最近碰到个需要自动生成表格的任务,作为前端的我,就想在 node 和浏览器中生成强大的表格,所以特此研究了很多关于表格的 npm 库
支持读写 Excel 的 node.js 模块
node-xlsx: 基于 Node.js 解析 excel 文件数据及生成 excel 文件,仅支持 xlsx 格式文件
js-xlsx: 目前 Github 上 star 数量最多的处理 Excel 的库,支持解析多种格式表格 XLSX / XLSM / XLSB / XLS / CSV,解析采用纯 js 实现,写入需要依赖 nodejs 或者 FileSaver.js 实现生成写入 Excel,可以生成子表 Excel,功能强大,但上手难度稍大。不提供基础设置 Excel 表格 api 例单元格宽度,文档有些乱,不适合快速上手;普通版本不支持定义字体、颜色、背景色等,有这个功能需要的可以使用 pro 版,是要联系客服收费的,害我照着 API 设置调试了好多次都失败。好在样式设置问题有一些教程,通过研究本人已解决,可设置宽度颜色等等,见根目录本人修改的 xlsx.js
xlsx-style 基于 xlsx 封装的样式库,可以在 xlsx 的基础上设置样式。样式不全,宽度都设置不了,好多年前作者就不维护了.宽度设置问题本人已解决了,见修改的 xlsx-style.js 文件
exceljs 在使用此库之前,本人已花费了很大的精力,用以上库做好了表格,但是发现不能设置页眉页脚,添加图片,打印选项设置等等,直到发现了这个库,文档齐全,功能强大,并且还免费.但是star较少,差一点就错过了。本教程主要针对这个库
代码库地址
https://github.com/lingxiaoyi/excel
安装
npm install
npm install -g nodemon
调试使用,替代 node 命令,实现保存文件,node 自动重新启动执行,必须全局安装才能运行
使用
nodemon app.js
js-xlsx 具体 api 使用方法请参考 main.js demo 使用,app.js 中修改为 require('./src/main.js');
exceljs 具体 api 使用方法请参考 main-exceljs.js demo 使用,app.js 中修改为 require('./src/main-exceljs.js');
因为每次生成完表格,每次都需要打开表格查看样式,在 windows 电脑中,打开表格之后就锁定不能生成新文件了,本来想着能导出一个 html 文件对应表格的样式
node 调试
vscode 中打开调试右侧设置编辑,将下方代码复制进去,点 nodemon 启动就可以进行 debug 调试了
{
"type": "node",
"request": "launch",
"name": "nodemon",
"runtimeExecutable": "nodemon",
"program": "${workspaceFolder}/app.js",
"restart": true,
"console": "integratedTerminal",
"internalConsoleOptions": "neverOpen",
"skipFiles": ["<node_internals>/**"]
},
webpack 目录的作用
每次生成完新表格,都需要重新打开表格查看样式,在 windows 电脑中,打开表格之后就锁定了,再次生成新表格就会报错,文件已锁定,不能写入,对于想偷懒的我,能不能实现像 webpack 热更新功能那种,修改样式 js 页面自动更新呢?
wps 自带另存 html 文件功能,但是没有提供生成的 api ,网上也搜索不到对应的转换功能,
本来以为自己要实现一套表格转 html 的功能。通过不断尝试,偶然间发现手机浏览器可以直接打开预览 xlsx 文件,内心狂喜啊
使用方法
进入 webpack 目录安装依赖包,安装好之后执行
npm run dev
启动成功之后,会自动打开带有 ip 地址的预览地址,此时在电脑浏览器会自动下载 xlsx 文件,忽略不管,用手机直接打开此地址,就能看到 xlsx 表格的内容了,并且每次新修改内容和样式,都会自动刷新页面显示新表格.
小技巧
谷歌浏览器插件:
生成二维码的插件生成二维码方便手机扫描
划词翻译 用来翻译一些看不懂的英文文档
browser 目录
浏览器中实现生成 xlsx 表格方法
进入 browser 目录安装依赖包,安装好之后执行
npm run dev
启动成功之后,拖动根目录 src 下的李四表格到页面上的输入框里,成功生成表格之后会生成一个下载链接地址,右键在新标签页打开链接,即会生成一个新的表格文件出来,完整 api 使用和 demo 文件请参考 index.js
vue 和 react 用法可以参考此例子,如果有必要也可以此版本库的例子
一些概念
在使用这个库之前,先介绍库中的一些概念。
workbook 对象,指的是整份 Excel 文档。我们在使用 js-xlsx 读取 Excel 文档之后就会获得 workbook 对象。
worksheet 对象,指的是 Excel 文档中的表。我们知道一份 Excel 文档中可以包含很多张表,而每张表对应的就是 worksheet 对象。
cell 对象,指的就是 worksheet 中的单元格,一个单元格就是一个 cell 对象。
xlsx 使用注意事项
constXLSX = require('xlsx');
let html = XLSX.utils.sheet_to_html(workbook.Sheets.Sheet1)
生成 html 的用法,并且不会有任何样式
exceljs 使用注意
读取文件问题
因为 exceljs 读取文件不支持 sync 同步读取,给的实例也是 await 例子.导致我读取完遇到一个问题,就是老是生成不成功,最后发现必须要把所有逻辑全部放入函数中,像下方这样
(async function (params) {
let res = await workbook.xlsx.readFile(`${__dirname}/赵六.xlsx`);
//执行所有数据处理逻辑
//执行写的逻辑
workbook.xlsx.writeFile(path.resolve(__dirname, '../webpack/test222.xlsx'));
});
所有逻辑全部要写入这个函数中,这样本来是可以的,但是出错调试几率较大,并且读取到的数据庞大还需要额外处理,所以我读取数据逻辑就用的 node-xlsx,十分简单方便,如果你用的 exceljs 读取文件数据出现问题,大概率是异步同步逻辑搞错了,多加注意即可
宽度设置
列宽不知道是以什么为单位,反正不是像素(已测量),例子中是以厘米为单位再乘以 4.7 的结果设置的,4.7 是不断测试的结果.
快捷查看列宽的方法,打开 wps 表格,长按列与列字母间的竖线,就能看到列宽,取厘米的单位即可.见下图
前景色
前景色设置必须右键单元格选择设置单元格格式,然后选择图案样式选择颜色,就可以前景色填充
worksheet.getCell('A2').fill = { type: 'pattern', pattern:'darkTrellis', fgColor:{argb:'FFFFFF00'}, bgColor:{argb:'FF0000FF'} };
背景色
worksheet.getCell('A2').fill = { type: "pattern", pattern: "solid", fgColor: { argb: next.bgColor }, }
排版不一致的问题
解决 Mac 下编辑 Microsoft Office Word 文档与 Windows 排版不一致的问题,,不同的系统用 wps 打开相同的表格,打印预览的时候,表格宽度显示不一样
问题详细说明地址
我的解决办法就是 mac 下显示正常,按 mac 下的宽度来设置就可以了
参考资料
exceljs
node-xlsx
js-xlsx
函数节流与函数防抖是我们解决频繁触发DOM事件的两种常用解决方案,但是经常傻傻分不清楚。。。这不,在项目中又用遇到了,在此处记录一下
函数防抖 debounce
原理:将若干函数调用合成为一次,并在给定时间过去之后,或者连续事件完全触发完成之后,调用一次(仅仅只会调用一次!!!!!!!!!!)。
举个栗子:滚动scroll事件,不停滑动滚轮会连续触发多次滚动事件,从而调用绑定的回调函数,我们希望当我们停止滚动的时,才触发一次回调,这时可以使用函数防抖。
原理性代码及测试:
// 给盒子较大的height,容易看到效果
<style>
* {
padding: 0;
margin: 0;
}
.box {
width: 800px;
height: 1200px;
}
</style>
<body>
<div class="container">
<div class="box" style="background: tomato"></div>
<div class="box" style="background: skyblue"></div>
<div class="box" style="background: red"></div>
<div class="box" style="background: yellow"></div>
</div>
<script>
window.onload = function() {
const decounce = function(fn, delay) {
let timer = null
return function() {
const context = this
let args = arguments
clearTimeout(timer) // 每次调用debounce函数都会将前一次的timer清空,确保只执行一次
timer = setTimeout(() => {
fn.apply(context, args)
}, delay)
}
}
let num = 0
function scrollTap() {
num++
console.log(看看num吧 ${num})
}
// 此处的触发时间间隔设置的很小
document.addEventListener('scroll', decounce(scrollTap, 500))
// document.addEventListener('scroll', scrollTap)
}
</script>
</body>
此处的触发时间间隔设置的很小,如果匀速不间断的滚动,不断触发scroll事件,如果不用debounce处理,可以发现num改变了很多次,用了debounce函数防抖,num在一次上时间的滚动中只改变了一次。
调用debouce使scrollTap防抖之后的结果:
直接调用scrollTap的结果:
补充:浏览器在处理setTimeout和setInterval时,有最小时间间隔。
setTimeout的最短时间间隔是4毫秒;
setInterval的最短间隔时间是10毫秒,也就是说,小于10毫秒的时间间隔会被调整到10毫秒。
事实上,未优化时,scroll事件频繁触发的时间间隔也是这个最小时间间隔。
也就是说,当我们在debounce函数中的间隔事件设置不恰当(小于这个最小时间间隔),会使debounce无效。
函数节流 throttle
原理:当达到了一定的时间间隔就会执行一次;可以理解为是缩减执行频率
举个栗子:还是以scroll滚动事件来说吧,滚动事件是及其消耗浏览器性能的,不停触发。以我在项目中碰到的问题,移动端通过scroll实现分页,不断滚动,我们不希望不断发送请求,只有当达到某个条件,比如,距离手机窗口底部150px才发送一个请求,接下来就是展示新页面的请求,不停滚动,如此反复;这个时候就得用到函数节流。
原理性代码及实现
// 函数节流 throttle
// 方法一:定时器实现
const throttle = function(fn,delay) {
let timer = null
return function() {
const context = this
let args = arguments
if(!timer) {
timer = setTimeout(() => {
fn.apply(context,args)
clearTimeout(timer)
},delay)
}
}
}
// 方法二:时间戳
const throttle2 = function(fn, delay) {
let preTime = Date.now()
return function() {
const context = this
let args = arguments
let doTime = Date.now()
if (doTime - preTime >= delay) {
fn.apply(context, args)
preTime = Date.now()
}
}
}
需要注意的是定时器方法实现throttle方法和debounce方法的不同:
在debounce中:在执行setTimeout函数之前总会将timer用setTimeout清除,取消延迟代码块,确保只执行一次
在throttle中:只要timer存在就会执行setTimeout,在setTimeout内部每次清空这个timer,但是延迟代码块已经执行啦,确保一定频率执行一次
我们依旧可以在html页面中进行测试scroll事件,html和css代码同debounce,此处不赘述,运行结果是(可以说是一场漫长的滚轮滚动了):
最后再来瞅瞅项目中封装好的debounce和throttle函数,可以说是很优秀了,考虑的特别全面,希望自己以后封装的函数也能考虑的这么全面吧,加油!
/*
空闲控制 返回函数连续调用时,空闲时间必须大于或等于 wait,func 才会执行
@param {function} func 传入函数,最后一个参数是额外增加的this对象,.apply(this, args) 这种方式,this无法传递进函数
@param {number} wait 表示时间窗口的间隔
@param {boolean} immediate 设置为ture时,调用触发于开始边界而不是结束边界
@return {function} 返回客户调用函数
/
const debounce = function(func, wait, immediate) {
let timeout, args, context, timestamp, result;
const later = function() {
// 据上一次触发时间间隔
let last = Number(new Date()) - timestamp;
// 上次被包装函数被调用时间间隔last小于设定时间间隔wait
if (last < wait && last > 0) {
timeout = setTimeout(later, wait - last);
} else {
timeout = null;
// 如果设定为immediate===true,因为开始边界已经调用过了此处无需调用
if (!immediate) {
result = func.call(context, ...args, context);
if (!timeout) {
context = args = null;
}
}
}
};
return function(..._args) {
context = this;
args = _args;
timestamp = Number(new Date());
const callNow = immediate && !timeout;
// 如果延时不存在,重新设定延时
if (!timeout) {
timeout = setTimeout(later, wait);
}
if (callNow) {
result = func.call(context, ...args, context);
context = args = null;
}
return result;
};
};
/*
频率控制 返回函数连续调用时,func 执行频率限定为 次 / wait
@param {function} func 传入函数
@param {number} wait 表示时间窗口的间隔
@param {object} options 如果想忽略开始边界上的调用,传入{leading: false}。
如果想忽略结尾边界上的调用,传入{trailing: false}
@return {function} 返回客户调用函数
*/
const throttle = function(func, wait, options) {
let context, args, result;
let timeout = null;
// 上次执行时间点
let previous = 0;
if (!options) options = {};
// 延迟执行函数
let later = function() {
// 若设定了开始边界不执行选项,上次执行时间始终为0
previous = options.leading === false ? 0 : Number(new Date());
timeout = null;
result = func.apply(context, args);
if (!timeout) context = args = null;
};
return function(..._args) {
let now = Number(new Date());
// 首次执行时,如果设定了开始边界不执行选项,将上次执行时间设定为当前时间。
if (!previous && options.leading === false) previous = now;
// 延迟执行时间间隔
let remaining = wait - (now - previous);
context = this;
args = _args;
// 延迟时间间隔remaining小于等于0,表示上次执行至此所间隔时间已经超过一个时间窗口
// remaining大于时间窗口wait,表示客户端系统时间被调整过
if (remaining <= 0 || remaining > wait) {
clearTimeout(timeout);
timeout = null;
previous = now;
result = func.apply(context, args);
if (!timeout) context = args = null;
//如果延迟执行不存在,且没有设定结尾边界不执行选项
} else if (!timeout && options.trailing !== false) {
timeout = setTimeout(later, remaining);
}
return result;
};
};
本文旨在通过一个简单的例子,练习vuex的几个常用方法,使初学者以最快的速度跑起来一个vue + vuex的示例。
学习vuex需要你知道vue的一些基础知识和用法。相信点开本文的同学都具备这个基础。
另外对vuex已经比较熟悉的大佬可以忽略本文。
基于vue-cli脚手架生成一个vue项目
常用npm命令:
npm i vue-vli -g vue --version vue init webpack 项目名 进入项目目录,使用npm run dev先试着跑一下。
一般不会出现问题,试跑成功后,就可以写我们的vuex程序了。
使用vuex首先得安装vuex,命令:
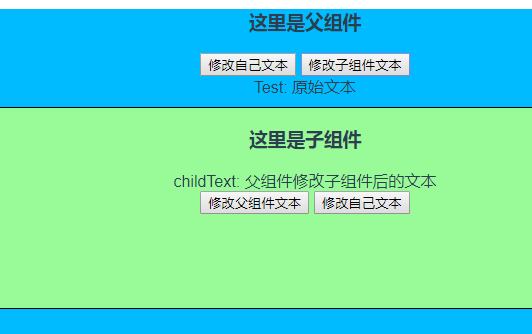
npm i vuex --save介绍一下我们的超简单Demo,一个父组件,一个子组件,父组件有一个数据,子组件有一个数据,想要将这两个数据都放置到vuex的state中,然后父组件可以修改自己的和子组件的数据。子组件可以修改父组件和自己的数据。
先放效果图,初始化效果如下:

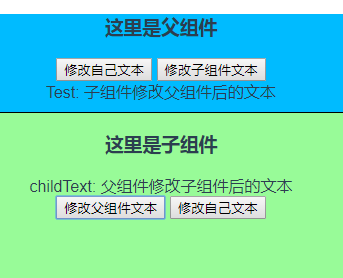
如果想通过父组件触发子组件的数据,就点“改变子组件文本”按钮,点击后效果如下:

如果想通过子组件修改父组件的数据,就在子组件点击“修改父组件文本”按钮,点击后效果如下:

首先是Parent.vue组件
<template> <div class="parent"> <h3>这里是父组件</h3> <button type="button" @click="clickHandler">修改自己文本</button> <button type="button" @click="clickHandler2">修改子组件文本</button> <div>Test: {{msg}}</div> <child></child> </div> </template> <script> import store from '../vuex' import Child from './Child.vue' export default { computed: {
msg(){ return store.state.testMsg;
}
}, methods:{
clickHandler(){
store.commit('changeTestMsg', '父组件修改自己后的文本')
},
clickHandler2(){
store.commit('changeChildText', '父组件修改子组件后的文本')
}
}, components:{ 'child': Child
},
store,
} </script> <style scoped> .parent{ background-color: #00BBFF; height: 400px;
} </style> 下面是Child.vue子组件
<template> <div class="child"> <h3>这里是子组件</h3> <div>childText: {{msg}}</div> <button type="button" @click="clickHandler">修改父组件文本</button> <button type="button" @click="clickHandler2">修改自己文本</button> </div> </template> <script> import store from '../vuex' export default { name: "Child", computed:{
msg(){ return store.state.childText;
}
}, methods: {
clickHandler(){
store.commit("changeTestMsg", "子组件修改父组件后的文本");
},
clickHandler2(){
store.commit("changeChildText", "子组件修改自己后的文本");
}
},
store
} </script> <style scoped> .child{ background-color: palegreen; border:1px solid black; height:200px; margin:10px;
} </style> 最后是vuex的配置文件
import Vue from 'vue' import Vuex from 'vuex';
Vue.use(Vuex) const state = { testMsg: '原始文本', childText:"子组件原始文本" } const mutations = {
changeTestMsg(state, str){
state.testMsg = str;
},
changeChildText(state, str){
state.childText = str;
}
} const store = new Vuex.Store({ state: state, mutations: mutations
}) export default store;通过该vuex示例,了解vuex的常用配置及方法调用。希望对不怎么熟悉vuex的同学快速上手vuex项目有点帮助。
因为没太多东西,我自己也是刚接触,本例就不往GitHub扔了,如果尝试了本例,但是没有跑起来的同学,可以一起交流下。
无论是 pc 端还是移动端,无可避免都会涉及到列表查询有关的操作,但对于这两种不同的设备,其列表查询的最佳处理方式也是完全不同。
对于 pc 端列表查询来说,前端通常是给与服务端当前需要获取的数据量(如 pageCount,limit 等参数)以及所需要获取数据的位置(如 pageSize,offset 等参数)作为查询条件。然后服务端然后返回数据总数,以及当前数据,前端再结合这些数据显示页面总数等信息。这里我称为相对位置取数。
对于移动端而言,没有pc 端那么大的空间展示以及操作,所以基本上都会采用下拉取数这种方案。
那么我们在处理移动端列表查询时候使用这种相对位置取数会有什么问题呢?
通过相对位置取数会具有性能问题,因为一旦使用 offset 信息来获取数据,随着页数的增加,响应速度也会变的越来越慢。因为在数据库层面,我们每次所获取的数据都是“从头开始第几条”,每次我们都需要从第一条开始计算,计算后舍弃前面的数据,只取最后多条数据返回前端。
当然了,对于相对位置取数来说,数据库优化是必然的,这里我就不多做赘述了。对于前端开发来说,优秀的的查询条件设计可以在一定方面解决此问题。
事实上,对于一个实际运行的项目而言,数据更新才是常态,如果数据更新的频率很高或者你在当前页停留的时间过久的话,会导致当前获取的数据出现一定的偏差。
例如:当你在获取最开始的 20 条数据后,正准备获取紧接着的后 20 条数据时,在这段时间内 ,发生了数据增加,此时移动端列表就可能会出现重复数据。虽然这个问题在 pc 端也存在,但是 pc 端只会展示当前页的信息,这样就避免了该问题所带来的负面影响。
我们在上面的问题中说明了,移动端下拉加载中使用相对位置查询取数是有问题的。
那么,如果当前不能迅速结合前后端进行修改 api 的情况下,当服务端传递过来的数据与用户想要得的数据不一致,我们必须在前端进行处理,至少处理数据重复问题所带来的负面影响。
因为当前分页请求时无状态的。在分页取到数据之后前端可以对取得的数据进行过滤,过滤掉当前页面已经存在的 key(例如 id 等能够确定的唯一键)。
通过这种处理方式,我们至少可以保证当前用户看到的数据不会出现重复。同时当列表数据可以编辑修改的时候,也不会出现因为 key 值相同而导致数据错乱。
如果不使用相对位置获取数据,前端可以利用当前列表中的最后一条数据作为请求源参数。前端事先记录最后一条数据的信息。例如当前的排序条件为创建时间,那么记录最后一条数据的创建时间为主查询条件(如果列表对应的数据不属于个人,可能创建时间不能唯一决定当前数据位置,同时还需要添加 ID 等信息作为次要查询条件)。
当我们使用绝对位置获取数据时候,虽然我们无法提供类似于从第 1 页直接跳转 100 页的查询请求,但对于下拉加载这种类型的请求,我们不必担心性能以及数据重复显示的问题。
对于相对位置取数来说,前端可以根据返回数据的总数来判断。但当使用绝对位置取数时,即使获取数据总数,也无法判断当前查询是否存在后续数据。
从服务器端实现的角度来说,当用户想要得到 20 条数据时候,服务端如果仅仅只向数据库请求 20 条数据,是无法得知是否有后续数据的。服务端可以尝试获取当前请求的数据条数 + 1, 如向数据库请求 21 条数据,如果成功获得 21 条数据,则说明至少存在着 1 条后续数据,这时候,我们就可以返回 20 条数据以及具有后续数据的信息。但如果我们请求 21 条数据却仅仅只能获取 20 条数据(及以下),则说明没有后续数据。
如可以通过 “hasMore” 字段来表示是否能够继续下拉加载的信息。
{ data: [], hasMore: true }事实上,前面我们已经解决了移动端处理列表查询的问题。但是我们做的还不够好,前端还需要结合排序条件来处理并提供请求参数,这个操作对于前端来说也是一种负担。那么我们就聊一下 HATEOAS 。
HATEOAS (Hypermedia As The Engine Of Application State, 超媒体即应用状态引起) 这个概念最早出现在 Roy Fielding 的论文中。REST 设计级别如下所示:
HATEOAS 会在 API 返回的数据中添加下一步要执行的行为,要获取的数据等 URI 的链接信息。客户端只要获取这些信息以及行为链接,就可以根据这些信息进行接下来的操作。
对于当前的请求来说,服务端可以直接返回下一页的信息,如
{ data: [], hasMore: true, nextPageParams: {}
}服务端如此传递数据,前端就不需要对其进行多余的请求处理,如果当前没有修改之前的查询以及排序条件,则只需要直接返回 “nextPageParams” 作为下一页的查询条件即可。
这样做的好处不但符合 REST LEVEL 3,同时也减轻了前端的心智模型。前端无需配置下一页请求参数。只需要在最开始查询的时候提供查询条件即可。
当然,如果前端已经实现了所有排序添加以及查询条件由服务端提供,前端仅仅提供组件,那么该方案更能体现优势。 前端是不需要知道当前业务究竟需要什么查询条件,自然也不需要根据查询条件来组织下一页的条件。同时,该方案的输入和输出都由后端提供,当涉及到业务替换( 查询条件,排序条件修改)时候,前端无需任何修改便可以直接替换和使用。
一旦涉及到移动端请求,不可避免的会有网络问题,当用户在火车或者偏远地区时候,一旦下拉就会涉及取数,但是当前数据没有返回之前,用户多次下拉可能会有多次取数请求,虽然前端可以结合 key 使得渲染不出错,但是还是会在缓慢的网络下请求多次,无疑雪上加霜。这时候我们需要增加条件变量 loading。
伪代码如下所示:
// 查询 function search(cond) {
loading = true api.then(res => {
loading = false }).catch(err => {
loading = false })
} // 获取下一页数据 function queryNextPage() { if (!nextPageParams) return if (!loading) return search(nextPageParams)
}
为了降低开发的复杂度,以后端为出发点,比如:Struts、SpringMVC 等框架的使用,就是后端的 MVC 时代;
以 SpringMVC 流程为例:
优点:
前后端职责很清晰: 前端工作在浏览器端,后端工作在服务端。清晰的分工,可以让开发并行,测 试数据的模拟不难,前端可以本地开发。后端则可以专注于业务逻辑的处理,输出 RESTful等接 口。
前端开发的复杂度可控: 前端代码很重,但合理的分层,让前端代码能各司其职。这一块蛮有意思 的,简单如模板特性的选择,就有很多很多讲究。并非越强大越好,限制什么,留下哪些自由,代 码应该如何组织,所有这一切设计,得花一本书的厚度去说明。
-部署相对独立: 可以快速改进产品体验
缺点:
代码不能复用。比如后端依旧需要对数据做各种校验,校验逻辑无法复用浏览器端的代码。如果可 以复用,那么后端的数据校验可以相对简单化。
全异步,对 SEO 不利。往往还需要服务端做同步渲染的降级方案。 性能并非最佳,特别是移动互联网环境下。
SPA 不能满足所有需求,依旧存在大量多页面应用。URL Design 需要后端配合,前端无法完全掌控。
NodeJS 带来的全栈时代
前端为主的 MV* 模式解决了很多很多问题,但如上所述,依旧存在不少不足之处。随着 NodeJS 的兴 起,JavaScript 开始有能力运行在服务端。这意味着可以有一种新的研发模式:
————————————————
版权声明:本文为CSDN博主「叁有三分之一」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/iME_cho/article/details/105654633
块级元素(inline):
块级元素可以包含行内元素和其它块级元素,且占据父元素的整个空间,可以设置 width 和 height 属性,浏览器通常会在块级元素前后另起一个新行。
常见块级元素:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 150px;
height: 150px;
background-color: cadetblue;
}
</style>
</head>
<body>
<div>块级元素1</div>
<div>块级元素2</div>
</body>
</html>
分析:
块级元素的高和宽可以被修改,而且块级元素会在一个块级元素之后另起一行。
行级元素
行级元素(block):
一般情况下,行内元素只能包含内容或者其它行内元素,宽度和长度依据内容而定,不可以设置,可以和其它元素和平共处于一行。
常见行级元素:
a,b,strong,span,img,label,button,input,select,textarea
特点:
和相邻的行内元素在一行上
高度和宽度无效,但是水平方向上的padding和margin可以设置,垂直方向上的无效
默认的宽度就是它本身的宽度
行内元素只能容纳纯文本或者是其他的行内元素(a标签除外)
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span{
width: 150px;
height: 150px;
font-size: 40px;
background-color: cadetblue;
}
</style>
</head>
<body>
<span>行级元素1</span>
<span>行级元素2</span>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span{
width: 150px;
height: 150px;
font-size: 20px;
background-color: cadetblue;
display: inline-block;
}
</style>
</head>
<body>
<span>以前我是行级元素,</span>
<span>现在我只想做行内块级元素。</span>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 150px;
height: 150px;
font-size: 30px;
background-color: cadetblue;
display: inline;
}
</style>
</head>
<body>
<div>我以前是块级元素,</div>
<div>现在我是行级元素!</div>
</body>
</html>
分析:
在VSC中,修改宽高的代码已经出现了波浪线,证明他是错误的,所以现在的div已经变成了行级元素。
————————————————
版权声明:本文为CSDN博主「董小宇」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/lolly1023/article/details/105715892
其实VSCode编辑器本身自带了一个功能(Interactive Editor Playground :可以让你快速了解VSCode的特性,并且是可以交互的),
但很可惜它的内容是全英文的(将VSCode设置为中文也没用哦~),
我将每一部分截图下来,并为你说明关键内容,教你学会使用 Interactive Editor Playground
还有一些显而易见的特性,我不会再用文字叙述一遍(它们都是潜移默化的)
在下文中会涉及到大量快捷键的介绍,如果看不懂快捷键请自行百度
鼠标 = 文本光标 = 光标
本文成于2020年4月22日,随着VSCode的版本更迭,此部分内容可能会略有差异(小更改不影响观看,有较大影响的更新请在评论区告之,我会及时更新的)
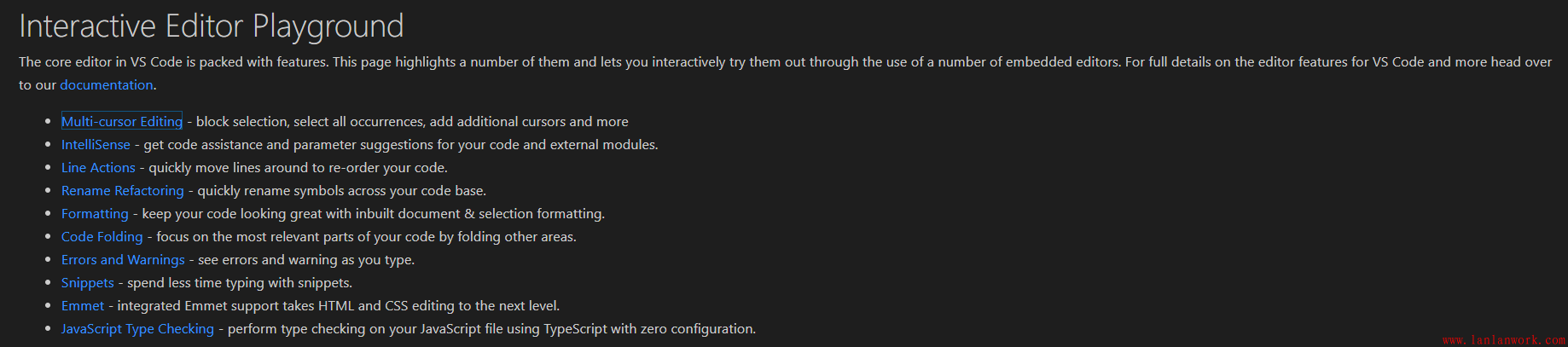
打开VSCode > Help > Interactive Playground
你将会打开 Interactive Editor Playground 页面

VS代码中的核心编辑器包含许多特性。此页高亮显示了10个特性,每个特性介绍中都提供了代码行供你编辑
接下来的10行内容(你可以理解为目录,对应10个特性)
多光标编辑(Multi-Cursor Editing)- 选择一块区域,选择所有匹配项,添加其余光标等
智能感应(intelliSense)- 获取代码和外部模块的代码帮助和参数建议
行操作(Line Actions )- 快速移动行以重新排序代码
重命名重构(Rename Refactoring)- 快速重命名代码库中的符号(比如变量名、函数名)
格式化(Formatting)- 使用内置文档和选择格式使代码看起来很棒
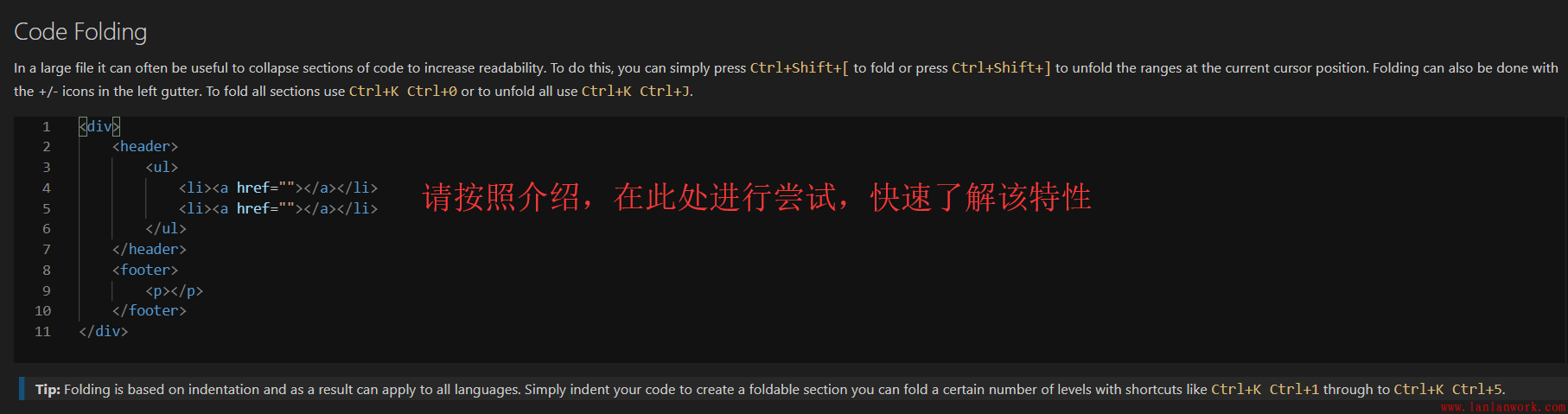
代码折叠(Code Folding) - 通过折叠其他代码区域,关注代码中最相关的部分
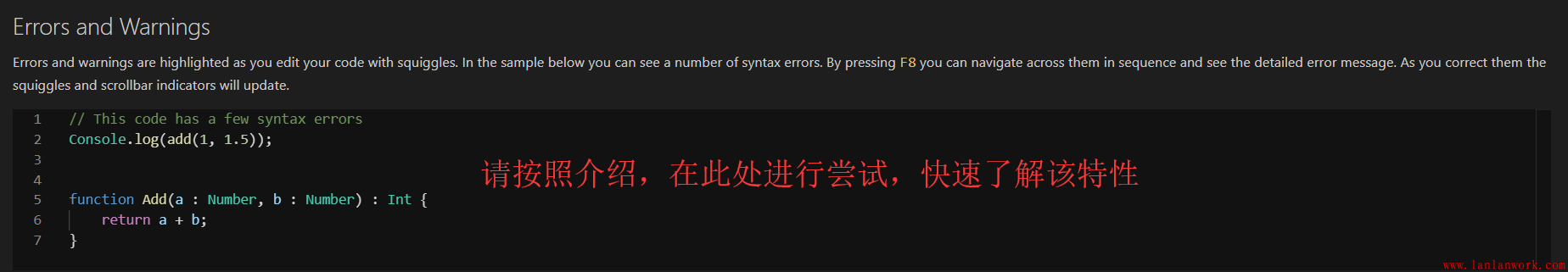
错误和警告(Errors and Warnings)- 写代码时请参阅错误和警告
片段(Snippets)- 花更少的时间输入片段
Emmet - 只需要敲一行代码就能生成你想要的完整HTML结构等(极大方便前端开发)
JavaScript Type Checking- 使用零配置的TypeScript对JavaScript文件执行类型检查。
Multi-Cursor Editing
使用多光标编辑可以同时编辑文档的多个部分,极大地提高了工作效率
框式选择
键盘同时按下 Shift + DownArrow(下键)、Shift + RightArrow(右键)、Shift + UpArrow(上键)、Shift + LeftArrow(左键) 的任意组合可选择文本块
也可以用鼠标选择文本时按 Shift + Alt 键
或使用鼠标中键拖动选择(可用性很高)
添加光标
按 Ctrl + Alt + UpArrow 在行上方添加新光标
或按 Ctrl + Alt + DownArrow 在行下方添加新光标
您也可以使用鼠标和 Alt + Click 在任何地方添加光标(可用性很高)
在所有出现的字符串上创建光标
选择字符串的一个实例,例如我用鼠标选中所有background,然后按 Ctrl + Shift + L,文本中所有的background都将被选中(可用性很高)
IntelliSense
Visual Studio Code 预装了强大的JavaScript和TypeScript智能感知。
在代码示例中,将文本光标放在错误下划线的上面,会自动调用IntelliSense
这只是智能提示的冰山一角,还有悬停在函数名上可以看到参数及其注释(如果有)等等,它会潜移默化的带给你极大帮助
其他语言在安装对应插件后,会附带对应语言的IntelliSense
Line Actions
分别使用 Shift + Alt + DownArrow 或 Shift + Alt + UpArrow 复制光标所在行并将其插入当前光标位置的上方或下方
分别使用 Alt + UpArrow 和 Alt + DownArrow 向上或向下移动选定行(可用性很高)
用 Ctrl + Shift + K 删除整行(可用性很高)
通过按 Ctrl + / 来注释掉光标所在行、切换注释(可用性很高)
Rename Refactoring
重命名符号(如函数名或变量名)
重命名操作将在项目中的所有文件中发生(可用性很高)

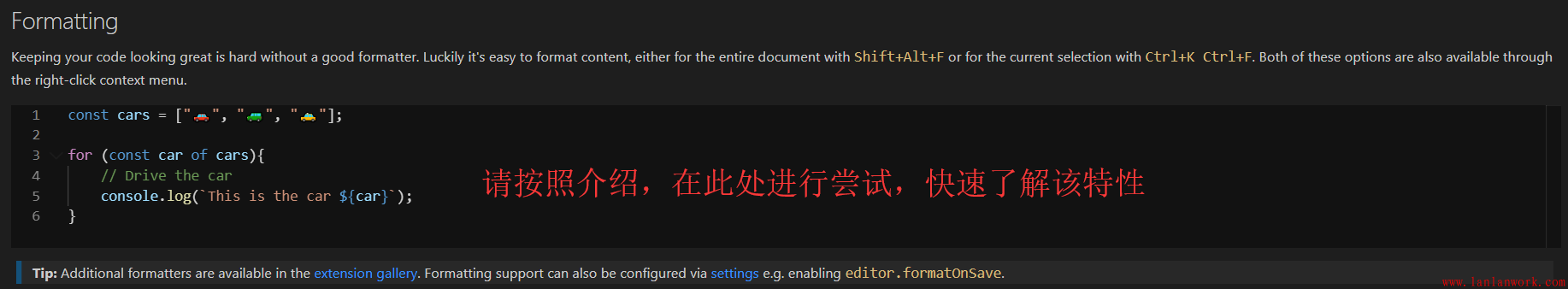
代码如果没有良好的编写格式,阅读起来是一个折磨
Formatting可以解决编写格式问题:无论你的代码的格式写的有多么糟糕,它可以将代码格式化为阅读性良好的格式
格式化整个文档 Shift + Alt + F (可用性很高)
格式化当前行 Ctrl + K Ctrl + F(即先按Ctrl,再按K,最后按F)
鼠标右键 > Format Document (格式化整个文档)
将格式化操作设置为自动化(保存时自动格式化整个文档):Ctrl + , 输入 editor.formatOnSave

鼠标操作,自己尝试一下,秒懂
快捷键:
折叠代码段是基于基于缩进

错误和警告将在你出现错误时,高亮该代码行
在代码示例中可以看到许多语法错误(如果没有,请你随便修改它,让它出现错误)
按F8键可以按顺序在错误之间导航,并查看详细的错误消息(可用性很高)
Snippets
通过使用代码片段,可以大大加快编辑速度
在代码编辑区,你可以尝试输入try并从建议列表中选择try catch,
然后按Tab键或者Enter,创建try->catch块
你的光标将放在文本error上,以便编辑。如果存在多个参数,请按Tab键跳转到该参数。
Emmet
Emmet将代码片段的概念提升到了一个全新的层次(前端开发的大宝贝)
你可以键入类似Css的可动态解析表达式,并根据在abrevision中键入的内容生成输出
比如说:
然后Enter
————————————————
版权声明:本文为CSDN博主「索儿呀」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/Zhangguohao666/article/details/105676173
随着项目体积的增加,参与到项目中的同学越来越多,每个人都有自己的打 git log 的习惯:
add: 添加...
[add]: 添加...
Add 添加...
为了形成统一的规范,达成共识,从而降低协作开发成本,需要对 git commit 记录进行规范。
规范 git commit 记录,需要做两件事情:
问:既然已经交互式生成了规范记录,为什么需要在 hooks 进行检查?
交互式生成 commit 记录,需要用户调用自定义的 npm scripts,例如npm run commit。但还是可以直接调用原生 git 命令 git commit 来提交记录。而检查是在正式提交前进行的,因此不符合要求的记录不会生效,需要重新 commit。
前期调研结果,关于 commit 提示有两种做法:
方法 1 的优缺点:
优点 1: 直接安装对应的 adapter 即可
优点 2: 无开发成本
缺点 1: 无法定制,不一定满足团队需要
方法 2 的优缺点:
优点 1: 可定制,满足开发需求
优点 2: 单独成库,发布 tnpm,作为技术建设
缺点 1: 需要单独一个仓库(但开发成本不高)
在实际工作中,发现方法 1 中的常用规范,足够覆盖团队日常开发场景。所以,选择了方法 1.
step1: 安装 npm 包
npm i --save-dev commitizen cz-conventional-changelog @commitlint/cli @commitlint/config-conventional husky添加 package.json 的配置:
"scripts": { "commit": "git-cz" }, "husky": { "hooks": { "commit-msg": "commitlint -E HUSKY_GIT_PARAMS" }
}, "config": { "commitizen": { "path": "./node_modules/cz-conventional-changelog" }
}
在项目根目录下创建commitlint.config.js:
module.exports = { extends: ["@commitlint/config-conventional"]
};
使用方法:不再使用git commit -m ...,而是调用npm run commit。
<img src="https://tva1.sinaimg.cn/large/006tNbRwly1gbjcfr3xb5j30cw00tjrd.jpg" style="width: 100% !important;"/>
微信小程序的wxss、阿里旗下淘宝、支付宝小程序的acss等等语法很类似原生css,但是在web开发里用惯了动态css语言,再写回原生css很不习惯,尤其是父子样式的嵌套写法非常繁琐。
因此,我希望能有一个自动化构建方案,能够简单地将scss转换成小程序的样式语言。
以前写微信小程序的依赖库时用过,使用gulp编译,将源码和编译后的代码分别放到src和dist两个目录。gulp会处理src下面的所有文件,将其中的scss转换成css,并将其他所有文件原封不动挪到dist下相应位置。
这里就不详细说了,代码参考Wux。
非常简单直接,使用Webstorm/IDEA的File Watchers功能实时转换。
确保命令行输入sass -v能出现版本号,安装过程略。
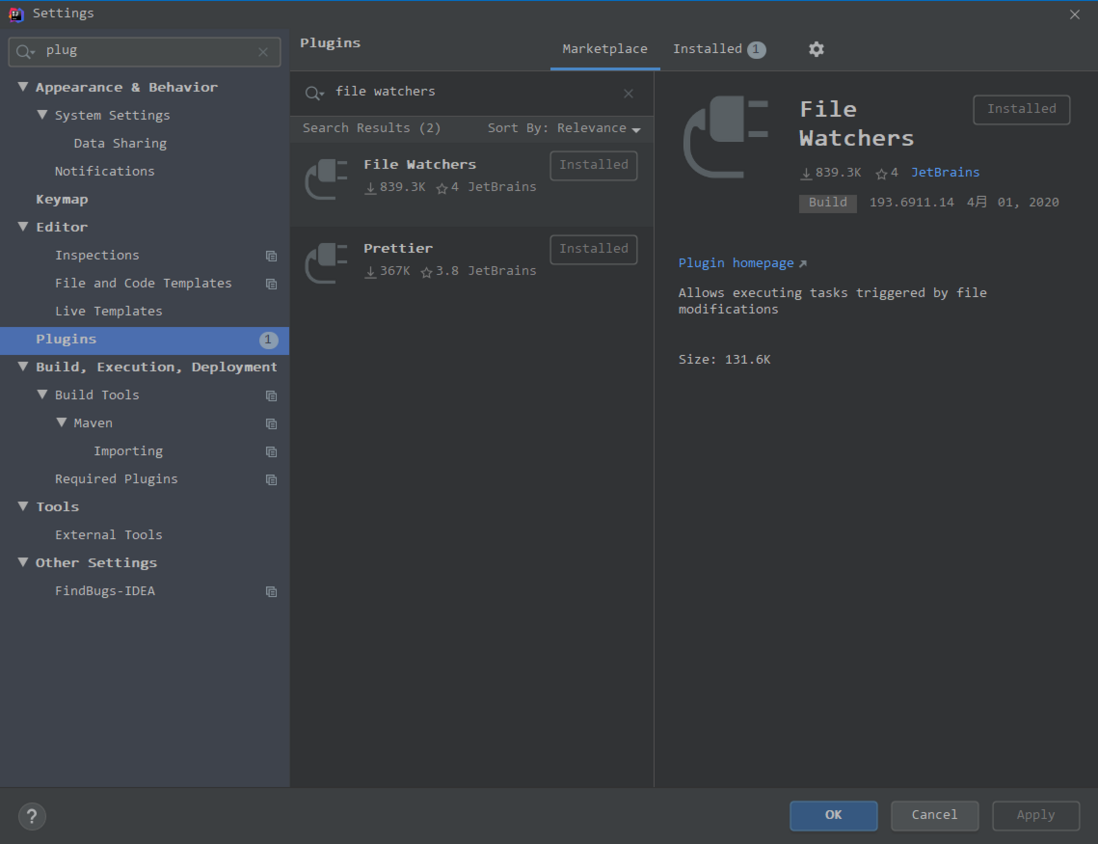
File Watchers
到插件市场上搜索并安装(已安装则跳过)

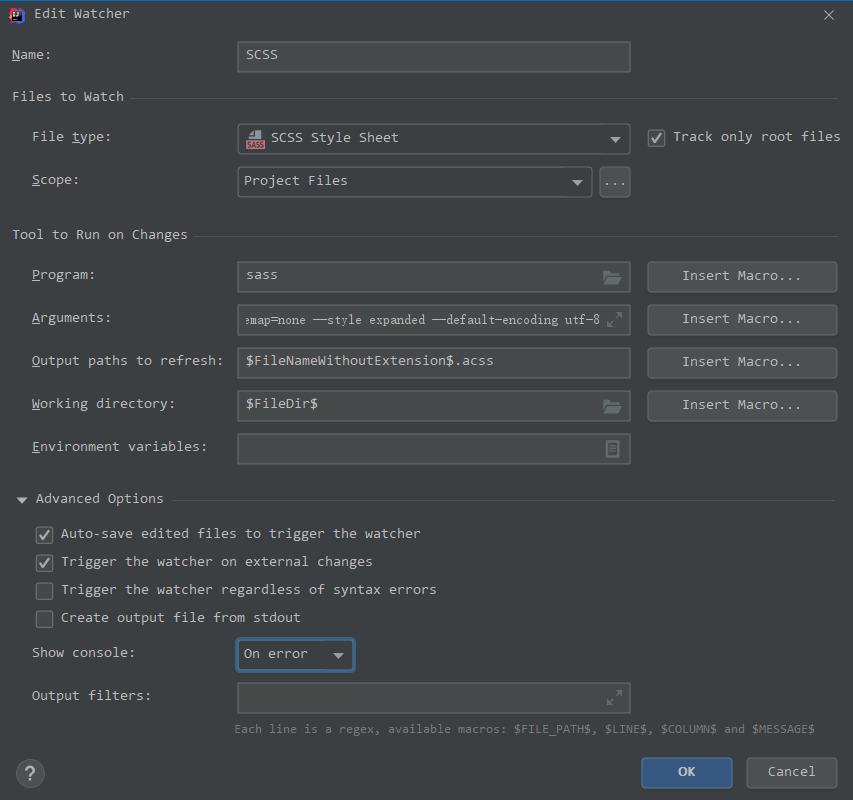
现在安装完插件打开项目会自动弹出scss转css的向导,方便了很多。但还需要做一些修改,配置如下:

首先要将生成文件的后缀名改掉,比如这里我的淘宝小程序就得是acss。
其次,将Arguments改为:
$FileName$:$FileNameWithoutExtension$.acss --no-cache --sourcemap=none --default-encoding utf-8 --style expanded
如果不加--no-cache,scss文件同目录下会出现一个.sass-cache目录。
如果不加--sourcemap=none, scss文件同目录下会出现一个.map文件。
如果不加--default-encoding utf-8, scss文件如果有中文注释转换就会报错。
style可不加,这里用的是无缩进和压缩的风格,反正小程序打包发布时还会压,这里保持可读性。
现在这个scss转换是单独作用于项目的,如果新建一个小程序项目,就需要重新添加(不建议设置成global,容易误伤)。
注意到File Watchers列表的右侧操作栏下方有导入导出按钮,可以将现在配好的设置导出保存,将来新建项目时只要导入一下就行了。
之后还有一个问题,如果我手动将编译后的css(即wxss或者acss,下略)文件删除,scss文件不改动的话,就不会重新编译出css文件。
或者万一监听失效或者不够及时,css还有可能是旧的。
所以还需要一个命令,用来将整个目录下的scss文件统一转换,确保没有遗漏和保持代码。
不过我看了半天sass和sass-convert的文档,没有找到一个可用的写法,能让命令行遍历指定目录下的所有scss文件,将其转换成css放到源文件所在目录,并且将后缀名改为wxss或者acss。
所以遍历这个行为只能交给nodejs来实现,代码如下:
创建编译脚本build/scss-convert.js:
var path = require("path") var fs = require("fs") const { exec } = require('child_process') const basePath = path.resolve(__dirname, '../') function mapDir(dir, callback, finish) {
fs.readdir(dir, function(err, files) { if (err) { console.error(err) return }
files.forEach((filename, index) => { let pathname = path.join(dir, filename)
fs.stat(pathname, (err, stats) => { // 读取文件信息 if (err) { console.log('获取文件stats失败') return } if (stats.isDirectory()) {
mapDir(pathname, callback, finish)
} else if (stats.isFile()) { if (!['.scss'].includes(path.extname(pathname))) { return }
callback(pathname)
}
}) if (index === files.length - 1) {
finish && finish()
}
})
})
}
mapDir(
basePath, function (file) { const newFileWithoutExt = path.basename(file, '.scss') if (newFileWithoutExt.startsWith('_')) { return // 按照scss规则,下划线开头的文件不会生成css } // exec可以让nodejs执行外部命令 exec(`sass --no-cache --sourcemap=none --default-encoding utf-8 --style expanded ${file}:${newFileWithoutExt}.acss`, { cwd: path.dirname(file) // 不写这个会导致生成的文件出现在根目录 }, (err, stdout, stderr) => { if (err) { console.log(err) return } console.log(`stdout: ${stdout}`)
})
}, function() { // console.log('xxx文件目录遍历完了') }
)
在package.json里添加一条script:
"scripts": { "scss": "node build/scss-convert",
},
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)
本质上,这种写法属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值
如果解构不成功,变量的值就等于undefined
解构赋值的规则是,只要等号右边的值不是对象或数组,就先将其转为对象。由于undefined和null无法转为对象,所以对它们进行解构赋值,都会报错、
交换变量的值
例如:let x=1,y=2;[x,y] = [y,x]
从函数返回多个值
函数只能返回一个值,如果要返回多个值,只能将它们放在数组或对象里返回。有了解构赋值,取出这些值就非常方便
函数参数的定义
解构赋值可以方便地将一组参数与变量名对应起来
提取 JSON 数据,很多接口数据只需要其中某部分
例如aa.axios.get(res=>{let {data:result}=res;}),则res.data.result = result了
函数参数的默认值
指定参数的默认值,就避免了在函数体内部再写var foo = config.foo || ‘default foo’;这样的语句
遍历 Map 结构
Map 结构原生支持 Iterator 接口,配合变量的解构赋值,获取键名和键值就非常方便
输入模块的指定方法
加载模块时,往往需要指定输入哪些方法。解构赋值使得输入语句非常清晰。* const { SourceMapConsumer, SourceNode } = require(“source-map”);
左右两侧数据解构须得吻合,或者等号左边的模式,只匹配一部分的等号右边的数组(属于不完全解构)
特殊情况使用…扩展运算符,无值是空数组
左右两边等式的性质要相同,等号的右边不是数组(或者严格地说,不是可遍历的结构),那么将会报错,只要某种数据结构具有 Iterator
接口,都可以采用数组形式的解构赋值,例如Set结构
解构赋值允许指定默认值,当一个数组成员严格等于undefined,默认值才会生效,否则取赋值的值;如果默认值是一个表达式,那么这个表达式是惰性求值的,即只有在用到的时候,才会求值;默认值可以引用解构赋值的其他变量,但该变量必须已经声明
// 数组的解构赋值
let [a,b] = [1,2];
console.log([a,b],a);//[1, 2] 1
let [aa] = [11,22];
console.log(aa)//11
let [aaa,bbb] = [111];
console.log(aaa,bbb)//111 undefined
let [head, ...tail] = [1, 2, 3, 4];
console.log(head,tail)//1,[2,3,4]
let [x, y, ...z] = ['a'];
console.log(x,y,z)//a undefined []
// 等号右边不是数组会报错
// let [ab] = 121;
// conosle.log(ab)//TypeError: 121 is not iterable
// let [abc] = {}
// conosle.log(abc)//TypeError: {} is not iterable
// 默认值赋值
let [zz = 1] = [undefined];
console.log(zz)//1
let [zzz = 1] = [null];
console.log(zzz)//null
let [foo = true] = [];
console.log(foo)// true
let [xxx, yyy = 'b'] = ['a'];
console.log(xxx,yyy)//a,b
let [xxxx, yyyy = 'b'] = ['a', undefined];
console.log(xxxx,yyyy)//a,b
function f() {
console.log('aaa');
}
let [xx = f()] = [1];
console.log(xx)//1
let [qq=ww,ww=11] = [23,44];
console.log(qq,ww)//23,44,因为ww申明比qq晚所以是undefined;
2、对象的解构赋值
对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者
数组是按照位置区分,对象则是按照键名区分的,同样的解构失败则为undefine
可将已有方法对象解构赋值
嵌套赋值,注意是变量是否被赋值是模式还是键值
对象的解构赋值可以取到继承的属性
如果要将一个已经声明的变量用于解构赋值,必须非常小心
let xx; // {xx} = {xx: 1}这样会报错,
解构赋值允许等号左边的模式之中,不放置任何变量名。因此,可以写出非常古怪的赋值表达式
({} = [true, false]);//可执行
由于数组本质是特殊的对象,因此可以对数组进行对象属性的解构
objFuc(){
// 对象解构赋值
let {b,a} = {a:1}
console.log(a,b)//1 undefined
// 已有对象解构赋值
let { sin, cos } = Math;//将Math对象的对数、正弦、余弦三个方法,赋值到对应的变量上
console.log(sin);//log() { [native code] }
const { log } = console;
log('hello') // hello
//
let { foo: baz } = { foo: 'aaa', bar: 'bbb' };
console.log(baz);//aaa
// 嵌套赋值
let obj = {
p: [
'Hello',
{ y: 'World' }
]
};
let { p,p:[x, { y }] } = obj;
console.log(x,y,p)//Hello World p: ['Hello',{ y: 'World' }]
//继承赋值
const obj1 = {};
const obj2 = { foo: 'bar' };
Object.setPrototypeOf(obj1, obj2);//obj1继承obj2
const { foo } = obj1;
console.log(foo) // "bar"
// 默认值
// 错误的写法
let xx;
// {xx} = {xx: 1};// SyntaxError: syntax error,Uncaught SyntaxError: Unexpected token '='
({xx} = {xx: 1});//正确写法
console.log(xx)
// 古怪的,等式左边可为空
// ({} = [true, false]);
// 对象可解构数组
let arr = [1, 2, 3];
let {0 : first, [arr.length - 1] : last} = arr;
console.log(first,last)//1 3
},
strFuc(){ // str:'yan_yan' let [a,b,c,d,e,f,g] = this.str; console.log(a,b,c,d,e,f,g)//y a n _ y a n // 对数组属性解构赋值 let {length} = this.str; console.log(length)//7 },
4、数值和布尔值的解构赋值
let {toString: s} = 123; console.log(s === Number.prototype.toString,s)//true ƒ toString() { [native code] } let {toString: ss} = true; console.log(ss === Boolean.prototype.toString,ss)// true ƒ toString() { [native code] } // 右侧必须是数组或对象,undefined和null无法转为对象,所以对它们进行解构赋值,都会报错 // let { prop: x } = undefined; // TypeError // let { prop: y } = null; // TypeError
5、函数参数的解构赋值
// 函数的解构赋值可使用默认值,注意默认值是指实参的默认值而不是形参的默认值
function move({x=1, y=1}={}) {
return [x, y];
}
function move1({x, y} = { x: 0, y: 0 }) {
return [x, y];
}
function move2({x, y=1} = { x: 0, y: 0 }) {
return [x, y];
}
console.log(move({x: 3, y: 8})); // [3, 8]
console.log(move({x: 3})); // [3, 1]
console.log(move({})); // [1, 1]
console.log(move()); // [1,1]
console.log(move1({x: 3, y: 8})); // [3, 8]
console.log(move1({x: 3})); // [3, 1]
console.log(move1({})); // [undefined, 1]
console.log(move1()); // [0,0]
console.log(move2({x: 3, y: 8})); // [3, 8]
console.log(move2({x: 3})); // [3, 1]
console.log(move2({})); // [undefined, 1]
console.log(move2()); // [0,0]
6、圆括号问题 解构赋值虽然很方便,但是解析起来并不容易。对于编译器来说,一个式子到底是模式,还是表达式,没有办法从一开始就知道,必须解析到(或解析不到)等号才能知道。 由此带来的问题是,如果模式中出现圆括号怎么处理。ES6 的规则是,只要有可能导致解构的歧义,就不得使用圆括号。 可以使用圆括号的情况只有一种:赋值语句的非模式部分,可以使用圆括号 总结: 不管是哪一类的解构赋值,等式右边的数据必须是对象形式(数组也是一种对象形式) ———————————————— 版权声明:本文为CSDN博主「Yan_an_n」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/weixin_44258964/article/details/105643553
蓝蓝设计的小编 http://www.lanlanwork.com