-
// 获取缓存里边的项目数据
-
var e = wx.getStorageSync('projectList');
-
-
if(!e){
-
// 获取存放项目
-
var e = this.data.projectList;
-
}
-
// 获取项目个数
-
var a = e.length;
-
var title = wx.getStorageSync('title');
-
var value = wx.getStorageSync('value');
-
var img_url = wx.getStorageSync('img_url');
-
-
var i = {
-
id: a,
-
title: title,
-
value: value,
-
img_url: img_url,
-
};
-
-
e.push(i);
这里的代码是以小程序为案例的,所有程序都是一个道理
直接上代码来解释,第二次数据会覆盖第一次的原因就是,每次在触发这个方法的时候初始化了数据。所以就会覆盖数据
所以在这个方法里边只需要先获取e这个数据,判断e是否存在值,当有值的时候往里边push
数据,当没有数据的时候直接将数据初始化即可
文章来源:csdn
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
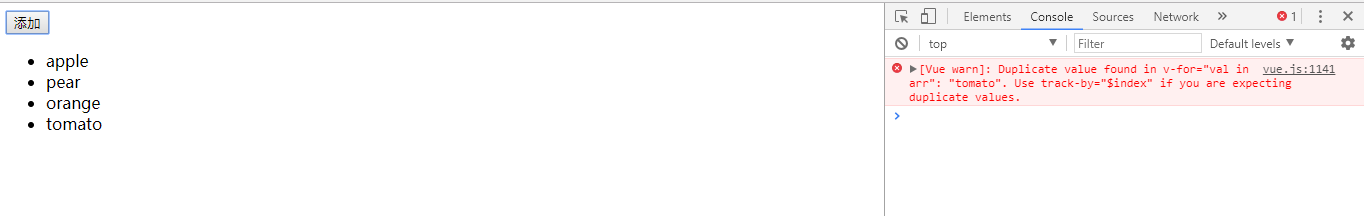
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> <div id="box"> <input type="button" value="添加" @click="add"> <ul> <li v-for="val in arr"> {{val}} </li> </ul> </div> </body> <script> var vm = new Vue({
data: {
arr: ['apple','pear','orange']
},
methods:{
add: function(){ //[Vue warn]: Duplicate value found in v-for="val in arr": "tomato". //Use track-by="$index" if you are expecting duplicate values. //重复添加会报数据重复提示 this.arr.push('tomato');
}
}
}).$mount('#box'); </script> </html>
当我们点击【添加】按钮两次之后,会出现如下报错信息

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> <div id="box"> <input type="button" value="添加" @click="add"> <ul> <li v-for="val in arr" track-by='$index'> {{val}} </li> </ul> </div> </body> <script> var vm = new Vue({
data: {
arr: ['apple','pear','orange']
},
methods:{
add: function(){ //[Vue warn]: Duplicate value found in v-for="val in arr": "tomato". //Use track-by="$index" if you are expecting duplicate values. //重复添加会报数据重复提示 this.arr.push('tomato');
}
}
}).$mount('#box'); </script> </html>
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
JavaScript 中的作用域、预解析以及变量提升
作用域:变量的作用范围
局部作用域:函数内部
在局部作用域声明的变量称为局部变量,局部变量只能在当前函数内部使用
1)函数在执行的时候会在内存中开辟新空间
2)当执行完毕函数之后,会关闭作用域空间(变量被销毁)
注意:形参也是局部变量
function fn() {
let b = 5
// 局部访问 变量 b
console.log(b) // 5
}
fn()
// 全局访问 变量 b
console.log(b) // 访问不存在的变量,报错
1
2
3
4
5
6
7
8
在控制台打印得到如下结果
全局作用域:函数外部
1)在全局作用域声明的变量是全局变量,全局变量可以在任何地方使用
2)因为全局变量可以任何地方使用,所以要特别关注局部变量
let a = 2
function fn() {
// 局部访问 变量 a
console.log(a) // 2
}
fn()
// 全局访问 变量 a
console.log(a) // 2
1
2
3
4
5
6
7
8
在控制台打印得到如下结果
函数内部之所以能够访问到变量 a ,是因为有一个作用链,函数内部访问一个变量会先在自己的作用域内找,找不到会向上级作用域找,找不到就会报错
例如 如下代码
(找不到报错的情况)
function fn() {
function fn1() {
function fn2() {
// 局部访问 变量 a
console.log(a) // 2
}
fn2()
}
fn1()
}
fn()
1
2
3
4
5
6
7
8
9
10
11
控制台打印
(全局变量局部访问的情况)
let a = 'hello javascript'
function fn() {
function fn1() {
function fn2() {
// 局部访问 变量 a
console.log(a) // hello javascript
}
fn2()
}
fn1()
}
fn()
1
2
3
4
5
6
7
8
9
10
11
12
控制台打印
块级作用域:类似局部作用域
1)用 {} 包裹一块
2)let声明变量具有块级作用域,var声明变量不具有块级作用域
例如
(以字面量对象为例)
let obj = {
uname: '法外狂徒-张三',
age: 68
}
1
2
3
4
想要访问这个对象里面的属性必须通过 obj.属性,而不能直接访问
预解析
预解析:在代码执行之前把变量和函数会提前解析到当前作用域的最前面
任何作用域在执行之前都要预解析 (函数优于变量)
变量:带有声明的变量,只定义不赋值
1)变量在声明之前被访问,变量的值为 undefined
函数:带有名字的函数,只定义不调用
1)函数优于变量
console.log(a) // undefined
fn() // hello javascript
function fn() {
console.log('hello javascript')
}
var a = 2
1
2
3
4
5
6
7
代码是自上而下执行,但是在代码执行前会先进行代码的预解析,把变量以及函数 声明 提升到当前作用域的最前面,如上代码,console.log(a) 会打印 undefined
但是,注意!!!注意!!!
变量必须是 var 声明的才可以,如果是 let 声明的变量会报错
图 (var 声明的 a)
图 (let 声明的 a)
变量提升
预解析会引起变量的提升
变量不声明就输出会报错
console.log(a) // 报错
1
控制台打印
用 var 声明
console.log(a) // undefined
var a = 'hello javascript'
1
2
3
控制台打印 undefined ,我们知道变量定义不赋值会输出 undefined,说明变量已经存在并且提升了,但是只提升了声明没有提升赋值,所以打印 undefined ,如果没有提升的话,就会像上面一样在执行 console.log(a) 的时候直接报错
结论:var 存在变量提升
用 let 声明
console.log(a) // 报错
let a = 'hello javascript'
1
2
3
结论:let 不存在变量提升
补充:
申明变量:let \ var \ const
1)let 声明的变量不在window内
2)var 声明的变量相当于给window添加了个属性,let不会
3)var 声明的变量不具有块级作用域,let具有块级作用域
4)var 可以重复声明,let只能声明一次
5)const 用来定义常量,不可以改值
6)const 定义的常量必须初始化有值,let可以不设置值
建议:常量名字因为是不可以改动的值,所以常量名建议用大写,一般用于定义固定不变的值
文章来源:csdn
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
Map和对象类似都是键值对的集合。
对象一般用字符串当键。
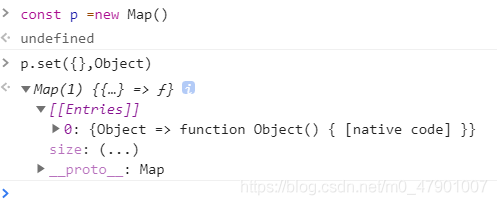
Map可以用数字、字符串、布尔值、null、undefined、数组、对象、Set、Map等做键。

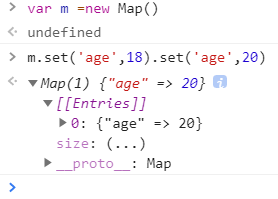
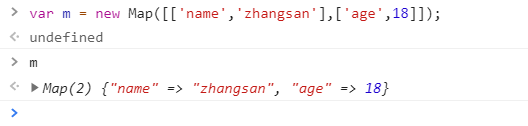
向Map实例中添加新成员,可连续添加。
如果新成员的键已存在,那么新成员将会覆盖以存在的键。

通过Map实例的键,来访问其对应的值。
获取不存在的成员返回undefined。


通过Map实例的键,来判断成员是否存在。

删除Map实例成员,删除实例中不存在的成员不报错。

清空Map实例成员。

遍历Map实例成员,接收两个参数,第一个是一个回调,回调接收三个参数:value、key、Map。第二个参数是是this指向。

获取Map成员个数。


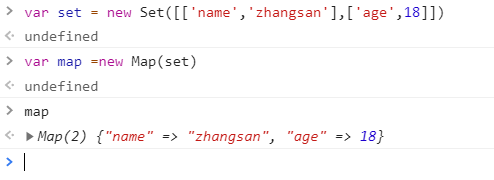
Set必须体现出键和值。

Map作为参数,传入构造函数,相当于Map实例的克隆。

Map对于重复键的判断基本遵循 ===,但在Map中NaN ===NaN。
<p>1</p> <p>2</p> <script> const [p1,p2] = document.querySelectorAll('p'); const m = new Map([ [p1,'red'], [p2,'blue'] ]); m.forEach((color, elem) => { elem.style.color = color }) </script>

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
说明:
使用vagrant和Homestead 在vBox上面跑laravel, 响应速度非常缓慢(大概在10+s),
尝试过增加虚拟机配置, 但是没有任何效果, 经验证也不是数据库的原因 .
通过网上查询了解到, 是因为VirtualBox的IO引起的: http://mitchellh.com/comparing-filesystem-performance-in-virtual-machines
解决方法1:
在Homestead.yaml下添加type:nfs, 注意空格, map对应windows下面的物理路径

解决方法2:
如果上诉方法, 还是不能增加响应速度(我的就是), 则尝试以下方法
安装一个vagrant 插件
$ vagrant plugin install vagrant-winnfsd
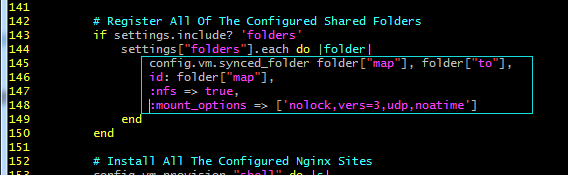
然后修改 Homestead/scripts/homestead.rb 的代码, 循环部分替换成如下:

重启vagrant 之后, 响应速度已经将至 200 ms
----------参考资料
https://laracasts.com/discuss/channels/general-discussion/for-those-who-find-homesteadvagrantvirtualbox-slow-on-windows?page=1
http://mitchellh.com/comparing-filesystem-performance-in-virtual-machines
文章来源:博客园
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
使用JSON表示一个对象的格式:
{
"属性名1":"属性值1",
"属性名2":"属性值2",
......
"属性名":"属性值n"
}
注意事项
示例
{
"name":"金苹果",
"info":"讲述了种植苹果的辛酸历程"
}
JSON中的数组使用 [ ] 表示,并且数组可以跟对象互相嵌套
格式:
[元素1,元素2...]
示例:
数组包含对象
["张三","李四",{
"name":"王五",
"info":"一个在技术上使劲钻研的人"
}]
对象包含数组:
{
"name":"李小超",
"friend":["张三","李四",
{
"name":"王五",
"info":"一个在技术上使劲钻研的人"
}
]
"info":"一个非常帅气的人"
}
对象与对象的嵌套:
{
"name":"李小超",
"project":{
"school":"HPU",
"name":"computer"
}
}
将Java对象转换为JSON字符串
String json = new Gson().toJSON(要转换的对象);
代码示例:
Book b = new Book("金苹果","讲述了种植苹果的辛酸路程"); String str = new Gson().toJson(b);
将JSON字符串转换为Java对象
对象 = new Gson().fromJson(JSON字符串,对象类型.class);
代码示例:
Book b2 = new Gson().fromJson(str, Book.class); System.out.println(b2.getName());
String js = "{\"name\":\"金苹果\",\"info\":\"讲述了种植苹果的辛酸历程\",\"page\":[\"锄禾日当午\",\"汗滴禾下土\"]}"; HashMap data = new Gson().fromJson(js,HashMap.class); System.out.println(data.get("page").getClass()); /*
输出结果:class java.util.ArrayList
*/
我们在写JSON字符串的时候,需要注意使用转义字符转换双引号,另外,如果键值对的值是JSON数组,那么对应数组在转换之后的类型是ArrayList
使用fastJSON解析与Gson十分相似,不过前者使用的是静态方法。
Java对象转换为JSON字符串
String json=JSON.toJSONString(要转换的对象);
JSON字符串转换为Java对象
类型 对象名=JSON.parseObject(JSON字符串, 类型.class);
或者
List<类型> list=JSON.parseArray(JSON字符串,类型.class);
示例:
转换为Java对象
Book b2 = JSON.parseObject(json1,Book.class);
转换为List集合
List list = JSON.parseArray(json1,String.class);
在这里进行说明一下,我们观察JSON.parseArray()的源码可以看到,这个方法的返回值就是一个List类型的数据,我们向方法中传递的第二个参数是List元素所属的类型。
文章来源:csdn
、
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
**异步(Asynchronous, async)是与同步(Synchronous, sync)**相对的概念。在我们学习的传统单线程编程中,程序的运行是同步的(步骤在一个控制流序列中按顺序执行)。而异步的概念则是不保证同步的概念,也就是说,一个异步过程的执行将不再与原有的序列有顺序关系。简单来理解就是:同步按你的代码顺序执行,异步不按照代码顺序执行,异步的执行效率更高。异步就是从主线程发射一个子线程来完成任务。
回调函数就是一个函数,它是在我们启动一个异步任务的时候就告诉它:等你完成了这个任务之后要干什么。这样一来主线程几乎不用关心异步任务的状态了。
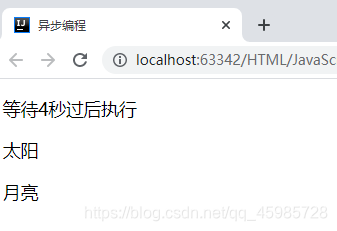
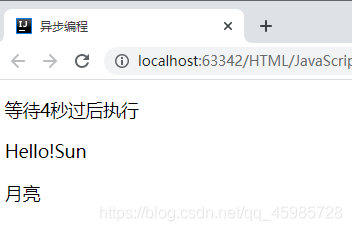
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>异步编程</title> </head> <body> <p>等待4秒过后执行</p> <p id="p2">太阳</p> <p id="p3">月亮</p> <script> // 回调函数 function sayHello(){ document.getElementById("p2").innerHTML = "Hello!Sun"; } // 使用setTimeout()可以设置sayHello为一个4秒的过程,第一个参数是回调函数,第二个参数是毫秒数 setTimeout(sayHello,4000); </script> </body> </html>

等待四秒过后:

主线程并未停止,body中的内容正常运行,而当4秒回调过后,子函数运行结果就改变了h2的值。
文章来源:csdn
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
引言
因为项目搬砖需要,笔者从 2019 年 11 月份开始学习 Vue.js,在完整地敲了一遍 vue-admin 框架中的用户管理 Demo 、断点跟踪前端调用流程、并摸清楚了 Vue.js 的开发套路后,总算可以出师了。
写作本文有两个原因,一是对这段时间学习 Vue.js 的过程做一个总结;另外就是完成自己 2019 下半年在 GitChat 的写作目标,8 月份曾在一个知识星球公布了下半年写两篇 Chat 的目标,迟迟没有完成。
以上就是本文产生的背景了,再说回到 Vue.js。笔者年初也弄了一阵儿 Angular.js,虽然都是前端框架,感觉 Vue.js 入门更简单一些,其数据驱动的设计理念跟 Java 面向对象编程的思维模式相似,所以学起来更轻松。
之所以选择弹框组件这个话题,是因为笔者参与的新产品中,很多地方都涉及到弹出页面,所以仔细研究了一下弹框组件的封装原理,解决了弹出页面封装的技术问题后,笔者这半路前端也能够应付一阵子开发工作了!
环境准备
Vue 开发相关的工具及其关系回顾,这里先回忆一下跟 Vue 项目开发有关的概念:
名词
解释
作用
Vue.js
一个前端框架
用于构建用户界面的渐进式框架
*.vue 文件
一种文件类型
以类 HTML 语法描述一个 Vue 组件
vue-cli
Vue 官方脚手架
对单个 *.vue 文件进行快速原型开发
eslint
前端代码检查工具
编写高质量前端代码的利器,类似 findbugs
webpack
模块打包器
类似 maven,将前端项目打包成静态资源文件
IDEA Vue.js 插件
IDEA 插件
使 IDEA 能够支持 Vue 项目开发
我们在使用 IDEA 开发 Vue 项目时,只需要安装 Vue.js 插件就可以了,不需要使用 vue-cli 脚手架;引入 ESLint 是为了编写高质量的前端代码,也可以不用,而且 IDEA 的快速修正功能很强大,不需要完全了解 ESLint 规范;至于打包工具 webpack,初学完全可以先忽略它。
GitHub 上有一个 Vue 的半成品项目 vueAdmin-template,可以基于它来学习或者二次开发,本文也是在它基础上完成一个弹框组件学习案例的。这里使用 IDEA 作为开发工具,相关准备工作如下:
IDEA 安装 Vue.js 插件;
IDEA 安装 eslint 插件;
IDEA 添加 .vue 文件模板;
IDEA 导入 vueAdmin-template,项目地址。
常见的几种弹出框类型
Web 开发过程中常用的弹框,归纳起来,主要有三类:
消息提示框,即 alert,不需要进行操作;
操作确认框,即 confirm,包含“确定”和“取消”按钮;
页面弹出框,即 openwindow,弹出一个完整的页面,用户输入信息后,通过“确定”或“取消”提交信息。
第一、二类弹出框,ElementUI 都有封装,拿来用即可;第三类弹出框,可以结合 el-dialog 组件完成。 在笔者参与的项目中,弹出页面的特点在于,父组件弹出子组件后,用户需要在弹出页面配置信息、点击“确定”按钮提交。
文章来源:csdn
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
文章摘自:https://blog.csdn.net/YPJMFC/article/details/78979319,非常感谢大牛分享。
echarts中关于自定义legend图例文字
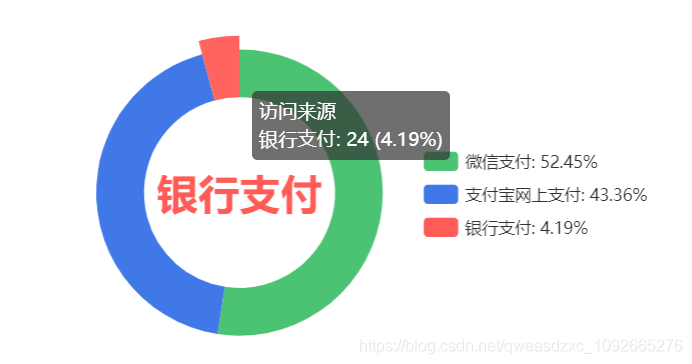
首先看一张echarts饼图:
这张图很好做,根本不值得提,但是用过echarts的可能会发现这个图例有点不一样,做这个图例花了我好几个小时去查,去试。结合一下echarts中legend图例的特质我们分析一下一些难点:
1.这里的图例文本包含两个变量,而formatter提供的变量模板只有name
2.两个变量的样式各不相同
3.对齐,换行与居中的应用
一个个看:
1.两个变量
formatter有两种形式:
- 模板
- 回调函数
模板
使用字符串模板,模板变量为图例名称 {name}
formatter: 'Legend {name}'
这种想要修改name的值,暂时我做不到,欢迎读者指正
回调函数
使用回调函数
formatter: function (name) {
return 'Legend ' + name;
}
我们在返回时可以对name进行修改,从而返回我们需要的值,初步改动是这样:
var data = [
{value:40, name:'货币'},
{value:20, name:'股票'},
{value:40, name:'债券'}
]
formatter: function(name){
var total = 0;
var target;
for (var i = 0, l = data.length; i < l; i++) {
total += data[i].value;
if (data[i].name == name) {
target = data[i].value;
}
}
return name + ' ' + ((target/total)*100).toFixed(2) + '%';
}
2.两种样式
想自定义图例文字样式,就要用到富文本:rich,但是在官方文档中看到的只有模板形式的富文本样式配置,由1知用模板很难实现自定义name,所以只能用回调函数形式,采用富文本的形式对name进行改造:
formatter: function(name){
var total = 0;
var target;
for (var i = 0, l = data.length; i < l; i++) {
total += data[i].value;
if (data[i].name == name) {
target = data[i].value;
}
}
var arr = [
'{a|'+((target/total)*100).toFixed(2)+'%}',
'{b|'+name+'}',
]
return arr.join('\n')
},
textStyle:{
rich:{
a:{
fontSize:20,
verticalAlign:'top',
align:'center',
padding:[0,0,28,0]
},
b:{
fontSize:14,
align:'center',
padding:[0,10,0,0],
lineHeight:25
}
}
}
3.对齐,换行与居中
为了图例与第一行文字对齐,需要设置两个样式的padding,把文字顶到合适的位置,然后为了上下行的间隔,设置了第2行文字的行高,最终呈现了上面图片的效果。不知道是不是有点地方做烦了,但是能最终实现自己想要的效果,很有成就感。
4.实例
这是完整的组件:
class ConfigChart extends Component {
constructor(props) {
super(props);
this.state = {};
};
getOption = () => {
var data = [
{value:40, name:'货币'},
{value:20, name:'股票'},
{value:40, name:'债券'}
]
const option = {
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
// formatter: function(name){
// var total = 0;
// var target;
// for (var i = 0, l = data.length; i < l; i++) {
// total += data[i].value;
// if (data[i].name == name) {
// target = data[i].value;
// }
// }
// return name + ' ' + ((target/total)*100).toFixed(2) + '%';
// },
series: [
{
name: '访问来源',
type: 'pie',
radius: [50, 80],
center: ['50%', '40%'],
label: {
normal: {
show: false
},
emphasis: {
show: false
}
},
data: [
{
value: 40,
name: '货币',
itemStyle: { normal: { color: "#5877F0" } }
},
{ value: 20, name: '股票', itemStyle: { normal: { color: "#AA9FFD" } } },
{ value: 40, name: '债券', itemStyle: { normal: { color: "#F96481" } } }
]
}
],
legend: {
x: 'center',
// y: 'bottom',
bottom:5,
itemGap:30,
itemWidth:5,
textStyle:{
fontSize: 12
},
align:'left',
data: [
{
name:'货币',
icon:'circle'
},
{
name:'股票',
icon:'circle'
},{
name:'债券',
icon:'circle'
}
],
// formatter:'{a|{name}}\n{name}',
formatter: function(name){
var total = 0;
var target;
for (var i = 0, l = data.length; i < l; i++) {
total += data[i].value;
if (data[i].name == name) {
target = data[i].value;
}
}
var arr = [
'{a|'+((target/total)*100).toFixed(2)+'%}',
'{b|'+name+'}',
]
// return name + ' ' + ((target/total)*100).toFixed(2) + '%';
return arr.join('\n')
},
textStyle:{
rich:{
a:{
fontSize:20,
verticalAlign:'top',
align:'center',
padding:[0,0,28,0]
},
b:{
fontSize:14,
align:'center',
padding:[0,10,0,0],
lineHeight:25
}
}
}
},
backgroundColor: "#fff"
};
return option;
};
render() {
const _this = this;
const { isShow } = this.props;
return isShow ?
<div className={StyleClass.configChartWrapper}>
<ReactEcharts
option={_this.getOption()}
echarts={echarts}
style={{ height: '265px', width: $.width() }}
className='react_for_echarts' />
</div> : null;
}
}
其实大神上面的数据还是有点问题,按照大神这样做的话,饼状图的百分比和算出来的有一点点出入(算出来的值加起来不够百分百),其实就是最后一项的百分比和饼状图的不一样,其他的都一样,所以,我自己修改了几个小时,终于把它完善了(主要是绿色的代码),代码如下:
this.dateEchart.setOption({
color:['#4BC373','#4178E8','#FF5B57'],
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
right:'10%',
top:'40%',
data:['微信支付','支付宝网上支付','银行支付'],
formatter:(name)=>{
let target,count;
let total=0,num=0;
let l=this.data2.length;
for(var i=0;i<l;i++){
total+=this.data2[i].value;
}
for(i=0;i<l;i++){
if((this.data2[i].name==name)&&(i<l-1)){
target=this.data2[i].value;
count=((target/total)*100).toFixed(2)+'%';
return name+': '+count;
}
if((this.data2[i].name==name)&&(i==l-1)){
for(i=0;i<l-1;i++){
num+=parseFloat((((this.data2[i].value)/total)*100).toFixed(2));
}
let yy=(100-num).toFixed(2);
return name+': '+yy+'%';
}
}
}
},
series: [
{
name:'访问来源',
type:'pie',
radius: ['40%', '60%'],
center:['40%','50%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
},
},
labelLine: {
normal: {
show: false
}
},
data:this.data2
}
]
});

文章来源:csdn
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com