本篇文章将围绕单选、复选、拨动开关三种选项元素的设计细节及使用场景展开分析,希望能帮助新手设计师避开选项设计的误区,为用户打造出更好的操作体验。
一、单选:独一无二
1.什么是单选?
单选按钮最早来源于老式的汽车收音机上的电台频道的切换按键,按下其中的一个按键就成为了被选中状态,其他就会被弹出,用户可通过这种方式快速切换不同的电台。
在UI设计中,单选是指当界面中存在两个或以上的选项时,且各项之间相互排斥,用户仅能在选项列表中选择其中的一个来使用,即便反复选择,最终的结果始终独一无二。单选框有选中、未选中两种状态(极少数不可选),主要通过填充和描边互换的样式将当前状态反馈给用户。
单选是一种较为精简的模式,它至少包含两个选项,为了提升操作效率,需要尽可能的将所有选项展示给用户,无需多余的操作和思考,即能快速完成任务。如果是必填选项,最好提供一个与当前用户较匹配或选中率最大的一个选项作为默认值,即便默认值有误,对用户也不会有什么影响,因为用户本来就需要去操作,可一旦匹配到对应的用户,就能免去这一步的作,且默认值是经过多方面分析、反复推敲后才进行预设,只会是有益无害。

2.单选组件样式
1)按钮式
按钮样式适合用在选项不多、文案不长的场景,可平铺在界面中或以弹窗的方式呈现。例如,购买衣服时,品牌、尺码、颜色都可以设计成按钮样式。

2)圆形组合
未选中都是浅灰色描边的圆形,选中后,Android常见的是描边变主色+内圆点填充,而iOS更多则是描边变填充+对勾图标组合。其实这些不重要,真的没必要纠结是用圆点组合还是对勾组合样式,只要在同一个产品中统一样式即可,用户不会因为这两种表现方式的不同而影响后续的操作。

3)对钩
对勾样式经常出现在弹窗列表选项中,只有选中后才会有“✔”标记,相比圆形组合,给用户的引导性更强。
在单个任务中,首次进入选择页面时,列表中没有任何标记(有默认选项除外),选中条件后,标记对勾的同时,无需其他操作即自动进入下一步任务流程,再次回到选项列表时,系统会标记上次的选择作为参考。另外,这种样式不会太过于局限选项的数量和字数。

4)选择器
通常作为表单项以弹窗的形式出现,适合二级、三级联动选项。例如:选择地址(省/市/区)、日期(年/月/日)、时间(时/分/秒)等选项较多且具有关联性的选项组。

3.单选的使用准则
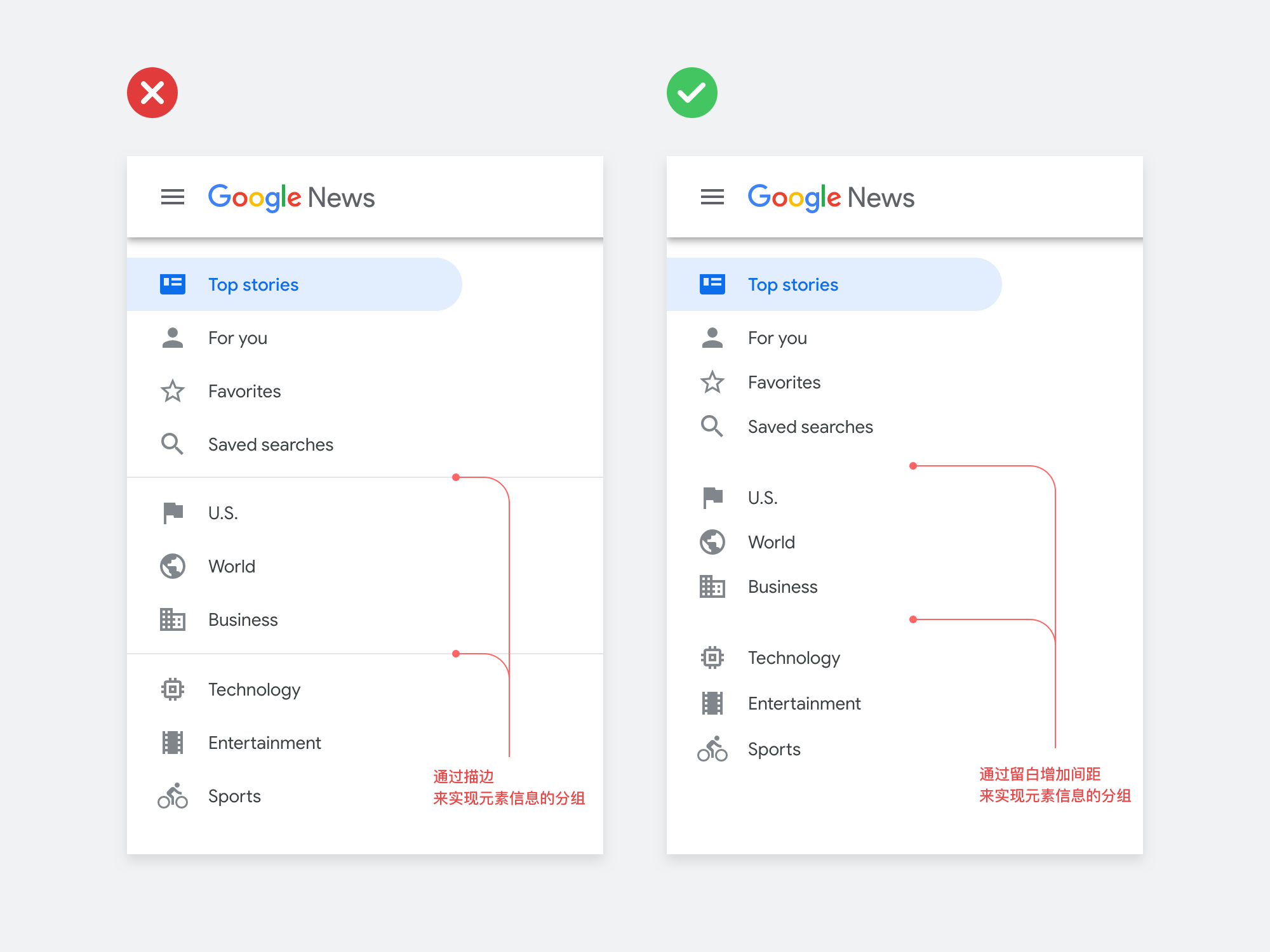
首先要确保单选组件的可用性,所有单选项需要清晰的呈现给用户,避免嵌套或隐藏二级单选,否则会影响结构的识别性。
其次为确保可读性,单选组件的布局要符合用户认知。选项较少且标签较短时,使用多行多列的按钮式布局比较常见,例如电商APP的商品属性选择等;标签较长则使用圆形图标、对钩样式单列多行显示,例如选择退款原因;联动选项需根据关联的等级数量,在选择器中多列显示,例如三级联动地址,省、市、区三列并行。如果将选项毫无章法的平铺、标签/图标上下排布,会造成视觉动线混乱、内容紧凑及一些不可预知的问题出现。

4.提供默认选项
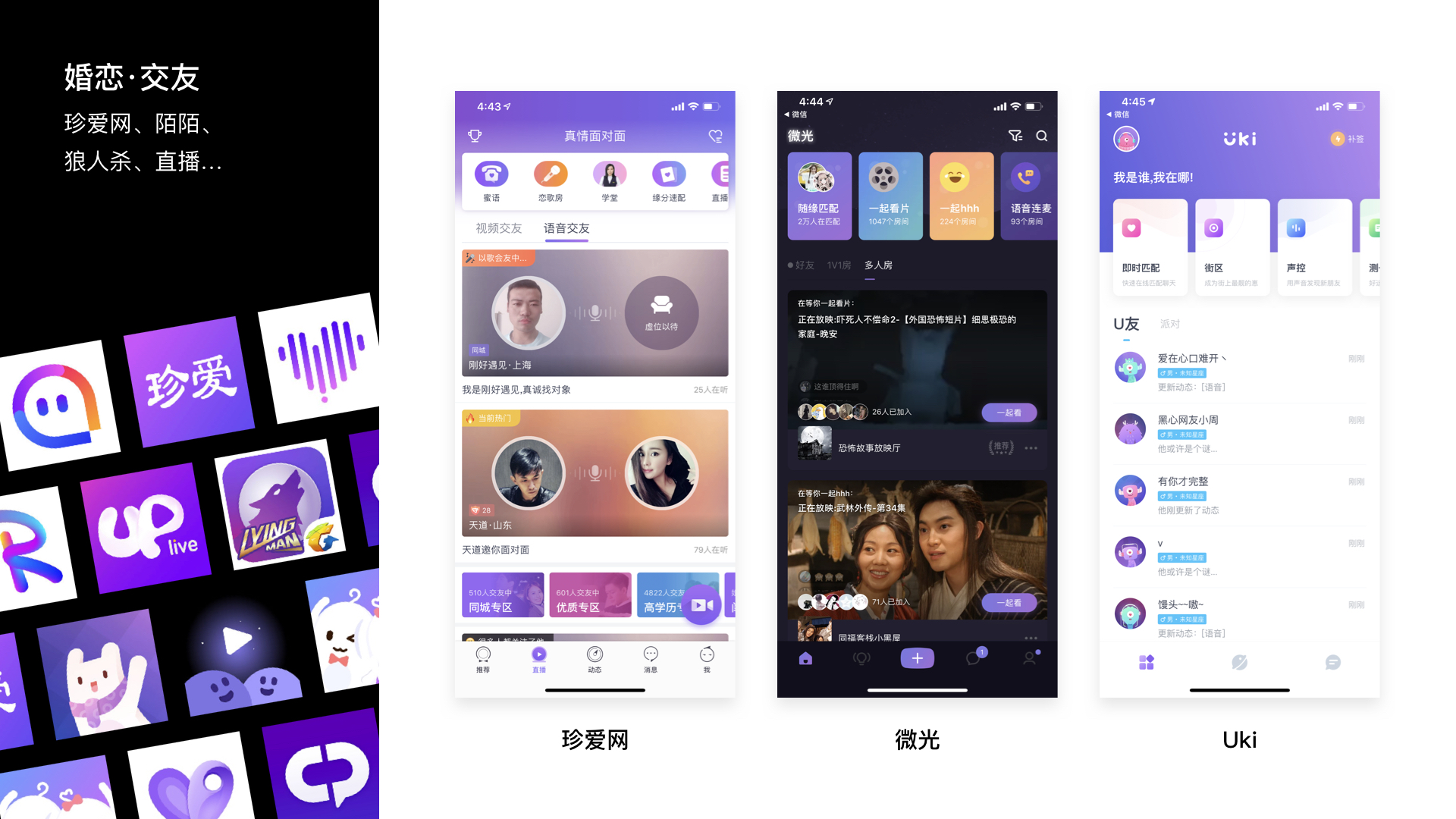
如果可以的话,尽量给用户提供一个默认选项,这并非随意设定,需要经过多方面分析综合决定。举个例子,你的产品属社交类型,大多数为男性用户,那么将男性设定为默认的性别选择,这类用户就可以直接跳过这一步,节约了大量用户的操作成本,即便面对的是女性用户,这也不影响原本就需要手动选择的步骤。默认选项需合理设定,切不可乱用,否则一些“偷懒”的用户并不会更换默认选项,导致后续数据分析的精准度。

二、复选:循环往复
1.什么是复选?
复选操作不会像单选那样出现信息阻隔,也没有拨动开关那么强的视觉干扰,通常包含一个或多个选项供用户选择,其选项条件不是互斥的,用户可从中选择一项或者多项,具体情况则根据选项条件的限制而定。
1)选择一项
一些设计师将复选理解为多选,且先不论对错,笔者想说明的是,多选只不过是复选的一种选择方式。在真实的设计中,有很多场景是不设限的,我们可以将选中/未选中理解为“是/否、同意/不同意、开启/关闭……”等意思。例如,注册页面中必定存在的「用户服务协议」,单个选项可反复操作;管理系统或B端的批量操作、权限设置等,选择其中的一项也可进入下一步操作流程。

2)选择多项
强制多选一般会设定需选择数量的下限和上限。例如:首次进入某些APP时,需选择个性化定制标签,通常最少不低于3项,最多不超过6项;还有,在填写调查问卷的多项选择时,最少选中两项、不设上限等,这些就是复选中真正意义上的多选。

2.复选的使用准则
相比单选,复选需要配备提交按钮,提交后才会记录被选中的信息。对于批量性的选项操作,复选框的操作效率比拨动开关要高出许多,例如,在某些页面开启/关闭几个权限,每个权限用单独的拨动开关进行控制,完全没问题,但涉及到几十个权限的控制,这种批量操作使用复选框一定是最佳的选择,只要用户能清楚操作之后会发生什么即可。

3.常见的使用场景
1)标签选择
个性化标签选择中最为常见,在标签文字、选项数量较少的情况下,使用外观大小完全相同的标签按钮多列显示,有助于用户浏览,还能节约页面纵向空间,用浅色描边/主色填充或明暗等级来区分选中/未选中状态,部分产品还会在选中的状态上增加一个小图标(✓、+/-),区分会更加明显。这种方式切记标签不能过长,否则可能会导致文字折行或容器内很拥挤,不利于用户阅读。

2)列表选择
当选项过多、标签长短不一时,适合使用列表式选择。WEB端常见的是圆角矩形勾选填充,例如管理系统的商品列表;移动端更多则是原型勾选填充,例如购物车,当然并没有明显的界定,所有页面统一样式即可。

4.未定状态
与单选视觉样式唯一不同的是多了一个未定状态。常见于管理系统或B端,当选项存在多个子级时,只是某些子级被选中,但并未全部选中,这时父级状态尚不确定,即为未定状态。

三、拨动开关:白天与黑夜
1.什么是拨动开关?
拨动开关就像生活中控制灯泡的开关,它是在两个互斥的选项中始终存在默认值、且操作会立即生效的按钮,操作后必定是对立的选项,例如开启/关闭、是/否、同意/不同意等。

2.拨动开关的使用准则
拨动开关必须表意明确,用户在操作之前就能清楚操作后会发生什么,使用时,需遵循以下原则:
-
用于操作后立即生效的场景;
-
标签和按钮是两个分离的视觉焦点,当用户有可能产生疑惑、或标签不足以言明时,需增加辅助文字予以说明;
-
主要用于控制全局,权重较高,针对单个任务流程的控制,请使用单选/复选;
-
默认就是开启/关闭状态,若存在子级,父级关闭的同时将子级隐藏(避免置灰);
-
当操作有风险时,必须给予明确的提示;
-
避免大面积使用,如果存在太多需要开启/关闭的条件,建议使用复选;
3.背景与文案
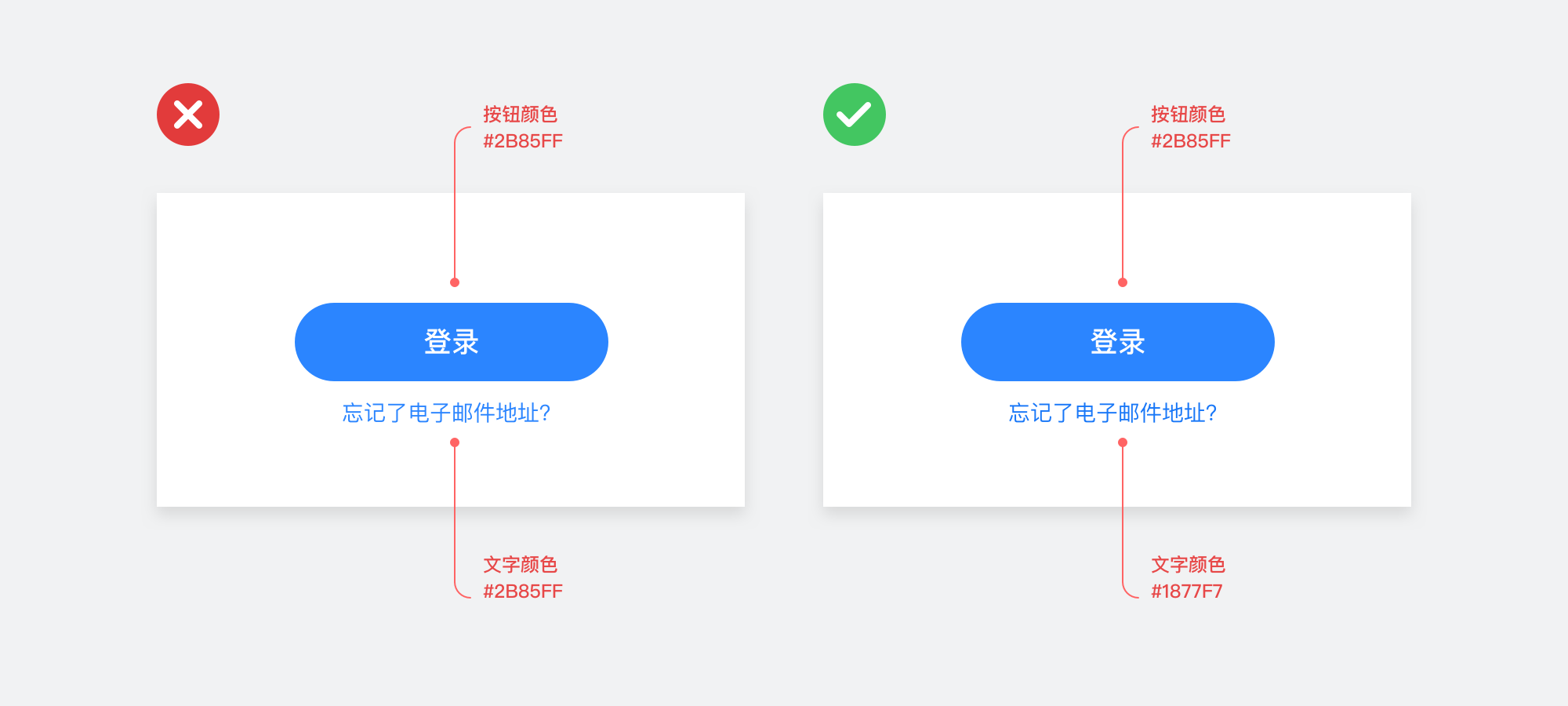
拨动开关的背景通常只介于两种状态,关闭状态下为置灰(全服通用),开启后为绿色,也有很多产品将其设定为品牌色,统一颜色样式即可。
辅助文案常见有两种类型,第一种为当前状态反馈,例如:获取设备通知权限“消息推送已开启/关闭”,这种反馈在应用中可灵活运用,尤其是在关闭状态下,可起到一定的引导作用。第二种为标签辅助提示,例如:操作后的好处或风险,告知用户会发生什么,提前让用户有一定的心理预期。

四、单选控件的纠葛
1.单选框vs复选框
是用单选框还是用复选框,似乎是最好界定的,笔者查阅了很多资料,得到的信息是“需选择一个选项用单选、多个选项用复选”,答案出奇的一致,这好像什么都说了(确实如此)、又好像什么都没说(是个设计师都懂),当我们仔细分析之会发现,并非仅仅如此。
在PC端遇到两个对立的选项(如:是/否、同意/不同意、通过/不通过)时,除了用两个单选项之外,也可以使用复选框,尤其是在权限控制中,必定是复选。另外,移动端注册登录流程中,用户服务协议也是最具代表性的复选框(同意/不同意二选一)使用案例。除去这些特殊的使用场景,其他大部分就直接单选。
2.单选框vs拨动开关
仅存在两个选项时,单选与拨动开关的使用,有一些设计师就将其混淆了。笔者曾遇到过这样的设计案例,有产品将性别(男/女)、O2O取货方式(送货上门/到店自取)只有两个选项的任务用拨动开关来呈现,操作后,通过开关上的滑块左右移动+文案辅助来确定当前选中的条件。笔者认为,这种方式不可取,最大的弊端就是在当前状态下,用户并不知道另一个选项是什么,需要通过猜测或试错来确定,无疑让增加了任务的完成难度,也打破了用户对常用操作的固有认知。
至于什么时候需要用拨动开关,上述3-2《拨动开关的使用准则》中有详细说明,除此之外使用单选框,能解决设计中80%的单选与拨动开关的选择性问题。
3.单选框vs下拉列表
选项较少可直接在当前页面用单选框(选择性别)、按钮(标签)呈现,当用户需要在大量的选项中进行选择时,PC端可使用下拉列表,移动端更多使用的是操作栏弹窗或跳转到新页面让用户操作。其实这方面没有明确的界限,需根据使用场景以及选项的属性根据实际情况灵活变动。
五、必备常识和使用技巧
1.选项的几种状态
单选、复选、拨动开关各自都有不同的状态,在设计之前,设计师需要清楚地知道这些状态所代表的含义以及不同的使用场景,避免后续在使用中给用户造成困扰。

2.符合用户认知的控件样式
首先,选项框样式应符合用户认知,不能为了所谓的差异化、个性化打破用户固有认知,而带来额外的认知负担。例如单选/复选常见的是圆形填充+对钩(PC端)、圆角矩形填充+对钩(移动端)两种方式,虽然这并不是唯一,但至少不会出错。虽然鼓励跳出常规的设计思维做出改变,但一切都以不增加用户使用难度、提供更好的用户体验为出发点,不然还不如不变。

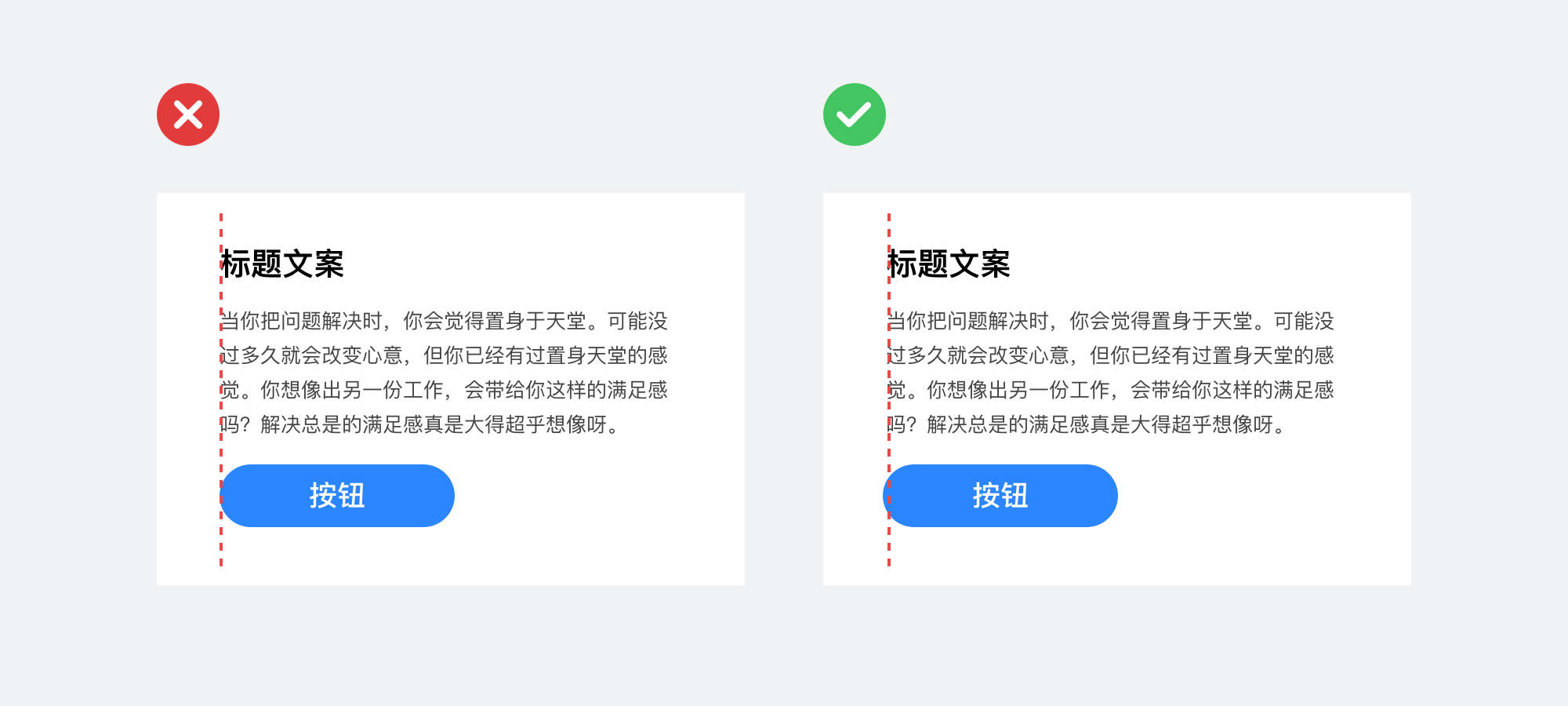
3.注意对齐方式
按钮式不用多说,文字跟容器上下左右居中。列表中的对齐方式无非两种,选项框在前,文字和选项框都是左对齐,单选/复选均可采用这种方式;选项框在后,则文字左对齐、选项框右对齐,采用这种方式的单选居多;拨动开关则是全网统一,标签左对齐,开/关右对齐。

4.清晰简短的标签
选项标签需清晰简短、直接表达核心含义,尽量避免否定的表达方式,以免用户产生误解。像拨动开关这种两极分化的选项,当用户不清楚对立的选项内容时,可以使用副标题进行描述,让用户在操作之前有一定的心理预期。
5.批量选择、节约操作成本
虽然都是将选择权交给用户,但面对不同的场景,需提供一个「全选」操作,帮助用户一次完成多个重复的操作,降低操作成本。
例如:B端的内容管理,批量操作能节省很多时间,还能降低因多次重复操作产生的失误概率;C端最具代表性的有购物车、以及初次进入部分应用时的个性化标签选择。

6.触控热区的设定
针对移动端,点击区域切勿直接使用选项框的范围大小,需单独设定热区范围。大家都知道,大拇指在移动端应用中使用频率是最高的,相对来说,要有足够大(非绝对)的操作区域以供手指进行精准交互,以免无效操作或操作失误。需要将文本标签、选项框以及各选项区域均分后四周的留白都作为触动热区,操作起来就会轻松很多。

六、结语
本文笔者主要总结了单选、复选、拨动开关的使用规范及常见问题,不过设计规范只是基于产品本身构建的一个标准,为了约束后续的视觉统一而存在的规范参考。在真实的设计中,这些设计规范并不是唯一,需要根据产品的特点和使用场景进行灵活变动,设计出最适合自身产品的控件才是最重要的。
遵循设计规范只是最基础的标准,遵循的同时跳出规范的束缚才会有创意,这就离不开我们平时的积累,钻研各产品中优秀的设计细节,通过查漏补缺、扬长避短,在其他产品的亮点中找到与自身产品的平衡点并将其融合,这才是我们学习和总结的最终目的。
原文地址:能量星球
作者:大漠飞鹰CYSJ
转载请注明:学UI网》选项篇 | 单选/复选/拨动开关的使用小技巧!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司








































































































































































 下图来自名侦探柯南
下图来自名侦探柯南