UI设计中,除了界面整体的布局,还有一些图标、插画的设计,大部分都是素材的填充,而这么重要的部分往往被设计师所忽略。
对于素材的随意挑选,殊不知选图的技巧和方法有很多,众多素材中如何找到我们心仪的配图呢?这就是今天要和大家分享的主题,用科学合理的方法找到最合适的素材。
一、选择配图的常见错误
在为产品寻找配图素材时,是一个长久过程。所以素材的运用即能帮你提升界面的效果,也能拉低界面的效果,很多设计师不在意选材的重要性,往往因为配图后界面效果还不如原型图看起来规范好看。下面我总结出三个方法可以提升配图的效果。

1、素材与用户预期:
不真正调研产品的用户群里和心里。搭配的素材必然达不到用户预期。每款产品的使用人群是不同的,我们的素材配图要符合产品使用人群的预期。
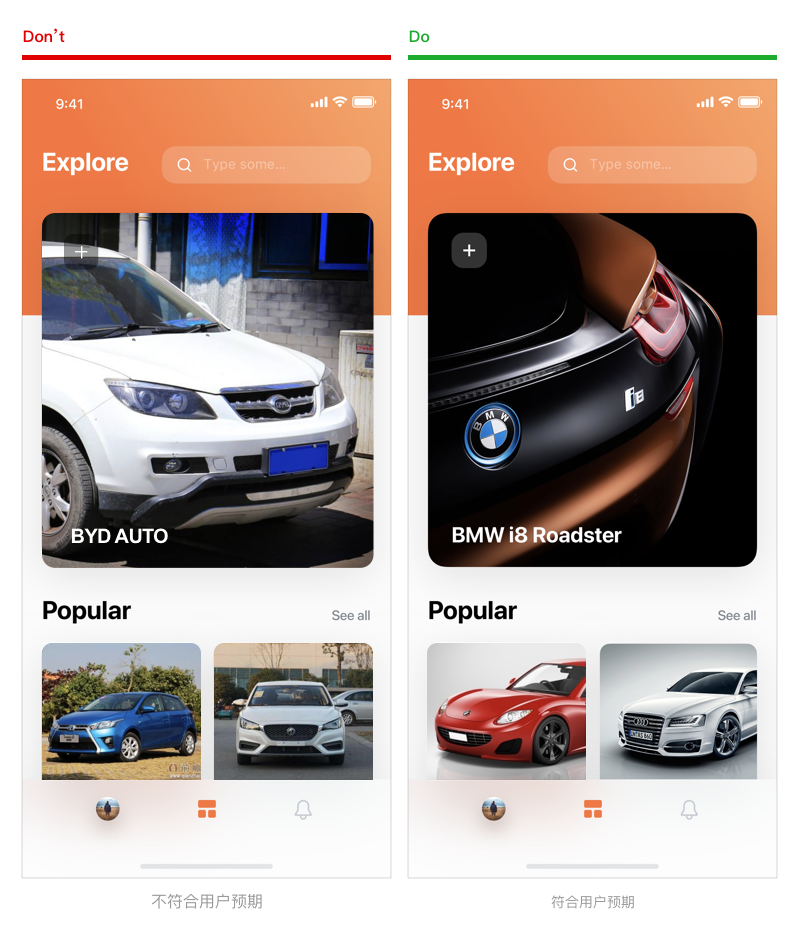
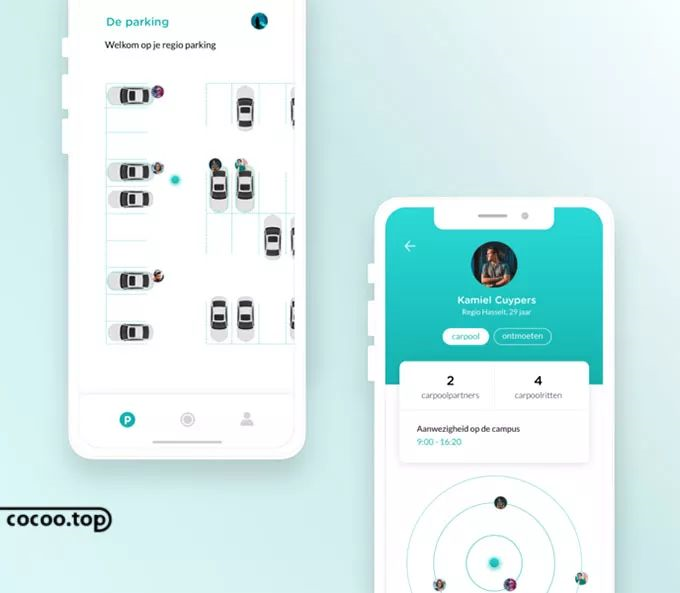
如下图:是一款有关于售车的界面效果,此项目的用户的目标已经确定,主为高端用户,我们来看看左右配图的区别。

左图中我们在找配图时如果不能保证对高端车的认知,必然会有低端车的产品图的出现,由于不符合产品的使用人群,给用户造成心理落差;而右图则是我们了解高端车后的选图,内容是符合用户心理预期的,同时通过配图再次提升产品的逼格。
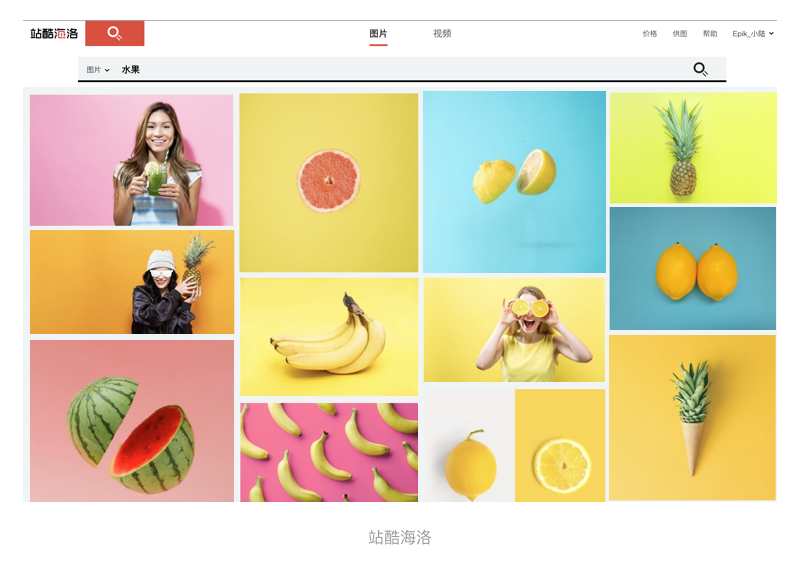
PS:我上面说到图片内容的心理预期与用户不符,其实在关于选图上,也是存在这个问题的,例如左侧是通过百度找到的素材,不够精致,无法提高界面的整体效果,而右侧则是在站酷海洛找到的素材:

只要进行裁剪,缩放比例即可使用,界面整体档次也提升很多。
2、素材与主视觉:
说到主视觉,就先要说说有关颜色的归类,颜色主要分为暖色系,冷色系和中性色系三种,在界面中不同的颜色可以带来不一样的感受,如果不理解主视觉所要表达的感受,便找不到合适的配图,无法提升界面效果。所以我们在选择配图时一定要追寻界面的主色系所以传达的情感。
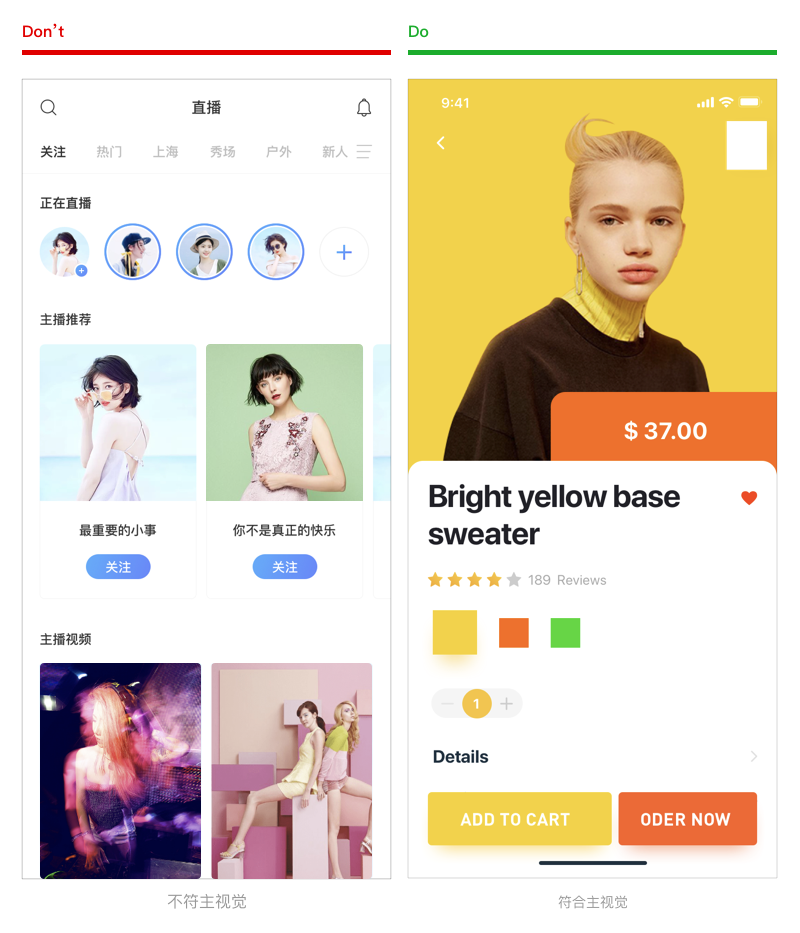
如下图:左侧是以冷色为主的直播界面,右侧是以暖色为主的产品详情页。

左图由于忽略了主视觉的关系,配图为颜色过多,页面整体表达出来的情感不够直观,无法产生共鸣。
右图中我们通过控件可知主色为暖色系,选择同色系的素材进行搭配,通过素材和主视觉的完美搭配才能明确传达产品想要给用户的感受。
3、素材与素材:
这是最容易出现的错误,我们通常只关注于素材的整体感觉,反而忽略同类素材之间的差异,不是所有的同类素材都可以放到一起来用的,我们还要注意素材与素材内容的差异化。
如下图:左图为一款外卖食品列表的效果图,右图为商品列表的效果图,大家可以分别感受一下左右两侧的哪个更舒服些。

左图中列表的素材与素材的内容是不同的,虽然都是食物图,但有的是实物,有的是适量图,给人的感觉是不同的,这也是大家总是觉得哪里不对,却又说不出来的问题。
再看右图中的列表,配图元素统一,同为国外真人模特,符合素材与素材之间风格的统一。
PS:我们平时在做概念稿时,找同类型的产品图消耗的时间也是很大的,不是图片少,而是同质量的素材太少了。
所以一定要在专业的素材平台找查找,因为专业的素材平台会根据设计师的需要提供方便快捷的素材集合。

例如上图,我在站酷海洛中的搜索水果,便的到各个角度和不同风格的同质量图片,可以有更多的选择去搭配。
二、运用配图的常见错误
上面我们说的是如何选择素材,而下面一部分主要是让大家了解到没有量身定做的素材,不是什么素材都可以拿来直接用的,理想是丰满的,现实是骨感的。
辛辛苦苦找到的素材,就差一步便可以提升作品的效果,却因为嫌修改麻烦而失之交臂,我们来看看下面三种方法是如何将素材进行优化的。

1、统一素材比例:
在设计界面时,素材被拉伸变形,填充不满等低级问题出现的已经越来越少了,所以这里要说的不是基础的尺寸问题,而且是素材内容的占比比例。要保证素材中的内容与背景的占比是一致的,才能提升界面规范性。
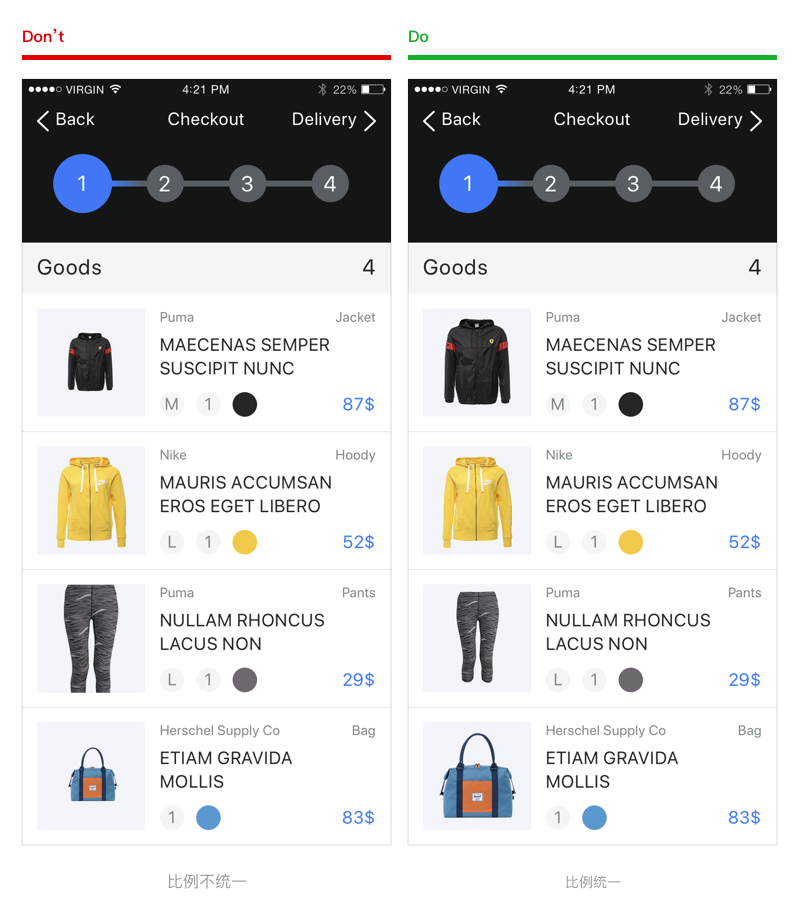
如下图:两张运动类产品的界面列表,我们来分别单独预览两个界面,有没有发现同样的界面同样的产品,但预览产品的顺序是不同的,这是什么原因导致的呢?我们往下看。

左图中的产品展示内容与背景的占比不统一,可能是按现实中的比例进行摆放的,有大有小,界面显乱,干扰用户的阅读顺序。
右图通过更改图片比例后,统一了图片内容与背景的比例,不会干扰用户阅读界面的顺序。
2、统一素材角度:
素材因为角度不一,给人的感受也是不同的,在一个界面中的素材如果角度各式各样,会影响到用户的点击欲望。所以在挑选素材时应该注意参考图的角度,统一的拍摄角度可以让界面变得更有秩序。
如下图:左右两张界面的产品展示部分。

左侧界面中产品配图角度各异,有正视拍摄,有俯视拍摄的界面毫无秩序感。而右侧则对配图进行了规范,都为正视图,让界面看起来更统一规矩。
3、统一颜色:
很多素材的构图和内容都很棒,但放到界面中却显得格格不入,主要原因在于颜色之间的差异。选用素材后,如果对差异较大的颜色不做改变,便会造成颜色混乱,弱化了主视觉的颜色,用户对其产品的认识便会渐弱。
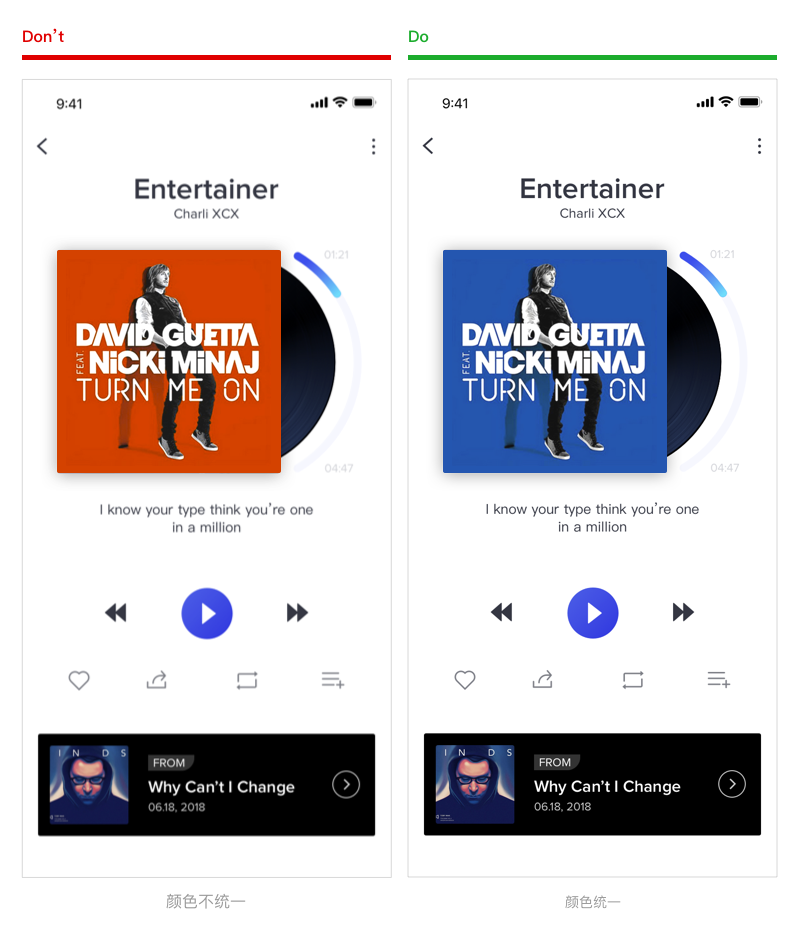
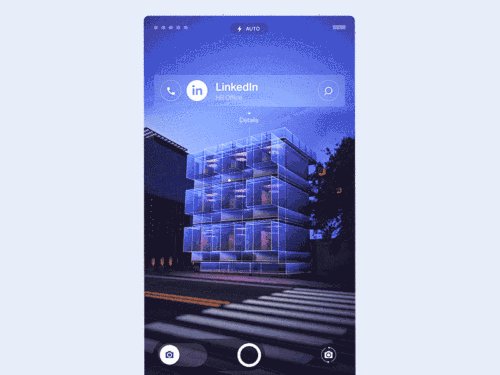
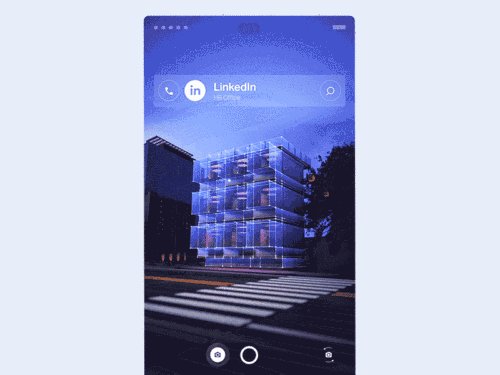
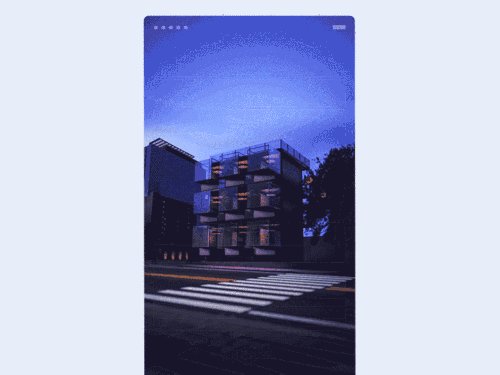
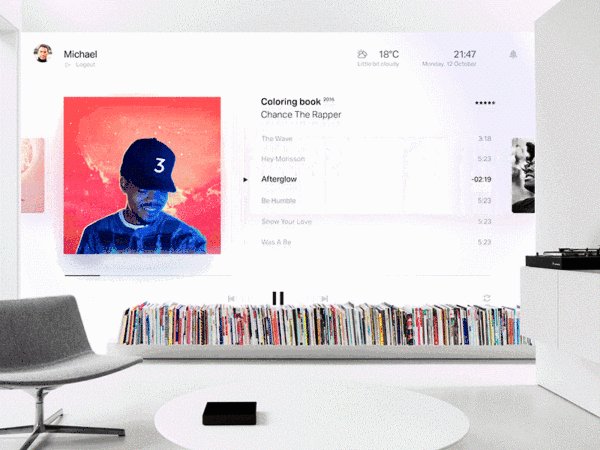
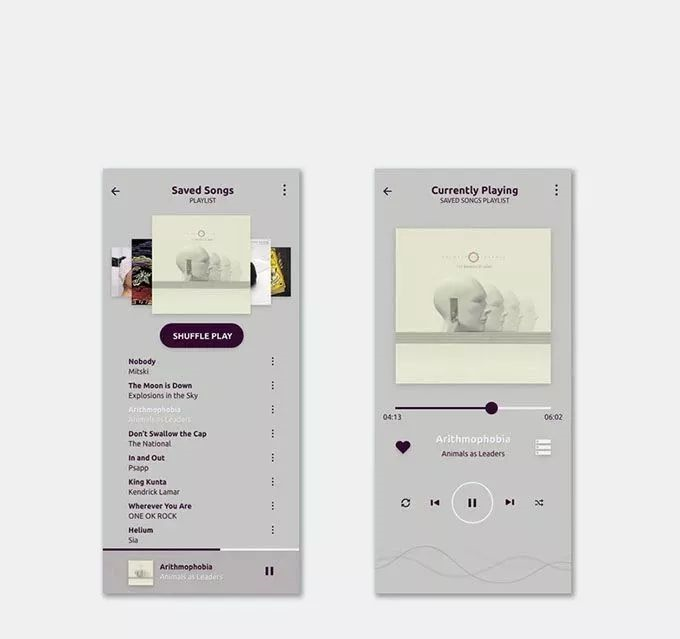
如下图:播放器界面中唱片封面的颜色差异。

左图我们为播放器寻找到了合适的素材封面,但素材的颜色是橙色的,素材与整体的颜色调性是不融洽的,破坏了界面的统一性,并不适合。
所以我们可以将封面改变其颜色变为符合我们界面中按钮以及播放时长的进度条的蓝色即可。
三、线上运营用图
前面说到的都是关于概念稿选择素材用到的一些技巧,可能大家看了会觉得这是概念稿,在实际的线上是没办法控制的,这个观点我并不同,实际线上的配图就真的没办法提升了吗?还是我们选择性忽略了呢?也许我们最初的选择就是美丽的谎言。
1.确保真实用图:
在设计初期我们就应该使用真实的运营图片进行设计,防止上线后才发现图片与设计风格不符的情况,为时已晚。
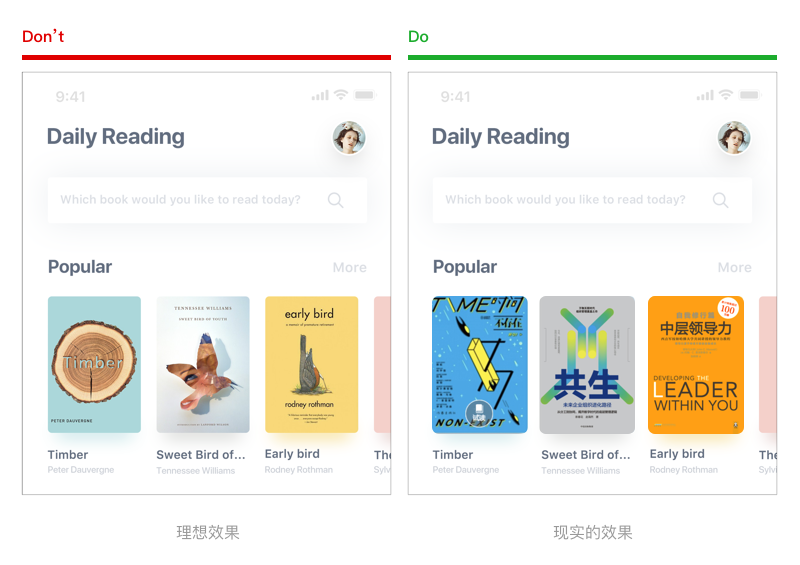
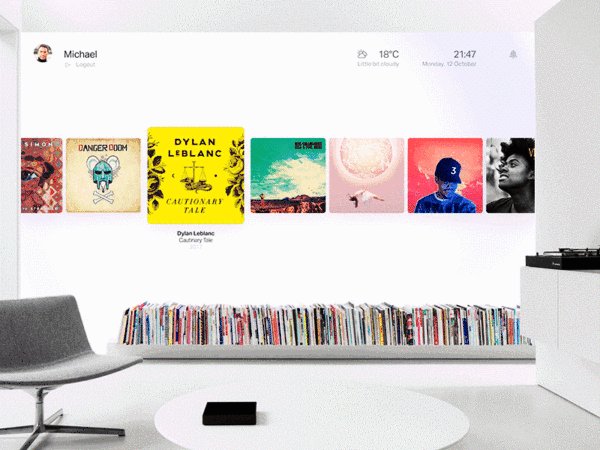
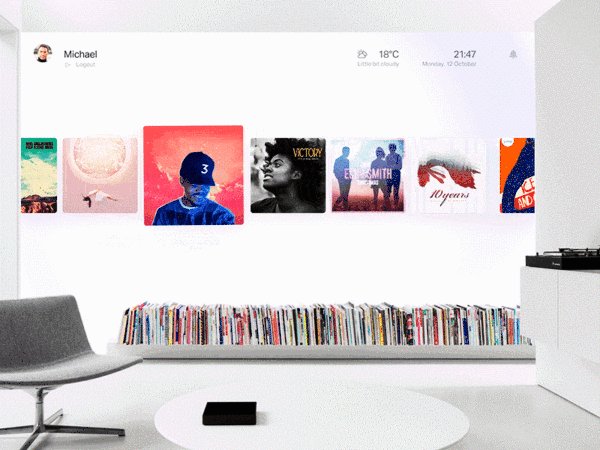
如下图:两组图为图书展示模块区域。

左图为设计时摆放的封面,都是精心挑选的优质素材,美化了模块的效果。
而右侧为线上效果,无法保证封面设计的统一性,所以切勿使用与实际上线不符的图片,会影响产品最终效果的判断。
2.不可重复用图:
很多设计师在做设计稿时,通篇只用一张素材图,交给开发,其实这样做出的设计,和原型无太大差异。
但是我们的设计稿是为了给运营提供参考的基础模版,为了能和线上效果保持一致,所以设计稿中的素材不可在一个界面中出现两次。
如下图:视频App中的频道页,左侧为复用素材设计,右侧为选择不同素材设计。

左侧的复用设计其实和原型区别不大,无法根据界面中的素材选择运营图,可利用性不大。而右侧更贴近线上效果,可以给运营提供找素材图的方向,避免返工。
3.图片的清晰度:
模糊的图片会使用户的视觉体验变得糟糕,现在的用户对于图片的浏览量每天都是不计其数的,如果想要在配图上得到用户的亲睐,就必须要清晰且看着舒服的图片。
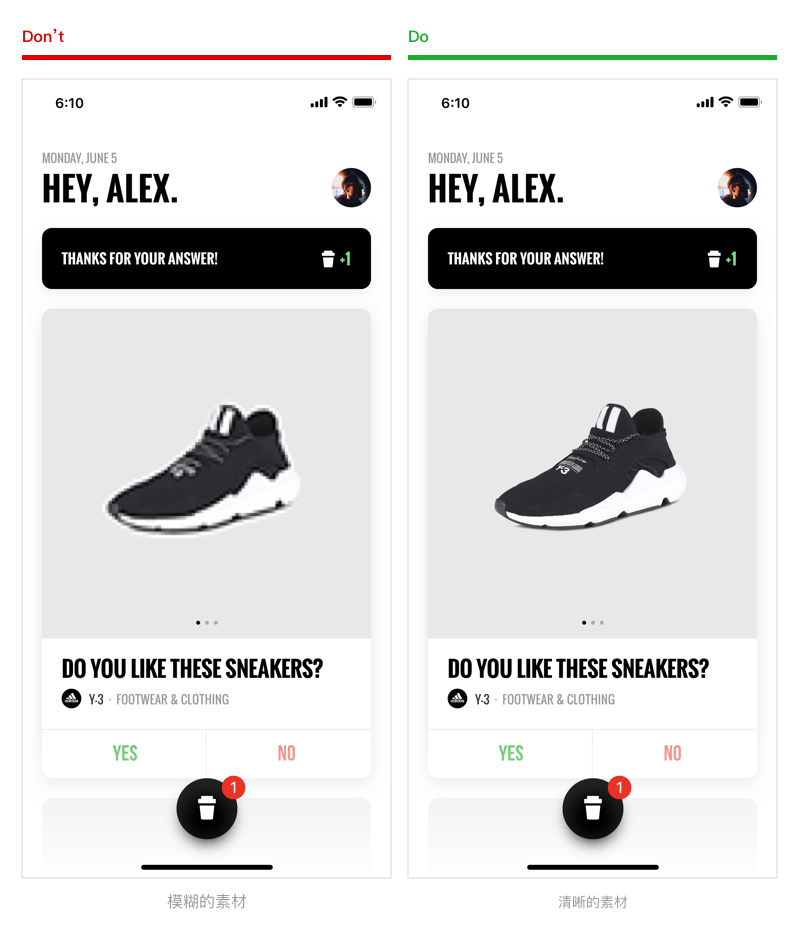
如下图:两张同样的界面展示,分别用了模糊的素材和清晰的素材。

左图中图片清晰度不够,影响用户的浏览,同时也会给用户造成未加载完成的错觉。
右图中的素材则清晰可见,增加界面的美观度。所以我们在用图时,不可以用小尺寸的图片强行拉伸,会导致图片模糊不清,请选择高清大尺寸的配图。
4.图片比例:
同一张图片可能需要在多个界面中进行展示,而展示的尺寸也有可能存在差别,所以我们需要统一制定界面中运营图的尺寸规则,也可以做好安全区,避免界面因比例不对造成的图片拉伸或者显示不全等情况。
如下图:下面的图片是原图素材,接下来要将原图分别放入不同的区域内,他们的尺寸也不同。

在左侧界面中,如果任由系统自动适配比例就会出现前两种的错误,留白或变形,所以我们应该把较大的图片制作规范,画出安全区。
如右图banner通过上面等比例缩放到刚好填充满即可,下面的素材也是等比缩放大填满整个摆放区域后在进行裁剪。
5.元素太多不使用:
很多运营的用图元素过多,一心想把能放的都放进去,最后图片内容中没有重点,用户看的也是一头雾水,元素少,突出重点的图来使用。
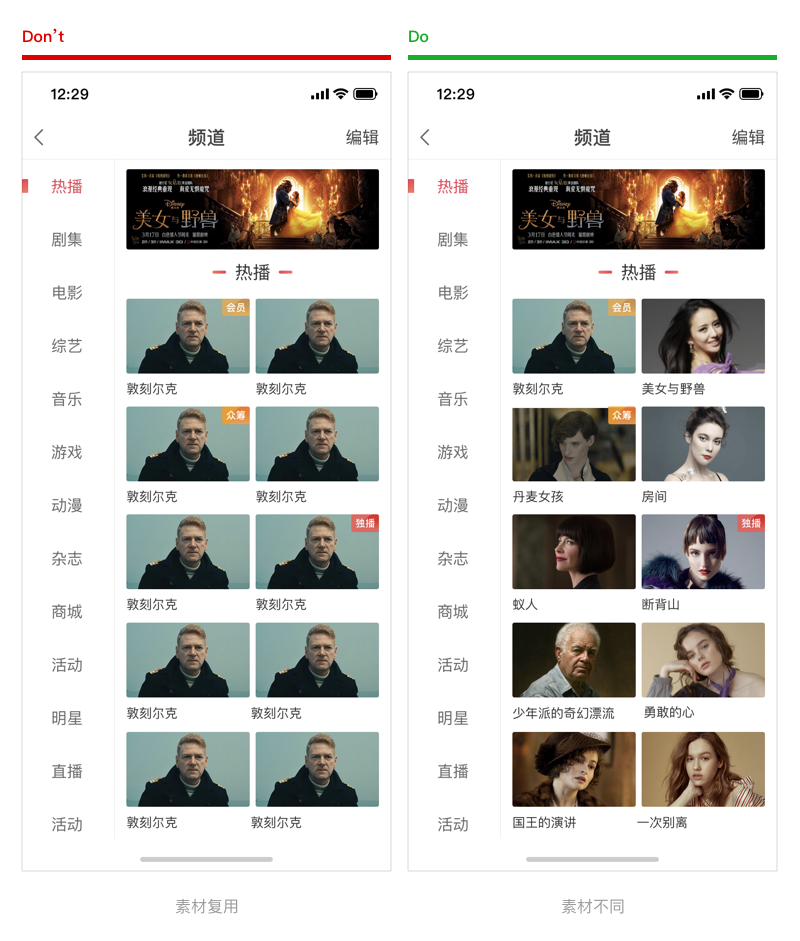
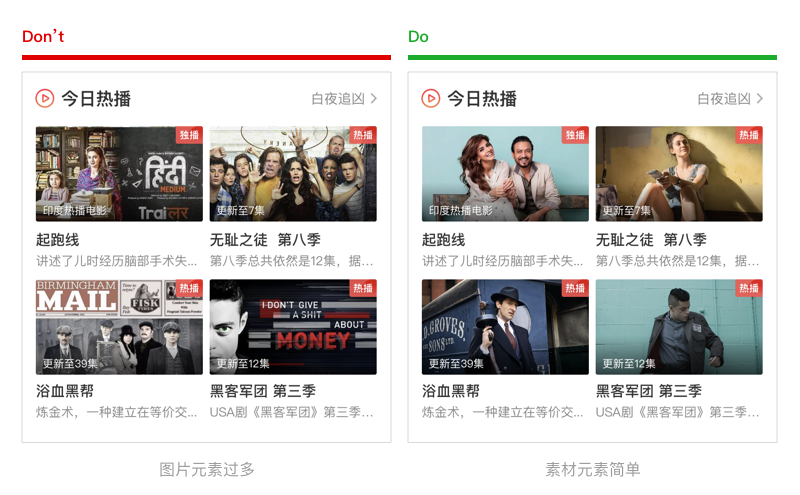
如下图:同为视频App中热播模块,同样的美剧和字段,只是素材有所不同。

左侧素材中元素过多,影响用户对图片阅读,无重点,没有点击欲望。
而右侧的配图简单清晰一目了然,不会给用户带来阅读负担,更是挑选影片中简单清晰的画面作为封面使用,增加用户点击欲望。所以我们要选择元素少的运营图作为配图。
6.格式太大:
图片格式过大是一件很严重的问题,用户预览时加载速度过慢影响用户体验的流畅性,图片过大也会增加用户流量的使用费用。所以我们在导出运营用图时,一定要记得压缩图片,对于压缩到什么程度,要看图片本身的大小,只要保证压缩完依然清晰就可以。
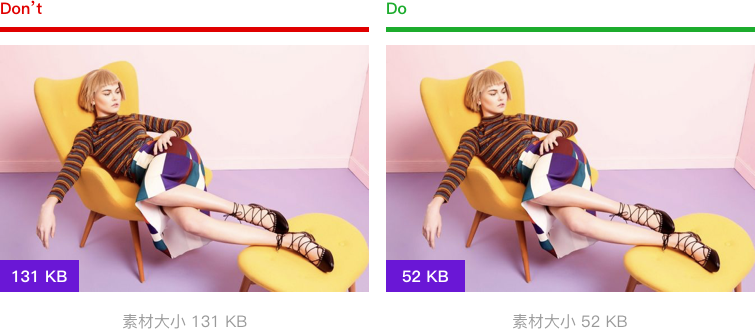
如下图:两张同样的素材图,他们的清晰度是一样的,可大小却有区别。

左侧为原图大小,右侧为压缩后的图片大小,我们可以看到压缩后的图片明显占用的内存更小了。
7.不要使用白色背景:
目前线上产品中白色背景的产品占比还是很高,所以我们在选用素材时,要避开白色背景的素材,当界面背景也为白色时,会造成无边缘感。
如下图:两个模块中选择用了不同背景底色的素材图。

左侧素材中用了大量的白色背景的素材,无法判断图片与图片之间的距离,同时也会造成图片大小不一的错觉。
右图中使用有背景色的素材,可以清晰的区分每一个模块的间距,整齐规范。
总结
我们在做概念稿时都知道需要精心选择配图,为什么在做线上稿时,图片的质量就变得那么差,是一件需要思考的事情,难道没有好的素材,我们就放弃了产品的美观度吗?
我们不应该把美化调整运营图变成日常的流程中吗?这样才能保证产品的最终质量。好看的素材不是找出来的,而是通过我们优化出来的。
作者:海边来的设计师
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

情感化设计在我们的决策过程中起着至关重要的作用,因为加入情感化的设计可以改变与产品交互的人的整体现实。
人类是一种情绪驱动的物种,我们选择某些产品并不是因为它们有意义,而是因为我们认为它们会让我们感受到不一样的感觉。也正因如此,在未来的界面将在产品设计的基础上使用情感的概念,人们使用的经验将基于智商(IQ)和情商(EQ)。
本文试图展望未来,看看我们将在未来十年内设计哪些接口。我们将仔细研究三种情感化界面设计的互动:
语音
增强现实(AR)
虚拟现实(VR)
未来情感化界面的实际例子
界面如何?即使我们还没有回答这个问题,我们也可以讨论接口可能具有哪些特性。在我看来,我确信我们最终将摆脱充满菜单,面板,按钮的接口,并转向更“自然的界面”,也就是情感化的界面。未来的界面不会被锁定在物理屏幕上,而是会集合五种感官的力量。因此,他们需要较少的学习曲线,理想情况下,根本没有学习曲线。
情商情绪在商业中的重要性
除了使体验更自然并减少学习曲线之外,为情感设计还为产品创造者带来了另一个好处:它提高了用户对产品的采用率。可以利用人类对情绪的行动能力来创造更好的用户参与度。
真实的语音界面
使用语音作为主要界面的产品正变得越来越流行。我们中的许多人使用Amazon Echo和Apple Siri进行日常活动,例如设置闹钟或预约。但是,目前市场上可用的大多数语音交互系统仍然具有自然的局限性:它们不会考虑用户的情绪。因此,当用户与Google Now等产品进行互动时,他们对与机器进行通信具有强烈的沟通感 - 而不是真正的人。系统可预测地响应,并且他们的响应是脚本化的,与这样的系统进行有意义的对话是不可能的。
但是目前市场上有一些完全不同的系统,其中一个是Xiaoice,一个社交聊天机器人应用程序。这个应用程序的核心是情感计算框架,该应用程序的基础是,首先与用户建立情感联系。Xiaoice可以动态识别情绪,并在与相关响应的长时间对话中吸引用户。结果,当用户与Xiaoice交互时,就像是与真人交谈一样。
Xiaoice的局限在于它是一个基于文本的聊天应用程序。很明显,你可以通过基于语音的交互来实现更强大的效果(人声具有不同的特征,例如可以传达强大的情感谱的音调)。
我们中的许多人已经在电影“她”(2013)中看到了基于语音的互动的力量。Theodore爱上了Samantha(一个复杂的操作系统)。这也使我们相信,未来基于语音的系统的主要目的之一将是用户的虚拟伴侣。这部电影最有趣的事情是西奥多没有萨曼莎的视觉形象,他只有她的声音。要建立这种亲密关系,必须产生反映一致性格的回应。这将使系统既可预测又值得信赖。
技术离Samantha这样的系统还有很长的路要走,但我相信语音优先的多模式接口将是语音接口发展的下一章。这样的接口将使用语音作为主要交互方式,并在创建和建立连接感的上下文中提供附加信息。

为Brain.ai设计的语音界面示例(图片来源:Gleb Kuznetsov)
AR体验的演变
增强现实(AR)被定义为现实世界之上的数字覆盖,并将我们周围的对象转换为交互式数字体验。我们的环境变得更加“智能”,用户对手指尖上的“有形”物体产生幻觉,从而在用户和产品(或内容)之间建立了更深层次的联系。
使用AR重新构想现有概念
AR的独特之处在于它为我们提供了与数字内容进行物理交互的非凡能力。它允许我们看到以前无法看到的东西,这有助于我们更多地了解我们周围的环境。此AR属性可帮助设计人员使用熟悉的概念创建新的关卡体验。
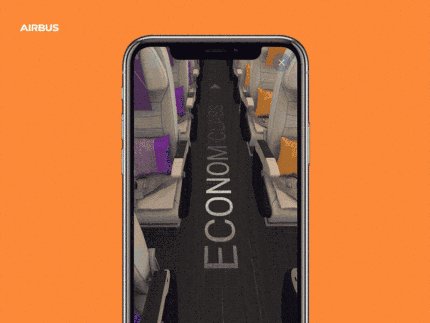
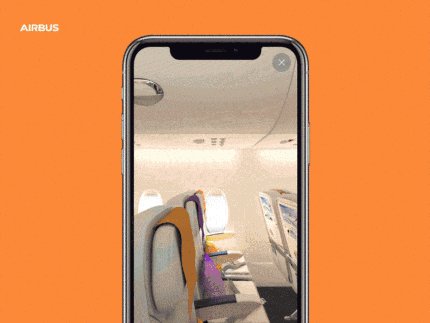
例如,通过使用移动AR,可以创建新级别的飞行体验,允许乘客查看有关其班级或当前航班进度的详细信息:

AR在空中客车A380的飞行体验中。(图片来源:Gleb Kuznetsov)
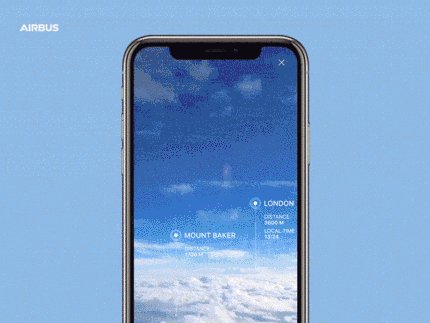
AR帮助我们找到通过空间的方式,并一目了然地获得所需的信息。例如,AR可用于为您当前的位置创建丰富的上下文提示。被称为技术SLAM(小号 imultaneous 大号 ocalization 甲 ND 中号 apping)非常适合此。SLAM允许实时映射环境,并且还可以将多媒体内容放入环境中。
为用户提供价值的机会很多。例如,用户可以将他们的设备指向建筑物,并在其屏幕上了解更多信息。它可以显着减少工作量,并通过允许导航和访问实现轻松的情感体验。

在上下文中提供其他信息(图片来源:Gleb Kuznetsov)
我们周围的环境(例如墙壁或地板)可以成为交互场景,过去仅限于我们的智能手机和计算机。
你在下面看到的概念正是如此; 它使用物理对象(白墙)作为通常使用数字设备传送的内容的画布:

交互式墙的概念 - 在现实世界之上的数字覆盖。(图片来源:Gleb Kuznetsov)
避免信息过载
我们中的许多人都看到了名为“超现实”的视频。在这段视频中,物理和数字世界已合并,用户被大量信息所淹没。
技术允许我们同时显示几个不同的对象。当它被误用时,很容易造成过载。
信息过载是一个严重的问题,对用户体验产生负面影响,避免它将成为AR设计的目标之一。精心设计的应用程序将使用AI的强大功能过滤掉与用户无关的元素。
高级个性化
当系统实时地根据用户的需求和期望来管理内容或功能时,就会发生数字体验的个性化。许多现代移动应用程序和网站使用个性化概念来提供相关内容。例如,当您访问Netflix时,您看到的电影列表会根据您的兴趣进行个性化。
AR眼镜允许创建新的个性化水平,即“高级”个性化水平。由于系统“看到”用户看到的内容,因此可以利用此信息提出相关建议或在上下文中提供其他信息。想象一下,你很快就会戴上AR眼镜,转移到你视网膜的信息将根据你的需要量身定制。
从增强现实走向虚拟现实,创造沉浸式体验
AR体验具有自然的局限性。作为用户,我们在内容和内容之间有明确的界限; 这条线将一个世界(AR)与另一个世界(现实世界)分开。这条线引起了AR世界显然不真实的感觉。
您当然可能知道如何解决这个限制,即使用虚拟现实(VR)。VR并不是一种新的媒介,但只是在过去的几年里,技术已经达到了允许设计师创造身临其境体验的程度。
沉浸式VR体验消除了现实世界与数字之间的障碍。当你戴上VR耳机时,你的大脑很难处理你收到的信息是否真实。关于VR体验如何在最近的将来看起来的想法在电影“Ready Player One”中有很好的解释:
以下是设计人员在创建沉浸式虚拟环境时需要记住的内容:
1.写一个故事
有意义的VR有一个强大的故事的核心。这就是为什么在你开始设计VR环境之前,你需要为用户旅程写一个叙述。一个称为“故事板”的强大工具可以帮助您。使用故事板,可以创建故事并检查所有可能的结果。当您检查故事时,您将看到何时以及如何使用视觉和音频提示来创建身临其境的体验。
2.与角色建立更深层次的连接
为了让用户相信VR中的所有内容都是真实的,我们需要创建与用户所扮演的角色的连接。最明显的解决方案之一是在虚拟场景中包含用户手的表示。这种表示应该是实际的手 - 而不仅仅是一个操纵的复制品。考虑不同的因素(如性别或肤色)至关重要,因为它会使交互更加真实。

用户可以看到他或她的手,看他们看起来像一个角色。(来源:leapmotion)
也可以将现实生活中的一些对象带到VR环境中以创建此连接。例如,一面镜子。当用户查看镜像并在反射中看到他们的角色时,它可以在用户和虚拟角色之间实现更真实的交互。

虚拟现实用户会查看虚拟镜像,并将自己视为VR环境中的角色。致谢:businesswire。
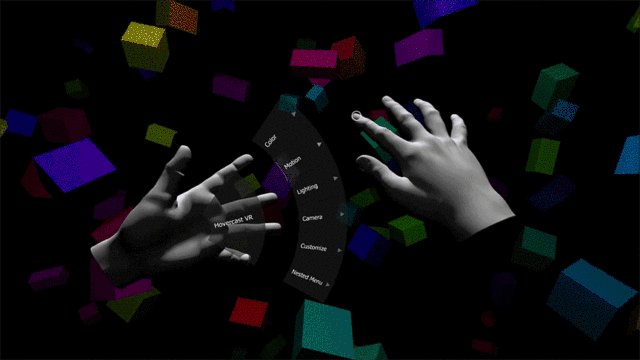
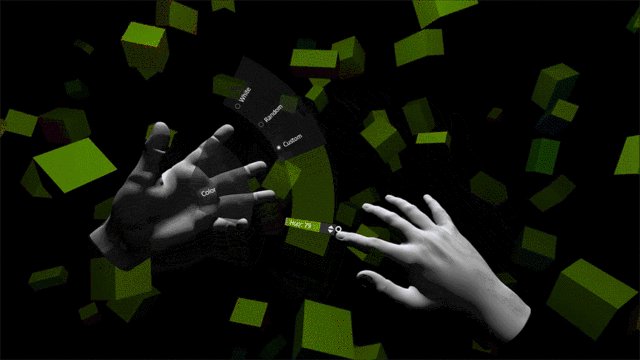
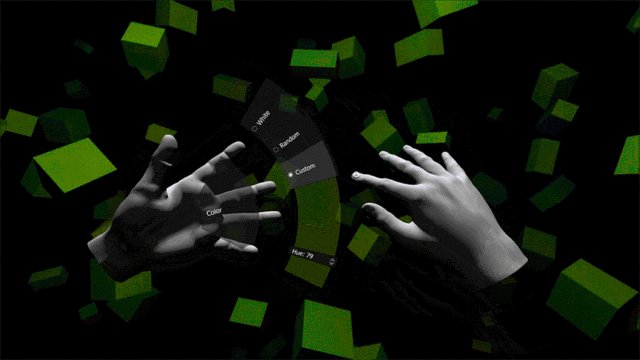
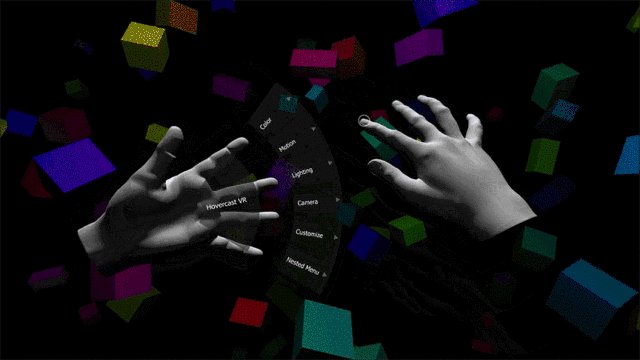
3.使用手势代替菜单
在设计沉浸式VR体验时,我们不能依赖传统的菜单和按钮。为什么?因为通过显示菜单来打破沉浸感相对容易。用户会知道他们周围的一切都不真实。设计师不需要使用传统菜单,而是需要依赖手势。设计界仍然在定义使用手势的通用语言,参与这项活动是有趣和令人兴奋的运动。棘手的部分是让用户熟悉并可预测手势。

Hovercast VR菜单试图将现有的交互概念重用于VR体验。不幸的是,这个概念可以打破沉浸感。新媒体需要新的互动模式。
4.与VR环境中的元素交互
要创建一个感觉真实的环境,我们需要让用户能够与该现实中的对象进行交互。理想情况下,环境中的所有对象都可以以允许用户触摸和检查它们的方式进行设计。这些物体将充当刺激,并将帮助您创造更加身临其境的体验。触摸对于探索环境非常重要; 婴儿在头几天获得的最重要信息是通过触摸获得的。
5.VR
VR中分享情感有一个真正的机会,成为一个新的社会体验水平。但为了实现它,我们需要解决一个重要问题,即将非语言线索带入交互中。
当我们与其他人互动时,我们获得的信息的重要部分来自肢体语言。惊喜,厌恶,愤怒 - 所有这些情绪都在我们的面部表情中,在面对面的互动中,我们从眼睛区域推断信息。当人们在VR环境中进行交互以创建更真实的交互时,提供此信息非常重要。
好消息是头戴式设备(HMD)将很快涵盖情感识别。几乎任何人与人之间的互动都将受益于VR中的面部表情。

在VR空间分享情感(来源:MITReview的 Rachel Metz )
6.为VR环境设计声音和音乐适合
音频是沉浸式体验的重要组成部分。如果不为环境设计声音,就不可能创造出真正身临其境的体验。声音既可以用作背景元素(即风的环境声音),也可以用作方向性的。在后一种情况下,声音可以用作提示 - 通过播放方向性(声音来自哪里)和距离(可以将用户的注意力集中在特定元素上)。
在为VR设计音频时,制作声音3D至关重要。2D声音不能很好地用于VR,因为它使一切都太平。3D声音是您可以在周围的各个方向听到的声音 - 前方,后方,上方和下方 - 遍布整个地方。您不需要专门的耳机来体验3D声音; 可以使用HMD的标准立体声扬声器来创建它。
头部跟踪是良好声音设计的另一个重要方面。让声音以逼真的方式表现至关重要。这就是为什么当用户移动他的头部时,声音应该根据头部运动而改变。
7.预防晕车
动是VR的主要痛点之一,这是一种在视觉感知运动和前庭系统的运动感之间存在分歧的情况,而让用户在体验VR时保持舒适至关重要。
有两种流行的理论导致VR中的晕动病:
“感觉冲突”理论:根据这一理论,晕动病的发生是由于预期的运动和实际经历的运动之间的感觉上的不一致。
“眼动”理论:在“ VR书:虚拟现实的以人为本设计 ”一书中,杰森杰拉德提到晕动病的发生是因为保持场景图像在视网膜上稳定所需的不自然的眼球运动。
以下是一些提示,可以帮助您防止用户接触到病箱:
身体运动应与视觉运动相匹配。有时即使是小的视觉抖动也会对体验产生巨大的负面影响。
让用户在移动场景之间休息(这在VR体验非常动态时尤为重要)。
减少虚拟旋转。
结论
当我们考虑产品设计的现代状态时,很明显我们只是处于冰山一角,因为我们仅限于平面屏幕。
我们正在目睹人机交互(HCI)的根本转变 - 重新思考数字体验的整体概念。在接下来的十年中,设计师将打破玻璃(我们今天所知的移动设备时代)并转向未来的接口 - 复杂的语音接口,先进的AR和真正的沉浸式VR。当谈到创造一种新的体验时,必须要明白我们唯一的边界是我们的大脑告诉我们它必须始终如一。
一个个看起来精致的页面也是由这些UI设计细节组成的。对于页面细节的处理也往往可以体现UI设计师的专业和严谨度,本文分享的这些设计细节,不仅新人设计师常常会忽略,就连有经验的设计师也时常会在这些细节上处理不当。
文字细节
A.文字行距
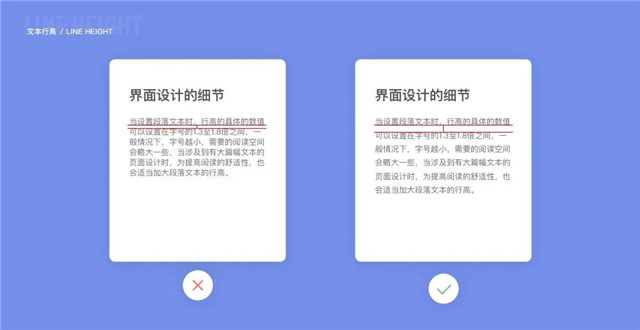
在做段落文本时,我们很少直接使用默认的文本行距,为了保证阅读的可读性和舒适性,必须设置比默认值更大的数值的行距。
具体的数值可以设置在字号的1.3~1.8倍之间,一般情况下,字号越小,需要的阅读空间会略大一些,特别是在设计一些阅读类需要阅读大段文本的产品页面时,一定要加大行距来提高文本的可读性和阅读舒适性。

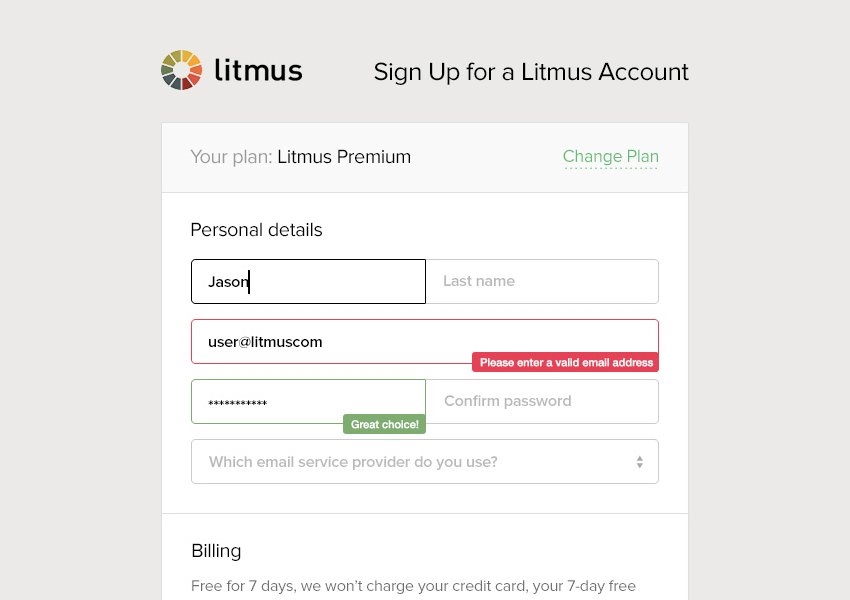
B.文字对比度
在界面设计中,应该要保证任何文字的可阅读性,它应该有足够的对比度,即使是提示性文字也要保证在任何类型的显示器上都可见易读。

间距和边距
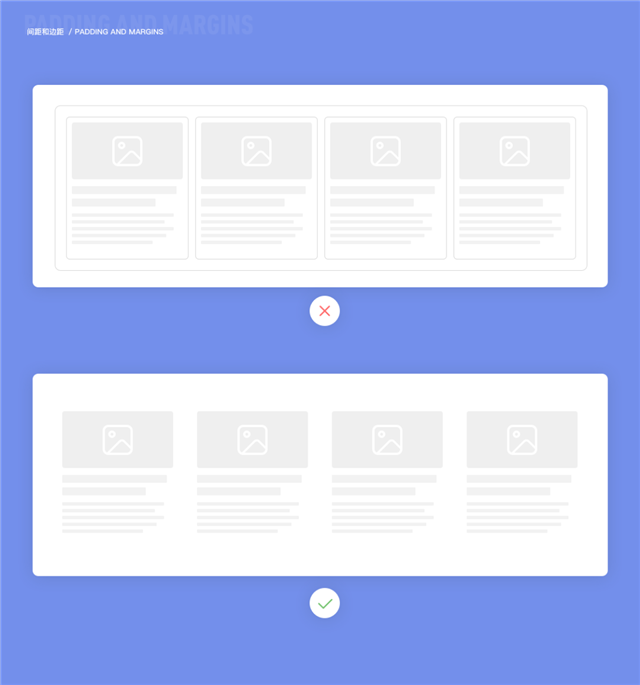
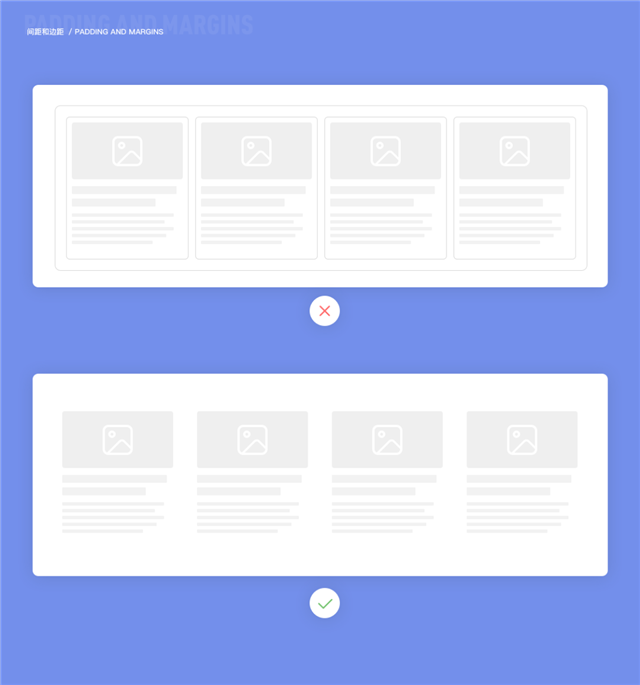
A.去掉多余的边框和分割线
用大量而明显的分割线和边框将模块分开,是UI设计新手常常犯的错误,但在设计的同时,可以停下来好好思考:用分割线分开一定是最好的方法吗?有必要吗?
有时用1px的边框和分割线确实是合理的,但也有其他的方法来进行信息的归类和分割,比如利用阴影和更大的间距。

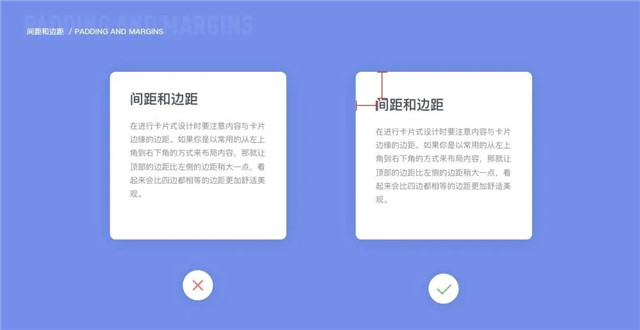
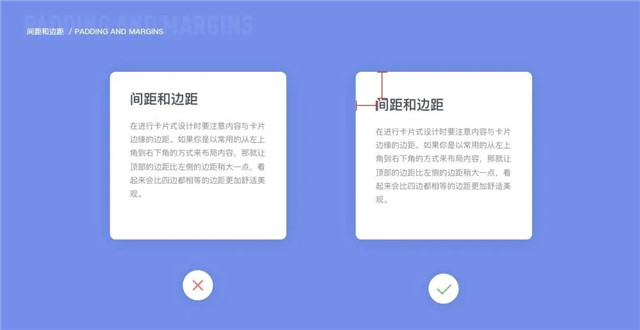
B.避免不均匀的边距
在进行卡片式设计时要注意内容与卡片边缘的边距。如果你是以常用的从左上角到右下角的方式来布局内容,那就让顶部的边距比左侧的边距稍大一点,看起来会比四边都相等的边距更加舒适美观。

投影
在物理现实中,物体的投影绝对不会是黑色的,物体的投影颜色始终会受到其所处在的环境的影响。
应用在界面设计中,物体或是卡片的投影颜色应考虑其背景和环境颜色来进行结合设计,即不应选择纯灰色,而是选择带有背景色彩倾向的灰色,同时设置适当的透明度和模糊值,来营造自然舒适的投影效果。

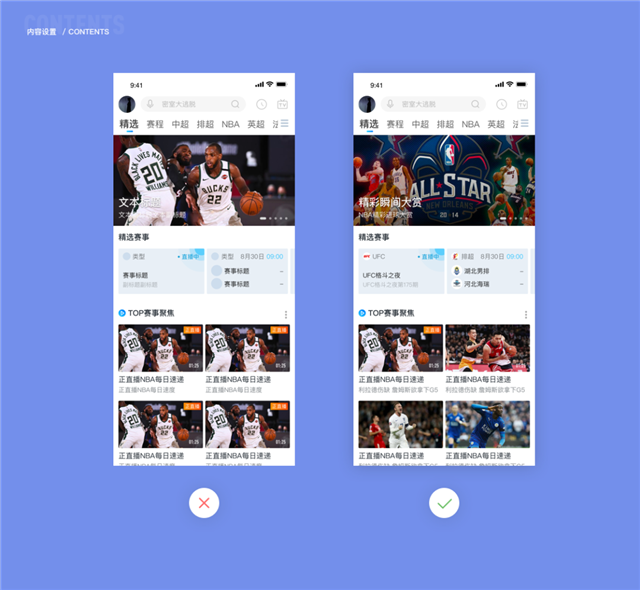
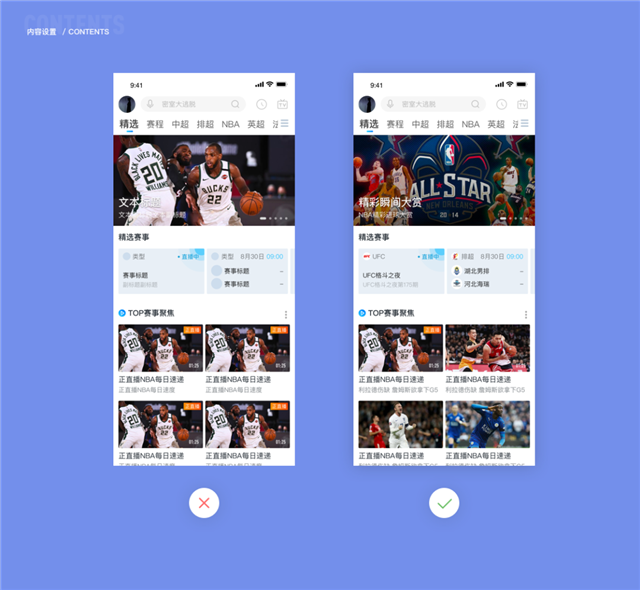
内容填充
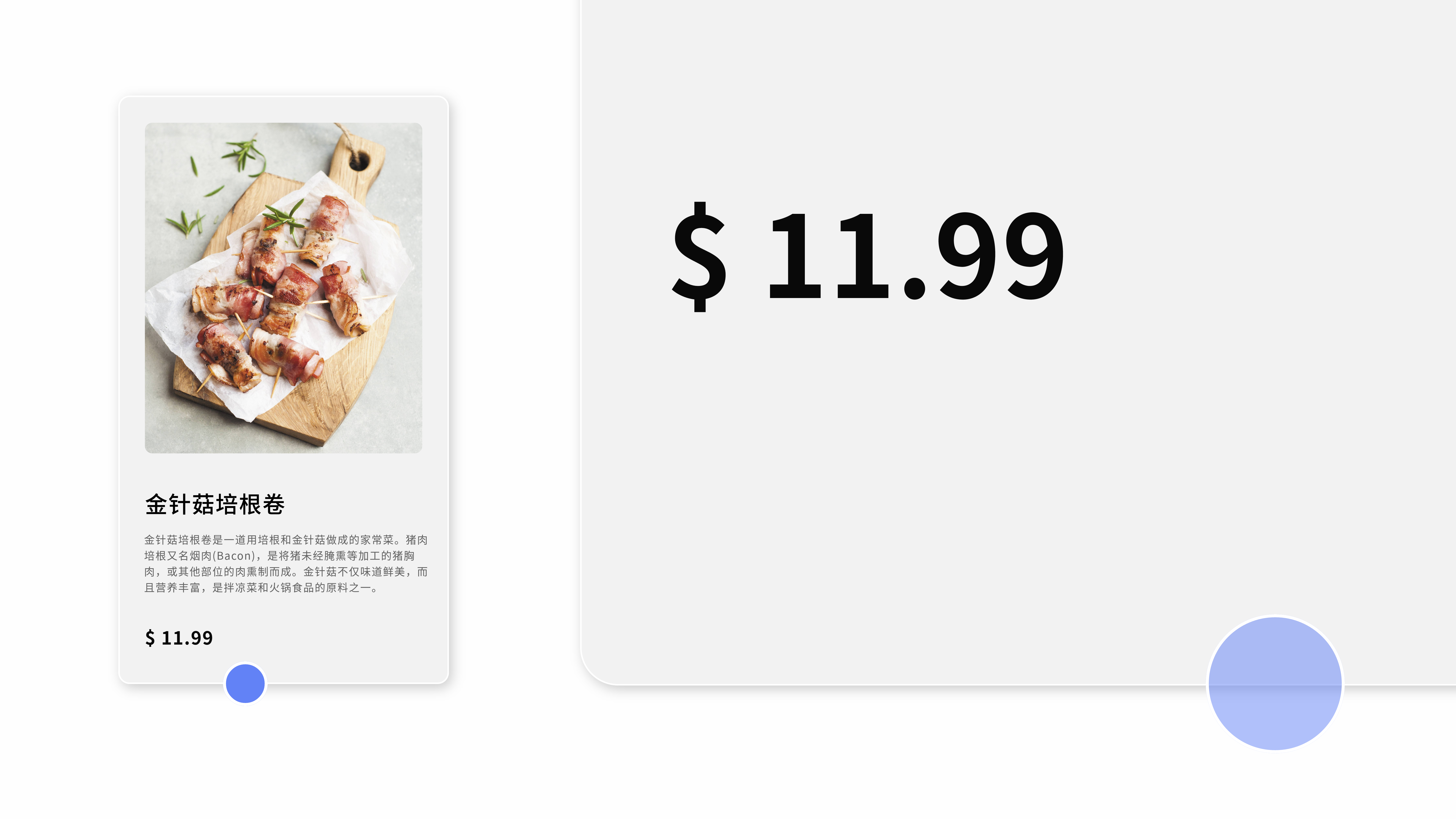
重复和随意的示例文本和图片放在设计图中看起来会很不专业,应该避免交付这样的设计稿,它会让人觉得你对自己的设计是不专业不用心不愿意花时间的,同时也反应了你对与自己的设计产出的重视程度。
此外,也已经有一部分插件可以自己自动选择填充内容,为设计师节省了这些素材的填充时间,所以在交付设计稿时,让自己的设计稿尽量完整专业,哪怕是为了演示效果,也应该放上相应的不同的内容标题、文本、图片,让整个设计看起来更加专业和完整。

以上提到的每一条规则都要结合具体的产品来进行具体分析和设计,但是可以适用在在大多数情况下,设计从来没有一个标准答案,对于设计新手要训练的是,如何找到那个最合适当前产品的设计方式,希望这篇分享能对你有帮助,感谢阅读。
当我们拿到网页设计需求时,首先要确定是不是要单独开发移动版本。因为响应式布局兼顾了手机端适配问题,但是受加载速度、手机浏览器、栅格化系统的限制设计发挥的自由度、等的影响很大。
栅格化设计:是针对网页设计师。主要是为了提高网页的规范性。
栅格设计系统:(网格设计系统,标准尺寸系统、程序版面设计)是一种屏幕设计的方法和风格,运动固定的格子设计版面布局,其风格工整、整洁。
栅格化布局:针对前端开发人员,指前端攻城狮使用的css框架,来实现页面的响应式布局。
设计师使用纵向的栅格(列)让页面元素垂直方向上对齐,使用横向的栅格(排)让元素水平方向上对齐。设计师结合基准网格(8pt)和纵向栅格(12栏 16pt)进行设计。

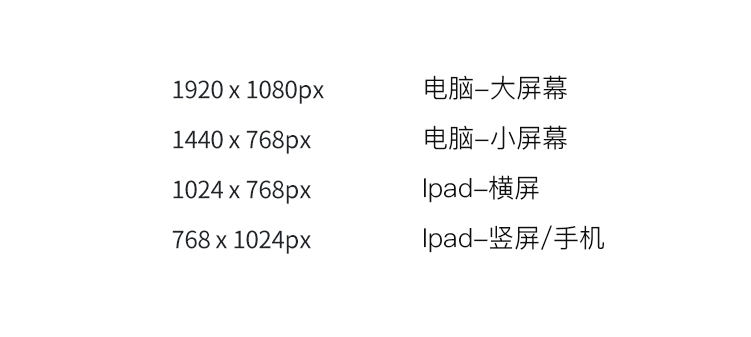
基于设备的逻辑像素进行UI设计——设计开始前UI设计师要根据桌面和平板手机分辨率大小,考虑最大最小响应的屏幕,给出响应的策略设置断点和次断点。
断点:(breakpoint)是页面改变布局的临界点,一个响应式网页可能会有一个或者多个断点。有时候网页也会设置次断点。
次断点:(minor breakpoint)并未对页面布局做很大的改动 只是对细节做了一些微调。
媒体查询:(media queries)是实现断点的一种方法,它提供了简单的逻辑方法来根据不同的设备特征(宽度 高度 像素比)应用不同样式,最常用的媒体查询变量是min-width和max-width。)
设计师根据网页的内容找到合适的断点。设置多少个断点由网站的内容决定,设置几个断点就需要设计几套UI设计图。设法避免列间空白太宽或太窄的情况。常见的设计尺寸1920PX(大屏电脑)、1440PX/1280PX(小屏电脑)、1024PX(横屏Ipad)、768PX(手机和竖屏Ipad)。(这些是根据市场常见的机型分辨率来的。再根据网页内容多少进行合理的增减。)

用chrome浏览器打开一个响应式网站,检查元素,右上角会显示视窗当前的分辨率,慢慢缩小视窗的宽度,找到页面布局的变化点,就是我们上面说到的断点或者次断点。)
这个当然不是了。这个视网站中每个页面的内容而定,甚至同一个页面的不同内容模块布局断点设置也不尽相同。在我的实践过程中,很多页面只需要设计三套,当然比较复杂的页面,在这五个分辨率上,都需要对布局做一些修改或者自动隐藏部分内容。
在UI设计中,很多设计师都苦恼于自己的界面设计“没有设计感”,感觉看起来“不高级”,到底是为什么呢?其实就是在一些细节的处理上略缺火候,掌握下面这15个小技巧,能让你的UI界面质感翻倍!
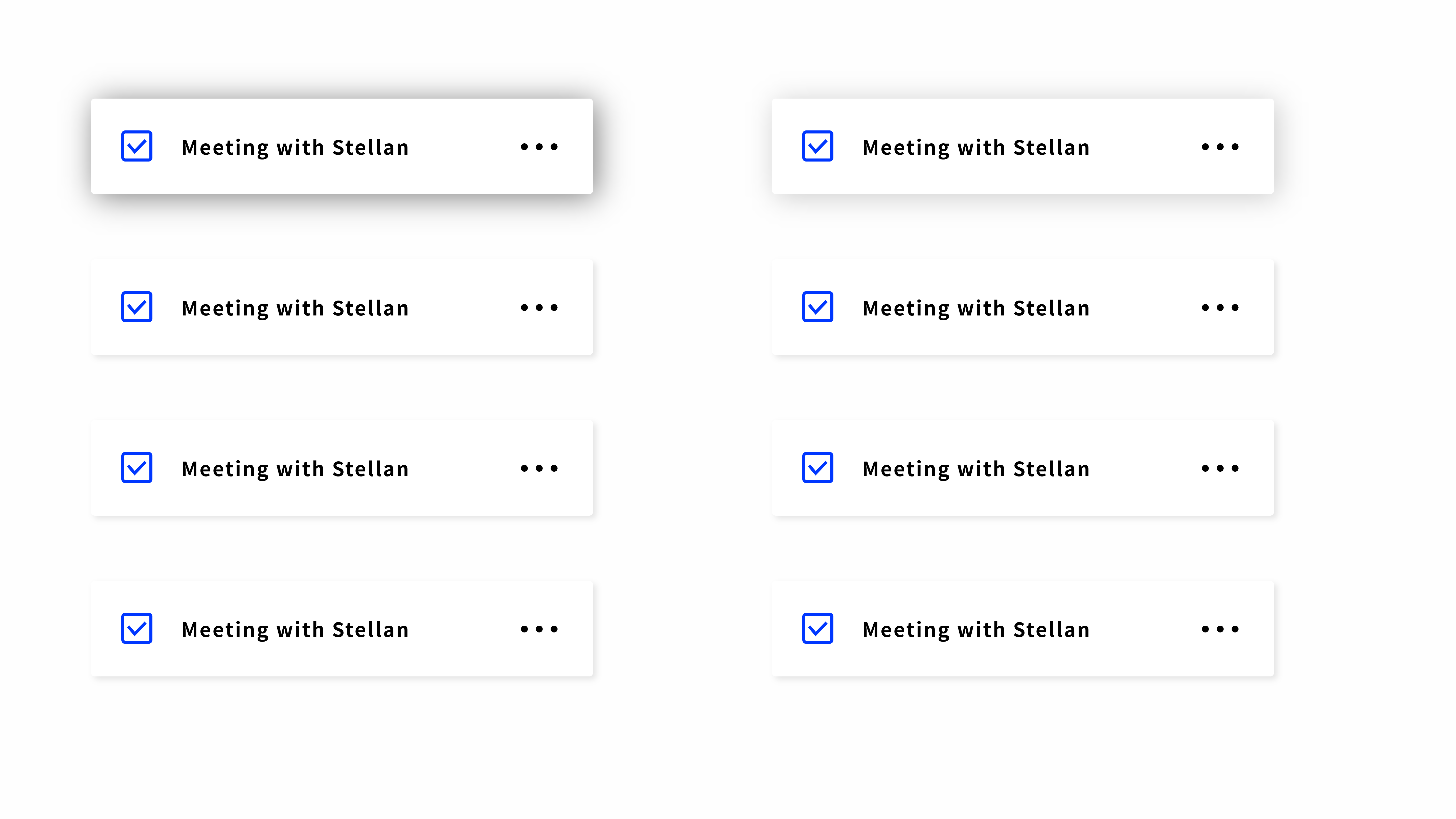
1、双重阴影,突出立体感
设计师在设计时,为了突出里按钮的立体感,往往会使用阴影效果。但其实在阴影效果上再叠加一层精细的边框,可以让阴影效果显得更清晰,而不会与原本的按钮混为一体。

2、只用一种字体,保持视觉一致性
为了让设计更美观,许多设计师会在一个界面使用多种字体,但实际上,一个界面里只使用一种字体更为美观,可以帮助界面产生统一的设计效果。

3、一种字体,不同字重
如果选择一种字体进行设计会稍显单调,那可以根据内容的轻重优先级,来选择不同的字重来做以区分。

4、适当留白
当内容丰富时,更需要适当的留白,才能让设计具有呼吸感,更加舒适。

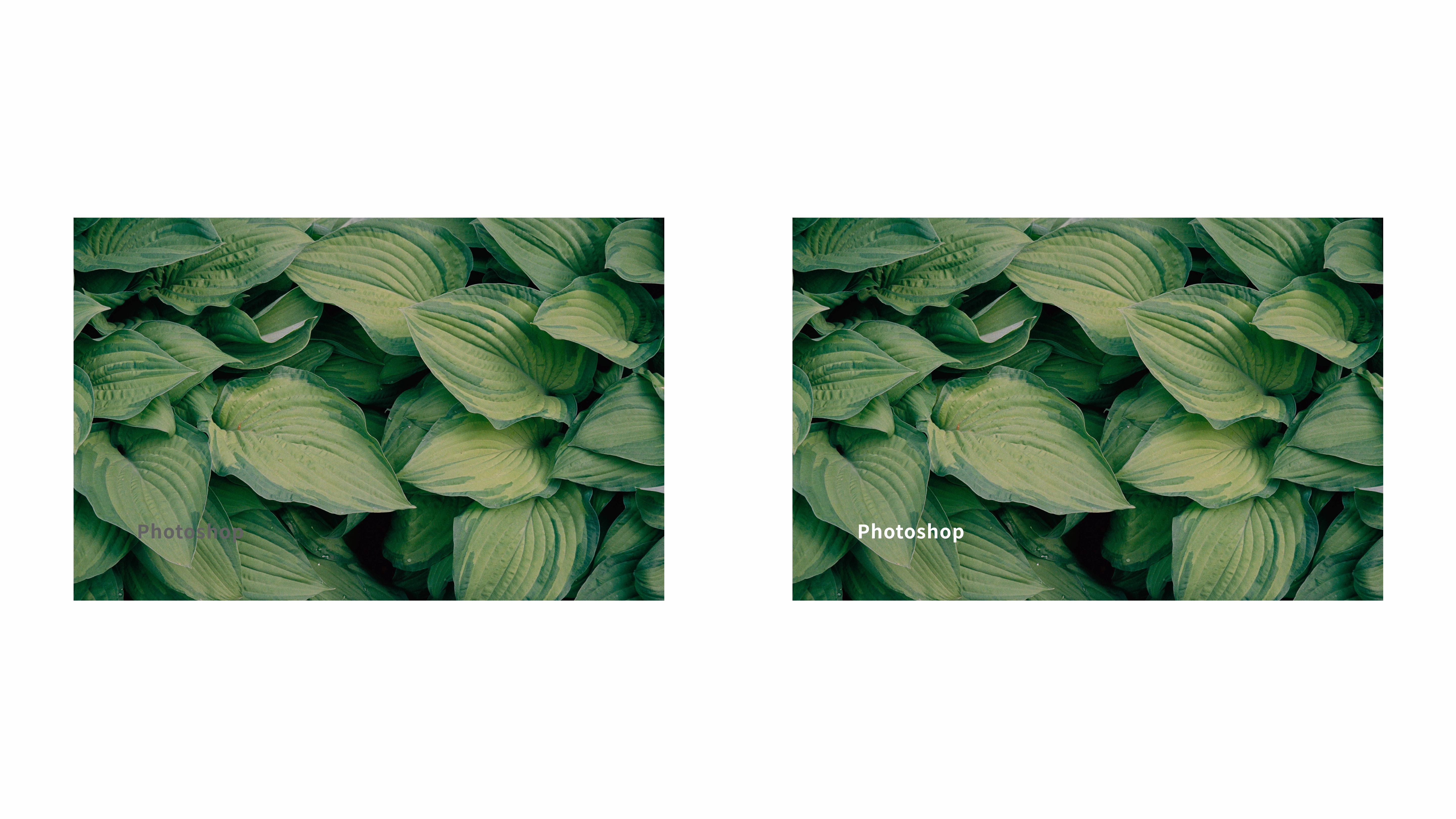
5、提高文本与背景的对比度
很多过深或过浅的背景图上添加文本,总会让人阅读有困难,可以采取加粗、添加渐变等方式来处理文本,让字体更清晰。

6、交互按钮需要着重突出
为了增加用户选择交互按钮的可能性,应该使用颜色对比、尺寸或标签,来确保该按钮突出。

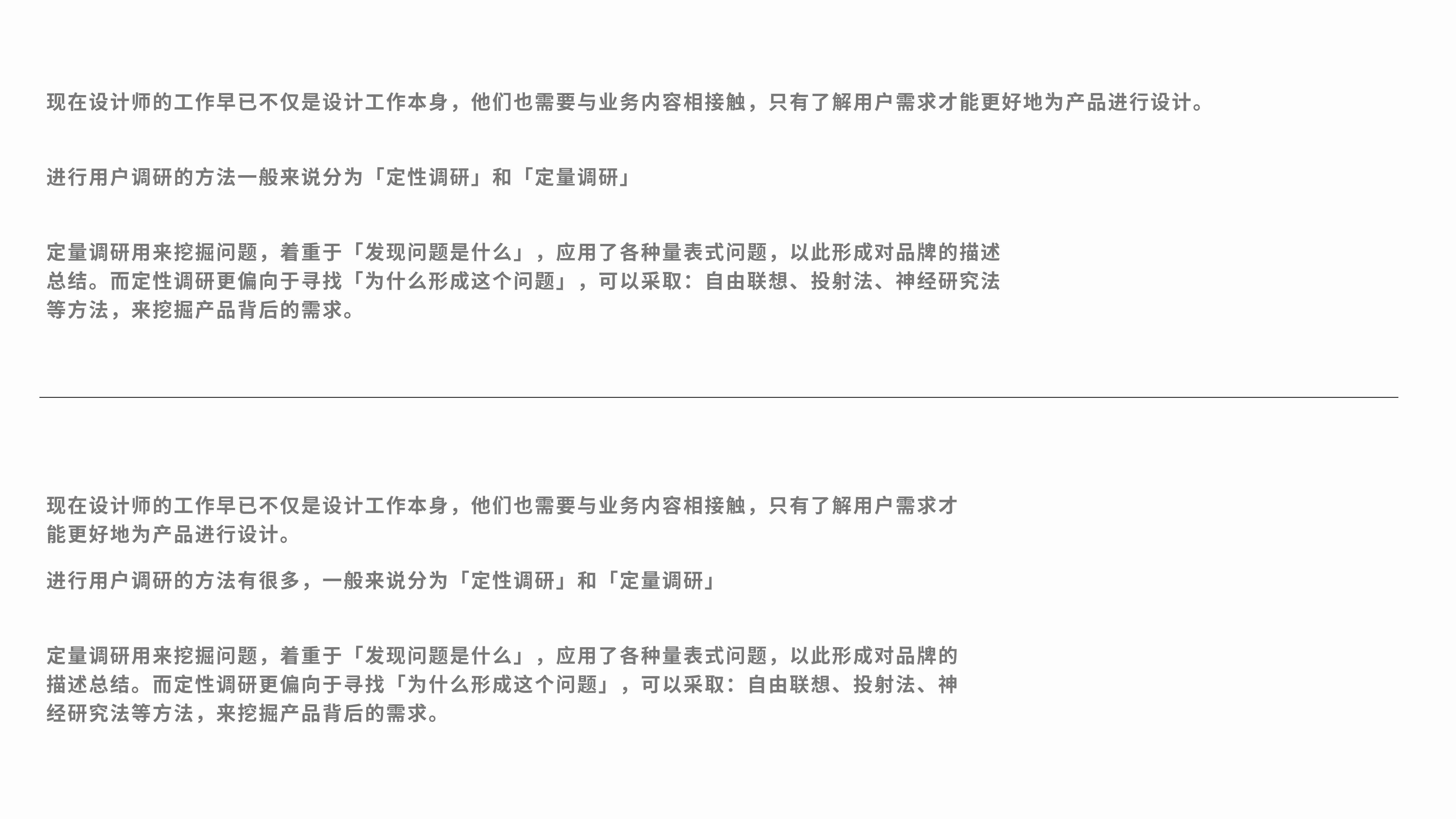
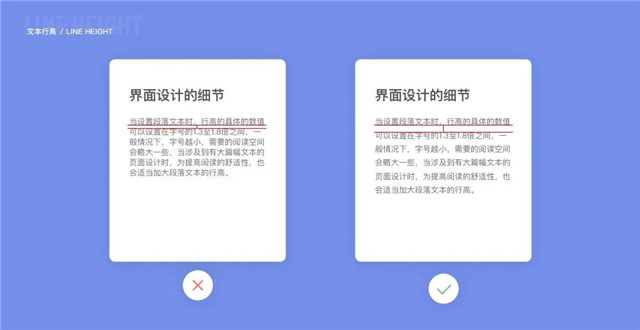
7、字号越小,行距应该越宽
字号越小,阅读起来障碍更明显,增加行高留出空隙会让它更易读。

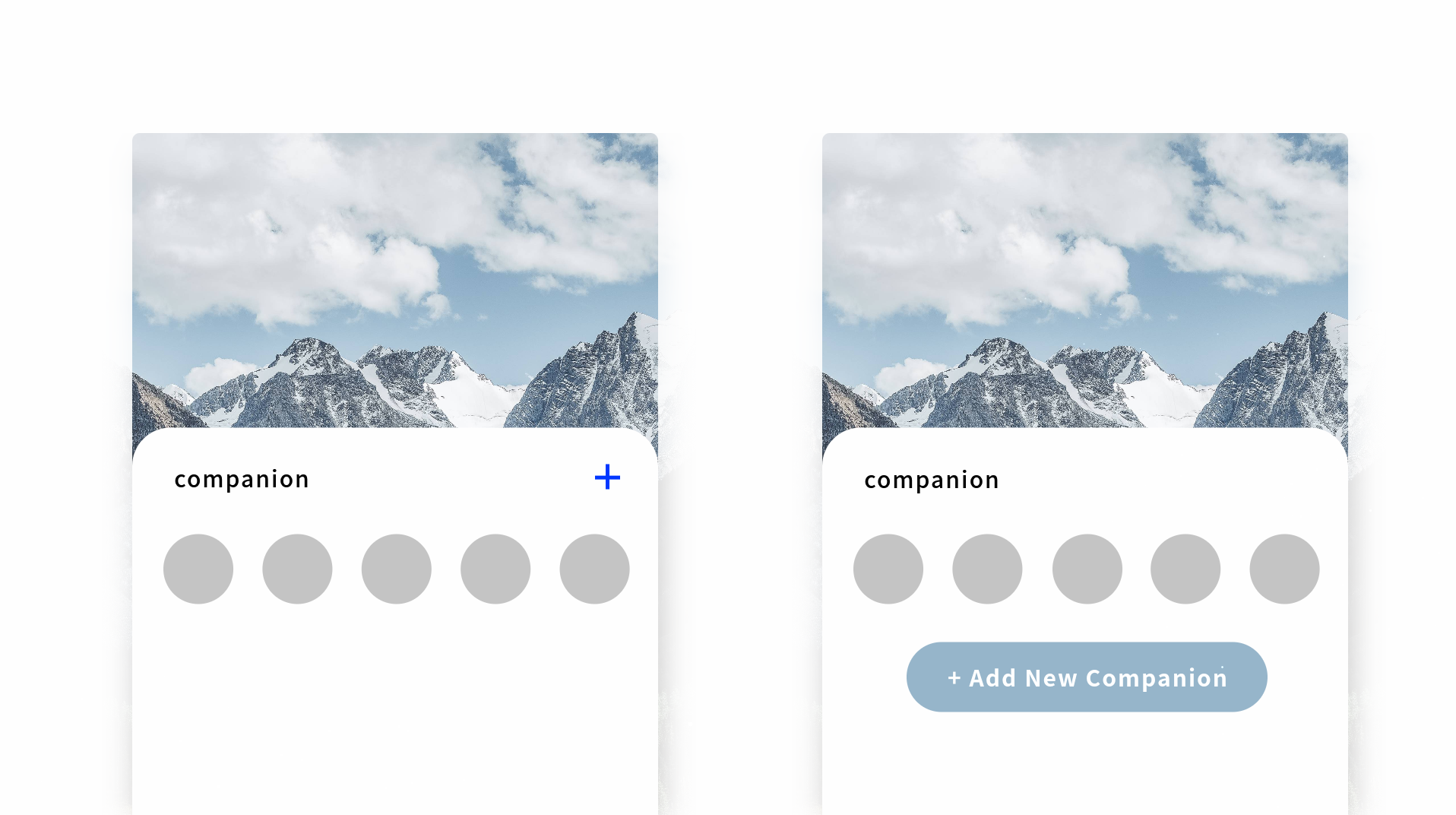
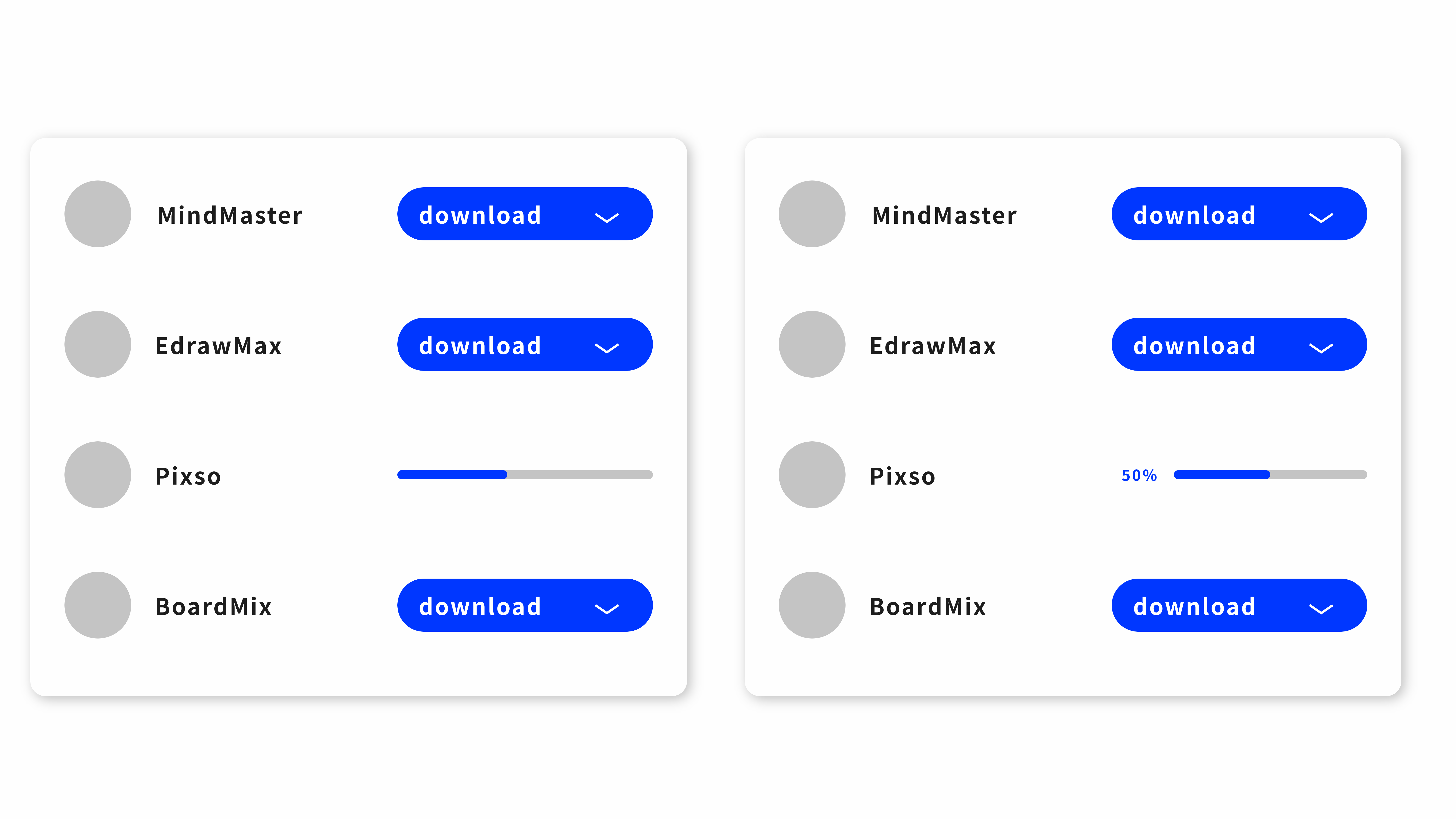
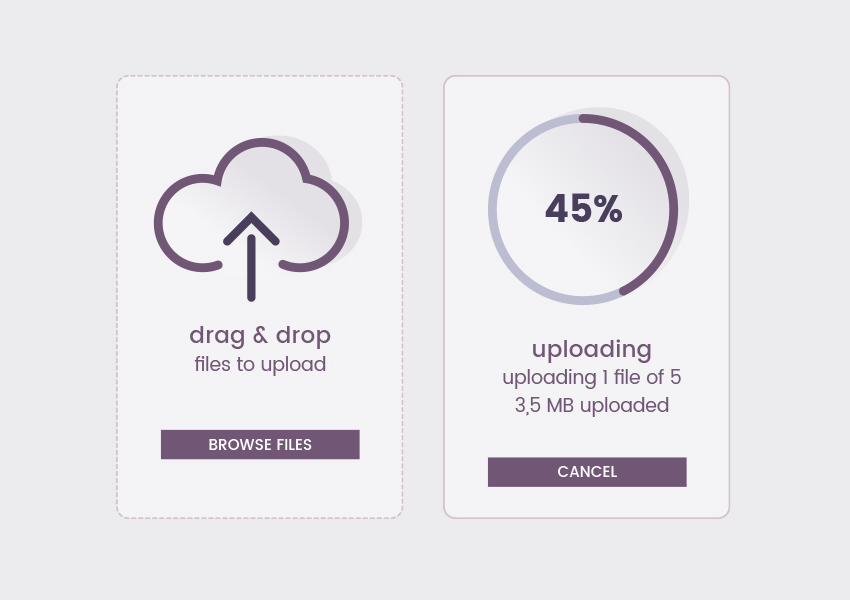
8、下载页显示进度提醒
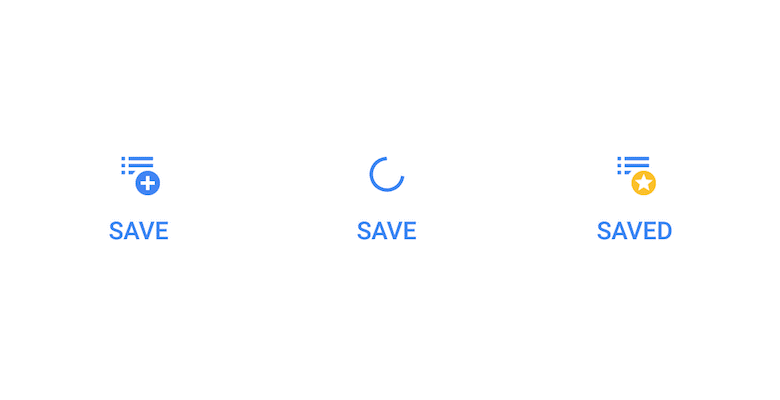
如果下载页的软件或其他安装包有一定的下载等待时间,建议给出进度提示,让用户可以随时了解下载进度,不会中途取消下载。

9、同个界面,文本长度尽量一致
基于人的阅读习惯,研究总结出,单列页面里,45到75个字符是被广泛认可的长度。

10、元素阴影不要太重
舒服的投影会增加你的设计的质感,和透气感。太重的投影会显得你画面比较脏。

11、使用递进分类加强对比度
加强对比度,可以明确突出所选元素。

12、标题的行高不要太高
与长格式正文文本(需要足够的行高以提高可读性)不同,标题通常要短得多,因此可以稍微缩小间距。标题的建议行高通常是文本大小的1到1.3倍。

13、大写标题,提高字间距
当标题全部为大写字母时,增加字母间距可以提高可读性,同时又增强了一丝设计感。

14、增添页面动态
可以在加载中添加一些提醒让用户理解当前运行状态,例如添加“缓冲”符号。

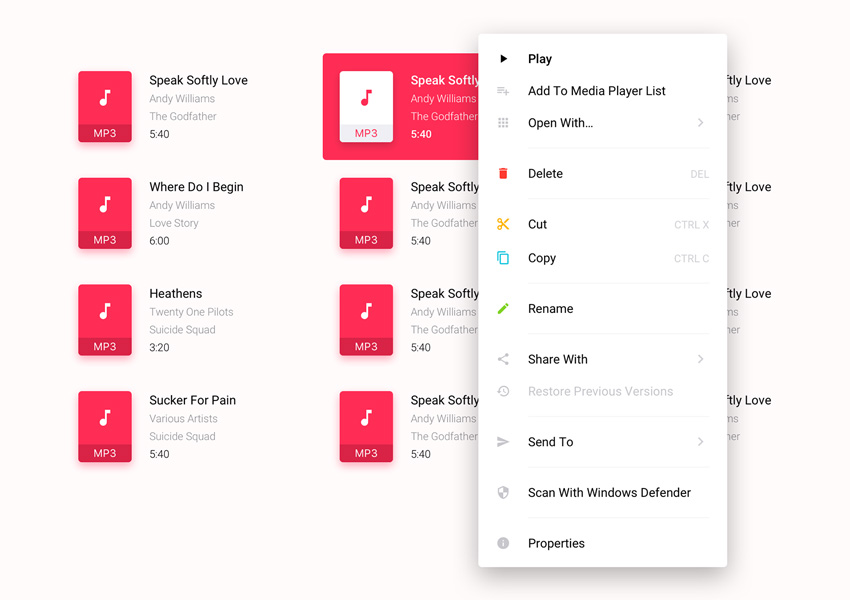
15、不要在下拉列表放置重要操作
用户需要采取的基本操作(例如,注册或登录),应该直接放在醒目位置,而非隐藏在菜单栏中。

一个个看起来精致的页面也是由这些UI设计细节组成的。对于页面细节的处理也往往可以体现UI设计师的专业和严谨度,本文分享的这些设计细节,不仅新人设计师常常会忽略,就连有经验的设计师也时常会在这些细节上处理不当。
文字细节
A.文字行距
在做段落文本时,我们很少直接使用默认的文本行距,为了保证阅读的可读性和舒适性,必须设置比默认值更大的数值的行距。
具体的数值可以设置在字号的1.3~1.8倍之间,一般情况下,字号越小,需要的阅读空间会略大一些,特别是在设计一些阅读类需要阅读大段文本的产品页面时,一定要加大行距来提高文本的可读性和阅读舒适性。

B.文字对比度
在界面设计中,应该要保证任何文字的可阅读性,它应该有足够的对比度,即使是提示性文字也要保证在任何类型的显示器上都可见易读。

间距和边距
A.去掉多余的边框和分割线
用大量而明显的分割线和边框将模块分开,是UI设计新手常常犯的错误,但在设计的同时,可以停下来好好思考:用分割线分开一定是最好的方法吗?有必要吗?
有时用1px的边框和分割线确实是合理的,但也有其他的方法来进行信息的归类和分割,比如利用阴影和更大的间距。

B.避免不均匀的边距
在进行卡片式设计时要注意内容与卡片边缘的边距。如果你是以常用的从左上角到右下角的方式来布局内容,那就让顶部的边距比左侧的边距稍大一点,看起来会比四边都相等的边距更加舒适美观。

投影
在物理现实中,物体的投影绝对不会是黑色的,物体的投影颜色始终会受到其所处在的环境的影响。
应用在界面设计中,物体或是卡片的投影颜色应考虑其背景和环境颜色来进行结合设计,即不应选择纯灰色,而是选择带有背景色彩倾向的灰色,同时设置适当的透明度和模糊值,来营造自然舒适的投影效果。

内容填充
重复和随意的示例文本和图片放在设计图中看起来会很不专业,应该避免交付这样的设计稿,它会让人觉得你对自己的设计是不专业不用心不愿意花时间的,同时也反应了你对与自己的设计产出的重视程度。
此外,也已经有一部分插件可以自己自动选择填充内容,为设计师节省了这些素材的填充时间,所以在交付设计稿时,让自己的设计稿尽量完整专业,哪怕是为了演示效果,也应该放上相应的不同的内容标题、文本、图片,让整个设计看起来更加专业和完整。

以上提到的每一条规则都要结合具体的产品来进行具体分析和设计,但是可以适用在在大多数情况下,设计从来没有一个标准答案,对于设计新手要训练的是,如何找到那个最合适当前产品的设计方式,希望这篇分享能对你有帮助,感谢阅读。
界面作为用户与APP交互的唯一接口,对用户的情绪和工作效率起着举足轻重的作用。因此需对用户界面设计一般原则进行探讨。


2、富有吸引力。

用户界面是由若干界面元素组成的,不是所有元素都一样重要,要确保重要的元素尽快显现给用户。重要的或频繁访问的元素应当放在显著的位置上,而不太重要的或使用频率小的放到不太显著的位置上。

一致的外观可以在系统中创造一种和谐。如果界面元素缺乏一致性,很可能使界面看起来杂乱无章、没有条理,甚至可能引起用户对系统可靠性的怀疑,失去对系统应用的信心。

当然此处的“白”并非指白色,而是指界面中没有被界面元素占用的空白区域。恰当地“留白”有助于突出界面元素和改善可用性,引导用户在不知不觉中进入系统的思维框架,从而顺利地、正确地应用这个系统。

6、保持界面简单明了。
界面设计中最重要的原则就是使复杂的问题简单化。如果用户觉得界面很复杂,则可能会认为系统本身也很难,而望而却步,所以与大而全的界面设计方案比较起来,简单明快的界面设计往往更可取。

7、慎重使用颜色。



列表框类元素有一个共同的特点,都可以设置滚动条。使在一个小“框”中阅读大文件成为可能。但也产生一个问题:如果阅读一个行列均很多的文件,用户就会反复拉动水平或垂直滚动条,给阅读带来诸多不便。设计时最好只使用一个方向的滚动条,即要么横向够宽,要么纵向够长。

11、控件隐藏。

时我们倾向于将我们的设计视为艺术品。但如果我们用这种方式来思考它们,就意味着它们不会准备好面对“现实世界”的不确定条件。但是,设计一个可以随时改变的界面也很美 - 而且,让我们承认它,接口确实一直在变化。我最喜欢设计移动应用程序的一个方面是,从最初的概念到你对所有界面细节进行微调和抛光的时候,这是一个包含许多步骤的过程。
我们是视觉思考者,拥有训练有素的眼睛。这就是为什么在开始一个新项目时有时会直接跳到可视化UI设计阶段的原因,这也是我们可能对其他任务感到厌倦的原因之一。
这也意味着我们经常推迟工作流程的其他重要部分:定义用户需求和目标,草拟任务流程,处理信息的所有细节和交互设计等。这些是同样重要的是,它们更抽象,更难以让人想象它们将如何成为最终产品的有形部分。

当我们正在进行视觉设计时,所谓的像素完美哲学可能是一个陷阱,使我们花费更多的时间来制作细节,直到最小的细节处于界面的“完美”位置。这导致一代设计师使用Dribbble和Behance主要显示应用程序和网站的精美屏幕,并且更关注外观而不是设计实际工作方式。在现实世界中,事情往往不如我们期望的那样好。
就个人而言,我认为最好的设计(当谈到用户界面设计时)不仅外观和感觉良好,而且还可以优雅地响应变化的条件甚至不可预测的情况。
在构建产品的漫长道路上,设计师需要更多的协作,而不是专注于视觉设计。这正是我为了这篇文章专注的地方。在接下来的几段中,我将向你提供一些提示和技巧,说明如何将你正在进行的应用程序设计用于测试,并了解它是否已准备好发布到市场。
在不完美中寻找美
当我在大学学习平面设计时,他们教会了我们平衡,对齐,比例和张力的美感,以及如何在空间中定位元素,使它们和谐悦目。凭借这些知识,我的生活发生了变化,我开始以不同的眼光看世界。后来,我开始设计界面,我试图将相同的原则付诸实践,屏幕上的所有信息都应该形成一个非常令人满意的视觉构图。
如果你将这些原则应用于移动应用程序设计,那么我们发现必须显示适量的信息。例如,如果一个屏幕必须列出人们的姓名,设计师通常会选择一些短而普通的名字,并将它们完美地排列在一起,没有留下任何可能破坏设计或使其在以后崩溃的意外长名称的空间。
这种方法基于这样的假设:在混乱和不完美中没有美,尽管这两个方面在现实世界中经常出现。但是视觉界面并不是一件值得欣赏的静态艺术品; 它们是动态的,功能性的空间,可以改变和适应每个人使用它们。我们不应该屈服于纯粹为美学设计的诱惑,因为我们永远无法控制界面必须呈现给人们的一切。
相反,我们必须设计变革!这就是日本人所说的wabi-sabi,一个“以接受短暂和不完美为中心的世界观”。
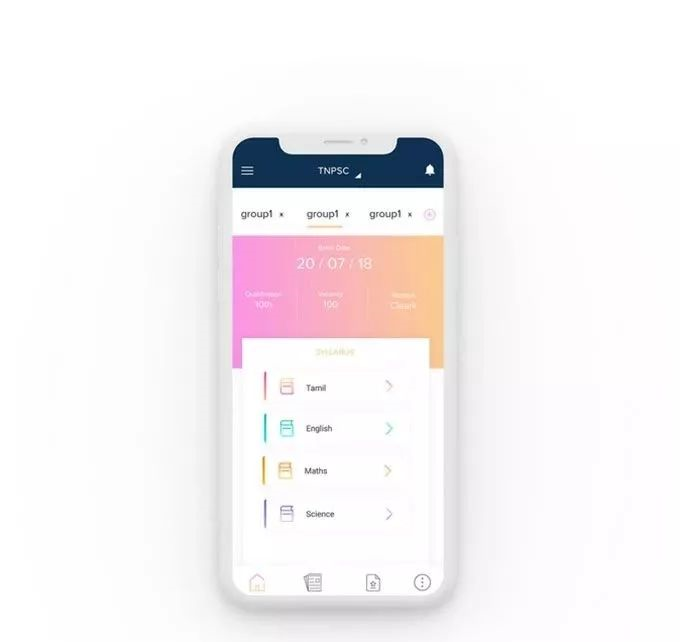
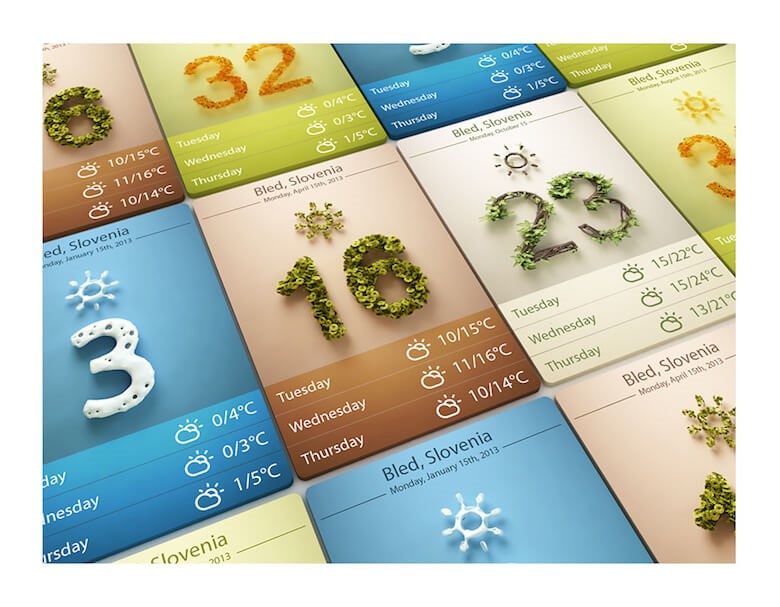
因此,以不同的方式思考和设计是很重要的:
● 尝试以多种方式在你的设计中呈现数据;
● 尽可能使用真实数据。
当你尝试以几种方式呈现数据时,包括一些不可预测的数据,你将能够测试界面是否已准备好处理超出设计“舒适区”的这些情况。此外,为极端情况做好准备。
如果你已经推出了该产品,这将更容易,因为你可以关注实际数据并将其用于你正在进行的设计过程中作为参考。但是如果你正在研究一些新的东西,那么你将不得不深入挖掘,做一些研究,并尝试了解以后如何信息。你还可以与后端团队的开发人员讨论此问题,他们将能够更好地向你解释将存储和呈现的数据类型。

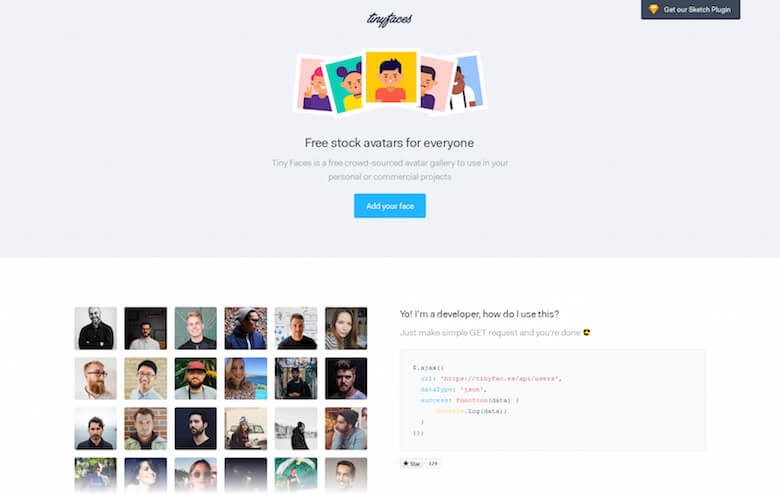
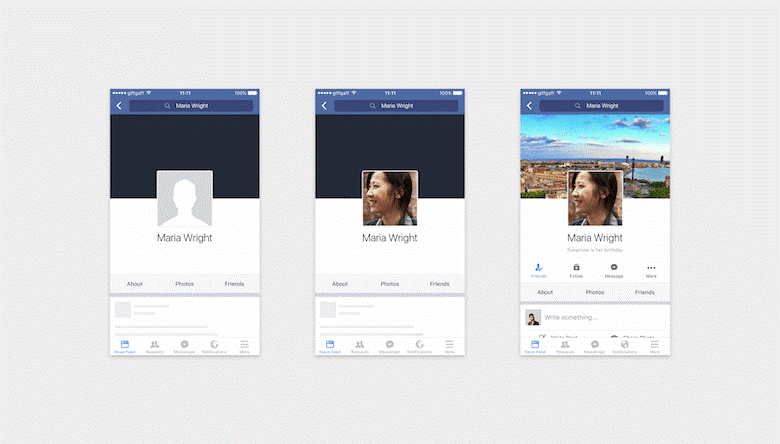
我给你一个更具图形的例子,我的开发者朋友称之为“漂亮的朋友综合症”。当我们设计一个包含人物图片的屏幕时,如用户档案,我们倾向于使用在设计中看起来很好并且很漂亮的人的照片。然而,当他看到这样的设计时,我的朋友说:“我希望我有朋友这么帅。”
因此,“完美”图像的替代方案可能是使用不同肤色的人的更多随机照片。这样,你就可以测试重叠元素在不同背景下的外观,让你可以看到对比度和易读性是否仍然完好无损。

不要过于乐观
对于应用程序的工作方式,我们天生就是乐观主义者。我们认为一切都会快速顺利地进行,而且不会中断,因为......为什么不呢?这就是为什么我们有时会忘记如何设计和处理用户可能在以后遇到的一些可能不那么好的情况。
列举几例,如果突然互联网连接中断,会发生什么?或者,如果浏览器在执行任务时尝试连接到API时出错?如果连接速度太慢,是否会有加载指示器(例如微调器或进度条),或者在加载实际数据时是否会有一些占位符填充显示块?那么刷新应用程序的某些屏幕的可能性呢?什么时候(以及在哪种情况下)可能?

正如你所看到的,我不是在谈论用户所犯的错误(例如,在填写表单时犯了错误),而是关于不受其控制但仍然发生的错误。在这种情况下,与开发人员交谈,并了解不同屏幕上可能出现的问题,然后设计一种可以让用户轻松解决问题的方法,让他们可以选择稍后再试或者执行不同的操作。
无论如何,确定触发每个错误的特定条件并为每个案例设计有用的错误消息是一个好主意。这些有用的消息将帮助用户在每种情况下做出适当的响应,并知道下一步该做什么来解决问题。即使它有点麻烦,也不惜一切代价避免使用通用错误消息。
理解流程
界面包括许多元素,它们一起形成应用程序的整个布局。然而,当我们把重点放在用户界面上的一个整体,我们往往忘记了一些元素也有较小的任务来执行的总体目标做出贡献。

如果有一个触发某种交互的按钮或项目,那么请向前看并考虑下一步:在执行操作时是否会显示加载状态?它可以因某种原因被禁用吗?如果用户按住按钮一段时间该怎么办?会有任何反馈意见吗?就像整个屏幕有不同的状态一样,同样也适用于单个元素。
此外,请考虑产品的逻辑如何与用户的心智模型相匹配,帮助他们准确有效地实现目标并以有意义和可预测的方式完成他们的任务。
我要做的就是解决所有这些问题,就是停止我正在做的事情,暂停,退后一步,查看整个多屏幕流程的大局,并了解一系列步骤和动作。我将寻找导致该点的多条路径,以及远离它的多条路径。
你可以在使用原型时做同样的事情,慢慢地,认真地,谨慎地执行动作。如果这对你来说太具有挑战性,因为你之前可能已经多次这样做了,现在它变成了一种自动化的任务,并问同事,朋友或活跃用户看看设计或原型。看到其他人使用并与你的设计进行互动可能很有启发性,因为我们往往过于接近并且过于熟悉它,因此可能会忽略一些事情。
为您的屏幕设计
当我在设计时,我通常会将手机放在我旁边,以便我可以预览我的工作并实时进行调整。
我认为这是一个很好的做法,但这种方式也很容易忘记所有其他手机与人们可能使用的手机不同。有很多不同的屏幕尺寸(特别是在Android平台上); 试着考虑所有可能的变化。
知道从哪里开始的一种方法是检查你的实际用户拥有哪种类型的设备。
在为各种屏幕尺寸和方向准备设计时,不仅仅是拉伸盒子和重新定位元素。仔细考虑如何充分利用每种情况,以及如何进行必要的调整,即使它意味着偏离原始设计。

在这些情况下,我们之前讨论过的相同原则仍然适用:不可预测的情况,不同类型的内容,可变数量的信息,缺少数据等等。你必须针对各种可能的场景进行设计。不要陷入将屏幕设计为产品的单独部分的陷阱,它们都是相互连接的。
这不仅对你有用,而且对开发人员也有帮助,他们需要了解许多可能的场景才能编写代码并准备界面来解决这些问题。
今天你需要什么,明天你可能需要
你可能已经注意到,本文中许多要点的目标是减少意外情况。即便如此,在很多情况下你也无法得到明确的答案。开发人员经常会问,“那么,如果我这样做会发生什么呢?”指出你以前没有考虑过的潜在结果。
如果发生这种情况,那么你只需要针对一个案例和一个屏幕来解决该特定问题。但总是尝试全局思考,并考虑如何将该特定问题的答案设计为以灵活的方式工作,以便你以后可以重用它。
毕竟,这就是我们UI设计师所做的 - 我们设计和定义适应未预料到的状态,条件和流程的灵活系统。将你的界面视为移动,更换智能部件的生动生态系统,而不是单个像素块的集合。

在此过程的这一部分中,你需要与团队中的开发人员密切合作,主要是为许多不同情况定义一组行为规则。但保持良好的平衡 - 尽量不要过度设计。用一点常识来设定自己的极限。你需要在功能和一致性之间取得良好的平衡。请记住,良好的设计系统是灵活的,并且在某些情况下为规则的某些例外做好准备。
另一方面,想一想你已经设计过的元素如何调整以适应新的情况。如果你创建一个设计组件库,你将会看到更好的结果,因此,只需快速浏览一下库,你就会知道是否需要从头开始设计某些东西,或者你可以使用现成的东西。
结论
基于设计系统的优雅解决方案具有明确定义的问题将使我们工作中的视觉设计更加有趣,因为我们可以专注于界面的改进,抛光和愉悦,而无需无休止地迭代。当我们过早地跳到视觉效果时,我们必须同时解决问题并制作界面,这通常会导致沮丧和倦怠。
改变你的工作流程可能在一开始就具有挑战性,但过了一段时间你会喜欢在限制范围内工作。这也将改变你的思维方式,并希望帮助你摆脱对视觉细节的关注。你将成为一个更加完善和有能力的用户体验设计师,使用适当的可交付成果,而不仅仅是生成无穷无尽的视觉模型和组合。
设计师需要每天解决问题,找到合适的解决方案需要深入研究和精心策划的测试。我们可能还没有答案,但我们确实知道我们有时可以采取的某些捷径。
“启发式”是一种简单而有效的规则,可以帮助我们形成判断并做出决策。我们可以将它们视为UI最佳实践的一般指导原则。
注意:这些规则有其时间和地点,并不能替代可用性测试。
我们今天要看看八大黄金法则,对设计会产生哪些影响。
1. 争取一致性
设计“一致的接口”意味着对类似的情况使用相同的设计模式和相同的动作序列。这包括但不限于在用户使用中在提示屏幕,命令和菜单中正确使用颜色,排版和术语。
请记住:一致的界面将使你的用户更容易完成他们的任务和目标。

2. 启用常用快捷方式
说到使用UI规则作为快捷方式,你的用户也将受益于快捷方式,特别是如果他们需要经常完成相同的任务。
专家用户可能会发现以下功能有用:
· 缩略语
· 功能键
· 隐藏的命令

3. 提供信息反馈
你需要让用户随时了解流程每个阶段的情况。这种反馈需要有意义,相关,清晰,并符合上下文。

4. 设计对话以进一步沟通
动作序列需要有开头,中间和结尾。任务完成后,如果是这种情况,请为他们的用户提供信息反馈和下一步明确定义的选项。不要让他们疑惑!

5. 提供简单的错误处理
设计一个良好的界面,应该尽可能避免错误。但是当错误发生时,你的系统需要让用户轻松了解问题并知道如何解决问题。处理错误的简单方法包括显示清晰的错误通知以及描述性提示以解决问题。

6. 允许轻松撤销动作
在发生错误后找到“撤消”选项可以立即解决。如果他们知道有一种简单的方法可以解决任何事故,那么你的用户就会感到不那么焦虑,更有可能探索各种选择。
此规则可应用于任何操作,操作组或数据输入。它可以从简单的按钮到整个操作历史。

7. 支持内部控制点
定义:
“在人格心理学中,控制源是人们相信他们能够控制事件结果的程度” - Julian Rotter
为用户提供控制和自由非常重要,这样他们才能感觉到他们负责系统,而不是相反。用户应该是行动的发起者而不是响应者。

8. 减少短期内存过载
我们的注意力有限,我们可以做的任何事情都可以让用户的工作更轻松,更好。我们更容易识别信息而不是回忆信息。如果我们保持接口简单和一致,遵守模式,标准和惯例,我们已经为更好的识别和易用性做出了贡献。
我们可以添加一些功能,以帮助我们的用户根据他们的目标。例如,在电子商务环境中,最近查看或购买的项目列表。

结论
虽然你应该始终采用基于启发式的决策,但遵循一系列规则和指南将引导你朝着正确的方向前进,并允许你在设计过程的早期发现主要的可用性问题。这八个原则适用于大多数用户界面。
你也可以使用它们作为灵感来创建自己的启发式方法,或者结合现有的示例来解决你自己的设计问题。
每当我找到一个看起来不错、干净且优雅的界面时,我都会保存它!
现在我收集了一千多张UI界面,经过反复的学习、使用或简单查看后,我认识到了一些共同点: 让我心动的颜色。
因此,在这里,我想总结一下如何在UI界面设计中创建完美颜色。
颜色就像语言一样强大。当你遇到一些设计、体验及交互很棒的app时,回想一下,视觉外观在很大程度上取决于颜色,颜色总是给用户第一印象。
那么,什么样的颜色用在实际产品上可以做什么呢?
颜色可以体现出品牌或产品的基本色调、心情、内涵、概念、品质、价值等作用。有研究表明,用户仅花50秒就可以在线对你的产品有一个心理评价,并且用户在最初的产品心理评价中有62%至90%的判断是基于产品的配色方案。 (请看下图)

正确的颜色选择可以更好的支持信息可读性。此外,它可以极大地提高可用性,例如增强号召性用语、增强导航、刺激直观的交互,满足审美需求和视觉解决方案。
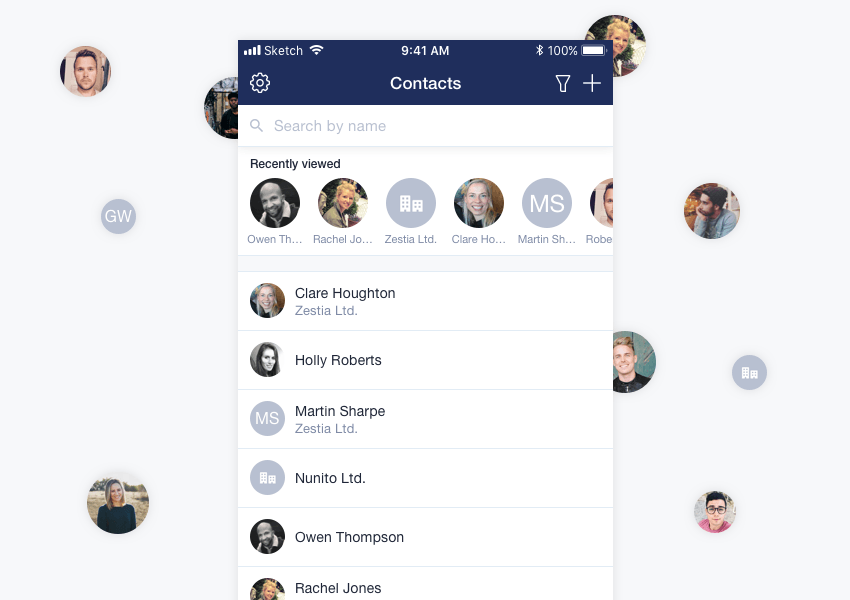
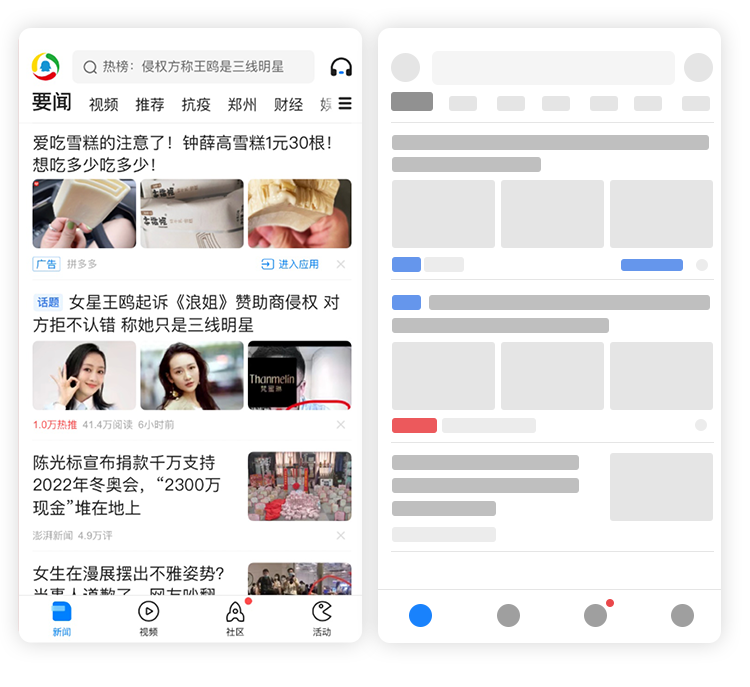
总之,要创建一种清晰,和谐的颜色样式来满足用户的需求。 (请看下图,腾讯新闻利用颜色来做用户引导及导航引导,利用颜色层级更利于用户阅读。)

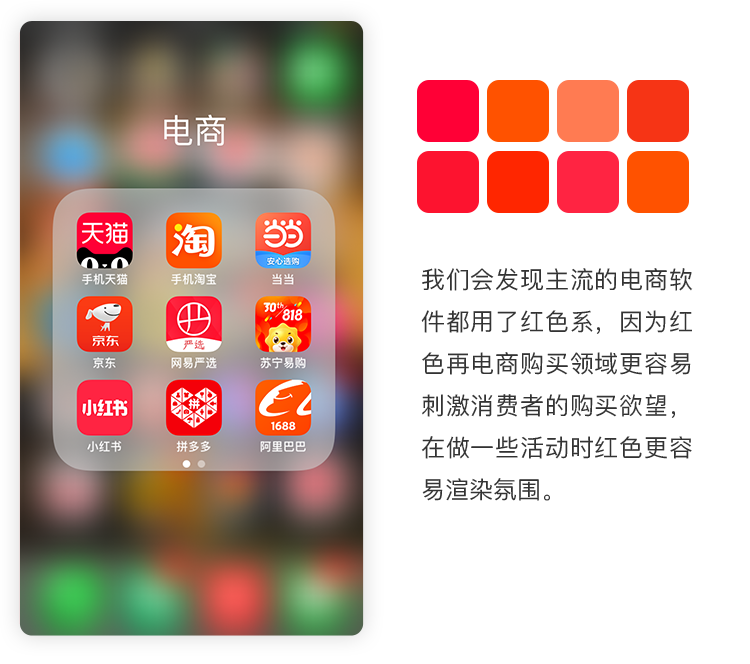
产品的外观是影响消费者购买决策的关键因素。研究表明,所有产品评估中的90%与颜色有关。
如今,许多公司将“颜色”(尤其是UI设计中的颜色)作为其营销策略之一。 (请看下图)

我们不能说一种颜色看起来“不好”,只有错误地使用颜色,颜色才可能看起来很糟糕。
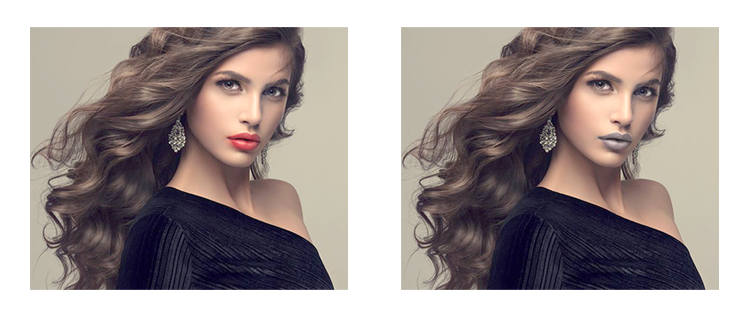
假如麦当劳使用灰色和黑色而不是黄色和红色,你是否还有胃口?用户看到之后根本就没有任何胃口了,更不可能达成交易。 (请看下图)

女人在聚会上穿黑色连衣裙和黑色的唇膏,你是否觉得很奇怪?就不符合用户对事物的认知颜色了,给用户困惑。(请看下图)

可口可乐不再使用红色的标志改为蓝色,你还会喝它吗?喝进去你的心理上会觉得你是在喝漱口水。(请看下图)

不同的颜色传递出了不同的含义和感觉
方法①:在什么时间用户在使用你的产品,来确定你的产品颜色,比如晚上、早上、还是凌晨。再比如沉浸式体验应用晚上都会有深色夜间模式。
方法②:根据你的用户群体选择正确的颜色,你的产品是面向那一类用户,男人、女人、青年、幼儿、老年等这些人的对于颜色的认知是不一样的,比如幼儿对于颜色的认知是五颜六色,颜色亮度饱和度都偏高的,就像路边的喜洋洋1元摇摆车孩子都很喜欢。
方法③:根据产品的特性选择正确的颜色目标。产品的特性及固有特性,比如黄金就是金色的,蔬菜黄瓜就是绿色,天空就是蓝色我们不妨用产品的固有色来做设计及产品特性来做设计。
方法④:考虑颜色的心理属性,色彩对人类情绪和行为的影响在心理学分支称为色彩心理学。它指出我们的大脑对颜色有反应,而我们通常不会注意到它。当人眼感知到一种颜色时,我们的大脑就会向内分泌系统发出信号,释放出负责情绪的激素,每种颜色在我们的思维中都有自己的影响力。
红色:它象征着好和坏的感觉,包括爱,自信,热情和愤怒。
橙色:充满活力的温暖色彩带给你兴奋的感觉。
黄色:这是幸福,阳光,喜悦和温暖的颜色。
绿色:大自然的色彩带来平静和生机的感觉。
蓝色:它通常代表一些公司形象。与安全、可靠、科技有关。
紫色:是神秘和魔术的颜色。
黑色:它伴随着悲剧和死亡,象征着一个谜。同时,它可以是传统的也可以是现代的。
白色:颜色意味着纯净和纯真,以及完整性和清晰度。
为什么要谈论蓝色?
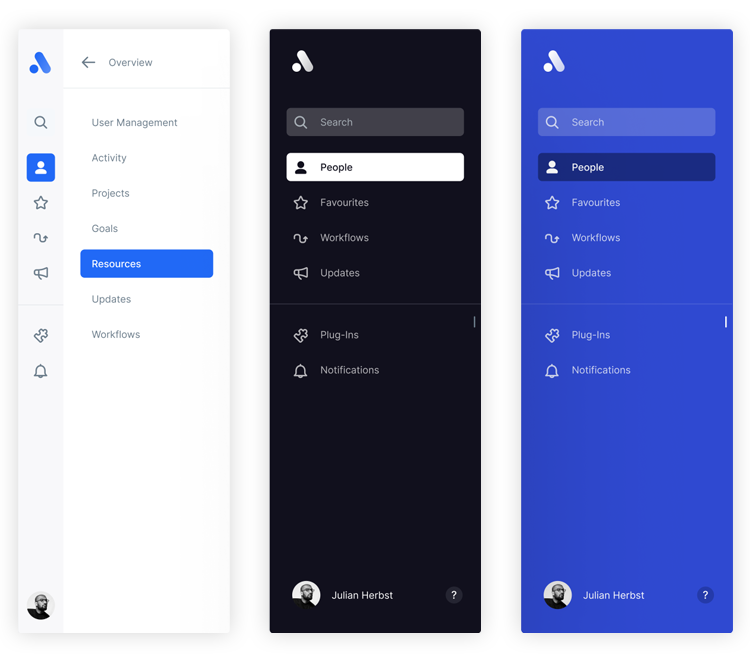
只需看看你最常用的Apps或网站、Facebook、Twitter、Microsoft,腾讯,菜鸟、新能源、智能设备、丁丁、旺旺、飞书、百度等,你会看到,它们都是基于蓝色。
蓝色是男人、女人、成人、孩子都喜欢的第一色,蓝色就像无处不在,在自然界中我们对蓝色的认知度最高,蓝色绝对是可以培养用户信任和接受的安全颜色,蓝色是UI设计中颜色的典型示例,如果没有更好的选择,我们可以使用蓝色。
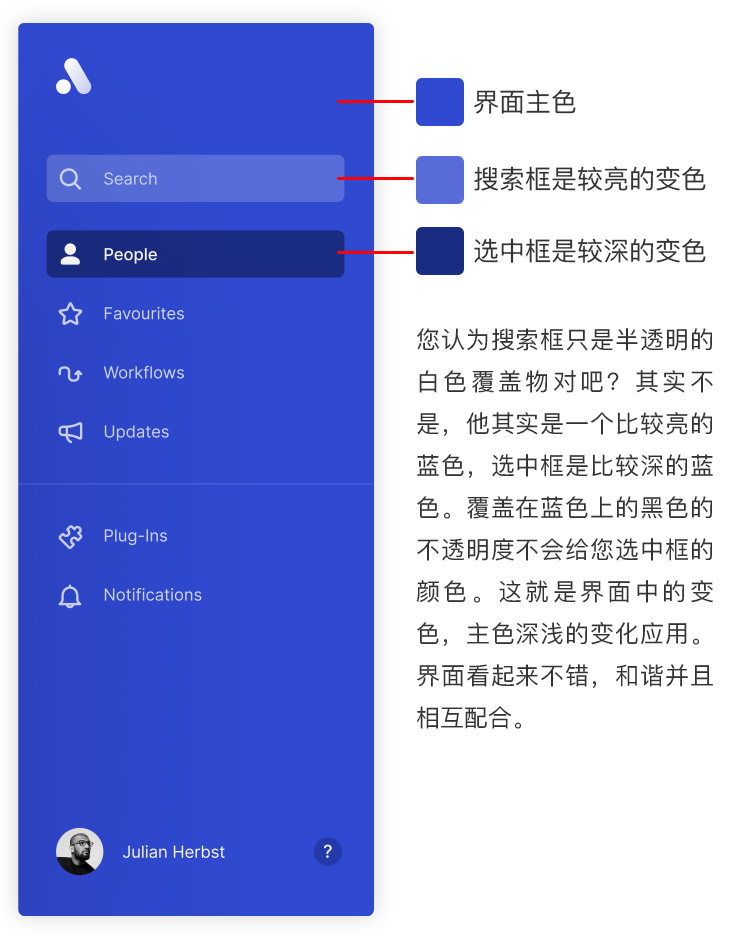
我们在许多美观的界面中注意到的一件事是,它们通常在特定主色颜色上具有更深和更浅的变化。 (请看下图例子)

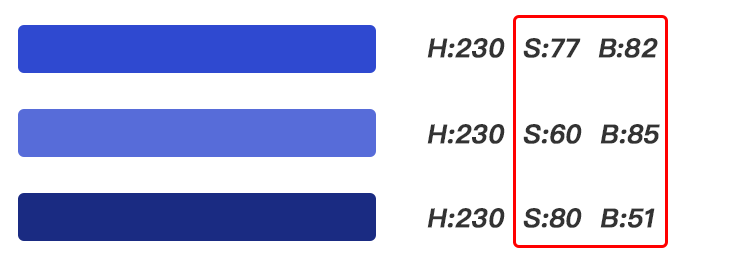
咱们来分析上面界面3个颜色色相、饱和度、明度的变化。就是我们ps软件里面取色器的HSB,h是色相,s是饱和度,b是明度。

通过上面的颜色分析,我们可以看出主色色相数值不发生变化还是蓝色,我们可以把主色降低明度和增加饱和度,可以使颜色变化更深。通过增加明度和降低饱和度,可以产生更明亮的色彩变化。
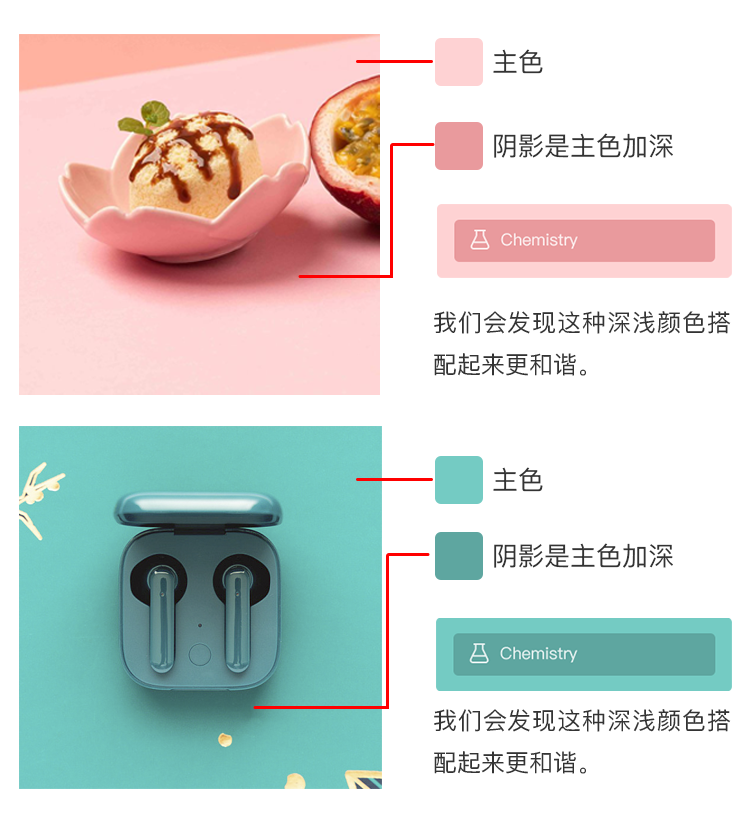
环顾我们四周环境空间的变化。每次扫视房间时,无疑会看到颜色饱和度和明度的变化,以及阴影和亮面的变化,作为设计师我们可以从现实中取色。 (举个例子:看下图)

总结上面的例子,我们以后在做设计的时候遇到这种纯色界面就可以利用主色的深浅变化,设计我们的界面,这种颜色搭配更和谐更美观更自然。
在进行UI界面设计时,你不能完全摆脱颜色组合。在UI设计中结合颜色很容易,但是如何避免混乱和过载呢?如何摆脱朴素并保持精致?
牢记以下两个原则:
第一个原则:
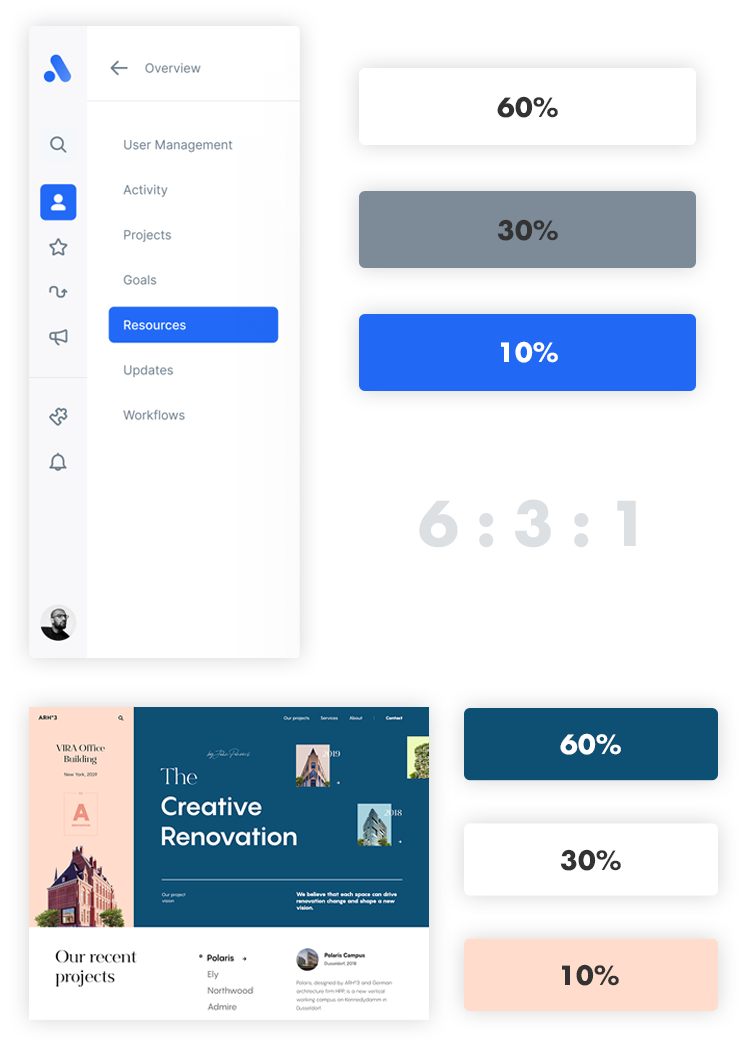
60%+ 30%+ 10%的原则是达到色彩平衡的最佳比例。通过培养一个平衡的色彩搭配,整洁,和谐的界面为用户带来愉悦感,此比例可以完美地发挥作用。而且,它可以减轻用户的视线,使其舒适地从一个点移动到另一点。 (举个例子看下图)

第二个原则:
这些规则与“黄金(6:3:1)规则”相匹配。这也是避免混乱并在配色方案中保持平衡的好方法。
1)基于“主色”,你可以在色环上创建许多变化的颜色。
有一个窍门:确定主色后,在主色的基础上添加白色即可得到亮色,添加黑色则暗色。在这里,我建议新手使用单色系方案,很容易把控。 (举个例子看下图)

主色系的搭配更容易把控,也更简洁,视觉信息容易聚焦
2)在令人难忘的时刻展示品牌主色,以增强你品牌的独特风格。在添加颜色以增强品牌在界面上的效果时,请考虑添加主色的位置、占比、数量,增强你的品牌效应,让用户对你的品牌颜色认知度更高。(举个例子看下图)

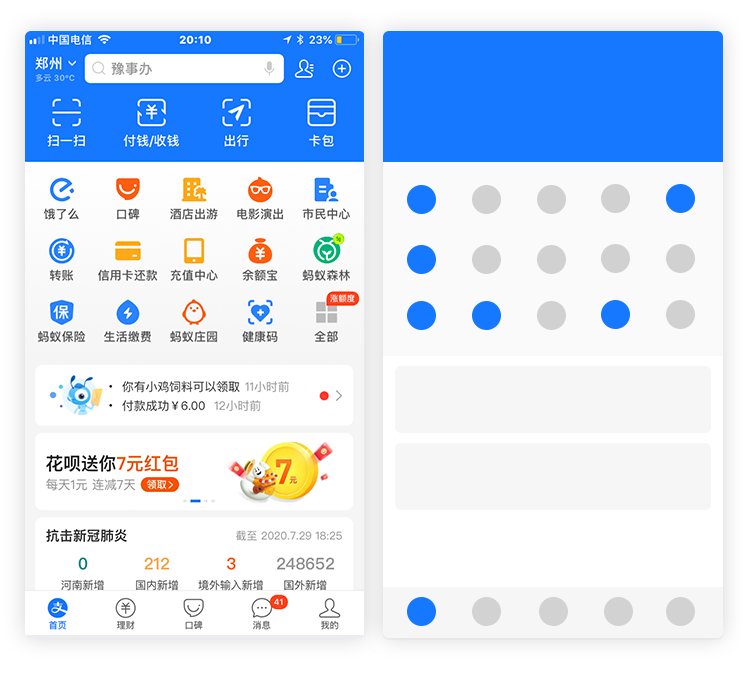
支付宝的蓝色大家应该都知道,这是支付宝首页主色的占比,只要有人给你提起支付宝你肯定会想到蓝色,这就是在界面设计里面主色的重要性

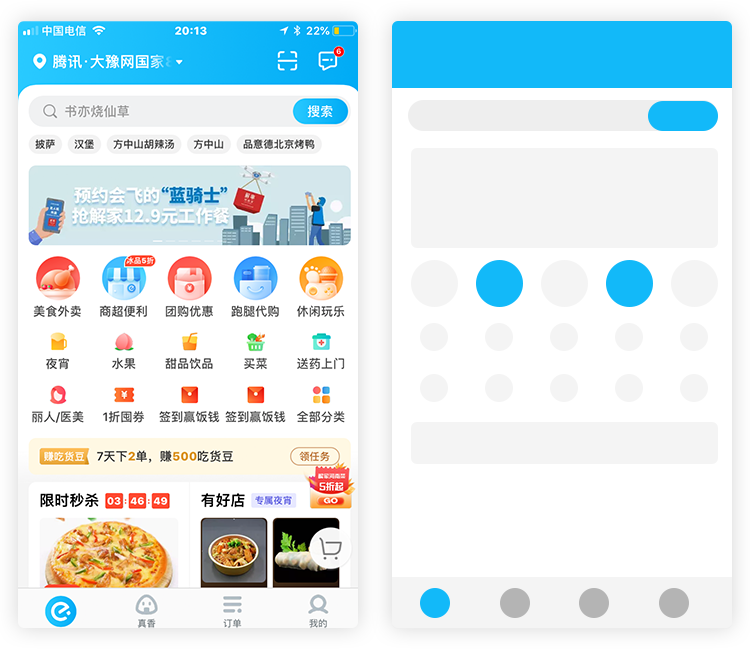
饿了么主色数量、占比、位置,增强了用户对品牌色认知
如果一个元素比另一个元素更重要,则它应该具有更高的视觉重量。这使用户易于快速浏览页面并区分重要和次要信息。 (请看下图)

汽车之家运用橘色色块和蓝色色块来做到信息视觉重量,区分视觉层级,引导用户重要信息

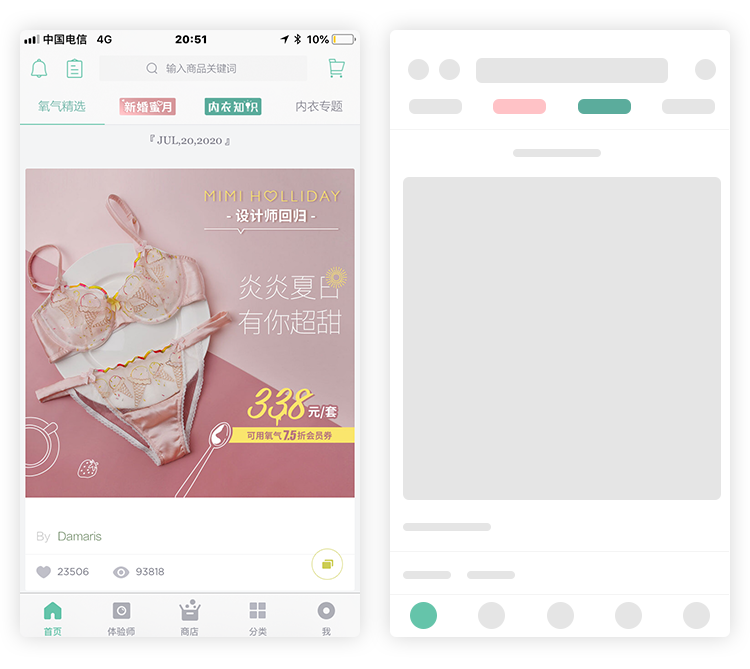
氧气app的顶部导航部分,新婚蜜月&内衣知识做了颜色的特殊处理,就是为了在导航部分视觉加重,引导用户点击探索

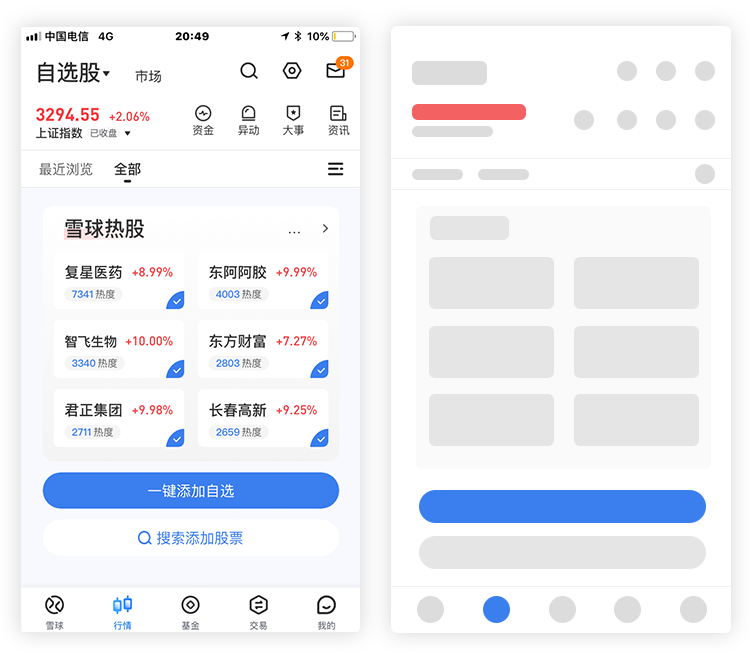
雪球理财app,一键添加按钮更加醒目,大胆的使用主色吸引用户的眼睛,引导用户添加自己喜欢的股票
在UI设计中巧妙地使用颜色可以创建漂亮的UI界面,但是创建漂亮的UI界面绝不是最终目标,实现出色的用户体验目标,使用户的生活更快乐才是关键。
因此,从UI的颜色选择和用法的角度来看,设计人员应始终记住该界面应高度可用且清晰,并以用户为中心来做我们的设计!
蓝蓝设计的小编 http://www.lanlanwork.com