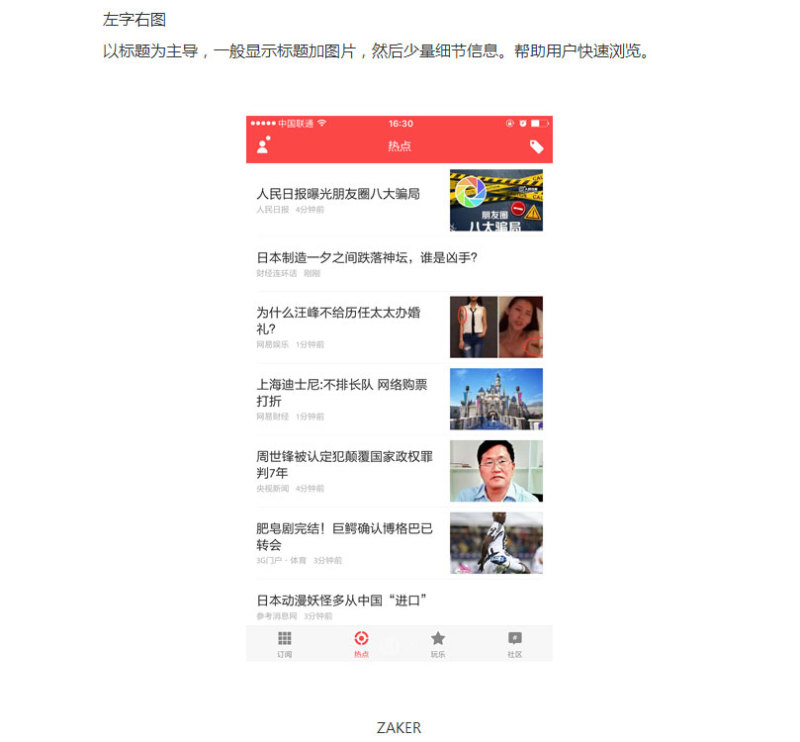
移动应用中图文列表随处可见,看似平淡无奇,背后也有许多可挖掘的细节和原理。这篇文章希望能帮助大家在工作中运用合适的方式呈现列表内容。










蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
关于对话框(Dialog)的定义、触发场景、注意事项和案例示意。如果大家喜欢想看其他组件用法,甚至是整个系列的设计规范,可以在评论区留言。
我们都知道做网页相关的项目,不管是 C 端的还是 B 端的,往往都会应用响应式布局,用了响应式布局,就肯定要做栅格系统,才能确保响应式的正常执行。但是,移动端要不要用栅格,怎么用,就成为很多人困扰的问题,我们就用今天这篇分享来解释。
David是一个来自美国的华侨,哥大毕业后就来到了亚洲,现在定居北京!David是一个爸爸,也是一个创业者,在过去7年里都在科技教育领域创业。David相信,英语启蒙能在家就能做好,于是推出线上英语启蒙的小程序。
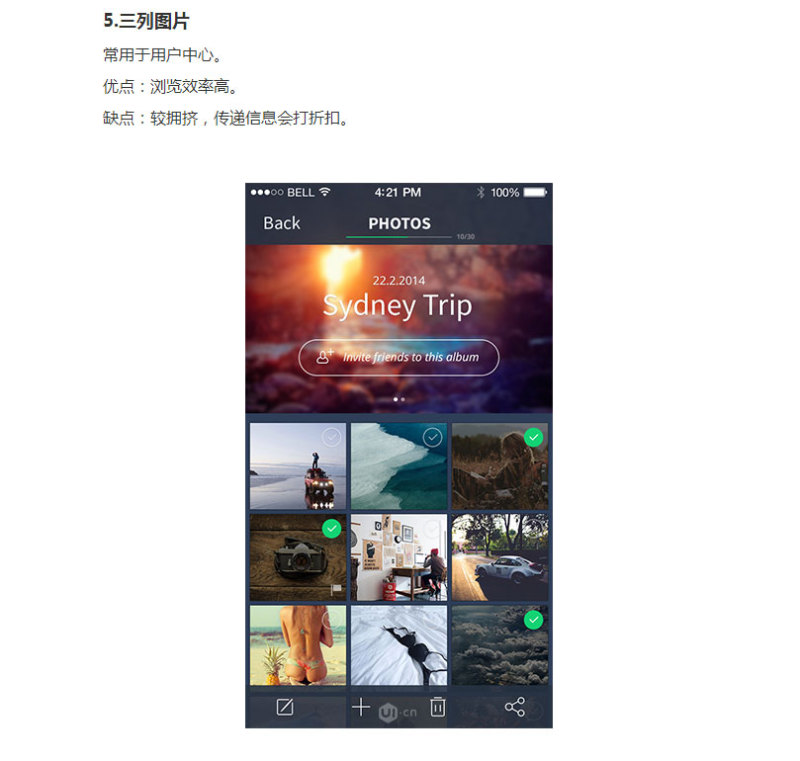
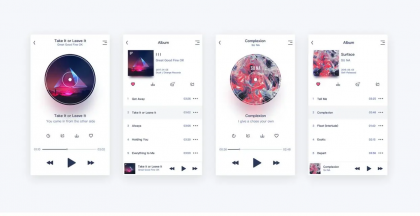
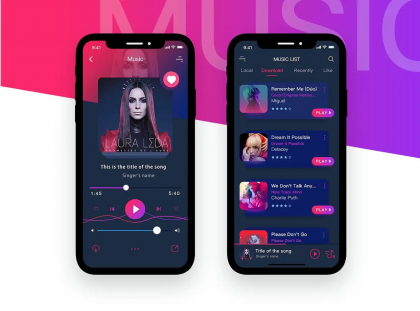
10个音乐产品细节剖析,看看高手是如何做设计的!|UI设计公司

当剖析音乐产品的细节时,以下是10个常见的音乐产品细节,它们展示了高手在设计中的巧妙之处:


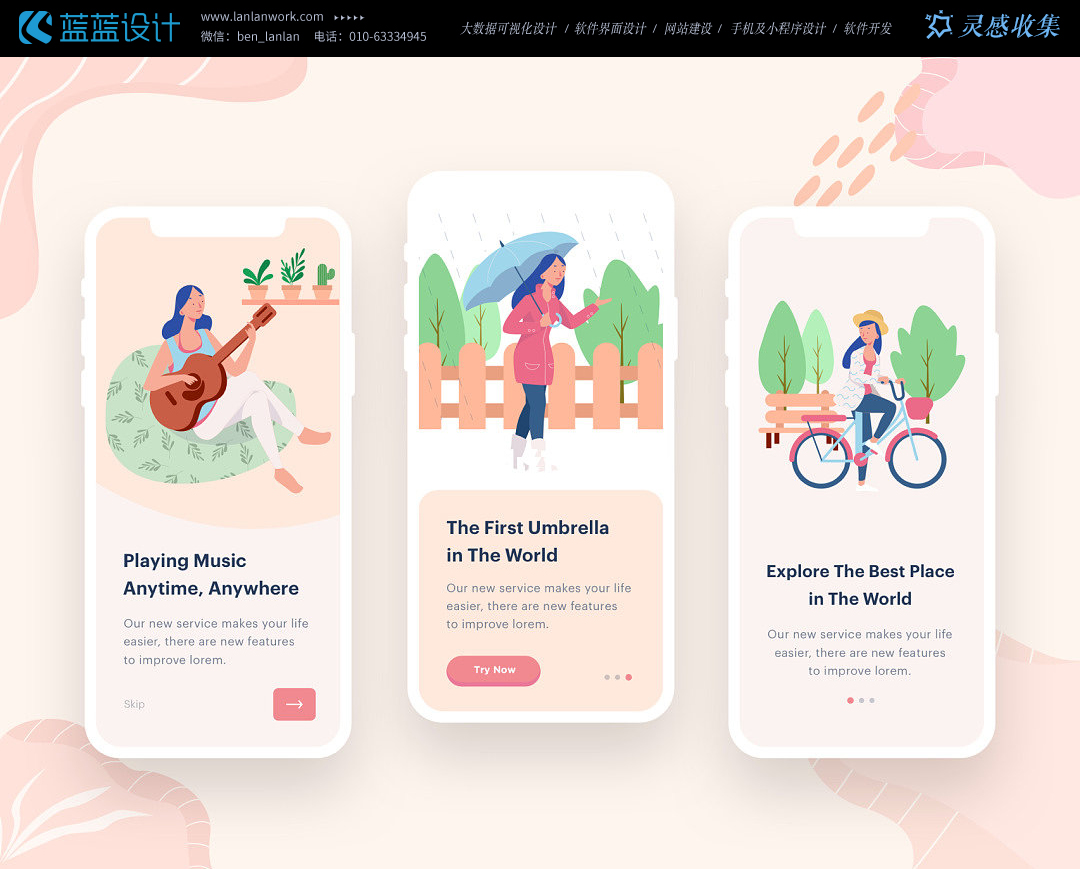
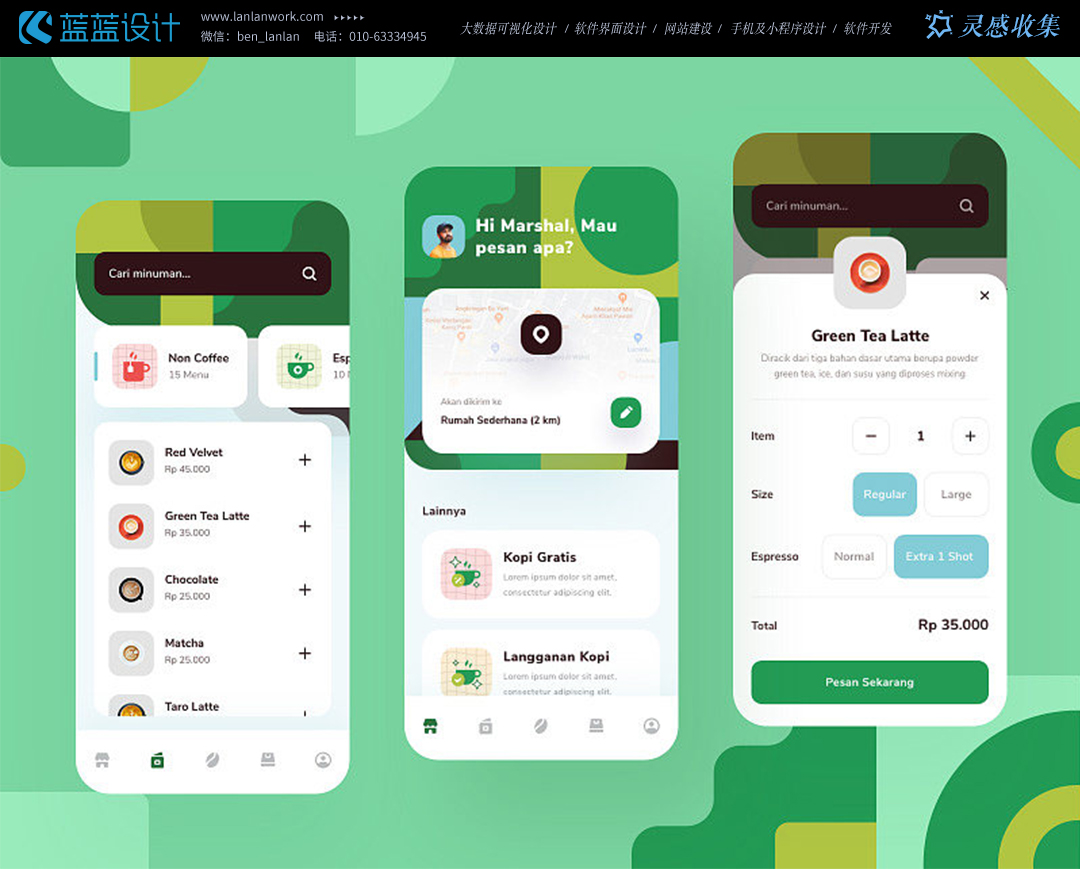
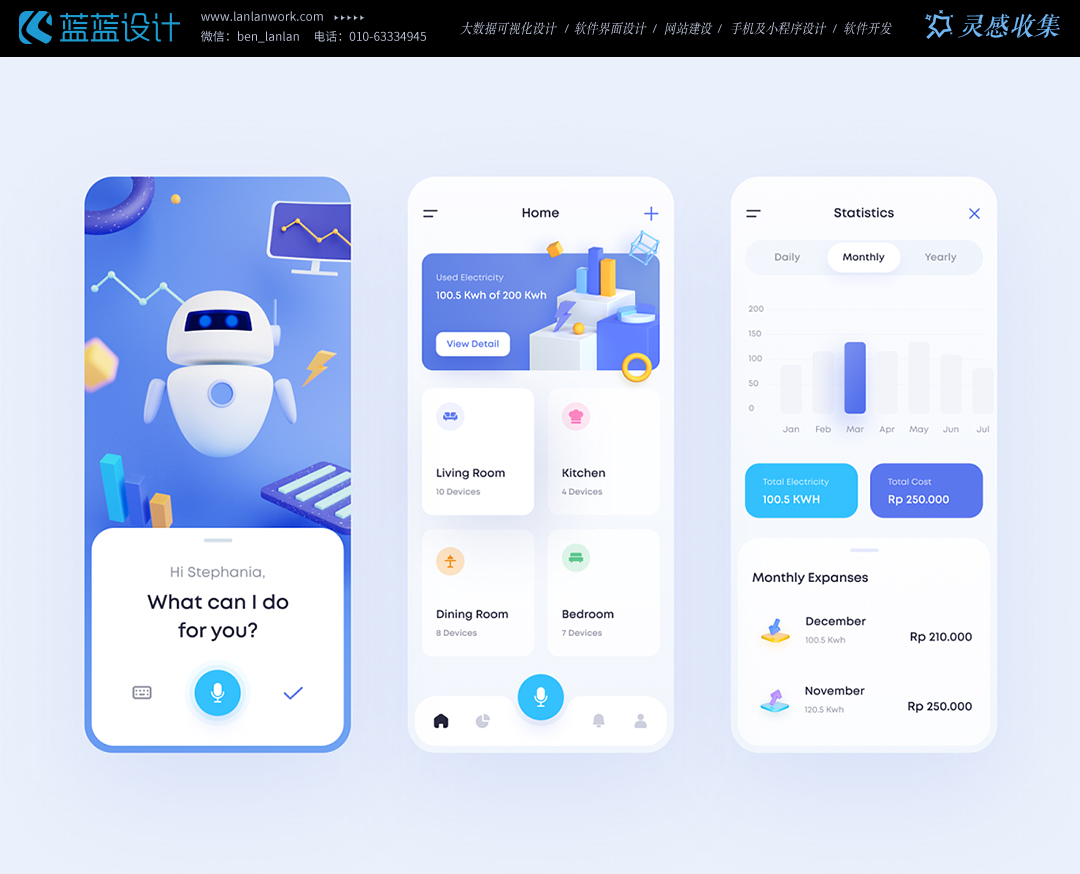
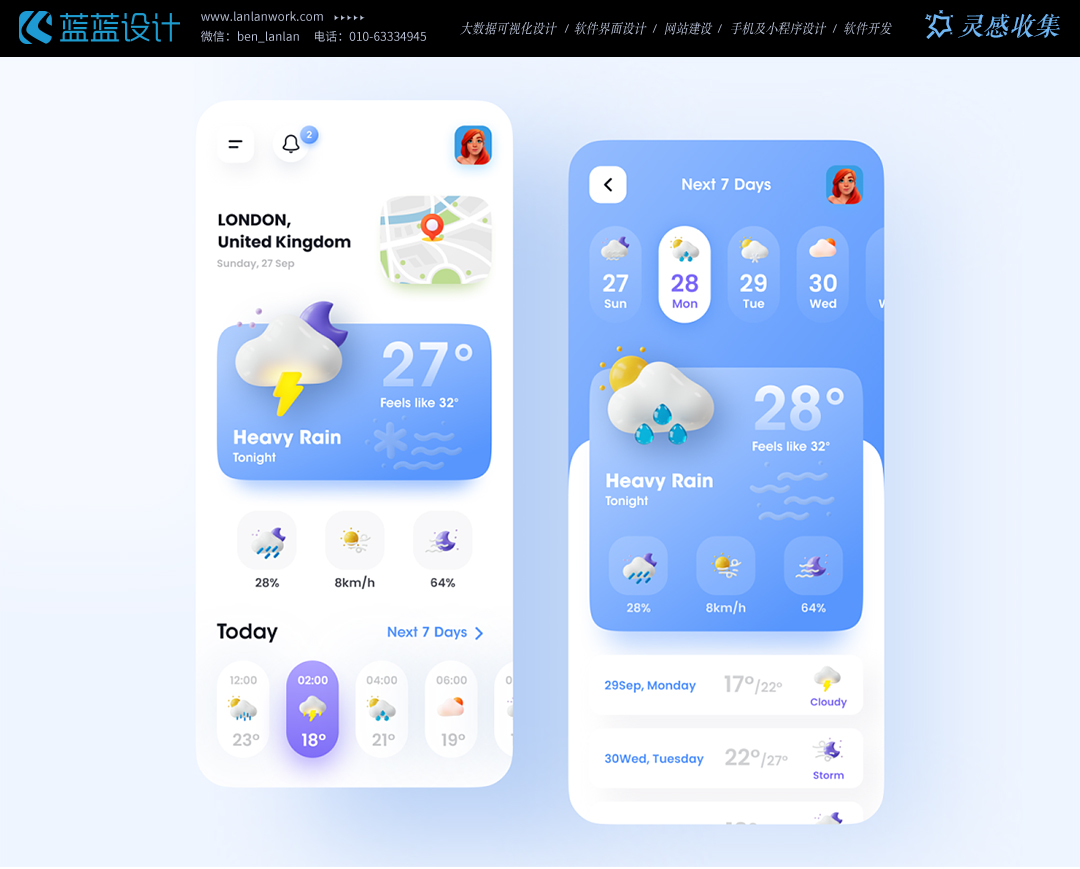
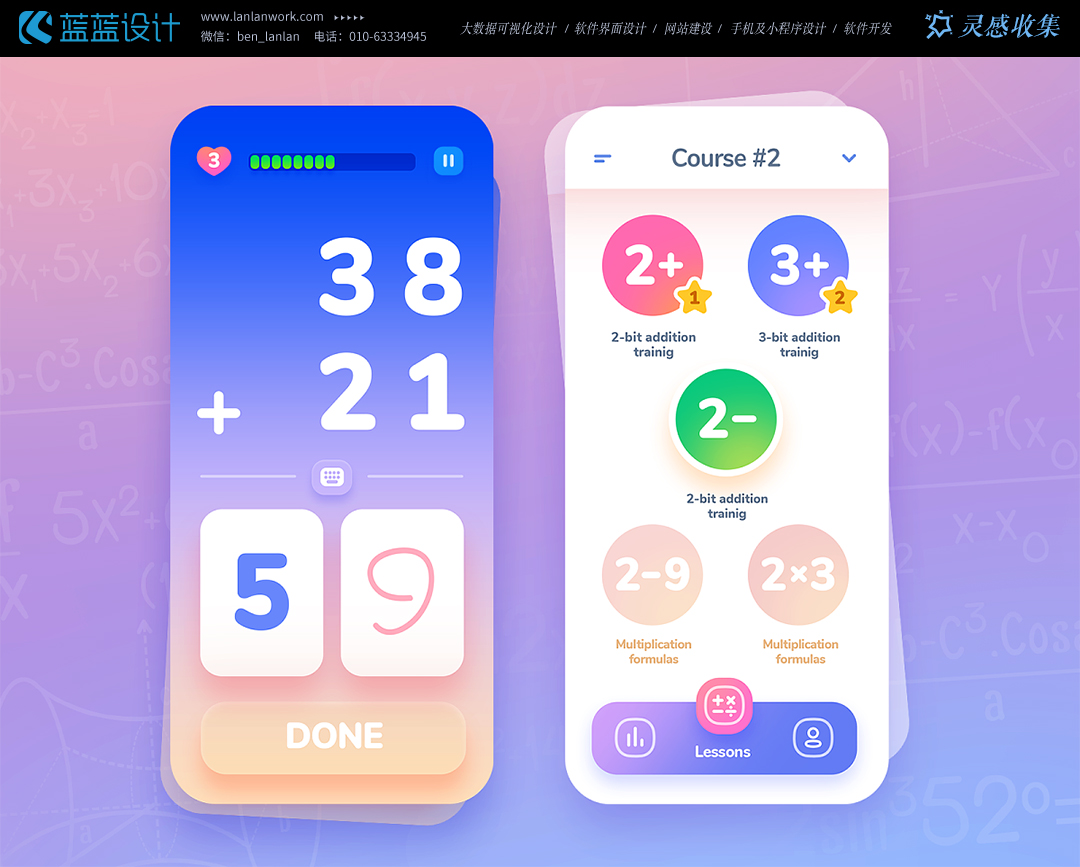
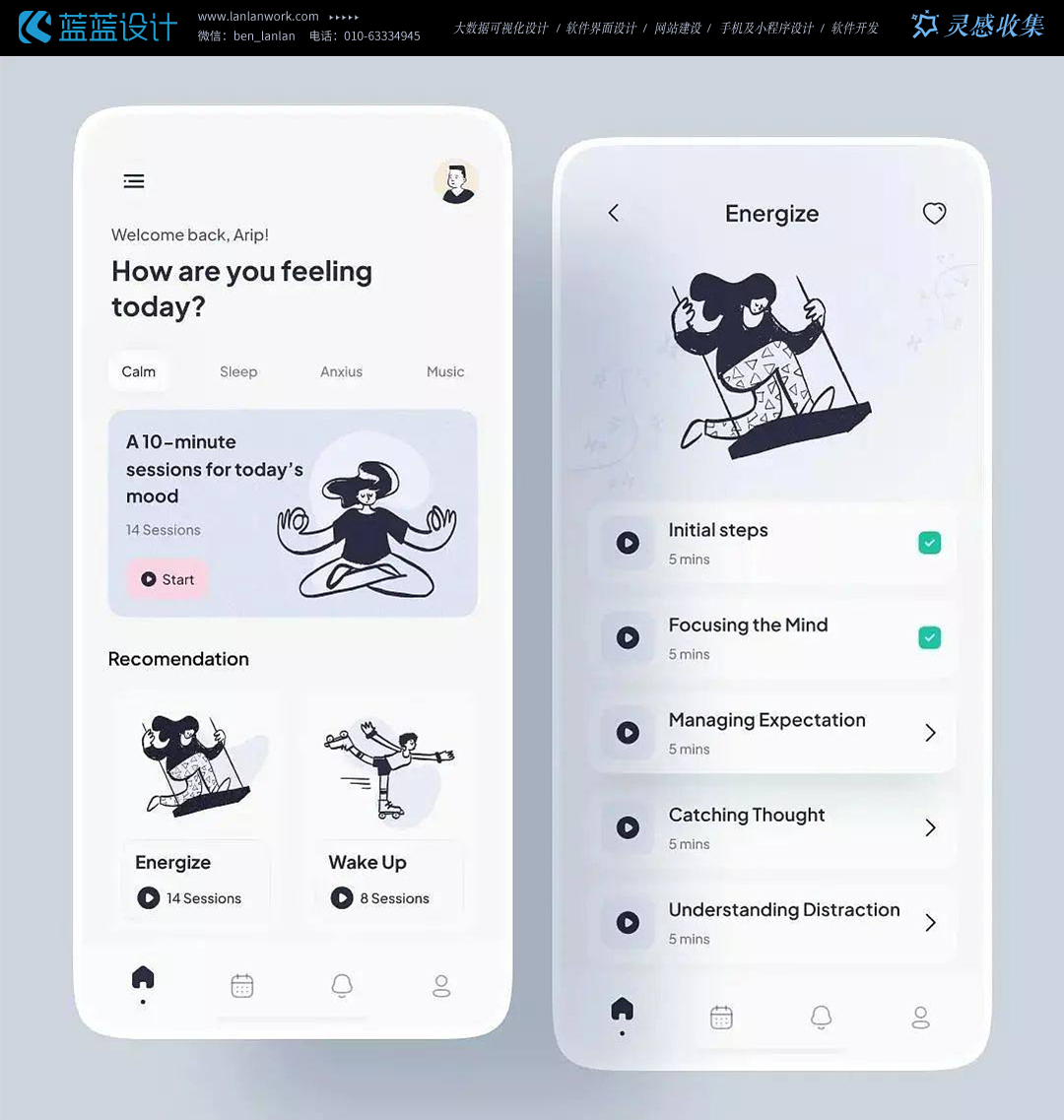
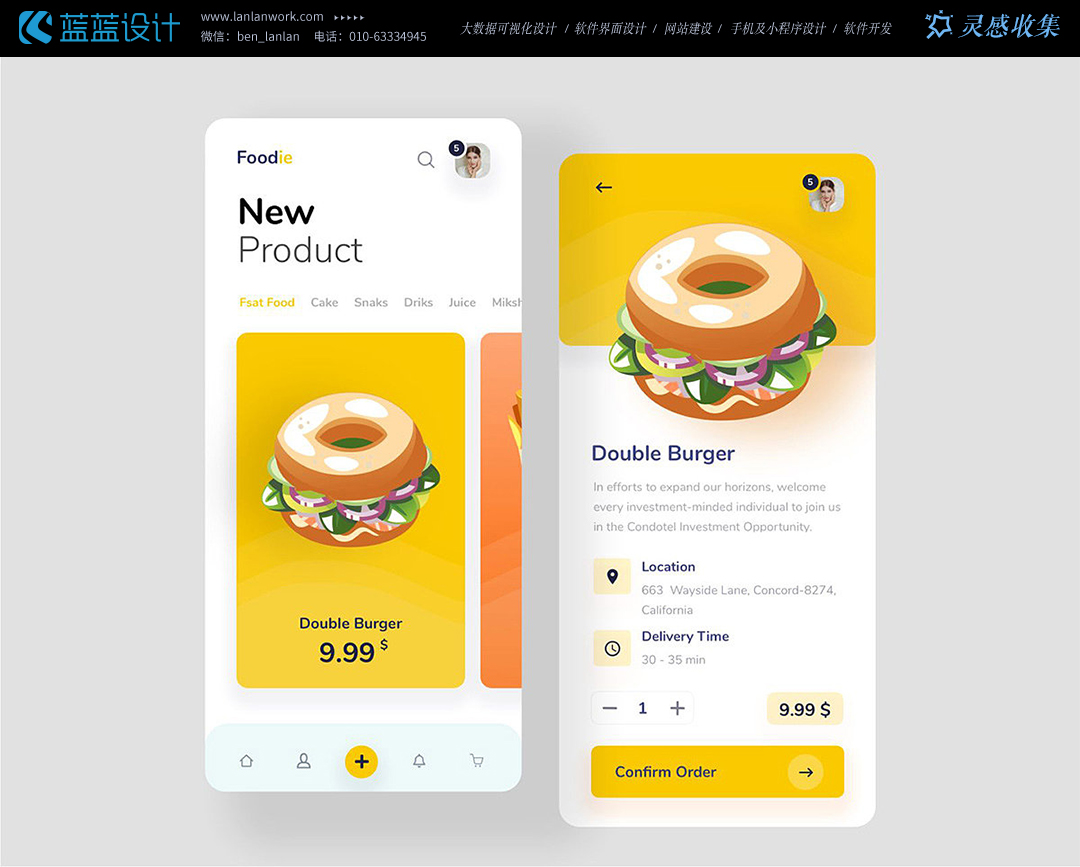
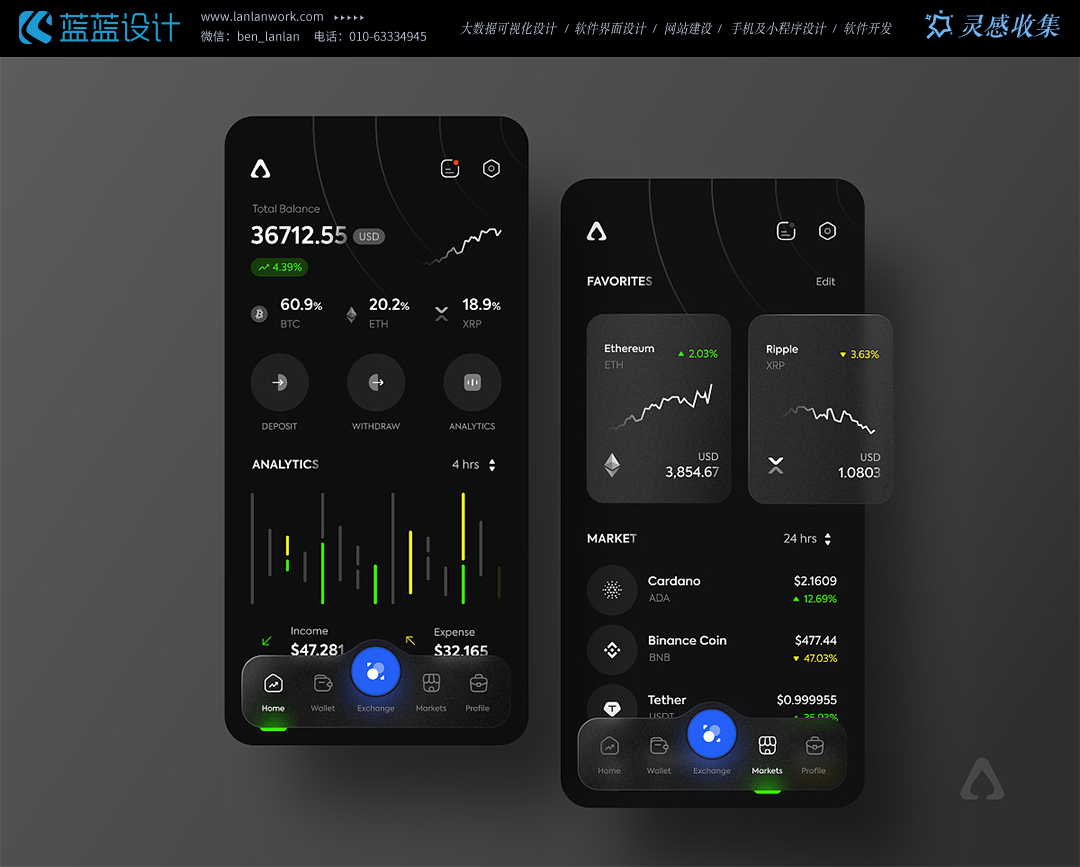
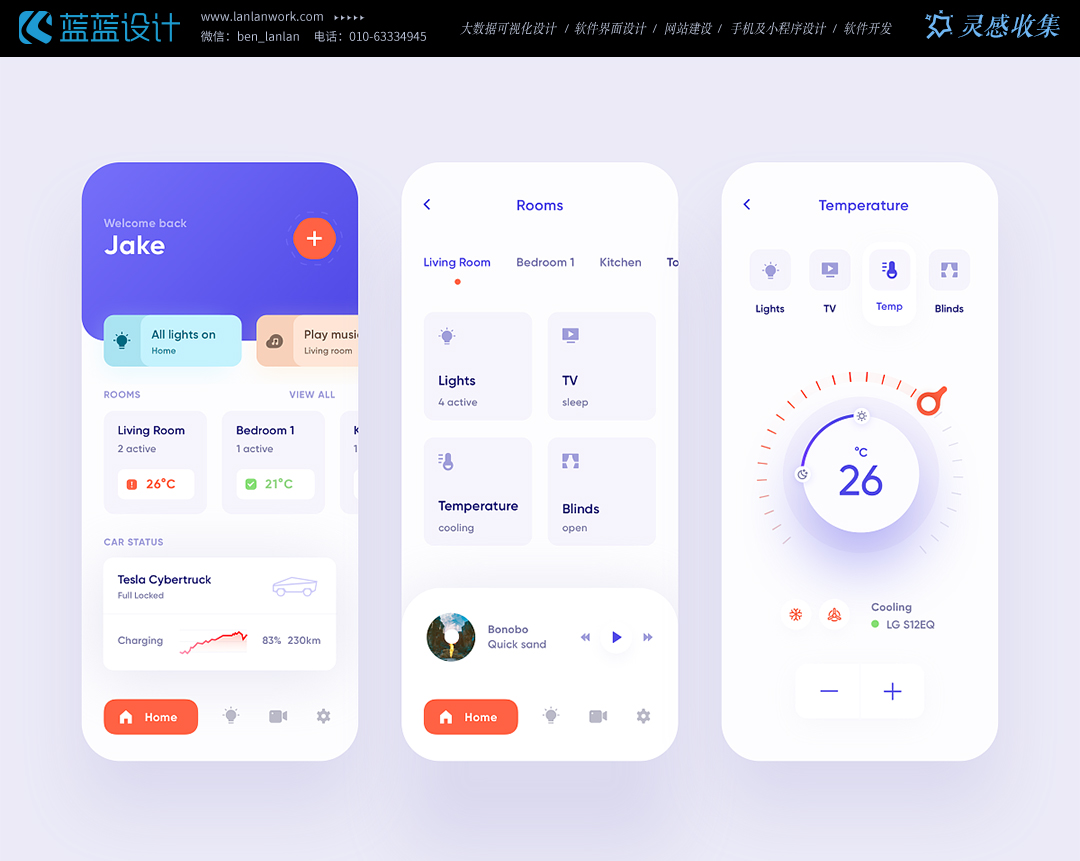
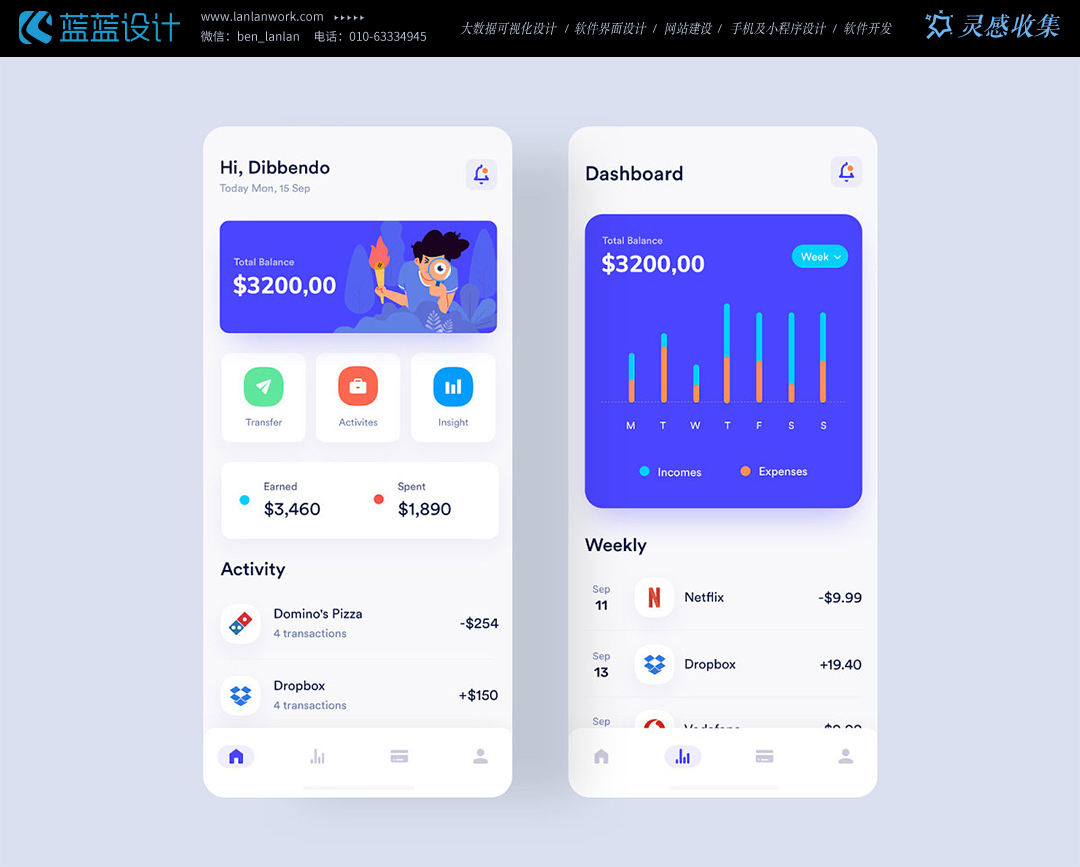
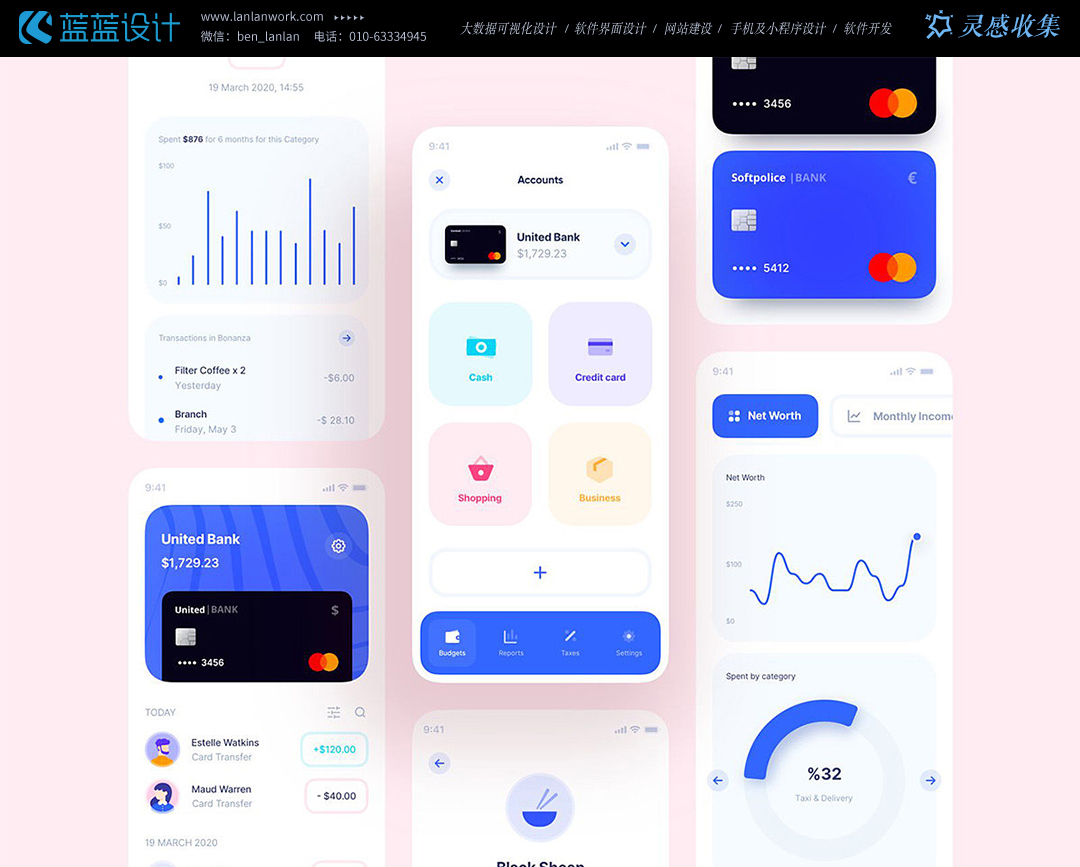
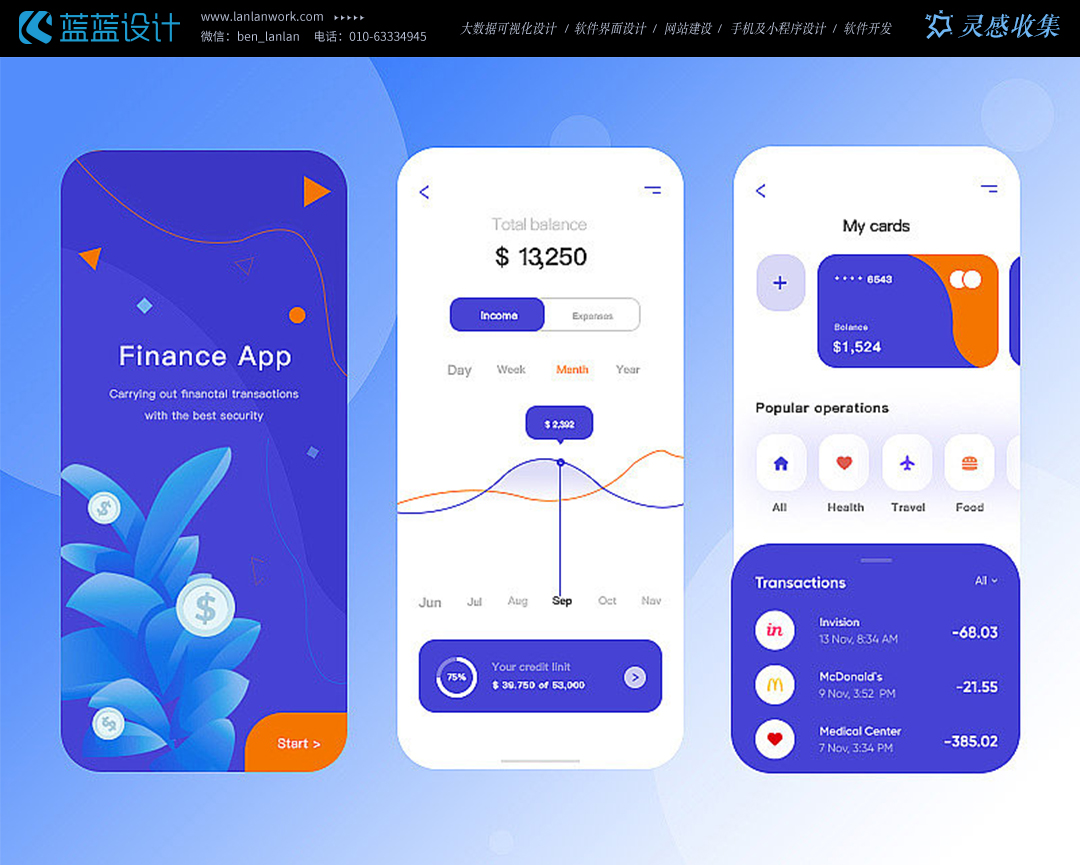
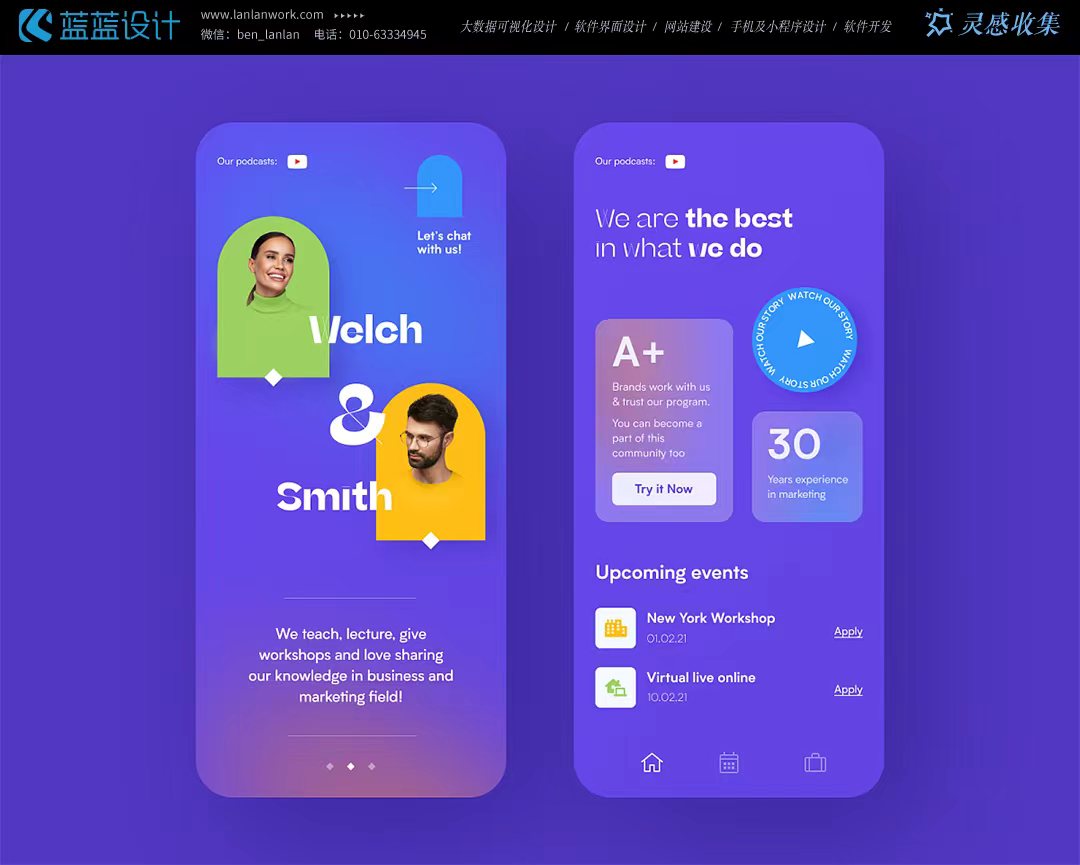
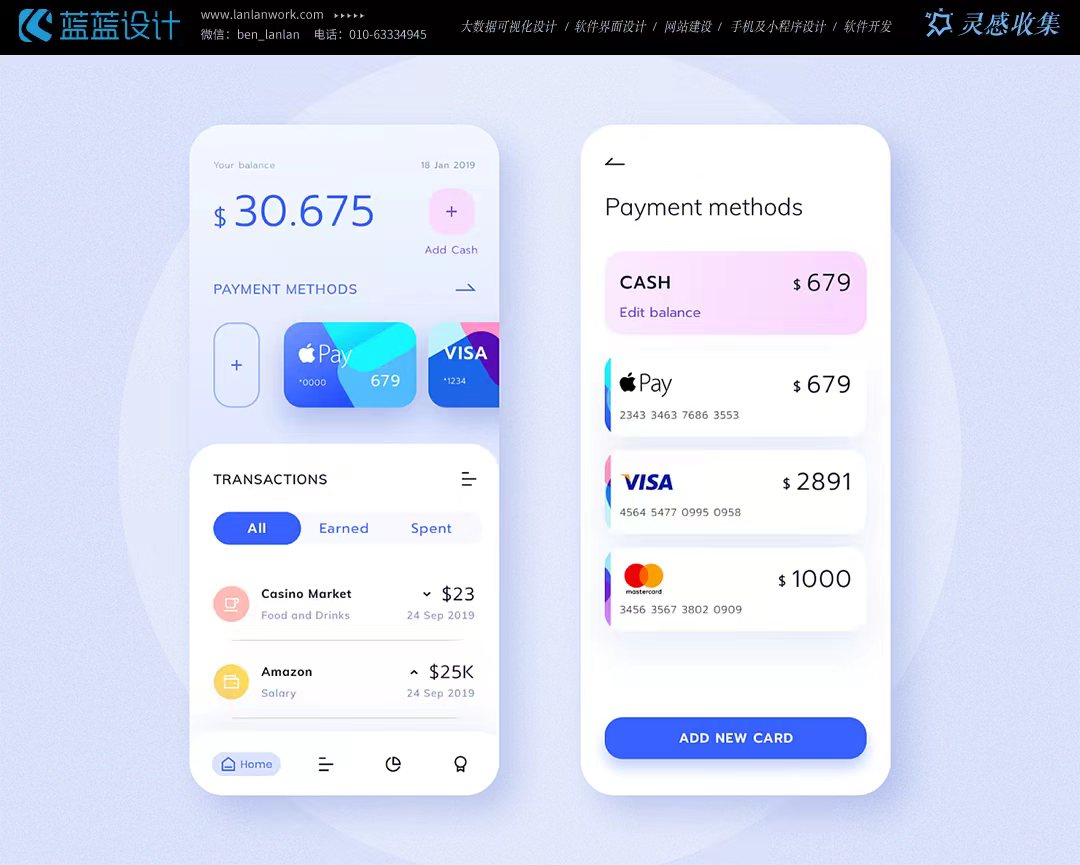
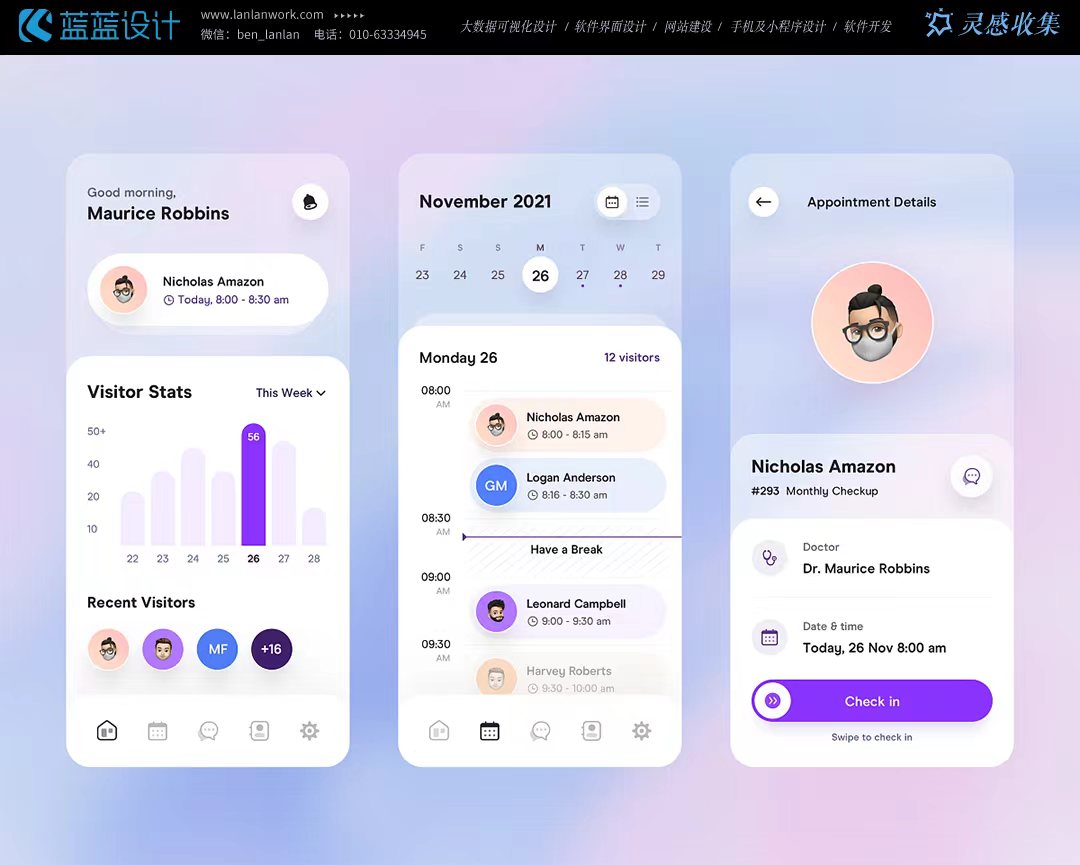
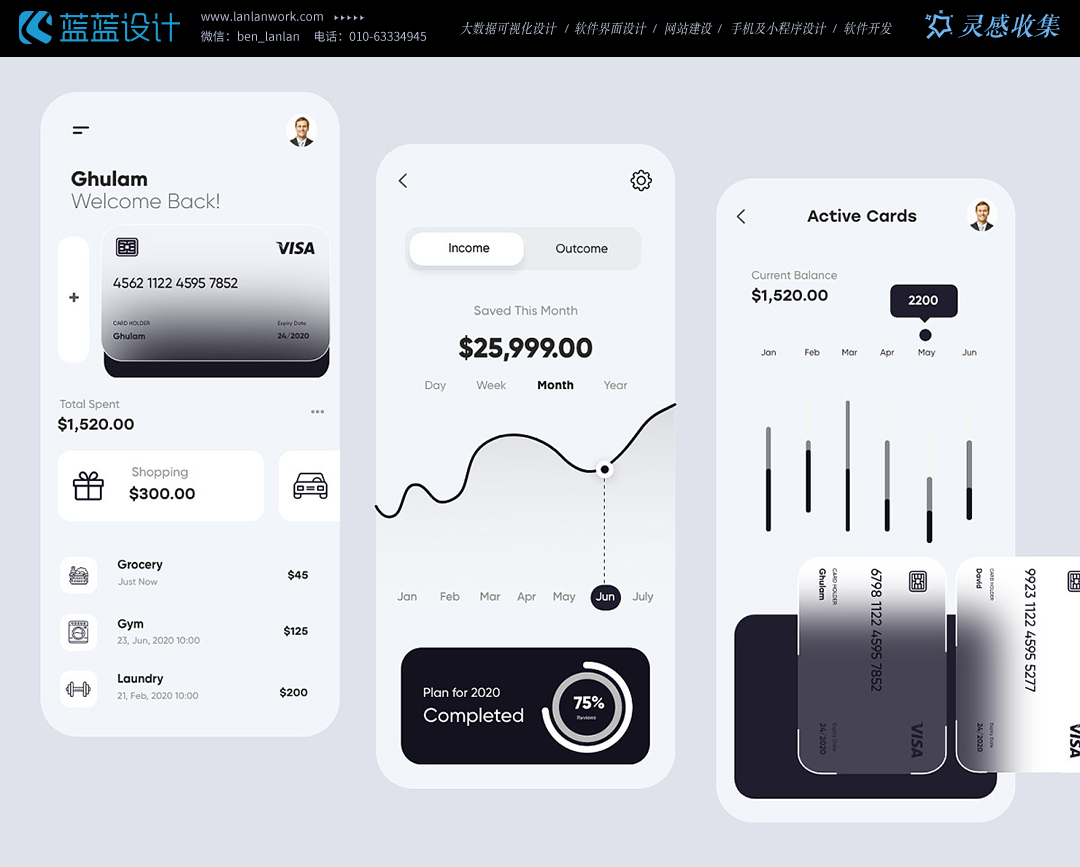
大家好,蓝蓝设计今天和大家分享20款优秀的手机界面设计欣赏,共同学习成长!
我们有许多界面设计的案例,因为有保密协议不方便发出来。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢
希望得到建议咨询、商务合作,也请与我们联系01063334945。

















蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
从产品经理处获取项目原型图,当获取到原型图后不要盲目的去进行设计,要先分析了解整个项目的功能、特性、用户群体、项目的定位等等,特别是对功能的疑惑处一定要找产品经理沟通,只有做到对项目了熟于胸才能做出优秀的设计。
当我们对项目的功能、特性、用户群体、项目的定位都有所了解后,还是不能马上进入设计环节。我们需要先对市面上同类型的产品进行分析和对比,包括设计风格、配色、排版、功能样式等等,了解其优劣势,做到取长补短,思考如何让我们的产品更加的完善,这时候我们的脑海里面基本上对自己要设计的东西已经有了一个大概的雏形。
这篇文章内所有的数值均以2倍图为例,使用1倍图的同学请自行除以2。
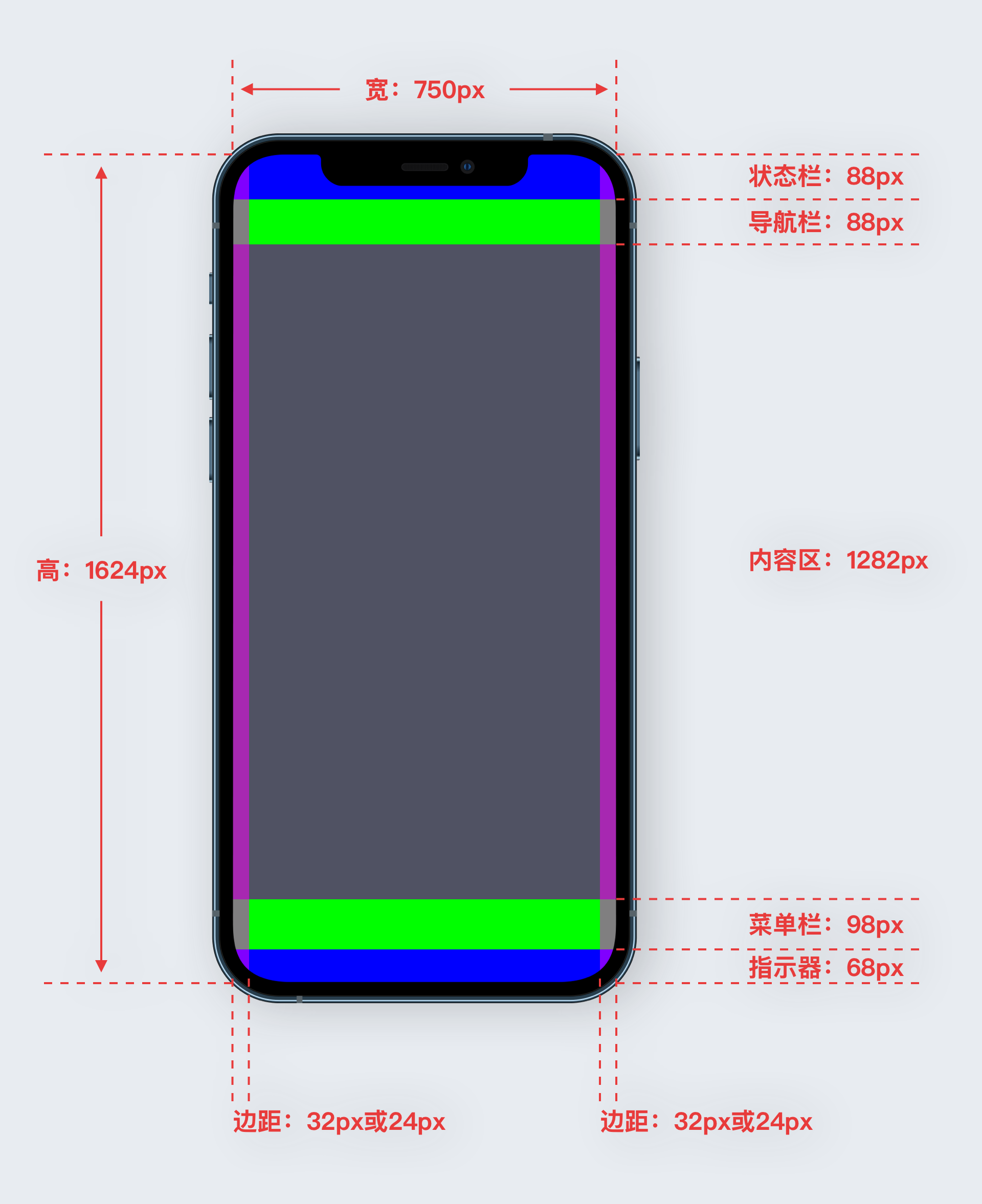
现在UI设计通常使用的是全面屏的设计规范,全面屏的设计稿更加美观,且做作品集的时候搭配全面屏样机视觉效果也更加突出。通常只设计一套苹果全面屏的设计稿,不需要另外设计安卓端设计稿,安卓端由安卓工程师自行适配。
界面:750px1624px
状态栏:750x88px
导航栏:750x88px
菜单栏:750x98px
指示器:750x68px
左右边距:32px或24px
*其中状态栏和指示器不需要进行额外的设计,是系统默认控件,除颜色外不可改变。

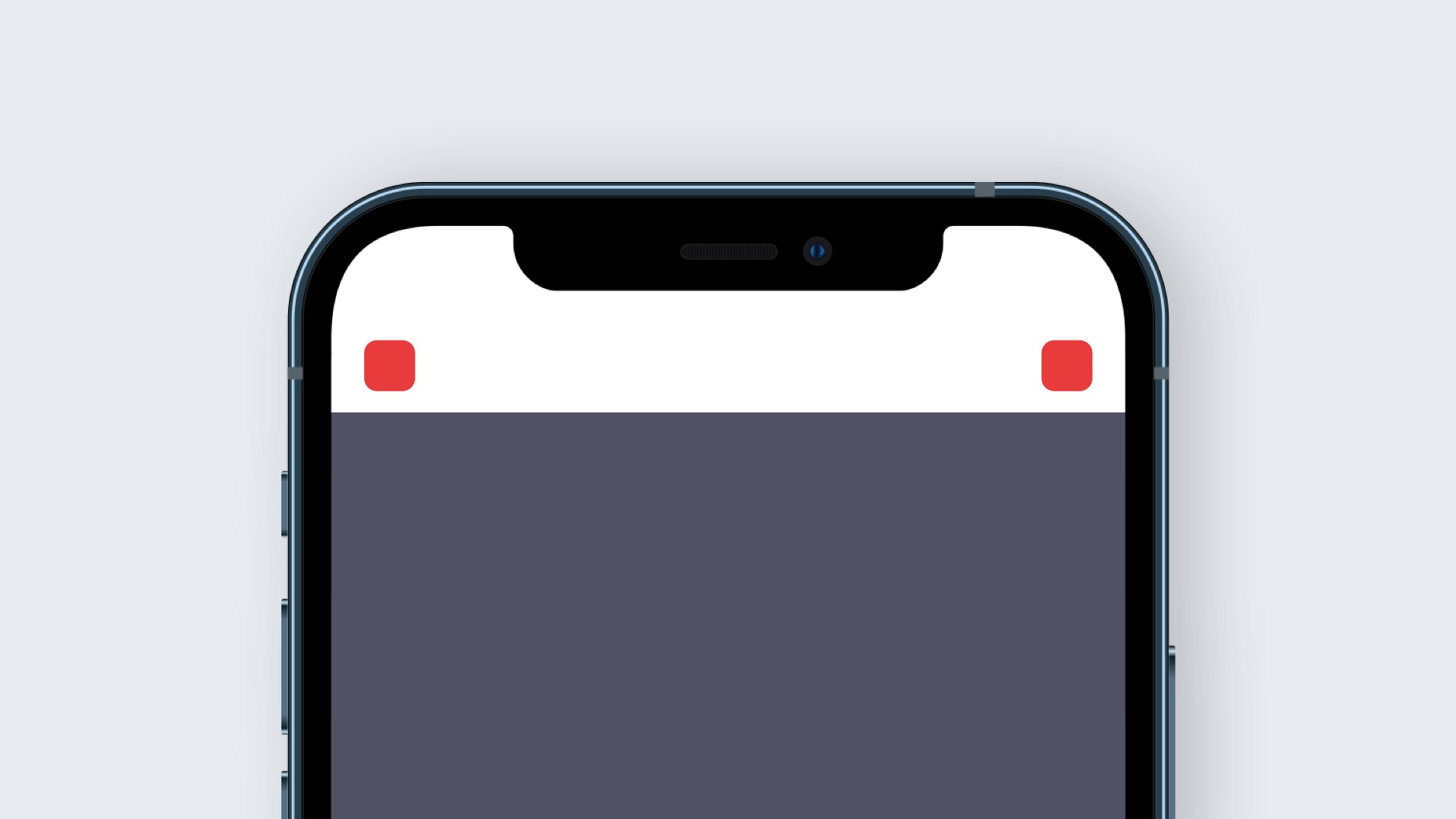
顶部功能:48x48px

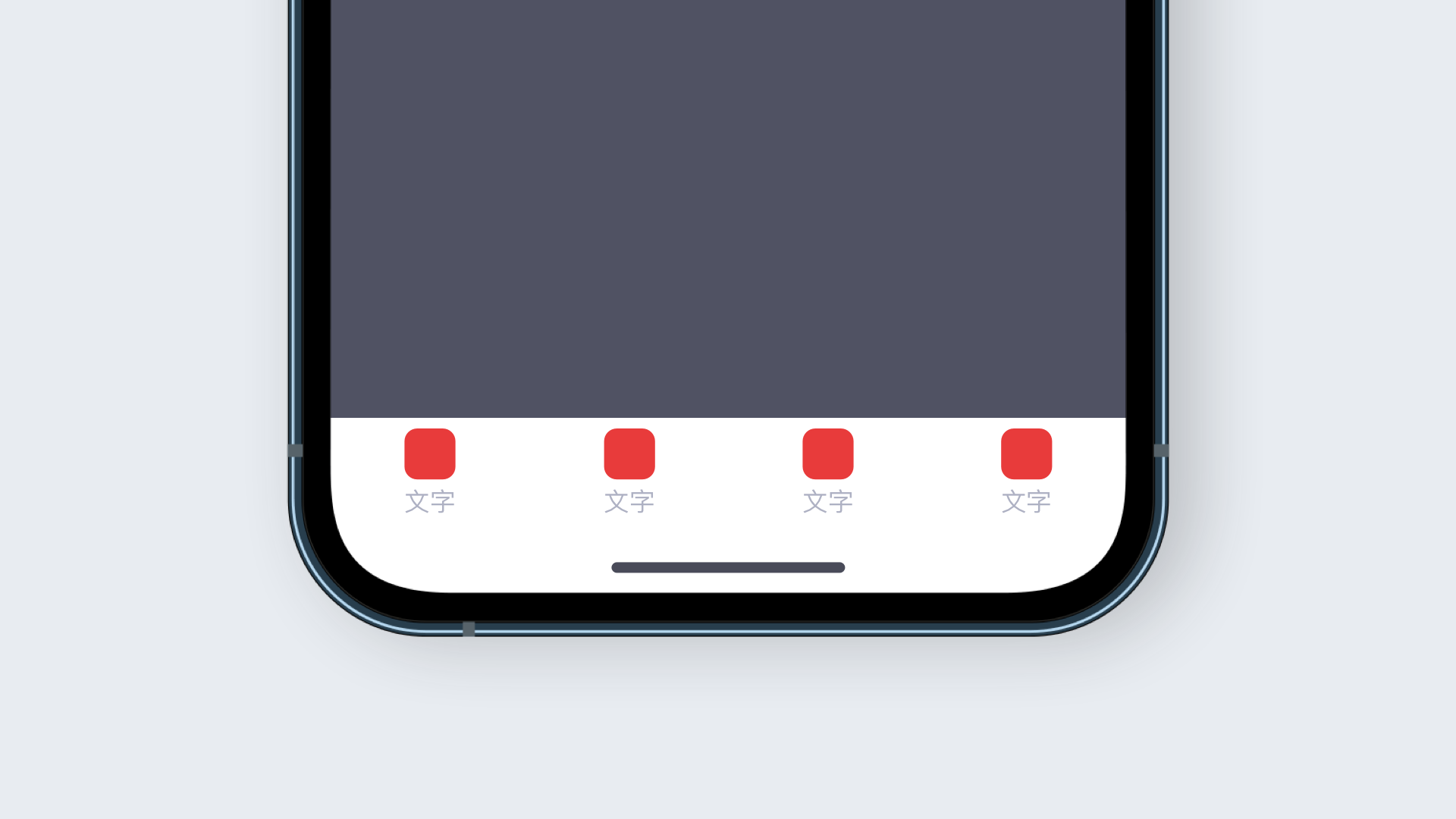
底部菜单栏(有文字):48x48px

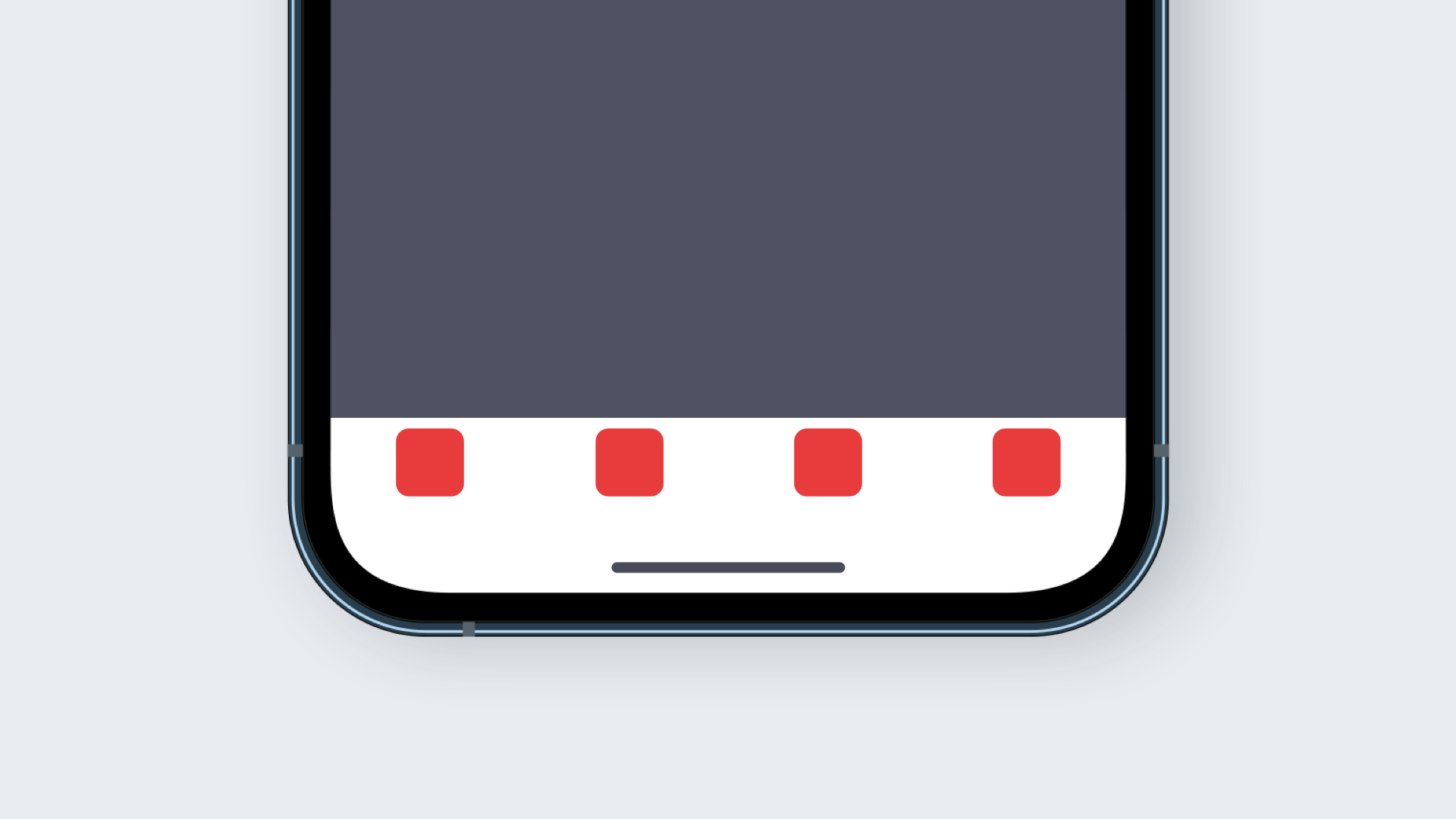
底部菜单栏(无文字):64x64px

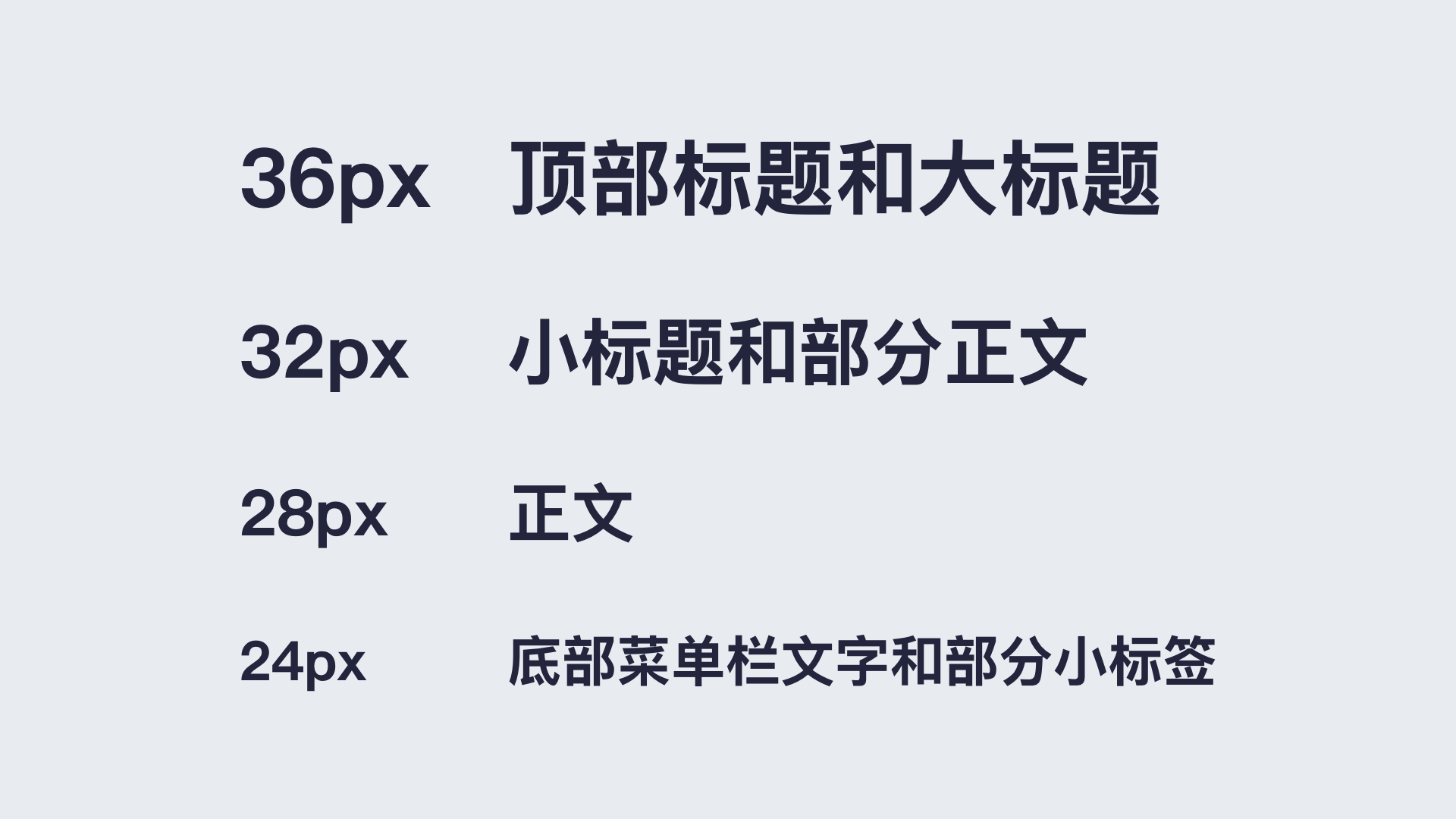
尺寸:36px、32px、28px、24px

颜色:正常(#333333)、辅助(#999999)、未输入提示(#CCCCCC)

*利用文字尺寸对比和颜色对比可以得到不错的效果。也可以给文字颜色添加少量的蓝色,让颜色不那么呆板。
组建控件系统可以让我们的设计稿更加的规范,也便于修改,可以极大的提高我们的工作效率。
所有的图标都需要做成控件,方便我们切图。然后就是会重复使用的状态栏、导航栏、菜单栏、指示器、列表、弹框、按钮等控件。
除了我们常用的控件以外,颜色、投影等特殊效果、文字大小都可以保存样式,把项目的配色、特殊效果、文字尺寸都保存下来,不同的设计工具有不同的保存方式,大家可以根据自己使用的设计工具进行设置。

我们需要让项目保持一个统一的设计风格,让项目更加的整体、统一、协调。不同的风格有不同的优势,选对与项目属性相符的设计风格可以让项目更加的出彩。
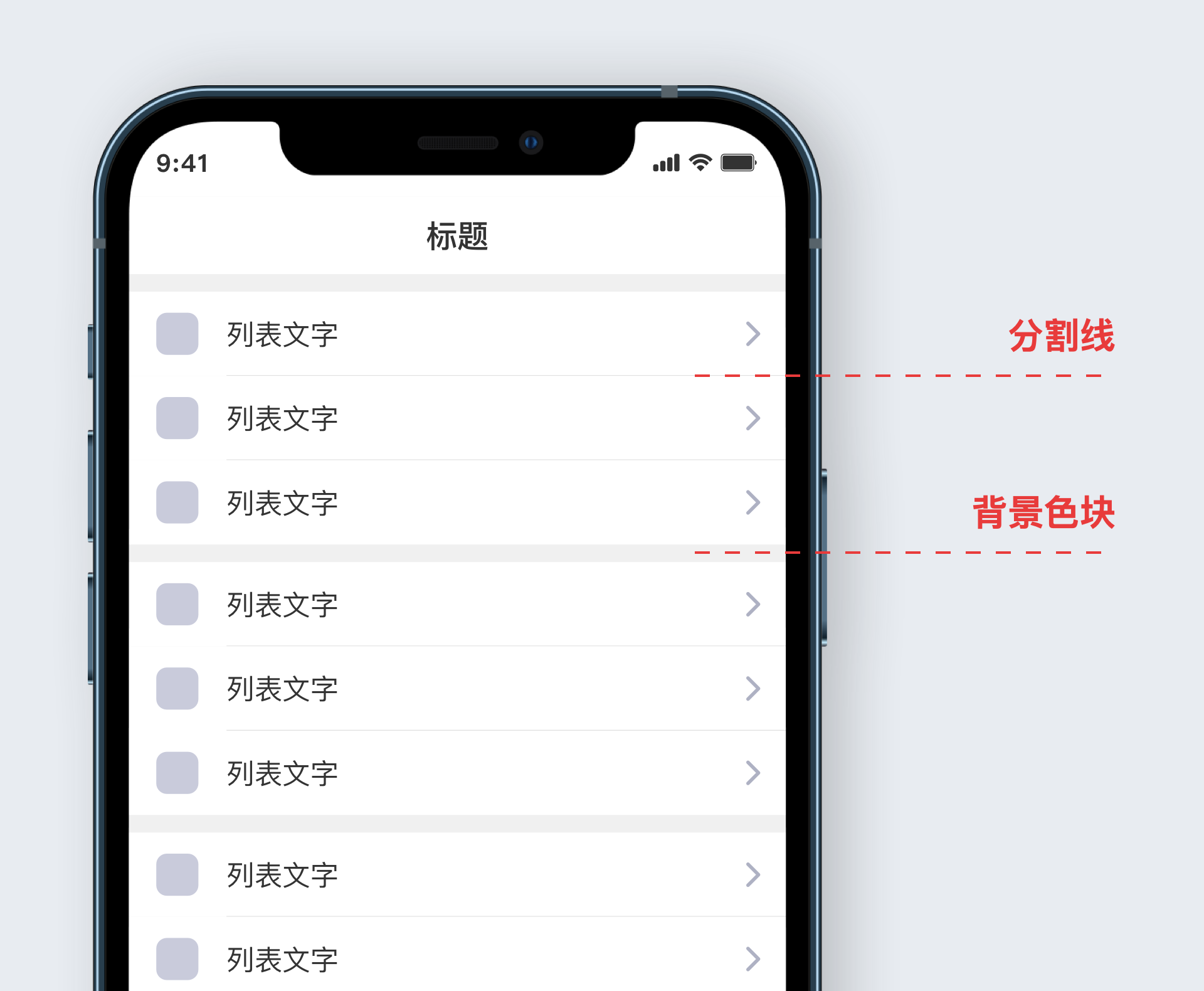
这种风格没找到合适的名称,我个人一般叫它传统风格。这种设计风格使用分割线分割小的模块,用背景色块分割大的模块,特别适合列表信息。虽然给人感觉没有特别强烈的设计感,但简单实用、朴实无华,层级划分清晰明了。

卡片式风格是借用现实世界中卡片的特征和概念,将一个模块或同类型元素放到一个卡片容器类,可以增加内容的独立性,让模块划分关系变得非常的清晰,是现在非常常用的一种设计方式。
常用做法是采用浅灰的背景+白色卡片的方式,卡片都带有一定的圆角,类似于将扑克牌一张张的放在桌子上,桌面是灰色背景,每一张扑克牌就是一个卡片。也不排除暗夜模式的卡片式设计,背景会更暗一些,卡片略亮。


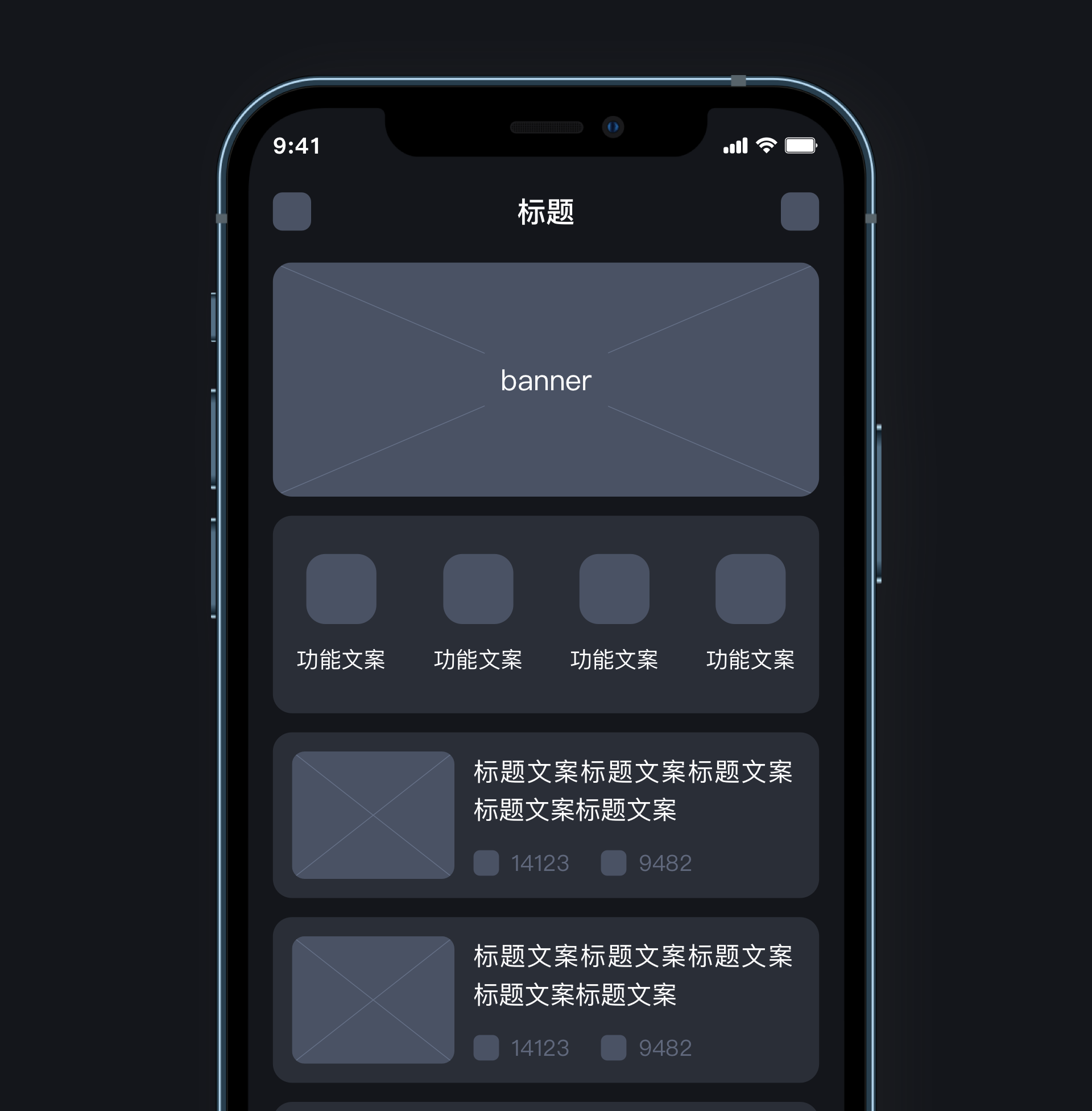
在传统UI风格的基础上去除背景色块和分割线,单以间距来区分模块和元素,对亲密性的应用有较高的要求。有时候单以间距来区分模块和元素时,可能会导致模块层级不分明,所以会使用将标题加大的形式,让模块与模块之间的区分更加明显。因为去除了分割线,留白就更多,会显得界面更加的干净、清爽。

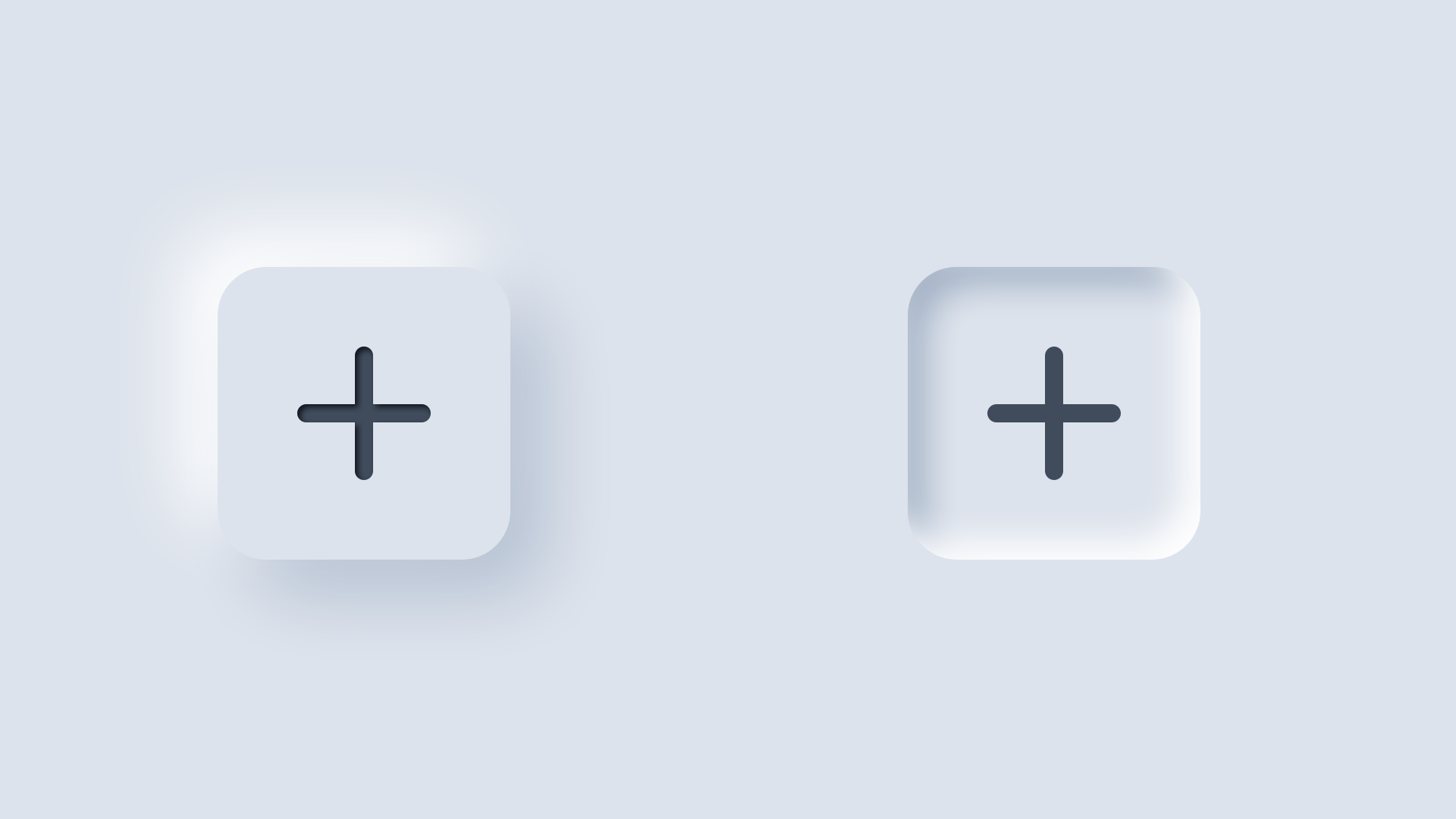
新拟态是19年底在追波开始出现的一种设计风格,特点是使用统一的光源做出立体的浮雕效果,元素有厚度但没有纹理和材质的轻拟物风。
常规做法是假设一个统一的左上方光源,给元素分别添加一个左上角和右下角的投影,左上角(被光源照射的一侧)投影使用亮色,右下角投影使用暗色,让元素可以浮起来。而在按下或选中状态时则使用两个内阴影,左上角暗色右下角亮色让元素凹下去。需要注意的是界面模块和背景色一般是同一个颜色,所以颜色不能使用纯白或纯黑,否则有一侧的投影就会看不见,通常是使用蓝灰色或深灰色背景。
新拟态风格视觉效果新颖、柔和,对比度低,看得久了会产生一定的视觉疲劳,研发成本也较高,所以现在更多的还是处于概念稿,实际项目中应用较少。可以作为一种练习或部分功能的使用。


设计稿完成之后我们需要将图标等元素切图导出交付给开发,IOS和安卓需要根据要求导出不同倍数的png格式切图文件。
IOS:现在通常是输出2套,以@2x、@3X为后缀,也就是2倍图、3倍图;
Android:现在通常是输出3套,xhdpi(超清,对应IOS的2倍图)、xxhdpi(超超清,对应IOS的3倍图)、xxxhdpi(超超超清),安卓切图不需要将倍数加到切图命名内,而是每种尺寸单独建立一个文件夹。

png:最常用的切图文件格式,背景无底透明,所以在导出切图文件时需要先去掉背景色(figma将画板填充色隐藏,sketch画板不要勾选“包含于导出项”);
svg:矢量切图,需要背景无底透明,部分网页端项目可能需要svg格式的切图文件;
bmp:部分硬件机器的项目需要使用的图片格式,需要注意的是bmp无法实现背景透明,如果背景是透明的会自动带上白色,需要切图文件把背景带上一起切,而且figma和sketch等UI设计软件无法直接导出bmp格式,需要先导出为png或jpg格式,再使用ps或其他工具转换一次。
只能使用英文、下滑线、数字进行命名,不要使用中文和特殊字符。命名方式一般是类别_位置_功能_状态(有些切图没有多种状态则不需要添加状态命名)。
以苹果端举例:如底部菜单栏的首页图标命名则是ico_bottom_home_nor@2x(图标_底部_首页_未选中状态)和ico_bottom_home_sel@2x(图标_底部_首页_选中状态)。

顶部的搜索图标没有多个状态,命名是ico_nav_search@2x(图标_顶部_搜索)。

类别一般只有3种:图标(icon)、图片(image)、按钮(button),我们通常会简写为ico、img、btn。

状态一般只有4种:正常(normal)、按下(press)选中(selected)、禁用(disabled),我们通常会简写为nor、pre、sel、dis。pc端会多一种状态:悬停(hover)。

sketch和figma等UI设计软件可以同时导出多个尺寸的切图文件和前缀/后缀,所以我们只需要设置图标本身的命名如ico_bottom_home_sel,而不需要每个切图都去手动的添加IOS后缀的@2x和@3X,以及安卓的前缀xhdpi等,在导出设置中设置好每个尺寸的文件夹名称和后缀,再统一导出即可。

软件内部导出:现在的UI设计软件Sketch、Figma、Mstergo等都可以直接导出切图文件,只需要设置好相应的倍数和前缀、后缀,就可以快速的导出切图文件;
上传第三方:最常用的就是将设计文件上传至蓝湖,研发人员可以在蓝湖上下载自己需要的切图文件,但在上传蓝湖之前需要把设计稿中需要切图的元素设置为切片。
和切图文件一起交付给开发的还有设计稿的标注文件,让研发人员可以清楚地知道界面内元素的颜色、尺寸、对齐方式、距离、透明度,文字的字体、字号、行高等。
很多设计文件都可以安装蓝湖插件,再通过插件将设计稿导出到蓝湖,研发人员就可以便捷的查看界面的标注。
Figma、Mastergo等在线设计软件都可以切换为开发者模式,只需要将研发人员邀请到自己的设计文件所在团队内,研发人就可以查看到界面的标注;
有部分公司有一定的保密措施,会禁止设计师使用第三方平台或是联网操作,这种情况设计也无法使用Figma、Mastergo等在线设计软件,只能使用Sketch等客户端,输出标注就需要使用相应的插件,Sketch可以使用Sketch Measure导出HTML格式的标注文件。
在项目上线的阶段UI设计需要辅助研发提供上线应用商店需要的项目预览图、启动LOGO,也需要设计补充出APP的启动页、闪屏页等。
上线应用商店需要的预览图,通常是使用项目中比较有特色的几个UI界面加以设计。
上线应用商店必须提供的LOGO,手机中启动APP的入口,但不同的应用商店有不同的尺寸,华为、苹果、小米、三星、应用宝等所需要的启动LOGO都有所不同,所以输出多个尺寸。以苹果App Store为例,需要以下尺寸:

启动页和引导页一般是和UI界面一起设计,不过需要项目上线后才会有其价值,所以可以先设计完项目的界面,在研发开发的过程中再去设计启动页和引导页,只要在项目上线前提供给研发就可以。
当一个项目上线后,只能代表我们的现阶段的工作已经全部完成。每个项目上线后都会收集用户反馈,根据用户反馈的信息优化功能和界面设计,通过持续不断的优化、迭代让我们的产品越来越好,这个过程中也需要我们UI设计不断的去进行调整和优化。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
度咔是百度短视频生态首款面向泛知识创作者的视频剪辑工具,致力于降低泛知识类作者的创作门槛,助力生产优质的作品。

随着产品的功能迭代,体验的逐步更新,产品依势也需要打造更好的运营氛围和品牌印象来建立用户口碑、提升转化。对此,设计侧针对度咔产品进行了全面的思考和分析,通过重新定义度咔运营视觉语言,明确产品调性,帮助用户更新品牌认知。

一、品牌框架搭建
产品的运营视觉不只是单纯的画面展示,其背后都有更加明确的设计理念和手段,但运营视觉语言并不是千篇一律的,首先需要明确自身定位,突出产品独特性。

设计初期,我们针对同类型产品与用户类型进行了大量分析,在用户人群划分上度咔更具有针对性,目标用户是口播自媒体、知识类创作者。但不像专业剪辑软件门槛那么高,度咔更多的是通过特色产品功能帮助作者去降低剪辑门槛,业务主要通过征稿和教程的运营活动来提升用户认知,带动日活。
由此,我们梳理出度咔的品牌框架图。以度咔「专为口播自媒体打造的剪辑工具」产品定位作为切入点,依据其自身定位和度咔区别于同类产品的特色功能,我们提炼出“便捷”、“智能”、“专业”产品核心关键词。

二、定义度咔运营视觉语言
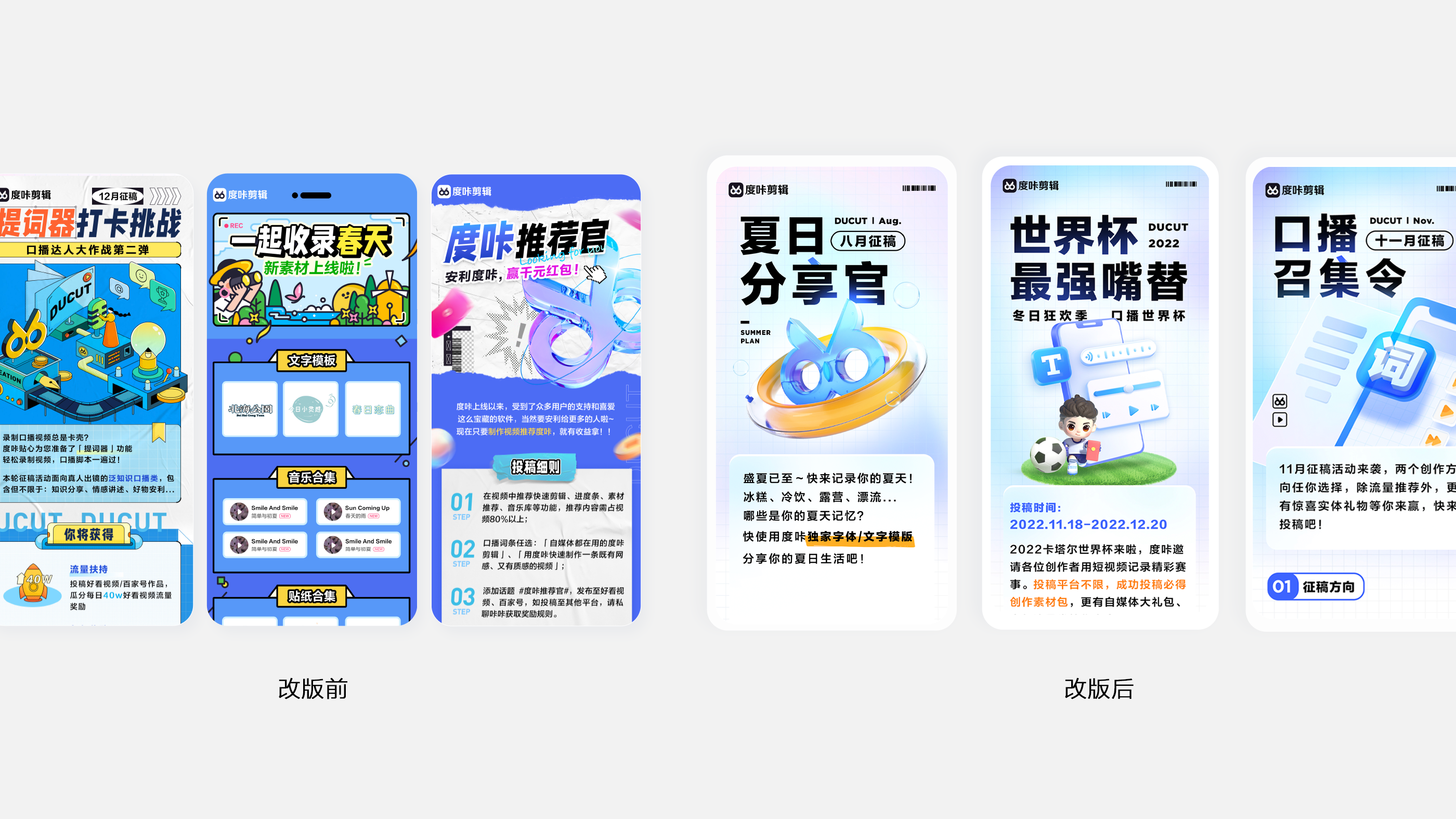
在前期创意阶段,我们通过大量的竞品调研、创意发散、概念嫁接等创意手段,找到时下大字为主导的版式创意。简洁明确的版式结构,适当的画面留白,使各元素在版面中形成具有条理清晰、富有节奏的视觉关系。这种逻辑方式,为运营视觉的高效、科学、严谨性提供了极大的便捷,同时也对应了度咔便捷、智能、专业的品牌感知。


对品牌定位、业务诉求、产品功能进行整合后,我们搭建以构成、配色、元素为主的视觉语言框架。
与时下大字为主导的版式创意相结合,建立以大字排版,强构成感为主的视觉语言基调。通过大量的风格测试不断完善视觉基调并投入到项目中,同时规范运营功能排版,搭建元素库,通过设计手法,达到专业与简洁的平衡,统一的视觉基调和品牌色强化用户对品牌认知。




1、重塑视觉基调:
1)统一风格
度咔以往的运营视觉趋于参差,导致整体视觉有较为强烈的割裂感,焕新后的视觉变得更加直率简约,以简洁的视觉风格保证内容传递的高效性。抛弃了诸多装饰元素,取而代之的是硬网格,保持视觉整体和谐统一感,同时也传递出度咔便捷、智能、专业的产品调性。

我们对运营页面进行了布局重构,采用白色底的背景突出文字信息,使得内容信息传达更加明确,突出核心内容。在各类场景中,我们通过品牌色彩、图形、符号的渗透,强化度咔品牌印记。

2)主题延展
根据业务诉求,保持主题性征稿活动的特色——在强化功能点的运营活动中采用3D元素和弥散渐变背景,如夏日主题将度咔符号与泳圈做3D创意结合,增添活动氛围感。


2、品牌色焕新:
1)建立度咔品牌色应用规范。增强品牌识别性和记忆点。
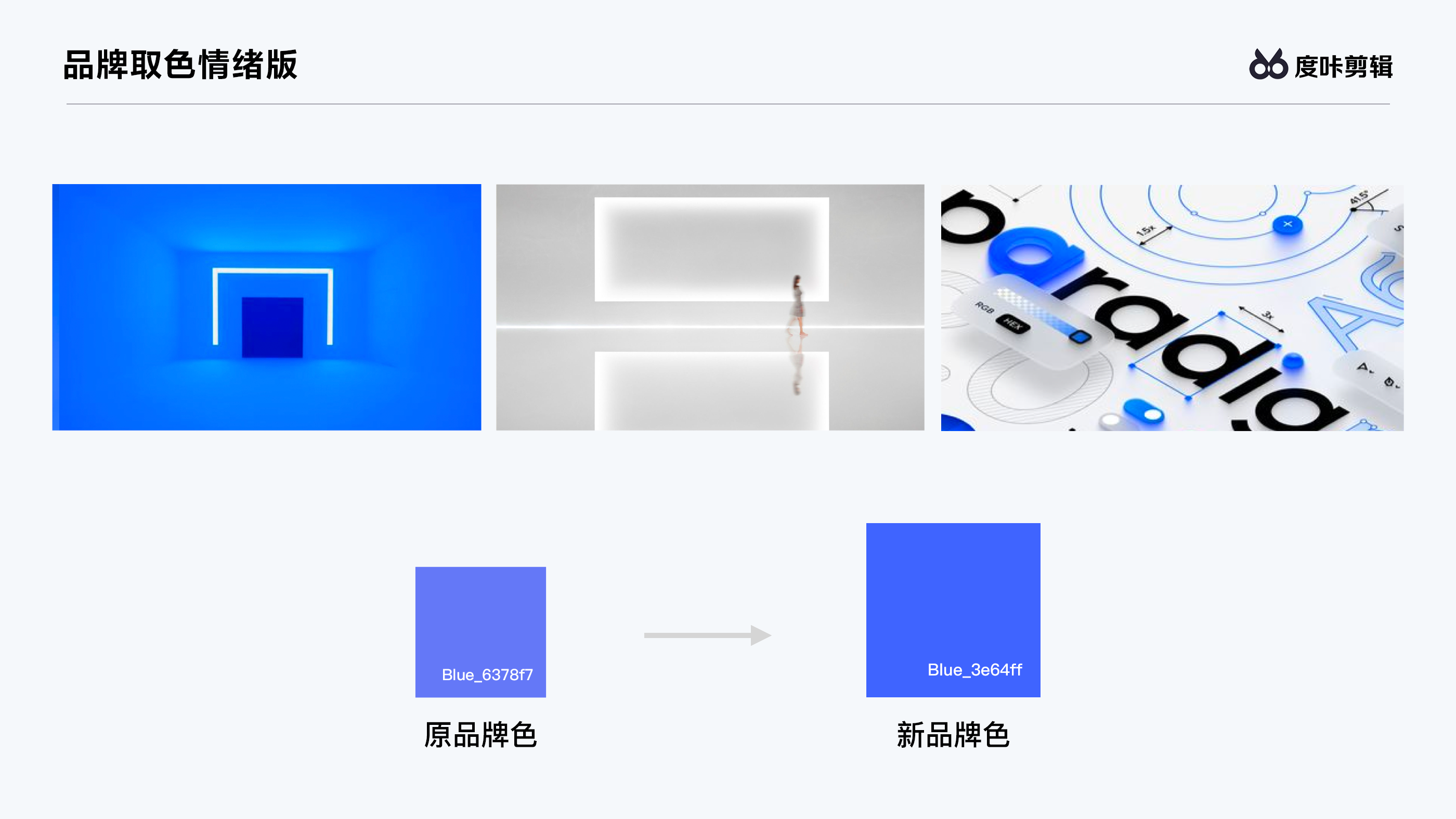
首先搜集符合产品调性的颜色情绪版,选取整体偏明亮,识别度高的新品牌蓝色。对比原来偏紫的品牌蓝,现在升级后的蓝色更显专业智能,且更具有电子意味。

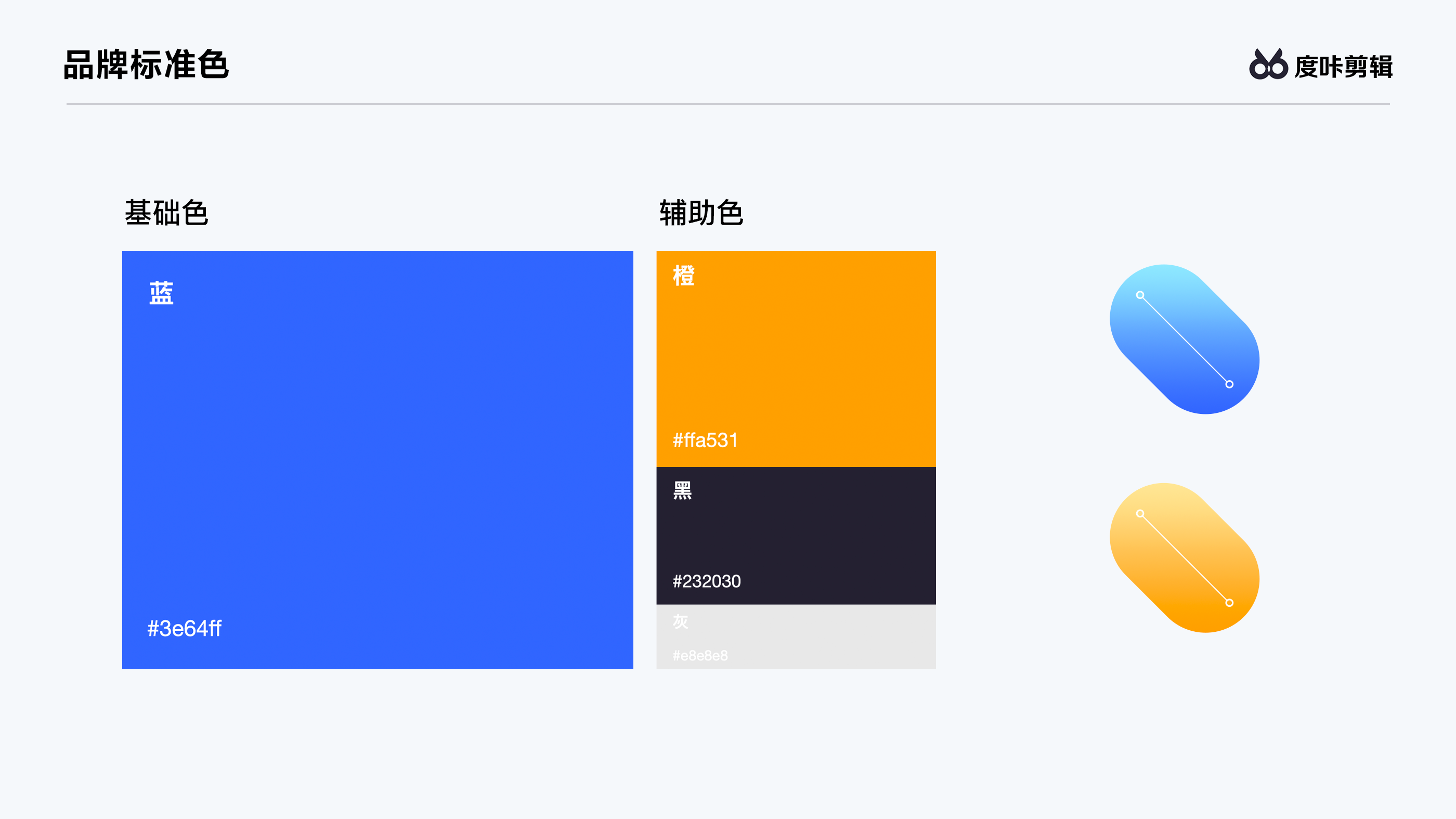
在一个科学有效的色彩系统里,往往包含至少两种色彩:主色+辅助色,两者互相搭配组合成产品体系的整体色彩感受,减少用户在产品体验中对反复出现的主色的视觉疲劳。
我们将蓝色赋予了统一的品牌认知感受,并且将蓝色加入到橙色里,生成了度咔特有的蓝橙色系。橙色在度咔的色彩系统中起着至关重要的作用,为产品带来积极,活力的感受,同时深黑和灰色创造结构、表达边界、建立信息层次。

以基础征稿活动为主的页面使用度咔标准蓝;在需要强主题和活动氛围的页面加入轻量的弥散渐变色彩。

3、提升效率:
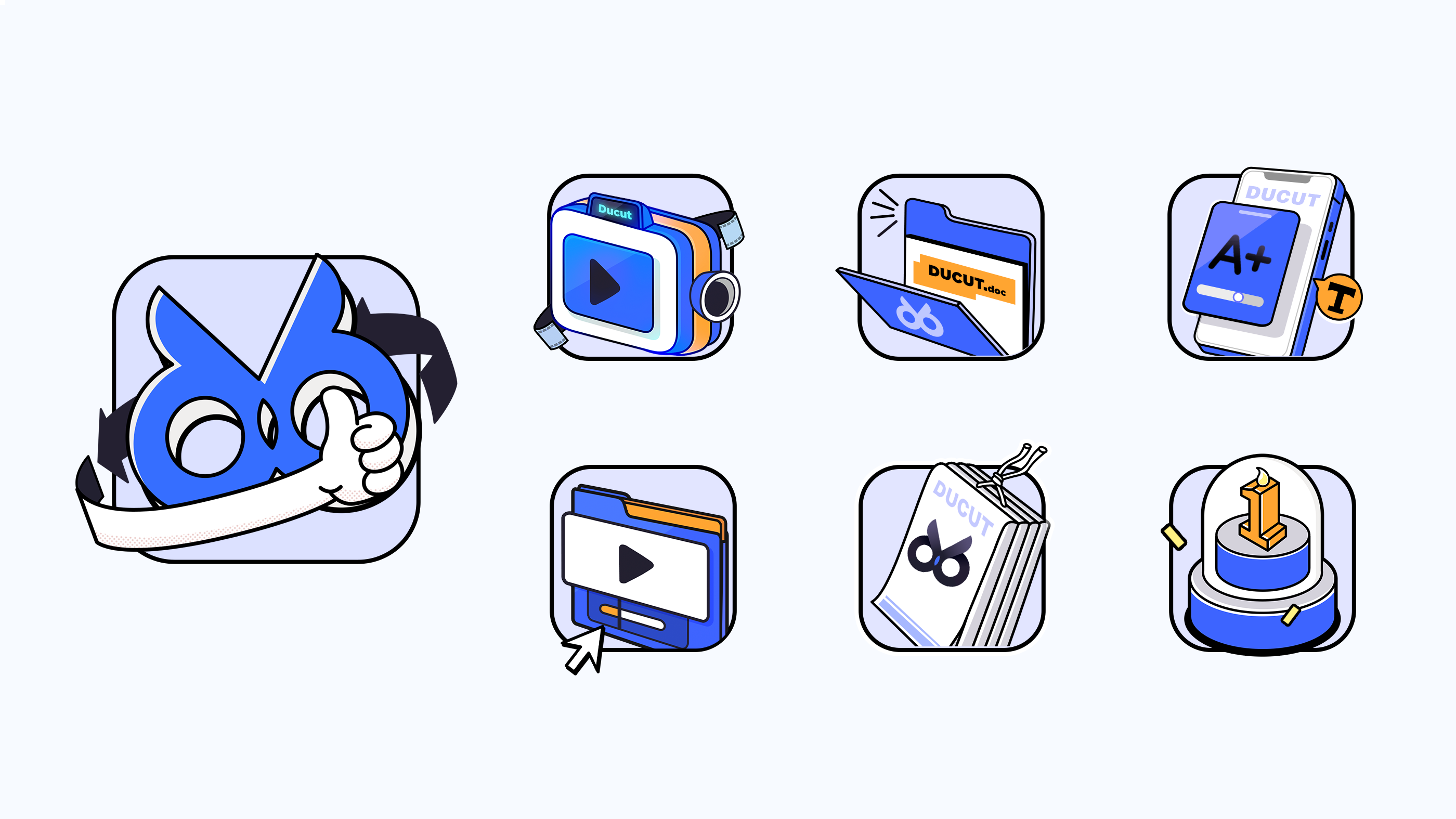
1)元素库搭建
建立度咔元素库,规范化运营活动主视觉图形原创性和创意性,沉淀设计资产。


由于后期运营活动多处用到3D元素,对3D的质感进行了规范统一。轻量化的3D风格更加注重极简主义理性美学。
考虑到运营页面的通用性,避免3D材质的喧宾夺主,材质风格以简单通用为主,颜色以品牌色为基础,采用光感通透的玻璃材质,加入环境光感。明朗,透传度咔的品牌气质。
四、总结
本次通过度咔运营视觉语言的搭建,无论从产品本身还是设计侧,在数据和效率上都有明显的提升。而设计作为和用户最近的一方,在平衡各方诉求后呈现给用户一个全新专业感十足的产品,进一步向用户传达品牌感知,助力创作者发现更多美好。

感谢阅读,以上内容均由百度MEUX团队原创设计,以及百度MEUX版权所有,转载请注明出处,违者必究,谢谢您的合作。申请转载授权后台回复【转载】。也欢迎加入MEUX,视觉/交互/运营设计师,可投简历至MEUX@BAIDU.COM (注明信息获取来源如:站酷)
关于我们:
MEUX,百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。服务的产品包括百度APP、百度搜索、百度百科、百度贴吧、百度商业产品等。MEUX以「简单极致」为设计理念,创造极致用户体验的同时赋能商业,推动设计行业的价值和影响力,让生活因设计而更美好。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
借此机会和大家交流一下项目背后的思考,共同进步!

我将从以下几个方面进行讲解:
01 对于理念的思考
02 关于风格的思考
03 关于背景的思考
04 关于材质的思考
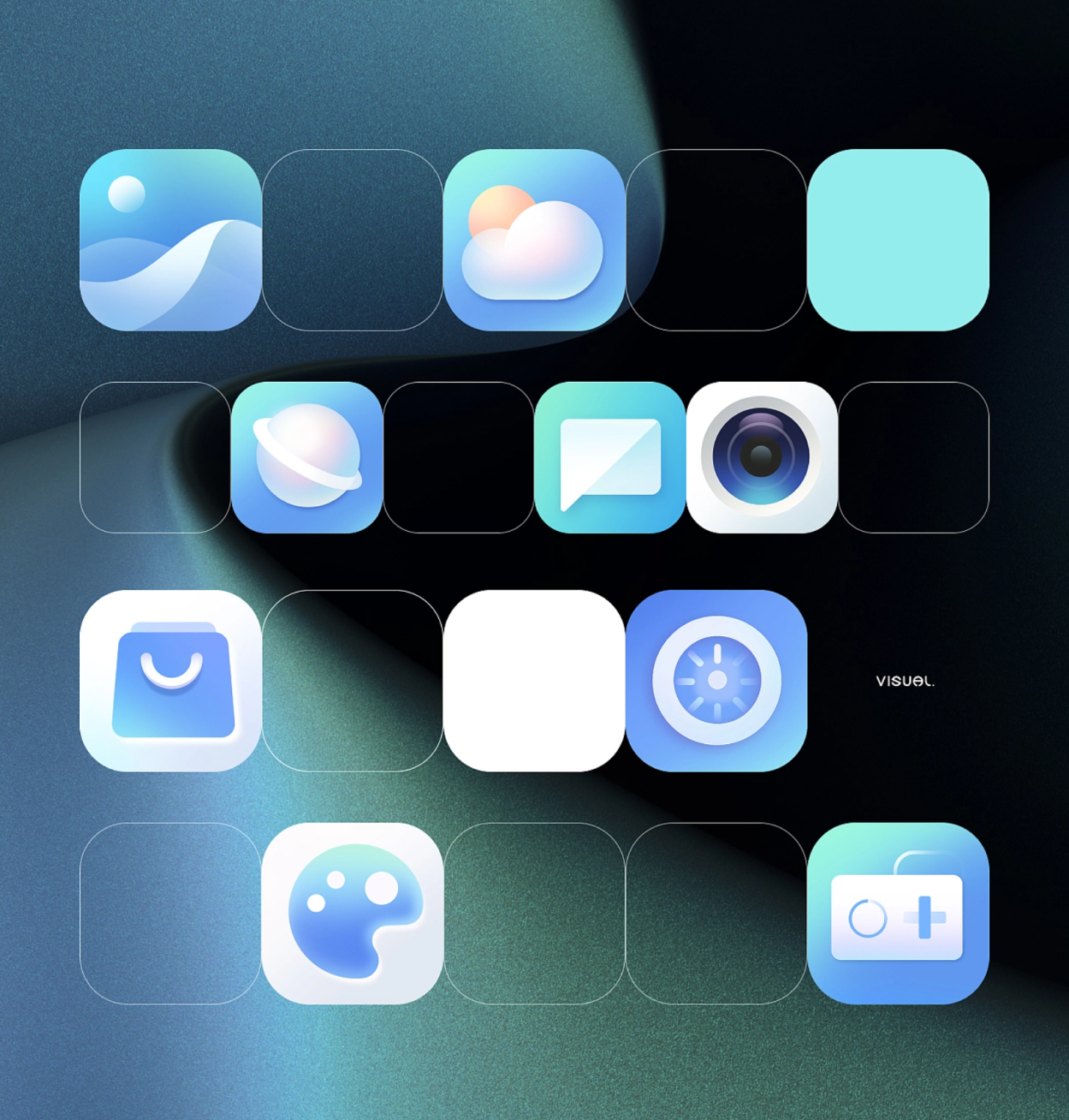
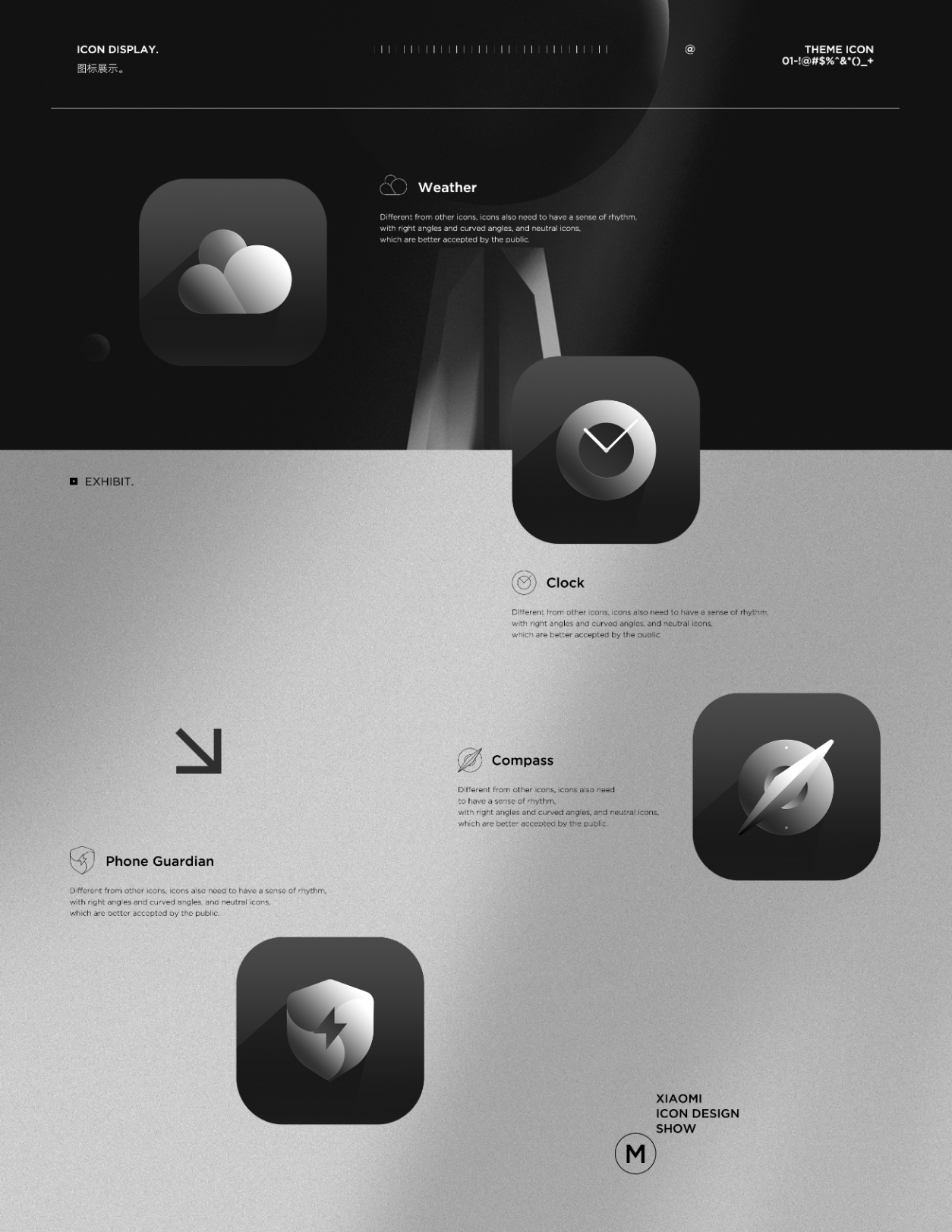
对于本次设计,需求方是没有给主题限制的,那作为设计师的我就从自身现阶段的生活去发现主题、寻找灵感。 从深圳到成都创业,将近一年的时间,我发现成都的天气总是阴沉沉的:

充足的阳光变得非常稀缺,对于成都人来说,如果有阳光的时候,都会去外面坐坐,晒晒太阳! 这一年,“光”对我说是一种期盼的事物:

基于这个生活细节,我就把主题定成了“追光空间”而我对于“追光空间”的理解就是:光感、纯净、灵动

后面的执行也是基于这个理念进行思考创新的!
有了主题,就可以基于主题去思考设计风格了。
其实主题图标的设计其实已经有很多年头了,尤其是“app”这个概念流行开始,各大安卓手机品牌就有了自己的主题商店,用户可以根据喜好下载自己喜欢的主题图标。 我们在网上搜索主题图标,可以看到很多作品,其中不乏有非常优秀的主题作品,但是当观察的量到达一定程度后,会发现市面上的主题图标风格还是比较相似,大部分还都是属于二维图标(下图源自网络):

即使是一些质感很强的图标,很多也是鼠绘出来的,也不算是3D风格(下图源自7years):

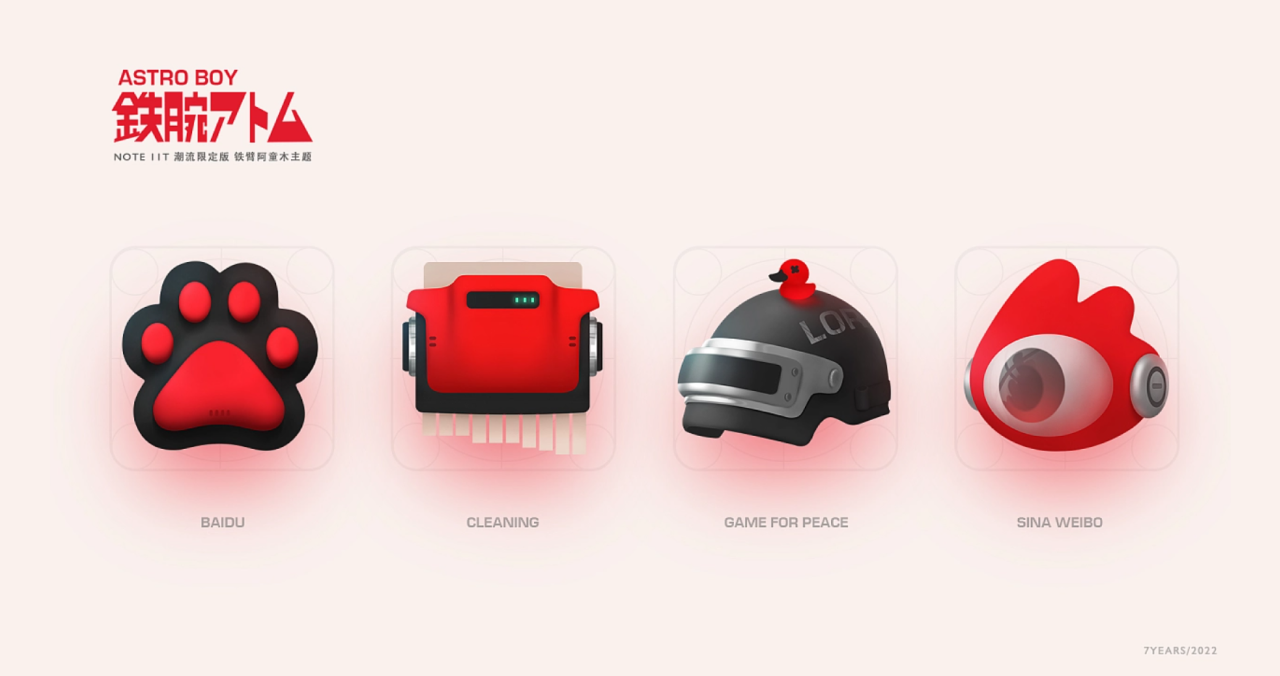
包括我们去年给小米做的几套主题,也都是偏2维风格的


基于这样的现象,我们是否可以尝试将3d风格与主题图标进行融合呢?虽然不能说是第一个这么做的,但至少在市面上出现的这种结合还是相对较少,所以也可以算是一种小的创新。
在构想风格的时候,我的底层逻辑就是找到未被发现的切入点,如何理解呢?
如果是3d风格与电商活动结合,已经相对常见了(下图源自网络):

如果是3d风格与游戏视觉结合,也经常会看到(下图源自网络):

但是如果是3d风格与主题图标结合并且落地使用,那还是相对比较少的,这就是我在思考风格时候的一点心得:

希望可以给同行们一点启发,抛砖引玉,希望市面上可以看到更多的3d风格的主题图标!
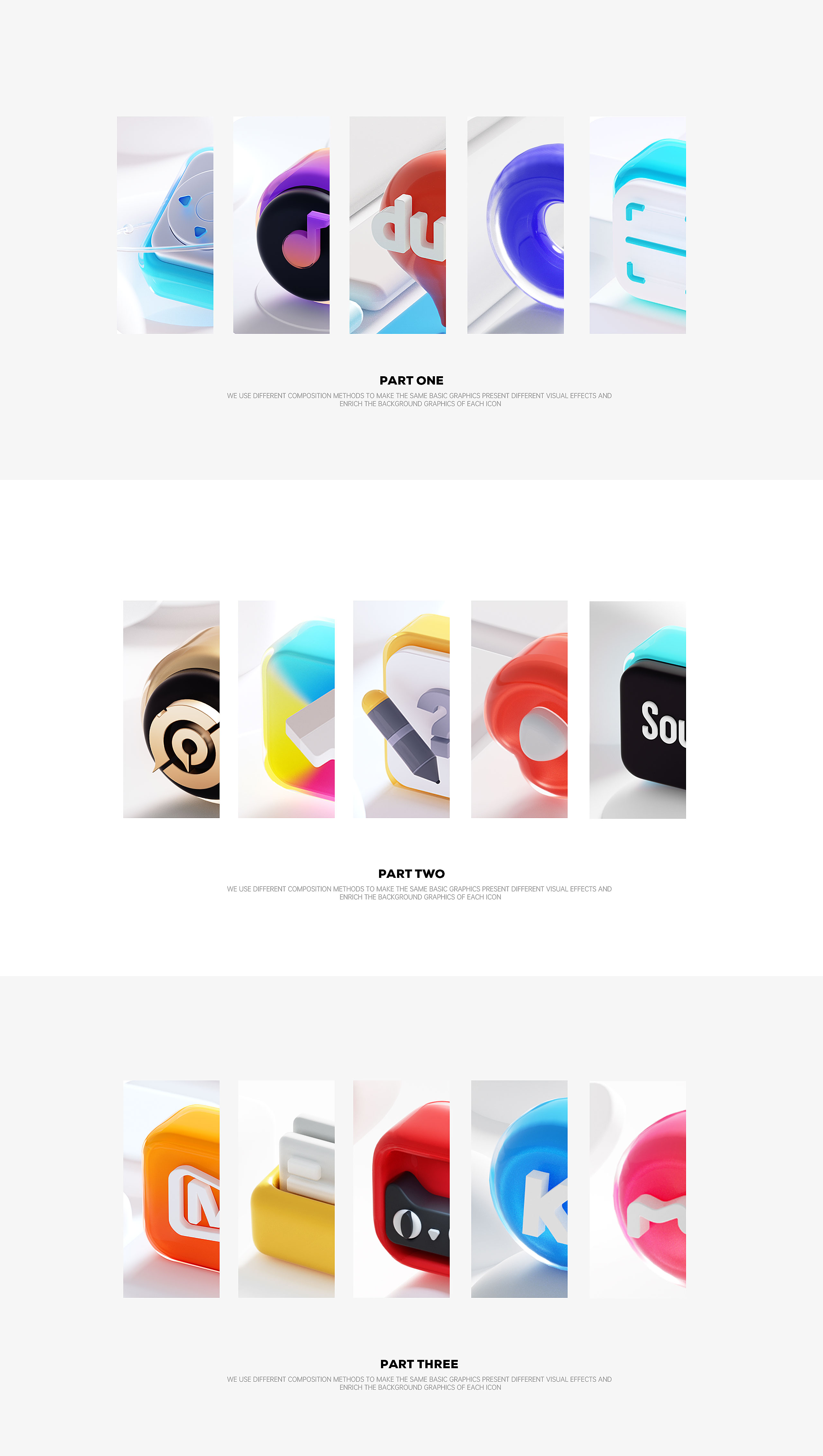
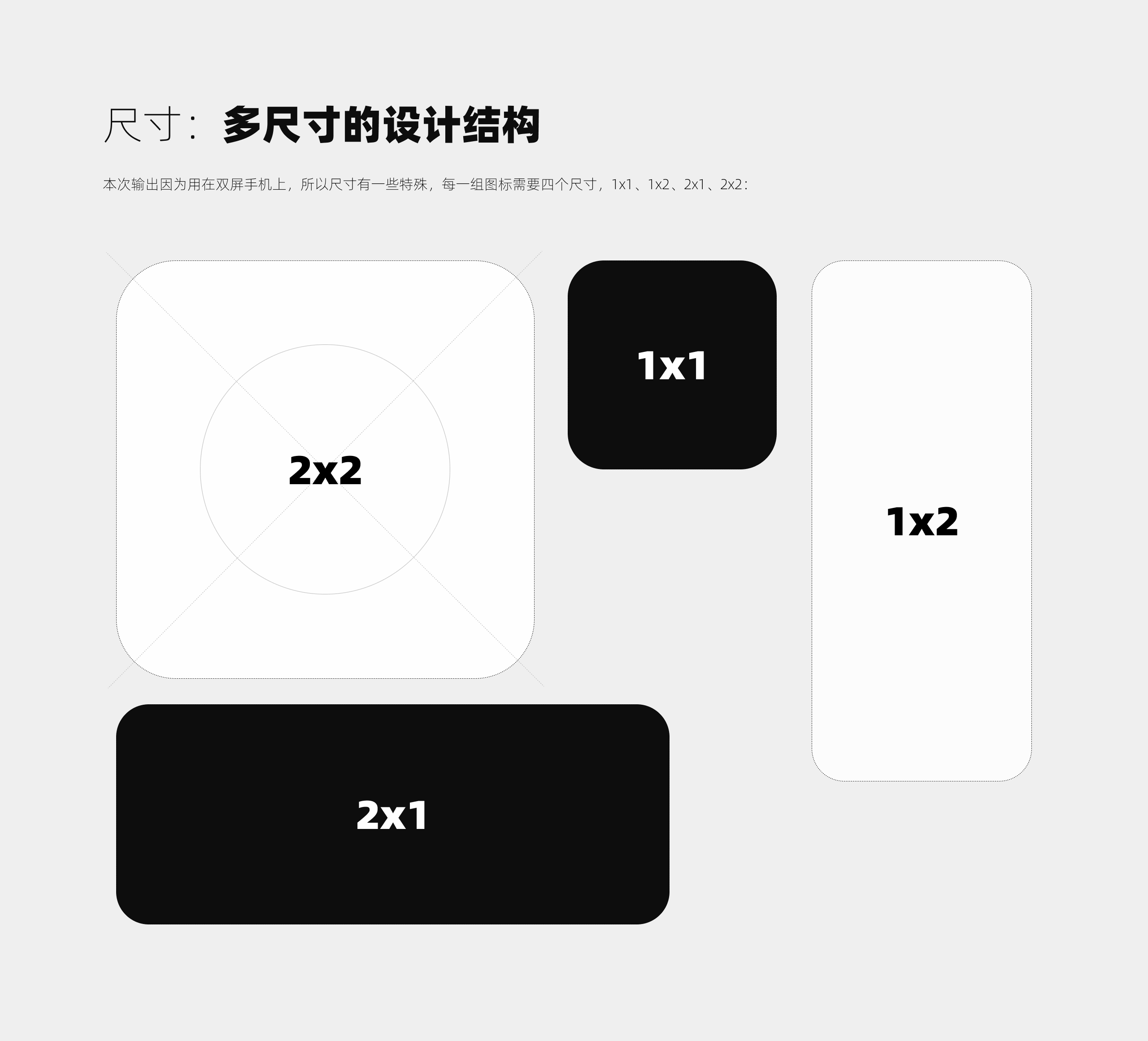
这次的主题和以往不一样,我们每做一个图标需要延展4个尺寸:

有一些宽的、有一些高的,如果我们只放一个图标,那么会比较空旷,不够饱满,所以我们必须在背景上加一些图案或者纹理,使整体更加饱满精致。
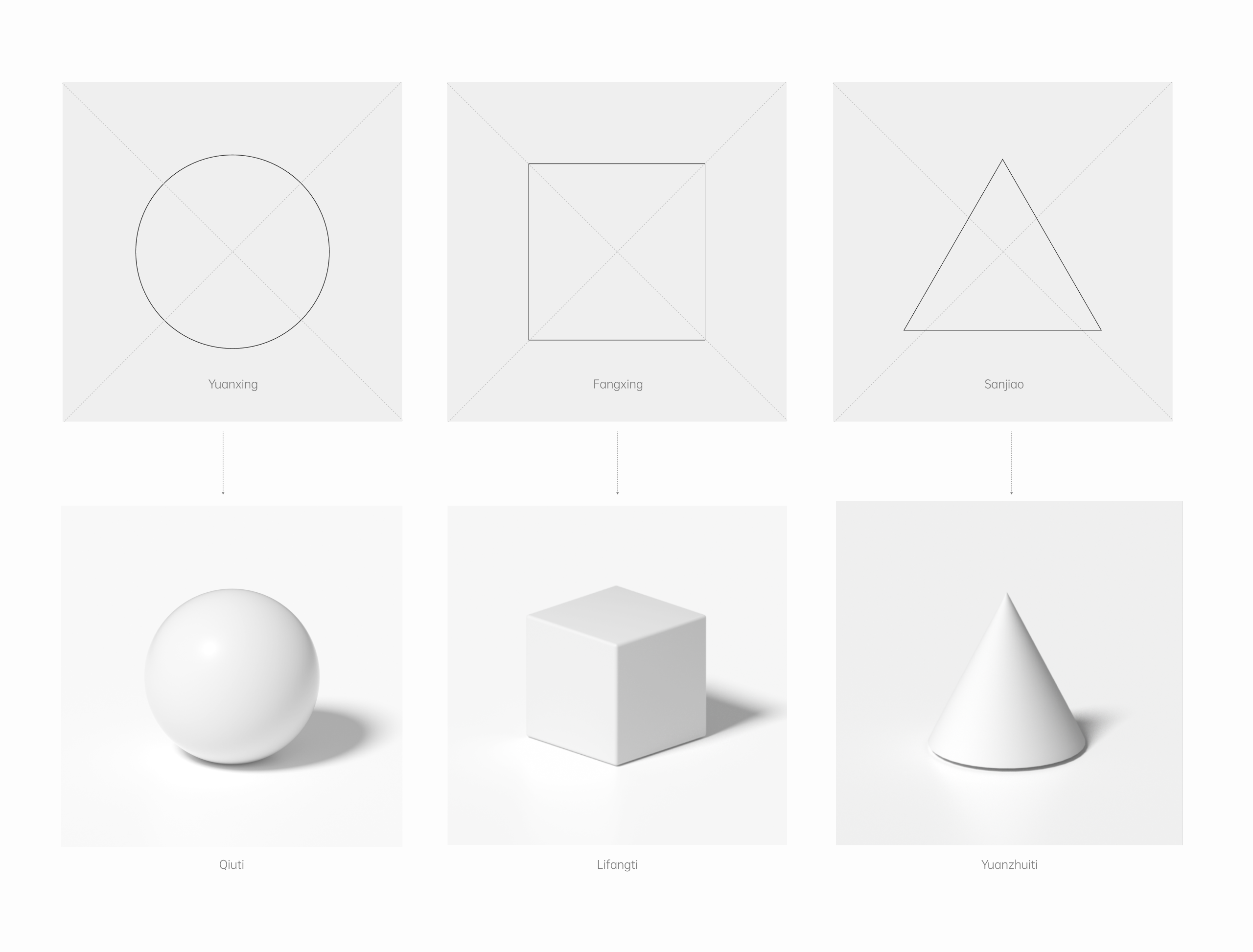
背景纹理怎么做呢?我们希望它有细节但又不能过于抢眼,于是把目光锁定在了基础形状上面,比如方形、圆形、三角形等等:
锁定基础形之后,就需要在基础形之上融入更多的设计思考,比如风格的结合,因为整体是3d风格,所以背景也可以是3d化的基础形白膜:

除此之外,我们需要将图形进行构成设计,以不同的节奏和位置使其产生不同的美感,把基础美多维度的释放出来,比如矩形的基础元素进行构成设计:

这样,就可以做出不同的背景图案,以此来解决需求目标。
设计师一定不要轻视基础,不管是技法层面还是审美层面,往往优秀的设计都是无数个“基础”堆出来的,先掌握基础,才能用“基础”释放更大的能量!
其实本次的材质,也不算难,没有用到特殊材质,主要有两个关键点可以分享交流!
关于灯光
灯光我们使用的是日光灯,从软件操作层面没有任何技术含量,但是对于基础审美会有一定的门槛,尤其是对于明暗交界线、光影对比的理解!
灯光的不同位置和大小会导致光影质感的不同:
灯光曝光:

质感太平:

物体与背景区分度不够:

同样的物体,不同的灯光角度和大小就会有不同的质量等级:

只有这种基础审美达标后,我们才能继续往后延伸。
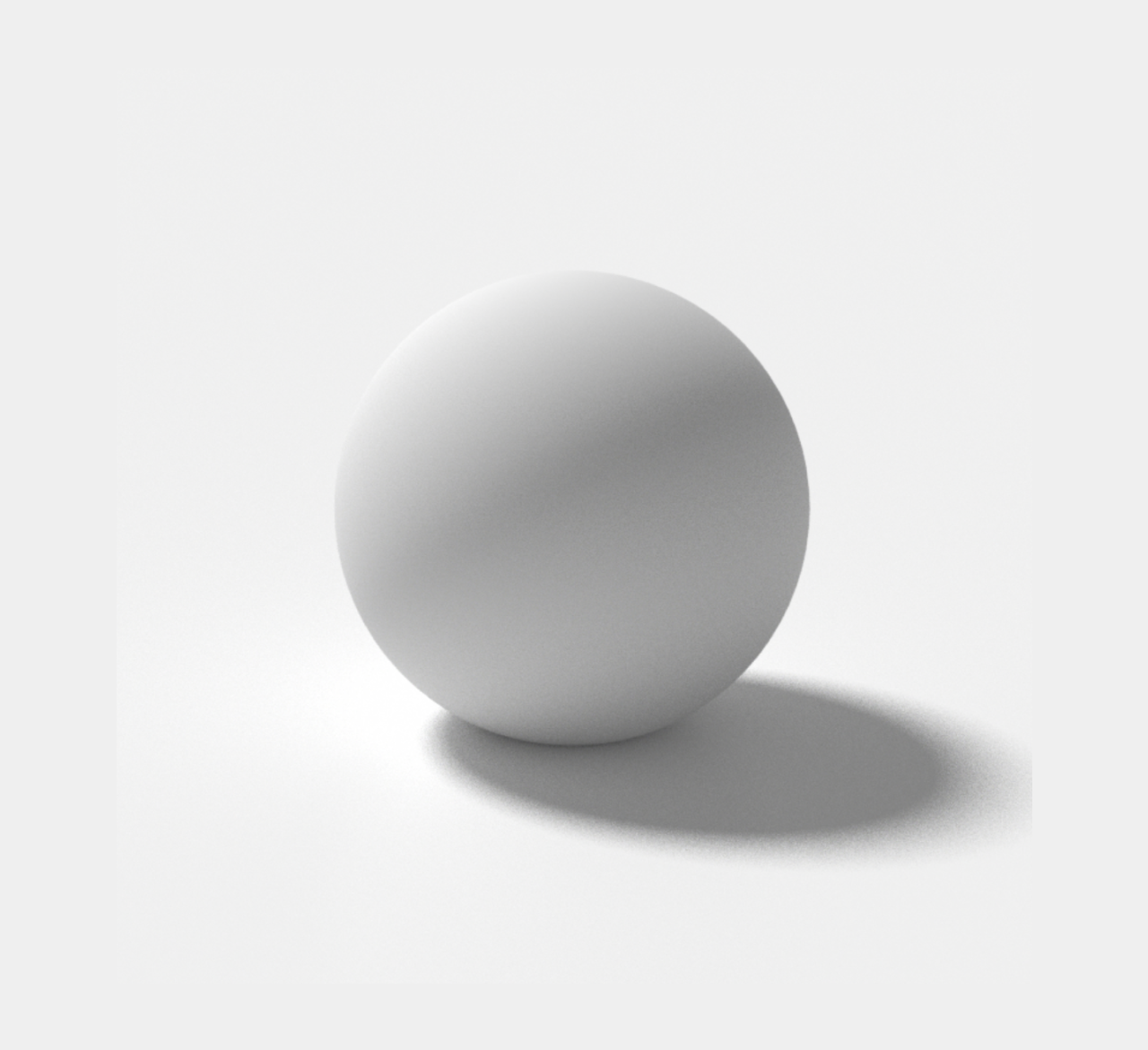
关于材质
对于材质,最初我们尝试用最简单的漫射材质,但是发现缺少光泽度和细节,于是又尝试在外部加一层玻璃材质,形成一圈透明质感和细节:

后面大部分的图标都采用这种形式进行延展!

以上就是这次项目背后的一些思考

共勉!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司


三星上一版本界面标题选用细体字,头部区域留白,卡片功能区域小,背景选用写实简约照片,体现文艺感。
圆形的场景卡片与矩形的设备卡片形成对比,场景卡片与文字上下排列,更加凸显场景图片,但文字存在多行、单行显示,这种表现方式会显得凌乱。
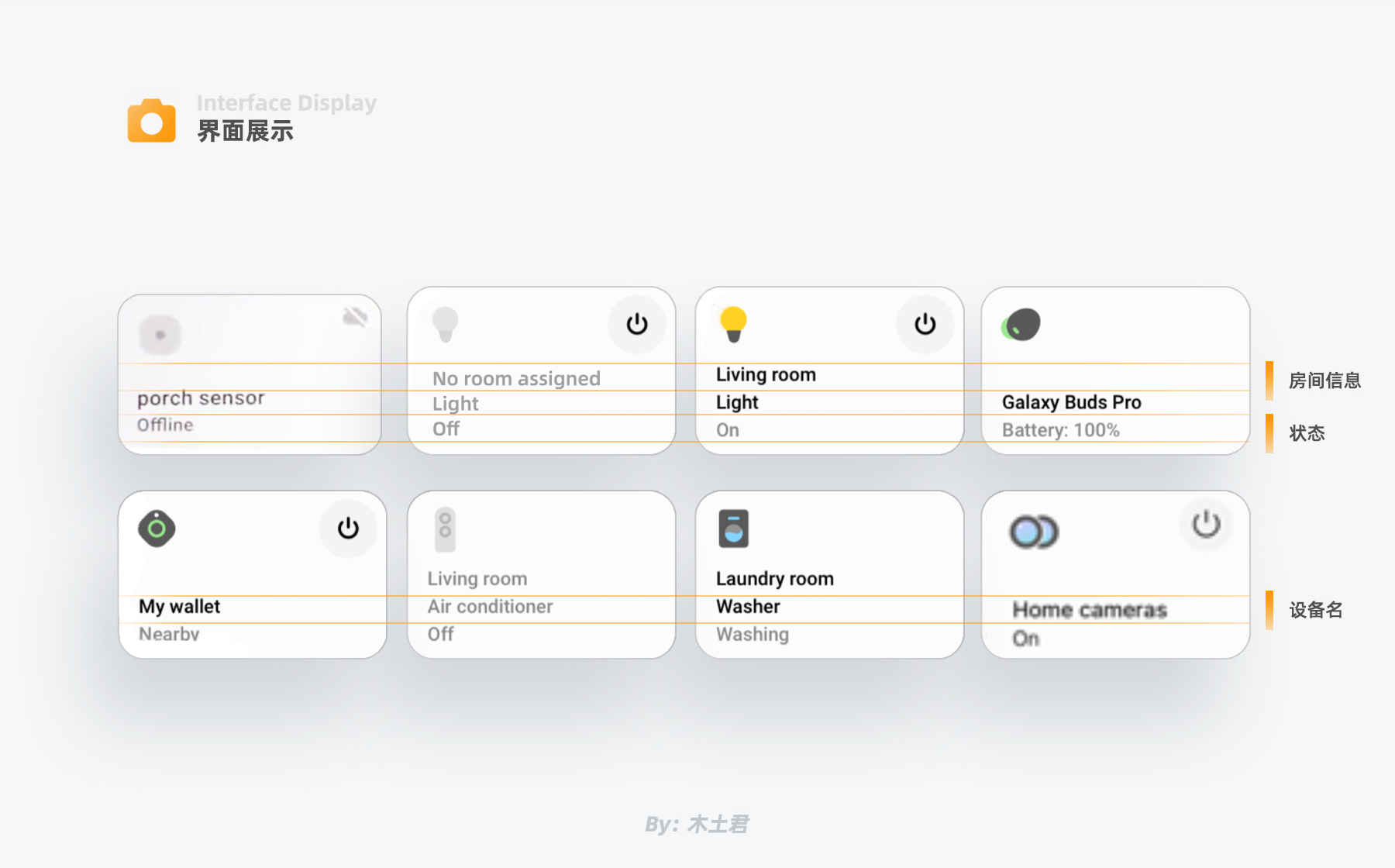
设备卡片从上到下依次为图标、设备名、状态。

新版本标题选用粗体字,标题区域更加紧凑,功能区域展示空间变大,背景使用抽线双色渐变,更现代时尚。
功能卡片为统一圆角矩形,场景卡片图文左右排布,底部白色卡片区域可以很好兼容多行、单行文字的情况。
设备卡片从上到下依次为图标、房间名、设备名、状态。
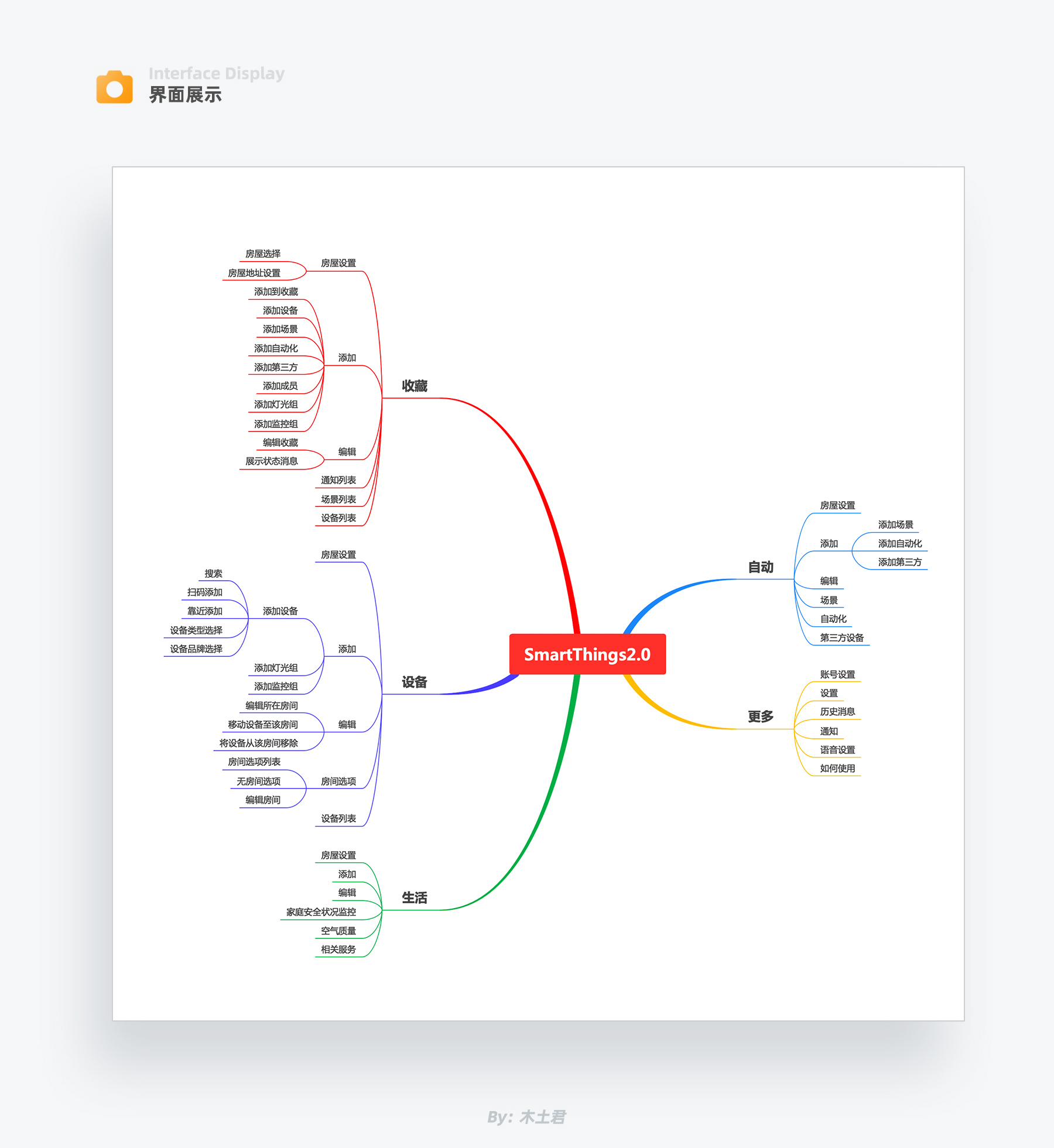
底部新增Tab区域,细分为收藏、设备、生活、自动化、菜单5个模块。
风格布局总结:新版本屏幕利用率更高,粗体字和抽象背景使得内容更凸显,底部的Tab提供了更多模块入口,功能分类更合理。

旧版本只有一个首页,功能都在此被分发,并且功能较为单一。

新版本增加收藏、设备、生活、自动、更多模块,对用户使用场景做了细分。
界面顶部的房屋设置、添加、编辑为全局设计,不过在每个模块中添加的内容不同。
收藏作为用户每次进入App的第一屏,说明是用户常用的重要功能,在收藏模块中,可以添加的内容最多,用户在此页面可以完成大多数常用操作。
设备模块是全屋设备的合集,自动模块是场景、自动化的合集。
生活模块主要提供家庭安全监控信息,还可接入其他服务,例如:智能家电监控、智能烹饪服务。

新版本设备卡片主要由设备图标、房间名、设备名、状态、控制区构成;房间名域为预留区,保证在不同页面下的统一性。
设备在离线状态下,右上角会显示离线图标,代替控制按钮。
只有我们提前罗列出更多的页面显示情况,整合并预留可变区域,才能使页面更统一。

收藏模块分为3大区域,区域1为状态通知区;区域2为收藏的场景区;区域3为收藏的服务或设备。这3个区域展示顺序是固定的,可以选择是否展示,无法改变展示顺序。
因为每个区域的卡片尺寸是不一样的,区域固定的好处是,可以保证显示的统一性。否则大小卡片穿插显示,还可能会空缺几个,很影响美观。并且操控逻辑也是固定的,用户更容易理解。

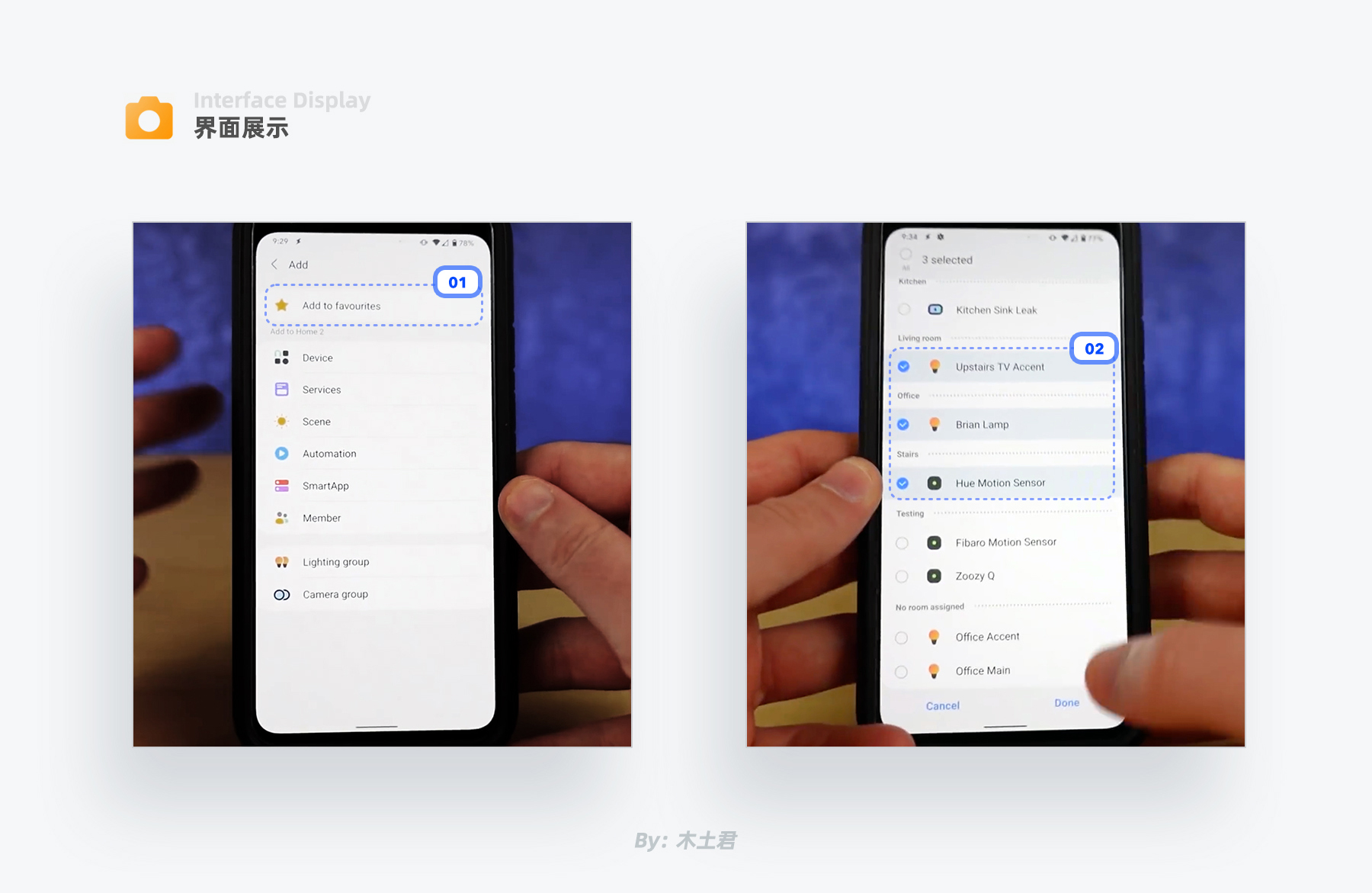
点击收藏模块右上角添加,可批量选择内容快速添加收藏。

在非收藏页,长按卡片,可单独添加收藏内容。
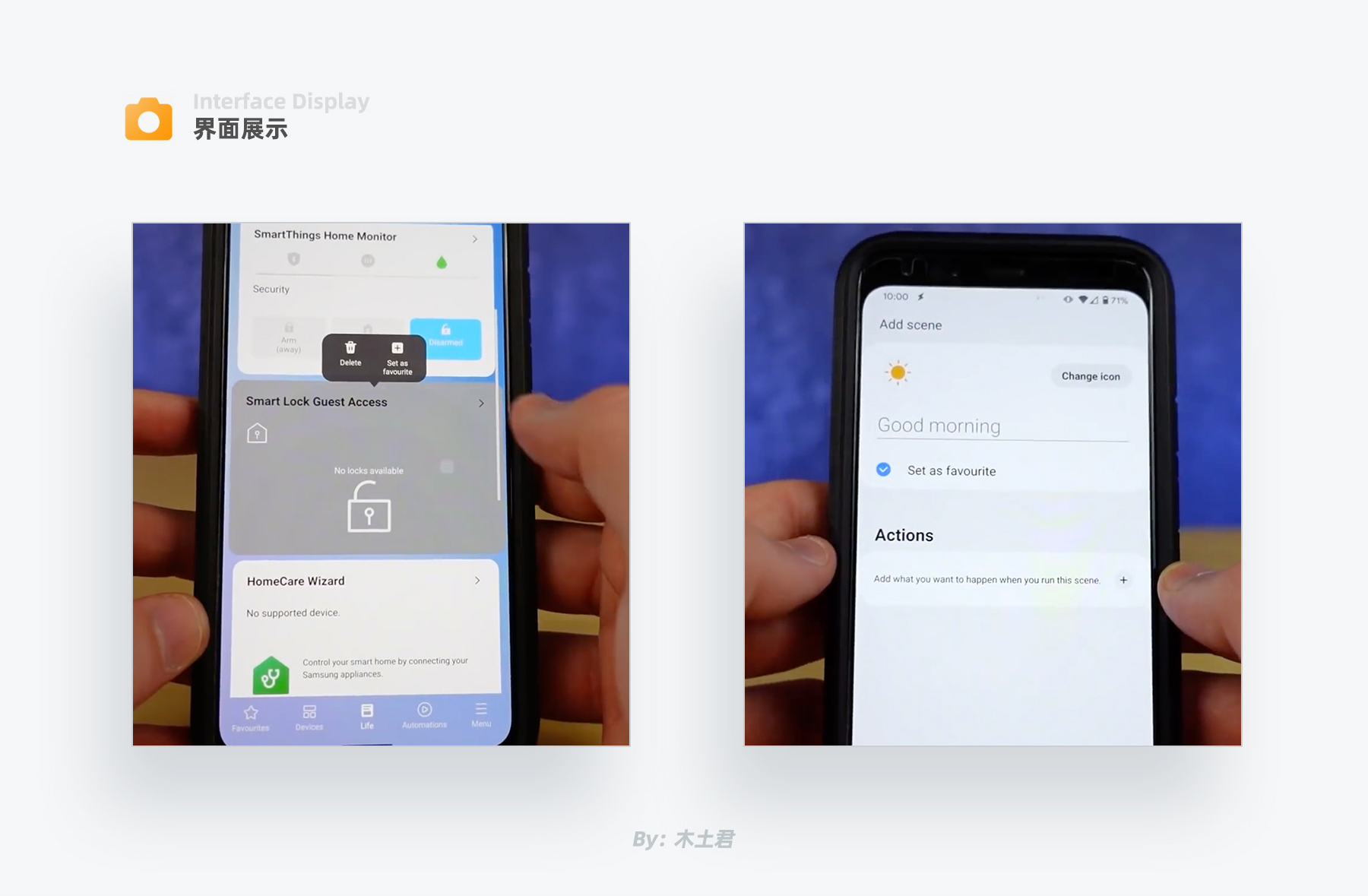
在设备、场景等新建或编辑界面,可以选择添加至收藏的选项。省去了后续的单独添加动作。

在收藏页,长按卡片,可以进行单独移除操作。
在收藏编辑页面,可以批量快速移除移除。满足了不同的用户需求。

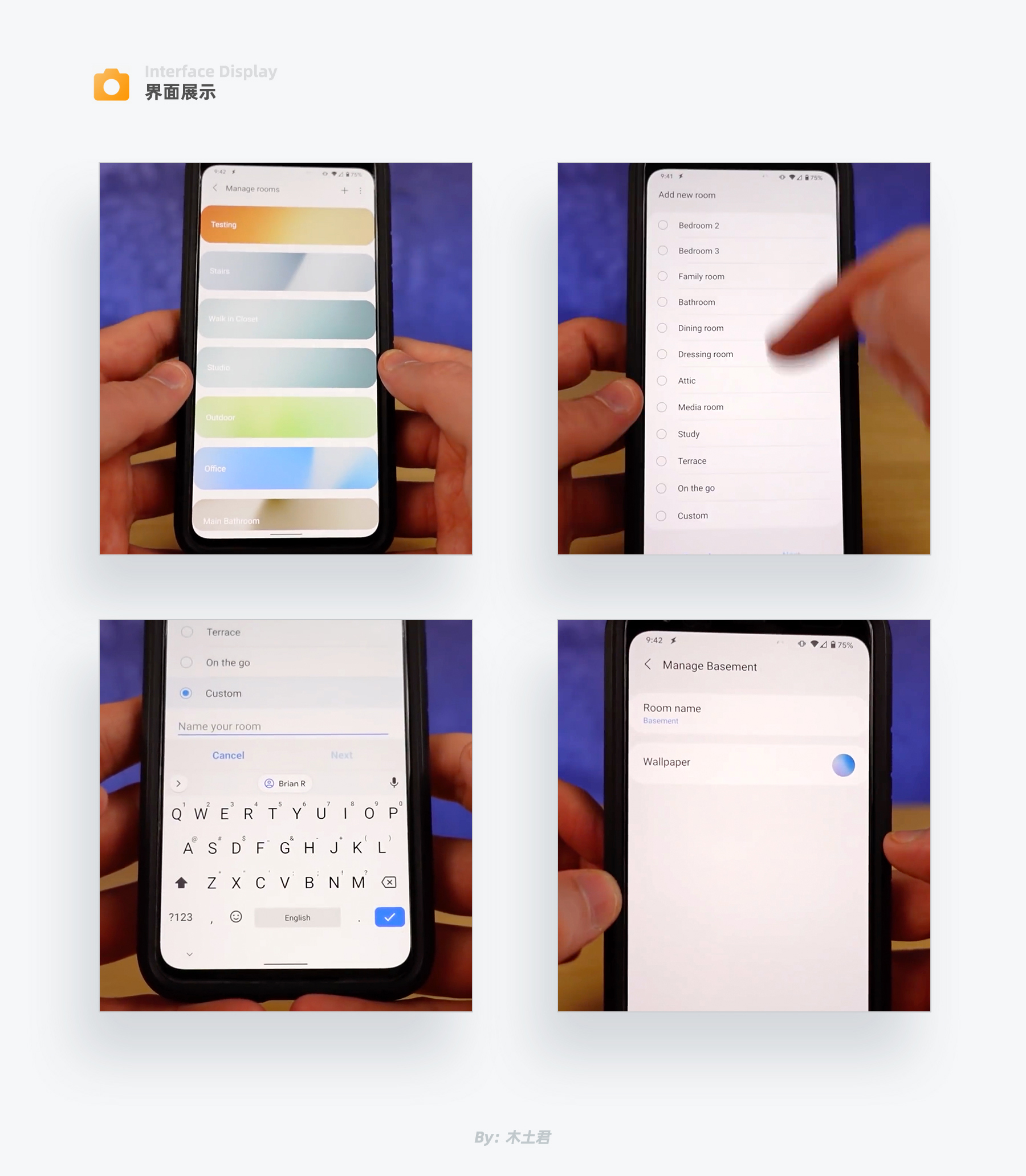
首次进入,展示的是某个房间内的设备,通过左右滑动进行切换房间,三星可能想为用户提供模糊操作来提升效率,在房间少的情况下,这种方式比较好。当房间多了,用户会滑动多次才能到目标房间;当然三星给出了针对精确选择的方式,点击左上角的房间入口,可以选择、编辑房间。
房间多的情况下这2种方式都不是很好的解决方案。
这里要注意的是,三星把“没有房间”也放进房间列表,供用户选择。现实中,有好多设备是不属于任何房间或者用户暂时不想放到某个房间,增加无房间选择可以更灵活的满足实际使用场景。

在房屋编辑页面,可以添加房间,在这里三星已经为用户预设了很多房间类型选项,用户只需要做选择,很方便,即使没有要的,还可以在列表底部选择自定义。

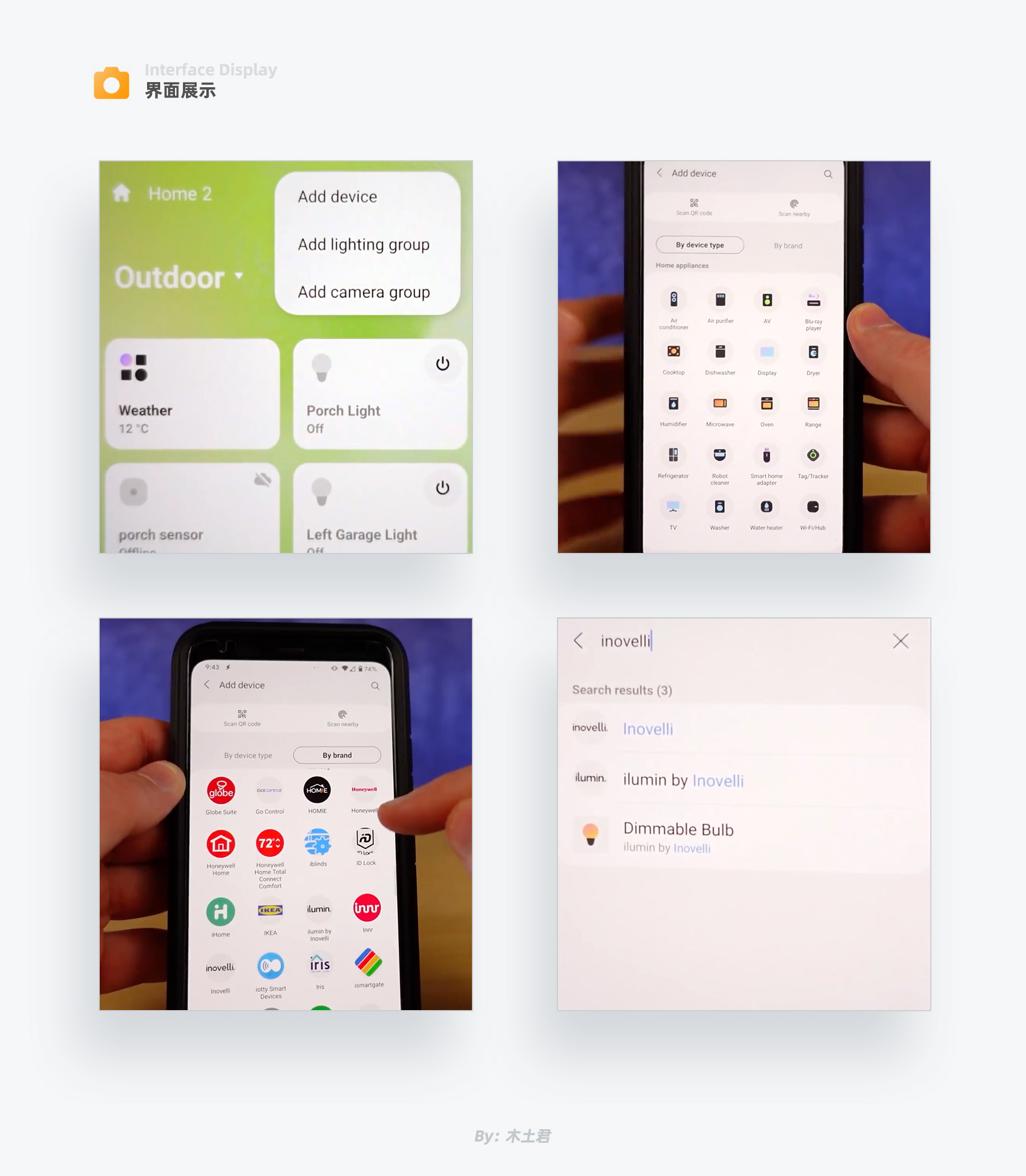
在设备页面,只能添加设备、灯光组、监控组。
用户可以通过关键词搜索、扫码、设备类型筛选、品牌筛选进行设备添加。
很全,几乎涵盖了所有的添加方式。

在添加页面,第一步要先填写组的名称、选择所在房间,第二步选择要合并的灯,添加完成跳转至设备组详情,方便立即调控。

设备控制页面采用了模块化的设计方式,控制区域均为列表形式,不同的设备只需要替换图标和文字及对应的操控列表,降低新设备重新创作新界面的设计成本。

长按设备卡片,选择目标房间,可完成单个设备转移。

选择设备页面右上角的移动方式,可以批量进行设备的转移。

自动模块包含场景、自动化、第三方设备,它们不具备房间属性;
点击右上角的箭头可以展开或收起对应列表,方便查找内容。

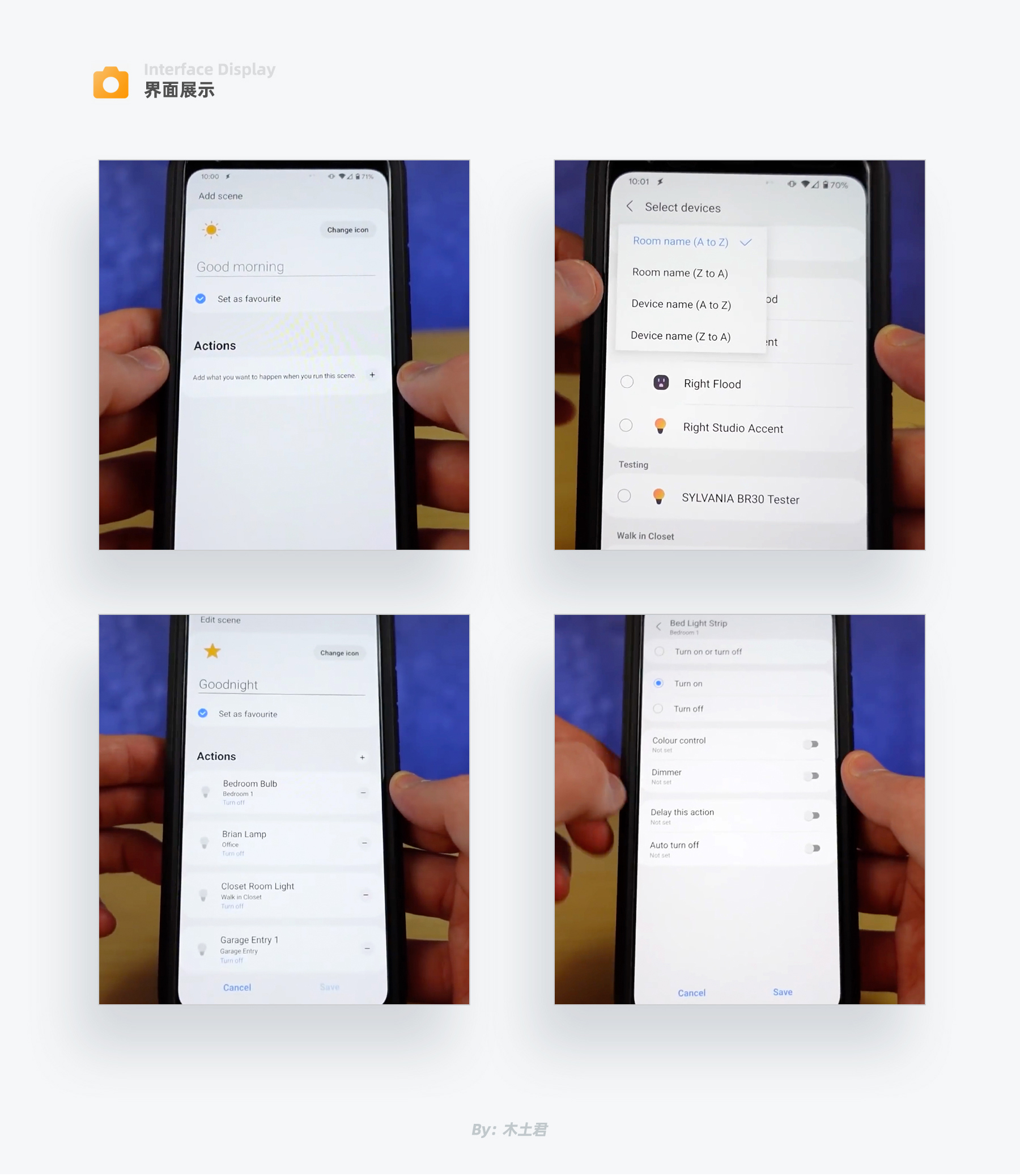
第一步,先填写场景名称、选择图标、是否要添加到收藏;
第二步,选择执行的设备,可以根据设备名称、房间名称进行快速定位,并且可以批量选择设备;
第三步,设备添加成功后,根据需要,单独对设备执行状态设置。
新建场景的逻辑是:先批量选择要执行的设备,再单独设置执行内容。
这种方式的好处是,不易打断用户的设置思路,还可以减少操作步长。

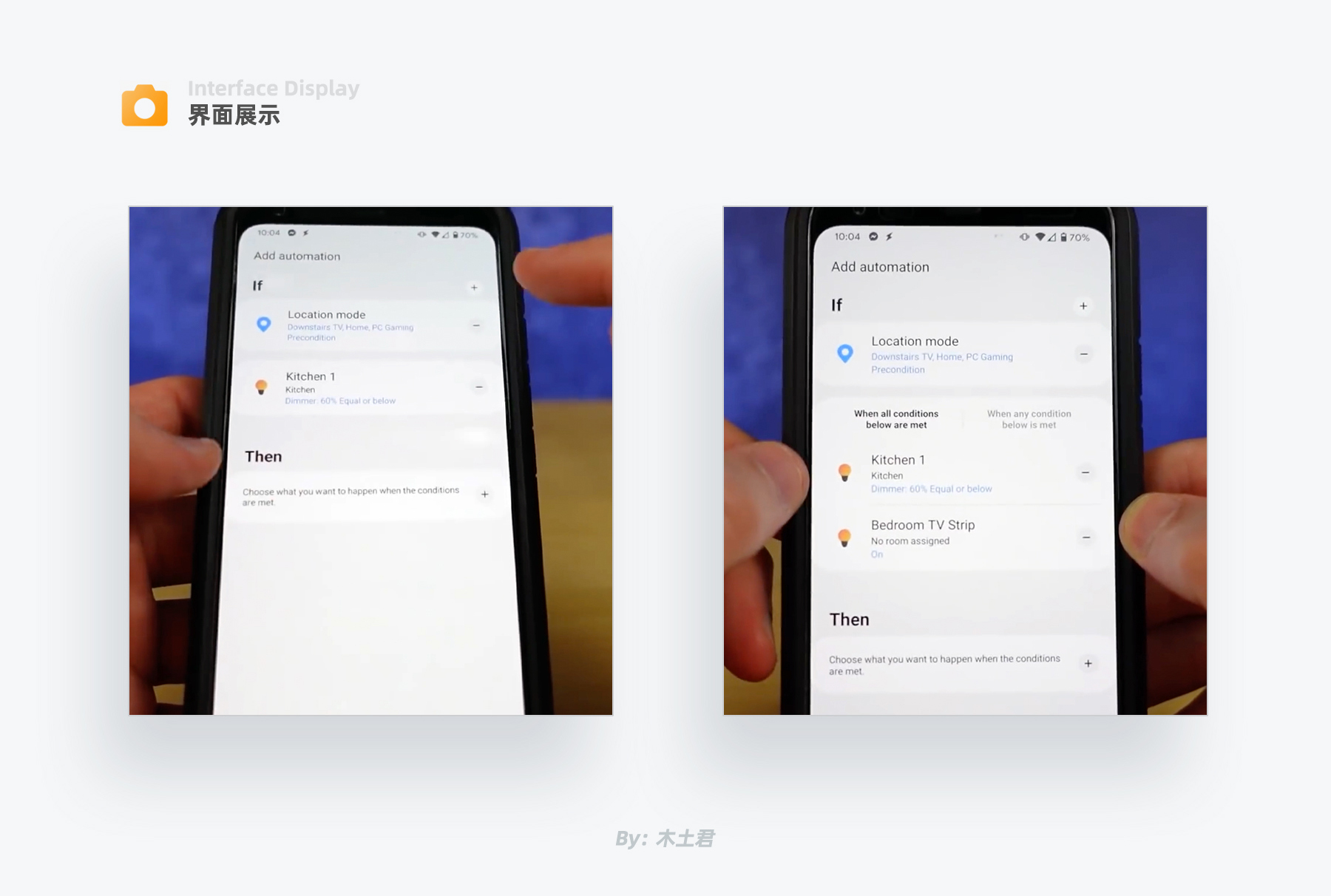
新建自动化界面分为触发条件、执行内容两大块;
初始状态会为用户提供使用描述,便于用户操作。
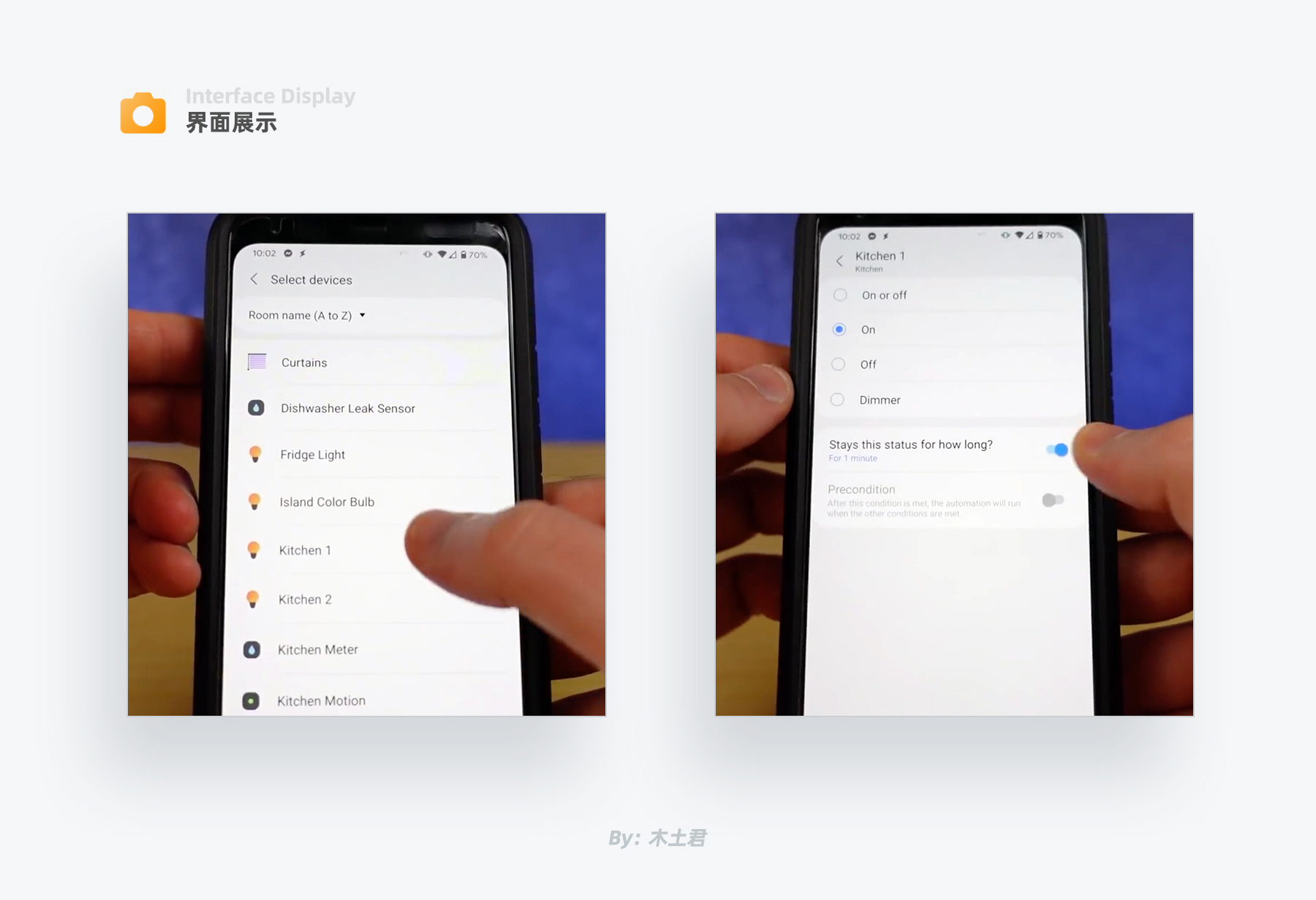
可以通过时间的变化、设备状态变化、位置变化、天气变化、安防变化来触发执行命令。

将设备状态变化作为触发条件时,设置逻辑是,完成一个设备的设置才能设置下一个,不能批量选择。为什么和新建场景的流程不一样?可能是因为在设置执行条件时,用户心智里认为设备和状态联系更紧一些,并且条件种类不会太多。

当添加了一个以上的设备作为触发条件时,界面会显示“同时满足或满足任何一个”的选项。

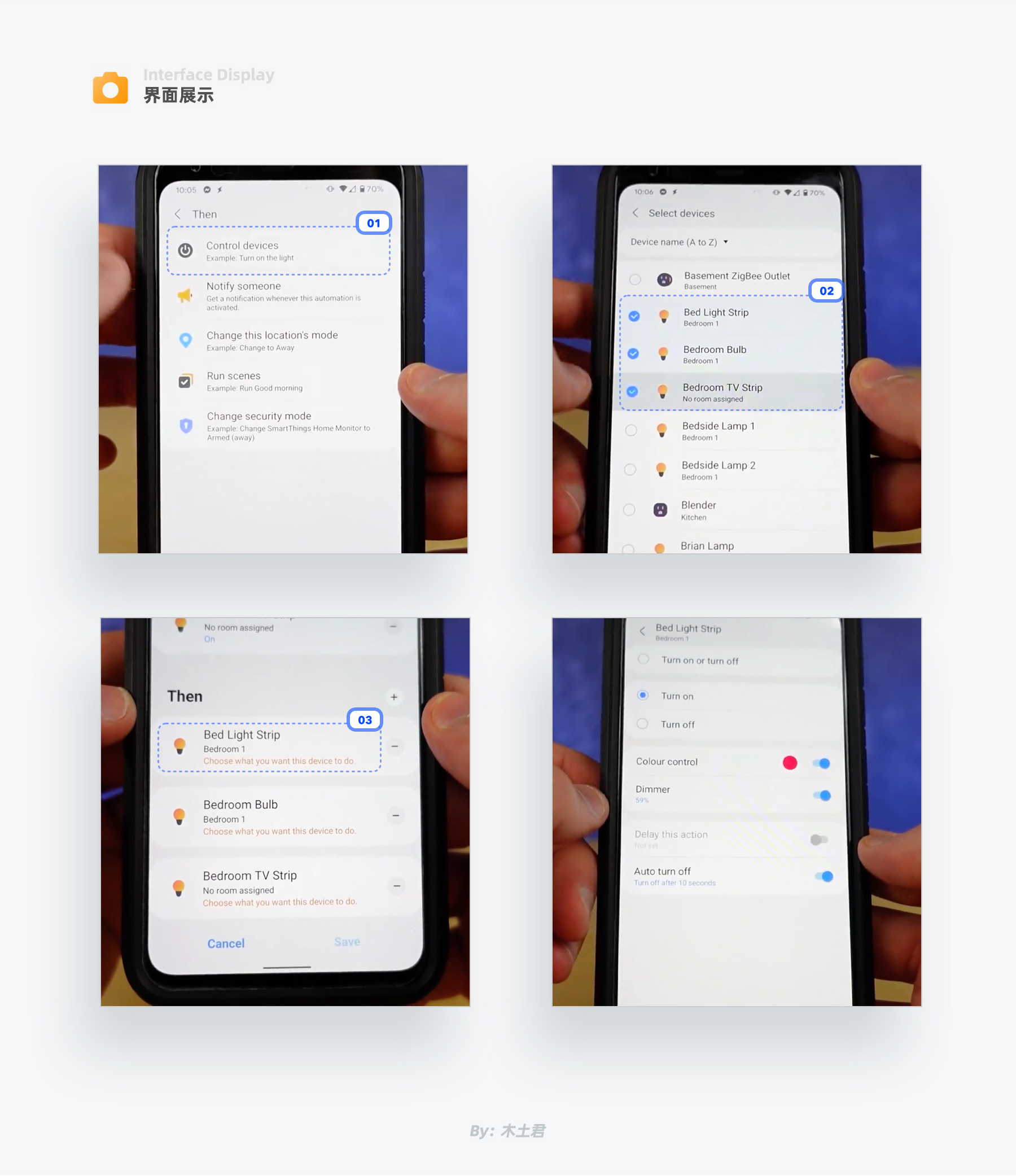
执行内容可以是控制设备、通知给用户、运行场景、改变安防模式。
可以批量选择设备,并且可以设置执行延迟时间、自动复位,满足用户不同需求。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:土木君 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com