

地图作为记录地形传递路线信息的载体,在人类文明中一直扮演着重要的角色。其承载形式一直紧跟着时代技术的发展而变化,从石板、动物皮革,到丝绸、纸张。当互联网走进千家万户,地图也步入电子化时代。
相较于纸质地图,电子地图优势显著:更新速度快、获取信息效率高、更清晰、可交互等。电子地图(后文简称地图)的出现也影响着人们的出行方式,尤其当智能手机普及,我们可以随时查询地点、发起导航,再也不需要提前记下高速出口和转向路口了。
滴滴拥有网约车、代驾、骑行、公交、自驾导航等众多业务,是一站式出行平台。而地图作为承载出行服务的重要载体,横向支撑着各业务线的发展。以网约车业务为例,调研结果显示绝大部分乘客都会关注并使用地图。
随着各业务线对体验的要求不断提升,单一的地图模式已经不能满足业务诉求及用户需求,需要进一步细分场景、精细刻画地图样式,于是地图的设计也变得愈发重要。

地图承载的信息种类复杂、数量巨大,初期可能会找不到设计切入点。我们可以先了解下它的定义和实现方式,或许就能从中找到答案。
定义:地图是依据一定的数学法则,采用地图语言,经过制图综合来表示地球表面的图形。
实现流程:

结合“从雏形到完整地图”这一步流程的实现方式,进而可将地图拆分为基础层、策略层和感官层。帮助各职能角色找到对应切入点。

解构地图后,我们不难看出,感官层是设计侧需要关注的重点层级。
面对如此复杂的地图信息,为了梳理出清晰的思路,我们会对地图元素进行分类:根据数据的类别和呈现状态,可拆分为点、线、面三类元素。
名词解释:POI, Point of Information的缩写,即“信息点”。一个POI可以是一栋房子、一个商铺。
名词解释:AOI, Area of Interest的缩写,即“信息面”。指的是区域状的地理实体,如医院、小区等。

从定义可以看出,地图是一种特殊的图形语言,是以上所有元素的集合体。相比我们所了解的UI设计、运营设计,地图有属于自己的设计原则。以下为大家总结了一些核心的原则:
符合制图学和公众认知
地图发展到现在已经成为了一门学科,我们会发现即使语言不通,拿到一张地图时也能看懂,这是因为有制图学和公众认知在规范着地图设计。如地图默认北向上、草地水系基本遵循物理世界的颜色、省界线是实线、停车场图标大多用P来代表等等。符合制图学和公众认知,大大降低了用户的学习成本和记忆负担,使地图可以作为一种世界通用语言流通起来。
保证识别度
地图属于信息类工具,其上出现的元素均需清晰可识别,保证可读性是最基本的设计原则。所以在设计时会限制颜色对比度、最小字号等,而具体规则会根据场景确定。
清晰有层次
地图的层次清晰包含了两个方面:信息主次清晰,视觉具有整体性。
信息主次清晰,地图信息庞杂,没有主次关系会影响用户的读图效率。在设计时需要考虑元素本身的特点、重要性,可通过颜色、icon/文字大小、线形宽窄等表达。做到同类元素有关联性,不同元素有差异性。同时,信息主次也会根据比例尺的变化有所调整。
视觉具有整体性,在滴滴的业务场景中,地图通常作为最底层组件出现,上层还会有很多业务组件。因此在设计时需克制用色,既要保证地图中各元素之间的区隔度,又要保证地图整体与其他业务组件拉开视觉层级。这样才能更好的突出当前业务模块的重点,提升整体的使用效率和体验。
细分地图模式
地图在各业务模块中应用广泛,用户需求也不尽相同,设计时需要根据使用场景区分不同模式。以网约车场景为例,业务信息始终处于上层,地图用来帮助用户定位、快速发单。因此,网约车场景的地图整体性强、色调偏冷、视觉层级后退,能更好的搭配网约车模块的整体设计,保证用户的操作效率。

具有品牌特性
品牌调性一直是滴滴设计层面非常关注的原则,品牌基因贯穿了所有产品,始终具有独特的视觉风格。遵循品牌的视觉语言,使地图可以更好的融合到产品中,保证了设计的统一性。
文章来源:优设 作者:CDX创意设计中心
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
组件说明:
实现 Result 结果页。
效果展示:

实现的功能:
<template> <div> <el-result :item="item" @on-cancel="cancel" @on-submit="submit" /> </div> </template> <script> export default { name: "Result", data(){ return{ item: { title: '提交成功', submitText:"继续填写", cancelText:"退出应用", status:"success" }, } }, created(){ let item = this.$route && this.$route.query; if(item.status==='fail'){ this.item = { title: '提交失败,请联系开发人员', submitText:"重新填写", cancelText:"退出应用", status:"fail" } } }, methods:{ cancel(){ dd.biz.navigation.close({ onSuccess : function(result) { /*result结构
{}
*/ }, onFail : function(err) {} }) }, submit(){ this.$router.go(-1) } } } </script>
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| item | 页面展示的静态内容集合 | Array | [] |
| title | 描述标题 | String | – |
| submitText | 提交按钮文本 | String | – |
| cancelText | 取消按钮文本 | String | – |
| status | 输入值字段 | String | – |
| on-cancel | 取消按钮事件 | Function | – |
| on-submit | 提交按钮事件 | Function | – |
Result.vue
文件路径:share/result/Result.vue
<template> <div class="cm-tx-c cm-mt-08 cm-p-02"> <el-image :src="item.status==='success'?successBg:failBg" style="width: 250px" > <div slot="placeholder" class="image-slot"> 图片加载中<span class="dot">...</span> </div> </el-image> <div :class="item.status==='success'?'success-title':'fail-title'">{{item.title}}</div> <div>{{item.describe}}</div> <div class="cm-flex cm-jc-sa"> <div @click="cancel()" class="cm-btn-cancel">{{item.cancelText}}</div> <div @click="submit()" class="cm-btn-submit">{{item.submitText}}</div> </div> </div> </template> <script> import successBg from '../images/result-success.png'; import failBg from '../images/result-fail.png'; export default { name: "ElResult", data(){ return{ successBg, failBg } }, props:{ item:{ type:Object, default:{} } }, created(){ }, methods:{ cancel(){ this.$emit('on-cancel',''); }, submit(){ this.$emit('on-submit',''); } } } </script> <style scoped> .success-title{ padding: 0.4rem; font-size: 0.35rem; color:#15bc83; } .fail-title{ padding: 0.4rem; font-size: 0.35rem; color:#f25643; } </style> 6转载 作者:杏子_1024 2020-10-19 09:24:19 分类专栏: # Vue通用组件封装
扁平化网页设计的表现大多体现在配色、字体以及布局排版方面,这三样结合得当都能制作出漂亮的网站。在国内很多企业网站的布局架构几乎是一样的,最多就是LOGO和一点颜色变化,看不出什么特色和创新。
作为设计师,应该多花点心思在创新上,比如网页上的布局,其实它是可以变化多样的,正如今天为大家分享yi xie布局排版好看的网页设计作品,大家可以参考这些布局的设计,从中获得一些灵感。
附加精美流程图设计与赏析。
(以上图片均来源于网络)
(精美流程图设计)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
ui界面设计之网站设计案例欣赏(一)
-设计过程中,共情(同理心)的一些观点和心得,希望能够让更多设计师对这些软能力有更好的提升和应用,欢迎前来交流探讨
————
在体验设计的过程中,如果不能对设计对象有更深入的了解,设计思维就无法开始。而用户对产品持有的观念、态度甚至意见并不一定会表现的很明显,这需要设计者更加主动的与用户进行互动去构建共情。这可以使得你能够更加了解他们的需求、想法、情绪和动机。好消息是,你能掌握多种方法来与用户构建共情去获取更多信息。并且当你有足够的“正念”和经验时,你也能成为共情他人的专家。
“正念”:有目的的、有意识的,关注、觉察当下的一切,而对当下的一切又都不作任何判断、任何分析、任何反应,只是单纯地觉察它、注意它。
共情(Empathy),也称为神入、同理心,共情又译作同感、同理心、投情等。 由人本主义创始人罗杰斯所阐述的概念,却越来越出现在现代精神分析学者的著作中。不管是人性观还是心理失调的理论及治疗方法似乎都极为对立的两个理论流派,却在对共情的理解和应用上,逐步趋于一致。共情似乎为现代精神分析与人本主义的融合搭起了一所桥梁。
我们常说的感同身受、换位思考、同情心、设身处地、将心比心这都是共情的一种描述。Empathy一词源于德语“Einfühlung”,意为让人们跟艺术品融为一体,比喻走进一件艺术品的奇妙体验,因此国外常常会看见“站进别人鞋子里去”的共情比喻——(Stepping into their shoes as the saying goes, in order to gain a deeper understanding of their situations.)意为正如俗话所说,站在他们的立场上,以便更深入地了解他们的处境。
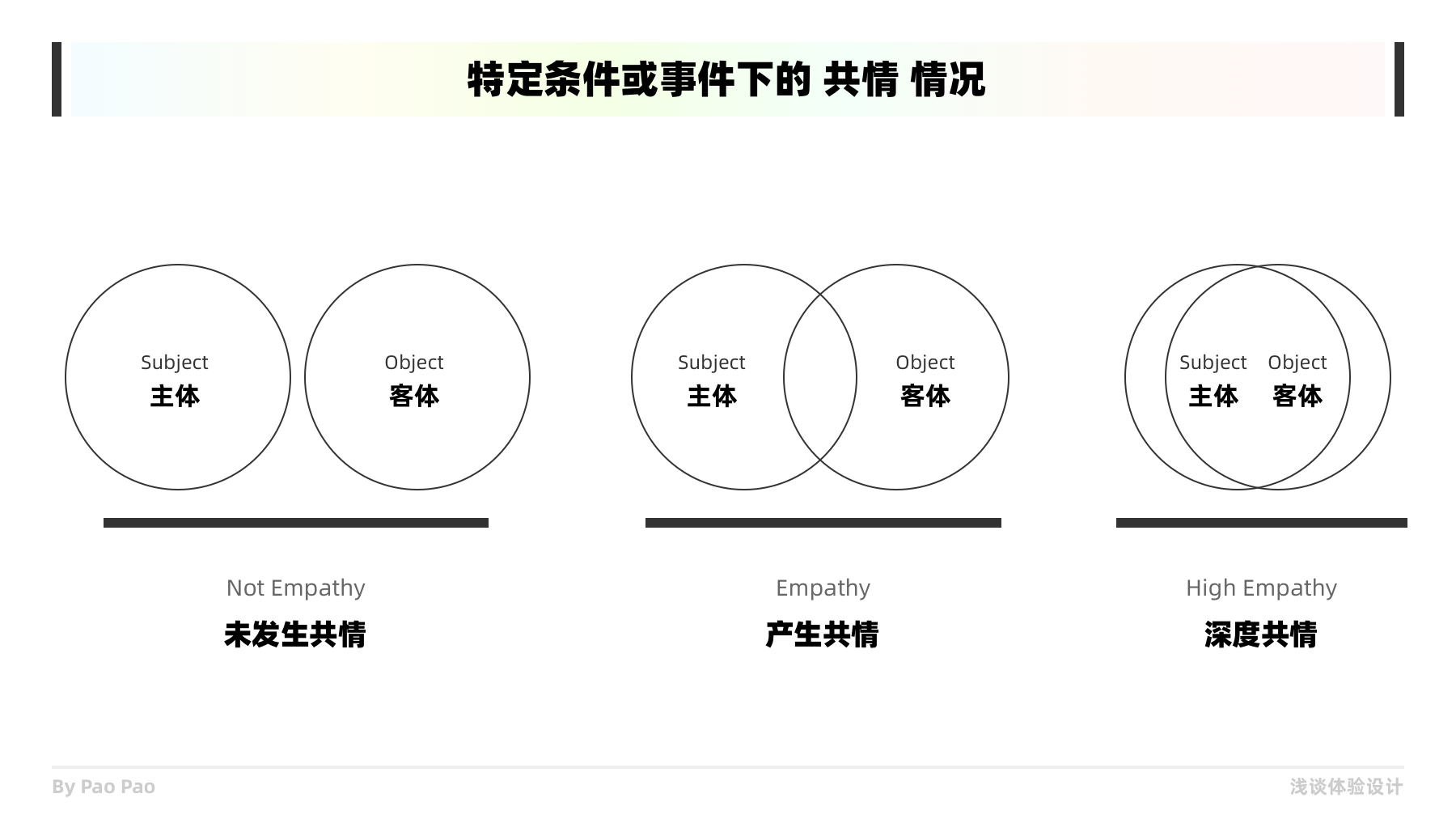
对于“共情”我更多的理解成是两个或多个载体之间的一种共识一种情绪共鸣,然后再到行为跟思维上的影响。但实际上发生完全的共情是不可能的,有时连我们自己也会做一些无法理解的迷惑行为,并且客体是多样化的,可以是跨物种的,跨维度的。而我们要做的就是在工作中定义共情的有效范围,尽可能的与目标用户产生共情以了解更多信息或需求,然后去定义和构思新的需求与设计。共情很重要,但它不是设计工作中的全部,有效而不要过度的使用也很重要。
共情载体的多样化可以是你通过一幅画感受到了作者的情绪表达
十字路口听见火车的鸣笛声,从而感知到危险的信号
当你傍晚处在城市生僻的角落,打开地图软件,亮起了回家的导航
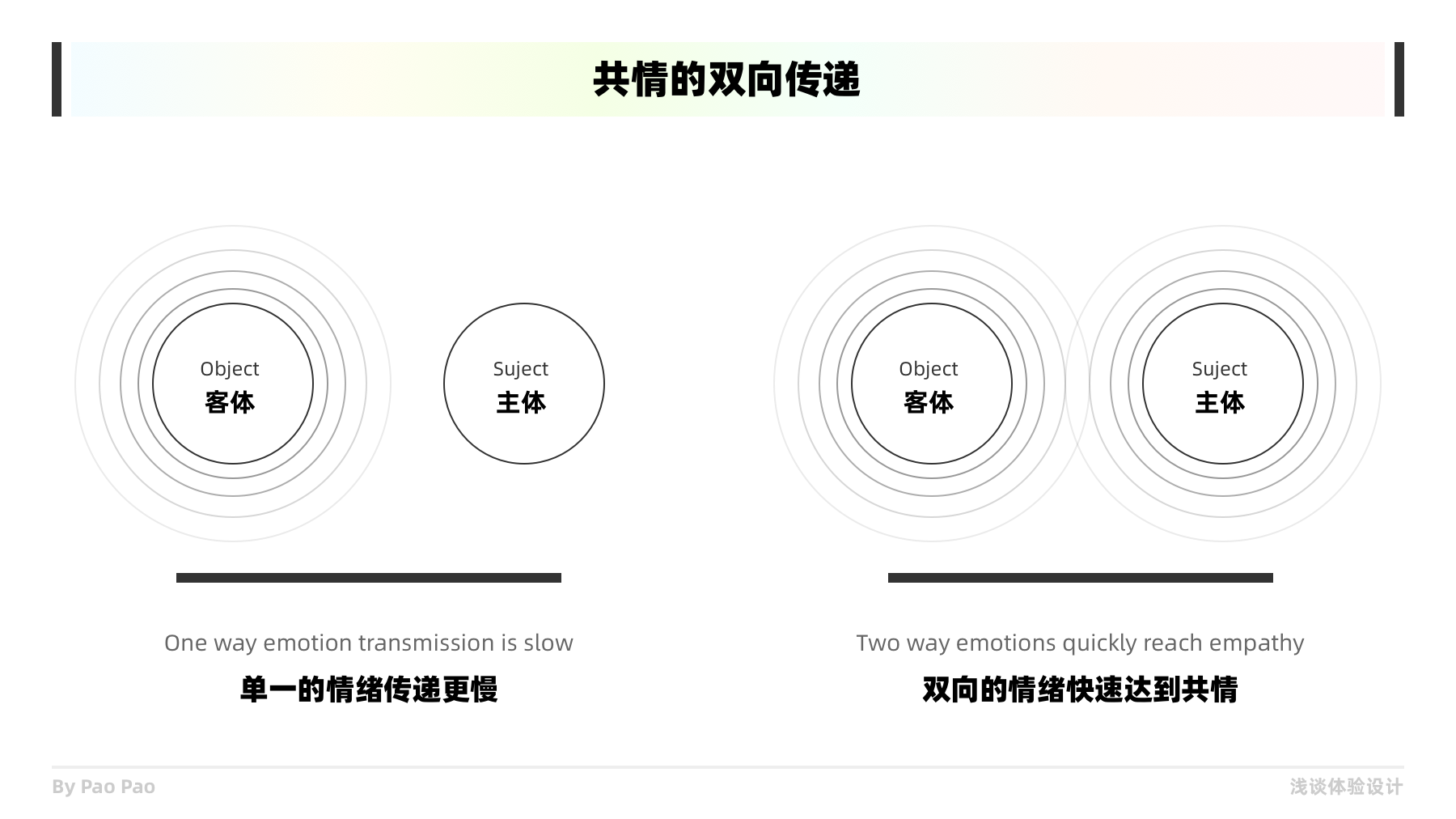
我们身边的共情无处不在,正是这些共情使得人与人之间的情感更丰富,当然也是因为人类有强大的表达能力。通常当客体情绪在表达出来的情况下,主体是可以更容易得到共情的。所有当主体更专注的去感受客体的情绪表达时,能够使达到共情变得更迅速。
常的的共情场景;
身处于电影院,看到某一段感人的情节,很多人开始泪盈眼眶。
朋友讲述着自己的不幸,你听完后的同情与表示理解他。
看着熟睡的婴儿,人们自觉的保持了安静的氛围。
准备上楼,当眼看电梯门就要关上时,里面的人帮忙打开了电梯门。
正在写报告时,突然的停电让你措手不及,也让你的同事措手不及。
与伙伴开黑游戏,共同取得胜利那一刻。
.....
以上都是一些生活中常有的共情场景。通常当我们与其他客体得到共情时,往往我们能够更清楚客体传递的信息是什么、需求是什么,这完全可以应用到我们的设计场景中帮助我们获取更多的有效信息。
————
如果你想要更了解你的产品用户,从而让你的产品更好的服务用户得到更好的体验口碑,那么体验设计师如果对目标用户没有更深入的了解,那么产品设计中的各种设想都是没办法决策的,甚至都难以测试和验证,这对产品研发一定是一个危险信号。而共情则能帮助我们洞察用户需求和定义问题,所以共情在体验设计中显得基本且至关重要。
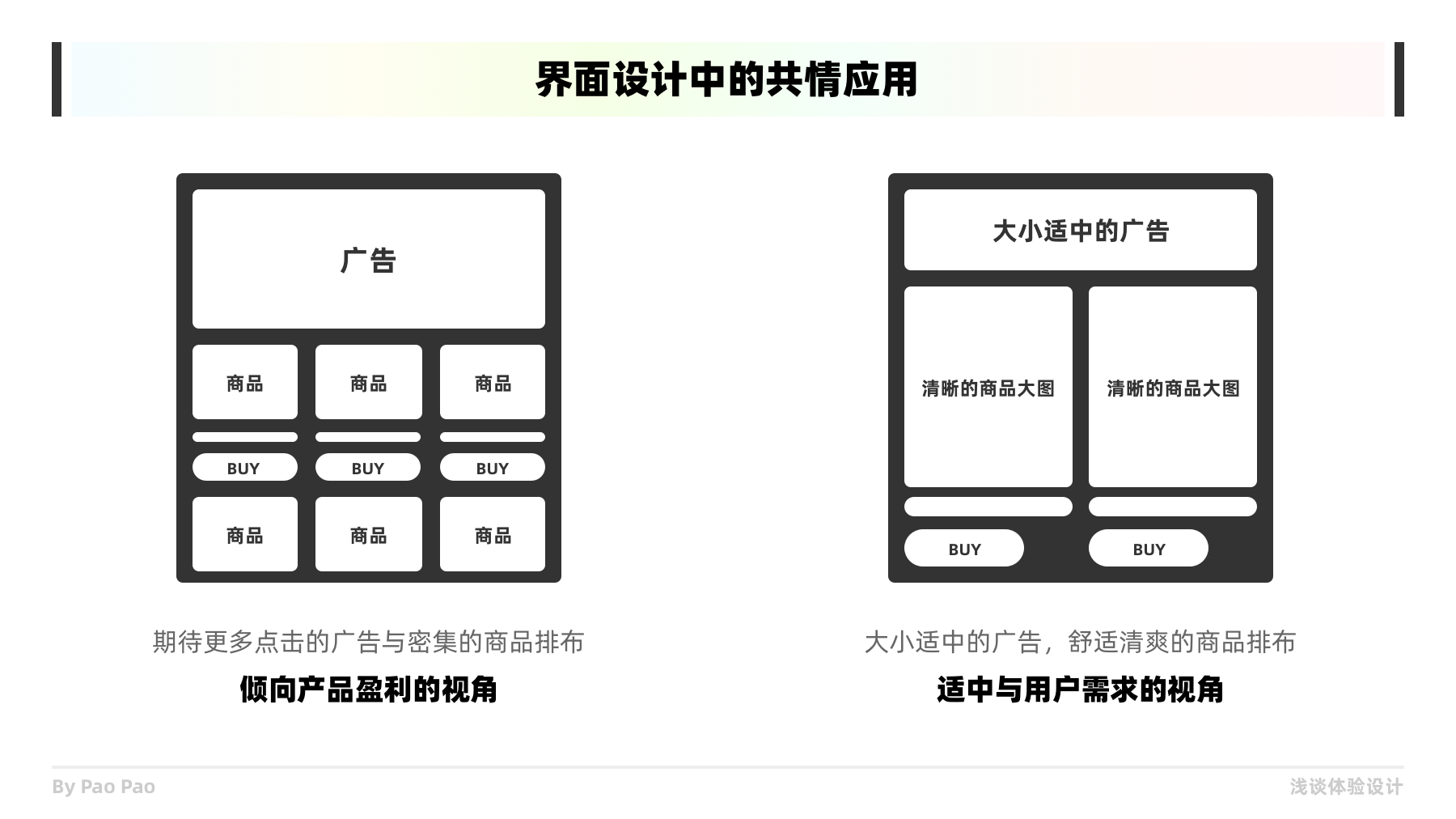
产品原型与交互界面时常是有所出入的,其原因在于前者更关注产品本身框架与盈利点,而后者更注重整体的用户体验的细节。共情用户需求,以及思考商业盈利与用户体验之间平衡的点似乎是无法脱离共情应用的。这便是共情应用的一种体现,也是共情价值与设计赋能的体现。
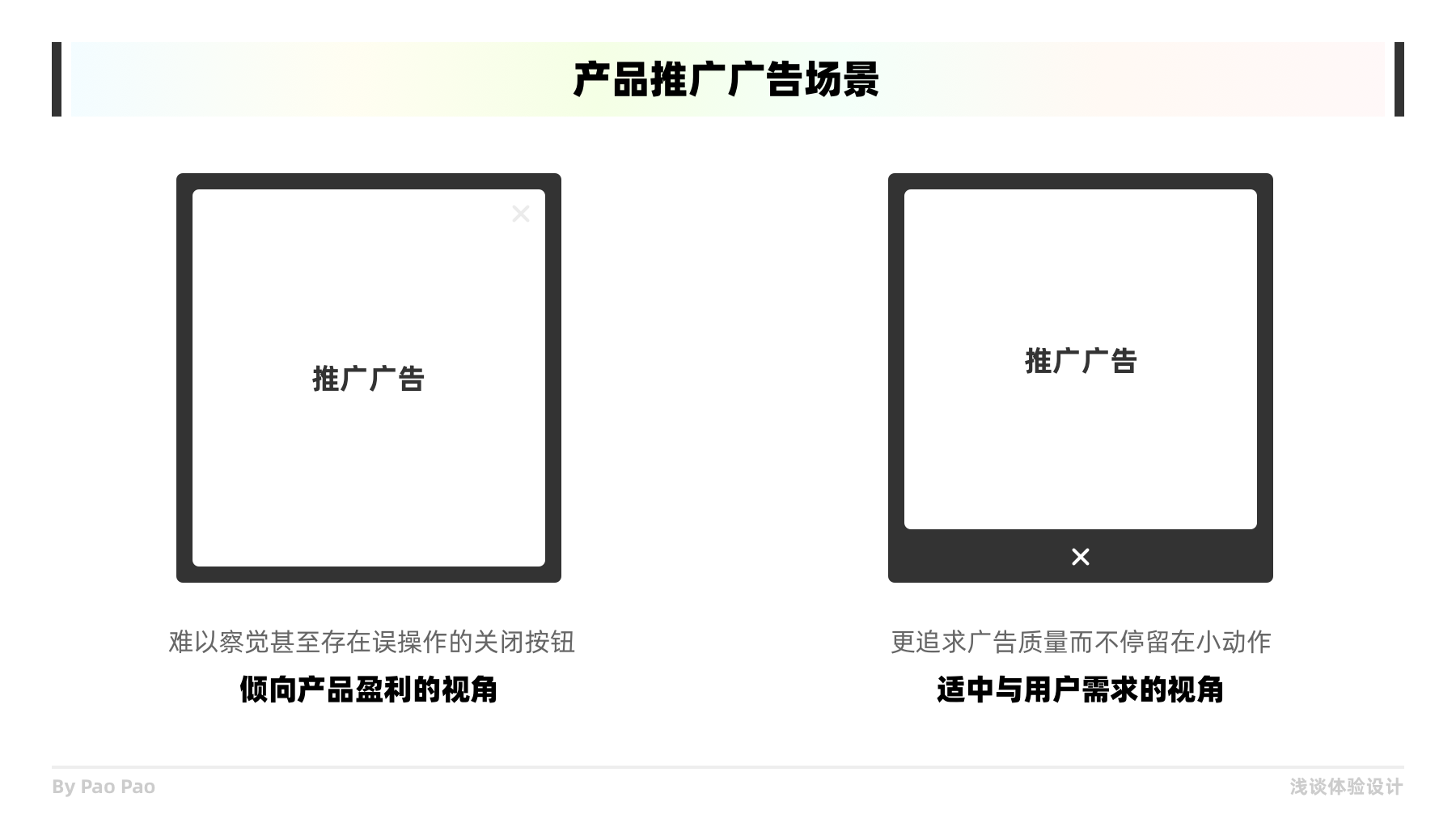
一直以来在产品营销广告中,始终存在一些流氓的交互方式让用户苦恼。往往更加注重和尊重用户感受可以更好的提升用户的好感与使用体验,这便能够使产品与用户之间的感情升温赢得口碑。
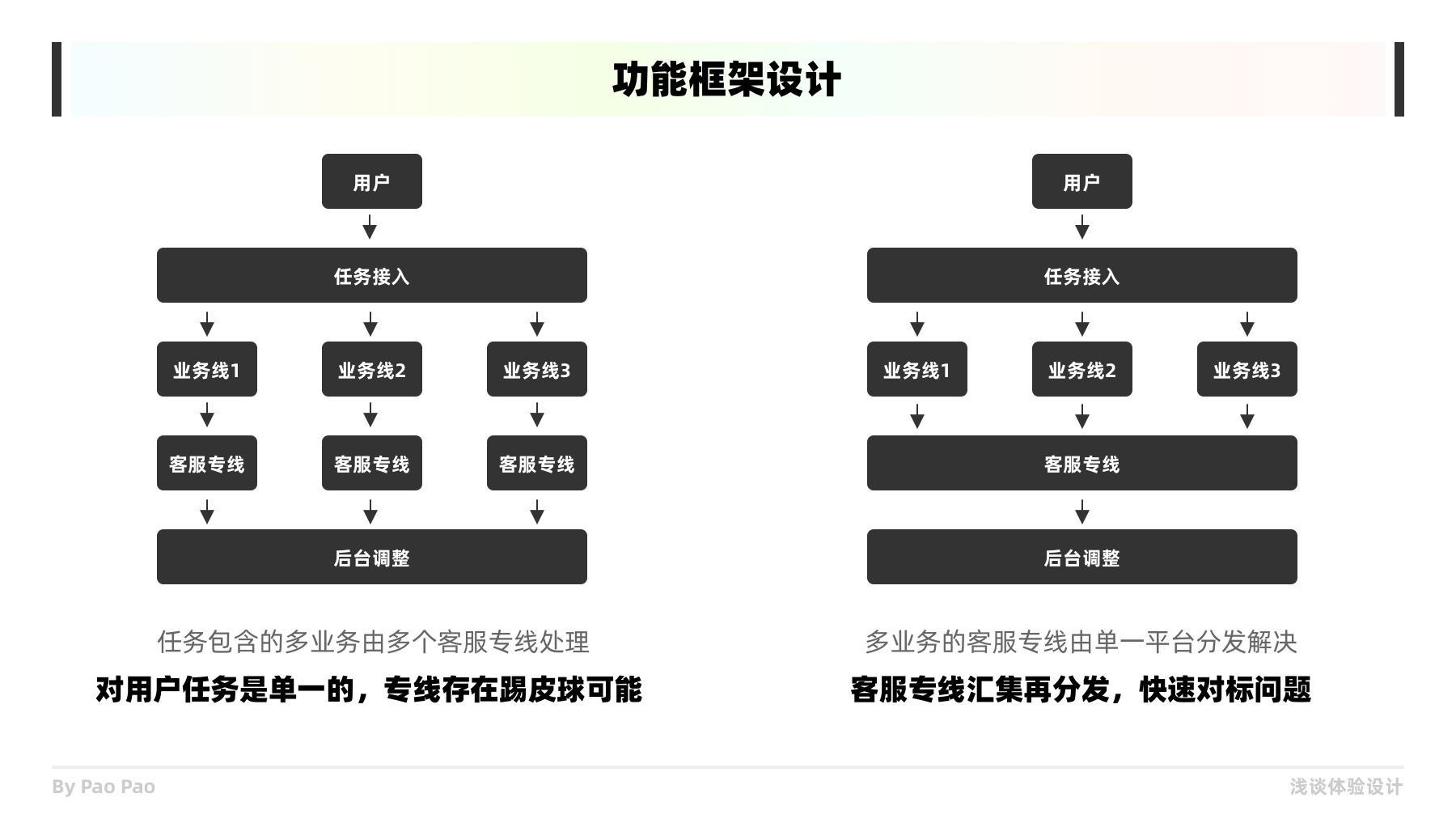
在构建产品业务框架时,大多可能会出现以公司服务资源为中心的构建方式,但同时这种由内而外开发方式会为产品带来更多的弊端(往往产品投入使用后,会出现超出预期的问题)。尝试去站进用户的鞋子里去,或者找来目标用户甚至是相关的专家来做咨询,减少研发迭代的弯路。
用户画像是体验设计中常见的一种设计工具,它能够帮助产品定义目标用户,能够有效用于产品设计决策或者洞察用户需求等。一个好的用户画像是基于真实用户的,它不是胡编乱造的。画像在于形成多组可供参考的角色材料,这有利于跨团队跨层级之间快速实现共情,达到业务目标的统一性。因此一组目标用户画像能否帮助团队快速实现共情是一个重要的衡量标准,而不仅是一组人口调查数据。
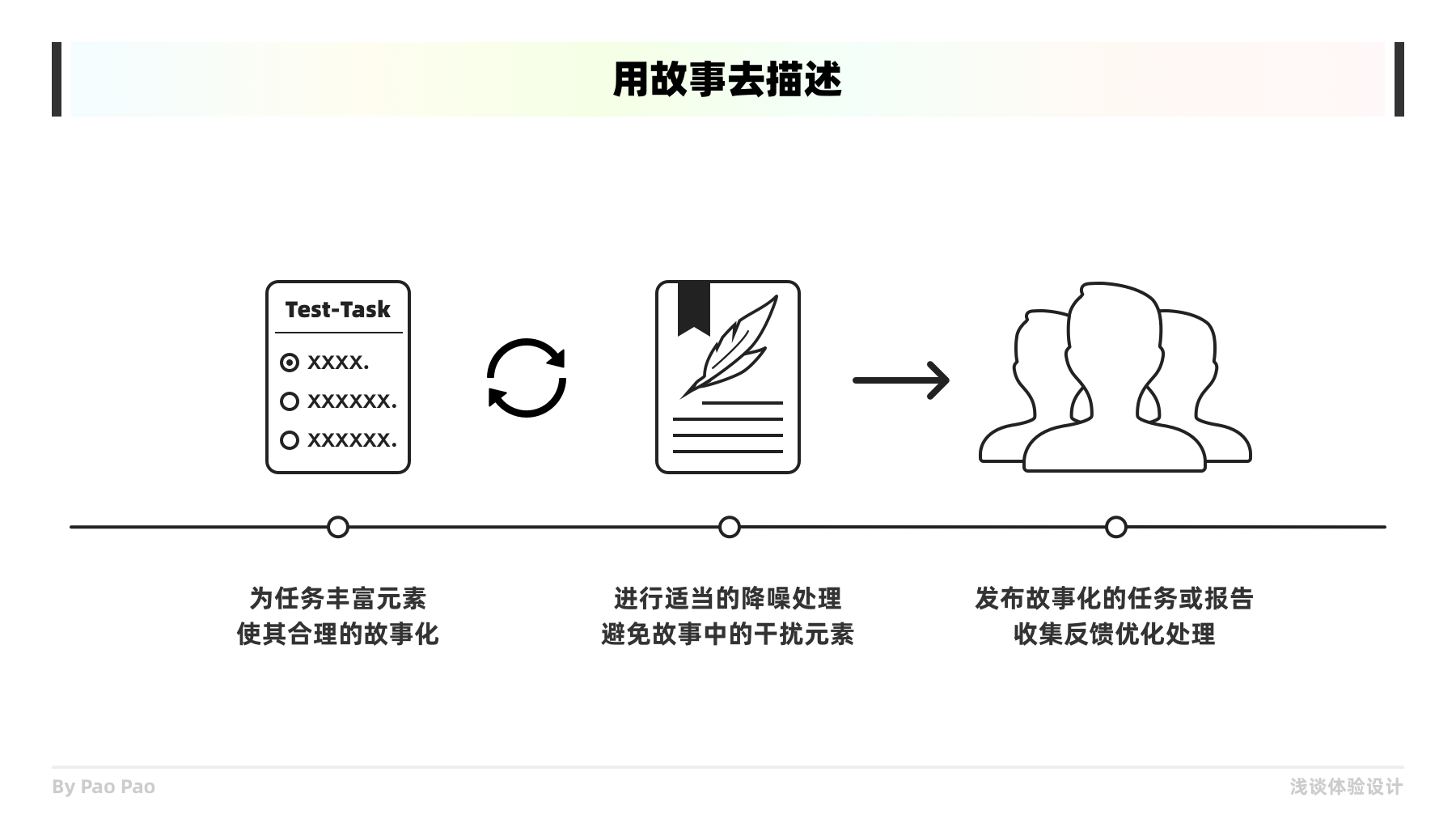
故事的元素通常会更丰富更有趣味,用故事叙事更能提升用户的兴趣和关注,这能便于构建共情。因此当你发布测试任务或者撰写研究报告时,都可以加入背景故事或用故事叙事,便于对象更容易理解和共情,你甚至可以用笔绘制故事版,像四格漫画一般,因为用图传达概念或信息更容易让人记住或回想起来,并且当你用这些方法时,自身也能加强理解。共情不是单向传递的,不要高估对方的理解能力,让你的信息更简单明了的传递也是重要的共情应用!
在与目标用户进行互动的时候,通常会借助电子设备帮助记录这个过程,目的是为了更仔细的观察和聆听,并注意到被忽略的信息。就像一种正念,我们会带有目的性的观察目标活动,并且不会进行干涉,同时不对当下发生的一切提前作出任何结论、分析或判断,直至这个过程有了一个里程或结果,我们再将收集到的各种信息放在一起去思考。倾听和观察是人与人之间互动的根本方式,相对仔细完整的倾听与观察可以获取到更加有效的共情,而片面的则可能产生共情偏差。
共情在体验设计的应用中很广泛也很重要,甚至还延展了许多帮助共情的工具,这些都是为了让设计者能够更好的了解市场、发掘用户需求、甚至找到新的产品机会,最终帮助企业解决产品实际问题。有时在共情工作中,我们就像一个老中医一般,对患者望闻问切。 一旦有了问题,就应该及时使用适当的方式去共情目标对象,定位问题所在,并制定解决方案。
————
为了寻求更加有价值的目标用户进行共情研究,我们会对共情的目标进行范围筛选,可以是根据某些用户习惯、常使用的产品服务、某个场景、也可以是社会群体(例如学生、司机)、甚至可以是动植物(例如宠物类产品)。所以第一步你要根据需求去制定共情目标的筛选条件,然后一点点缩小和锁定有效的目标群体,再开始招募、沟通或是进行其他下一步工作。我们没办法跟所有目标用户构建共情也没有必要这样做。通常五个左右的用户就能够反映出大多数问题,并出现重叠的反馈。
伴随产品的发展过程用户也在时时发生微妙的变化,在跨度大的迭代中,尝试与产品潜在用户或极端用户进行共情研究也是很有价值的。潜在用户的需求通常存在着更多的不确定,这也意味有发现新机会的可能。而极端用户通常会有一些更刻薄的需求,这些需求可能不是主流,但也有主流发展的潜力,不过至少这些改进会为极端用户带来惊喜。这就像是在公交车站下安装一台自动售卖机,不是大多数人的需求,也不是当前的主流趋势,但却能够为部分乘客带来方便或惊喜,我们不能忽略这些少数。
在体验设计的过程中,我们需要与目标对象构建共情时,一定是有目的有意图的。以使用性测试为例,往往我们都会设定一些产品测试任务和目标给用户,再进行观察和共情。这也将允许我们能够在同一个或相似的场景事件中发生共情,这样才能够获取到更真实有效的共情。以一个吸尘器产品为例,如果对方是在地毯上测试的,而你是在木质地板的环境下去共情的,那么共情结果肯定是有所出入的。所以构建一个共情目的甚至是环境是有效共情的一个重点之一。
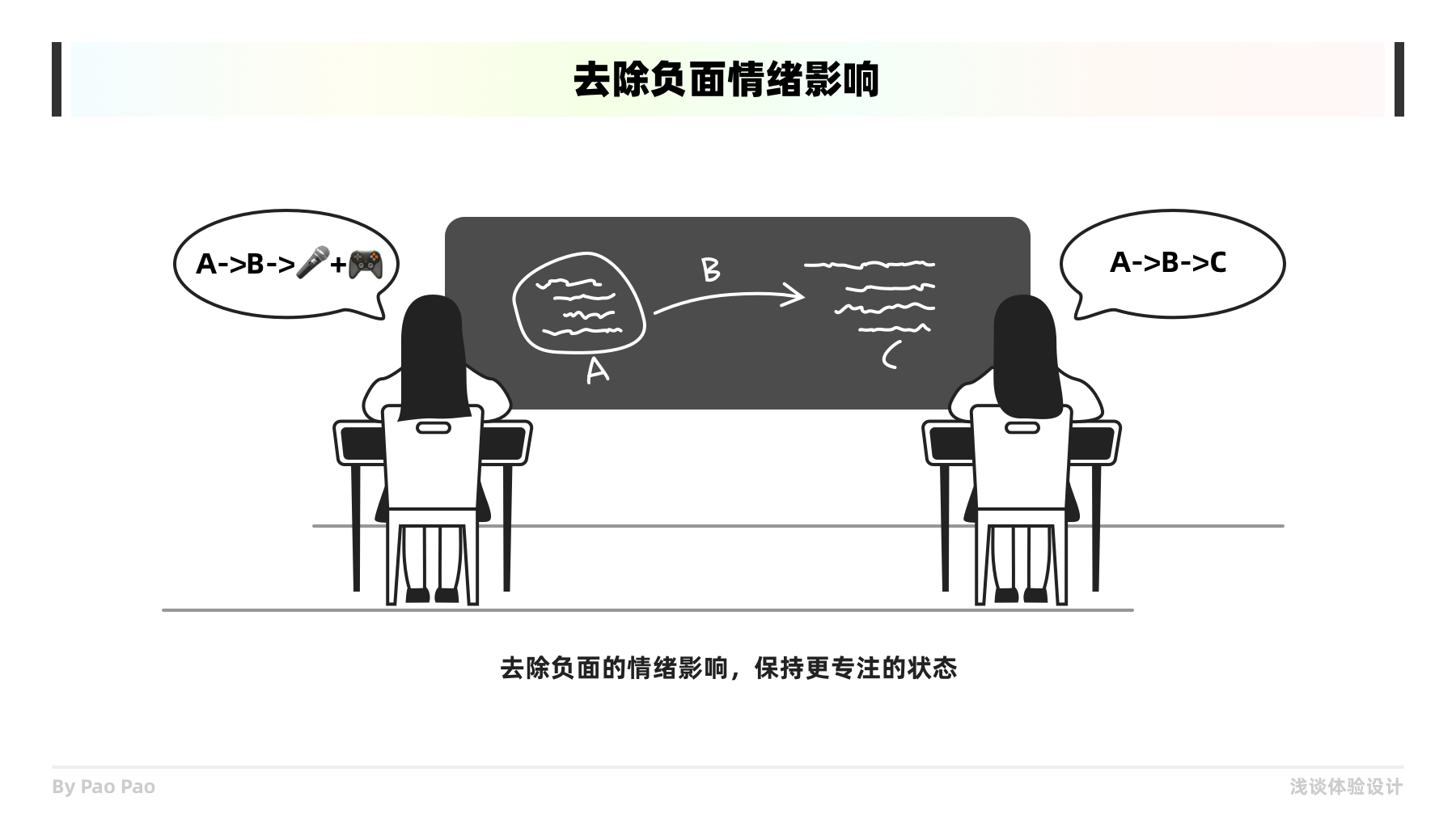
构建共情会受情绪影响,在共情前有必要去除负面情绪影响,不要为共情构建带来更多的阻力,另外则是仔细的倾听和理解。这就好比我们要专注学习,除了认知听讲,脑子里一旦充斥着其他负面情绪或思维影响,就很难完成专注学习的目的。同理,在用户帮助我们测试产品或访谈时,我们也要首先做好彼此的心理建设,去除主要的负面情绪甚至去除不利的环境影响因素,例如缓解用户紧张不安的情绪,找一个素一点且安静的测试房间等。
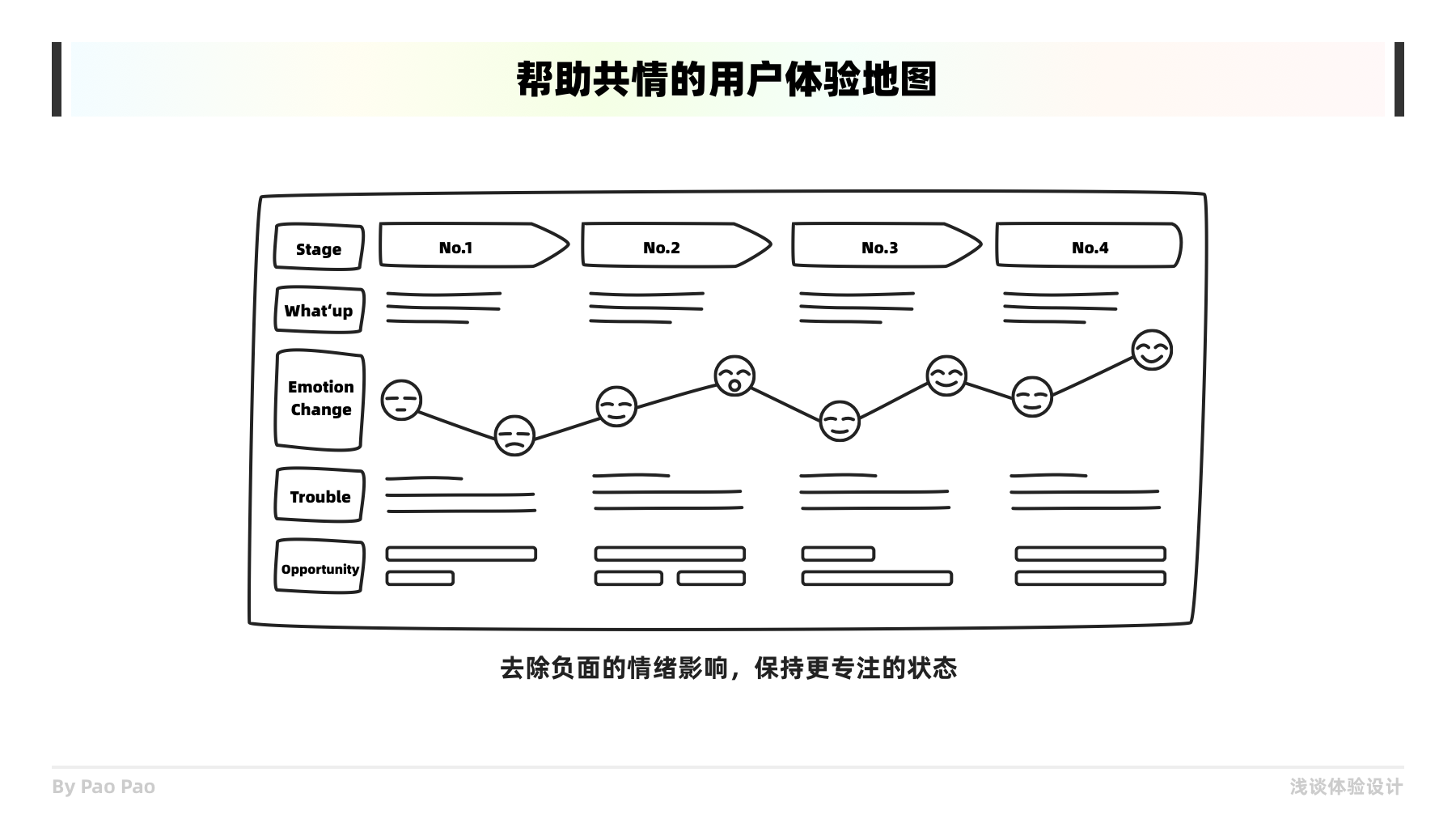
图表、笔记、录制设备是帮助我们共情的最好工具,在不同的场景下,这些工具能够帮助我们更好的收集信息,并且便于我们思考和共情。我们在短时间能记住的信息是有限的,这也是为什么我们会用到7±2这种定律去控制信息量的原因。以用户体验地图为例,在记载用户体验产品的过程中,便是一种很好的共情辅助工具,它能够按照使用步骤或阶段记载用户使用情况和情绪变化等反馈。
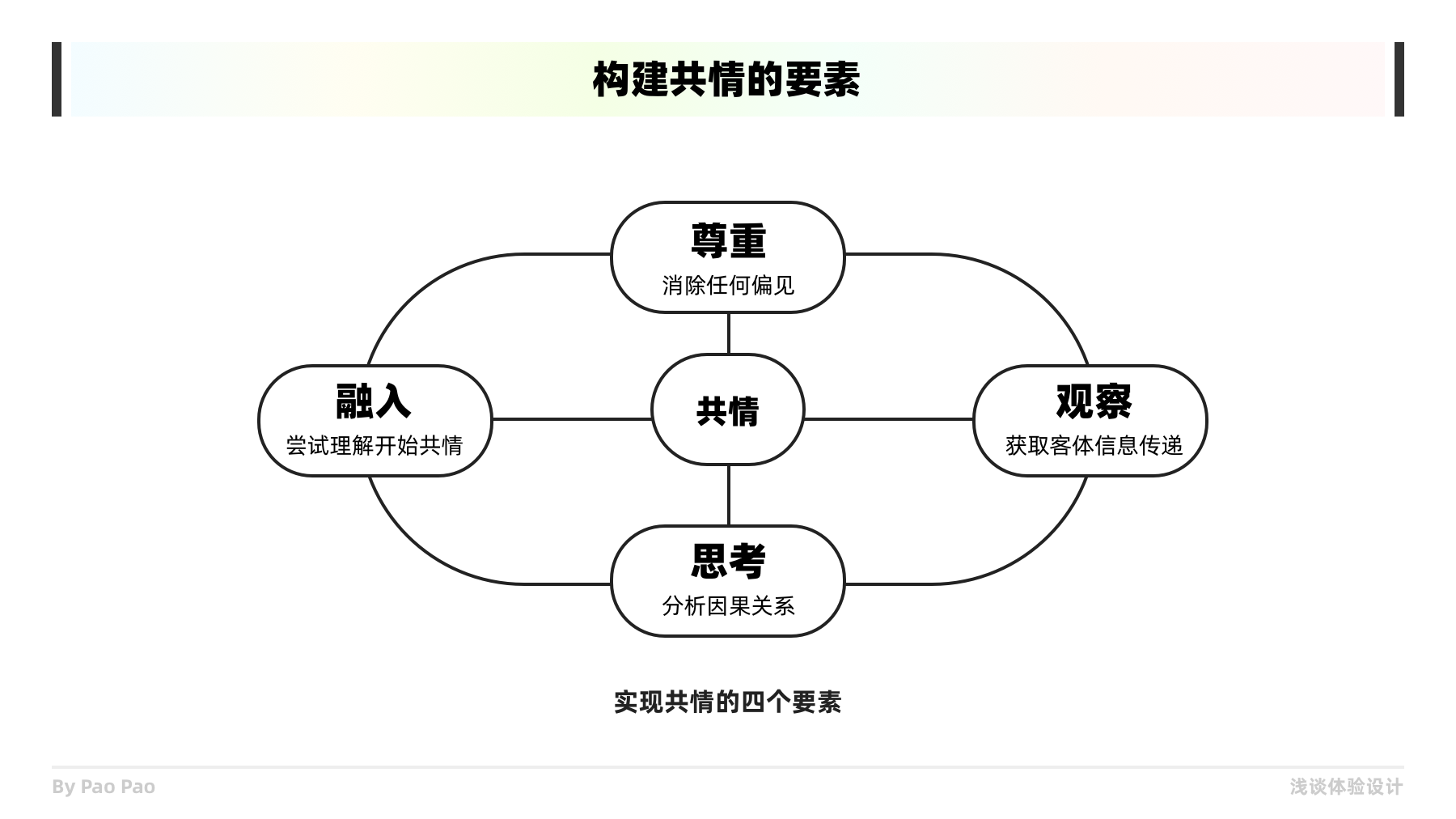
在我的理解中,共情由四个主要的因素影响来构成。
一、尊重:受到不同的环境跟经历影响,要去准确理解一个人是很困难的,哪怕是多年的夫妻也是如此。所有首先要做到尊重,消除任何偏见,不要带有批判或评价的心理。然而做到足够的尊重也并不容易。
二、观察:观察是获取客体传递信息的主要途径,不能掌握足够的信息是无法做到共情的,片面的或者假设的信息都将影响到正确的共情。
三、思考:对客体的信息与观念进行思考,尝试理解客体的各种行为根因以达成一致的认知。
四、融入:将自己感受到的情绪与认知代入到共情对象的行径中,去仔细揣摩,以洞察用户的行为、感受、需求、思维方式以及与产品之间的关联,就像灵魂附体一般,以达到更深入的共情来定义问题。
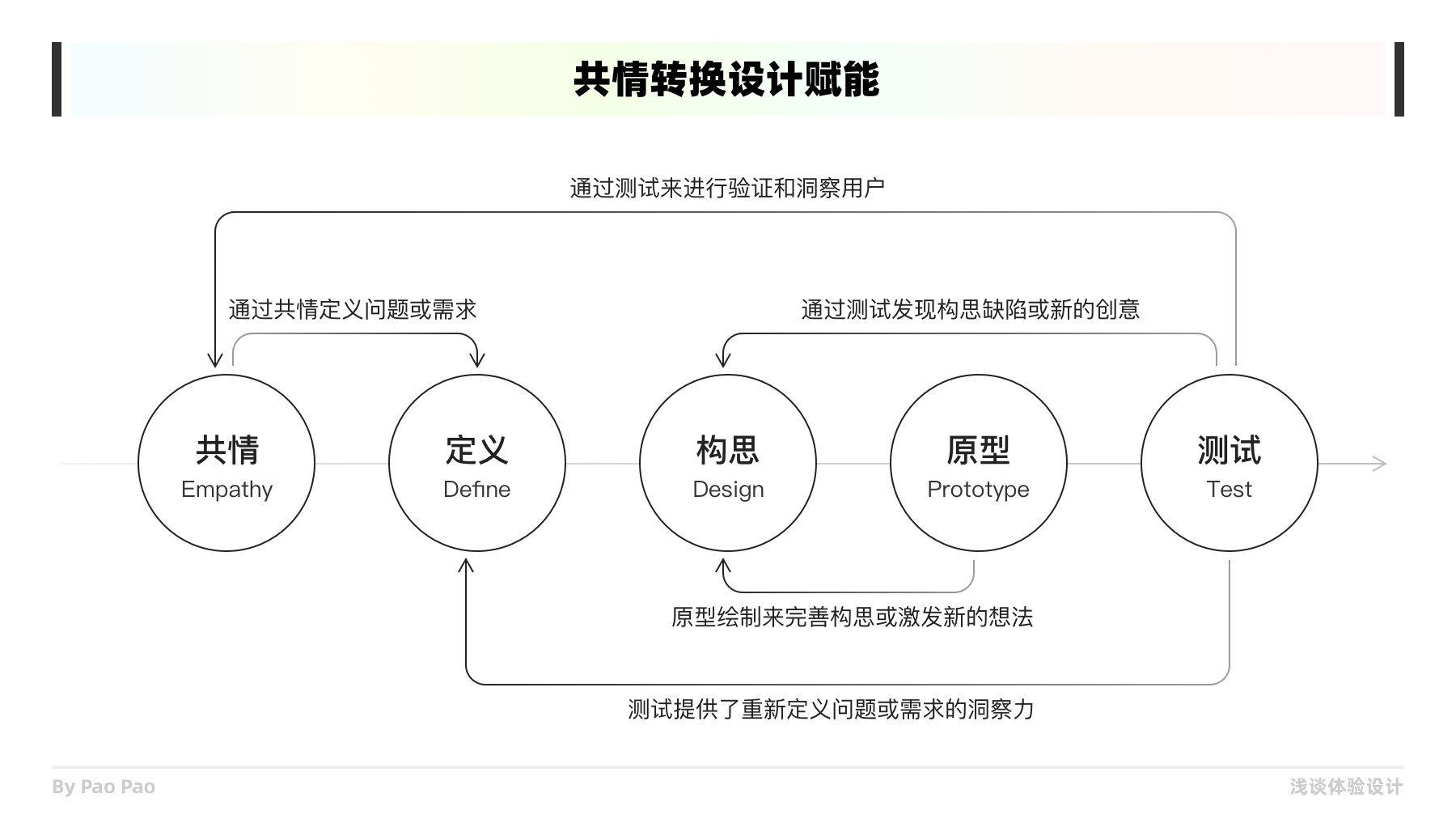
最后便是共情结果如何应用到设计之中,将共情结果赋能到产品设计也是共情工作的价值所在。通常这套流程是共情->定义->构思->原型->测试,在这个整个过程中随时是可以返回到前面其他阶段中反复打磨的,而共情作为一个起点也揭示了其重要性。我们一切的共情工作皆为了能够优化和解决产品的问题,使得产品体验能够更好,这是我们在体验设计中不断去共情的初衷。
————
以移动端的产品来讲,现在好的共情设计真是百花齐放,这正是创新技术与共情设计发展的好趋势,也是敢于创新探索的好机遇。这里我们放三种典型的欣赏案例说一下;
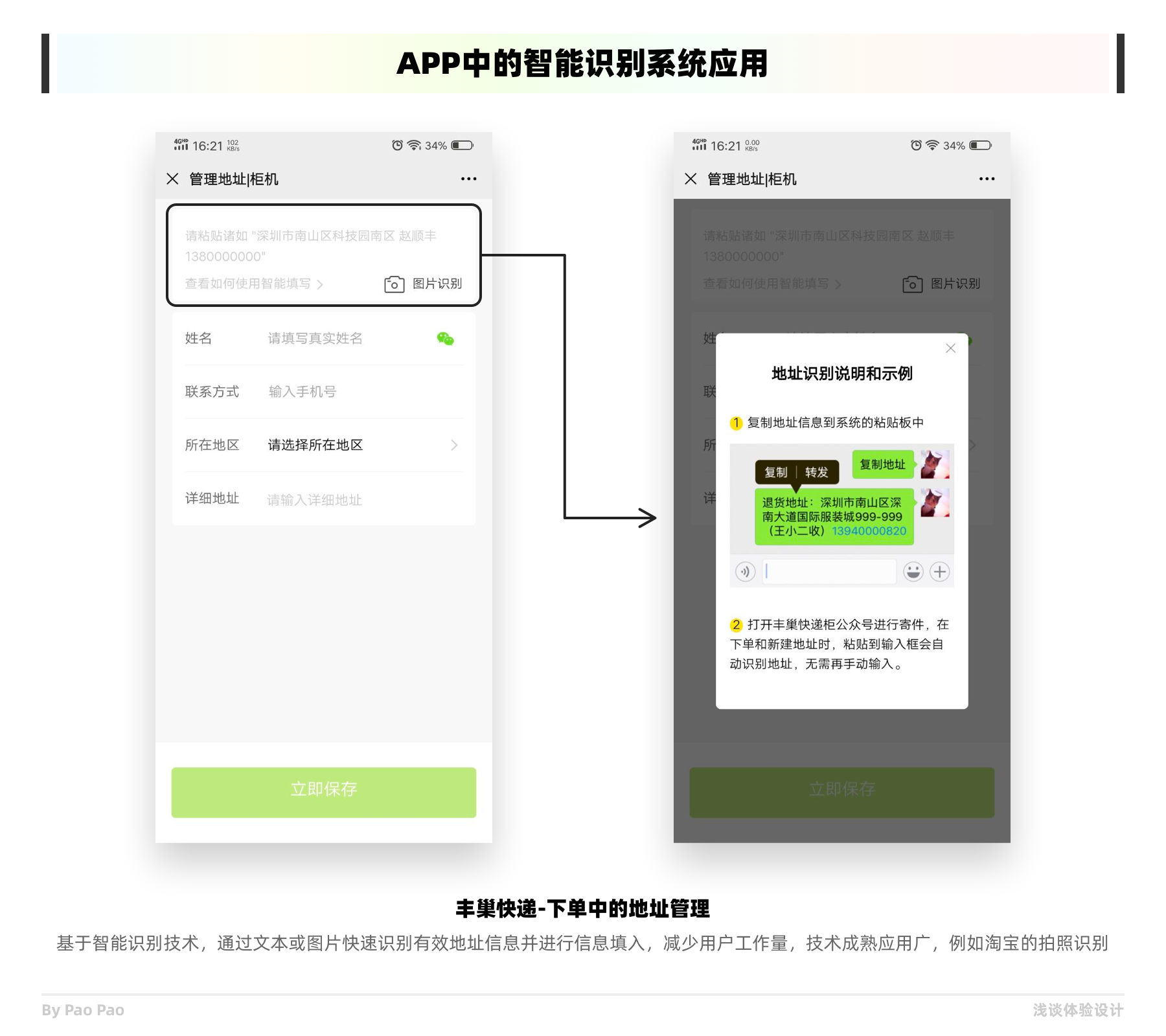
一、智能便捷型:给用户提供更加智能便捷的服务功能,使得用户能够获得更轻松流畅的服务体验;
二、人性化类型:通过大数据与技术手段,为用户提供更加人性化的服务方案,提升用户好感度、依赖性,加强产品口碑与体验;
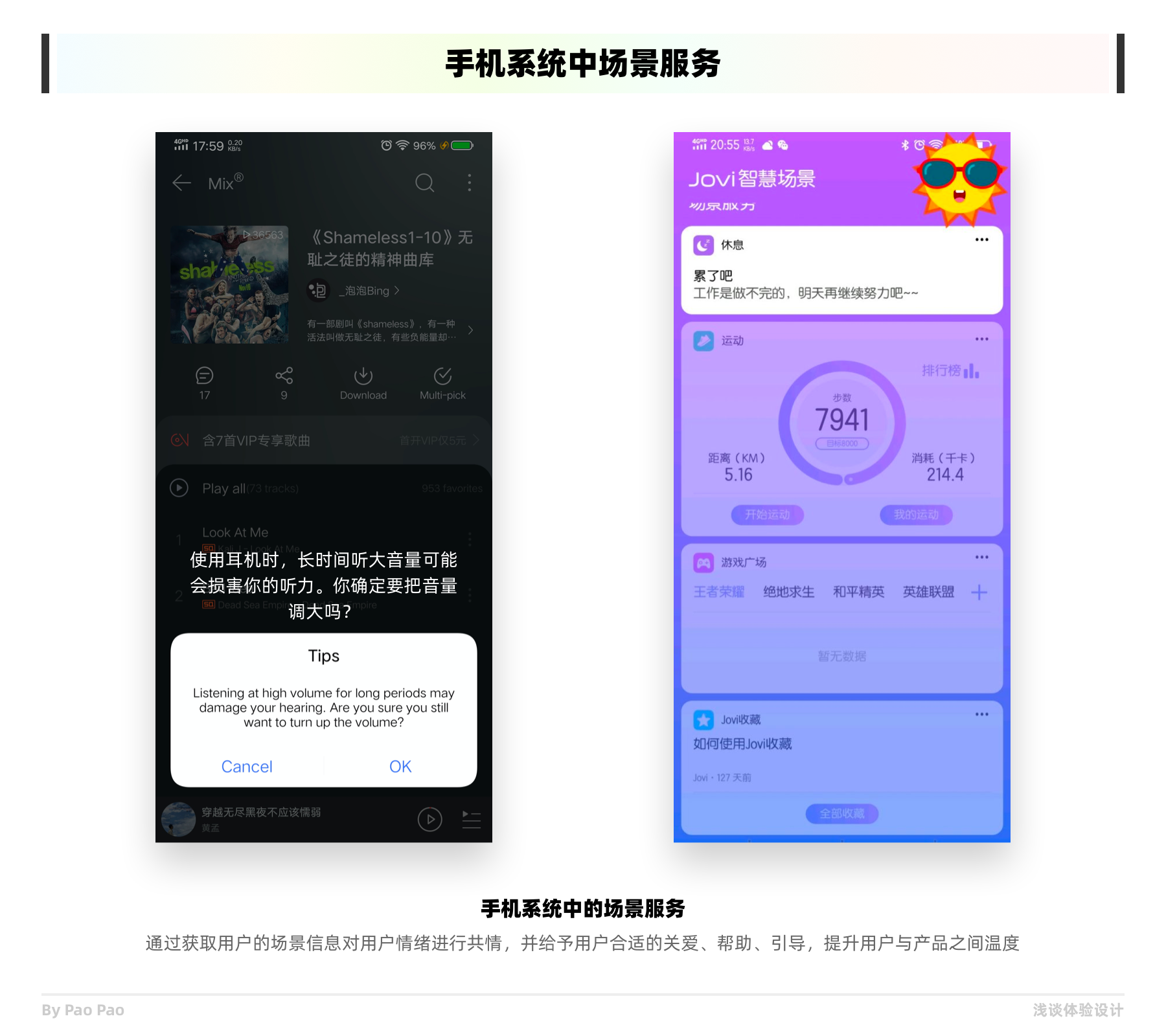
三、情感关注型:有一些属于情感关注类型的共情设计,通过获取用户的场景信息或其他数据共情用户情绪,并给予用户合适的关爱、帮助、引导。为用户带来软件有情感,品牌有温度的体验;
在体验设计中,情感化设计一定会是一个值得深入方向,我们应该关注到不同场景下用户会产生的情绪变化,为用户提供更加走心的服务体验,为产品收获更多口碑。当然,在产品完善的这个漫长过程中,我们也要随时甄别我们所做的事情是否对用户和企业有更高的价值。在研发资源有限的情况下,划分这些设计点的权重,合理分配研发资源。
————
能够对共情构建产生影响的认知偏差挺多的,这些认知上的偏差会影响到共情的正确性,不仅是构建共情的主体还是客体都会有影响。国外产品设计师Abhishek Umrao在UX MAGAZINE(https://uxmag.com/articles/6-ways-psychology-affects-your-design-work)上整理了六个关于影响UX体验设计的认知偏差可以了解一下。这里围绕构建共情补充了一些相关认知偏差,希望能够在构建共情的工作中再少一些坑;
共情偏差是指由于经验、预期和态度存在差异,我们很难准确地去体会他人的感受。这一点就是前文提到的我们无法做到完全共情,我们对共情的概念要有一定认知。
建议:通过技巧去弥补,减少认知偏差。多一些耐心的聆听,减少偏见和执念,尝试思考如果是TA该怎么办?
情绪会对我们的认识和行为产生影响,而负面情绪产生的影响则是最大的,这会对我们的共情判断产生偏差,所以前文我们会提到消除情绪噪点的概念。
建议:尽可能的维持中立或积极的情绪状态会更有助于共情工作,但至少是消除负面的情绪影响。
观察者常常会不自觉地扭曲影响因素或数据,以得到预期结果。这就好比在用户进行产品测试的期间,向你咨询了意见,而你很有可能不自觉的给出你的期望或者一些暗示,这会对目标产生可暗示性偏差(Suggestibility),使得目标想到的内容往往会被扭曲。
建议:1. 对面向用户的测试材料进行自查纠正,尽可能处于中间立场,不要干扰测试结果。2. 在主持访谈或用户测试现场时,对于用户的主动咨询或交谈中不要解释过多,让用户理解其定义跟概念即可,说的越多越是容易出现观察者预期效应。
基于自身的认知或经历,有时做出判断会过度依赖个人直觉,而不去收集更多有益于做出准确判断的证据。这一现象常常表现为产品或项目经理的一拍脑袋的决定,但是往往因为过度依赖直觉而忽略了实际的场景差异等。
建议:对于不能直接给出有效证据的决策,要敢于质疑而去追究其正确性。当使用参考信息时要思考两者之间的差异性。总之不要凭借事件的相识性而忽略差异性,最终凭直觉决策。
人们会过度倚重某些权威的意见,而忽视事情发生的实际背景。以品牌的影响力为例,两种不同的任务实施程序,通常人们会认为大品牌的方案更好更值得信赖,而忽略了一些体验细节。
建议:对于相比较的软件测试任务,我们有时会弱化甚至隐匿品牌信息。其目的便是在比较时减少这些权威偏见,不论是正面的还是负面的,这些都会影响用户判断,所以在特殊的场景研究下,请注意这一影响是否干扰结果。
人们会过度依赖先前的经验,把一些极端事件看作正常的,认为事情很快会过去。以用户测试为例,当6个人都正常完成了测试任务,仅有一人出现出现问题时,这是一个概念问题,我们不能忽视这仅有的一个用户,更不能安慰自己这只是一个特例。
建议:上文有提到尝试与极端用户进行交流,其实道理类似,问题纯在即合理,我们有必要注重和研究这些极少数,它们极有可能带来新的机会点。
人们高估自己的个人心理状态被他人知晓的程度的一种倾向,时常表现为你以为别人都明白了你的意思,实际上别人明白的还远远不够。与“知识的诅咒”这一偏差的差别在于,前者是我以为对方明白了实际对方还有诸多不解,而知识的诅咒是你无法给对方进行可理解的解释,有着文化背景或认知的障碍,实际上这两者偏差概念都会影响到共情工作。实际办公中透明度错觉时常体现在需求表达、文档解释、跨部门沟通中,往往你以为你说的已经很清楚了,但在实际研发中却会体现出诸多差异。
建议:适当的了解其他部门的专业文化,便于更好的解释给对方。组织好信息框架,简单易懂的信息框架易于对方理解,例如书本的目录大纲、信息的分类等。跨团队或部门的PRD(产品需求文档)尽可能的减少专业术语的应用或者进行注释,文档的目的不在于体现多专业而是更加易懂的传达信息。
————
研究用户从观察自己开始。每个时代的人都会有不一样的特质或者某些现状,在这个大环境下,你会发现与同龄人之间有很多相似点,那么加强对自己的行为理解,是不是就等同研究了这些同龄用户的共有特征?这些特性是否会对你的产品使用有关联?带着这些特性去体验你的产品时,是否会发现新的机会点?
参考文献:https://uxren.cn/?p=68537#影响UX设计的6个心理偏差
参考文献:https://uxren.cn/?p=68382#如何构建同理心

到底什么是共情
百科
通俗含义

身边的共情

共情对体验设计的作用

以交互设计为例
- 电商的界面设计:

- 移动端常见广告推广界面:

- 组织产品功能架构时:

用户研究中的共情应用
- 用户画像:

- 用故事去描述:

- 仔细倾听和观察:

小结:
如何在体验设计中构建共情
制定共情的范围
- 在不同研发阶段尝试与特殊的用户共情

带有目标的进行

情绪降噪与倾听

合理的工具辅助

构建共情的要素

共情为设计赋能

好的共情设计欣赏



小结:
共情构建中的认知偏差
1. Empathy gap(共情偏差)
2. Negativity bias(负面情绪偏差)
3. Observer-expectancy effect(观察者预期效应)
4. Automation bias(直觉偏误)
5. Authority bias(权威偏见)
6. Normalcy bias(正常化偏误)
7. Illusion of transparency(透明度错觉)
趣味思考
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
的App类别是游戏,而健康&健身几乎没有进入前10。2020年虽是艰难的一年,但它提供了很多机会,可以为移动应用市场引入一种新的经济回报和有意义的医疗解决方案,直接影响人们的健康行为、并帮助他们生活得更轻松、更愉悦。
为此,你需要一个功能强大的App,因为如果不能运行的话他就是无用的产品。但是这种强大的功能还需要通过设计来将它呈现出来。一个优秀的医疗App设计将医药类App最重要的细节呈现出来,并引导用户使用,以及建议用户接下来如何操作,最终完成必要操作。
一个App能凭借自身成为一个的客户开发工具和公司的核心产品。对于与健康或医学相关的产品,UI/UX设计更为重要。
呼吸监测应用程序-作者: George Frigo
在这篇对设计师和公司都有帮助的文章中,我们将探讨一些医疗App设计中的最佳实践是如何发挥作用的。
医疗类应用类型
值得注意的是,“医疗保健App”是一个多方面的概念,包含了大量与健康和医学相关的数字产品。
这里有很多类型的医疗类App,包括:
医疗专业人员远程病人会诊的App(远程医疗)
电子病历App(EMR)
记录和管理患者生命体征的App
提醒患者服药、锻炼等的App
医疗计算App
提供医疗信息参考的App
健身和运动类App
健康的生活方式和健康App(每日饮水量、睡眠管理等)
这似乎是一个过于宽泛的主题(例如,将卡路里计数器app与医学教育解决方案相比较),但是也有一些通用设计经验可以使得医疗健康类App更、让人们有办法得到他们想要的。

医疗应用程序作者: Victor Nikitin
如何为医疗健康打造移动应用
即使一个App不是企业的主要产品,它也有可能产生巨大的价值。例如,如果它是一个医疗办公室的配套应用程序,它可以减轻员工的负担,为客户提供信息和服务。如果一个健康App是企业的主要产品,比如健身或冥想应用程序,那就比较危险了。有时候,健康App的缺陷是人们放弃使用这些App的原因。
为了避免这种情况,我们来看看医疗App设计中的一些最佳实践技巧,以及它们如何帮助App聚焦、直观和快速。

医疗保健: Anatoly
调研—成功的第一步
在设计原型应用程序界面之前,你需要知道谁是你的目标用户,以及他们的地理环境、社会经济背景和心理特征,毕竟没有产品可以迎合每个人。用户的兴趣和能力决定了他们如何与软件互动。所以解答以下问题将有所帮助:
谁是你的目标人群?
他们喜欢什么?
怎么样的app他们每天都会使用?
使用目的?
通常,医疗健康软件要么被患者使用,要么被医生使用(如果我们将生活服务类软件的用户也计作患者的话)。这两种用户的需求在功能和UI设计上都有不同。因此,医务人员通常需要快速获得某些数据项:EHR/EMR(电子健康档案/电子病历),药品规格标准,诊断和治疗建议,参考资料等。然而患者需要的是尽可能精简的、易于理解的信息项。因为这一群体中有相当一部分老年人或者有某种特殊障碍。
只有进行了恰当的用户调研,得出了相应的结论,设计师才能继续医疗健康软件的真实有效的设计。

Chahua的健康管理软件
细化明晰每个案例
医学对普通人来讲是复杂的学科,最好的方法反而是将医疗健康设计得相对简单,以安抚用户并让他们保持专注。
“世人总将事物搞复杂,殊不知,简单才是至理。” ——Richard Branson
想要给人留下深刻印象,将医疗UI设计得过于详细是没有意义的,最好的是界面和逻辑易于理解,即使软件是专为医务人员设计的(当然,不要居高临下)。

医疗App/档案和活跃度-作者: Igor savalev
设计医疗健康软件的UI,提供有益的新用户引导流程,使界面可直观理解。否则,用户会对糟糕的体验失望,甚至等不到进入核心功能就会退出。
所有相关方,不管是医生还是患者,都会喜欢清晰极简的软件,这样,你就不需要让用户学习如何操作软件,这对医疗机构来讲是个解决办法,他们已经习惯了这些事。
帮助用户稳定发现功能,循序渐进地给予指导。以用户引导流程开始,将app中每个动作划分成可处理块,一次提供一个操作说明。
使用恰当的颜色(更进一步)
利用被动输入和自动补齐功能限制用户必须输入的信息的数量,调整键盘,动态验证字段值。这篇文章里还有更多表单设计相关。
所有医疗信息都得由拥有一定学历和专业知识的专家提供,否则,这些内容要么不完整,要么包含错误,这在医疗健康中是不容允许的。

医务人员使用的医疗软件-作者: yurig
功能的重要性(及特色)
医疗保健应用程序的特性和功能类型取决于它的用途和目标用户。例如,医疗中心的应用程序需要一个账户,病人可以在那里查看他们的就诊、推荐和预约记录。如果没有安全加密的视频会议和通信功能,远程医疗应用程序就毫无用处。
与其他一般APP不一样的地方,“首页”是医疗类的app的主要功能的位置。先来回答一个问题: 为什么有人使用您的应用程序(或类似的医疗类App) ,如果一个人访问一个应用程序来记录或接收一些信息,联系医生,检查他们的进展等,这个功能都放在“首页”上?
呼应前面的观点,就是避免过多功能同时出现时的混乱。不可否认,这种情况在传统的医疗类App中更为常见,这些应用程序有时候会分散注意力,不断添加新的和新的功能,直到只有资深的用户才能理解并熟练使用。
根据二八定律的法则告诉过你,80%的用户倾向于使用不超过20%的功能。区分优先次序,决定哪些功能对用户最重要。

医药应用App作者: Manoj Dalvadi
导航的研究和鉴赏
清晰的导航结构是医疗应用程序用户界面设计的骨干必需组件。没有它,这个App将会不再受欢迎。导航代表和易用,因此从用户的角度来看是有价值的。一个医疗专业人士需要一个能辅助工具,因为他们已经有太多的时间花在处理EHR(电子健康记录)上了,【类似国内的病历本】。
经斯坦福医学院进行的调查发现,医生花在每个病人身上的时间中,有62%的时间花在EHR(电子健康记录)上。如果设计的导航不够,那么这个App就没有任何使用价值。就算病人目前在使用导航的频率很低,但他们也不会乐意看到混乱的导航而放弃二次使用的机会。
重要的导航信息应放在屏幕上显眼的地方,并根据要求提供详细信息。有一个“三次点击规则”说系统的设计应该使任何信息都可以在三次转换中使用。如果用户在三次点击之后找不到他们想要的东西,他们可能会感到沮丧,放弃他们原本要做的任务。
目前采用标准的应用程序导航有:
-汉堡菜单
-标签栏
-导航抽屉

医疗应用-作者: Alex Samofalov
色彩的运用方法
一般来说,应用程序的颜色选择取决于目标用户和应用程序的主题来决定。
医疗保健应用程序的设计通常是在中性色调与流行的冷色调的蓝色和绿色,白色为背景。在大多数情况下,设计师这样做是为了达到某些效果: 利用舒缓柔和的颜色与医疗保健行业的共同联系,缓解焦虑,增加可信度。所以你很少能看到明亮的红色或黄色在医疗类App的界面。

蓝色为主的医疗类App,作者Adam Sokoowski
然而,考虑到医疗软件的通用性,在颜色的选择方面没有特别的限制。要考虑到的是,应用程序的整体外观应该创造一个积极的印象,而不是引起担忧,恐惧,或其他不良情绪的感觉。
例如,下面这个健身应用程序的深色调的设计看起来很漂亮,也不过时:

深色为主的医疗类App
健康与锻炼应用程序-作者: Saepul Rohman
或者用明亮的颜色来增加一些活力:

移动健身应用-作者: Michal Parulski
追求个性
移动App的个性化设计是近年来最显著的设计趋势之一。某些功能需要适应特定的用户模式。
这样设计的目标是帮助用户更地利用App解决他们的问题。这个系统提示了一个人接下来要指示的操作,否则这些可能会被忽略。要做到这一点,必须识别和分析用户特征,并通过数据跟踪用户的行为变化。就像每个人都有自己不同的身体状态一样,他们也希望自己使用的App能根据他们的身体状态提供相应的差异化体验。即使不是医疗保健行业,也有33% 的客户会因为个性化不足而放弃某款产品。
在医疗App设计中,个性化定制选项有很多: 颜色主题、通知、交互元素、使用 AI 创建个性化推荐等等。
最大化可访问性设计
易访问性设计对于每个App设计都很重要,特别是医疗App。
医疗App的用户通常有不同程度的视力和听力,年龄,身体和心理障碍。医疗App的功能设计需要让不同的用户在使用过程中都有比较好的用户体验。考虑不同用户的局限性,并帮助他们努力克服局限性带来的负面影响非常重要。例如,晕动病患者不太喜欢过多动效。
这并不意味着在医疗App设计中只能有两种颜色,所有的字号都必须非常大,但这确实意味对于医疗App,设计师会面临更多挑战。不过这是一个额外锻炼机会,而不是负担。从WC3的网页内容无障碍指南开始,使用像这样的色盲模拟器。
App无障碍设计的例子: 把主要元素放在拇指区,不要忘记选择改变视图为水平模式,字号需要更大,等等。

色盲模拟器-作者: keithar
积极态度的力量
医学不仅复杂,而且通常让人望而生畏。比较聪明的设计手法是让你的应用看起来和医学毫无关系。这样可以消除人们对医学压力的刻板印象,让用户体验更加愉悦。
比如在用户使用的不同阶段运用积极的文案、有趣的图片、舒缓的颜色或其他元素。医疗App界面设计中的图片和图标需要能够用户调动积极、愉快的情绪,营造一种无痛感和安全感。

冠状病毒APP-作者: Mahdieh Khalili
不要将App设计成网页
在有医疗网站的情况下设计医疗App,老板甚至是设计师可能会将网页页面复制到App当中,这样通常会导致用户放弃使用App。
移动端和网页端的交互存在一定的差异性。手机的物理尺寸比电脑屏幕小。在手机上,我们的任何交互都是通过手指来完成,所以不愿意输入冗长的文案,同时期望产品运行得更快。
在大多数情况下,人们使用网站获取信息,使用App完成工作。此外,App集成了手机的功能,比如加速器和摄像头,使App的设计不同于网页。

健康医疗应用-作者: Grace Saraswati
适得其反
保持吸引力与功能平衡都很重要。医疗保健应用程序必须不能分散用户对其内容的注意力。仔细看看上面的要点,注意好分寸就行。
图形元素、包括动效,应该始终履行他们的使命,即数据输入,并说明微交互的用户与系统,而不是仅仅只为了使一个应用程序看起来很炫酷。
不要过度使用渐变和阴影,只将用户的注意力集中在主要文字信息上。只使用一种字体,你可以通过改变字体的大小和其他特征来改变它,比如斜体、粗体。
多使用简单的配色可以获得更清晰的品牌信息和导航。

健康与活动跟踪互动-作者: Dibbendo Pranto
抄还是不抄?
你可能会在某个时候想,如果觉得抄这个方案有用的话?是不是应该拿一些成功的竞争对手的应用程序复制一份。
其实,照抄其他产品是不明智的行为,因为他们的设计可能很容易就不够好。你最终可能正好抄了竞争对手的错误方案,从而阻碍未来应用程序市场运作。
另一方面,你肯定应该对其他应用程序进行分析,进行竞争对手的研究。一个应用程序应该与用户以前使用其他应用程序的经验相关。如果事实并非如此,而且你添加了太多的原创性,那么使用这个应用程序的用户就会觉得很麻烦,用户也不会容忍“一切都错了”的设计。苹果和谷歌都有人机界面指南和材质设计。
用户把大部分时间花在其他事情上 ——Jacob’s Law
有必要根据你的品牌、服务和产品的具体情况进行设计。好比如一个健身APP与一医疗APP,两者使用方向有很大的差异。所以说必须完全符合目标受众的要求、细节,以及应用程序的主题情况进行针对性设计。

药物提醒程序-作者: Martyna Zielińska
实用性测试
最后,要记住最重要的一点,每个设计师都可以认为这个决定是否合理。他们可能会对应用程序的架构和导航的一致性,深思熟虑的设计,以及最重要的实用价值深信不疑,以至于完全忘记了通过实践进行测试,设计师可以提高他们的同理心水平,更好地感受客户的需求。但事实上,这种陷阱会给应用程序带来很多负面影响。
只有在分析了与用户与应用程序界面交互相关的数据之后,才能得出结论。多进行一些测试将有助于及时地获得反馈,解决应用程序中的所有可出现陷阱一样的场景。
积极的用户参与是成功的关键。在年龄、职业、地理位置、性别、文化和宗教背景等方面,选择尽可能接近目标受众的相关测试对象。越接近越好。让他们执行你的应用程序的主要功能并收集反馈。

病历本App应用-作者: Alex Samofalov
最后
设计不单单是讨论颜色搭配和字体的运用,而是能够带来价值和解决业务问题。健康和医疗类App是一个敏感而富有挑战性的课题,需要特别关注。设计师们一直在努力平衡医疗应用程序极高的安全性和可用性要求与其界面的美学性,经过深思熟虑体验和用户界面设计成就一个很好的医疗类工具,让用户在一个简单和直观的界面的帮助下参与使用。
文章来源:花火圆桌(ID:huahuoyuanzhuo) 作者:Kate Shokurova
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
vue中关于插槽的文档说明很短,语言又写的很凝练,再加上其和methods,data,computed等常用选项使用频率、使用先后上的差别,这就有可能造成初次接触插槽的开发者容易产生“算了吧,回头再学,反正已经可以写基础组件了”,于是就关闭了vue说明文档。
实际上,插槽的概念很简单,下面通过分三部分来讲。这个部分也是按照vue说明文档的顺序来写的。
进入三部分之前,先让还没接触过插槽的同学对什么是插槽有一个简单的概念:插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示、以及怎样显示由父组件来决定。 实际上,一个slot最核心的两个问题这里就点出来了,是显示不显示和怎样显示。
由于插槽是一块模板,所以,对于任何一个组件,从模板种类的角度来分,其实都可以分为非插槽模板和插槽模板两大类。
非插槽模板指的是html模板,指的是‘div、span、ul、table’这些,非插槽模板的显示与隐藏以及怎样显示由插件自身控制;插槽模板是slot,它是一个空壳子,因为它显示与隐藏以及最后用什么样的html模板显示由父组件控制。但是插槽显示的位置确由子组件自身决定,slot写在组件template的哪块,父组件传过来的模板将来就显示在哪块。
首先是单个插槽,单个插槽是vue的官方叫法,但是其实也可以叫它默认插槽,或者与具名插槽相对,我们可以叫它匿名插槽。因为它不用设置name属性。
单个插槽可以放置在组件的任意位置,但是就像它的名字一样,一个组件中只能有一个该类插槽。相对应的,具名插槽就可以有很多个,只要名字(name属性)不同就可以了。
下面通过一个例子来展示。
父组件:
-
<template>
-
<div class="father">
-
<h3>这里是父组件</h3>
-
<child>
-
<div class="tmpl">
-
<span>菜单1</span>
-
<span>菜单2</span>
-
<span>菜单3</span>
-
<span>菜单4</span>
-
<span>菜单5</span>
-
<span>菜单6</span>
-
</div>
-
</child>
-
</div>
-
</template>
子组件:
-
<template>
-
<div class="child">
-
<h3>这里是子组件</h3>
-
<slot></slot>
-
</div>
-
</template>
在这个例子里,因为父组件在<child></child>里面写了html模板,那么子组件的匿名插槽这块模板就是下面这样。也就是说,子组件的匿名插槽被使用了,是被下面这块模板使用了。
-
<div class="tmpl">
-
<span>菜单1</span>
-
<span>菜单2</span>
-
<span>菜单3</span>
-
<span>菜单4</span>
-
<span>菜单5</span>
-
<span>菜单6</span>
-
</div>
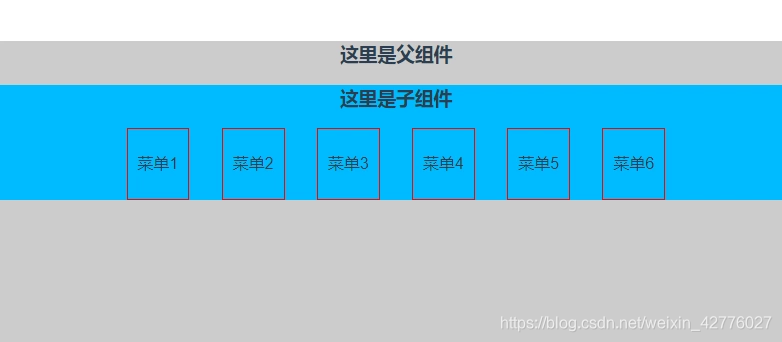
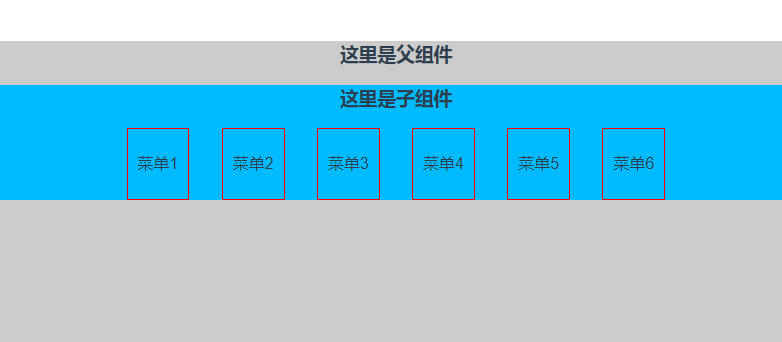
最终的渲染结果如图所示:


-
-
注:所有demo都加了样式,以方便观察。其中,父组件以灰色背景填充,子组件都以浅蓝色填充。
匿名插槽没有name属性,所以是匿名插槽,那么,插槽加了name属性,就变成了具名插槽。具名插槽可以在一个组件中出现N次。出现在不同的位置。下面的例子,就是一个有两个具名插槽和单个插槽的组件,这三个插槽被父组件用同一套css样式显示了出来,不同的是内容上略有区别。
父组件:
-
<template>
-
<div class="father">
-
<h3>这里是父组件</h3>
-
<child>
-
<div class="tmpl" slot="up">
-
<span>菜单1</span>
-
<span>菜单2</span>
-
<span>菜单3</span>
-
<span>菜单4</span>
-
<span>菜单5</span>
-
<span>菜单6</span>
-
</div>
-
<div class="tmpl" slot="down">
-
<span>菜单-1</span>
-
<span>菜单-2</span>
-
<span>菜单-3</span>
-
<span>菜单-4</span>
-
<span>菜单-5</span>
-
<span>菜单-6</span>
-
</div>
-
<div class="tmpl">
-
<span>菜单->1</span>
-
<span>菜单->2</span>
-
<span>菜单->3</span>
-
<span>菜单->4</span>
-
<span>菜单->5</span>
-
<span>菜单->6</span>
-
</div>
-
</child>
-
</div>
-
</template>
子组件:
-
<template>
-
<div class="child">
-
// 具名插槽
-
<slot name="up"></slot>
-
<h3>这里是子组件</h3>
-
// 具名插槽
-
<slot name="down"></slot>
-
// 匿名插槽
-
<slot></slot>
-
</div>
-
</template>
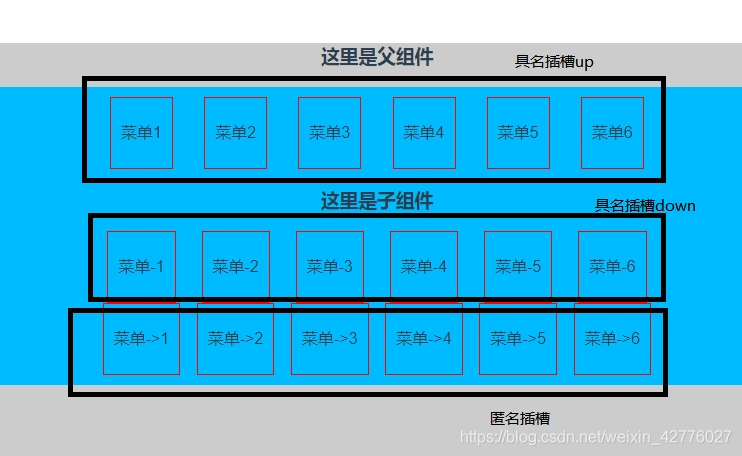
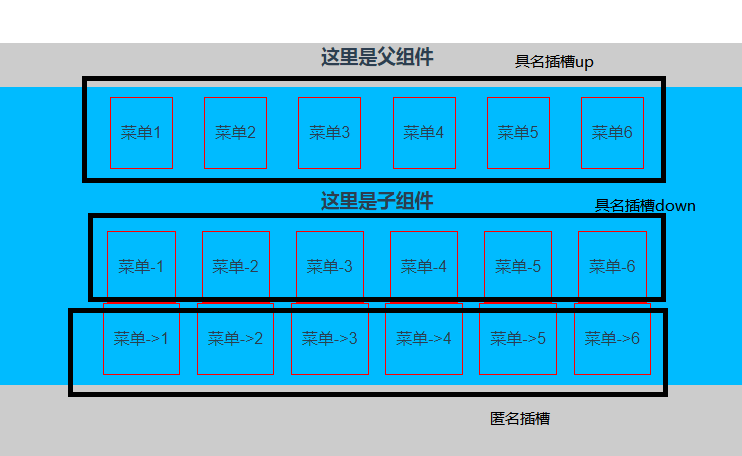
显示结果如图:


可以看到,父组件通过html模板上的slot属性关联具名插槽。没有slot属性的html模板默认关联匿名插槽。
最后,就是我们的作用域插槽。这个稍微难理解一点。官方叫它作用域插槽,实际上,对比前面两种插槽,我们可以叫它带数据的插槽。什么意思呢,就是前面两种,都是在组件的template里面写
-
匿名插槽
-
<slot></slot>
-
具名插槽
-
<slot name="up"></slot>
但是作用域插槽要求,在slot上面绑定数据。也就是你得写成大概下面这个样子。
-
<slot name="up" :data="data"></slot>
-
export default {
-
data: function(){
-
return {
-
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
-
}
-
},
-
}
我们前面说了,插槽最后显示不显示是看父组件有没有在child下面写模板,像下面那样。
-
<child>
-
html模板
-
</child>
写了,插槽就总得在浏览器上显示点东西,东西就是html该有的模样,没写,插槽就是空壳子,啥都没有。
OK,我们说有html模板的情况,就是父组件会往子组件插模板的情况,那到底插一套什么样的样式呢,这由父组件的html+css共同决定,但是这套样式里面的内容呢?
正因为作用域插槽绑定了一套数据,父组件可以拿来用。于是,情况就变成了这样:样式父组件说了算,但内容可以显示子组件插槽绑定的。
我们再来对比,作用域插槽和单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
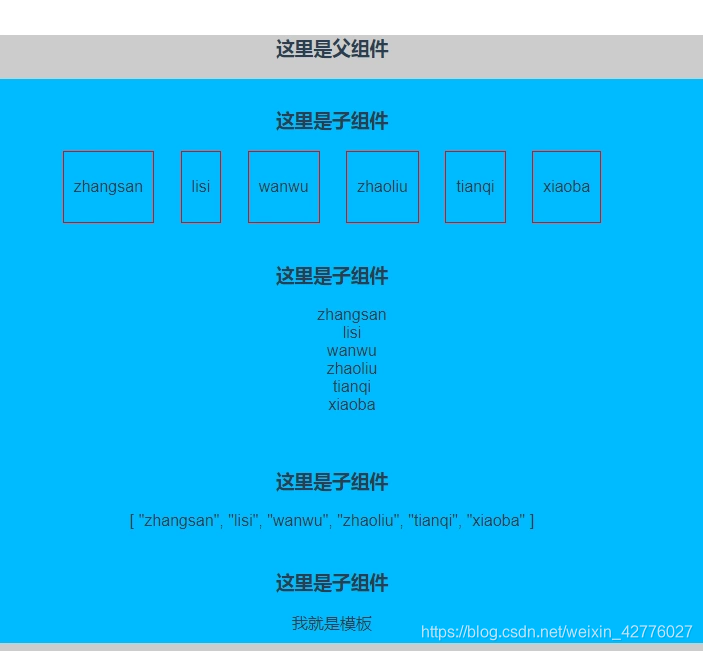
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
-
<template>
-
<div class="father">
-
<h3>这里是父组件</h3>
-
<!--第一次使用:用flex展示数据-->
-
<child>
-
<template slot-scope="user">
-
<div class="tmpl">
-
<span v-for="item in user.data">{{item}}</span>
-
</div>
-
</template>
-
-
</child>
-
-
<!--第二次使用:用列表展示数据-->
-
<child>
-
<template slot-scope="user">
-
<ul>
-
<li v-for="item in user.data">{{item}}</li>
-
</ul>
-
</template>
-
-
</child>
-
-
<!--第三次使用:直接显示数据-->
-
<child>
-
<template slot-scope="user">
-
{{user.data}}
-
</template>
-
-
</child>
-
-
<!--第四次使用:不使用其提供的数据, 作用域插槽退变成匿名插槽-->
-
<child>
-
我就是模板
-
</child>
-
</div>
-
</template>
子组件:
-
<template>
-
<div class="child">
-
-
<h3>这里是子组件</h3>
-
// 作用域插槽
-
<slot :data="data"></slot>
-
</div>
-
</template>
-
-
export default {
-
data: function(){
-
return {
-
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
-
}
-
}
-
}
结果如图所示:

转载地址:https://segmentfault.com/a/1190000012996217
转载作者/云荒杯倾

手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
APP UI设计一直在变化,就像网页设计一样,不停的创作新鲜、友好的产品,设计师要跟上这个趋势,最好的方式就是多看优秀案例,下面大家一起来看看今天的精选,建议访问官网查看更详细的展示哦!
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了12款优秀并富有创意的交互作品,为你的产品设计注入灵感。
精美的天气app赏析
--手机appUI设计--
--精美的天气app设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
每年的双11在设计师们的眼里,都不仅仅是购物狂欢节还是一场视觉盛宴。这不,今年的双11重头戏来了。
天猫联合各品牌发布了超级符合“猫头海报”,一共55家下面让我们一次看个够。
1. 泡泡玛特,很有意思的创意

2. The North Face场景感十足

3. 好奇很温馨的设计

4. 外星人,一直都想买的电脑

5. VANS,我喜欢他家的黑格子鞋

6. Levi’s,我服了

7. 麦当劳,烟雾的创意很契合产品

8. 惠氏铂臻3,一团线织出来的创意

9. 拉面说,来碗面

10. 宜家家居,仔细看,是购物袋

11. 巴黎欧莱雅,万能的C4D

12. 朗仕,细节很多

13. 华为,冷暖对比很有冲击力

14. 乐高,积木的海洋

15. Marshall,燥起来

16. Jordan,乔丹

17. 肯德基,WOW好吃!

18. 林氏木业,俯视的构图角度,空间感很强

19. 元气森林,故事性很强

20. 强生,满是爱

21. fresh,高端的护肤品牌

22. 万代,为“酷”而生

23. 始祖鸟,化石来了

24. 三生花,旗袍肯定很漂亮

25. HOLLISTER,一起冲浪

26. 施华洛世奇,每个女孩都值得拥有

27. PINKO,乱的有创意

28. MINI,我有个进MINI车友群的梦

29. 孩之宝变形金刚,汽车人变形

30. Onisuka Tiger,日本的运动产品品牌

31. 优衣库,线下实体店的货架创意

32. 三顿半

33. OLAY

34. Dyson,很亲切的表达方式

35. 迪士尼商店,可爱、好玩

36. NIKE

37. 法国娇兰,看起来很贵气

38. 荣耀

39. LINE FRIENDS

40. M.A.C

41. 红星美凯龙,空间感很强

42. NET-A-PORTER,泡泡龙的感觉

43. 稀奇,太喜感了

44. 百威,哟哟切克闹

45. 芭比

46. 李子柒,依然还是熟悉的味道

47. 爱他美3,阳光帅气

48. 花西子,雕刻工艺品

49. 伊利谷粒多,太美了

50. Apple,表情包集合

51. 滴露,传统国风的感觉

52. Moleskine

53. 大疆,很喜欢无人机,有一起拼单的吗?

54. 绘儿乐,这个创意现实中我玩过

55. 乐事,好吃

每个品牌对于猫头的创意表达都不一样,很多都是生活中随处能见到的,但在设计师的眼中,就是创意灵感来源。
下面还有视频版,大家一起看看:
以下视频来源于
看完今年的猫头海报,让我更加期待接下来各品牌双11活动的玩法和创意。接下来让我拭目以待吧。
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了12款优秀并富有创意的交互作品,为你的产品设计注入灵感。
还有精美的天气app赏析
--手机appUI设计--
--精美的天气app设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
编辑导语:移动互联网,是PC互联网发展的必然产物,将移动通信和互联网二者结合起来,成为一体。目前,移动互联网正逐渐渗透到人们生活、工作的各个领域,微信、支付宝、位置服务等丰富多彩的移动互联网应用迅猛发展,正在深刻改变信息时代的社会生活。我们总能听到、看到移动互联网这个词,但是你知道其发展历程吗?

2007年1月9日,第一代iPhone诞生:3.5英寸全触控屏幕、金属机身以及iPhone OS推开了智能手机时代的大门。
iPhone的发布给了雷军极大的震撼,他买了很多iPhone,到处送人。
同时,远在珠海的黄章也注意到了这款与众不同的手机。此时魅族MP3风头正盛,取得了巨大的成功,但黄章却选择放弃了MP3的业务,将精力资源转向了智能手机的研发。
创立于2007年的Twitter,可以让用户更新不超过140个字内容,在美国一炮而红,同时也让中国创业者看到了机会。王兴与穆荣均(现任美团联合创始人、美团大学校长)在华清嘉园的一栋民居里,创建了类似Twitter的网站,取名叫“饭否”。
2009年,饭否用户已经增至100万,包括微信之父张小龙也在饭否上匿名发表了2359条日记,让大家看到了他的另一面。后来饭否被关,核心团队却没有散,他们继续做了美团网。
当时只走了两个人,其中一位就是张一鸣,也是王兴福建龙岩老乡,这个年轻人后来创建了今日头条。
2010年11月,饭否再次上线,但大势已去,饭否项目就此终止。2008年7月份,我国网民数量达2.53亿,首次大幅超过美国。但互联网普及率只有19.1%,毕竟有电脑的人还是少数。
接下来的移动互联网的到来,让每个人随时随地上网成为可能,一个新时代开始了。
同年9月,谷歌正式发布了Android 1.0系统,这是Android系统最早的版本;同年10月份,世界上第一款使用Android操作系统的手机HTC G1诞生,可支持触屏操作,并内置了310万像素摄像头,同时支持3G网络。
除手机之外,Android系统逐渐扩展到平板电脑、电视、手表等其他设备。
同样在这一年,还在上海交大读研究生的张旭豪与同学一起创建“饿了么”,早期的饿了么采用的是原始电话接单形式,用户打来电话,他们去跟餐馆下单,然后取餐送到用户手里并收钱,赚取中间的差价,这个模式赢得了许多大学生用户的认可。
2009年1月7日,中国移动、中国电信和中国联通获得3G牌照,标志着中国进入3G时代。相比2G,3G技术可以处理图像、音乐、视频等多种媒体形式,移动上网逐渐成为可能。
同样在2009年,程一笑还是人人网的 iPhone 客户端的开发,两年后他离职创业做了一款工具产品-GIF快手,这也是快手的前身,是一款用来制作、分享GIF图片的手机应用,当时在微博逐渐流行开来。
2009年7月,新浪管理层决定要做微博这个产品,由时任桌面产品事业部主管彭少彬带队,团队每天几乎都是干到凌晨才回家。
2个月后,新浪推出“新浪微博”内测版,成为门户网站中第一家提供微博服务门户网站,之后又添加了添加了@ 、私信、评论、转发功能。
2010年,腾讯、网易、搜狐都推出了自己的微博产品,微博大战打响,新浪微博结合自己媒体资源优势,通过邀请明星和名人入驻策略,最终战胜了其他产品,后来新浪微博成功去掉了前缀变为“微博”,成为“微博”赛道的唯一玩家。
2010年4月6日,在中关村保福寺桥银谷大厦,小米正式宣告成立,黎万强的父亲一大早起来熬了一锅小米粥,每人喝了一碗小米粥便开始工作了。
2010年9月22日中秋节,周鸿祎邀请了李开复以及创新工厂的几位骨干在怀柔农家院吃饭,突然接到了报告:腾讯将“QQ医生”升级为了“QQ电脑管家”,并且具备云查杀木马、漏洞修补、安全防护、系统维护和软件管理等功能,涵盖了360安全卫士的主流功能。
而且QQ医生通过后台静默安装的方式,神不知鬼不觉的进入用户电脑,直接威胁360在安全领域的地位。周鸿祎当即给马化腾打了一个电话,希望能停止强制安装,但是最终沟通无效。
随后,在中秋节结束后的一周,360发布了迎战QQ进攻的武器-360隐私保护器帮助用户监控电脑中软件在后台的所有行为。
针对360隐私保护器曝光QQ偷窥用户隐私事件,腾讯正式宣布起诉360不正当竞争,要求360公开道歉赔偿,停止侵权行为。
之后针对腾讯刊登《反对360不正当竞争及加强行业自律的联合声明》,在2010年10月29日,360推出了“扣扣保镖”,可以过滤广告、清理垃圾、提升QQ的运行速度、防止QQ盗号、同时不显示IP保护用户隐私。
发布72小时内,装机量就突破了1000万,马化腾在这一天也度过了他难忘的40岁生日。终于,矛盾全面爆发,腾讯通过弹窗发布了“艰难的决定”-在装有360软件的电脑上停止运行QQ软件,给上亿用户出了一道选择题。
后来政府部门介入之后,QQ和360恢复兼容,并对外做了道歉说明,一场生死大战正式结束。
通过3Q大战,让360一战成名,而腾讯也开始反思过去的商业模式,变得更加开放,不是每个产品都亲自去做,而是通过投资、并购等形式搭建自己的产业生态圈,走上了一个新的高度。
2010年10月,一款名为kik的APP流行起来,可以直接跟通讯录的人免费聊天,当然前提是另一个人也安装了kik,上线15天便斩获了100万用户。而这款新产品的出现,也吸引了雷军跟张小龙的注意。
一个月后米聊诞生了,雷军也曾想到到腾讯会介入,在米聊发布之后,他曾经对内部员工说:
“如果腾讯介入这个领域,那米聊成功的可能性就会被大大降低,介入得越早,我们成功的难度越大。据内部消息,腾讯给了我们3个月的时间”。
但是,腾讯没有留给雷军3个月的时间。
张小龙看到kik这款产品之后,立即给马化腾写邮件,建议由他的广州团队做一个类似kik的产品,马化腾当即回复同意。
当时腾讯内部有三个团队同时在做,都叫微信,谁跑赢了就上谁的。最终张小龙带领的Email团队胜出,仅仅比米聊晚了一个月。
2010年,来自香港的郭秉鑫团队,针对开车不方便接电话场景和盲人开发了全球第一款语音IM应用Talkbox。
2011年1月份上线,仅3天就在App Store下载达100万,掀起了语音聊天的浪潮。前段时间热播的互联网创业题材剧《创业时代》正是取材于此。
紧接着米聊、微信都迅速加入了语音对讲功能,用户量猛增。随着大公司的入场,Talkbox的“活路”被断了,用户量从四五百万跌落到仅有100万,最后退出大陆,转向海外市场。
360公司在2011年也推出了一款IM产品-“口信”,可以基于手机通讯录的熟人免费发短信、照片,也允许用户发语音消息,主打稳定跟安全,最终也不了了之。
得益于腾讯QQ巨大的流量导入以及背后的关系链、自身的社交基因以及综合技术能力,微信迅速成长。在米聊还在纠结做熟人社区还是陌生人交友时,微信通过附近的人、摇一摇、漂流瓶等一系列交友功能,获得了大量用户。
2011年底,微信用户已超过5000万,2012年3月,微信用户数突破1亿大关。米聊渐渐淡出了人们的视野,雷军也将主要精力放到智能手机的研发上,并于2011年8月16日,正式发布小米手机。
同样在2010年,来自美国的团购网站Groupon大火,成立仅7个月便实现了盈利,并且融资了1.4亿美金,谷歌向也Groupon发出收购邀约,报价一路路上涨至60亿美元。
Groupon的火爆也让国内创业者看到了机会,一时间各类公司纷纷涌进团购领域。
第三次创业的王兴创办了美团网、人人公司旗下团购网站“糯米网“宣布上线、淘宝也推出了聚划算、拉手、24券、团宝网、满座网、窝窝团等纷纷上线。
截止到2011年5月,国内的团购网站达5000多家,“千团大战”正式打响。
这一年3月,与唐岩私交甚好的方三文从网易离职创办了雪球。一年后,时任网易总编辑的唐岩也宣布离职,创立陌陌科技,他们想做一个基于地理位置的社交工具。
团队最开始有三个人,除了唐岩,还有一个产品经理与一个技术人员,后来又通过QQ群里贴小广告招来一位开发工程师。
2012年大年初七,时任九九房CEO的张一鸣跟投资人见面,他想在九九房之外再做点别的有意思的事情:能根据个人的兴趣,推荐符合口味的内容。
之后张一鸣辞去了CEO的职务,开始了自己的第五次创业,成立了字节跳动公司(bytedance),除了今日头条之外,还推出了“内涵段子”、“内涵漫画”等产品。
2012年6月,在阿里巴巴任职八年、时任支付宝B2C事业部副总经理的程维离职,创立小桔科技,他们做的产品叫滴滴打车,9月9日,滴滴打车在北京上线。
而早在一个月前,位于杭州的一家公司也上线了一款智能打车应用-快的打车。
之后两家公司在智能出行领域开启了补贴大战,滴滴背靠腾讯,快的背靠阿里,马化腾曾在一次会上表示最多的时候一天投入4000万元,但大家都不敢收手,否则就前功尽弃了。
2015年02月14日,情人节,在各方力量的博弈下,快的打车与滴滴打车联合发布声明,宣布两家实现战略合并。
2013年12月4日工信部正式向三大运营商发布4G牌照,中国移动、中国电信和中国联通均获得TD-LTE牌照,标志了中国移动互联网正式迈入4G高速时代。
2014年1月26日,来源于线下发红包的灵感,微信推出了推出了“新年红包”,一经推出就在各大微信群中传播。
据腾讯发布的数据显示,从除夕开始,截至大年初一下午4点,参与抢微信红包的用户超过500万,总计抢红包7500万次以上,领取到的红包总计超过2000万个,平均每分钟领取的红包达到9412个。
因为红包最终提现需要绑定银行卡,微信绑卡的数量呈指数级增长,微信红包一夜之间打进了支付宝后院,也奠定了微信支付的江湖地位。
2014年11月,15岁考上中科大,28岁担任联想中国区最年轻的事业部总经理的徐正,与曾斌在创立每日优鲜,为用户提供自营生鲜电商服务,推出之后发展迅速,领跑行业。
同样在该月,易车创始人李斌与刘强东、李想、腾讯、高瓴资本、顺为资本等联合发起创立蔚来汽车。一年后,李想卸任汽车之家总裁,创办了车合家,并在2018年推出了理想ONE智能电动车。
2015年7月的一个晚上,王思聪与黄立成第一次见面,并决定投资一款名叫17的手机直播产品。
在接下来的几个月里17相继在台湾、香港、新加坡、美国等苹果App Store排行榜登上榜首,并在2015年9月冲到中国免费榜第一。同时王思聪在微博上发布了一条带有17 ID界面的微博,虽然后来17因为涉黄被下架,但这并不能阻挡17的知名度迅速在国内传播开来。
市场的火爆,智能手机性能与网络速度提升,也让国内创业者嗅到了商机,不管是大公司还是小的创业团队纷纷挤入到直播当中来,妄图在中间分一杯羹。
一时间市面上的直播产品多达百款,映客、花椒、NOW直播、虎牙、斗鱼、熊猫等等,直播行业顿时硝烟四起。
而直播战场最后活下来的却寥寥无几,映客成功实现上市、花椒与六间房合并、熊猫直播在2019年倒闭,斗鱼与虎牙也在2020年宣布合并。
2016年4月22日,胡玮炜创立摩拜单车,易车公司董事长,蔚来汽车创始人李斌是她的天使投资人。
用户只需在APP上实名注册,并缴纳299元保障金,即可租用。而在一年前,戴威与4名合伙人在北大投放了2000辆单车,他们做的也是共享单车平台,名字叫ofo,主要面向校园市场。
共享单车的出现也吸引了大批资本涌入,一时间各种五颜六色的单车出现在城市的街头:小蓝单车、优拜单车、小鸣单车、悟空单车、町町单车等等,让人应接不暇。
在共享经济的带动下,创投界也掀起了一股共享风,一时间共享充电宝、共享雨伞、共享篮球也都纷纷获得融资。
然而混战过后,最终幸存的寥寥无几:
2016年5月,Musical.ly开启了新一轮的融资,计划融资金额约为1亿美元。
Musical.ly可以让用户将自己的视频配上自己喜欢的音乐,通过对口型以及肢体语言来制作15秒的MV,这款由中国团队开发的产品,在欧美青少年之间迅速流行开来。
同年7月,登上了苹果应用商店美国地区的榜首。
2015年6月,已经转型为短视频社区的快手用户数破1亿,而在3个月之后,抖音才开始入场,很快成为今日头条的战略级产品,逐渐缩小与快手之间的差距,之后今日头条又推出了西瓜视频、火山小视频等产品,满足不同人群观看需要。
抖音快手等产品的出现,也让个体有了更多表达自己的方式,自媒体不再是专业人士的专属,许多人将自己普通的日常生活拍成短视频,也收获了大量粉丝。
2017年11月10日,今日头条宣布10亿美元收购Musical.ly,并与抖音合并。
一年后,Musical.ly 全面整合至 TikTok(抖音海外版),Musical.ly现有用户更新应用后,会自动升级至新TikTok,这也宣告Musical.ly的品牌使命正式终结。
2018年7月26日,社交电商平台拼多多,正式登陆纳斯达克,股票代码“PDD”,市值一度超过京东、百度。
在国内电商基本被淘宝、京东两大巨头垄断情况下,拼多多瞄准下沉市场,依托社交拼团的形式,迅速占领市场,从2015年4月上线到上市仅仅用了3年时间。
拼多多上市也让创始人黄峥身价大涨,凭借776亿元财富跻身于2018年中国福布斯排行榜第12位,仅次于丁磊跟雷军。
毕业于浙江大学的黄峥,2004年获得美国威斯康星大学麦迪逊分校计算机硕士学位,在段永平(现任步步高集团董事长)的建议下,选择了加入谷歌做码农、产品经理,并且拿到了原始股,随着谷歌的上市,黄峥也赚到了人生中的第一桶金。
之后黄峥与李开复一起,回到中国参与并创建了谷歌中国,在谷歌呆了3年,黄峥就加入了创业队伍中,先后创办手机电商、电商代运营和游戏公司,最后孵化出了拼多多。
两个月后,另外一家公司也正式挂牌纳斯达克交易所,它就是趣头条。
趣头条重点面向三线及以下城市,基于金币体系,通过看资讯赚金币、邀请好友得奖励等一系列形式,收获了大量下沉市场的用户,从成立到上市,仅仅用了两年多的时间。
移动互联网时代,一个个移动应用如雨后春笋般出现,开始了用户时长争夺战,音频社交、社区团购、社交电商、视频娱乐等领域诞生了一大批优秀的应用。
随着网民数量增速放缓,人口红利优势逐渐消失,获客成本也水涨船高,企业除了提升精细化运营能力之外,也都在寻找新的增长点。
有的公司赶上了新一波的浪潮,寻找到了新的增长点,焕发新的生机与活力,有的公司则错失了移动互联网时代,仍旧靠着之前的业务维持运转,有的公司则经营不善,黯然离场。
公司与公司之间也纷纷开始了收购与整合:
2019年6月6日,工信部向中国电信、中国移动、中国联通、中国广电发放了5G商用牌照。5G的诞生将加速物联网、车联网、AR/VR、智慧城市、智慧医疗、工业4.0等领域发展。
科技不断发展,时代不断进步,我们国家也提出了“新基建”的发展理念,重点发展5G基站建设、大数据中心、人工智能、工业互联网、特高压、城际高速铁路和城市轨道交通、新能源汽车充电桩、七大领域。
而且随着人工智能技术的发展,21世纪将进入智能时代。
对于我们个人来讲,我们能做的就是顺势而为,找好自己的方向,做好自己的选择,在新一波浪潮来临之时,能抓住属于自己的机遇,实现你人生的迭代升级。
文章来源:人人都是产品经理 作者:HQ
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com