因为我们在白色上看灰色是弱化了对比关系。让文本颜色更接近背景颜色,实际上创建了信息层次结构,而不是使用更亮的灰。
在彩色背景下有两种方法降低对比度:
1减少白色文本的透明度
使用白色白色文本,降低不透明度。让背景颜色稍微渗透些,以与背景不冲突的方式淡化文本
2.基于背景,选一个颜色
当你的背景是图片或是图案;或者当降低文字的透明度太枯燥或是文字降低透明度被冲淡时,这种方法都优于降低透明度的方法。
选择一个和背景相似的颜色,调整它的饱和度和亮度直到你觉得合适为止。
3.偏移卡片的投影
不要使用大的模糊和扩展值,这样会使得卡片的阴影更明显,所以添加一个垂直偏移量。它会看上去更自然,因为它模拟了一个从上往下发光的光源,就像我们真实世界中经常看到的那样。
这种内嵌式阴影可以很好的用在输入表单上
如果你有兴趣学习更多关于阴影设计的知识, Material Design是很好的设计指南(https://material.io/design/environment/elevation.html)
4尽可能少使用分割线和描边
当你需要在两个元素之间创建分割时,试着不使用分割线。
虽然分割线是区分两个元素的好方法,但它并不是唯一的方法,使用太多分割线会让你的设计感觉很杂乱。
下次当你发现自己想要使用分割线的时候,试试下面的方法:
1使用卡片投影
卡片投影是一个非常好的区分元素的轮廓方式,就像边框分割线一样,完成同样的目标但它更巧妙而不分散注意力
2使用两种不同背景颜色
为相邻的元素添加稍微不同的背景颜色通常是在他们之间创建区别的好方法。如果你已经使用了不同的背景颜色,又使用了边框,那请试着把边框删掉,你可能不需要它。
3添加额外的空间,也就是留白。
除了简单地增加距离之外,还有什么更好的方法在元素之间创建分离呢?在空间上加大更多的距离(更多的留白)是一种好的方法,在不引入任何新的UI组件元素时来区分元素
5.不要放大本来应该很小的图标
如果你正在设计一个可以使用一些大图标的页面,像一些登录页面的“特色”部分,你可能本能的使用免费图标库里的图标,然后放大它们的尺寸直到符合你的需要。
两个超棒的免费图标库分享给大家:
1FONT AWESOME (https://fontawesome.com/icons?d=gallery)
2 Zondicons(http://www.zondicons.com/)
“它们毕竟是矢量图,所以如果你放大尺寸质量是不会受到影响的对吧?”
虽然我们增大矢量图片的尺寸它们的质量是不会下降的,但是当我们把它们放大到3倍或者4倍的时候,那些原来用16-24px绘制的图标永远不会看起来非常的专业。因为它们缺少细节,并且总是感觉不成比例的矮胖矮胖的。
如果你只有小图标,试着把它放在另一个图形里,并且给这个图形一个背景色:
这可以让你的图标尺寸更接近原始图标尺寸,同时仍就充满大的空间。如果你有足够的预算,你也可以使用高级优质图标集做设计,在大的尺寸上使用大的图标,付费图标库如Heroicons和Iconic。
1 Heroicons (http://www.heroicons.com/)
2 Iconic(https://useiconic.com/)
6.在平淡的设计中使用超重的彩色的边框
如果你不是一名平面设计师,相比其他作品里的漂亮摄影照片或者颜色丰富的插图作品,你如何在你的uI设计中添加少许的视觉天赋。
有一个简单的技巧可以让你的界面有一点不同,那就是添加超重的彩色边框在你的部分界面里,它会使得你的界面不同于其他平淡的设计。
例如,沿着警告信息的侧边加一个超重的彩色边框:
又或者是高亮显示激活的导航栏项目
甚至是在横穿整个布局的顶部:
它不需要任何的设计天赋增加一个彩色的矩形在你的UI作品里,并且它可以让你的网站像你期望的那样更具设计感。
选颜色很困难?试着从有限的颜色板中选取颜色,例如dribbble的颜色搜索,以避免被传统颜色选择器带来的无尽的可能性。
7不是每一个button按钮都需要一个背景颜色
当用户在一个页面上有多个可操作路径时,很容易陷入基于纯语义设计行为陷阱。
如Bootstrap这样的框架式网站鼓励你这样做,当你添加一个新按钮时,它会给你一个语义样式菜单供你选择。
“这是一个正面的行为吗?是,那就使用绿色。”
“这是删除数据的操作吗?如果是,那就使用红色按钮。”
语义是按钮设计的重要部分,但还有一个常常被忘记的重要的维度,那就是等级/层次结构(hierarchy)
页面上的每个按钮放在哪都基于重要性金字塔的某个位置。大部分页面仅有一个主操作按钮(primary action),几个不重要的次级操作(secondary actions),和几个很少使用的三级操作(tertiary actions)
当设计这些操作按钮时,最重要的是考虑它们在层次结构中的位置。
主要操作按钮应该是显而易见的,实心纯色的,与背景颜色是高亮度对比。
次要操作按钮应该是明确清晰但不突出。轮廓风格或者是与背景颜色低对比是很好的选择。
三级操作路径应该是可发现但不显眼。将这些操作路径设置成链接样式通常是最好的方法。
“那破坏性的行为呢,难道不应该是红色的吗?”
不一定!如果破坏性操作不是页面上的主要操作路径,那么最好对其样式按照二级或者三级按钮的形式处理。
保存大的,红色的并且加粗的设计样式,以便于当界面的主要操作路径是负面的操作路径时使用,比如在确认的对话框中:
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
嗯,首先呢,这是我从零基础到现在老司机写的一篇小经验文章,也是我首次发表文章,废话不多说,进入主题。
目前有太多太多的同学被UI这个行业给吸引了过来,都纷纷进军UI了。但是选择了进军UI,当然就要开始学习了,我相信有很多同学挺迷茫的,迷茫是在于选择培训班去培训呢,还是自己在家自学。在这里我个人建议,如果经济不差的话,你可以去选择一家较好的培训机构学习,这样也比较有可信度些,如果你实在是几千块钱都没有,分期几百块钱一个月都有压力的话,那么我建议你还是自学好了。(老司机:为自己学习千万不要想着省几块钱)
很多设计中,我们付出20%的精力就可以应付80%的 Normal Case,而剩下20%的 Special Case 却会花费我们80%的精力。换言之,普通情况谁都会处理,而为了应对一些少数派,我们将要付出更多。
Loading 失败时的错误提醒、搜索无少结果时的空白页面、打了车却没车接单……除了这正常流程下的失败反馈以外,最耗时间的是那些特殊流程或所有情况同时在一个页面堆砌出现的情况。
在设计前期,我们就应该尽可能地罗列特殊情况,即便它们出现的概率很低,也应留足设计时间。而应对非常规 Case 时,有一条原则帮了我很多次:
确保多数人体验的前提下,才去解决少数人的问题。
这不是说要为了多数人放弃少数人,还是造例子来说吧。
如果你在天猫有过退货经验就会知道,申请退货并得到商家确认后,需要填写退货的物流单号,当商家收货后才会把钱退给你。这里有个奇妙的问题,设计上是否允许多个用户填写同一个退货单号?
先来看看如果允许,会出现什么非常规情况:消费者AB两人各自在同一个商家C处购买了两台 iPhone,并且商量好分别发起七天无理由退货流程,商家C均同意。然后,消费者A先将手机按要求寄出,获取物流单号一个后填写到退货系统;同时,消费者B直接使用消费者A的退货单号填入系统,但不寄送自己的手机。
极端情况体现在,许多商家的店铺与仓储是分开的,当仓库收到A寄来的手机并确认收货后,店铺工作人员收到系统通知两个退货流程都已收货(其实是同一个单号),若不进行额外确认,就会把钱都退回去了。
再来看不允许重复填写同一个物流单号的情况:很简单,AB两个消费者是好人,但希望节省快递费,就商量好把两个手机放在一个包裹里寄回。此时若规则只允许一个单号只能填写一次,这种做法就无法实现。
错误的设计方法是这样的:用户填写退货单号时,新增一个流程询问用户该单号是否只关联了一个订单,订单号是多少;或者在原有基础上新增一个联合退货的功能,让多个用户合伙拼单退货。
正确的设计方法是这样的:消费者端流程全部不变,允许重复填写物流单号,但必须在后台记录一条单号被使用的次数。对于被多次填写的单号,在商家端告知商家须额外注意,一定与仓库确认好包裹内物品再进行退款操作。
错误方法的错误原因很简单,我们不能为了一些极端情况就去修改主流程,也不能为了少数人的需求就影响所有正常用户。
天猫客户端的商品详情页中,当点击“收藏”按钮会有一个 Toast 告诉用户“收藏成功”,同样当点击“加入购物车”后,也会有 Toast 告诉用户“加入成功”。这样看好像没什么问题,但若用户点完“收藏”后马上点击“加入购物车”,就会出现两个 Toast 相互冲突的情况——视觉上互相重叠,或后一个 Toast 无法出现。再极端一点,如果出现了一个脑残用户,为了测试反复快速点击两个按钮,甚至会导致代码错误。
为了追求设计和代码逻辑的严密,我和开发同学花费了不少时间讨论对于这种极端情况,要如何设置 Toast 的出现和冲突机制。甚至为了应对极端情况,还需要调整 Toast 出现消失的动画过程与逻辑。但最后,我只设置了2个 Toast 在极短时间内前后触发的交互,也就是新的 Toast 慢慢把旧的推上去,并各自做淡入淡出动画——毕竟两次短促的操作是比较可能会发生的。

什么?你问我那个脑残用户怎么办?不好意思,为了满足所有正常用户的诉求,脑残用户的体验就只好先放一放了……
我们在客户端上做了一个比较酷的动画,对一个模块长按后可以弹出一张卡片,并在卡片中阅读一些详情(有点像 3D Touch)。问题在于,弹出卡片中的信息是触发卡片后才向服务器请求数据并加载的,正常情况下没有问题,但是弱网条件下,数据加载可能会花费不少时间。为此,第一版我们为这个数据请求设计了一个 Loading 的小动画(好吧,你就当是转菊花)。

这样做的结果是,对于网络非常流畅的用户,他们唤起这张卡片时,会看到一个菊花飞快地闪过,然后才看到数据加载——再流畅的网络下,数据也需要加载时间,哪怕是1ms,都会让菊花快速闪烁。
当然,不要 Loading 也明显不合理。弱网条件下,必须避免用户盯着空白的卡片发呆而不知道系统正在干什么。
所以,合理的做法是,为 Loading 动画的出现时间设置一个延迟:在卡片弹出的200ms内(卡片不可能突然闪烁出现在用户面前,必须有一个进场过程),如果数据加载完毕,则不显示 Loading 动画,直接显示数据。如果卡片进场完毕(200ms后)数据还没回来,则开始显示 Loading 动画。
这样,我们保证了正常用户的正常体验,避免他们每一次操作都为弱网这一极端情况买单。同时,也保障了弱网用户的体验。
最后,再总结一下我们的设计原则:确保多数人体验的前提下,才去解决少数人的问题。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一张图片的好坏往往能直接影响到设计作品的优劣。本文以图片中的视觉为出发点,为大家讲解如何选择最适合自己设计所需的图片。如果你能够洞察不同视角图片中的情感属性和气质,那么你的设计工作一定会事半功倍。
蓝蓝设计的小编 http://www.lanlanwork.com