工具类的APP,用户使用的目的很明确,例如在陌生的城市查看地图,转账给朋友或者晚上加班打车回家。内容型的APP或者混合型APP,既需要满足目的性很强的用户,又需要提供可以逛的内容,延长用户的停留时间,促成用户点击内容,从而增加用户使用APP的频率和活跃度。

一个成熟的设计师在做APP内容布局设计时,考虑的因素有很多,商业目标,内容的数量和优先级,美观,易读性,运营方的KPI,运营的难易程度等等。
下面来详细说明这些设计因素和原则:
1. 运营方的KPI和内容的多少、优先级决定了内容的排版。
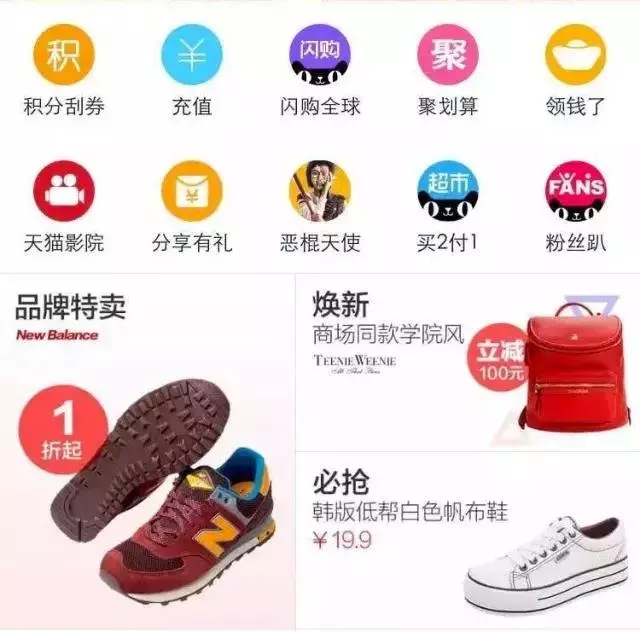
如果想要用户在页面有点击操作,那么内容必须命中用户的需求,现在APP常使用优惠营销活动、排行、好友关系链等多种维度来辅助决策,以期望达成较高的转化率。APP首页的弹完之地是各个运营方争资源的战场,电商每天不同的活动和商品品类需要曝光,所以我们经常看到一排两列、三列的情形,有时候甚至有四列。
2. 同一页面中,穿插不同的排布方式,能丰富用户逛的过程,增加页面的停留时间。
如:天猫首页的类目入口、营销活动、品牌专题等板块的布局

3. 如果想要用户在一大推内容中寻找自己喜欢的内容,尽量避免只展示标题和图片,辅助用户决策的信息在一定程度上可以提高转化率。
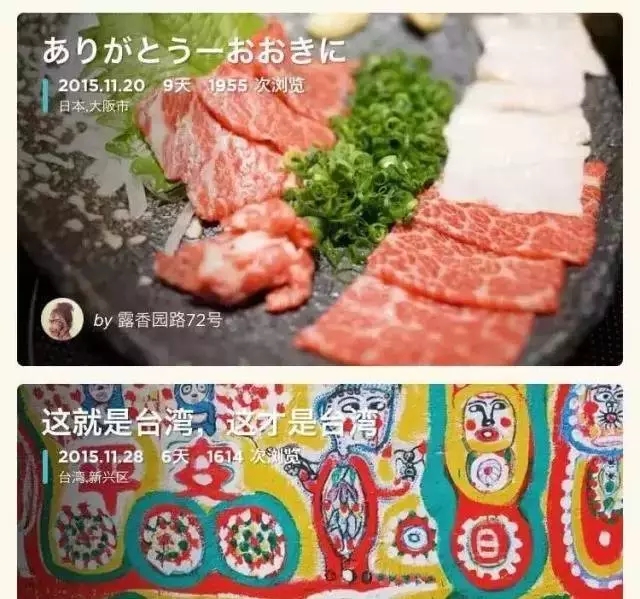
如:面包旅行中得浏览次数,发布人,Vegas.com 中的价格、主办方、距离、到达方式、评价等。

4. 不同的内容采用不同的图片尺寸和排版,有利于用户快速区分和记忆。
音乐类APP个人专辑和MV采用了不同的图片尺寸,旅行类APP的目的地和和攻略展示方式也有所区分:
5. 当图片可以区分内容,提高用户浏览效率时,可以适当强化,但是图片质量不高时,可以适当弱化图片。
很多人会问,为什么现在很多APP都长得差不多?成功的经验,好的设计,当然值得大家去学习。从整个行业来说,大家已经知道什么设计是有效的,对用户是有益的。待业务稳定成熟之后,会有更多机会和时间让设计是去探索更多的可能。
(本文转载自公众号 UI巴巴)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务