2021-9-29 ui设计分享达人
按钮的点击率低,用户在放置按钮的页面上花费了大量时间,这可能是由于按钮不直观和混乱。
我们将从用户体验的角度详细解释直观且易于用户理解的按钮,例如内容中按钮的排列、按钮的形状以及基于内容的配色方案。
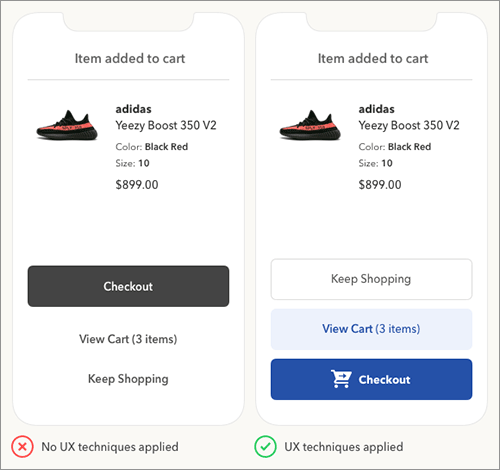
什么是用户友好按钮?
您拥有的按钮越多,做出决定所需的时间就越长。用户使用每个按钮以确定需要哪个按钮来实现目标。对按钮的不确定性会导致对按钮不做任何操作。
为防止出现这种情况,请直观地确定每个操作的优先级。用户一旦知道哪些按钮对其任务很重要,就可以立即采取行动。

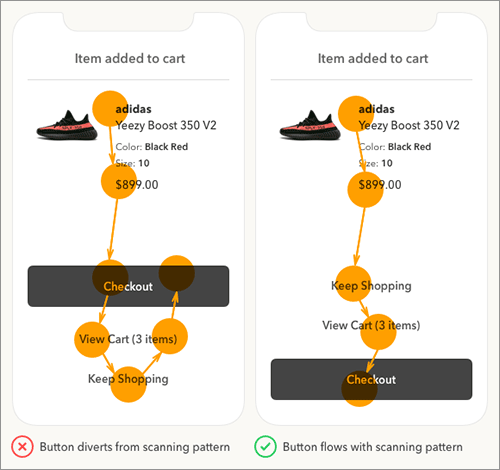
1. 按视觉扫描模式排列按钮
应用程序中最常见的错误就是按与用户自然扫描模式不同的顺序排列按钮。优先级最高的按钮放在最前面,以便用户首先注意到它。然而,通过视觉加权,用户会以任何顺序注意到按钮。
按钮的顺序不是为了提高可见度,而是为了提高效率。首先放置高优先级按钮会使扫描方向从上到下颠倒,从而破坏视线的自然流动。

它不是强制用户重新扫描按钮,而是允许用户在单向扫描中执行高优先级操作。这允许用户在做出决定之前依次扫描按钮所需的所有信息。
将最高优先级的动作放在底部使其成为视觉阻力最小的路径,并且可以快速轻松地点击。此外,底部位置是手指最容易触及的位置,进一步提高了效率。
2. 使用形状区分按钮和文本
应用程序中的另一个常见错误是使用文本来表示按钮。设计师使用文本按钮来表明它们的优先级低于其他操作。但是,这对于操作按钮来说是不合适的选择。文本看起来不像按钮。通过使用文本按钮,用户可以忽略操作而只看到主要操作。

文本按钮也会使得用户对内容是按钮还是信息而引起混淆。这种不确定性会导致这些按钮被跳过。
文本按钮不仅令人困惑,而且还是难以点击的小目标。将文本标签放置在按钮形状内可以更轻松地调用操作并点击它。
按钮形状是抑制优先级低于文本按钮的操作的好方法。使用户更容易识别以他们喜欢的方式实现目标的所有选项。
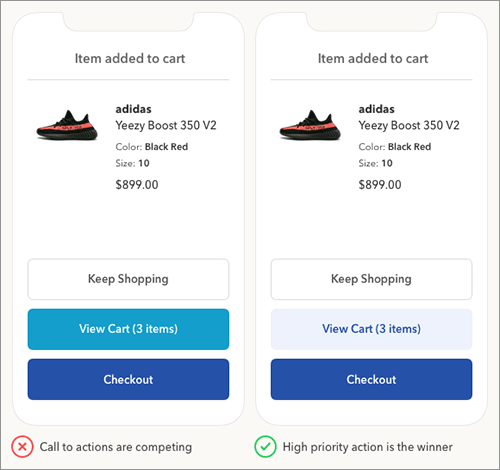
3. 为渐进式动作添加颜色
高优先级操作是最容易看到的。此操作与用户的目标直接相关。如果您不确定其余的操作,请考虑哪些操作将用户推向目标,哪些操作正在远离目标。

在上面的例子中,“结帐”是优先的,这是用户达到目标的一个动作。但是,尚不清楚“查看购物车”或“继续购物”操作是否具有中等优先级。
“查看购物车”操作允许用户查看他们添加到购物车中的产品,这会促进结帐。“继续购物”操作将用户从结账返回到产品页面。
通过查看每个操作,很明显“查看购物车”具有中等优先级,而“继续购物”具有低优先级。

按钮颜色从文本颜色中脱颖而出并吸引用户的注意力,因此它是显示渐进式动作的有效方式。如果按钮颜色与文字颜色相同,则信号不是很强。为渐进式动作添加不同的颜色意味着用户应该采取的动作。

如果您为每个渐进式动作使用相同的颜色,则用户无法确定哪个具有更高的优先级。此外,为每种颜色使用不同的颜色只会使用户感到困惑,并且不会理解不同的颜色。并且,您还会在每个按钮上感受到相同的视觉重量。
设计的诀窍是使用相同的色调,但改变中等优先级动作的饱和度和亮度,使其看起来比高优先级动作更亮。现在按钮权重不冲突,很明显哪个突出。
对比以增强对比度。主要按钮使用深色背景上的浅色文字,次要按钮使用浅色背景上的深色文字。这为高优先级操作提供了更亮的文本标签和最佳对比度。
4. 改变标签上文字的粗细
到目前为止,应用这些技术足以区分优先级,但您还可以做更多的事情。按钮越直观,用户就越不需要考虑它。

对每个标签上的文本使用相同的粗体可以赋予该文本相同的强调量。因此,建议根据优先级分别强调每个标签的文本。更改文本的粗细,使高优先级按钮最厚重,低优先级按钮相对单薄。这样,当用户阅读文本标签时,文本的权重表示优先级。
在上面的例子中,“结账”标签比其他标签更厚更亮。“查看购物车”标签为半粗体,“继续购物”标签为中等。因此,文本标签反映了每个动作的视觉权重。“查看购物车”标签上指示“3件商品”的文字没有加粗,因为它是补充信息,并不代表所执行的操作。
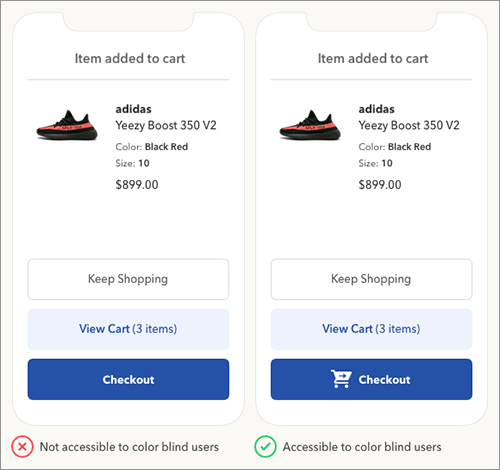
5. 为高优先级操作提供图标
最后一种技术是让色盲用户可以访问您的按钮。色盲用户无法通过颜色区分重量差异。因此,我们需要的东西是不是颜色作为一个视觉线索。

为高优先级操作添加图标将进一步强调它以使其脱颖而出。用户浏览时,用户通常关注视觉元素而不是文本。该图标将使所有用户更加关注高优先级操作。
用户仍然可以通过移除颜色和标签来识别结账按钮。
总结
如果用户在操作屏幕上花费大量时间,或者点击率较低,可能就是按钮设计的不直观。在这种情况下,可以使用这些技术来增强按钮显示并有利于突显优先级。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务