巧夺天工科技控制台能够很好地完成智能交通的规划建设和管理,对接处警信息、监控信息、交通流量信息...
随着5G技术发展,大数据、人工智能、互联网技术不断提升,巧夺天工科技深刻认识到每一个控制台线缆管理能力的提升、人机环境和谐处理以及对操作人员工作和提高力准确度背后对应的是给行驶在交通道路上的公民提供更安全的保障。巧夺天工科技控制台能够很好地完成智能交通的规划建设和管理,对接处警信息、监控信息、交通流量信息、交通事件的受理,对交通管制、交通诱导、交通信息灯控制等实现各级联动协作、调度指挥、辅助决策、信息处理等功能。从而达到报警便利、接警快捷、调度畅通、出警有力。
方案展示
 交通指挥中心-调度台
交通指挥中心-调度台
 交通指挥中心-调度台
交通指挥中心-调度台
 交通指挥中心-调度台
交通指挥中心-调度台
 交通指挥中心-调度台
交通指挥中心-调度台
方案对应产品展示
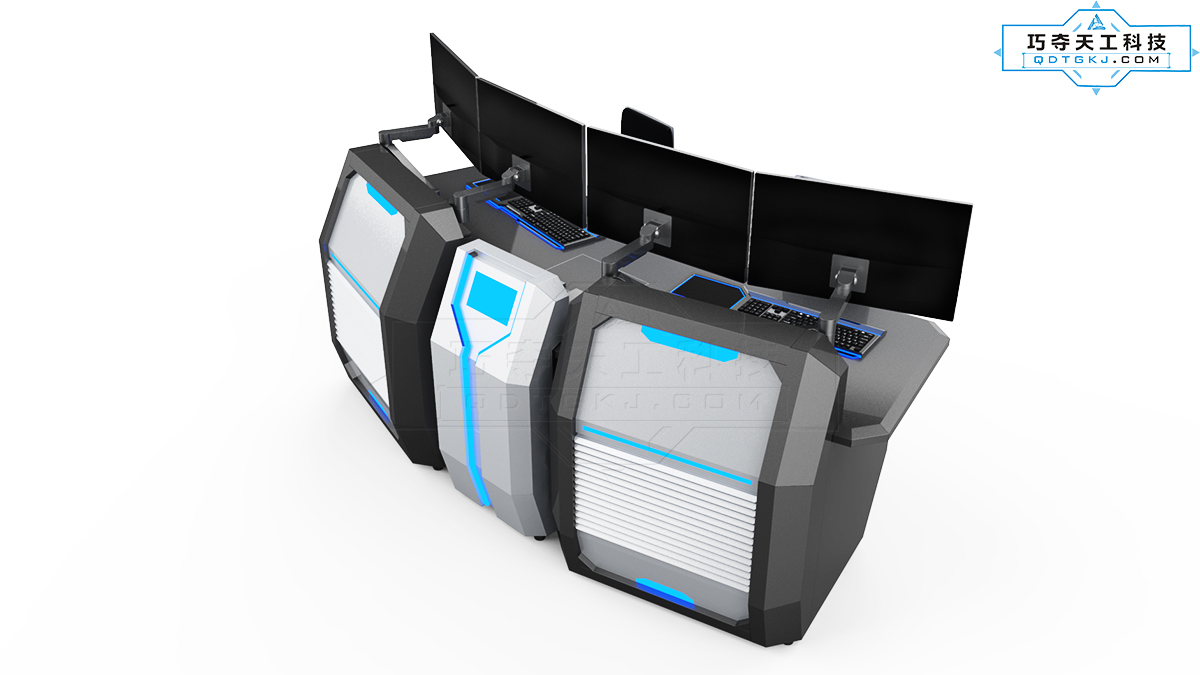
 双工位数据分析工作站ED-LB9106
双工位数据分析工作站ED-LB9106
 虚拟化数字沙盘ED-SP9500
虚拟化数字沙盘ED-SP9500
 组合式多媒体工作站ED-SP9703
组合式多媒体工作站ED-SP9703
 一体化造型壁灯
一体化造型壁灯

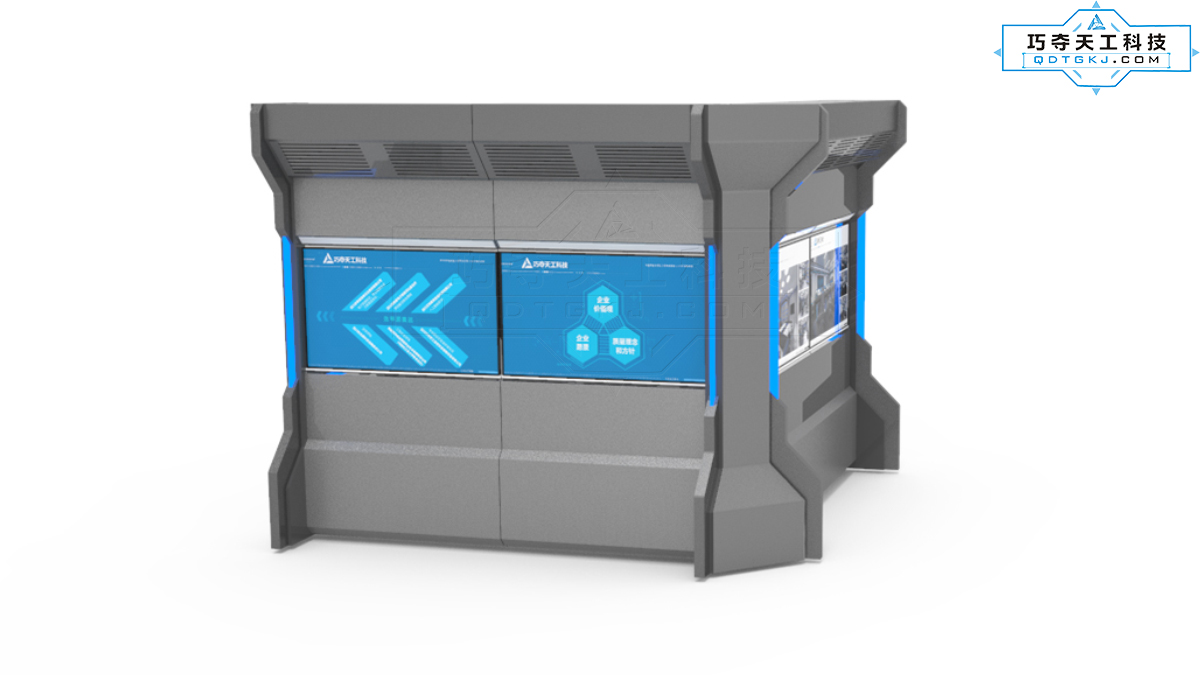
通道式电视造型墙
巧夺天工科技研发的全金属控制台、操作台、操控台、调度台、监控台、工作台、工作站、电子沙盘、大数据展示设备、智控储物柜等信息化设备均采用人体工程学设计、科学线缆管理、优质精良选材。
文章来源:站酷