作者从自身经验出发,结合实际案例,分享了流量获取过程中非常有价值的知识,值得运营人细读精读,一起学习。

大家好,我是国平。我做流量已经有16年了,2010年之前主要在阿里巴巴国际站负责免费流量增长,把海外B2B免费流量的日UV做到几百万。后来成立了一家乙方公司叫光年实验室(以前叫杭州光年),是携程、阿里云等40多家主流的大型互联网公司的流量顾问。另外这些年也没少折腾其他项目,其中做过电商(外贸独立B2C网站)、做过电商系统(类似有赞)、 做过移动端APP (社交方向)。
来“群响”这段时间,只要能参加的聚会都参加了,听过大家分享很多非常有意思的流量玩法。先不说不同行业的“隔行如隔山”,就是在流量领域,可能有很多种细分领域,大家之间的资讯都是隔离得很厉害的。流量的渠道和玩法是永远在变的,不过也有一些不变的东西,如平台和内容创造者的博弈、大家仰视平台的心态(其实没必要)、以及各种流量玩法的底层模式等。
我首先分享的是过去一个很主流的流量渠道–搜索引擎,看看在现在这个移动互联网时代和新媒体时代还能如何获取流量。
第一个议题就是:现在是否还值得做搜索引擎营销
结论是:值得做,不过如果不了解现在国内百度的现状生态,99%的人ROI一定会很差的。至于海外的Google,它依然是大部分人的第一大流量来源。
首先说为什么值得做。
大家可能不知道的是,在搜索引擎,也是65%以上的流量来自移动端,所以不要认为搜索引擎是PC流量的代表。百度的DAU是没有下降的,DAU在3亿多,大家在手机上也是会搜索的。
我喜欢把流量分为“搜索流量”和“社交流量”,分别对应“人找信息”和“信息找人”。我的观点是这两种大家获取信息的模式没有主次之分。
只是在国内,百度的相对市场份额是一路下滑的,先是淘宝、去哪儿等分走了很多垂直搜索的流量,接着又有微博、微信、抖音等社交平台相继崛起,百度没有以前那么重要了。
我们服务的好几家头部互联网公司每天的总UV(包括APP)当中,还有超过四分之一的流量来自搜索引擎。 客户不能拿来作为案例,不过有公开的渠道可以查到的一个例子:知乎某段时间的每天的总UV有四千多万的情况下,来自搜索引擎的UV有一千三百万。
搜索引擎流量的转化率,一直都是所有流量渠道里面最高的。因为社交媒体的流量的性质是“逛”,而搜索引擎流量是主动“搜”。搜索引擎流量在关键词和内容匹配的情况下,有不少做到过10%左右转化的例子。
然后搜索引擎流量相对稳定可控,而且像SEO自然排名这样的流量还不要花钱,这也是头部互联网公司比较重视这块的原因。不说它们,就是那种中型的以卖流量为商业模式的互联网公司,如融360、土巴兔就是其中的代表,每天都从百度获取百万UV以上SEO免费流量。
最后就是目前还存在一些以前很少有人知道的红利,这是今天后面要讲的重点。
那为什么说大部分人做搜素引擎流量的人ROI会很差,要从自然排名(SEO)和 竞价排名 (PPC)两块来看所谓的内情。
搜索引擎营销分为自然排名和竞价排名两块,自然排名就是非广告排名,是由系统按照一定的算法来决定谁应该排在最前面。竞价排名就是买排名(PPC。即Pay Per Click),根据你花钱的多少以及用户更喜欢谁的广告把你的广告排在前面去,当然在百度主要是看谁花的钱多。
对于自然排名来说,它的回报周期应该是一年以后,而很多人期望几个月就有好效果;然后是整个行业的无论是甲方公司还是乙方公司都没有很专业的人,搜索引擎营销服务商行业总体来说是一个逆淘汰的行业。还有百度自己的页面在搜索结果中占了快三分之一,而剩下的流量头部效用明显,也就是只有大网站才能获得不错的流量;在这么一种糟糕的情况下,百度对优秀内容的判断严重失控,很多人通过一些作弊的方法快速获取了很多流量。
而竞价排名这种花钱买排名的方式,对于很多人是鸡肋一样的存在了。我个人觉得百度的价值观不是很正,他们在一开始就用错误的方法在引导大家投放广告。 这个可能有点危言耸听,也就是在指责百度为了自己的利益,这十几年以来一直在误导大家去花更多的钱。
这是由于竞价排名的模式就决定了,只有大家都共同认为某些关键词的流量很大才会去竞争这个词,而大众都是拍脑袋来认为哪些词重要与否的,比如任何一个卖口红的都认为“口红”这个词要是不投的话,好像搜索引擎流量就不要做了,百度也就顺水推舟让大家用这种思维模式去投广告。
具体案例:我给大家两张图,假设客户是在卖“阿胶”:
为了让大家有直观的感受,我先考一下大家:假设你是这个卖阿胶的商家,你去百度投广告,你们会决定买什么关键词呢?
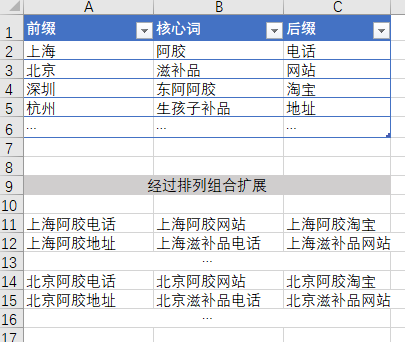
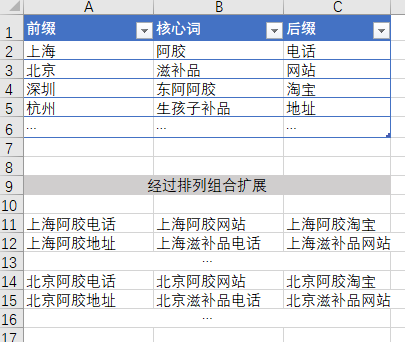
这张是曾经百度给客户培训的关键词选词方法:

这种方法就是大家去定义一些和你的业务相关的核心词,如阿胶、滋补品等,再定义一些前缀和后缀等,然后再排列组合。这样出来的词就是:
上海阿胶电话
北京阿胶电话
上海阿胶网站
……
由于大家选词方法一样,就会产生竞争,一定可以把少部分大家能想到的词的价格抬上去。
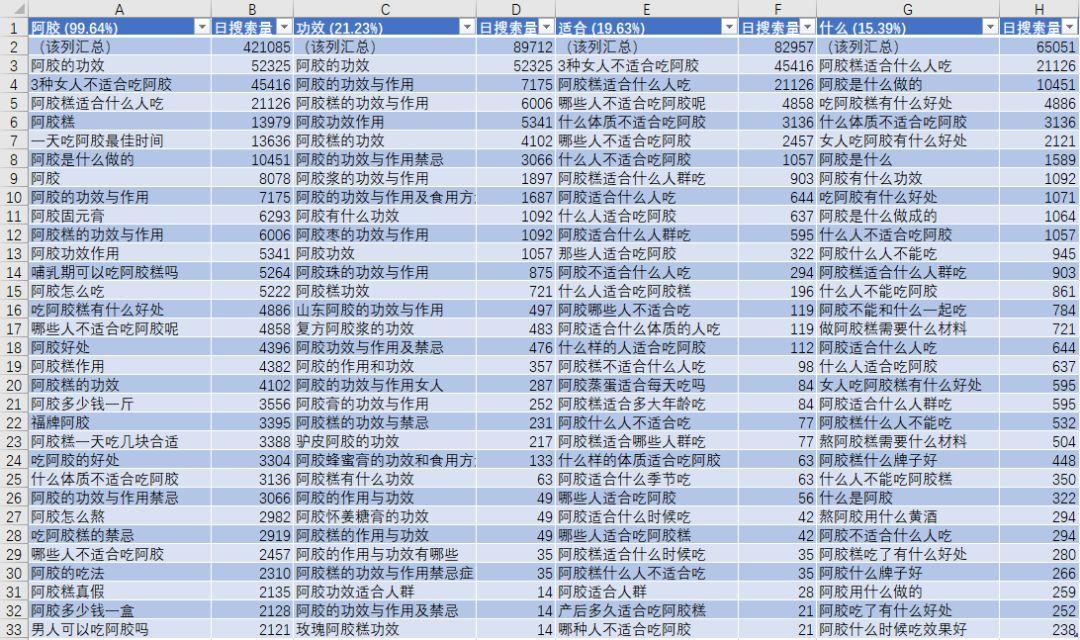
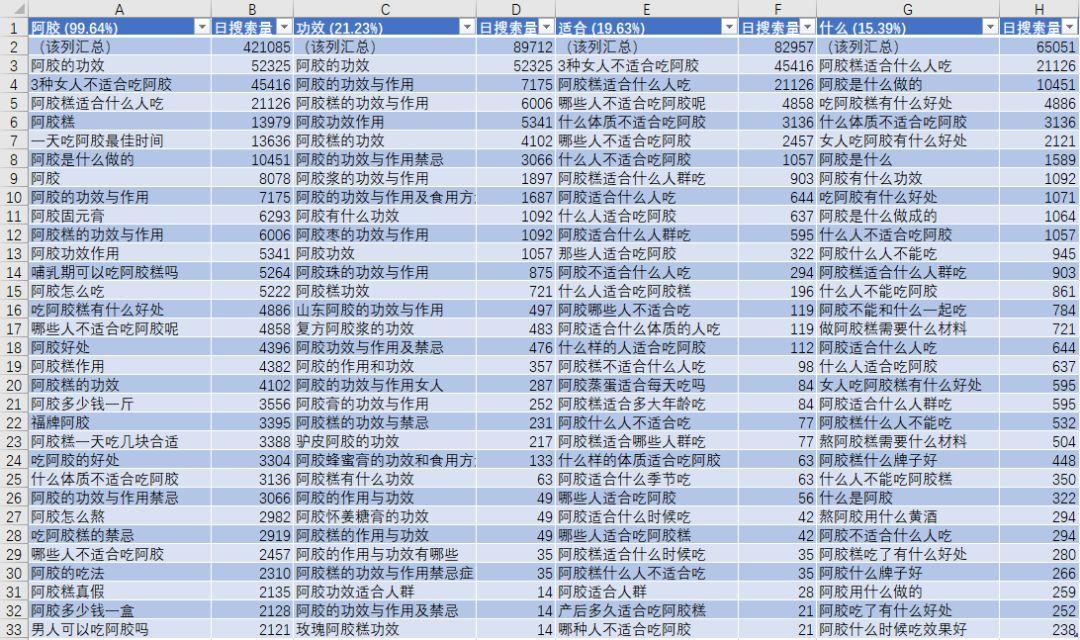
而这张是我们一直以来用的关键词选词方法:

这里是通过很多数据挖掘工具,先把整个行业用户正在搜索什么都列出来,必须要穷尽整个行业,越多越好,然后按照核心词再分成不同的组,这个时候用户的需求就明明白白列在你面前了。
从这份数据能看到,“阿胶”这个代表整个类目的词语,每天的搜索量也只有8078。搜索引擎上所有的行业都是这样的,用户搜索的80%的词,字数都是很多的。其实大家想一想也不难理解,即使一个初级网民,也明白用“阿胶”这样的词语是搜索不到自己想要的东西的,大部分来搜索引擎搜索都带有明确的需求而来,大部分人的需求都有个性化和独特的地方。
但是在商家投放广告的时候,就陷入了一个思维上的误区,以为“阿胶”这个词语特别特别重要。实际上,一个品类重要,不意味着代表这个行业的某个行业关键词就重要。
比如“iphone11 价格“这个词语的搜索量远远超过”手机“这个词语;”163邮箱“这个词语的搜索量一天是十多万,而”免费邮箱”这个词语的搜索量是三千多。“小说” 这个词搜索量不高,“TXT全本小说下载” 这个词每天有160多万的搜素量。
百度也就没有纠正大家的误区,让大家按照这个思维定势去买关键词。十多年来,很多人也是这样按照这个误区在做着SEO。
第二张图是我从百度于2019年10月28日获取的数据,每天百度上真实地搜索“阿胶”相关的关键词基本都在这里了。无论你怎么想破脑袋,你也想不出用户是这样在搜索的。图二的数据,即使有些从事了10年搜索引擎流量运营的人,从来都没看到过的。
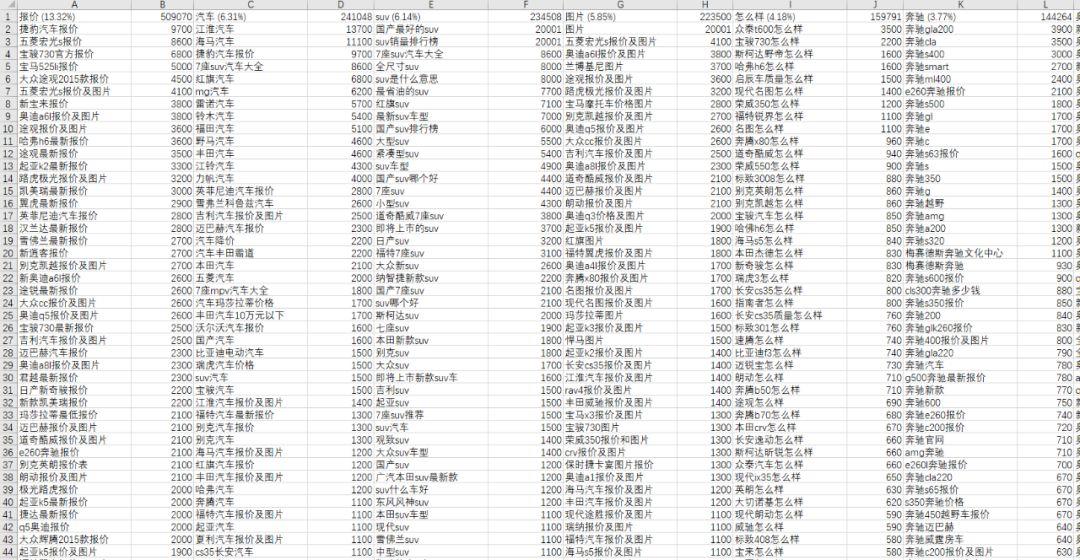
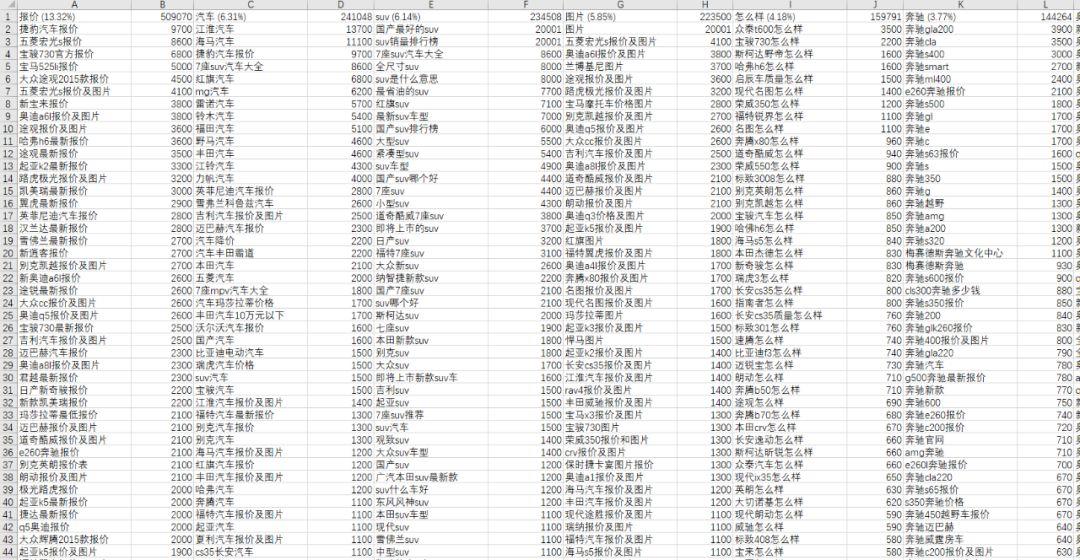
我前面所说的流量红利,就是这么多年以来行业里都在用错误的方法做搜索引擎流量,所以以至于到了今天,搜索引擎上还有一大半的流量没有人要的。我再发几张图,大家自行去搜索就知道了。
(这里的日搜索量是指查询这个数据的那天再往前30天的流量总数除以30天,就得出最近一个月的日均搜索量。数据是有时效性的,所以要用的数据。)
以下是稍旧一些的数据。
投资理财:

汽车行业:

第二个议题:搜索引擎营销是一个什么样的流量世界
搜索引擎营销已经有一帮人做了十多年,现在来看这是一个什么样的流量世界呢?
首先搜索引擎是“长尾理论”的最佳实证, 在搜索引擎做流量要深刻的理解长尾效用。Google曾经公布过一个数据:google每天的十几亿次搜索中,如果匹配用户搜索的那个几个词语,有15%的搜索词是过去1年从来没有人这么搜索过的。比如类似搜索 “ how to make an automatic door in minecraft ”,这样的词的组合, 每天有15%的词过去1年都没人这么组合在一起搜索。这样的情况,不光Google和百度是如此,淘宝、小红书、微信搜索里都是这样。
如果真是情况是这样的,你根本就没法做到说我要“做某几百个词的排名”这样的事情,因为每天词语都在变。我看过太多团队其实就拿着几十个自己想出来的词在那里做投放和做SEO。这种情况十年前是这样,现在也还是这样。
很多人问过我怎么找搜索引擎营销方面的人。我的建议是只要他们问面试者一个问题就可以结束面试了。那就是问对方在做搜索引擎营销的时候目标关键词是多少个。
分这么几个水平段:
-
少于1千个词—-还没有入门;
-
1千到3万个词—-大部分是标准教程培训出来;
-
3万到10万个词—-只有这个阶段才能考虑录用 ;
-
10万到50万个词—-对于一个非常小业务范围的品类是合格的;
-
50万到500万个词—-这样的人大概一年都面试不到一个。
在搜索引擎上,找到50万个属于某个行业词绝对是一种很强的能力。实际光找足50万这个数量还不够,如果要做好投放,还要找到最佳性价比、鲜的词。现场如果有在投放搜索引擎广告的人,对比看一下自己公司后台有多少关键词在投就知道你们目前所处的阶段了。
搜索引擎其实有广泛匹配的机制,但是如果你投的词太少,广泛匹配机制也并不能挽救你,而且这样会有很多没有转化的词在浪费钱。
现场目前做的是新媒体行业居多,假设你是一个做美妆的,你的目标就是要小红书上的美妆KOL推广你的产品。假设小红书官方在后台把所有的美妆达人都拉一份数据统计有2万个,而你们现在只有20多个KOL在投,你的对手却有1000多个。(这里先忽略1000多个KOL的操作成本,和红人KOL营销不同,买某个词的流量在搜索引擎上操作成本很低。)这个和在搜索引擎上做投放是一模一样的。
类似的,不知道大家同不同意,现在还在找大V合作的,如果是做效果广告的话,就是那种以前在搜索引擎上买“阿胶” 这种关键词的人,ROI很低。
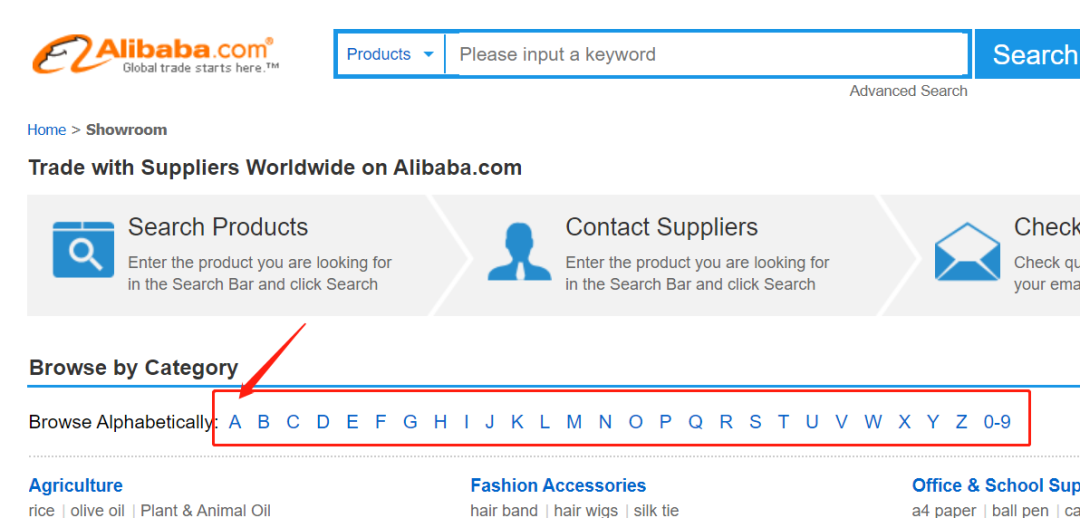
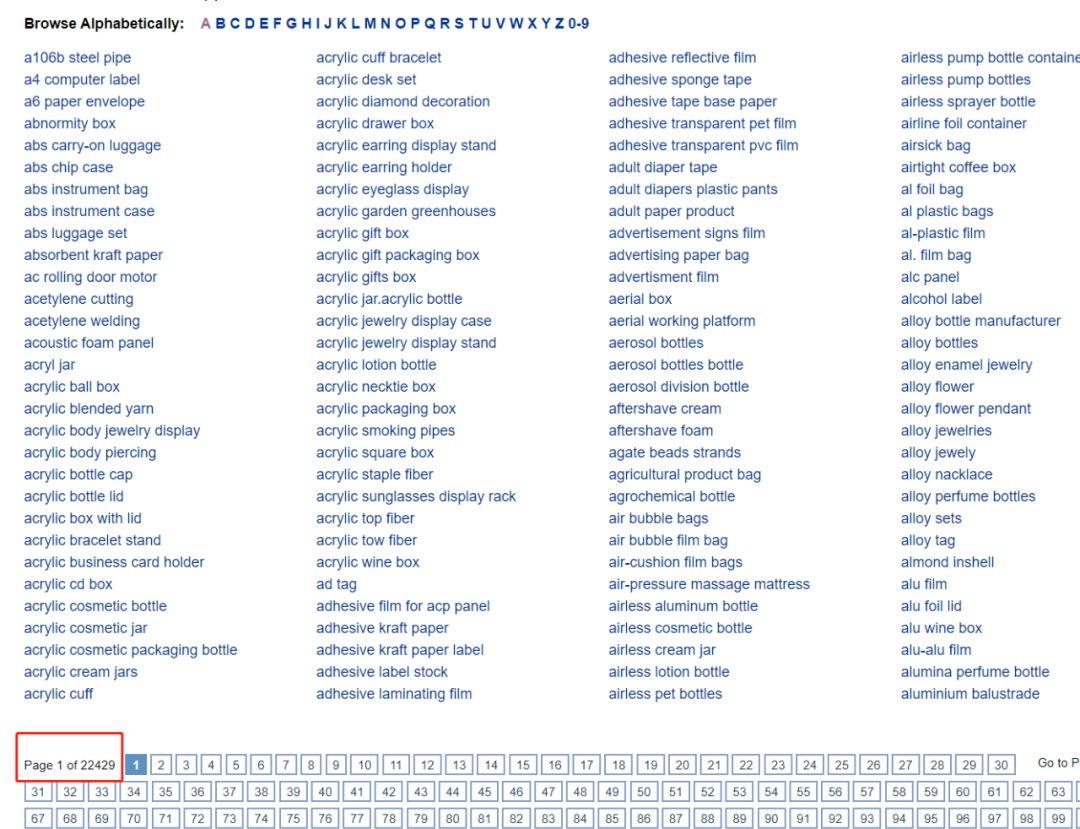
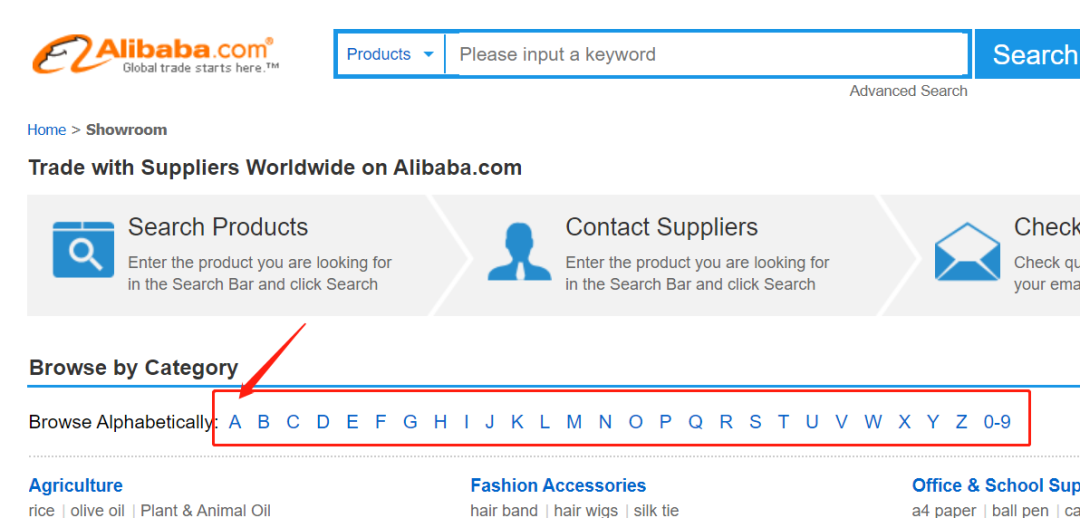
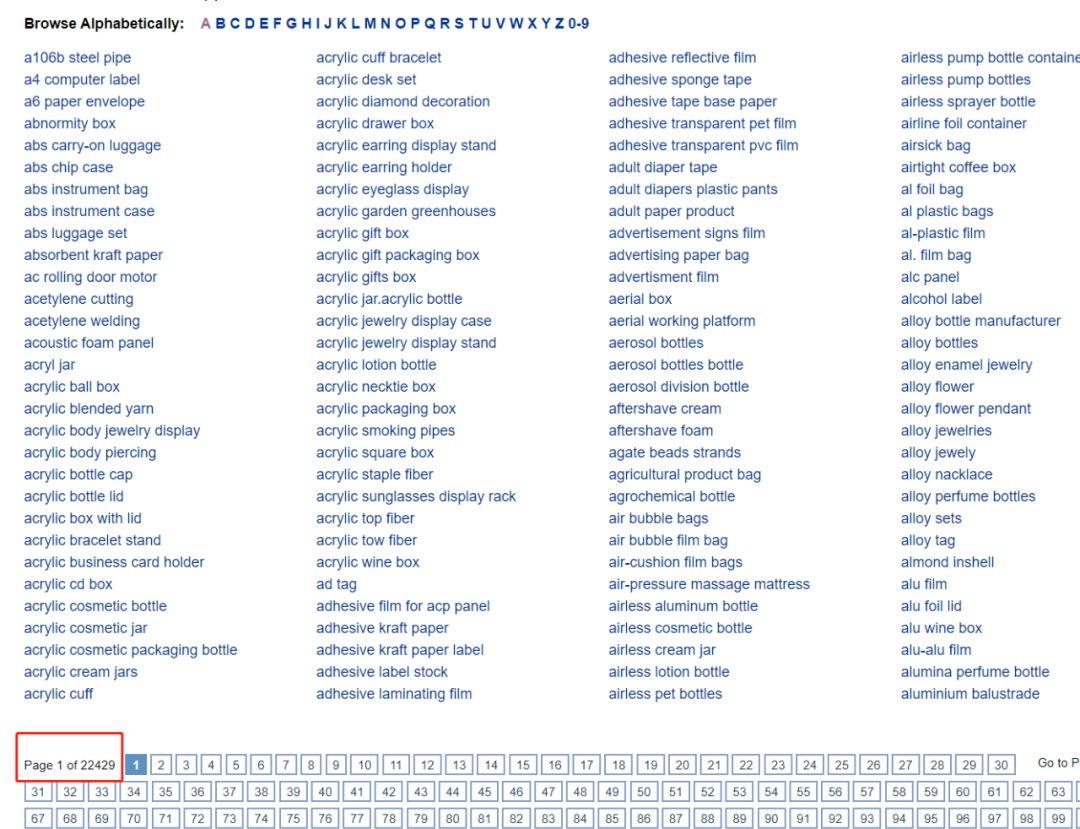
阿里巴巴的流量增长团队是2002年成立,现在在搜索引擎这块的投放水平可以看一个网页:https://www.alibaba.com/showroom/showroom.html


大家点一下A字母,这里都是以A开头的关键词,一页是120个词,A字母下有22429页。A到Z一共是2千多万个词。
以前这是我负责的,我能确定每个词每天的流量都达到了一定的搜索量,也就是说都是比较重要的词语。那时候我们的口头禅就是“加词等于加流量”。记得当时从国外一家专门卖词的公司买了3万多个优质的词,然后我们一个季度的KPI就完成了。
顺便提一下, 其实这种方法也可以用来做产品。
比如旅游行业,当时有个知名网站,我们把整个旅游行业的词挖掘到了大概有500万左右,然后像前面那样分组分类,就知道了这个行业大部分用户的诉求。
当你在搜索引擎上能分析的词达到500万的时候,已经基本上是全量数据了,这些数据至少可以代表这个行业一半以上的人的诉求。这可以成为大数据的一次很好的应用。后来通过这批数据,发现旅游行业只要你去做攻略类产品是一定会活得不好的,因为攻略类需求占比排在很后面。结果现在大家也看到有些做攻略类的APP至今挣扎在盈利边缘。
然后大家看前面的汽车行业的词库数据,从2015年起, “SUV”和“七座”一直是这个行业真正的热点,但还是很多汽车互联网公司不知道这个。
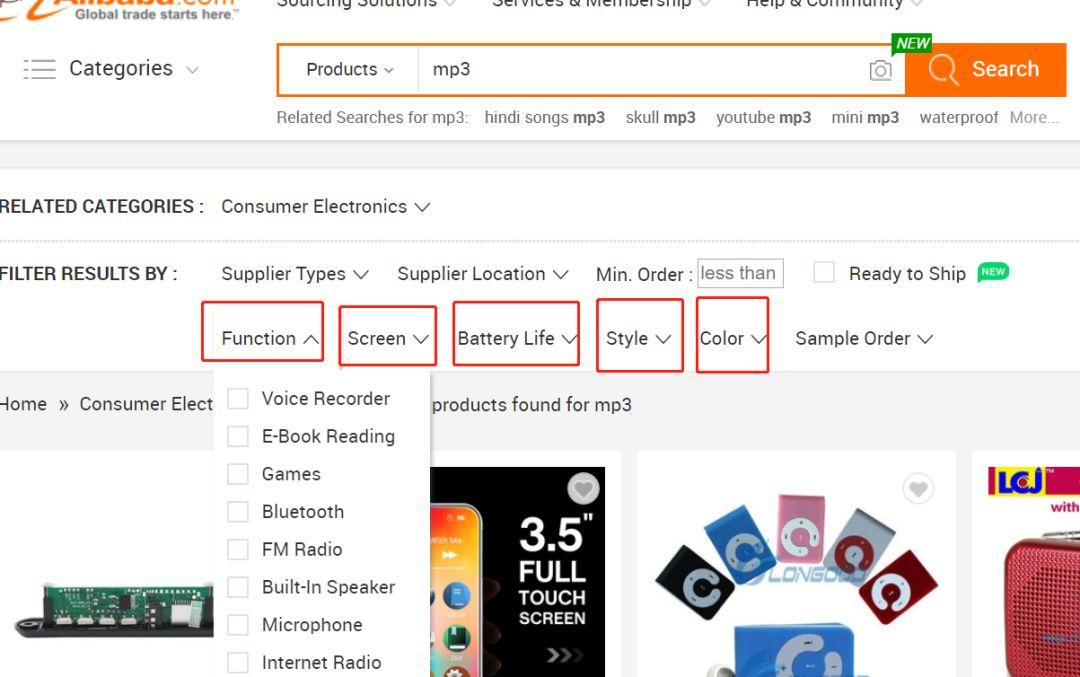
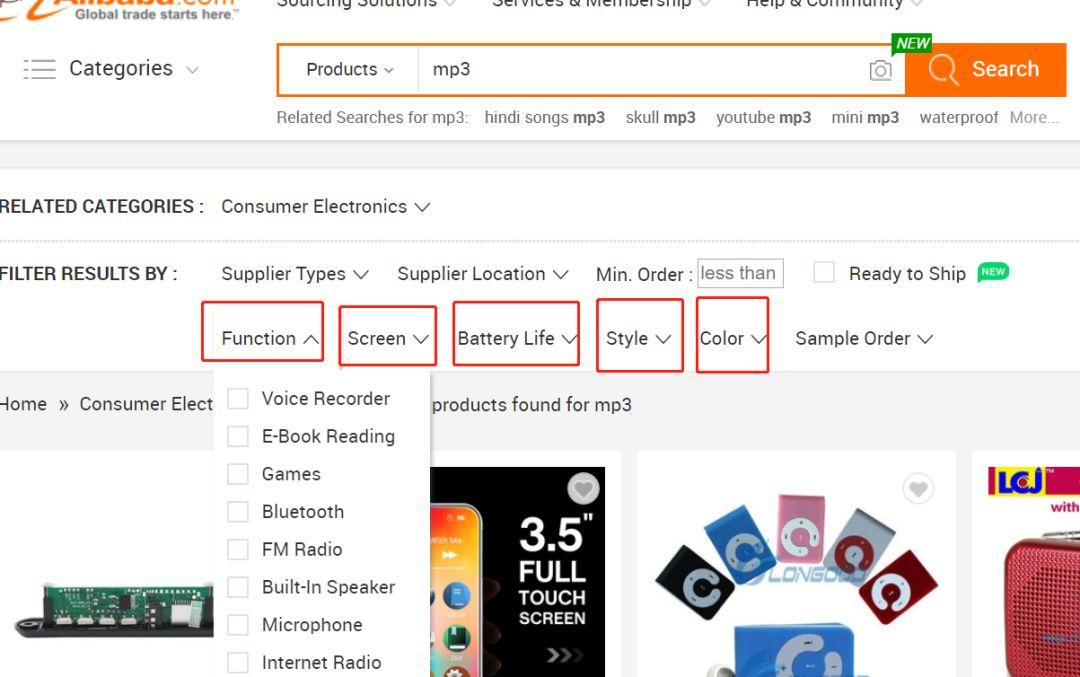
然后看在阿里巴巴的一个页面:https://www.alibaba.com/showroom/mp3.html

这里列出了MP3的一些属性,有按“功能”、“屏幕” “充电时间” “风格” 和 ”颜色”, 这里的属性分类以及每个分类里的那些项目,完全是按搜索引擎里用户的搜索量从高到低排序的。这样做的结果就是转化率和粘度非常高,比当时产品经理做的页面提高了4倍。
具体很多细节可以在线下聚会可以分享。
第三个议题:怎么做好SEO和PPC
做好SEO和PPC最重要的事情就是关键词挖掘,不做这个事情基本是没法搞好搜索引擎流量的。大家要明白这么一个场景:在搜索引擎上,你的流量是通过一个个的关键词作为载体传播出去的,没有太多词传播你的流量,总的流量怎么可能多呢。
具体的关键词工具,我先介绍我们开发的一个:
https://mp.weixin.qq.com/s/M1VCCFqNb9xSBnmD2hktFg
一个行业里,光靠人脑是想不出这么多词的,这个工具可以帮你自动挑出很多词。光年实验室正在做一个SAAS平台,还有更多的关键词工具会出来。
注意一点,词语的数据一定要有时效性,最好就是最近几天的。前面说过Google的15%的搜索词是过去1年从来没有人这么搜索过的,如果数据没有时效性是没什么意义的,很多一个星期前流量大的词现在可能就不是的了。
对于很多人来说,最能去执行的就是去百度做PPC投放。如果你们可以搞好关键词挖掘,百度对你来说依然是一个非常有红利的流量渠道。
不过要遵循一些基本规则:
1. 为了防止收不回成本,第一批投放的词必须是没有任何人和你竞争的
在百度,如果这个词没有人和你竞争,点击价格只要3毛钱就可以。
所以一开始的策略就是买别人没有投的词,我们所有投出去的词都要查一下有没有人在投,但凡有一个竞争对手就不投了。大家可能想不到的是,即使这样你竟然还是可以投很多词的。
2. 做好广告组和落地页面的优化
我个人觉得搜索引擎是最早教会国内互联网人什么是转化率、落地页、复购这些基本概念的,在它之后成熟的淘宝只是进一步把它普及给了更多的人。 而北美在90年代中期就有了第一波商业化的互联网公司,它们更早更系统的研究很多东西,可以去补课,比如《Landing Page优化权威指南》这种最基本的书。
很多淘系的培训,由于它是一个封闭系统,速成技巧居多,系统的东西不多。广告组和落地页面的优化,稍微科学地做一下改进,可能可以提升好几倍的ROI。
至于那种最基本的事情都无法做到的公司,比如:你们的投放人员投放的关键词少于100个;以及无论什么关键词的流量都跳转到首页等这种业余行为,应该立即关掉搜索引擎投放,去拓展现在的微信、快手和抖音等渠道。没有专业投放就只能放弃这个渠道了,但要我说这里真的很多流量没人要。
我曾经见过两家在海外竞争的中国互联网公司,同样的APP,一家的获客成本是1美元多,另一家是10多美元,而第二家一直以为本来就要这么多,直接决定了后面一家公司一年后在这个赛道出局。
不专业的投放就是在给公司放血,我见过很多不专业的投手害死公司。
3. 不要找外包公司,靠自己的团队打造自己的流量竞争力
特别是那种代为操作帐号的公司。这个句话得罪很多人,但是事实。流量获取、用户增长应该要成为一家公司的核心竞争力,怎么可能靠一家第三方公司拿到这个竞争力呢? 搜索引擎流量外包这是一个逆淘汰行业,好的公司已经出局。(像我们这样的顾问型公司也只适合成熟的流量团队)
例如现在上市的某家流量外包的公司,曾经我们在办公室把他们的方案当作笑话在传阅的。 当他们的收益来自于你投放广告金额的百分比的时候,你投放的金额越多,他们收入越高,利益相悖,怎么可能会有精细化优化的动机。由于甲方帐号太多、而这些帐号基本都是实习生在操作的外包公司不要太多。
以我有限的创业经验, 产品和流量,应该是要公司高管要花最多时间的部分。我这么多年看过很多好的用户增长团队,很大程度上他们成就了那些公司。例如,我比大家更早知道今日头条的张一鸣,在2006年他们做酷讯的时候流量是做得特别好,甚至有一种方法成了后来行业惯用的方法。
当时酷讯做火车票查询,他们从一个固定的火车查询数据里把很多站站查询、车次查询生成了几十万个不同的网页,而这些网页都命中了很多查询“上海到南京火车票”这样的流量,从前面的案例大家可以推算,这种流量偏偏是大头,而“火车票“这种太泛的词流量没大家想象的那么高,所以酷讯的搜索引擎流量是很好的。
这种做法即使是十年后被“欣欣旅游网“抄了一遍依然获得了大量流量。
操作方法具体看:http://huoche.cncn.com/

这种方法后来被总结为:当你的行业有一些从固有数据库能查询到的数据,请把它网页化,去命中搜索引擎的关键词,然后这些流量就是你的。
后来有人把QQ号码、邮政编码、手机号码、天气预报等等都网页化一遍,都是大量的流量。
最开始今日头条APP在推出后,一个多月就做了900万的装机量,这是擅长流量的团队才能完成的业绩。而“今日头条”这个APP早期对5千多个网站抓取内容再去做流量的做法,和早期站长的那些站群方式是何其相似。大家想想抖音这个APP本身是怎么火的,怎么可能没有流量增长团队在后面做了大量工作。
SEO这块,要充分利用百度把近三分之一的流量给了自己的产品这个状态。百度问答、百度贴吧、百度文库、百家号甚至百度网盘等等全家桶里,全部要有你的内容。当你有了上面那样的词库,词库里都是用户的搜索需求,搜索量哪些高哪些低已经全部告诉你了。然后再在百度这些渠道里铺内容就只需要一些常识,只要去琢磨如何把你的内容合理放上去就可以了。
最近的流量红利是百度小程序,这和以前的百家号一样,是优先排名的。我个人觉得这是百度最后一波红利了。
百度也给了很多大站很高的权重,如知乎、搜狐自媒体、CSDN(你没看错)等,这一点在海外的Google也是这样的趋势,这不是搜索引擎偏心,而是经过很长时间的进化,上面会聚集更多好的内容创造者。我们可以去上面铺内容并转化用户。
大家要放弃一定要用自己的网站去做流量的观念,流量肯定是越来越集中到头部去的,那种把自己的网站也要打造成流量中心的想法越来越不现实了,特别是啥优势也没有的小站。所以可以安心地做一个别人平台上的内容贡献者,在这些平台上贡献内容,转手再把这些页面拿去任何其他平台上去引流。我以前一直说的方法就是要“让内容在渠道中间流动”。
还是以“阿胶“为例,可以这样操作:
从上面的词库可以看出:“阿胶糕适合什么人吃“有2万多一天的搜索量,去百度一下这个词,我现在在杭州搜索,发现是一个广告都没有人投的。(不排除其他地方有或者当你看的时候可能会有)

这个时候,应该去知乎、百家号、搜狐自媒体、百度知道、百度小程序等等渠道里出现你的一篇软文,里面在推荐你的产品。这样做完后,你要和现在这些排在前面的网页去竞争排名,只要一些简单的SEO技巧比如“锚文本轰炸”或“外部链接”,甚至最原始的“关键词密度”,你排上去的几率非常大,然后这些流量就是你的了。当然最后,这个词如果被别人挖掘到,那也也会变成红海,所以你的应对方法就是去发现更多其他蓝海词语,或者直接硬抢也是没几个人在竞争的。还有,图片中那几个排名前三的百度问答,你即使现在再去回答一下也会有很多流量的。
这么多年了,百度依然还有很多流量没人要。这点百度其实是自己把自己作死的。你看,虽然百度让很多人出高价买了词,收入也很多,但是百度的很多流量没有卖出去。相当于流量还有很多库存,流量没有充分被商业化,而广告主却在高价流量中没有获得好的ROI,这是双输的。今日头条在这一点上就做得好很多,本来信息流的流量比百度还集中,头条的巨量引擎现在开始开发很多的功能让大家的投放尽量错开不要撞车。
如果你们是APP且内容很多,一定要找个前端工程师把内容网页化并做基本的SEO,可以白捡很多流量。比如今日头条的SEO在我看来还是做得不够好,内容也是重复的,但是应该在百度获得上百万日UV不是问题。
还有很多的技巧实在无法短时间说明白,影响SEO排名的因素有几十个现在一个都没怎么讲,但这些也并不重要,刚才提到的3个都是随便一查就能找到的技术。 这么多年,在流量领域有技术算法派也有策略派,最后都是策略派胜出。这点也可以给正在做抖音、微信、快手的人一些启示。
这里再顺便说一下,“阿胶糕适合什么人吃“这个词如果你有把握用3毛钱的PPC成本可以收回投资的话,直接买一轮流量先。
第四: 基于关键词和基于关系链的流量方法
接下来我跟大家分享一种我多年来积累的流量体系,这是我最想分享的,它是很多方法的来源。
我个人的观点,流量一直只有两种载体:关键词 和关系链。很多渠道里的流量传播都是这两个基本载体中的一种,或者是变种、混合。
这是我们以前在阿里流量团队的方法论,它的推导是这样的:
流量的背后,是我们大家对信息的需求,不管你是找一个笑话段子、还是看一篇教你做饭的文章、或者是纯粹无聊打发时间随便刷刷。
人类目前为止传播信息的模式,要么通过文字、要么通过人和人的关系。
这个在原始社会甚至没有文字的时候都是这样的,比如一个部落发现了猎物要去捕猎,这个信息也是通过大家早就形成的语言以及人和人之间的关系网传递出去。
而假设我们回到20多年前没有互联网的时代呢?也是这样的。
我是80后,经历过没有互联网的时代。我举一个例子,那时候我有一个亲戚在船厂工作,他听人说有一种水下焊接的技术,但不知道具体是怎么实现的。在今天面对这样的情况你搜索一下就可以知道。
但是在没有互联网的时代,他也有两种方法可以去解决这个问题:一是去一家尽可能大的图书馆去查资料,以前的图书馆有个重要职能就是大家去查资料的地方;二是去问他的师傅或其他朋友,通过他们的关系网去找信息。很有意思的是,Google这个搜索引擎就诞生在1996年两位创始人在斯坦福大学给校方做电子图书馆的基础上的。
图文、视频他们传播的时候一定要用关键词给他们做索引的,比如抖音的算法就是给每段视频和每个人打标签,标签就是关键词,然后把人的关键词和视频的关键词做匹配,这是属于变种。
我们先看关键词为载体的流量渠道。
搜索引擎、淘宝和APP应用商店是关键词主导的流量渠道,这个自不必说。即使微信这个以关系链为载体的流量渠道,它首屏的搜索流量也非常大,所谓的WSO(微信搜索优化)也有了一些成功案例。而在微信小程序搜索里,如果你搜索“股票”,有几千个小程序都写着股票的标题,但是你搜索“股价”,却只有3个小程序写着股价的标题,你只要是第4个,也能每天来很多用户。仅仅整个股票证券行业,至少还有上万个这样的词没有人去关注。
在美国,有组织统计过所有搜索流量和所有社交流量,是非常巧合的1:1的比例,前面说过:“信息找人” 和 “人找信息” 这两种大家获取信息的模式没有主次之分,这里就有第一个数据上的证明了。
对于我们获取流量的人来说:人多的渠道要多圈人,词多的渠道要多占词。
我用一个例子开启大家的用关键词做流量的视角。 有一家做家装互联网的公司是这样获客的:在搜索引擎上把这个行业最热门的几千个关键词都搜集起来,买了十多个QQ号码,然后每个QQ号最多可以建500个群,他们建立的大量QQ群的群名称都是那几千个关键词中的一个,有软件可以批量维护群的活跃度,所以当QQ用户在用这些关键词去搜索QQ群的时候,他们的QQ群排在比较前面。这样十多个QQ号码每天能让八千到一万左右的QQ号码加入他们的群,然后再用微信私域的方法转化用户。
关键词为载体的流量都可以总结为一个这样的方法论: 在任何渠道里做流量,都可以观察这个渠道里是不是有些流量是通过关键词分发的。如果有,就去抢以关键词作为载体的流量。
至于关键词的来源,百度是一个普及程度很高的搜索引擎,只要那里热搜的关键词,在你要做流量的渠道里大概率也是热搜的。你都要做到大批量占领你所在行业的关键词,我们以前阿里的流量团队把这个方法叫“关键词占领”。
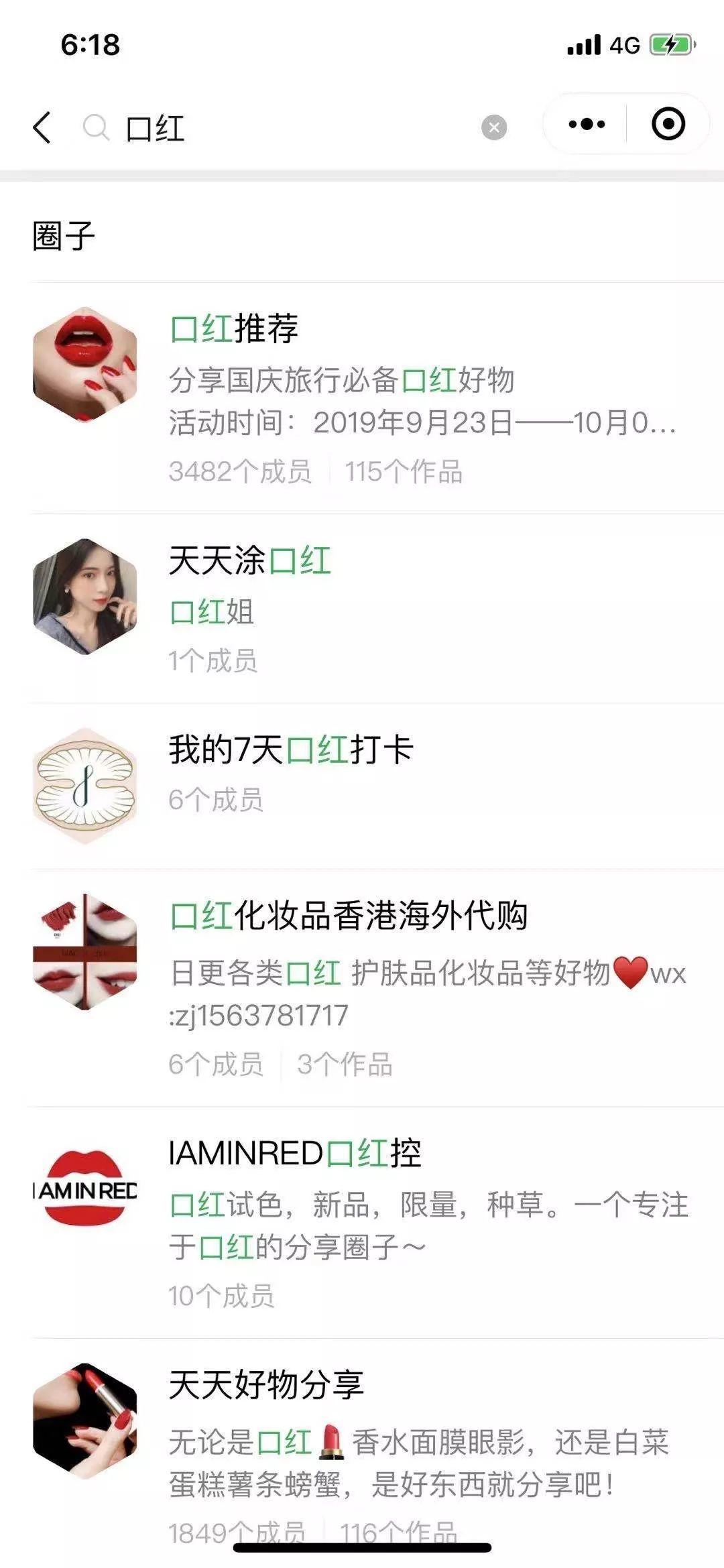
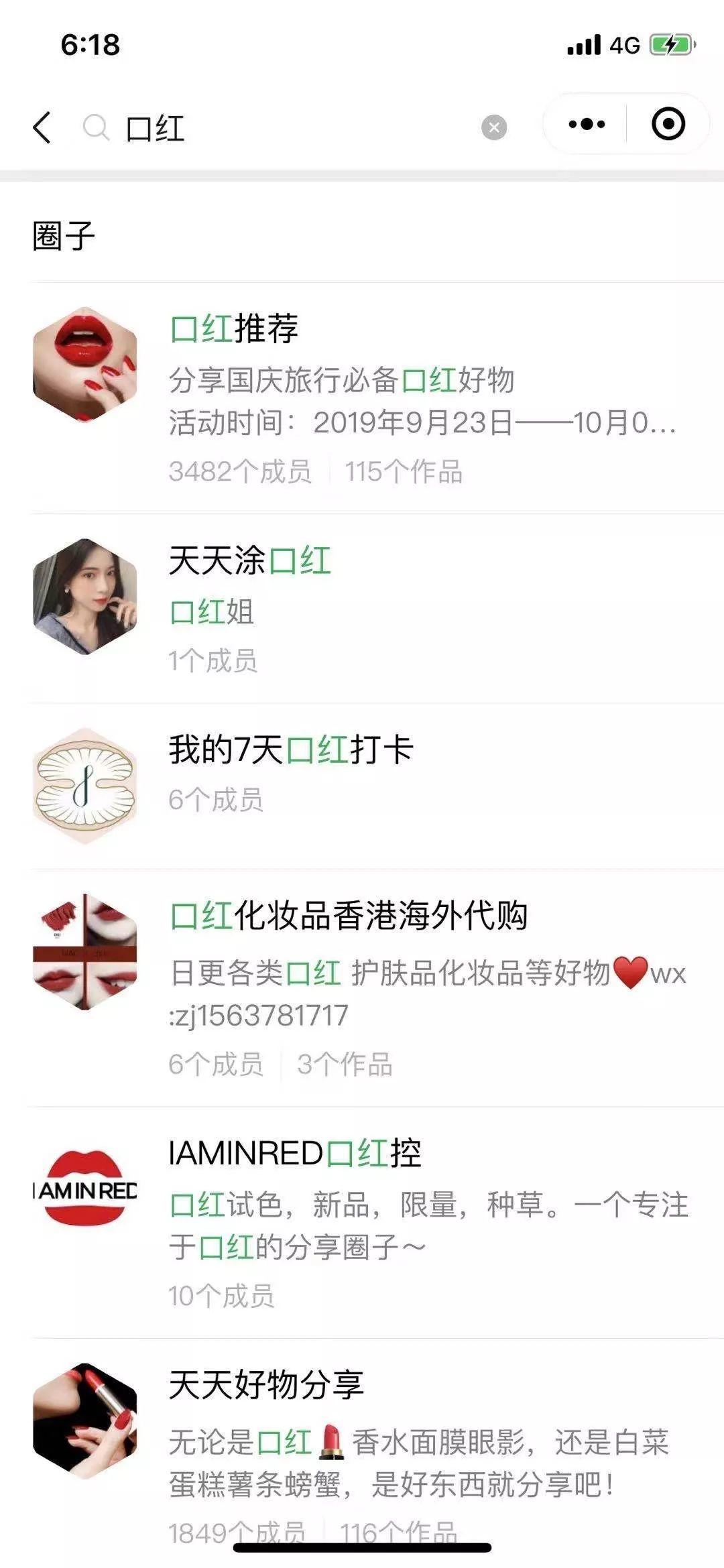
比如:微信好物圈,这是一个流量通过关键词分发的渠道;你占据了一批好的关键词命名的圈子,你就天然获得大量流量。

比如飞聊,也是一样的通过关键词分发的渠道,如果你认为这个平台会崛起,是一定要去里面建很多你包含这个行业的热门关键词为标题的小组,以后小组火了流量就是你的。目前飞聊的DAU也有几百万。

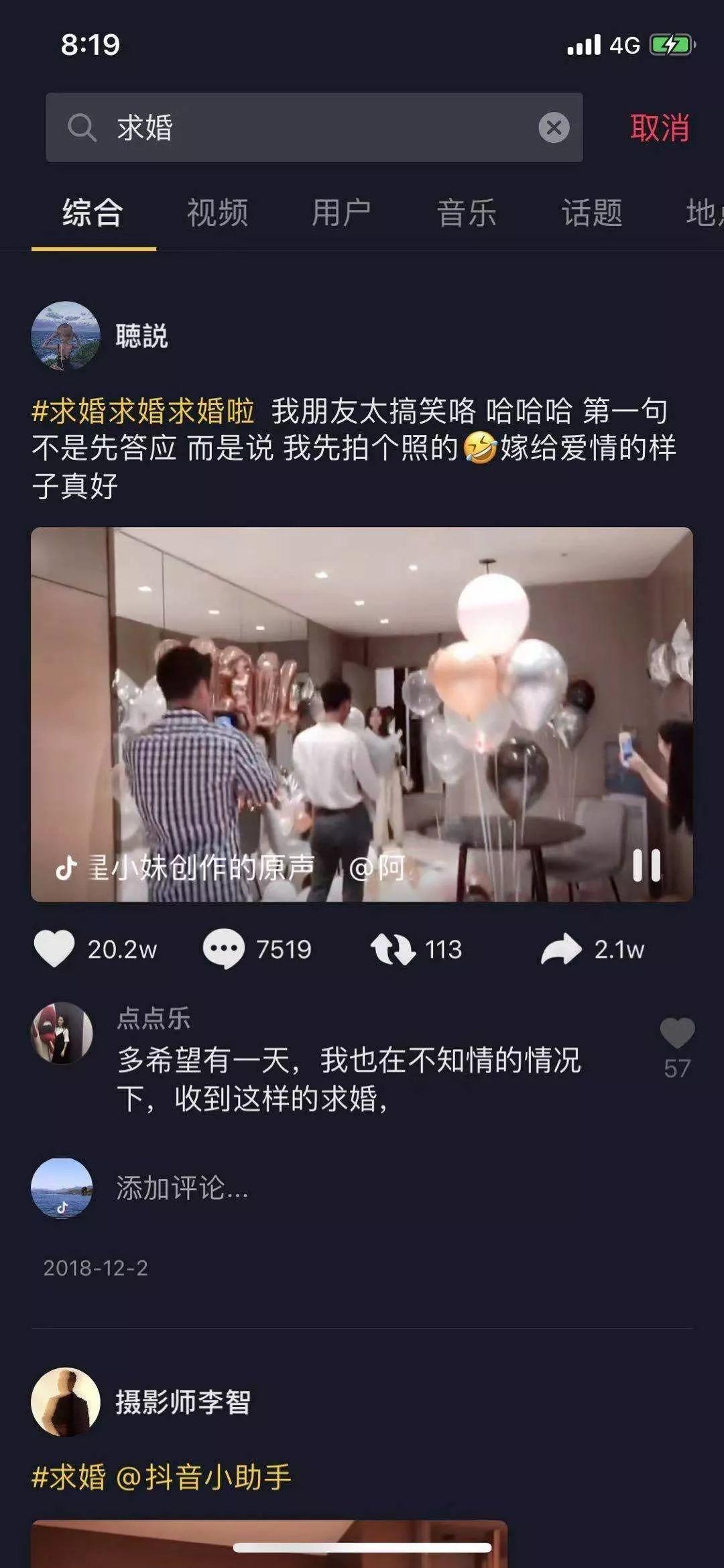
比如抖音这样的算法分发的平台,如果你的视频都打上很多行业热门词的标签,额外获得很多流量不是问题,更别说抖音是可以搜索的。去搜索一些热门关键词,很多排在前面的视频流量很大,但是他们可能不是靠内容精彩获得的流量,只是靠标签命中热门词流量就可以。

你只需要笃定一点:只要人类还在用文字传播信息,“关键词占领”的方法就会一直有效。
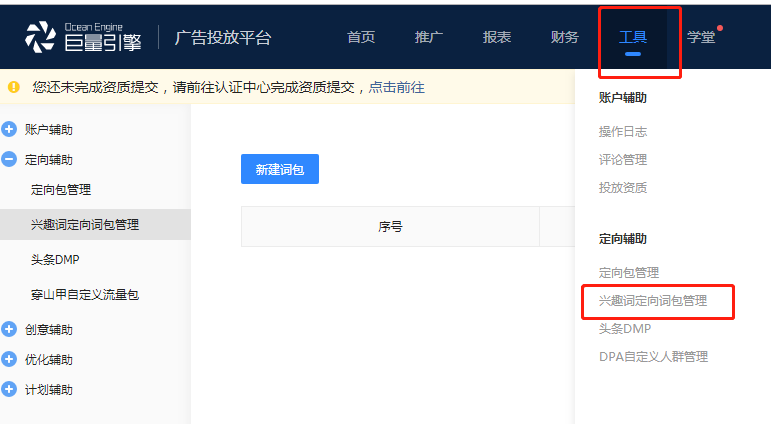
还有就算花钱购买流量的渠道都是能让关键词发挥作用的,比如今日头条的巨量引擎后台是开放了用关键词定位人群的投放的。

关于这个信息流投放,很多时候我们投放信息流,时间点很接近、人群属性可能都是25-45女性、高收入年龄什么的,大家的定向条件其实高度集中,所以广告展现是要靠提价的。但假如大家是用关键词定向,就不会撞车这么严重,也能触达到很多平常大家触达不了的用户, 平台流量得到充分利用,广告主ROI更好看,是多方共赢的。
关于关系链的流量,我在线下听过大家分享过很多好方法,特别是内容驱动、私域社群的很多玩法等。有时候很有感慨的,今天大家做的很多内容十多年前也有一批人和你们是同样的心态和状态,只是平台变了,但很多讨论的内容都是如出一辙。淘宝当年用一种仰视平台(163/网易/搜狐)的心态去拉流量,今天又有那么多商家用仰视淘宝的心态去获取流量,想想很有意思。
和关键词的玩法不一样,关系链的玩法我觉得国内是远远领先国外的。
不过国外有一批同行也是做社交关系链流量的,他们比我们更早把社交关系链的方法系统化一些,他们是怎么做的呢?
这里插述一下,像微信公众号这样的平台我觉得其实是抄袭自Facebook。这个一个很另类的观点,我借这个机会说一下。
大家看一张截图,Facebook在2009年就推出了一个产品叫 Facebook Pages,如:https://www.facebook.com/pages/ (需要翻**墙)

商家、公司、公众人物、社群可以给自己生成一个页面,这个页面大家可以关注,然后如果商家发布什么消息可以更新到你的信息流上。这和微信公众平台是完全一定的定位和功能,只是早了4年多。他们很多商家在Facebook做营销也是要拼命涨粉的,如Amazon的Facebook Pages有了快3千万粉丝。
而2013年,现在这样定位的微信公众平台才正式进入大家视野。所以如果我们借鉴吸收国外同行的方法也有一些有意思的角度。
基本上那时候的方法论是这样的:如果传播流量的载体是关系链,那就去优化这4个点: 即,传播信息的人的数量、传播信息的人的影响力、传播信息的速度、传播信息的美誉度。
国内是把传播信息的速度做到了的,相信不用我复述那些方法。然后做各种帐号矩阵的人也是把传播信息的人的数量做得非常好了,比如至今微博上的很多明星的流量运营团队。
国内严酷的竞争环境造就了大家各种奇招百出。我分享几个我们做社交关系链流量的玩法,看看我们是如何按国外的社交流量方法论做国内的平台的。
在“传播信息的人的数量“上,我举快手APP的例子。
快手APP上官方是分均分发流量的逻辑,也就是你打开快手,会把你附近的一些人推荐在你的快手主页。为了迎合这种分发逻辑,我们肯定是要做多帐号分发的。比如直播是这样操作的:我们开发了一个自己的群播系统,长下面这个样子,

它的视频信号是用一个摄像头来拍的,视频内容输入这个系统后,可以把这个视频分发到无数个其他快手帐号上,每个帐号模拟不同的地理位置,这样只要一个直播内容就可以出现在全国各个不同的地方。
当然它也可以把同一个视频信号同时在快手、抖音、腾讯、斗鱼等APP上跨平台同时直播。快手是不太喜欢相同的内容的,所以这个摄像头拍摄的画面的背景是绿幕,这个系统可以实时渲染出不同的背景,这样看起来就是不同的内容了。(没有破解app等非法操作。)
在社交关系链的传播方法里,环境很恶劣,你是被逼着要这么做的,在场的大家应该都知道,因为其他人会去布局更犀利的事情。有些我们都知道的大公司,私底下也很多类似的操作。在其他条件相同的情况下,如果传播人数别人比你多个几十上百倍,你也就没法安心地靠内容驱动了。
在增长黑客的很多成功案例里,以及现在我们在市面上看到的成功产品,有大量依靠人数取胜的例子。
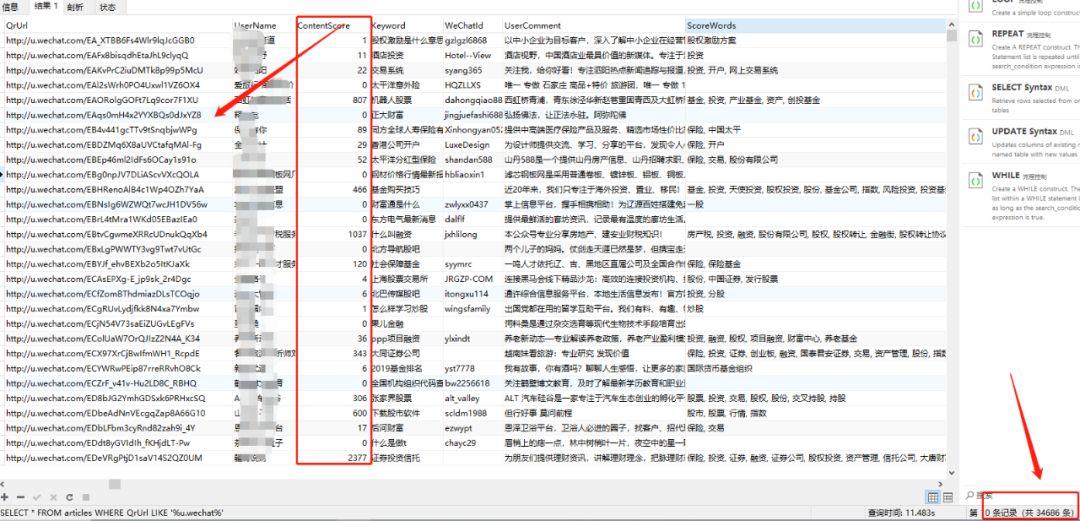
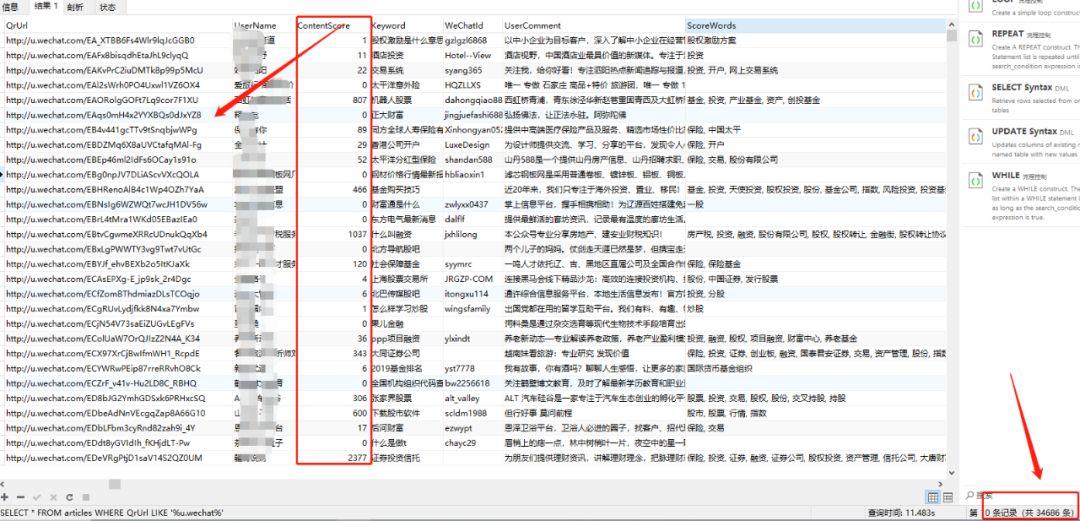
那怎么做到“传播信息的人的影响力“ 呢?我们打造了这么一个系统,这个系统的原理和“企查查”的原理差不多,就是打造一个聚合爬虫(合法的爬虫,从不同的数据源爬取数据聚合在一起),这样做的结果就是:指定任何一个行业,每天都能找到几千个这个行业下的优质KOL,并有他们的个人微信二维码等联系方式。
如下图就是金融领域每天抓取到的数据:

会按各种指标给每个KOL打分,分数低于一定的值就先不考虑联系。但还是每天都有这么多的KOL,这又怎么来大量联系呢?我们也偷了个懒,是用企业微信批量联系的。
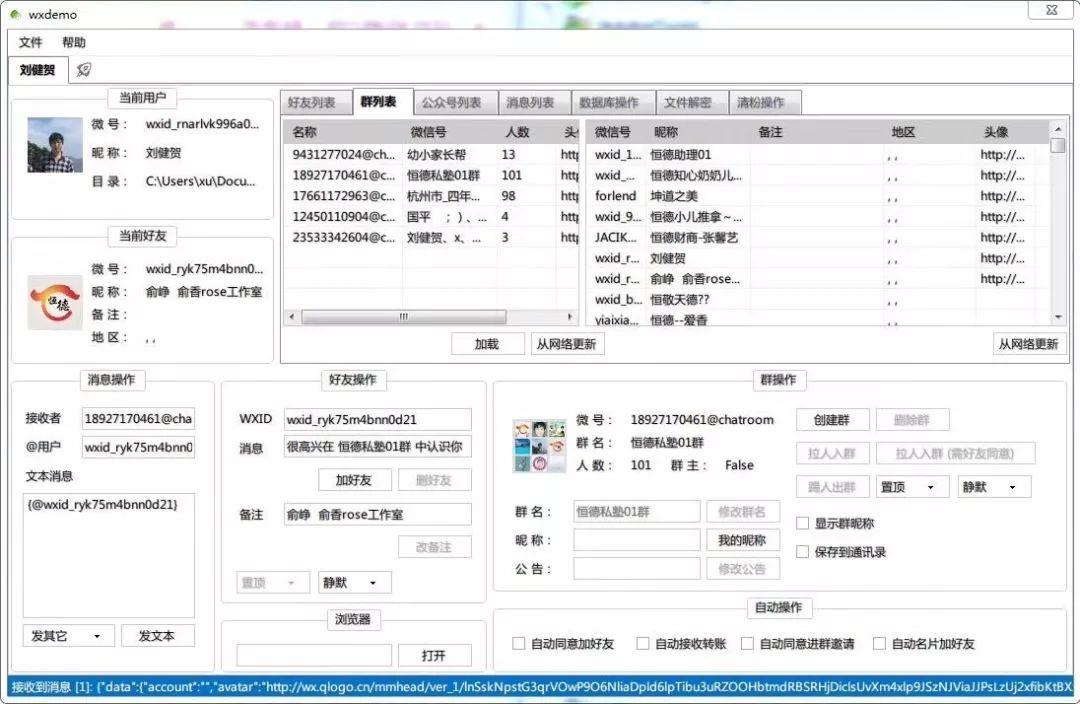
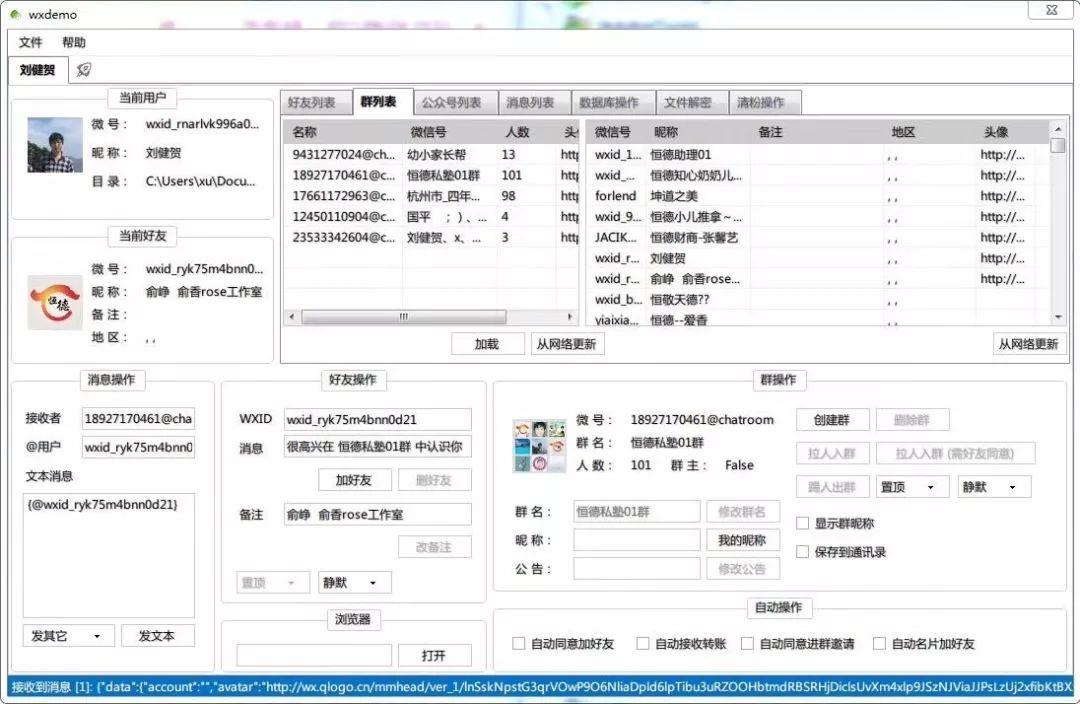
由于企业微信一天加上万个人都不是问题,所以我们就做了一套企业微信的群控系统,可以批量把这些人加为好友,然后群发话术来沟通,粗筛一遍后再人工沟通。在别人都在批量“洗”终端用户时,我们在批量“洗”行业内的KOL。
以下是我们的微信群控软件的演示版,企业微信类似:

大部分人都没注意企业微信的功能,这个企业微信大家一定要重视的,非常好用。过一段时间我们会推出一个企业微信的工具出来。
很多人不知道企业微信官方就有群发接口,不要再用那些山寨的群发功能了,然后每天加人不会轻易被封,加人还没有总数限制,而且你能相信腾讯官方在企业微信里竟然还开发有“活码”这种东西吗?
从策略上来说,如果腾讯官方专门希望你用企业微信来做私域,你哪有还不赶快用的道理,只会越来越顺应大家的需求的。只是注意一点,企业微信目前还没有朋友圈,微信群功能也受限(有消息说11月底都会放开),所以一定是要探索一套新的不同于个人微信私域运营的流量玩法。
这种玩法还特别适合产品冷启动,大家在冷启动的时候最缺的就是种子用户,这类聚合爬虫的方法可以让你迅速获得你想要的用户从而冷启动成功,我们自己就有过很多冷启动成功案例。
说起这个群控系统,我们做了两套不同技术原理的系统。大家知道基于xposed的群控系统在今年618的时候已经被微信严打,以前我们也认为xposed这种群控方案侵入性太强,我如果是微信官方也会非常不喜欢别人把我的APP改得乱七八糟。两套系统用的是别的解决方案,只是用它替代人工,不要非法破解使用就行,目前这两套方案都是比较安全的。
有些时候我们用这些系统能形成比较大的优势,但是越是这样我们反而越会想办法做好内容。毕竟我们是从大平台出来的,我们并不想在任何平台出于搞流量的需求而制造内容垃圾的。
为了防止带偏大家,我再多说一句。对于很多这样做流量的方法看起来很激进,但做起来是有底线的。应该要像阿里巴巴内部的那种做事风格,那就是:初心要正,但是做事要狼性。
我们从事的互联网行业是个信息产业,所以要尽可能地“传递高质量的信息”,把内容做到尽可能地好。而在分发这些内容的时候却要无所不用其极地、想尽一切办法去传播这些内容。
最后我们再来说一下“传播信息的美誉度”。我们国内真的非常不重视这个,而欧美的同行是很重视这个的,在这块做得非常好。
举个例子,我2011年曾经去瑞士日内瓦培训过一家公司,他们有个业务是专门帮瑞士本国的那些品表在新浪微博上做传播。他们的工作之一竟然是把一个微博帐号历来所有人的评论全部人肉分析一遍,用Excel全部统计好。分成正面评价和负面评价,而正面负面的评价又会分为好几个维度,具体到了是哪些角度是正面的,也有哪些维度是负面的。
而且让我吃惊的是这一切那时候竟然是人肉操作的,而操作这个的人也只学过3年中文,为了理解文字内容还要去翻词典。
社交媒体是最应该重视美誉度的。我们国内现在有了传播深度这个概念,美誉度就决定了每一层传播的时候的你的势能是加百分之几十的还是减百分之几十,按照数学公式计算,后面的结果天差地别。
今天的分享就到这里,希望对大家有启发。最后我建议大家去看一部电影叫《社交网络》,讲的是Facebook的创立历史。电影里前面十分钟在宿舍那段其实讲了马克·扎克伯格做增长黑客的方法,如果你能看懂的话非常有意思。
其实我所知道的增长黑客文化正是来源于Facebook,Facebook的历史上也有很多不能说的隐秘的获取流量的方法的。
文章来源: