2021-8-17 ui设计分享达人
栅格系统(grid systems)
规则的网格阵列来指导和规范网页中的版面布局以及信息分布。
基本原理
在网页设计中,把宽度为“W”的页面分割成n个网格单元“a”,每个单元与单元之间的间隙设为“i”,把“a+i”定义“A”。他们之间的关系如下:
W =(a×n)+(n-1)i
由于a+i=A,
可得:(A×n) – i = W
我们通常把a称为“柱”,对应代码中的Column;i称为“水槽”,对应代码中的Gutter;a+i=A称为“列”

设计栅格系统,本质就是定义a,i,n的数值。
UI设计中有一个通用做法,就是元素的宽度尽量是8的倍数,基于今天的大多数的网页设计,画板宽度都为1440px ,此时我们将a=24,i=24,n=24,这是一组简单美妙的数值,可算得W=(24x24)+23x24=47x24=1128px;将栅格居中于画板(偏置156px),此时的栅格系统如下:
1128栅格系统:

得到的这个栅格布局被广泛使用,比如站酷网首页:

观察计算公式W=1128=47x24=(24+23)x24,这里的47不是8的倍数,我们容易想到把它变成48,
将a=25,i=24,n=24,算得W=(24x24)+(25-1)x24=48x24=1152px;此时的栅格系统如下:
1152栅格系统:
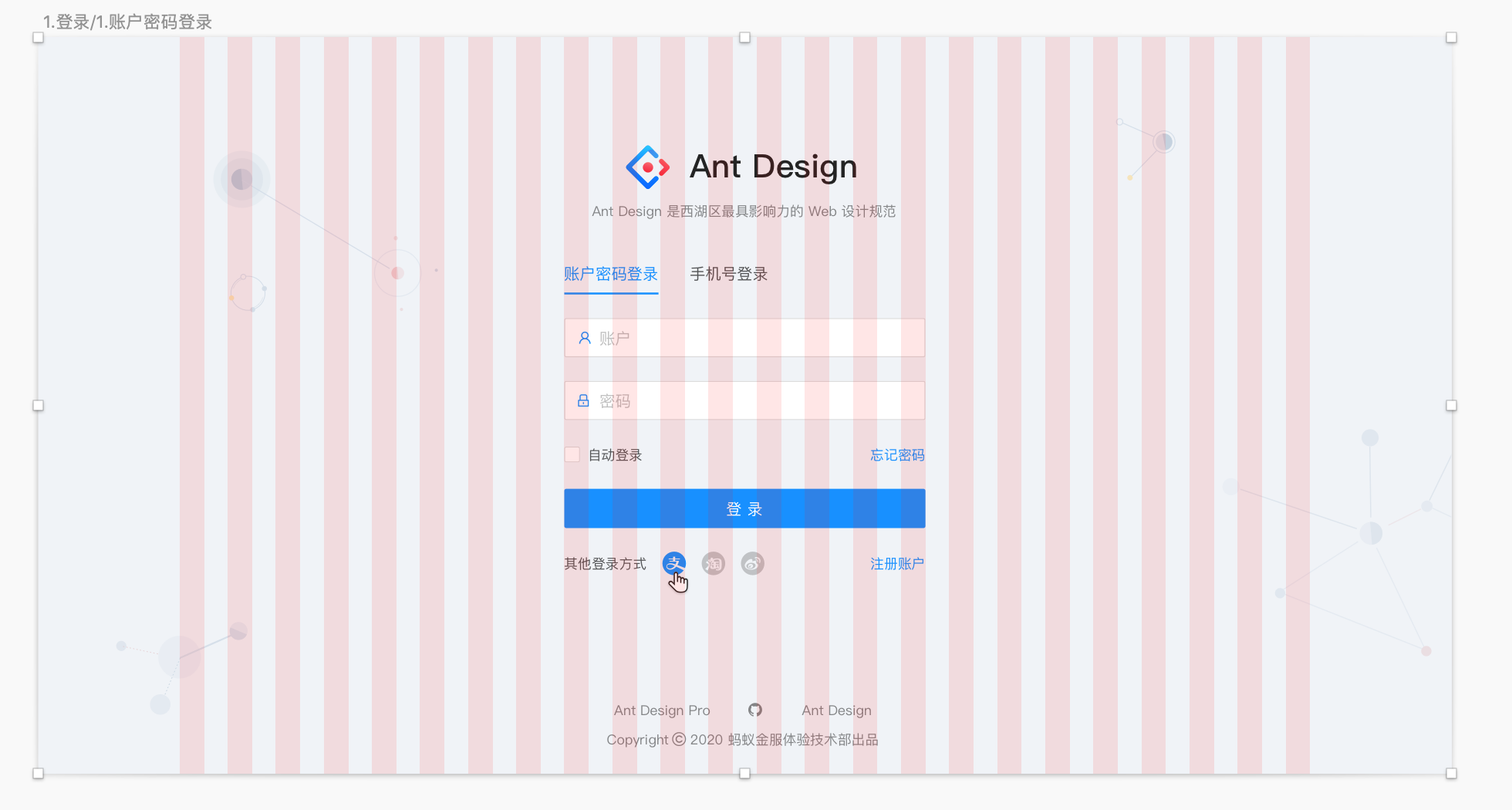
这个栅格系统的美感在于,宽度W=48x24=1152px,两边的留白为画板1440px宽度的1/10等于144px。Ant Dseign中运用了此栅格:

以上两个栅格布局都是24栅格系统,使用24栅格系统的好处是,它可以轻松实现2等分、3等分、4等分、6等分、8等分、12等分,也可以进行1:2:1、 1:3:2、 1:2、 1:3 等不对称分割的布局。

除了最常见的24栅格布局外,也可进行36栅格布局,例如:
a=16,i=16,n=36,W=(16x36)+16x(36-1)=16x(36+35)=1136
1136栅格系统:

a=26,i=24,n=24,W=(26x24)+24x23=24x49=1176px
例如腾讯文档:
1176栅格系统:

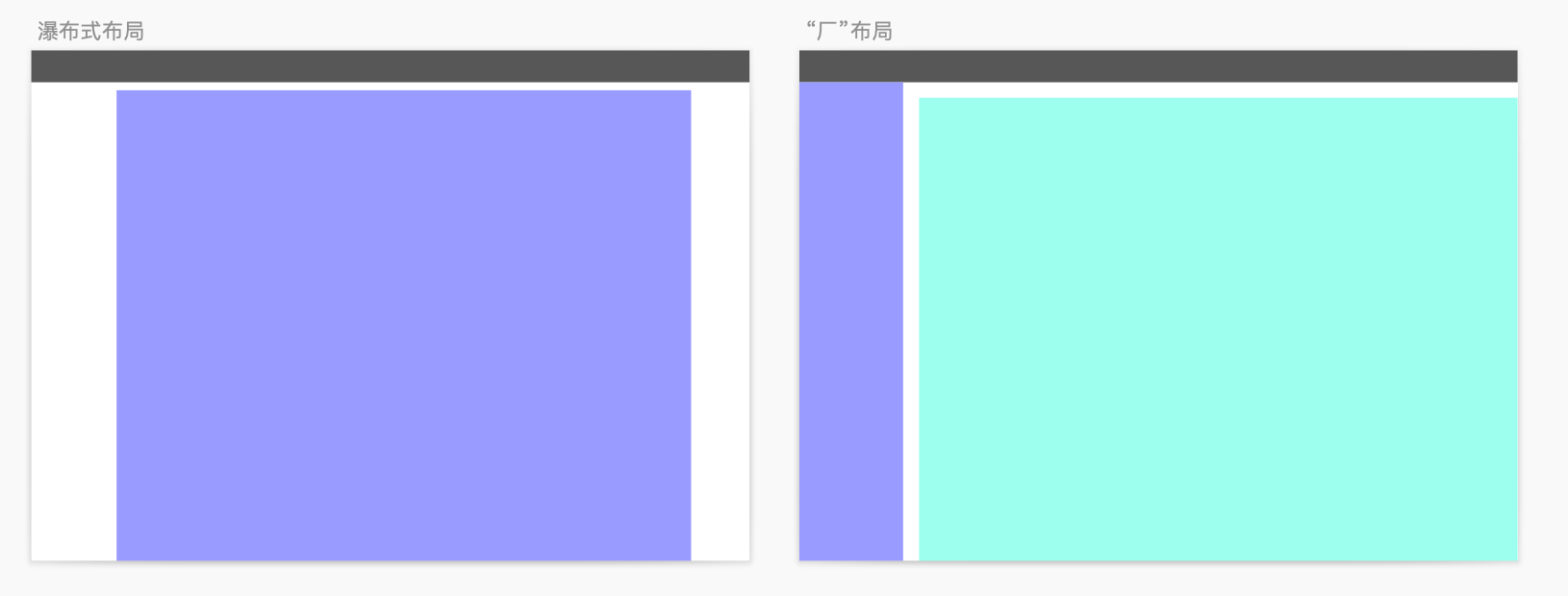
“厂”型布局网页的栅格布局:
以上的网页布局都是瀑布式布局,在许多应用型网站中,常使用“厂”字布局,对于“厂”布局的网页,该如何设计合适的栅格系统呢?

我们可以先确定左侧菜单栏的宽度,例如飞书管理后台中左侧菜单栏的宽度为228px,在拉动浏览器时,这部分通常是不动的,再确定主体内容去和左侧菜单栏间的间隙,比如12px。
此时可以计算W=1440-228-12x2=1188。
使用24栅格系统时,12a+11i=1188,方程中有两个未知数,我们设定其中一个时,就可计算出另一个。另i=12,解
W =(a×n)+(n-1)i
1188=(ax24)+23x12
a=38

是帮助,而非限制
对开发者而言栅格是实现动态布局的手段,而设计师对于栅格的理解源自平面设计中的栅格,不应把栅格系统当成一种限制,而是帮助,也不用总是担心元素超出栅格。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:隔岸吃瓜
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。