方法一:html5配合css3实现带提示文字的输入框(摆脱js);
webkit特有的一个css,可以控制里面的文字样式,配合css3的动画效果和伪类,我们就可以很容易做出一个带动画的输入框,在系统登录、搜索等位置很适合,感兴趣的你可以参考下本文或许可以帮助到你,Webkit作为载体开发系统,当然需要大量使用Html5与CSS3,不仅减少大量的JS还可以保证更流畅。
当选中对话框后,提示文字变浅色,输入后消失.这个现在通行的做法是在Input标签后面增加一个Label。使用JS控制。
HTML5出现后,我们有一个更好的方法。
|
1
|
<input type="text" placeholder="用户名或邮件地址" name="username"/>
|
看到有placeholder标签,可以作为用户文字提示。这样子就非常方便了。但是为了最求完美,我们需要在选中后,将文字变浅,或者修改提示文件的样式,我们该怎么办?
|
1
2
3
4
5
6
7
8
|
input::-webkit-input-placeholder {
color: #999;
-webkit-transition: color.5s;
}
input:focus::-webkit-input-placeholder, input:hover::-webkit-input-placeholder {
color: #c2c2c2;
-webkit-transition: color.5s;
}
|
-webkit-input-placeholder,webkit特有的一个css,可以控制里面的文字样式,配合css3的动画效果和伪类,我们就可以很容易做出一个带动画的输入框,在系统登录、搜索等位置很适合。当然你要为了兼容IE6,这个方法是行不通。不过Ie9也支持placeholder标签,就是无法修改它的颜色而已。
那么,如果不支持该怎么办?可以简单直接使用Jquery帮忙,那么在就不在本文讨论范围了。
给一个Demo,Demo地址 必须在Webkit浏览器下才看到完整效果。是不是很方便?
方法二:就是 js 控制;
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<script type="text/javascript">
$(document).ready(function(){
$("#focus .input_txt").each(function(){
var thisVal=$(this).val();
//判断文本框的值是否为空,有值的情况就隐藏提示语,没有值就显示
if(thisVal!=""){
$(this).siblings("span").hide();
}else{
$(this).siblings("span").show();
}
//聚焦型输入框验证
$(this).focus(function(){
$(this).siblings("span").hide();
}).blur(function(){
var val=$(this).val();
if(val!=""){
$(this).siblings("span").hide();
}else{
$(this).siblings("span").show();
}
});
})
$("#keydown .input_txt").each(function(){
var thisVal=$(this).val();
//判断文本框的值是否为空,有值的情况就隐藏提示语,没有值就显示
if(thisVal!=""){
$(this).siblings("span").hide();
}else{
$(this).siblings("span").show();
}
$(this).keyup(function(){
var val=$(this).val();
$(this).siblings("span").hide();
}).blur(function(){
var val=$(this).val();
if(val!=""){
$(this).siblings("span").hide();
}else{
$(this).siblings("span").show();
}
})
})
})
</script>
|
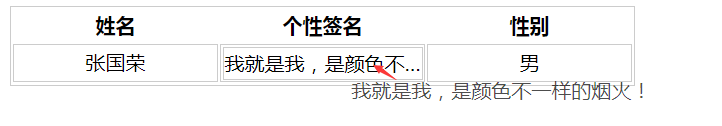
效果如图;

点击的时候,提示文字消失;失去焦点的时候提示文字出现,但是有内容输入后失去焦点也不显示提示文字;还有,密码框和文本框不一样啊,密码框的值不显现的。
方法三:直接写标签上;(这个比较实用)
代码如下:
|
1
2
|
<input type="text" value="提示内容。。。" onFocus="if(value==defaultValue){value='';this.style.color='#000'}" onBlur="if(!value){value=defaultValue;this.style.color='#999'}" style ="#999;"/>
</div>
|
总结
以上所述是小编给大家介绍的input 标签实现输入框带提示文字效果(两种方法),希望对大家有所帮助
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务