情感化设计在我们的决策过程中起着至关重要的作用,因为加入情感化的设计可以改变与产品交互的人的整体现实。
人类是一种情绪驱动的物种,我们选择某些产品并不是因为它们有意义,而是因为我们认为它们会让我们感受到不一样的感觉。也正因如此,在未来的界面将在产品设计的基础上使用情感的概念,人们使用的经验将基于智商(IQ)和情商(EQ)。
本文试图展望未来,看看我们将在未来十年内设计哪些接口。我们将仔细研究三种情感化界面设计的互动:
未来情感化界面的实际例子
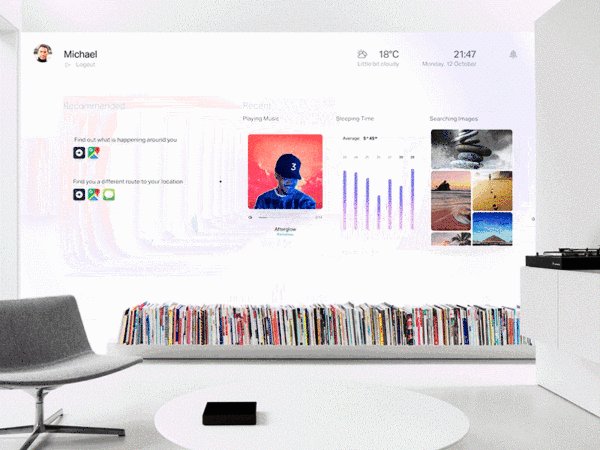
界面如何?即使我们还没有回答这个问题,我们也可以讨论接口可能具有哪些特性。在我看来,我确信我们最终将摆脱充满菜单,面板,按钮的接口,并转向更“自然的界面”,也就是情感化的界面。未来的界面不会被锁定在物理屏幕上,而是会集合五种感官的力量。因此,他们需要较少的学习曲线,理想情况下,根本没有学习曲线。
情商情绪在商业中的重要性
除了使体验更自然并减少学习曲线之外,为情感设计还为产品创造者带来了另一个好处:它提高了用户对产品的采用率。可以利用人类对情绪的行动能力来创造更好的用户参与度。
真实的语音界面
使用语音作为主要界面的产品正变得越来越流行。我们中的许多人使用Amazon Echo和Apple Siri进行日常活动,例如设置闹钟或预约。但是,目前市场上可用的大多数语音交互系统仍然具有自然的局限性:它们不会考虑用户的情绪。因此,当用户与Google Now等产品进行互动时,他们对与机器进行通信具有强烈的沟通感 - 而不是真正的人。系统可预测地响应,并且他们的响应是脚本化的,与这样的系统进行有意义的对话是不可能的。
但是目前市场上有一些完全不同的系统,其中一个是Xiaoice,一个社交聊天机器人应用程序。这个应用程序的核心是情感计算框架,该应用程序的基础是,首先与用户建立情感联系。Xiaoice可以动态识别情绪,并在与相关响应的长时间对话中吸引用户。结果,当用户与Xiaoice交互时,就像是与真人交谈一样。
Xiaoice的局限在于它是一个基于文本的聊天应用程序。很明显,你可以通过基于语音的交互来实现更强大的效果(人声具有不同的特征,例如可以传达强大的情感谱的音调)。
我们中的许多人已经在电影“她”(2013)中看到了基于语音的互动的力量。Theodore爱上了Samantha(一个复杂的操作系统)。这也使我们相信,未来基于语音的系统的主要目的之一将是用户的虚拟伴侣。这部电影最有趣的事情是西奥多没有萨曼莎的视觉形象,他只有她的声音。要建立这种亲密关系,必须产生反映一致性格的回应。这将使系统既可预测又值得信赖。
技术离Samantha这样的系统还有很长的路要走,但我相信语音优先的多模式接口将是语音接口发展的下一章。这样的接口将使用语音作为主要交互方式,并在创建和建立连接感的上下文中提供附加信息。
为Brain.ai设计的语音界面示例(图片来源:Gleb Kuznetsov)
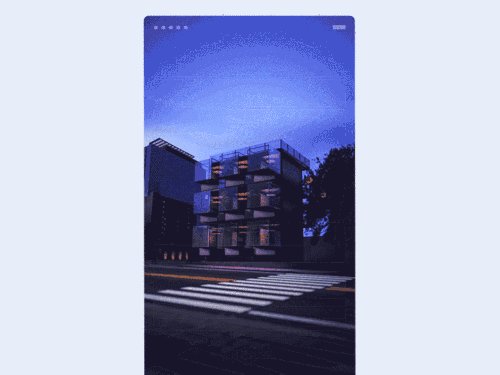
AR体验的演变
增强现实(AR)被定义为现实世界之上的数字覆盖,并将我们周围的对象转换为交互式数字体验。我们的环境变得更加“智能”,用户对手指尖上的“有形”物体产生幻觉,从而在用户和产品(或内容)之间建立了更深层次的联系。
使用AR重新构想现有概念
AR的独特之处在于它为我们提供了与数字内容进行物理交互的非凡能力。它允许我们看到以前无法看到的东西,这有助于我们更多地了解我们周围的环境。此AR属性可帮助设计人员使用熟悉的概念创建新的关卡体验。
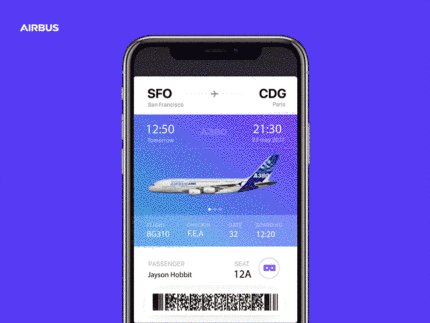
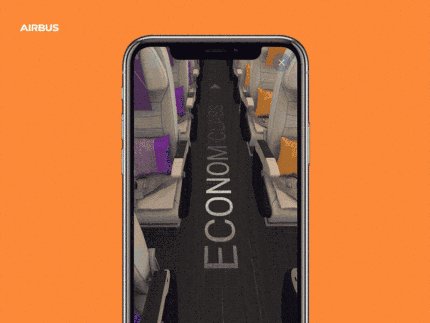
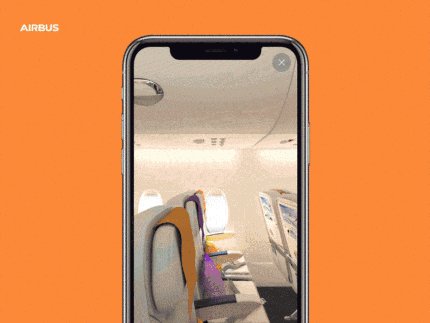
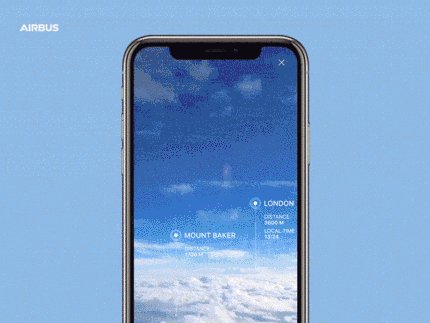
例如,通过使用移动AR,可以创建新级别的飞行体验,允许乘客查看有关其班级或当前航班进度的详细信息:
AR在空中客车A380的飞行体验中。(图片来源:Gleb Kuznetsov)
AR帮助我们找到通过空间的方式,并一目了然地获得所需的信息。例如,AR可用于为您当前的位置创建丰富的上下文提示。被称为技术SLAM(小号 imultaneous 大号 ocalization 甲 ND 中号 apping)非常适合此。SLAM允许实时映射环境,并且还可以将多媒体内容放入环境中。
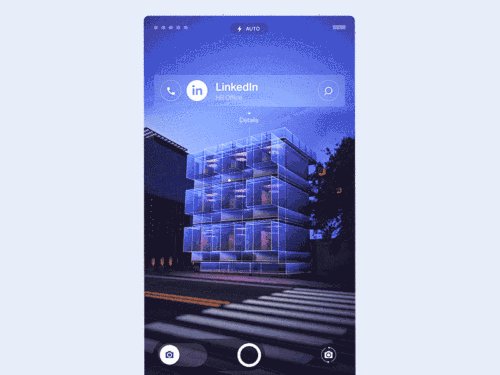
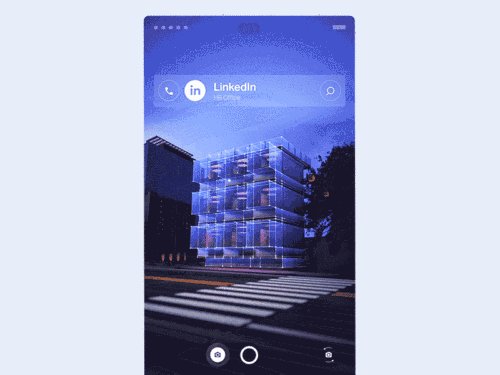
为用户提供价值的机会很多。例如,用户可以将他们的设备指向建筑物,并在其屏幕上了解更多信息。它可以显着减少工作量,并通过允许导航和访问实现轻松的情感体验。
在上下文中提供其他信息(图片来源:Gleb Kuznetsov)
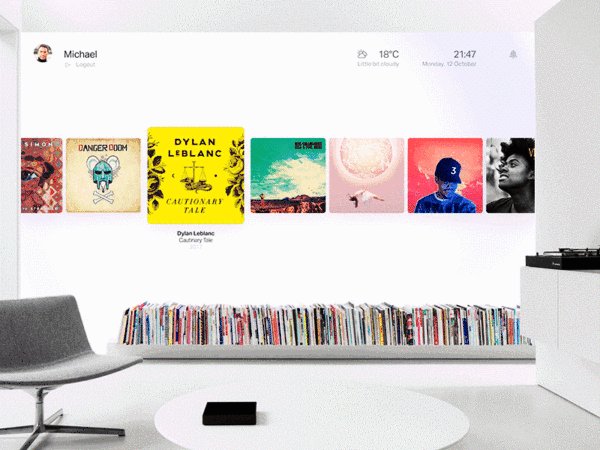
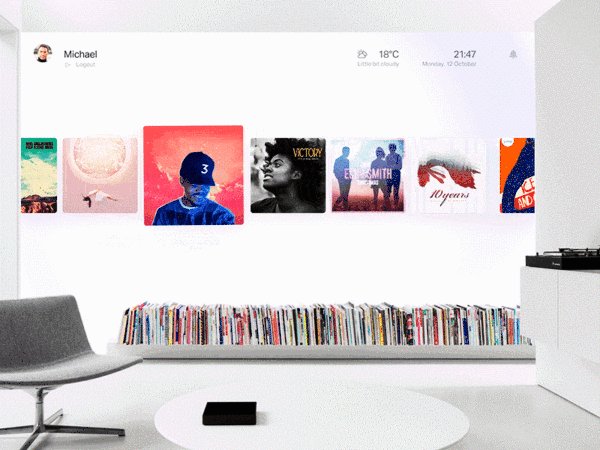
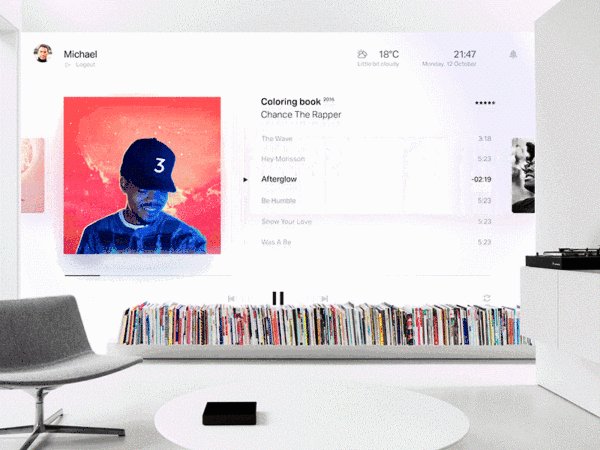
我们周围的环境(例如墙壁或地板)可以成为交互场景,过去仅限于我们的智能手机和计算机。
你在下面看到的概念正是如此; 它使用物理对象(白墙)作为通常使用数字设备传送的内容的画布:
交互式墙的概念 - 在现实世界之上的数字覆盖。(图片来源:Gleb Kuznetsov)
避免信息过载
我们中的许多人都看到了名为“超现实”的视频。在这段视频中,物理和数字世界已合并,用户被大量信息所淹没。
技术允许我们同时显示几个不同的对象。当它被误用时,很容易造成过载。
信息过载是一个严重的问题,对用户体验产生负面影响,避免它将成为AR设计的目标之一。精心设计的应用程序将使用AI的强大功能过滤掉与用户无关的元素。
高级个性化
当系统实时地根据用户的需求和期望来管理内容或功能时,就会发生数字体验的个性化。许多现代移动应用程序和网站使用个性化概念来提供相关内容。例如,当您访问Netflix时,您看到的电影列表会根据您的兴趣进行个性化。
AR眼镜允许创建新的个性化水平,即“高级”个性化水平。由于系统“看到”用户看到的内容,因此可以利用此信息提出相关建议或在上下文中提供其他信息。想象一下,你很快就会戴上AR眼镜,转移到你视网膜的信息将根据你的需要量身定制。
从增强现实走向虚拟现实,创造沉浸式体验
AR体验具有自然的局限性。作为用户,我们在内容和内容之间有明确的界限; 这条线将一个世界(AR)与另一个世界(现实世界)分开。这条线引起了AR世界显然不真实的感觉。
您当然可能知道如何解决这个限制,即使用虚拟现实(VR)。VR并不是一种新的媒介,但只是在过去的几年里,技术已经达到了允许设计师创造身临其境体验的程度。
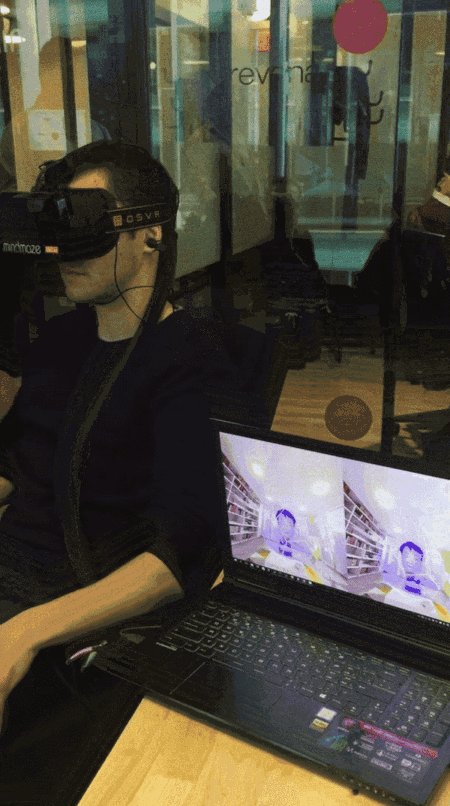
沉浸式VR体验消除了现实世界与数字之间的障碍。当你戴上VR耳机时,你的大脑很难处理你收到的信息是否真实。关于VR体验如何在最近的将来看起来的想法在电影“Ready Player One”中有很好的解释:
以下是设计人员在创建沉浸式虚拟环境时需要记住的内容:
1.写一个故事
有意义的VR有一个强大的故事的核心。这就是为什么在你开始设计VR环境之前,你需要为用户旅程写一个叙述。一个称为“故事板”的强大工具可以帮助您。使用故事板,可以创建故事并检查所有可能的结果。当您检查故事时,您将看到何时以及如何使用视觉和音频提示来创建身临其境的体验。
2.与角色建立更深层次的连接
为了让用户相信VR中的所有内容都是真实的,我们需要创建与用户所扮演的角色的连接。最明显的解决方案之一是在虚拟场景中包含用户手的表示。这种表示应该是实际的手 - 而不仅仅是一个操纵的复制品。考虑不同的因素(如性别或肤色)至关重要,因为它会使交互更加真实。
用户可以看到他或她的手,看他们看起来像一个角色。(来源:leapmotion)
也可以将现实生活中的一些对象带到VR环境中以创建此连接。例如,一面镜子。当用户查看镜像并在反射中看到他们的角色时,它可以在用户和虚拟角色之间实现更真实的交互。
虚拟现实用户会查看虚拟镜像,并将自己视为VR环境中的角色。致谢:businesswire。
3.使用手势代替菜单
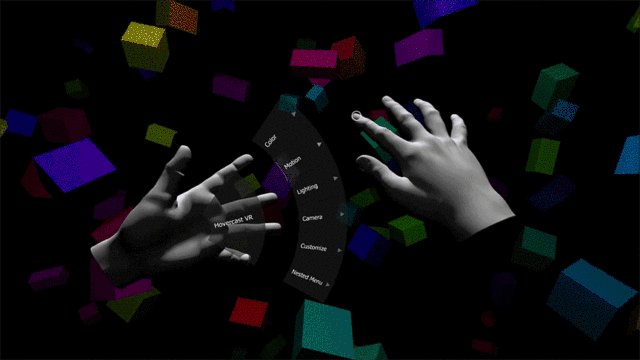
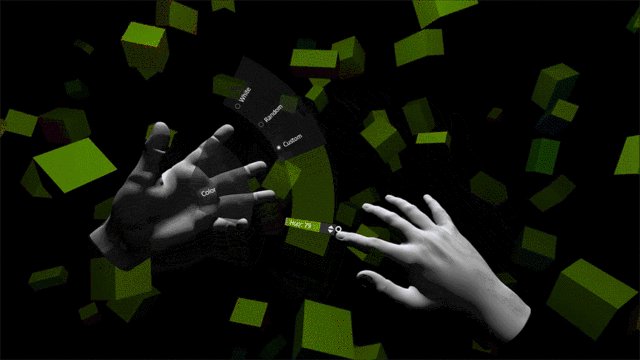
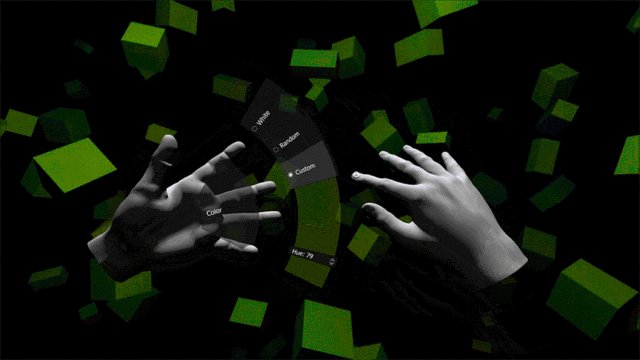
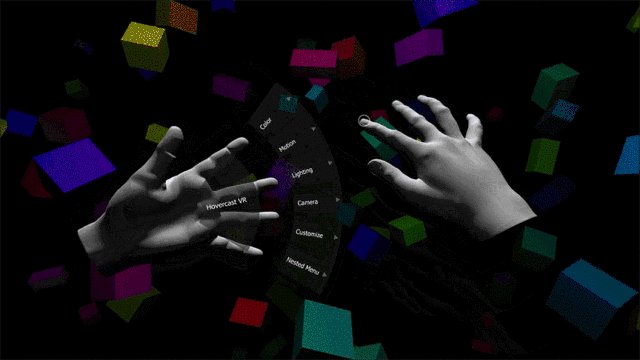
在设计沉浸式VR体验时,我们不能依赖传统的菜单和按钮。为什么?因为通过显示菜单来打破沉浸感相对容易。用户会知道他们周围的一切都不真实。设计师不需要使用传统菜单,而是需要依赖手势。设计界仍然在定义使用手势的通用语言,参与这项活动是有趣和令人兴奋的运动。棘手的部分是让用户熟悉并可预测手势。
Hovercast VR菜单试图将现有的交互概念重用于VR体验。不幸的是,这个概念可以打破沉浸感。新媒体需要新的互动模式。
4.与VR环境中的元素交互
要创建一个感觉真实的环境,我们需要让用户能够与该现实中的对象进行交互。理想情况下,环境中的所有对象都可以以允许用户触摸和检查它们的方式进行设计。这些物体将充当刺激,并将帮助您创造更加身临其境的体验。触摸对于探索环境非常重要; 婴儿在头几天获得的最重要信息是通过触摸获得的。
5.VR
VR中分享情感有一个真正的机会,成为一个新的社会体验水平。但为了实现它,我们需要解决一个重要问题,即将非语言线索带入交互中。
当我们与其他人互动时,我们获得的信息的重要部分来自肢体语言。惊喜,厌恶,愤怒 - 所有这些情绪都在我们的面部表情中,在面对面的互动中,我们从眼睛区域推断信息。当人们在VR环境中进行交互以创建更真实的交互时,提供此信息非常重要。
好消息是头戴式设备(HMD)将很快涵盖情感识别。几乎任何人与人之间的互动都将受益于VR中的面部表情。
在VR空间分享情感(来源:MITReview的 Rachel Metz )
6.为VR环境设计声音和音乐适合
音频是沉浸式体验的重要组成部分。如果不为环境设计声音,就不可能创造出真正身临其境的体验。声音既可以用作背景元素(即风的环境声音),也可以用作方向性的。在后一种情况下,声音可以用作提示 - 通过播放方向性(声音来自哪里)和距离(可以将用户的注意力集中在特定元素上)。
在为VR设计音频时,制作声音3D至关重要。2D声音不能很好地用于VR,因为它使一切都太平。3D声音是您可以在周围的各个方向听到的声音 - 前方,后方,上方和下方 - 遍布整个地方。您不需要专门的耳机来体验3D声音; 可以使用HMD的标准立体声扬声器来创建它。
头部跟踪是良好声音设计的另一个重要方面。让声音以逼真的方式表现至关重要。这就是为什么当用户移动他的头部时,声音应该根据头部运动而改变。
7.预防晕车
动是VR的主要痛点之一,这是一种在视觉感知运动和前庭系统的运动感之间存在分歧的情况,而让用户在体验VR时保持舒适至关重要。
有两种流行的理论导致VR中的晕动病:
以下是一些提示,可以帮助您防止用户接触到病箱:
结论
当我们考虑产品设计的现代状态时,很明显我们只是处于冰山一角,因为我们仅限于平面屏幕。
我们正在目睹人机交互(HCI)的根本转变 - 重新思考数字体验的整体概念。在接下来的十年中,设计师将打破玻璃(我们今天所知的移动设备时代)并转向未来的接口 - 复杂的语音接口,先进的AR和真正的沉浸式VR。当谈到创造一种新的体验时,必须要明白我们唯一的边界是我们的大脑告诉我们它必须始终如一。











































































































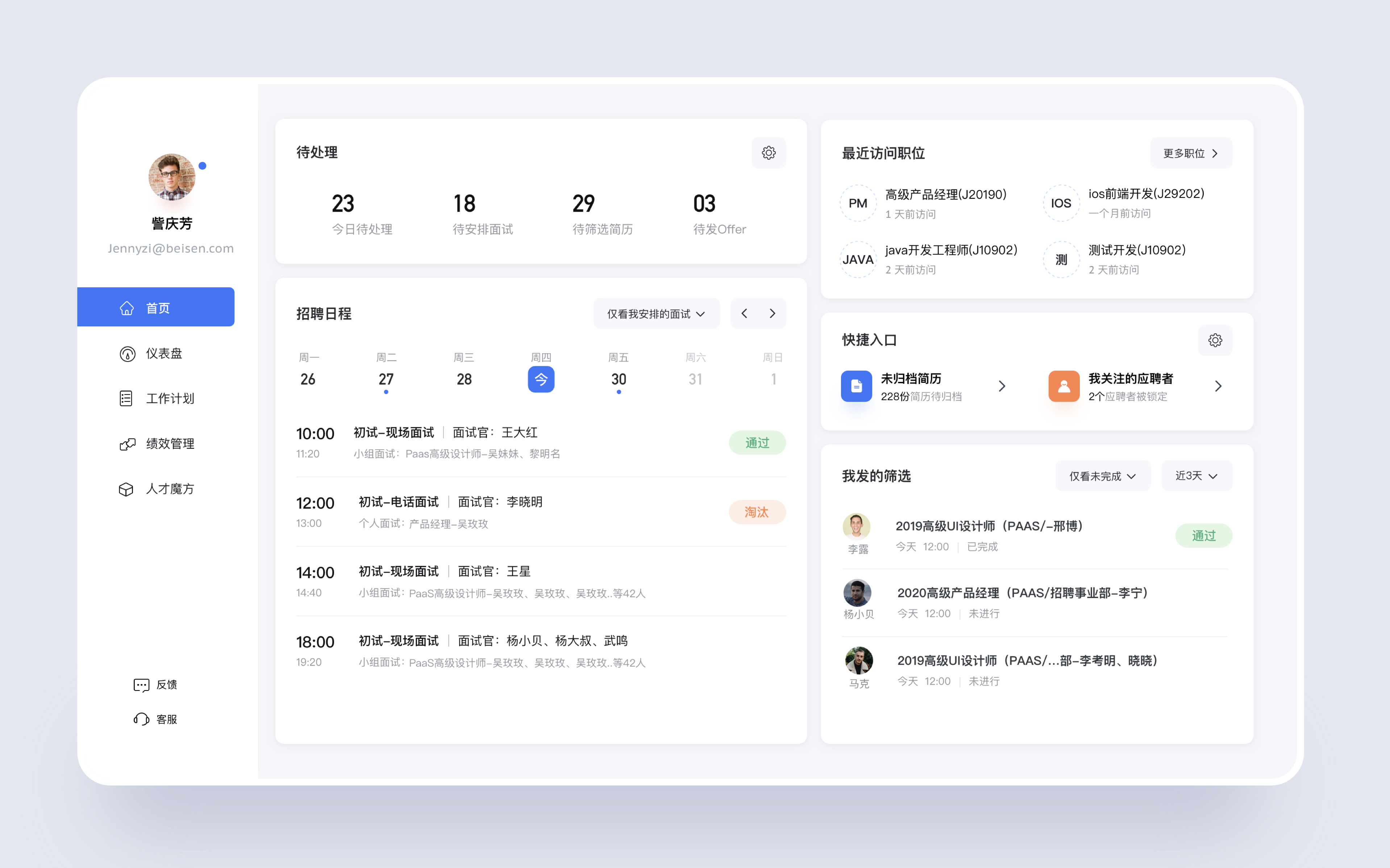
 如上图,就是一个用色的反面例子,“ 消息中心”中的所有按钮均为绿色,因此用户必须花时间确定哪个是提交表单的主要按钮。(此外,“ 提交”按钮离消息区域很远,并且根据Fitts的定律,这种缺乏接近性也会降低用户的速 度。)
如上图,就是一个用色的反面例子,“ 消息中心”中的所有按钮均为绿色,因此用户必须花时间确定哪个是提交表单的主要按钮。(此外,“ 提交”按钮离消息区域很远,并且根据Fitts的定律,这种缺乏接近性也会降低用户的速 度。)




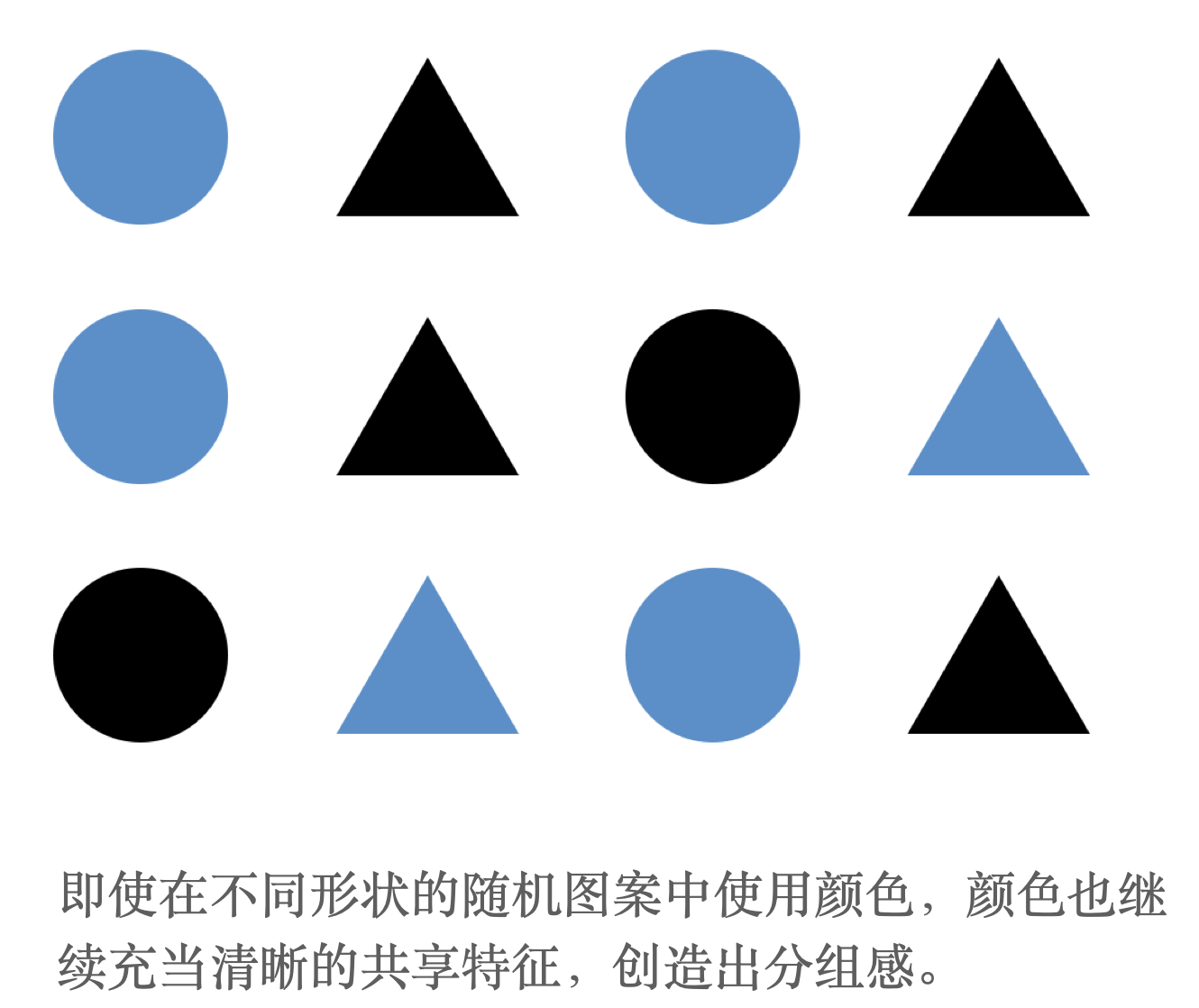
 连续理解起来是很简单的,但连续却解决了非常复杂的问题。通过找到非常微小的共性将两个不同的环连接成一个整体。在引导页中经常会用到这个。
连续理解起来是很简单的,但连续却解决了非常复杂的问题。通过找到非常微小的共性将两个不同的环连接成一个整体。在引导页中经常会用到这个。