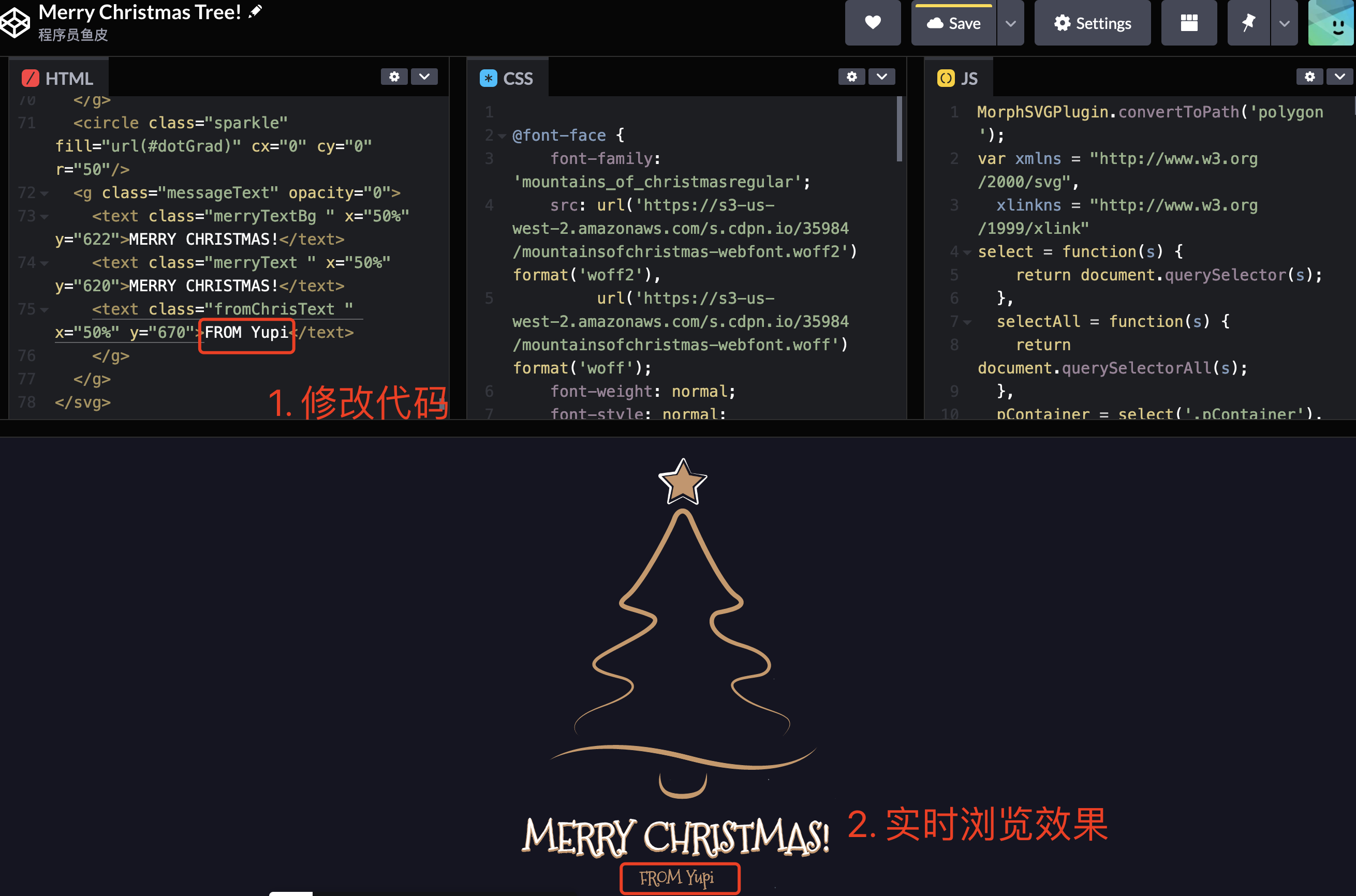
为把握文化产业未来创新发展趋势,持续推动我国文化产业高质量发展,本文对2021年度我国文化产业“十二大”热点现象进行了梳理盘点。跟着作者一起来看看吧。
文中热点总结得到中国人民大学文化产业研究院、中国民营文化产业商会、腾讯文旅产业研究院等相关专家学者的意见指导,并得到新榜(上海看榜信息科技有限公司)对“年度文化产业热点关键词的传播力和影响力”的大数据分析支持(对阅读数、收藏数、点赞数、互动率、评论数及播放数等维度进行汇总整理):
-
元宇宙,互联网及文化产业的下一个成长空间
-
NFT,文化产业新模式
-
文化振兴乡村,焕发乡村文旅新活力
-
数字文化,构建文化产业新生态
-
传统文化“活化”,彰显文化自信魅力
-
虚拟数字人,创造偶像文化新经济
-
直播电商,后疫情时代的常态消费模式
-
游戏电竞,助力游戏产业高速发展
-
沉浸式娱乐,文化场景的创新热点
-
亚文化“破圈”,Z世代引领新消费浪潮
-
快文娱当道,年轻一代的文化消费新主流
-
私域流量,品牌营销新阵地
一、2021年我国文化产业发展的重大影响因素
1. 疫情防控常态化
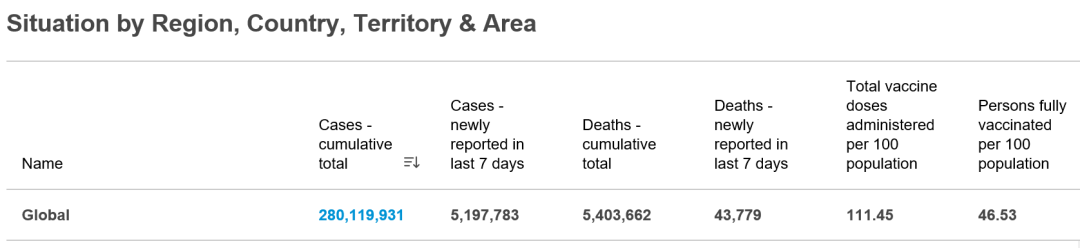
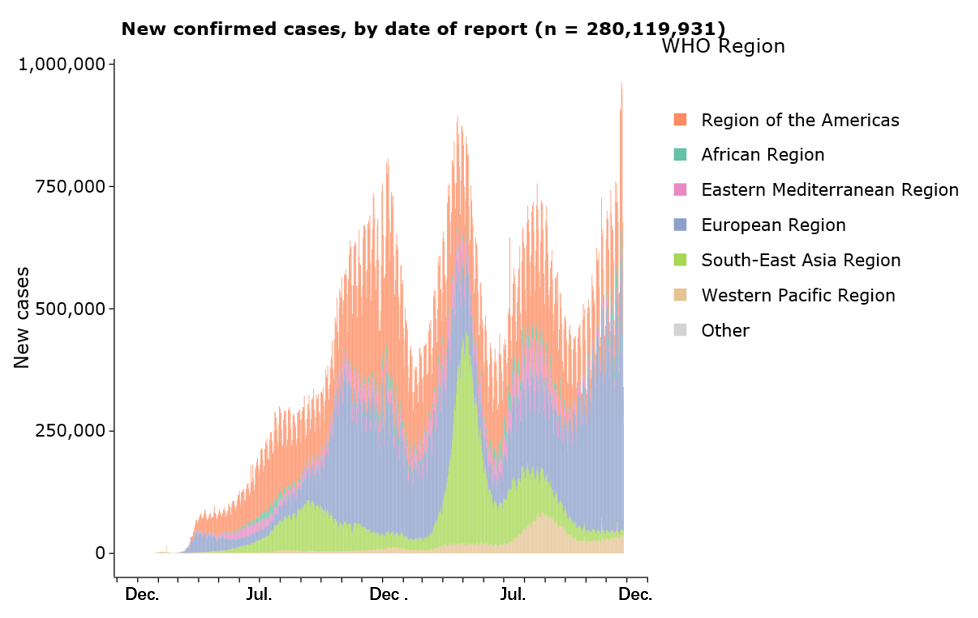
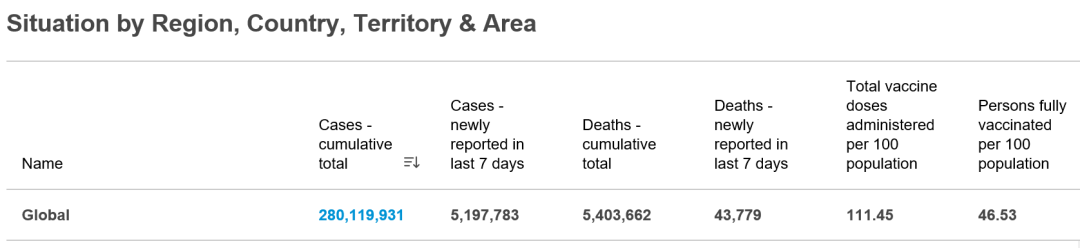
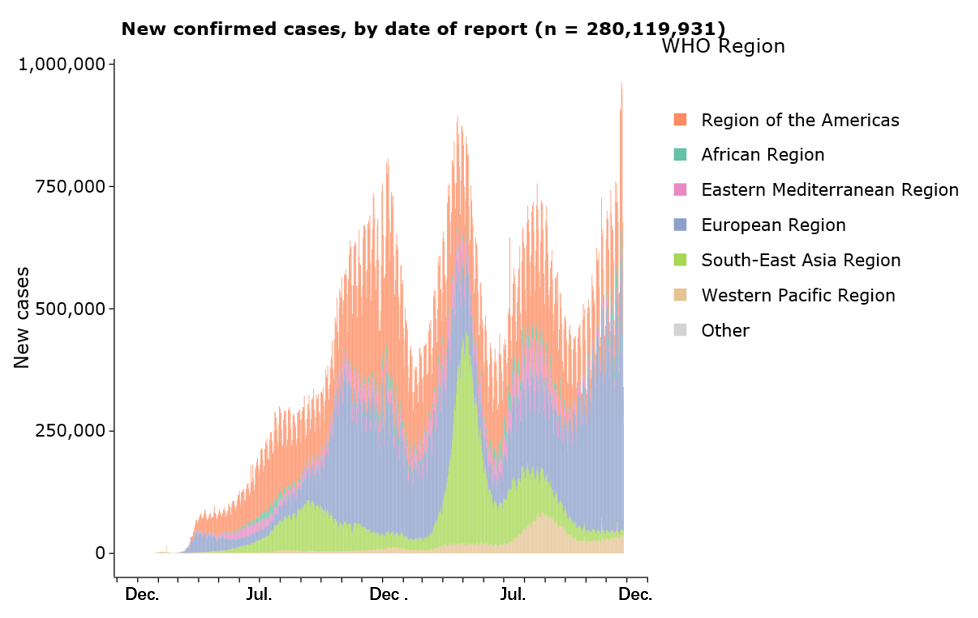
自2020年新冠疫情发现以来,疫情在全球快速传播,重挫了全球经济发展,对各个国家和地区造成了不同程度的影响。根据世界卫生组织的官网统计数据,截至2021年12月29日,全球累计确诊病例2.8亿例,死亡540万例。按联合国人口基金会发布的《2021世界人口状况》的全球人口75.97亿计算,全球新冠疫情单位人口感染率约为37,即全球平均每37人中有1人确诊新冠肺炎。


全球新冠疫情(截至2021年12月29日)
数据来源:世界卫生组织官网
新冠疫情对全球和全国的文化产业产生了前所未有的影响,不断改变着文化产业发展的产业逻辑和商业模式。
受疫情持续影响,2021年文化产业发展趋于缓慢,尤其是线下文化消费受到疫情严重冲击,大量企业面临业绩下滑、经营困难、人员流失等窘境。
但随着文化与科技的深度融合,疫情之下,云演出、云会展、云观影等“云经济”的产业地位不断提升,数字影视、线上社交、电子竞技、直播购物等细分领域增长迅速,进一步加快了文化产业的数字化转型升级,同时促使文化产业与科技、商业、零售、制造、服务等领域进一步融合。
2. 数字文化深化“上云用数赋智”
在疫情防控常态化、科技不断发展、人民对美好生活需求日益提高的背景下,数字技术发展深刻地改变了人们的娱乐方式,大众消费数字文化产品和服务的频次越来越高,尤其是年轻人对于应用最新技术、新鲜度和体验感强、极具创意和时尚潮流的数字产品青睐有加。
随着虚拟现实、大数据、区块链、全息成像、裸眼3D、人工智能等高新技术的加速应用,数字文化产业取得了爆发式增长,行业内生动力不断增强。
根据西方发达国家经验,文化消费占消费总量比重约30%。根据2019年的数据,我国人均文化娱乐消费支出仅占消费支出的4%,可见数字文化庞大的消费市场刚刚起步,未来有非常广阔的发展空间。
3. 国家乡村振兴战略
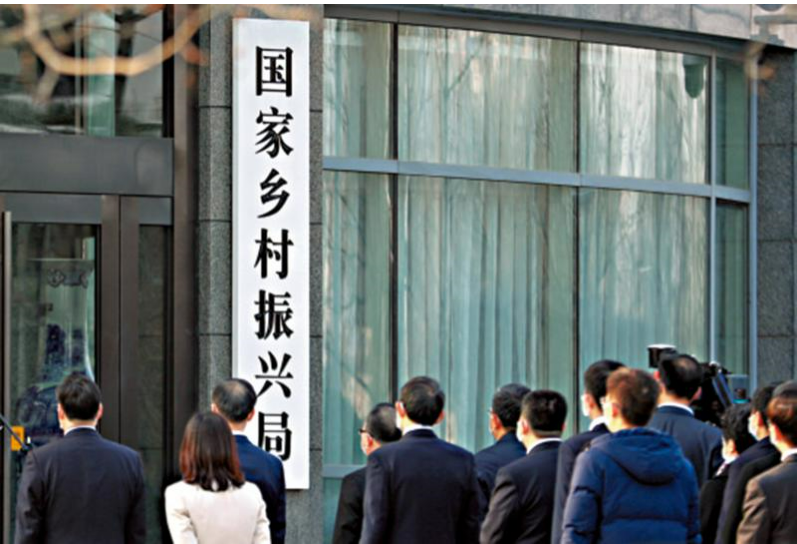
2021年作为“十四五”开局之年,中央一号文件《中共中央 国务院关于全面推进乡村振兴加快农业农村现代化的意见》发布,国家乡村振兴局正式挂牌成立,国家农村工作的重心从精准扶贫全面转向乡村振兴,而乡村振兴的重中之重在于产业振兴。
我国乡村拥有丰富的历史文化名镇(村)、传统村落、民族村寨、农业文化遗产、非物质文化遗产等文化和旅游资源,文化振兴乡村成为促进乡村新产业、新业态提质升级发展的重要抓手。
“十四五”期间,文化产业将进一步融入国民经济主战场,尤其在服务乡村振兴等国家重大战略的落地方面将发挥更为重要的支撑和带动作用。
二、2021年度我国文化产业“十二大”热点现象盘点
1. 元宇宙,互联网及文化产业的下一个成长空间
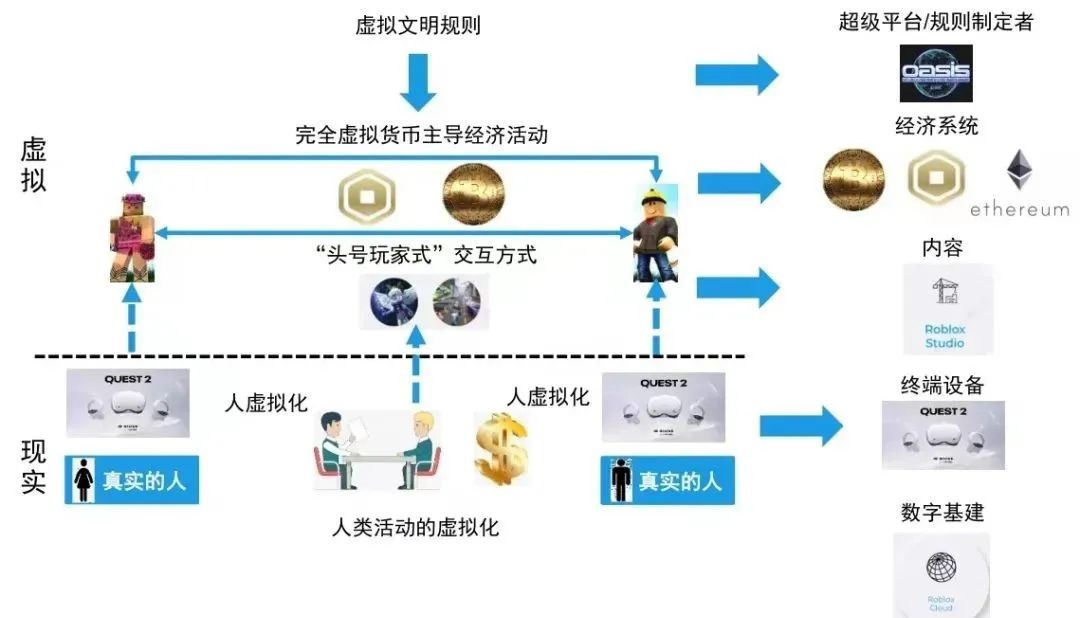
“元宇宙”来自于英文Metaverse,最早起源自美国小说家Neal Stephenson在1992年出版的科幻作品《雪崩》,总体是指一个可以映射现实世界、又独立于现实世界的虚拟空间,现实中的人可以使用数字身份在“元宇宙”中娱乐、社交、学习和工作等。
尽管行业尚未形成最终统一的形态描述,但随着全球各大龙头企业和行业KOL入局,“元宇宙”无疑是2021年最受市场关注的热点。元宇宙将打破现实和虚拟世界的边界,在游戏、社交、娱乐、教育、内容、消费等领域有着广泛的应用前景,市场普遍认为其将带来互联网、文化等系列产业商业模式的升级和市场空间的巨大成长。
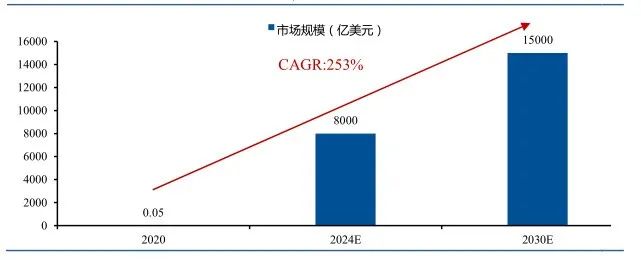
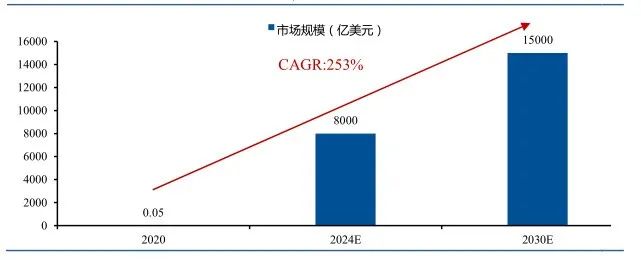
彭博行业研究预计元宇宙市场规模将在2024年达到 8000亿美元,普华永道预计元宇宙相关经济市场规模有望从2020年的500万美元增至2030年的15000亿美元,2020-2030年间的CAGR高达253%。
Roblox是一个诞生于美国的UGC游戏平台,于2021年3月在纽交所上市,成为“元宇宙”概念第一股,上市后一直受到全球市场的高度关注。2021年10月29日,扎克伯格宣布Facebook 正式改名为 Meta,以展现公司对元宇宙的重视与投入程度,更掀起了全球范围对元宇宙的进一步热议。中国各大龙头企业紧随其后,纷纷入局。

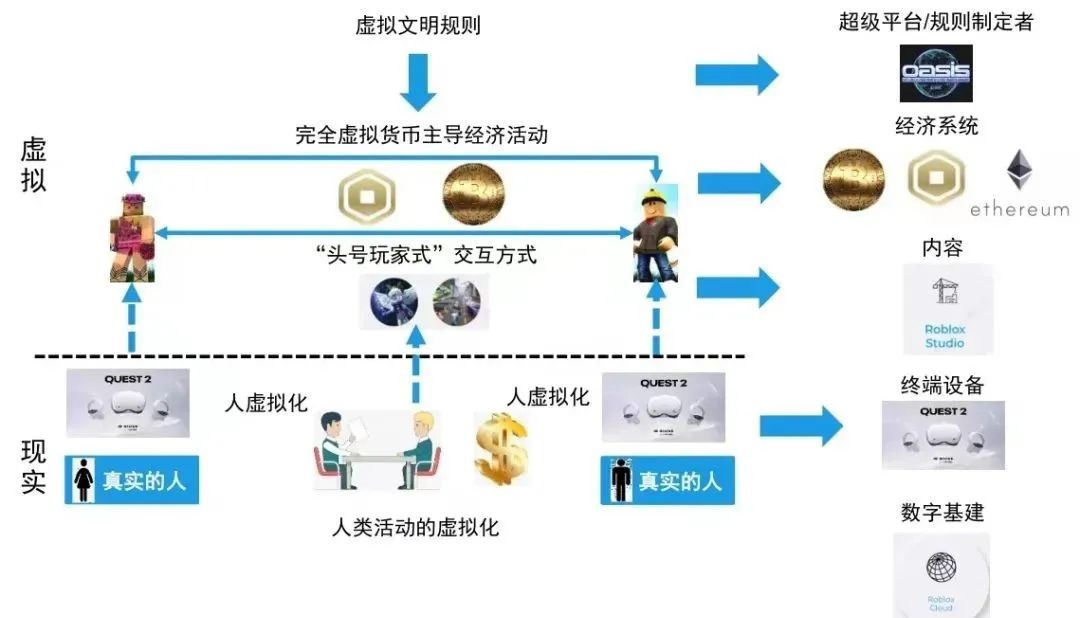
元宇宙的形式及所需要素;资料来源:中信证券《元宇宙的未来猜想和投资机遇》

元宇宙的市场规模预测;数据来源:民生证券《元宇宙核心六问六答,如何看待它就是下一代互联网》
2. NFT,文化产业新模式
NFT( Non-Fungible Tokens 的缩写)意为非同质化货币,是可锚定现实物品的数字凭证,由于其独一无二、稀缺、不可分割或复制等特点,可用来代表虚拟收藏品、游戏内资产、虚拟资产、数字艺术品、房地产等各种资产,与区块链同被视为元宇宙的两大核心底层支撑。
2021年,NFT进入爆发增长阶段,目前最大的应用领域是数字艺术和NFT游戏市场。
长期来看,各个行业领域都可能实现NFT形式的资产流通,尤其是在元宇宙概念中NFT将扮演重要角色,未来有望成为文化产业信用评级和资产评估难题的解决途径。
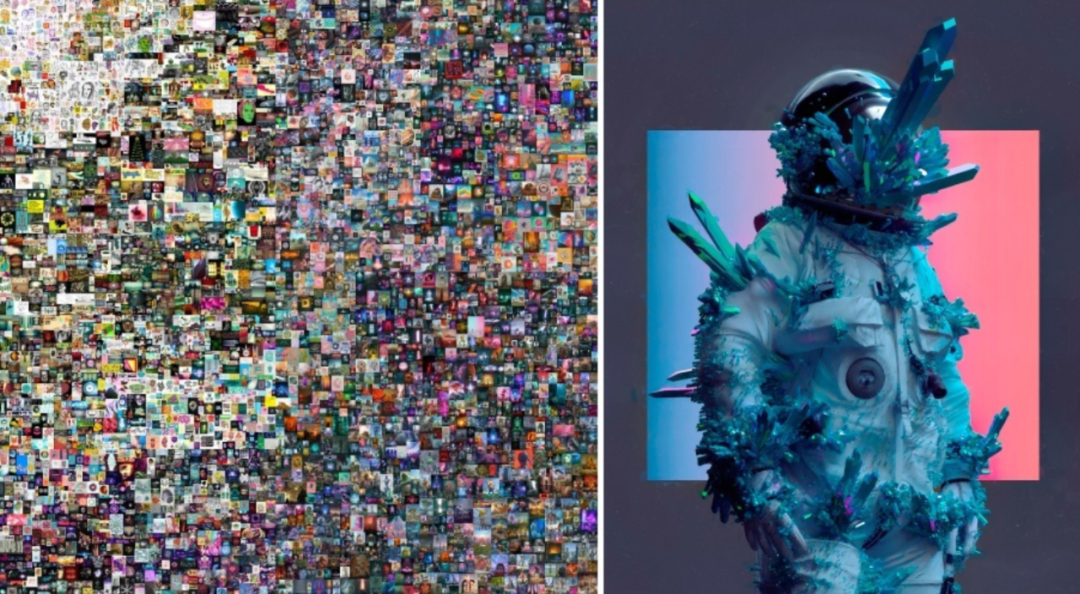
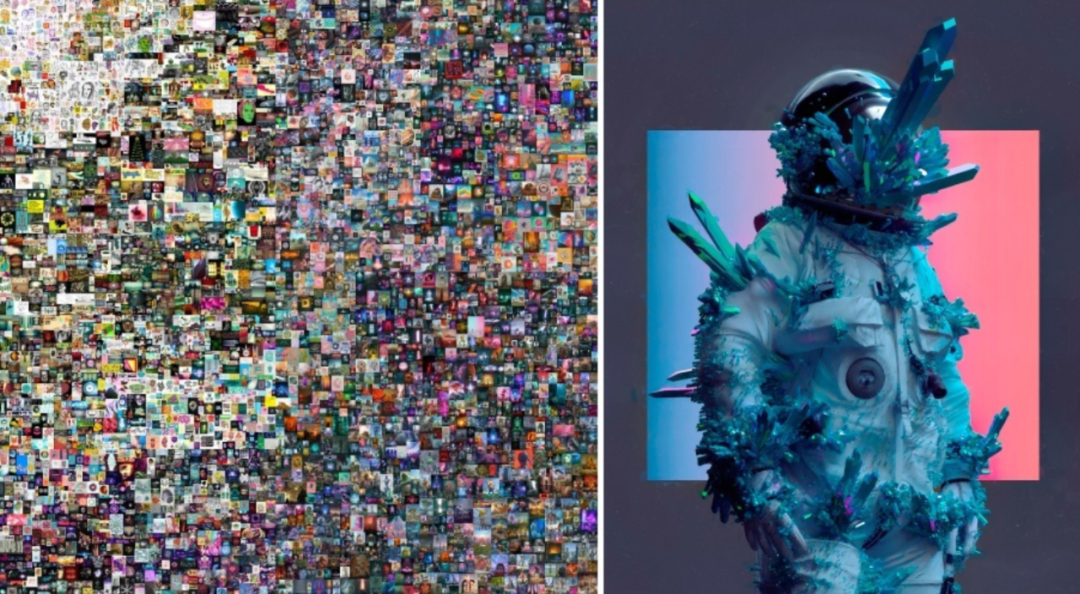
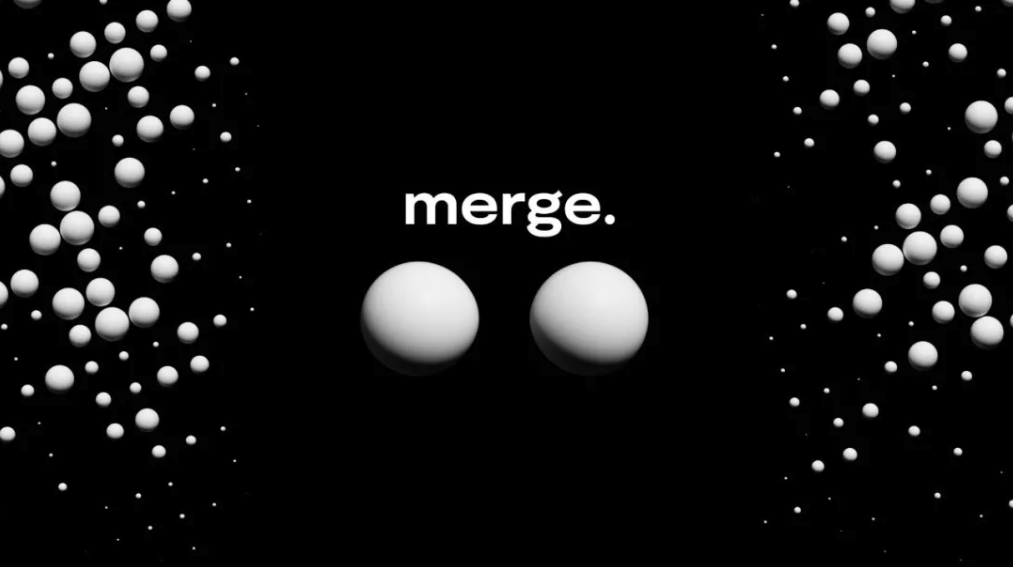
2021年3月,数字艺术家 Beeple 的艺术品《Everydays:The First 5000 Days》在英国拍卖平台佳士得以6934万美元卖出,成为当时价格最贵的NFT艺术品。2021年12月,被粉丝誉为“NFT界毕加索”的艺术家Pak的项目“Merge”(“吞并”)在NFT交易平台Nifty Gateway向公众公开发售,48小时后9180万美元的成交价格超过杰夫·昆斯拍价9110万美元的雕塑《兔子》,在“全球最贵在世艺术家”排行榜上排名第一。

《EVERYDAYS: THE FIRST 5000 DAYS》(左图为JPG集合,右图为其中一幅)

“Merge”(“吞并”)
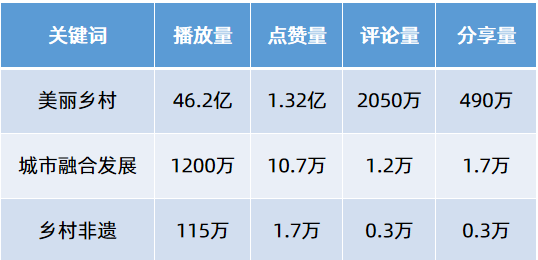
3. 文化振兴乡村,焕发乡村文旅新活力
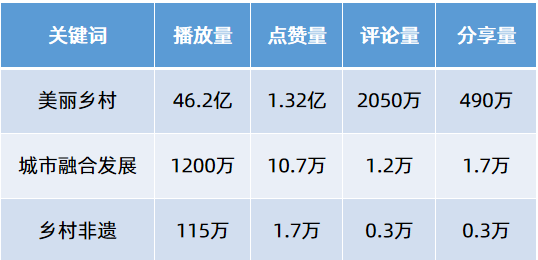
在国家乡村振兴战略指导下,各地依托政府扶持、社会机构跟进和资源资本投入,积极推进文化振兴乡村,带动了乡村文化旅游市场供需两旺、快速发展,而短视频、电商直播等业态更是在全社会范围内加速了乡村文化的推广传播。
在疫情常态化防控的大背景下,更多客群的关注度也转向了人口密集度更低的乡村消费场景,山水田园、传统村落、非遗民俗、民宿美食、康养休闲等乡村文旅体验迎来更广阔的市场发展空间。

2021年2月25日国家乡村振兴局正式挂牌


表:2021年上半年抖音平台“乡村”内容数据
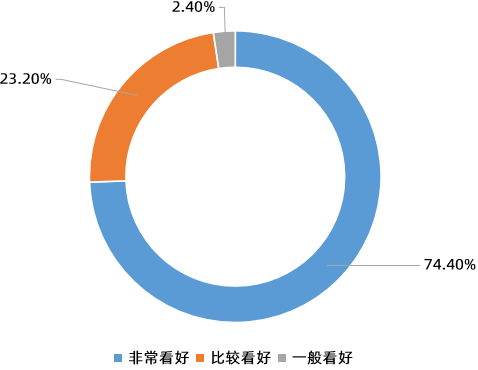
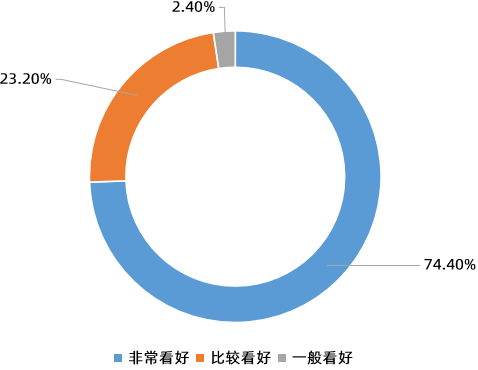
图:企业侧对乡村文旅市场前景看好情况
数据来源:中国旅游研究院&巨量引擎城市研究院《文化赋能旅游,旅游振兴乡村》
4. 数字文化,构建文化产业新生态
习近平总书记在考察马栏山视频文创产业园的讲话中指出:“文化和科技融合,既催生了新的文化业态、延伸了文化产业链,又集聚了大量创新人才,是朝阳产业,大有前途。”在新发展阶段,文化与科技深度融合发展的数字文化显示出更为重要的战略意义。
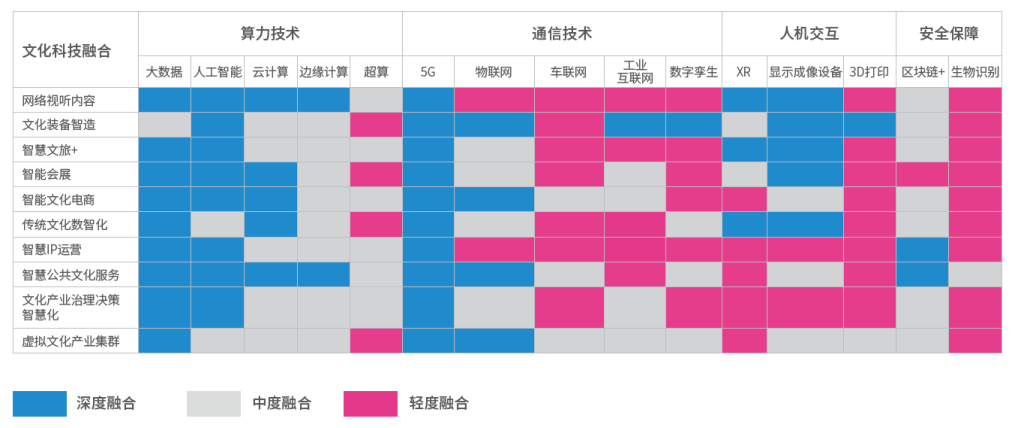
2021年,人工智能、云计算、大数据等数字技术加速发展,5G、数据中心等文化新基建不断落地,文化产业与新一代信息技术深度融合,不断催生智慧文旅体、文化装备制造、网络视听内容、传统文化数字化、IP策划运营、虚拟文化产业多种新业态和新场景,持续深化文化与旅游等相关产业的跨界融合,不断加速我国文化产业数字化的转型升级进程。

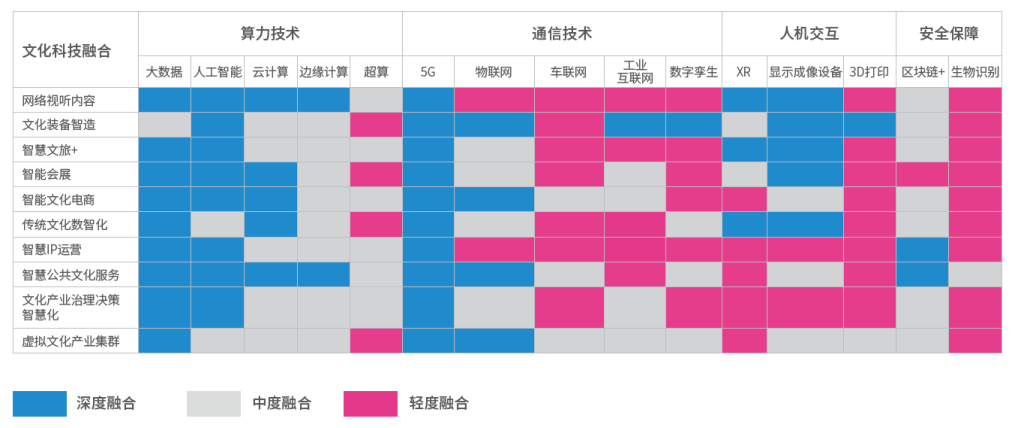
文化科技融合的代表性场景和相关技术融合水平分析
资料来源:《 2021文化科技融合报告》——腾讯研究院,清华大学文化创意发展研究院
5. 传统文化“活化”,彰显文化自信魅力
习近平总书记指出:“让收藏在博物馆里的文物、陈列在广阔大地上的遗产、书写在古籍里的文字都活起来。”在对传统文化的创造性转化和创新性发展理念的指导下,AR/VR、短视频、直播电商等技术不断助力传统文化“活化”,馆藏文物、古典书籍、非遗传承等融入现代生活和消费,实现了传统文化的“场景化”、“生活化”和“市场化”,不断赋能传统文化企业的生产模式和商业模式。

传统文化视频评论热词
图片来源:字节跳动平台责任研究中心《短视频与传统文化研究报告》
2021年,“沉睡三千年,一醒惊天下”的三星堆遗址再惊天下。考古工作者在三星堆遗址新发现6座三星堆文化“祭祀坑”,并出土数百余件黄金面具等重要文物,“三星堆遗址考古新发现”连续霸占社交媒体的数条热搜,而融合了变脸、茶文化、蜀绣等川蜀文化元素、极具世俗烟火市井气息的三星堆“川蜀小堆”盲盒,以及“三星堆摇滚盲盒”也引发了全民的持续关注。
“IP蛋炒饭”公众号撰文称:“这些4000年前的出土文物,不仅极其贴合当代人的审美,甚至比当代艺术玩得更拽、更酷,洋溢着现代主义的的精神、和梦境般的想象力,将人性的感觉放大到极致。三星堆有着现代艺术特有的‘想象力’和‘百变’魅力基因,使之成为了传统文化中的潮流巨星。”

三星堆最新出土金面具

三星堆摇滚盲盒

三星堆“川蜀小堆”盲盒
图源:“IP蛋炒饭”公众号《2021-IP年度榜》
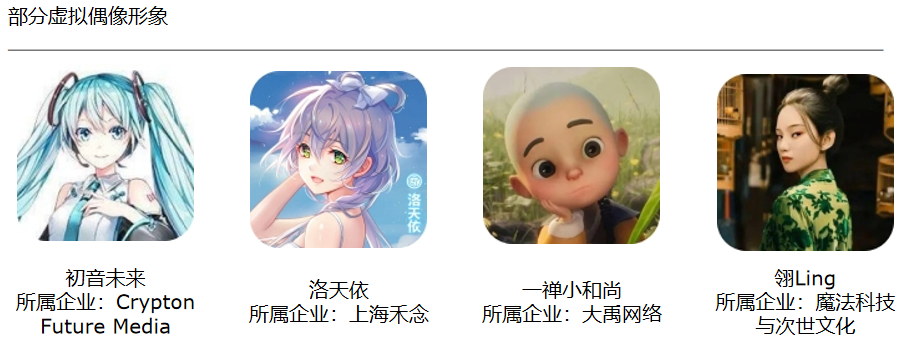
6. 虚拟数字人,创造偶像文化新经济
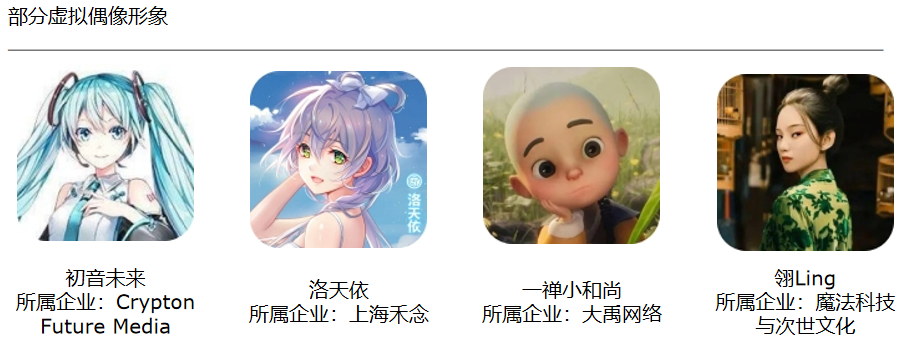
虚拟偶像通过绘画、音乐、动画、CG等形式制作,在虚拟场景或现实场景进行演艺、工作等活动。
2021年,随着中国二次元用户数量持续增加、数字技术不断进步,初音未来、洛天依、一禅小和尚、美妆柳夜熙等虚拟偶像的受众持续提升,在直播带货、虚拟演唱会、虚拟偶像选秀等场景中不断应用,并从互联网、传媒等科技含量高的行业向信息技术密度低的地产等传统行业推进,变现路径向多元化发展,商业价值持续提升,市场规模持续扩大。

2021年12月,万科集团董事会主席郁亮在微信朋友圈发消息称:“祝贺‘崔筱盼’获得了2021年万科总部优秀新人奖,她催办的预付应收/逾期单据核销率达到91.44%。”据报道,职场女性崔筱盼,是一名在万科集团财务部悄悄工作了十个月的虚拟人,能够提供7X24小时的服务,替代大多数的人力。

万科总部优秀新人奖获得者——“虚拟人”崔筱盼
7. 直播电商,后疫情时代的常态消费模式
疫情防控常态化背景下,直播电商进一步成为地方政府、各大机构和品牌吸引消费者不可或缺的核心手段,在更好地满足消费者需求、推动经济高质量发展等方面发挥了积极作用。
据Fastdata极数的数据,仅2021上半年,中国直播电商交易额超万亿元,同比增长超两倍。随着行业竞争的加剧、政府管理的规范及用户认知的成熟,直播电商步入下半场发展格局,将进入精细化、规范化的运营管理时代,迎来公平竞争的市场环境。

直播电商用户渗透率

直播电商竞争格局
数据来源:Fastdata极数《2021年中国直播电商行业报告》
2021年10月20日淘宝主播销售榜显示,当日“双十一”预售第一天,李佳琦直播销售额达到106.53亿元,薇娅直播销售额为82.52亿元,彰显了电商直播驱动经济发展的超强动力。
2021年12月20日,浙江省杭州市税务局稽查局查明,薇娅在2019年至2020年期间,通过隐匿个人收入、虚构业务转换收入性质虚假申报等方式偷逃税款6.43亿元,其他少缴税款0.6亿元,依法追缴税款、加收滞纳金并处罚款共计13.41亿元。
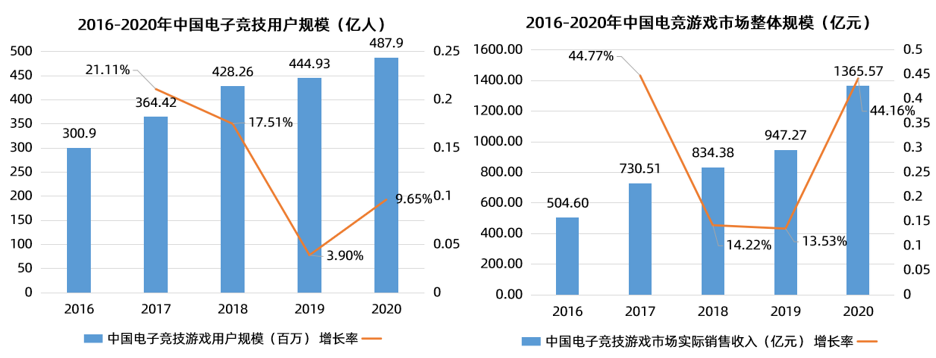
8. 游戏电竞,助力游戏产业高速发展
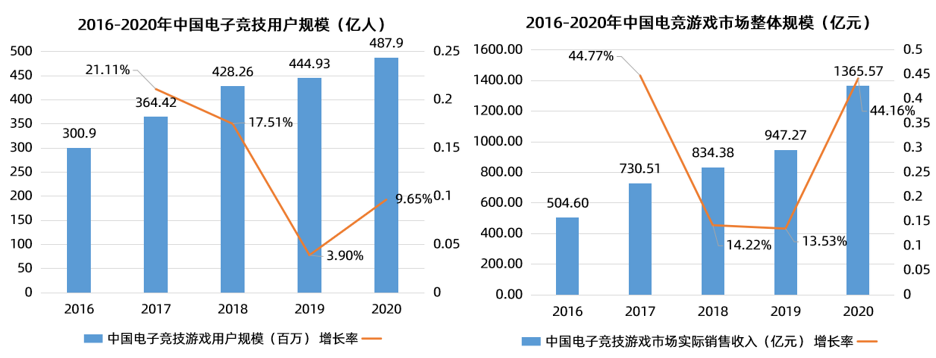
目前,我国成为全球范围内拥有核心电竞爱好者最多的区域,是全球极具电竞商业价值的市场。在新兴技术推动和国家政策支持下,世界级电竞赛事在中国举办以及EDG夺冠,电竞直播更加火爆,电竞产业彻底出圈,带动用户规模迅速增长。
未来,我国电竞市场规模还将持续稳步上升,进一步带动游戏等周边产业发展。

数据来源:《银河证券:电竞行业深度报告——产业发展正当时,电竞夺冠承势起》
2021年《英雄联盟》全球总决赛在冰岛首都雷克雅未克落幕,来自中国LPL赛区的EDG战队与卫冕冠军、韩国LCK赛区的DK战队打满五局,最终以总比赛3-2战胜对手,夺得队史首个冠军。“EDG夺冠”在国内外的社交平台上引发巨大反响,热浪席卷整个社交媒体,尤其引得以多所高校为代表的中国粉丝沸腾狂欢。
9. 沉浸式娱乐,文化场景的创新热点
近年来,密室逃脱、剧本杀、鬼屋、以狼人杀为代表的桌游等线下沉浸式娱乐场景,因其更强的娱乐体验和社交属性、更高的客单价及更快的内容迭代等特点,在综艺节目带动下逐渐大众化,带动全产业链条快速发展。在全息投影、声光电等技术加持下,店铺数量和行业规模大幅增长,但行业整体尚处于分散阶段。虽然2021年线下娱乐场所因疫情影响受到重挫,沉浸式娱乐依然代表着未来线下的重点发展方向。
2016年3月,芒果TV推出大型实景明星推理综艺秀《明星大侦探第一季》,主打“烧脑剧情”和“悬疑推理”的综艺模式,即节目每期以某一特定故事为背景,玩家在案发现场搜证、集中推理,并向侦探玩家阐述不在场证明,最后完成指认凶手的过程。根据国盛证券统计数据,截至2021年《明星大侦探》已更新至第六季,累计播放量达 41.4 亿。

数据来源:艾媒咨询《2021年中国剧本杀行业用户研究及标杆企业案例分析报告》
10. 亚文化“破圈”,Z世代引领新消费浪潮
根据中信证券《基于B站热度的Z世代消费指数构建》一文中的定义:“Z 世代”是指1995-2009 年出生于世纪之交的“网生一代”,人口规模约2.64亿,占我国总人口比重约19%。
Z世代的成长过程伴随着我国经济建设和城镇化的突飞猛进,以及互联网尤其是移动互联网的高速发展,因此展现出全新的世代特征。
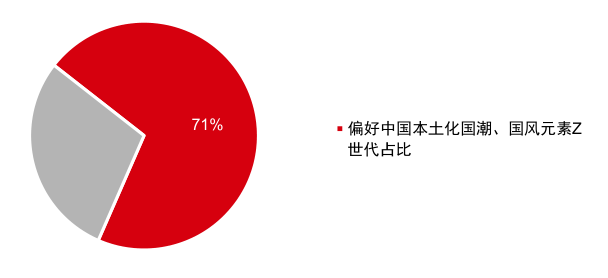
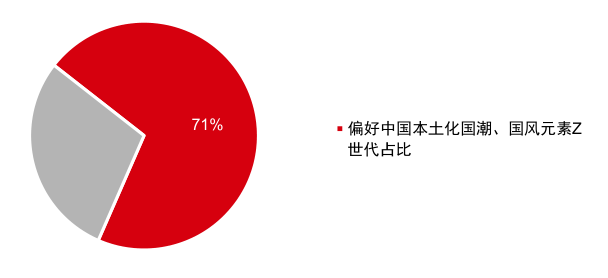
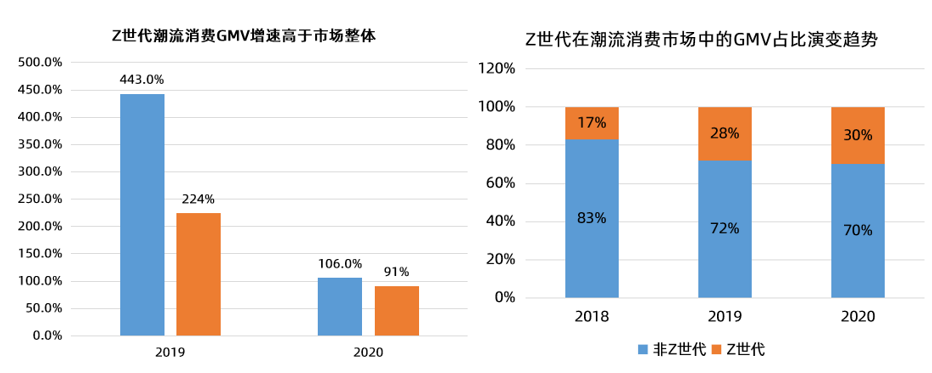
随着首批Z时代逐渐步入职场成为消费主体,文娱、服饰、美妆、食饮、社服、家电等多个行业都迎来“亚文化”带来的全新发展机遇。盲盒潮玩、国产服饰、轻奢国货、新兴餐饮、硬核科技等不同赛道,凭借年轻消费群体的需求和偏好不断“破圈”,成为文化产业的新消费潮流。


偏好中国本土化国潮、国风元素 Z 世代占比
数据来源:中信证券《基于B站热度的Z世代消费指数构建》
11. 快文娱当道,年轻一代的文化消费新主流
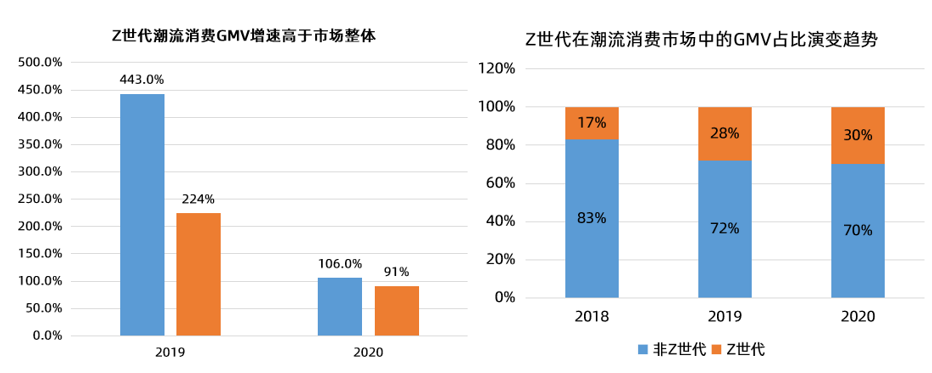
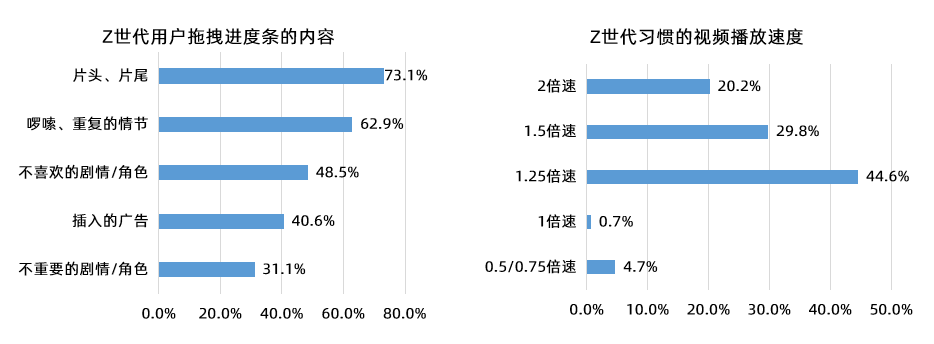
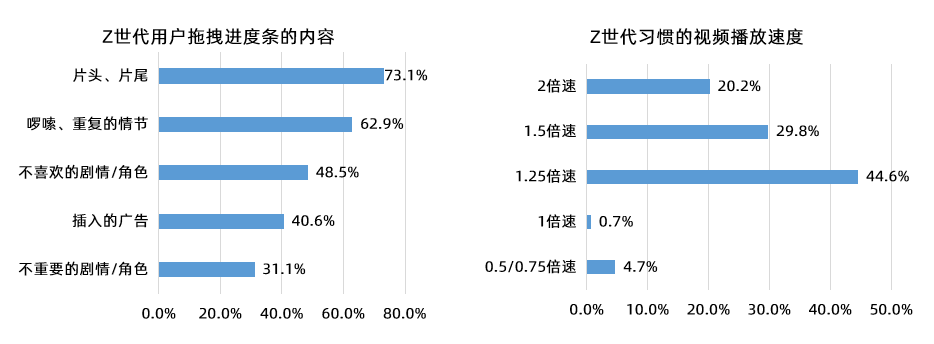
区别于传统的大型、重型文娱,“碎片化内容消费”、“时间灵活自由”的快文娱,以轻、快、省时观看的各种短视频、微漫画、轻小说、轻游戏等内容为主。
根据芒果TV数据调查报告,Z世代偏好信息量密集、剧情推进紧凑、内涵丰富等有品质的内容,有拖进度、提速看等消费特征,更愿意为兴趣付费,在Z世代领军的文娱消费环境下快文娱成为消费主流。

数据来源:芒果TV《95后&00后视频用户行为研究》
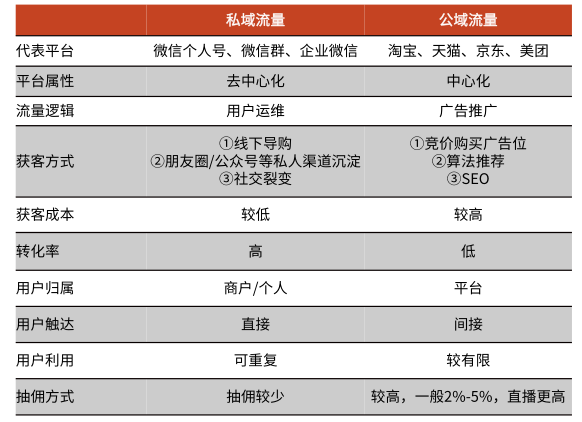
12. 私域流量,品牌营销新阵地
私域流量是指沉淀在品牌或个人渠道、可随时反复触达、实现一对一精准运营的用户流量。
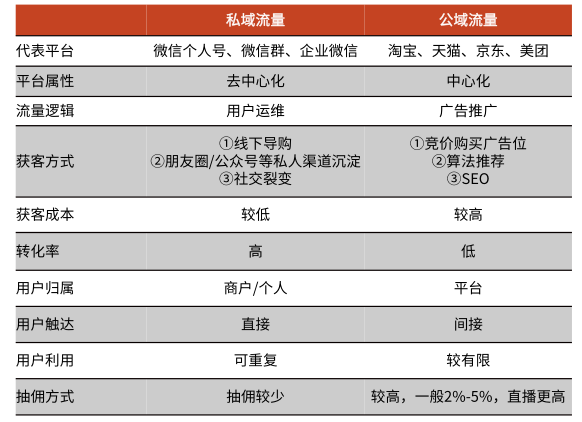
随着互联网渗透率登顶,流量红利消退,公域流量获客成本昂贵,各大平台抽佣比率居高不下,商家逐步将经营重点从公域流量转向为用户全生命周期价值服务的私域流量已经成为必然趋势,以微信、小程序、视频号、企业号、社群、直播等为代表的私域流量的运营能力成为企业及品牌的新核心竞争力。

私域流量 VS 公域流量
数据来源:光大证券《交还电商的舞台和话筒给商家——私域流量行业深度系列报告》

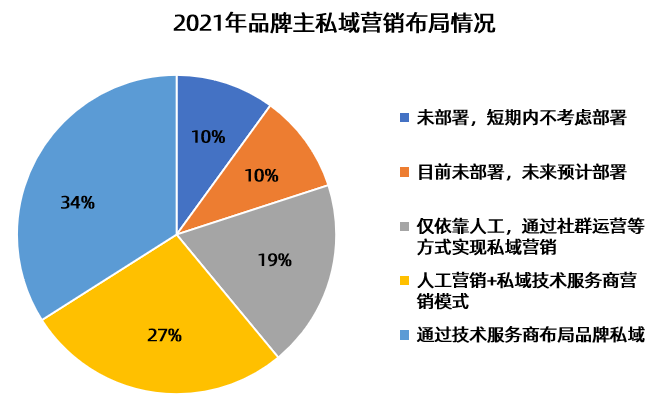
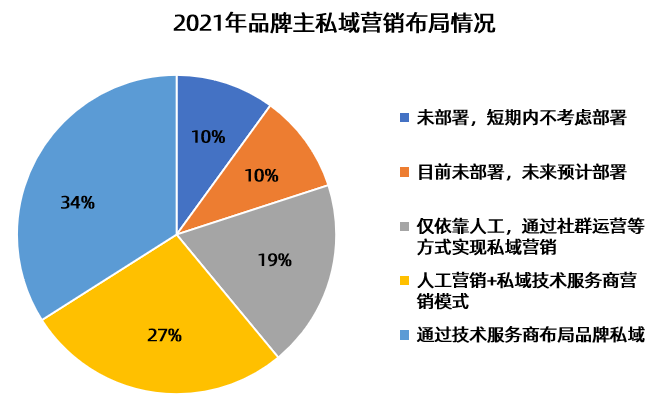
2021年品牌私域营销布局情况
数据来源:亿邦动力研究院《2021垂直类电商私域化洞察报告》
2021年1月,微信在公开课Pro上发布数据称:2020年度小程序电商GMV在2019年8000亿人民币的基数上,整体交易额继续增长100%,人均交易金额提升了67%。
2021年4月腾讯营销洞察(TMI)和波士顿咨询(BCG)发布的《2020社交零售白皮书》中指出:在所有消费者中,有79%过去一年曾在私域消费;其中72%消费者在私域中购买客单价超过100元;购买后,70%消费者表示愿意在私域进行复购;80%消费者愿意在私域进行分享;其中48%消费者至少每月购买1次。以上多项增长数据意味着私域流量带来的市场规模还将继续扩大。
文章来源:人人都是产品经理 作者:新榜
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务