






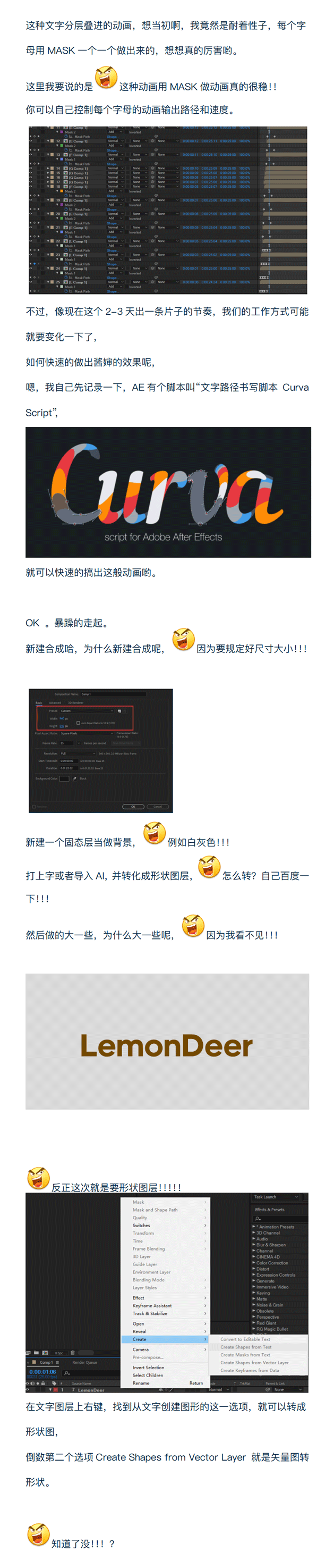
![]()
在《用户体验的要素》一本书中,Jesse James Garrett 将用户体验分为了五个层级,战略层,范围层,结构层,框架层,表现层。
其中在框架层里面有一个很重要的概念就是导航设计,作者对导航设计的定义是:元素的组合,允许用户在信息架构中穿行。
我觉得可以把导航设计理解为:我们从用户的心智模型出发,结合业务目标,对信息架构的一个梳理,来帮助用户完成目标。
通过自己手机里几十款 app,总结了以下六种导航设计模式,包括:标签导航,宫格导航,侧边导航,列表导航,菜单导航,轮播导航……
简单介绍了它们的优缺点,适用场景,以及一些衍生导航与相关案例……(不过导航设计一定是视产品和情况而定的,并没有确定的依据与理论)
标签导航分很多种,有底部标签导航,顶部标签导航,底部标签导航又可以衍生出舵式导航,顶部标签导航又可以分为静态或者是动态导航……
底部标签导航是最基本的导航,几乎绝大部分 app 中都在用,tabbar 位于页面最底部,一般3-5个 tabbar,有文字+icon,也有纯 icon 形式,但大部分是文字+icon 的形式,我想是减少用户记忆负担吧,如下:

而关于底部标签导航的优点,缺点以及适用场景也简单整理了:

我发现很多用户发布或者生产内容的 app 会将底部标签导航进行变体,很多人把它称为舵式导航,就像这种:

中间的「+」一般是发布的意思,并且是 app 里面使用最频繁的一个功能,一般都会重点突出。并且,该标签中很多时候会有二级导航,二级导航里可扩展性就比较强,如图:

而顶部标签导航顾名思义就是 tabbar 位于顶部,最早知道它是在 Material Design 里面,因为 Google Pixel 手机底部存在物理导航,所以将标签导航置于顶部不会显得突兀。它很少用作一级导航,一般是二级导航比较多,而且我发现顶部标签导航,几乎都是纯文字的形式,比如:

突然想到今天交互设计课上的时候,老师讲的人机交互里,重要的操作放在大拇指可触达的范围内。
而顶部标签导航,如果是点击标签进行操作的话,用户单手操作就十分不方便,所以我发现体验好的 app 的顶部操作导航都是可以直接通过左右滑动屏幕的交互来切换。
而当标签类目过多的时候,可以通过左滑展现更多标签,比如很多新闻阅读类的 app:

如果是可以滑动查看更多的话,一定要通过一些方式告诉用户可以滑动查看更多,比如最后一个标签隐藏一半的方式等:

关于顶部标签导航的优缺点以及适用场景,如下:

宫格导航,也是十分常见的导航形式,除了一些工具类 app 外,大部分是作为二级页面展示出来,并且以 icon+文字的形式居多。

如果将宫格的 icon 换成 picture 的形式的话,可以衍生出一种新的类似于卡片式导航的形式 ,可以通过垂直滑动来切换,比如:

那,如果宫格信息太多,我发现很多 app 会采用分类展示的形式,并且通过水平滑动的方式来切换,比如:

但是上面两种可以垂直或者水平滑动的形式,一定要让用户知道是可以水平或者垂直滑动的,采取的是边界地方信息只展示一半的形式,告诉用户可以继续滑动……
除此之外,宫格导航还可以在电商里面运用,在首页的运营内容块,它可以根据内容的重要性调整模块的大小,比如:

关于宫格导航的优缺点和适用场景,如下:

有些书里面会把侧边导航叫做抽屉导航,这类导航其实比较少了,原本也是从 Google Material Design 里面提取出来的概念,一般会在首页呈现一个主要功能,将其他不常用的功能收纳放到侧边导航里,比如:

而关于侧边导航的优缺点以及适用场景,如下:

列表导航也是十分常见,几乎在每一个 app 里面都会存在,大部分时候是作为二级导航存在,但是也会存在于一级导航的时候,比如邮箱,iOS系统自带的设置等。
一般在列表导航里都会有下一个层级,可以通过箭头来告诉用户是否有下级菜单。
当列表信息比较多的时候,可以对列表进行分类,可以添加小标题或者直接分隔开。比如:

而在有些列表导航里,我们还需要展示给用户一些预览信息,比如 iOS系统里的健康,个人信息里的一些基本数据展示,如下:

关于列表导航的优缺点以及适用场景,如下:

其实菜单导航也可以称为下拉导航。这也是今天上交互设计课的时候,老师以微信的「+」为例子介绍的一种导航形式。最初了解这种导航形式也是来源于 Material Design 里面的 Menu。
Menu 是临时的一张纸(paper),由按钮(button)、动作(action)、点(pointer)或者包含至少两个菜单项的其他控件触发。
比如:

当信息层级变多的时候,菜单导航里要展示一层或者两层信息,比如大众点评采取的形式:

关于菜单导航的优缺点以及适用场景,如下:

还有一些导航比如轮播导航,完全的沉浸式体验,高度简洁的导航,比如天气,但是这种导航因为轮播点的大小不会很明显,所以用户很难快速感知自己所在位置,并且轮播导航轮播的数量也不宜过多 。

其实导航的类型应该还有很多,并且在一个 app 里面几乎不可能只使用一种导航,哪怕只是一个页面,也会存在多种导航的组合形式,比如:

如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1:mutations触发状态 (同步状态)
2:getters计算属性
getter不能使用箭头函数,会改变this的指向
在store.js添加getters
//count的参数就是上面定义的state对象
3:actions (异步状态)
在store.js添加actions
在组件中使用
4:modules 模块
适用于非常大的项目,且状态很多的情况下使用,便于管理
修改store.js
<template> <p class="hello"> <h1>Hello Vuex</h1> <h5>{{count}}</h5> <p> <button @click="jia">+</button> <button @click="jian">-</button> </p> </p> </template> <script> import {mapState,mapMutations} from 'vuex' export default{
name:'hello', //写上name的作用是,如果你页面报错了,他会提示你是那个页面报的错,很实用 //方法三 computed: mapState([ 'count' ]),
methods:{
...mapMutations([ 'jia', 'jian' ])
}
} </script>
// 计算 const getters = {
count(state){ return state.count + 66 }
} export default new Vuex.Store({
state,
mutations,
getters
})
//getters中定义的方法名称和组件中使用的时候一定是一致的,定义的是count方法,使用的时候也用count,保持一致。
组件中使用
<script> import {mapState,mapMutations,mapGetters} from 'vuex' export default{
name:'hello',
computed: {
...mapState([ 'count' ]),
...mapGetters([ 'count' ])
},
methods:{
...mapMutations([ 'jia', 'jian' ])
}
} </script>
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) // 定义常量 const state = { count: 1 } // mutations用来改变store状态 同步状态 const mutations = {
jia(state){
state.count ++
},
jian(state){
state.count --
},
} // 计算属性 const getters = {
count(state){ return state.count + 66 }
} // 异步状态 const actions = {
jiaplus(context){
context.commit('jia') //调用mutations下面的方法
setTimeout(()=>{
context.commit('jian')
},2000) alert('我先被执行了,然后两秒后调用jian的方法') }, jianplus(context){ context.commit('jian') }
} export default new Vuex.Store({
state,
mutations,
getters,
actions
})
<template> <p class="hello"> <h1>Hello Vuex</h1> <h5>{{count}}</h5> <p> <button @click="jia">+</button> <button @click="jian">-</button> </p> <p> <button @click="jiaplus">+plus</button> <button @click="jianplus">-plus</button> </p> </p> </template> <script> import {mapState,mapMutations,mapGetters,mapActions} from 'vuex' export default{
name:'hello',
computed: {
...mapState([ 'count' ]),
...mapGetters([ 'count' ])
},
methods:{ // 这里是数组的方式触发方法 ...mapMutations([ 'jia', 'jian' ]), // 换一中方式触发方法 用对象的方式 ...mapActions({
jiaplus: 'jiaplus',
jianplus: 'jianplus' })
}
} </script> <style scoped> h5{ font-size: 20px; color: red; } </style>
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const state = { count: 1 } const mutations = {
jia(state){
state.count ++
},
jian(state){
state.count --
},
} const getters = {
count(state){ return state.count + 66 }
} const actions = {
jiaplus(context){
context.commit('jia') //调用mutations下面的方法
setTimeout(()=>{
context.commit('jian')
},2000) alert('我先被执行了,然后两秒后调用jian的方法') }, jianplus(context){ context.commit('jian') }
}
//module使用模块组的方式 moduleA const moduleA = { state, mutations, getters, actions }
// 模块B moduleB const moduleB = { state: { count:108
}
} export default new Vuex.Store({
modules: {
a: moduleA,
b: moduleB,
}
})
描边插画:可以简单理解为众多线面结合图标组合在一起,互相呼应而组成一个大画面。画面中的元素除了面以外,还具有描边,因此也叫描边插画。
本文内容:文章会详解如何画一张描边插画,教程素材没有用我之前的插画来做步骤分解,而是新画了一张插画以作示范,绘画原理都一样,理解原理就好。除了具体步骤以外,会针对一些易犯错误的地方添加重点标记。
一点建议:看完文章后,可以按照我分享的方法来临摹一遍,但我更趋向于小伙伴们能够发挥自己的想象力,做一张属于自己的原创插画。画完后若有不清楚的地方,欢迎在我的公众号中添加微信并附带插画,可给予建议。
这次插画的主题源自于我的一个梦:在草地上,遗落的帆布鞋里面长满了鲜花,小鸟守在花的旁边歌唱。
确定主题后,把脑海里的画面画出来,可以画在纸上,也可以用数位板在 ps 里面画,按照个人习惯就好。我比较喜欢手绘,因此在纸上画。

新建画布1600*1200
视图-勾选对齐点


在描边插画中,常见的问题之一就是描边的粗细问题. 以及描边间关系的处理问题。
描边粗细问题(下图以之前的四季插画为例子)

描边间关系处理

描边设置
描边的粗细是根据画布大小而决定的,1600*1200的画布,我习惯用 8pt 的粗细的线条,但是如果画布是1200*900,8pt 则显得过粗。具体的粗细可以根据情况而调整。

布尔运算法

形状断点重连法

形状生成器

钢笔勾勒法
钢笔勾勒法顾名思义就是用钢笔直接描出物体的外形。在这个插画中,植物的形状比较随性,因此用钢笔直接勾勒比形状剪切要快。绘制的过程中,注意调整线条的平滑度. 弧度,使其规整。在此不作示范。





最近看到 kit8 大神的画,突然想到如果白线运用在线性插画会怎样,就尝试了这种风格。把线稿复制一层置于顶上,改成白色,2px 粗细的线,然后向旁边移动错位,破一下画面沉闷的感觉。

看到这里,你应该也发现了,画面是比较灰的,因为我都是选择低饱和度的颜色,如果需要调整,就在 AI 中把插画导出 SVG 格式。然后拖到 PS 里面进行色相饱和度的调整。

在颜色调整过程中,遇到喜欢的配色就保存下来,这样一张插画就完成了。

我们都知道一个版面中必定有版心的概念。何为版心呢?版心就是除去天头、地脚和左右页边距余下的区域,也是我们页面内容的摆放空间。下图中灰色块的区域就是此页面的版心。

知道了版心,那么何为版面率呢?版面率就是版心所占页面的比例,通俗一点讲就是版面的利用率。

上面左图中版心的面积非常大,四周的余白少,版面的利用率高,所以版面率就高。右图版心面积小,版面利用率比左图低,所以版面率就低一些。

版面中也有满版与空版的概念。如上图,满版就是没有天头地脚与左右页边距的,此时版心即整个版面,版面利用率为100%。空版就是版面利用率为0%的。从满版到空版之间的版面率是递减的关系。
说完版面率的概念我们再来说一说版面率对画面气质的影响。
一般来说版面率越高,视觉张力就越大,版面也会更活泼与热闹;反之,版面率越小,给人感觉就越典雅与宁静,版面也会更有格调。

上图中高版面率的海报相对于低版面率的更热闹与活泼;低版面率的则更典雅。

画册中也是一样的,上图是我早些年做的一个案例。同样的内容跟图片,只是版面的利用率不同,我们可以发现右边低版面率的作品更安静和典雅。
版面率的高低能够影响版面的气质,所以我们实际工作中也要根据项目的气质分配合适的版面率。比方说典雅气质的项目我们就要用低版面率版面,如果用高版面率显然是与项目本身的气质相悖的。
说完版面率我们再来说一下留白,留白的概念大家都懂。而这里所说的留白更多的是指页面的负空间。
页面中去除内容后的空间就是负空间,如下面这个页面。

图中灰色块代表图和文字信息等内容,除去这些图片和文字后,页面中的其他空间都可以看作是负空间,也就是留白。当然,留白并不一定是白色,所有除去页面内容后的空间都是负空间,如上图右侧案例,黑色部分即此页面的留白。

负空间的多少即是留白的多少。留白的多少我们可以用留白率来表示,如上图,负空间小的留白肯定少,留白率就低。负空间大的的留白肯定多,留白率就高。
留白率就是版面留白的多少,实际上与版面率的概念差不多,如下。

空版留白最多,满版留白最少。当然这也不是绝对的,有的作品中虽然是满版,但空间广阔,比如天空什么的,都可以当作留白来看待。
上面说来留白率跟版面率也有一定的关联,所以他们对画面气质的影响也是如出一辙的。我们可以先来看一下低留白率与高留白率的几个作品。





通过这几个作品我们可以看出留白少的信息更丰富,版面更有活力,也更热闹,亲和力也更强。而留白多的更雅致,更安静典雅,更有格调跟品质感,但亲和力稍弱。
下面进行案例演示吧,首先看一看文案。

这一步我们需要把文案的层级关系拉开,大中小区分的明显一点。这个文案的层级关系肯定是 欲望の森林 > 英文 > 欲望是无尽的森林 > 小文字信息的。
首先我们做一个有张力的版面,那么我们可以想一想什么样的版面是有张力的呢?
首先版面率要大,其次留白要小,让版面中的信息紧凑一点。

上图就是对版面的布局,可以看到图片是出血版的,没留天头与左右页边距。这样做的目的也是使版面率更大。
布局做好之后我们把图片与编排好的文字放置上去就可以了,如下。

上图可以看到留白比较少,符合留白率低的理论,虽然具备张力,但不是很明显。这种情况下我们可以改变一下底色使之感觉留白率更低,如下。

做完了留白少版面率高的,我们再来做一个典雅一点的。
根据本篇文章的内容思考一下什么典雅与安静的的排版版面率与留白率分别是什么样的?
一定是低版面率和较多留白的版面更能体现典雅与安静感。所以我们在版面安排上要使其留白更多,同时版面率要小一点。下图就是一个基本布局。

最后我们再根据版面布局置入图片微调一下就可以了,如下。

版面率跟留白率都能够影响版面的气质,我们做项目的时候具体问题具体分析,根据项目气质去设定版面率跟留白率的大小。
大家好,从今天开始我要以大白话且通俗易懂的方式,来与大家分享我的知识和观点。
主要讲解的是平面设计基础理论知识与实际用法,后期会讲一些高阶的设计思维。
本章节适合设计小白和需要填补设计基础的设计师学习阅读。
目录
1、理解、提取与布置
2、贴近与远离
3、排列与对齐
4、视线移动方向
5、组织与重复
1、理解、提取与布置
理解、提取与布置指的是根据设计的意图来进行信息的整理,然后再将整理好的信息中重要和不重要的信息按照优先级排列出来,最后再根据排列好的信息按个人美感和美学理念摆放到平面中。
1.1 理解部分
当收到一个海报设计需求时,我们不是要马上动手去做,而是要去思考需要设计的海报受众群体是哪些人,具体要怎么展示它,它展示的目的是什么。 
下面我就简单介绍一下设计思维及方法,首先要设置定一个需求【现代美术馆,需要设计一个简洁大方的海报】。根据这个需求在进行具体的思维延伸。
1.1.1 海报的受众群体
当我们收到设计需求时,要考虑海报的受众群体,男人/女人,少年/青少年/中年/老年,每种受众群体接受教育的程度和经历均不同,要根据不同的受众做合适的设计。当我们按照具体需求定义好受众群体后,就可以考虑推断用哪种风格来展示海报了。

对于现代美术馆需要一个简洁大方的海报,这个需求所涵盖的年龄区间比较大,基本上所有人都可以参观美术馆。那我们只要避免使用“个性化”的表象特征元素就可以解决这个问题了。

意思就是不要加入柔美的线条(除非展品的构成是柔美的线条),游戏和女妆这类具有一定代表性的象征元素,不要夹杂太多表现形式,用最容易让人理解的表象形式来处理就可以了。
1.1.2 怎么展示海报
现代美术馆,需要设计一个简洁大方的海报这个需求,可以根据主关键词“现代”和“美术馆”,次关键字“简洁”和“大方”来推断要采用哪种设计语言。“现代”的表现形式是无衬线体、干练(有棱角)、简洁、没有太多情绪。而“美术馆”只要在图片的处理上让主题与图片串联共通就可以了。

简洁大方的设计需求可以采用直线(字有时也是线)或大留白、配色多些白色、舒适的高纯度高明度、整体干净清爽,同时也要注意禁止添加太多颜色(如撞色)。
1.1.3 运用理解部分生成原型
根据前面的分析大概有了个原型,分为上下构图。上部分是美术馆的部分场景图片,下部分是具体的内容信息部分。所有要素均以现代感、简洁干练、配色不复杂、线性、整洁、清爽、专业、无太多情绪为基础进行设计的。

以上就是“信息的整理”中的“理解部分”,当设计师收到需求时,不要马上着手去做。先思考采用哪种表现形式(视觉语言)更适合需求,分析后再去做设计,这样才能准确表达具体的需求,也能做出更符合需求的设计。
1.2 提取部分
提取部分就很好理解了,顾名思义是将整理好的信息中重要和不重要的信息按照优先级排列出来。我们只需要根据优先级进行排序,并把最重要的信息排列到平面中就可以了。例如需求中有【ABCDEFGHIJKL】这么多种信息,把最重要的【CGIL】提取出来再排列优先级【IGCL】。由【ABCDEFGHIJKL】-【CGIL】-【IGCL】这个过程就叫“提取信息部分”。

1.3 布置部分
把提取并排列好优先级的信息规整好,就可以布置在平面上了。用之前设计好的原型套用已提取好的信息就可以了。特别要注意重要的内容放大,不重要的内容弱化。

* 要点
理解:首先要理解作品的受众群体、要怎么展现、目的是什么。
提取:其次要明确作品内容中什么是最重要的、根据优先级排序。
布置:最后把排列好的信息加以布置,重要的内容放大,不重要的内容弱化。
2、贴近与远离
贴近和远离的概念也是比较好理解的。与格式塔视知觉的亲密性与远离性是一个道理,初期只讲一些通俗易懂的概念,像格式塔视知觉以后会讲。
2.1 贴近和远离的 基础概念
贴近是指同类要素摆放在一起会呈现出一种共通性或产生某种规则,而远离是指同类要素分开摆放看上去就没有共通性或不会感到有某种规则。

当把同类要素(男人女人)放到一起,会觉得他们有一定的共通性,而且看上去像一对情侣。相反把同类要素(男人女人)分开来放,会觉得他们毫无关系。
我们把这种概念应用在平面设计上,如下图所示。

相同的要素摆放在一起会有一定的共同性,相反分开摆放则看上去没有关联。

贴近与远离基础概念的实际案例
2.2 贴近和远离的 进阶概念
把同类要素放到一起有种井然有序的感觉。如果要处理较为规整传统的版式时,可以考虑多将要素放到一起形成规则。另外把同类要素分开摆放,会感到没有共通性和规律规则,但是能为平面增加节奏感和冲击力。


贴近与远离进阶概念的实际案例
其次远离能使平面产生留白,通过留白也能使平面具有关联性。

虽然说远离能使要素看上去没有共同性和规则,但如果要素处在一个平面中,利用留白呈现出一种关联性。这就像吵架的夫妻一样,同在一个床上,女的偏床左侧,男的偏床右侧,呈现一种远离性。但他俩还是处在“床”这个平面中,也会呈现一种关联性。

贴近与远离进阶概念的实际案例
* 要点
同类要素贴近摆放在一起相互关联,同类要素远离摆放相互排斥。
同类要素贴近摆放在一起平面有规则,同类要素远离摆放增添节奏。
留白也能使要素有一定的关联性。
3、排列与对齐
排列与对齐的概念比较简单,也很容易理解。转化一下思维,把排列比作军队队伍中的“集合”,把对齐比作队伍中的向前/左看齐,就很好理解了。
3.1 排列
排列是指将要素按照一定的规则进行布置,使平面达到一种平衡与和谐。道理与收拾屋子一样,杂乱无章的屋子会让人感到不舒服且很压抑。整理的井然有序的屋子会让人心情舒畅很安心。平面中的“排列”就是屋子中的“整理”,目的是使杂乱的屋子变得规矩整齐。收拾屋子的方法就是“规则”,用规则的方法来排列就叫“布置”。

排列的目的是让平面变得有序和规则,当平面达到有序和规则就会呈现出一种舒适感,好比自然中的和谐。
3.2 对齐
对齐也可以理解为将要素按照一定的规则进行布置,使平面达到一种平衡与和谐。对齐与排列的差别在于,对齐是在排列的基础上进行操作的。先将要素按照一定规则进行排列,然后再将要素进行对齐。排列是画一个大体的框架,而对齐是做框架里的精细操作。


排列与对齐的实际案例
* 要点
排列与对齐的目的是让平面变得有序和规则,当平面达到有序和规则就会呈现出一种舒适感。
把排列比作军队队伍中的“集合”,把对齐比作队伍中的向前/左看齐,就很好理解了。
4、视线移动方向
设计书籍或排版布局时,要考虑通过设计让读者以怎样的顺序去阅读作品,通常情况下人的视线是从上到下移动的,所以在设计时要考虑到这一基本原则。阅读横排文章时视线是【由左至右】,阅读竖排文章的视线是【由右至左】。
视线的移动方向分为三个知识点,横排阅读、竖排阅读、流水式阅读。流水式阅读以后会讲。

随便补充一下啊,我读过的设计文献中提到的阅读方法只有“Z字视线移动方向”,而没有“T字视线移动方向”。有一种学习方法叫“T型阅读法”,与视线移动方向的“T字视线移动方向”不是一个概念。视线本身就是从上到下从左到右的形式阅读的,形成了Z字阅读方式,我觉得是国人是把这些概念给曲解了,如果有说的不对的地方,也请大佬们多多指点。
4.1 横排阅读
横排阅读是指作品的排版布局是以横向的排列方式让读者来阅读作品。横向的排列方式就是文字是横着的,大家现在读的这篇文章就是横向排列的文章。阅读横向排列的文章时视线是从上至下【由左至右】依次阅读的,如图所示。

懂得了横向排列的方式来阅读文章会有什么用呢?由于人们的阅读习惯,一般情况下阅读读物,都会遵循从左到右阅读文章的方式,这也就间接影响了文章内容的重要性。采用横向排列的方式进行排版布局,重要的内容要放在最左面,也就是最方便引导人们视线方向的地方。
如果不把重要的内容放在视线方向的地方,读者不仅阅读作品时会感到很吃力(可读性),而且会不理解作品是什么含义,视线也随之错乱,作品也会失去原本的含义。

横排阅读的实际案例
4.2 竖排阅读
横排阅读是指作品的排版布局是以竖向的排列方式让读者来阅读作品。阅读竖向排列的文章时视线是从上至下【由右至左】依次阅读的,如图所示。

一定要注意,竖向排列方式内容区在平面的最右面,与横向排列方式不同。这个规定就像地球为什么是圆的的道理一样。

竖排阅读的实际案例
* 要点
阅读横排文章时视线是【由左至右】,阅读竖排文章的视线是【由右至左】。
不要打破规则,一切以引导读者视线为主。
5、组织与重复
按照一定规则构成布局来编排要素,能使种类繁多的要素显得整洁有序。
5.1 组织
没有共通性的杂乱图形汇聚一起会造成视线混乱,读者注意力会被分散,也会降低理解力。将图形用框圈起来,按照等距进行排列,整体就会显得很整洁,也便于找出想要了解的图形。


组织规则的实际案例
5.2 重复
这里的重复不是指复制粘贴,而是元素上的重复构成。例如重复相同的格式,风格、文字、颜色、线、图案等。为了让平面具有条理性,用风格统一的要素做修饰,让排版符合流水式,视线清晰自然。

重复规则也可以应用在平面中、元素中、要素中、形状中等,灵活运用重复能使平面具有统一性,也能制造趣味性,增加读者对作品的印象。

重复规则的实际案例
* 要点
将图形用框圈起来,按照等距进行排列,整体就会显得很整洁,也便于找出想要了解的图形。
灵活运用重复能使平面具有统一性,也能制造趣味性,增加读者对作品的印象。
去年谷歌和火狐针对WebVR提出了WebVR API的标准,顾名思义,WebVR即web + VR的体验方式,我们可以戴着头显享受沉浸式的网页,新的API标准让我们可以使用js语言来开发。今天,约克先森将介绍如何开发一个WebVR网页,在此之前,我们有必要了解WebVR的体验方式。
WebVR体验模式
WebVR的体验方式可以分为VR模式和裸眼模式
一、VR模式
➤滑配式HMD + 移动端浏览器
如使用cardboard眼镜来体验手机浏览器的webVR网页,浏览器将根据水平陀螺仪的参数来获取用户的头部倾斜和转动的朝向,并告知页面需要渲染哪一个朝向的场景。
➤分离式HMD + PC端浏览器
通过佩戴Oculus Rift的分离式头显浏览连接在PC主机端的网页,现支持WebVR API的浏览器主要是火狐的 Firefox Nightly和设置VR enabled的谷歌chrome beta。
二、裸眼模式
除了VR模式下的体验方式,这里还考虑了裸眼下的体验浏览网页的方式,在PC端如果探测的用户选择进入VR模式,应让用户可以使用鼠标拖拽场景,而在智能手机上则应让用户可以使用touchmove或旋转倾斜手机的方式来改变场景视角。
WebVR的概念大概就如此,这次我们将采用cardboard + mobile的方式来测试我们的WebVR场景,现在踏上我们的开发之旅。
准备工作
技术和框架:three.js for WebGL
Three.js是构建3d场景的框架,它封装了WebGL函数,简化了创建场景的代码成本,利用three.js我们可以更优雅地创建出三维场景和三维动画。
测试工具:智能手机 + 滑配式头显
推荐使用cardboard或者某宝上三十块钱的高仿货。当然,如果你练就了裸眼就能将手机双屏画面看成单屏的能力也可以忽略。
需要引入的js插件:
webvr-polyfill.js
由于WebVR API还没被各大主流浏览器支持,因此需要引入webvr-polyfill.js来支持WebVR网页,它提供了大量VR相关的API,比如Navigator.getVRDevices()获取VR头显信息的方法。
VRControls.js
VR控制器,是three.js的一个相机控制器对象,引入VRcontrols.js可以根据用户在空间的朝向渲染场景,它通过调用WebVR API的orientation值控制camera的rotation属性。
VREffect.js
VR分屏器,这是three.js的一个场景分屏的渲染器,提供戴上VR头显的显示方式,VREffect.js重新创建了左右两个相机,对场景做二次渲染,产生双屏效果。
webvr-manager.js
这是WebVR的方案适配插件,它提供PC端和移动端的两种适配方式,通过new WebVRManager()可以生成一个VR图标,提供VR模式和裸眼模式的不同体验,当用户在移动端点击按钮进入VR模式时,WebVRManager便会调用VREffect分屏器进行分屏,而退出VR模式时,WebVRManager便用回renderer渲染器进行单屏渲染。
具体使用方法我们将在下文说明。
3D场景构建
首先我们创建一个HTML文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0, shrink-to-fit=no">
<title>webVR-helloworld</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html,body {
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
</body>
<script src="./vendor/three.min.js"></script>
<script src="./vendor/webvr-polyfill.js"></script>
<script src="./vendor/VRControls.js"></script>
<script src="./vendor/VREffect.js"></script>
<script src="./vendor/webvr-manager.js"></script>
<script src="./main.js"></script>
</html>
接下来编写js脚本,开始创建我们的3d场景。
1、创建场景
Three.js中的scene场景是绘制我们3d对象的整个容
1.var scene = new THREE.Scene();
2、添加相机
Three.js的相机
Three.js中的camera相机代表用户的眼睛,我们通过设置FOV确定视野范围,
3、添加渲染器
Three.js的渲染器用来渲染camera所看到的画面
4、启动动画
产生动画的原理就是让camera持续连拍,同时每一次改变物体的属性,通过requestAnimationFrame()方法递归的方式来持续更新场景对象属性,你可以将它理解为setTimeout的优化版。相比setTimeout函数,requestAnimationFrame可以保证动画渲染不会因为主线程的阻塞而造成跳帧。
至此,我们已经绘制了一个简单的3d场景并且让它动了起来,接下来,我们需要让我们的场景可以支持WebVR模式。
WebVR场景开发
WebVR网页的基本原理其实是通过浏览器的WebVR API获取用户输入,进而控制相机的视角,在VR模式下通过VR控制器和VR分屏器以二分屏+gyroscope(使用水平陀螺仪)的方式显示画面,裸眼情况下提供全屏+touchmove/gyroscope。
现在我们开始分别创建上文所说的VR控制器和VR分屏器
然后在前面创建的场景渲染函数里调用
至此,我们已经完成了一个基本的webVR网页,不过少了点交互效果好像,敬请期待Web开发的新世界---WebVR之交互事件。
结语
目前,国外的谷歌、火狐、Facebook和国内百度已推出支持WebVR浏览器的版本,微软也宣布将推出自己的VR浏览器,随着后期5g网络极速时代的到来以及HMD头显的价格和平台的成熟,WebVR的体验方式将是革命性的,用户通过WebVR浏览网上商店,线上教学可进行“面对面”师生交流等,基于这种种应用场景,我们可以找到一个更好的动力去学习WebVR。
设计工作中,你是否经常觉得留给设计的时间不够用?为什么会这样?如何解决?Let’s go~

01 问题背景
设计工作中,你是否经常觉得留给设计的时间不够用?是否经常遇到这样的问题:
场景1:总感觉自己的设计差了点什么,导致设计上反复尝试。终于在交稿最后一天感觉ok了,兴致勃勃的拿去交工,然后得到这样的反馈——“这个不行,这不是我想要的”。
场景2:“多久能设计完?尽快?尽快是多久”“这个需求简单,随便搞搞就行了!” “要设计5天?啊呀~不用那么精致,差不多就行了!”
02 为什么会这样?
类似的事情在设计行业已经变成了大家都懂的梗,但是为什么会这样?

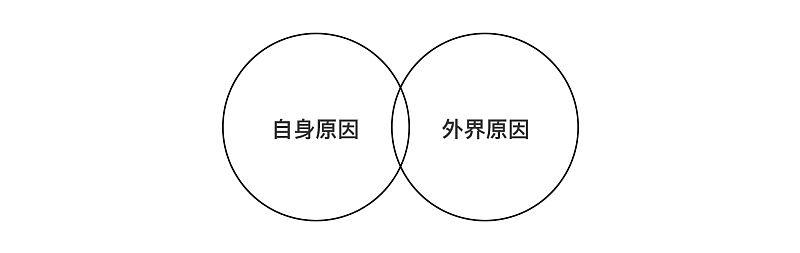
一.设计师自身原因导致
1.设计缺乏说服力导致无节操改稿
A.是不是设计目的不明确?
设计本身是一种解决问题的系统性方法,并不是一个结果,不能为了设计而设计。没有目的性的设计会导致大方向出错,就好比一把狙击枪打错了目标,即使威力再大也是徒劳。
B.是不是设计思路不正确?
很多设计师在接到需求的第一时间打开ps或其他软件直接开始试错,缺乏目的的设计很容易在中途发现错误或更好的方法,要么推翻重改,要么将就的给上游看。当然,结果肯定不会很理想。
C.是不是细节经不起推敲?
细节缺乏考虑的设计,无法阐述每一处设计的目的。当其他人提出疑问的时候,要么不能应对,要么强行应对,两种一定都很负面。
2.设计师估时不精准导致时间不够用
A.是不是估时不够合理?
不能精准评估设计时间,导致估算的时间过短或过长,设计师看到界面数量直接估时。不了解需求目的以及缺少设计难点的考虑,导致自己不能在估的时间内按时完成
B.是不是估时不够精细?
需求模块估时不精细,导致评估的时间不可信,对于其他岗位来说,大多不了解设计过程以及设计难点在哪,不能清晰阐述其难点在哪很容易被领导压时间或贴上负面标签。

二.外界原因包括哪些
1.当然也有不是设计师本身导致,比如需求方向反复变更。导致设计方案的不断更改
2.需求方出方案时间过长导致下游全部时间不够
3.需求方没能全局把控时间,没全面考虑其时间周期
所以,一套有说服力的设计以及精准的设计时间评估是设计师提升自身效率的核心,而能够发现项目效率问题所在是团队提升整体效率的核心。
03 怎么办?
那么如何让你的设计更有说服力和精准的制定你的设计时间?以及外界原因如何应对呢?

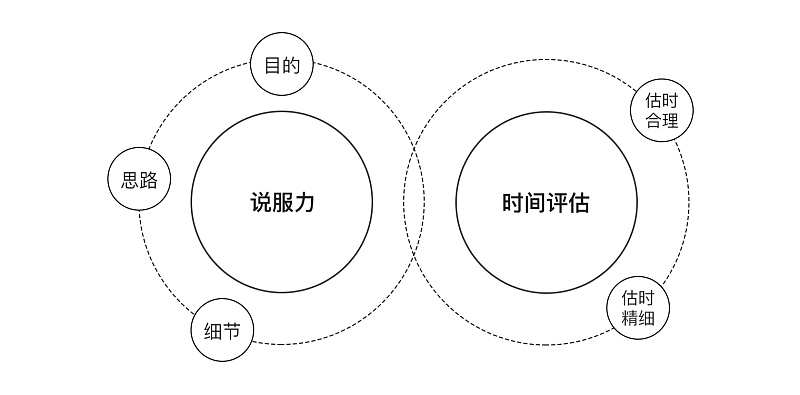
一.让你的设计更有说服力
A.明确设计目的
核心为提前沟通,提前了解需求。分别包括:

1.需求目的
需求目的并不是说需求方想做什么,而是做这个需求的目的是为了解决什么问题

2.数据
是否有数据支撑,证实问题的客观存在,尽量避免出现伪需求

3.是否对已有的场景造成不良影响
系统性考虑,避免单独需求的产出对系统级的设计造成影响,导致体验不统一或开发难度大以及各种后期改稿问题

4.用户与场景
需求用户是谁,在什么场景下用,避免设计方向出错

5.明确需求期望和时间期望
需求方是否有对设计的期望形式(包含动效期望,插画期望)以及期望时间是多少

B.清晰设计思路
1围绕战略目的,目标人群以及使用场景考虑
2通过其三个维度提取与筛选关键词
3围绕关键词确认设计调性
4围绕设计调性结合具体场景思考与执行
5具体细节打磨,基于设计调性以及场景考虑上提升品质感与好感度

C.让细节经得起推敲
1.细节的客观性
每一处的设计元素需有他的作用性,尽量避免可有可无的设计元素
2.细节服务于整体
每处细节的目的都应服务于整体,避免对整体有负面影响的细节设计
以上可以总结为
1明确的设计目的能够让你的设计和需求建立极强的契合,推翻设计就等于推翻需求
2清晰的设计思路能够让你的设计环环紧扣
3经得起推敲的细节能够让你的设计细化到每个元素都缺一不可
一套这样的设计方案就好像一杆枪枪命中要害的“狙击枪”,还有什么击不碎的目标呢?
二.如何合理的评估设计时间
A.方法时间评估
如果建立在详细评估了需求上来说,设计师已经能了解需求包含了什么内容,也一定有某处在设计上很难处理的模块,如“用户难理解的功能如何表达清晰、难适配的功能应该采用怎样的展示方法、状态太多的情况如何处理、信息过载的模块等等等”。分别评估其设计时间。
B.执行时间评估
如界面存在大量图标或需要大量图标、大量插画、动效等需要执行时间长的需求,需增加执行时间
三.如何尽量避免外界因素?
A.提前沟通
尽可能分析需求目的的正确性以及可能遇到的问题尽早提出
B.明确职位责任
设计师没有办法把公司的活都干了,该是谁的锅就该谁来背
C.如何让其他人理解设计时间
分别阐述这套设计的时间分别耗在哪,各模块各需要多久。的时间更有说服力
D.需不需要精细化设计到底应该由谁决定
当然,理论上每处设计都应该精细化,但是由于精细化是一个永无止境的事,结合项目本身考虑,需理性一些。需不需要精细化应该是由场景的重要程度、上线时间决定。不应由各职位一方决定。一个重要的场景可能让用户形成对产品品牌认识的第一印象,当用户对产品有了负面的印象,后期改善这个的成本会变的无穷大。作为设计师,需要严格把控方案的落地以及评估其体验的风险
04 结语
一个合理的设计过程可以减少不必要的时间浪费,一个合理的时间评估能够保证设计工作的正常进行。也希望每个设计师都有一个更美好的工作环境。
以上为本人的一些看法,也欢迎不同看法的伙伴相互交流,共同进步
客户(老板/领导)拿到软件的第一个意见,几乎都是关于UI的。有时得到的评价也挺简洁明了的,一个字“矬”。
于是惶惶不安的开发小弟经常想到的第一个解决方案:去问设计大神(美眉)要一幅详细的标注图。结果他得到这么一幅标注图:
我们平时做设计的时候,都会遇到挑选素材这个难题。
做UI的同学,会浏览动效网站寻找灵感又或者去挑选适合的图标;做平面的同学,特别是电商广告的同学,就会下载电商banner,还有高质量的图片;另外还有绝大部分的人都会在做报告的时候,下载漂亮的PPT和Word模版。如果刚好那时候你在找工作,还需要找精美的简历模版……
但这些素材到底在什么地方找呢,又在什么地方找到高质量又免费好用的素材呢?
这次,我早已为大家准备好。下面是我花费大量时间精力整理而成的素材网站,全部都是亲身试用后的精选出来的。希望能帮大家在找素材这条路上节省更多的时间,找到更适合自己的那些素材。
懒人福利
如果你觉得这些网站下载太麻烦
可以直接翻到文末
专门为大家整理好的
1000G高质量精选设计素材
免费送!
机会就一次,错过可以不用等下年了
因为活动就这一次
常用素材
一、免费可商用图片
1、https://pixabay.com
全网共一百多万张免费图片素材,且质量非常高,种类繁多,适合每一个行业使用。
优点:种类很多,质量高
缺点:下载需注册,加载慢
推荐指数:★★★★★ 4.5
2、https://unsplash.com
全世界的优秀图片网站,所以图片风格很丰富,而且大部分质量都很高,分分种可以用来做壁纸!
优点:质量高且优秀,数量多,风格独特
缺点:加载慢
推荐指数:★★★★ 4
3、https://www.pexels.com
每日会更新100张高质量的照片在首页展示,无论风光还是人物,这里应有尽有。
优点:种类多,每日更新,不需注册
缺点:加载慢
推荐指数:★★★★ 4
4、http://foter.com
网站开始会将素材分为商业、动物和风景三大类,如果你需要寻找其他图片,可以直接在搜索栏直接搜索关键词。
这里的图片给我的感觉就是有趣,独特,有很多图片都很适合做海报。
优点:分类明确,质量很高
缺点:加载超慢,种类不多
推荐指数:★★★★ 4
5、https://burst.shopify.com
网站最大好处在于帮你分成非常多的类别,尽管数量比不上其他网站那么多,但这里的图片风格都很统一,很有质量,感觉看上去就很年轻化。
优点:风格独特,质量高,分类明确
缺点:数量不多
推荐指数:★★★★ 4
6、https://negativespace.co
7、http://superfamous.com
8、http://librestock.com
9、http://www.sozai-page.com(日本食物类网站)
10、https://www.foodiesfeed.com(美食)
11、https://www.sitebuilderreport.com(一次性搜索31多家免费可商用图片的网站)
二、字体
1、https://fontsup.com
提供大量免费的英文字体,质量很高,也很有特色,每个字体还有一个详情页,非常用心
优点:种类多,质量高,免费下载
缺点:加载稍慢,广告有点多
推荐指数:★★★★ 4.5
2、http://www.myfonts.com
网站提供的商业字体,质量很高很漂亮,数量也很多。
优点:种类多,质量高
缺点:付费
推荐指数:★★★★ 4
3、http://comicneue.com
免费手写可爱字体下载
优点:质量高,字体可爱
缺点:数量较少,下载稍麻烦
推荐指数:★★★★ 3.5
4、http://www.zhaozi.cn
找字网,种类丰富,基本上可以找到市面上的所有字体。
优点:种类很多,方便查阅
缺点:使用时注意商用版权,仅中文字体
推荐指数:★★★★ 4
5、http://www.17ziti.com
综合性字体下载网站,里面包括英文字体、中文字体,甚至是手机字体。数量很多,唯一不足就是没有注明版权范围,所以商用的时候要注意。
优点:覆盖中英文字体、种类多
缺点:网站广告稍多,没有注明版权范围
推荐指数:★★★★ 4
UI设计素材
一、图标类
1、http://www.iconfont.cn
阿里妈妈MUX倾力打造的矢量图标管理、交流平台,内含一百多万个图标!
设计师将图标上传到Iconfont平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
优点:种类丰富,质量超高,免费下载,中文界面,阿里旗下
缺点:不能打包下载、需注册
推荐指数:★★★★★ 4.5(满分5星,下同)
2、https://www.flaticon.com
大型图标网站,里面拥有将近50万个图标,一万多个图标集!种类丰富,质量超高,且支持在线编辑。
优点:种类丰富,质量可靠,免费下载
缺点:英文搜索,加载稍慢,打包下载需注册(科学上网)
推荐指数:★★★★★ 4.5
3、http://fontello.com
覆盖绝大部分网上可能应用到的图标,也就是说任何你需要的网站类图标都可以在这里找到。
优点:网站图标齐全,质量高,免费下载
缺点:加载稍慢,仅有黑白图标
推荐指数:★★★★ 4
4、https://thenounproject.com
拥有一百多万个图标的大型图标网站,而且图标都是由全世界各地设计师设计,质量非常高!而且里面有很多有趣的图标,例如下面鸟笼类图标集,非常卡哇伊!
优点:种类丰富,质量超高,免费下载
缺点:英文搜索,加载慢,不能打包下载
推荐指数:★★★★ 4
5、https://icomoon.io
聚合类图标网站,里面集合了不同网站的不同图标,付费免费都有,种类超多。
优点:种类丰富,质量一般,免费下载
缺点:英文搜索,加载超慢,操作复杂
推荐指数:★★★★ 3.5
6、https://useiconic.com/open
7、http://dryicons.com/free-icons
8、http://www.iconarchive.com
9、http://www.entypo.com
10、http://glyphicons.com
二、其他
1、UIKIT.ME
各种免费高质量UI资源下载,Sketch、PSD甚至AE素材都有!
这个网站除了提供高质量的素材以外,还提供超人性化的下载方式:(百度云)
优点:质量高,免费下载
缺点:种类少,部分素材有重复
推荐指数:★★★★ 4
2、TOSKETCH.COM
网站给我的感觉就是干净,高大上!里面提供了工具包,网页,移动,模型和图标等其他素材,而且这些素材都有一个特点,就是质量高且新鲜!所有素材都是上传的,这个有点了不起。
优点:质量超高,更新快,中文界面,百度云下载
缺点:只提供Sketch资源
推荐指数:★★★★ 4
3、UI8.NET
U18是设计素材圈的网红,提供大量漂亮的超高质量商业设计素材,但并非免费,绝大部分都需要付费。
优点:质量超高、数量丰富、界面清爽
缺点:付费(充值是个问题),加载稍慢,下载稍麻烦
推荐指数:★★★★ 4
4、PRINCIPLEREPO.COM
高质量Principle原型和动效设计资源的网站,特别是动效,每一个都非常漂亮,很有参考价值。
优点:质量高,数量丰富,免费下载
缺点:加载很慢,只有动效资源
推荐指数:★★★★ 3.5
5、UISHE.CN
UI社,网站提供主题包、图标、界面和样机素材等素材,属于综合性的素材下载网站。因为国内的网站,大家不用担心加载慢等问题啦。
优点:种类很多,质量高,下载方便
缺点:付费
推荐指数:★★★★ 4
6、MOCKUP.ZONE
7、GRAPHBERRY.COM
8、GRAPHICTWISTER.COM
9、SKETCHAPPSOURCES.COM
10、DUNNK.COM
平面设计素材
1、千图网(www.58pic.com)
国内大型素材网站,素材几乎覆盖所有类目、广告设计、电商设计和办公室素材等。逢节假日都有提供主题素材提供下载,且质量很高!
优点:种类超多、质量高、免费下载、主题分类
缺点:非会员每日有数量限制
推荐指数:★★★★★ 4.5
2、包图网(http://ibaotu.com)
包图网,大型素材下载网站。全网站提供原创免费可商用的素材下载,种类齐全且质量超高,每日更新1000张!
优点:种类齐全,质量超高,免费下载,全站正版可商用
缺点:非会员每日有数量限制
推荐指数:★★★★★ 4.5
3、千库网(http://588ku.com/)
大型素材网站,可能是国内唯一一家专业设计师提供免抠图PNG素材,全站2000万+高质量素材无限下载,推荐!
优点:种类多,专业提供免抠PNG源文件
缺点:非会员每日有数量限制
推荐指数:★★★★ 4.5
另外国内还有付费的昵图网和我图网,免费的有站长素材等等素材网站,数量很多这里就不一一举例了。
蓝蓝设计的小编 http://www.lanlanwork.com