设计趋势可以塑造一切,从设计师的创作方式到用户界面设计,再从网站到包装设计的未来迭代方向。因此关注现在的流行趋势很重要,这样您的设计就不会很快过时。
让我们深入探讨2022年的一些顶级网页设计趋势。我们将着眼于 2021 年末开始出现的趋势,这些趋势将为来年即将流行的设计趋势奠定基础。
阅读更多以前的趋势文章:2021 年网页设计趋势
目录:
有趣、积极乐观的设计
黑白配色方案
大胆和实验性排版布局
超大鼠标指针
三维设计元素的应用
近乎野蛮
滚动文本元素
玻璃拟物风格
更多渐变
无图片主页
图层效果
分屏美学
交互式字体
巨型页脚
包容性设计
非凡的想象力
结论
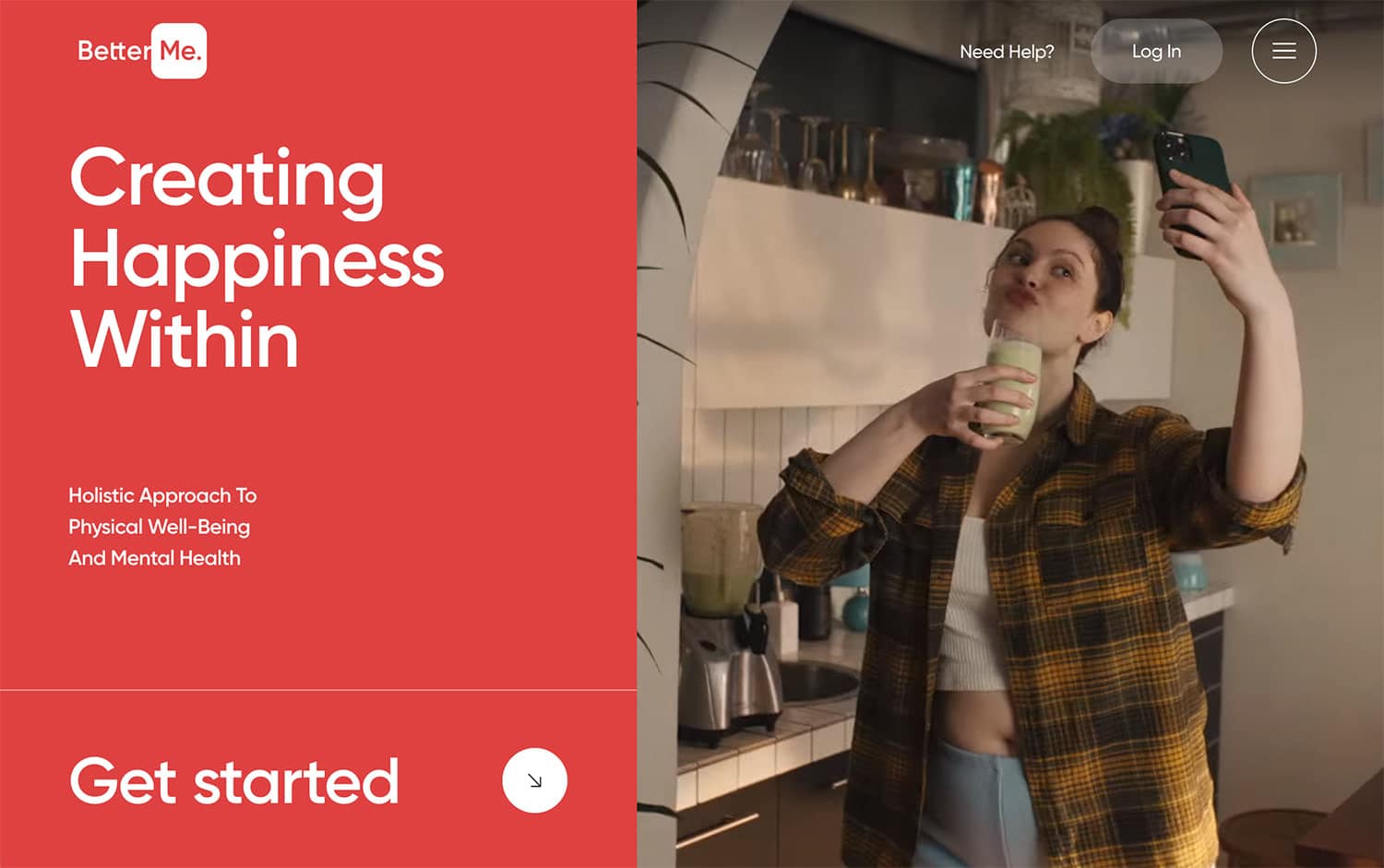
有趣、积极乐观的设计

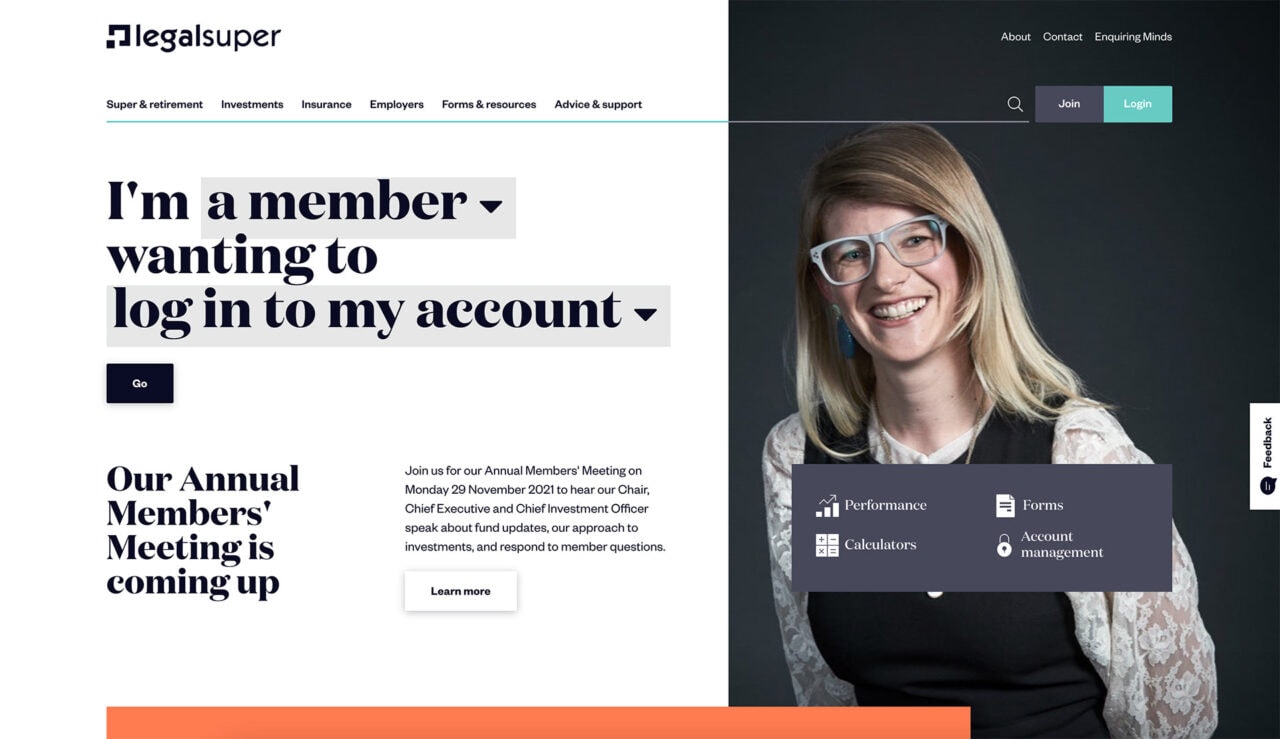
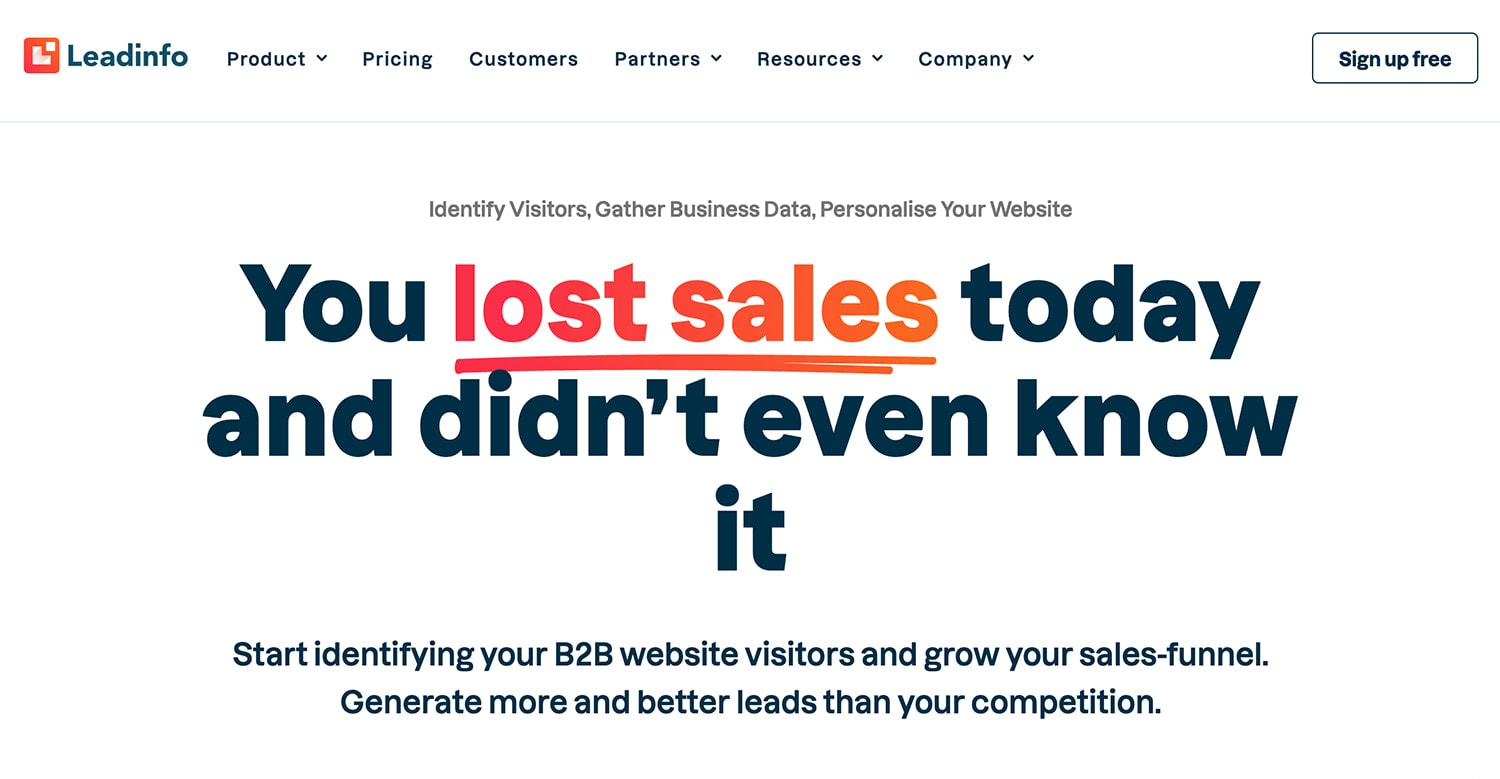
时髦的形状、颜色,甚至面孔可以带来很多的乐趣。设计师们正在使用这一网页设计趋势,应用到公司机构、电商或个人展示类网站内容,提供趣味、乐观的设计(如上面的示例),这些设计的共同点是它们为世界注入了一点额外的快乐。

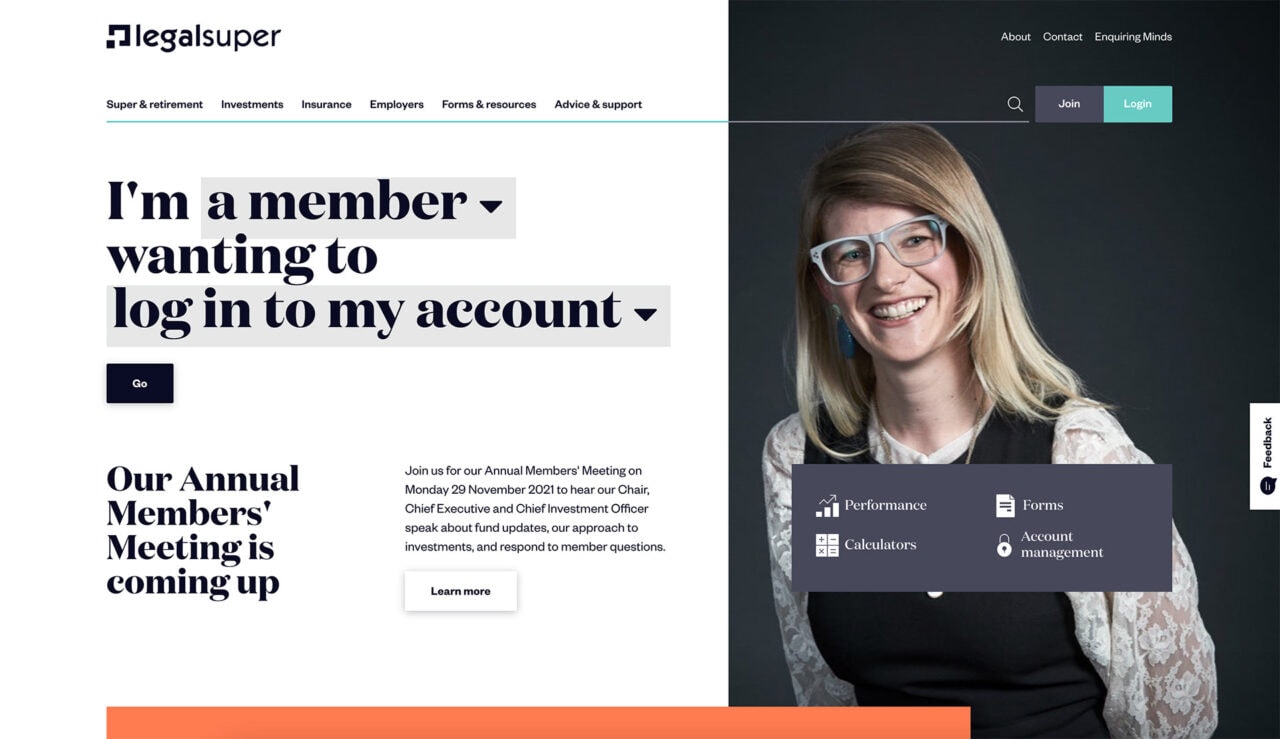
没有什么比笑脸更能表达乐观了。恰当的配图是描绘这种氛围和利用这一趋势最简单方法。注意拍摄技巧和被拍对象的整体形象,寻找与内容契合角度,例如上面来自 LegalSuper 的示例。

在经历了全球肺炎大流行的几年之后,设计师们正在为设计的项目增添一些额外的乐趣和温度。这就是我们现在都需要的感觉。
趣味和乐观的情绪被注入以面孔为载体的配图上、较细的字体、有趣的搭配,以及散发出积极情绪的颜色。为了充分利用这一趋势,请考虑较细的元素并避免选择使用较粗的字体或厚重的配色。
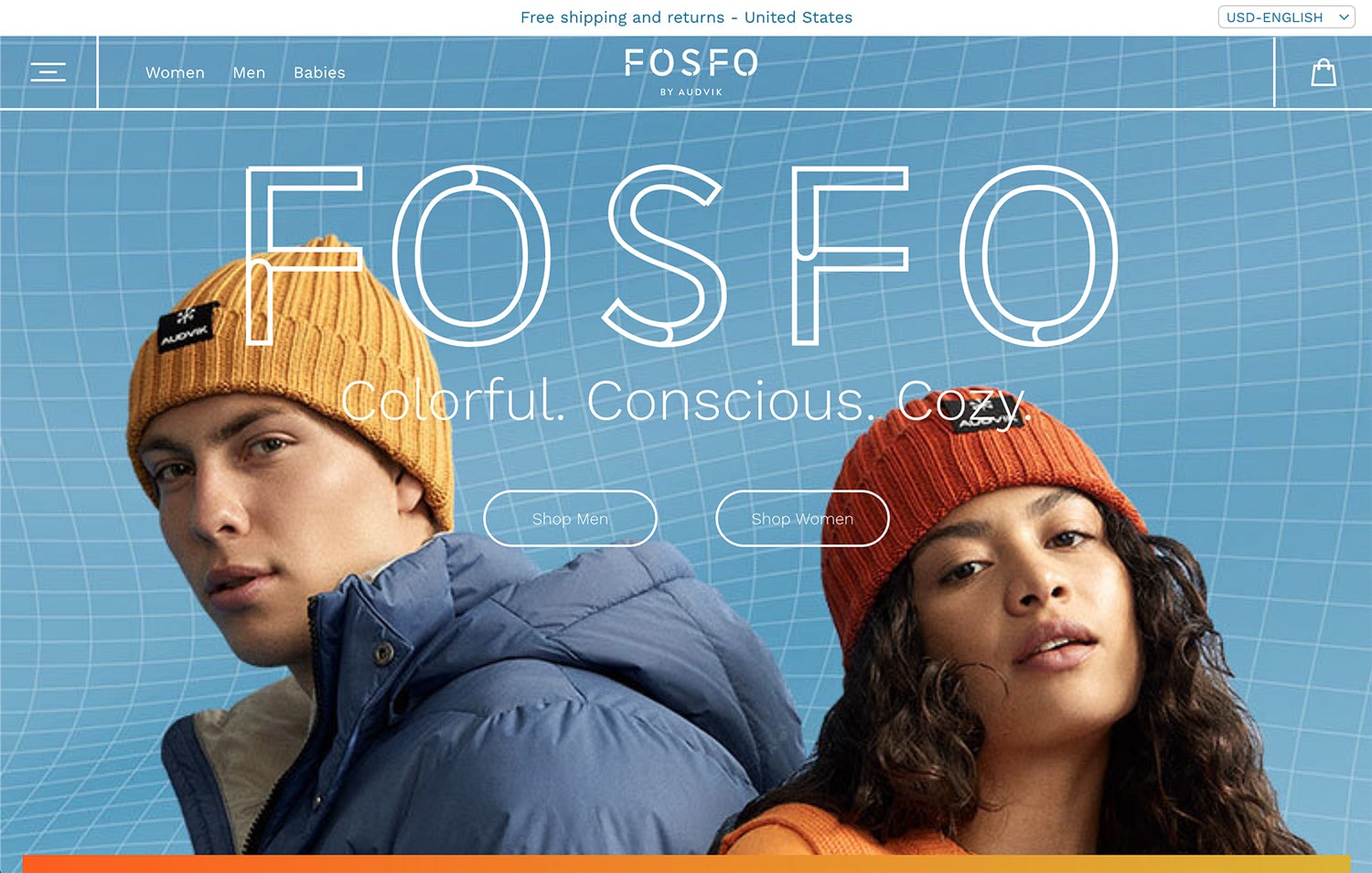
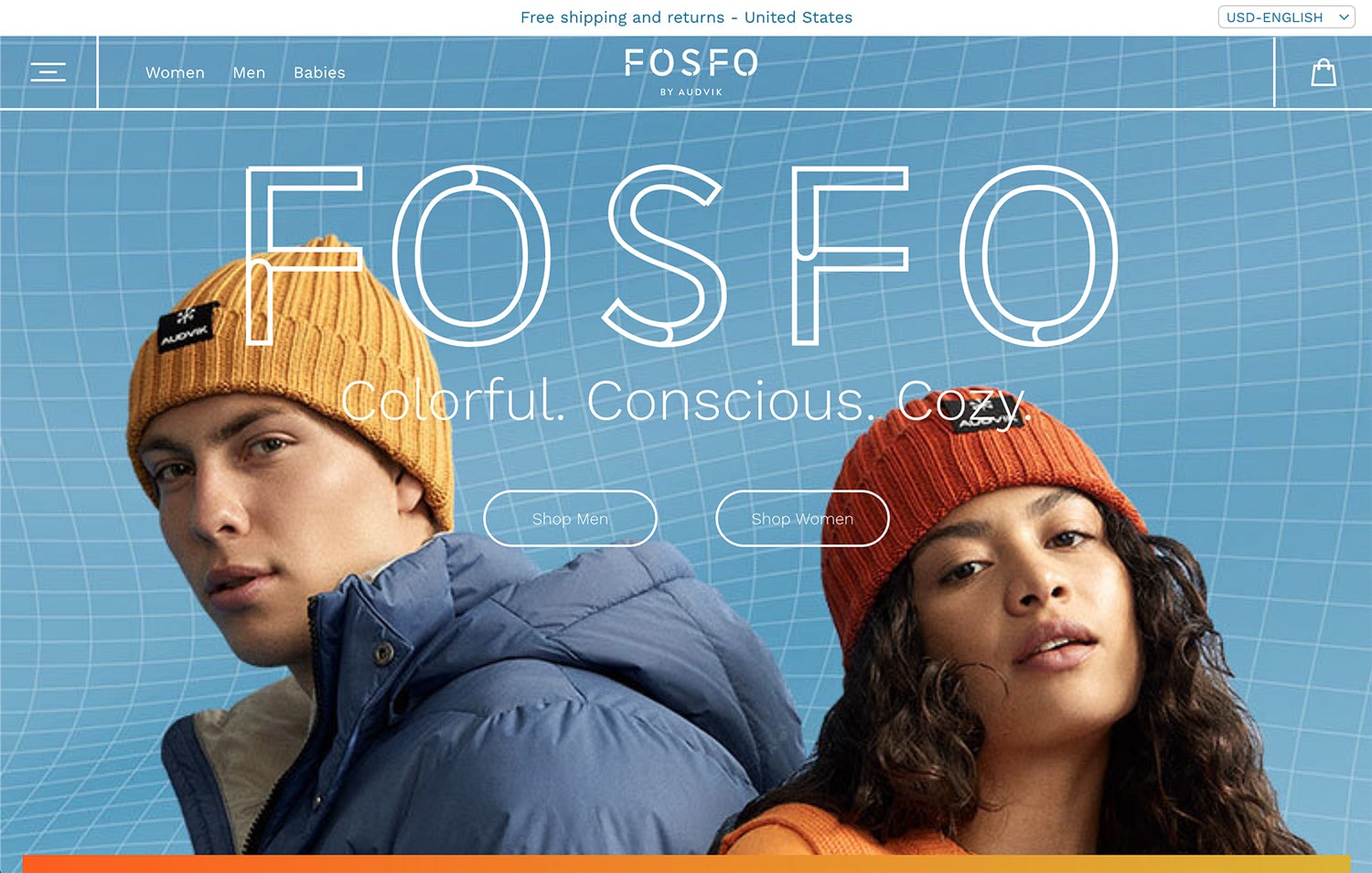
FOFSO用鲜艳的衣服、模特紧张但带着快乐的面孔紧盯镜头来做到这一点。
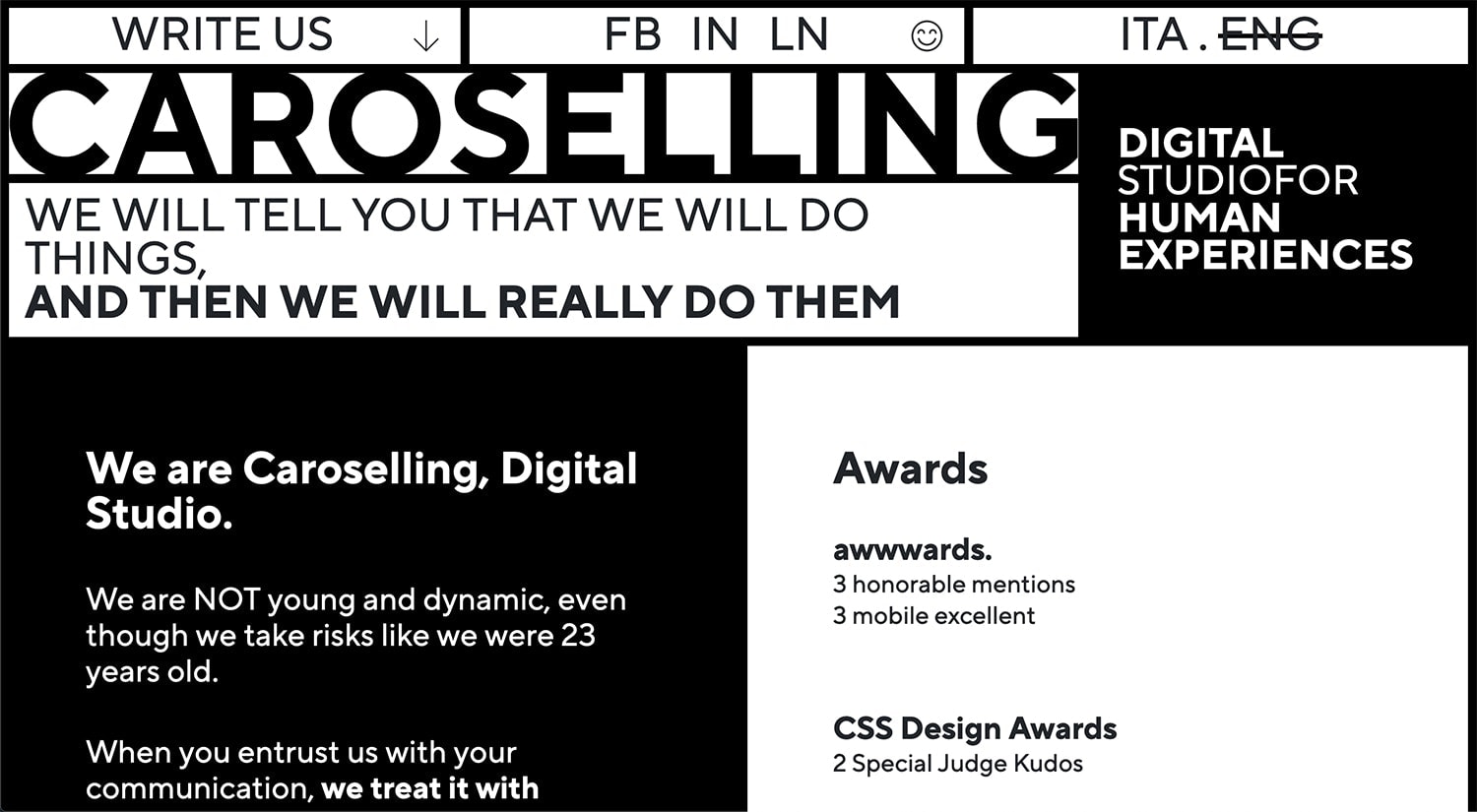
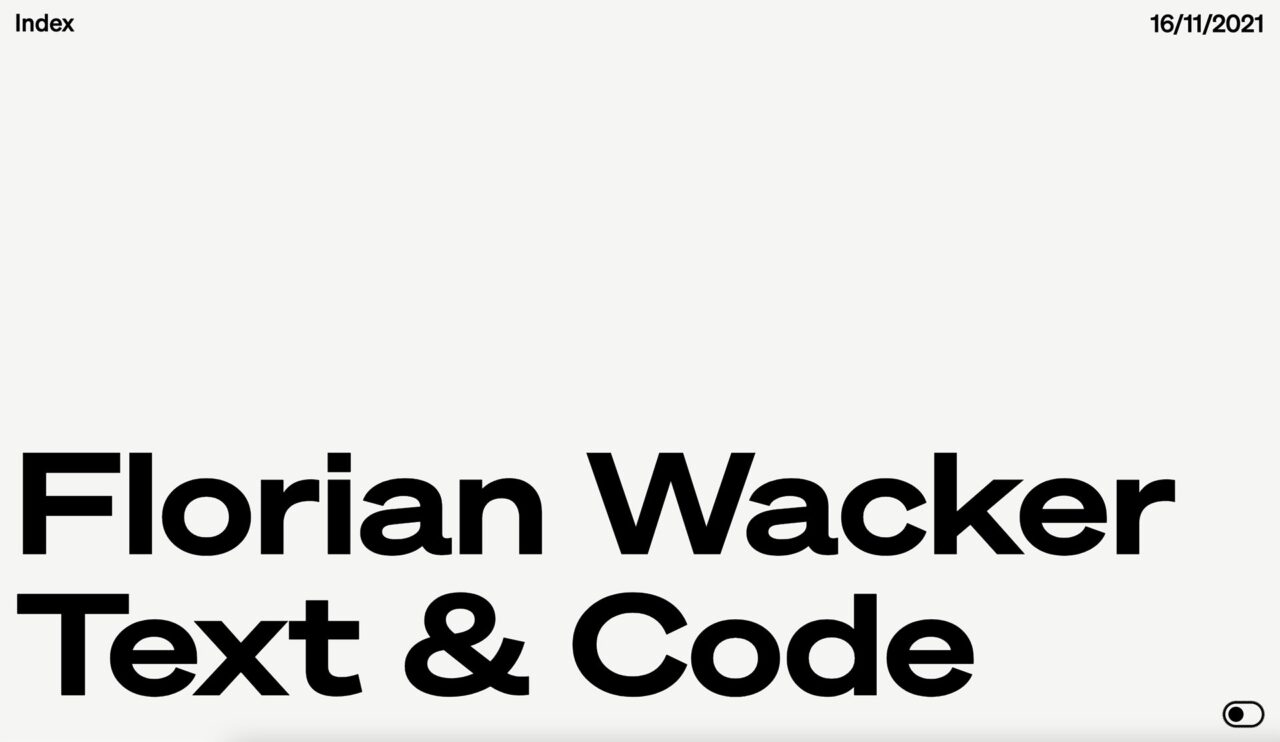
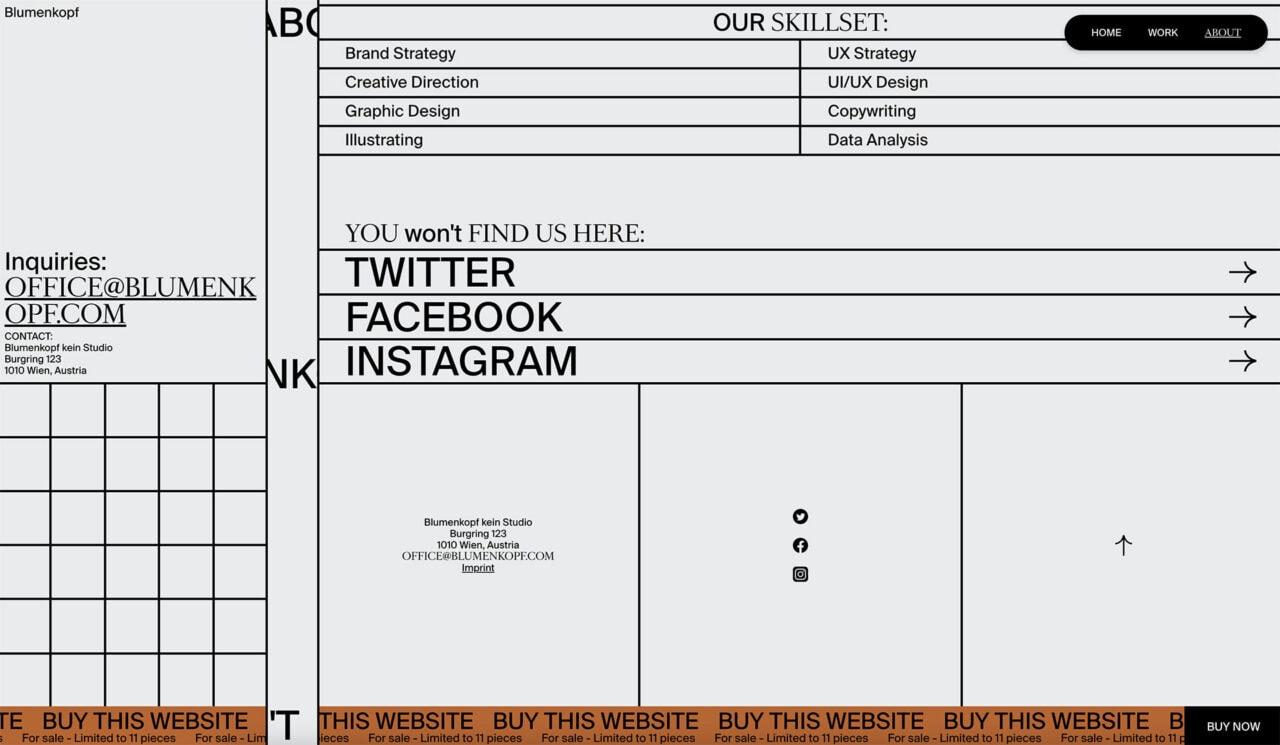
黑白配色方案

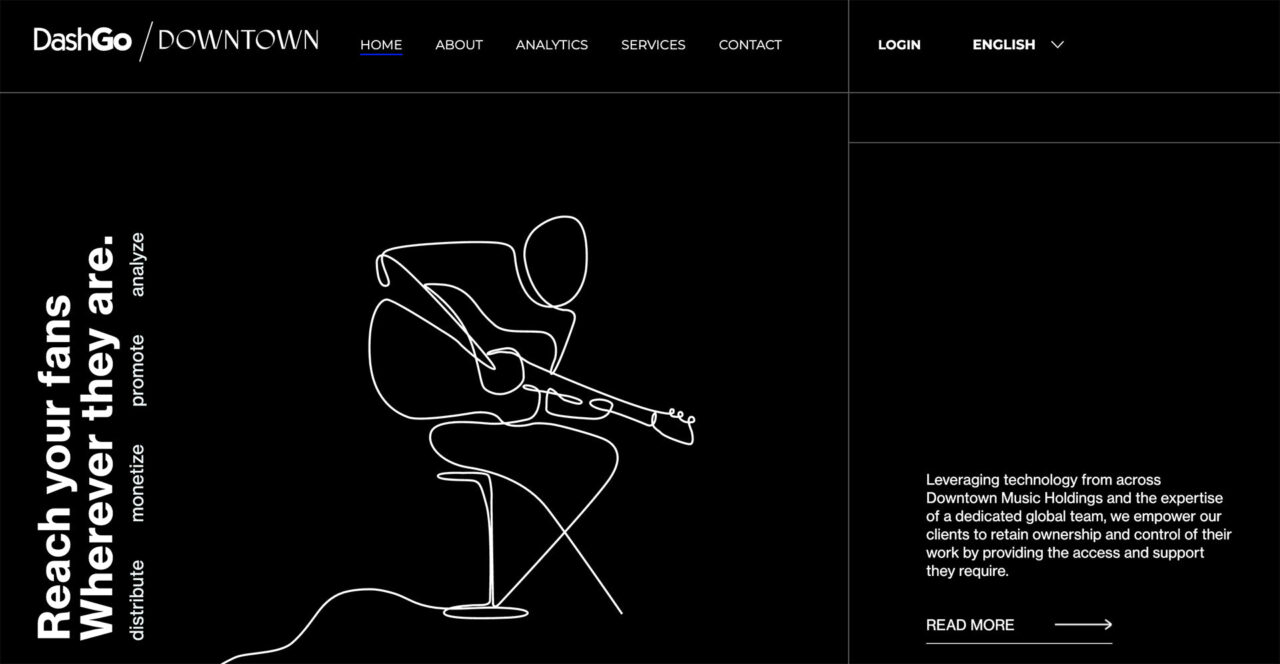
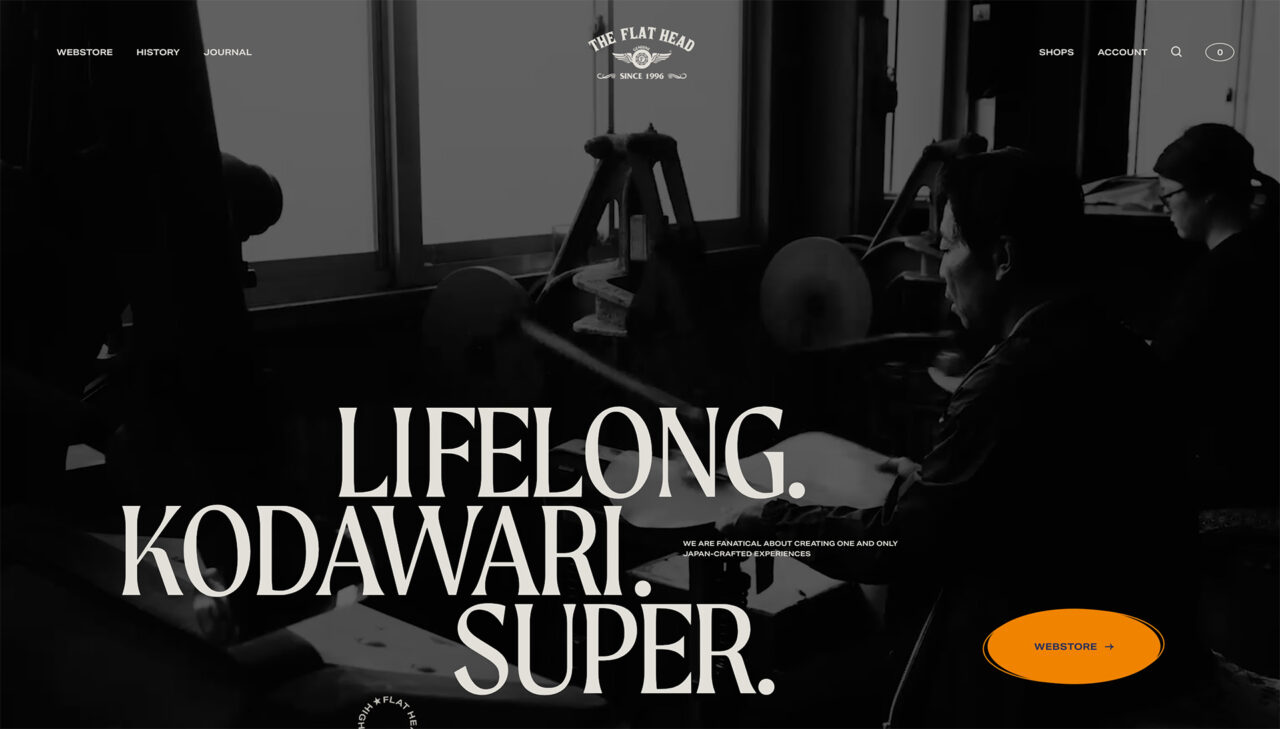
黑白配色方案是今年最鲜明的设计趋势。不使用彩色,你真的必须在限制范围内思考和设计。虽然这听起来有点吓人,但它可以释放并激发你的创造力。结果绝对是惊人的。

从另外一个角度来说,黑白配色的设计几乎无处不在。这种对比鲜明审美表明有很多设计师会关注简单和直接。
使黑白配色方案既清新又现代的关键在于应用恰当的效果和表现技巧。
在上面的例子中,悬停时有一个微妙的、流动的动画以及超大的鼠标反色指针来增强交互性。
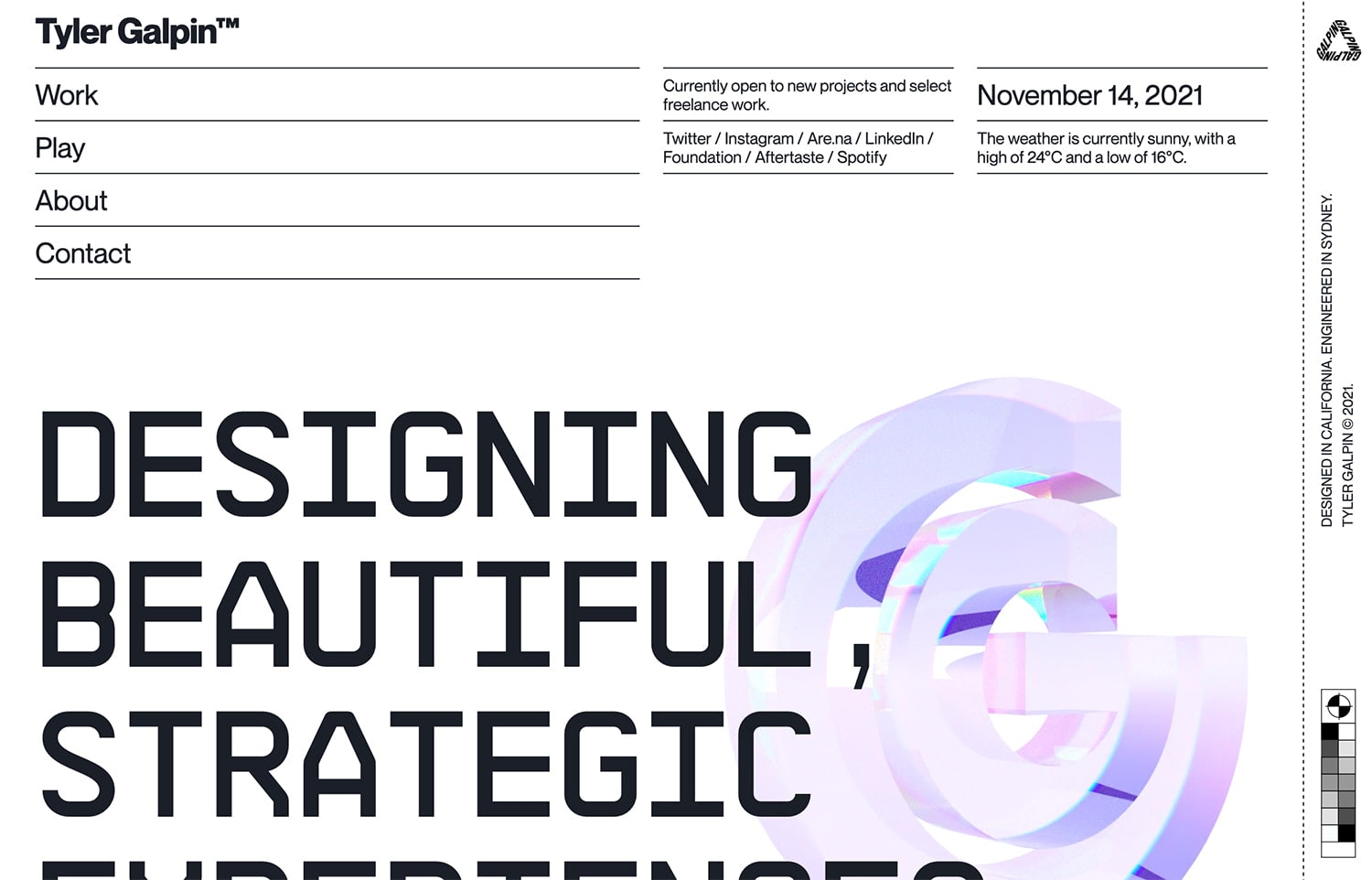
大胆和实验性排版布局

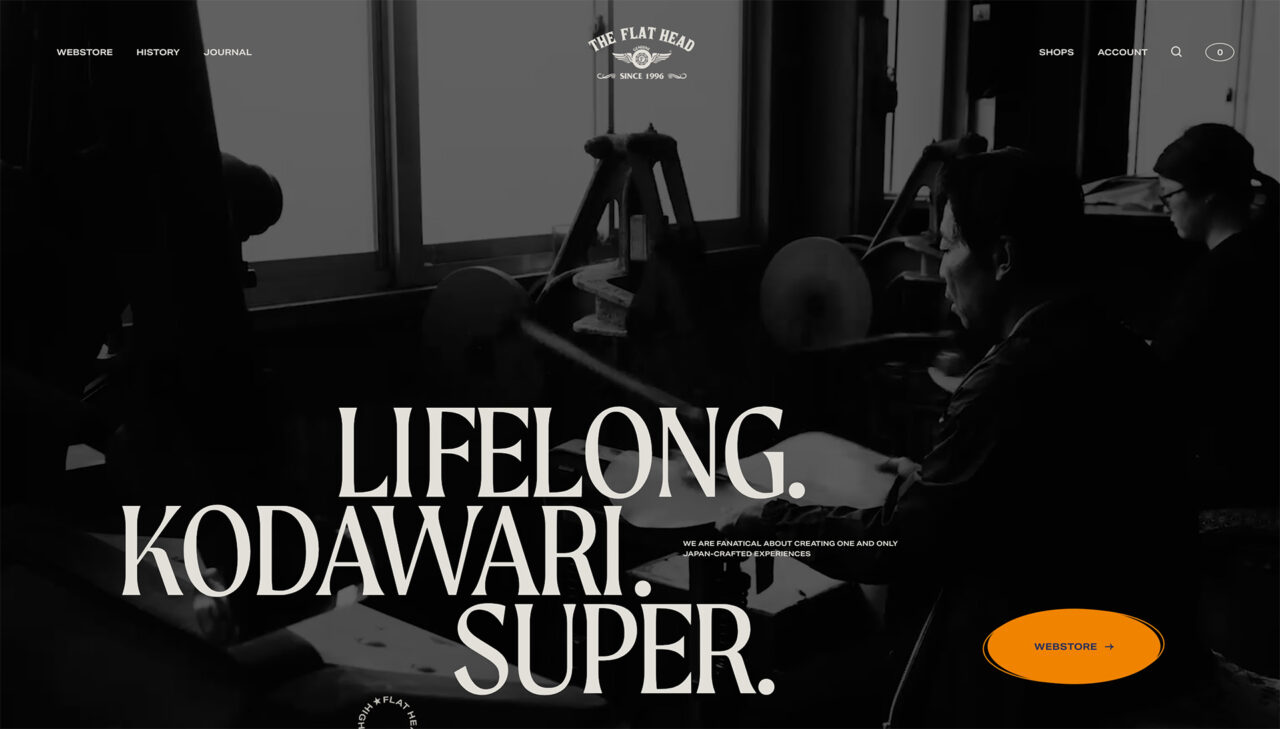
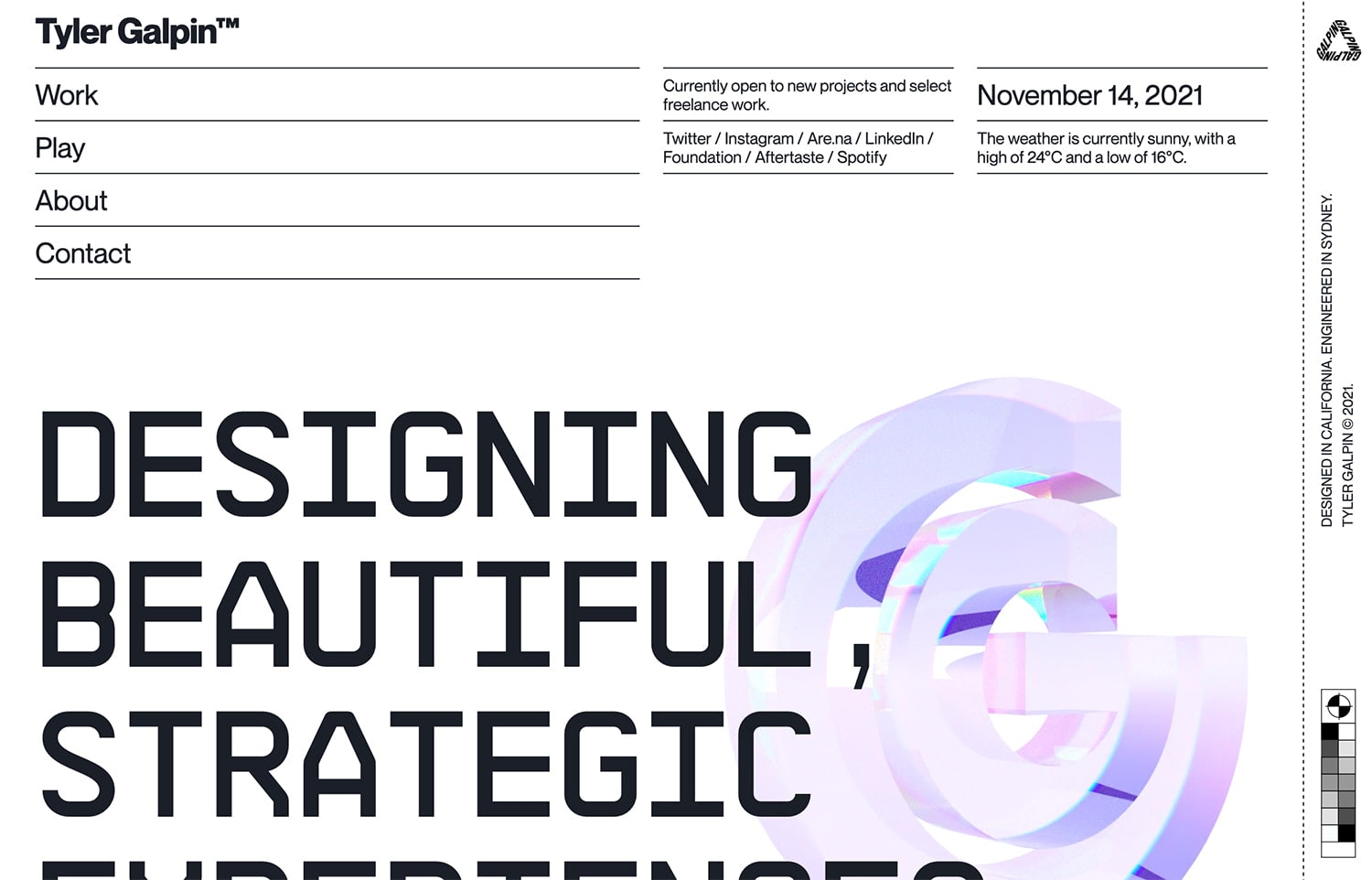
在2022年,没有错误的字体排版方式。大、黑、粗——甚至是衬线字体——无处不在。他们看起来棒极了。在使用这种网站设计趋势时,请考虑文字将如何动态响应(在手机屏幕上一切看起来都将不同)以及如何最大限度地对访问者产生影响。许多实验性字体不仅设计有天赋,还包括动画或 flex(CSS响应字体布局) 选项等元素。

从轮廓到彩色字体,再到不断变化的形状和填充,大胆和实验性字体应用在网站设计中占据主导地位。谈到今天的网络排版,真的没有规则,设计师们在打破束缚重建一切可能。
Garcia Salmeron在主页的设计上使用了多种字体效果来体现这一趋势:混合和匹配主标题中的字符、带有实验性的字体选择以及带有图像和背景的彩色填充层。
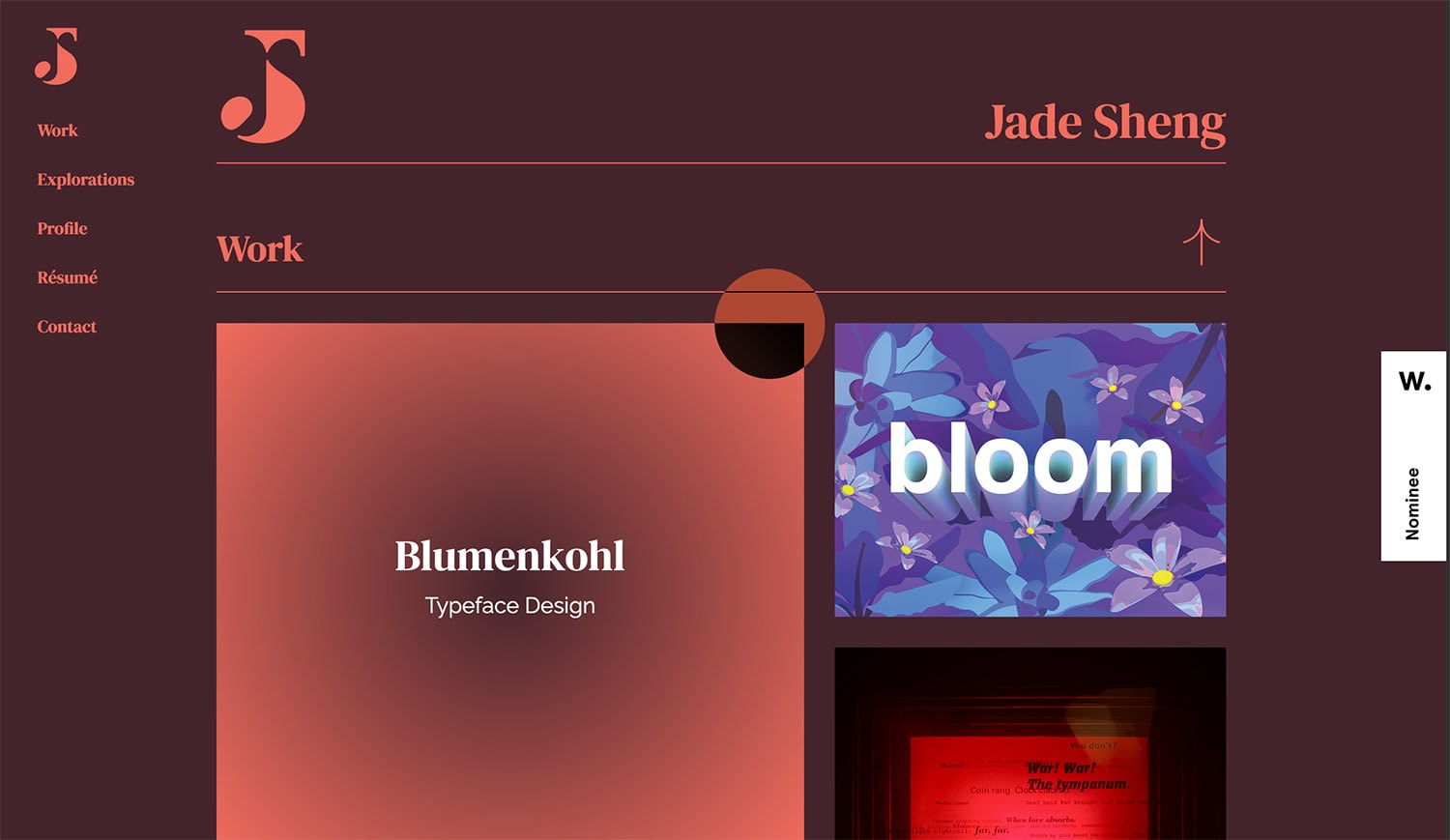
超大鼠标指针

这是一种新的设计趋势,点击上图链接,您会看到许多超大光标的应用示例,在参与设计过程中,在网站前端交互完成之前根本看不到超大指针或鼠标悬停的实际效果,这属于页面交互效果的一种。
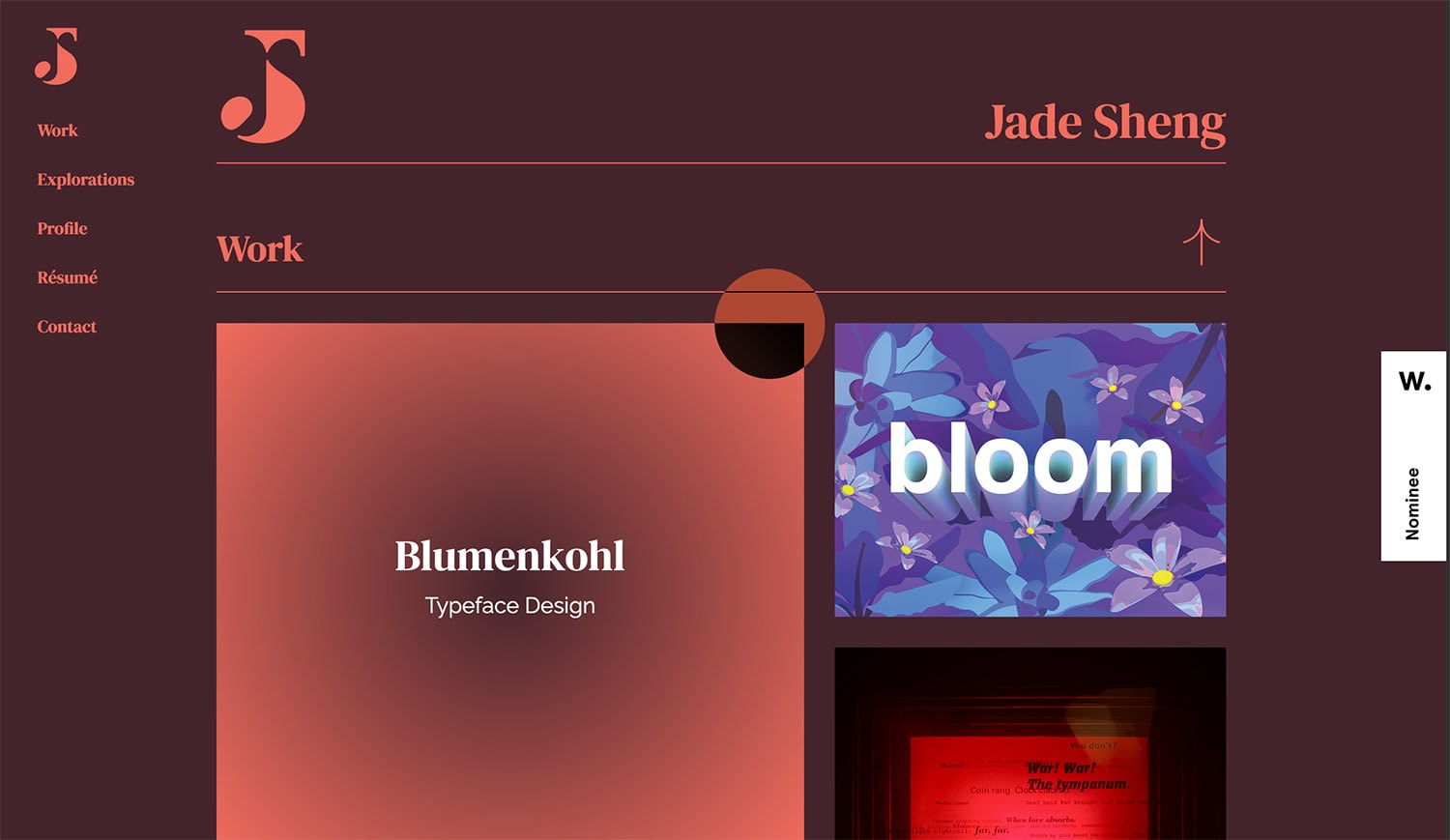
这个用户交互界面的应用无处不在。最常见的例子和用法是 Jade Sheng 的例子,它的圆形指针在屏幕上移动,甚至可以在穿过可点击元素时改变颜色。
这种 UI 设计趋势的伟大之处在于,它为网站访问者提供了有价值的可用性信息,并帮助他们更好地参与改进设计,提升用户体验。
三维设计元素的应用

虽然在2020和2021年有很多设计师为网站进行全面的3D化设计,但新兴趋势是将扁平的元素通过3D控制与整体有美感结合起来。
具有3D风格的元素属性包括用于创建深度和维度的阴影、动画以及拉伸和变形等图层效果。
Sennep 在上面的例子中使用一个手指插图引导用户发现来做到这一点,伸出手指扶正标题。插图使用手部动作配合阴影来完成这种好玩的设计。
Skolkovo Park
是时候思考在3D三维界面中完成所有事情了。从真实的网络模型到具有深度的视频或照片插图,三维元素有助于为设计提供更好更直观的理解,例如上面的建筑渲染,或者增强视觉刺激兴趣点。
Zoox
三维设计也延伸到视觉叙事。考虑如何以突出景深和阴影的方式讲好您的故事或产品展示。例如上面的示例使用视频,是有效传达这种风格的最可靠和最真实的方式之一。
近乎野蛮

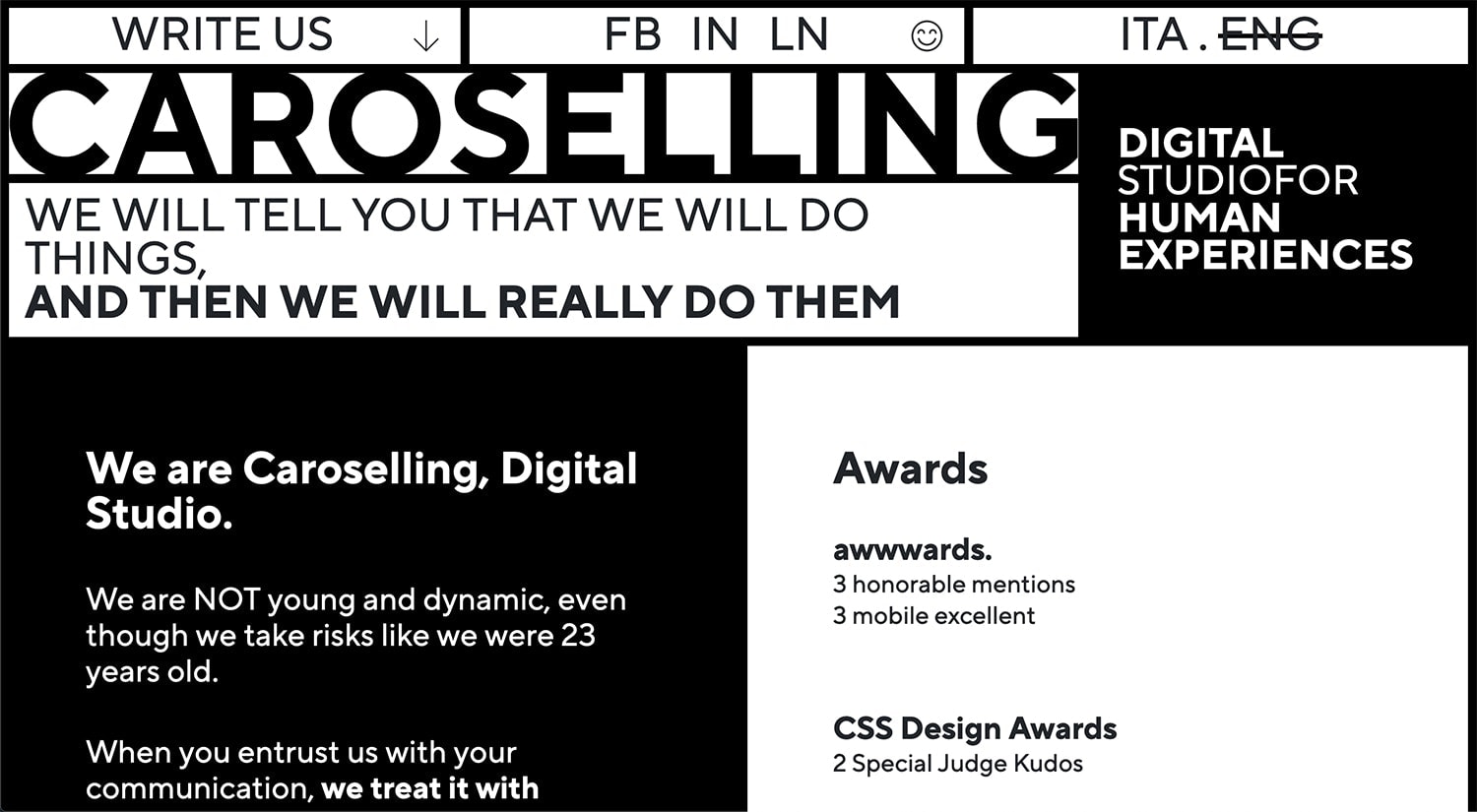
野蛮主义是最近比较瞩目的网站设计趋势,但它对于大多数项目来说过于苛刻和尖锐。于是进入这一趋势的最新迭代——“近乎野蛮” 的出现也就不足为奇了。
这些设计沿用了许多相同的鲜明效果,但边缘处理更柔软。即使有一些明显的边界和线条,元素之间也有足够的空间,而不是锐利的硬边缘。
没有太多的装饰或其他视觉效果,留下颜色和文字来真正承载这些。其结果更引人注目,不至于太苛刻把用户拒之门外,是野蛮主义和可用性的结合体。
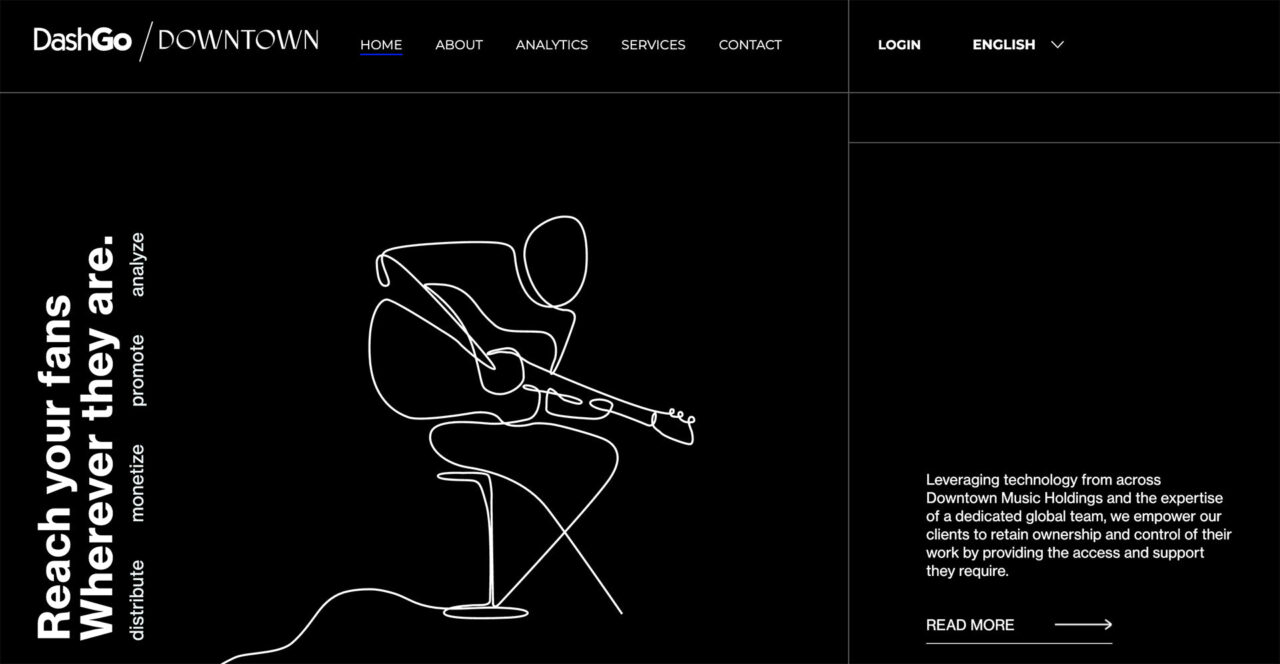
滚动文本元素

虽然我们总是希望文本元素可读,但它们也可以是动态的。滚动文本元素——通常使用超大字体,只有几个字,在同一个位置循环出现——可以强调关键词并激发用户的兴趣。
文本滚动通常往屏幕左侧位置缓慢移动。空心描边字体是一种流行的选择,保持可读性的关键是使用简短的常用词或短语。
引导用户关键行为召唤用语和其他消息应与滚动文本分开,以确保网站访问者可以轻松阅读它们。
Peppa Sauce
滚动文本选项不仅仅是网站设计趋势或技巧,它们实际上可以帮助鼓励用户互动增加参与度。在上面来自 Mama Joyce Peppa Sauce 的示例中,超大鼠标光标内包含滚动文本,该文本显示的是更大的滚动文本。(您甚至可能想重复观看这个互动内容。)
玻璃拟物风格

玻璃拟态风格(Glassmorphism)的最初始于2020年末和 2021 年初的新拟态风格(Neumorphism),并演变进化成现在流行的玻璃拟物效果。
Glassmorphism设计外观让人联想到玻璃。有透明、折射或光泽等元素构成。
很多设计师在追波(Dirbbble) 上展示使用这种设计风格的作品,也可以在大量已发布的网站设计中找到这种设计方法的设计。
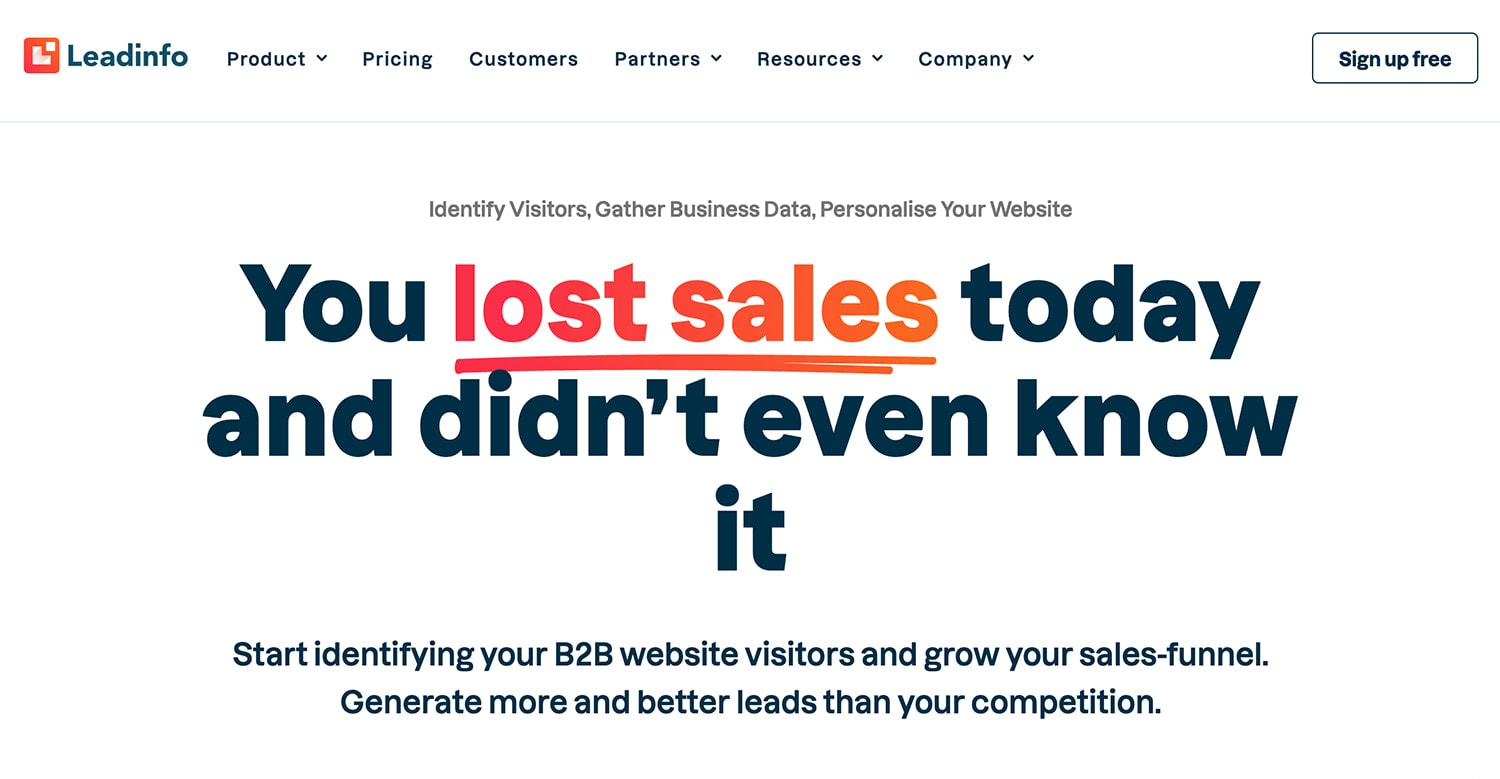
更多渐变

渐变的应用一直很广泛。在2021年之前的设计中的大部分渐变都出现在背景中。
2022年,渐变将会增加两种新的形式:
l 文本颜色渐变填充(如上面的例子)来增加影响和突出强调
l 填充矢量插图或图标以创建渐变纹理效果
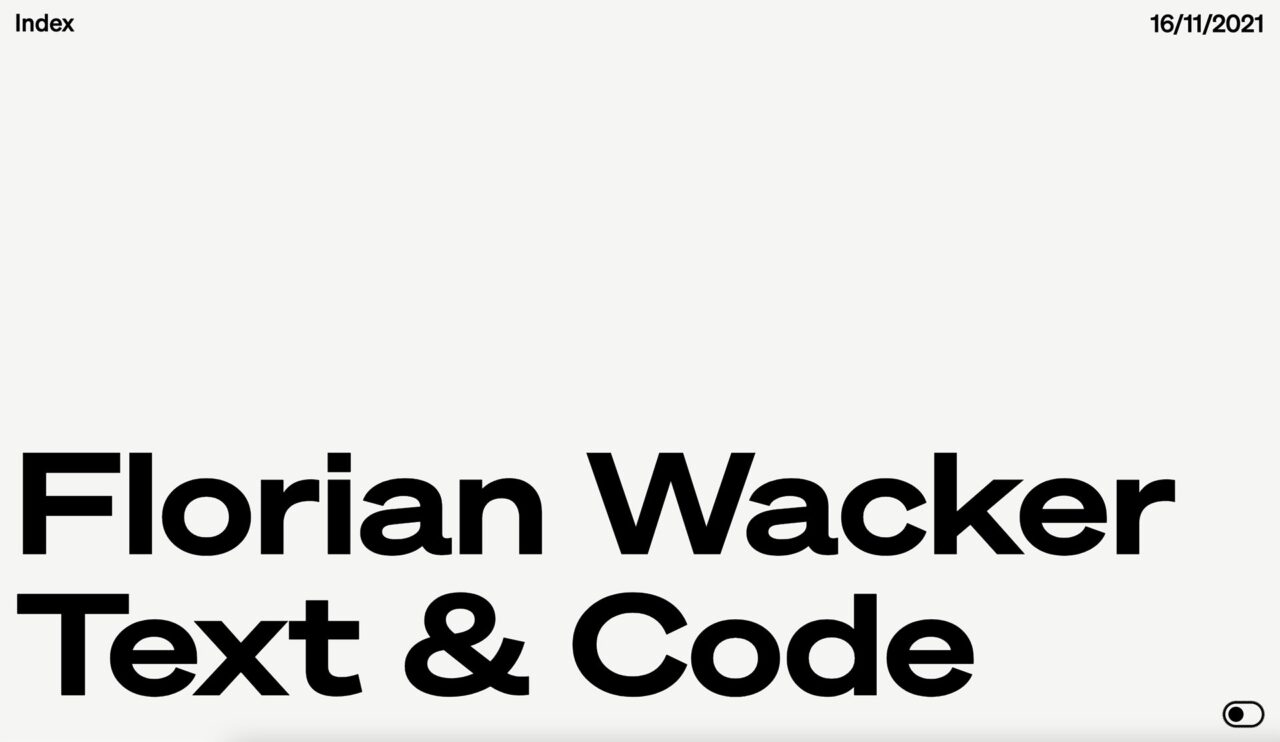
无图片主页
没照片?没问题!无需图像也可设计,让我们在2022年紧跟潮流吧。
使用不同类型的UI或设计技巧,来充分美化没有图像的主页。在此处的示例中,Kirifuda 使用了漂亮的黑白配色方案,在文本元素之间增加叠印效果。超大字体和手写风格的字体有助于将它们整合在一起。(请注意将其他设计趋势与这一趋势相结合以获得出色的效果。)
没有图片的设计也是尝试其他技术的好机会,例如动画、鼠标指针悬停状态或其他交互元素。

主页上没有图像的设计通常会导致美感缺失。但这完全没问题。使用另一种设计方法来激发用户兴趣吧,例如使用有趣的大文本字体元素。
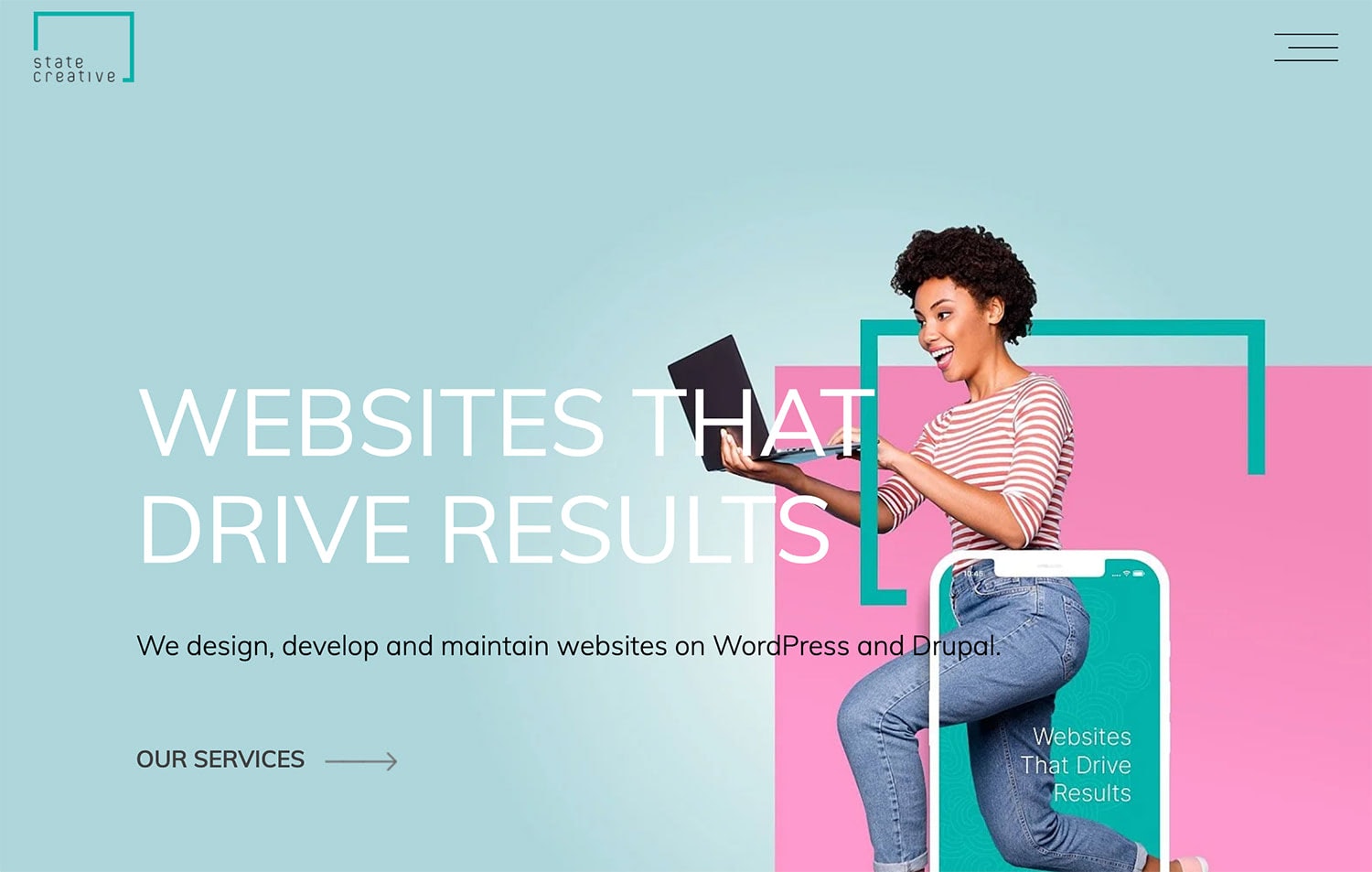
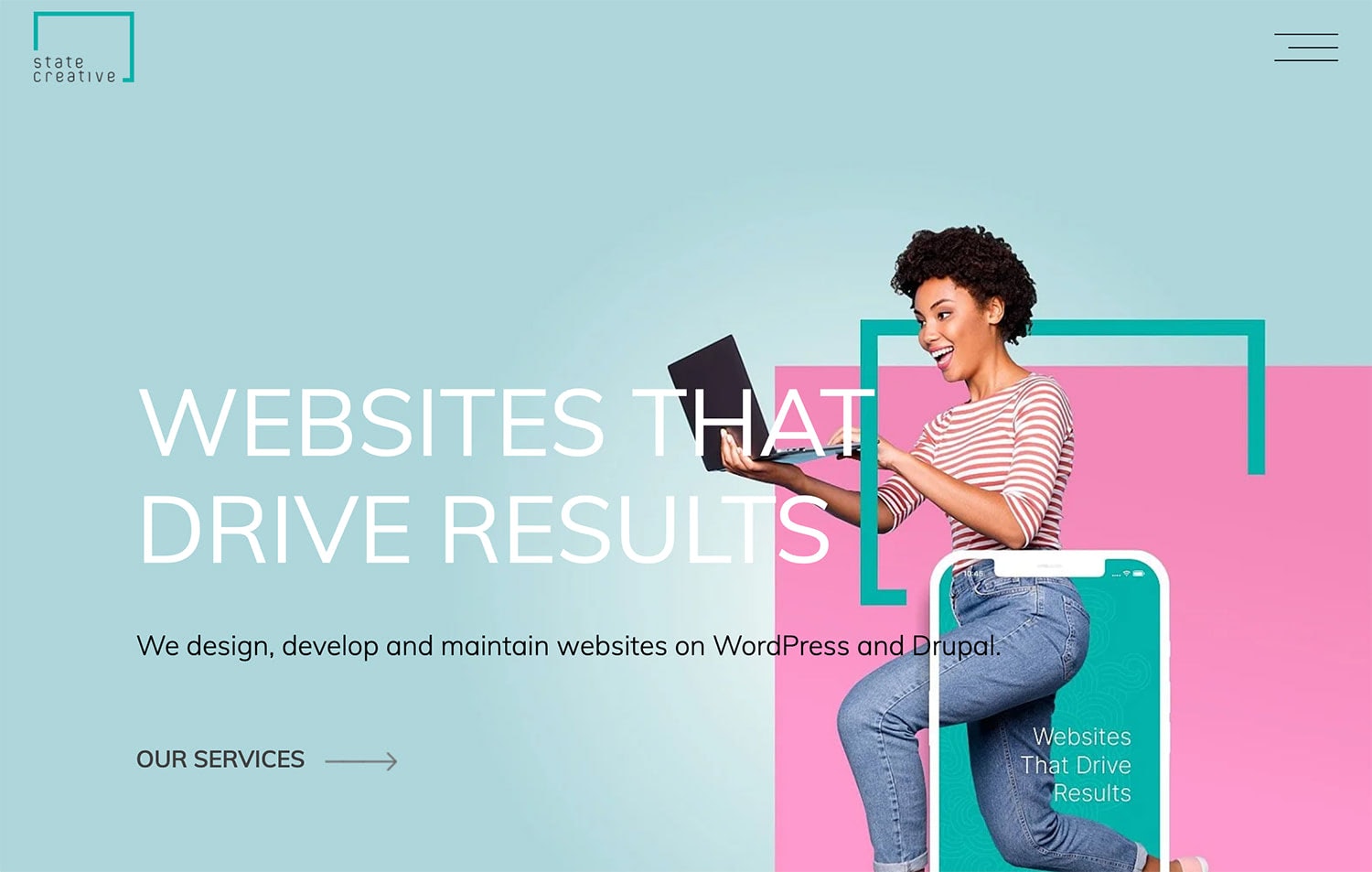
图层叠加效果

图层堆叠、元素间距和图形重叠可以在设计元素中产生景深错位效果,彼此之间建立连接。分层效果展示明显又直接,也可以简单一点。这两个选项可以一起使用或单独使用以产生整体影响。
State Creative 使用多个图层——背景、中景、前景——以视觉上有趣且有意义的方式将各种元素组合在一起。
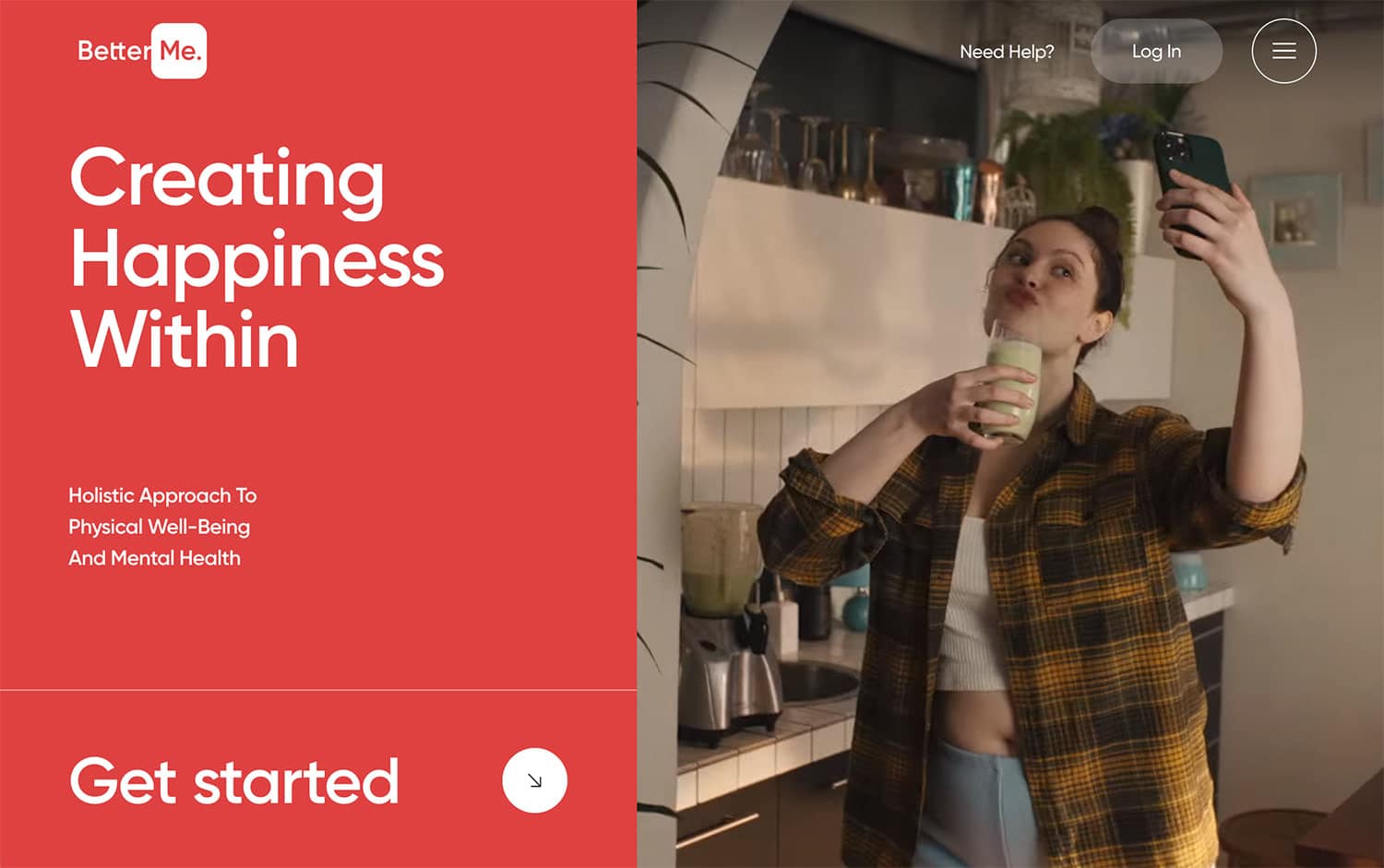
分屏美学

分屏美学重新流行。几年前的趋势是出于可用性和响应性的原因,现在它更像是一种细分设计。
这些视觉效果可以包括水平或垂直分割的屏幕,每一侧具有相同或不同的功能或点击动作。
最好的分屏设计可以同时做两件事:
l 提供了强烈的视觉冲剂体验
l 他们使用多个入口点来深入挖掘内容
交互式字体

可变粗细的交互字体在大多数情况下,这种效果需要使用悬停状态才有效,尽管您可以尝试其他一些更复杂的效果。(带有流体字体动画也越来越受欢迎。)
在考虑交互式文本元素时,请优先考虑内容的可读性和易于理解性。文本的效果仅在其中的文字可读和可理解时才有效。(否则设计的意义就会丢失。)
当设计展示相对简单时,这种设计才最有效。这个技巧在单独使用时是最好的。
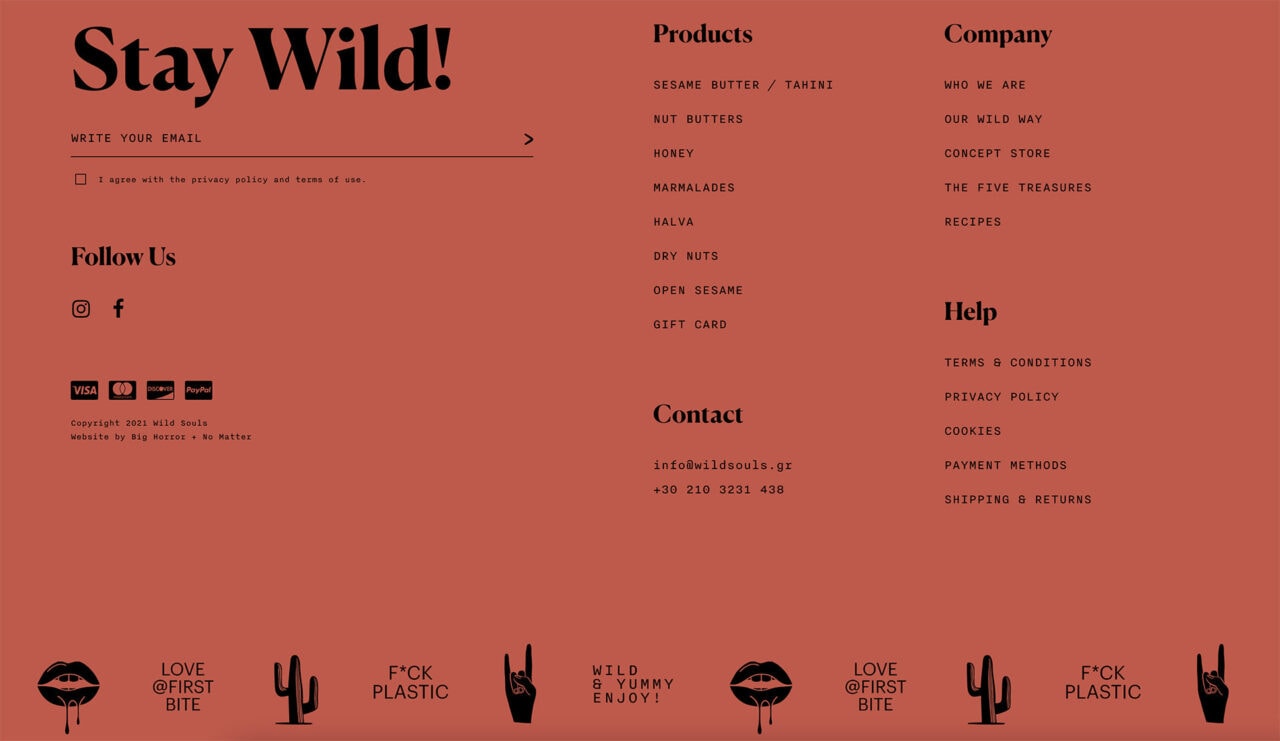
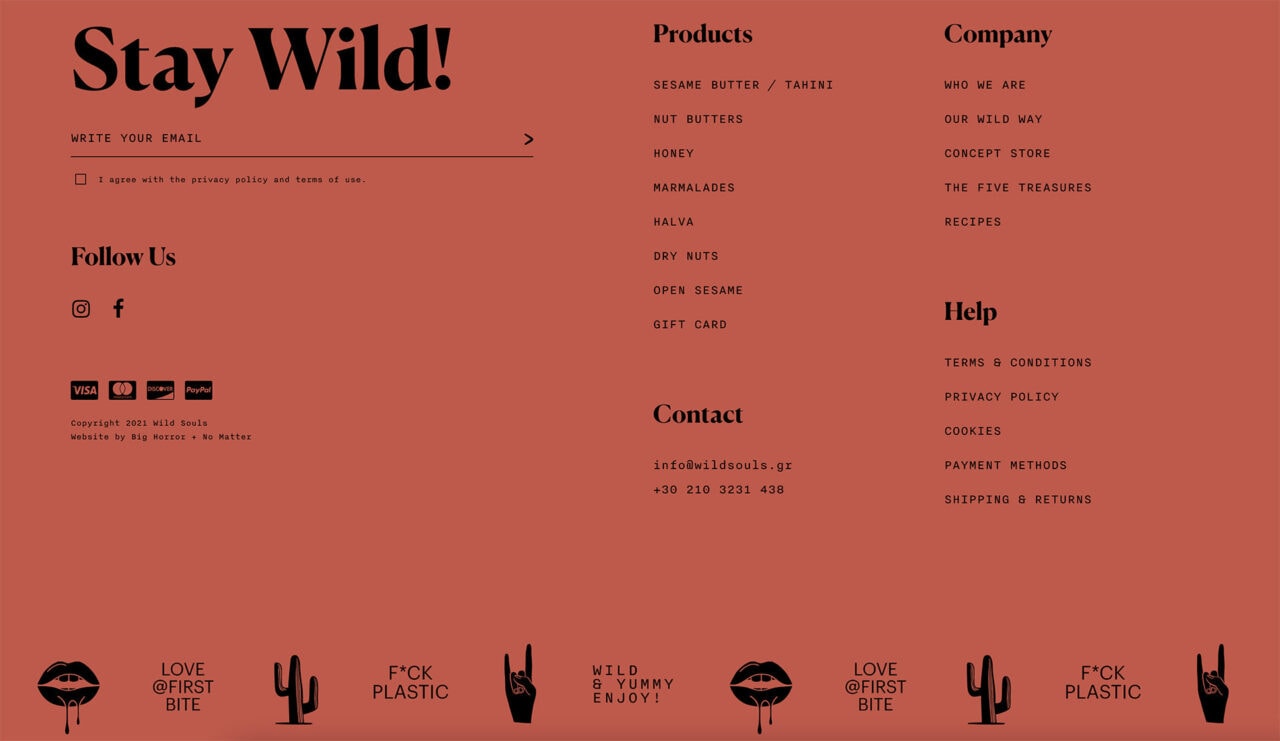
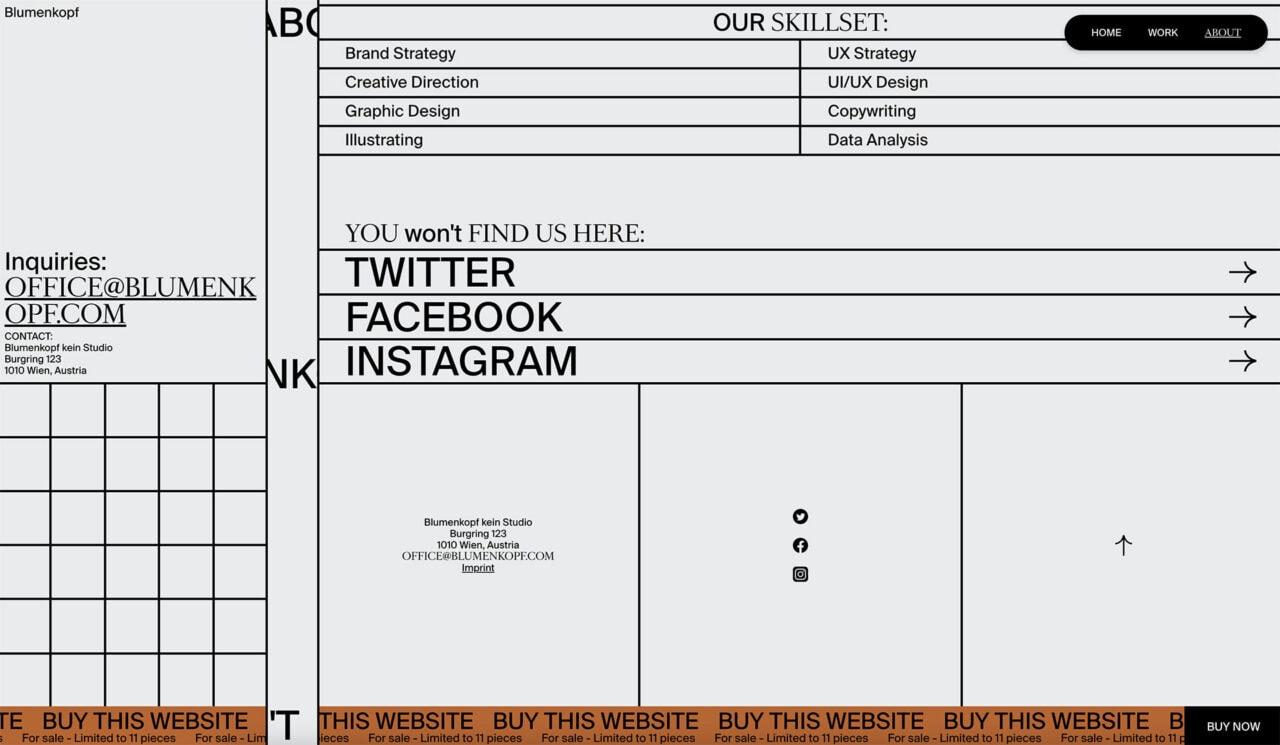
巨型页脚

谁能想到网站页脚——尤其是那些包含大量信息的页脚——会成为流行的网站设计元素?
对于包含大量信息、大量页面或多个节点入口的网站,超级页脚是 2022 年必备的设计元素之一。
世界自然基金会有一个双层页脚:
l 在粗黑条中,有三列菜单选项,便于导航,按用户可能想要在站点上执行的操作(发现、支持、联系)分组
l 黑条中还有一个完整的注册表单,用于了解订阅有关该组织的更多信息
在底部较细的白色页脚栏中是组织信息、社交媒体链接、非营利免责声明、版权声明和服务条款链接(隐私政策、披露信息和相关条款)

当存在明显具有不同目的的元素分组时,超级页脚效果很好。带有标题的列格式以及水平底部锚点帮助, Wild Souls的这个页脚看起来很棒。

巨型页脚甚至可以呈现出“近乎野蛮”的风格。诀窍是使用元素来创建独特的组织感,以便用户知道如何轻松找到他们正在寻找的信息。
包容性设计

设计师正在努力打造一个更具包容性的网络,它几乎体现在所有已发布的内容中。从图像到语言再到替代文本,没有理由不尝试让您的项目更加包容所有人。
包容性延伸到种族、性别中立、文化、可及性和能力上。共同的主题是您的网站应该以这样的方式组合在一起,以便任何想要访问内容的人都可以访问到内容,并且人们也可以在屏幕上看到他们可以与之相关的其他人。
这里的要点是,你不需要用大喊“我们具有包容性”的图像和语言。这是展示比讲述更重要,真实比蛮力更重要的设计。
非凡的想象力

真实和想象之间的界线从哪里开始?当您查看大量网站时,可能无法100%确定。没关系。
享受这种想象力带来的乐趣,融合真实和想象,创造出非凡的图像。你的想象力是这里唯一的限制。
在 K Plus Film 的示例中,人物位于屏幕周围飞舞的水果顶部。颜色和比例创造了一种引人入胜的视觉效果,这真是太棒了。
文章来源:站酷 作者:
mrdoing
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务