现如今随着设备尺寸的多种多样,产品在设计过程中需要适配到更多尺寸,布局方案与栅格系统的搭配使用,可以很好的做到跨平台跨尺寸适配,极大的提升设计效率。之前有小伙伴分享过适配选型的文章中也提到过栅格,大家可以回顾一下【Web产品的适配设计选型】。
其实,绝大多数的设计师都知道栅格很重要,市面上很多企业级系统也都在用栅格系统去规范化信息内容的排版布局,但很多设计师直接面对结论大多是一知半解,自己做设计时有些无从下手。
作者浏览了大量文章结合工作中的经验总结分享给大家,希望能帮助理解栅格系统的本质,并能举一反三应用在产品设计中,首先从基础的栅格系统解析开始吧。

最早的栅格概念,来源于平面设计中的“网格”,早在1692年,新登基的法国国王路易十四不满于法国当时印刷水平,命人成立了管理印刷的皇家特别委员会。旨在设计出科学的,合理的,重视功能性的新字体。委员会由数学家尼古拉斯加宗(Nicolas Jaugeon)担任领导,以罗马体为基础,采用方格为设计依据,每个字体方格分为64个基本方格单位,每个方格单位再分成36个小格,这样,一个印刷版面就有2304个小格组成,在这个严谨的几何网格网络中设计字体的形状,版面的排版,试验传达功能的效能,这是世界上最早对字体和版面进行科学实验的活动,也是栅格系统最早的雏形。再后来,20世纪初,平面设计师们发现通过维持视觉秩序,能使版面更加清晰有效地传递信息,由此便逐渐演变出一种平面设计的方法,直到20世纪40年代后期,第一次出现了使用网格进行辅助设计的印刷作品。由瑞士设计师大师Josef Müller-Brockmann(约瑟夫·米勒-布罗克曼)所著的《平面设计中的网格系统》一书,自1961年出版以来畅销至今,对设计界有着深远的影响。史称Swiss Typography Movement (瑞士新浪潮平面设计运动),后来成为全球风靡的International Typographic Style (国际主义设计风格) 。

简单来说:栅格是通过规则的网格阵列,形成稳定的基础框架,来规范界面中模块的布局与信息元素的分布,辅助设计师组织信息的工具。前面讲到UI设计中常用的栅格系统是从平面网格系统中发展而来,栅格与网格的本质其实是相通的。那么有同学会问,两者区别在哪呢?平面设计中【网格】应用的媒介一般为固定的纸张规格,宽度和高度都是固定的,网格的划分方式是一个个等分的方格。UI设计中【栅格】宽度受设备宽度变化而变化,高度由内容多少来决定。因此设计时只需制定纵向的分割规则,以规范纵轴方向内容的对齐、间隔等元素的排布,这也是我们看到栅格往往都是一列一列呈现的原因。


市面上各系统对于栅格的名词描述各有不同,新手往往会看的越多,越迷惑,其实大可不必纠结具体叫法上的细微差异,万变不离其宗,理解其本质表达的意思和栅格的结构原则即可,下面会对这些基础名词进行一些解释。
网格(Gird)的基本构成就是单元格,由格子组成网,形成网格。最小单元格是界面的单位基础,所有界面元素都按照这个基础单位布局分布,它对于创造性的决策具有重要的指导意义。
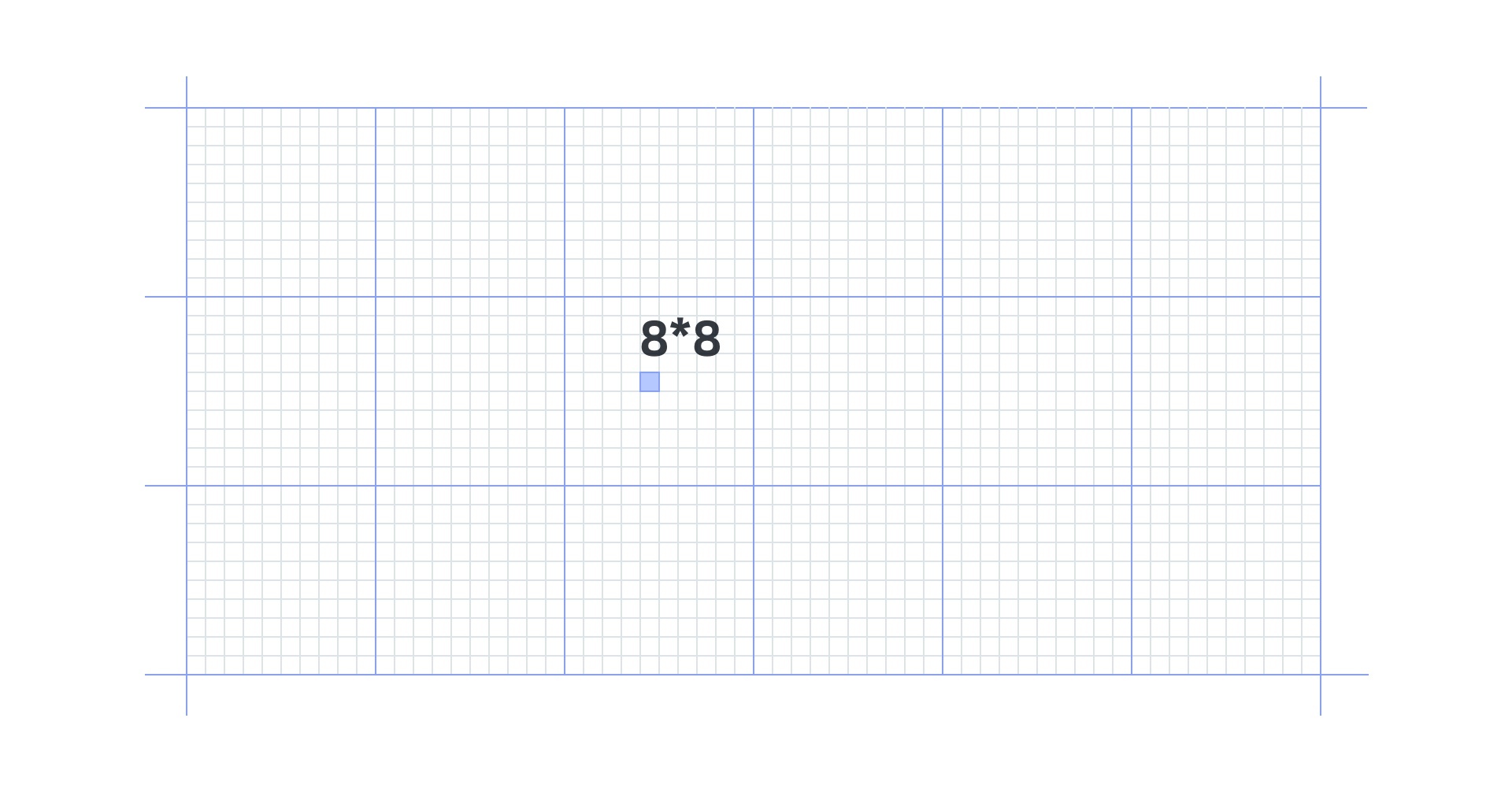
通常,我们利用 8 作为最小单元格建立网格。

使用 8 的倍数来定义模块的间距与元素的尺寸。

那么为什么是8,而不是别的数字?原因如下:
a.偶数思维:8作为偶数,能适应市面上绝大多数设备屏幕,更为普适。在输出各种倍图时也能保证尺寸不出现奇数以及0.5、0.75等次像素的出现(iOS导出1、2、3倍图,Android导出1、1.5、2、3、4倍图均为偶数)。


b.规律性:所有元素以8像素为步进单位,利用8或8的倍数规范元素和间距大小,(例如使用4、8、16、24、32等和8具有规律关系的数字)有规可循。

c.节奏感:相比于6、10 等数字,以8为单位,在视觉感受上既不显得过于琐碎,也不会因为间隔太大而显得内容分散,更容易保证页面效果的协调性。
d.目前市面上众多开源代码也都以8的倍数作为默认设计大小,可行性已经得到多轮过验证,设计师在与开发对接过程中对页面有较为统一的理解,有效降低合作成本,在设计还原度上也更有保障。
划重点:注意这里给的是建议尺寸,最小单位的制定还需要结合具体的使用场景来决定,我们以解决问题为最终目的。
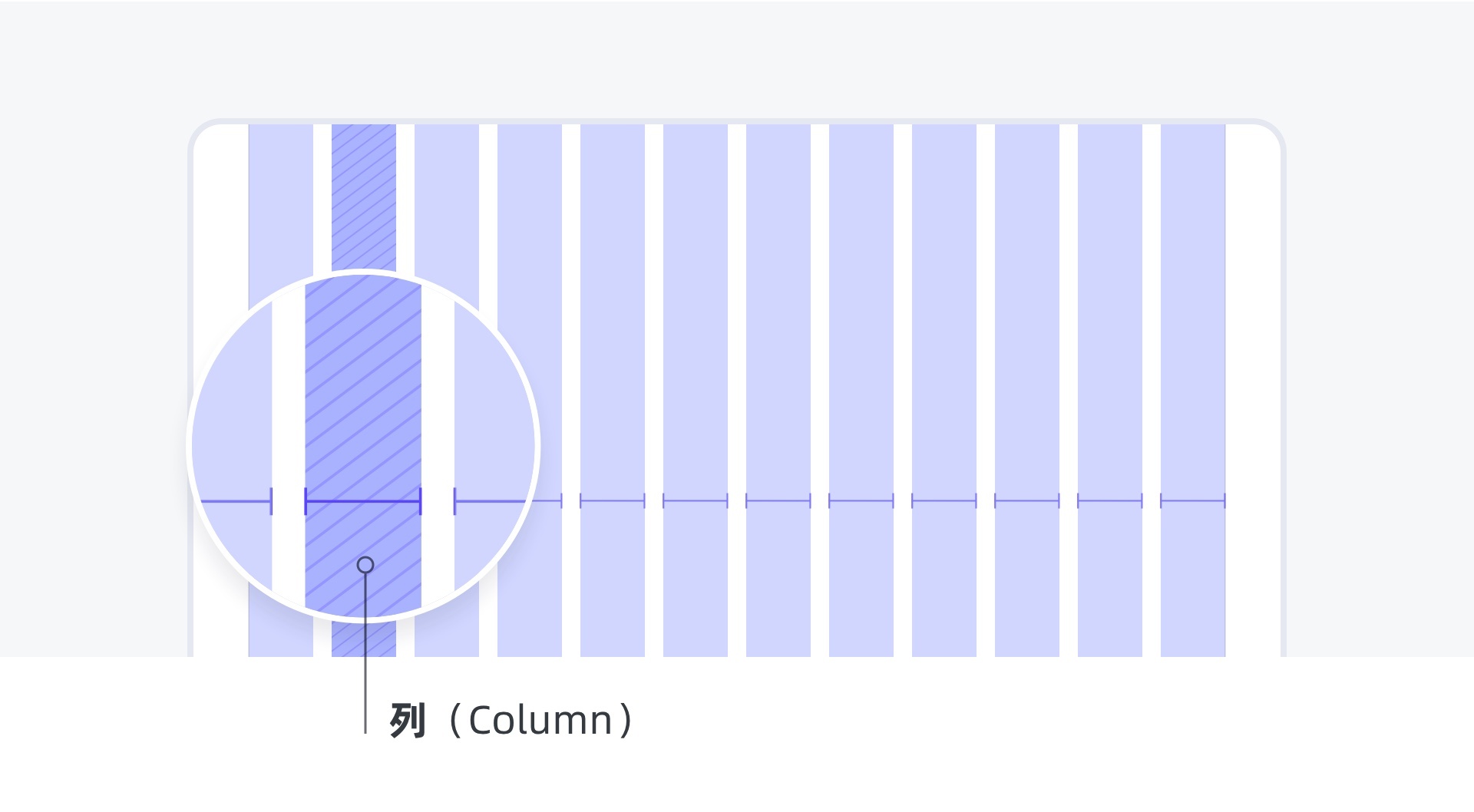
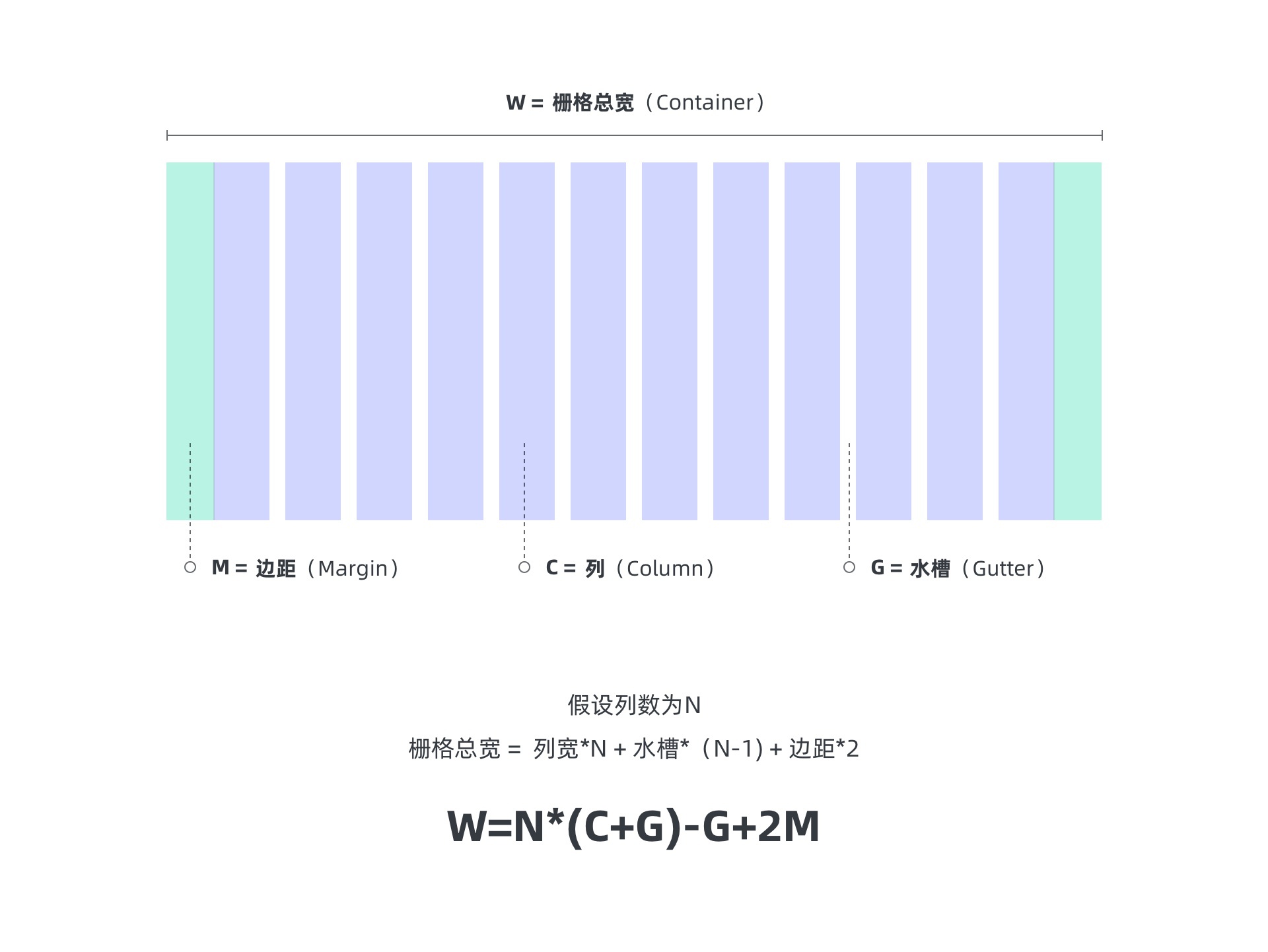
列(Column)的作用通常是用来对齐内容,列也是栅格的数量单位,大家可以理解设置栅格数量就是设置列的数量,如 12 栅格就有 12 列、24 栅格就有 24 个列,通过控制列数,可控制界面排版的呼吸节奏,列数越多,内容排布可以越精细,也容易分割的太细碎,反之列数越少,内容排布也越容易稀疏松散。

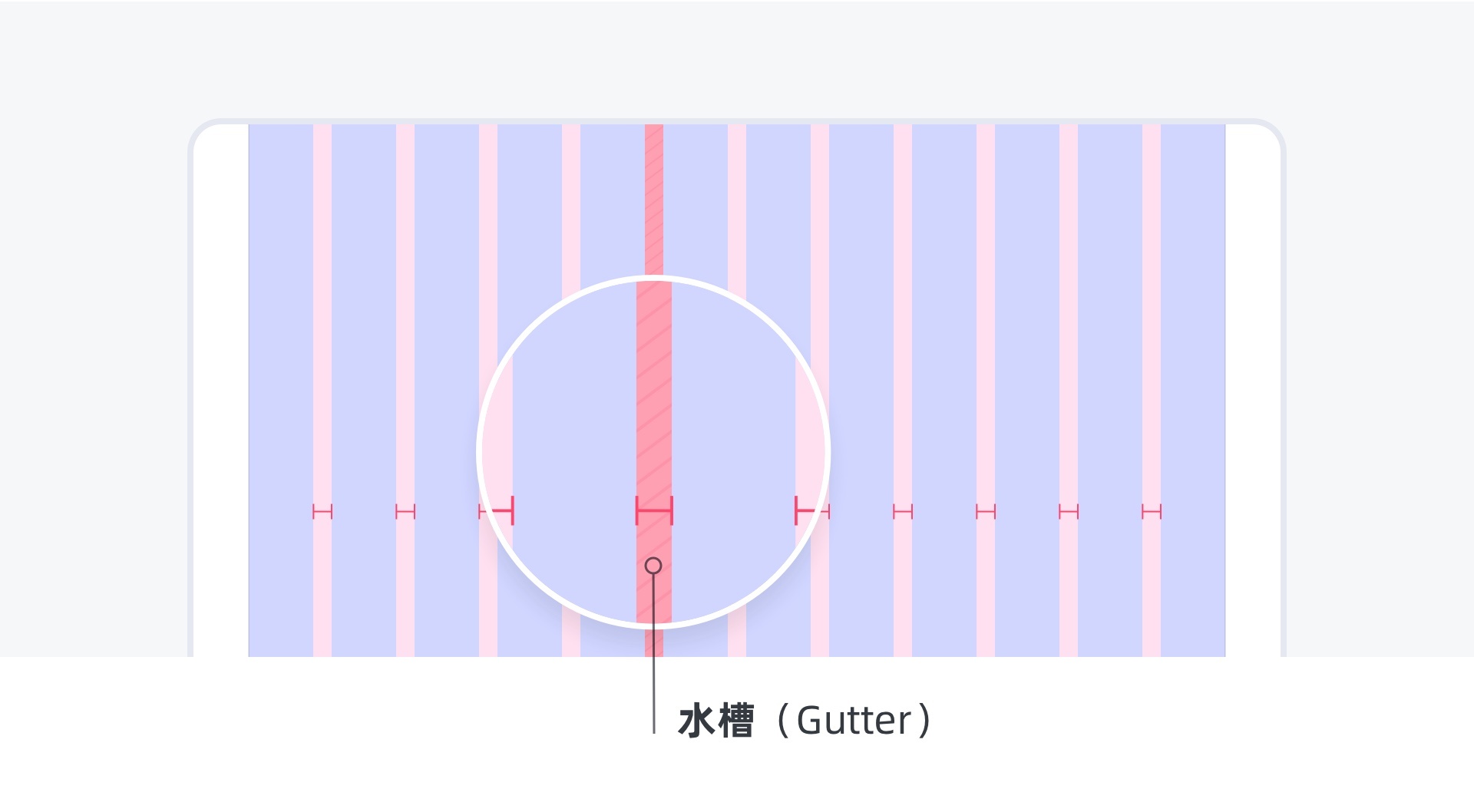
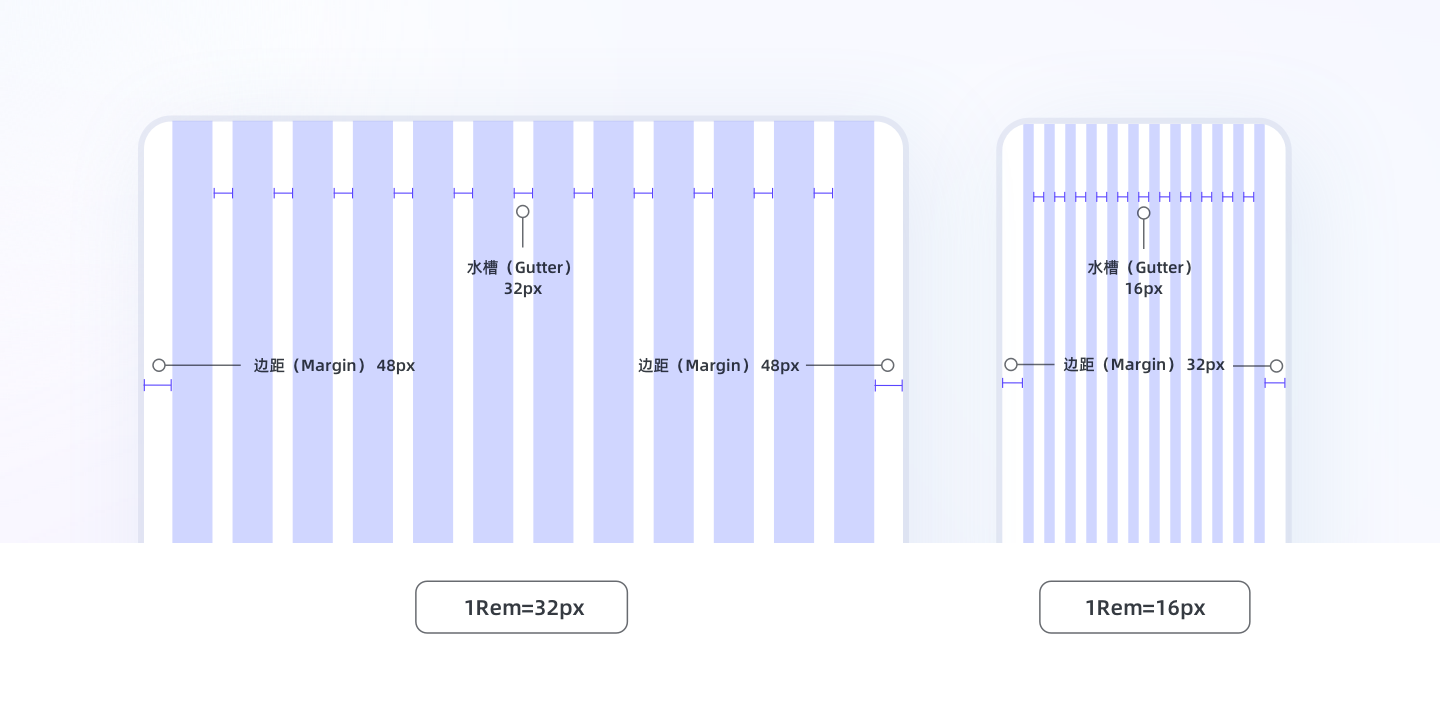
理解了列,再来说水槽(Gutter),水槽就是列于列之间的分隔间距,这里水槽的作用是帮助区块内容做分隔,需要注意,水槽内不可放置任何板块内容。

水槽宽度在一定程度也会对界面的风格有影响,水槽越大,留白越多呼吸感越好,适合一些轻松的内容浏览类页面展示,相反水槽越小,留白小内容紧凑,适合一些严谨的工具型面板类内容展示,各有利弊,大家可根据设计目标权衡设计策略。
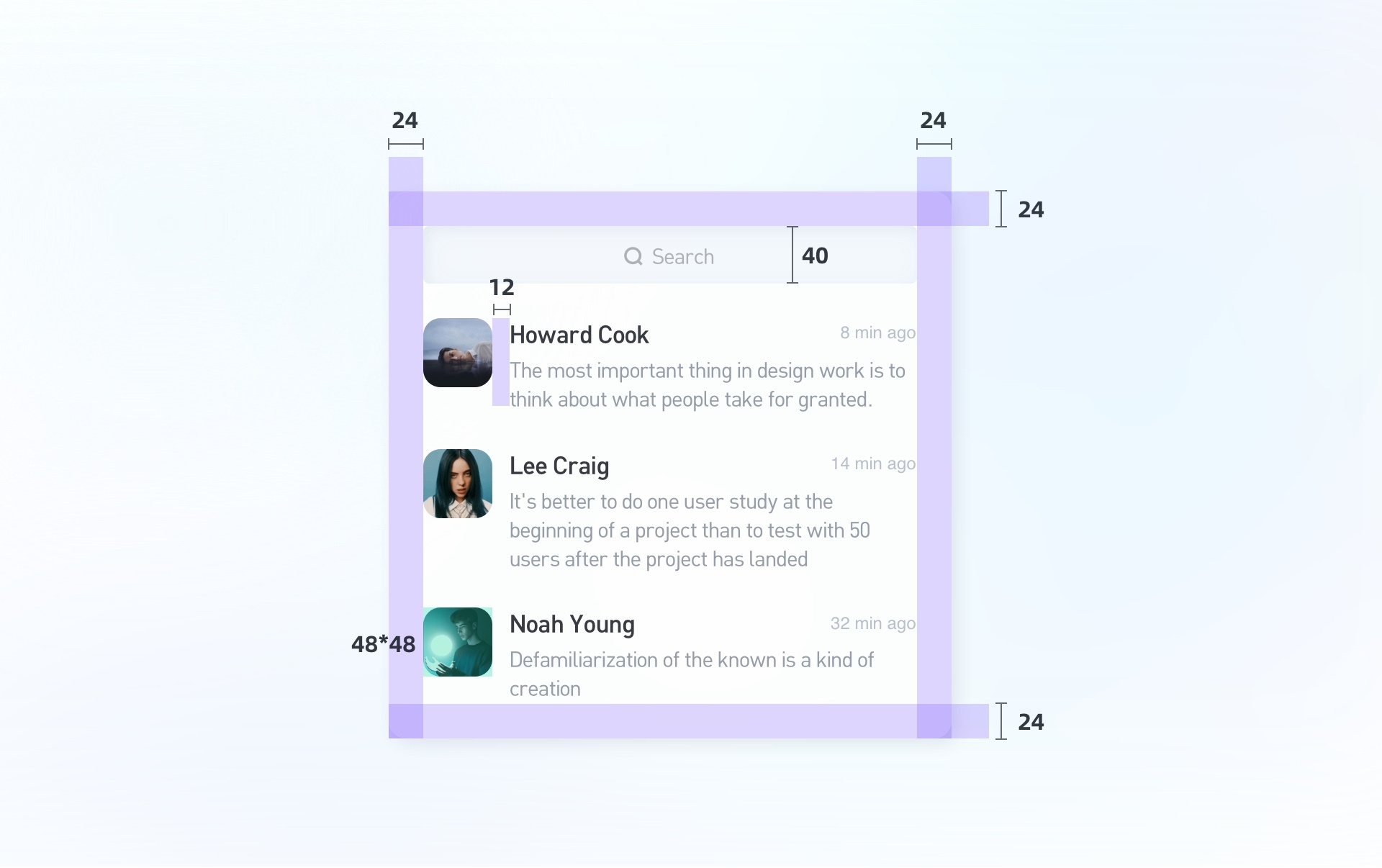
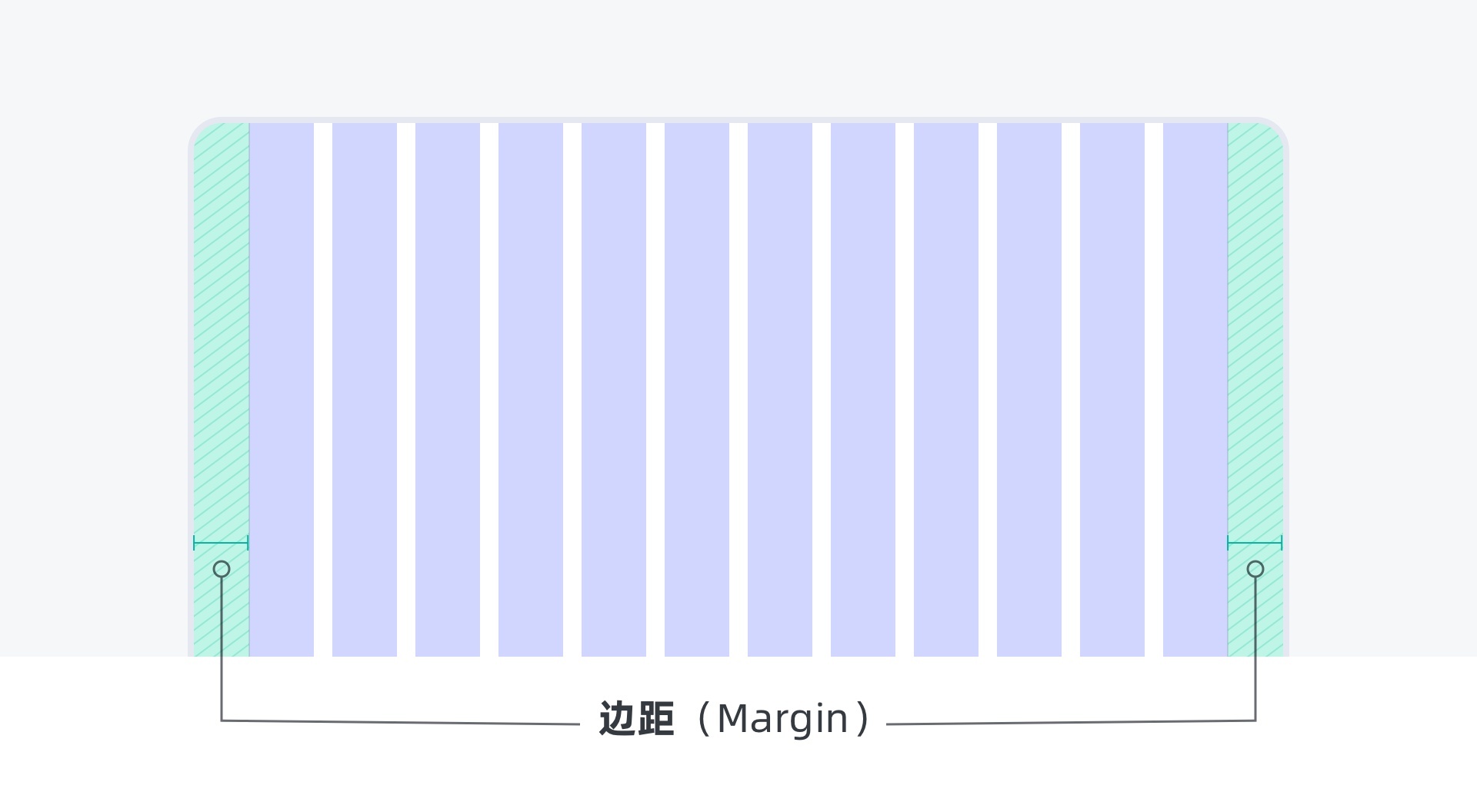
边距(Margin)有时候也会被叫安全边距,是指设计内容距离屏幕边缘的距离,顾名思义,安全边距内是禁止放内容的,可以类比为平面设计里的出血概念,主要用来控制屏幕核心内容的展示边界。

边距值越小,界面核心内容的有效利用空间越大,布局相对来说会比较宽松,相反,边距值越大,两边留白大呼吸感强,但有效利用区域相对小,内容排布相对更紧凑,也可能会容易拥挤。这里建议界面的边距可以根据屏幕尺寸做适配,通过断点响应变化,这样可以更好的保证在不同屏幕上界面呼吸节奏都相对舒适。
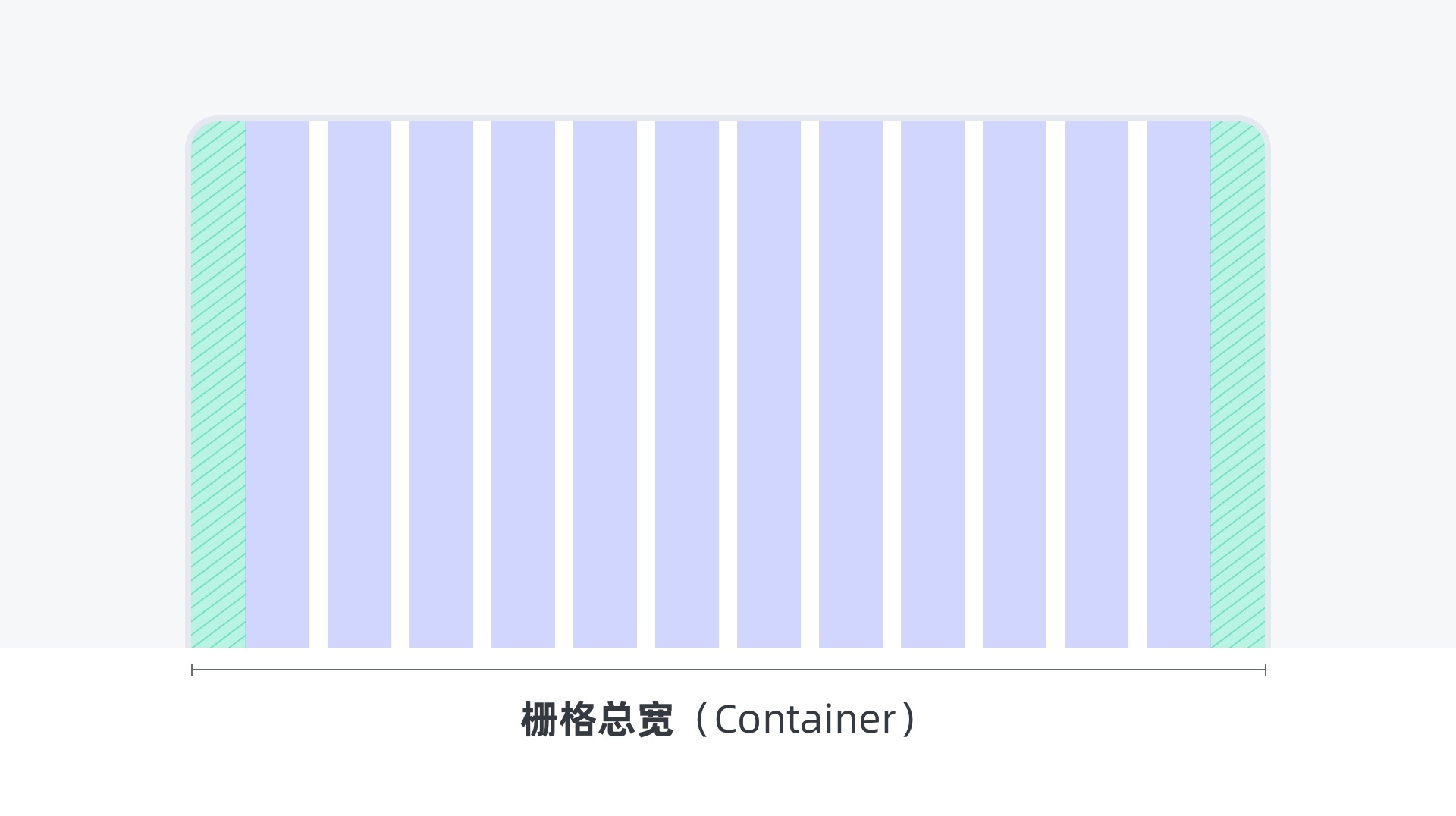
栅格总宽(Container)就是指页面栅格系统的总宽度,即所有列宽加水槽宽度加安全边距的总和。

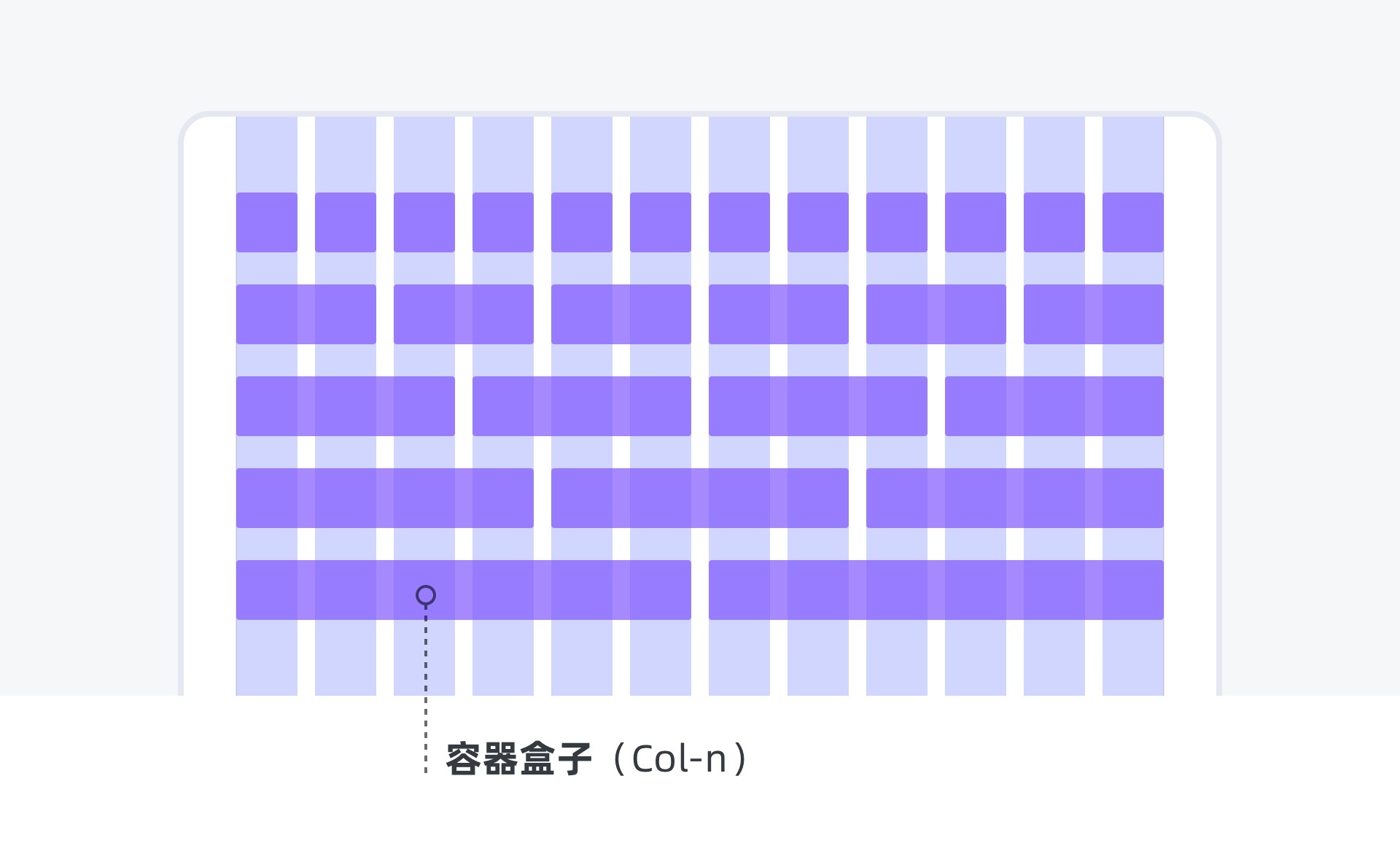
建立好基础栅格之后,我们可以根据内容去定义一块内容占用几个列的宽度,我们把这个区域理解为容器盒子,容器用来集合下级组件,也可以是对文字、图片、按钮等多个复杂元素的集合,按照页面结构可以由小到大依次从组件 – 容器 – 模块 – 页面 – 场景进行组合拼装最终形成设计方案。

定义栅格系统之前,我们先了解熟悉下计算公式

如果你已经理解了前面的栅格要素的作用和用法,那么接下来就可以按照以下步骤在自己的画板上创建栅格系统。

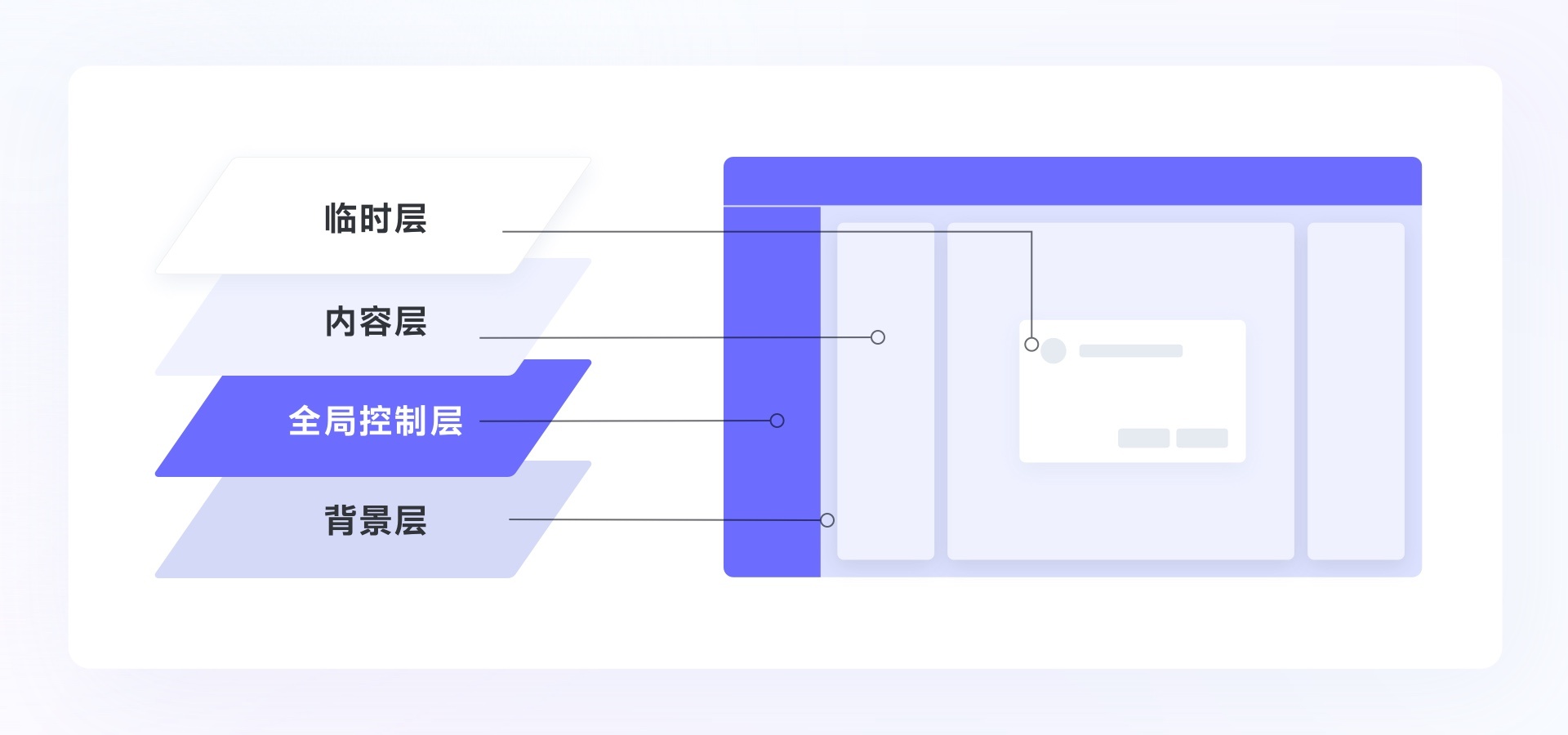
注意栅格区域不一定是画布的全部区域,我们可以先将页面按照功能模块划分为全局控制层、内容层、背景层、临时层。通常我们大多是对内容层进行栅格化。

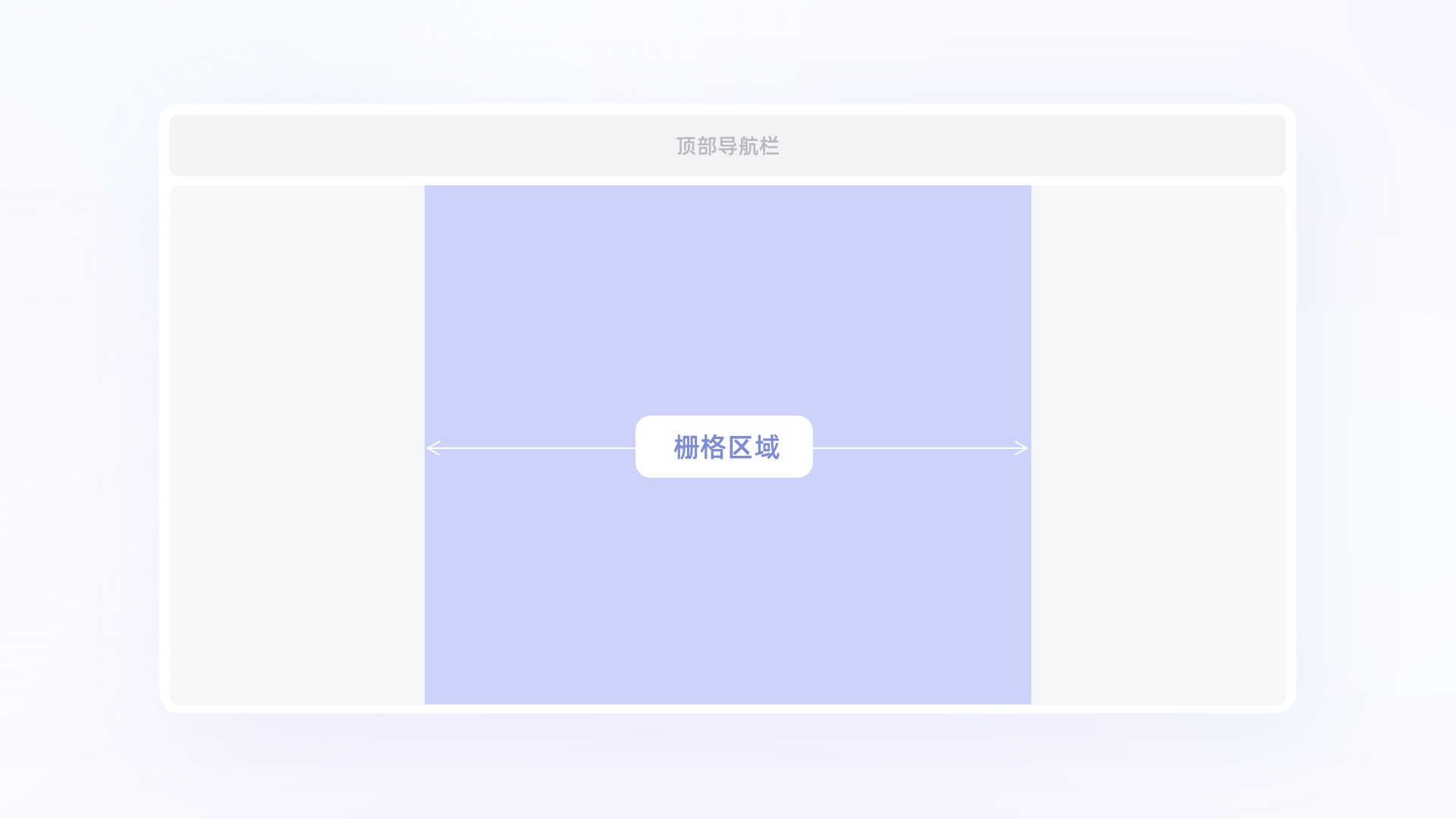
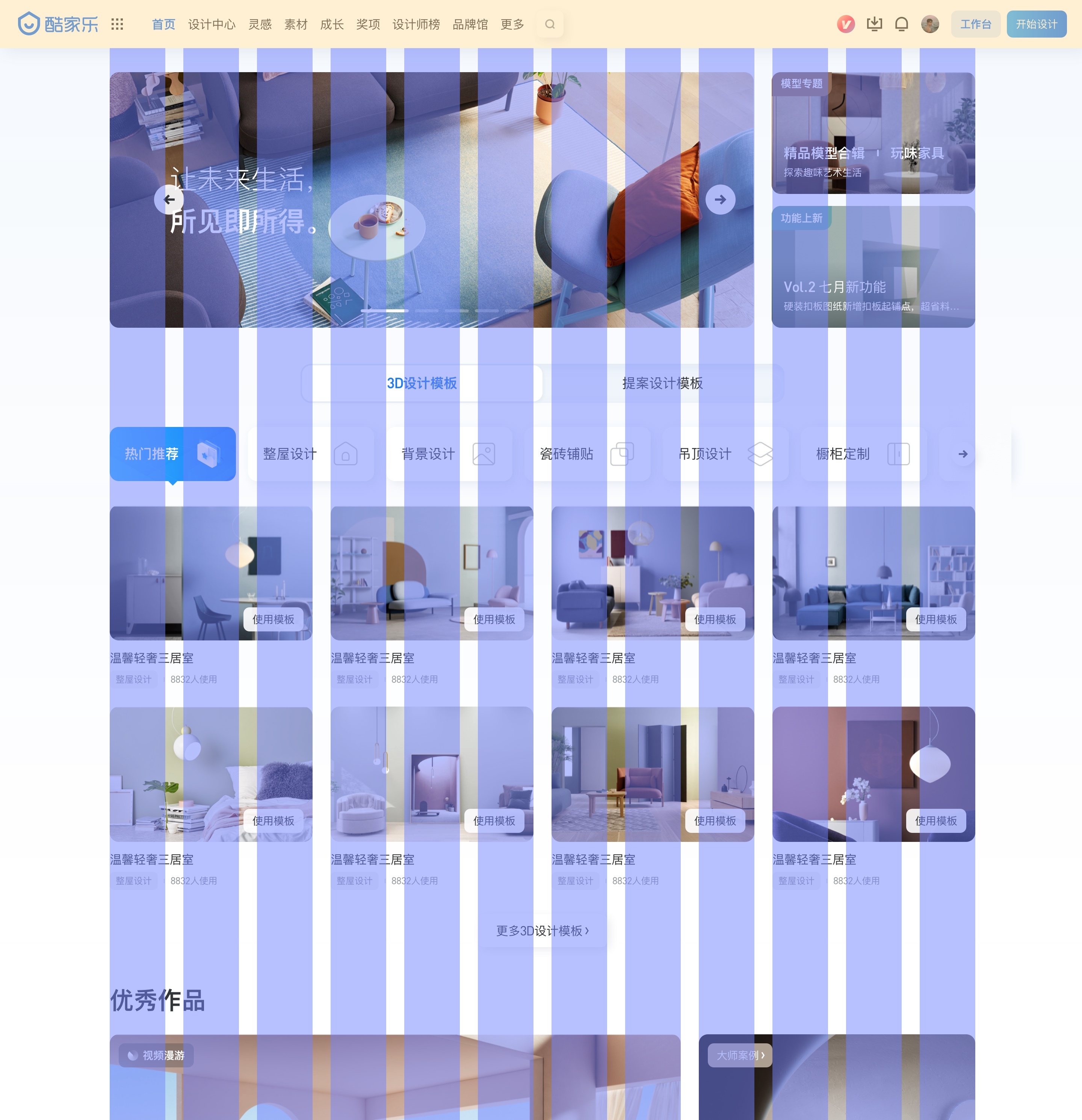
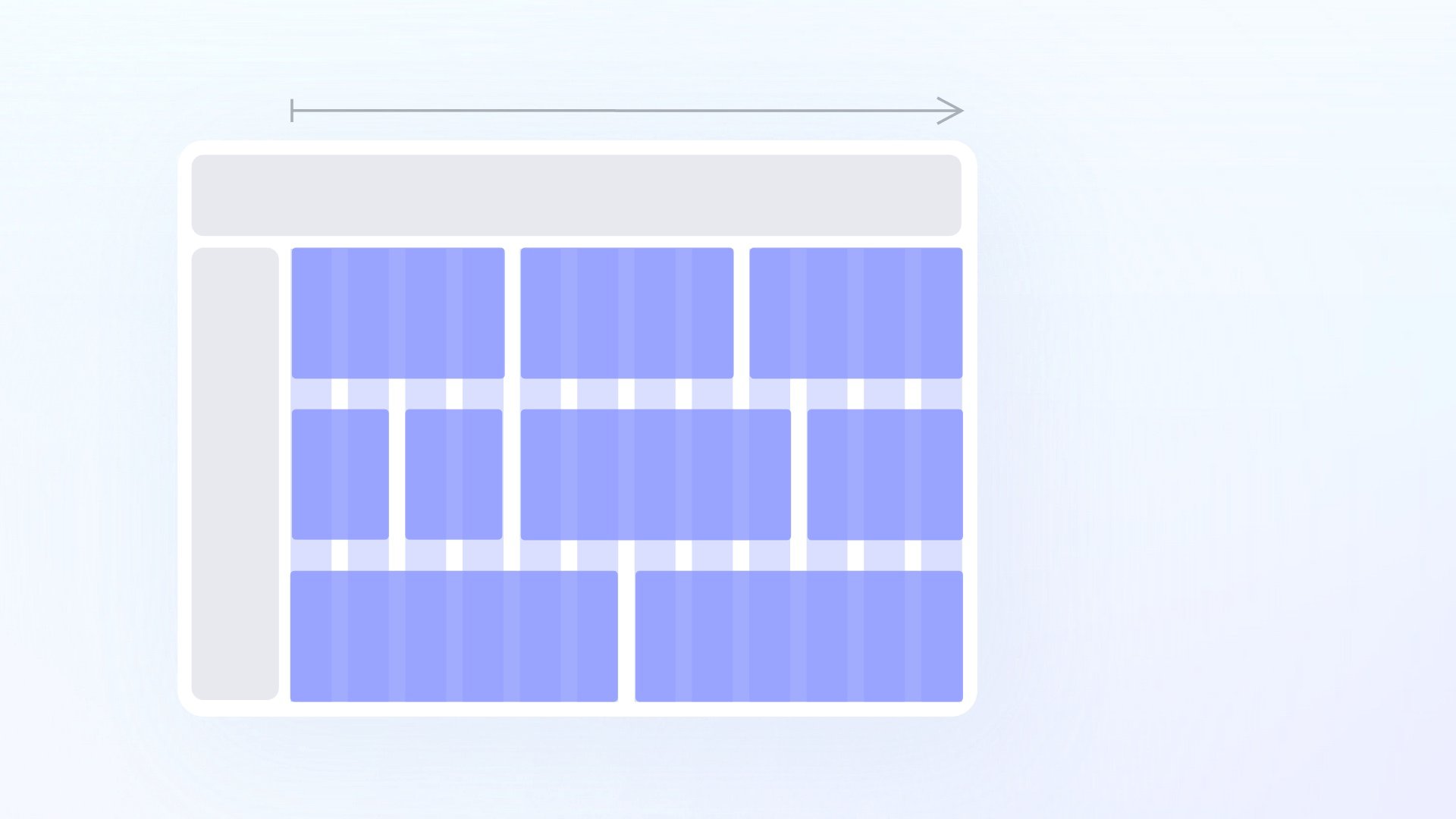
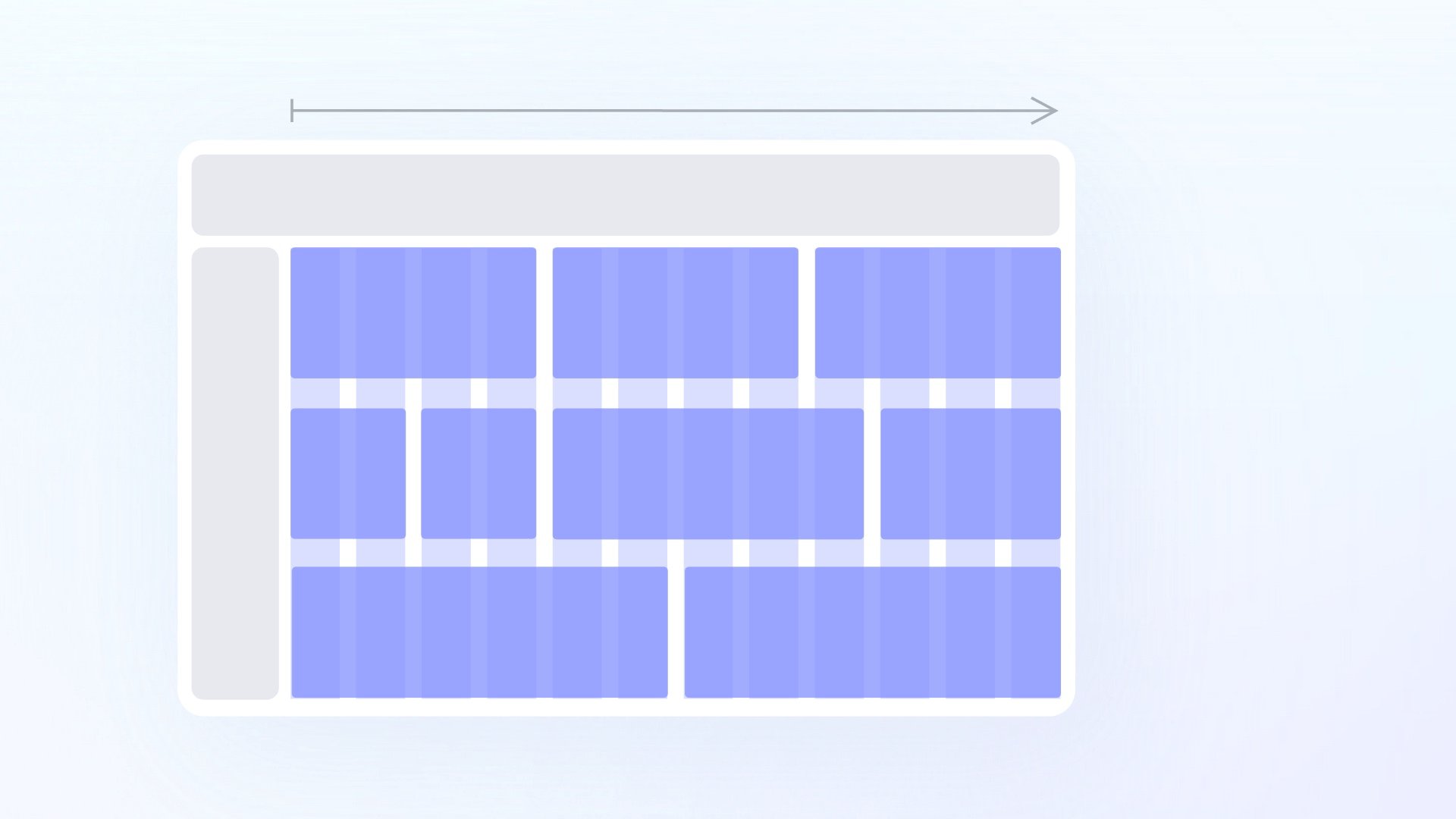
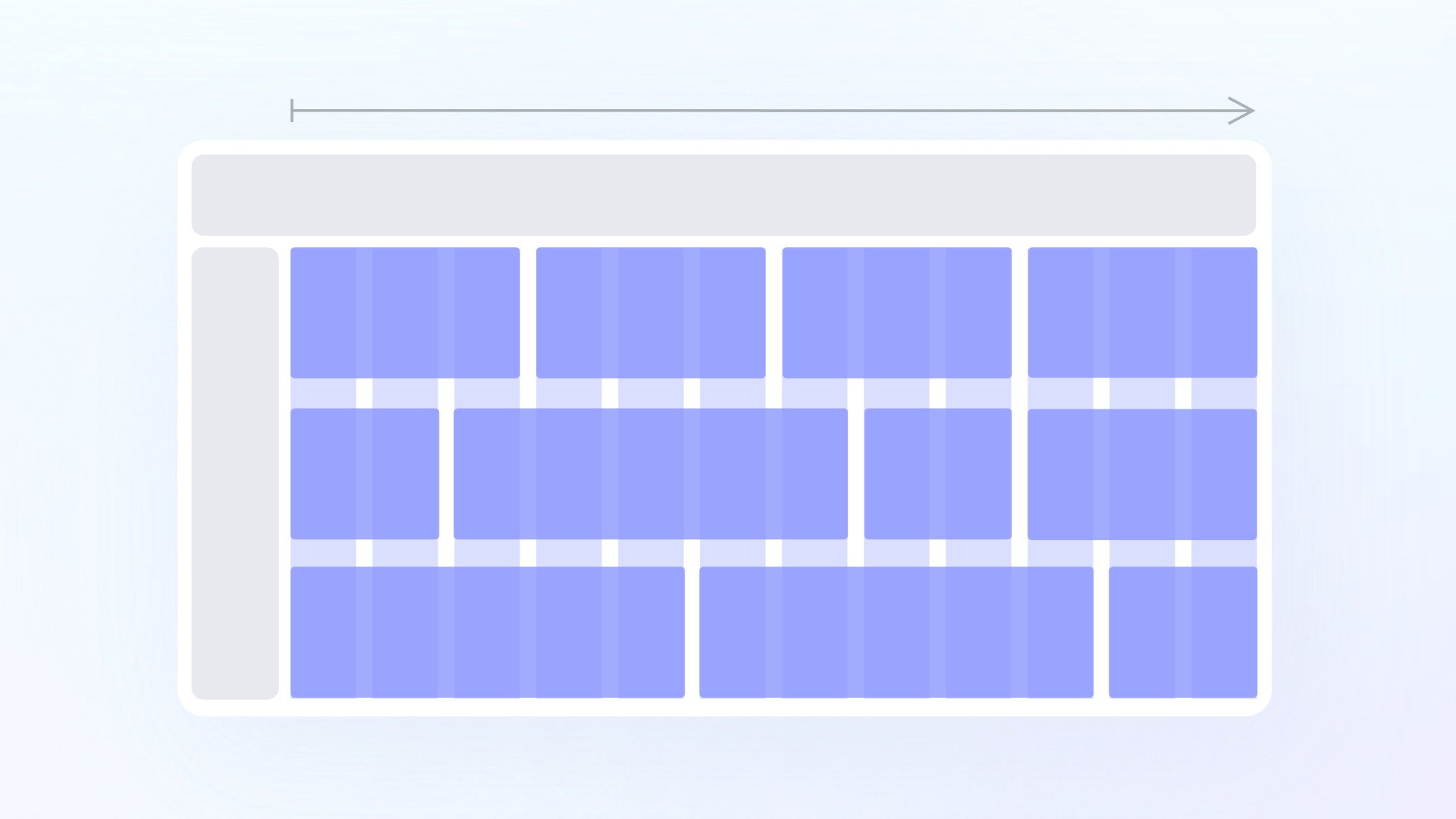
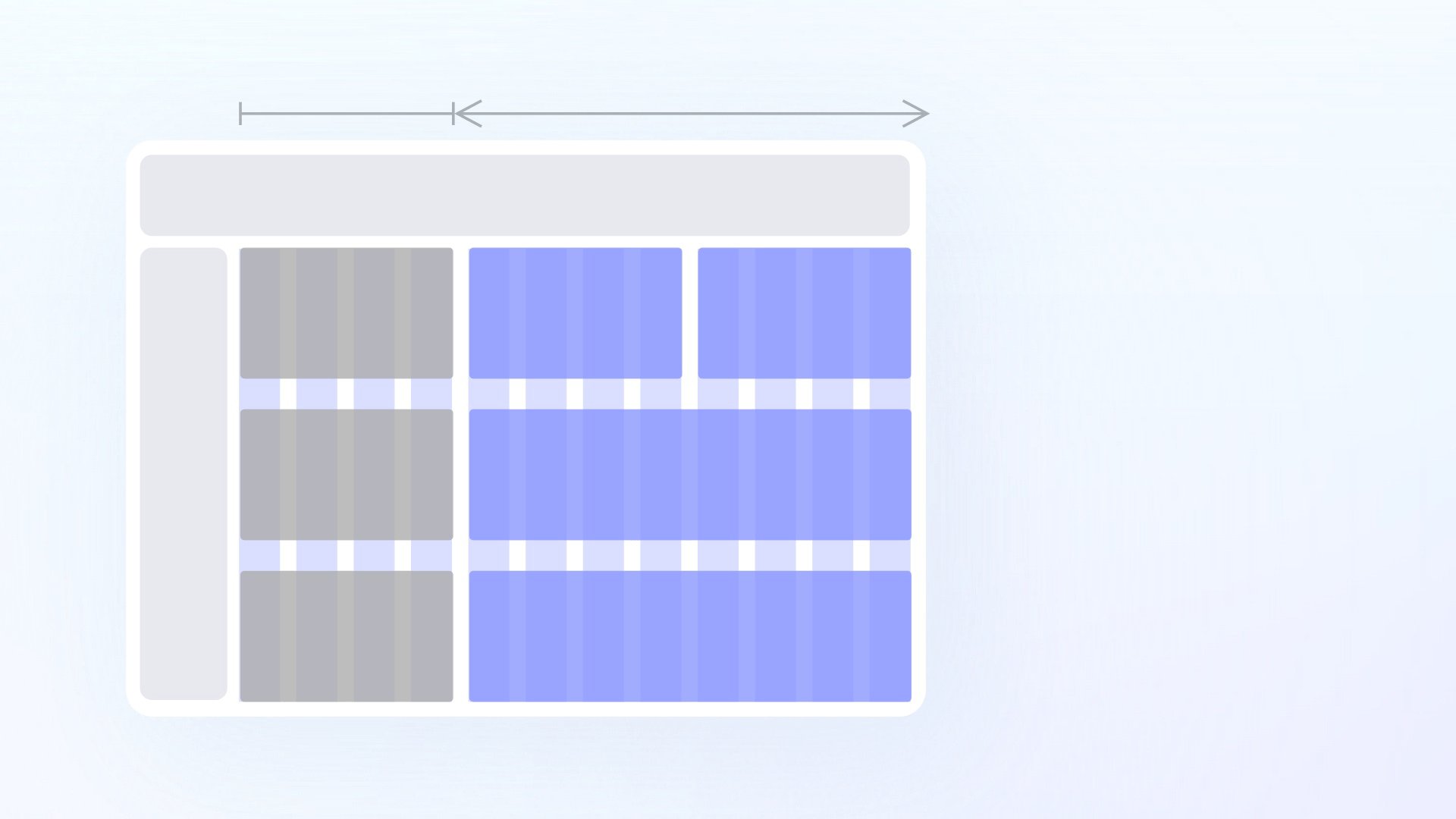
通常web端常用的三种布局如下图所示,建议按照实际使用场景灵活的选择布局形式后,再确定需要栅格化的区域。

当我们遇到一个wed端的内容浏览类网站,一般会采用上下布局,通常会基于 1920 或 1440 尺寸作为设计稿宽度,但由于需要适配主流尺寸中的最小尺寸,核心内容展示会控制在 1024(这里不是绝对值,不同产品根据实际情况数字会有上下浮动),其他空白区域即为安全边距,这是web网页中常见的一种适配方案。

12栅格和24栅格是目前比较常见的列数结构。选择使用哪种栅格结构,取决于产品对设计的要求。
12栅格:当产品涉及到多平台发布,内容较为简单,单个容器盒子内信息面积较大时,可以考虑采用12栅格来兼容。

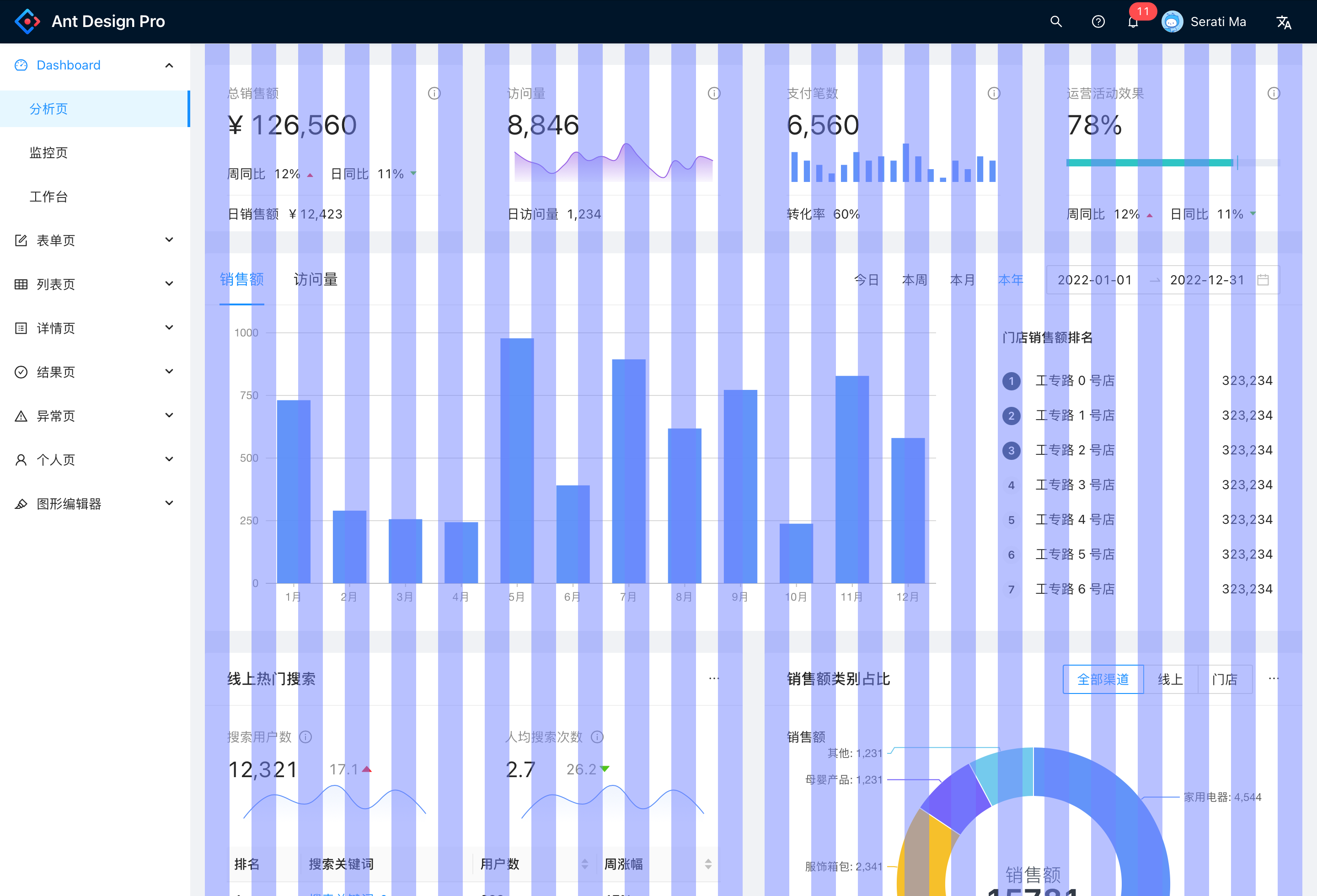
24栅格:如果当前产品发布于pc,内容较多,且功能繁杂时,则需要更灵活的栅格系统去规范信息内容的布局,这时我们可以考虑采用24栅格,国内较为主流的企业级设计系统 Ant Design采用的就是24 栅格。

前面讲到过在产品 UI 中边距(Margin)的值对视觉的呈现的影响,这里就不做过多赘述。这里科普一个叫做“Rem”的计算单位,(Rem 是开发常用的计算方式,设计和开发基于同一套原理进行设计,在协作过程中能够极大提高协作效率,并且减少维护成本),通常制定栅格系统时,我们可以用1Rem的值来定义水槽(Gutter),它的灵活最强,可作为栅格系统的基准值。而边距(Margin)的值通常就是1.5Rem 或者 2Rem。基于常用的4倍或者8倍间距系统规范,一般最为常用的基础间距为 4,8,16,24,32,48,我们可以在这些基础值里去选择匹配产品的栅格系统基准值。

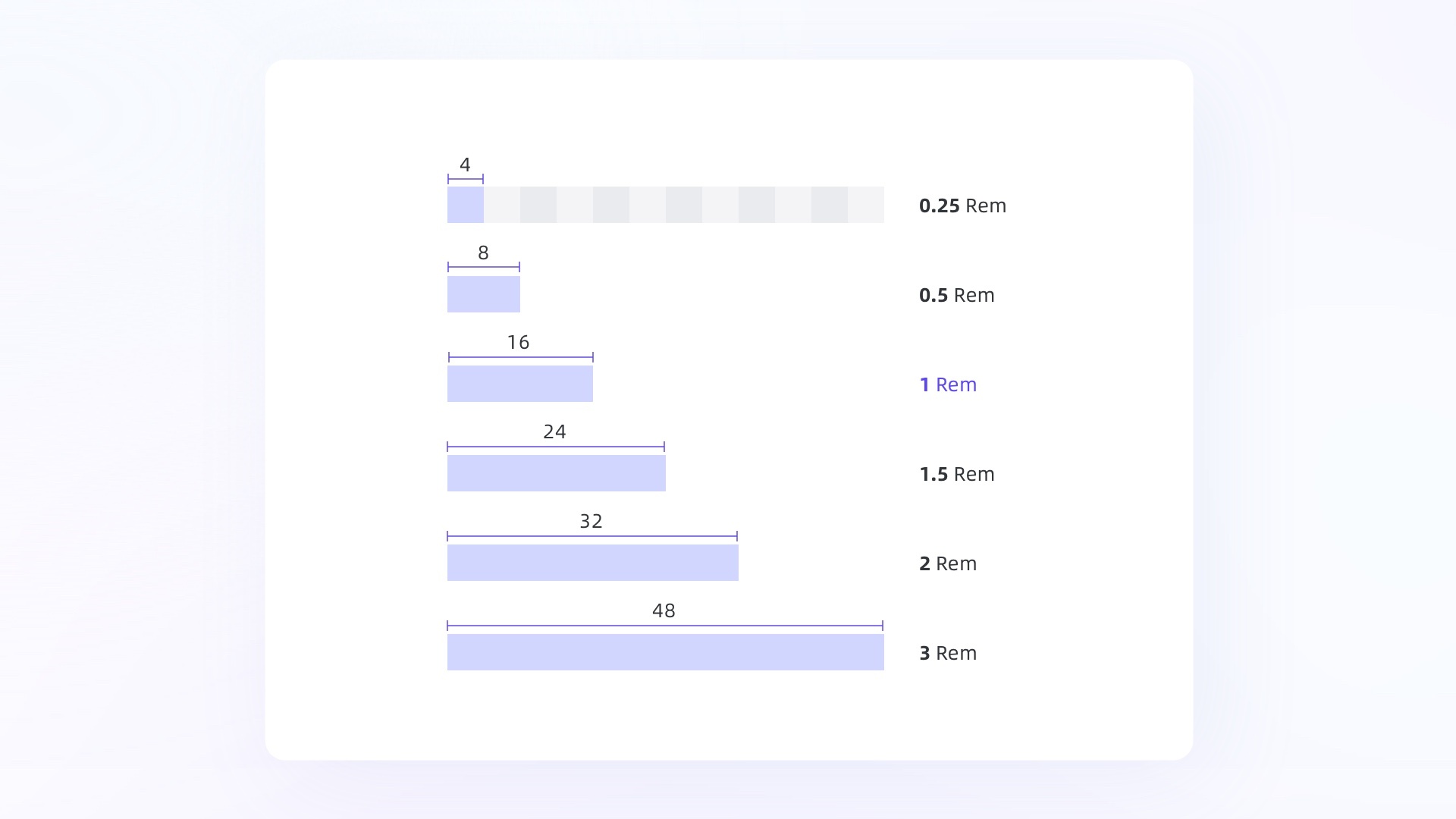
通过Rem基准值,我们还可以轻松得到一套匹配的间距系统,以1Rem=16为例,可以得到以下间距系统:

掌握以上要点,即可get一套匹配产品设计要求的栅格系统。
简单来讲,在固定栅格中,页面拉伸时,元素的尺寸和间距都是固定的,页面每到一个断点尺寸,就会减少或增加最边缘的内容元素。体现到栅格上,页面宽度变化过程中未达到预设临界值时,栅格系统本身的列与水槽宽度不变,页面所有元素布局也不会有变化,直到到达临界值,栅格列数会随着浏览器宽度,增加或减少,边缘内容进行换行显示

典型案例:Dibbble、Behance
优点:
适配规则简单,实现成本低
缺点:
适用范围小,拉伸过程边距不是固定的,大多只适用于内容居中的上下布局类型产品
一个页面尽量只有一种卡片尺寸,否则边距不统一
卡片尺寸固定,在过大或者过小的屏幕尺寸上,比列容易显得不协调
流动栅格中页面边距和内容间距固定不变的,页面内容随着页面尺寸变化而变化,可以是增删边缘元素展示个数,可以是调整元素展示比例,最终效果是始终保持内容卡片横向充满屏幕可用空间,这种弹性布局能更好的适应不同分辨率体现到栅格上,页面边距和水槽宽度是固定不变的,列数在适配过程中也是固定不变的,拉伸过程中的实际列宽是通过栅格区域的百分比缩放而来,这时列的宽度就不一定最小单位的倍数了。

典型案例:百度图片、花瓣
优点:
可以兼容不同尺寸的卡片混排
页面边距也能保持一致,拉伸过程中拉伸过程中过渡平滑,不显得突兀
缺点:
页面伸缩时,不可避免的会出现卡片尺寸忽大忽小
在实际项目中,流动栅格和固定栅格的组合使用也是比较常见的做法,一些后台系统设计、工具型的界面设计会较经常使混合栅格的形式, 混合布局既有固定的内容宽度,也有流动的宽度,灵活性更高,对与内容复杂的产品十分友好

典型案例:Ant Design Pro
优点:
容器承载内容灵活性高,不同分辨率下都能达到较为理想的视觉效果
缺点:
规则复杂,实现成本高
最后再来总结下栅格系统在使用过程中一些使用要点:
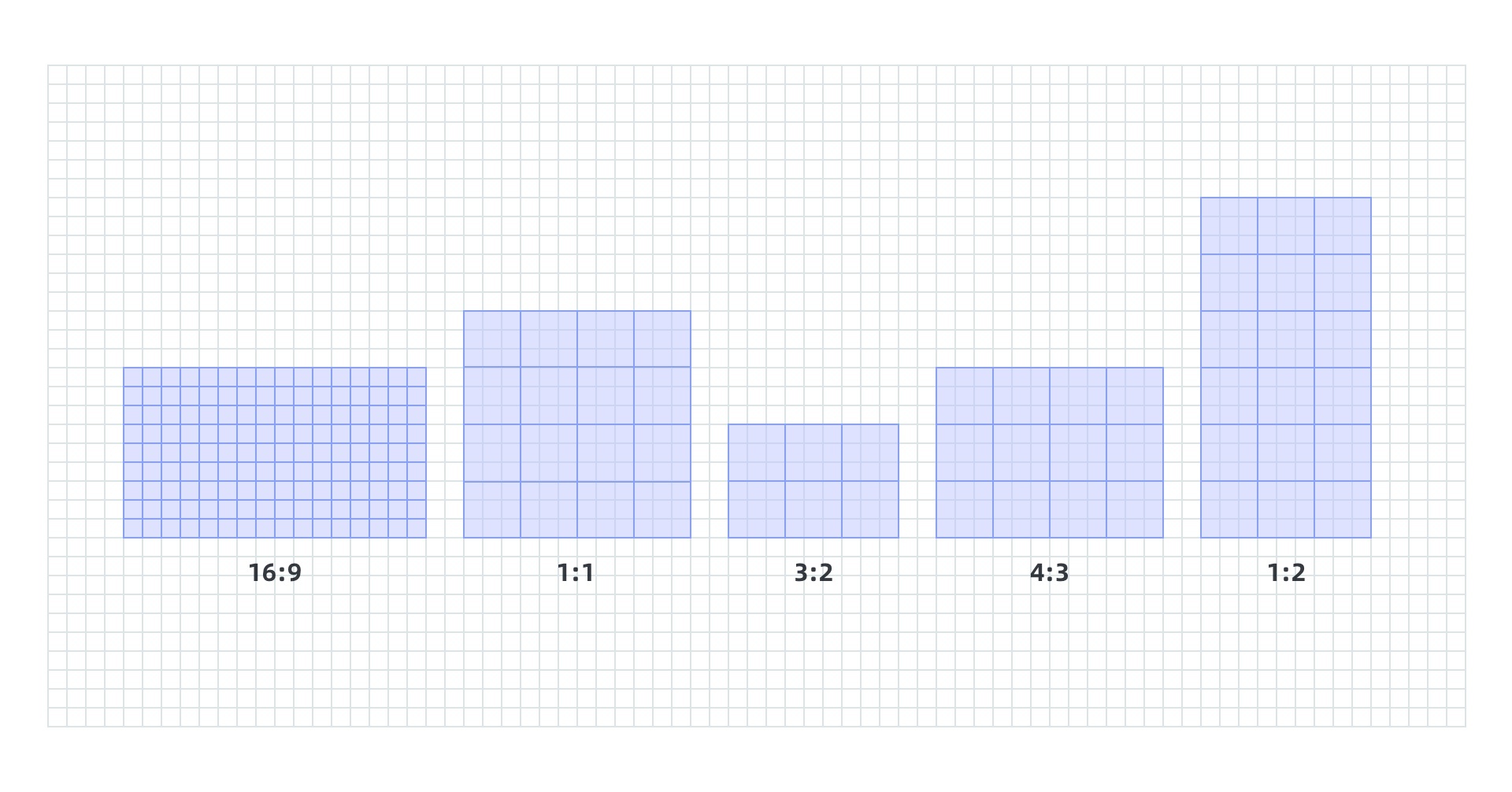
1.内容区块的定义要从列开始到列结束,可以任意分割,比如 6×2、3×4、4×3。
2.水槽内禁止放置任何内容元素
3.安全边距内禁止放置任何内容元素
4.除非特意设计,否则不要在列之外区域放置元素
5.只要框架(父级)元素对齐栅格,原子组件(子级)可以不完全对齐列
6.对于栅格的区域选择,可以根据实际业务场景灵活应用,不一定非要整个画布区域
7.可以使用嵌套栅格,我们通常会用一套栅格标准来全局控制整个界面,但不乏有些产品中会出现一些典型模块的内容密度和全局栅格的匹配度不高,这种情况我们可将特定区域单独定义栅格值,嵌入到总的栅格系统中结合使用。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:沙拉 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司




蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
元宇宙的爆火让许多企业都将目光瞄准这片领域,并试图从中分一杯羹。然而值得注意的是,元宇宙不能被当作流量的工具,这种发展趋势是应当被避免的。本篇文章里,作者就元宇宙和流量的关系发表了他的看法,一起来看一下。
人们对于流量的迷恋并不仅仅只是在短时间内就可以消除的,正如人们对于不同事物的喜好,正如人们约定俗成的习惯。
对于流量,同样如此。虽然我们一直都在说流量时代行将终结,互联网时代终会过去,但是,人们对于真正造就这一切的流量却有着无法抗拒的好感。于是乎,所有的行为,所有的动作都在围绕着流量展开,纵然是那些头部的巨头亦不例外。
从某种意义上来讲,互联网巨头们对于流量的焦虑要比那些中小型的玩家要强得多。正如庞大的流量带给了互联网巨头们绝对的优势一样,一旦流量的优势不再,一切都将从头开始。
于是,我们看到了几乎所有的互联网巨头在将维持现有的流量地位,特别是维持现有的优势的流量地位当成是主要目标。有人选择用新技术,有人选择用新模式,尽管名头不同,但是,底层逻辑却是相通的。
曾经,元宇宙的出现让点燃了人们的热情,很多人认为,元宇宙将会给我们带来一个全新的时代。
没错,元宇宙的确可以给我们带来一个全新的时代。但是,如果我们仅仅只是将流量看成是元宇宙的终局,甚至将元宇宙看成是一个维持自身流量地位的工具和手段,未免有些太过短视与浅薄了。然而,正是这样一种短视和浅薄的事情,却正在元宇宙身上上演着。
很多人仅仅只是将元宇宙看成是一种营销的新方式,而他们的底层逻辑便是借助元宇宙来尽可能多地获得、激活并转化流量;很多人仅仅只是将元宇宙看成是一种工具和手段,而他们的底层逻辑便是元宇宙尽可能地维持、坚守并塑造业已形成的流量优势;很多人仅仅只是将元宇宙看成是一种概念,而他们的底层逻辑便是借助元宇宙获得资本的关注,赢得资本的青睐……
很显然,无论是以上的哪一种模式,我们都可以非常明显地看出流量在其中所扮演着的重要作用和地位。不可否认的是,哪怕是在元宇宙业已非常火爆的时候,依然加持元宇宙的概念,还是存在着巨大的机会的。
但是,如果我们仅仅只是将所谓的加持元宇宙看成是一个概念本身,抑或是仅仅只是将加持元宇宙的终极目标看成是流量,未免有些太过俗套了。
可以确定的是,元宇宙的确可以给人们带来一种完全有别于互联网的体验,很显然,这种方式的确可以激活流量,留存流量,甚至是获取流量。但是,如果我们仅仅只是将元宇宙的功能和作用局限在这个层面上,那么,元宇宙的功能和作用非但无法得到最大限度地发挥,甚至还将会把元宇宙带向死胡同里。我认为,流量之外的元宇宙,才是真正意义上的蓝海。
流量之外的元宇宙,才是我们真正应该思考和关注的地方。同互联网一样,流量之外的元宇宙,其实是一个借助元宇宙的方式和方法,对行业进行深度影响与改造的过程。在这个方面,元宇宙其实是有着自身的天然优势的。
提及元宇宙,我们首先想到的是各式各样的新技术,有大数据,有人工智能,有物联网,有区块链,可以说,元宇宙就是一个新技术的聚合体。
试想一下,如果这个新技术的复合体,仅仅只是围绕着流量这个核心,那么,它的功能和作用是无论如何都无法得到最大限度的发挥的,而且它的作用和功能也是极大地低估的。
然而,正是这个对元宇宙并无任何益处的方向,现在正在被越来越多的玩家所推崇,所加持。
无论是Meta,还是微软,甚至是其他的一些玩家,无一不是如此。当元宇宙的终极目标仅仅只是流量的时候,它仅仅只是互联网模式变换了一下技术,改变了一下门面,本质上并未真正改变以流量为终局的发展模式。
如果真的如此,那我们还不如将元宇宙时代看成是互联网时代罢了,元宇宙时代不过是一种互联网的进化罢了。或许,这才是刘慈欣之所以会对元宇宙担忧的关键所在。
我想,这才是元宇宙玩家真正应该规避的地方。对于经历了互联网时代的洗礼的人们来讲,我们应该明白仅仅只是以流量为终极追求的元宇宙将会走向何方,所以,当我们刚开始探索元宇宙的时候,就应当规避掉目前的这种发展怪圈,跳出流量的牵绊,站在更高的维度来看待与探索元宇宙的发展新方向。
将元宇宙的目光更多地投向流量之外的深海,寻找流量之外的发展新方式,开启元宇宙的新纪元,才是我们真正应该去思考和关注的地方,才是元宇宙真正能够发挥出自身效力的地方。
当元宇宙规避掉了流量的陷阱,开始将目光投向产业的蓝海,它所带来的将不再仅仅只是一种由外而内的浅层的体验上的提升,而是带来的是一种由内而外的深层次的产业和生活方式上的提升。当元宇宙有了产业的支撑,并且真正以产业来建构全新的流量运行逻辑,而不是以营销和体验啦建构全新的流量运行逻辑的时候,元宇宙才算是真正进入到了属于它的时代。
元宇宙,一片热火朝天。然而,在这样一片热火朝天的背后,我们闻到的依然是熟悉的味道。所有的元宇宙玩家都在将目光聚焦在流量上,全然没有顾及到流量之外的领域。当元宇宙的功能和作用仅仅只有流量,那么,它的作用是被极大地低估的。以一种全新的视角来看待元宇宙,并且真正找到流量之外的发展新模式,或许才是元宇宙真正可以给我们带来新的想象力的关键所在。
为把握文化产业未来创新发展趋势,持续推动我国文化产业高质量发展,本文对2021年度我国文化产业“十二大”热点现象进行了梳理盘点。跟着作者一起来看看吧。
文中热点总结得到中国人民大学文化产业研究院、中国民营文化产业商会、腾讯文旅产业研究院等相关专家学者的意见指导,并得到新榜(上海看榜信息科技有限公司)对“年度文化产业热点关键词的传播力和影响力”的大数据分析支持(对阅读数、收藏数、点赞数、互动率、评论数及播放数等维度进行汇总整理):
自2020年新冠疫情发现以来,疫情在全球快速传播,重挫了全球经济发展,对各个国家和地区造成了不同程度的影响。根据世界卫生组织的官网统计数据,截至2021年12月29日,全球累计确诊病例2.8亿例,死亡540万例。按联合国人口基金会发布的《2021世界人口状况》的全球人口75.97亿计算,全球新冠疫情单位人口感染率约为37,即全球平均每37人中有1人确诊新冠肺炎。


全球新冠疫情(截至2021年12月29日)
数据来源:世界卫生组织官网
新冠疫情对全球和全国的文化产业产生了前所未有的影响,不断改变着文化产业发展的产业逻辑和商业模式。
受疫情持续影响,2021年文化产业发展趋于缓慢,尤其是线下文化消费受到疫情严重冲击,大量企业面临业绩下滑、经营困难、人员流失等窘境。
但随着文化与科技的深度融合,疫情之下,云演出、云会展、云观影等“云经济”的产业地位不断提升,数字影视、线上社交、电子竞技、直播购物等细分领域增长迅速,进一步加快了文化产业的数字化转型升级,同时促使文化产业与科技、商业、零售、制造、服务等领域进一步融合。
在疫情防控常态化、科技不断发展、人民对美好生活需求日益提高的背景下,数字技术发展深刻地改变了人们的娱乐方式,大众消费数字文化产品和服务的频次越来越高,尤其是年轻人对于应用最新技术、新鲜度和体验感强、极具创意和时尚潮流的数字产品青睐有加。
随着虚拟现实、大数据、区块链、全息成像、裸眼3D、人工智能等高新技术的加速应用,数字文化产业取得了爆发式增长,行业内生动力不断增强。
根据西方发达国家经验,文化消费占消费总量比重约30%。根据2019年的数据,我国人均文化娱乐消费支出仅占消费支出的4%,可见数字文化庞大的消费市场刚刚起步,未来有非常广阔的发展空间。
2021年作为“十四五”开局之年,中央一号文件《中共中央 国务院关于全面推进乡村振兴加快农业农村现代化的意见》发布,国家乡村振兴局正式挂牌成立,国家农村工作的重心从精准扶贫全面转向乡村振兴,而乡村振兴的重中之重在于产业振兴。
我国乡村拥有丰富的历史文化名镇(村)、传统村落、民族村寨、农业文化遗产、非物质文化遗产等文化和旅游资源,文化振兴乡村成为促进乡村新产业、新业态提质升级发展的重要抓手。
“十四五”期间,文化产业将进一步融入国民经济主战场,尤其在服务乡村振兴等国家重大战略的落地方面将发挥更为重要的支撑和带动作用。
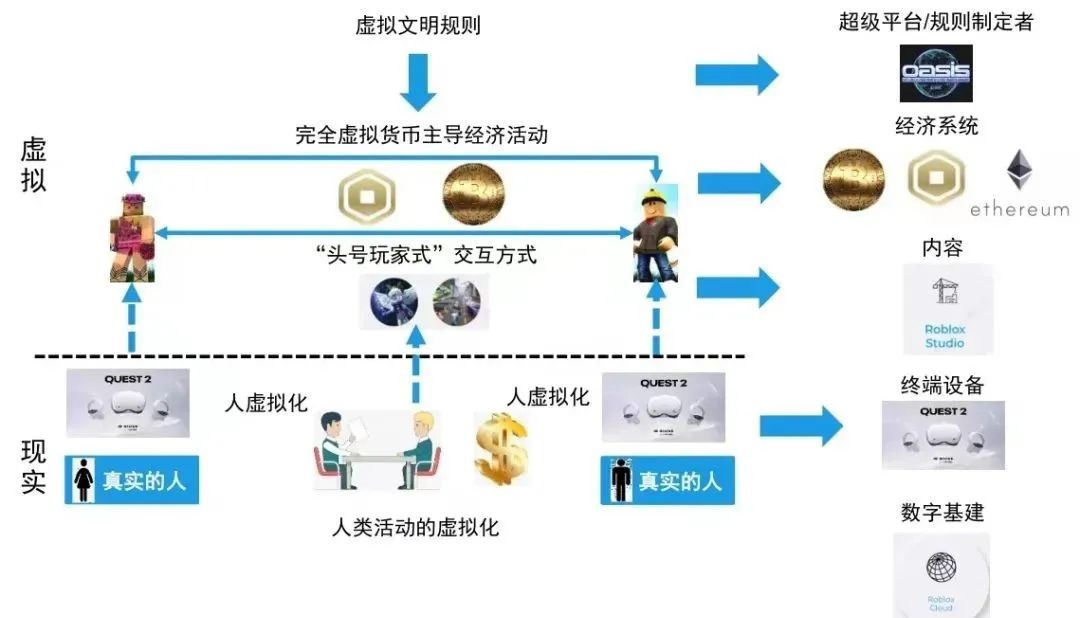
“元宇宙”来自于英文Metaverse,最早起源自美国小说家Neal Stephenson在1992年出版的科幻作品《雪崩》,总体是指一个可以映射现实世界、又独立于现实世界的虚拟空间,现实中的人可以使用数字身份在“元宇宙”中娱乐、社交、学习和工作等。
尽管行业尚未形成最终统一的形态描述,但随着全球各大龙头企业和行业KOL入局,“元宇宙”无疑是2021年最受市场关注的热点。元宇宙将打破现实和虚拟世界的边界,在游戏、社交、娱乐、教育、内容、消费等领域有着广泛的应用前景,市场普遍认为其将带来互联网、文化等系列产业商业模式的升级和市场空间的巨大成长。
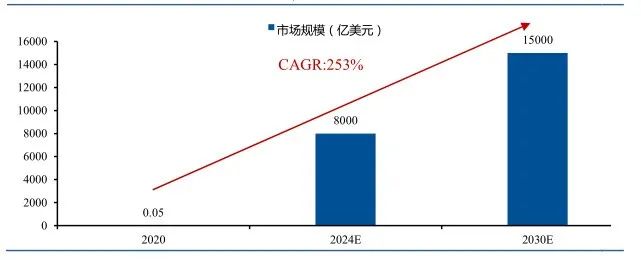
彭博行业研究预计元宇宙市场规模将在2024年达到 8000亿美元,普华永道预计元宇宙相关经济市场规模有望从2020年的500万美元增至2030年的15000亿美元,2020-2030年间的CAGR高达253%。
Roblox是一个诞生于美国的UGC游戏平台,于2021年3月在纽交所上市,成为“元宇宙”概念第一股,上市后一直受到全球市场的高度关注。2021年10月29日,扎克伯格宣布Facebook 正式改名为 Meta,以展现公司对元宇宙的重视与投入程度,更掀起了全球范围对元宇宙的进一步热议。中国各大龙头企业紧随其后,纷纷入局。

元宇宙的形式及所需要素;资料来源:中信证券《元宇宙的未来猜想和投资机遇》

元宇宙的市场规模预测;数据来源:民生证券《元宇宙核心六问六答,如何看待它就是下一代互联网》
NFT( Non-Fungible Tokens 的缩写)意为非同质化货币,是可锚定现实物品的数字凭证,由于其独一无二、稀缺、不可分割或复制等特点,可用来代表虚拟收藏品、游戏内资产、虚拟资产、数字艺术品、房地产等各种资产,与区块链同被视为元宇宙的两大核心底层支撑。
2021年,NFT进入爆发增长阶段,目前最大的应用领域是数字艺术和NFT游戏市场。
长期来看,各个行业领域都可能实现NFT形式的资产流通,尤其是在元宇宙概念中NFT将扮演重要角色,未来有望成为文化产业信用评级和资产评估难题的解决途径。
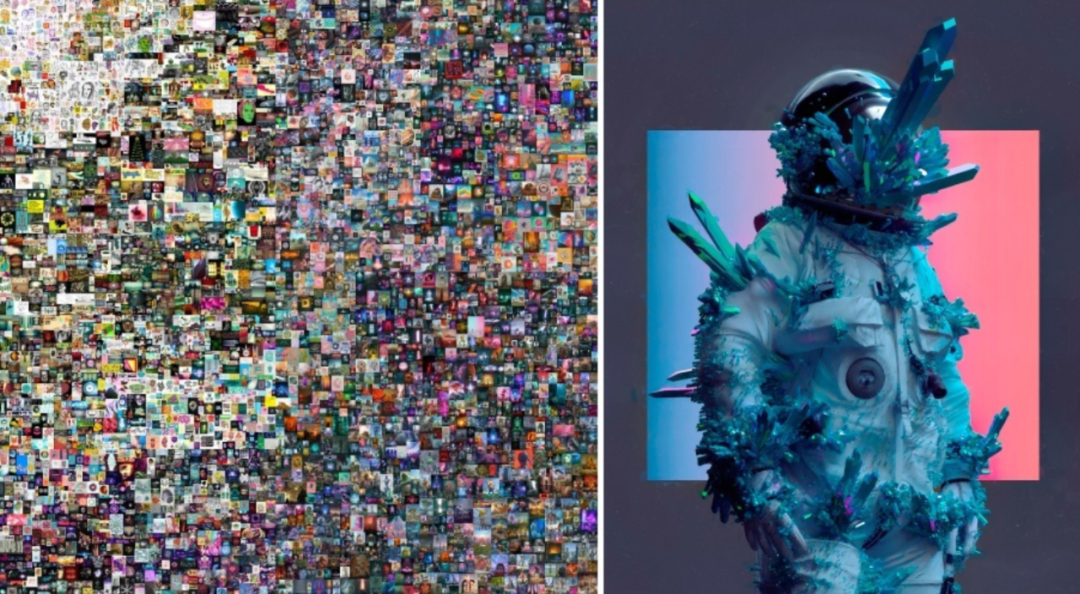
2021年3月,数字艺术家 Beeple 的艺术品《Everydays:The First 5000 Days》在英国拍卖平台佳士得以6934万美元卖出,成为当时价格最贵的NFT艺术品。2021年12月,被粉丝誉为“NFT界毕加索”的艺术家Pak的项目“Merge”(“吞并”)在NFT交易平台Nifty Gateway向公众公开发售,48小时后9180万美元的成交价格超过杰夫·昆斯拍价9110万美元的雕塑《兔子》,在“全球最贵在世艺术家”排行榜上排名第一。

《EVERYDAYS: THE FIRST 5000 DAYS》(左图为JPG集合,右图为其中一幅)

“Merge”(“吞并”)
在国家乡村振兴战略指导下,各地依托政府扶持、社会机构跟进和资源资本投入,积极推进文化振兴乡村,带动了乡村文化旅游市场供需两旺、快速发展,而短视频、电商直播等业态更是在全社会范围内加速了乡村文化的推广传播。
在疫情常态化防控的大背景下,更多客群的关注度也转向了人口密集度更低的乡村消费场景,山水田园、传统村落、非遗民俗、民宿美食、康养休闲等乡村文旅体验迎来更广阔的市场发展空间。

2021年2月25日国家乡村振兴局正式挂牌


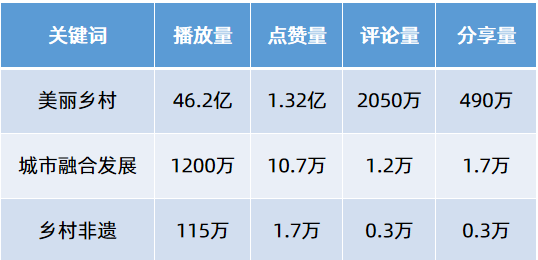
表:2021年上半年抖音平台“乡村”内容数据
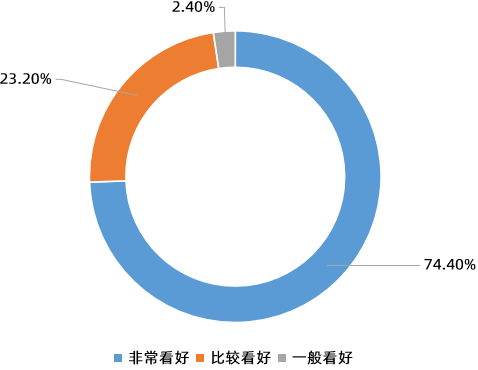
图:企业侧对乡村文旅市场前景看好情况
数据来源:中国旅游研究院&巨量引擎城市研究院《文化赋能旅游,旅游振兴乡村》
习近平总书记在考察马栏山视频文创产业园的讲话中指出:“文化和科技融合,既催生了新的文化业态、延伸了文化产业链,又集聚了大量创新人才,是朝阳产业,大有前途。”在新发展阶段,文化与科技深度融合发展的数字文化显示出更为重要的战略意义。
2021年,人工智能、云计算、大数据等数字技术加速发展,5G、数据中心等文化新基建不断落地,文化产业与新一代信息技术深度融合,不断催生智慧文旅体、文化装备制造、网络视听内容、传统文化数字化、IP策划运营、虚拟文化产业多种新业态和新场景,持续深化文化与旅游等相关产业的跨界融合,不断加速我国文化产业数字化的转型升级进程。

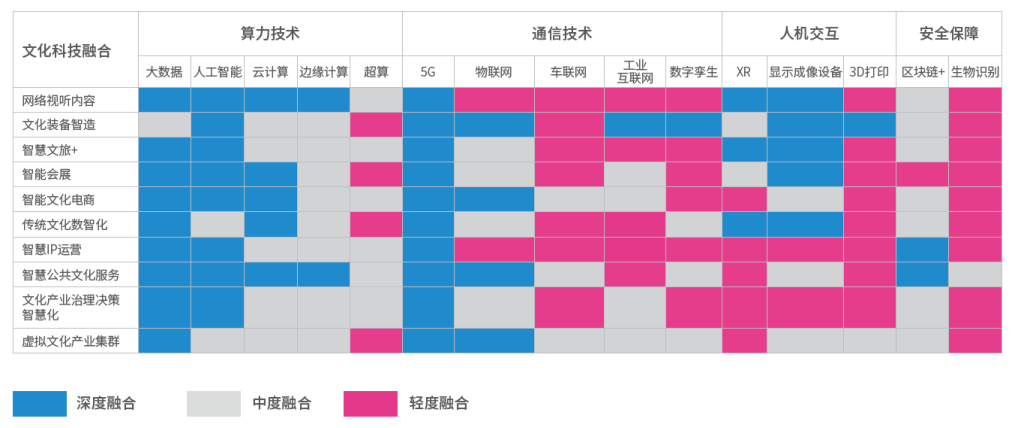
文化科技融合的代表性场景和相关技术融合水平分析
资料来源:《 2021文化科技融合报告》——腾讯研究院,清华大学文化创意发展研究院
习近平总书记指出:“让收藏在博物馆里的文物、陈列在广阔大地上的遗产、书写在古籍里的文字都活起来。”在对传统文化的创造性转化和创新性发展理念的指导下,AR/VR、短视频、直播电商等技术不断助力传统文化“活化”,馆藏文物、古典书籍、非遗传承等融入现代生活和消费,实现了传统文化的“场景化”、“生活化”和“市场化”,不断赋能传统文化企业的生产模式和商业模式。

传统文化视频评论热词
图片来源:字节跳动平台责任研究中心《短视频与传统文化研究报告》
2021年,“沉睡三千年,一醒惊天下”的三星堆遗址再惊天下。考古工作者在三星堆遗址新发现6座三星堆文化“祭祀坑”,并出土数百余件黄金面具等重要文物,“三星堆遗址考古新发现”连续霸占社交媒体的数条热搜,而融合了变脸、茶文化、蜀绣等川蜀文化元素、极具世俗烟火市井气息的三星堆“川蜀小堆”盲盒,以及“三星堆摇滚盲盒”也引发了全民的持续关注。
“IP蛋炒饭”公众号撰文称:“这些4000年前的出土文物,不仅极其贴合当代人的审美,甚至比当代艺术玩得更拽、更酷,洋溢着现代主义的的精神、和梦境般的想象力,将人性的感觉放大到极致。三星堆有着现代艺术特有的‘想象力’和‘百变’魅力基因,使之成为了传统文化中的潮流巨星。”

三星堆最新出土金面具

三星堆摇滚盲盒

三星堆“川蜀小堆”盲盒
图源:“IP蛋炒饭”公众号《2021-IP年度榜》
虚拟偶像通过绘画、音乐、动画、CG等形式制作,在虚拟场景或现实场景进行演艺、工作等活动。
2021年,随着中国二次元用户数量持续增加、数字技术不断进步,初音未来、洛天依、一禅小和尚、美妆柳夜熙等虚拟偶像的受众持续提升,在直播带货、虚拟演唱会、虚拟偶像选秀等场景中不断应用,并从互联网、传媒等科技含量高的行业向信息技术密度低的地产等传统行业推进,变现路径向多元化发展,商业价值持续提升,市场规模持续扩大。

2021年12月,万科集团董事会主席郁亮在微信朋友圈发消息称:“祝贺‘崔筱盼’获得了2021年万科总部优秀新人奖,她催办的预付应收/逾期单据核销率达到91.44%。”据报道,职场女性崔筱盼,是一名在万科集团财务部悄悄工作了十个月的虚拟人,能够提供7X24小时的服务,替代大多数的人力。

万科总部优秀新人奖获得者——“虚拟人”崔筱盼
疫情防控常态化背景下,直播电商进一步成为地方政府、各大机构和品牌吸引消费者不可或缺的核心手段,在更好地满足消费者需求、推动经济高质量发展等方面发挥了积极作用。
据Fastdata极数的数据,仅2021上半年,中国直播电商交易额超万亿元,同比增长超两倍。随着行业竞争的加剧、政府管理的规范及用户认知的成熟,直播电商步入下半场发展格局,将进入精细化、规范化的运营管理时代,迎来公平竞争的市场环境。

直播电商用户渗透率

直播电商竞争格局
数据来源:Fastdata极数《2021年中国直播电商行业报告》
2021年10月20日淘宝主播销售榜显示,当日“双十一”预售第一天,李佳琦直播销售额达到106.53亿元,薇娅直播销售额为82.52亿元,彰显了电商直播驱动经济发展的超强动力。
2021年12月20日,浙江省杭州市税务局稽查局查明,薇娅在2019年至2020年期间,通过隐匿个人收入、虚构业务转换收入性质虚假申报等方式偷逃税款6.43亿元,其他少缴税款0.6亿元,依法追缴税款、加收滞纳金并处罚款共计13.41亿元。
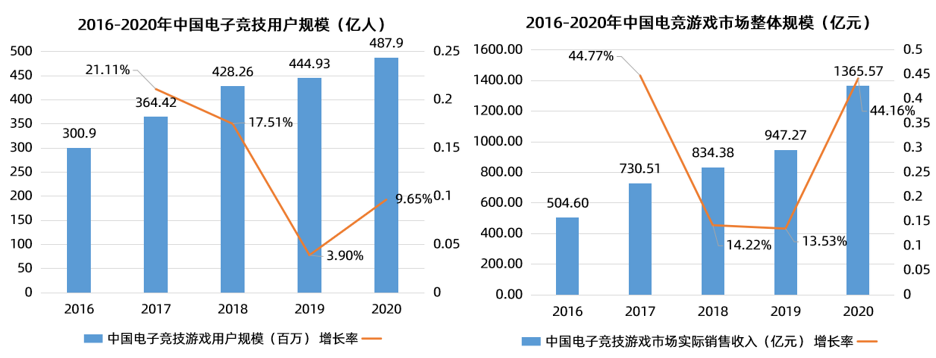
目前,我国成为全球范围内拥有核心电竞爱好者最多的区域,是全球极具电竞商业价值的市场。在新兴技术推动和国家政策支持下,世界级电竞赛事在中国举办以及EDG夺冠,电竞直播更加火爆,电竞产业彻底出圈,带动用户规模迅速增长。
未来,我国电竞市场规模还将持续稳步上升,进一步带动游戏等周边产业发展。

数据来源:《银河证券:电竞行业深度报告——产业发展正当时,电竞夺冠承势起》
2021年《英雄联盟》全球总决赛在冰岛首都雷克雅未克落幕,来自中国LPL赛区的EDG战队与卫冕冠军、韩国LCK赛区的DK战队打满五局,最终以总比赛3-2战胜对手,夺得队史首个冠军。“EDG夺冠”在国内外的社交平台上引发巨大反响,热浪席卷整个社交媒体,尤其引得以多所高校为代表的中国粉丝沸腾狂欢。
近年来,密室逃脱、剧本杀、鬼屋、以狼人杀为代表的桌游等线下沉浸式娱乐场景,因其更强的娱乐体验和社交属性、更高的客单价及更快的内容迭代等特点,在综艺节目带动下逐渐大众化,带动全产业链条快速发展。在全息投影、声光电等技术加持下,店铺数量和行业规模大幅增长,但行业整体尚处于分散阶段。虽然2021年线下娱乐场所因疫情影响受到重挫,沉浸式娱乐依然代表着未来线下的重点发展方向。
2016年3月,芒果TV推出大型实景明星推理综艺秀《明星大侦探第一季》,主打“烧脑剧情”和“悬疑推理”的综艺模式,即节目每期以某一特定故事为背景,玩家在案发现场搜证、集中推理,并向侦探玩家阐述不在场证明,最后完成指认凶手的过程。根据国盛证券统计数据,截至2021年《明星大侦探》已更新至第六季,累计播放量达 41.4 亿。

数据来源:艾媒咨询《2021年中国剧本杀行业用户研究及标杆企业案例分析报告》
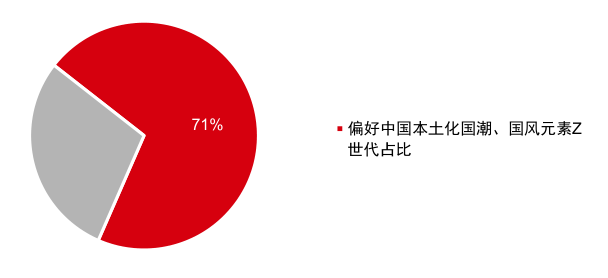
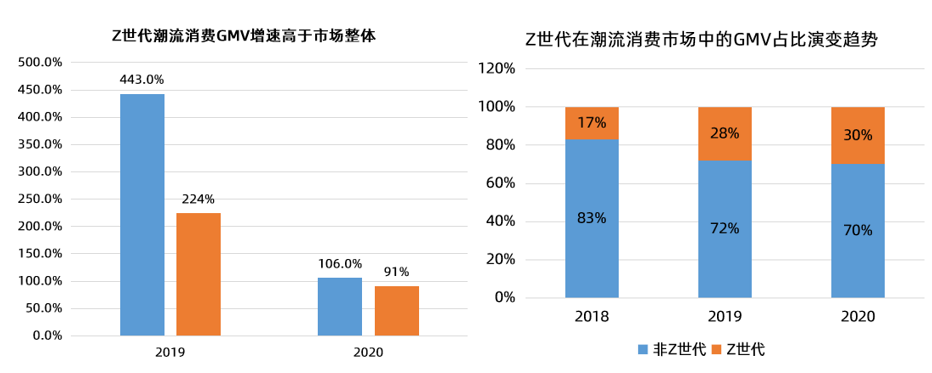
根据中信证券《基于B站热度的Z世代消费指数构建》一文中的定义:“Z 世代”是指1995-2009 年出生于世纪之交的“网生一代”,人口规模约2.64亿,占我国总人口比重约19%。
Z世代的成长过程伴随着我国经济建设和城镇化的突飞猛进,以及互联网尤其是移动互联网的高速发展,因此展现出全新的世代特征。
随着首批Z时代逐渐步入职场成为消费主体,文娱、服饰、美妆、食饮、社服、家电等多个行业都迎来“亚文化”带来的全新发展机遇。盲盒潮玩、国产服饰、轻奢国货、新兴餐饮、硬核科技等不同赛道,凭借年轻消费群体的需求和偏好不断“破圈”,成为文化产业的新消费潮流。


偏好中国本土化国潮、国风元素 Z 世代占比
数据来源:中信证券《基于B站热度的Z世代消费指数构建》
区别于传统的大型、重型文娱,“碎片化内容消费”、“时间灵活自由”的快文娱,以轻、快、省时观看的各种短视频、微漫画、轻小说、轻游戏等内容为主。
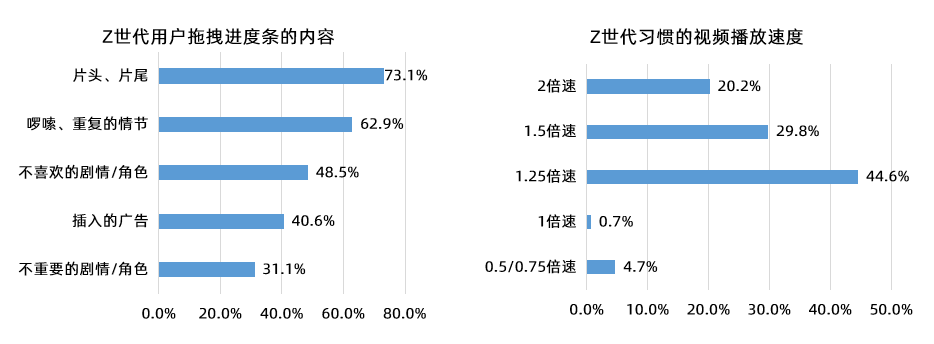
根据芒果TV数据调查报告,Z世代偏好信息量密集、剧情推进紧凑、内涵丰富等有品质的内容,有拖进度、提速看等消费特征,更愿意为兴趣付费,在Z世代领军的文娱消费环境下快文娱成为消费主流。

数据来源:芒果TV《95后&00后视频用户行为研究》
私域流量是指沉淀在品牌或个人渠道、可随时反复触达、实现一对一精准运营的用户流量。
随着互联网渗透率登顶,流量红利消退,公域流量获客成本昂贵,各大平台抽佣比率居高不下,商家逐步将经营重点从公域流量转向为用户全生命周期价值服务的私域流量已经成为必然趋势,以微信、小程序、视频号、企业号、社群、直播等为代表的私域流量的运营能力成为企业及品牌的新核心竞争力。

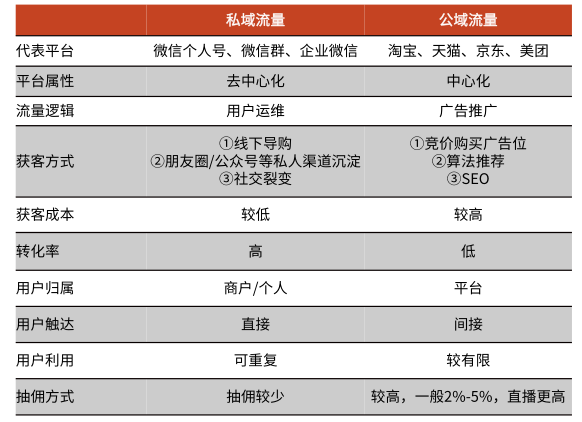
私域流量 VS 公域流量
数据来源:光大证券《交还电商的舞台和话筒给商家——私域流量行业深度系列报告》

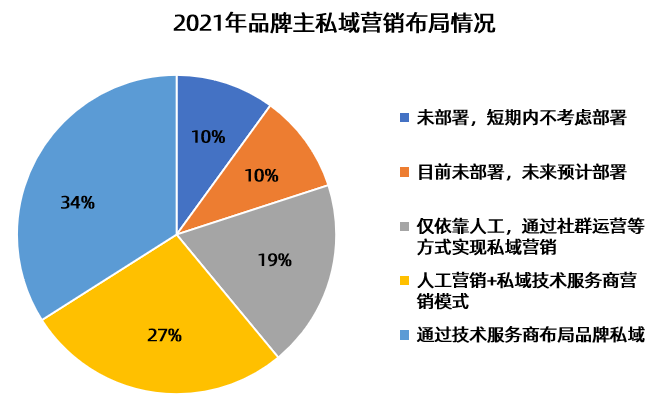
2021年品牌私域营销布局情况
数据来源:亿邦动力研究院《2021垂直类电商私域化洞察报告》
2021年1月,微信在公开课Pro上发布数据称:2020年度小程序电商GMV在2019年8000亿人民币的基数上,整体交易额继续增长100%,人均交易金额提升了67%。
2021年4月腾讯营销洞察(TMI)和波士顿咨询(BCG)发布的《2020社交零售白皮书》中指出:在所有消费者中,有79%过去一年曾在私域消费;其中72%消费者在私域中购买客单价超过100元;购买后,70%消费者表示愿意在私域进行复购;80%消费者愿意在私域进行分享;其中48%消费者至少每月购买1次。以上多项增长数据意味着私域流量带来的市场规模还将继续扩大。
文章来源:人人都是产品经理 作者:新榜
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如今随着互联网不断发展,各产品的数据体量都变得很大,数据分析体系就发挥了巨大的作用;搭建一个完整有效的数据分析体系,可以提高你的工作效率以及准确度。本文将整个体系概括为:一纵一横。推荐对搭建数据分析体系感兴趣的用户阅读。
新年伊始,很多公司都在制定年度计划,有同学会问:数据分析的计划该怎么定呢?
今天给大家一个最全面的数据分析体系,涵盖了公司级全部场景。大家可以对着参照,看自己的发力点在哪里。
整个体系可以概括为:一纵一横。话不多说,上干货!
问一个简单而关键的问题:数据分析,到底有啥用?
答:站在业务的角度,数据分析有6大用处
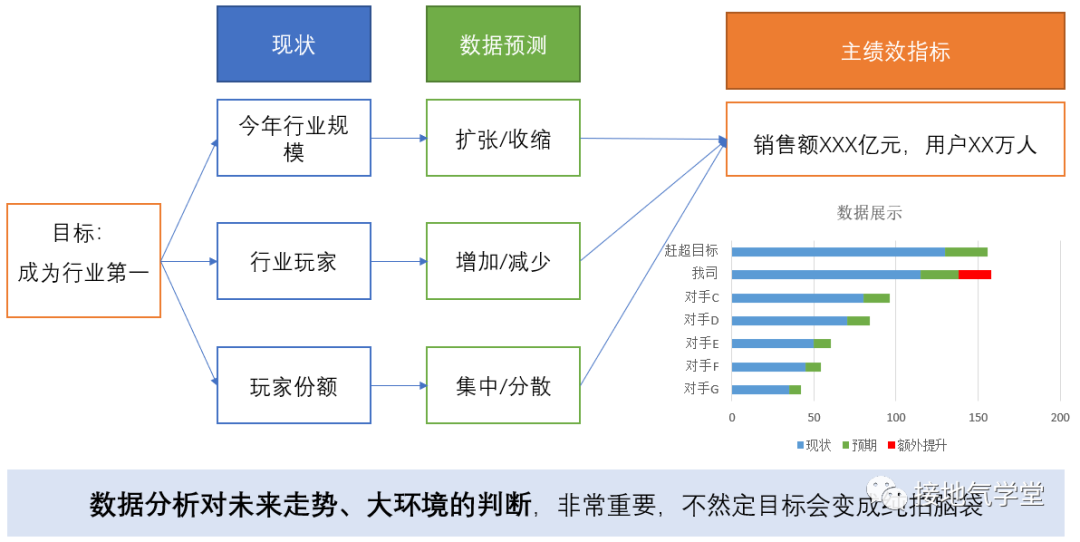
这六个场景,贯穿业务工作全过程,最能体现数据分析的价值。因此,当我们思考数据分析可以做什么的时候,可以先思考这六个场景,目前的工作满足了多少需求?还有哪些是可以做的(如下图)?

注意:数据并非不可替代!这6步即使没有数据,业务方也能做。
比如,经典的场景是:
最有可能,只有过程监控,与发现问题以后的原因分析,是甩给数据分析做的。
但这样的话,工作就太被动了。不清楚目标,不清楚业务基础走势,不清楚方法背后业务逻辑,光看一个数字是很难分析出原因的。
因此相当多数据部门退化成只能监控个数据。甚至只能提个数。
这种被动局面,是在年初定规划的时候要尽力避免的。此时不争,更待何时!
此时可以:
这样做,就得认真研究企业内各部门分工情况,这就涉及到“一横”概念。
问一个简单的问题:是否各个部门对数据重视程度一样?
答:当然不一样!
从部门职责上看,部门可以分为四大类:
典型如:总裁办、战略发展部、财务部。
这些部门直接与公司最高层沟通,很多重大的发展计划,年度KPI目标,经营任务,都是这些部门参与制定的。这些部门很重视数据!
因为所有的目标、任务、计划都得量化。他们常见的问题是:知其然,不知其所以然,以财务部尤甚。算账算得很精明,可对于业务细节不甚了解。
此时,想要和这些部门交好,可以从提供基础数据突破。
在提供数据的同时,主动帮他们梳理关键业务流程,清晰常规的业务基线,补齐他们在业务理解上的短板。这样能有更多机会合作。(如下图)。

典型如:销售、投放、增长部门。
这些部门负担主要的收入任务,是业绩、利润的主要来源。但是,这些部门一般都不重视数据。能看到任务目标、完成率就差不多了。
他们更喜欢看案例拆解,看操作指南,看具体做法。总之,手里用得上的才是好东西。
此时,想要和这些部门交好,可以从工具入手。
不要整复杂的报表,而是根据看表人关心的内容,分层级提供数据。越是基层的,给看的数据越少,最好只留关键KPI。
功能上,和CRM等工具打通,在提供数据的同时,直接提供可操作功能,这样才受一线欢迎(如下图)。

典型如采购、研发、设计。
这些部门基本都在消耗成本,很难直接见成效,万一做不好了引发用户讨厌、产品积压、库存不足,还会影响销量……而且,这些部门又受到销售、营销营销,很难独善其身。
这时候要区别对待:
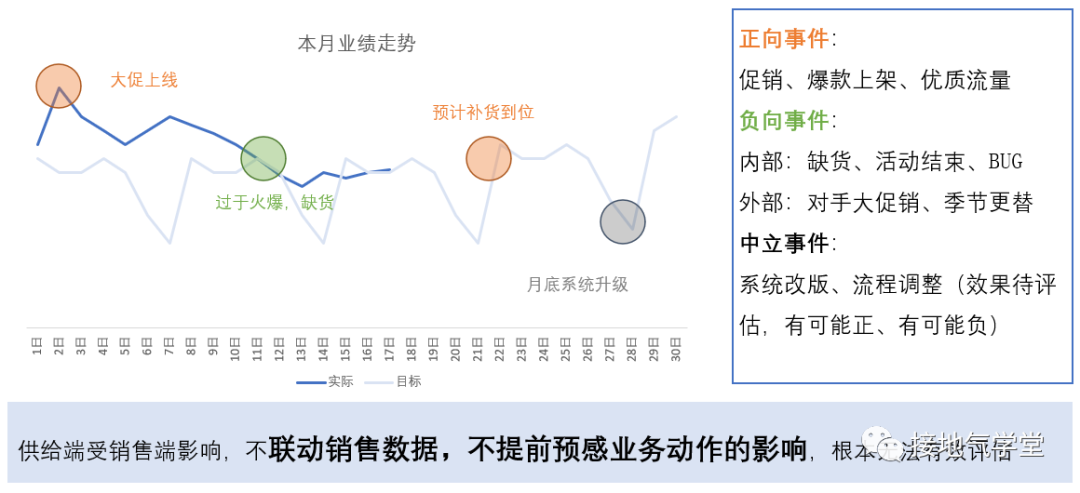
对于采购、生产、供应这种容易产生硬损失的部门,重点做好数据滚动预测与数据监控。
对于来自上游供给、下游需求、大促活动等影响因素及时收集,结合供给进度与库存情况,预报可能存在的积压/缺货问题(如下图)。

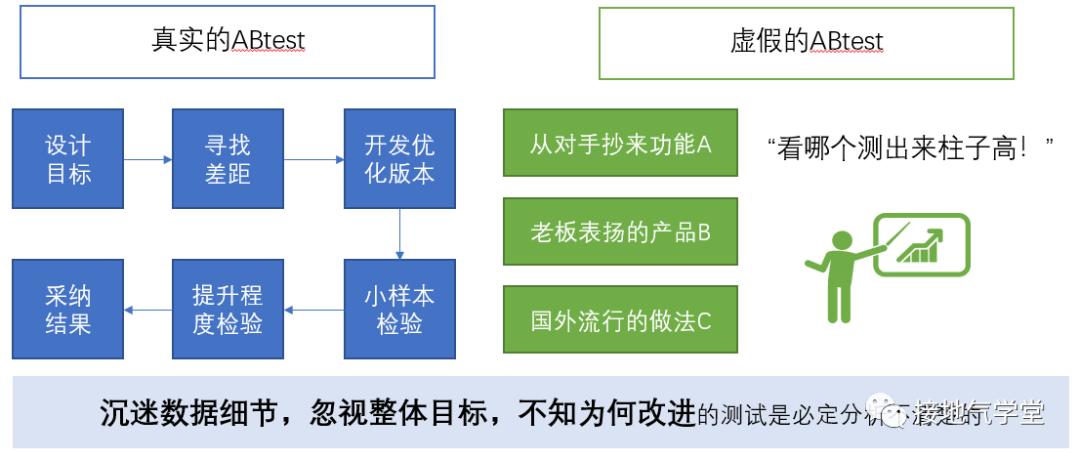
对于研发、设计、产品这种容易产生软损失的部门,重点最好测试平台和测试服务。用常规监测发现问题,用好的测试来检验改善效果(如下图)。

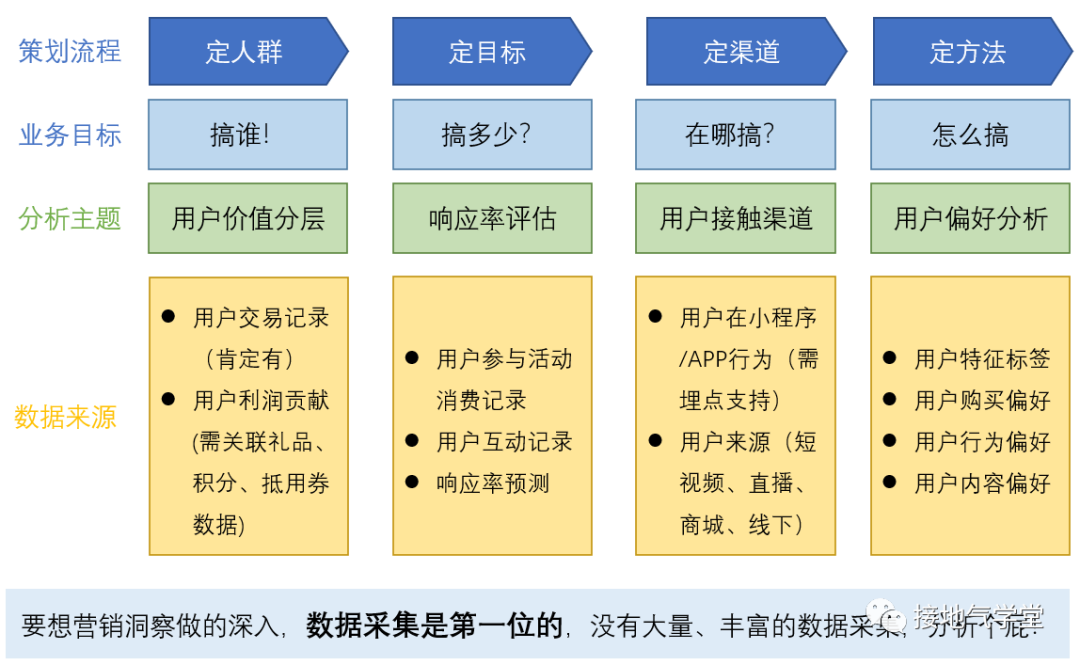
典型如营销、运营部门。这些部门很喜欢看数据,且其工作效果,是叠加在销售基础上产生的,很难观察。因此做分析的时候特别纠结。好在,他们的工作多是项目制的,可以逐个攻破。
常见的项目,包括:
这些在之前的文章已经有很多分享,这里就不赘述了。想洞察得深刻,想分析得到位,重点是培养业务部门的好习惯,打好数据基础。
比如:
基础工作做好了,事后大量数据可以分析。
基础工作没做好,事后分析个屁……

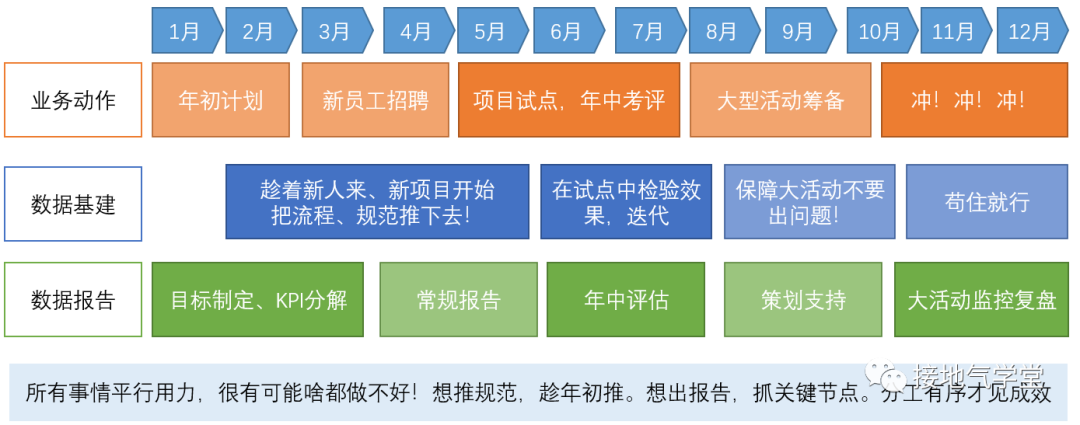
整体安排:分阶段,做出标杆项目。
注意:上述的工作,在业务部门那里是有先后顺序的。
清晰了业务部门行动以后,数据部门的整体安排就很清晰了:
输出的目标,以每个月都能有一个项目上线/更新为目标。这样每个季度的季报容易写,来年年度总结也就不纠结了(如下图)。

以上,就是数据部门规划的整体思路。当然每个企业具体情况不同。同学们可以量体裁衣,根据自己面对具体情况做调整。
当然,可能有同学会说:“规划这种高大上的事轮不到我,我就是一个小兵,日常都在跑数,咋办?!”
碰到这种情况,等待别人施舍肯定不是好办法。普通的日常工作,也能延伸出很多有价值的项目,这是数据分析工作的独特优势。
文章来源:人人都是产品经理 作者:接地气的陈老师
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
元宇宙的热度持续不断,许多品牌和企业加入了元宇宙的行列当中。但到底什么是元宇宙,元宇宙涉及哪些内容和模块?为何品牌和企业如此重视元宇宙?本文围绕元宇宙进行了深度解析。推荐对此感兴趣的伙伴阅读。
尽管距离Facebook改名为Meta已经过去了几个月,有关元宇宙(Metaverse)的讨论依然热度不减。2022年1月18日,微软宣布以687亿美元的现金交易收购视频游戏巨头动视暴雪。
微软CEO Nadella表示游戏在元宇宙发展中“扮演了重要角色”,动视暴雪CEO Kotick更是在内部信中向员工表示,游戏“元宇宙化”是公司接受微软收购的主因。在当下,似乎没有任何一个概念比元宇宙更宏大、更抽象、更模糊、更适合炒作。我们隐约感觉到元宇宙似乎代表着数字未来和互联网的下一种形态,但是元宇宙的演进路径和终局的形态为何,相信很多读者仍然没有让自己信服的答案。
在参考了大量Metaverse相关资料后,本次Scale Partners 势乘资本将分享我们对Metaverse概念的认识框架和相关思考。我们力求去伪存真、删繁就简,帮助读者认识元宇宙这一概念最关键的要素,提升对各类元宇宙主题或概念讨论的辨识力。
给元宇宙下一个边界清晰的定义和描述移动互联网是什么一样困难。虽然如此,我们还是需要先要明确元宇宙大概是什么。著名哲学家赵汀阳从Metaverse这个词本身入手进行的分析很有启发:英文中Verse可以理解为“版本”,而Meta有两个含义。
一是“在某种事物之外的另一片领域”;
二是“在某种事物的背后更为根本性的东西”。由于元宇宙的设想最终都需要真实世界的能量去支撑,元宇宙应该不是更根本性的宇宙,更可能是在真实世界之外的另一片世界,即元宇宙更像是一个“超世界”。
我们这里采纳了MetaZ创始人、MIT Technology Review中文版前首席顾问陈序对元宇宙的描述,给出我们对元宇宙的理解:元宇宙不是与现实物理世界割裂或者并行的虚拟世界,而是人以数字身份参与和生活的数字世界。这里重点为读者解释三个要点:
如果接受以上的讨论,那么相信各位读者可以轻松地得出这样的判断:VR/AR、各种游戏、3D虚拟世界中的UGC平台(比如Roblox)、英伟达的Omniverse平台等等都不是元宇宙,就像是智能手机、移动App、抖音等视频UGC平台、应用开发工具等不是移动互联网一样。
当前很多关于元宇宙的讨论之所以显得“差异大于共识”,除了对元宇宙的内涵理解不一致外这个原因外,跟作者未明确讨论的元宇宙是“狭义”还是“广义”版本也有关系。因此,我们有必要了解一下“两个版本”的元宇宙。
把线下的物理世界完全映射到数字世界里面,线上线下融为一体。人们在现实世界中是谁,在元宇宙里就是谁。可以看出,狭义的元宇宙本质是一个比现在映射更充分、更完备的虚拟世界,可以理解为数字孪生推向极致的一种情况。
广义的元宇宙不满足于只将现实世界充分映射到数字世界,甚至不强制要求数字世界需要体现现实世界中的全部或者部分要素。因此,理论上广义元宇宙可以有无数个。
广义元宇宙如果推向极致,某种程度上就是《黑客帝国》中生活在母体(Matrix)中的人类见到的情景(此处我们无意讨论脑机接口的相关内容)。
有关广义元宇宙的一个不可回避的疑惑是:如果真的有多个元宇宙,那么同一个人如何在元宇宙之间互联互通呢?要知道,企业构建自己势力范围的问题即便在当下行政强力干预的情况下都没被很好解决,在元宇宙中,谁有能力、有意愿、有资质来解决这个潜在的问题呢?
如果我们仔细思考就会发现,超过九成对元宇宙价值的讨论本质都是在分析VR/AR行业的价值。那么元宇宙这样一个宏大的叙事概念,其本身的价值是什么?此处给出我们的阅读和思考成果:给人们创造自己想要的世界、构建或者更好地维护关系的机会,体会作为人的存在感。应该说,元宇宙让人们对人生的设想有了落地的可能,具体体现为:
对一级市场的创业者和投资人来说,如何判断项目跟元宇宙到底有没有关系呢?结合第一部分中对元宇宙的内涵的探讨,我们认为如下三个要素至关重要:
显然,从实践和落地的角度看,区块链毫无疑问是元宇宙的核心支持技术:一方面,身份系统需要借助区块链去中心化的特点来维持其独立性;另一方面,基于区块链的NFT(Non-Fungible Token)能够实现让数字世界的物品(游戏、艺术品、收藏品、数字音乐等等)具有不可分割、不可复制的特性(从而解决物品唯一性的问题),并追溯这个物品或者事物信息的所有权,便于人们交换和交易数字物品。
补充:区块链上的数字加密货币分为原生币(native coin)和代币(token)两大类,前者代表是比特币、以太币等,拥有自己的主链,使用链上的交易来维护账本数据;代币则是依附于现有的区块链,使用智能合约来进行账本的记录。代币又分成同质化代币和非同质化代币两种,前者可以互相替代、接近无限拆分,而后者不可分割和替代,独一无二。
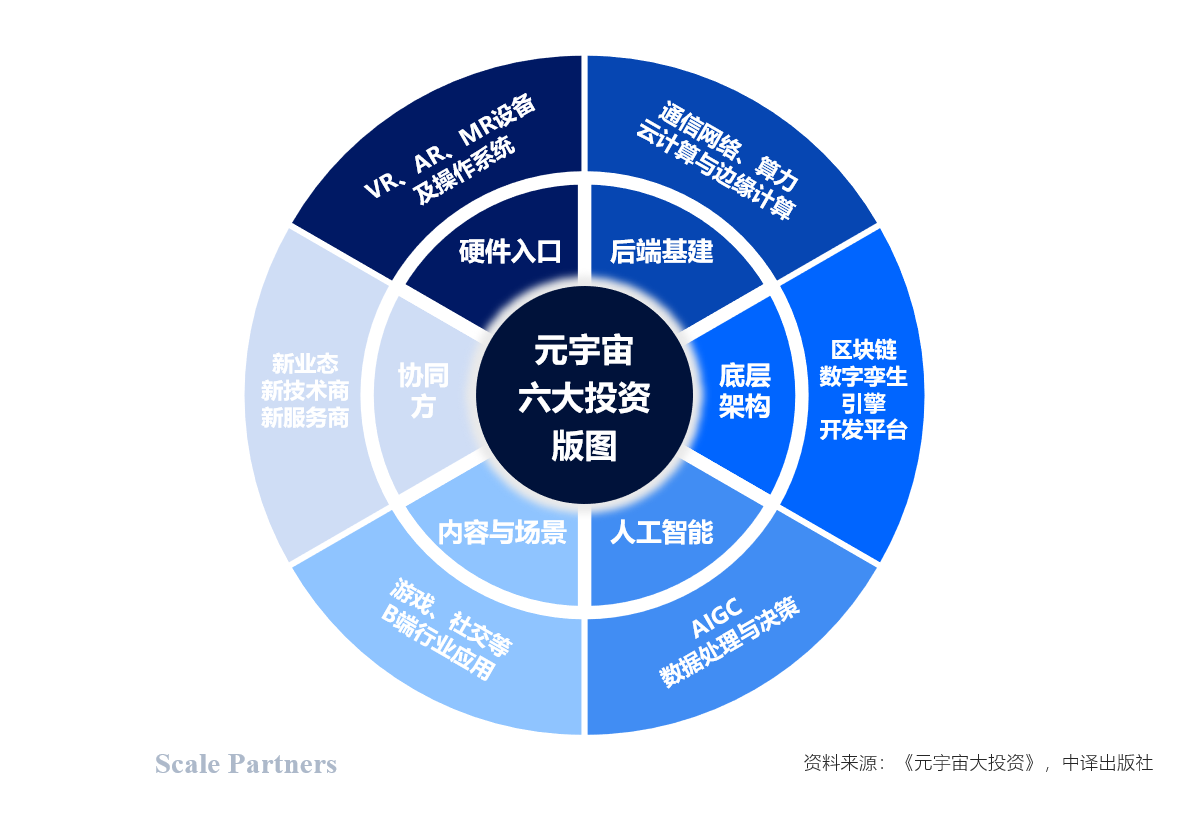
元宇宙可能是继智能手机之后的第二个巨大的整合式创新机会。从目前来看,实现元宇宙的难度可能和1980年代建设整个互联网世界的难度在一个量级上。我们汇总整理了元宇宙的六大投资版图,方便创业者和投资人更好地识别和把握机会。

元宇宙的沉浸式特性要求设备能够提供三维的信息呈现和交互方案,而智能手机、平板电脑等电子设备通过一块屏幕把人和信息世界隔离开,使得我们与外部环境只能间接交互。
因此,元宇宙概念下的硬件机会集中于能够带来优秀的沉浸体验和仿真效果的VR/AR/MR设备上。在未来,一体式的XR设备上可能会适配更多配件,从而更好地给予用户视觉、听觉、触觉、味觉和嗅觉五种感官刺激。操作系统是用户与硬件之间的接口,控制和管理整个硬件和软件资源。
从历史经验来看,XR设备的操作系统竞争烈度会远高于XR硬件本身的竞争烈度。在操作系统之争中,时间是不可忽视的影响因素,同时谁能够更好地平衡开发者的创造性和消费者的体验,谁就更有机会胜出。
(1)通信网络
要保证巨量用户在能够实时、共享、持久地在虚拟环境中交互,需要保证大量数据能够顺畅地发送、接受,而4G网络显然无法处理如此大规模的数据负载。5G网络让元宇宙中高清图像、视频、海量数据等信息的顺畅传输成为可能。同时,沉浸体验和应用场景的特性对通信网络的延迟也提出了很高的要求,而5G网络的低延迟特性能够满足这一要求。
(2)算力/云计算与边缘计算
由于元宇宙中信息以三维形态呈现,同时大量用户会灵活化、个性化地参与其中,实现元宇宙会带来历史上对持续、稳定算力的最大规模需求。
解决这个恐怖的算力问题很有可能需要依靠量子计算领域的重大突破。另外,受限于网络带宽、计算吞吐量等因素,以及出于保护数据安全的考虑,目前来看将云计算和边缘计算结合起来是必然选择:云计算负责全局性、非实时、长周期的大数据处理与分析,能够在长周期维护、业务决策支撑等领域发挥优势;边缘计算更适用于局部、实时、短周期数据的处理与分析,能更好地支持本地业务的实时智能化决策与执行。
说明:边缘计算是指在靠近数据源头的网络边缘侧,融合网络、计算、存储、应用核心能力的分布式开放平台。它可以作为连接物理和数字世界的桥梁连接智能资产、智能网关、智能系统等。
(1) 区块链
正如我们在第四部分中介绍过的,区块链为元宇宙的身份系统和价值系统提供支持。尽管区块链技术已经在一些场景中被应用了多年,但我们必须认识到,目前区块链技术因为对数据存储要求高、可扩展性差等原因,很难支持大范围的应用(比如零售级别的支付)。这个行业有大量的创新和Libra式“中心化的分布式处理架构和区块链技术线相结合的分层混合技术路线”这样的实践值得我们关注。
(2) 数字孪生
我们曾在第二部分中提到,元宇宙的构建可能需要将现实世界的全部或部分映射到数字世界中。在这个过程中,数字孪生是必不可少的技术。数字孪生指的是物理实体在数字世界的孪生,强调的是数字世界与物理世界的一体性,最早被应用于工业制造领域。目前,通过设备扫描环境形成数据点云,识别和提取物品模型的技术已经逐渐成熟,城市级别的超大规模三维重建也进入应用阶段。
(3) 引擎与开发平台
为了让每一个人都有可能参与到数字世界的构建过程中,从而建设一个开放的元宇宙,我们需要有面向普通用户的低门槛内容创作工具(如引擎、开发设计工具平台等)。在这方面,海外相关厂商已经领先一步:例如,Unity把自己重新定位为“交互式内容创作引擎”,将引擎应用拓展到动画、影视、建筑、制造等其他行业。
在未来,为了降低构建元宇宙的时间和人力成本,相比PGC、PUGC或UGC等方式,由AI生成的可供人类消费的内容或服务会越来越多;另一方面,依靠现有的方式处理所有元宇宙情境下的数据已经不现实,我们需要依靠具备自主学习和决策功能的AI来辅助,从而降低支持和维护元宇宙运行的成本。
预计元宇宙时代的内容消费端大体会经历如下的发展阶段:
(1)娱乐和社交内容先行,抢夺用户注意力:游戏相比其他内容领域综合准备度最高,是元宇宙内容的起点。而XR设备将元宇宙在社交方面的优势体现得淋漓尽致,吸引大量用户使用;
(2)生产、生活的多个领域被渗透:人们会逐步摆脱对元宇宙“高阶游戏形态”或“高阶社交形态”的印象,例如形成闭环的虚拟消费体系、与物理世界打通的虚拟化服务等会逐渐兴起;
(3)出现新的内容和应用:元宇宙内可能也会出现房屋、家居、汽车等物品的生产商,游戏、艺术品展览等传统活动可能会有新的内容和呈现形式……我们甚至可以畅想建立在数字资产上的金融体系会如何运行。
元宇宙很可能会催生出很多新市场和新业态,孕育出新的伟大企业。这个过程中会有部分的技术方案、服务方凭借自身禀赋而充分受益,或者在新的竞争格局确定前与其他企业形成新的生态合作体系。
在上一部分中,我们分析了元宇宙概念下的六大投资版图。考虑到各个板块并不会呈现齐头并进式的发展局面,我们需要对这些领域之间的演进逻辑有一个大体的判断,从而帮助创业者和投资人把握住恰当的时间节点入局:
XR硬件在未来几年内的增长势头已经较为清晰,且与硬件配套的内容已经与硬件形成相互促进的正循环(我们后续将发布VR/AR行业研究报告,进一步探讨这个要点)。
未来新内容/场景的制作、运行、交互都需要依赖底层架构的大力升级(游戏引擎/工具集成平台等),底层架构在这一时期也会进入发展的快车道。
将在数据处理、内容合成等领域发挥巨大的功效。我们将看到AI将替代或辅助人类完成建设性的工作,成为元宇宙里的核心生产力。
板块下的变数最大。新内容、新场景、新业态可能会重塑内容产业的规模与竞争格局。同时在这个过程中,会有大量繁荣整个生态的技术协同方、服务协同方一起发展壮大起来
从某种程度上说,关注元宇宙就是在关注中国在世界科技领域的未来。目前,中美引领全球元宇宙发展,日、韩、欧洲紧随其后。短期来看,各国在移动互联网时代积累的禀赋将影响各国在元宇宙领域的发力方向。这里我们简单讨论一下短期内中美元宇宙发展的大体方向:
(1)美国:在硬件与操作系统、后端基建、底层架构三个板块内优势明显,同时在人工智能领域也具有较强的竞争力。从应用层面来看,美国企业已经在面向C端消费者的娱乐场景上取得了一定成绩,在工业设计等给B端赋能的场景上也走在世界的前列。
(2)中国:庞大的人口基数、巨大的地域差异以及独特的社会历史阶段,都是让我们相信中国在内容与场景创新方面的想象力巨大的理由。我们期待中国的创业者能像在移动互联网时代改造社交、出行、支付等领域一样,在实现元宇宙设想的过程中,创造世界级的内容与创景创新,并诞生新的协同生态中长期看,存在很多变数,谈论终局为时过早。当前,中国在底层架构板块也有一定的积累,正在逐步缩小与美国的差距。
加之中国在基础设施建设方面的投入意愿和力度巨大,我们乐观地相信,未来中国在人工智能与后端基建领域存在弯道超车的机会。期待未来中国在元宇宙发展的历史阶段中逐步超越美国,引领世界。
结合我们在第四部分中对“元宇宙的三大要素”的讨论,我们认为应当重点关注具备“区块链技术应用”、“数字内容创作”和“消费硬件实力”的公司。这里我们将选取并介绍几家国内外值得关注的公司,并阐述我们的理由:
目前,Facebook是全世界唯一一家在“区块链技术应用”、“数字内容创作”和“消费硬件实力”三方面都做出成绩的公司:¡ 通过Oculus产品线提供VR硬件,解决沉浸式体验的问题;¡ 曾推出数字钱包Novi等应用,作为区块链技术储备;¡ 积累了运营区块链交易的经验,并有开发NFT产品的计划;
如果我们把元宇宙比作一个全新的、有无限可能的“淘金浪潮”,那么除了某些公司作为”“幸运的淘金者”是赢家外,为元宇宙淘金者提供工具的企业也是赢家。英伟达给元宇宙的开发者提供生产力工具,比如通过显卡和AI技术,简化开发者进行3D建模和图像渲染的难度。
这里建议大家重点关注英伟达的Omniverse平台:这是一款可以下载到搭载了英伟达显卡的设备的软件。Omniverse软件平台在英伟达显卡的计算、渲染逼真图像的能力基础上,添加了很多英伟达自研和第三方的软件工具包,帮助人们更好地去设计元宇宙内的东西,或者用于一些场景下的数字孪生,如模拟工业制造、自动驾驶、虚拟建筑等。
腾讯对Epic Games、Spotify、Snap等公司的投资以及自身在社交领域掌握的资源,都可以看做是腾讯对元宇宙的关键布局。在2020年腾讯还提出要在未来5年,拿出700亿美元加强自身在云、AI、区块链、5G、量子计算等领域的能力。不过我们也看到腾讯在消费硬件领域有明显短板,腾讯对国外公司的投资很可能面临较大的政策不确定性。
当然,我们也可以按照第五部分中提供的投资版图判断大公司在元宇宙概念里的布局情况。这里我们列举了一些公司和对其分析后的结果,供大家参考。

在本部分中,我们将先列举一些围绕元宇宙设想产生的争论。不论是元宇宙的支持者还是反对者,我们认为都有必要思考这些问题,因为这些讨论对元宇宙建设过程中形成价值共识至关重要。
人们很容易担忧,元宇宙会让大量人群沉浸于虚拟内容不能自拔。如果越来越少的人花费时间和精力去关注现实世界,现实世界中的问题被解决的速度,或者人类文明进一步的探索进度都会受到影响。
另一派则认为,发展元宇宙和探索外太空这类推动人类向前的活动并不是非此即彼的关系,因为元宇宙可以帮助我们更好地认识问题(比如借助VR设备激发孩子们对天文知识的探索热情、学习知识),同时也可以为生活中受到物理条件限制的实践提供解决方案(比如借助数字孪生技术模拟各种设想,最终得到可靠方案后再应用到现实的城市建设中)。
如果每个人通过VR设备都能轻松沉浸在一个虚假的美好生活场景中,那么我们很容易生发这样的忧虑:元宇宙可能会让人失去改变真实生活的动力。不过针对这个说法,反对一方认为元宇宙并不会导向这样的结果,因为元宇宙中人们同样必须付出代价(时间、创意等)才能够交换想要的东西。
反对者进一步指出,人们可以通过参与创造新的经济形式来把能力变现,并可能将虚拟世界中创造的价值带回现实世界,从而为现实世界中的“失败者”提供了改变命运的机会。 除了以上两个主要争论外,还有两个担忧是目前元宇宙的支持者没有很好地给出回应的。我们在这里也将简单介绍,以促进相关讨论:
(1)元宇宙会不会给现实世界带来巨大的能源负担,甚至影响人类在地球的生存?
元宇宙想要运行,需要我们生活的实体世界稳定、持续地为之提供包括电能在内的一切能源。那么问题来了:如果元宇宙不能证明从实体世界抢占的资源创造的价值超过这些资源的机会成本,那么谁能保证元宇宙还将稳定运行或进一步发展,不被人“拔掉插头”呢?
另外,即使元宇宙创造了巨大的价值,我们势必也要进行成本收益分析,判断元宇宙对地球资源和人类环境施加的压力(例如碳排放)是否能被抵消。
(2)元宇宙中如何进行机制设计,或者构建价值共识?
如前所述,元宇宙不属于任何一个国家或者企业,没有任何提前写好的剧情,没有什么已经被制定好的角色,也没有像游戏通关那样的一个终点或者主线索。简单来说,元宇宙是在用户共创的过程中发展、壮大起来的。
问题是,这种对公平和创造力给予最大限度支持的元宇宙如果保证具备基本的秩序?我们如何相信和保证元宇宙不走向霍布斯所论述的“一切人对一切人的战争”局面?
目前有关元宇宙的讨论中,对元宇宙可能放大网络时代的匿名性,从而带来更多道德伦理问题的风险讨论得并不多,对实体世界中的权力机构在元宇宙中将以何种形式存在、履行职责的讨论更是非常有限,这不由得让人怀疑元宇宙是否只是一个承载了美好想象的概念,其设想必然部分或全部落空?
补充新闻:在“Horizon Worlds”测试期间,一名女性测试者报告她在虚拟世界里遭到了性骚扰。这名测试者称,有一个陌生人试图在广场上“摸”自己的虚拟角色。她写道,“这种(不适的)感觉比在互联网上被骚扰更为强烈”。
可参考MIT Technology Review报道:https://www.technologyreview.com/2021/12/16/1042516/the-metaverse-has-a-groping-problem/
在本部分中,我们将分享一些对元宇宙概念本身、元宇宙相关讨论的看法和观点,供各位读者参考。我们无意为这些观点背书,但我们认为这些观点极具启发性,希望能够激发读者对元宇宙更深层次的思考:
1. 如果我们梳理了时间线就会发现,关于元宇宙的解读和讨论基本都集中出现在Facebook宣布更名为Meta之后。我们需要对Facebook改名为Meta这件事的商业逻辑有所判断,这有助于提升我们对各类关于元宇宙的讨论的鉴别力。
2. 考虑到Facebook为元宇宙投入真金白银(计划投资超过100亿美元),全世界恐怕没有其他公司对元宇宙这个概念有超过Facebook的影响力。从某种程度上说,Facebook掌握了对元宇宙这个概念解释的权利。在短期的3-5年内,创业者如果要以元宇宙为奋斗方向,紧盯Facebook相关的动作是很有意义的。
3. 元宇宙在今天似乎成为了“一个筐”,关于人类未来的任何设想、设施、计划、工具等等都可以往里面装。但是我们必须清晰地认识到,科技的发展有它客观的路径和速度。与其谈论元宇宙本身,不如追根溯源,聚焦支持这个故事底层的技术演进和行业发展。
4. 赵汀阳认为,元宇宙是人类第一次把一个可能世界变成真实世界的努力方向。元宇宙与文学不同的地方在于,文学作品虽然是在描述可能世界,但它思考的其实都是真实世界的问题。而元宇宙会以全新形式争夺每个人有刚性约束的资源——时间(或者寿命),很可能对真实世界产生“虹吸效应”,是一个从结果上说“非此即彼”的事:元宇宙越有吸引力,人们就会逐渐搬迁到元宇宙当中,体会现实世界中无法做到或者无法改变的事。
5. 有着“主体唯一性”的人很难承载起不同的身份设定以及与每种设定紧密关联的一切(社交关系、行为方式、掌握的资源等等)。如果我们在元宇宙中有多个难以统一起来甚至是矛盾的身份(比如既是男人又是女人),那么按赵汀阳的说法,“最终结果可能不是我们拥有多重身份,而是哪个身份都不是我们”。从保持自我的角度来说,多个元宇宙的设想最终对每个人来说就是切割、放大每个人身份的不同侧面,让我们在一定范围内去“潇洒走一回”。
附录:元宇宙公司生态图谱
2021年,Newzoom.com发布了“元宇宙生态图”。我们将图谱附在此处,供各位读者参考:

文章来源:人人都是产品经理 作者:光锥智能
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计师需求中 3D 视觉平移到互动 H5 中的项目越来越多,three.js 和 PBR 工作流的结合却一直没有被系统化地整理。
和各位前端神仙一起做项目,也一起磕磕碰碰出了爱与痛的领悟。小小总结,希望 3D 去往 H5 的道路天堑变通途。
本手册主要分为两大部分:
Part 1 理论篇:主要让设计师了解计算机到底是如何理解和实时渲染我们设计的 3D 项目,以及 three.js 材质和预期材质的对应关系。
Part 2 实践篇:基于 three.js 的实现性,提供场景、材质贴图的制作思路、以及 gltf 工作流,并动态讨论项目常常遇到的还原问题。
本文主要面向刚接触 3D 图形学的设计师,仅截取了最常用的理论知识和大家一起学习;部分涉及技术美术或计算机图形学的描述可能不甚严谨,希望大家多多交流讨论哈。
其实无论 H5 开发用到的是哪种 webGL,设计相关的材质制作基本还是基于 PBR 思路进行的,所以这边建议各位亲可以先去阅读一下 Substance 官方宝册《The PBR Guide》。
设计师在还原 3D 类型的互动 H5 项目的时候一定想过这个宇宙终极问题:为什么 H5/Web 实现的 3D 效果和 C4D 里渲染出来的差异那么大?
其实这是我们对实时渲染引擎(UE、Unity、three.js 等)和离线渲染工具(Redshift、Octane、Vray 等)的差异存在误解:一是离线渲染工具是基于真实光照环境来计算每颗像素的着色,实时渲染如果要实现这种效果需要耗费更多硬件基础和算力去模拟光照(没个好显卡都开不动光追)。
虽然 UE5 的实时渲染技术和硬件兼容性已经让大家大吃一惊,但在实际项目,尤其是需要兼容低端设备的 H5 来说,渲染能力还是相对有限的。二是对于游戏或 H5 互动网站实际应用来说,流畅的互动体验优先级往往高于画面精细度,所以牺牲视觉保性能也是常见情况。

图 1-Octane 离线渲染效果 vs three.js 实时渲染效果:材质细节、全局光照及投影、以及抗锯齿表现差距明显
当实时渲染效果与设计预期差距过大时,设计师能多了解一些基础的计算机图形学,也许就能更好地和开发同学商讨性价比更高的视觉实现和资源优化方案(以及更多 Battle 的筹码)。
首先我们要知道计算机之所以能在 2D 屏幕上画出 3D 的图像,是因为有着色器(Shader)在绘制,它将我们三维空间里的模型与光照信息进行转换,并光栅化为二维图像。在计算机图形学中,着色器是用于对图像的材质(光照、亮度、颜色)进行处理的程式。
常用的着色器分为四种:像素/片元着色器(Pixel/Fragment Shader)、顶点着色器(Vertex Shader)、几何着色器(Geometry Shader)、细分曲面着色器(Tessellation Shader)。
像素/片元着色器与顶点着色器(Vertex Shader)在 webGL 处理过程中都有使用,顶点着色器先将模型中每个顶点的位置、纹理坐标、颜色等信息进行转换装配,再由片元着色器对 3D 信息光栅化并转换成 2D 屏幕信息。(关于着色器差异,感兴趣的同学可以直接跳到附录查看。)
着色器是怎么把顶点中所带有光照、纹理等信息转换并重建在二维图像的像素中呢?GPU 中是透过不同的着色算法来实现的。
一种是获取每个三角形的插值(Interpolate)来实现,这种方法称作 Per Vertex Lighting,但是当三角型很大的时候,插值往往不够精准。此时还可以引用另一种方法 Per Pixel Lighting,计算每个像素的光照信息,获得更好的渲染效果,但是往往也带来更大的计算量。
一般常见计算机图形着色算法有三类:Flat Shading、Gouraud Shading、Phong Shading。这些算法虽然看起来和我们设计师没啥关系,但事实上在后面了解 three.js 材质时,就会发现他们在呈现时的差异。

图 2-Flat、Gouraud、Blinn-Phong 着色法比较 [ F1, ©️Stefano Scheggi ]
平直着色法 Flat Shading
这种着色法认为模型中所有面都是平的,同一个多边形上的任意点的法线方向都相同。着色时,会优先选择多边形的第一个顶点或三角形的几何中心计算颜色。这种着色法实践上的效果很像低面模型,也比较适合使用在高速渲染的场景。值得注意的是,这种着色法难以做出平滑高光效果。
高洛德平滑着色法 Gouraud Shading
这是一种平滑的着色方法,在着色时会先计算三角形每个顶点的光照特性,利用双线插值去补齐三角形区域内其他像素的颜色。这个着色法比起平直着色法增加了插值的细节,而且也比 Phong 着色法渲染单个像素的光照特性的性能要高。
但是在渲染高光时,可能会因为无法获取精确的光照值而出现一些不自然的过渡(或 T 型连接容易被错误绘制),此时可以考虑对模型进行细分或使用漫反射材质。
Phong 平滑着色法 Phong Shading
与 Gouraud Shading 不同的是,它会对顶点的法线进行插值,并透过每个像素的法向量计算光照特性。这种做法能绘制出精致、精准的曲面,但是计算量较大。Blinn-Phong 是 Phong 的进阶版,着色性能更好,且高光弥散更自然。
简单了解计算机如何绘制 3D 图形后,再来看看它要如何具体理解我们所设计的 3D 场景。
3D 转换成 2D,也就是 3D 栅格化的过程中,每一个像素的颜色是需要基于它所在的环境计算出来,而基于被渲染物体表面某个点的光强度计算模型就被称为光照明模型(Illumination Model)或光照模型(Light Model),透过计算光照模型所得到表面位置对应像素颜色的过程被称为表面绘制(Surface Render)。
*请注意这里说的光照模型并不是指设计师理解的 3D 立体模型,而是指模型对象表面光照效果的数学计算模型。
影响光照模型的因素有两大方面,一是本身给渲染物体材质设置的各种光学特性(颜色反射系数、表面纹理、透明度等),二是场景中光源光及环境光(场景中各个被照明对象的反射光)。
传统光照模型都是对漫反射和镜面反射的理想化模拟,如果要还原基于真实物理世界的效果,光照模型需要遵循能量守恒定律:一个物体能反射的光必然少于它接受的光。在实践层面则表现为,一个漫反射更强且更粗糙的物体会反射更暗且范围更大的高光,反之亦反。

图 3-基于 PBR 的光照模型需要遵循能量守恒定律 [ F2, ©️Joe Wilson ]
光照模型与着色组合在不同的渲染需求下也会有不同的应用:

图 4-真实感渲染及非真实感渲染对比 [ F3, ©️Autodesk ]
真实感渲染 Photorealistic Rendering
考虑到真实感渲染对硬件的依赖,目前 webGL 中使用的一般以简单的局部光照模型为主(只计算光源对物体的光照效果,不计算物体间的相互影响,我们看到的“假反射”通常透过贴图来进行模拟),根据反射形态,经典的光照模型有下列几种:
这种模型的粗糙表面(如塑料、石材等)会将反射光从各个方向反射出去,而这种光反射也称为漫反射。理想的漫反射体我们通常称作郎伯反射体(Lambertian Reflectors),也就是我们熟悉的橡胶材质。

图 5-漫反射模型与其他光照模型对比 [ F4, ©️ViroCore ]
这是一种以实验及观察为合成基础的非物理模型。它的表面反射同时结合了粗糙表面漫反射和光滑表面镜面反射,但 Phong 模型在高光处的表现有过渡瑕疵。

图 6-Phong 镜面反射模型视觉构成 [ F5 ]
是在 OpenGL 和 Direct3D 里默认的着色模型,一种调优后的非物理的 Phong 模型,顶点间的像素插值使用 Gouraud 着色算法,比 Phong 着色算法性能更好,而且高光效果也更平滑。

图 7-Phong 及 Blinn-Phong 镜面反射模型对比 [ F6 ]
如果你用过 C4D 的默认渲染器,那么一定在材质的反射通道设置中见过它俩。
这是相对高级的光照模型,不同于 Phong 和 Blinn-Phong 模型仅仅对漫反射及镜面反射进行理想化模拟,这两个光照模型基于不同物理材质加入了微表面(Microfacet)的概念,并考虑到表面粗糙度对反射的影响,对镜面反射进行了调优,使得高光的长尾弥散更加自然,也是目前 PBR 渲染管线(Unity、UE)中较常用的光照模型。

图 8-Phong、Blinn-Phong 与 GGX 镜面反射模型对比 [ F7, ©️ridgestd ]
终于有一个设计师们常见的概念了。次表面散射是指光穿透不透明物体时(皮肤、液体、毛玻璃等)的散射现象。现实生活中,大部分物体都是半透明的,光会先穿透物体表面,继而在物体内被吸收、多次反射、然后在不同的点穿出物体。以皮肤为例,只有大概 6%的反射是直接反射,而 94%的反射都是次表面散射。
BSSRDF(双向次表面反射分布函数)是用于描述入射光在介质内部的光照模型,目前也被应用在最新的虚拟角色皮肤实时渲染中;但由于 SSS 材质的计算需要依赖深度/厚度数据,所以 webGL 对这种高级光照效果的还原程度还是相对有限的。

图 9-Unity 中模拟次表面散射光照模型效果 [ F8, ©️Alan Zucconi ]
非真实感渲染 Unphotorealistic Rendering
也就是我们常说的 3 渲 2,非写实渲染风格也是从人们对 3D 场景套以 2D 绘画或自然媒体材质需求而演化过来的。因此非写实渲染技术实际上是不同光照模型+不同着色处理共同作用的风格化输出,目前也被大量应用在动画及游戏中,像《英雄联盟:双城之战》《蜘蛛侠:平行宇宙》都是顶级三渲二大作。

图 10-在不同通道中混合应用真实感渲染及非真实感渲染效果 [ F9, ©️Polygon Runway]
卡通着色,一种最常见的以 3D 技术模拟扁平风格的着色形式,通常以极简的颜色、渐变及明确的外框线等漫画元素作为风格特征。

图 11-Blender 中不同类型的 Toon Shader 效果 [ F10, ©️Blendernpr]
日本创意编程师 Misaki Nakano 制作了一个非常有趣的 Toon Shading H5 互动页面,大家可以体验一下不同着色形态下非常模型的视觉表现。点击体验: https://mnmxmx.github.io/toon-shading/dst/index.html

图 12-Misaki Nakano 的 Toon Shader 互动网站 [ F11, ©️Misaki Nakano]
目前越来越多渲染器可支持设计师及工程师根据项目需求对着色进行定制化处理,以产出更具风格化和艺术化的着色效果。例如工业界插画常用的冷暖着色(Gooch Shading),以及更具绘画质感的素描着色(Hatching)及油画水墨画等自然媒体着色,都已经深入到了我们日常的创作之中。

图 13-在 Unity 中,基于真实感渲染的贴图效果与 NPR 水墨风格化着色效果对比 [ F11, ©️邓佳迪]
说完真实感与非真实感渲染差异后,我们再来看看 Three.js 中的材质。
和许多渲染引擎一样,除了原生材质外,webGL 的材质和着色都是可以根据需求进行定制的,但这往往会也带来较高的开发成本及兼容性风险。考虑到 H5 项目的实际应用场景,下表罗列了 Three.js 原生材质的对比,包含了材质特性优势、贴图差异及适用场景,大家可以基于项目需求快速选择并混合使用:

图 15 – three.js 材质对比表
虽然着色、光照模型以及材质渲染对 3D 表现有着最为直观的影响,但 3D 工作流仍有一个隐秘而关键的环节——色彩管理。
真实世界中按照物理定律,如果光的强度增加一倍,那么亮度也会增加一倍,这是线性的关系。理想状态下,像素在显示屏上的亮度也应为线性关系,才能符合人眼对真实世界的观察效果(如图 b:横坐标为像素的物理亮度,纵坐标为像素显示时的实际亮度)。
但是显示器的成像由于电压的影响,导致输出亮度与电压的关系是一个亮度等于电压的 1.7-2.3 次幂的非线性关系,这就导致了当电压线性变化时,亮度的变化在暗处转换时变慢,如果显示器不经过矫正,暗部成色也会整体偏暗(如图 c)。目前大多数显示器的 Gamma 值约为 2.2,所以也可以理解 Gamma2.2 是所有显示器自带的一个遗传病。

图 15-红色上曲线=Gamma0.45=sRGB Space;绿色下曲线=Gamma2.2=显示器真实成像缺陷;蓝色斜线=Gamma1.0=Linear Space 真实物理世界线性关系
为了矫正显示器的非线性问题(从图 c 校正回图 b),我们需要对它进行一个 2.2 次幂的逆运算(如图 a),在数学上,这是一个约 0.45 的幂运算(Gamma0.45)。经过 0.45 幂运算,再由显示器经过 2.2 次幂输出,最后的颜色就和实际物理空间的一致了,这套校正的操作就是伽马校正(Gamma Correction)。
而我们常见的 sRGB 就是 Gamma0.45 所在的色彩空间,是 1996 由微软与惠普共同开发的标准色彩空间。当照片素材一开始储存成 sRGB 空间,相当于自带一个 Gamma0.45 的遗传病抗体,当它被显示器显示时,就自动中和了显示器 Gamma2.2 的缺陷,从而显示出与物理世界相符的亮度。
另一个校正原因是因为人眼在接受光线时的敏感度也不是线性的,人对于暗部的感知更敏感,对高亮区域感知较弱,而且人眼感知光强度与光的物理强度也刚好是对数关系。为了在暗部呈现更多人眼可感知的细节,Gamma0.45 的色彩空间中(如图 a),像素的实际亮度也会高于它的物理亮度。

图 16-人眼感知光强度与发射光真实物理强度对比
上面那一大段确实有点绕,但也就说回来为什么建议渲染时使用线性空间(Linear Space)了。因为在计算机图形中,着色器的运算基本上都是基于物理世界的光照模型来保证渲染真实性的,如果模型的纹理输入值是非线性的(sRGB),那么运算的前提就不统一,输出的结果自然就不那么真实了。
而在大多数工作流及渲染软件中,大部分贴图资源都是默认输出 sRGB 的(设计师作图环境一般也在 sRGB,所见即所得),而法线贴图、光线贴图等纹理(纯数值类纹理,只用于计算)又是 Linear 的,这个部分就需要我们根据渲染引擎本身的特性,来判断是否需要对不同的贴图进行不同的“去 Gamma 化”处理了(WebGL、Unity、Octane 等)。
将所有贴图进行去 Gamma 化,统一为 Linear 空间后,再在渲染输出时由引擎统一进行 Gamma 校正,这个时候在显示屏里显示的就是接近真实世界的效果了。
更多色彩空间的实际效果比较,大家可以看下 Unity 的文档:《Linear/Gamma 渲染比较》:https://docs.unity3d.com/Manual/LinearRendering-LinearOrGammaWorkflow.html
回到 H5 所用的 Three.js,它的着色器计算也是默认在 Linear 空间,如果最终渲染时不转化为 sRGB,在设备显示时可能会造成色彩失真。在 three.js 中色彩管理的工作流会根据导入模型 Asset 的差异而有所不同,如果贴图与模型是分别导入场景,则建议可尝试以下流程:
1. 输入贴图数据 sRGB to Linear: 含色彩的贴图(基础材质、环境、发光)设编码为 sRGB(texture.encoding = sRGBEncoding),或将渲染设置 renderer.gammaInput 设为 True,可将原为 sRGB 的贴图转换为 Linear,而原纯数值类贴图(法线、凹凸等)仍旧保持 Linear;这一操作可保证贴图输入数据的正确性与统一性。
2. 刷新材质:当材质编码类型被修改后,需要设置 Material.needsUpdate 为 True,以重新编译材质。
3. 输出渲染 Linear to sRGB: 校正渲染输出值的 Gamma:
renderer.gammaOutput = true; renderer.gammaFactor = 2.2;以供显示屏正确显色。
《Part1-理论篇》就先告一段落啦,如果你偶发失眠,建议可以反复咀嚼延伸阅读的内容。
《Part2-实践篇》会继续完善 three.js 场景、材质贴图的制作思路、以及 gltf 工作流,并动态讨论项目常常遇到的还原问题。
2022,咱们需求再见。
像素着色器 Pixel Shader
也称为片元/片段着色器(Fragment Shader), 为二维着色器。它记录了每一个像素的颜色、深度、透明度信息。最简单的像素着色器可用于记录颜色,像素着色器通常使用相同的色阶来表示光照属性,以实现凹凸、阴影、高光、透明度等贴图。同时,他们也可以用来修改每个像素的深度(Z-buffering)。
但是在 3D 图像中,像素着色器可能无法实现一些复杂的效果,因为它只能控制独立的像素而并不含有场景中模型的顶点信息。不过,像素着色器拥有屏幕的坐标信息,可以依据屏幕或邻近像素的的材质进行采样并增强,例如,Cel Shader 的边缘强化或一些后期的模糊效果。
顶点着色器 Vextex Shader
是最常见的 3D 着色器,他记录了模型每个顶点的位置、纹理坐标、颜色等信息。它将每个顶点的 3D 位置信息转换成 2D 屏幕坐标。顶点着色器可以处理位置、颜色、纹理的坐标,但是无法增加新的顶点。
几何着色器 Geometry Shader
是最近新兴的着色器,在 Direct3D 10 和 Open GL3.2 中被引用。这种着色器可以在图元外生成新的顶点,从而转换成新的图元(例如点、线、三角等),而优势也是在于可以直接在着色中增加模型细节,减低 CPU 负担。集合着色器的常用场景包括点精灵(Point Sprite)生成(粒子动画),细分曲面,体积阴影等。
细分曲面着色器 Tessellation Shader
在 OpenGL4.0 和 Direct3D 11 中出现,它可以在图元内镶嵌更多三角体。为传统模型新增了两个着色步骤(一是细分控制着色,又称为 Hull Shader,二是细分评估着色,又称为 Domain Shader),两者结合可以让简单的模型快速获得细分曲面。(例如,含细分曲面效果的模型加上置换贴图就可以获得极其逼真细腻的模型)
GL: Graphics Library, 图形函数库。
webGL:Web Graphics Library,Html 5 可接入的 3D 绘图协议/函数库,可以为 H5 Canvas 提供 3D 渲染的各类 API。
Z-Buffering:深度缓冲,3D 图像在渲物体的时候,每一个生成的像素的深度会存储在缓冲区中。如果另一个物体也在同一个像素中产生渲染结果,那么 GPU 会比较两个物体的深度,优先渲染距离更近的物体,这个过程叫做 Z-Culling。当两个物体靠很近的时候(16-bit),可能会出现 Z-Fighting,也就是交叠闪烁的现象,使用 24 或 32bit 的 Buffer 可以有效缓解。
Rendering Pipeline:渲染管线/渲染流水线/像素流水线,为 GPU 的处理工作流,是 GPU 负责给图形配上颜色的专门通道。管线越多,画面越流畅精美。

图 17-渲染管道细节工作流 [ F12 ]
Rasterization:光栅化/点阵化/栅格化,就是将管线处理完的图元转换成一系列屏幕可视的像素,过程包括:图元拼装(Primitive assembly)-三角形遍历(Triangle Traversal)- Pixel Processing-Merging。
文章来源:优设 作者:ISUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“时间”作为人机交互界面中经常出现的元素,本质上都是为了去传递时间维度的信息。但是我们平时在使用一些互联网产品时会发现,关于“时间”的显示状态或形式在不同场景、不同页面里往往是不太一样的,这是出于怎样的考虑呢?今天我们就来聊一聊,如何在产品设计中把握“时间”显示的诀窍,让其在页面中发挥最大的作用。
按照“时间”元素在页面中的出现场景和所起到的作用,可以大致归为以下几类:
时间作为描述整个事件的重要组成部分,缺失后会对原本所要传达的内容产生严重的影响,进而影响用户的使用预期和结果,比方说用户可能不能以一个较低的价格完成商品购买,或错过了产品发布会的时间。

指用户本人作为行为主体或行为的接收对象,在某一动作发生后为其所打上的时间标记,比方说“我”购买商品下单的时间或收到一封邮件的时间。

用户在使用产品进行内容消费时,时间作为该条内容的附属信息,起到补充说明的作用,比方说一条短视频或新闻的发布时间。

在上面的案例中,我们会发现“时间”在对应场景里所发挥的作用不同,用户在使用产品时往往对时间存在不一样的关注程度。因此我们在做页面设计时,要根据具体场景和用户诉求判断“时间”元素的重要性和优先级,通常情况下:时间作为事件的关键构成要素>行为的时间标记>内容的附属信息,之后再思考用什么样的设计形式去展示来达到我们的目标。
“时间”的呈现方式和运用技巧
在讨论“时间”元素的设计之前,我们先共识一些有关时间的理解和概念。时间可以划分为“时间点”和“时间段”两个维度,类似我们高中物理时学过的“时刻”和”时间间隔“的概念。
拿开会举例子:“下午 4:30 会议开始”、“下午 6:00 会议结束”描述的是事件开始、结束的时间点,而“整个会议持续 1.5 小时”、“会议时间为下午 4:30-6:00”描述的是事件过程的时间段;但是,我们在会议开始时也可以这样讲“会议将在 1.5 小时后结束”。
通过上面的例子我们可以发下,同样是描述一件事情,运用不同的时间点、时间段的方式去表达,意思一样但却传递出不一样的情感,并且两者存在如下的“换算”关系:
1)时间段加上定语会变成时间点(但同样是时间点,“下午 6:00”是绝对时间,而“1.5 小时后”是相对时间,刚好对应到我们设计时两种时间戳类型);
2)两个时间点之间则表示时间段。
所以,我们在平时表达或设计时,要先想清楚用“时间”是想侧重表达某一事件、动作发生的即刻时间节点?还是想描述其所持续的时间过程?之后我们再针对不同语境去选取合适的文案和呈现方式。

时间的呈现方式离不开:时间戳类型、时间显示格式、时间颗粒度。其中,时间颗粒度指的是描述时间的最小单位,往往颗粒度越细,给用户传达的确定感越强(如转账时间是 12 日 15:15:20),对用户的激励作用越明显(如距抢购结束仅剩 00 时 01 分 23.6 秒)。
1. 绝对时间戳
绝对时间可理解为事物发生时的确切时间,由具体日期(年、月、日)和时间(时、分、秒)组成。使用绝对时间戳的优势是信息传达精准,显得正式,给人确定感和安全感,同时排布规整,便于形成认知习惯;但缺点是内容显示过长不利于阅读,并且占用空间较大。

在时间显示格式的选择上,为了避免混淆,推荐使用文字格式或“-”分隔符来分隔日期,而“/”分隔符在不同国家有不同的展示顺序习惯,容易造成误解,尽量少用。

时间颗粒度的选择依情况而定,一般场景总结如下:

2. 相对时间戳
相对时间在产品设计领域通常是指内容生产、到达、或状态发生改变时,距当前时间点的时间差值,多用于 push 通知、信息流产品,侧重强调内容的时效性;而“倒计时”也算相对时间的一种,侧重营造时间的紧迫感。使用相对时间戳的优势是用户辨识、理解成本低,不用通过计算来判断时间过去或还剩下多久;缺点是不够精确、正式,并很难衡量两个时间点的临近性。

在使用相对时间时,要注意格式友好。时间单位可随着时间的推移自动改变;数字不要过多,尽量取整;并且可设置其与绝对时间转换的临界点。

在设计界面中的“时间”元素时,要遵循场景贴合、便于阅读理解的总体原则;之后根据场景和目标,再选取合适的“时间”呈现方式(包括时间戳类型、时间显示格式、时间颗粒度)。
当时间作为“A.事件的关键构成要素”时
一般情况下使用绝对时间,并且要看是为了强调某一关键时间节点,还是侧重表达整个持续过程。此外,选用关联场景的文案或者运用倒计时(相对时间)的形式,可一定程度上促进用户更加集中注意力,提升对信息的关注度,并达到特殊的激励作用和转化效果。
当时间作为“B.行为的时间标记”时
该场景通常是为了追求确定感,通过提供精准的时间和日期便于用户定位到过去或将来的某个时间点(段)去查找、回顾相应内容,因此大多数采用绝对时间,时间颗粒度依具体情况而定。
当时间作为“C.内容的附属信息”时
如果所设计的产品供给内容的更新速度快,用户活跃度高,并且此时内容的时间信息准确性不那么重要反而更侧重于内容的时效性,那么通常会使用相对时间。部分信息流产品(比如新闻资讯类、社区类)会在列表页使用相对时间,在详情页使用绝对时间,时间颗粒度也是依情况而定;并且会随着时间推移,在某一时间节点前把相对时间转换为绝对时间。
文章来源:优设 作者:VMIC UED
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
表单在B端产品中是重要的组成部分,设计表单是比较考验设计师综合能力和设计细节的。一定程度上,表单设计的好坏也决定了产品的成败。
在实际项目中随着B端产品的复杂化,出现冗余的视觉干扰信息,降低信息传达的效率,使得用户认知成本高,操作难度大。那么对于表单如何提升表单的易用性又该如何数据量化易用性呢?本文从4大方面阐述全面提升表单的易用性并验证。


表单由表单标签、表单域、提示信息、操作按钮组成。


在我们设计B端产品的过程中,总会遇到用户信息填写逻辑混乱、资料收集不全的状况,导致用户在浏览和编辑时的操作体验大打折扣。主要反映在以下几个方面:
1、用户浏览信息顺序混乱,信息层逻辑不清
2、不同信息内容风格及交互不统一,用户难以建立统一心智
3、产研协作与资产沉淀之间有断层,无法有效沉淀与跟踪管理
4、整体页面操作时间长,用户跳脱率高
5、用户客诉数据高

提升表单易用性的4大原则:易阅读 、易操作 、安全感 、所见即所得


a、采用扁平化设计,化繁为简,去除冗余的视觉干扰,使得页面更加简洁清晰。
如:当必填特别多时,就不用都标出来了,只需要单独标出非必填项即可,最大化得信息降噪。

b、尽量采用单列布局,视觉动线流畅,不容易遗漏信息;按Enter换行,可以最大程度得提升表单的输入效率。此处的用户心智与操作效率比屏幕利用率更为重要。

c、面对多行或复杂表单可以采用逻辑分组+合适的折叠度,提高页面有效信息的透传,增加用户填写表单的效率,让用户快速填写,快速离开。


a、为用户提供合适的默认项,可以减少用户操作步骤,提高填写效率。

b、在表单中填写上部分信息即可自动获取下面信息,无需用户再次填写,也大大增加了操作效率。

c、根据搜索、联想,自动现实匹配信息,大大减少用户记忆和认知的负担。

d、对于一些标准证件、文本信息的录入,可以通过OCR识别文件内容。当用户上传图片后,运用图像识别技术提取关键信息并自动录入。
如果图片不清晰或存在水印,此时也应提供修正渠道,可逐一校对并修改。


a、操作前给予正确提示,避免用户重复试错,缺乏安全感。

b、操作中给予实时反馈,为用户封闭不正确的道路。

c、操作后的提醒和纠错,告诉用户哪里错了,而非简单粗暴的错误警告。


边设置,边预览,适合对移动端、小程序、H5的配置。


通过用户点击数据,辅助设计洞见。从4个方面量化体验度量衡:任务完成率、任务完成时长、必填项目数、易用度评分

通过埋点获取数据使用公式进行计算或让技术搭建看板直接看。新版上线后,用户会有一定的学习适应周期,最好选取一个月以后的数据,比较具有参考意义。

数据分析发现,任务完成时长数据呈现伪正态分布状态,取众数最具代表意义。

结合业务场景,减少不必要的必填项,只设置必要的信息填写,能自动获取则自动获取,减少操作步骤,增加操作效率。
通过在产品后台投放调研问卷,获取真实的用户,使用登门槛效应让其进行评分。最后可把被筛选的对象圈到访谈对象池,有机会可以成为产品成长用户。
以上就是对于提升表单易用性及验证的思考,总结如下:
提升表单易用性可以提高信息内容理解和操作效率,更便于管理账户
提升表单易用性可以提升获取用户和企业信息内容的效率,优化企业框架结构,提升信息质量
提升表单易用性可以提升信息获取效率,节约设计和开发成本
文章来源:站酷 作者:牛肉咖喱garry
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

问卷调查,是定量分析过程中一种较低成本且能快速收集数据的工具,一般通过问卷来进行大样本的数据收集(一般最小例子数要保持在300份左右),主要以用户的基础数据、行为数据和态度数据为主,问卷既可以作为独立的调研项目,可以跟其他调研方式进行结合,比如说结合访谈、结合企业内部的数据横向对比来看,可以得到更加可靠的调研结论,整个问卷设计的过程看似简单,但是在整体设计的过程却是需要很多的思考与技巧

老规矩!在做所有事情之前,通常我们都需问个为什么?为什么要做问卷调查?因为这会关系到设计问卷的核心内容是什么,所得到的的回答通常会影响后续问卷的构成,当然最后也会产出不同的结果

1、收集用户基本信息
很多时候,我们或许知道理想目标用户是谁,但是谁才是真正使用我们产品的用户呢?了解真正使用的用户,可以对用户进行更针对性的分析和设计
2、了解用户使用场景
了解用户在什么场景下会使用产品,以及用户的使用产品来进行什么类型的操作,这是很有必
要,也是验证一个环境与功能定位准确与否的一种手段
3、获取用户相关问题
了解用户对产品或某功能的满意程度,从问卷中收集用户的心声,对于用户不满意的方面,可以进行归纳总结,并给出合理的解决方案
4、给改版或优化指明方向
产品有大改版前,或想要优化某功能前,由于之前缺乏相应的用户调研数据,此时可以用问卷来评估当前对应产品或功能的体验如何,以便在重新设计的方向上能更好聚焦
5、验证需求是否合理
很多时候,产品需求可能没那么明确,用户和产品需求间始终存在着Gap, 我们有时对方案琢磨不定时,可能会试运行,后续看用户反馈,通过合理设计问卷,我们也可以稍微窥探到用户的真实需求,
但是对需求的验证,单通过问卷调查的结论还是比较难确定其可靠性,问卷仅能窥探到比较浅的一层,最好后续可以对用户进行访谈来做后续跟踪,以便全面性的掌握问题本身

确认问卷调查的目的后,下一步就是设计问卷,在设计问卷前先不妨整理出对应的大纲,从而确保问卷的严谨性

问卷大纲的意义是在帮助我们设计问卷前,先梳理清楚本次问卷的意义,以及背后需要解决的核心问题是什么?
1、明确问卷对象
我们需要对目标群体有一定的了解,包括他们掌握的相关信息、习惯使用的场景等,才能够提出合适的问题,设计者甚至可以通过目标对象,来确定投放渠道,以及用户过滤
举个栗子
假设我们本次要做一个关于”自由造型“环境的问卷大纲
那么问卷对象就是:”使用自由造型环境的用户“
设计师是够已掌握相关用户的画墙?若没,则可将其一并加入至调查的问题中,如何将问卷精准曝光给”使用过自由造型的用户“,对应的投放渠道也将清晰化
2、明确问卷目标
每次制作调研问卷前,都需要确定目标——明确知道「我们要调研什么」、「我们要从哪几个方面调研」,之后所设计的问题,都必须是围绕调查目的最必要的题目,可要可不要的题目最好不要列入问题,最有回收问卷后的报告可以总结目标是否达成
同样举个栗子
假设此次问卷的目标是:”掌握自由造型存量用户的用户画像、使用场景以及定位的合理性“
那么问卷相关问题的范围就必须围绕这三点目标展开

一份问卷的基本结构包含标题、招募语、题库,三部分组成
1、问卷标题
是对问卷调查内容的概括,简明扼要,溢于言表,若能引起答卷者额兴趣更佳
2、招募语
包括问候语、介绍说明,填写说明,开场白往往会影响受访者们决策,是否参加此项目调研,需要表述仔细,为调研打下基础
3、问卷题库
题库原则:先易后难,开放题置后,时间一般控制在3-10mins,必须包含甄别题,已过滤掉不可靠的问卷
举个栗子
您使用过以下哪些自由造型功能?(多选题)
□画弧
□偏移
□阵列
□以上都没有用过
若用户选择第四项的同时,有选择了其他选项,则可将该问卷废弃

问卷中出现的问题类型大致分为三类
1、封闭题
即指能够让调研对象用“是”或“否”来回答的提问,或是使调研对象的回答限制在可能的答案中
2、开放题
即指能够让调研对象自由回答的提问,一般多为文本框
3、半开放题
即指将可能的答案枚举出之后,最后再增加一个自由回答的选项,以免遗漏可能的答案,一般开放式问题能够引导受访者采用更丰富的语言,或列举,或讲故事来作答,但回答成本较高,而封闭式问题往往限制了可能的答案,这时不妨采用半开放题目的形式试试

问卷问题的措辞需要好好设计,以避免不必要的测量误差
1、问题的陈述要简洁、清楚,避免模糊信息
图中栗子
很明显,正确示例由于加入的时间的范围,从而将问题变的更加清晰
2、注意问题的严谨性
严谨性包括两个方面,一是指设问的严谨性,即一个问题只包含一项内容,另外所涉及的答案选项能包括被访者的所有情况
图中栗子
错误实例中的”喜欢“一词的内容范畴太大,从而可能导致用户的理解发生偏差
3、最好不用或避免使用否定句
询问问题的方式要恰当,平白直叙的疑问句,能够获得受访者更直接的答案
图中栗子
错误实例以及对应选项,会让用户很抓狂,短时间内无法理解与给出对应答案
4、避免使用引导性的语句
这样的问题很容易引起从众效应,可能受访者本来觉得自由造型有问题要反馈,但是看到题目里,就会选择和大家一致的观点
5、注意问题的排序
熟悉问题在前,生疏问题在后;简单易答问题在前,复杂难答问题在后;感兴趣的问题在前,顾虑紧张的问题在后;行为问题在前,态度问题在后;封闭式问题在前,开放式问题在后
6、注意问卷的长度
一个好的用户研究问卷,需要控制它的长度,超过20分钟答题时间,会让受访者感受到焦躁的情绪,从而放弃回答或者是随意填写

1、保证问题的选项种类适合所有用户
最好列出所有可能,如果无法做到,也可以提供一个「其他」选项给那些没有被覆盖到的用户,避免强迫用户选择
2、保证选项的具体直观
不要有含糊不清的表述,能够用数字表达的尽量不用「很少、一般、经常」这类表述
3、保证选项的顺序一致
如果一份问卷的选项需要遵循一定的逻辑顺序,比如选项1-6永远是一种渐进的过程,那么就不用轻易改变个别问题的排序,否则用户可能没有注意到或者习惯性按照原来的方向进行选择,另外答案没有逻辑顺序,则需尽量做到随机排列,顺序可能会影响用户的选择,我们通过随机的方式来降低这种影响

经历了问卷设计这第一道关卡后,面对回收后的大量数据,我们如何获取可靠成果?由于本人问卷多采用阿里UONE,本身自带数据分析系统,回收、清洗、统计与报告所以目前这一领域本人并不专业,结合网上搜集相关资料后,总结大致分为四个步骤,分享给大家

剔除有效范围外的数据:排除异常作答时间值(比如作答时间为 10 秒),判断为作答不认真,可以根据题项来确定,一般 10 道题设置筛选出 60 秒之内的问卷
剔除连续重复值:在时间范围内,再核查问卷是否出现连续重复值,出现的问卷予以删除,如果问卷数量较大,可以使用 STATA 软件编码或 Excel 条件函数判断进行处理
剔除违背逻辑一致性的数据:在时间范围内,核查问卷是否存在前后逻辑不一致的题,比如总体满意度打分为非常满意,但后续题目都选择了非常不满意
剔除有缺失值的数据:严格来说应该将有缺失值的用户予以删除,但有时候回收样本量没有那么大,则可保留

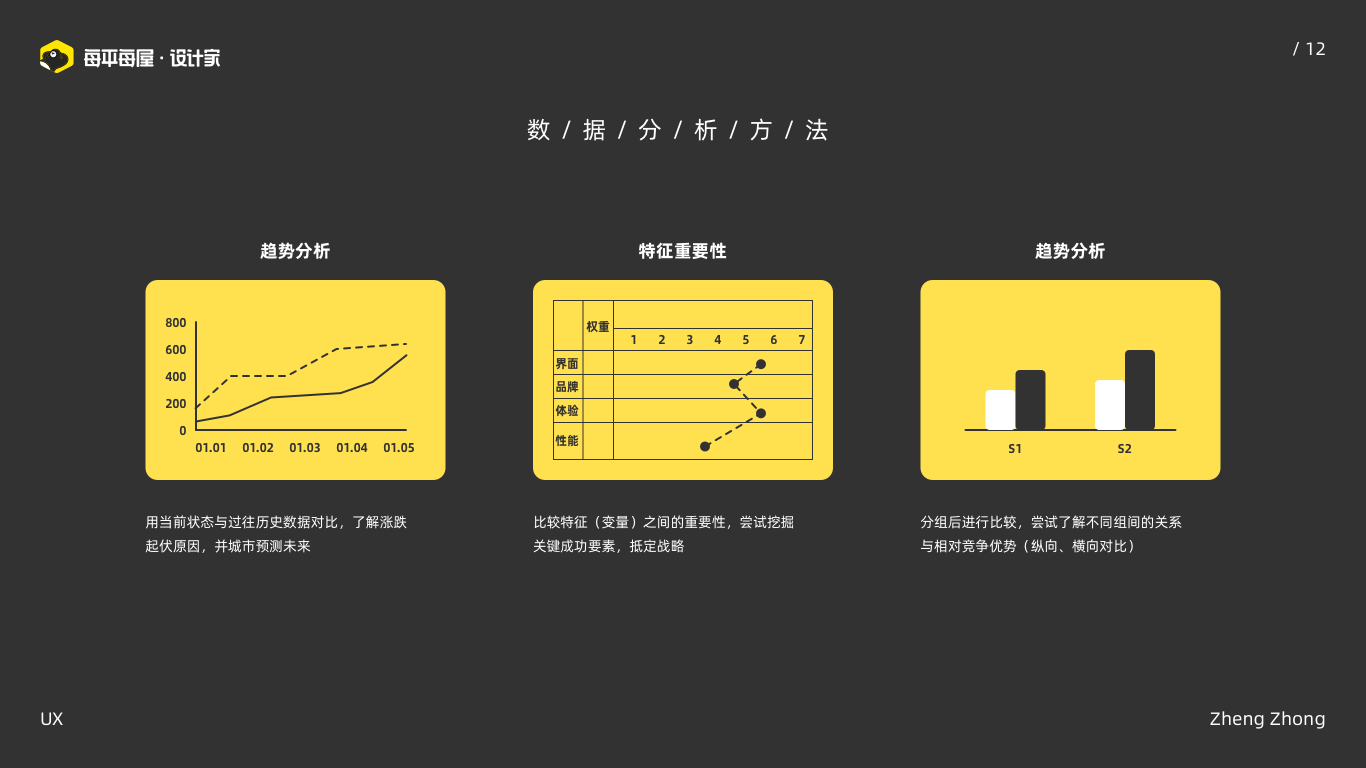
数据分析方法有非常多,要在众多的分析方法中选择一种也是比较难的事,无论选择什么样高大上的方法都是其次,最重要的是选择的分析方法能说明问题,能体现数据的价值
比较分析是一个简单的、比较通用的、易于理解的数据分析方法,可以分成趋势分析、特征重要性、分组分析三种
文章来源:站酷 作者:肉圆子
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com