2022-7-28 鹤鹤

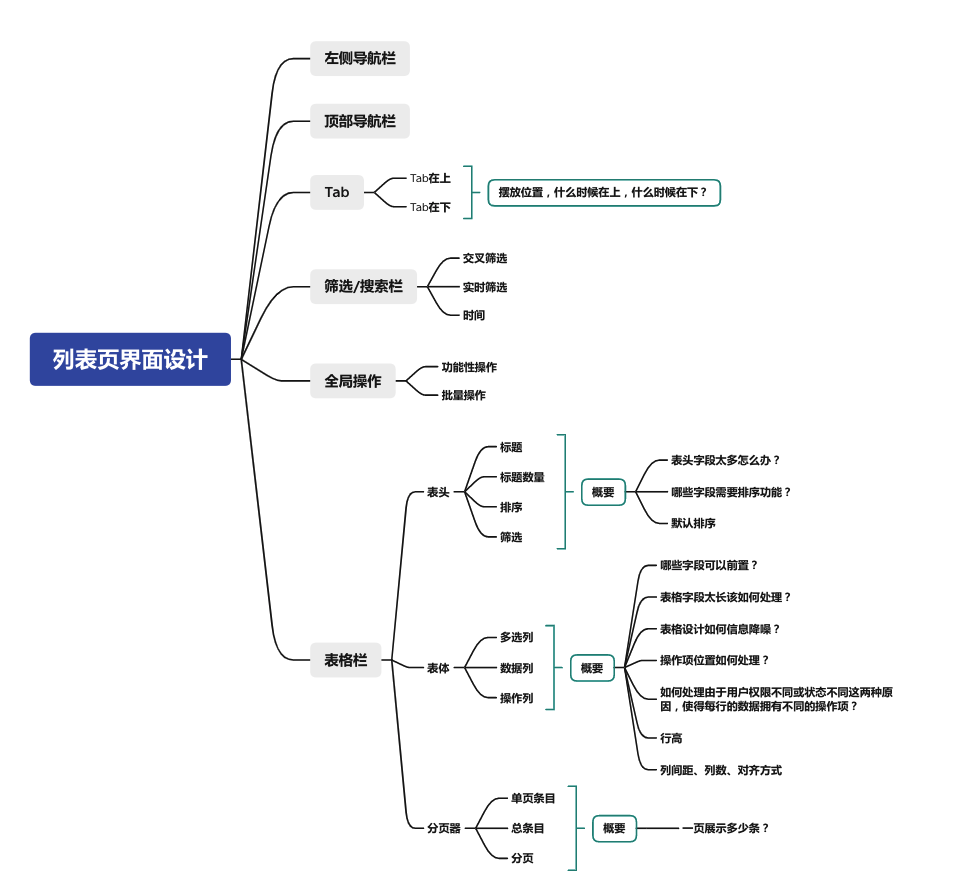
全局导航
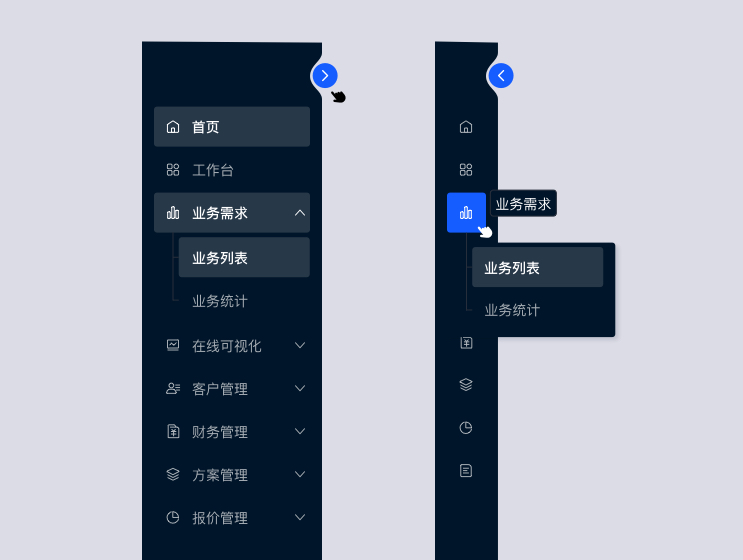
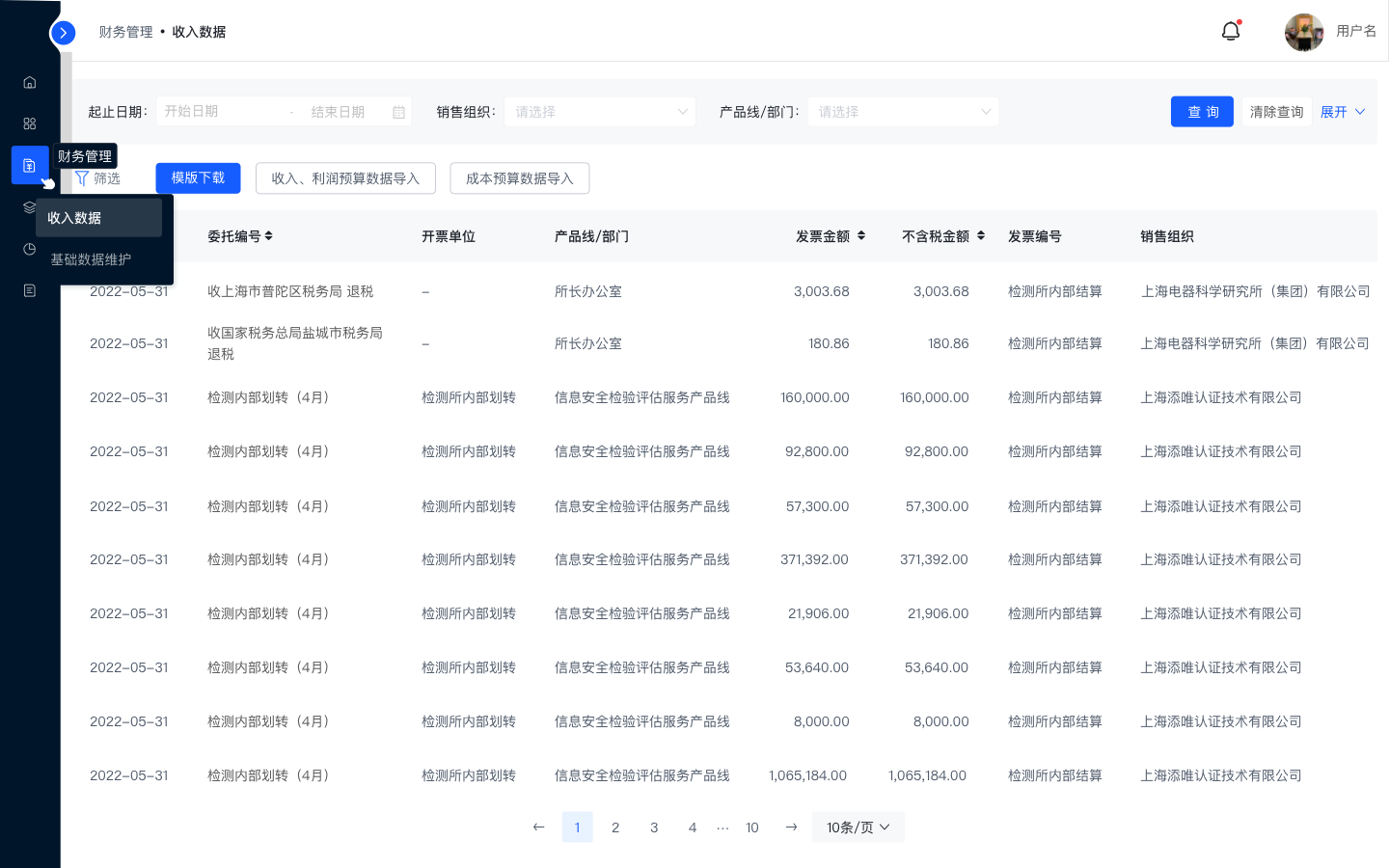
1、导航栏可折叠收起菜单。
2、收起时,鼠标悬浮在图标上同时右侧弹出菜单栏,然后触发菜单文字。

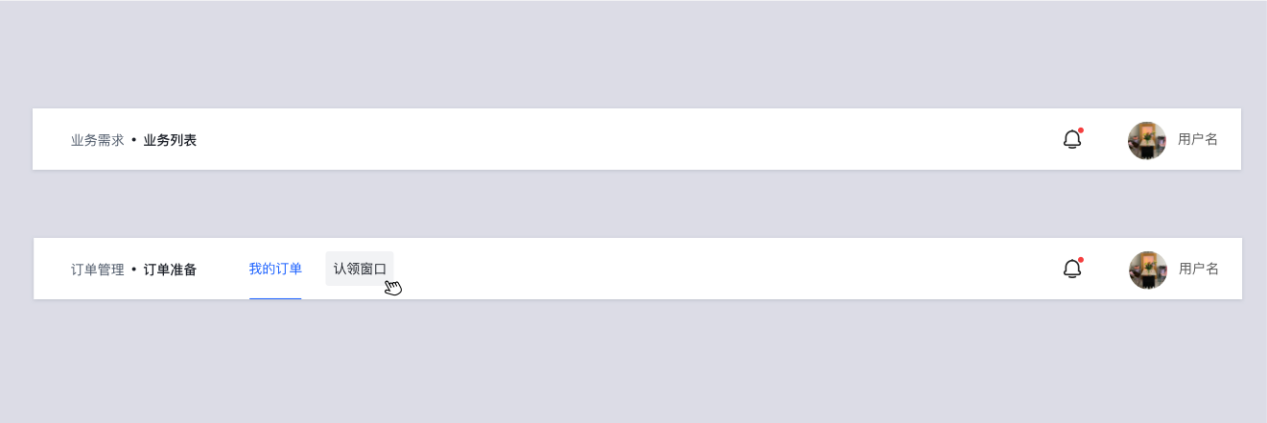
1、根据tab的层级来确定位置,最高层级在上,不同流程层级在下。
Tab在上:用户明确自己想要查找的目标在哪个tab并且需要一眼看到所有概况(想要查找数据时,直接到对应的tab下查找)。
Tab在下:需要看到查询的结果在各tab下的分布情况。

1、筛选区包括搜索项、查询、清除查询;如果搜索项超过一行时,需要「展开、收起」按钮。
2、折叠展开设计:默认显示一行将使用频率高、覆盖面广的1-3个显示出来其他的隐藏。(用户频繁使用的筛选条件能一眼找到)。
3、按钮固定在最右侧不变,搜索项可进行自适应。
4、筛选条件:

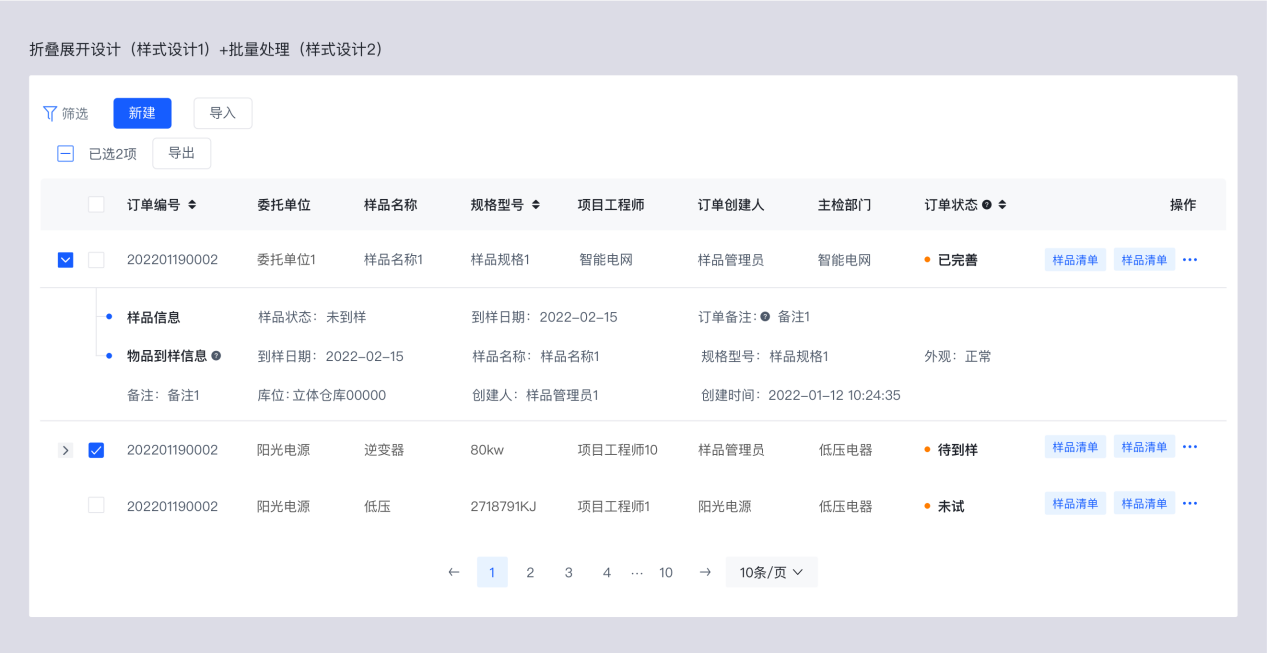
1、功能性按钮和批量操作(比如新增、导入、导出...)
2、根据使用频率进行排列新增>导入>导出;使用频率高的操作采用高亮显示。
3、如果按钮太多可进行操作项分类。

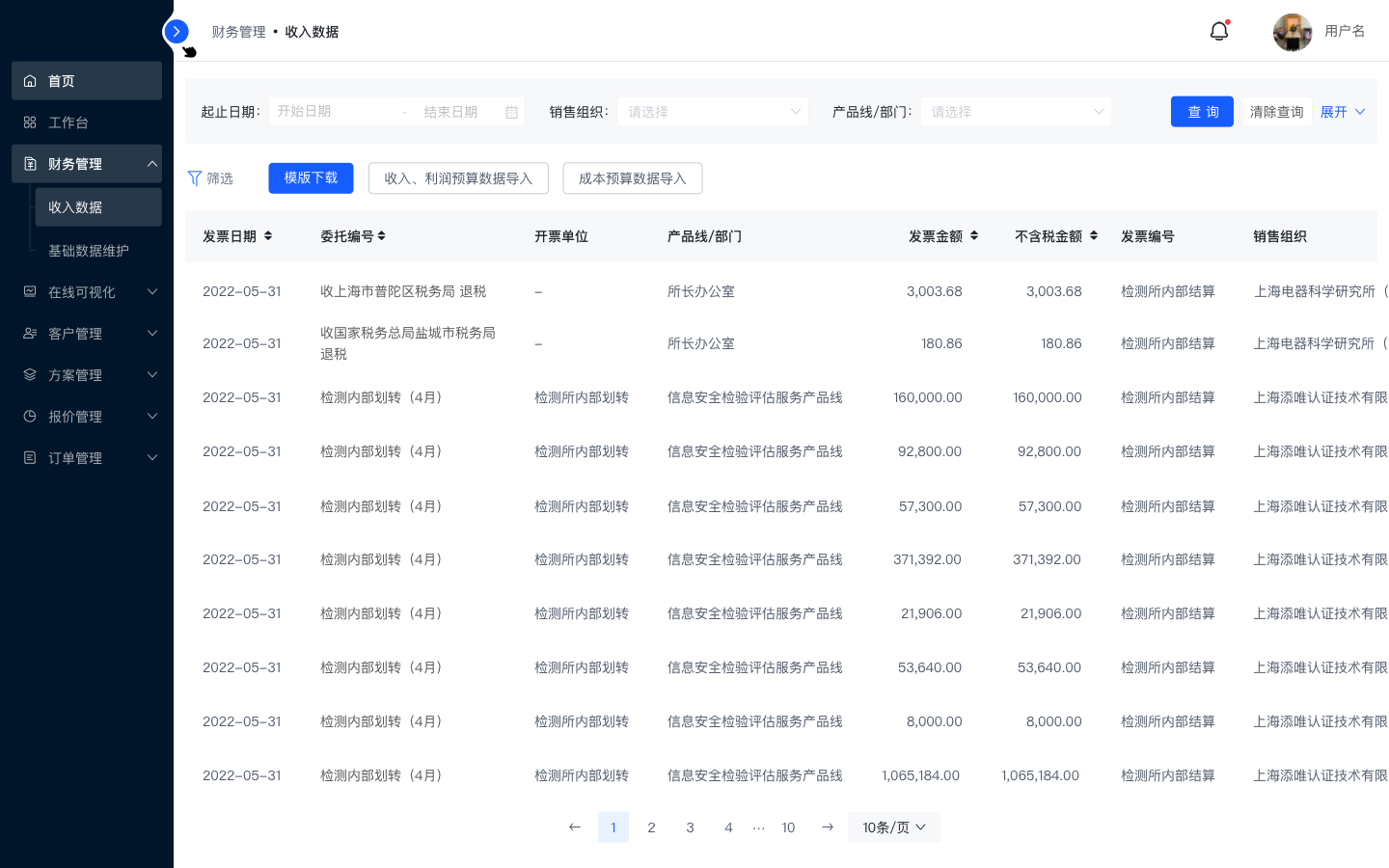
1、在能够概括的情况下,尽量简练、准确,一般可根据上下文关系进行简化,以达到节省表格头部空间和减轻视觉压力的作用,让用户注意力聚焦在数据本身。
2、对于比较复杂的表头,可以跟一个释义标识,鼠标悬停时出现该字段的详细解释。
3、表头筛选、排序功能
提供表头筛选功能,依据用户关注度最高的字段进行排列。
需结合业务场景具体分析,一般来说,编号、时间、价格字段,提供正序、倒序功能。
考虑用户第一次进入列表页的初始化状态,保证用户进入页面时大概率能直接看到自己想要的东西。
表体
包含多选列、数据列、操作列
特殊处理操作的按钮、字段优先级、状态可以前置,方便一目了然。
1、全部展示(缺点:利用滚轴滑动次数太多用户视觉容易疲惫)。
2、较长字段用“…”展示,防止字段重复,对重要字段进行快速区分、对比(优点:每行可显示较多的信息 缺点:想要看全信息,只能鼠标移入字段出现气泡显示完整信息)。
3、换行,保持行高不变,改变文字距单元格的上下间距,最好不要超过3行,多余字段用”…”显示(优点:尽可能显示全部内容 缺点:同2)。
4、字段优先级分类,做折叠展开设计(筛选信息层级较高的字段放在表格栏,次要信息放入二级表格)。
5、数据库中没有该字段,用“-”,数量用“0”后边有小数点、后位数保持上下单位一致。
1、让用户将注意力放在数据信息上,而不是表格底色、边框
2、不使用斑马线设计、分割线样式轻盈、去掉不必要的装饰和颜色
基于业务、基于场景
比如用户以处理订单为主,操作项建议放在第一列,方便用户操作。
如果用户以查看信息为主,操作项一般放在最后一列。
可以采用下拉框设计

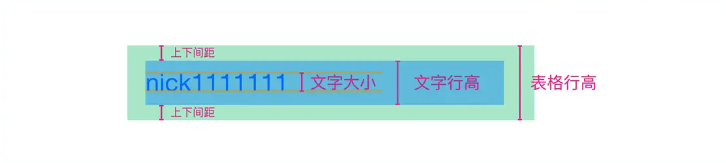
1、行高=文字行高+上下间距
2、文字行高可以设定为字号的1.2~1.8倍,上下间距可以设定为字号的1~1.5倍;行高影响每行信息的易读性。
3、一般行高为32-56px




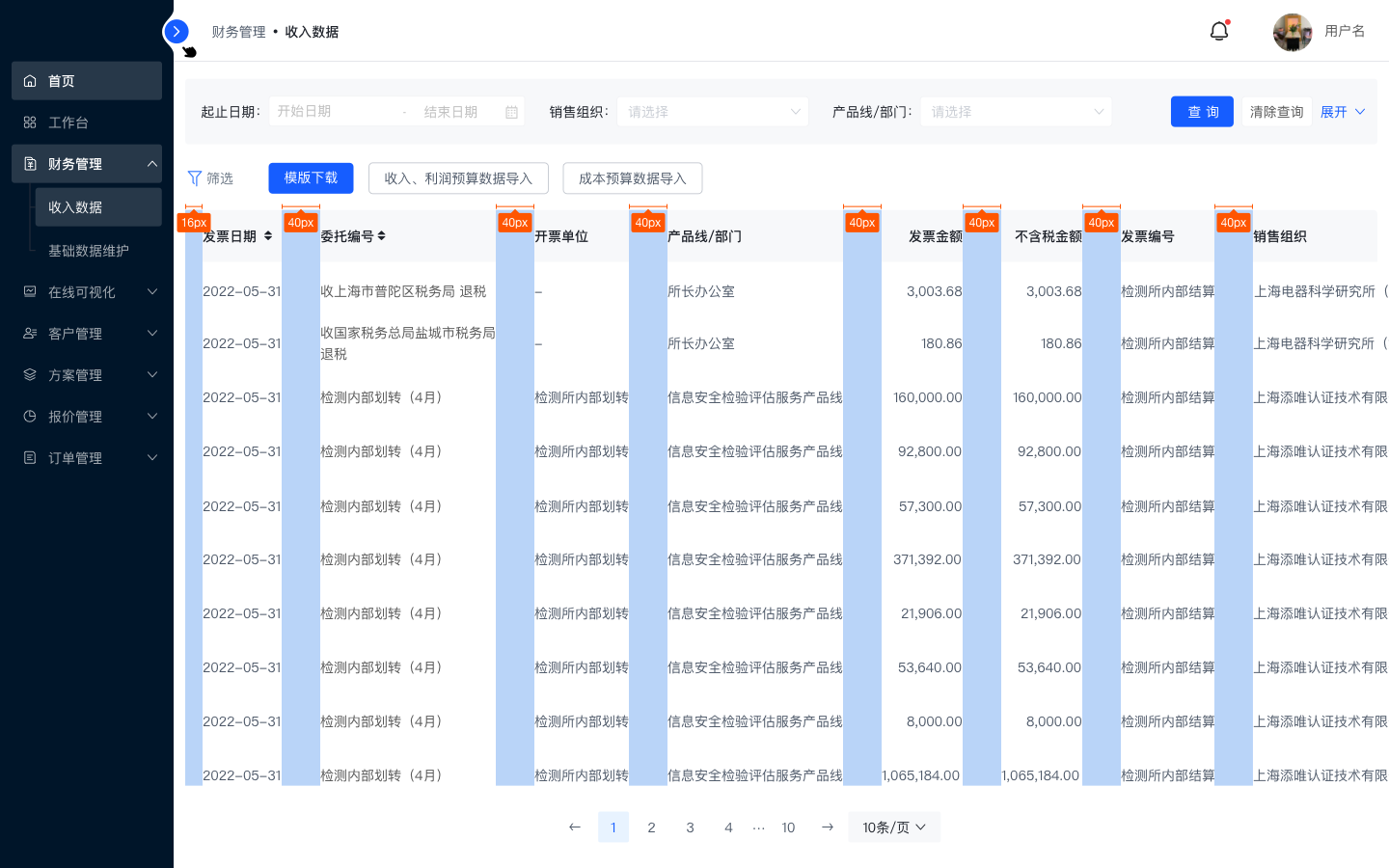
1、采用8px网格作为基础单位,来定义各组件和模块间距,因为目前主流桌面设备屏幕分辨率在垂直和水平方向基本都可以被8整除,使用8px比较普适。


2、最好列数在7±2
3、对齐方式:文本采用左对齐,金额及跟金额相关的百分比、操作项采用右对齐
一页最好能在一屏展示,避免用户来回上下滚动,比如固定为展示10条。
用户特殊使用需求,不适用以上规则,一页可能展示10条/20条,都可以。









作者:YOgire 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~