在 B 端后台管理系统设计中,侧边导航看似是基础组件,却直接影响用户操作效率与系统扩展性。不少团队在初期仅简单搭建导航样式,后期面临功能迭代、多端适配时,往往陷入全局修改繁琐、交互体验不一致的困境。其实,优质的侧边导航设计核心在于系统化构建 —— 以原子化组件为基础,结合响应式布局与场景化变体,才能实现高效协同与灵活适配。
编者按:其实网页或者App中的导航(Navigation)这个概念远不止我们熟悉的导航栏,而是一个更加广的交互概念:引导用户和产品进行有效的交互,实现用户的目标。本文将详细地介绍界面的导航设计。
一个网页或App产品要想有很好的可用性(usability),需要做好的最基本的一点是导航的设计或者说引导用户的设计。如果用户在使用一个网站或者App的时候找不到自己的处在什么位置或者该怎么去到想要的页面,那么视觉效果再怎么有创意或者抓人眼球都无法弥补产品的缺陷。无论你的产品想满足用户什么需求,让用户知道产品当下的状态和每一步操作之后的结果是对用户最基本的尊重。

首先,让我们弄清楚导航这个概念。最基本的含义就是在我们的现实世界中,当我们从一个地方到另一个地方,需要一些引导和指示。英文中Navigation这个词来源于拉丁文,原意就是:操纵船只在海上航行。所以导航就是能够帮助我们到达目的地的行为。导航的其他意思都是建立在这个原意的基础上。
所以回到UX/UI设计上,导航毫无疑问是可用性的一个要点。它可以定义为一系列引导用户成功地与产品互动并且实现他们目标的动作组合或者技巧组合。 用户带着他们的期望和目标来使用你的网站或者产品,作为设计师的你需要给他们提供实现他们目标的最好操作流程。因此当你的导航设计得非常高效,用户体验能得到极大的提升。
在你刚开始设计你的界面时,就要思考怎么设计一个有效的无缝衔接的导航。通过一些可交互的元素,比如按钮(buttons),开关(switches),链接(links),标签(tabs),条(bas),菜单(menus),区域(fields),让用户在不同的界面之间进行切换。
我们工作室的设计思路是,在界面设计的早期就全面地思考导航的设计,包括界面的布局,页面间如何切换,导航元素的放置和具体功能。并且通过低保真原型来进行验证,保证用户能清楚地理解所有重要的操作。如果跳过这一步,设计将有巨大的风险,其他事情有可能到头来都白干了。所以无论,对用户还是客户还是设计团队来讲,做好这最基础的部分是非常有好处的。

菜单是我们最熟悉的具备导航功能的元素,它向用户展示了界面的所有重要选项。基本上,它可以是用动词命名的一系列指令,用户可以用它来指示系统做出动作,像保存,删除等;它也可以是一个用名词命名的目录,用来代表不同内容的集合。
在界面设计中菜单可以放在不同的位置(侧边菜单,顶部菜单,底部菜单等),拥有不同的交互和视觉形式(下拉菜单,上拉菜单,滑动菜单等)。要想设计好菜单的位置、交互和视觉形式,设计师需要经过全面的用户调查,包括目标用户的预期和要求、接受能力和使用情境。好的菜单设计能让用户更快地实现他们的目标,为用户体验打下坚实的基础。

△ 作者:Tubik
这是一个博客APP的界面设计,采用了侧边菜单以及目录的形式,文字直接说明内容,再加上图标来做为辅助的视觉说明。

△ 作者:Ludmila Shevchenko
这个UI概念设计的例子很好的运用了颜色作为标记,这是一种很有效的导航技巧:每个分类的背景色使用了和目录相同的的颜色,这样目录和内容有着非常强的相关性,用户能自然地将他们联系起来。
CTA是用户行为召唤的简称(call to action)。CTA简单来说就是指设计师通过设计,刺激用户去做出一些行动。相应的,CTA元素就是指那些能刺激用户做出行动的交互元素。典型的CTA元素是按钮,标签或者链接。
不管在什么界面,CTA元素都是高效的交互行为的核心,极大的关系到产品的可用性和导航有效性。如果CTA元素的设计不到位的话,用户会产生困惑并且得费劲地去尝试。产品的转化率和用户体验都会大打折扣。这就是为什么CTA元素特别值得注意。无论什么样的界面,它都必须是最瞩目的元素之一,用来直接地告诉用户怎么用这个产品。

△ 作者:Eugene Cameel
一些CTA元素直接用图标形式而没有任何文字说明,但只适用于大家都熟知其含义的图标,比如听筒图标和信封图标。上图这个例子中,这个听筒图标就是这个界面中一个焦点,是一个典型的CTA元素,引导用户快速地实现他们的目标。不需要任何文字说明,用户也能懂点击这个图标的结果。
但是,如果一个图标的含义不是那么明显或者可能造成误解,最好还是加上文字说明。

△ 作者:Tania Bashkatova
上面这个例子是一个关于制作海鲜的网站的着陆页(Landing page)。页面的标题let’s cook还有食材照片是一个CTA,但不是一个可交互的CTA。可交互的CTA是下面这个红色按钮,用户点击这个按钮能看到更多关于不同主题和菜谱的信息。 抓人眼球的颜色强调了页面的视觉层级关系,把用户的注意力拉到关键的交互区域中。
条(Bar)指的是界面中一组用户可以点击的元素,用来快速与产品进行互动,或者还能让用户知道事件的进程。
标签条(Bar)
最基本的条是标签条(Tab bars),常出现在APP界面的底部,让用户能在APP的不同模块间快速切换。

△ 作者:Sergey Valiukh
载入条(Loading bar)
载入条是用来告知某个动作的进展,用户可以通过时间、百分比或者其他信息了解整个过程。

△ 作者:Sergey Valiukh
进度条(Progress bar)
给用户提供反馈,让他们了解事件的进度,比如说计划的事情完成了多少。

△ 作者:Valentyn Khenkin
按钮应该是用得最多的元素了。按钮能让用户在对系统发出指令后得到恰当的反馈。用户通过按钮对系统下命令,跟系统进行交互从而实现他们某个目标,比如发送邮件,买一个东西,下载文件,播放音乐等等这样的指令。按钮之所以那么的常用和对用户那么友好,是因为按钮很好地模仿了人和真实世界里跟物品的交互。
现如今的UI按钮有不计其数的设计样式,能满足很多的设计需求。按钮典型的用途是表明这个地方是可点击,因此需要具有非常高的视觉识别,有着特定的形状还有文字说明它能实现什么动作。设计师通常需要花不少时间好好考虑怎么让按钮很好地融合界面的风格,同时又能在视觉上跳脱出来。

△ 作者:Ernest Asanov
以下是在APP和网页设计中常用的几种具备附加功能的按钮。
汉堡按钮
汉堡按钮隐藏着一个菜单。当用户点击他们的时候,能把菜单调出来。有这个名字是因为它是由三条水平线组成的,看起来就像是汉堡的形式。它是一个典型的交互元素,也是颇具争议的元素。
大多数用户知道点击这个按钮能展开一个菜单,所以不需要额外的说明。汉堡菜单极大地节省了界面的空间,能让界面看起来更简洁,也为其他重要的界面元素腾出了必要的空间。它同时非常适合响应式设计,通过隐藏菜单让整个设计更统一,界面能在不同设备间保持一致。尽管它因为一些缺点而饱受争议,但因为这极大的好处,它目前仍然被广泛的使用。关于这个元素的主要诟病是,对于一些对界面不太熟悉的用户来说,这个比较抽象的设计元素可能会让他们产生困惑。所以,在决定使用汉堡菜单前,应该调查一下目标用户的接受程度和他们的需求。

△ 作者:Ernest Asanov
上图这个概念设计就是用了汉堡按钮把菜单隐藏了起来,从而实现一个简洁的页面布局和视觉效果。
加号按钮(Plus button)
一般通过这个按钮,用户可以实现添加某个内容的动作,比如添加新的联系人,状态,笔记,位置等所有用户在产品里能做的基本动作。有时候,点击这个按钮会出现新的窗口。有时候还会出现一些选项供用户进行选择添加什么内容,这取决于是什么产品。

△ 作者:Sergey Valiukh
上面这个例子就是用户在点击加号按钮后出现了可以选择添加的内容(图片,视频,文字),在选择了之后才会弹出添加内容的窗口。尽管这个操作可能增加一些额外的交互动作,但因为给予了用户选择空间,所以还是对用户很友好的一种设计。
分享按钮(Share Button)
分享按钮顾名思义就是能让用户把内容分享到他们的社交平台账号上。大多数情况下,这个按钮都是用社交平台的Logo作为视觉形象,这样非常易于识别和认知。
同样,这也是一个用户非常好理解的元素,在界面中用得也非常多。因为它很好地模仿了现实世界里人们熟悉的开关概念。关于这个元素的设计,特别要注意的是开和关的状态在视觉上要差别非常明显。这样能避免用户花时间去研究怎样是开怎样是关。很多种的形式对比或者切换动画都可以解决这个问题,从而设计出很好的用户体验。

△ 来源:Tubikstudio
这个案例是来自一款闹钟应用Toonie。动画效果让交互变得更流畅和自然,同时整个控件颜色的改变和滑动元素形态的变化让用户能够轻易地识别出开关的状态。如果你想了解整个App的案例研究,可以到来源查看。
也很好理解,就是让用户在一些选项里选出目标选项。通常包含一个可滑动的列表,上面是一列数值,比如小时,分钟,日期,度量,币种等等。通过滑动列表,用户可以选定想要的数值。这个元素广泛地应用在有时间设定这个功能的界面设计上。

△ 来源:Tubikstudio
复选框是可以用来同时标记多个特定的内容。同样的,也是借用了我们在现实世界里熟悉的概念。我们在考试的时候,或者填调查问卷的时候会在选项前的小方框里涂上颜色作为选中的标记。和开关一样,复选框同样用得很多,主要在设置页面设计里。不过,复选框还有另外一个用得比较多的地方,那就是含有任务管理,待办事项,时间记录等类似功能的App或者网页。

△ 作者:Tubik
上面这个是一个待办事项App的概念设计。用户点击复选框后,表示这个内容已经完成。字体变粗的同时颜色发生了改变,这样就非常明显地把这个已完成的任务和其他未完成的任务区分开来。
界面的导航(Navigation)是用户体验设计的核心之一。毫无疑问,如果你看不到路, 你就去不了你的目的地。用户现在正面对着越来越多的网站和APP产品。越来越多的选择会让用户期望这些产品具备符合他们使用习惯的导航设计。
图标可以定义为一个象征着某个概念或物体的视觉形象,有着加强与受众沟通的目的。会和文字结合一起使用,将想要传达给受众的信息表现出来。在界面设计中,图标通常是象形符号或表意文字,对可用性和成功的人机交互有重要意义 。
毫无疑问,图标的其中一个重要作用是可以有效地替代文字描述。因为比起文字,用户对图片的理解速度更快,所以这个特点能极大提升用户体验,增强产品的导航和对用户的引导。但是,需要注意,即使是轻微的歧义或者误解都会导致糟糕的用户体验。所以在设计图标的时候要做必要的测试,根据目标用户平衡好文字和图标的使用。最有效的方式是同时使用图标和文字,这样大部分用户都不会有问题。电商APP或者网站最常使用这样的形式来给用户足够的信息,让他们能轻松快速地浏览。

△ 作者:Tubik
根据图标的功能,我们可以将它们分为一下几类:
交互式图标(interactive icons)
这类图标具备交互功能。他们是可点击的,能回应用户的要求,触发图标代表的动作。这种图标告知用户按钮、控件或者其他界面交互元素的功能或者特点。在大多数情况下,这类图标的意义明确,不需要文字辅助说明。

△ Tab Bar

△ 菜单概念设计
说明性图标(clarifying icons)
起到说明作用的图标,设计师用它来表示某一个特点或者内容的种类。它有时候不属于界面布局的元素或者并不具备直接的交互功能。经常和文字结合使用。

△ 作者:Tubik

△ 作者:Ernest Asanov
娱乐性和装饰性图标(entertaining and decorative icons)
这类图标注重抓人眼球的视觉效果并非功能,通常用在节日或者特别款的场景。他们能有效地吸引用户的注意力,增强视觉冲击力。
复活节和春天主题的图标:

△ 图片作者:Arthur Avakyan
APP图标(app icons)
在各个平台上可交互的品牌标志,展示品牌和产品的形象。最常见的就是我们手机界面上每一个App的图标,上面通常是品牌和产品的Logo。

△ 作者:Arthur Avakyan
网页图标(favicons)
就是我们经常在网址栏或者书签里看到的URL前面的那个小图标,也是代表着产品或者品牌的形象。能让用户在浏览网页时给他们快速的视觉提示。

搜索区域又常常被称作搜索框(search box)或者搜索条(search bar),代表着用户可以在这个区域内输入想要搜索的内容。它是那些有着很多内容的网站或APP的核心导航元素,像博客,电商,新闻等产品。设计得好的搜索框能让用户轻松地找到想要的信息。因为它能帮助用户省去很多时间和精力,所以它是一个对用户特别友好的界面元素。
它的设计形式有很多种,可以是标签的形态,也可以是引导输入的一条线或者简单的一个搜索图标。大多数情况下搜索框的图标是一个放大镜的样式。基本上所有的用户都懂得这个图标的含义,所以能实现非常直观的导航设计。想要在这个图标上做文章的话,要好好测试一下,因为改得不好的话会严重影响交互和界面的可用性。搜索框还可以加入提供候选项的下拉菜单或者自动填补内容的功能。

△ 作者:Ernest Asanov
另外需要注意的一点是搜索框控件在界面中的位置。在网页设计中,搜索框经常出现在网页的顶部。这是一个很恰当的设计,因为通常网页的顶部区域具有很高的可见性,用户打开网页就看到了,不需要再花时间去找到这个控件。举个反面例子,如果一个电商网站因为搜索框的设计有问题,导致用户没办法快速方便地找到想买的东西,网站销售表现会受到极大的影响。因为现在很多网站都将搜索框放在网页的顶部,所以用户也养成了在那里找到搜索框的习惯。
至于App界面的话,要视具体情况而定,设计师可能面临更多的限制。如果是一个有着大量内容的APP,而且搜索是核心功能之一的话,那么一般放在一个显眼的标签条(tab bar)上。如果搜索并不是核心功能,那么可以把它藏到菜单里或者只在需要的用到的地方显示或者时刻显示出来。

△ 作者:Sergey Valiukh
标签是一个标有关键词的可交互元素。标签其实是给用户提供快速通道的元数据,用户可以通过它快速导航到与关键词相关的所有内容。除了网页或者App本身带有的标签,在很多情况下用户也可以自己创建标签。

△ 作者:Design4users
标签这个界面元素被广泛地应用在用户原创内容平台(UGC)的界面设计里。当用户上传图片、状态到社交网络的时候,可以加上关键词作为标签。上图就展示博客网站Design4Users运用了标签来加强网站的内容导航。通过点击某个标签,能切换到带着这个标签的所有内容的页面。标签是友好的搜索引擎优化(SEO-friendly)技巧,能提高用户搜索内容的成功率。

△ 作者:Unsplash
再举一个例子,上图是图片素材网站Unsplash的界面。当用户想要下载图片时,可以输入描述图片的关键词作为标签。通过这样的形式帮助用户有效地找到想要的图片。我们还可以注意到,输入框内加入了引导用户进行操作的说明,这样更进一步地提高了产品的可用性。设计的细节真的很重要。总而言之,标签是一种用户可以自行创造的导航元素,拉近了界面和目标用户之间的距离。
全面地设计好整个界面的导航不是一件容易的事,需要一些心理学、交互模式、用户测试的基础知识,还需要在项目的早期思考清楚网站或者App的信息架构。但是做好这一点的话,能够让你的产品很好地帮助用户解决他们的问题,给优秀的用户体验打下坚实的基础,让他们对你的产品产生越来越大的粘性。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
更多精彩文章:
手机及小程序界面设计之一:让设计更有说服力的20条经典原则:菲茨定律
手机及小程序界面设计之六:让设计更有说服力的20条经典原则:菲茨定律
手机及小程序界面设计之八:如何适配iPhone X?来看滴滴出行的实战案例复盘!
桌面和大屏幕上导航栏要怎么设计其实是一个经常被拿来探讨的问题,如今这也是 B 端设计中绕不开的一个设计问题。Jennifer Rose Kingsburg 曾经有针对网页的三级菜单导航进行过一份研究,结论是在左侧设置导航好处多多。此外还有很多类似的研究,你可以在这里看到很多相关研究的摘要。值得注意的是,这些研究大都是 2017年之前的研究成果,而如今很多设计范式发生了变化。

Eyetracķ荷兰国际集团的研究表明,用户习惯于使用 F 式的浏览路径,这使得左侧导航在一般情况下有着相对更强的可用性,它不需要用户视线上的查找,因为用户会下意识注意到它们的存在。

如果我们经常使用笔记本电脑来浏览页面,会很容易注意到不同的导航模块对于页面空间的占用比例,左侧导航所占用的页面控件通常是同样内容量的顶部导航的占用空间的3倍,因为纵向的侧边栏导航需要考虑到横向的标题占用空间,再加上搜索等功能模块的加入,这种空间占用就成了不可避免的结果。即使左侧的菜单栏可以折叠,这种处理方法也不总是有效的,因为这可能会隐藏相关条目的标签信息,降低了导航的可用性。

也正是左侧导航本身的排版逻辑,它通常可以显示比顶部导航多一倍的条目内容,如果你的信息架构本身涉及到的一级菜单条目较多的时候,采用左侧边栏导航是明显更合理的选择,而且这种导航非常适合随着时间推移逐渐增加条目的需求。

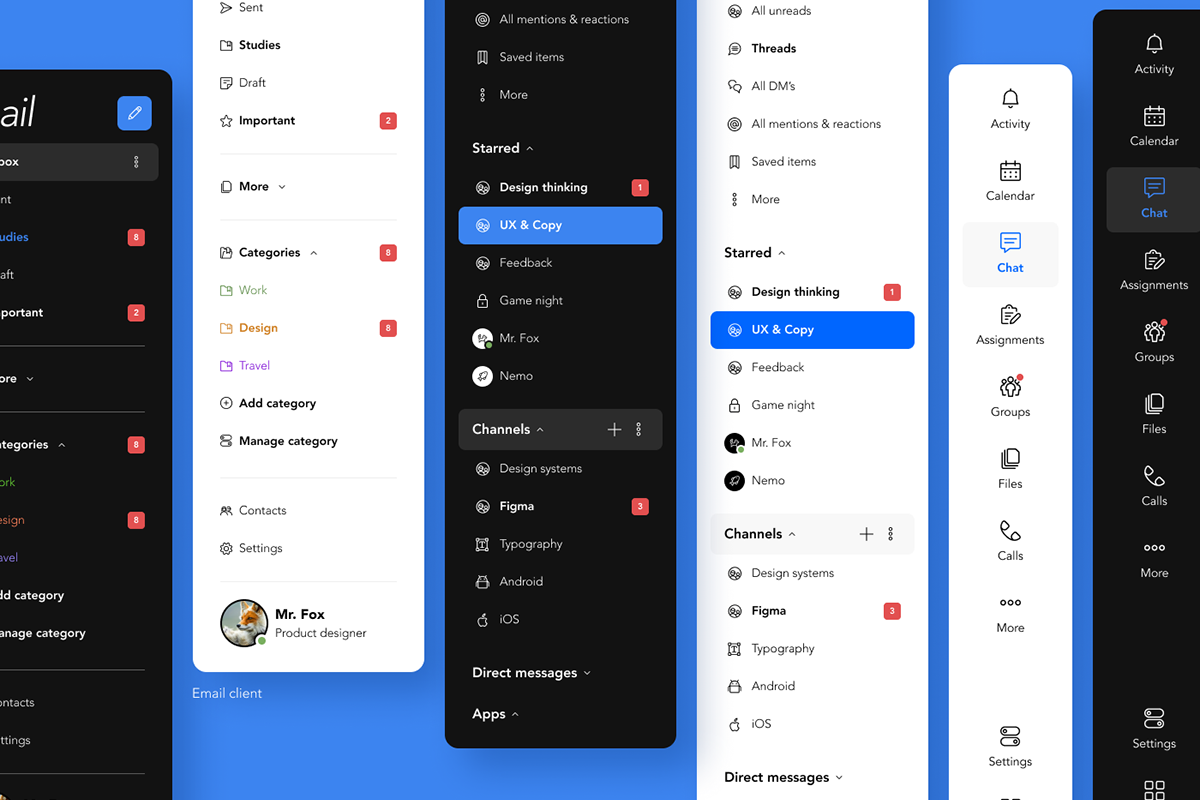
侧边导航本身虽然占用的空间更大,但是它也有着更多的空间根据需求来定制各种不同的需求,相比于顶部导航,侧边导航甚至可以直接将分层的二级菜单直接展现出来,就像 Outlook 的侧边栏和 Slack 的侧边栏导航。

你会注意到 macOS 和 Windows 操作系统当中,系统默认的用户界面大都采用了灵活的侧边栏导航设计,很多 web 应用也是如此,它们会将顶部空间留给系统默认的菜单模块。采用侧边栏导航的 UI 界面可以和操作系统的逻辑保持一致。

悬停激活抽屉式下拉菜单的设计在顶部导航当中是非常自然的,但是在侧边栏导航当中,这种设计可能会在一定程度上遮挡住下级菜单,如果使用在旁边展开的方式,可能会占用大量的空间,总而言之,它更贴合顶部导航的交互模式。

顶部导航正是因为和悬停出发下级菜单的功能很搭,所以很多电商和大型网站上会使用它来呈现条目众多的超级菜单。它是用来一次容纳超多条目的下级菜单的有效方式,这种布局也为产品展示和广告留出了足够多的空间。

如果一种导航模式看起来不够好用,那么是否要借助重设计的机会,切换到另外一种模式呢?根据 Jira 的用户测试,95% 的早期用户对于这种情况会感到非常迷惑,即使是再小的导航功能修改都可能直接影响到大量用户的日常使用,因此不管哪种导航模式,一旦选定,尽量不要改变。

对于没有太多条目的顶部导航,在移动端上依然可以直接在顶部呈现,不过如果太多了就需要使用汉堡菜单来承载,或者切换为垂直的侧边栏导航。而侧边栏导航在移动端上相对好一点,因为导航模式本身是一致的,但是有限的空间内如何呈现大量的导航条目同样存在挑战。

顶部导航:占用空间小,在页面的位置最为显著,涉及条目不多的时候效果非常好。对于层次结构简单的中小型网站,顶部导航还是很好用的,对于层级较少但是二级条目特别多的超级导航,顶部导航也是不二选择。
侧边导航:侧边导航支持一级条目较多且层级较多的导航需求,扩展性良好,对于复杂的产品和自定义需求较多的产品、涉及到管理功能、 桌面级产品、 都适合使用侧边导航。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
相信很多人在开车时都用过手机或车机上的地图导航,而今天 Alibaba Design 想和大家分享的就是大家常用的地图导航的换代升级版——车道级导航。
先来说说车道级导航有哪些不一样。相比于传统地图,车道级地图导航在信息精细度、定位准确性、动态信息丰富度上有大幅提升。比如,车道级导航能清晰显示道路上的虚实标线、自己的车行驶在哪条车道上,还能在地图上看到车身摄像头和雷达检测到的周围车辆、锥桶、防撞桶等。

车道级导航在智能汽车的驾驶场景中,有两方面的用户价值:
目前,高德已经发布搭载了车道级导航能力的量产产品——高德第三代车载导航,已在小鹏P7车型的NGP*自动导航辅助驾驶系统中落地。
*NGP 是高级智能辅助驾驶系统,可以在全中国大部分高快速道路上进行自主并线、超车、驶入匝道等。

车道级地图导航承载的信息与传统地图有明显差异,如何将这些信息加工转化为愉悦的驾驶体验,就是设计师要解决的问题了。下面分享一些我们在车道级导航设计中的思考。
车道级导航应用于智能汽车的人车共驾场景,需要同时考虑用户的驾乘体验和车企客户的设计定制诉求。包含三部分内容:

车道级地图中所呈现的数据元素对比普通地图更多更复杂,而且在不断采集更新中,但大致能划分为三类:动态识别元素、高精道路元素以及场景氛围元素,如下图所示。

我们要做的设计,就是将以上这些数据元素以三维视觉化的方式进行呈现,最终服务于驾驶场景中的驾驶者。我们总结了几个重要的构建原则:
「 清晰的空间关系展示 」
数字地图的优势在于能清晰展示复杂世界的空间结构、空间关系。空间关系的清晰表达能让驾驶者更了解当前所处道路环境,心里更有底,这对于开启自动驾驶的车辆尤为重要。


空间关系表达的关键在于表现道路的上下层级和联通关系、坡度变化,加上仿真的车辆及视角变化,实现高架穿桥而过、相机视角由远及近的场景展示。


空间关系表达的另一重点在于道路与周围环境的关系,比如道路与山脉,通过高精地图可以看到远方道路的弯曲路形,提前减速,提升山路驾驶安全性。
「 简约元素风格提炼 」
地图设计时整体风格选择需要克制,既要保证地图中各元素之间的区隔度,又要保证地图整体与上层业务组件拉开视觉层级。这样才能更好的突出当前需要驾驶者注意的重点元素,提升整体的信息传达效率和体验。
既要让驾驶者能快速识别地图中的元素是什么,又需要让画面整体有序,主次明确。所以我们使用介于写实与抽象风格之间的简约风格,既能写实展示元素的关键特征,整体又不复杂。

对于单个元素的设计上,主要是通过元素现实中的关键特征提取,去掉一些不影响认知的细节,让驾驶者一眼就能明确这个元素是什么。


「 动静风格统一 」
静态元素是由高精地图生成,而运动元素则是车辆传感器识别的车辆、交通设施等。地图上的这些元素的仿真表达,能够反应车周围的实时动态环境信息,增强驾驶者对车辆感知能力的信任。
对于这些动态识别元素,我们推荐客户在设计风格上与地图相呼应,在保证识别性的前提下,两者风格尽量统一,形成整体感。
下面是客户设计团队制作的动态元素模型:

对于行人、自行车等出现人体的元素,我们通过循环的骨骼动画原地播放,以及传感器确定的运动轨迹,来模拟对应的人体运动。

地图画面是由渲染引擎程序的摄像机拍摄出来的。摄像机的位置、俯仰角、投影中心、裁剪区域等都会影响用户看到的画面内容。
「 远近兼顾的视野 」
为了让驾驶者有全局的掌控感,车道级地图的摄像机视野需要兼顾眼前和远方的信息呈现。在地图上既可以看清眼前的车道标线、周围的车辆,又可以看到 500 米甚至一公里后的路形变化、高速出口等。

「 自动驾驶动态视角 」
我们与客户设计团队一起,对自动驾驶场景拆分做了多次讨论,最后决定对车速和并线这两个变量设计动态视角。
在自动驾驶场景中,摄影机与自车的距离会随着车速大小在一定范围内变化。当车速较慢时,拉近摄影机与自车的距离,以强化显示自车周围的动态信息。当车速较快时,拉远摄影机与自车的距离,获得更远的视野和足够的预判时间。

自动驾驶的关键场景是车辆自动并线。为了强化驾驶者对车辆并线决策的感知,在汽车进入并线等待状态时,相机的投射中心会移动到目标车位。

「 车道级导航动态视角 」
与自动驾驶相对的是人驾驶的场景。按与下一个转向路口的距离远近,人在驾车导航时可抽象为 4 个阶段:顺行、预判、确定、动作。

不同的驾驶阶段需要不同的摄像机视角,来强调最相关的信息。例如:当下一个转弯路口在几公里以后时,驾驶员对几公里范围内路况的需求要强于对前方路口位置的需求;当临近路口时,驾驶员对前方从哪里转弯、走哪条车道的需求又会强于对几公里后路况的需求。

下面详细介绍一下临近路口时,摄像机视角的动态过渡策略:
过程 1:根据用户位置和交通情况,提示用户并线,此时将摄像机拉近,画面从 2D 地图视野平滑放大到车道级地图视野,突出并线引导和目标车道;
过程 2:保持摄像机与自车距离不变,仰角随着自车与路口的距离逐渐减小(即锁定路口在屏幕上的位置)。这样既能有清晰的路口距离感知,又能让路口形状逐渐清楚,规避了大仰角导致的离路口越近,路口形状越扁平的问题。


不同的路口形状适合不同的仰角参数。例如分叉路口用“大仰角”就能既看清路口形状,十字路口则需要偏鸟瞰的“小仰角”才能看清路口形状。另外,当转弯路口之前很近的位置还有一个路口时,还需要调整相机的旋转角度,来清晰传达两个路口的位置和形状,防止驾驶员走错。

车道级地图与自动驾驶关联紧急,且依赖于车辆的精准定位能力,是车辆智能化的核心功能展示,对于设计上每个车企都会考虑进行深度定制,与自身 HMI 风格统一,且功能上有与其他车企的差异化与卖点,这就需要我们考虑规模化设计中的效率问题。
规模化难点在于,与客户产研设团队的合作链路摸索和优化;车道级元素种类多、状态多,设计产出的落地文件生成方式也不同;预览验证困难,导致新接触的客户设计师理解门槛高,缺乏对应的工具集。
「 低成本风格定制 」
第一阶段,我们为客户提供了各个设计阶段需要的设计规范、源文件、教程。第二阶段,客户可以使用高德设计团队打造的 D-Map 平台,通过所见即所得的方式进行设计方案配置,并且能快速预览设计效果。


「低成本增减元素」
对于车道级地图中新增三维元素,梳理了对应的元素新增流程,规范前期建模中的模型面数、坐标、法线等,减少返工调整。

传统导航地图的使用对象只是人,而车道级导航地图是人车共用的。在自动驾驶时,车道级导航地图不仅为自主驾驶系统提供地图和导航路径,驾驶者与乘客也可以通过地图更清楚地了解车辆做决策的依据,增强对于车辆的信任感;而在人驾驶时,通过车道级的精细引导,可为驾驶员带来更舒适、更安全的导航体验。
地图是人类文明的坐标,随着科技进步,地图不断被赋予新的内涵。对于车道级导航的设计探索才刚开始,未来,我们也会尝试利用不断增强的车载硬件算力,与车企一起创造次世代的车载导航体验,为用户提供更准确好用的高德地图。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:AlibabaDesign
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
合理的移动导航设计能够尽可能地减少摩擦,引导用户去他们要去的地方。
这篇文章汇总了移动端导航设计最常见的样式、要注意的设计准则以及优秀的案例分析,一起来系统性地掌握这些知识~
简单来说,导航是用户从 A 点到 B 点的方式,是他们发现设计点并与产品交互的过程。
可能很多用户认为导航的目标是“在尽可能短的时间内让用户从 A 到 B”,但时间短只属于操作结果,这个结果需要依靠合理且简单的设计才能实现。

△ 一个页面中可以存在多种导航。例如在油管首页,有顶部导航栏、筛选器导航和底部导航,这些导航相互搭配为产品助力。
1. 汉堡菜单
围绕汉堡菜单有很多争论,但存在即合理,在合适的场景下汉堡菜单也能发挥大的作用。
来看一下汉堡菜单具备的优势:

△ 使用用户熟悉的设计可以事半功倍。例如美团和饿了么两个产品有着完全不同的主题色,但外卖点餐流程却是一样的,仍然是用户熟悉的操作,并没有因为产品的不同而改变点餐流程。
2. 底部导航
底部导航栏通常包含产品中最主要的导航链接,用户只需要简单的点击就能直观地在不同页面间切换。

△ 几乎每款产品都缺少不了底部导航栏,它方便用户单手操作,不需要太费力就能快速访问产品页面,提高可用性。
3. 顶部导航
关于顶部导航,可以看之前分享的文章,里面详细介绍了顶部导航的设计方法。

△ 顶部导航通常包含页面中最重要的信息,与其他辅助导航结合使用。
4. 卡片式导航
卡片式是一种出色的设计样式,支持改变各种形状和大小,并且能展示文本、链接或照片等各种元素。
随着网络上的内容越来越碎片化和个性化,卡片是在页面中聚合单个信息的好方式。

△ 为了改进体验,卡片可以个性化显示不同的内容。另外卡片很容易适应不同的屏幕尺寸,配合响应性设计。
5. 标签
标签往往是在一个大主题下同时支持多个选项,每个选项都转到不同的界面。

△ 标签通常用于在同一页面中的几个视图之间切换,展示内容上的差异性。而顶部导航栏有主页、搜索、收藏夹等多个图标,代表不同的功能。
6. 基于手势的导航
基于手势的导航可以让用户在所需方向上快速滑动,来完成特定的操作。
这种样式的优点在于,即使最没有经验的用户也很容易掌握,因为手势通常是直观的。

△ 国外大火的约会产品Tinder以及国内的探探,都使用了基于手势的导航样式,为用户带来滑动的乐趣。

△ 基于手势的导航并不是Tinder发明的,但这款产品无疑将这种流行带给了大众。经典的向左或向右滑动模式保持了事物的动态性、简单性和娱乐性。
7. 全屏导航
全屏导航是指将大部分屏幕用于导航操作,能够很好地将用户的注意力聚焦到具体的产品细节上。这是一种以连贯的方式提供大量导航的方法,可以立即帮助用户了解产品的功能。

△ 点击图片可以跳转到全屏大图导航中,能够更清晰地查看商品的外观状态。
8. 3D touch
最初是由苹果公司提供给用户的,这是一种创建导航快捷方式的方法,可以显示选定的 APP 的一些关键操作。

△ 苹果为手机创造了一种全新的快捷方式,同时提供了强大的可用性。

△ 3D touch另一个用途是内容预览,在处理内容选项时例如收件箱或文章列表时,这是给用户提供预览的好方法。
1. 导航需要直观明显
对所有类型的导航来说都是如此。在移动端中由于屏幕空间的缩小和交互成本的增加,导航体验的好坏会对产品产生很大的影响。

△ 从可用性角度来看,直观的导航对目标用户来说至关重要。这意味着需要进行严格的测试和大量的研究,可以使用卡片分类或树状图等方法来验证导航的可用性。
2. 考虑手指的位置
这点对于移动应用来说至关重要,没有用户想反复点击图标却没有反应。

△ 链接和按钮的尺寸需要足够大,以便大多数用户在第一次点击时就能成功点击。页面中按钮的尺寸最小通常保持在10mm。
3. 建立视觉层级避免混乱
小屏幕意味着更容易陷入混乱。即使页面中有少量的元素,如果元素没有平衡,用户仍然会有混乱的感觉。

△ 极简主义是UI设计的一种特定风格,通过必备的顶部导航栏、留白以及由大小、版式、颜色划分的视觉层级来规划页面内容。
1. Facebook
Facebook 的导航构成比较复杂,融合了多种不同样式的导航。

△ Facebook主页包括汉堡菜单、顶部导航栏和底部导航栏。通过这种方式,这家社交媒体巨头明确的将主要内容与次要内容分隔开。
2. Spotify
Spotif 作为音乐流媒体业务的巨头,即使对于新用户来说,页面的设计也容易理解和探索。

△ 以高度视觉化的形式突出每张卡片背后的关键内容,另外底部导航也可以完成繁重的任务指引。
3. App Store
App Store 是使用标签进行导航的好例证,每个标签代表了同一内容的不同方面。

△ 在排行榜中,用户可以浏览付费、免费和热门的标签页,从而快速建立一致性和对其他页面的感知。
4. Telegram
Telegram 可以供任何人使用,汉堡菜单提供了用户可能需要的所有关键导航选项。

△ 每个用户都能立即找出汉堡菜单,非常容易使用和理解,而且几乎不占用界面中的宝贵空间。
5. Yelp
yelp 在创建全屏导航体验时采用了一种稍微不同的方法。

△ Yelp将屏幕划分为两个不同的区域,实际上并没有将整个屏幕专门用于导航选项,而是将顶部用于导航选项,并在底部留下更多的负空间。
6. Trello
页面中的卡片是拉长的矩形,整齐有序地填满屏幕空间而不会让用户不知所措。

△ 卡片系统很好地代表了Trello简化复杂工作流程的能力,为用户带来整洁和方便。
7. Twitter
同样使用了多种导航混合的设计样式。

△ Twitter将导航重点放在底部栏上,涵盖了整个平台中四个主要的方面。
没有高速公路,我们很难便利地在城市间穿梭。同理,如果没有导航,一款 APP 的使用也会遇到很多麻烦。导航就像高速,不断在为用户提供必要的指引!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Clip设计夹
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
一起深度用案例解析B端导航设计中的交互

hello各位在B端奋斗的小伙伴们,你是否会时常因为面对导航多种多样的形式从而面对需求时无从下手,你又是否因为虽然见过了很多的案例仍然不得导航设计的要领和精髓,没关系,今天我们就一起来解决这个在B端设计中困扰我们多时的难题,从交互的角度结合案例对导航进行一个立体的剖析
如果你准备好了那么就请系上安全带现在就发车
要探讨一个概念那么首先需要知道的是其精准的定义,才能展开研究,而所谓的导航(Navigation)的精准定义可以阐述为:是一种对信息的分类,帮助用户找到想要的信息、完成预期的任务

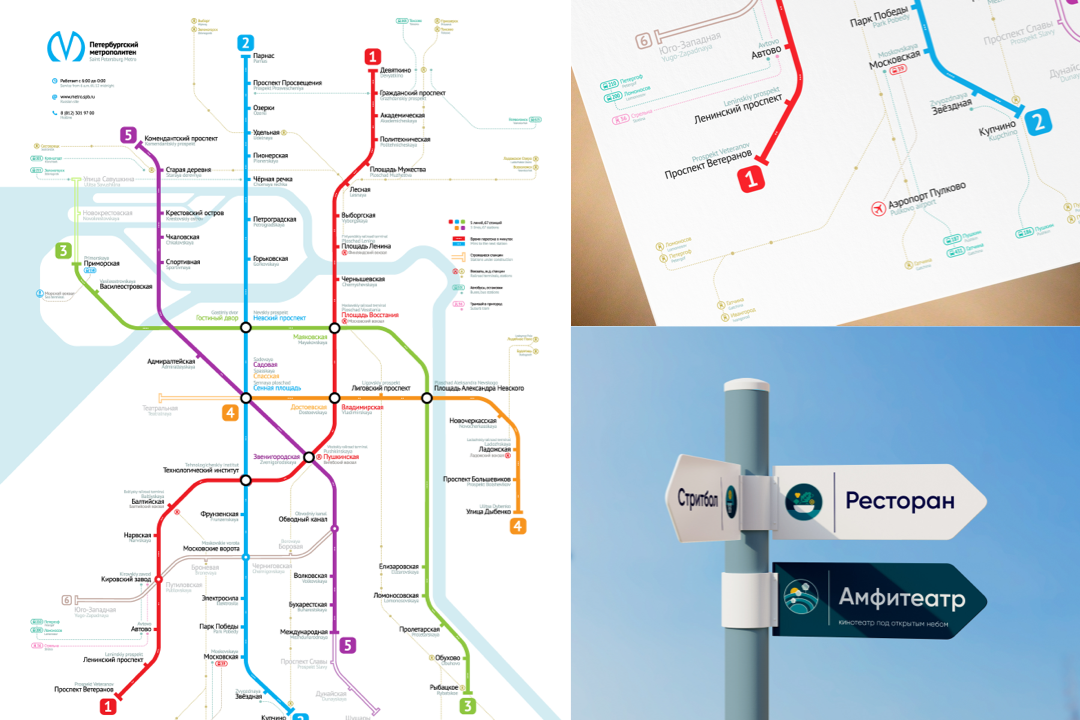
如果你觉得这个定义很抽象,那么不妨从这个角度去理解,如果说任何界面上的功能都能够找到在我们物理世界的隐喻的话,那么导航映射的就是我们物理世界中的路牌、导览、线路示意图等,因为立足于其功能而言,导航的作用用一种大白话的说法就是:告诉用户你从哪里来,你在哪里,你可以去哪里

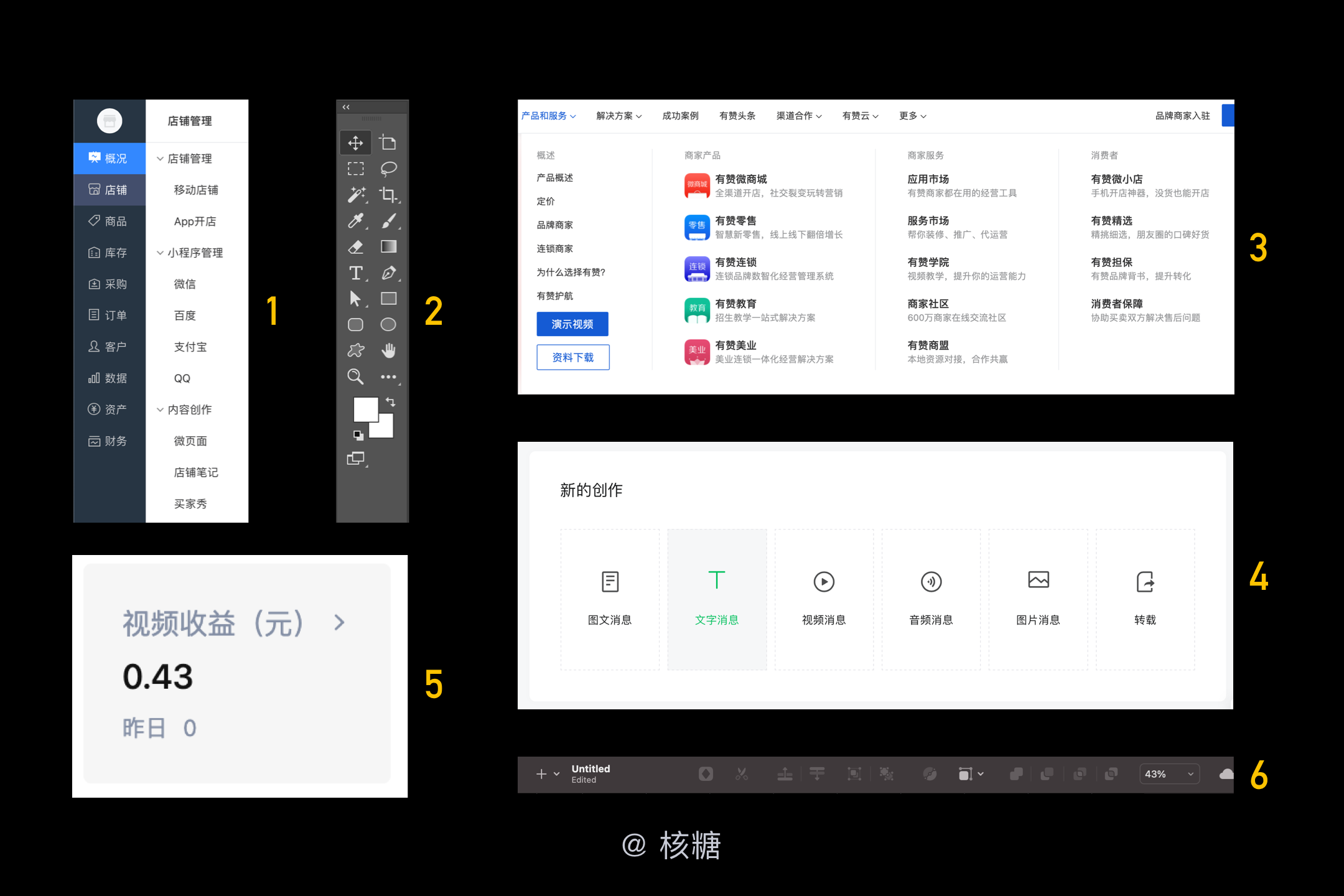
由此我们对导航有了一个较为准确的把控,那么请在座的各位快速回答我一个问题,你能够告诉我以上6个内容那些不是导航吗?
3
2
1
OK公布答案,如果你的答案是2和6那么恭喜你,你对导航的理解是较为优秀的,2和6的名称大家想必也不陌生那就是:菜单,但是不夸张的说日常的工作中仍旧有不小数目的一波同学搞不清楚这二者的区别,那么如何对二者进行一个有效的区分呢
同样是从定义来入手,参照前面我们给导航进行的定义方式,菜单就是:是一种对动作的分类和集合,
帮助用户快速达到某个功能,也就是说当你对菜单的某一个栏目进行点击时会立马生成一个具体的动作,而导航则是对信息的分类与合集


那么明白了这点我们就可以对导航进行分类了,提到导航的分类大家一定会脱口而出一堆词汇如:顶部导航、底部导航、左侧导航、舵式导航、标签导航、菜单导航……没错这的确是一种分类,但他只是导航在外观这个维度的分类,并不是我们今天从交互、结构层去讨论的重点

而立足于结构来对导航进行分类又将是如何呢?较为科学的来说是以下几类:
全局导航
局部导航
辅助导航
内嵌导航
友好导航
远程导航
下面我们来对这6类导航进行一步一步的具体分析

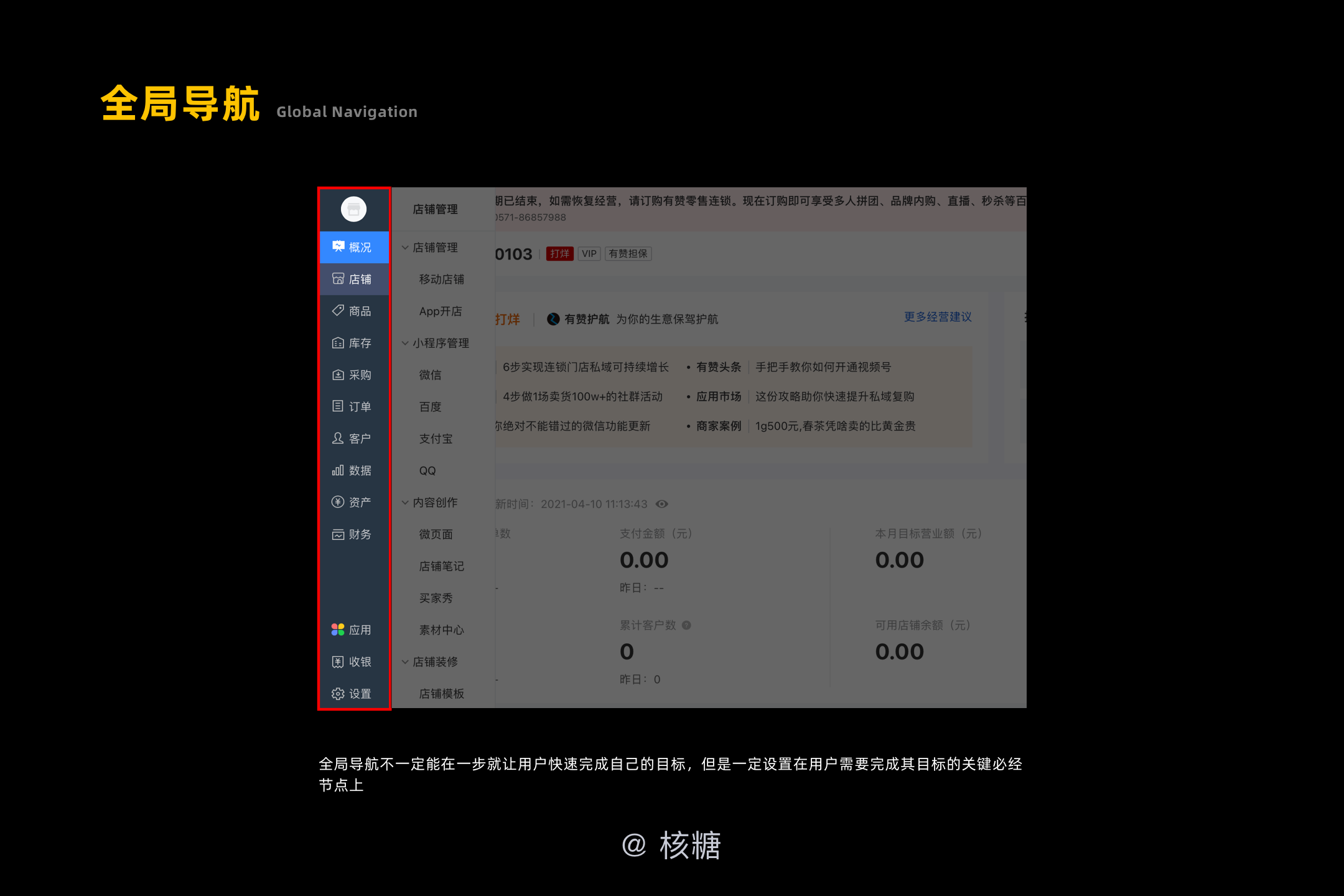
所谓全局导航是指他可以覆盖整个产品的通路,往往表现为产品的一级分类(而且大部分情况都是一级分类),他不一定包含全局信息,但是一定可以让用户可以去到其目标的关键节点

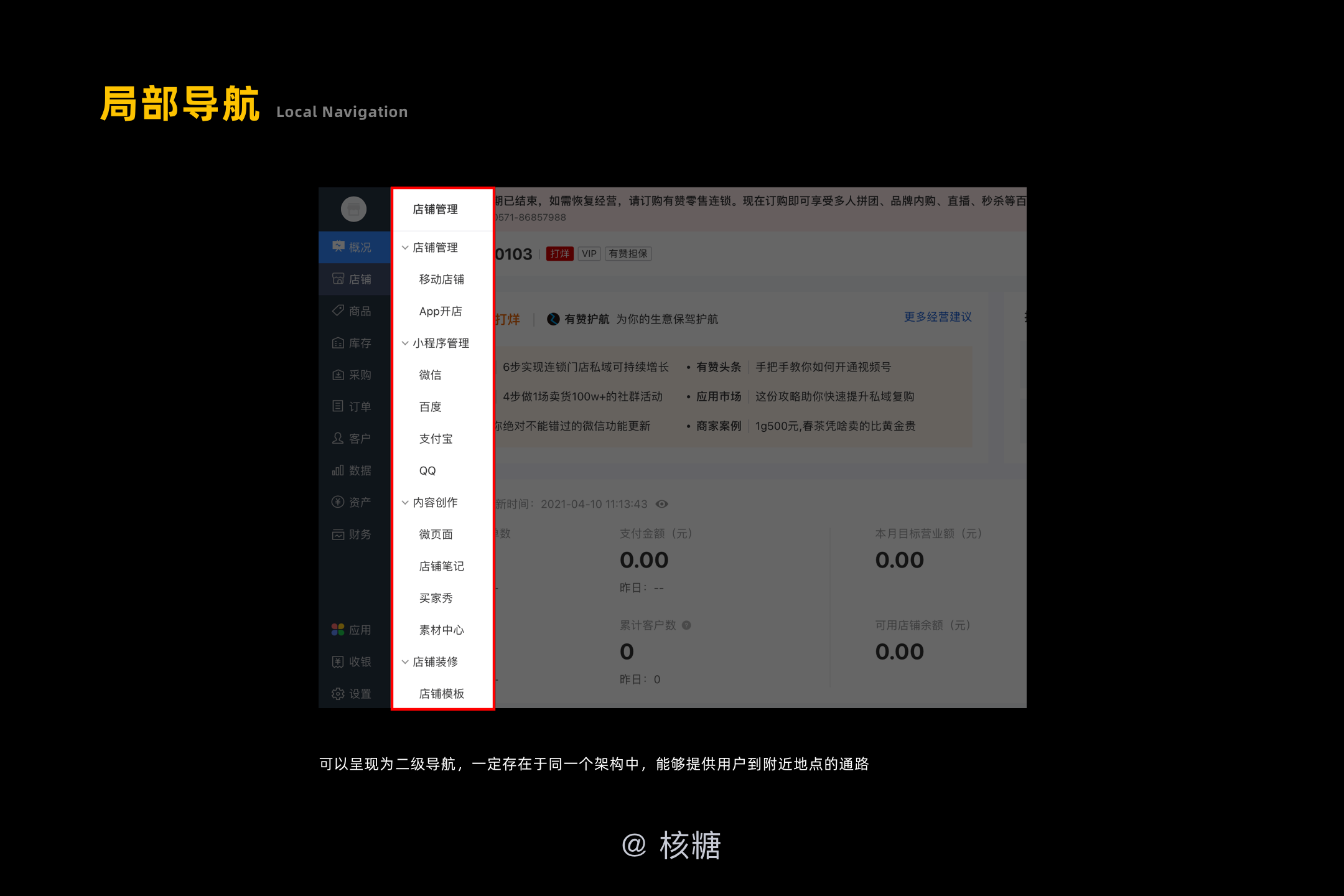
所谓局部导航是指在同一个框架中,可以到这个节点上的上下级通路,他一定存在于严格的父子级关系中

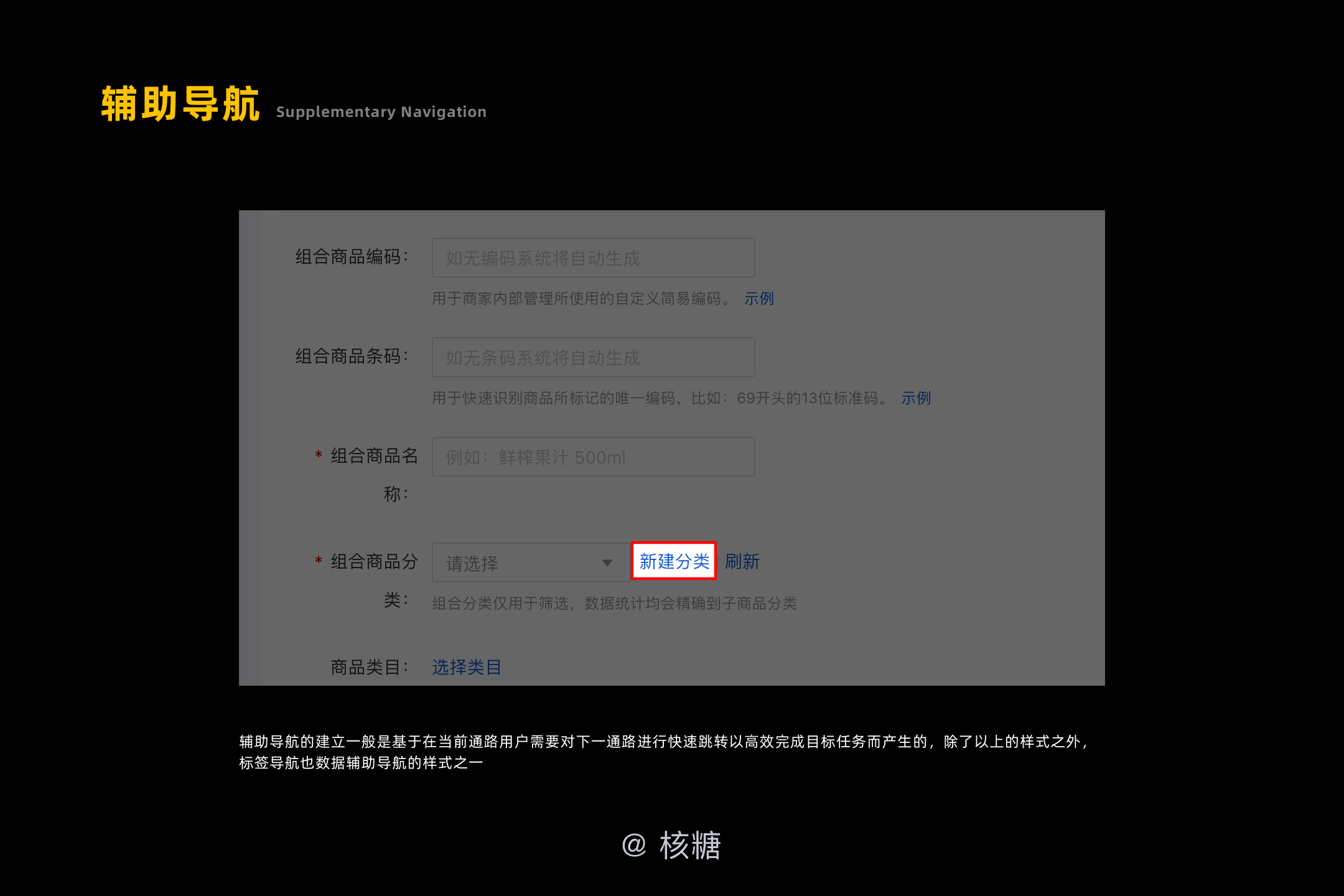
所谓辅助导航就是提供用户在全局/局部导航不可达到相关内容的快捷途径(这个快捷途径在本产品内)

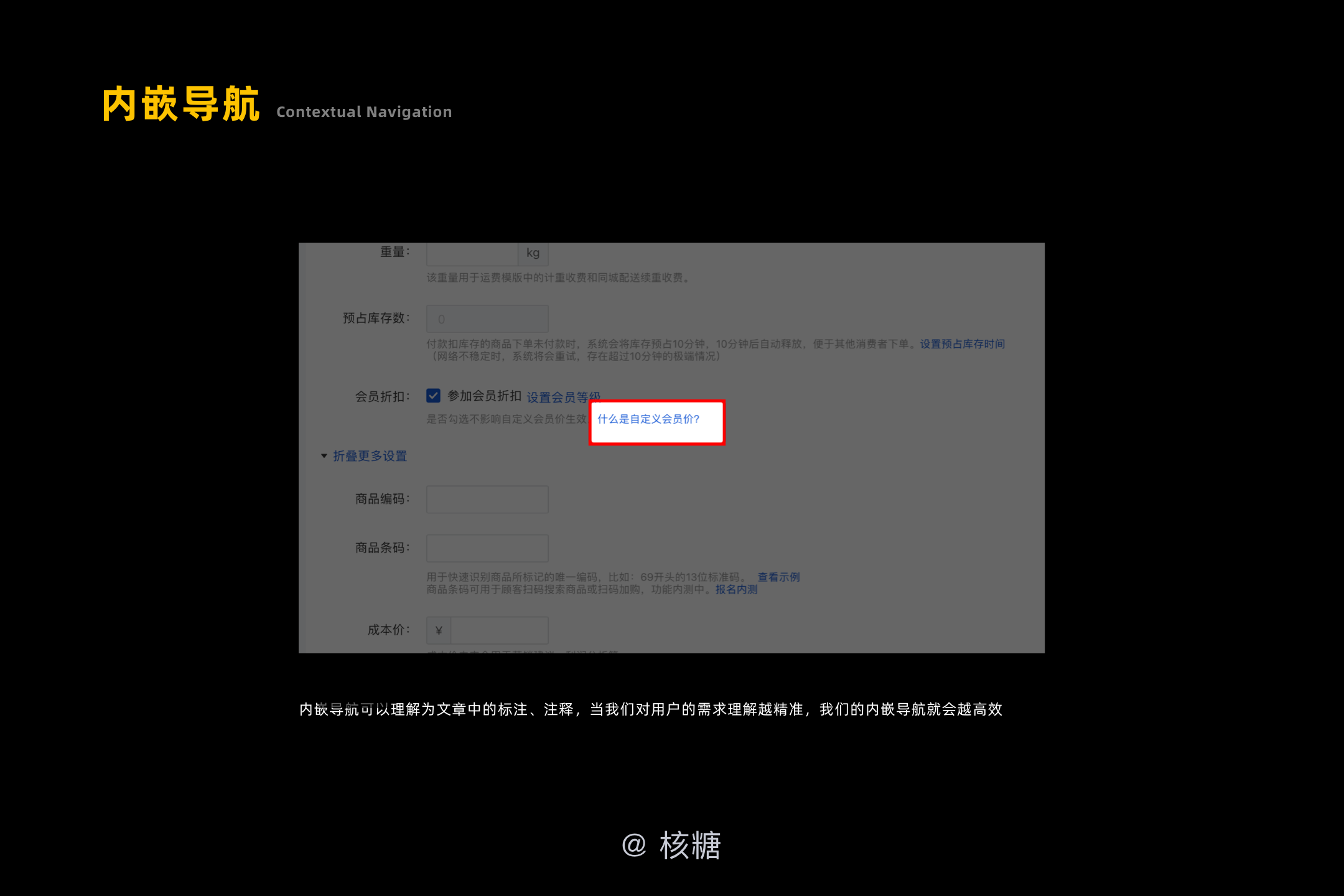
所谓内嵌导航也叫上下文导航,是指嵌入页面自身内容的导航,通常同在上下文超链接、引导搜索等

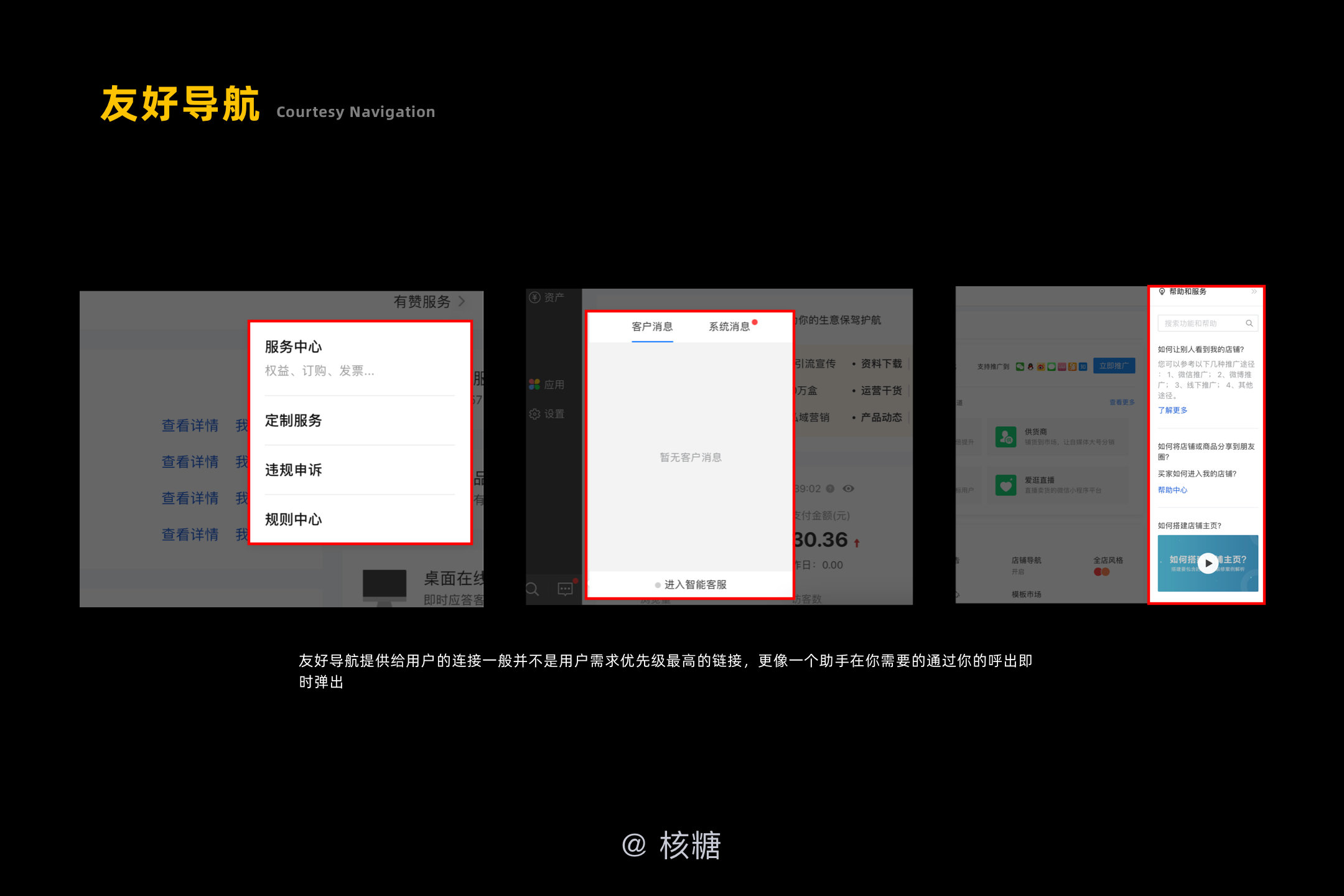
所谓友好导航是指它可以为用户提供一个便利的前进途径,在需要的时候能够找到入口信息,通常在不需要的时候成隐藏状态

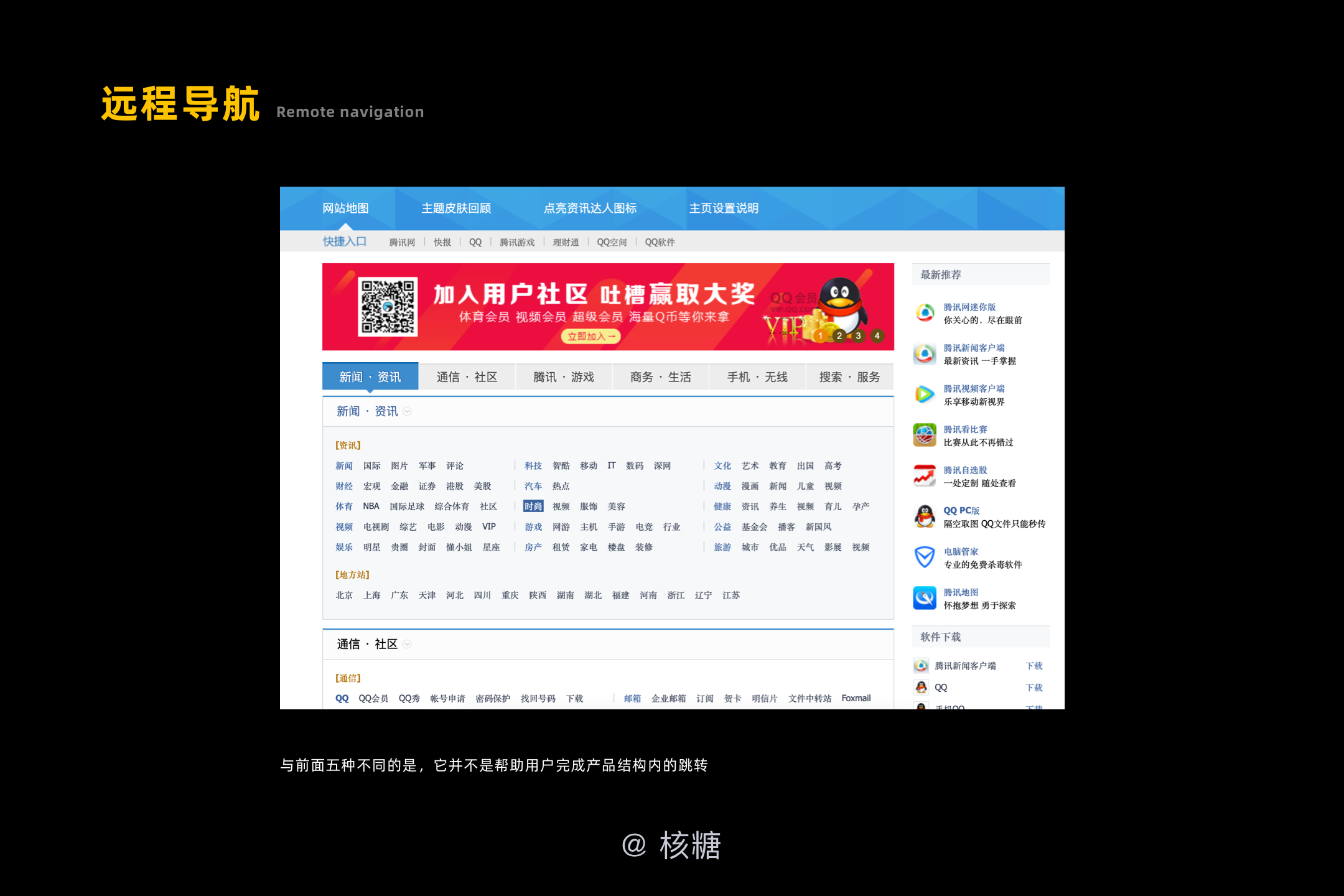
所谓远程导航是指不包含在产品结构中,以独立的方式存在产品内,通常表现为网站地图、索引表(地址选择、品牌选择)等
在从结构的层面了解了导航的基本类型之后,顺便给大家提一提导航的外观,这里并不展开说,大家需要知道的是导航的外观使用遵循的是“同构异型”的准则,什么意思呢?同样的结构(比如同一组数据集:商品、商品名称、商品价格)可以嵌套进入不同的外观如:卡片式、列表、详情……这个视具体的业务情况、使用场景而定

常用的导航外观基本分为以上七种外观即:菜单栏、树状表、顶栏、选项卡、面包屑、文字链接、步骤

知道了导航的结构分类和使用场景,那么不妨来给大家一些关于导航本身的小贴士作为原则参考解决大家在实战中的一些问题

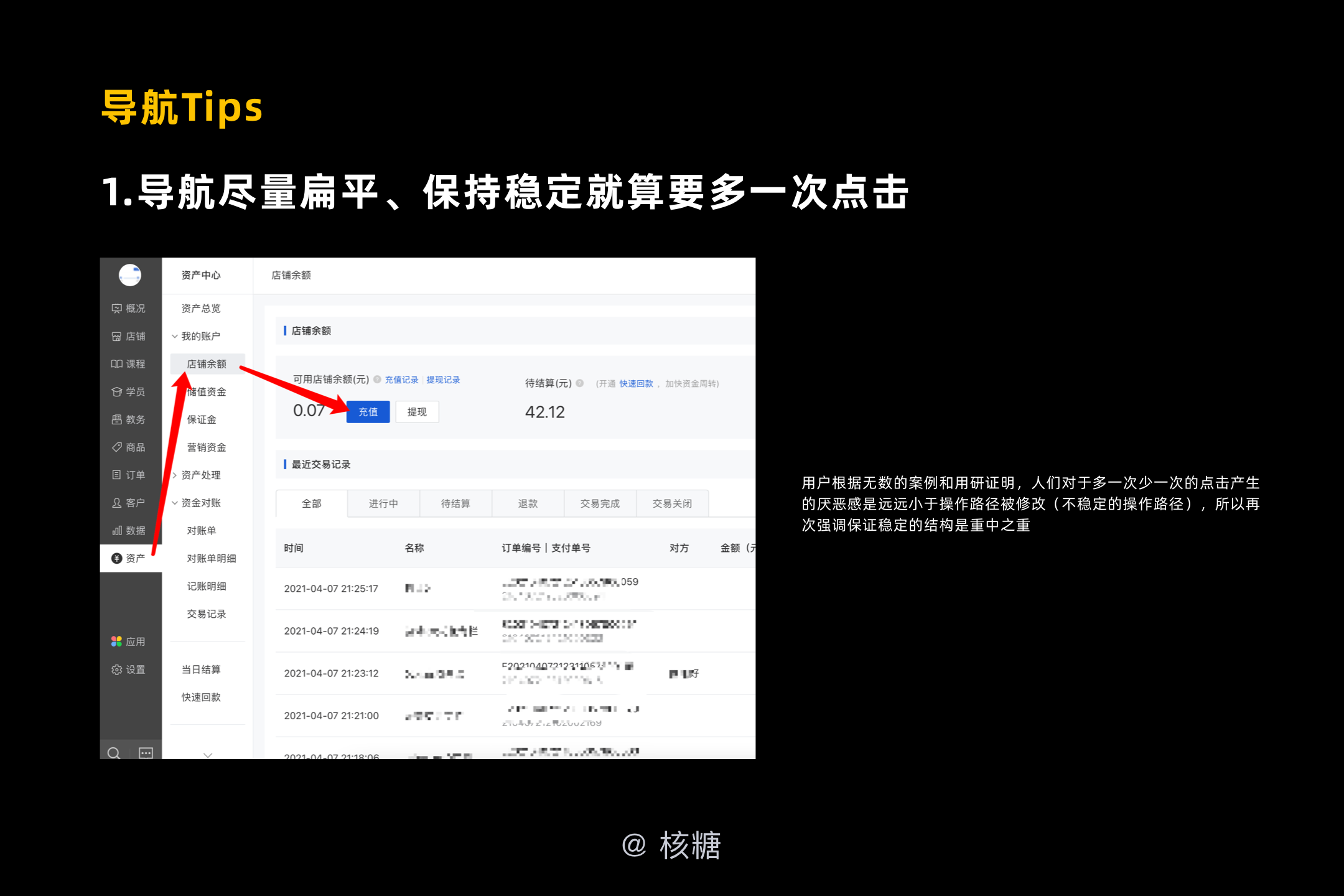
对于B端产品来说稳定相当重要!因为B端产品对于用户来说使用和学习成本、门槛较大,如果你很频繁地对其路径进行修改调整,用户就会因为产品不符合操作的习惯、心智模型对产品很容易滋生负面情绪,对于产品本身来说这样的伤害是需要尽量避免的

还是从稳定的方面来说,我们需要保证的是导航的变化不会因为产品的变化而发生很大的变化,举个很简单的例子就是当我们的产品的功能增多时,尤其是二级导航的项目增多,导致原来如果是横向布局的导航不得不改成纵向布局的导航,这就所谓的因为产品的变化发生很大的变化,所以在选择导航布局的时候就需要打下一个很好的基础便于日后的拓展

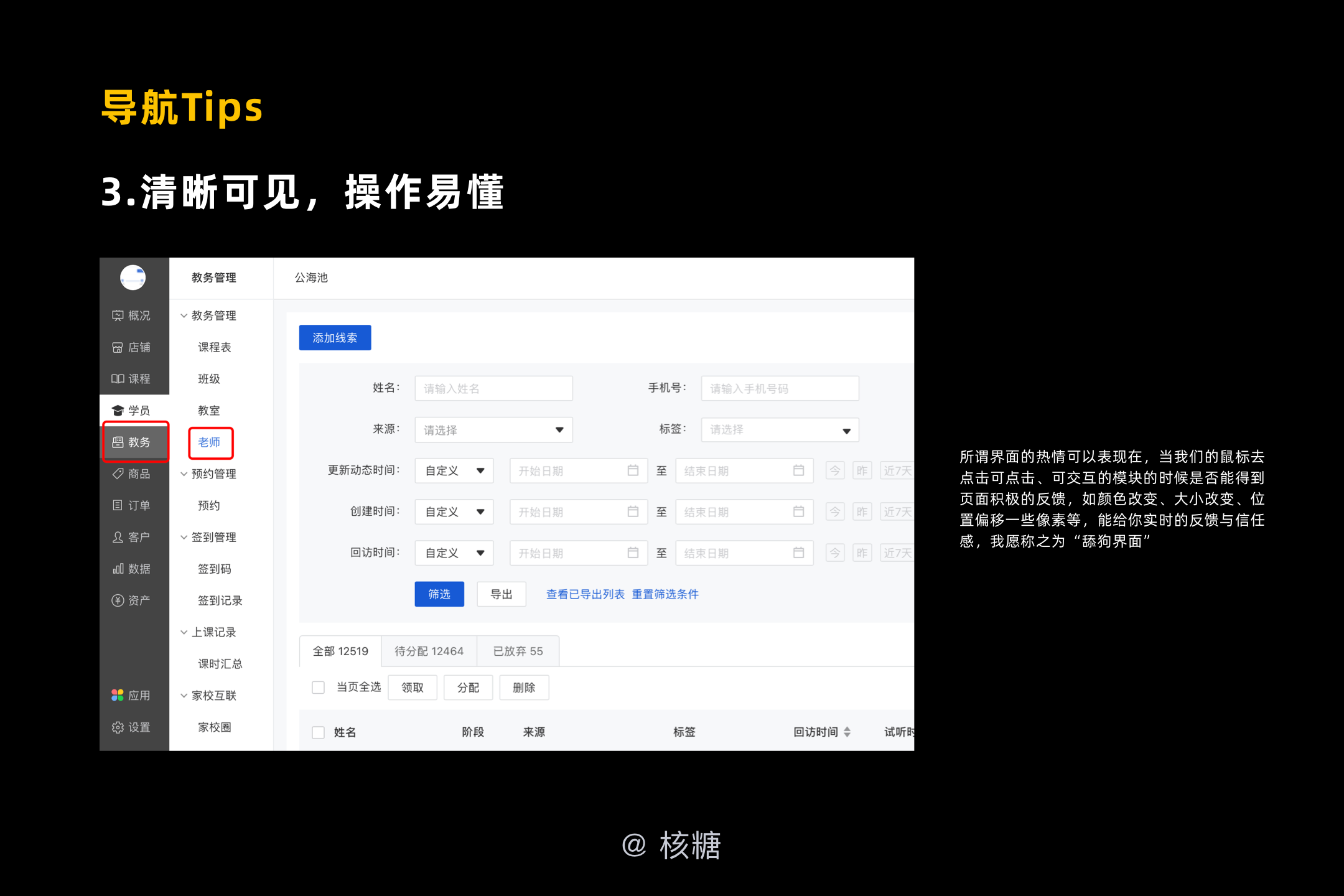
这是站在一个外观和交互共同的层面去看,导航的大小一定要足够,而且其位置一定要是用户认为足够清晰的,确保在视觉反馈的的层面对于用户来说是友好的,其次就是所有的可交互区域需要有积极的响应,与内容区要有对比,可以将其称为界面的热情度,这也是一个优秀界面的自我修养

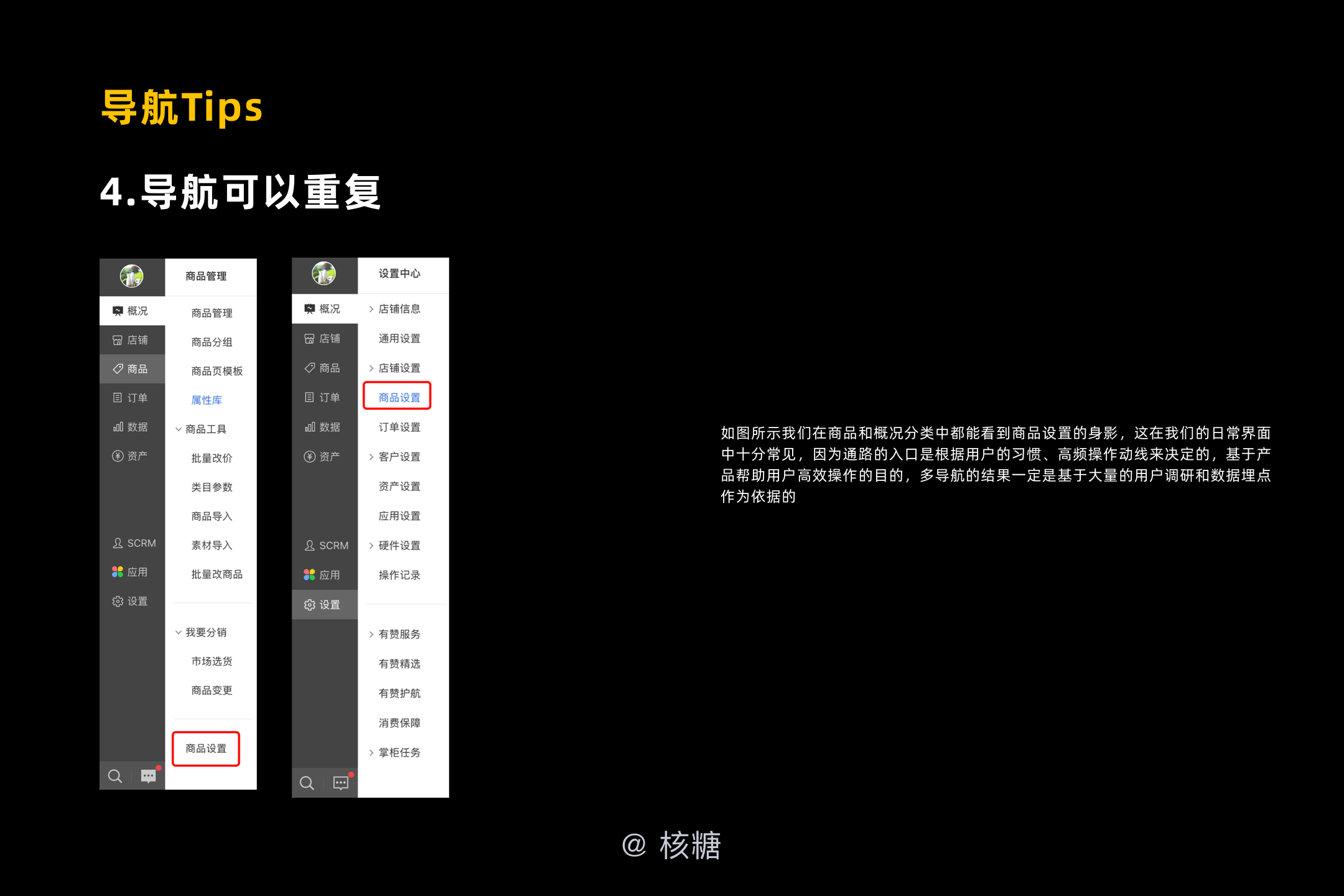
一个页面中允许出现两个主导航,同一个界面中允许出现两个同样的导航项,并不是说一个项在导航中只能够出现一次,并没有那么死板

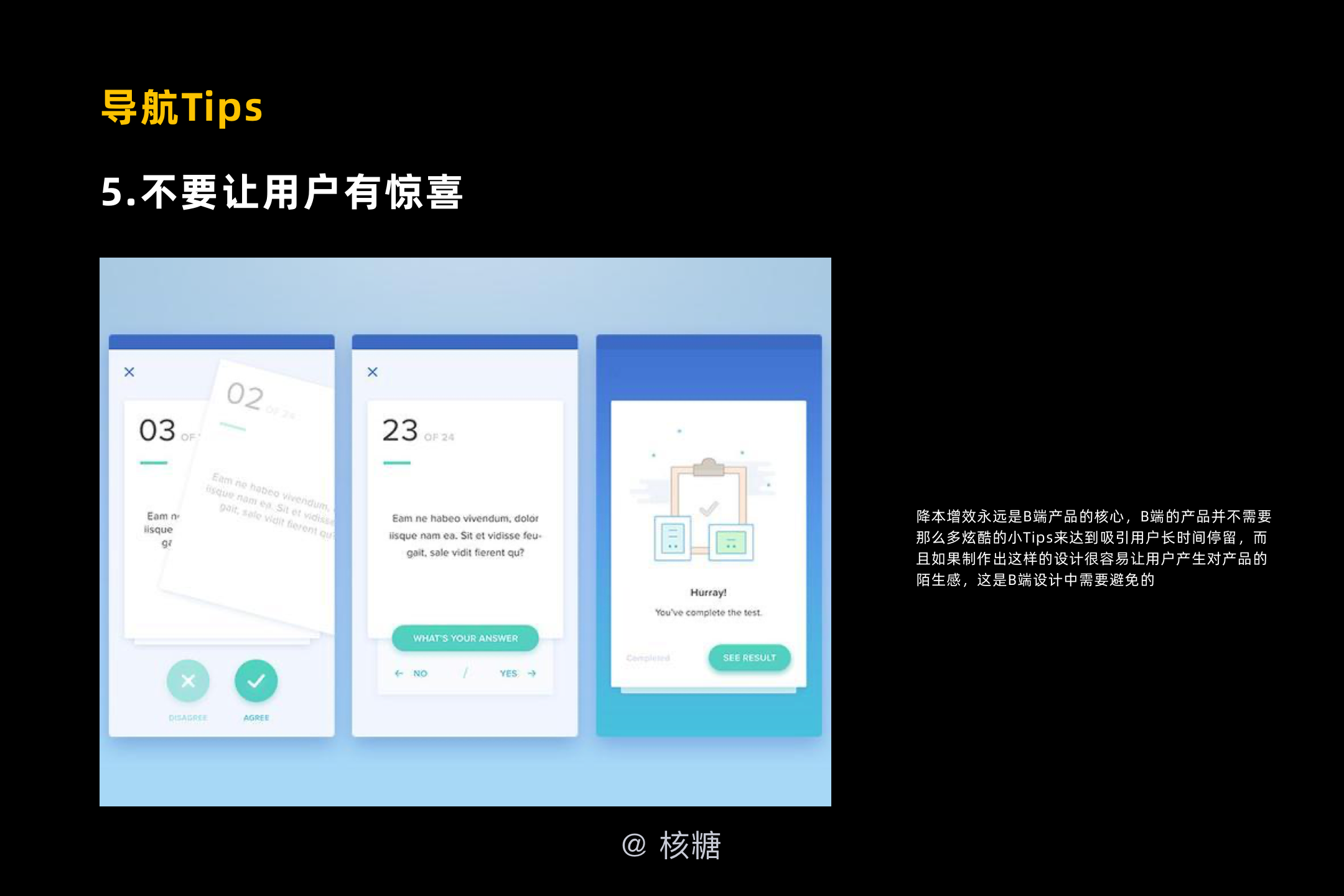
这对于To B 的设计来说十分重要,不同于To C的产品,B端产品的一个重点就是要符合用户的预期,所以我们一定要避免“因为有趣所以这设计”这个思路

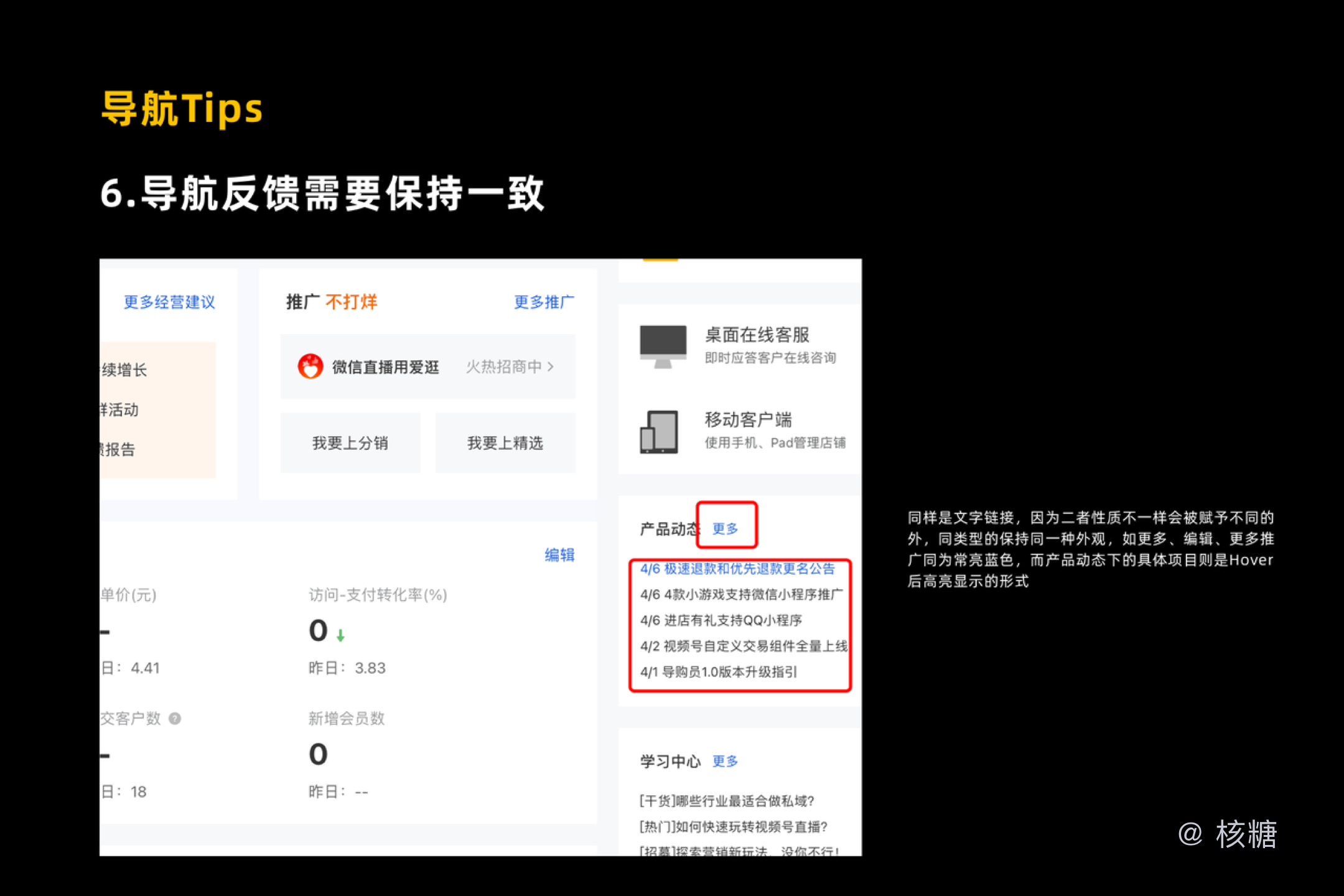
界面上面所有的界面编排,所有的组件,所有的控件,所有的模式都是可以找到隐喻的,比如文字链和带“跳转”的文字链,它代表的隐喻是不一样的,所以我们就需要赋予其不同的外观和交互响应对应户进行反馈

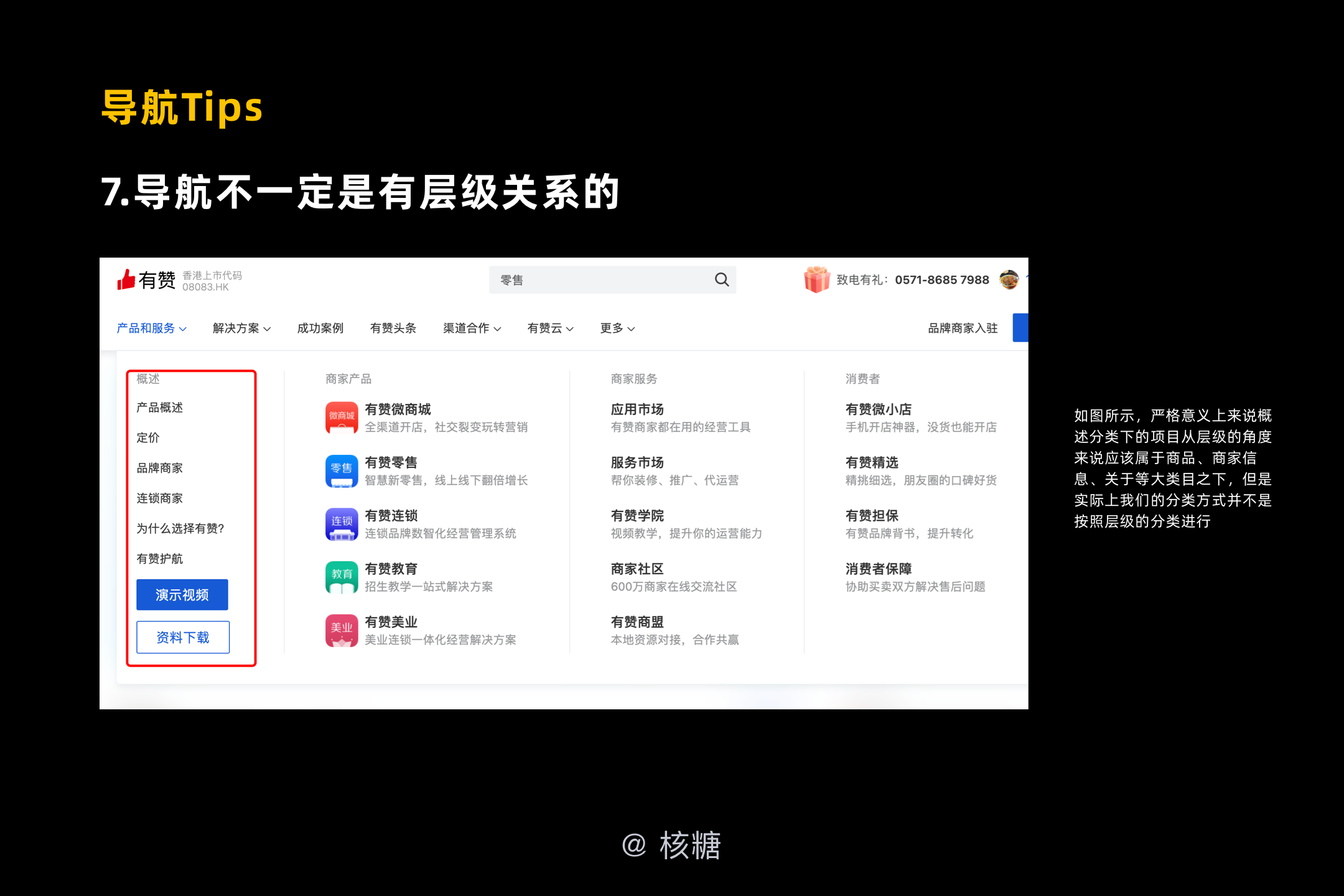
回到最初导航的定义,它的本质是对信息进行分类,让用户快速完成任务,这也是导航的本职工作,很多时候不一定要拘泥于这个项目它应该严格存在于哪个层级之中这样的思路进行设计,而是根据用户的需求,如何将这个项目合理的分类于最适合的集合之中

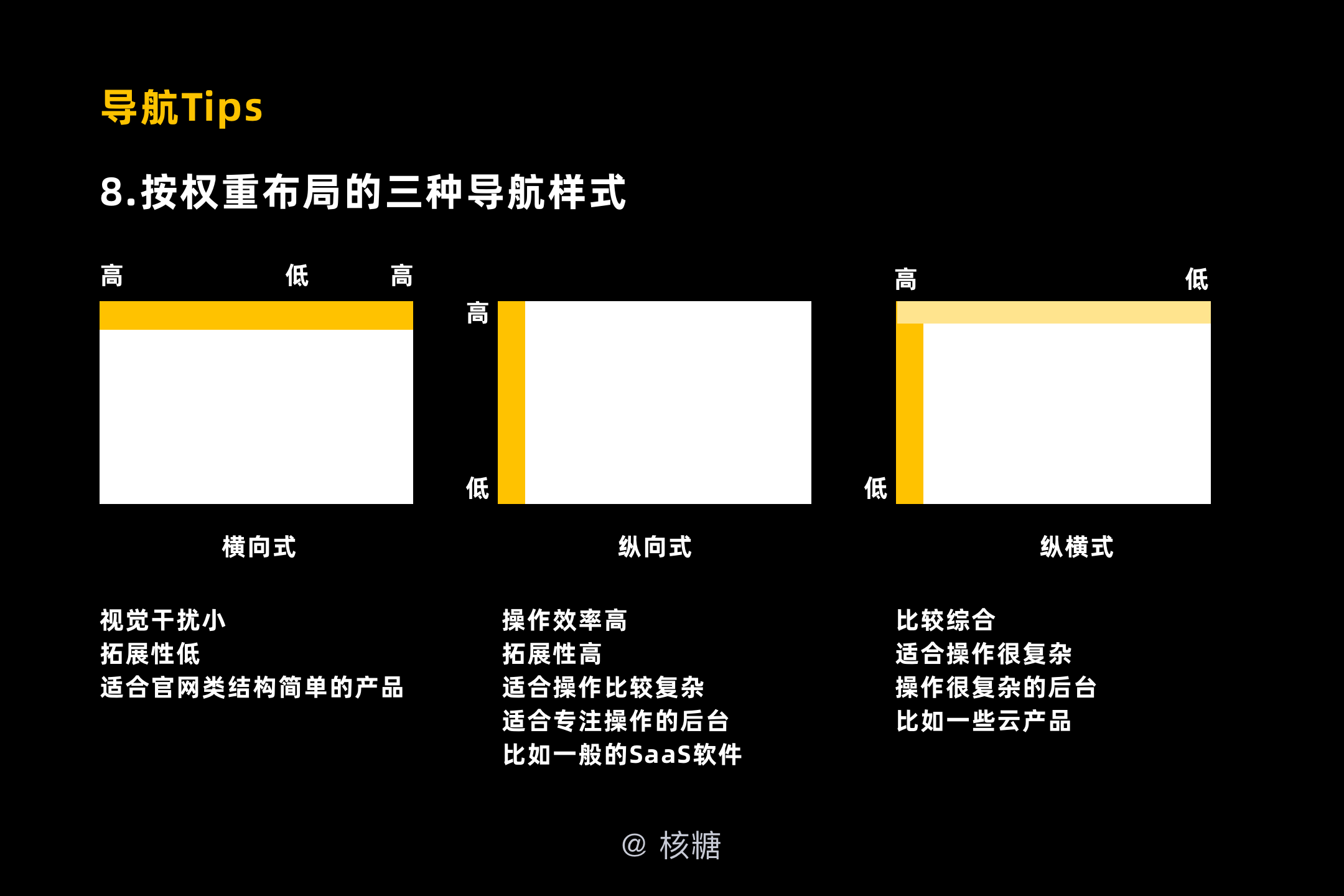
这是一个立足于外观的点,根据大量的案例分析和眼动测试,目前市面上最为常见的按照信息权重布局的导航可分为:横向式、纵向式、纵横式,由于这部分我们不展开说,所以直接在上图整理了每种布局的特征、优劣势和应用场景


知道了上面的分类和注意事项之后,下面我们用一个具体案例来对导航的交互层面设计进行一个深度体验(因为此内容十分精彩也涉及到机密,所以不在这里做具体展示,以示意的方式来叙述),总共分为六步,看看这是否也是你工作场景中比较头疼的呢
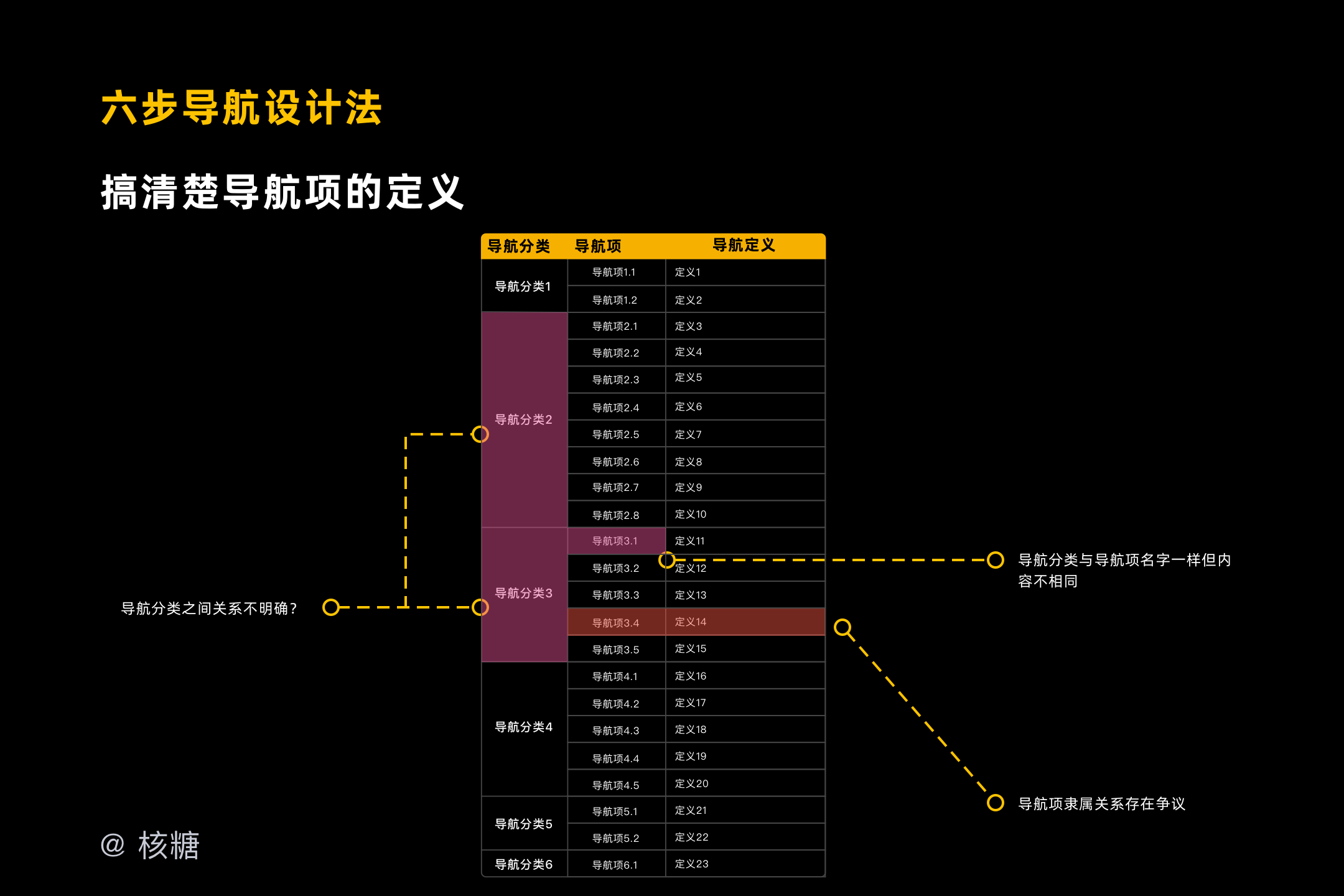
需要搞清楚导航项的定义是因为导航项的定义决定了你的目标界面是什么,所谓的目标界面就是导航所引导你到的哪一个分类的信息处

所以我们首先先来整理一下导航中每个导航项的界面定义,这也是我们日常工作中对导航梳理十分重要的一步

当问题被罗列出来之后我们就会自然而然的产生各种各样的疑问,比如导航分类之间存在有的存在流程上的关系,但是有的分类却并不属于流程,这是为什么呢?再比如有的导航分类和导航项之间名字一样但内容却不一样这又是为什么呢……(想一想这是不是我们工作中也经常遇到的疑问呢)这都是后面我们需要去优化的地方
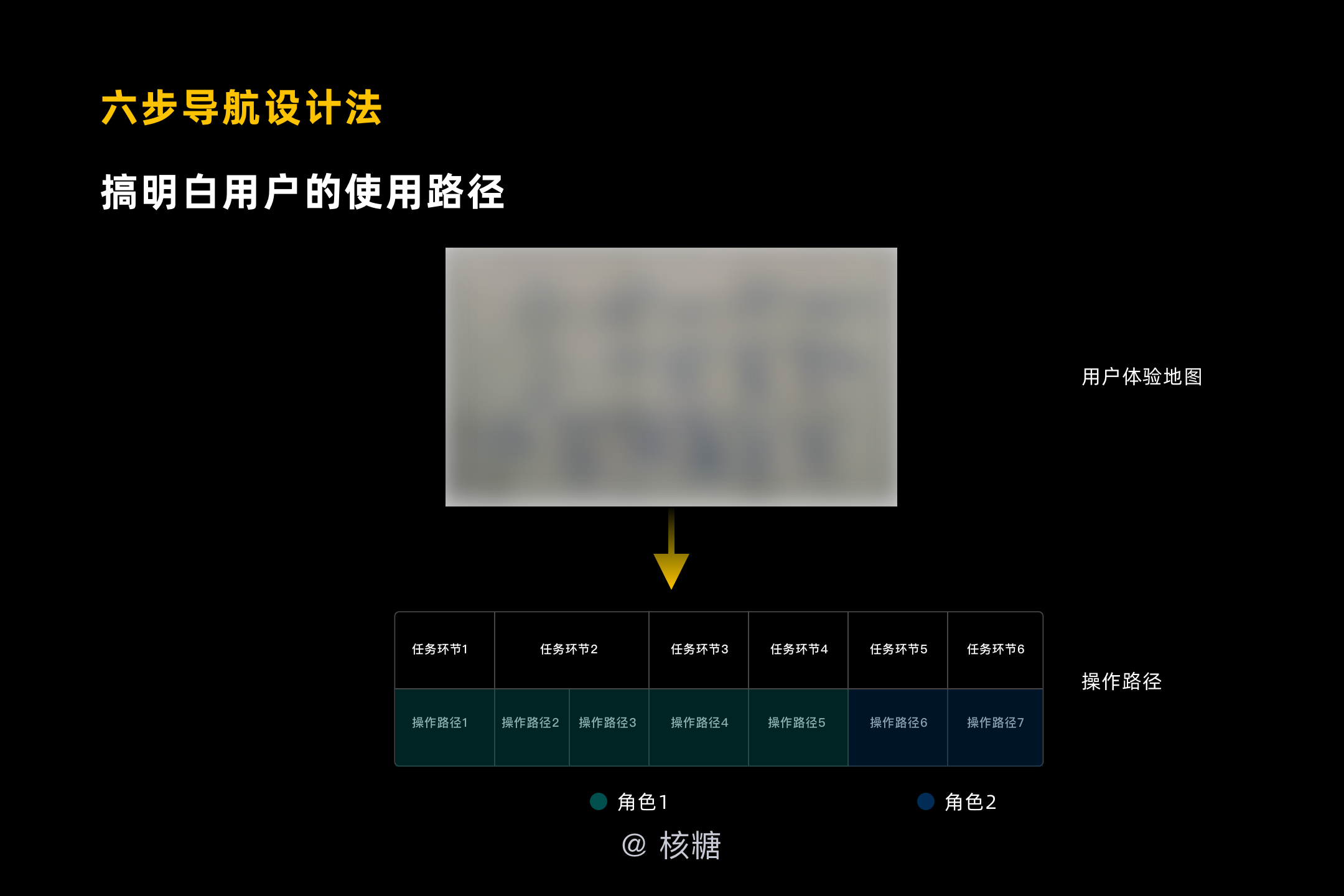
保留住上面的问题,我们来做第二步,这一步我们需要搞明白用户的使用路径,因为这样我们可以很好的给任务类产品做一级分类

通过基于不同角色的用户体验地图我们可以得出不同的用户操作路径,于是便可以很顺畅的得出这一套操作流程的大框架

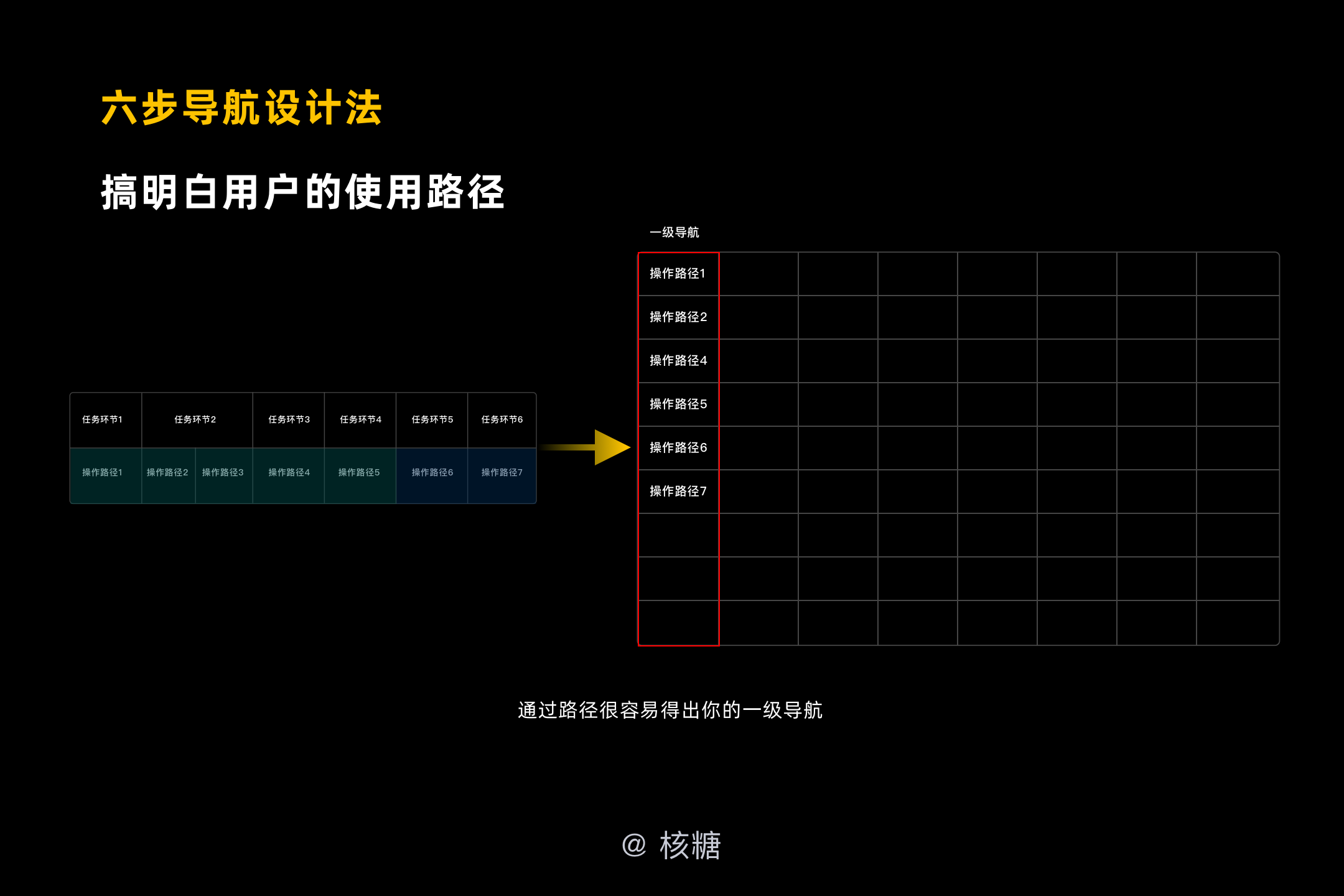
基于业务中的任务链路推导出每一步的操作路径,于是我们就可以将用户的操作路径就可以提炼为一级导航
得出了一级导航,下面我需要角色的权限进行一下区分,这也是B端产品的必备属性

于是我们为每一个导航项进行了角色权限的梳理对应,那么一级导航中每个导航分类所对应的角色也瞬间一目了然,这里面多说一句,当用户用不同权限的账号登录产品时,能看到不同的内容这才是一个优秀的拥有权限设计的导航
到了这一部分对于一些完全没有接触过数据的同学来说理解起来可能会一些难度,我们首先需要知道的是:“相同的数据来源,可以帮我们区分界面性质,而且相同的数据来源,往往会有一组相同的界面来围绕”
在此需要记住三个概念:
1.元数据:数据属性的信息,用来支持如指示存储位置、历史数据、资源查找、文件记录等功能,例如一件商品、一个客户
2.记录集:指定数据库中检索到的数据集合,例如订单列表、发货列表
3.关系列表:对来描述对象和对象的关系,比如你和我是好友,你和我在同一个企业微信群

于是我们为导航项进行数据性质的区分归类,也就是说相同数据类型的实体往往围绕着某个元数据并且包含系列的界面,当我们这里整理完后发现,相同数据性质的实体(这里可以理解为导航项)貌似可以归类在一起,这是我们作为分类的一个依据

根据相同的数据性质将导航项归入应该归入的二级导航中,此时不妨和最初的版本进行对比,我们的一级二级导航相对而言已经通过改版清晰了很多
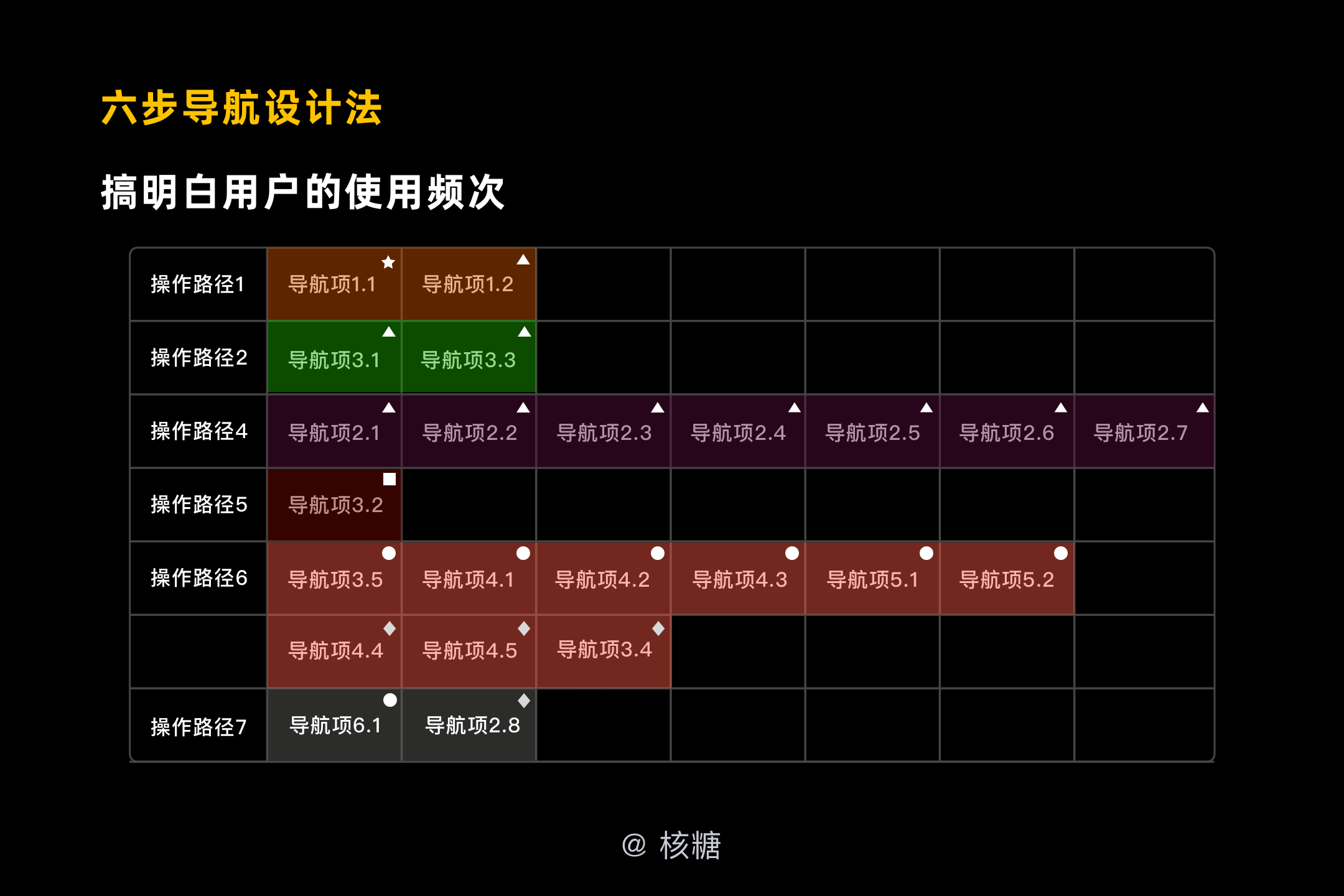
这一步其实是比较好理解的,很简单的法则:“高频次高优展示,低频次降低权重甚至隐藏”这是针对于二级导航中每个导航项的排布进行的设计。这里不妨把频次由高到低量化成为:实时关注、每天关注、每月关注、很少使用、极少使用这个几个概念,分别用五角星、三角形、矩形、圆形、菱形进行代表
而关于使用频次的高低甄别一般我们可以通过用户调研和数据埋点的两种常用方式来进行,这里并不展开讲

于是我们可以将使用频次作为一列新的参考放入导航项的表格中,瞬间清晰明了

根据使用频次调整每个导航项的顺序

这一步涉及的就是外观了,不妨回顾一下2.8中对于导航的三种常见布局,根据产品的操作复杂程度等综合需求,我们选择了第二种形式成为最终形式
文章来源:站酷 作者:核糖bro
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
做中后台产品的设计,基本都逃不开导航布局这个大框架。
基于用户的 Z 字形扫描行为,重要的导航应当选择左侧导航或顶部导航。

可是横着竖着有那么大差别吗?被人问道为什么这么选择,该如何回答?
今天给大家些灵感,从以下四个角度分析一下:
JR Kingsburg 曾经做过一次实验(A comparison of three-level menu navigation structures for web design),研究 3 层导航中,哪种组合使用效率更高。
这三层中,每一层都有横向和纵向两种可能性,所以实验总共有 2×2×2=8 种对照组:

他为这 8 种导航布局做了不同电商原型,让用户来买东西,并记录各种数据,结果发现了很多有意思的数据:

综合这些数据,看起来整体表现较好都是「左上上」、「左左上」、「左左左」。
科学虽然很严谨,却缺乏灵活度,例如本次试验的场景单一(电商购物),而且用来测试的界面未免也太简陋了吧!

所以我们再从其他角度思考看看。
从占据面积的角度来看,横向导航比纵向导航省地方,因为只要细细一条就好了。
然而,选项数量不多时横向是可以;选项多起来,横向导航就很拥挤了。
毕竟纵向导航方便滚动,横向导航很少有用户会尝试滚动查看的,「…」也不是什么方便的操作。

所以,如果确定选项少可以选横向,不确定或者数量多建议保险起见选纵向。
任何导航,都要占据屏幕不少空间,这对尺寸适配都是一件麻烦事。哪怕产品并不需要为移动端做响应式布局,只要是网页端,就得考虑窗口尺寸的变化问题。因为设计师的 Mac 和大量用户的 PC 甚至平板电脑之间,展示上的差异真的不小。
横向导航占据空间最小,同时也是最难做尺寸适配的。尤其是如果上面除了导航之外,还放有各种 logo、头像、图标、搜索…各种东西时。横向导航一般都有三种状态:展开、折叠和收起。但是纵向导航就简单了,只需要两个状态:展开和收起。顶多再让展开状态的宽度能够自适应变化或手动拉伸就差不多了。

这么看来,如果产品需要考虑很多不同尺寸适配的问题,纵向导航是最简单的选择,除非横向导航的内容不多维护起来不麻烦。
我之前为了研究确定按钮放在左边还是放在右边好,做了一系列实验分析,结果得出超出我预期的结论…放哪都没多大问题,统一就好。于是,我想这个问题也可以类比一下。
大部分网站都是横向导航,所以说如果产品是以网页版为主,且用户会经常穿插跳转使用其它网页,那么也使用横向导航比较符合习惯。
而无论 PC 还是 Mac,系统页面的导航在左侧的情况比较多,所以说如果产品是系统软件的话,纵向导航比较符合习惯。

然而,更更更更更重要的是,千万不要同一个产品不同端或不同子系统的导航不一样!用户很可能一会儿用这个,一会儿用那个,结果操作习惯换来换去,人都弄晕啦!还有,就是改版换导航肯定要让老用户不满,好不容易养成习惯改起来容易吗?所以说,决定导航布局时还是要谨慎才好哦。
文章来源:优设 作者:体验进阶
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
近日在短视频上有关「高德 AR 导航」的相关视频成为爆款,得到了广大用户的欢迎和点赞,下面就和大家一起分享,高德 AR 导航从无到有的体验设计原则和背后思考。



△ 高德 AR 导航效果
各大公司入局 AR 现实增强领域,现实增强技术也逐渐趋于成熟,随着对 AR 应用领域深入探索,图像识别数据的积累以及 AR 导航体验探索变得非常重要。高德地图基于大量的地理信息数据和精准的导航能力,AR 实景导航正式发布,让驾驶员能够身临其境的感受增强现实带来的驾驶乐趣,那么在复杂的环境中又如何把握体验设计?与界面设计又有什么不同?一直是我们在思考的课题。
我们先从用户反馈、竞品分析、AR 导航载体、安全性、环境感知、设计语言 6 个层面切入分析,把探索的方案落地到 AR 引擎中实验,再到高德地图车机版上线验证,最后服务于高德 ToB 车企出货,带来实际收益。

作为设计师,习惯了用屏幕的二维空间去思考信息效率的最大化,但是把体验和设计放在三维空间中,会受到环境、光线、安全性、场景、人、车、路等相互影响。

1. 环境影响设计
环境的变化影响分为自然环境、道路环境、驾驶环境三类,不同的天气、道路等级、驾驶因素都会对驾驶员的感受、反应、状态产生影响,所以在 AR 的空间体验设计中,这些影响需要充分考虑其中。


当考虑完环境因素后,还应该去真实的驾驶情景中分析信息呈现的权重,比如车辆在行驶中前方移动的物体一定比车辆静止时看到移动物体的权重要高,那么在设计上,需要明确信息层级和显示时机及策略,让驾驶员在行驶中能够快速获取,且正常驾驶不受其影响。

2. 空间体验设计
AR 空间体验设计最大的难点在于:在界面设计中,我们只关注信息层级、颜色、大小、动态等,都是在二维平面中去思考信息效率的最大化,但是在 AR 的三维空间中,除上述我们还需关注安全性、空间性、以及如果让驾驶员快速获取增强信息来辅助他进行平稳驾驶。从下图比较看,在界面中告诉我前方有什么路况信息远远不如直接看的效率快。

AR 导航的视域不仅要考虑水平、垂直视野中的布局,划定舒适区域,还要考虑距离对于信息呈现的感受。


经过以上对于布局的规划,我们可以得到以下布局关系。

3. 颜色及视觉权重
在颜色的选取上,让整体的配色符合真实世界的认知,在我国道路交通中对于颜色界定,路牌中的蓝绿色为不会立即影响驾驶者行为的信息,红色、橙色、黄色用户告知驾驶员暂时性和永久性的危险,所以我们可以得出以下颜色体系。

在 AR 导航设计中,最大的不同在于,你所有的设计都需要跟据实现后的策略+真实环境路测去反复调整,检验设计逻辑是否符合驾驶员的真实感知,经过了大量路测及实验才能敲定。

1. 案例分析
我们尝试用一个案例展开来诉说实际的道路环境远比纸面上的分析要复杂的多。
在司机正常驾驶中,既为用户提供了红绿灯检测,又给用户提供了车道线提示,单独看红绿灯识别及车道线提醒都没有问题,但在十字路口场景可以发现,红绿灯和车道线重合,带来了信息叠压的问题,经过分析发现:

针对上述的红绿灯和车道线重合问题,可以从两个层面分析解决。
所以迅速采取了方案 2 的方式,让红绿灯和车道线差异策略时段显示,规避了该问题,上述问题为简单举例,在实际现实空间场景时,需要注意的是现实物体识别是否遮挡驾驶视线或者和 AR 常驻信息重叠。

△ 压线效果

△ 场景服务卡片

△ 斑马线提醒及行人预警
我们试想下,如果在转弯情况下,我们展示了很多行人 ADAS(预警系统)提醒,是否影响了正常驾驶?在每个元素出现和消失的时候,需要充分的考虑到它对其他元素的影响,是否符合 AR 空间设计体系和权重策略,差异化显示为更优解。

△ 标注:本篇文章内容效果在后续版本中陆续上线
抖音、快手、snapchat 等国内外社交平台上的 AR 滤镜应用大多简单有趣,比如给你的脸上实时画个妆,拍边时四周漂浮一些可爱的小动物,非常符合现代人的使用心态。但是 AR 在地图中的应用(如步行导航、驾车导航) , 也应该考虑如何利用 AR 的特性让地图中的数据清晰易懂、与人的互动也变得更轻松随意。
常规使用导航时,随着地图放大,可以看到更多的道路细节(车道数量,路边停车位,斑马线,交通事故等)。但是开车时需要时刻和真实世界做对应。受限于屏幕大小,这些信息的展示总是有限的。当我们用上了 AR,这些信息就能直接展示在真实世界中的相应位置,不用费力去寻找。传统地图的方式也将被颠覆。
案例分析 1:放在道路上的虚拟路障
利用 AR 视觉效果进行更逼真的强警示作用,而不是导航路线上的一个简单标记。




案例分析 2:AR 导航商圈透出
开车到陌生城市时,结合 AR 地理位置标记,能清楚的知道所在商圈的信息。

2. AR 在出行领域的更多应用

随着城市建设路网越来越复杂,AR 在旅游景区的导览,多种交通工具混合出行的场景都能更好的发挥出价值。这也是今后我们探索的方向
文章来源:优设 作者:AlibabaDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
先来了解一下项目的背景。Conduira online是一个线上的教育平台,为准备考试的用户提供有用的工具和资源。这个平台目前有一个侧边导航栏,上面有11个选项。后来由于平台的变化,将主导航的选项缩减到3个——主页、实习和课程。
导航的数量变少了,团队又迎来了新的问题:是应该继续保留侧边导航的设计样式还是切换成顶部导航的样式呢?

为了做出最合理的选择,我们需要回答三个基本的问题。
在选择导航时回答这个问题很重要。这里介绍一个有趣的的交互概念叫做视觉固定(Visual Fixation):注意力一直保持在同一个地方。
在顶部导航中,一个视觉固定点通常只适合一个选项。然而,侧边导航上的单一视觉固定点可以同时容纳两个选项。

结果很明确。与顶部导航相比,用户在一次视觉观察中可以在侧边导航上查看和感知更多菜单选项。当然顶部导航也有自己的优势,为每个菜单项赋予各自的权重,而不是让它们的重要性被其他选项分散。
对于具有过滤选项或带有二级菜单的电商网站,视觉固定的概念起到了非常重要的作用。因为在这些情况下,我们希望用户能够在单一的视觉点上尽可能多的选择。
Tips:这里的选择仅仅取决于界面上有多少选项。如果主导航的菜单项不多于5个,只需使用顶部导航,这样能够更好地控制用户在整个平台上的体验旅程。
用户在浏览网页或App时会有各种各样的浏览顺序,其中一种就是「F型模式」。
看起来像这样:

F型布局的特点是将注视力集中在页面的顶部和左侧:
这种模式的含义是同一页面上的第一行文本比后几行文本受到更多的关注;每行文本左边的几个字比后面的文字接受度更多。
因此,在顶部导航中最左边的选项比其他选项具有更多的视觉权重,因为它位于主要视觉区域,优先级更高。

侧边导航采用了垂直移动,这是用户浏览网页的一个自然方向,但是选项优先级的排序是个限制。当选项的优先级相同时,可以使用侧边导航,这样用户就可以完整浏览列表并确定对他们重要的内容。
如果是的话,可以考虑利用以下两种设计样式:
水平导航——在页面顶部设置一个主导航,在主导航下面设置二级导航进一步来区分内容。

侧边栏——在顶部设置一个主导航,然后在侧边设置一个侧边栏菜单来处理其他内容。

顶部导航和侧边导航之间的选择实际上取决于以上三个基本的问题。
另外由于现在的设备有了更大的屏幕尺寸,如今许多设计趋势已转向侧边导航,因为它看起来更干净并优化了更多的屏幕空间。
最后将导航的选择归结为两点:
文章来源:优设 作者:Clip设计夹
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com